Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie verkennen we meer opties met PowerApps- gegevenskaarten, formulieren, gedetailleerde schermen en hoe u naar hun eigenschappen en waarden kunt verwijzen.
PowerApps-gegevenskaarten zijn de bouwstenen van elke Power Apps-bedrijfstoepassing.
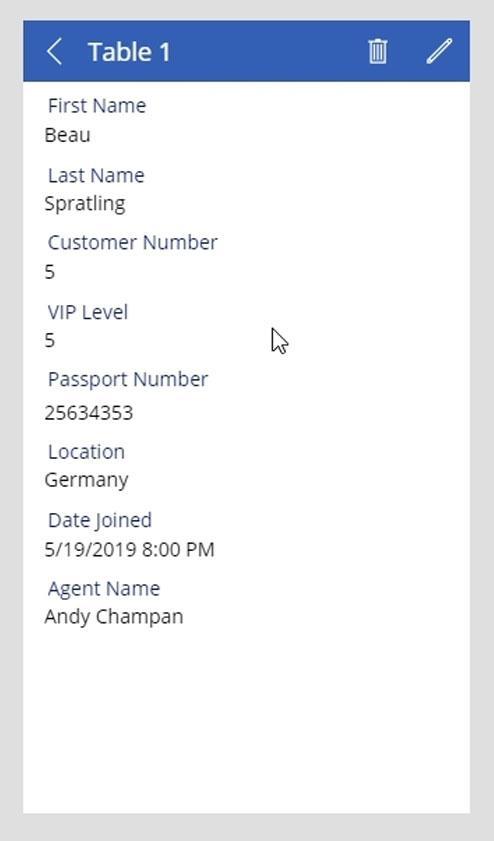
De kaarten zelf bevatten bedieningselementen voor het weergeven en bewerken van velden. Hier is een voorbeeld van een detailscherm met kolomnamen met de juiste spaties. Dit ziet er misschien goed uit voor nu.

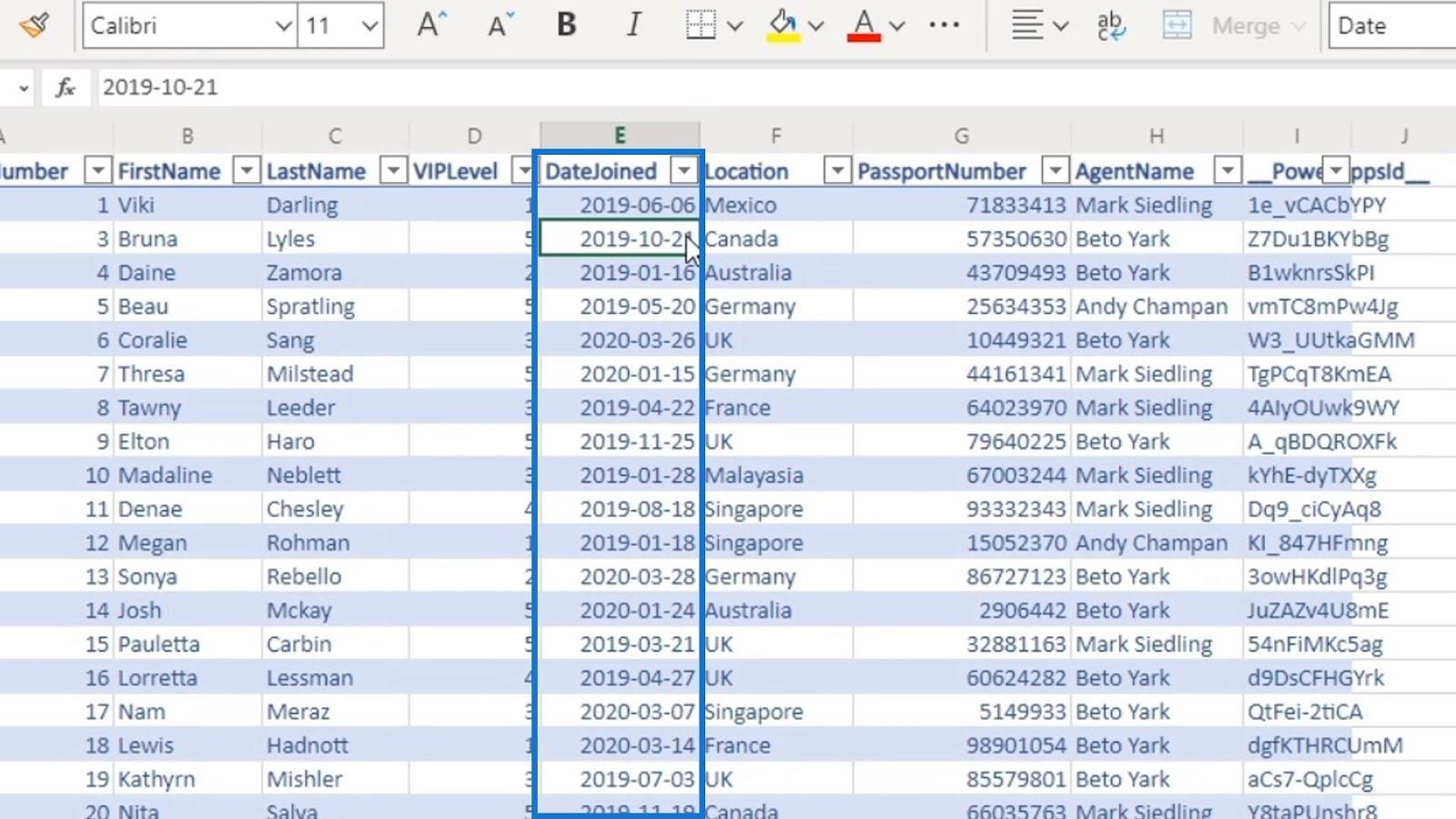
Er zijn echter nog een paar dingen die we kunnen veranderen. De eerste is het formaat van de datum. We moeten de tijddetails verwijderen omdat deze niet in ons label was gespecificeerd.

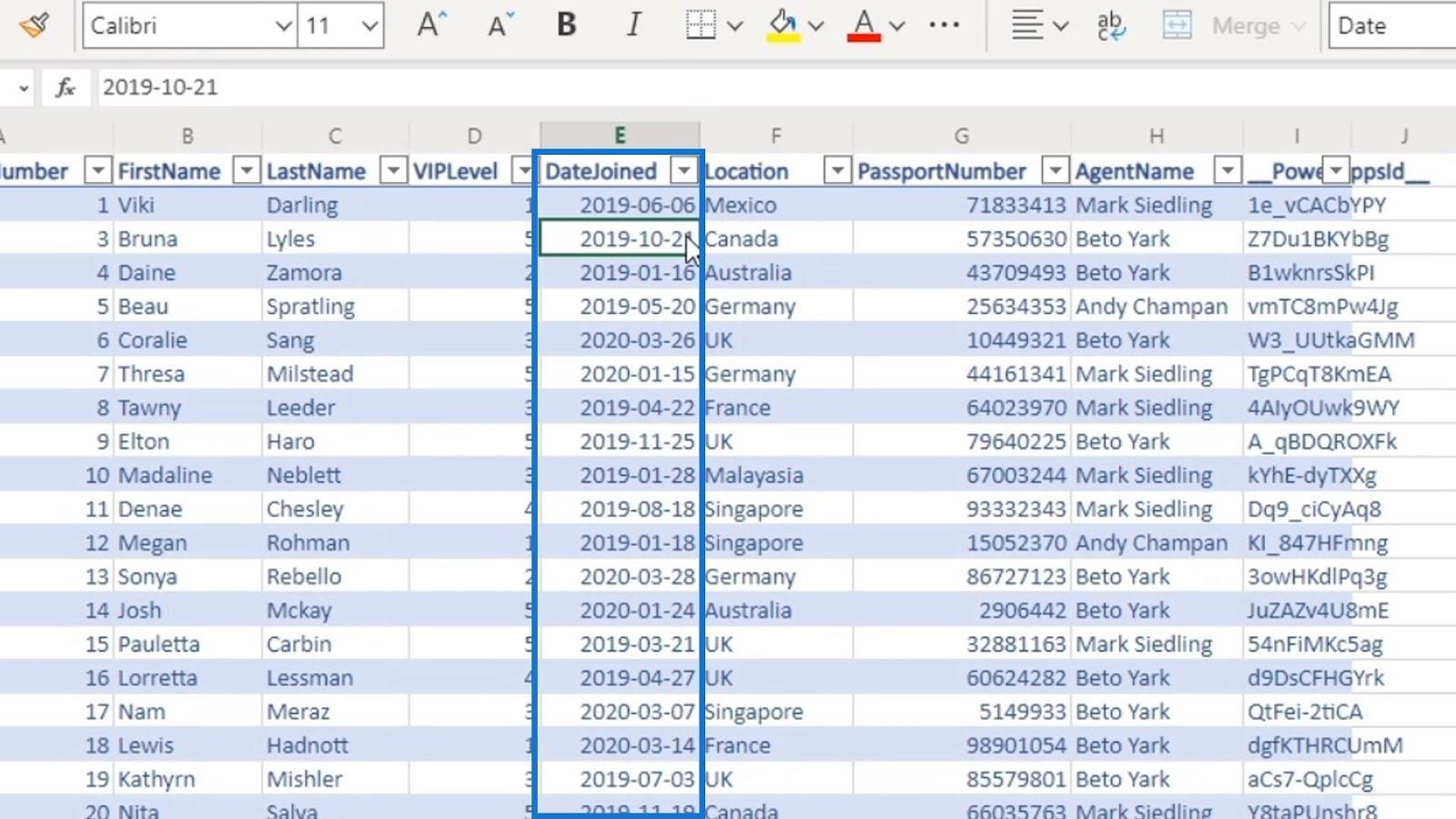
Ook bevat onze datumkolom geen tijddetails.

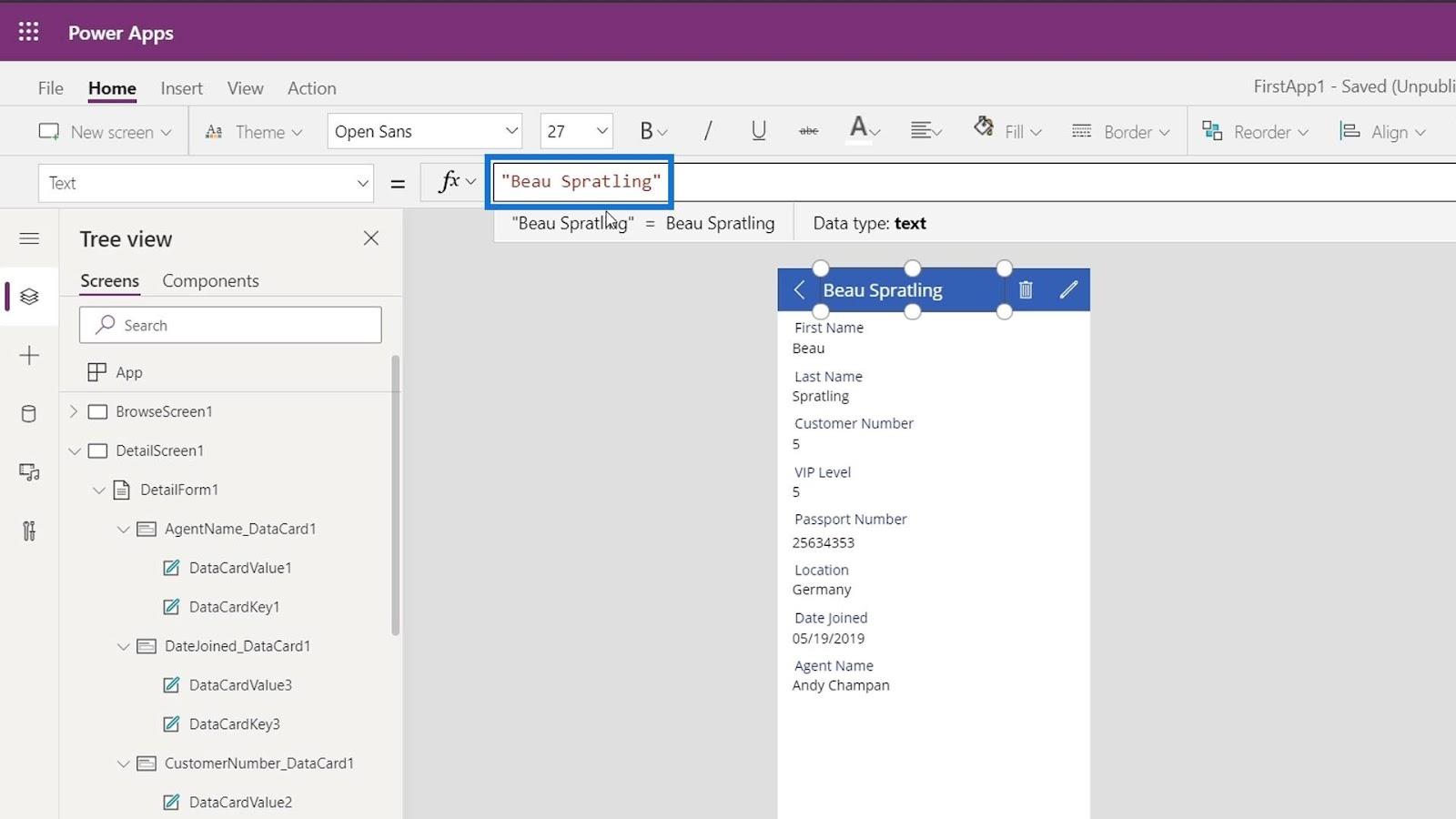
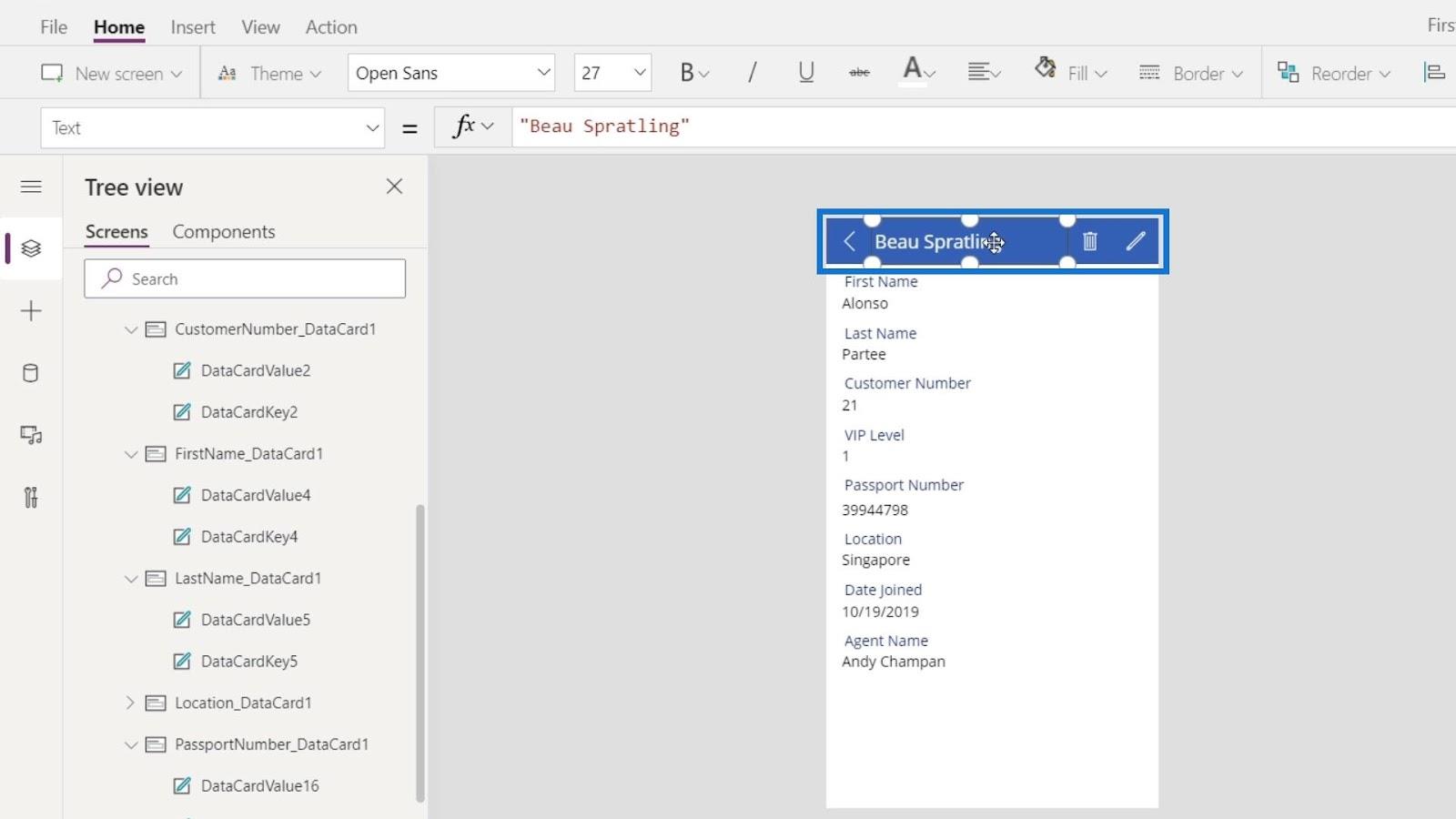
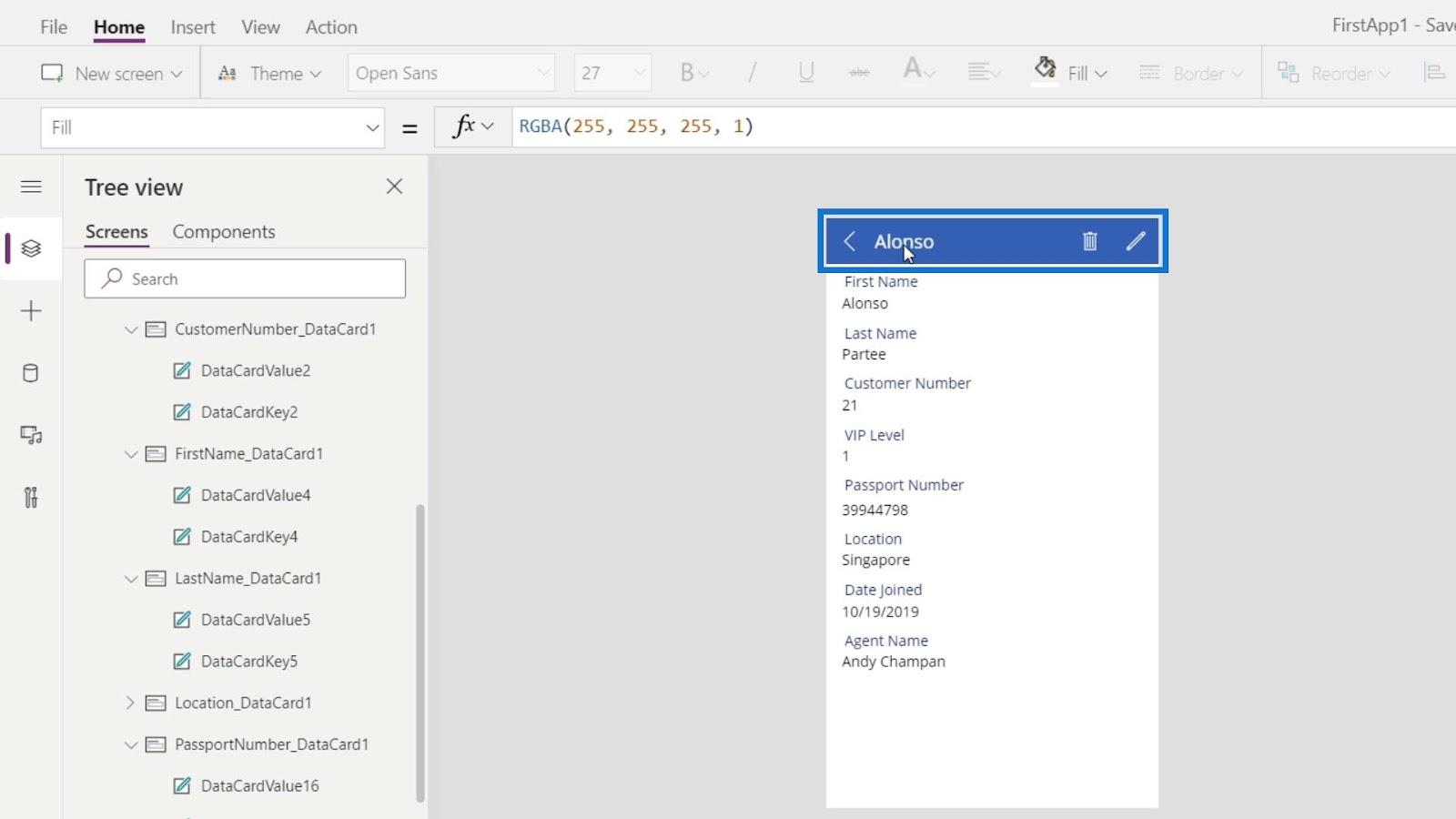
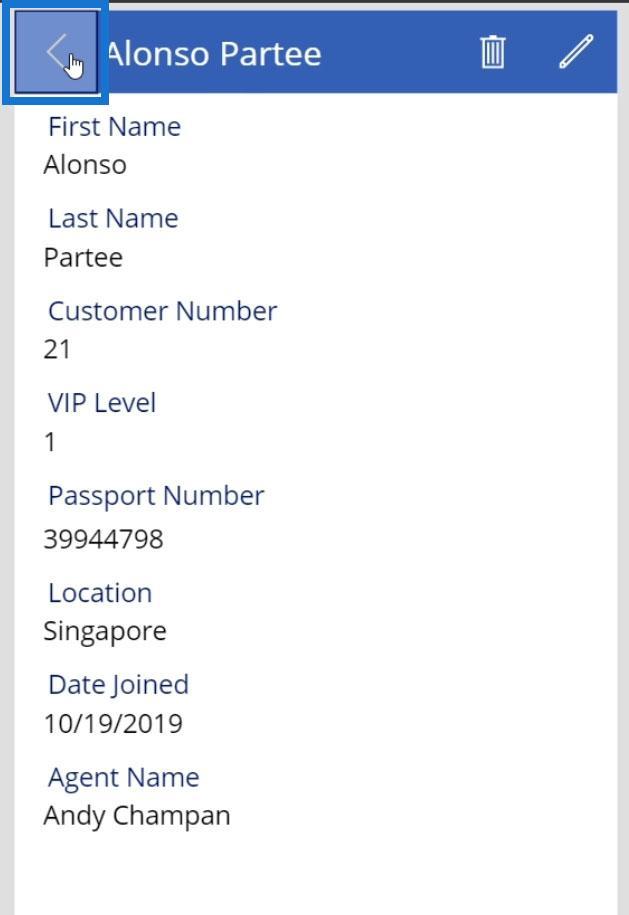
We willen ook de schermtitel wijzigen in de naam van de persoon op basis van het record dat we selecteren. In dit voorbeeld staan we in het record van Beau Spratling . Daarom zou de titel van dit scherm Beau Spratling moeten zijn .

Dat zijn de dingen die we in deze zelfstudie gaan doen.
Inhoudsopgave
Begrijpen hoe PowerApps-gegevenskaartwaarden records ophalen
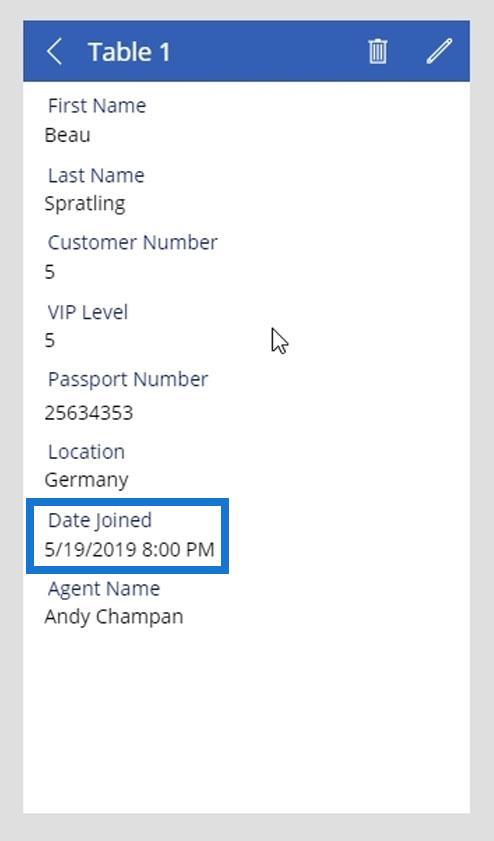
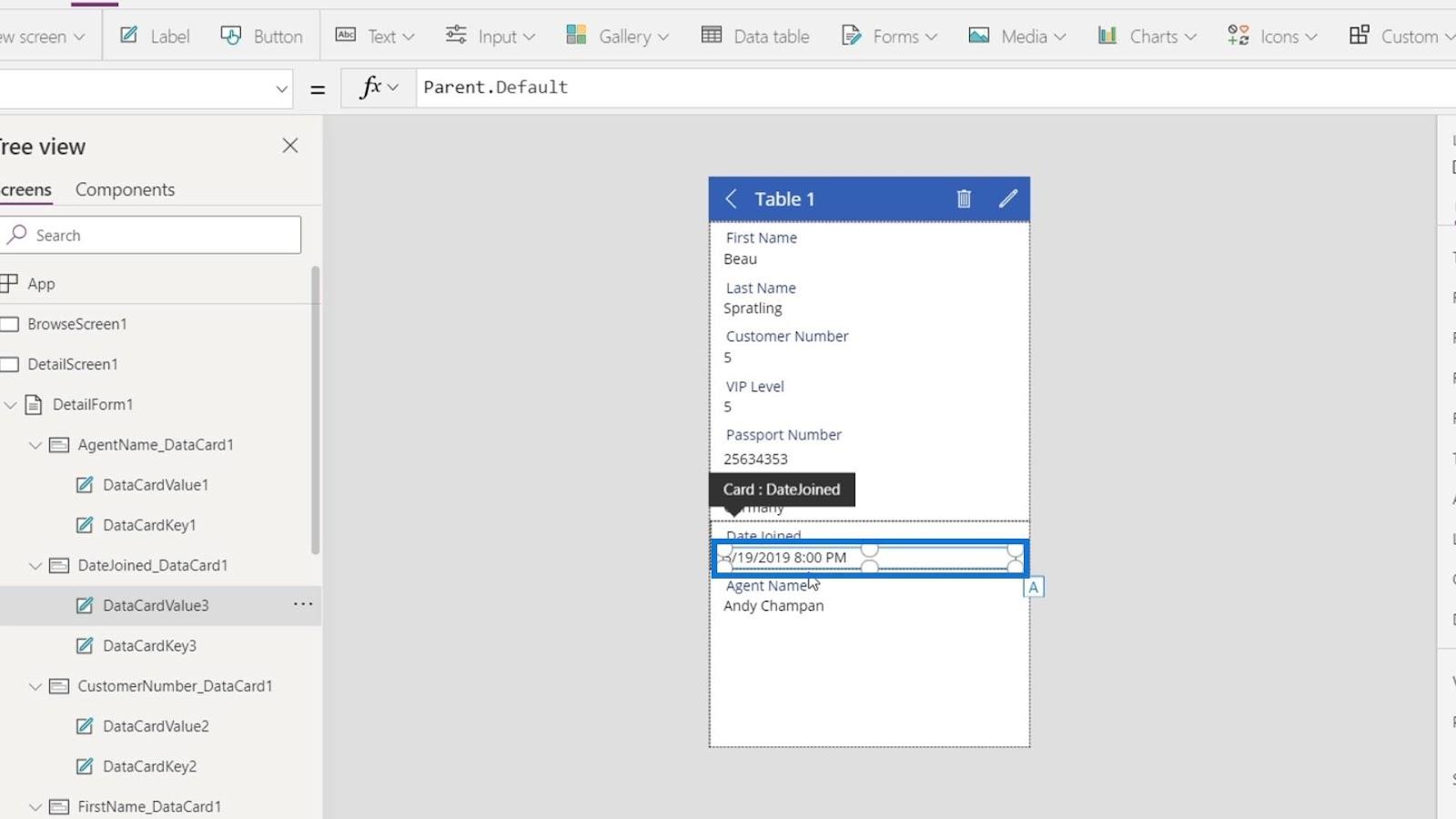
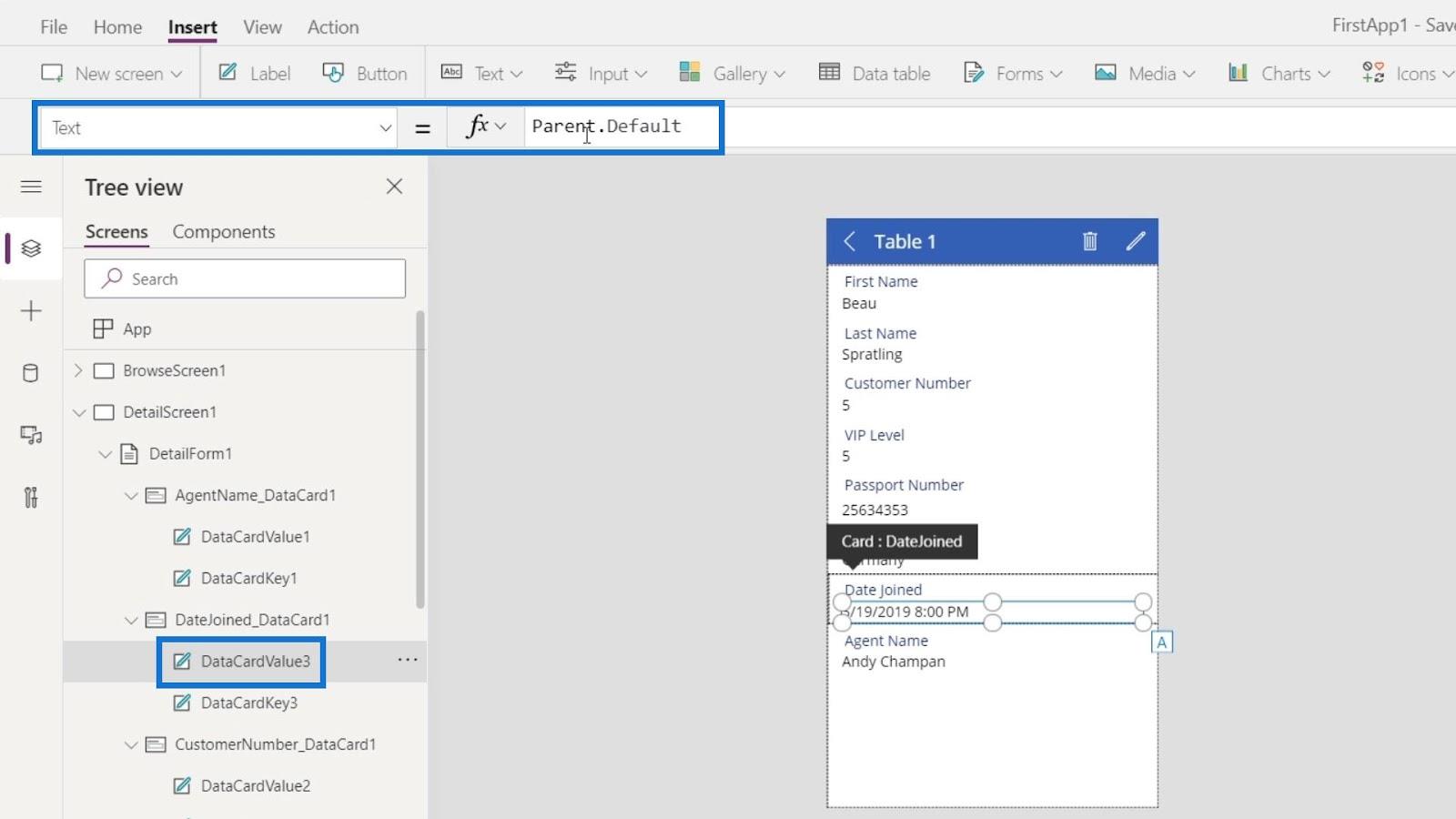
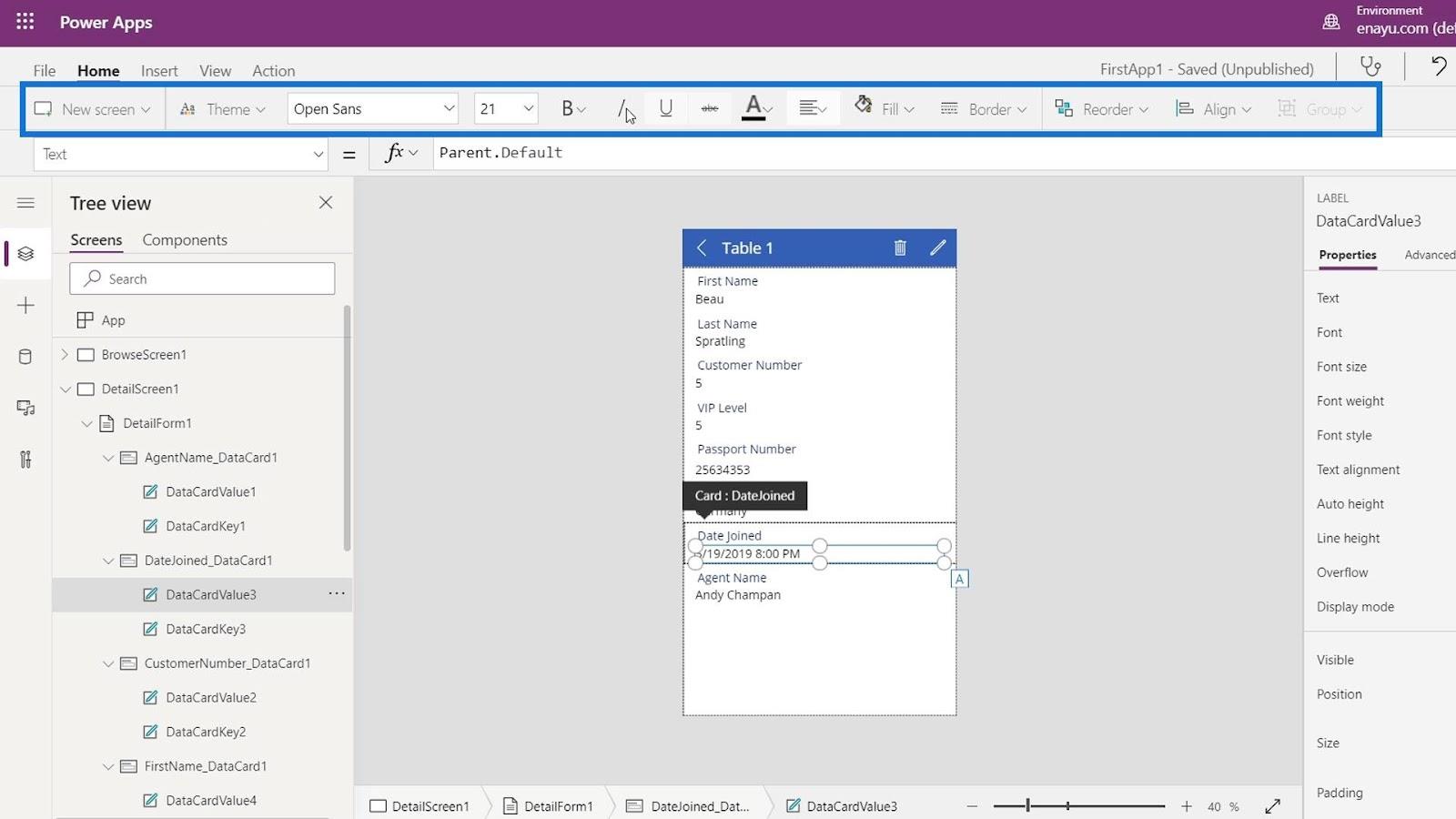
Laten we eerst eens kijken hoe de waarden van PowerApps- gegevenskaarten de records uit onze kolommen halen. Klik op de gegevenswaarde van de DateJoined -kaart.

Vervolgens zien we dat de eigenschap Text van dit geselecteerde element gelijk is aan Parent.Default . Daarom is het gelijk aan de standaardeigenschap van het bovenliggende element.

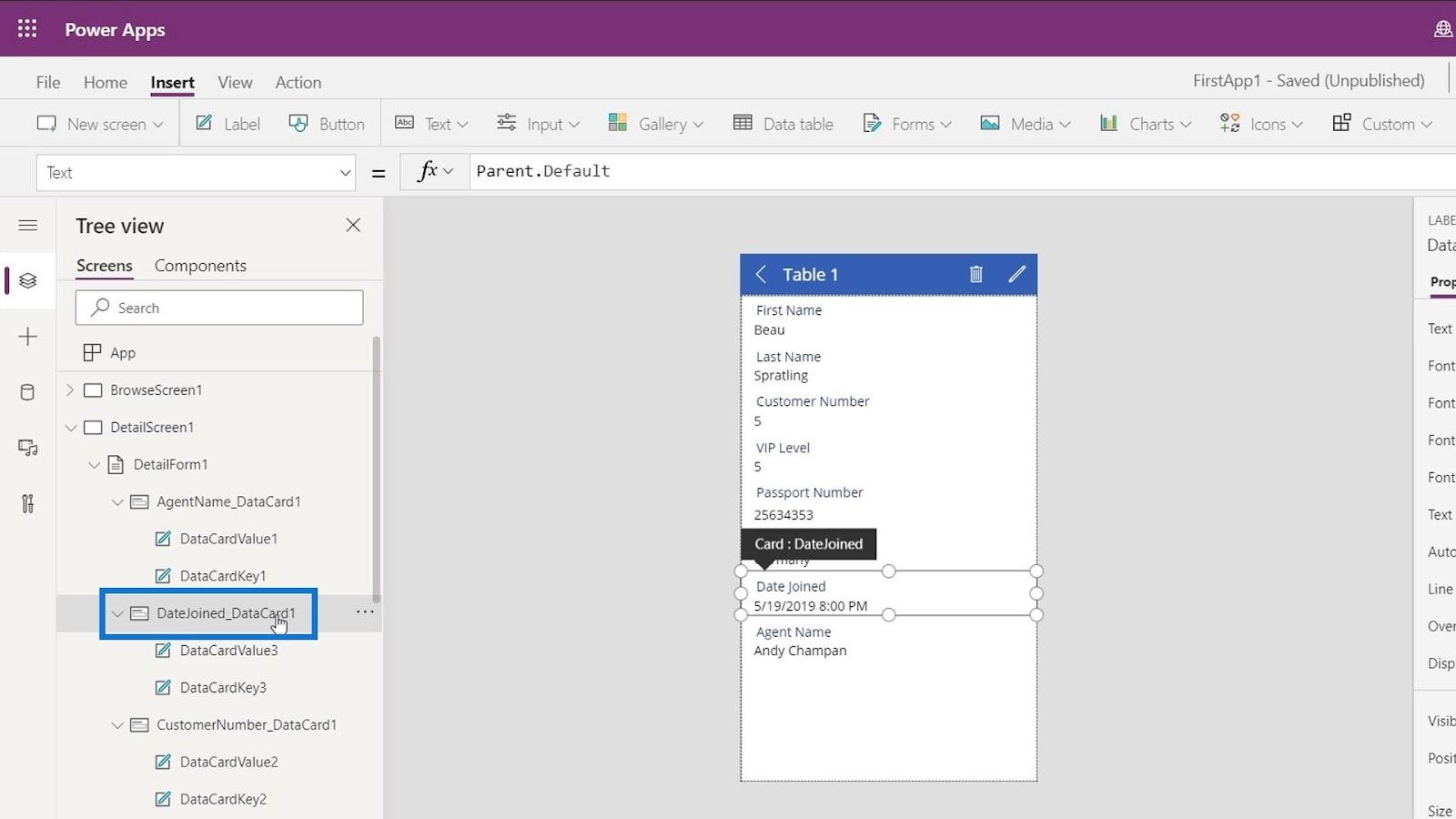
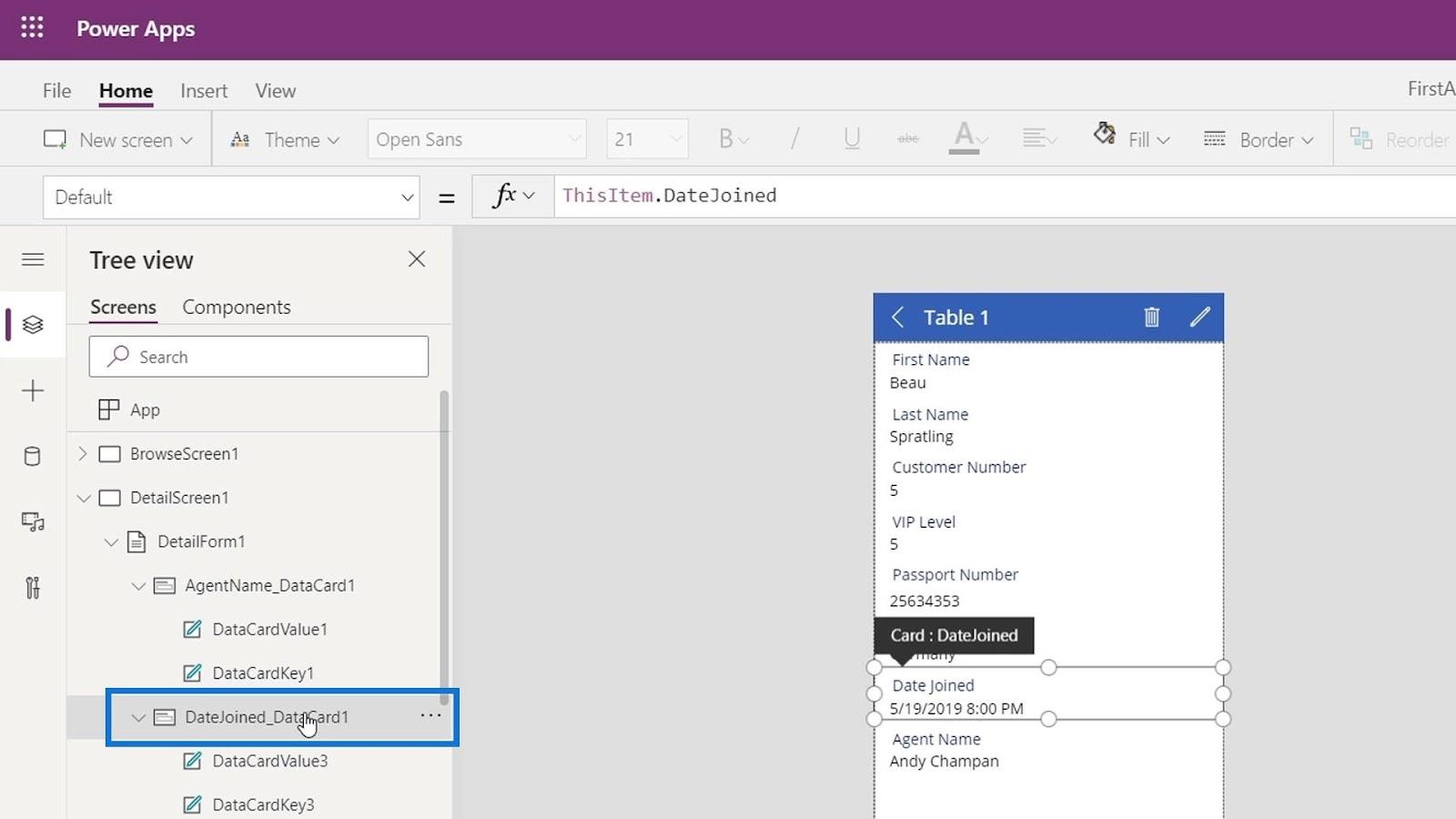
Laten we op het bovenliggende element klikken dat de volledige gegevenskaart is.

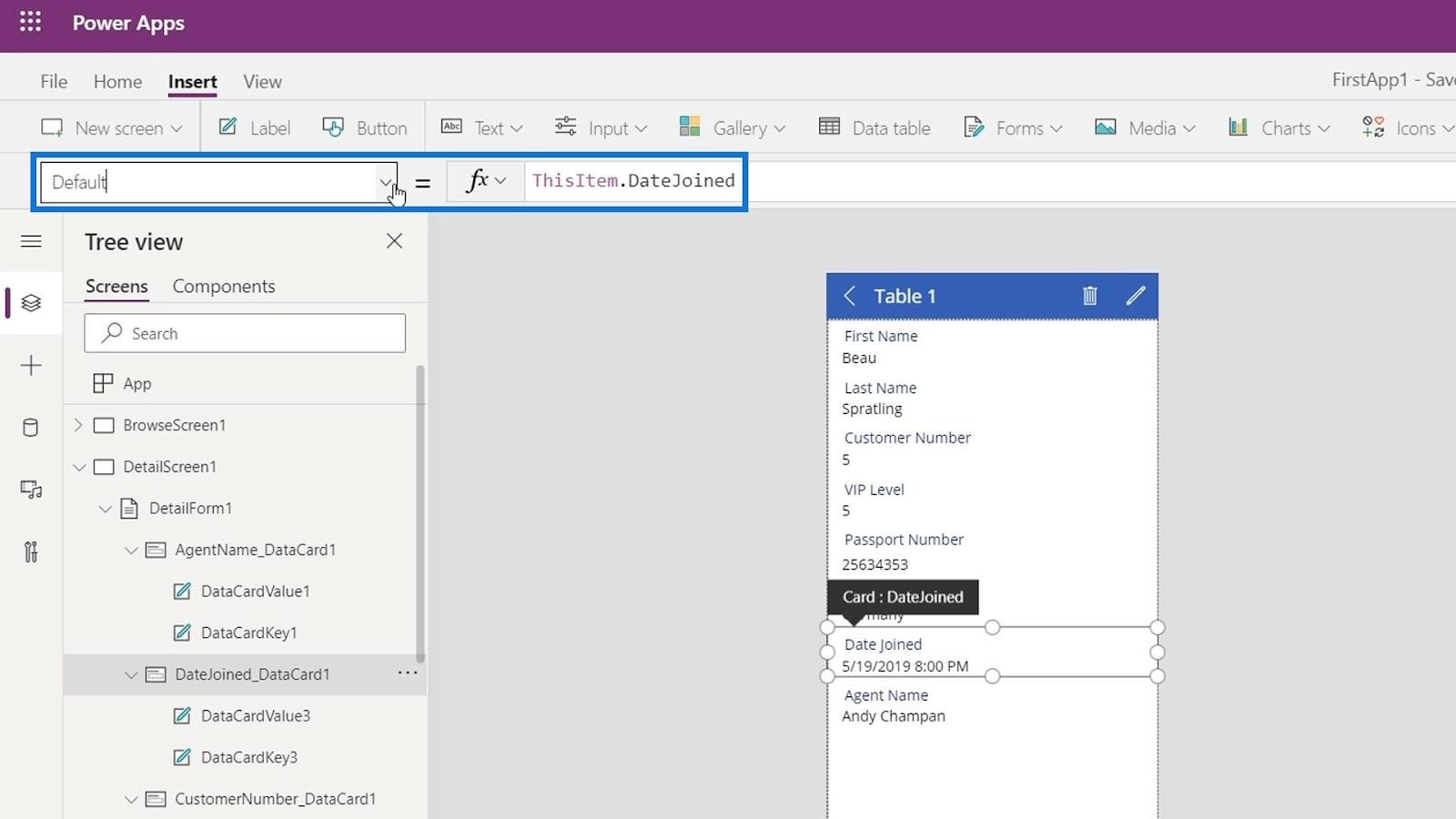
Vervolgens zien we dat de eigenschap Default gelijk is aan ThisItem.DateJoined .

Dit is het ophalen van de gegevens onder de kolom DateJoined op basis van het geselecteerde record.

De waarden van PowerApps-gegevenskaarten formatteren
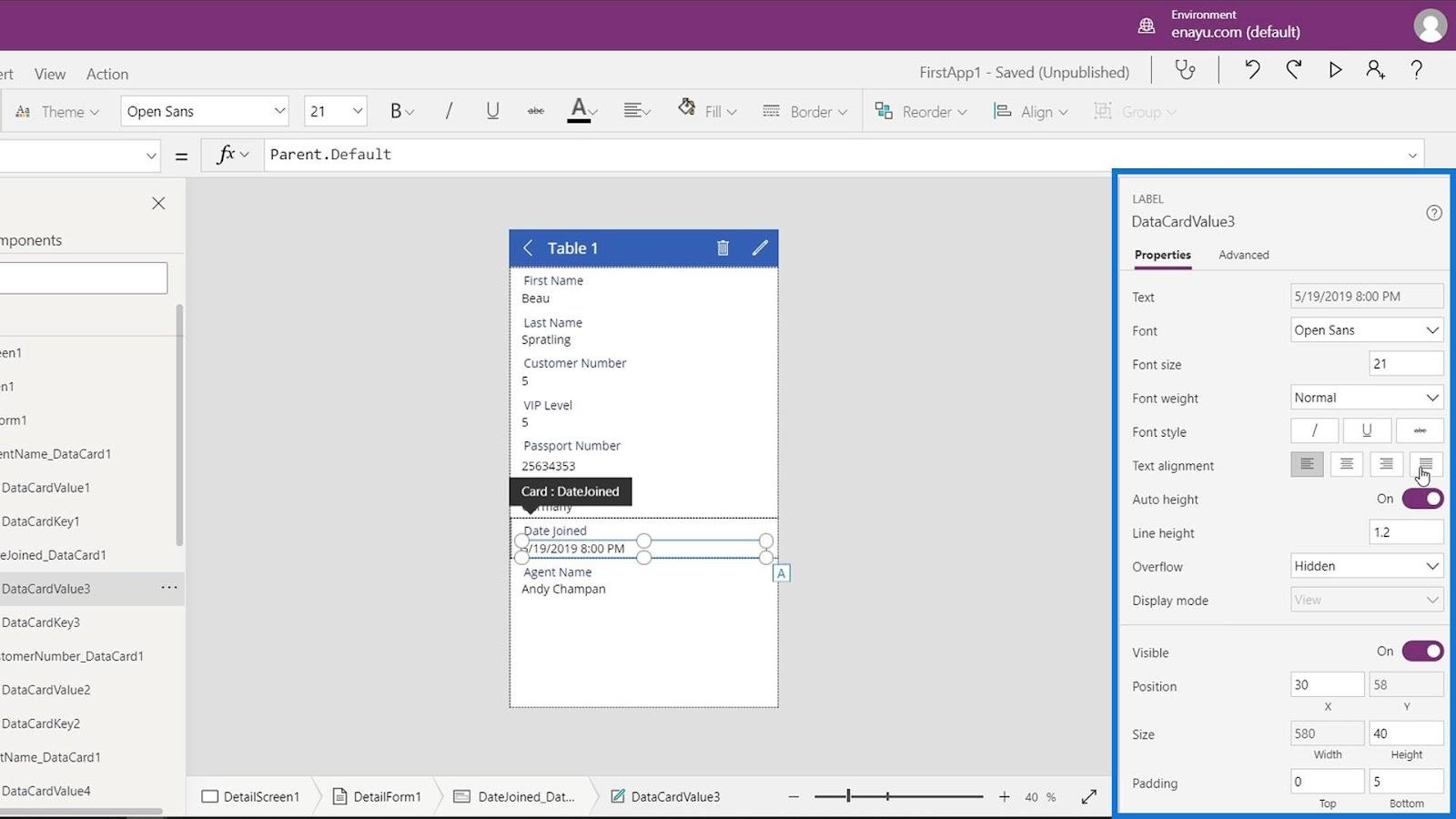
Er zijn twee manieren om het formaat van een gegevenswaarde te wijzigen. De eerste manier is door de tekst van de linten te bewerken, waar we heel eenvoudige dingen kunnen doen, zoals de uitlijning wijzigen.

We kunnen ook enkele eigenschappen wijzigen in het deelvenster Eigenschappen .

De tweede manier is om opmaakfuncties te gebruiken. Er zijn veel opmaakfuncties beschikbaar, maar degene die vaak wordt gebruikt, heet Tekst . Dit wordt ook gebruikt in Excel.
Onthoud dat wat we ook kunnen doen met Excel of PowerPoint, we het ook kunnen doen in PowerApps. Als we een datum in Excel willen opmaken, gebruiken we de functie Tekst .
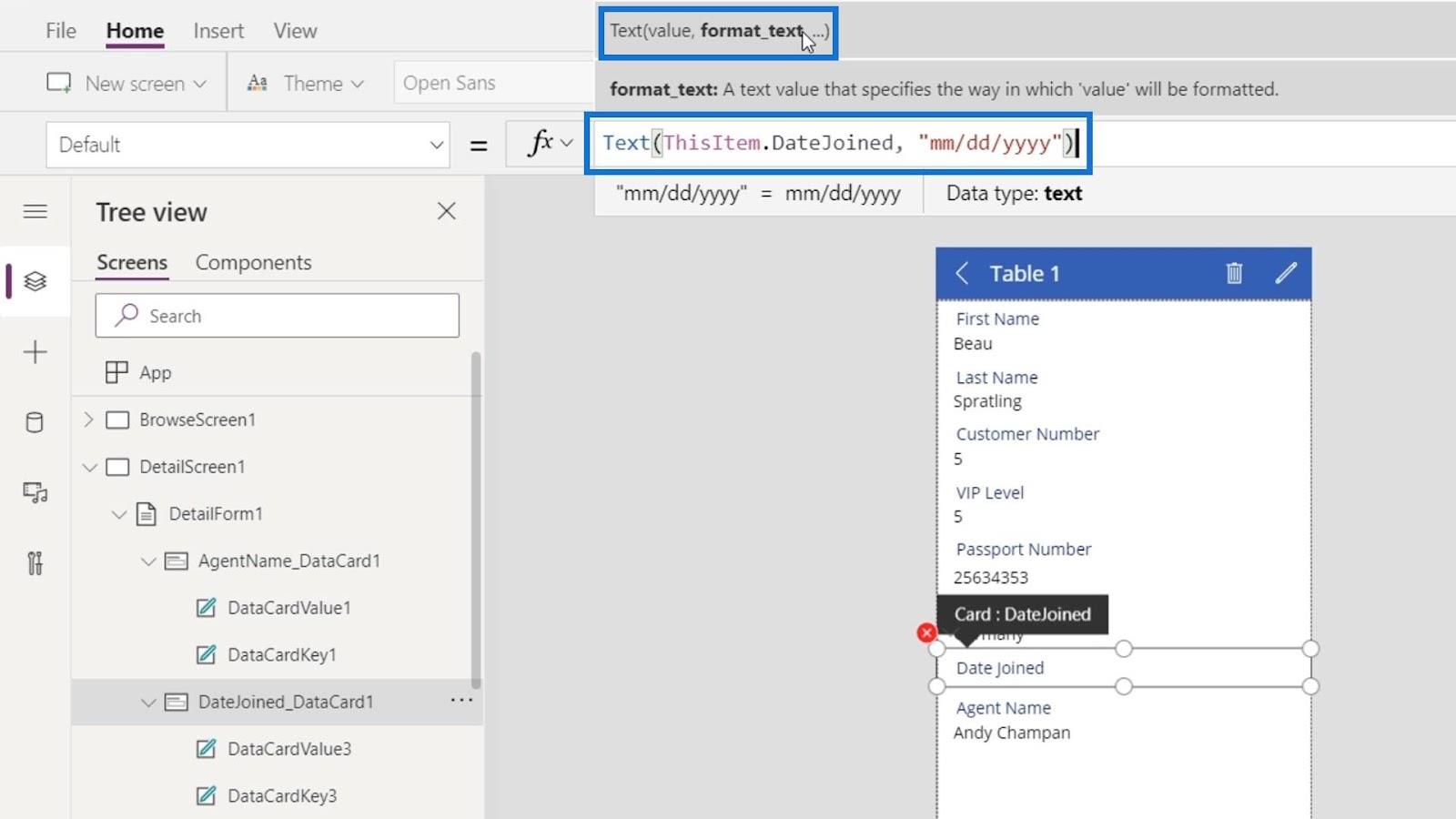
Daarom kunnen we ook de tekstfunctie of formule gebruiken om de gegevens in PowerApps-gegevenskaarten op te maken. Laten we nu de tekstfunctie gebruiken . Klik op het bovenliggende element van de DateJoined- kaart.

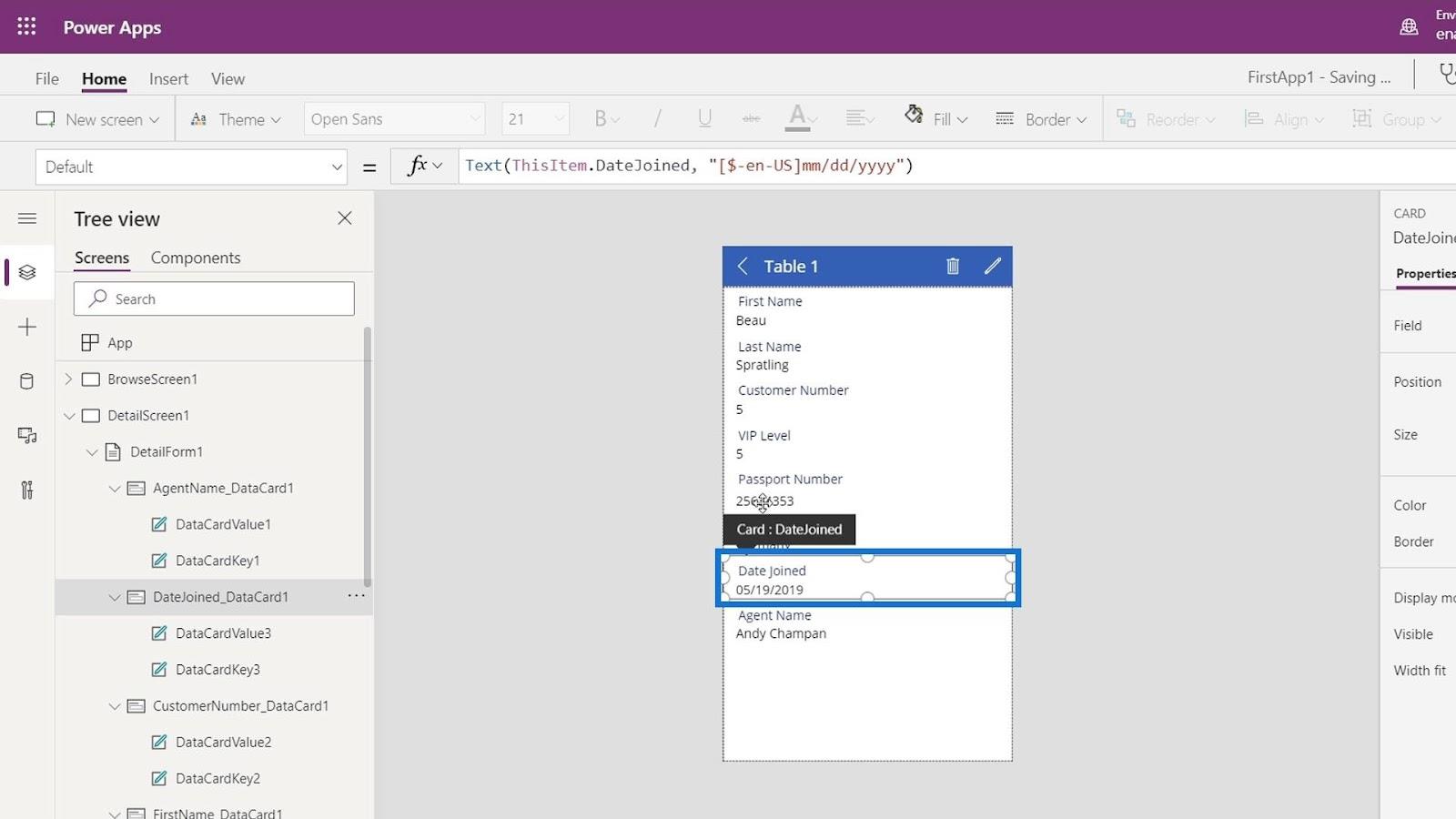
Laten we dan hier de functie Tekst gebruiken . Zoals we kunnen zien, is de eerste parameter van de Text- functie de waarde en de tweede parameter is format . We willen onze datum opmaken in mm/dd/jjjj -indeling die overeenkomt met maand, datum en jaar.

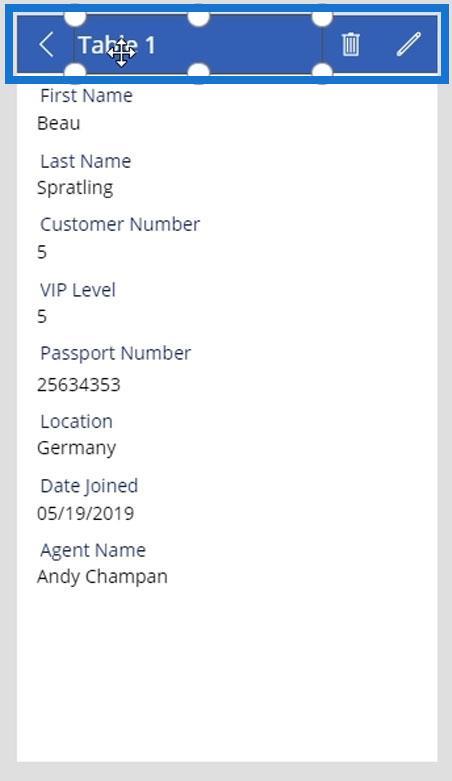
Nu bevat onze DateJoined- kaart de tijd niet meer.

De schermtitel dynamisch wijzigen
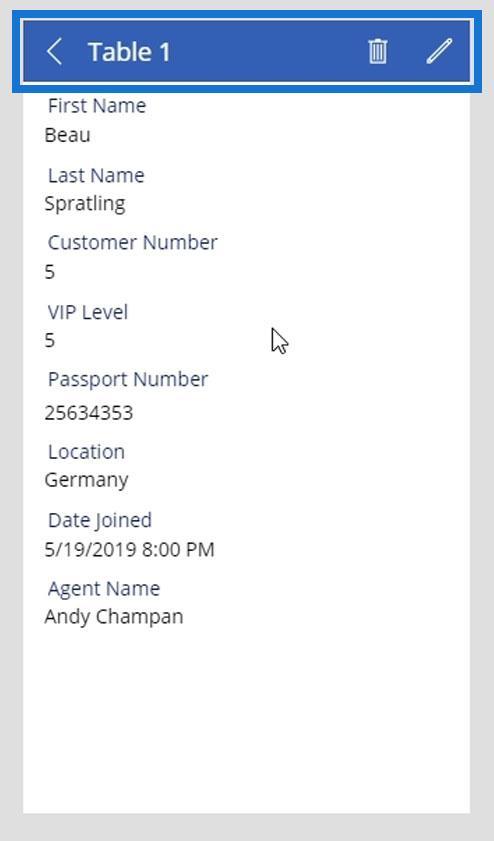
Het volgende dat we willen wijzigen, is de titel van het scherm op basis van de naam van de geselecteerde persoon.

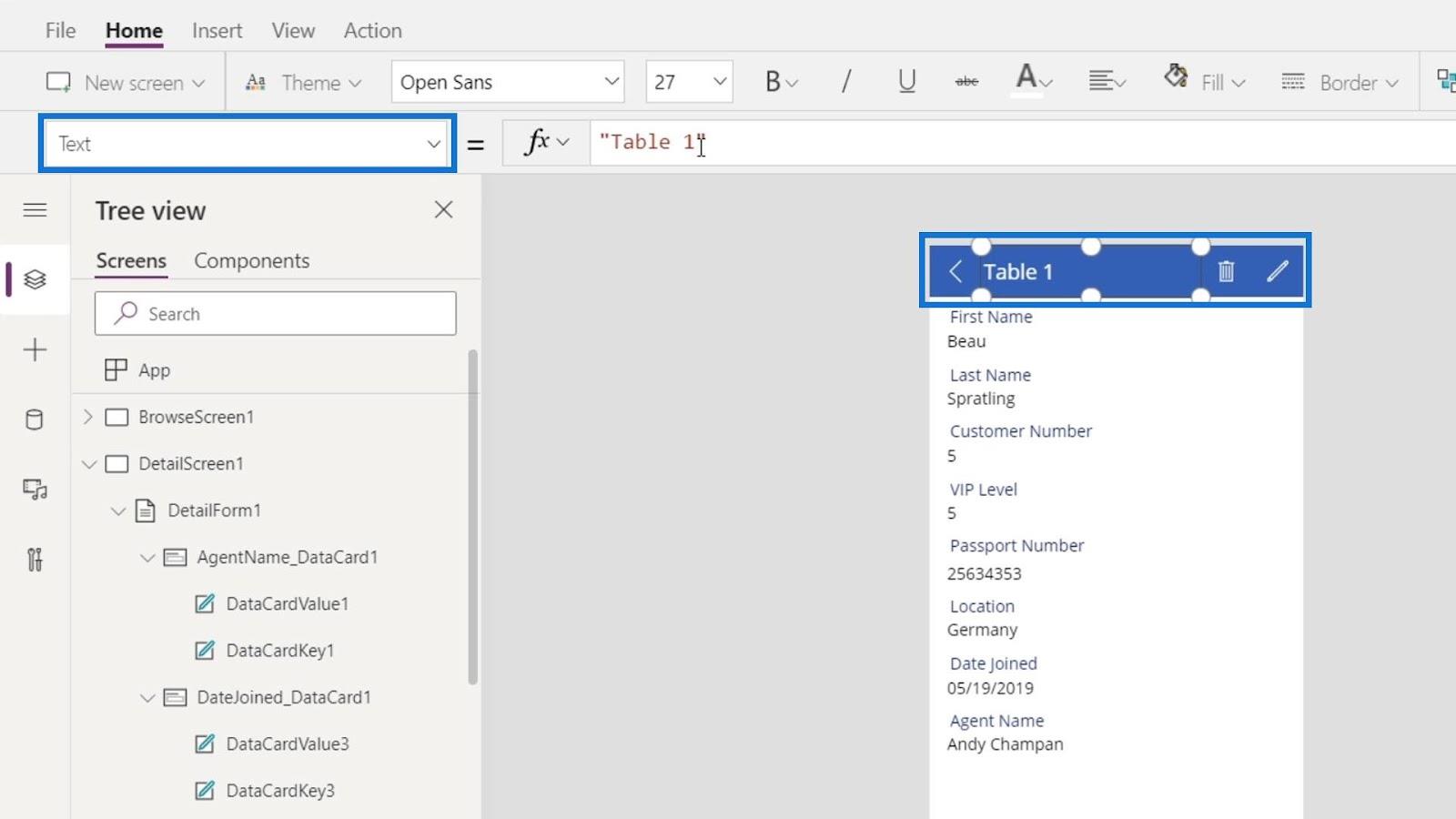
Klik op de titel en zorg ervoor dat de gebruikte eigenschap Tekst is .

We kunnen eenvoudig de schermtitel wijzigen met de naam van de persoon die momenteel is geselecteerd.

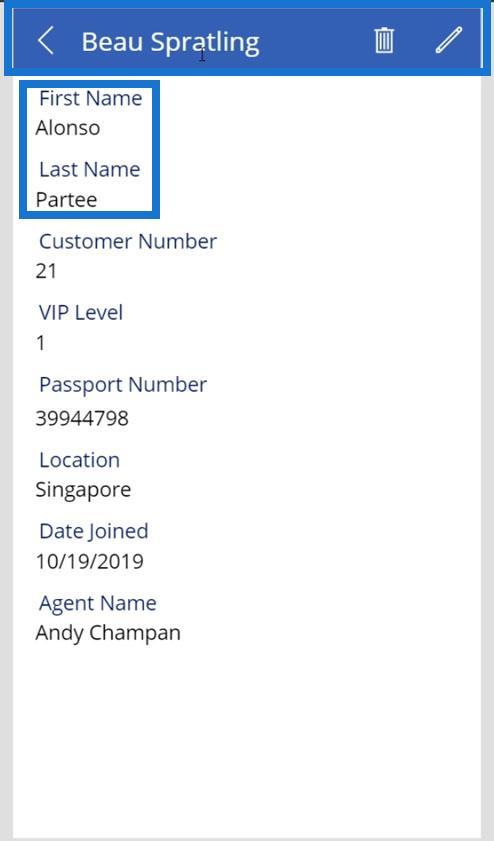
Bij het spelen van onze applicatie geeft het ons echter een statisch resultaat en verandert het niet dynamisch als we de geselecteerde persoon wijzigen. Zoals we kunnen zien, veranderde de schermtitel niet, ook al hebben we de geselecteerde persoon gewijzigd in Alonso Partee .

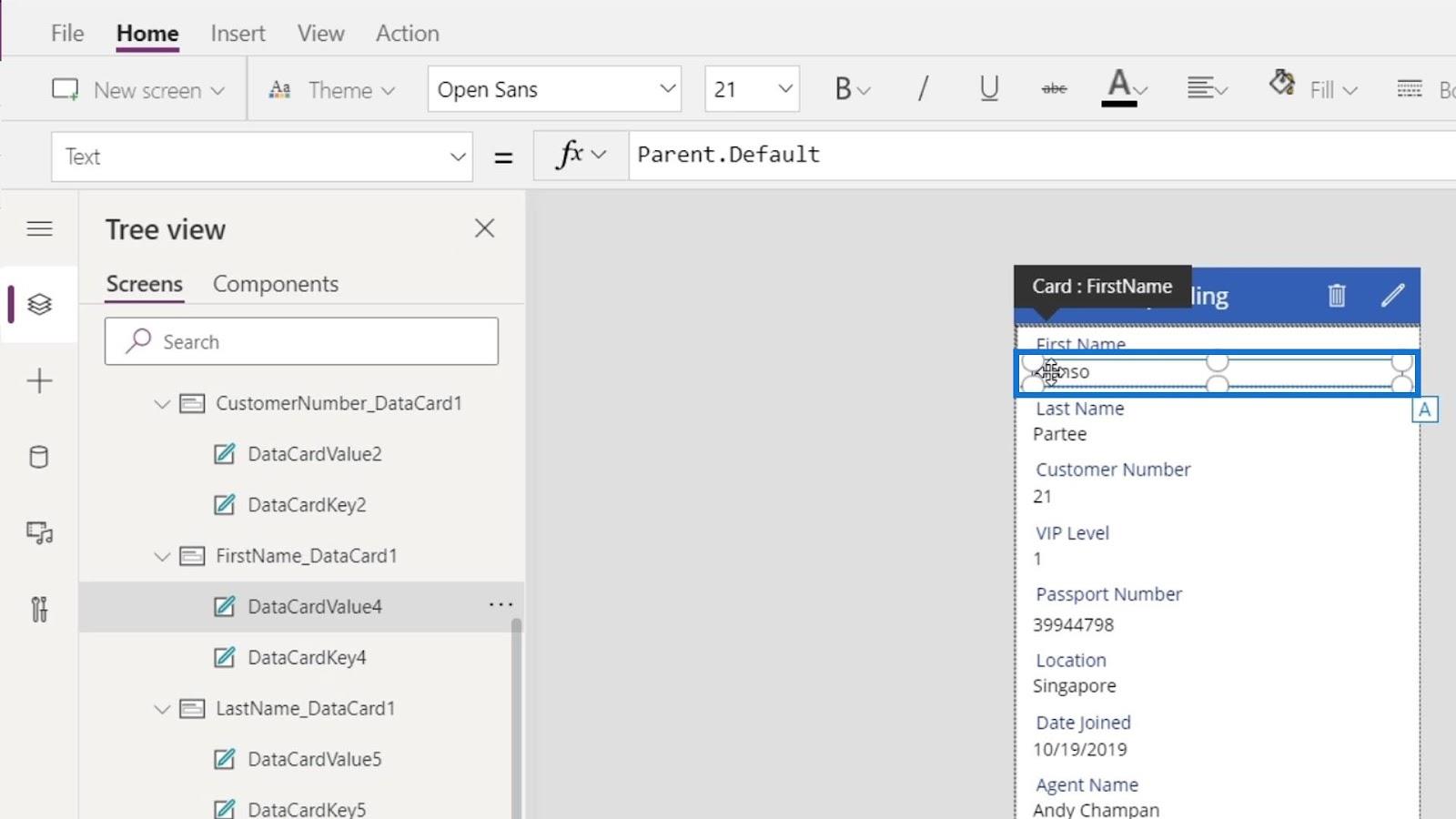
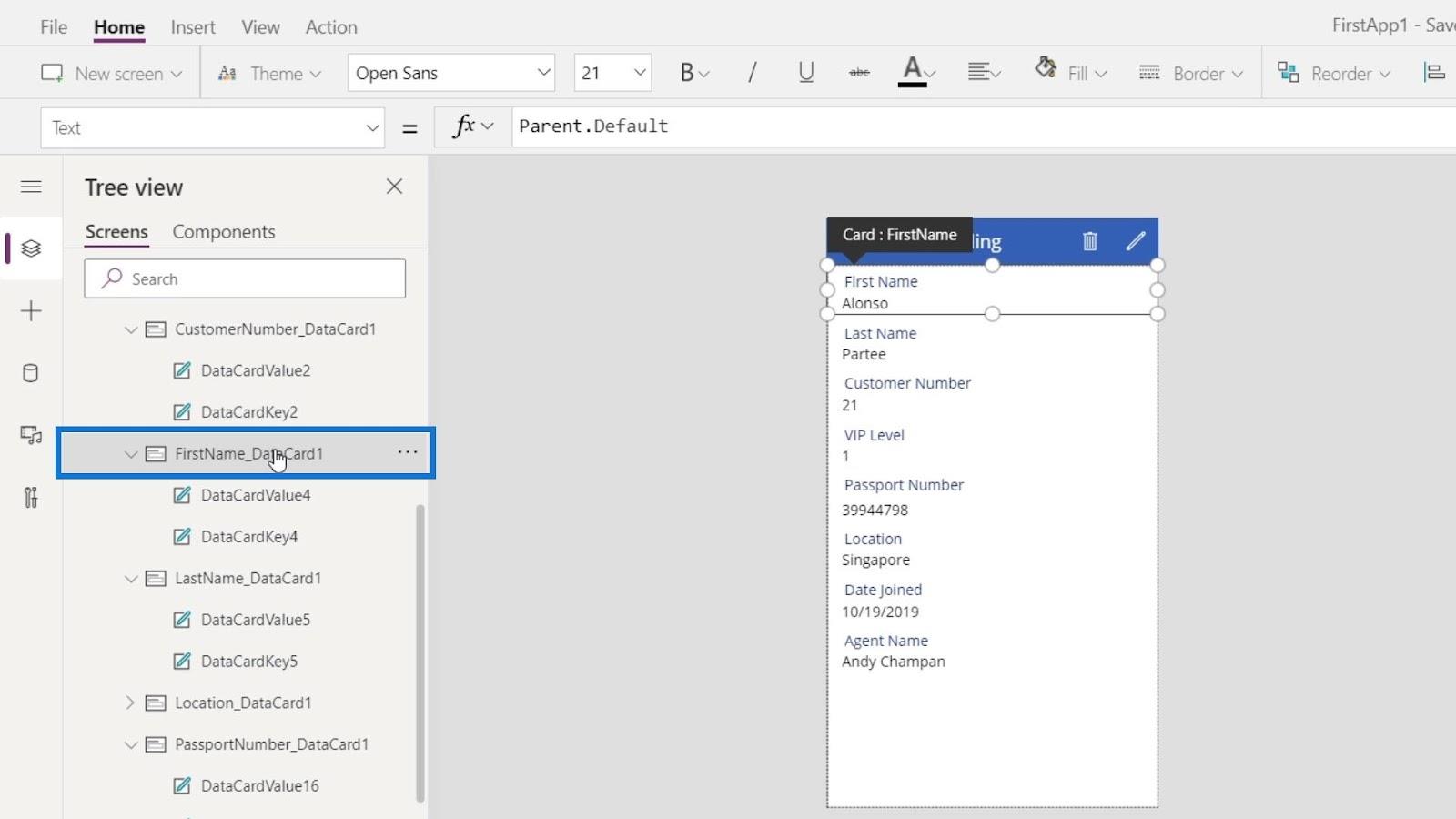
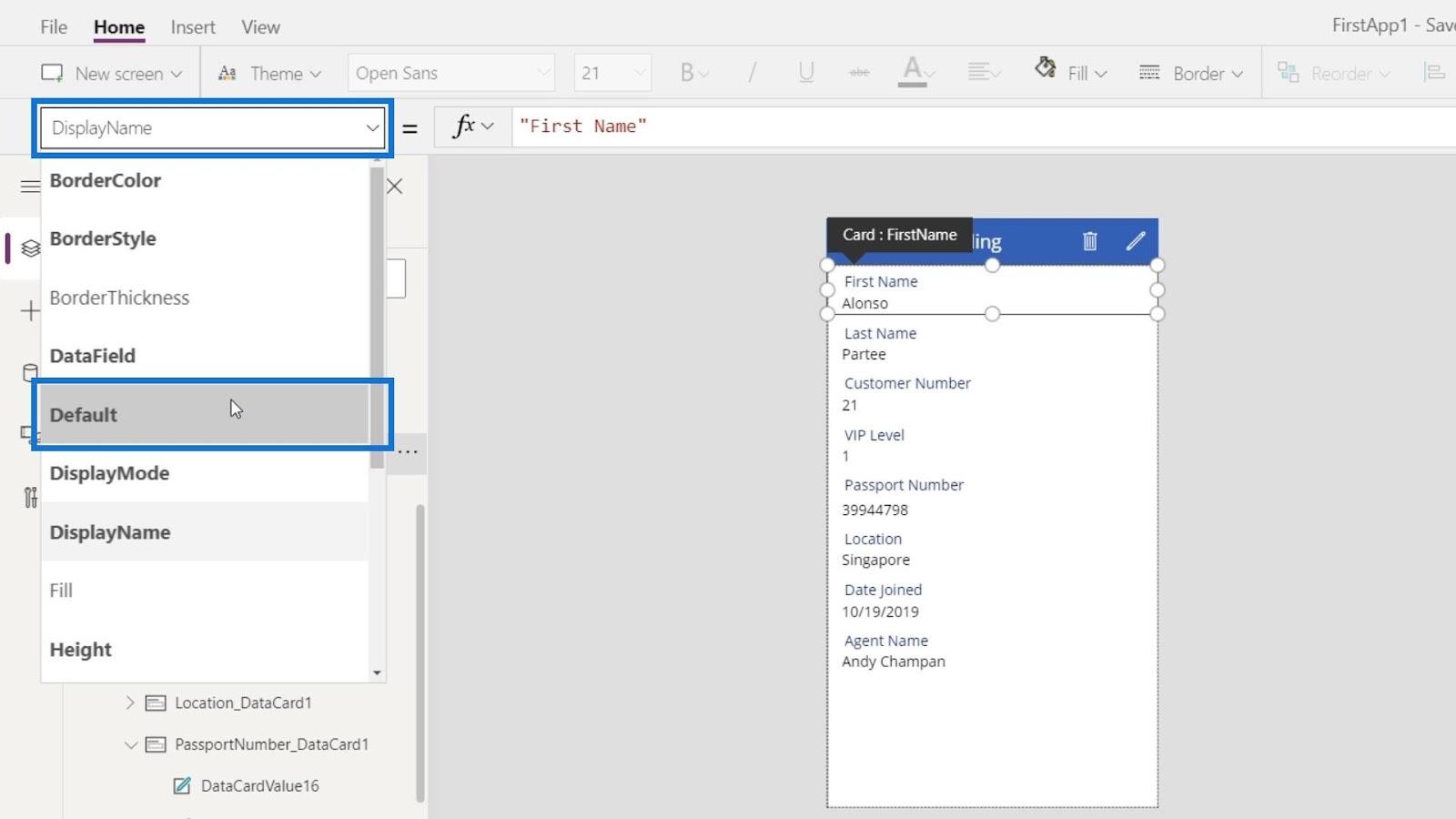
Om dat dynamisch te wijzigen, klikt u op de kaart Voornaam .

Klik op het bovenliggende element.

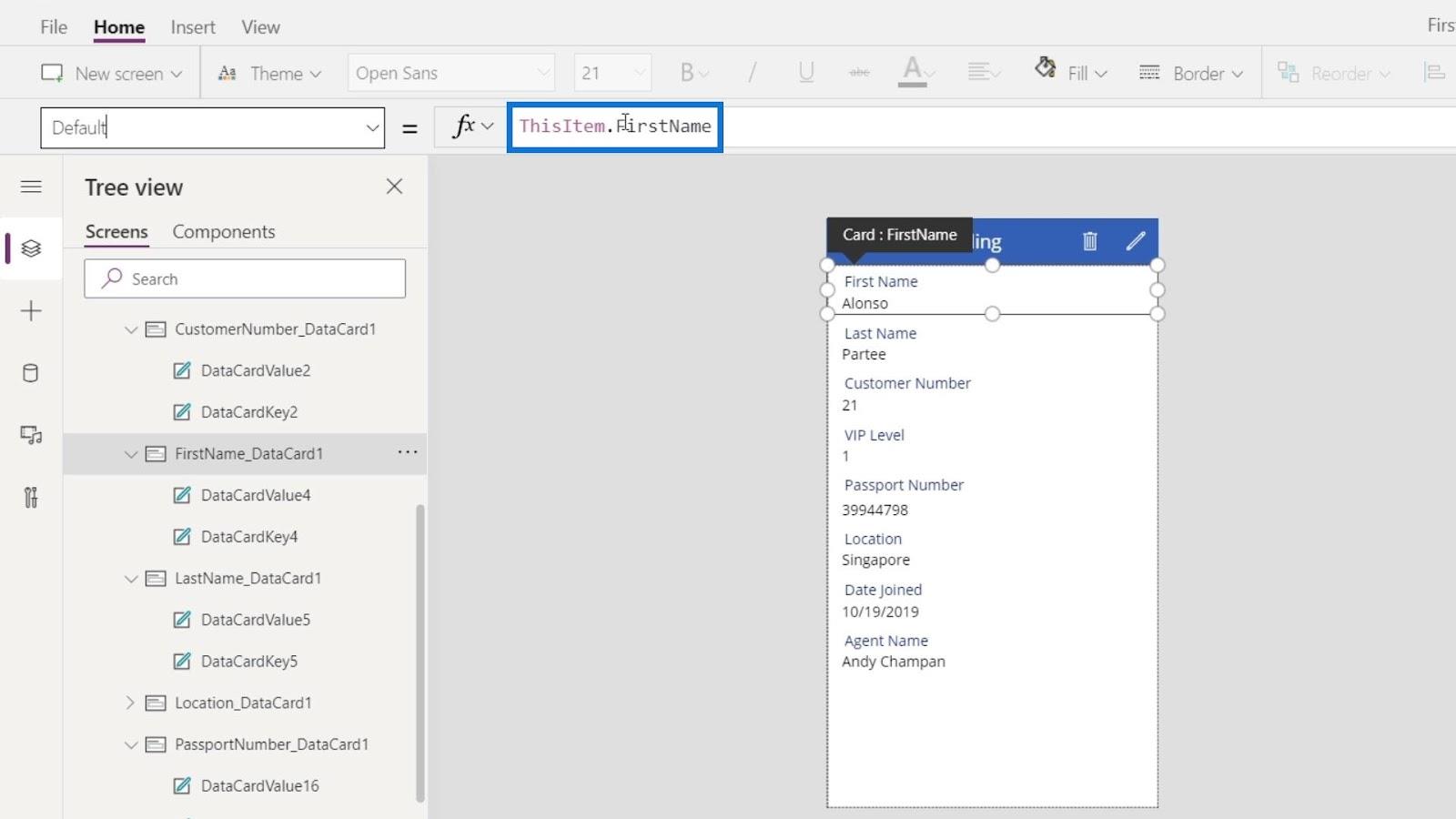
Wijzig de eigenschap in Standaard .

Nu zullen we zien dat het is ingesteld op ThisItem.FirstName .

Klik daarna op de schermtitel.

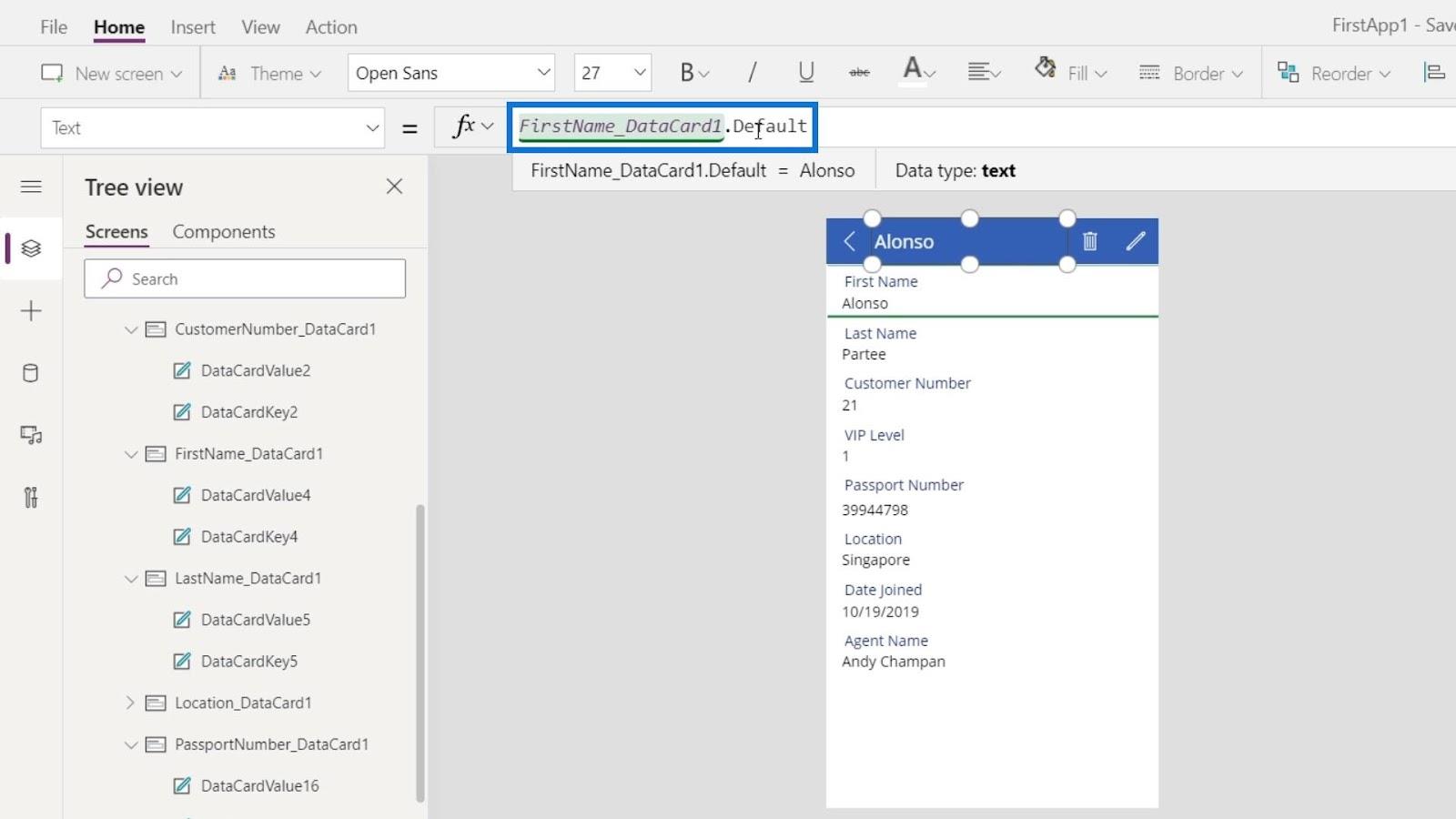
Nogmaals, we willen onze titel verwijzen naar de eigenschap Default van onze First Name- kaart. Laten we deze statische tekst dus wijzigen in FirstName_DataCard1.Default .

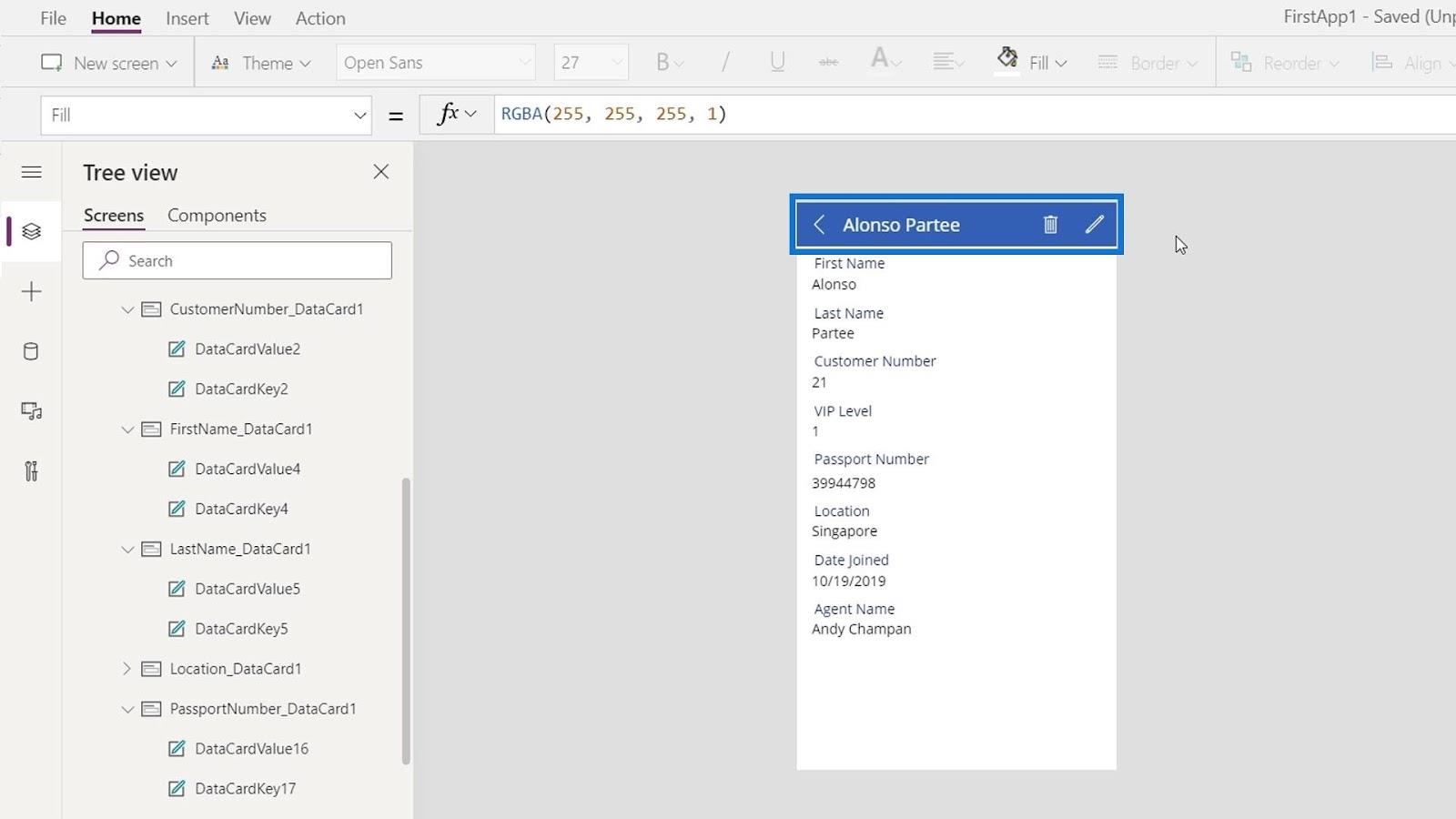
We hebben nu Alonso als schermtitel.

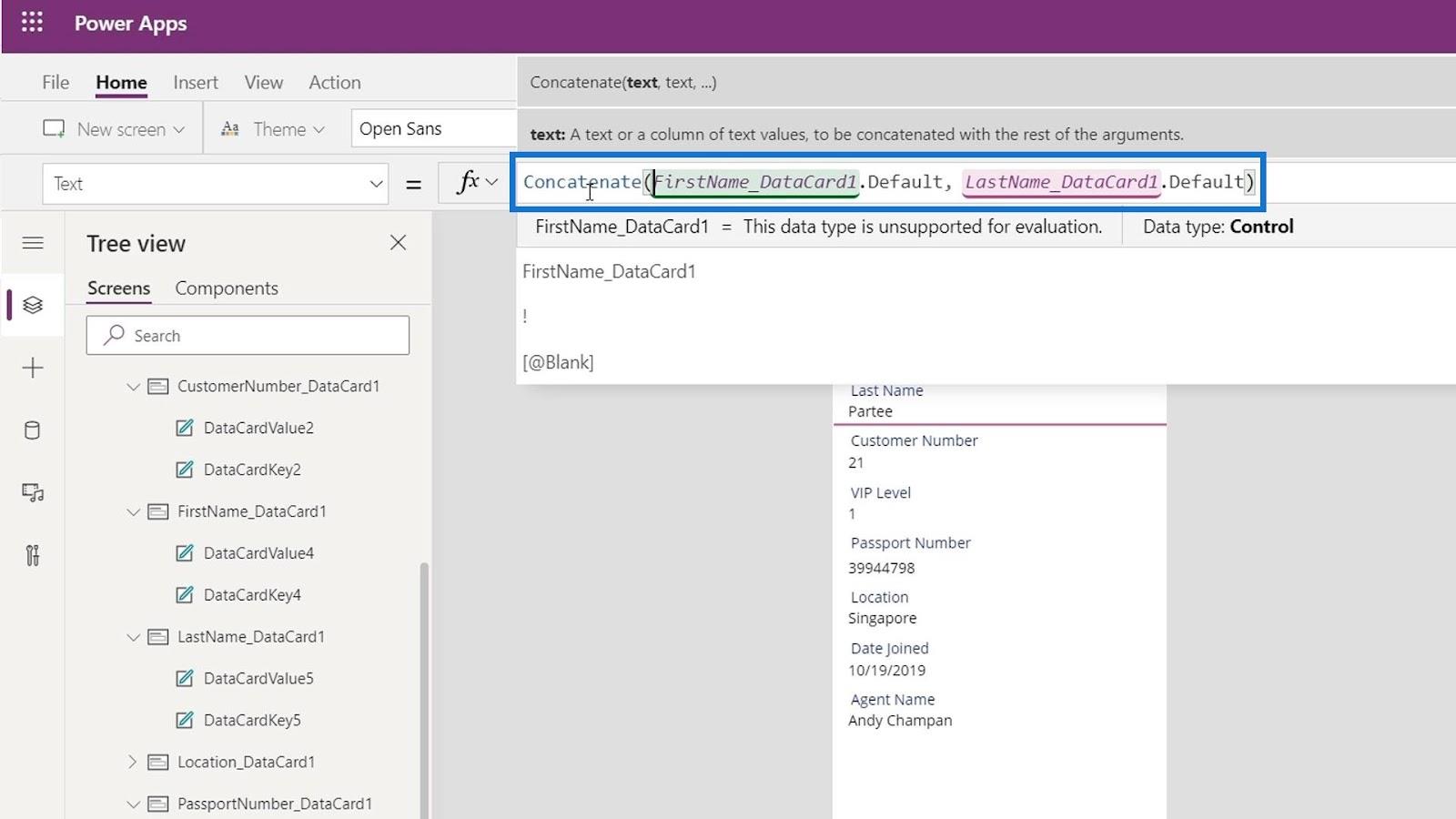
Het volgende is om de achternaam op onze titel toe te voegen. Om dat te doen, hoeven we alleen maar de aaneenschakelingsfunctie te gebruiken en vervolgens de LastName_DataCard1.Default toe te voegen , gescheiden door een komma.

We hebben nu de voornaam en de achternaam van de momenteel geselecteerde persoon als onze schermtitel.

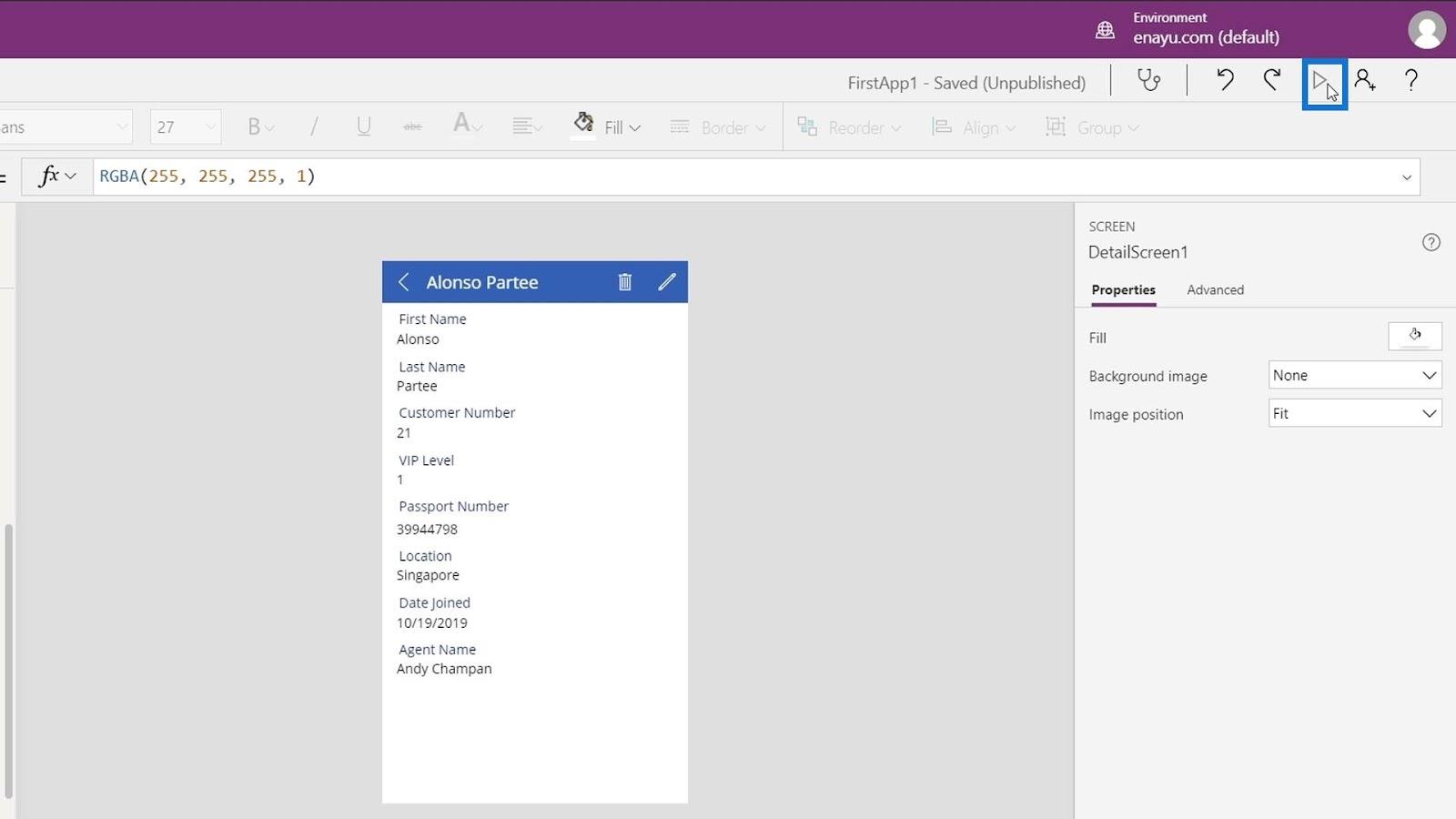
We kunnen dezelfde stappen uitvoeren op elk ander item dat we willen wijzigen. Laten we deze applicatie spelen door op de knop Afspelen te klikken .

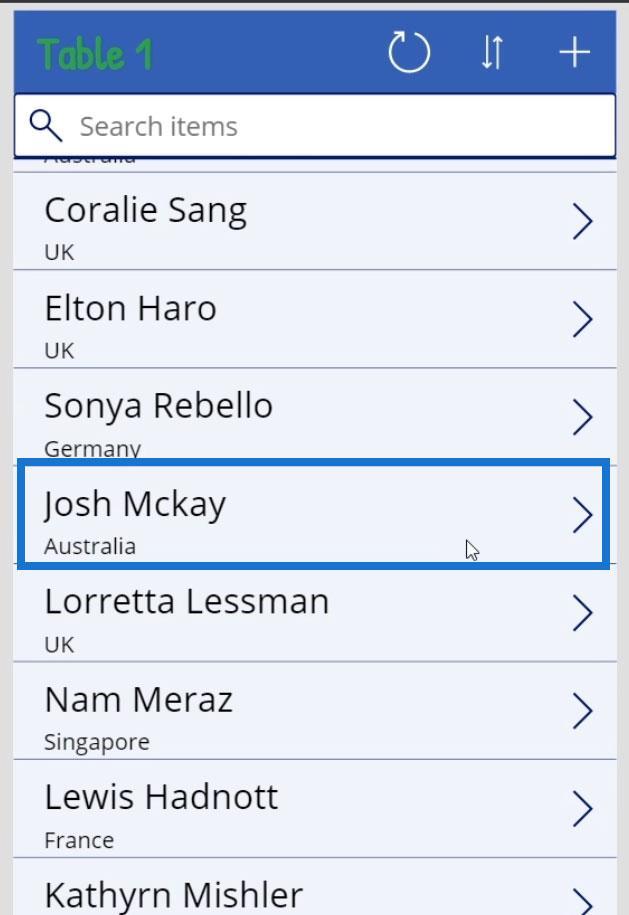
Wijzig vervolgens de geselecteerde persoon door op het pijlpictogram te klikken.

Laten we bijvoorbeeld Josh Mckay selecteren .

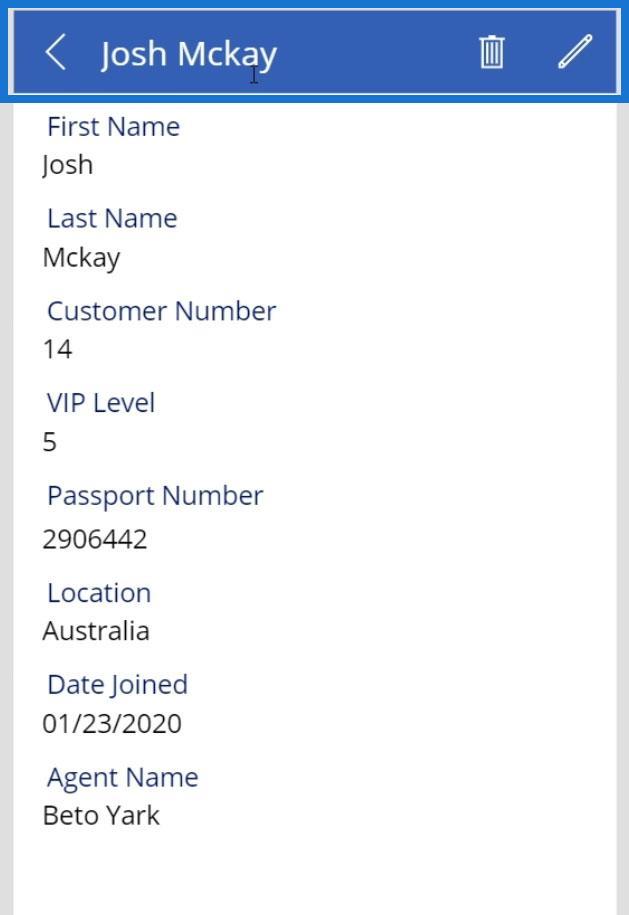
En we zullen zien dat onze schermtitel dynamisch veranderde in Josh Mckay.

PowerApps-galerijen: een inleiding
Power Apps-grondbeginselen: basisfunctionaliteit en aanpassing
Een Power Apps-account maken | LuckyTemplates-zelfstudie
Conclusie
Dit zijn enkele van de dingen die we bovendien kunnen doen bij het configureren van PowerApps-datakaarten. Het andere belangrijke punt van deze zelfstudie was om te laten zien hoe u kunt verwijzen naar de eigenschappen van andere elementen. Voor dit voorbeeld hebben we verwezen naar de eigenschap Tekst van onze schermtitel naar de eigenschap Standaard van de kaart Voornaam en Achternaam .
Door dat te doen, kunt u verschillende arrangementen hebben die plaatsvinden in zeer complexe toepassingen. Terwijl je onze verschillende tutorials doorloopt, kan het een stuk ingewikkelder worden, maar de feitelijke theorie of logica erachter is vrij eenvoudig.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








