Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie bespreken we wat modelgestuurde Power Apps-apps zijn en hoe u de werkomgeving instelt en erin navigeert.
We raden om twee redenen aan om eerst enkele van onze eerdere Power Apps-tutorials door te nemen, met name die over canvas-apps en over algemene gegevensservices , voordat je in modelgestuurde apps duikt.
Ten eerste is de gemeenschappelijke dataservice het drijvende element achter elke modelgestuurde app. Zonder basiskennis van wat CDS is en hoe het werkt, zal het moeilijk zijn om de concepten achter modelgestuurde apps en hoe ze zijn gebouwd te begrijpen.
Ten tweede werken modelgestuurde apps bijna op dezelfde manier als canvas-apps. Ze hebben bijna dezelfde set functies en eigenschappen. Bij het vergelijken van de twee kunnen sommigen echter beweren dat modelgestuurde apps gemakkelijker zijn om mee te werken dan canvas-apps. U zult zien waarom zodra we meer te weten komen over hoe modelgestuurde apps werken.
Inhoudsopgave
Een overzicht van Power Apps-modelgestuurde apps
Wanneer u met modelgestuurde apps werkt, zult u merken dat ze meer op websites lijken dan op applicaties. Dit komt vooral door de manier waarop dingen zijn ingedeeld.
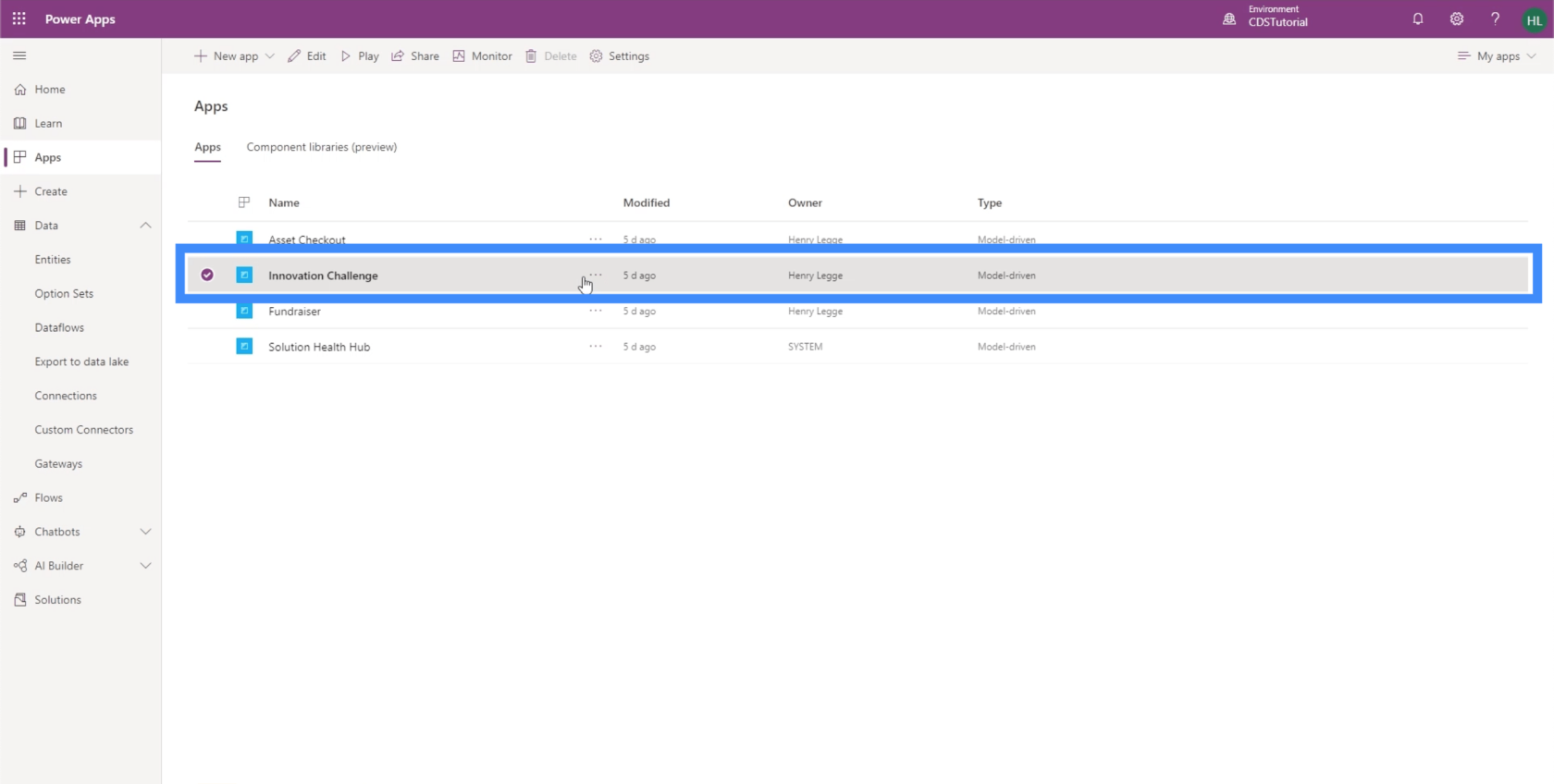
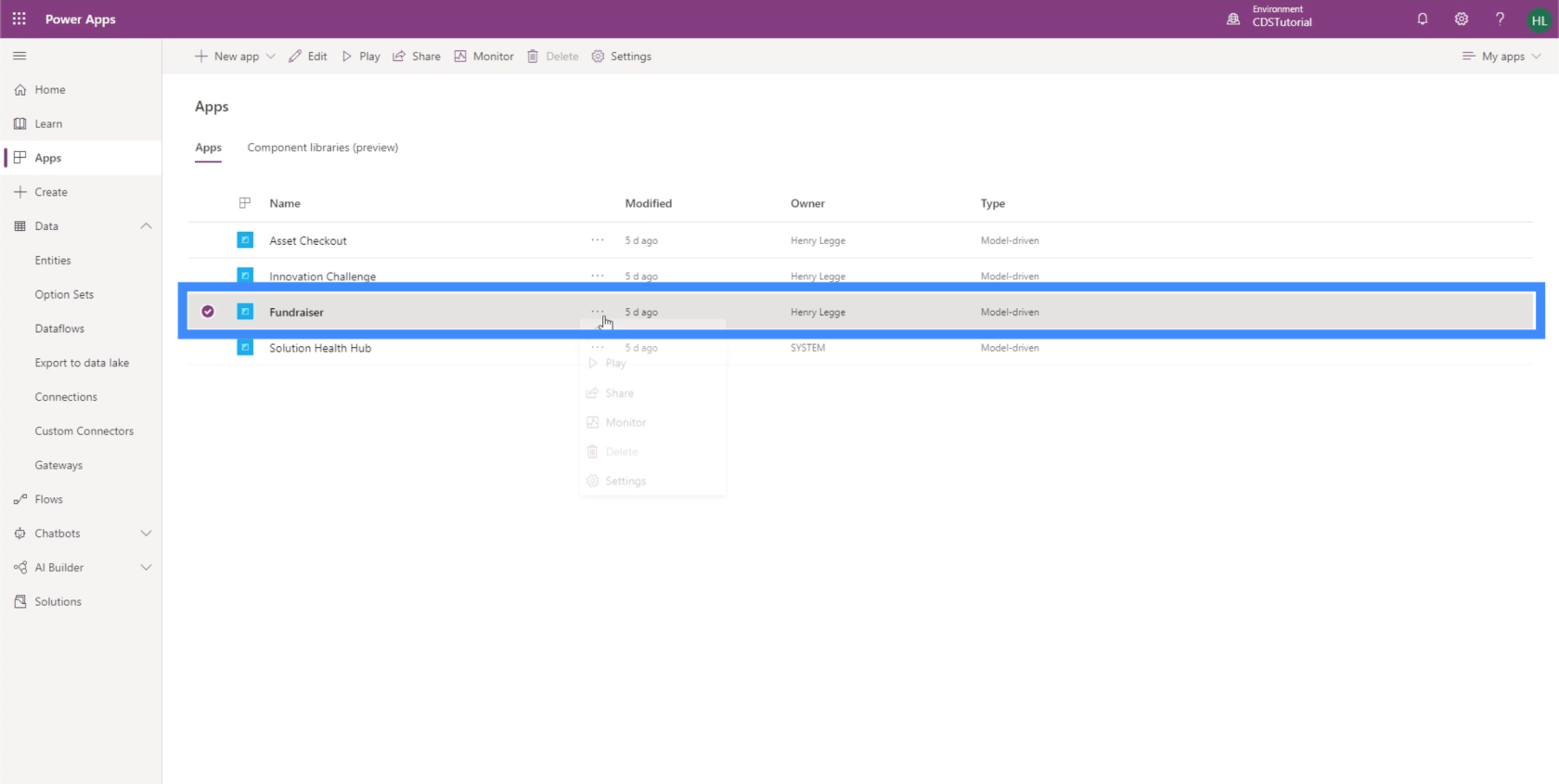
Laten we eens kijken naar enkele voorbeelden van modelgestuurde apps. Merk op dat zodra we naar het deelvenster Apps gaan, we hier standaard al vier modelgestuurde apps hebben opgeslagen.

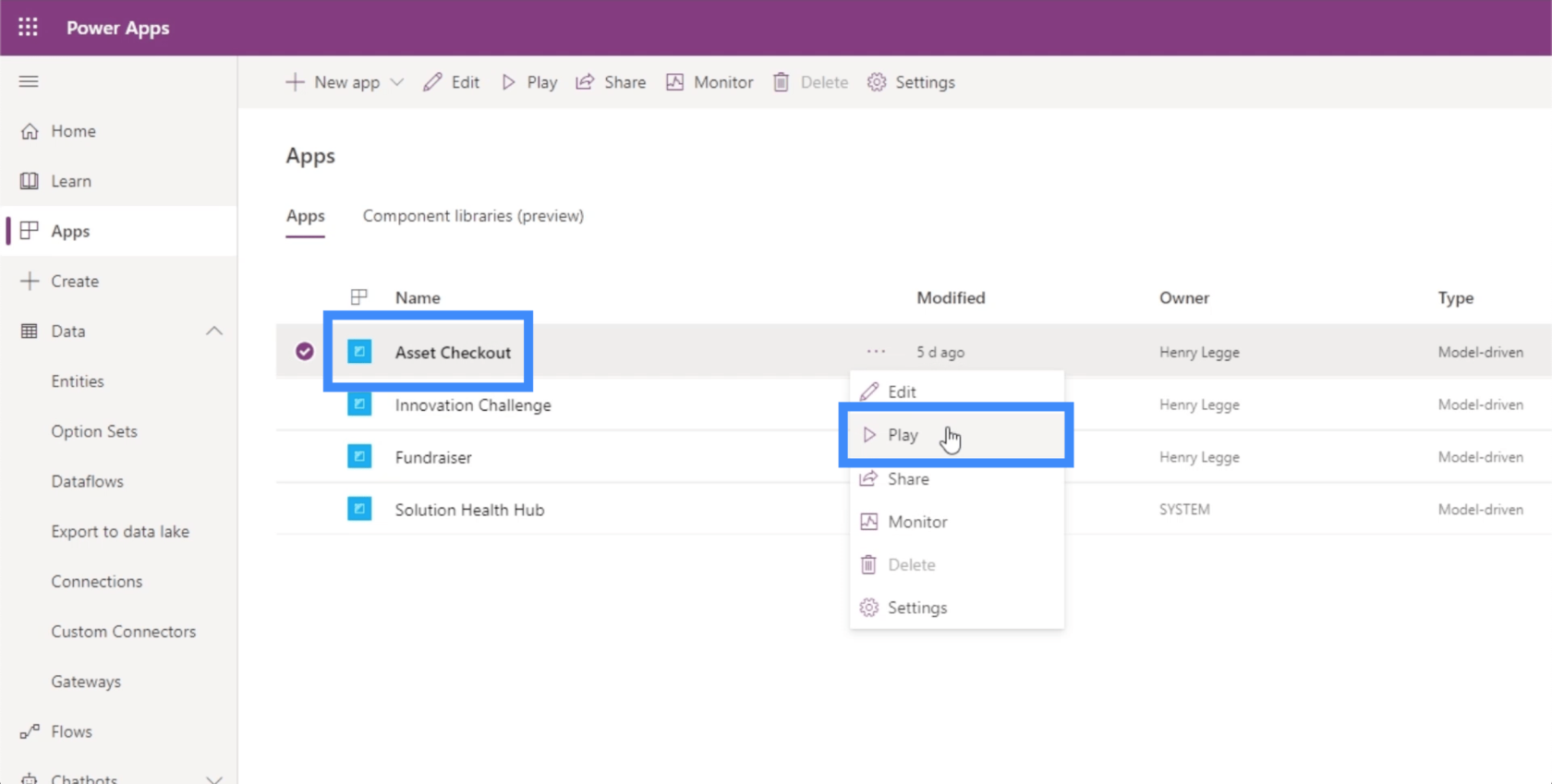
Om een van de apps in de lijst te bekijken, hoeven we alleen maar op de drie stippen te klikken en spelen te kiezen. Laten we beginnen met de eerste app op de lijst, Asset Checkout.

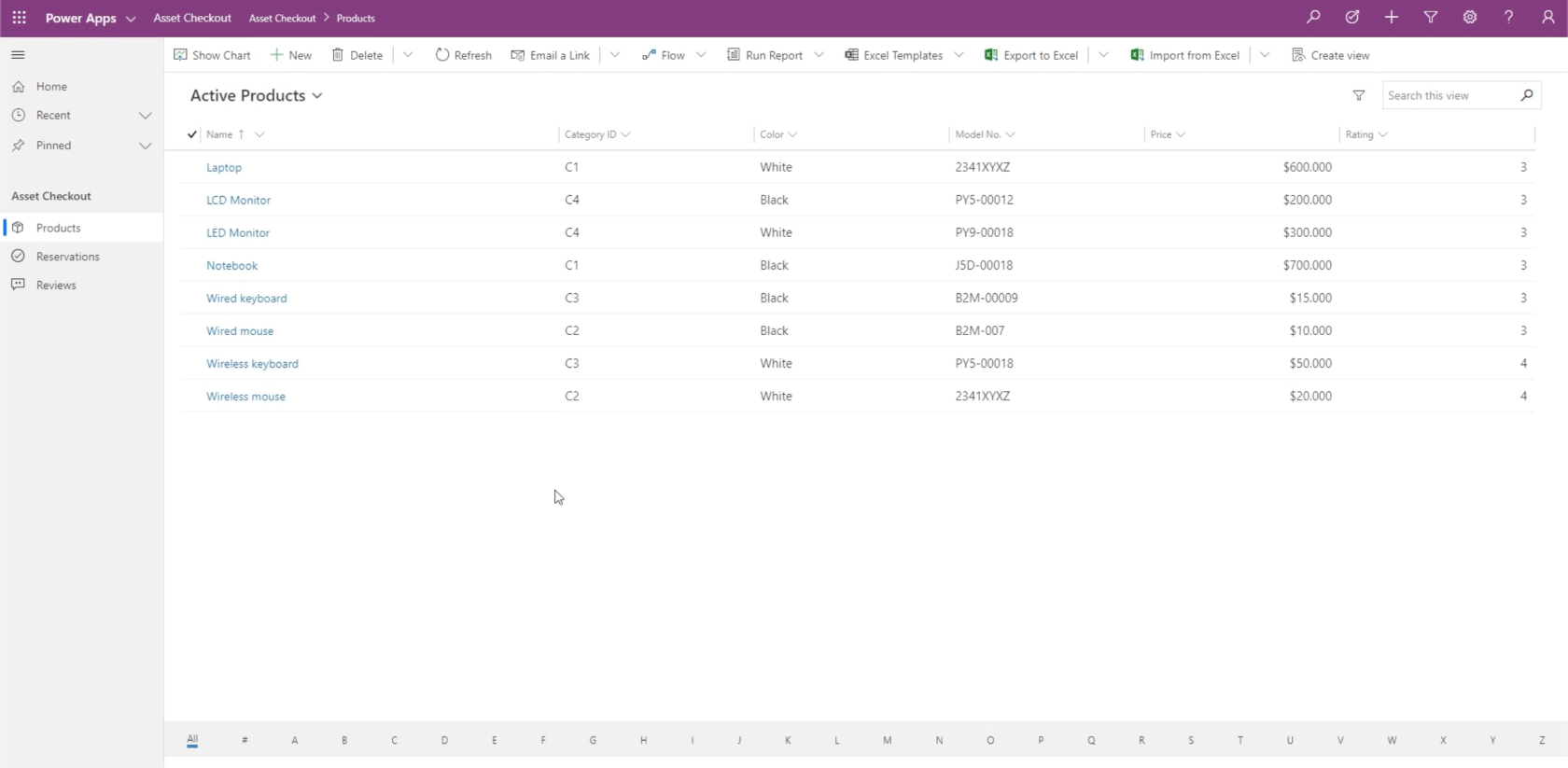
We zien meteen een pagina die meer op een website lijkt en niet op een applicatie. Deze app lijkt meer op iets dat je op een computerscherm ziet, en niet op bijvoorbeeld je telefoon.

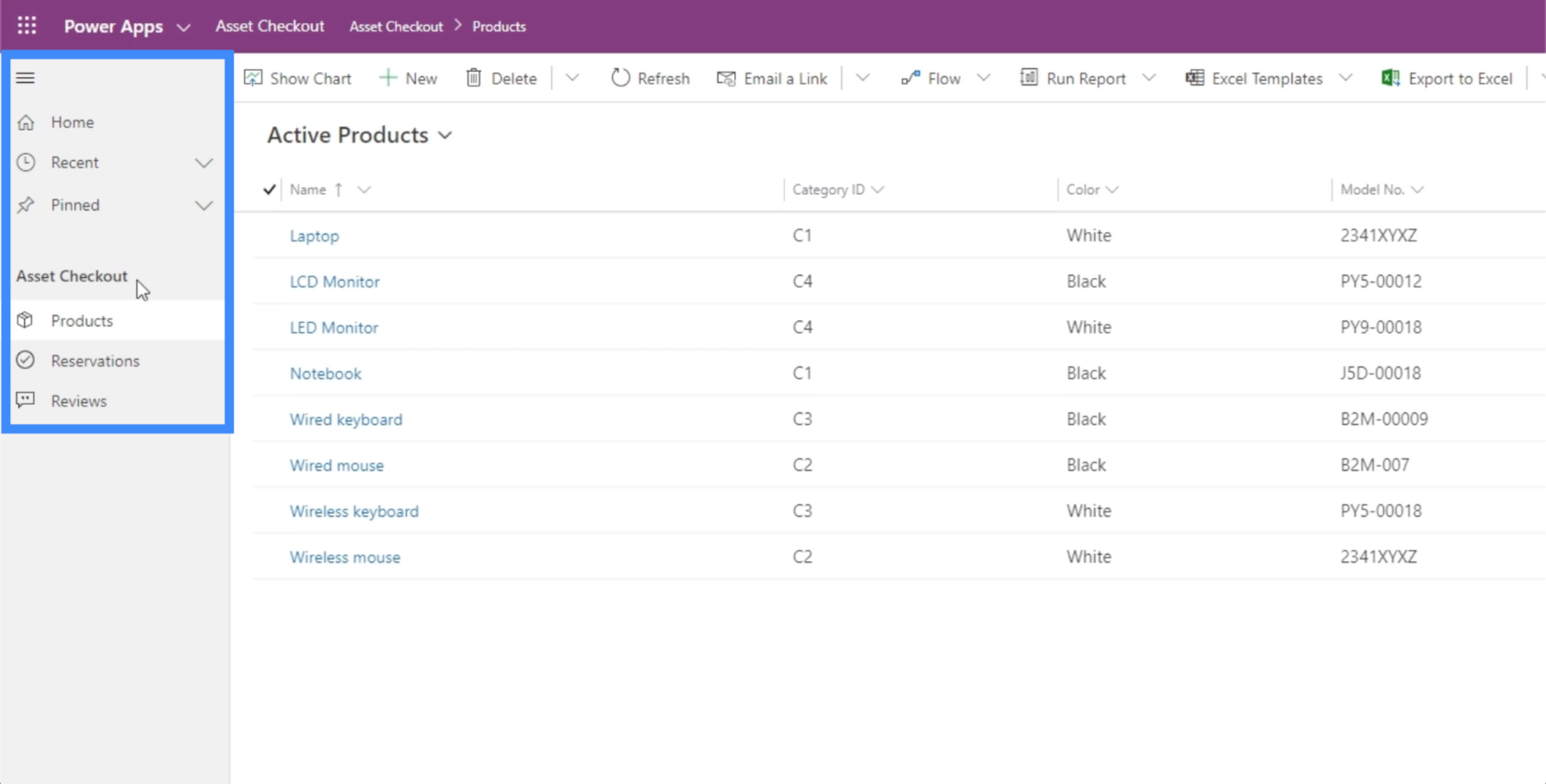
Er is een menu in het linkerdeelvenster met een aantal verschillende opties. Dit heeft slechts één sectie genaamd Asset Checkout, die drie verschillende pagina's bevat: Producten, Reserveringen en Recensies.

Om naar een van de pagina's te gaan, hoeven we alleen maar op de knop in het menu te klikken. Laten we beginnen met Producten.

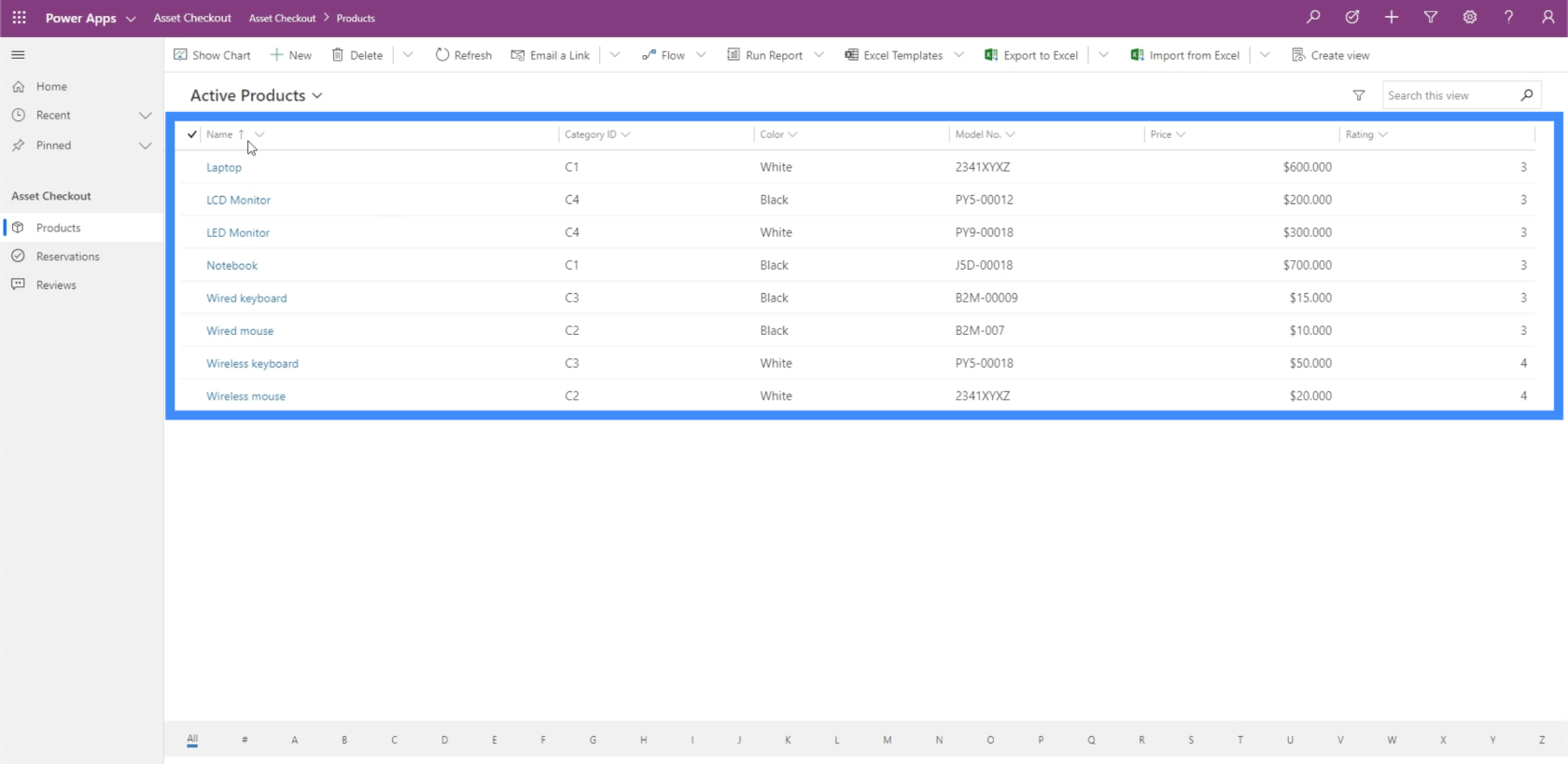
Deze pagina bevat een tabel met een lijst met verschillende producten.

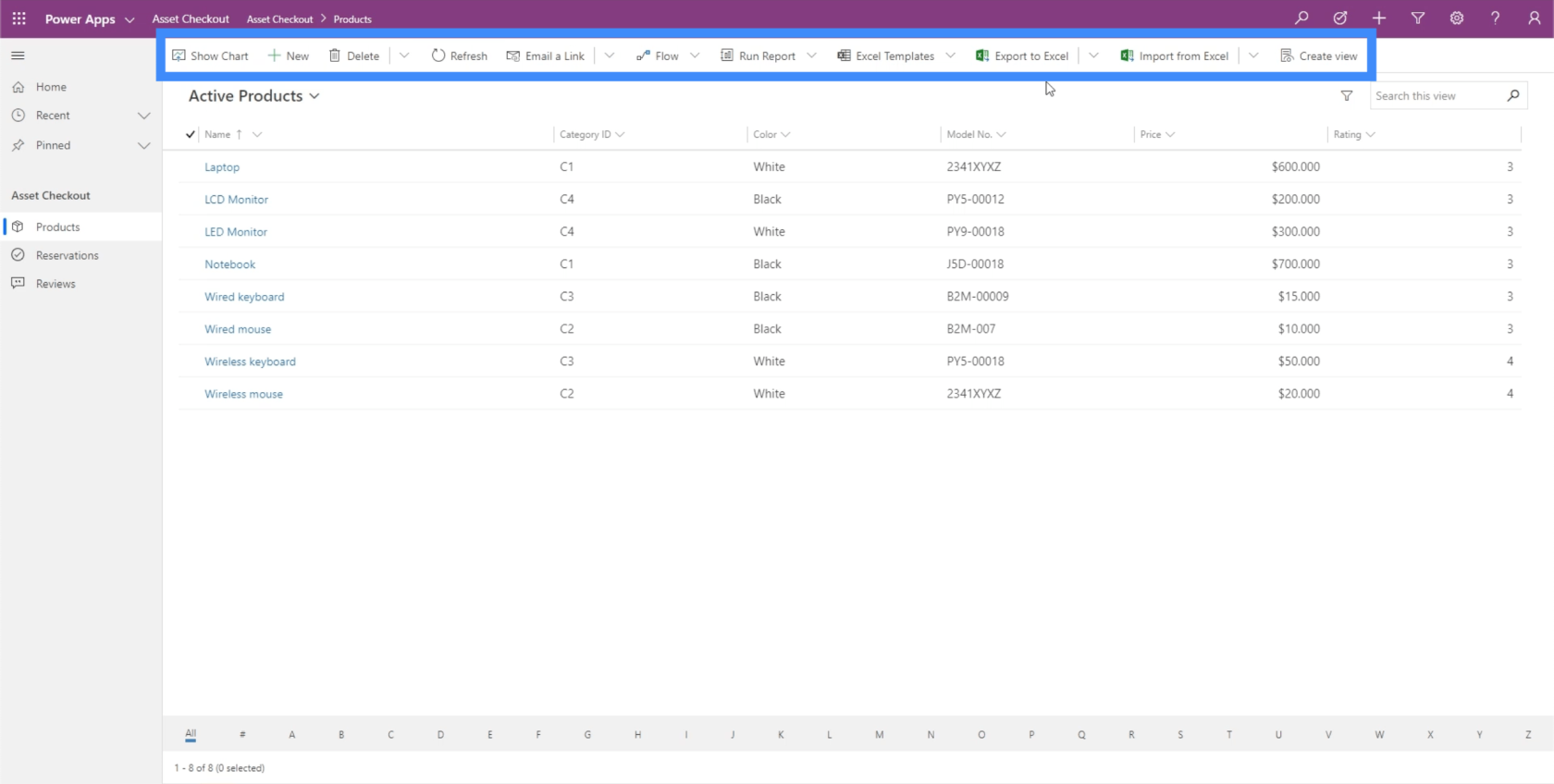
We hebben ook een aantal verschillende acties die we bovenaan de pagina kunnen uitvoeren, zoals grafiek tonen, rapport uitvoeren en exporteren naar Excel, onder andere.

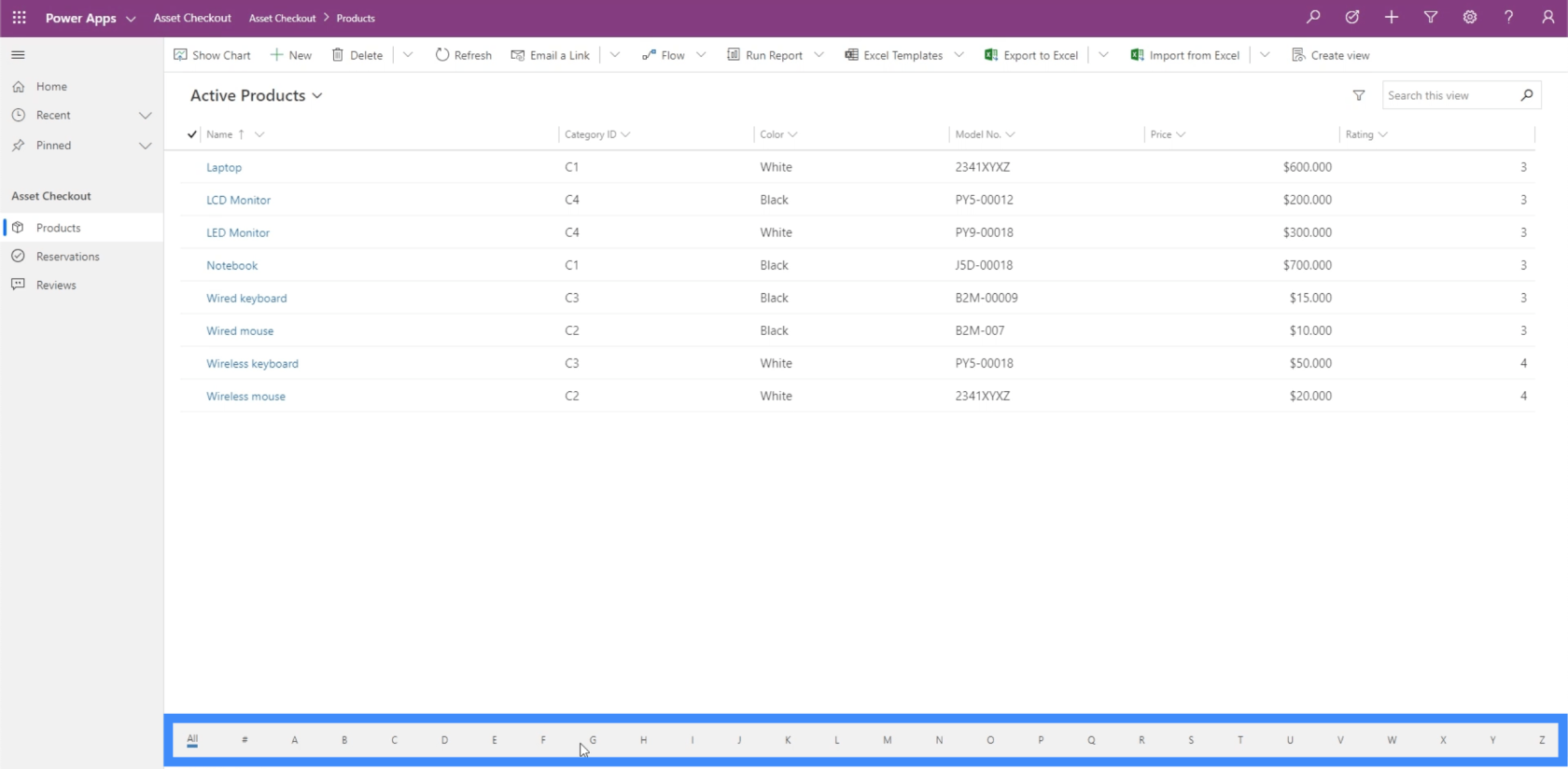
Onderaan hebben we de mogelijkheid om specifieke producten te filteren op basis van de eerste letter of het eerste teken.

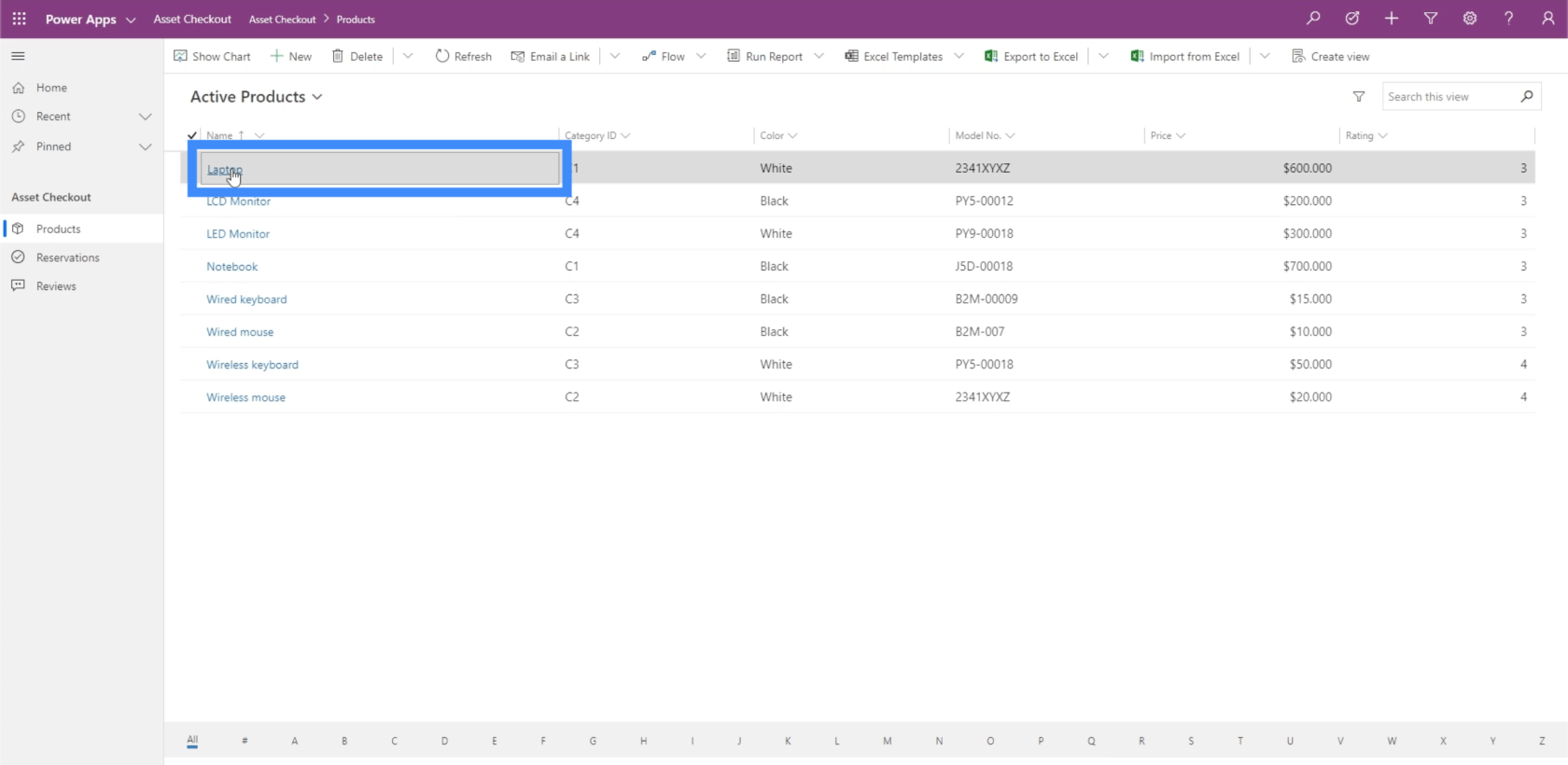
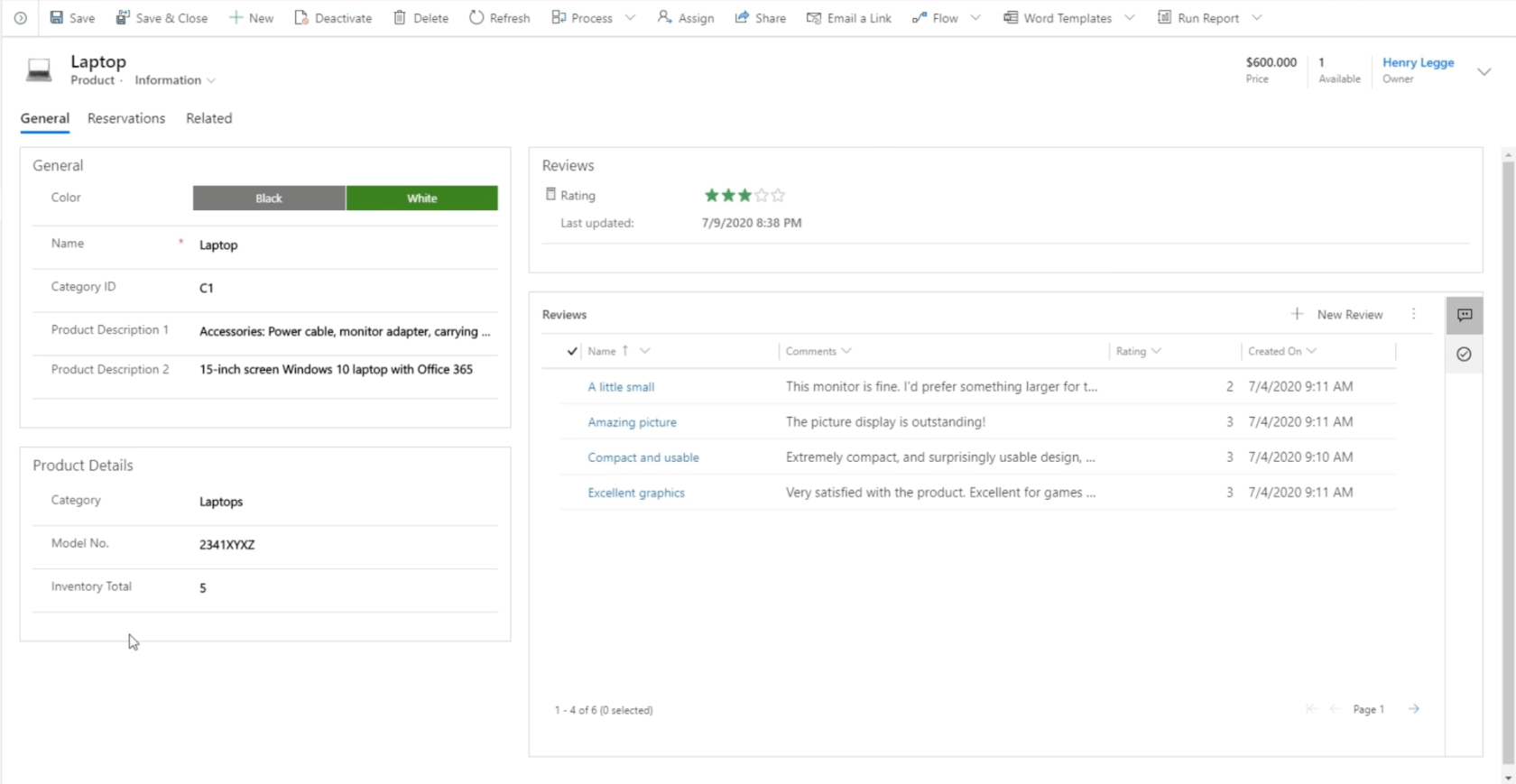
We kunnen ook meer te weten komen over een specifiek item door erop te klikken. Laten we op Laptop klikken om meer te zien.

Dat opent in feite een weergaveformulier voor de laptop. Hierin staat veel informatie over het product. We kunnen hier ook elk van de velden bewerken door simpelweg op het specifieke stukje informatie te klikken dat we willen wijzigen.

Deze app waar we naar kijken, toont slechts een van de vele manieren waarop een modelgestuurde app eruit zou kunnen zien. Laten we teruggaan naar onze hoofdlijst met apps en de volgende app openen om andere manieren te zien waarop we onze Power Apps-modelgestuurde apps kunnen instellen.

Waar de vorige app alleen verschillende tabellen en informatieformulieren bevatte, bevat deze app dashboards.

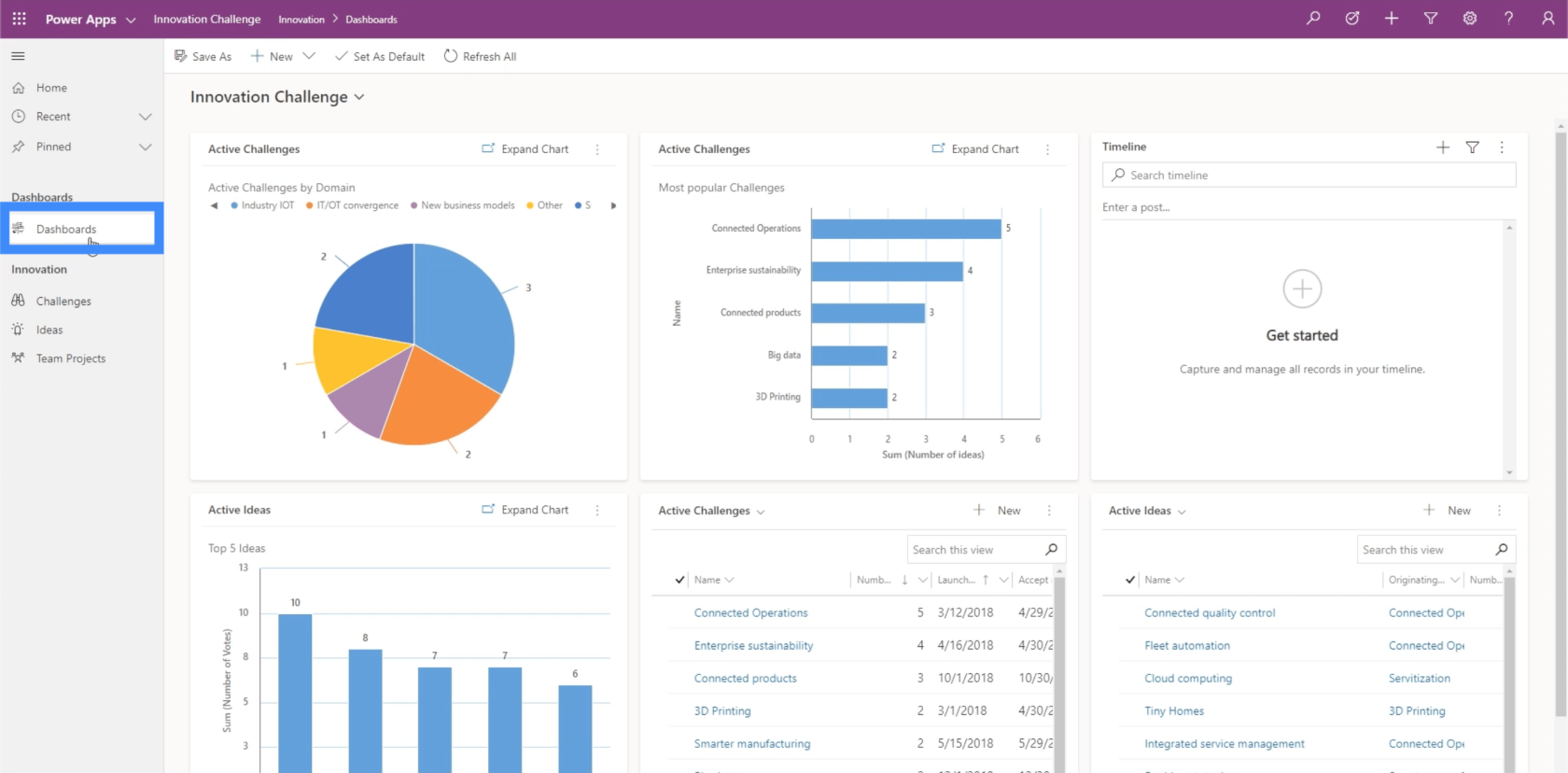
Als je al eerder met LuckyTemplates hebt gewerkt, begrijp je waarom dashboards belangrijk zijn. Ze maken het gemakkelijker om een overzicht te krijgen van de gegevens waarmee u werkt.
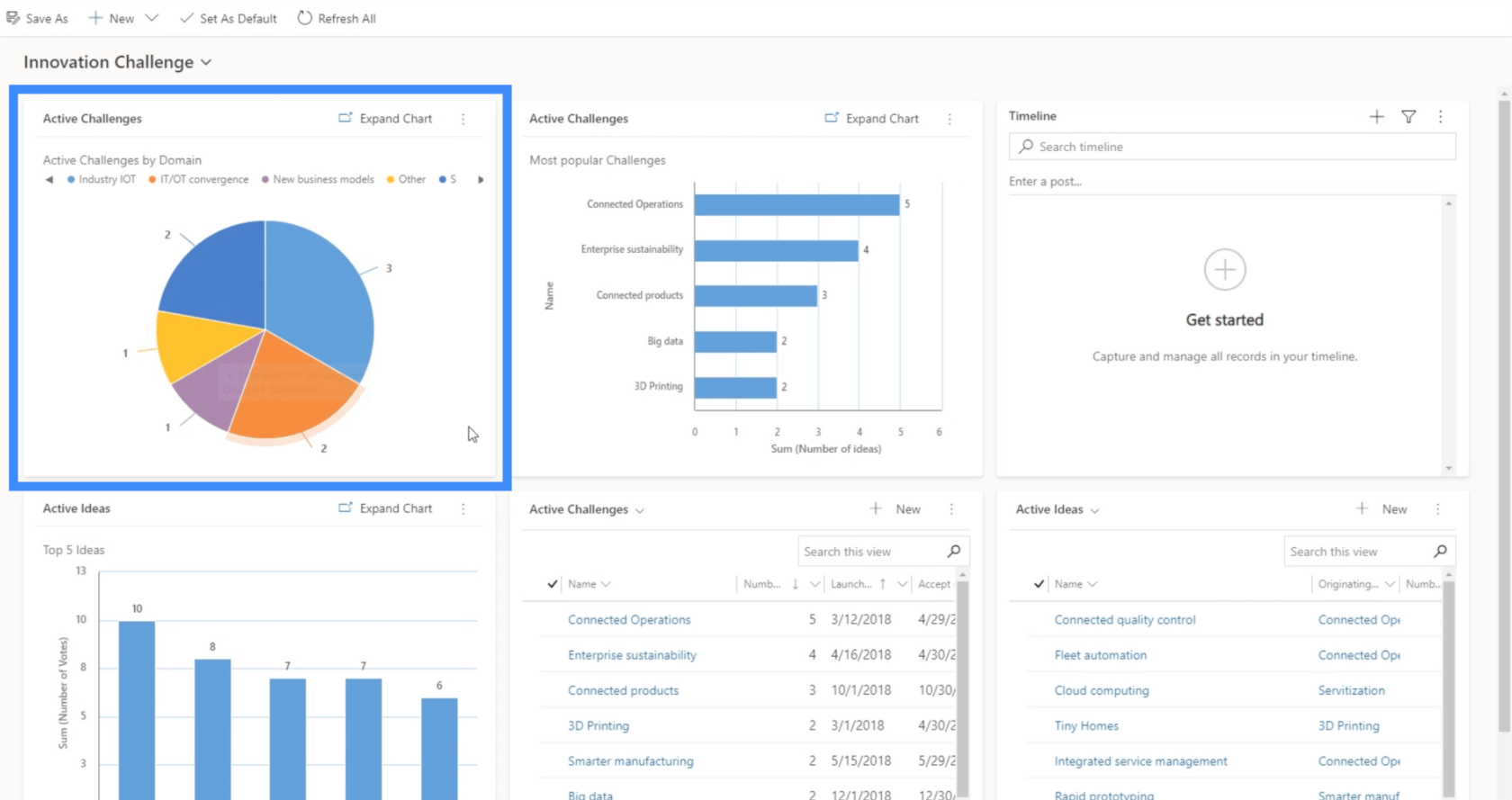
Dashboards bevatten verschillende kaarten. Deze kaart toont bijvoorbeeld de actieve uitdagingen per domein en levert de gegevens in de vorm van een cirkeldiagram.

Als u naar de rest van het dashboard kijkt, ziet u andere kaarten met staafdiagrammen, tabellen, enz.
Laten we naar de volgende app gaan om een ander soort dashboard te zien.

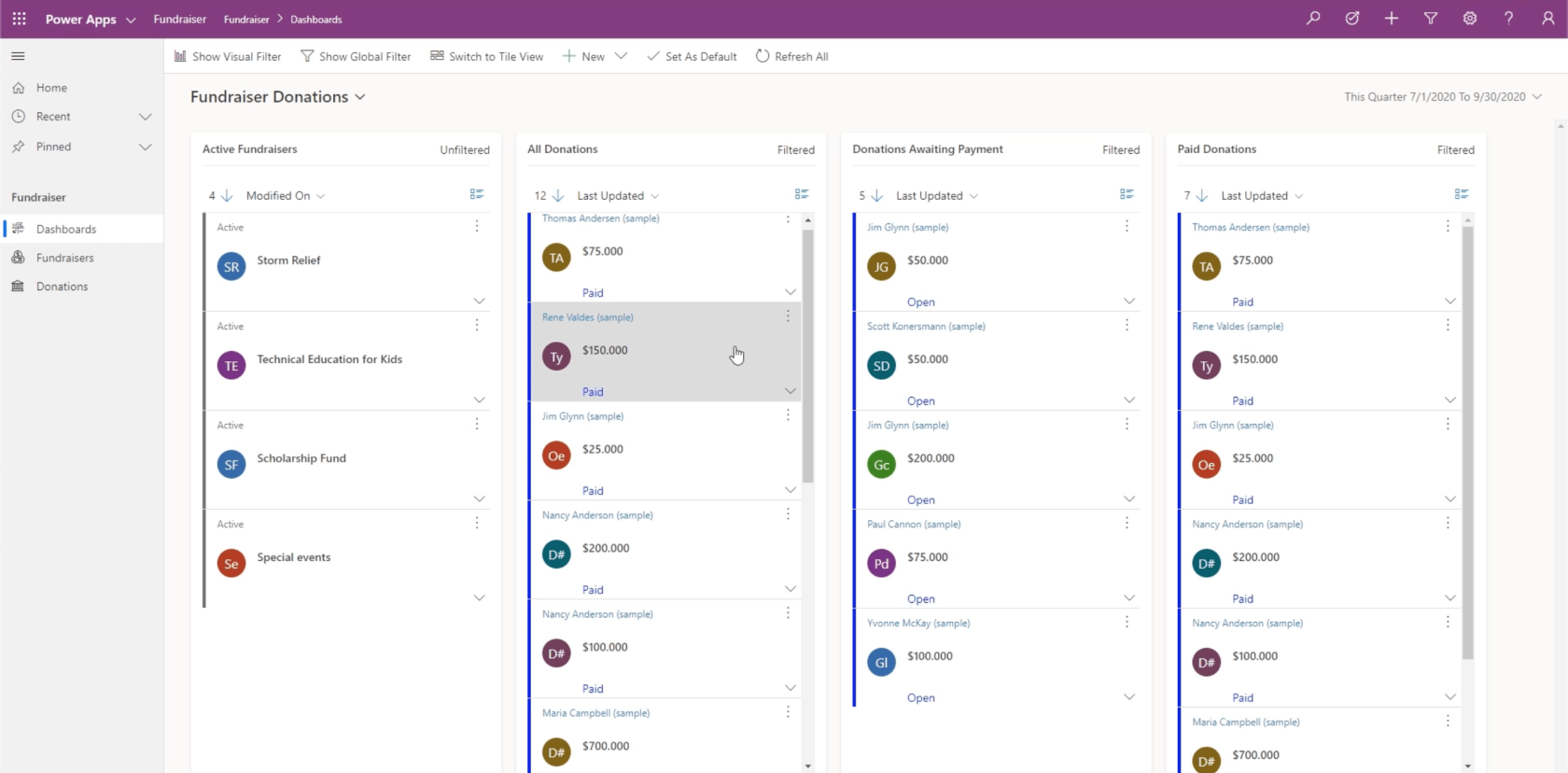
U ziet een dashboard met lijsten.

Het interessante aan modelgestuurde apps is het aantal verschillende manieren waarop u de gegevens waarmee u werkt, kunt weergeven. En omdat Power Apps het gemakkelijk maakt om uw eigen apps te maken en aan te passen, kunt u naar eigen inzicht meer secties en pagina's toevoegen.
De omgeving instellen
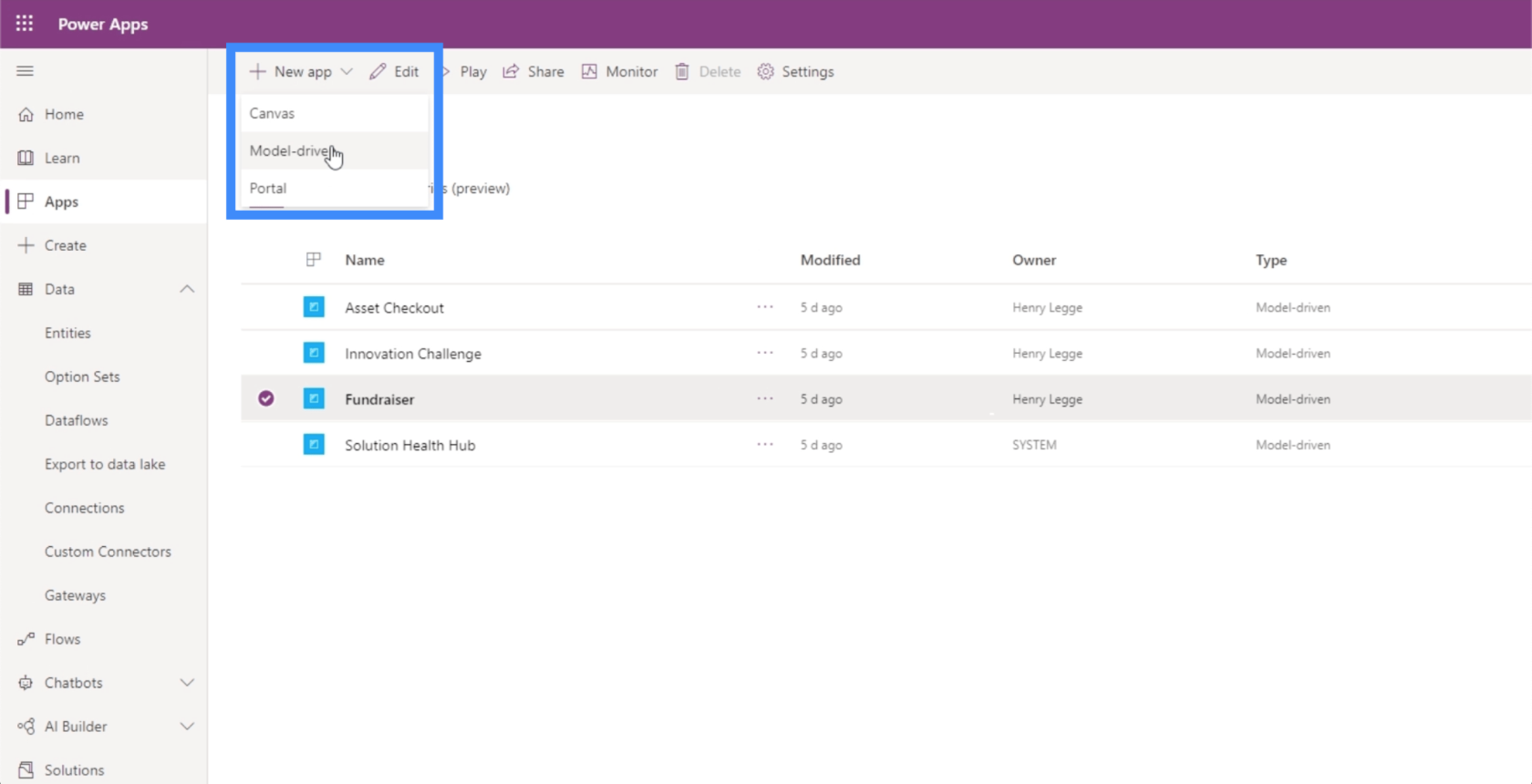
Voordat we onze eigen modelgestuurde app kunnen maken, moeten we eerst de omgeving opzetten. Laten we dus teruggaan naar het gedeelte Apps en klikken op +Nieuwe app. Laten we dan modelgestuurd kiezen uit de lijst die verschijnt.

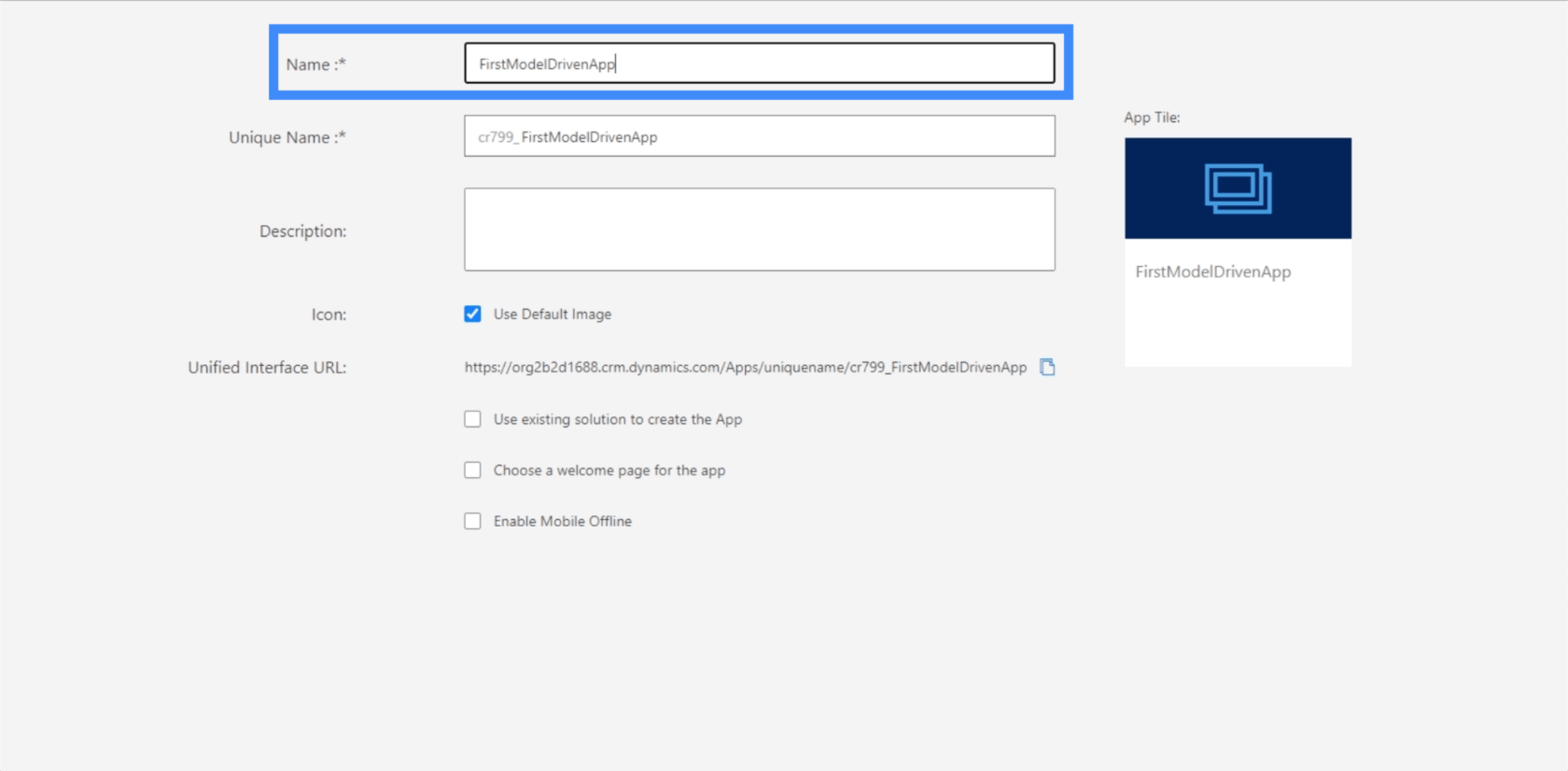
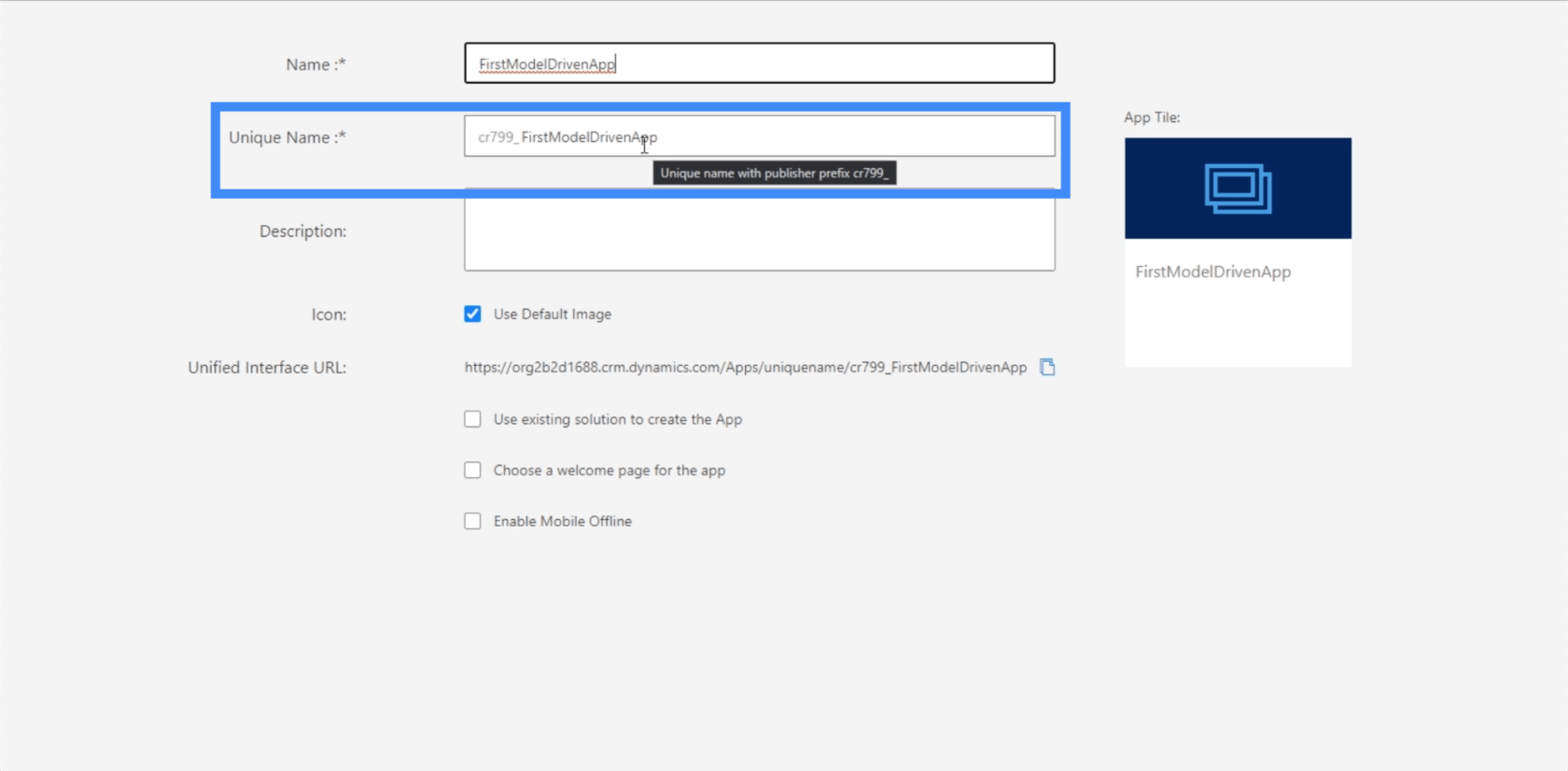
Laten we dit de eerste modelgestuurde app noemen.

De unieke naam wordt hier automatisch ingevuld wanneer we de naam typen.

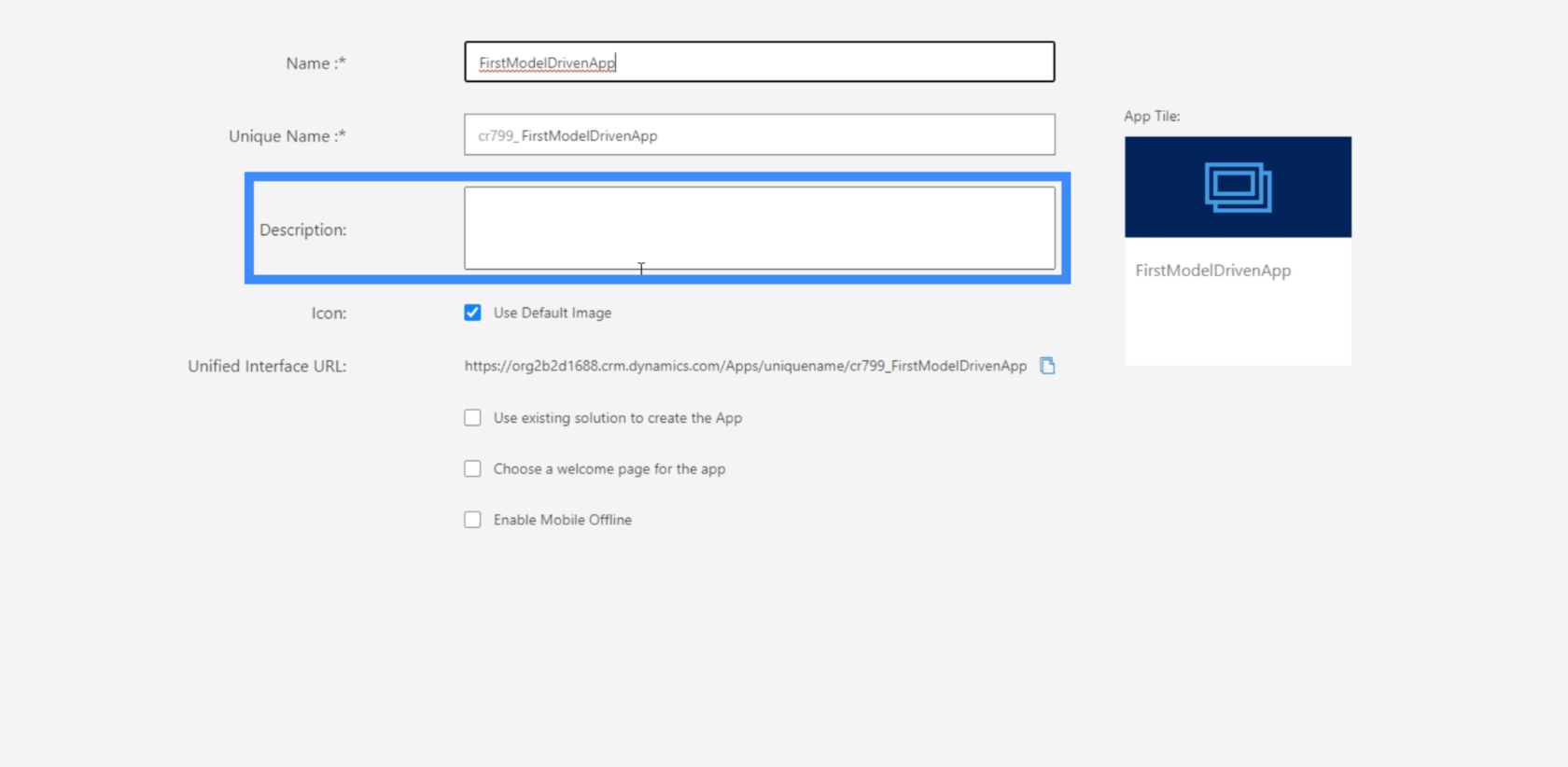
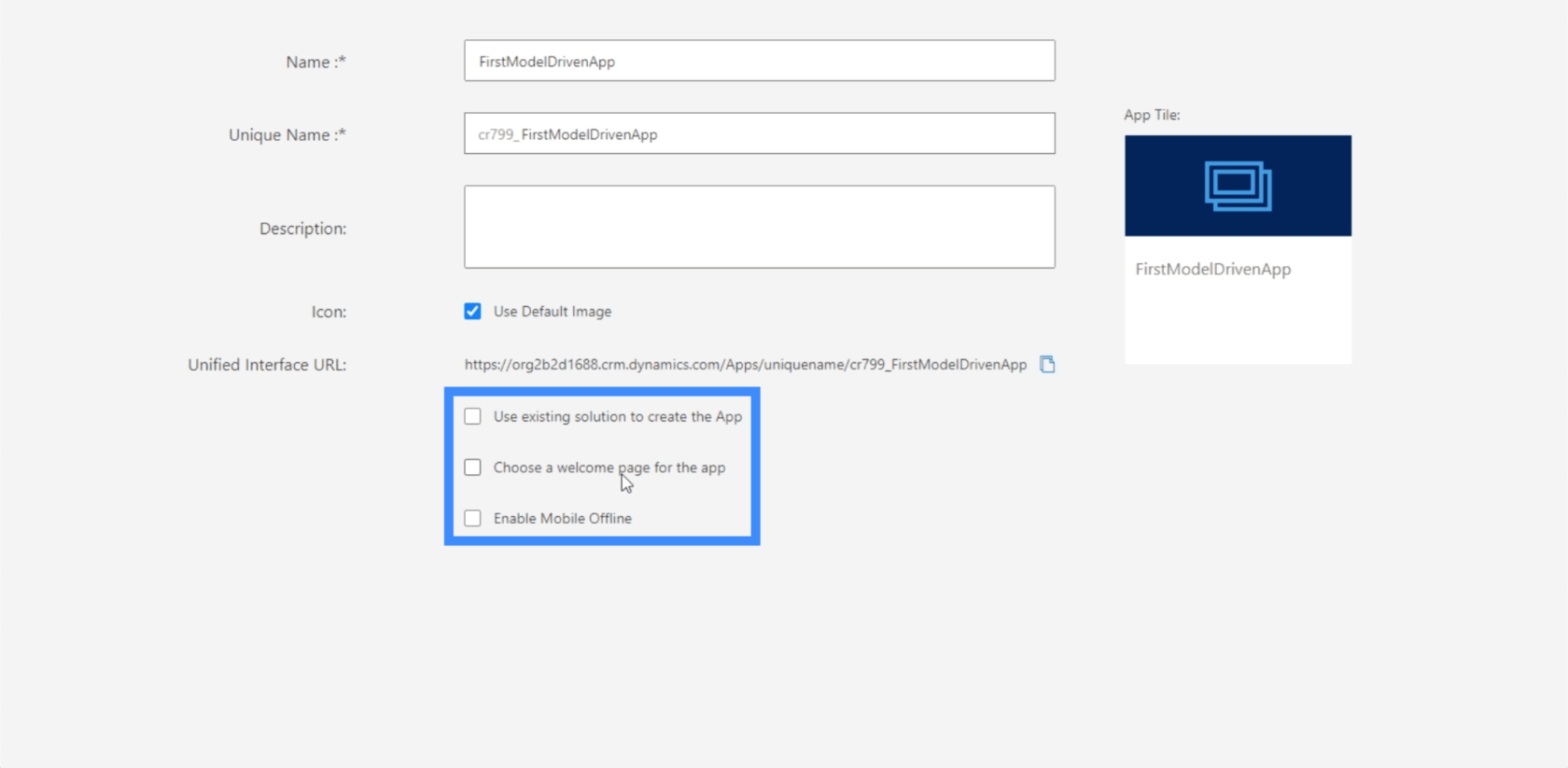
We kunnen ook een beschrijving hebben, wat handig kan zijn als u gebruikers wat informatie over de app wilt geven. Laten we dat voorlopig leeg laten.

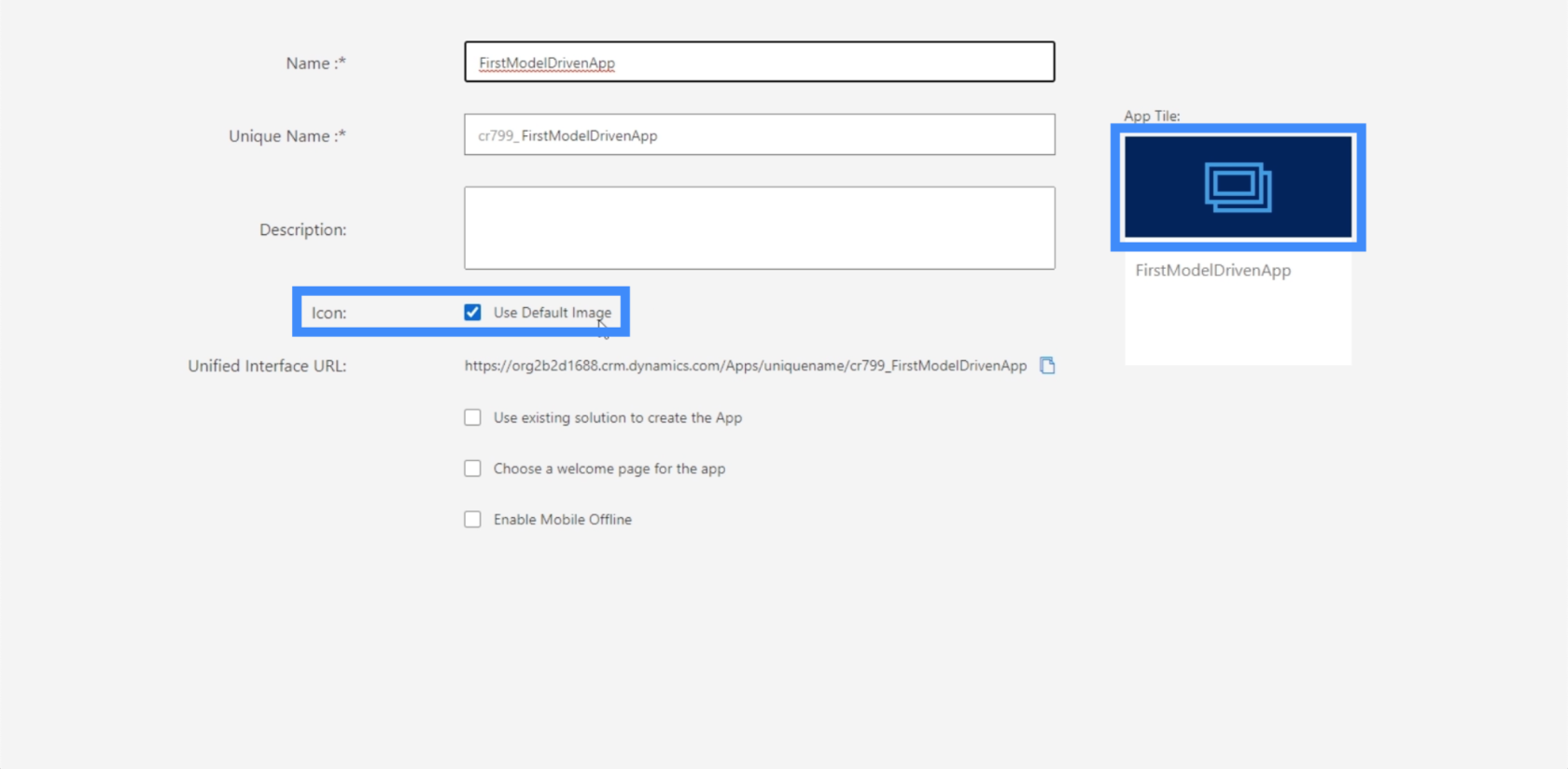
We kunnen de afbeelding ook wijzigen als we iets anders willen gebruiken.

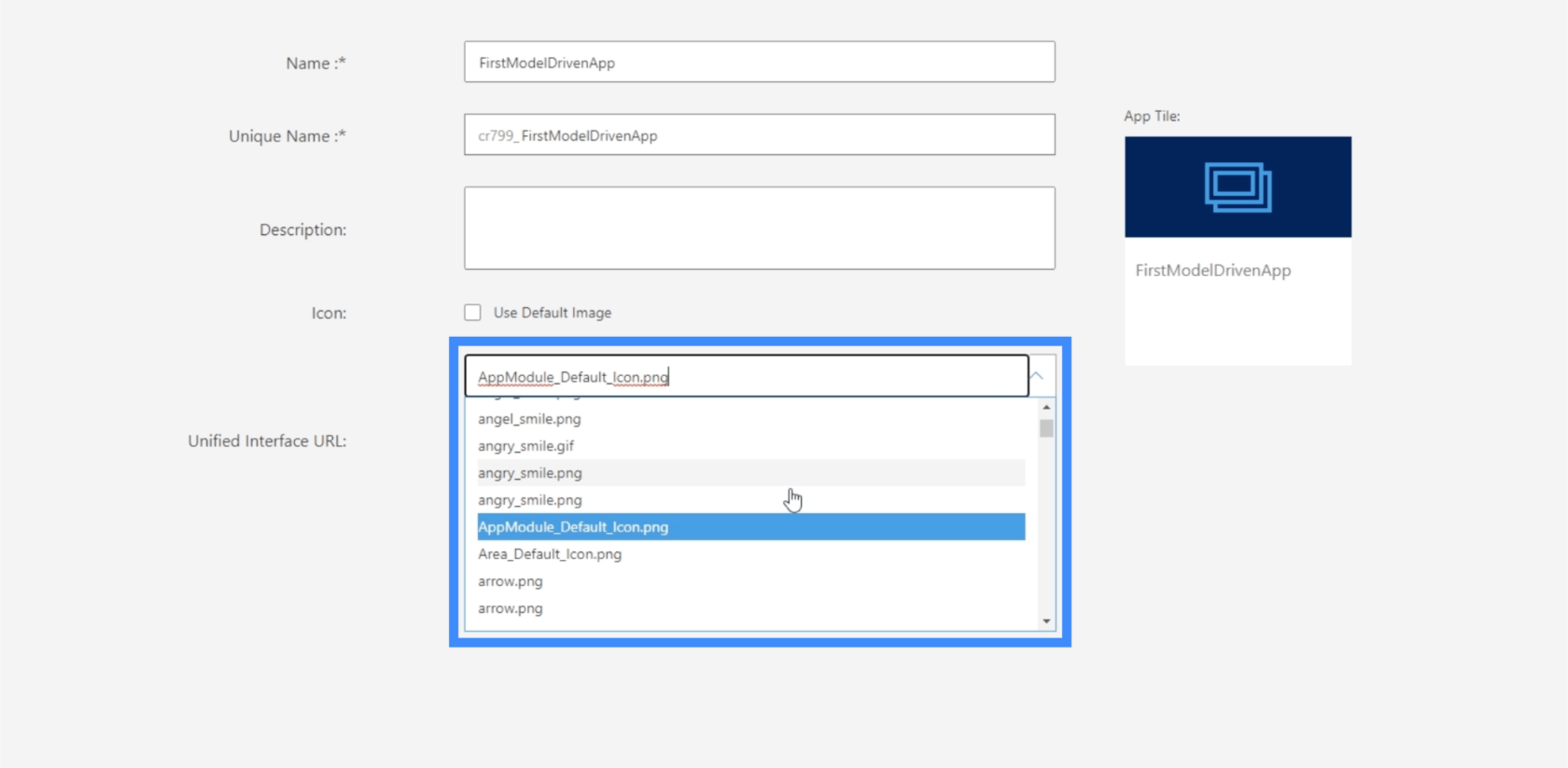
Als we dat uitvinken, verschijnt er een vervolgkeuzemenu. Hier kunnen we een lijst krijgen met andere pictogrammen die we kunnen gebruiken.

Er zijn ook andere opties die we hier onderaan kunnen aanvinken, zoals het kiezen van een welkomstpagina of het inschakelen van de offline modus voor mobiel.

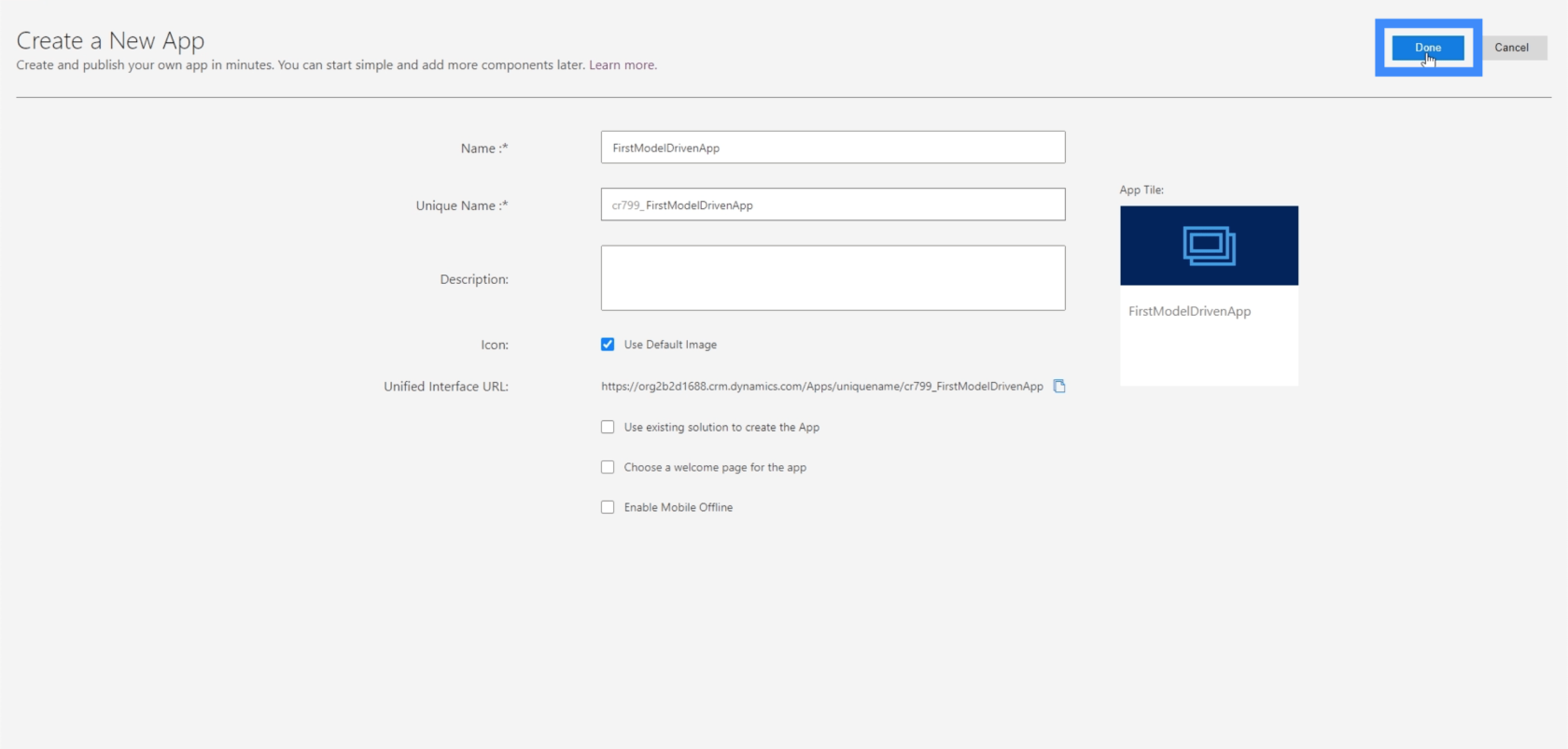
Zodra we de benodigde velden hebben ingevuld, kunnen we klikken op Gereed in de rechterbovenhoek.

Zodra we deze pagina zien, betekent dit dat onze omgeving voor onze modelgestuurde app gereed is.

Navigeren door de Power Apps-modelgestuurde apps-omgeving
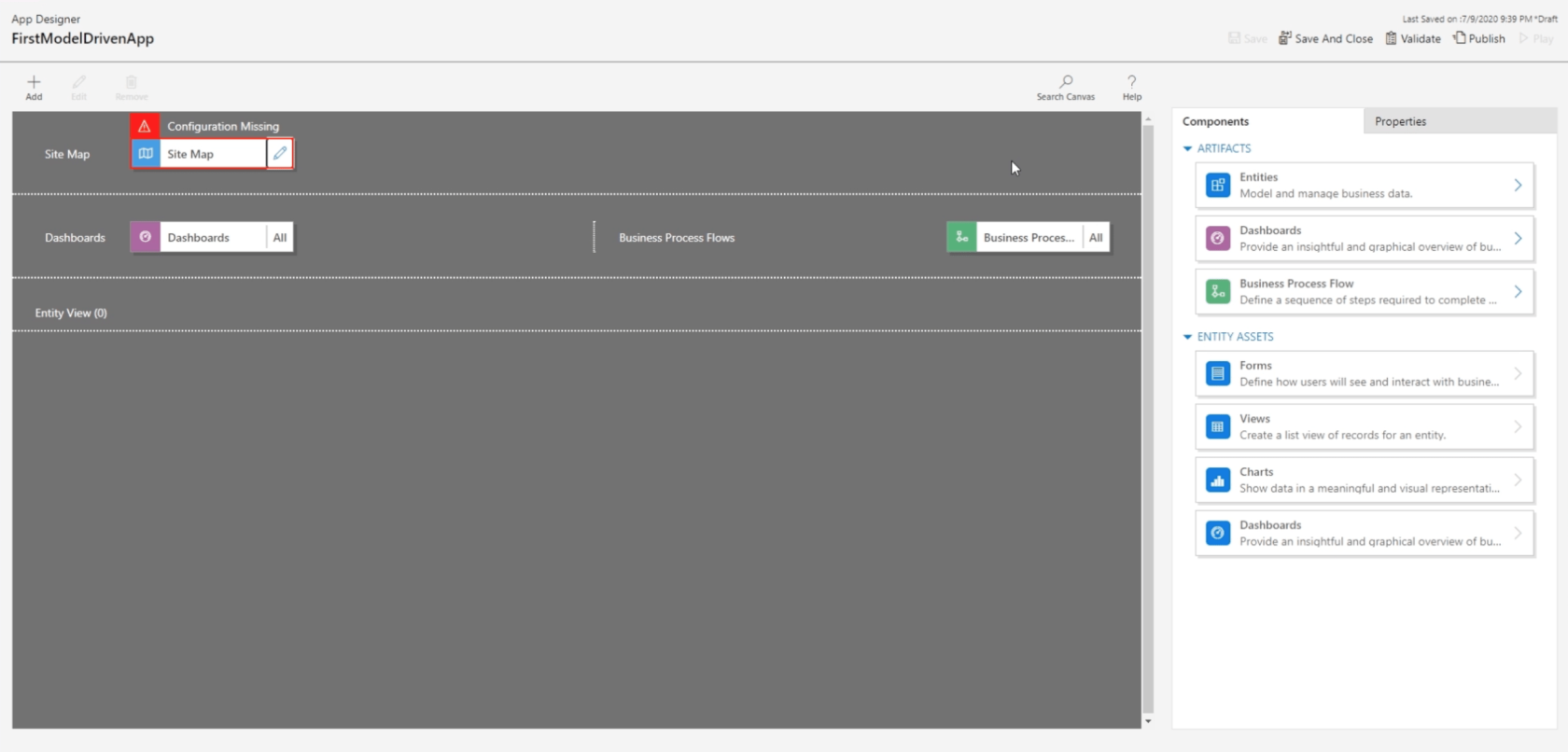
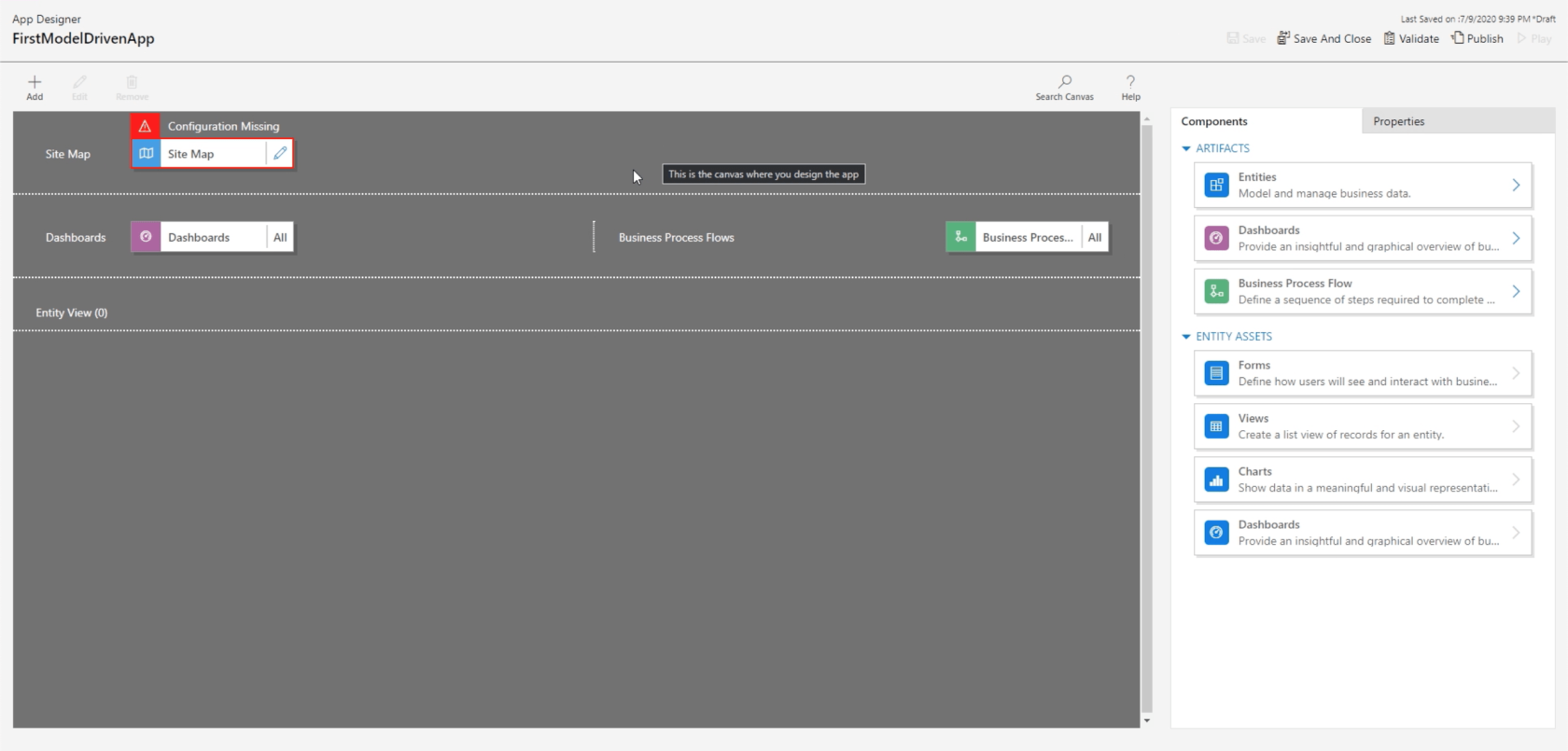
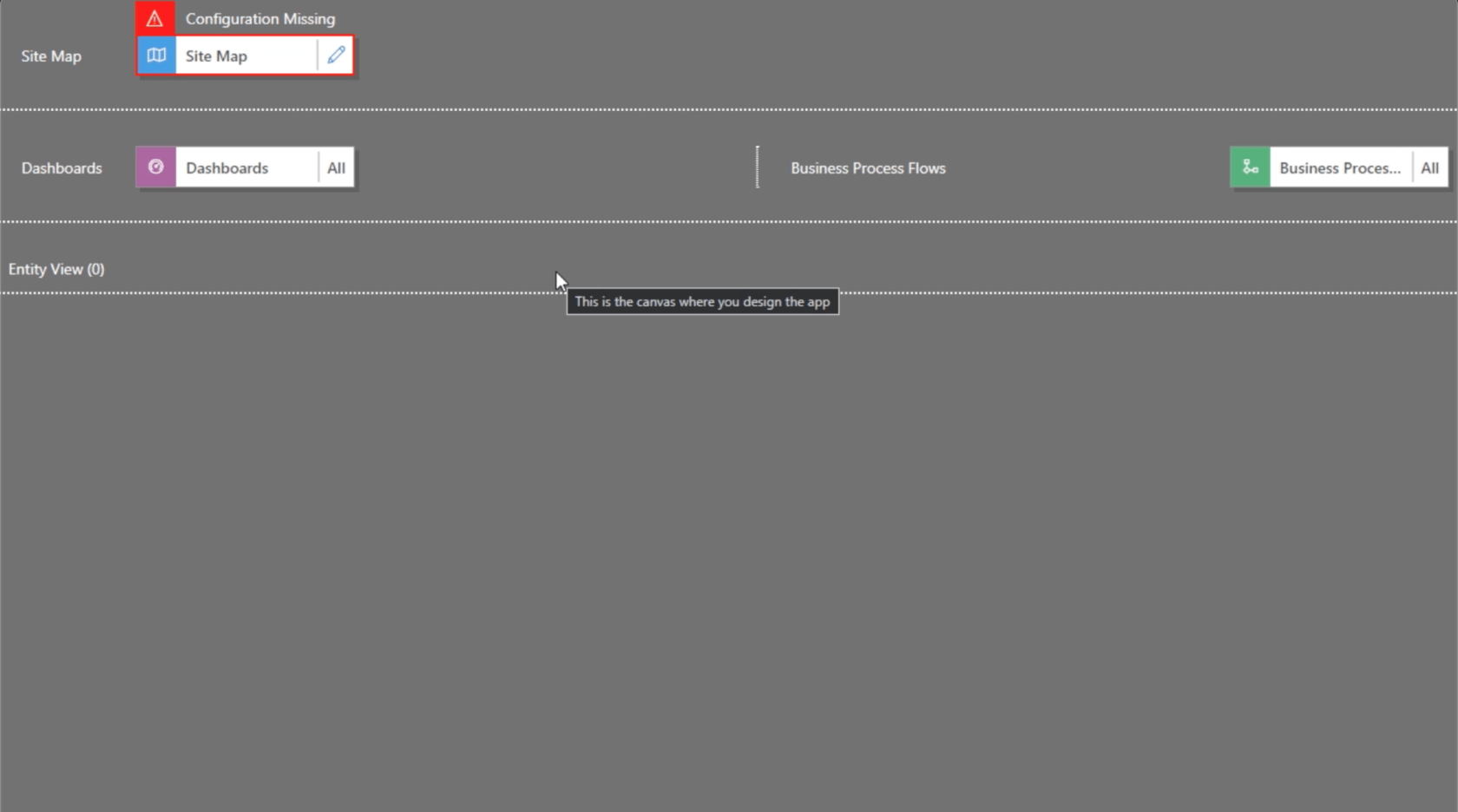
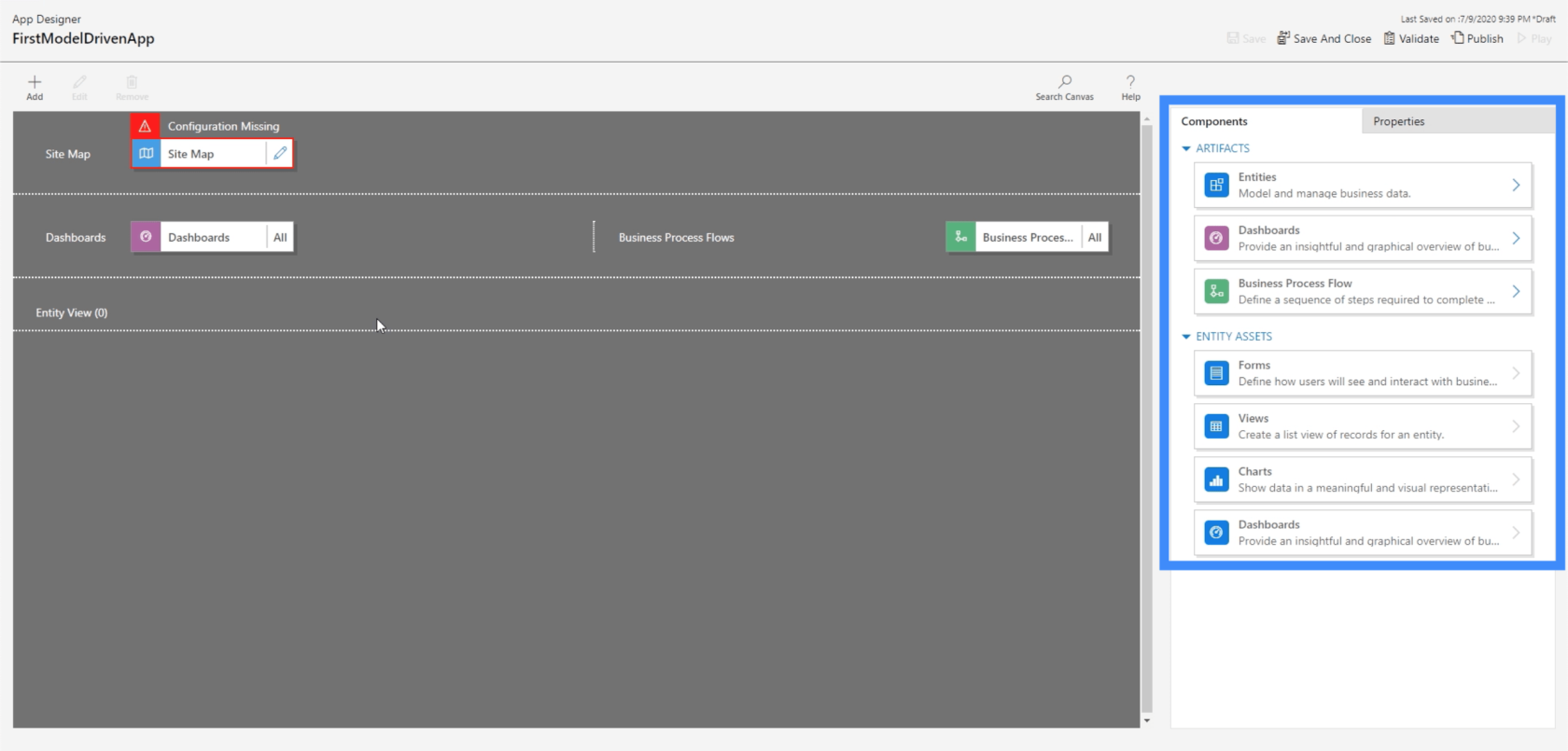
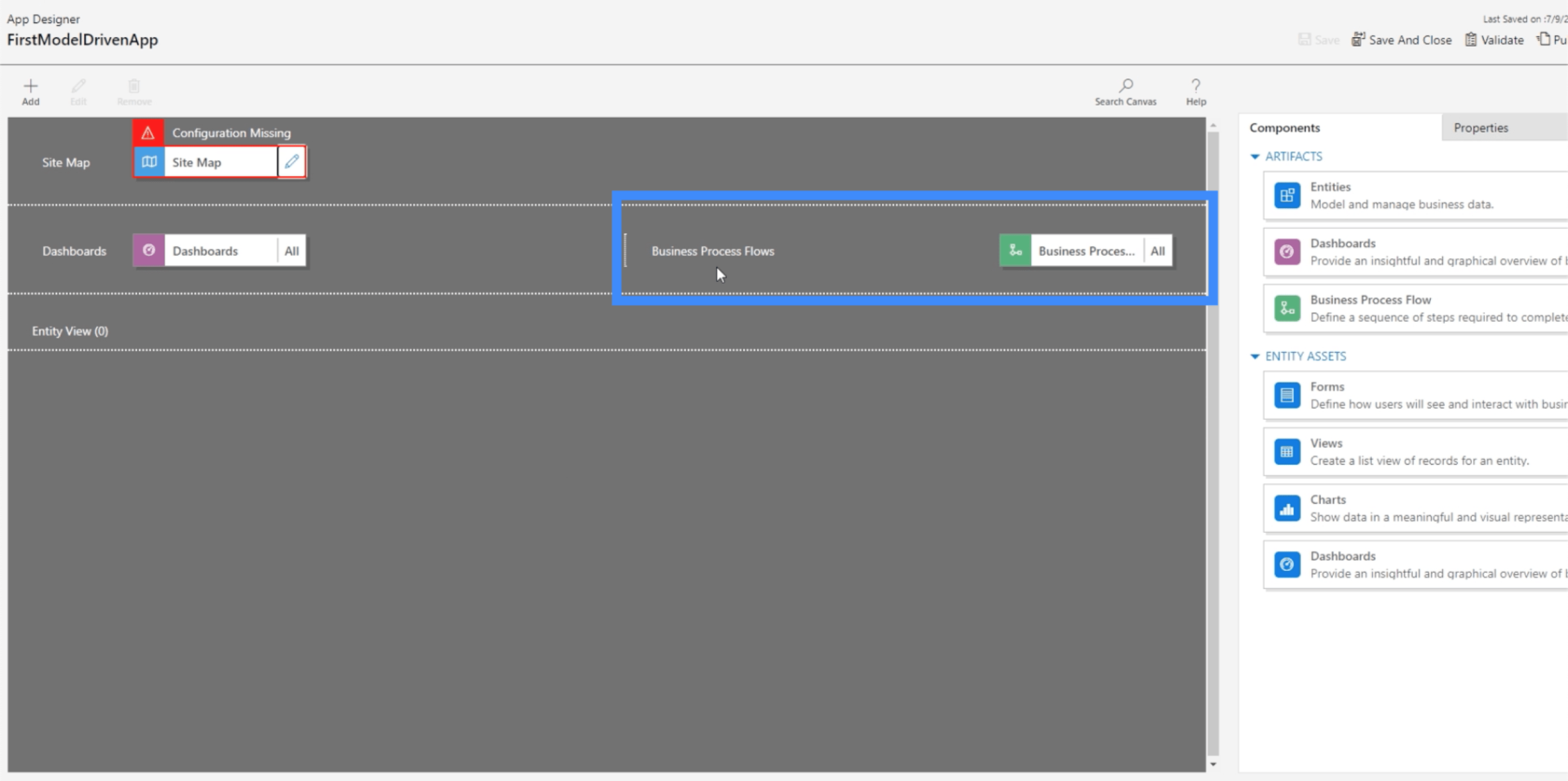
Laten we nu de verschillende delen van de omgeving bekijken. Dit is de hoofdpagina waar we al ons werk zullen doen.

Deze omgeving is onderverdeeld in vier verschillende secties: de sitemap, de dashboards, de bedrijfsprocesstromen en de entiteitsweergave.

We kunnen verschillende artefacten of entiteiten uit het rechterdeelvenster in elk van deze vier secties plaatsen.

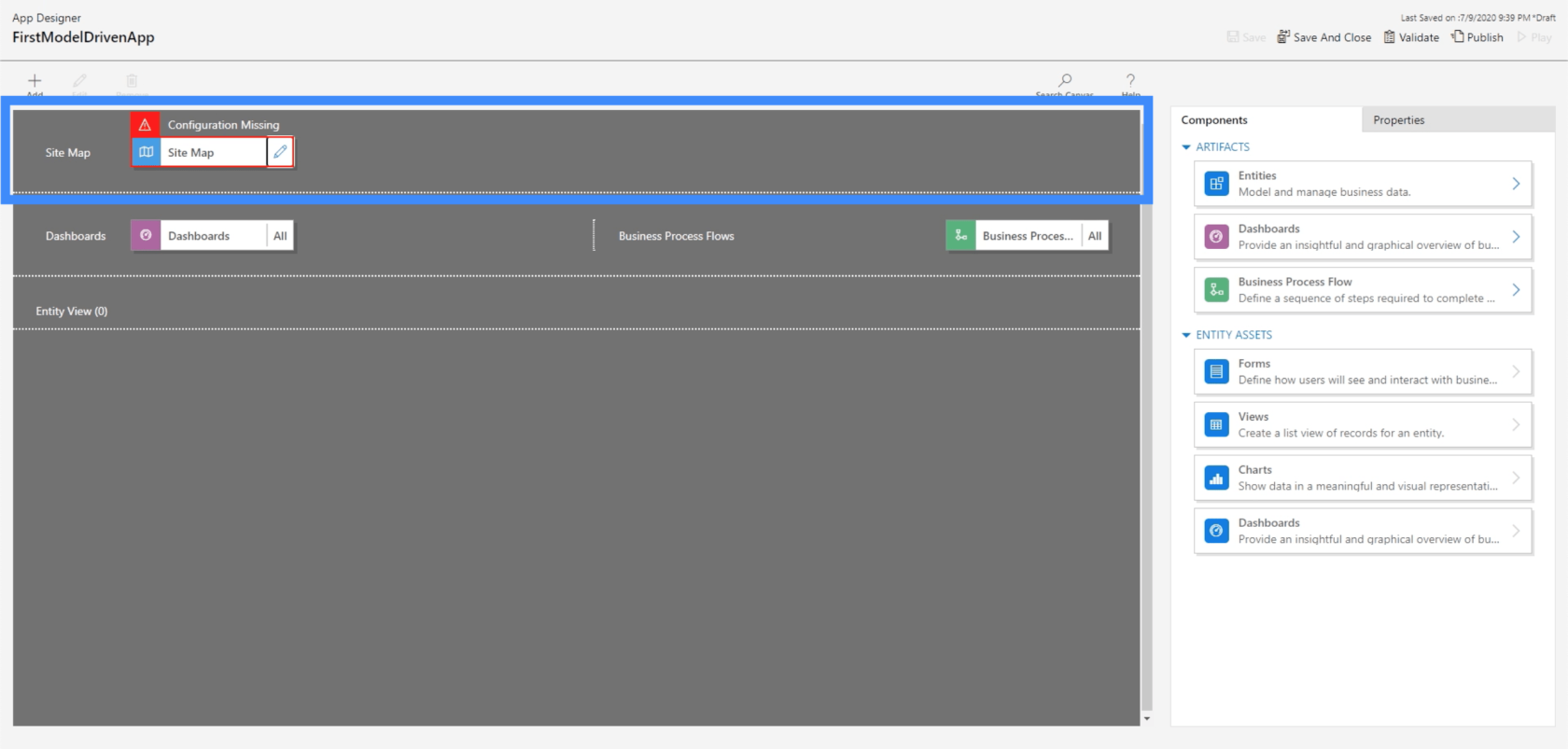
De sitemap is waar we onze sectiekoppen en pagina's configureren. We kunnen hier onze eigen set-up maken, afhankelijk van hoe eenvoudig of ingewikkeld we onze app willen hebben. We kunnen een enkele sectie hebben zoals de voorbeelden die we eerder hebben bekeken, of we kunnen secties binnen secties hebben.

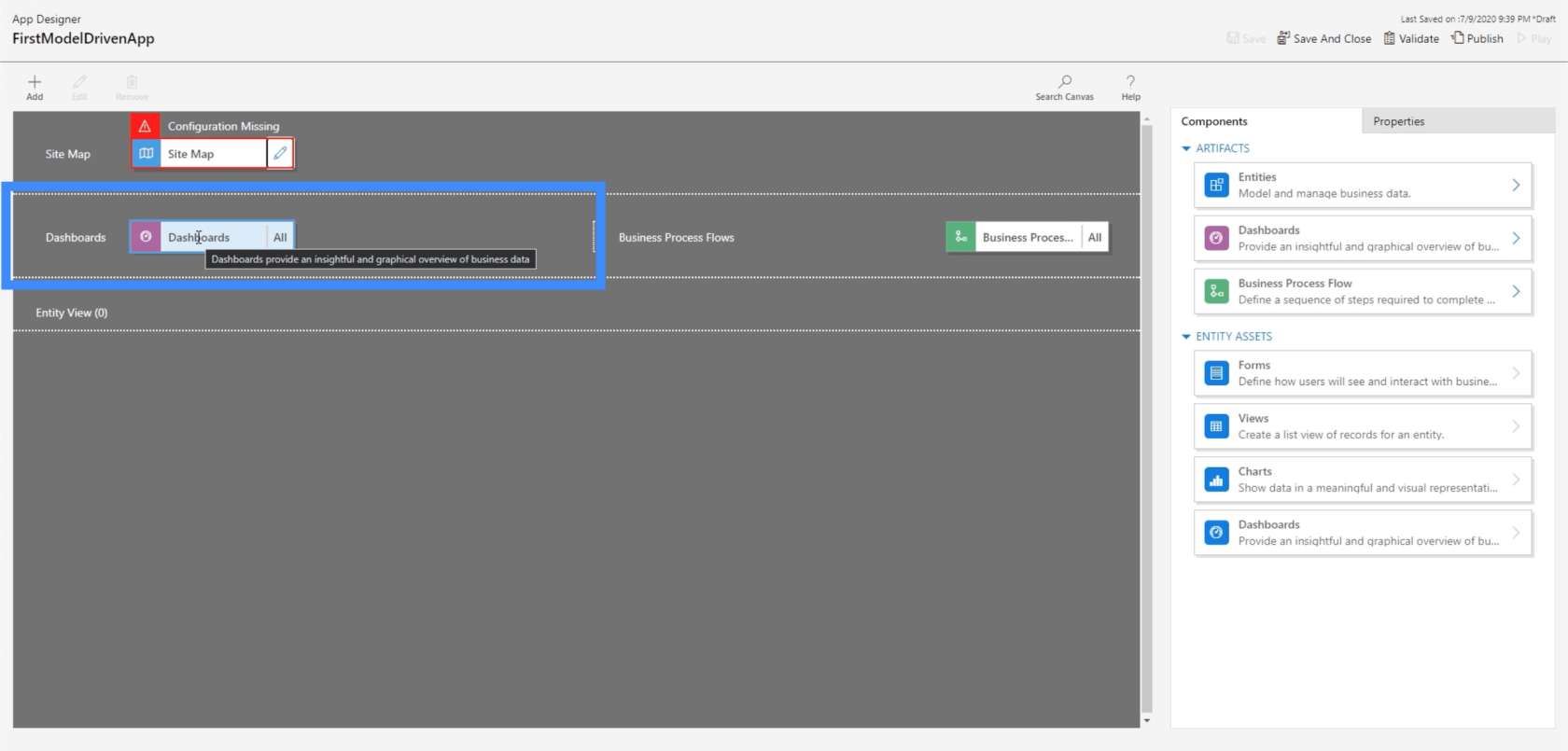
Het volgende gedeelte hier is voor onze dashboards. Eerder zagen we verschillende manieren waarop ons dashboard kan worden ingedeeld.

Met bedrijfsprocesstromen kunnen we een reeks acties instellen die afhankelijk zijn van specifieke triggers.

We kunnen bijvoorbeeld een bedrijfsprocesstroom instellen waarbij de gebruiker formulier B moet invullen zodra ze klaar zijn met het invullen van formulier A. We kunnen de stroom ook zo instellen dat formulier C wordt geactiveerd als een bepaalde optie wordt gekozen op formulier B.
Hoewel bedrijfsprocesstromen niet zo vaak worden gebruikt, kunnen ze toch nuttig zijn als u wilt dat bepaalde acties automatisch worden geactiveerd, afhankelijk van hoe gebruikers omgaan met de app.
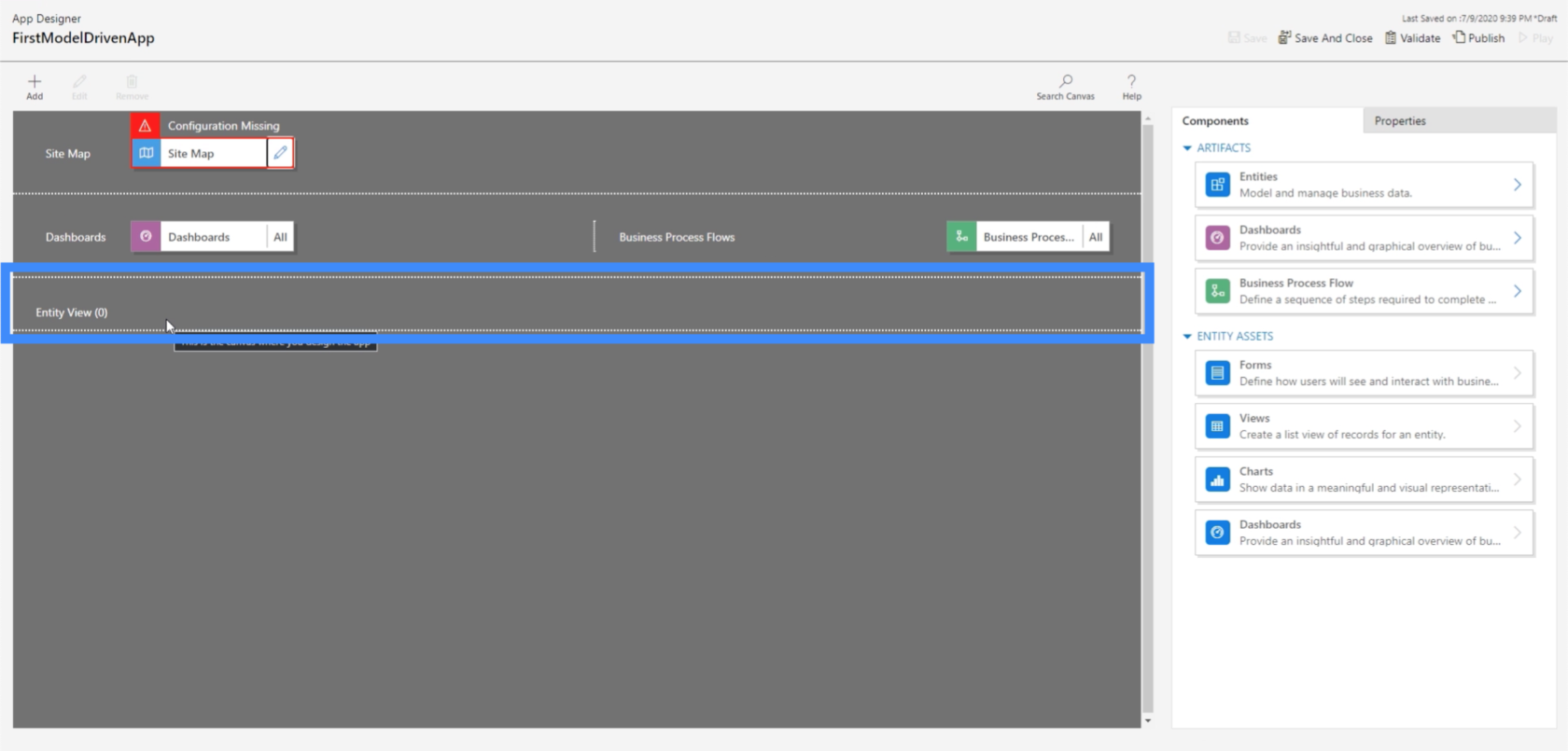
Het laatste gedeelte is voor entiteitsweergaven. Dit laat ons in feite verschillende manieren zien waarop de formulieren, grafieken, dashboards en andere elementen kunnen worden bekeken.

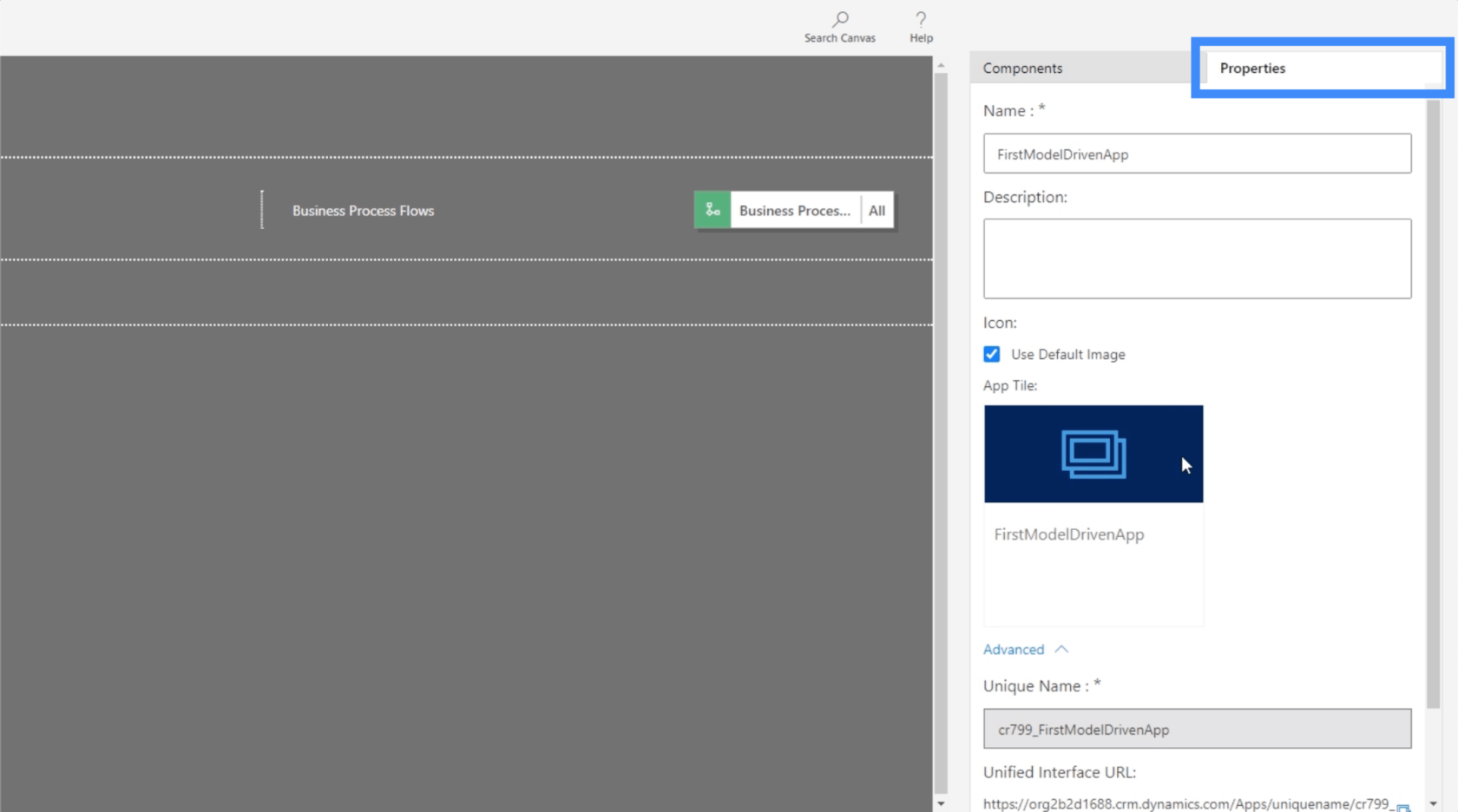
We hebben hier ook een tabblad Eigenschappen in het rechterdeelvenster. Net als in canvas-apps geeft het eigenschappenvenster ons de mogelijkheid om bepaalde elementen van de app aan te passen.

Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Conclusie
Modelgestuurde apps laten ons een interessante kijk zien op hoe apps eruit zouden kunnen zien. Als we zien hoe anders deze modelgestuurde apps kunnen worden opgezet, krijgen we een heel nieuw scala aan opties voor hoe we gegevens effectief kunnen leveren en eindgebruikers ermee kunnen laten communiceren.
In de volgende tutorials gaan we dieper in op hoe te werken aan elk van de verschillende secties die hier in de werkomgeving worden getoond.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








