Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie gaan we het hebben over hoe siteoverzichten werken in modelgestuurde Power Apps-apps.
Uit de naam zelf blijkt dat sitemaps de manier aangeven waarop gebruikers door een modelgestuurde app navigeren. Ze bepalen hoe gebruikers verschillende tabellen kunnen bekijken, gebruiken en verplaatsen.
Laten we eens kijken hoe sitemaps werken en hoe ze het proces van het maken van een modelgestuurde app efficiënter maken.
Inhoudsopgave
Siteoverzichten in Power Apps-modelgestuurde apps
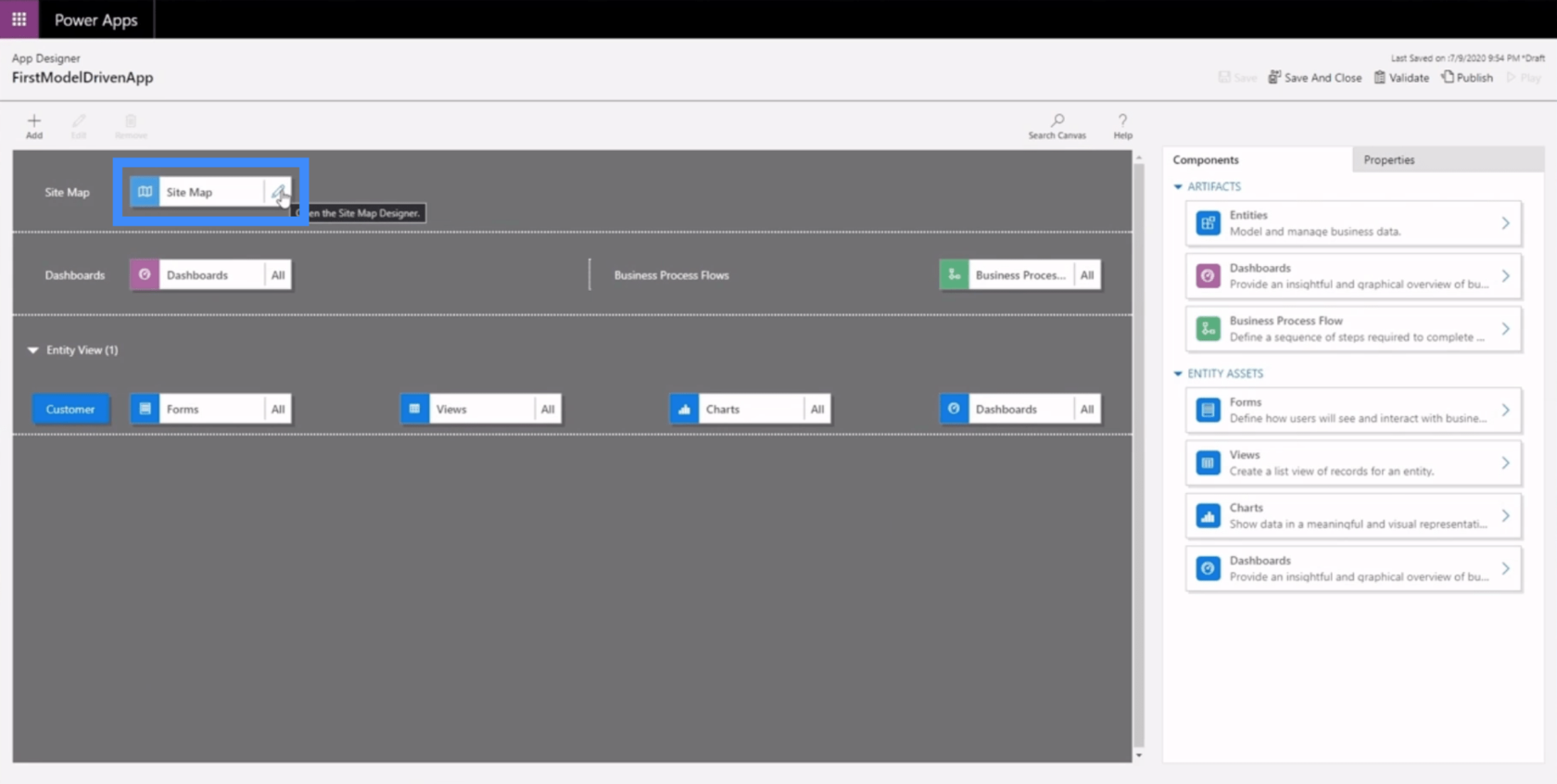
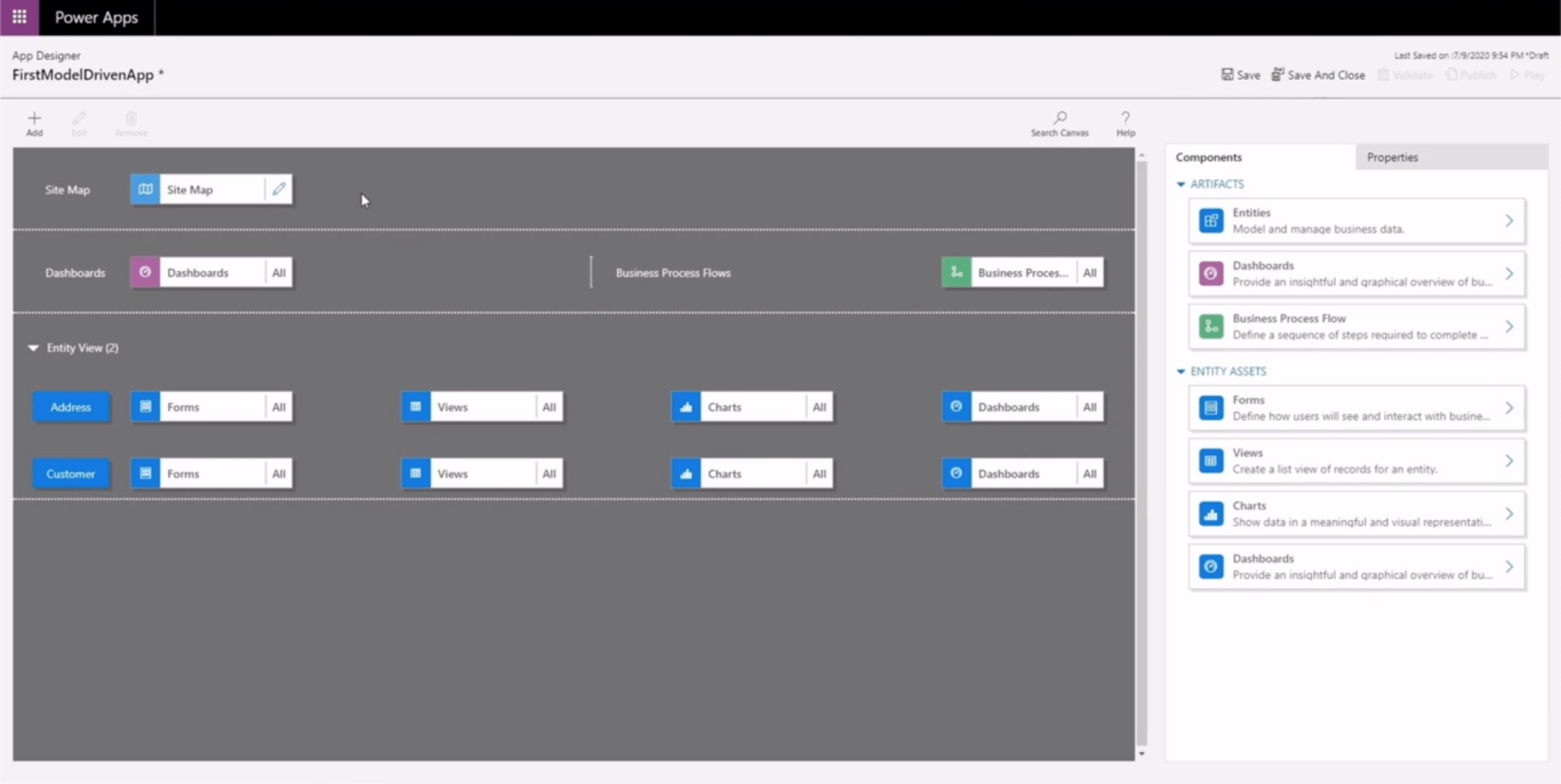
De sitemap wordt bovenaan de app-ontwerper weergegeven. Om aan de sitemap van de app te werken, hoeft u alleen maar op de knop Bewerken te klikken.

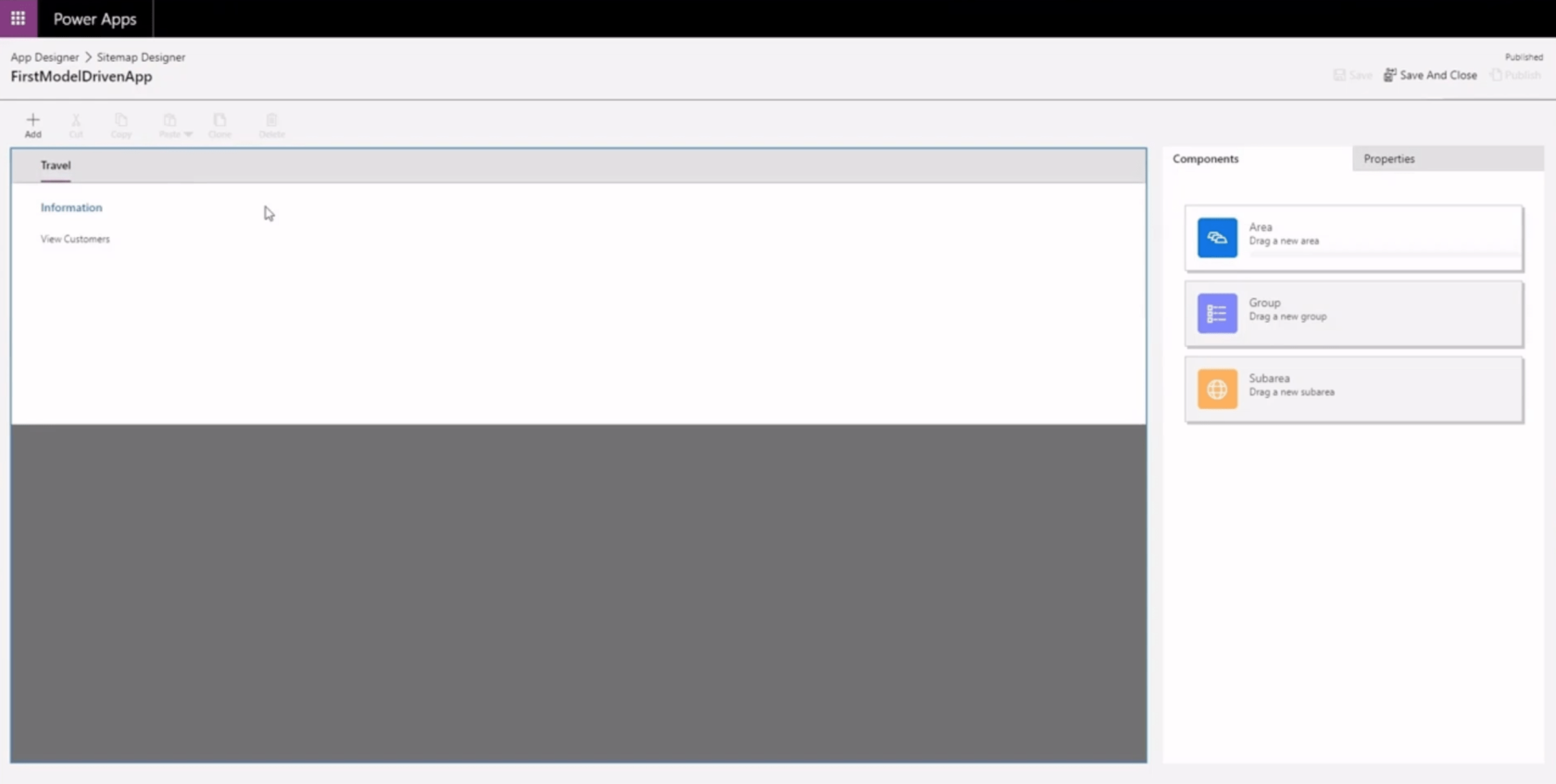
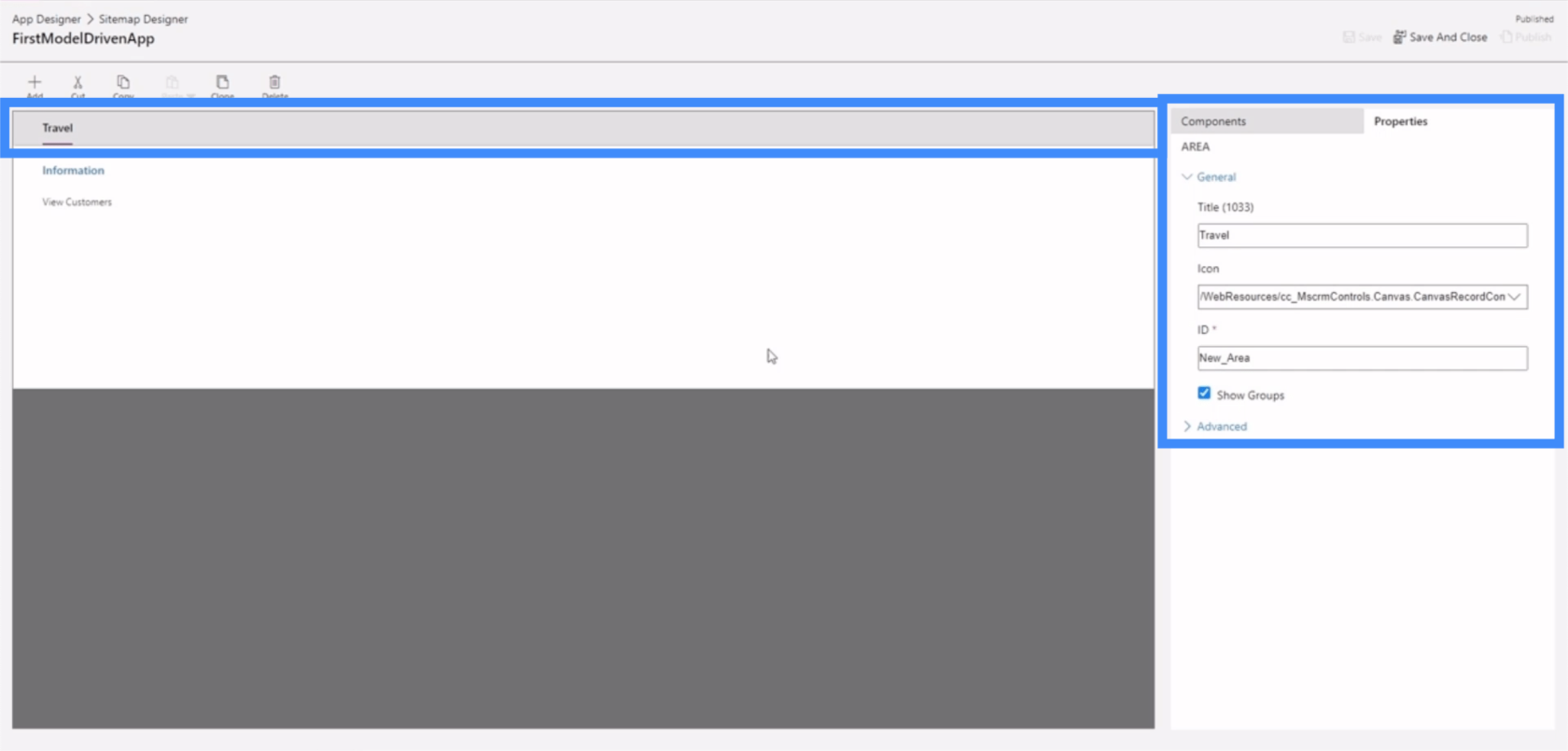
Zo ziet het werkgebied van de sitemap eruit. Plattegronden bestaan uit drie hoofdcomponenten: het gebied, de groep en het subgebied.

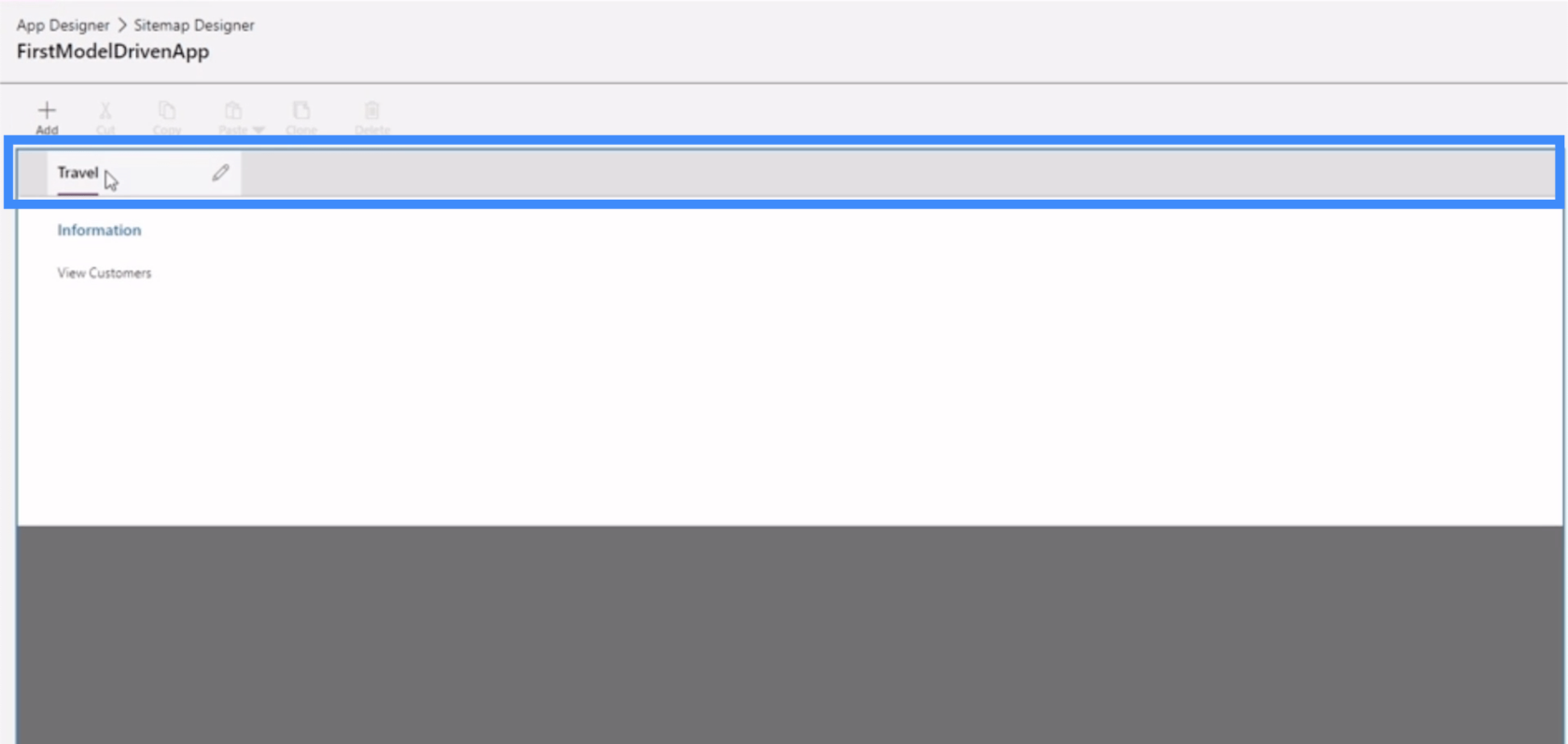
Het gebied verschijnt in het bovenste gedeelte. In dit voorbeeld heet ons gebied Reizen.

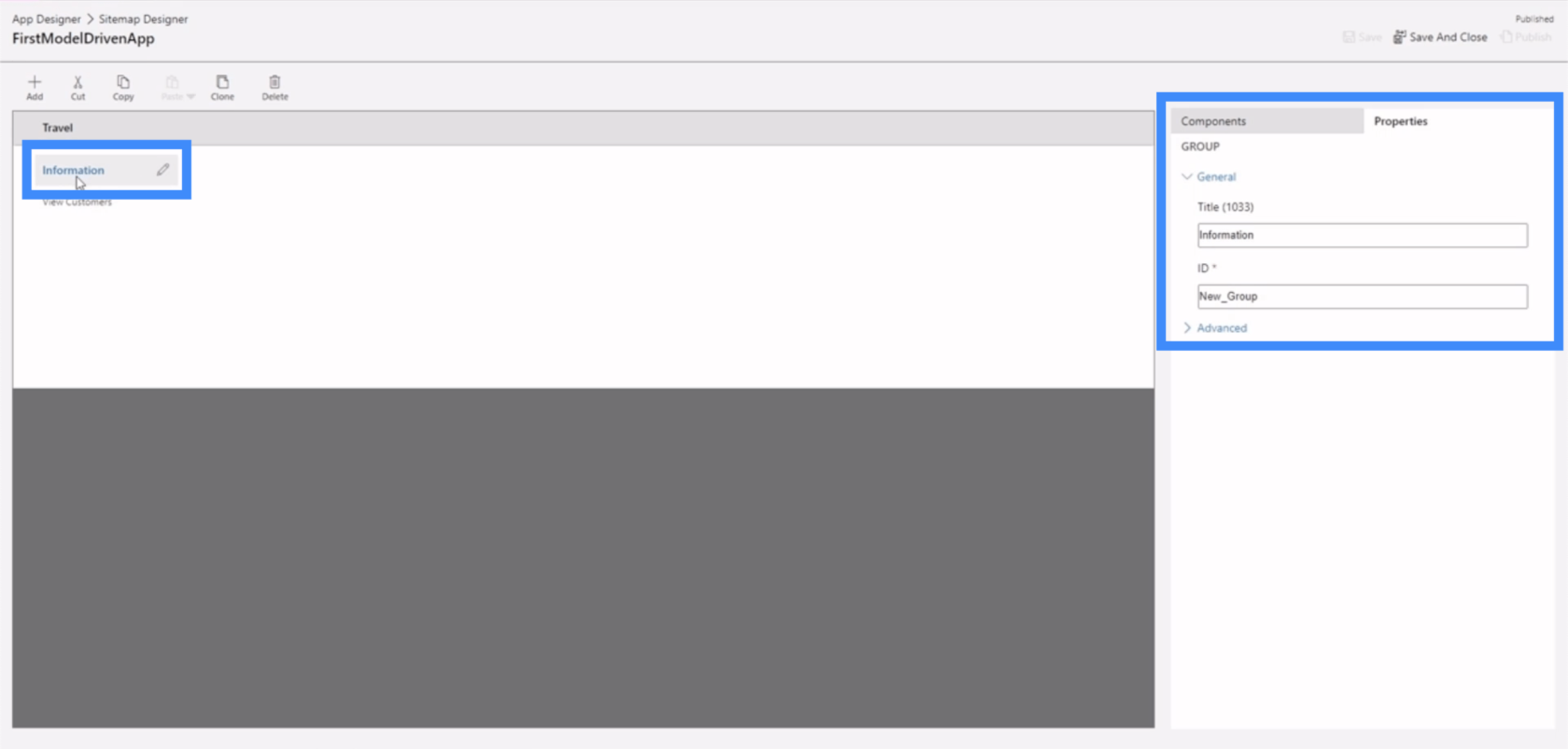
De groep komt daarna. Dit stelt ons in staat om vergelijkbare of verwante componenten samen te groeperen.

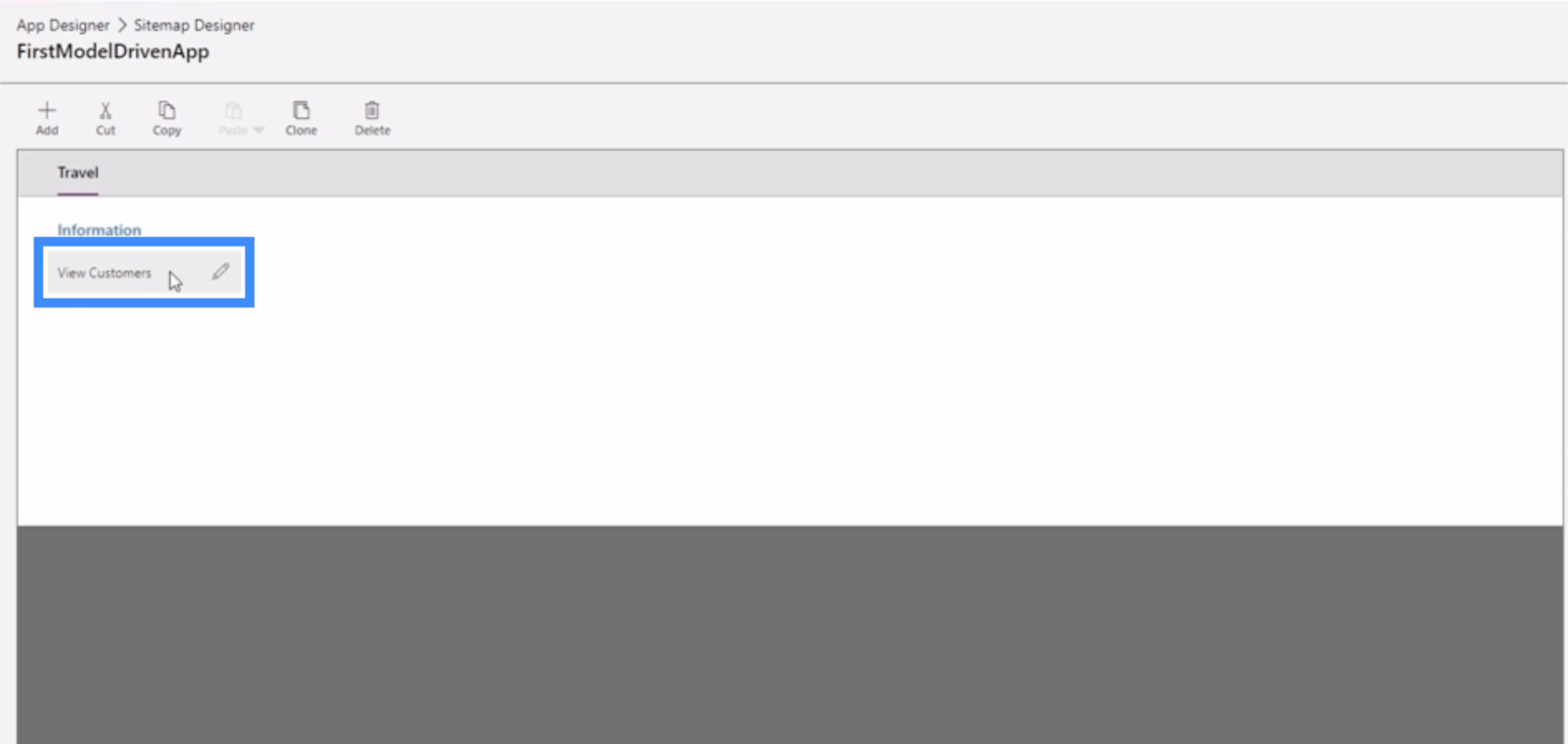
De deelgebieden vindt u bij de groepen. Hier is Klanten bekijken ons deelgebied.

Net als onze canvas-apps, stelt een modelgestuurde Power Apps-app ons ook in staat om verschillende eigenschappen aan te passen. Als we bijvoorbeeld op Reizen klikken, kunnen we de verschillende eigenschappen zien die we in het rechterdeelvenster kunnen aanpassen.

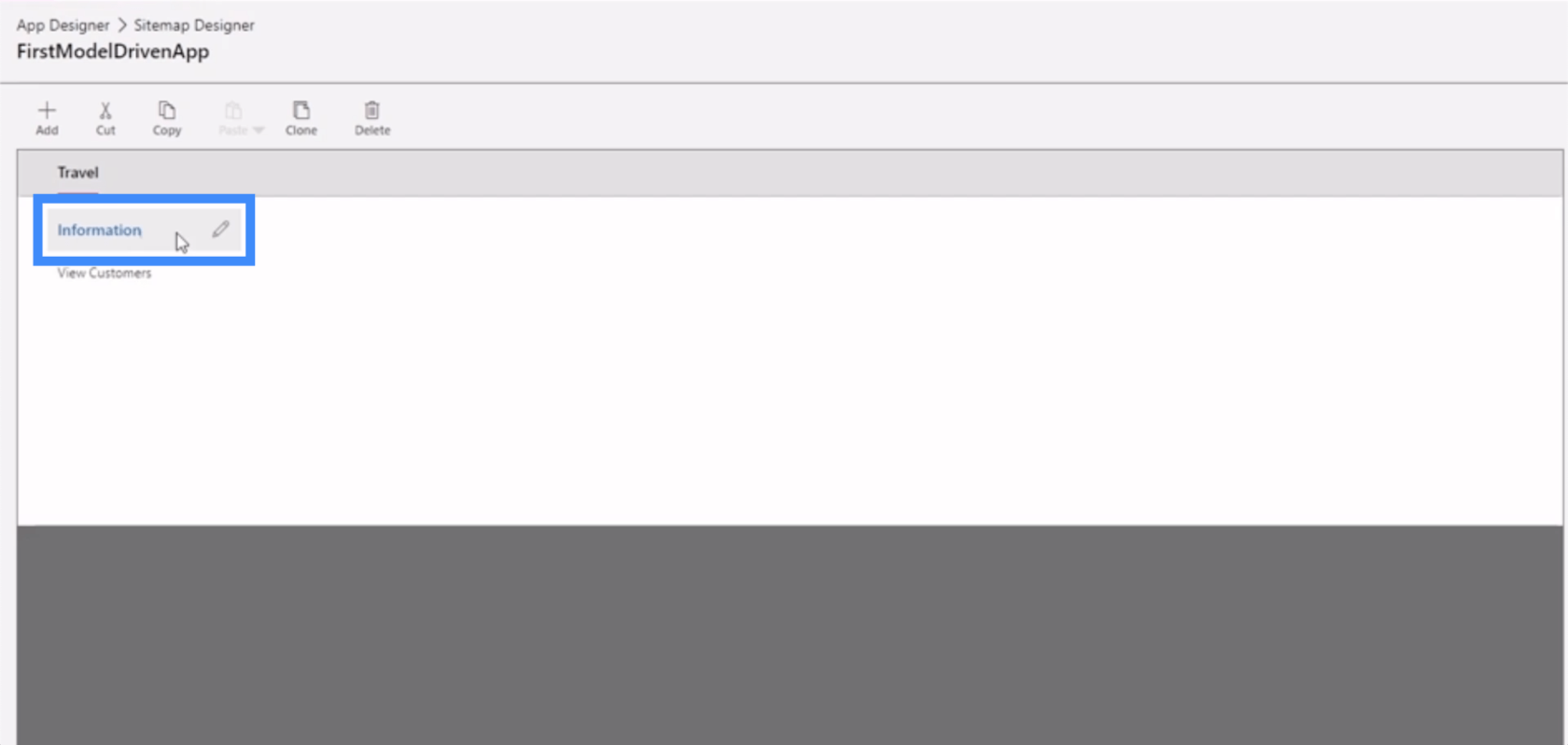
Als we op Informatie klikken, zien we ook een groep eigenschappen die we kunnen bewerken.

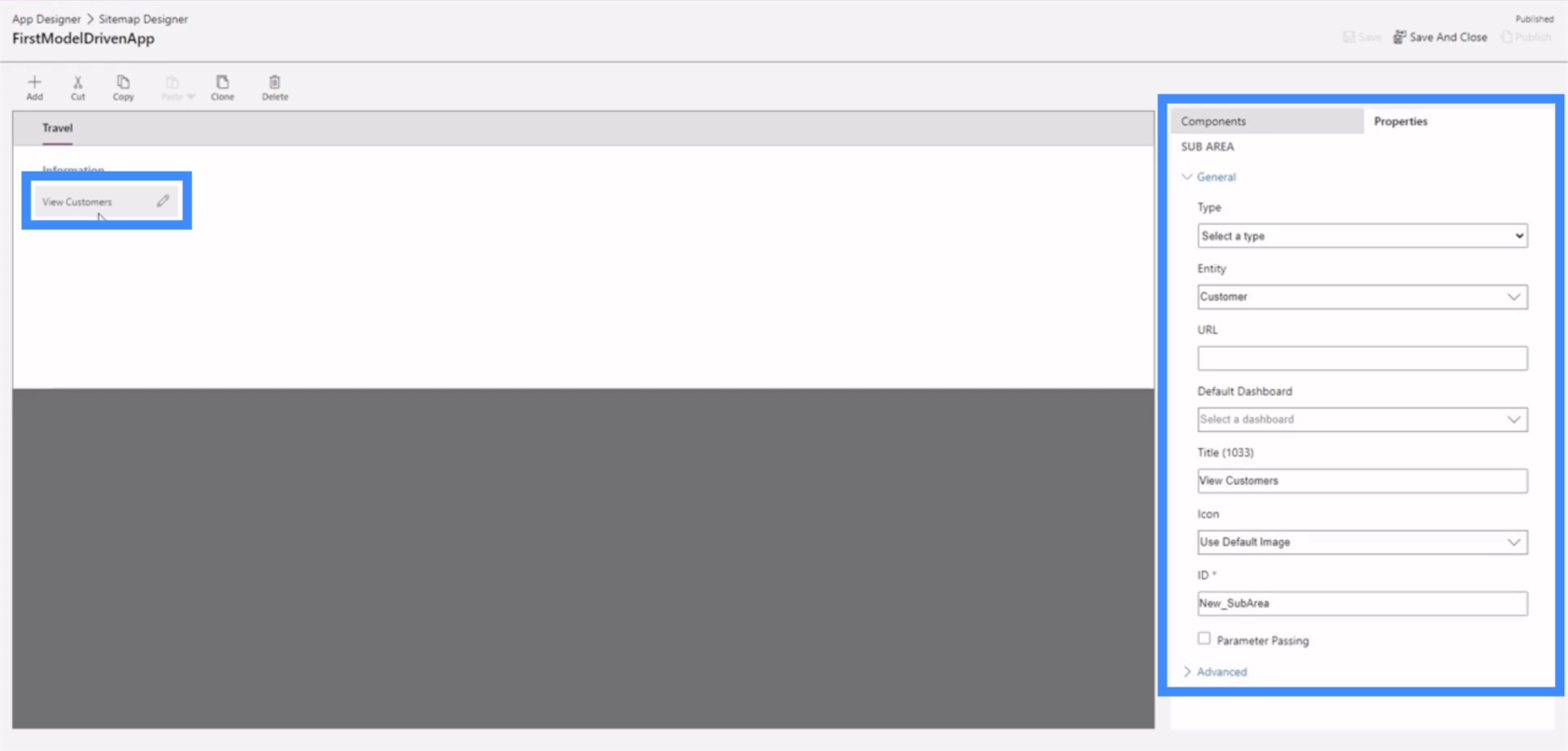
Mogelijk is de belangrijkste reeks eigendommen die voor ons deelgebied.

Dat komt omdat de subgebieden de eindgebruikers naar verschillende delen van de app leiden. Terugkerend naar de app waar we aan werken, bevat het subgebied waar we het over hebben de link naar Klanten bekijken die je hier in het menu aan de linkerkant vindt.

Dit betekent dat de manier waarop we de eigenschappen van de subgebieden instellen, van invloed kan zijn op de manier waarop de eindgebruiker navigeert in een Power Apps-modelgestuurde app.
De juiste eigenschappen instellen in de subgebieden van de sitemap
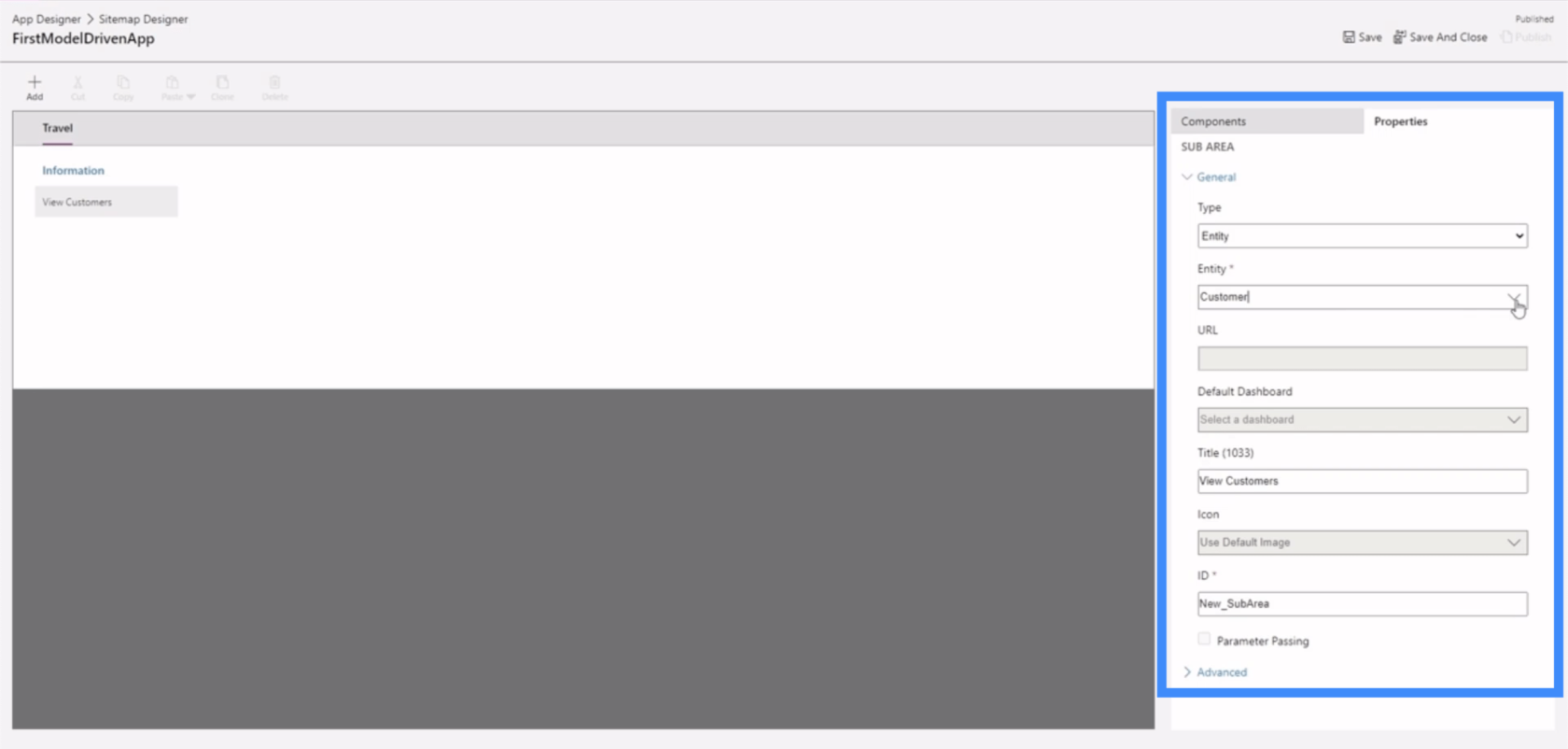
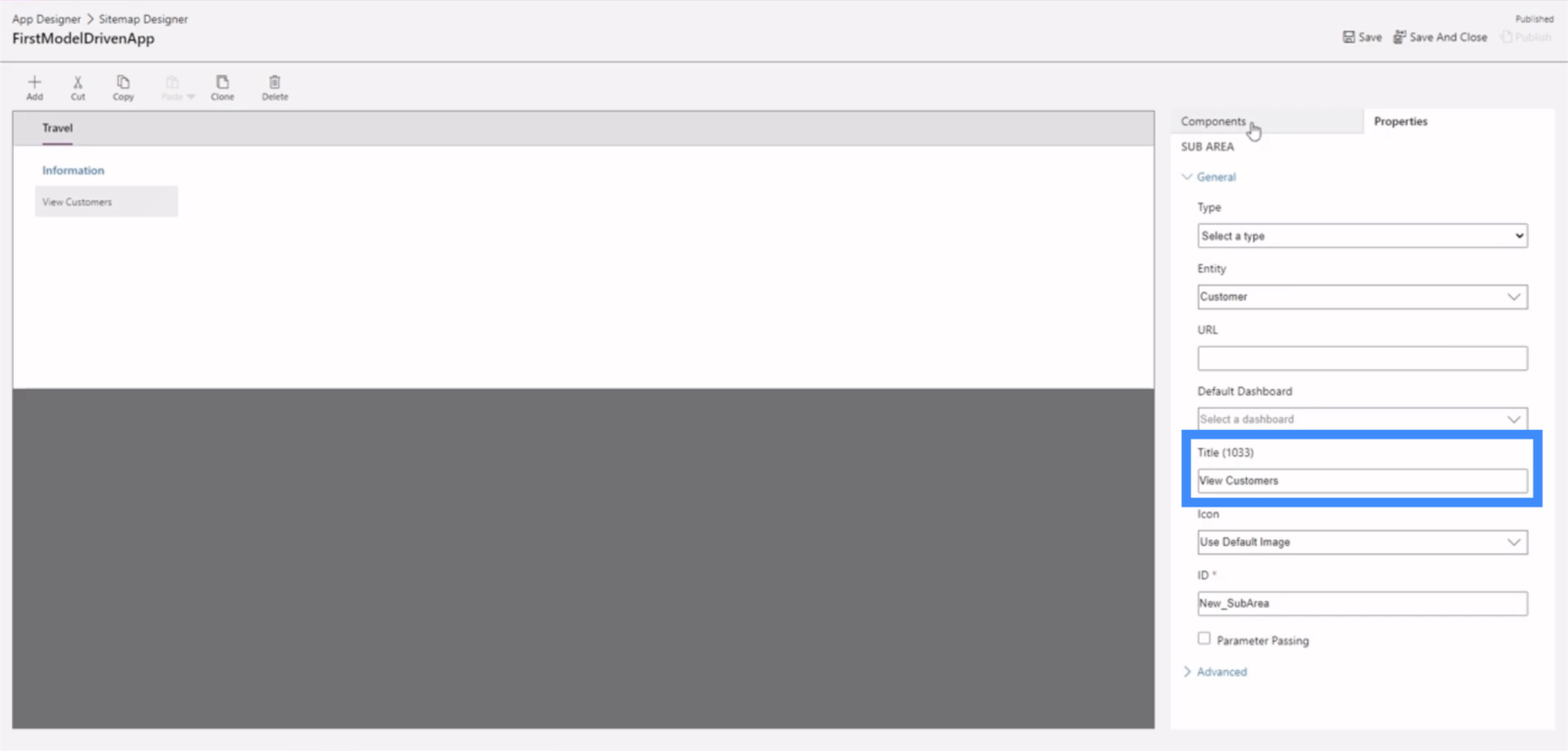
Laten we eens kijken naar de verschillende eigenschappen die we in ons deelgebied kunnen instellen.
Als we klikken op het subgebied met de naam Klanten bekijken en naar het rechterdeelvenster kijken, zijn de belangrijkste velden die we hier moeten instellen het type, de entiteit en de titel.

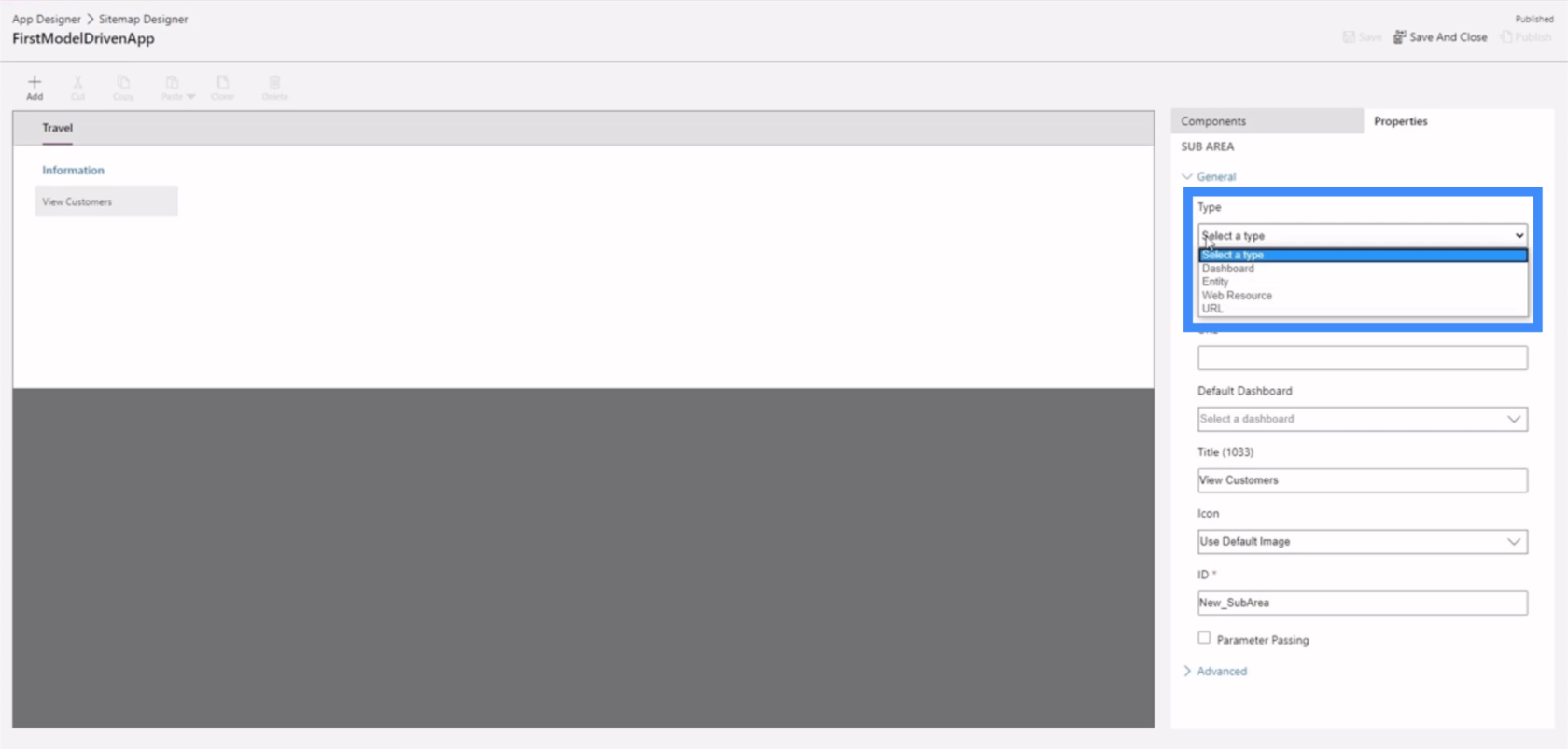
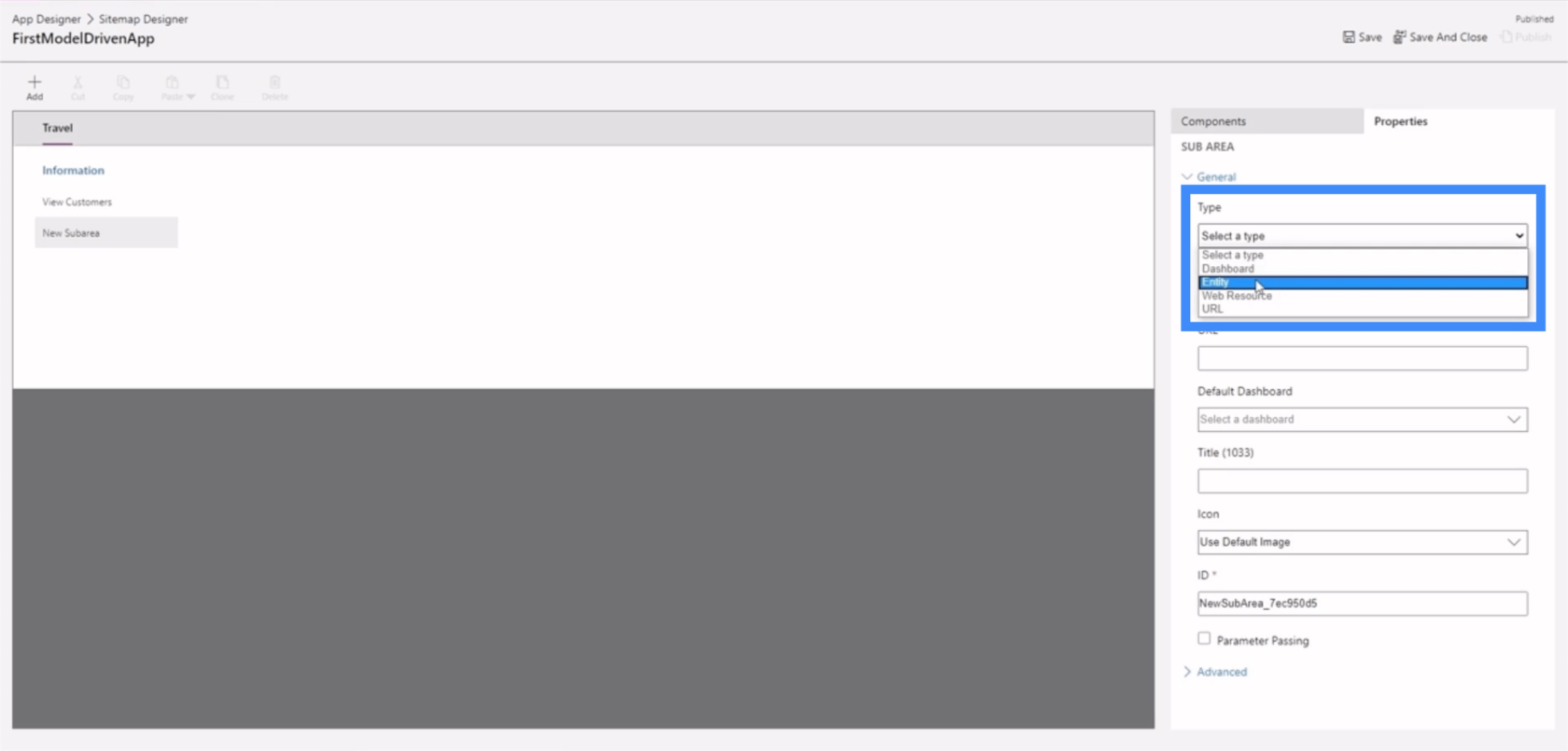
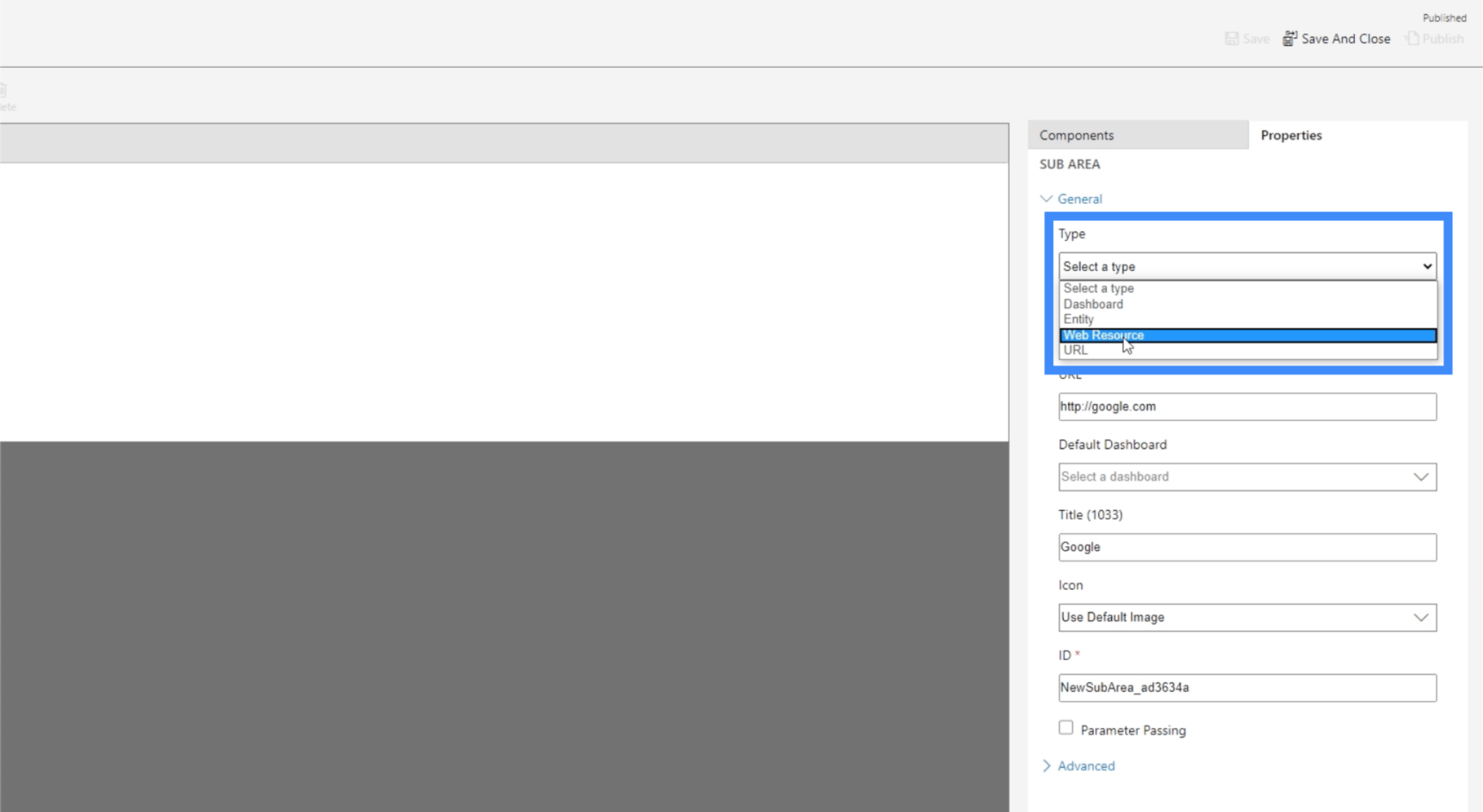
Het type geeft ons vier verschillende opties: dashboard, entiteit, webresource en URL.

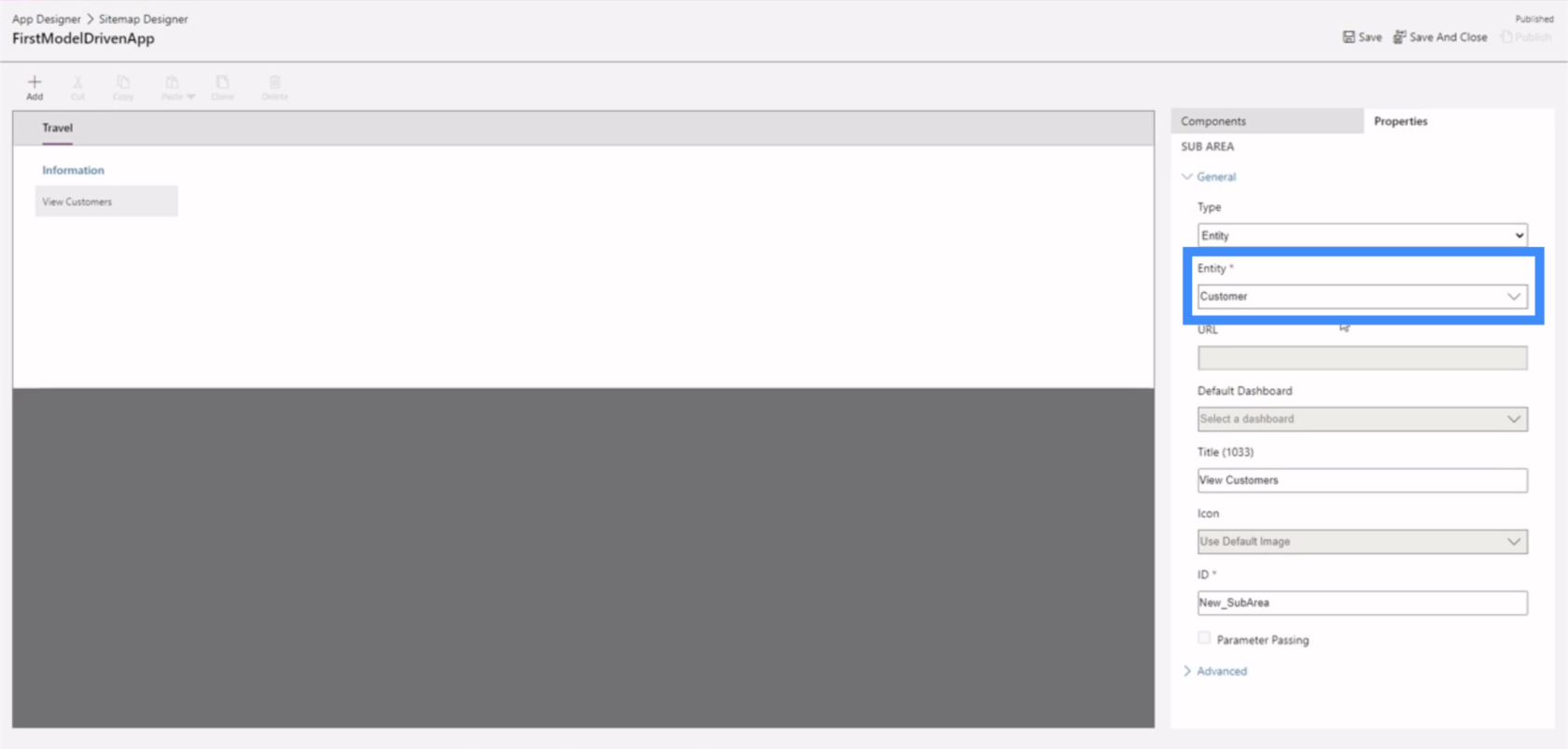
Het entiteitsveld geeft ons ook een vervolgkeuzemenu met entiteiten die we in het verleden hebben gemaakt, evenals enkele standaardentiteiten die door Power Apps worden geleverd.

Wat betreft de titel, we hoeven alleen maar op het veld te klikken en de titel in te typen die we willen gebruiken.

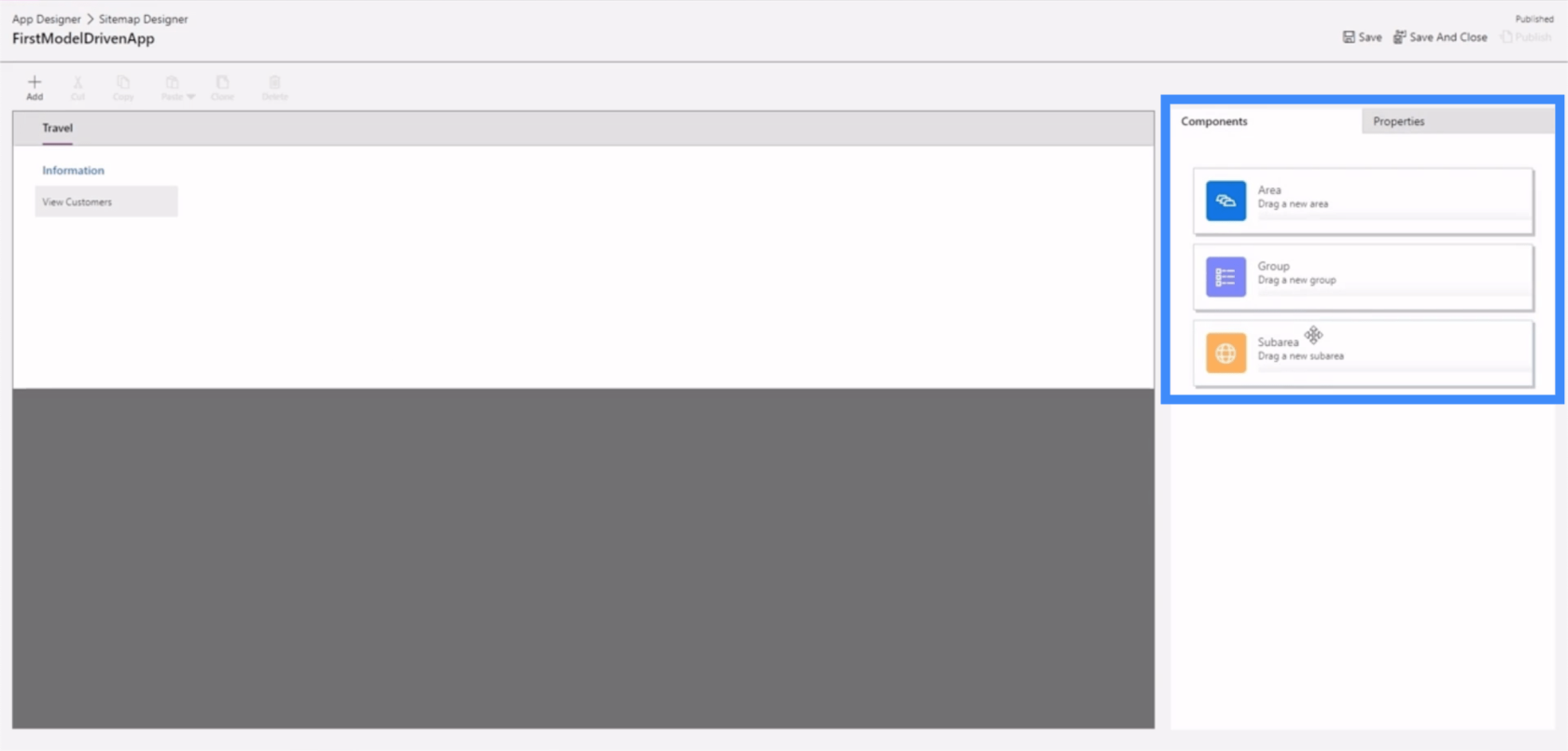
Laten we een nieuw subgebied maken zodat we een duidelijk voorbeeld hebben van hoe deze eigenschappen zijn ingesteld. We beginnen met het tabblad Componenten, waar we een subgebied van het rechterdeelvenster naar het werkgebied in het midden kunnen slepen.

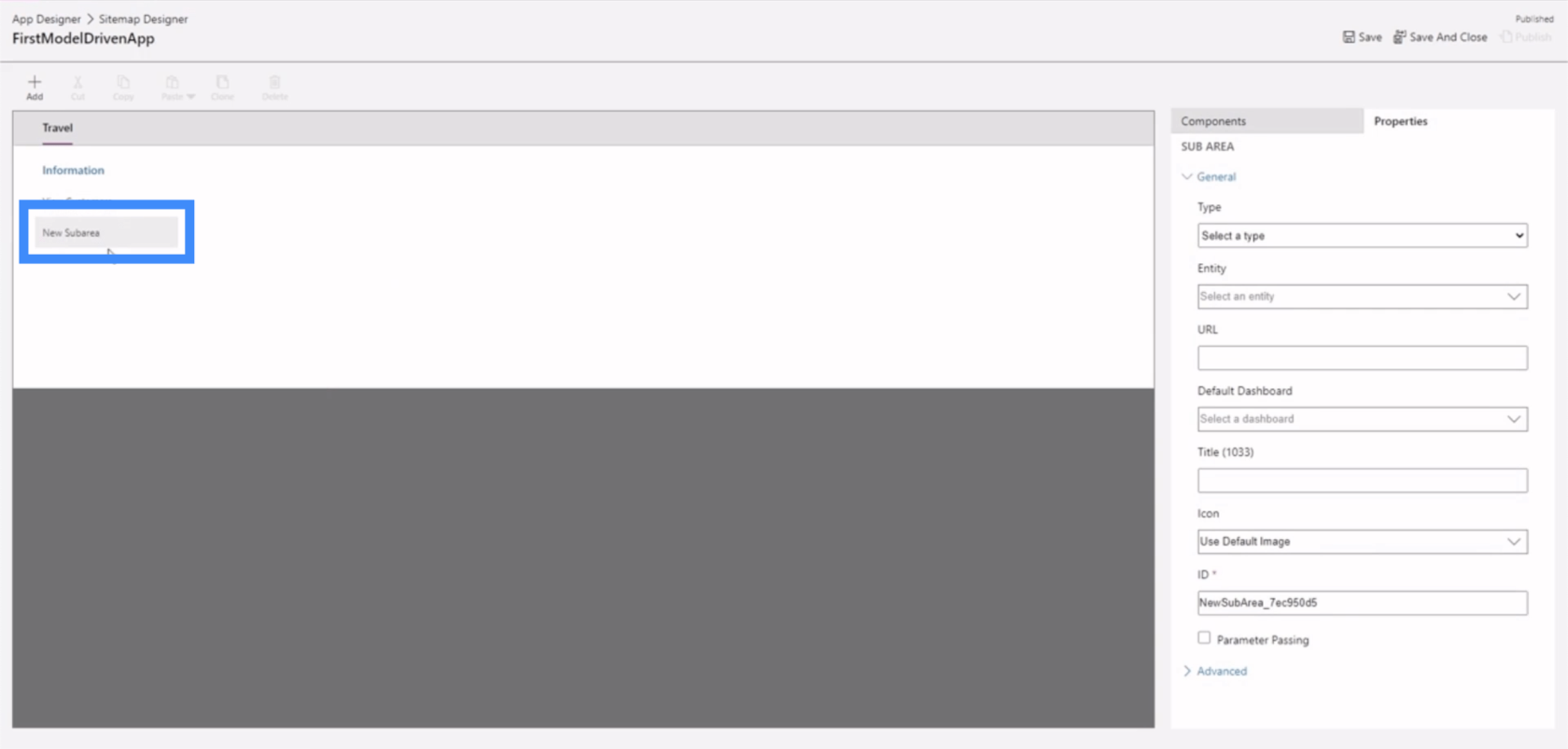
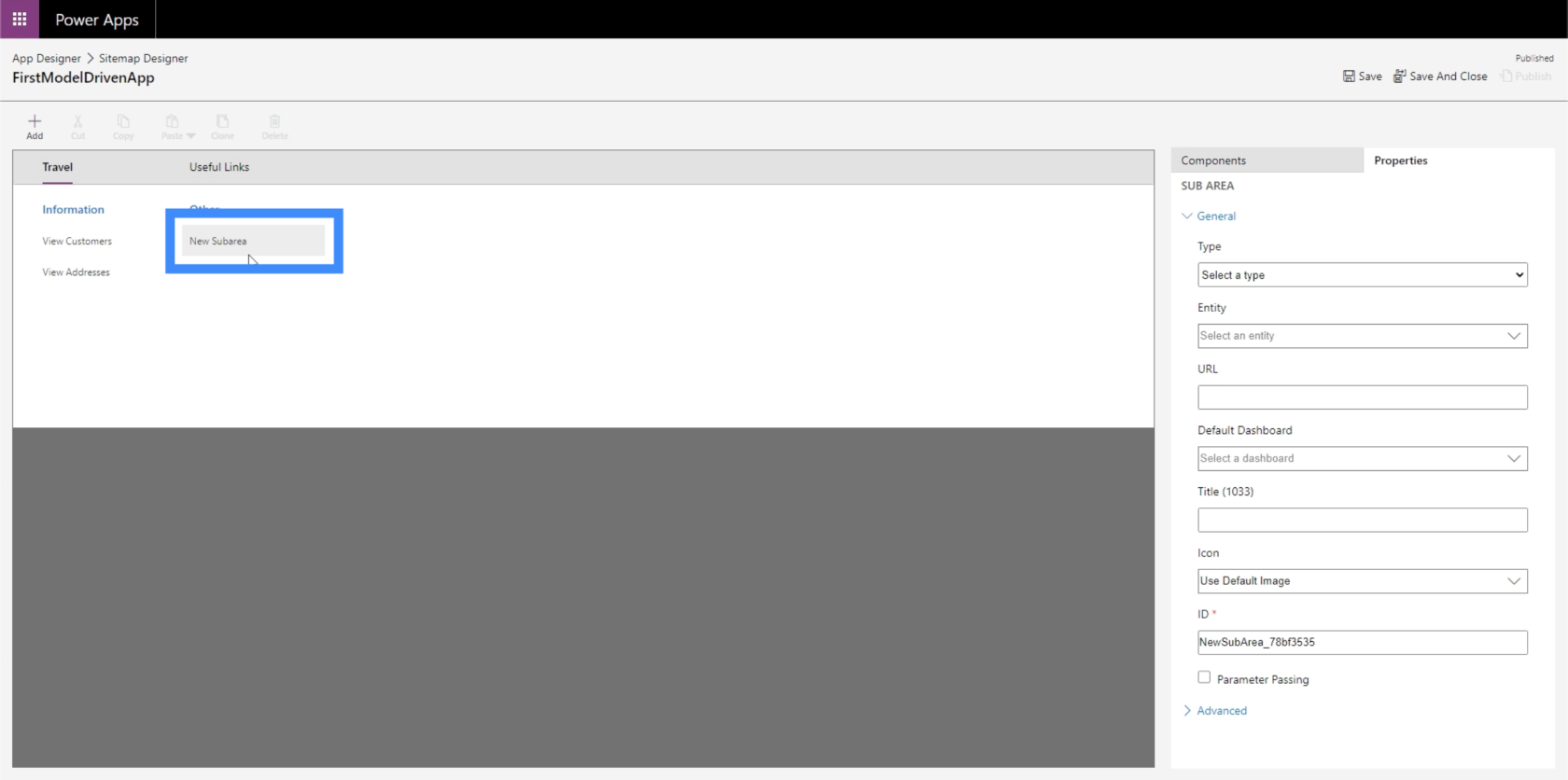
Zodra we het onderdeel hier hebben neergezet, zal het ons een nieuw subgebied laten zien.

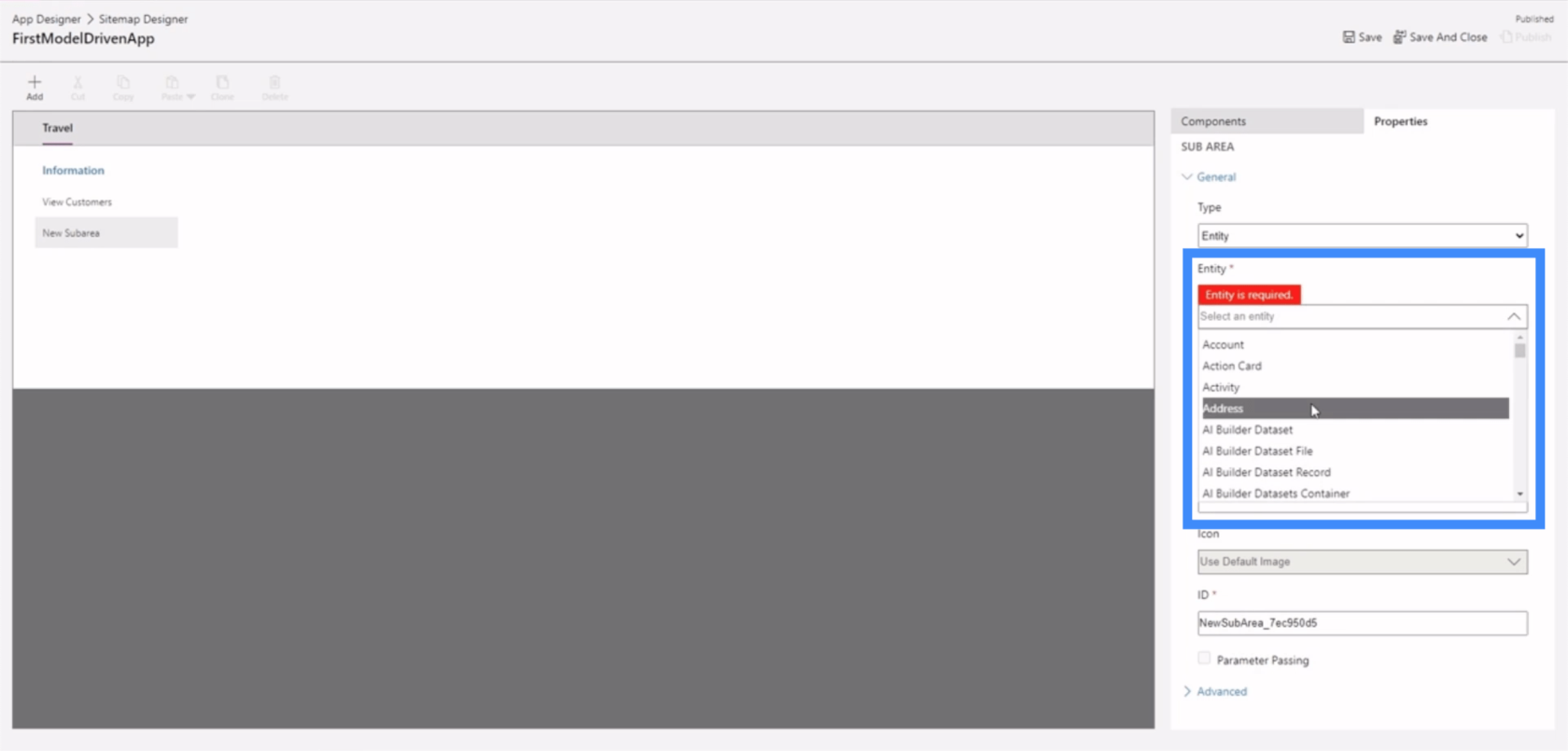
Laten we er een entiteit van maken.

Laten we vervolgens een entiteit kiezen om te gebruiken. Dit is een lange lijst van mogelijke entiteiten, dus laten we Adres gebruiken voor dit voorbeeld.

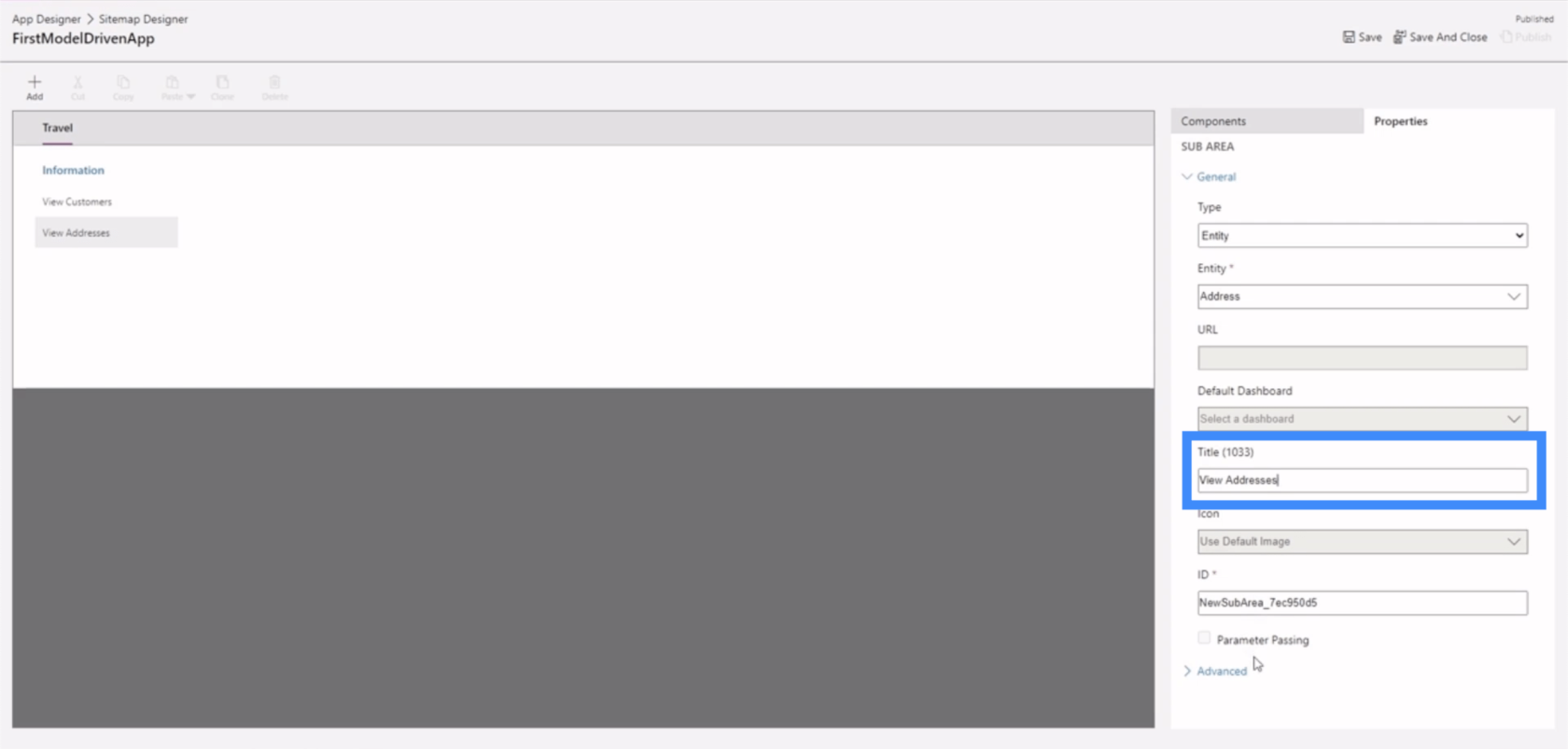
Laten we dit nieuwe deelgebied Adressen bekijken noemen.

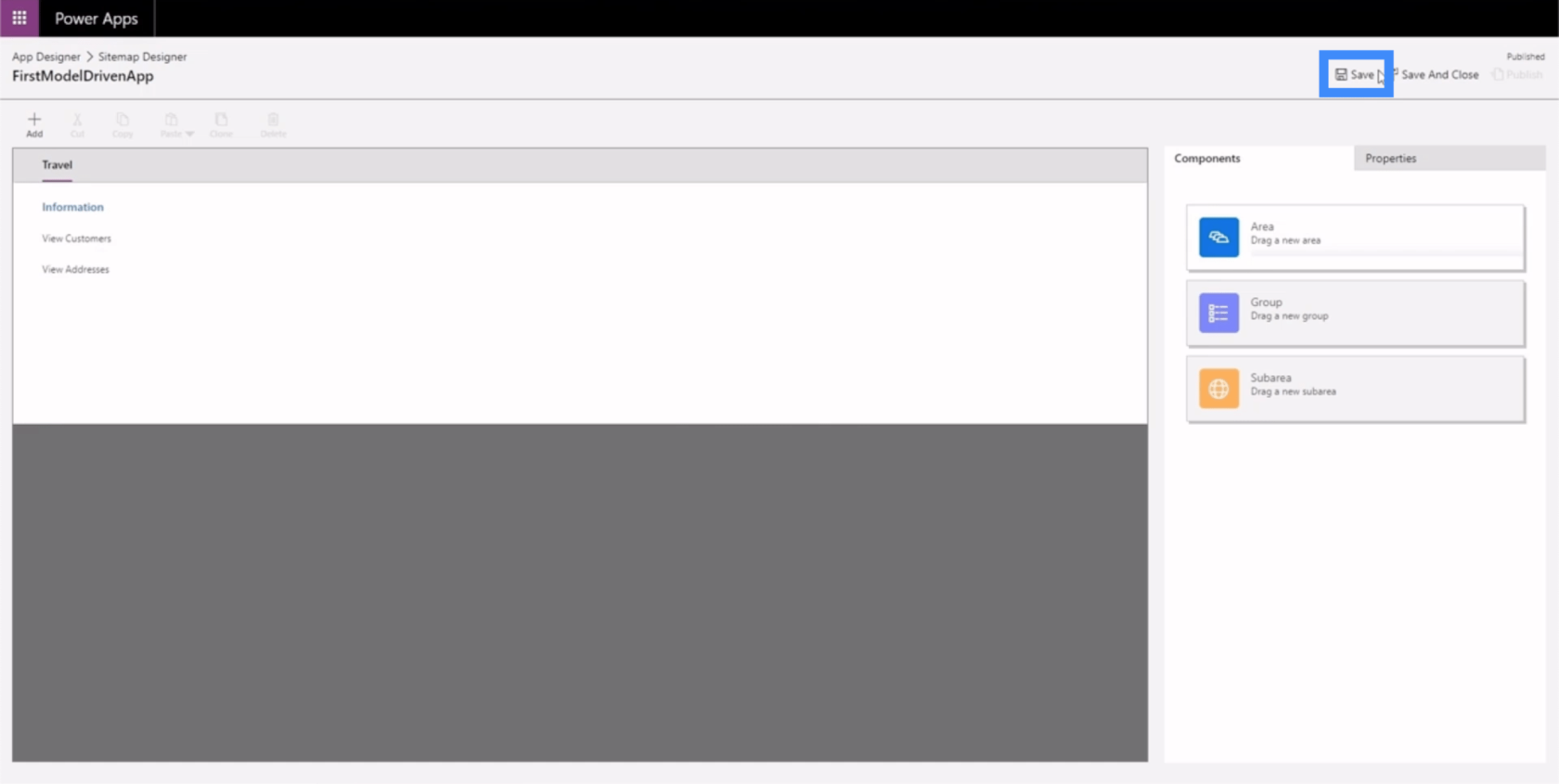
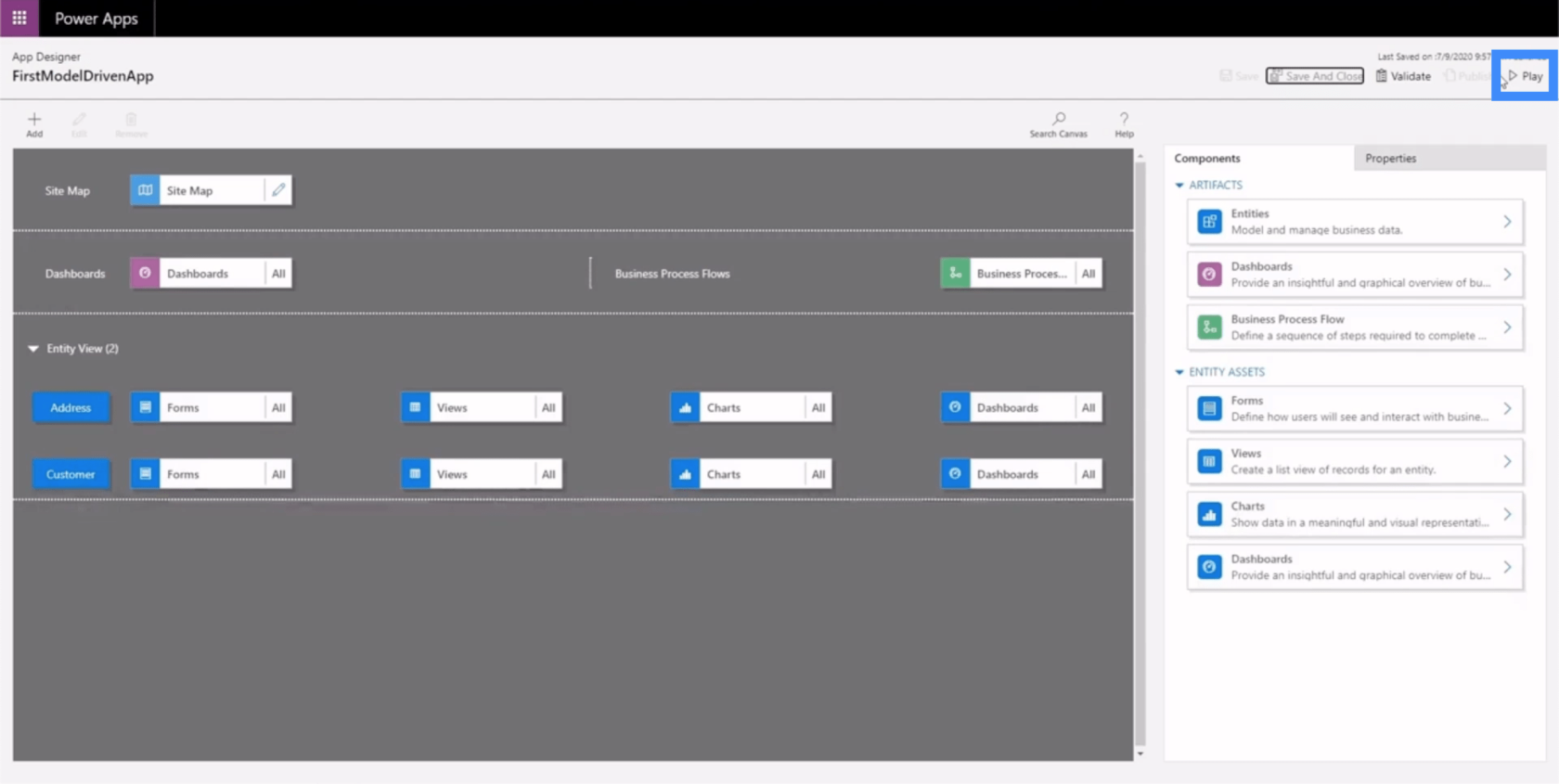
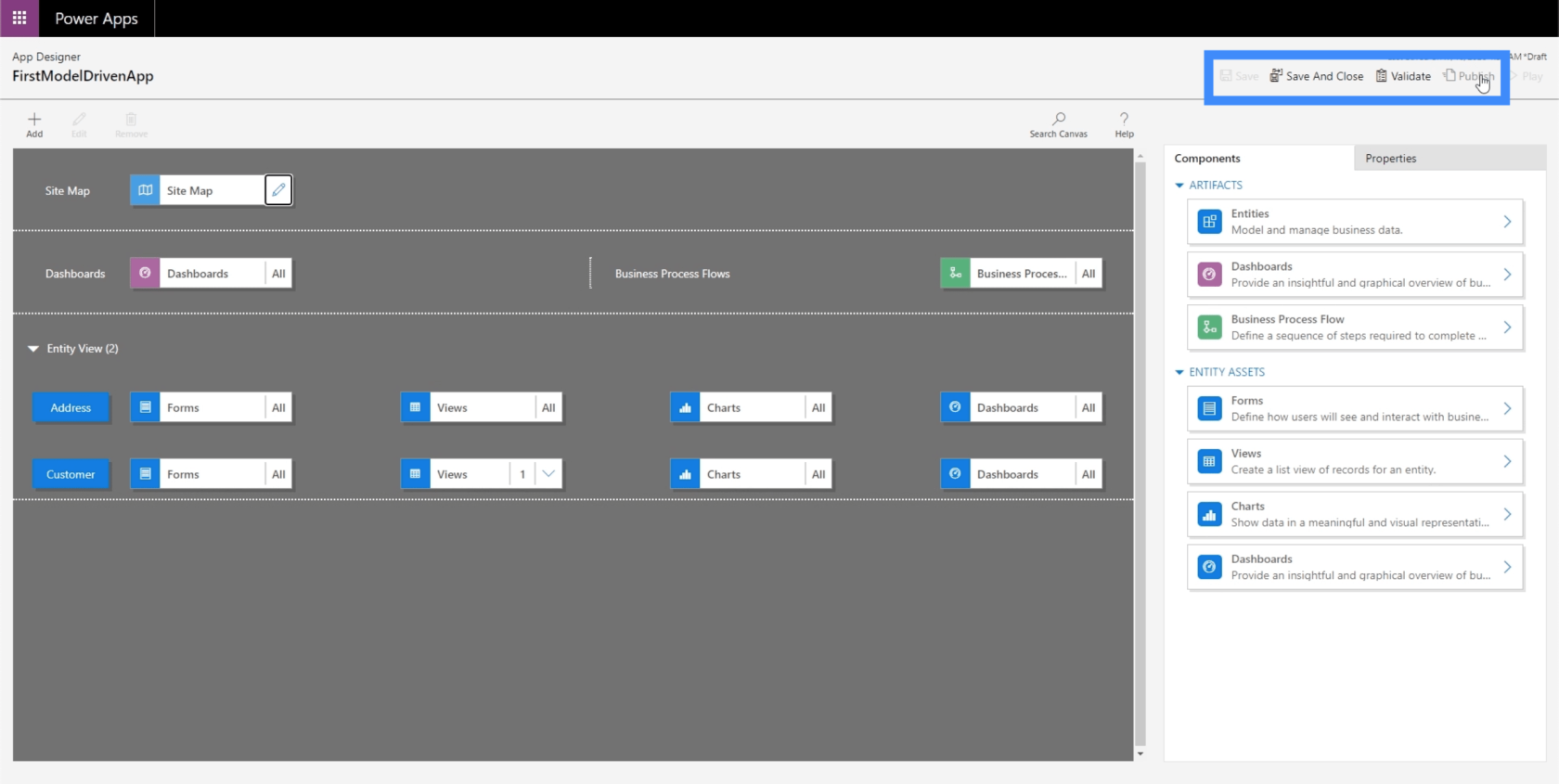
Laten we nu rechtsboven op Opslaan klikken.

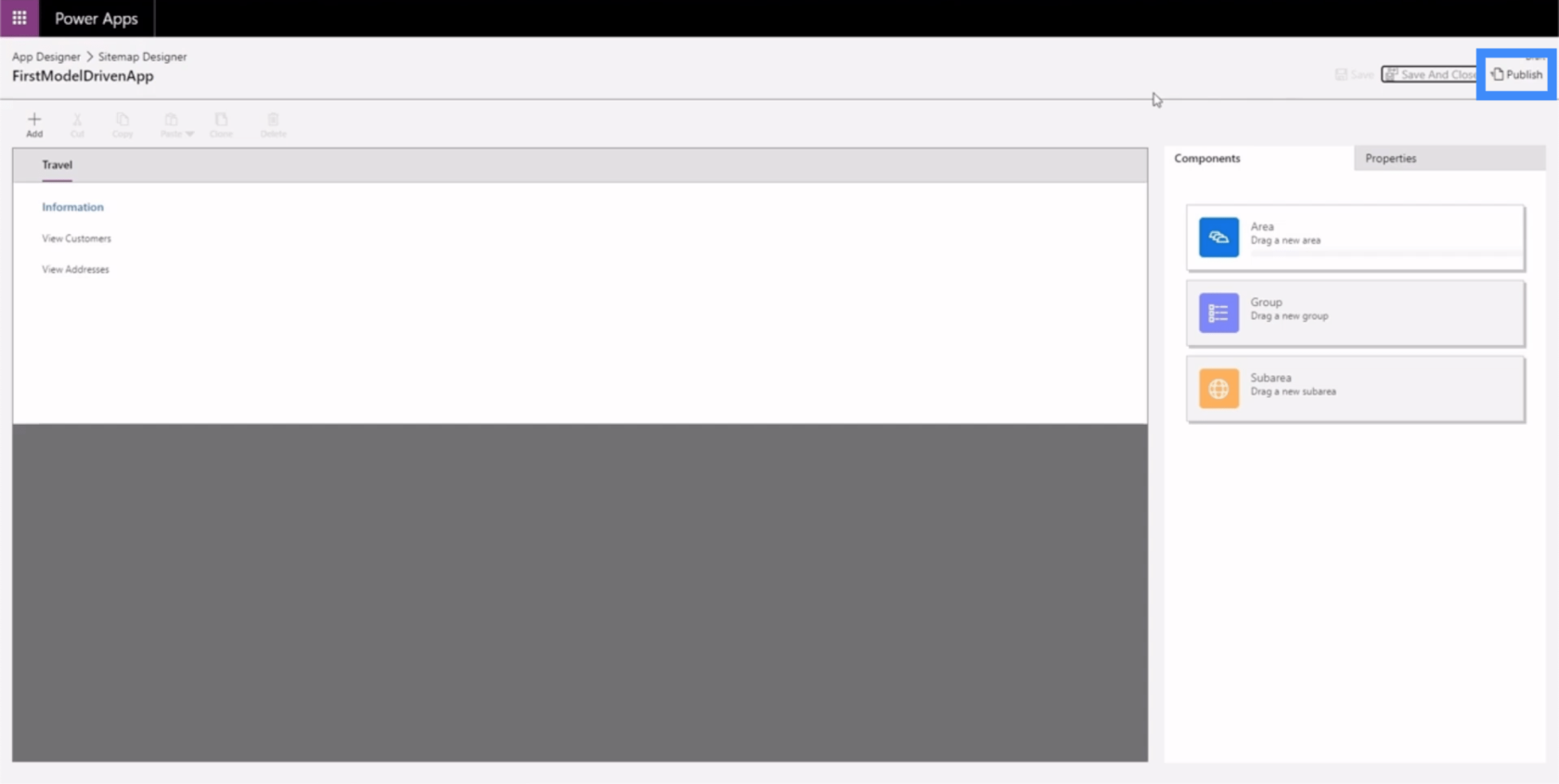
Laten we dan op Publiceren klikken.

Laten we teruggaan naar de App Designer om te zien hoe de app er nu uitziet.

Nogmaals, we klikken hier op Opslaan en publiceren en daarna op Afspelen.

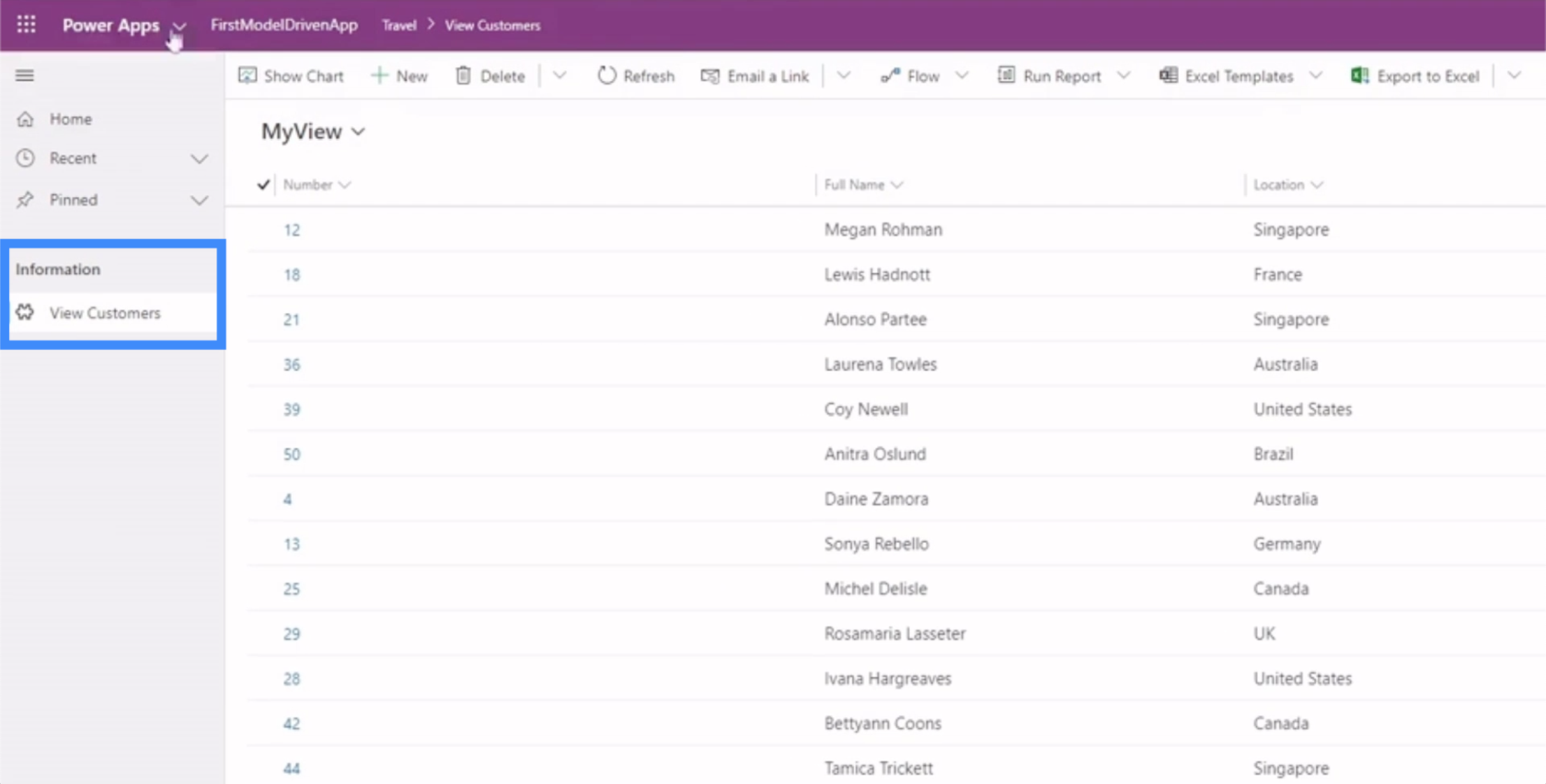
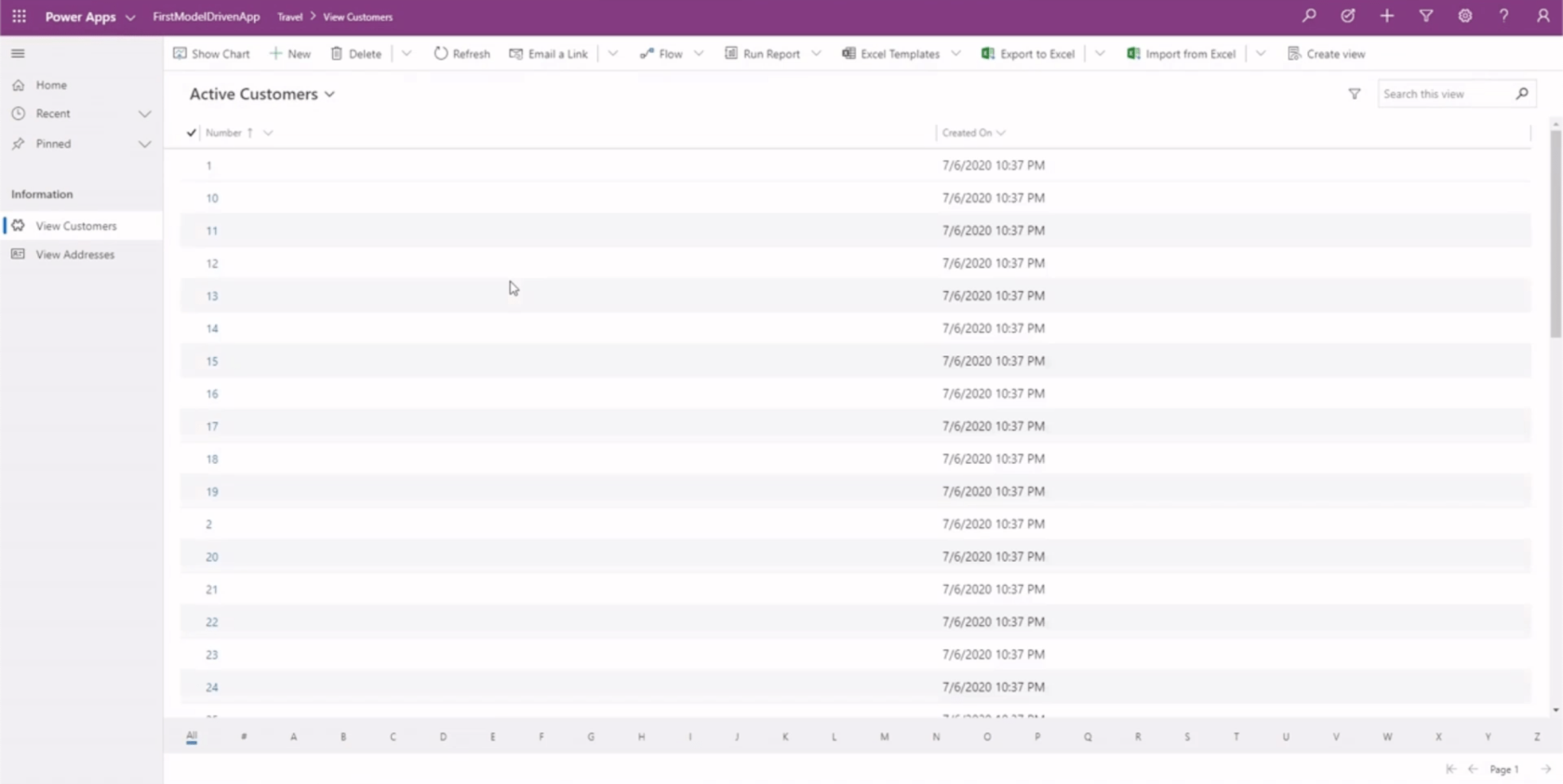
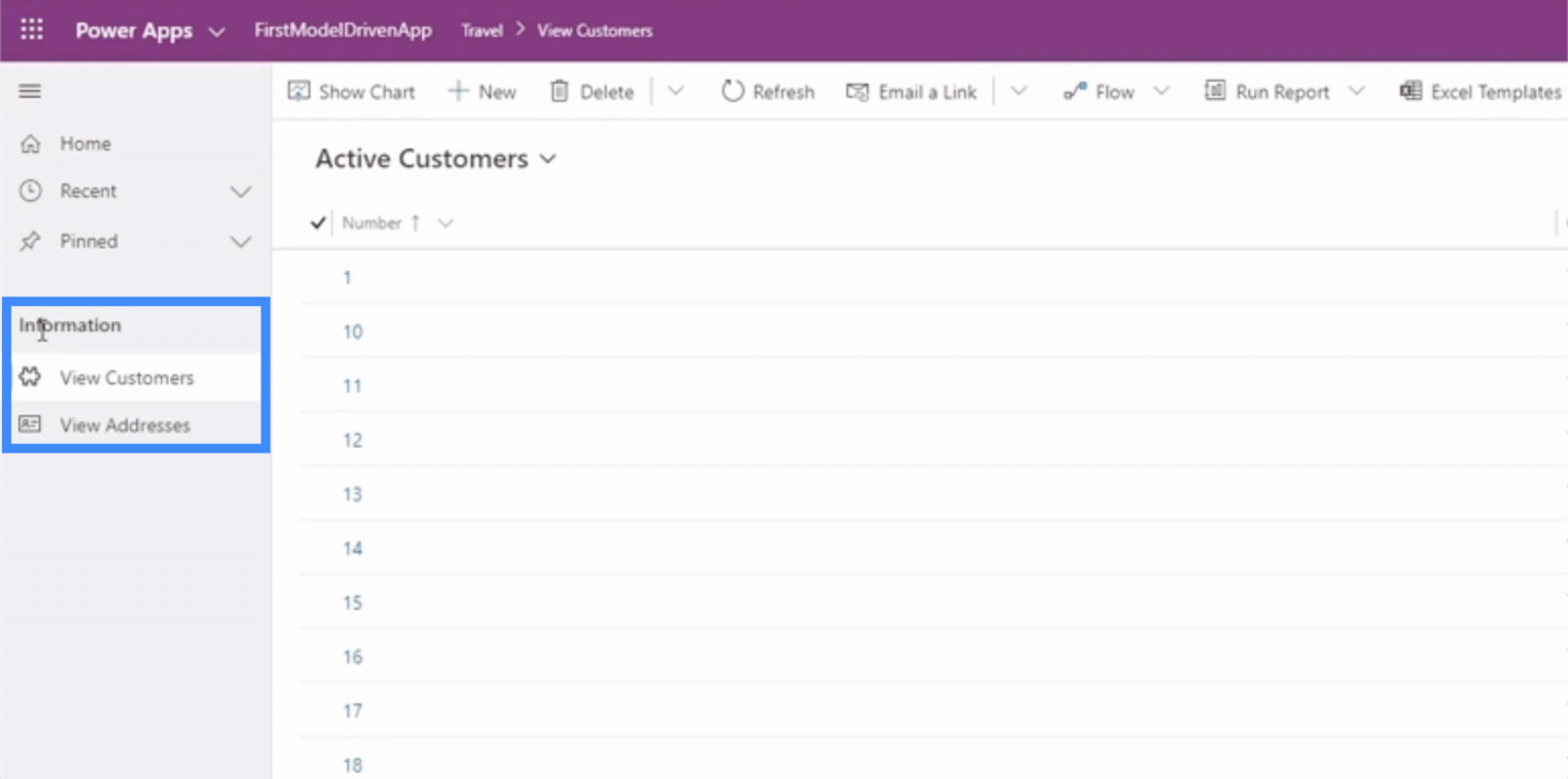
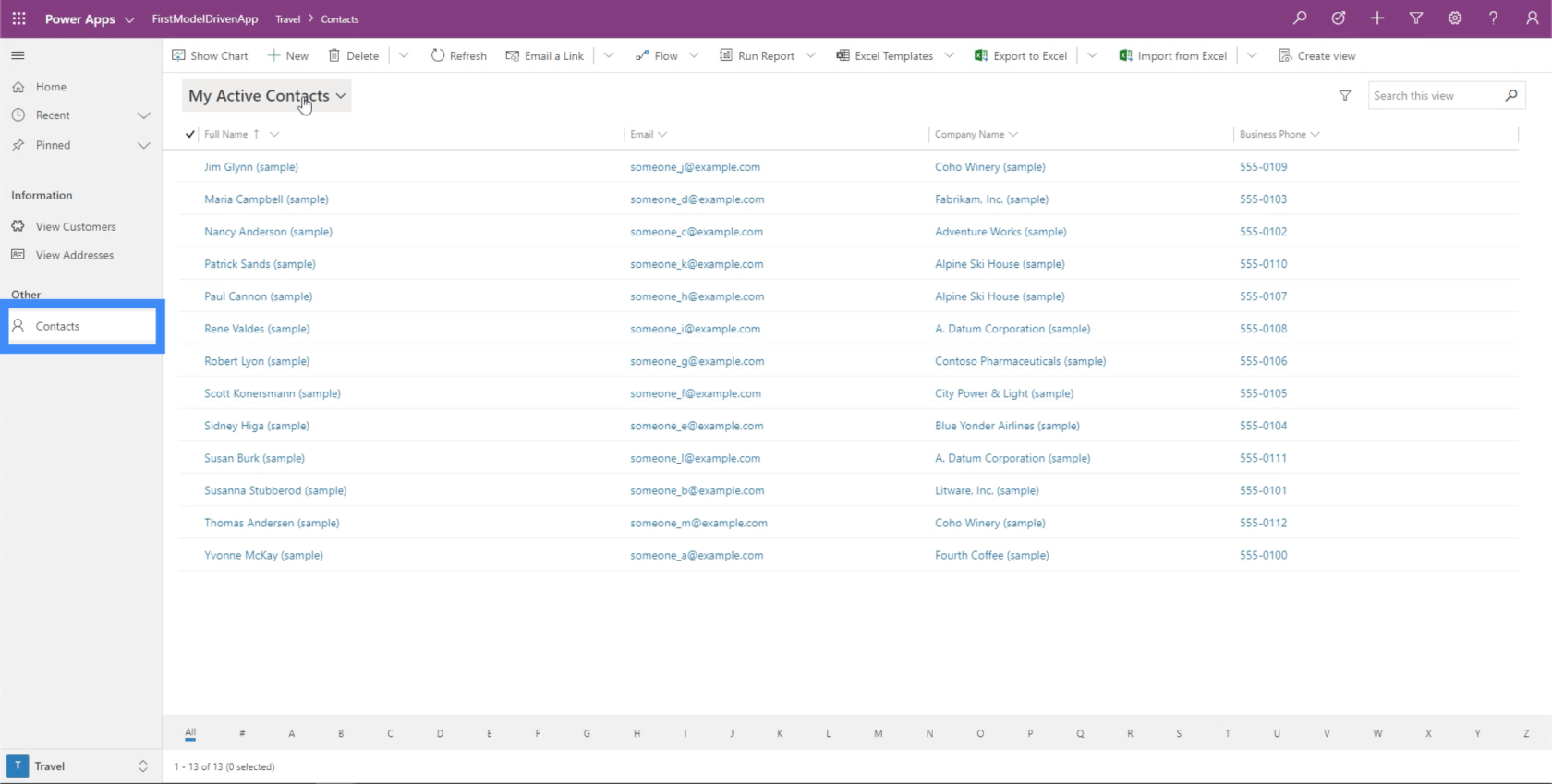
Zo ziet de app er nu uit.

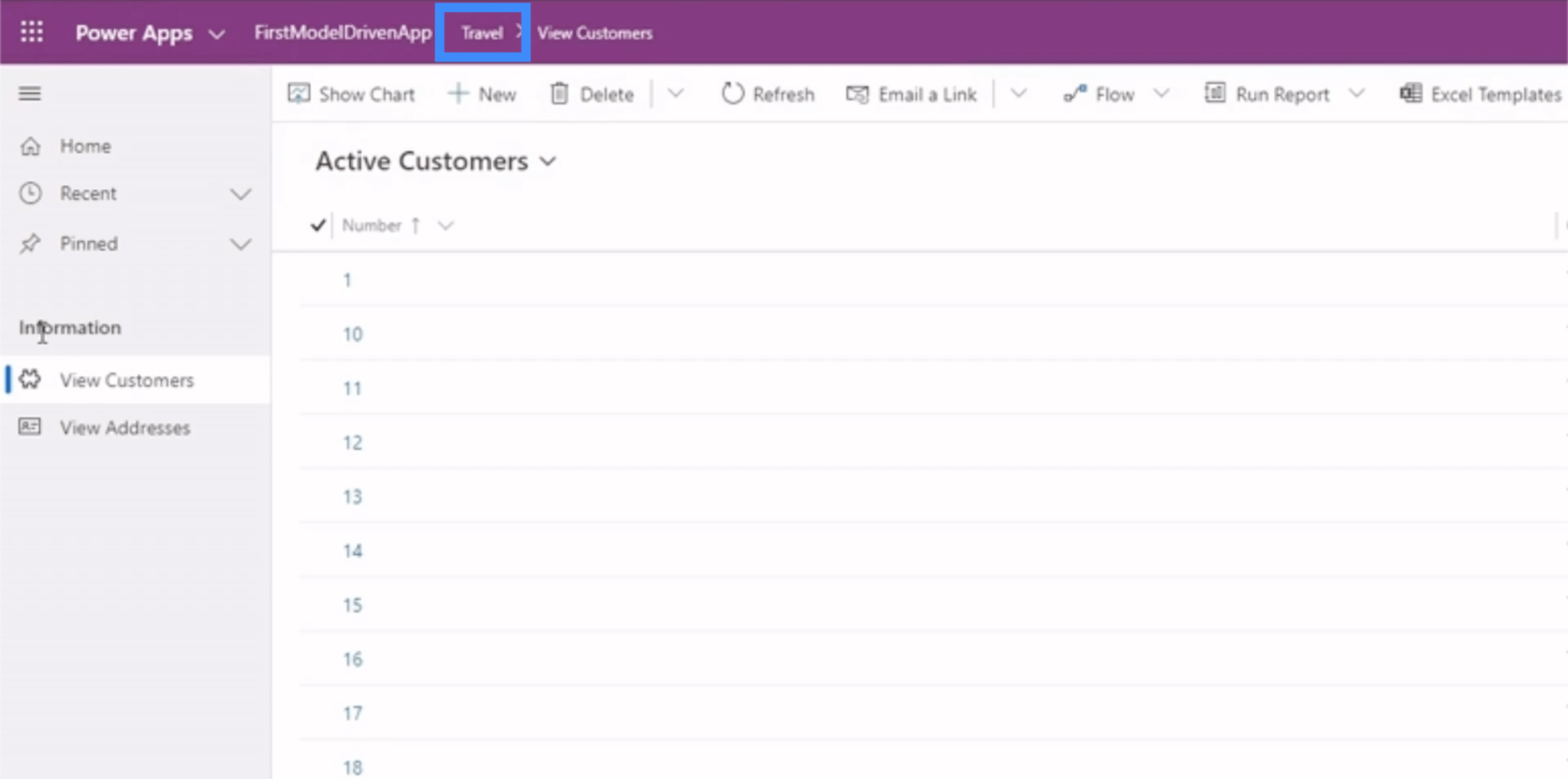
We weten dat we in het Travel-gebied zijn via deze balk hier bovenaan.

We zien ook onze groep en subgebieden hier in het linkerdeelvenster.

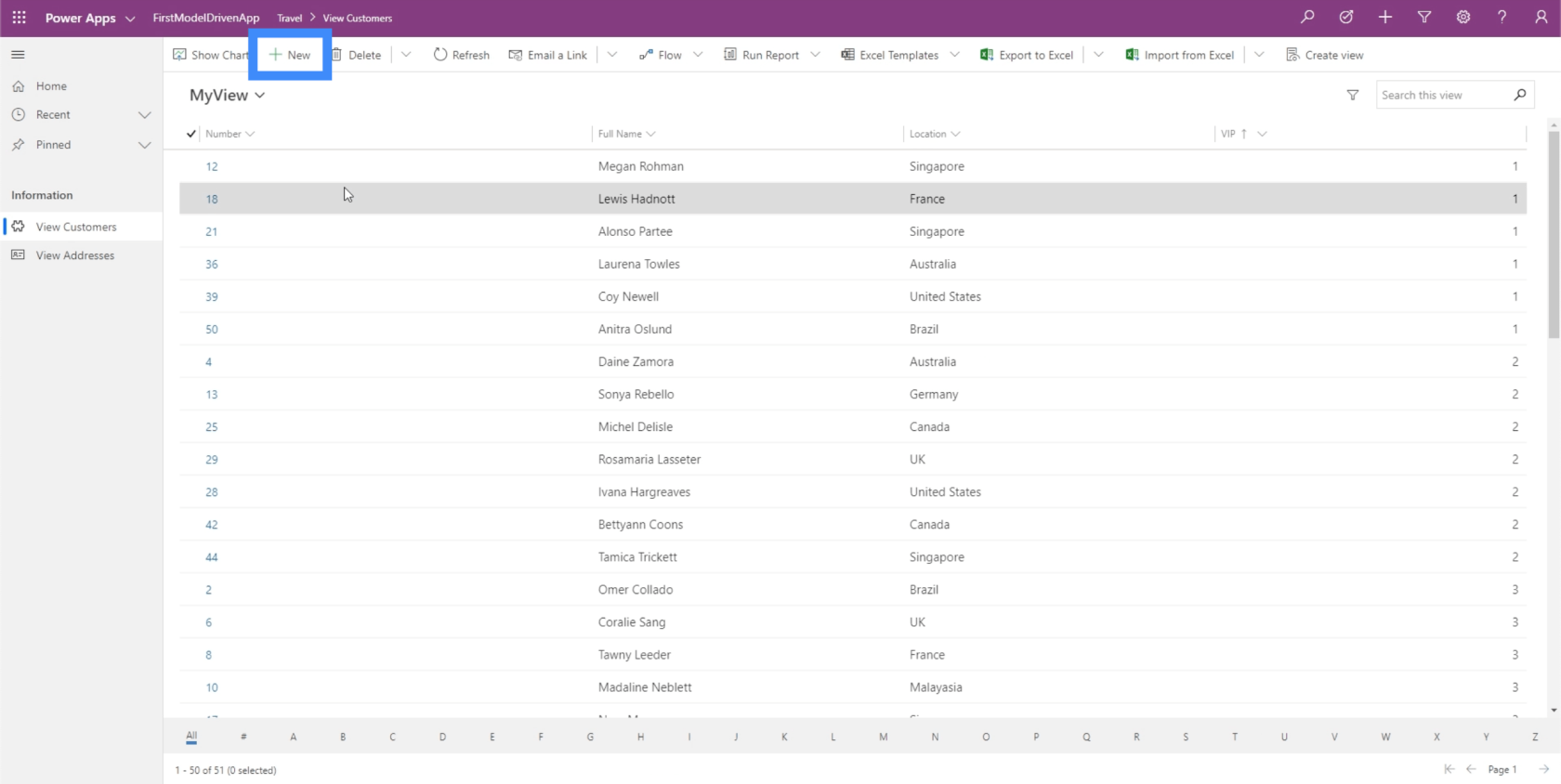
Als we op Klanten bekijken klikken, zien we het eerste deelgebied in ons voorbeeld.

Er zijn verschillende opties bovenaan om grafieken weer te geven, rapporten uit te voeren en andere acties uit te voeren.

Kortom, dit voorbeeld laat ons zien hoe belangrijk het is om de sitemap onder de knie te krijgen, wetende dat dit de manier bepaalt waarop uw eindgebruiker met de app omgaat. Als de sitemap niet goed is opgemaakt, zullen gebruikers het moeilijk vinden om de gegevens die ze nodig hebben te vinden en te interpreteren.
Formulieren en weergaven bewerken in Power Apps-modelgestuurde apps
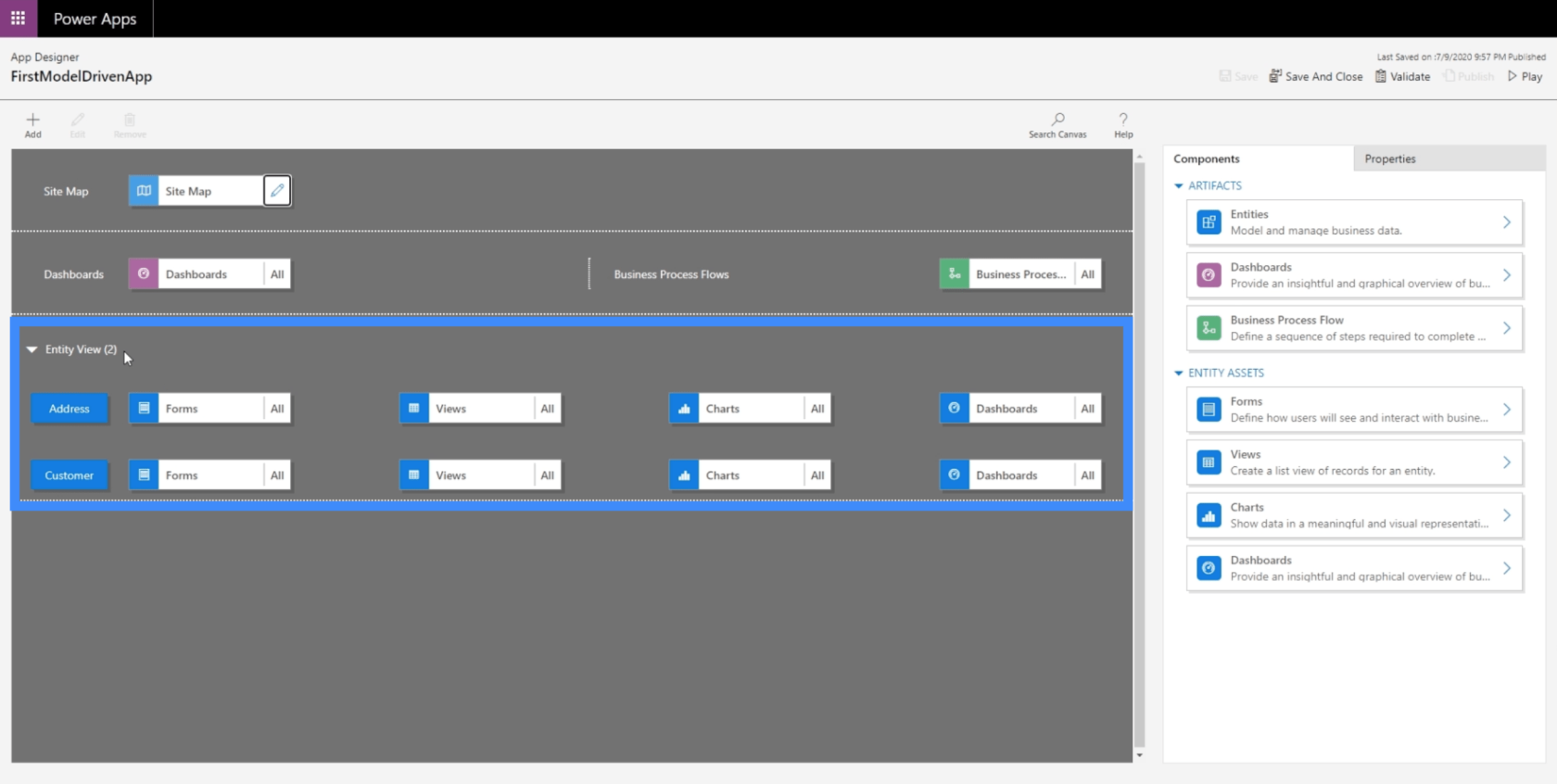
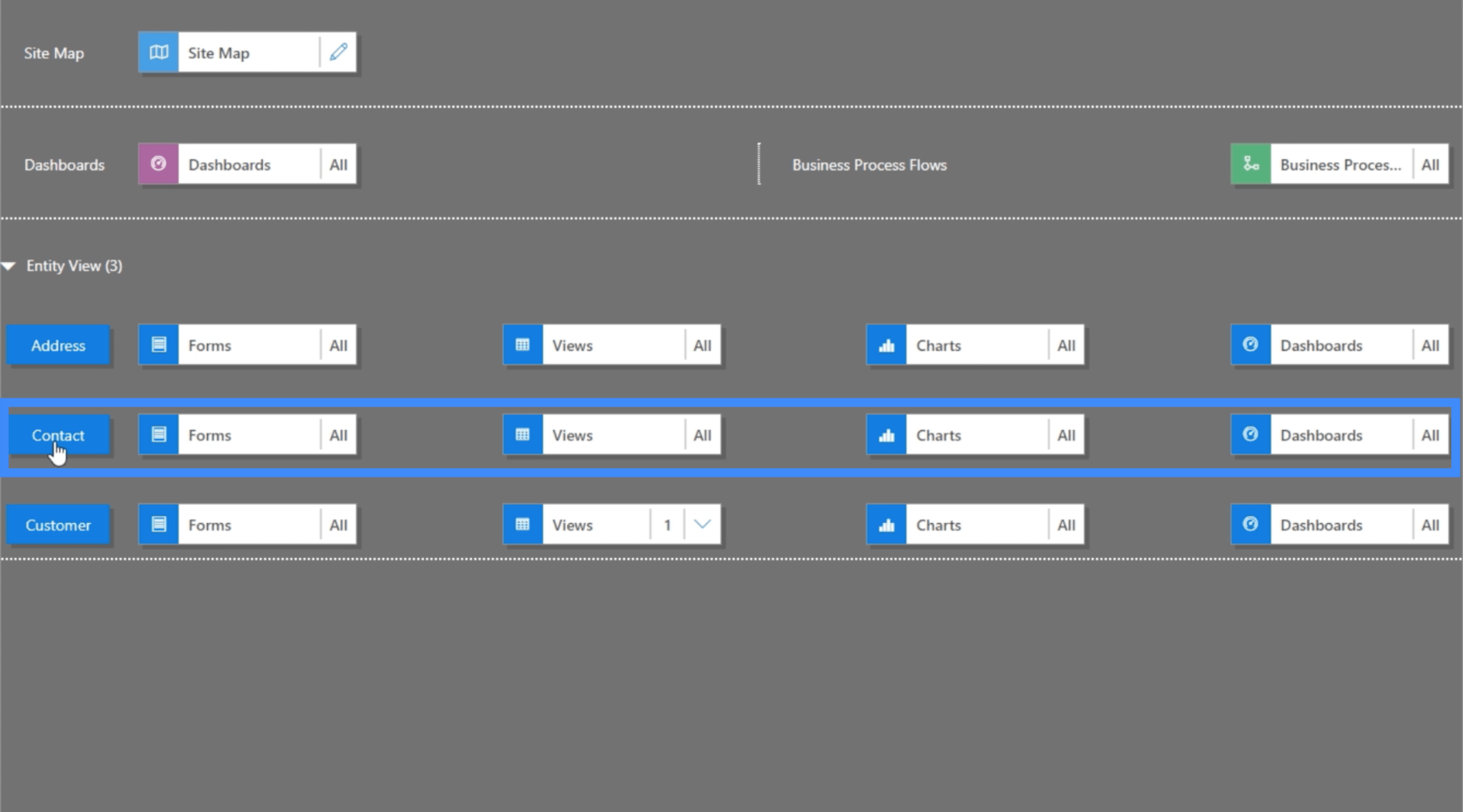
Aangezien de sitemap de verschillende onderdelen van onze app weergeeft, kunnen we hier ook elementen aan onze entiteitsweergave toevoegen, want daar zijn al onze gegevens te vinden. Op dit moment hebben we het adres en de klantpagina's in onze app, dus we zouden hetzelfde ook onder onze Entiteitsweergave moeten zien.

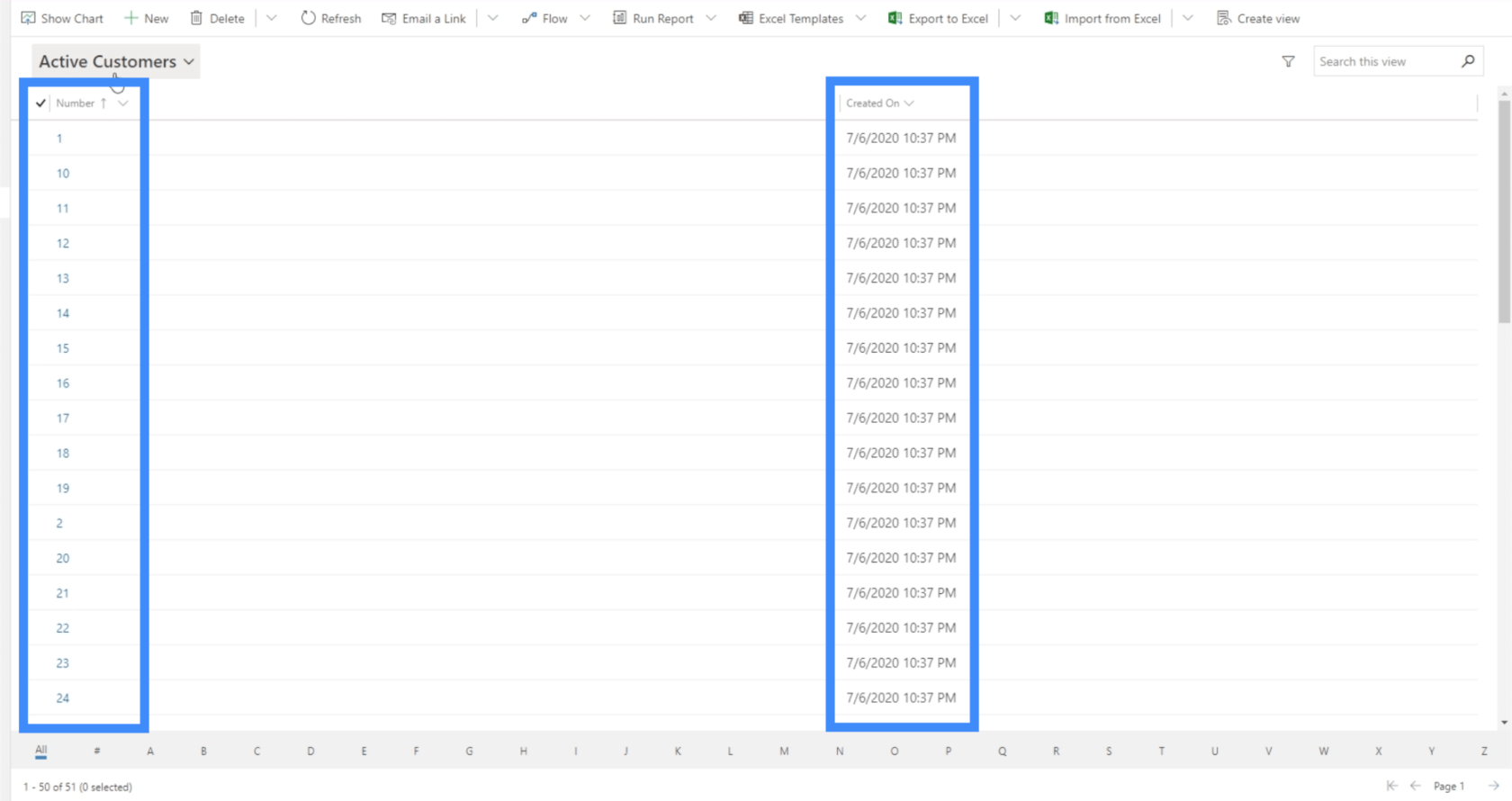
Dit is ook waar we onze Views kunnen aanpassen. Op dit moment zien we een weergave met de naam Actieve klant, maar deze toont alleen het klantnummer en de datum waarop ze zijn aangemaakt.

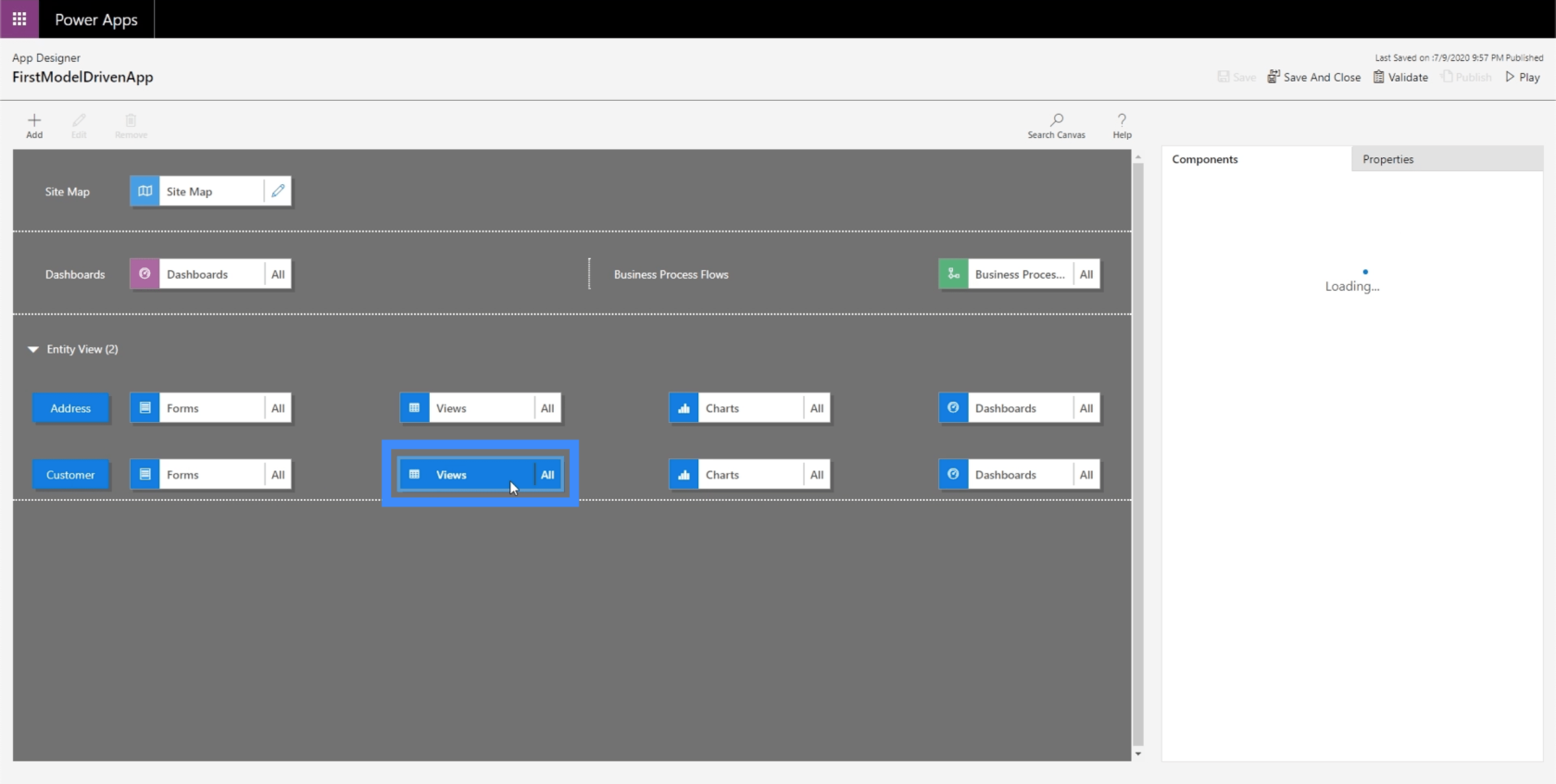
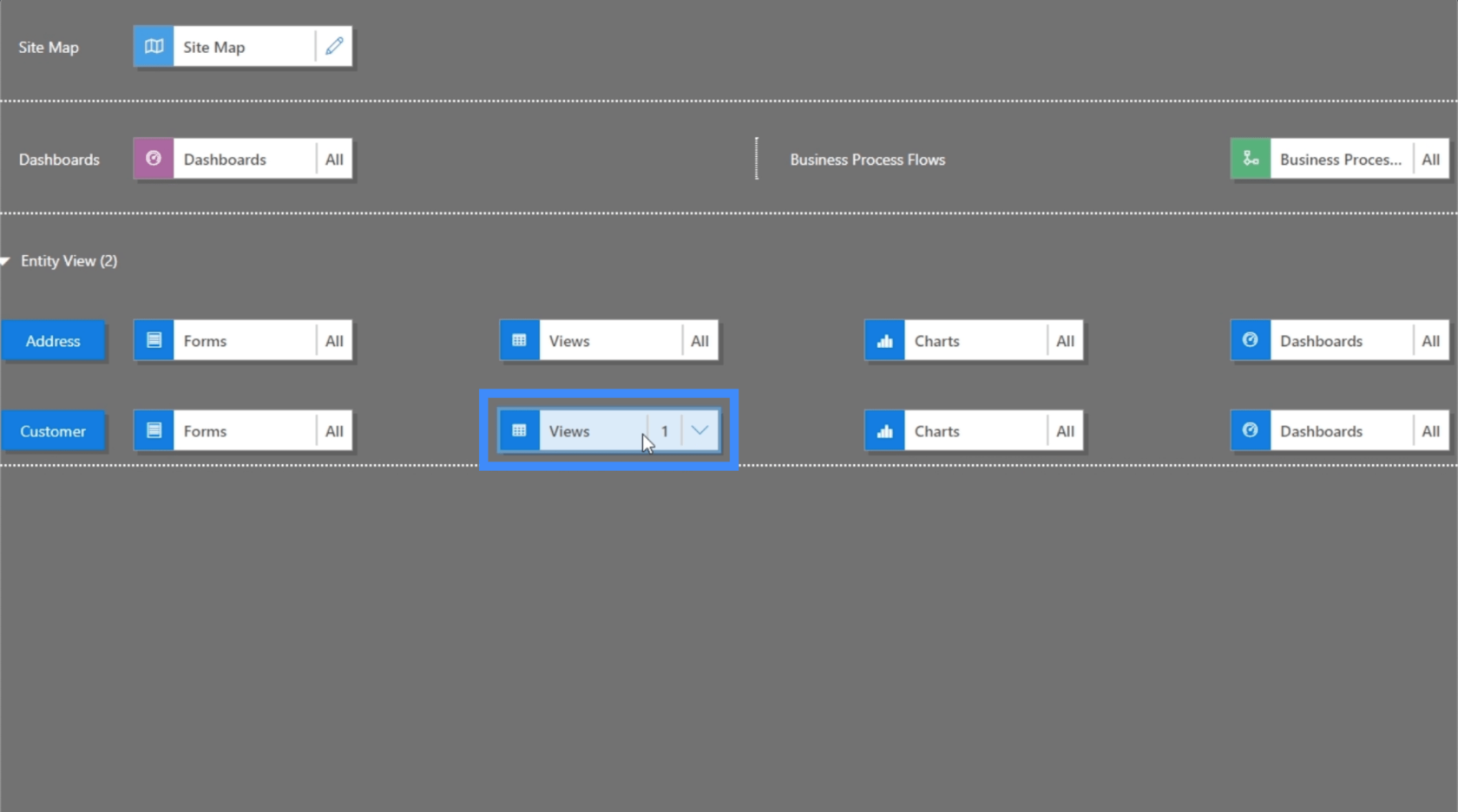
Dat is natuurlijk niet wat we onze gebruikers willen laten zien. We willen dat ze meer informatie over onze klanten te zien krijgen. Dus laten we op Views klikken om dat te veranderen.

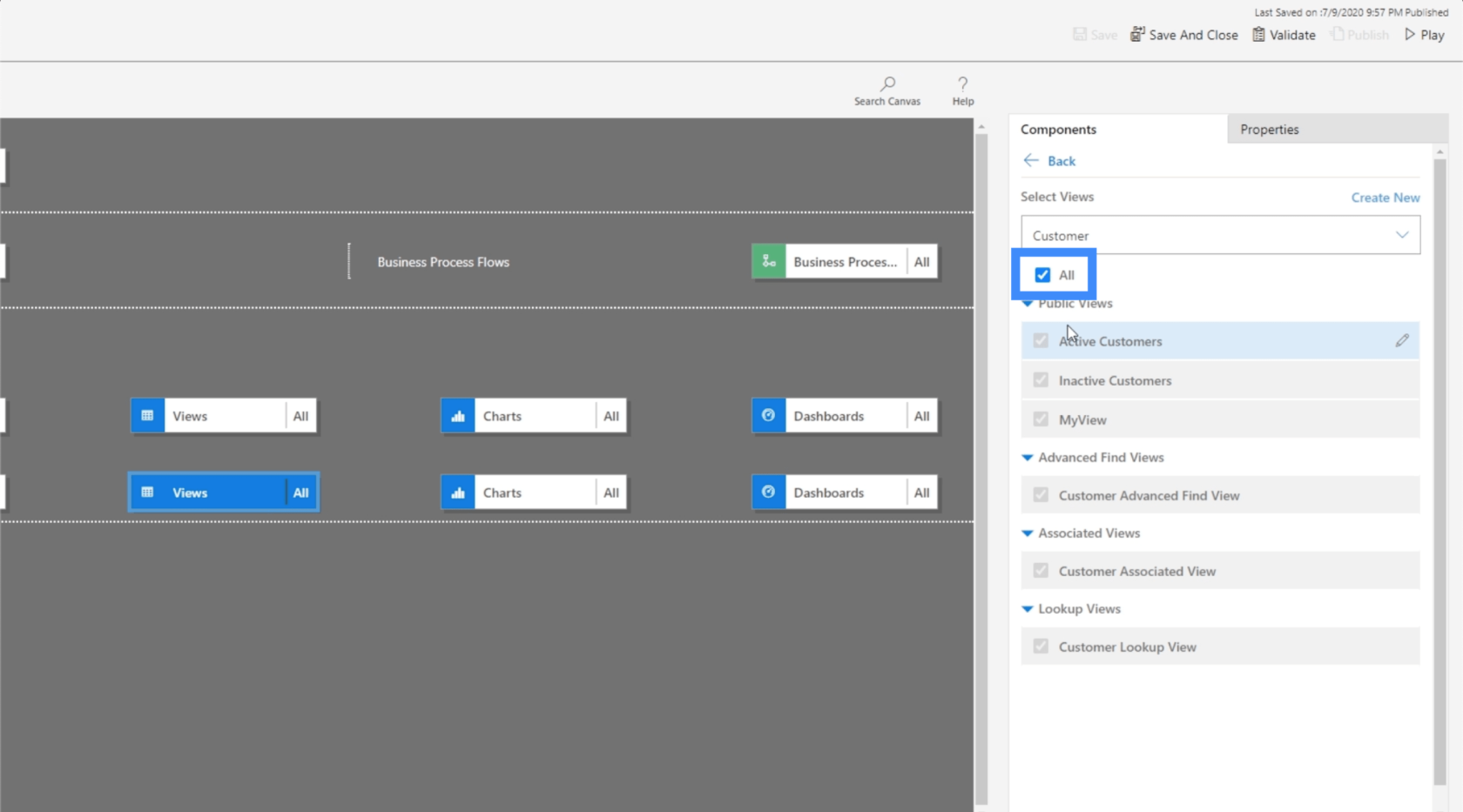
Nadat we Views hebben geselecteerd, controleren we de componenten in het rechterdeelvenster. Op dit moment toont het alle mogelijke weergaven, wat we ook niet willen. We willen dat specifieke gebruikers alleen zien wat voor hen nuttig zal zijn.

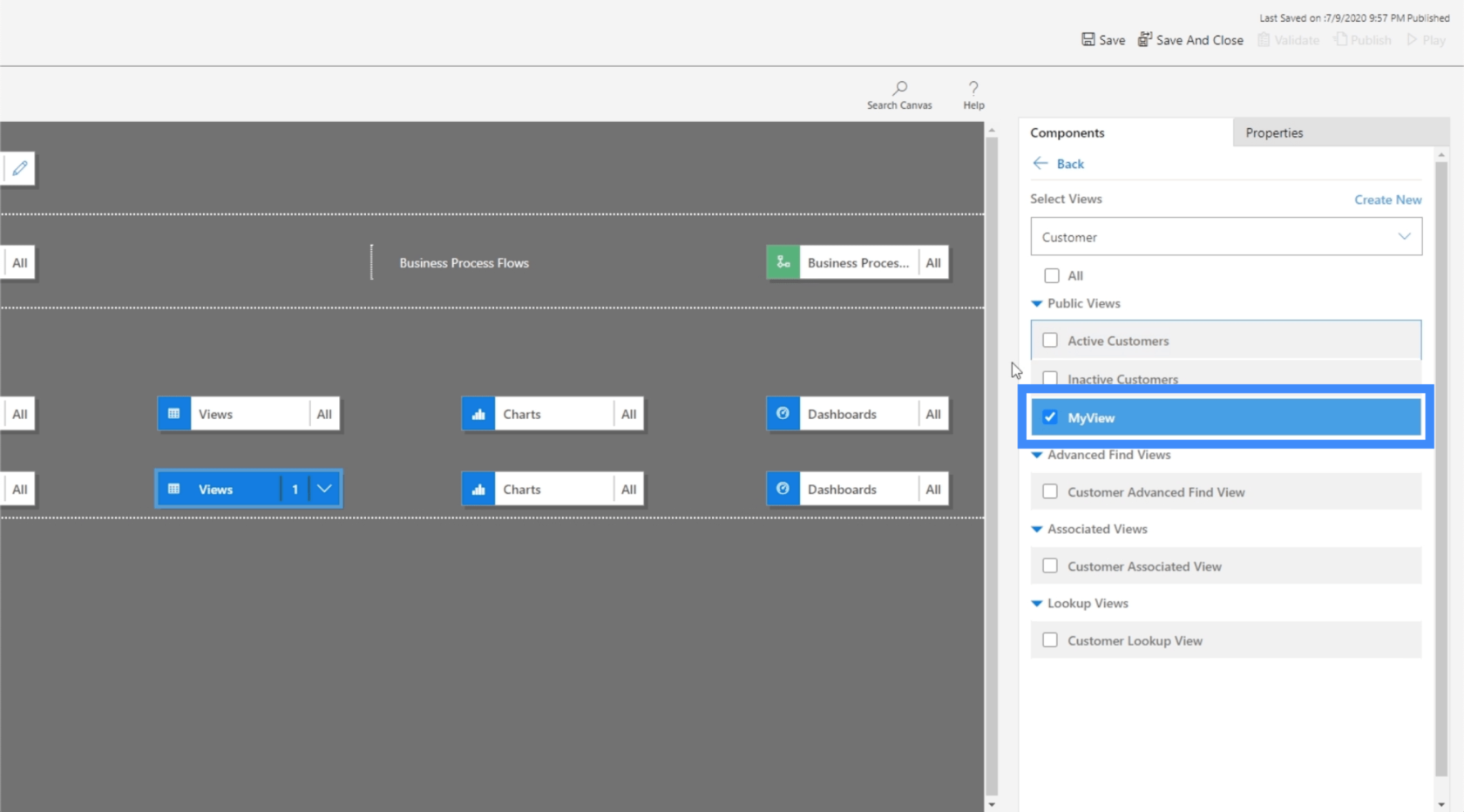
Dus we gaan Alles deselecteren en in plaats daarvan MyView kiezen. Dit is een weergave die we eerder in een eerdere zelfstudie hebben gemaakt .

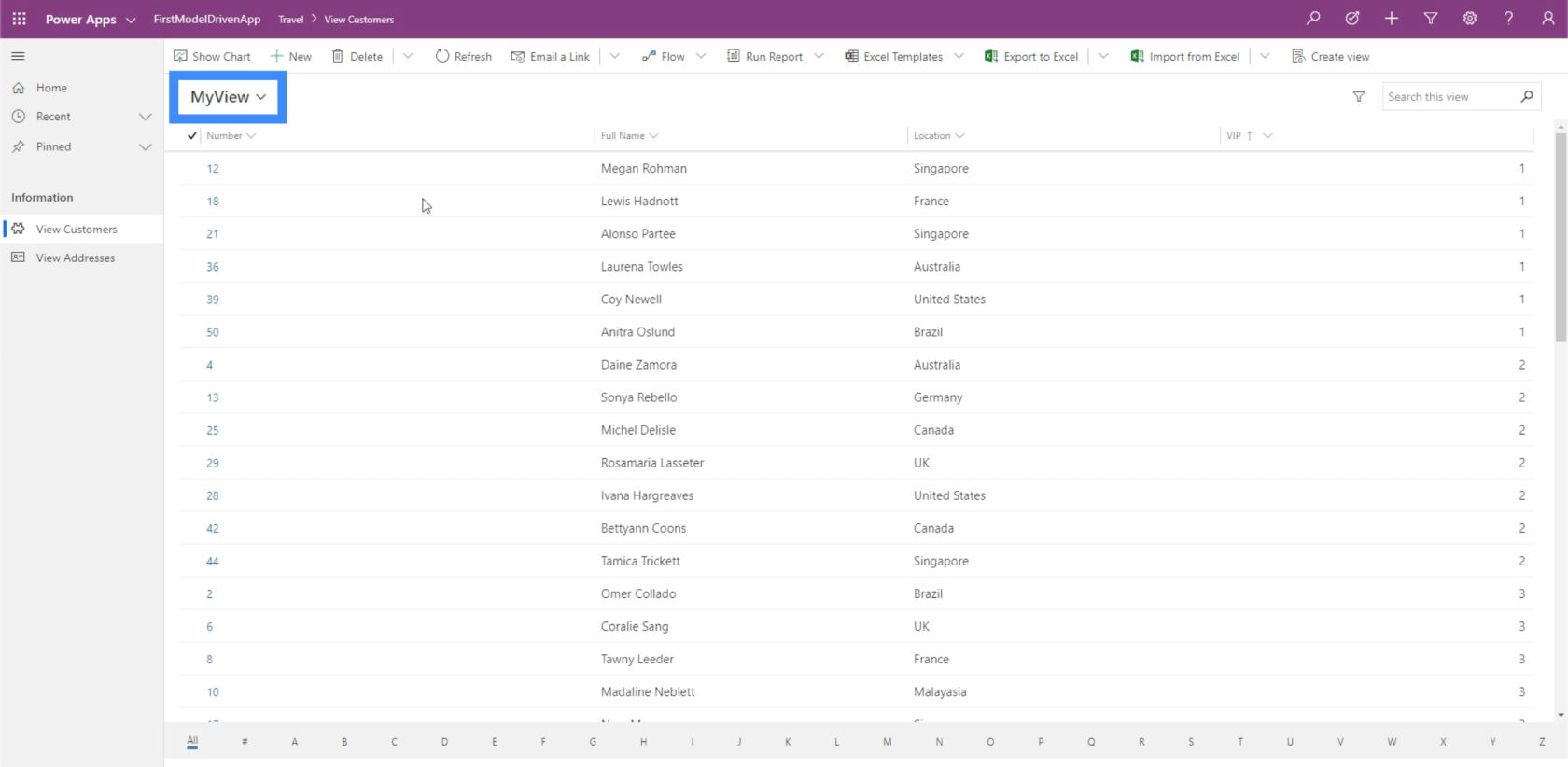
Laten we nu opnieuw op Opslaan en publiceren klikken en vervolgens op Afspelen klikken om te zien hoe de bijgewerkte weergave eruit ziet.

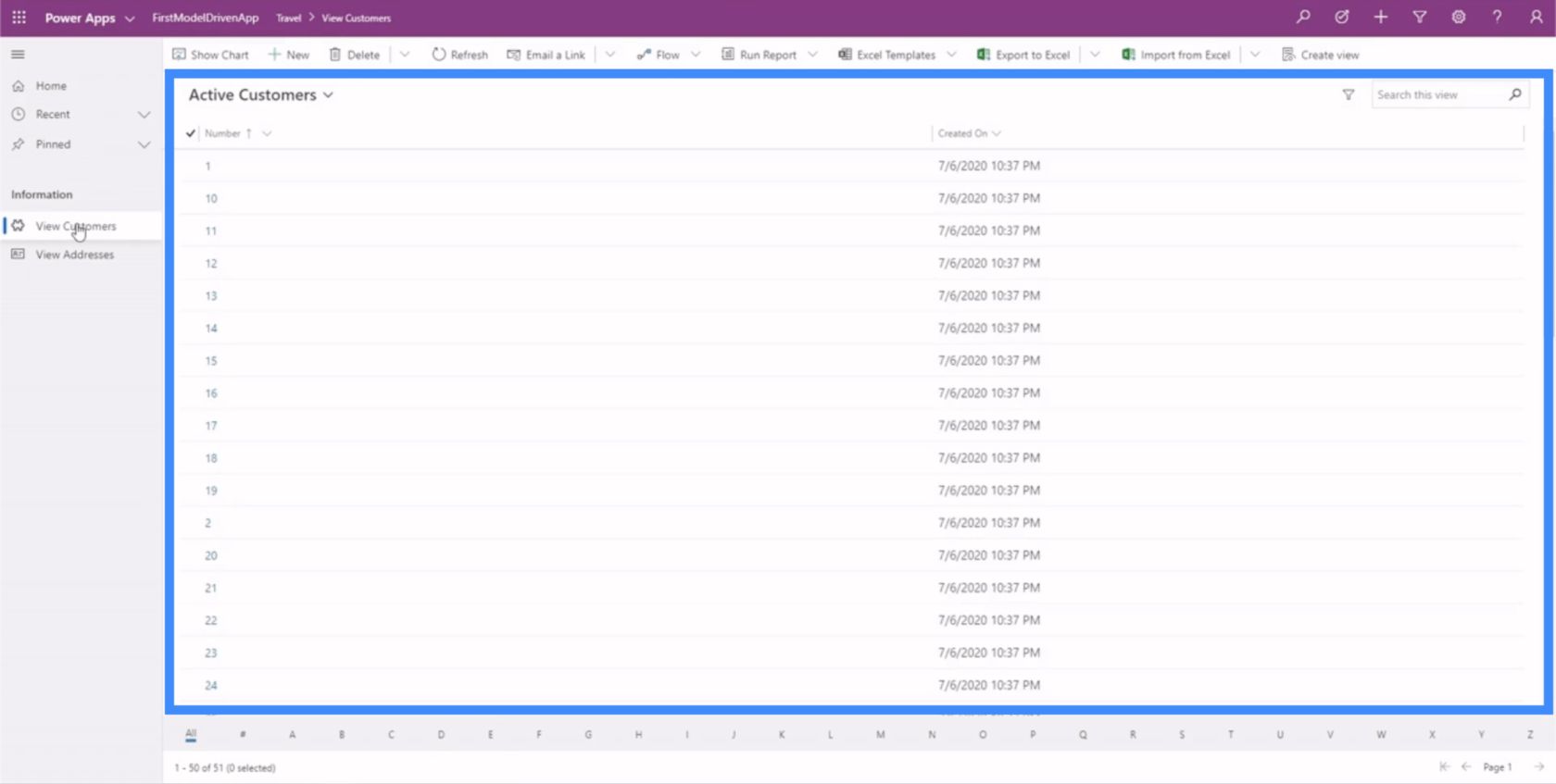
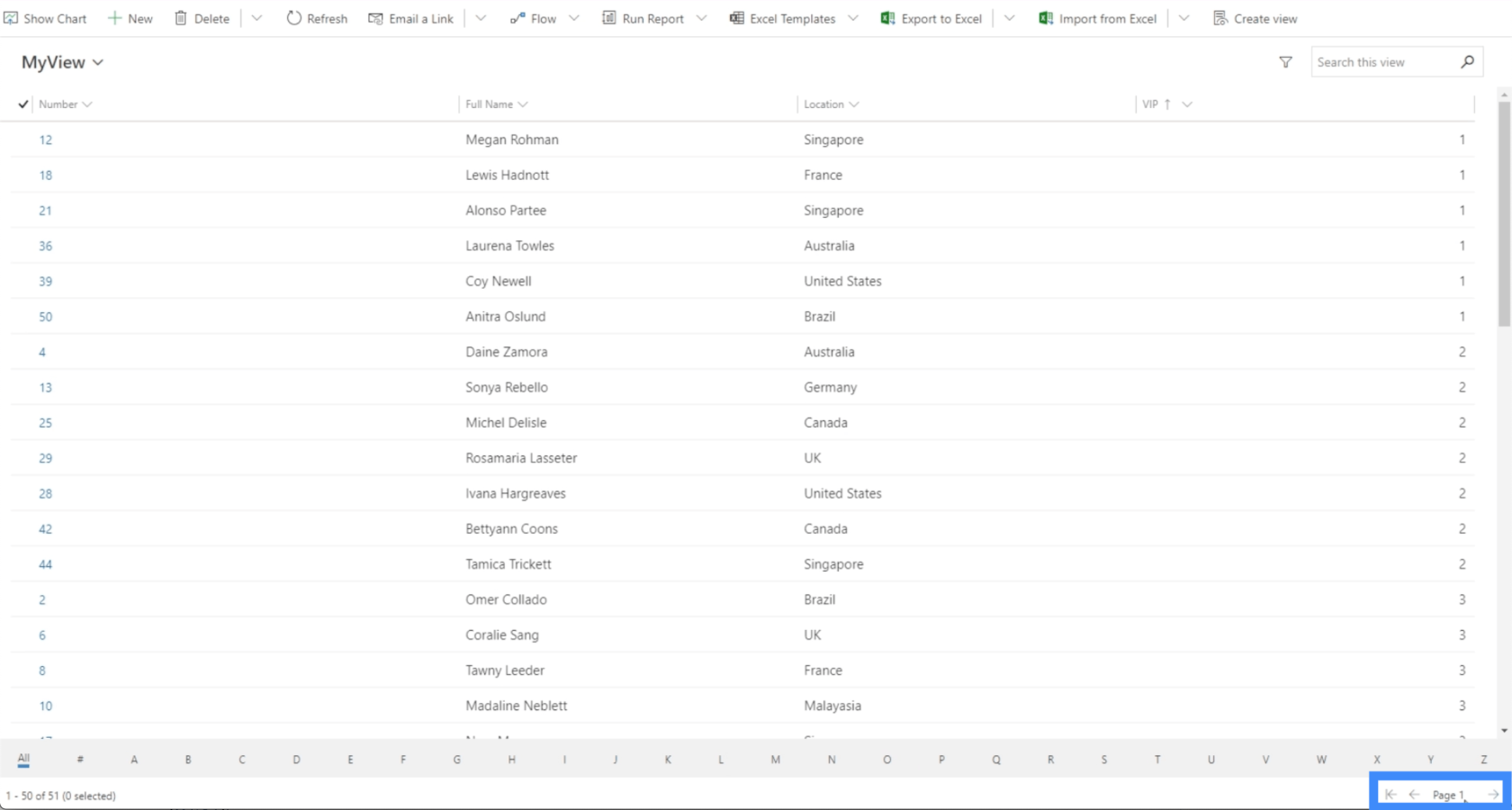
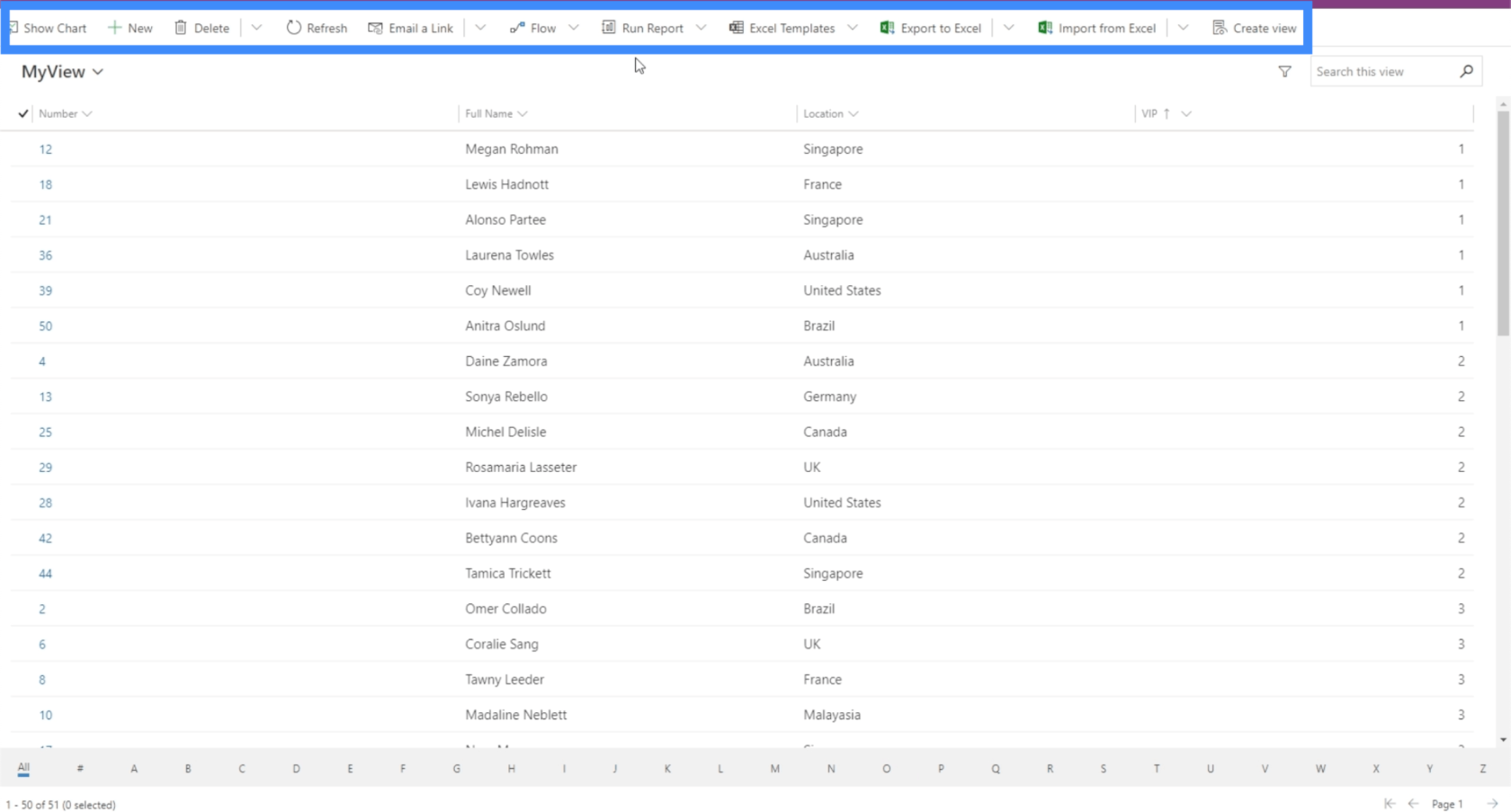
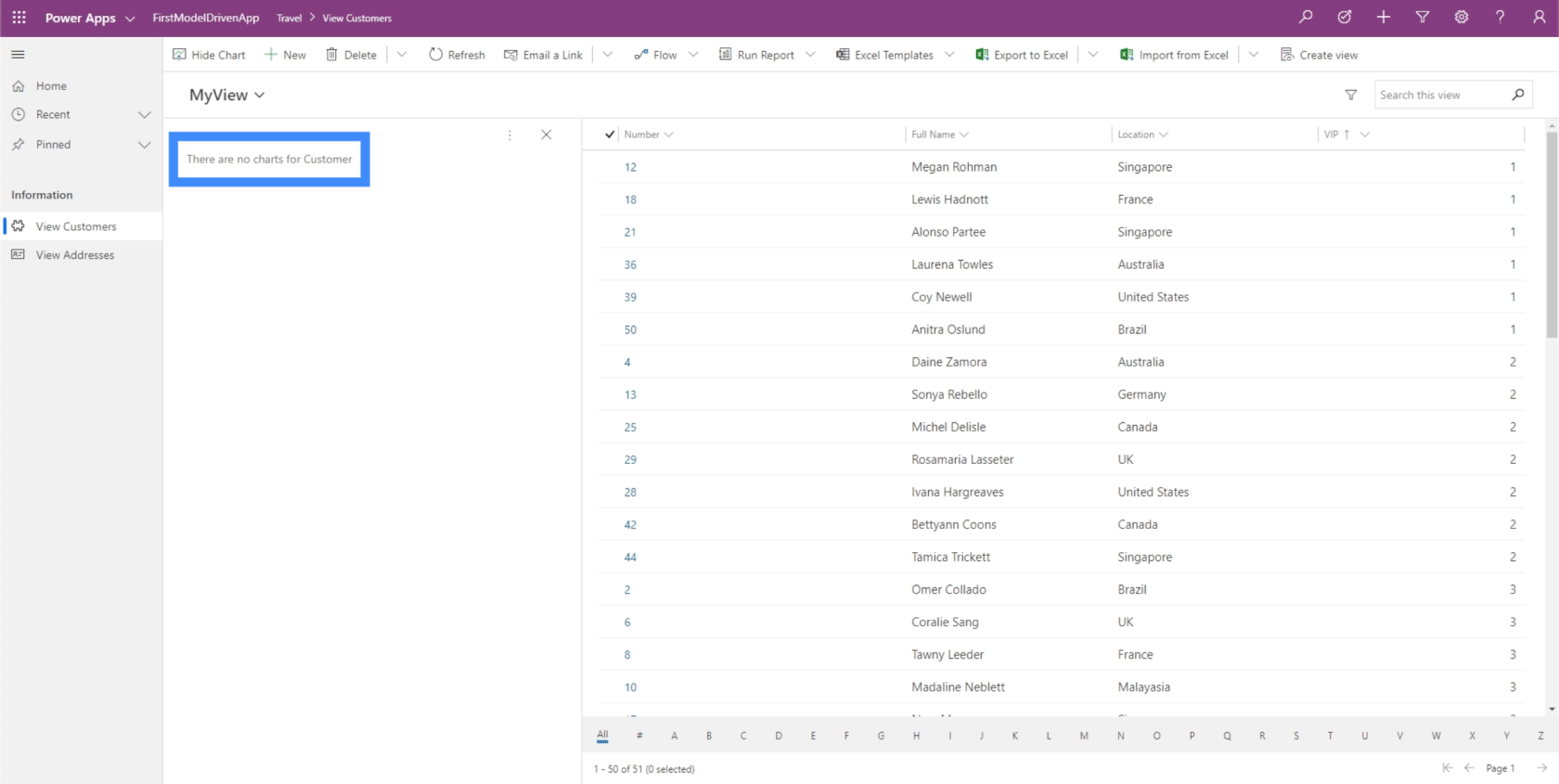
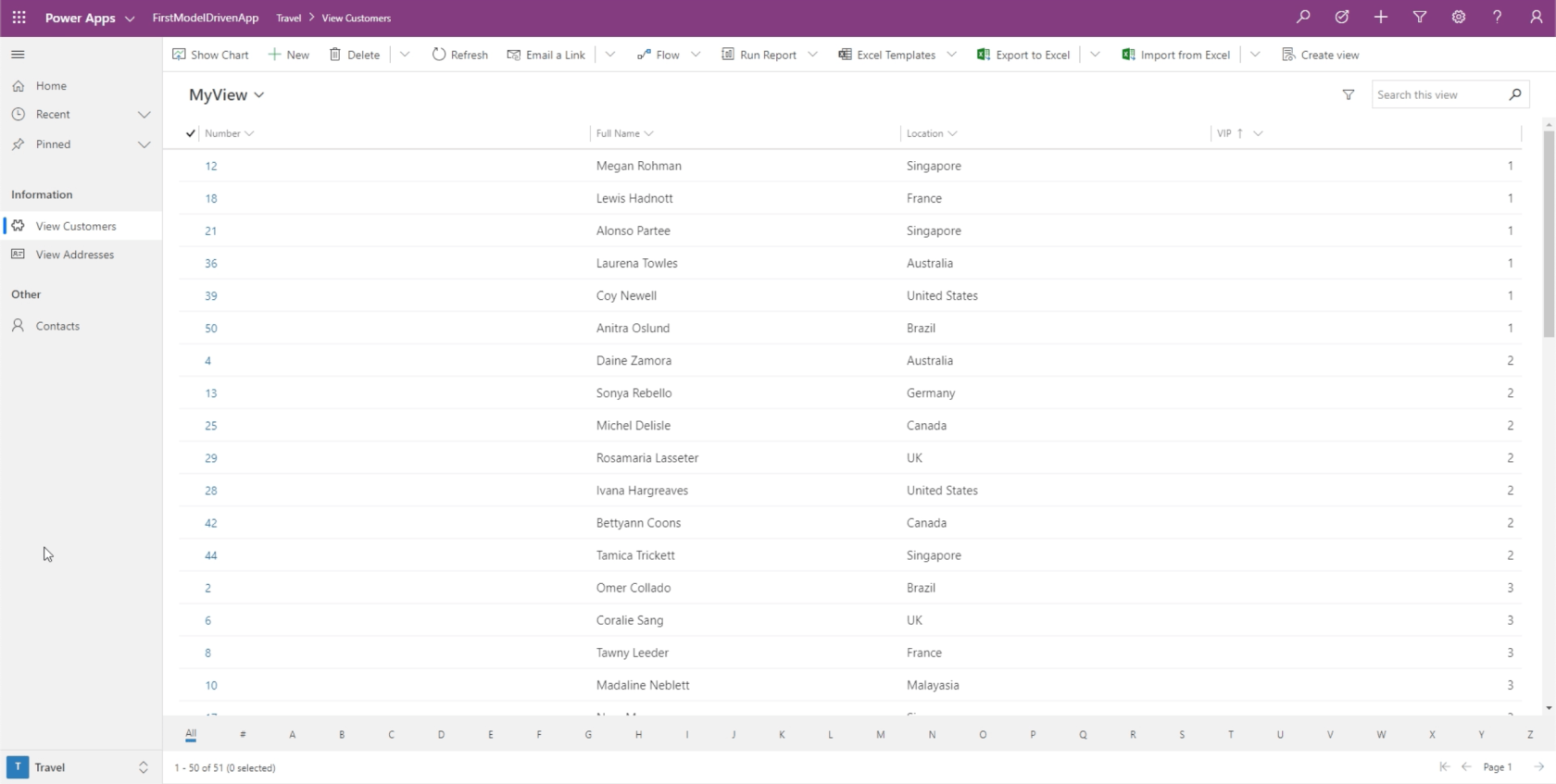
Nu bevinden we ons op dezelfde pagina waar we eerder naar keken, maar deze keer zien we MyView. Dit toont andere kolommen zoals Volledige naam en Locatie.

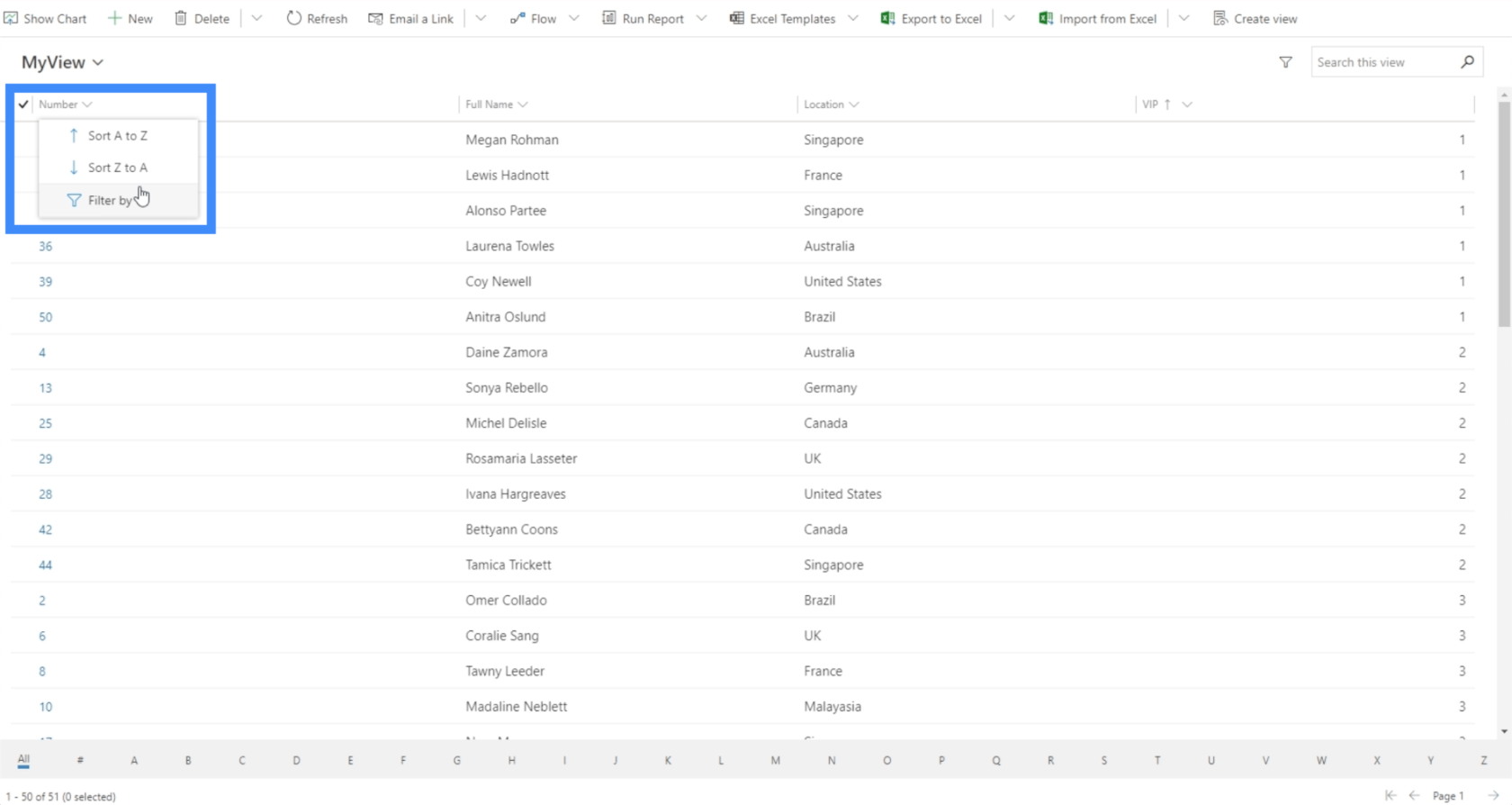
Er zijn ook filters die de gegevens kunnen sorteren op basis van uw behoeften en voorkeuren.

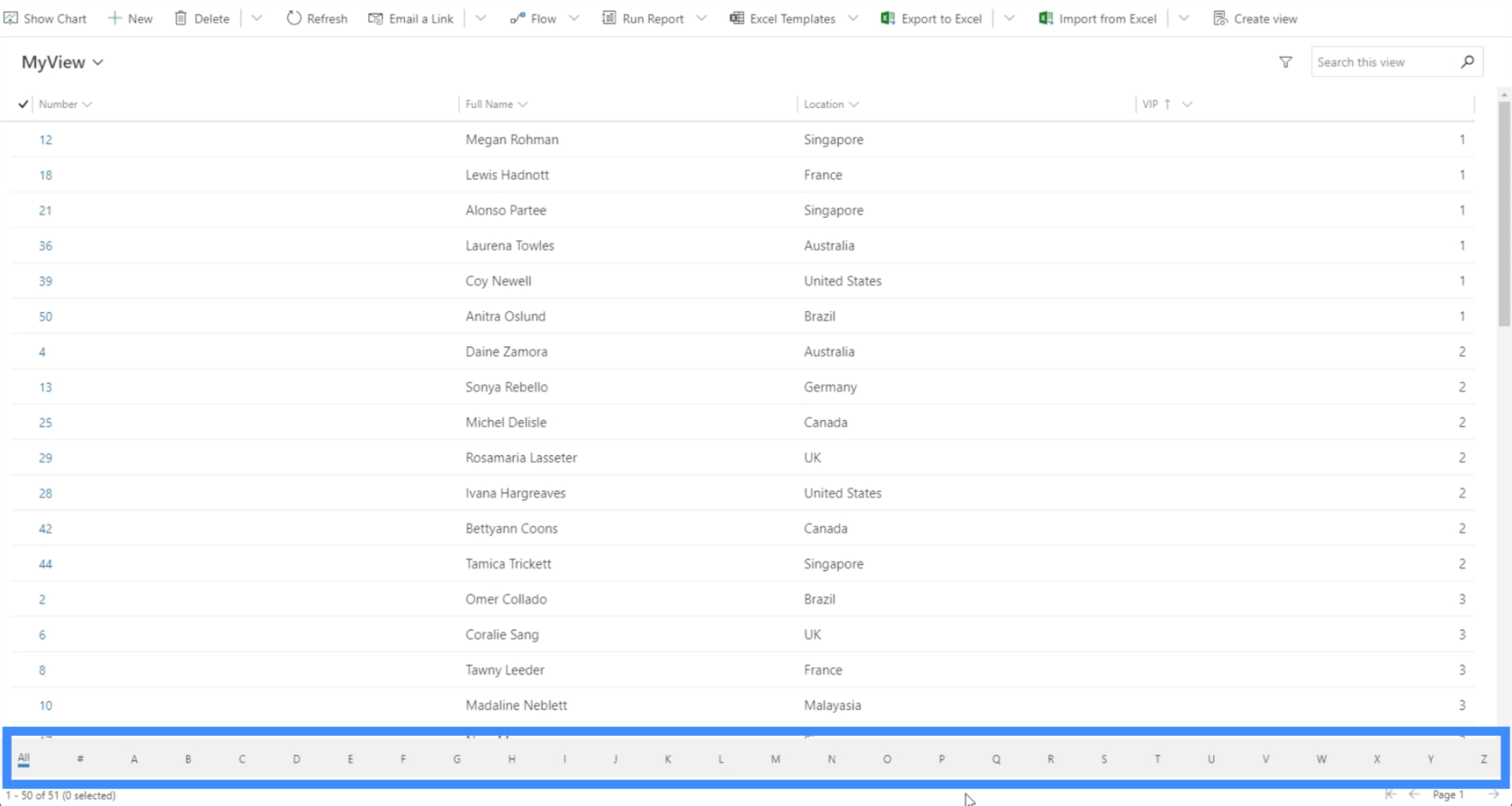
Er is ook een optie om informatie weer te geven op basis van de eerste letter van het item door het onderstaande filter te gebruiken.

Met een ander filter in de rechter benedenhoek kunnen we schakelen tussen pagina's.

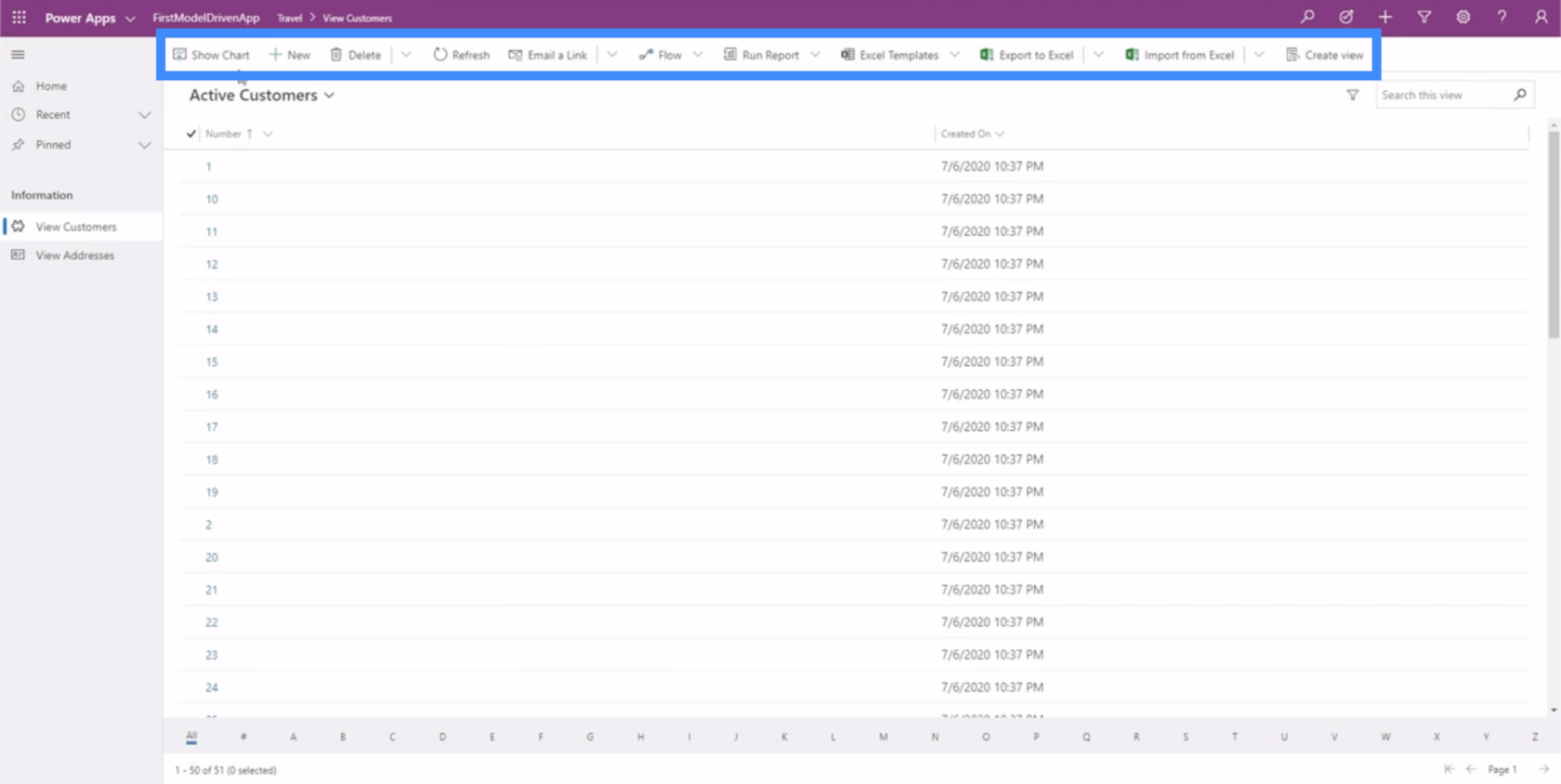
Nogmaals, we zien verschillende acties die hier bovenaan voor ons beschikbaar zijn.

Als u teruggaat naar de sitemap, ziet u ook dat er nu slechts één weergave wordt weergegeven in plaats van alle weergaven.

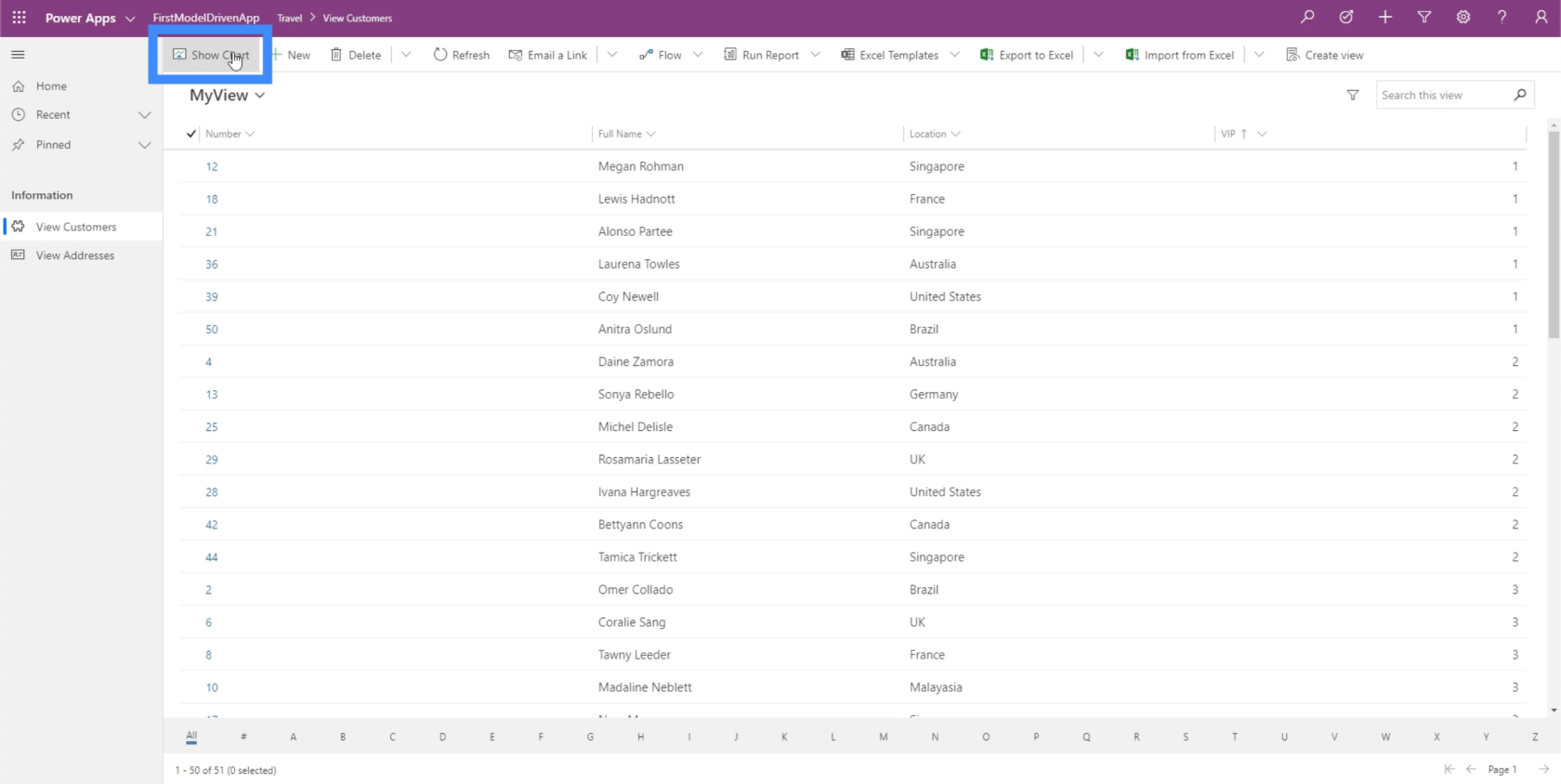
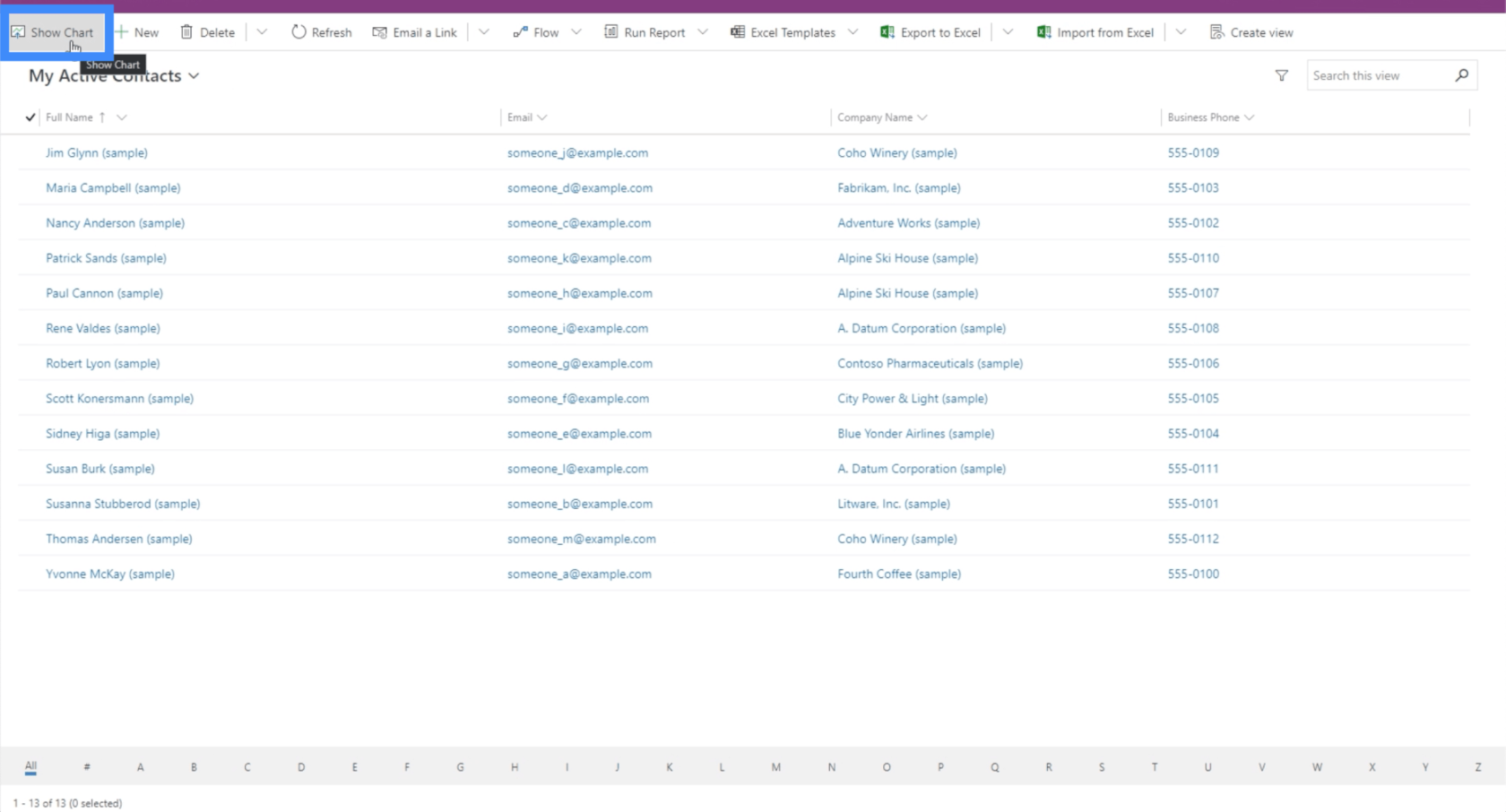
Hetzelfde geldt voor grafieken en dashboards. Laten we op "Toon grafiek" klikken.

Zoals u kunt zien, geeft het ons een opmerking dat er geen grafieken beschikbaar zijn.

De reden waarom we hier geen grafieken hebben, is omdat we nooit een grafiek hebben gemaakt in de algemene gegevensservice. Kortom, alles wat u in CDS maakt, wordt hier altijd weergegeven.
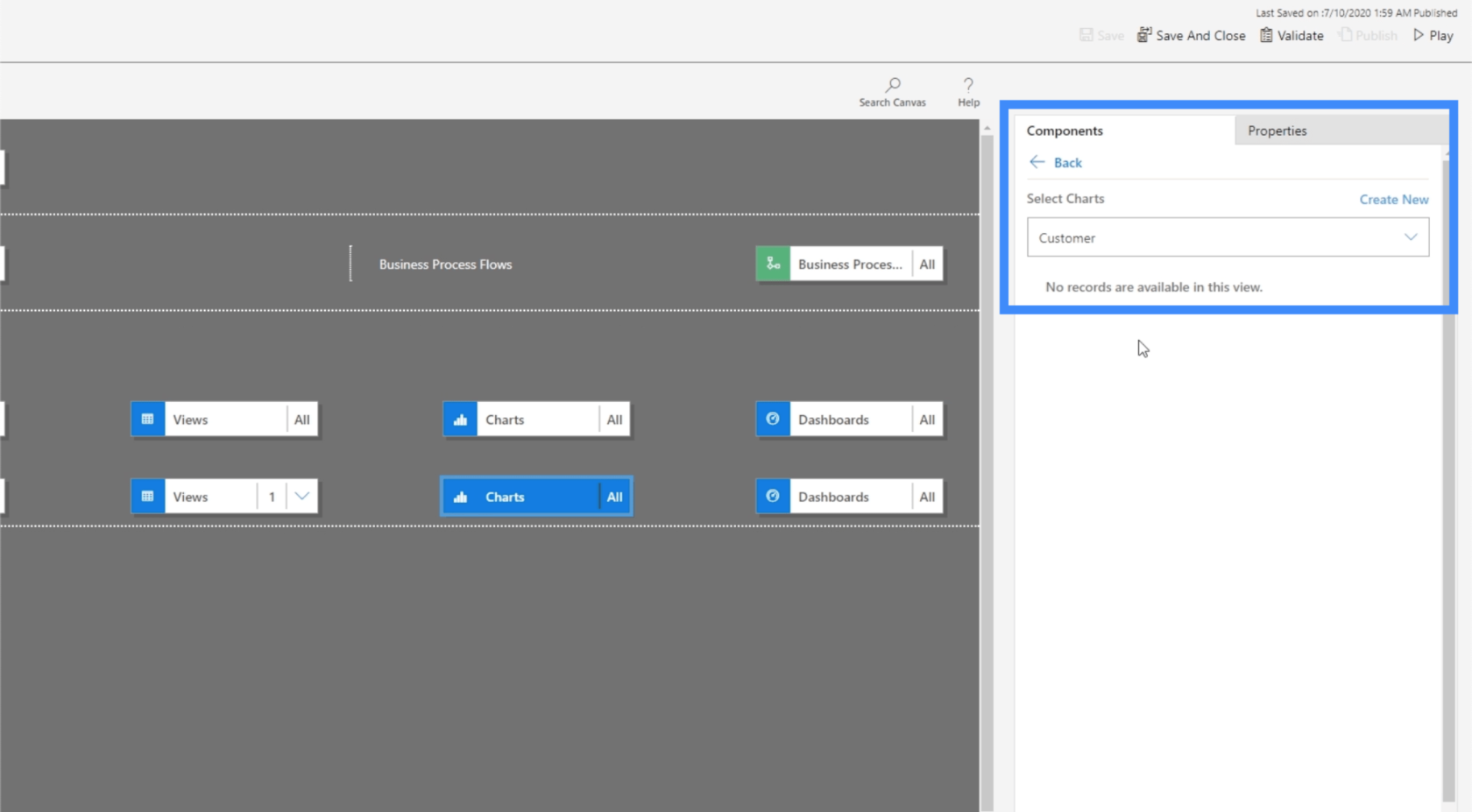
Als we een grafiek in CDS hebben, moeten we nu op het tabblad Componenten in het rechterdeelvenster klikken, naar grafieken gaan en een specifieke grafiek voor deze entiteit selecteren.

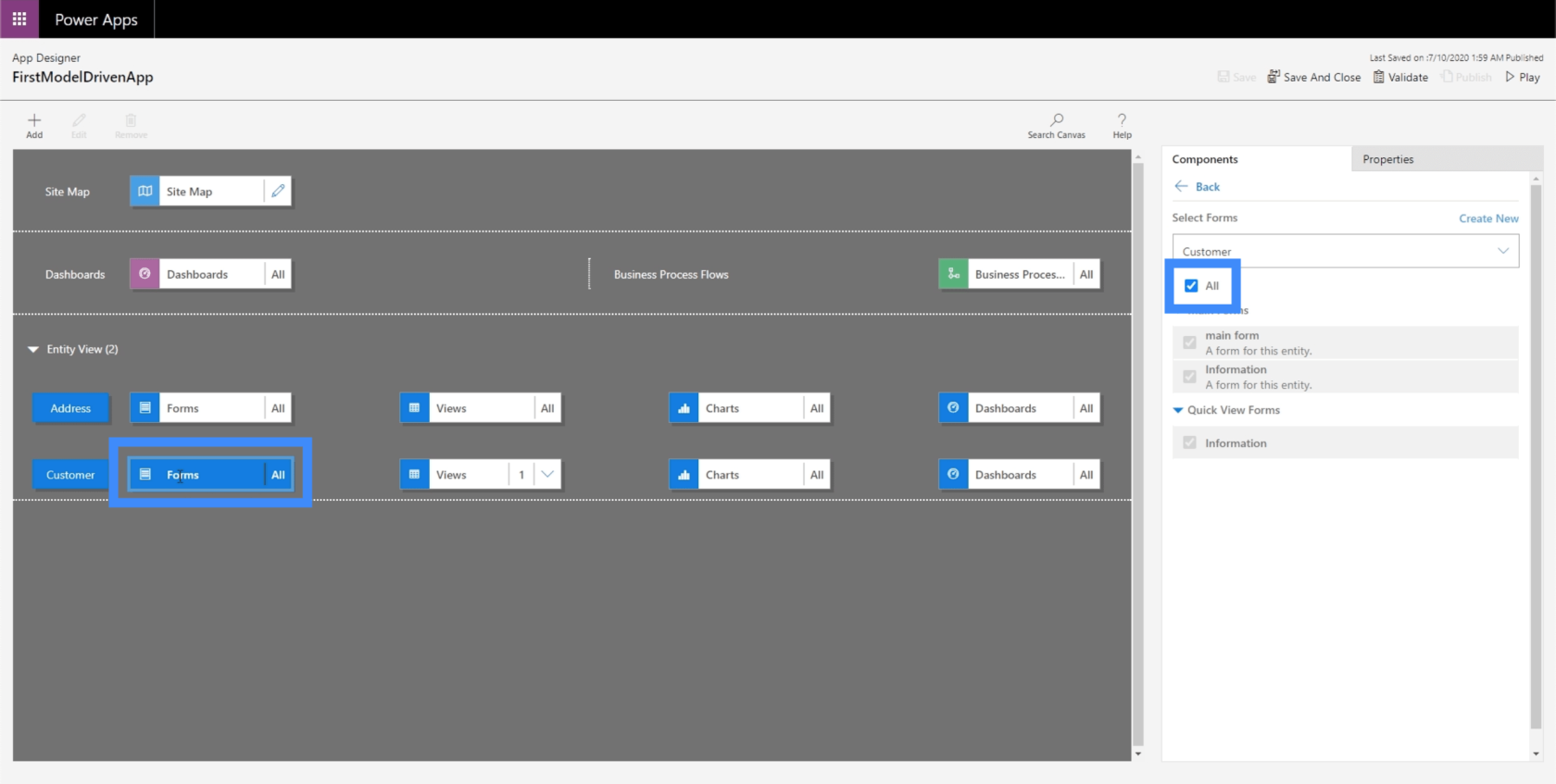
Laten we nu naar Formulieren gaan, want dat is iets dat we hebben gemaakt binnen de gemeenschappelijke gegevensservice.

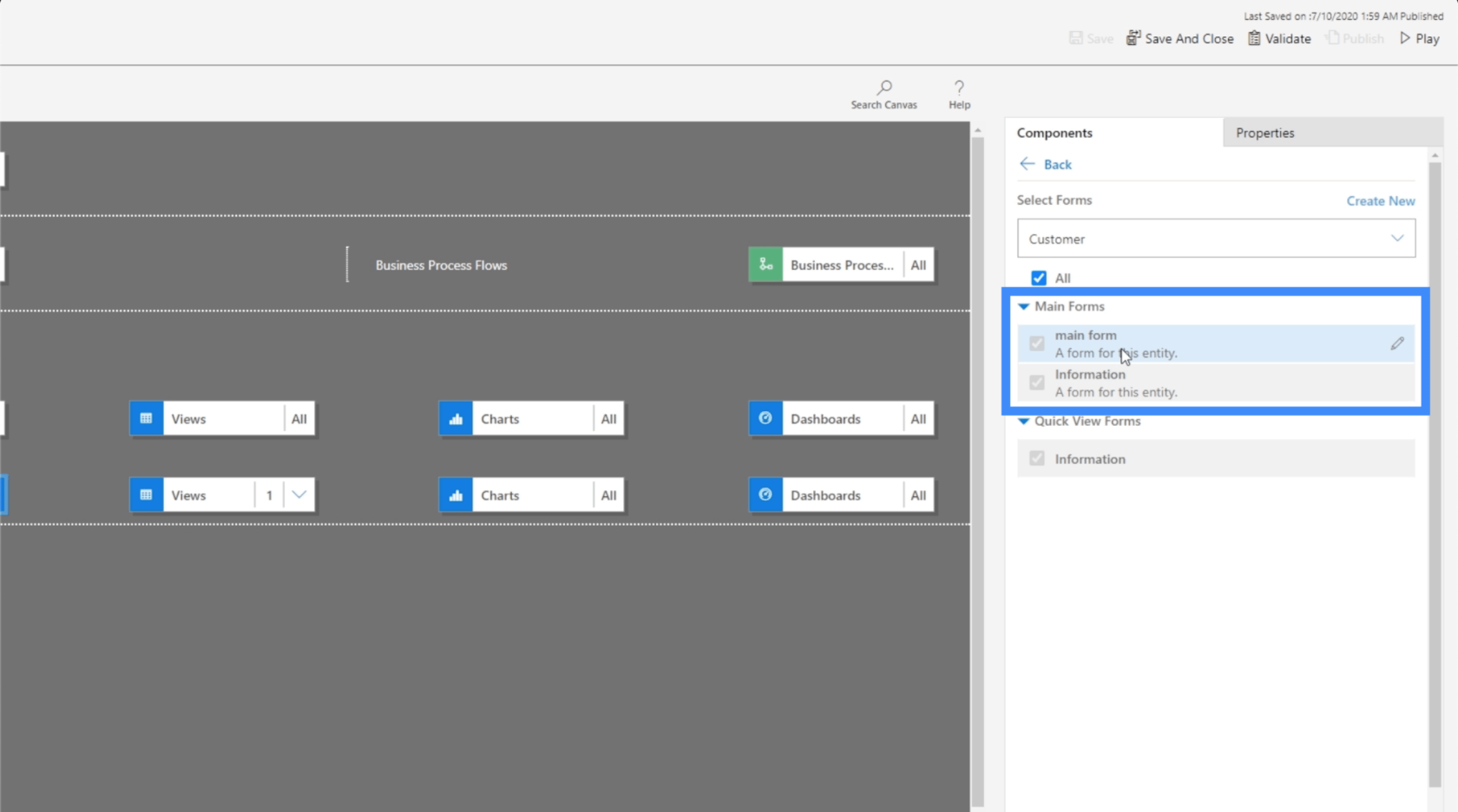
Op dit moment geven we de gebruiker de mogelijkheid om alle formulieren te selecteren. Degene die we echt willen dat de gebruiker gebruikt, is echter het hoofdformulier.

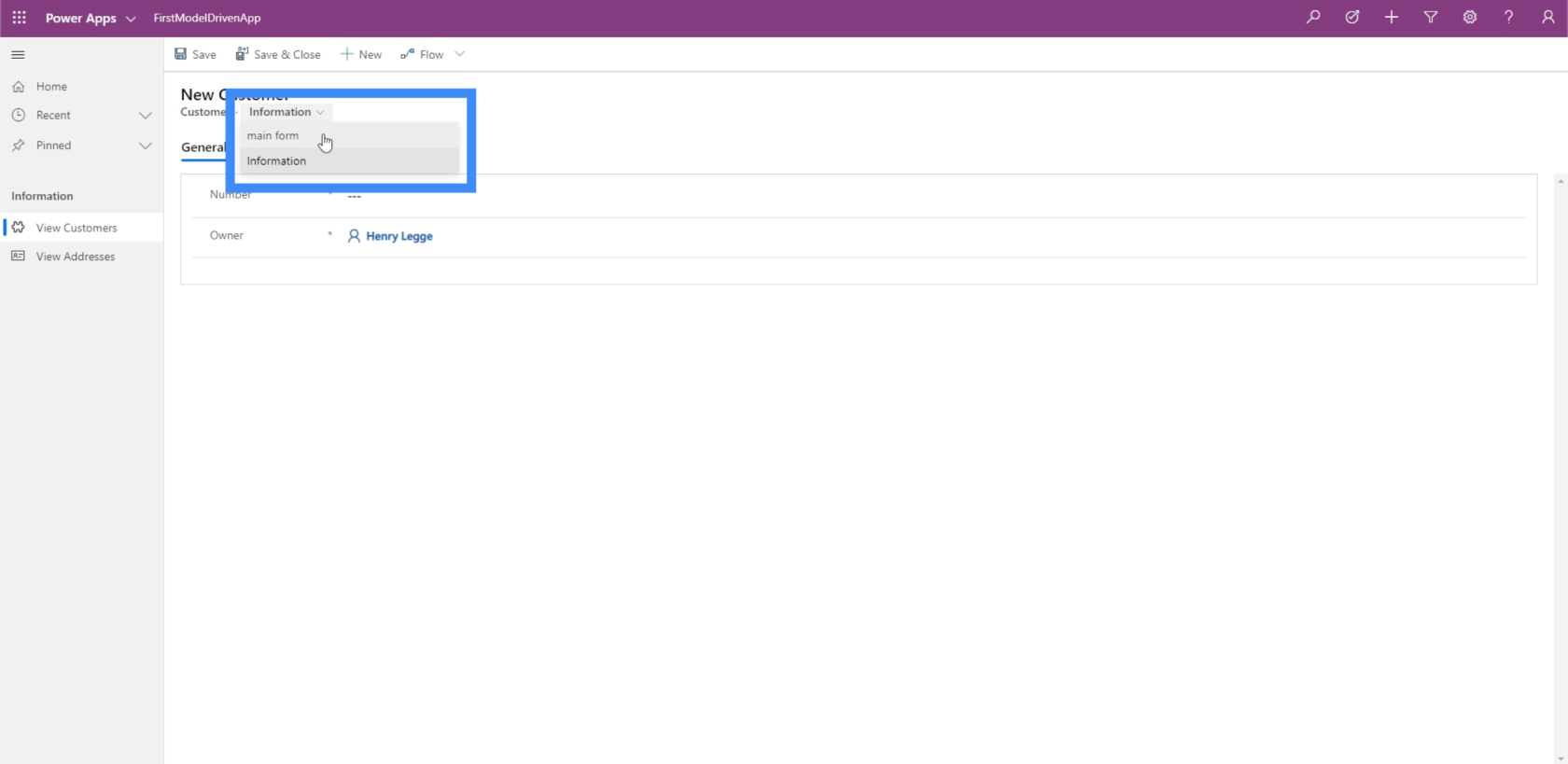
Dus laten we eens kijken hoe dat werkt. Laten we teruggaan naar Klanten bekijken, laten we op +Nieuw klikken.

Hier kan de gebruiker daadwerkelijk selecteren welk formulier hij wil gebruiken. Ze kunnen het dus eenvoudig wijzigen in de hoofdvorm als ze dat willen.

Zodra ze dat doen, verschijnt het juiste formulier in het scherm.
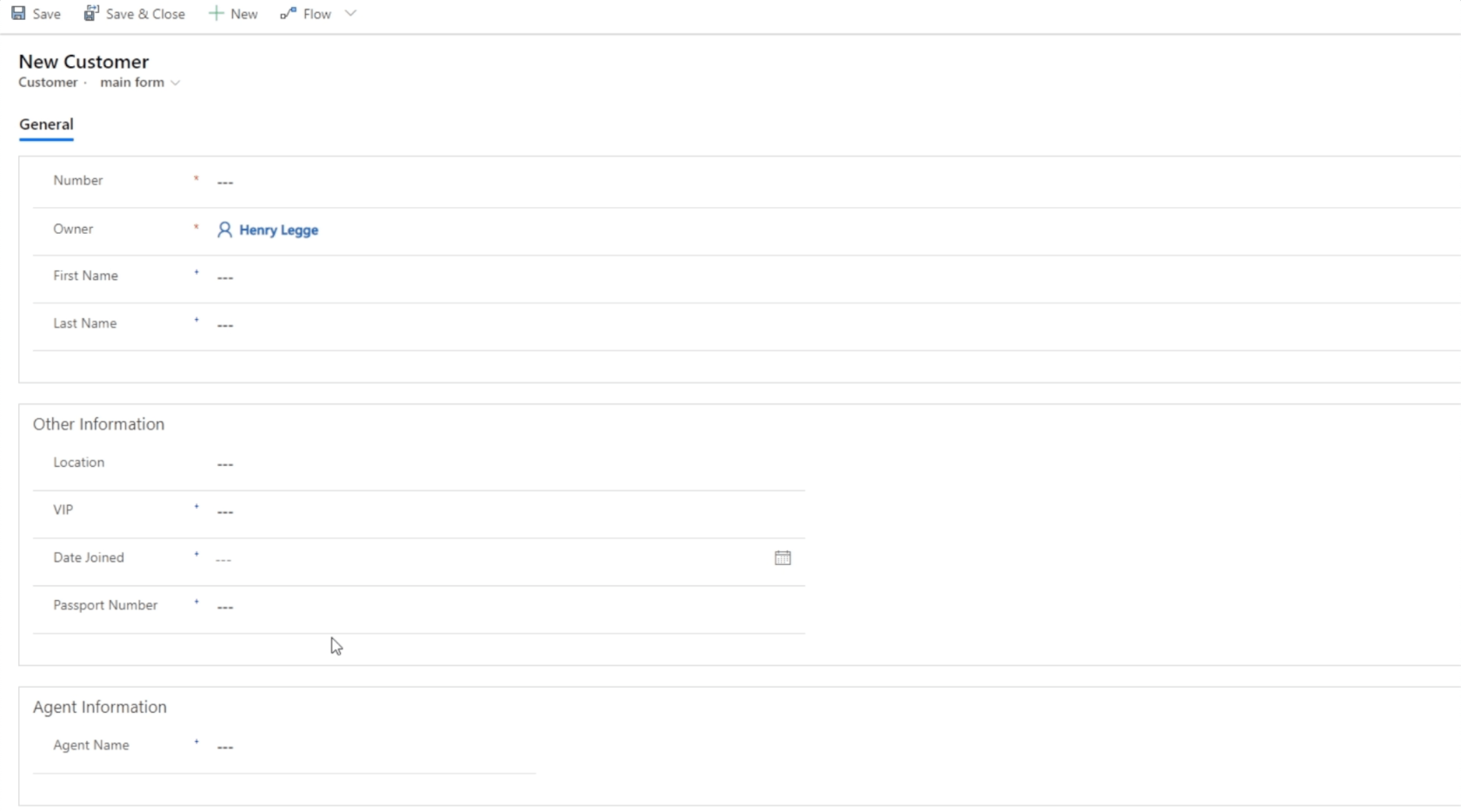
Het hoofdformulier is iets dat we in een eerdere zelfstudie hebben gemaakt . Het is verdeeld in drie secties: Algemeen, Overige informatie en Agentinformatie.

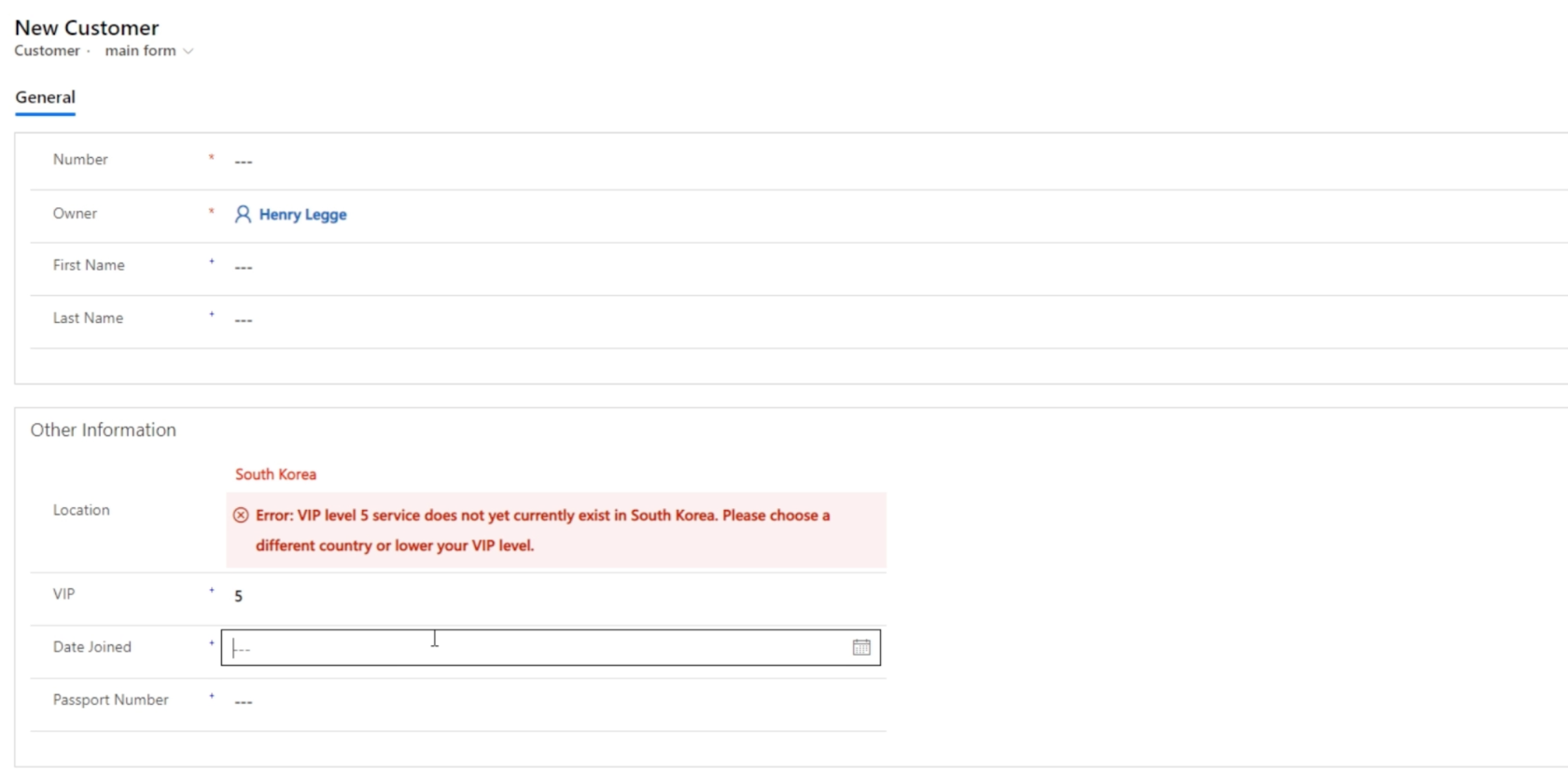
We hebben ook een bedrijfsregel gemaakt binnen dit formulier. We hebben een beperking ingesteld waardoor gebruikers in Zuid-Korea geen VIP-niveau 5 kunnen kiezen. Aangezien we die regel ook binnen CDS hebben gemaakt, is deze ook van toepassing wanneer we met modelgestuurde apps werken.

Andere complexiteiten van de sitemap
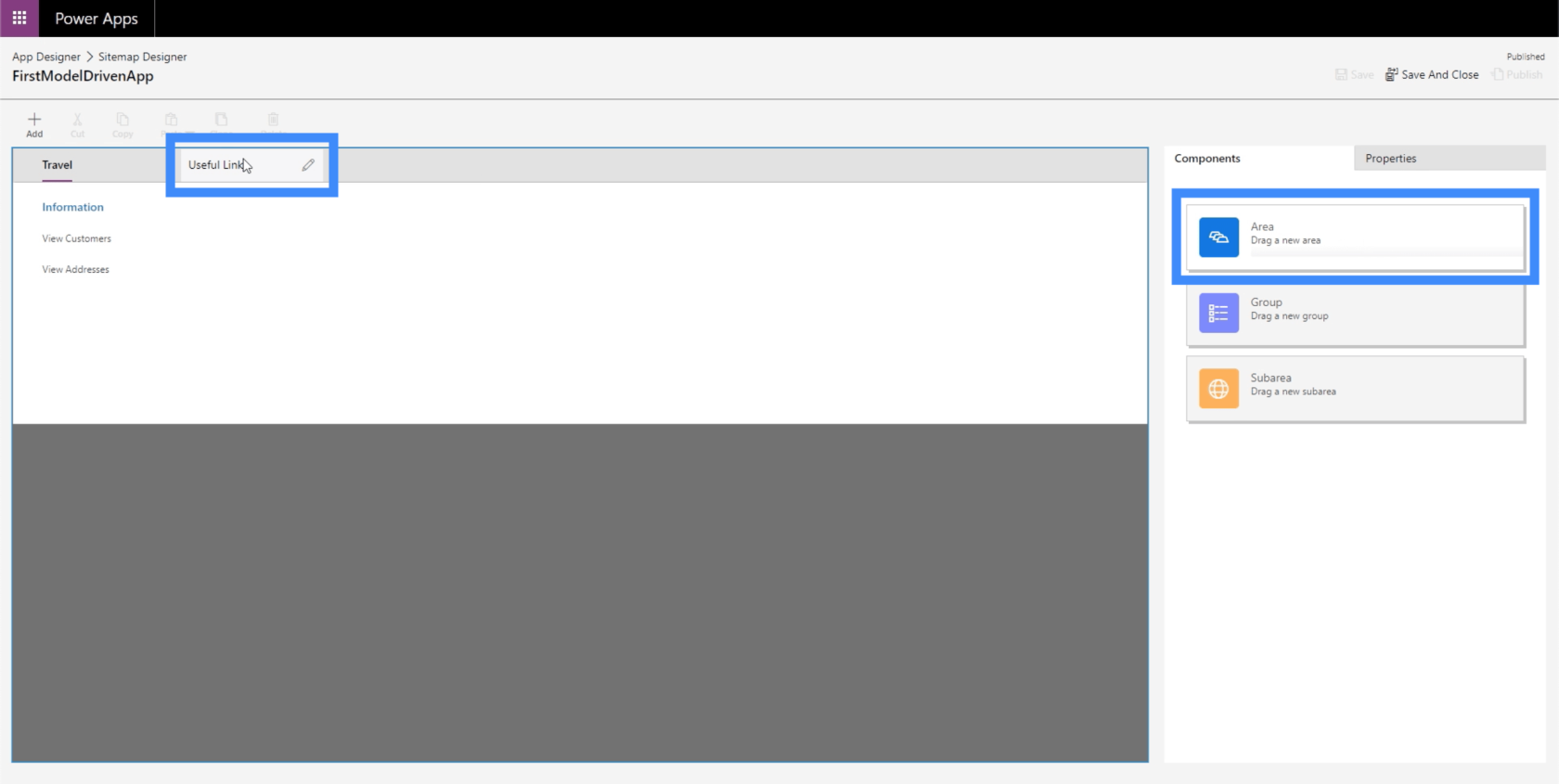
Laten we teruggaan naar de sitemap en een paar andere dingen bekijken die we kunnen doen. We beginnen met het toevoegen van een ander gebied door het vak vanuit het rechterdeelvenster naar het werkgebied te slepen. Laten we dit nieuwe gebied Nuttige Links noemen.

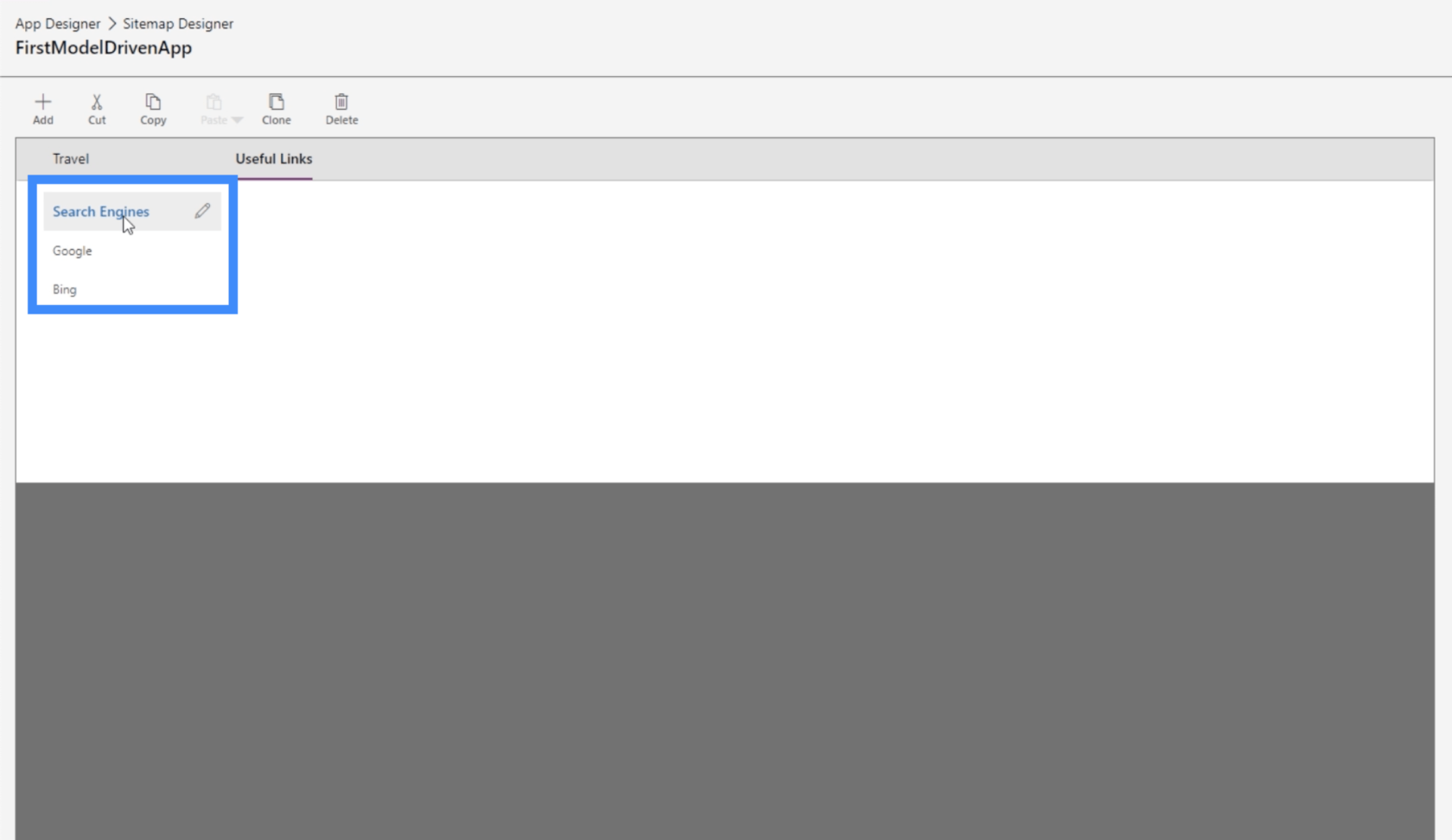
Laten we binnen het gebied een groep maken met de naam Zoekmachines en URL-links toevoegen aan Google en Bing.

Nogmaals, merk op dat deze subgebieden niet noodzakelijkerwijs entiteiten hoeven te zijn. Dit kunnen ook webbronnen of URL's zijn.

Webbronnen zijn YouTube-video's, webapplicaties, andere vensters en elk ander type webbron dat in je opkomt. U kunt zelfs SharePoint-bronnen of Google Formulieren toevoegen.
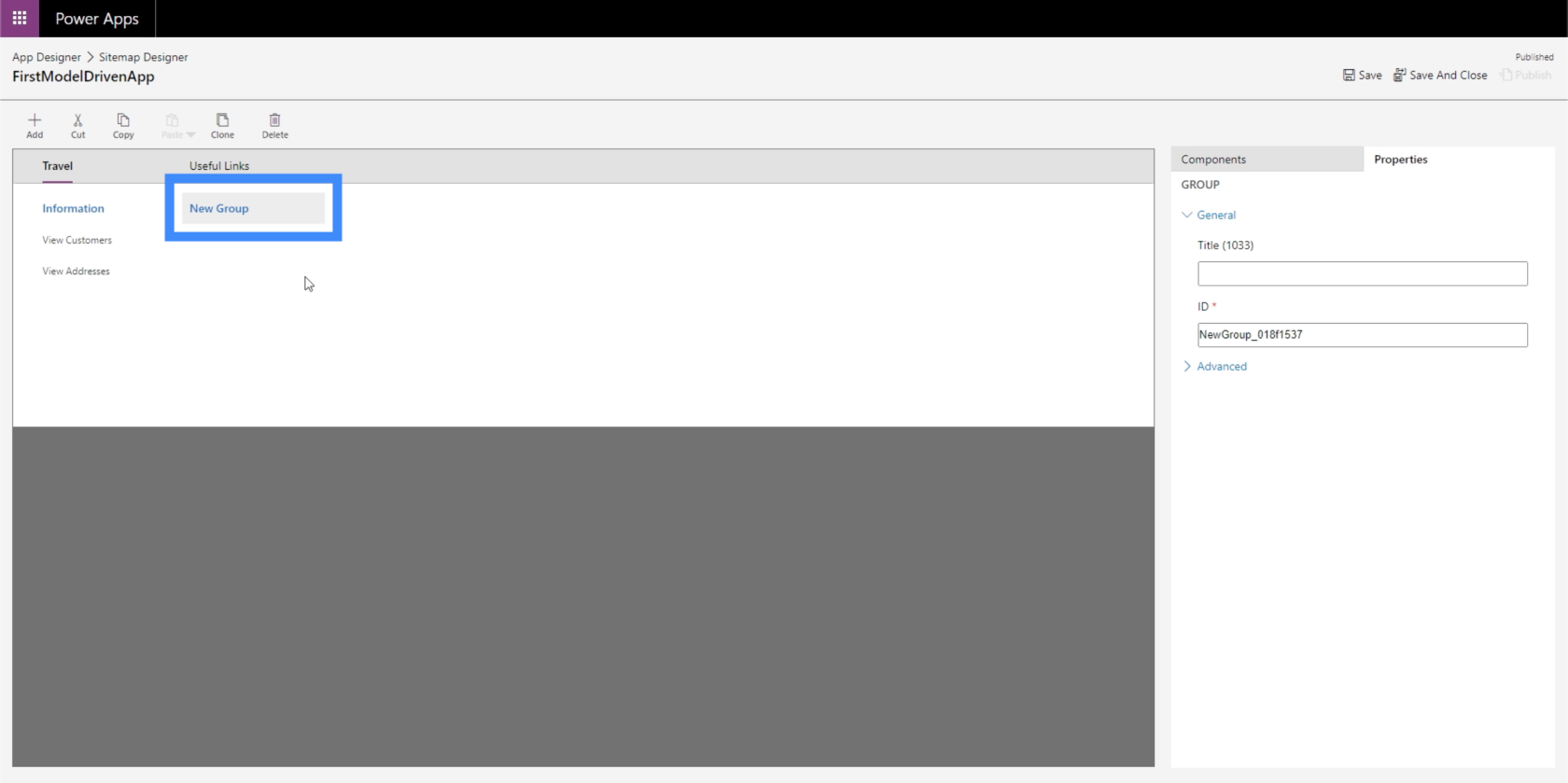
Het mooie van plattegronden is dat we zoveel elementen kunnen toevoegen als we willen. Dus we kunnen hier onder Reizen nog een groep toevoegen, zelfs als we al een bestaande groep hebben.

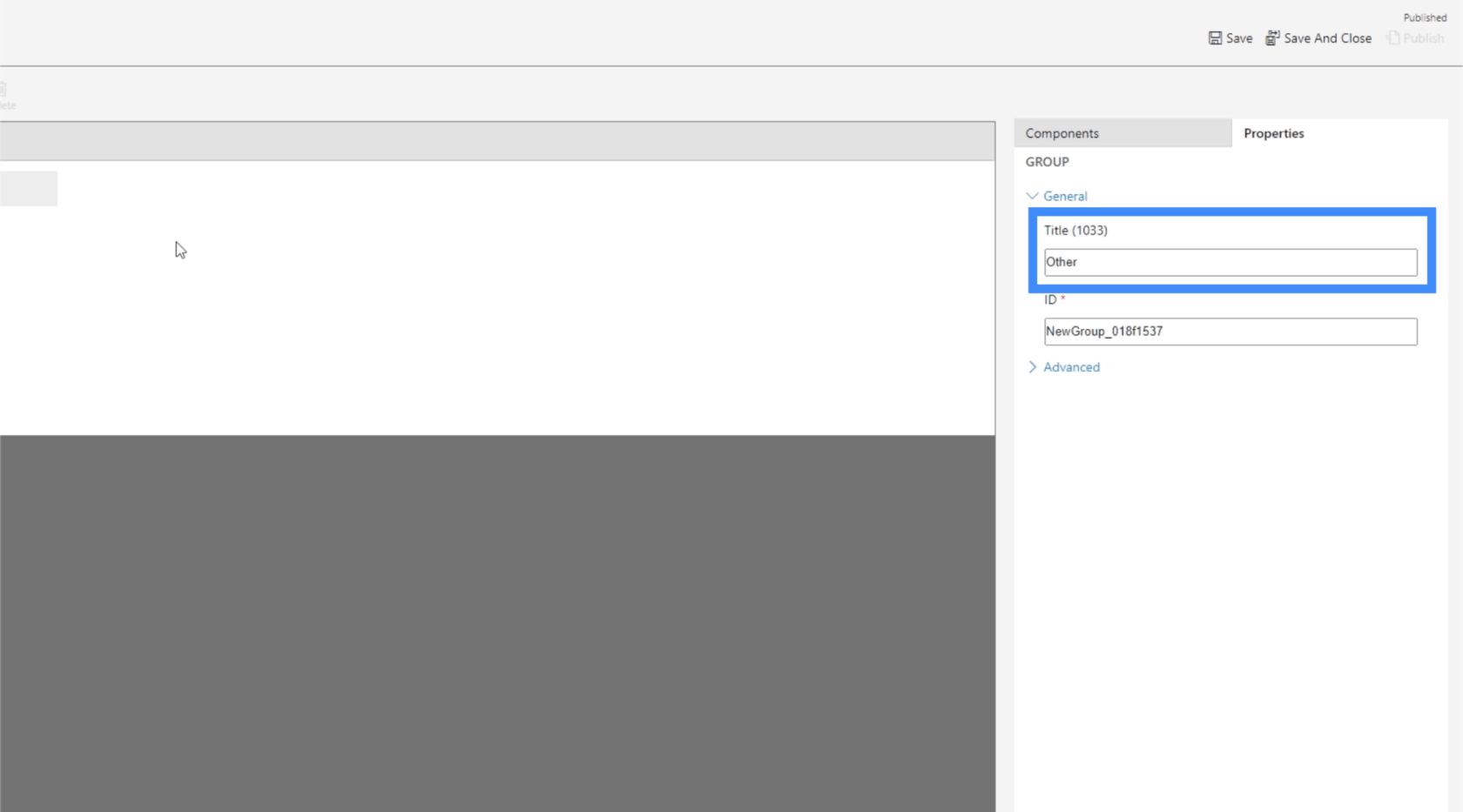
Laten we die nieuwe groep Anders noemen.

Natuurlijk kunnen we onder de nieuwe groep ook subgebieden toevoegen.

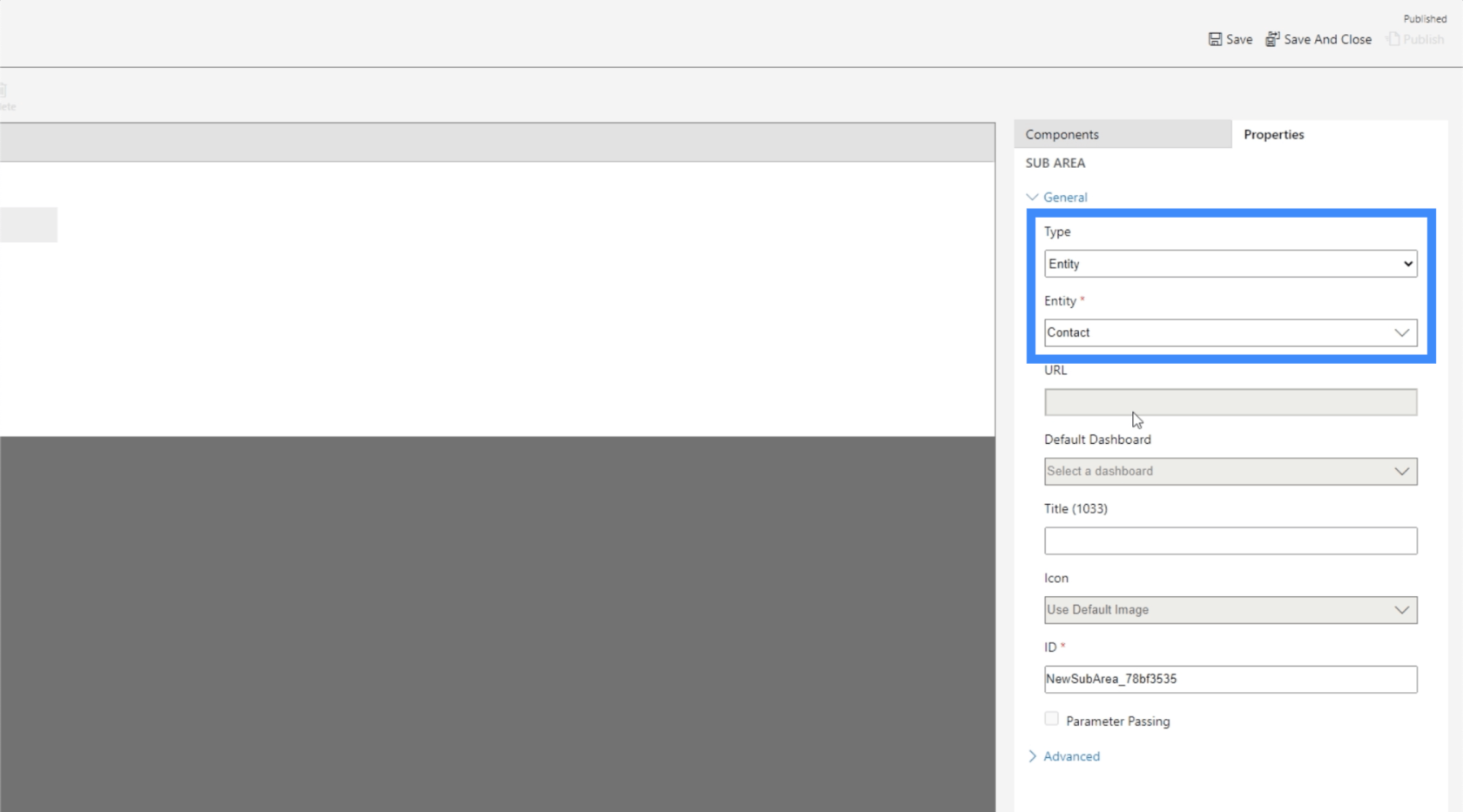
Dus laten we van dat subgebied een entiteit maken, en dan de gegevens gebruiken voor Contact.

Laten we nu op Opslaan en publiceren klikken en dan teruggaan naar de sitemap. Zoals je kunt zien, bevat het nu de nieuwe entiteit die we hebben gemaakt.

Als we de app bekijken, lijkt het er nu op dat er meer gegevens in zitten. We kunnen kiezen uit de verschillende pagina's in het linkerdeelvenster.

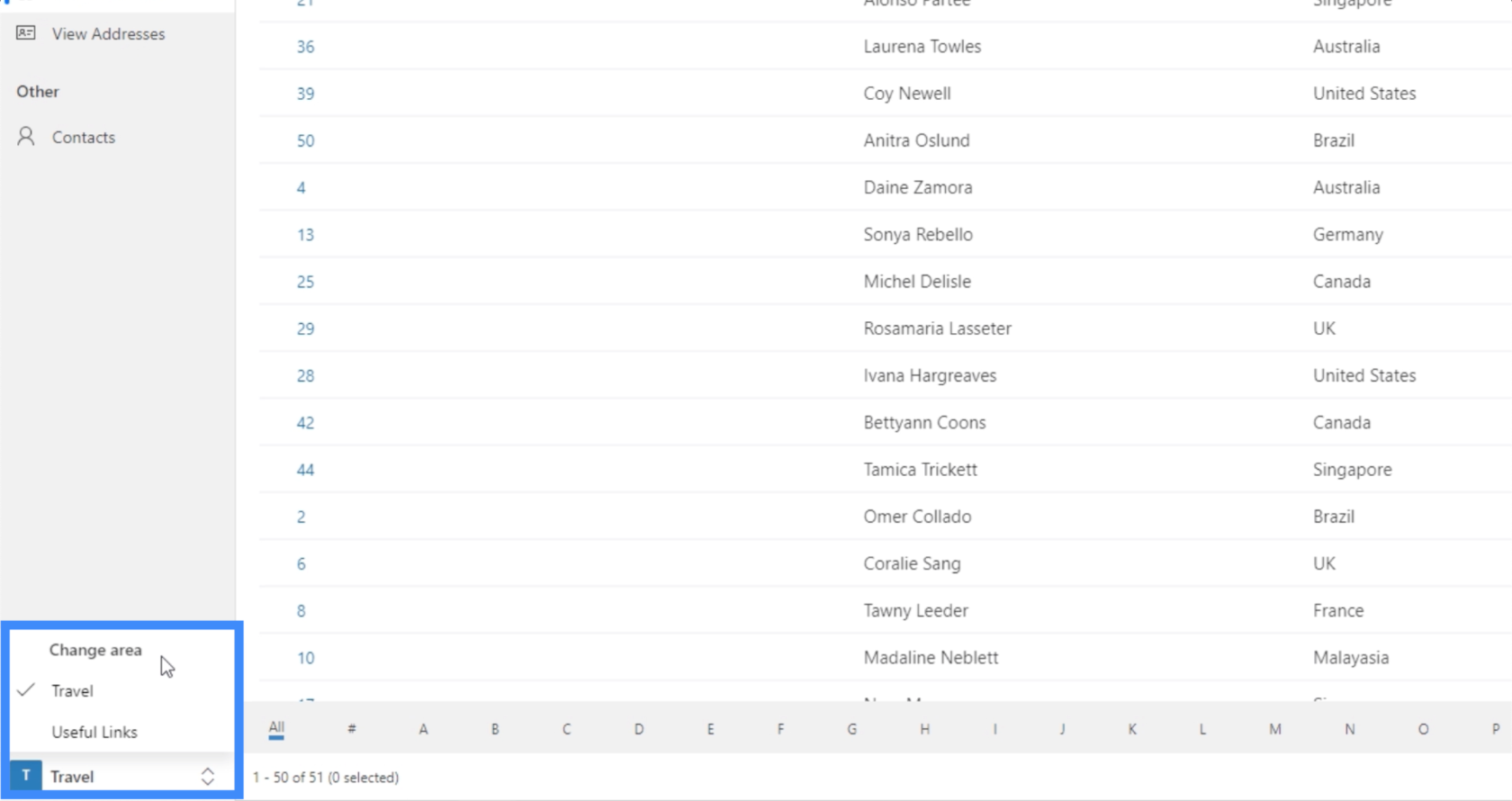
Maar afgezien daarvan kunnen we ook op dit filter rechtsonder klikken en de andere gebieden selecteren.

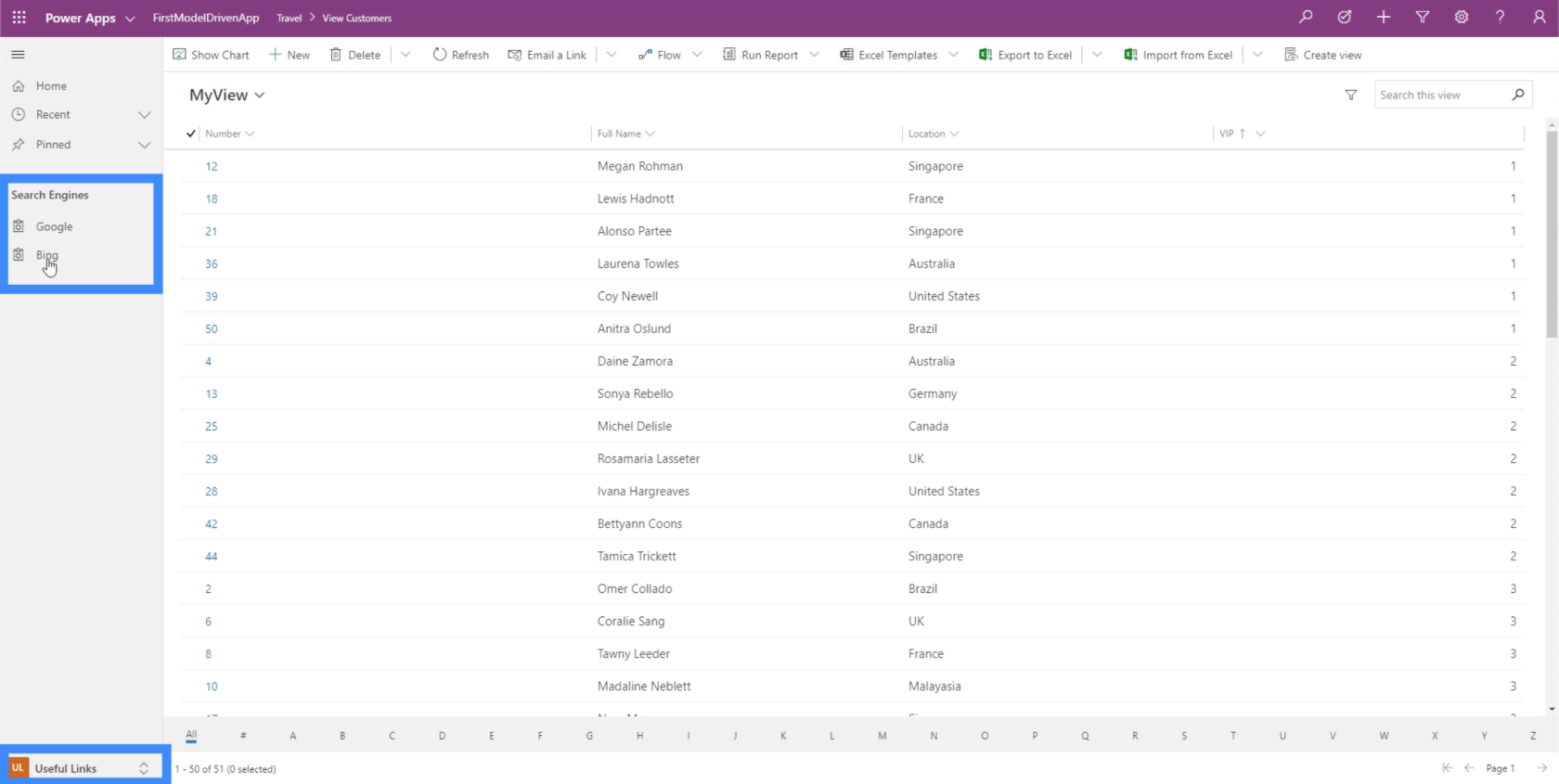
We kunnen Nuttige Links kiezen en het toont de links naar Google en Bing.

En als we bijvoorbeeld op Google klikken, opent het ons automatisch een tabblad dat naar Google leidt.

U kunt zich voorstellen hoe nuttig de sitemap werkelijk is. U kunt complexere apps maken met een web van verschillende pagina's en gebieden, terwijl u er tegelijkertijd voor zorgt dat alles gemakkelijk te navigeren blijft.
U kunt bijvoorbeeld een gebied voor aankopen bouwen en eronder verschillende tabellen en formulieren hebben. Vervolgens kunt u ook een apart gebied maken dat naar het helpgedeelte van een bedrijfswebsite leidt.
Laten we deze keer eens kijken naar het laatste subgebied dat we voor Contacten hebben gemaakt.

Laten we klikken op Toon grafiek.

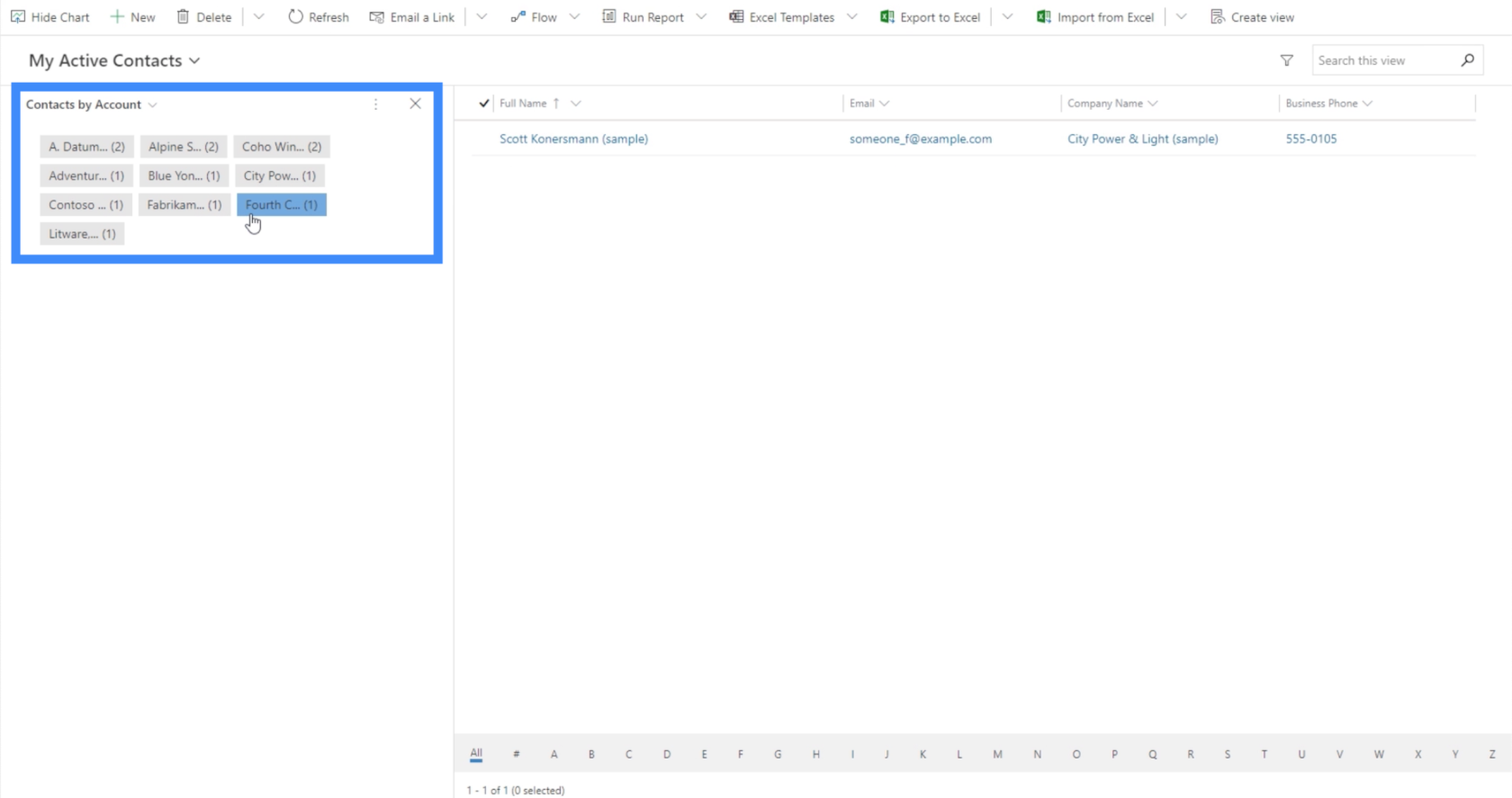
Nu wordt een filterdiagram weergegeven waarmee we specifieke accounts kunnen kiezen.

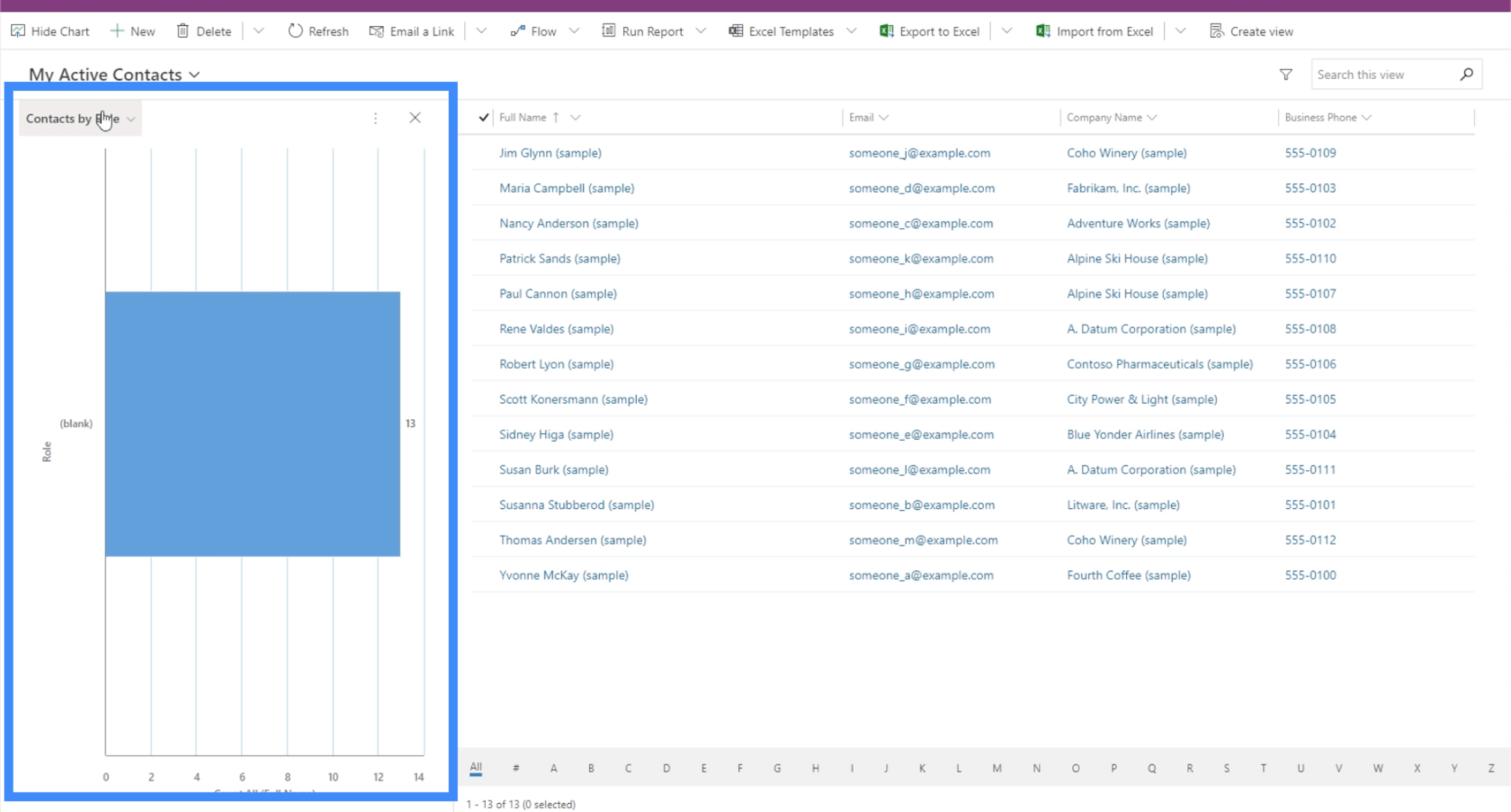
We kunnen ook andere grafieken kiezen met behulp van het filter in de linkerbovenhoek van het grafiekgedeelte. Op dit moment zien we het diagram voor contacten per rol.

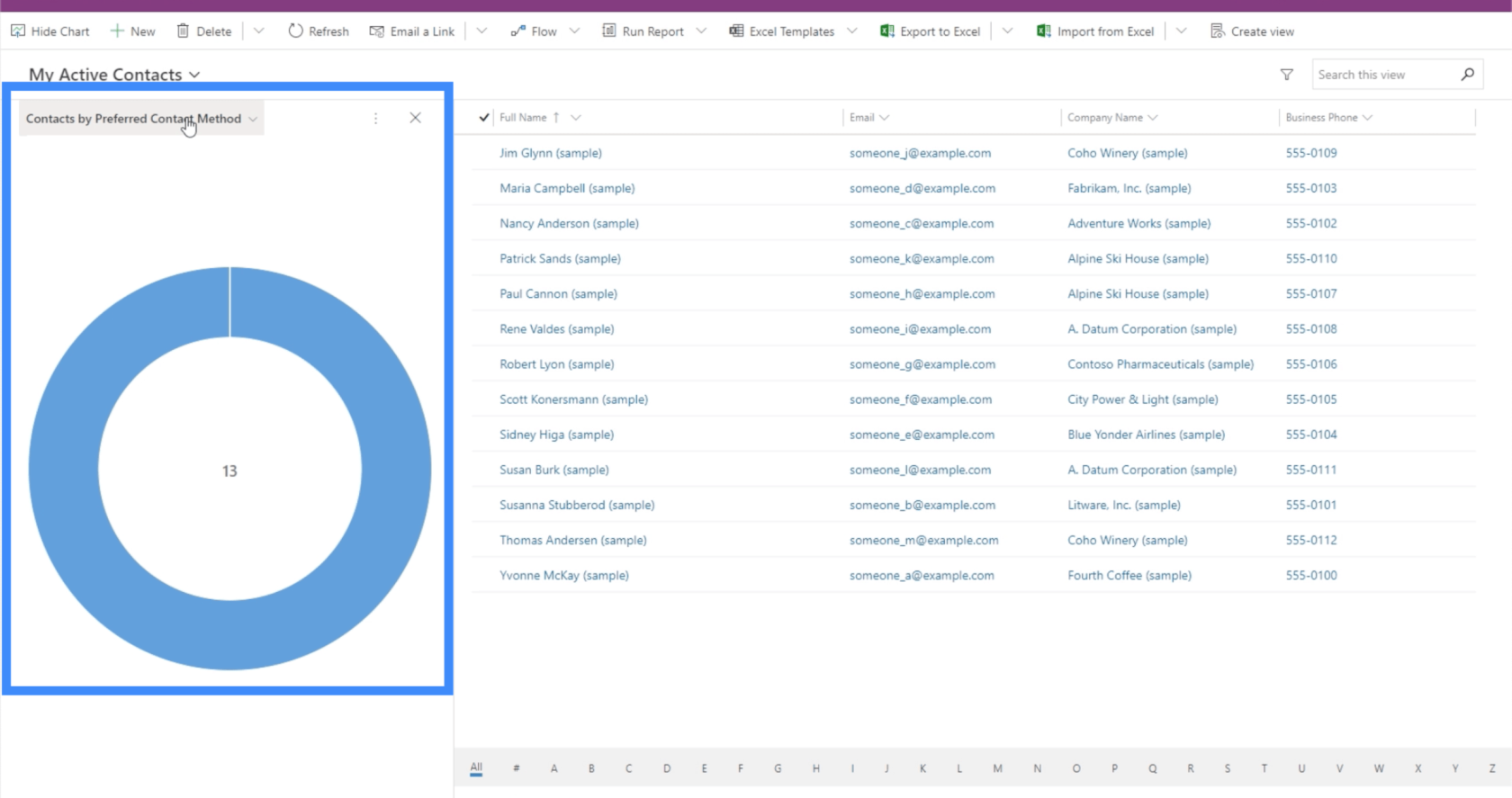
We hebben ook een grafiek die contact laat zien op basis van hun gewenste contactmethode.

Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Conclusie
Sitemaps zijn echt handig bij het werken met modelgestuurde apps. Ze stellen ons in staat een app te bouwen waar elke gebruiker naadloos doorheen kan navigeren, en laten ons zoveel bronnen toevoegen als nodig is.
Het beste deel van het gebruik van sitemaps voor modelgestuurde apps is waarschijnlijk het feit dat we bijna elk soort element kunnen invoegen dat we nodig hebben. Afgezien van de gebruikelijke grafieken en formulieren, helpt het dat we ook webbronnen en URL's kunnen toevoegen, waardoor elke app zo uitgebreid mogelijk is.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








