Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie gaan we het hebben over PowerApps-afbeeldingen en andere media-elementen die we aan onze app kunnen toevoegen.
Er is een lange lijst met media-elementen die de ervaring van elke eindgebruiker kunnen verbeteren.

Voor nu gaan we ons concentreren op PowerApps-afbeeldingen en hoe dit hand in hand kan gaan met elementen zoals peninvoer, camera of afbeelding toevoegen.
Het mooie van PowerApps is dat de meeste elementen op dezelfde manier werken. Zelfs als we sommige van de andere elementen in deze tutorial niet behandelen, zal het voor iedereen gemakkelijk zijn om erachter te komen hoe ze te gebruiken.
Bovendien behandelt de Microsoft PowerApps-documentatie alles wat er te weten valt over deze elementen. U kunt dus naar dat document gaan en vinden wat u nodig heeft.
Inhoudsopgave
Werken met PowerApps-afbeeldingen
Laten we beginnen met te kijken waar PowerApps-afbeeldingen over gaan.
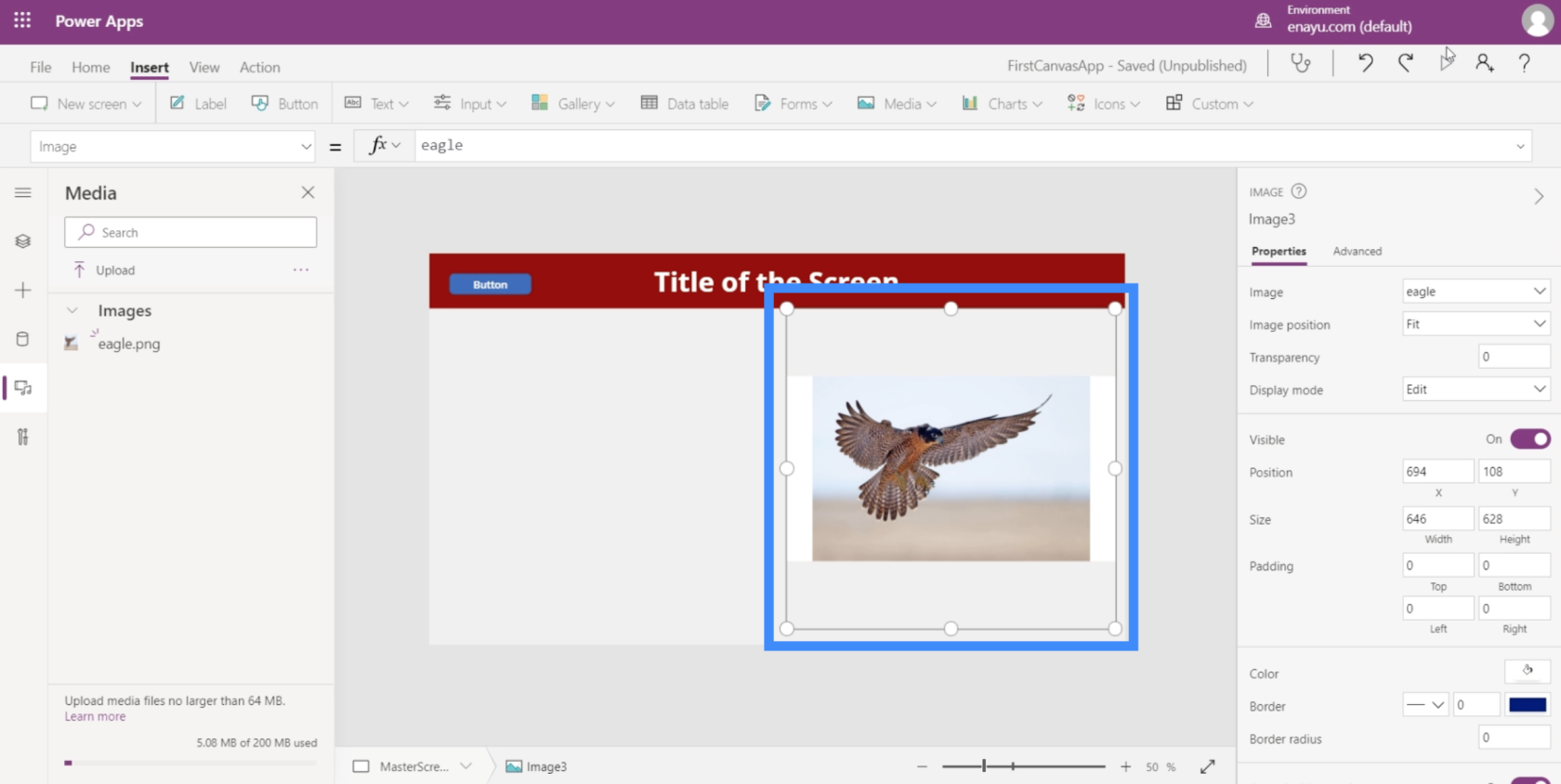
Het afbeeldingselement heeft een aantal eigenschappen waartoe we toegang hebben in het rechterdeelvenster, zoals transparantie, zichtbaarheid, positie, grootte en nog veel meer.

Er zijn zoveel manieren om het afbeeldingselement te gebruiken. Hiermee kunt u bijvoorbeeld het bedrijfslogo op uw app weergeven. U kunt het ook gebruiken als u het juiste pictogram niet kunt vinden in de standaardpictogrammen die in PowerApps zijn ingebouwd. Als u bijvoorbeeld niet tevreden bent met hoe het zoekpictogram van PowerApps eruitziet, kunt u een ander pictogram uploaden dat u ergens anders hebt gedownload en dat in plaats daarvan gebruiken.

PowerApps-afbeeldingen toevoegen vanuit een gegevensbron
Wanneer u het afbeeldingselement toevoegt, verschijnt het als een leeg kader op uw scherm. Het is aan jou om dit op te vullen met een echt beeld.

Een van de manieren om een afbeelding aan het frame toe te voegen, is via het tabblad Media in het linkermenu.

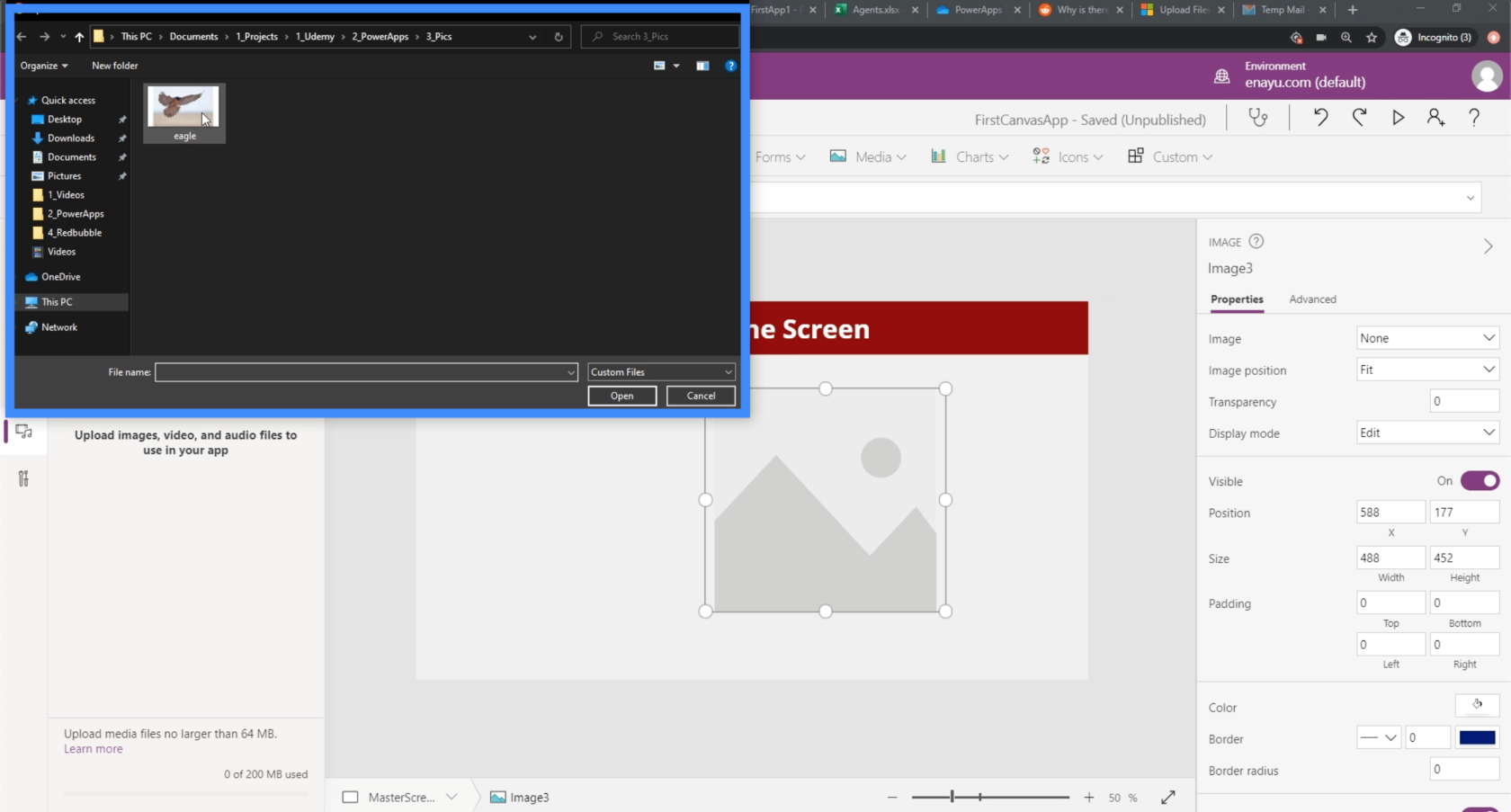
Om een afbeelding uit uw bestanden te uploaden, klikt u eenvoudig op Uploaden.

Er verschijnt een venster waarin u een afbeelding uit uw bestanden kunt kiezen. Laten we nu deze foto van een adelaar gebruiken.

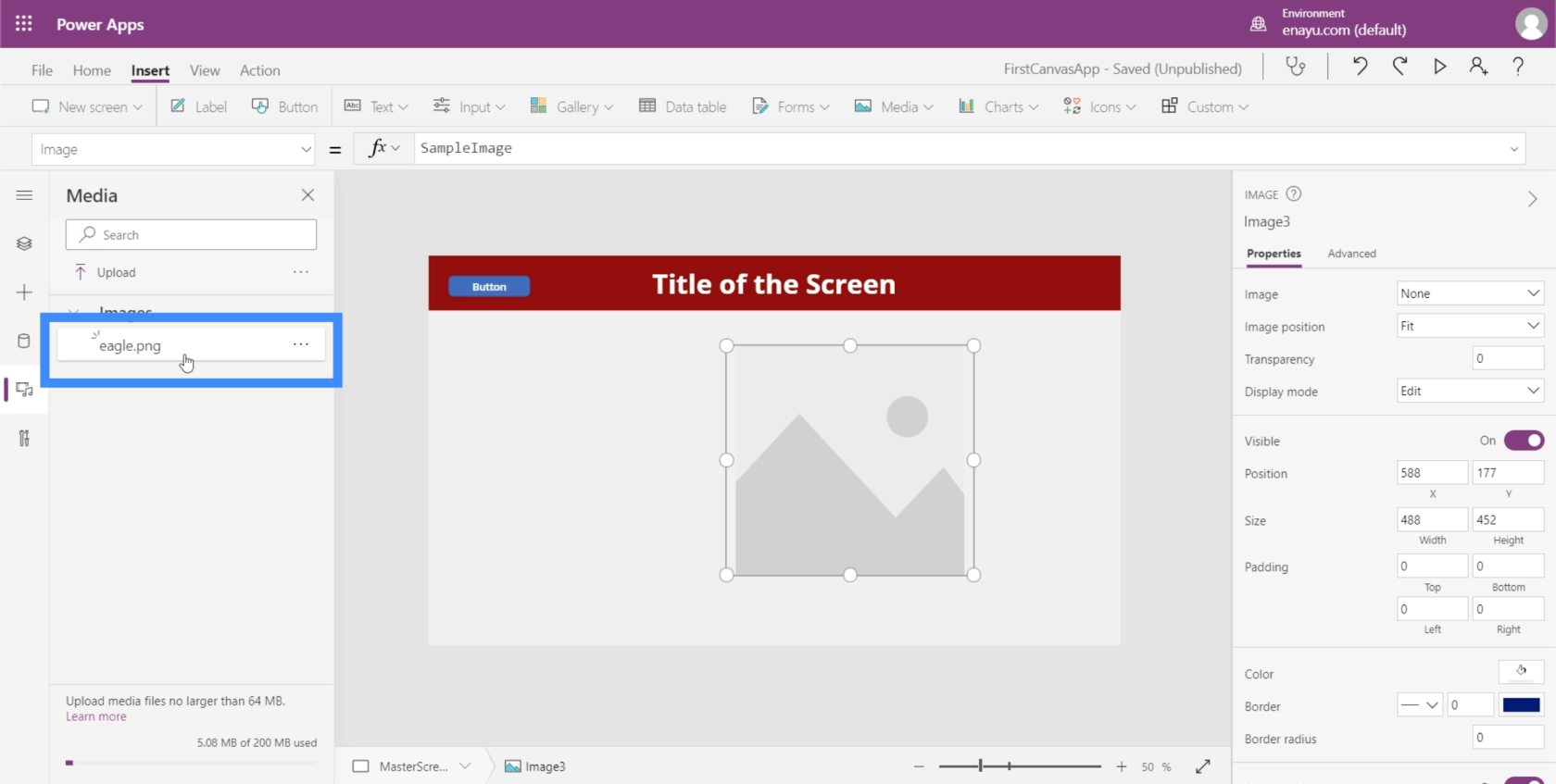
Nu kunt u dat bestand zien dat wordt vermeld onder Media in het linkerdeelvenster. Zoals u kunt zien, wordt het frame niet automatisch gevuld vanuit het afbeeldingselement.

Omdat we het afbeeldingsbestand al in de lijst hebben staan, kunnen we er eenvoudig op klikken en de afbeelding verschijnt op het scherm.

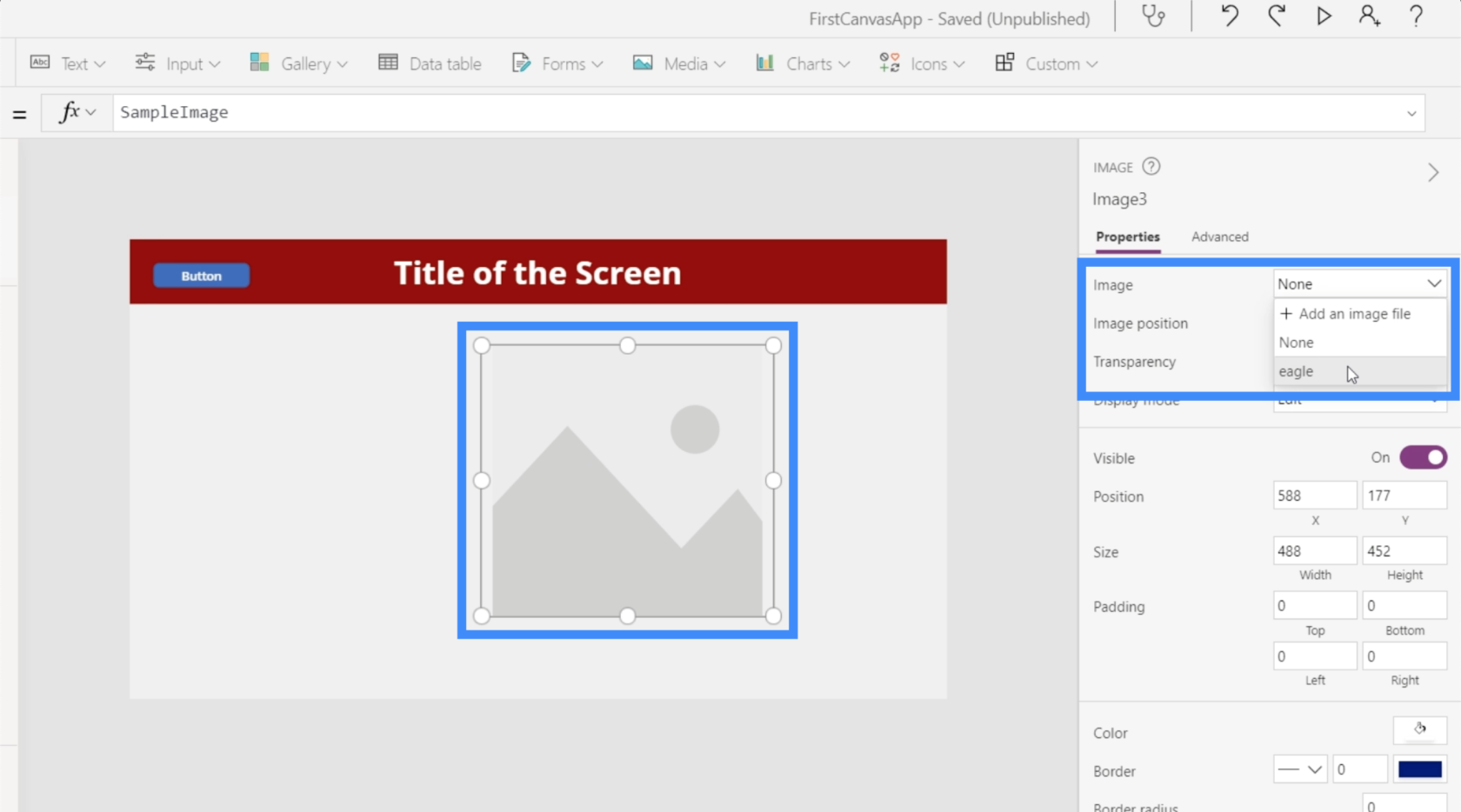
Maar de beste manier om dit te doen, is door naar het rechterdeelvenster te gaan en het uit de lijst met afbeeldingen te kiezen.

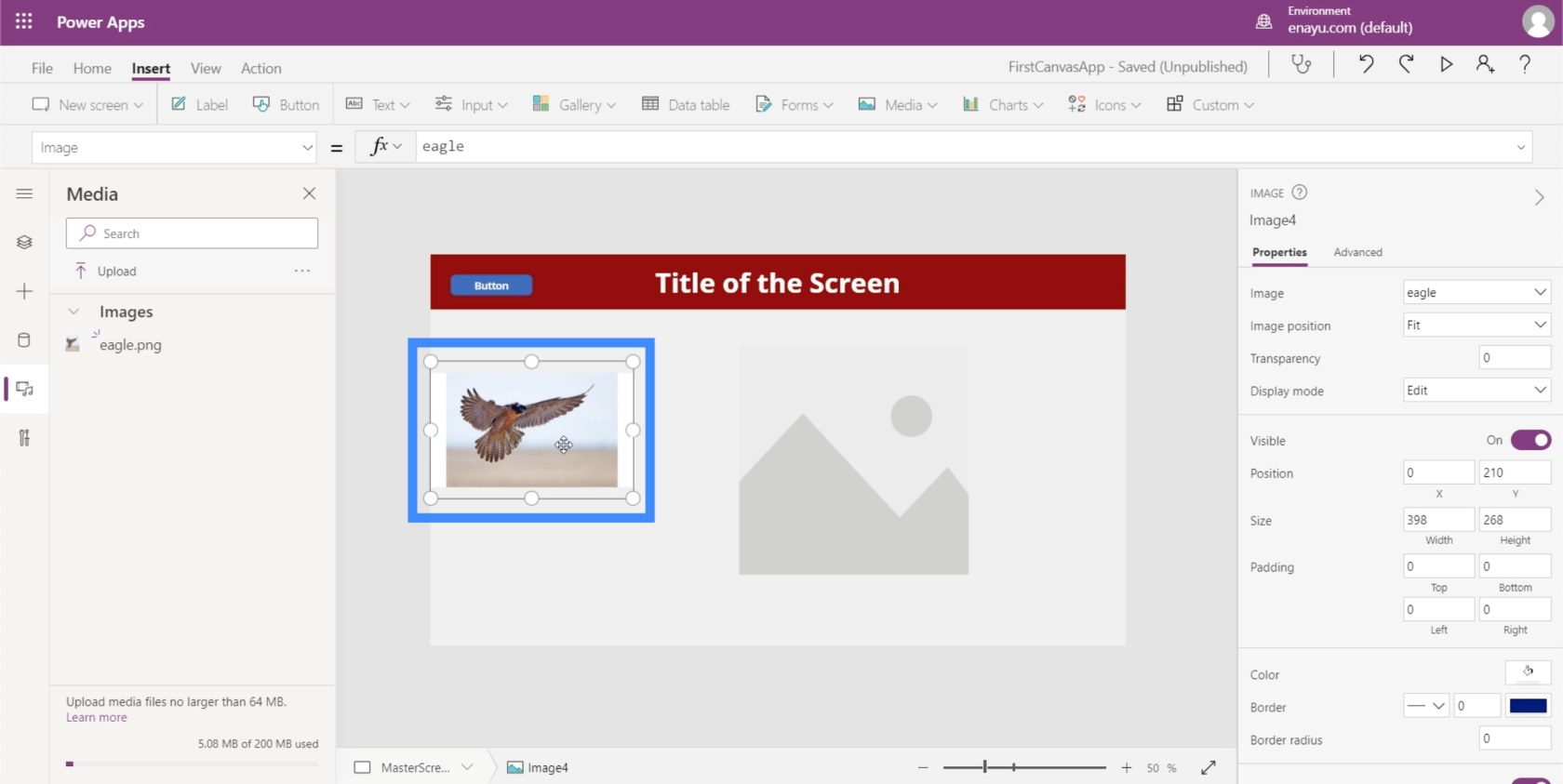
Nadat we een bestand uit de vervolgkeuzelijst hebben gekozen, wordt het frame automatisch gevuld.

Afbeelding gebruiken met de peninvoer
Het mooie van PowerApps-afbeeldingen is dat ze hand in hand kunnen werken met andere PowerApps-elementen. Laten we eens kijken hoe het afbeeldingselement en de peninvoer kunnen samenwerken.
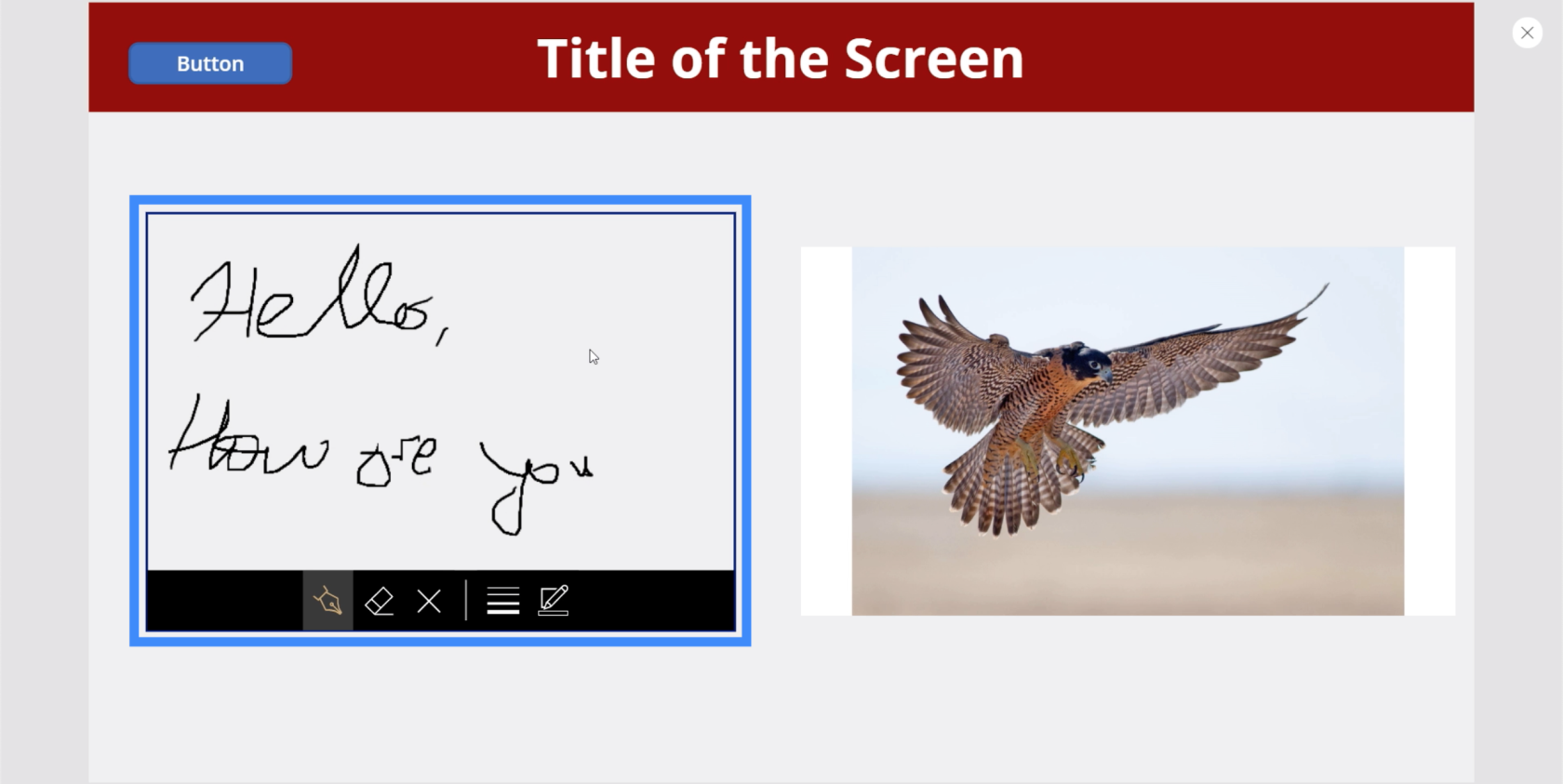
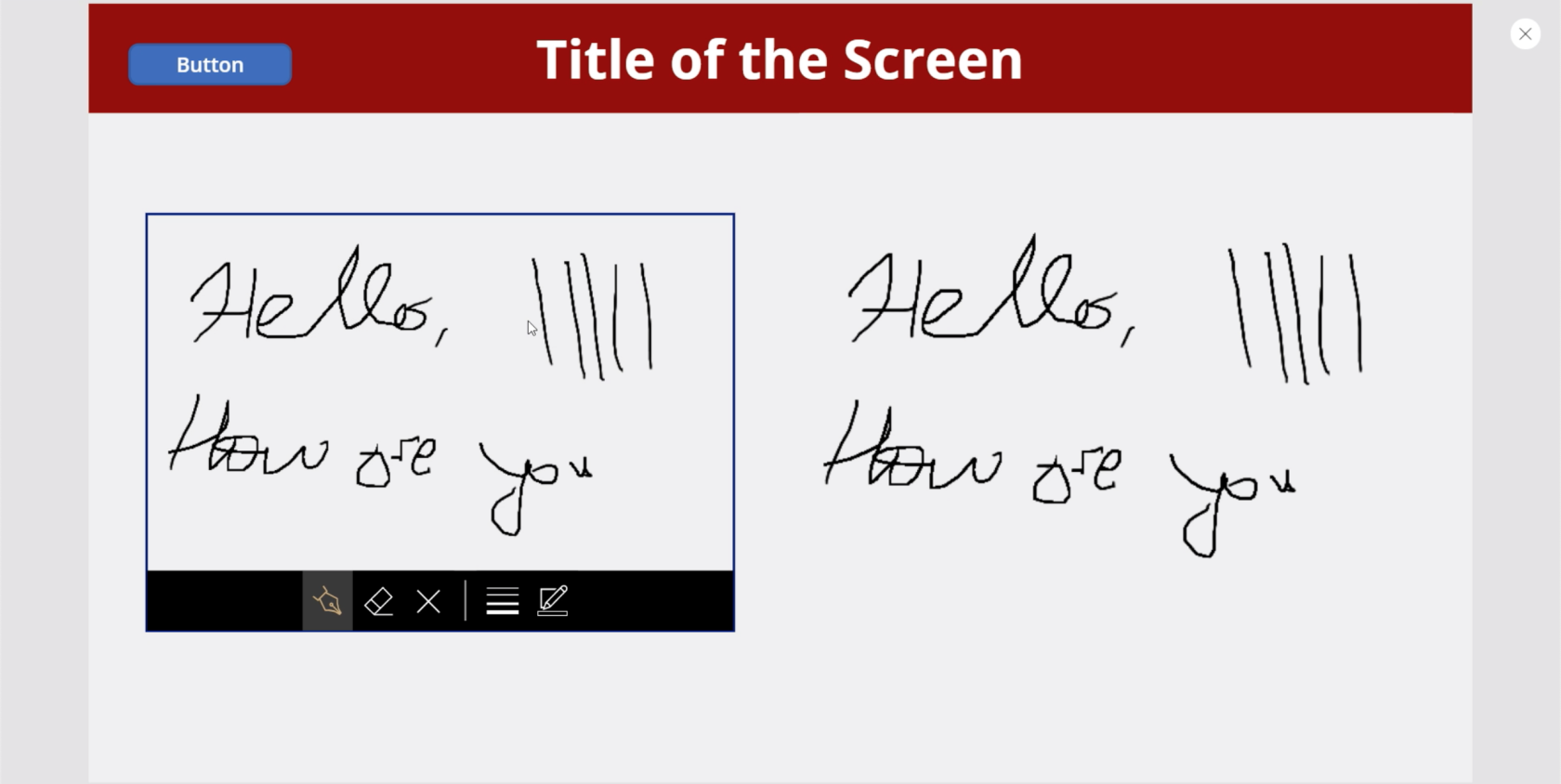
Dankzij de peninvoer kunnen gebruikers iets in uw applicatie tekenen of schrijven.

Dit kan vooral handig zijn als gebruikers iets op het scherm moeten ondertekenen of schrijven.

Het mooie van deze invoer is dat u alles wat de gebruiker op het scherm heeft geschreven als afbeelding kunt opslaan en vervolgens in een bestandsdirectory kunt opslaan. Dit is vooral handig als u kopieën nodig heeft van de handtekeningen van uw gebruikers als bewijs van instemming met uw algemene voorwaarden, of in een soortgelijk geval.
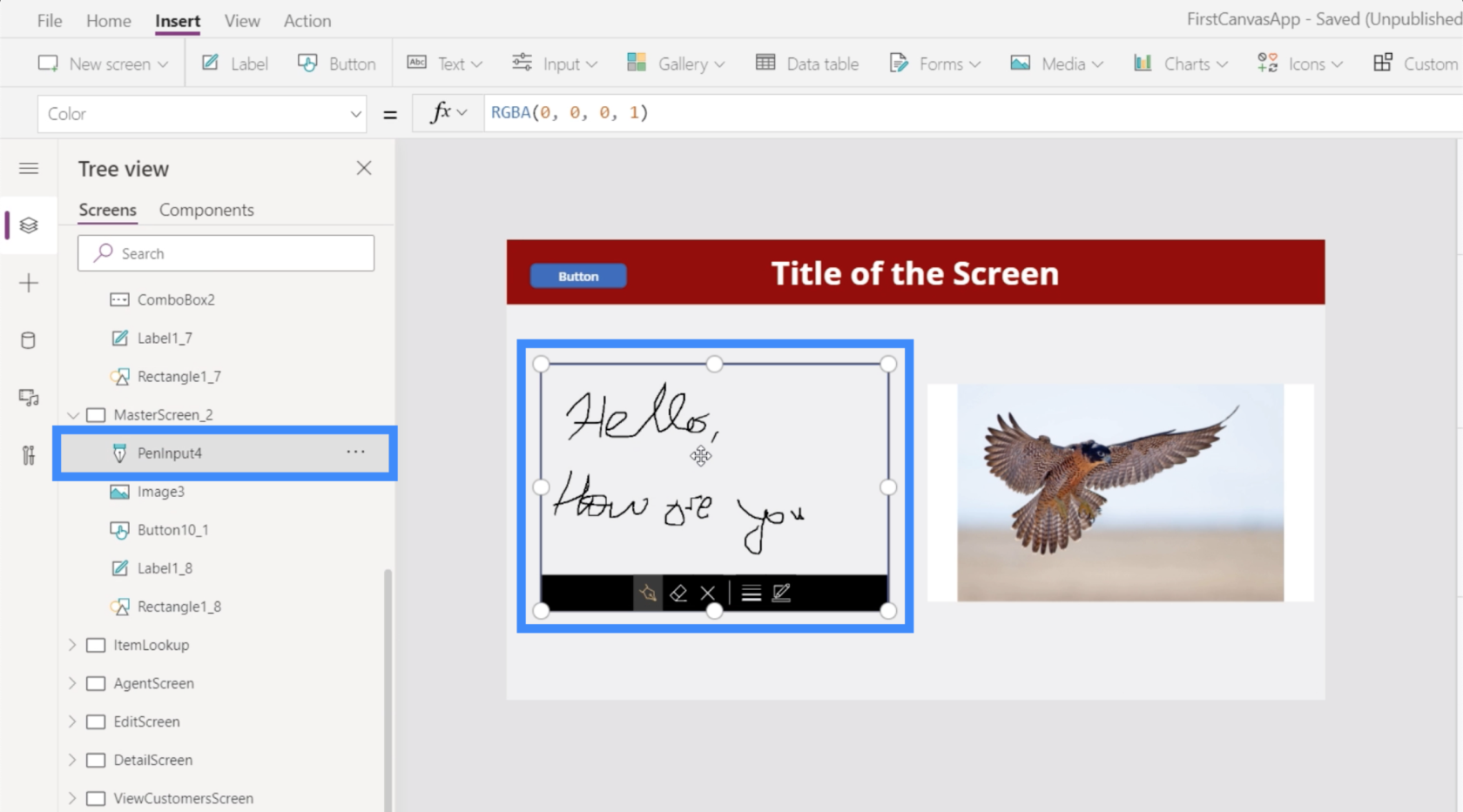
Laten we kijken hoe we dat kunnen doen. Dus als we naar het linkerdeelvenster kijken, zien we dat we met PenInput4 werken.

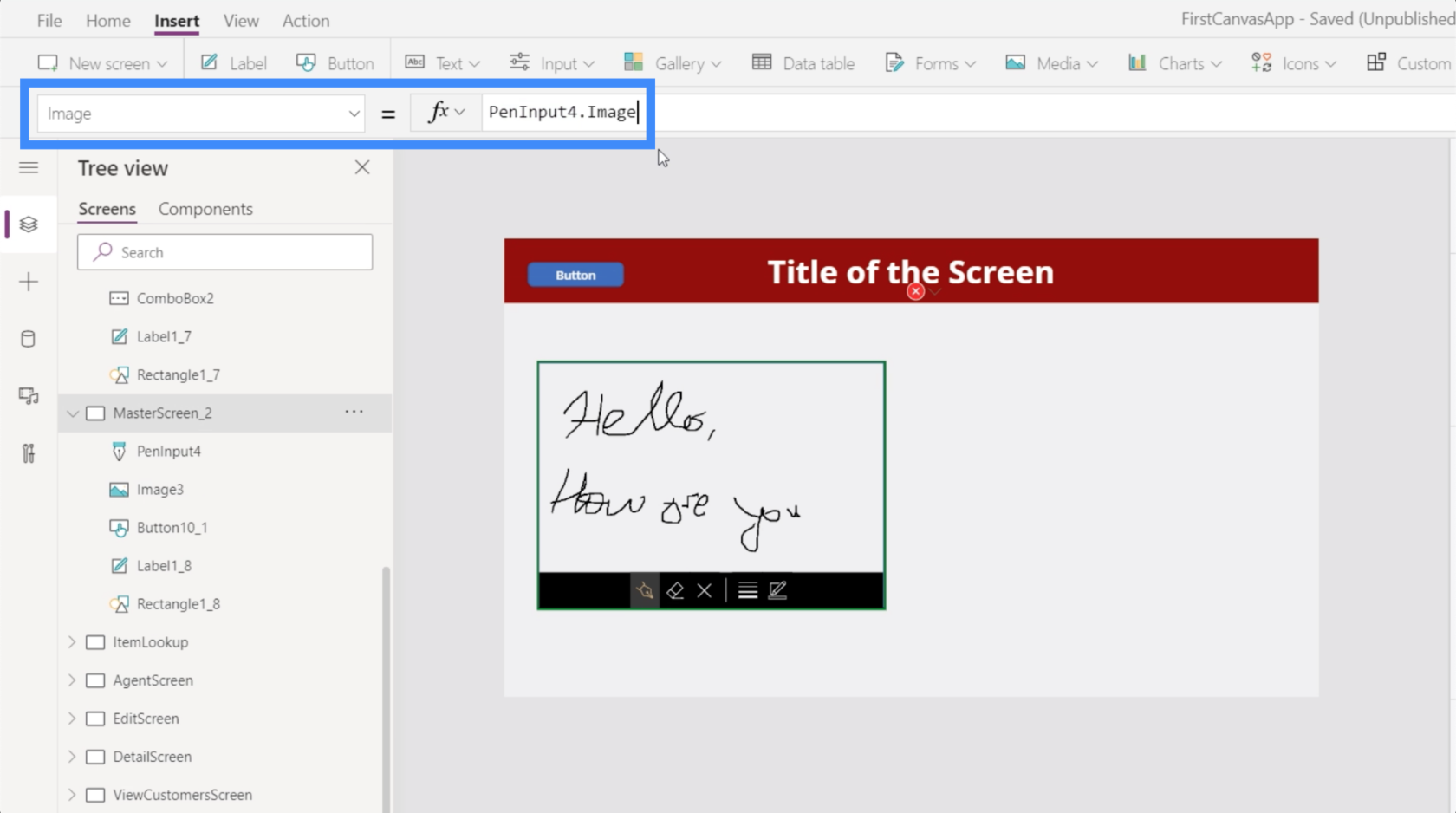
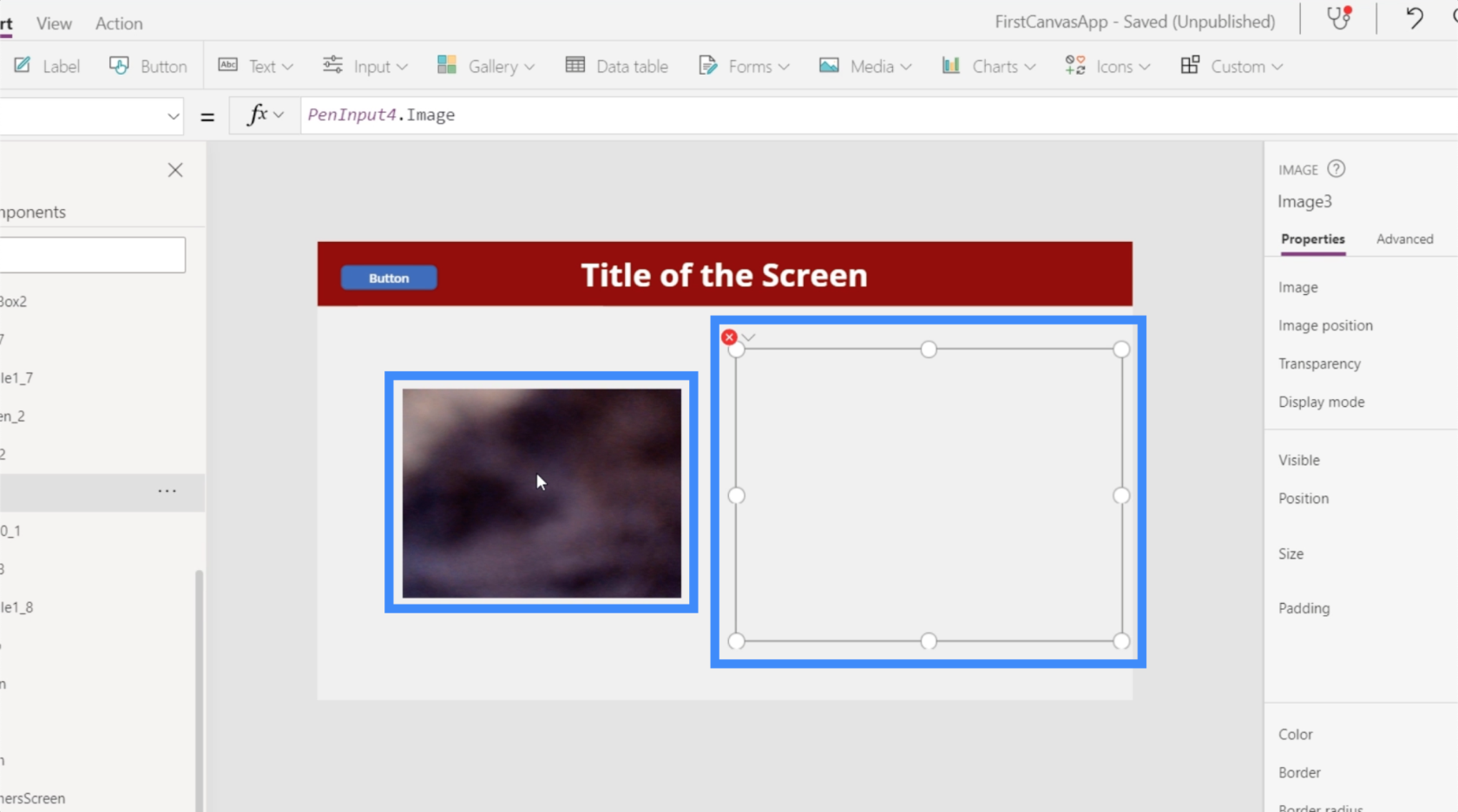
Laten we nu het afbeeldingselement markeren en de eigenschap Image gelijk maken aan PenInput4.Image.

Het afbeeldingselement aan de rechterkant geeft nu zomaar precies weer wat de gebruiker op de peninvoer schrijft. Elke keer dat ze iets toevoegen aan wat ze schrijven, wordt het afbeeldingselement aan de rechterkant ook bijgewerkt.

Afbeelding gebruiken met de camera-invoer
Een ander element dat goed samenwerkt met het beeldelement is de camera-input. In feite activeert het de camera van het apparaat en kan de gebruiker rechtstreeks vanuit de app foto's maken.

Wanneer de camera- en afbeeldingselementen samen worden gebruikt, is het mogelijk om een foto te maken met behulp van het camera-element en diezelfde foto weer te geven in het afbeeldingselement. Van daaruit kunnen we de afbeelding opslaan in de galerij van de app of deze op andere schermen in de app gebruiken.

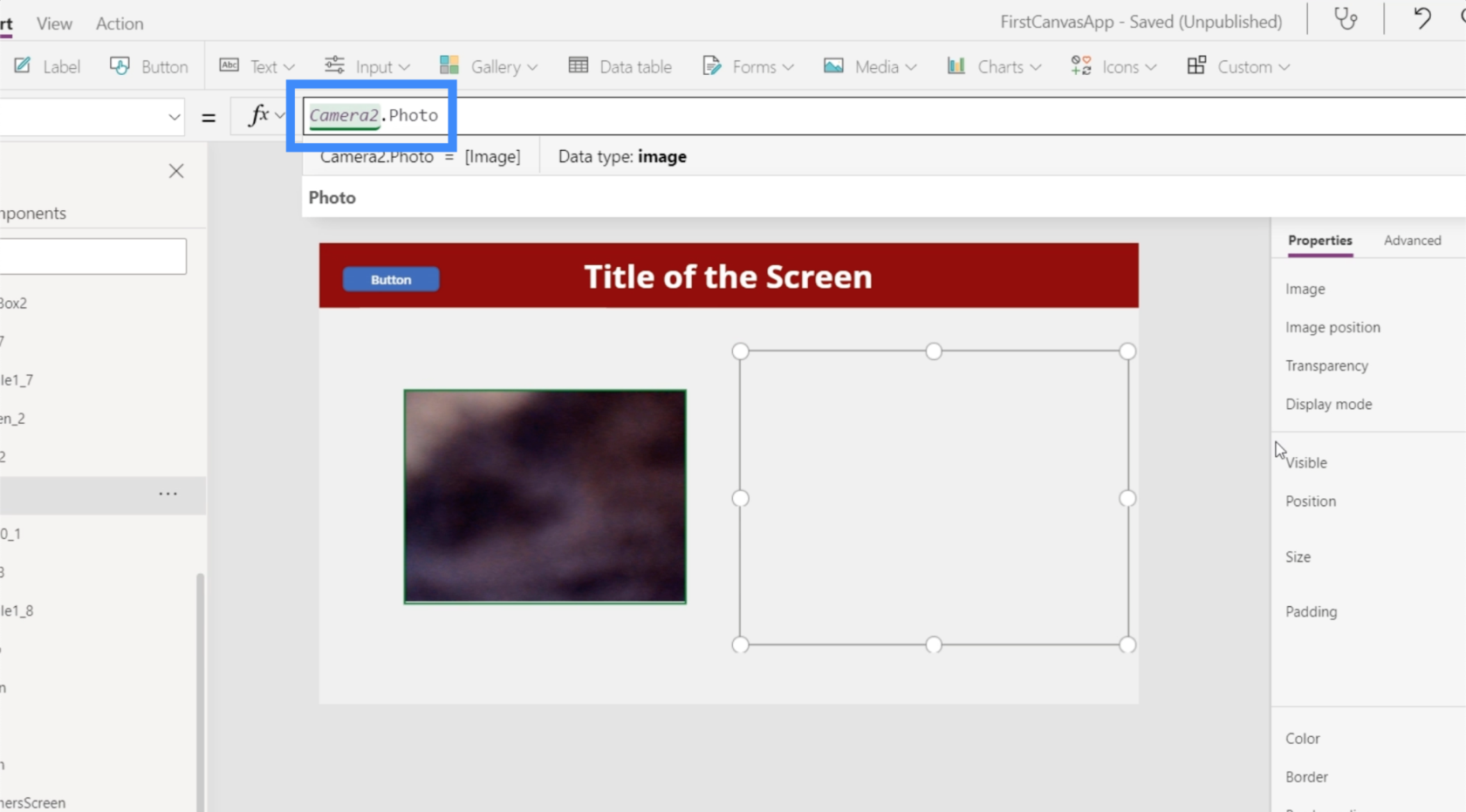
Om dat te doen, hoeven we alleen maar het afbeeldingselement te markeren en het gelijk te maken aan Camera2.Photo.

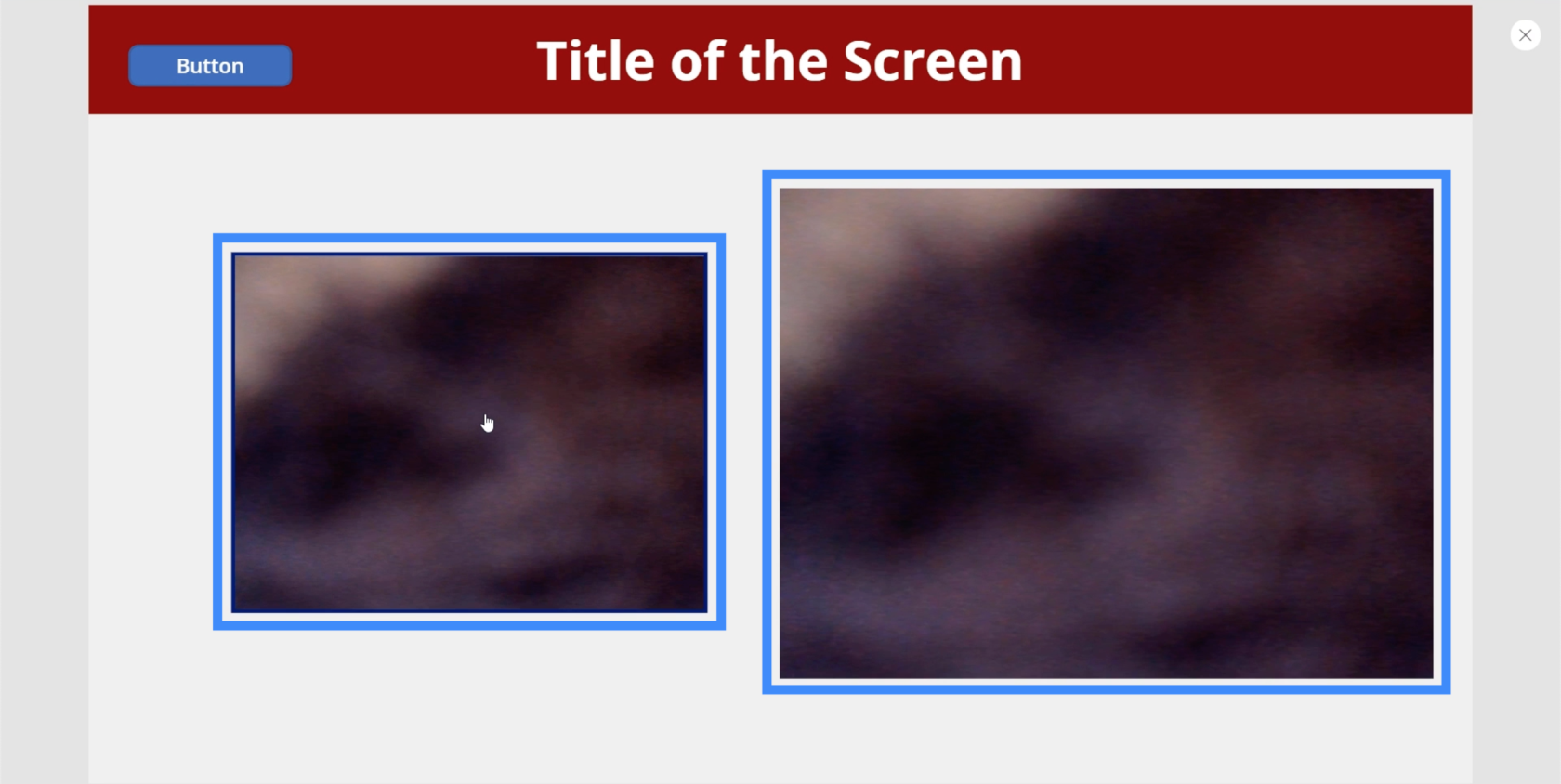
Zodra dat is gebeurd, geeft het afbeeldingselement elke foto weer die de camerafunctie maakt.

Daar zijn zoveel handige toepassingen voor. U kunt gebruikers bijvoorbeeld zelf een foto laten maken en deze ter identificatie in de app laten opslaan. Het afbeeldingselement hoeft niet eens op hetzelfde scherm te staan. U kunt de camerafunctie in het ene scherm hebben en het beeldelement in het andere.
Afbeelding gebruiken met het afbeeldingselement toevoegen
Laten we zeggen dat sommige gebruikers hun camera niet willen inschakelen om hun foto te maken en liever een foto gebruiken die op hun apparaat is opgeslagen. In dit geval is het ook mogelijk om het add picture element te gebruiken om hen deze mogelijkheid te geven.

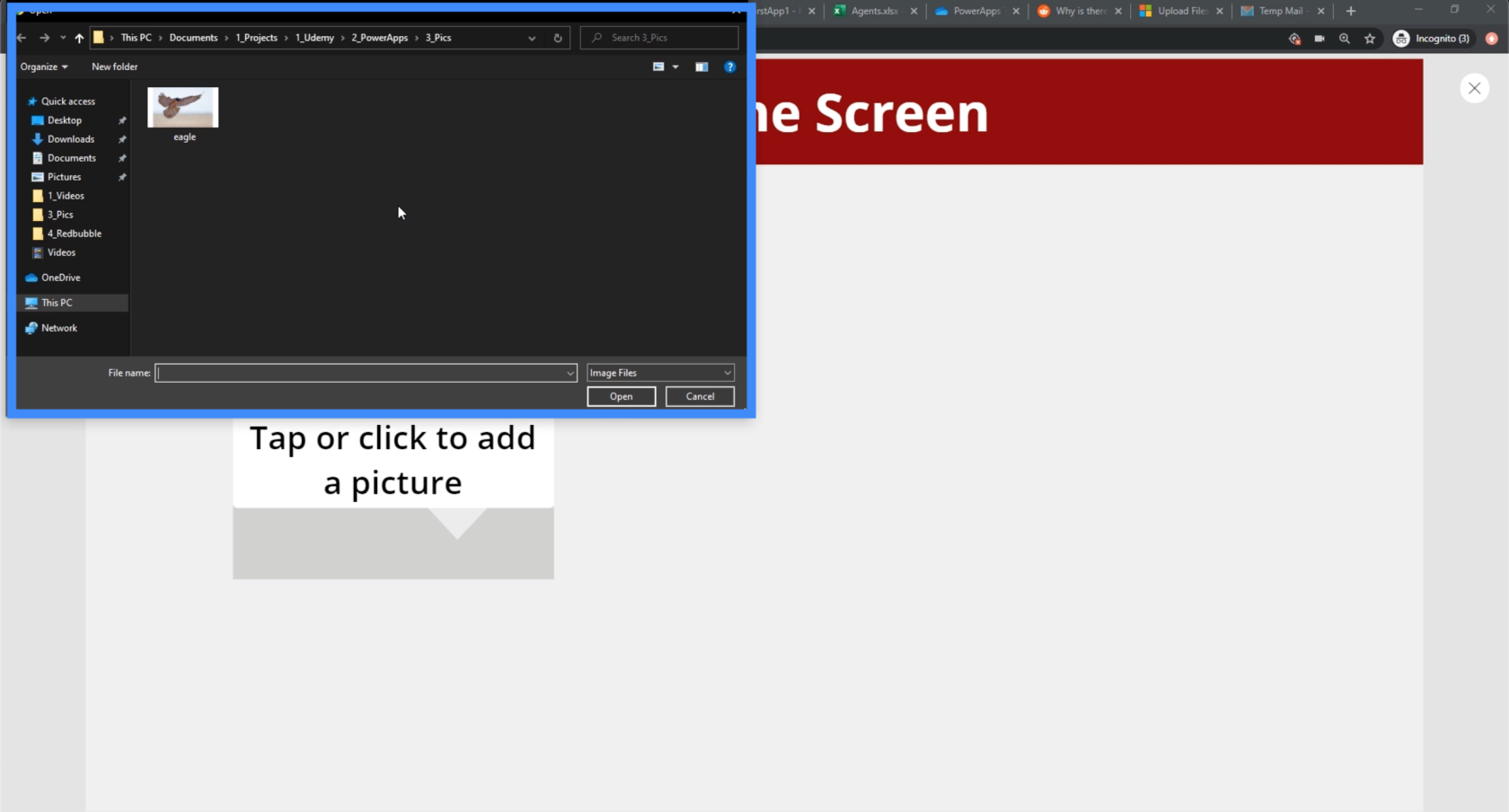
Met het element Afbeelding toevoegen kunnen gebruikers hun bestandsdirectory openen en een foto kiezen die ze naar de app willen uploaden.

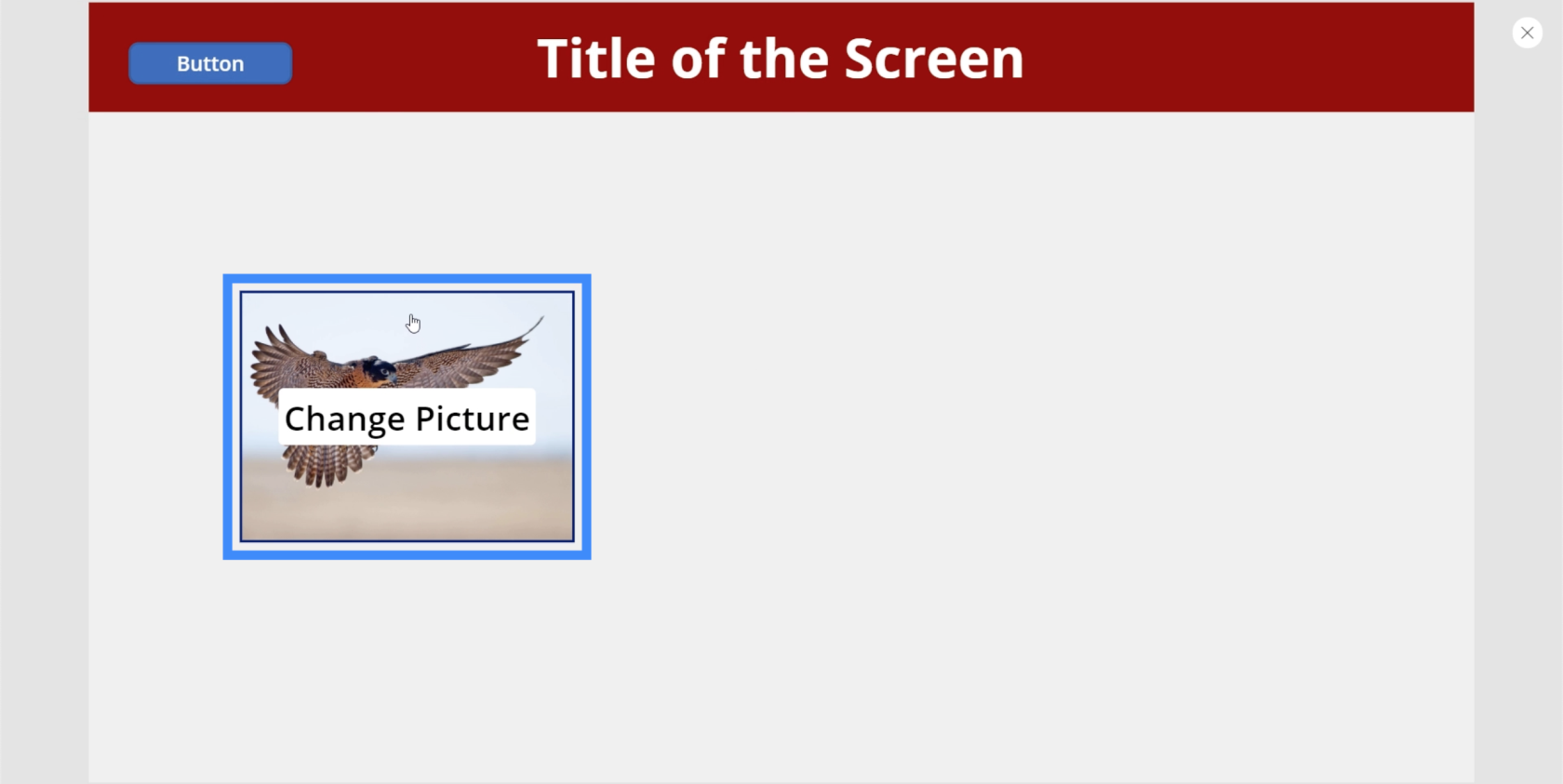
Dus als wij de eindgebruiker zijn, kunnen we die adelaarsfoto kiezen en deze verschijnt automatisch op het scherm.

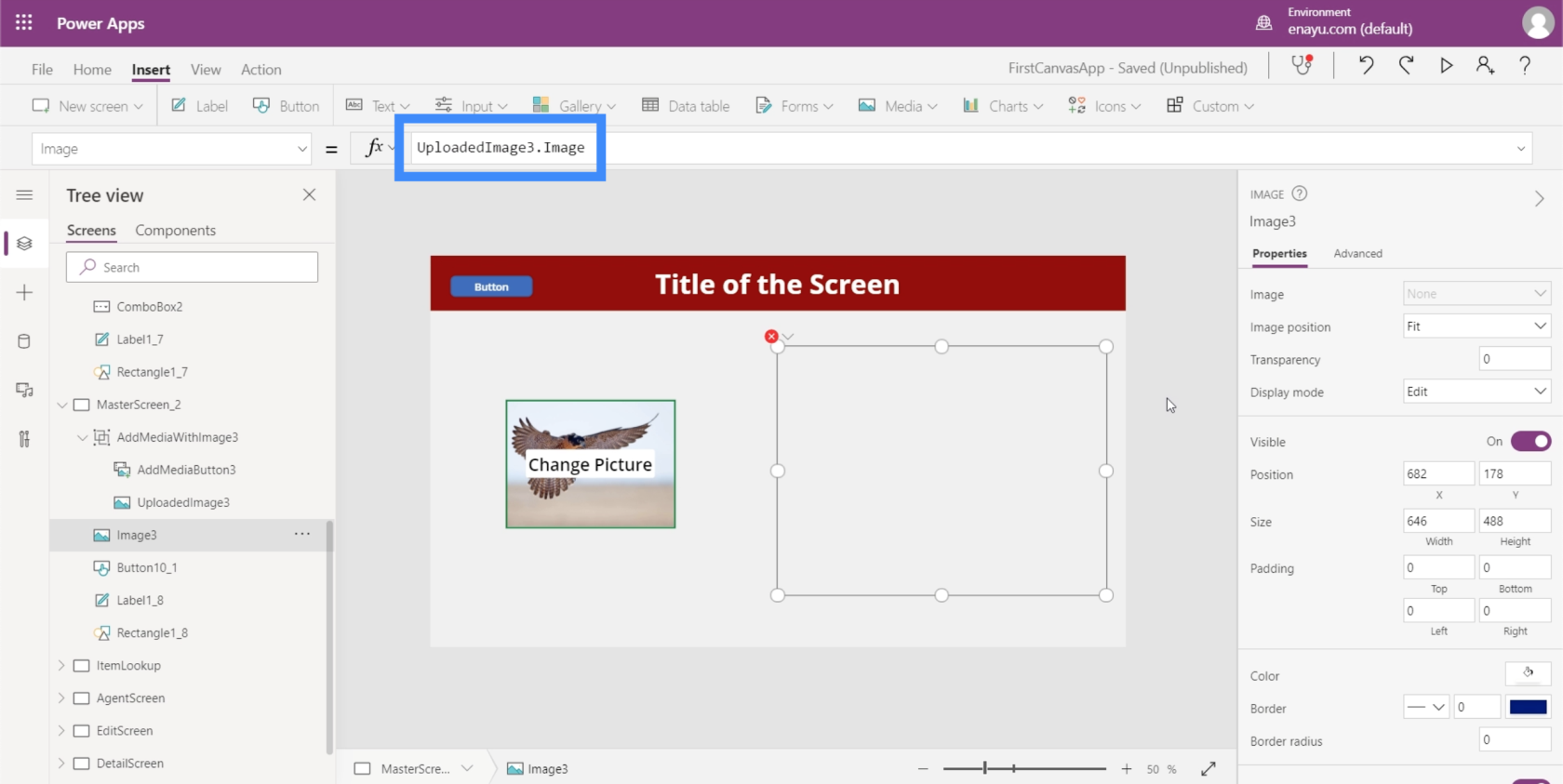
Laten we nu ons afbeeldingselement dezelfde foto laten weergeven die de gebruiker uploadt. We markeren het afbeeldingselement en maken het gelijk aan UploadedImage3.Image.

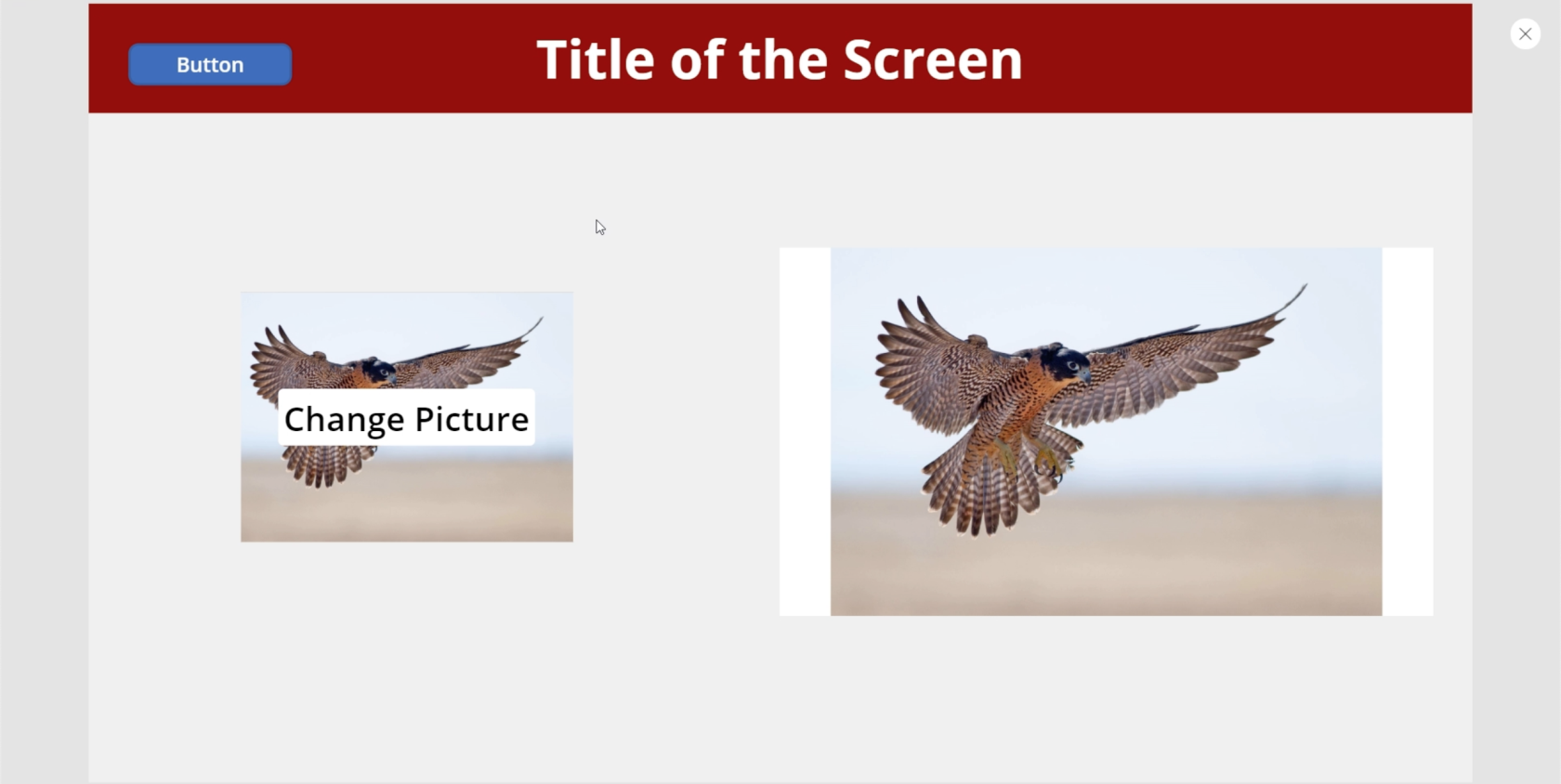
Zodra die formule is ingesteld, geeft het afbeeldingselement nu elke foto weer die de gebruiker uploadt via de functie voor het toevoegen van afbeeldingen.

Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Conclusie
PowerApps-afbeeldingen kunnen elke app echt aantrekkelijker en functioneler maken voor elke gebruiker. Het maakt niet eens uit wat het algemene doel van de app is.
Er zijn zelfs nog meer mogelijkheden wanneer het afbeeldingselement wordt gebruikt met andere media-elementen zoals degene die we in deze tutorial hebben doorgenomen. Het maakt het voor eindgebruikers gemakkelijker om de app te gebruiken zoals zij dat willen.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








