Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In de blogpost van vandaag zal ik bespreken hoe je een soepele en vloeiende navigatie-ervaring kunt creëren bij het bekijken van een dashboard. Persoonlijk behandel ik LuckyTemplates-navigatie als een complexe set van verschillende knoppen met verschillende doeleinden en toepassingen.
Dit is een voortzetting van mijn serie over het ontwikkelen van rapporttransparantie. Je kunt hier de eerste aflevering bekijken waarin ik het heb over lay-outontwerp .
Inhoudsopgave
Vier soorten LuckyTemplates-navigatie
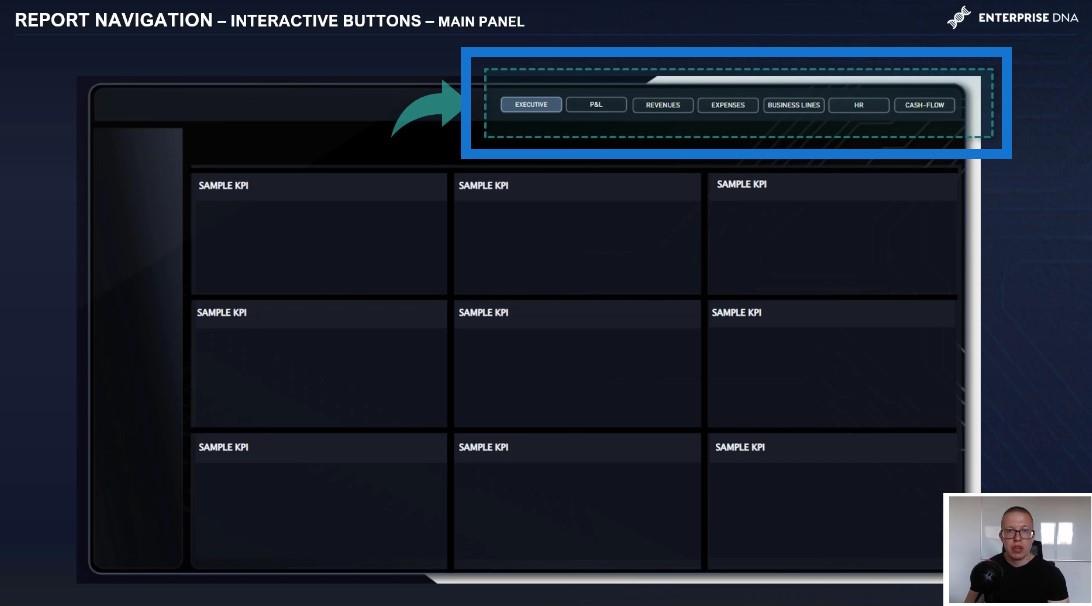
Er zijn vier soorten navigatie . De navigatie in het hoofdvenster geeft u toegang tot de belangrijkste secties of analyseobjecten. Dit is het type navigatie dat u zult opmerken op deze specifieke presentatiepagina.

Een perfect voorbeeld hiervan zijn navigatieknoppen die schakelen tussen pagina's van een omzetanalyse naar een digitale uitgavenanalyse of een omschakeling van een analyse van een resultatenrekening naar een rapport met operationele volumegegevens.
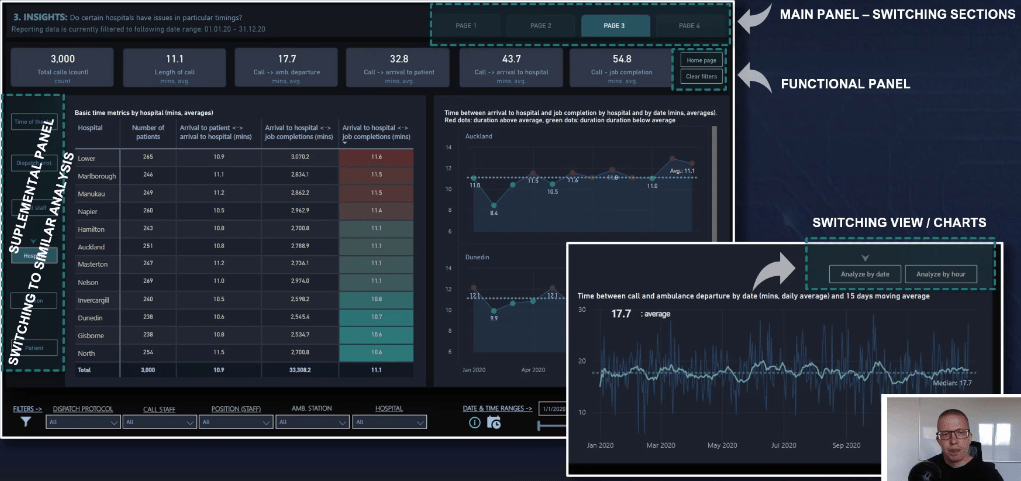
Daarnaast kunt u aanvullende navigatie gebruiken , die u binnen dezelfde sectie naar parallelle analyse brengt. Zo analyseer je de operationele kosten in het totaaloverzicht, waarna je overgaat op een loonanalyse of de kosten per afdeling laat zien.
Mogelijk hebt u ook extra knoppen die de manier wijzigen waarop een bepaald stuk gegevens wordt gevisualiseerd. Bijvoorbeeld schakelen tussen een stapelstaafdiagram en een tabelweergave of schakelen tussen omzetanalyse per type of business line naar omzet per opdrachtnemer of facturen. Het kan ook een knop zijn die u naar dezelfde grafiek met verschillende statistieken navigeert.
In de meeste gevallen is het echter efficiënter om dergelijke overgangen aan te pakken door DAX-formules te gebruiken, zoals de of door nieuw toegevoegde veldparameters te gebruiken.
En tot slot hebben we functionele navigatie, die u extra controle geeft over uw rapportpagina's, inclusief functies zoals terugkeren naar de startpagina, terugkeren naar een eerder gebruikte pagina, alle huidige filters resetten en terugkeren naar de standaardstatus in termen van filterselectie en visualisatie-instellingen.
Er is ook de drill-through-navigatie , waarmee u kunt inzoomen op een specifiek punt of een specifieke gegevenscategorie naar een andere pagina met gedetailleerde analyse.
Effectieve navigatieplaatsing
Al deze soorten navigatie helpen u om navigatievensters met knoppen op de juiste plaats in uw rapport te structureren en te lokaliseren.
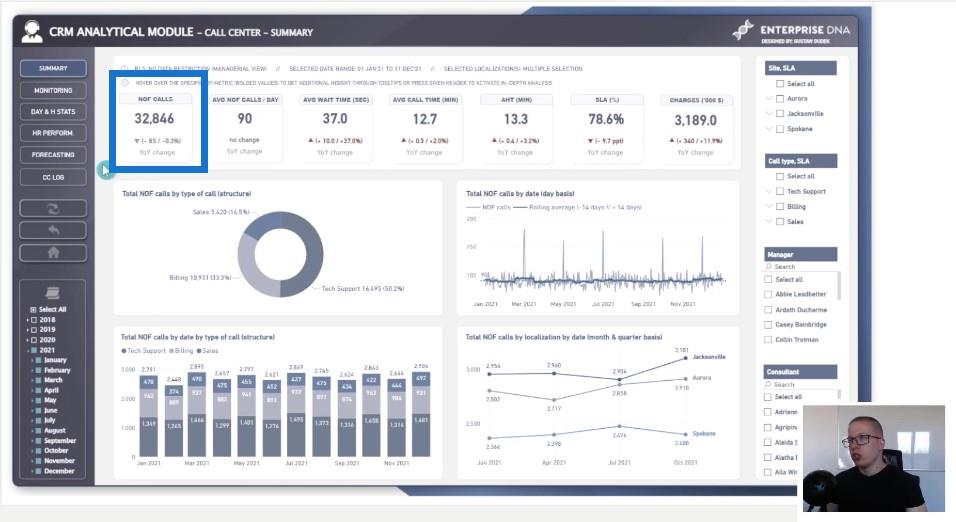
Zoals u op deze pagina kunt zien, is het hoofdnavigatievenster rechtsboven in het midden van het rapport geplaatst. Dit is een effectieve navigatieplaatsing omdat het de natuurlijke beweging van het oog weerspiegelt van de belangrijkste secties aan de linkerkant naar de verschillende secties aan de rechterkant.

Dit is een vorm van storytelling en stelt de eindgebruiker in staat om op natuurlijke wijze van links naar rechts te navigeren. Het plaatsen van uw hoofdvenster aan de linkerkant is ook een geweldige manier om uw hoofdknoppen te vinden.
De locatie is over het algemeen afhankelijk van een aantal factoren, maar een daarvan is het aantal bepaalde secties in uw rapport, dat het uiteindelijke aantal afzonderlijke knoppen bepaalt dat in het navigatievenster wordt toegepast.

Op deze specifieke pagina ziet u een voorbeeld van het naast elkaar plaatsen van twee verschillende soorten navigatie. Knoppen die verschillende bestemmingen bedienen, worden vlak bij de specifieke visualisaties geplaatst om een gemakkelijk te begrijpen boodschap over te brengen. De toepassing van die knoppen heeft invloed op het beeld, maar niet op de andere.
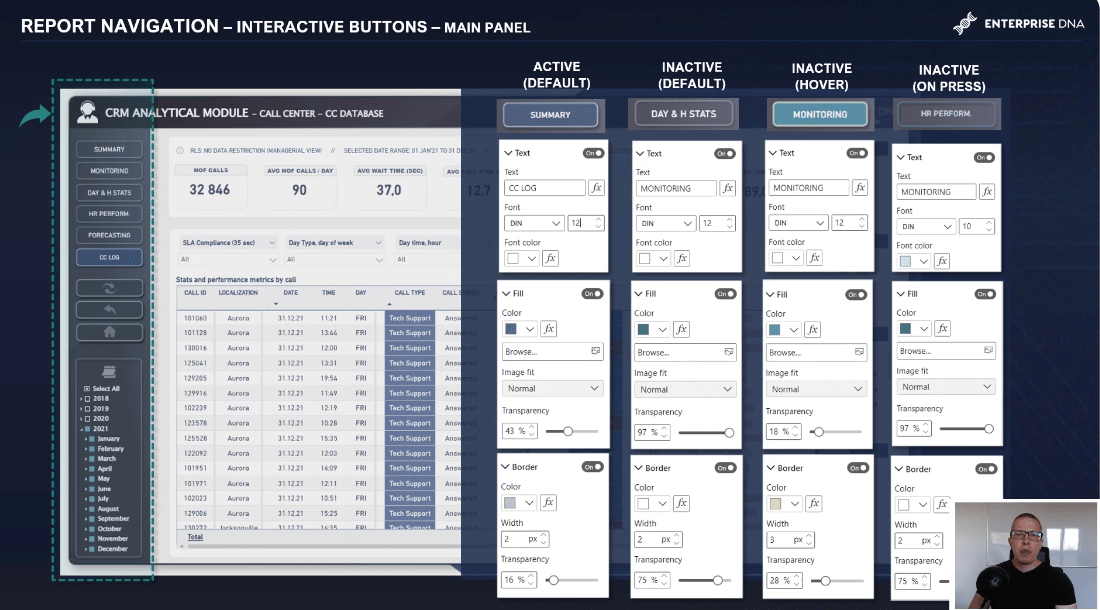
Als we goed naar het hoofdnavigatievenster kijken, zien we dat op een bepaalde rapportpagina één knop in de actieve modus staat en visueel te onderscheiden is van de andere knoppen, die inactief zijn. Zoals je aan de rechterkant kunt zien, zijn er enkele verschillende instellingen toegepast op de verschillende statussen van knoppen.
Hoewel het instellen en aanpassen van navigatie belangrijker is dan precieze getallen of percentages voor bepaalde toestanden, zijn er enkele algemene regels die, indien toegepast, de gebruikerservaring aanzienlijk kunnen verbeteren.
Maak uw actieve knop het meest zichtbare deel van het navigatievenster.
Dit is afhankelijk van de kleur van de achtergrond die achter de knop wordt weergegeven.
Streef naar het toepassen van een zichtbare vulling samen met een lichte rand als u donkere lay-outs gebruikt. Als u een lichtere achtergrond gebruikt, selecteert u een rand die zichtbaar rond de knop loopt om deze te onderscheiden van de omringende achtergrond. Twee pixels met een rand werken in de meeste gevallen prima.
Alle resterende inactieve knoppen zouden meer overvloeiende vulling moeten hebben, wat kan worden bereikt door een hoge mate van transparantie in te stellen.
De letterkleur is hier belangrijk en moet licht genoeg zijn om de indruk te wekken nog niet actief te zijn. Maar tegelijkertijd moet het de indruk wekken dat het aanklikbaar is.
Als we de lettertypekleuren voor inactieve knoppen donkerder willen maken, lijkt het alsof ze niet naar verschillende secties kunnen navigeren.
Daarna is het cruciale onderdeel om het juiste effect toe te passen tijdens de zweeftoestand. Voor dit specifieke geval heb ik een effen achtergrond in een blauwgroen kleurenschema en een dikkere rand gebruikt om de indruk te wekken dat de knop klaar is voor gebruik.
U kunt ook enkele aanpassingen maken aan het telefoontype en de telefoongrootte, zoals het vet maken van de knoppen in de zweefmodus. Ik vind het echter afleidend, dus neem ik hier een meer impliciete benadering.
De visuele effecten bij het klikken op de knop zijn geen cruciale stap omdat de duur van het klikken op de knop bij het navigeren naar een andere pagina marginaal is. Het effect is niet zichtbaar. Het instellen van de lettergrootte op iets kleiner dan de standaardgrootte in de zweefmodus werkt echter heel goed.
3 Tijdelijke oplossingen voor aanvullende navigatie
Aanvullende navigaties worden gebruikt om naar een vergelijkbare analyse te navigeren. Ik zal drie verschillende manieren belichten om navigatie in te stellen die vergelijkbaar is met een webapplicatie.
Uiteraard kunnen we een standaardbladwijzer of een paginanavigator toepassen , wat een nieuwe functie is in LuckyTemplates, maar ik geef de voorkeur aan een aantal tijdelijke oplossingen om dit opmerkelijker te maken.
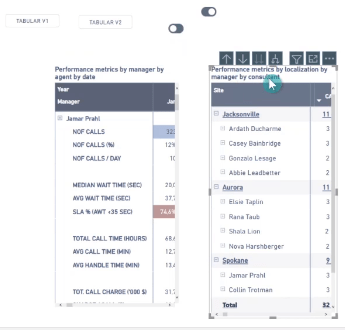
De eerste oplossing is om een simplistische knop op te nemen met de dubbele verwisselbare tool. De tweede oplossing is net als de eerste optie die twee knoppen gebruikt zonder afzonderlijke randen maar met een extra pictogram dat de geselecteerde pagina aangeeft. De derde optie is om zowel geformatteerde knoppen als het pictogram te gebruiken, wat de optimale oplossing is.
Laten we nu in het pbix-bestand duiken om u te laten zien hoe u eenvoudig een simplistische eerste oplossing met schakelaars kunt instellen. Stel dat u twee verschillende tabellen heeft. U hebt twee afbeeldingen, twee afzonderlijke knoppen en twee schakelaars nodig.

Aangezien dit onze eerste tabel is, laten we de schakelaar weg (die de linkerkeuze aangeeft) en verbergen we de andere schakelaar (die de juiste keuze aangeeft).

We zullen twee verschillende objecten verplaatsen, de afbeeldingen bovenaan, om meer controle te hebben en een ervan in dit scenario te verbergen.
In het tweede scenario schakelen we de eerste tafel uit en zetten we de tweede tafel aan. We zullen nog een bladwijzer maken en deze specifieke knop programmeren om naar de tweede bladwijzer te navigeren.
Nu hebben we kant-en-klare navigatie die we kunnen gebruiken om van de ene weergave naar de andere te gaan.

En nu komen we terug naar onze presentatie om een vrij unieke manier te zien om aanvullende navigatie op te nemen. Het belangrijkste idee achter de applicatie is het creëren van een kunstmatig doorsteekeffect dat werkt op basis van statistieken in plaats van gegevenscategorieën.

Ik laat u in de praktijk zien hoe snel en effectief we de rapportageweergave kunnen aanpassen aan wat we daadwerkelijk willen analyseren.
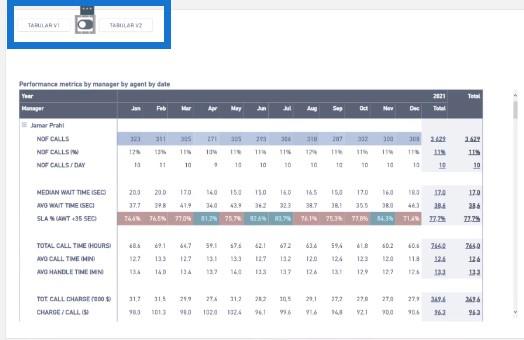
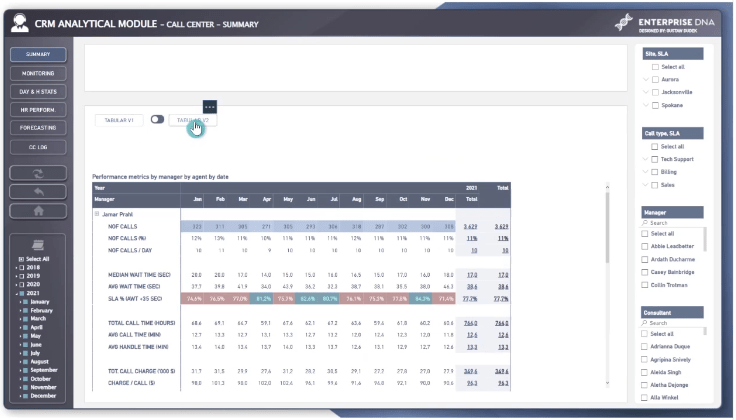
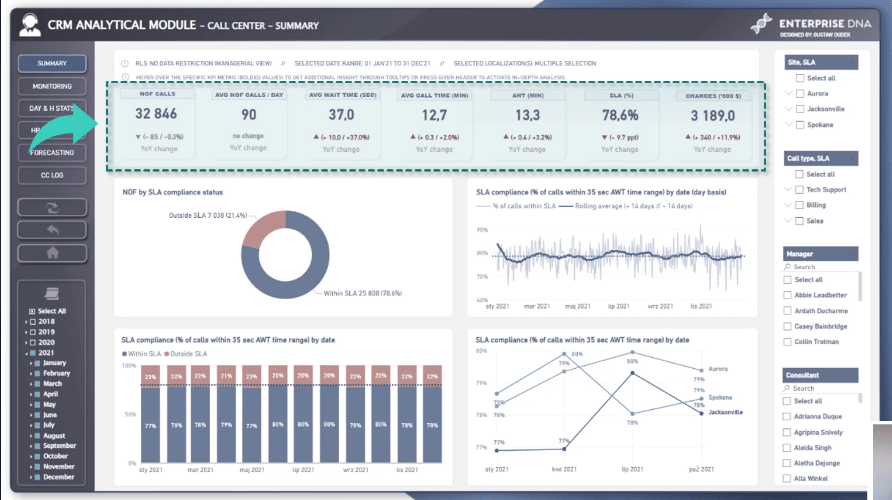
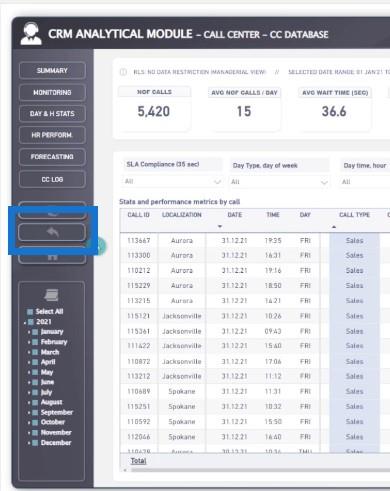
We hebben hier de overzichtspagina waar we de navigatie daadwerkelijk kunnen structureren. Dit geeft ons de mogelijkheid om naar verschillende weergaven te gaan, afhankelijk van de statistieken die we willen analyseren. Door op de kopteksten te klikken, kunnen we de specifieke visualisatie wijzigen.

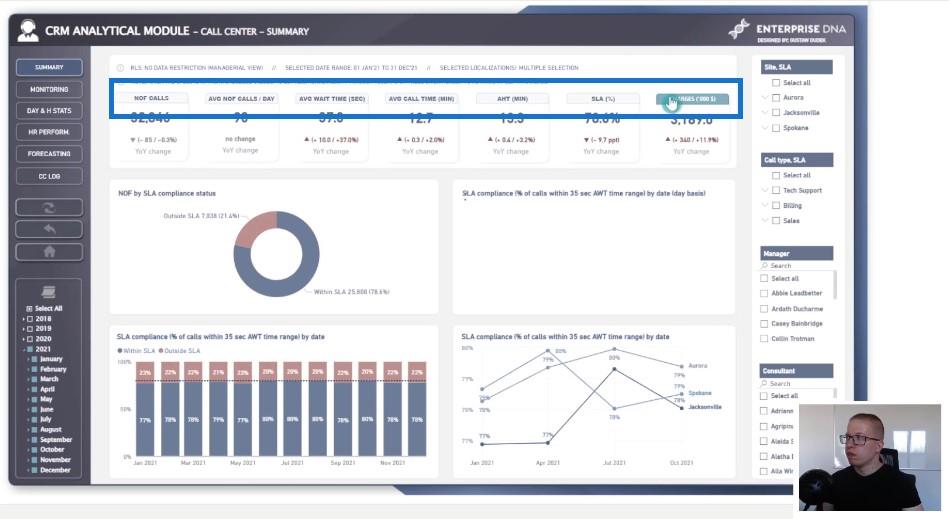
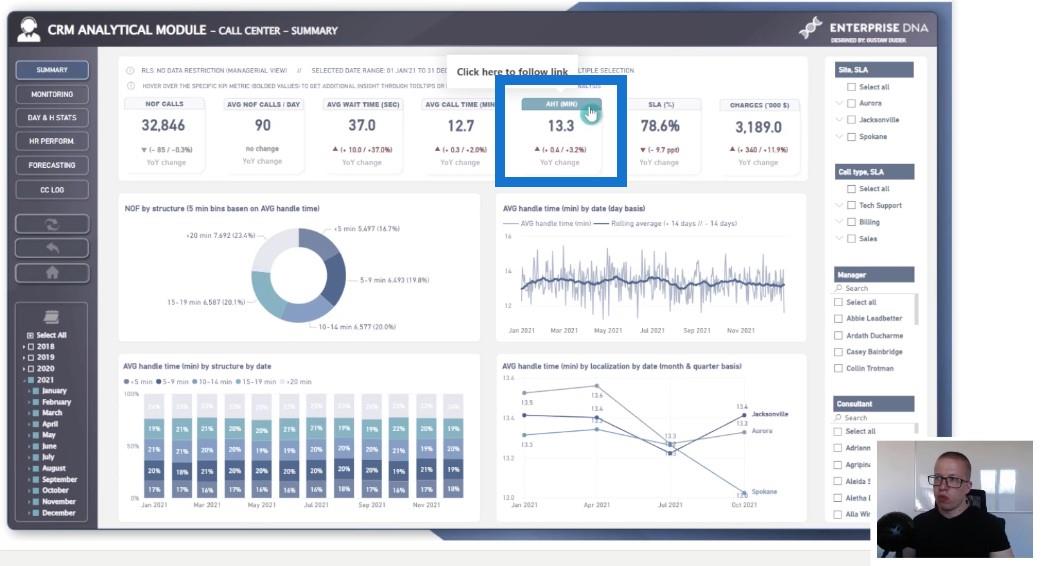
Wat de technische uitvoering betreft, kunnen we de vier verschillende visuals groeperen op basis van de namen van bepaalde maatregelen. Op het moment dat we op de bladwijzer Aantal oproepen klikken , activeren we die specifieke bladwijzer en verbergen we alle verschillende gegroepeerde objecten die niet tot de Aantal oproepen behoren .

En omgekeerd, als we de gemiddelde verwerkingstijd in minuten willen analyseren, kunnen we alleen deze specifieke visualisatie zichtbaar maken en vervolgens alle andere verbergen.

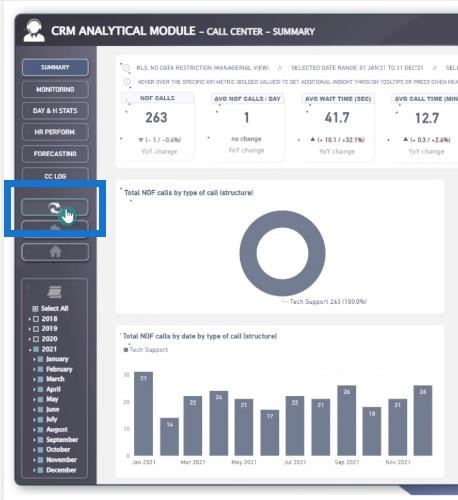
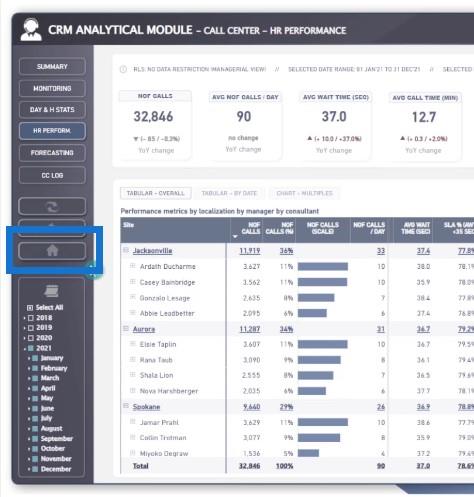
Dan hebben we een voorbeeld van een functioneel paneel dat de eindgebruiker extra controle geeft over rapportpagina's.

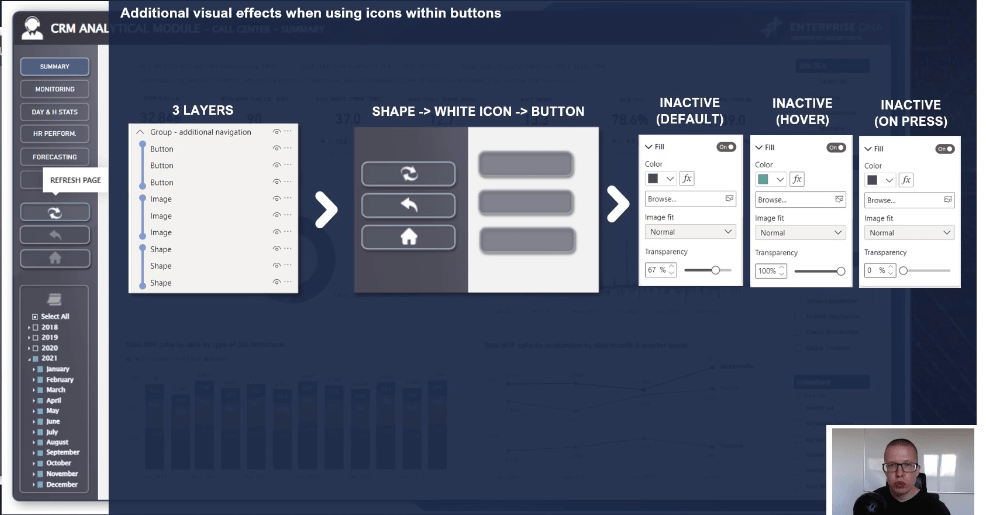
Dit omvat de knop Vernieuwen , de knop Terug en de knop Homepage . Zoals u kunt zien, zijn er pictogrammen in de knoppen om de eindgebruiker het gevoel te geven verschillende navigatie te activeren.
Idealiter zou het pictogram ook tot op zekere hoogte moeten worden gewijzigd wanneer u de muisaanwijzer op de gegeven knop plaatst. Dit kan worden bereikt door drie lagen objecten in te stellen. Vormen zoals afgeronde rechthoeken worden bijvoorbeeld op de knop geplaatst, pictogrammen worden in het midden geplaatst en knoppen worden bovenaan geplaatst.
Het bovenste object (dat is de knop) is in de volledige staat ingesteld op semi-transparant. Het zorgt ervoor dat het middelste object (het pictogram dat enigszins grijs is) de inactiviteit van de knop aangeeft. Na het zweven wordt de bovenste objectknop ingesteld op volledig transparant, waardoor het uiterlijk van het oorspronkelijke pictogram wordt ontgrendeld.
Over het algemeen gaan we van een knop met een grijs pictogram naar een knop met een lichter gekleurd pictogram, dat eruitziet alsof het is geactiveerd.
Ik zal u laten zien hoe deze functionele navigatie werkt bij het gebruik van LuckyTemplates-rapporten. We hebben bijvoorbeeld enkele keuzes gemaakt op basis van enkele specifieke filters. We kunnen alle informatie en alle weergaven terugzetten naar de standaardstatus met slechts één klik terug naar de standaardstatus.

Aan de andere kant, als u terug wilt gaan naar de vorige pagina, kunt u gewoon de tweede knop gebruiken om u te helpen ernaar terug te navigeren.

En tot slot, als u terug wilt naar de startpagina, kunt u dat bereiken door op de startpaginaknop te klikken.

Instortend en uitbreidend effect
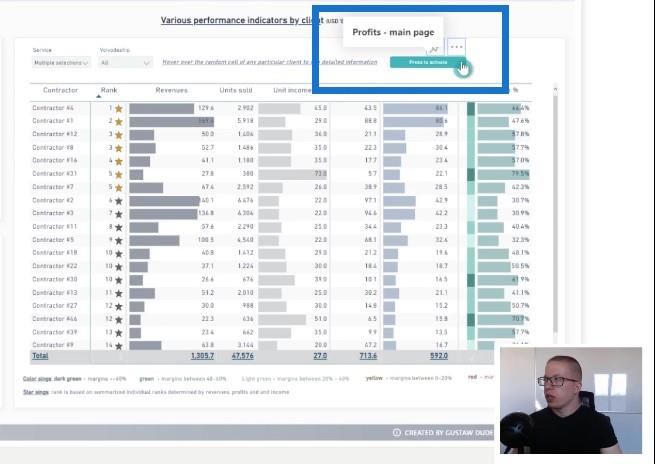
Wat knopnavigatie betreft, wil ik nog een mogelijke toepassing presenteren die zowel vanuit analytisch oogpunt effectief als nuttig kan zijn in termen van rapportontwerp. Ik zal je laten zien hoe knoppen en navigatie kunnen worden gebruikt om visualisaties aan te passen door een samenvouwend en uitvouwend effect te activeren.
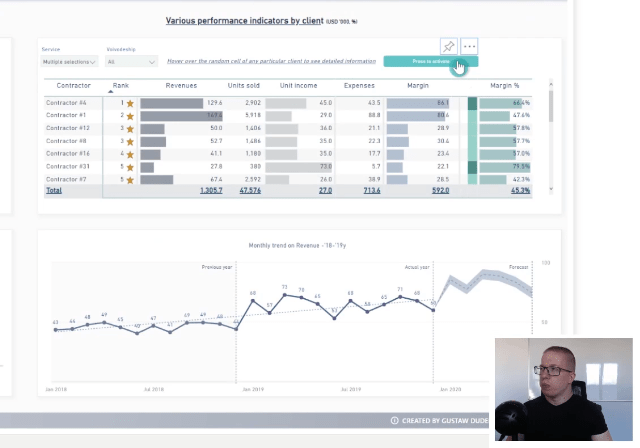
Ik zal je laten zien hoe je het effect van uitvouwen en samenvouwen kunt toepassen in sommige visuele elementen zoals tabellen of grafieken.

Door op een knop te klikken, kunt u zien dat we de tabel gedeeltelijk hebben samengevouwen om een ander soort diagram weer te geven, in dit specifieke geval het lijndiagram met trends (het onderste diagram).

Het leuke hier is dat we meerdere aannemers kunnen selecteren en dat we direct informatie over inkomsten en winsten op het lijndiagram kunnen krijgen.
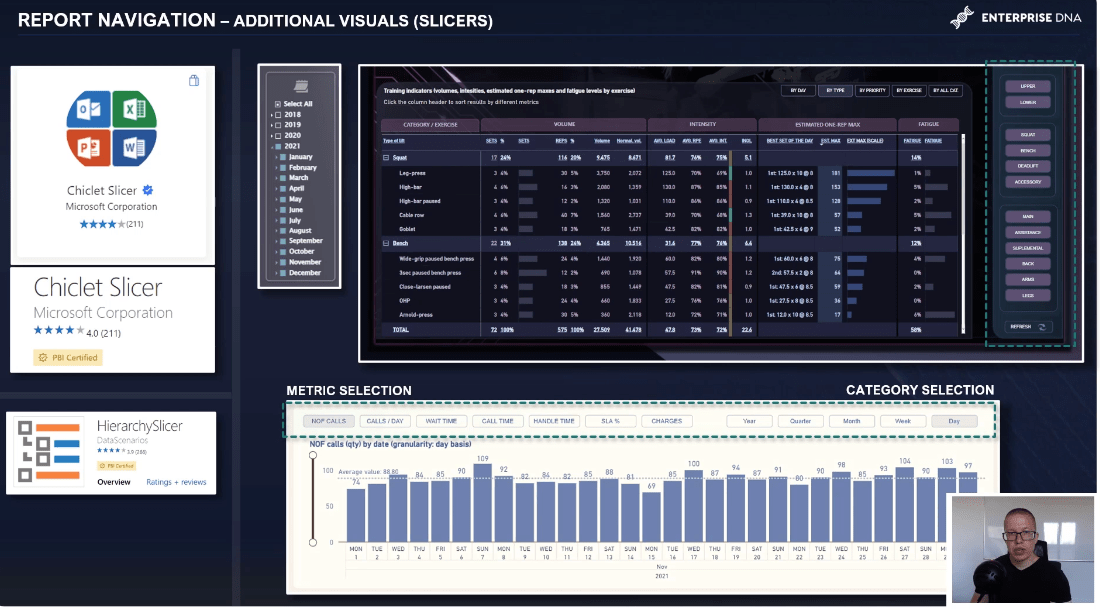
Aangepaste visuals gebruiken
Ik wil graag wijzen op twee extra beelden die het vermelden waard zijn. Deze visuals zijn niet beschikbaar in het standaard LuckyTemplates-visualvenster, maar u kunt ze altijd downloaden van Marketplace.
Dit zijn de Chiclet Slicer en de Hierarchy Slicer . Als u zich liever richt op de visuele aspecten van uw rapporten, kunnen deze slicers overeenkomen met de andere navigatieknoppen omdat ze veel opmaakopties hebben in het opmaakvenster.

Over het algemeen werkt de Chiclet Slicer goed bij het selecteren of filteren van categorische gegevens of het wisselen van statistieken. U kunt functies zoals afgeronde randen instellen, een andere kleur gebruiken wanneer u over de knop beweegt en de kleur van achtergronden voor de actieve en inactieve knoppen wijzigen.
De nadelen zijn echter het onvermogen om het lettertype te wijzigen, geen optie om één extra knop te hebben met alle geselecteerde opties, en een aanzienlijke laadtijd in vergelijking met native slicers.
De tweede, de Hierarchy Slicer , heeft ook geweldige functies, zoals de mogelijkheid om de kleur van geactiveerde categorieën aan te passen, wat erg handig is bij het ontwerpen van donkere lay-outrapporten.
Het belangrijkste nadeel is echter dat alleen de vervolgkeuzelijst en de aanzienlijke laadtijd beschikbaar zijn. Desalniettemin zijn beide opties het testen waard bij het maken van portfolio's, demorapporten en klantrapporten.
Conclusie
In deze blogpost hebben we verschillende oplossingen voor paginanavigatie in LuckyTemplates-rapporten besproken. Goede navigatie in uw rapporten is cruciaal voor een geweldige gebruikerservaring. Hopelijk hebben de tips die ik heb besproken je verschillende manieren gegeven om dit in LuckyTemplates te doen.
Kijk uit naar deel 3 van mijn serie over het ontwikkelen van rapporttransparantie, waarin ik het belang van DAX zal bespreken.
Het allerbeste,
Gustaw Dudek
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








