Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Voor de blogpost van vandaag wil ik het hebben over een techniek die we kunnen gebruiken om dynamische thema's in een LuckyTemplates-rapport te simuleren . We hebben onlangs een paar berichten op het ondersteuningsforum van LuckyTemplates gehad met de vraag hoe het thema van een LuckyTemplates-rapport dynamisch kan worden gewijzigd. In één geval wilde de gebruiker dat een enkele inhoudspagina het thema van meerdere afdelingen of categorieën weerspiegelde. Je kunt de volledige video van deze tutorial onderaan deze blog bekijken.
Vanaf mei 2021 kan slechts één JSON-themabestand worden gebruikt in een LuckyTemplates-rapport en mag een pagina slechts één achtergrond hebben. Dit is de reden waarom er een andere techniek nodig is om het gestelde doel te bereiken.
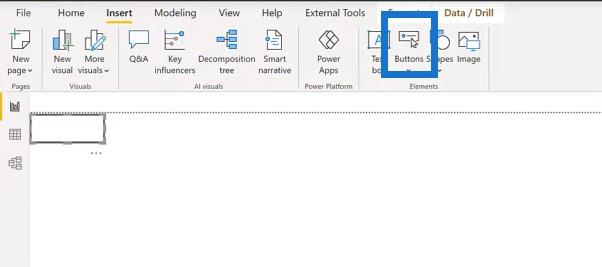
Ik dacht erover om bladwijzers (in plaats van paginanavigatie) en afbeeldingen (in plaats van pagina-achtergronden) te gebruiken om een dynamisch thema te simuleren en besloot het eens te proberen.
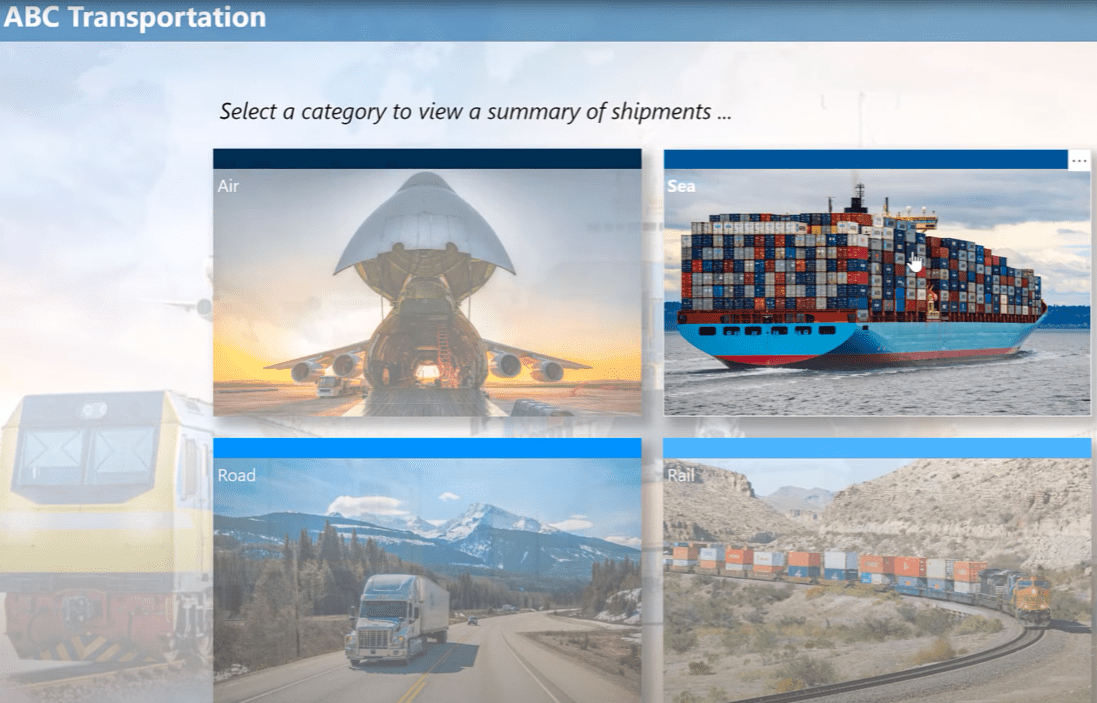
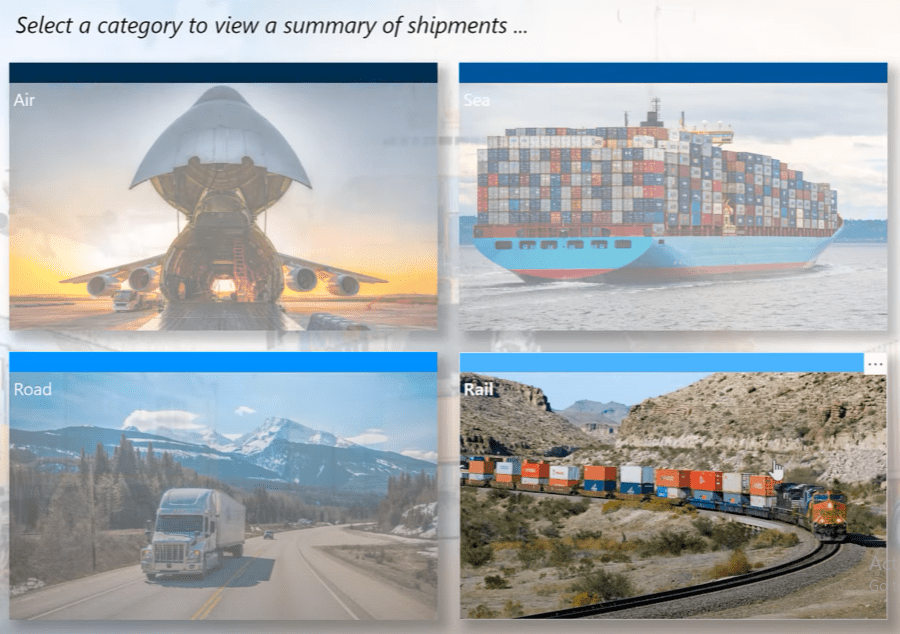
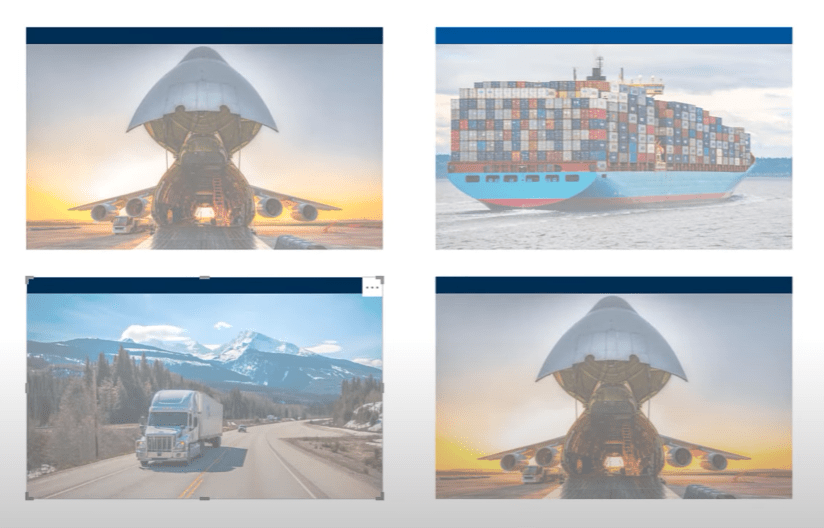
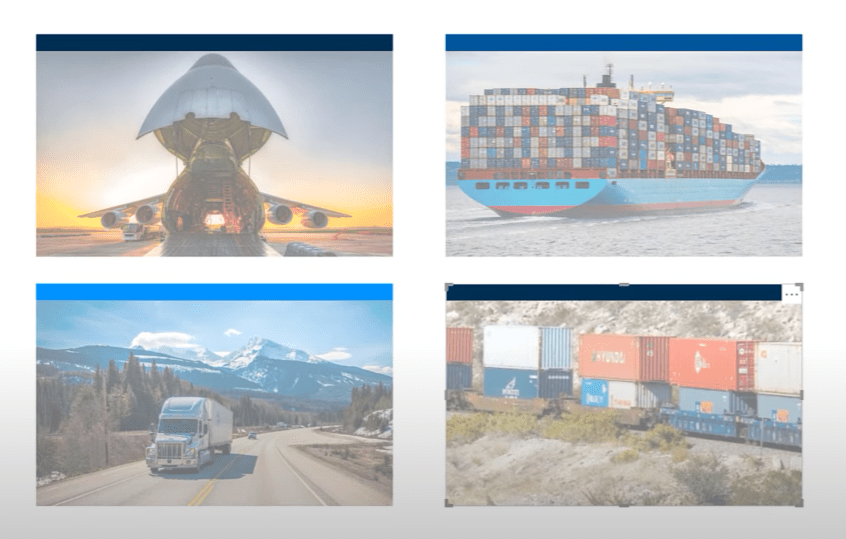
Dit is wat ik tot nu toe heb bedacht. Dit is een startpagina met vier knoppen.

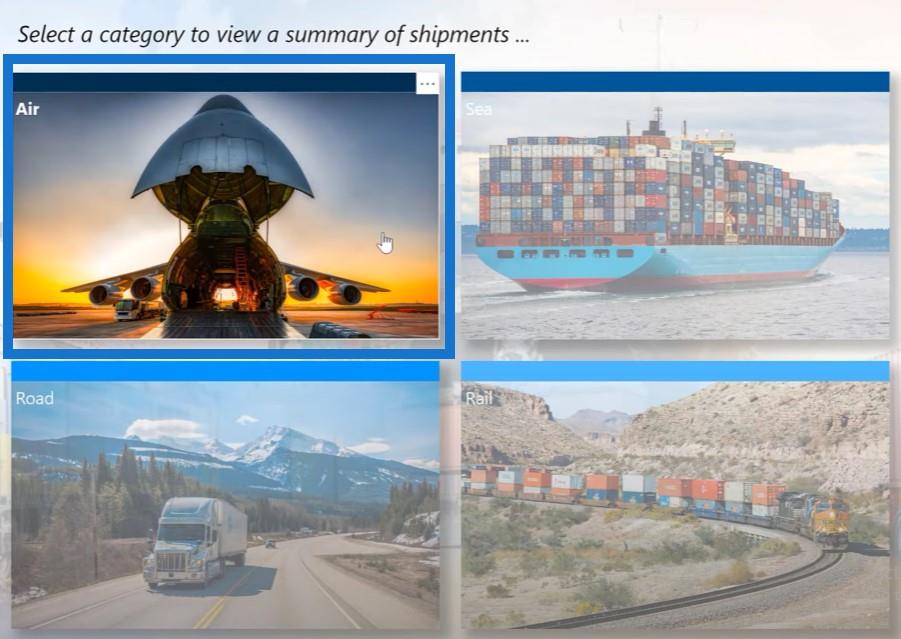
Er is er een voor elke categorie zendingen. Als u over elke categorie beweegt, kunt u zien dat het zweefgedrag de transparantie verandert.
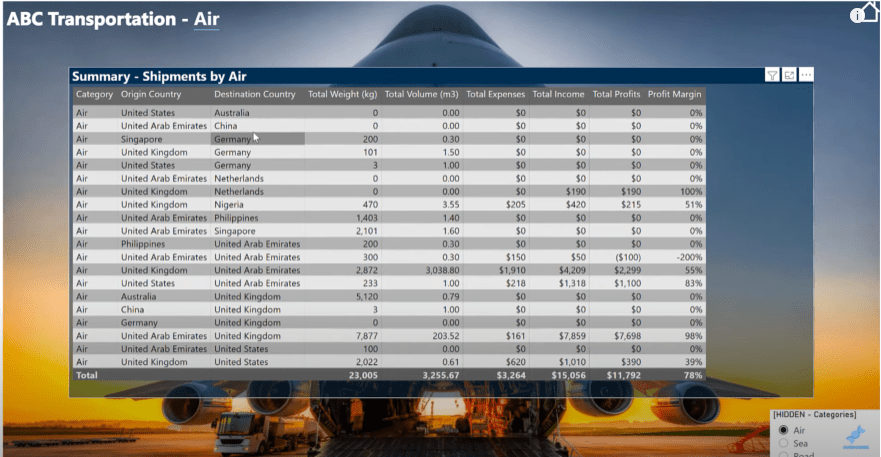
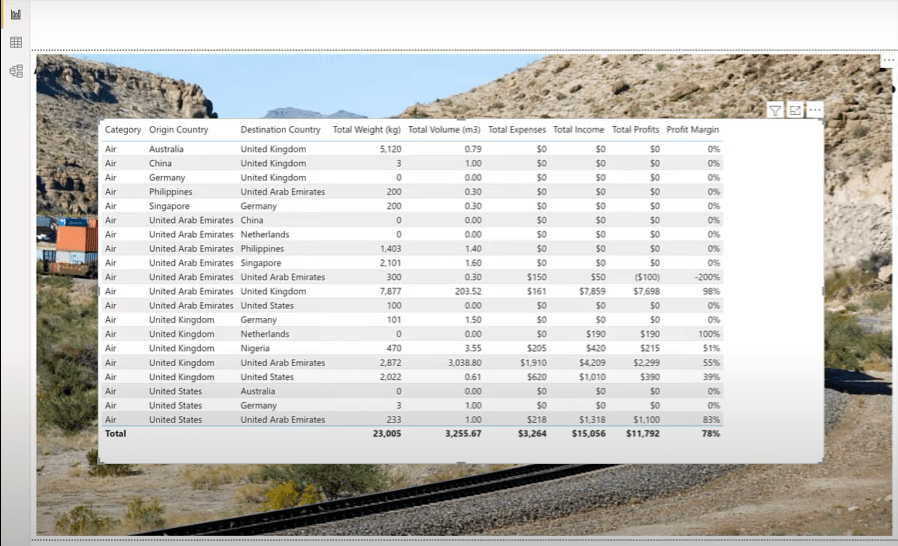
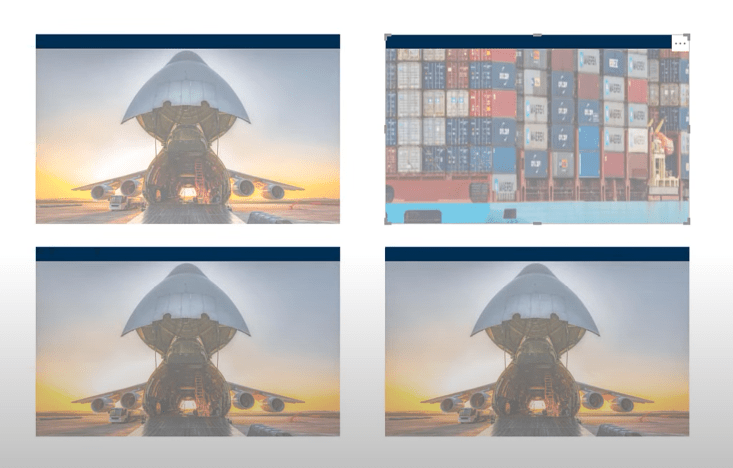
Als ik op de Air-knop klik, ga ik naar een categoriepagina met hetzelfde thema (vliegtuig als achtergrond) als dat van de Air-knop.


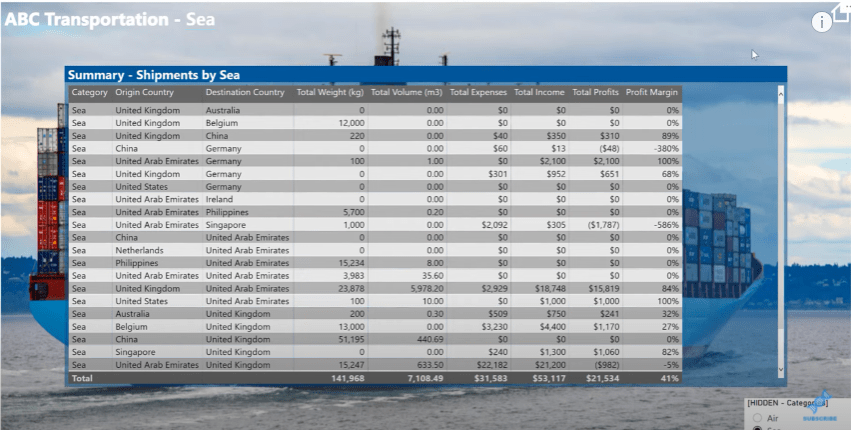
Als ik op de knop Zee klik, gaat deze naar de categoriepagina Zee met hetzelfde thema (schip met vracht als achtergrond).


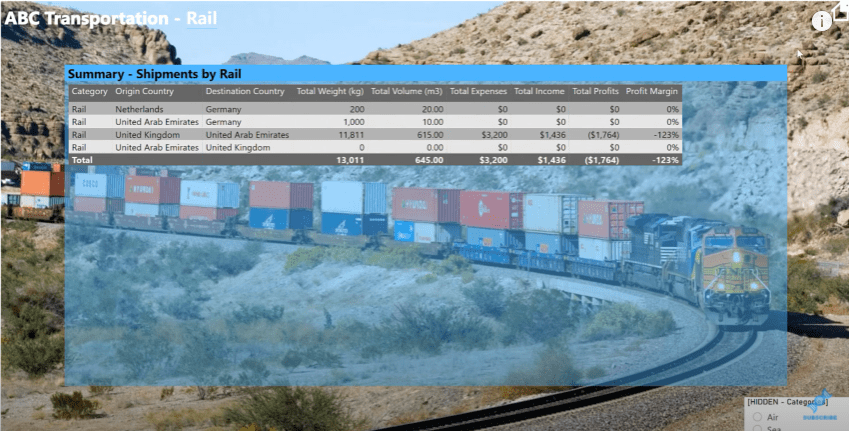
Nogmaals, als ik op de andere knop voor Spoor klik, wordt een ander thema weergegeven (spoorweg als achtergrond).


U kunt zien dat er slechts twee pagina's bij dit rapport betrokken zijn. Om de oplossing te bouwen, begon ik met een lege PBIX, daarna voegde ik een kleine verzendgegevensset toe op basis van degene die we gebruikten in de recente .
Inhoudsopgave
Het LuckyTemplates-rapport instellen
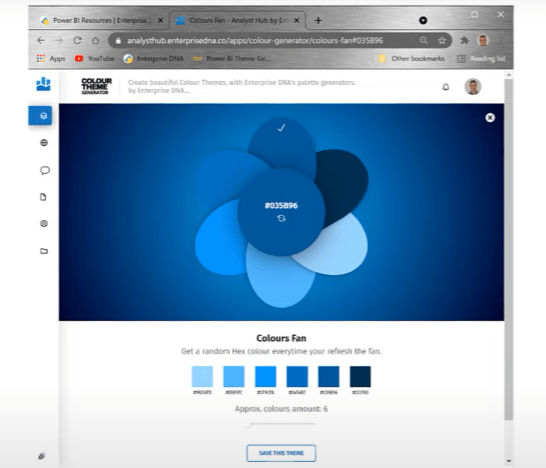
Daarna zocht ik online en vond enkele afbeeldingen die de verschillende verzendwijzen of categorieën vertegenwoordigden. Daarna volgde ik het op door een basiskleurthema te genereren met behulp van de kleurthema-generator in de LuckyTemplates Analyst Hub.
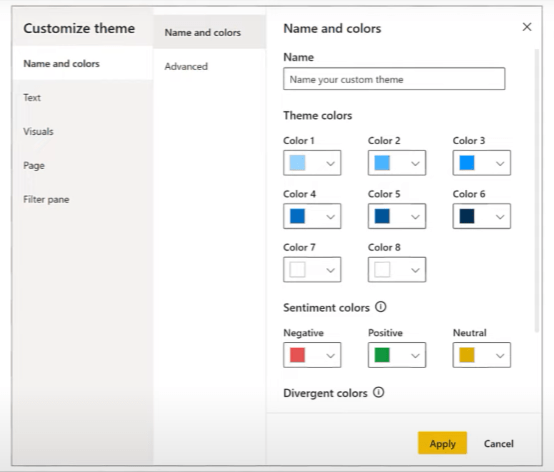
Ik koos medium donkerblauw als uitgangspunt en gebruikte vervolgens de kleurenwaaierfunctie om een zeskleurenthema te genereren, dat ik vervolgens gebruikte om het thema van dit LuckyTemplates-rapport aan te passen.


Ten slotte heb ik een paar DAX-maatregelen ontwikkeld om de tekst en achtergrond of lettertypekleur terug te geven met behulp van de gewenste thema's. Laten we snel kijken.
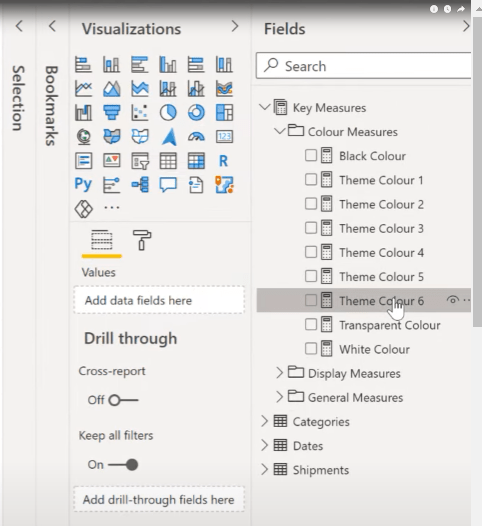
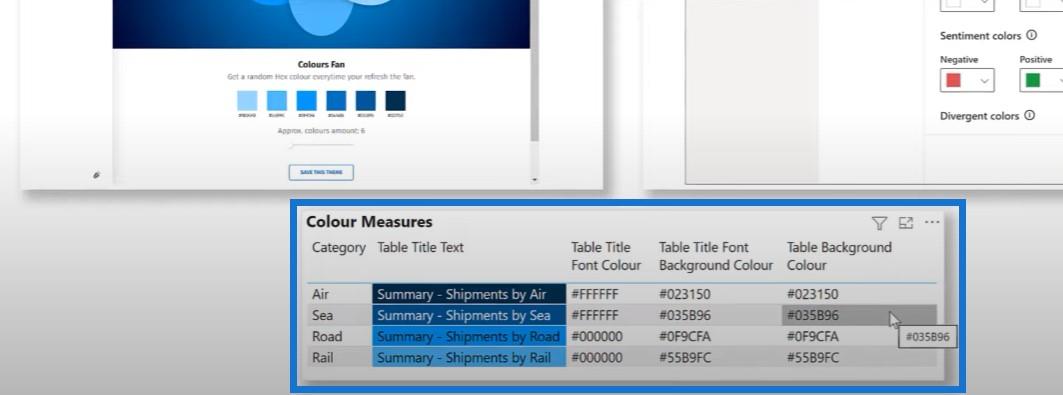
We openen onze Key Measures en gaan dan door onze map Color Measures . Themakleur 6 is slechts een hexadecimale code voor een van mijn thema's, terwijl themakleur 5 mijn middenblauwe startkleur is.

Weergavematen maken
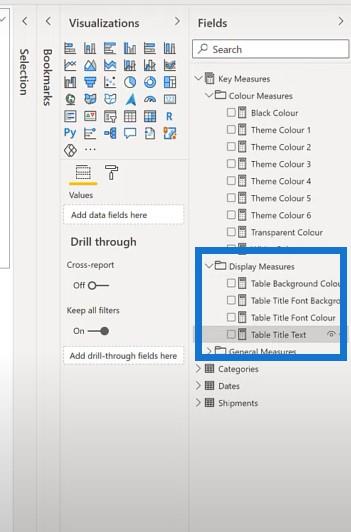
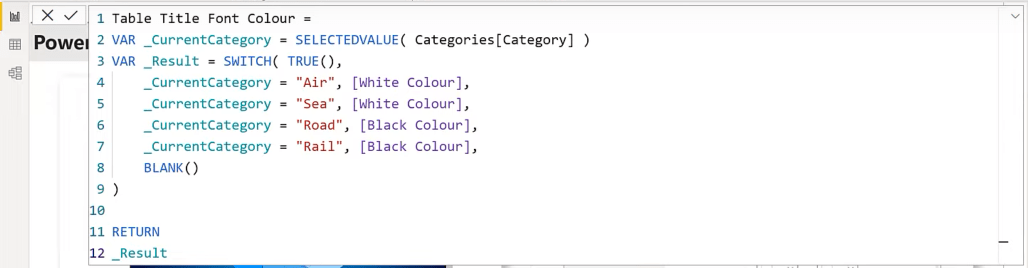
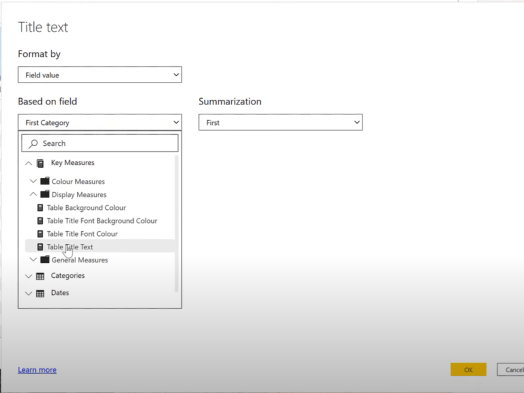
Dan gaan we naar de Toon Maatregelen en klik dan op de Tabel Titel Tekst maat.

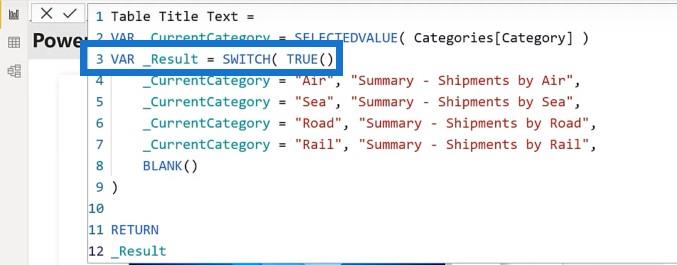
Dit heeft een waarde die wordt bepaald door de huidige categorie en wordt gemaakt met behulp van een instructie.

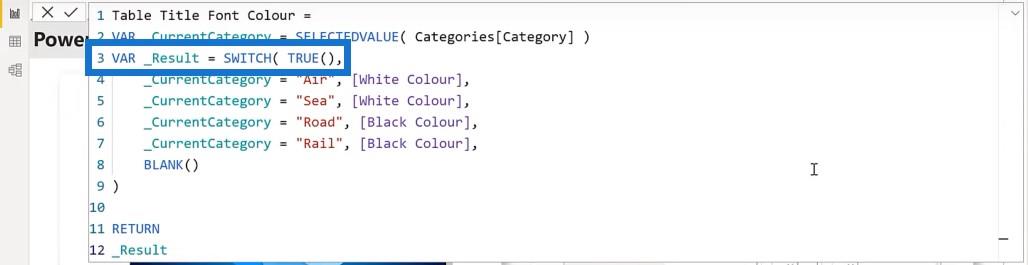
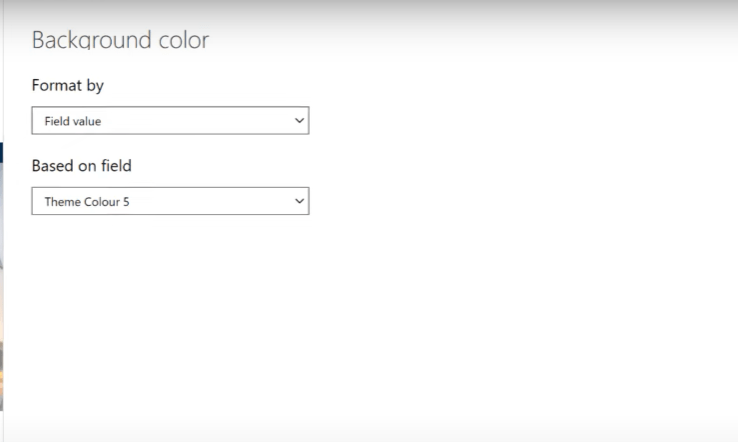
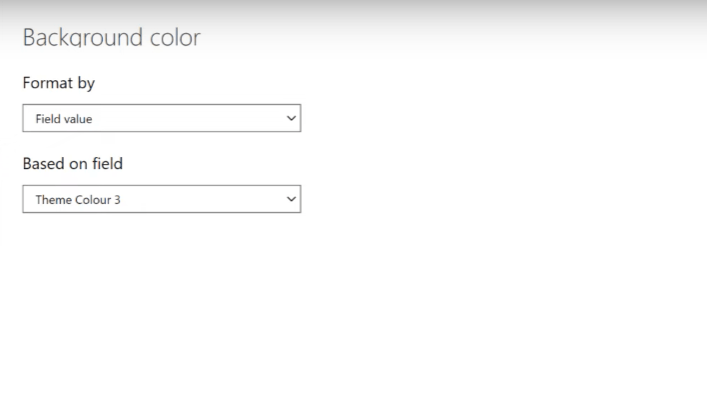
Als we kijken naar de meting Table Title Font Background Color , gebruikt deze precies dezelfde SWITCH TRUE-instructie op basis van categorie; maar deze keer retourneert het een kleurthema-maat.

Ik heb een vergelijkbare maatstaf voor de kleur van het lettertype, genaamd Tabeltitel Lettertypekleur , die een breder zwart retourneert dat goed contrasteert met de themakleur.

En tot slot heb ik een tabelachtergrondkleurmaat , die een duplicaat is van mijn tabeltitellettertype Achtergrondkleurmaat , maar met een andere naam om het instellen te vergemakkelijken.
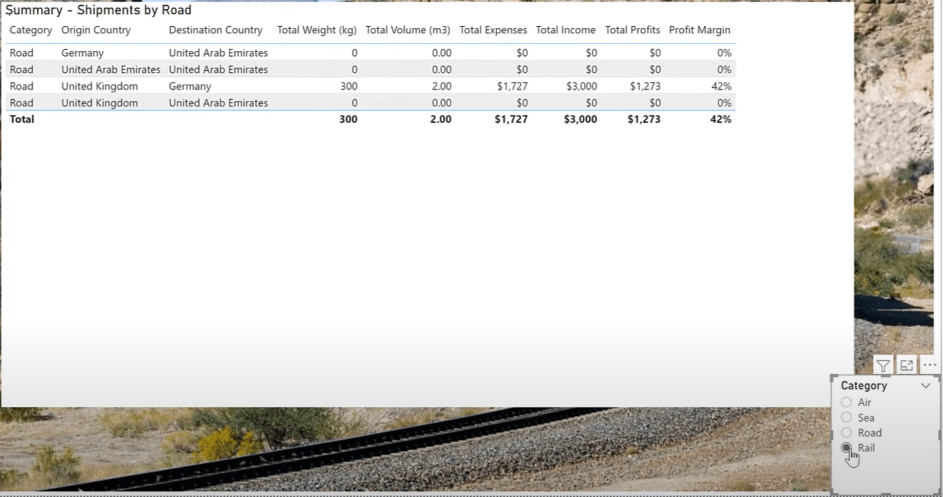
We hebben ook een kleine tafel onderaan zodat we kunnen zien wat de resultaten van die maatregelen zijn.

Dat was het voor de opstelling. Laten we nu samen de oplossing bouwen en beginnen met een startpagina zodat we ergens naartoe kunnen navigeren.

Een startknop maken
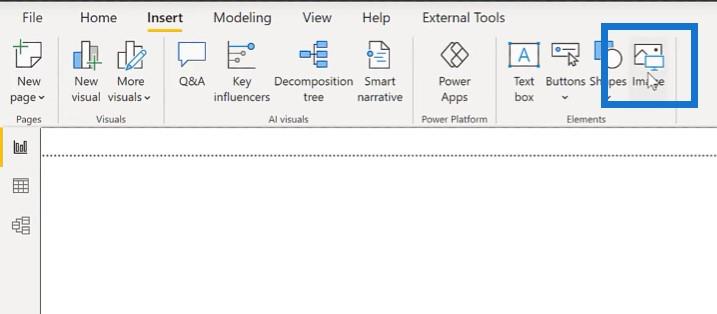
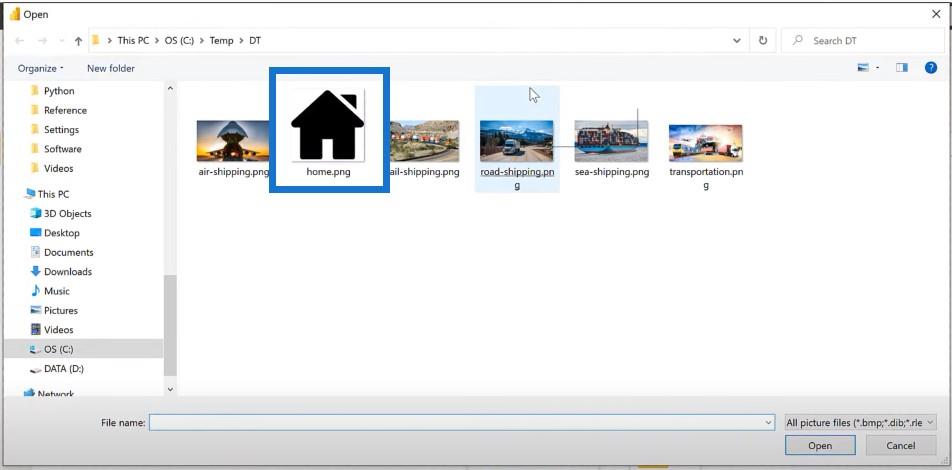
We maken een Content 2-pagina en voegen een afbeelding toe voor Home .


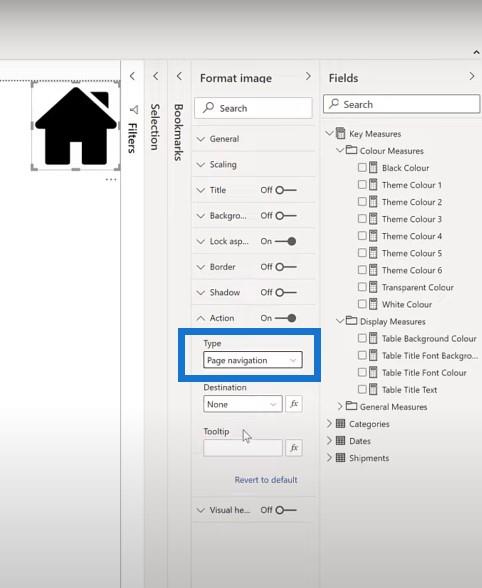
Plaats de afbeelding in een hoek, maak deze iets kleiner en stel de actie in om naar de startpagina te navigeren.

Een snijmachine maken voor de categorieën
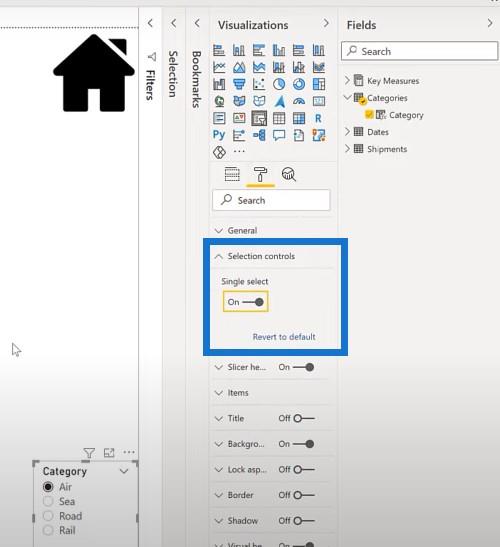
Vervolgens voegen we een slicer voor categorieën toe en maken we de slicer single select .

De titel toevoegen
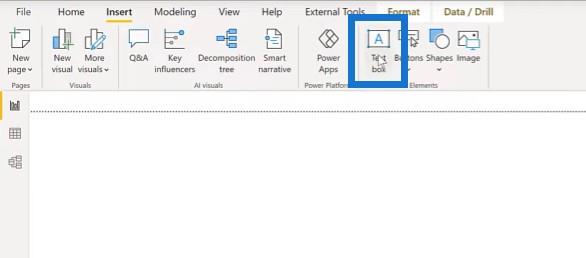
De volgende stap is het toevoegen van een tekstvak in de linkerbovenhoek voor de titel. Laten we het ABC Transport noemen en een maatregel toevoegen aan onze categorie.

De titel verandert wanneer we verschillende selecties maken op onze slicer. We kunnen ook de letterkleur en -grootte wijzigen.

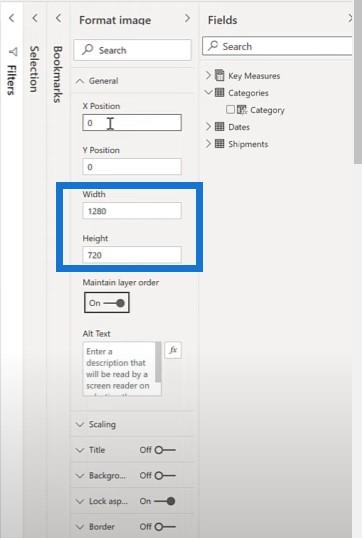
Het volgende dat u moet doen, is een afbeelding toevoegen voor elke categorie. Laten we de eerste afbeelding voor luchtvervoer toevoegen. We stellen het in op maat 1280 en 720 voor volledige grootte. We gaan dit een naam geven in het selectievenster.

De tabel maken en opmaken
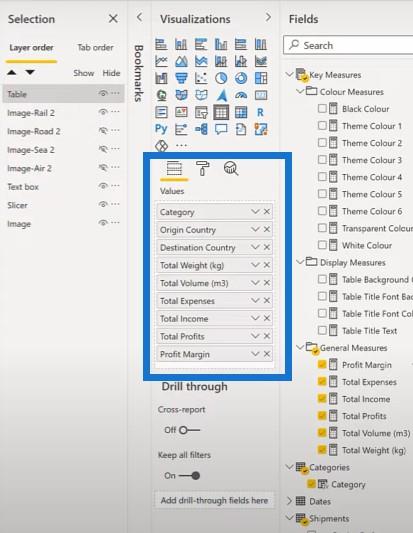
We doen dezelfde stappen voor de extra afbeeldingen en voegen dan een tabel toe. Laten we een nieuwe tabel aan deze tabel toevoegen. We zullen het in de categorie plaatsen zodat we het kunnen zien in onze zendingentabel, evenals het land van herkomst en land van bestemming. Uit onze categorie met belangrijkste maatregelen gaan we ook de maatregelen toevoegen die we al hebben berekend.


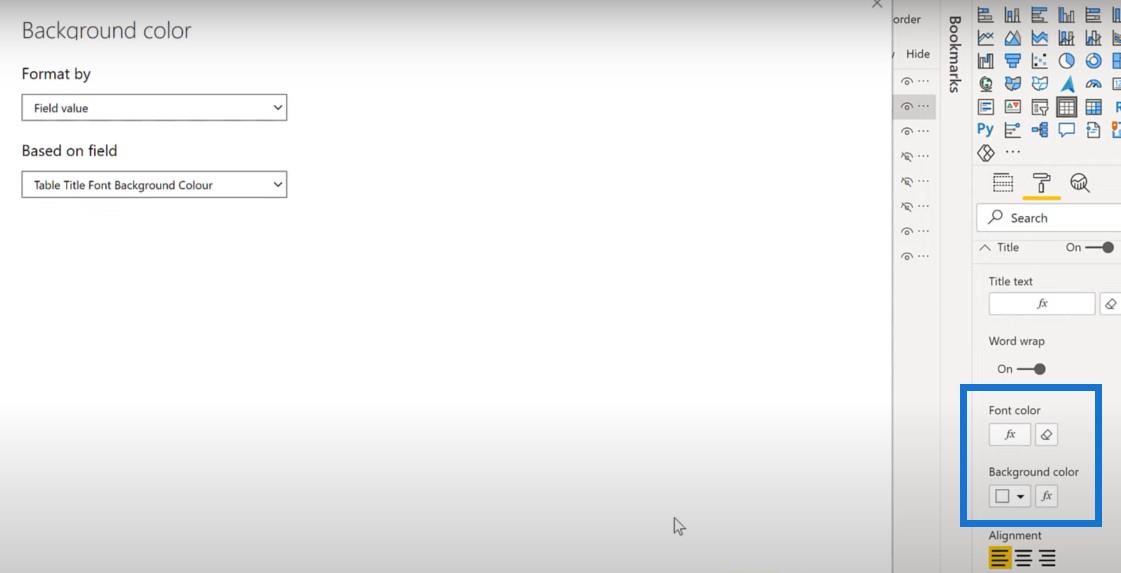
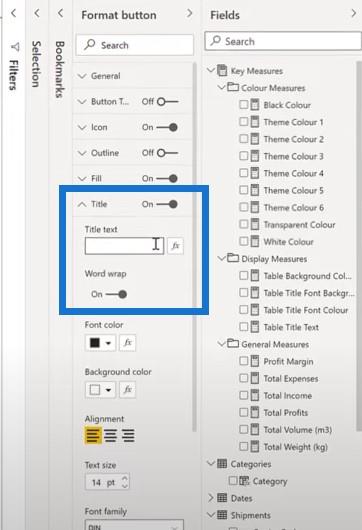
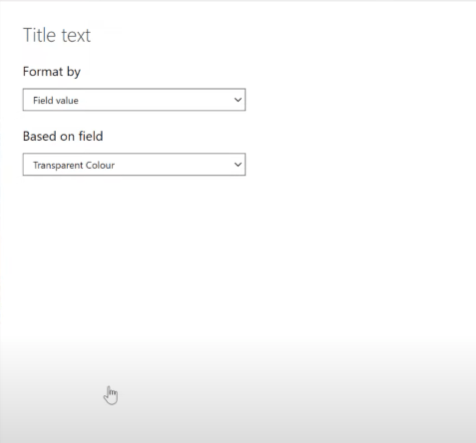
Het volgende dat u moet doen, is de tabel opmaken. We zullen de titeltekst eerst instellen op de maat die we al hebben berekend.

Zodra we op de slicer klikken, kunnen we zien dat de titel van de tabel verandert op basis van de selectie die we in de slicer maken.

We kunnen ook de kleur van het lettertype van de tabel, de achtergrond van de tabel en de transparantie wijzigen.

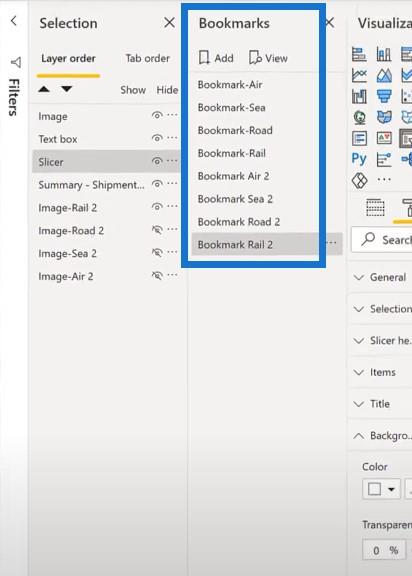
De volgende stap is het toevoegen van een bladwijzer voor elke afbeelding.

De startpagina maken
Dat is het voor de inhoudspagina. Laten we verder gaan naar de startpagina. Om te beginnen voegen we hier een lege knop toe.

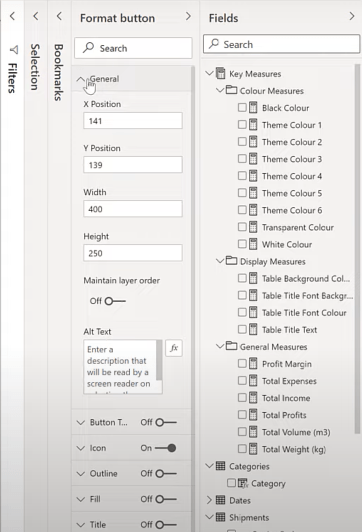
We gaan de omtrek uitschakelen en verkleinen naar 400 en 250.

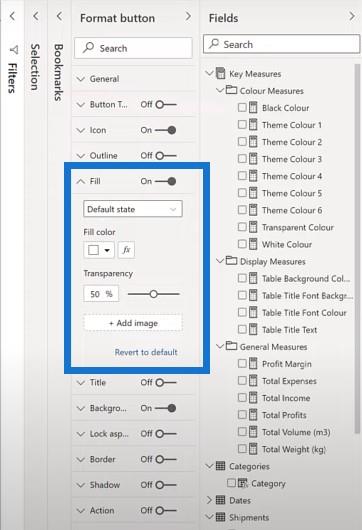
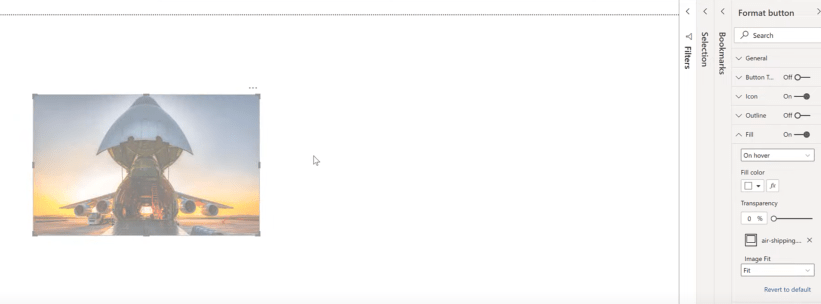
Vervolgens gaan we een afbeelding voor deze knop invullen.

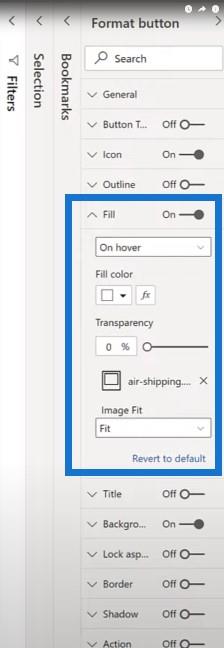
We passen de afbeelding passend aan en de transparantie op 0% voor Bij zweven , zodat we kunnen zien dat de knop transparant wordt wanneer deze niet is geselecteerd.


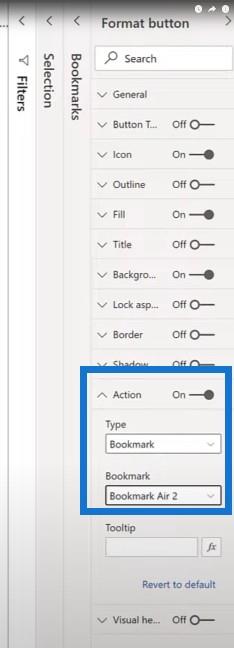
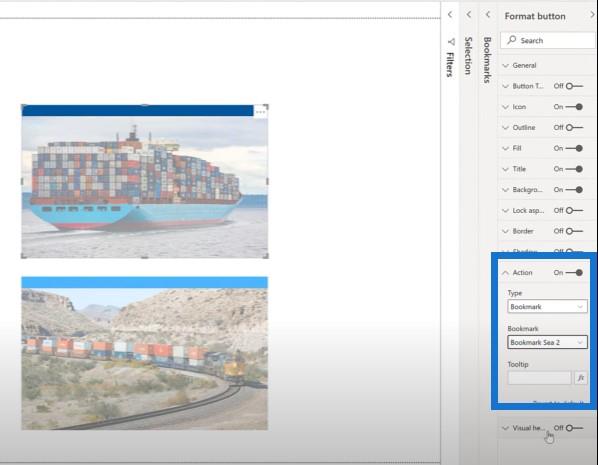
Het volgende dat u moet doen, is er een bladwijzeractie aan toevoegen. Schakel de schuifknop Actie in en wijzig deze in Bladwijzer. Selecteer de Air 2-pagina.

De volgende stap is het instellen van de titel. We kunnen er een transparante kleur van maken, zodat we het eigenlijk niet kunnen zien.


We doen dit nog drie keer door de afbeelding te kopiëren en te plakken. Vervolgens passen we deze aan om elke categorie weer te geven.

Voor de tweede knop gaan we de vulling wijzigen van luchtvervoer naar zeevervoer .

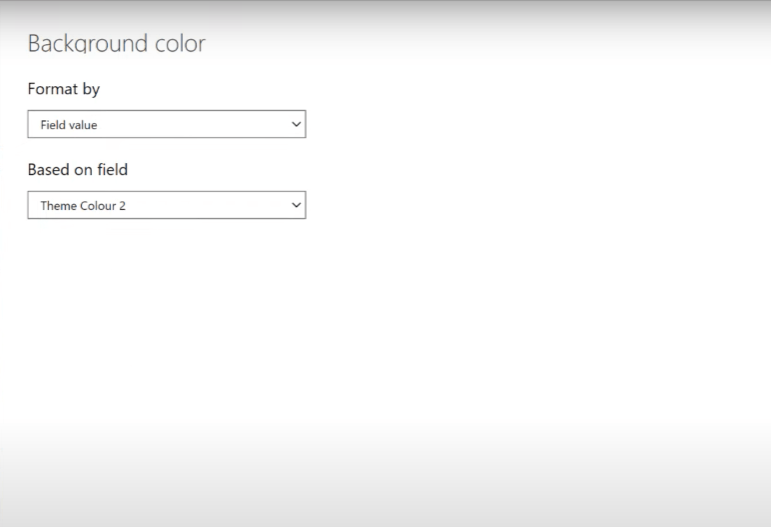
Wijzig vervolgens de afbeelding zodat deze past en verander de naam. We zullen deze achtergrondkleur dan veranderen in een ander thema.

Voor de derde knop veranderen we de vulling van luchtvervoer naar vervoer over de weg .

Nogmaals, we zullen de afbeelding passend maken en de achtergrondkleur van de titel wijzigen.

En voor onze laatste knop veranderen we de vulling van luchtvervoer naar vervoer per spoor .

En nogmaals, we moeten de afbeelding passend maken en de kleur van de achtergrond wijzigen in een ander thema.

Op de luchtknoppagina hadden we de actie geselecteerd als Bookmark Air 2. Voor de andere drie knoppen moeten we de geselecteerde actie wijzigen. Op de zee-knoppagina moeten we er bijvoorbeeld een bladwijzer van maken naar Bladwijzer Zee 2.

Conclusie
Dus nu hebben we onze nieuw gebouwde oplossing. Wanneer we op Control drukken en op de startpagina klikken, worden we naar de inhoud 2-pagina geleid waar het juiste schermvullende beeld van de achtergrond wordt weergegeven voor de geselecteerde categorie. We kunnen de startknop gebruiken om terug te navigeren naar de startpagina 2.
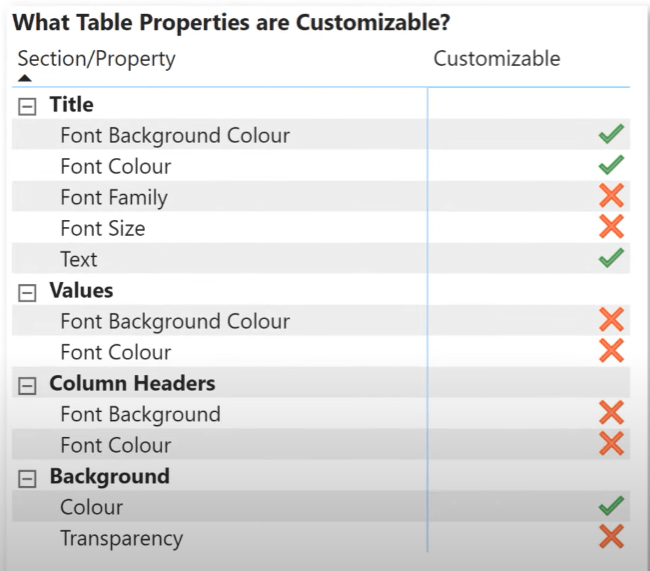
Vanaf mei 2021 kunnen in de huidige release van LuckyTemplates Desktop de volgende eigenschappen worden ingesteld voor de tabel:

De overige eigenschappen kunnen op dit moment niet programmatisch worden ingesteld. Maar indien nodig kan men gebruikmaken van een oplossing met behulp van meerdere tabelvisuals , één voor elke categorie, en vervolgens de producteigenschappen en zichtbaarheid individueel naar wens aanpassen.
Dit kan iets ingewikkelder zijn, maar extra flexibiliteit is mogelijk. De ervaring leert dat aanvullende eigenschappen aanpasbaar zullen worden in toekomstige releases van de LuckyTemplates-desktop.
Hopelijk voegt het LuckyTemplates-team de mogelijkheid toe om meerdere thema's in een rapport te gebruiken. Maar voor nu is hier een techniek waarmee je verschillende thema's kunt simuleren.
Bedankt voor het kijken en ik wens je het allerbeste op je LuckyTemplates-reis.
Greg
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








