Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie bespreken we de verschillende dingen die we kunnen doen in het PowerApps-scherm voor Bewerken . We zullen ook begrijpen hoe de eigenschap Update werkt en hoe tekstvakken moeten worden gebruikt.
PowerApps biedt tal van opties die gebruikers kunnen gebruiken in PowerApps-schermen, zoals het wijzigen van tekstvakeigenschappen en het gebruik van de eigenschap Bijwerken .
Inhoudsopgave
Records bewerken via het bewerkingsscherm van PowerApps
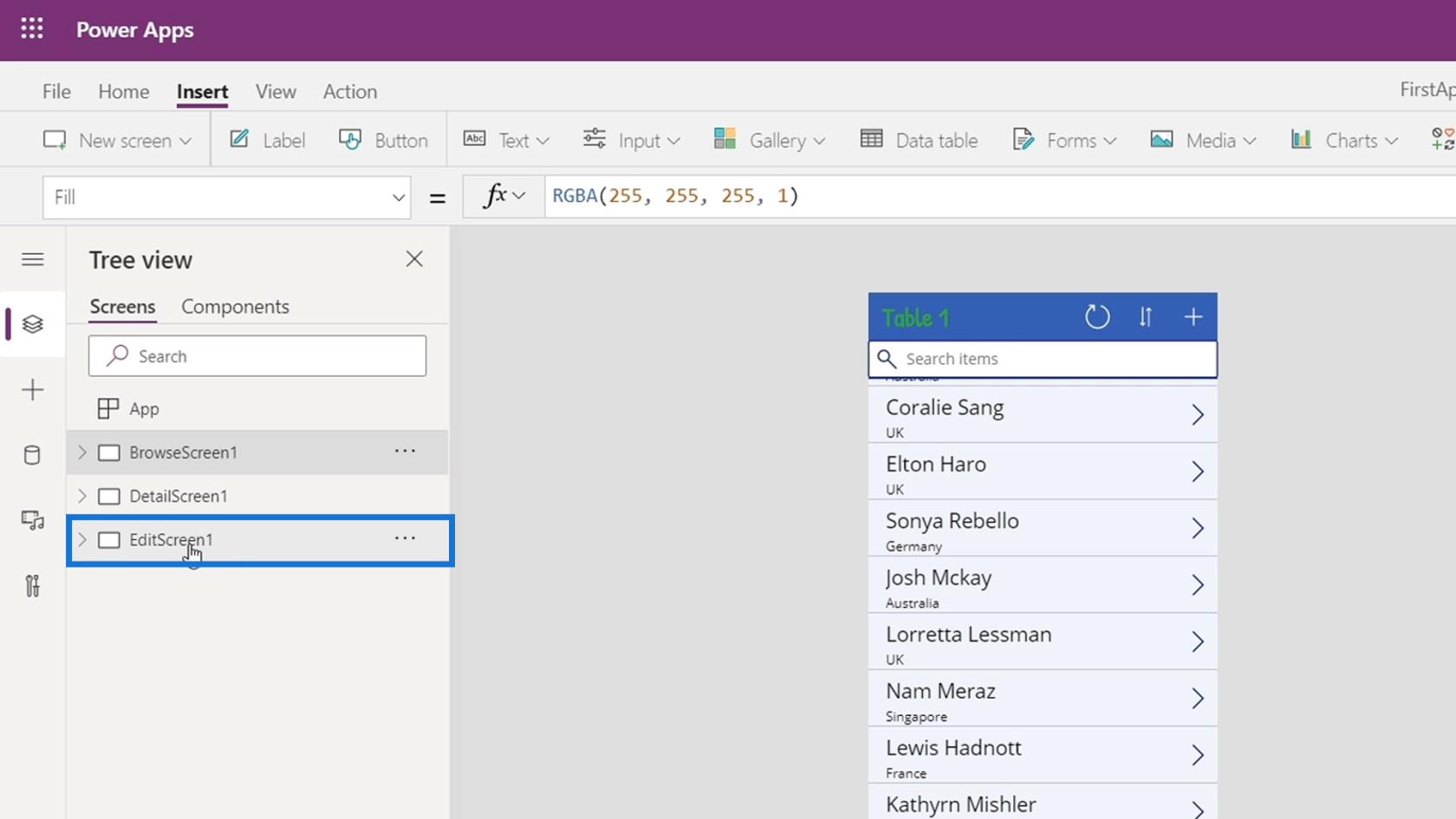
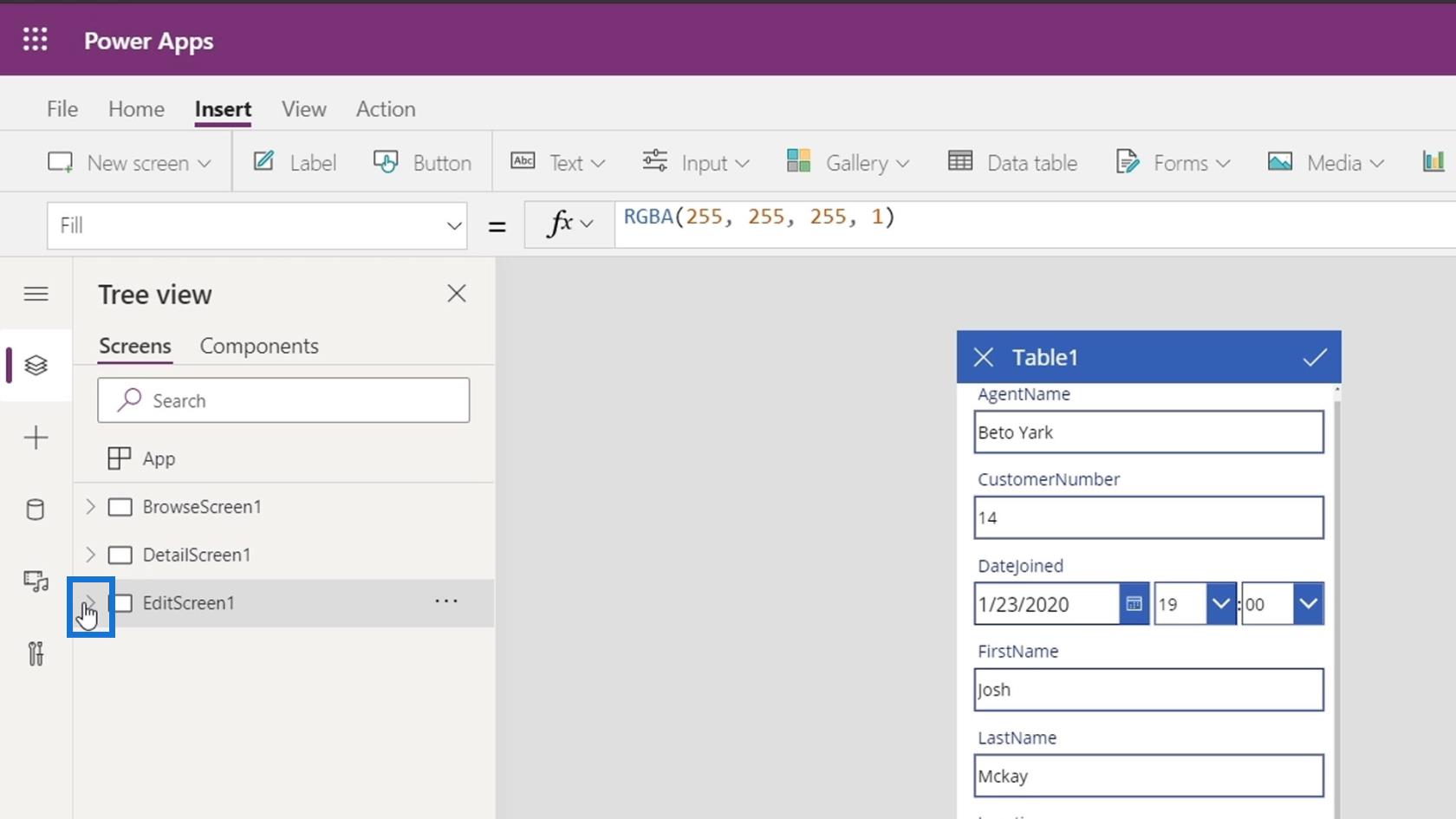
Laten we eerst op EditScreen1 klikken om door het bewerkingsscherm te gaan.

Klik vervolgens op de knop Afspelen .

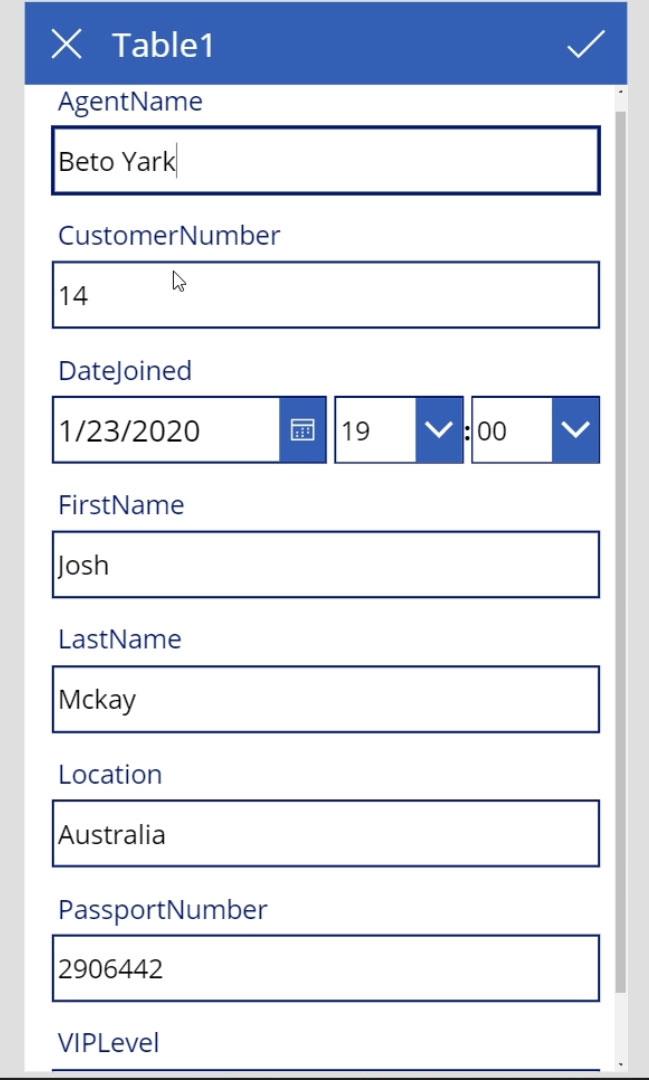
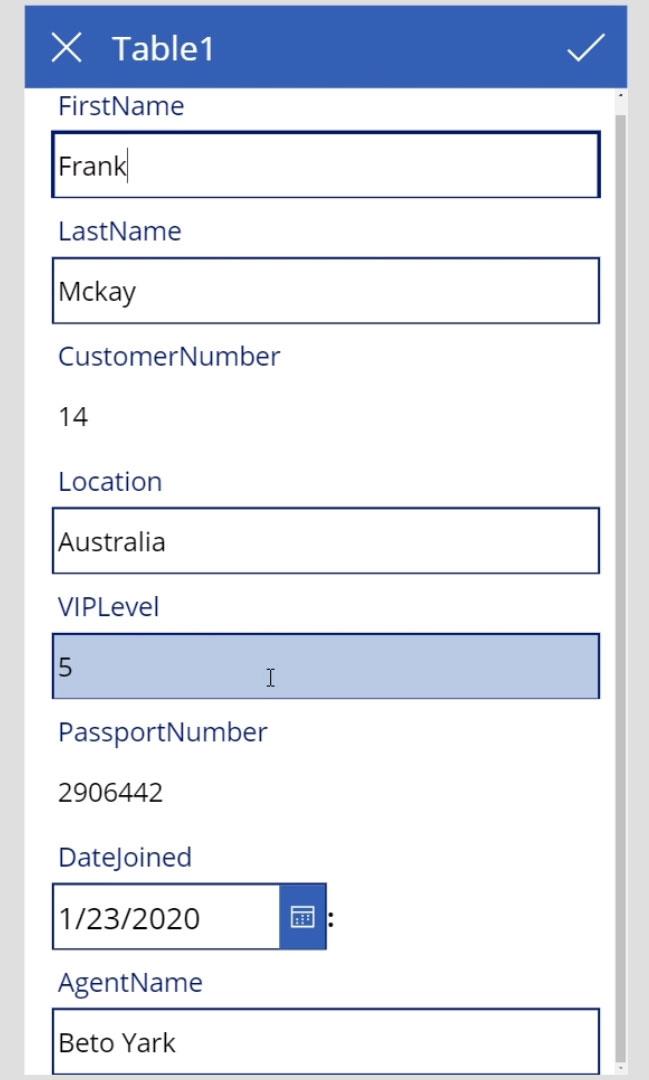
Via het bewerkingsscherm kunnen we de records bewerken.

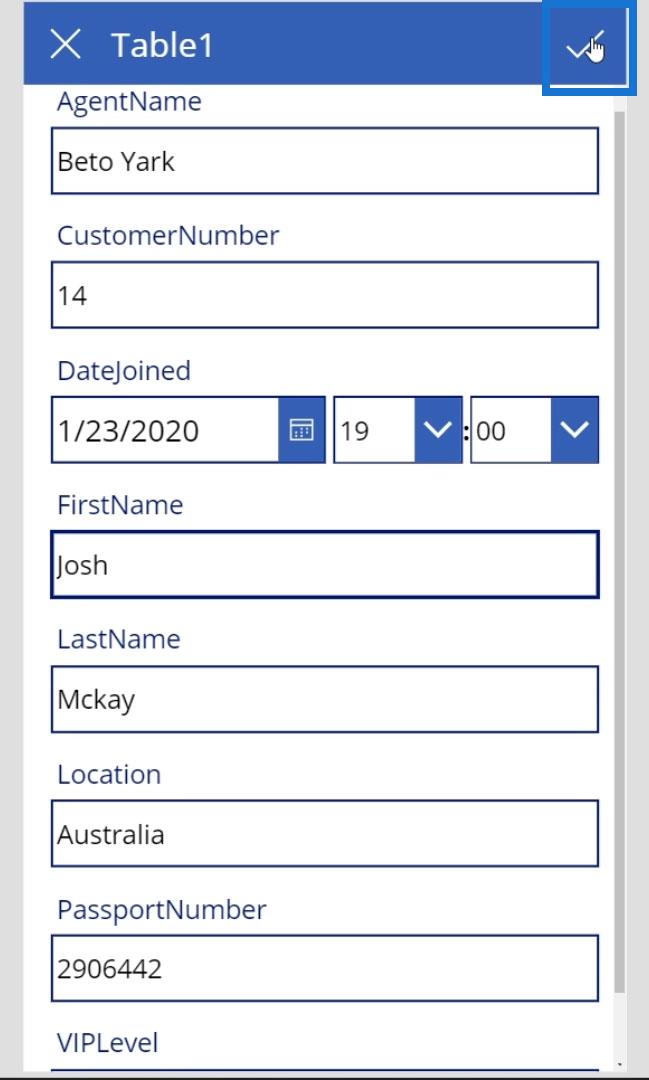
Na het bewerken van de records hoeven we alleen maar op het vinkje hier te klikken om de wijzigingen die we in ons gegevensbestand hebben aangebracht op te slaan.

Begrijpen hoe het PowerApps-bewerkingsscherm werkt
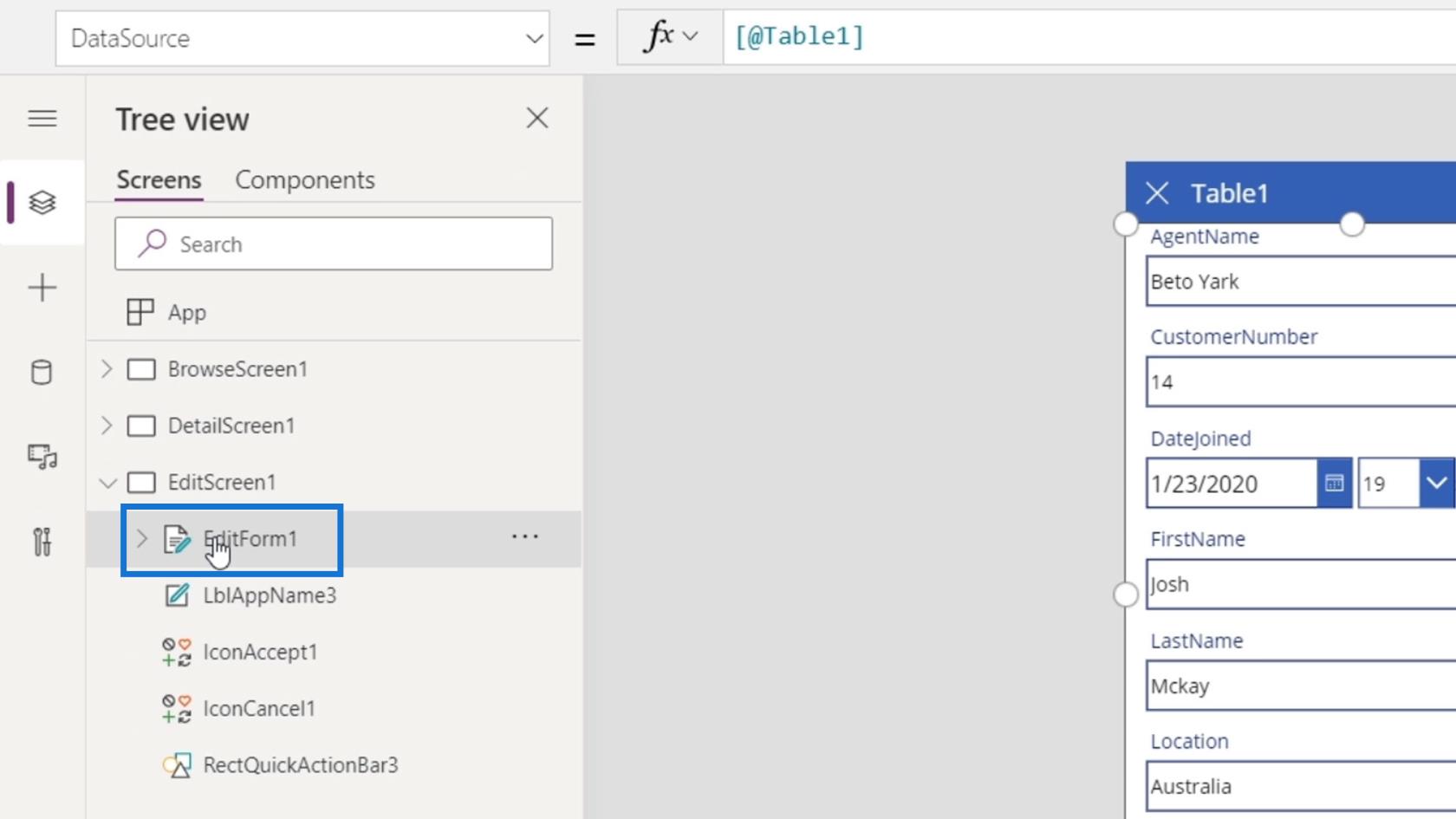
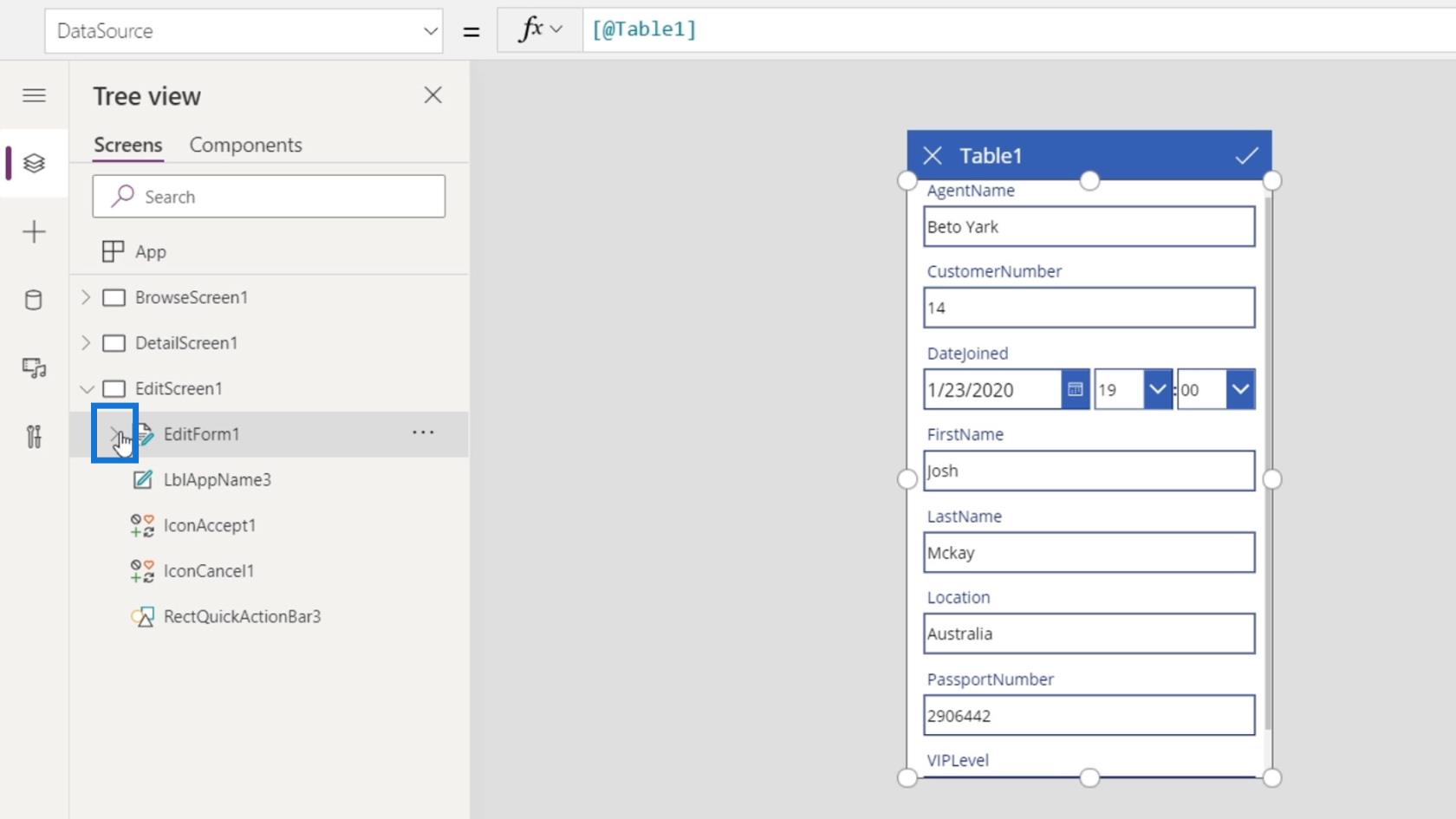
Laten we analyseren hoe het bewerkingsscherm werkt. Toon de daadwerkelijke elementen op het EditScreen1 door op deze pijl te klikken.

Het eerste element is het EditForm1 dat ons hele formulierelement is.

Net als een weergaveformulier heeft PowerApps ook een bewerkingsformulier. Het mooie van dit formulier is dat alle bedieningselementen automatisch worden toegevoegd volgens hun respectievelijke veldtypen.
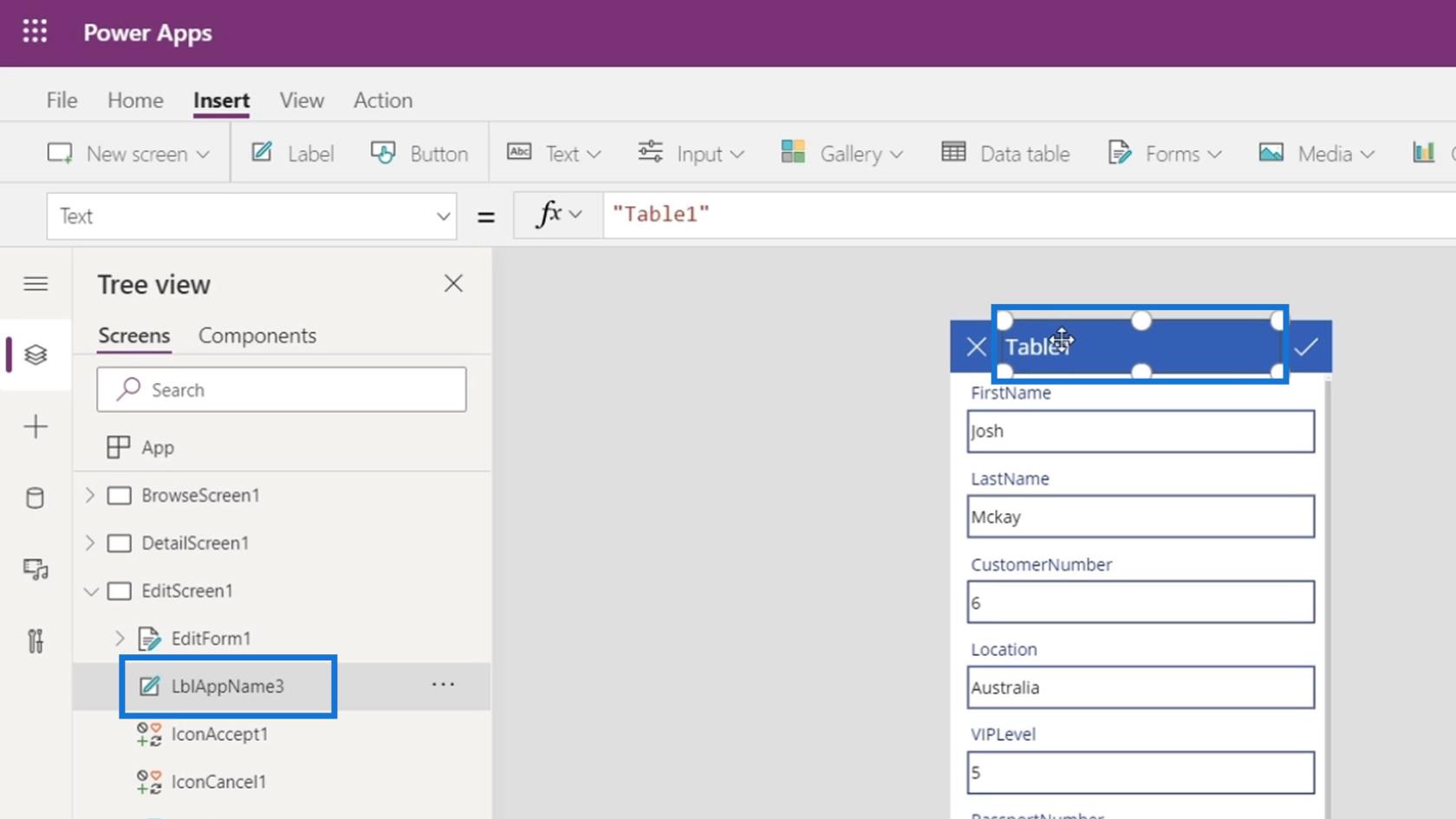
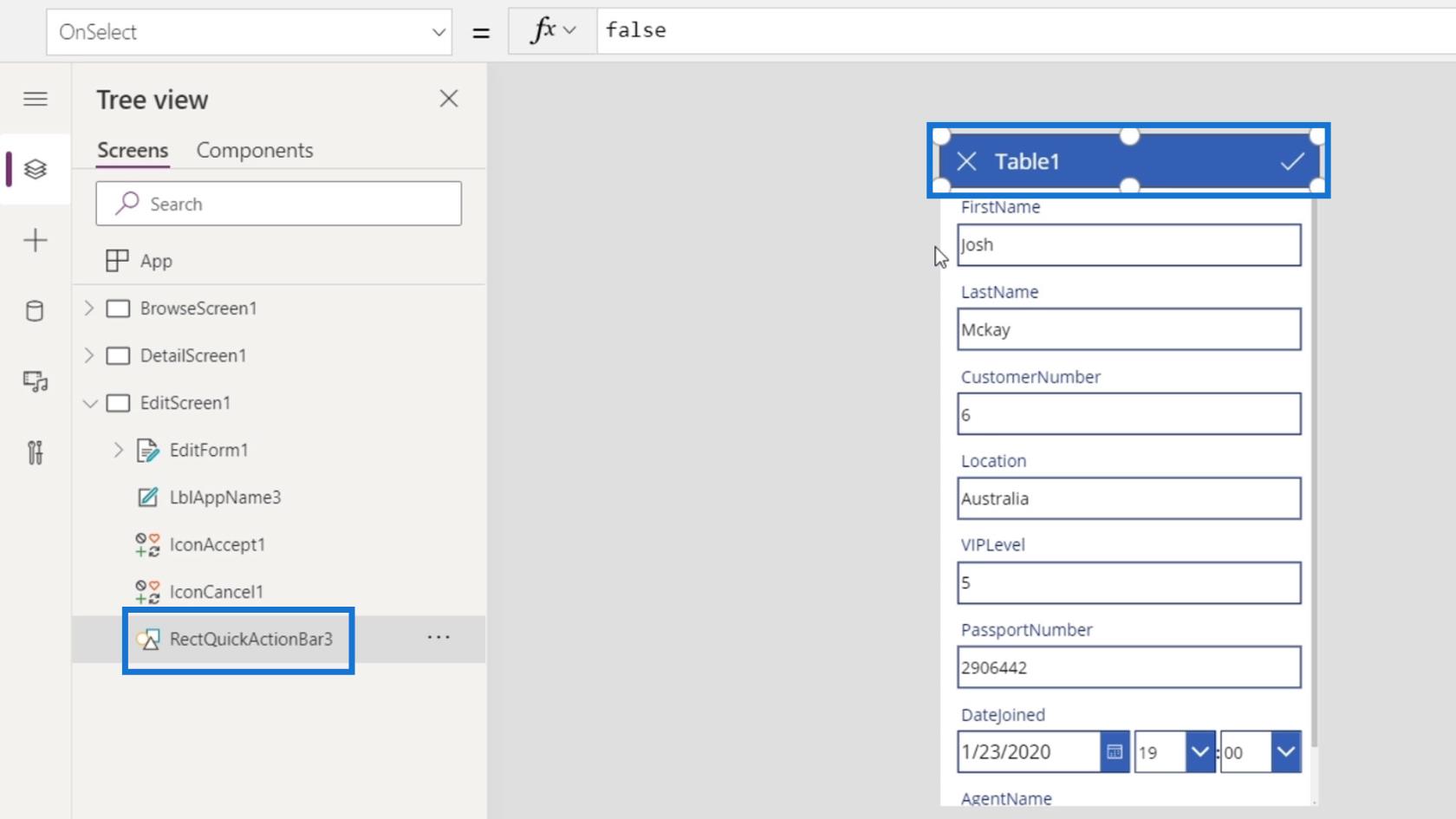
We hebben ook de LblAppName3 , de titel ( Table1 ) van het formulier.

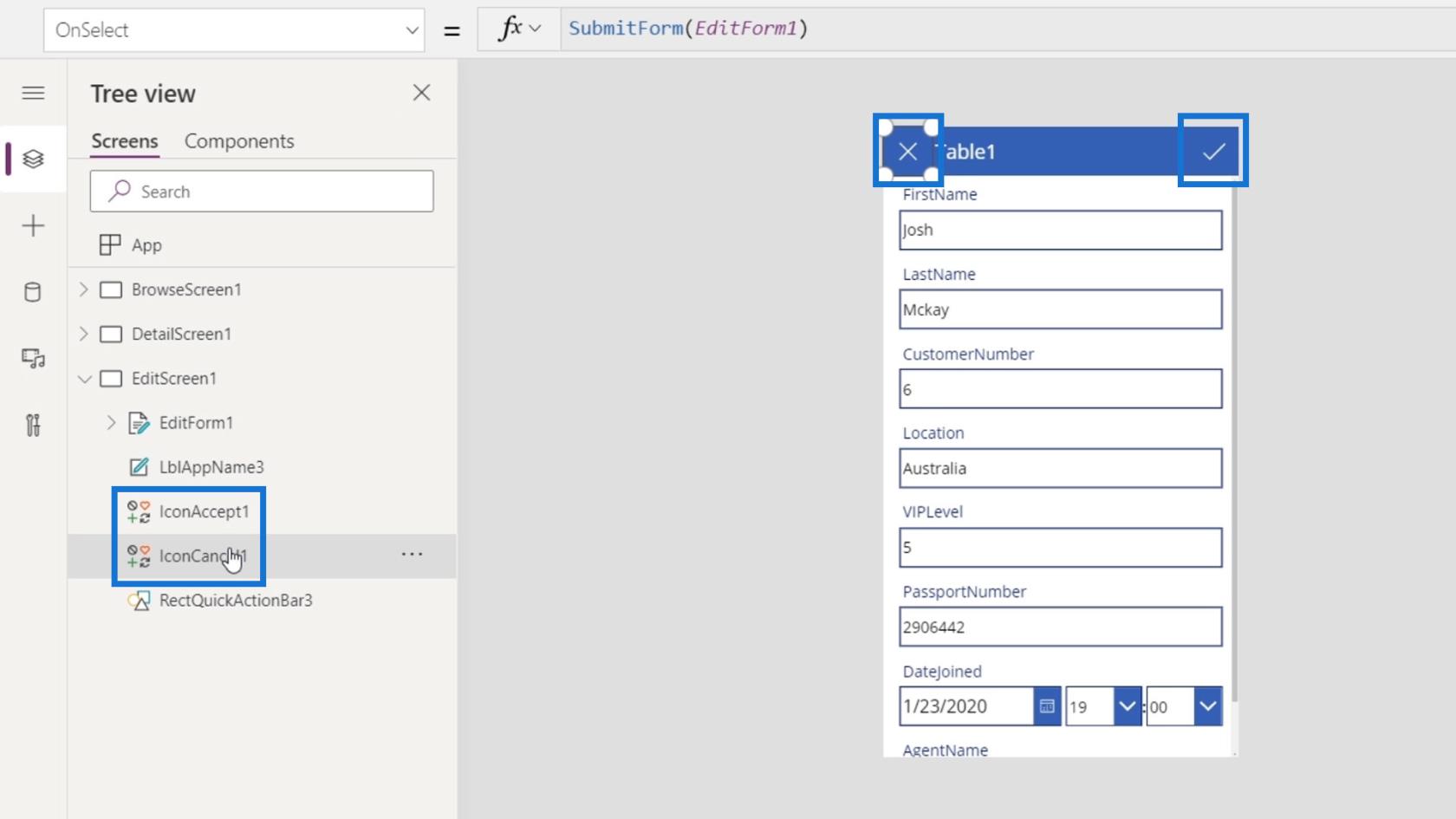
De IconAccept1 en IconCancel1 zijn de twee pictogramelementen voor de X en het vinkje .

Het laatste element is de rechthoekige blauwe actiebalk.

We kunnen ook op de pijl op EditForm1 klikken om de subelementen weer te geven.

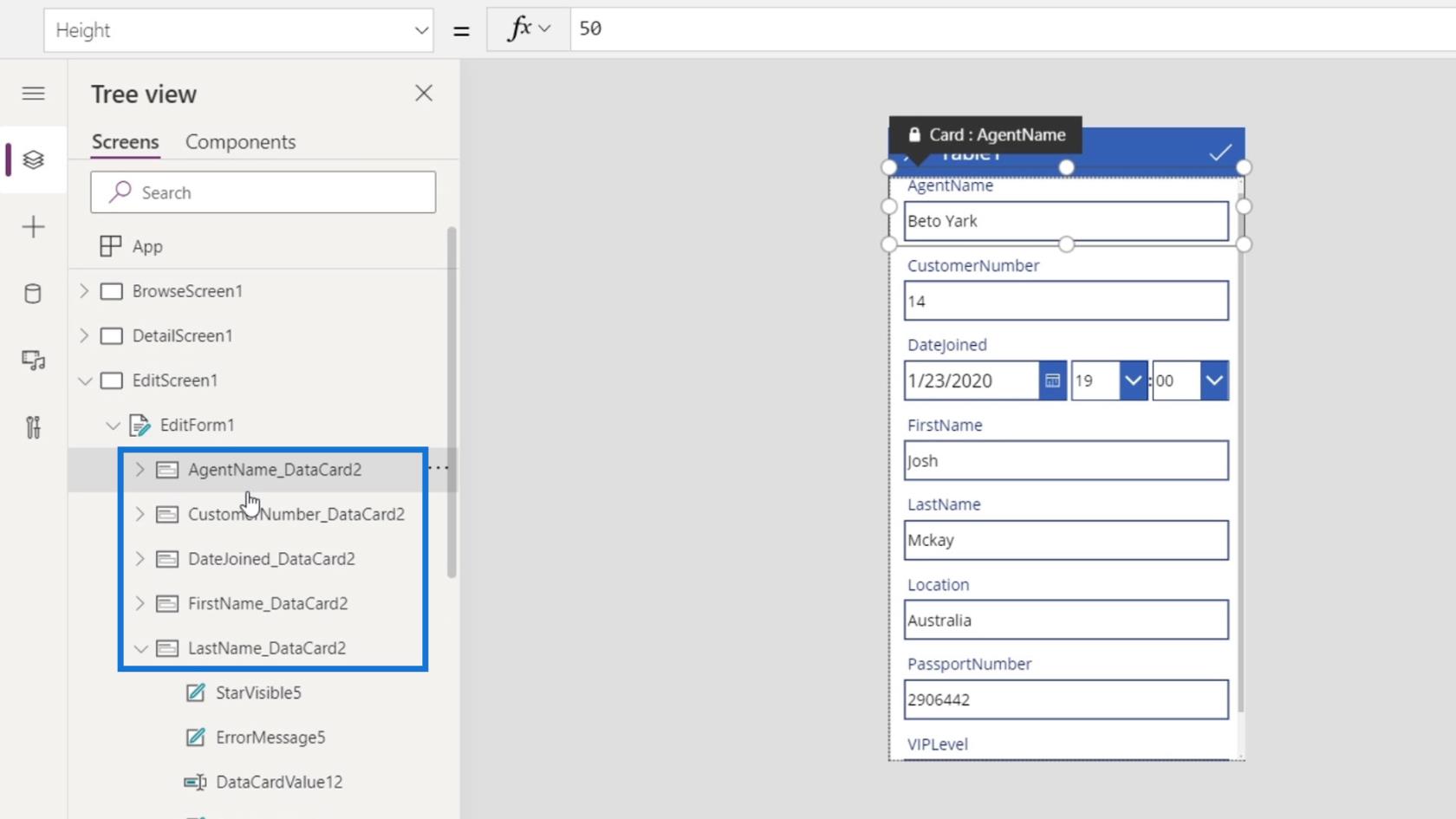
Vervolgens zien we de verschillende gegevenskaarten erin, vergelijkbaar met wat we op het detailscherm zagen.

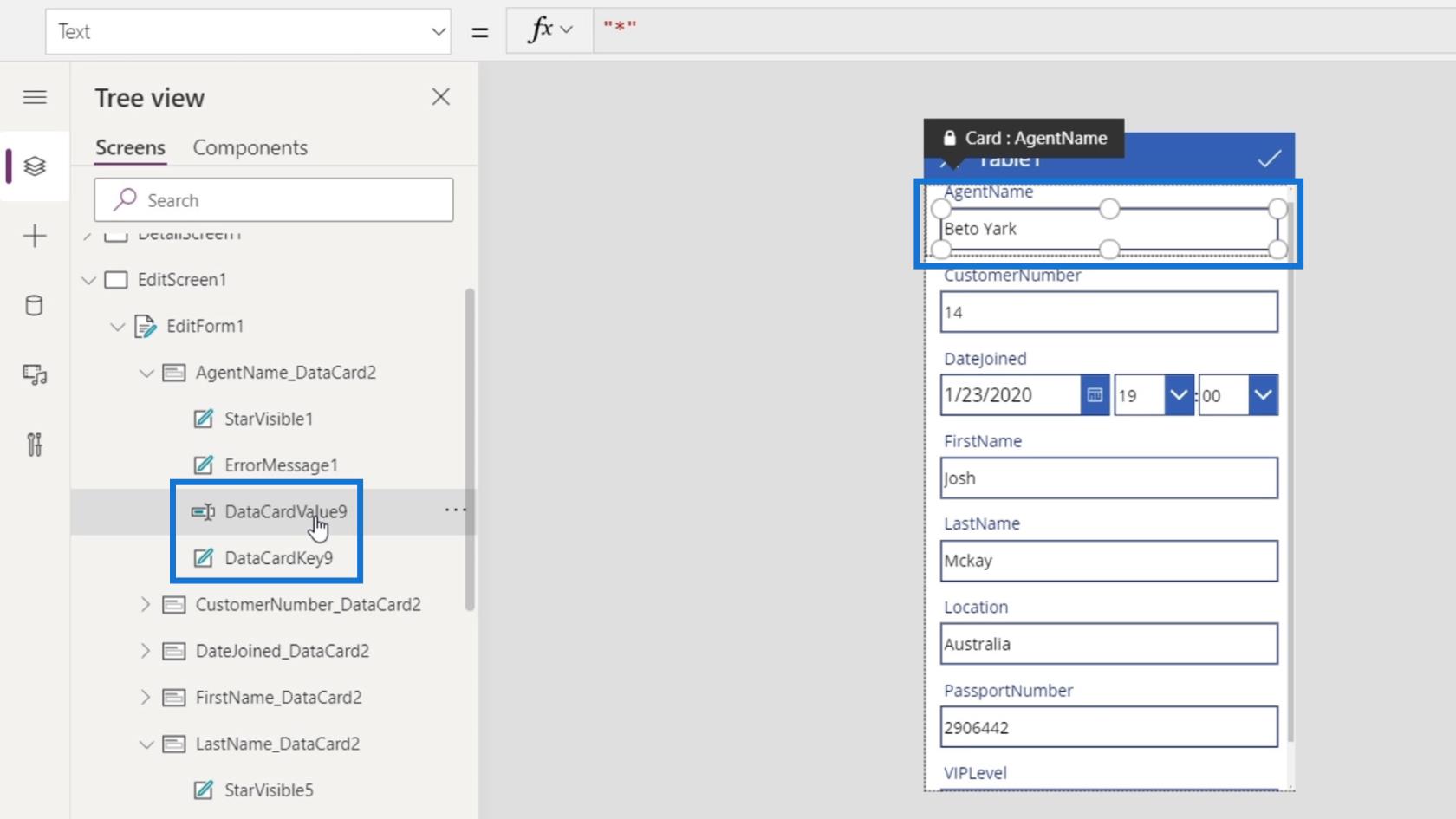
Elke gegevenskaart bevat ook verschillende subelementen die we kunnen bewerken, zoals de DataCardValue9 , het tekstvak, en de DataCardKey9 , het label.

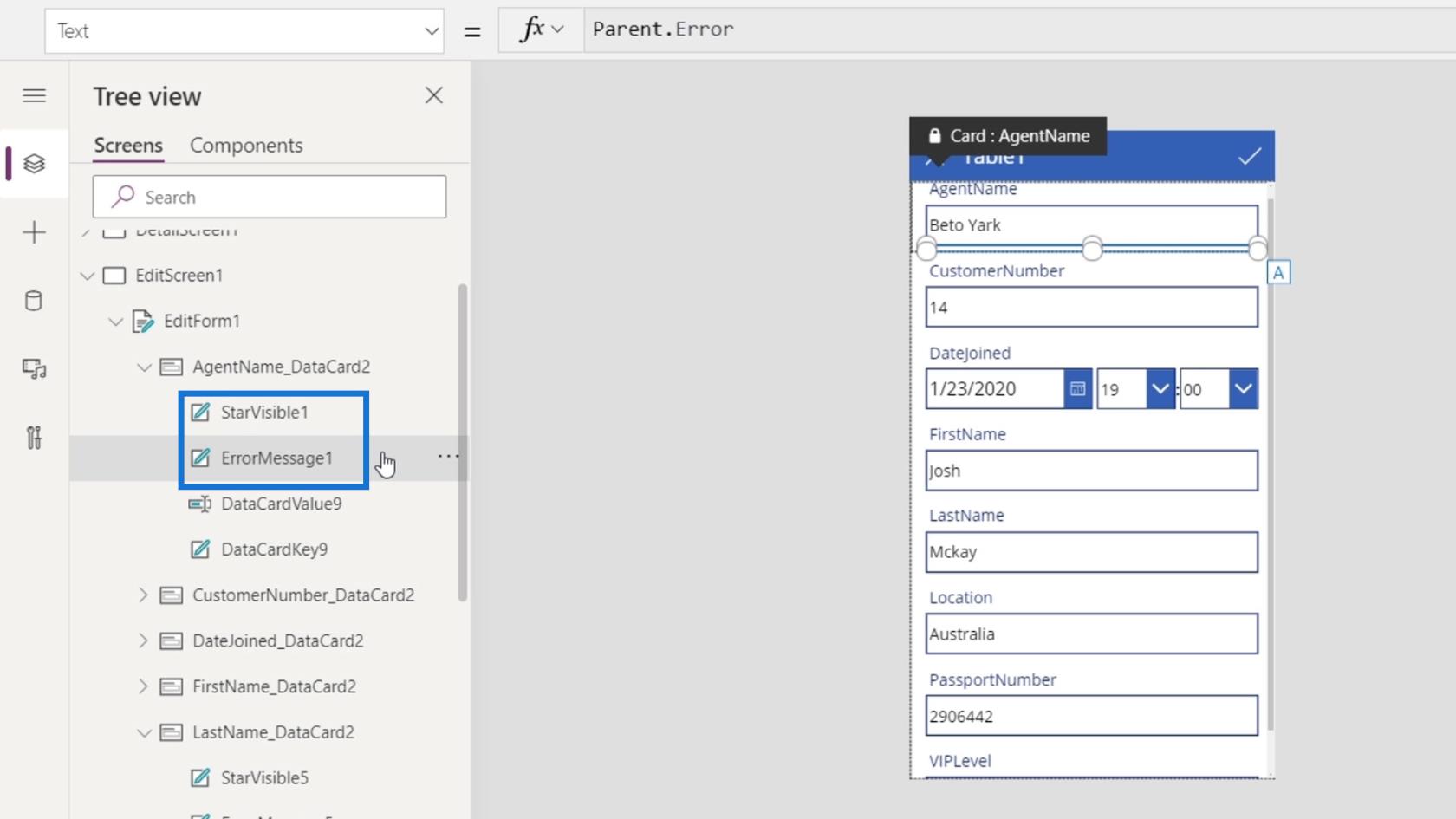
Het heeft ook deze StarVisible1- en ErrorMessage1- elementen die kunnen worden gebruikt voor validatiedoeleinden, zoals een foutmelding wanneer een gebruiker een onjuiste waarde heeft ingevoerd. In toekomstige modules laten we zien hoe we deze foutvalidaties kunnen doen.

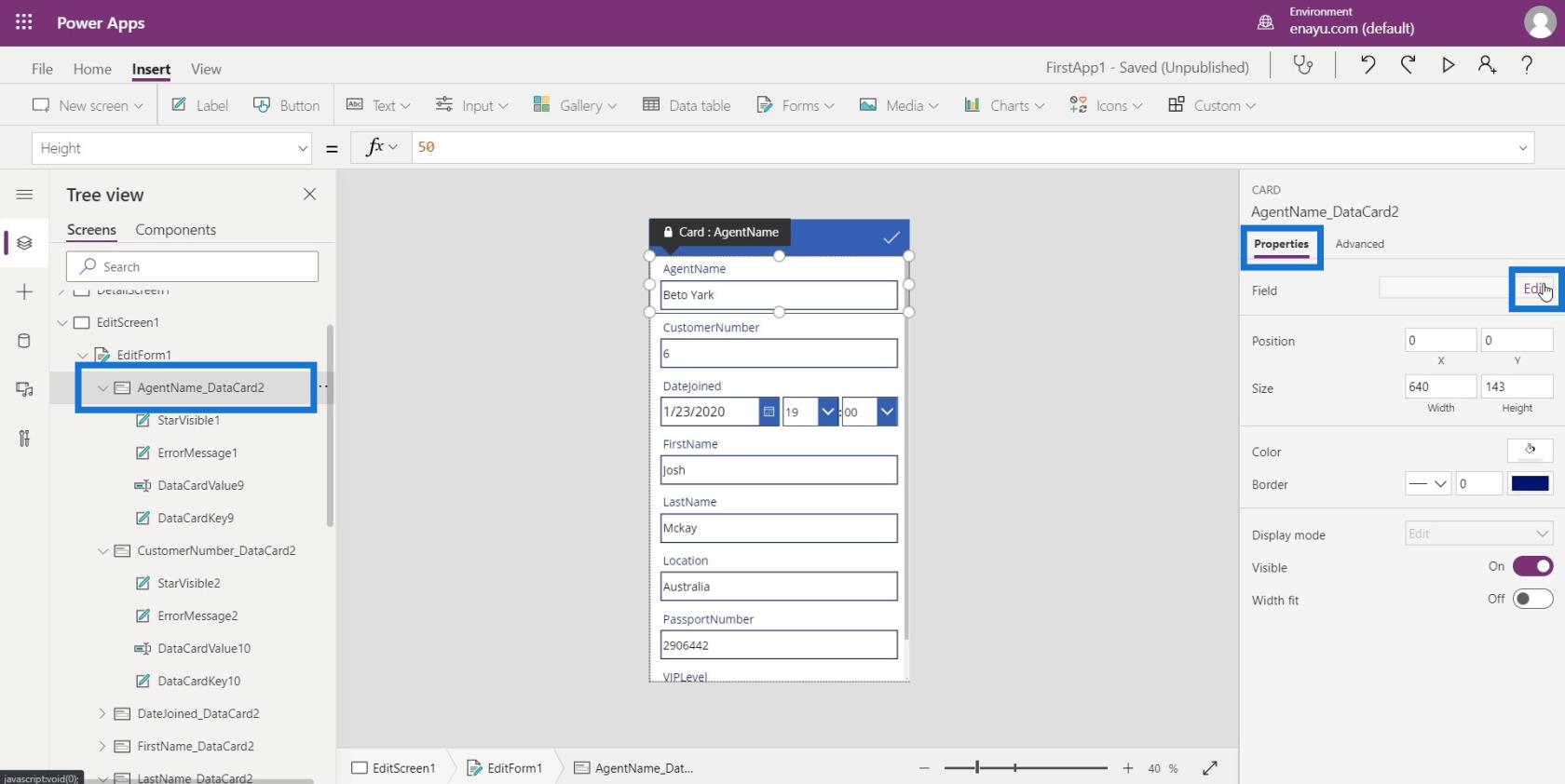
Ook de datakaarten kunnen wij regelen. Klik gewoon op een van de gegevenskaarten, ga naar het tabblad Eigenschappen en klik op Bewerken .

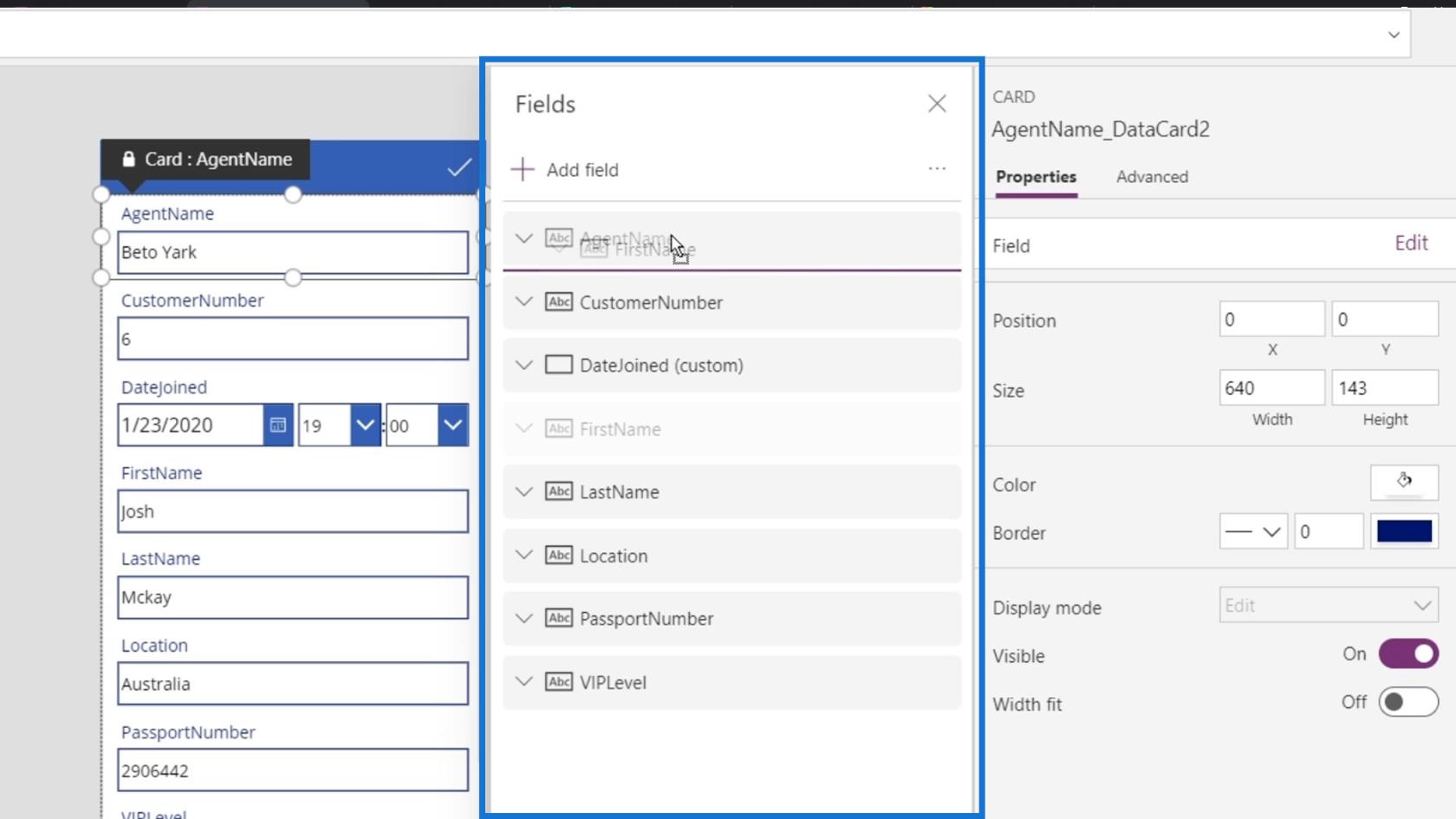
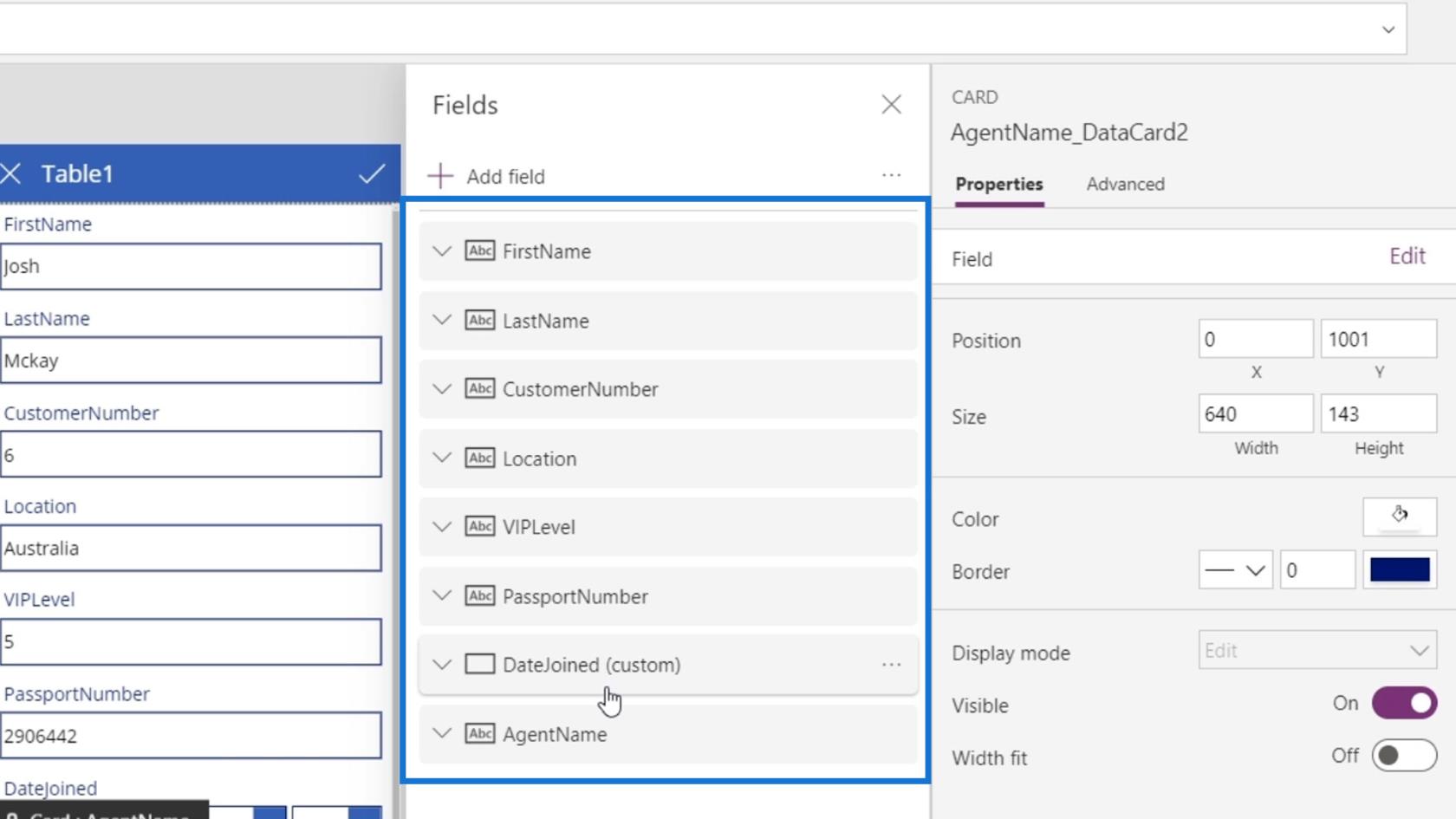
Het deelvenster Velden verschijnt en we kunnen nu onze gegevenskaarten rangschikken door ze te slepen.

Laten we onze datakaarten rangschikken zoals weergegeven in de onderstaande afbeelding.

De update-eigenschap gebruiken
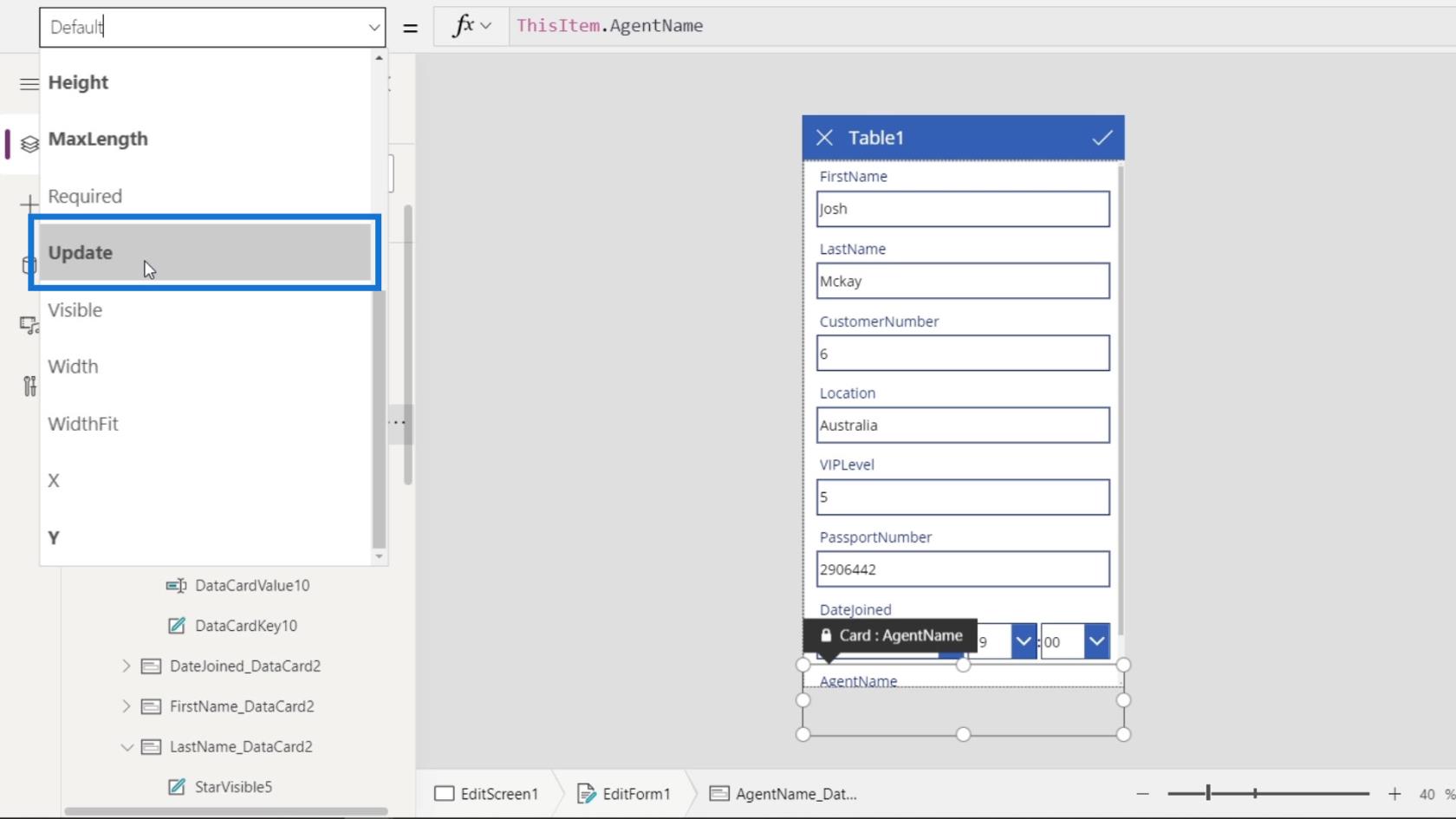
In het bewerkingsscherm hebben alle gegevenskaarten ook verschillende eigenschappen. De eigenschap die we hier moeten gebruiken, is de eigenschap Update .

Door de eigenschap Bijwerken te gebruiken , zal een gebruiker, wanneer hij enkele wijzigingen aanbrengt en deze opslaat, die wijzigingen bijwerken naar de overeenkomstige gegevens in ons gegevensbestand. Wanneer een gebruiker op het vinkje klikt, wordt de waarde van de datakaart bijgewerkt naar wat de gebruiker heeft ingevoerd.
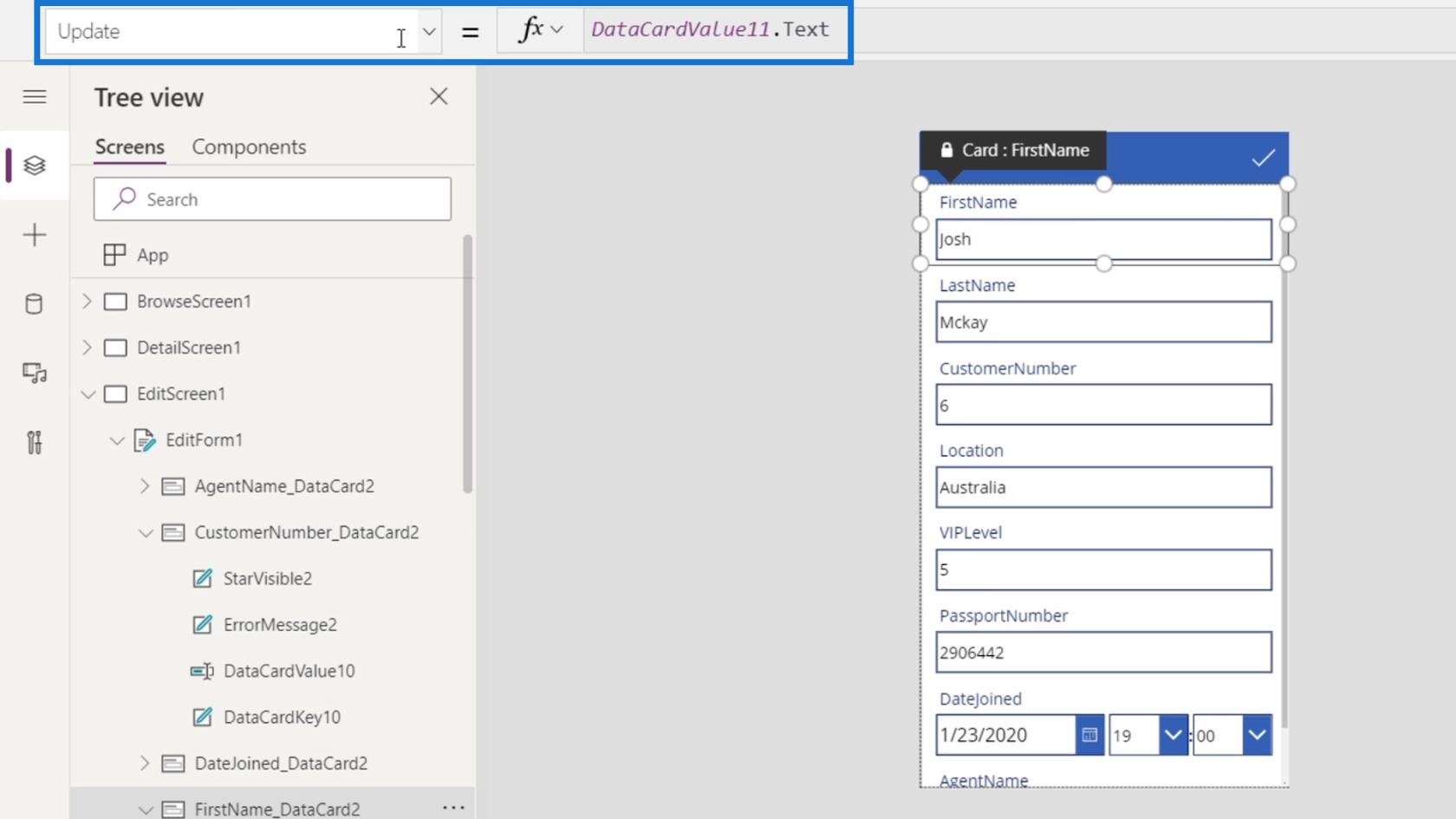
Wat echter daadwerkelijk wordt ingediend, is de waarde van de eigenschap Update van de gegevenskaart en niet precies de tekstwaarde die de gebruiker in de tekstvakken heeft ingevoerd. Toevallig is de eigenschap Update van de datakaart standaard gelijk aan de tekstvakwaarde. We kunnen dat veranderen als je dat om een of andere reden wilt.

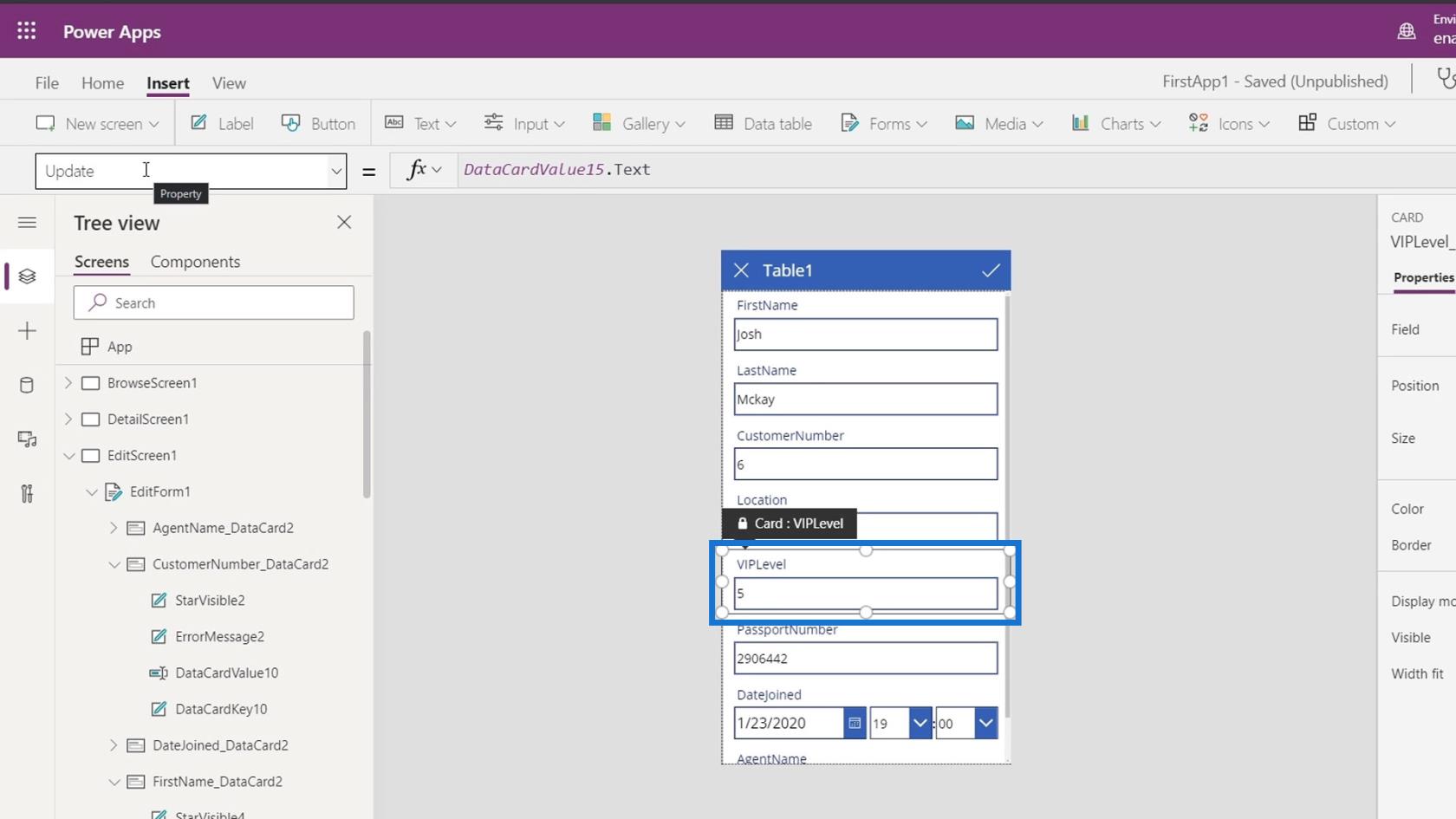
In het tekstvak VIPLevel willen we bijvoorbeeld dat een gebruiker een nummer invoert. Zodra de gebruiker echter een getal invoert en op het vinkje klikt om het op te slaan, willen we dat dat getal automatisch wordt vermenigvuldigd tot 10 voordat het wordt opgeslagen in ons gegevensbestand.

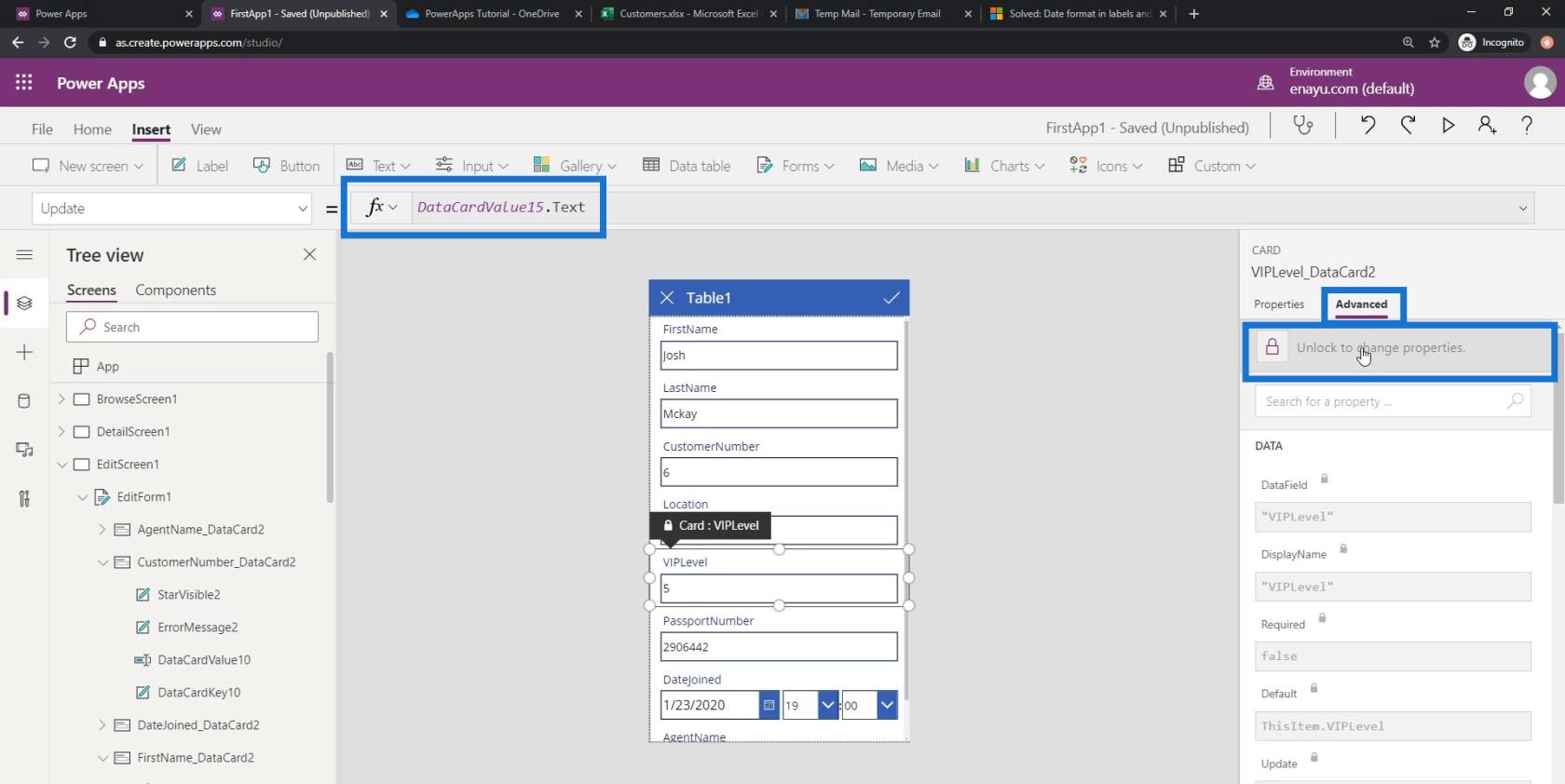
In dat geval moeten we onze Update- eigenschapswaarde bewerken.

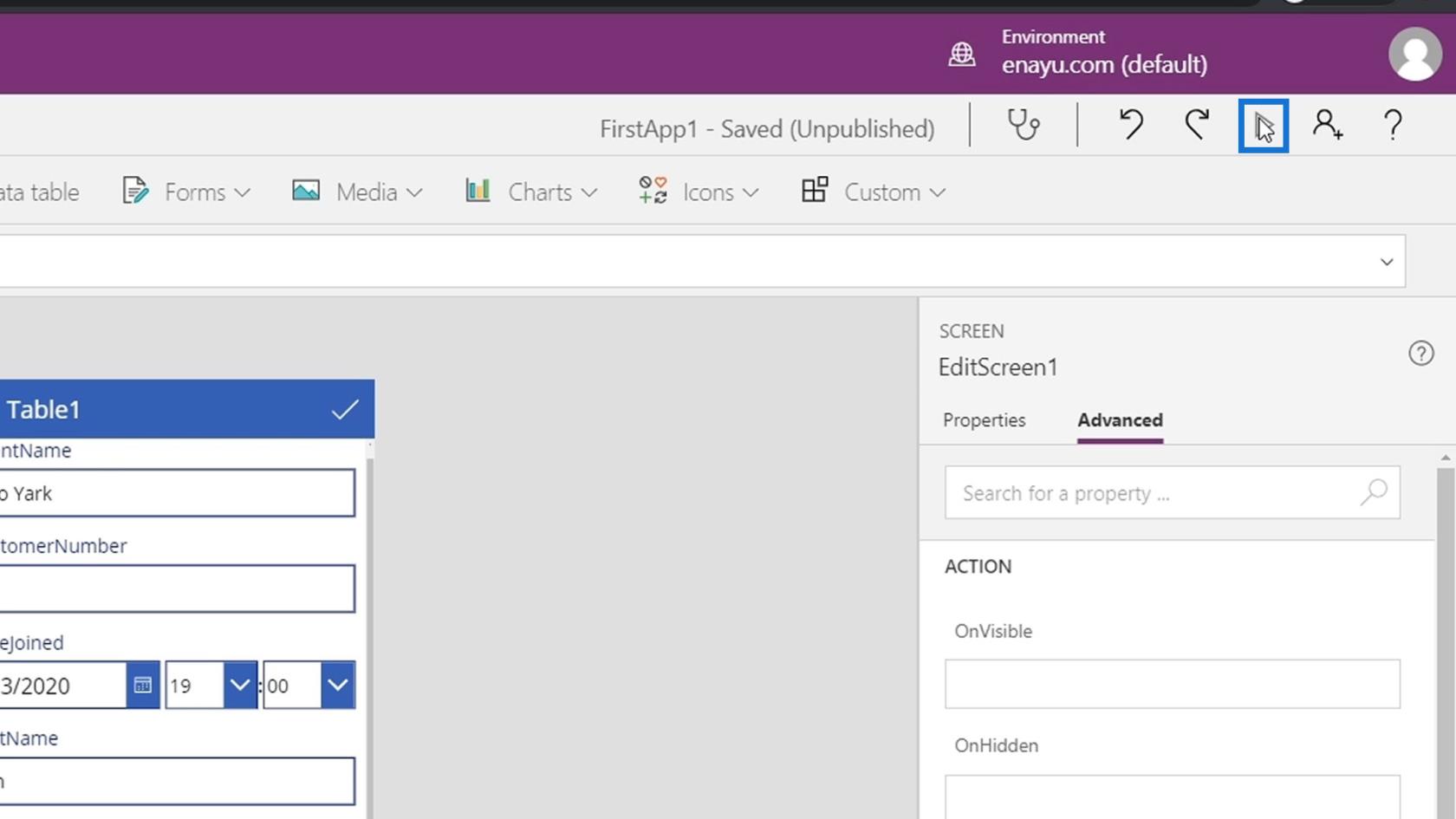
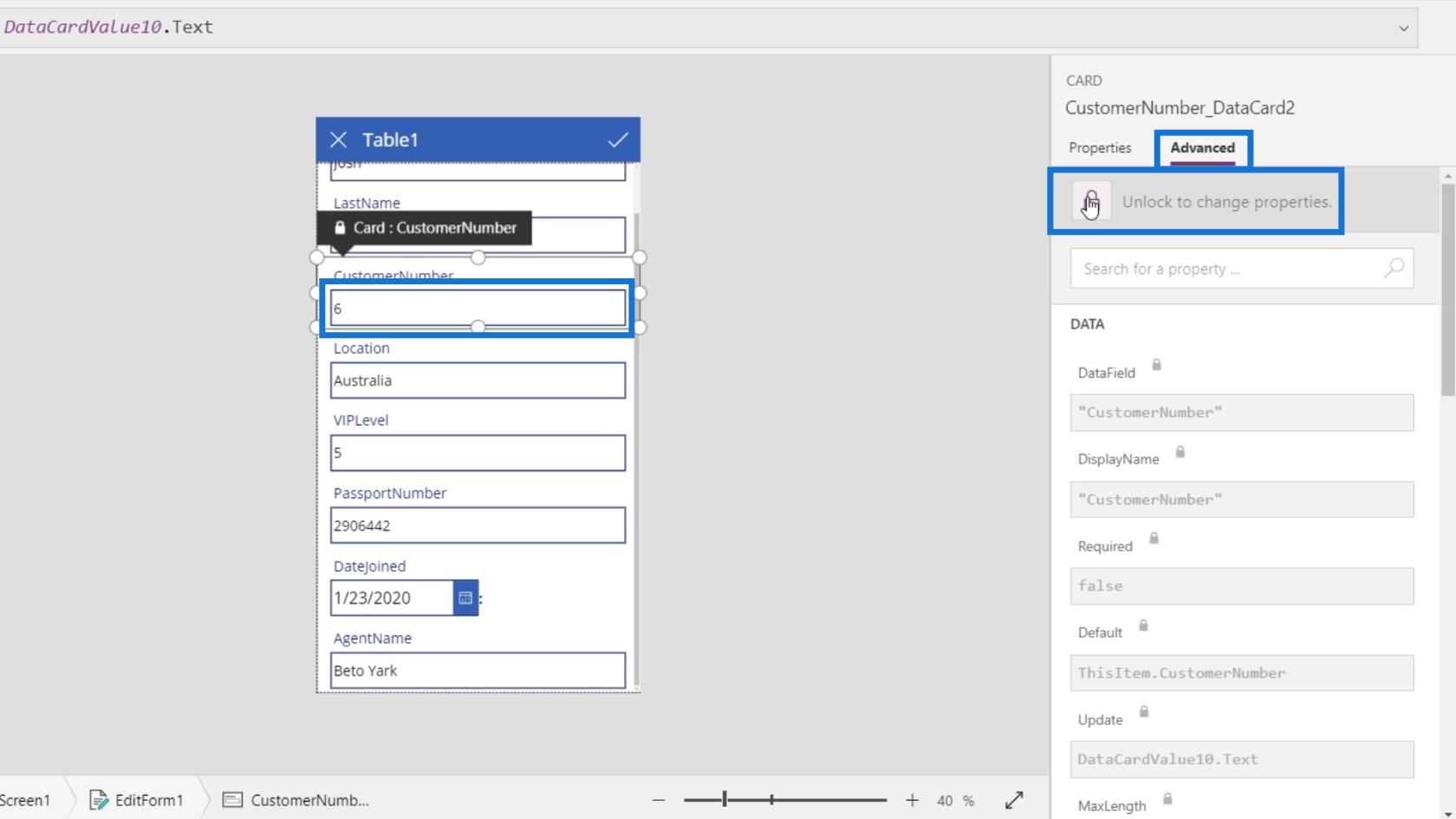
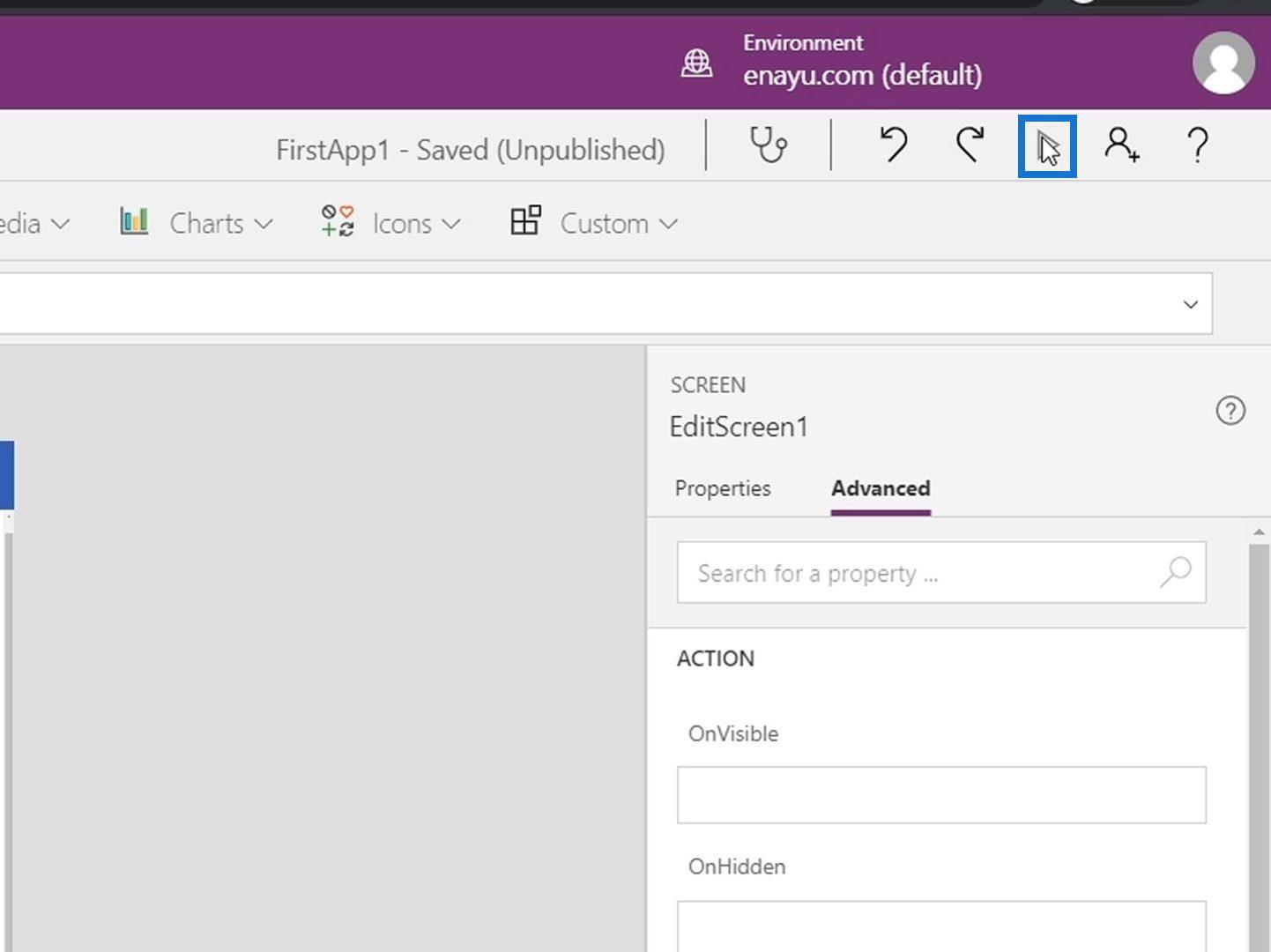
Standaard is deze vergrendeld. We kunnen het ontgrendelen door naar het tabblad Geavanceerd te gaan en op Ontgrendelen te klikken om eigenschappen te wijzigen .

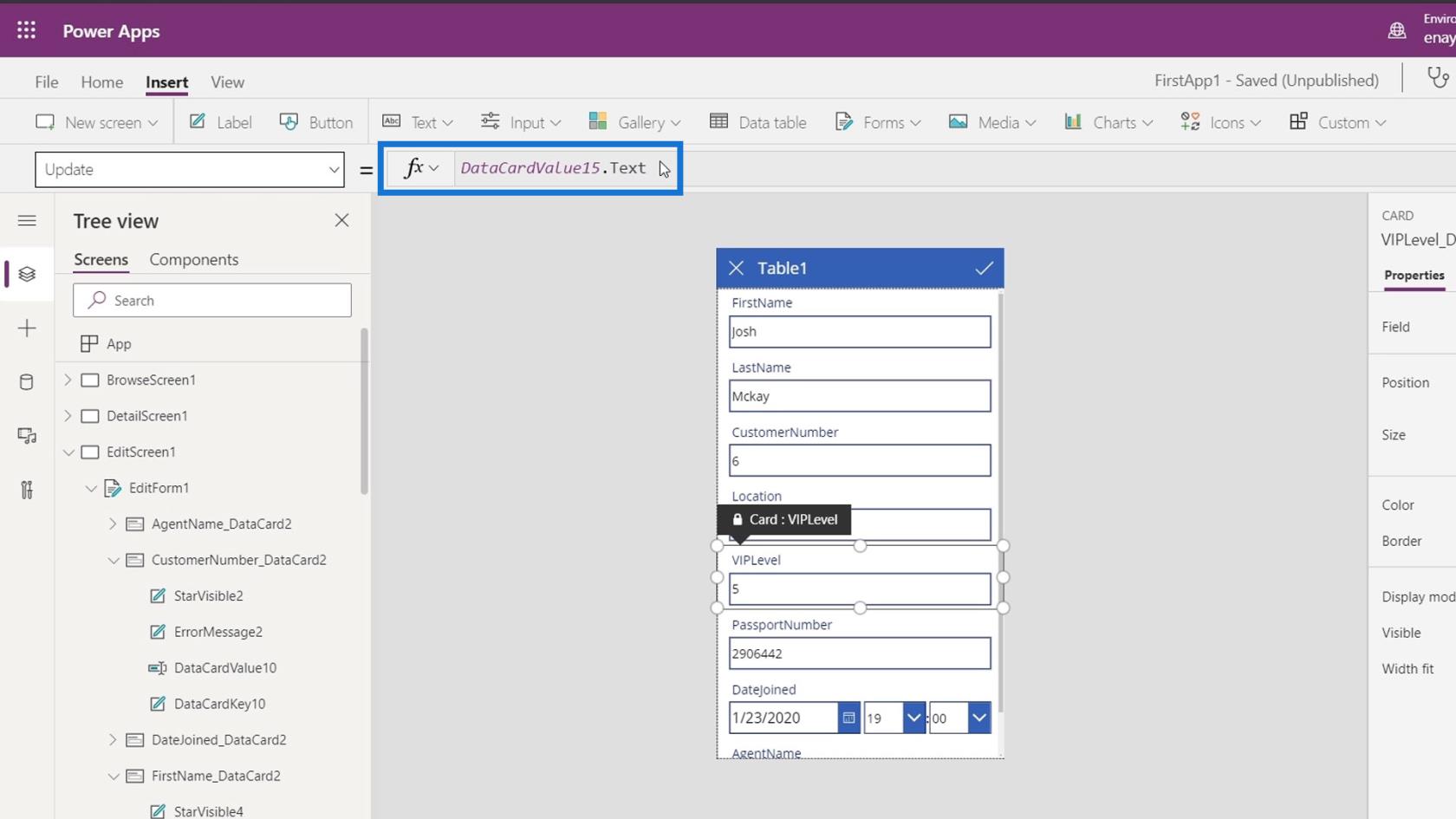
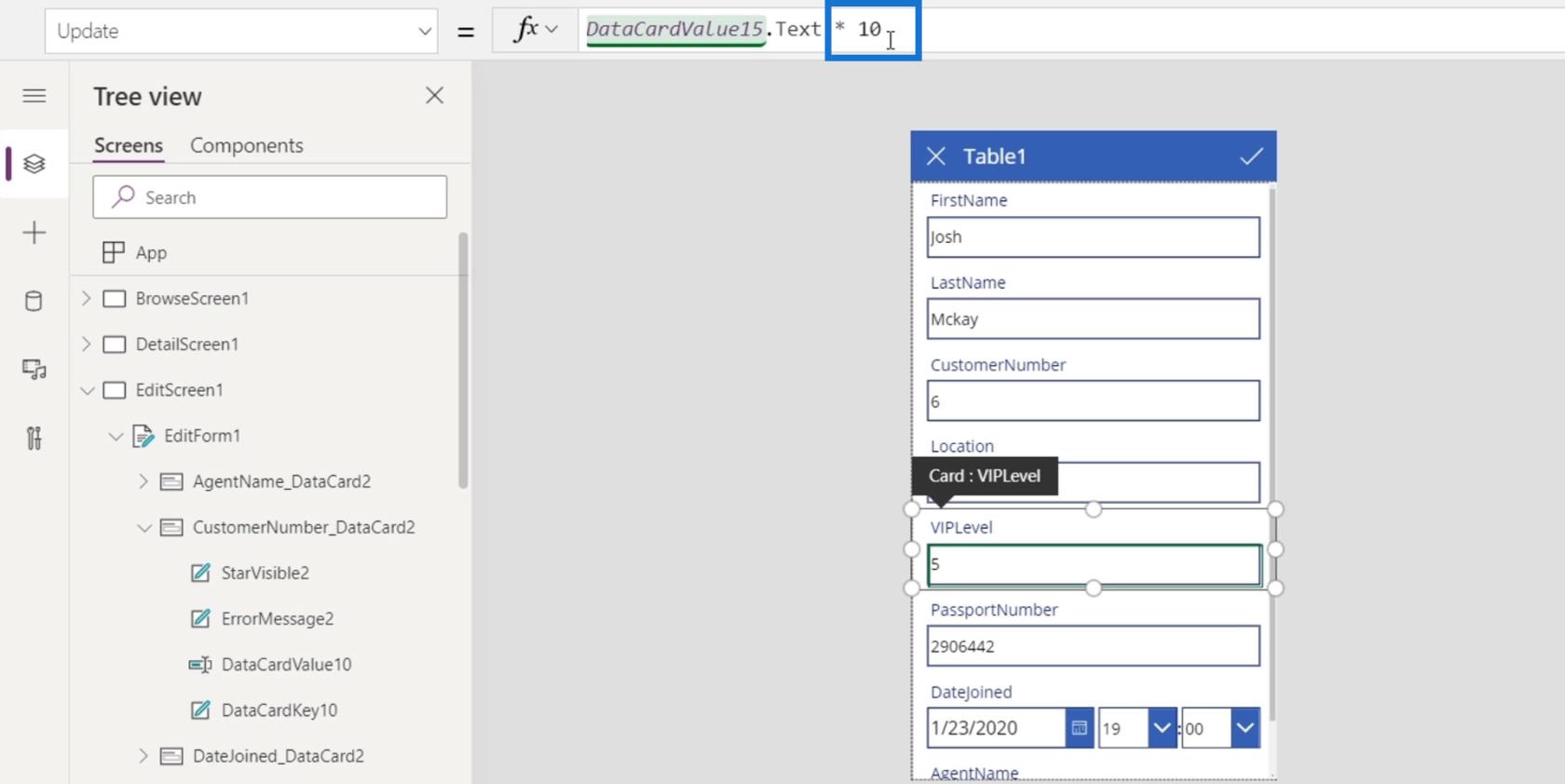
Laten we hier dan * 10 optellen . Door dit te doen, in plaats van het exacte aantal van de gebruiker op te slaan, zal het eerst dat aantal vermenigvuldigen tot 10 en opslaan in ons gegevensbestand.

Wijzigen van het bewerkingsschermformulier en de tekstvakeigenschappen
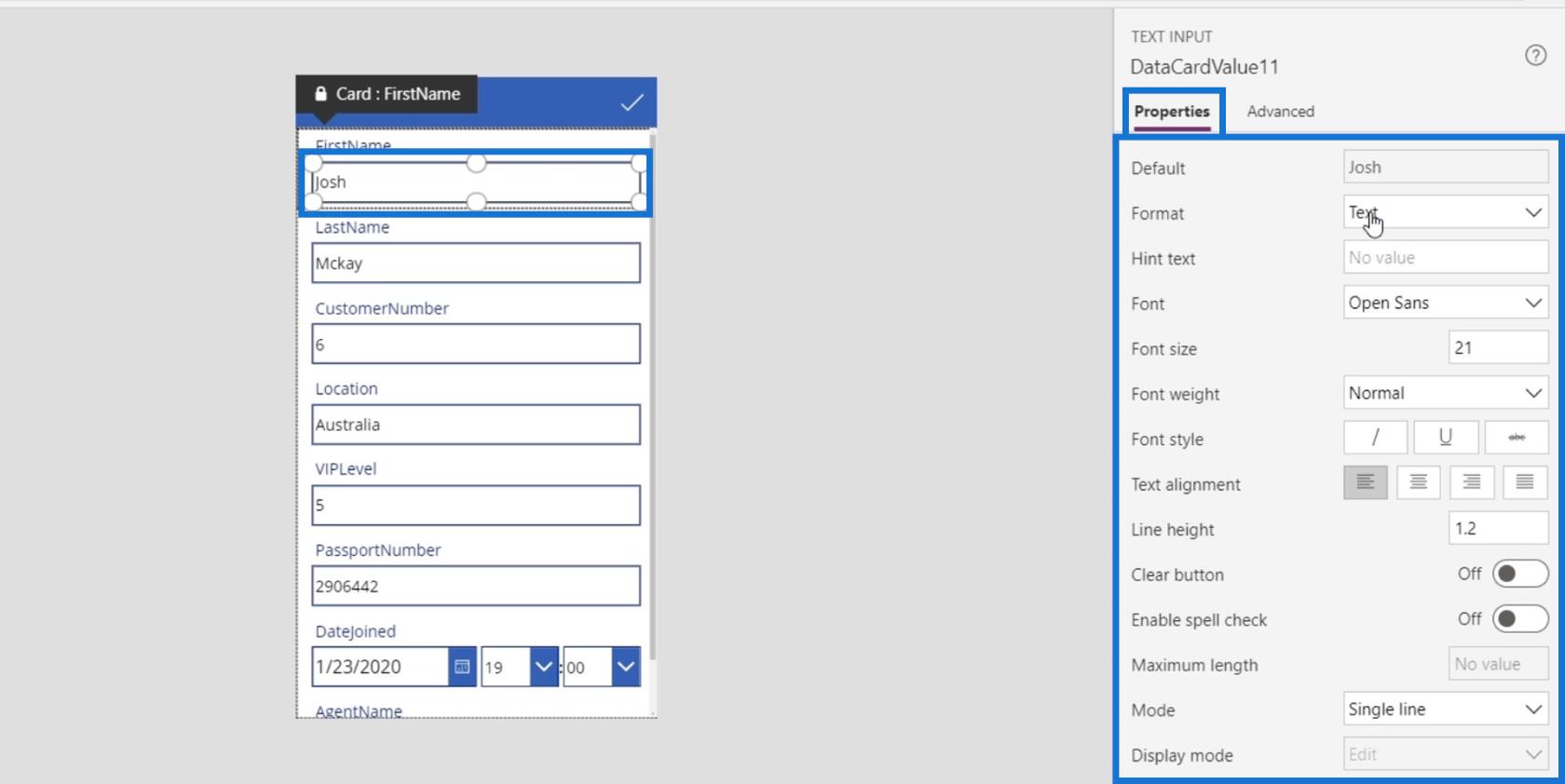
Elk tekstvak van onze datakaart heeft ook zijn eigen eigenschappen die we kunnen wijzigen. Laten we bijvoorbeeld op het tekstvak voor de voornaam klikken en op het tabblad Eigenschappen klikken . Vervolgens kunnen we de verschillende eigenschappen zien die we kunnen wijzigen, zoals het formaat , het lettertype , de lettergrootte , de tekstuitlijning en nog veel meer.

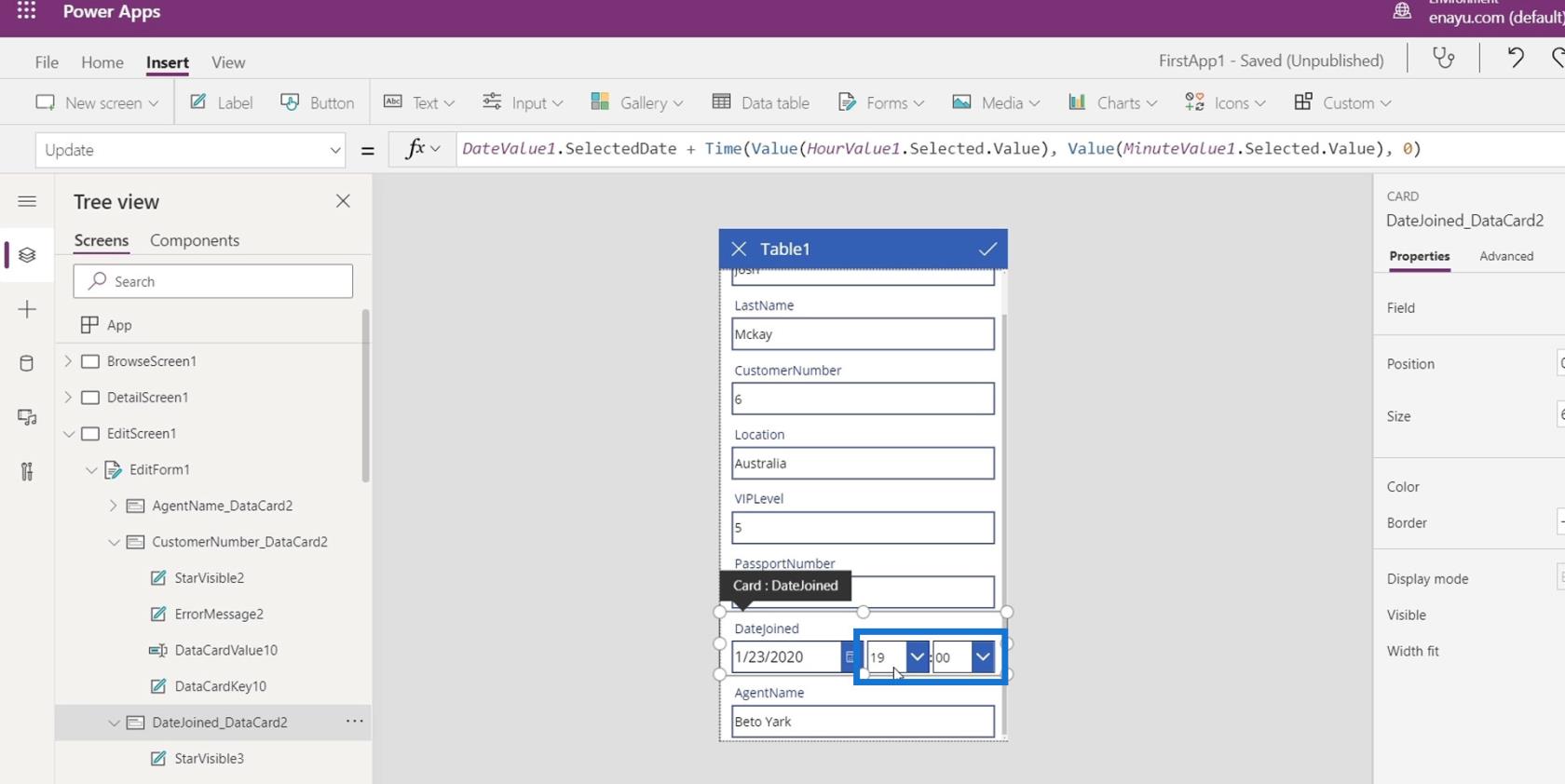
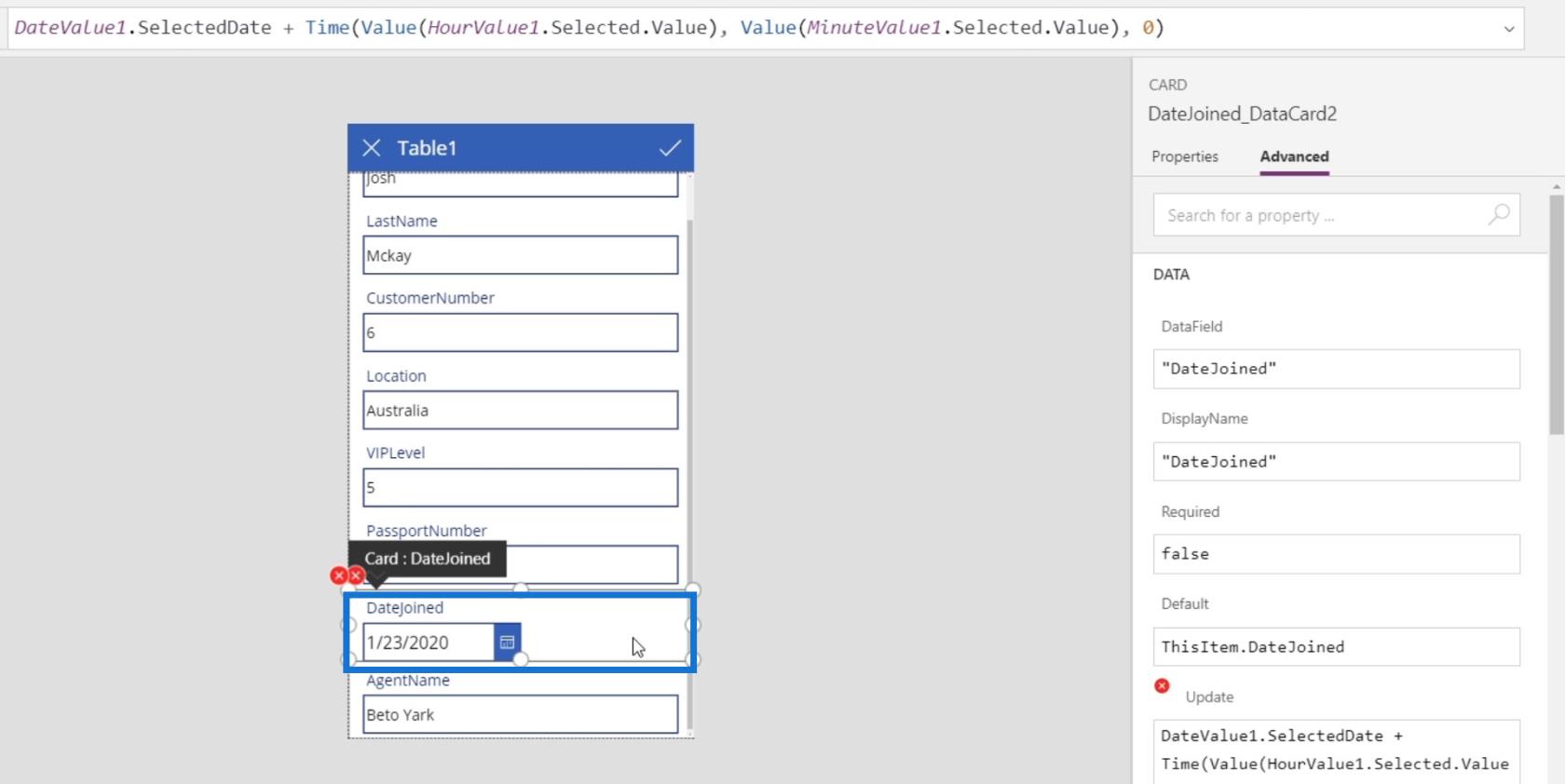
Laten we meer wijzigingen aanbrengen in ons formulier door de datum te bewerken. We hebben momenteel de mogelijkheid om de tijd te kiezen.

Laten we ze verwijderen door op de backspace- of delete-toets te drukken, omdat ze niet nodig zijn.

Fouten herstellen in het PowerApps-bewerkingsscherm
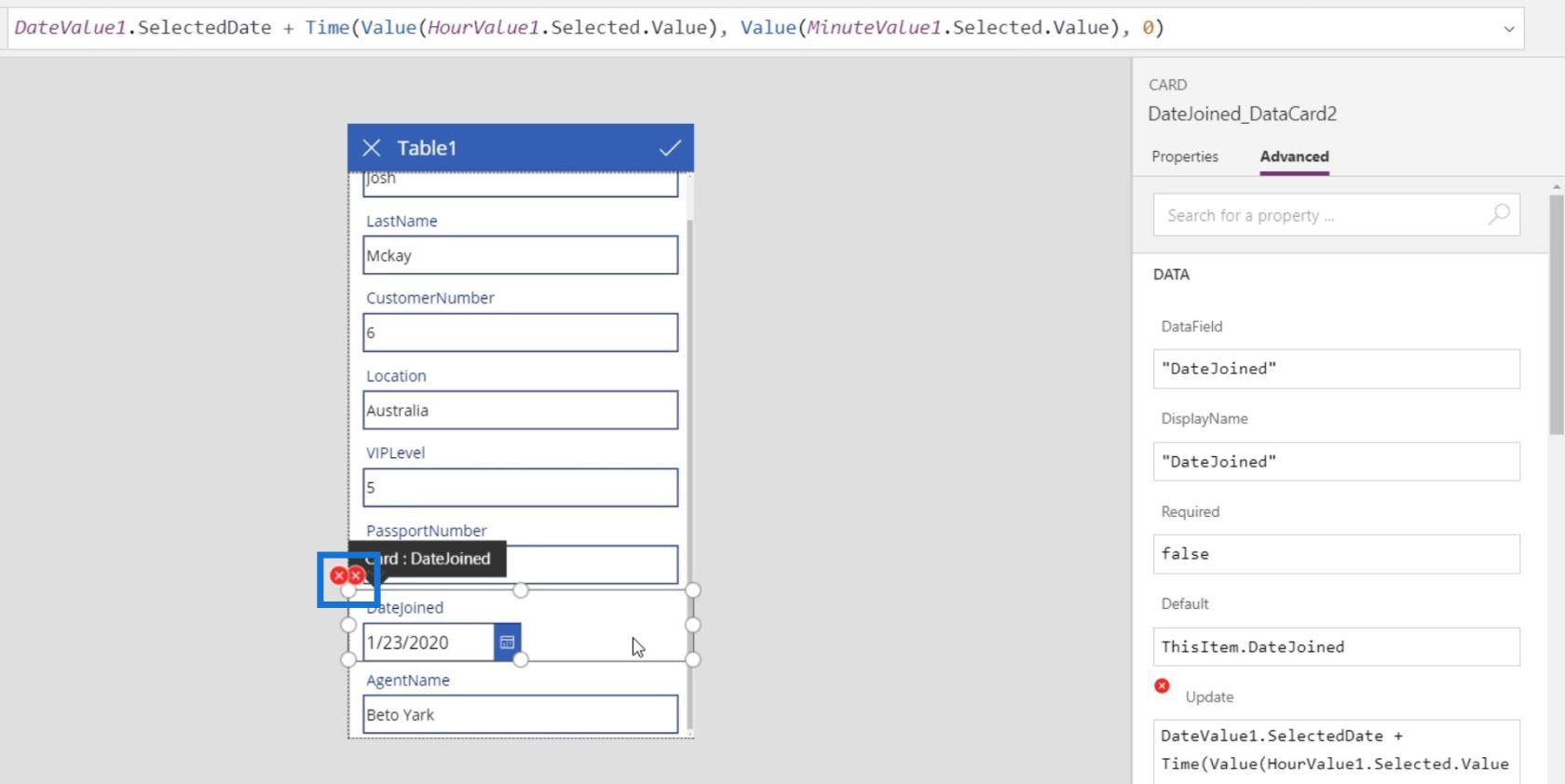
Na het verwijderen van die twee datakaarten, verschijnen er fouten.

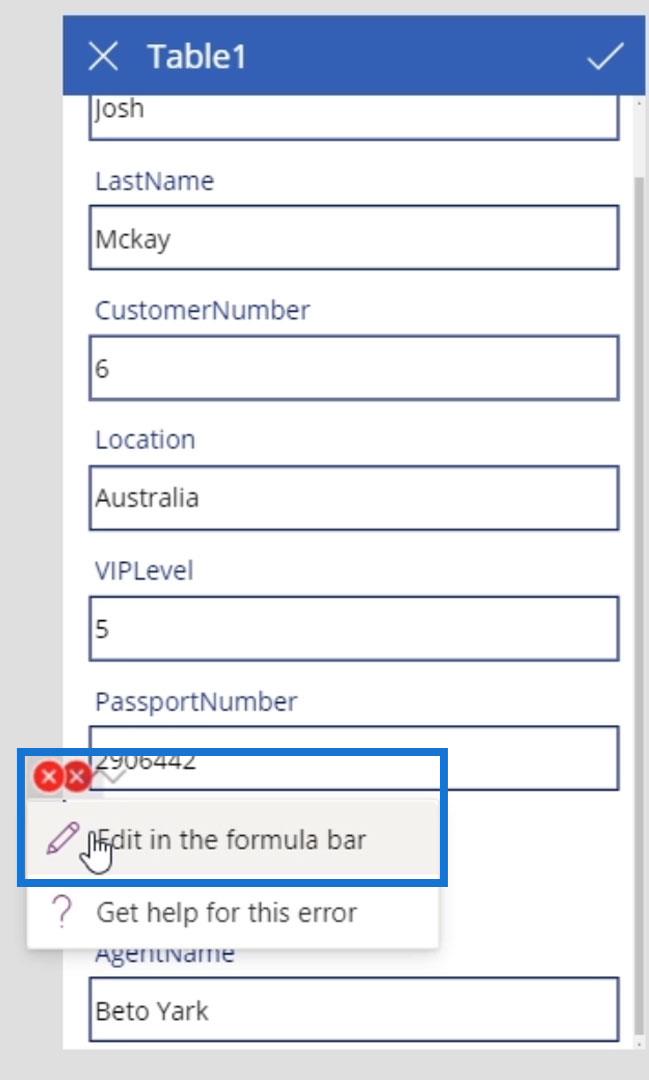
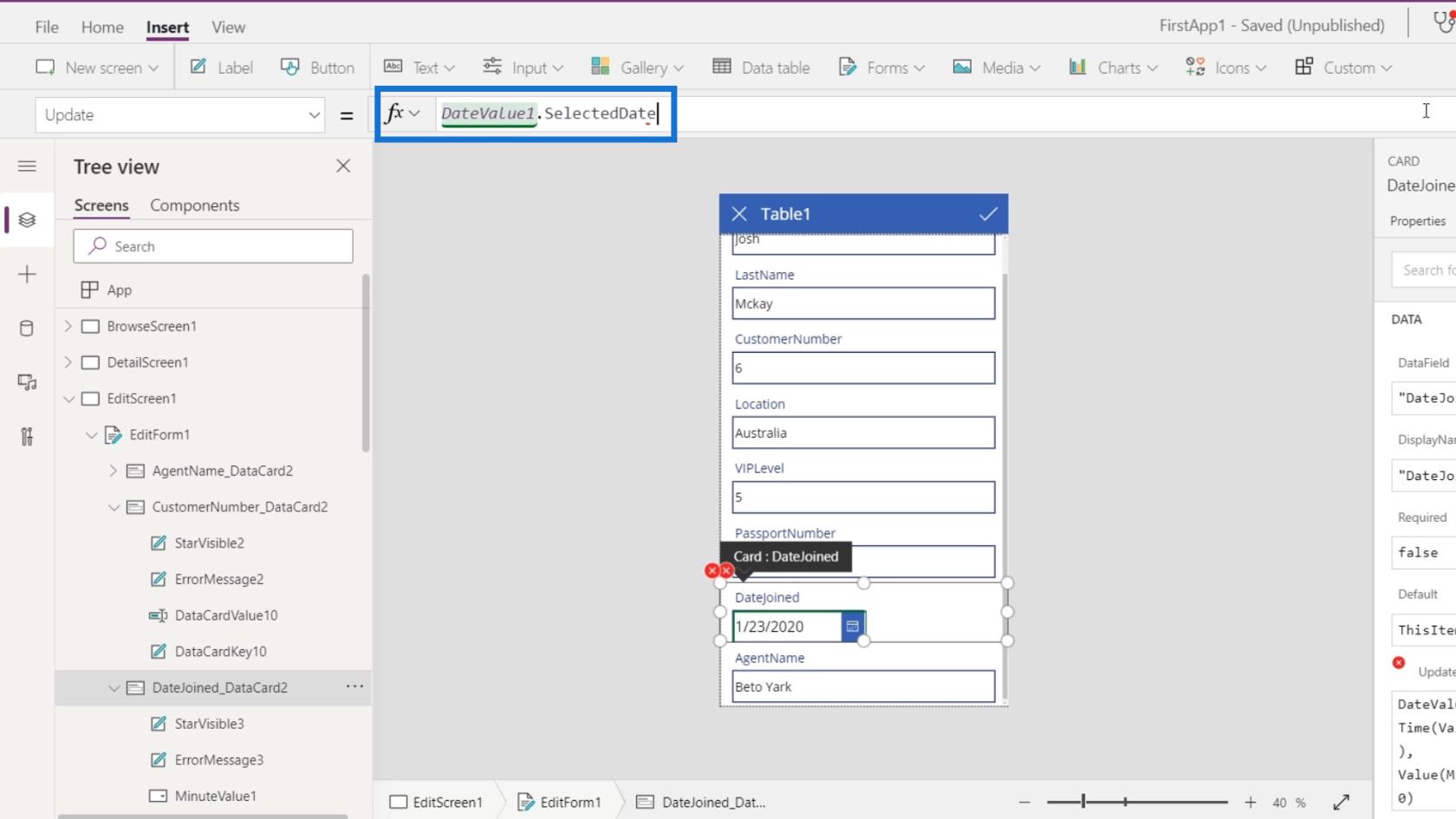
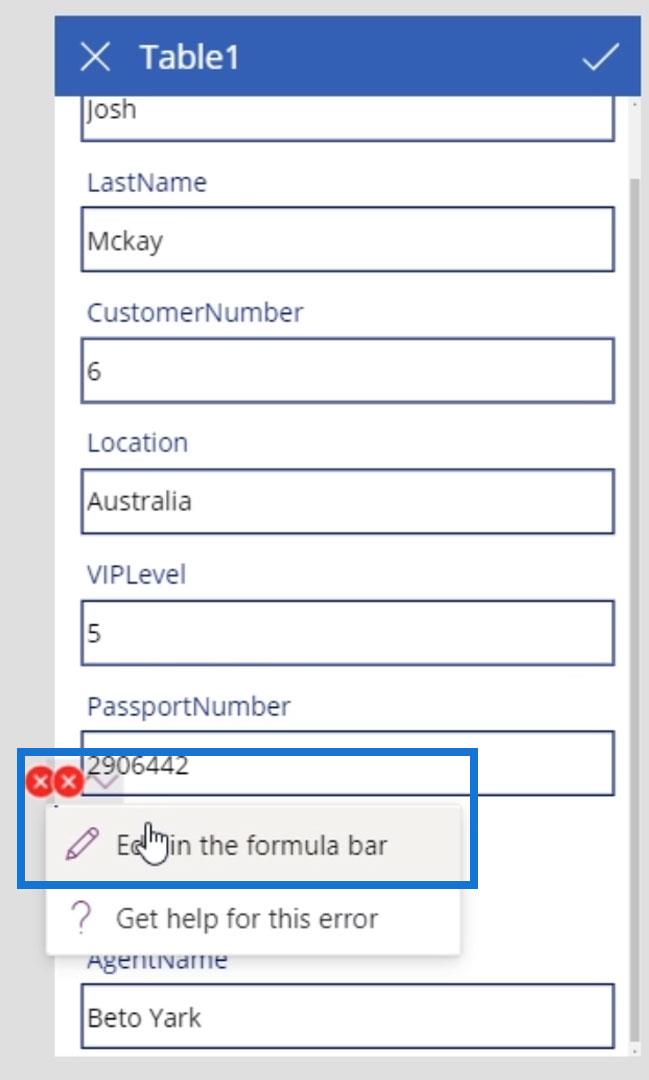
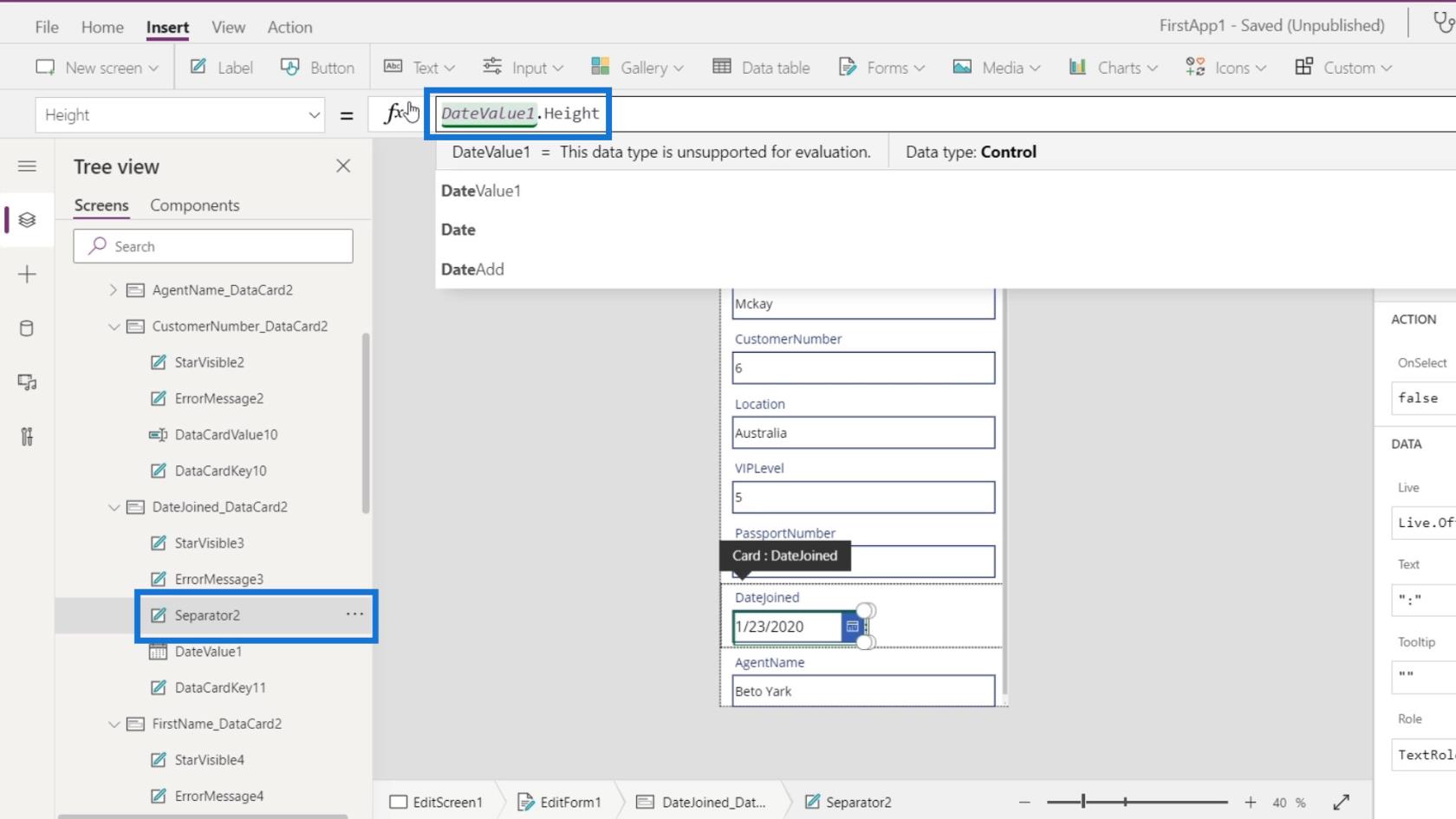
We kunnen de betekenis van de fout controleren door erop te klikken en in de formulebalk op Bewerken te klikken .

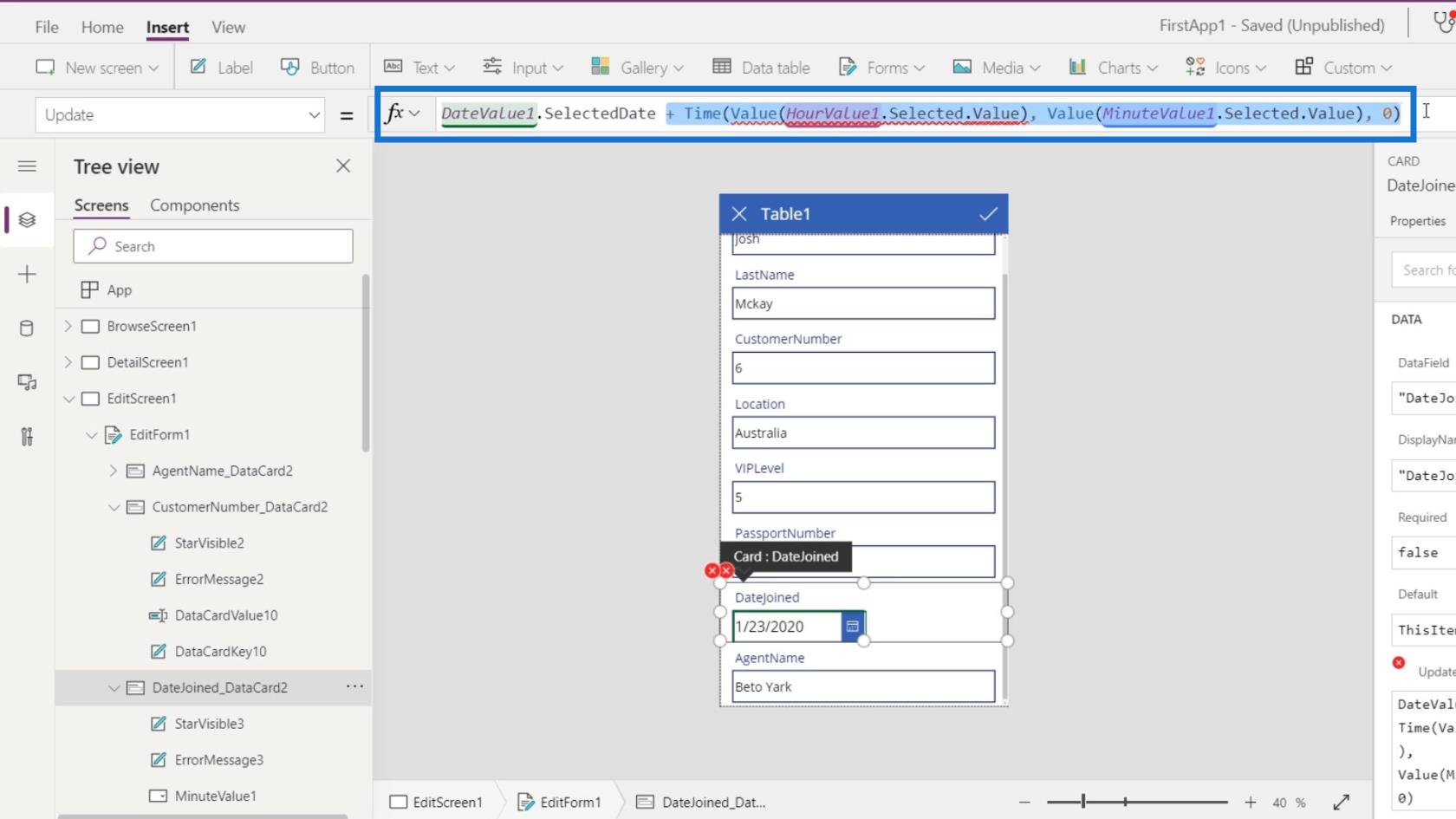
We kunnen dan zien dat er een fout is, omdat de eigenschap Update van deze gegevenskaart de DateValue1.SelectDate heeft , wat de DateJoined- gegevenskaart is, samen met een functie Time en Value die de HourValue1 en MinuteValue1 zou moeten bevatten (de gegevenskaarten die we hebben eerder verwijderd). De reden waarom we deze fout krijgen, is dat we deze twee elementen hebben verwijderd, maar de updateformule verwijst hier nog steeds naar.

Om de fout die we zijn tegengekomen op te lossen, hoeven we ze alleen maar te verwijderen en de DateValue1.SelectedDate gewoon weg te laten .

Laten we de andere fout controleren.

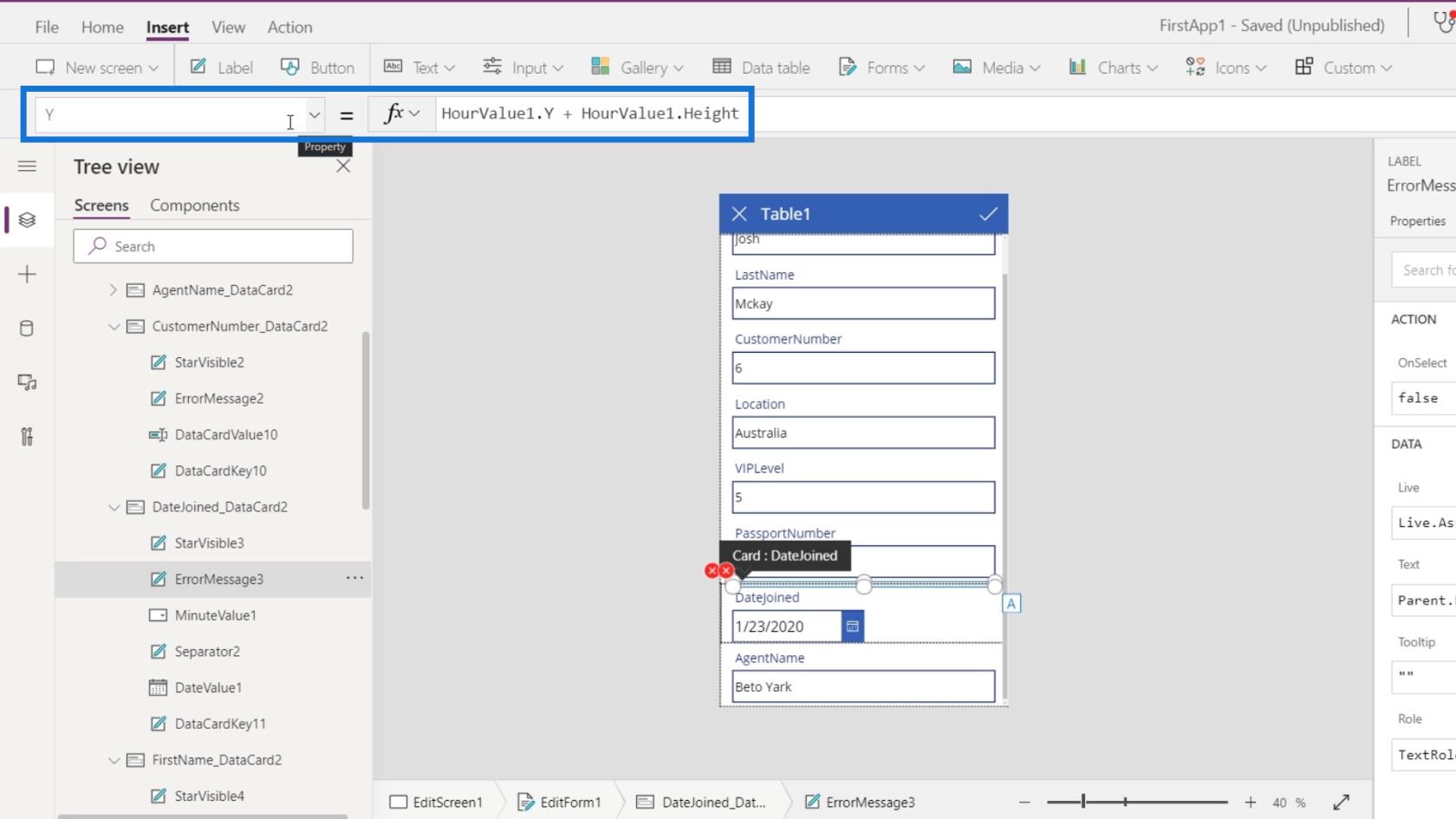
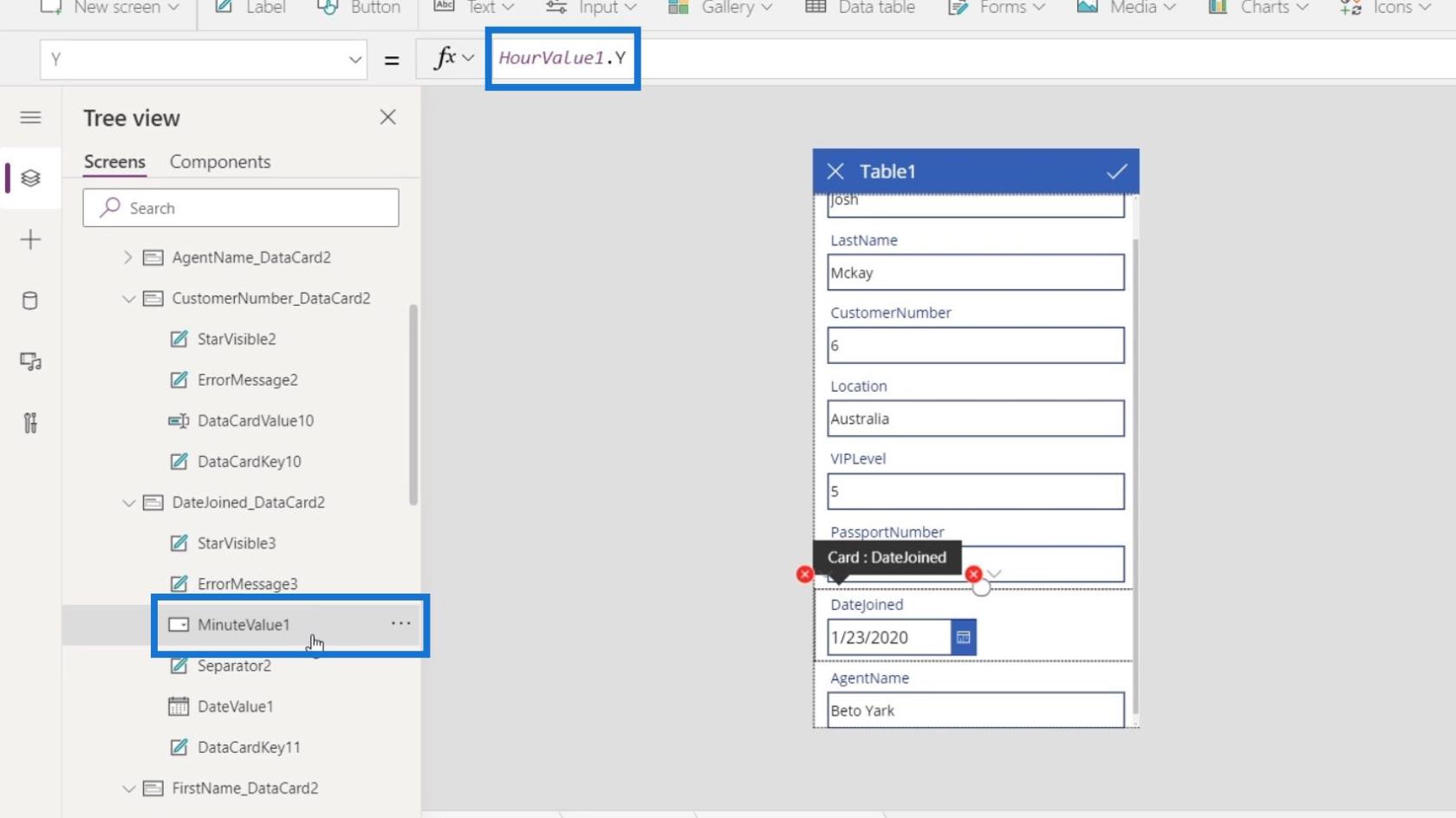
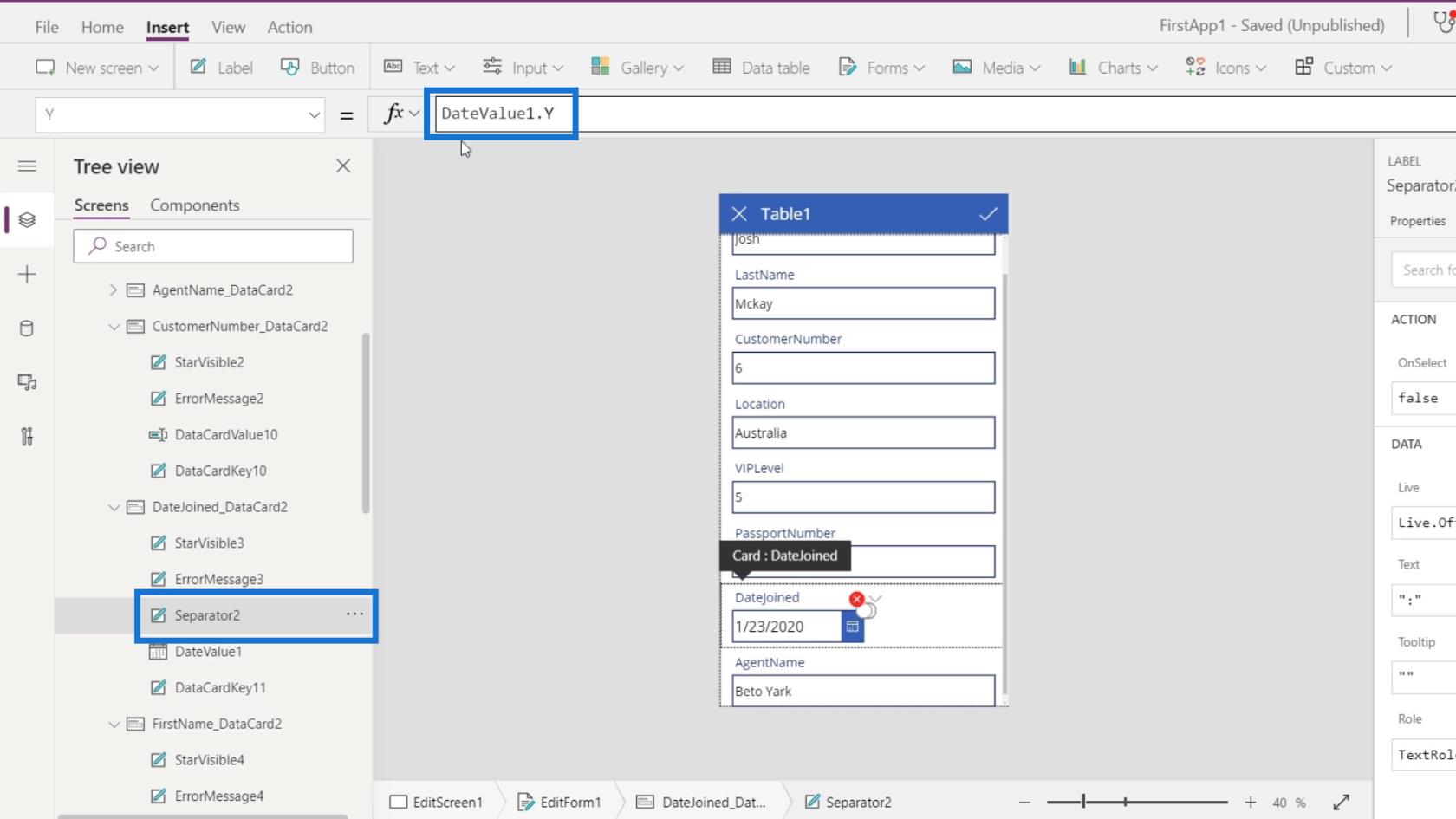
De volgende fout bevindt zich in het element ErrorMessage3 . Het heeft een eigenschap Y die gaat over de verticale positie van dat element. Hier verwijst het naar de Y- positie en hoogte van de HourValue1 die we hebben verwijderd.

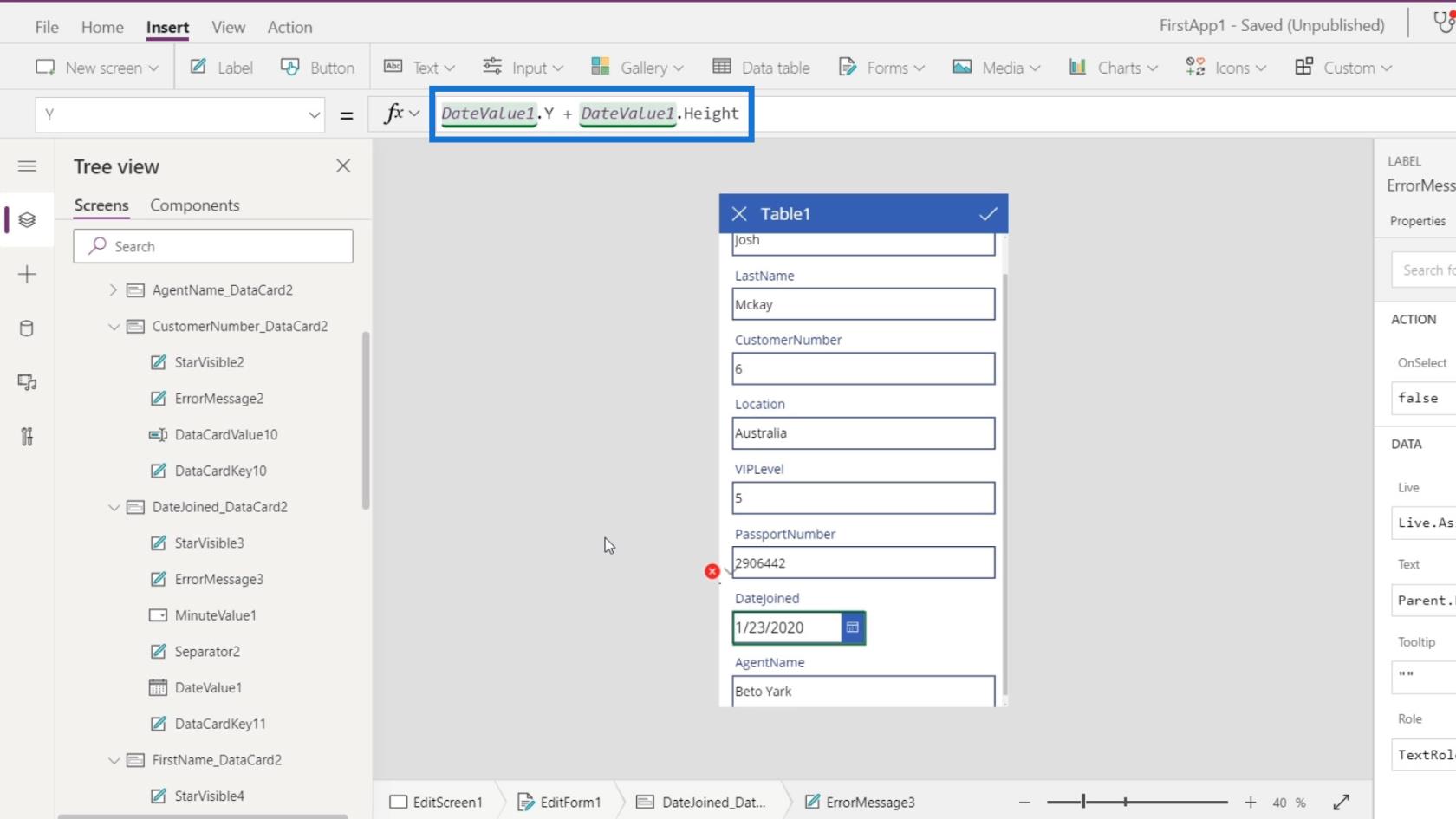
Laten we dus de HourValue1 wijzigen in DateValue1 zodat deze in plaats daarvan naar onze DateJoined- gegevenskaart verwijst .

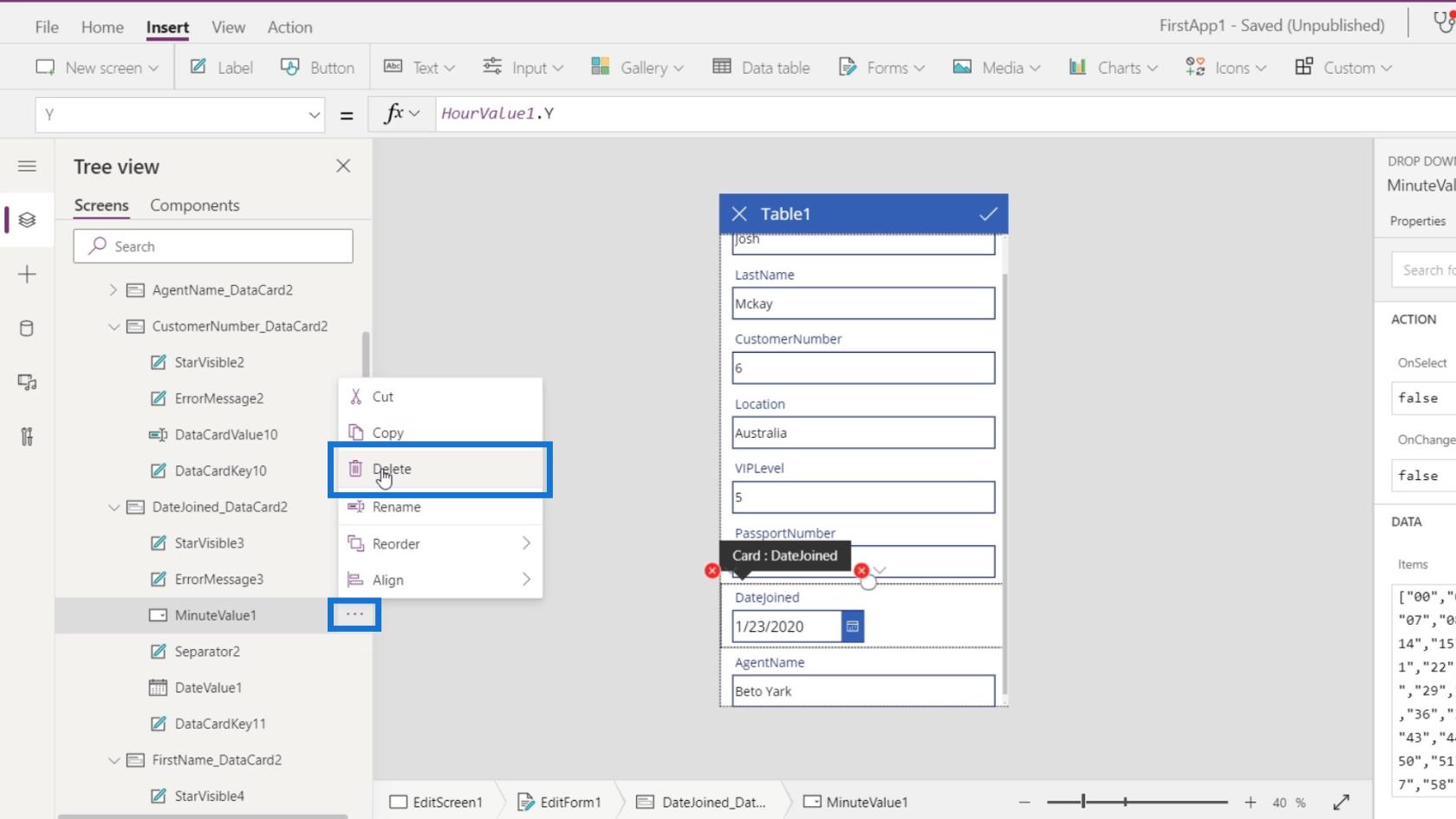
Een andere fout is voor het MinuteValue1- element dat we niet meer nodig hebben omdat we de datakaart ervoor al hebben verwijderd. Dus laten we dit element gewoon verwijderen.

Klik op de weglatingstekens en klik op Verwijderen .

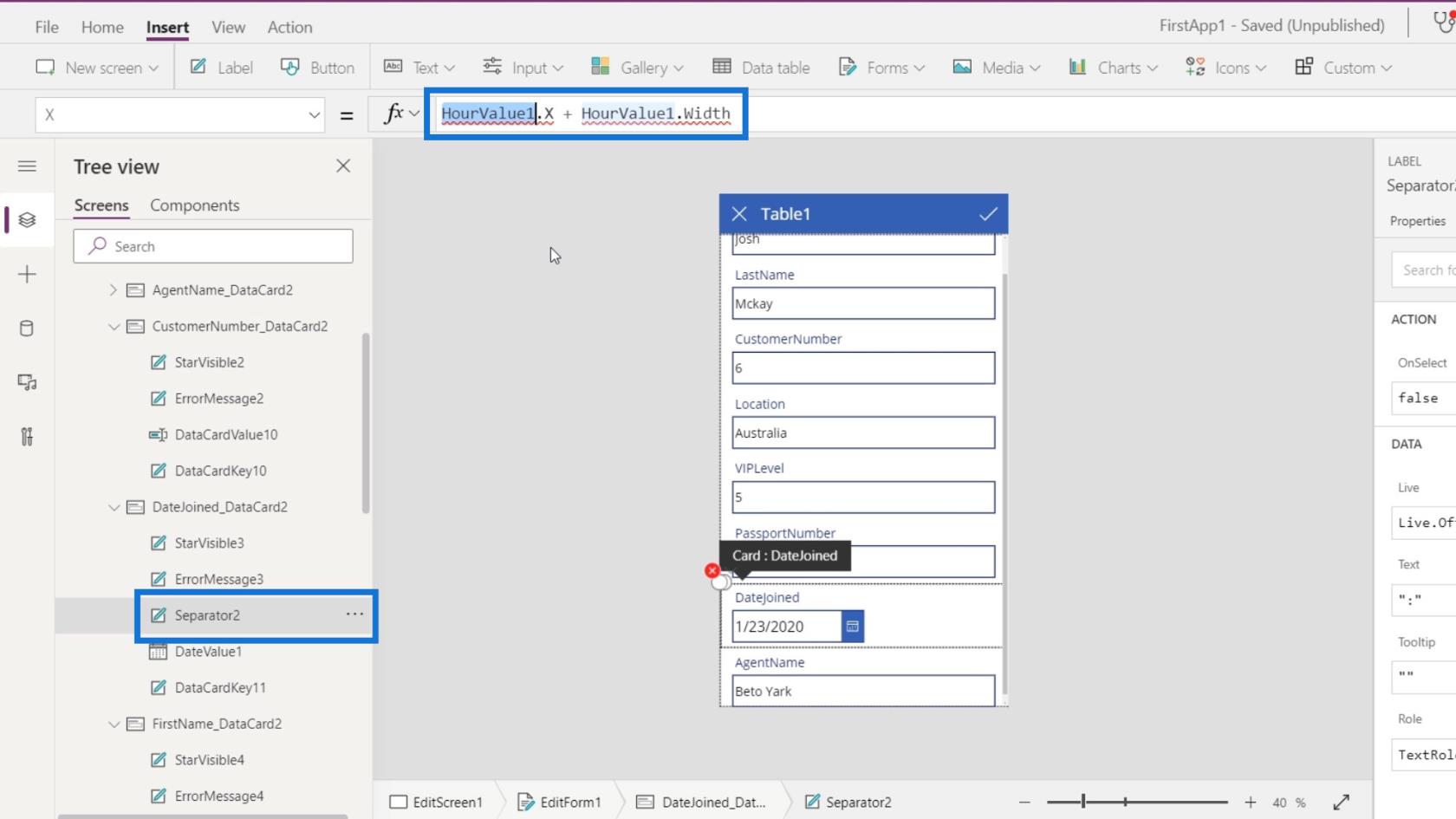
Een andere fout is voor het Separator2 -element. Nogmaals, het verwijst naar de HourValue1 die we al hebben verwijderd.

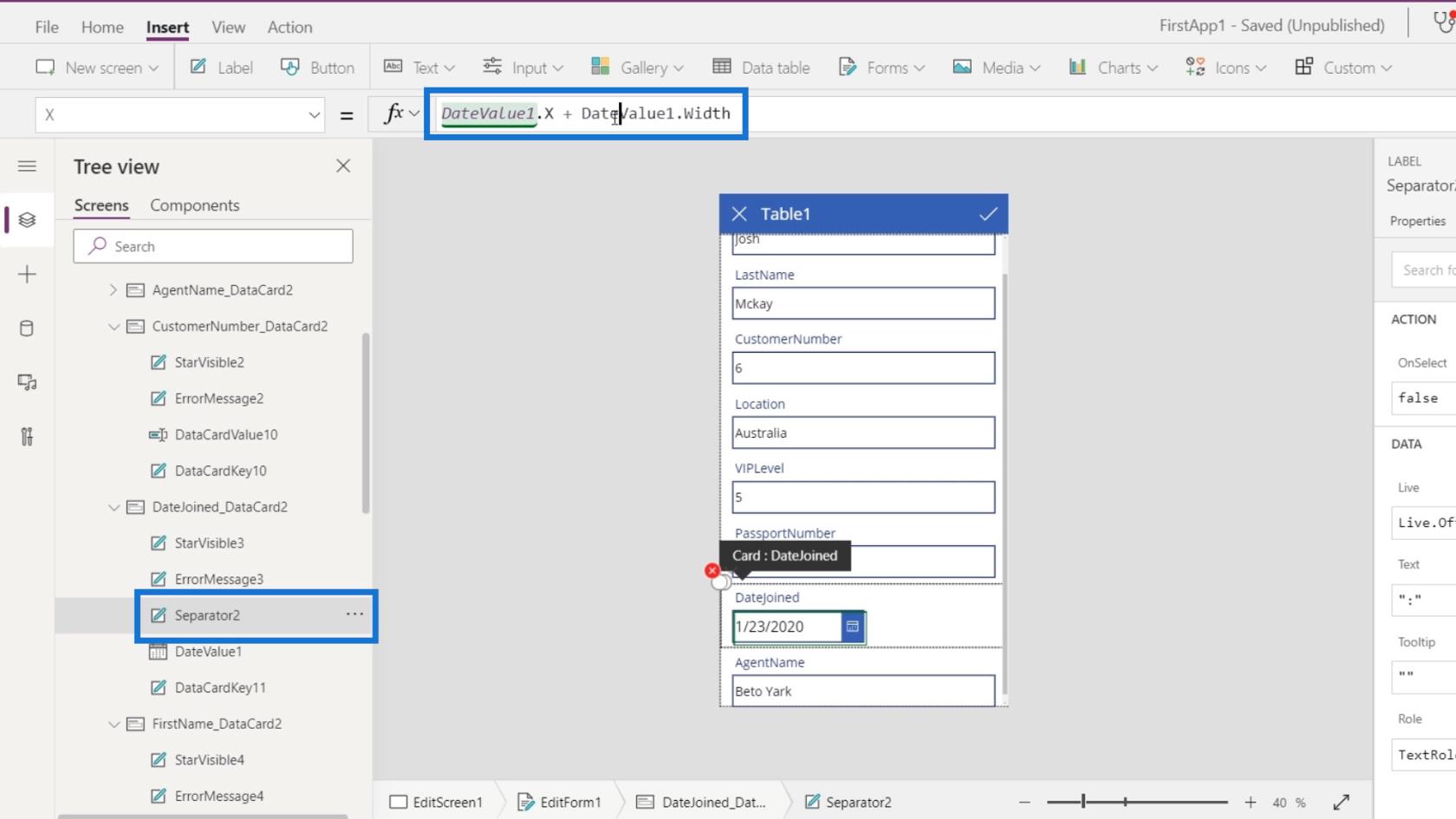
Dus laten we dat in plaats daarvan veranderen in DateValue1 .

Laten we de andere fouten met hetzelfde probleem oplossen door de HourValue1 te wijzigen in DateValue1 .


Nogmaals, de reden waarom we die fouten kregen, is dat we een paar elementen hebben verwijderd, maar dat er eigenschappen van andere elementen waren die de eigenschappen gebruikten van de elementen die we hadden verwijderd.
Tekstvakweergavemodus in PowerApps-bewerkingsscherm
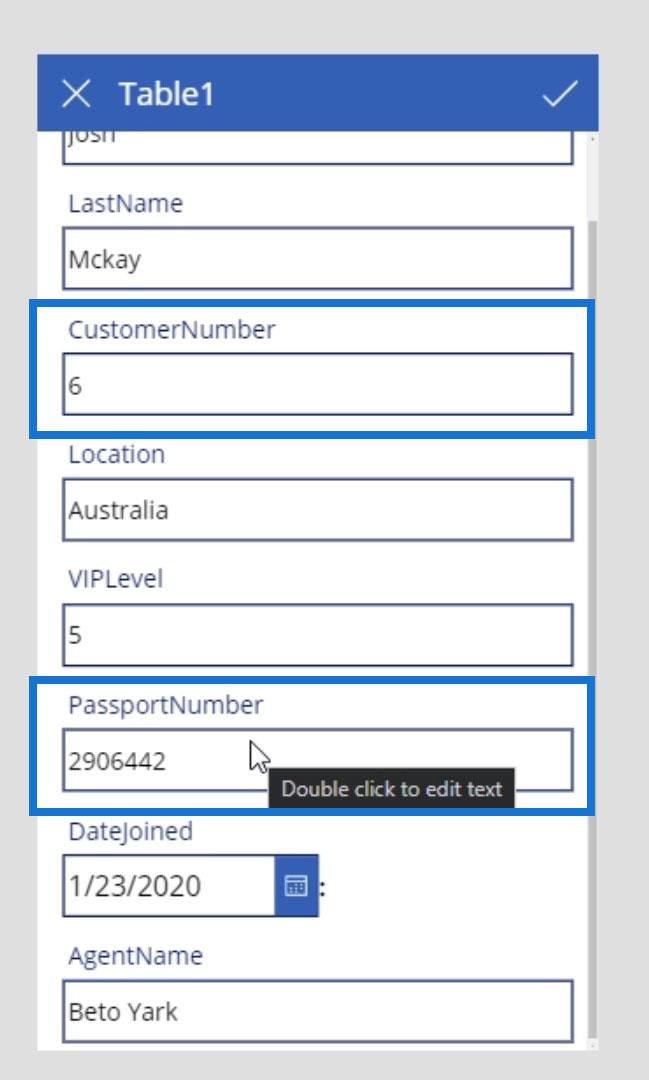
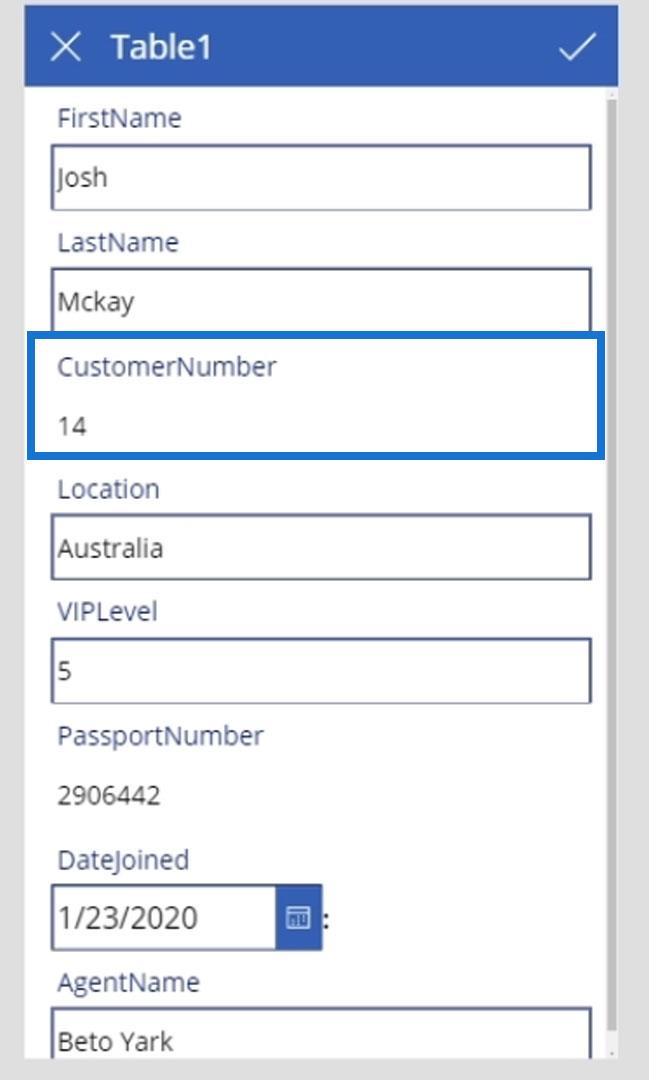
Het laatste wat we moeten doen is het paspoort en het klantnummer. We willen dat ze door de gebruikers worden bekeken, maar niet dat ze worden gewijzigd of bijgewerkt.

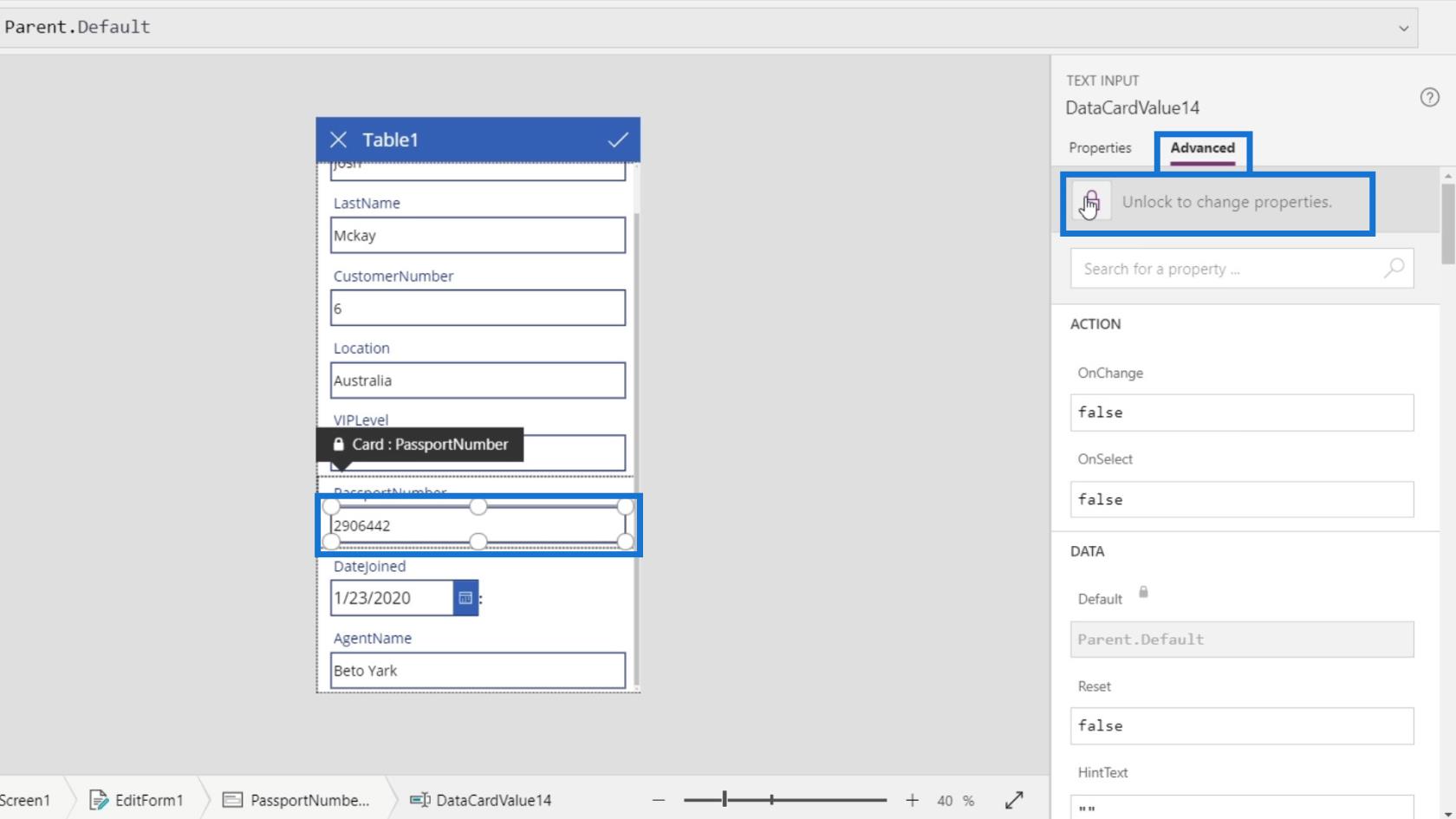
Om dat te doen, selecteren we het tekstvak voor het paspoort. Klik op het tabblad Geavanceerd en ontgrendel het door op Ontgrendelen te klikken om eigenschappen te wijzigen .

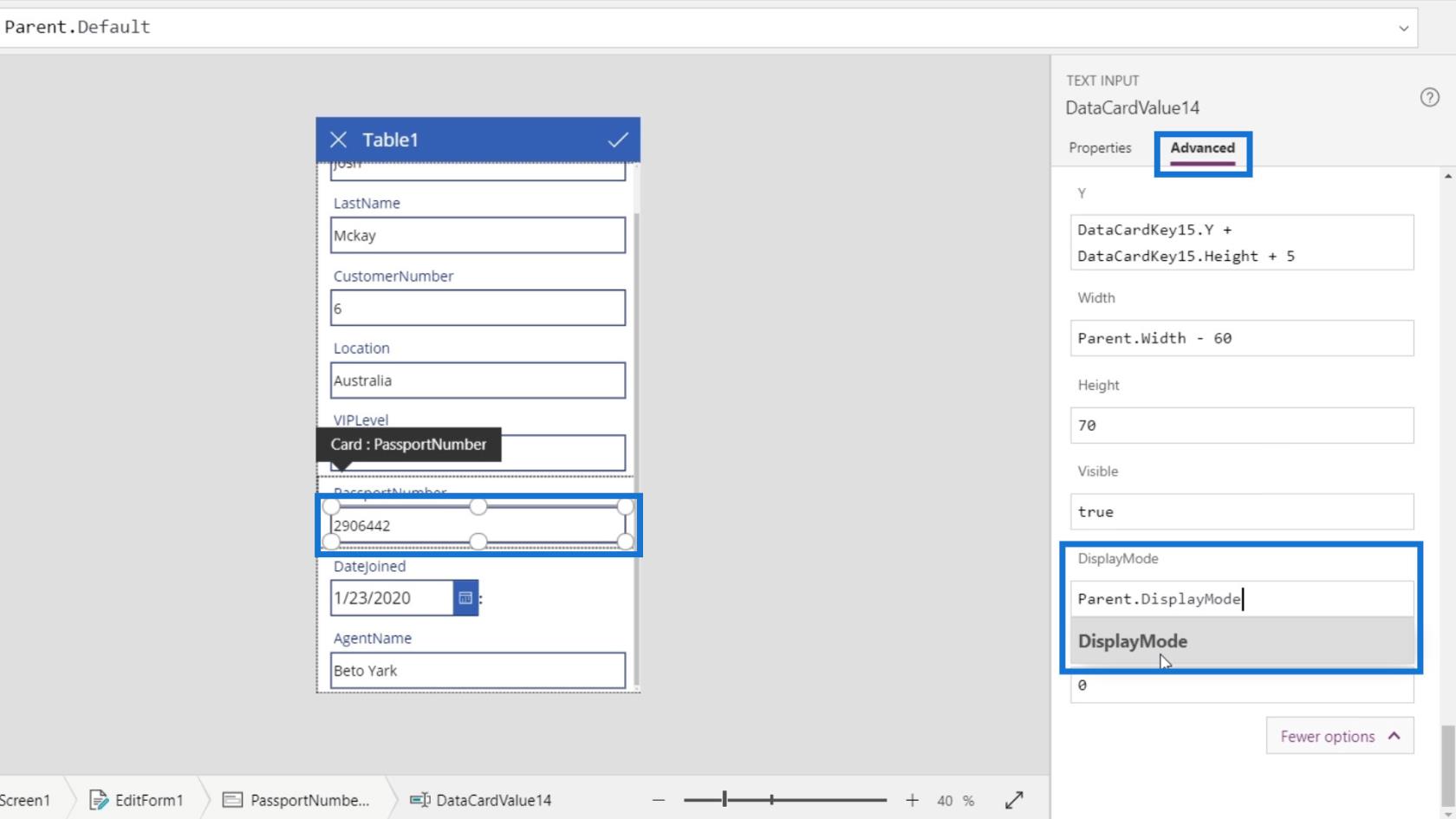
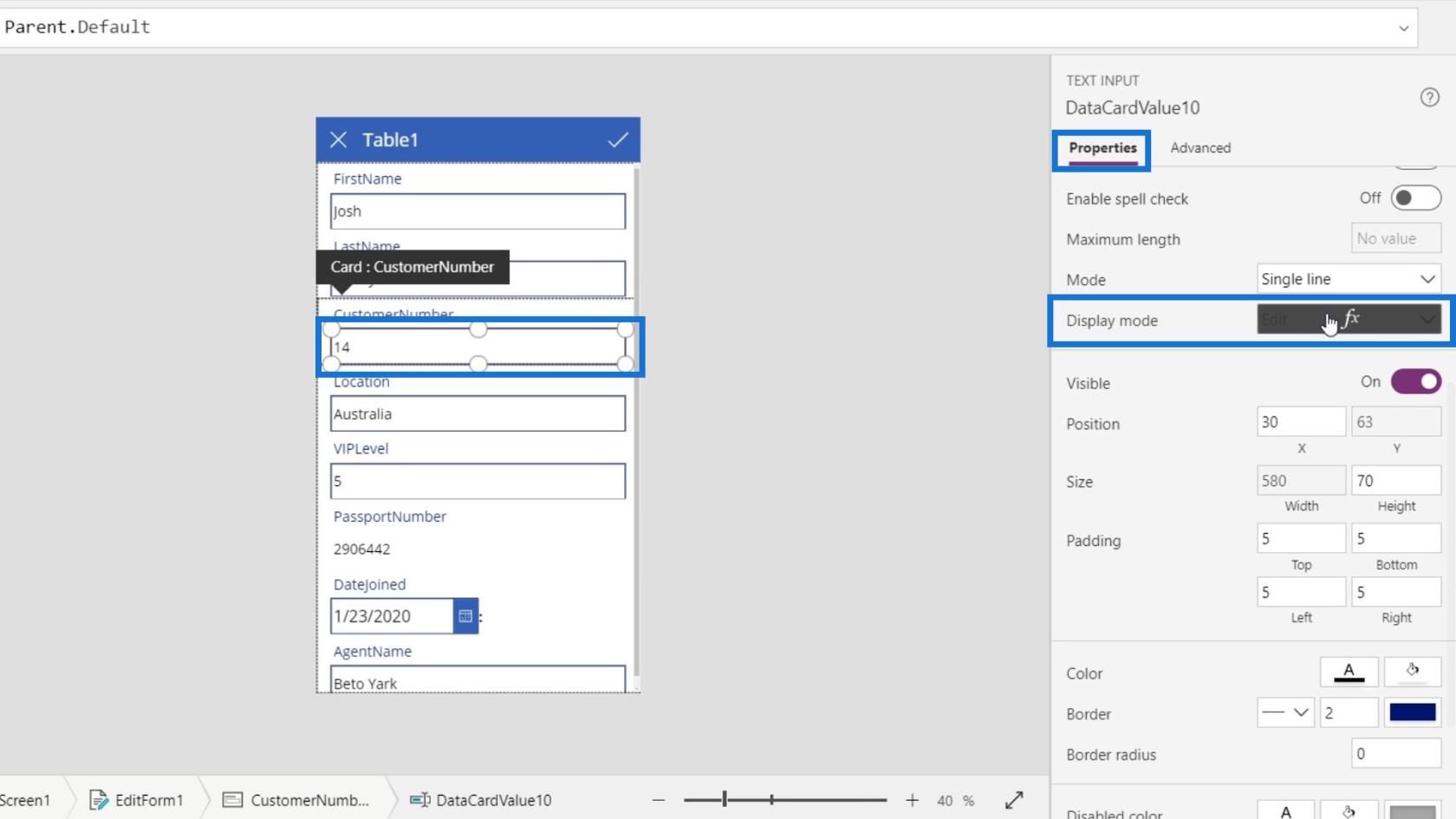
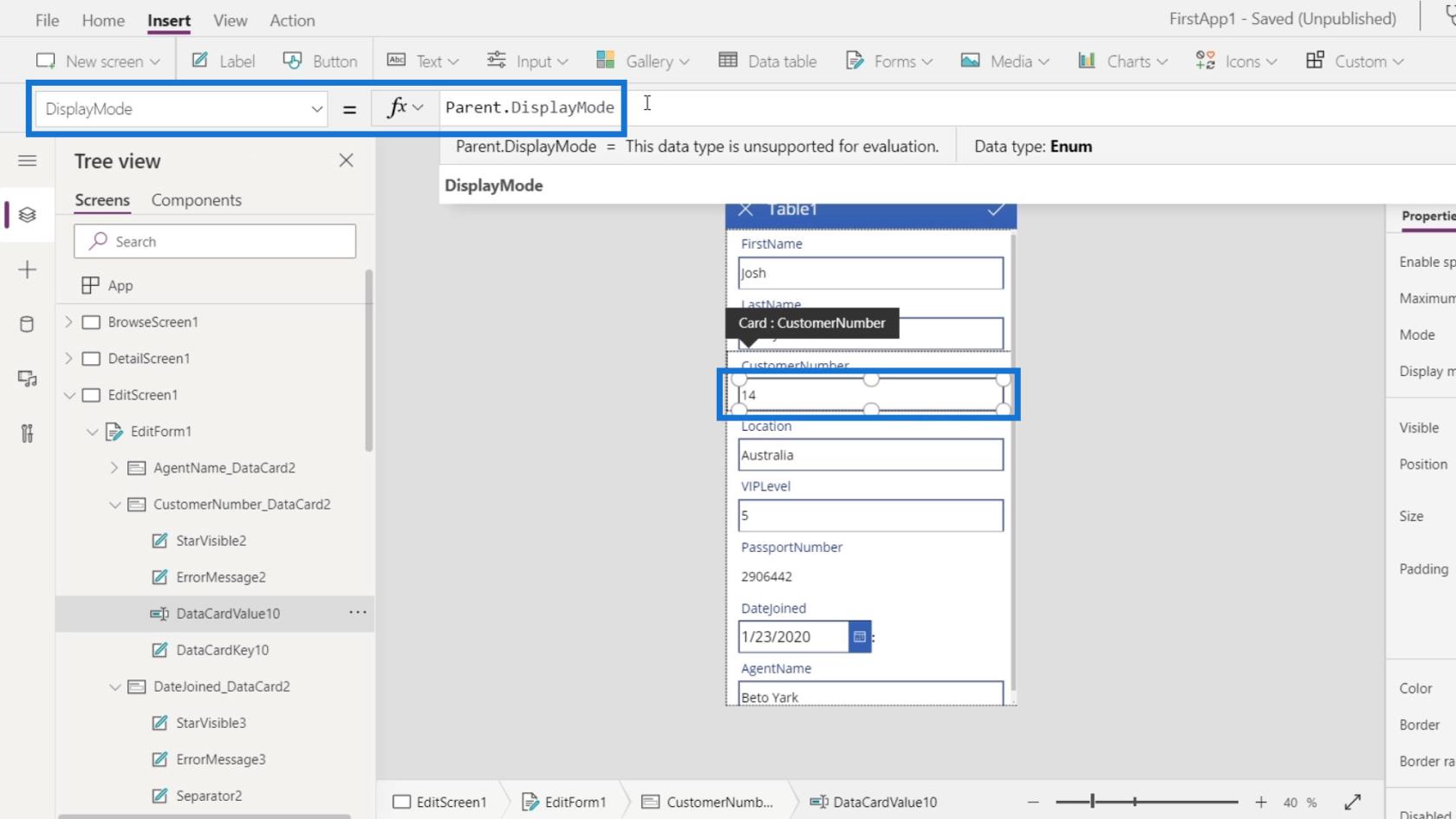
Scroll naar beneden om de optie DisplayMode te vinden. De weergavemodus is momenteel ingesteld op Parent.DisplayMode .

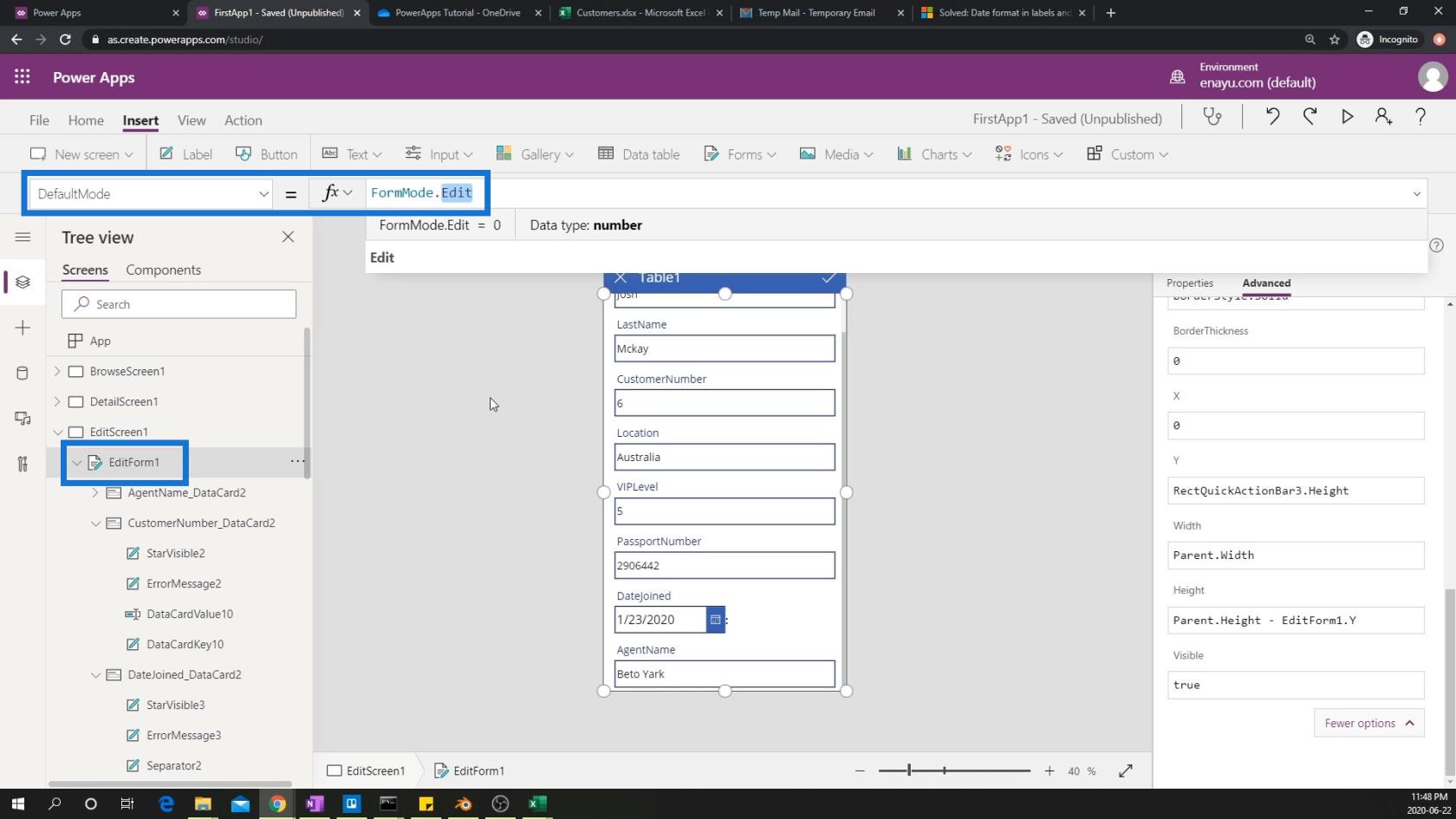
De weergavemodus van het bovenliggende element is ingesteld op Bewerken . U kunt hier ook de weergavemodus wijzigen, maar dit heeft invloed op alle tekstvakken.

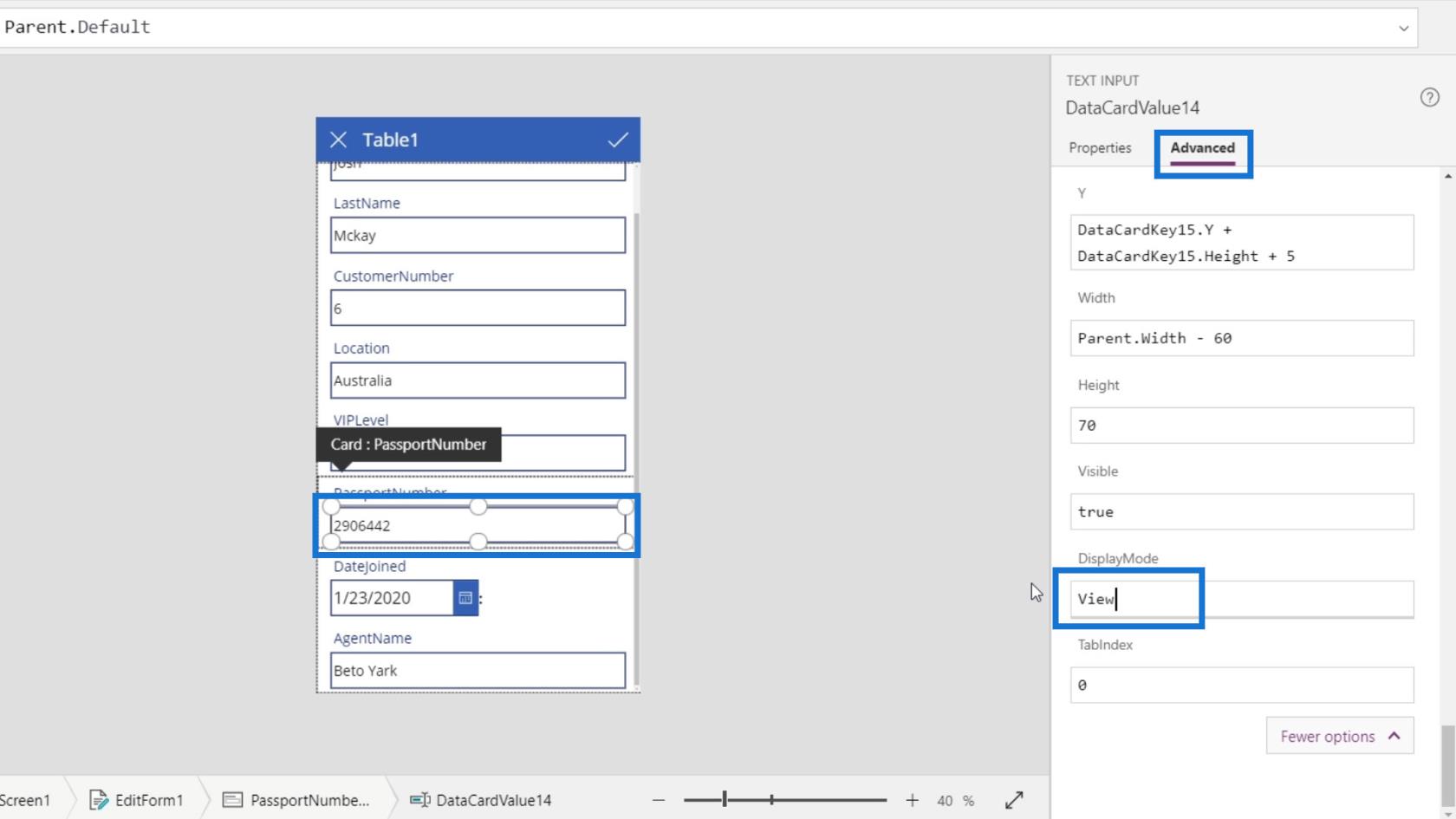
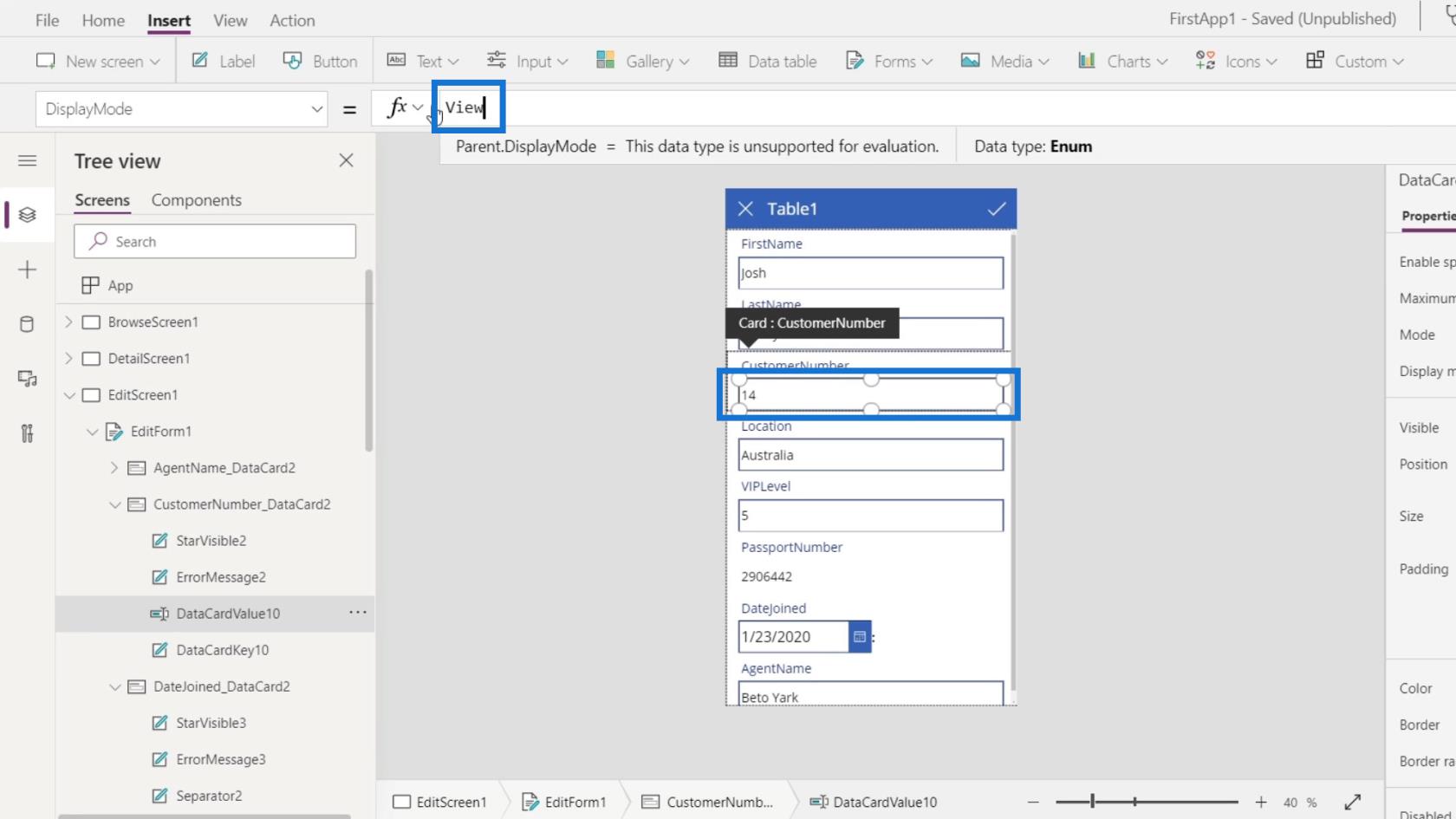
Wijzig het dus gewoon door View te typen .

Dan zien we dat we het tekstvak paspoortnummer niet meer kunnen bewerken.

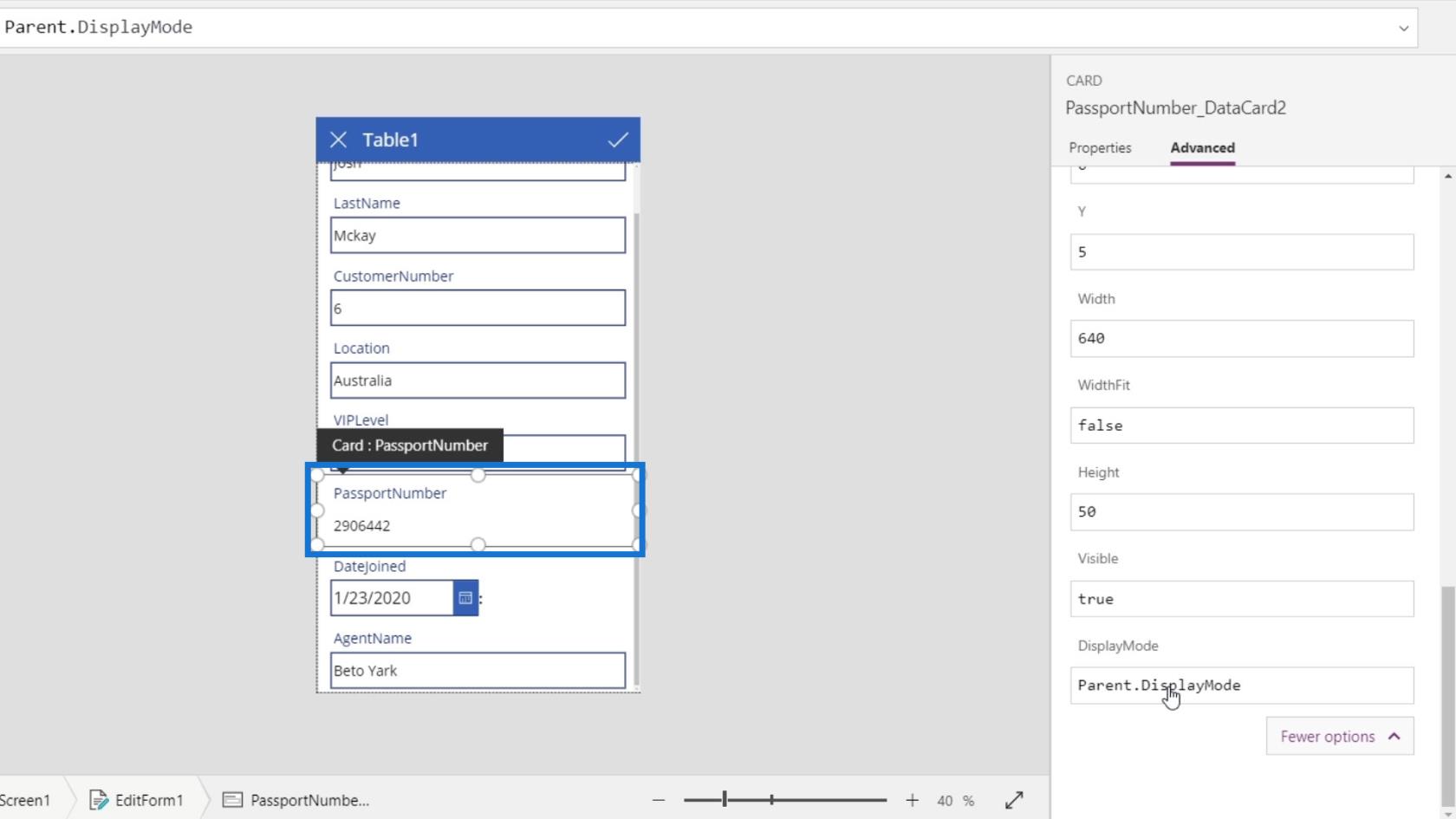
Het volgende is om de weergavemodus voor het klantnummer te wijzigen. Selecteer het tekstvak voor het klantnummer. Ga naar het tabblad Geavanceerd en klik op Ontgrendelen om eigenschappen te wijzigen .

Deze keer moeten we naar het tabblad Eigenschappen gaan en op Weergavemodus klikken .

We moeten de weergavemodus op zijn eigenschappen wijzigen. Standaard gebruikt het ook de Parent.DisplayMode .

Verander het gewoon in Bekijken .

Dan is ons klantnummer-tekstvak ook niet bewerkbaar.

Laten we op de afspeelknop klikken.

Ten slotte zullen we zien dat we naast het paspoort en het klantnummer de inhoud van de andere tekstvakken kunnen bewerken.

Inleiding Power Apps: definitie, kenmerken, functies en belang
Microsoft Power Apps-zelfstudie | Fout bij het controleren van
Power Apps-omgevingen: de app-elementen correct instellen
Conclusie
Kortom, dit was slechts een basisoverzicht van de dingen die we kunnen doen in het PowerApps-bewerkingsscherm en het bewerkingsformulier. Er zijn verschillende dingen die we kunnen doen in deze schermen. We kunnen het formaat wijzigen, een paar elementen verwijderen of zelfs elementen vergrendelen en ontgrendelen zodat we ze kunnen bewerken.
Het belangrijkste om te onthouden is dat door de eigenschap Update te gebruiken , wat wordt ingediend de waarde is van de eigenschap Update van elke gegevenskaart en niet de werkelijke waarde van de tekstvakken. Alleen is de waarde van de eigenschap Update standaard gelijk aan de waarde van de tekstvakken.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








