Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Bij LuckyTemplates hebben we veel tutorials geplaatst om rapporten te maken met behulp van de nieuwste functies en visualisatietechnieken in LuckyTemplates. Eén fundamenteel onderwerp is echter nog niet echt behandeld: hoe u LuckyTemplates-video's toevoegt en afspeelt in uw rapporten. Je kunt de volledige video van deze tutorial onderaan deze blog bekijken.
Er zijn een aantal oplossingen voor dit probleem. In de blog van vandaag leer je hoe ik dit probleem benader, en enkele andere methoden die simpelweg niet werken vanwege een aantal beperkingen waar we mee te maken hebben.
Inhoudsopgave
Voorbeeld rapport
Laten we beginnen met een voorbeeldrapport met daarin een video toegevoegd.

Zoals we kunnen zien, heeft dit rapport een knop Afspelen waarmee een video wordt afgespeeld die wordt gehost op een externe website: de Azure Blob Storage .
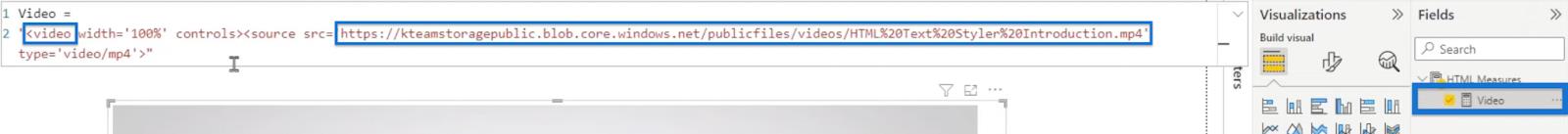
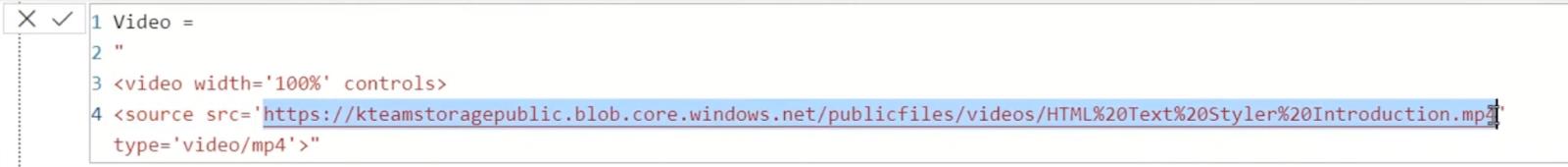
Om te begrijpen hoe het werkt, bekijkt u de meting door op Video's in het Veldenvenster te klikken. De maatregel maakt gebruik van de HTML-videotag en de Blob Storage-link die ons naar het MP4-videobestand leidt.

Dit is mogelijk met de aangepaste visual HTML CSS Viewer waarmee we video's binnen het rapport kunnen afspelen.
Maar hoe is het precies gedaan? Dit zijn de drie gebruikelijke methoden die gegevensanalisten gebruiken om LuckyTemplates- video's in hun rapporten in te sluiten en af te spelen.
Methode 1: knoppen maken voor LuckyTemplates-video's
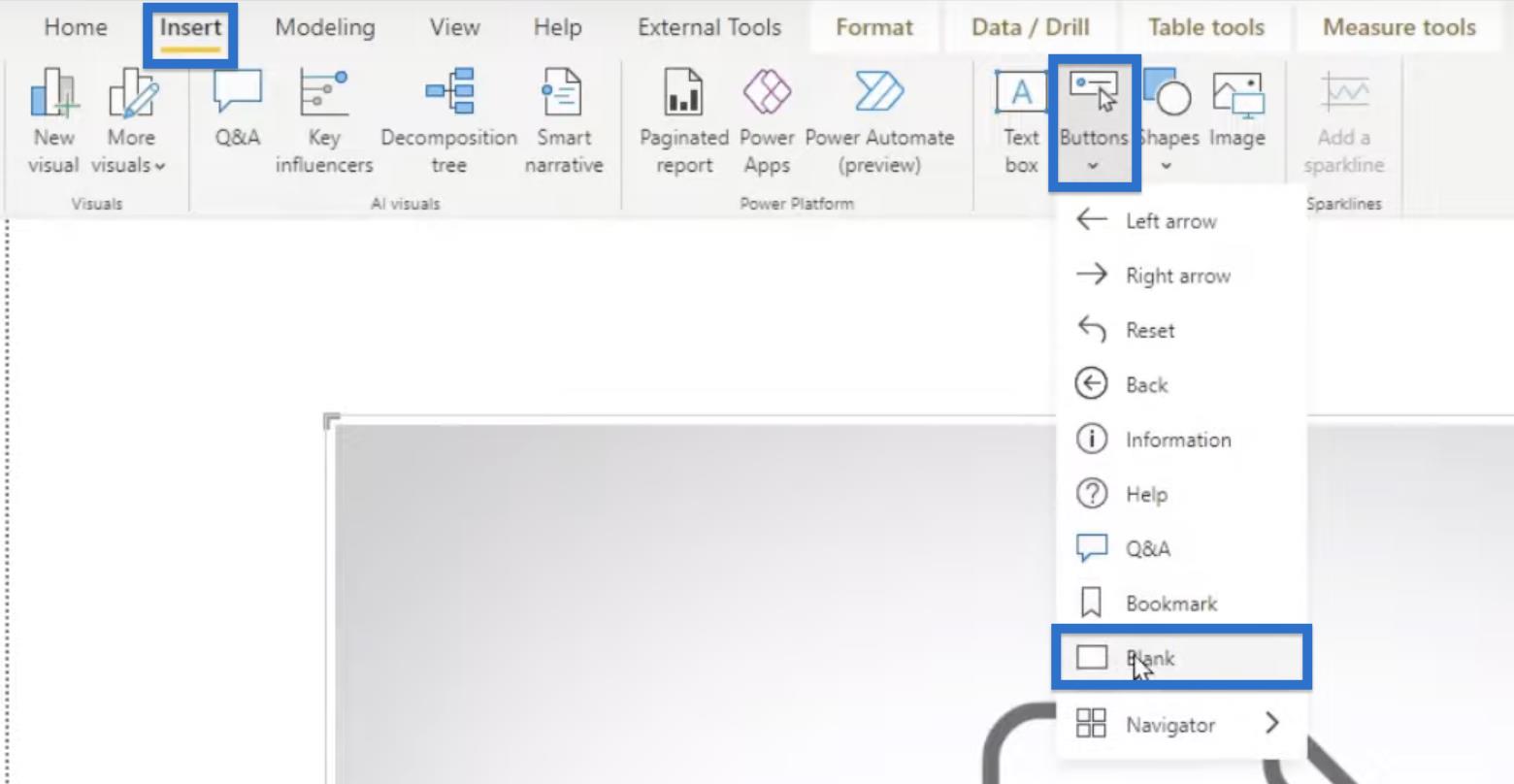
Een van de eenvoudigste manieren om ons doel te bereiken, is door een knop in ons rapport in te voegen. We kunnen dit doen door naar Invoegen, Knop te gaan en vervolgens Leeg te kiezen in de vervolgkeuzelijst.

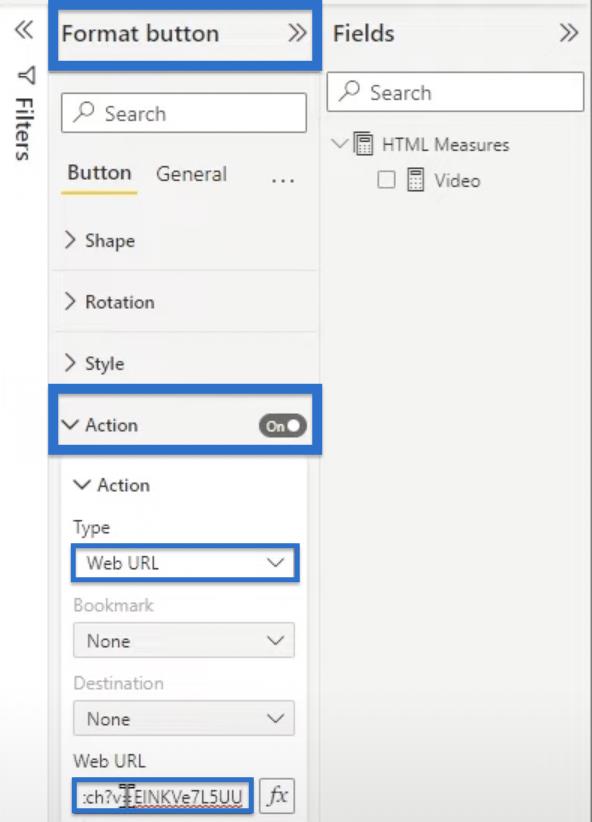
Zodra de knop is gemaakt, gaat u naar het opmaakvenster en opent u Acties. Kies Web-URL onder het veld Type en kopieer vervolgens de link van uw beoogde video naar het veld Web-URL .

De web-URL kan bijvoorbeeld een video zijn die op YouTube wordt gehost. Dit is waar de gebruiker naartoe moet gaan zodra hij op de knop klikt.
Als we bijvoorbeeld op de knop klikken die we hebben gemaakt, worden we rechtstreeks naar onze videolink geleid.
Methode 2: een YouTube-video insluiten
Onze eerste methode is heel eenvoudig, maar soms willen we de video in het rapport zelf opnemen.
Sommige mensen vragen zich af waarom we de knop moeten toevoegen als we in plaats daarvan gewoon een YouTube-link kunnen gebruiken. Helaas, hoewel gebruikelijk, werkt die methode gewoon niet. Laten we eens kijken hoe het eruit ziet.
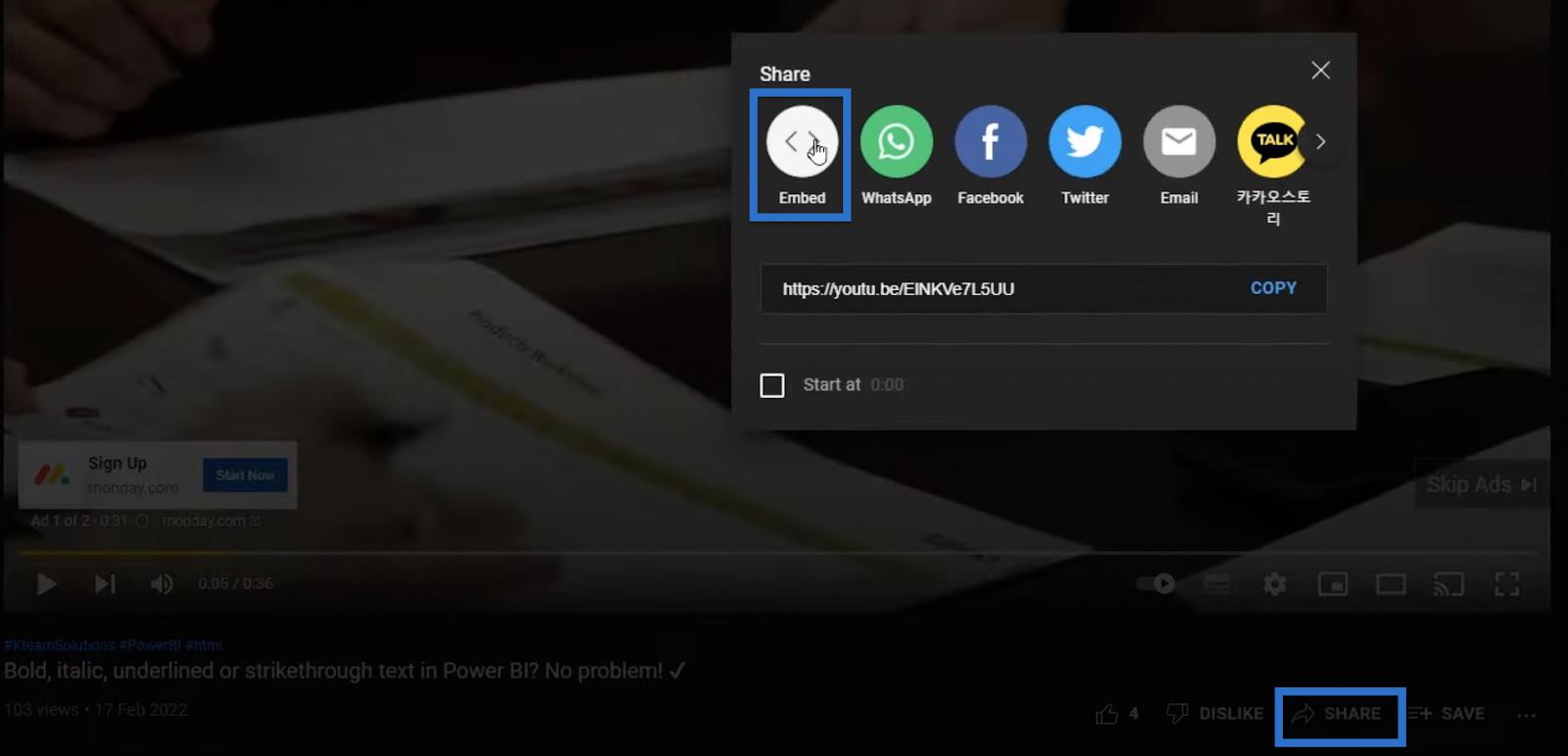
Ga eerst naar YouTube, klik op Delen en kies Insluiten uit de opties.

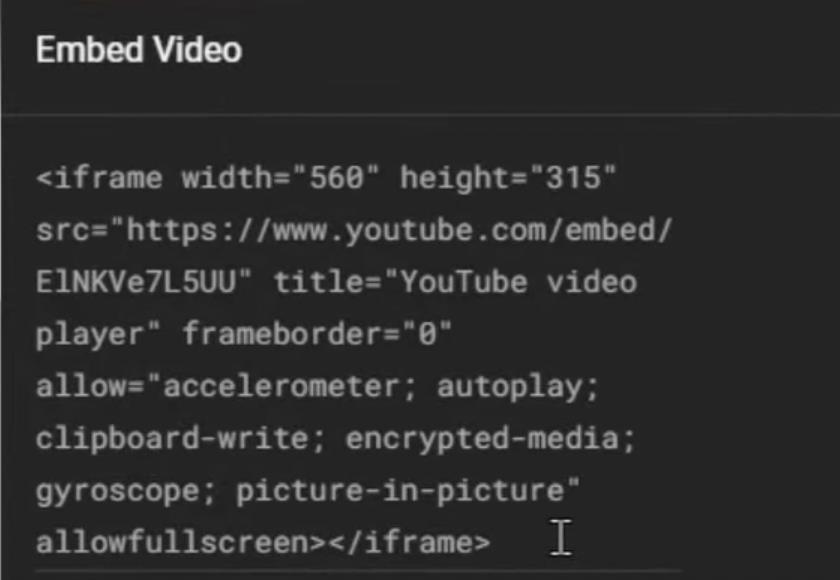
We krijgen een insluitcode, meestal gebruikt om video's op websites toe te voegen.

We kunnen ervan uitgaan dat dezelfde code ook zou werken in ons LuckyTemplates-rapport, dus laten we de code kopiëren en een nieuwe meting maken in LuckyTemplates.
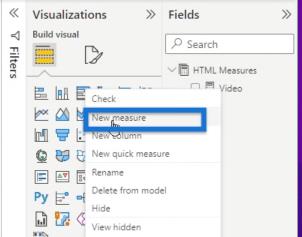
Klik met de rechtermuisknop op Video in het veldenvenster en kies Nieuwe meting.

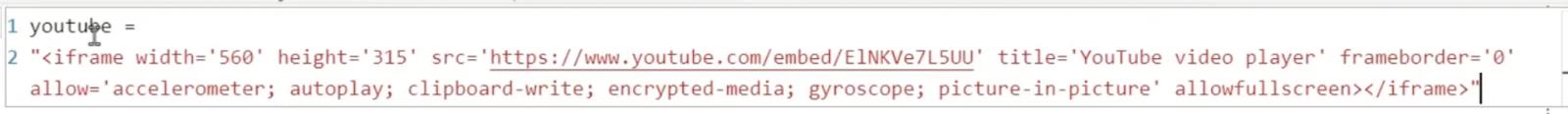
Noem het youtube en plak onze YouTube-code in de volgende regel, zoals hieronder weergegeven. Onthoud dat wanneer we HTML-code aan DAX toevoegen , we de dubbele aanhalingstekens moeten vervangen door enkele aanhalingstekens.
Om dit proces te vereenvoudigen, markeert u gewoon een van de dubbele aanhalingstekens en drukt u vervolgens op CTRL + SHIFT + L. Hierdoor worden alle dubbele aanhalingstekens in de code gemarkeerd.
Typ vervolgens een enkel aanhalingsteken om elk verwijderd dubbel aanhalingsteken te vervangen.
Vervolgens voegen we aan het begin en het einde dubbele aanhalingstekens toe, waardoor we een code overhouden die er zo uitziet.

Onze nieuwe maatregel geeft ons dit lege zwarte beeld. We krijgen geen foutmelding maar we zien nu al dat het niet wil afspelen op de LuckyTemplates desktop en deze methode werkt uiteindelijk niet.

Maar wat zou er gebeuren als we dit rapport naar de LuckyTemplates-service publiceren?
In tegenstelling tot op de desktop kunnen we de foutmelding daadwerkelijk zien wanneer we een browser gebruiken. Het zal een vrij technische foutmelding worden, maar laten we er toch naar kijken.
Laten we LuckyTemplates openen en ons opgeslagen LuckyTemplates-rapport zoeken.
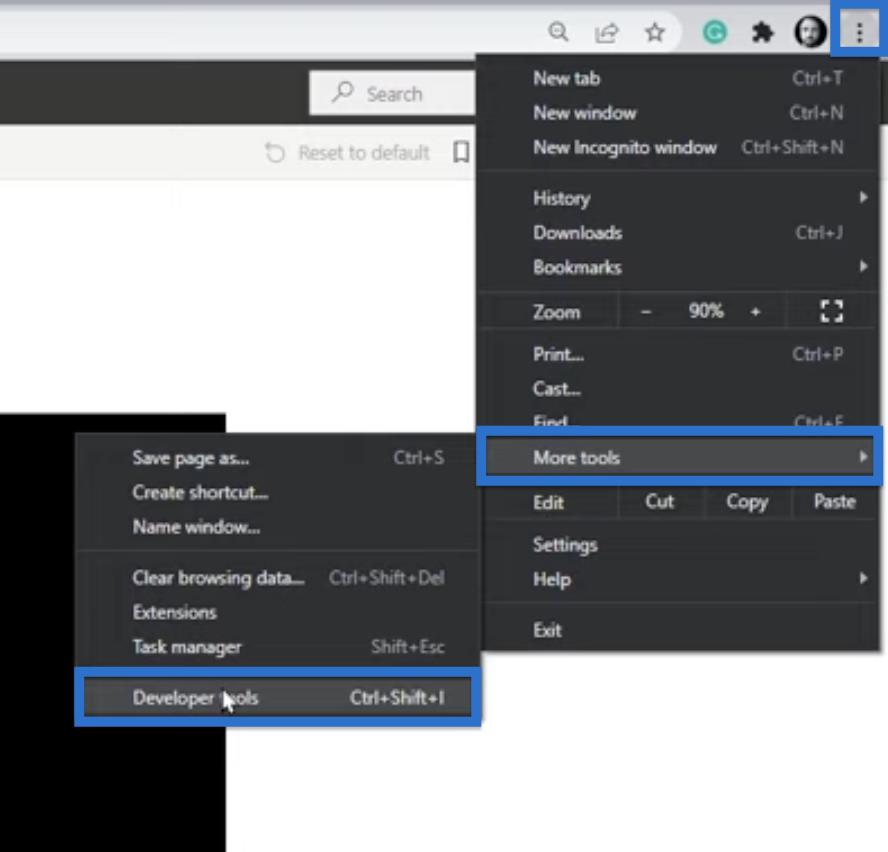
Het zou dezelfde visual moeten openen als in de LuckyTemplates-desktop. De video wordt nog steeds niet afgespeeld, maar in de browser kunnen we via de drie stippen in de rechterbovenhoek van het scherm naar Instellingen gaan , naar beneden scrollen naar Meer hulpprogramma's en vervolgens Hulpprogramma's voor ontwikkelaars kiezen .

Elke moderne browser heeft de hulpprogramma's voor ontwikkelaars, hoewel deze er misschien een beetje anders uitzien of zich in een ander deel van uw browser bevinden.
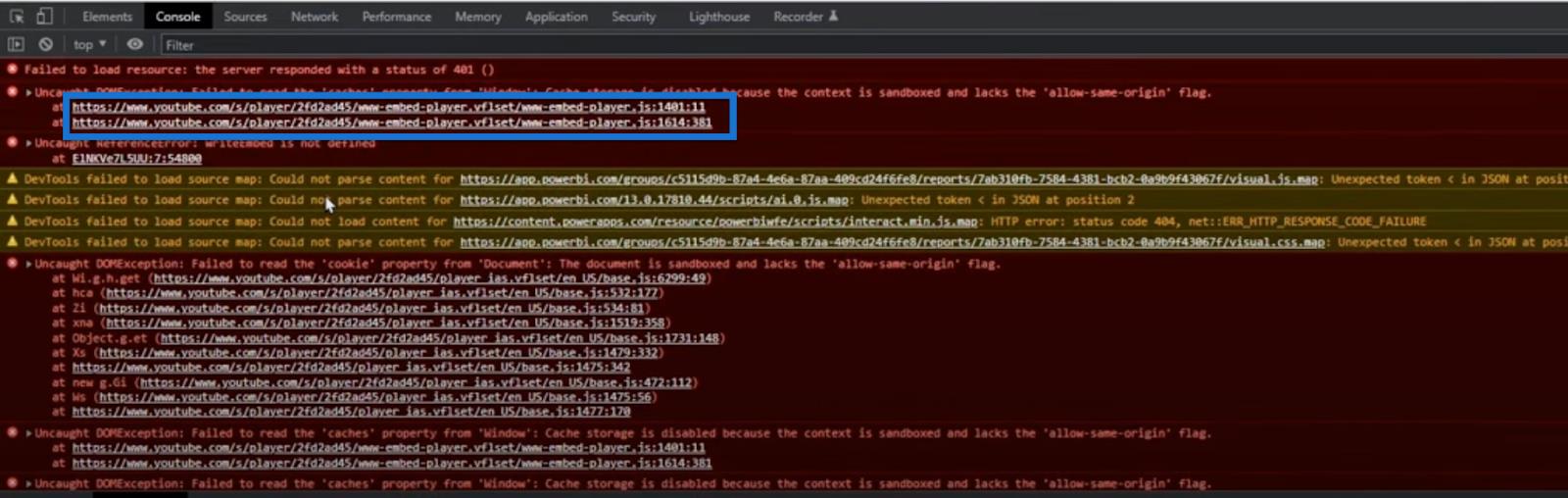
Zodra de ontwikkelaarstools zijn geopend, kunnen we een aantal fouten zien, waarvan sommige afkomstig zijn van YouTube.

YouTube geeft een foutmelding omdat elke aangepaste visual beperkt is in functionaliteit. Onze visual bevindt zich technisch gezien in een beperkt iframe-element in de sandbox in de browser met beperkte functionaliteit.
Dat is de reden waarom sommige functionaliteit gewoon niet mogelijk is voor ons om te doen zoals we in ons voorbeeld zien. We bevinden ons in een sandbox-iframe dat " dezelfde oorsprong niet toestaat ", een combinatie van beperkingen van YouTube en van Microsoft.
Helaas is daar geen oplossing voor, dus het wordt aanbevolen om in plaats daarvan een Azure Blob Storage te gebruiken. Het werkt perfect in uw LuckyTemplates-rapport en geeft u volledige controle over wie en hoe de bestanden toegankelijk zijn.
Azure Blob Storage-account om LuckyTemplates-video's op te slaan
Als u nog geen Azure Blob Storage-account heeft, doorlopen we het proces voor het maken van een gloednieuw opslagaccount in de Azure-portal en laten we u ook zien hoe u video's kunt uploaden.
Dit omvat ook het genereren van beveiligde links die niet openbaar zijn voor de wereld, voor het geval u de toegang tot uw video's wilt beperken.
Methode 3: een bestandsopslag gebruiken
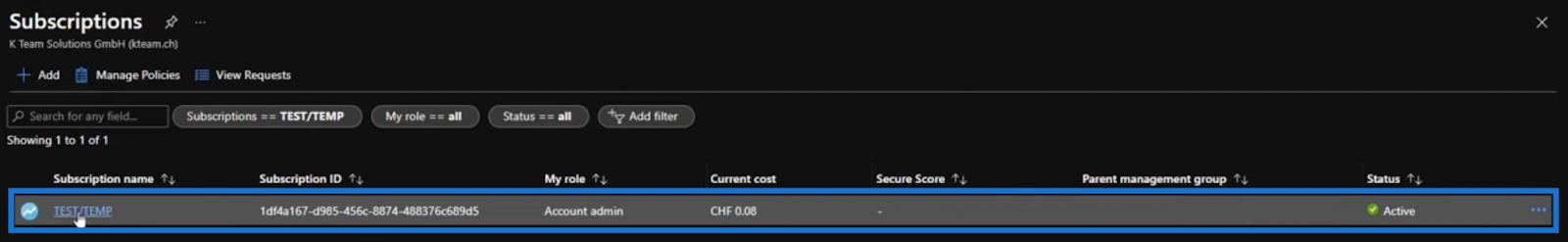
Ga om te beginnen naar de Azure Portal en open uw abonnement. In ons voorbeeld heet ons abonnement TEST/TEMP.

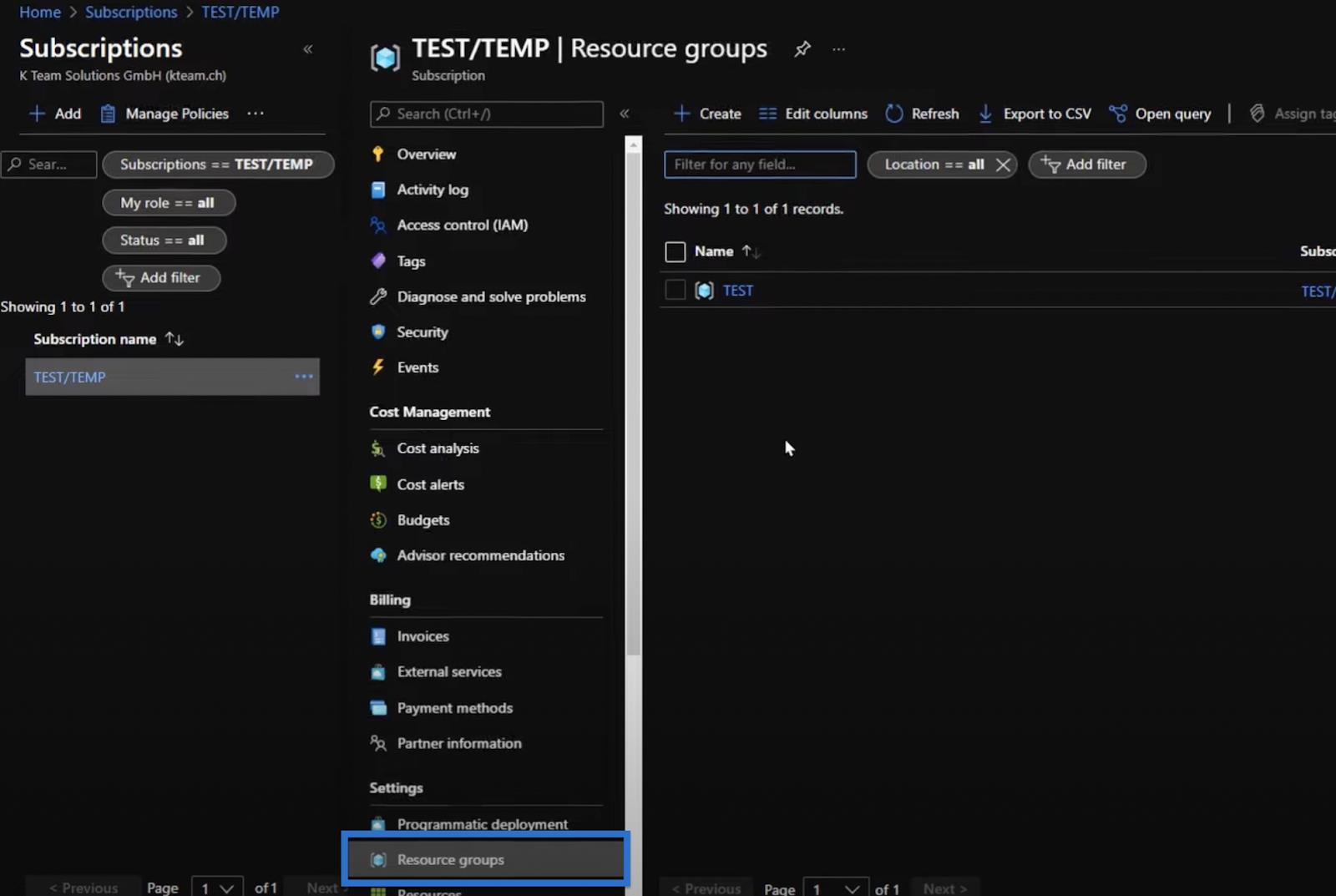
Wanneer we dit TEST-abonnement selecteren, gaan we naar een andere pagina waar we op Resourcegroepen kunnen klikken.

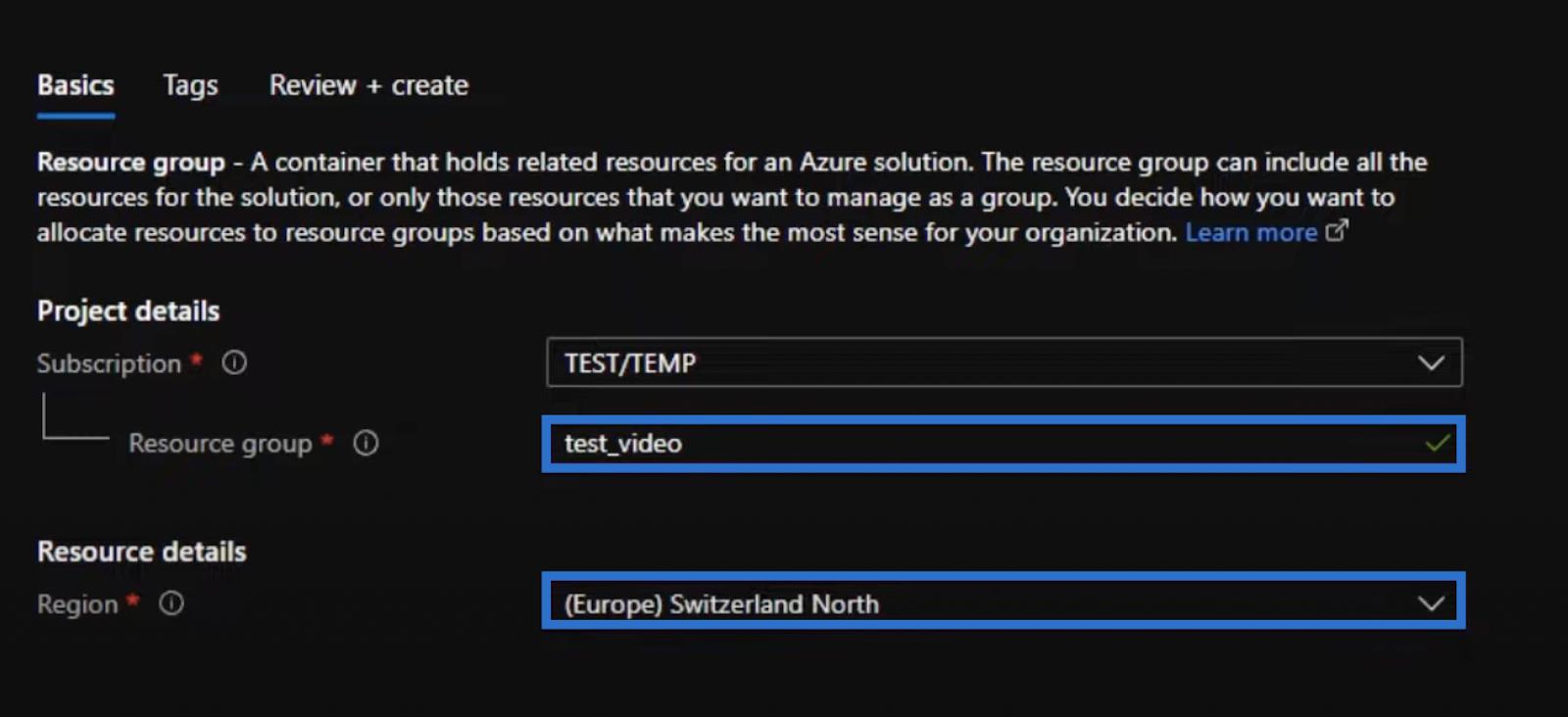
We zullen dan een nieuwe lege resourcegroep maken die we test_video zullen noemen . Laten we vervolgens definiëren op welke locatie we dit willen maken. Klik op Maken of Enter.

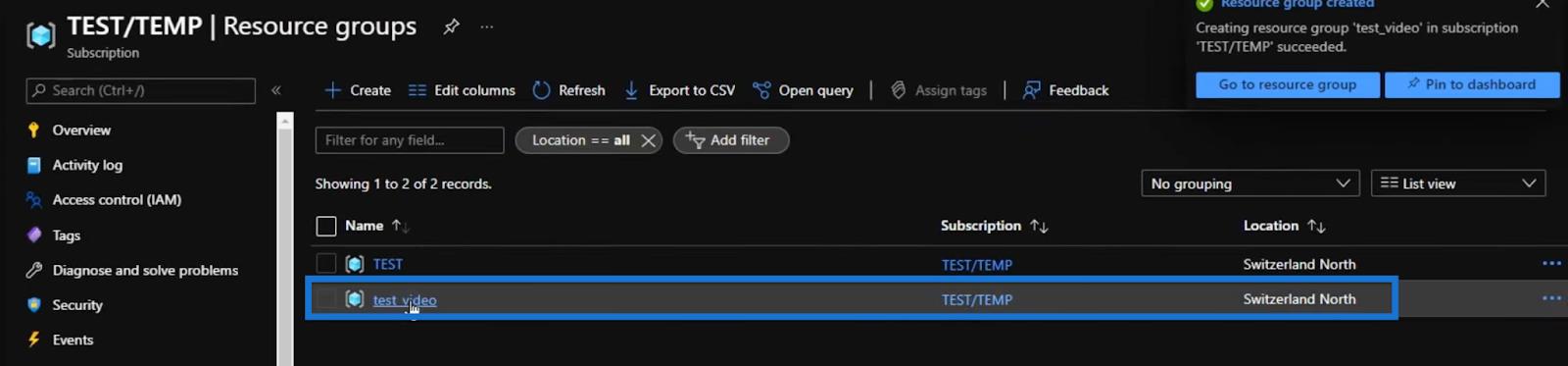
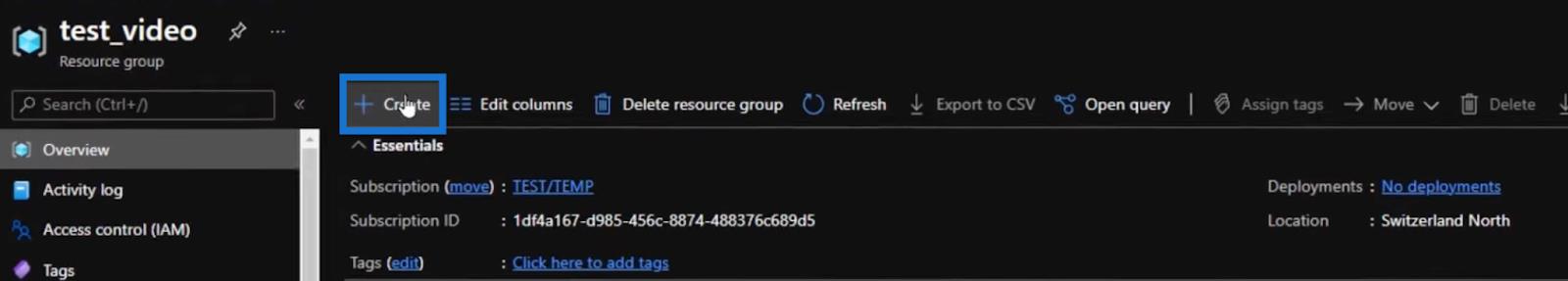
We hebben zojuist een nieuwe resourcegroep gemaakt. En voeg binnen deze resourcegroep een opslagaccount toe.

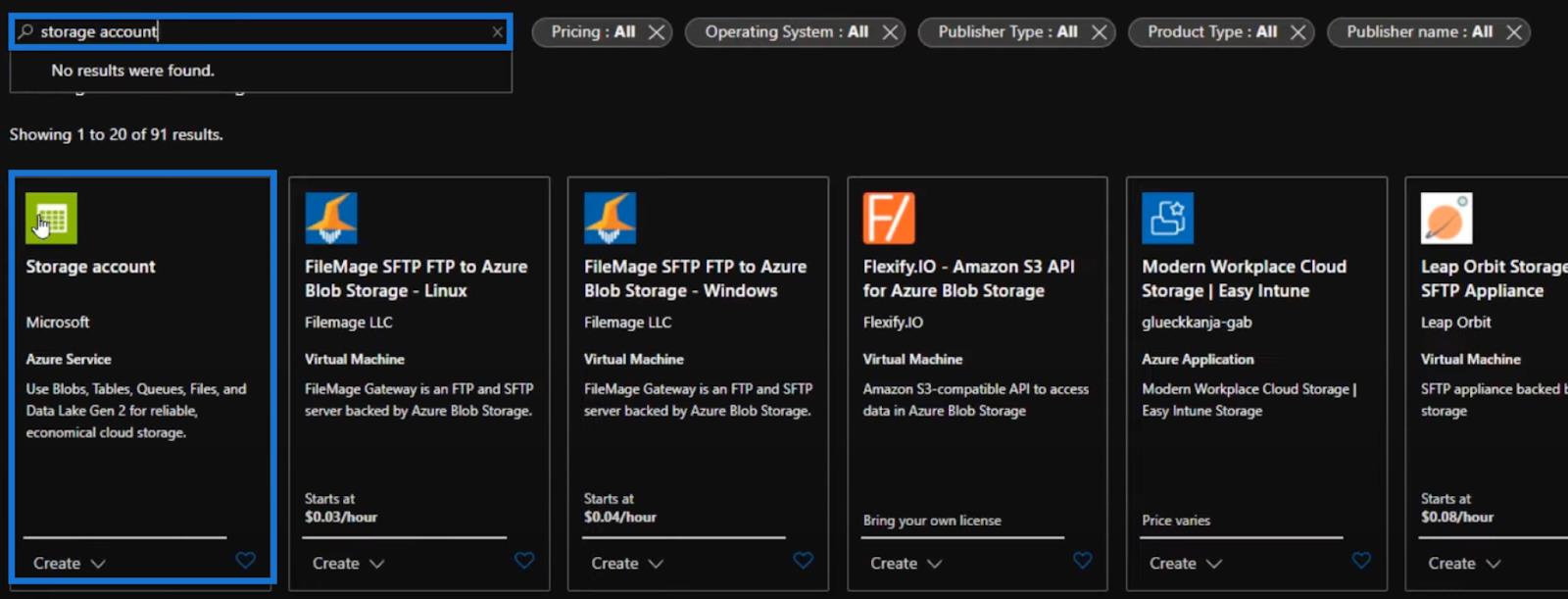
Om dat te doen, klikt u op Maken en zoekt u vervolgens naar " opslag" in de resulterende zoekbalk.

Kies het eerste resultaat, het opslagaccount van Microsoft, en klik op Maken.

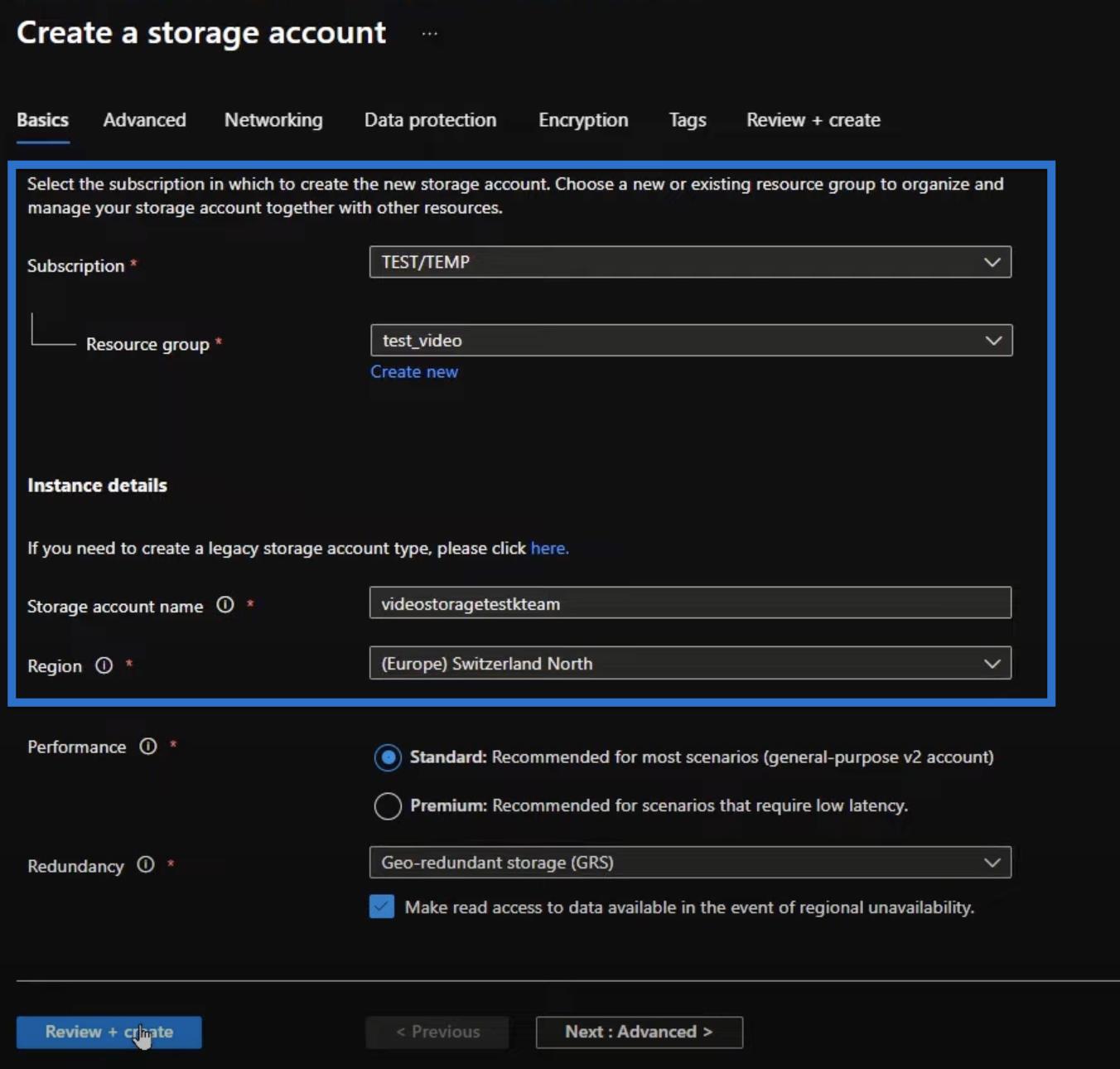
Vervolgens moeten we definiëren in welk abonnement en welke resourcegroep het account zich moet bevinden. We moeten het ook een naam geven en de regio selecteren waarin we ons bevinden.

Bij elke Azure-resource zijn er veel instellingen die we kunnen doorlopen, zoals hieronder.

Maar voor deze zelfstudie gebruiken we de standaardinstellingen omdat ze prima werken voor ons specifieke geval.
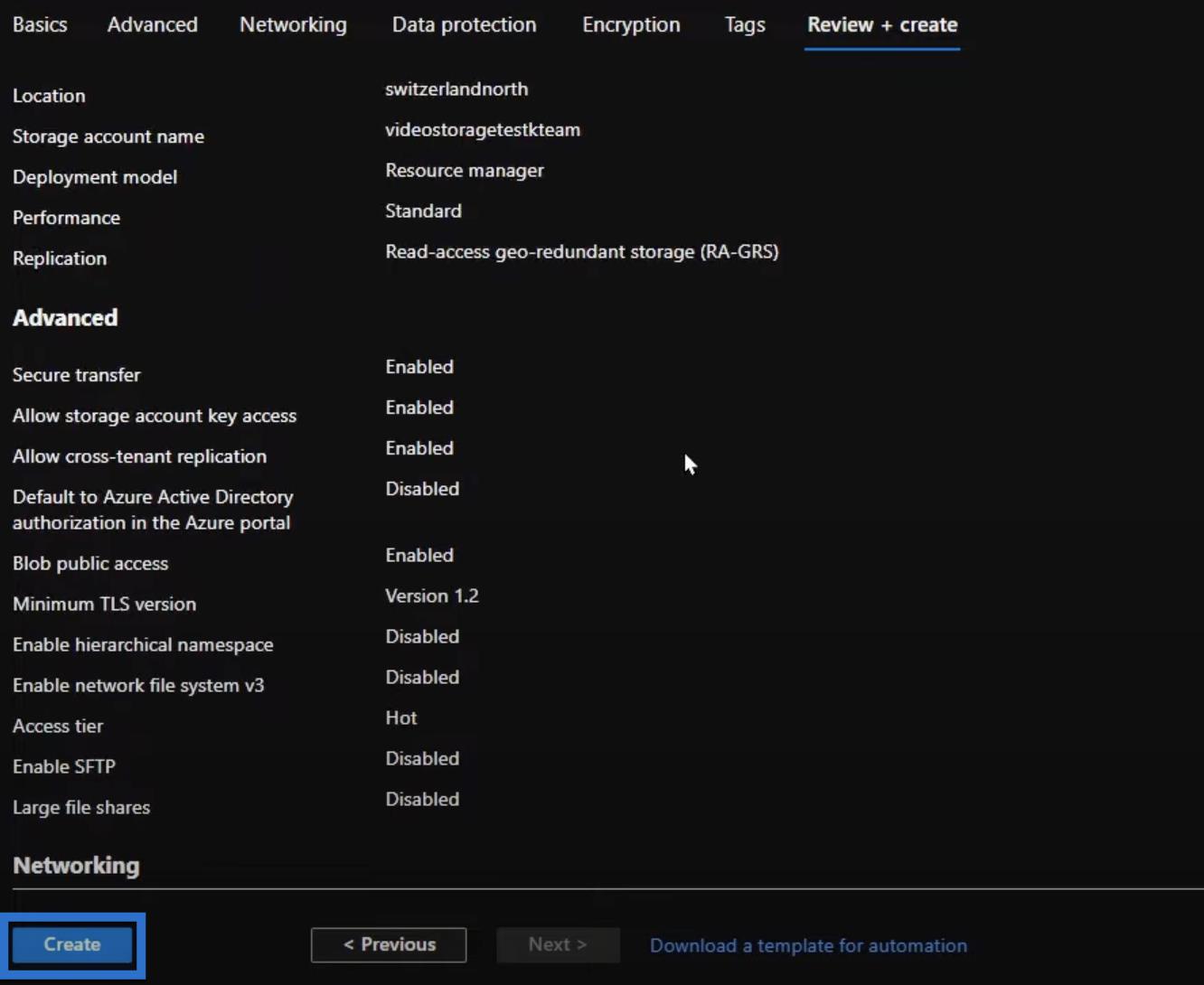
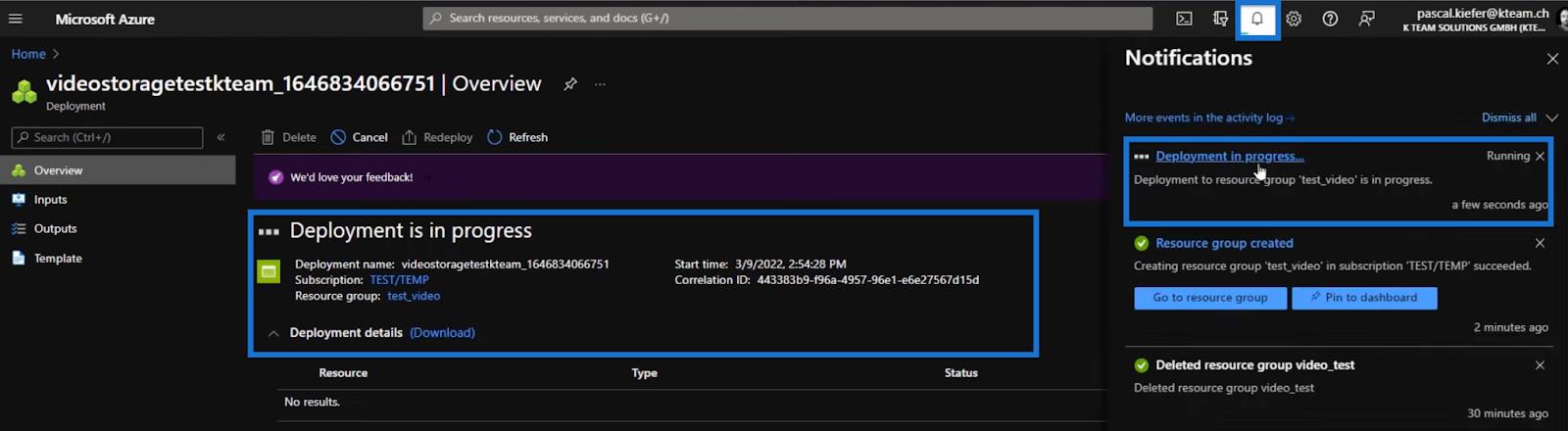
Dus klik op Review + create en vervolgens op Create op de volgende pagina.

De implementatie van een nieuwe resource kan een of twee minuten duren. We kunnen de meldingen controleren en zien wanneer het momenteel nog wordt geïmplementeerd.

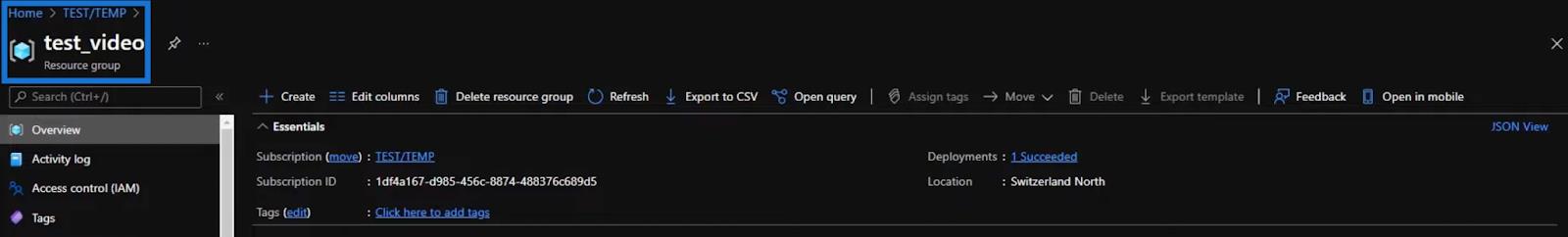
Zodra het is geïmplementeerd, kunnen we naar ons opslagaccount gaan en de video uploaden.
We gaan naar Home en openen het juiste abonnement en de juiste resourcegroep. We kunnen dan beginnen met het toevoegen van video's.

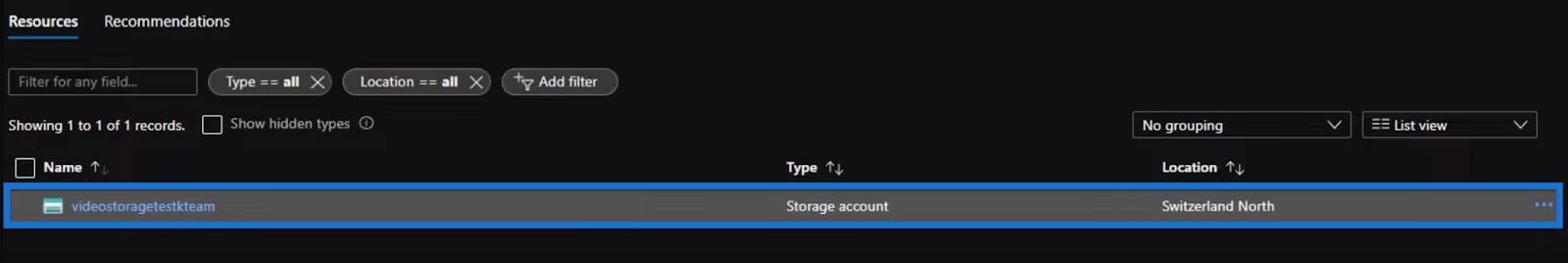
Open hiervoor het opslagaccount.

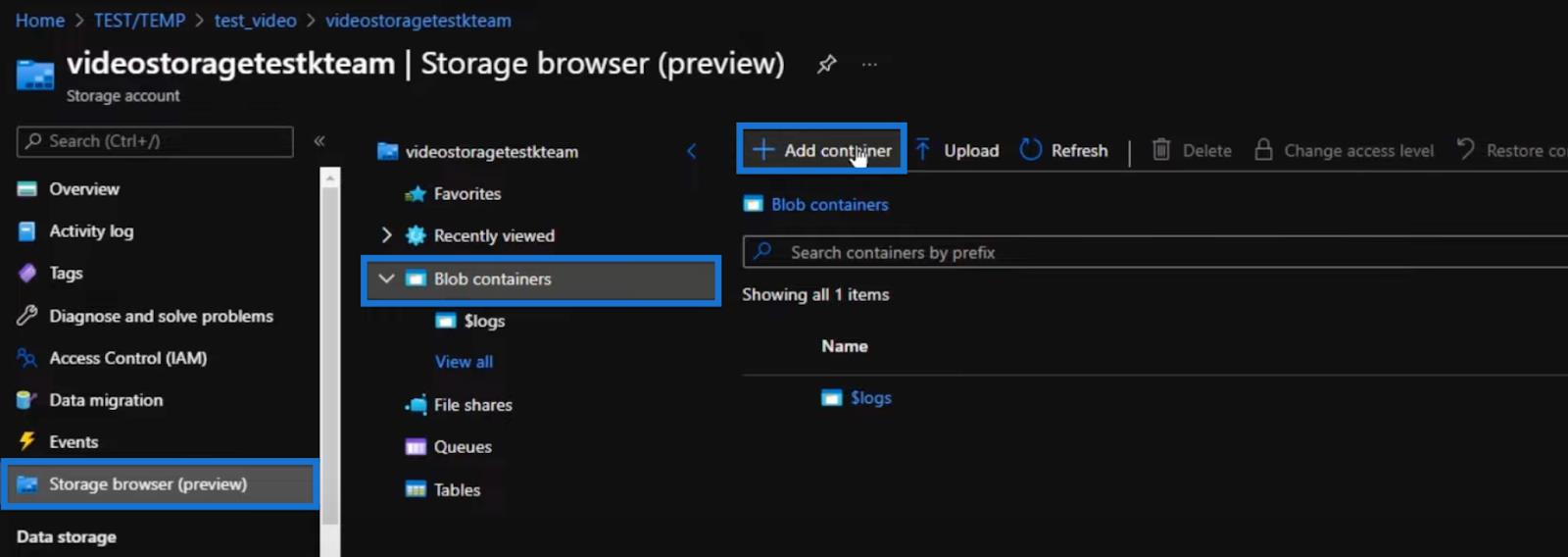
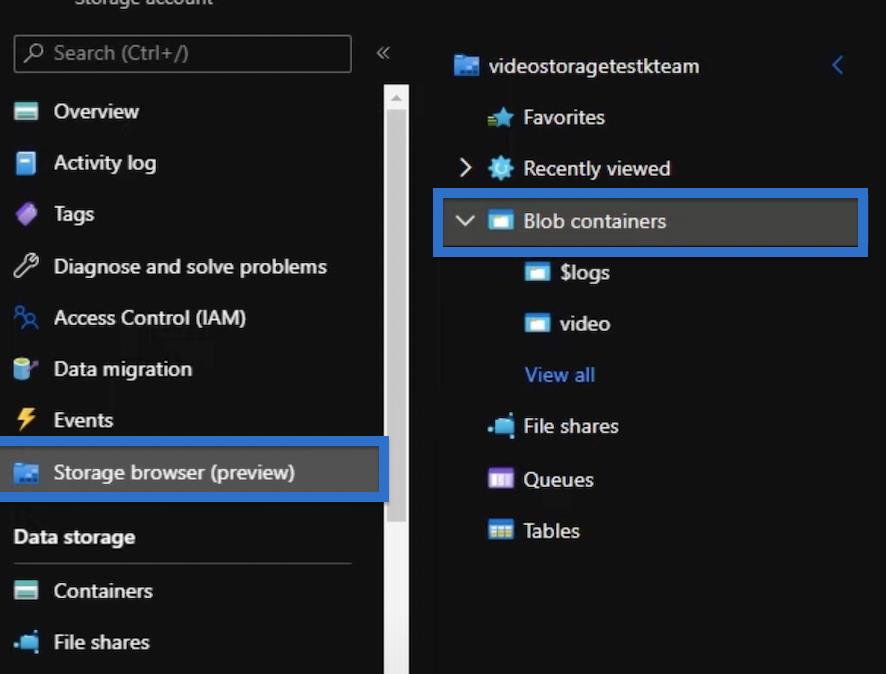
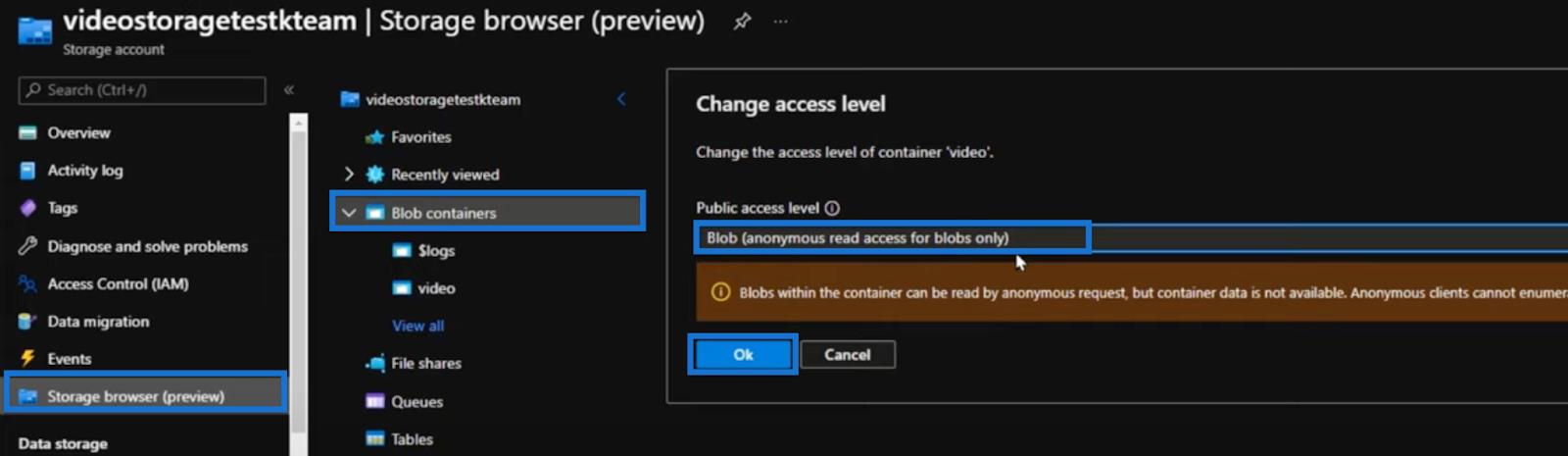
Klik vervolgens op Opslagbrowser (preview) , Blob-containers en Container toevoegen.

We zullen het gewoon video noemen . We moeten ook beslissen of we de container privé of anoniem maken.

Laten we voor onze container eerst kiezen voor Privé (geen anonieme toegang) .
De Blob (anonieme leestoegang voor alleen blobs) betekent dat iedereen met de URL naar de video of het bestand in de container er toegang toe heeft, terwijl voor Private (geen anonieme toegang) iets meer nodig is om in te stellen.
Hier zijn de details van onze nieuwe container.

De volgende stap is om te proberen er een video aan toe te voegen.
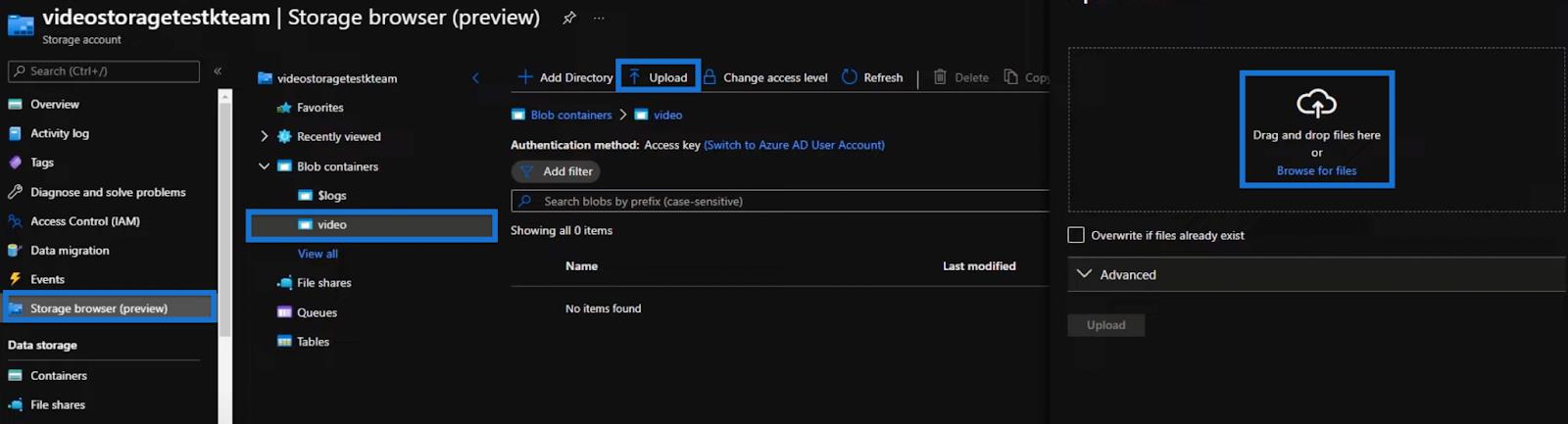
Laten we dus onze videocontainer openen die te vinden is in de opslagbrowser (preview). Klik vervolgens op de knop Uploaden en sleep of zet ons videobestand neer.

Het videobestand zou moeten verschijnen.

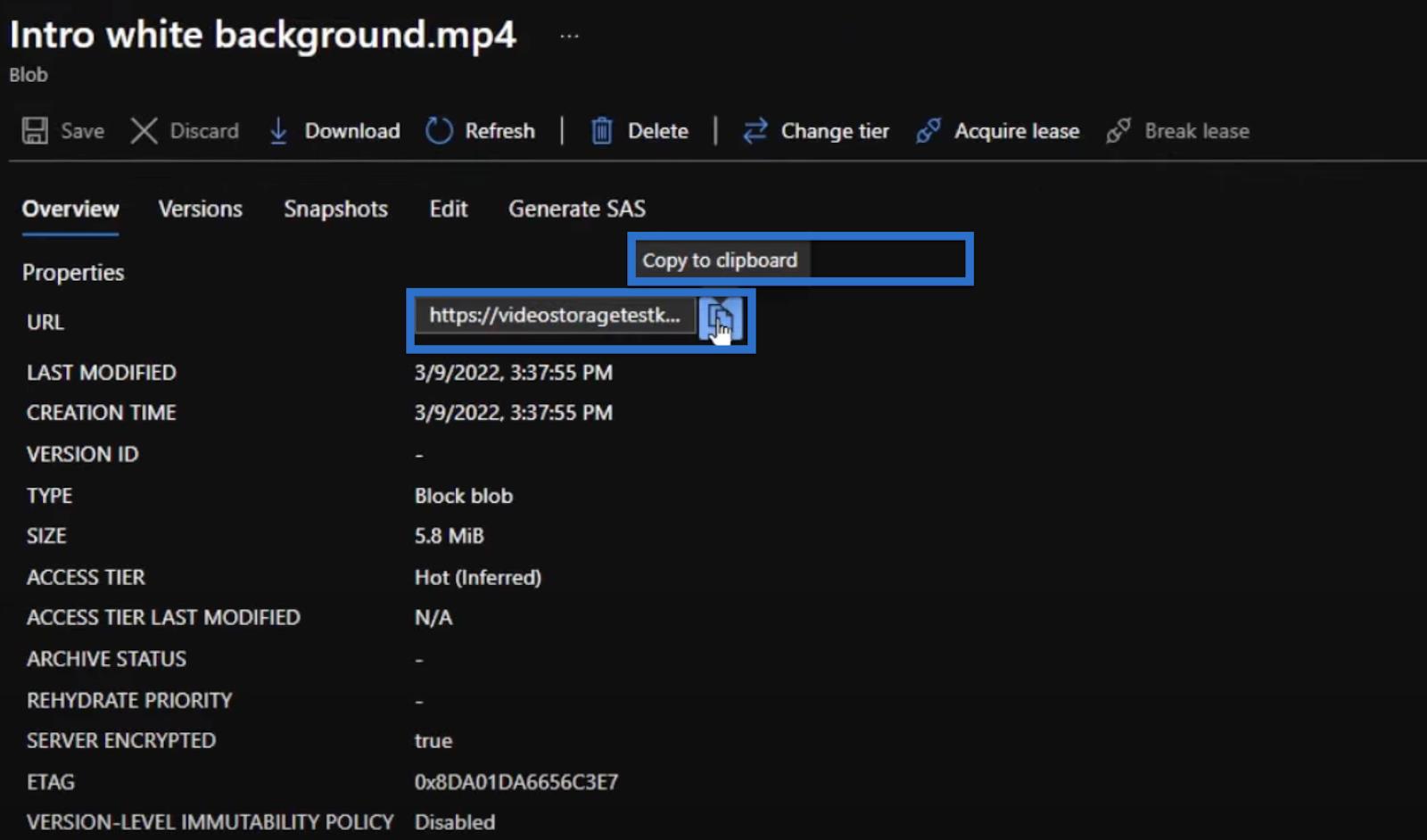
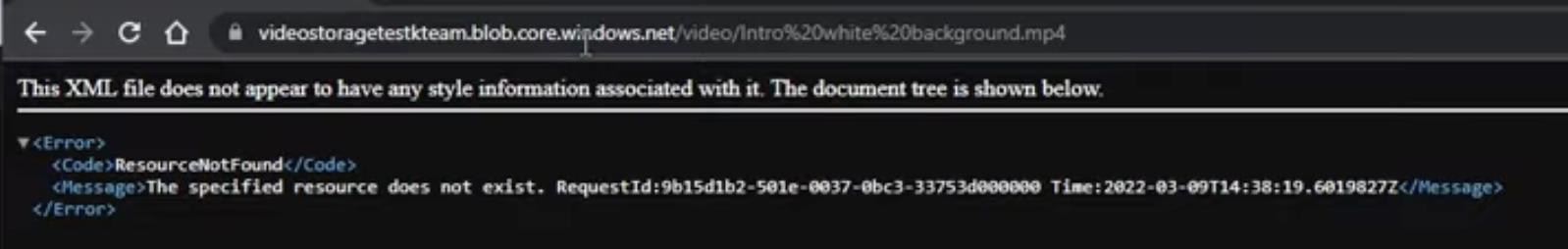
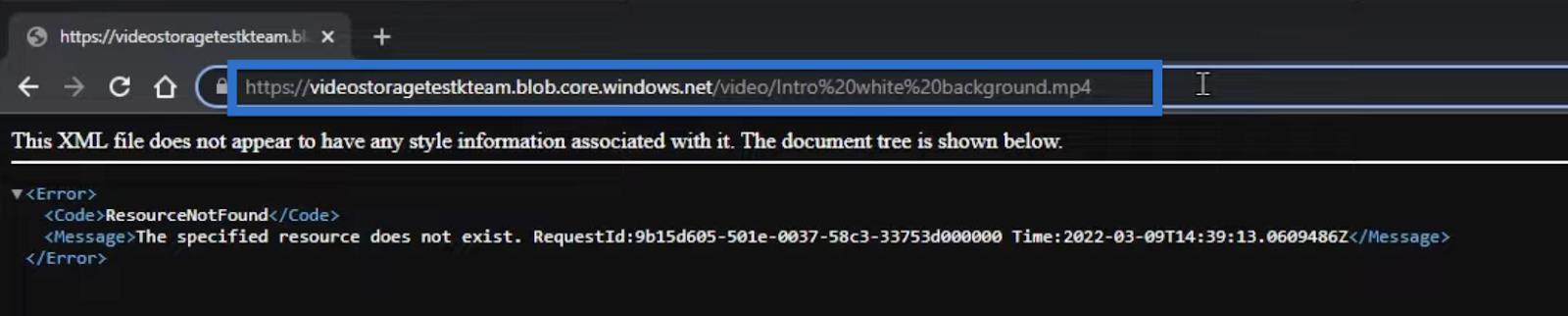
En wanneer we het videobestand selecteren, krijgen we de URL die we naar het klembord kunnen kopiëren. Laten we het in een privévenster (incognito) plakken om te zien hoe het eruit zou zien voor een externe gebruiker.

Als resultaat zouden we een foutmelding moeten krijgen. Dit komt omdat de Blob-container is ingesteld op privé en we er geen toegang toe hebben.

Dus hoe lossen we dit probleem op? Hoe krijgen we toegang tot de video?
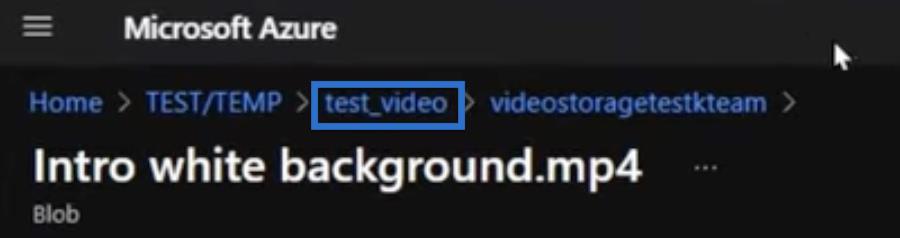
We moeten Microsoft Azure openen en teruggaan naar test_video.

Open vervolgens de Storage-browser (preview) en Blob-containers .

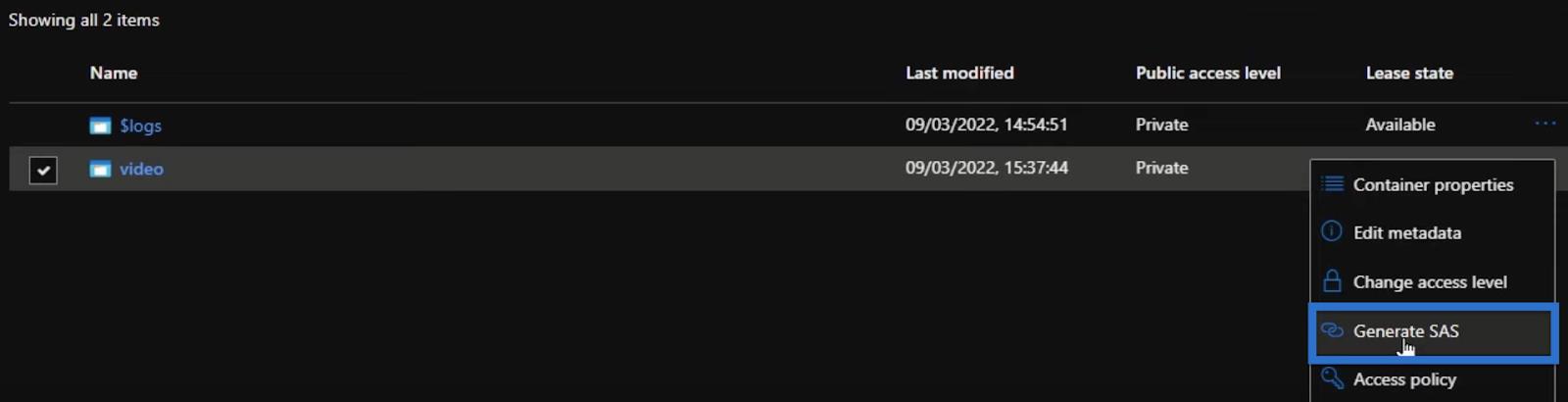
Wat we willen doen is een SAS-token toevoegen aan de hele container. Dat doen we door op de drie stippen aan de rechterkant te klikken en SAS genereren te kiezen.

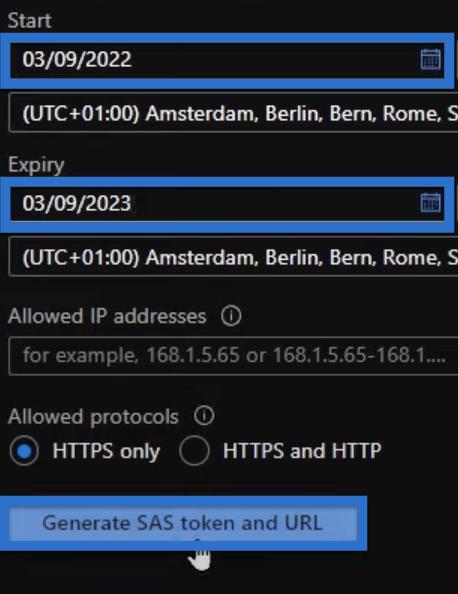
We willen ook onze token-geldigheidsdatum instellen van vandaag tot volgend jaar. Vervolgens kunnen we SAS-token en URL genereren.

Hiermee wordt een token gemaakt in de vorm van een tekenreeks onder de knop SAS-token en URL genereren . Dat is het teken dat we moeten onthouden en kopiëren.
Laten we nu teruggaan naar ons privévenster met de vorige URL. Het zou nog steeds niet moeten werken zoals hieronder getoond.

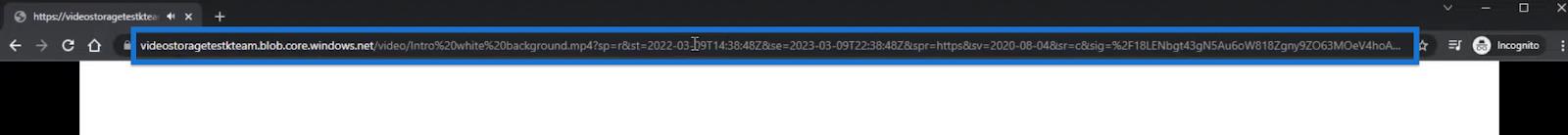
Maar wanneer we een vraagteken aan het einde van de URL toevoegen en vervolgens het token plakken, wordt de URL geverifieerd zodat we toegang hebben tot de blobs in onze container.

Nu het token is toegevoegd, kunnen we de video nu afspelen. Dit betekent dat we de URL met het token ook kunnen gebruiken voor ons rapport.
Het token gebruiken in LuckyTemplates
Laten we teruggaan naar ons LuckyTemplates-rapport en een nieuwe pagina maken

We hebben de vorige maatregel die we youtube noemden en die er zo uitziet.

We zullen deze maatregel hergebruiken en updaten om deze keer aan de slag te gaan.
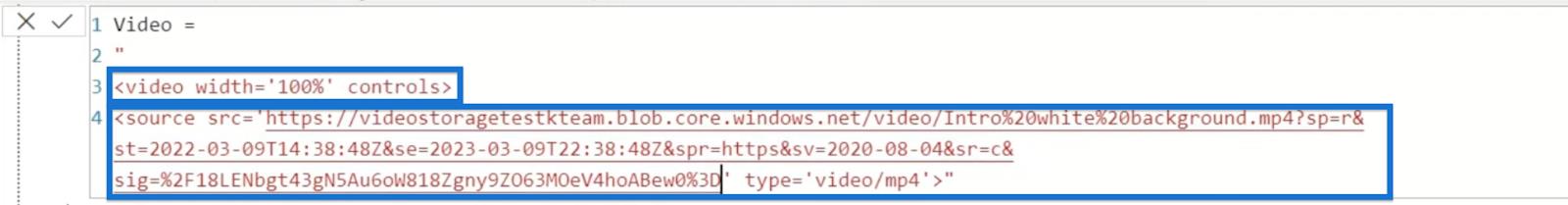
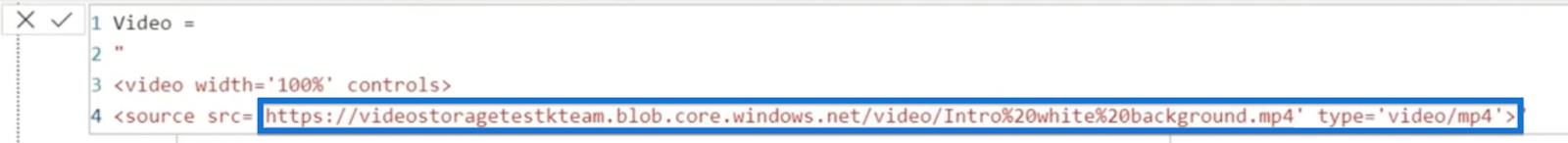
Behoud de videotag en definieer dat we willen dat de video honderd procent van de ruimte van de visual vult (breedte=100%) . Voeg ook de bedieningselementen toe , waaronder de speciale knoppen voor afspelen, pauzeren enzovoort.
Voeg vooral de nieuwe bron toe of de URL waaraan het SAS-token is toegevoegd.

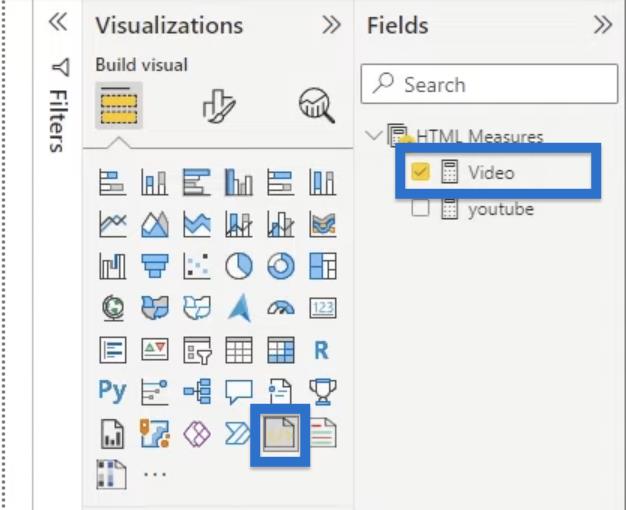
Vervolgens voegen we de HTML CSS Viewer toe vanuit het visualisatievenster en klikken we op Video onder het veldenvenster.

Uiteindelijk zou de video nu op onze pagina moeten verschijnen, zodat we de video kunnen afspelen die we naar de Blob Storage hebben geüpload.

Merk op dat dit privé werkt, dus we hebben het SAS-token nodig. Anders hebben we nog steeds geen toegang tot de video.
Zonder het SAS-token
Laten we snel het proces doorlopen over hoe u dit zou doen zonder het SAS-token.
Ga terug naar ons Storage-account om de privacy van onze videocontainer bij te werken. Laten we het in plaats van Private wijzigen in Blobs (alleen anonieme leestoegang voor blobs) . Klik vervolgens op OK.

Terugkomend op ons rapport kunnen we het token verwijderen en verwachten dat we de video nog steeds kunnen bekijken en afspelen.

Het wijzigen van de privacy van onze videocontainer betekent ook dat iedereen met de link toegang heeft tot de video. Als we bijvoorbeeld de URL in onze browser plaatsen, zou de video ook zonder de token nog steeds moeten worden afgespeeld.
Aangepaste visualisatie in LuckyTemplates: leer lettertype-eigenschappen beheren in DAX
Een leeg rapport maken met LuckyTemplates Report Builder
Report Builder in LuckyTemplates: objecten en visualisaties opmaken
Conclusie
Het rechtstreeks insluiten van YouTube-video's in LuckyTemplates-rapporten is niet mogelijk vanwege de beperkingen van zowel Microsoft als YouTube.
Een gemakkelijke manier om dit probleem aan te pakken, is door knoppen met hyperlinks naar de video's toe te voegen. Dit werkt zonder aangepaste visuals en is compatibel met YouTube-video's of video's van Blob Storage.
Maar als u uw video wilt laten insluiten in het rapport, is de meest gebruiksvriendelijke benadering het gebruik van een Azure Blob Storage. Het is eenvoudig in te stellen, handig en ook relatief goedkoop.
U kunt wat u vandaag hebt geleerd toepassen bij het maken van uw volgende LuckyTemplates-rapport. U zult het bijvoorbeeld nuttig vinden om een helpvideo voor eindgebruikers van de ontwikkelaar toe te voegen om uit te leggen hoe het rapport moet worden gebruikt. Er zijn veel meer toepassingen voor video's op LuckyTemplates en u kunt er nu van profiteren.
Al het beste,
Pascal Kiefer
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








