Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie zal ik het hebben over het LuckyTemplates-ringdiagram. De meeste mensen houden niet van ringdiagrammen en er zijn geldige redenen voor hun afkeer. Ten eerste kun je niet veel categorieën op een ringdiagram plaatsen. Ze zien er ook helemaal niet goed uit en kunnen onhandig in gebruik zijn.
Toen ik echter aan het spelen was met ringdiagrammen, kwam ik een coole truc tegen waarmee een LuckyTemplates- donutdiagram er goed uit kan zien.
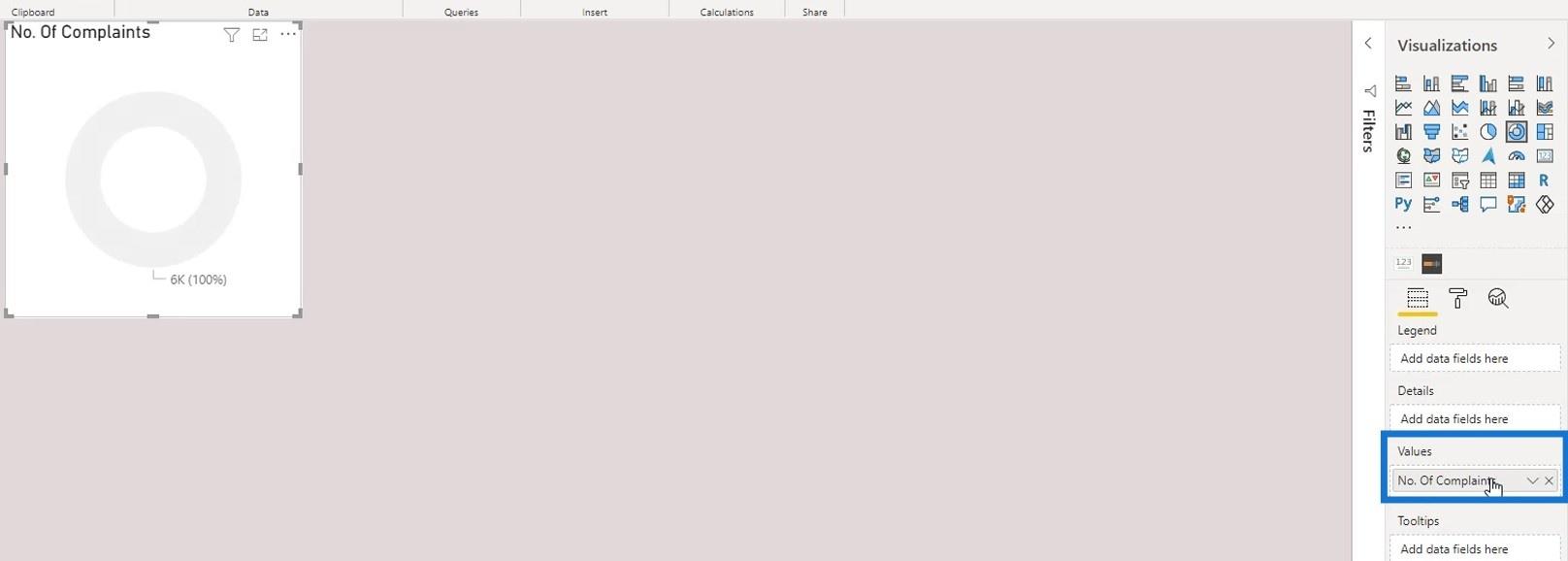
Deze visual geeft het aantal klachten weer dat we uit verschillende regio's hebben ontvangen. De regio's worden gedefinieerd als West , Zuid , Midwest en Noordoost . Laten we het aantal klachten in de sectie Waarden plaatsen .

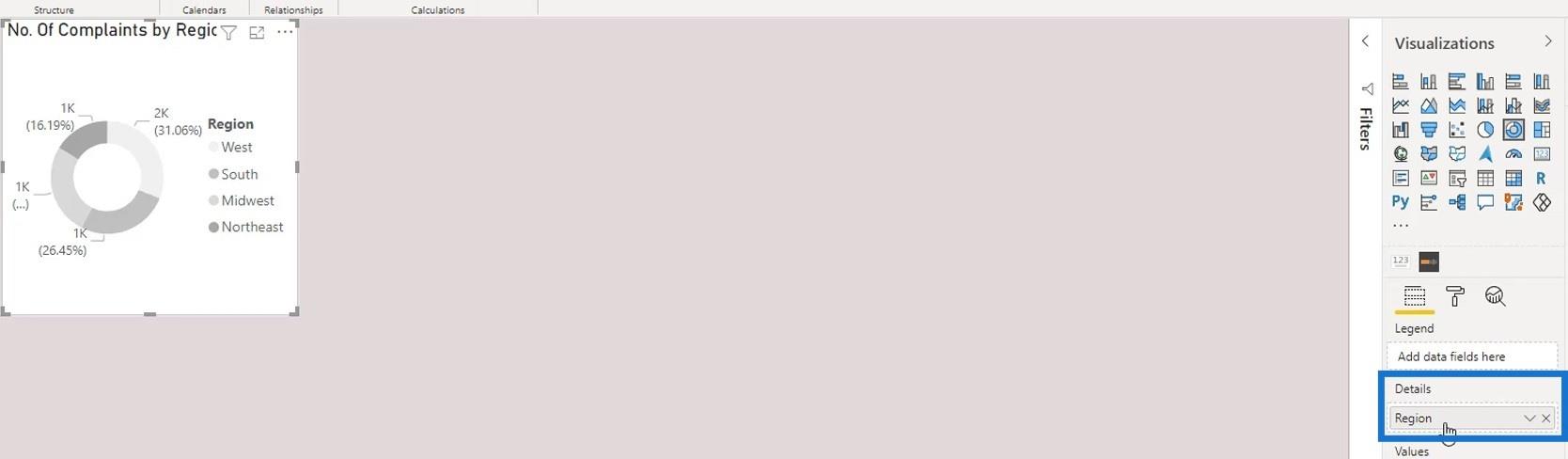
Plaats vervolgens de Regio- meting in de categorieën.

Het ziet er duidelijk nog niet toonbaar uit.

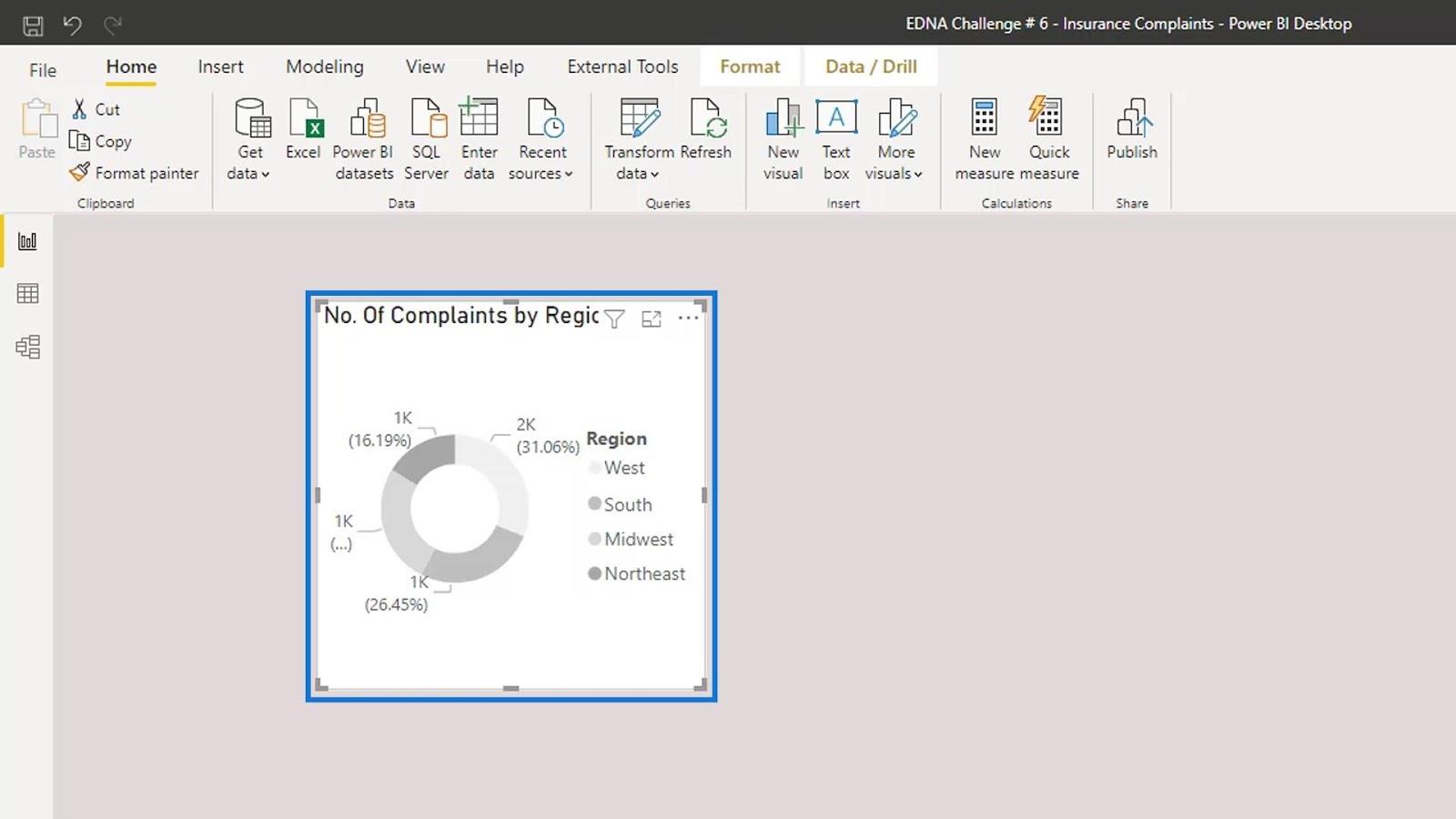
Bovendien kunnen we de legende niet uitschakelen. Anders weten we niet welke categorie bij welke regio hoort.
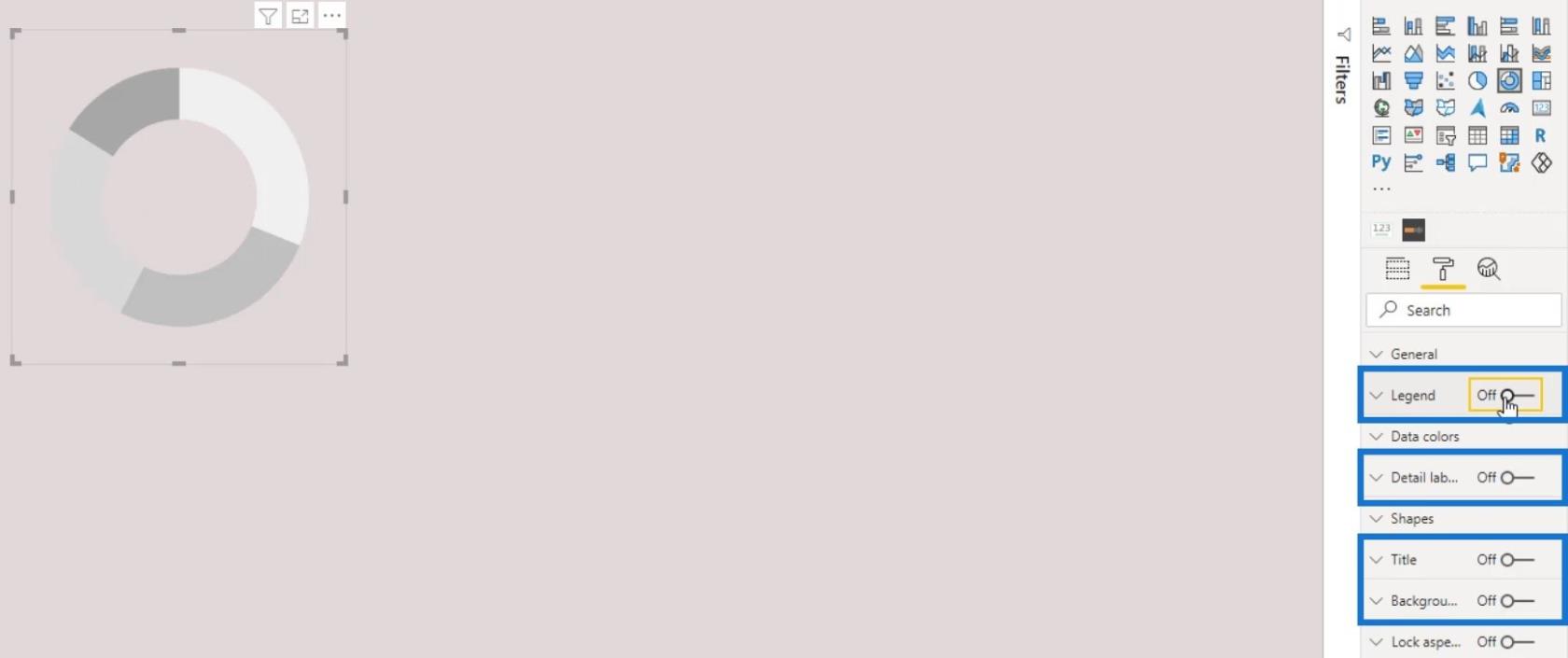
Er zijn twee trucs die we kunnen doen om het er beter uit te laten zien, zelfs zonder de legende en de labels. De eerste is door het halve ringdiagram te gebruiken. Laten we dit eerst opschonen door de titel, achtergrond, gegevenslabels en legenda te verwijderen.

Inhoudsopgave
Een half ringdiagram maken in LuckyTemplates
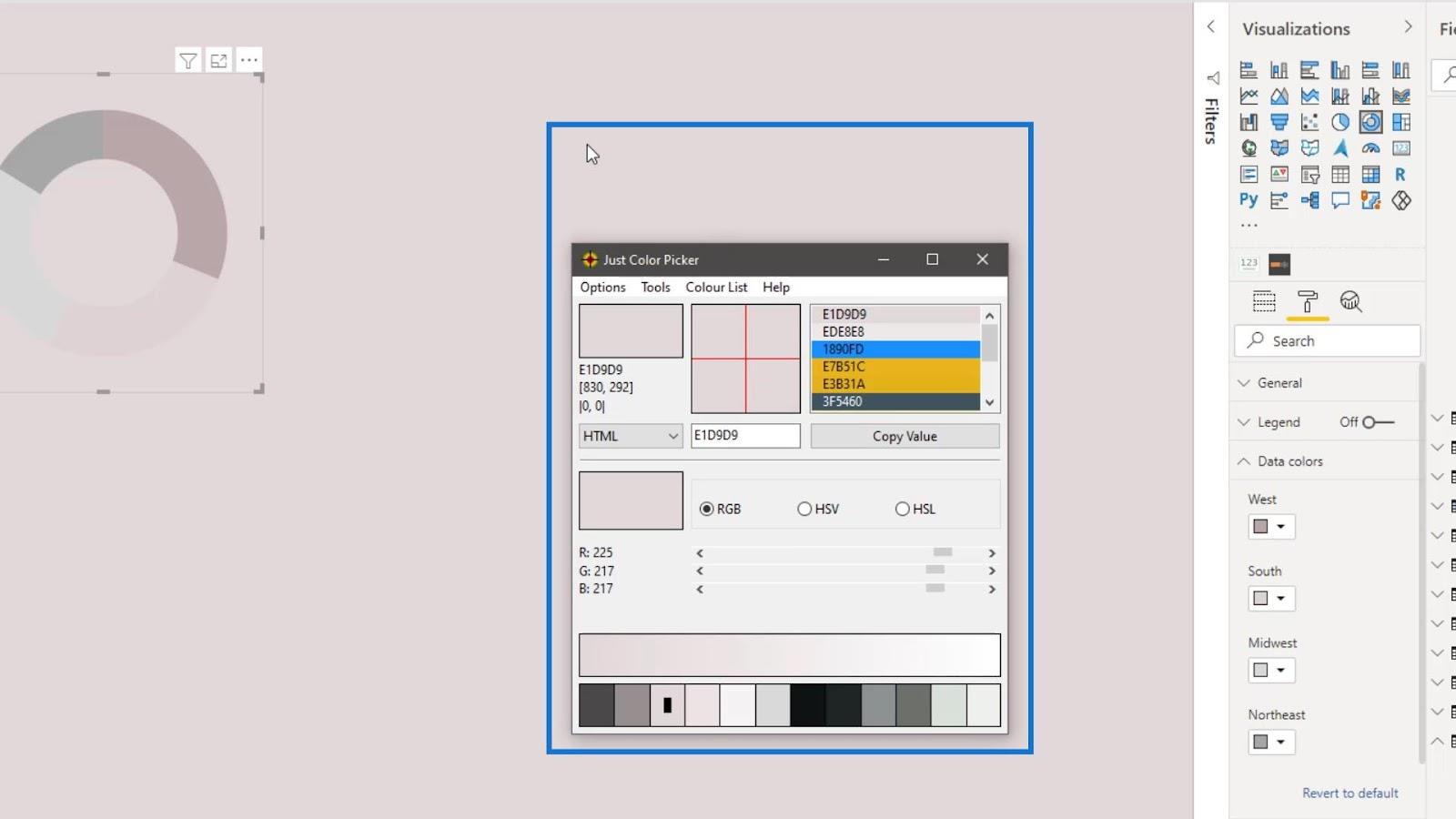
We gaan er nu een half ringdiagram van maken. Laten we voor dit voorbeeld de kleur van de achtergrond gebruiken voor de regio's Zuid , Midwest en Noordoost . Dit is om ze onzichtbaar of niet-bestaand te laten lijken. We kunnen een applicatie voor het kiezen van kleuren gebruiken om de kleur van de achtergrond te kiezen. Kopieer vervolgens de hexadecimale waarde van de geselecteerde kleur.

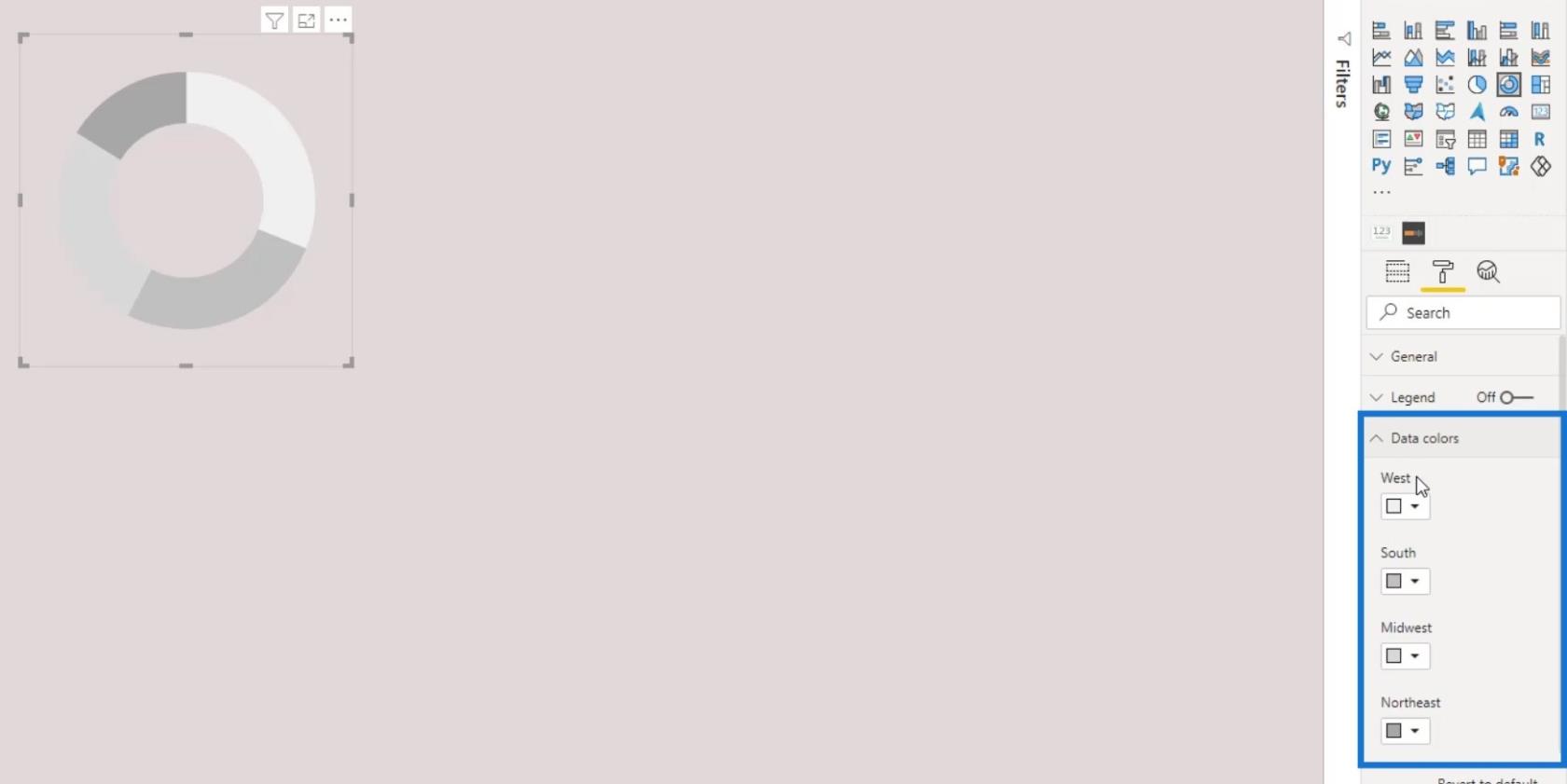
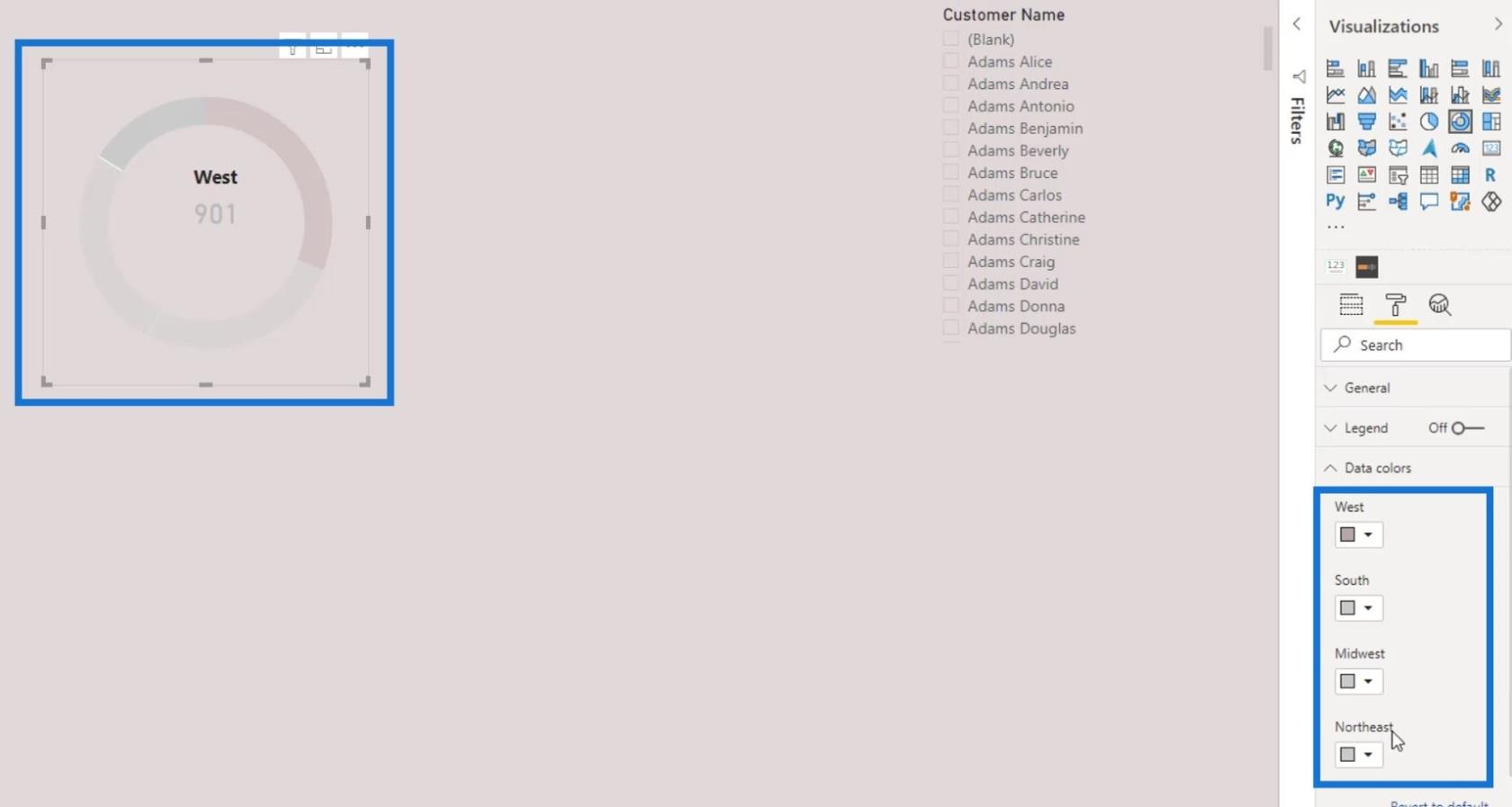
Ga naar Gegevenskleuren om de kleur van de regio's te wijzigen.

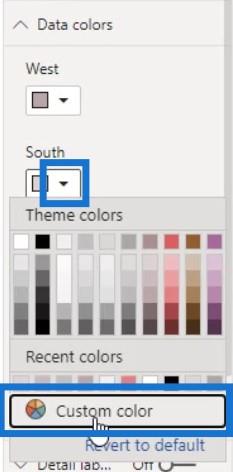
Pas de geselecteerde kleur toe op de regio 's Zuid , Midwest en Noordoost . Om dat te doen, klikt u op het vervolgkeuzepijlpictogram in de kleurselectie van de 3 regio's en klikt u vervolgens op Aangepaste kleur .

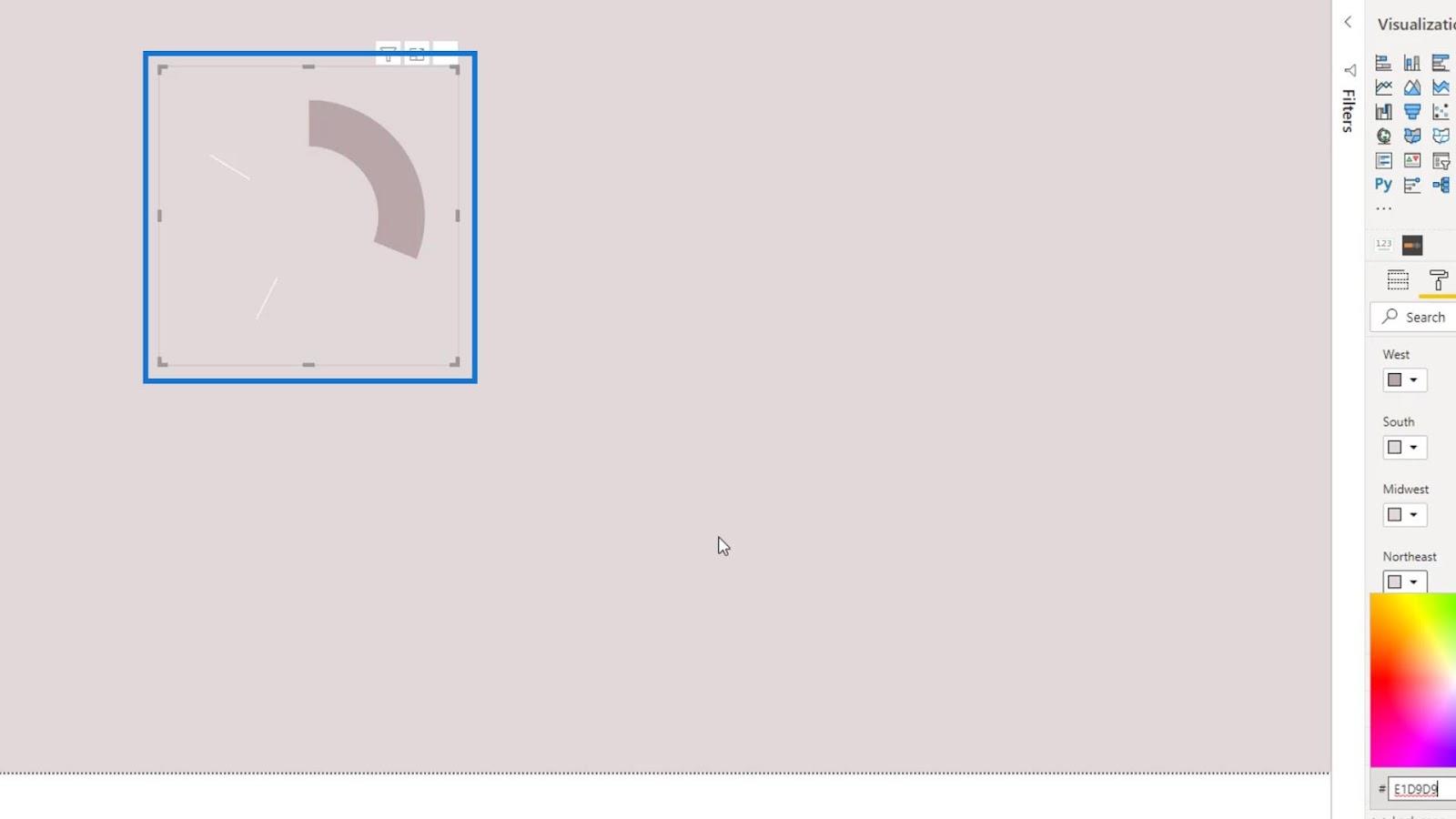
Plak de waarde in het invoervak voor de hexadecimale waarde.

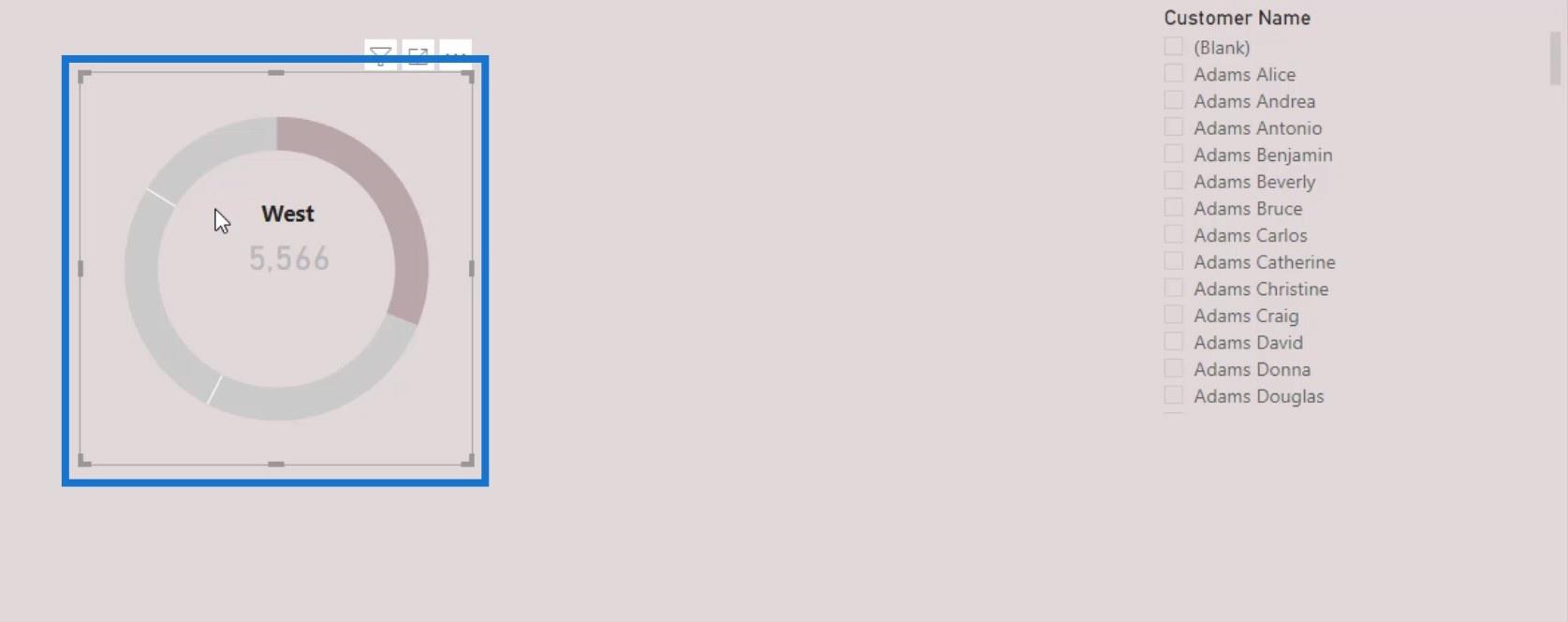
Als gevolg hiervan zien de andere gegevens in het diagram eruit alsof ze helemaal niet bestaan.

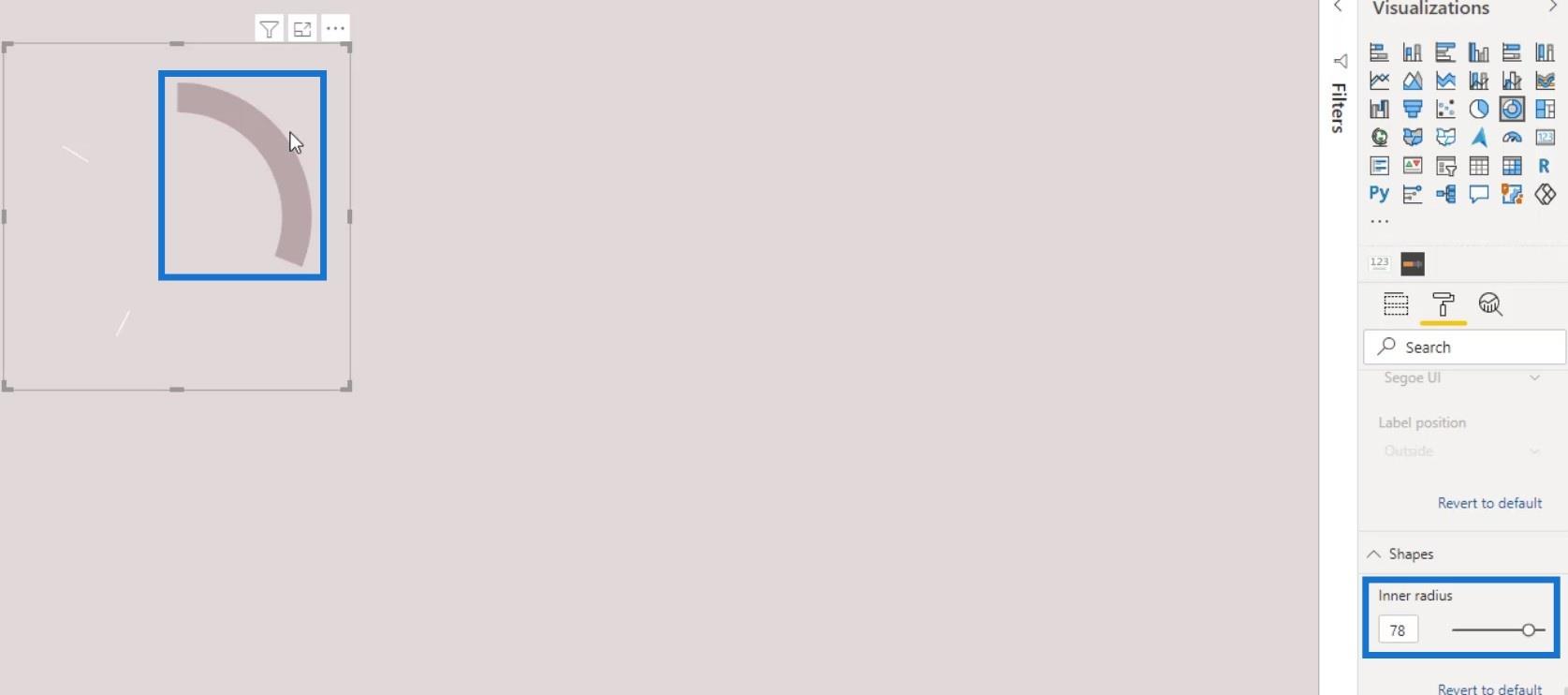
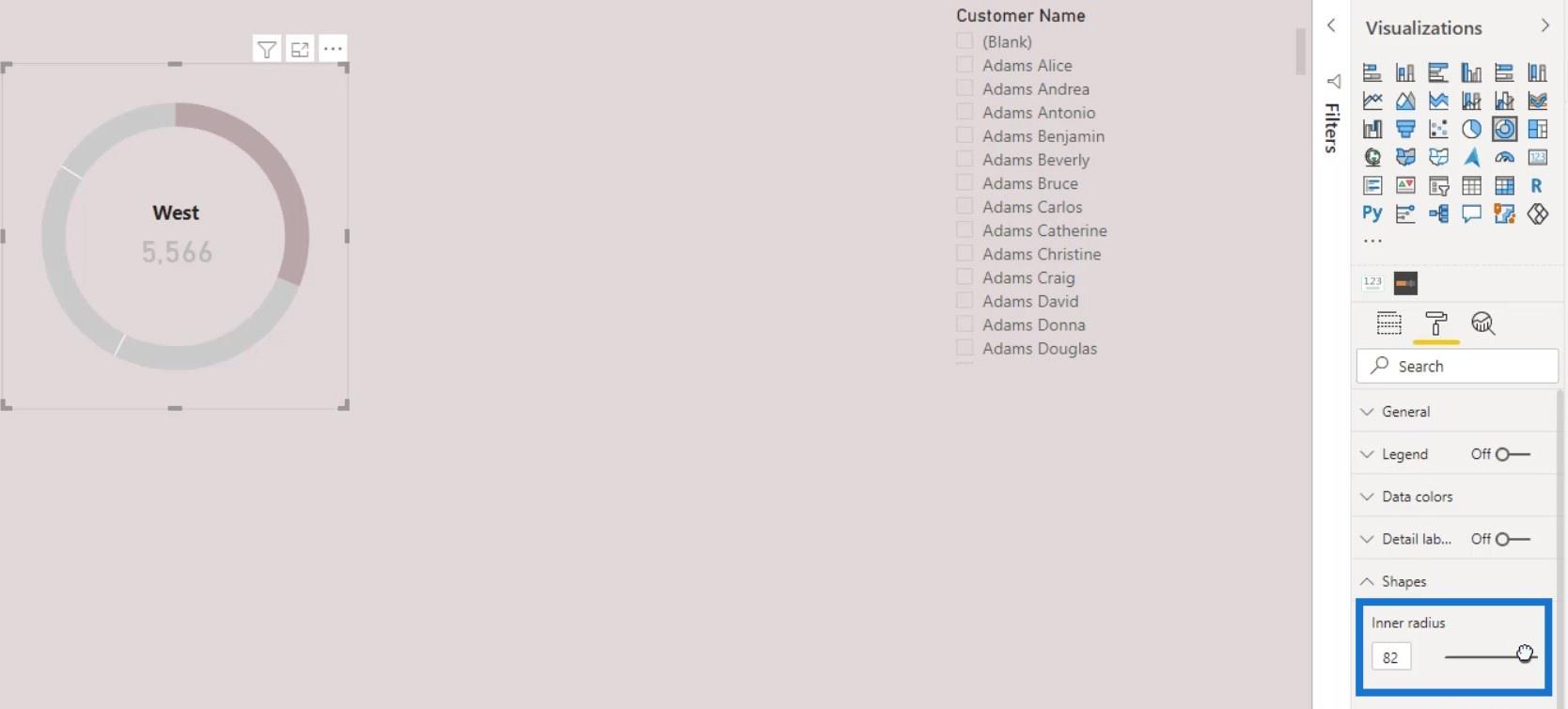
Een ander cool ding dat we kunnen doen, is de waarde van de binnenradius verkleinen .

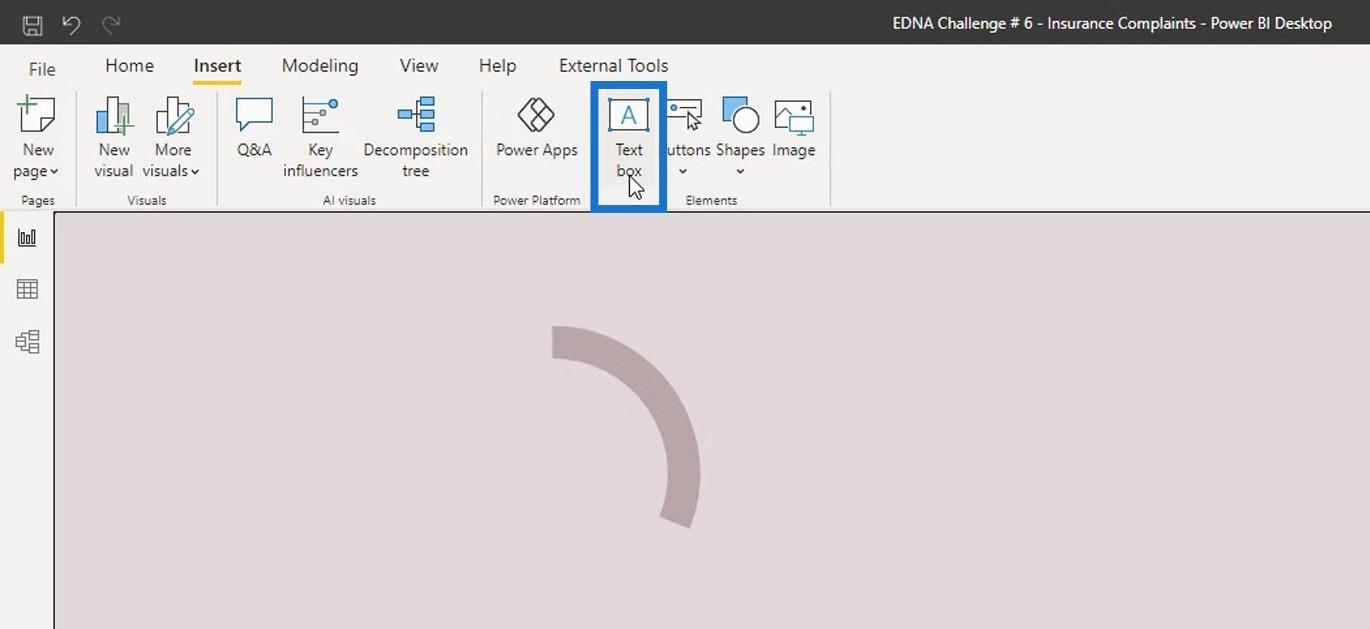
Bovendien kunnen we de twee witte scheidingslijnen verbergen met behulp van een vorm. Ga eerst naar het tabblad Invoegen .

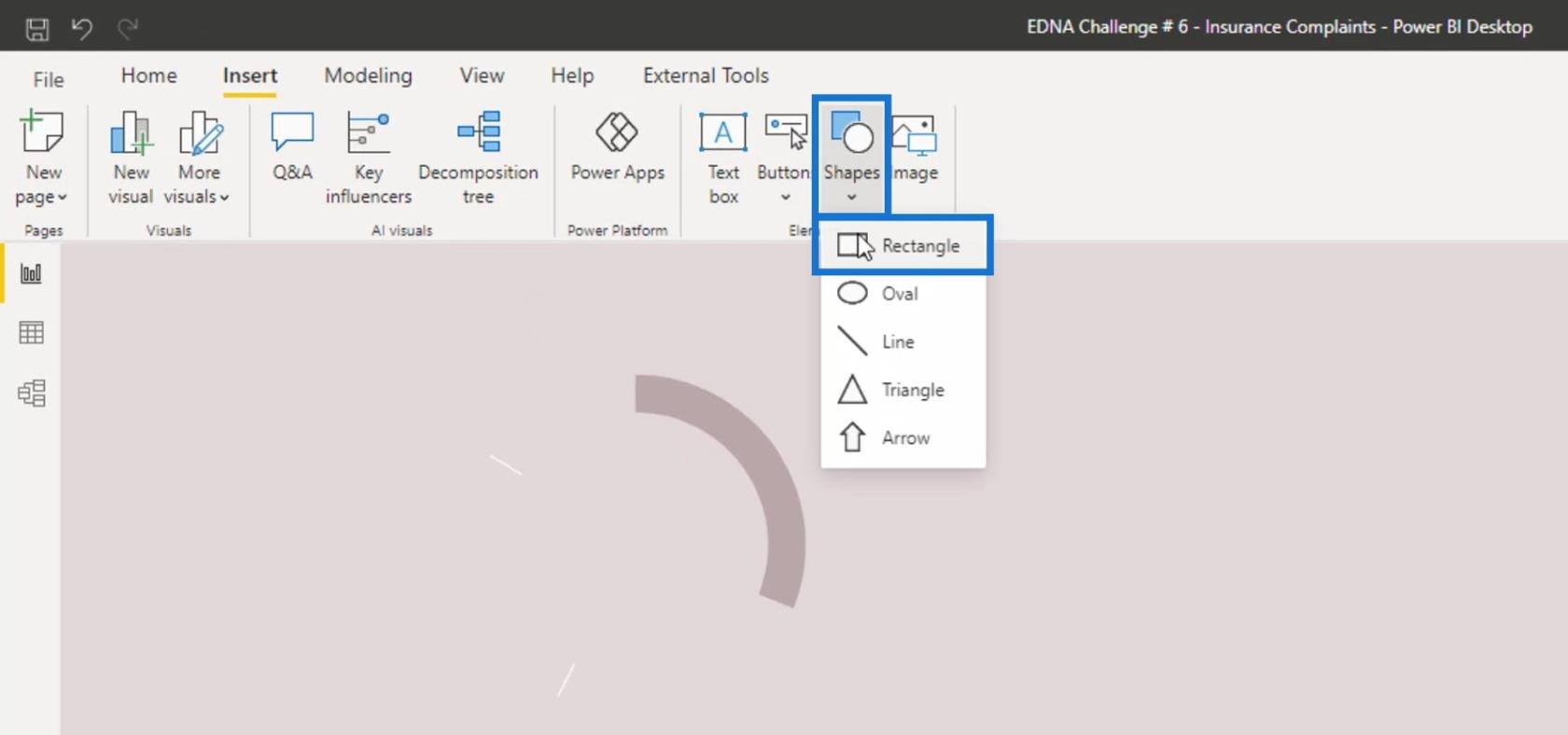
Klik vervolgens op Rechthoek onder de optie Vormen .

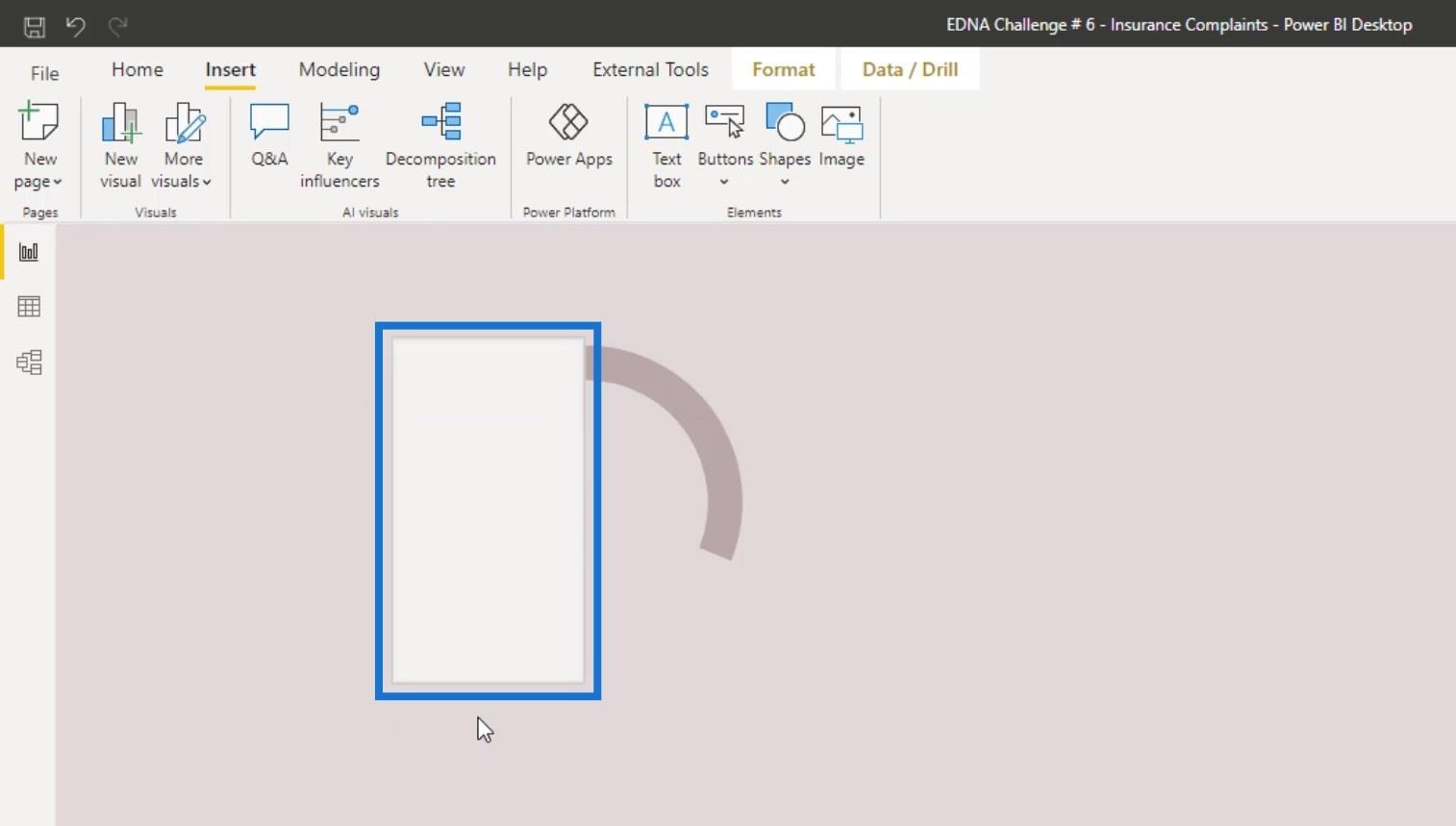
Wijzig het formaat van de vorm totdat deze de twee scheidingslijnen bedekt.

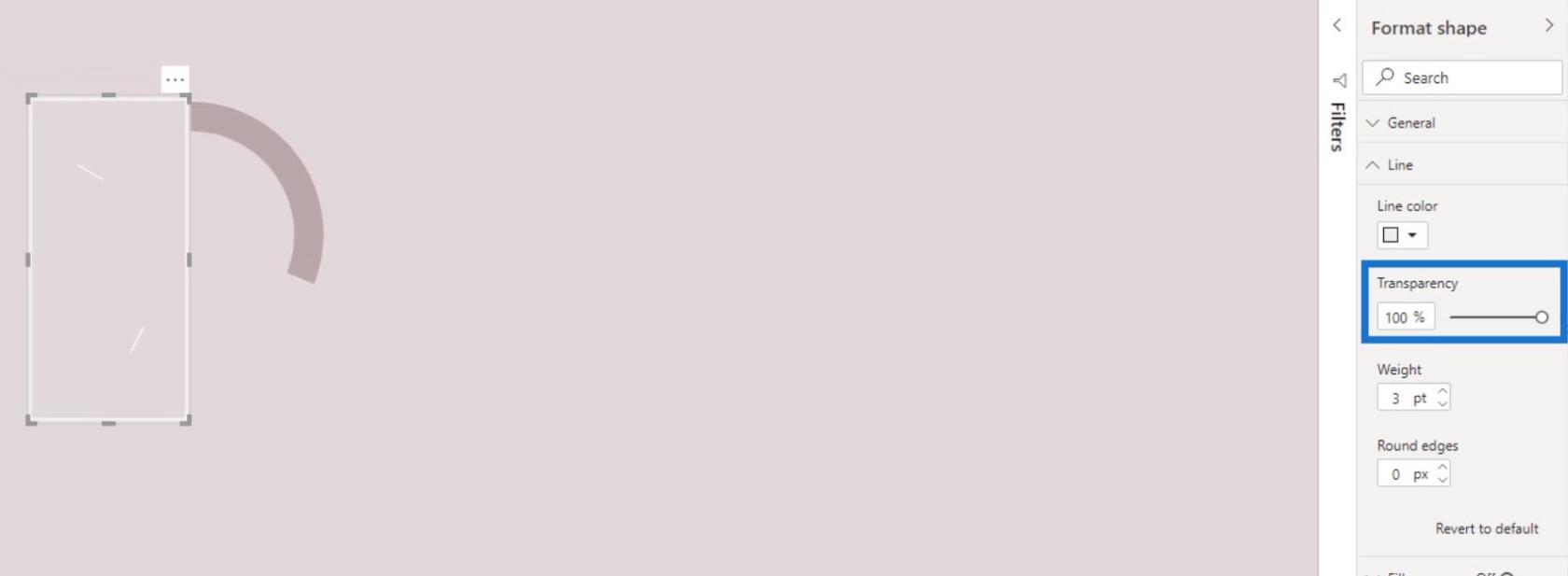
Klik in het opmaakvenster op Lijn en stel Transparantie in op 100% .

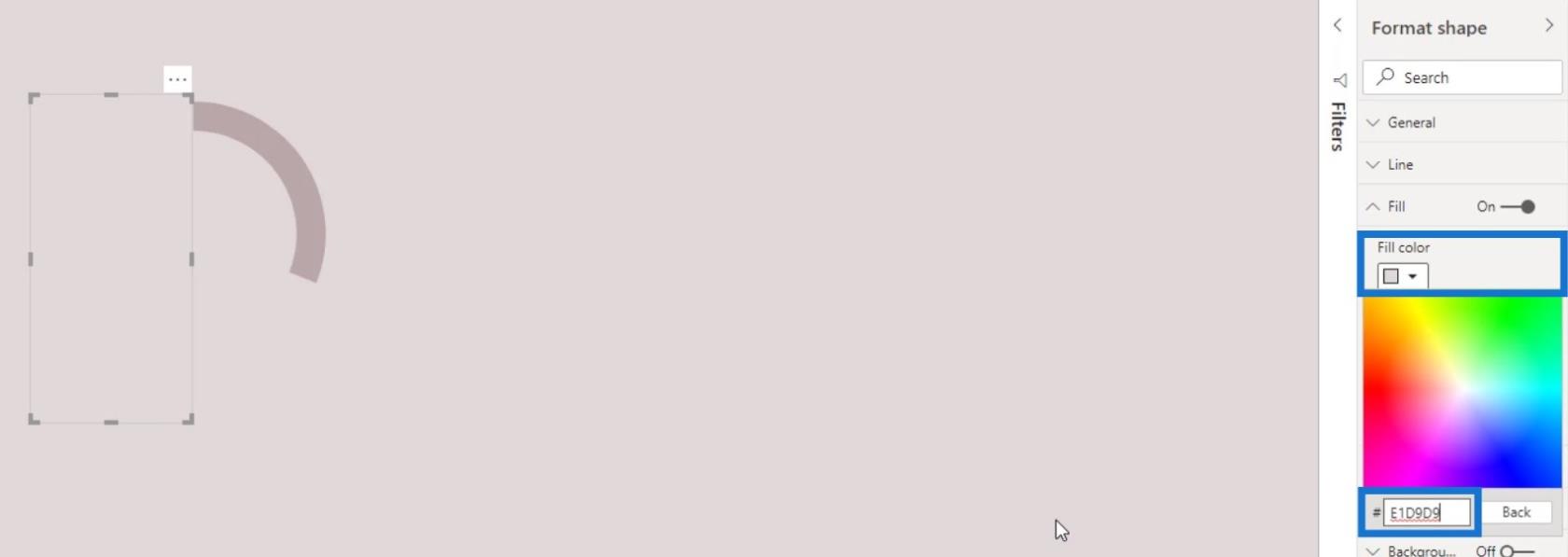
Klik daarna op Vullen en stel de kleur in op dezelfde kleur die we eerder hebben geselecteerd voor de regio's Zuid , Midwest en Noordoost .

Laten we nu een tekstvak toevoegen.

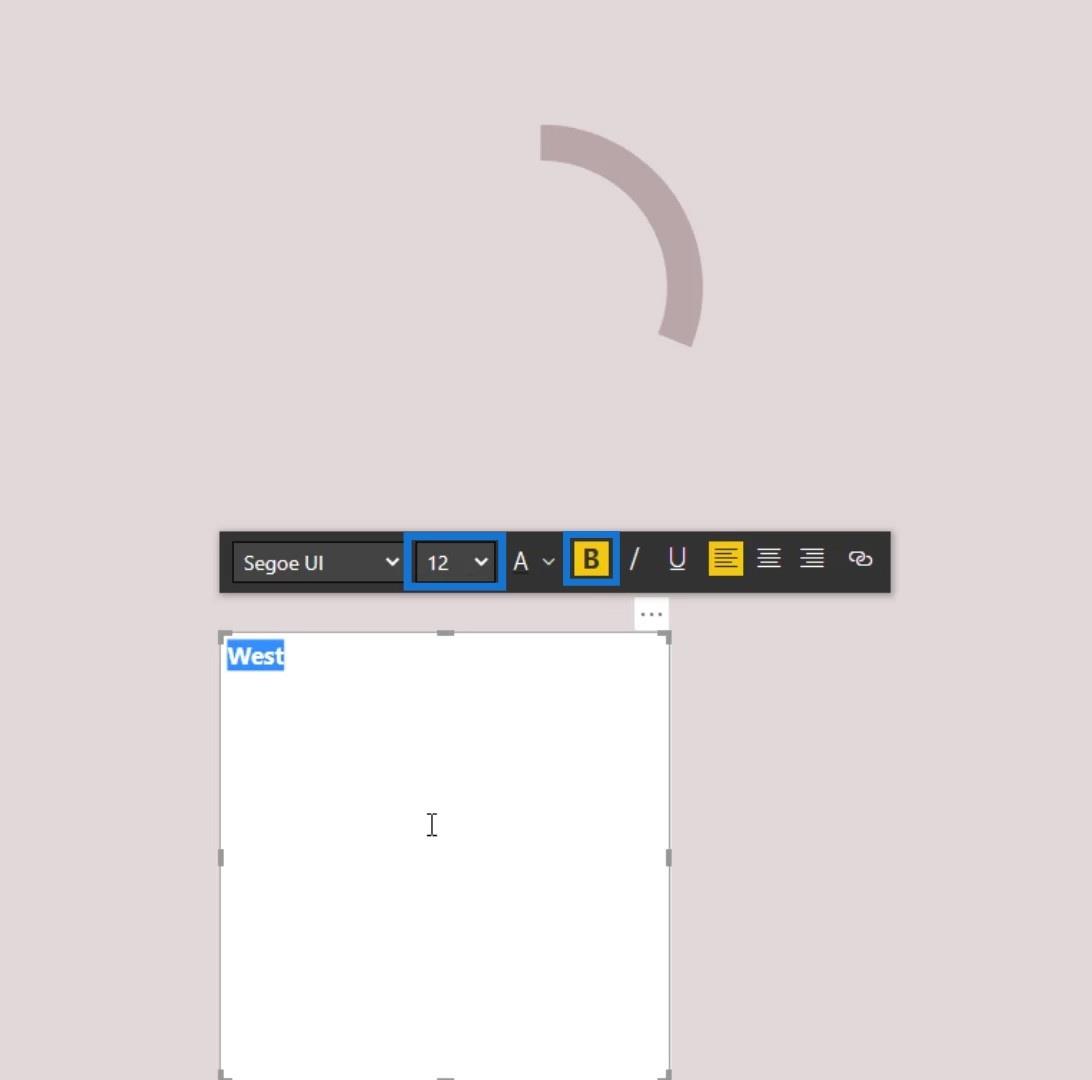
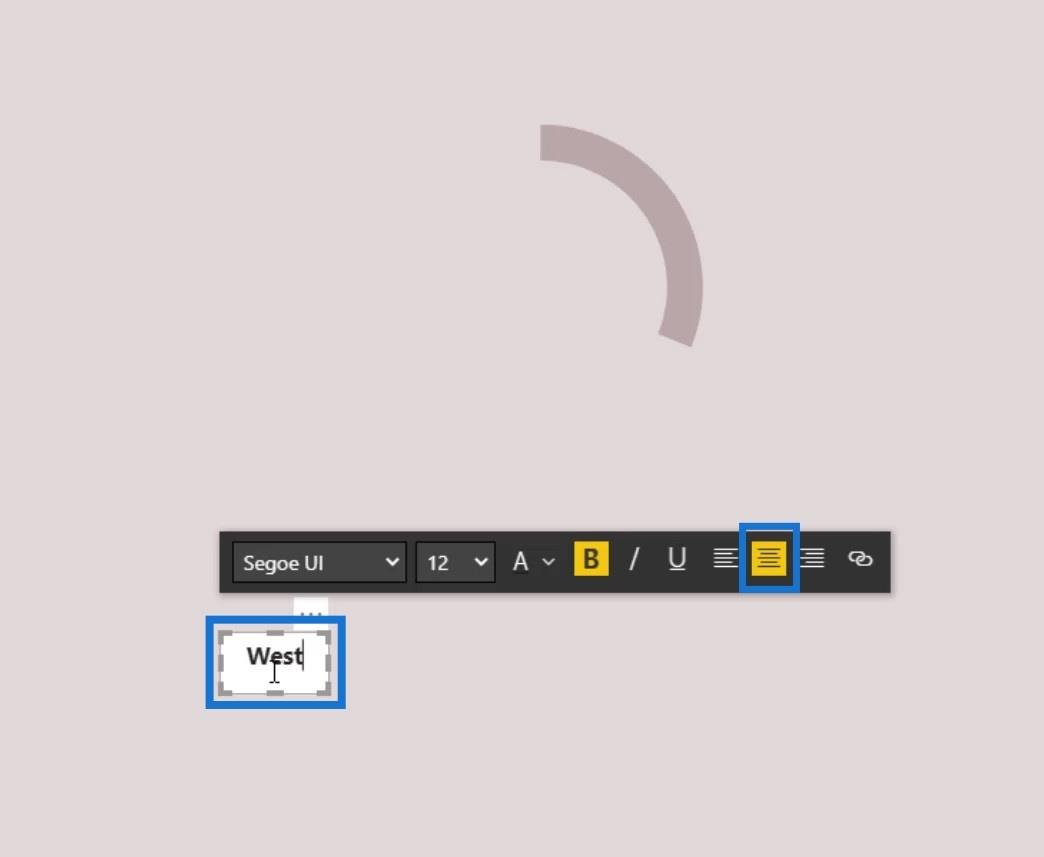
Typ " West " in het tekstvak . Maak het brutaler en stel de grootte in op 12 .

Wijzig de grootte van het tekstvak en lijn de tekst uit in het midden van het tekstvak.

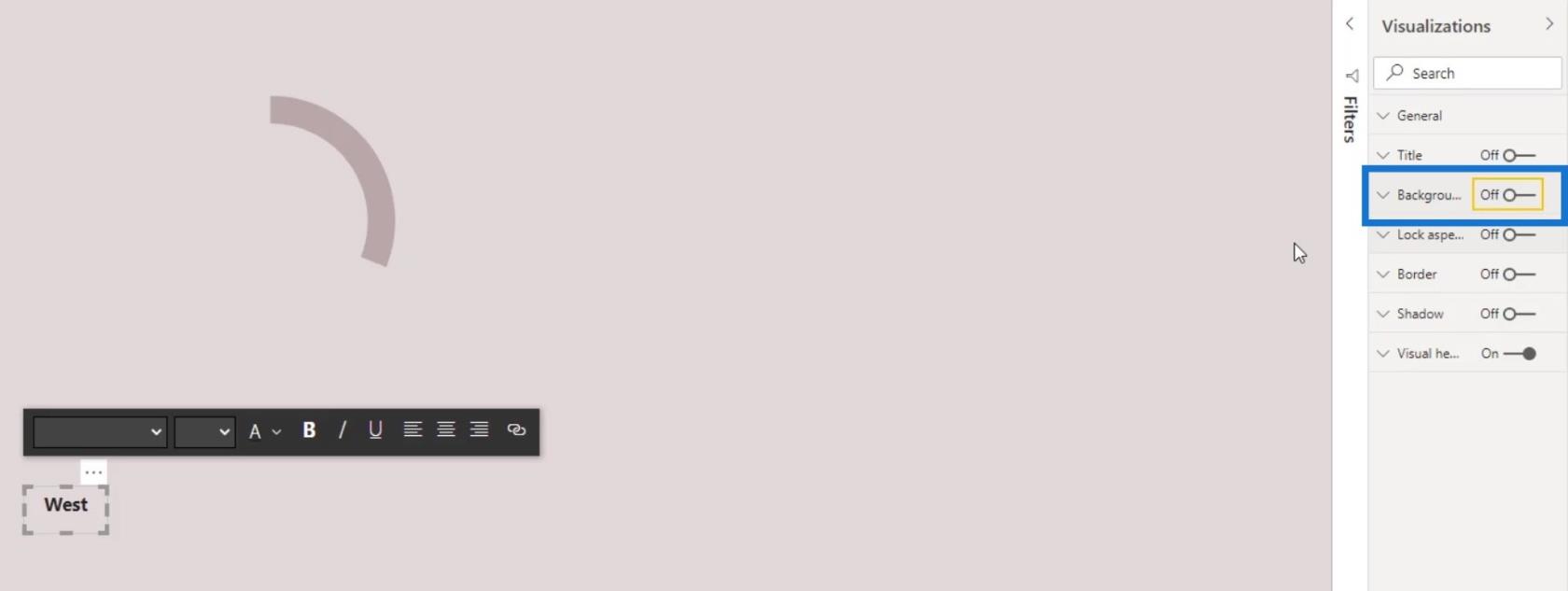
Verwijder de witte achtergrond van het tekstvak door de schakelaar Achtergrond op Uit te zetten .

Plaats het tekstlabel op de gewenste locatie.

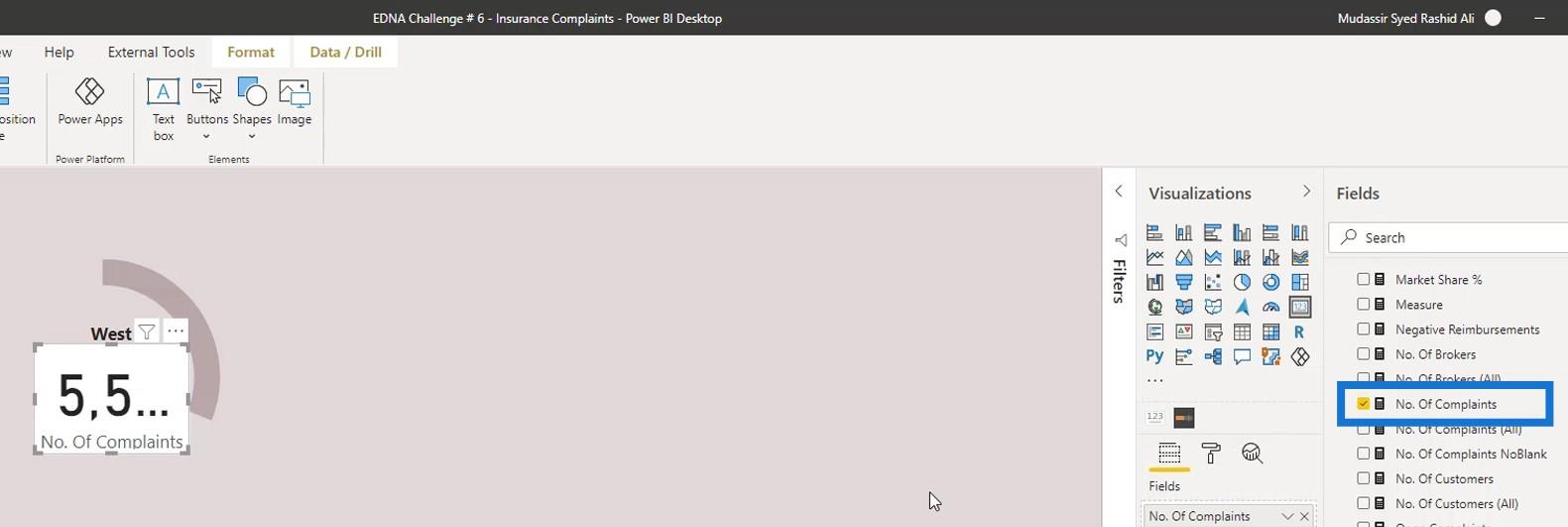
Ook kunnen we een maat in een kaartvisual plaatsen. Voeg eerst een kaartafbeelding toe.

Plaats vervolgens de maateenheid in het kaartbeeld. Laten we het aantal klachten als voorbeeld nemen.

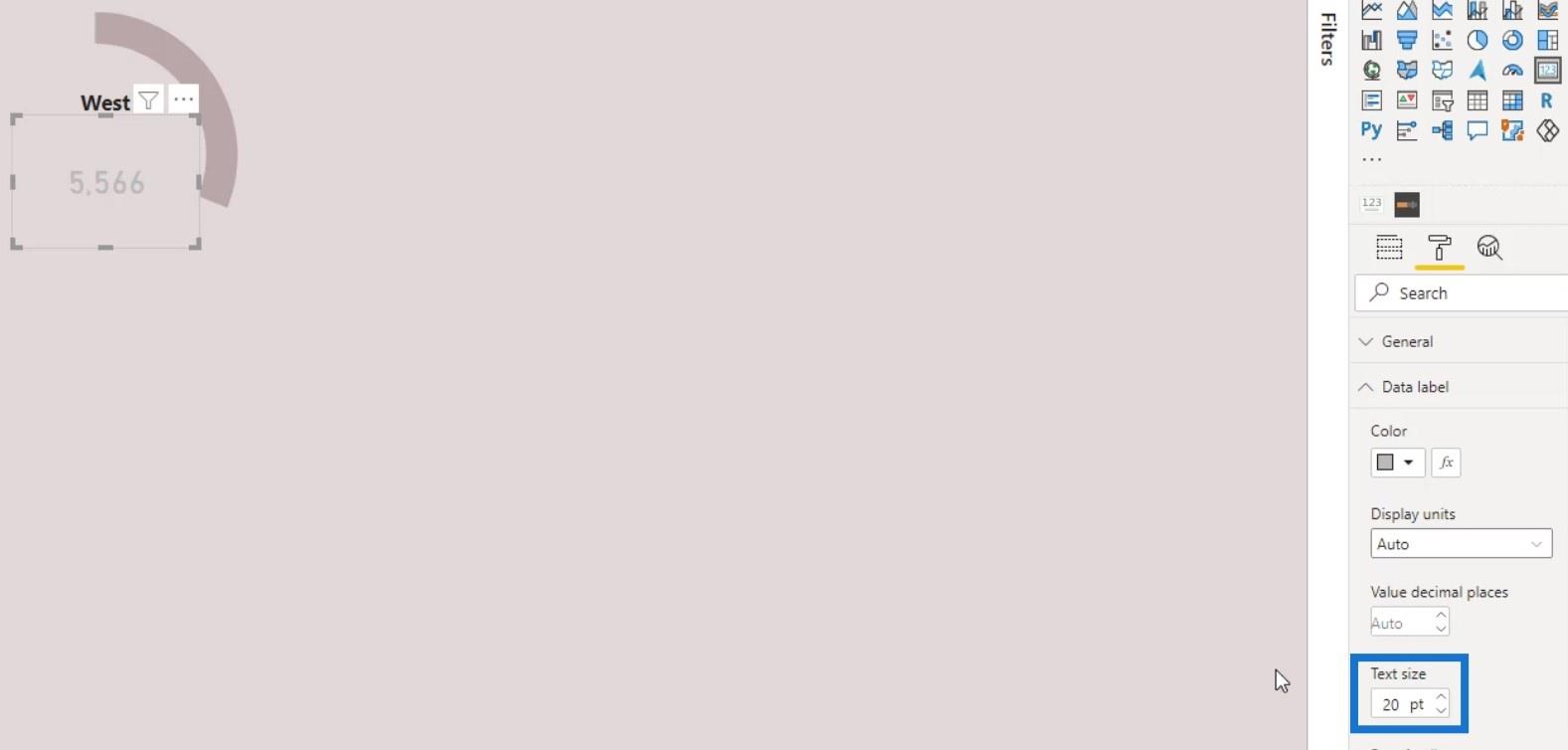
Klik op het opmaakpictogram en wijzig vervolgens de kleur van de tekst.

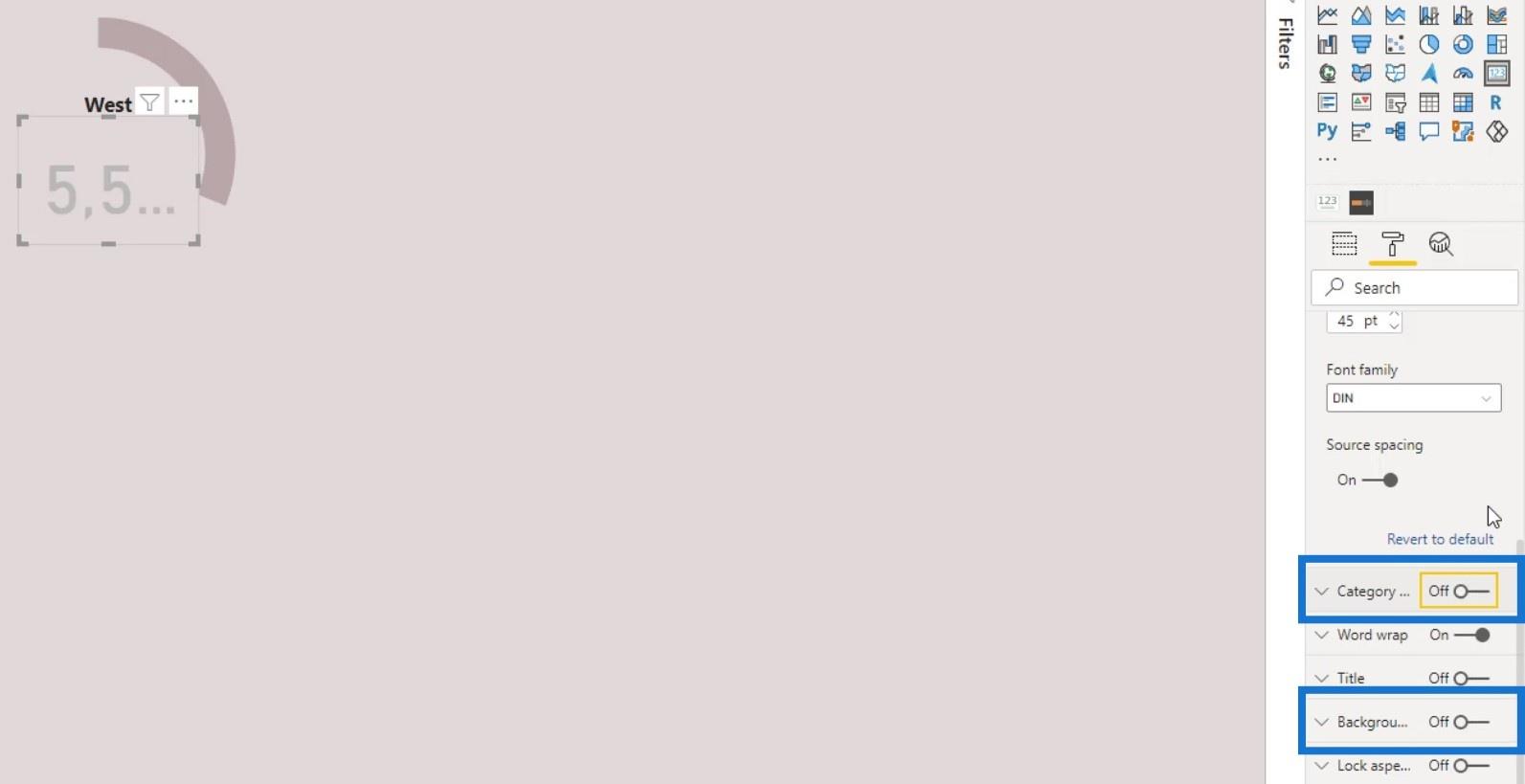
Schakel ook de Achtergrond en Categorie uit.

Wijzig vervolgens de Tekstgrootte .

Als gevolg hiervan hebben we een half ringdiagram gemaakt dat er absoluut beter uitziet dan het vorige ringdiagram dat we hadden.

Het LuckyTemplates-donutdiagram doorsnijden op categorie
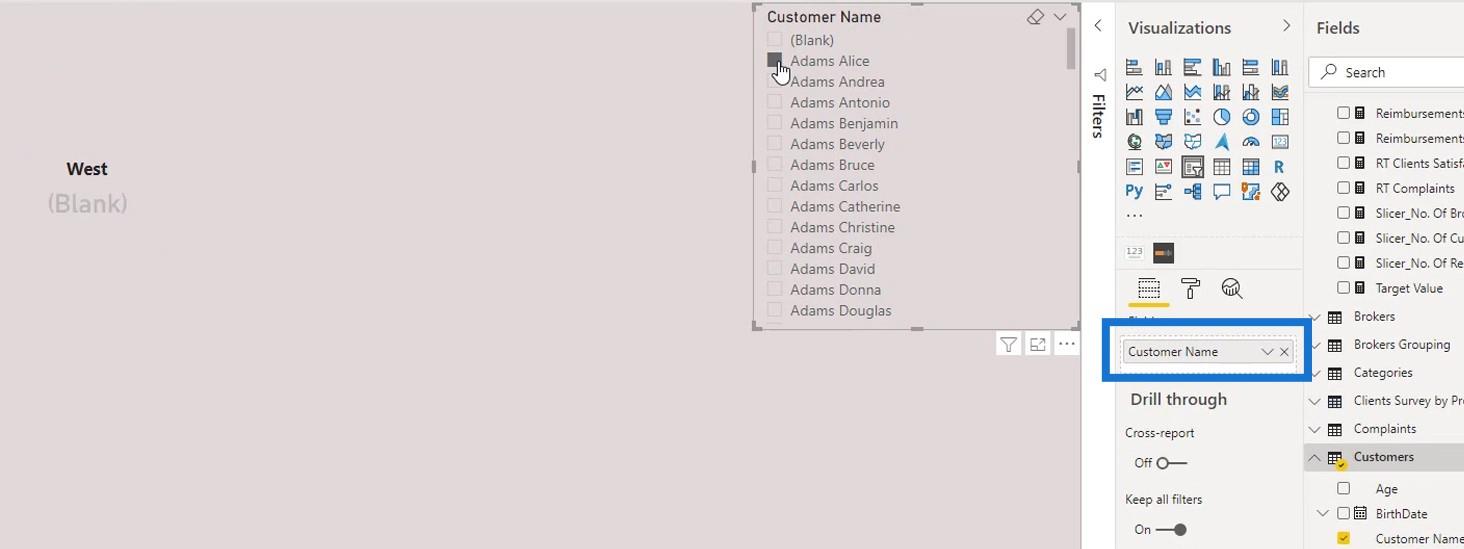
Laten we nu proberen het per categorie te verdelen. Laten we voor dit voorbeeld Klantnaam kiezen als categorie.

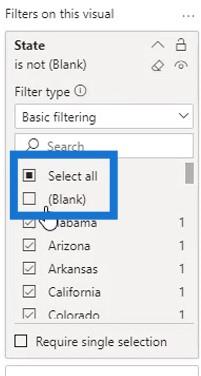
Vink Alles selecteren aan en deselecteer Leeg .

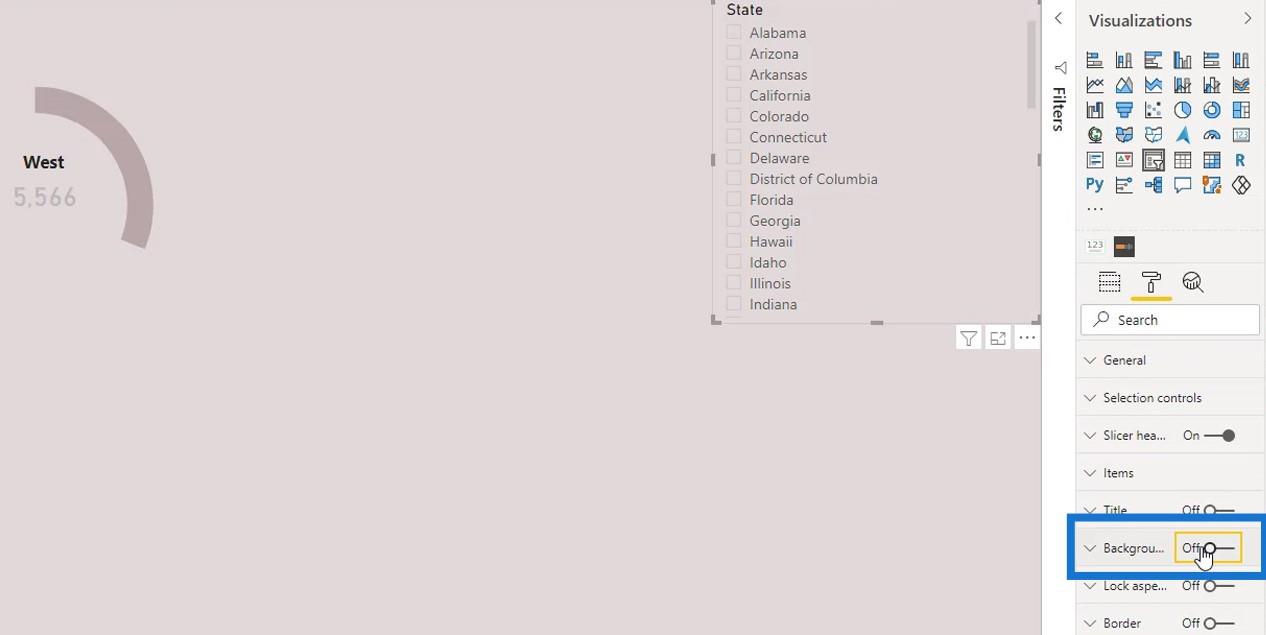
Verwijder vervolgens de achtergrond.

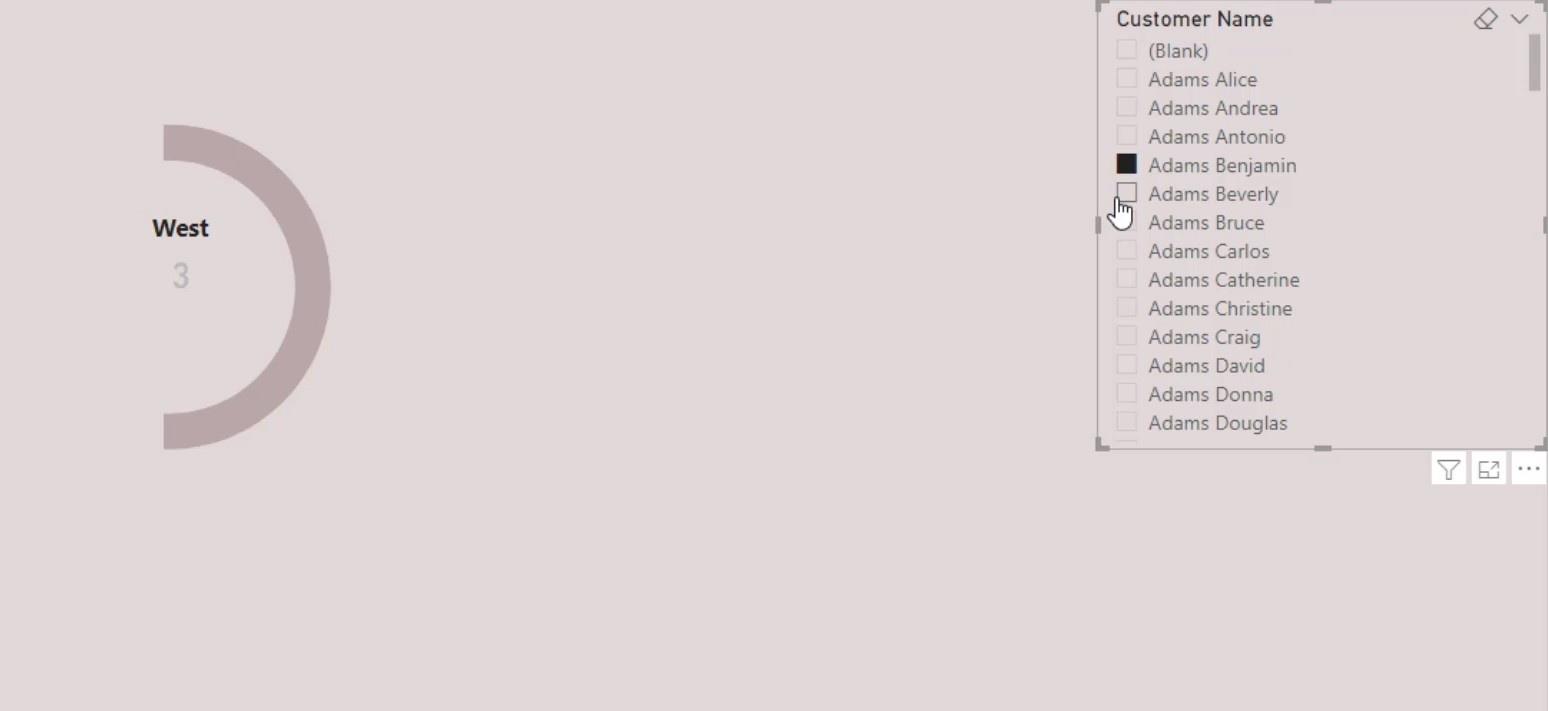
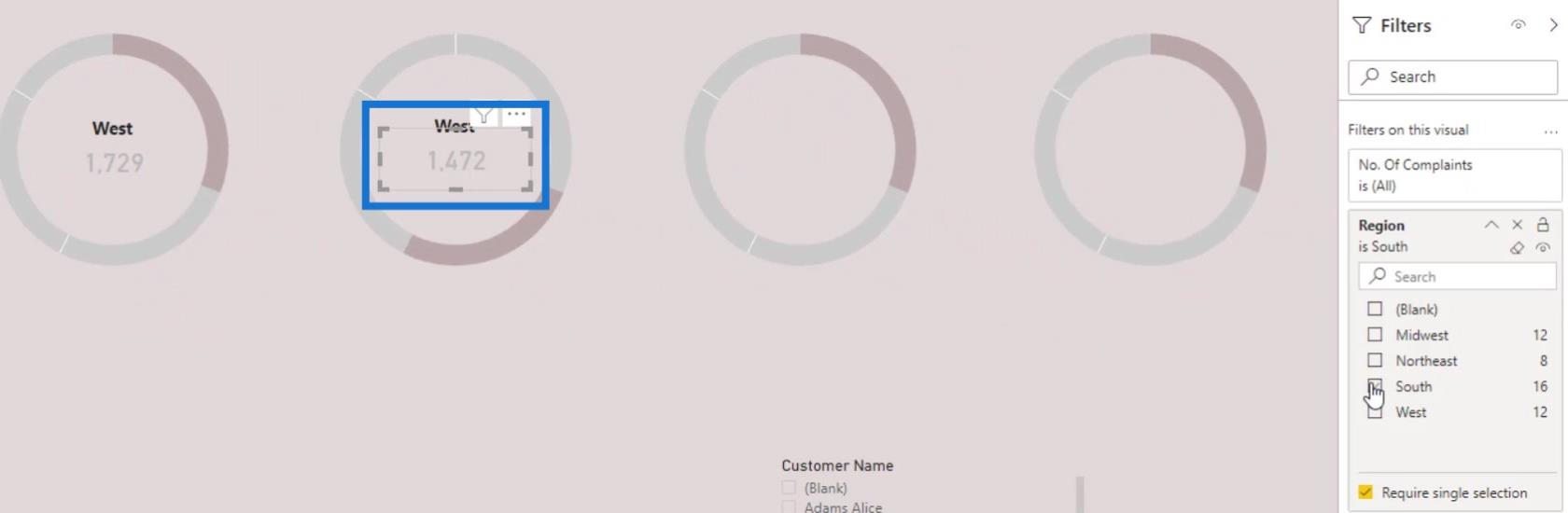
Daarna kunnen we het nu filteren op categorie.

Een volledig ringdiagram maken in LuckyTemplates
Laten we verder gaan en een volledig ringdiagram maken. Maar voor deze geven we alleen een specifieke waarde aan de regio die we willen benadrukken.
Verwijder eerst de rechthoekige vorm die we eerder hebben toegevoegd. Breng vervolgens een enkele kleur aan op de andere gebieden.

Zoals u kunt zien, zijn de gegevens voor de regio West gemarkeerd en onderscheiden deze zich van de rest van de regio's in ons ringdiagram.

Laten we het label en de kaartafbeelding in het midden plaatsen.

Vergroot vervolgens de binnenradius om het er beter uit te laten zien.

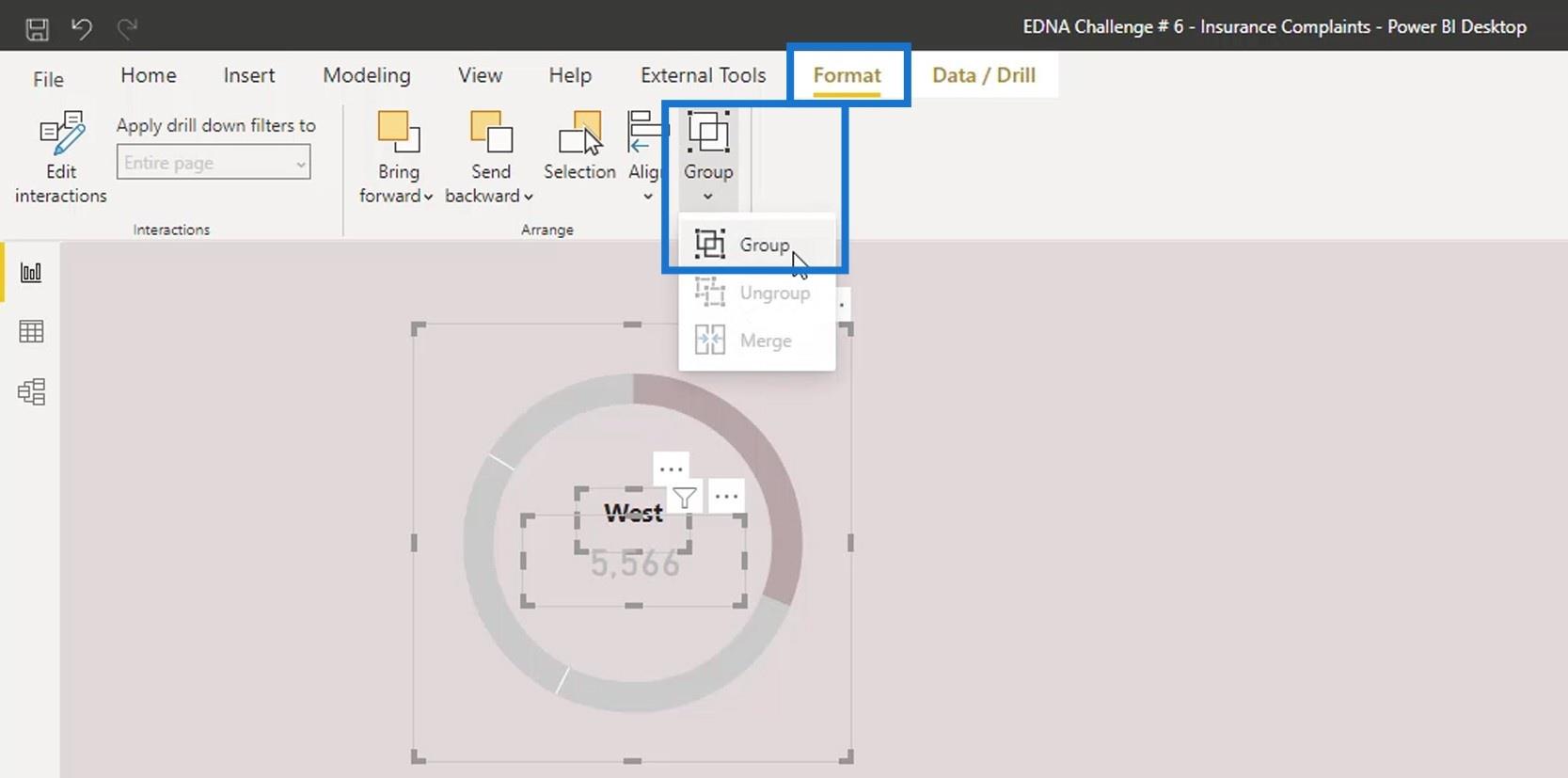
Laten we daarna de visual groeperen. Selecteer de drie visuals. Ga naar het tabblad Opmaak en klik vervolgens op Groeperen .

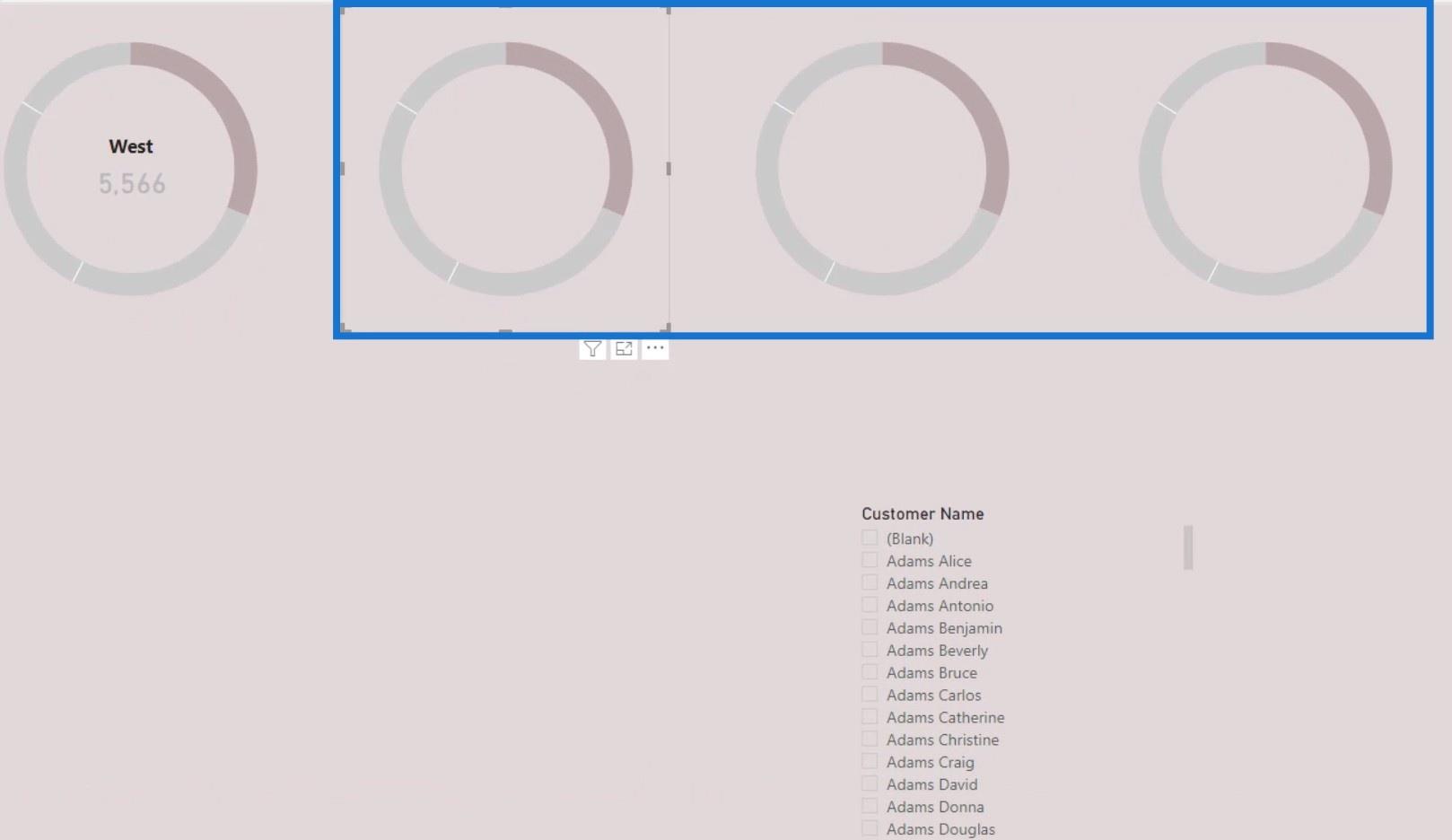
We kunnen dit ringdiagram nu dupliceren om de andere regio's te maken.

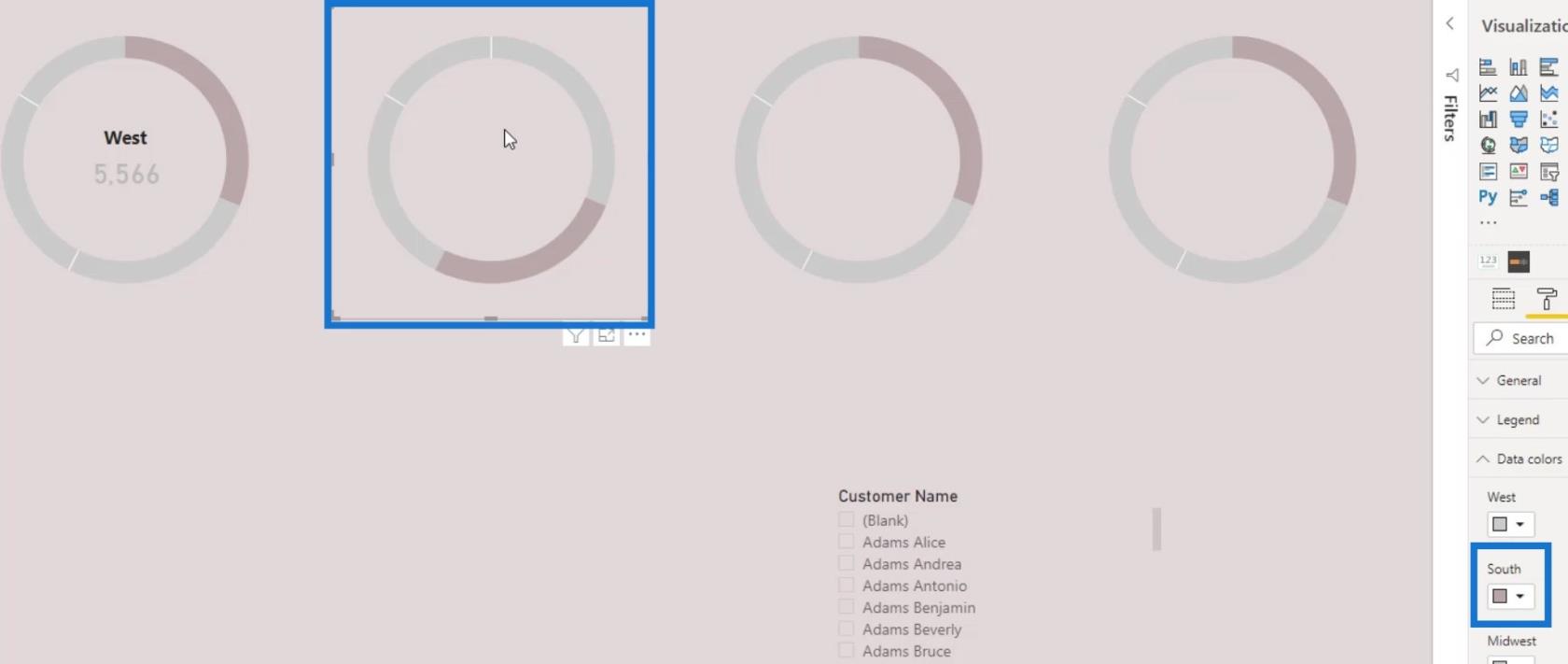
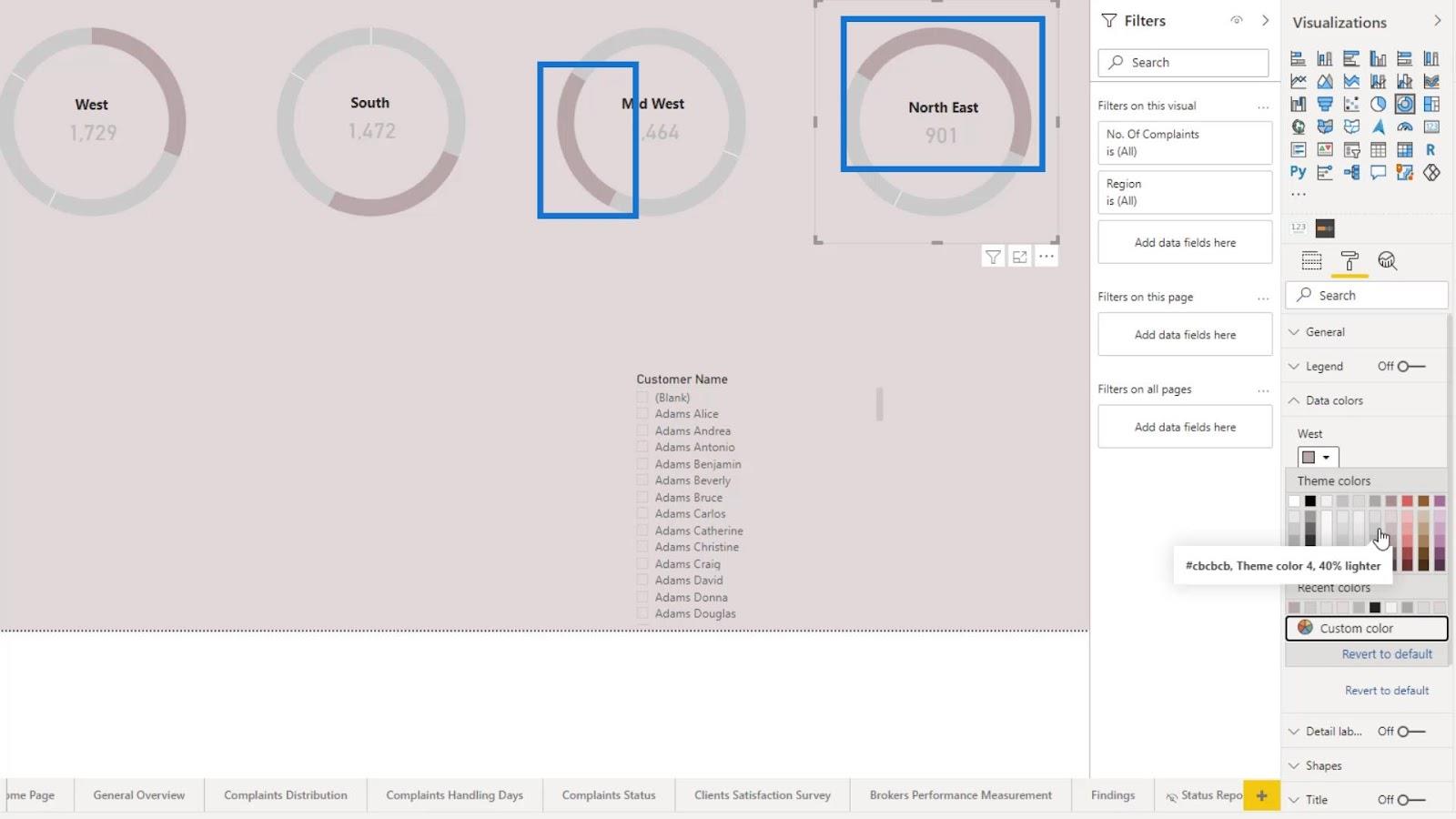
Markeer voor de tweede kaart het zuiden door de kleur te wijzigen.

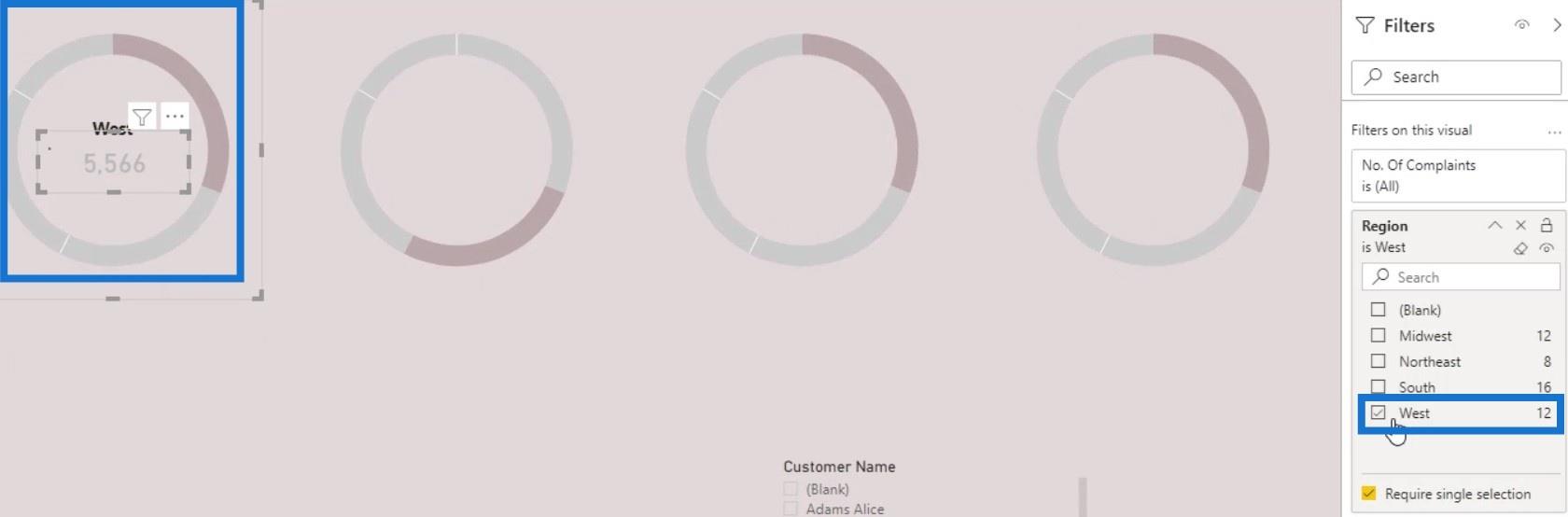
Laten we het eerste diagram naar het westen specificeren in het filtervenster .

Dupliceer het tekstvak en de kaartvisual van het eerste ringdiagram voor het tweede diagram en selecteer het zuiden in het filtervenster .

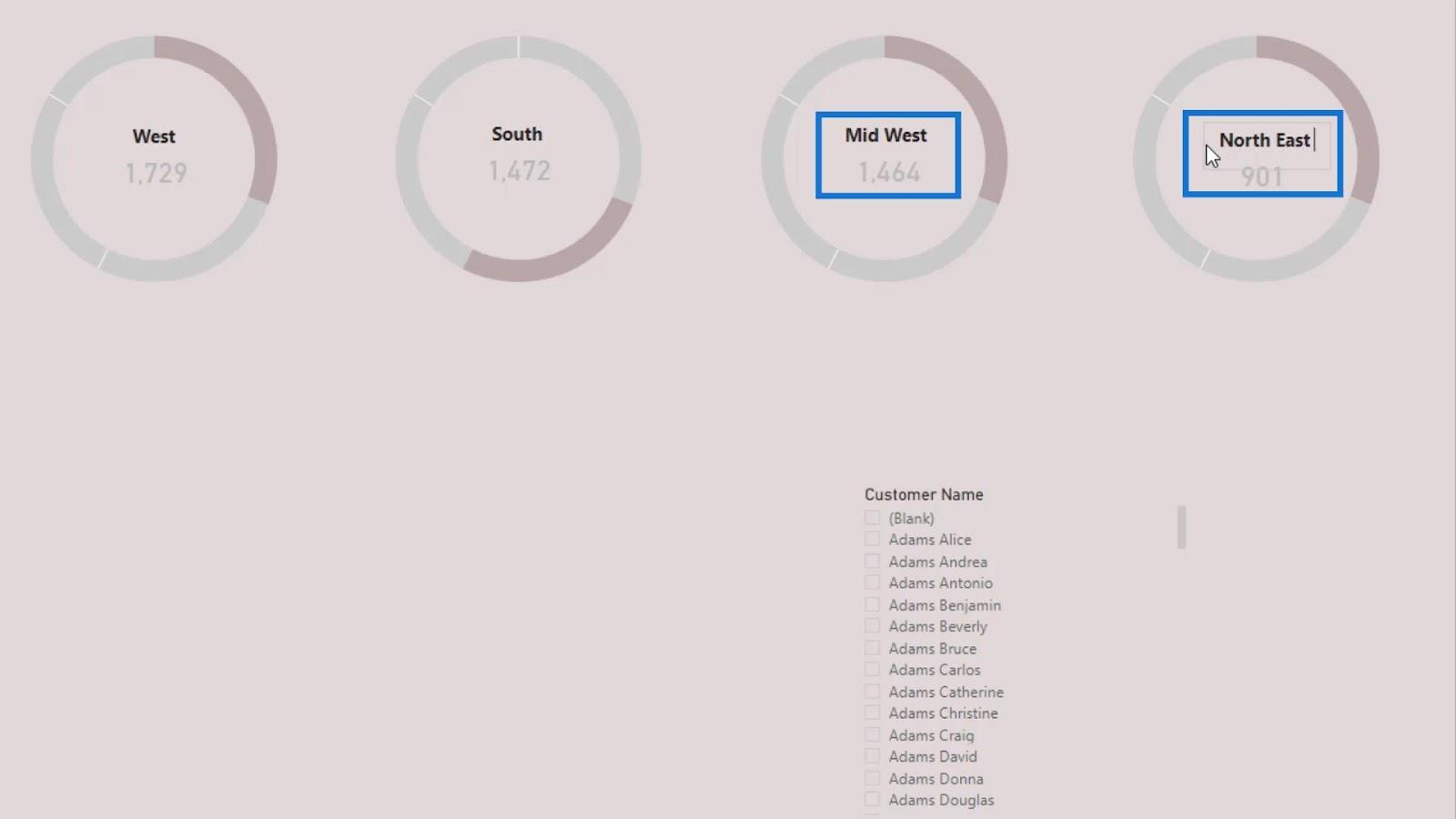
Laten we hetzelfde doen voor het derde en vierde ringdiagram. Wijzig voor de derde kaart het filter in Midwest en filter de vierde kaart in Noordoost .

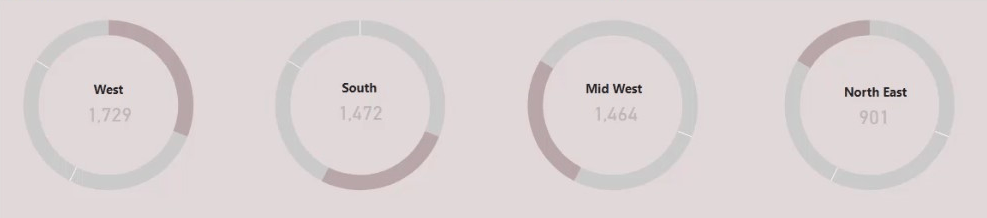
Wijzig vervolgens de labels voor de andere 3 ringdiagrammen in South , Mid West en North East . Wijzig ten slotte de markering van de derde en vierde kaart door de kleur van het middenwesten en noordoosten te wijzigen .

Aangepaste visuals gebruiken voor LuckyTemplates-
visualisatietechniek - LuckyTemplates-kolomgrafieken en -filters
Dynamische tooltip in LuckyTemplates met ingesloten grafieken
Conclusie
Dat was het voor deze tutorial. We hebben met succes de visuele uitstraling toonbaar gemaakt.

Over het algemeen zijn dit enkele van de dingen die u kunt doen om een LuckyTemplates-ringdiagram er visueel aantrekkelijk uit te laten zien. Er zijn nog andere manieren om het er beter uit te laten zien. U hoeft alleen maar wat tijd uit te trekken om de opmaakopties te verkennen die beschikbaar zijn voor uw visual.
Bekijk de onderstaande links voor meer voorbeelden en gerelateerde inhoud.
Tot de volgende keer,
Mudassir
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








