Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
De LuckyTemplates-paginanavigatieknoppen spelen een cruciale rol als het gaat om het vertellen van verhalen. Een georganiseerd en transparant navigatiesysteem fungeert als een routekaart om bezoekers naar verschillende pagina's in uw rapport te leiden.
Deze knoppen zijn van fundamenteel belang om bezoekers aan te moedigen om te blijven, zich bezig te houden met uw inhoud en een positieve gebruikerservaring te hebben die zou leiden tot meer acceptatie en impact.

Inhoudsopgave
4 dingen om op te nemen in uw rapporten
Gebruikers willen doorgaans vier dingen weten tijdens hun bezoek aan uw melding:
Door deze antwoorden zichtbaar weer te geven in uw navigatiemenu's, is de kans groter dat bezoekers langer op uw melding blijven en er vaker op terugkomen.
In mijn vorige tutorial bespraken we de noodzaak om onze spraak aan te passen aan het publiek, aangezien analisten en leidinggevenden totaal verschillende manieren kunnen hebben om een probleem aan te pakken.
We kunnen een inductieve benadering gebruiken waarbij we het publiek voorbereiden op onze conclusies of een deductieve benadering waarbij we direct beginnen met de aanbevelingen.
Met de navigatie kunt u uw verhaal plotten zoals u dat wilt. Je hebt veel opties die je kunt gebruiken om geweldige navigatie te bouwen, zoals:

Geen enkel element heeft echter zoveel invloed op de bruikbaarheid als het navigatieontwerp. Als bezoekers niet weten wat ze moeten doen als ze op uw rapport terechtkomen, is dat een gemiste kans.
Daarom zijn de LuckyTemplates-paginanavigatieknoppen uiterst belangrijk omdat ze het raamwerk en de ruggengraat van een succesvol rapport vormen.

LuckyTemplates-paginanavigatieknoppen worden zeer vaak gebruikt in LuckyTemplates-rapporten. Hoewel er veel inhoud is over hoe ze te bouwen, is er niet zozeer inhoud over best practices als het gaat om LuckyTemplates-paginanavigatieknoppen .
Met dit in gedachten heb ik een lijst opgesteld met verschillende best practices die de belangrijkste zijn voor het bouwen van navigatiemenu's.
LuckyTemplates-paginanavigatieknoppen bouwen
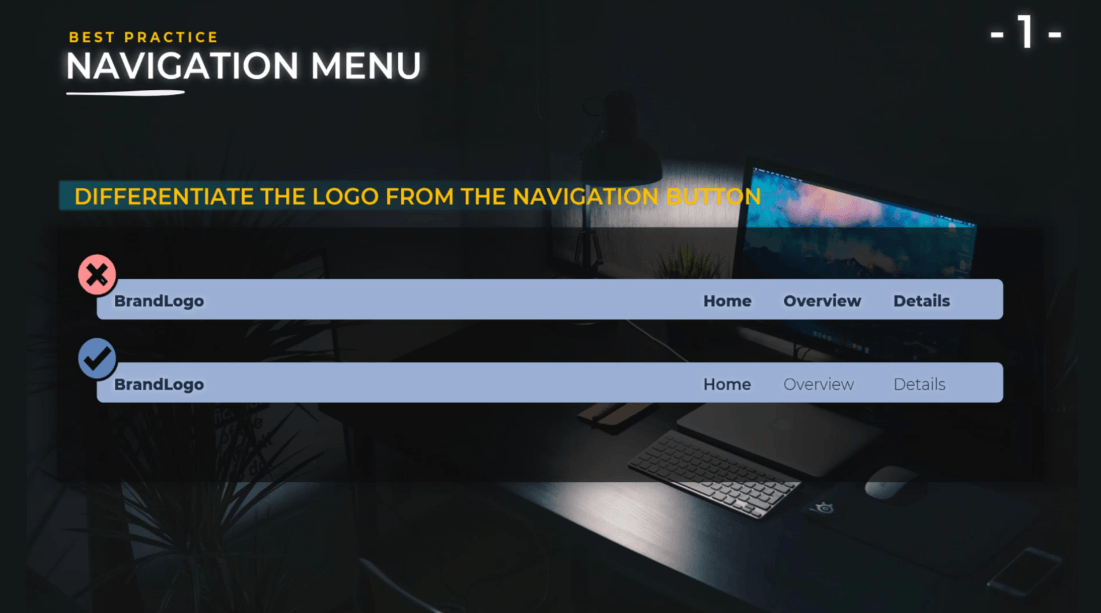
Onderscheid het logo van de LuckyTemplates-paginanavigatieknoppen .
Het logo van uw bedrijf is de manier waarop u uw rapport brandt. Het is anders dan de LuckyTemplates- paginanavigatieknoppen ; daarom moet u het extra duidelijk maken in uw rapportontwerp.

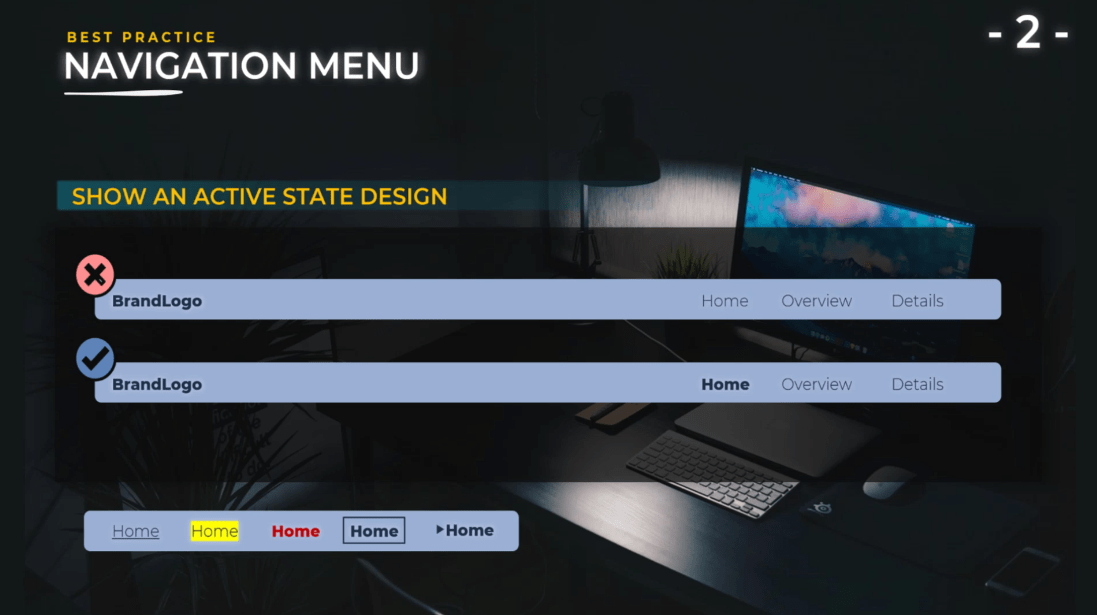
Toon een ontwerp met een actieve toestand.
Het moet voor de eindgebruikers heel eenvoudig zijn om te weten op welke pagina ze zich momenteel bevinden. Je hebt veel opties om uit te kiezen, zoals kleur, vetgedrukte tekst, achtergrondkleur of pictogrammen.

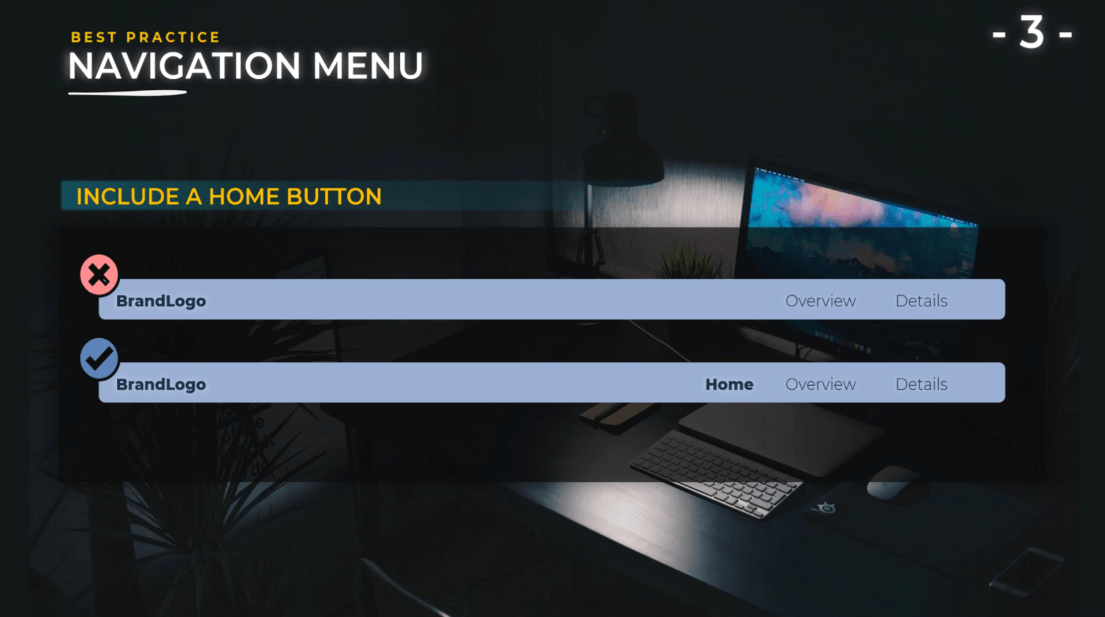
Voeg een thuisknop toe.
Ook al heeft u een bedrijfslogo dat als startknop kan dienen, het is het beste om ook een specifieke startknop toe te voegen, omdat niet alle gebruikers weten dat het logo als knop naar de startpagina kan fungeren.

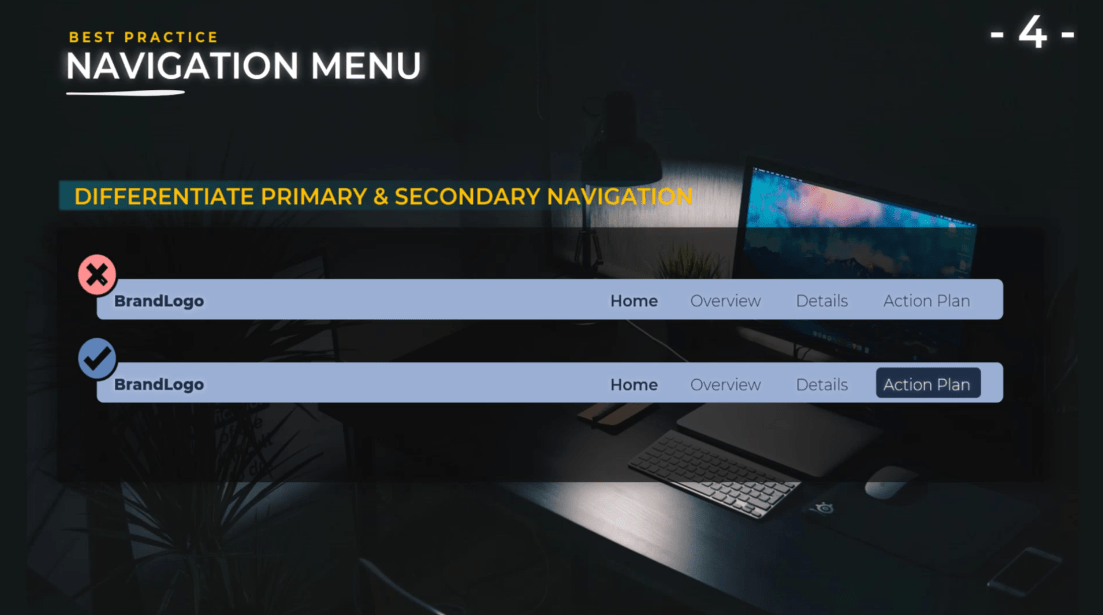
Maak onderscheid tussen primaire navigatie en call-to-action .
Uw rapport moet een specifiek actieplan, aanbevelingen en meer bevatten. U moet deze van het begin tot de eindgebruiker duidelijk maken.
Ze zullen begrijpen dat ze niet alleen naar je rapport kijken om naar een paar mooie mooie grafieken te kijken, maar dat deze grafieken een verhaal vertellen, en dat er aan het einde van dat verhaal een conclusie en een actieplan is.
Hierdoor wordt de nieuwsgierigheid en betrokkenheid van de gebruiker gewekt. Ze moeten aandacht besteden aan wat ze zien, want uiteindelijk zullen ze actie moeten ondernemen of een beslissing moeten nemen .

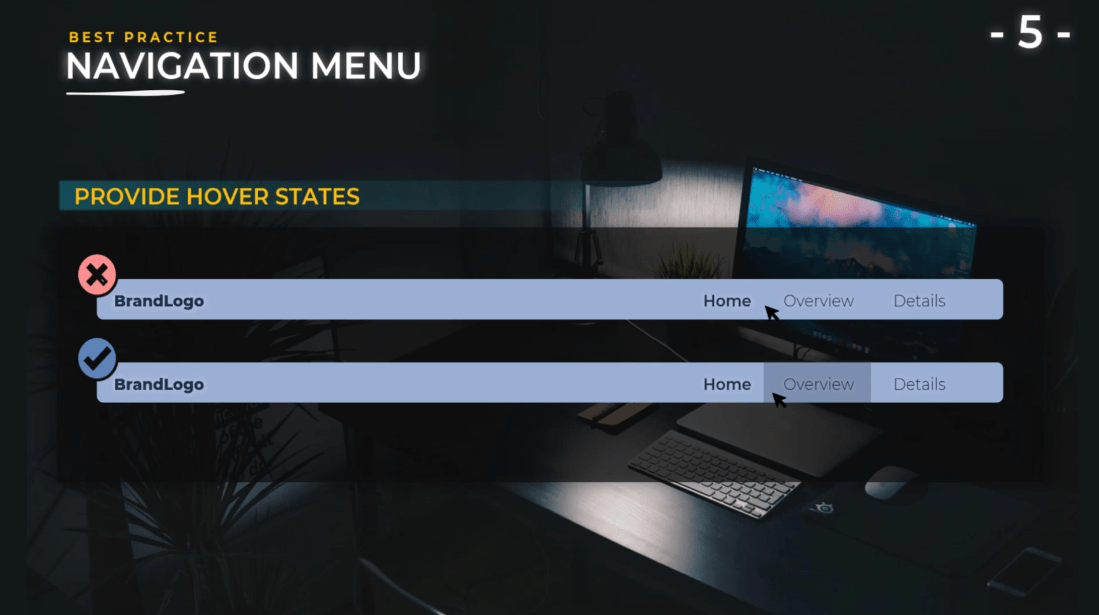
Zorg voor zweeftoestanden .
Het is belangrijk omdat we het voor de eindgebruiker extra duidelijk willen maken dat dat actieve knoppen zijn. Het duurt twee seconden om ze toe te voegen en geloof me, het draagt echt bij aan de gebruikerservaring. Je hebt veel opties om dit te doen, zoals vetgedrukte tekst, onderstreping, pictogrammen, randen of uitlijning.

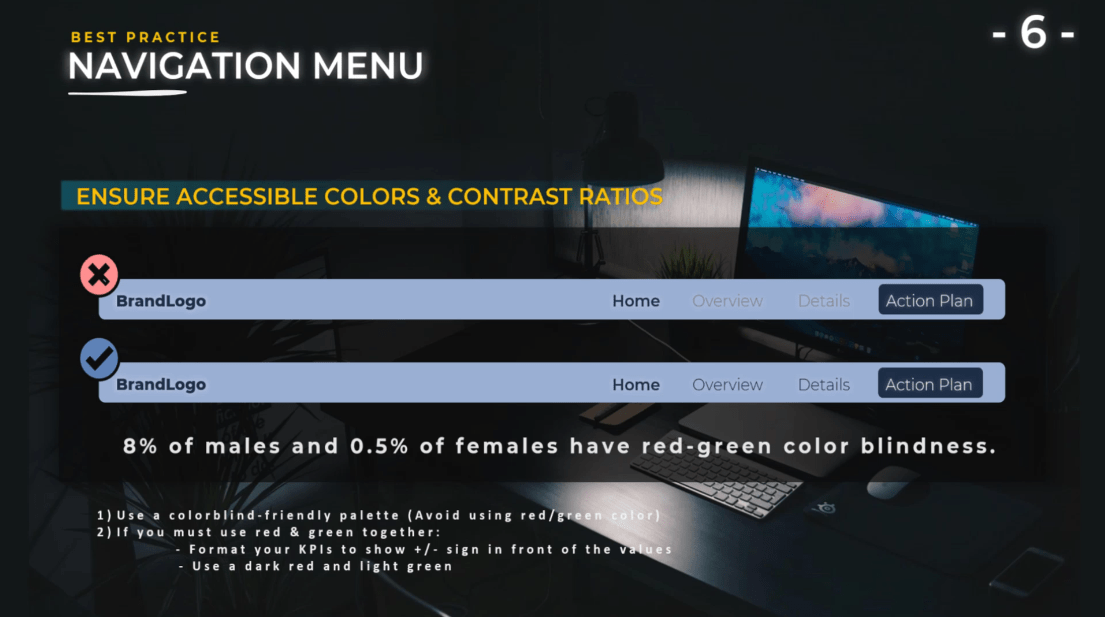
Zorg voor toegankelijke kleuren en contrastverhoudingen .
Als we het hebben over toegankelijkheid, omvat dit ook kleurenblindheid, omdat 8% van de mannelijke bevolking en 0,5% van de vrouwelijke bevolking kleurenblind is. Dit betekent dat u voorzichtig moet zijn bij het kiezen van uw kleuren.
Veel bedrijven gebruiken bijvoorbeeld rode en groene kleuren. Rood voor negatieve resultaten en groen voor positieve resultaten. Deze kleuren zijn problematisch omdat veel mensen moeite zullen hebben om deze kleuren te onderscheiden. Daarom is het belangrijk om uw thema en kleuren op verschillende websites te controleren.

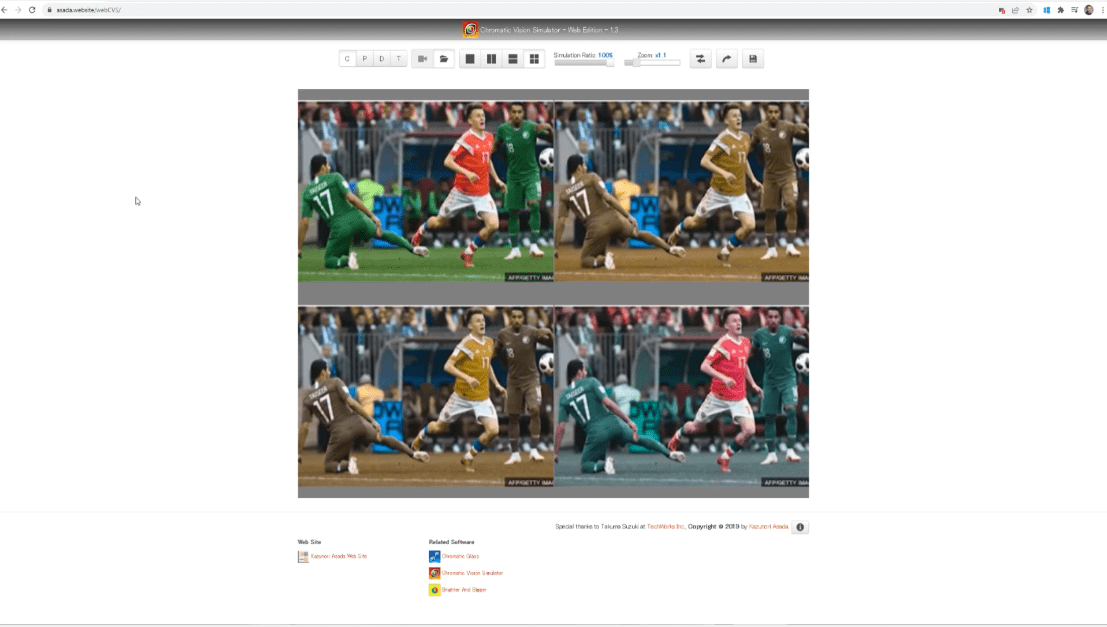
Een erg handige website is Asada , waar je elke afbeelding kunt importeren en precies kunt zien hoe kleurenblinde gebruikers je rapport zullen zien. Maak gewoon een printscreen van uw rapport en voeg het toe.
Op deze foto die ik heb toegevoegd, zie je de verschillende kleurenblinde mogelijkheden die je kunt tegenkomen. Zoals we kunnen zien, is het verschil tussen rood en groen soms niet zo duidelijk.

Om dit aan te pakken, moet u andere kleurenpaletten gebruiken, zoals blauw in plaats van groen en oranje in plaats van rood, zodat het veel duidelijker is voor de gebruikers.
Als u deze kleuren echter niet kunt wijzigen omdat u rood en groen moet gebruiken, zijn er andere tips die u aan uw rapporten kunt toevoegen.
Formatteer uw getallen bijvoorbeeld zo dat er een plus- of minteken voor de waarden staat, zodat gebruikers kunnen zien of uw waarden positief of negatief zijn.
U kunt ook donkerrood en lichtgroen gebruiken. Ook al zal de gebruiker het verschil tussen de kleuren rood en groen niet onderscheiden, hij zal wel het contrast tussen de twee kleuren kunnen zien, wat geweldig voor hem zal zijn.
Maak rapporten toegankelijk via contrastverhoudingen.
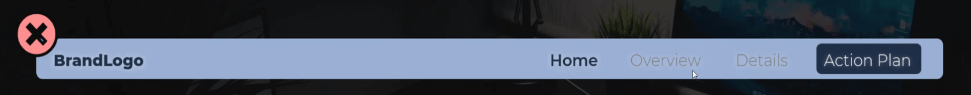
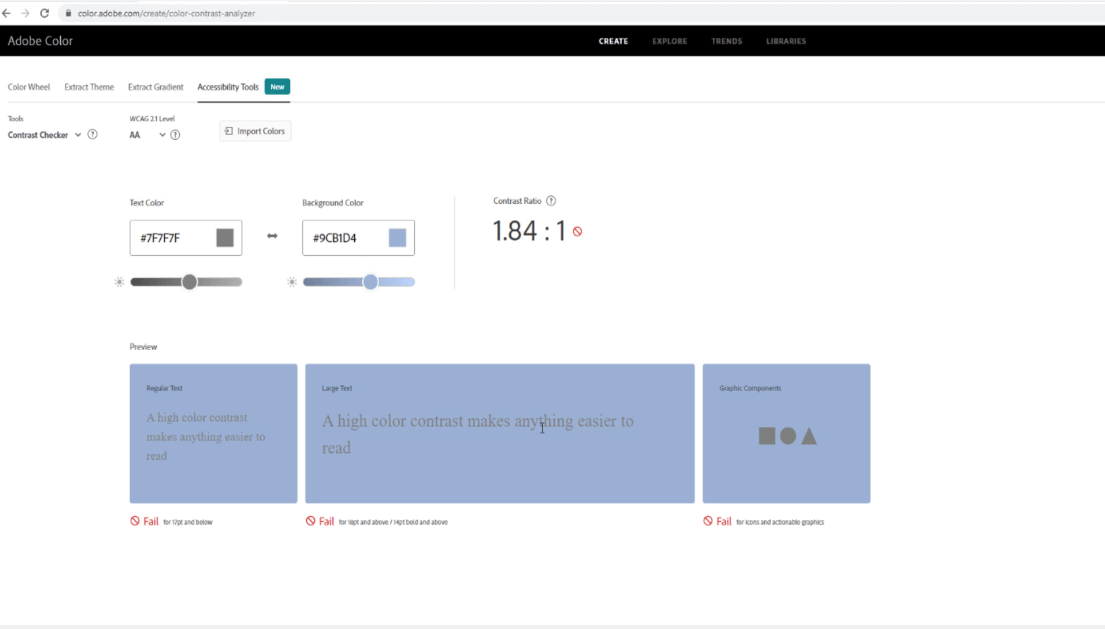
Een andere factor van toegankelijkheid zijn de contrastverhoudingen. Zoals geïllustreerd in mijn voorbeeld, schreef ik Overzicht en Details in een grijze kleur en gebruikte toen blauw als achtergrond. Dit is niet duidelijk en biedt niet genoeg contrast voor de gebruikers om te lezen.

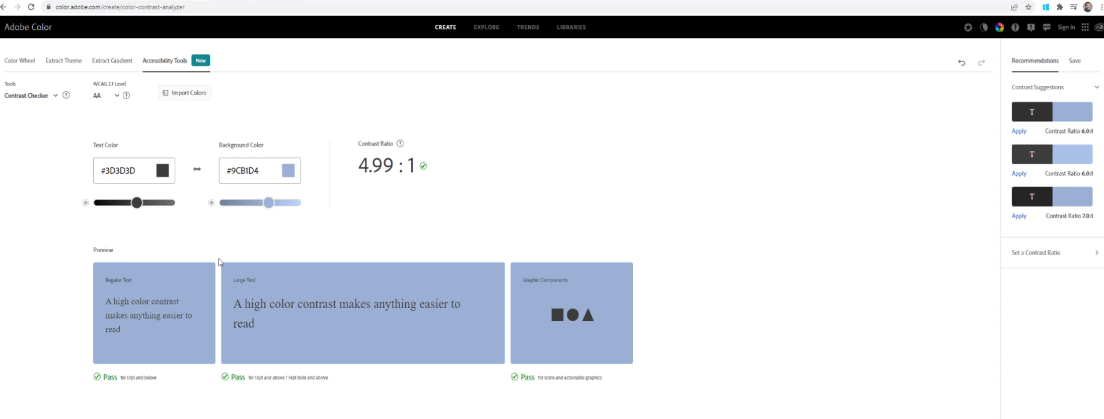
Om zoiets te voorkomen, kunnen we dit controleren met behulp van een website voor contrastanalyse genaamd Color.Adobe.com .
Kopieer en plak gewoon de kleuren van de achtergrond, tekst en de grafische componenten. Voor dit voorbeeld hebben we een contrastverhouding van 1,84:1, wat niet voldoende is voor een goed contrast.

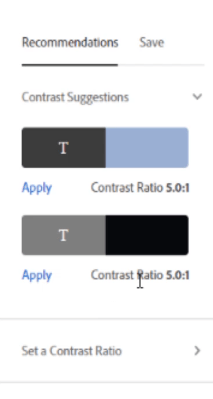
Het mooie aan deze website is dat het aanbevelingen geeft over het contrast. Het beste contrast is 5.0:1. U kunt een ander contrast kiezen en toepassen.

Zoals je kunt zien, heb ik de kleur van mijn grijs veranderd in donkergrijs en de contrastverhouding in 4,99:1.

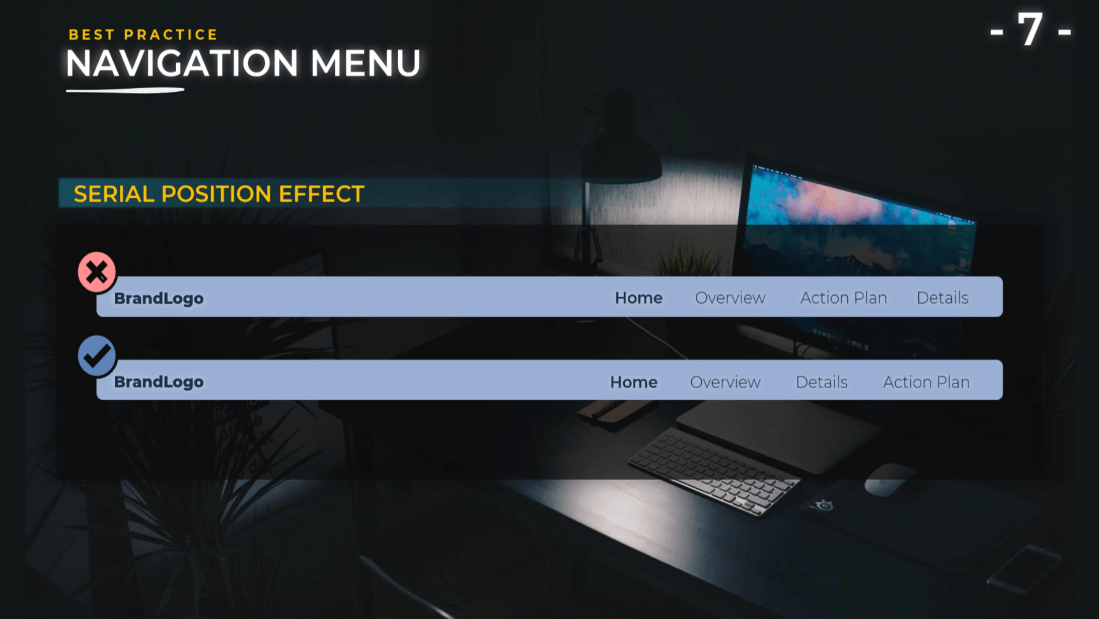
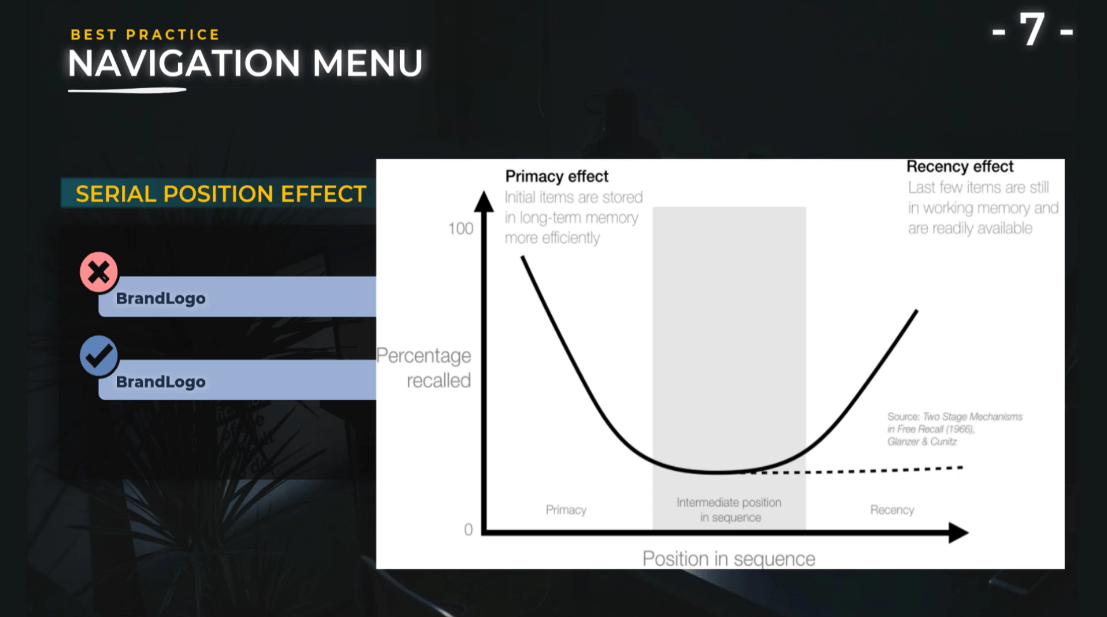
Implementeer het seriële positie-effect.
Het seriële positie-effect beschrijft hoe ons geheugen wordt beïnvloed door de positie van informatie in een reeks. Initiële items worden efficiënter onthouden dan items op een latere positie in de lijst. Items aan het einde van de lijst worden direct na de presentatie gemakkelijker teruggeroepen.

Kortom, u wilt belangrijke items aan het begin en aan het einde van een lijst presenteren om de herinnering te maximaliseren. Als u wilt dat mensen het ene item boven het andere kiezen, presenteer het dan aan het einde van de lijst als de beslissing onmiddellijk na de presentatie moet worden genomen.
Dit komt omdat we de voorkeur geven aan de laatste kandidaat die aan ons wordt gepresenteerd. Als de beslissing op een later tijdstip moet worden genomen, presenteer dan uw voorkeursitem aan het begin van de lijst.

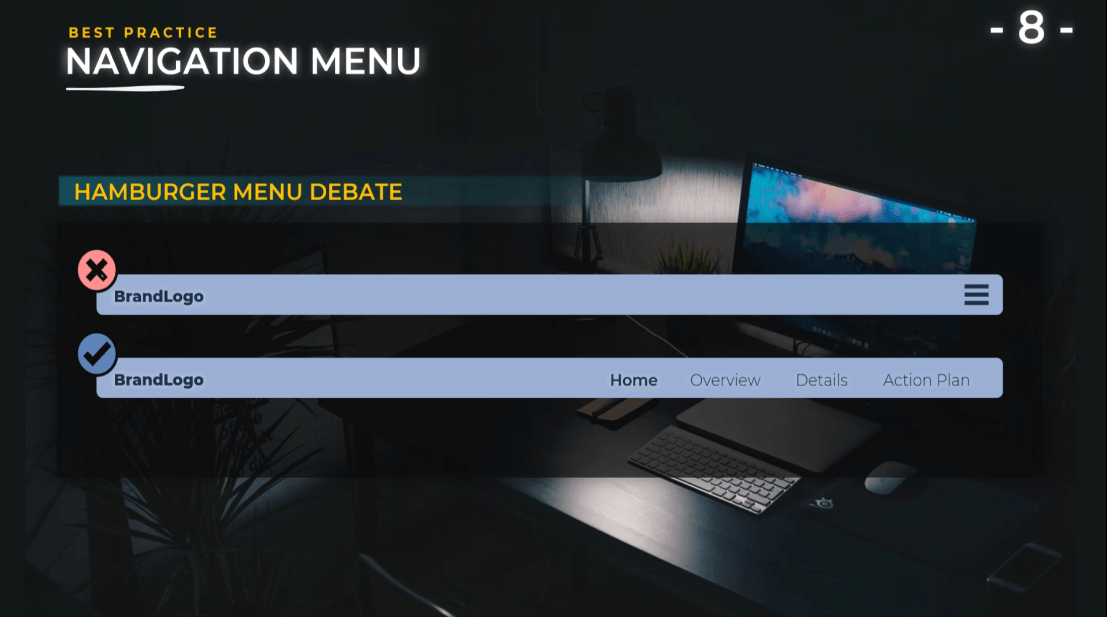
Debat over het hamburgermenu .
Ik wilde een debat houden over het gebruik van hamburgermenu's. Sommige ontwerpers vinden dat het hamburgermenu niet moet worden gebruikt in desktoptoepassingen en als je niet te veel knoppen hebt.
In dit voorbeeld hebben we Home , Overzicht , Details en Actieplan . Het is voor gebruikers gebruiksvriendelijker om dit menu te zien dan om een hamburgermenu te openen.

Aan de andere kant is het voordeel van het gebruik van een hamburgermenu dat het u meer ruimte geeft, het ontwerp overzichtelijker maakt en extra informatie alleen laat zien wanneer de gebruiker dit menu opent.
Als u dit hamburgermenu gebruikt, moet u opletten of u filters binnenin gebruikt. U moet het terughalen op uw pagina, zodat de eindgebruiker niet gedwongen wordt om een extra klik uit te voeren om het menu te openen om de filters te zien die op het rapport zijn toegepast.
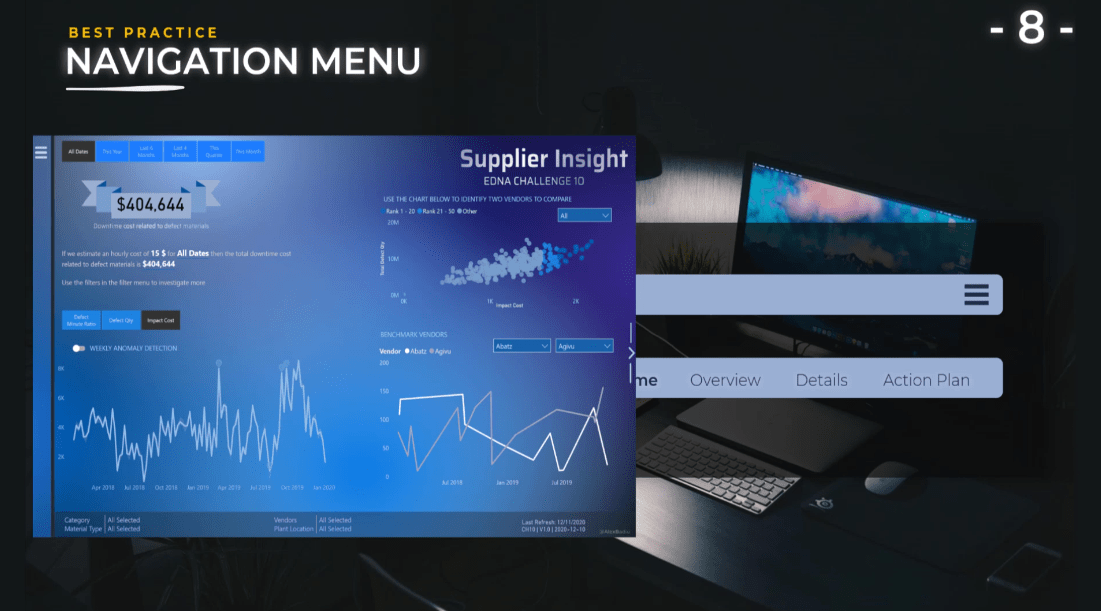
Ter illustratie heb ik verschillende uitdagingen gemaakt voor LuckyTemplates waarbij ik dit hamburgermenu heb gebruikt. Ik heb dit menu in het onderste deel van het scherm gebruikt om de filters op te roepen die op dit menu zijn toegepast.

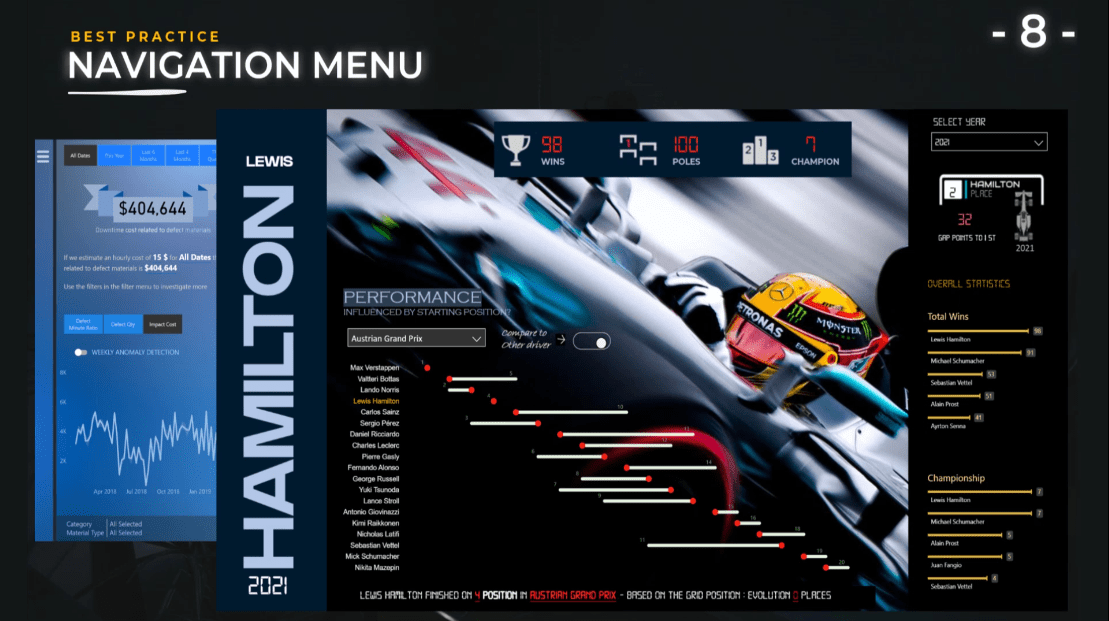
Een ander rapport dat ik heb gemaakt is Lewis Hamilton 2021. Als je het hamburgermenu opent, heeft dat extra informatie zoals filters en extra grafieken.
In dit geval is het enige filter dat ik heb het jaartal. Het jaar wordt ook gepresenteerd in het hoofdrapport net onder de naam van Lewis Hamilton, zodat de eindgebruiker weet welke informatie op het scherm wordt gepresenteerd zonder op het hamburgermenu te hoeven klikken.


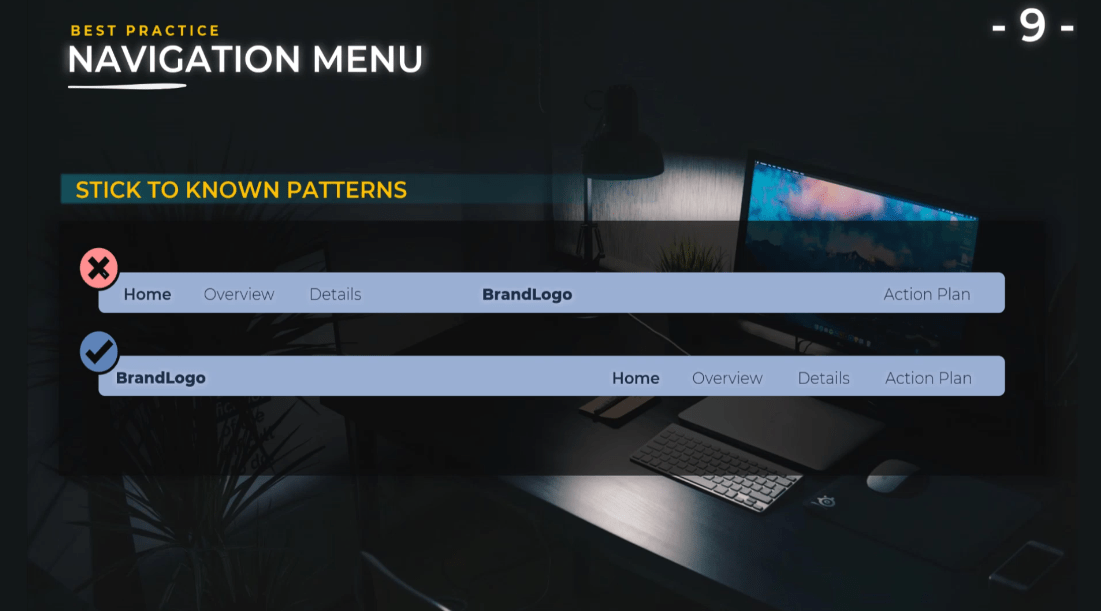
Blijf bij bekende patronen .
Je moet veel verbeeldingskracht hebben en nieuwe dingen proberen als je een rapport maakt, maar als je een hamburgermenu gebruikt, moet je je aan bekende patronen houden.
In dit voorbeeld toont het een merklogo in het midden van de bovenste balk, een deel van de navigatieknoppen aan de linkerkant en het actieplan aan de rechterkant, wat geen goede gebruikerservaring is.

De gebruikers zijn gewend om links het logo te zien en rechts alle knoppen met aan het einde het actieplan.
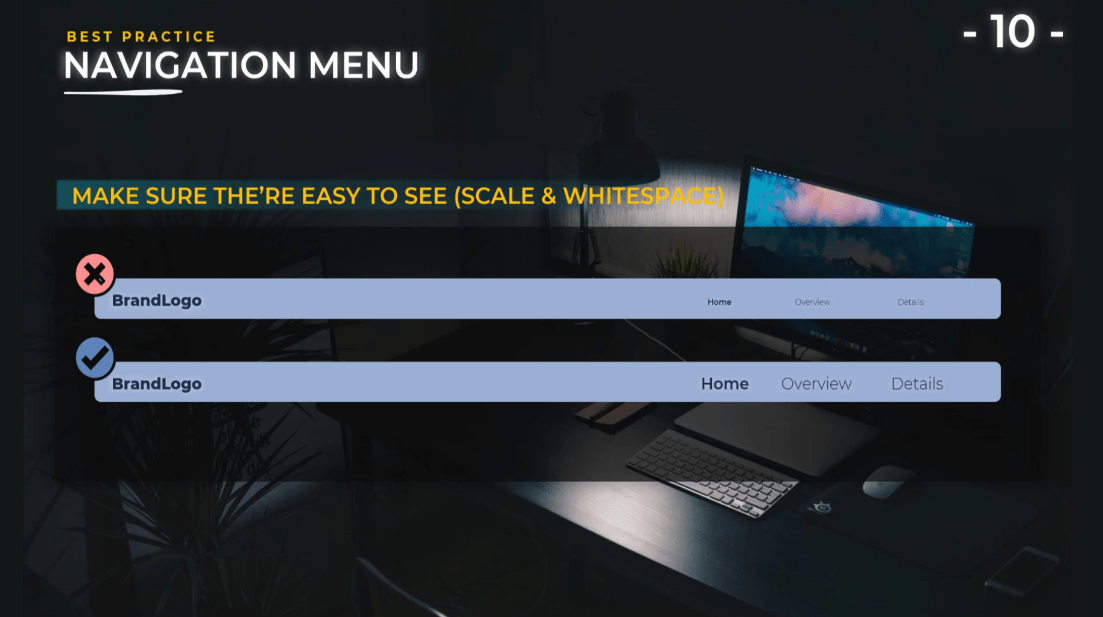
Zorg ervoor dat ze gemakkelijk te zien zijn .
Dit is natuurlijk een geval dat vrij vaak voorkomt, omdat we de neiging hebben om veel informatie toe te voegen aan onze rapporten. Om wat ruimte te winnen, verkleinen we helaas de grootte van de teksten en de grootte van de menu's.
Het is belangrijk dat gebruikers de teksten op je rapport kunnen lezen, het op de juiste maat kunnen schalen, een goede contrastverhouding hebben en op witruimte kunnen letten. Als ik het heb over witruimte, heb ik het over de ruimte boven en onder in het navigatiemenu.
Dit is om ervoor te zorgen dat de eindgebruikers een speciale plek hebben voor het menu en dat u geen rommelig ontwerp heeft waar de eindgebruikers zich verloren zullen voelen en niet zullen weten dat dit knoppen zijn die hen naar andere analyses in het rapport zullen leiden.

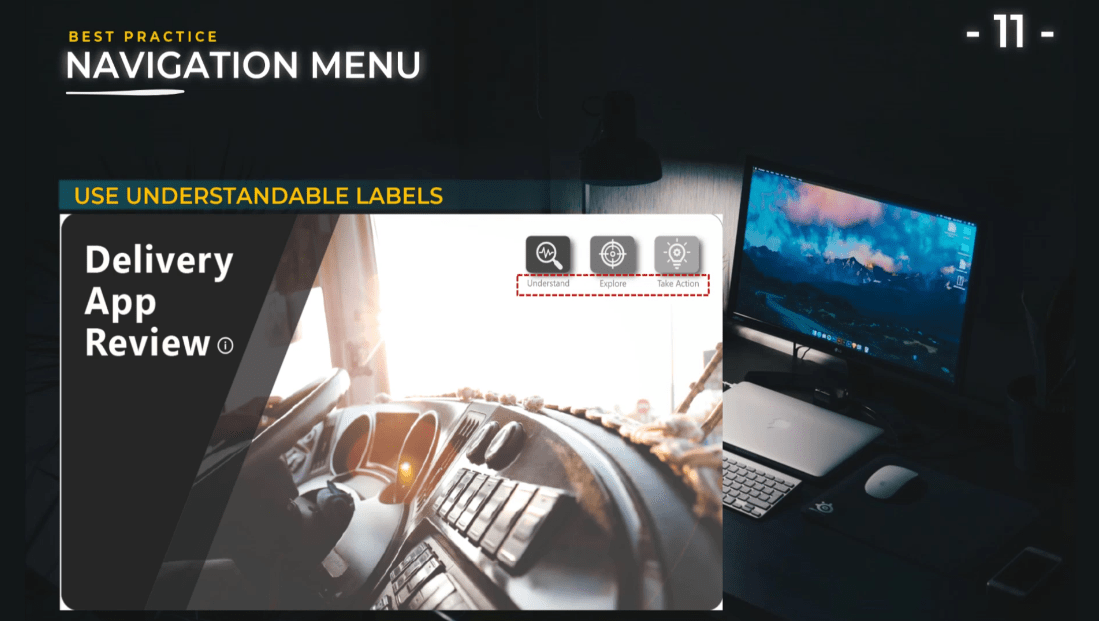
Gebruik begrijpelijke etiketten .
Gebruik voor labels korte namen die logisch zijn voor de eindgebruiker. Net als bij mijn Delivery App Review-rapport, kunt u bruikbare namen gebruiken, zoals Begrijpen , Ontdekken en Actie ondernemen . Maak gebruik van visuele elementen, afbeeldingen en iconen.
Zoals u kunt zien, helpen we de gebruiker door naast de tekst wat pictogrammen of afbeeldingen toe te voegen, de gebruiker te begrijpen wat u presenteert en stellen we hem in staat actie te ondernemen om veel gemakkelijker door uw rapport te navigeren.

Gebruik gesynchroniseerde filters.
Als u bijvoorbeeld de menu's opent om een filter te selecteren, moet dit filter blijven staan, ook al wijzigt u de afbeelding.
Zoals geïllustreerd op het scherm, zie je dat ik de geschatte downtimekosten heb gewijzigd in $ 15, en toen ik op de knop aan de rechterkant van het scherm klikte, veranderde de visuals van mijn hoofdpagina.
Een ander voorbeeld is het wijzigen van de wekelijkse afwijkingsdetectie , de grafiek linksonder. Ik kan het wijzigen van Anomaly Detection in Forecast , maar toen ik het menu opnieuw opende, wilde ik dezelfde selectie hebben en het filter behouden waarop de geschatte downtimekosten staan .
Het is dus belangrijk om de bladwijzers te kennen om een rijke gebruikerservaring te creëren met uw navigatie.
Voeg een manier toe om alle filters te resetten.
Dit is heel eenvoudig te implementeren en het voegt ook veel toe aan de gebruikerservaring. Elke keer dat u een menu heeft met meerdere filters, moet u alle filters resetten.
De eindgebruiker hoeft niet individueel naar elk filter te gaan en het terug te zetten naar het scherm dat hij aan het begin had. Het is heel gemakkelijk om te doen: voeg gewoon een pictogram toe, maak een knop en verwijs deze knop naar een bladwijzer die de eerste weergave heeft.
Geef extra informatie met knoppen.
Knoppen kunnen we niet alleen gebruiken voor de navigatiemenu's; we kunnen ook knoppen in ons rapport gebruiken om van weergave te wisselen.
In dit geval kunnen we de wekelijkse afwijkingsdetectie omschakelen naar de prognoseweergave met behulp van een kleine schakelknop. Het voegt extra informatie toe aan de pagina zonder alles tegelijk te hoeven presenteren. Dit is ook een voorbeeld van geleidelijke openbaarmaking en een geweldige manier om de gebruiker bij uw rapport te betrekken.
Natuurlijk hebben we nog andere opties om uit te kiezen, zoals de schakelknop en pictogrammen die erg populair zijn in telefoontoepassingen zoals de hamburger , bento , alt-burger , gehaktbal , kebab en doner .
Al deze pictogrammen zijn geweldig en gebruikers zijn er bekend mee.
Aangepaste LuckyTemplates-pictogrammen | PBI-visualisatietechniek
LuckyTemplates-rapportontwikkeling: thema's, bedrijfslogo's, pictogrammen en achtergronden maken
Hoe u aangepaste LuckyTemplates-pictogrammen aan uw rapporten kunt toevoegen
Conclusie
Door LuckyTemplates- paginanavigatieknoppen op uw rapport te plaatsen, kunt u ongetwijfeld het verhaal plotten dat uw eindgebruikers kan helpen begrijpen wat ze zien, welke delen van uw rapport ze kunnen bekijken en welke actieplannen u voorstelt .
Ik hoop dat je de best practices kunt toepassen die je uit deze tutorial hebt geleerd.
Al het beste,
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








