Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Een effectief dashboardontwerp presenteert gegevens op een beknopte, boeiende en krachtige manier. De presentatie van gegevens moet niet alleen visueel aantrekkelijk zijn. Het moet ook voor de doelgroep gemakkelijk te begrijpen zijn. In deze zelfstudie bespreken we enkele ideeën over hoe we creatief kunnen zijn met visualisaties voor onze LuckyTemplates-dashboardontwerpen.
Inhoudsopgave
Kaartvisuals en zweefeffecten voor LuckyTemplates-dashboardontwerpen
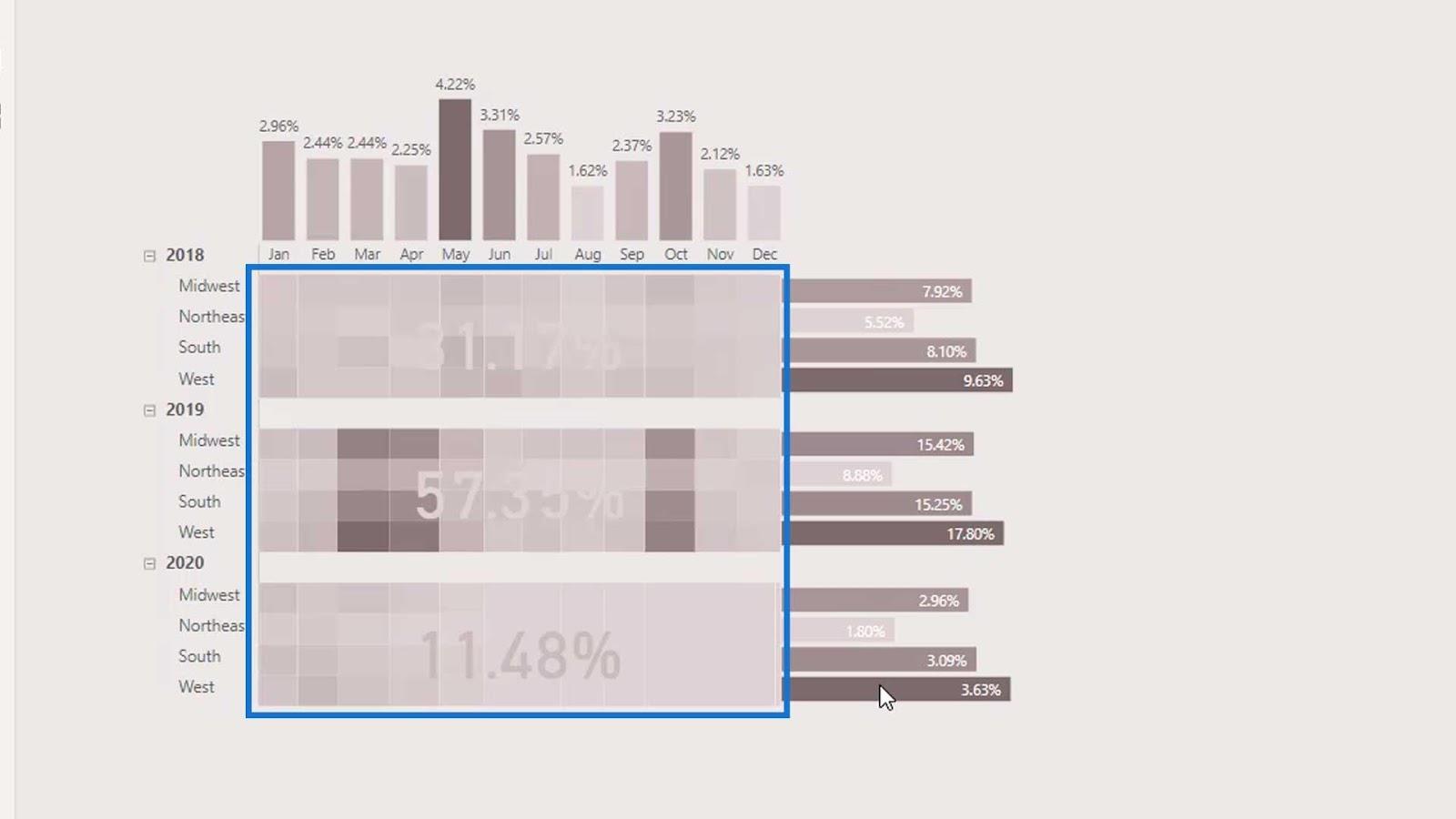
In het eerste voorbeeld plaatsen we een visuele kaart bovenop een heatmap, zoals te zien is in de onderstaande afbeelding.

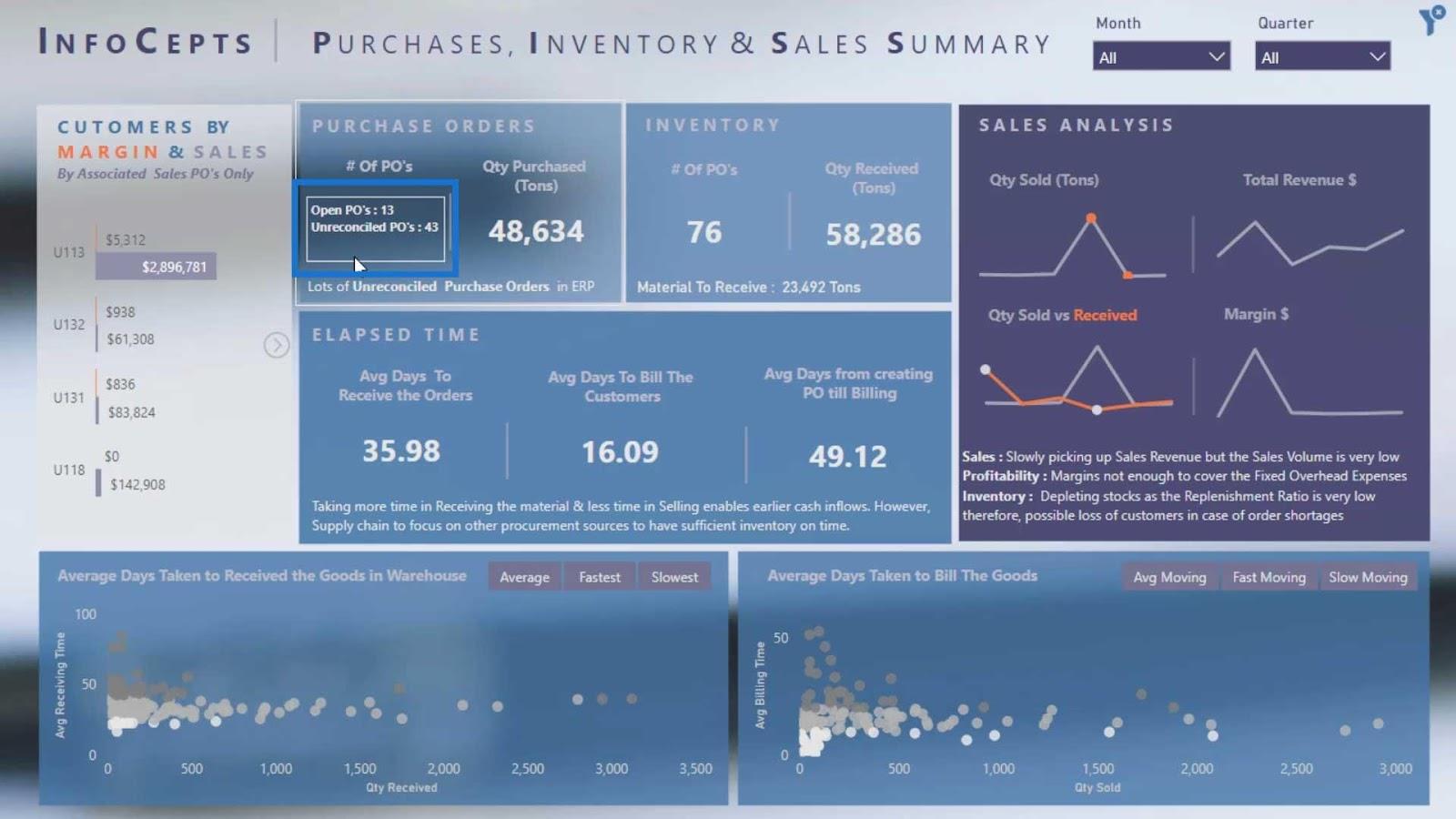
Voor het tweede voorbeeld maken we gebruik van de lege knopopties in LuckyTemplates . We kunnen zelfs zweefeffecten toevoegen aan lege knoppen. Als we bijvoorbeeld met de muisaanwijzer over deze maatregel gaan, wordt aanvullende informatie over onze gegevens weergegeven.

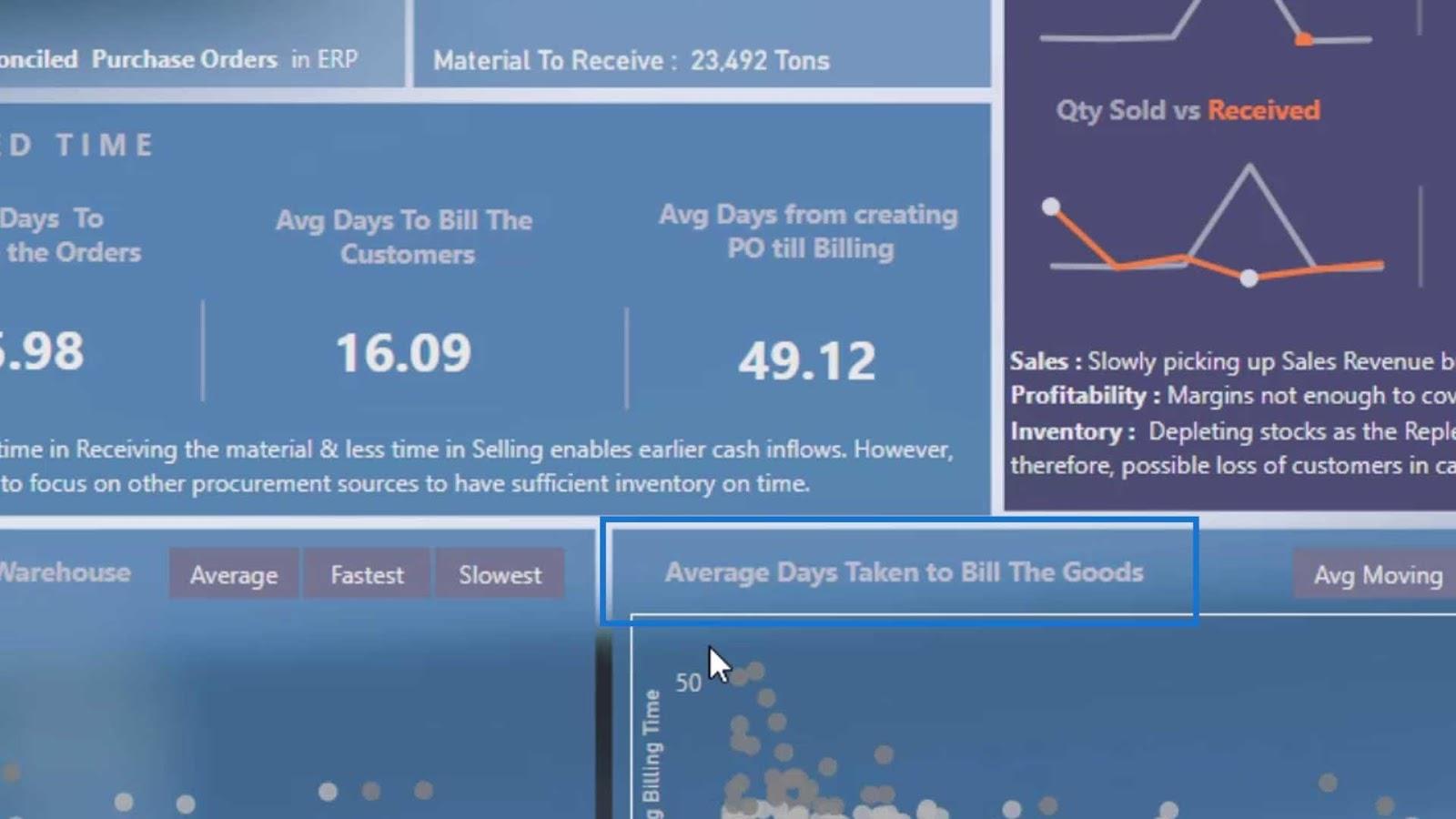
Bovendien kunnen we gebruik maken van de titels van de visuals. Deze titel geeft bijvoorbeeld " Gemiddeld aantal dagen nodig om de goederen te factureren " aan.

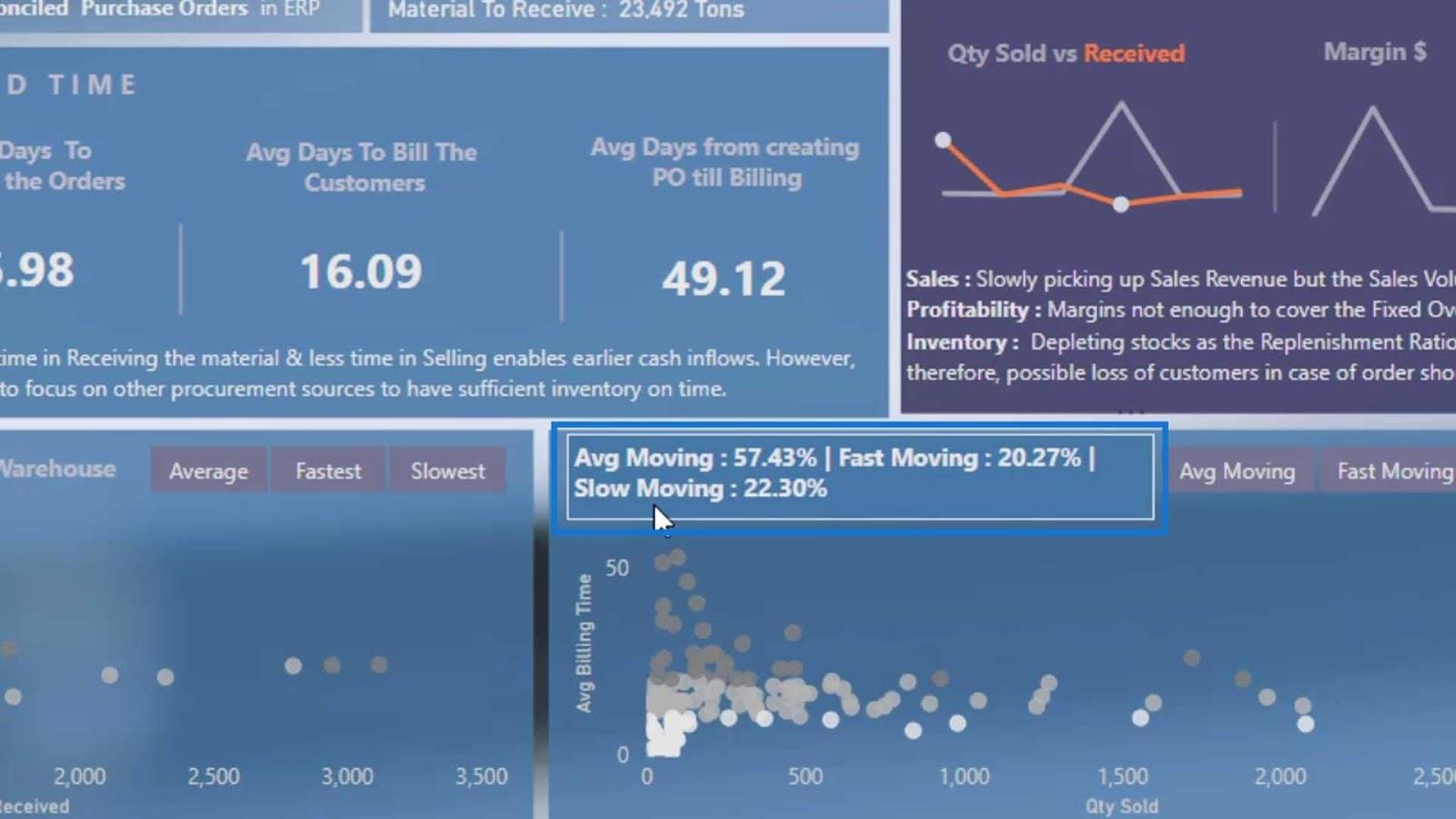
Als we de muisaanwijzer op deze titel plaatsen, wordt er meer informatie weergegeven, zoals het gemiddelde, snelle en langzaam bewegende percentage van goederen.

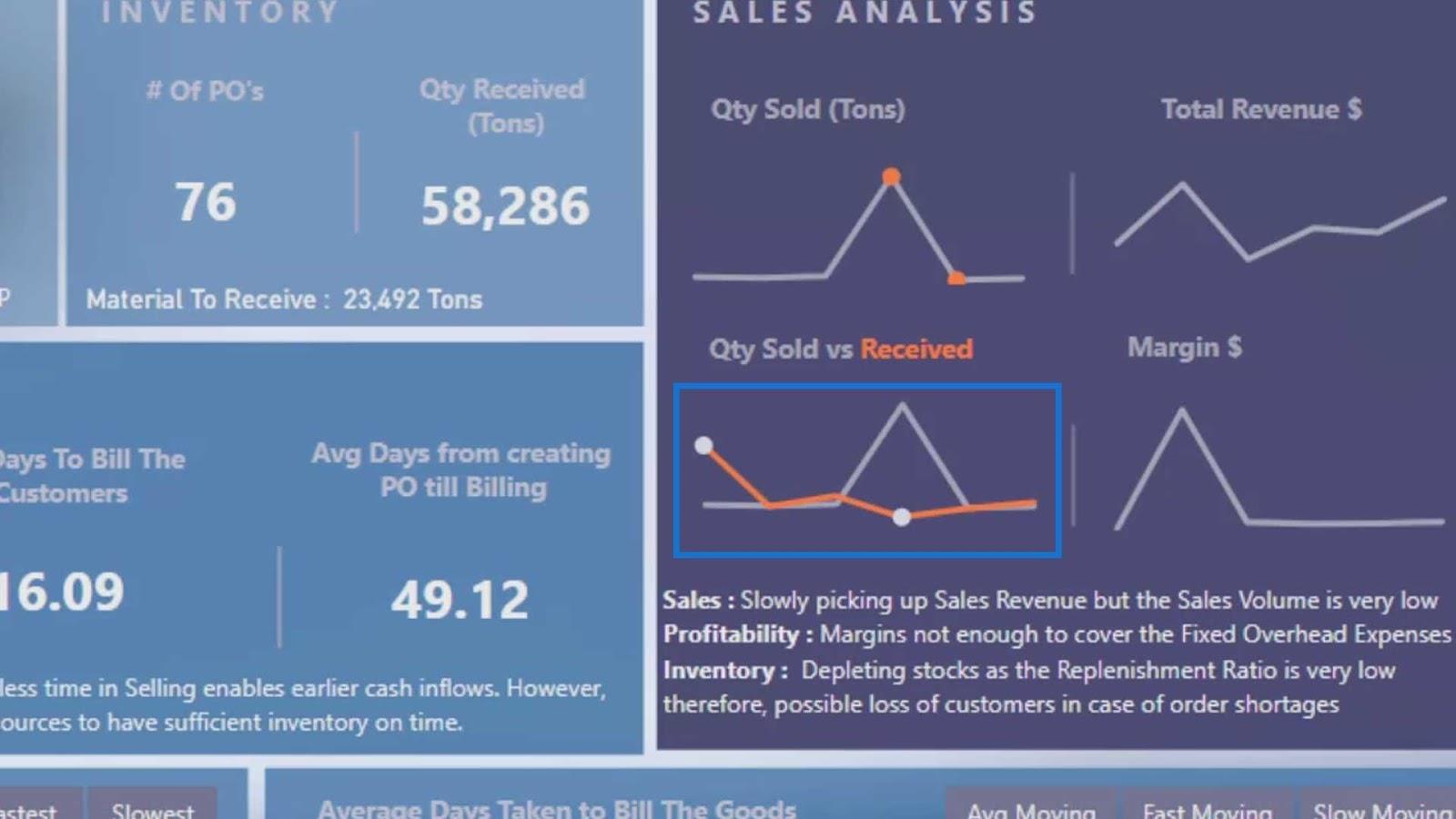
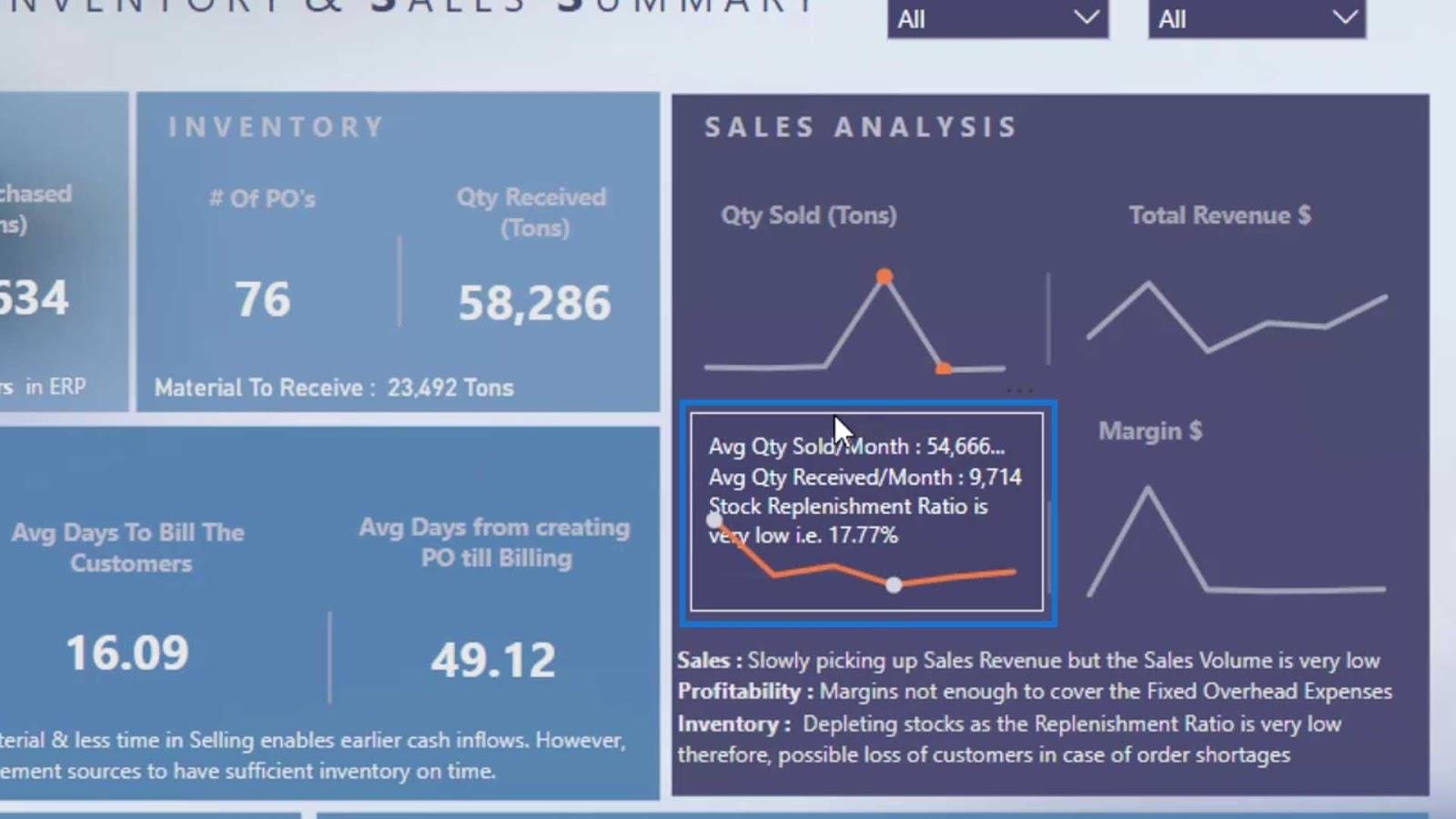
We kunnen ook een zweefeffect op een lijndiagram of andere diagrammen plaatsen.

Als we in dit voorbeeld de muisaanwijzer op het lijndiagram plaatsen, wordt aanvullende informatie weergegeven.

Dit maken is vrij eenvoudig en ongecompliceerd. Het enige dat we in gedachten moeten houden, is dat dit alleen een maat accepteert als deze om een tekstfunctie of een tekstformaat is gewikkeld.
De zweefeffecten maken voor LuckyTemplates-dashboardontwerpen
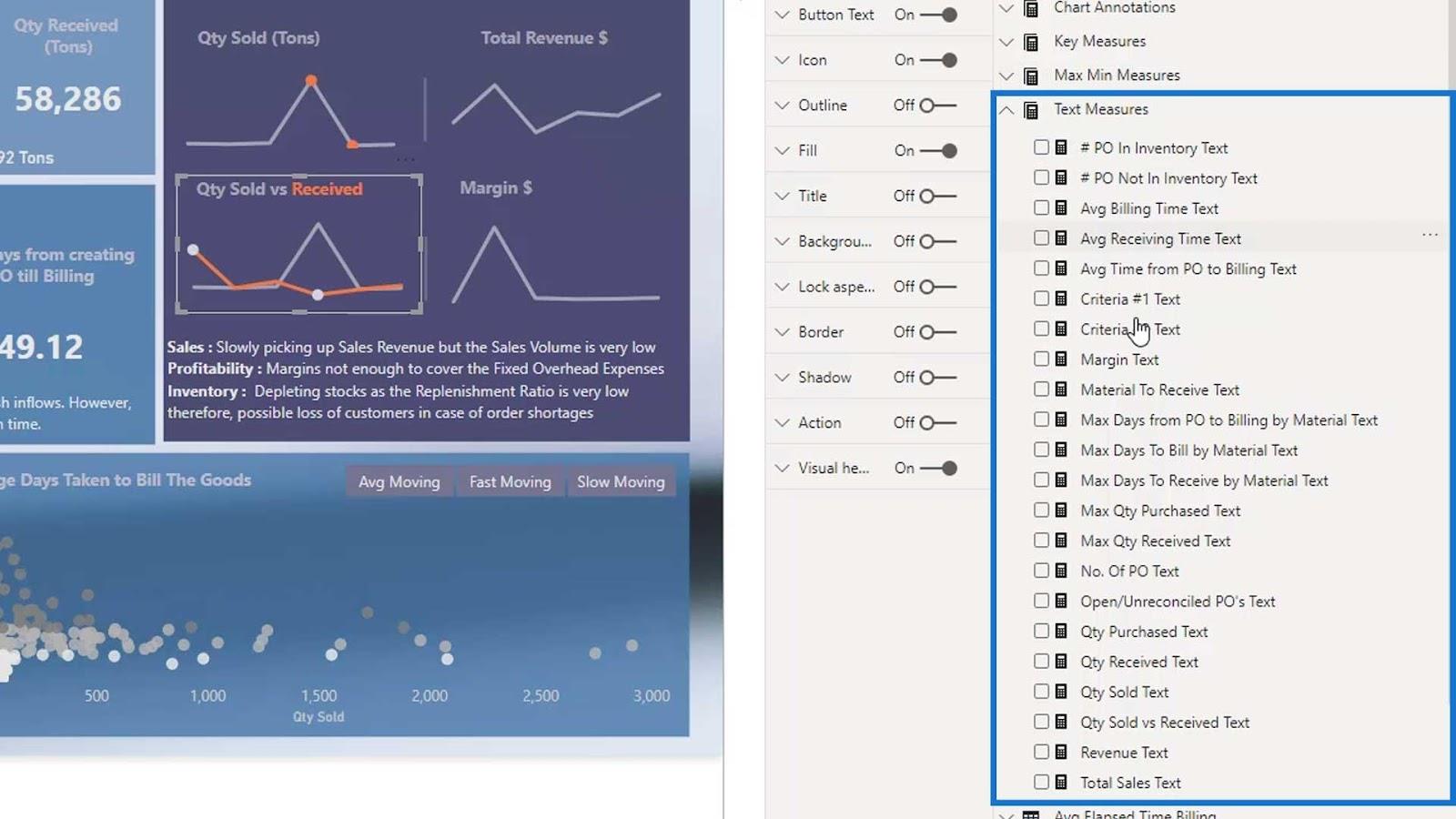
Dit zijn alle tekstmaten die ik heb gemaakt voor de zweefeffecten.

Als ik op één tekstmaat klik, zien we dat het allemaal teksten zijn. Ik heb zelfs de maat die in de waarde zat omgezet in een tekst met behulp van de DAX-functie. Anders accepteert hij het niet.

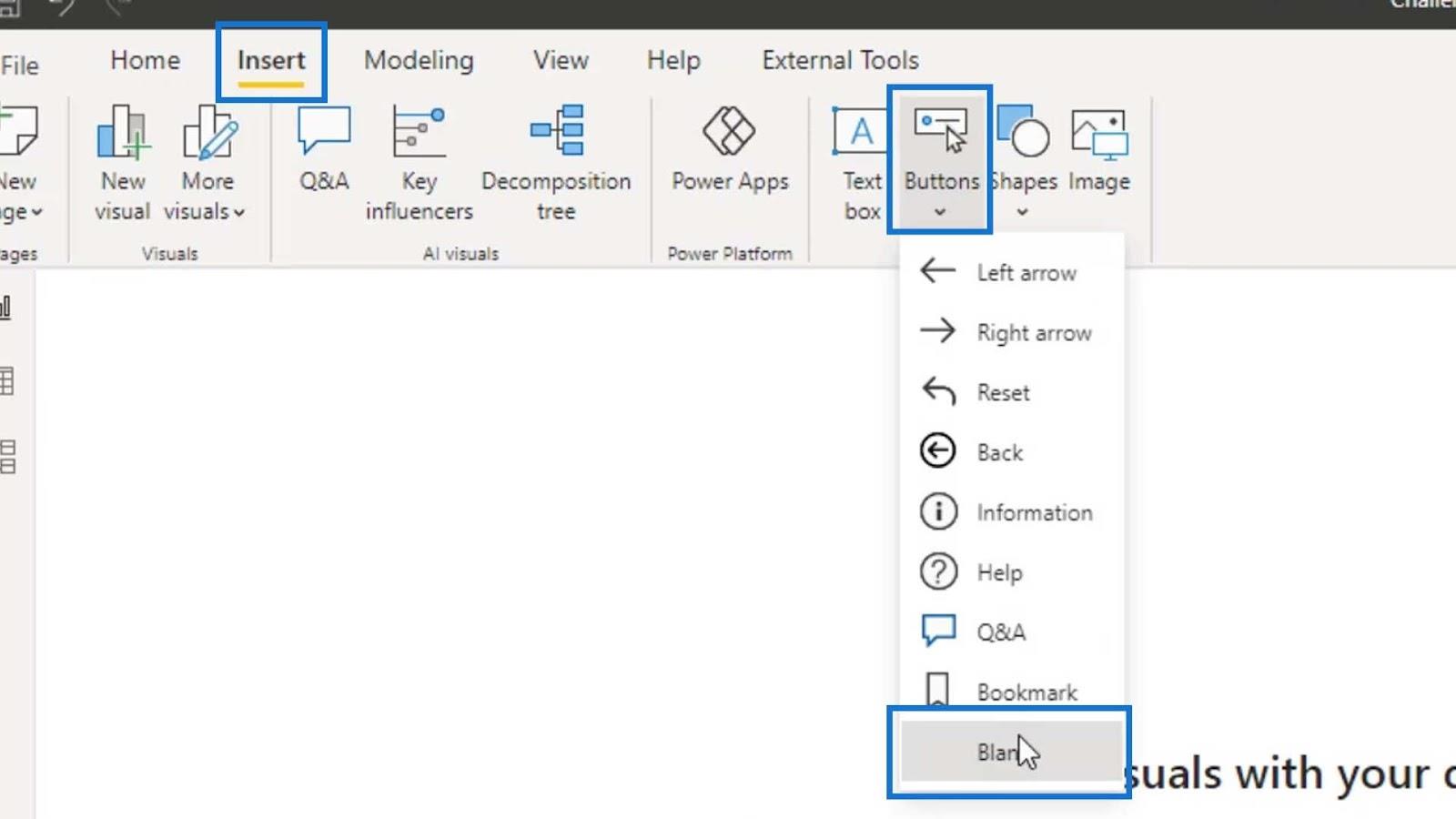
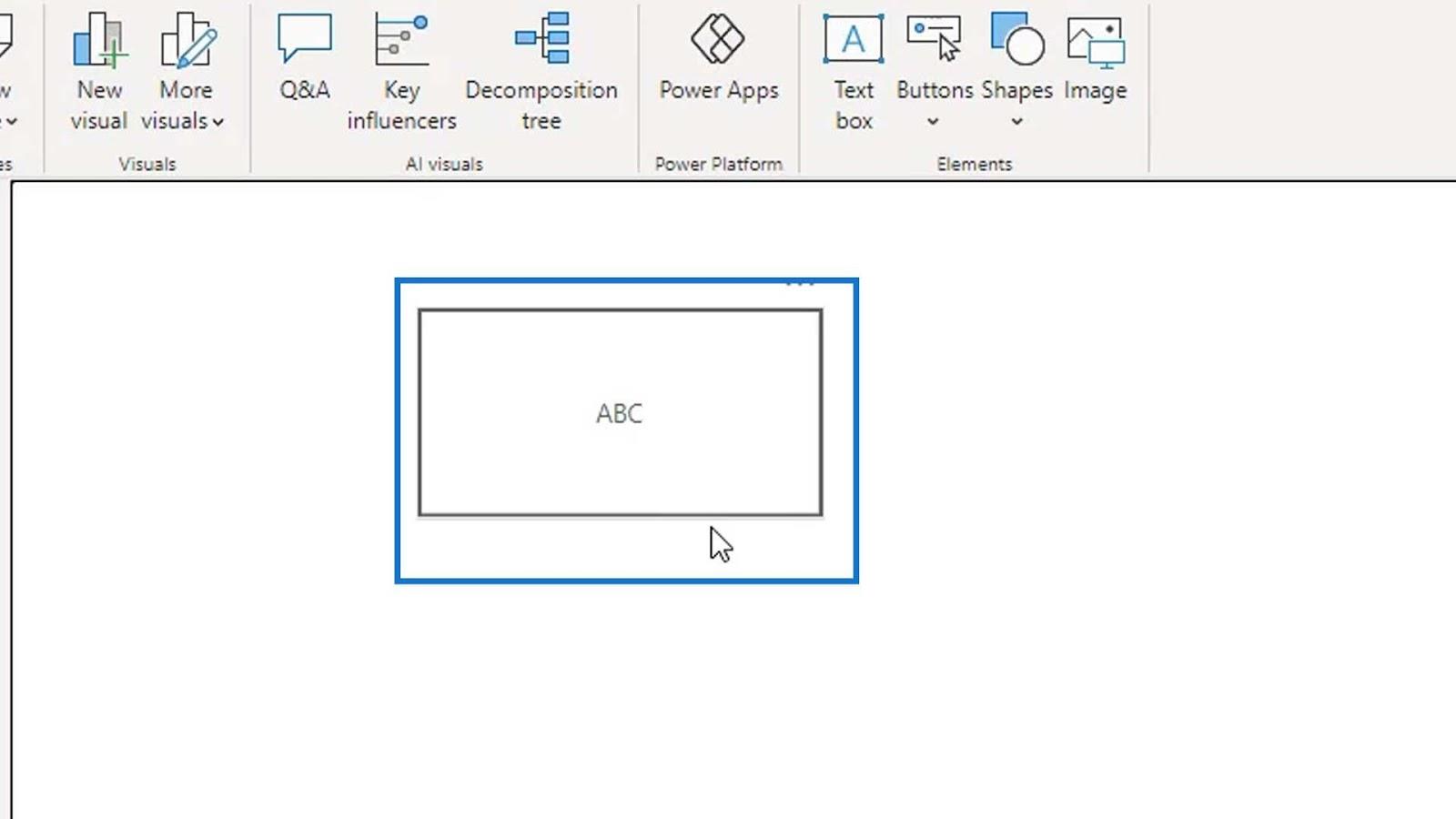
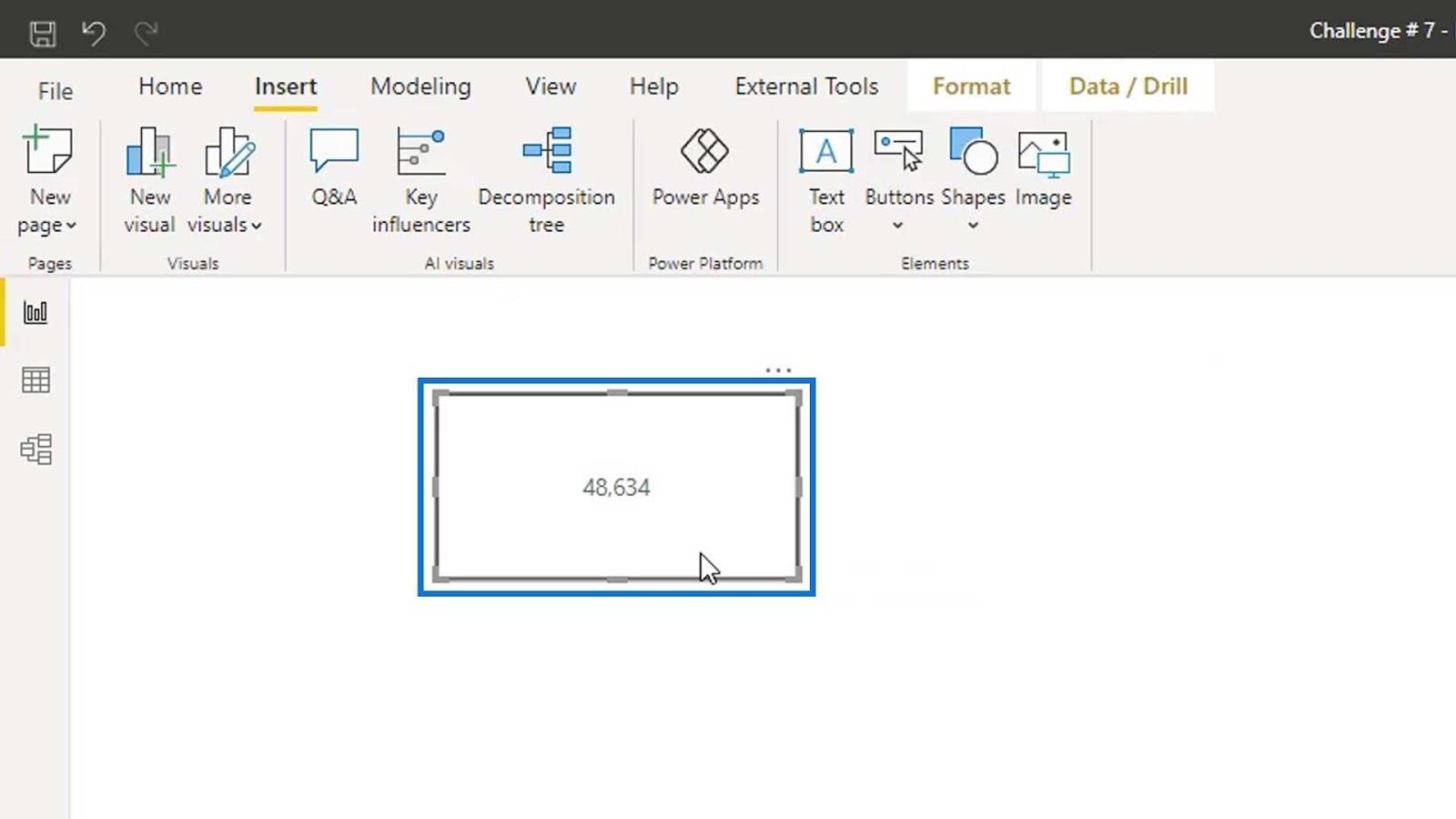
Om dit effect te creëren, gaat u naar het tabblad Invoegen , klikt u op Knoppen en selecteert u Leeg .

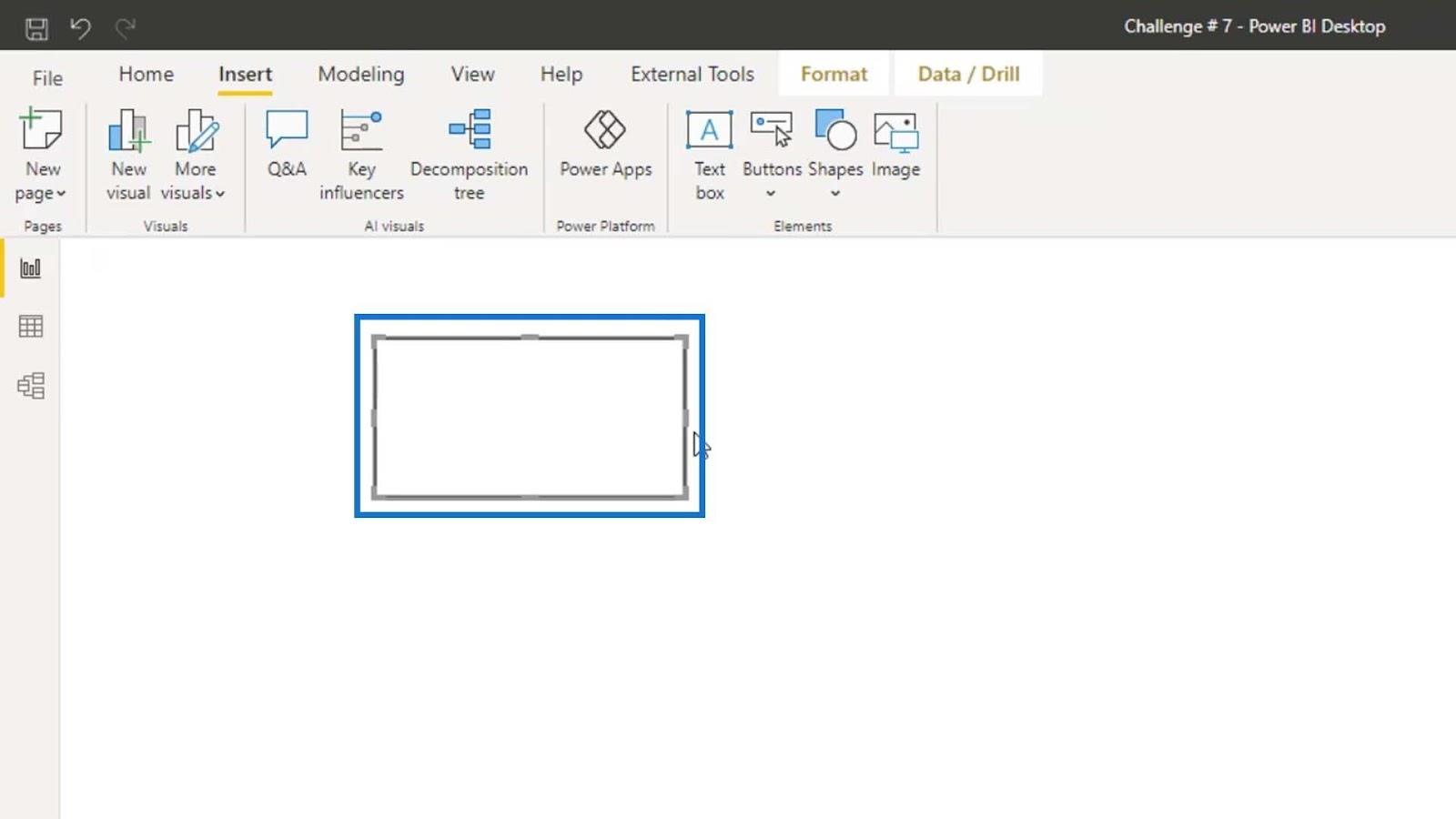
Vervolgens kunnen we het formaat van deze lege knop wijzigen, zoals weergegeven in de afbeelding.

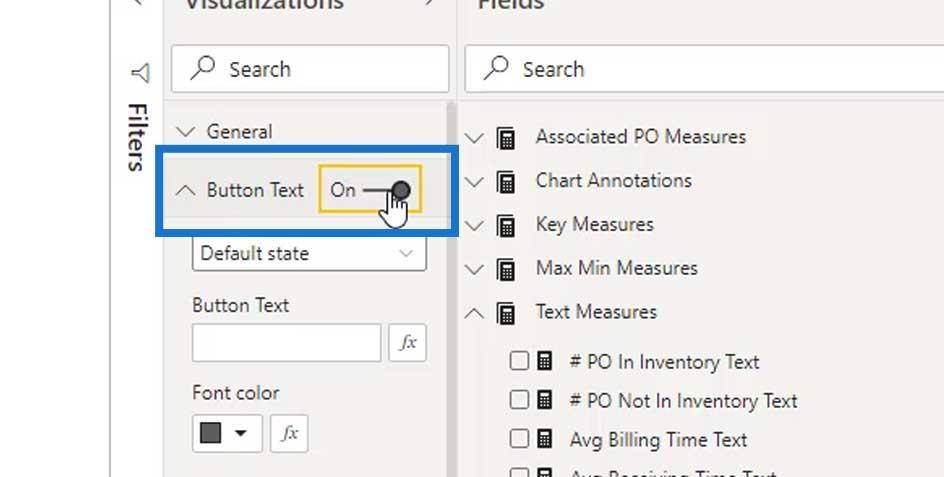
Schakel vervolgens de optie Knoptekst in .

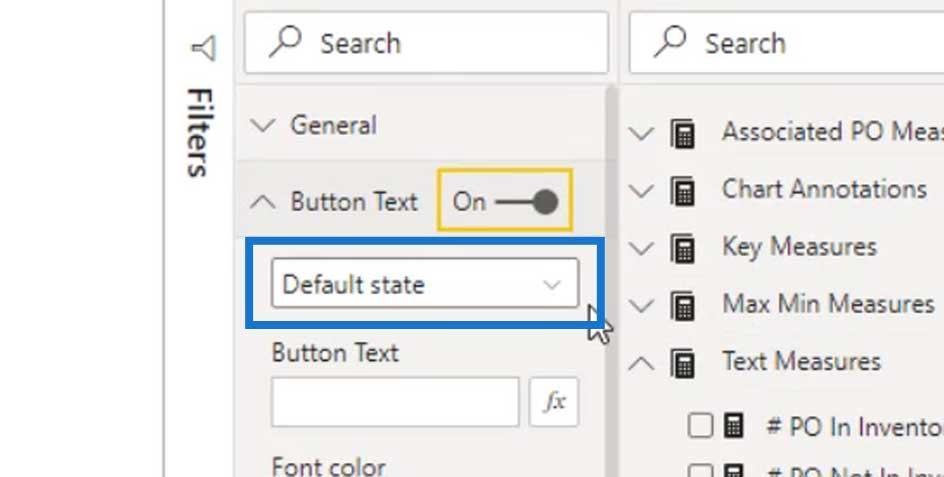
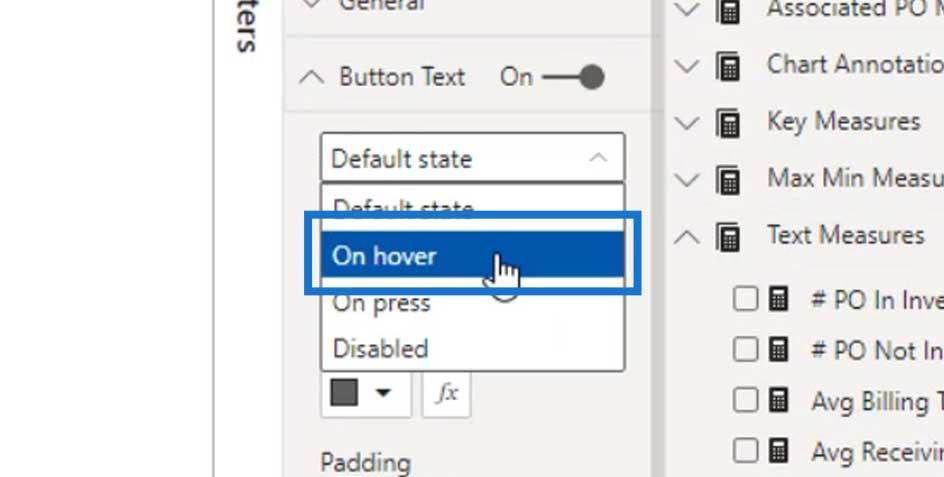
In deze vervolgkeuzelijst betekent de standaardstatus dat er niets zal gebeuren voor deze knop.

We willen een zweefeffect maken, dus laten we dit veranderen in Bij zweven .

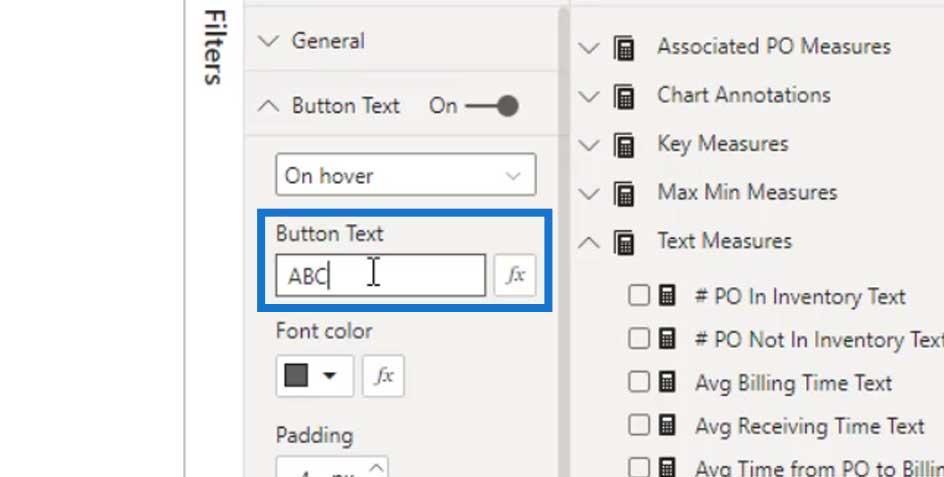
Als we willen, kunnen we statische teksten toevoegen door ze in het veld Knoptekst te plaatsen . Laten we hier bijvoorbeeld ABC typen .

Als we met de muis over de lege knop gaan, wordt de ABC- tekst weergegeven.

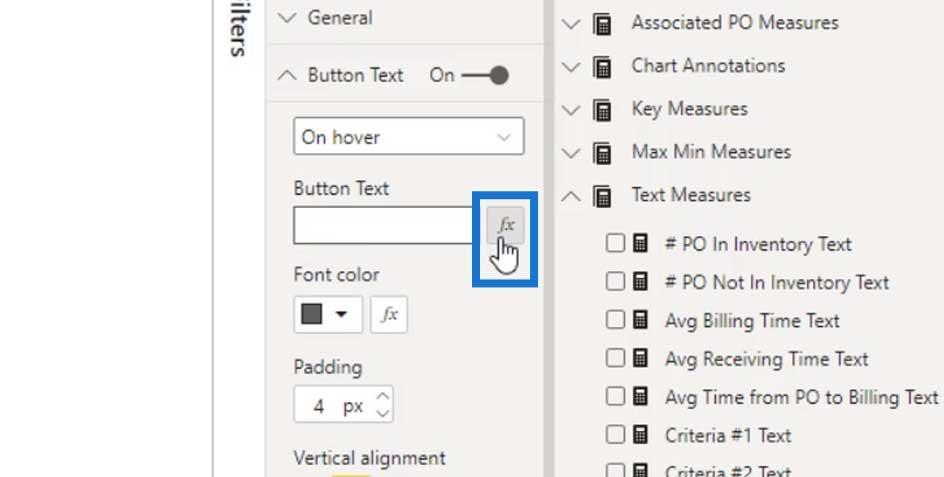
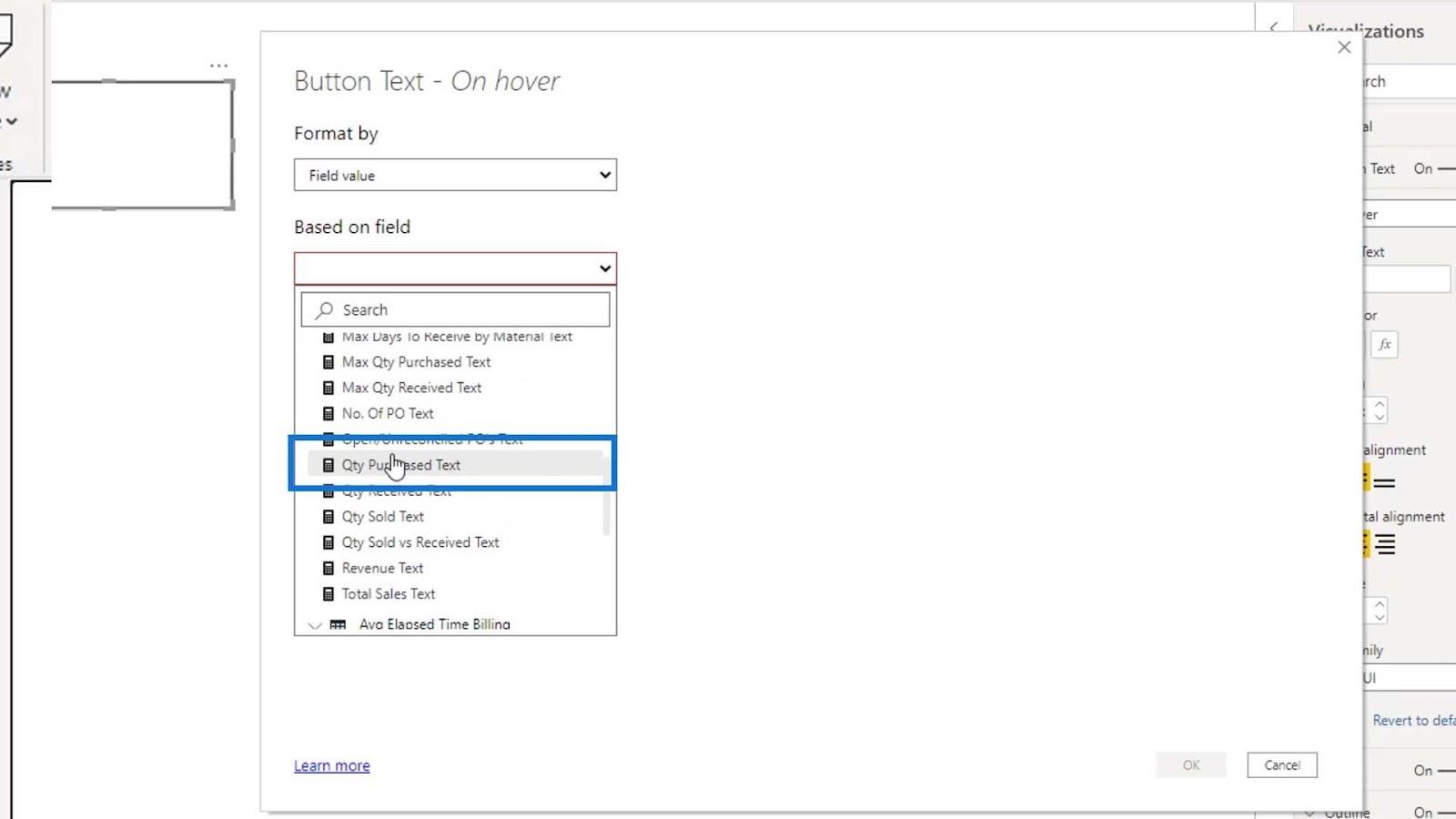
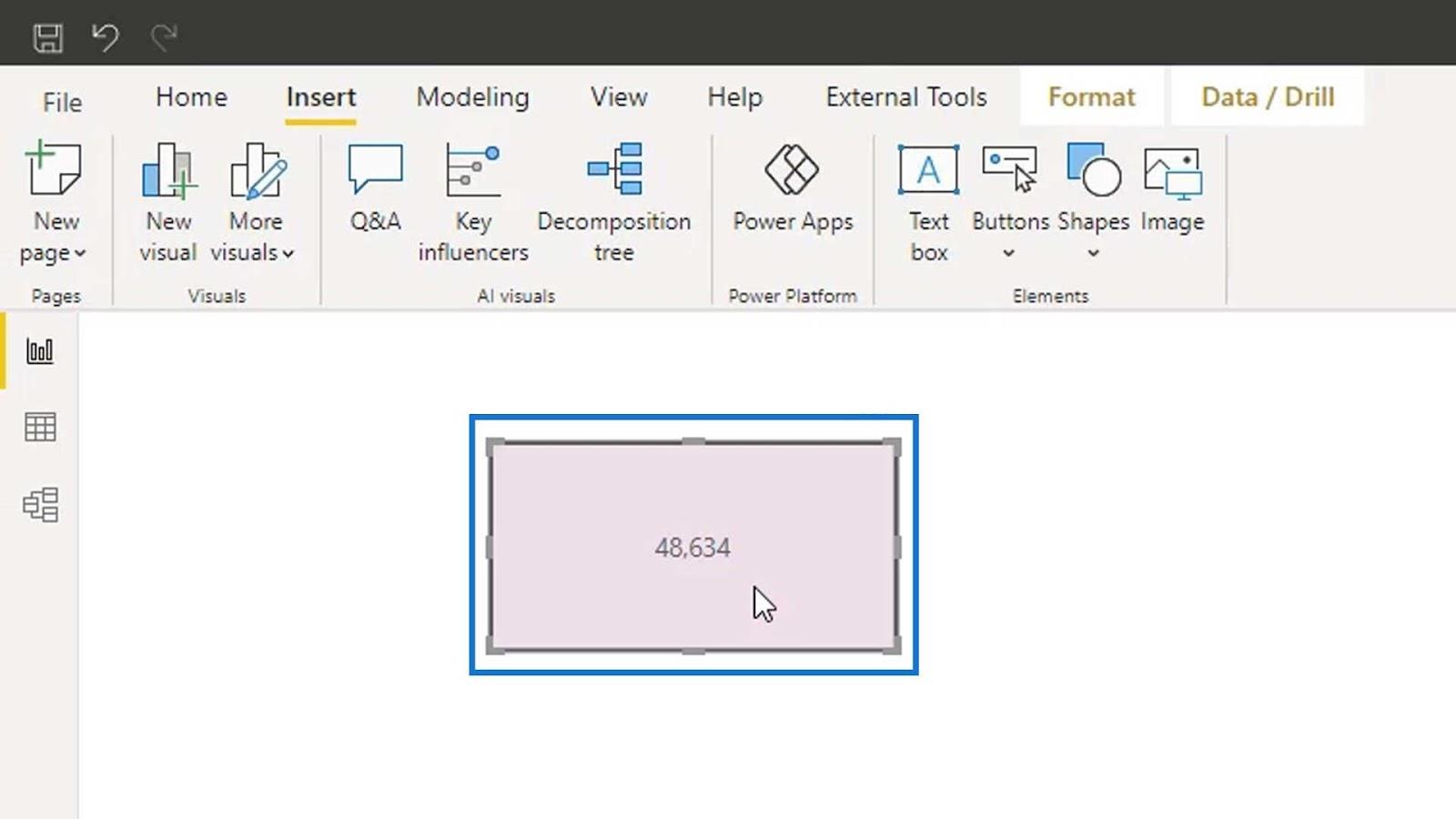
Klik op de fx- knop om de tekst dynamisch te maken .

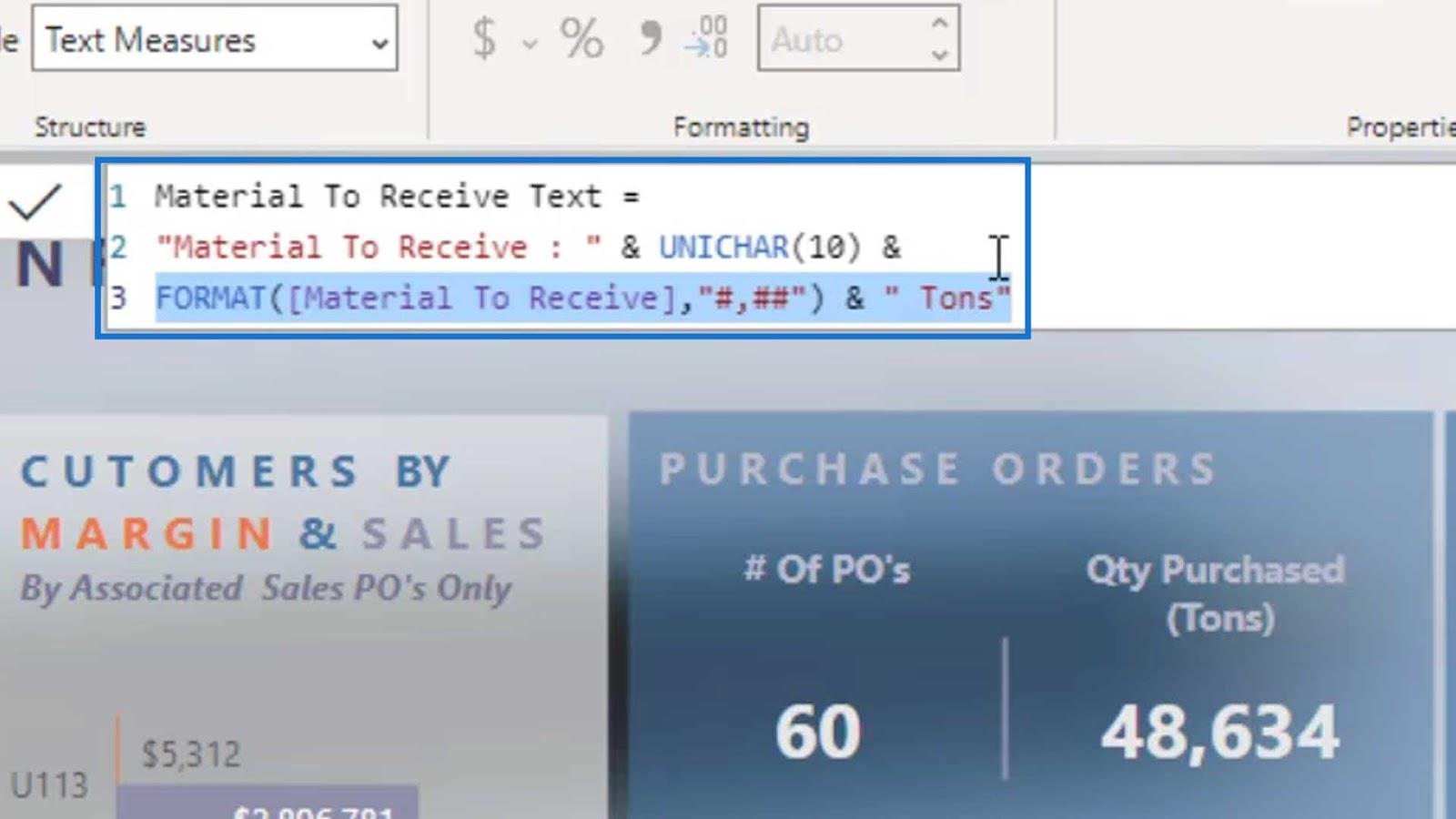
Onder de vervolgkeuzelijst Gebaseerd op veld kunnen we nu onze tekstmaat selecteren. Voor dit voorbeeld selecteer ik de hoeveelheid gekochte tekst .

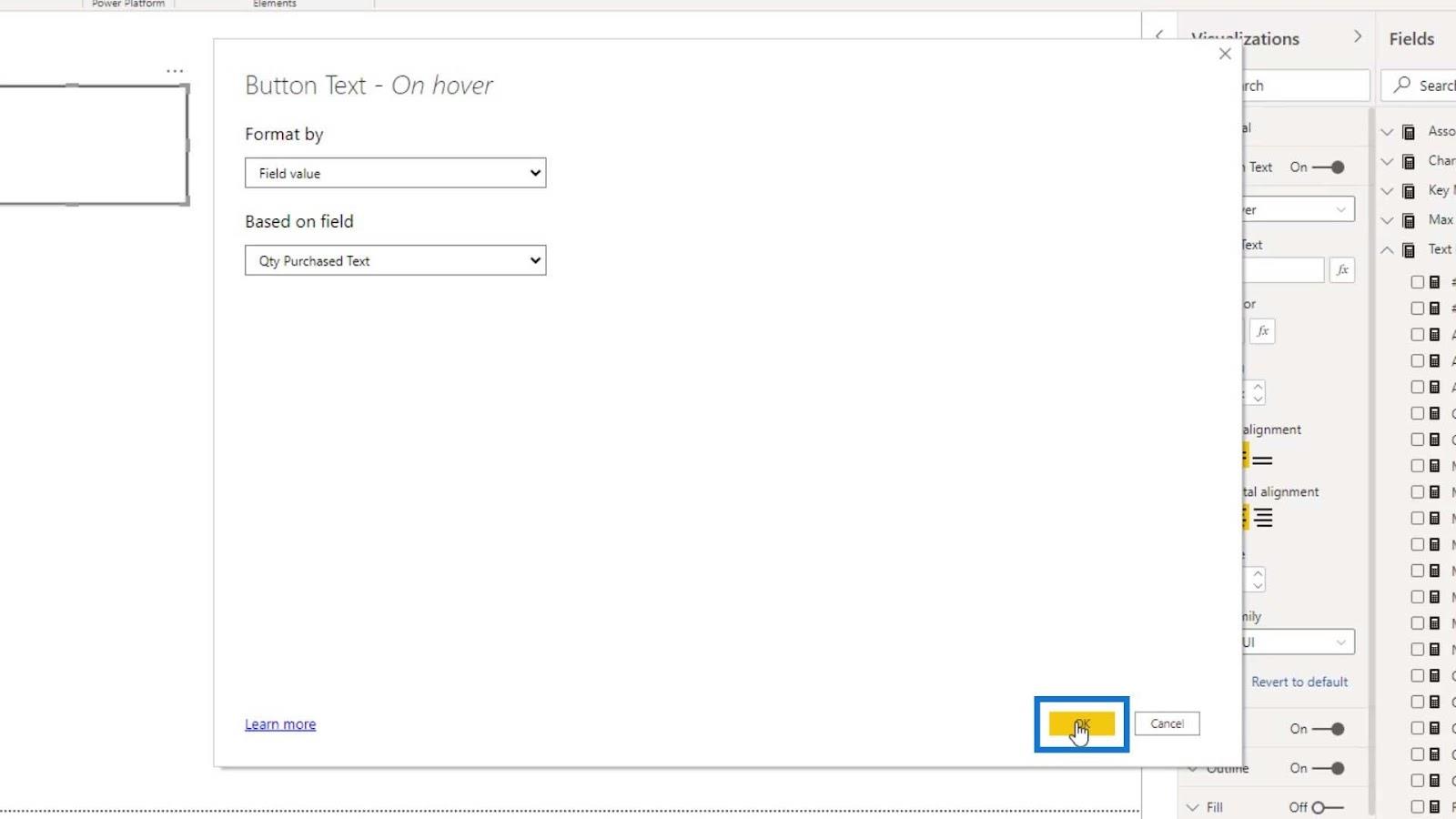
Klik op de knop OK .

Als gevolg hiervan, als we met de muis over de lege knop gaan, wordt nu 48.634 weergegeven .

Het zweefeffect wijzigen
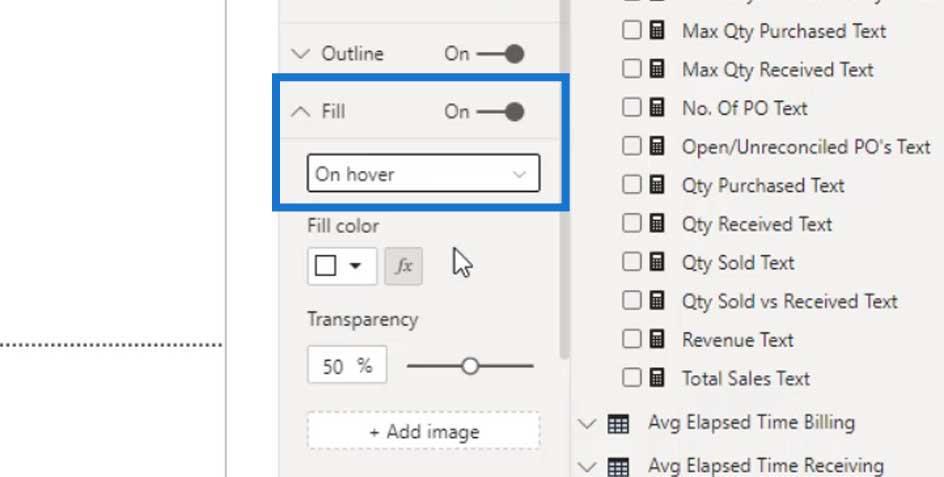
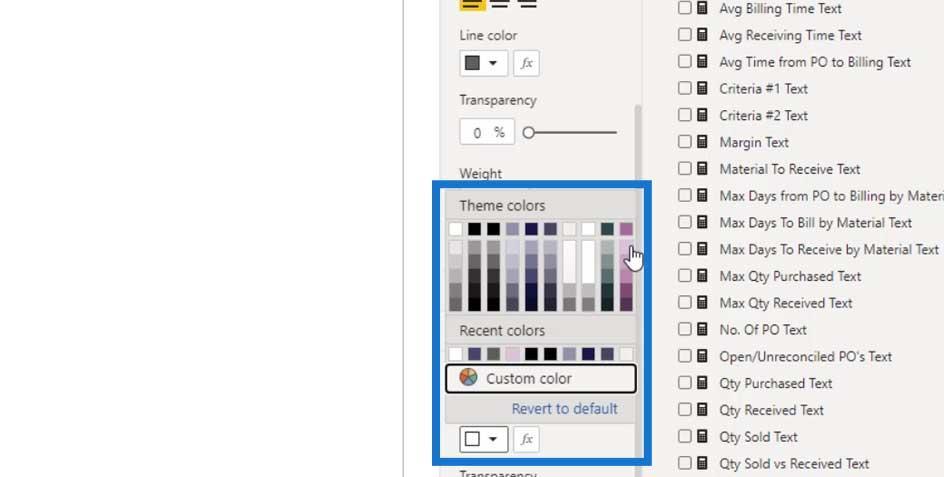
Om het effect er beter uit te laten zien, kunnen we de vulling inschakelen en de status wijzigen in Bij zweven .

Stel vervolgens de kleur in voor de zweefstatus.

Als we nu opnieuw over de lege knop gaan, verandert de kleur ook.

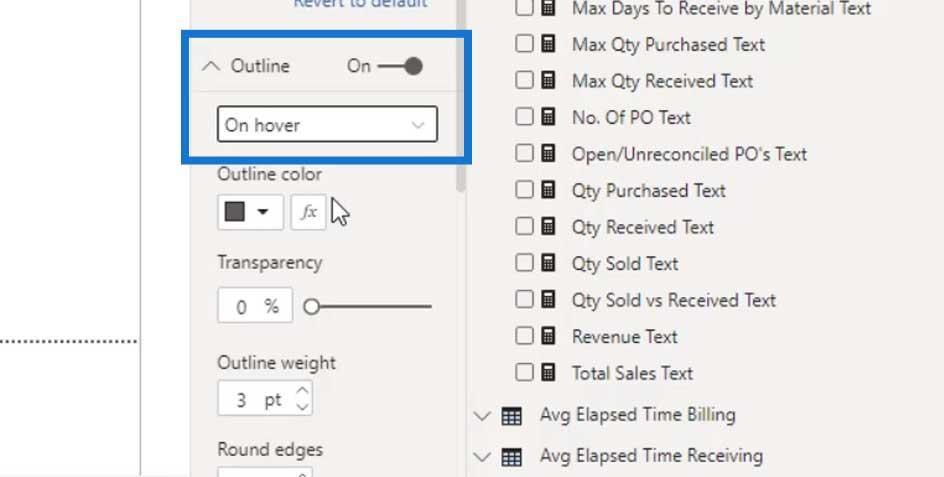
We kunnen dit ook op de omtrek doen. Schakel de omtrek in en wijzig de status in Bij zweven .

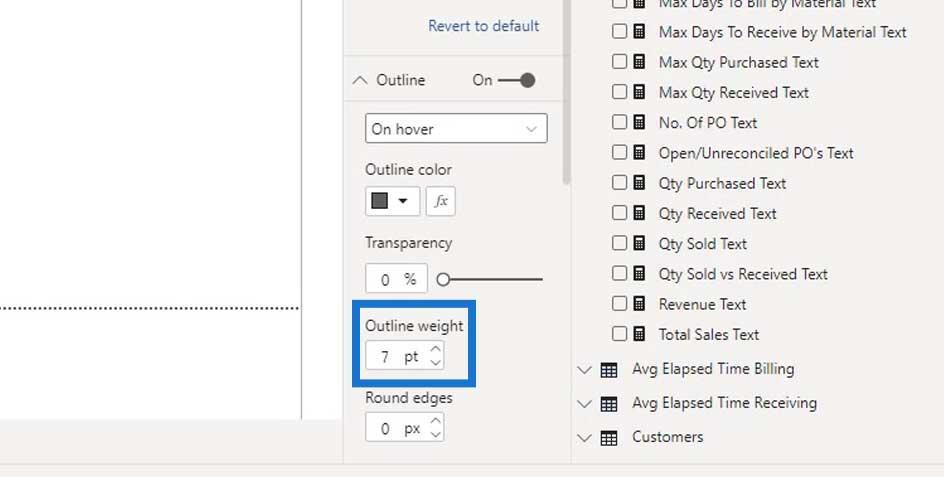
Wijzig vervolgens het omtrekgewicht in 7 .

Zoals u kunt zien, wordt de omtrek dikker als we de muisaanwijzer op de knop plaatsen.

Laat me je nog een voorbeeld laten zien waar we deze blanco kunnen gebruiken.
Dynamisch overzichtseffect op LuckyTemplates-dashboardontwerpen
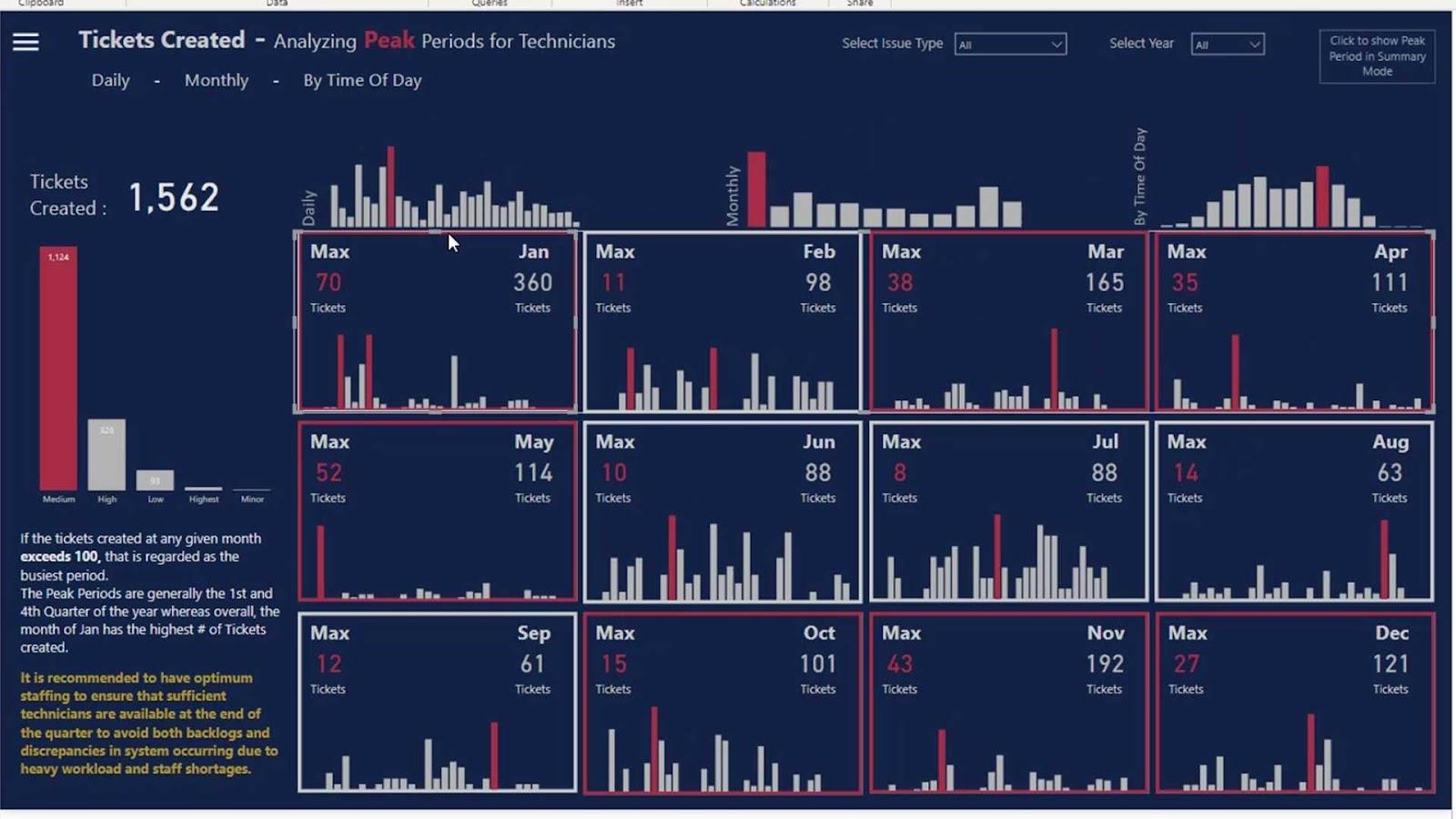
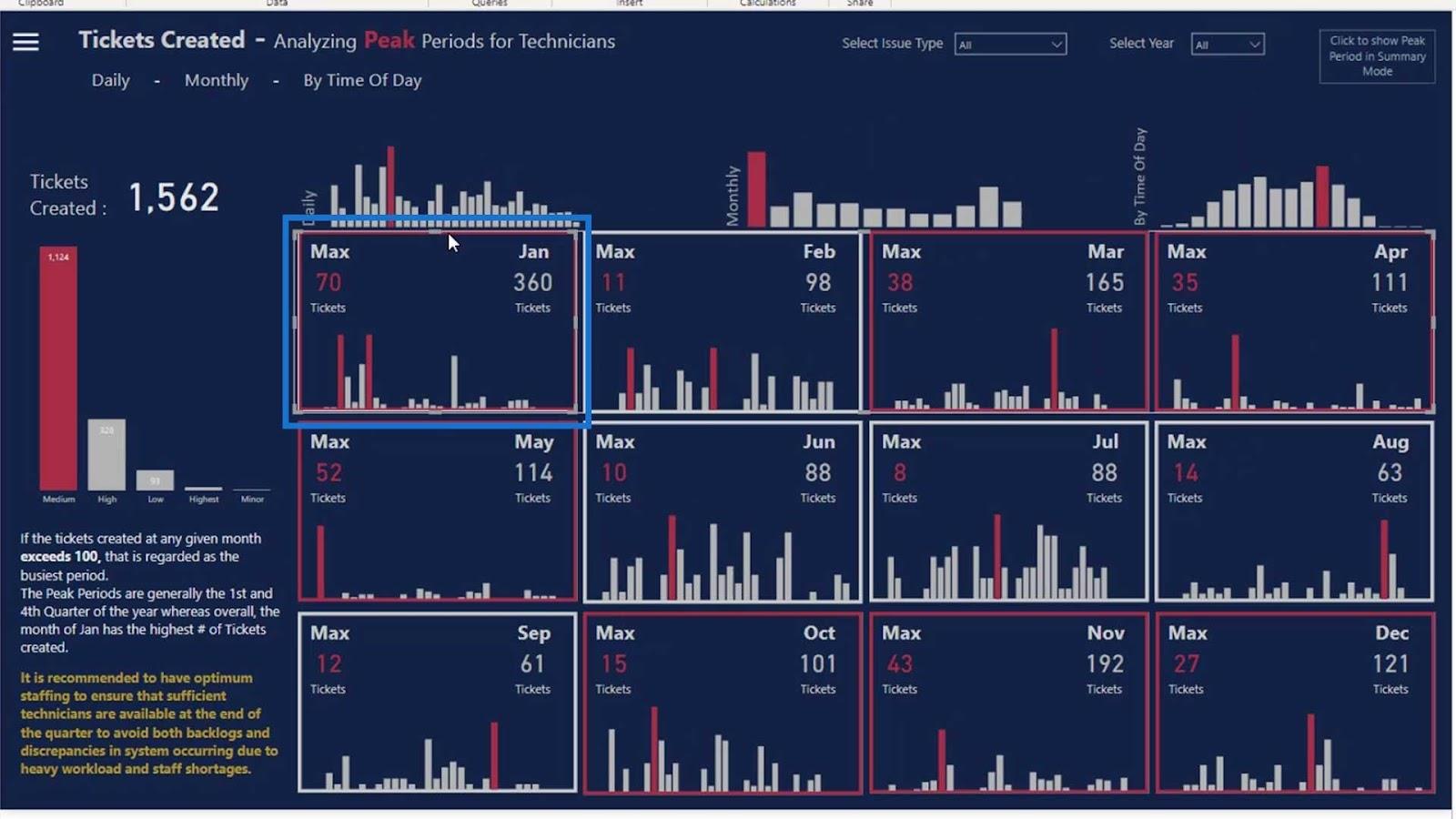
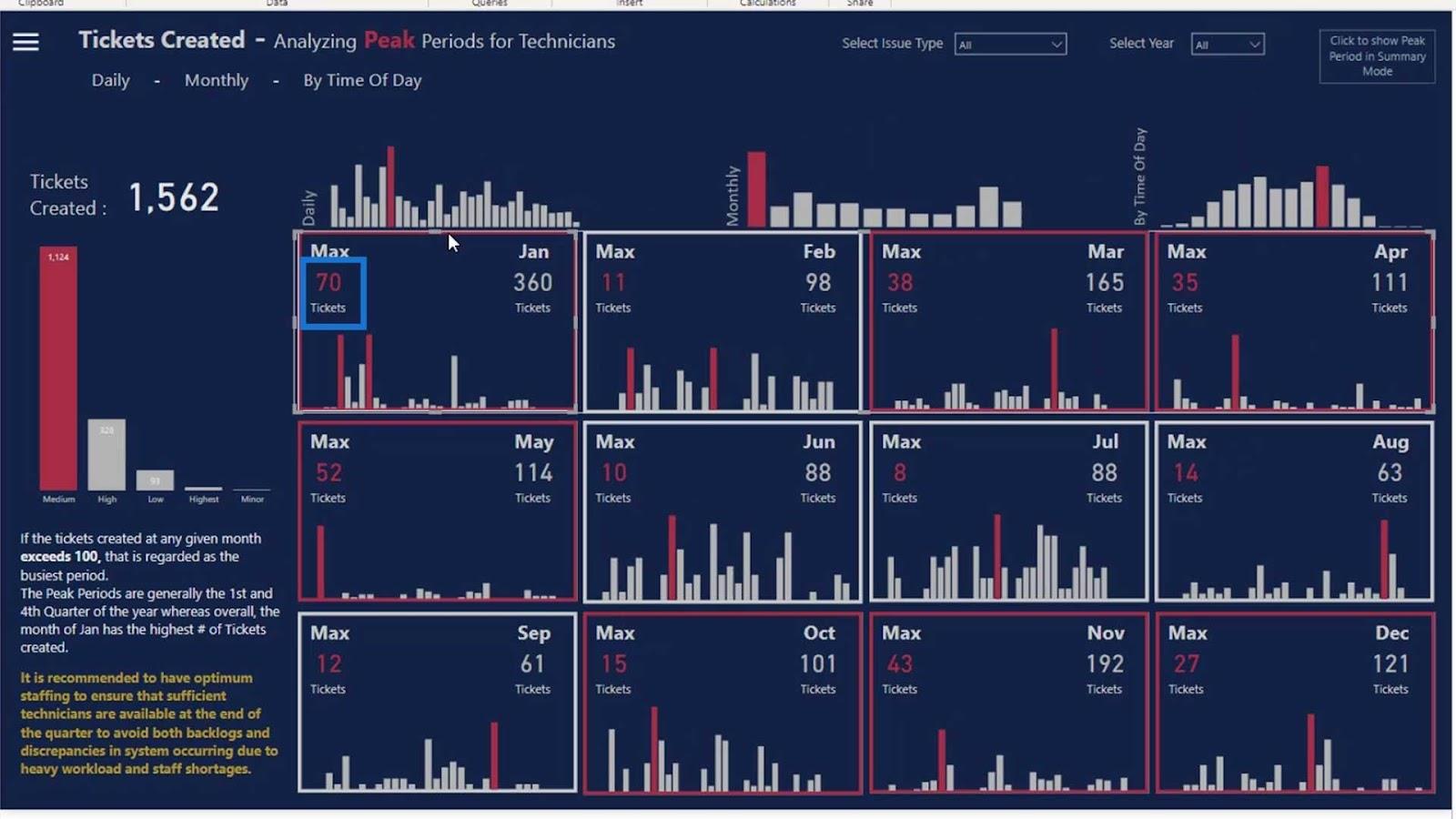
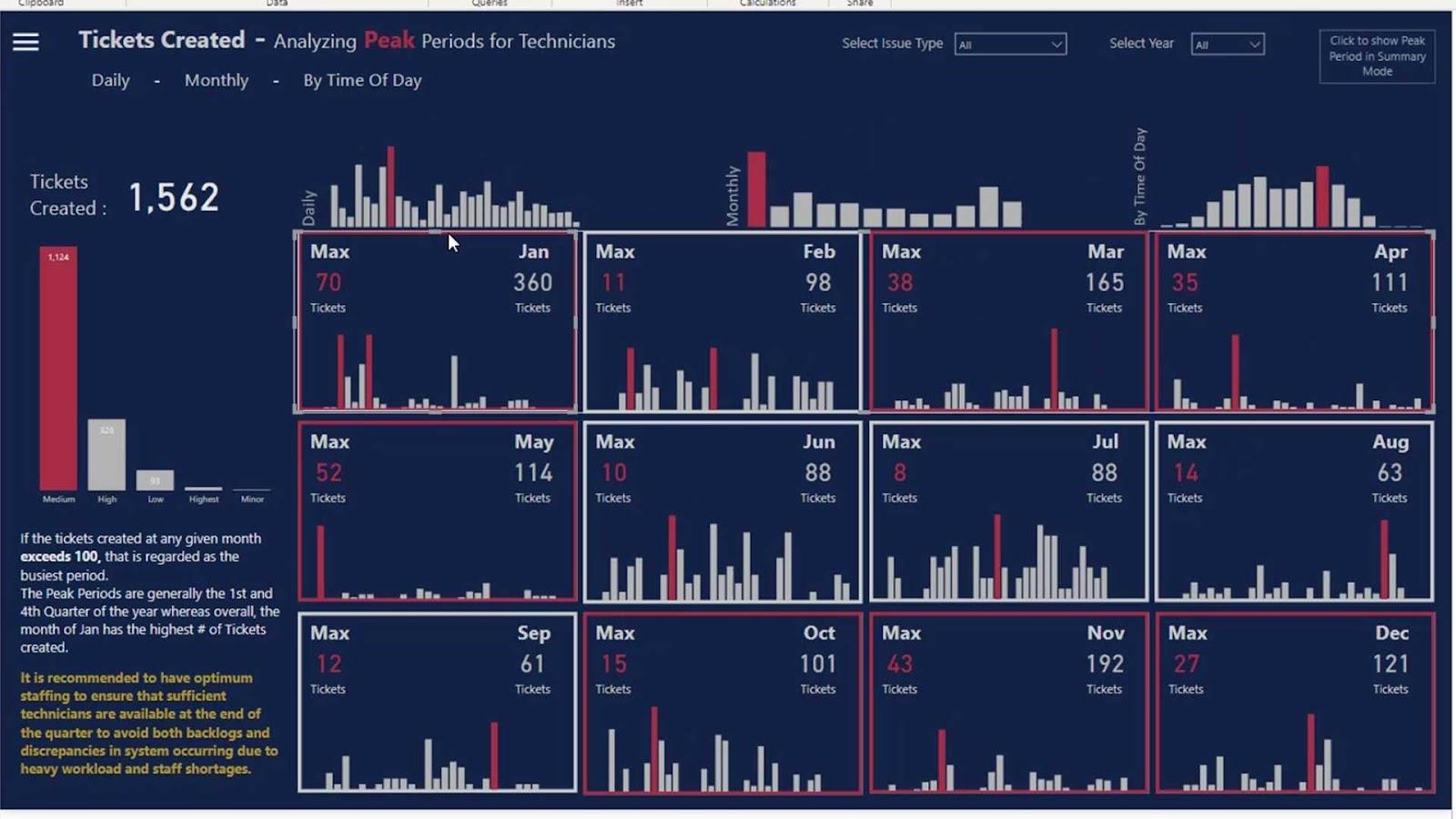
Voor dit voorbeeld hebben we een visualisatie van het kalendertype gemaakt.

Binnen deze lege knop hebben we een kolomdiagram toegevoegd dat de gemaakte tickets elke dag in de maand januari laat zien .

We hebben ook een kaartafbeelding toegevoegd, die het totale aantal uitgegeven tickets voor de maand laat zien.

Vervolgens toont deze visual het maximale aantal tickets dat op een bepaalde dag wordt uitgegeven.

Zoals je kunt zien, zijn sommige randen rood en andere wit. Dit komt omdat we hier een dynamische maatregel hebben toegevoegd om te laten zien dat wanneer we een hoogseizoen hebben, de grenzen rood worden .
Dit is handig als je in een retailomgeving werkt. Zoals je kunt zien, kan dit type visual ons het totale aantal items laten zien dat we in een bepaalde maand hebben verkocht, en het hoogste aantal items dat op een bepaalde dag is verkocht.
Laten we het nu hebben over de omtrekoptie die we in dit voorbeeld hebben gebruikt.
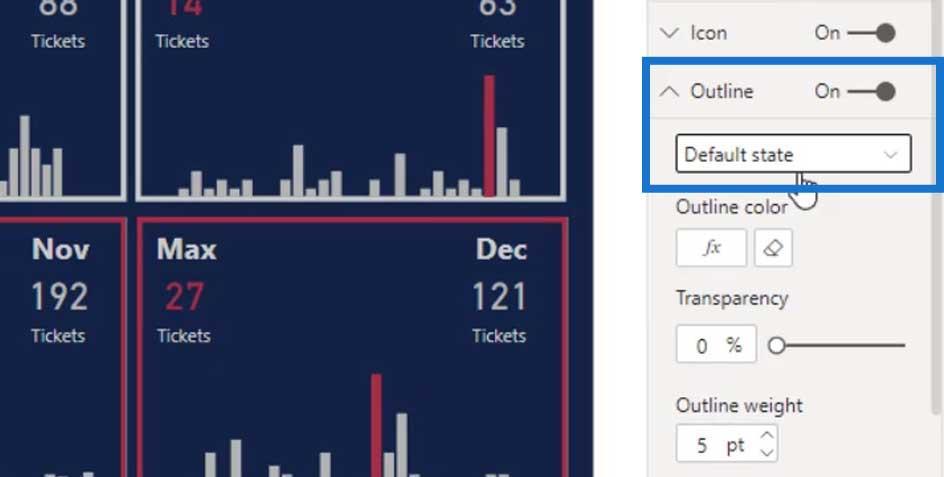
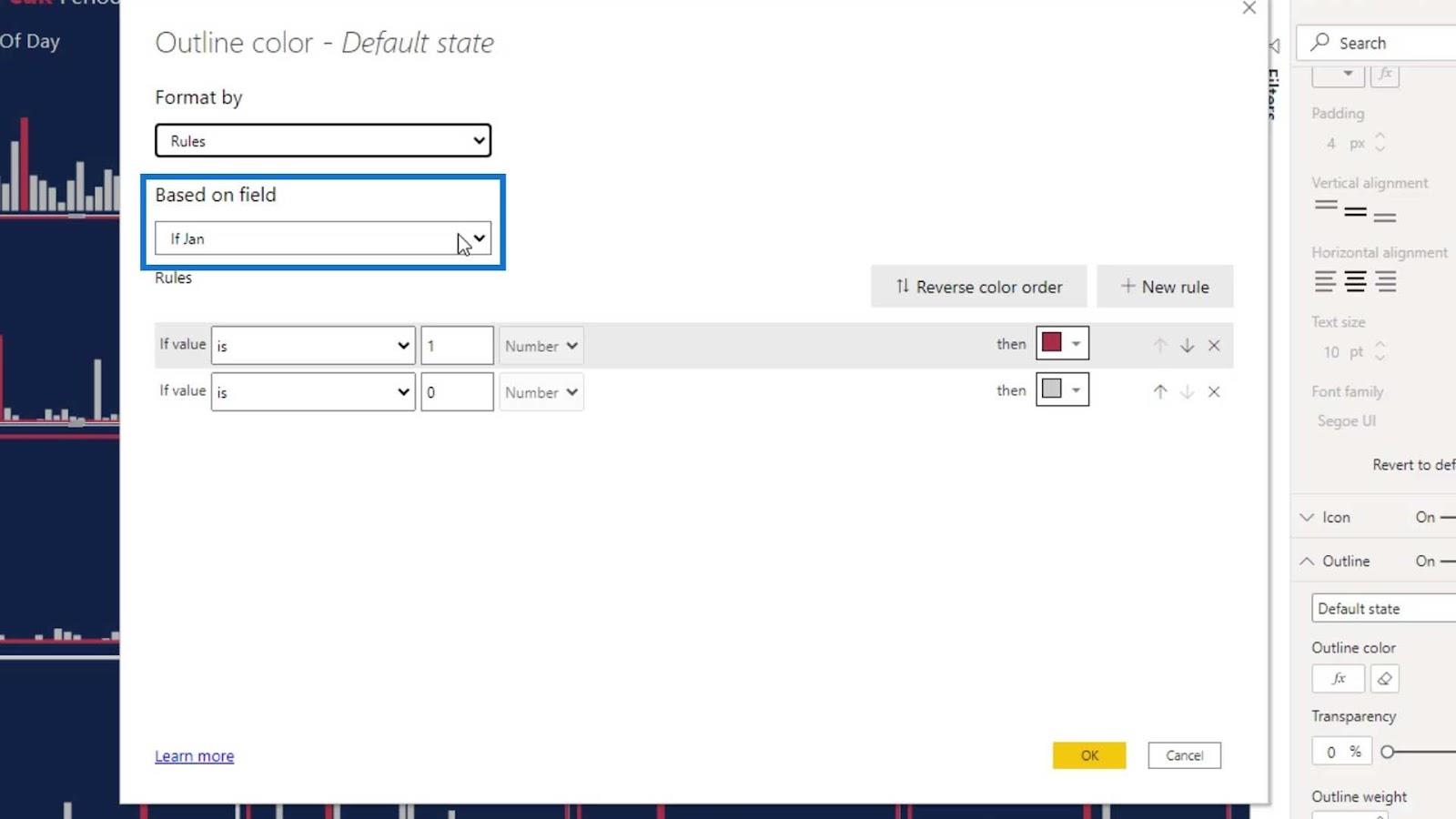
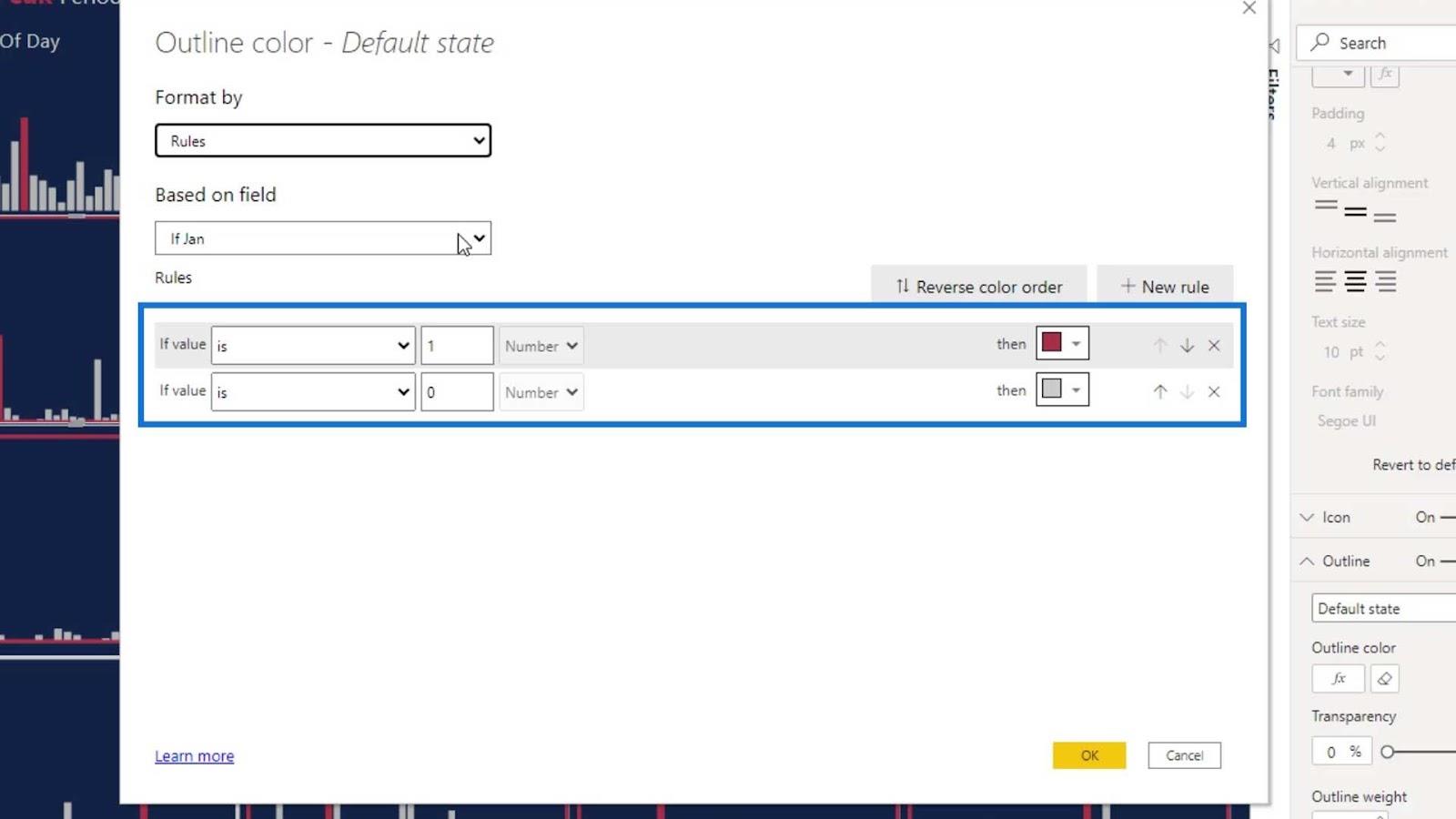
Om het omtrekeffect te creëren, stellen we de optie Omtrek in op Standaardstatus .

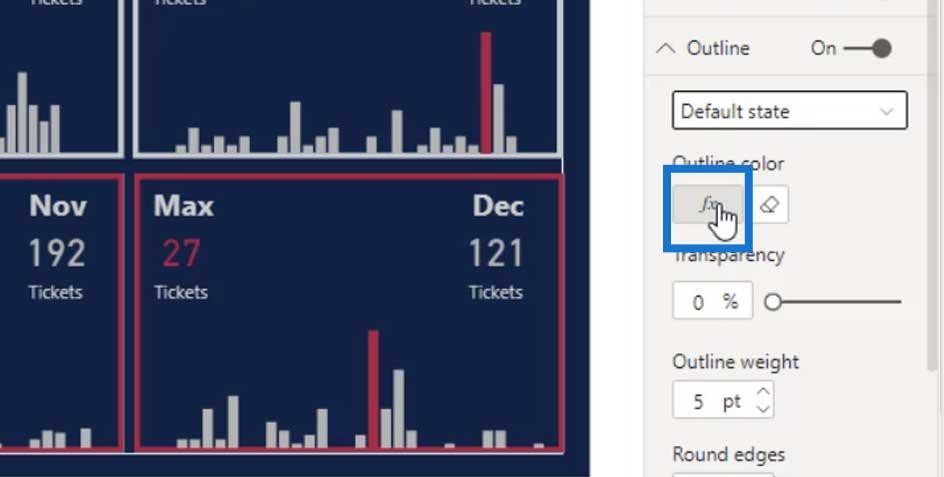
Klik op de fx- knop.

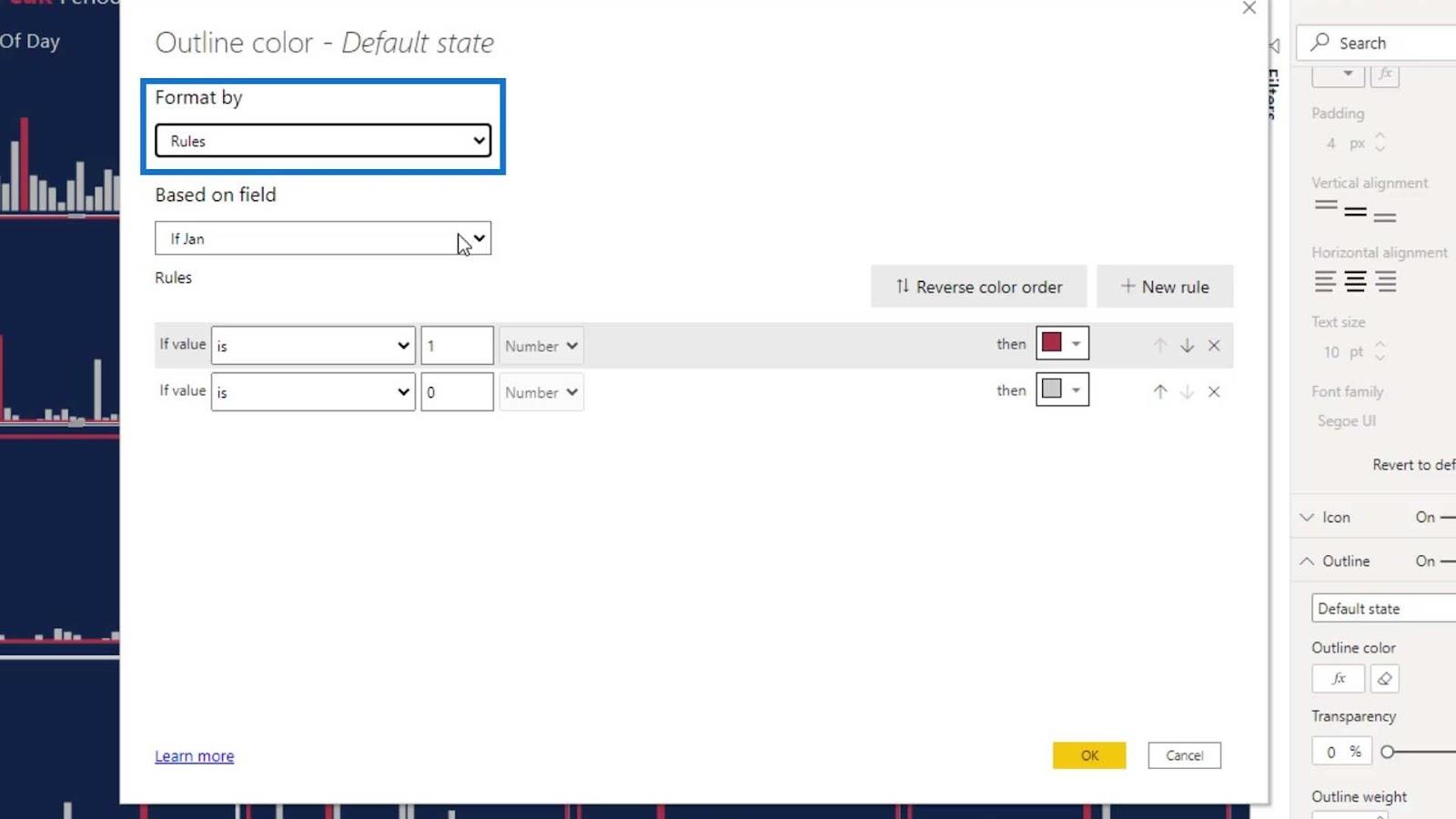
Het formaat door moet door regels zijn .

Plaats hier dan één maat.

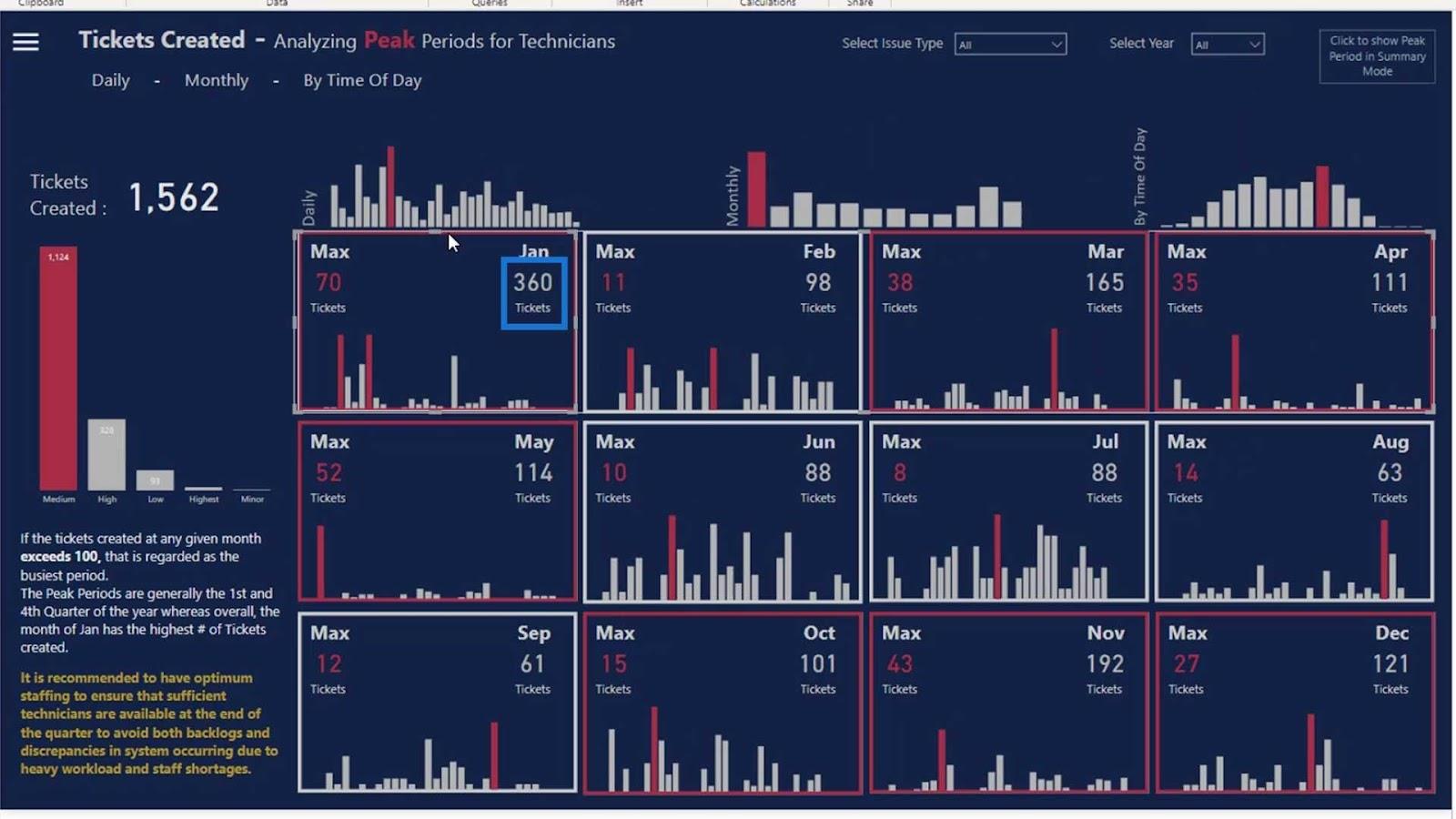
Voor de regels stellen we het in op "Als Jan- waarde gelijk is aan 1", en stellen we de kleur in op rood . “Als Jan- waarde gelijk is aan 0”, stel de kleur dan in op grijs .

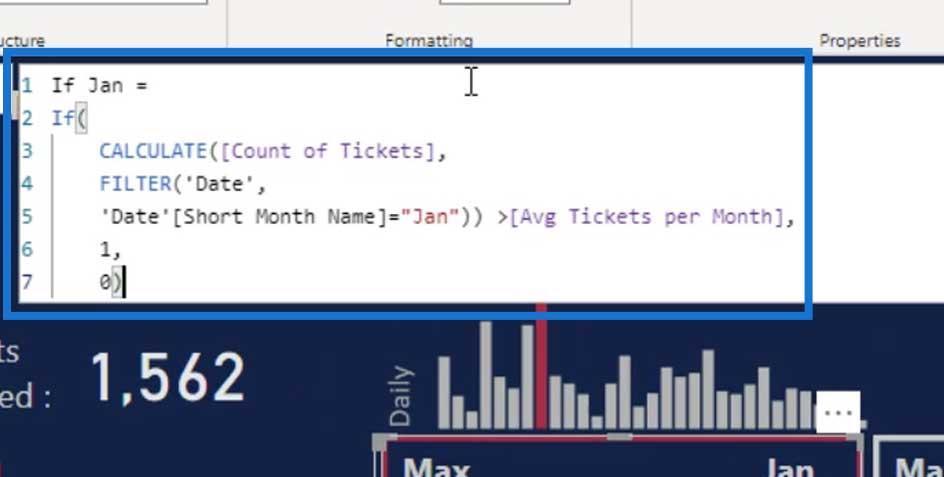
Dit is de If Jan -maat. Deze maatregel verandert de kleur van de rand in rood als het aantal uitgegeven tickets groter is dan het gemiddelde aantal tickets per maand. Het gemiddelde aantal is 100 .

Zoals je kunt zien, is de rand voor januari rood omdat er meer dan 100 uitgegeven tickets waren. Aan de andere kant is de rand voor de maanden waarin er minder dan 100 uitgegeven tickets zijn grijs.

Dit is een geweldige manier om uw piekseizoenen te benadrukken. U kunt deze visual ook gebruiken als u met verzending werkt. Je kunt zien dat de maanden met rode randen de piekperiodes zijn, terwijl de grijze dat niet zijn.
Met deze visual kunt u uw middelen toewijzen en de vakanties van uw werknemers beter beheren.
LuckyTemplates-dashboardontwerp - een indrukwekkend visualisatie-idee voor het omslaan van pagina's
LuckyTemplates-dashboard-tutorial - hoe u het dashboardontwerp kunt verbeteren
Tips voor best practices voor dashboards
Conclusie
We hebben gesproken over het toevoegen van kaartafbeeldingen , het maken van lege knoppen en het maken van zweefeffecten op onze dashboardontwerpen. Dit zijn slechts enkele manieren waarop we creatiever kunnen zijn met onze LuckyTemplates-tools.
Ik zou je willen aanmoedigen om verschillende dingen uit te proberen, vooral als je meedoet aan de LuckyTemplates Challenges. Wees niet bang voor wat andere mensen van uw visual zouden kunnen vinden, want iedereen heeft unieke ideeën als het gaat om dashboarding.
Wees creatief zoals je wilt, maar denk ook aan de begrijpelijkheid van de gepresenteerde data.
Tot de volgende keer,
Mudassir
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








