Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie laat ik je de basisprincipes van PowerApps-galerijen zien. Een galerij is een lijst met records, waarbij elk item in het record uit een tabel komt. Het voorbeeld dat ik hier zal gebruiken, toont een van de eenvoudigste galerijen die u kunt bouwen met Power Apps .
Power Apps is een geweldige tool waarmee je eenvoudig je eigen app kunt bouwen, zelfs als je weinig tot geen codeerervaring hebt. Aangezien de galerij een van de meest elementaire onderdelen is die u aan uw app kunt toevoegen, laat ik u zien hoe u de verschillende elementen in uw galerij kunt manipuleren.
Inhoudsopgave
Eigenschappen van PowerApps-galerijen
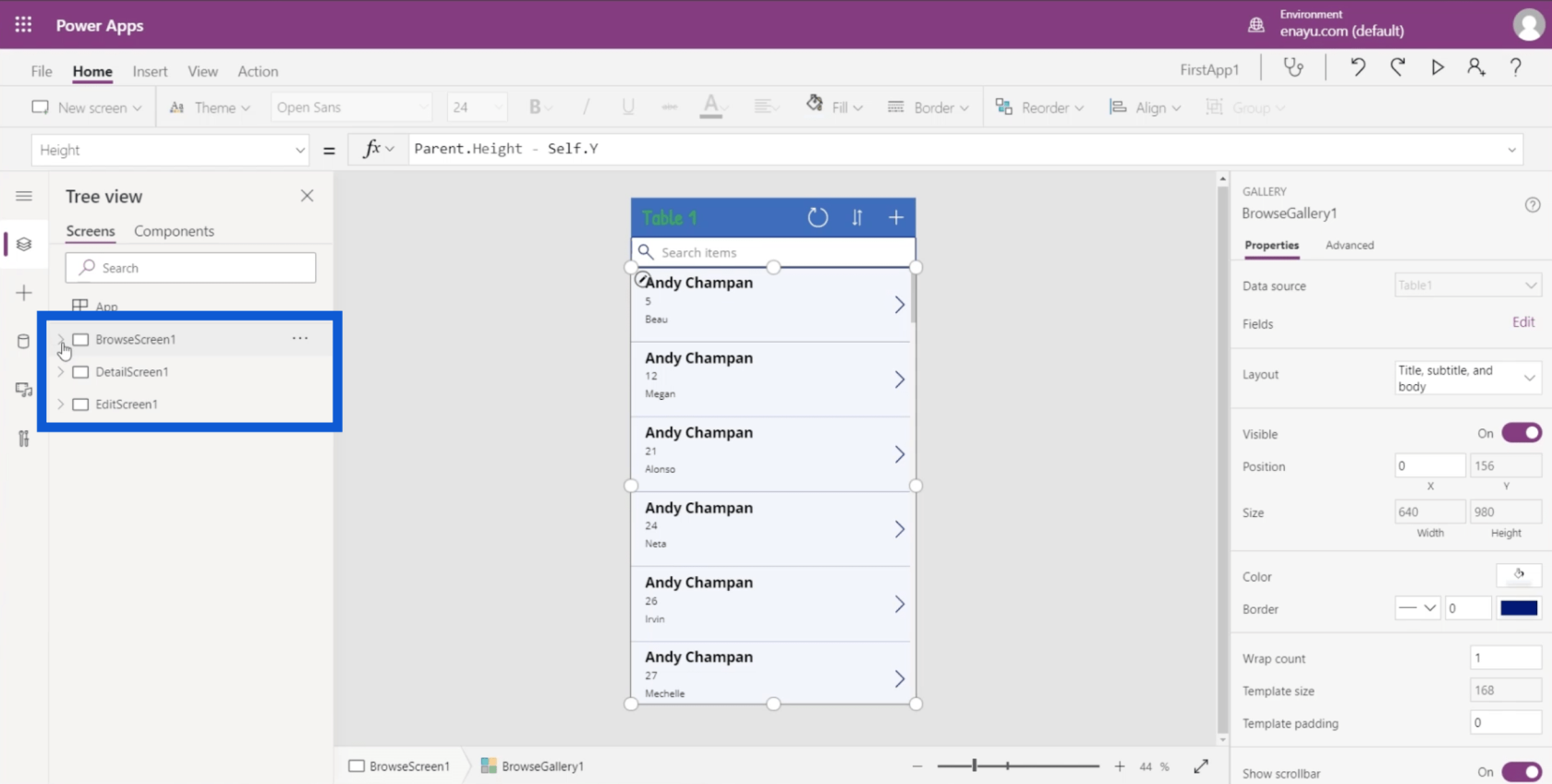
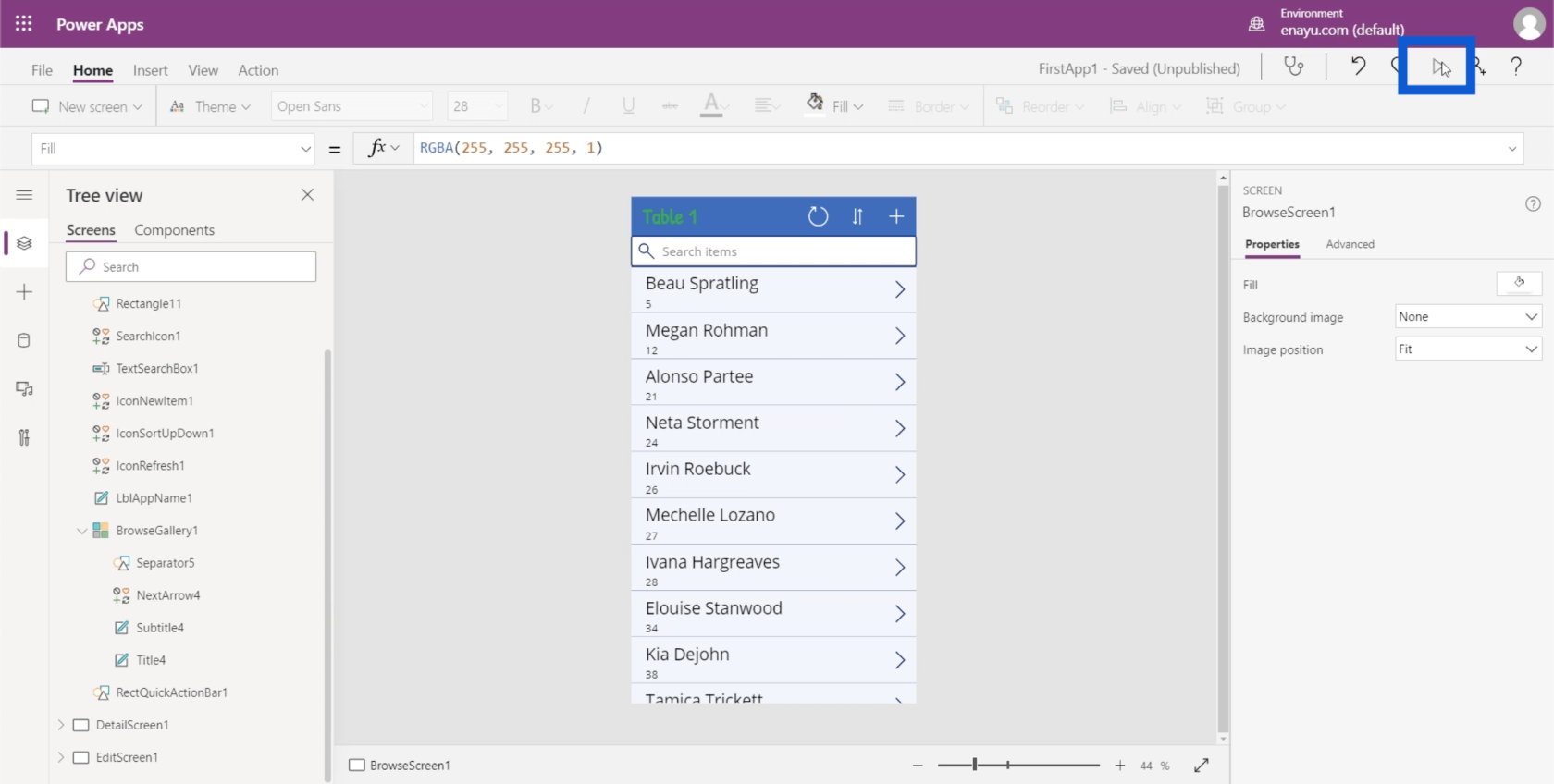
In een eerdere tutorial heb ik het gehad over de verschillende schermen en elementen die in een app passen. Als je naar het linkerdeelvenster van ons voorbeeld kijkt, zie je dat de app waar ik momenteel aan werk drie schermen heeft.

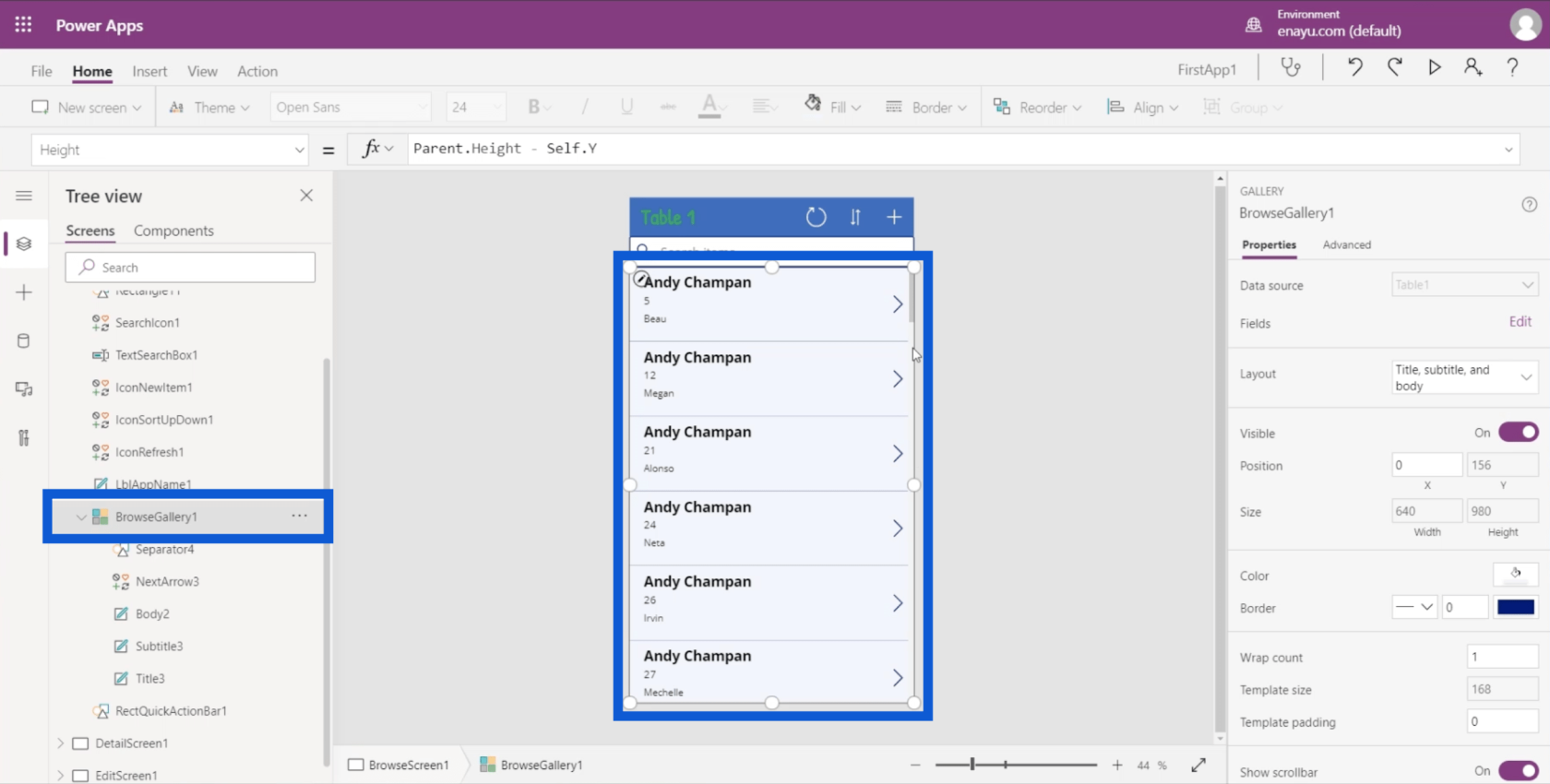
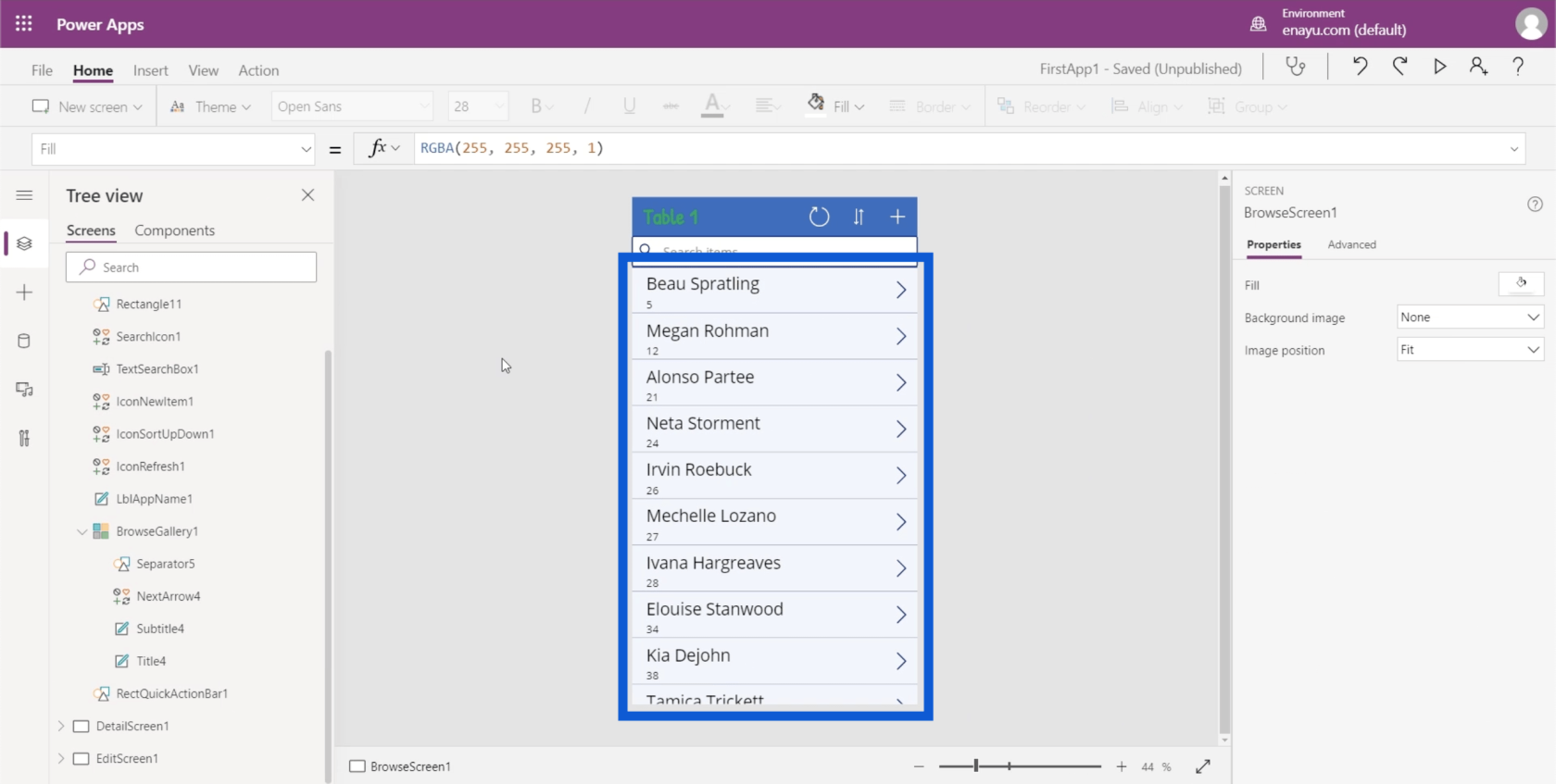
Onder het scherm Bladeren, daar zie je de galerij. Als ik op BrowseGallery1 klik, wordt automatisch de hele rechthoek met de galerij in de app in het middelste deelvenster gemarkeerd.

Aangezien galerijen een voorbeeld van een lijst met records weergeven, tonen ze slechts enkele details. In deze app worden bijvoorbeeld alleen de agentnaam, het klantnummer en de voornaam van de klant weergegeven.

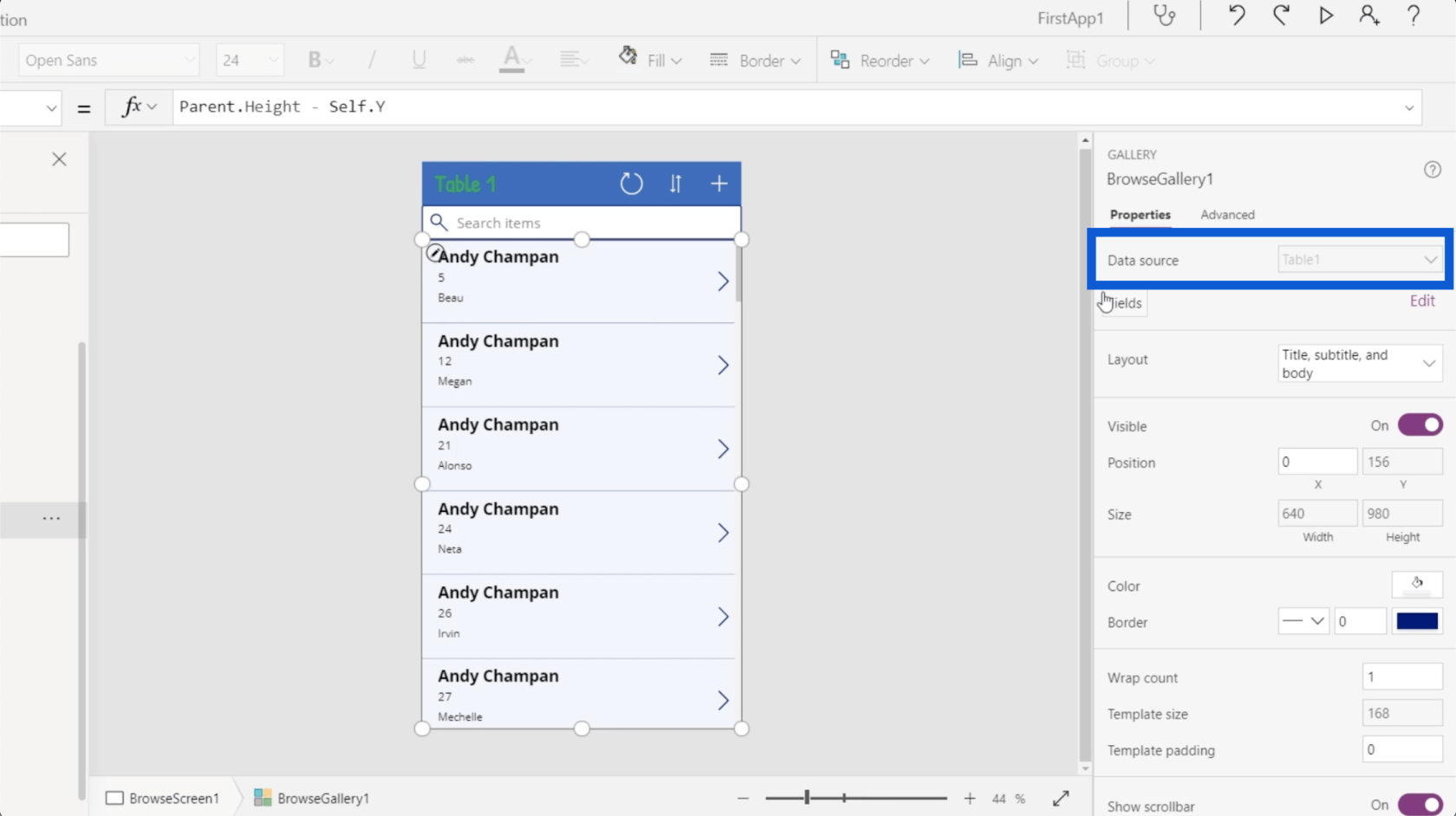
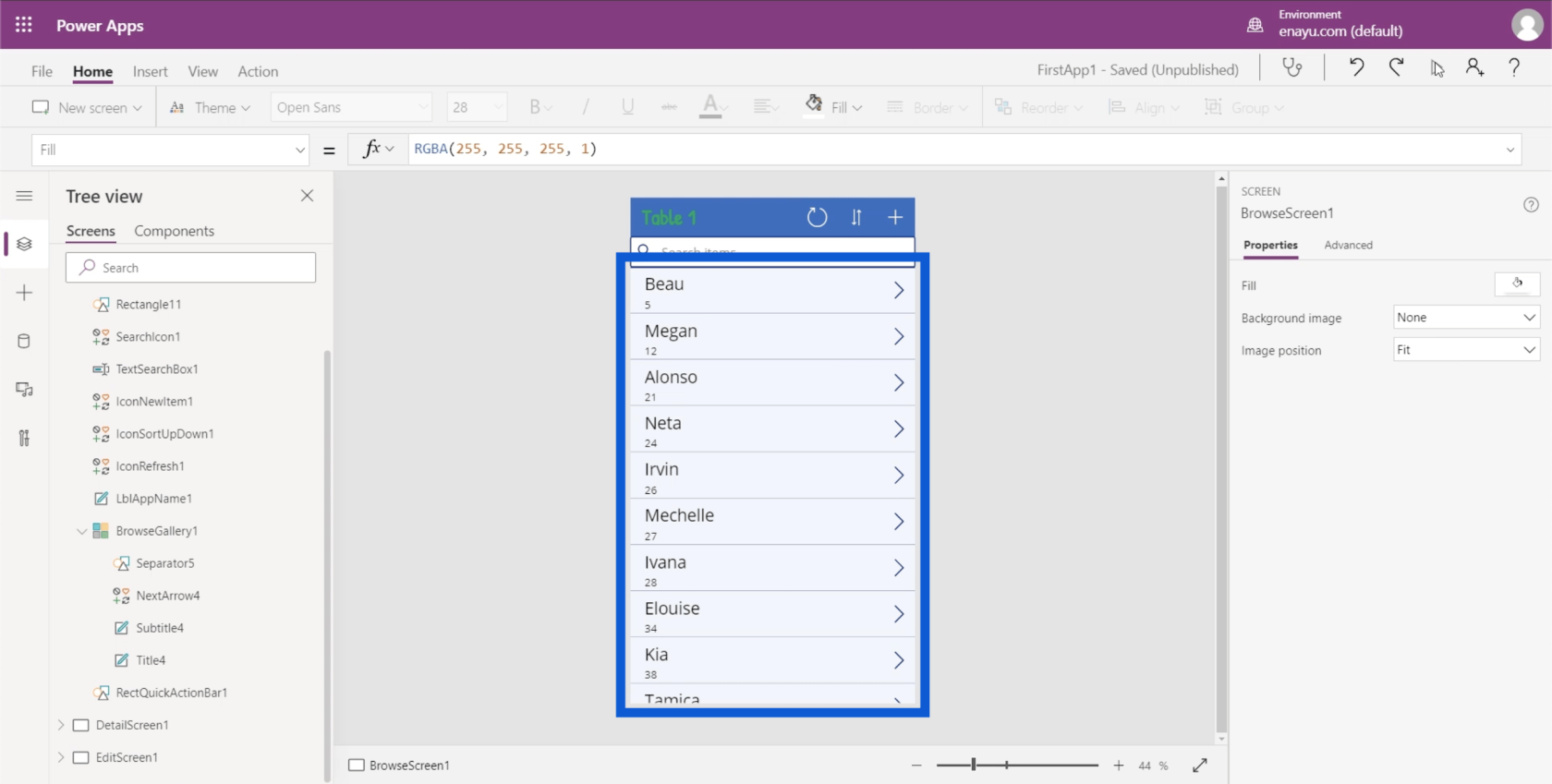
Laten we eens kijken naar de verschillende eigenschappen die een galerij heeft. De eigenschappen zijn te vinden in het rechterdeelvenster.
De gegevensbron staat bovenaan de lijst. Dit laat zien dat de app wordt gevoed door Table1. Deze bronnen kunnen van alles zijn, van een Google-spreadsheet tot een SQL-tabel.

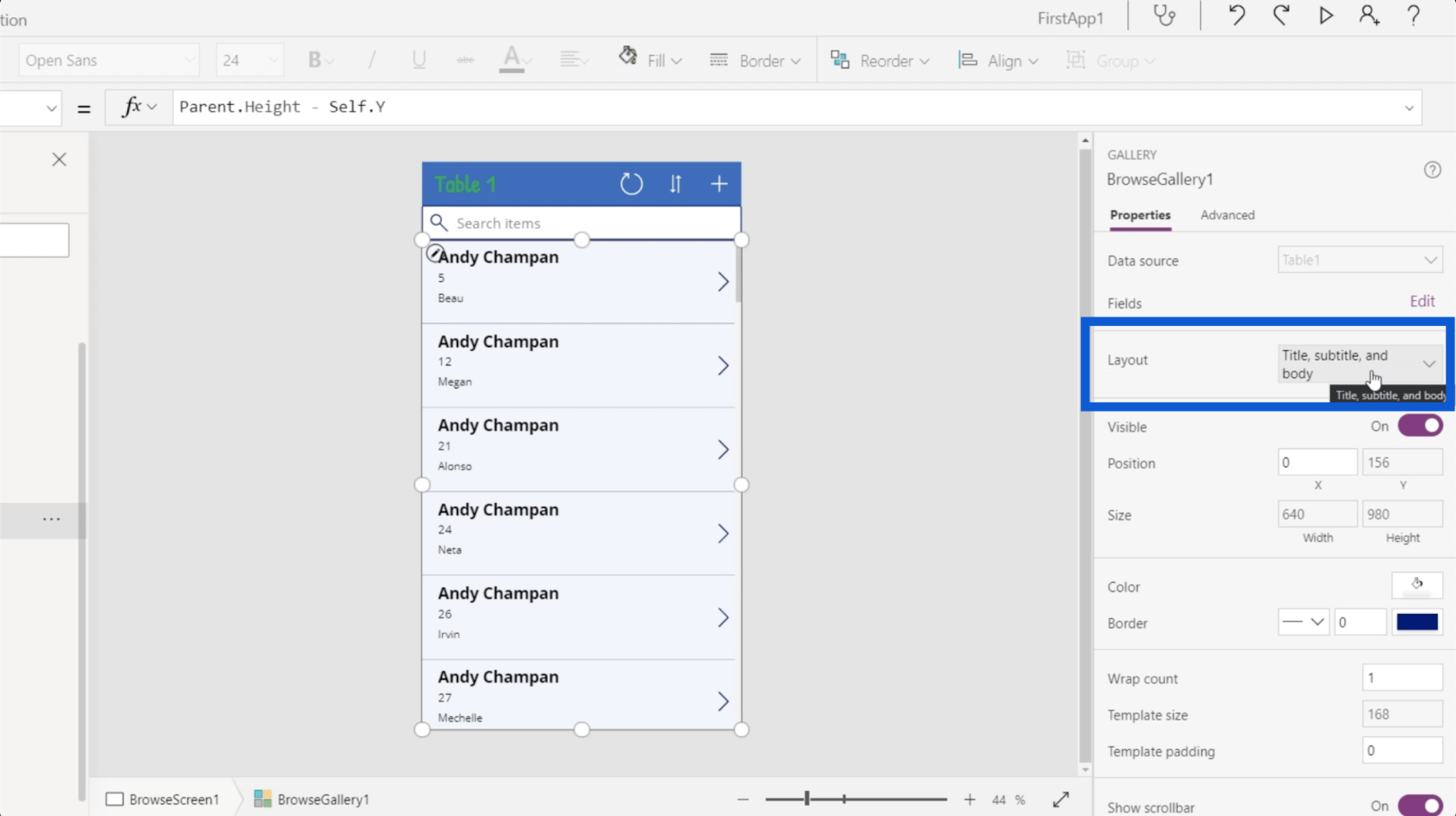
Het volgende is de lay-out. Hier bepaal je wat er in je galerij verschijnt. Voorlopig worden titel, ondertitel en hoofdtekst weergegeven, wat overeenkomt met de items die we hebben.

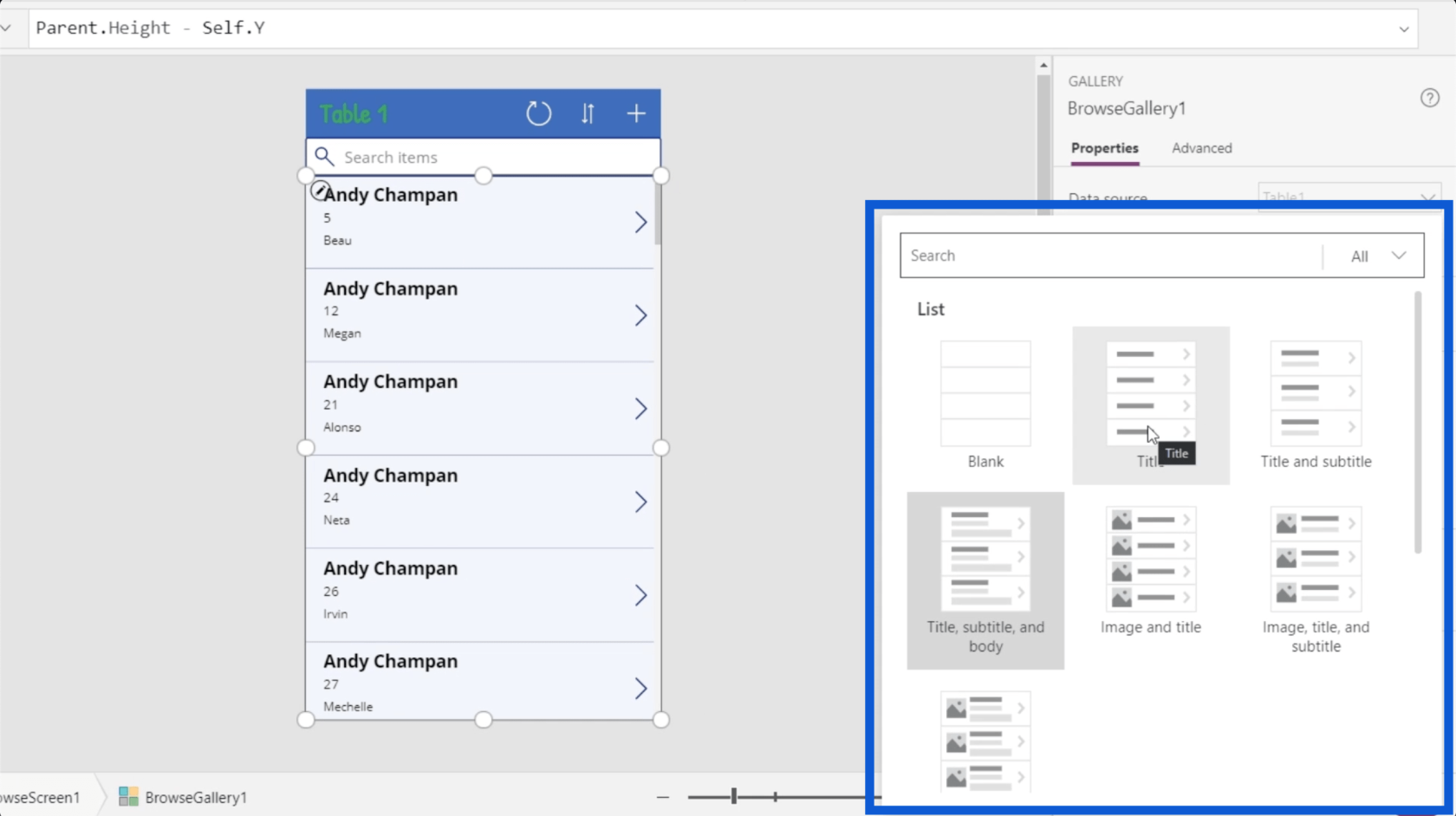
Maar naast dat zijn er nog andere opties. U kunt zelfs afbeeldingen weergeven in sommige vermeldingen op uw lijst.

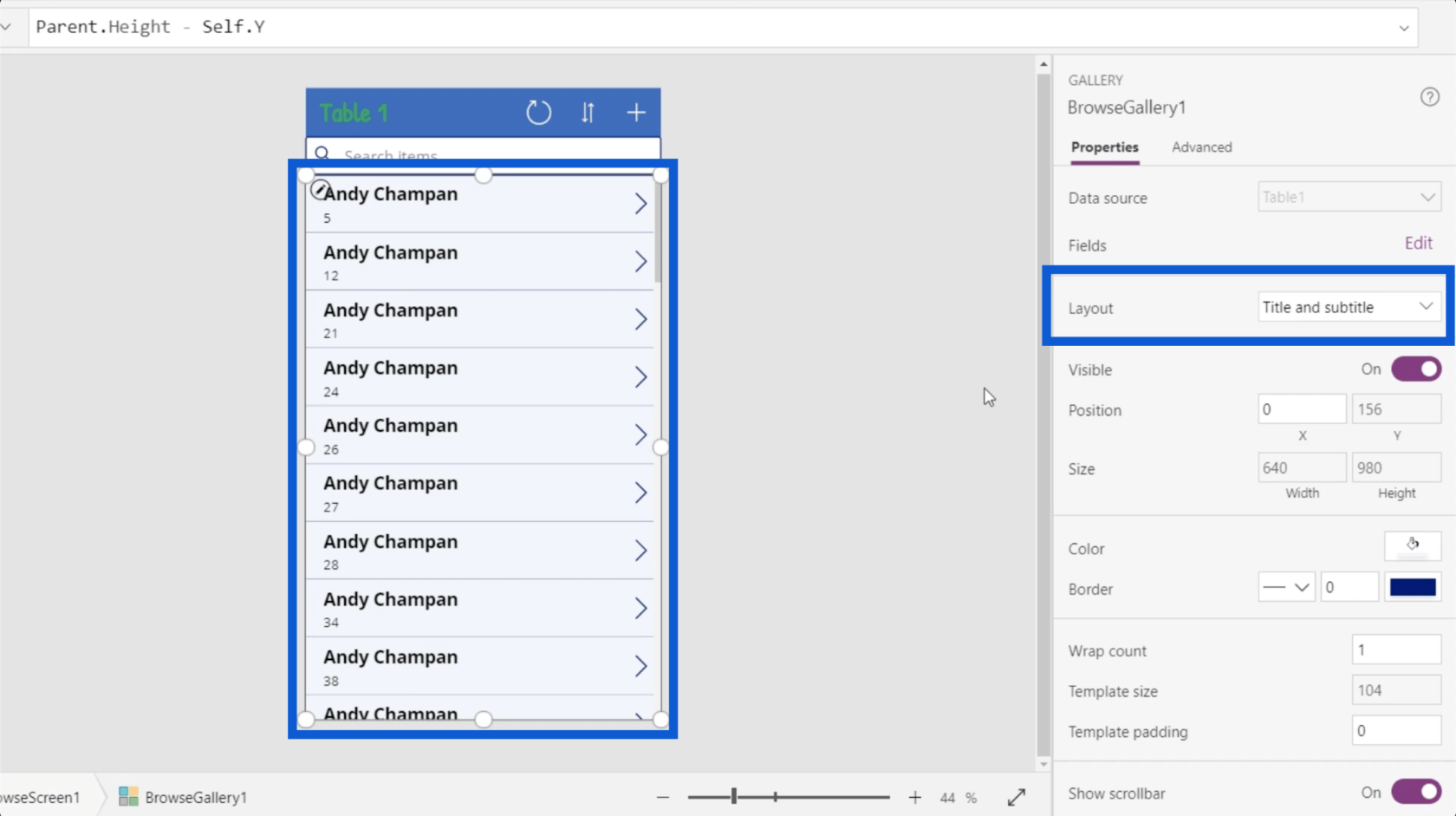
Voor nu ga ik de lay-out wijzigen in alleen een titel en ondertitel, omdat ik alleen de belangrijkste informatie wil laten zien.

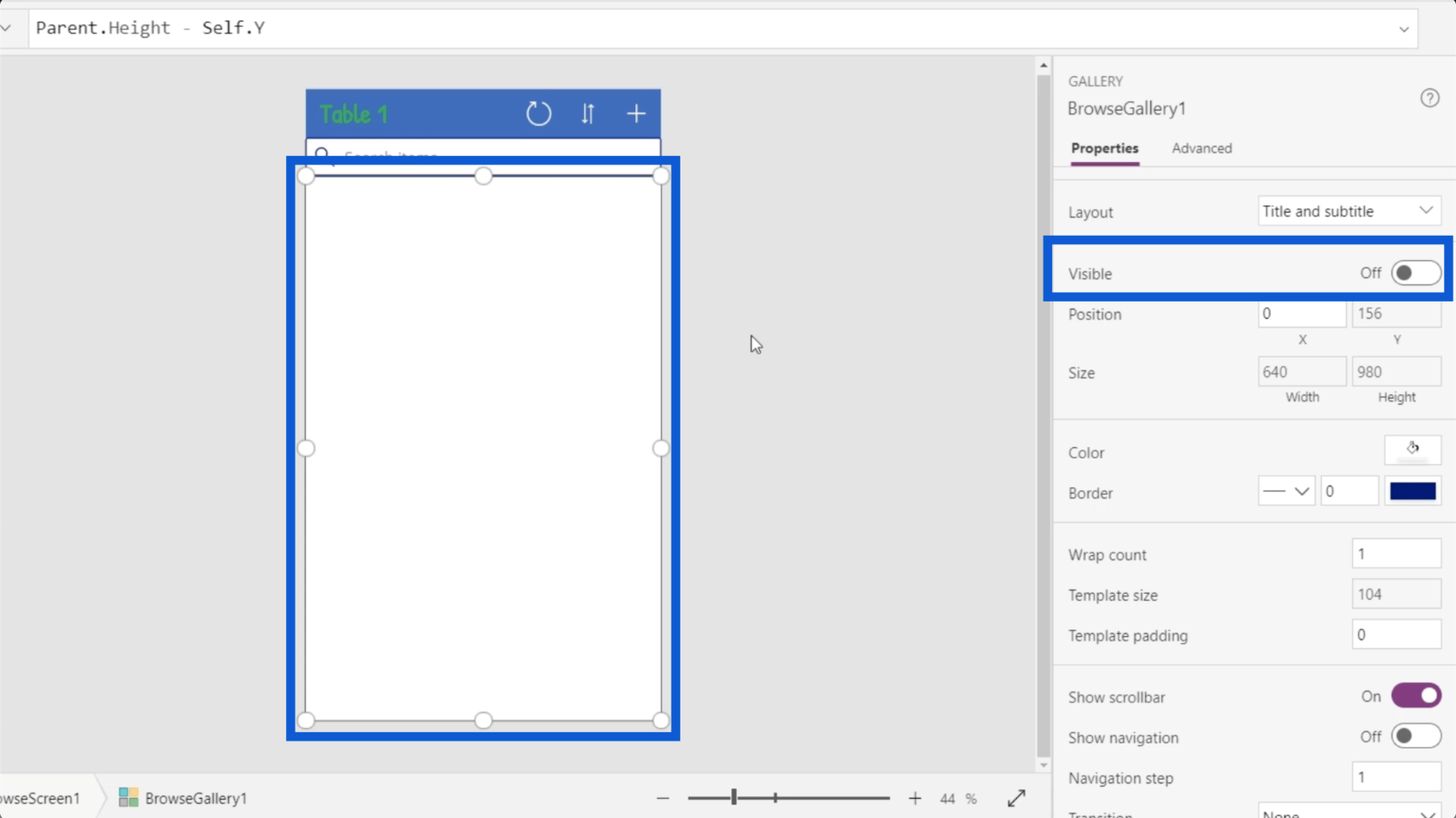
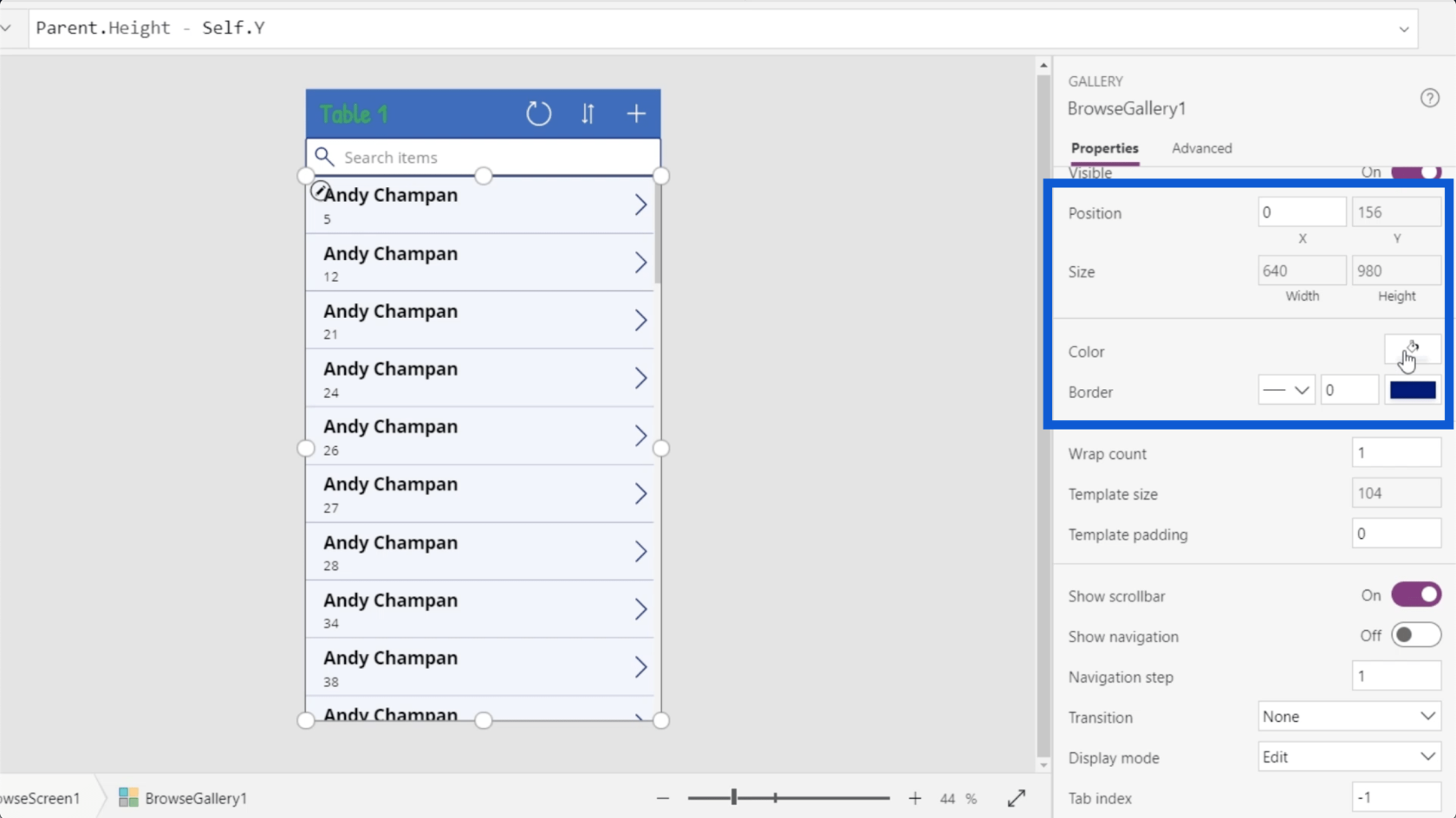
U kunt de zichtbaarheid van de galerij ook in- en uitschakelen.

U kunt zowel de kleur als de weergave van de rand wijzigen.

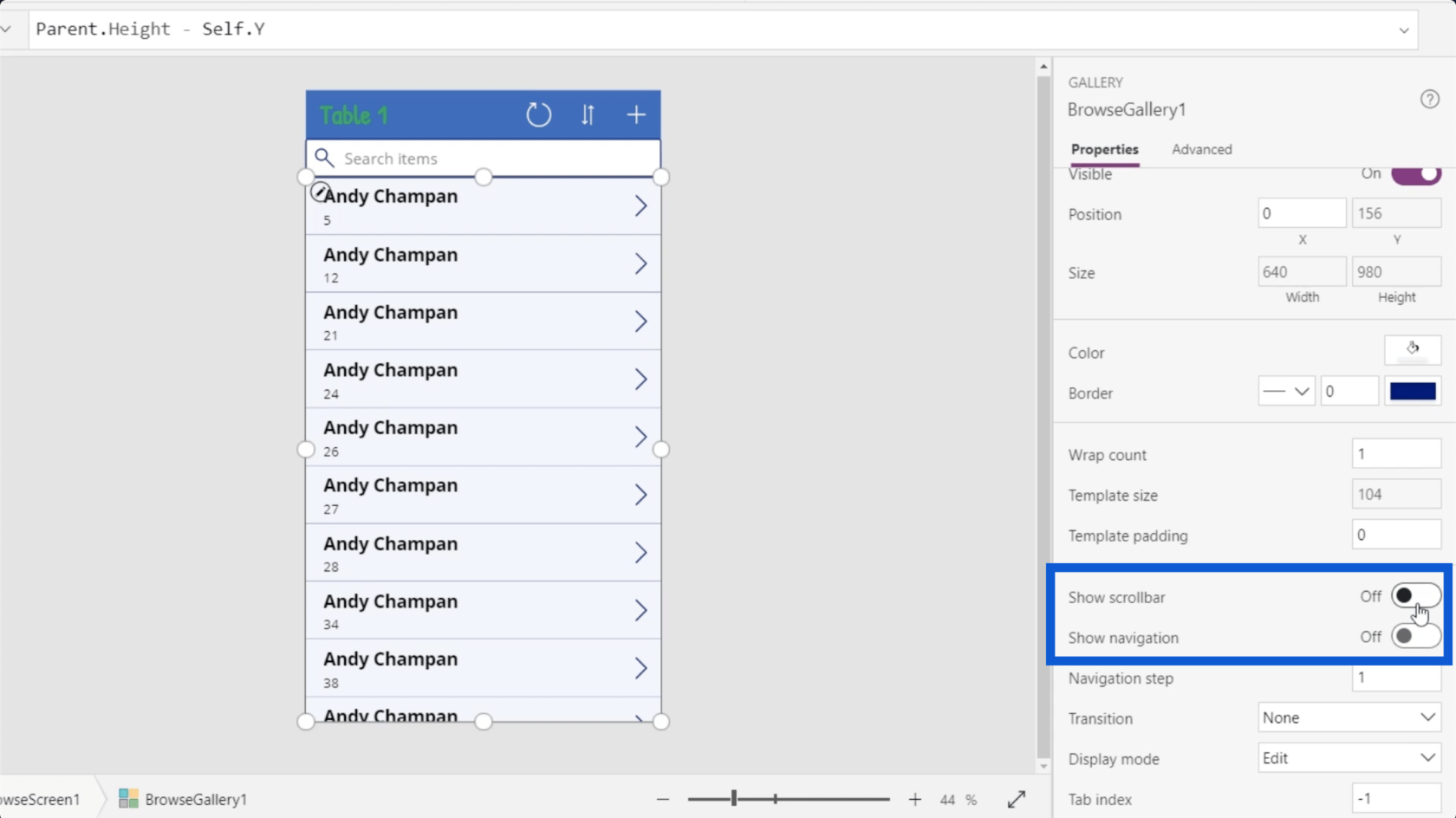
U kunt ook kiezen of u de schuifbalk en navigatie wilt weergeven of niet.

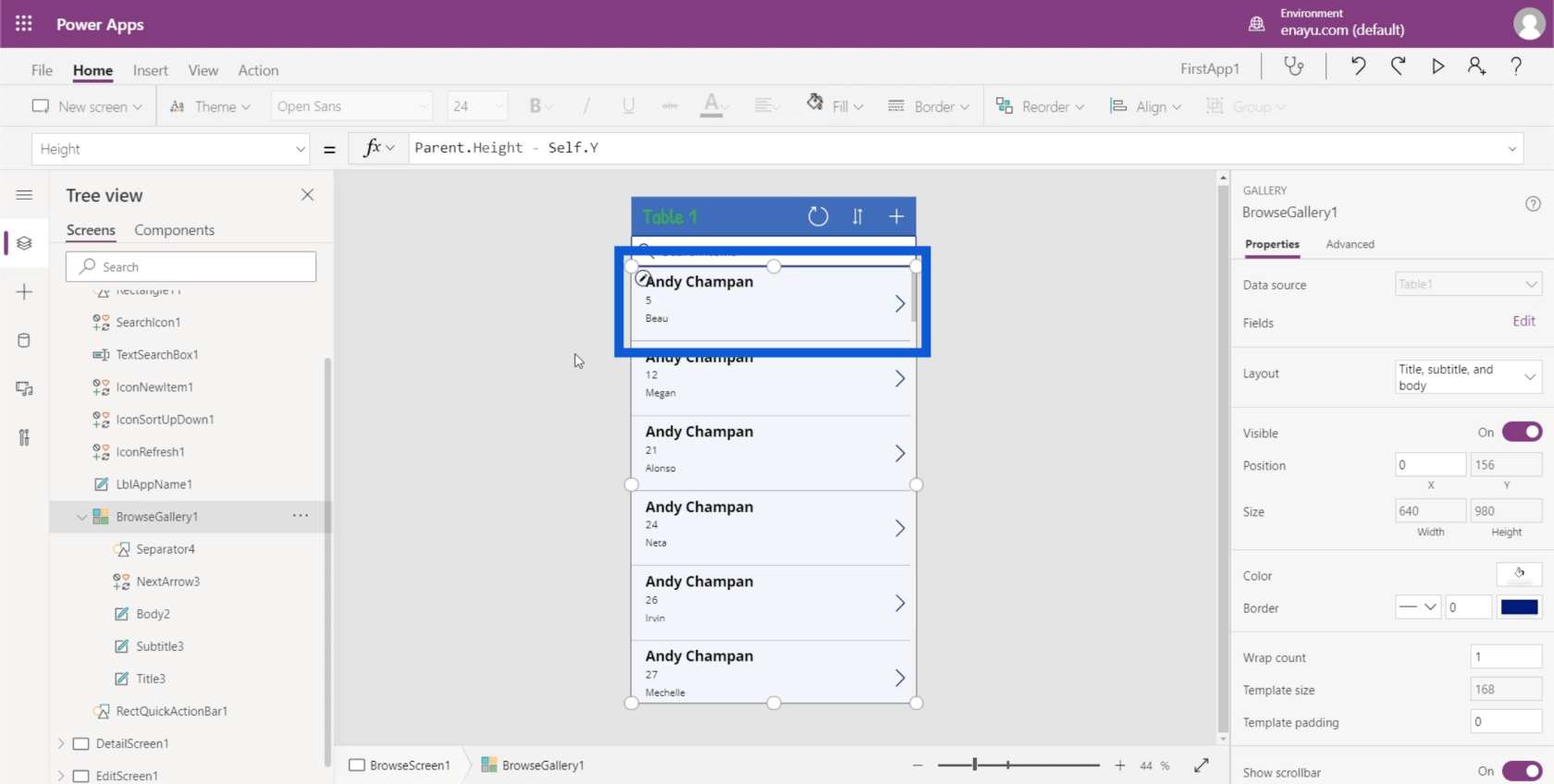
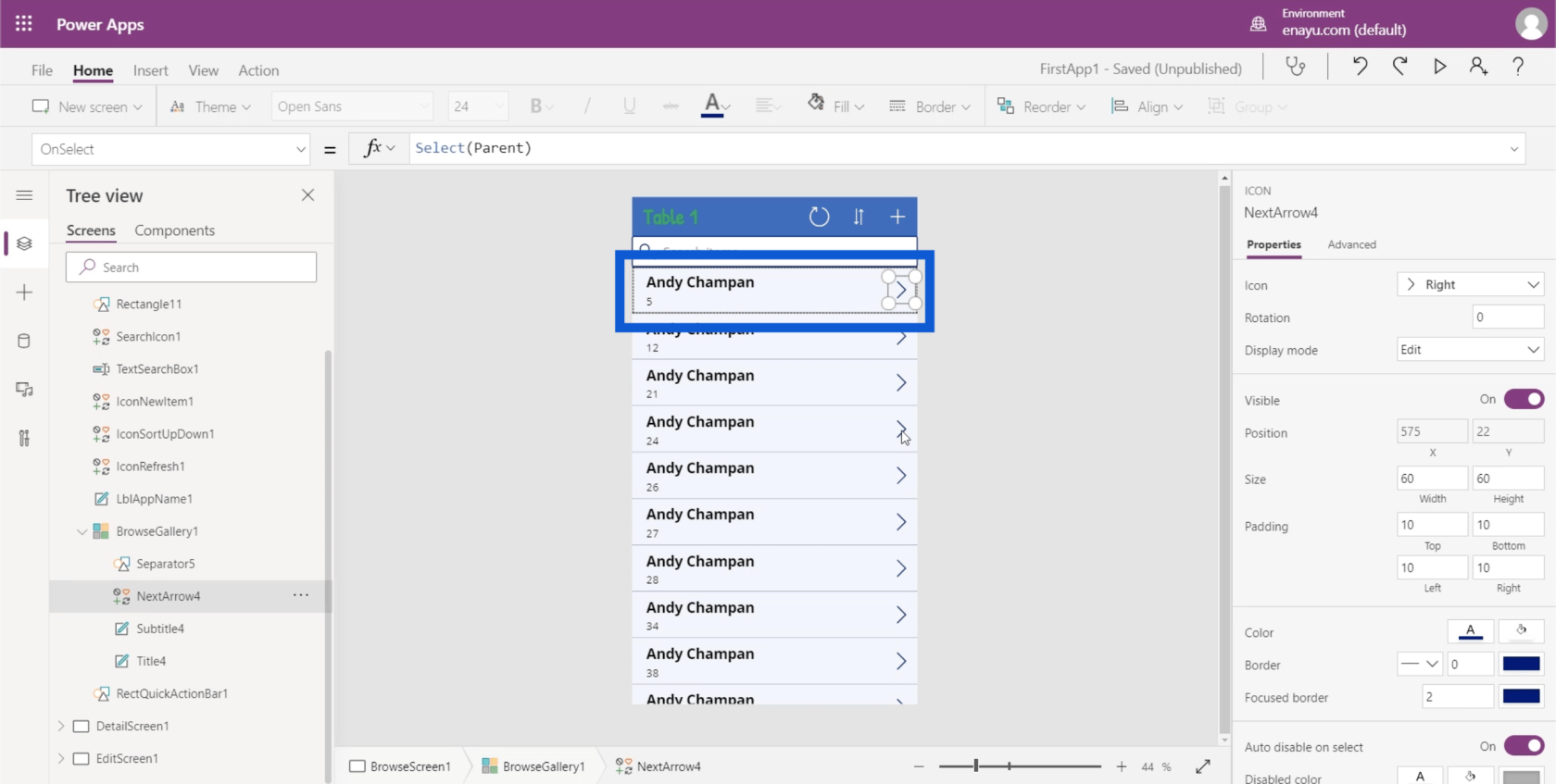
Merk op dat elk element in de galerij ook zijn eigen set eigenschappen zou hebben. Op elke gegevenskaart in deze galerij bevindt zich een pijl, een scheidingsteken tussen elke kaart, een titel en een ondertitel.

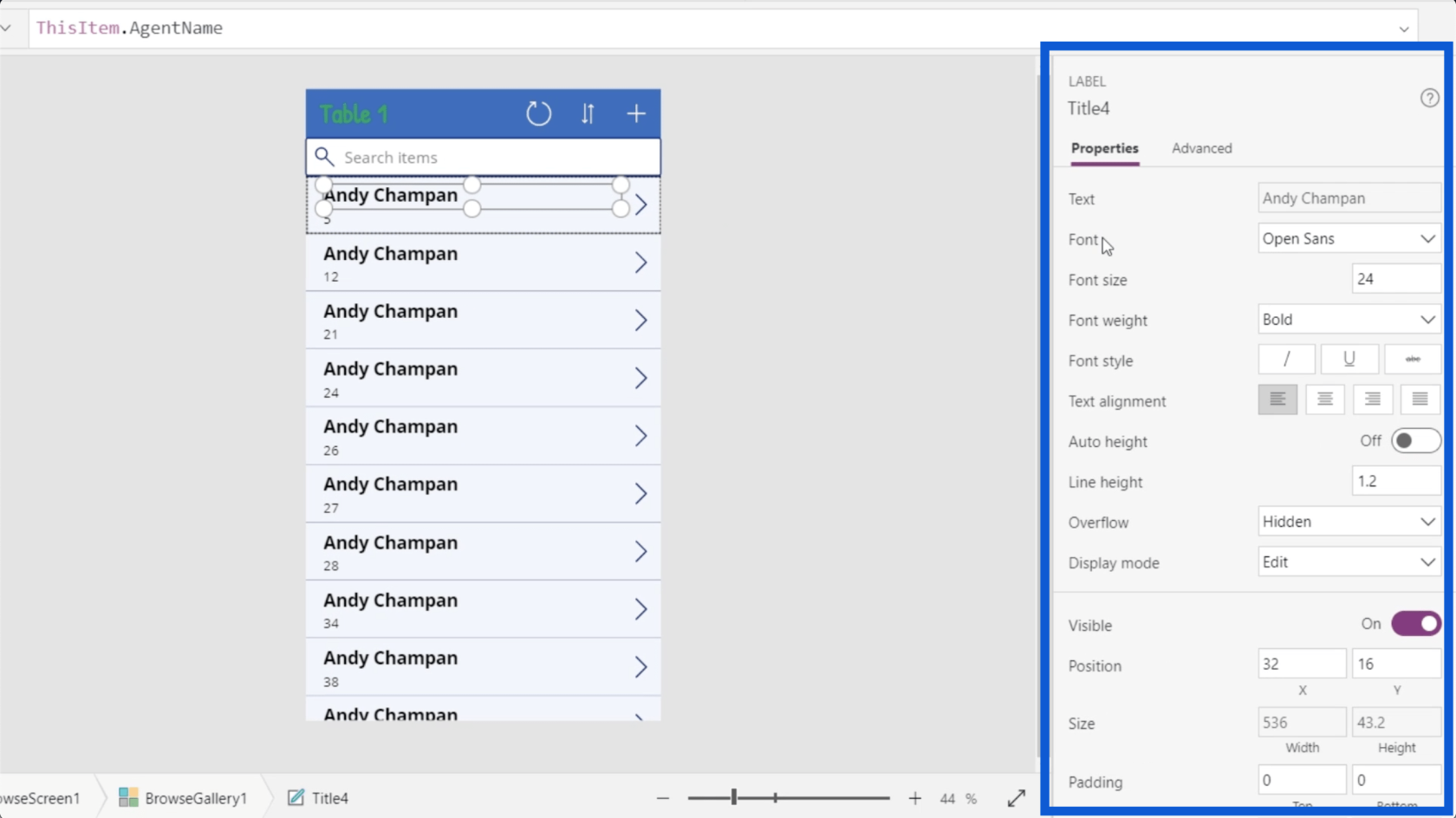
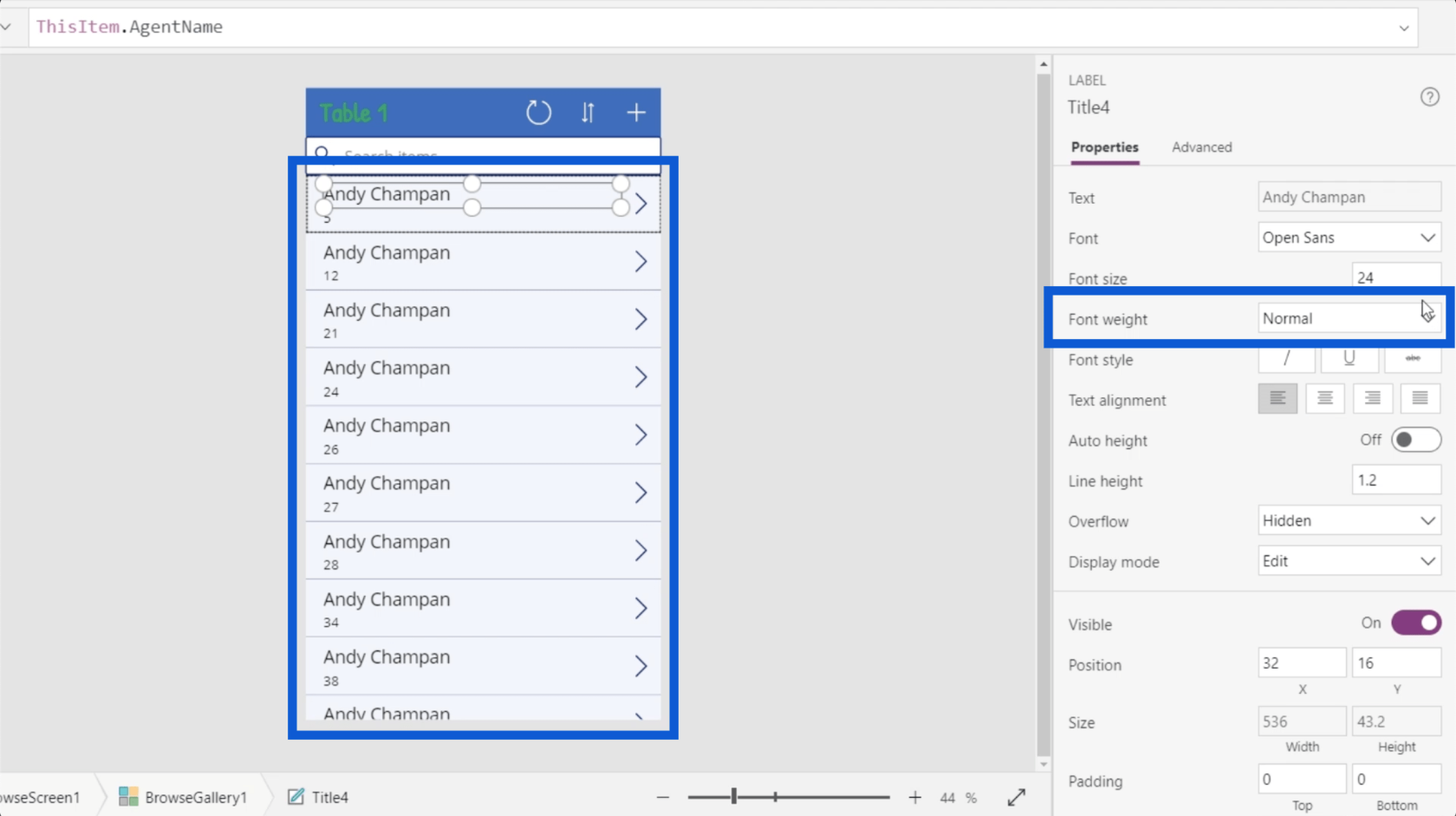
De titel heeft eigenschappen zoals het lettertype, de lettergrootte, het lettertypegewicht, de tekstuitlijning, enz.

Ik verander het lettertypegewicht in Normaal in plaats van Vet, omdat ik de titels op elke gegevenskaart niet echt hoef te markeren als ik de juiste lettergrootte kies.

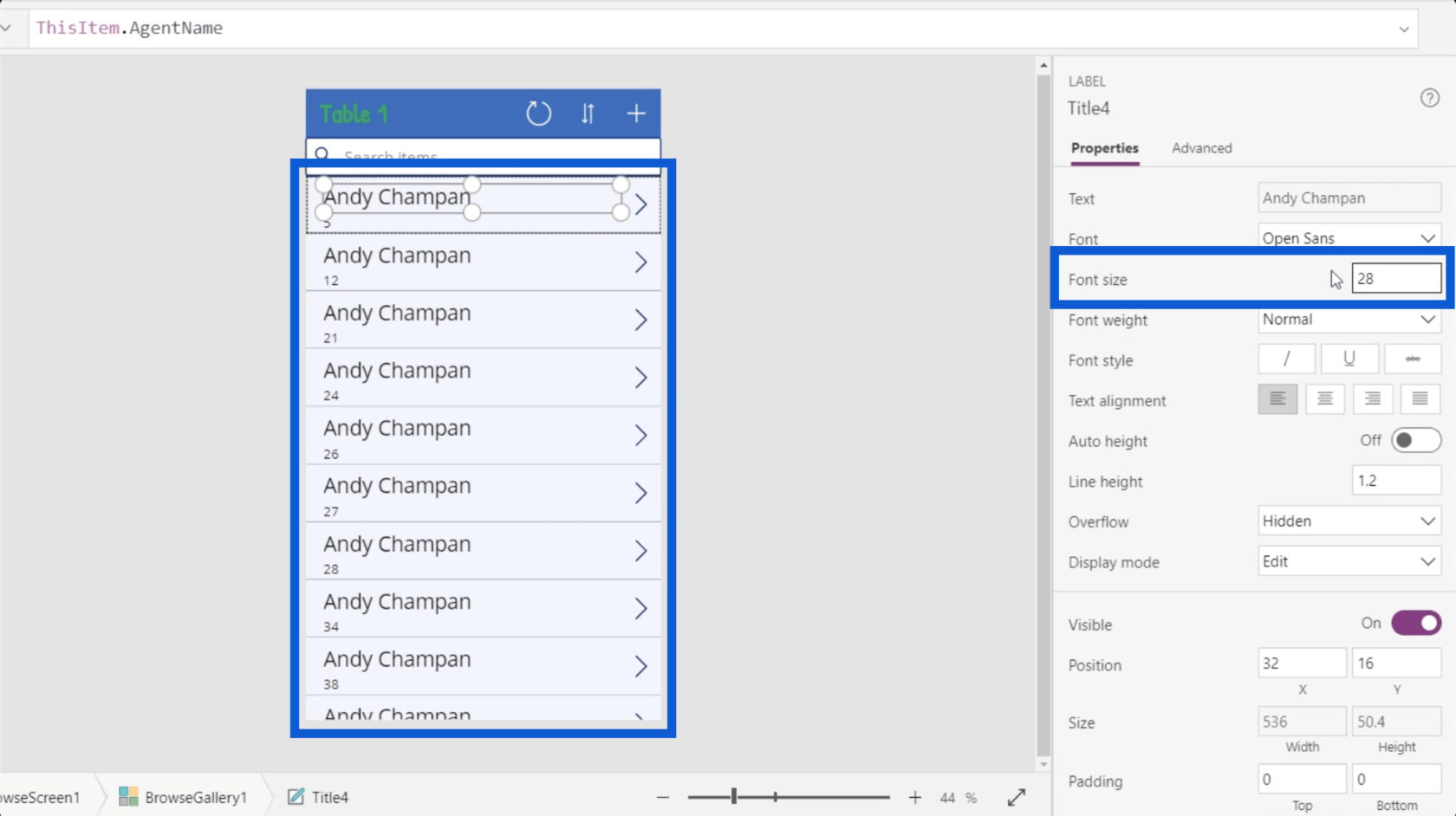
Aangezien er nu maar 2 elementen zijn in plaats van 3, kan ik de titel groter maken. Ik verander de lettergrootte van 24 in 28.

Galerijelementen dynamisch instellen
Een van de belangrijkste dingen bij het opzetten van PowerApps-galerijen is weten hoe u enkele belangrijke elementen dynamisch kunt instellen.
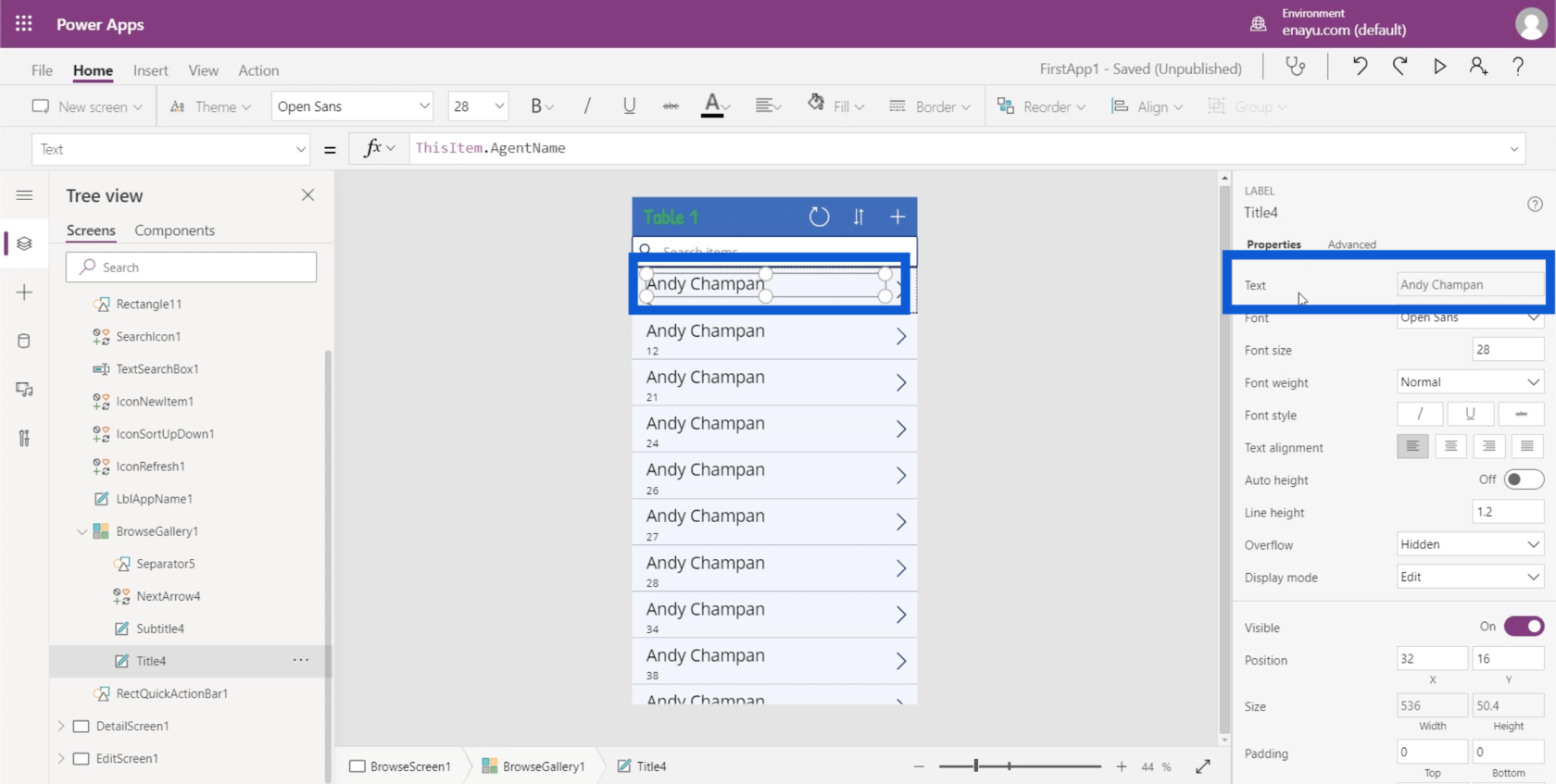
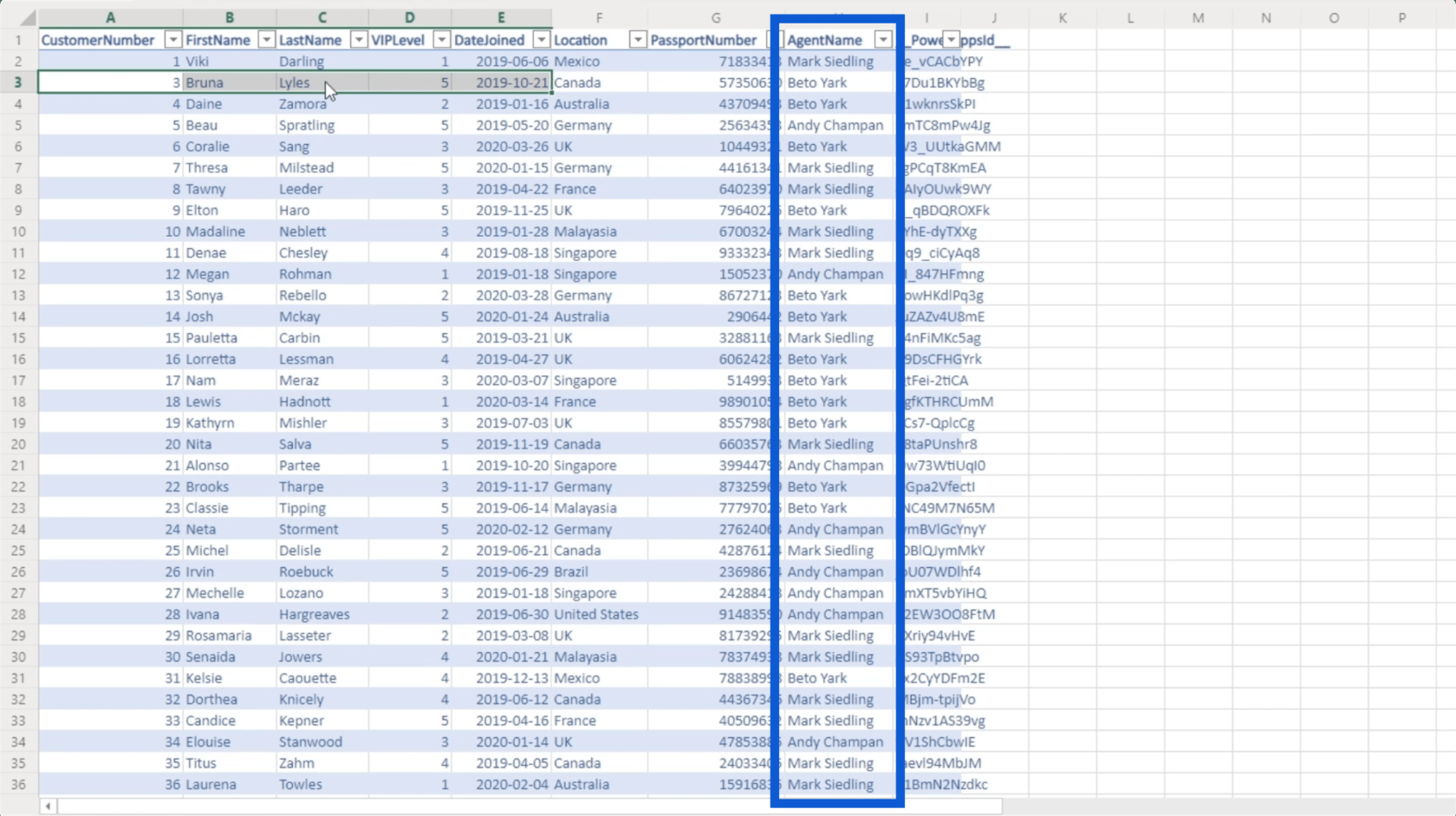
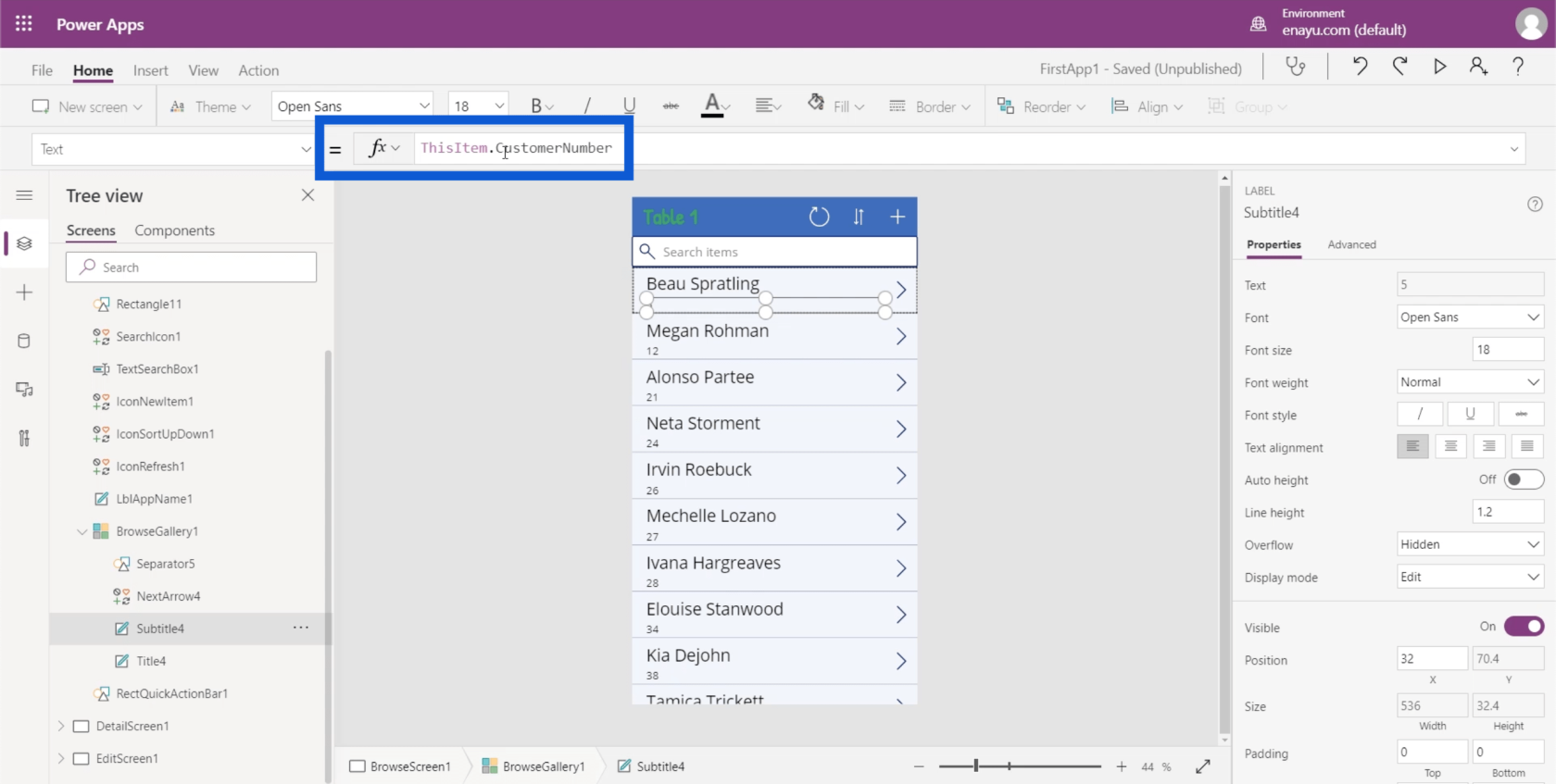
Laten we eens kijken naar de eigenschap text in deze gegevenskaart, specifiek voor de titel. Als je naar het eigenschappenvenster kijkt, staat er Andy Chapman, wat precies is wat verschijnt in het titelveld van de gegevenskaart.

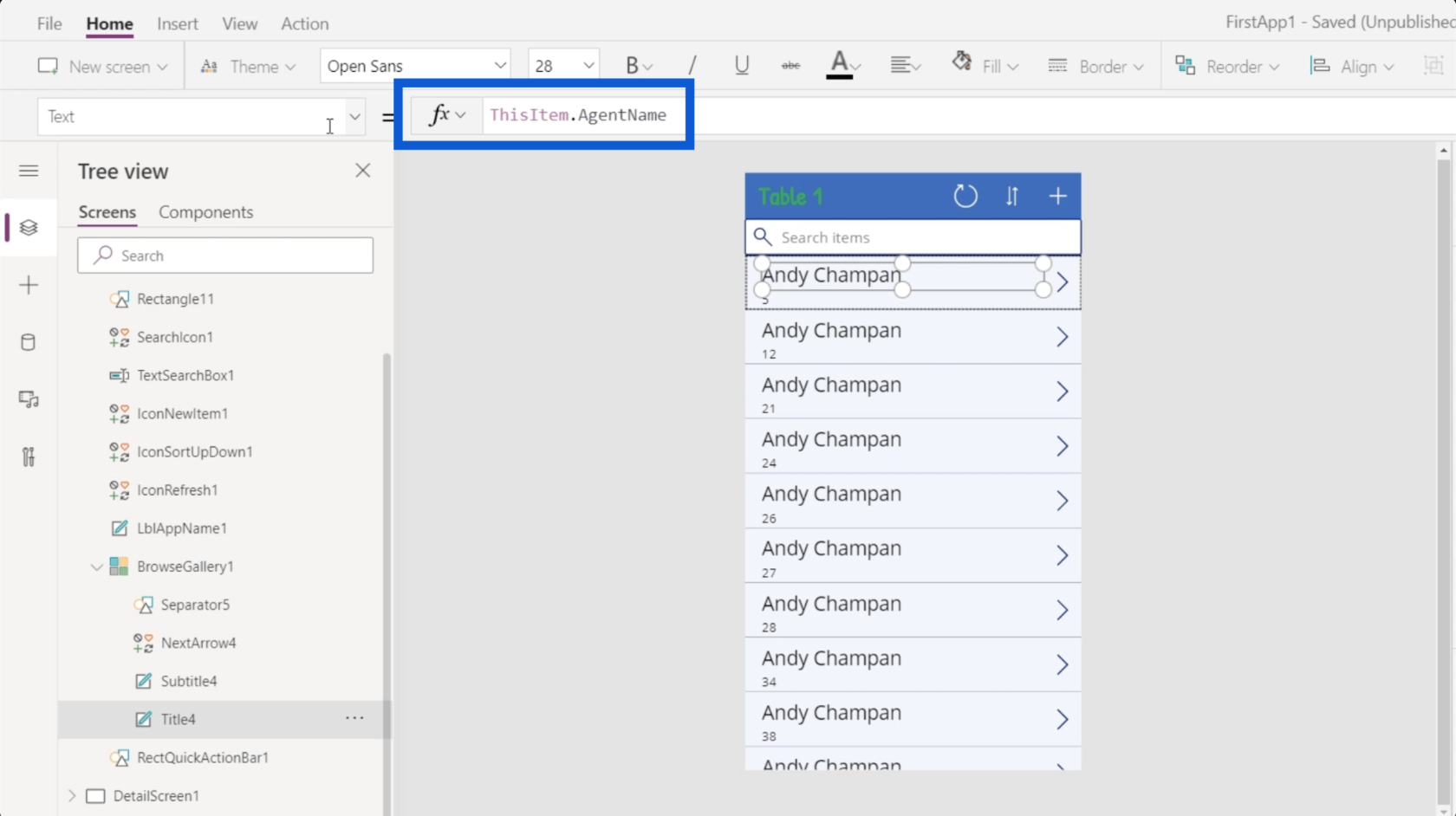
Maar als u naar de formulebalk kijkt, staat er ThisItem.AgentName. Dit geeft aan dat het element dynamisch is ingesteld.

Eerder vermeldde ik dat de gegevensbron voor de items in deze galerij Tabel1 is. Dit betekent dat elk item in de galerij afkomstig is uit Tabel1. In een eerdere zelfstudie heb ik ook besproken hoe een gegevensbron aan PowerApps kan worden gekoppeld .
Dus als ik terugga naar de gegevensbron, is elk item een itemobject.

Wat betreft het titelelement in de app, dat komt uit de kolom met de naam AgentName. Dat is dezelfde kolom waarnaar wordt verwezen in de formulebalk.

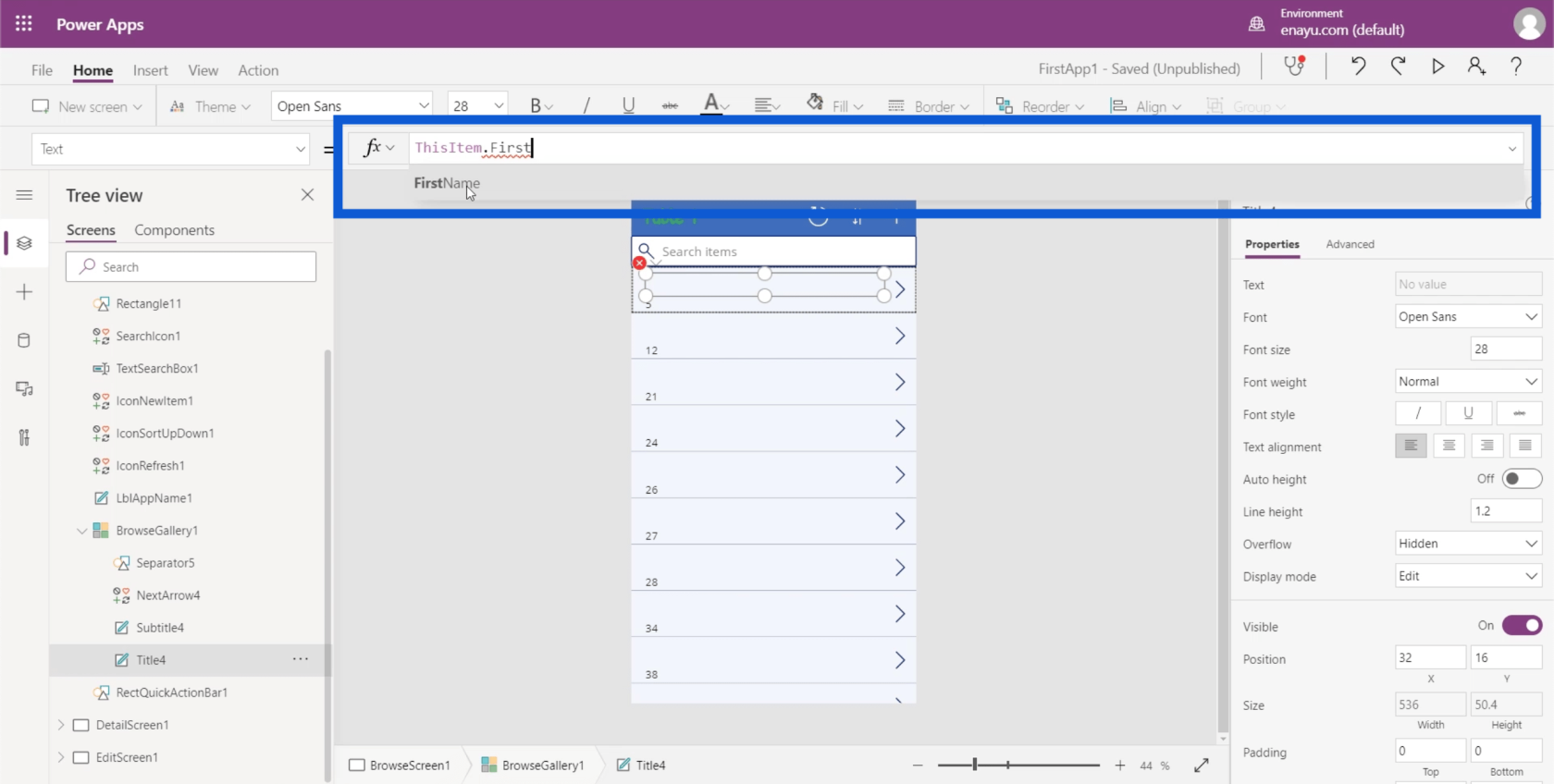
Dit betekent dat ik die formule eenvoudig kan wijzigen en indien nodig naar een andere kolom kan verwijzen. Laten we teruggaan naar de Power Apps-omgeving waaraan we werken om de formule te wijzigen en in plaats daarvan naar de kolom FirstName te verwijzen.

Houd er rekening mee dat terwijl u iets in de formulebalk typt, er suggesties worden gegeven over hoe u de formule kunt voltooien. In dit geval wordt FirstName al weergegeven voordat ik het kan typen. Dus ik kan er gewoon op klikken om de resterende ruimte automatisch in te vullen.
Zodra ik op Enter klik, veranderen de titelvelden op elke kaart automatisch.

Tekstwaarden samenvoegen in PowerApps-galerijen
De meest logische volgende stap hier zou zijn om ook de achternaam in het titelveld op te nemen. Maar op de gegevensbron verschijnen de voor- en achternaam in verschillende kolommen. Dit is waar de Concatenate-functie om de hoek komt kijken.
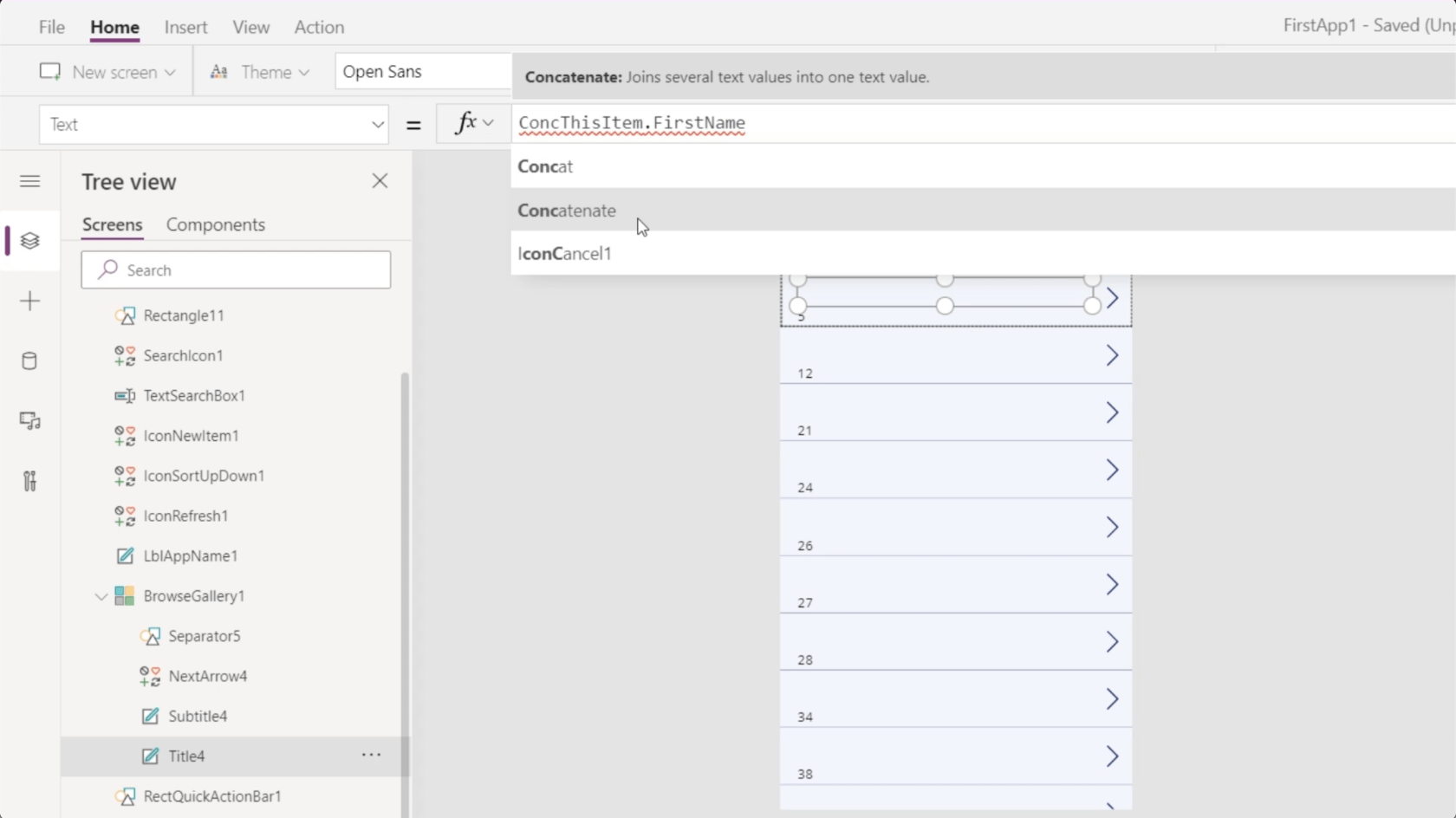
Als ik Concatenate in de formulebalk typ, geeft het eigenlijk een korte beschrijving van wat deze functie doet. Het laat hier zien dat Concatenate verschillende tekstwaarden samenvoegt tot een enkele tekstwaarde. Dit klinkt perfect voor wat ik wil, namelijk twee verschillende waarden (FirstName en LastName) samenvoegen.

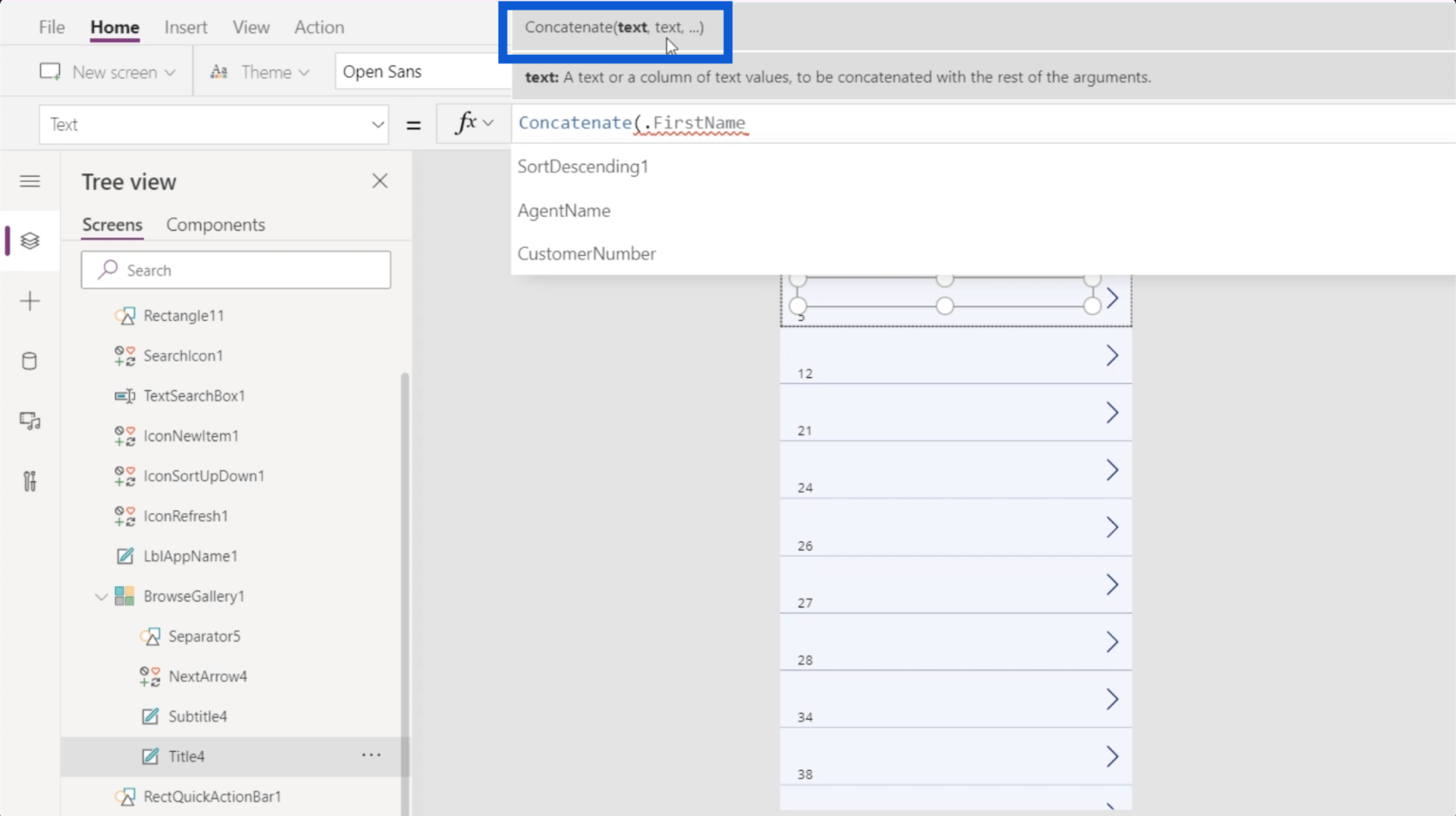
Nu ik Concatenate heb gekozen, laat het me zien dat ik kan beginnen met het toevoegen van argumenten in de vorm van tekstwaarden.

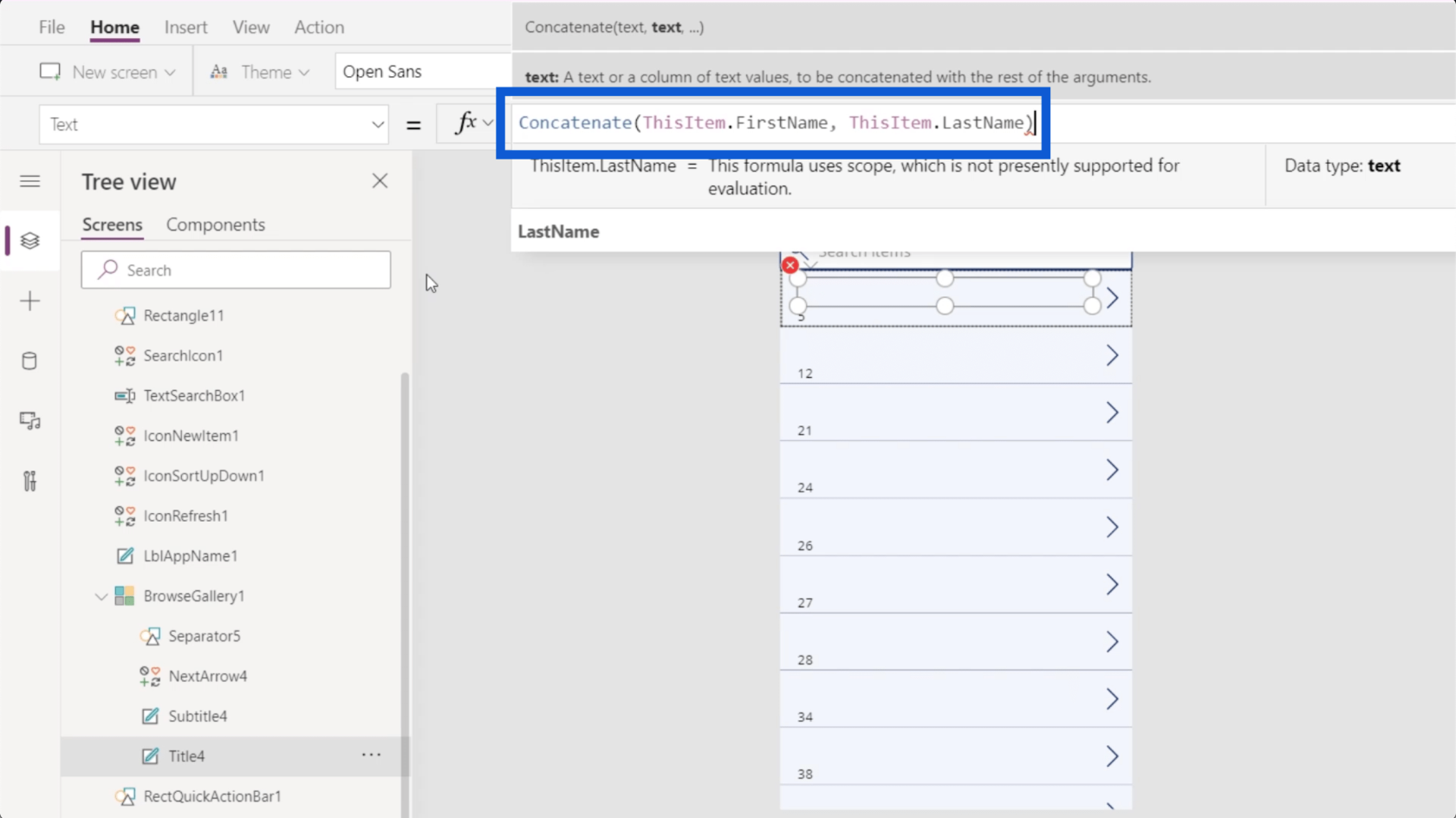
Ik ga ThisItem.FirstName als mijn eerste tekstwaarde plaatsen, gevolgd door ThisItem.LastName. Ik sluit die formule af met een haakje.

Zodra ik op Enter klik, zie je dat de titelvelden nu de voor- en achternaam van elke klant tonen.

Het mooie van het op deze manier aanpassen van uw PowerApps-galerijen is dat alles intuïtief is, vooral als u Excel eerder hebt gebruikt. Het gebruik van Concatenate is bijvoorbeeld precies hetzelfde als je Excel gebruikt.
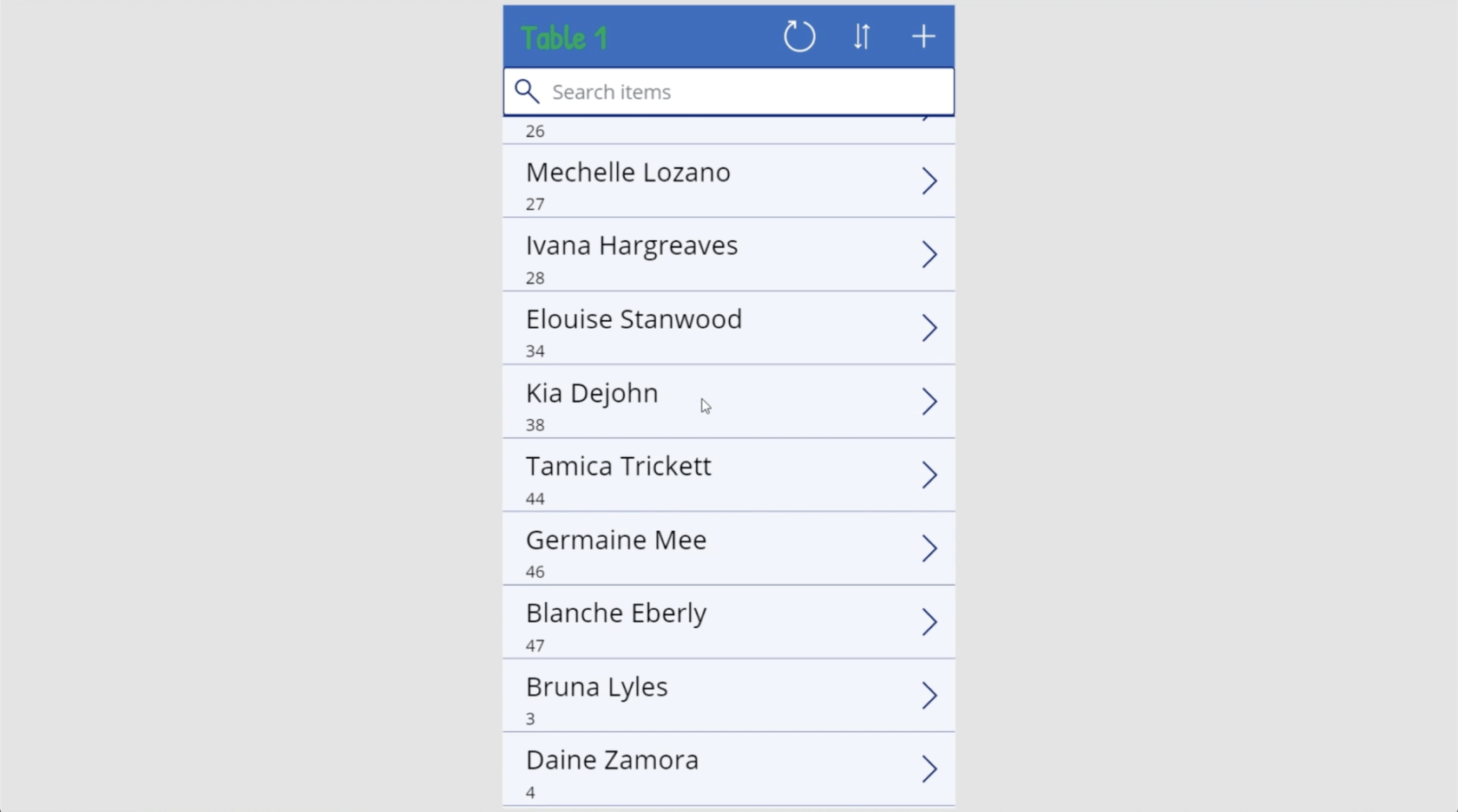
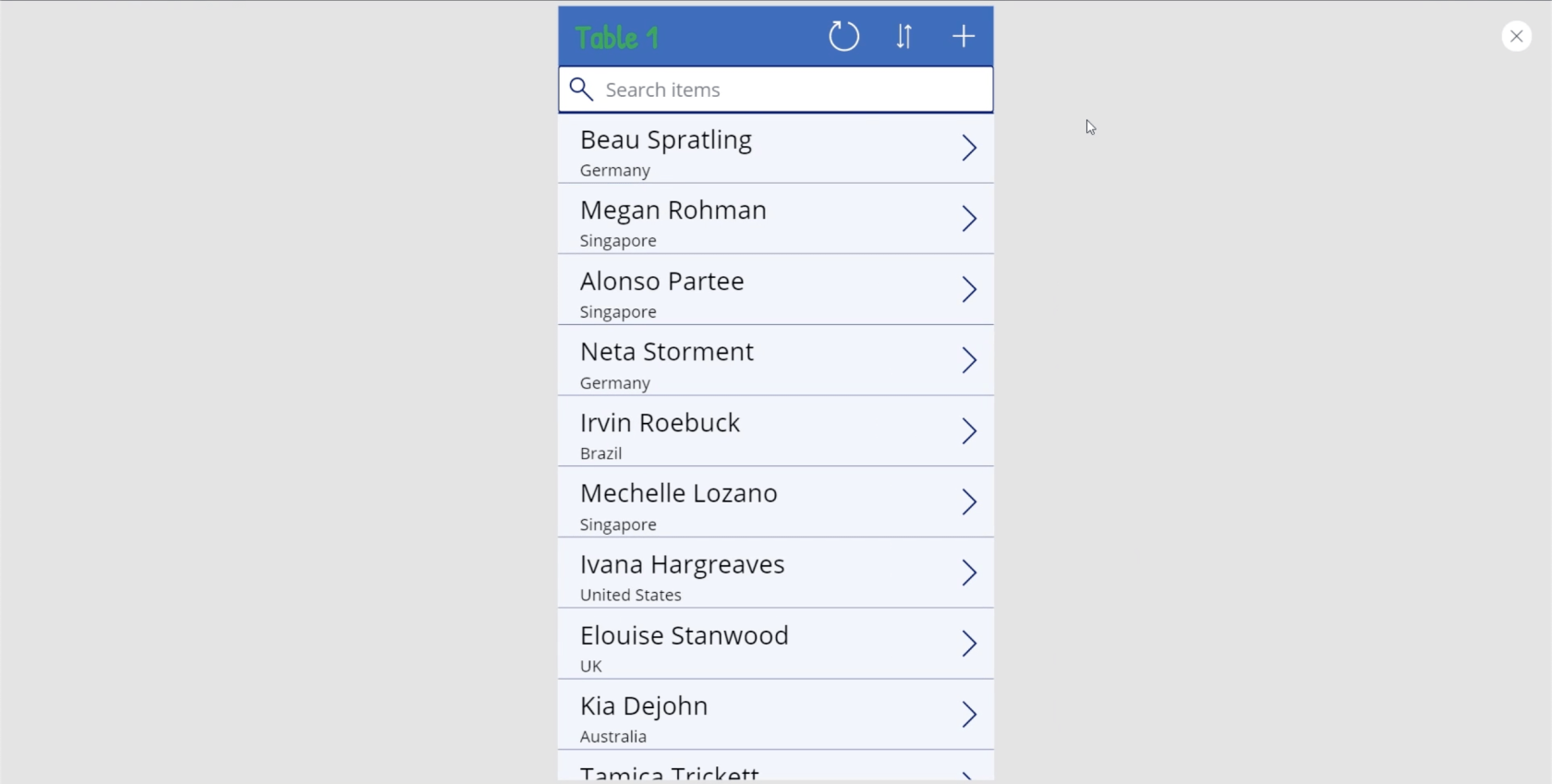
Laten we een voorbeeld van onze app bekijken door rechtsboven op de knop Afspelen te klikken. Dit zou ons een idee geven van wat we tot nu toe hebben bereikt.

Het lijkt erop dat de items in onze galerij steeds logischer beginnen te worden. We moeten alleen aan de ondertitel werken.

Momenteel verwijst de ondertitel naar het klantnummer. Maar dit is niet essentieel omdat ik de voor- en achternaam van elke klant al zie.

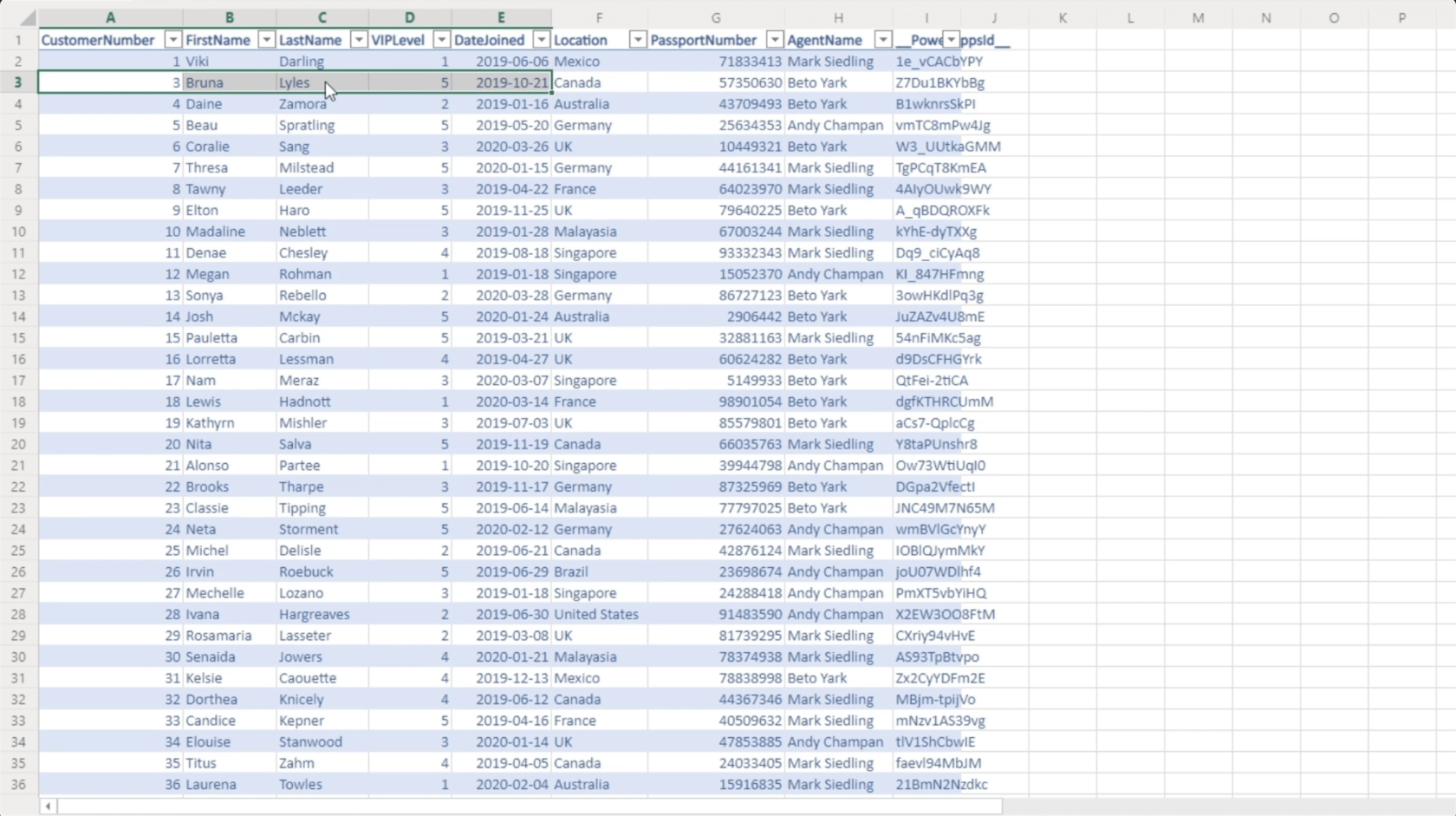
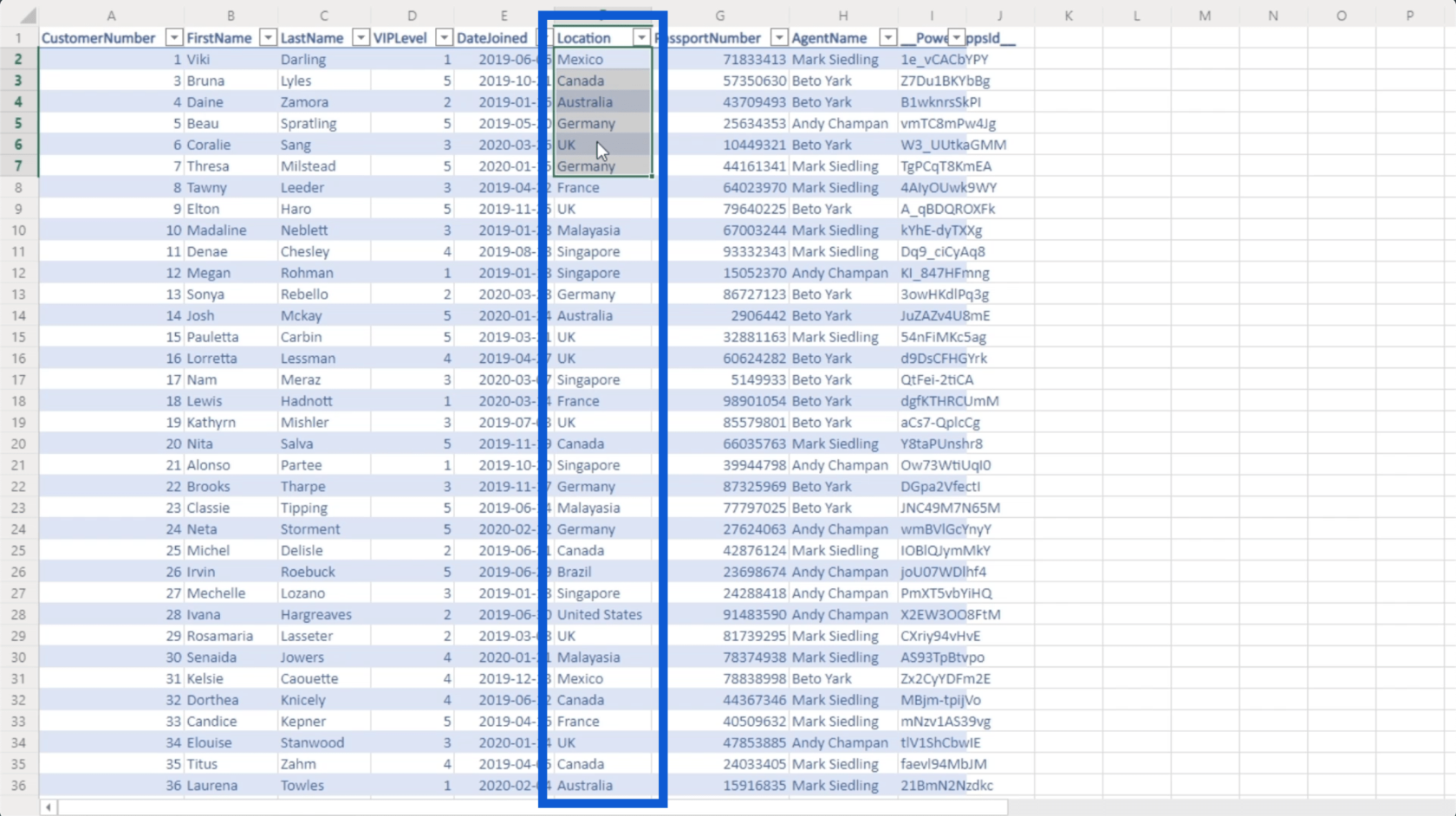
Laten we teruggaan naar het Excel-bestand en kijken wat een betere ondertitel zou zijn. Dit hangt natuurlijk af van wat u uit de app wilt halen waaraan u werkt. Ik wil gewoon informatie over elke klant. In dit geval zou de locatie van de klant dus een goed alternatief zijn.

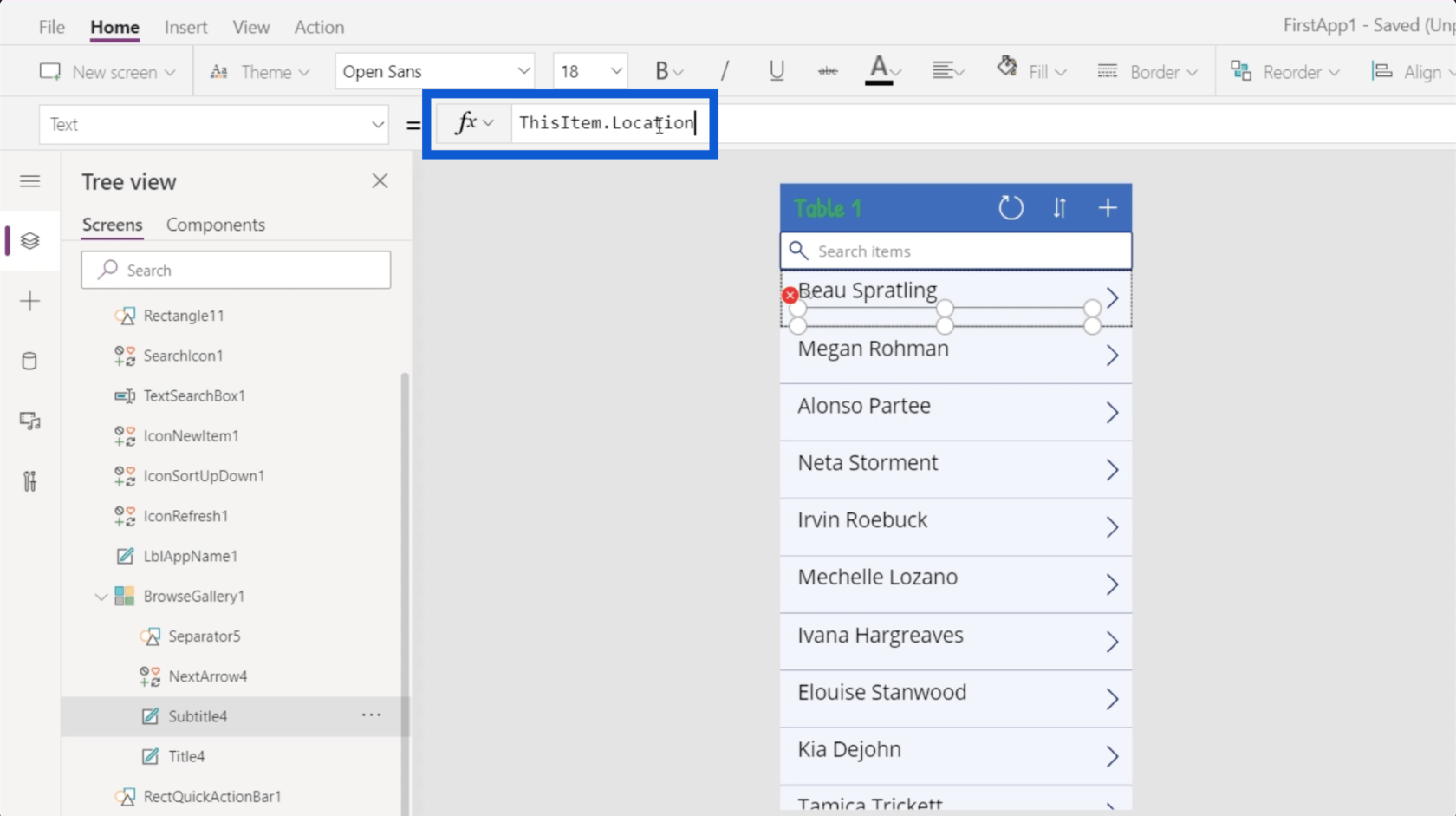
Ik verander gewoon de kolom van Verwijzingen naar Locatie.

Als ik op Enter klik, tonen de ondertitels nu de locatie van elke klant.

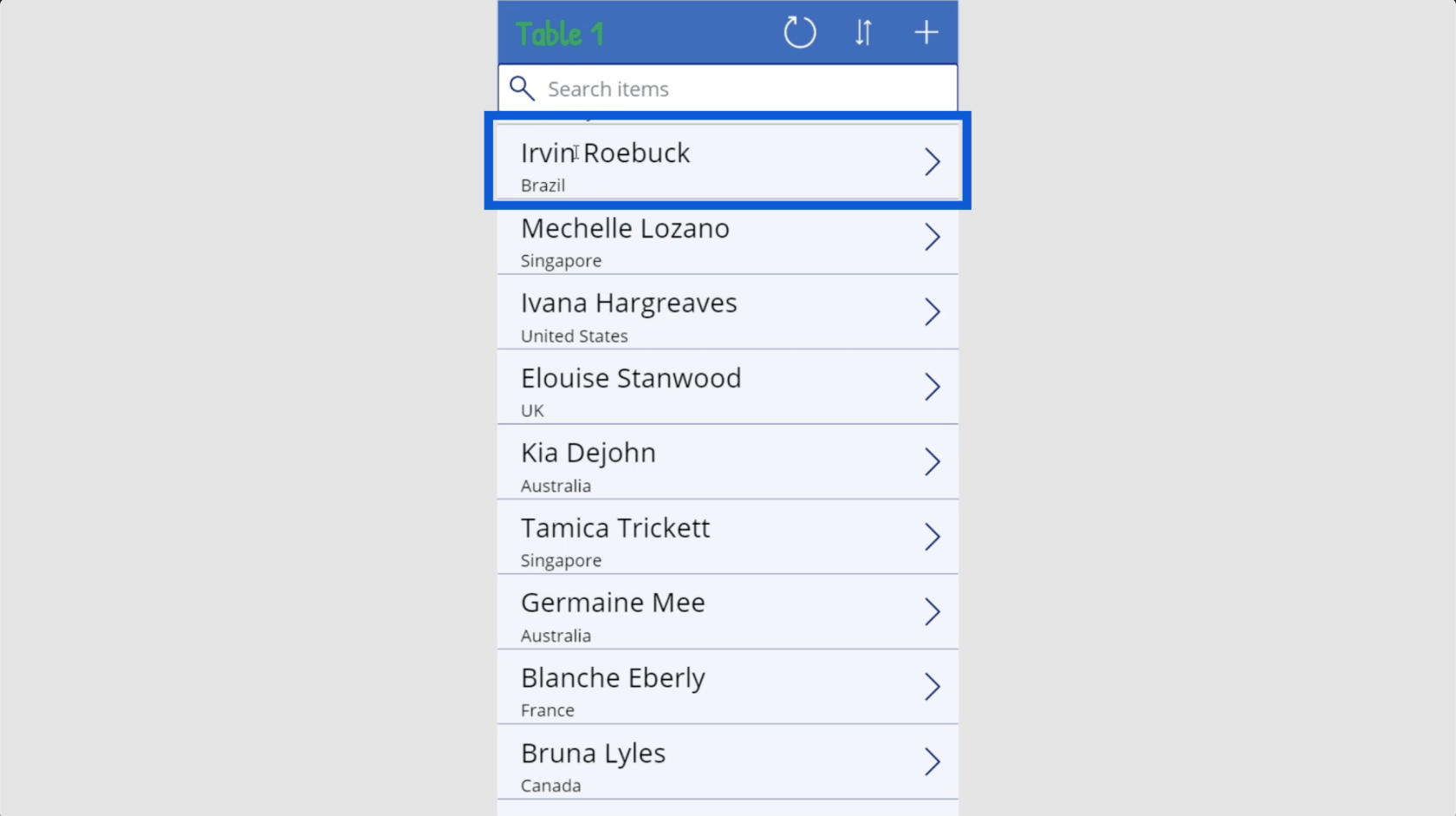
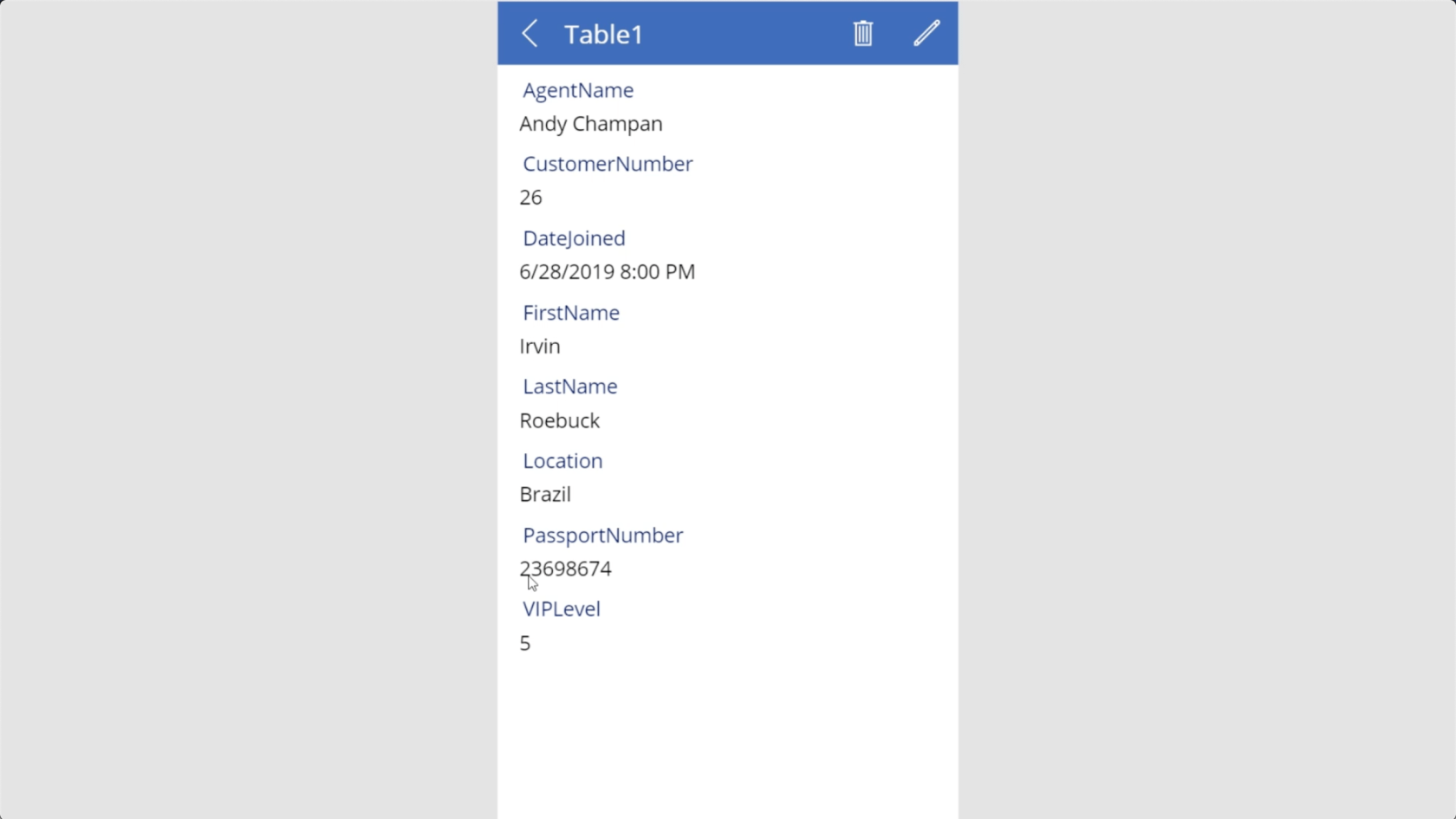
Ondanks de wijzigingen die ik heb aangebracht, zullen deze datakaarten nog steeds dezelfde functionaliteit hebben. Laten we zeggen dat ik op deze datakaart klik voor Irvin Roebuck uit Brazilië.

Het zal dezelfde informatie tonen die afkomstig is van de gegevensbron. Het enige verschil is dat in plaats van dat de agentnaam en het klantnummer in de galerij worden gemarkeerd, ik in plaats daarvan de voornaam, achternaam en locatie laat zien.

Power Apps-inleiding: definitie, functies, functies en belang
Power Apps-omgeving instellen: verbinding maken met OneDrive en Google Drive
Power Apps-omgevingen: de app-elementen correct instellen
Conclusie
De manier waarop Power Apps is ontworpen, laat zien hoe opzettelijk Microsoft is om dingen zo intuïtief mogelijk te houden. Zoals blijkt uit de manier waarop ik met mijn app-galerij heb gespeeld, kunnen we gerust zeggen dat zelfs degenen die weinig tot geen ervaring hebben met het maken van apps, een fatsoenlijke applicatie kunnen maken die hun organisatie ten goede zou komen.
Natuurlijk heeft Power Apps ook geavanceerde functies, waardoor het zelfs voor gevorderde gebruikers een goede tool is. Het gaat erom te weten wat u met uw app wilt bereiken en deze in actie te brengen.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








