Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie laat ik u zien hoe u uw Power Apps-omgevingen correct kunt indelen.
Een van de grootste voordelen van het gebruik van Power Apps is de hoeveelheid aanpassingsmogelijkheden, zodat u kunt beslissen hoe u alles wilt indelen. Het doel hier is om u te helpen vertrouwd te raken met elk onderdeel van de Power Apps-omgeving, zodat u het gebruik van uw app kunt maximaliseren.
Zo ziet uw Power Apps-ontwikkelomgeving eruit.

Ik zal afzonderlijke tutorials maken die in detail beschrijven en demonstreren hoe elk onderdeel werkt. Maar voor nu wil ik me concentreren op wat deze verschillende onderdelen doen en waarvoor ze verantwoordelijk zijn.
Inhoudsopgave
Het middelste deelvenster van Power Apps-omgevingen
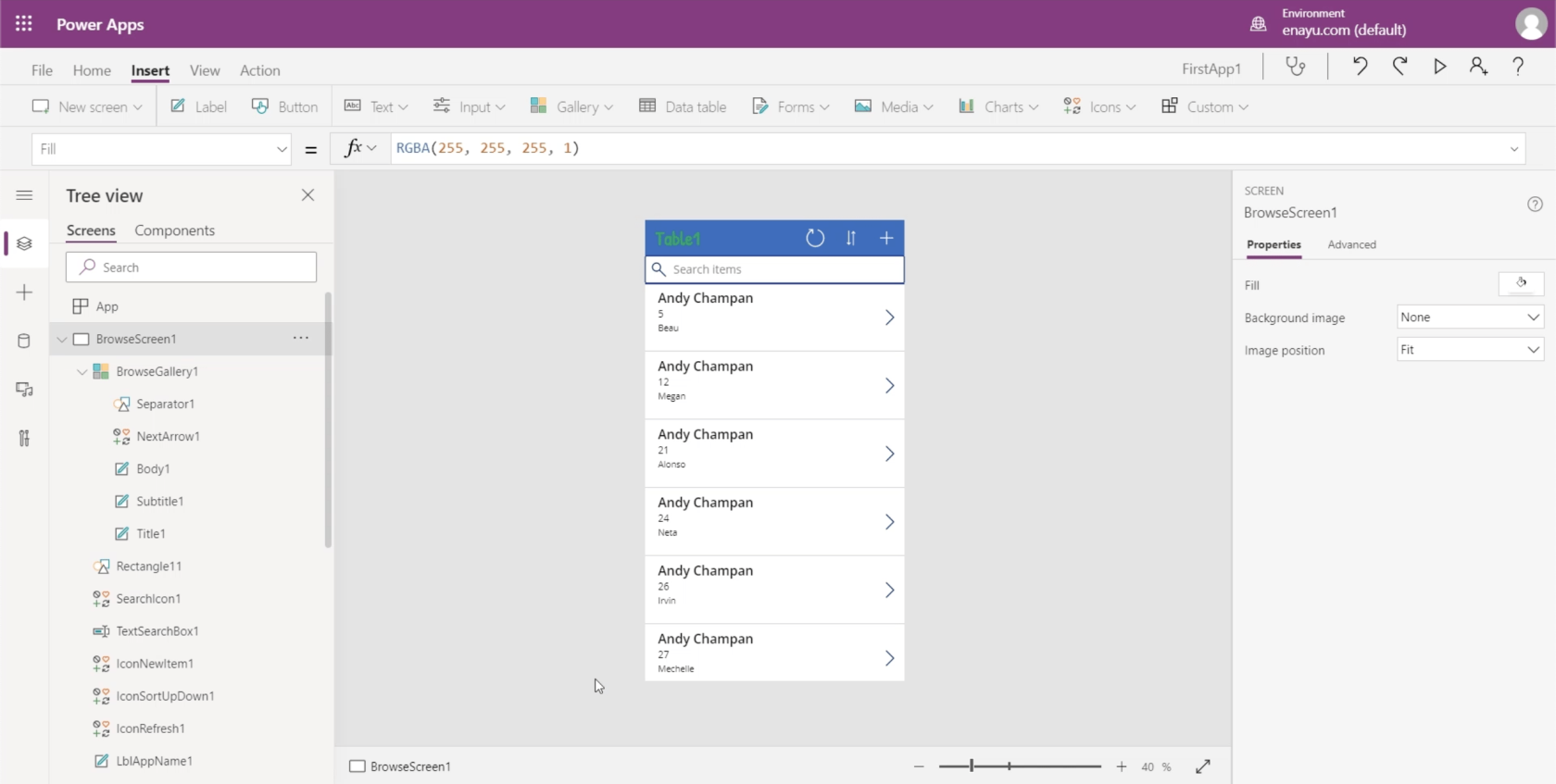
Laat ik beginnen met het middengebied. Hier kun je de app zien die je aan het bouwen bent.

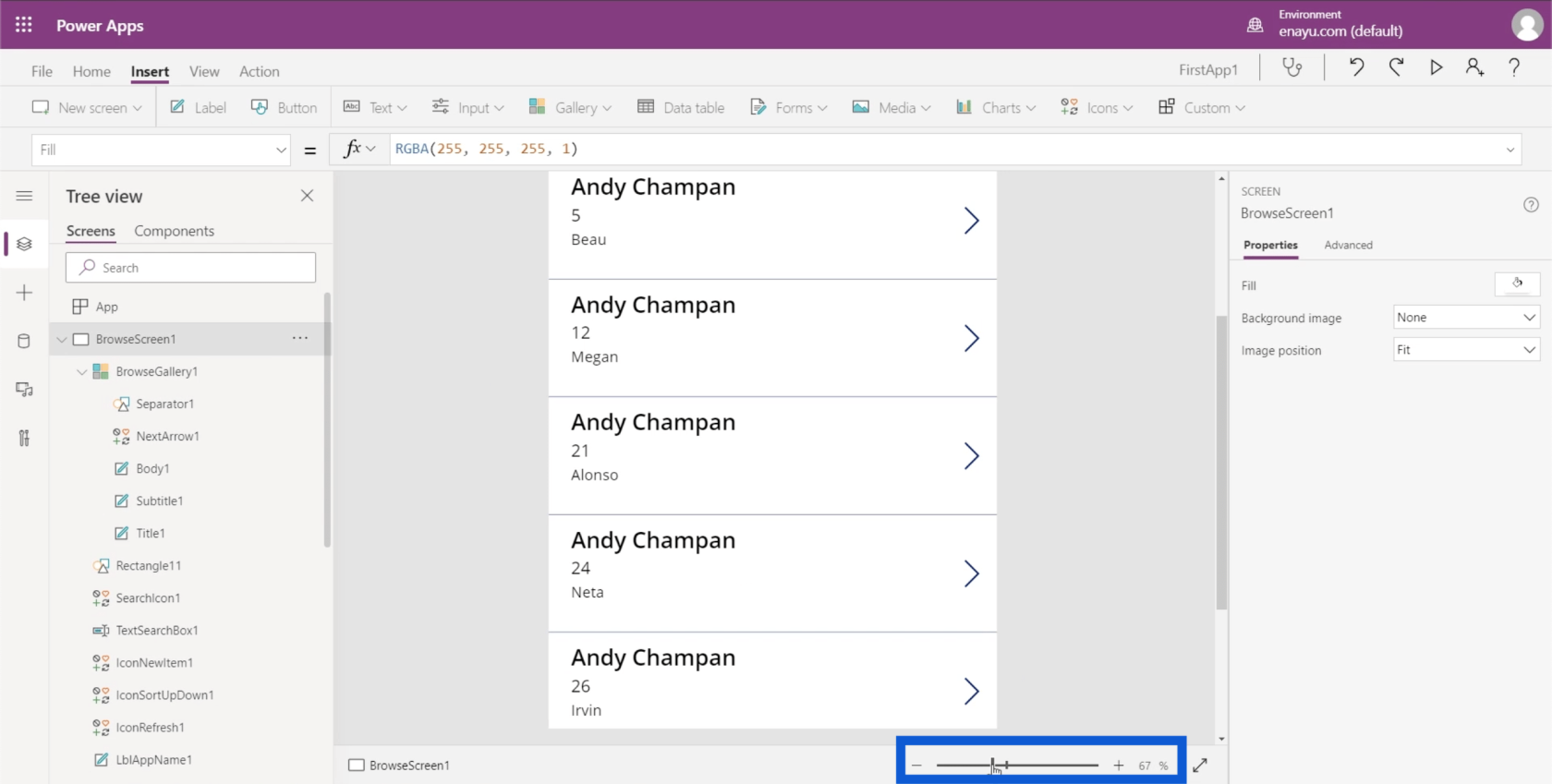
Onderaan bevindt zich een zoomschuifregelaar die u kunt gebruiken om uw weergave te wijzigen en waarmee u in en uit kunt zoomen op de app.

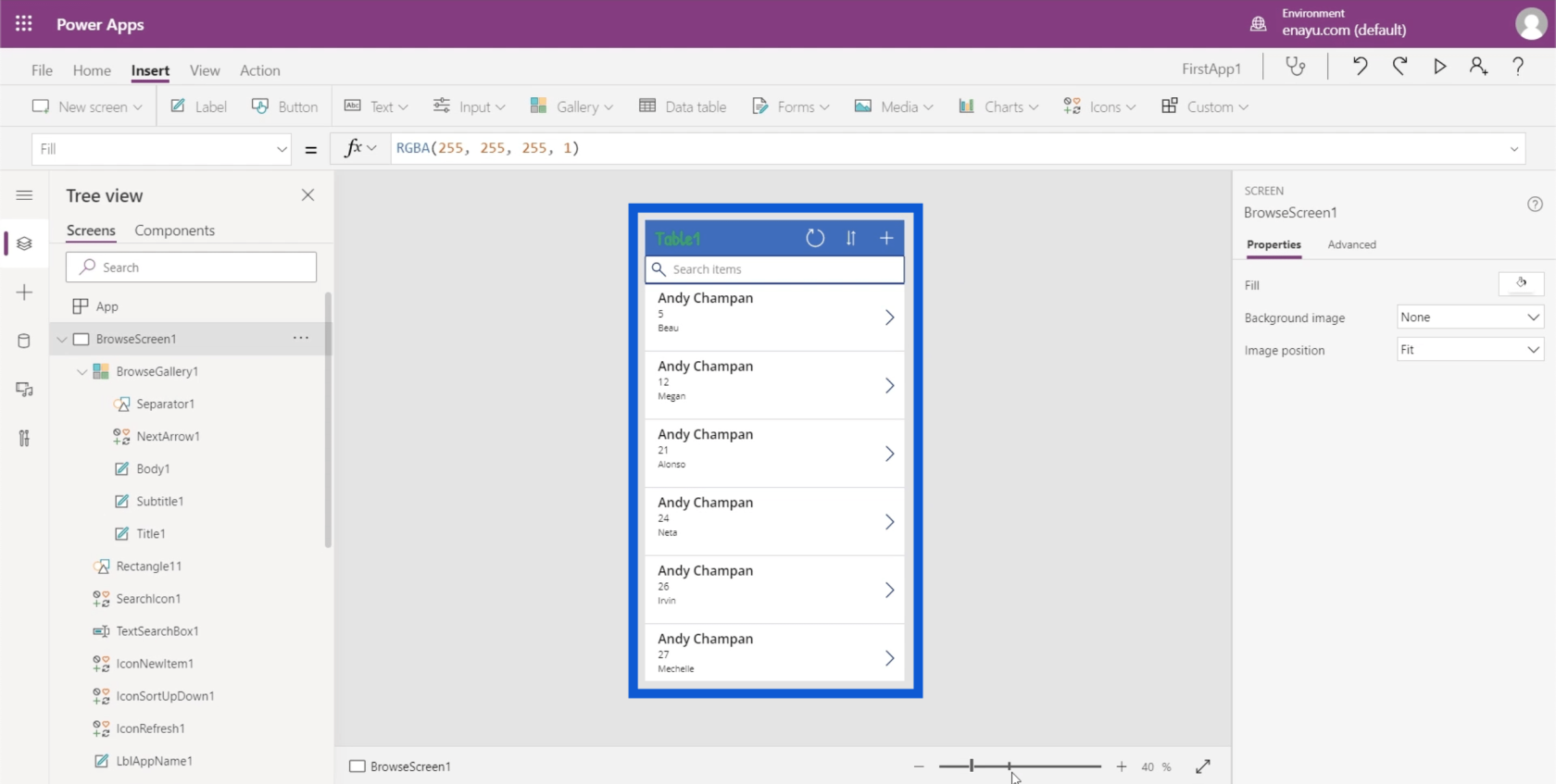
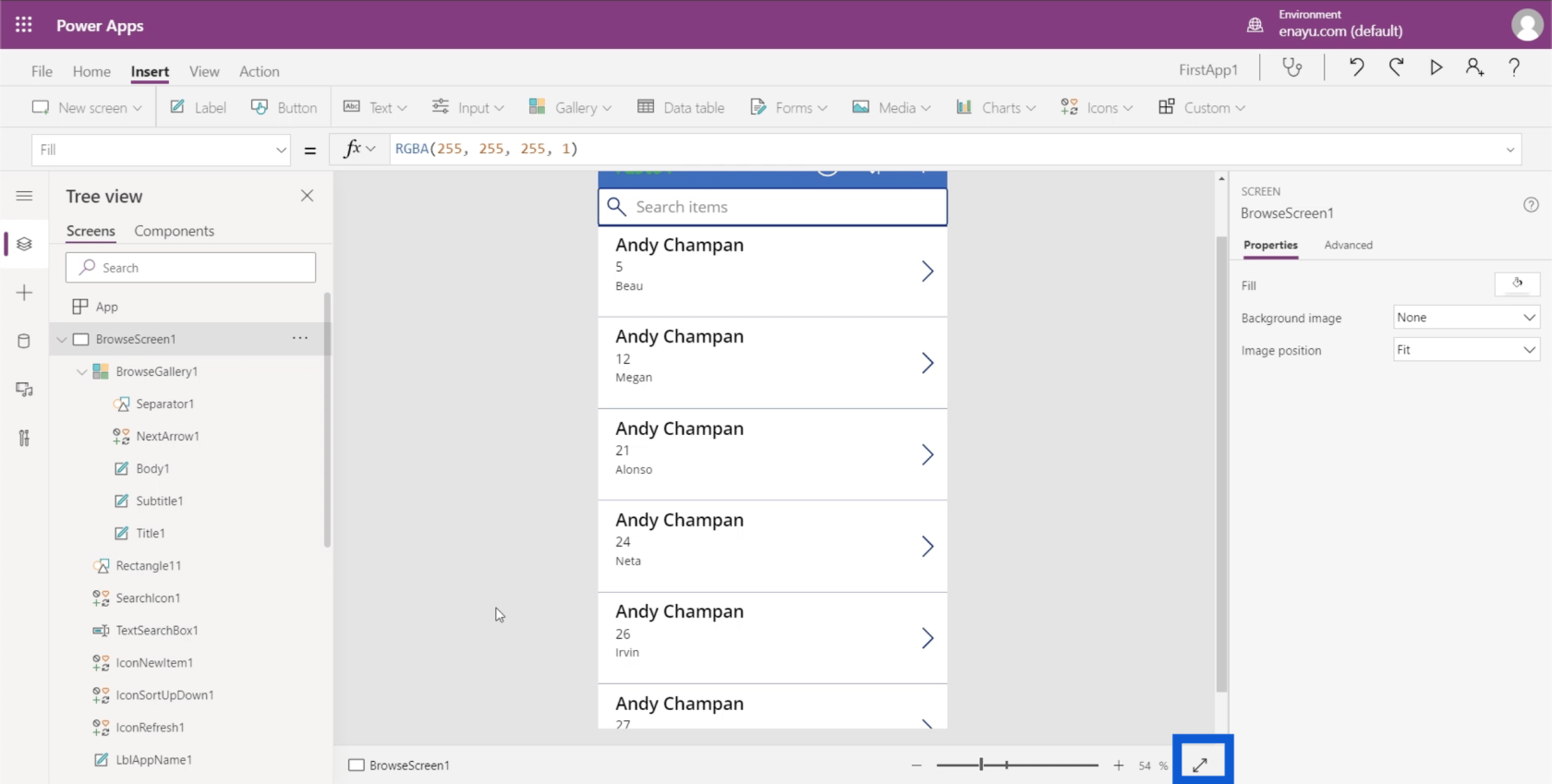
Rechts naast de zoomschuifregelaar bevindt zich een pijl met twee punten, waarmee u het app-scherm kunt uitbreiden zodat het in het hele venster past.

Schermen, elementen en subelementen
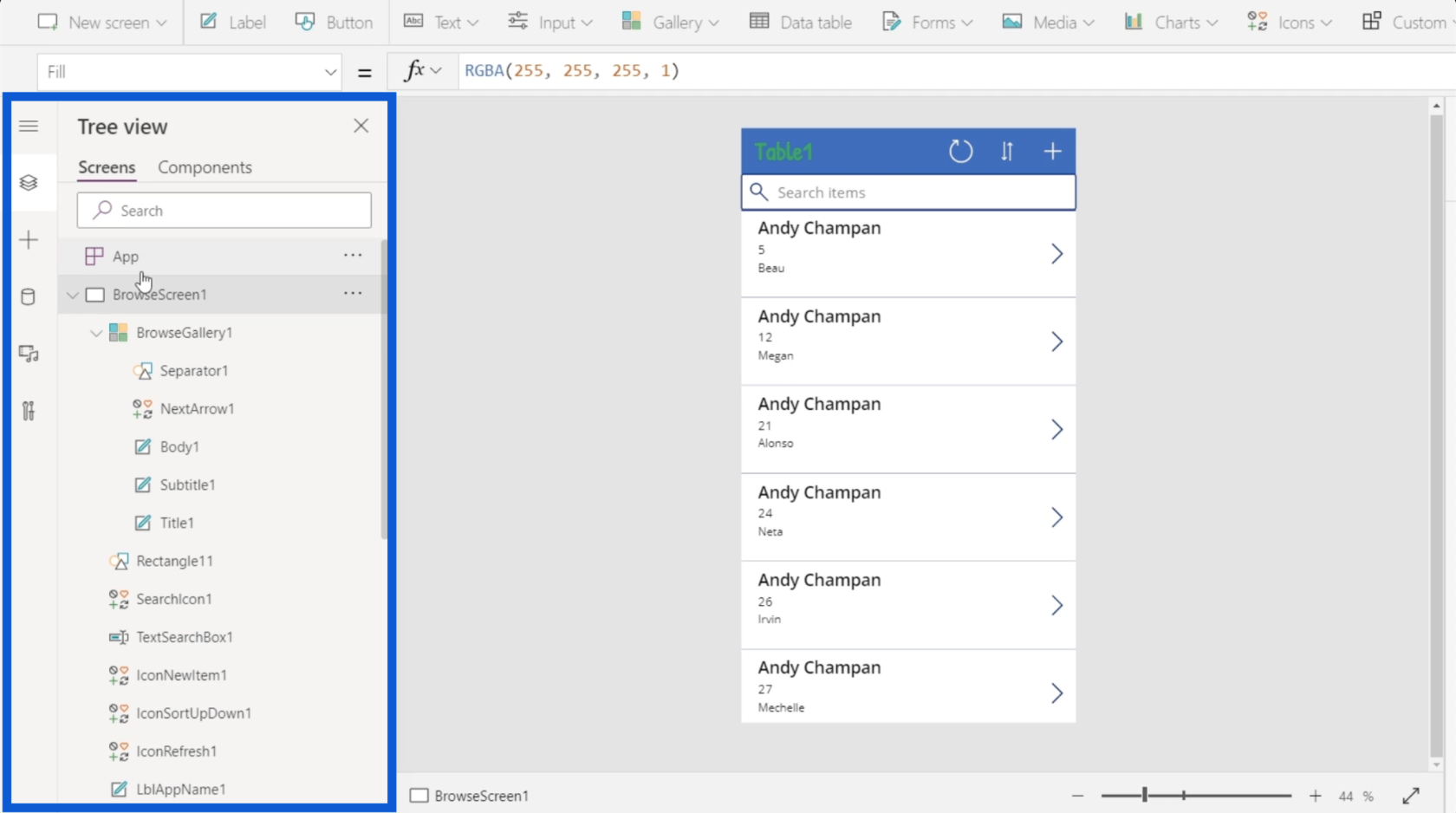
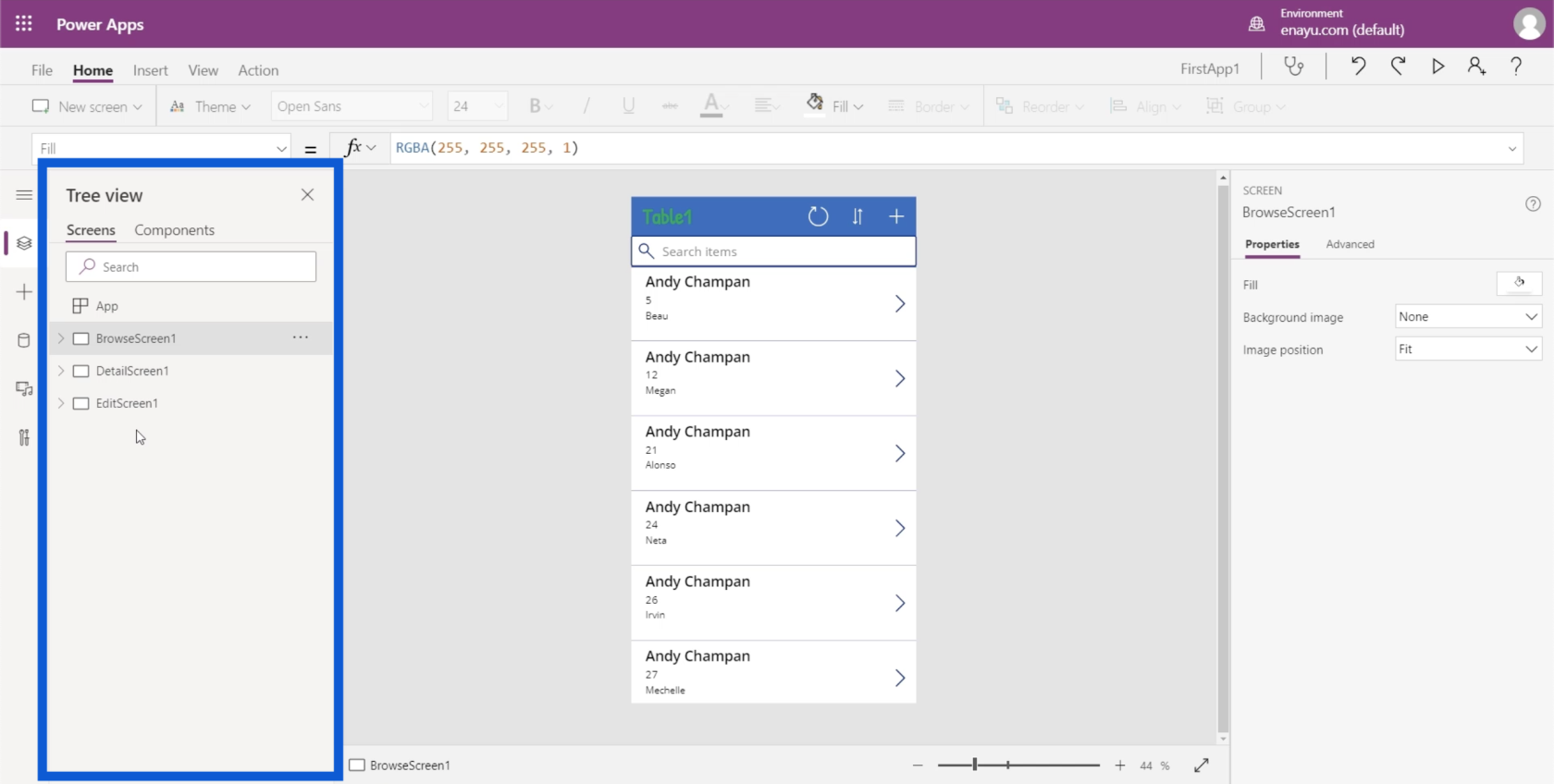
Het linkerdeelvenster toont de verschillende schermen binnen de app waaraan u werkt. Op dit moment is het gerangschikt in "Tree view", wat de meest gebruikte weergave is. Het laat zien hoe elk scherm zich vertakt in kleinere elementen.

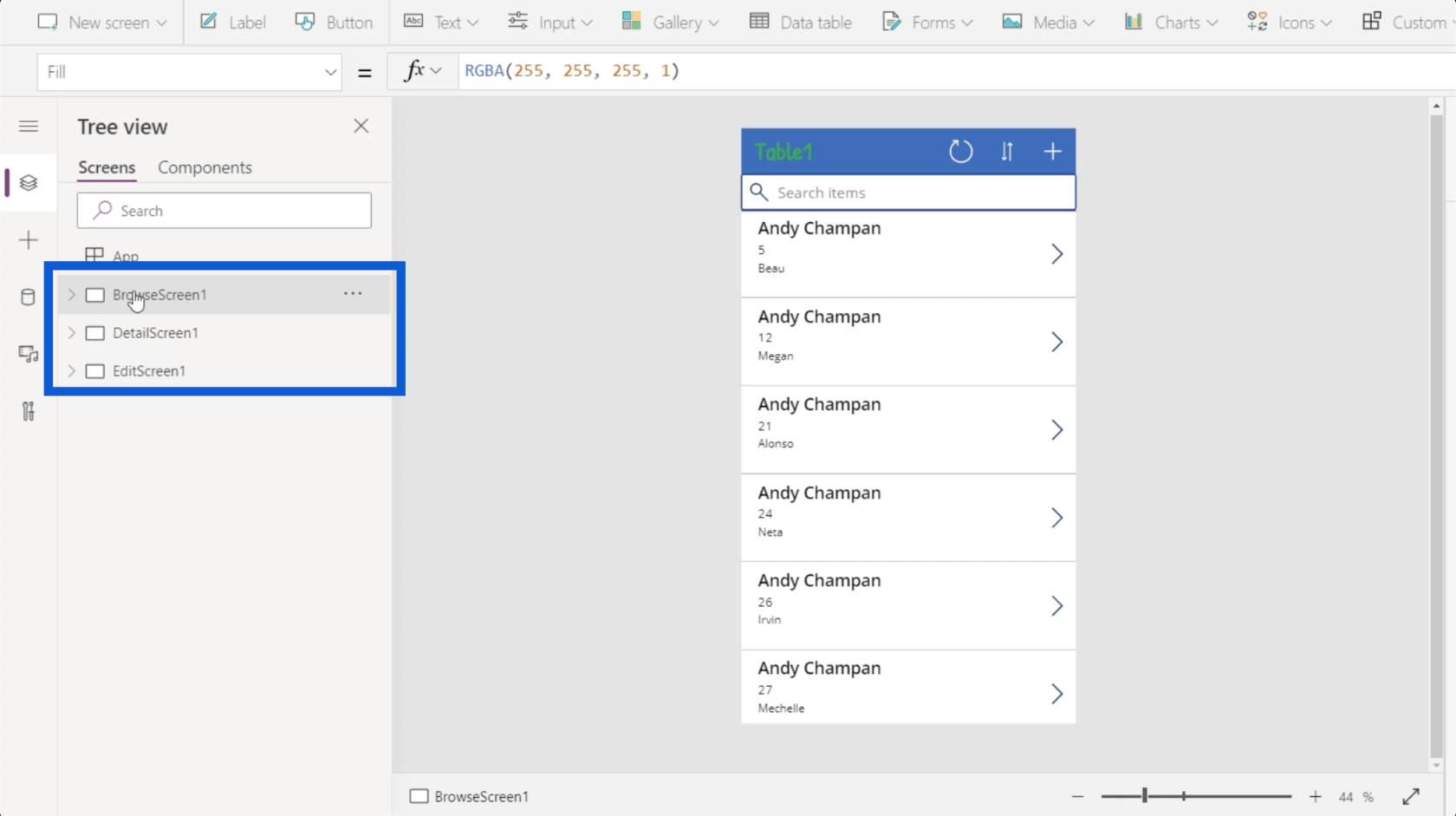
Dus als ik enkele van de lijsten hier aan de linkerkant samenvouw, vertelt het ons dat er drie schermen zijn in de app waar ik momenteel aan werk: BrowseScreen1, DetailScreen1 en EditScreen1.

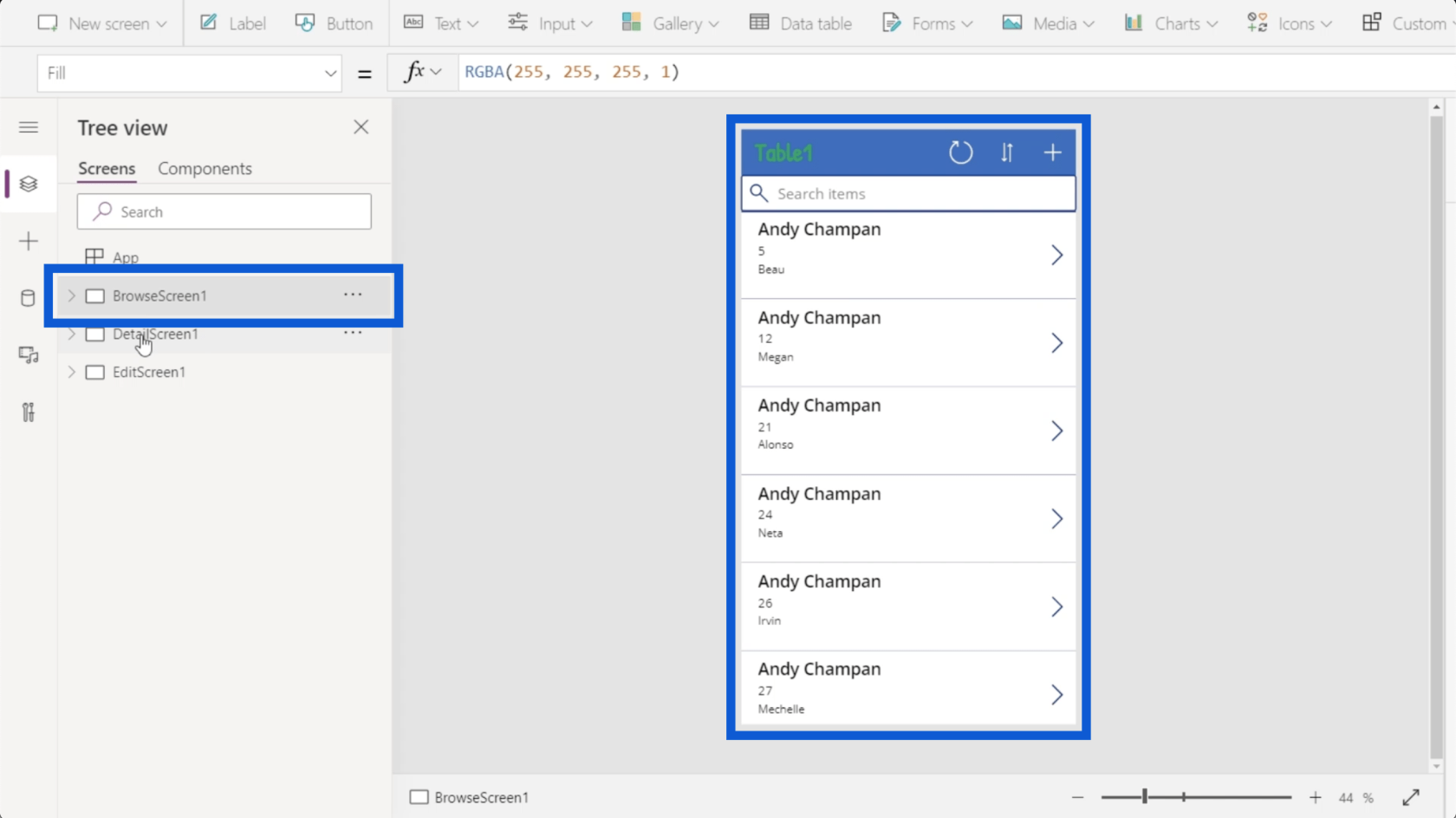
Als ik op het eerste scherm in het linkerdeelvenster klik, wordt het bladerscherm van de app weergegeven. Dit scherm toont alleen een lijst met items die uit mijn gegevenstabel komen.

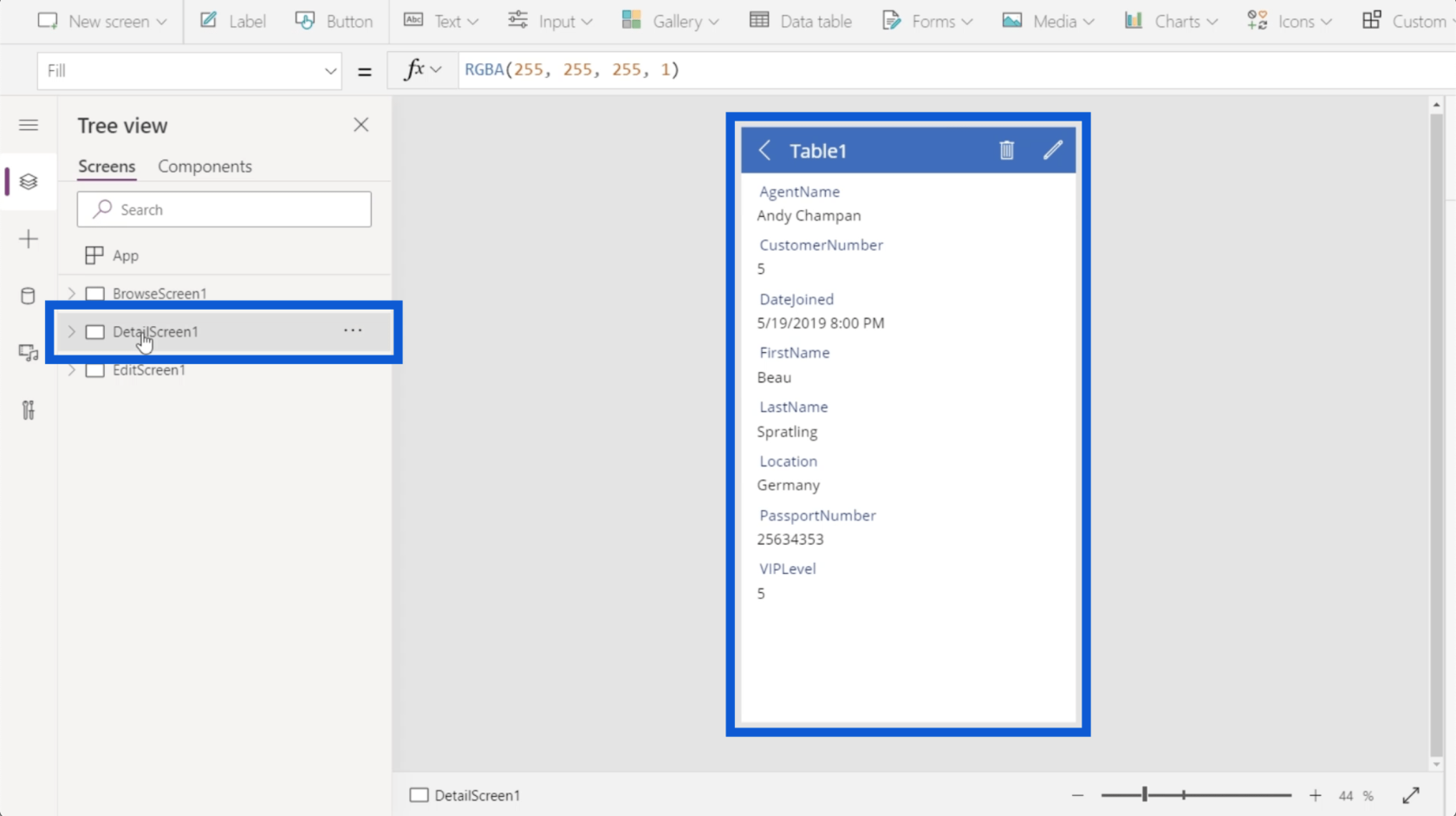
De tweede is voor mijn detailscherm. Dit toont de details voor elk item in de lijst op mijn bladerscherm.

Het laatste scherm is voor mijn bewerkingsscherm, waarmee ik specifieke records kan bewerken of een nieuwe kan maken.

Als deze drie schermen niet genoeg zijn, is het mogelijk om een nieuw scherm toe te voegen. Ik zal dat later in detail doornemen.

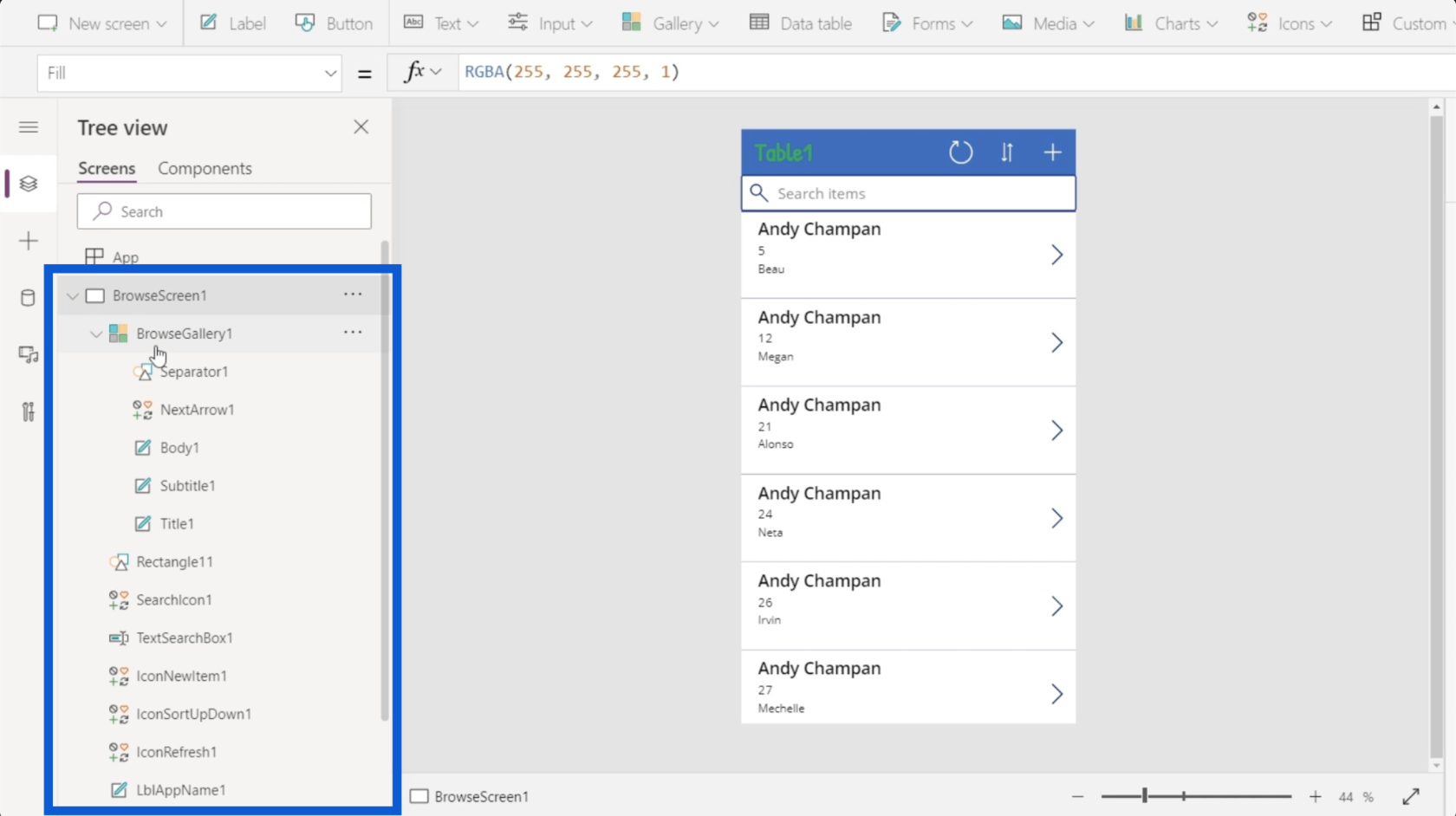
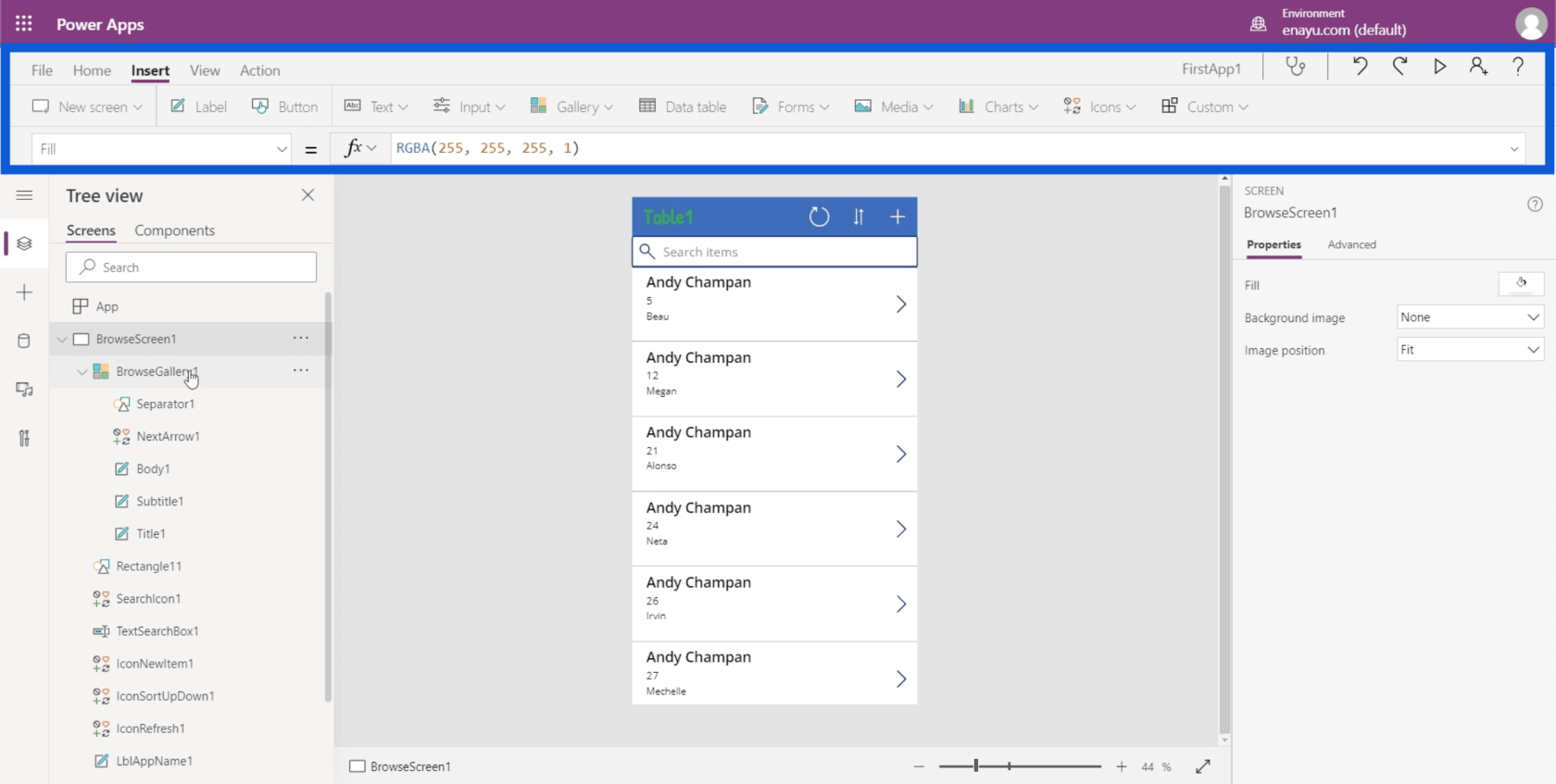
Laten we teruggaan naar het bladerscherm. Als ik op de vervolgkeuzelijst klik, wordt er een lijst weergegeven met alle elementen die aanwezig zijn op mijn bladerscherm.

Het eerste element hier toont een galerij, die eigenlijk gewoon een lijst met records is. Als u naar de app in het middelste deelvenster kijkt, ziet u dat de galerij deze lijst met schuifbare records omvat.

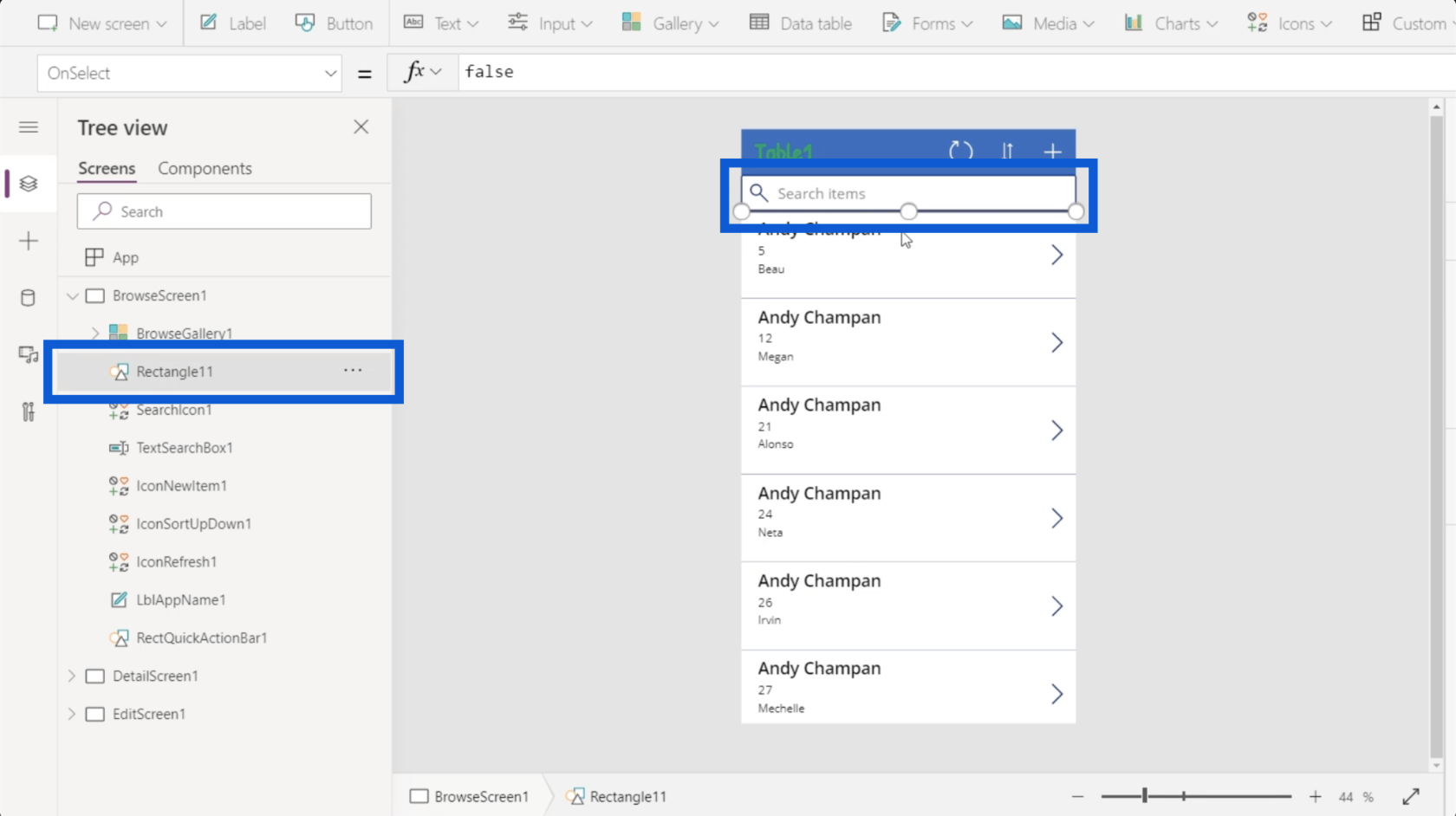
Er is hier een object met de tag Rectangle11, wat slechts een eenvoudige rechthoek is tussen de zoekbalk en de galerij.

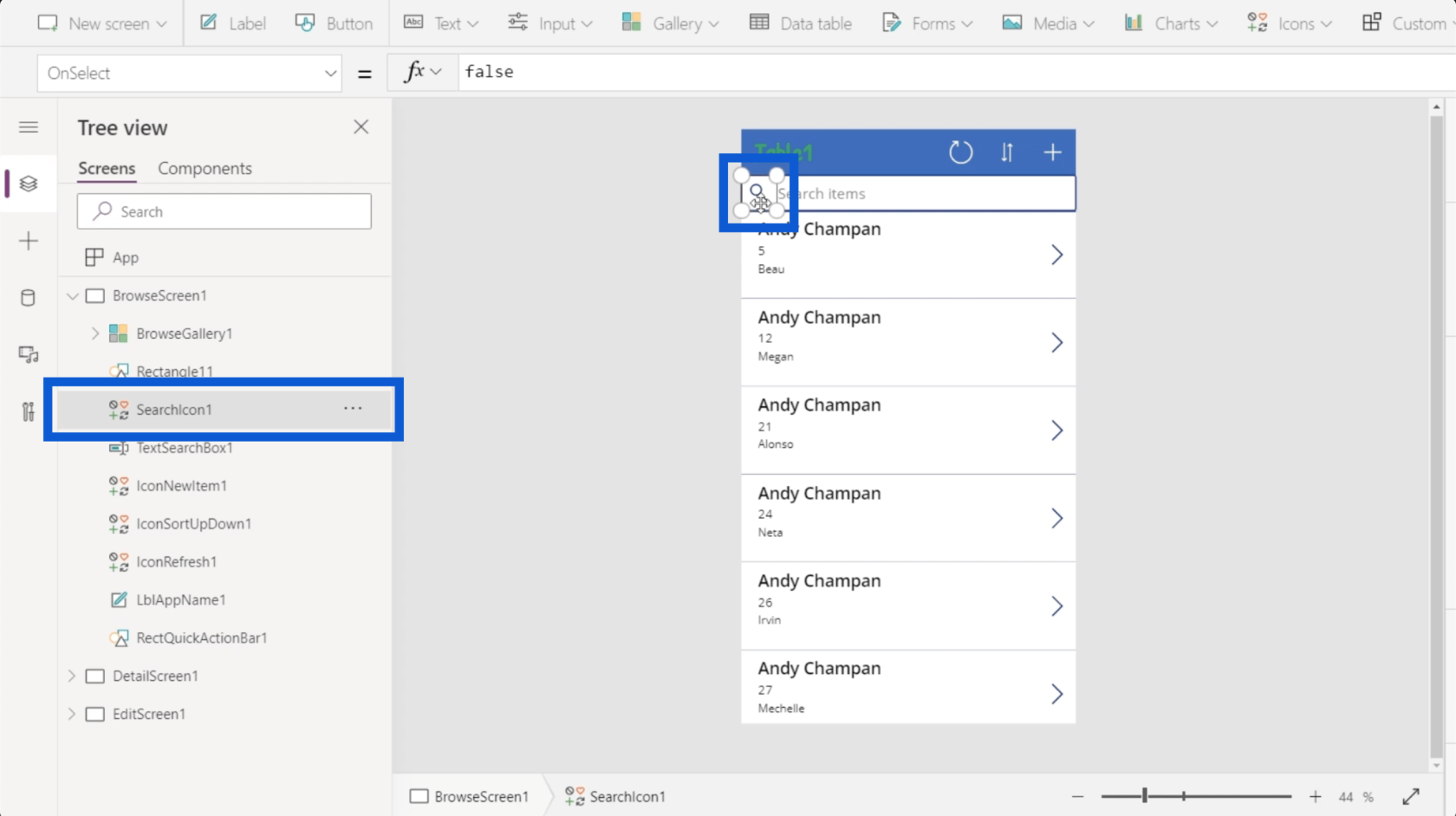
Er is ook een zoekpictogram dat slechts een afbeelding is van een vergrootglas.

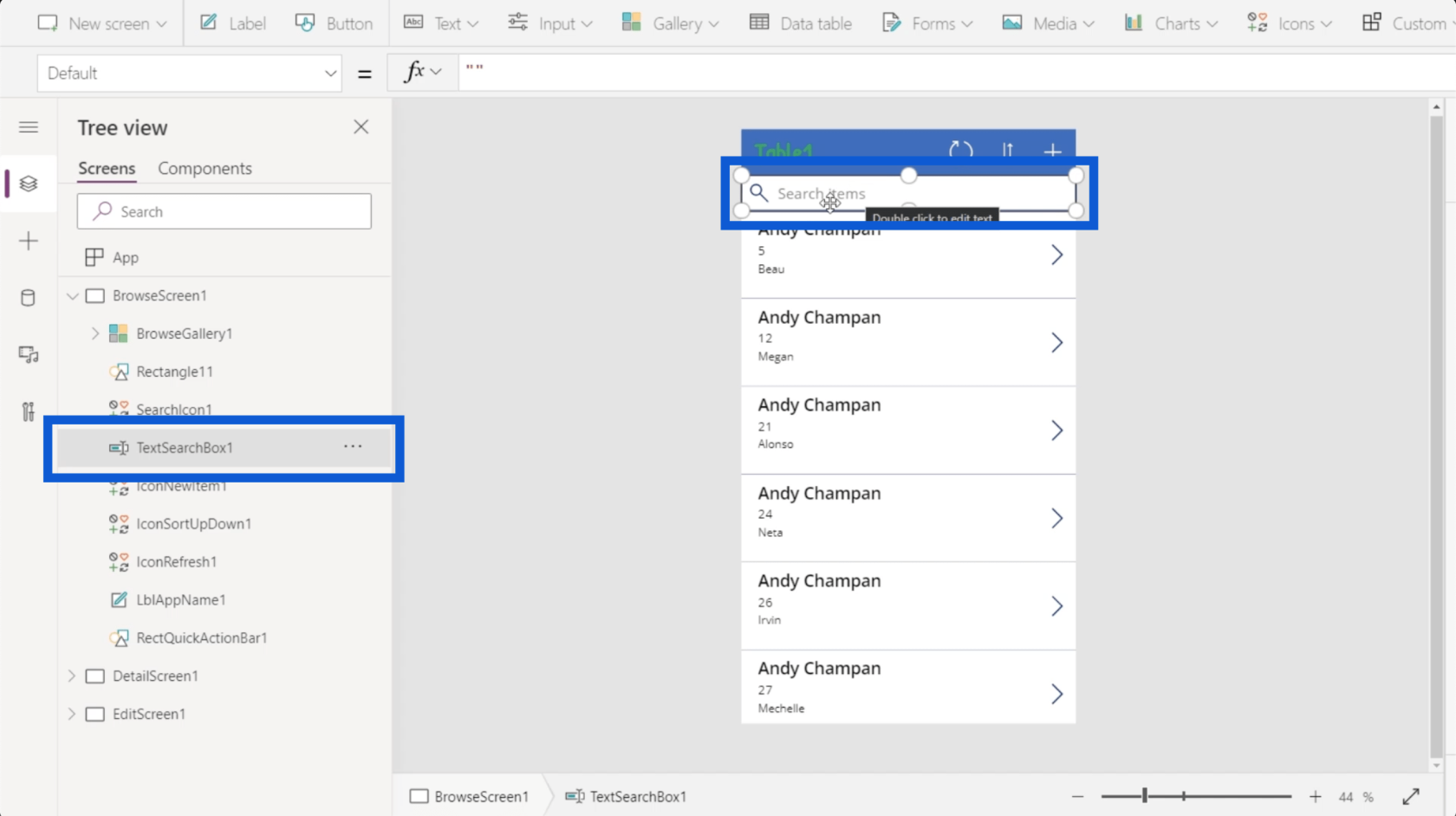
Er is een tekstvak waarin u tekst kunt typen wanneer u naar een item zoekt.

Daar zit nog veel meer achter, met een lange lijst met elementen die staan voor elk onderdeel van de app dat je aan het bouwen bent. Microsoft bouwt hun tools meestal voor intuïtief gebruik, dus elk element wordt weergegeven door een symbool om te laten zien wat ze zijn of wat ze doen.
Een galerij zal bijvoorbeeld anders zijn dan een rechthoek. Een galerij is een lijst met records en wordt daarom weergegeven door een pictogram dat verschillende vensters weergeeft. Een rechthoek is een vorm, dus het pictogram dat deze vertegenwoordigt, toont een verzameling vormen. In een tekstvak kun je tekst schrijven, dus het pictogram toont een pen.

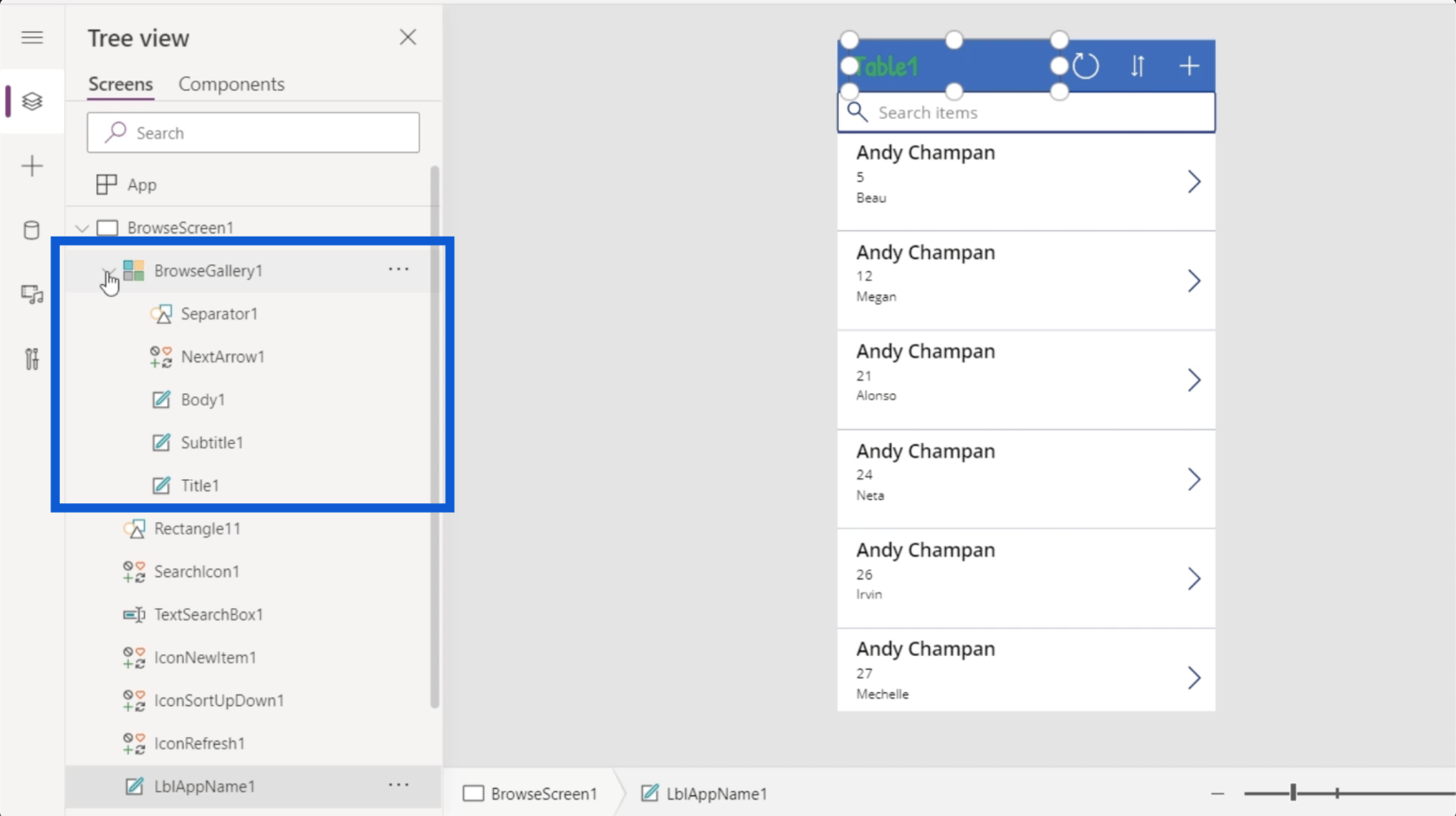
Elementen kunnen ook subelementen hebben. BrowseGallery1 heeft bijvoorbeeld andere elementen die eronder worden vermeld. Dit is logisch, wetende dat er in de galerij veel gebeurt in de app.

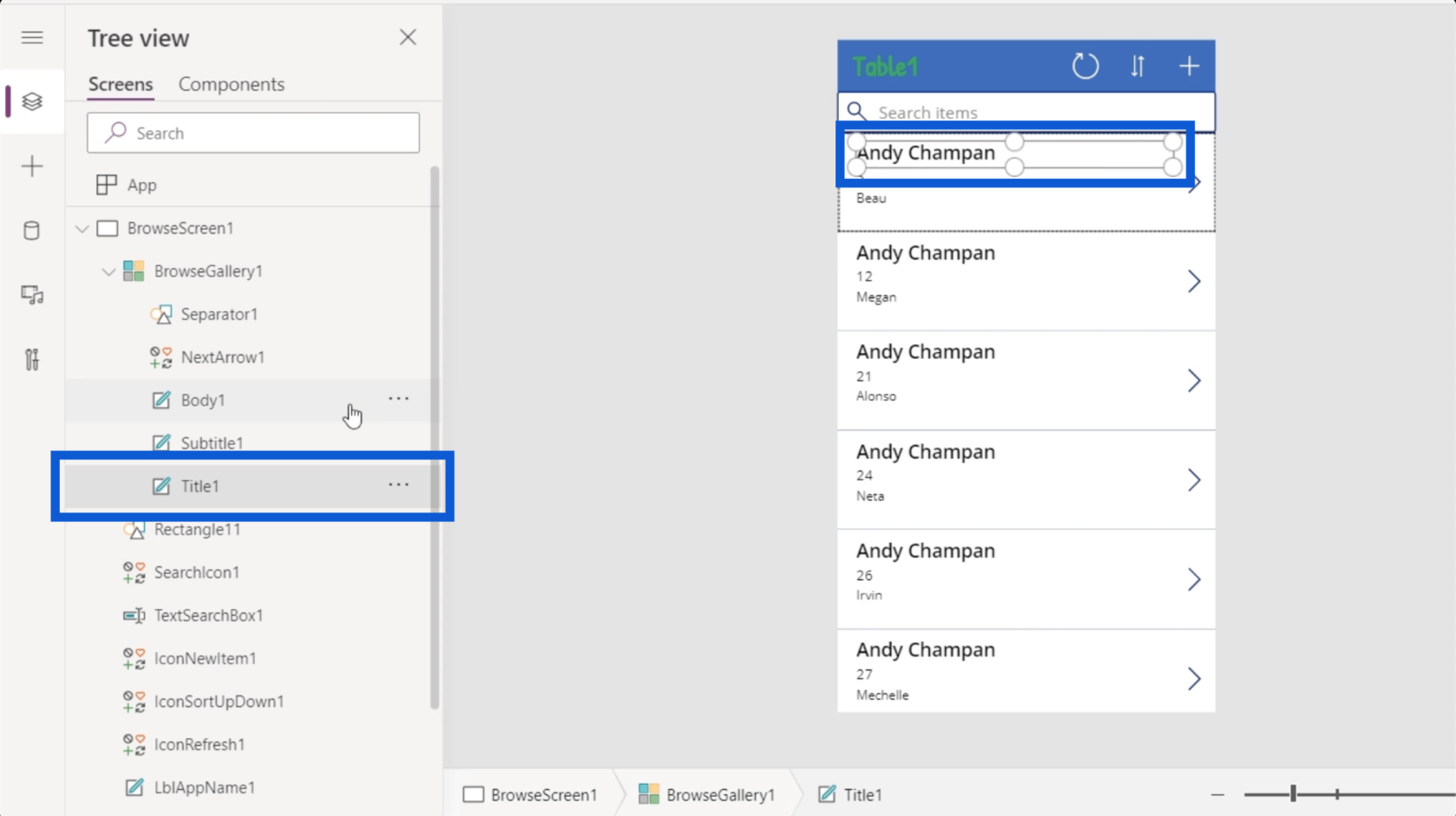
De galerij heeft bijvoorbeeld een element met de naam Title1, de naam bovenaan de galerijrecord.

Afgezien van Titel1 heeft het galerijrecord ook een ondertitel en een hoofdtekst, evenals een volgende pijl en een scheidingsteken dat tussen records komt. Al deze worden vertegenwoordigd door de subelementen in het linkerdeelvenster.
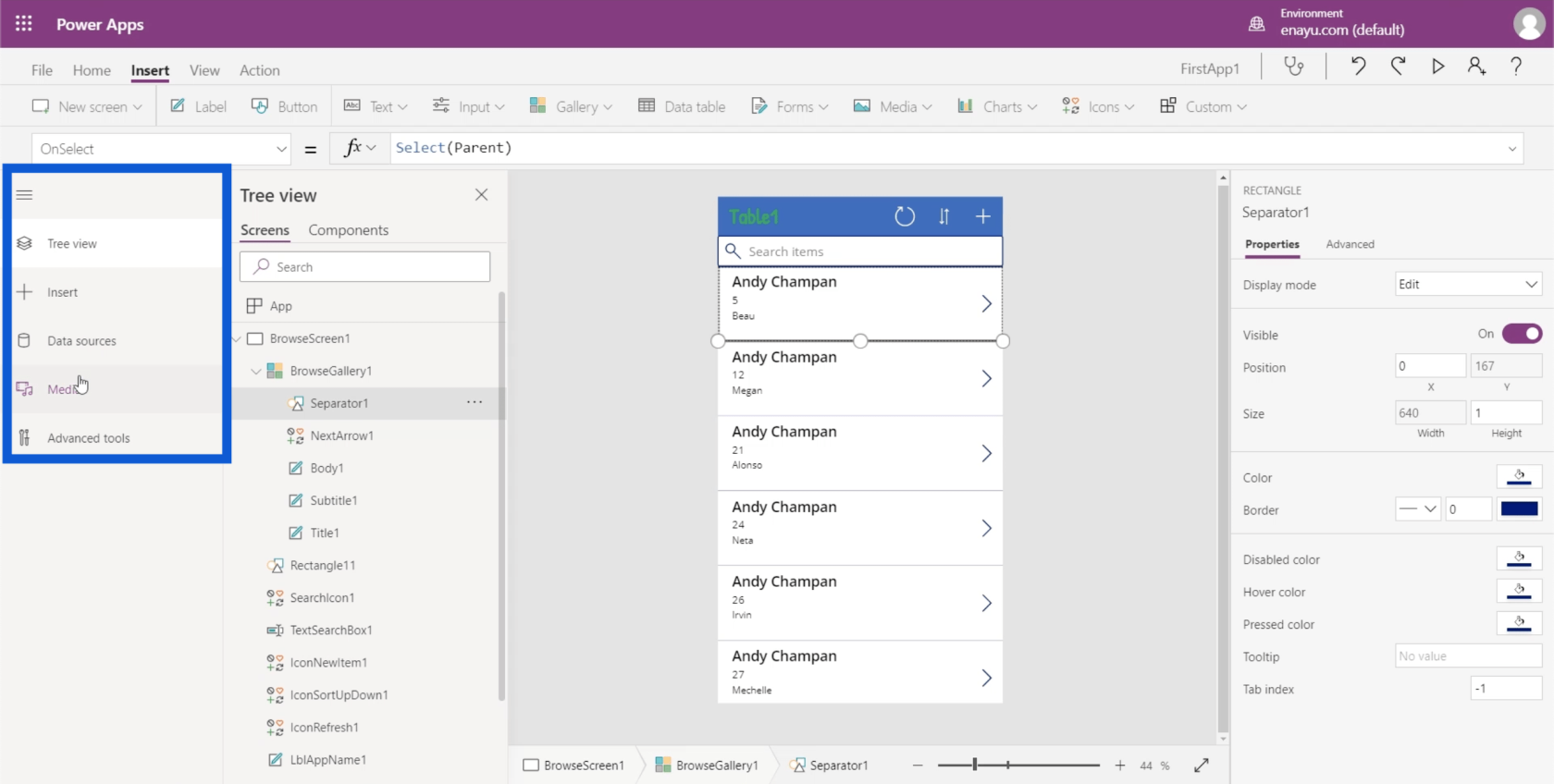
Als u verder naar links gaat, krijgt u toegang tot een nieuwe reeks opties door op de drie lijnen te klikken.

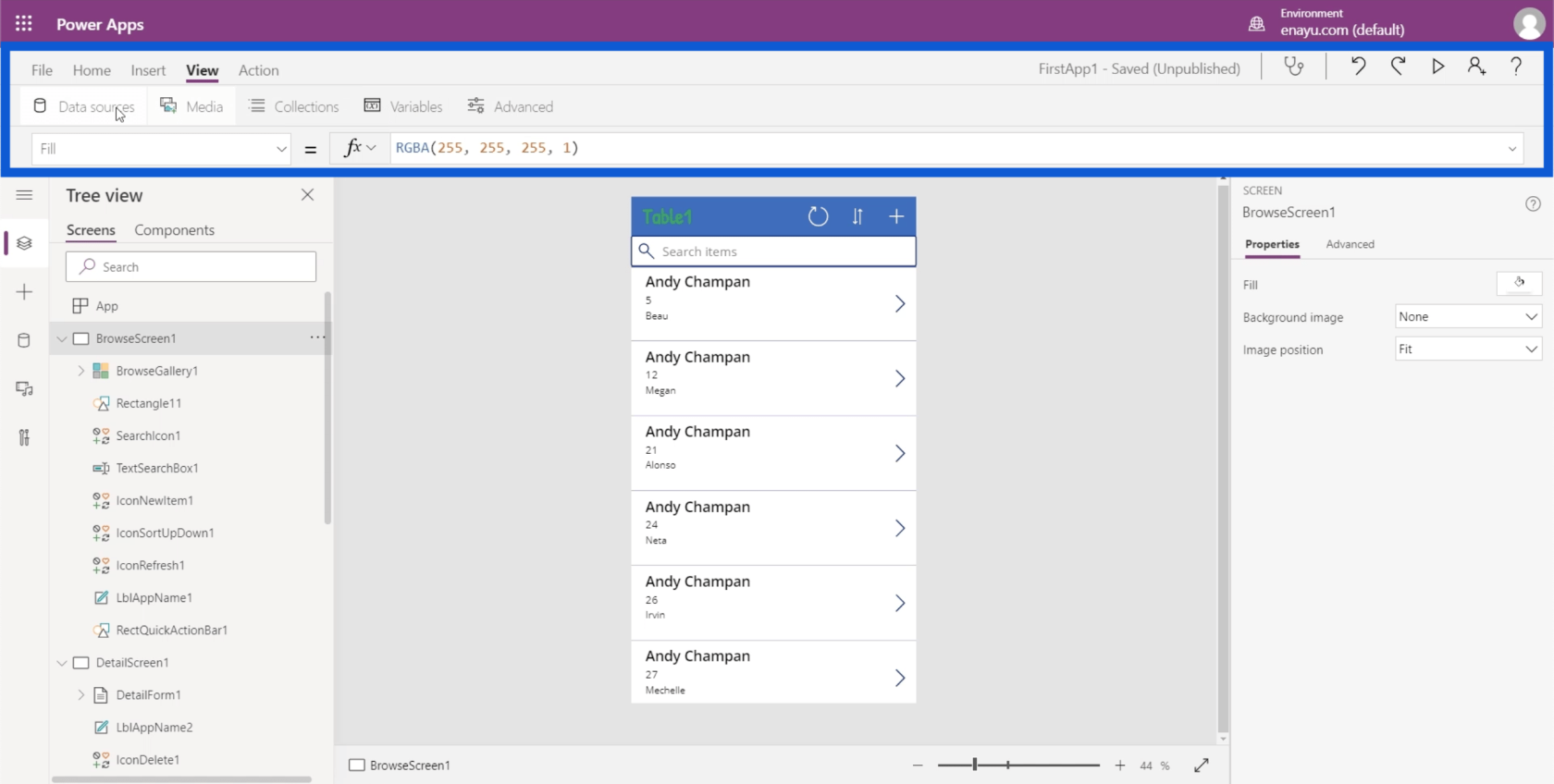
Zoals u kunt zien, is het eerste item in het menu de structuurweergave waar we naar hebben gekeken. Hiermee kunt u ook andere elementen invoegen.
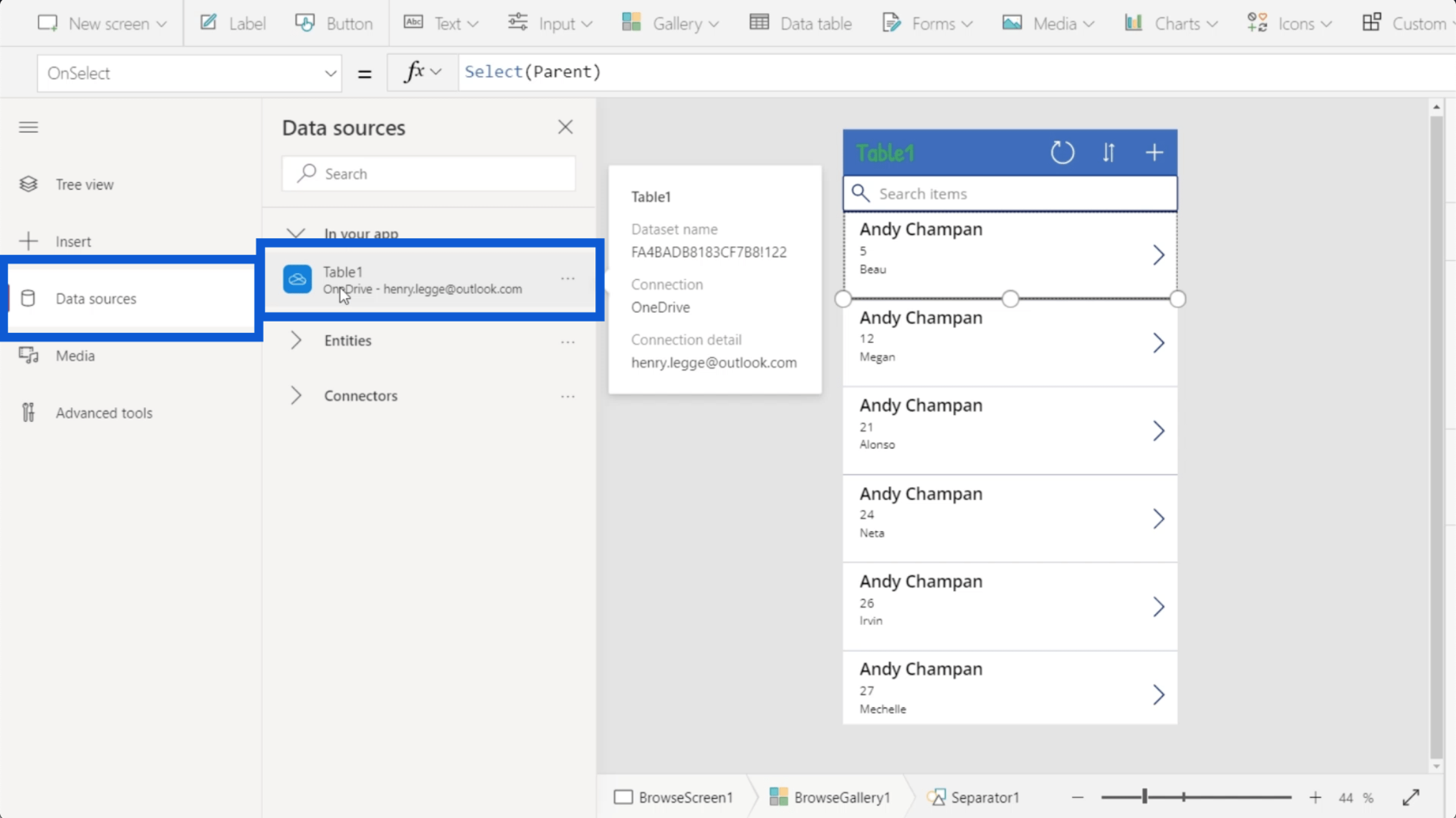
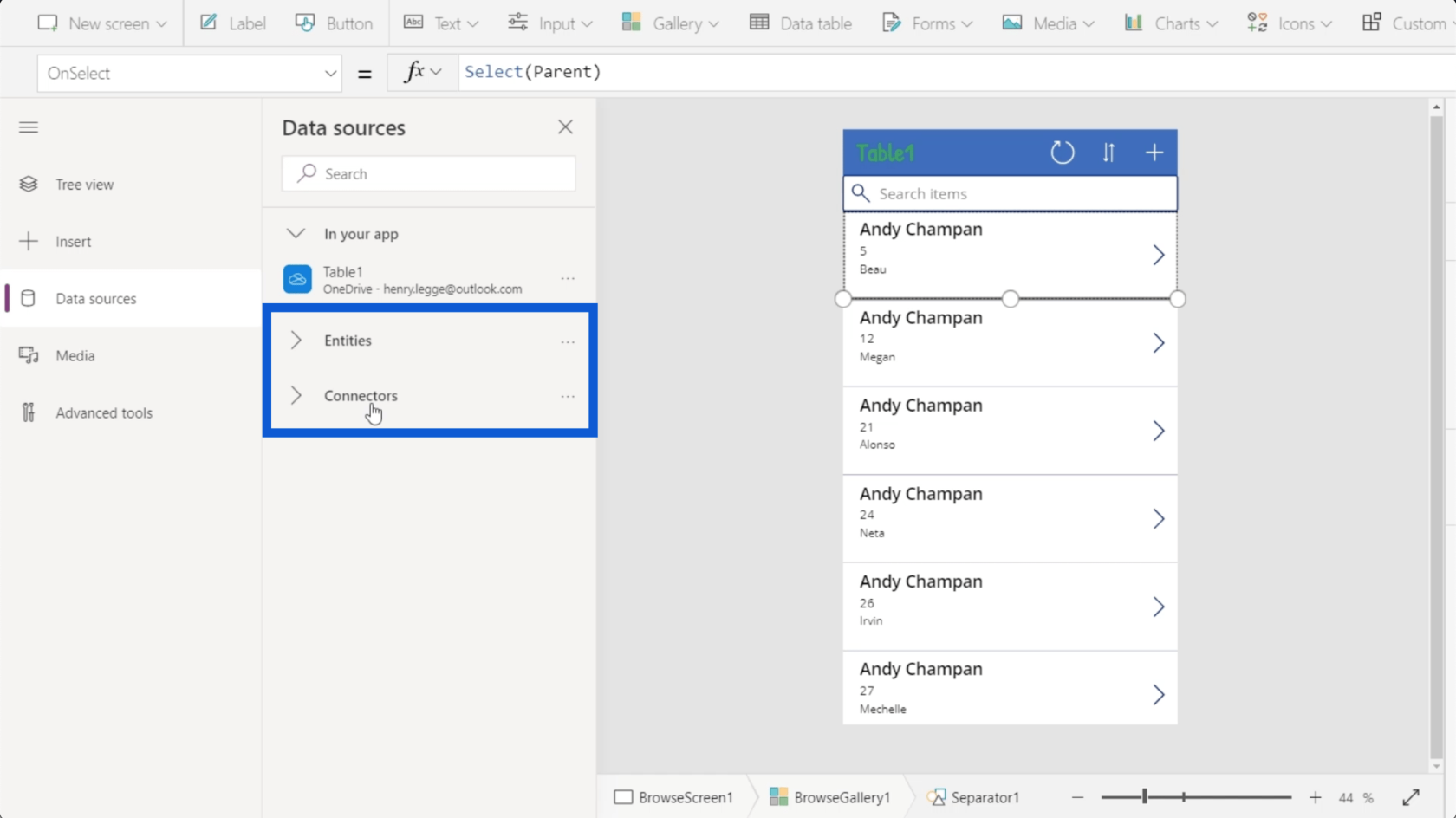
Het toont ook de gegevensbronnen die in het project zijn gebruikt. In dit geval is er slechts één gegevensbron die is geïntegreerd in de huidige app. Deze komt van OneDrive.

U kunt ook verschillende entiteiten en connectoren integreren onder Gegevensbronnen, maar dit is een meer geavanceerd onderwerp dat in andere zelfstudies wordt besproken.

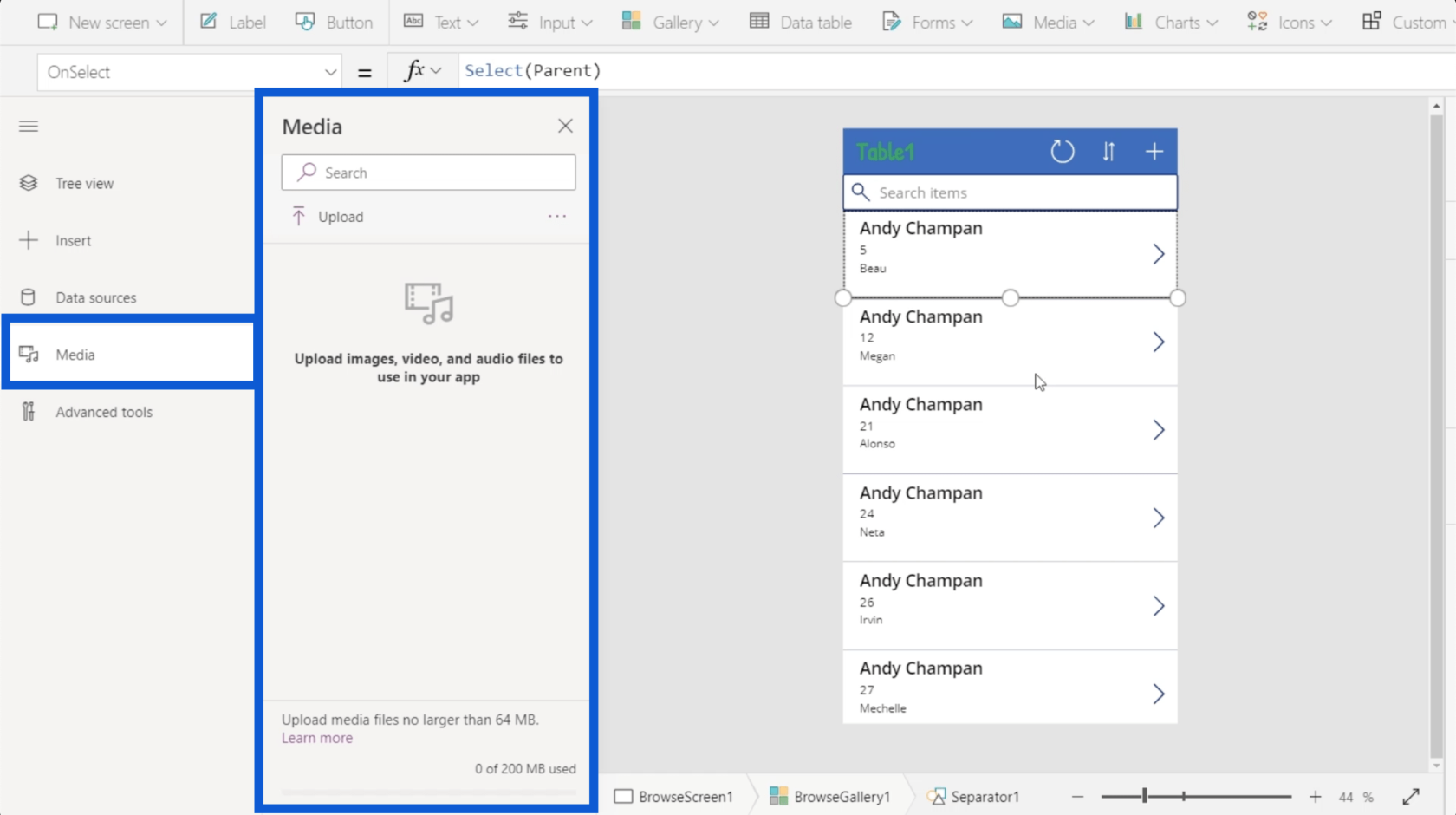
Het menu toont ook de media die in de app worden gebruikt. Hier kunt u afbeeldingen, video's en audiobestanden uploaden.

Om dat menu samen te vouwen, klikt u nogmaals op de drie regels.
Linten die worden gebruikt in Power Apps-omgevingen
Zoals bij elk ander Microsoft-programma bestaat het bovenste gedeelte meestal uit linten. Deze linten bieden verschillende acties die zijn onderverdeeld in verschillende menu's.
Laten we beginnen met het Home-lint.

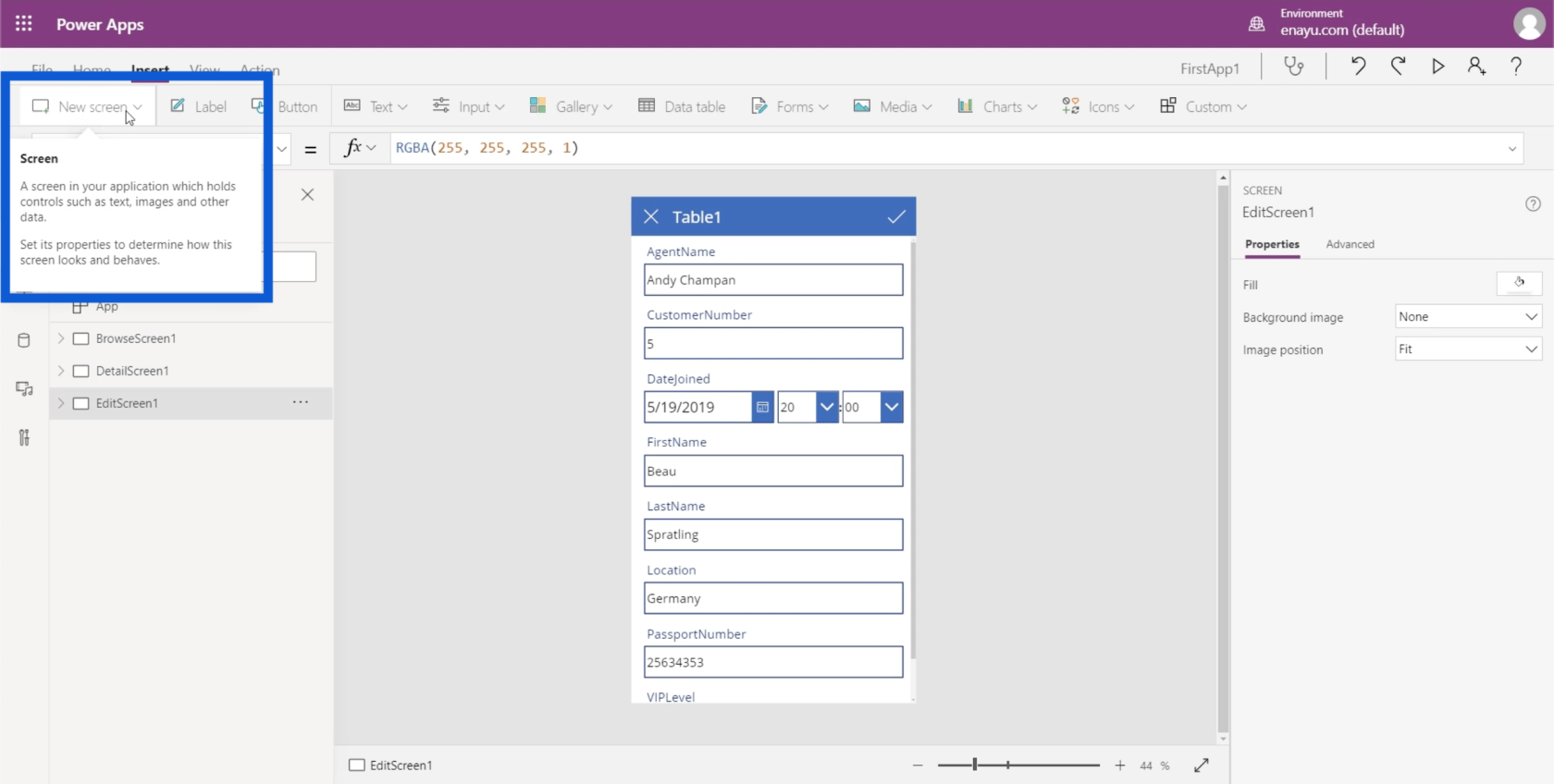
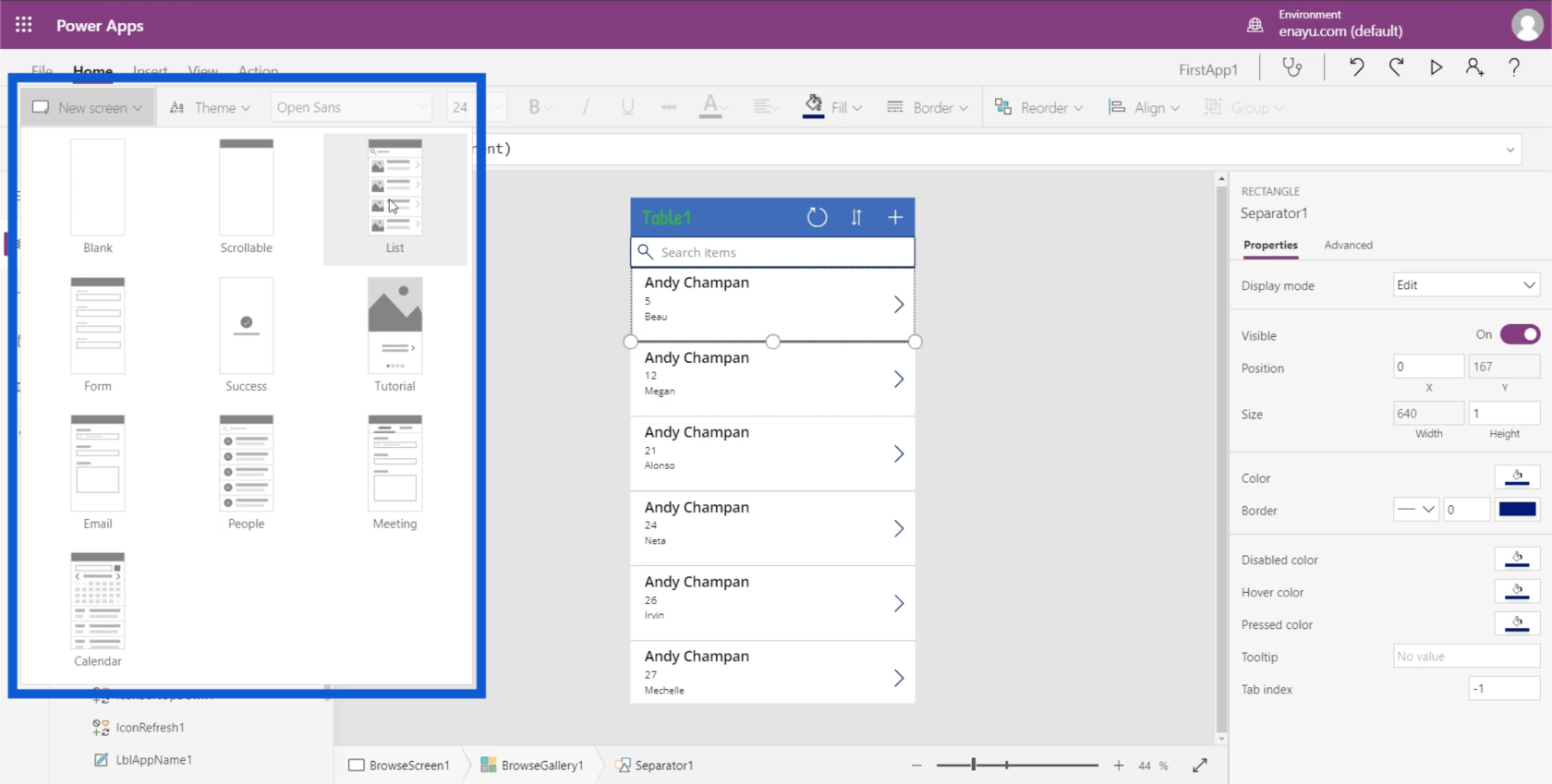
Een van de beschikbare acties onder het startlint is het maken van een nieuw scherm. Net als Powerpoint zijn er sjablonen waaruit u kunt kiezen. Als u denkt dat geen van deze sjablonen van toepassing is op de app die u maakt, kunt u beginnen met een leeg scherm.

Nadat u een sjabloon voor uw nieuwe scherm heeft gekozen, ziet u deze toegevoegd aan de onderkant van uw boomstructuur.

Er zijn ook thema's waarover we het hebben gehad in een recente zelfstudie.
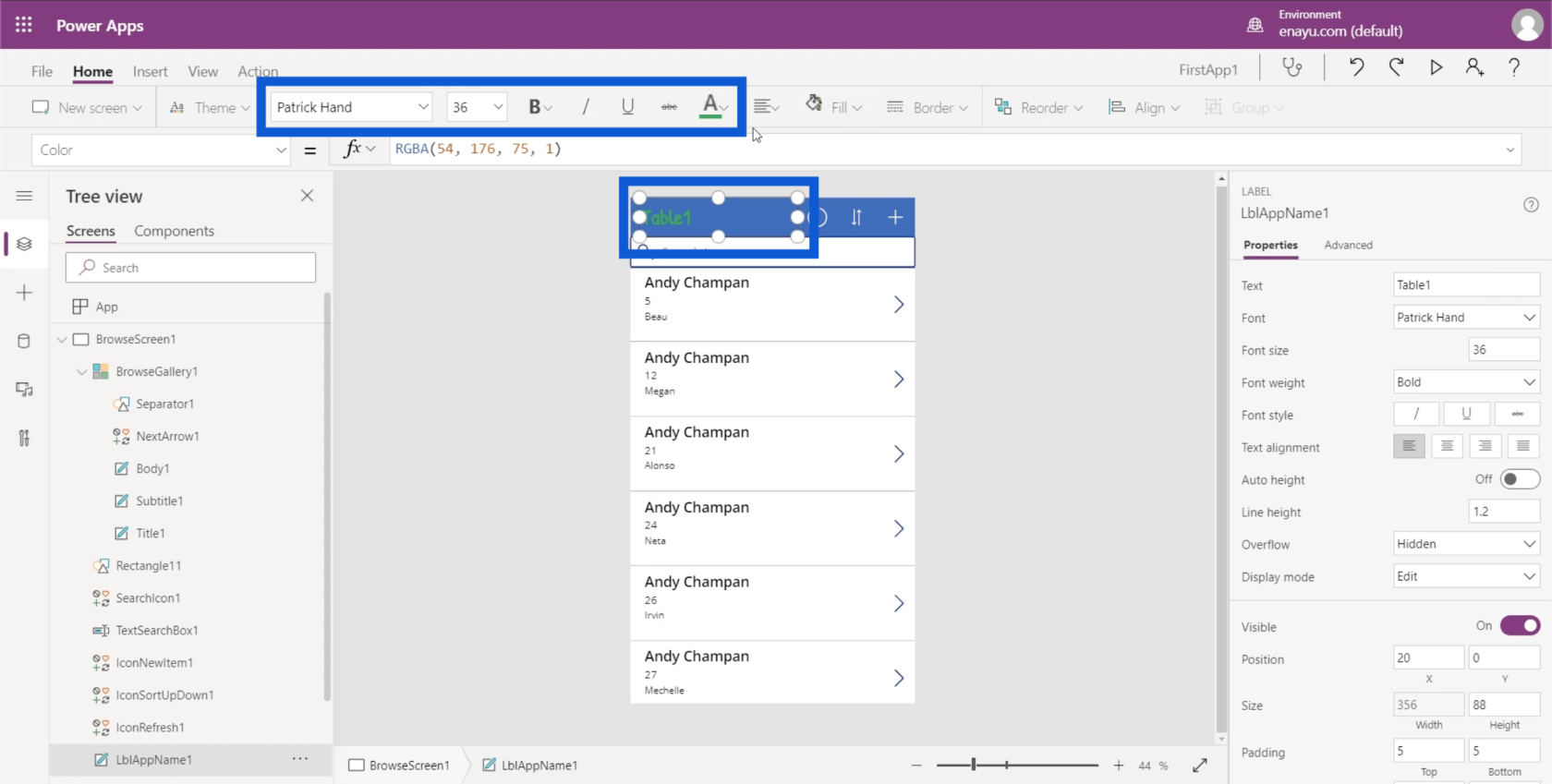
U kunt ook elke tekst in uw app selecteren en het lettertype, de lettergrootte en de letterkleur wijzigen, of deze vet, cursief of onderstreept weergeven.

U kunt ook kiezen hoe u uw tekst wilt uitlijnen. U kunt het links uitgelijnd, rechts uitgelijnd of gecentreerd hebben.
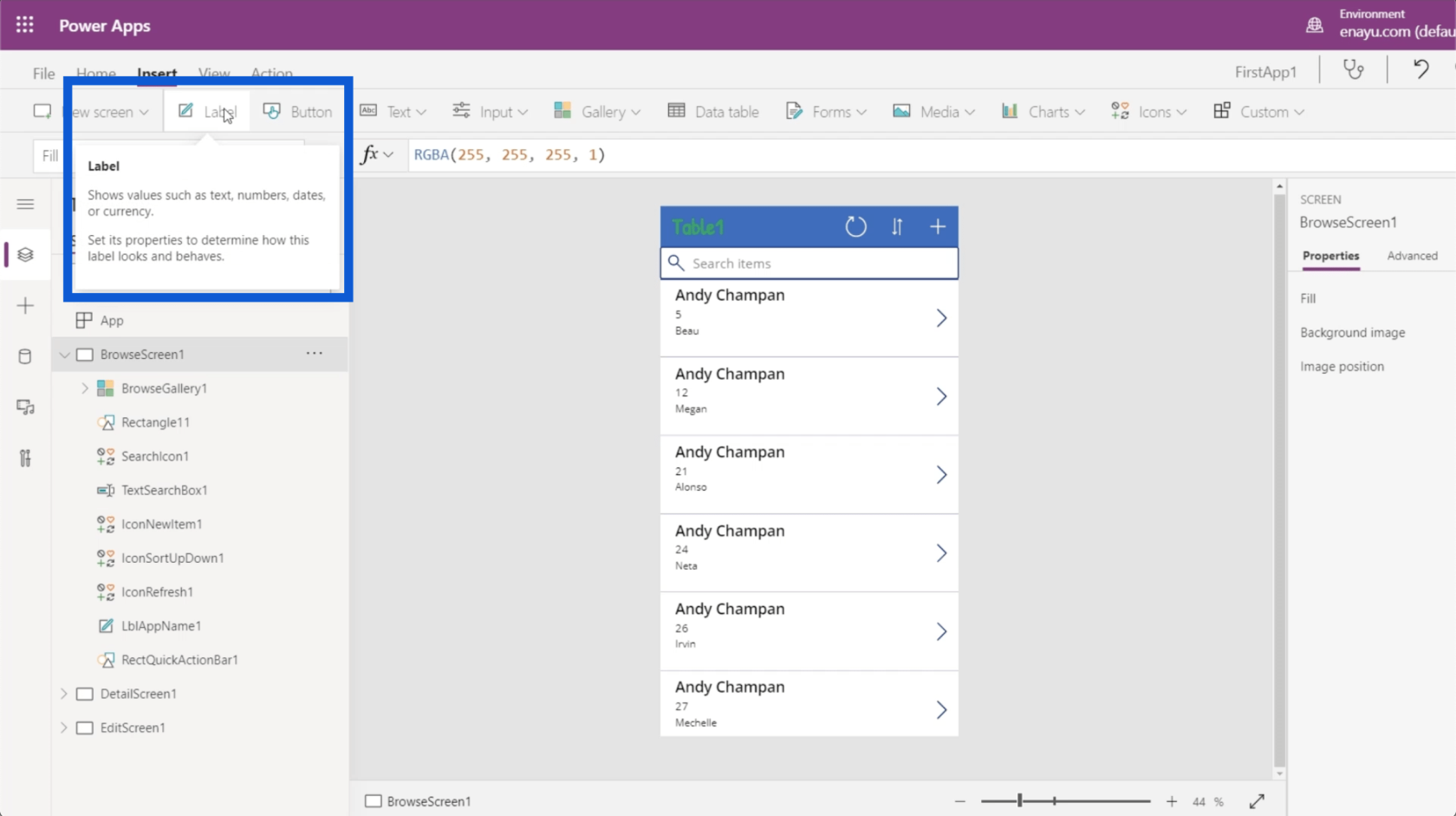
Met het invoeglint kunt u dingen toevoegen aan of invoegen in Power Apps-omgevingen.

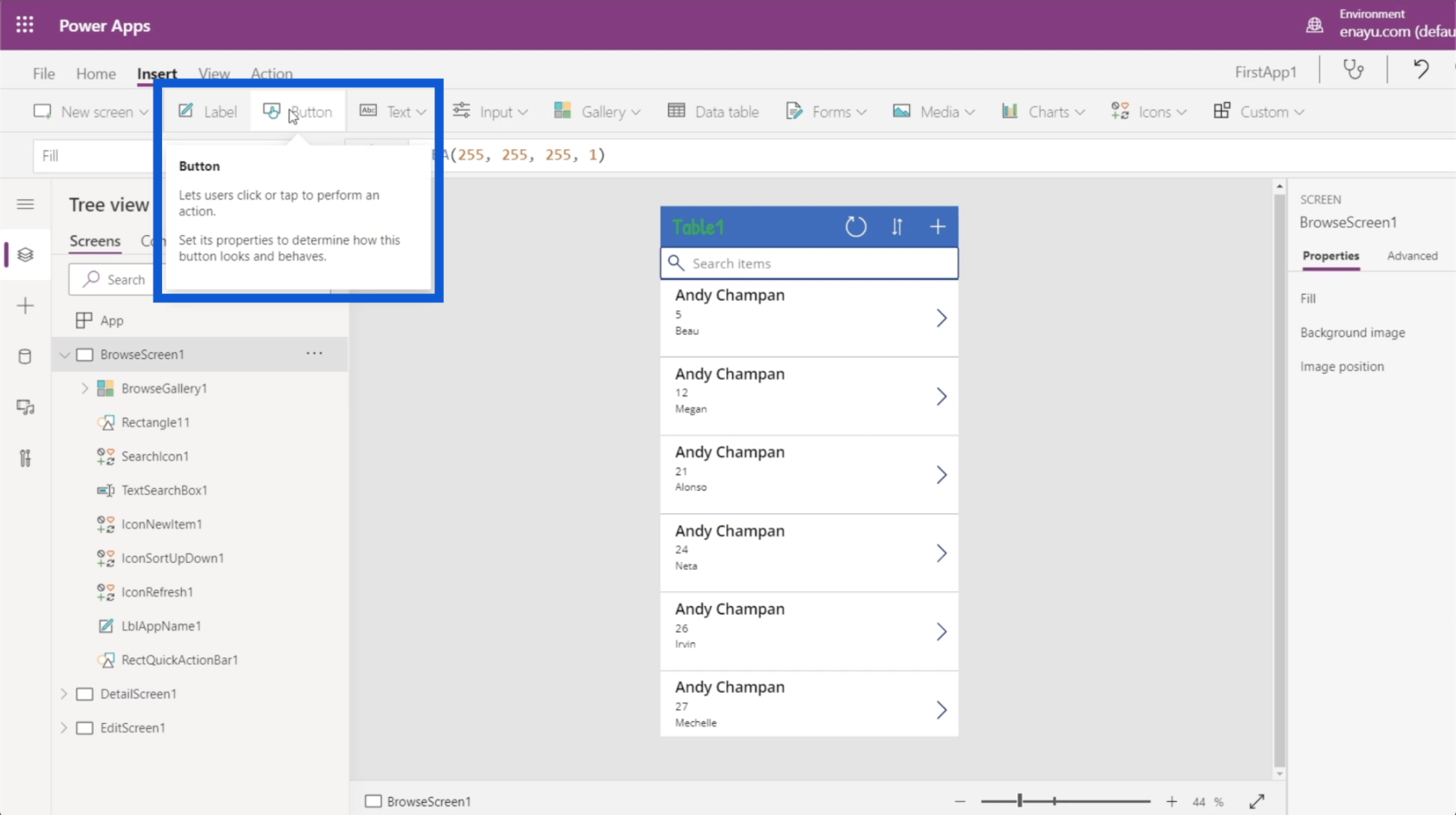
Als u bijvoorbeeld een labelelement wilt invoegen, klikt u gewoon op de knop met de tekst Label en wordt dat element voor u ingevoegd.

U kunt er ook een knop invoegen.

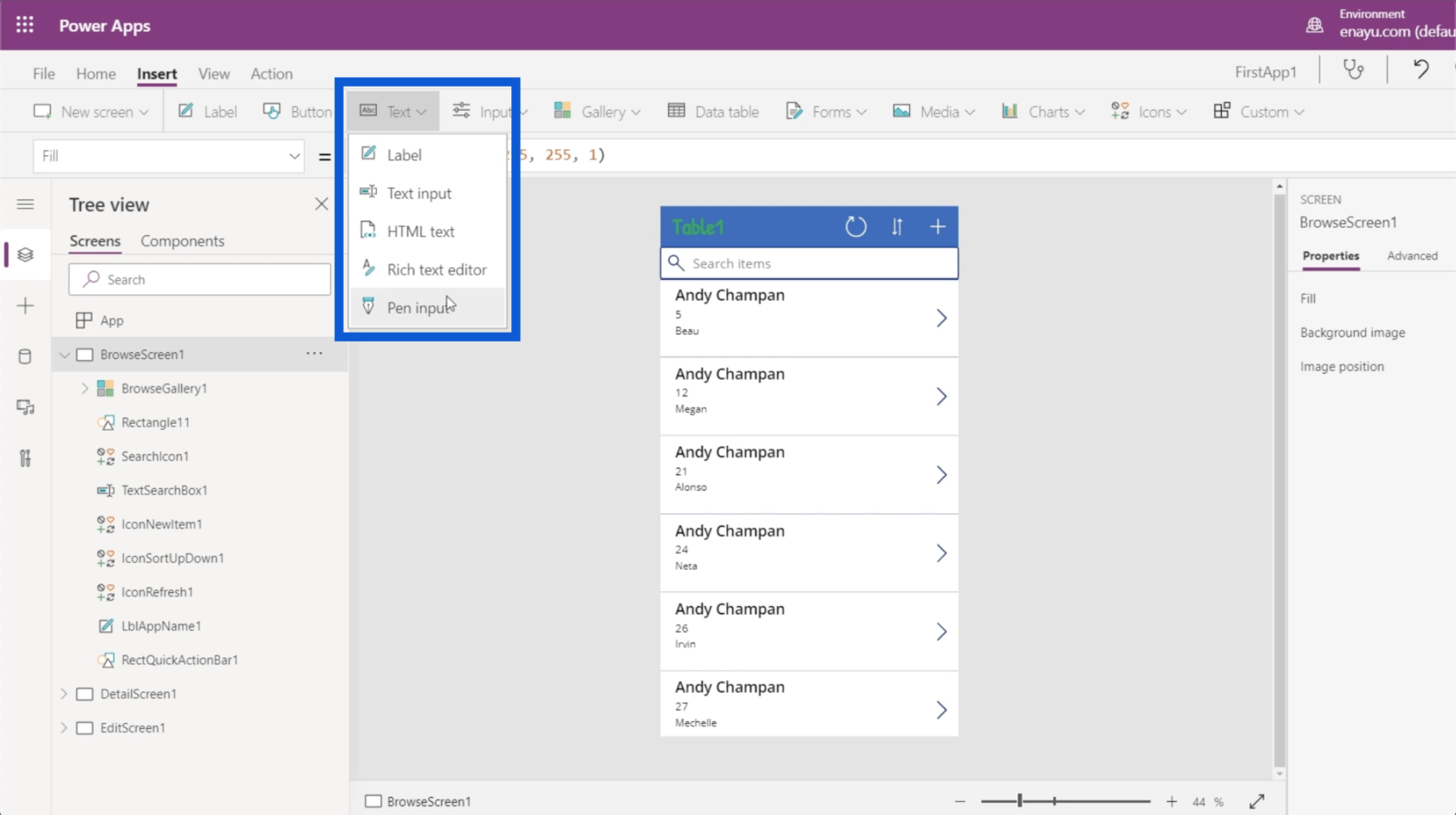
Er zijn verschillende soorten tekstvakken die u hier kunt gebruiken. Klik gewoon op de vervolgkeuzelijst onder Tekst en u kunt tekstinvoer, HTML-tekst, peninvoer, enz. Invoegen.

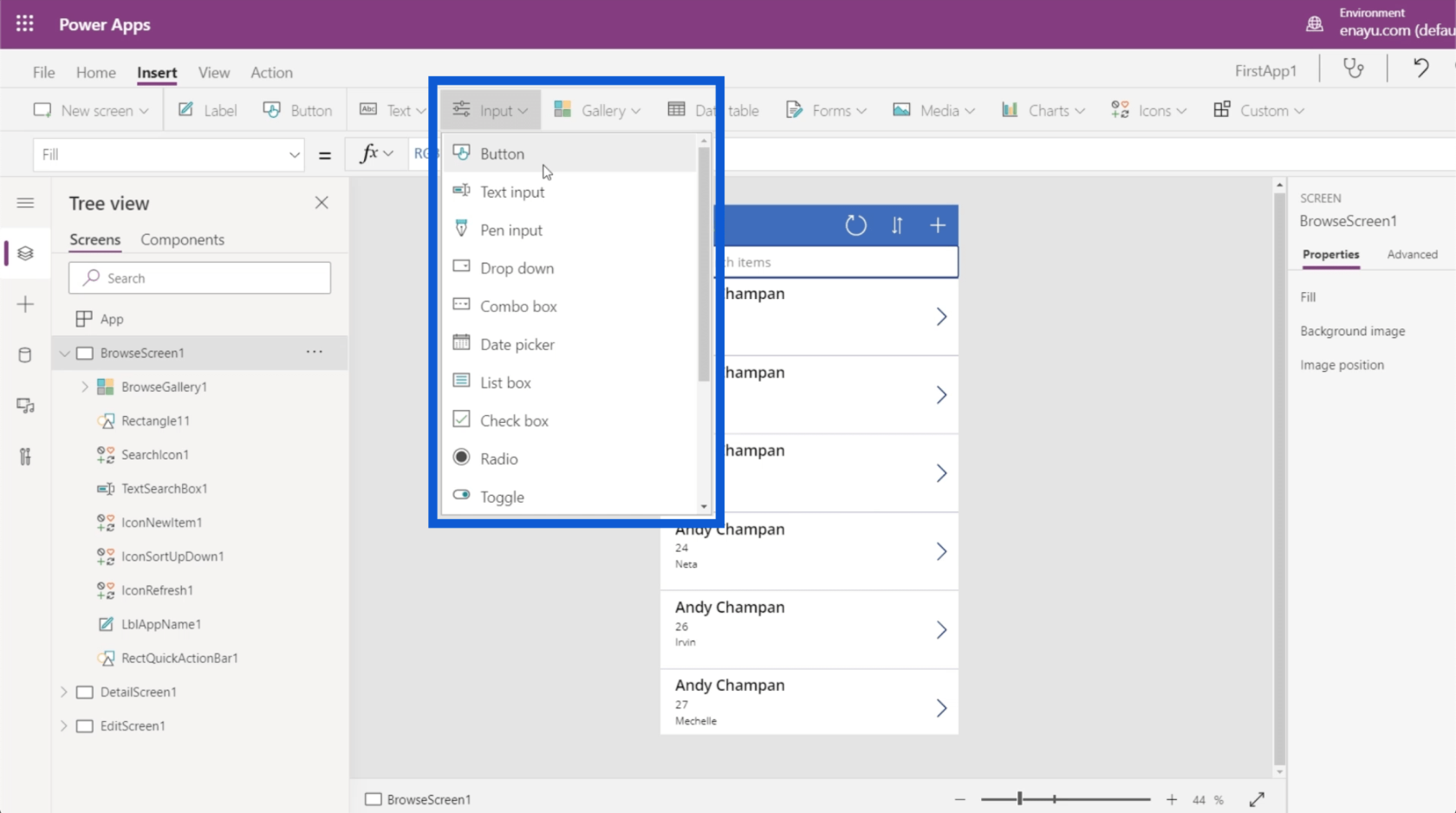
Er zijn ook verschillende soorten invoer, zoals keuzelijsten met invoervak, datumkiezers, lijsten, vakjes, selectievakjes en schuifregelaars.

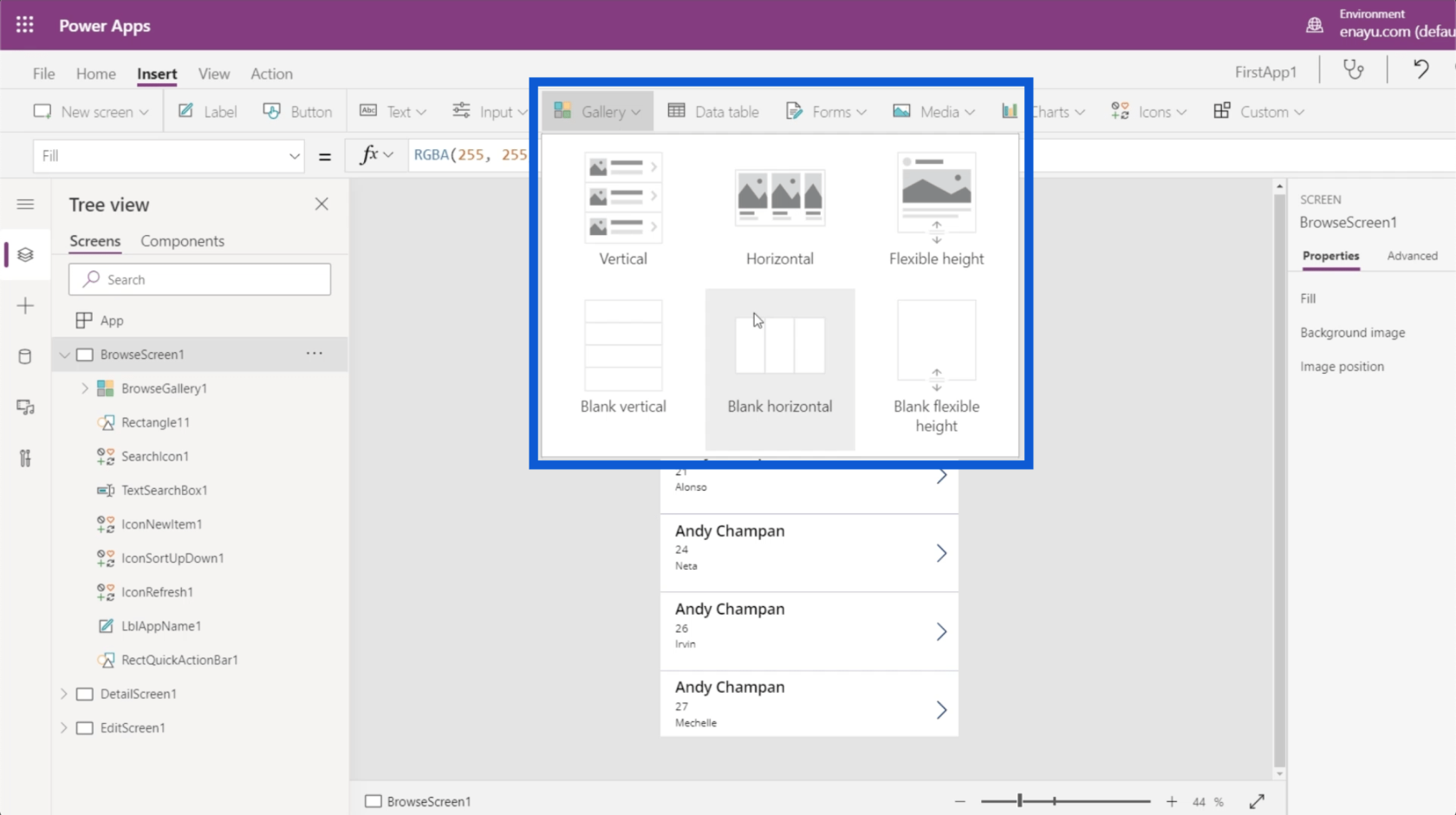
U kunt kiezen uit verschillende soorten galerijen. Op dit moment gebruiken we een verticale galerij voor onze app. Maar u kunt ook een horizontale galerij hebben en zelfs afbeeldingen op het scherm plaatsen.

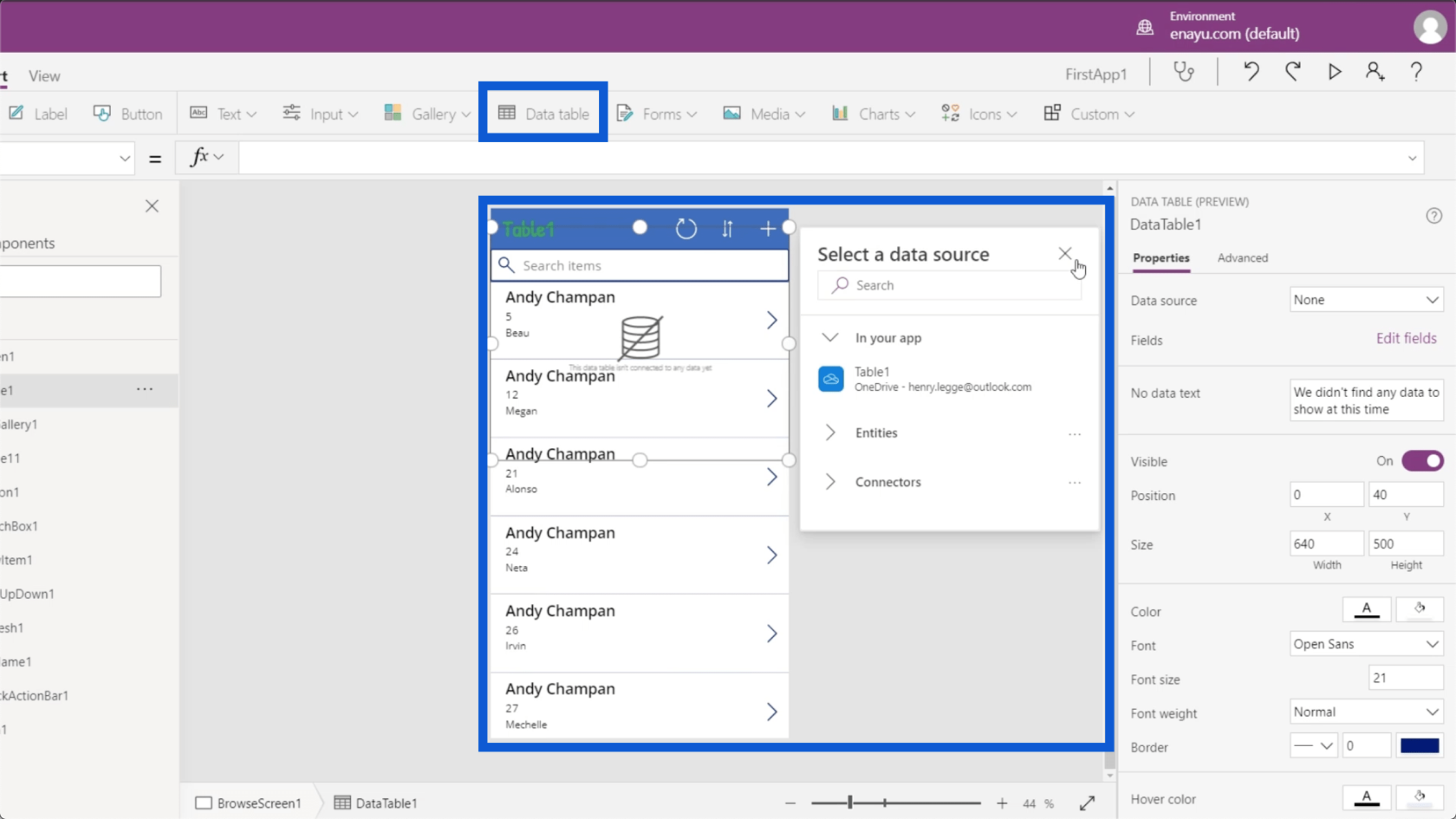
Met het lint Invoegen kunt u ook gegevenstabellen toevoegen, die in een andere zelfstudie grondig zullen worden besproken.

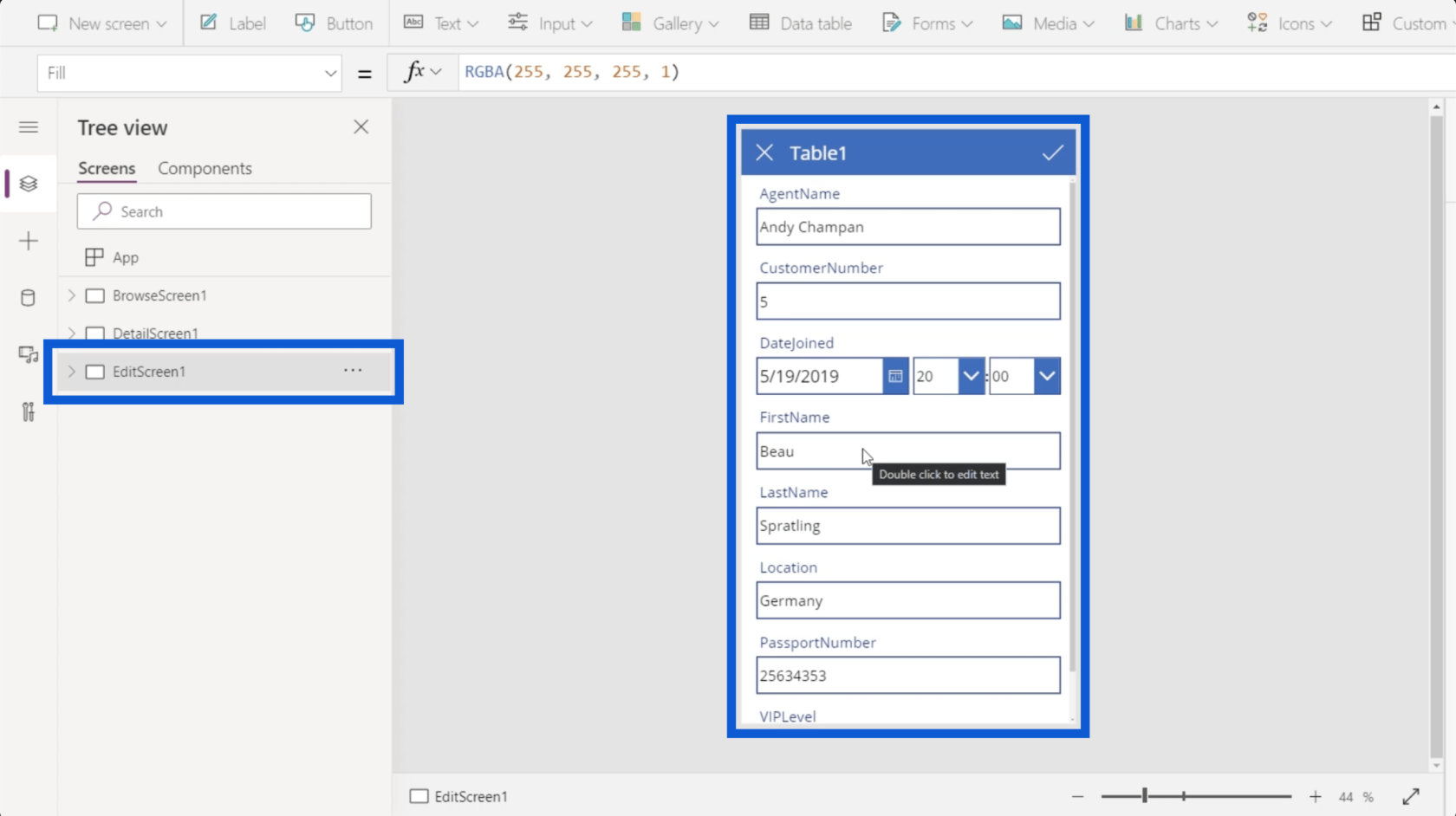
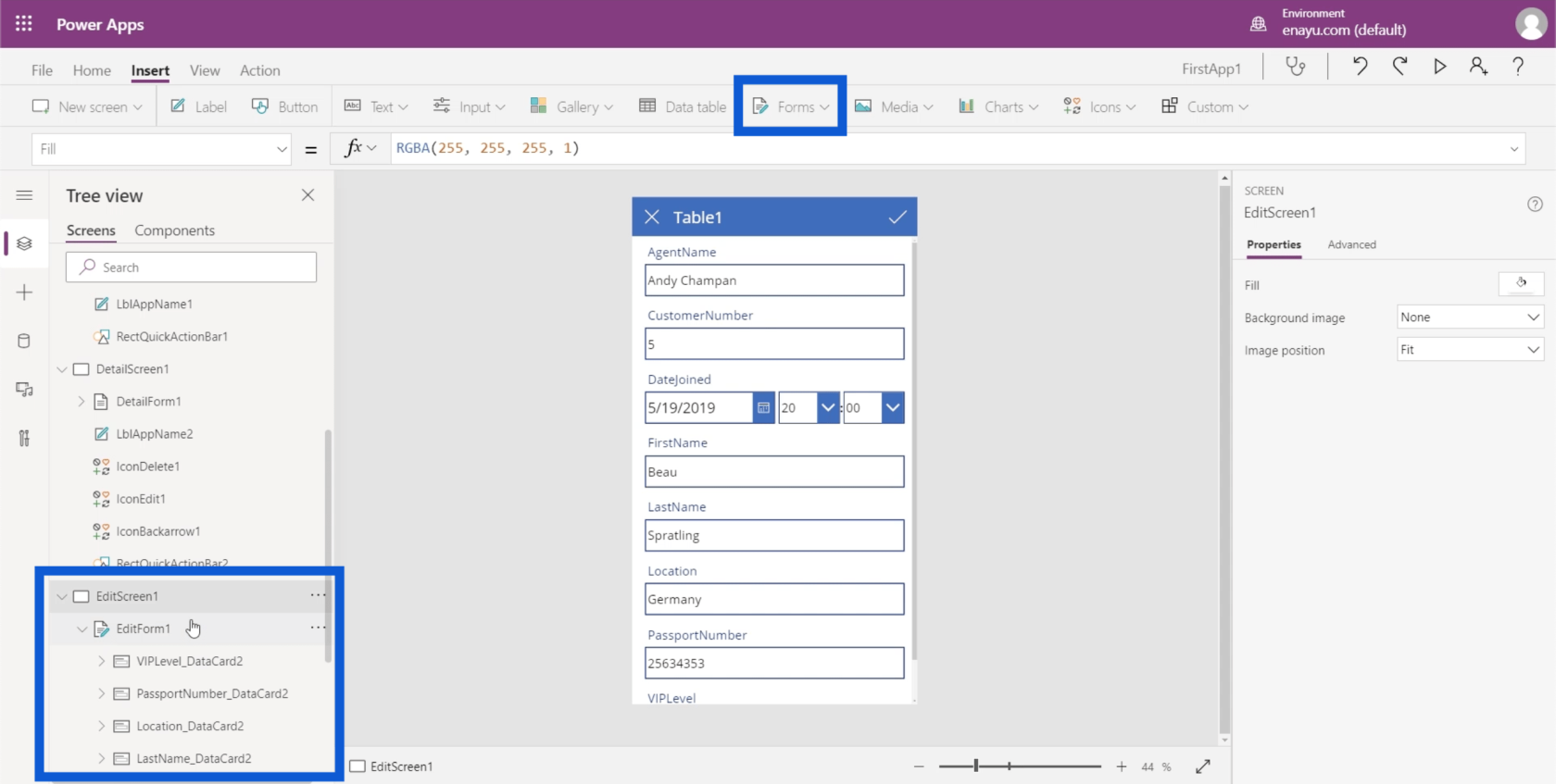
Hier kunt u ook formulieren invoegen. Als u zich het bewerkingsscherm herinnert van de app die we maken, biedt dit een formulier waarin gebruikers handmatig gegevens aan de app kunnen toevoegen. Klik dus gewoon op Formulieren onder het lint Invoegen en u kunt een ander formulier onder uw schermen toevoegen.

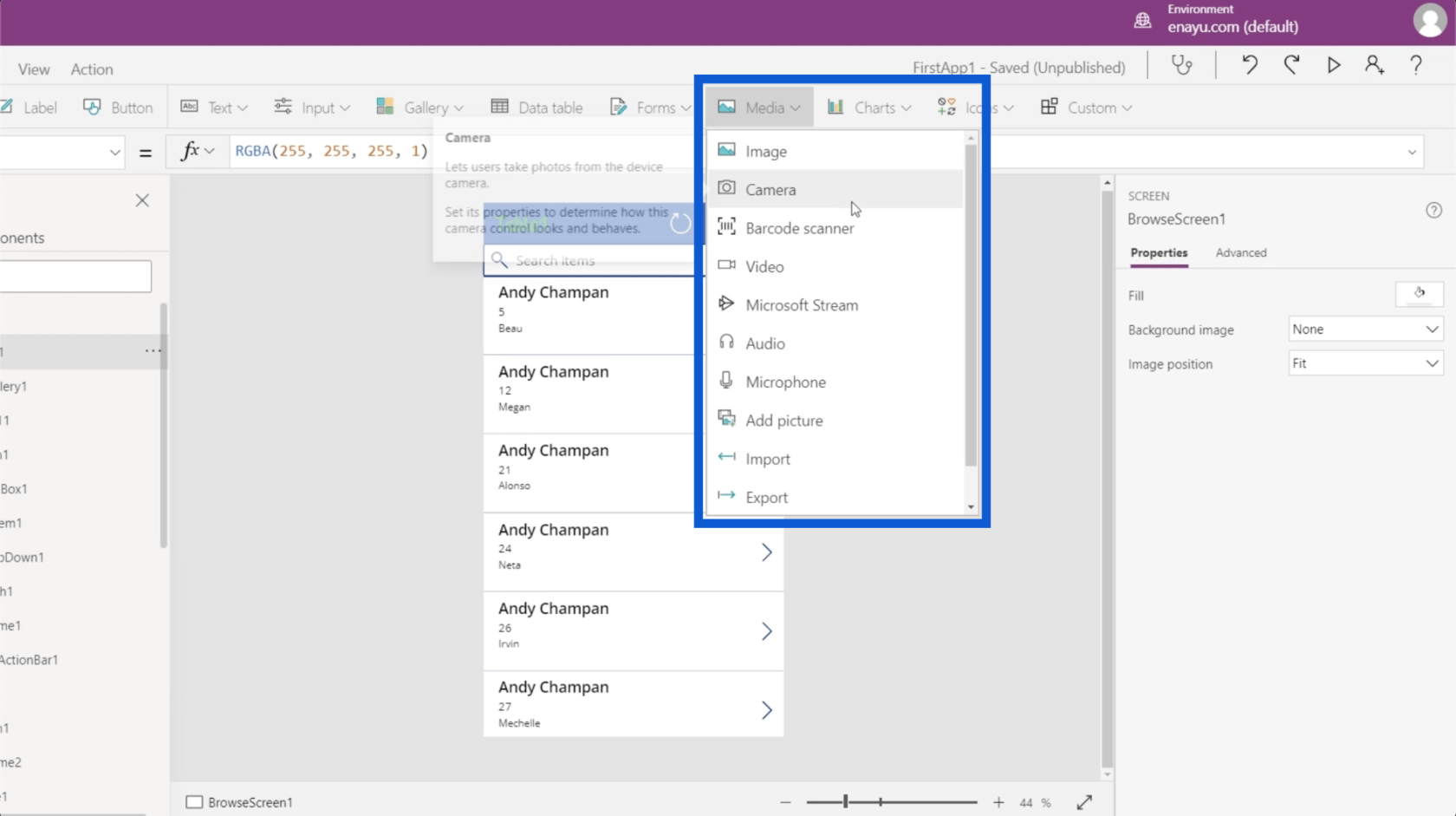
Wat media betreft, kunt u afbeeldingen, streepjescodescanners, video's en audio invoegen. Hier kunt u de app ook de mogelijkheid geven om de camera, microfoon en andere functies van de gebruiker te activeren.

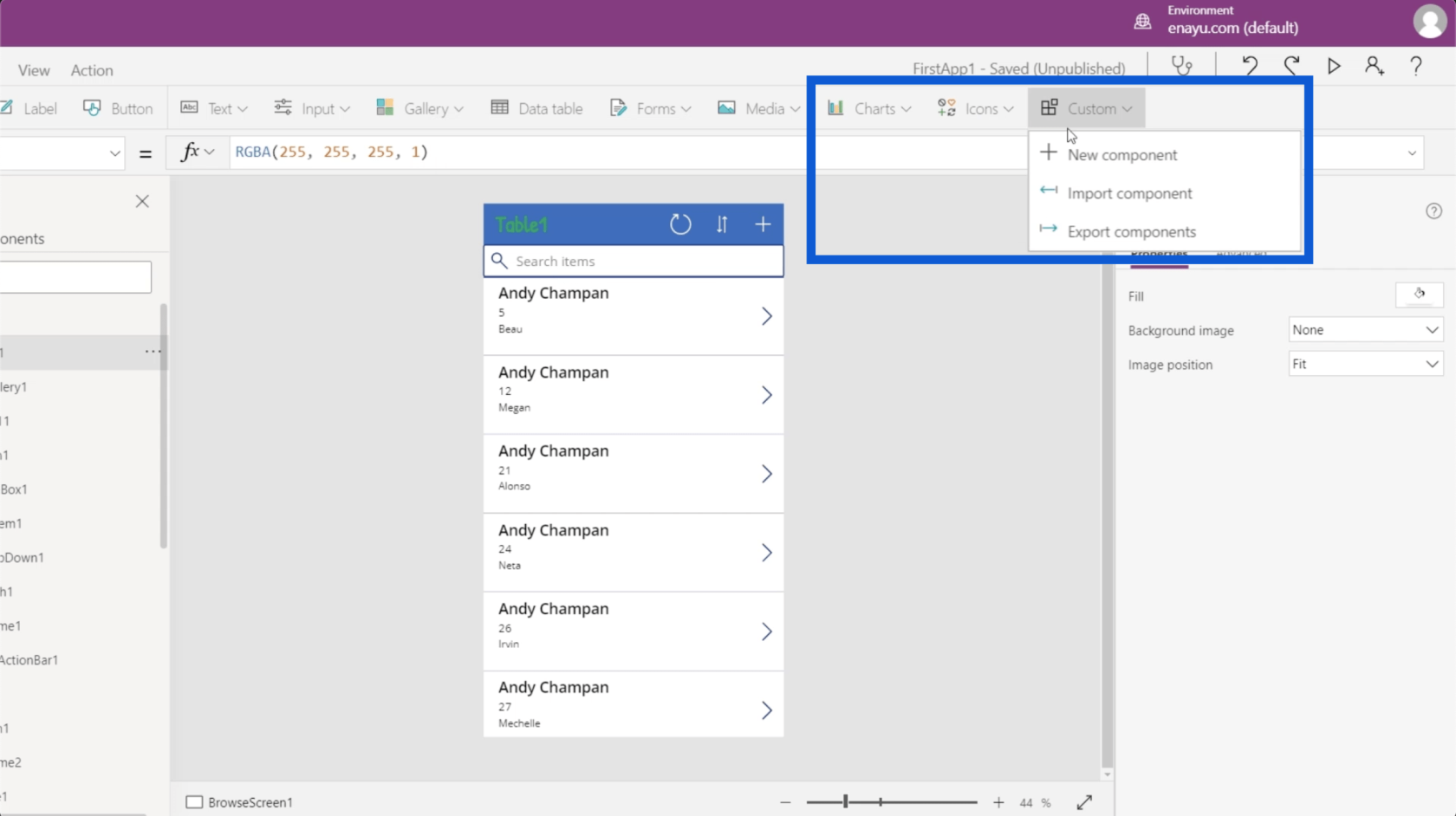
Andere dingen die u kunt toevoegen met het lint Invoegen zijn grafieken, pictogrammen en aangepaste objecten.

Laten we naar het View-lint gaan. Hierdoor kunt u variabelen, gegevensbronnen en andere zaken bekijken die relevant zijn voor uw Power Apps-omgevingen.

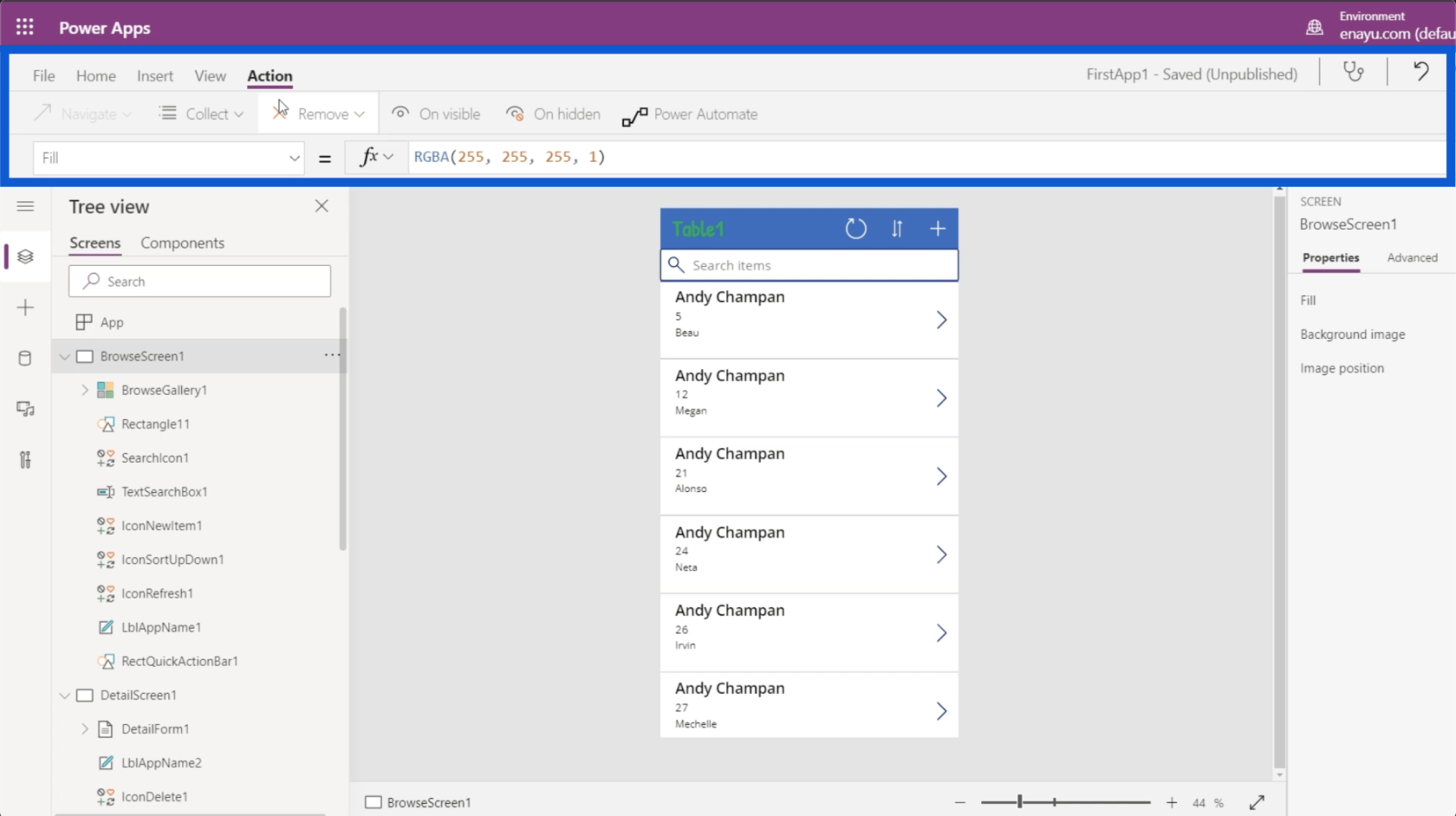
Ten slotte kunt u met het Action-lint verschillende automatiseringen uitvoeren. Aangezien dit een meer geavanceerd onderdeel van het onderwerp is, zullen we dat in een andere zelfstudie doornemen.

Eigenschappen van app-elementen wijzigen
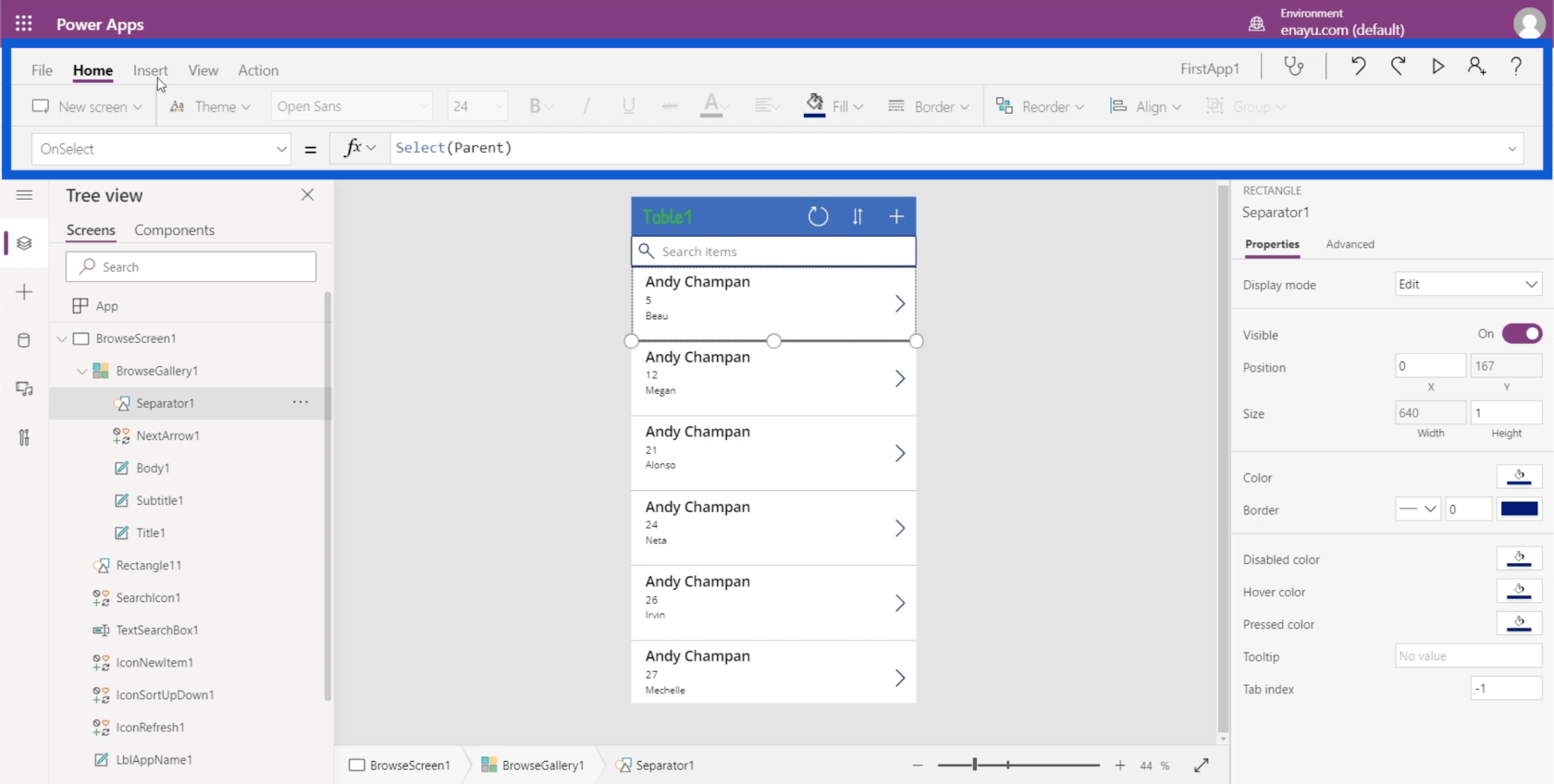
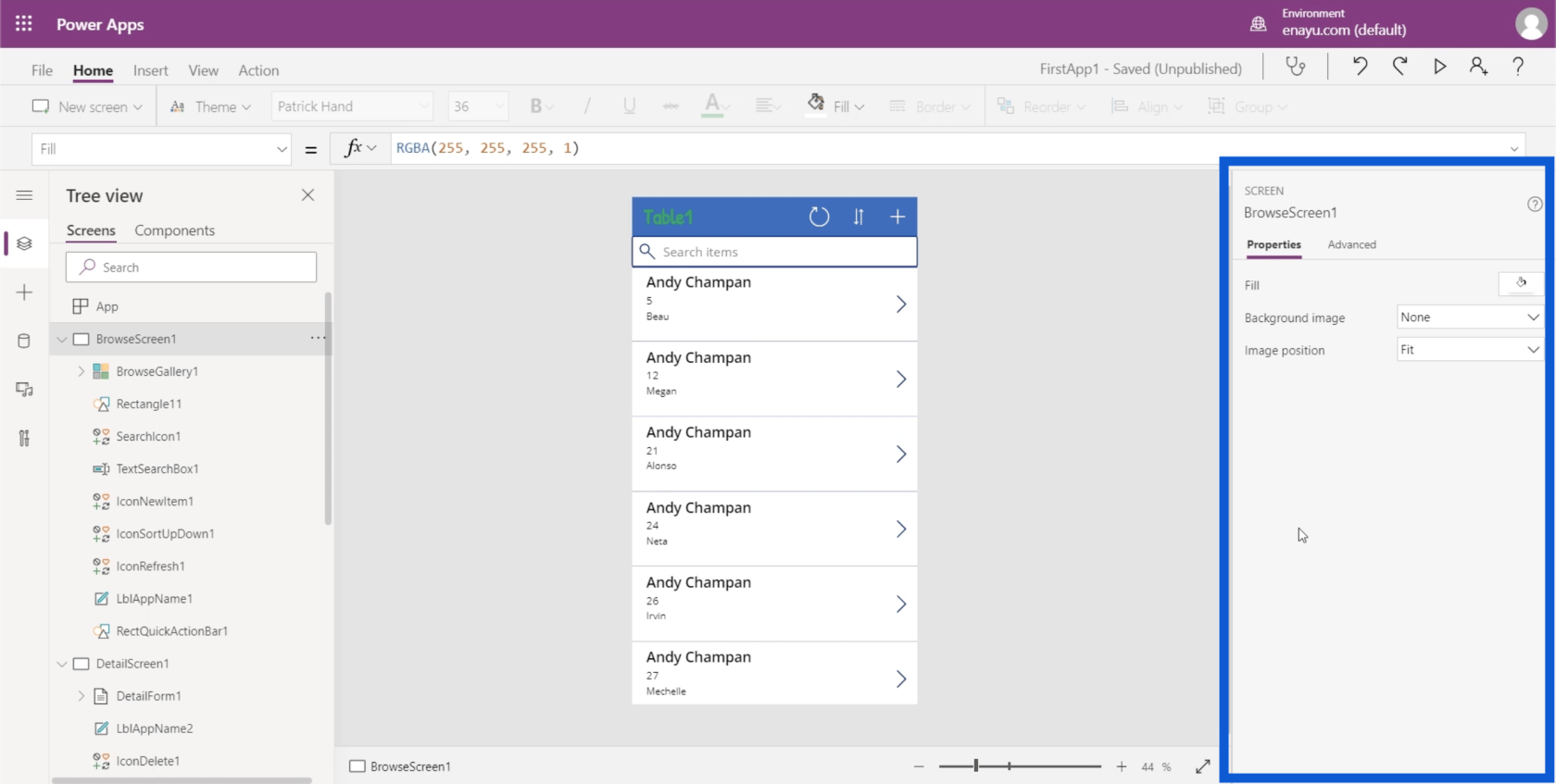
Het laatste waar ik het over wil hebben, is de rechterkant van het scherm, dat het deelvenster Eigenschappen toont.

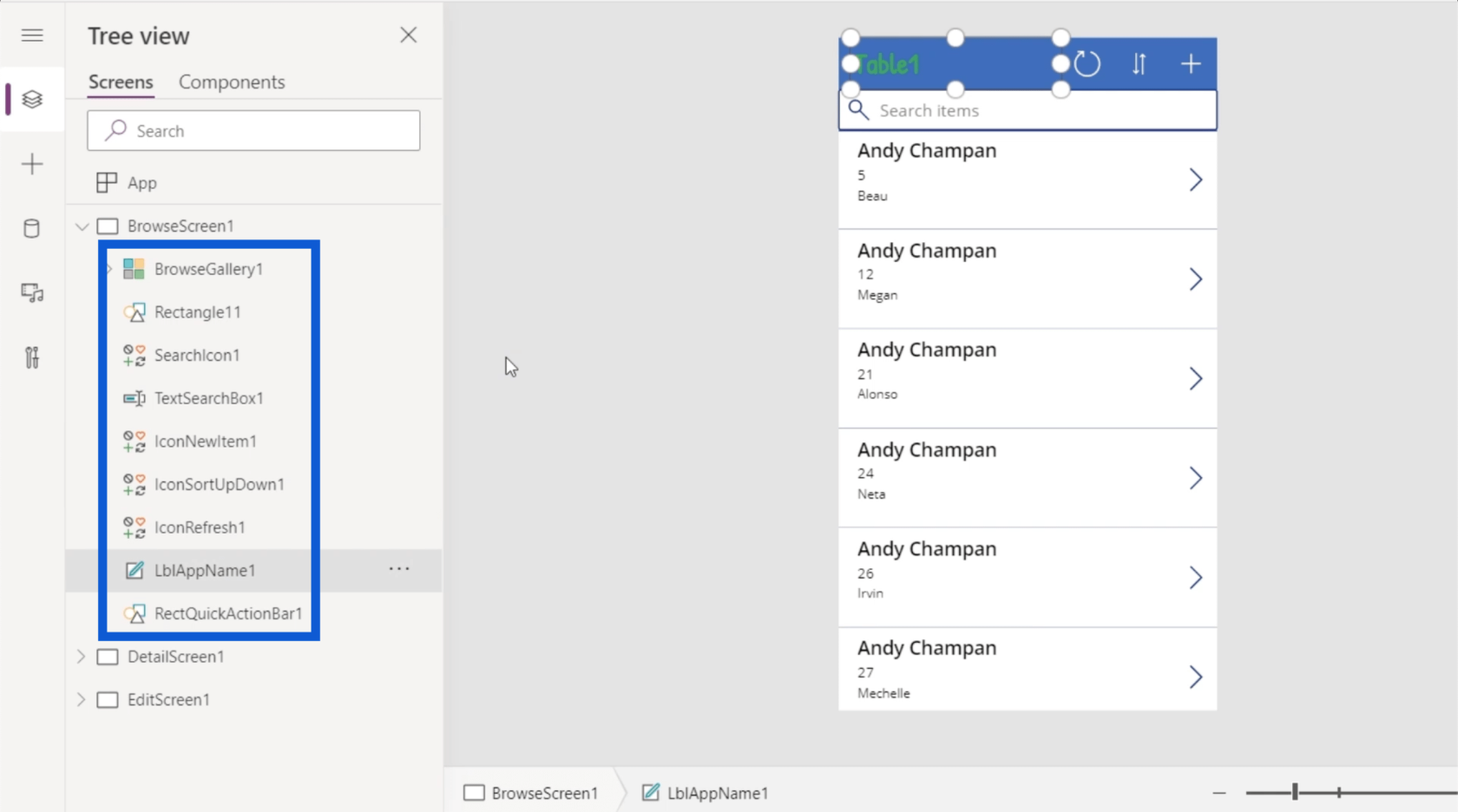
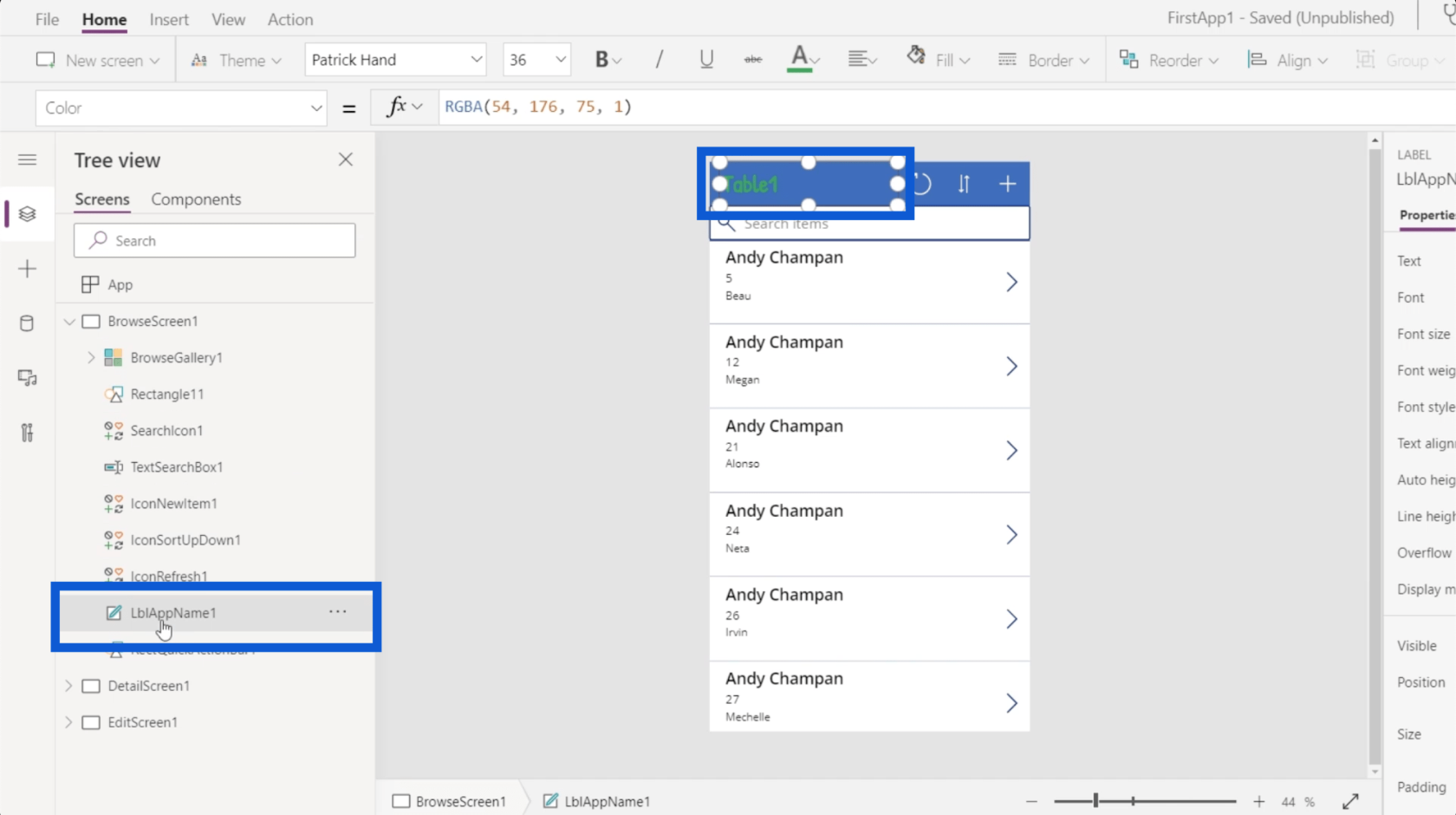
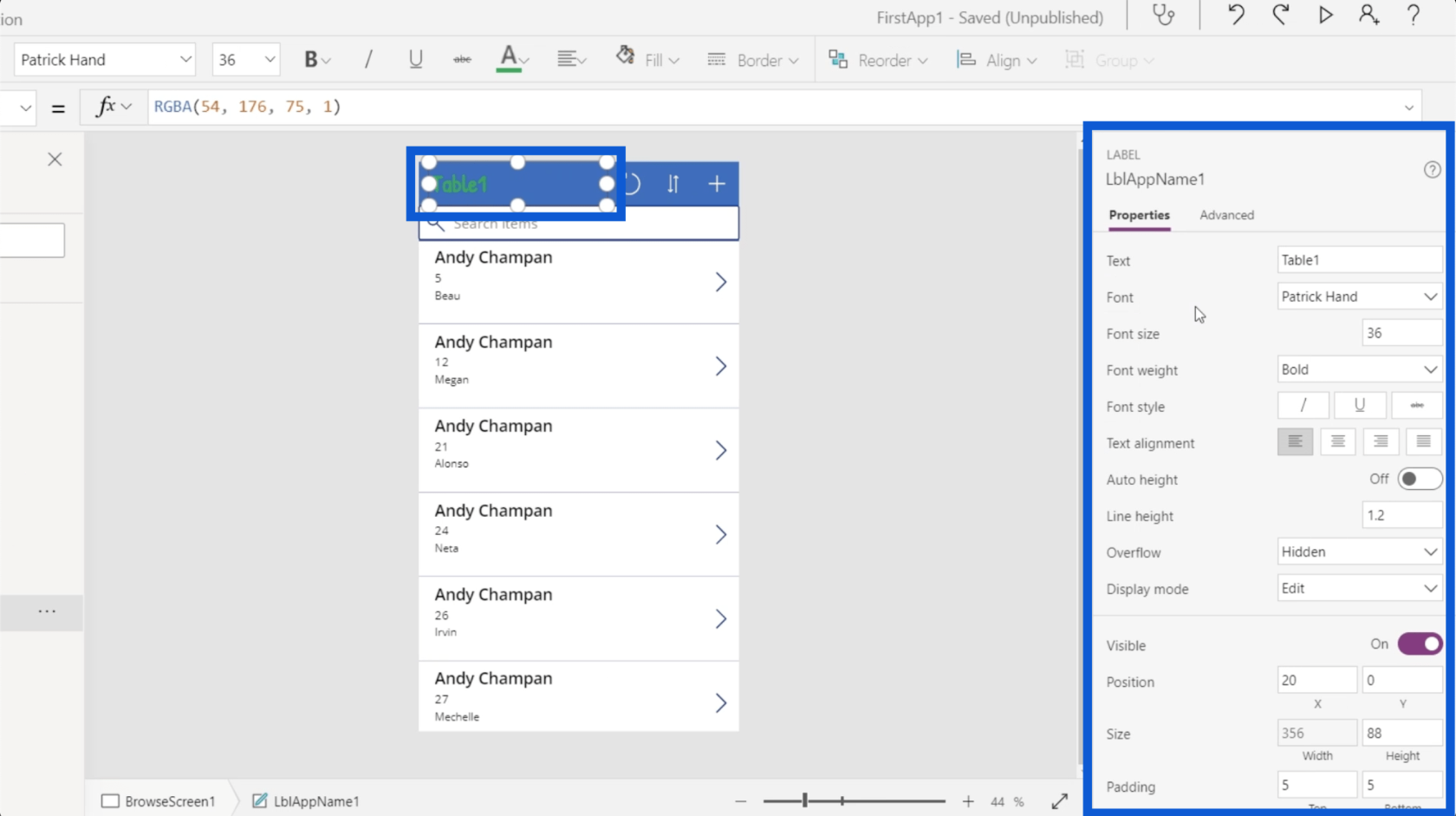
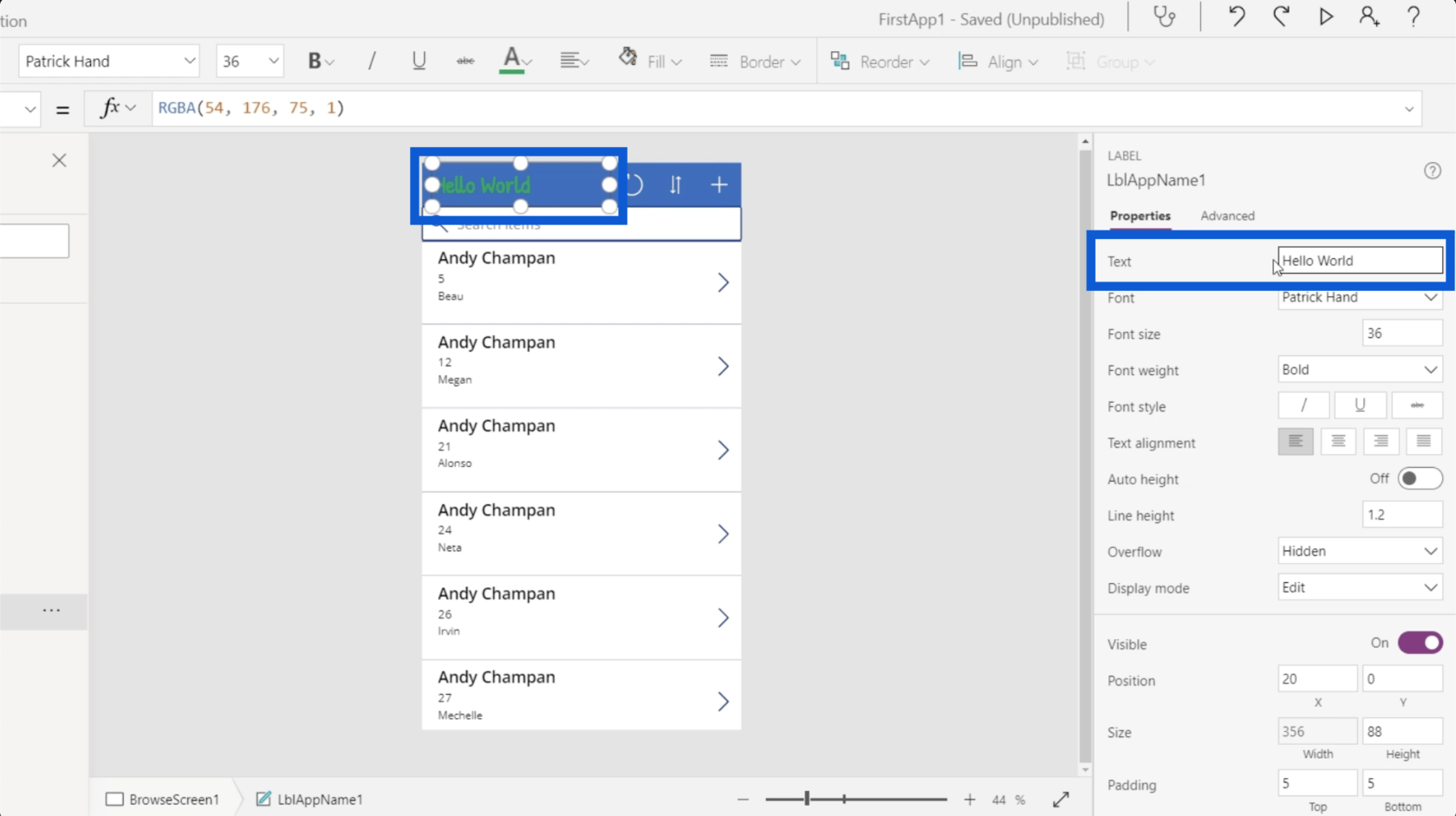
Elk element dat in de app wordt gebruikt, heeft overeenkomstige eigenschappen. Laten we zeggen dat we de kop van de app willen wijzigen die zegt Tabel1. U kunt hier in het linkerdeelvenster op het specifieke element klikken voor LblAppName1 of op het element zelf in de app klikken om het te markeren.

Zodra het element is gemarkeerd, ziet u automatisch de eigenschappen van dat item aan de rechterkant.

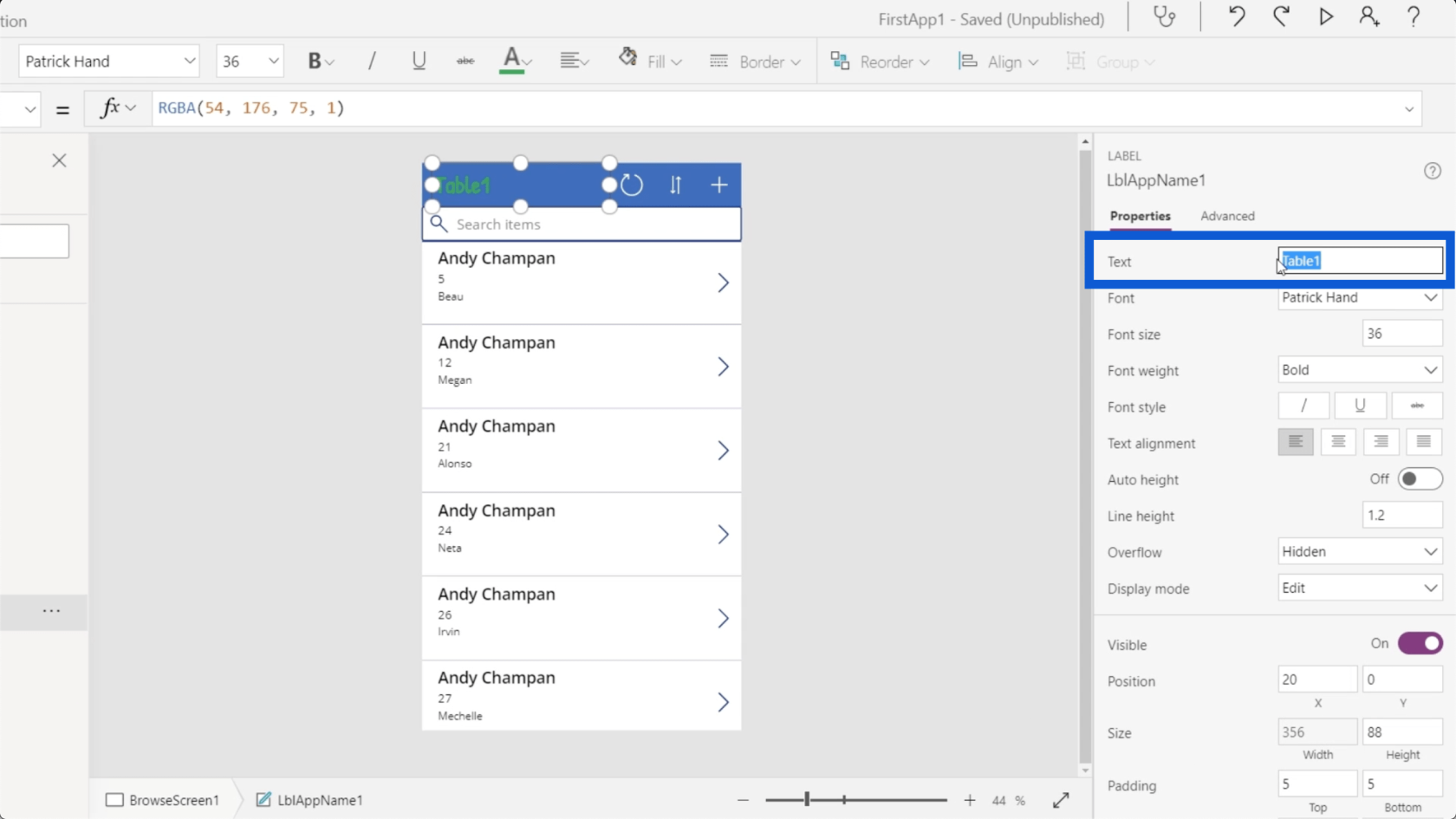
Elk element heeft een andere set eigenschappen. Als u naar de LblAppName1 kijkt, is deze gecategoriseerd als een label zoals vermeld over de elementnaam. Dit heeft een teksteigenschap waarmee u de tekst in de app kunt wijzigen. U kunt de tekst ook rechtstreeks op deze ruimte bewerken.

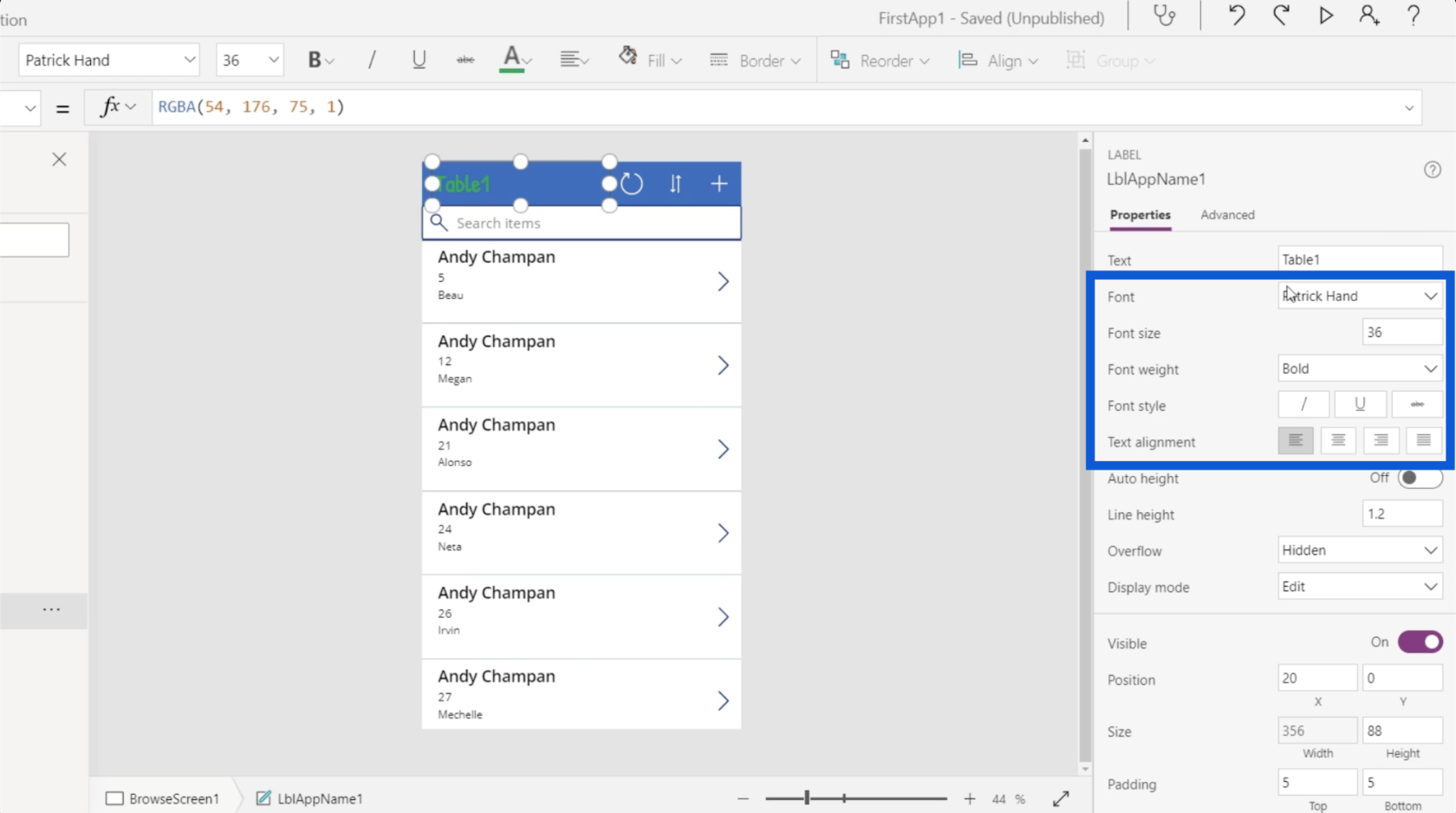
U kunt de lettergrootte, het lettergewicht, de letterstijl, enz.

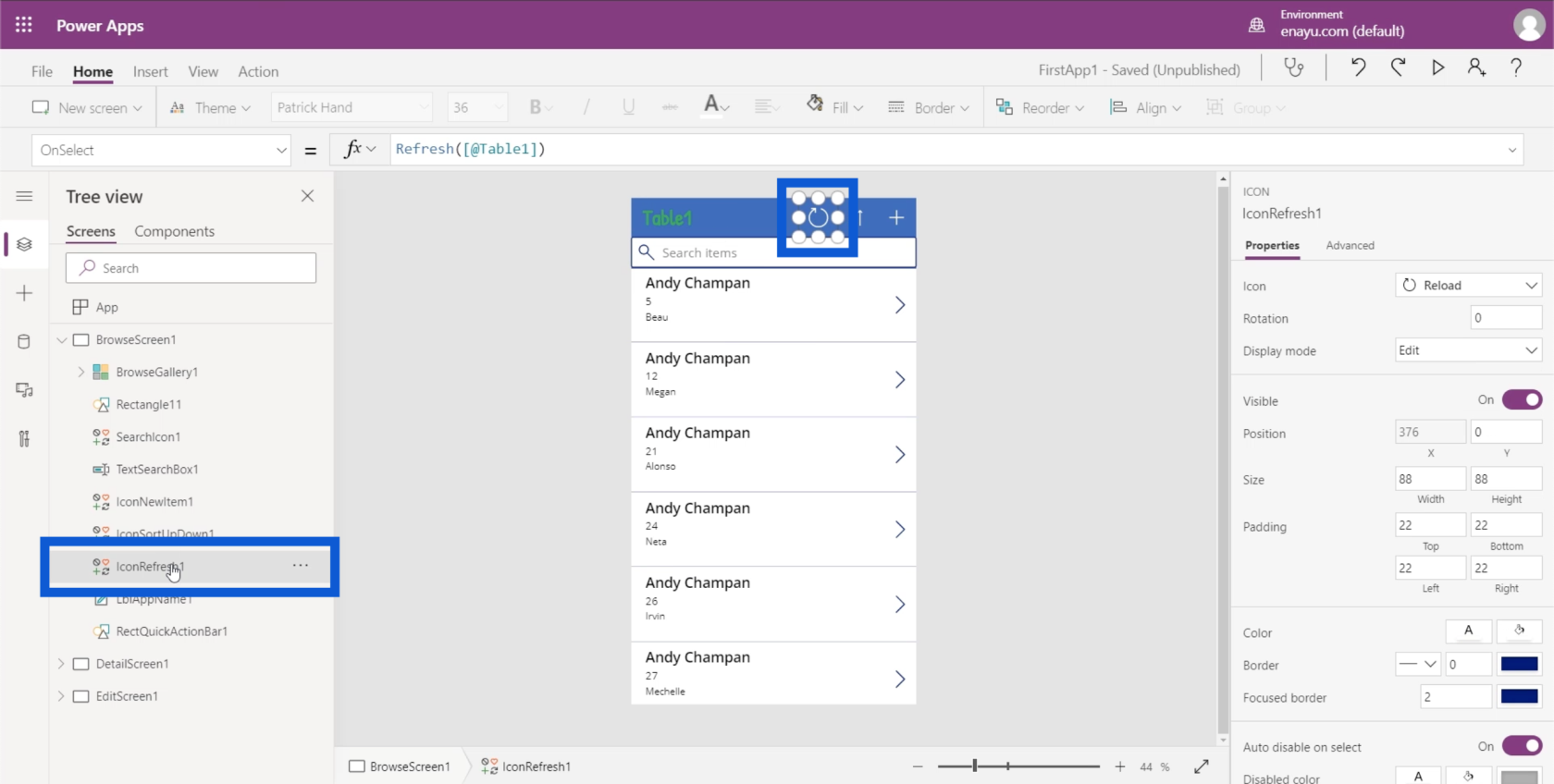
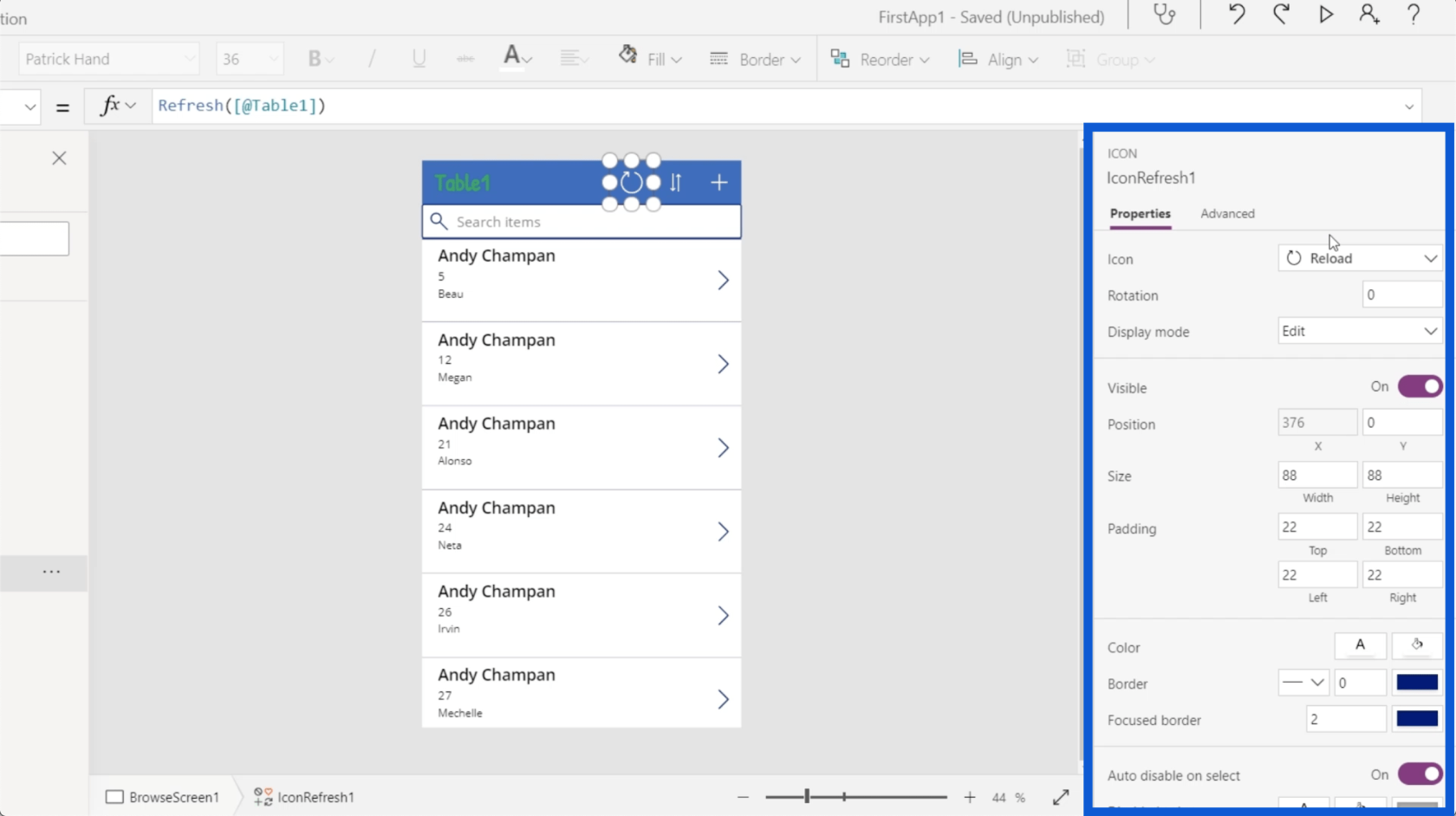
Verschillende typen elementen hebben ook verschillende verzamelingen eigenschappen. Laten we eens kijken naar het vernieuwingspictogram hier in de app. Als u naar de boomstructuur kijkt, is dit het element genaamd IconRefresh1.

Als u naar het eigenschappenvenster kijkt, kunt u zien dat het is gecategoriseerd als een pictogram. Het heeft ook een andere set eigenschappen, zoals het gebruikte pictogram, de rotatie, de weergavemodus, enz.

Het leuke van Microsoft Power Apps is dat je deze eigenschappen op twee manieren kunt bewerken. U kunt ze statisch instellen of dynamisch instellen.
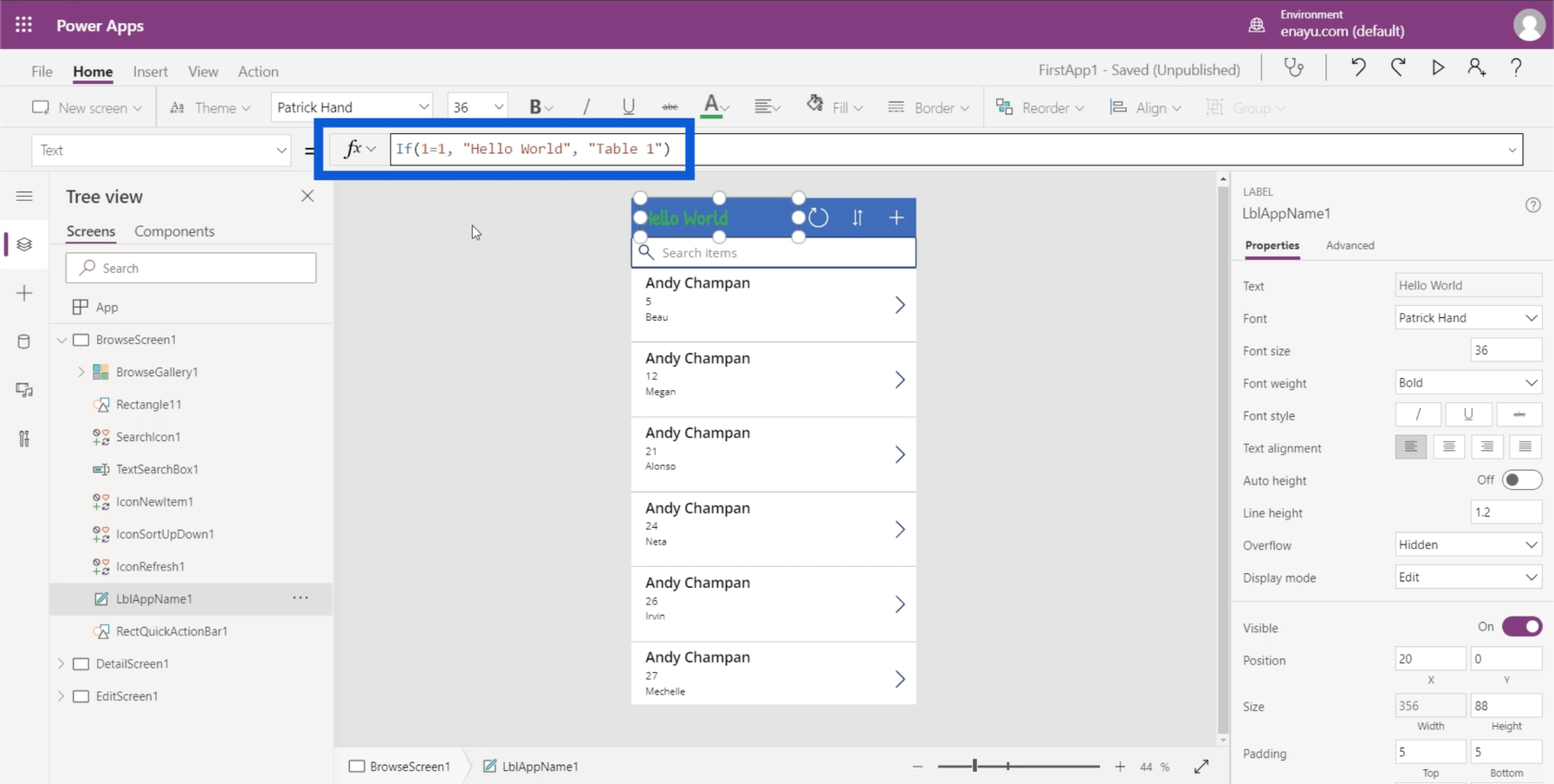
Als we teruggaan naar het Table1-element en naar de Text-eigenschap gaan, kan ik deze direct bewerken en wijzigen in zoiets als Hello World. Dat verandert automatisch wat er op het eigenlijke label in de app verschijnt.

Wat ik net deed, was de eigenschap statisch wijzigen.
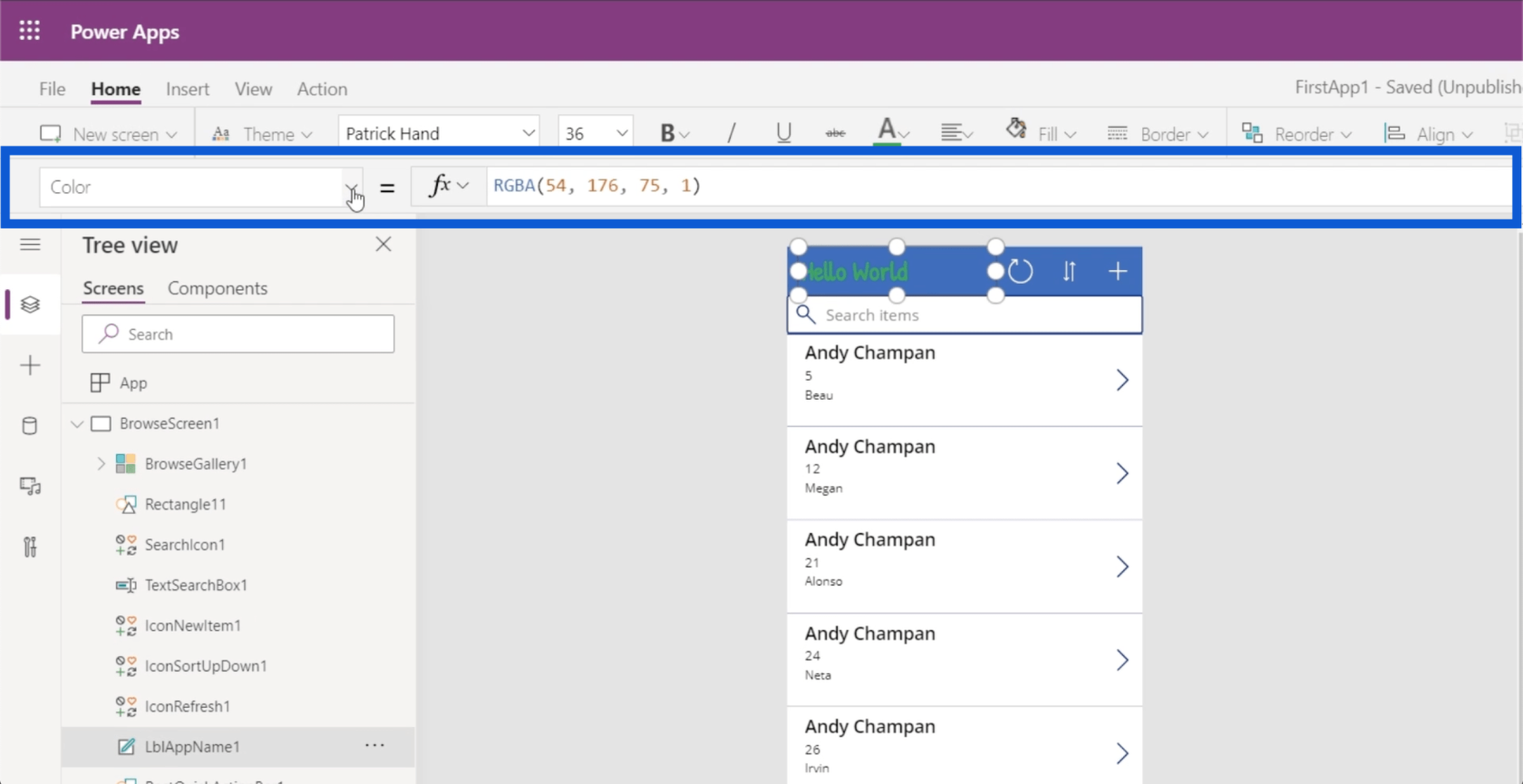
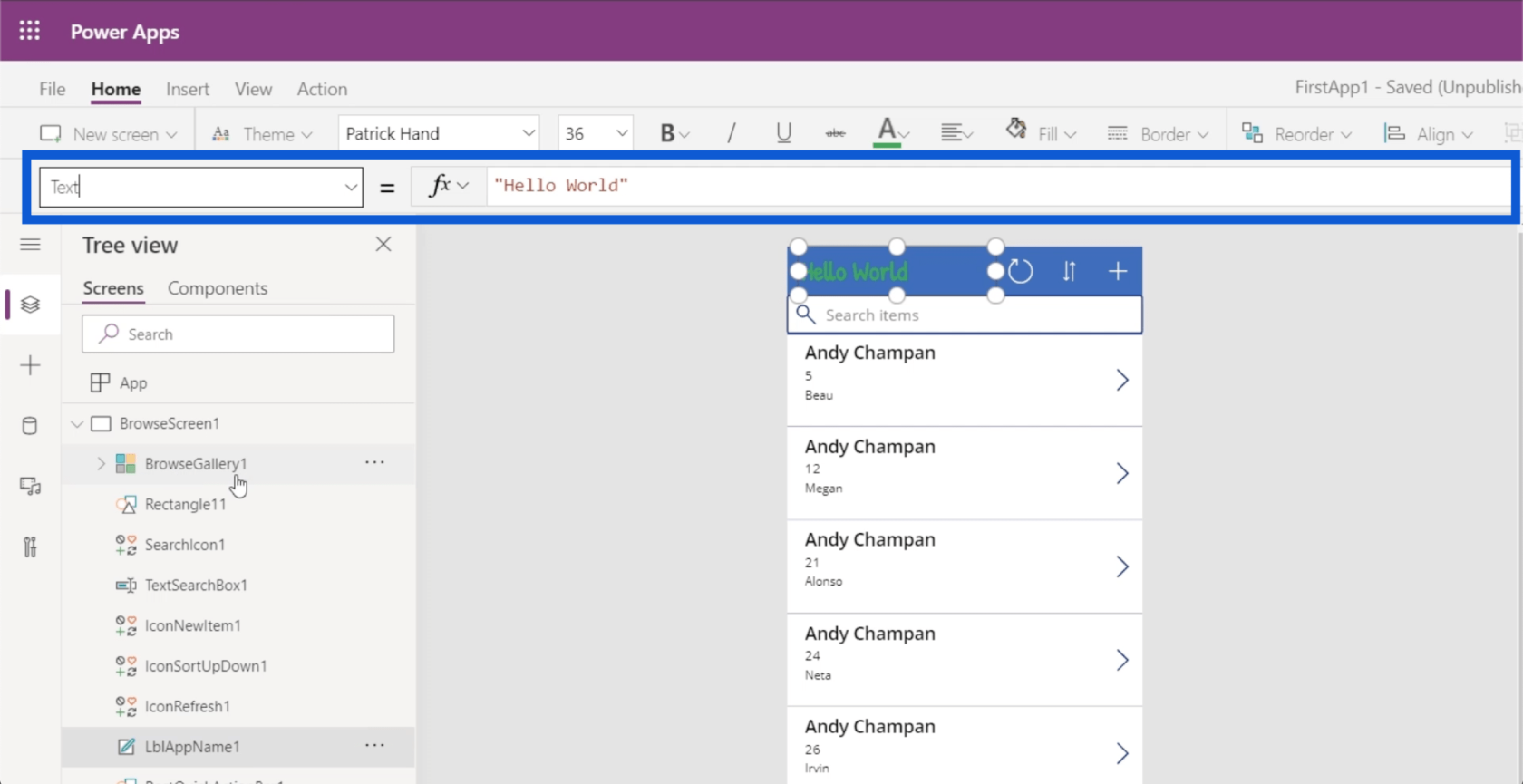
Als u nu naar de bovenkant kijkt waar de formulebalk zich bevindt, ziet u dat u ook andere eigenschappen kunt kiezen in het vervolgkeuzemenu aan de linkerkant.

Dus als ik de eigenschap text kies en Hello World typ, gebeurt hetzelfde.

Hier kunt u het dynamisch wijzigen. Hoewel er veel manieren zijn om een dynamische wijziging aan te brengen, zal ik u een eenvoudig voorbeeld laten zien met behulp van de ALS- functie.
Op de formulebalk typ ik IF(1=1), "Hallo wereld", "Tabel 1"). Dit betekent in feite dat als de bewering waar is, Hello World op het etiket verschijnt. Als dit niet het geval is, laat het dan Table1 zien .

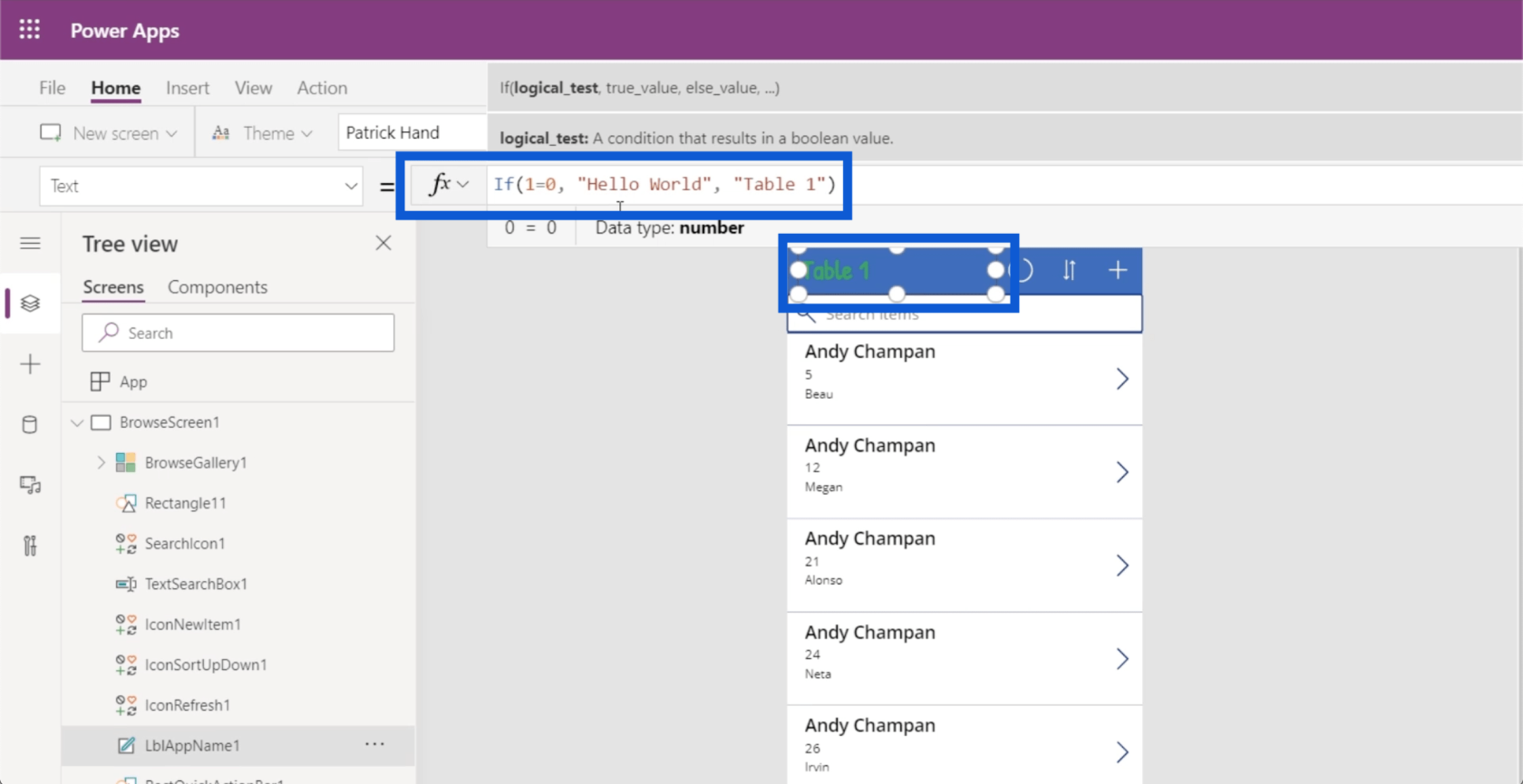
Aangezien dit dynamisch is ingesteld, kan ik deze voorwaarde ook onwaar maken. Dus als ik dit verander en 1=0 schrijf, dan verandert het automatisch het label in Table1.

Door eigenschappen dynamisch te maken, kunnen uw gebruikers deze eigenschappen wijzigen op basis van bepaalde parameters. U kunt gebruikers bijvoorbeeld toestaan de titels zelf te bewerken en die wijzigingen vervolgens opslaan in een variabele. Vervolgens zou deze formule die variabele kunnen aanroepen om de titel van deze tekst in te stellen.
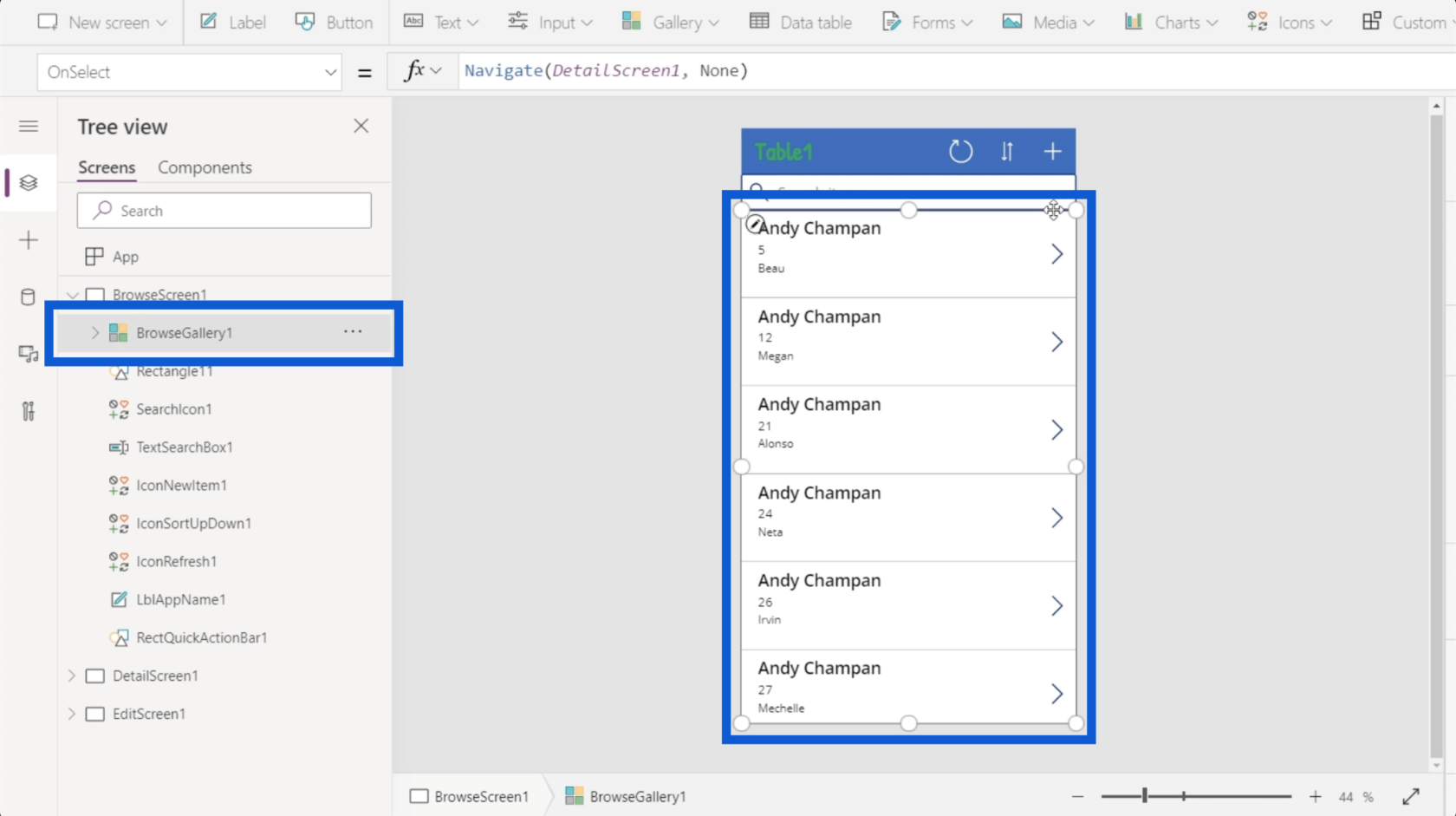
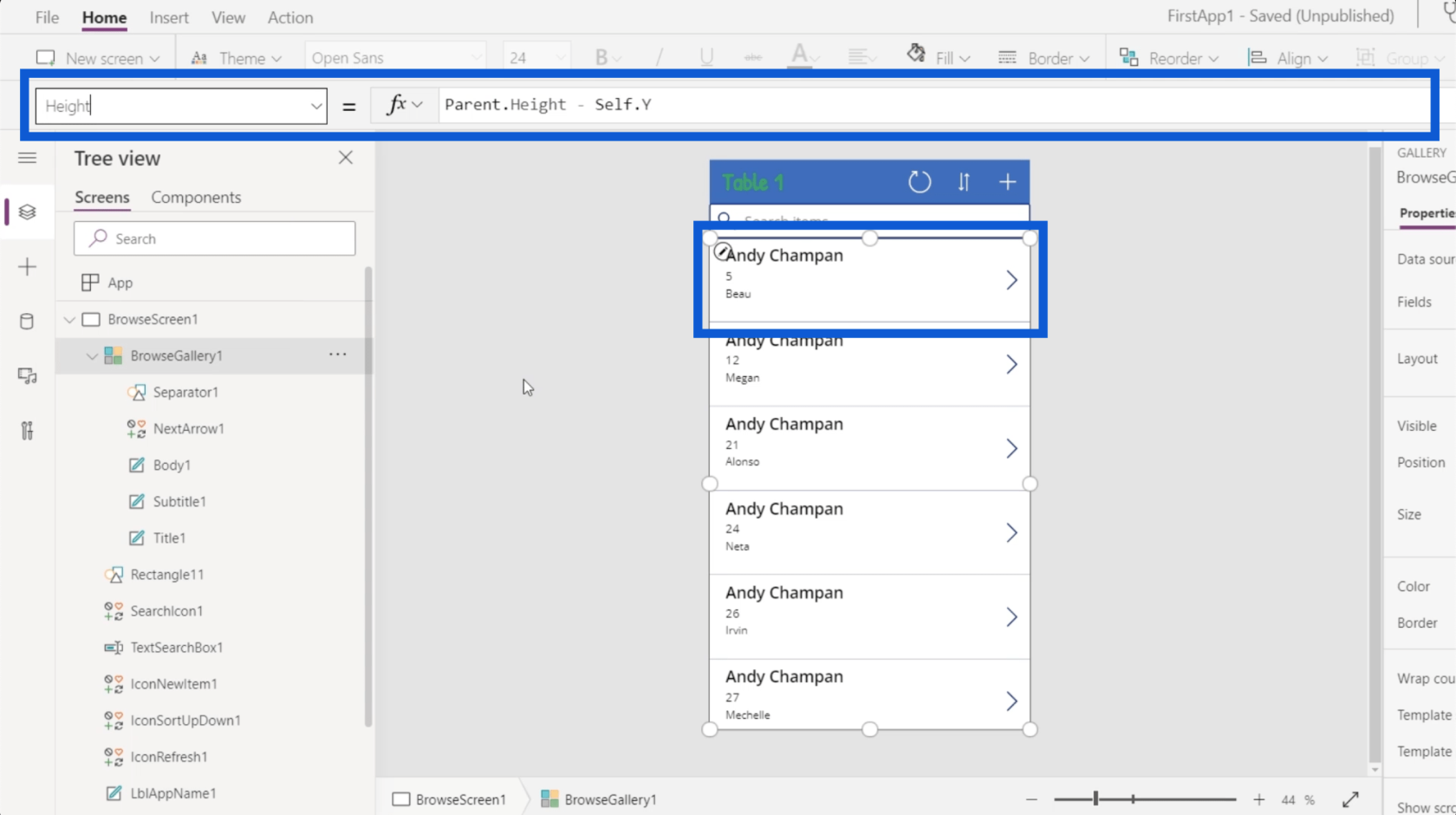
Je kunt ook andere dingen veranderen. Als we bijvoorbeeld op het bovenste item in de galerij klikken voor Andy Chapman, kan ik doorgaan en controleren hoe de hoogte van dit item wordt gemeten.

U kunt zien dat de hoogte van deze galerij dynamisch is ingesteld op de hoogte van de ouder minus de Y-positie van de daadwerkelijke galerij. Dit betekent dat de grootte van dit item gelijk is aan de hoogte van de applicatie van boven naar beneden minus de Y-coördinaten van het eigenlijke element zelf. Dus als de hoogte van boven naar beneden 100 is en het Y-punt op 10, dan wordt de hoogte dynamisch ingesteld op 90.
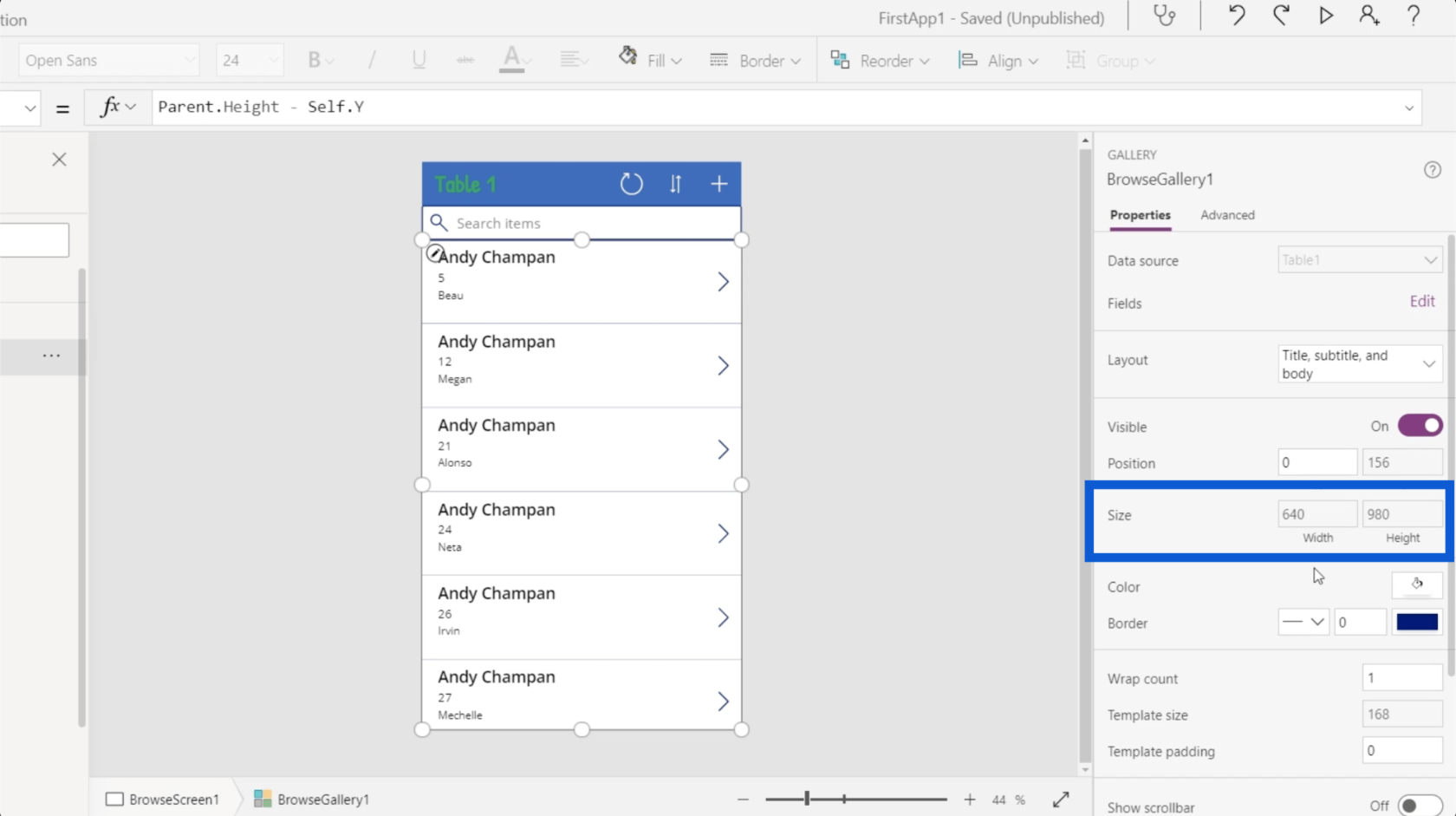
Dit concept is belangrijk omdat ik eenvoudig naar eigenschappen kan gaan en de grootte handmatig kan wijzigen.

Maar verschillende apps hebben verschillende formaten. De verschillende elementen zullen ook verschillende coördinaten hebben. Als ik een statische hoogte instel, zal de hele app in de war raken op het moment dat ik iets anders verander.
Power Apps: aan de slag met deze revolutionaire tool
Een Power Apps-account maken | LuckyTemplates-zelfstudie
Power Apps Inleiding: definitie, kenmerken, functies en belang
Conclusie
Zien hoe alles is ingedeeld in Power Apps-omgevingen, toont verder aan hoe intuïtief en gebruiksvriendelijk deze tool werkelijk is. Van de manier waarop elk element en scherm wordt weergegeven tot het gemak waarmee elke eigenschap voor elk element kan worden gewijzigd, deze Power Apps-omgevingen stellen iedereen in staat om zijn eigen app te maken en zijn eigen processen een stuk efficiënter te maken.
Natuurlijk is Power Apps niet alleen voor beginners die net beginnen te ontdekken hoe nuttig apps in hun vakgebied kunnen zijn. Er zijn ook veel geavanceerde functies die meer gevorderde gebruikers leuk zouden vinden. Ik zal die in andere tutorials behandelen.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








