Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie gaan we bekijken hoe PowerApps-diagrammen en -afbeeldingen onze apps kunnen verbeteren.
Afbeeldingen en visualisaties dragen niet alleen bij aan het algehele uiterlijk van de app waaraan u werkt. Ze zorgen er ook voor dat uw app er professioneler uitziet.
Veel mensen begrijpen data ook beter als ze visueel worden gepresenteerd. Dit betekent dat uw app ook effectiever is wanneer grafieken, grafieken en andere vormen van visualisatie worden gebruikt.
Inhoudsopgave
Dynamische afbeeldingen gebruiken in PowerApps
Laten we beginnen met te kijken hoe we dynamische afbeeldingen kunnen gebruiken in PowerApps. We gaan deze afbeeldingen toepassen op een galerij.
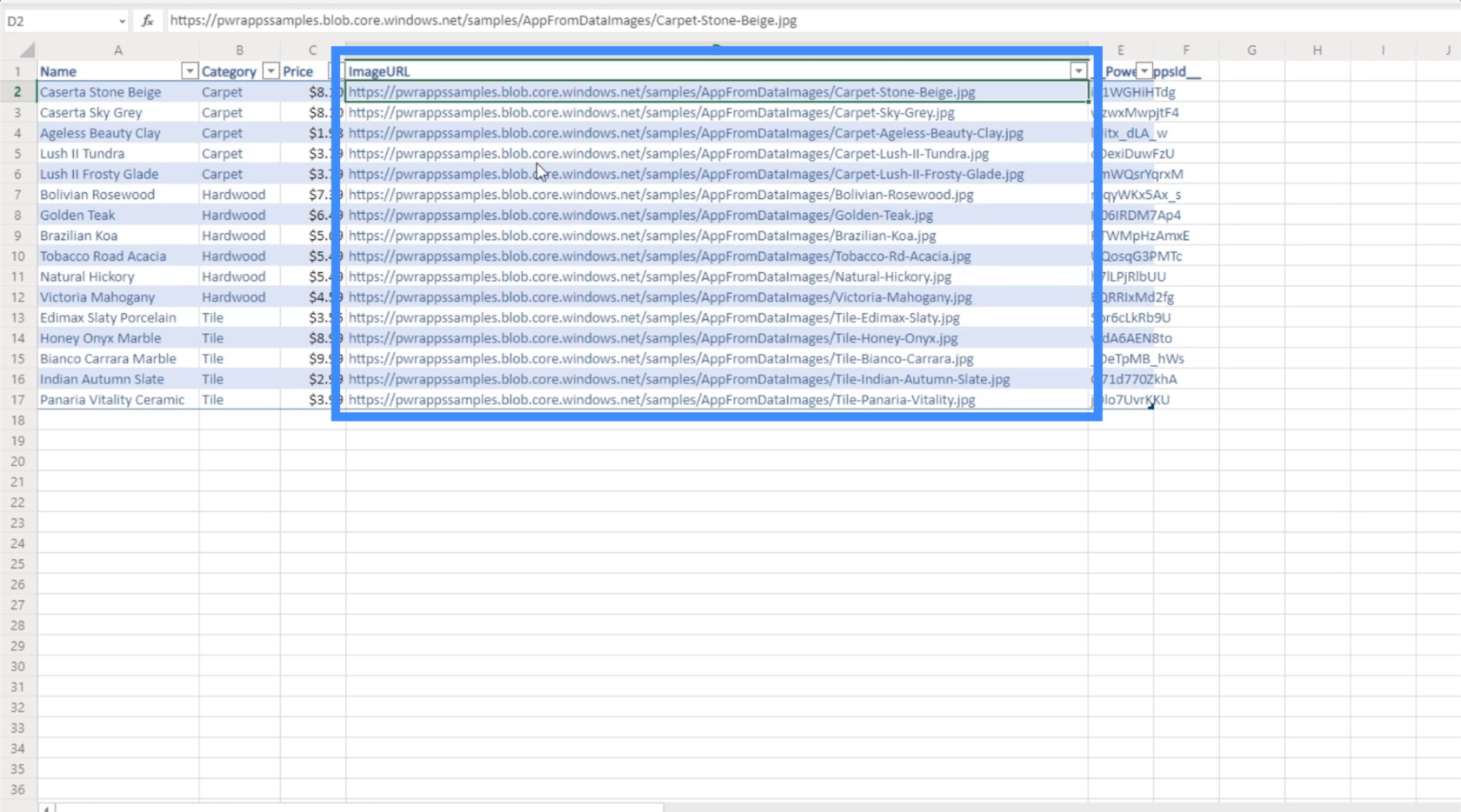
Voor dit voorbeeld gaan we een referentiemateriaal gebruiken met de naam Flooring Estimates. Deze tabel, die we als gegevensbron gaan gebruiken, heeft kolommen voor Naam, Categorie, Prijs en Afbeeldings-URL.

Laten we dus naar het tabblad Gegevensbronnen gaan, op Connectors klikken en naar OneDrive gaan, want daar wordt het bestand opgeslagen.

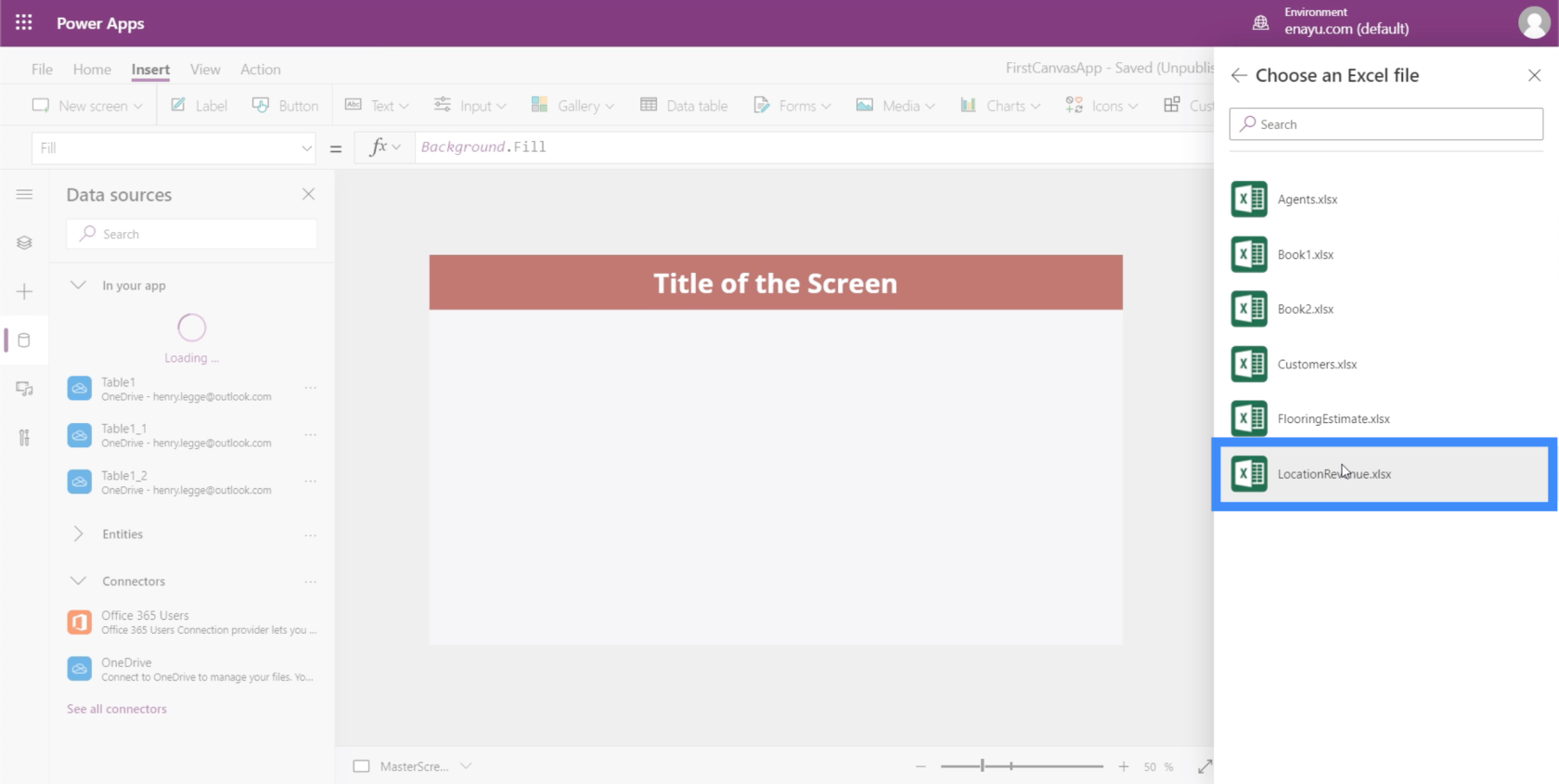
We kiezen hier het juiste bestand.

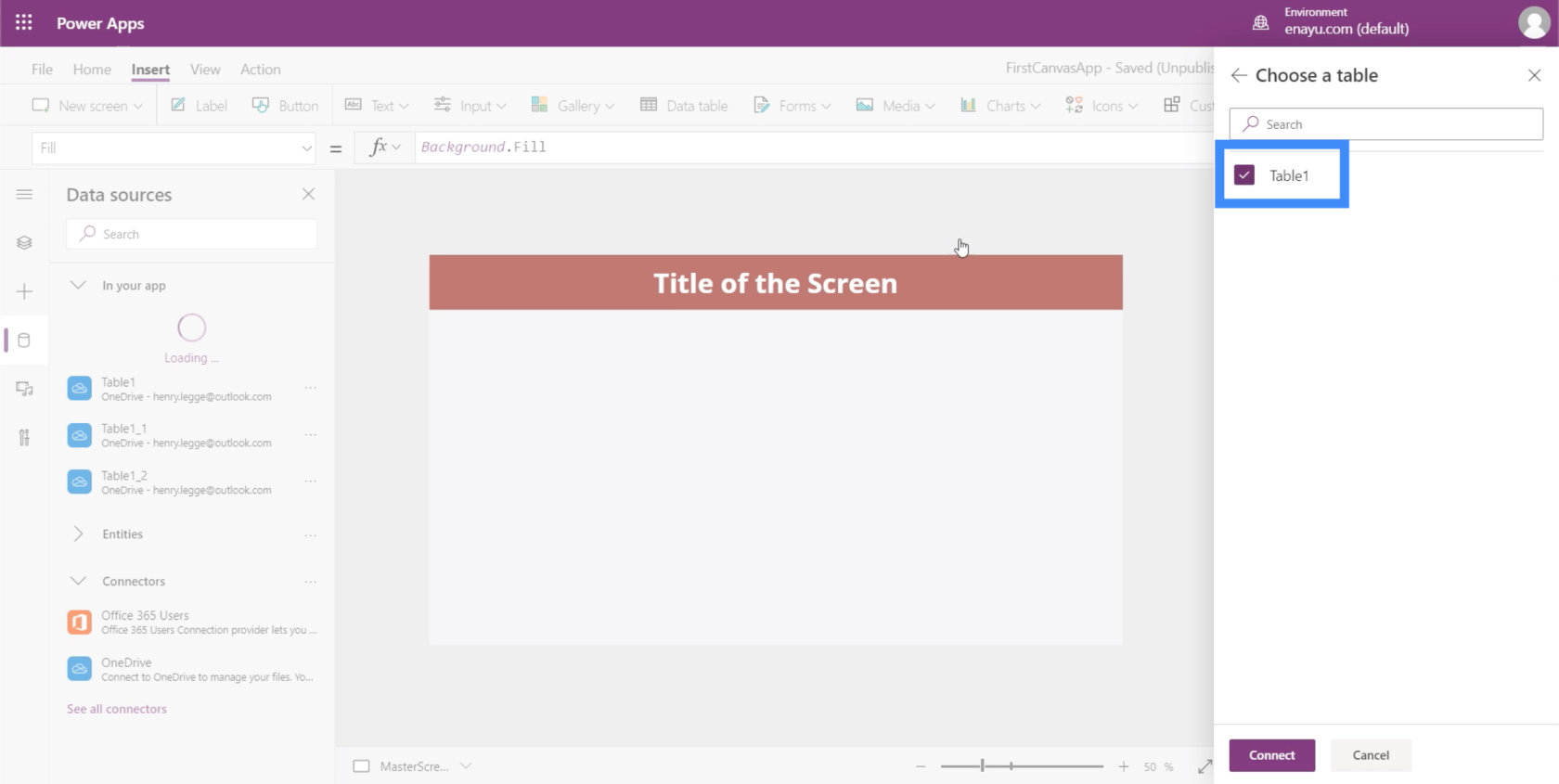
Vervolgens moeten we ervoor zorgen dat we de juiste tabel binnenhalen. In dit geval hebben we maar één tabel gekoppeld aan dat Excel-bestand.

Aangezien ik eerder de andere tabelnamen als Tabel1 uit andere gegevensbronnen heb toegevoegd, ziet u dat degene die we zojuist hebben gebruikt nu wordt weergegeven als Tabel1_2.

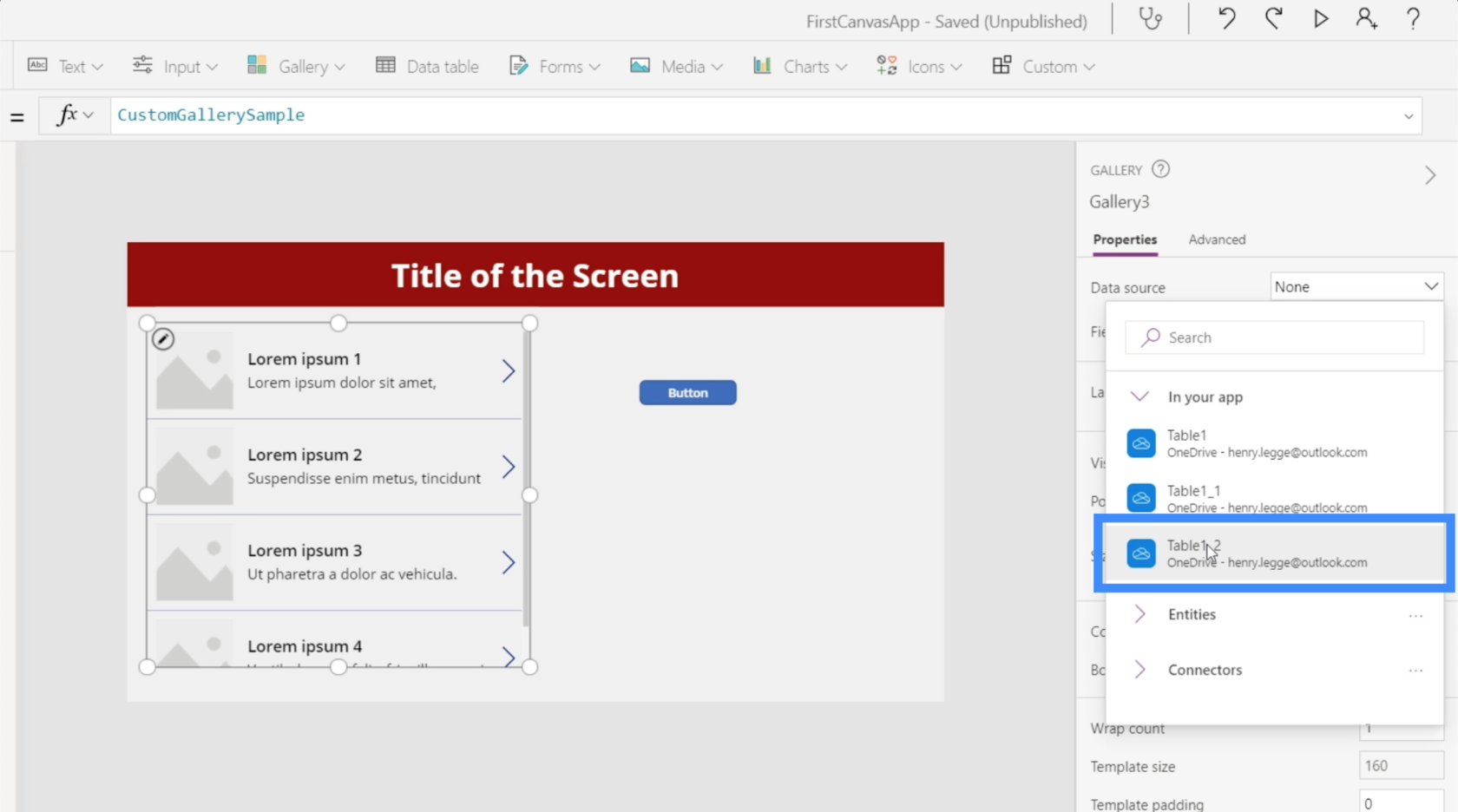
Laten we nu een galerij toevoegen en een verticale sjabloon kiezen.

Zodra de galerij op het scherm verschijnt, kunnen we deze verplaatsen naar waar we hem nodig hebben of de grootte ervan naar behoefte wijzigen.

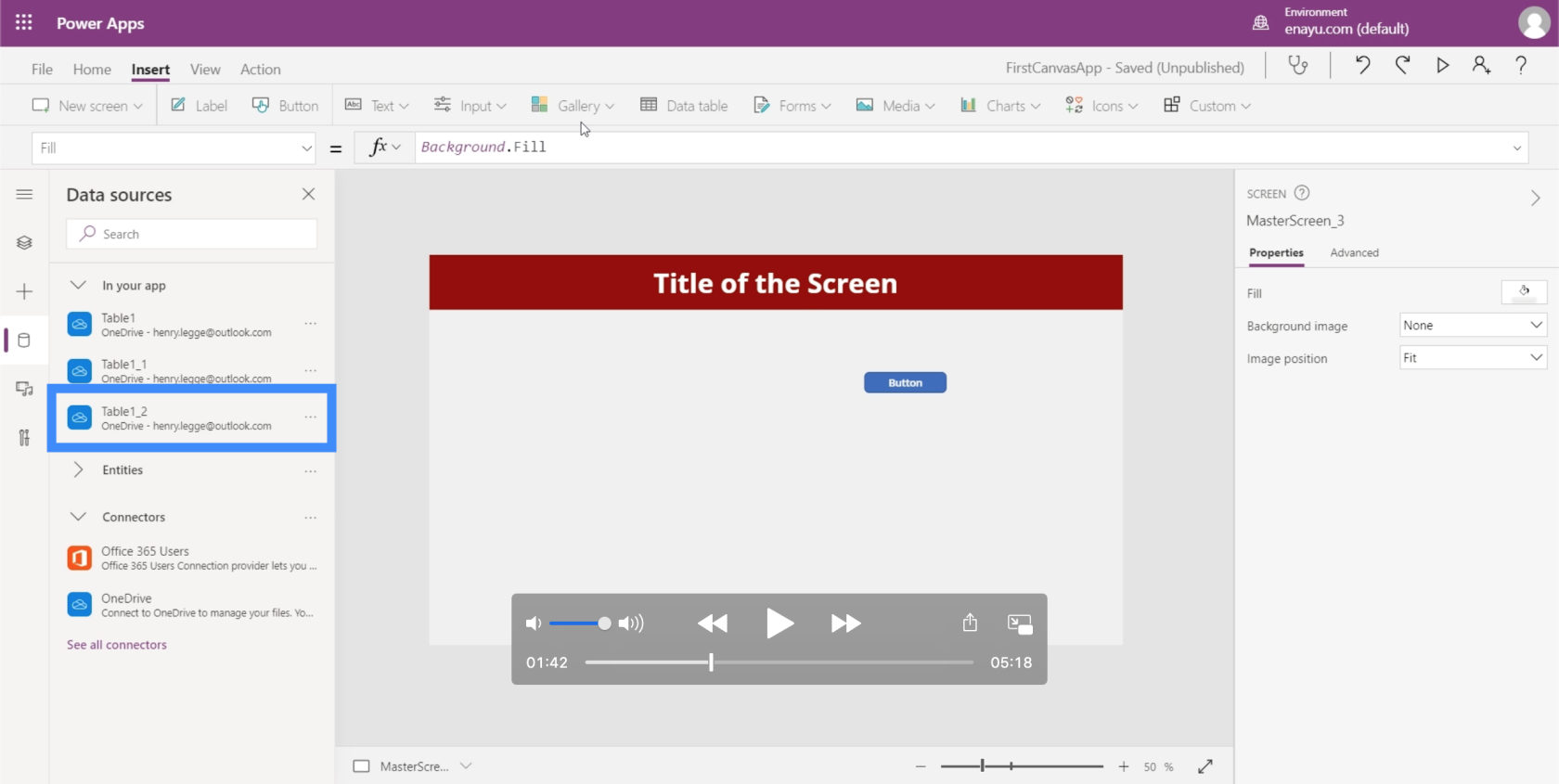
Aangezien we Table1_2 al aan deze app hebben toegevoegd, kunnen we deze nu zien als een optie onder Gegevensbron.

De gegevens uit de tabel verschijnen nu in onze galerij.

Merk op dat het normaal is dat gebruikers naar dit scherm gaan en geen gegevens in de galerij zien. In dergelijke gevallen hoeven we alleen de gegevensbron te vernieuwen.
Om de gegevensbron te vernieuwen, hebben we een knop nodig die de functie Vernieuwen gebruikt. Zoals u kunt zien, verwijst dit naar Tabel1_2.

Dit betekent simpelweg dat de Refresh-functie wordt toegepast op die specifieke tabel waarnaar we verwijzen.
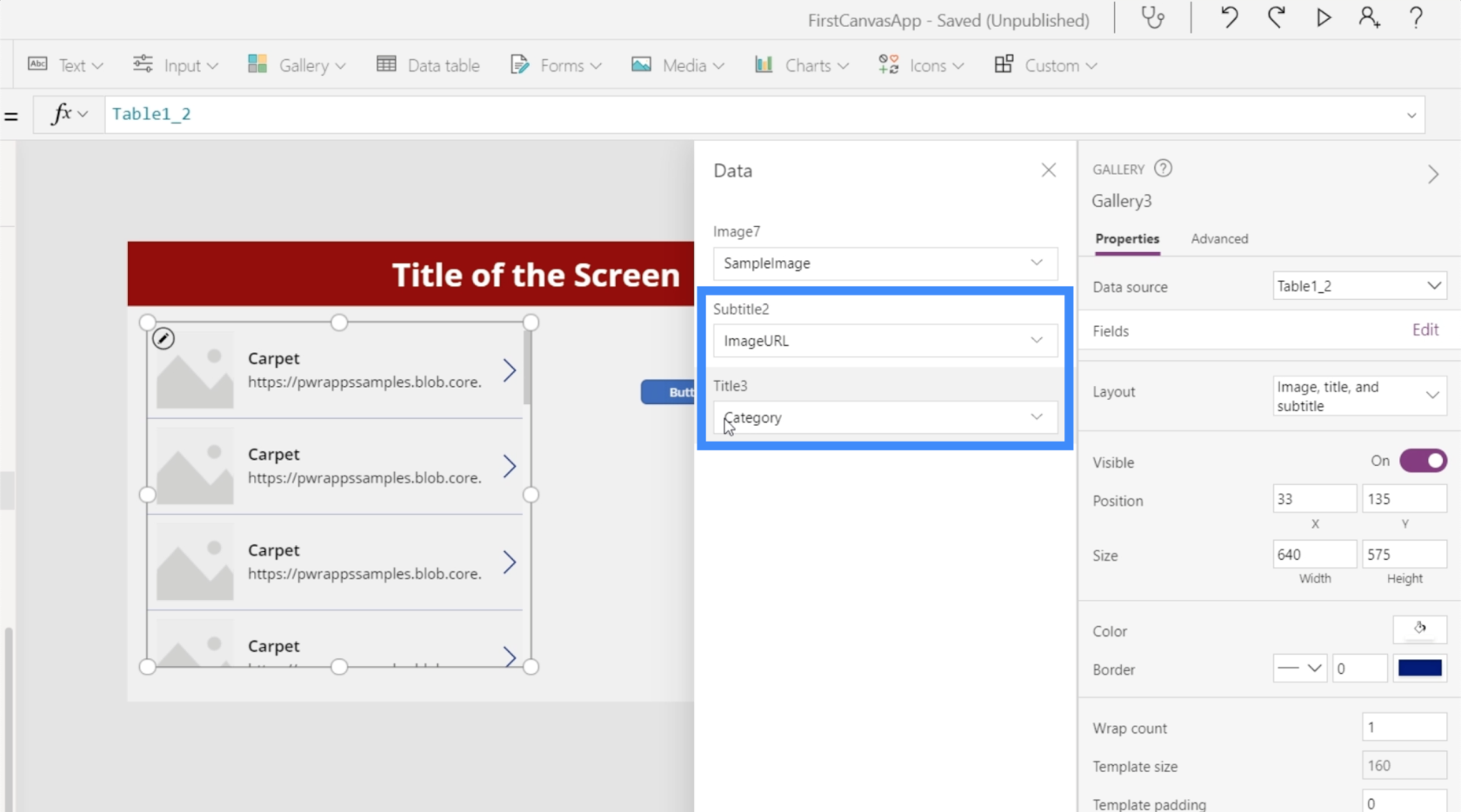
Als we naar deze galerij kijken, kunnen we zien dat de ondertitel momenteel de kolom ImageURL toont, terwijl de titel de kolom Categorie weergeeft.

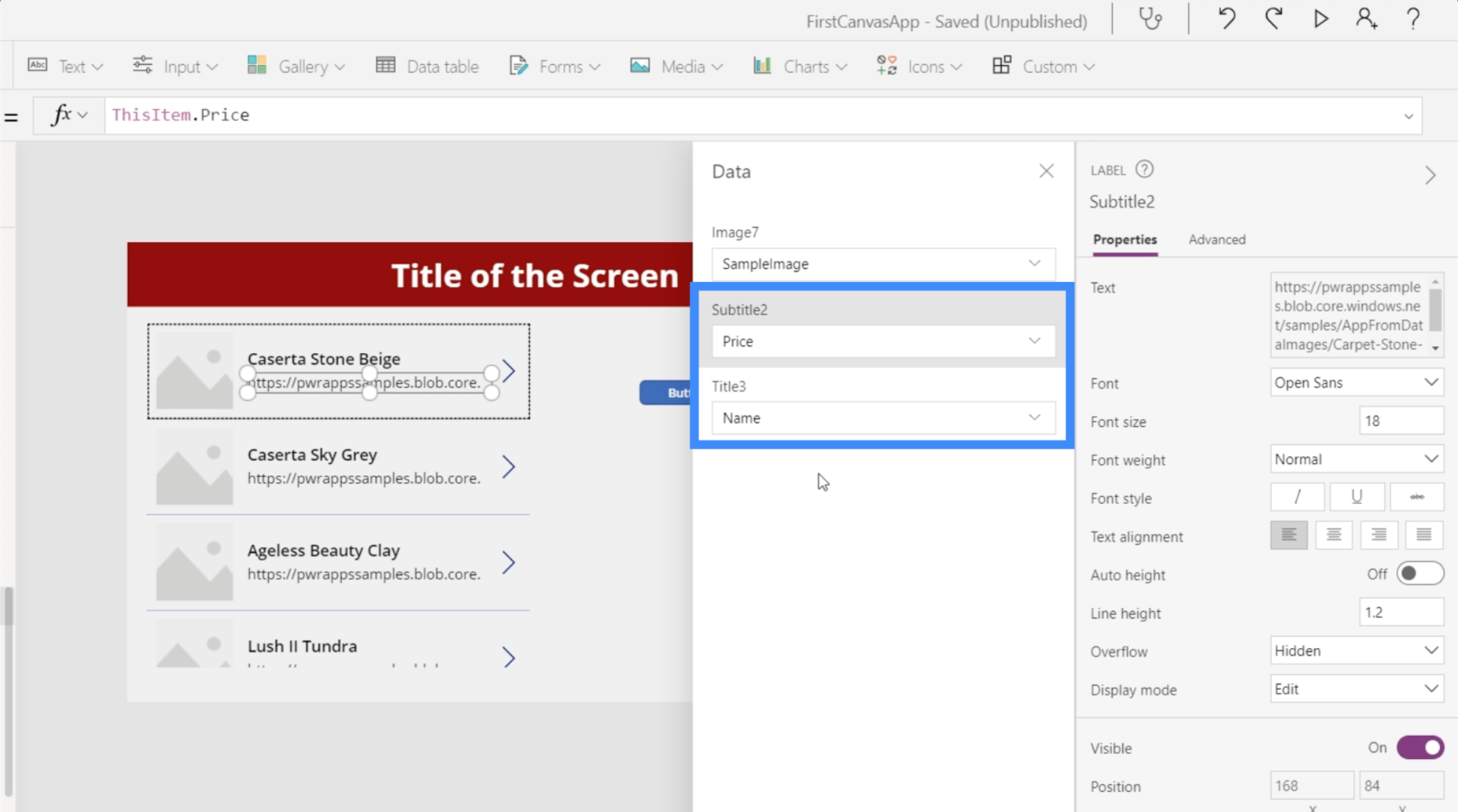
Laten we de ondertitel veranderen in Prijs en de Titel in Naam.

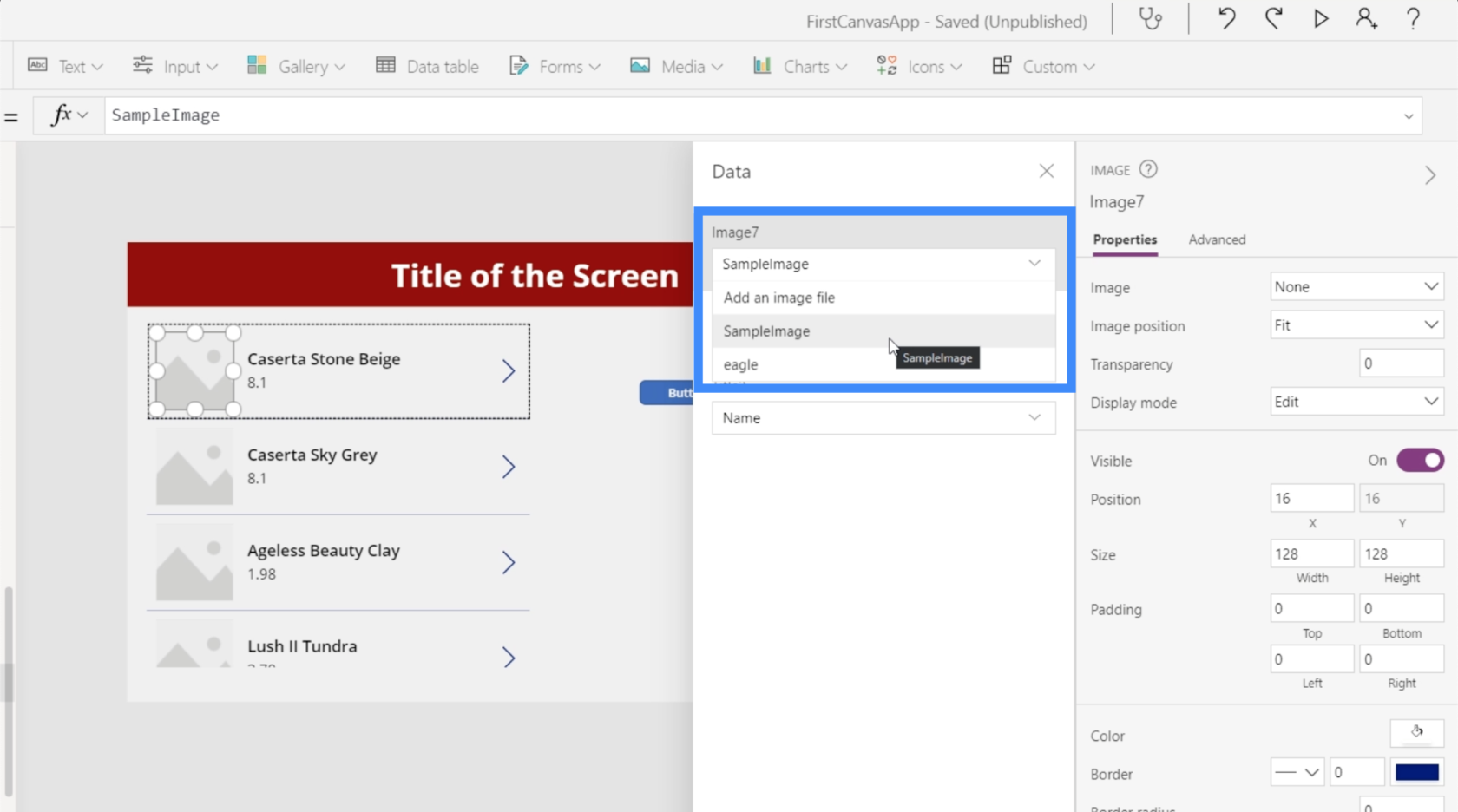
Wat betreft de afbeelding, u zult zien dat er geen optie is om onze gekozen afbeelding dynamisch te laten selecteren. Met de eerste optie kunnen we een afbeeldingsbestand toevoegen, maar om dit voor elk item afzonderlijk te doen, zal tijdrovend zijn.

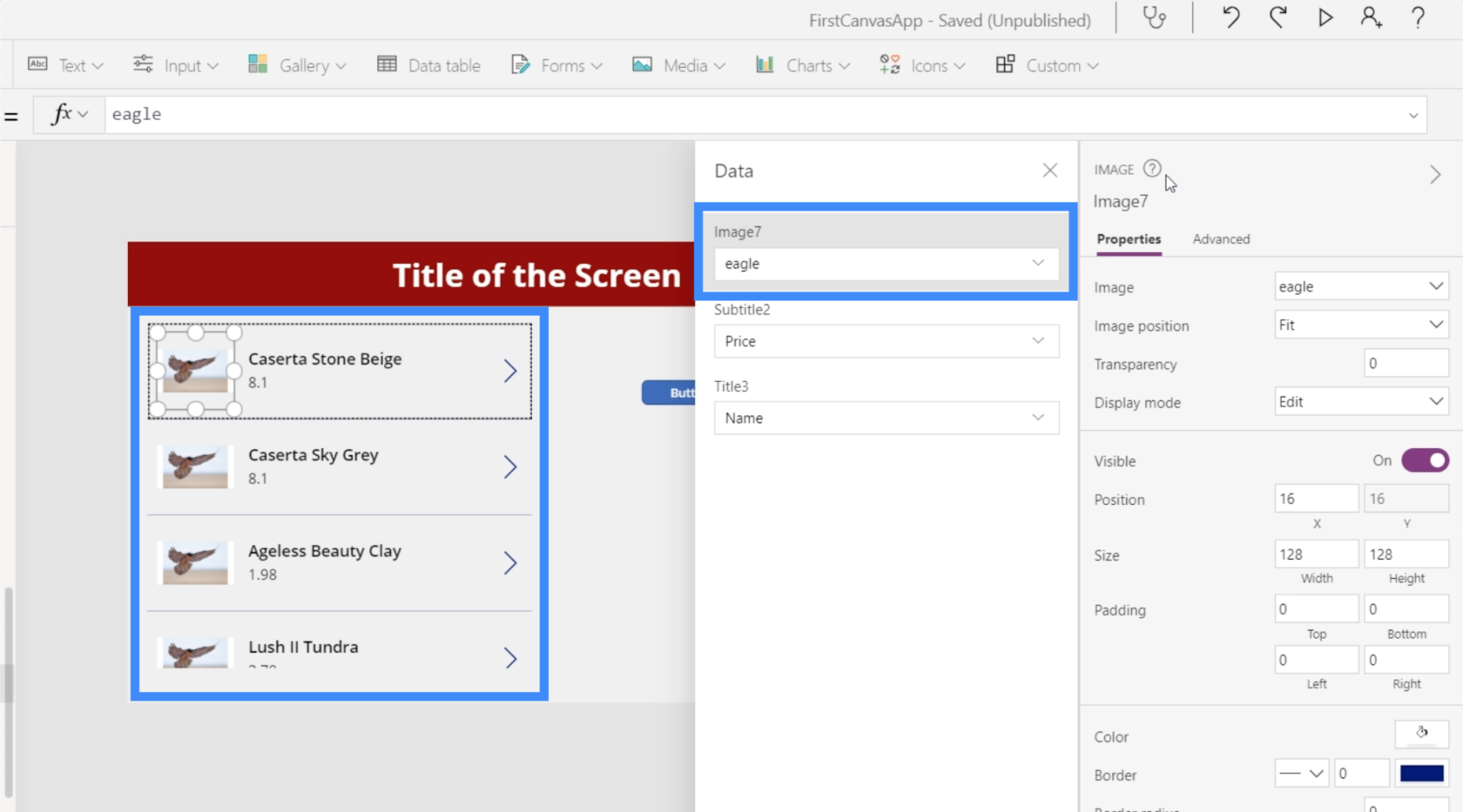
Als we een bestaand bestand kiezen, zoals deze afbeelding van een adelaar, vult het alle afbeeldingen voor de hele galerij. Het is duidelijk dat we niet willen dat dezelfde afbeelding hier verschijnt.

We willen dat elk item de specifieke afbeelding weergeeft die deze afbeeldings-URL's in onze gegevensbron vertegenwoordigen.

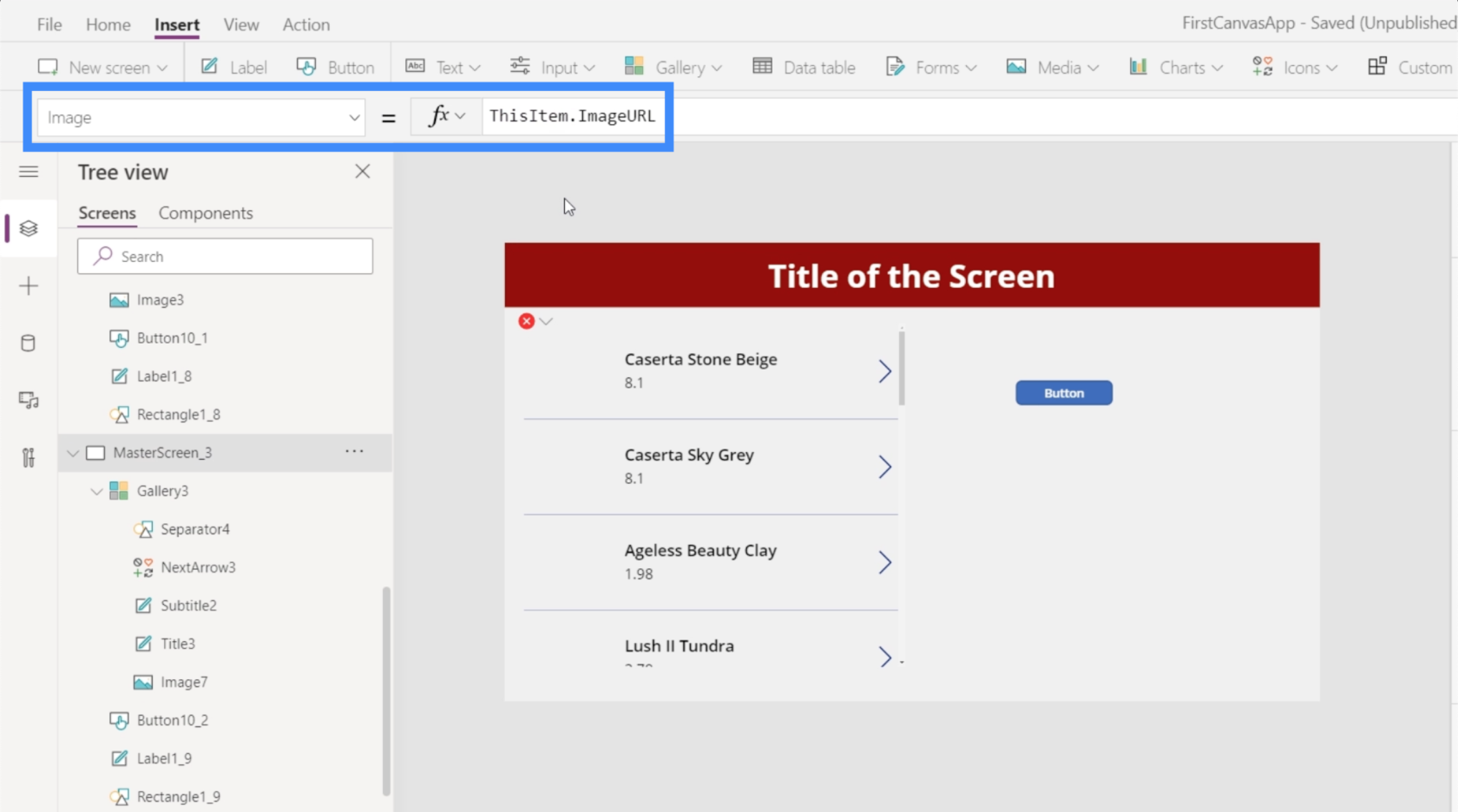
Om dit dynamisch te maken, selecteren we één item in de galerij en kiezen we bovenaan een afbeelding uit onze vervolgkeuzelijst met eigenschappen. Op dit moment is het gelijk aan "adelaar", het bestand dat we eerder hebben gekozen.

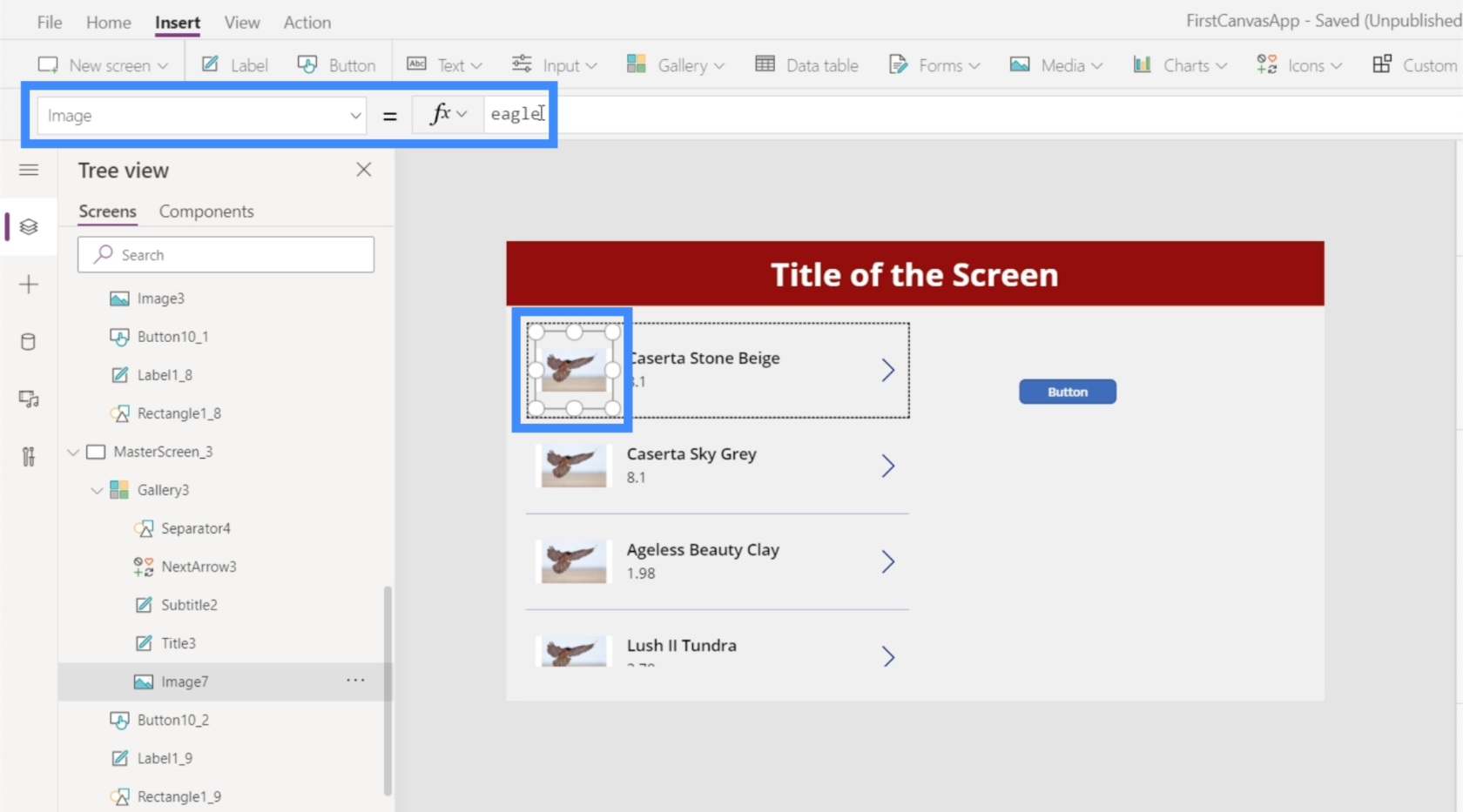
In plaats daarvan gaan we ThisItem.ImageURL gebruiken.

Kortom, dit verwijst naar elk specifiek item in de galerij en krijgt de afbeeldings-URL eraan gekoppeld.

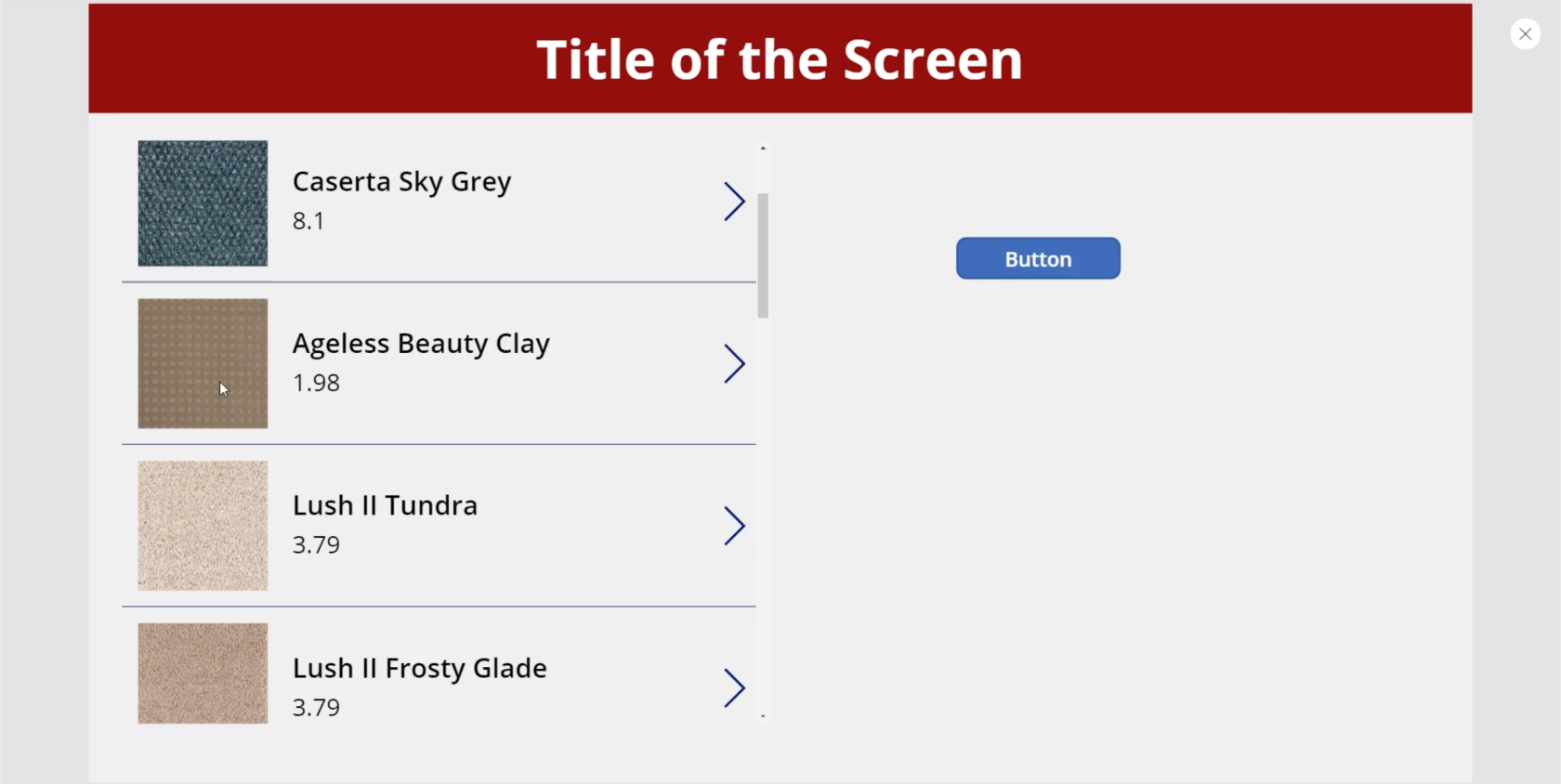
Nu toont de galerij de verschillende afbeeldingen die afkomstig zijn van de URL's in onze gegevensbron.
Dit voegt zoveel functionaliteit toe aan elke app waaraan we werken. In dit geval zien we een productlijst waar klanten kunnen zien hoe elk item eruit ziet.
Maar als we bijvoorbeeld werken aan een app met een lijst met klanten, kunnen we dezelfde aanpak gebruiken en foto's van elke persoon in de galerij laten zien, zodat ze gemakkelijker te herkennen zijn.
PowerApps-diagrammen en -grafieken gebruiken
Laten we deze keer proberen grafieken aan onze app toe te voegen. Dit is een andere visuele weergave van gegevens die kan helpen onze app aantrekkelijker te maken.
Het gebruik van LuckyTemplates-tegels is ongetwijfeld de beste manier om PowerApps-grafieken aan een app toe te voegen.

Elke LuckyTemplates-gebruiker weet dat een van de sterke punten van het platform het gemak is waarmee visualisaties kunnen worden gemaakt. Het is dus eenvoudiger om de grafiek in LuckyTemplates te maken en deze vervolgens als tegel in PowerApps te gebruiken. Op deze manier kunnen gebruikers met het diagram of de grafiek werken alsof ze het in LuckyTemplates gebruiken.
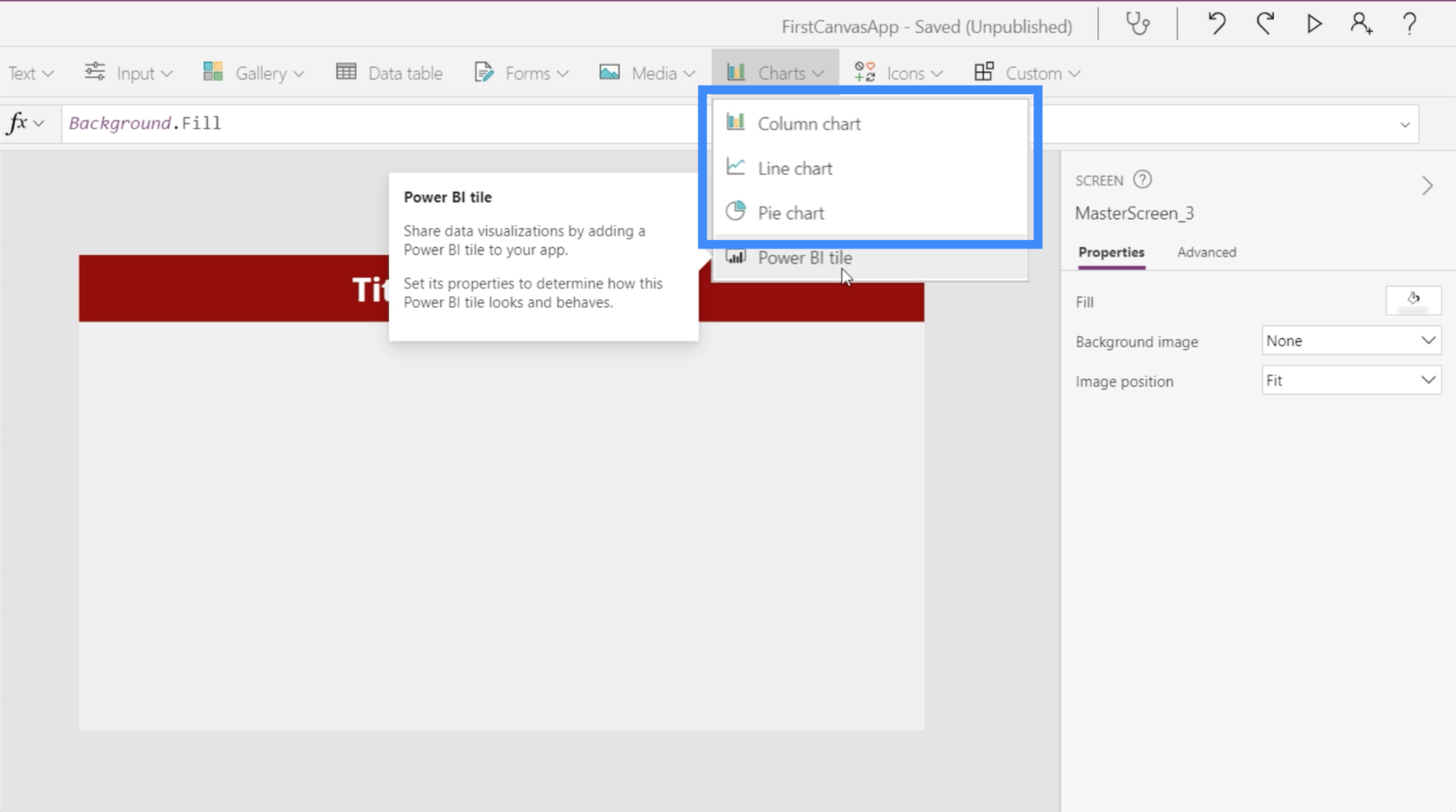
Natuurlijk zijn er ingebouwde PowerApps-diagrammen die we ook kunnen gebruiken. Deze grafieken zijn echter allemaal statisch, wat van invloed kan zijn op de betrokkenheid en functionaliteit.

Deze ingebouwde grafieken kunnen echter nog steeds nuttig zijn als uw enige doel is om een kleine dataset te visualiseren of als u niet geïnteresseerd bent in het gebruik van een meer dynamische grafiek.
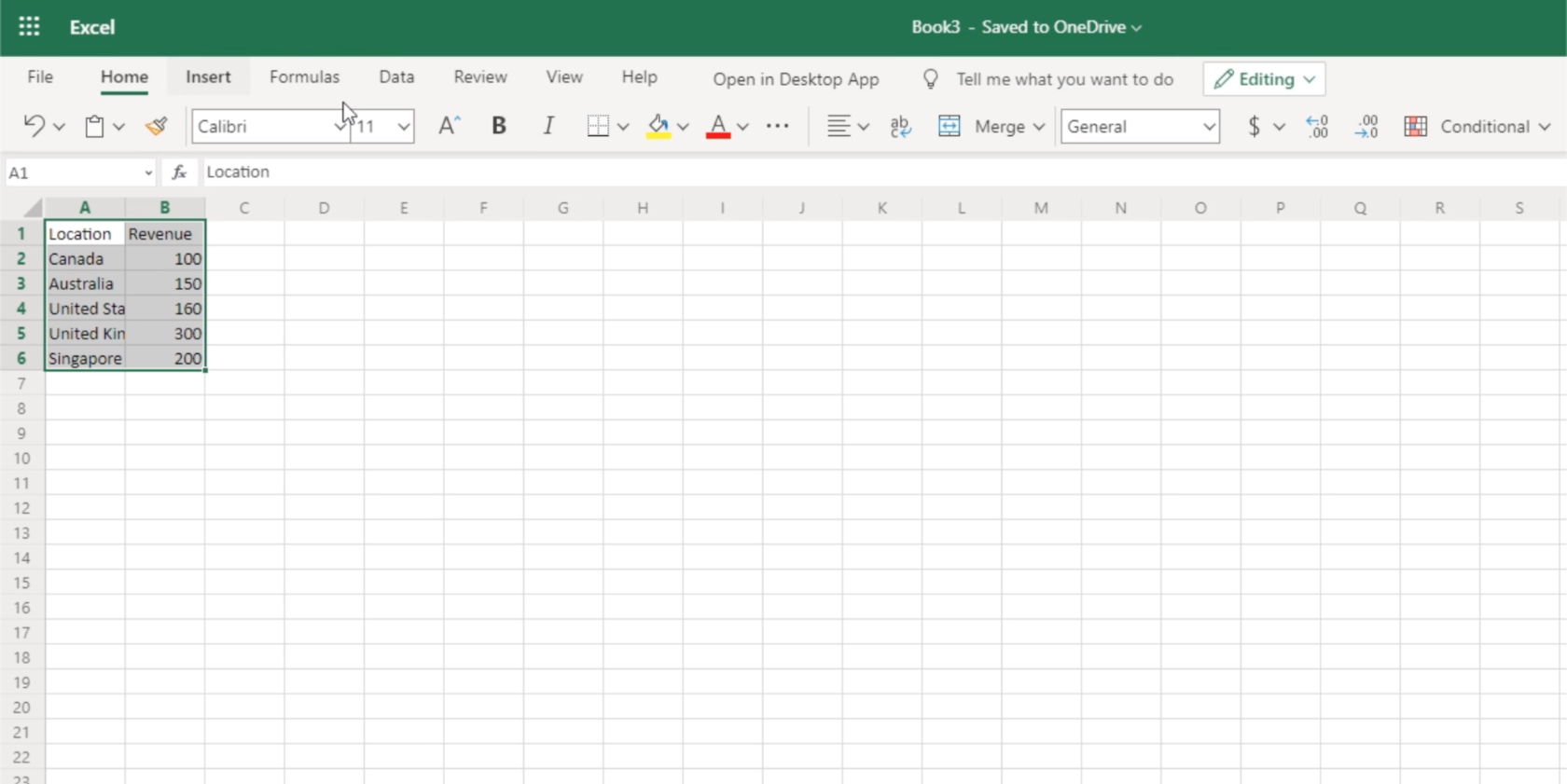
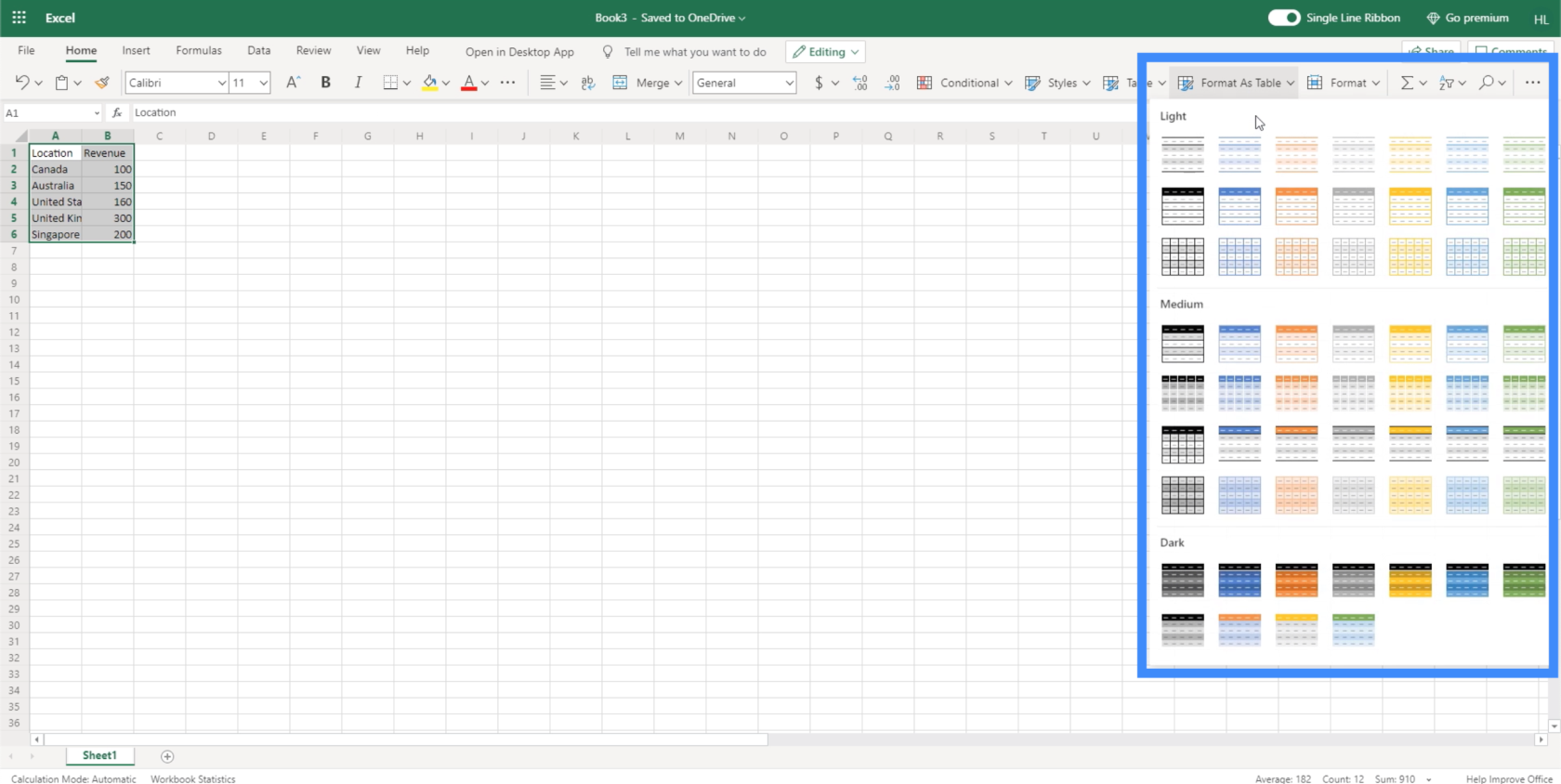
Daarvoor hebben we een databron nodig. In dit voorbeeld gaan we deze twee kolommen gebruiken die Locatie en Opbrengst tonen.

Om dit als gegevensbron te gebruiken, moeten we het omzetten in een tabel.

Nu we een tabel hebben om te gebruiken, koppelen we het bestand gewoon aan PowerApps op dezelfde manier als eerder. Hier is het bestand met de naam LocationRevenue.

Wat de tabelnaam betreft, deze wordt ook Tabel1 genoemd.

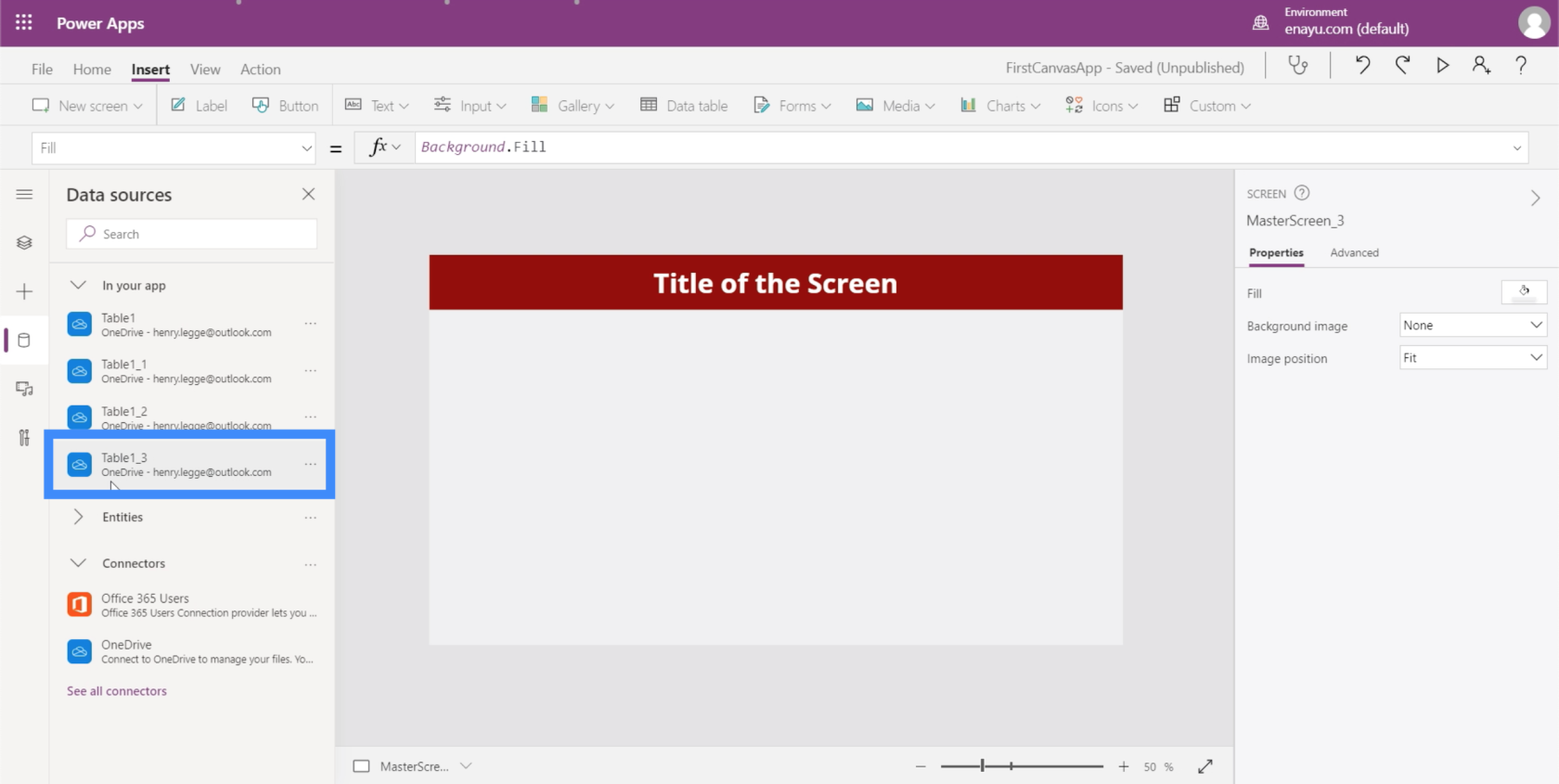
Dit betekent dat als we het eenmaal hebben gekozen, het wordt weergegeven als Tabel1_3.

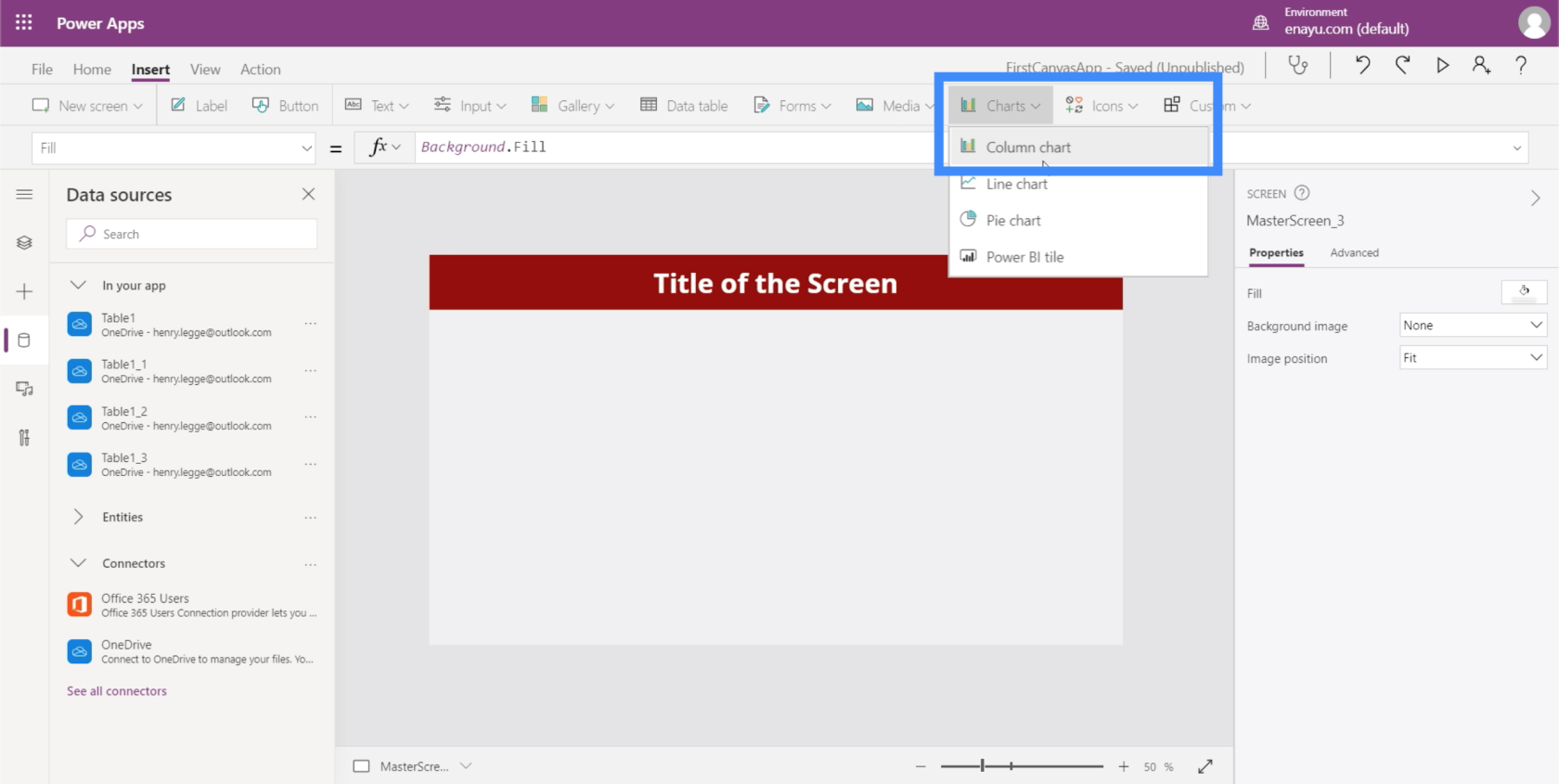
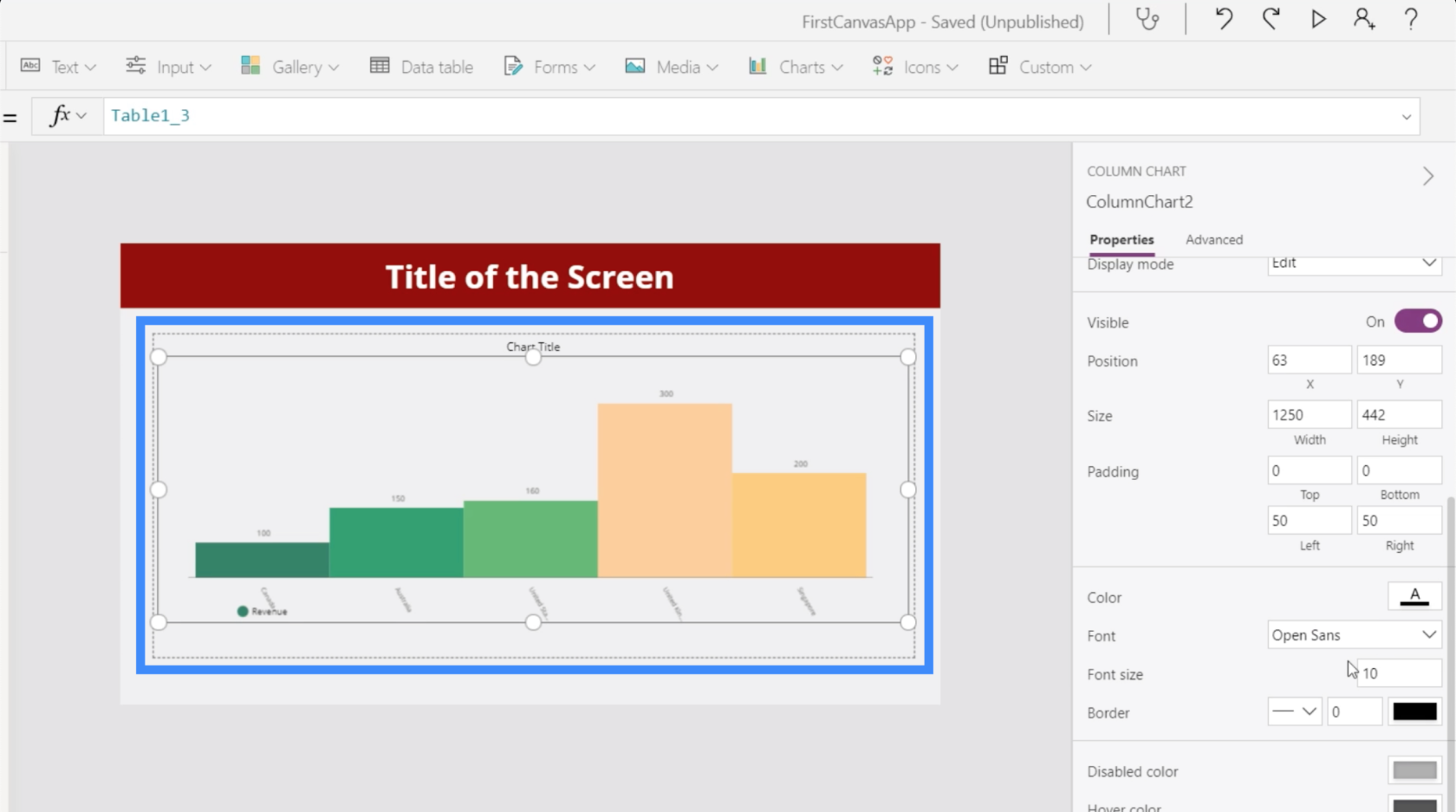
Als we kijken naar de gegevens waarmee we werken, kunnen we zien dat een kolomdiagram de beste indeling is om te gebruiken.

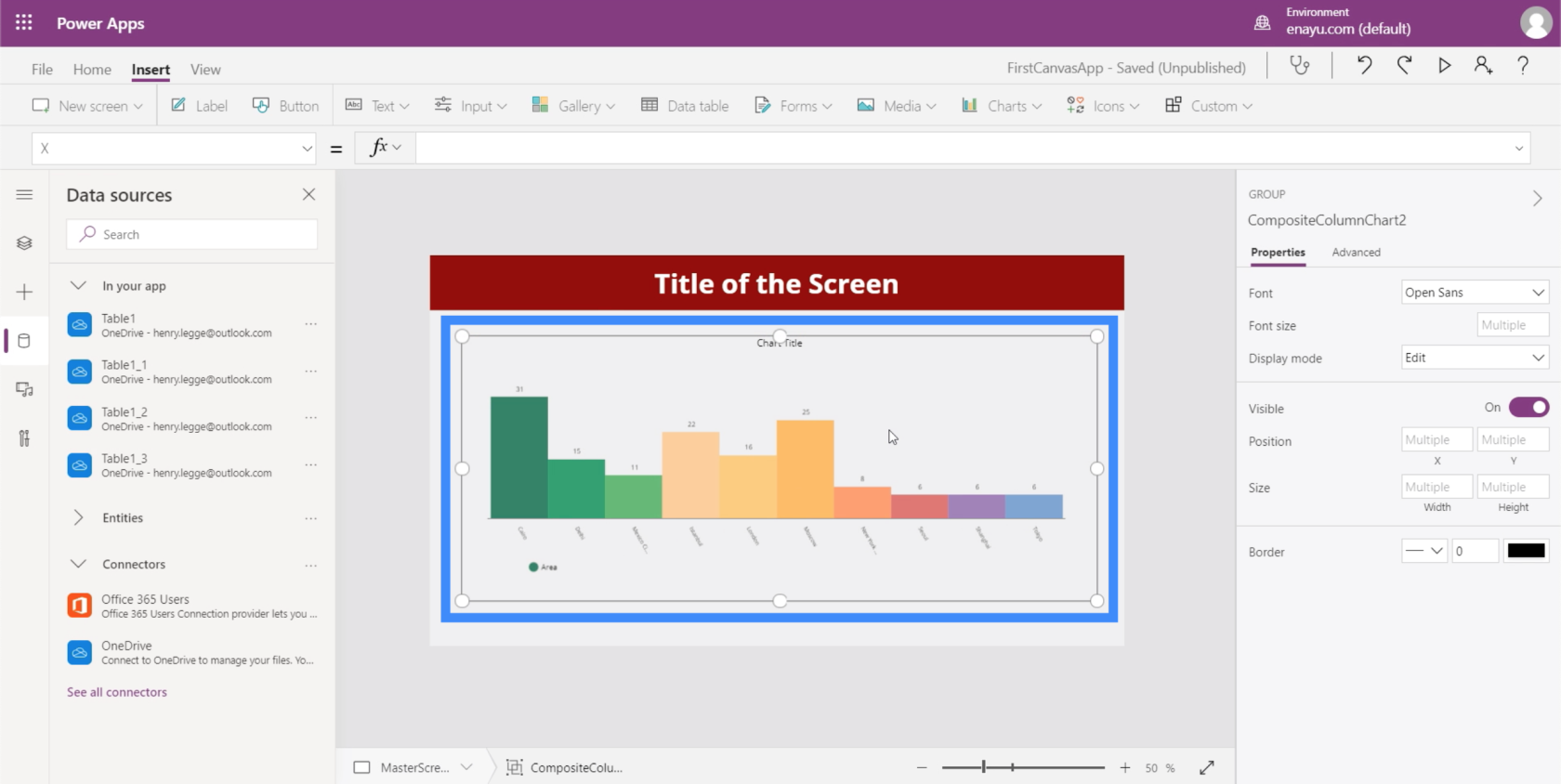
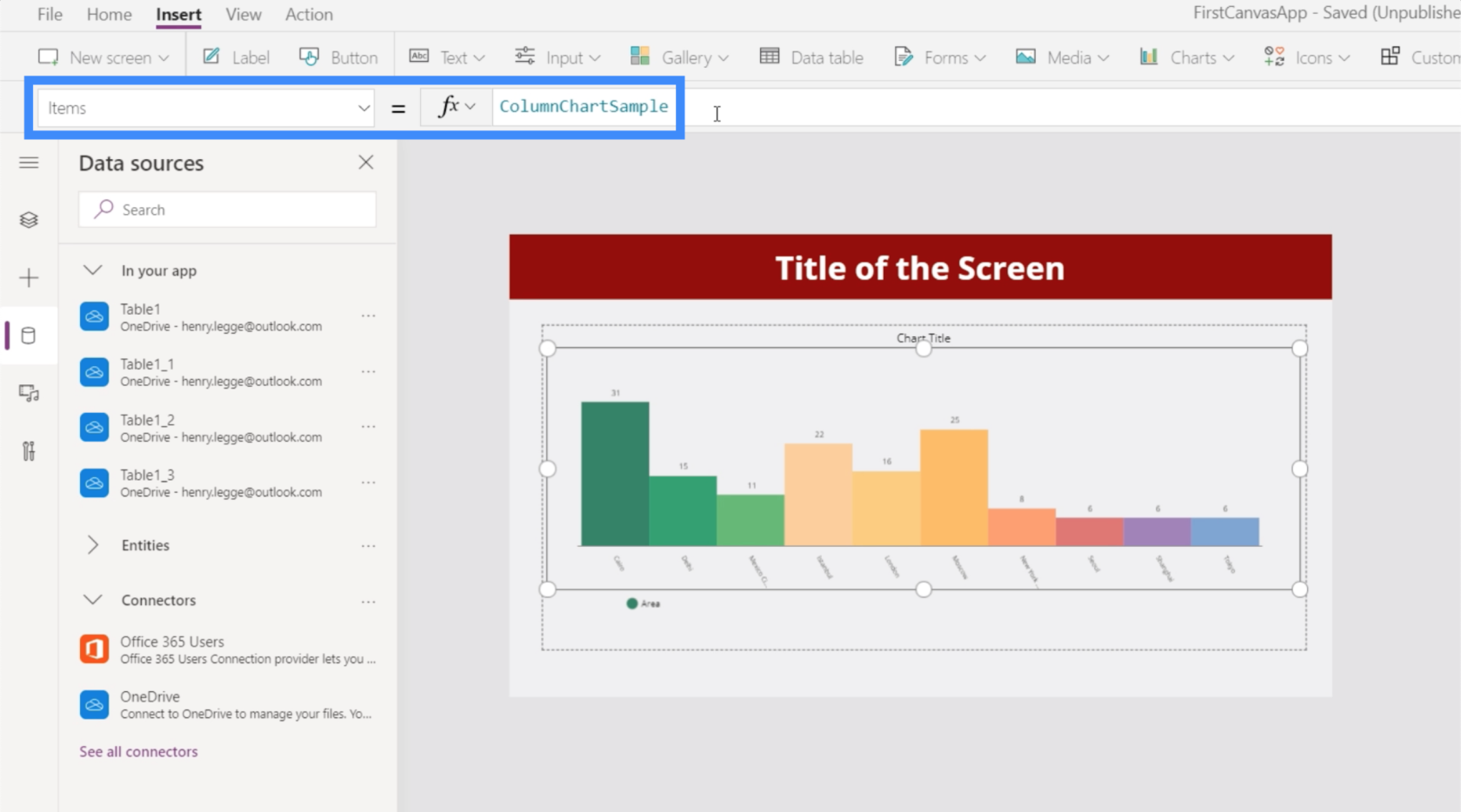
Op dit moment worden nog steeds de standaard voorbeeldgegevens weergegeven.

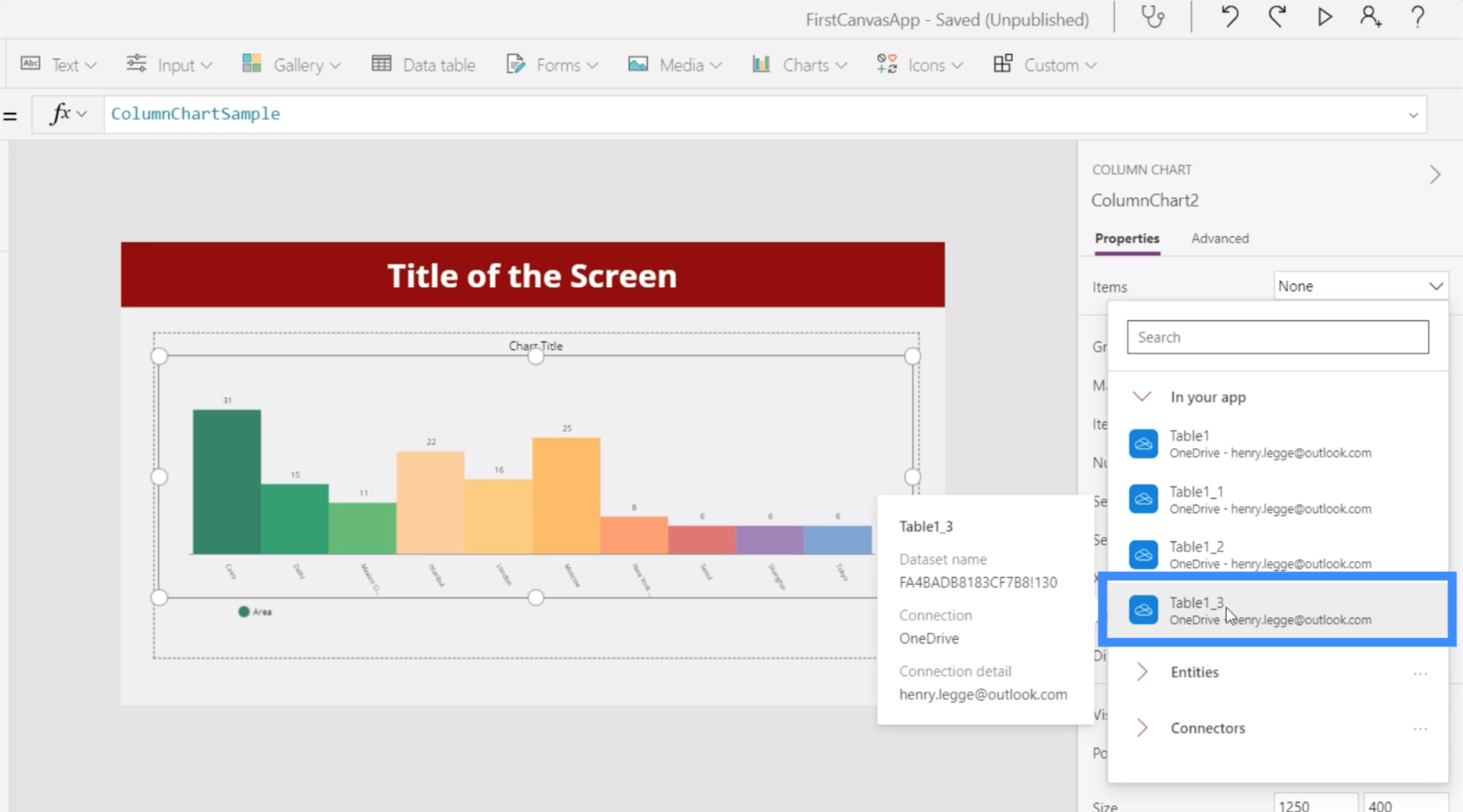
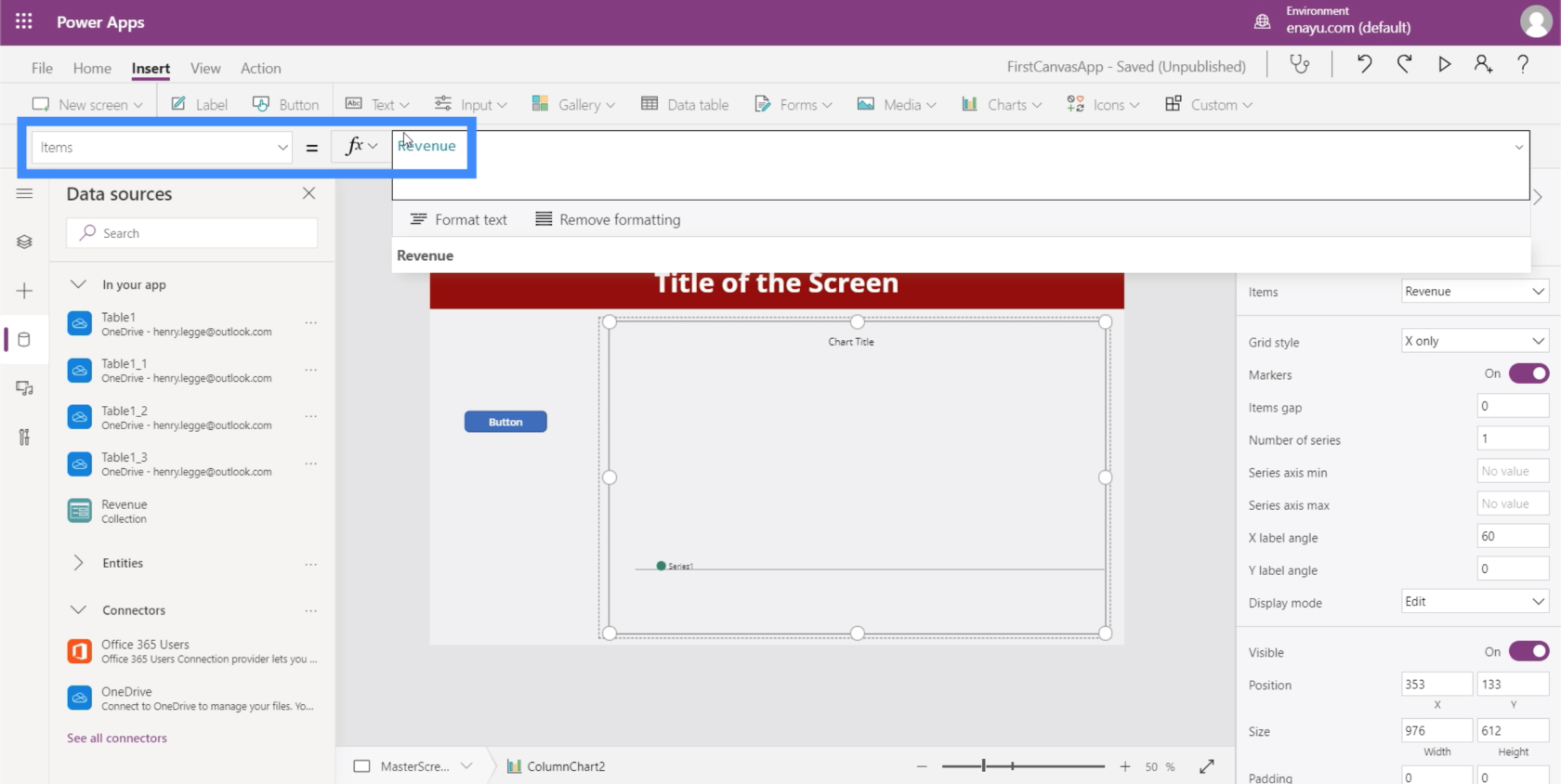
Het heeft een specifieke gegevensbron nodig, die zou moeten verschijnen onder de eigenschap Items.

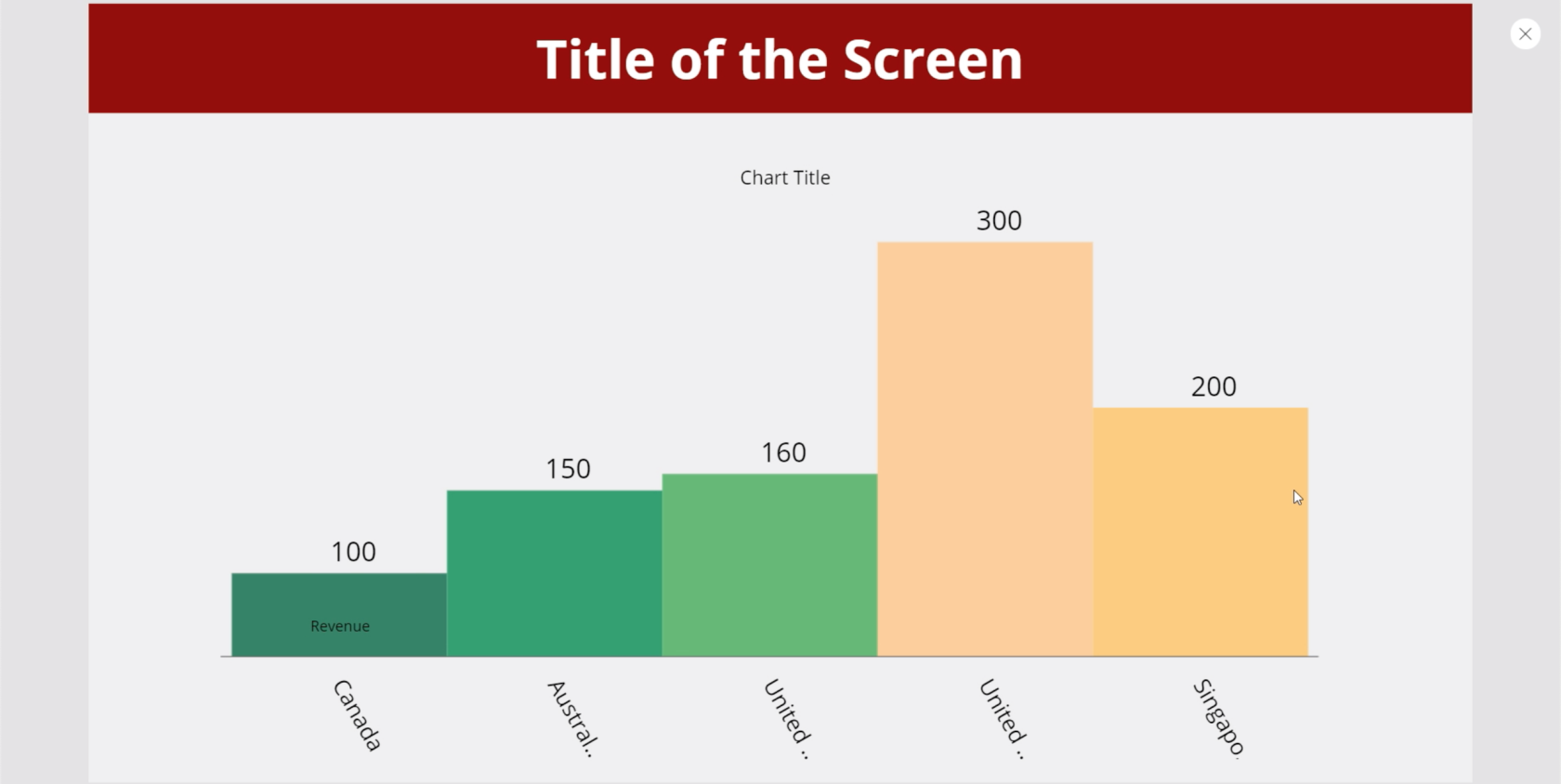
Laten we Tabel1_3 gebruiken voor dit diagram.

Het toont nu de gegevens uit de tabel die we als bron hebben gebruikt.

Net als elk ander PowerApps-element kunnen we de eigenschappen van het diagram aanpassen. We kunnen bijvoorbeeld de lettergrootte iets groter maken om het voor gebruikers gemakkelijker te maken om de gegevens te zien.

Verzamelvariabelen gebruiken in PowerApps-grafieken
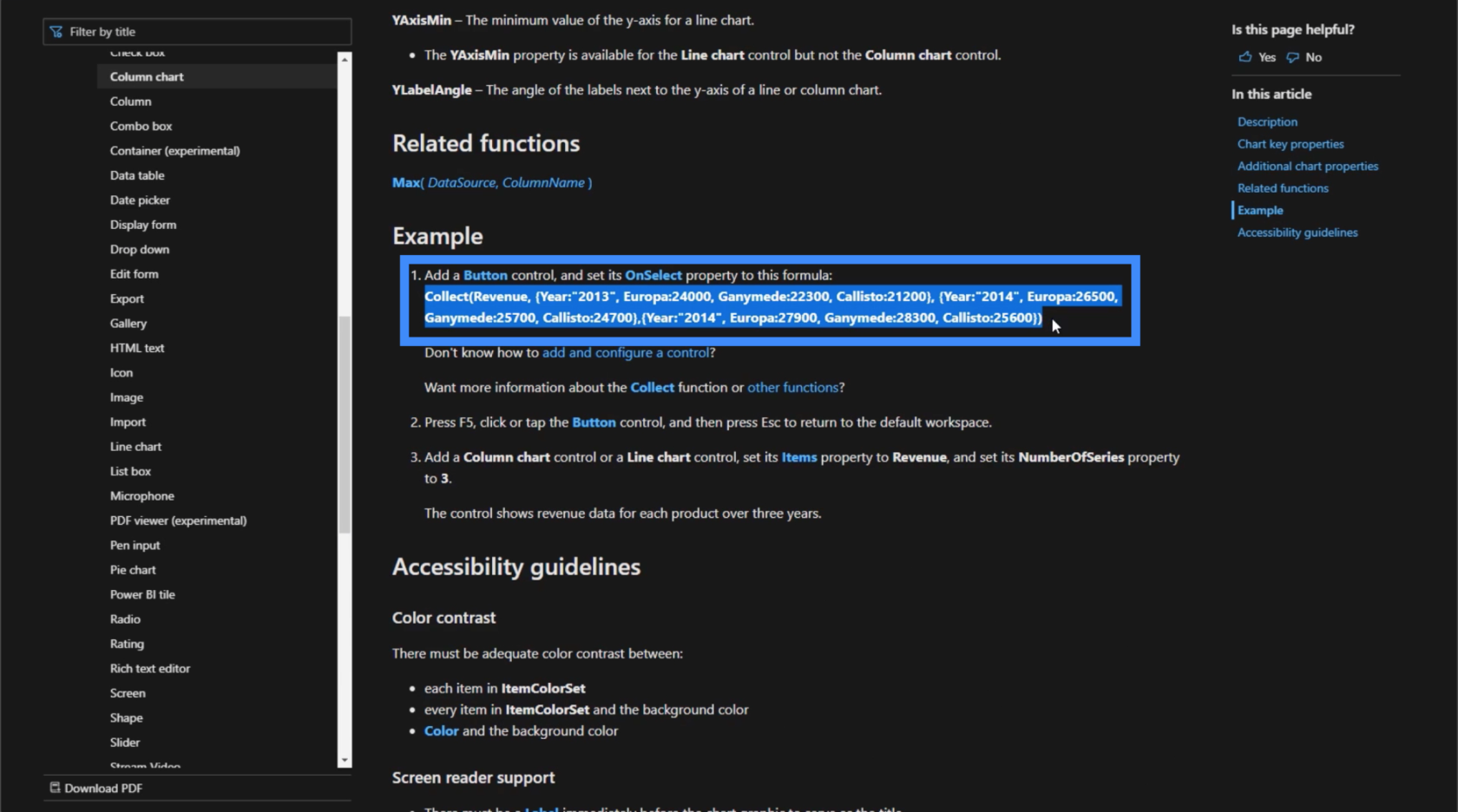
Een andere manier om gegevens in grafieken weer te geven, is door verzamelingsvariabelen te gebruiken . Als we naar de Microsoft PowerApps-documentatie kijken, wordt daar een voorbeeldformule weergegeven.

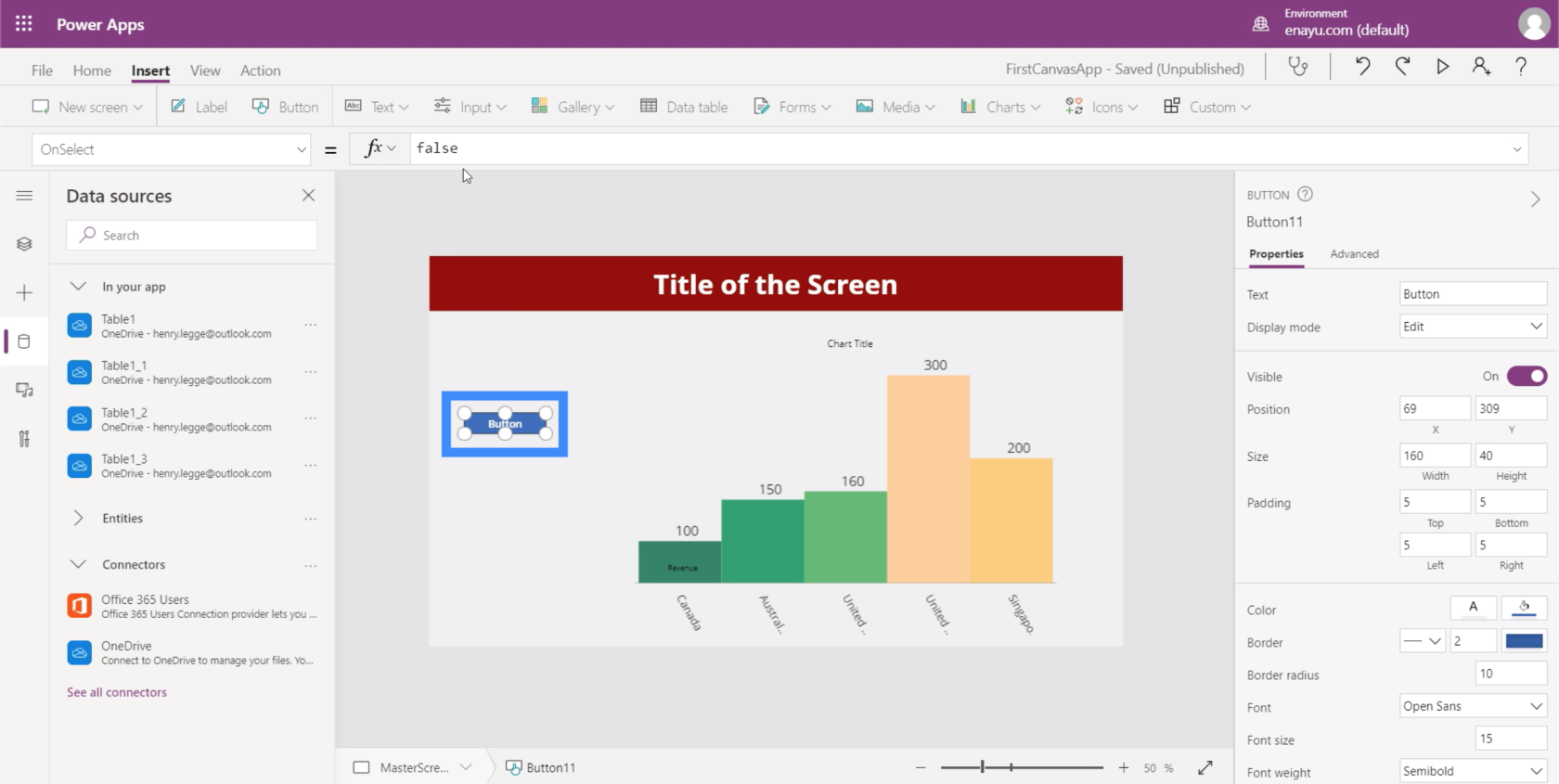
Voordat we deze formule gebruiken, voegen we hier eerst een knop toe.

Laten we onder de eigenschap OnSelect de formule uit het MS-document kopiëren en plakken. Zoals u kunt zien, gebruikt deze formule de functie Verzamelen en verwijst naar de variabele Opbrengst. Deze variabele wordt dan gevolgd door een lijst met items.

Laten we deze keer de grafiek markeren, naar de eigenschap Items gaan en deze gelijkstellen aan Opbrengst.

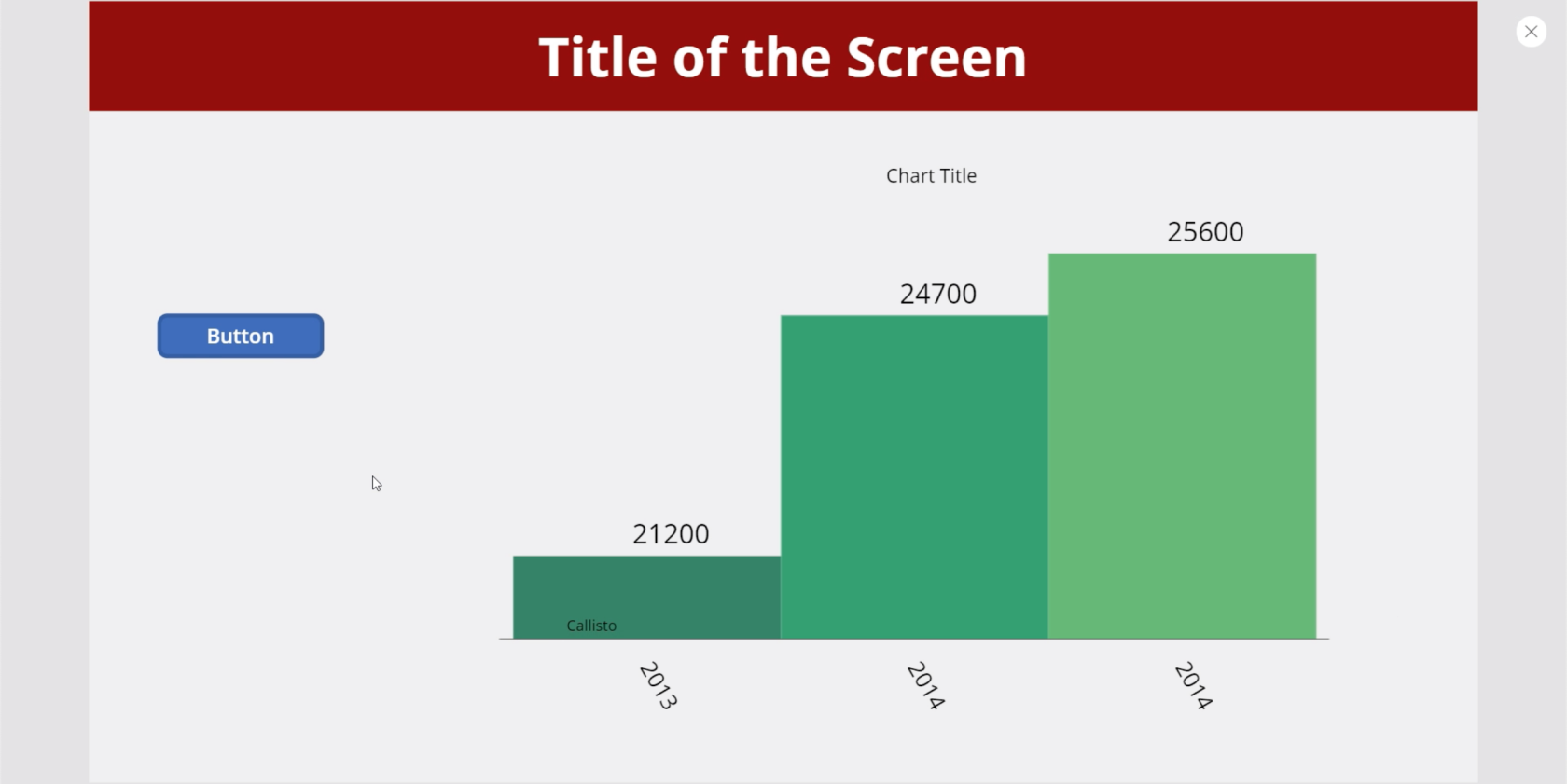
Zodra dit is gebeurd, wordt elke keer dat we op de knop klikken de lijst weergegeven met items die zijn gekoppeld aan de variabele Inkomsten.

Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Conclusie
Grafieken en afbeeldingen voegen absoluut meer waarde toe aan elke app, vooral als ze dynamisch zijn. Ze kunnen ervoor zorgen dat gebruikers zich meer betrokken voelen bij het gebruik van de app.
Maar zelfs als u besluit geen van uw grafieken of afbeeldingen dynamisch te maken, moet u er rekening mee houden dat ze evengoed waarde toevoegen.
Alleen al het feit dat u een visuele weergave van gegevens kunt toevoegen, verbetert elke app al met grote sprongen.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








