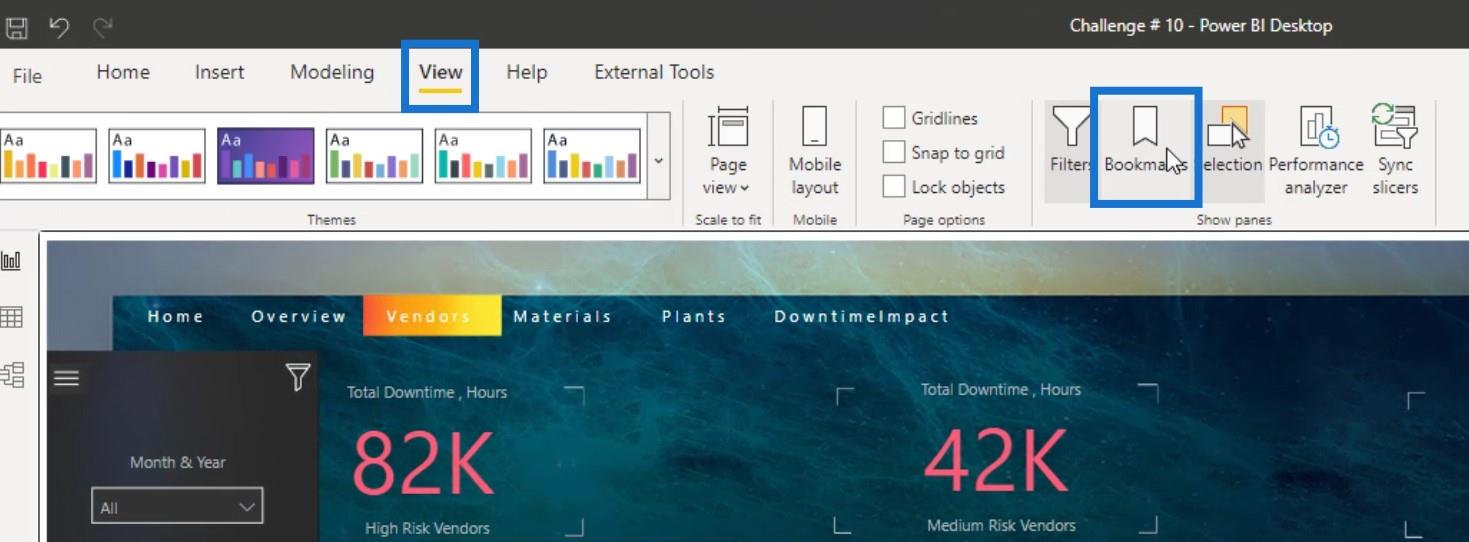
Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Paginanavigatie is belangrijk in LuckyTemplates-rapporten om prestaties en gebruikerservaring te benutten. Aan de andere kant kunt u met bladwijzers de momenteel geconfigureerde weergaven en instellingen in uw rapporten opslaan. In deze zelfstudie bespreek ik hoe u navigatie-ideeën kunt krijgen voor uw interactieve LuckyTemplates-rapporten . Ik zal ook uitleggen hoe u uw bladwijzers kunt maken en beheren.
Inhoudsopgave
Voorbeeldnavigatie-idee voor interactieve LuckyTemplates-rapporten
Veel mensen worstelen met het vinden van creatieve navigatie-ideeën voor interactieve LuckyTemplates-rapporten. Maar eerlijk gezegd, je kunt gewoon door verschillende websites bladeren en je zult zien dat paginanavigaties overal zijn.
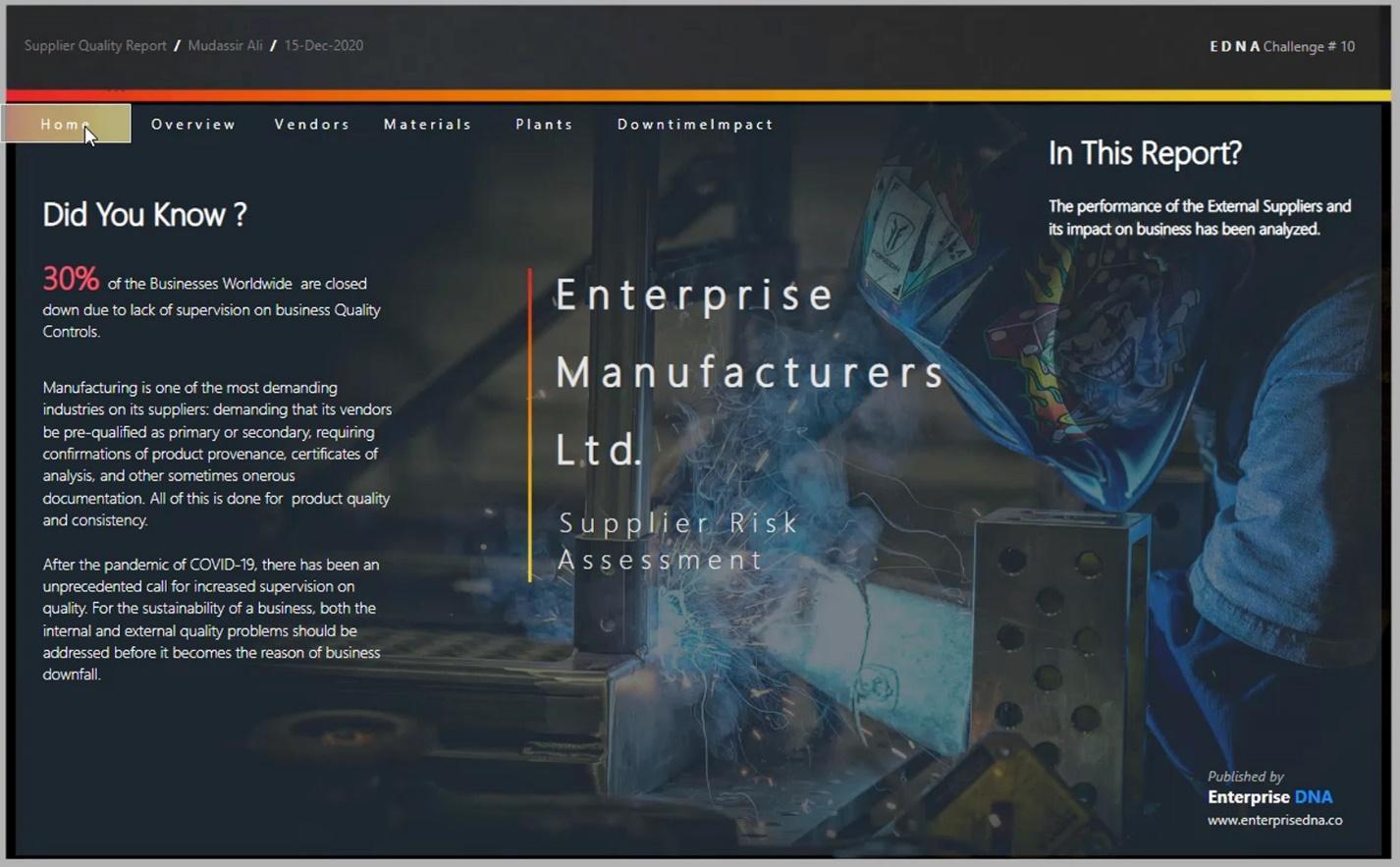
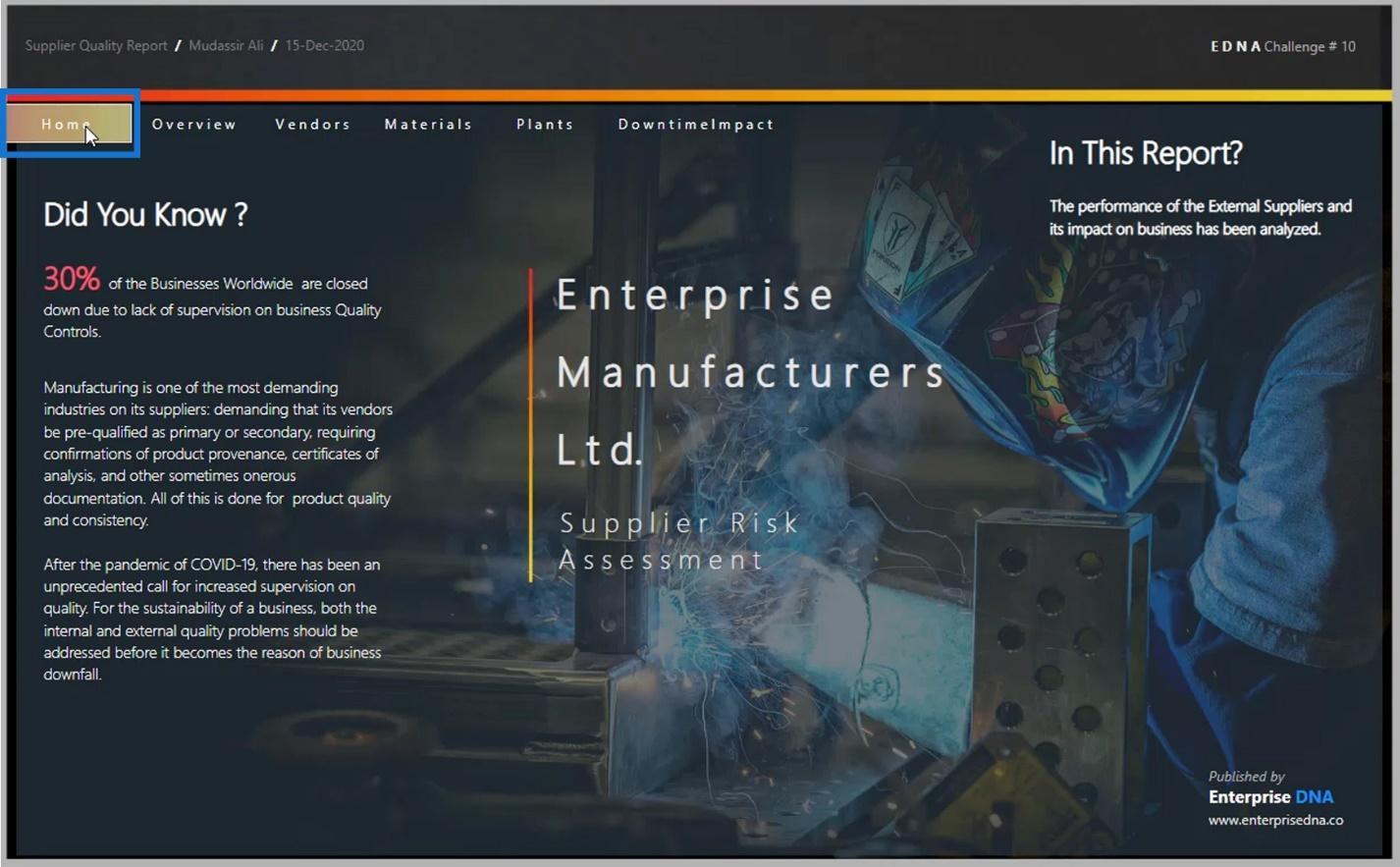
In dit rapport dat ik heb gemaakt, vond ik dit navigatie-idee via mijn pc.

Ik heb bijvoorbeeld geprobeerd deze kleur in mijn verslag te verwerken.

Het thema van mijn verslag was echter heel anders. Dus heb ik het gemengd met een andere kleur.

In dit voorbeeld heb ik het Windows- pictogram op mijn computer gebruikt met een screenshot-tool.

Ik heb ook een screenshot gemaakt van deze lege achtergrond.

Ik gebruikte dit voor mijn navigatie en tooltip.

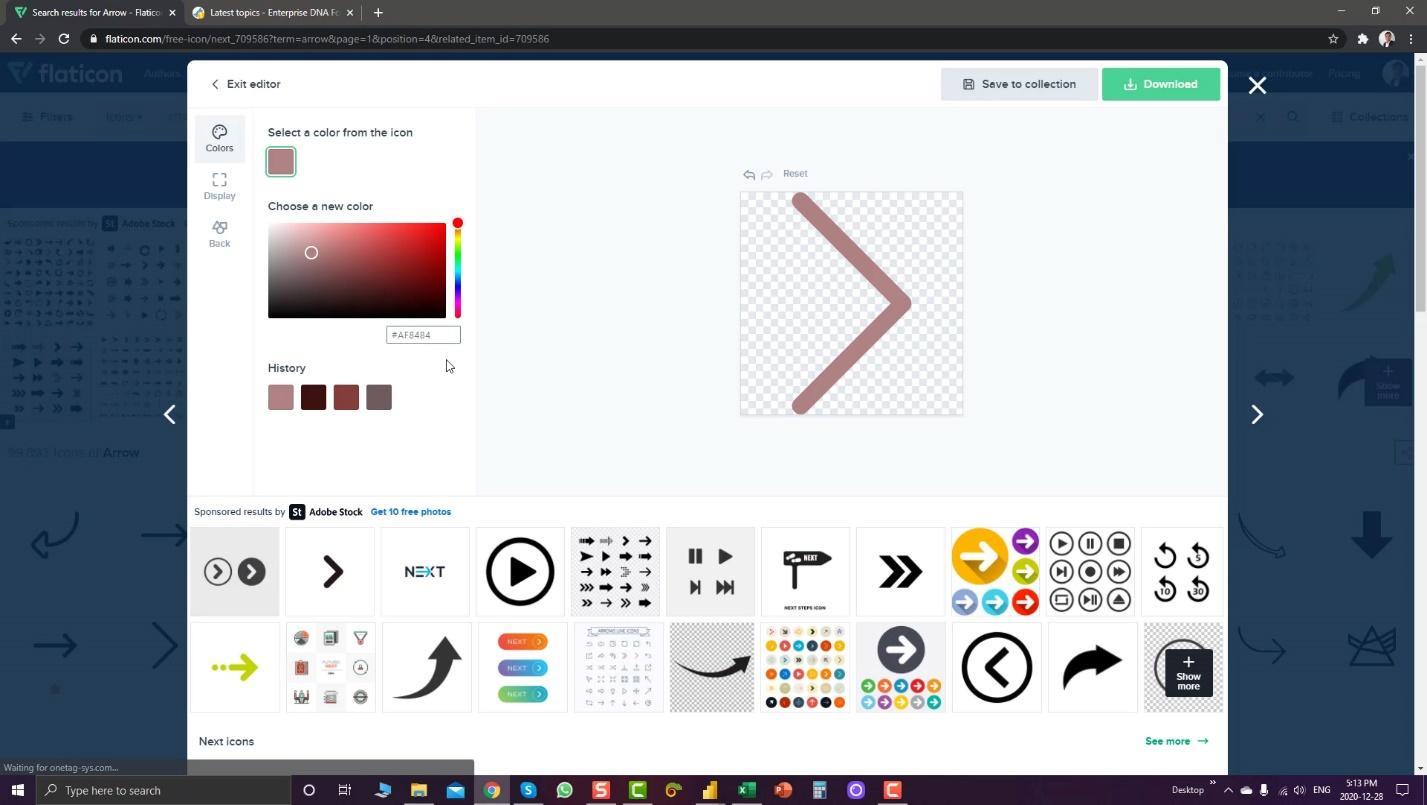
Als u enkele pictogrammen voor uw navigatie wilt, kunt u naar de flaticon- website gaan.

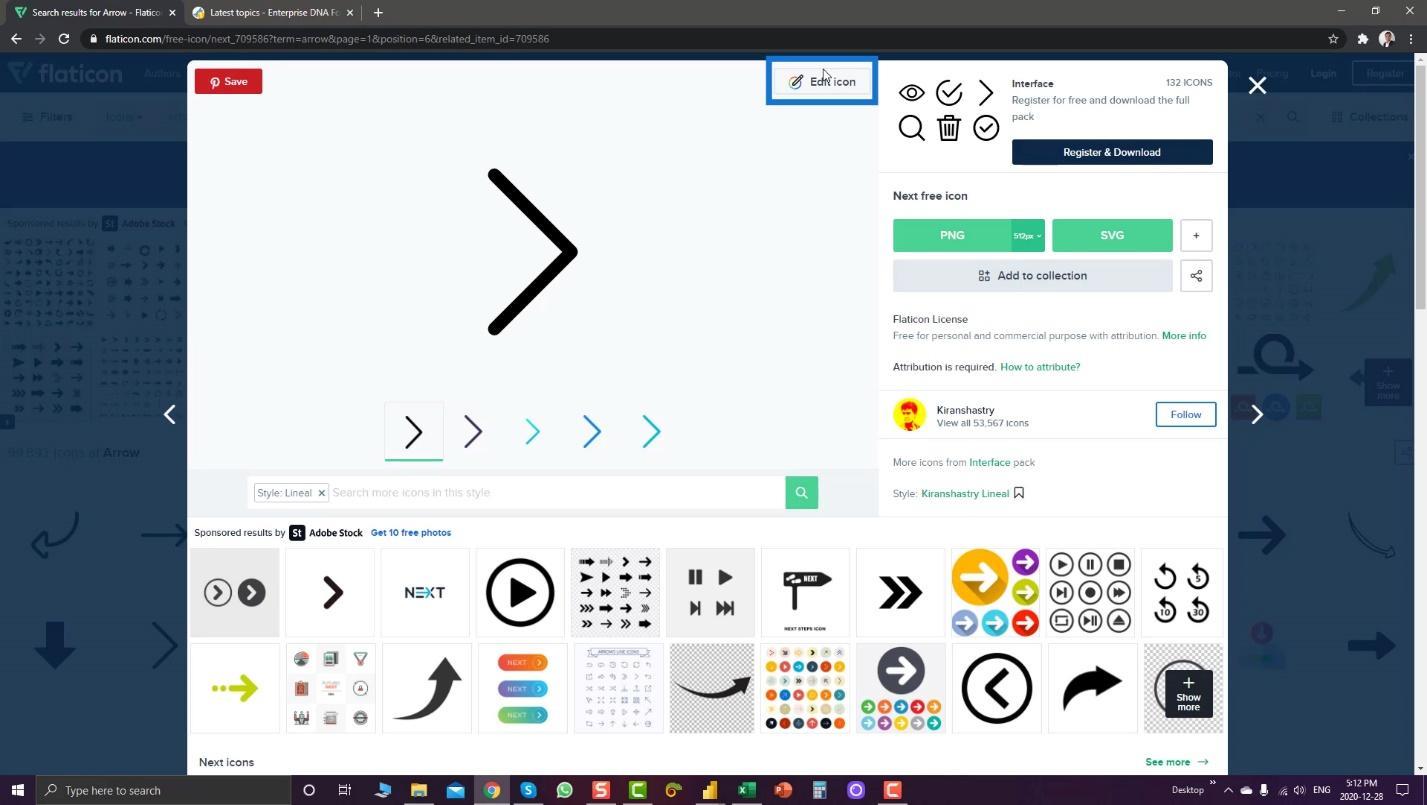
Van daaruit kunt u ook de pictogrammen bewerken en hun kleur wijzigen door op de knop Pictogram bewerken te klikken .

U hoeft zich alleen maar aan te melden voor deze website om uw pictogram aan te passen en te downloaden.

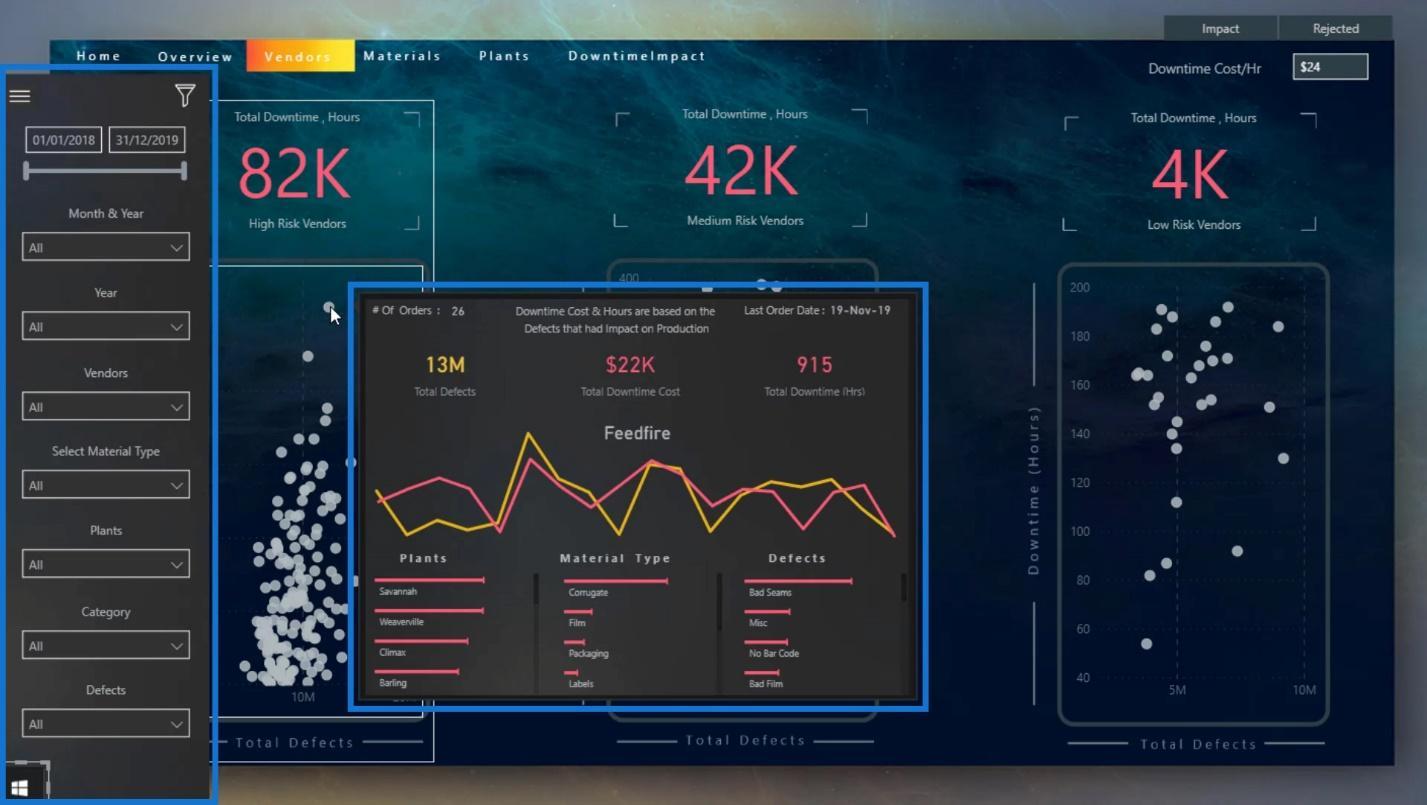
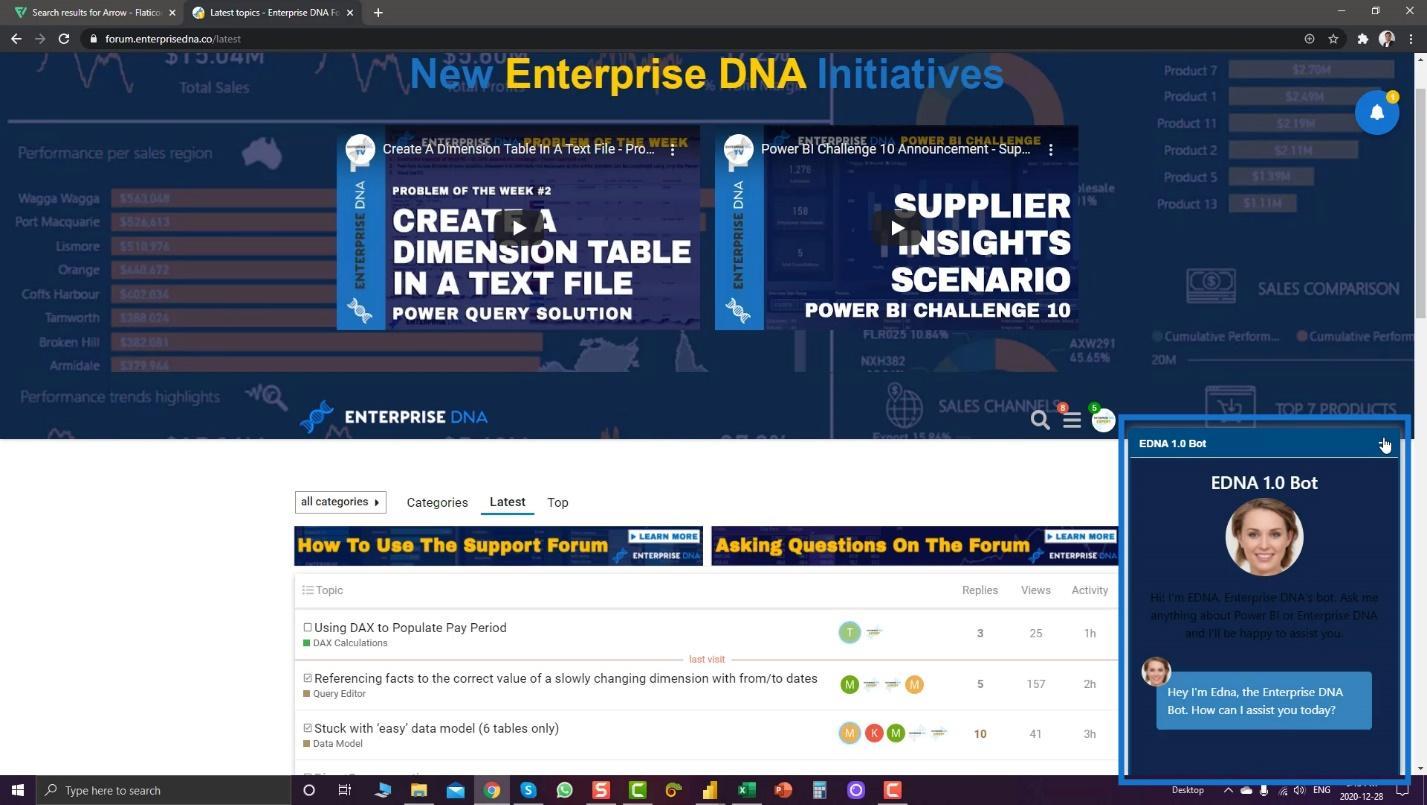
Als u naar de website gaat, kunt u ook enkele navigatie-ideeën vinden. Een voorbeeld is deze pop-up chatbox. Als je een bepaald inzicht in je rapport wilt laten zien, kun je dit zeker gebruiken.

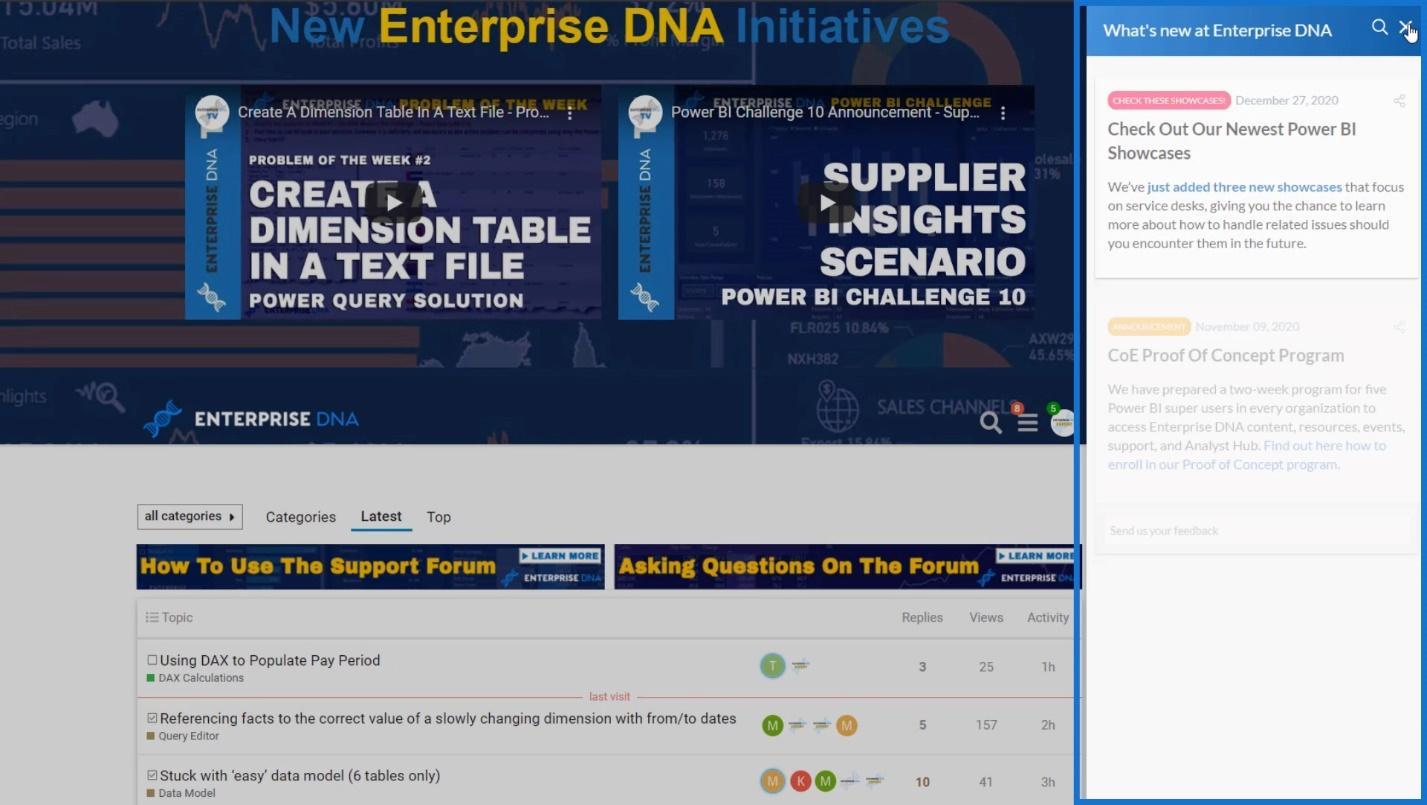
Als u vervolgens enkele belangrijke inzichten wilt laten zien, kunt u deze feed gebruiken.

Koppen gebruiken als uw navigatie in LuckyTemplates-rapporten
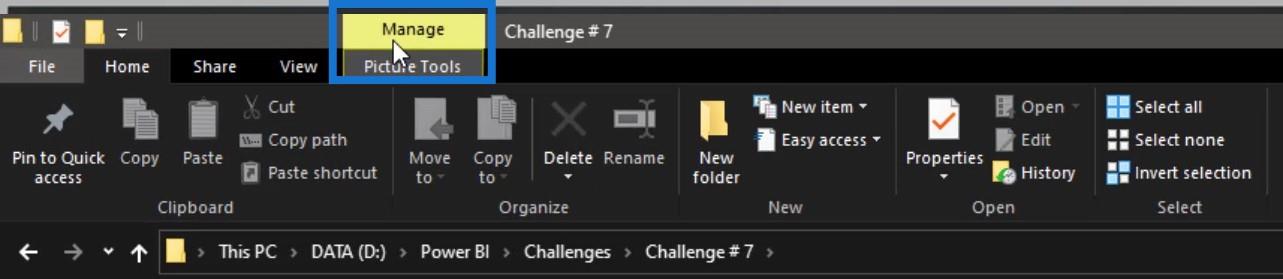
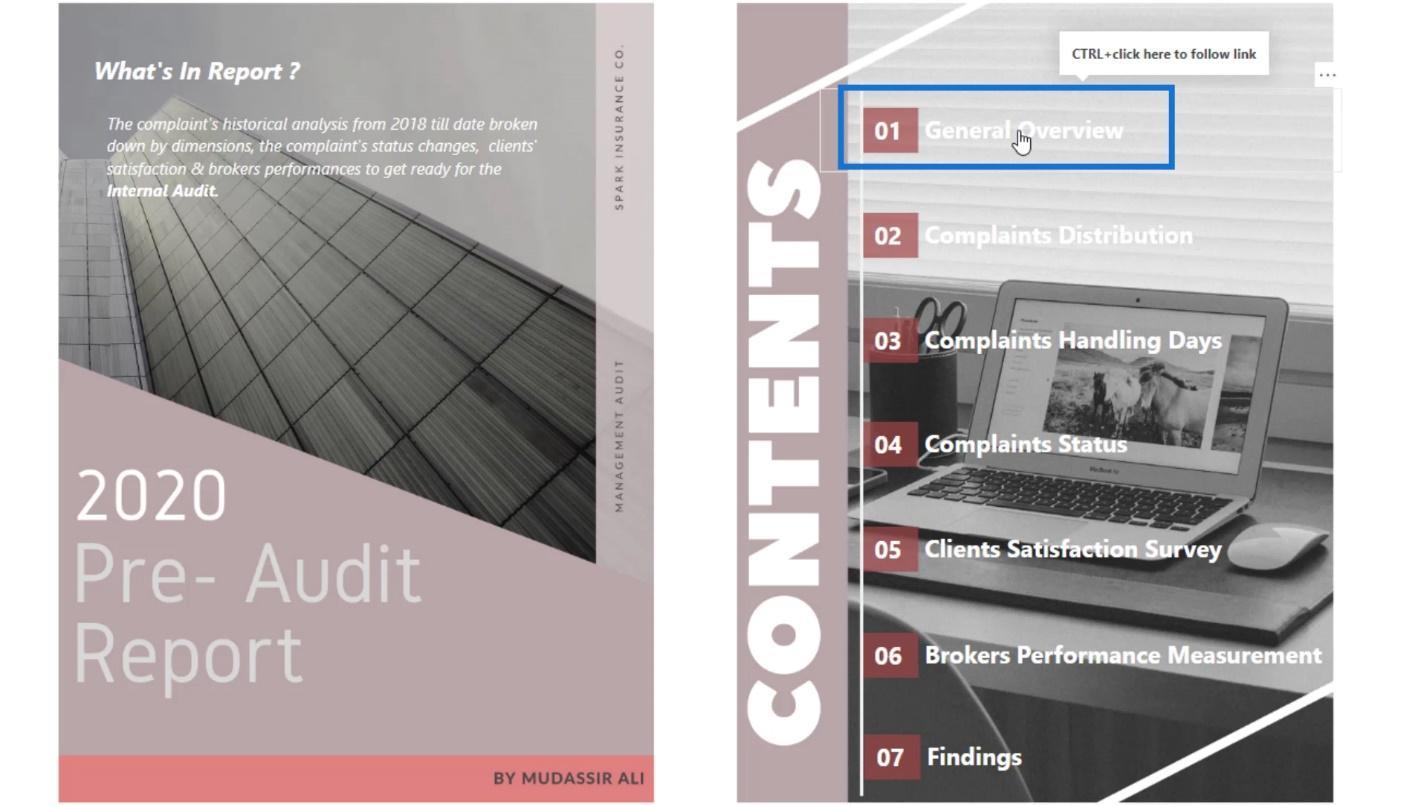
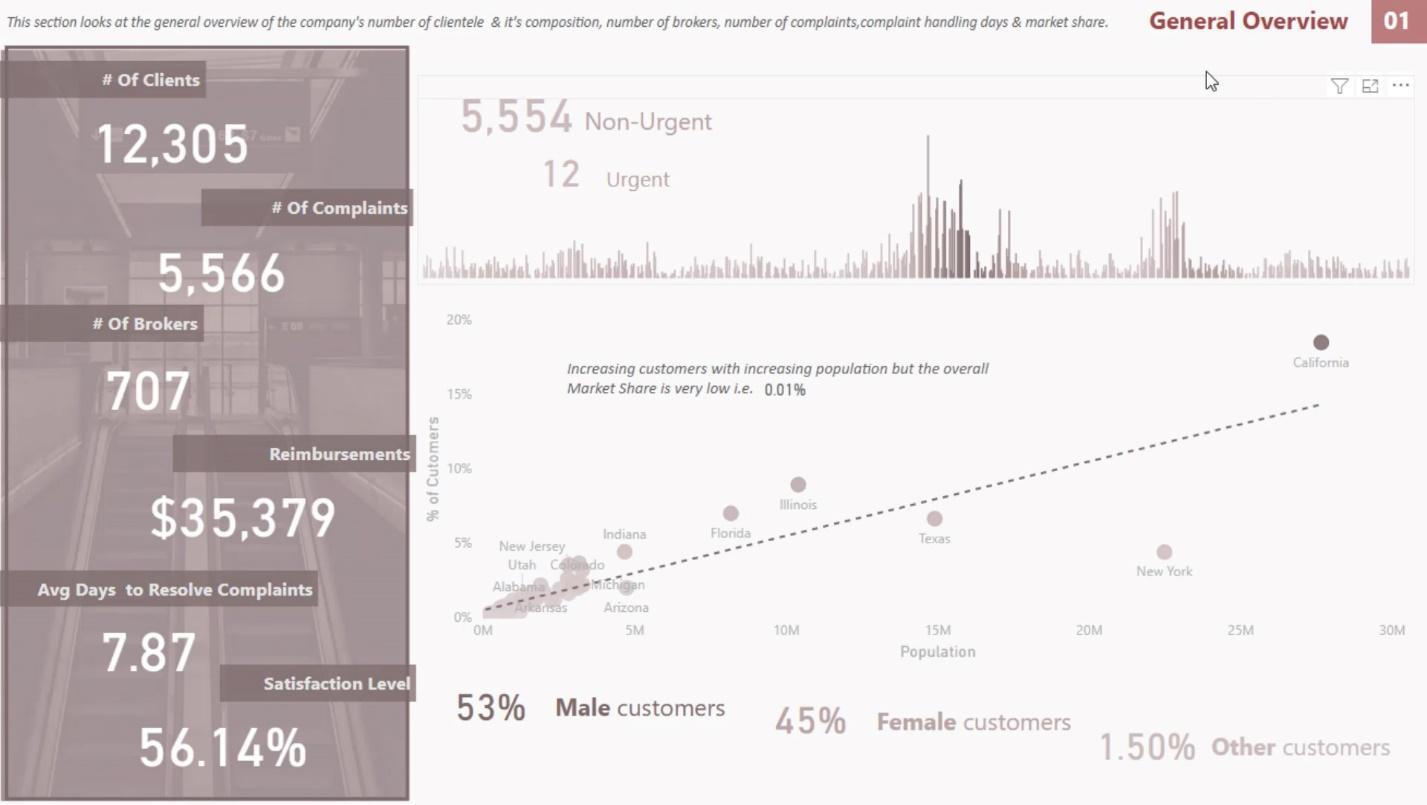
Een ander cool ding dat u kunt doen, is uw koppen als uw navigatie maken. Ik heb hier bijvoorbeeld geen pictogram gebruikt. In plaats daarvan gebruikte ik koppen in het rapport.

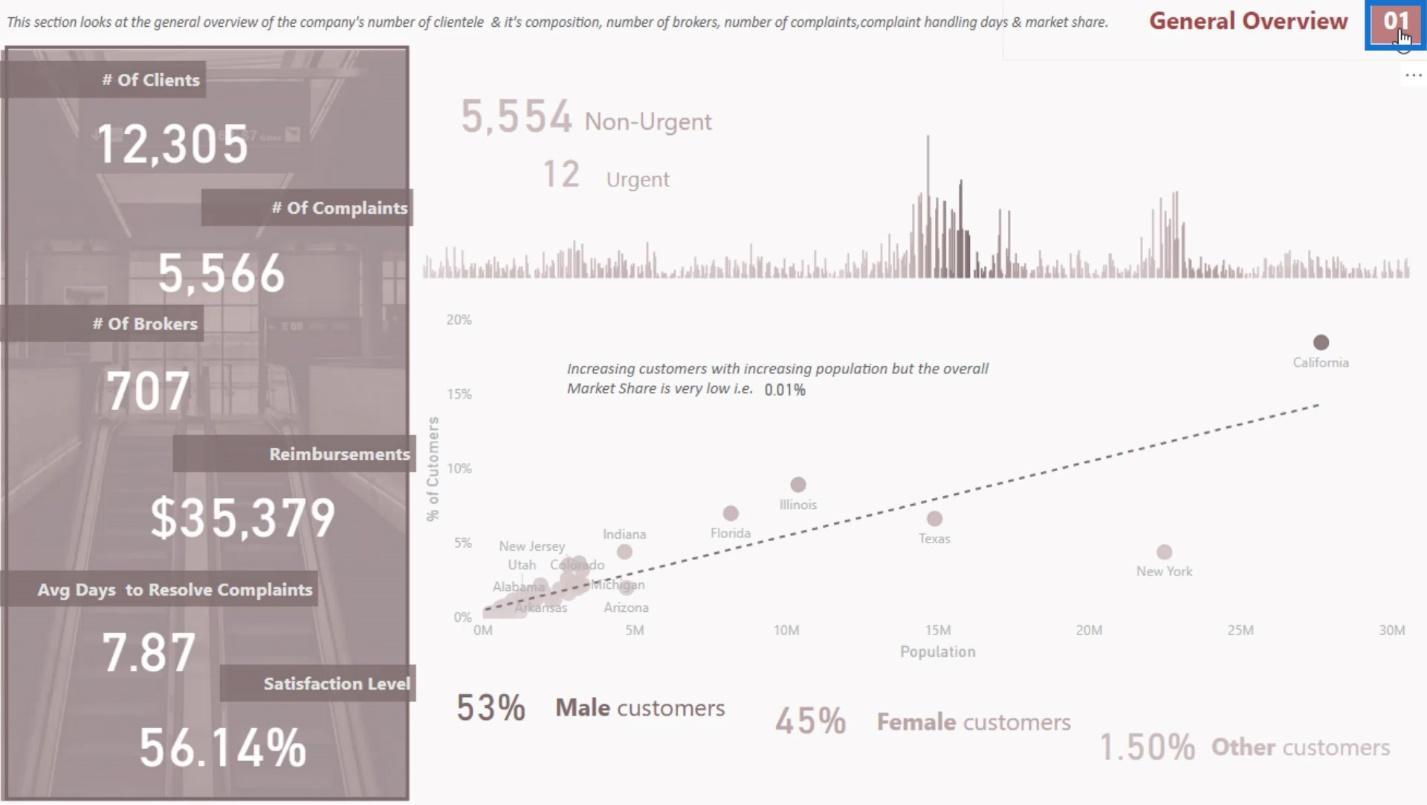
Als ik op een titel klik, kom ik op de bijbehorende pagina.

Als ik vervolgens op 01 in de rechterbovenhoek klik, ga ik terug naar de startpagina.

In deze zelfstudie heb ik zojuist enkele van de meest elementaire ideeën gepresenteerd.
Het volgende dat ik zal laten zien, is hoe u bladwijzers kunt maken en beheren in uw interactieve LuckyTemplates-rapporten.
Bladwijzers voor paginanavigatie voor interactieve LuckyTemplates-rapporten
Bladwijzers worden gebruikt om de momenteel geconfigureerde weergave van een rapportpagina op te slaan, inclusief filters , slicers en de status van visuals. U kunt dan naar die vastgelegde status verwijzen wanneer u de overeenkomstige bladwijzer selecteert. De gemakkelijkste bladwijzer die u kunt maken, is paginanavigatie.
1. Het pictogram toevoegen
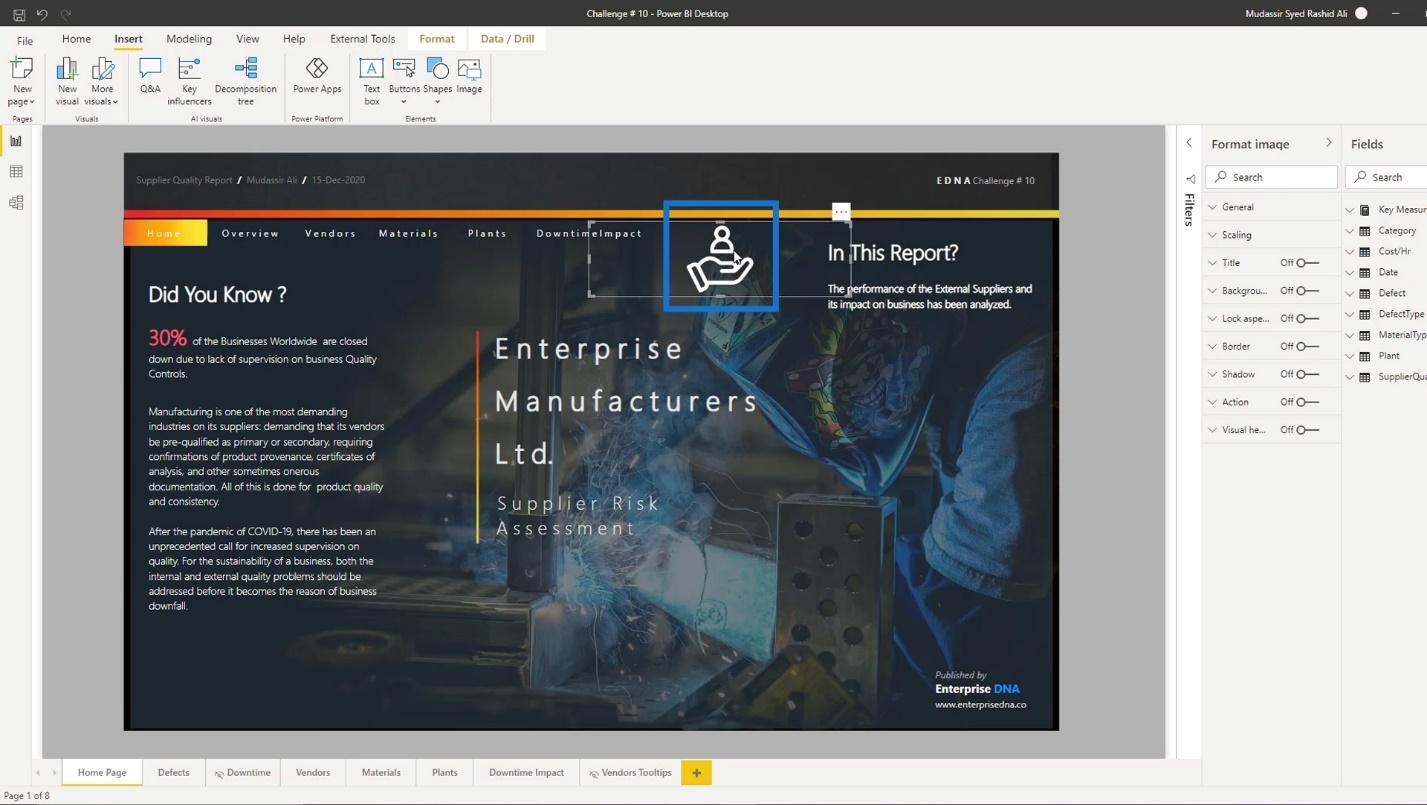
Elke afbeelding die u in LuckyTemplates invoegt, kan nu bladwijzers verwerken. Ik zal hier bijvoorbeeld een afbeelding invoegen.

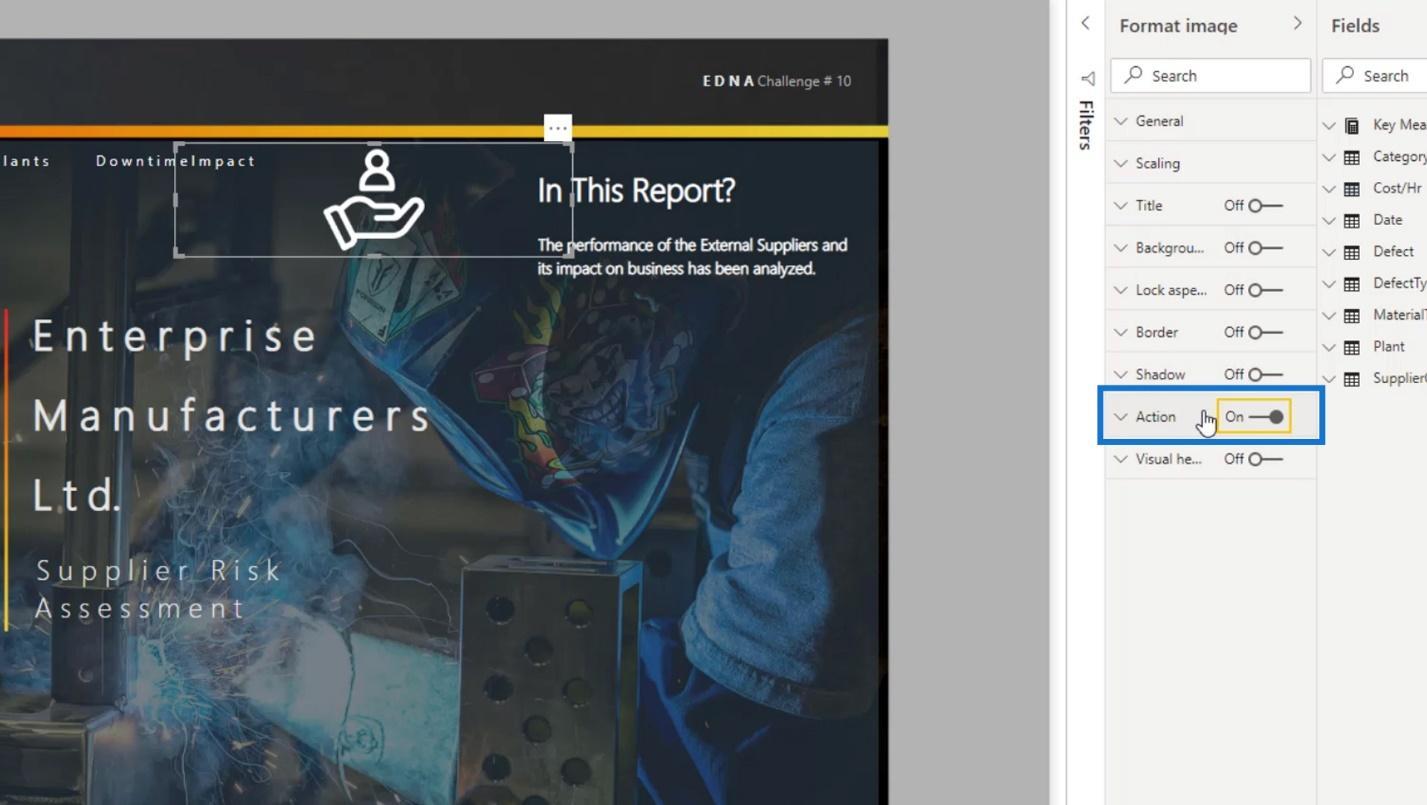
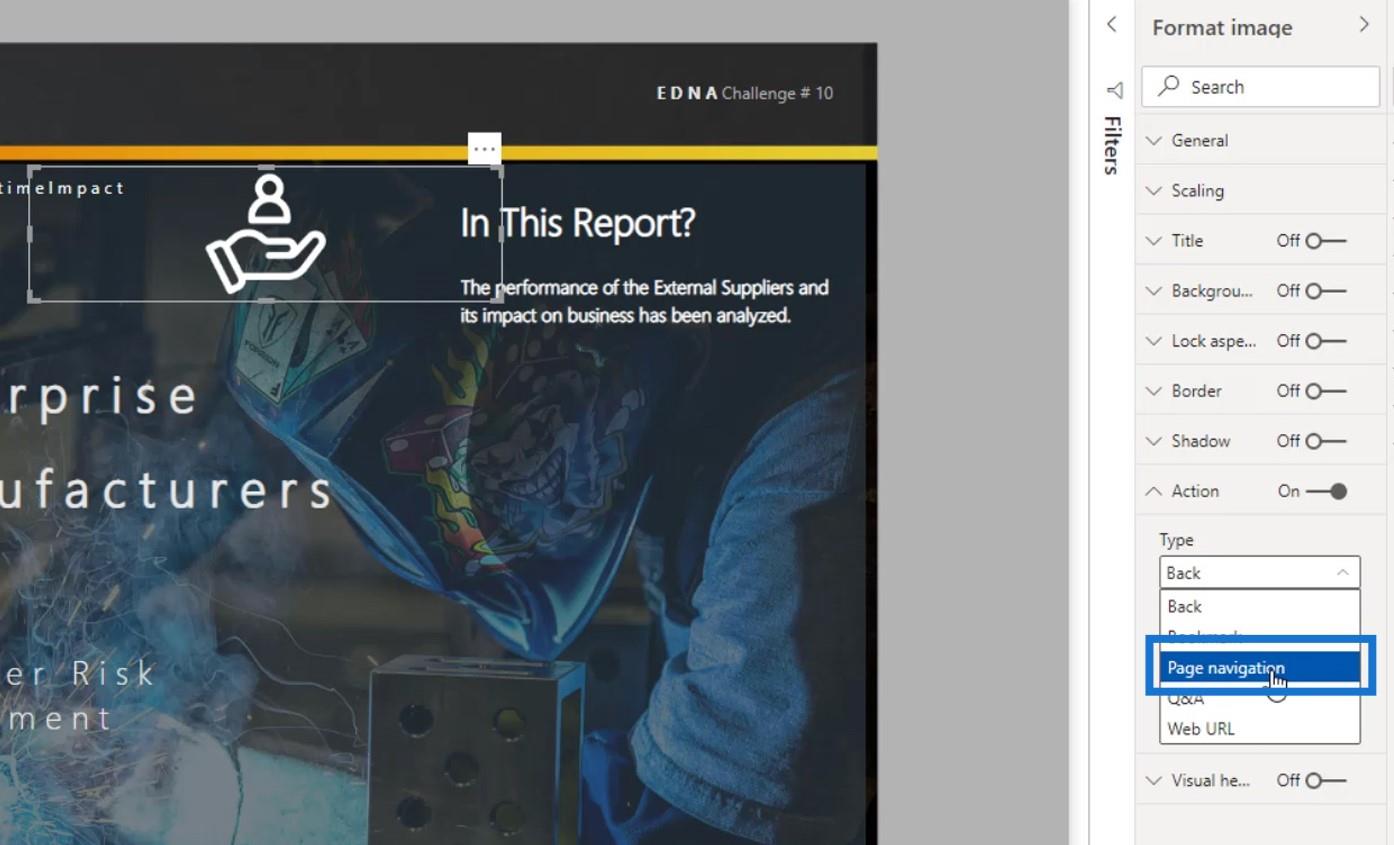
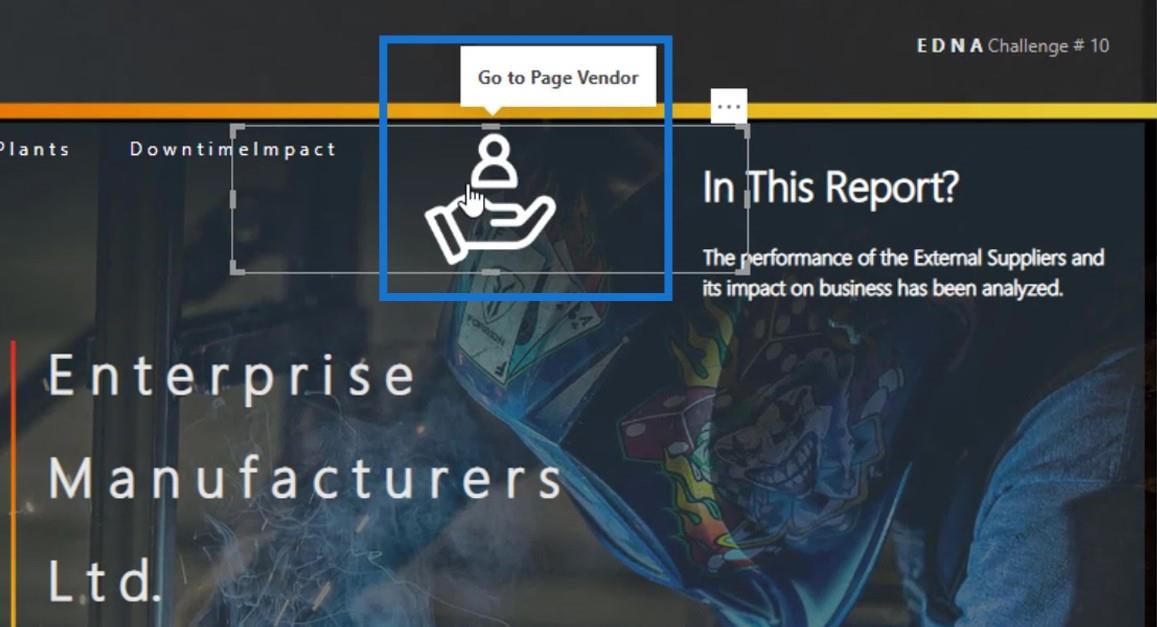
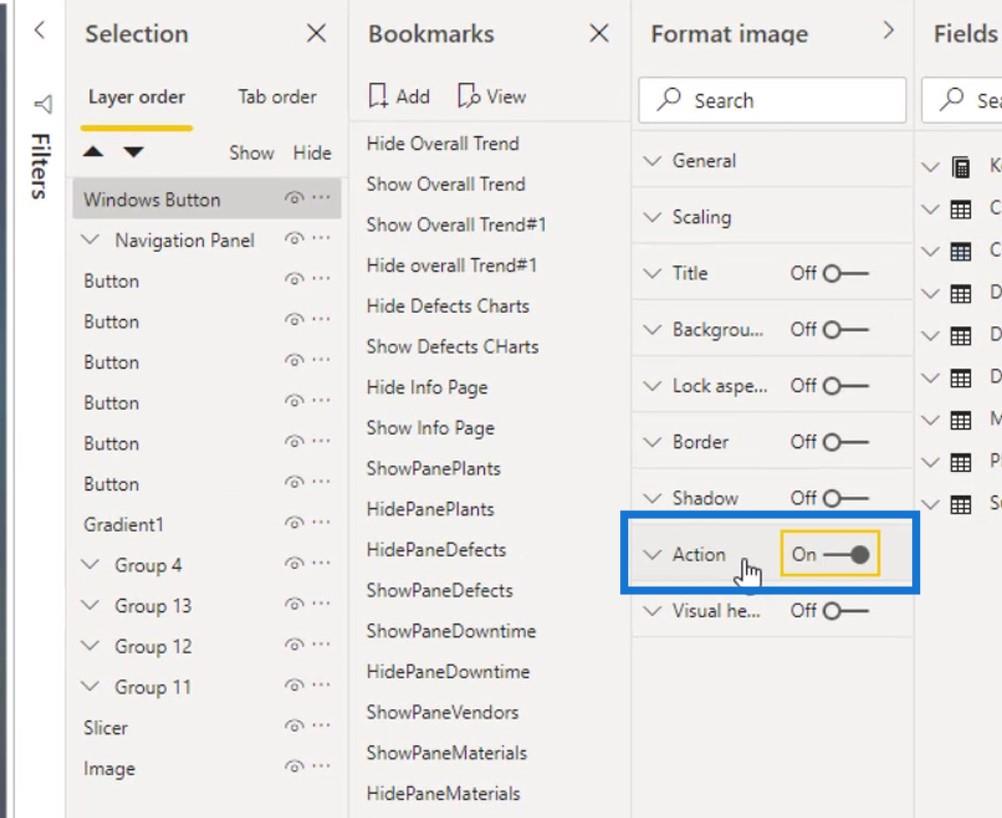
Ik kan een paginanavigatie maken met deze afbeelding door de optie Actie in te schakelen onder de sectie Afbeelding opmaken .

Stel het veld Type in op Paginanavigatie .

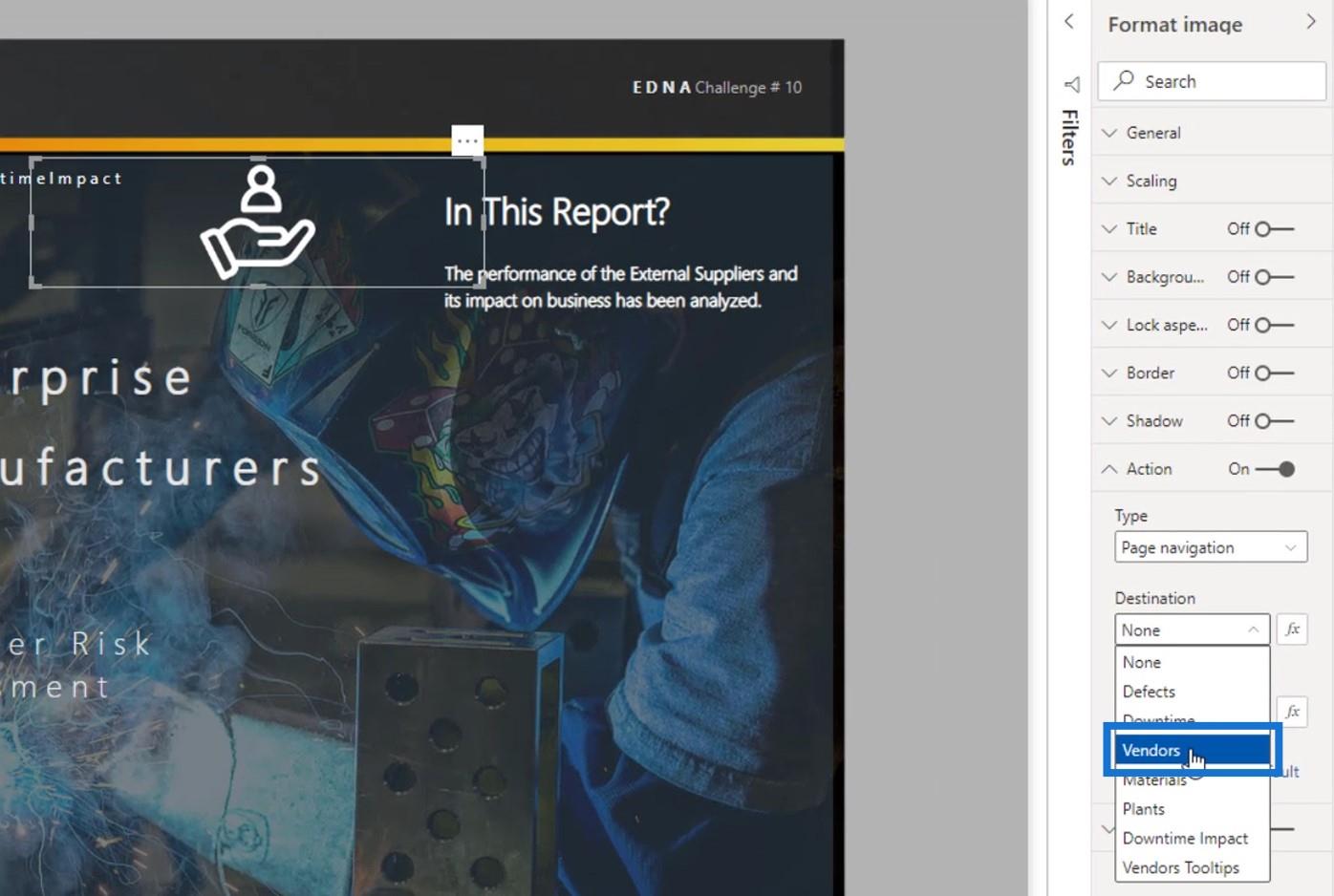
Selecteer vervolgens de bestemming van deze paginanavigatie in het veld Bestemming . Voor dit voorbeeld kies ik de pagina Leveranciers .

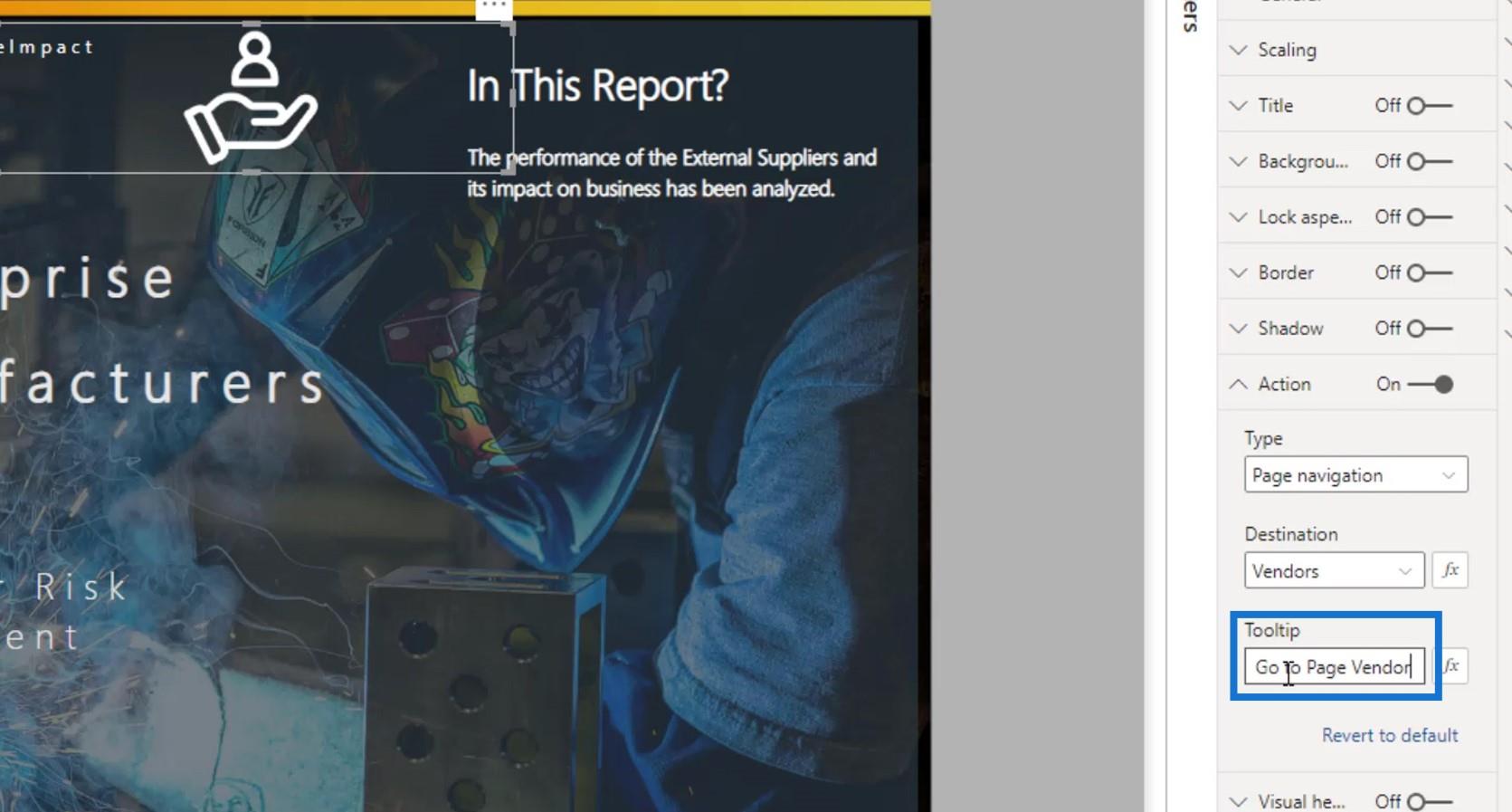
2. Knopinfo toevoegen
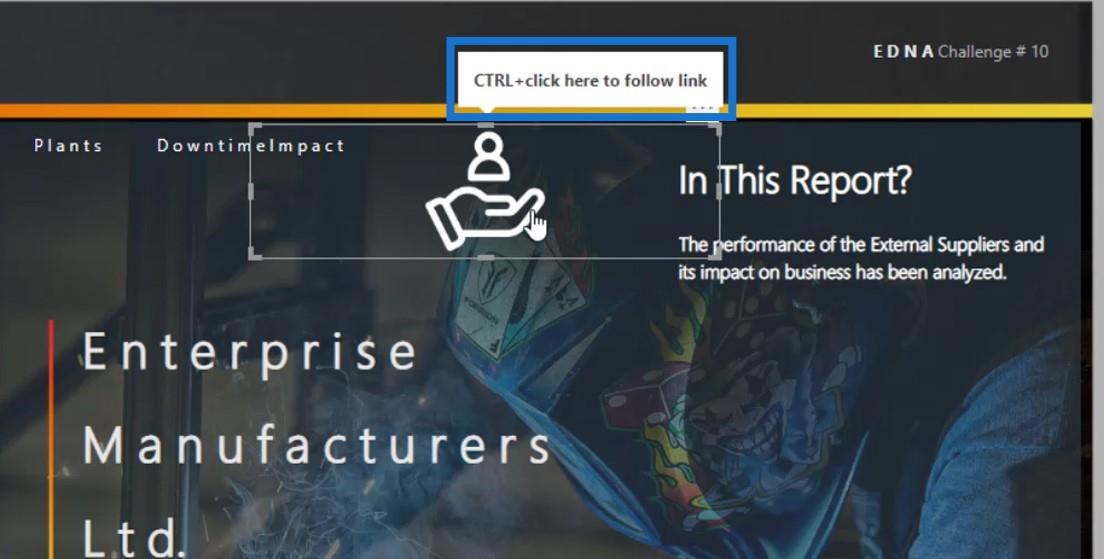
Tooltip is de tekst die verschijnt wanneer u met de muis over een bepaald item gaat. Standaard wordt " CTRL + klik hier om link te volgen " weergegeven.

Het zal goed zijn als we een indicatie geven aan onze paginanavigatie. Dit is om onze eindgebruikers te laten weten waar deze bepaalde navigatie hen zal brengen.
Dus voor dit voorbeeld typ ik " Ga naar paginaleverancier ".

Als ik met de muis over het afbeeldingspictogram beweeg, wordt die tekst weergegeven.

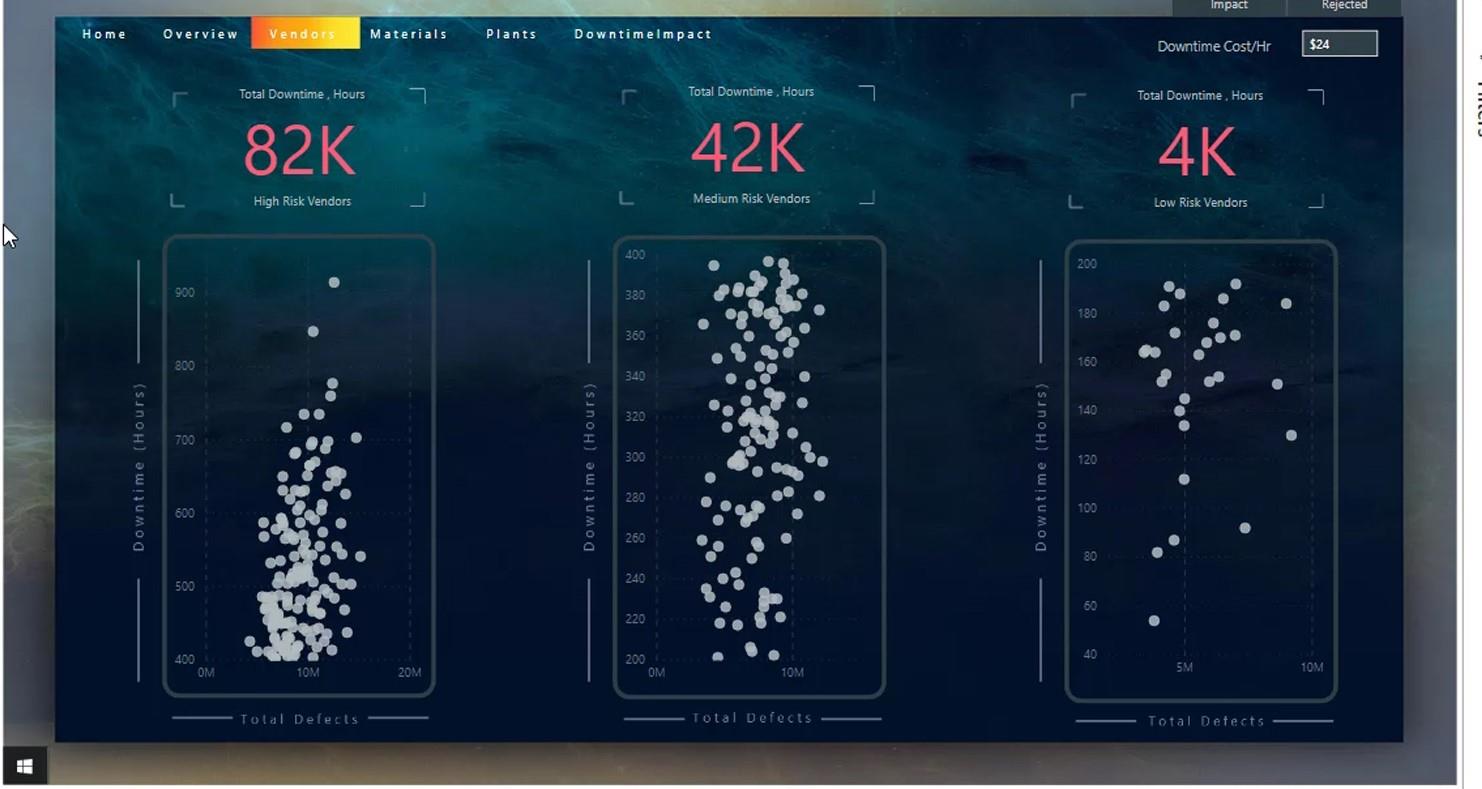
Als ik erop klik, kom ik op de leverancierspagina .

Voorbeeld complexe bladwijzer voor interactieve LuckyTemplates-rapporten
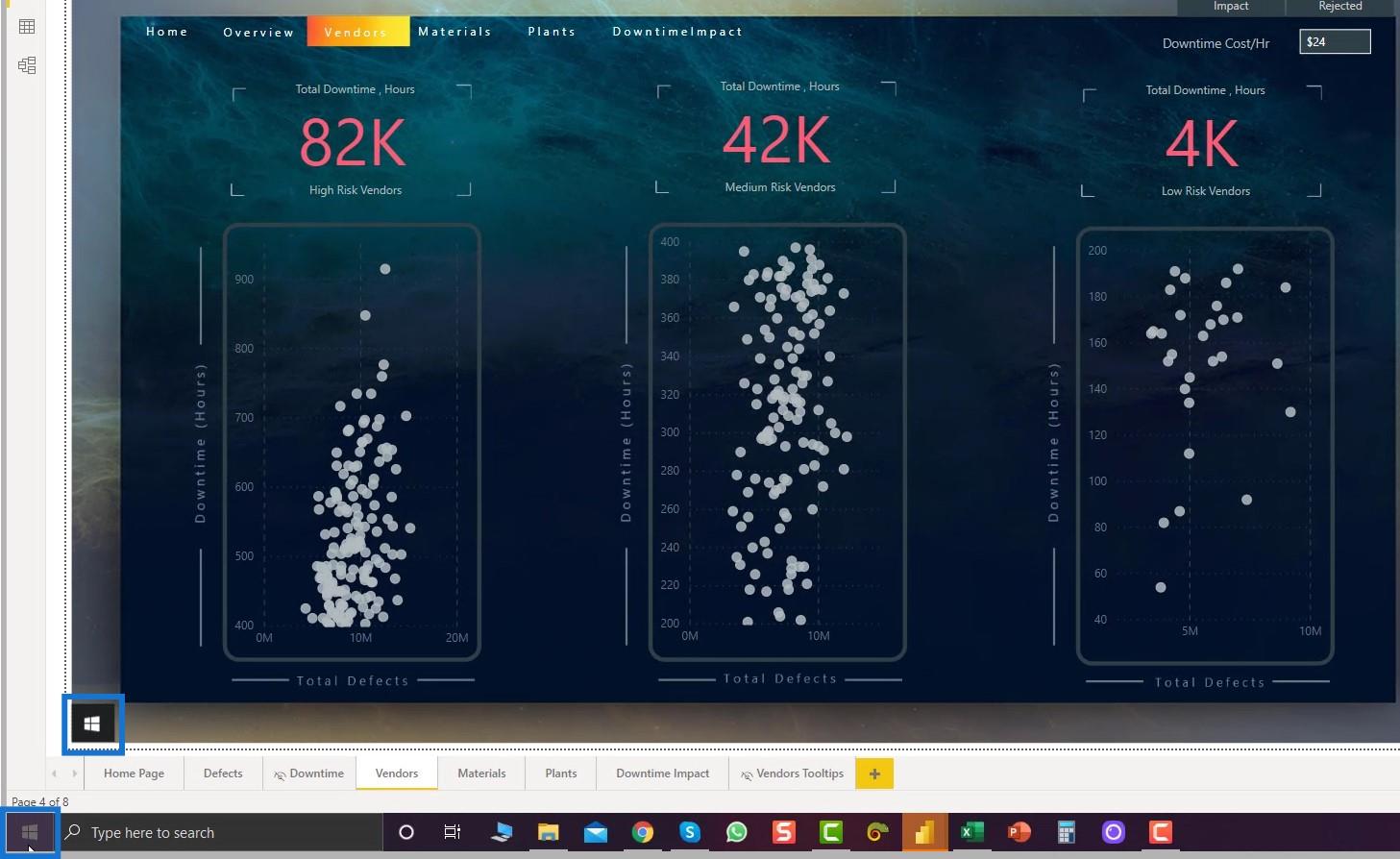
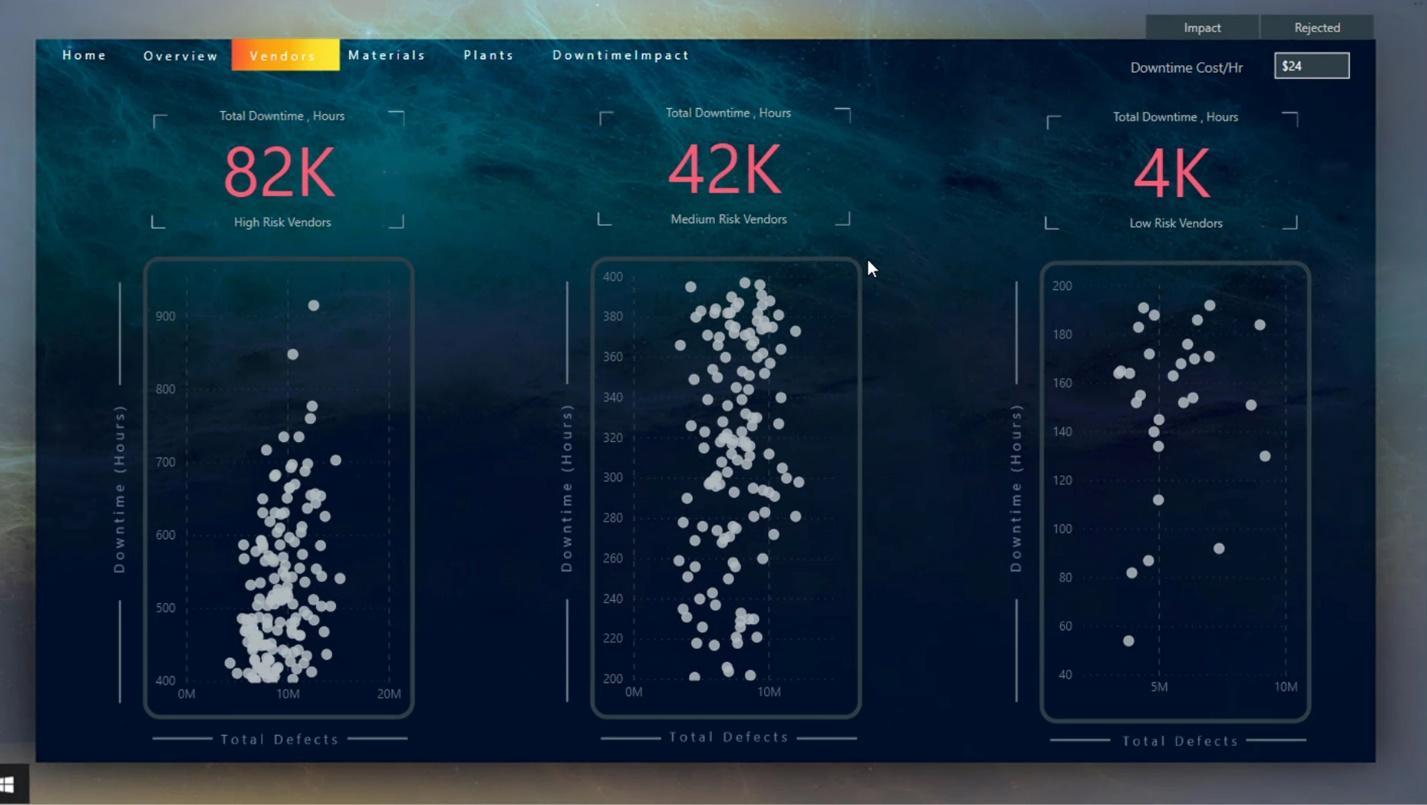
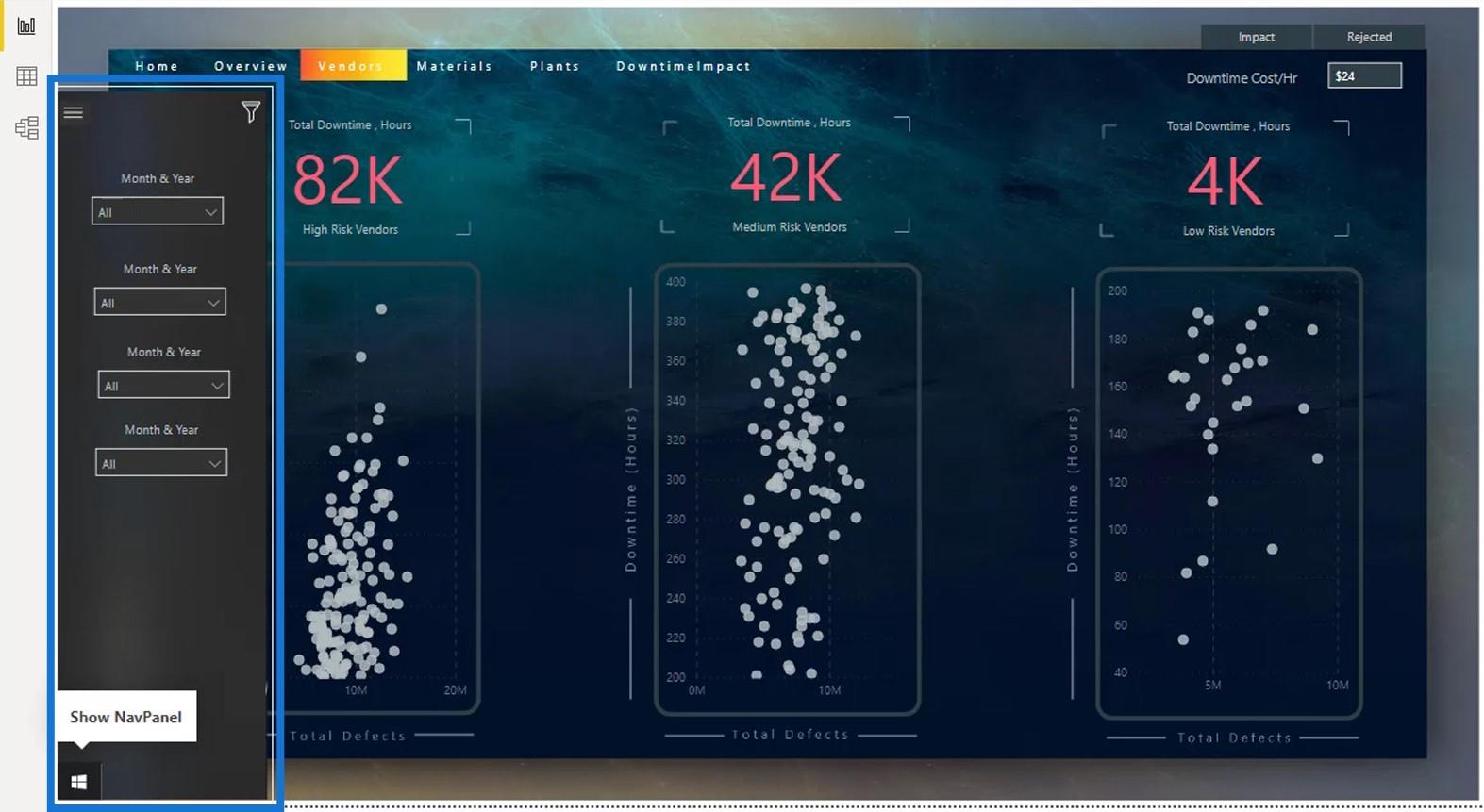
Andere bladwijzers zijn vrij complex. Dit Windows- pictogram is bijvoorbeeld voor een navigatiepaneel .

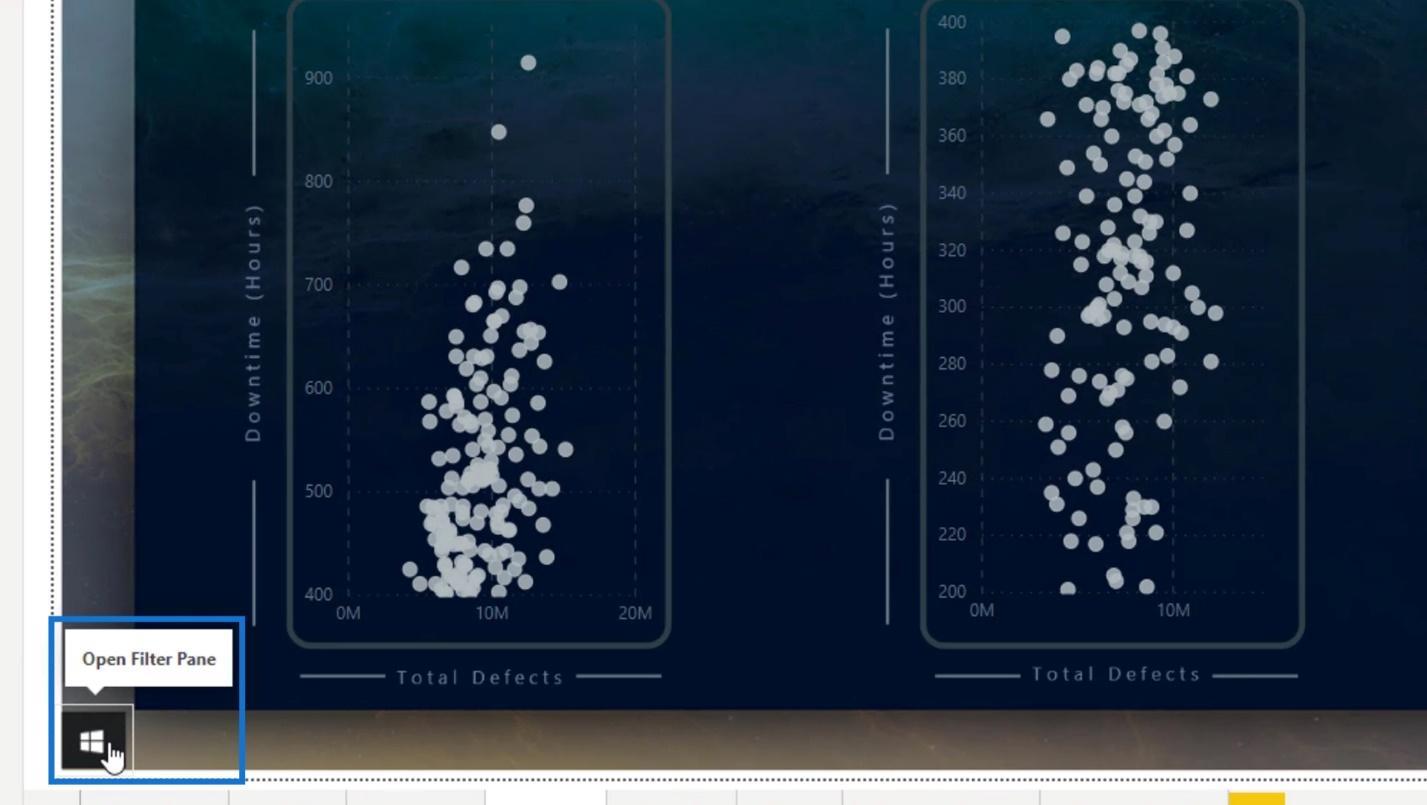
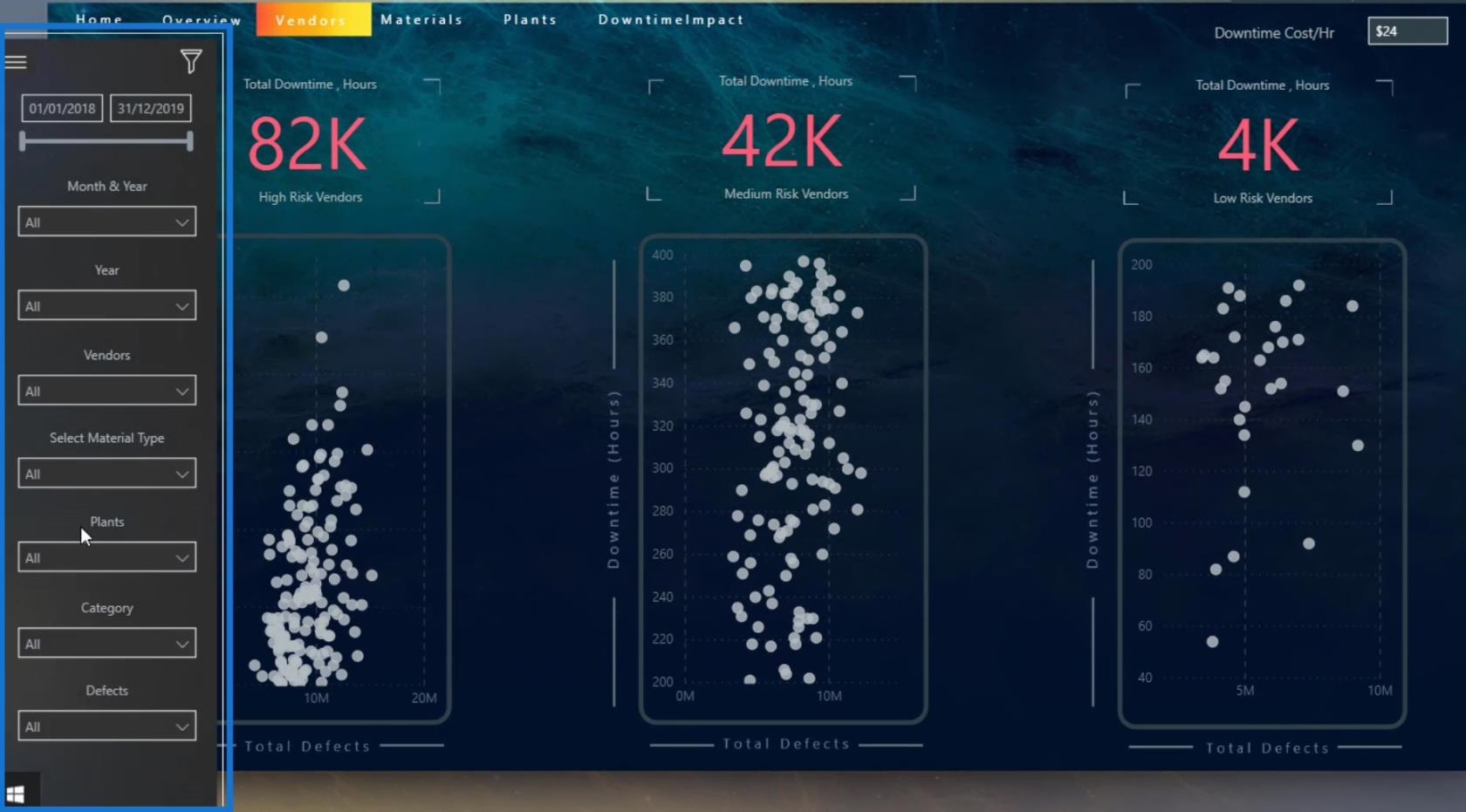
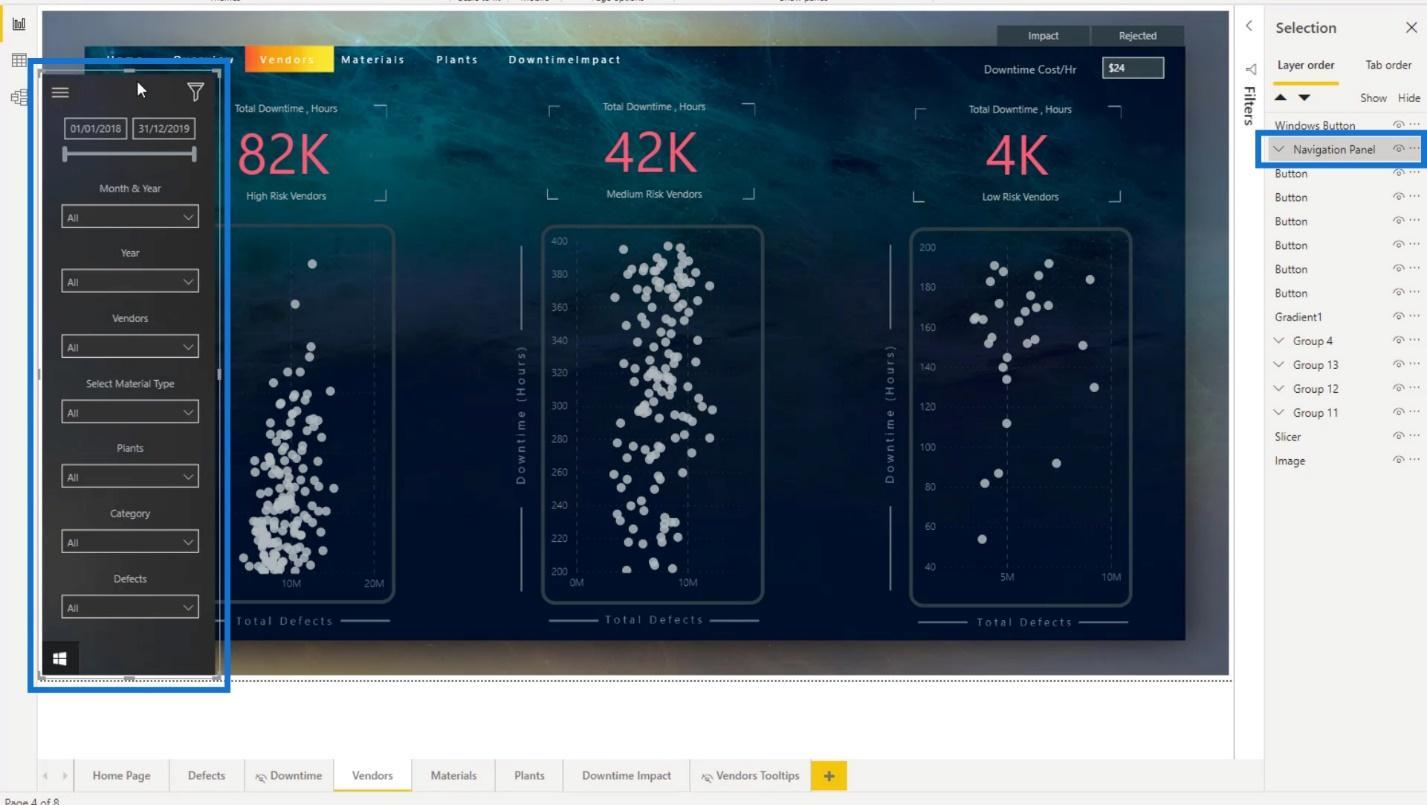
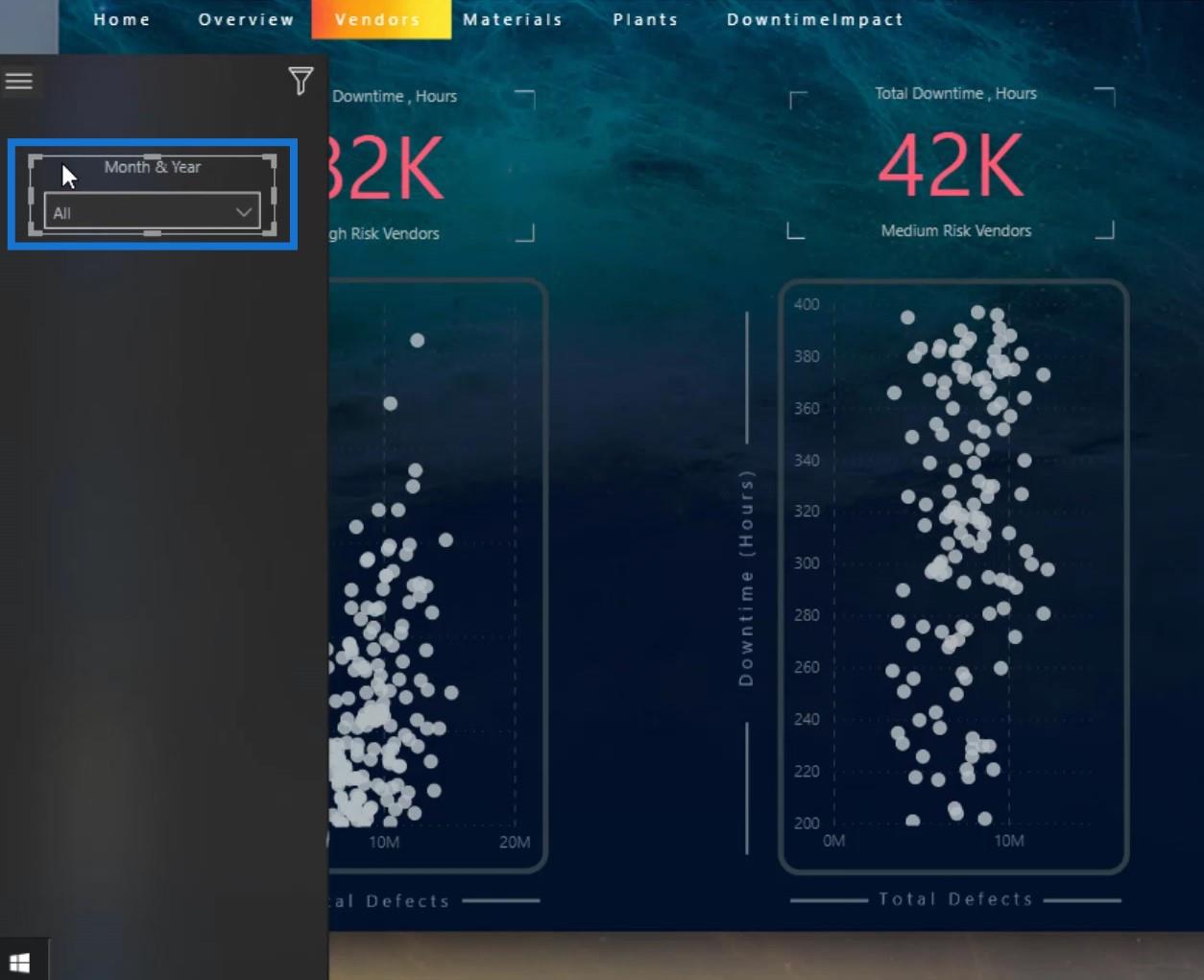
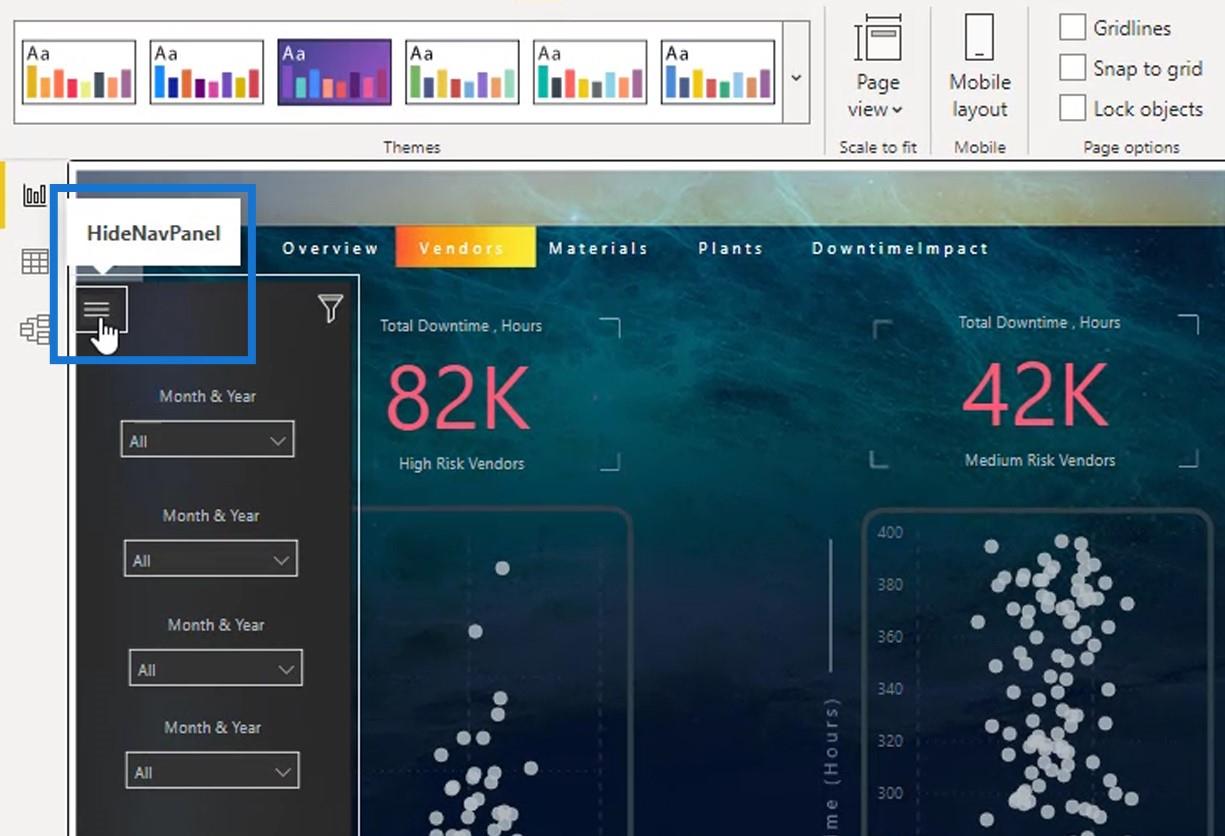
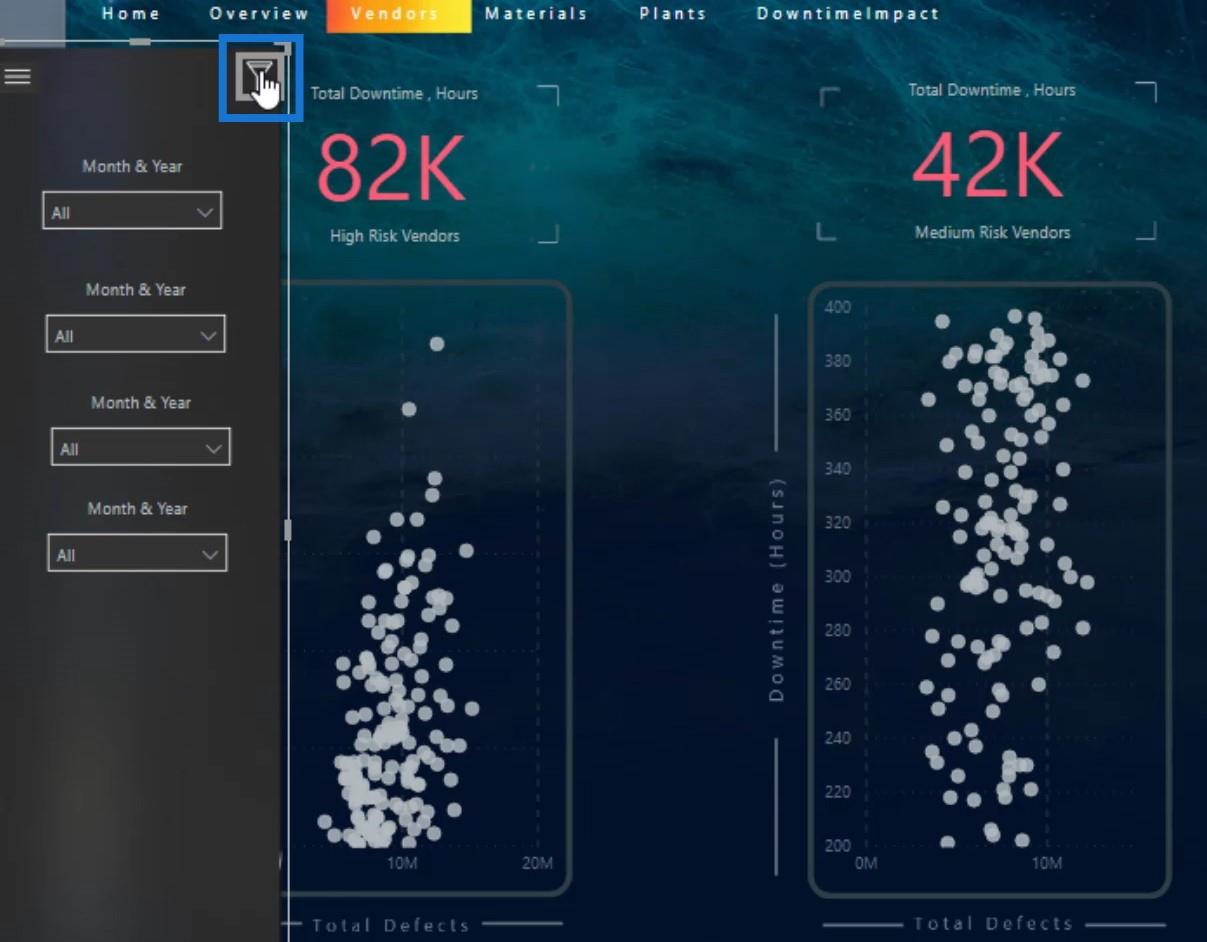
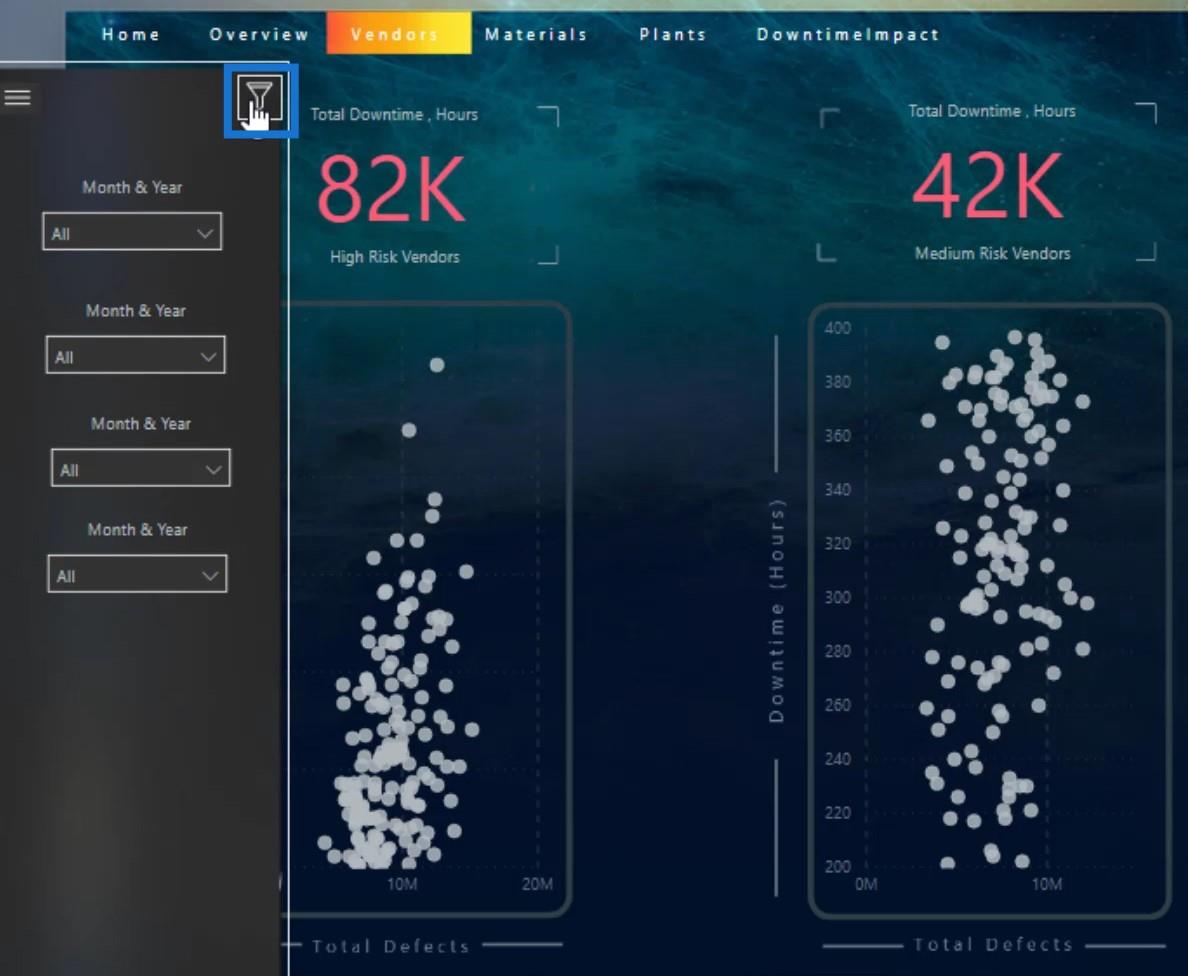
Als ik op deze afbeelding klik, wordt mijn navigatiepaneel weergegeven.

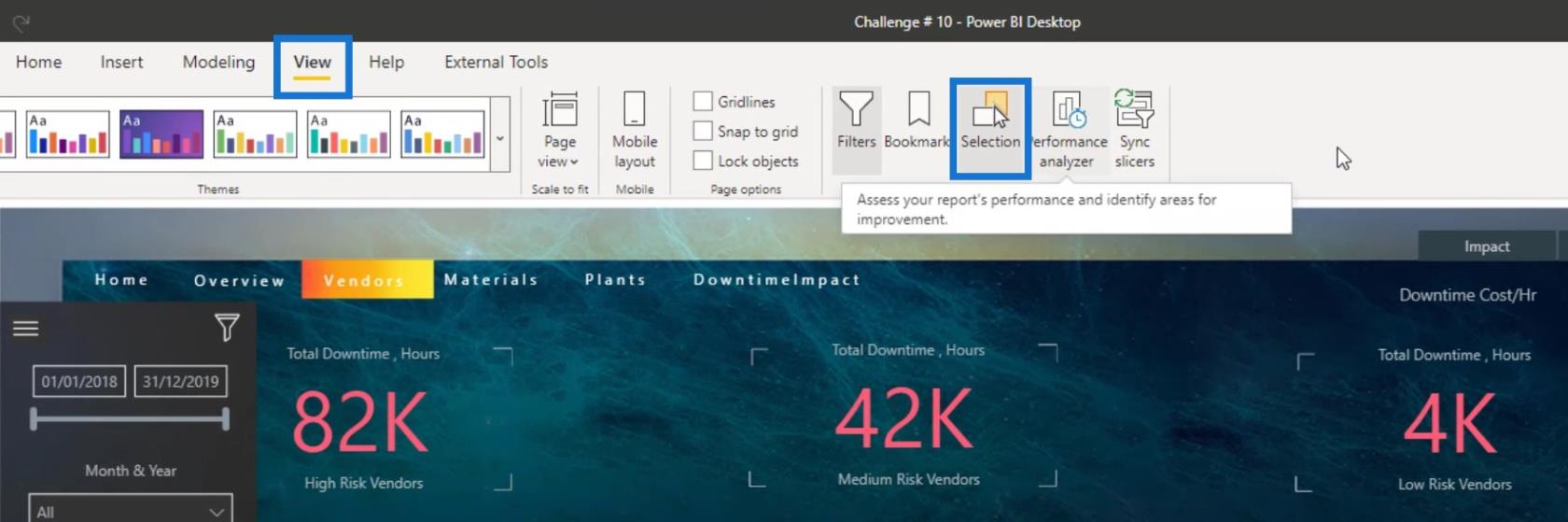
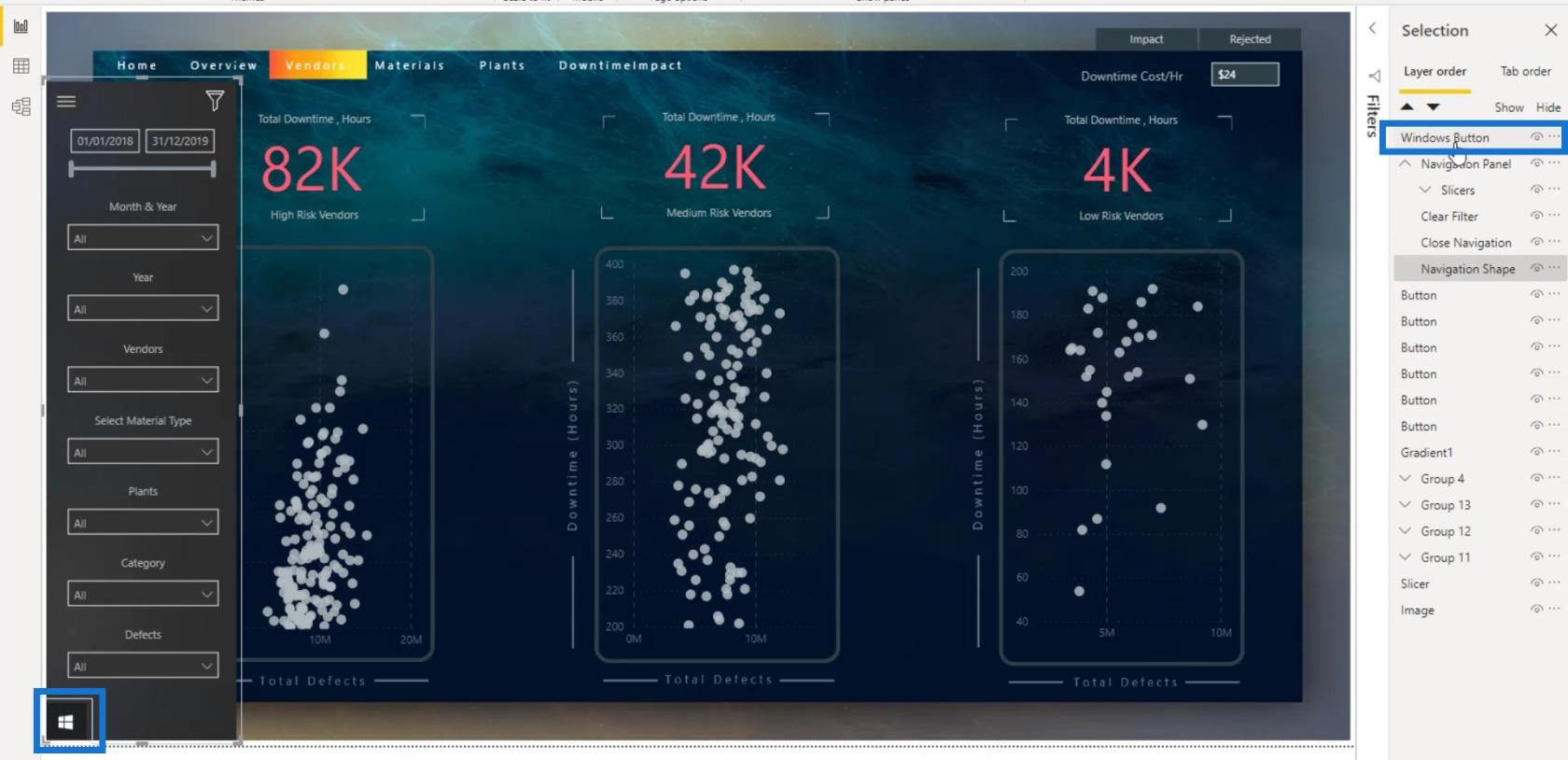
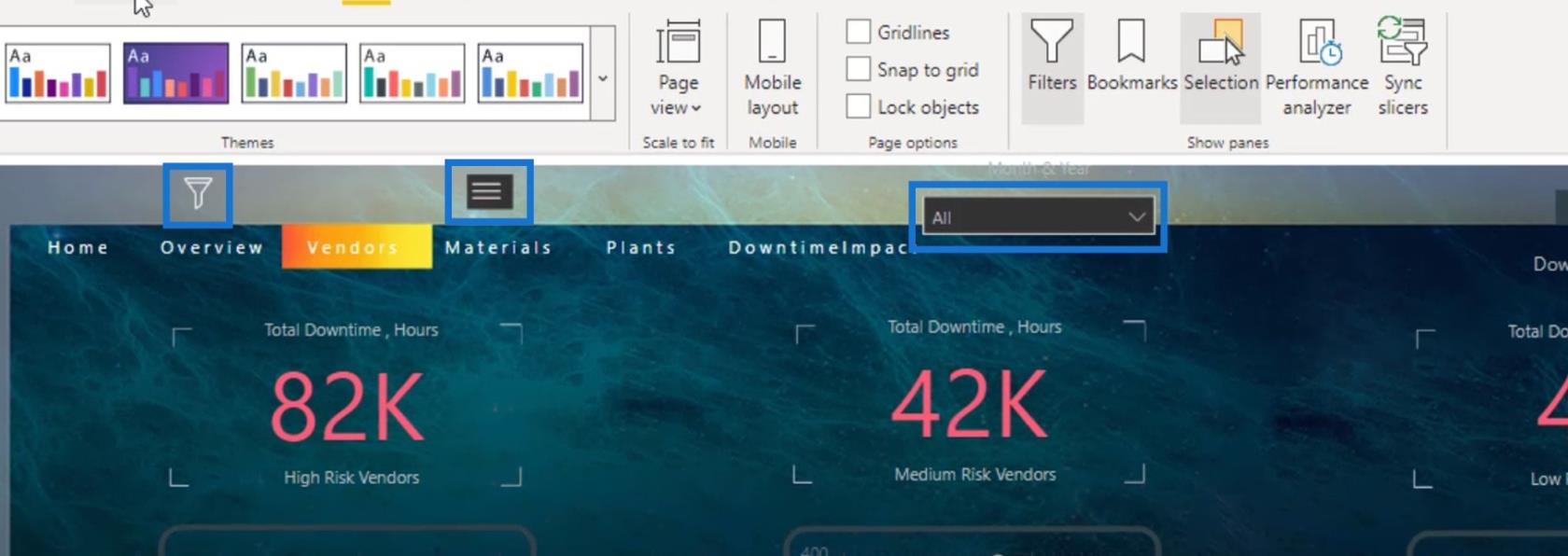
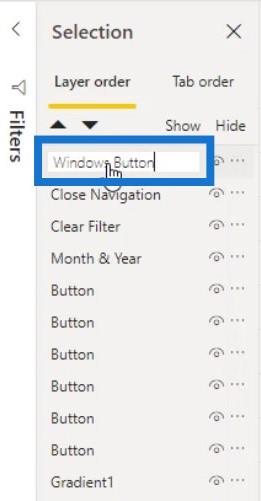
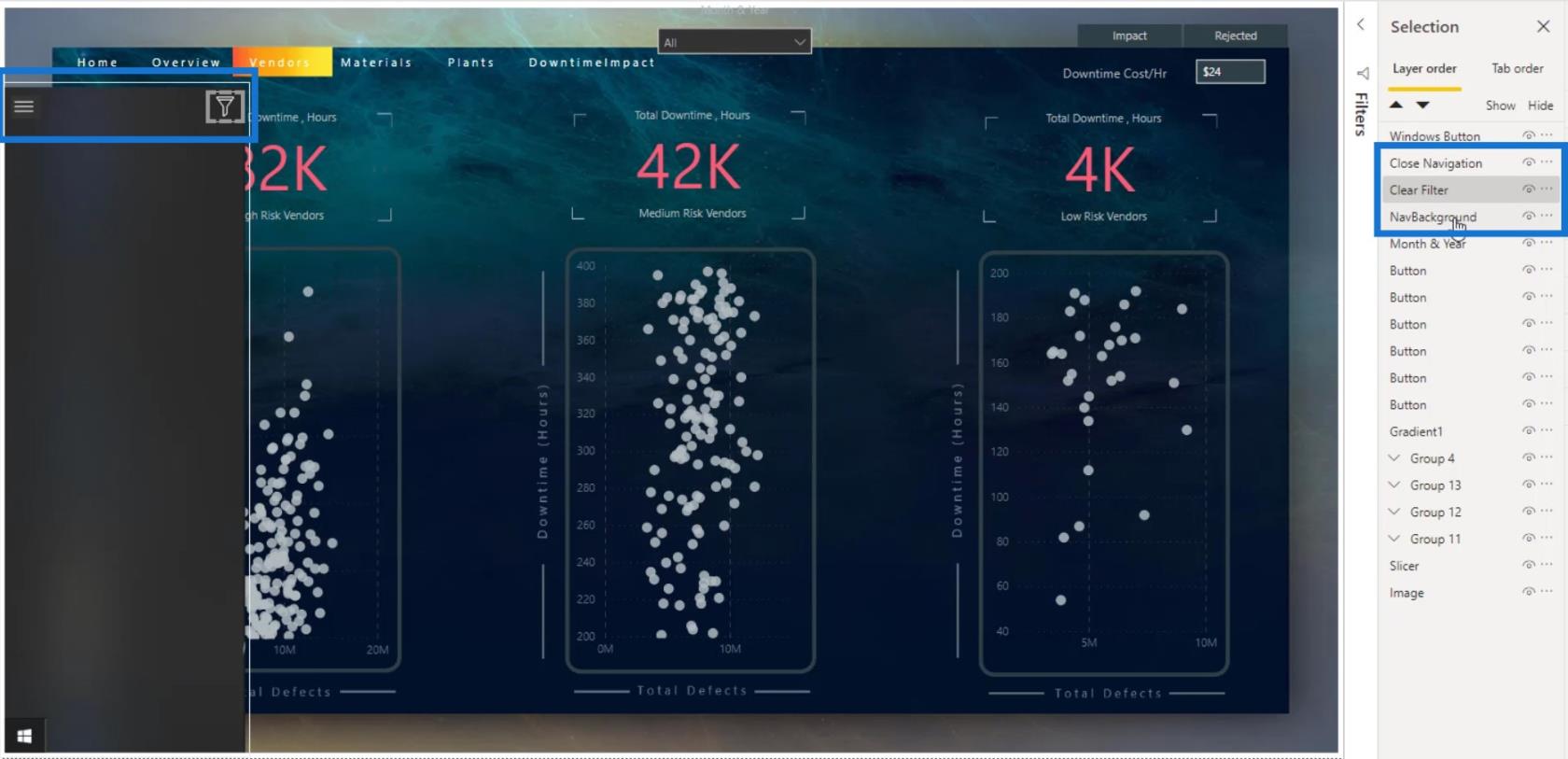
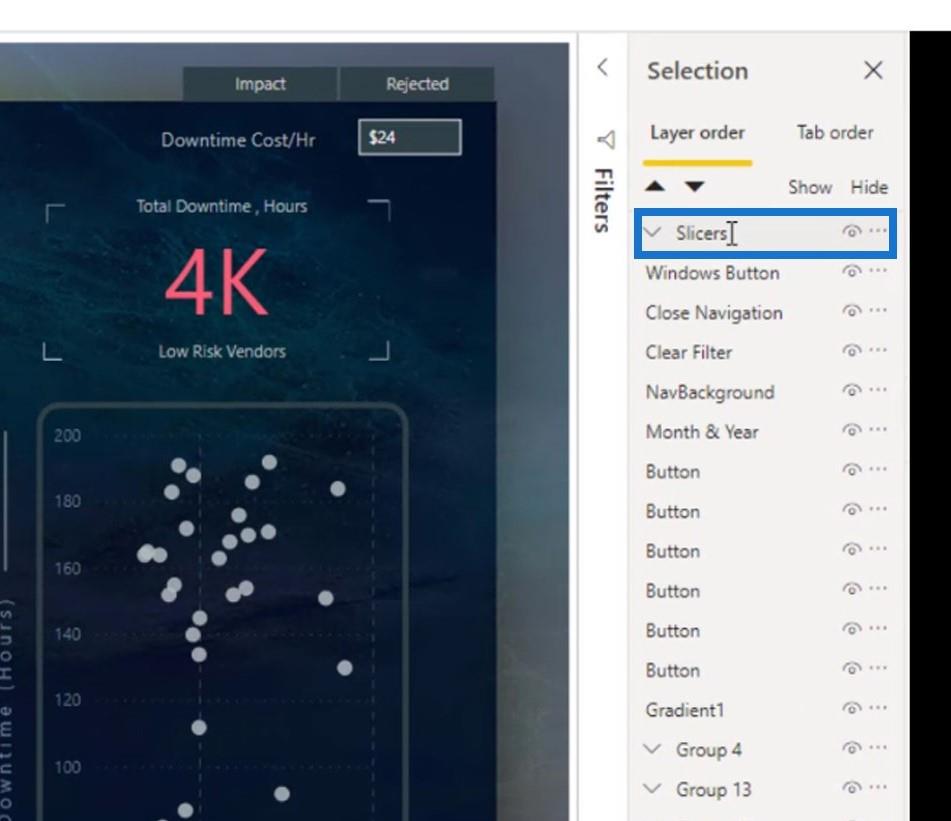
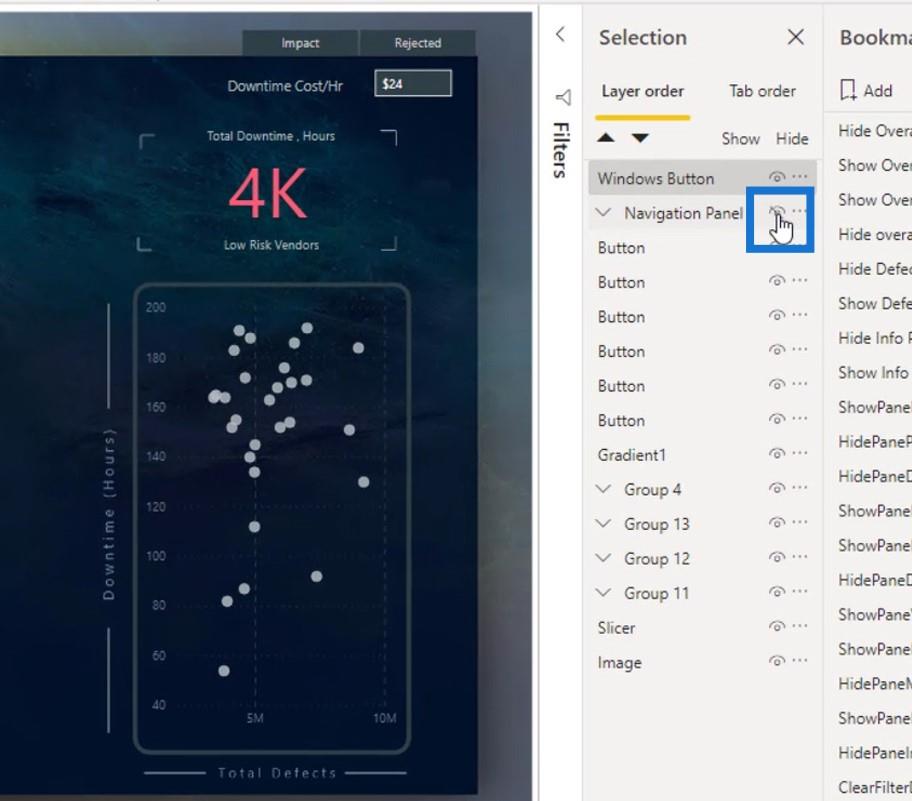
U kunt uw bladwijzers effectief beheren door naar het tabblad Weergave te gaan en vervolgens op de optie Selectie te klikken.

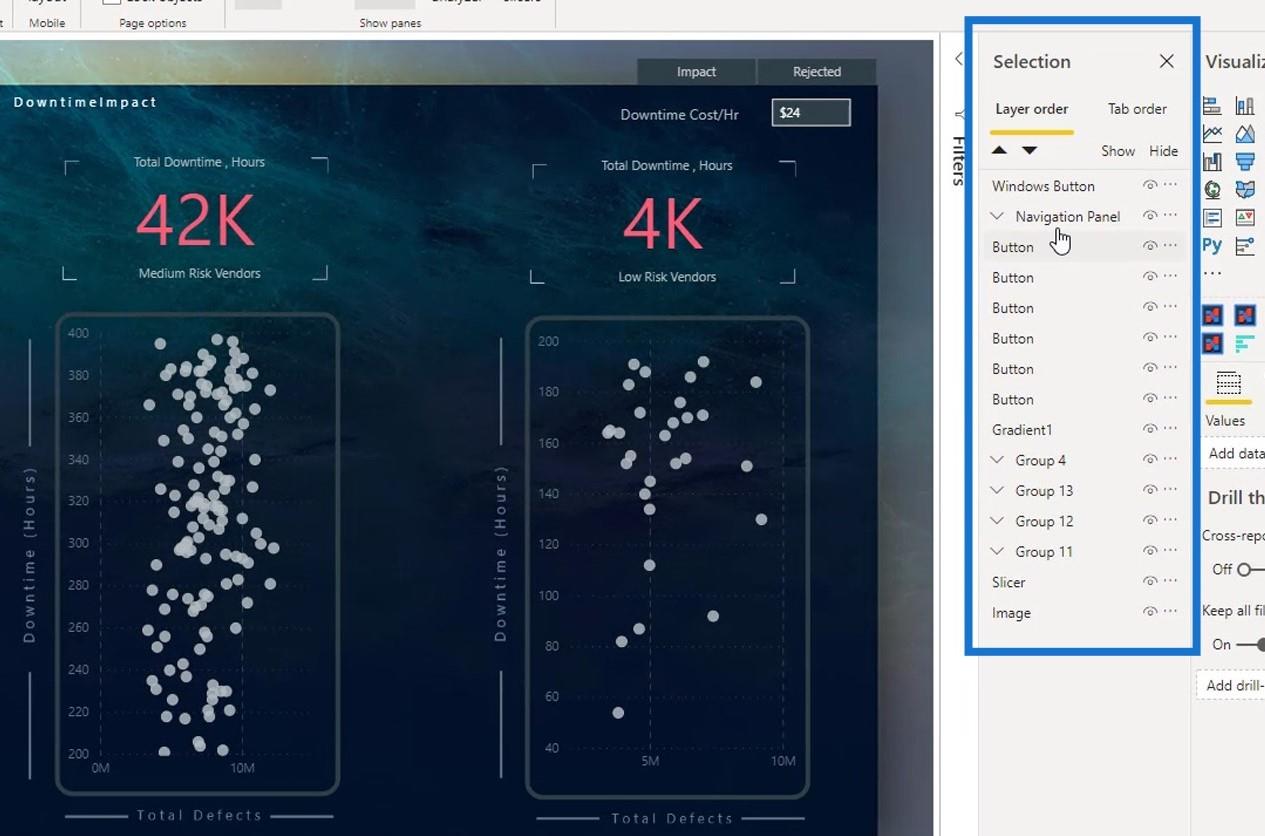
In het selectievenster kunt u de lagen of de laagvolgorde van uw bladwijzers of navigatie zien.

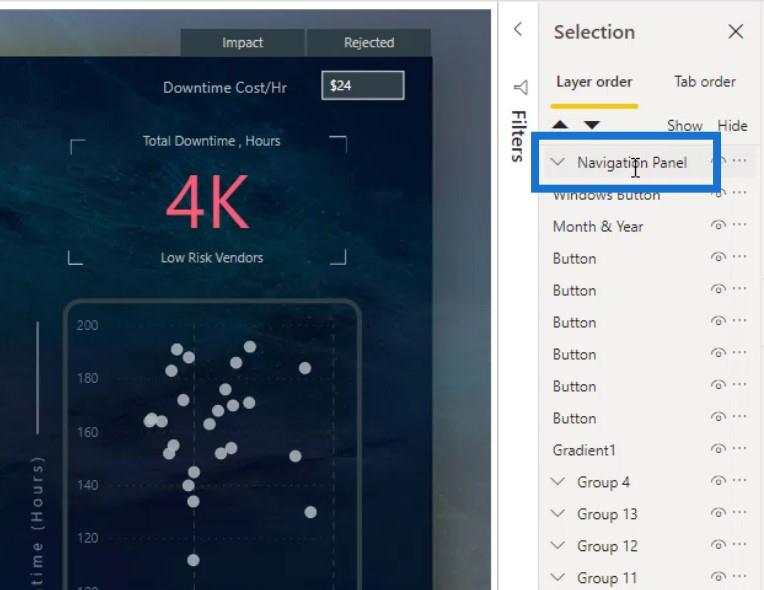
Als ik op het navigatiepaneel in het selectievenster
klik , wordt ook het navigatiepaneel op de rapportpagina geselecteerd.

Bovendien kan ik de elementen/objecten van mijn navigatie of bladwijzers in het selectievenster groeperen en hernoemen .

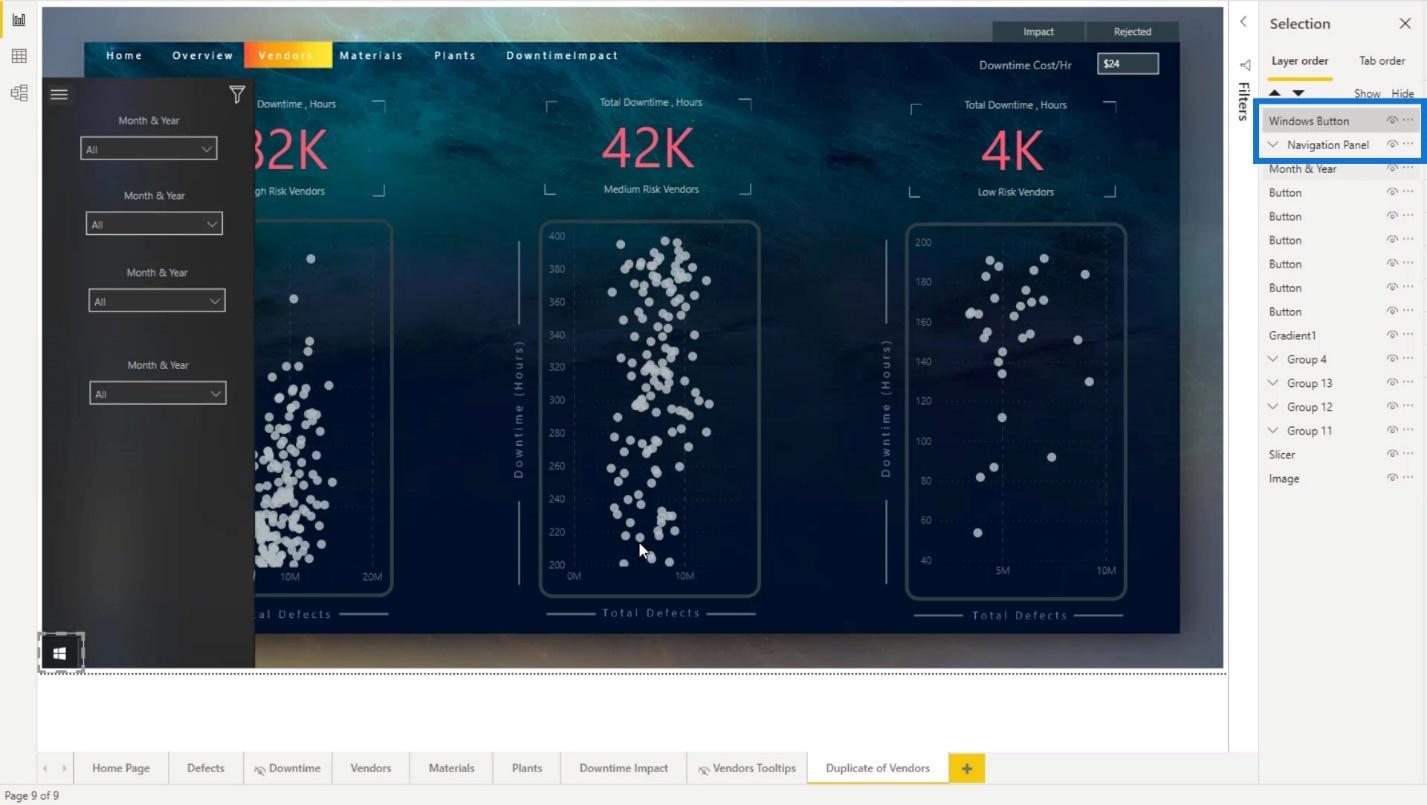
Het is ook mogelijk om de zichtbaarheid van de objecten of elementen die u wilt weergeven te regelen. Voor dit voorbeeld is de Windows- knop de afbeelding op de rapportpagina die het navigatiepaneel weergeeft.

Als ik het onder de navigatievormlaag sleep , zie je dat het verborgen zal zijn. Dit komt omdat het Windows-pictogram nu achter het navigatiepaneel staat.

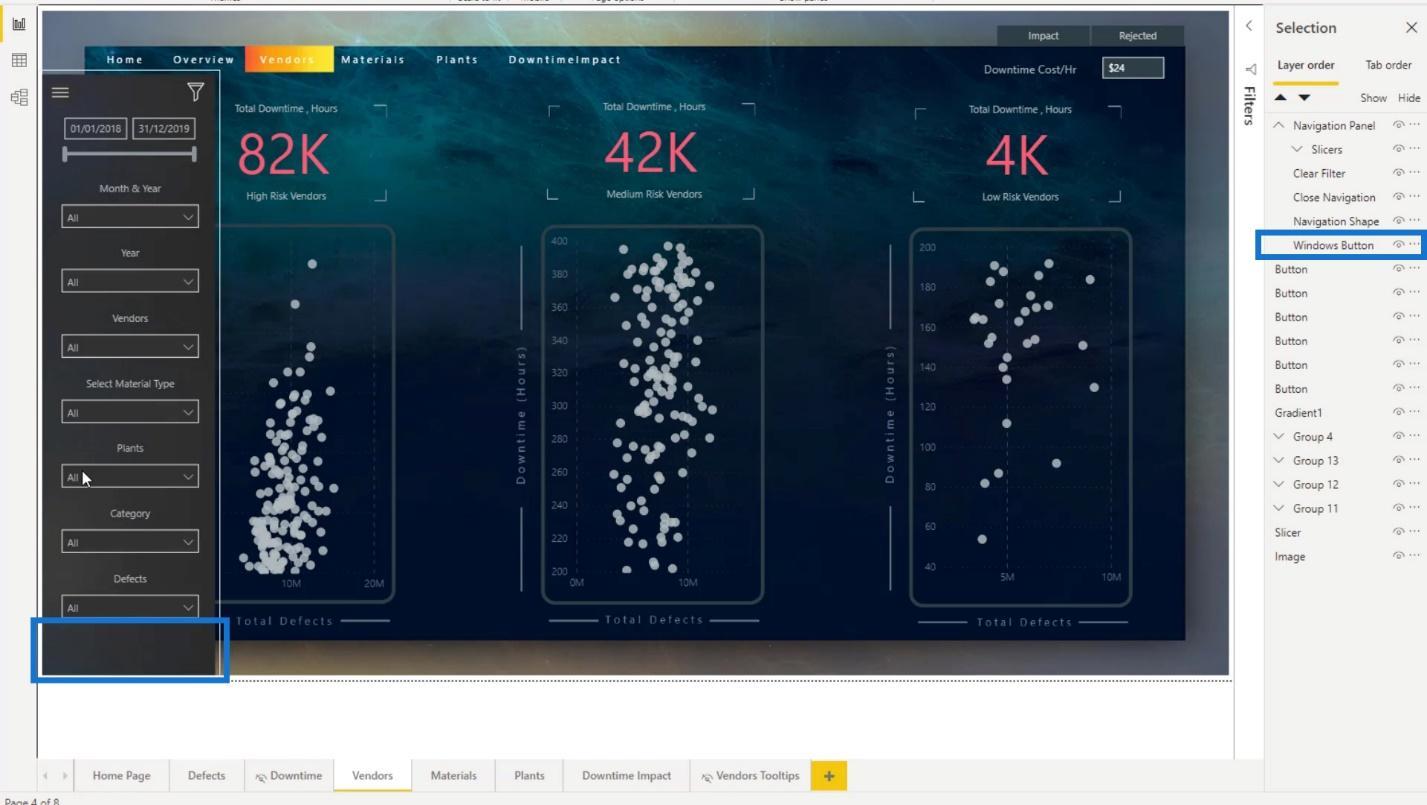
Het navigatiepaneel opnieuw maken
Ik zal het navigatievenster opnieuw maken om u meer inzicht te geven in het selectiepaneel en om te leren hoe u complexe bladwijzers kunt maken.
Ik heb een kopie van deze 3 objecten hier achtergelaten, zodat ik ze niet opnieuw hoef te importeren.

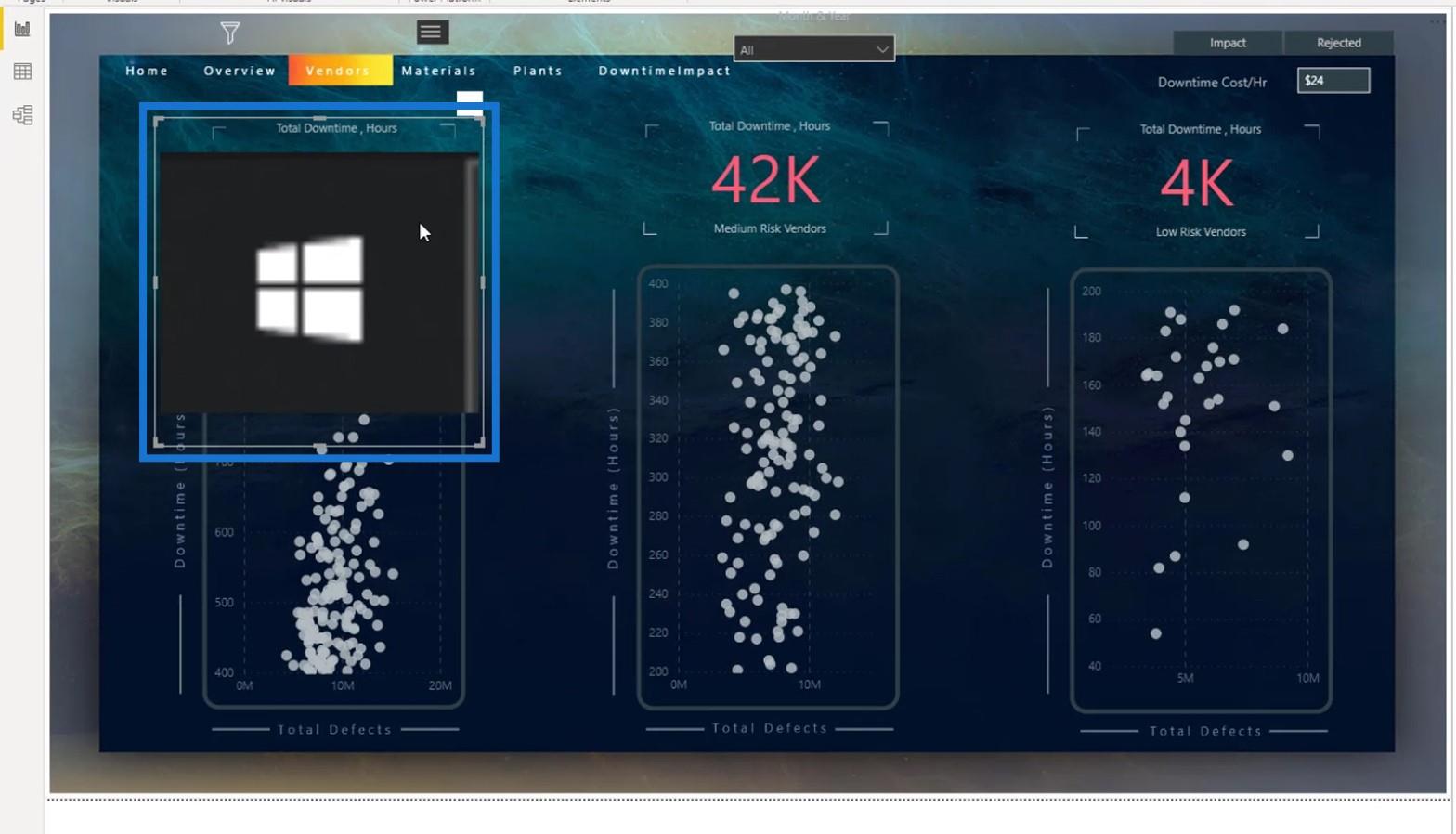
1. Het Windows-pictogram invoegen en wijzigen
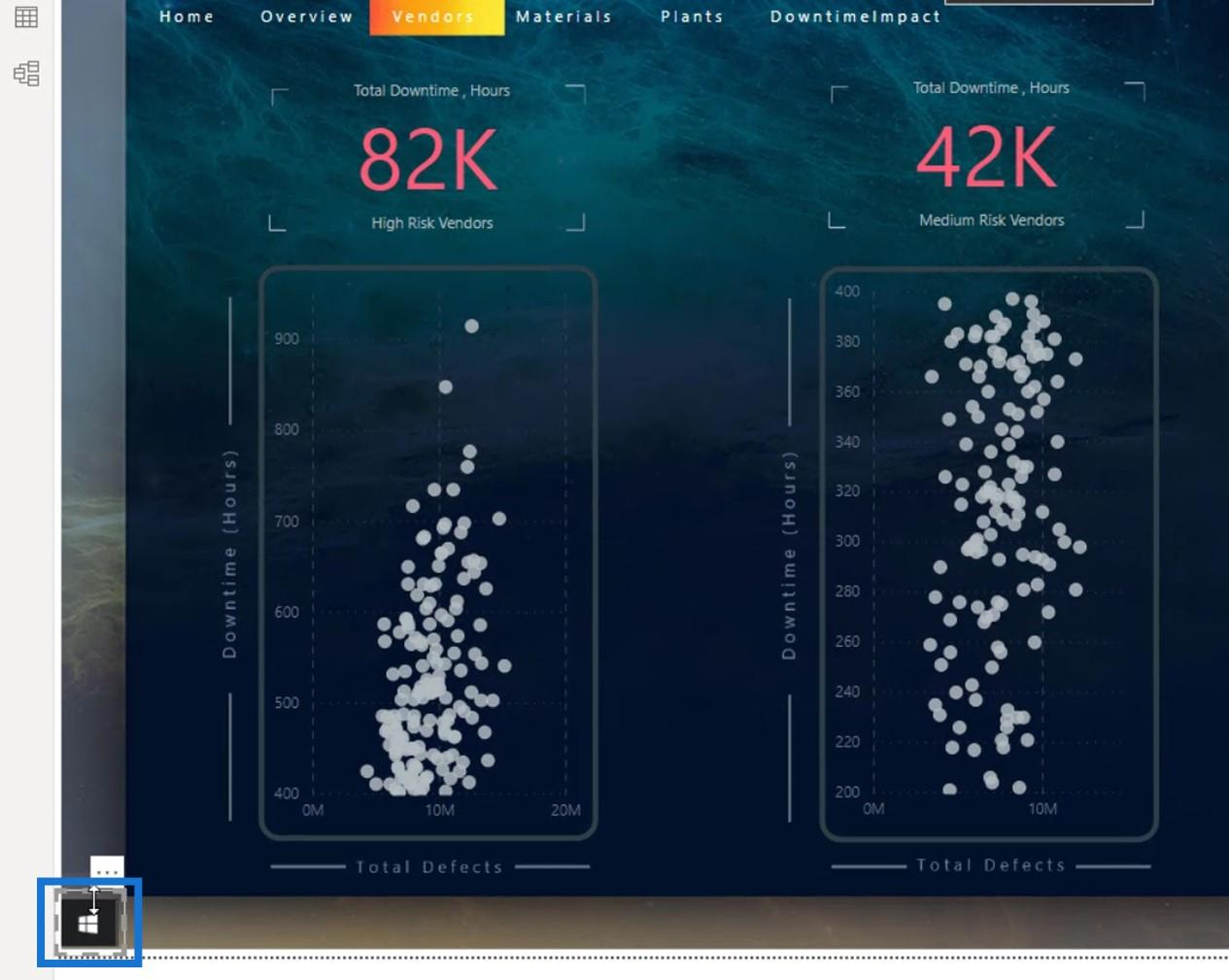
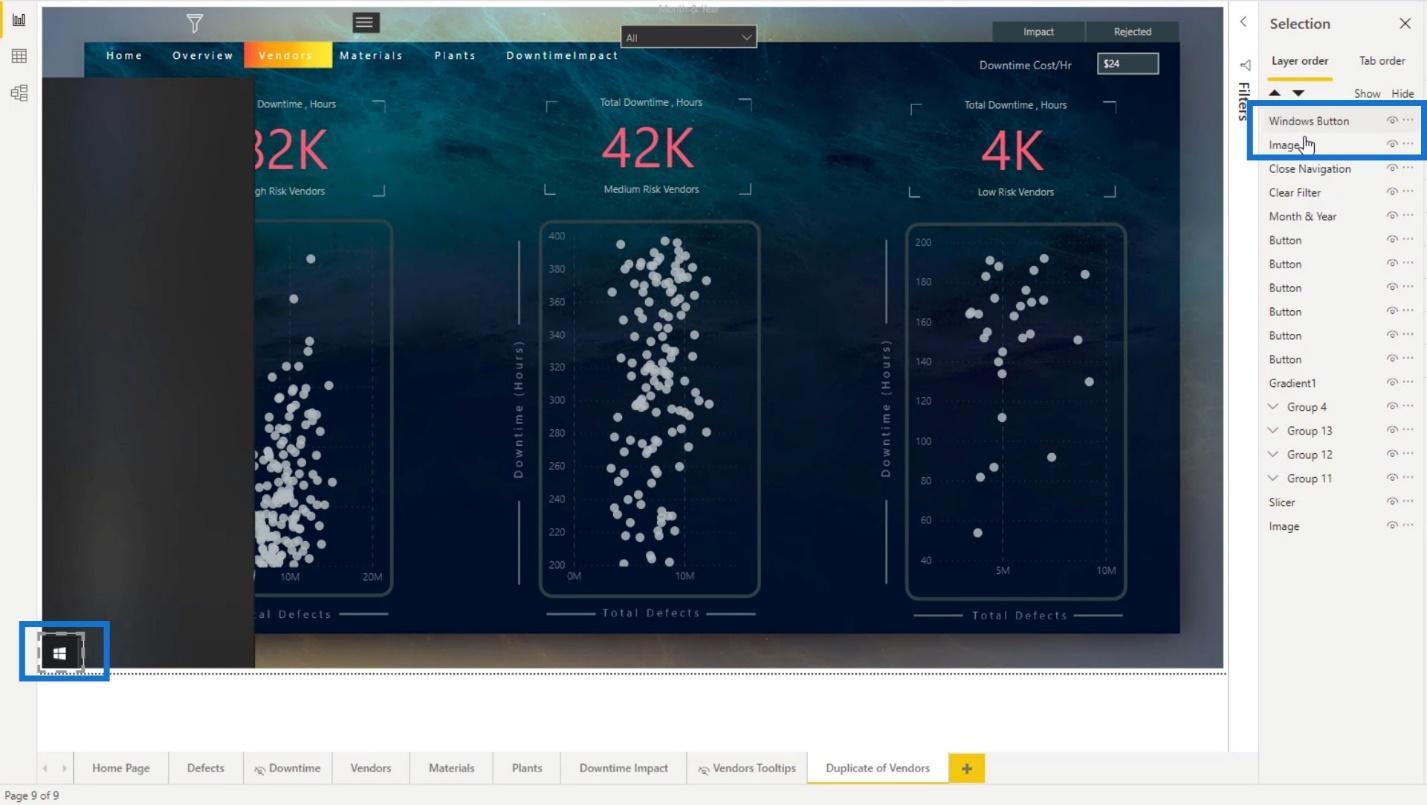
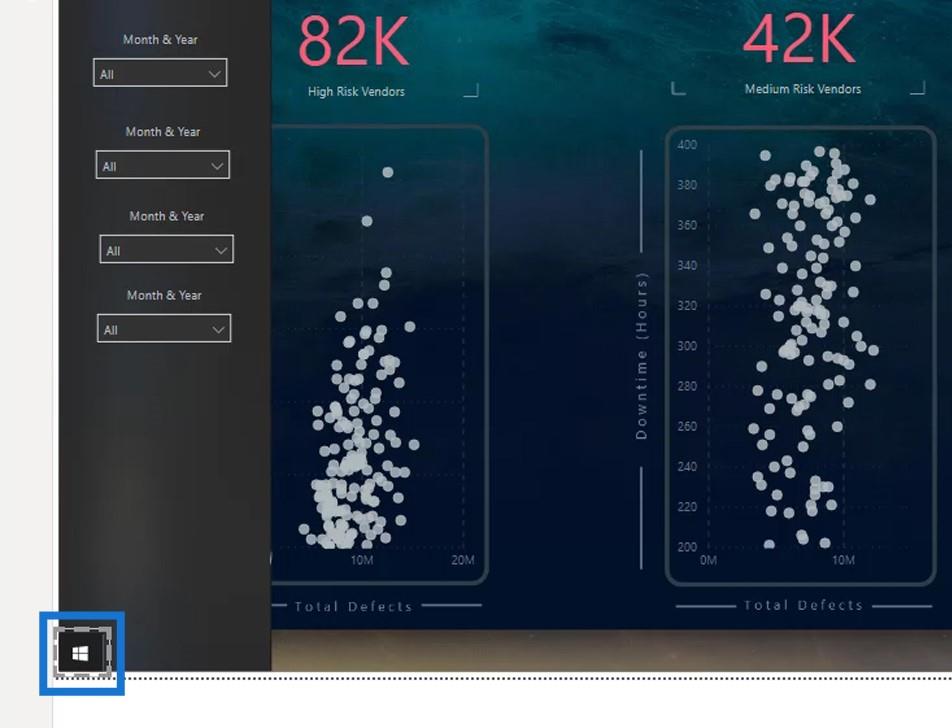
Eerst heb ik de Windows-afbeelding ingevoegd.

Vervolgens hernoemde ik deze afbeelding als Windows-knop .

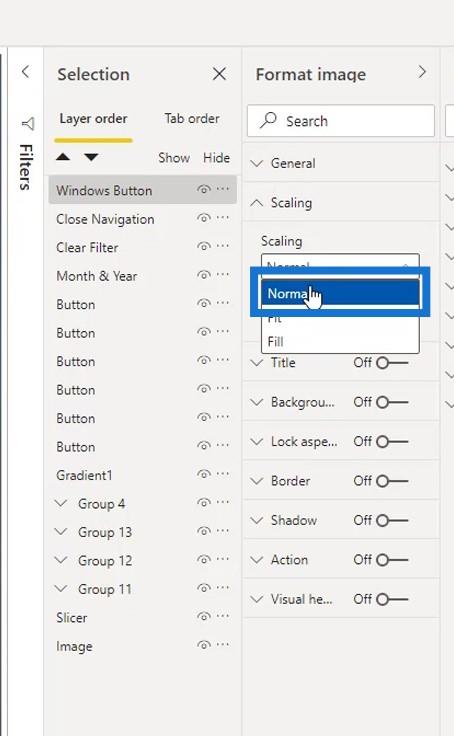
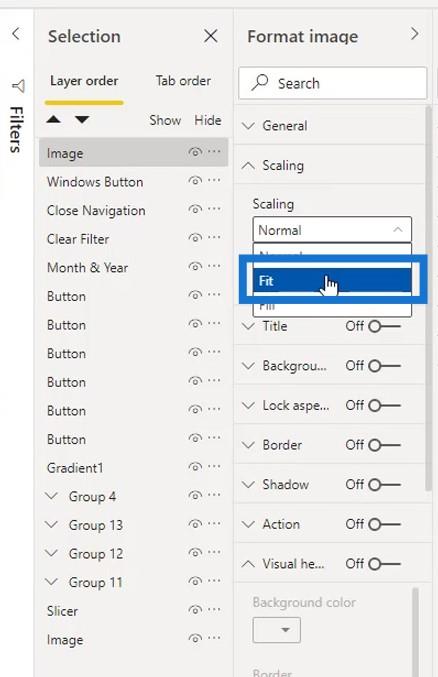
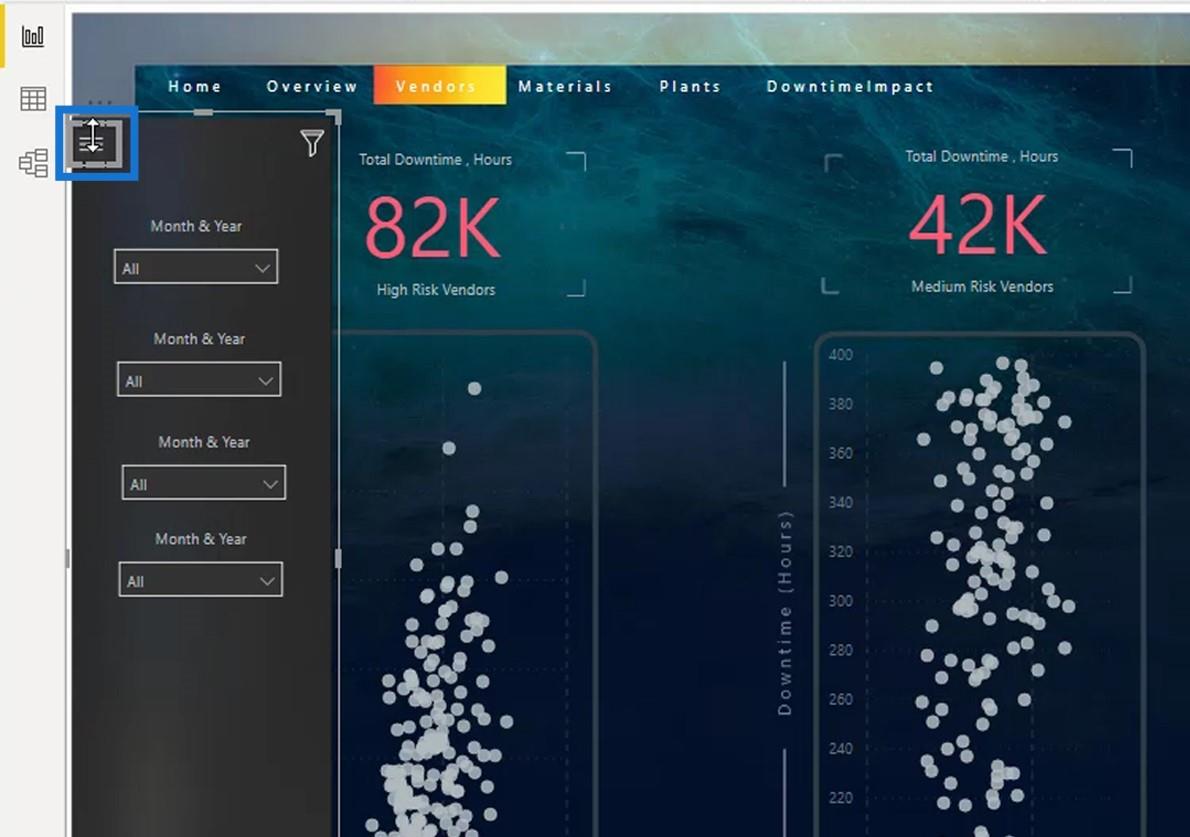
Om het er beter uit te laten zien, heb ik de schaal ingesteld op Normaal .

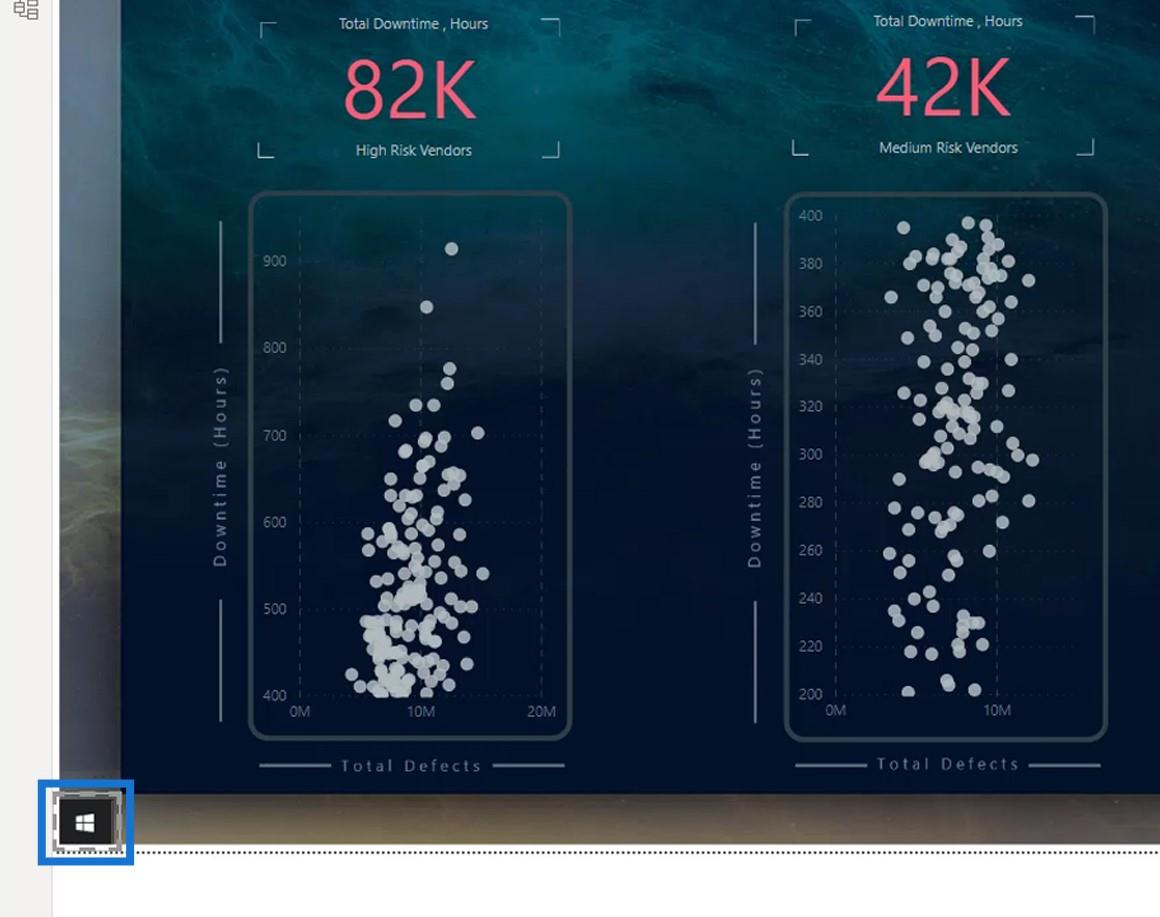
Ik heb het formaat aangepast om het kleiner te maken. Vervolgens plaatste ik het in de linkerbenedenhoek van de pagina.

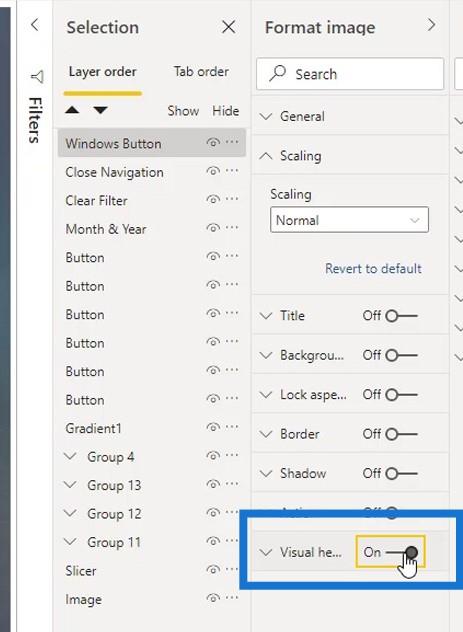
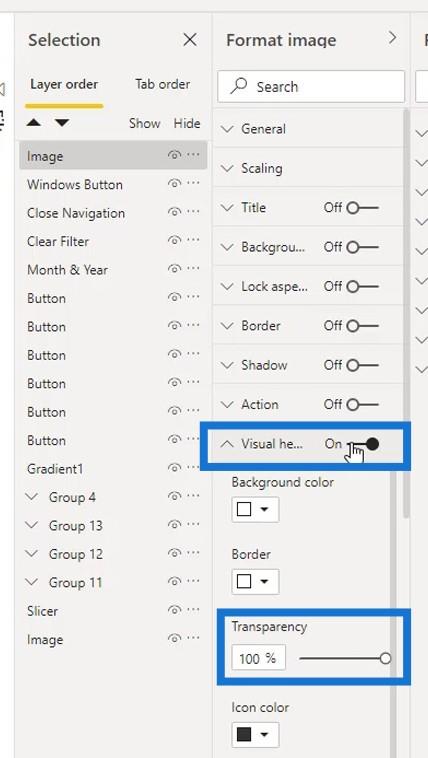
Ik heb deze visuele header ook transparant gemaakt.

Om dat te doen, heb ik dit deel hier ingeschakeld.

Ik heb de transparantie ingesteld op 100% en weer uitgeschakeld.

Nu ziet het er schoner uit omdat de visuele koptekst al verborgen is.

2. De achtergrond en andere elementen invoegen en wijzigen
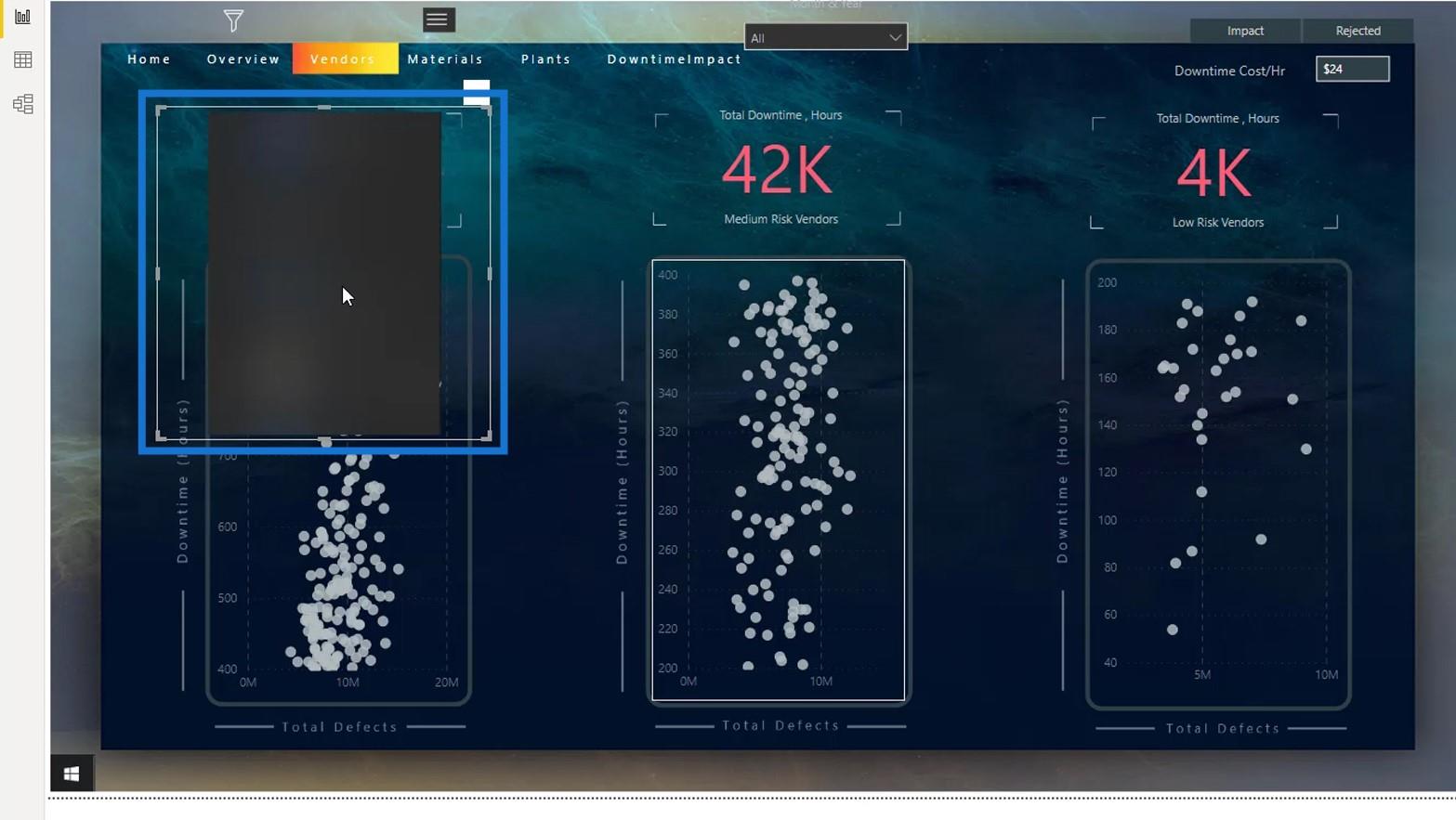
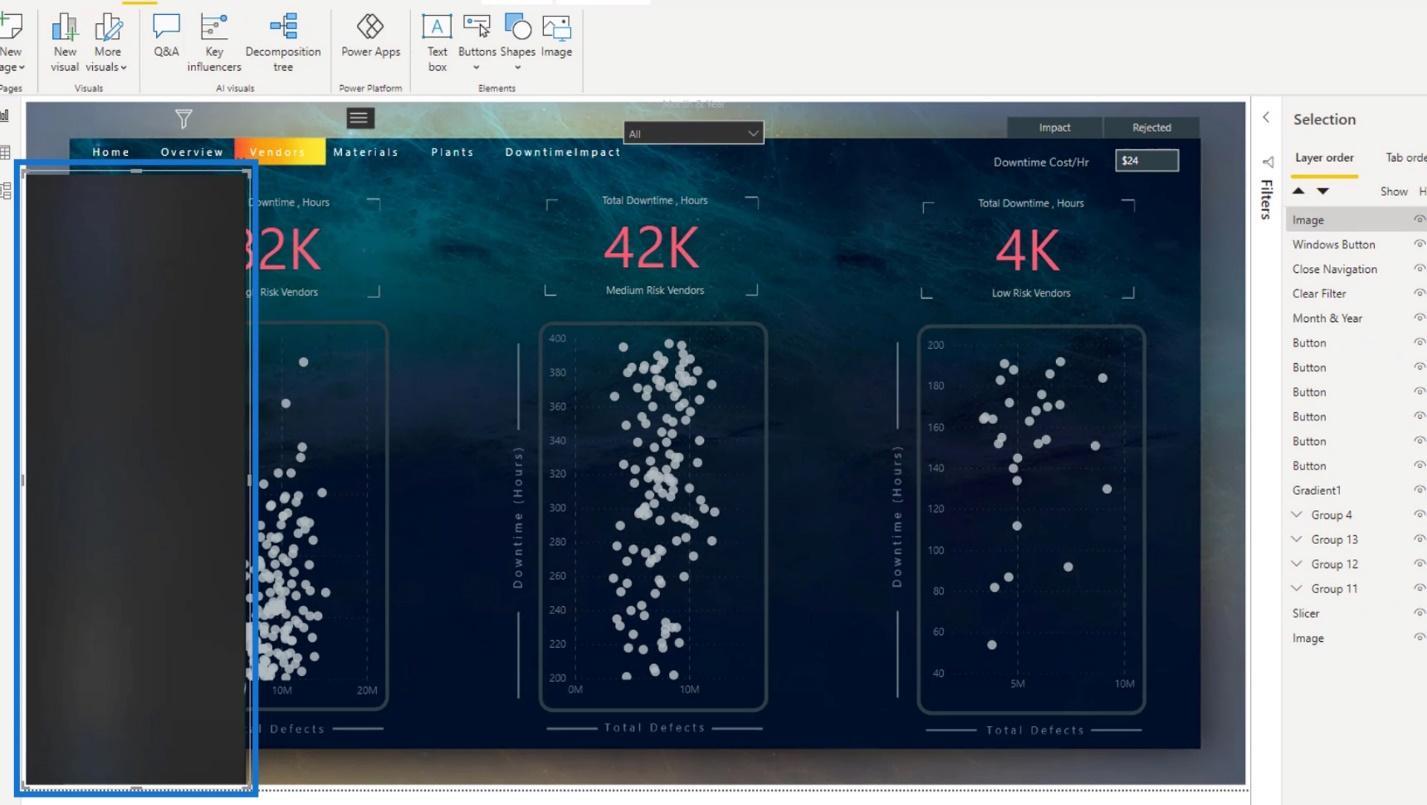
Daarna heb ik de achtergrond van het navigatiepaneel ingevoegd.

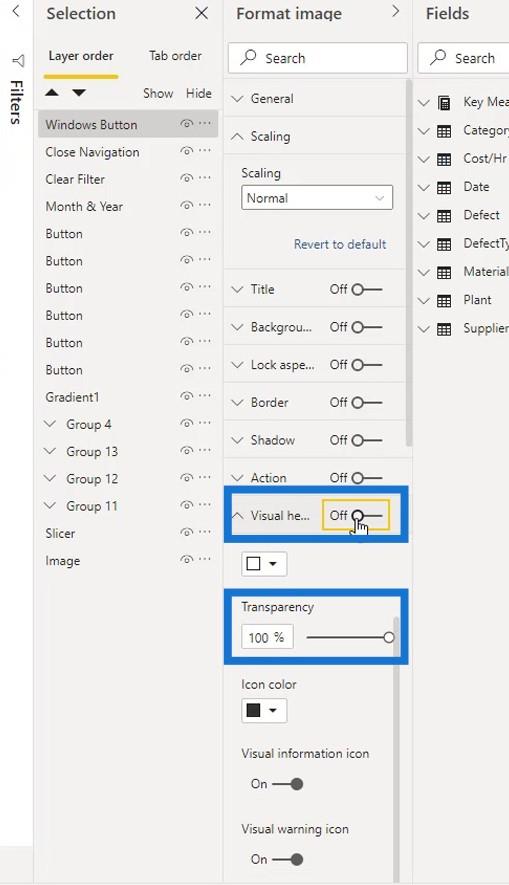
Het is ook beter om de visuele header transparant te maken. Schakel het gewoon hier in, stel de transparantie in op 100% en schakel het weer uit.

Ik koos Passend voor de optie Schalen .

Vervolgens heb ik het formaat aangepast.

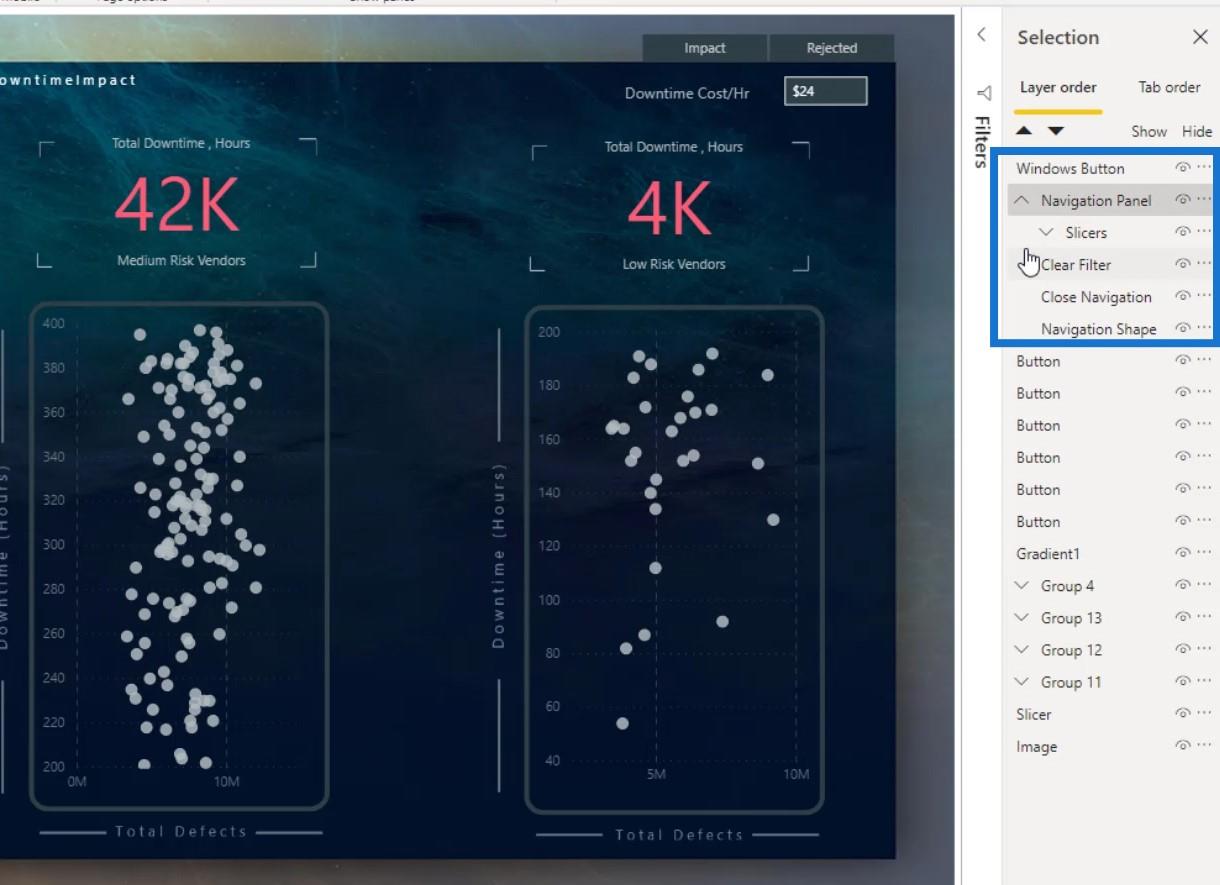
Mijn Windows-knop is verborgen omdat deze zich achter de vorm bevindt. Dus sleepte ik in het selectievenster de Windows-knop naar de laag Afbeelding om deze zichtbaar te maken.

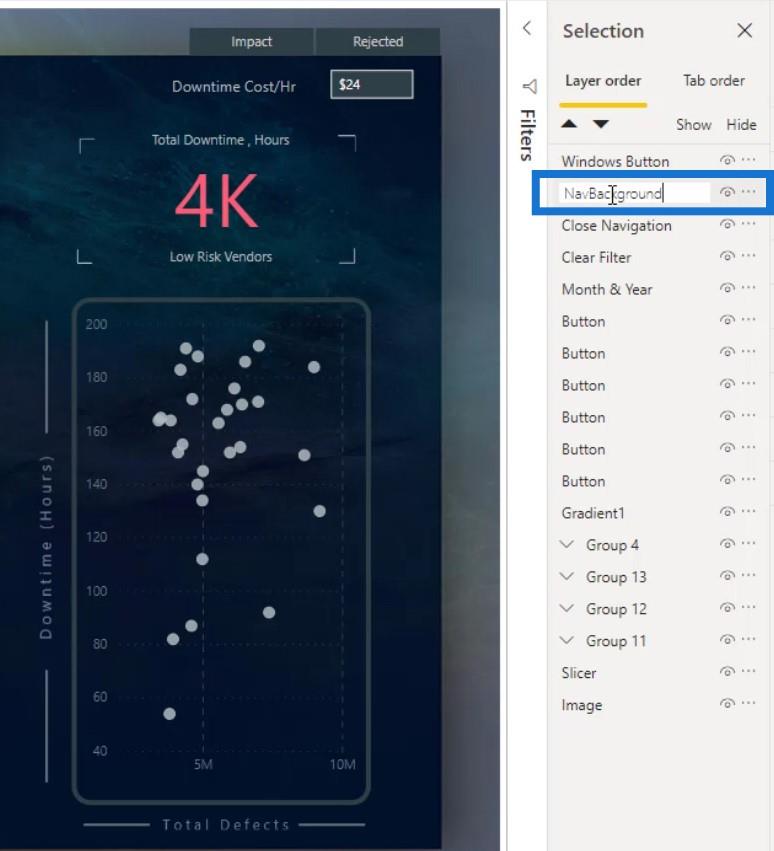
Vervolgens heb ik de afbeeldingslaag hernoemd naar NavBackground .

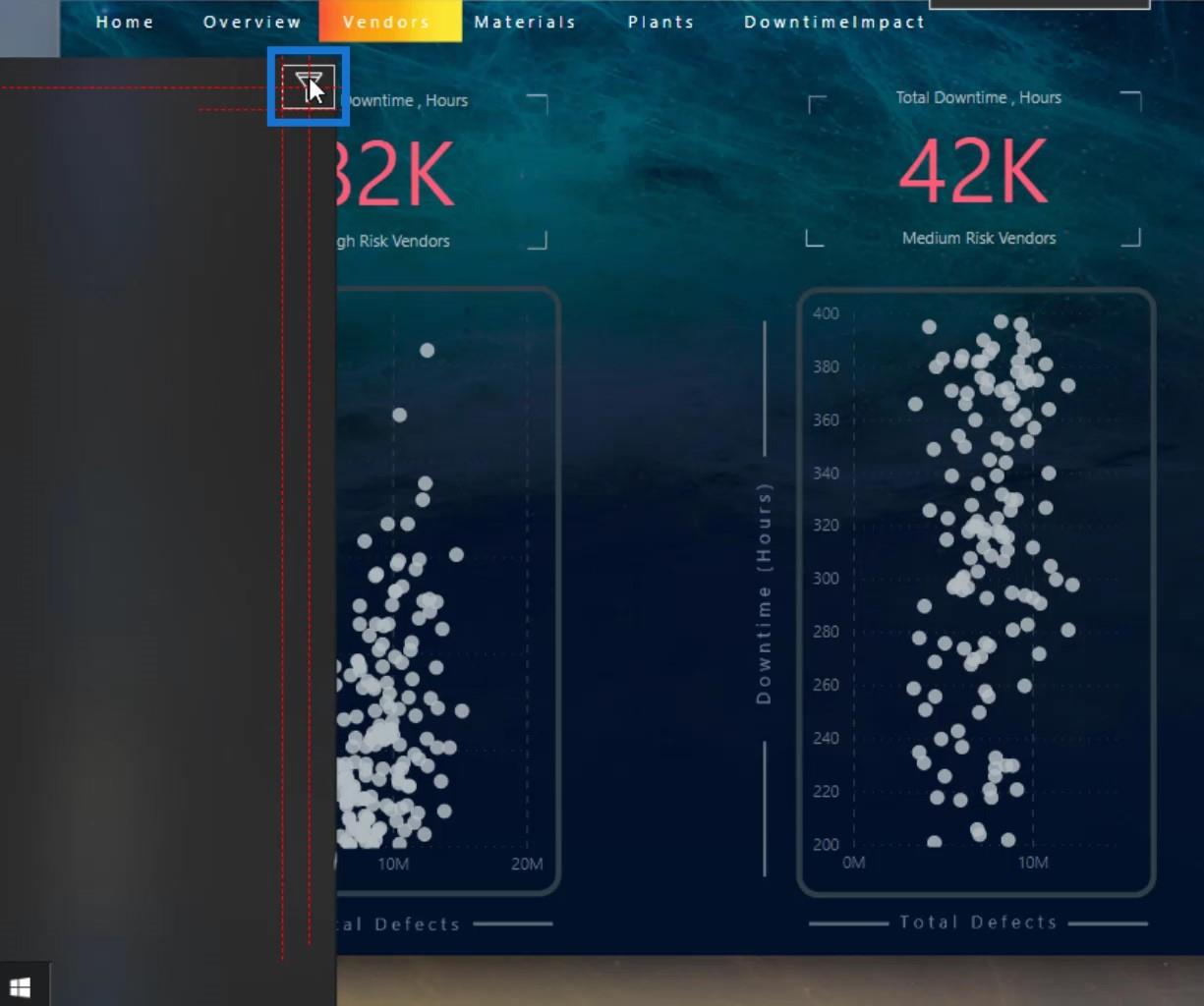
Het volgende dat ik deed, was dit pictogram hierheen slepen. Dit zal dienen als mijn sluitpictogram voor het navigatiepaneel.

Vervolgens heb ik dit filterpictogram ook hierheen verplaatst.

Beiden zijn verborgen omdat ze zich momenteel achter de NavBackground bevinden . Ik zorgde ervoor dat ik ze bovenop de NavBackground- laag plaatste.

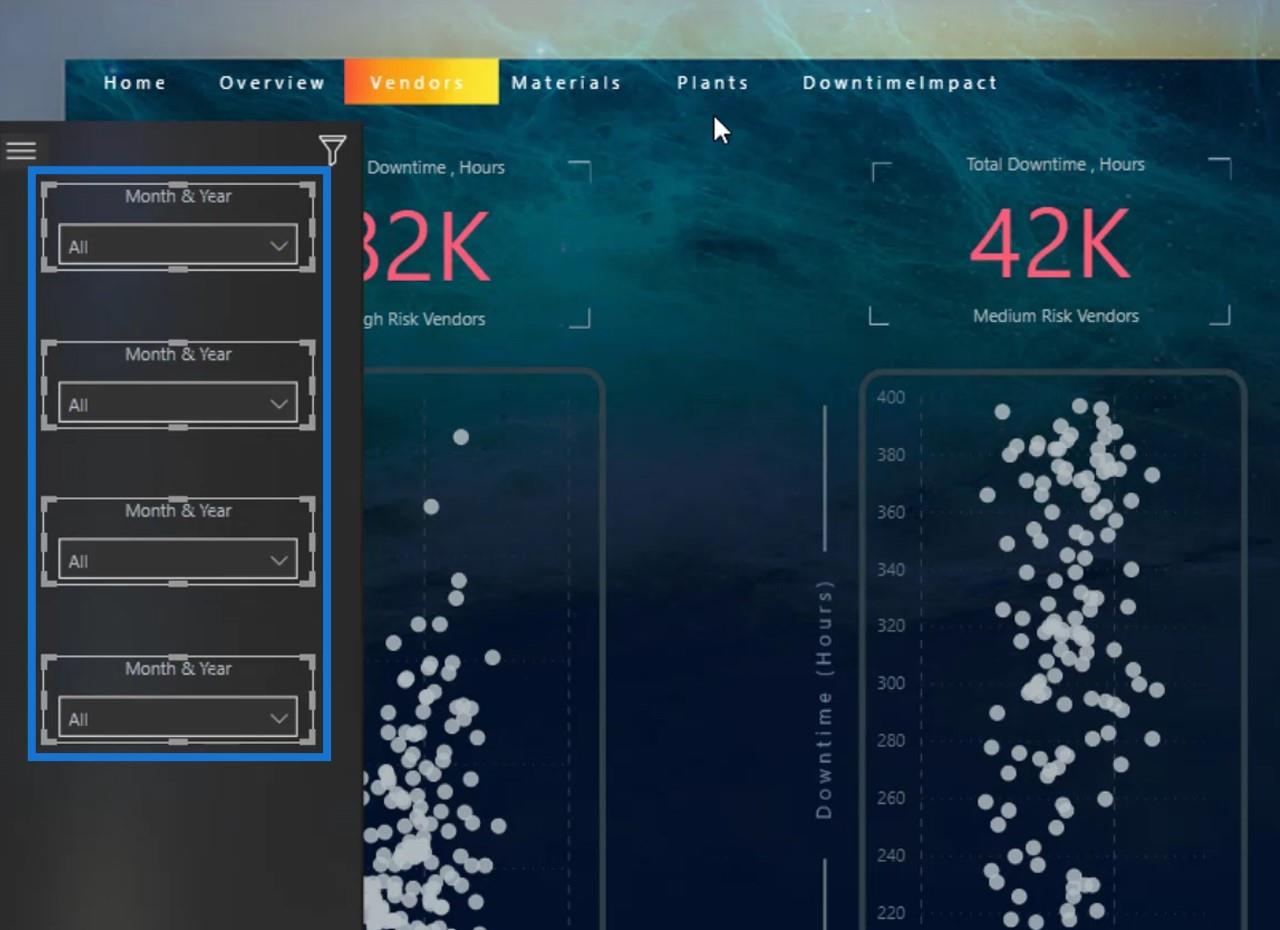
Toen sleepte ik de snijmachine hierheen.

Ik heb het gedupliceerd om in totaal 4 slicers te maken.

3. De elementen groeperen
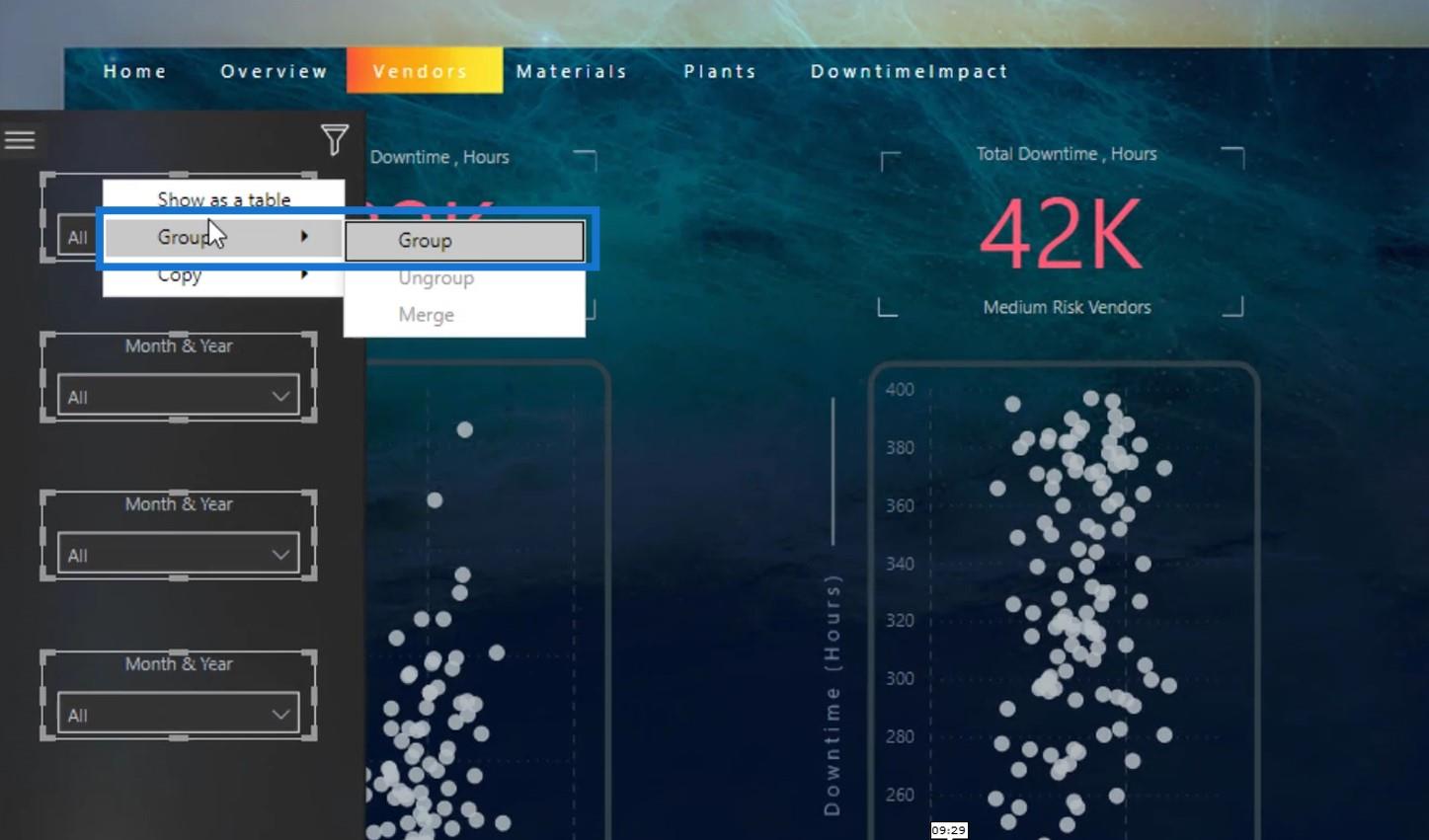
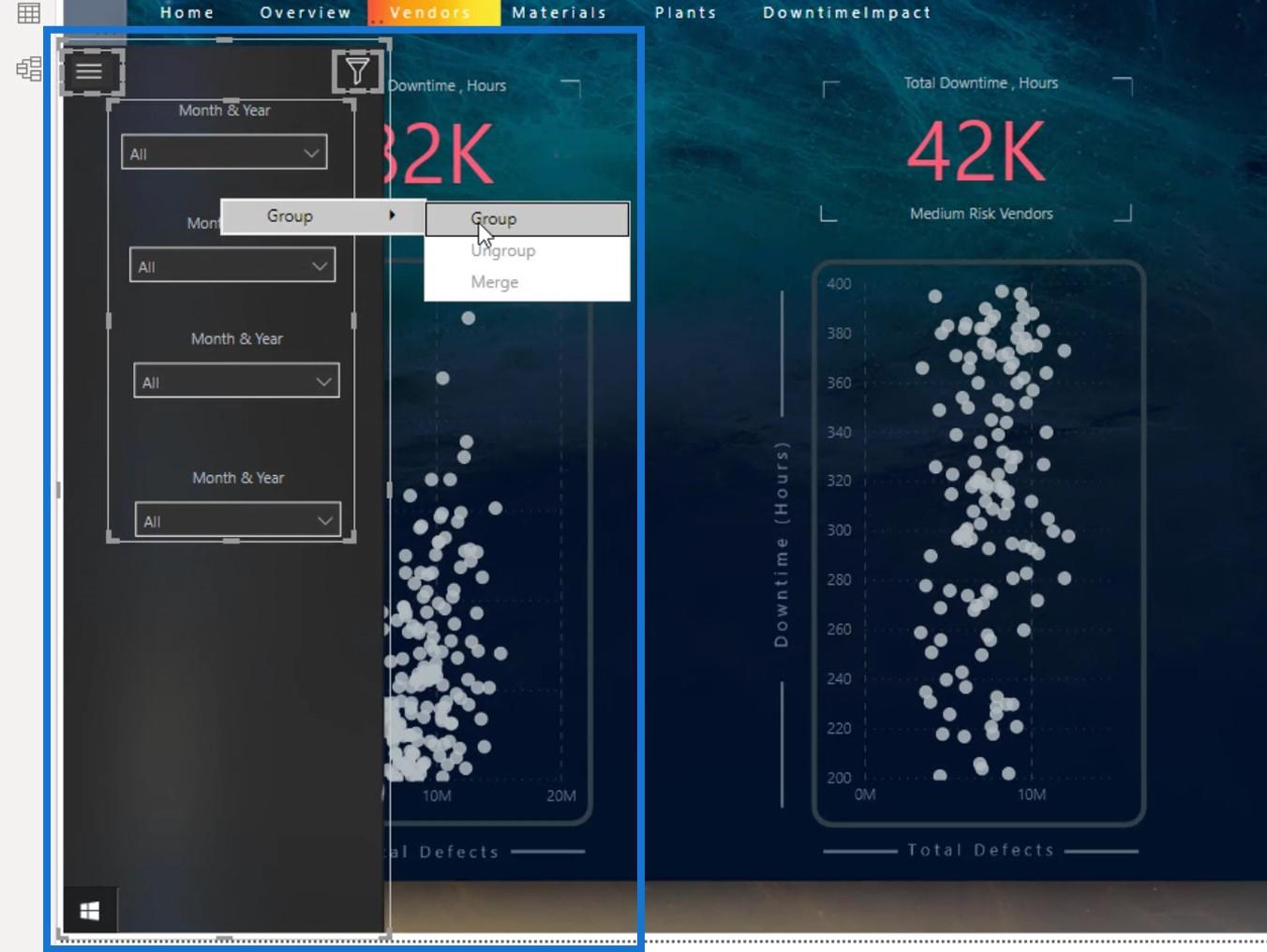
Daarna heb ik alle slicers geselecteerd en gegroepeerd. Bij het groeperen kunt u er met de rechtermuisknop op klikken en Groeperen selecteren .

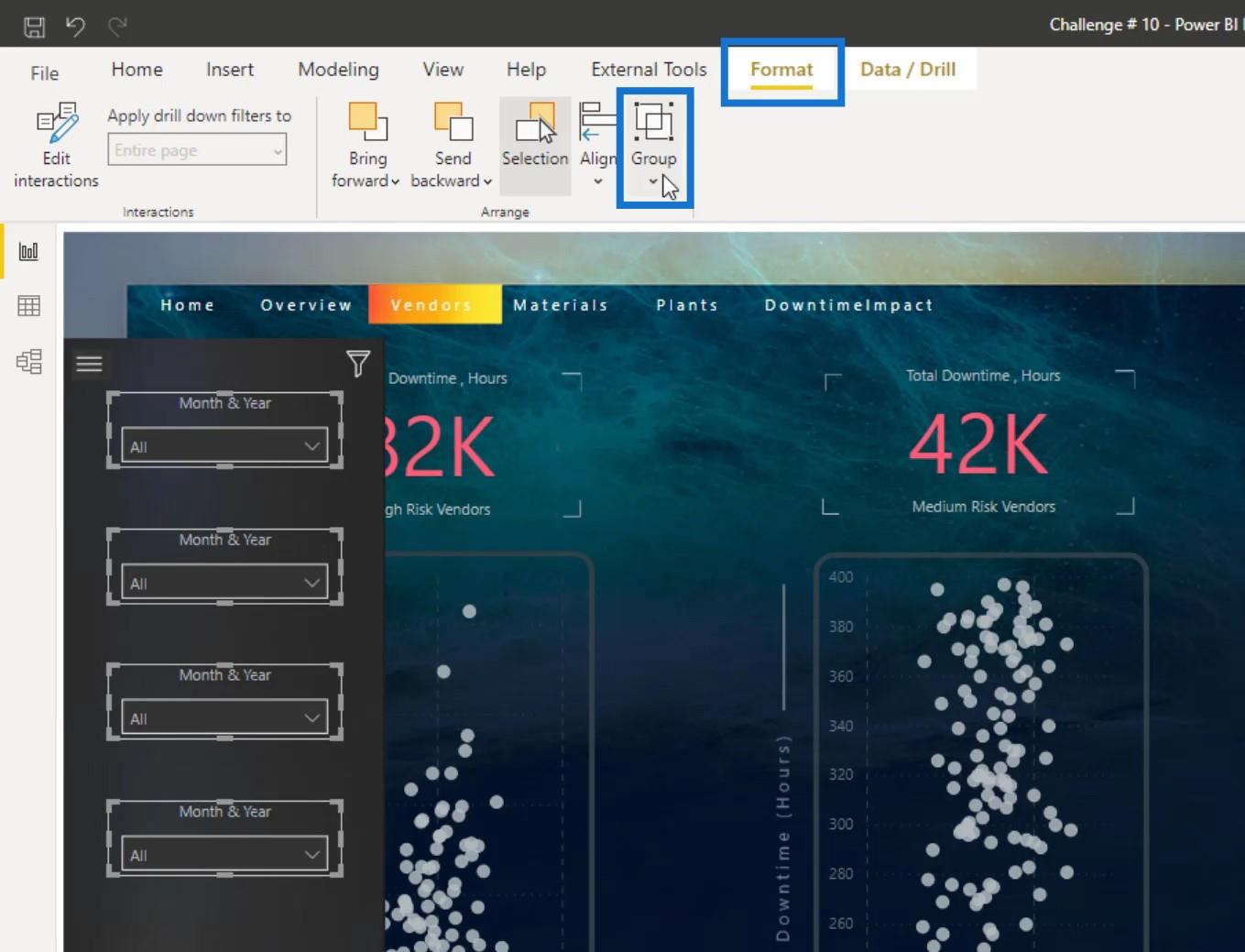
U kunt ook naar het tabblad Opmaak gaan en vervolgens op de optie Groeperen klikken .

Vervolgens hernoemde ik de groep als Slicers in het selectievenster .

Ik heb alle items in dit navigatievenster geselecteerd en gegroepeerd.

Ik hernoemde de groep als Navigatiepaneel .

Vervolgens sleepte ik de Windows-knoppenlaag opnieuw naar de navigatiepaneelgroep om deze zichtbaar te maken.

Bladwijzers maken voor interactieve LuckyTemplates-rapporten
Om bladwijzers te maken, gaat u naar het tabblad Weergave en klikt u vervolgens op de optie Bladwijzers .

1. De bladwijzer maken om het navigatiepaneel weer te geven
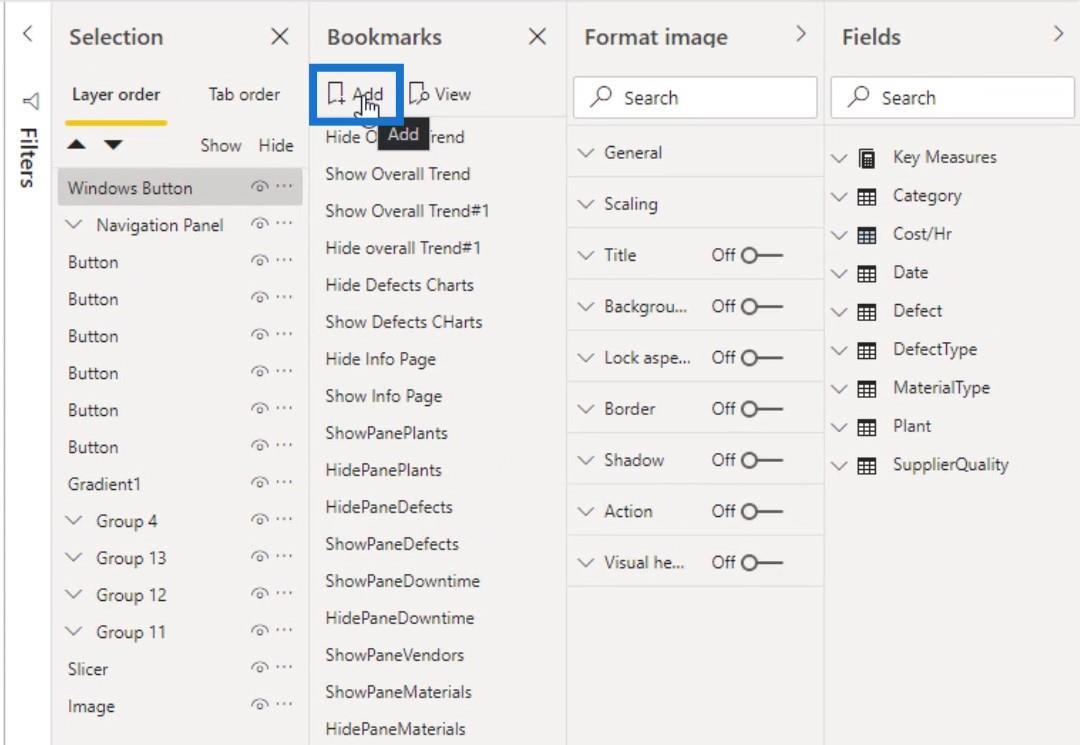
Eerst maak ik een bladwijzer voor de Windows-knoppenlaag waar het navigatiepaneel wordt weergegeven door erop te klikken.
Dus terwijl het navigatiepaneel wordt weergegeven, heb ik een bladwijzer gemaakt door op de knop Toevoegen in het deelvenster Bladwijzers te klikken .

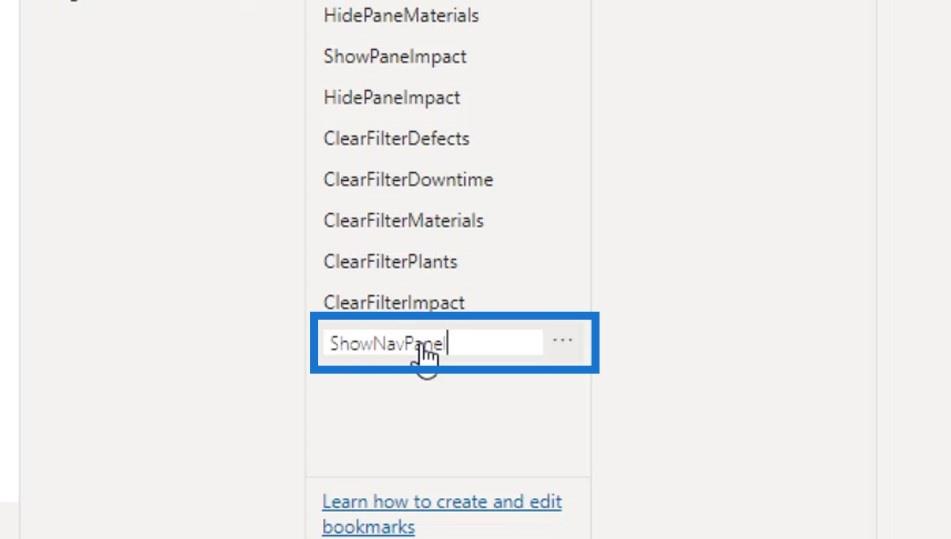
Ik hernoemde het als ShowNavPanel (Toon navigatiepaneel).

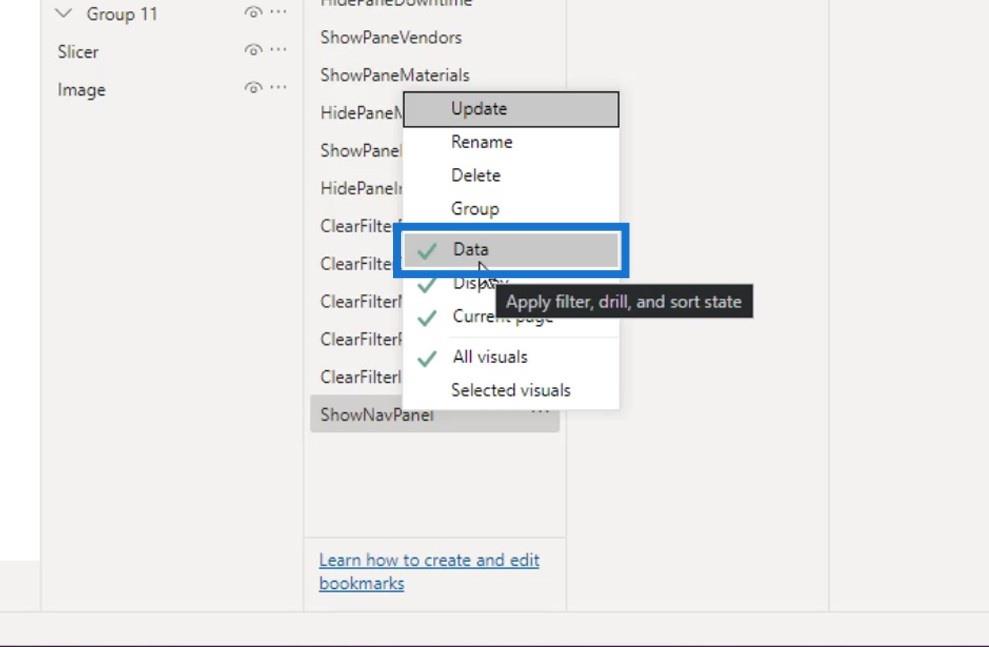
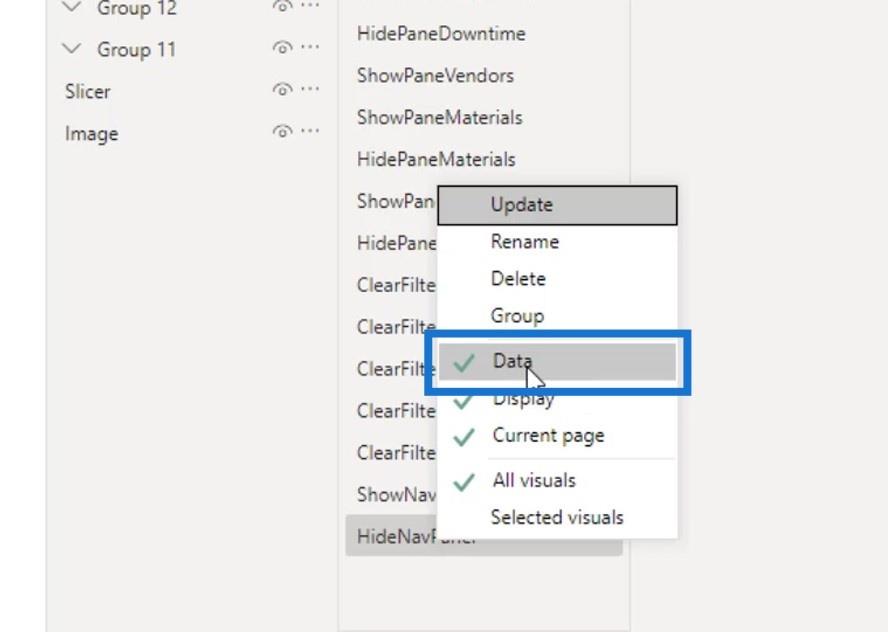
Vervolgens heb ik er met de rechtermuisknop op geklikt. Ik heb momenteel geen gegevens, dus ik zal het vinkje bij Gegevens verwijderen .

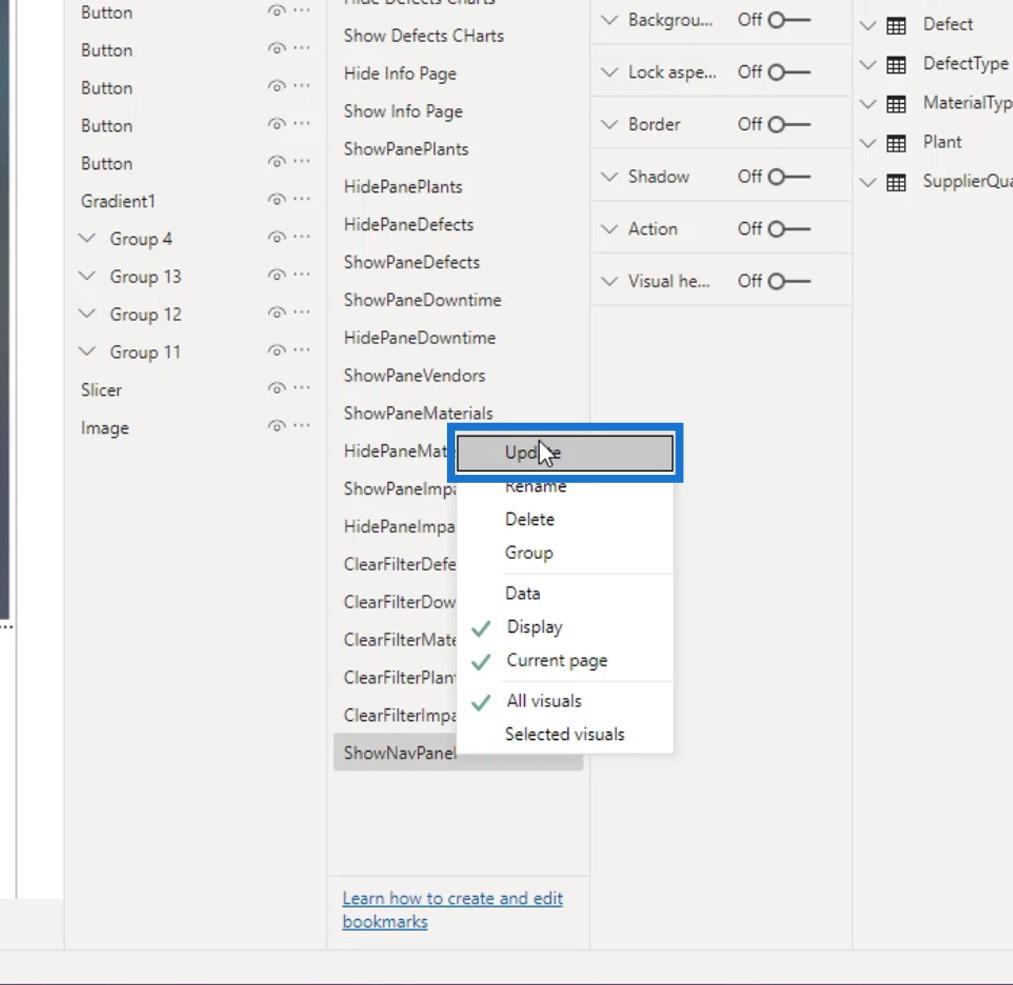
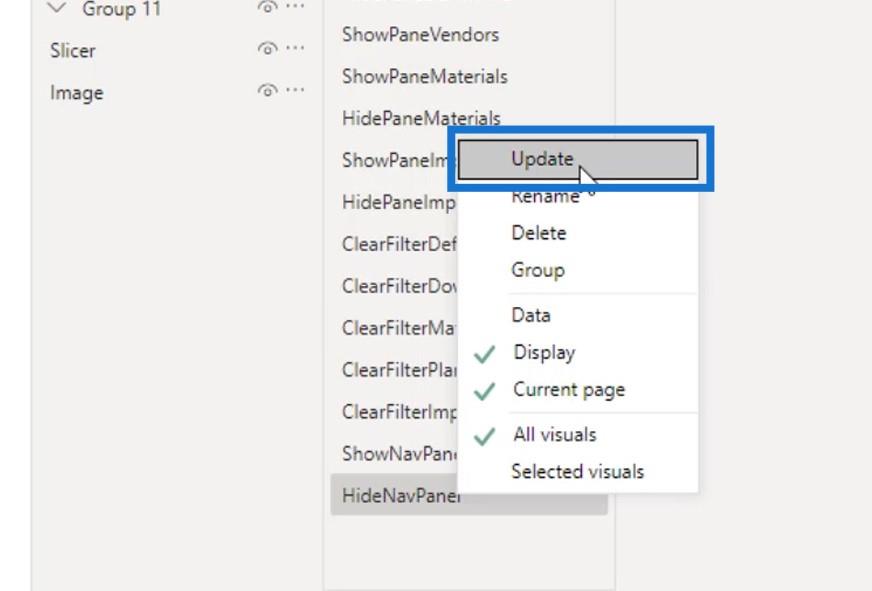
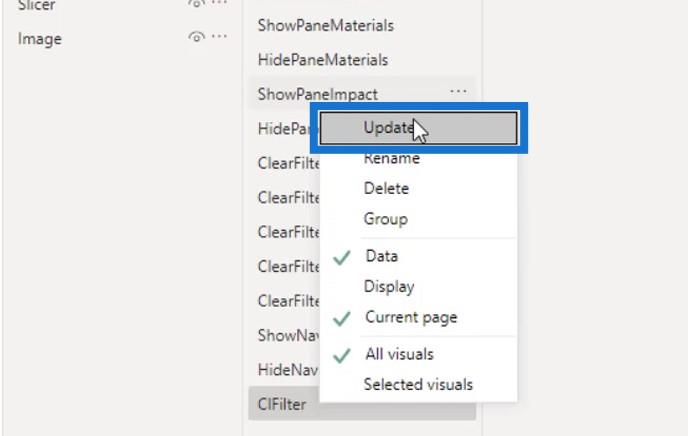
Ik klikte er opnieuw met de rechtermuisknop op en selecteerde vervolgens Bijwerken .

Nu wil ik ook een bladwijzer maken om het navigatiepaneel te verbergen. Om dat te doen, verberg ik eerst de groep Navigatiepaneel door hier te klikken.

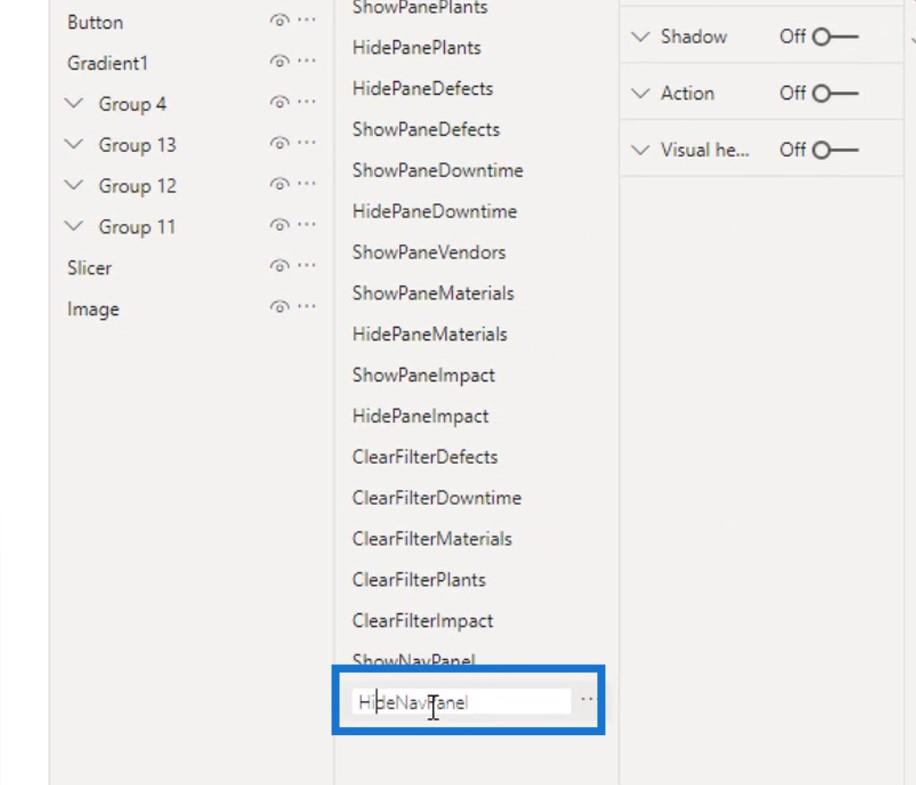
Vervolgens heb ik nog een bladwijzer toegevoegd en deze HideNavPanel (navigatiepaneel verbergen) genoemd .

Ik heb er met de rechtermuisknop op geklikt en het vinkje bij Gegevens uitgeschakeld .

Ik klikte er opnieuw met de rechtermuisknop op en klikte op Bijwerken .

Daarna moet ik de bladwijzers toewijzen aan de Windows-knopafbeelding. Om dat te doen, heb ik ervoor gezorgd dat het is geselecteerd.

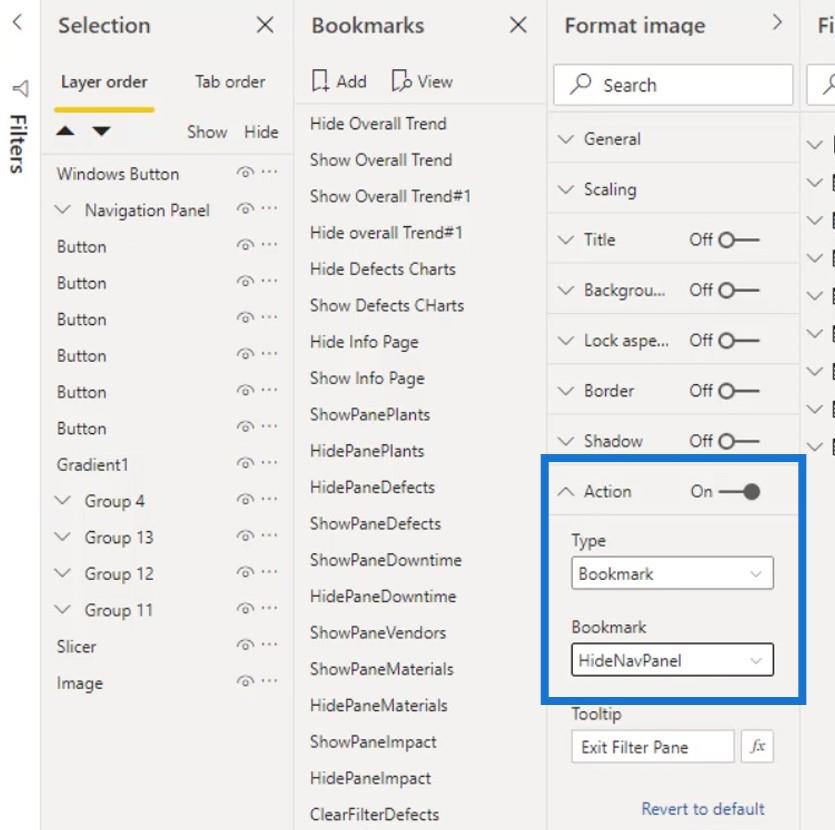
Vervolgens heb ik de optie Actie ingeschakeld .

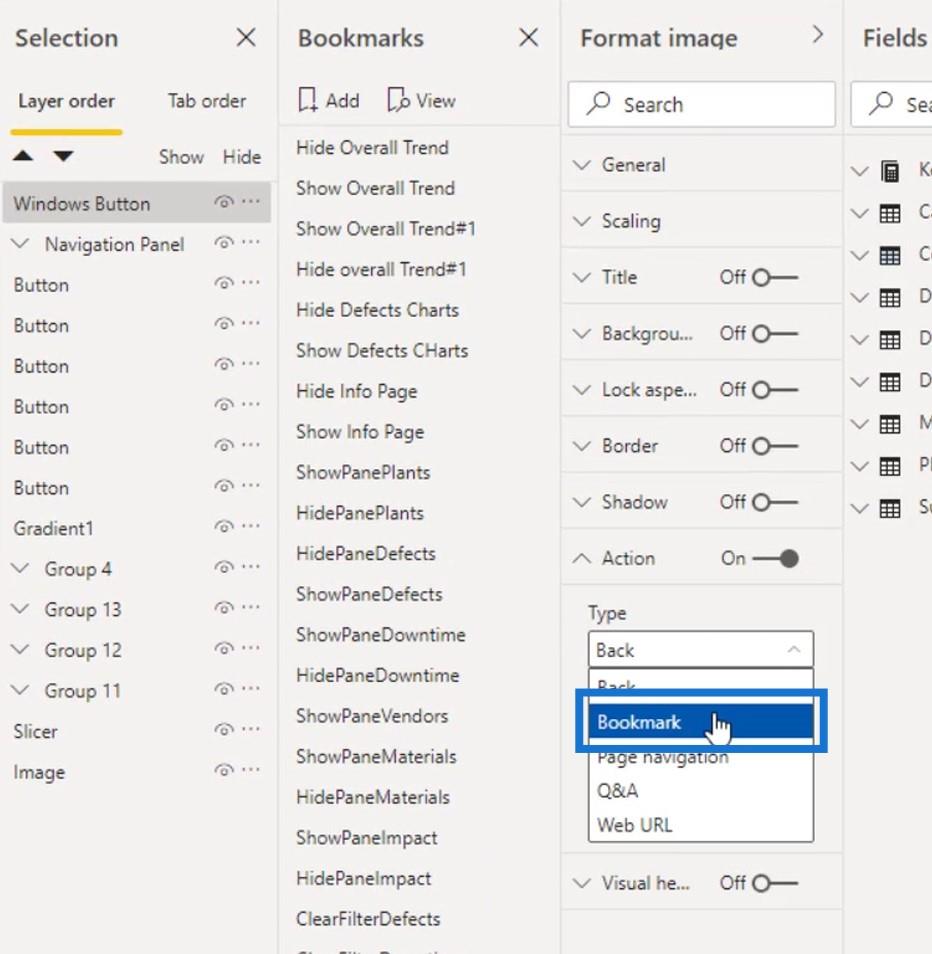
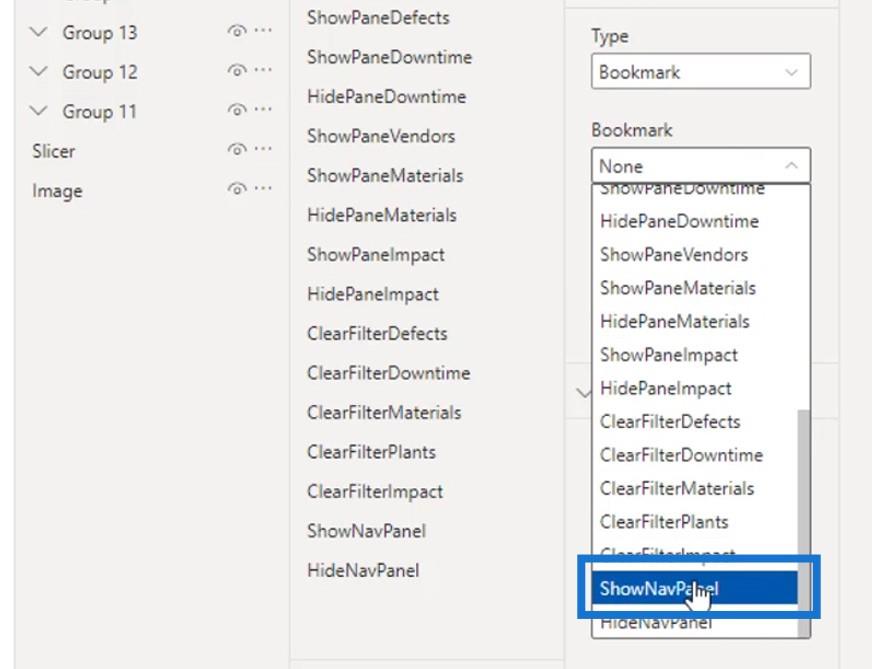
Onder de Type- selectie heb ik Bladwijzer geselecteerd .

Onder de bladwijzerselectie heb ik de ShowNavPanel- bladwijzer geselecteerd.

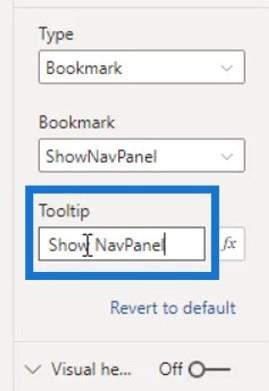
Voor het Tooltip- veld typte ik " Show NavPanel ".

Dus als ik de afbeelding van de Windows-knop aanwijs, wordt er een tooltip weergegeven met " Show NavPanel ".

2. De bladwijzer maken om het navigatiepaneel te verbergen
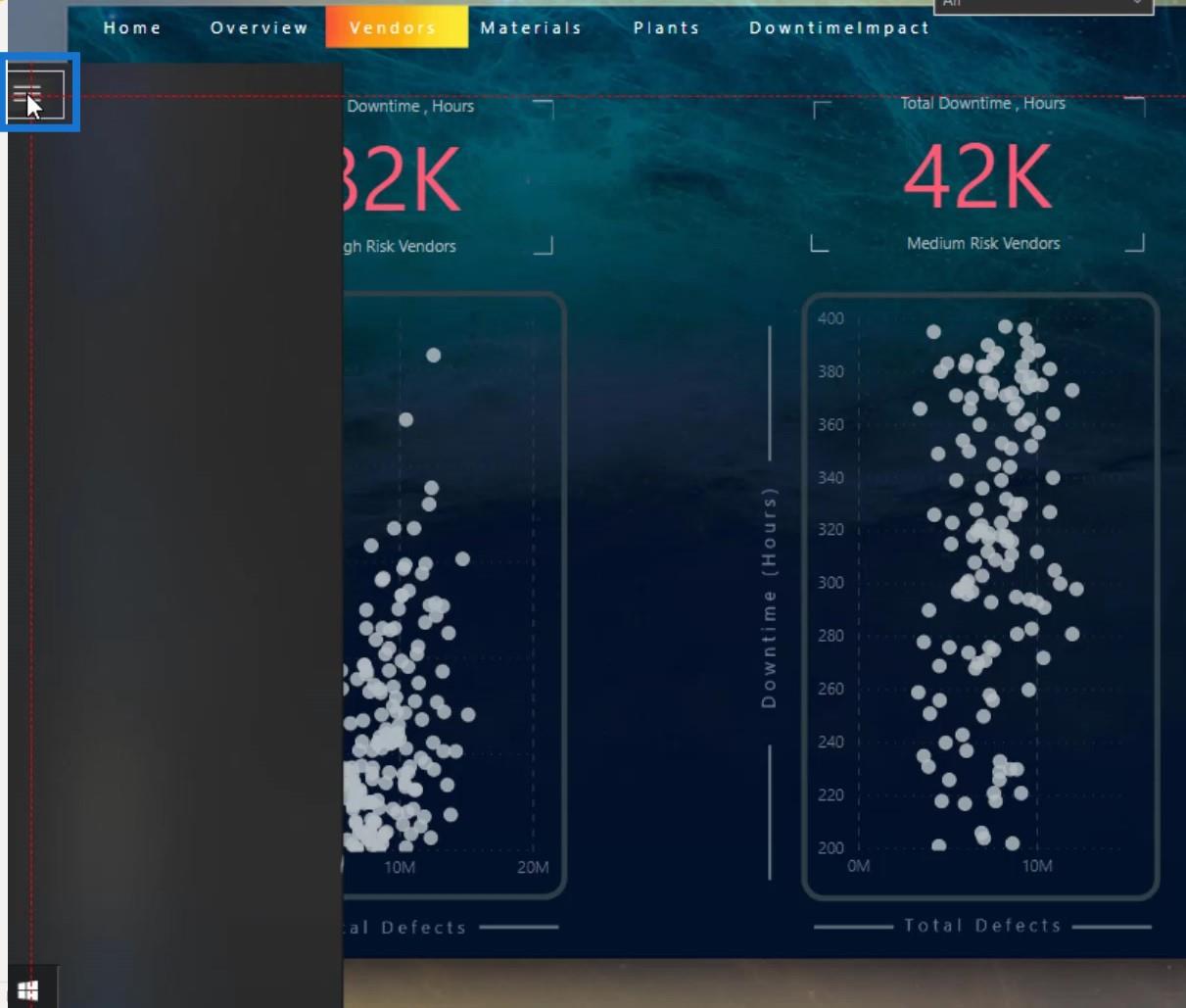
Het volgende is om een bladwijzer voor dit pictogram toe te voegen die het navigatiepaneel zal sluiten wanneer erop wordt geklikt. Nogmaals, ik heb ervoor gezorgd dat dit pictogram is geselecteerd.

Vervolgens heb ik de Actie ingeschakeld, Bladwijzer geselecteerd onder de Type- selectie en HideNavPanel geselecteerd .

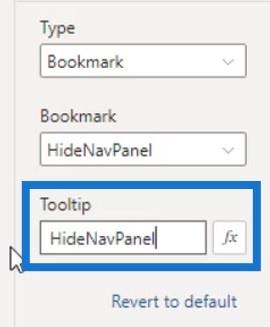
Voor de tooltip heb ik HideNavPanel getypt .

Als ik nu met de muis over dit pictogram beweeg, wordt " HideNavPanel " weergegeven .

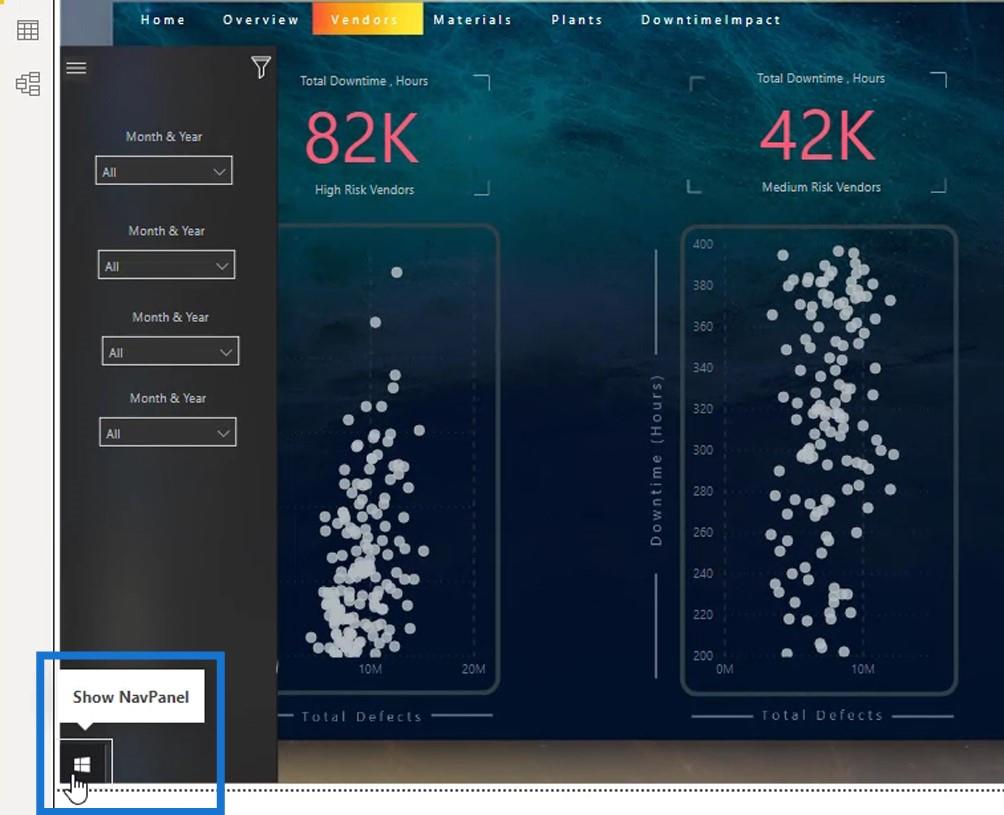
Als ik erop klik, wordt het navigatiepaneel verborgen.

Als ik op de Windows-knop klik, wordt het navigatiepaneel weergegeven.

3. De Clear Filter-bladwijzer maken
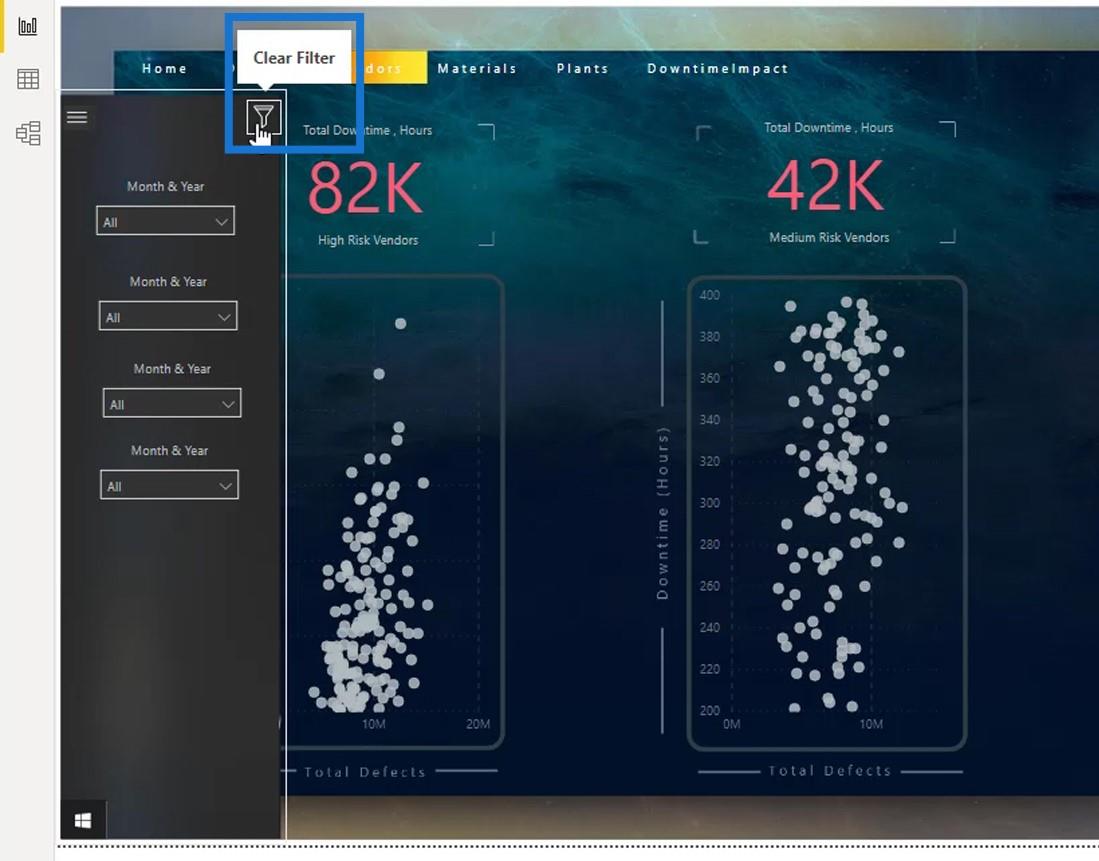
Het laatste dat ik moet doen, is een Clear Filter- bladwijzer voor dit pictogram maken .

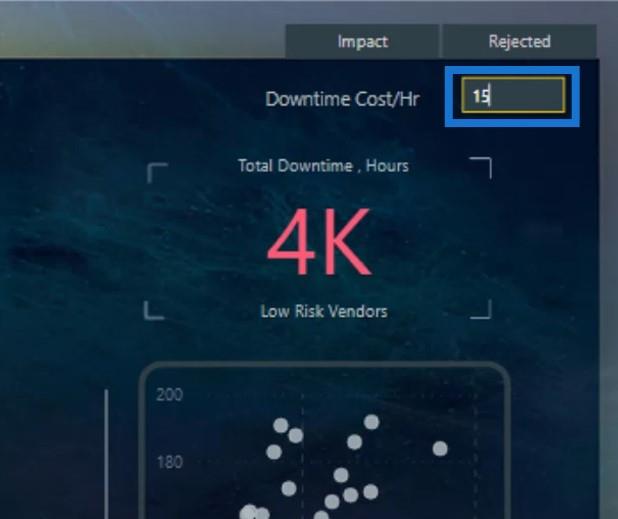
Deze bladwijzer stelt de weergave altijd in op de standaardstatus die ik in deze bladwijzer heb gemaakt. Ik stel bijvoorbeeld $ 15 in als standaardwaarde voor het veld Downtime Cost/Hr .

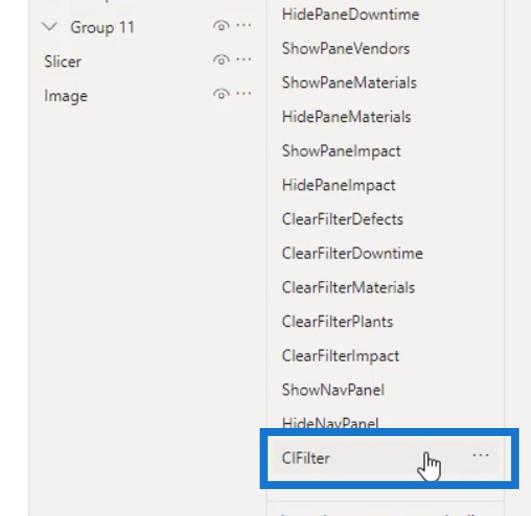
Vervolgens heb ik een bladwijzer toegevoegd en deze ClFilter (Clear Filter) genoemd .

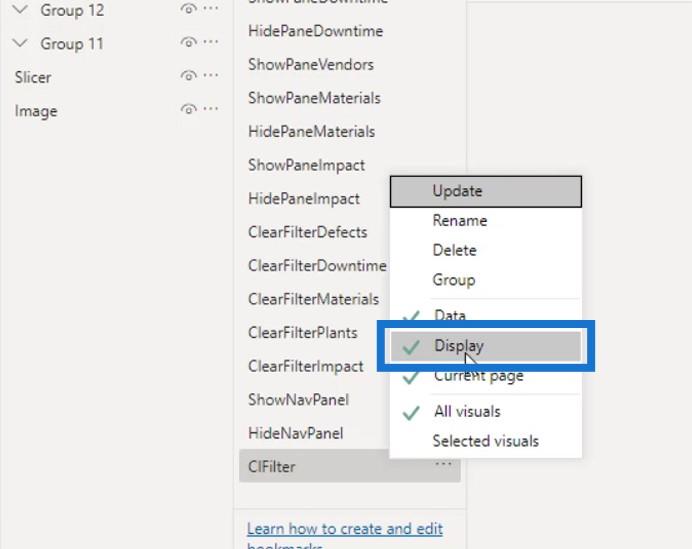
Ik heb er met de rechtermuisknop op geklikt en Display uitgeschakeld , omdat ik het niet nodig heb.

Toen koos ik voor Updaten .

Het volgende is om die bladwijzer toe te wijzen aan het filterpictogram . Eerst heb ik ervoor gezorgd dat het pictogram is geselecteerd.

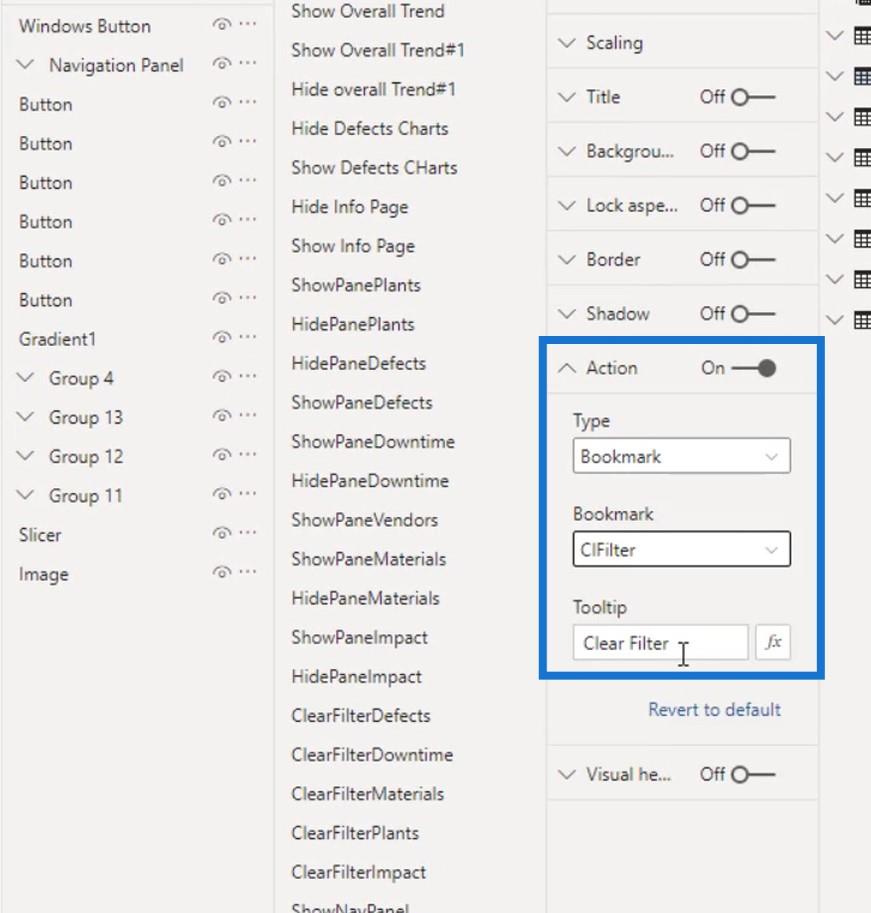
Vervolgens schakelde ik de Actie in , zorgde ervoor dat het geselecteerde Type Bladwijzer is , selecteerde de ClFilter onder de Bladwijzerselectie en typte " Filter wissen " voor de Tooltip .

Laten we hier $ 24 invoeren .

Laten we dan op het pictogram Filter wissen klikken.

Zoals je kunt zien, bracht het de standaardstatus terug die ik had ingesteld, namelijk $ 15 .

Zo kunt u eenvoudig uw bladwijzers in uw rapport aanmaken en beheren.
LuckyTemplates-toepassingen en briljante navigatie-ideeën
Bladwijzers in LuckyTemplates – groeperen op rapportpagina
Interactieve rapporten in LuckyTemplates | LuckyTemplates-zelfstudie
Conclusie
Kortom, er zijn veel coole dingen die je kunt doen zonder dat je veel tijd aan je navigatie hoeft te besteden. Als u meer navigatie-ideeën wilt, kunt u teruggaan naar de verschillende LuckyTemplates-uitdagingen . We hebben tot nu toe meer dan 10 uitdagingen gehad op het LuckyTemplates-forum.
U hebt ook geleerd hoe eenvoudig het is om bladwijzers te maken voor uw LuckyTemplates-rapporten. U kunt ze efficiënt beheren door de afbeeldingen, pictogrammen en slicers een naam te geven.
Bekijk de onderstaande links voor meer voorbeelden en gerelateerde inhoud.
Proost!
Mudassir
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








