Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
LuckyTemplates biedt een groep native visuals die we kunnen gebruiken om dashboardvisualisaties te bouwen. In deze zelfstudie bespreken we hoe u native visuals creatief kunt gebruiken in LuckyTemplates . We zullen ons concentreren op het gebruik van de drie basisdiagrammen (staafdiagram, vergelijkingsstaafdiagram, lijndiagram) in LuckyTemplates, samen met hun beperkingen.
Inhoudsopgave
Native visuals in LuckyTemplates: staafdiagrammen
Laten we eerst iets leren over staafdiagrammen.

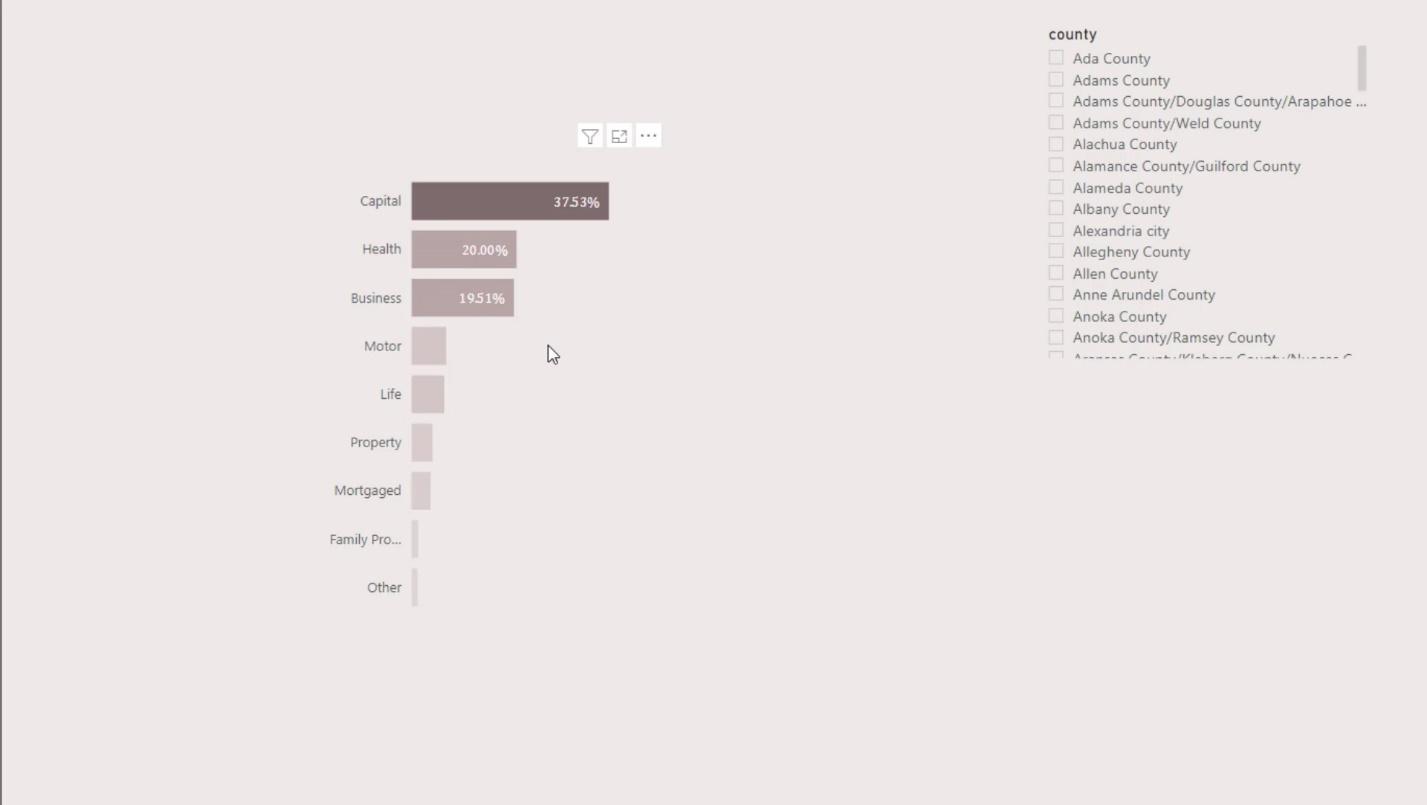
Het goede aan een native staafdiagram is dat het voorwaardelijke opmaak biedt. Dit kan worden gebruikt om belangrijke inzichten in het rapport te benadrukken en dynamisch te maken.
Ik wil het ook hebben over de beperkingen van het staafdiagram. Als ik bijvoorbeeld wat ruimte aan de linkerkant wil besparen en mijn Y-as binnen de balk wil hebben, kan ik dit niet bereiken in de standaard LuckyTemplates-visual.

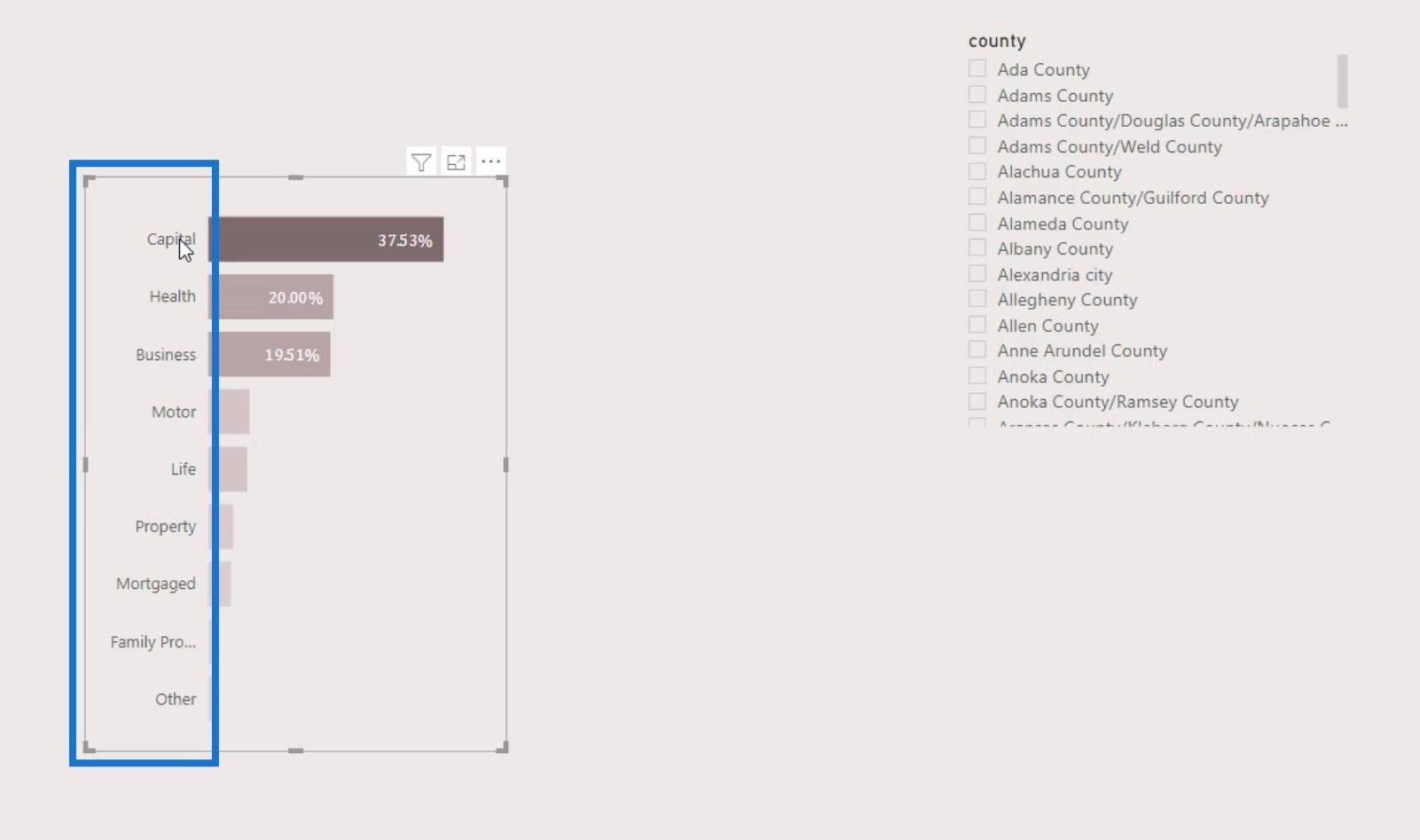
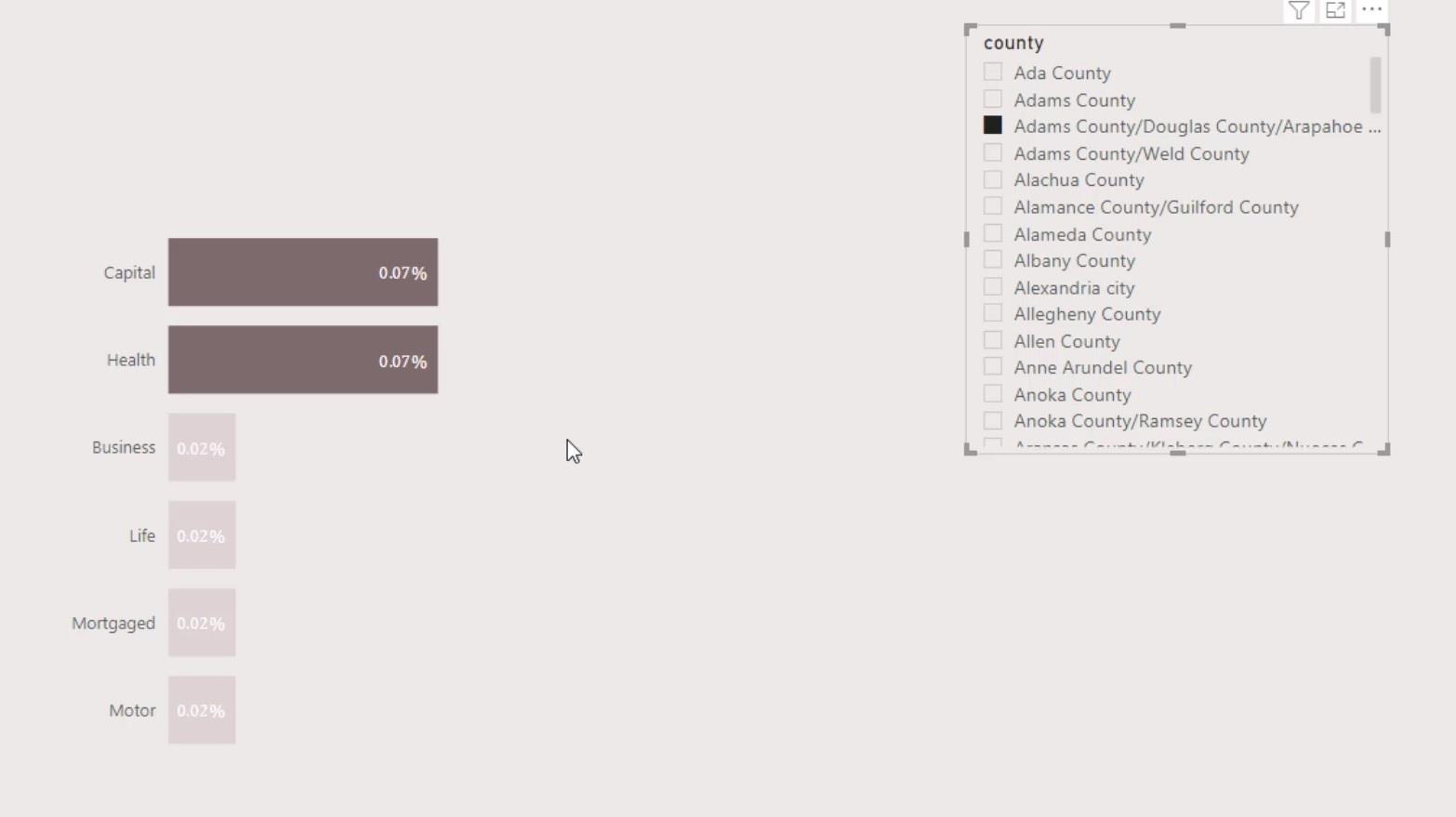
Ten tweede, wanneer ik de gegevens in stukjes en blokjes snijd, lijnt de Y-as en de X-as de visual automatisch uit. Als ik bijvoorbeeld een optie in de slicer selecteer, ziet het er zo uit. Het zou goed zijn geweest als LuckyTemplates ons de optie had gegeven om de automatische uitlijning in en uit te schakelen.

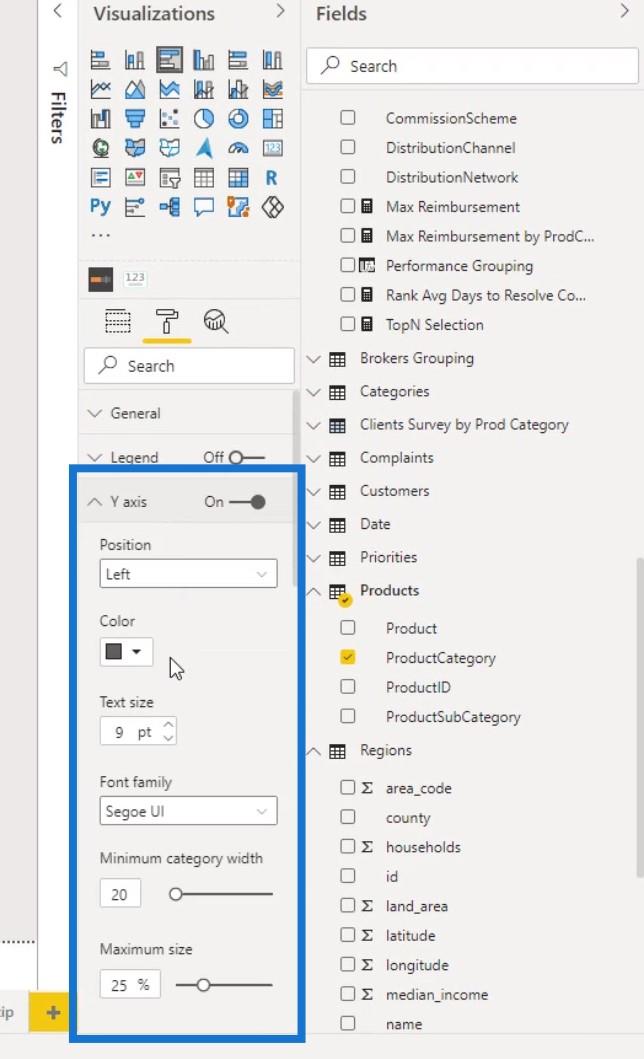
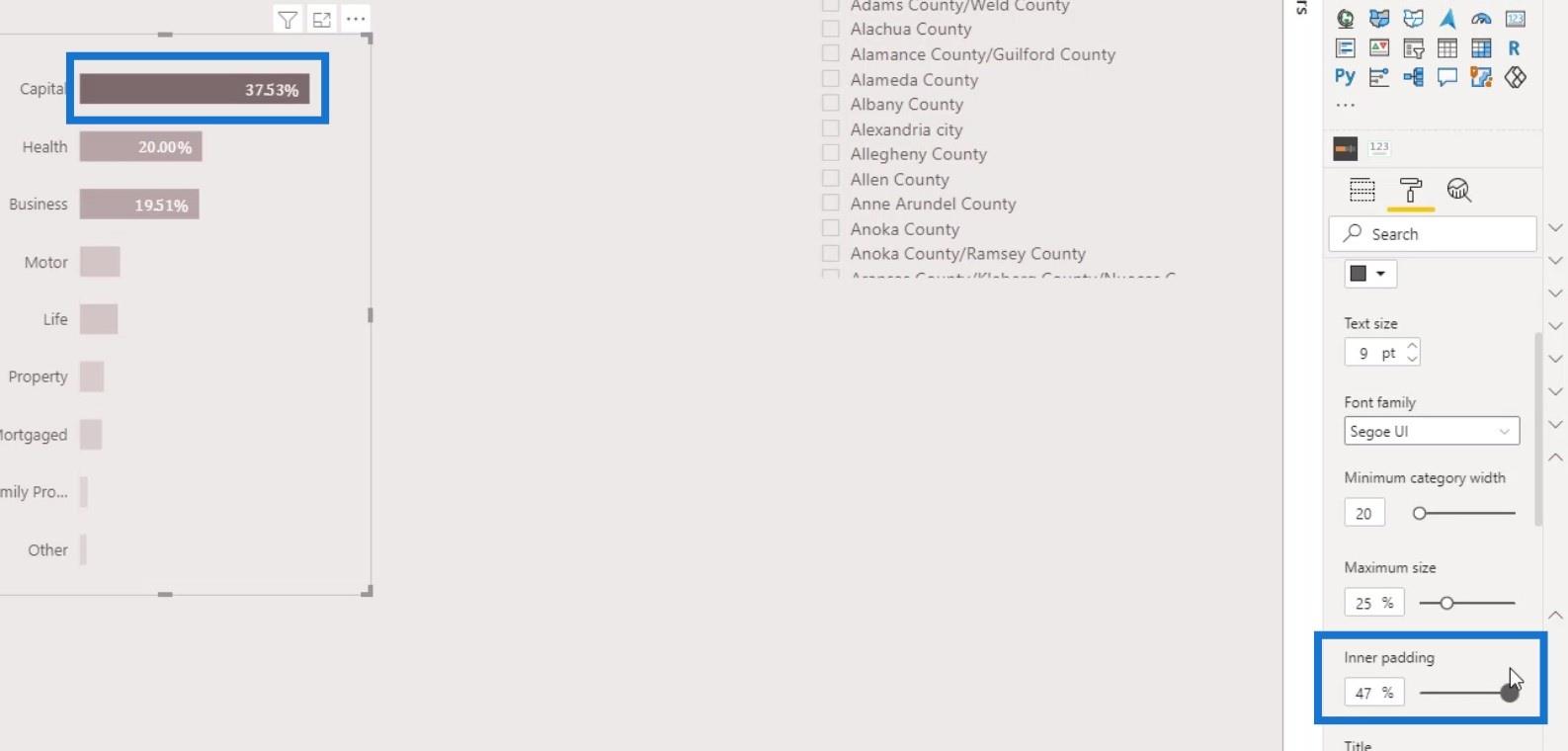
Een ander belangrijk ding dat veel mensen niet weten, is de mogelijkheid om de staafmaat aan te passen.

We kunnen dit doen door de binnenste opvulling van de Y-as te wijzigen.

Dat is alles voor staafdiagrammen. Het is duidelijk dat we niet veel kunnen doen met een eenvoudig staafdiagram.
2 manieren om vergelijkingsstaafdiagrammen te maken
Nu bespreek ik twee manieren om vergelijkingsstaafdiagrammen in uw rapport te maken.
1. Twee staafdiagrammen in het rapport plaatsen
De eerste is waar we twee staafdiagrammen in het rapport moeten plaatsen.

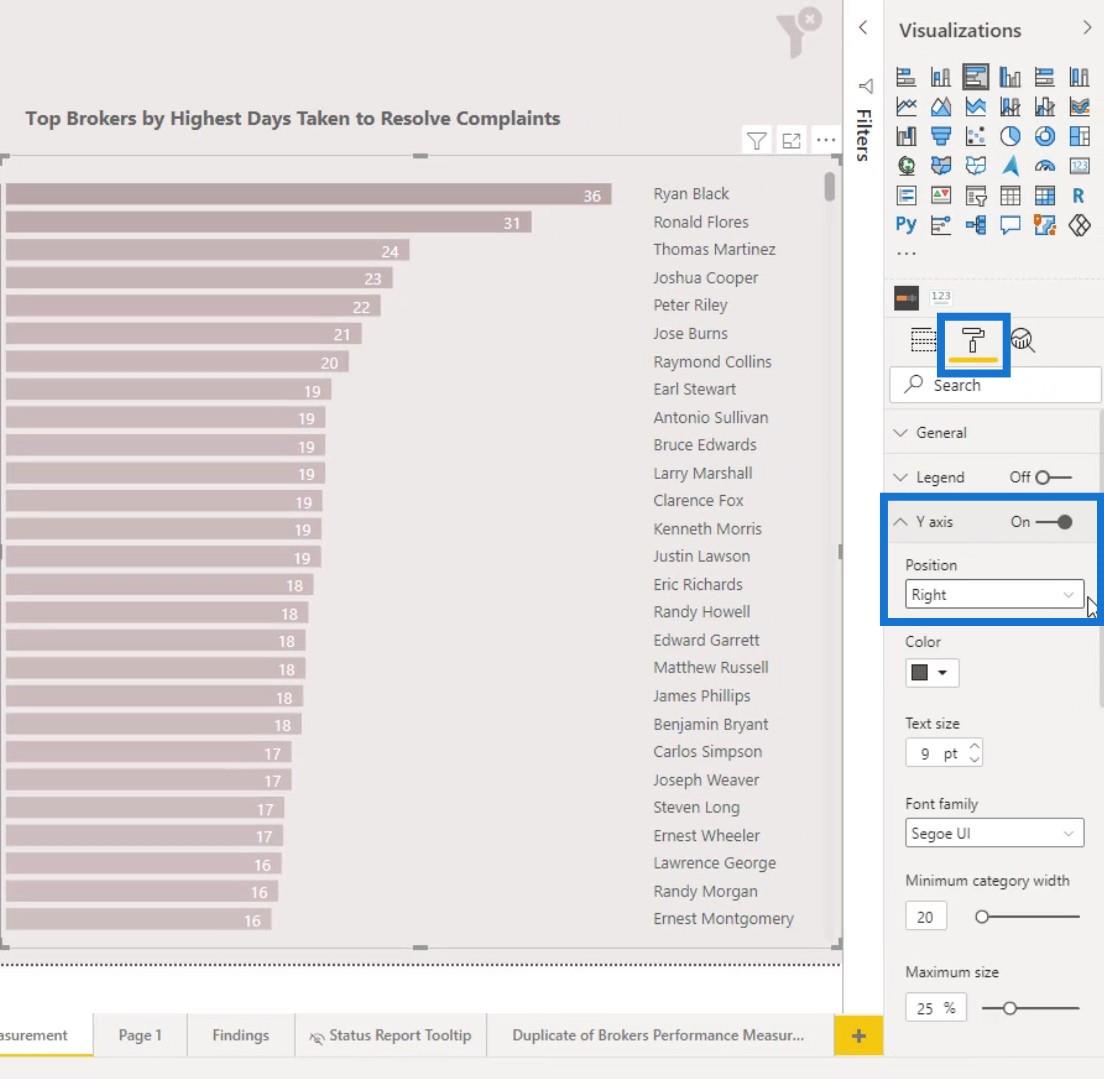
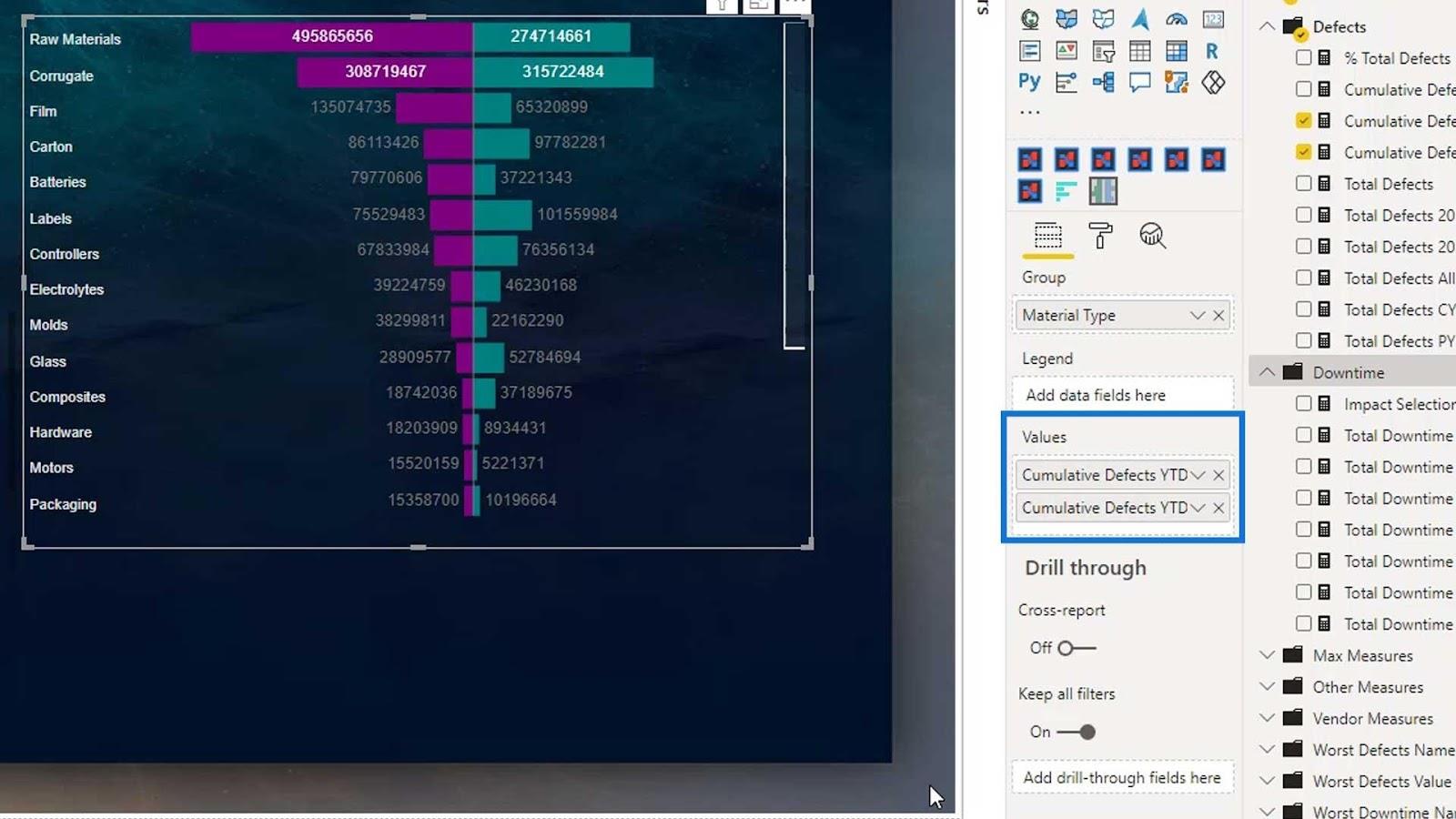
Het eerste staafdiagram is hetzelfde als wat we normaal maken. Het enige verschil is dat ik de positie van de Y-as naar de rechterkant heb veranderd.
Ga gewoon naar het deelvenster Opmaak , schakel de Y-as in en stel de waarde Positie in op Rechts .

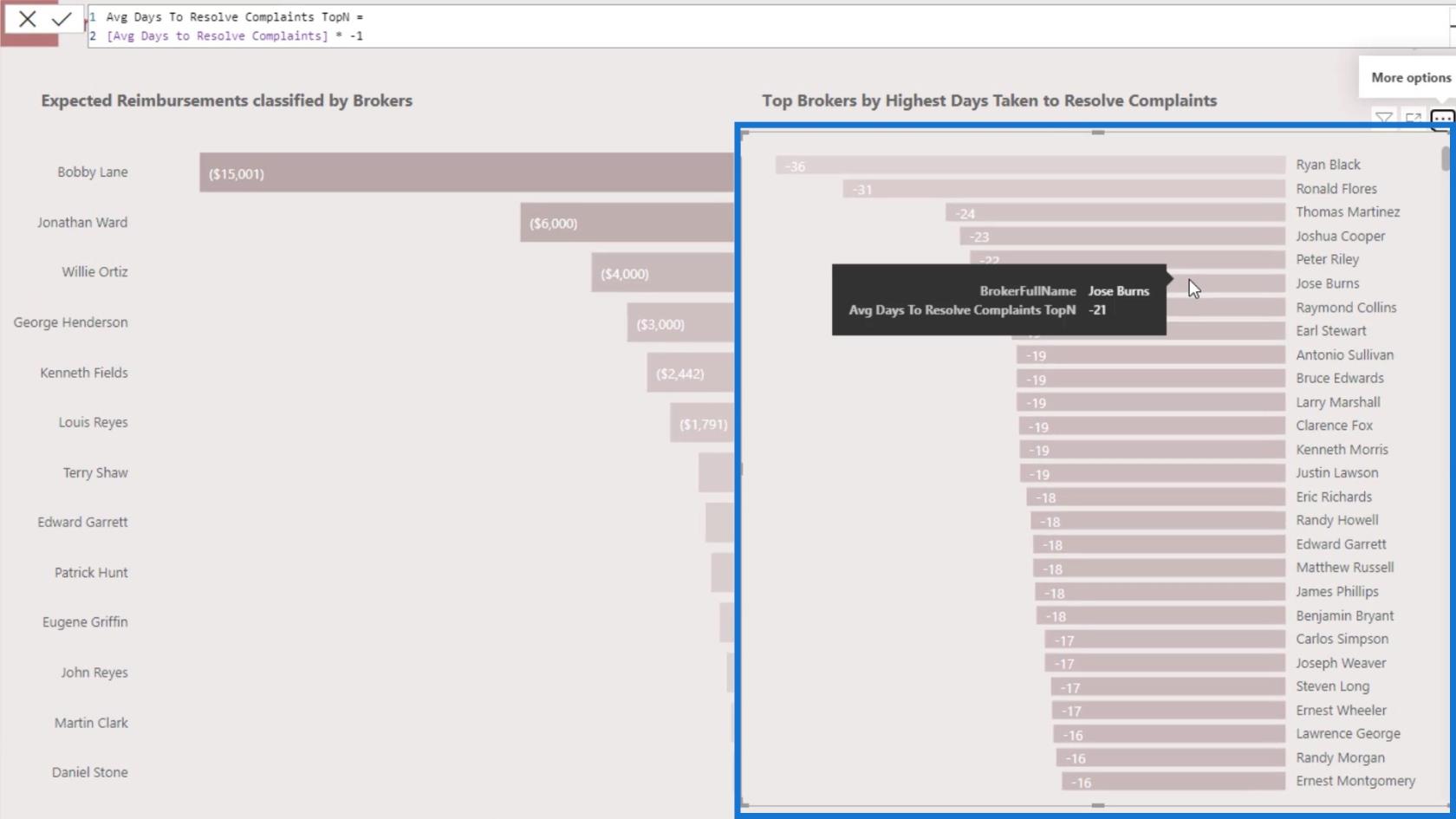
Als u de positie van de balken van links naar rechts wilt wijzigen, wijzigt u de waarde of het teken van positief naar negatief.
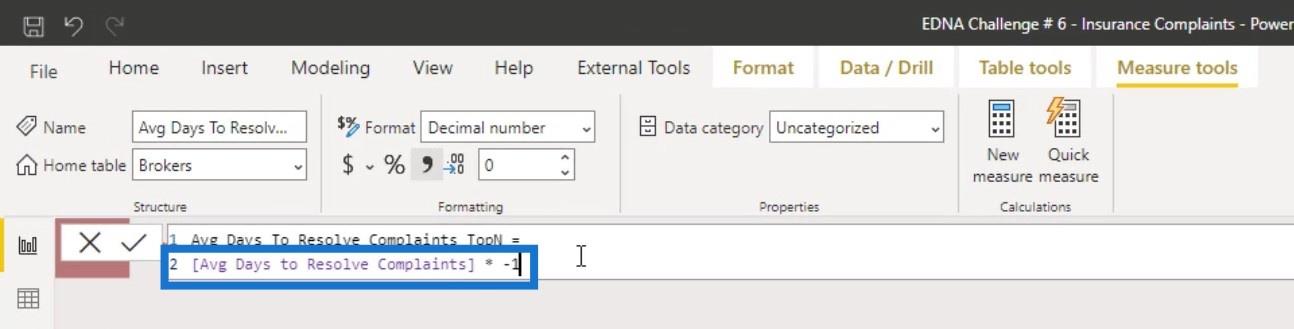
Om dat te doen, heb ik de maatstaf die ik gebruik ( Gem. dagen om klachten op te lossen TopN ) vermenigvuldigd met – 1 .

We zullen zien dat de balken nu rechts zijn uitgelijnd.

2. Vergelijking van twee staafdiagrammen voor dezelfde entiteit
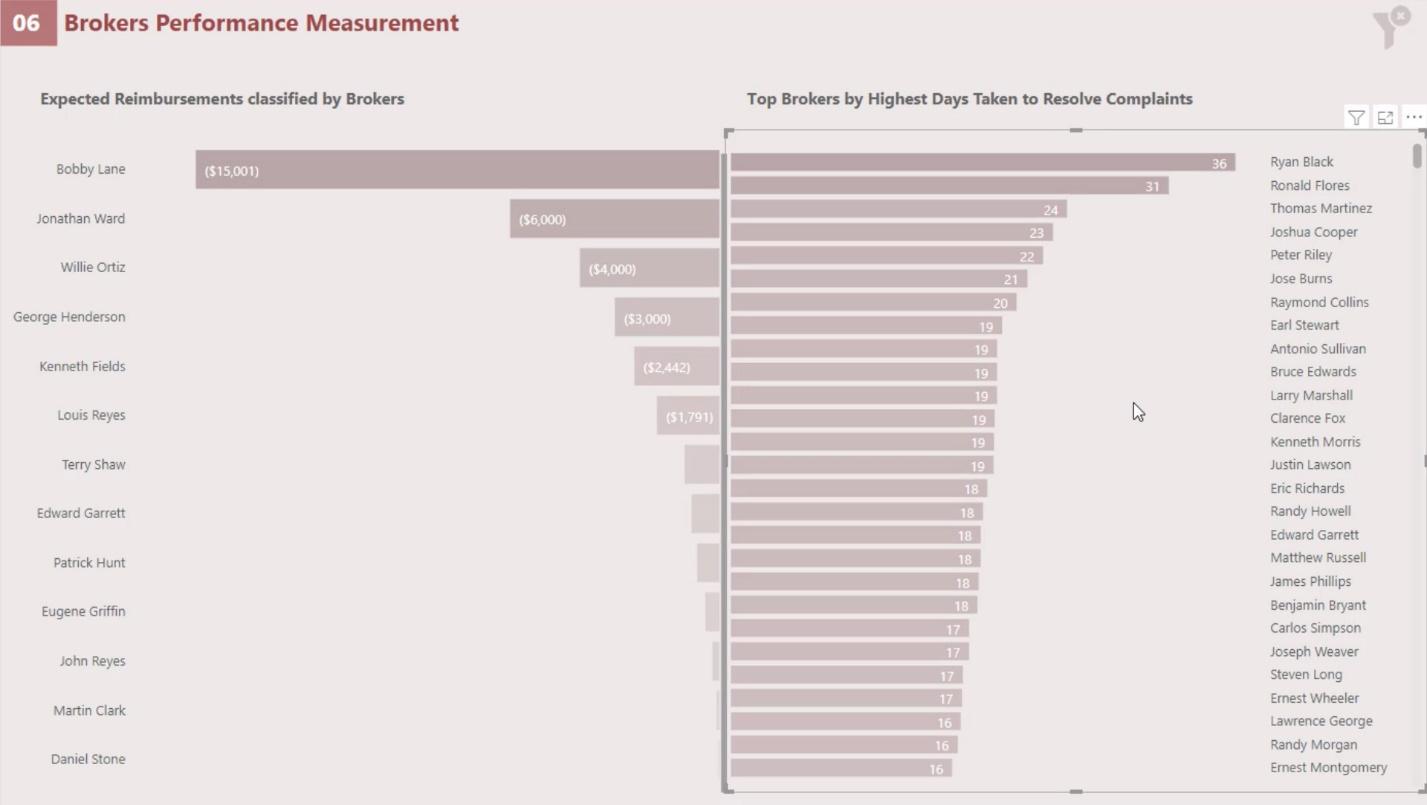
Een ander voorbeeld is als we het gemiddelde aantal dagen om de klachten op te lossen willen vergelijken met het aantal klachten voor dezelfde makelaar.
We kunnen enkele trucjes toepassen om dat soort beelden te krijgen. Breng eerst de staafdiagrammen terug naar hun oorspronkelijke positie.

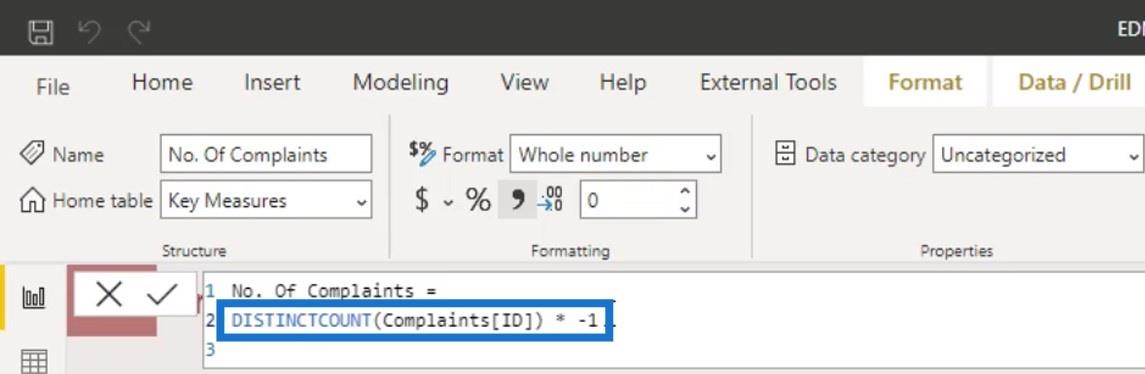
Wijzig voor het eerste staafdiagram de vergoeding in de maat Klachten Aantal .

Wijzig vervolgens hun waarden in negatief door ze te vermenigvuldigen met -1 .

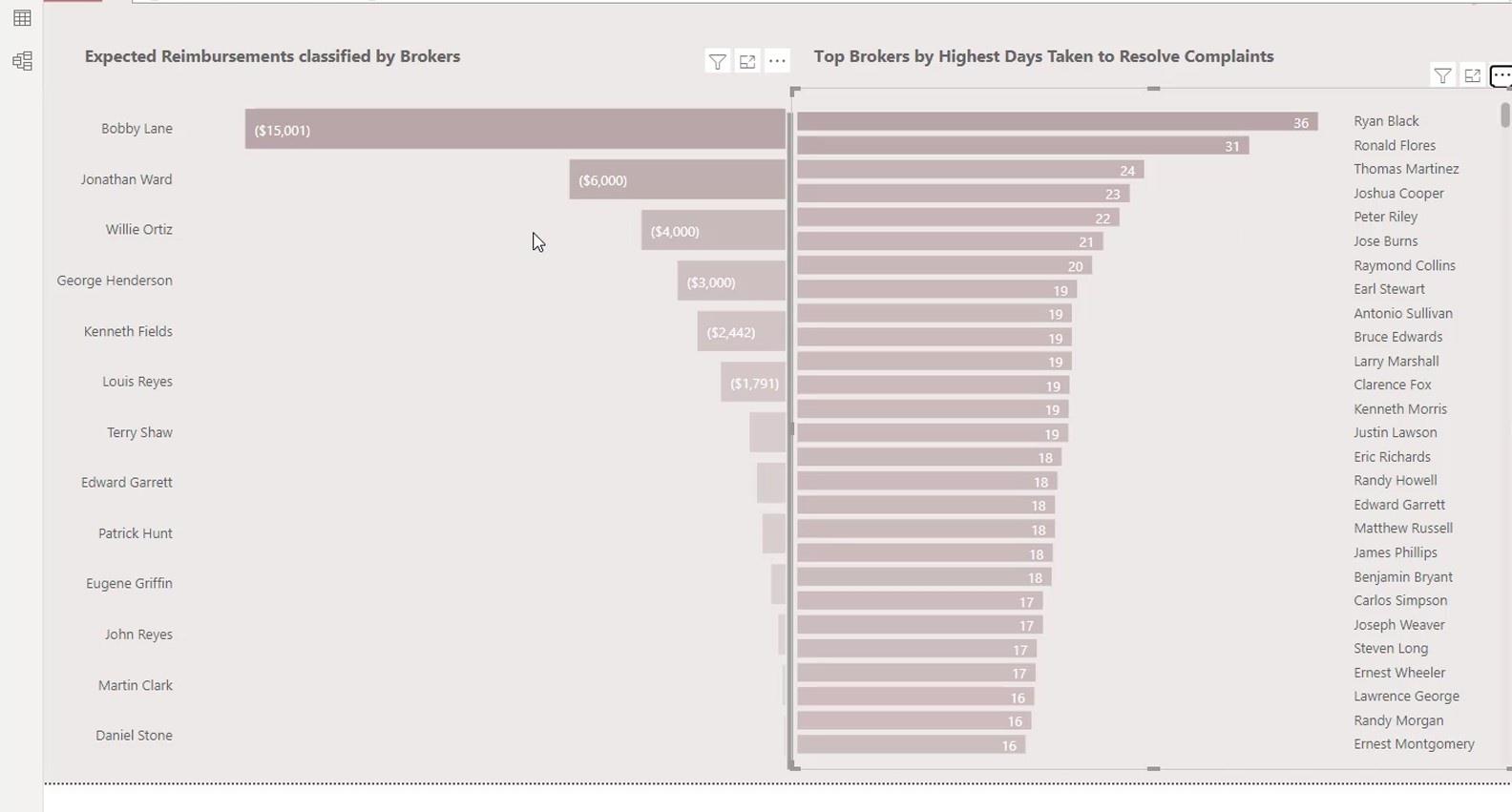
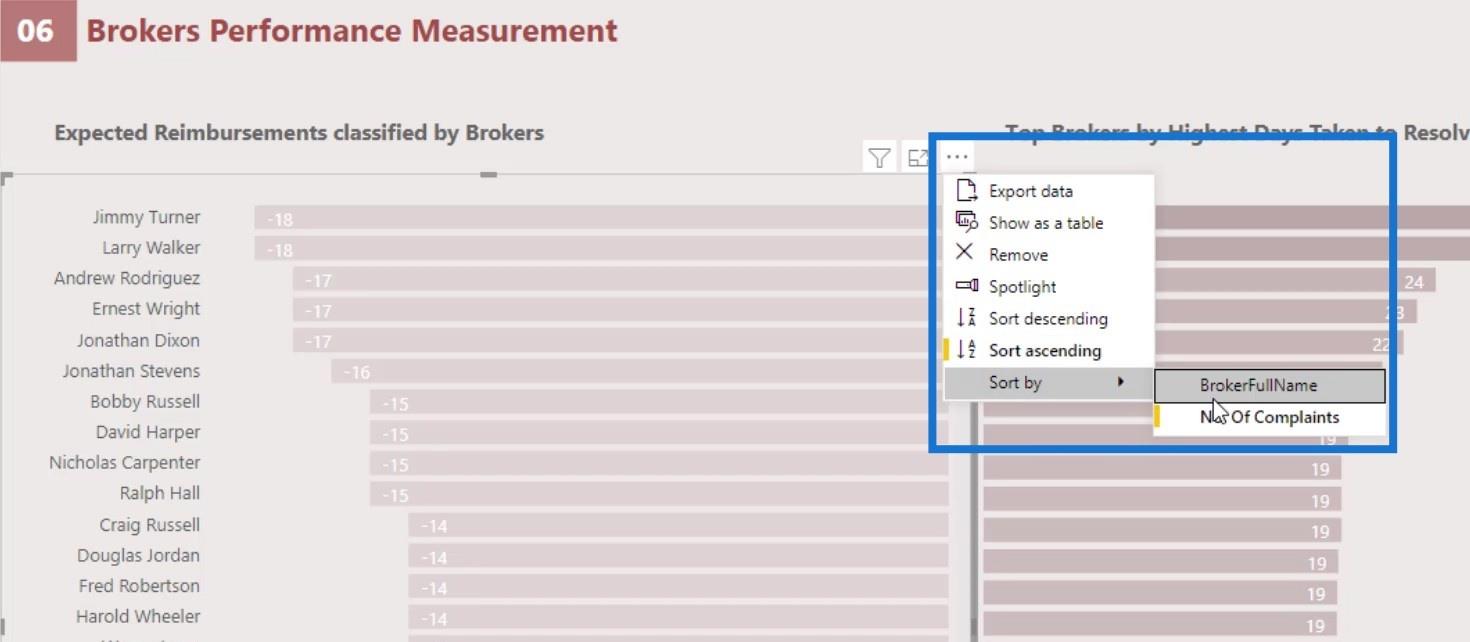
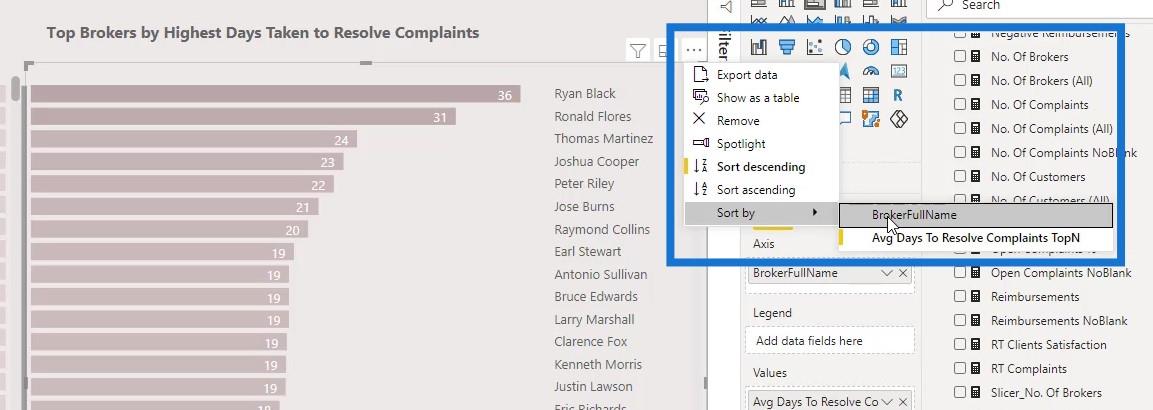
Om de namen van de staafdiagrammen uit te lijnen, wijzigt u de sorteervolgorde van deze 2 staafdiagrammen in BrokerFullName .


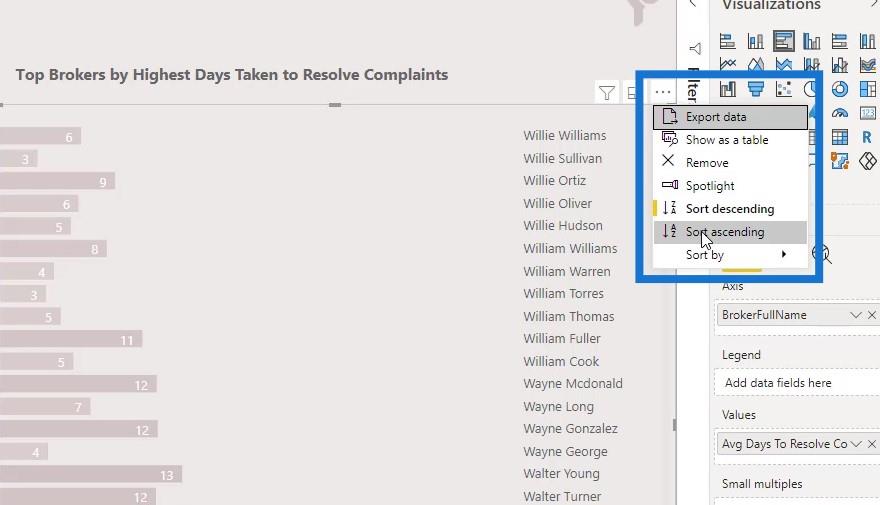
Verander ook de sortering van het tweede staafdiagram in oplopend .

De namen in de staafdiagrammen zijn nu vergelijkbaar en uitgelijnd.
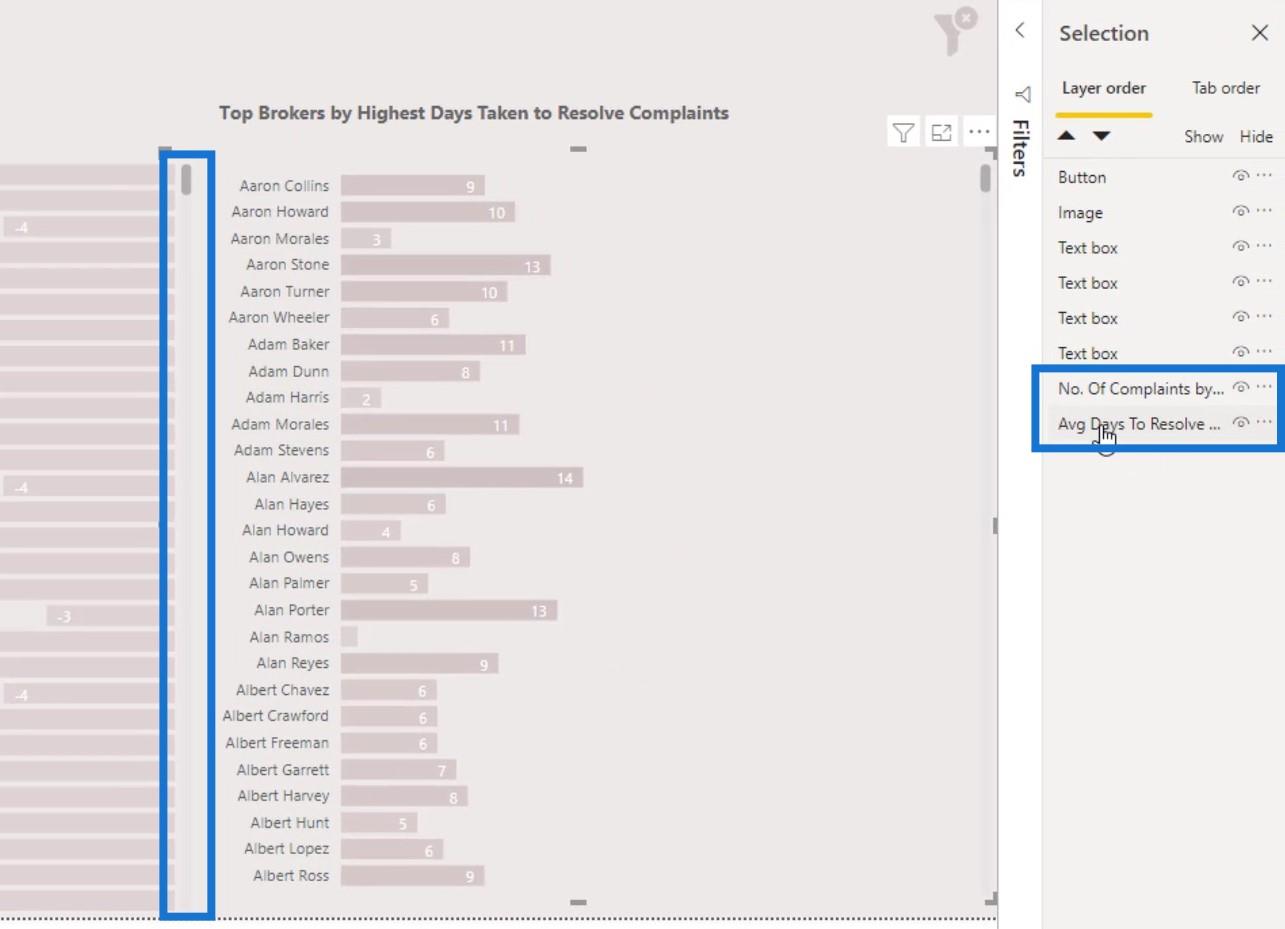
Het kan voorkomen dat we de namen niet op beide staafdiagrammen willen hebben omdat ze hetzelfde zijn. We willen bijvoorbeeld slechts 1 lijst met namen weergeven in dit rapport en deze in het midden plaatsen.
Laten we eerst deze regel hier verwijderen.

Wijzig voor het eerste staafdiagram de positie van de Y-as van Links naar Rechts .

Wijzig voor het tweede staafdiagram de positie van de Y-as in Links in plaats van Rechts .

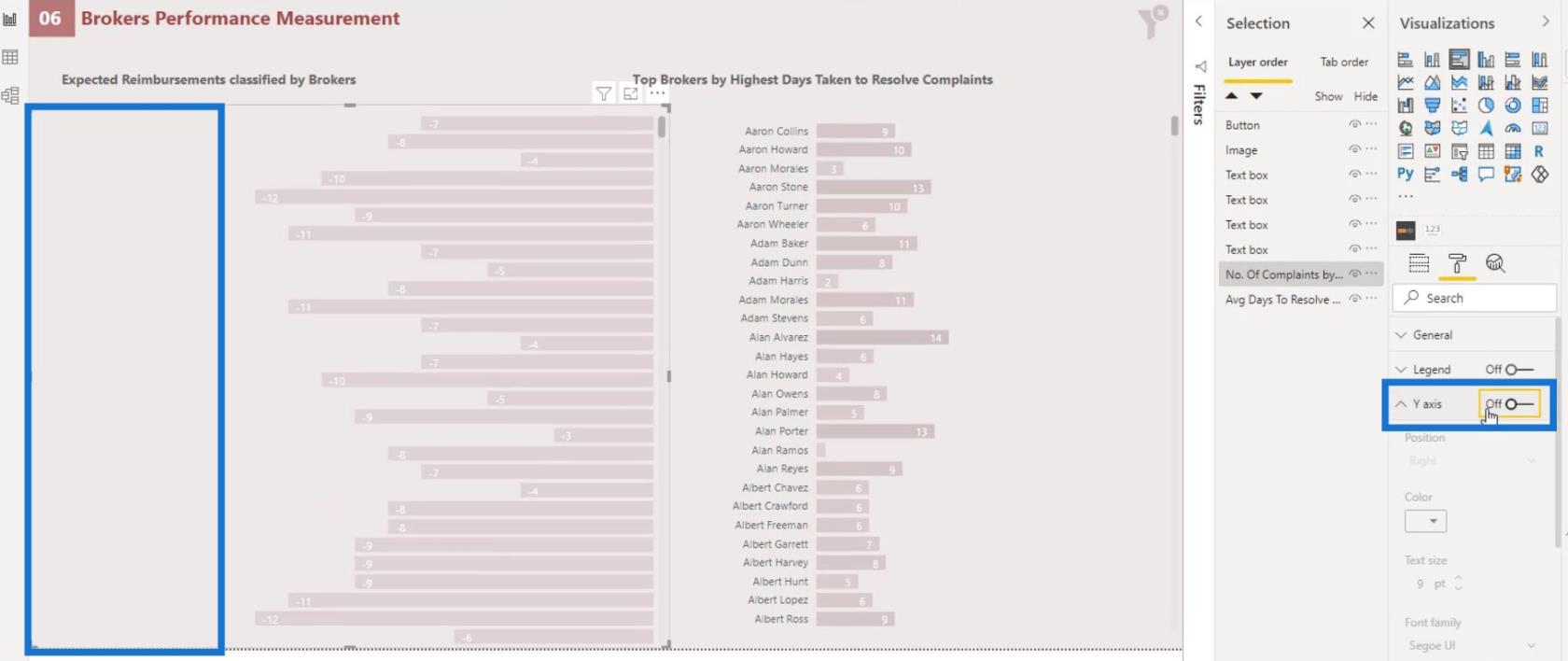
Schakel vervolgens voor het eerste staafdiagram de Y-as uit om de lijst met namen te verbergen.

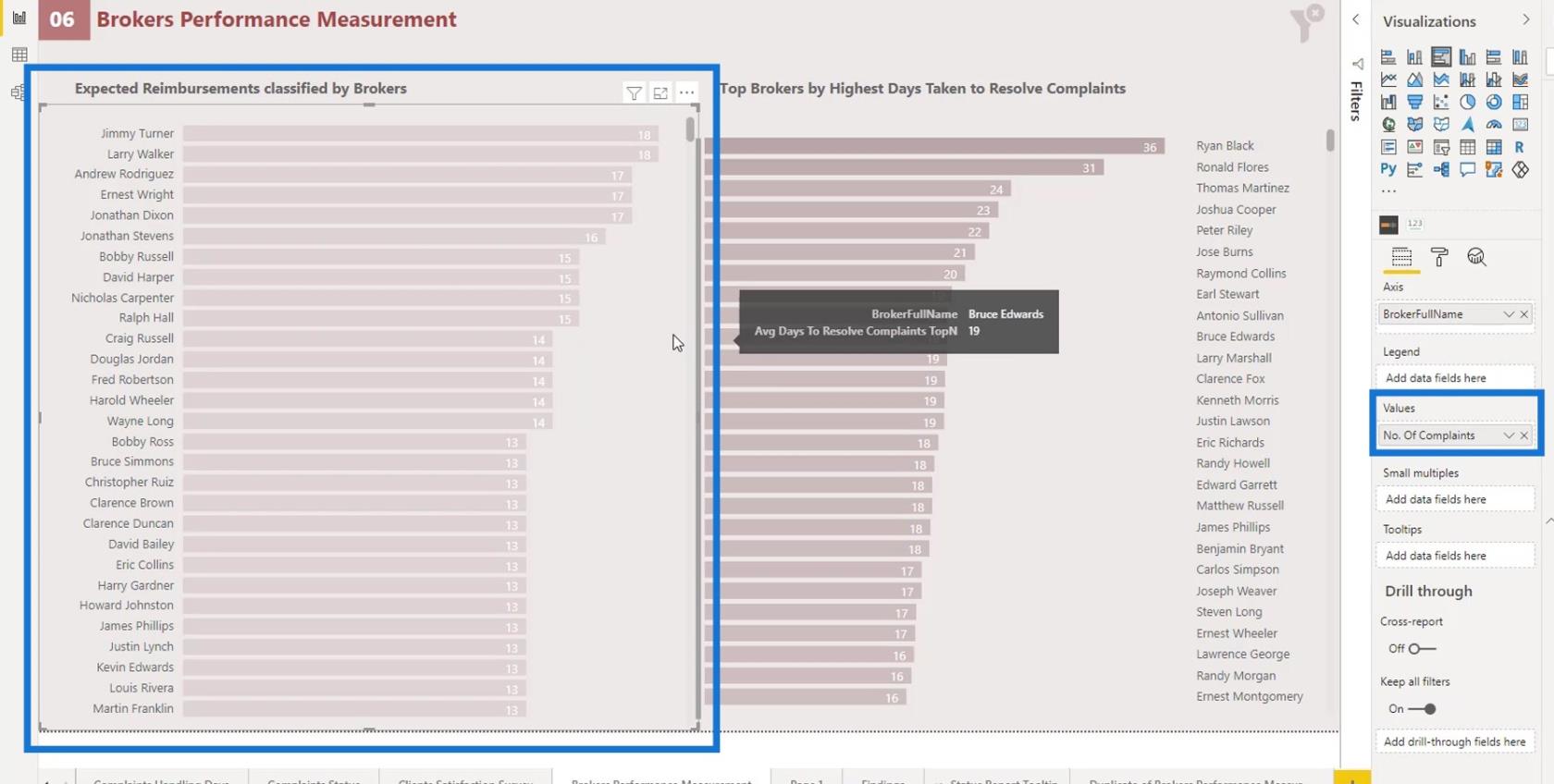
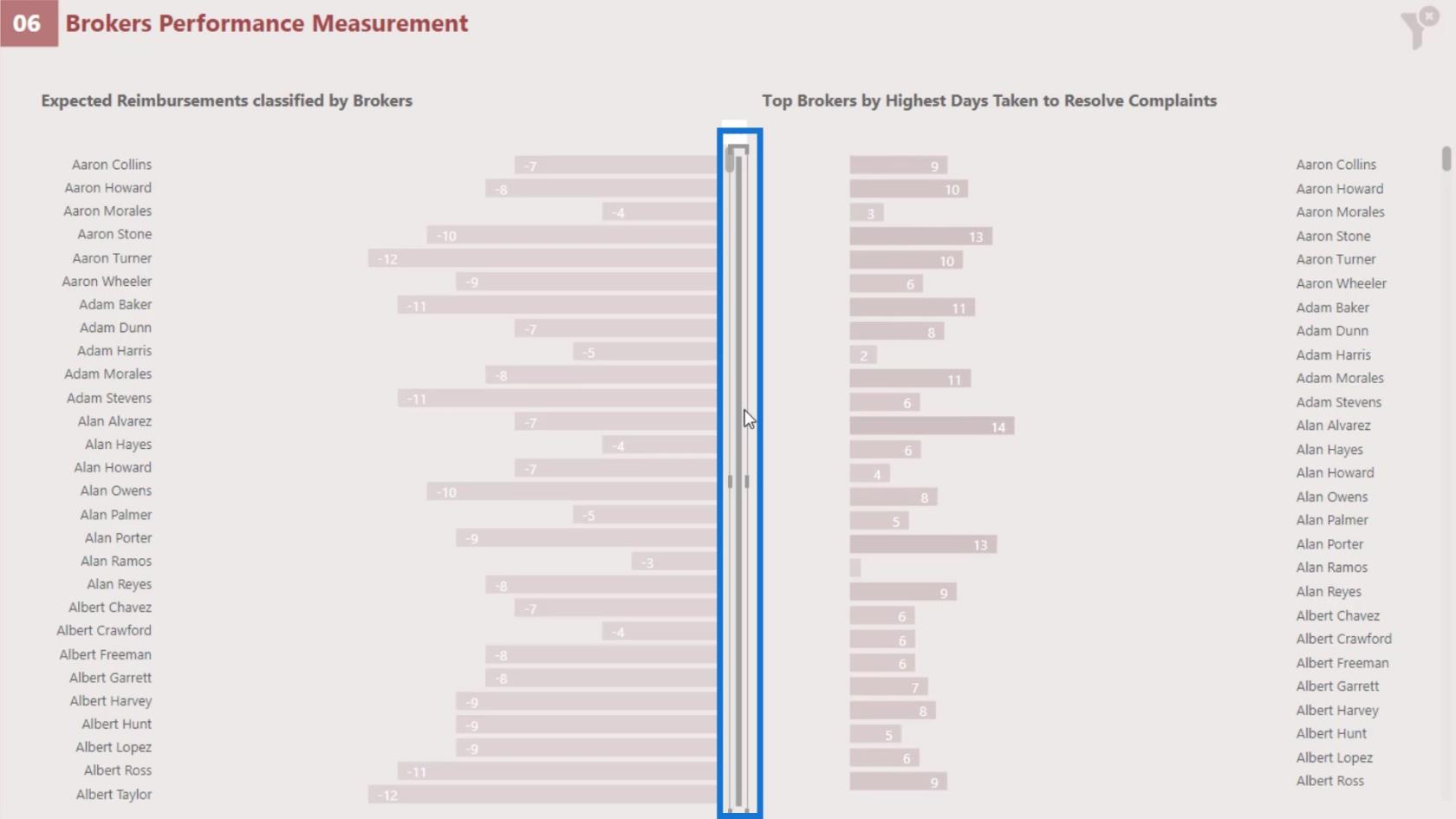
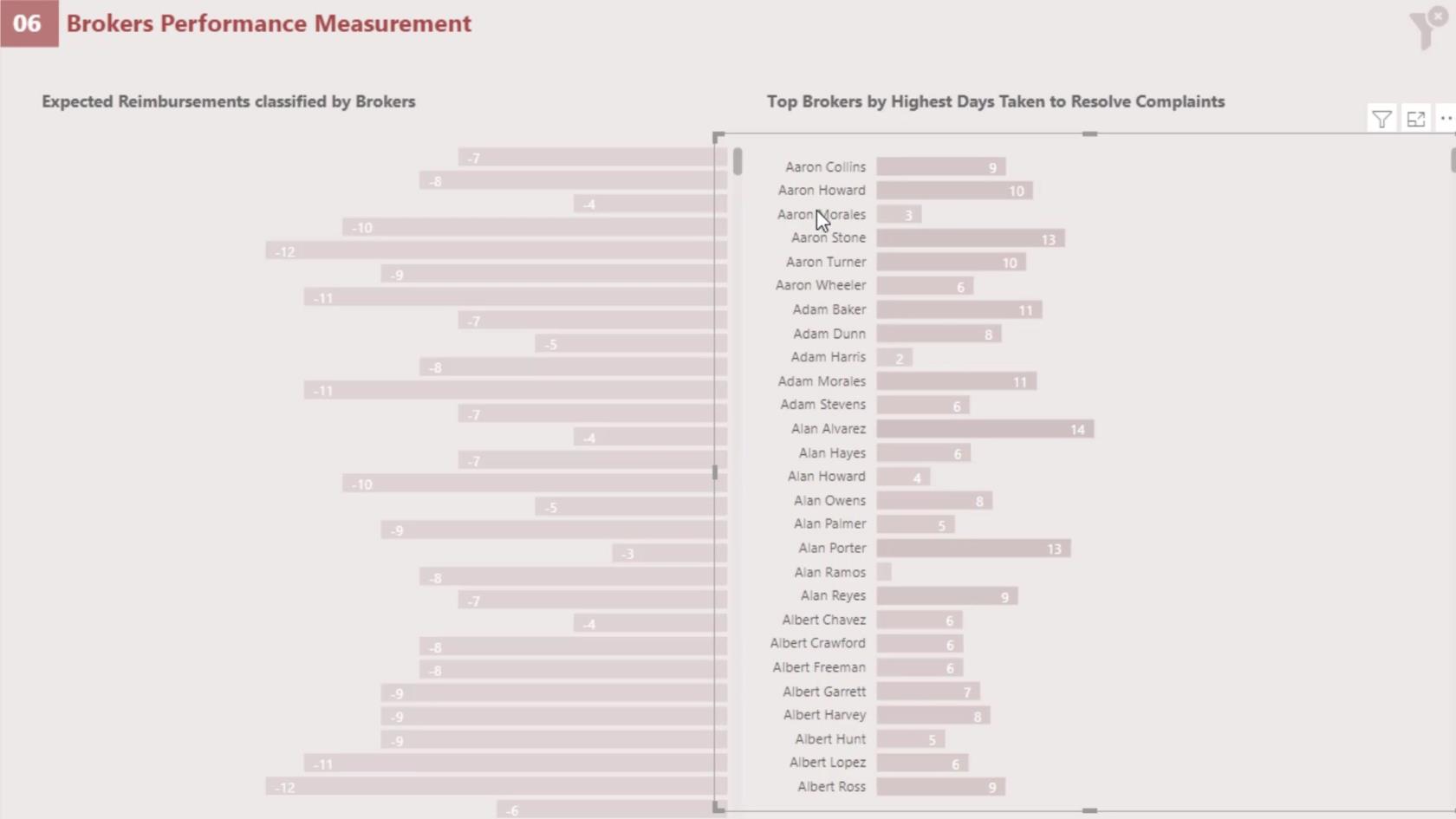
Plaats nu het tweede staafdiagram op de juiste manier zoals weergegeven in de afbeelding.

Zorg ervoor dat in het selectievenster de laag van het eerste staafdiagram boven op het tweede staafdiagram ligt.

Dit komt omdat we in staat willen zijn om goed door het eerste staafdiagram te scrollen voor het geval het overlapt met het tweede.
Hiermee kunnen we nu elke individuele makelaar analyseren op basis van het gemiddelde aantal dagen dat ze erover hebben gedaan om de klachten op te lossen en hun aantal klachten.
Native visuals in LuckyTemplates: lijndiagrammen
Laten we het nu hebben over het lijndiagram. Er zijn enkele beperkingen met lijndiagrammen . Een voorbeeld is dat voorwaardelijke opmaak niet beschikbaar is in dit type diagram.
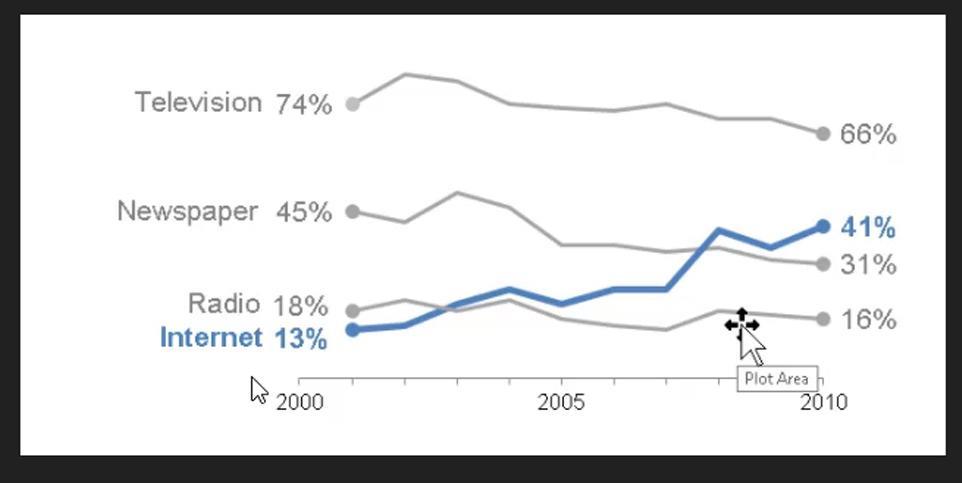
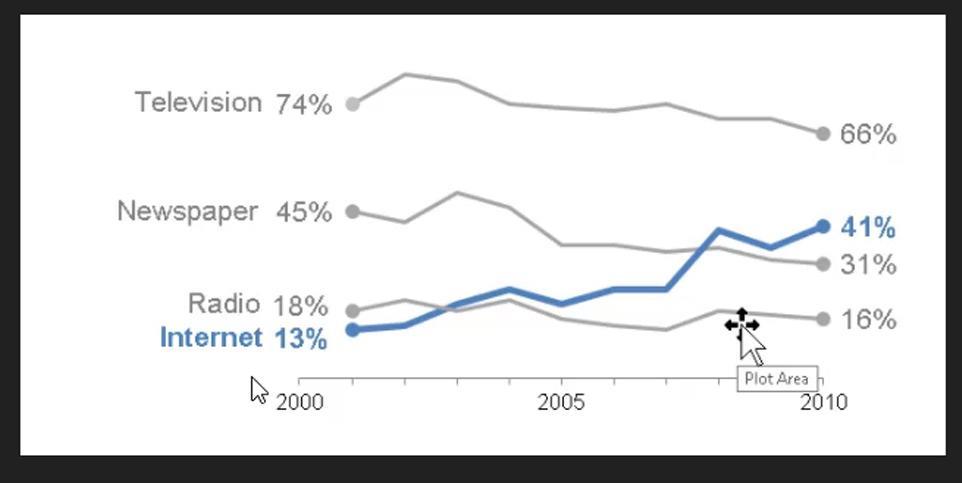
We kunnen ook niet de naam van de categorieën voor de regel krijgen, zoals te zien is in de afbeelding.

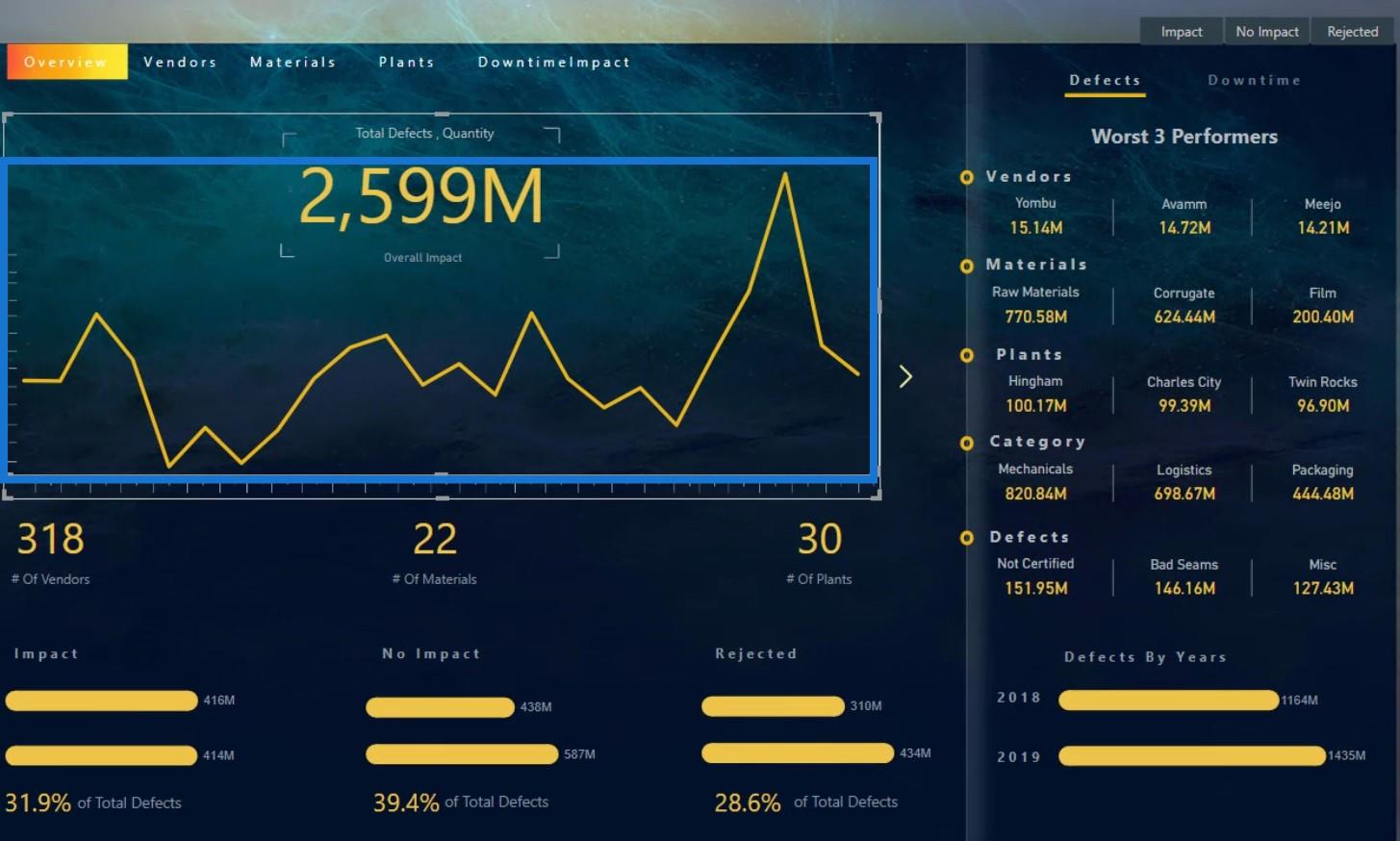
Wat we kunnen doen, is een legenda hebben om de categorienaam bovenaan, links of rechts van uw visual weer te geven. Naar mijn mening ziet het er echter niet goed uit. We kunnen ook geen waarden aan het einde van de regel krijgen, zoals te zien is in de bovenstaande afbeelding.
In LuckyTemplates zullen sommige mensen zeggen dat ze de waarde aan het einde van de regel kunnen krijgen. Hiervoor moeten ze echter enkele complexe DAX-codes schrijven. En zelfs als ze hiervoor complexe DAX- codes kunnen schrijven , kunnen ze de categorienaam niet voor een regel krijgen.
Native visuals in LuckyTemplates: voorwaardelijke opmaak voor lijndiagrammen
Een ding dat we met het lijndiagram kunnen doen om een voorwaardelijke opmaak te krijgen , is het eerst om te zetten in een geclusterd kolomdiagram . Laten we dit lijndiagram hier bijvoorbeeld converteren naar een geclusterd kolomdiagram.


Als gevolg hiervan zal het er zo uitzien.

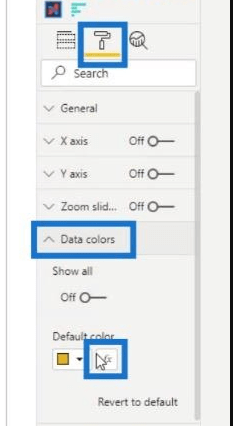
Ga vervolgens naar het deelvenster Opmaak en klik op deze knop onder de gegevenskleuren .

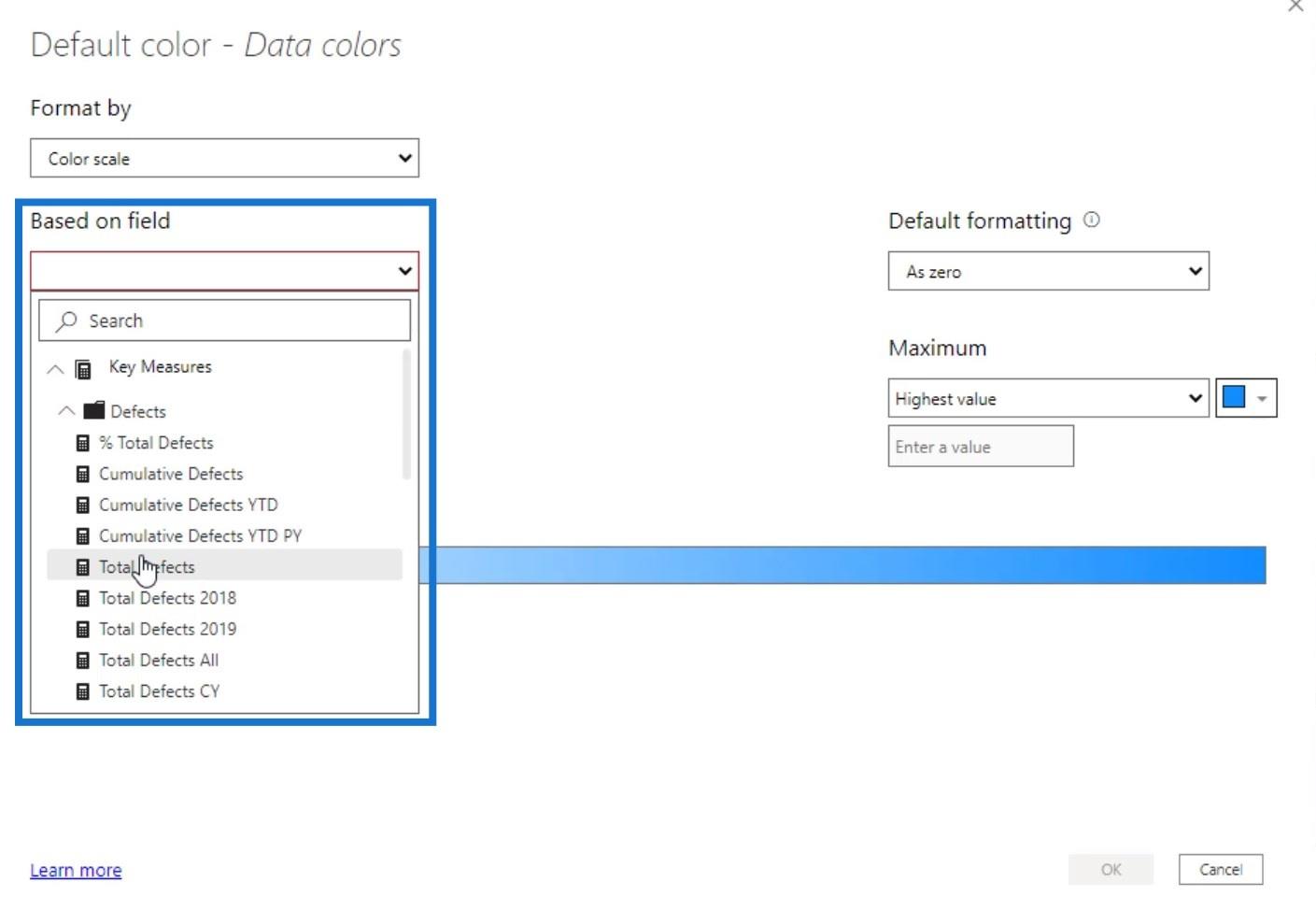
We kunnen dan de maat voor voorwaardelijke opmaak hier toepassen onder Gebaseerd op veldselectie .

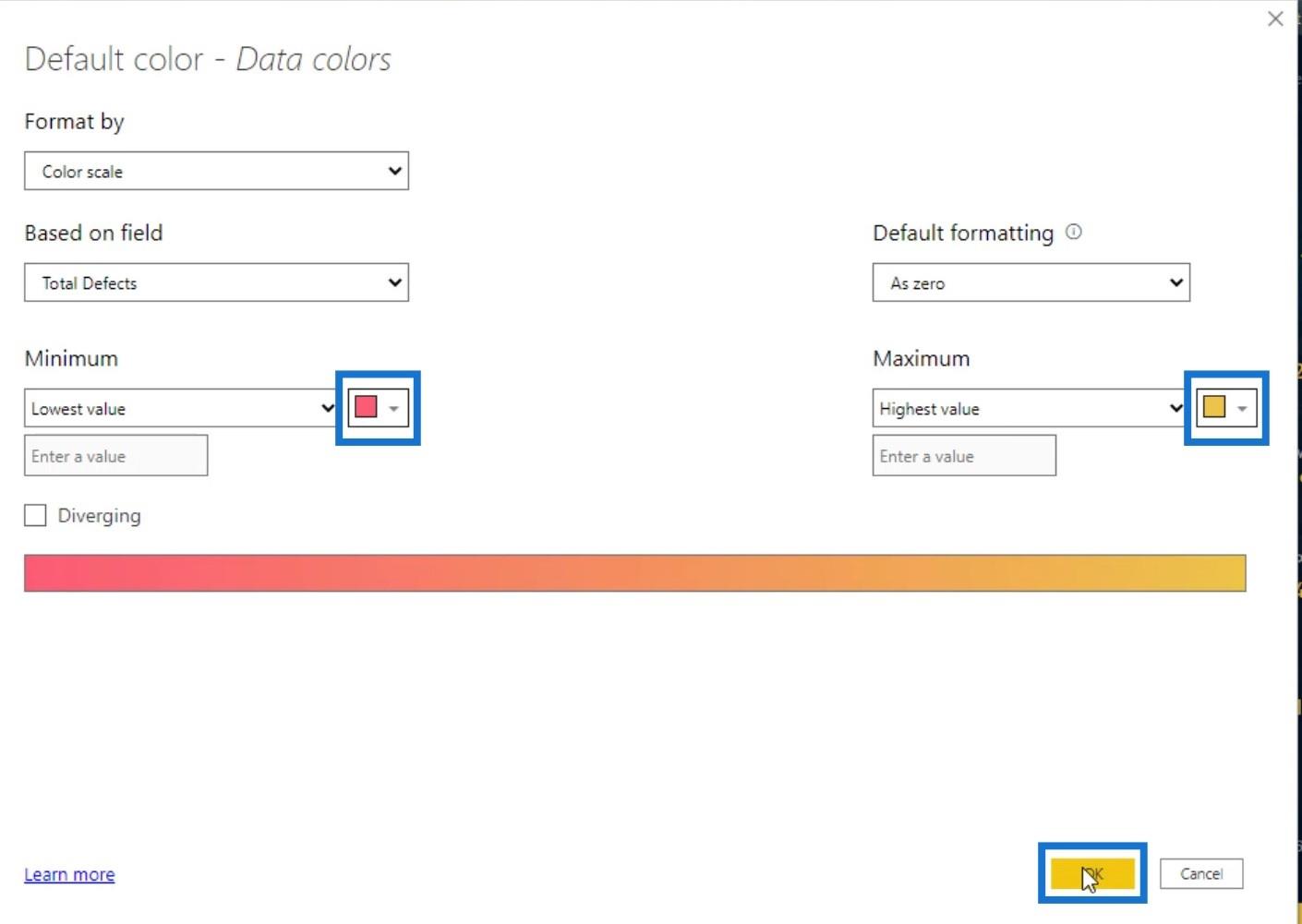
Het volgende is om de kleur van de minimumwaarde en de maximumwaarde in te stellen . Klik vervolgens op de knop OK .

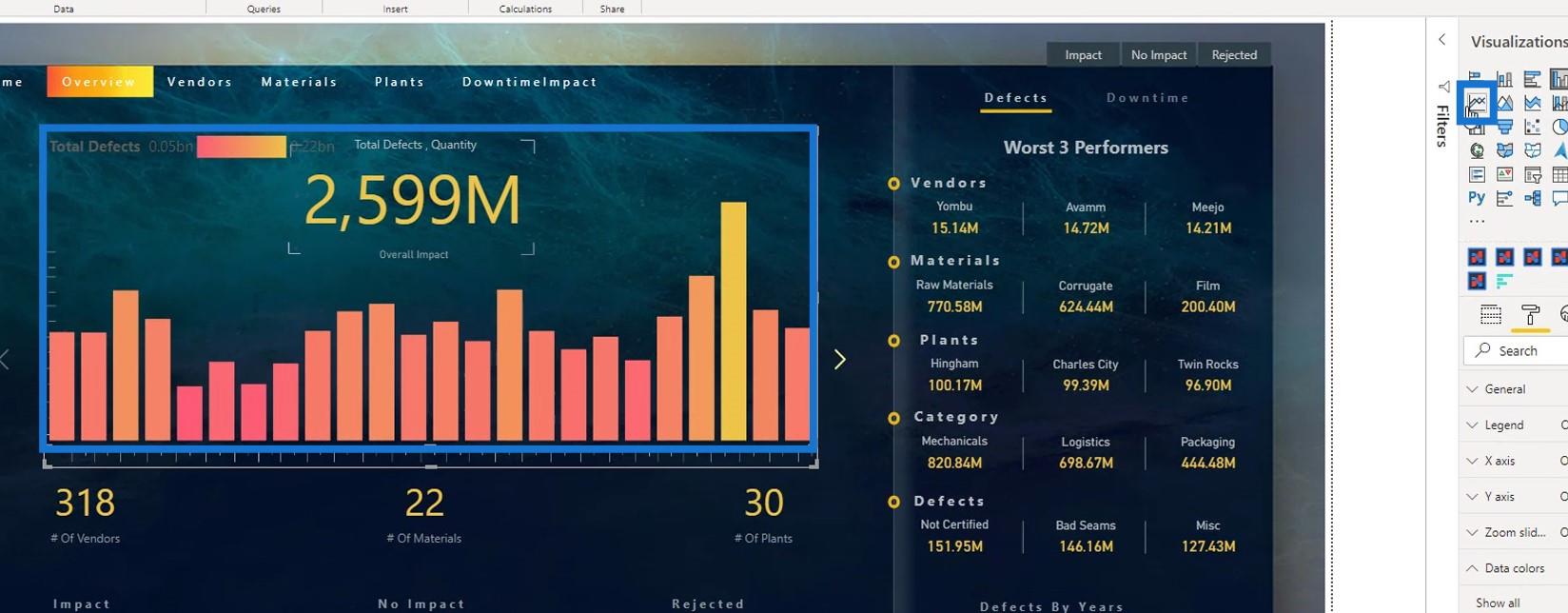
De grafiek zal er als volgt uitzien. We kunnen het nu weer omzetten naar een lijndiagram.

Dan ziet het er zo uit. Nu kunnen we zien dat de punten met de laagste waarden rood gekleurd zijn en de hoogste waarde geel is.

Het probleem hier is dat we de verloopkleuren nog steeds niet op de lijn hebben gekregen. In plaats daarvan liet het de punten op de lijn zien, wat er helemaal niet goed uitziet.
Een ander probleem is dat we hier de categorienaam willen verkrijgen. Zonder de categorienaam weten we niet tot welke categorie die regel behoort.

Het zou heel goed zijn als we de optie hebben om de categorie voor de regel weer te geven, zoals hier wordt weergegeven.

De oplossing hiervoor is om in plaats daarvan de Charticulator te gebruiken. Met Charticulator kunnen we ook voorwaardelijke opmaak hebben. U vindt de tutorial over Charticulator via deze link .
Nieuwe LuckyTemplates-cursus: geavanceerde visualisatietechnieken
Visualisatietechniek - LuckyTemplates-kolomdiagrammen en -filters
Gebruik van metingen en visualisaties in LuckyTemplates
Conclusie
Dit zijn dingen die u kunt doen met de drie native visuals in LuckyTemplates: staafdiagrammen, vergelijkingsstaafdiagrammen en lijndiagrammen. Elk van hen heeft voor- en nadelen als het gaat om het gebruik ervan voor uw visualisaties.
Houd er rekening mee dat het altijd belangrijk is om rekening te houden met verschillende factoren, zoals duidelijkheid en creativiteit, wanneer u besluit wat u voor uw LuckyTemplates-rapporten gaat gebruiken .
Bekijk de onderstaande links voor meer voorbeelden en gerelateerde inhoud.
Tot de volgende keer,
Mudassir
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








