Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie laat ik u zien hoe u kunt beginnen met een leeg Power Apps-canvas en een geheel nieuwe app kunt maken.
Aangezien deze zelfstudie bedoeld is voor Power Apps- gebruikers op gemiddeld niveau, ga ik ervan uit dat u al weet wat schermen, galerijen en gegevenskaarten zijn. U zou nu ook moeten weten hoe u hun eigenschappen kunt wijzigen en wat triggers zijn. Als u over deze kennis beschikt, kunt u deze zelfstudie gemakkelijk doornemen.
In de eerdere tutorials over Power Apps ben ik altijd uitgegaan van een bestaand template waar alles mooi opgemaakt is. Deze keer beginnen we met een schone lei.
Inhoudsopgave
Een leeg Power Apps-canvas starten
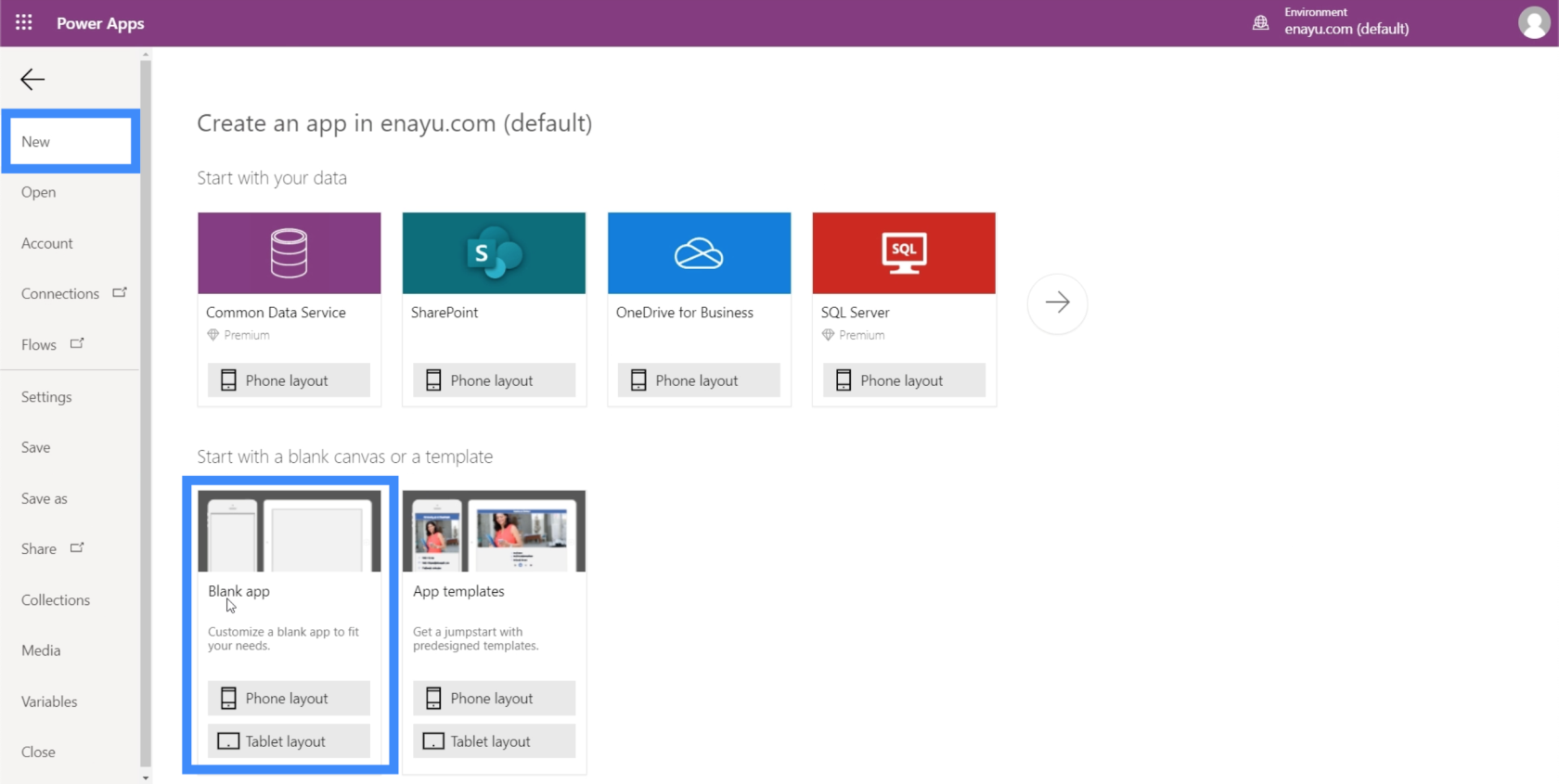
Om een leeg canvas te maken, klikt u op Nieuw onder het lint Bestand. Ga vervolgens naar Lege app. Laten we een tabletlay-out maken voor deze app.

Het voordeel van een tabletopmaak is dat deze er ook goed uitziet op webbrowserschermen en op je computer. Niet alle organisaties gebruiken mobiele telefoons of tablets in het werk dat ze doen. In plaats daarvan gebruiken ze alleen web-apps. De tablet-indeling zou dan handiger voor hen zijn.
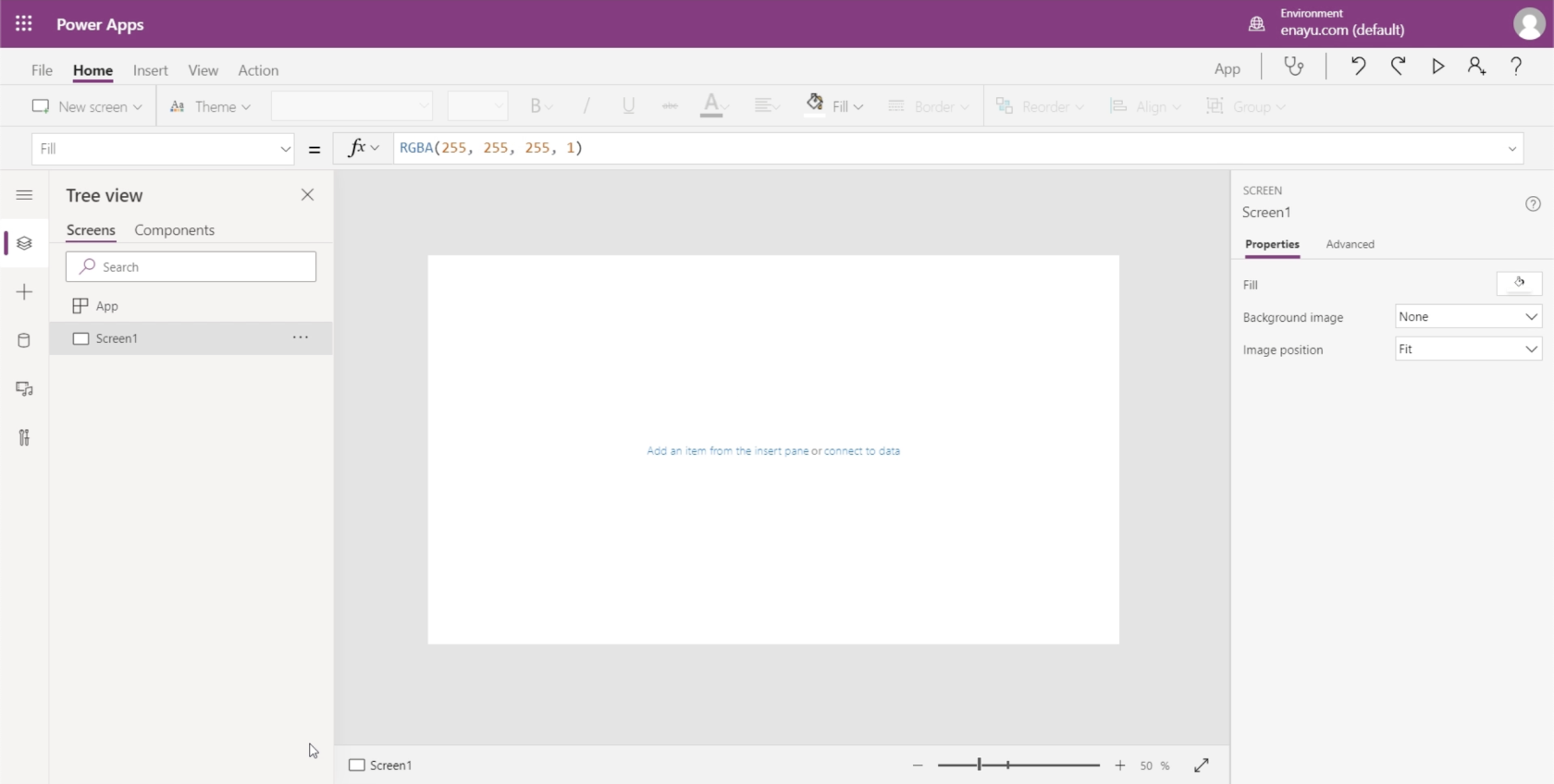
Zo ziet het lege canvas eruit.

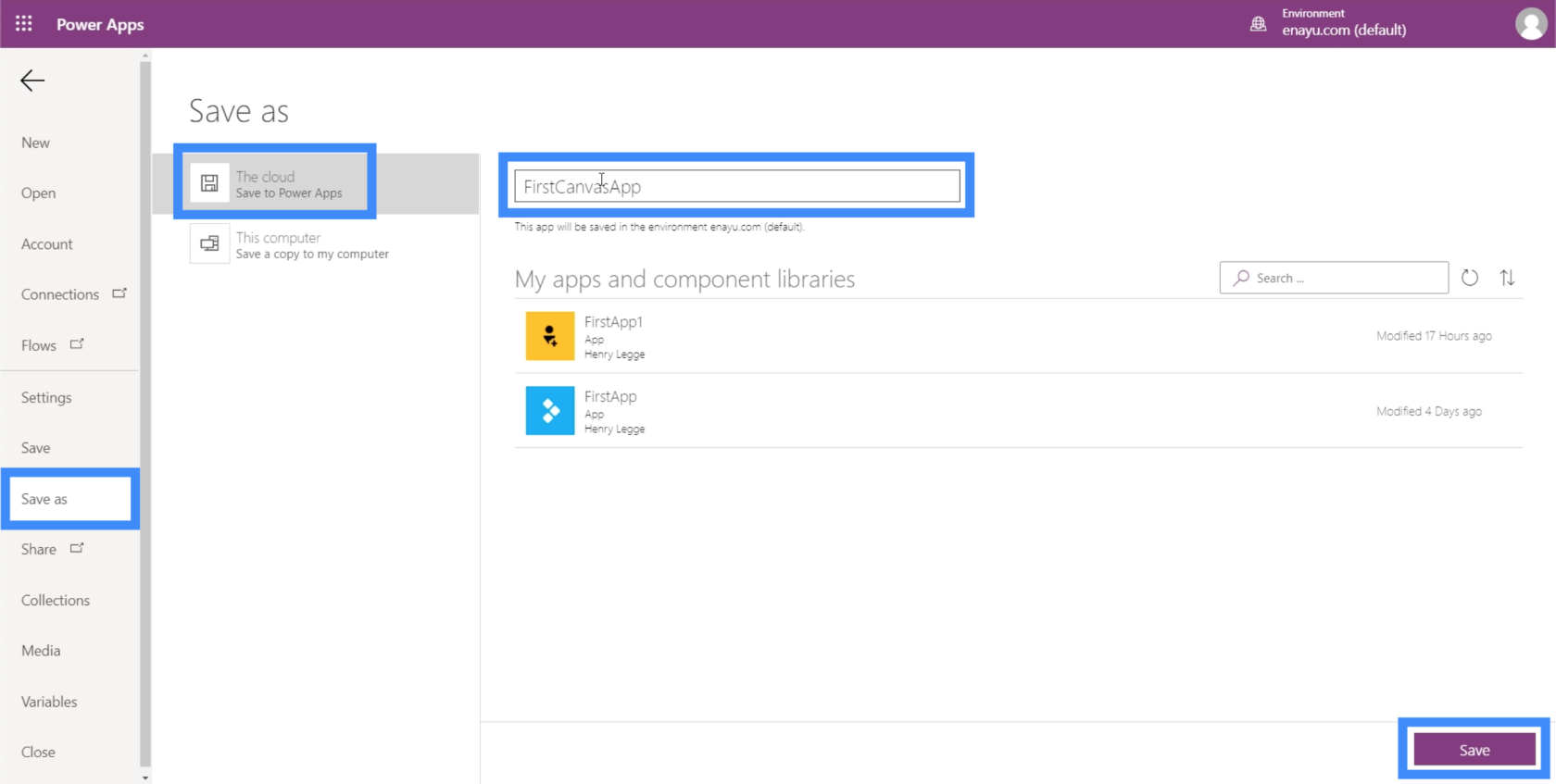
Voordat u aan de slag gaat met de app zelf, moet u deze eerst opslaan om er zeker van te zijn dat u niets kwijtraakt als er iets misgaat. U kunt dat doen door te klikken op Opslaan als onder het lint Bestand. Voor deze app ga ik deze opslaan in de cloud, zodat ik me geen zorgen hoef te maken over het ophalen van mijn bestanden als er iets misgaat met mijn apparaat.

Ik ga deze FirstCanvasApp een naam geven. Klik rechtsonder op Opslaan om uw werk op te slaan.
Een hoofdscherm maken in uw Power Apps-canvas
Als er een manier is om het werken met een leeg Power Apps-canvas efficiënter te maken, dan begint het met een hoofdscherm.
Een hoofdscherm dient als basissjabloon waarop het hele scherm van uw app wordt gebaseerd. Hiermee kunt u een app maken die overal een uniform uiterlijk behoudt.
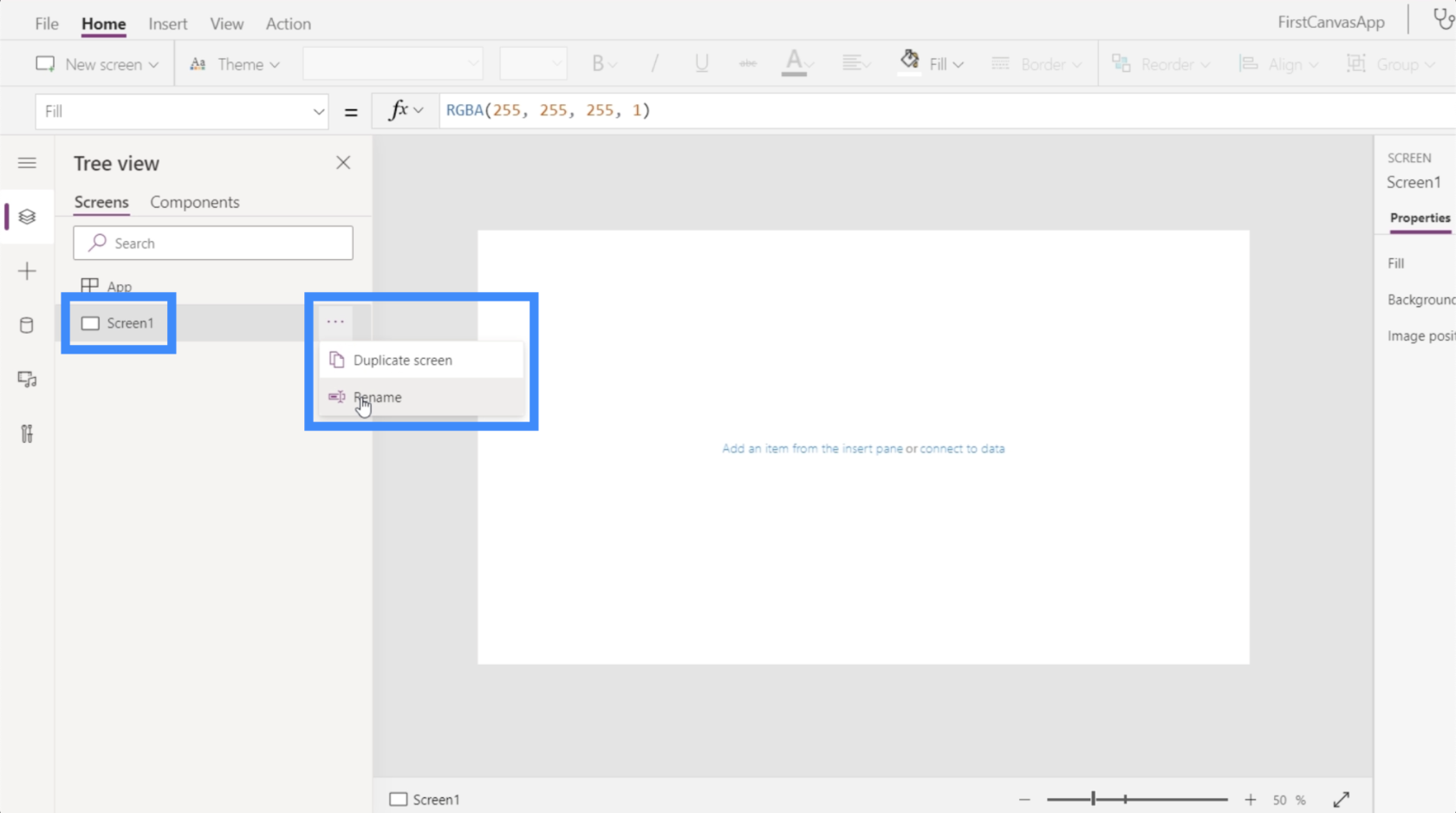
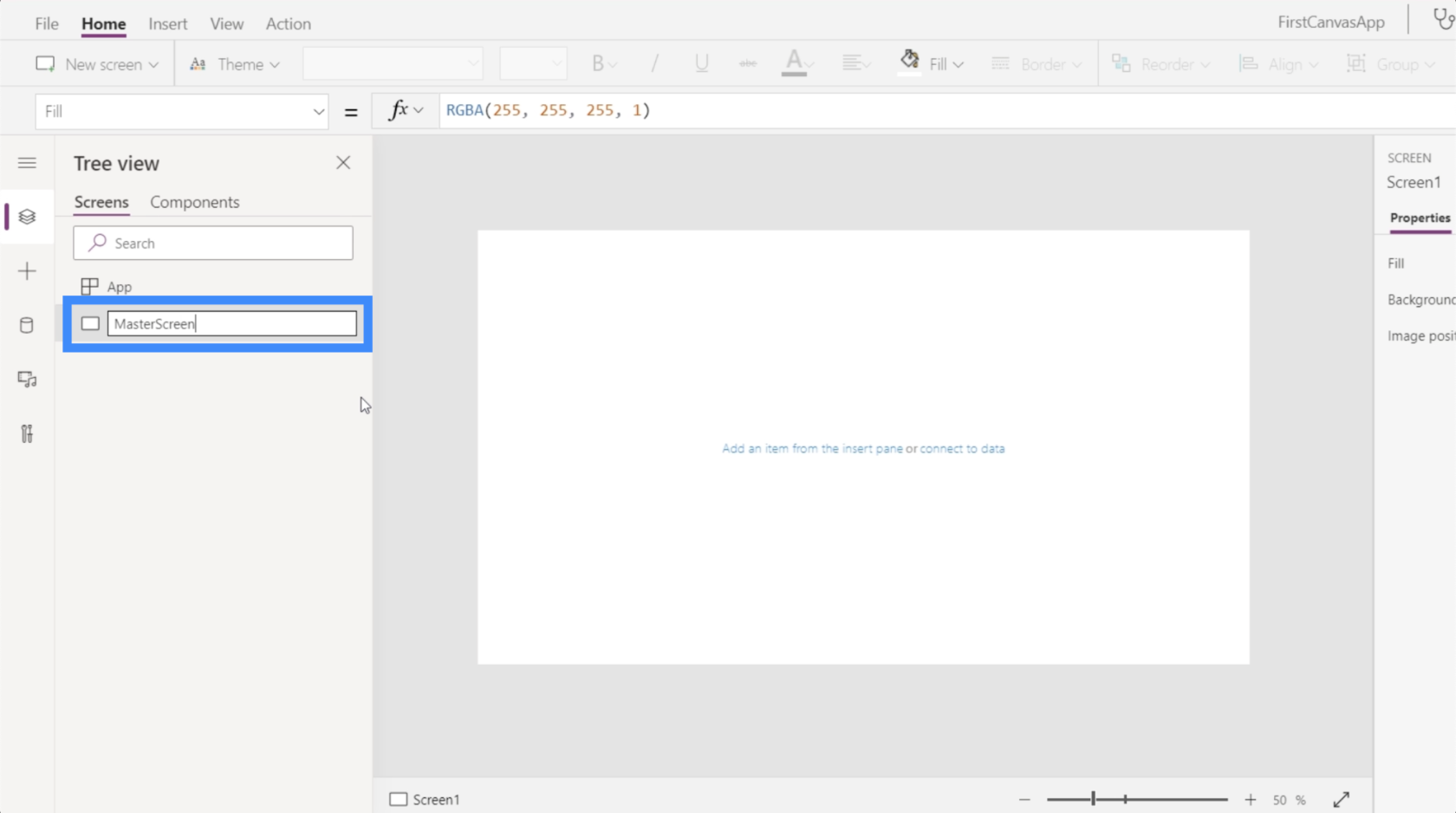
Laten we hier Screen1 gebruiken als ons hoofdscherm. Klik gewoon op het menu aan de rechterkant om het scherm een andere naam te geven.

We noemen dit het MasterScreen.

Laten we nu eens nadenken over hoe we eruit willen zien. Onthoud dat omdat dit het hoofdscherm is, alle andere pagina's er zo uit zullen zien.
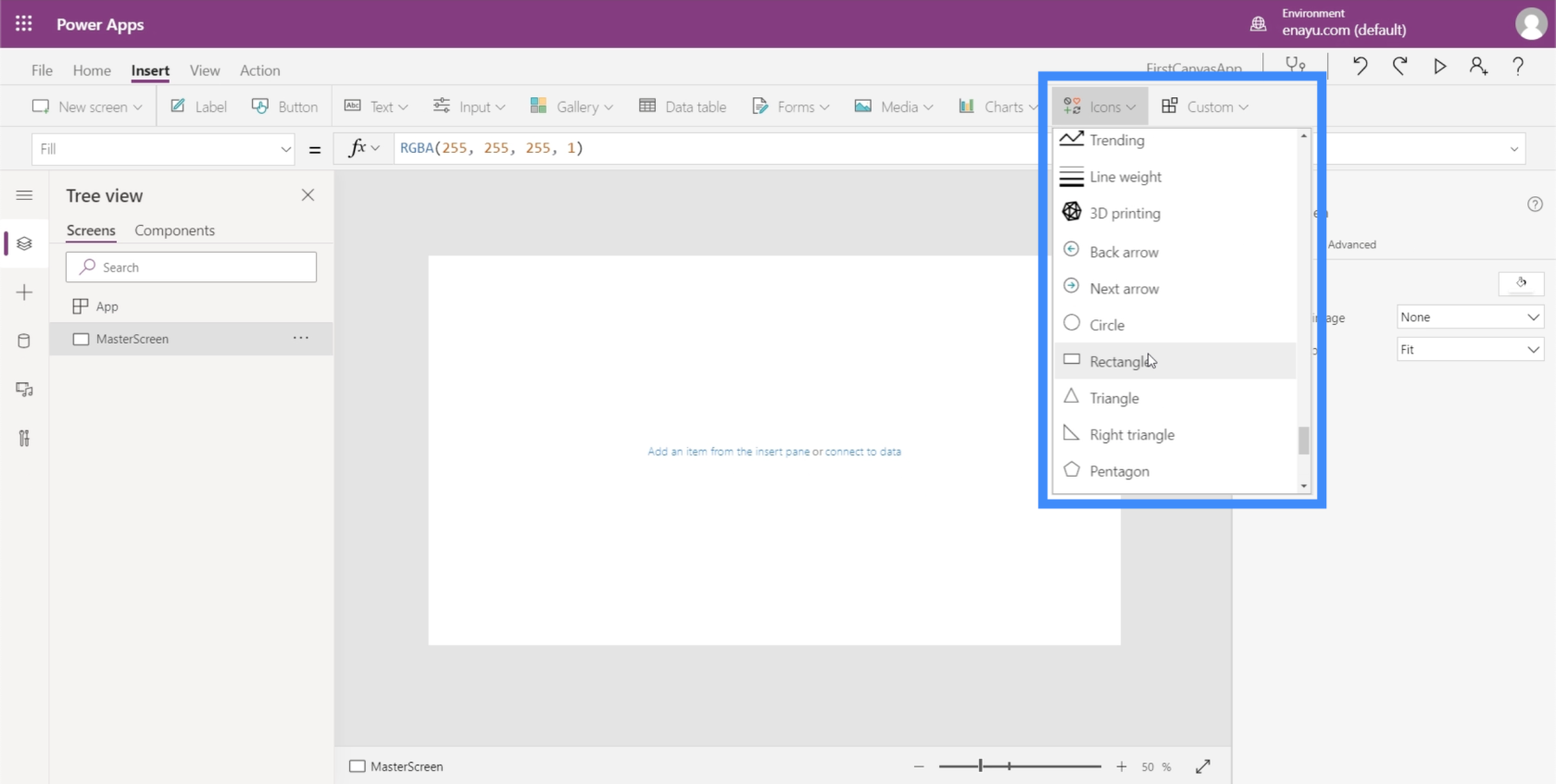
We kunnen beginnen met een titel helemaal bovenaan. Dus klik op Pictogrammen onder het lint Invoegen en kies vervolgens Rechthoek.

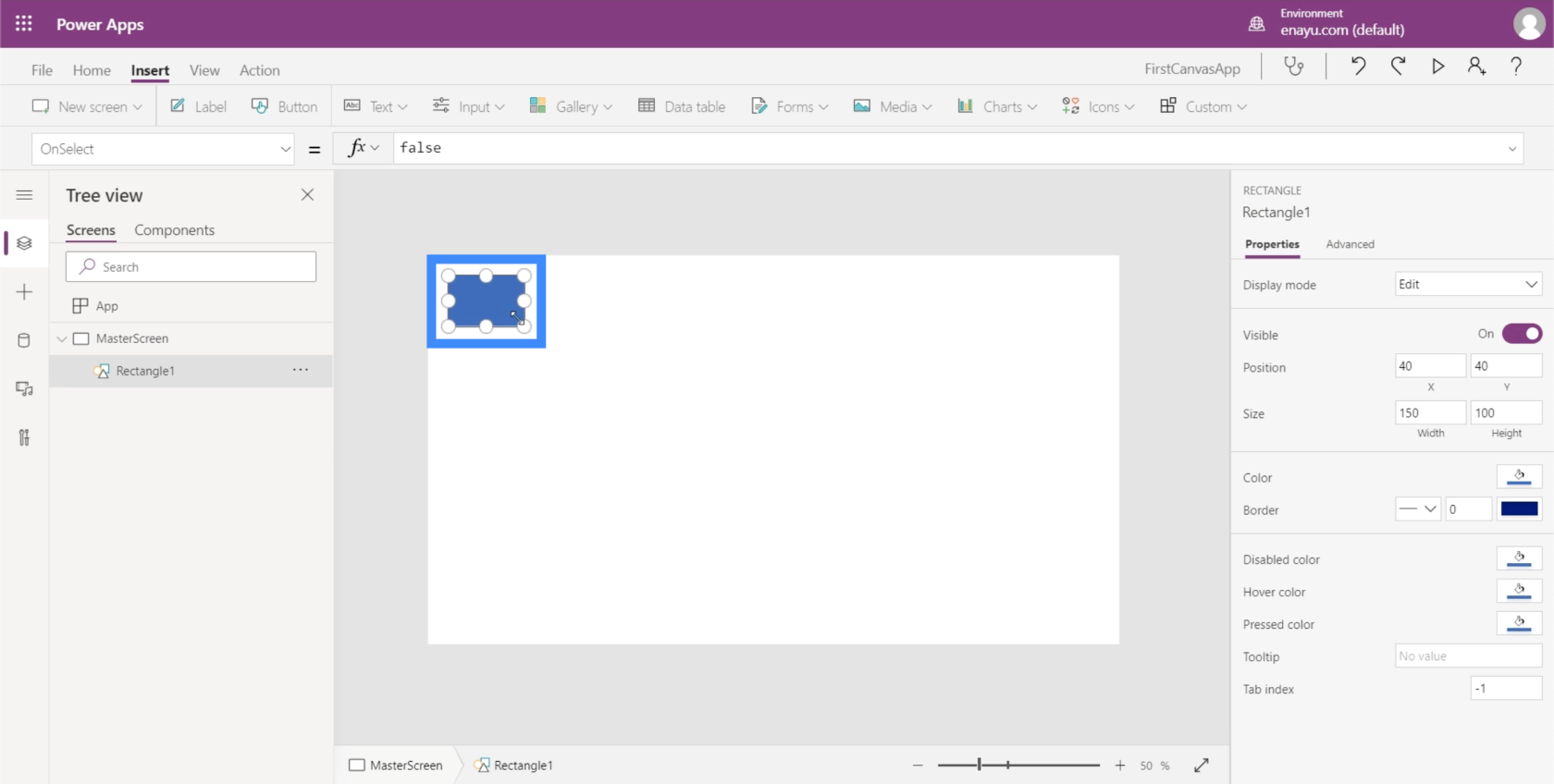
We gaan deze rechthoek gebruiken als een banner waar onze titel zal worden geplaatst. Aanvankelijk zal het eruit komen als een kleine vorm.

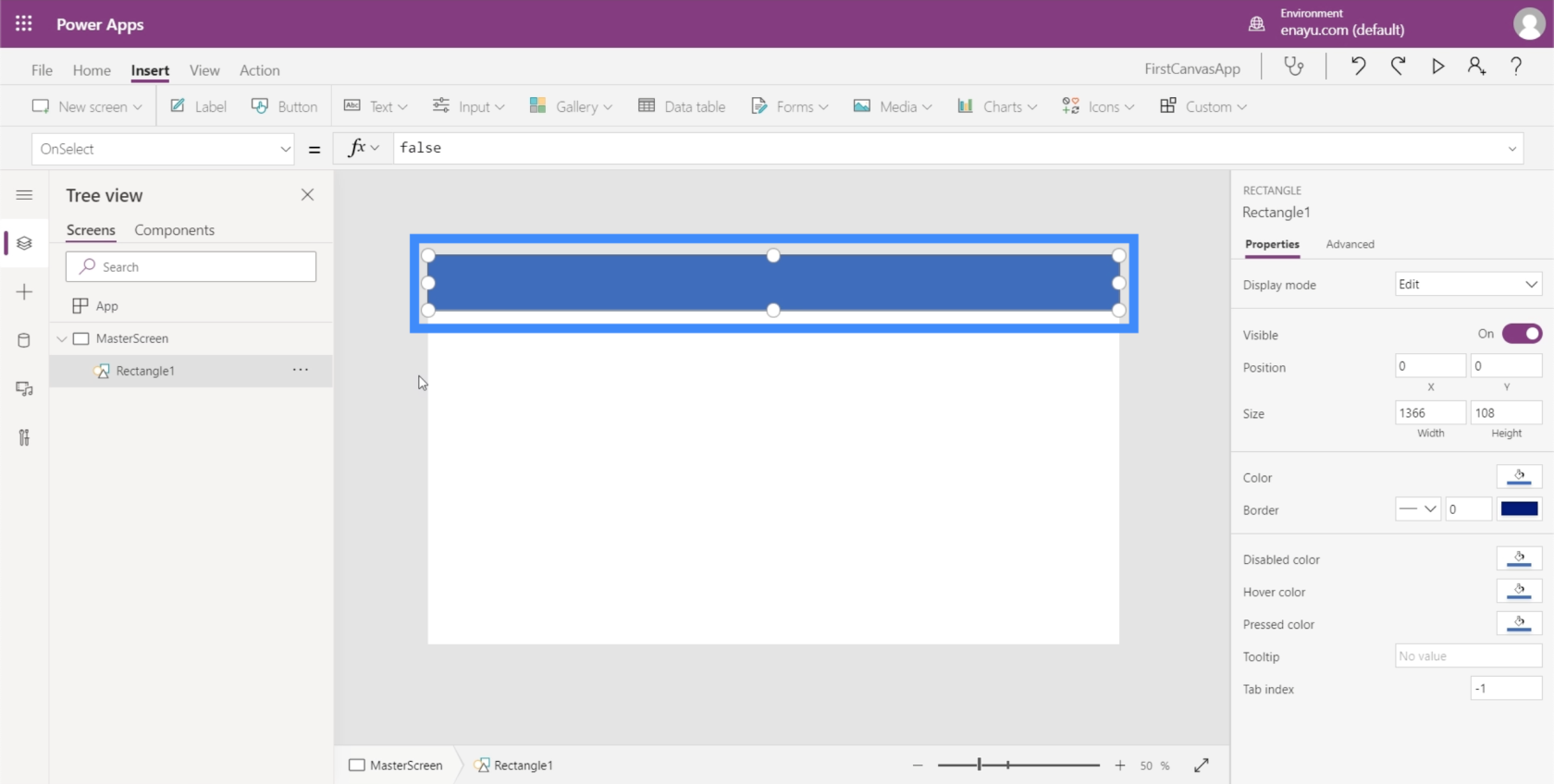
Sleep dus gewoon de markeringen aan de zijkanten en hoeken totdat deze het bovenste deel van het scherm volledig bedekt.

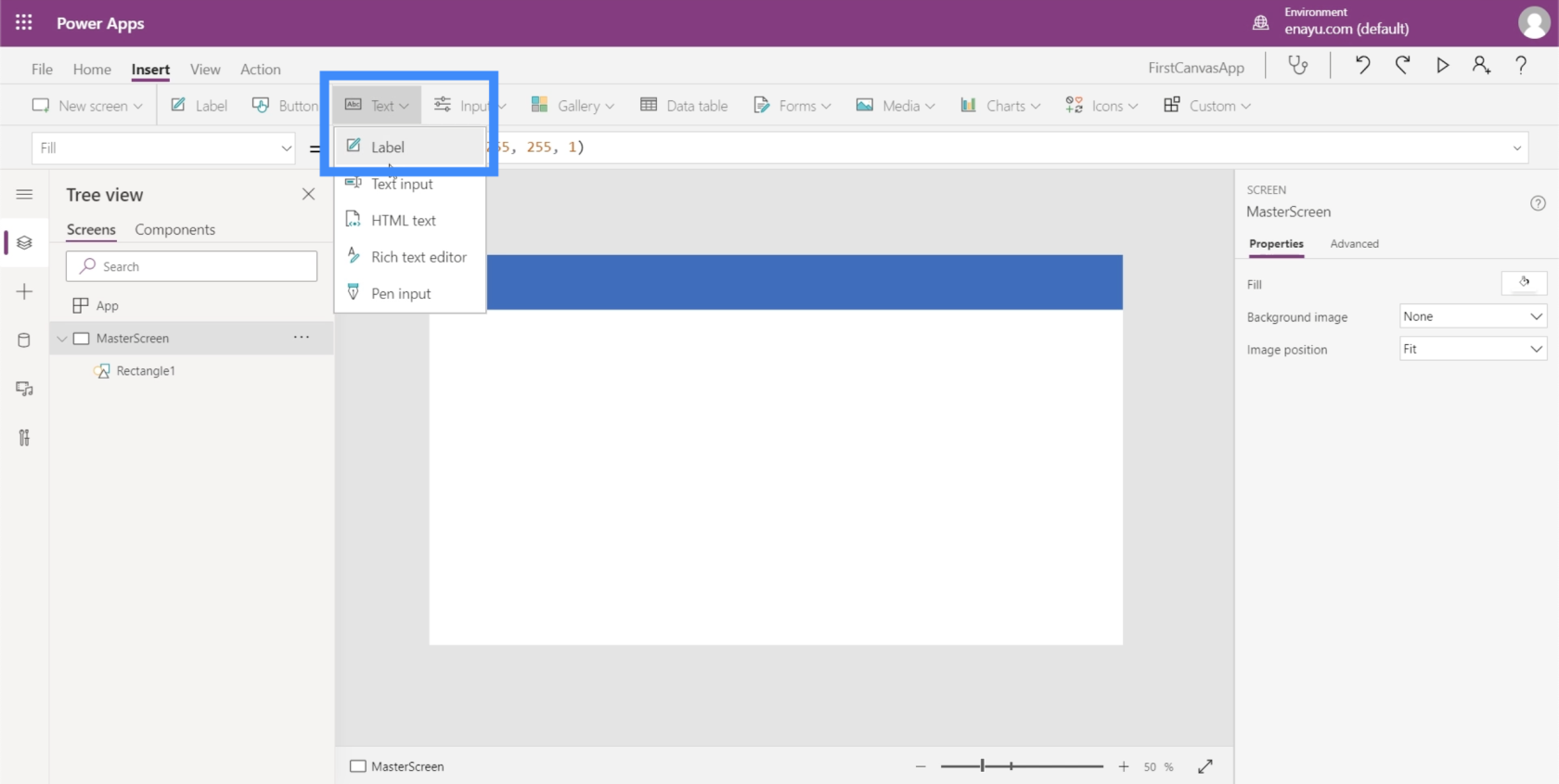
Laten we vervolgens de tekst toevoegen. Klik nog steeds onder het lint Invoegen op Tekst en kies Label.

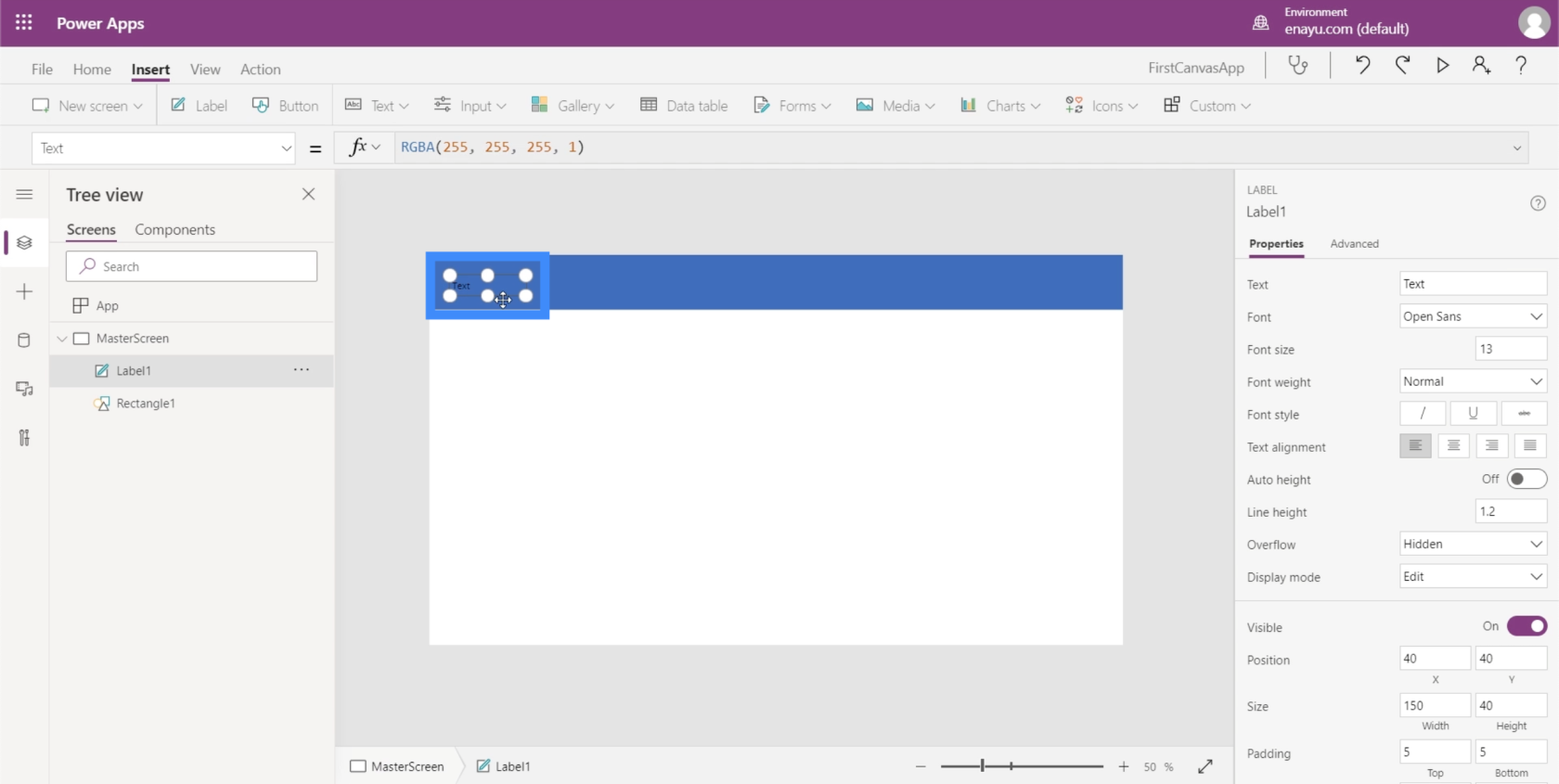
Dit opent een klein tekstvak.

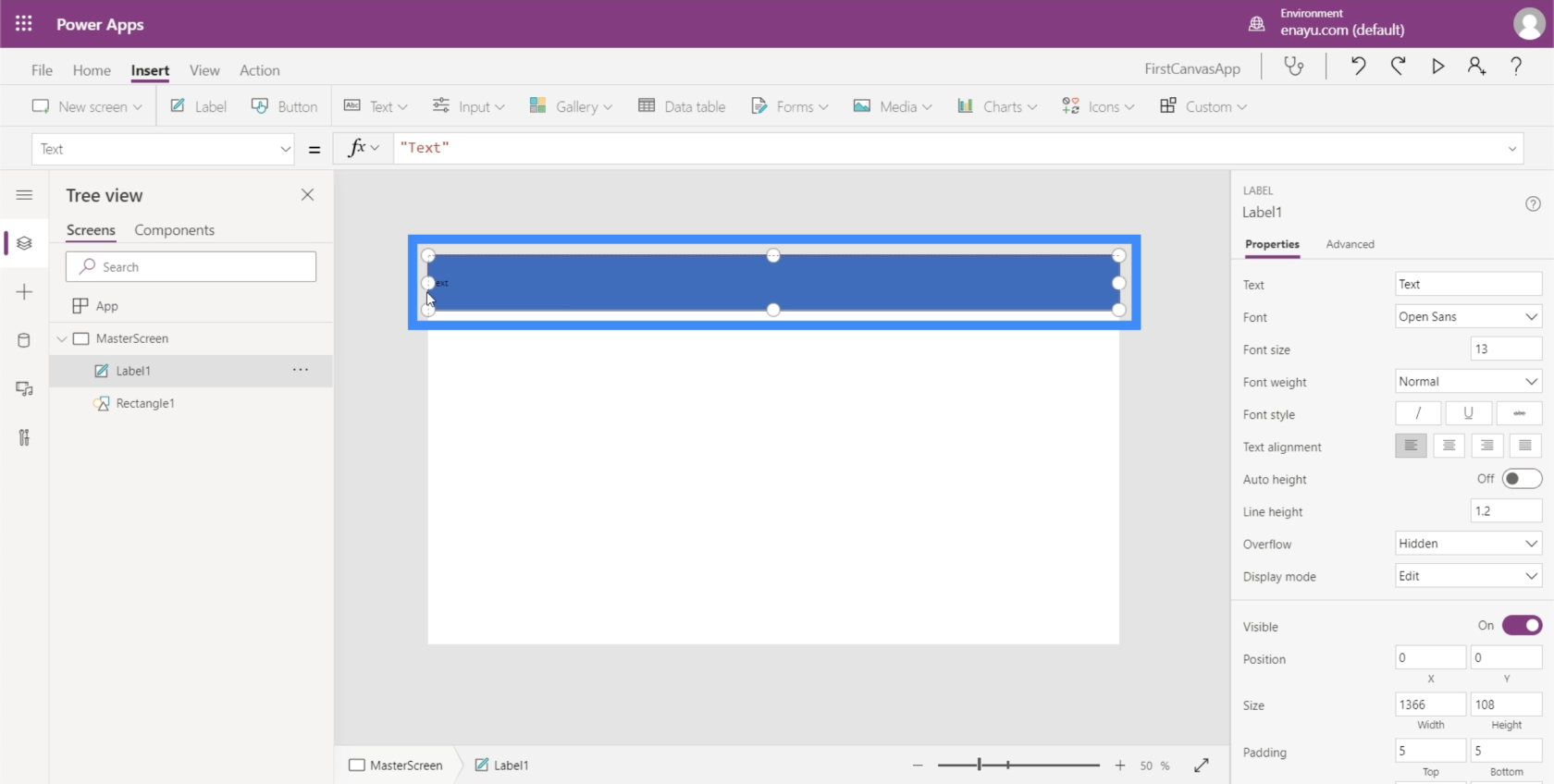
Laten we, net zoals we met de rechthoek deden, dit tekstvak uitrekken totdat het het bovenste gebied bedekt.

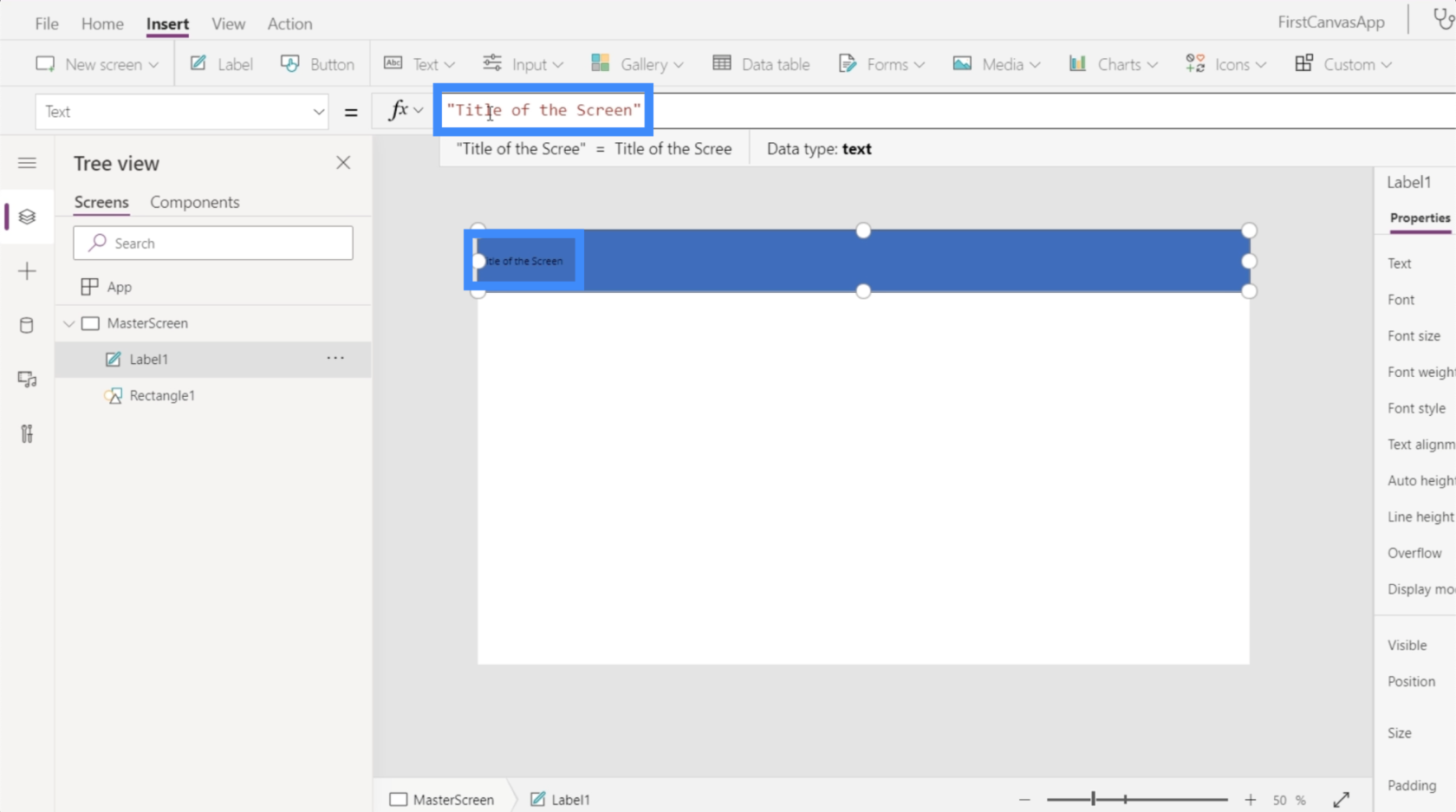
Vervolgens typ ik op de formulebalk 'Titel van het scherm' en druk op Enter. Merk op dat de inhoud van het tekstvak ook verandert als ik dat doe.

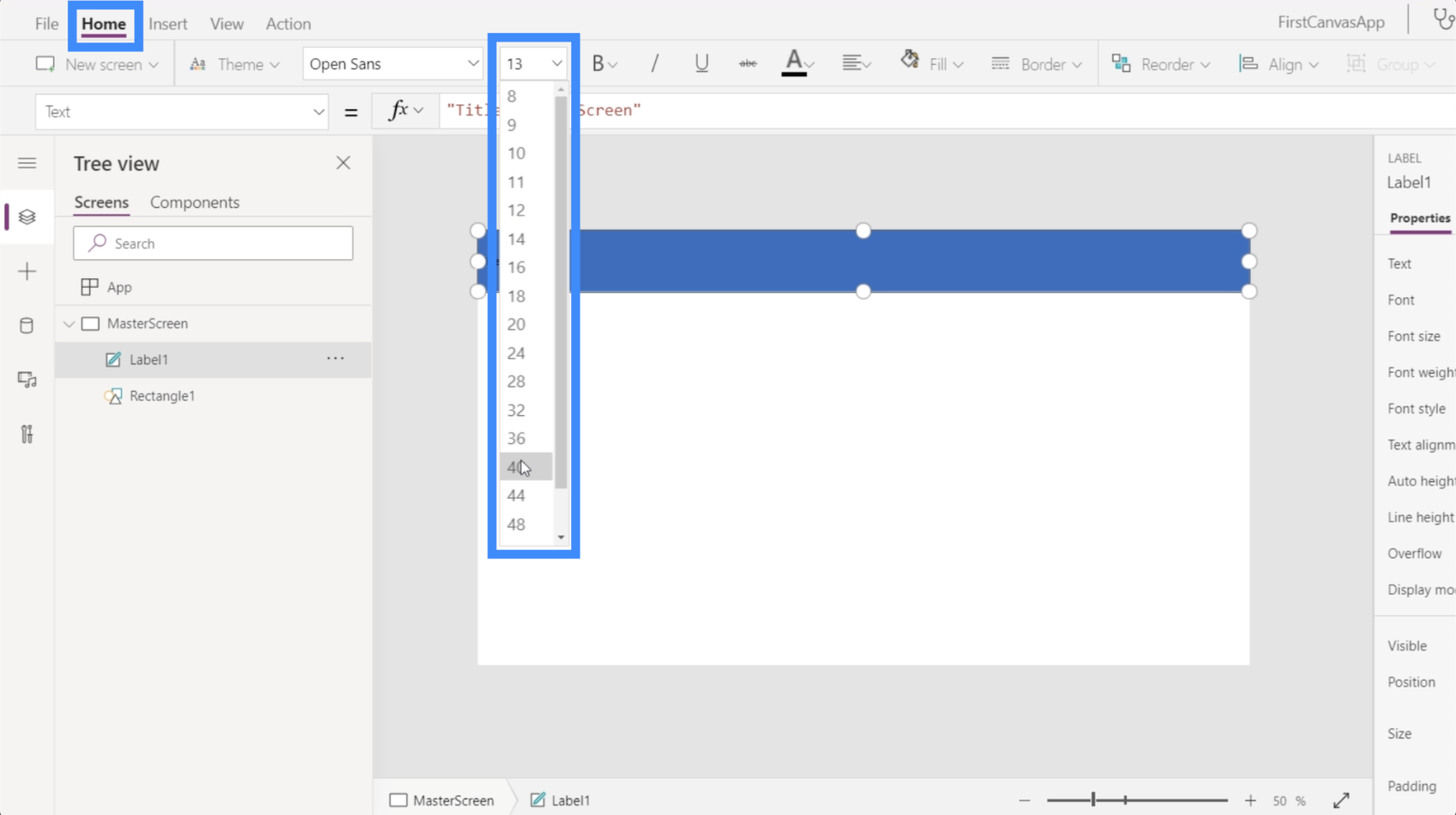
Laten we het ook een stuk groter maken, om het beter zichtbaar te maken. Ik kan de lettergrootte hier wijzigen onder het Home-lint.

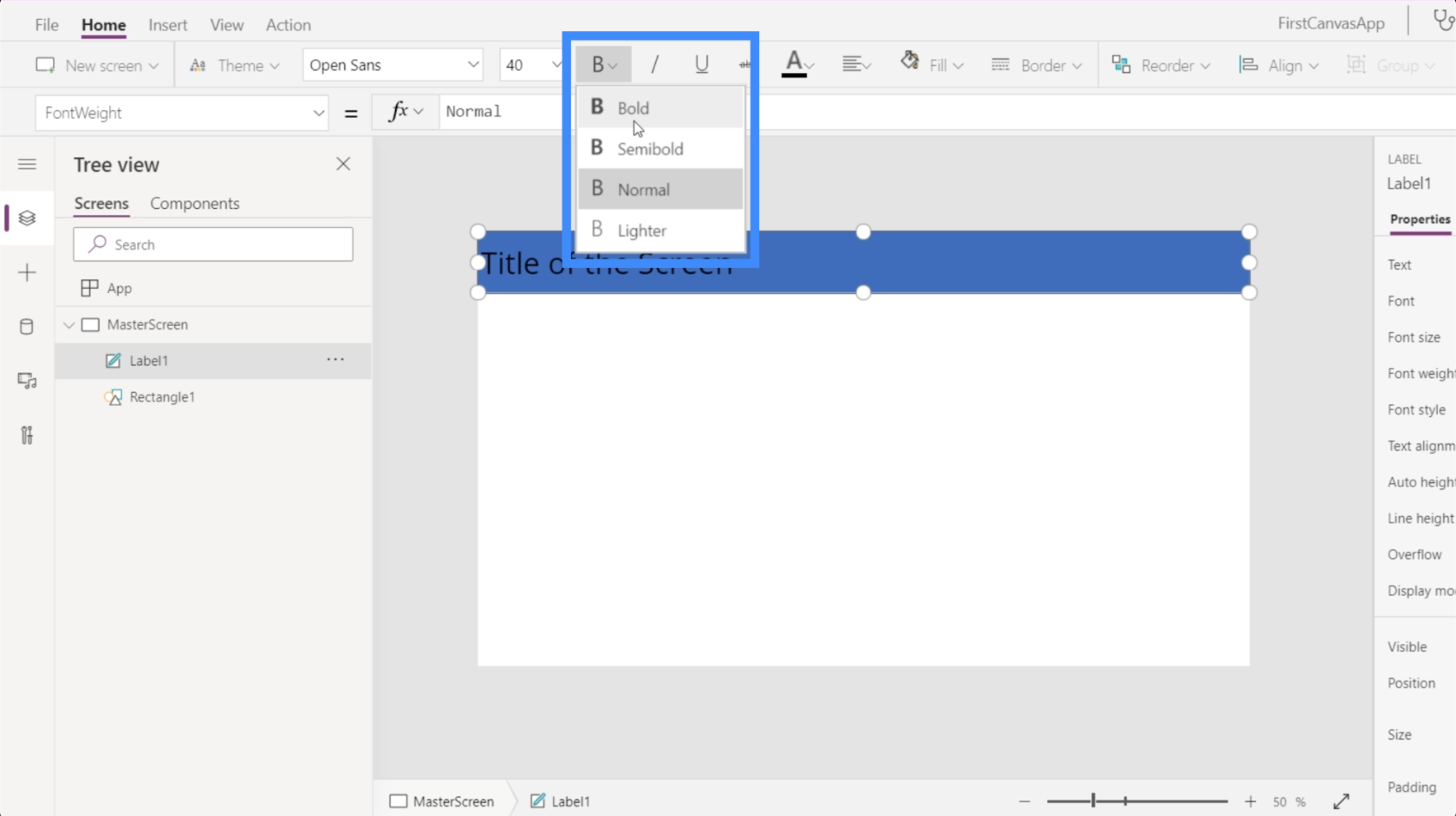
Laat me ook het formaat wijzigen en het op Bold zetten.

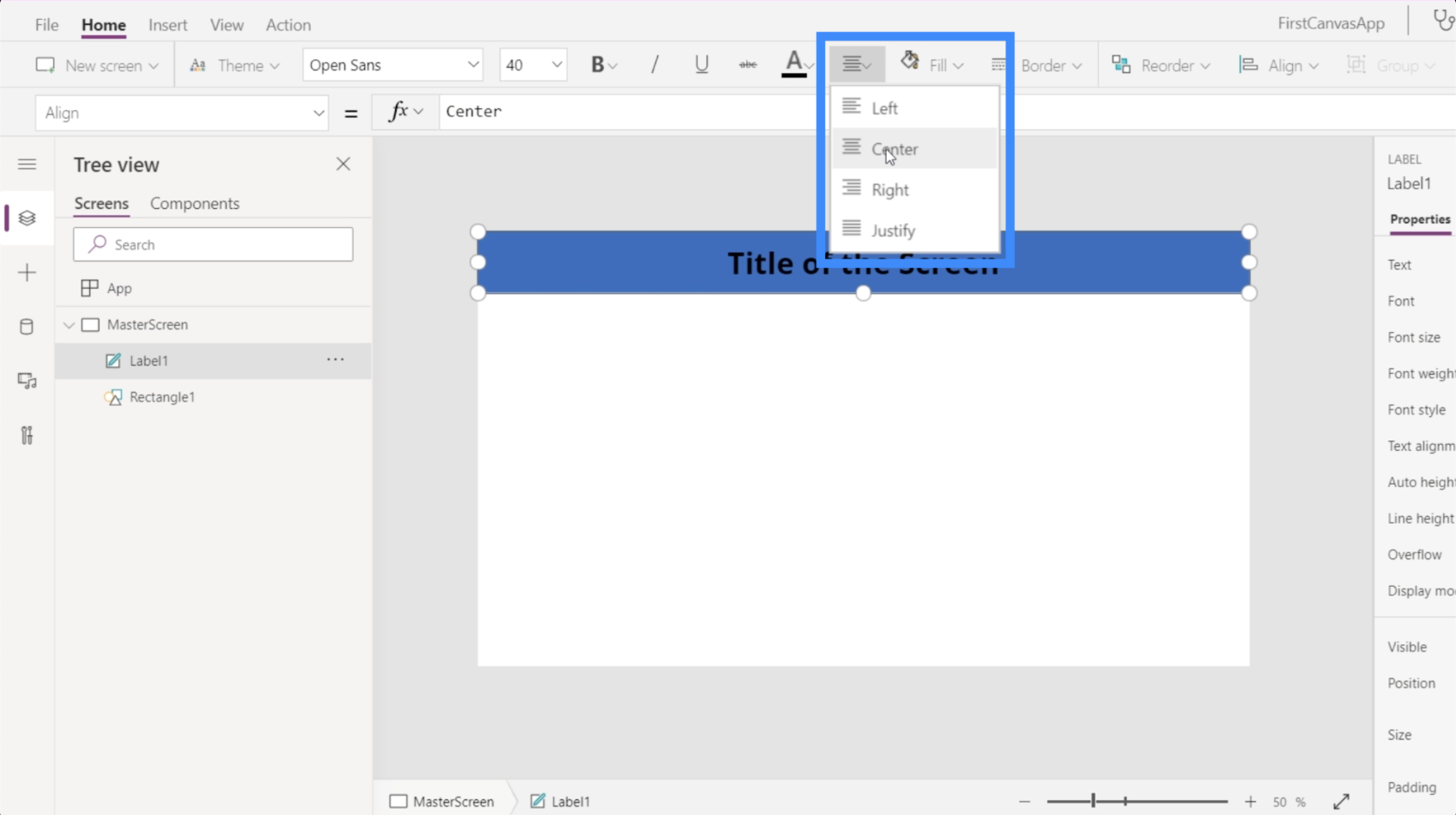
Vervolgens verander ik de uitlijning en stel ik deze in op Center.

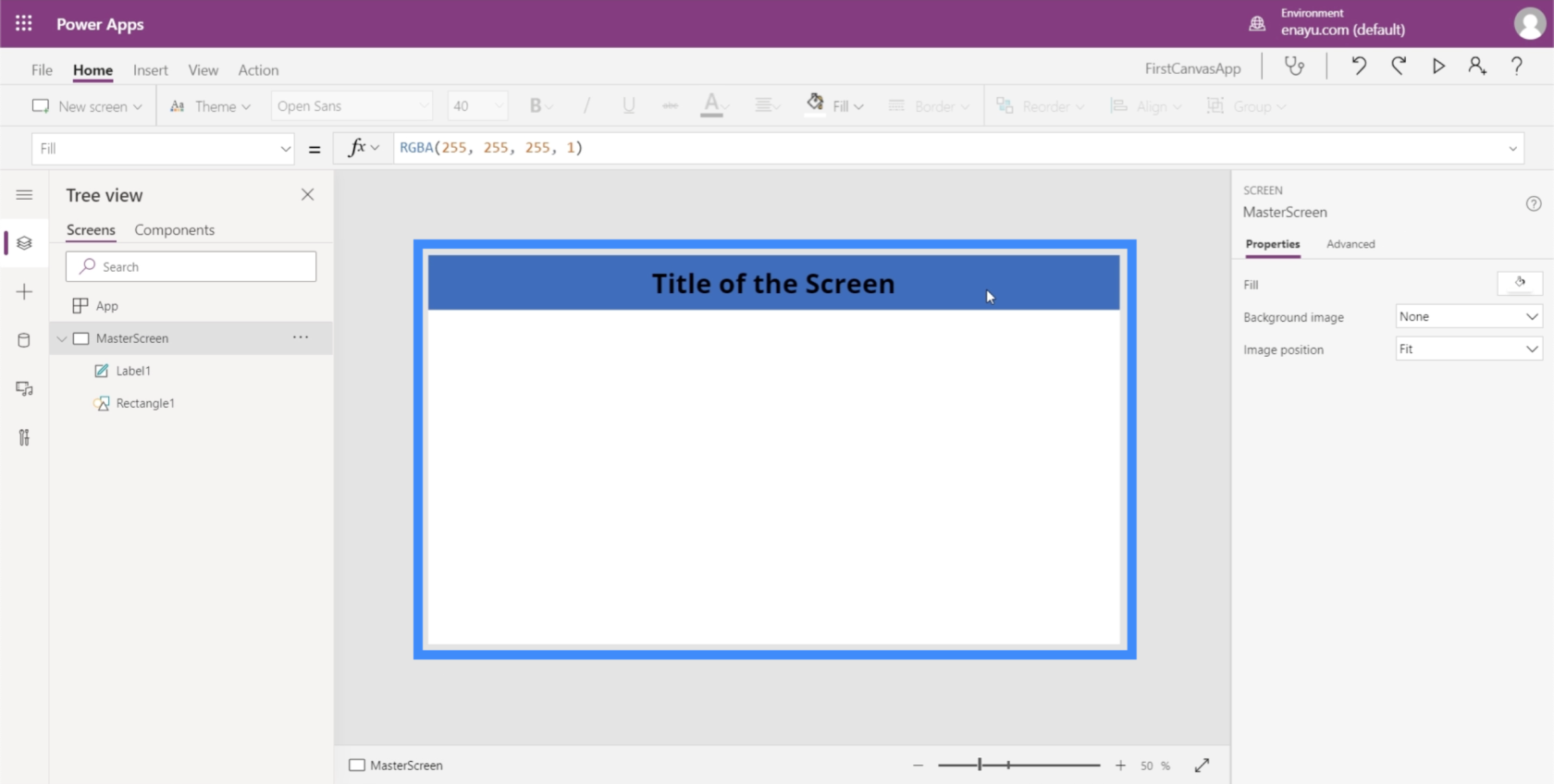
Dit is dus hoe elk scherm in de app eruit zal zien.

Werken aan documentatie
Nu we een hoofdscherm hebben, gaan we ook een documentatiescherm maken. Het documentatiescherm zal dienen als referentiescherm waar alle elementen die in de hele app gebruikt kunnen worden, terug te vinden zijn.
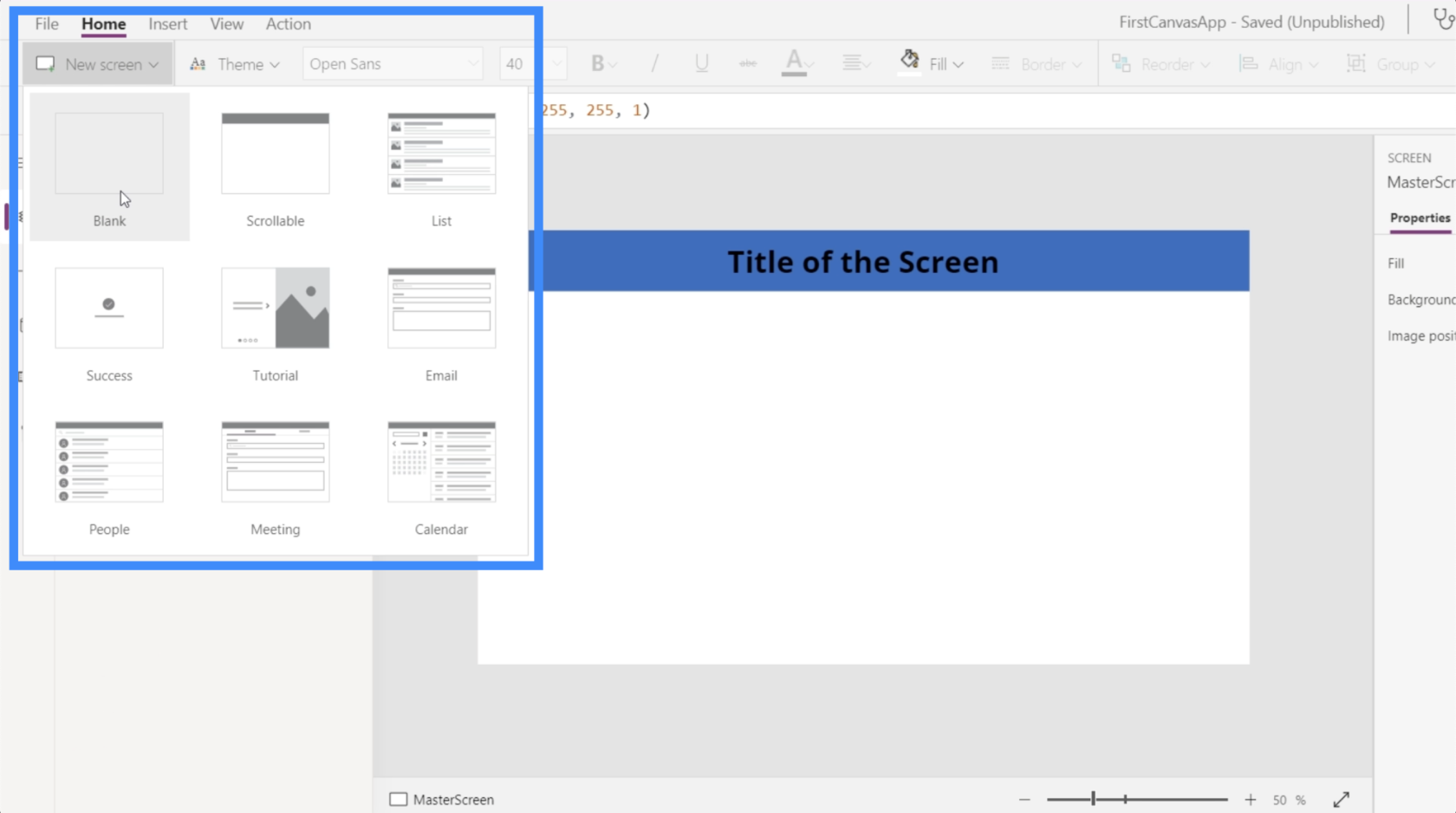
Klik onder het startlint op Nieuw scherm en kies Leeg.

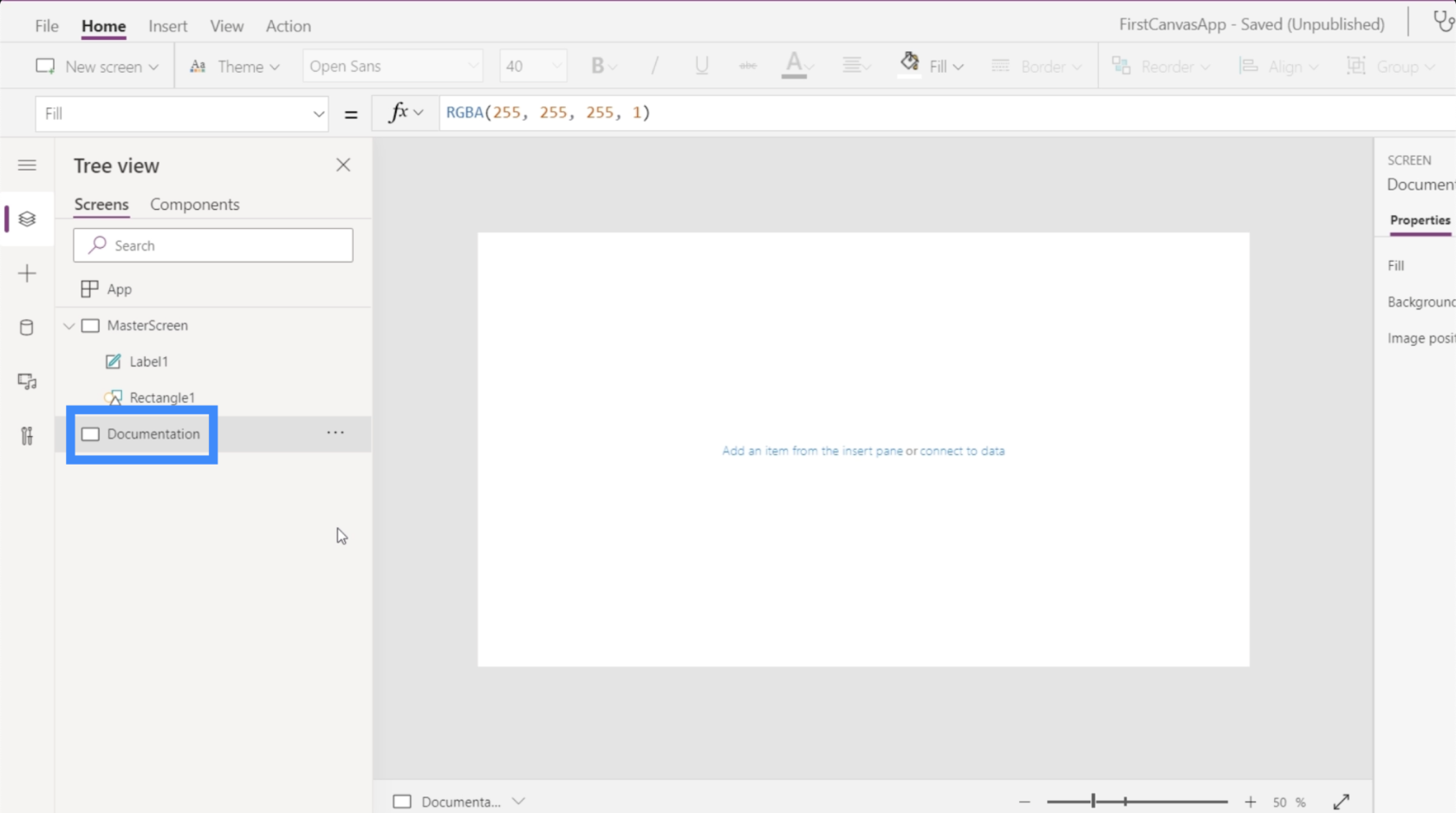
Laten we dit scherm dan hernoemen naar Documentatie.

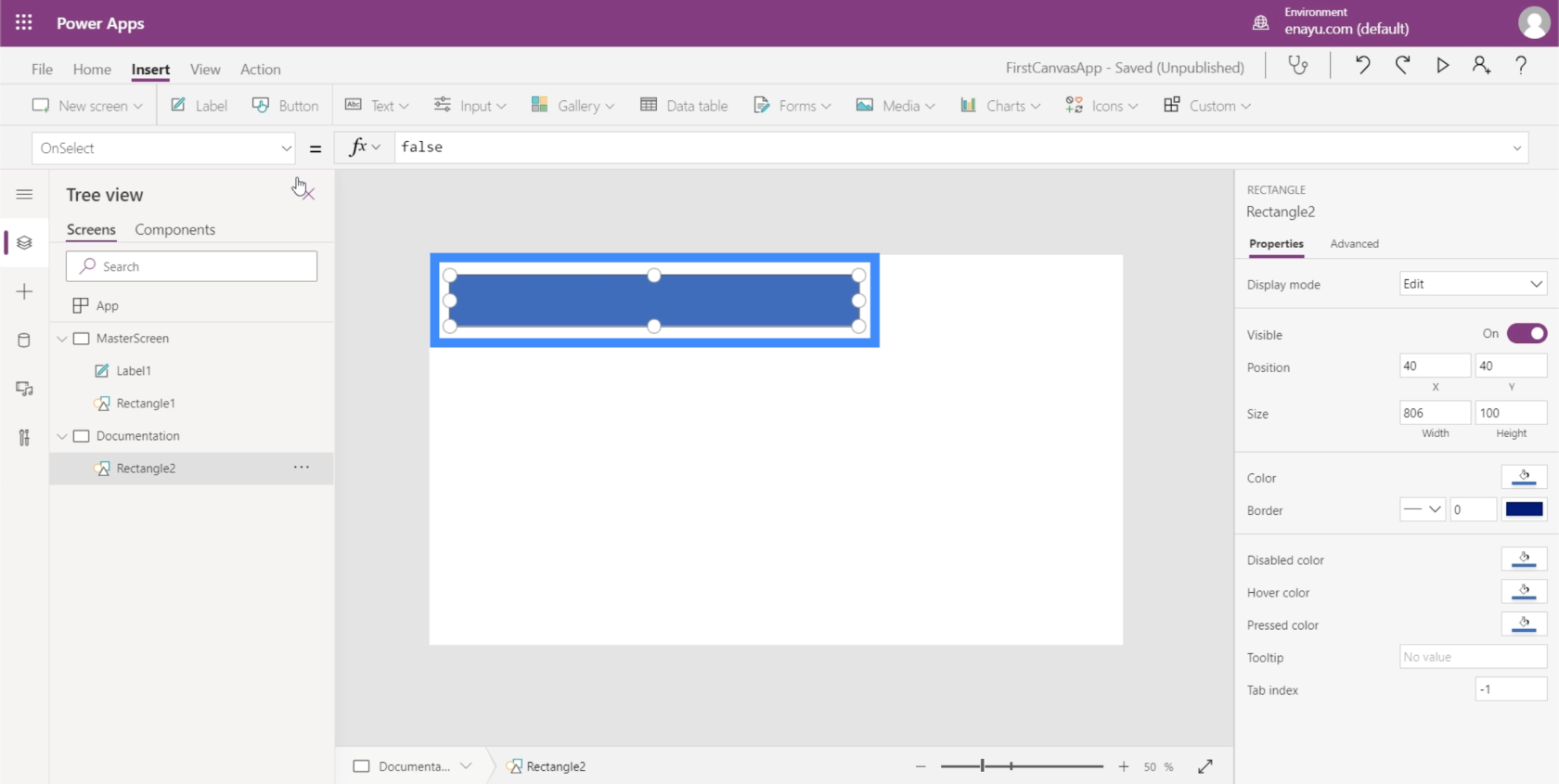
Weet je nog hoe we een rechthoek op het hoofdscherm gebruikten? Laten we er zo een maken hier in het documentatiescherm.

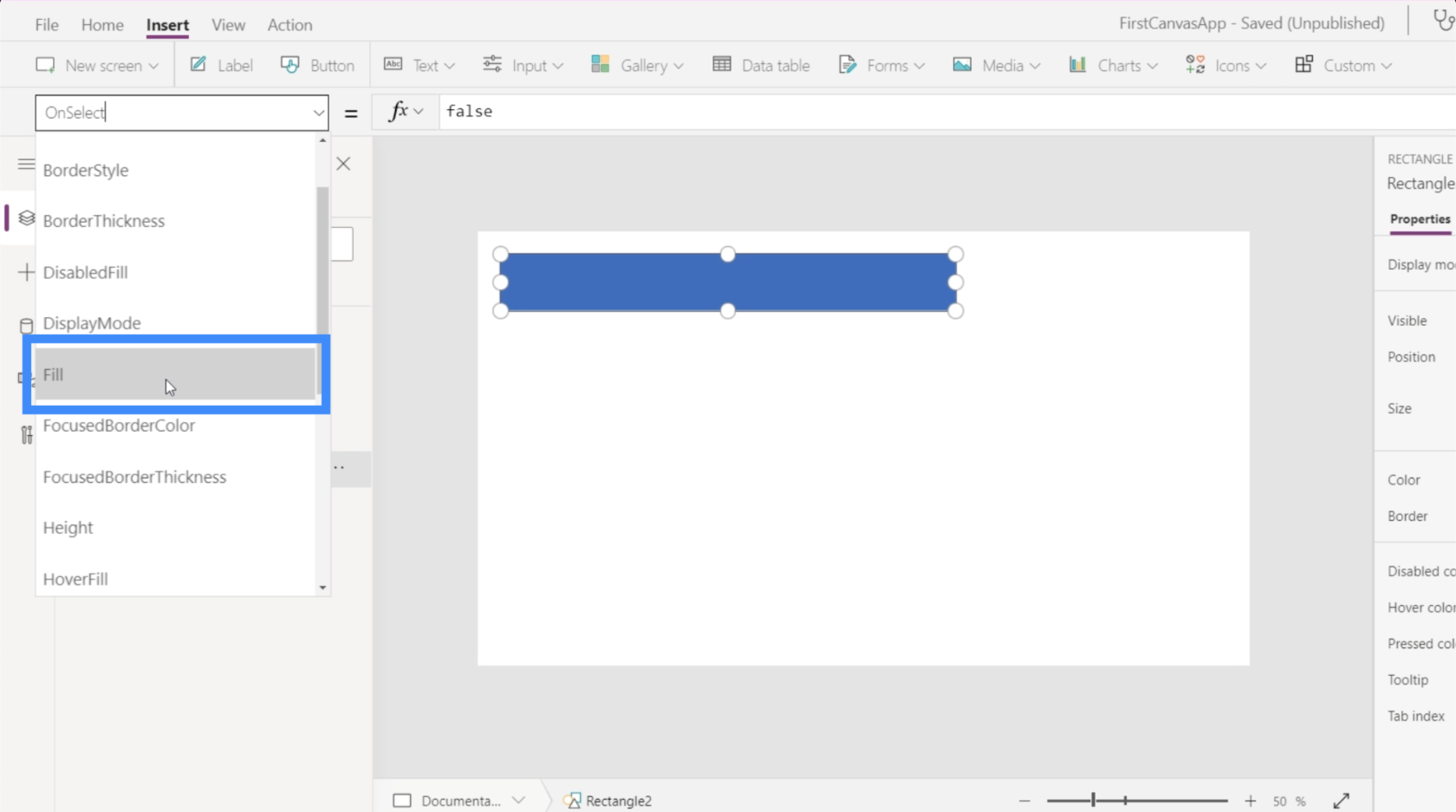
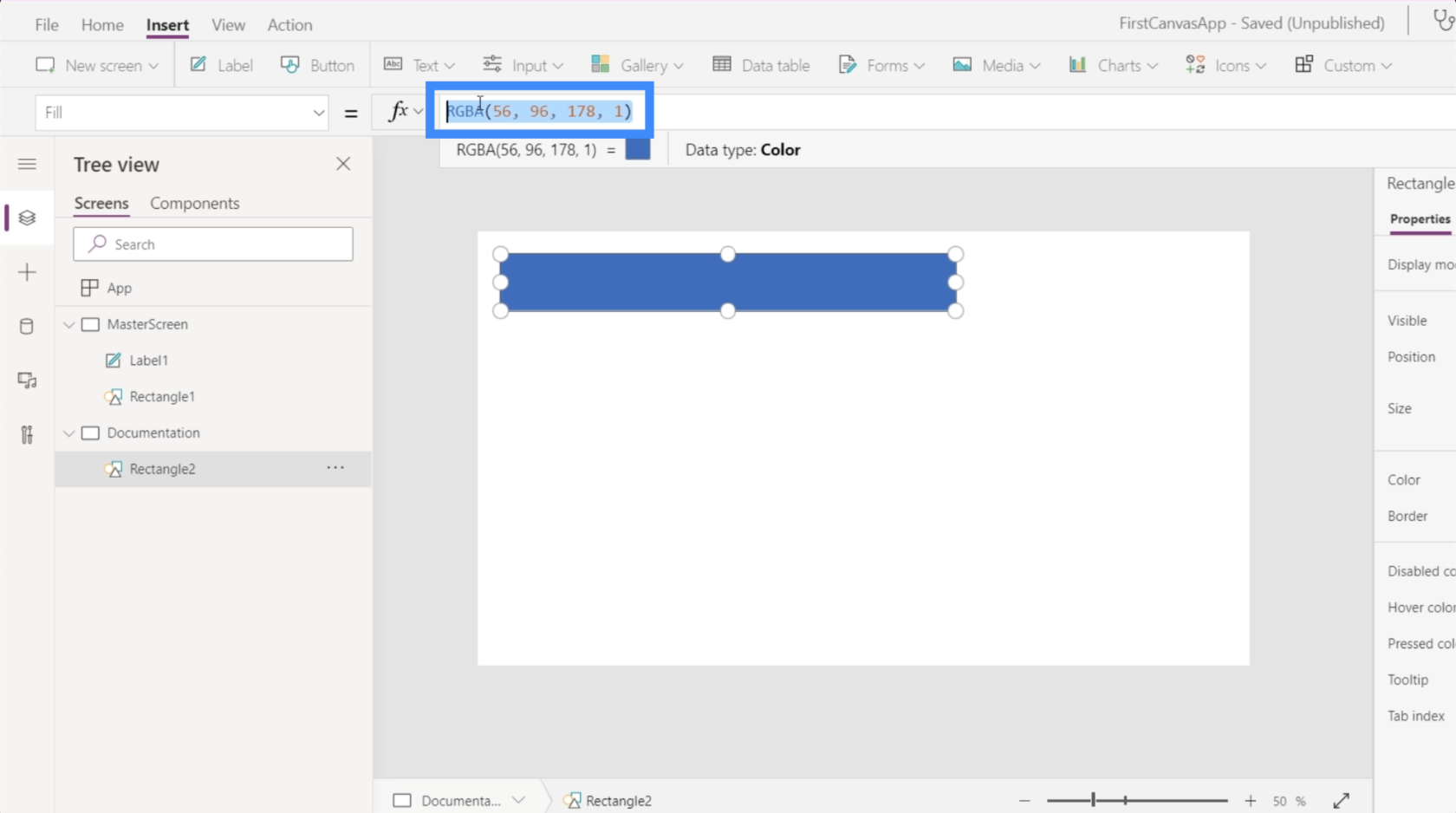
Deze keer wil ik er een andere kleur van maken. Om dat te doen, moet ik de eigenschap Fill van de vorm wijzigen. Die vind je hier in de dropdown aan de linkerkant.

Merk op dat op de formulebalk de RGBA-kleureigenschappen worden weergegeven voor de kleur blauw, de huidige kleur van de rechthoek.

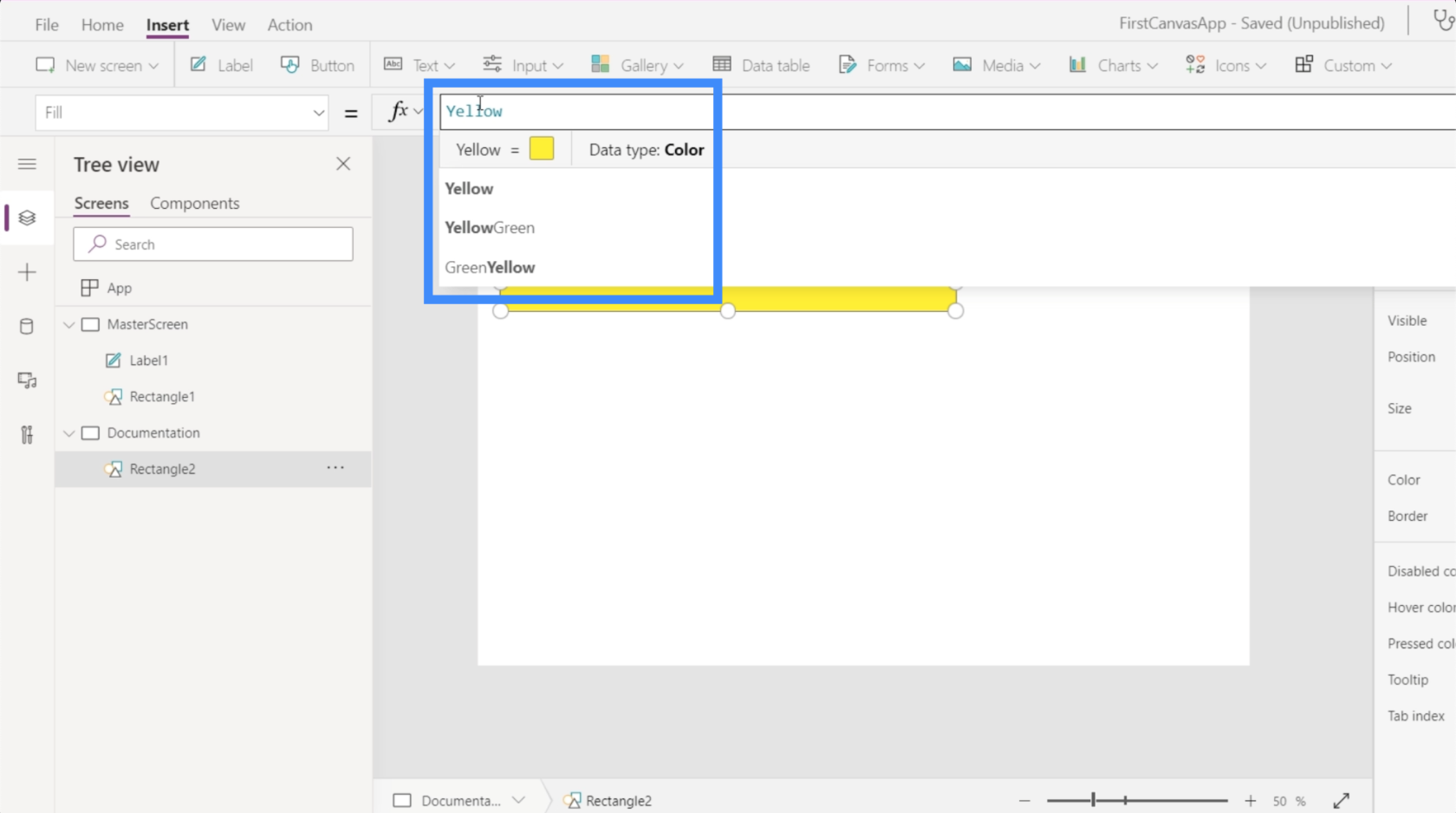
Wat als ik het in geel wil veranderen? Daarvoor hoef ik de RGBA-eigenschappen niet echt te kennen. Typ gewoon het woord Geel in en het toont automatisch de verschillende beschikbare kleuropties.

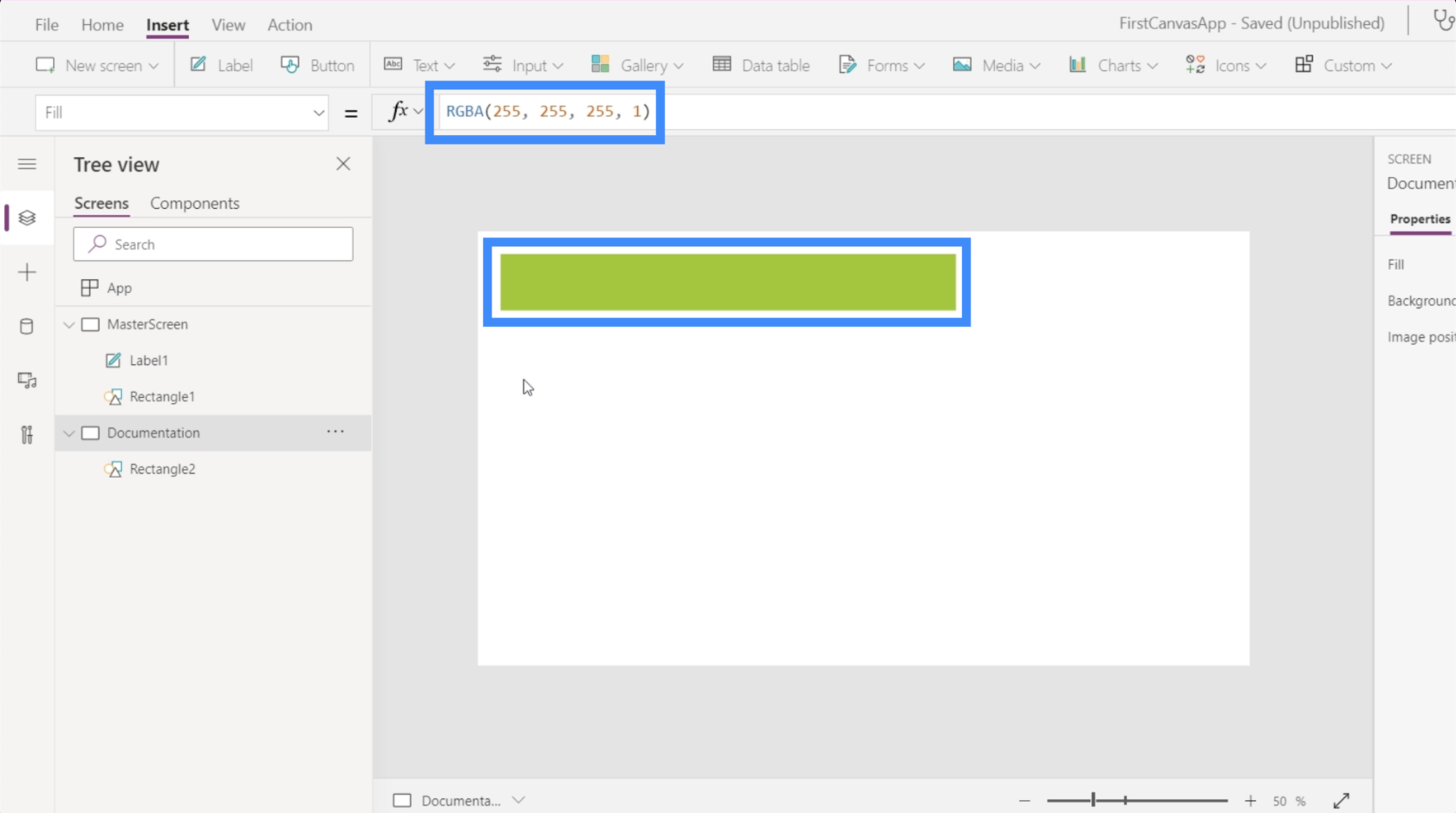
Laten we geelgroen kiezen. Merk op dat zodra u een kleur kiest, deze ook de RGBA-eigenschappen toont en tegelijkertijd de kleur van de vorm verandert.

Verwijzen naar het documentatiescherm
Hier zien we de waarde van het documentatiescherm.
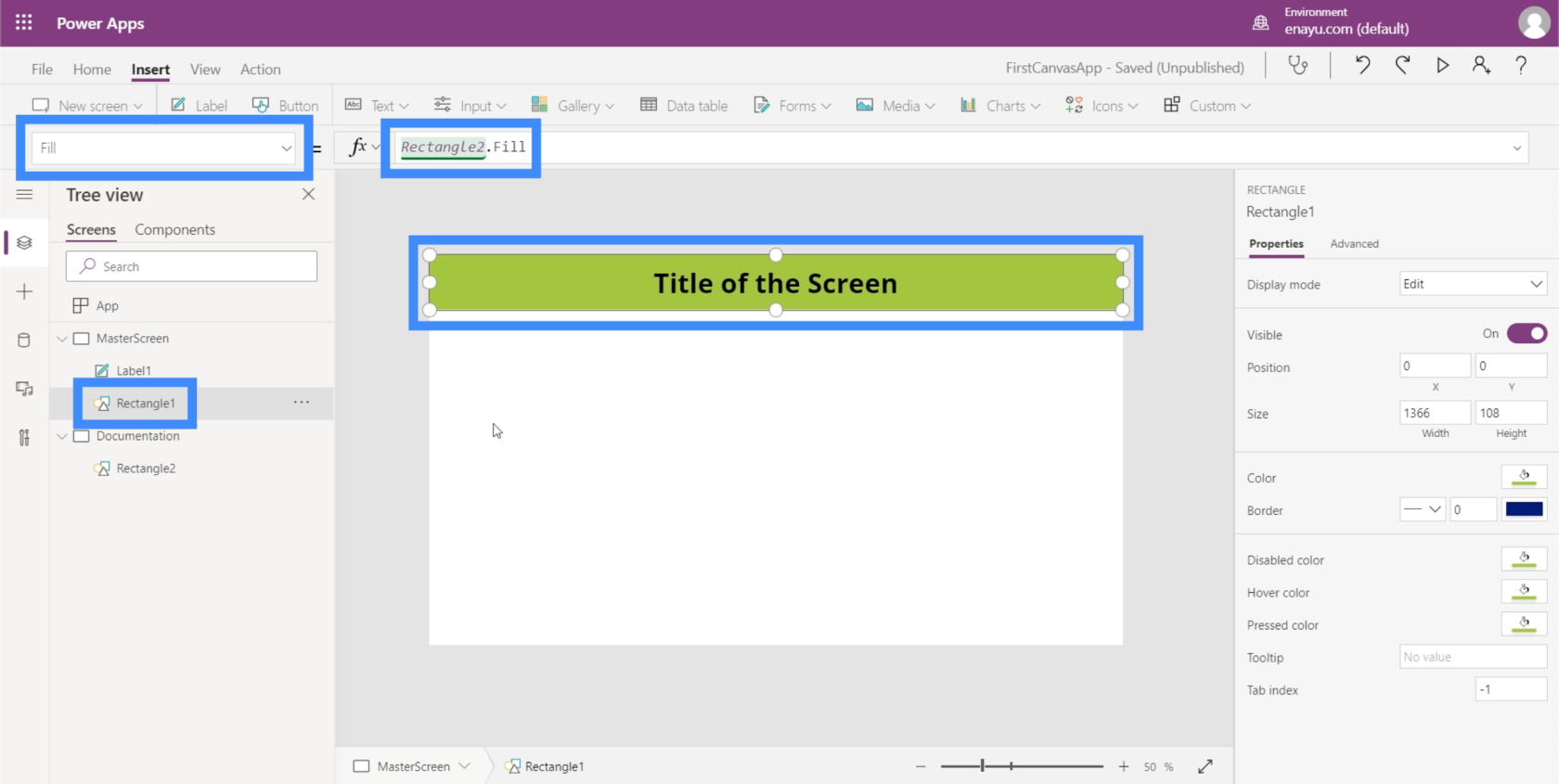
Omdat we deze kleur beter vinden, gaan we terug naar het hoofdscherm en veranderen we de kleur van de rechthoek onder de titel. Dus zodra we de rechthoek onder het juiste scherm hebben gekozen, kies je gewoon Vullen in de vervolgkeuzelijst.

Merk op dat ik in plaats van geel-groen te typen zoals we eerder deden, alleen Rectangle2 hoefde in te typen. Vullen. Dit verwijst automatisch naar wat we hebben gedaan voor het element Rectangle2, dat te vinden is in het documentatiescherm. Vervolgens kopieert het hetzelfde element dat we in het documentatiescherm hebben gemaakt.
Dus stel je voor dat je tot 8 of meer schermen in je app hebt. Dit betekent dat als we besluiten om de eigenschappen van een van de elementen die op alle schermen verschijnen, te wijzigen, we ze niet één voor één hoeven te wijzigen. We hoeven alleen het documentatiescherm te wijzigen en de rest volgt vanzelf.
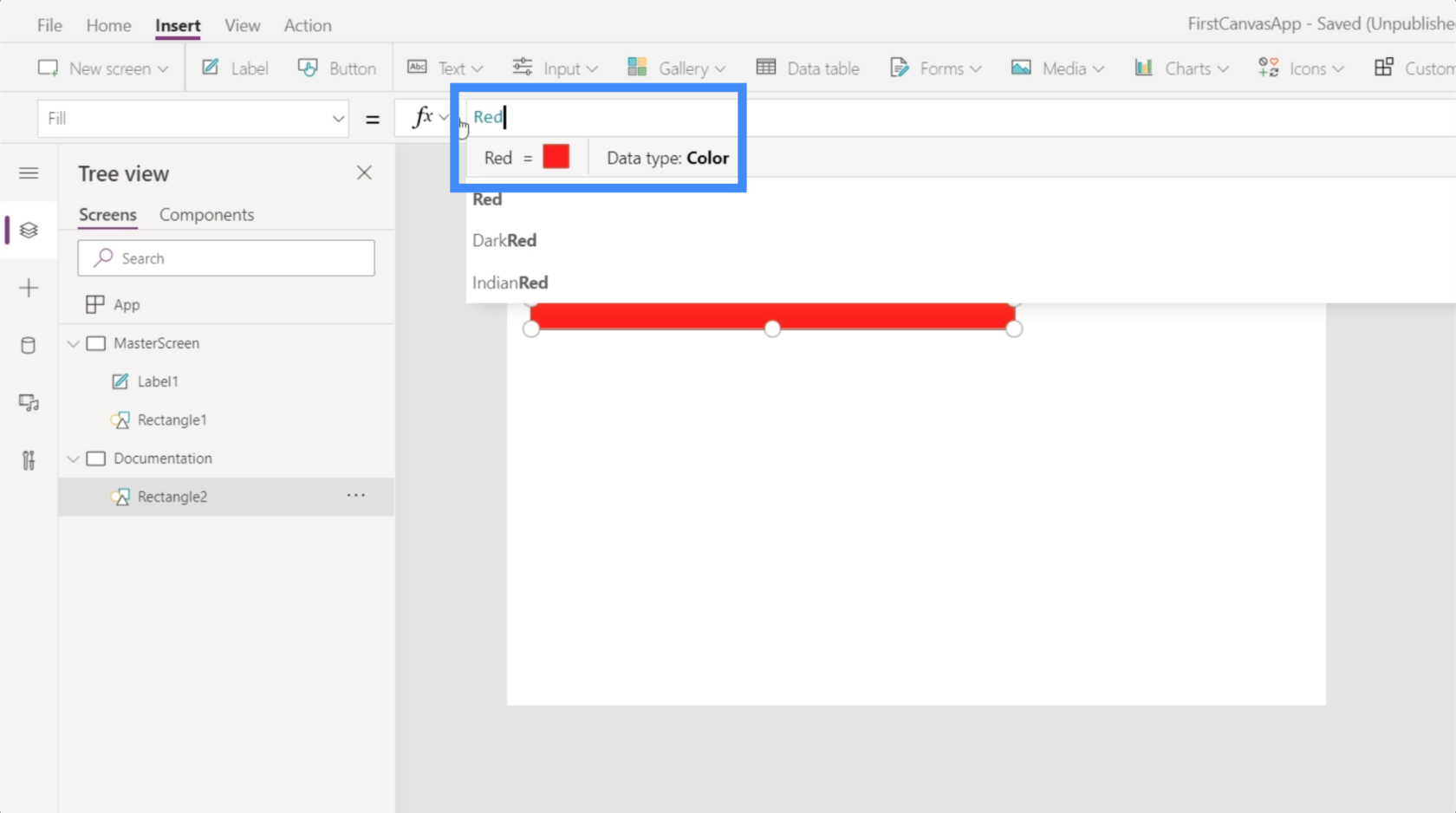
Laten we zeggen dat een manager je vertelt om de kleur in rood te veranderen omdat ze niet van geel-groen houden. Nu hoef je alleen maar terug te gaan naar Rechthoek en deze in rood te veranderen.

Dit zal automatisch alle andere rechthoeken wijzigen die hiernaar verwijzen in uw toepassing.
Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Conclusie
Werken met een leeg Power Apps-canvas laat ons nog meer zien hoe flexibel dit platform werkelijk is. Door het gebruiksgemak kunnen we echt krachtige apps maken die aansluiten bij onze thema's en branding.
Zolang u begint met deze twee hoofdschermen - het hoofdscherm en het documentatiescherm - kunt u gemakkelijk apps maken zonder u zorgen te hoeven maken over repetitief werk terwijl u van het ene scherm naar het andere springt.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








