Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie hebben we het over het verbinden van onze app met meerdere Power Apps-gegevensbronnen.
We hebben in een eerdere zelfstudie al geleerd hoe we een enkele gegevensbron met onze app kunnen verbinden, en we hebben dezelfde bron gebruikt toen we onze eigen app helemaal opnieuw maakten. Maar in de meeste gevallen heeft u gegevens uit meerdere bronnen nodig. Als u zich bijvoorbeeld inschrijft voor onze
Inhoudsopgave
Uw gegevensbron instellen
Toen we begonnen met het bouwen van de app die we vandaag gaan gebruiken voor ons voorbeeld, hebben we meteen een databron uit onze OneDrive gekoppeld . Laten we daar nu nog een gegevensbron aan toevoegen.
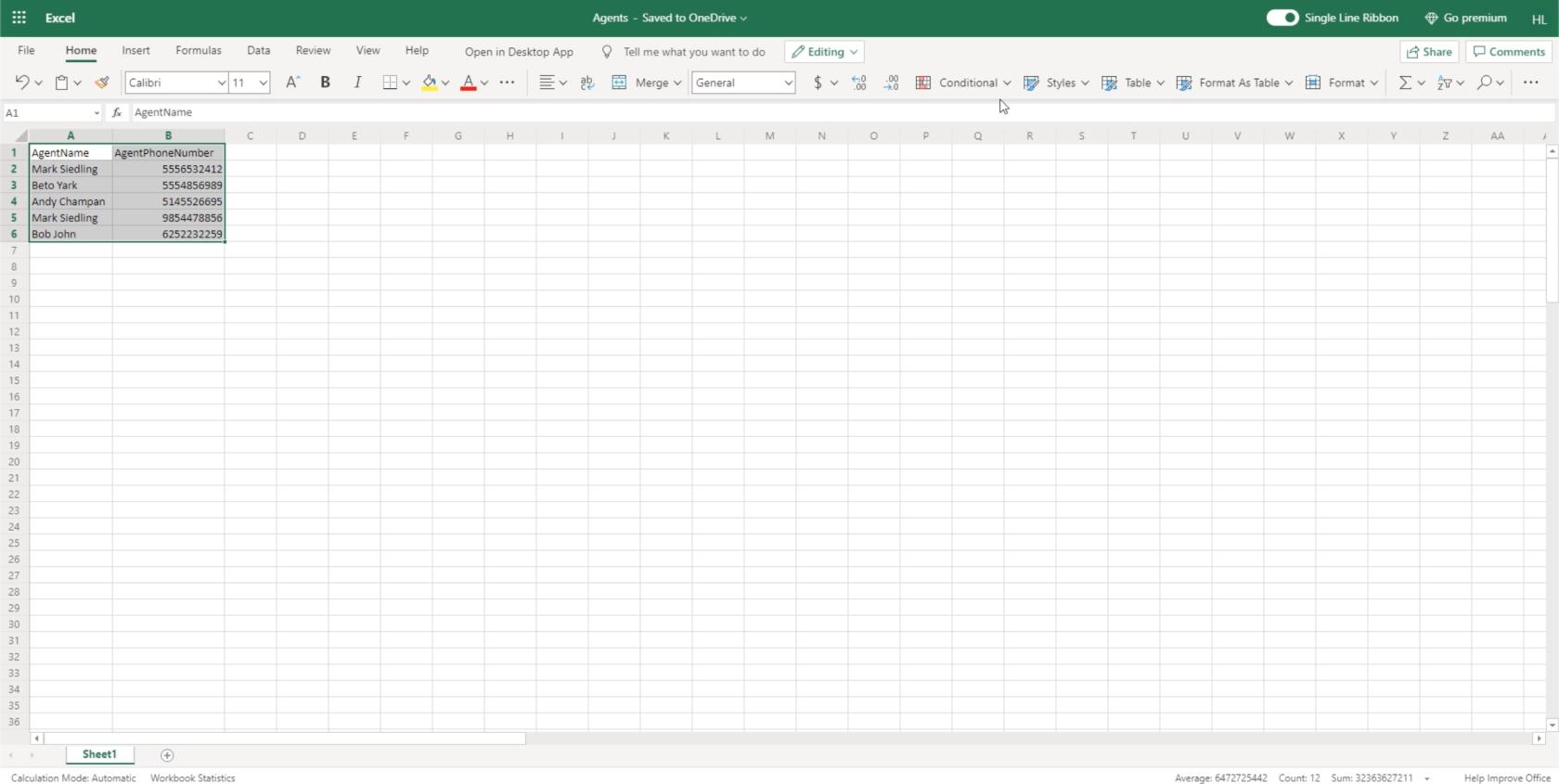
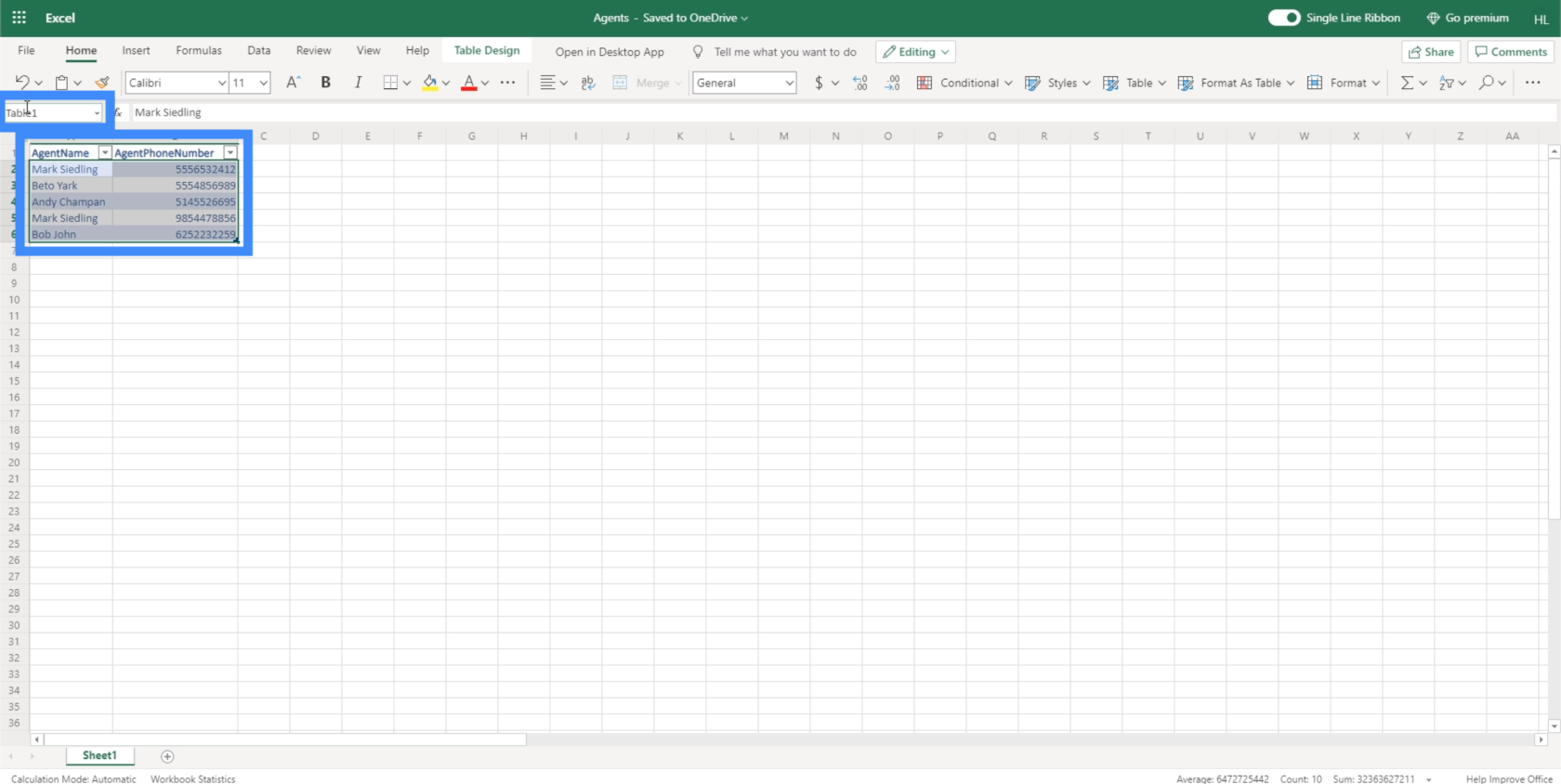
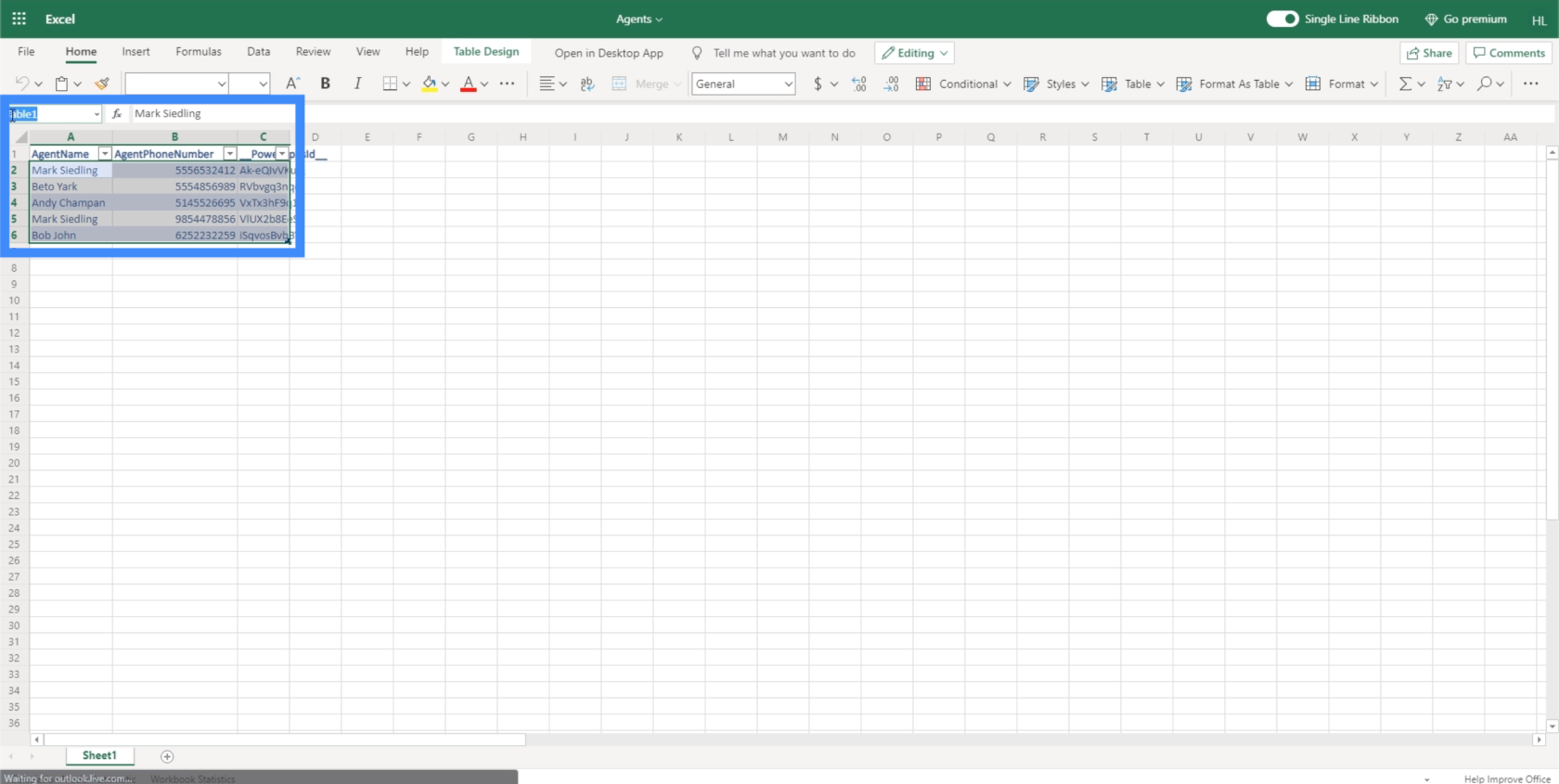
Laten we zeggen dat onze nieuwe bron een Excel-werkmap in OneDrive is. Het bevat gegevens over onze agenten.

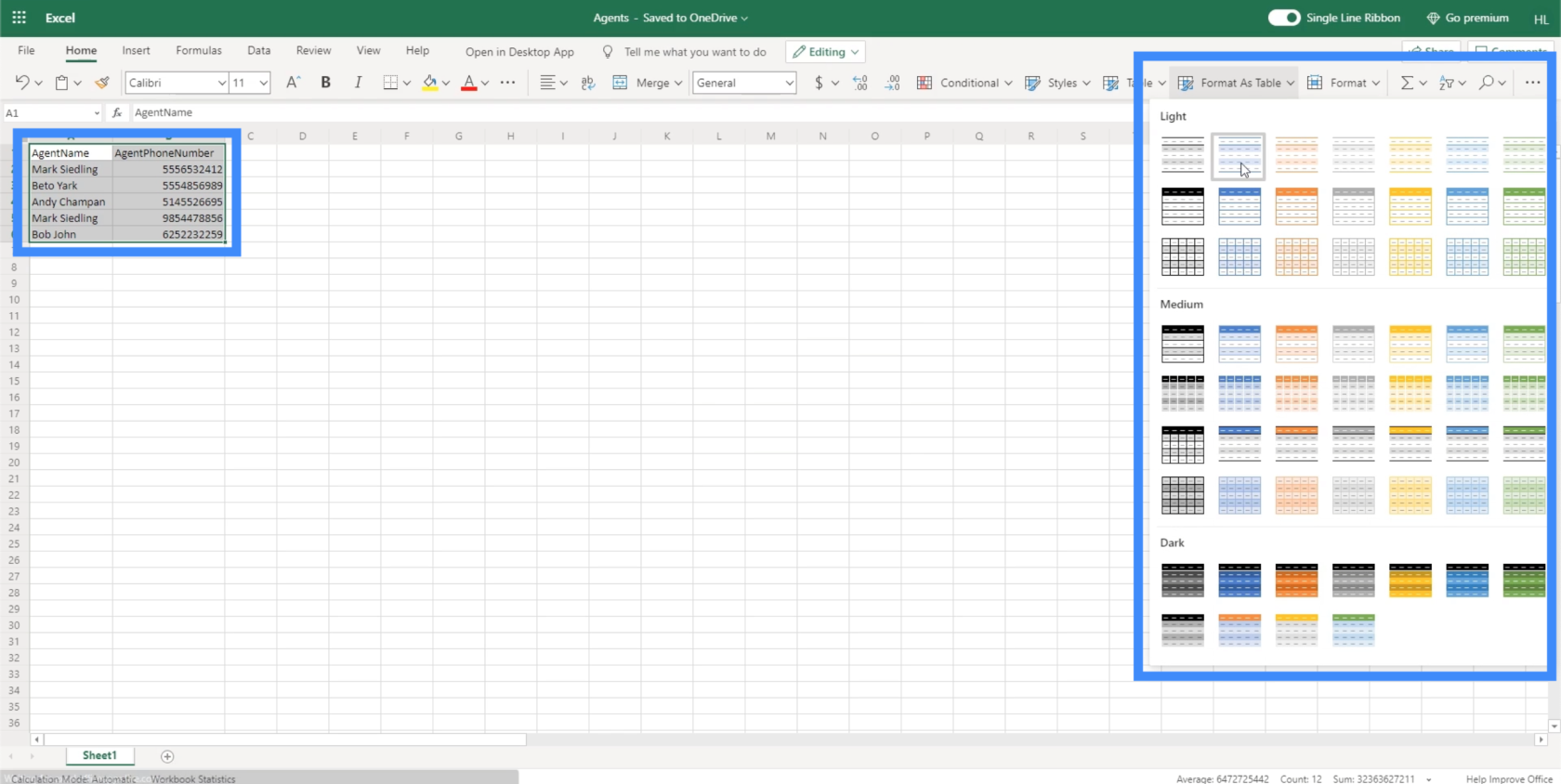
Power Apps zoekt standaard naar tabellen die kunnen worden gebruikt wanneer we een gegevensbron koppelen. We markeren dus de gegevens waarmee we werken en klikken op de knop Formaat als tabel. Het maakt niet uit welk thema we hier kiezen, aangezien we het alleen als gegevensbron gaan gebruiken, dus we kunnen hier op elk thema klikken.

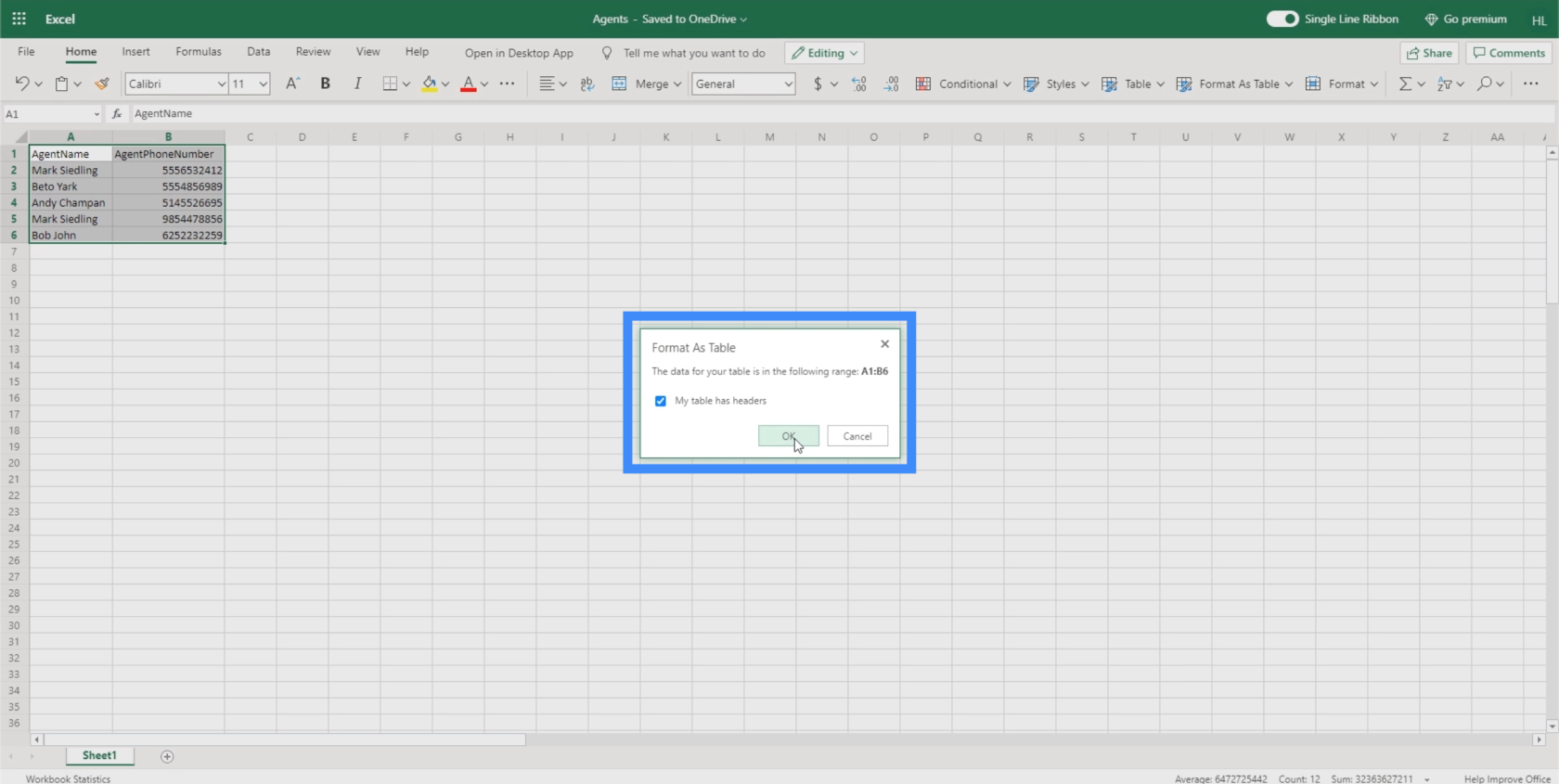
Aangezien onze tabel wel kopteksten heeft, gaan we hier het vakje aanvinken voordat we op OK klikken.

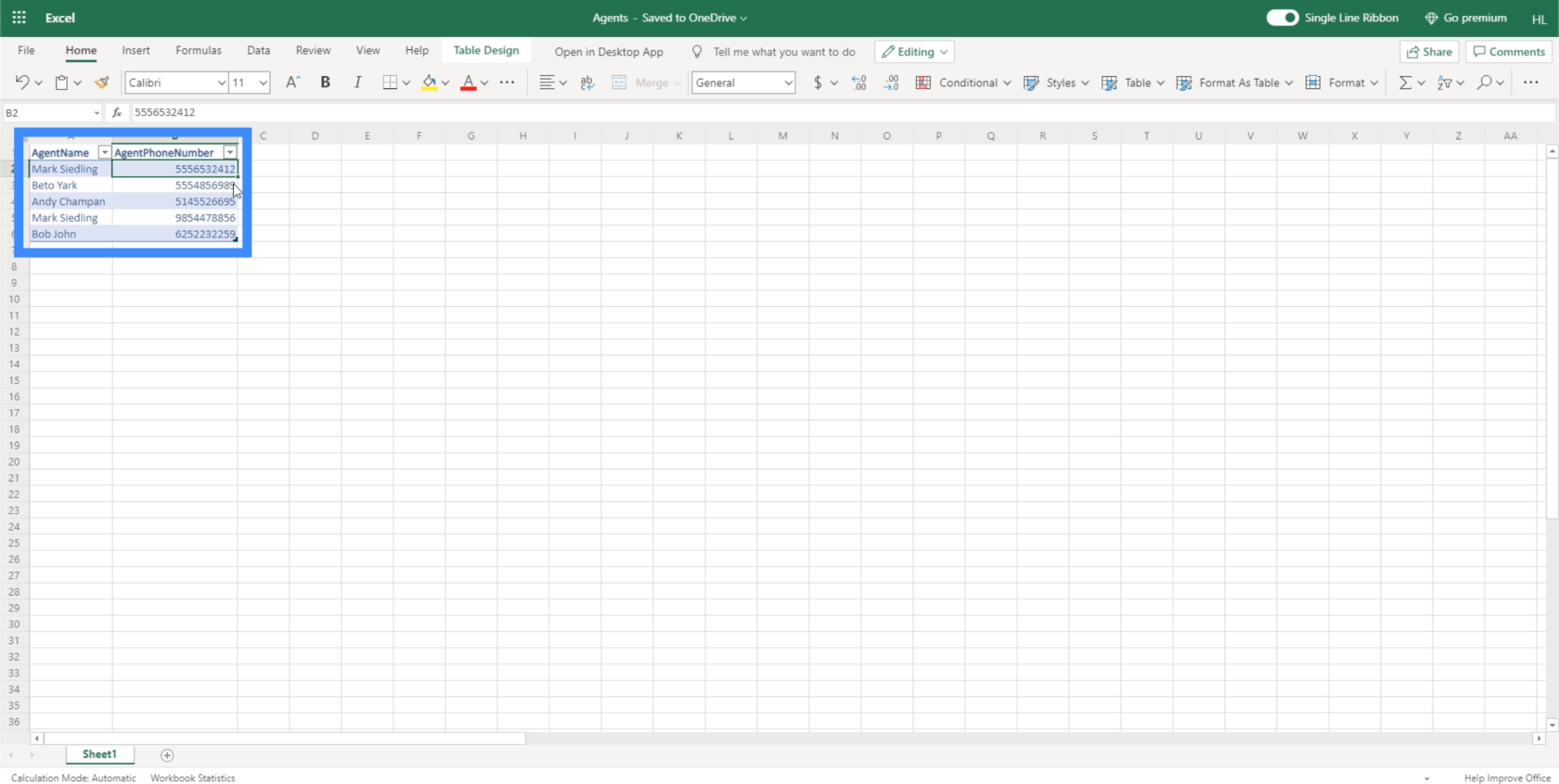
Zodra we dat doen, zult u zien dat onze tabel nu is opgemaakt als een tabel.

Om te bevestigen dat we het correct hebben gedaan, zou er Tabel moeten staan in de linkerbovenhoek wanneer we de rijen in de tabel markeren.

Nu we onze gegevensbron hebben ingesteld, is het tijd om deze te koppelen aan onze canvas-app. Zorg ervoor dat u het bestand sluit voordat u probeert het te verbinden met Power Apps .
Power Apps-gegevensbronnen verbinden
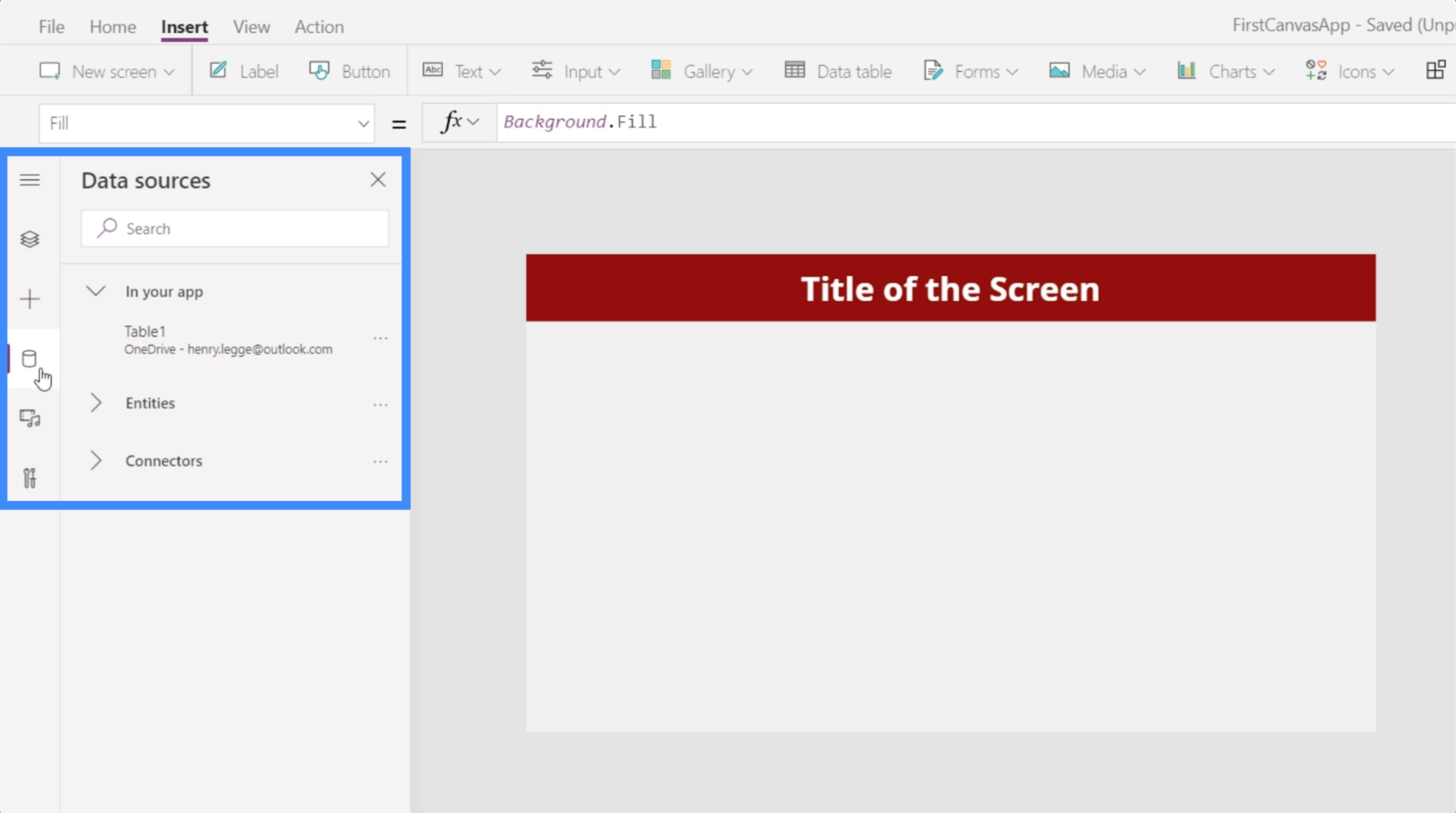
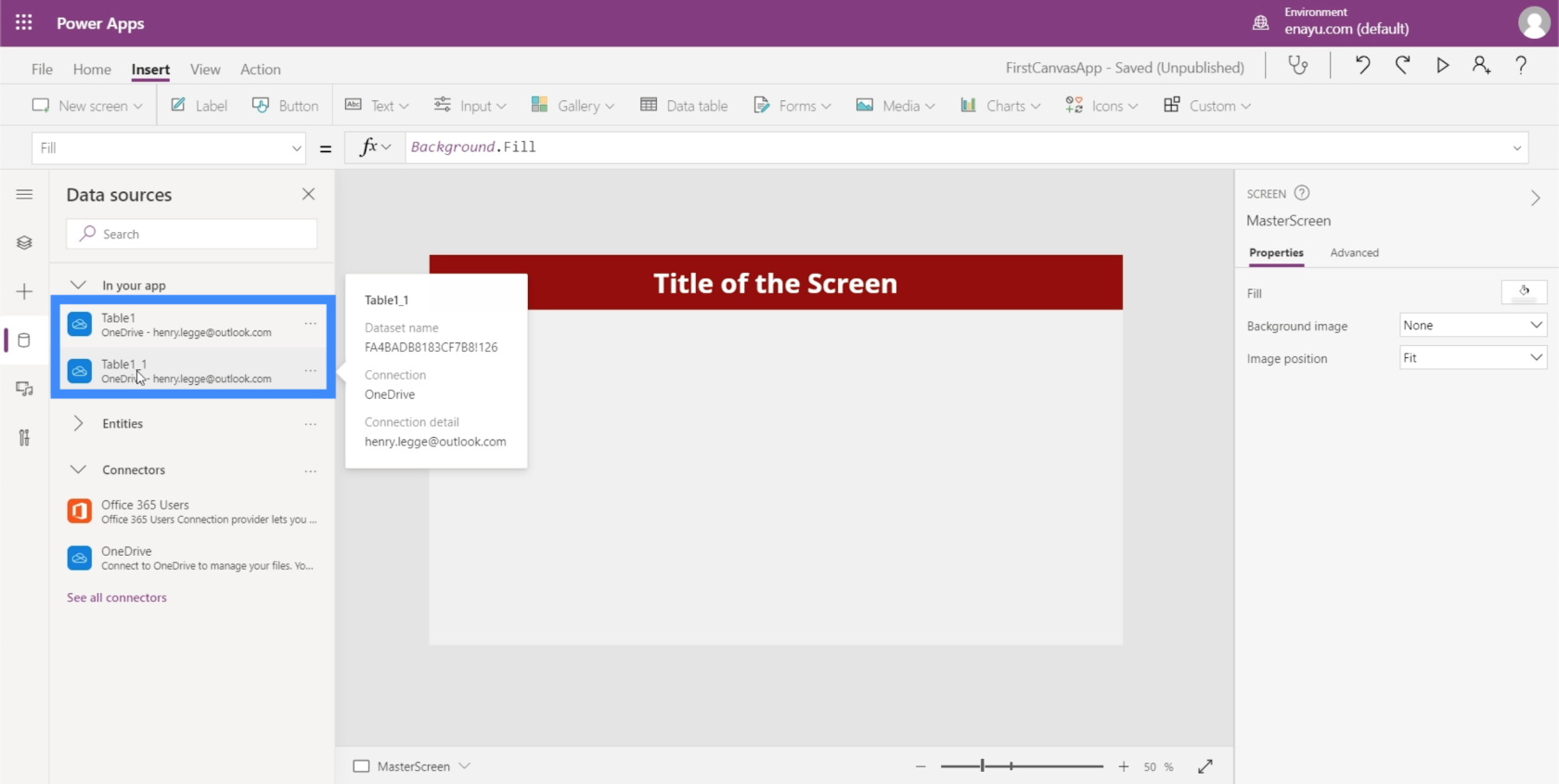
We kunnen Power Apps-gegevensbronnen toevoegen via dit cilinderpictogram in het linkerdeelvenster. Als u erop klikt, worden de gegevensbronnen weergegeven waarmee we werken en kunnen we er meer toevoegen.

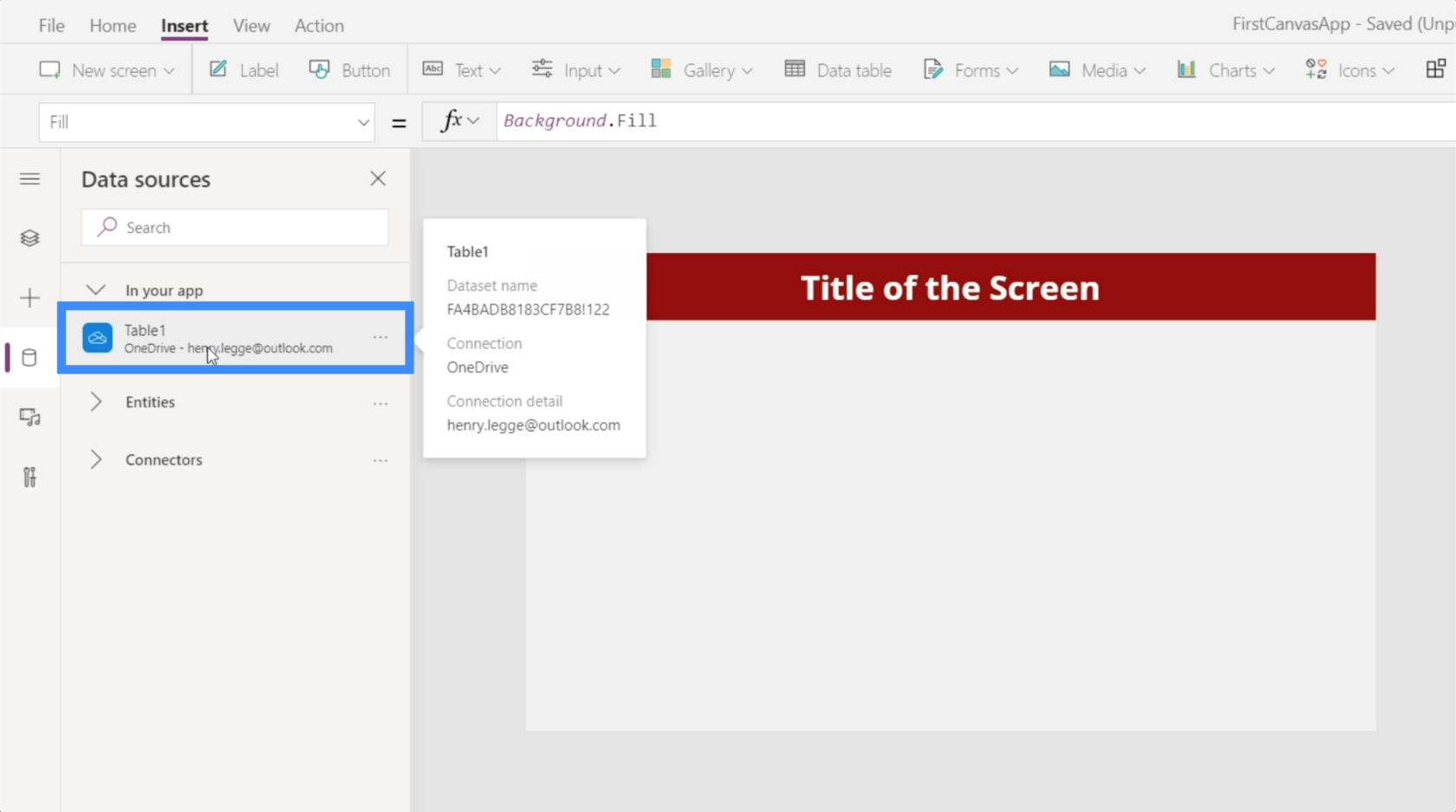
Momenteel laat het zien dat we Table1 al met onze app hebben verbonden. Deze tabel komt uit OneDrive.

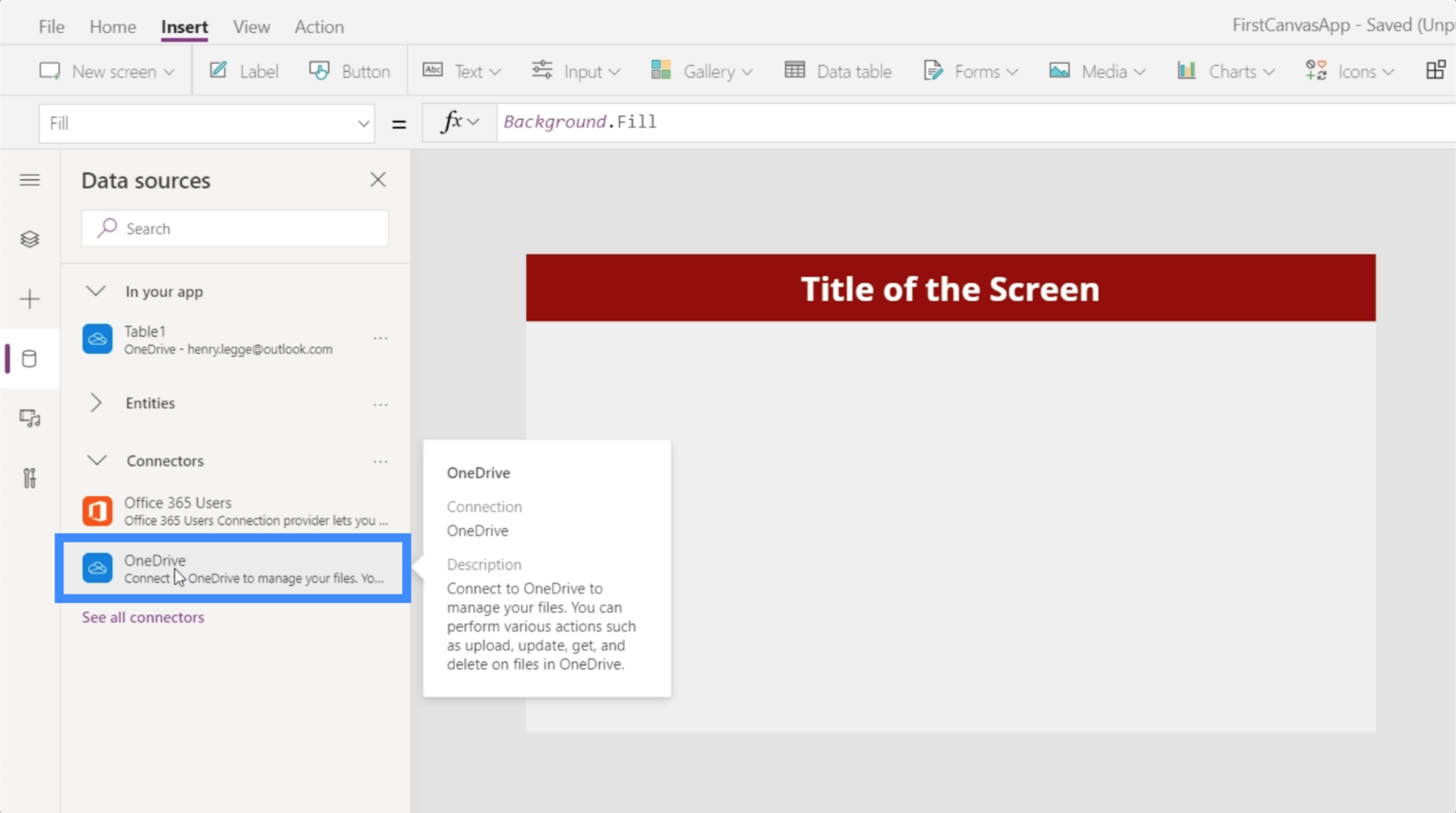
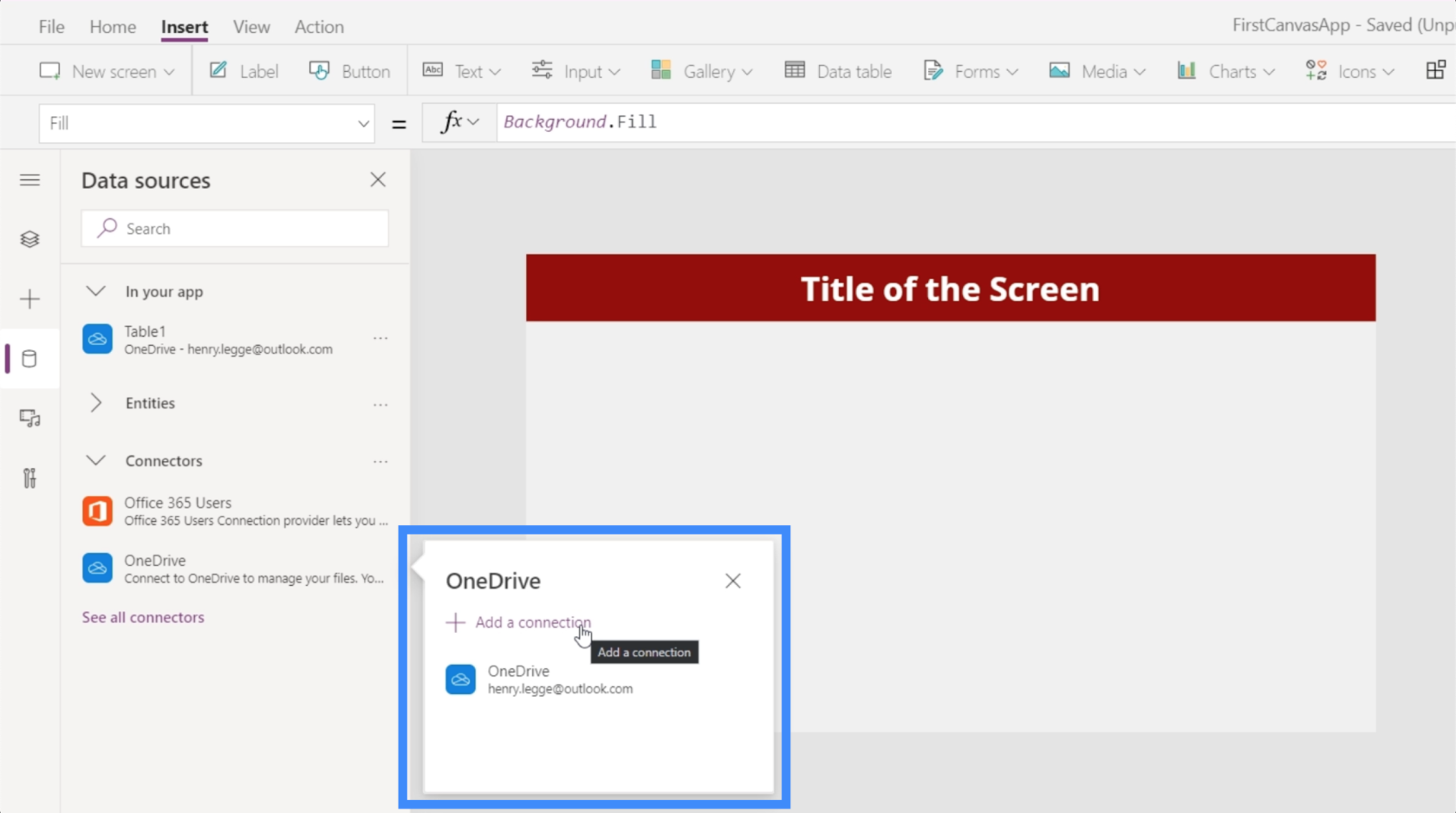
Laten we nu de nieuwe gegevensbron importeren waaraan we eerder hebben gewerkt. Aangezien we dat in OneDrive hebben opgeslagen, gaan we hier OneDrive kiezen onder Connectoren.

Dit opent een venster waarin het ons de OneDrive-accounts laat zien waar we onze gegevens uit kunnen halen. Houd er rekening mee dat het ook mogelijk is om gegevens te importeren van andere locaties, zoals Google Spreadsheets of SQL. Het enige dat u hoeft te doen, is klikken op Verbinding toevoegen voor het geval de juiste locatie niet in de lijst wordt weergegeven.

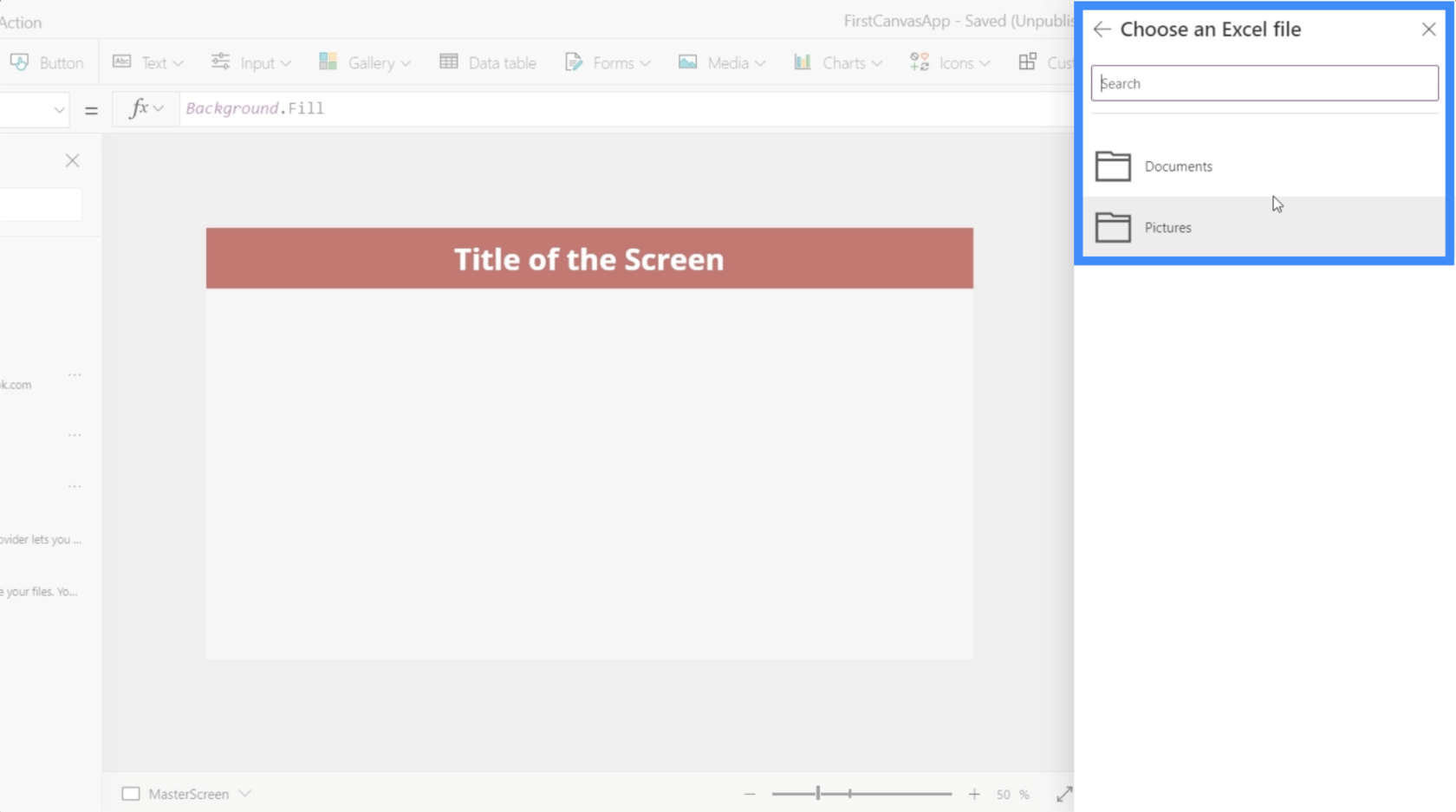
Zodra we op OneDrive klikken, wordt ons gevraagd een bestand te kiezen. Het toont ook alle mappen of submappen die we in de drive-in hebben voor het geval het bestand dat we nodig hebben zich in een van deze mappen bevindt.

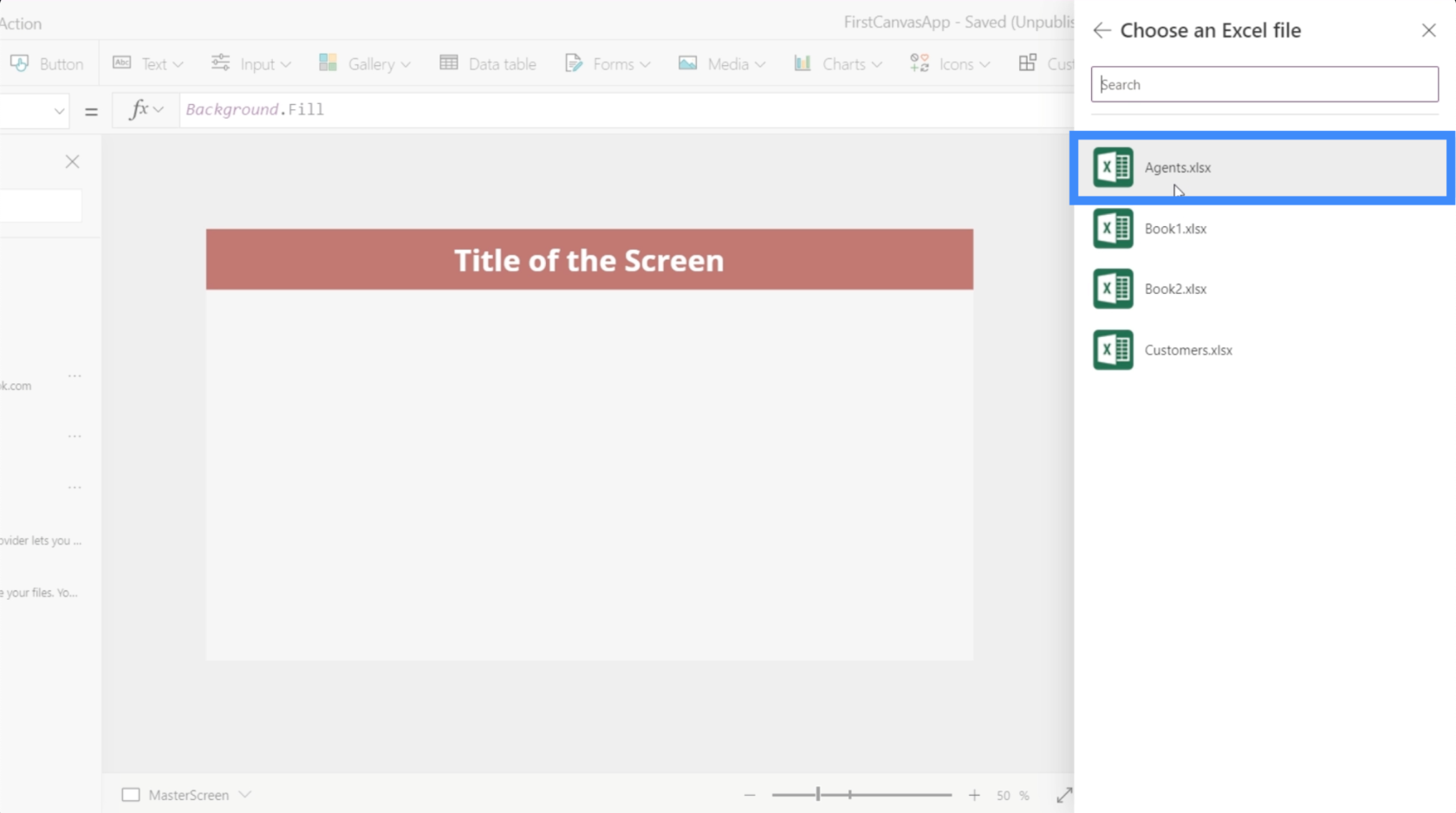
De bestaande gegevensbron Tabel1 die we eerder zagen, is afkomstig uit het Excel-bestand met de naam Klanten. Aangezien de nieuwe gegevens die we willen gebruiken afkomstig zijn uit het bestand met de naam Agents , gaan we daarop klikken.

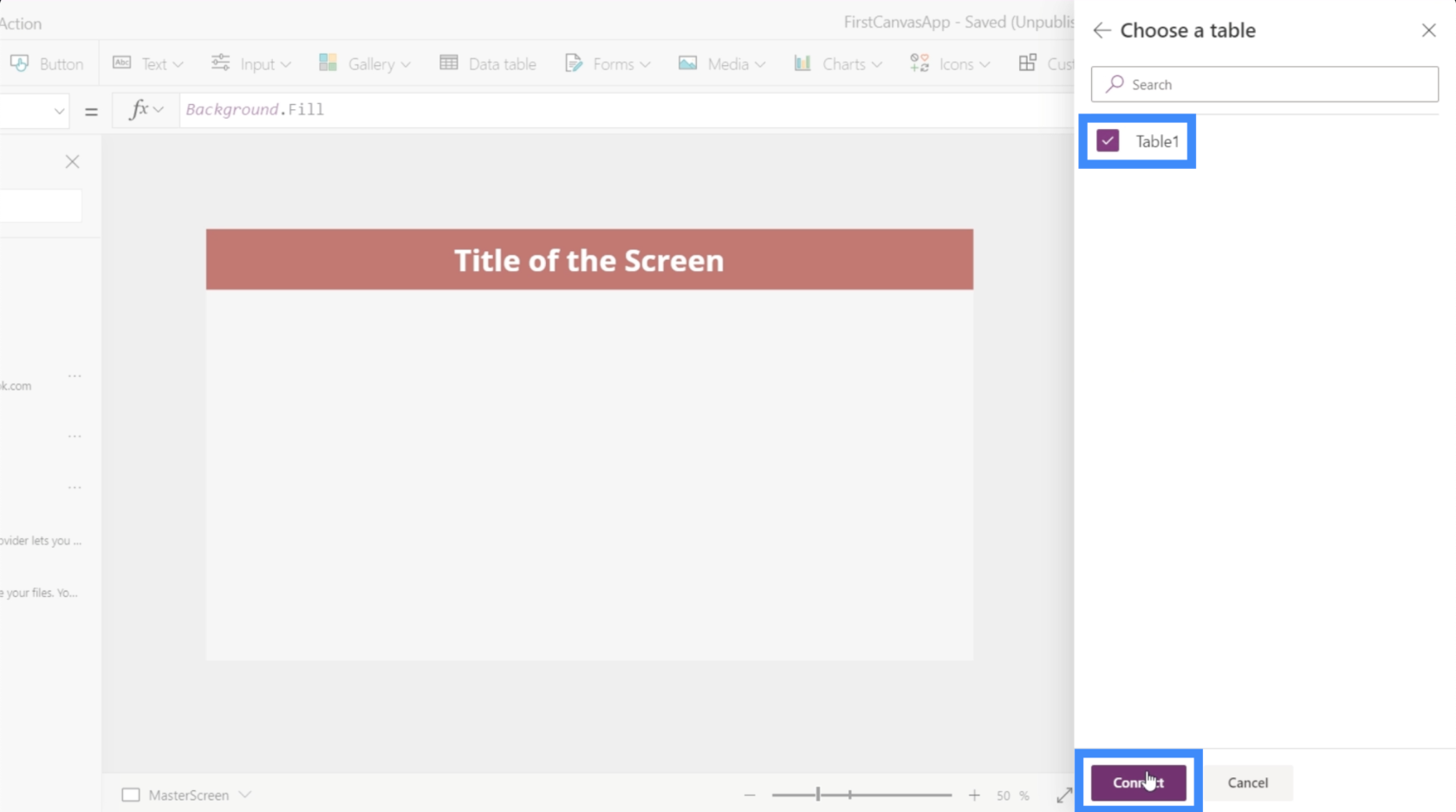
Als u dat doet, worden de tabellen weergegeven die we in dat bestand kunnen gebruiken. In dit geval hebben we alleen Tabel1, de tabel die we eerder hebben gemaakt. Klik op Verbinden zodra de juiste tafel is gekozen.

Omdat we al een bestaande Table1 als bron hebben, krijgt de nieuwe die we met onze app hebben verbonden automatisch de naam Table1_1 .

Voor andere gebruikers kan dit verwarrend zijn. Zorg er dus voor dat wanneer u uw tabellen een naam geeft in Excel, u het standaard naamgevingssysteem vermijdt en specifieke namen aan elke tabel geeft. We kunnen dat doen door de betreffende tabel te markeren en de naam linksboven te wijzigen.

Werken met gegevenstabellen
Nu we een nieuwe gegevensbron aan onze app hebben gekoppeld, gaan we de gegevens erin gebruiken door een gegevenstabel te maken. Een gegevenstabel is net als elke andere tabel met kolommen en rijen.
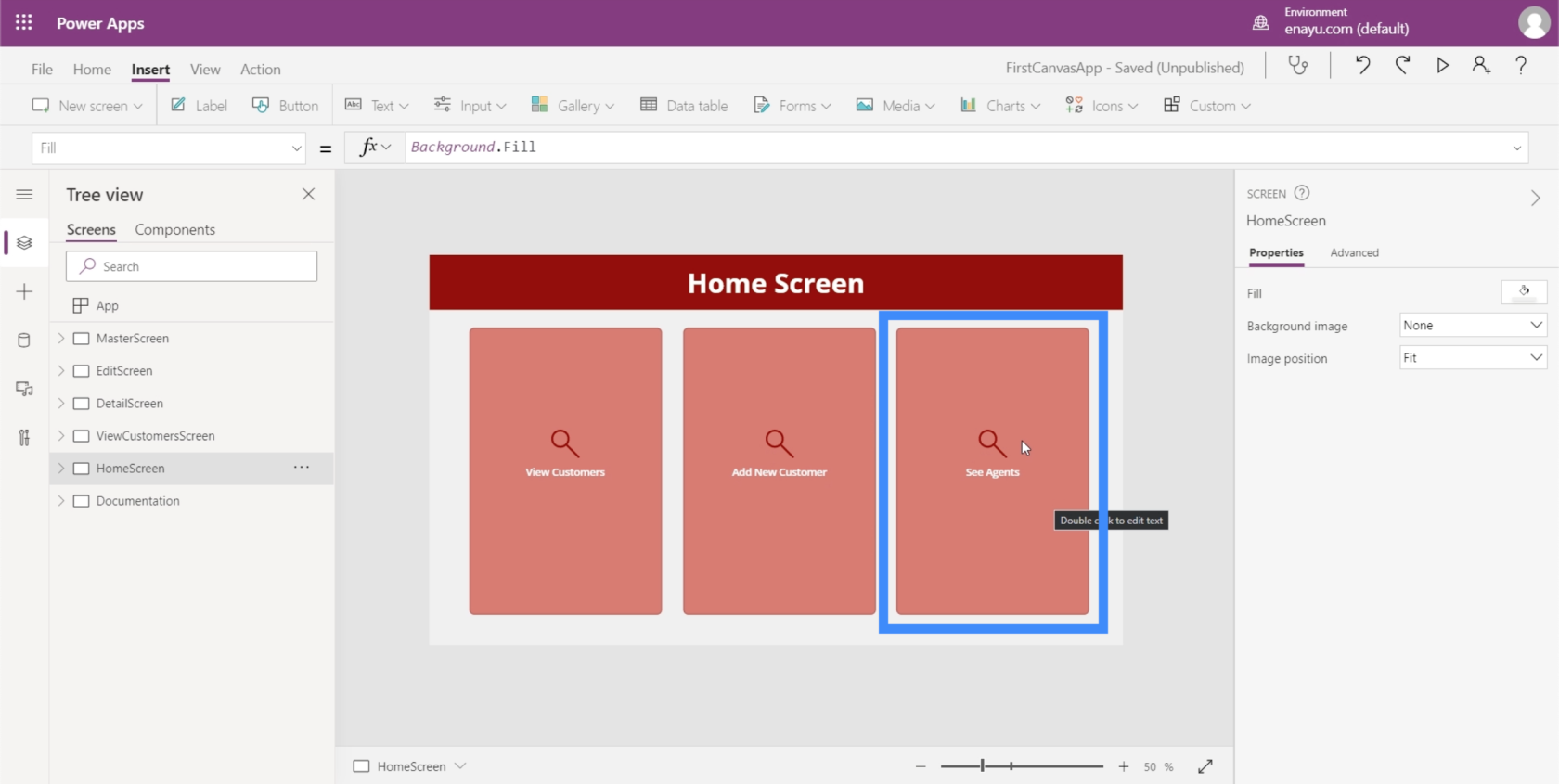
In het startscherm van de app waar we aan werken, hebben we al functionele knoppen voor het bekijken en toevoegen van nieuwe klanten. We hebben hieraan gewerkt in eerdere tutorials . Deze knop met de tekst 'Zie agenten' werkt echter nog steeds niet. Hier gaan we onze nieuwe gegevens gebruiken.

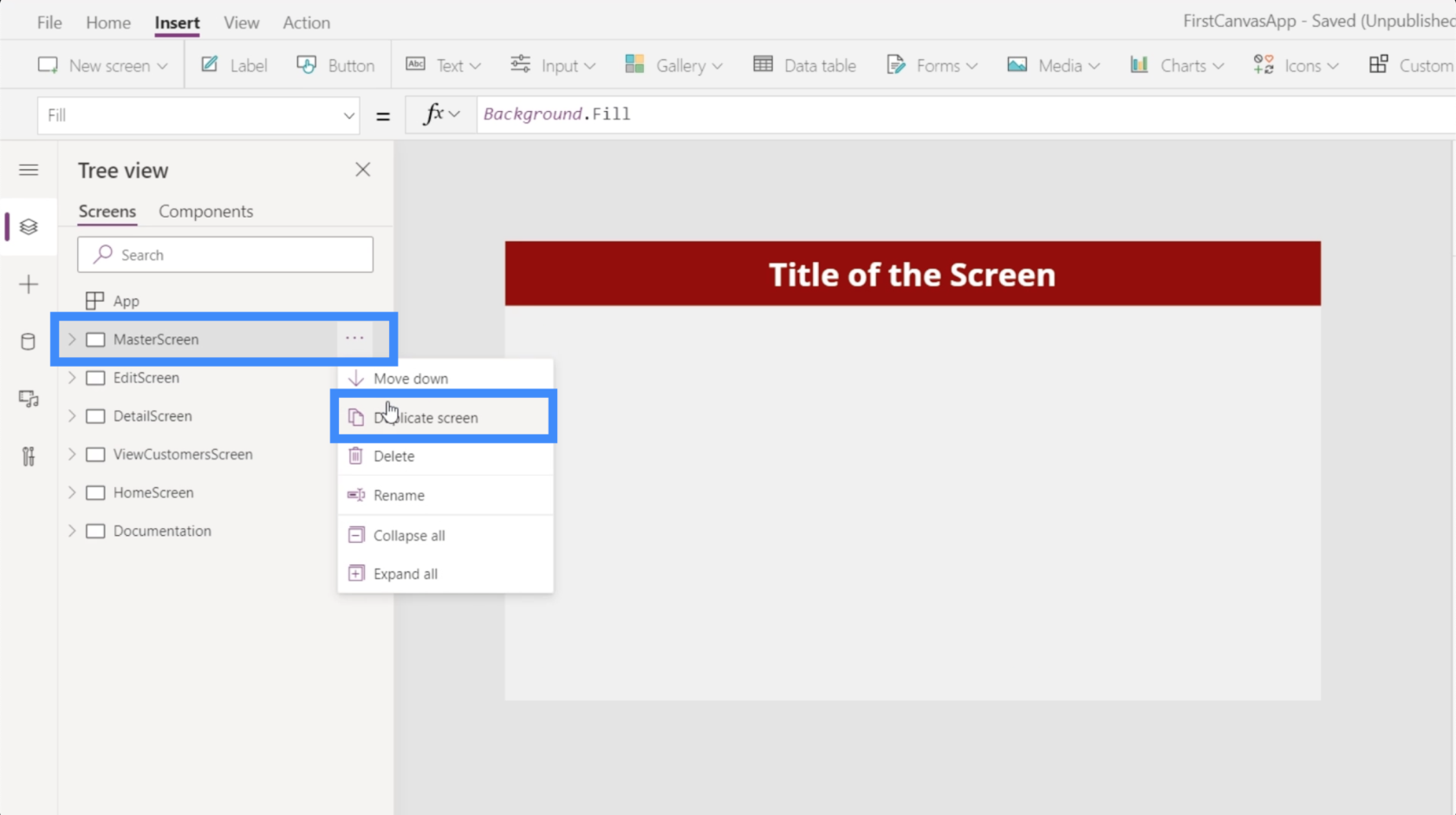
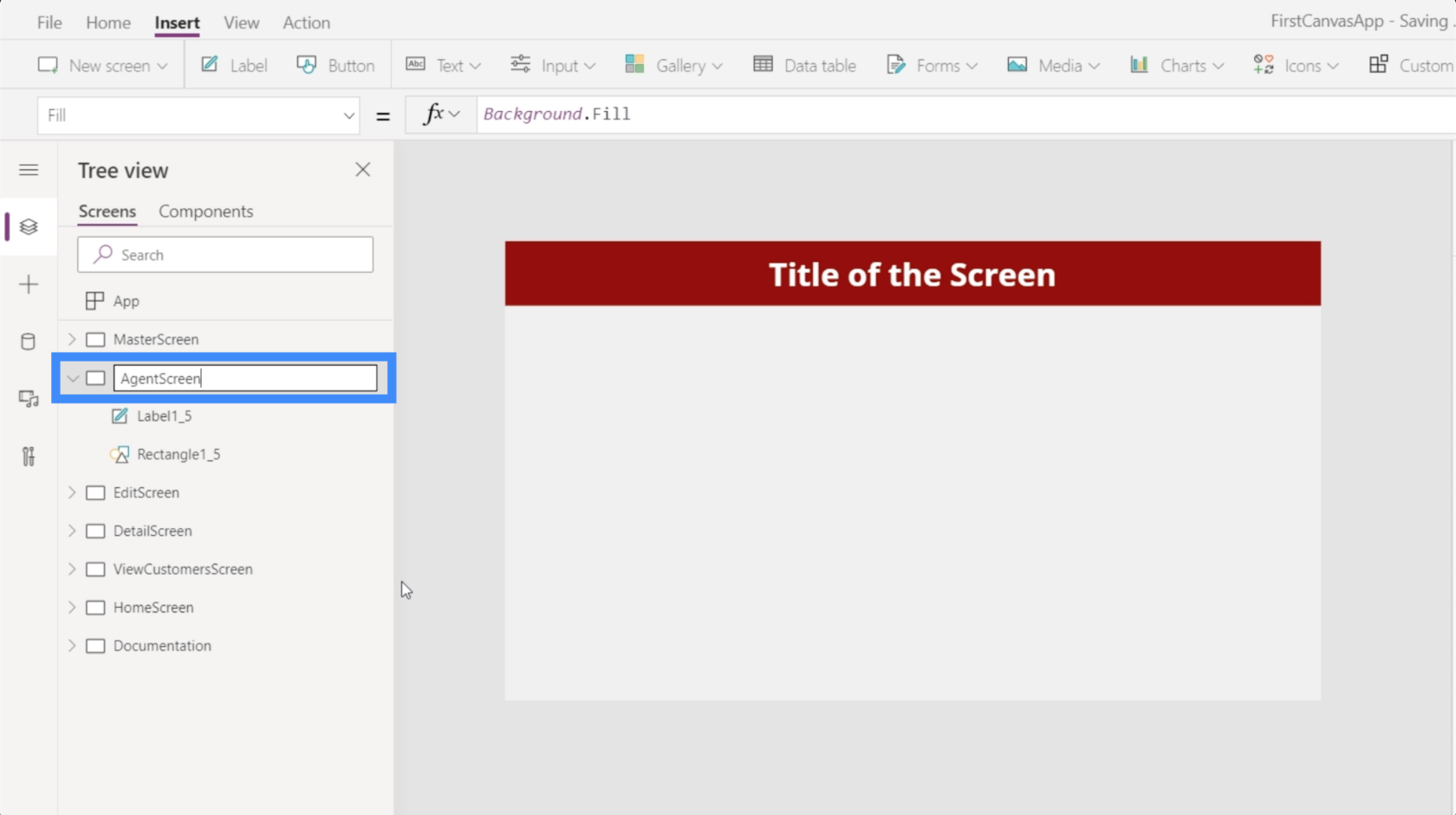
Laten we beginnen met het maken van een nieuw scherm. We dupliceren ons hoofdscherm, dat dient als ons sjabloon voor alle schermen in deze app.

We noemen dit scherm ons AgentScreen.

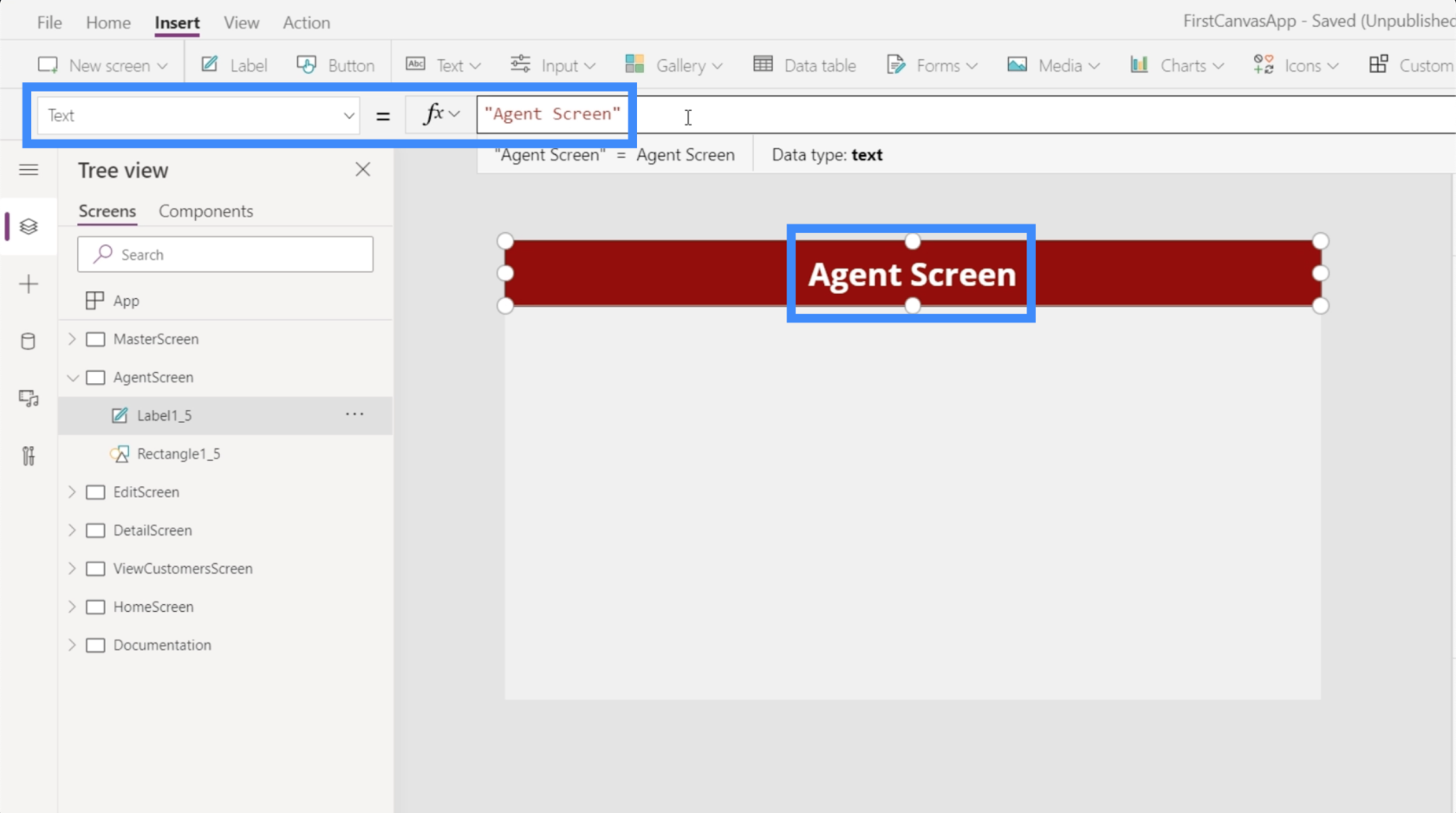
We zullen ook de tekst in onze kop wijzigen in Agent Screen.

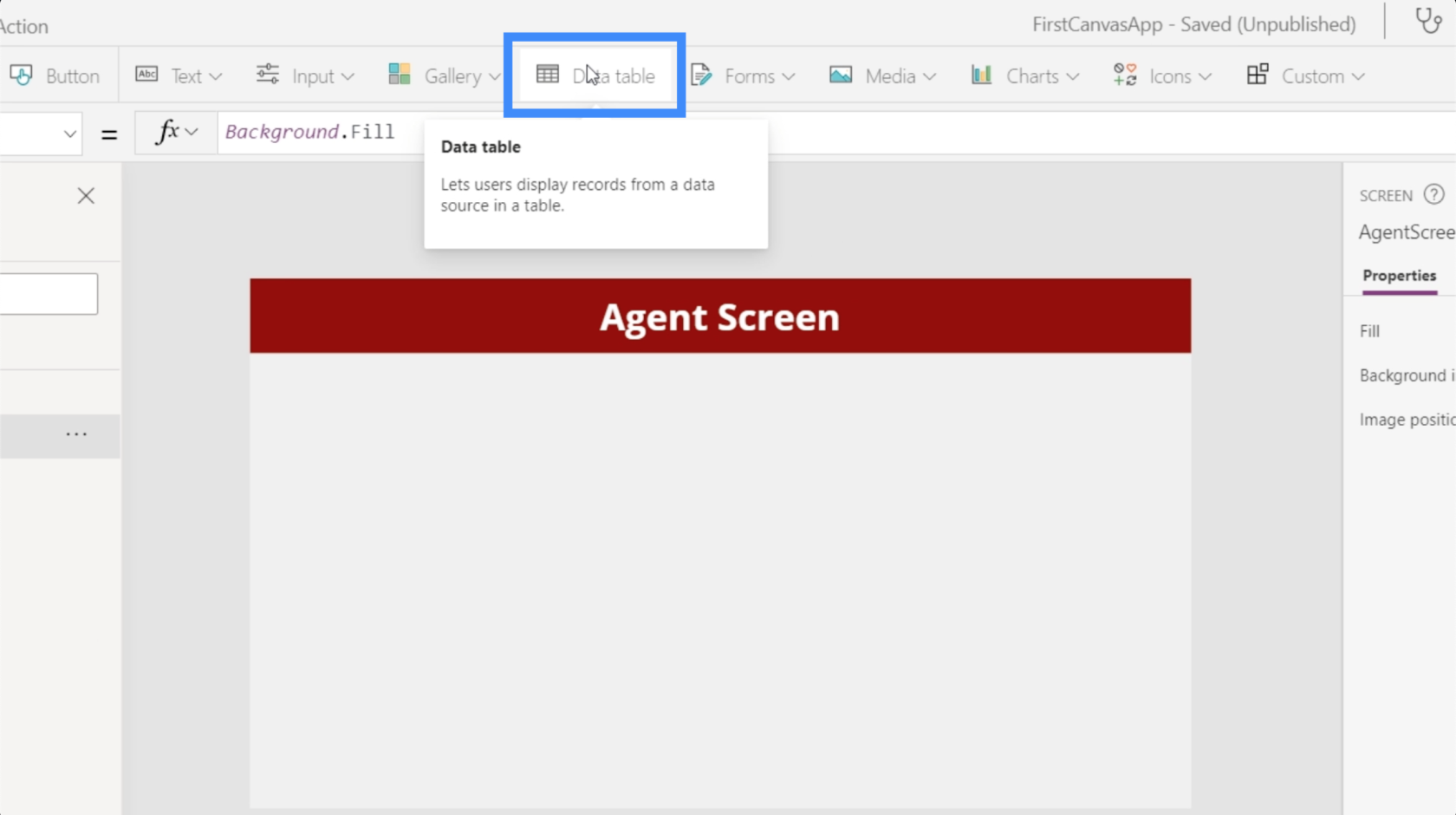
Laten we vervolgens een gegevenstabel toevoegen. Deze is te vinden onder het lint Invoegen.

Een gegevenstabel geeft alleen informatie weer aan de eindgebruiker. In tegenstelling tot formulieren waarmee eindgebruikers een deel van de gegevens kunnen bewerken, kunnen tabellen alleen worden bekeken.
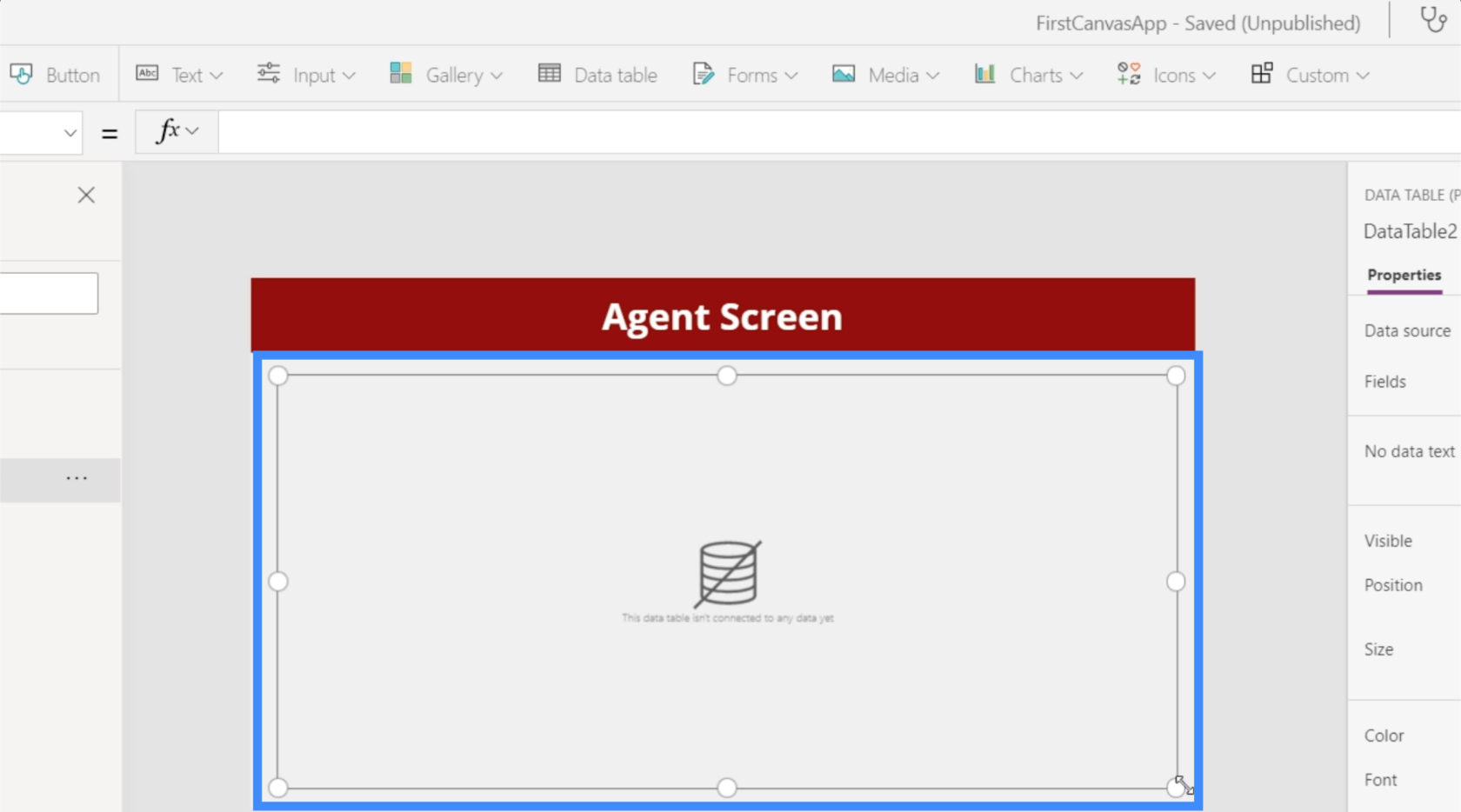
Gegevenstabellen kunnen worden vergroot of verkleind door een van de richtpunten te slepen. In dit geval willen we dat onze gegevenstabel het hele scherm gebruikt.

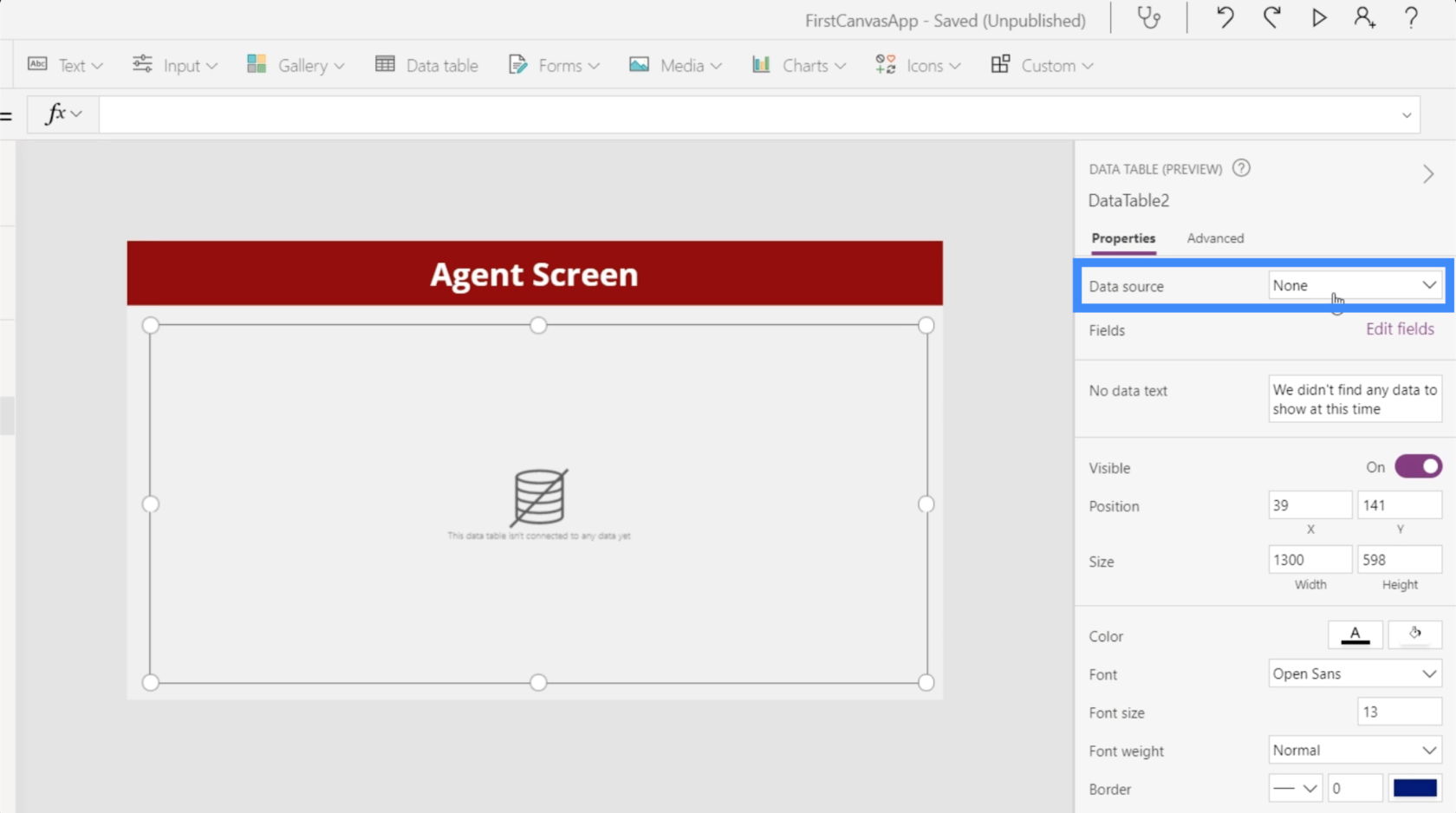
Laten we nu een gegevensbron aan onze tabel toevoegen. We kunnen dat doen door te klikken op de vervolgkeuzelijst naast Gegevensbron onder het deelvenster Eigenschappen aan de rechterkant.

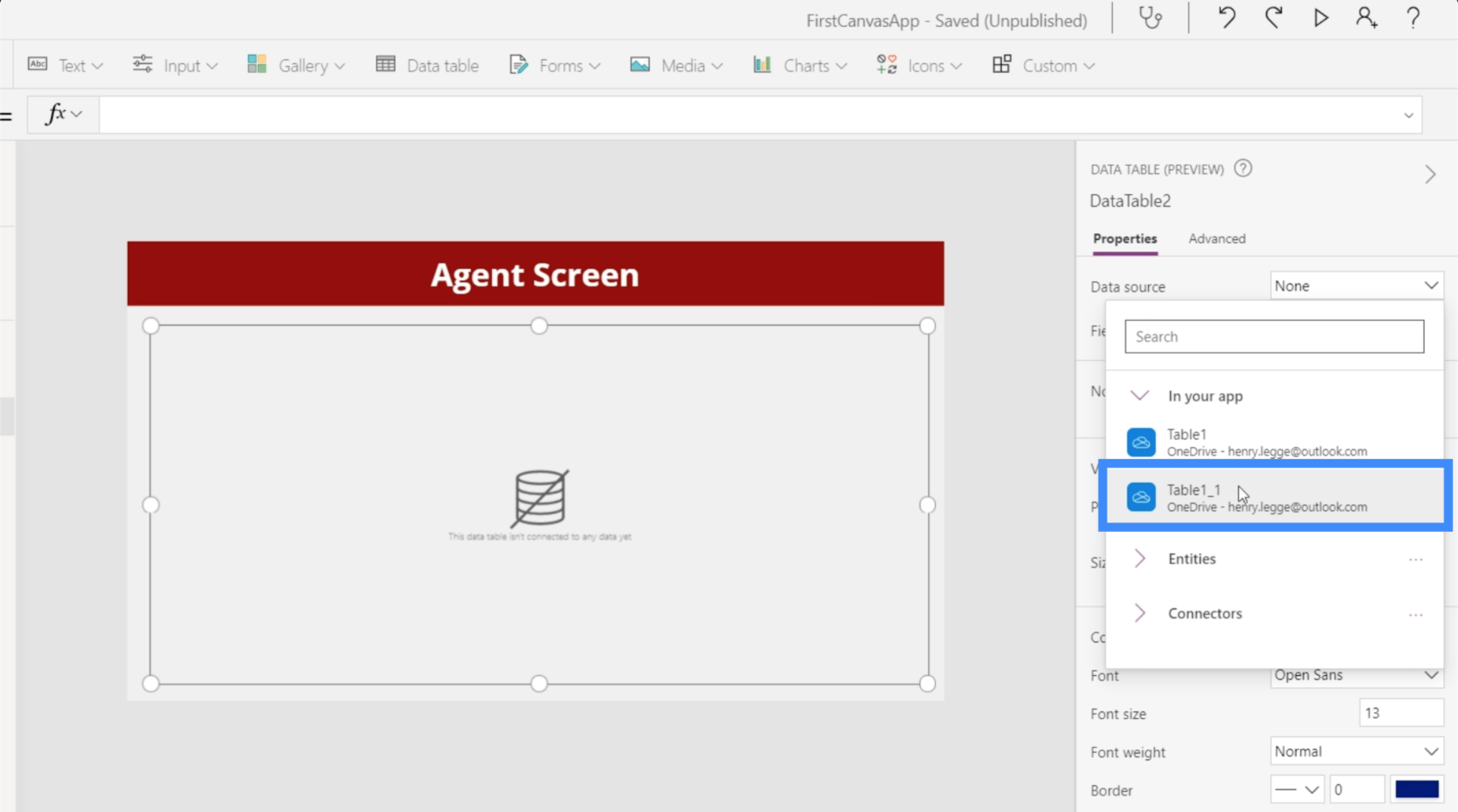
We kiezen Tabel1_1.

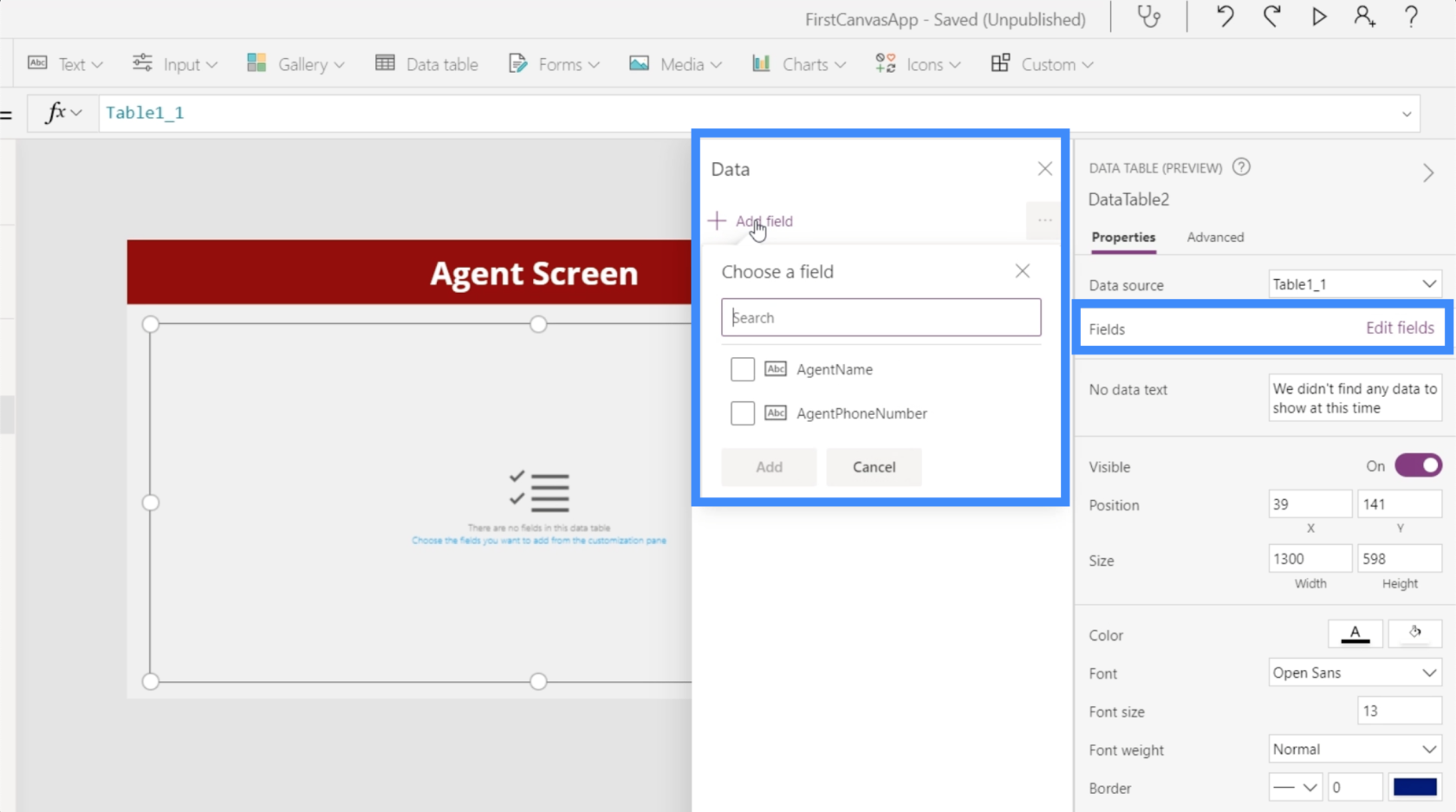
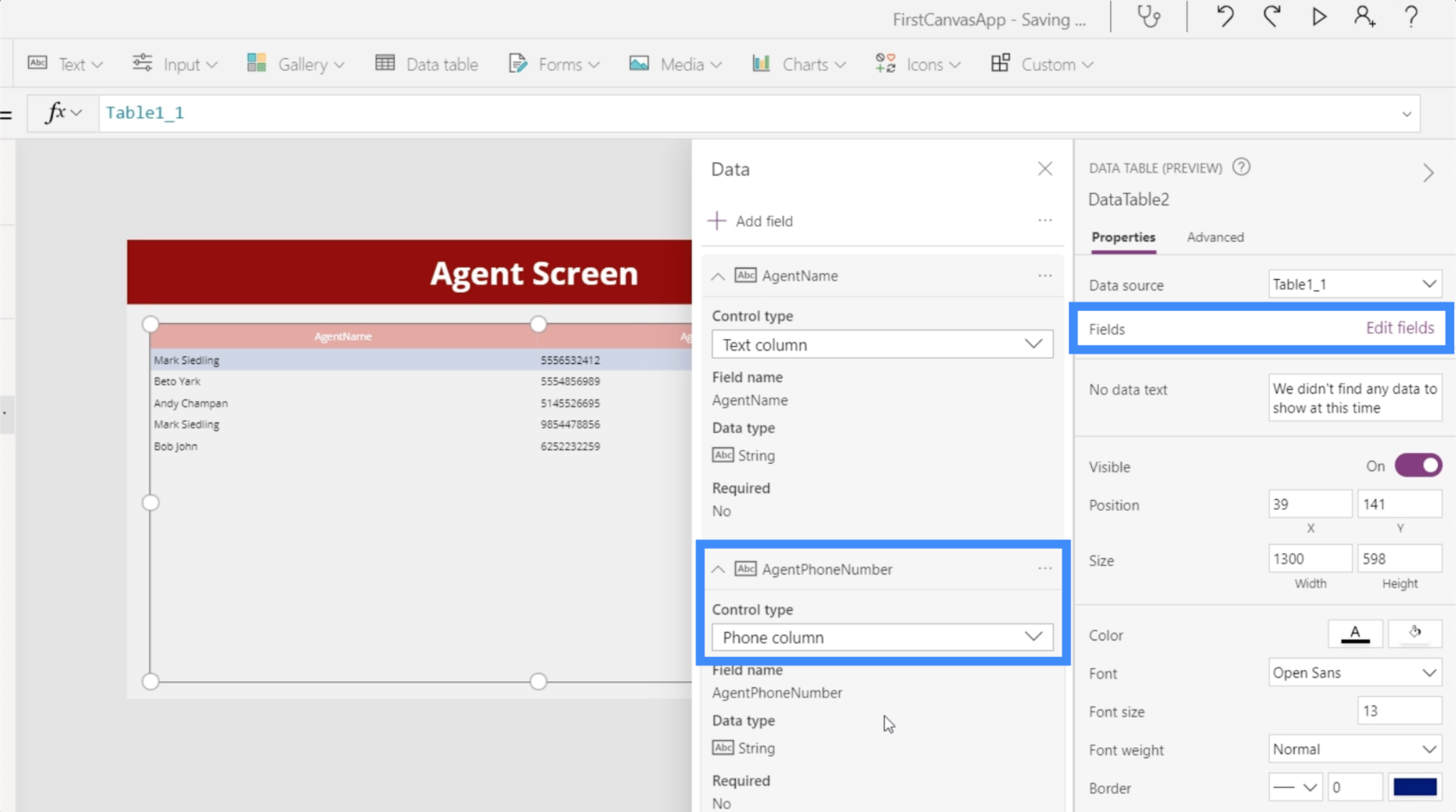
Vervolgens klikken we op Velden bewerken zodat we kunnen beginnen met het toevoegen van de velden die we in onze tabel willen weergeven.

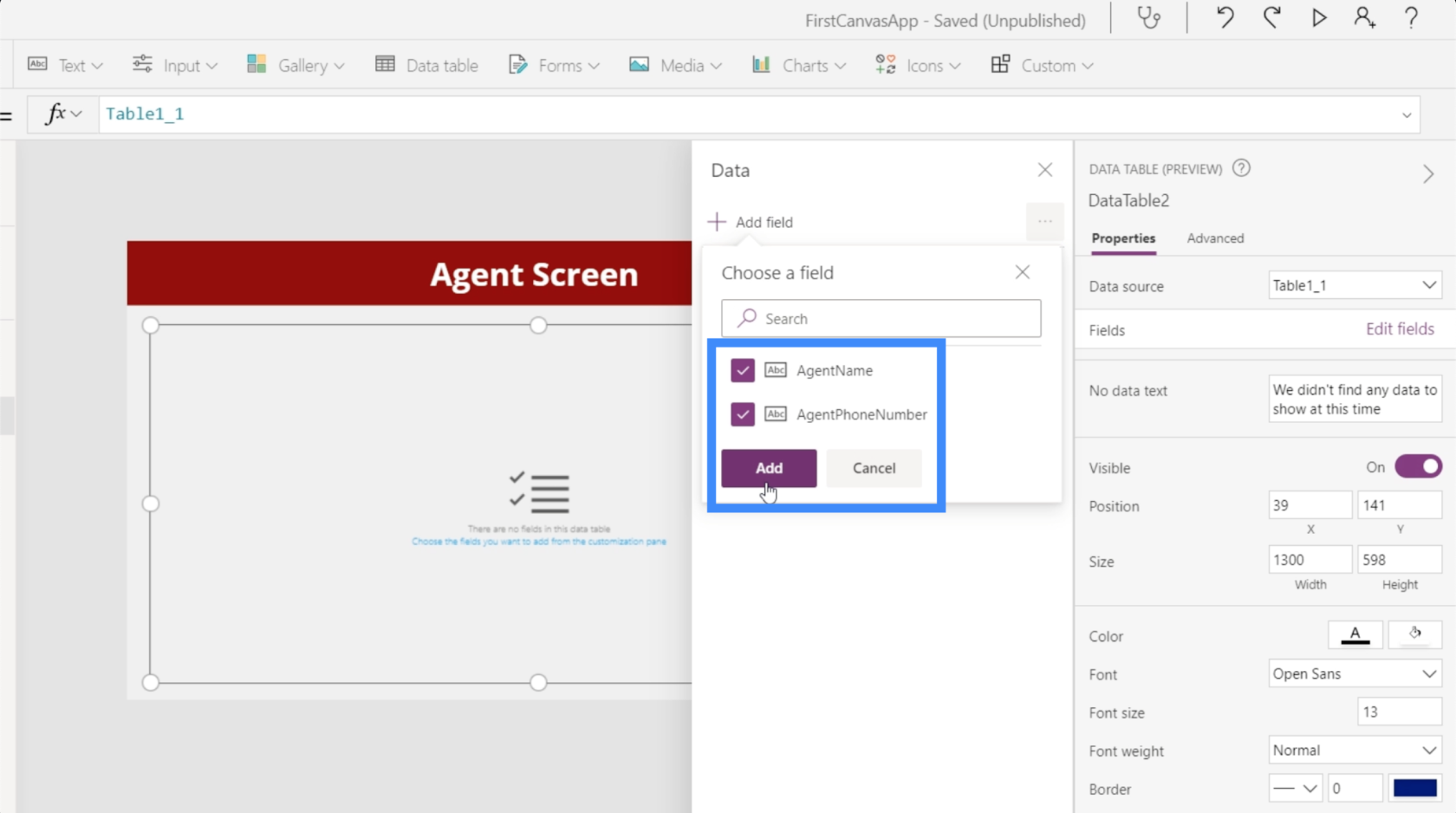
We hebben zowel de AgentName als het AgentPhoneNumber nodig, dus we kiezen ze allebei en voegen ze toe aan onze tabel.

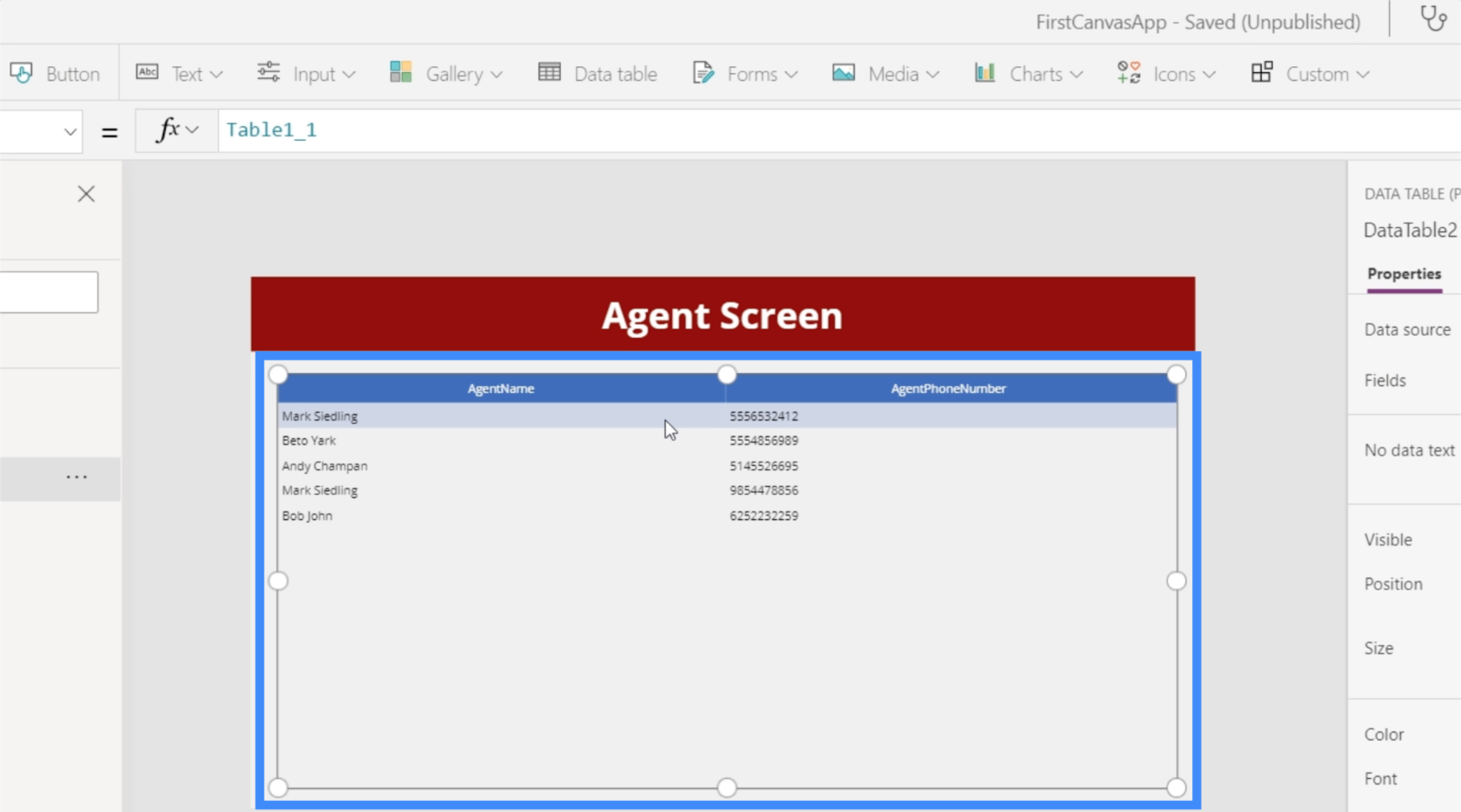
Zodra we onze velden hebben gekozen, zullen de gegevens automatisch de tabel vullen.

Zoals u kunt zien, zijn gegevenstabellen net als elke andere tabel die we maken in Excel of Google Spreadsheets. Het enige verschil hier is dat eindgebruikers niets kunnen wijzigen en alleen de weergegeven gegevens kunnen bekijken.
Gegevenstabellen aanpassen
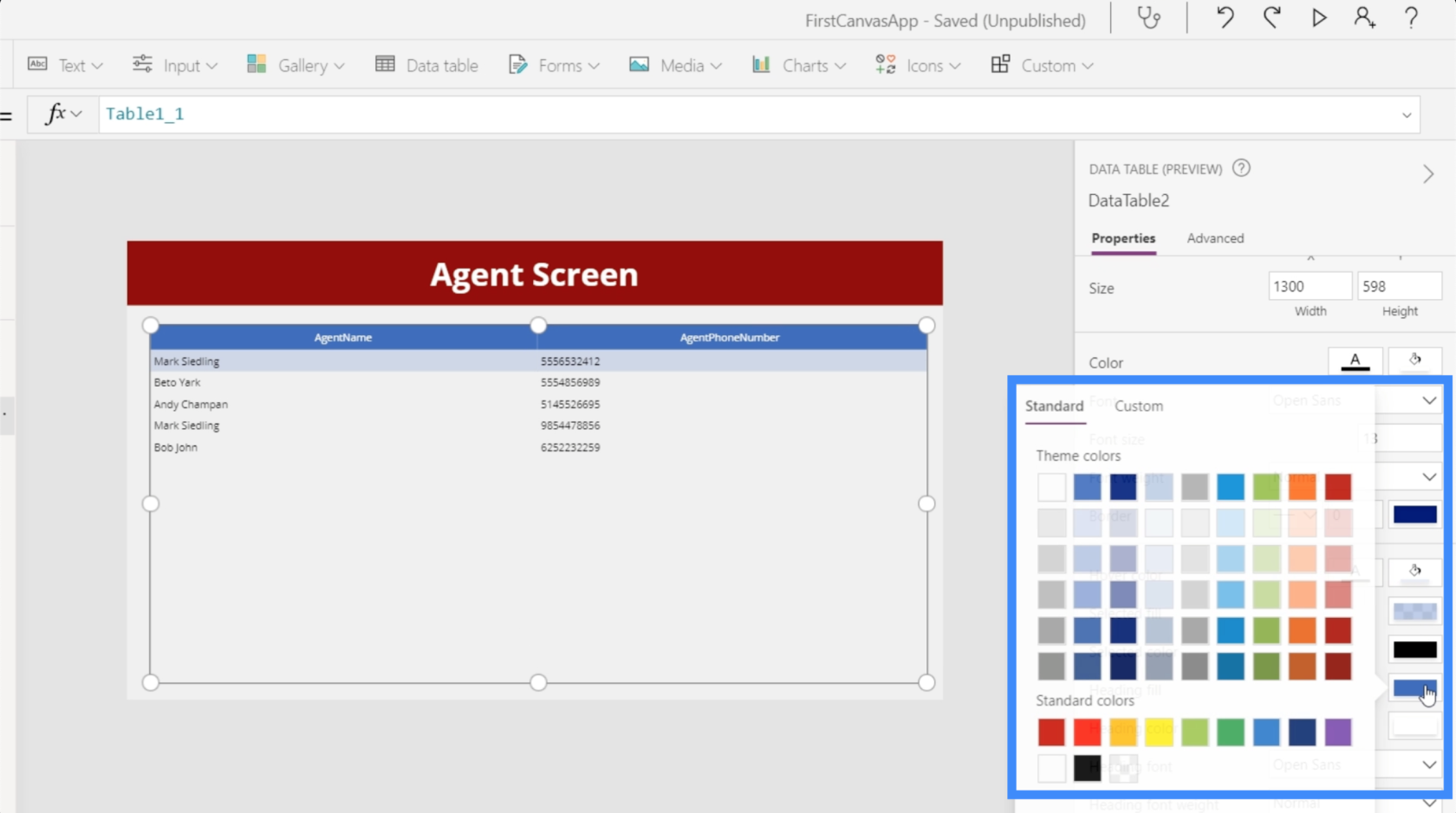
Gegevenstabellen kunnen op zoveel manieren worden aangepast. We kunnen bijvoorbeeld de kleuren wijzigen zodat ze meer synchroon lopen met het algemene thema van de app.

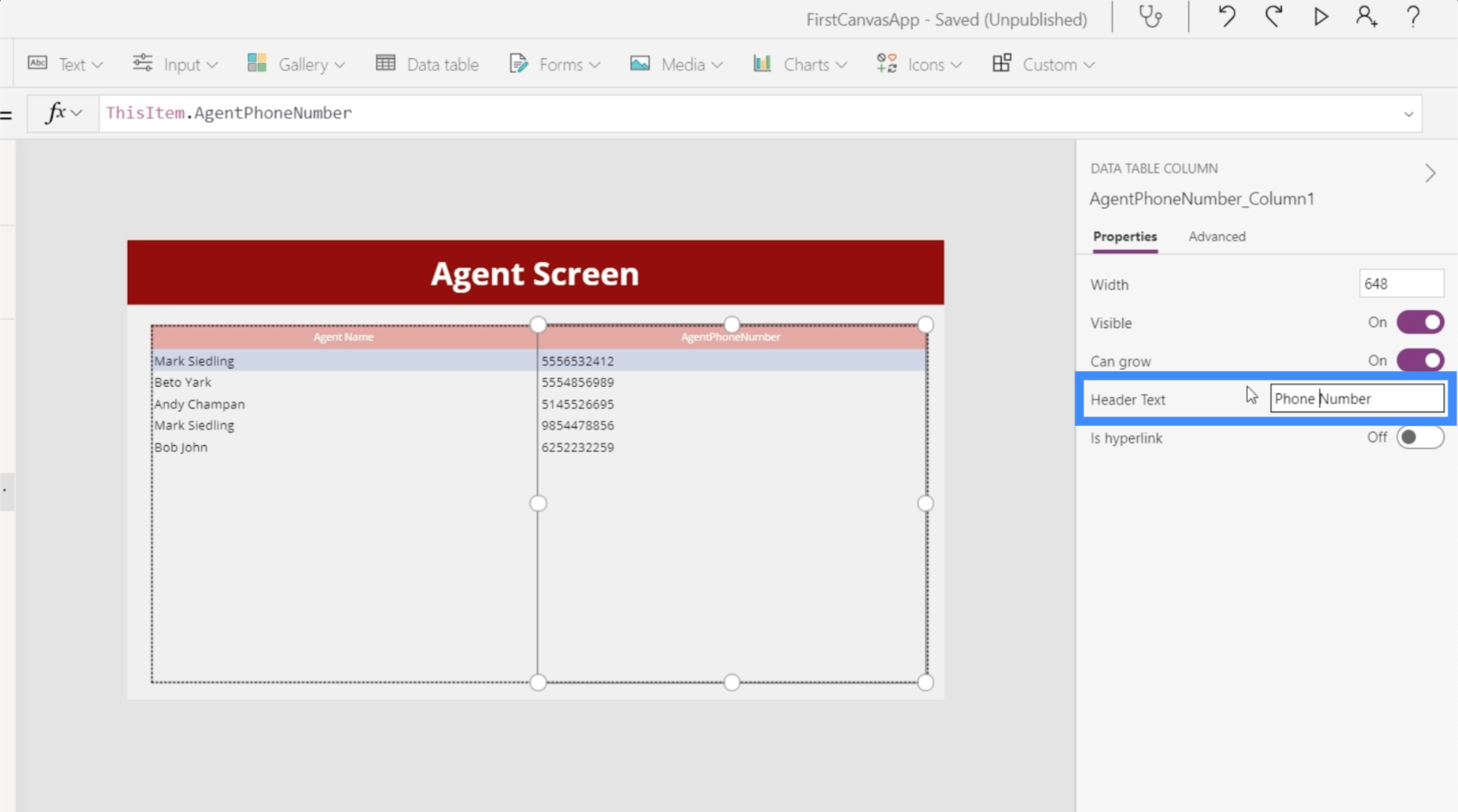
We kunnen ook het formaat wijzigen van de gegevens die onder elk veld worden weergegeven. Onder AgentPhoneNumber kunnen we bijvoorbeeld het besturingstype wijzigen in Phone Column, zodat de datashows worden behandeld als telefoonnummers.

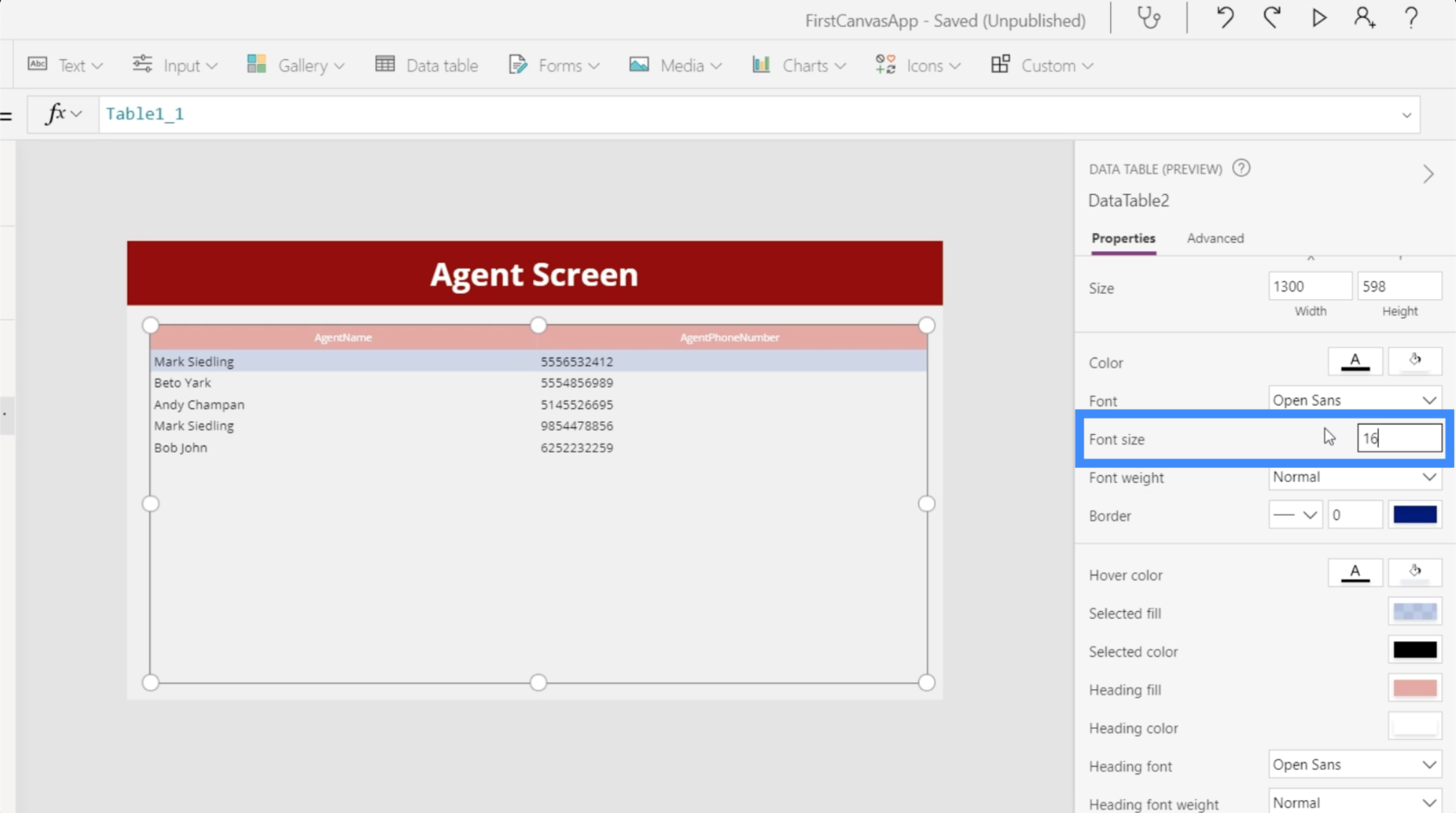
We kunnen de lettergrootte wijzigen en de letters groter maken om het voor gebruikers gemakkelijker te maken om de gegeven informatie te lezen.

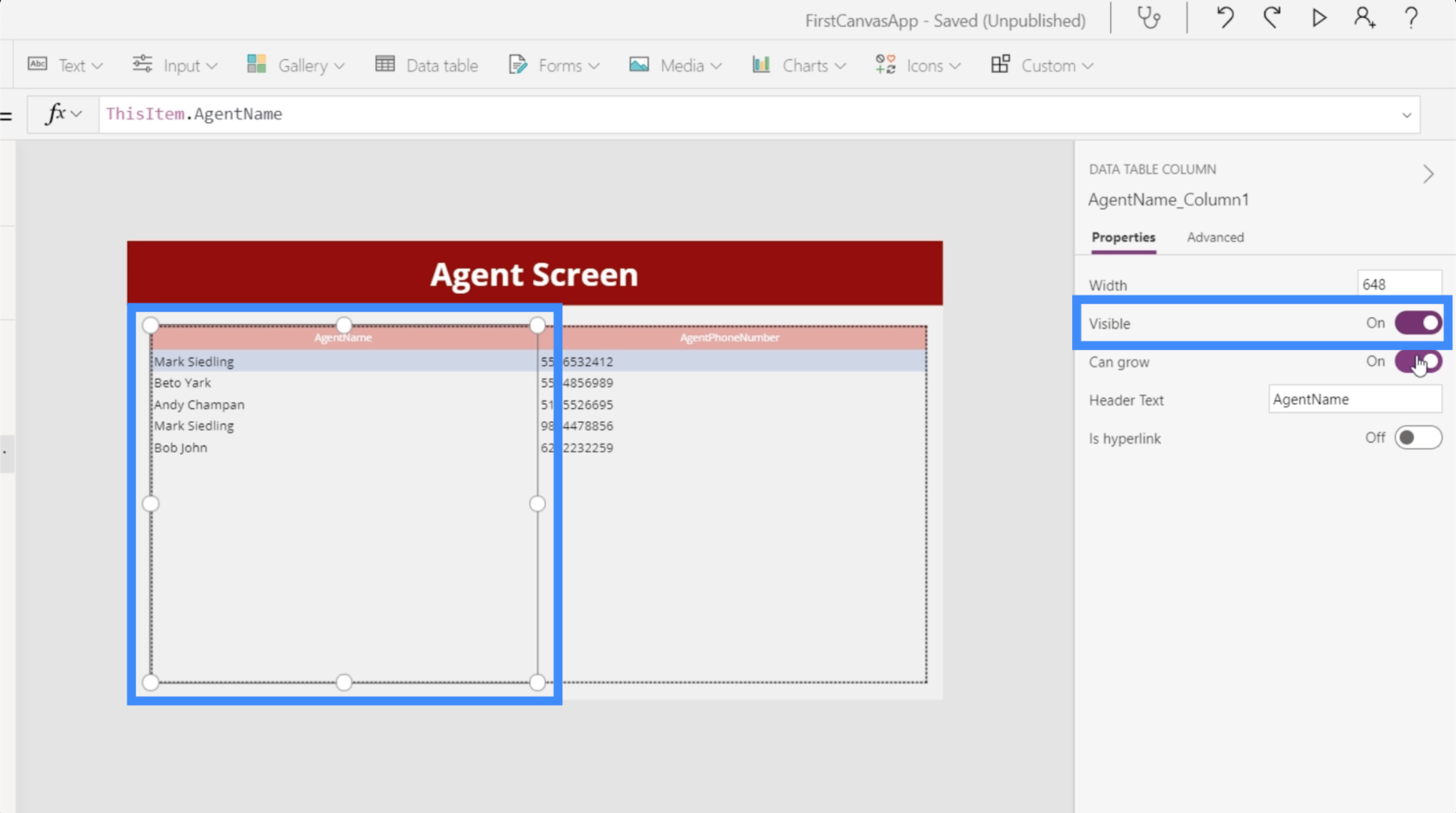
Afgezien van de aanpassingsopties voor de hele tabel, is het ook mogelijk om slechts één kolom te markeren en de instellingen ervan te wijzigen. We kunnen bijvoorbeeld op de kolom AgentName klikken en de zichtbaarheid ervan wijzigen.

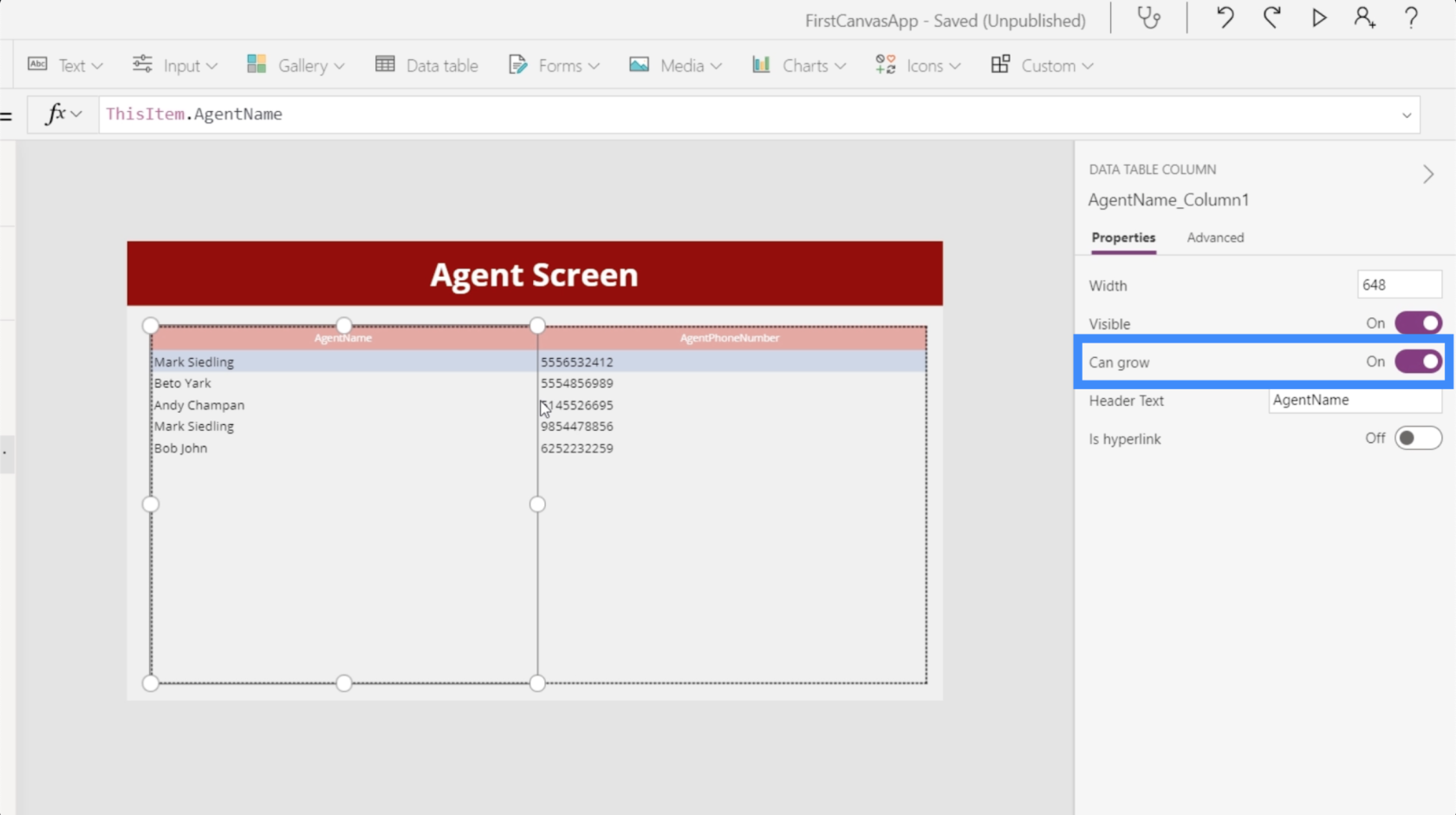
We hebben ook de groeifunctie, die bepaalt of de kolom zijn breedte zou aanpassen als een item langer is dan de toegewezen ruimte, of als het blijft zoals het is.

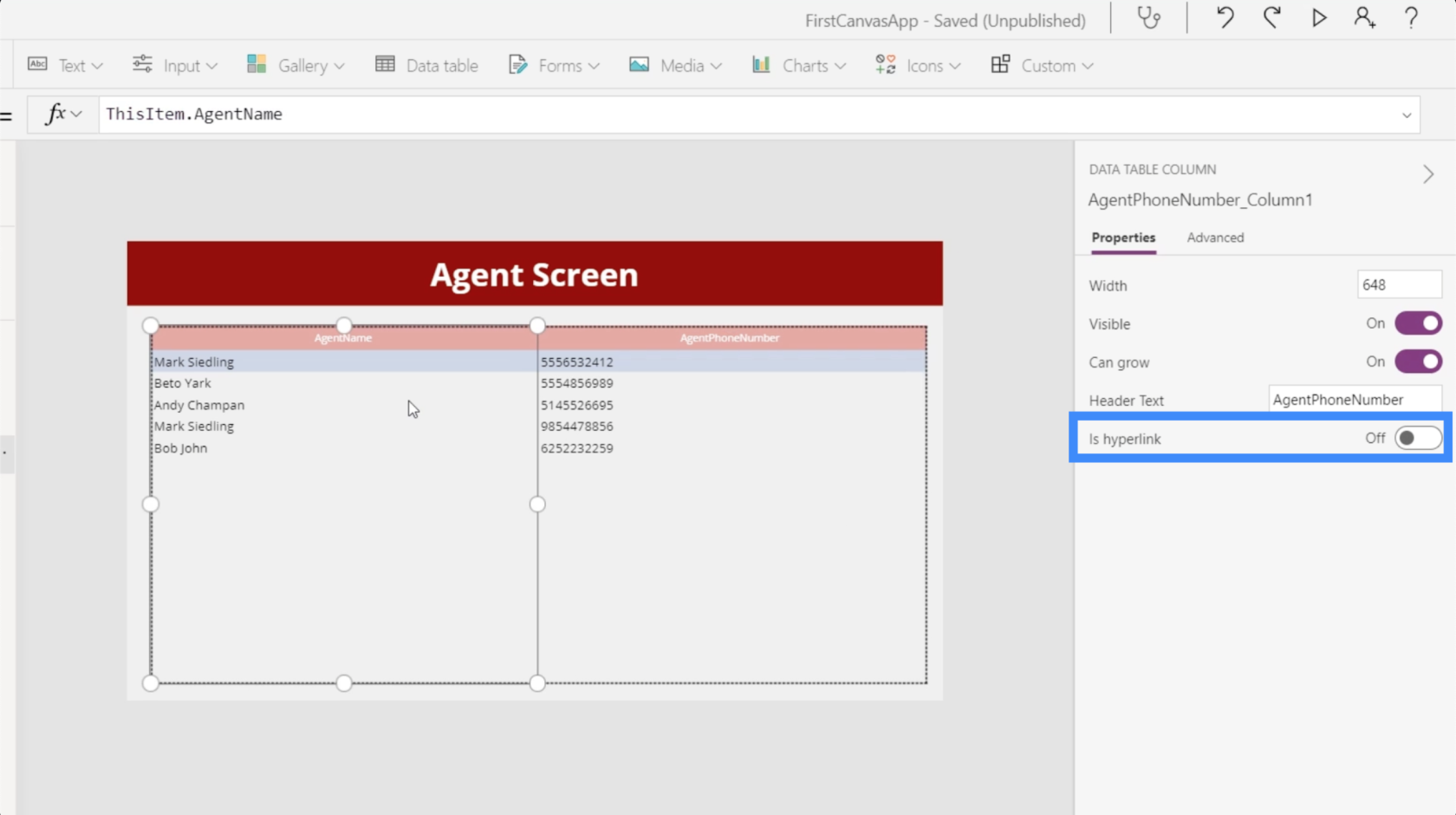
Er is hier ook een schakelaar waarmee we hyperlinks kunnen toevoegen.

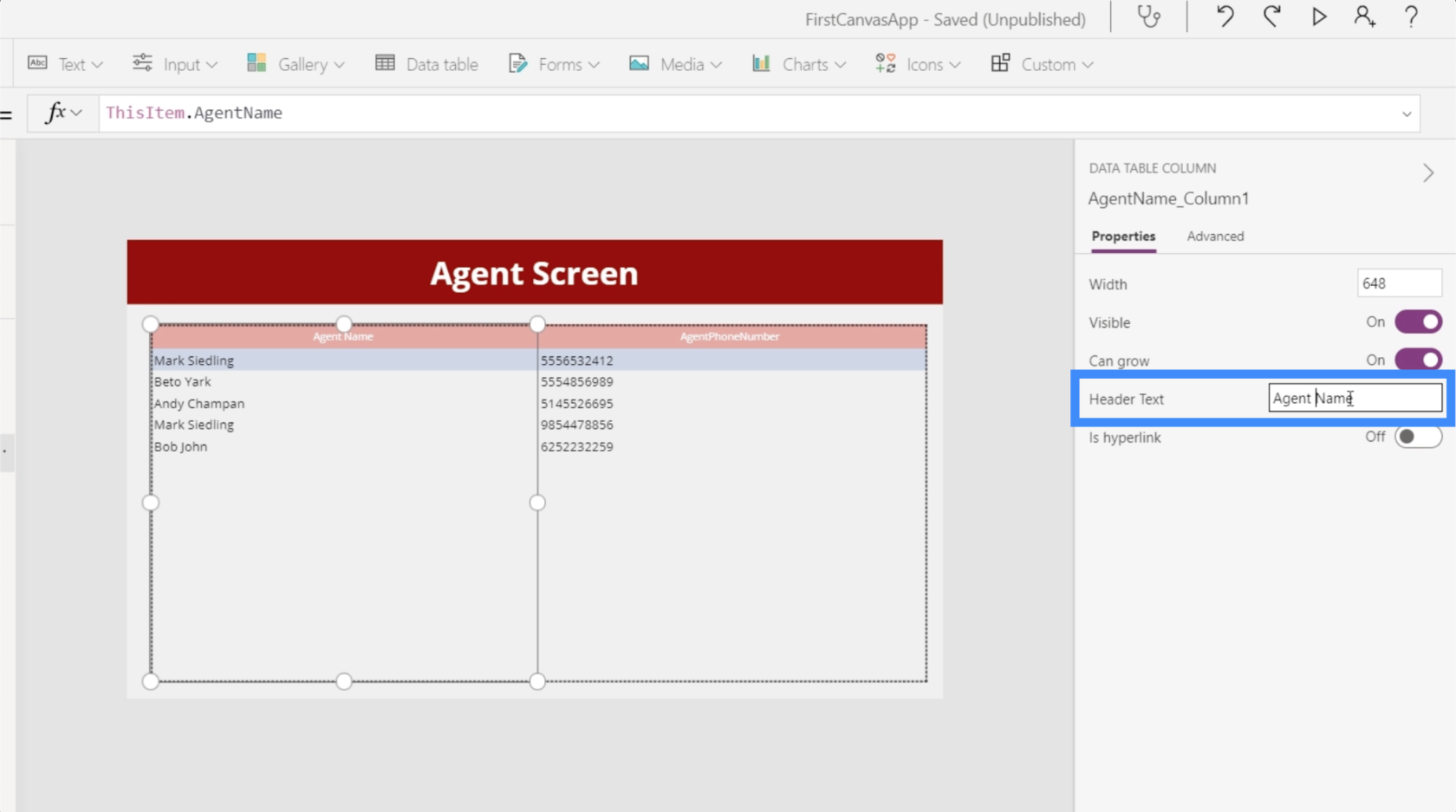
We kunnen ook de namen van de headers wijzigen. In dit geval hebben onze headers bijvoorbeeld geen spatie, waardoor het een beetje moeilijk te lezen is. Dus laten we de eerste kolom Agentnaam maken in plaats van Agentnaam.

Laten we dan de tweede kolom wijzigen van AgentPhoneNumber in alleen telefoonnummer.

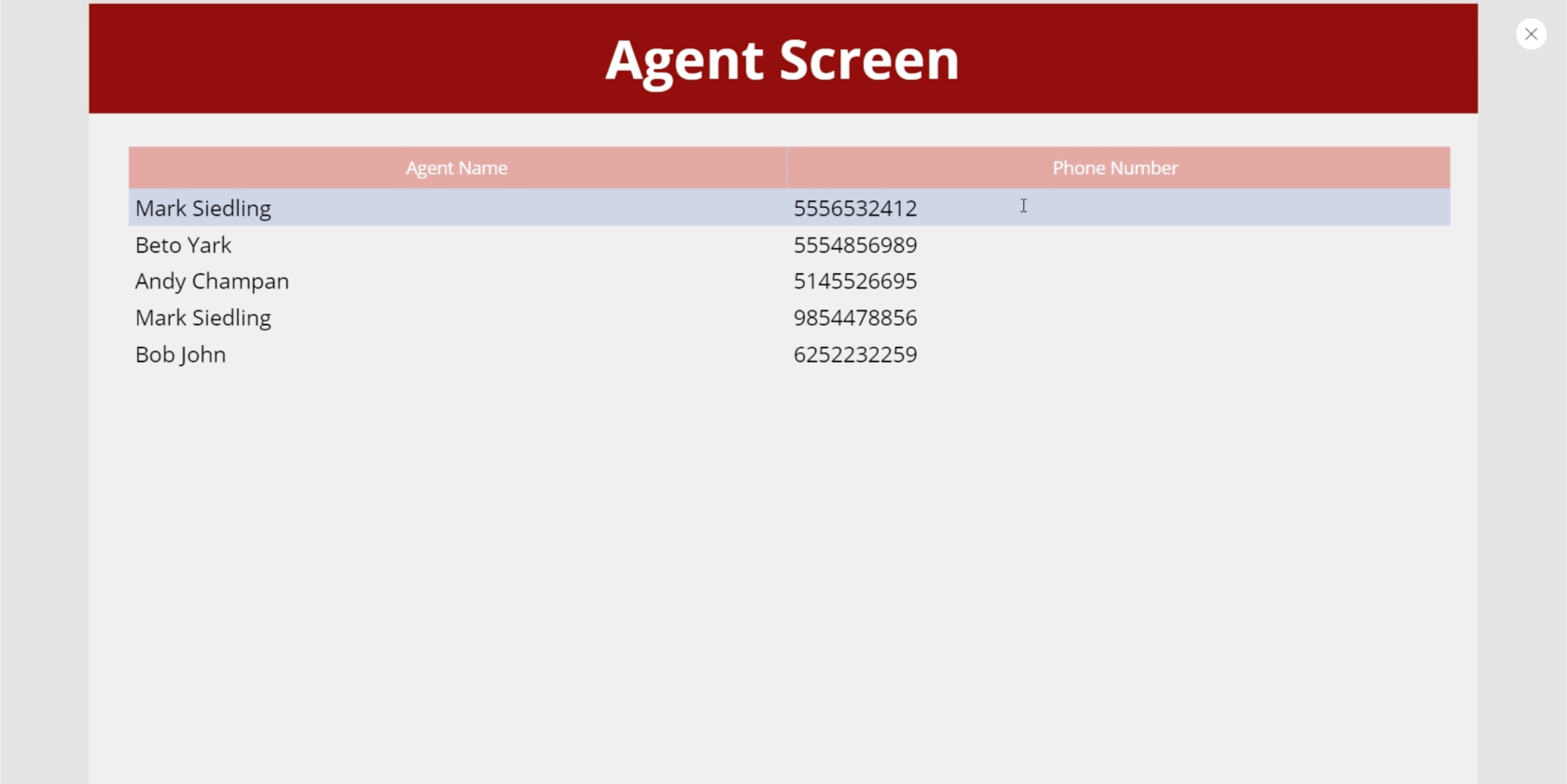
Nu we alle wijzigingen hebben aangebracht, ziet onze gegevenstabel er zo uit.

Navigatie toevoegen aan gegevenstabellen
We willen ervoor zorgen dat eindgebruikers vanaf de startpagina op ons agentscherm terecht kunnen komen en indien nodig kunnen terugkeren naar het startscherm vanaf het agentscherm. Dus laten we wat navigatie toevoegen om dat mogelijk te maken.
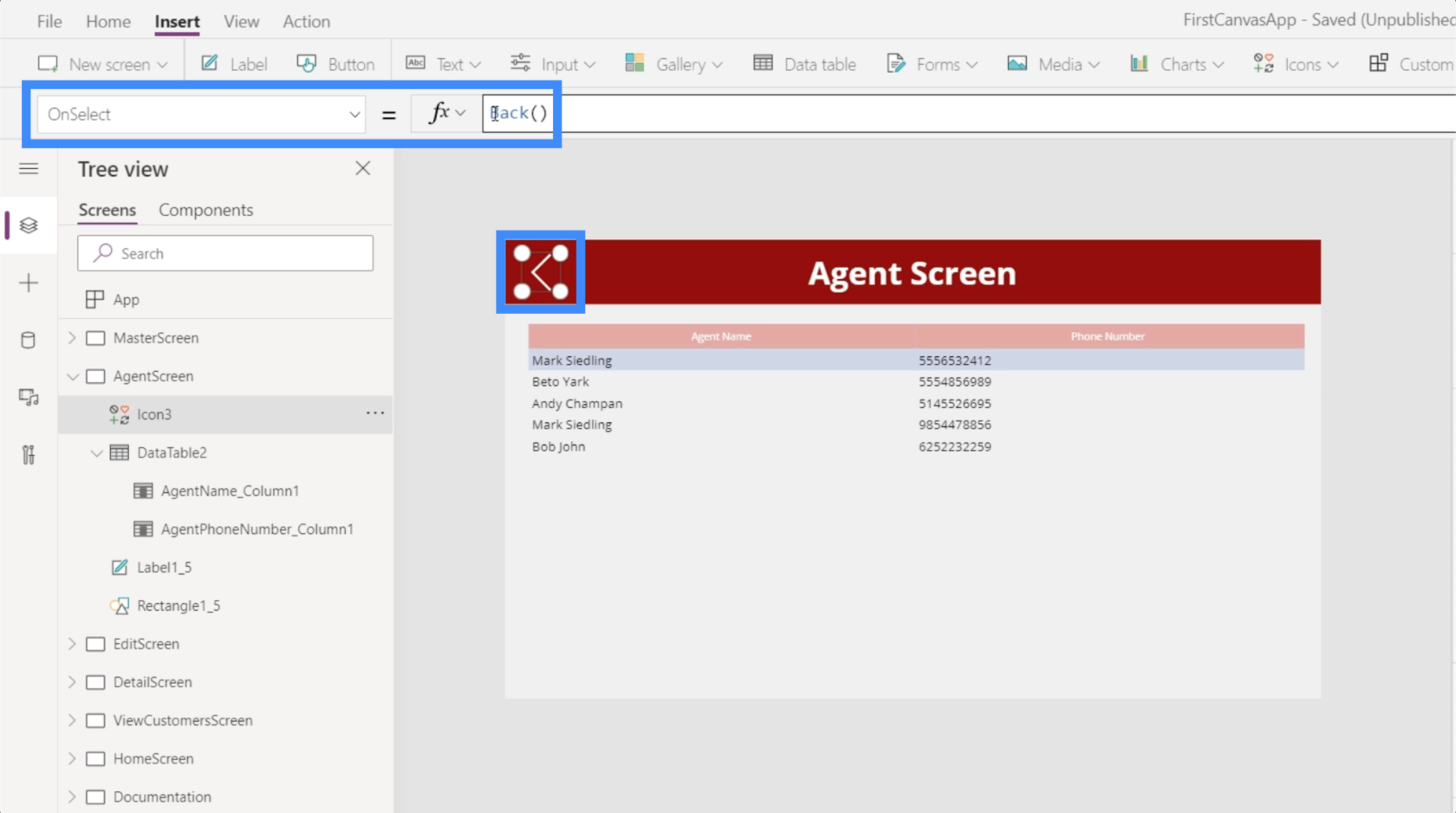
Eerst voegen we hier het linkerpijlpictogram toe om als onze terugknop te dienen. Vervolgens stellen we de eigenschap OnSelect in op Back(). Dit betekent dat gebruikers die op het pictogram klikken, worden teruggeleid naar het scherm waar ze vandaan kwamen voordat ze op dit scherm terechtkwamen.

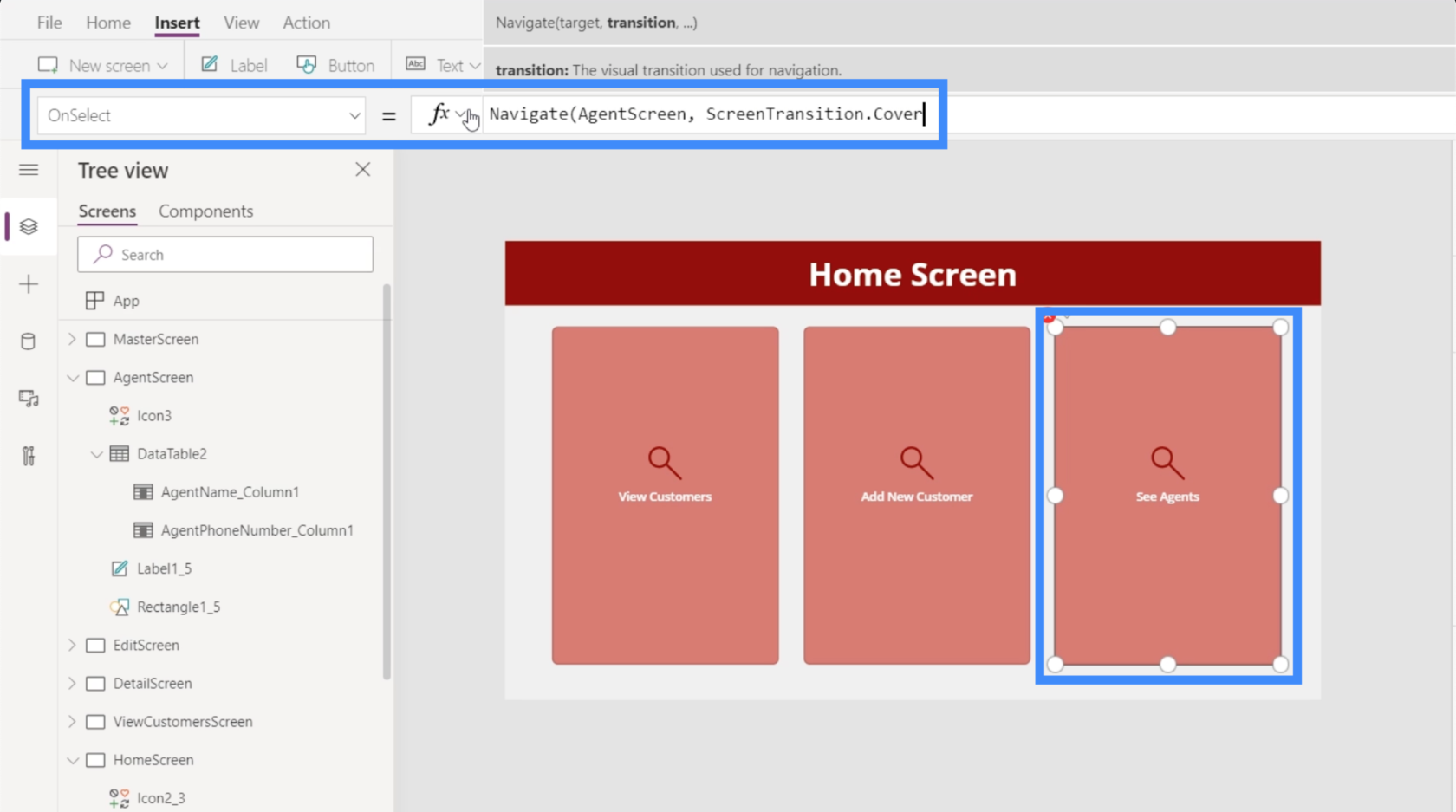
Laten we vervolgens de navigatie instellen voor onze knop Agenten bekijken hier in het startscherm.
Als de knop is gemarkeerd, gebruiken we de functie Navigeren op de eigenschap OnSelect van de knop en verwijzen we naar AgentScreen. Laten we ook een schermovergang toevoegen om een omslageffect toe te voegen wanneer we vanaf hier van scherm wisselen.

Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Met de navigatie op zijn plaats kunnen eindgebruikers nu eenvoudig de tabel met de informatie van de agenten zien door op deze knop op de startpagina te klikken.
Conclusie
Werken met meerdere Power Apps-gegevensbronnen is onvermijdelijk, vooral als u deel uitmaakt van een grote organisatie waar u te maken hebt met klanten en agenten op verschillende locaties. Het is een goede zaak dat Power Apps is ontworpen voor gebruiksgemak. Als we het hele proces in deze tutorial zien, hebben we opnieuw bewezen dat het toevoegen van meerdere bronnen slechts een minuut of twee duurt.
We hebben ook gezien hoe datatabellen nuttig zijn bij het weergeven van alle gegevens die we uit die bronnen halen. Nu is het alleen een kwestie van kiezen tussen gegevenstabellen of galerijen bij het weergeven van informatie. In principe zijn gegevenstabellen goed voor records die u alleen wilt weergeven, maar galerijen en formulieren zijn handiger als u wilt dat eindgebruikers informatie kunnen bewerken.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








