Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
Triggers en Eigenschappen zijn beide relevante onderwerpen in PowerApps. In deze zelfstudie hebben we een overzicht van PowerApps-triggers . Als je een programmeercursus hebt gevolgd, weet je waarschijnlijk dat een klasse twee dingen heeft: eigenschappen en methoden.
In PowerApps hebben elementen eigenschappen en triggers.
Inhoudsopgave
PowerApps-triggers begrijpen
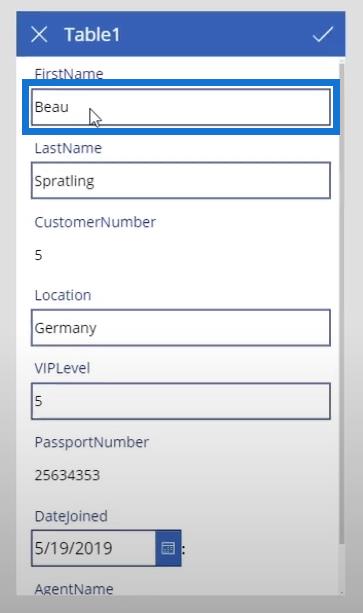
Eigenschappen zijn dingen die het element definiëren. Als we bijvoorbeeld naar dit tekstvak kijken, kan een van de eigenschappen de grootte van het tekstvak zijn, de daadwerkelijke tekst in het tekstvak, de opvulling naar links en rechts, of de Y- en X-coördinaten.
Dit zijn eigenschappen die u ook met triggers kunt wijzigen. Als je bijvoorbeeld de tekst wijzigt, is dat een trigger. Als je een tekst typt en op Enter klikt, is dat ook een trigger.

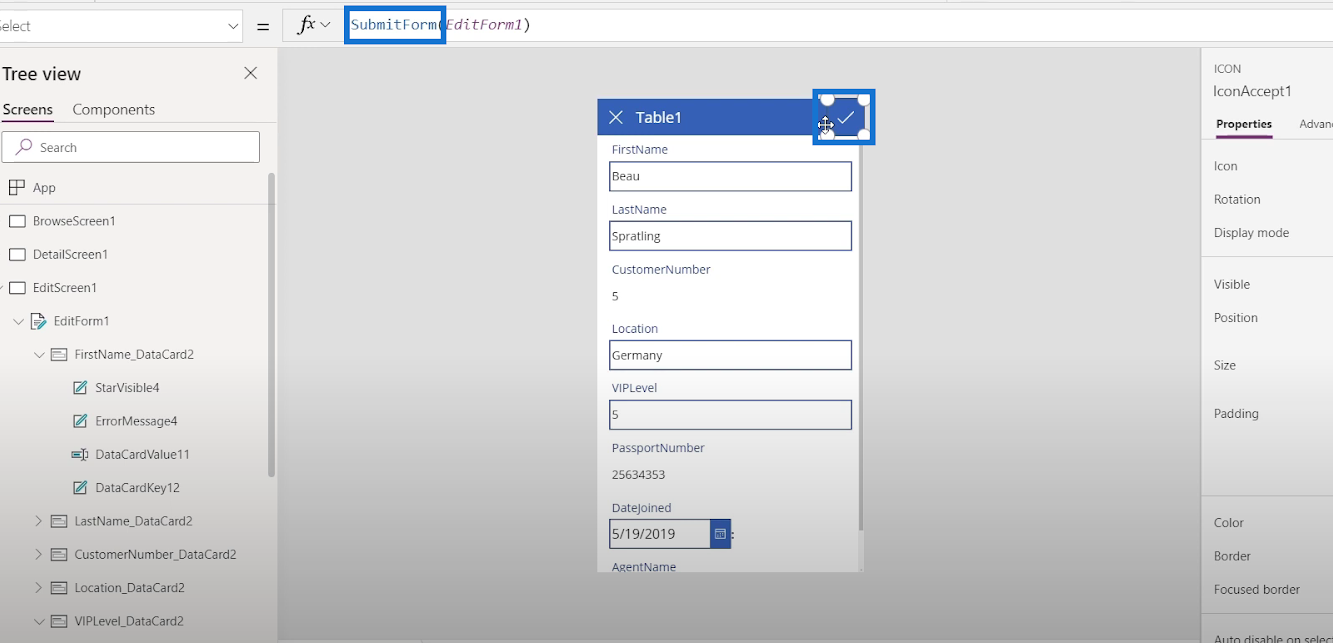
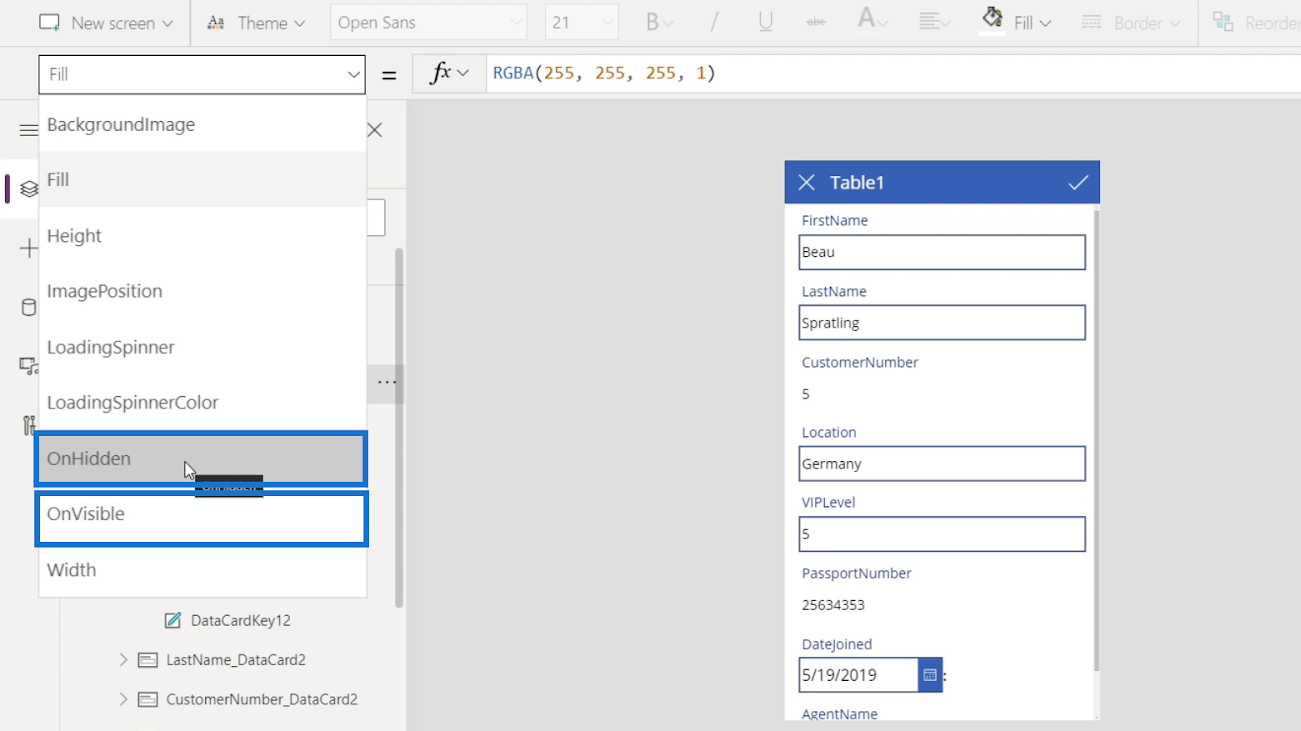
Een ander voorbeeld is het vinkje ( ? ) rechtsboven. Zodra erop is geklikt, wordt het formulier verzonden.

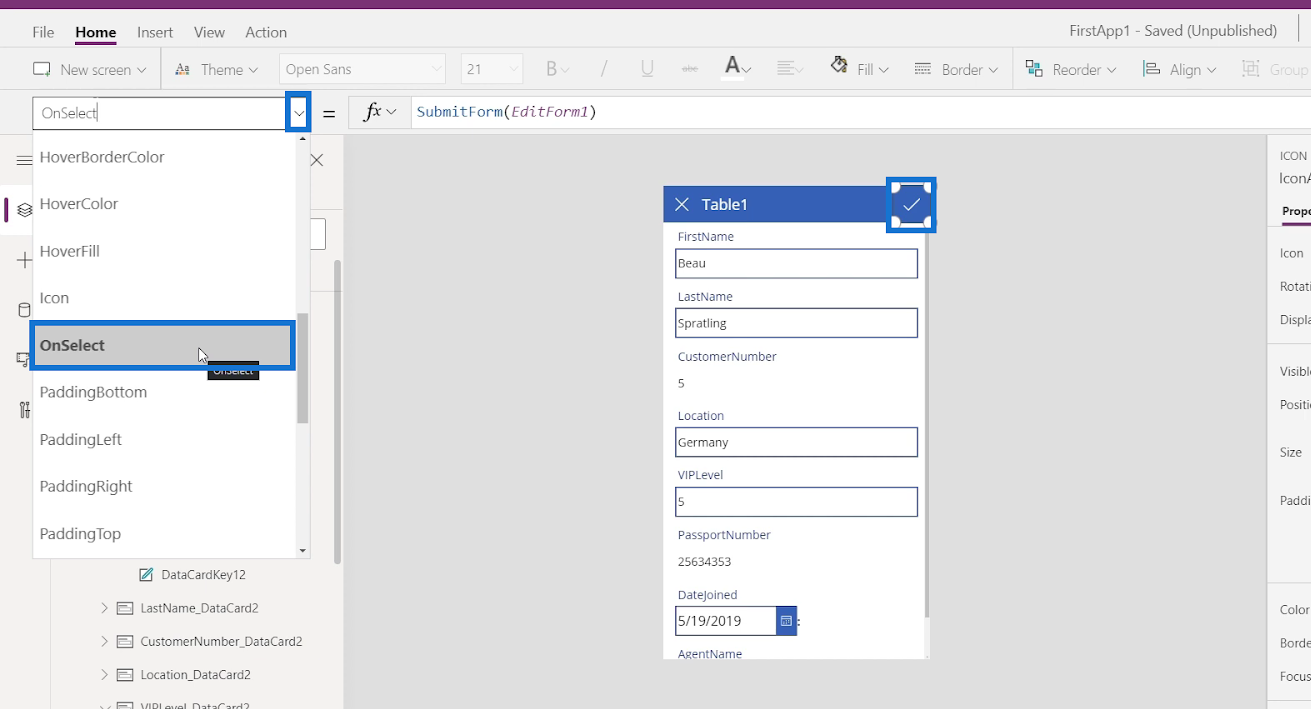
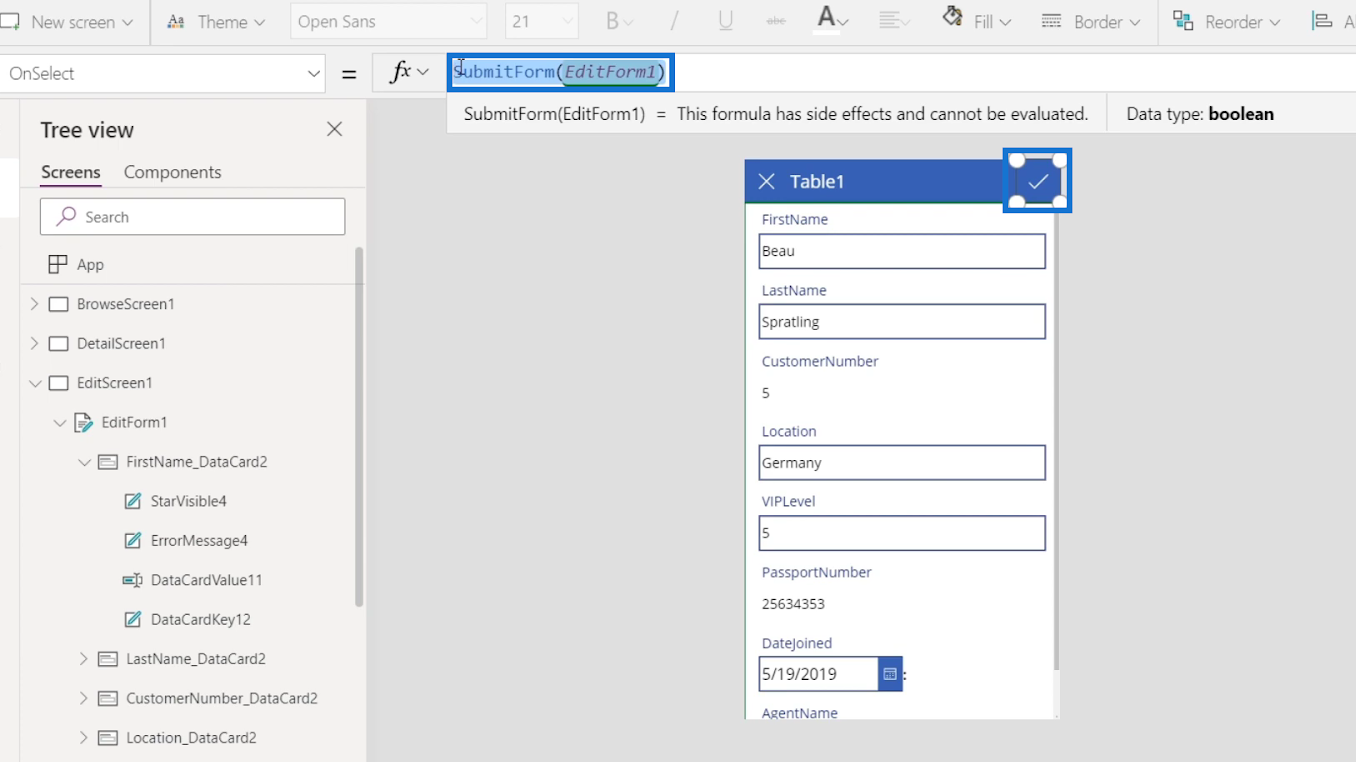
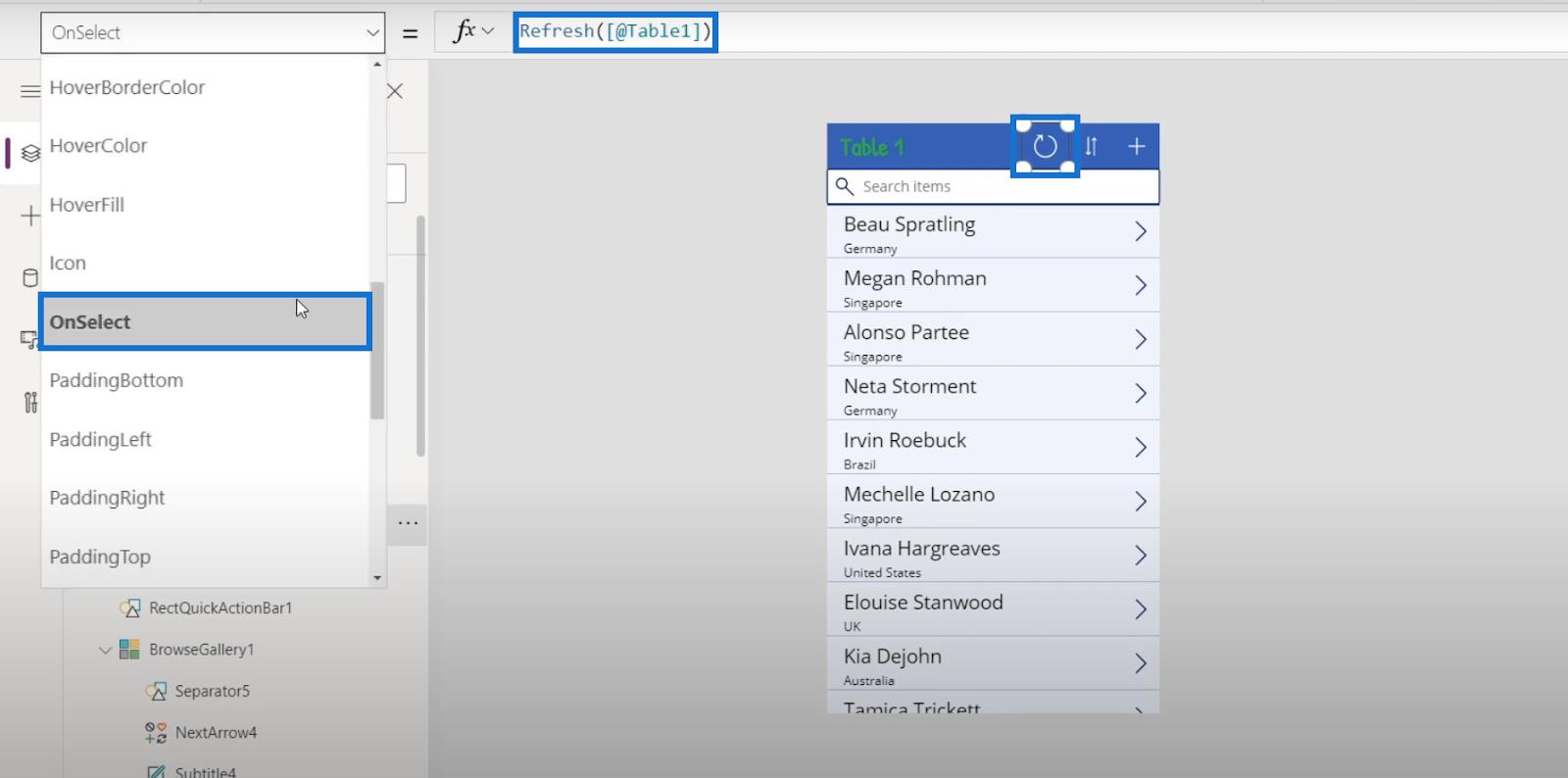
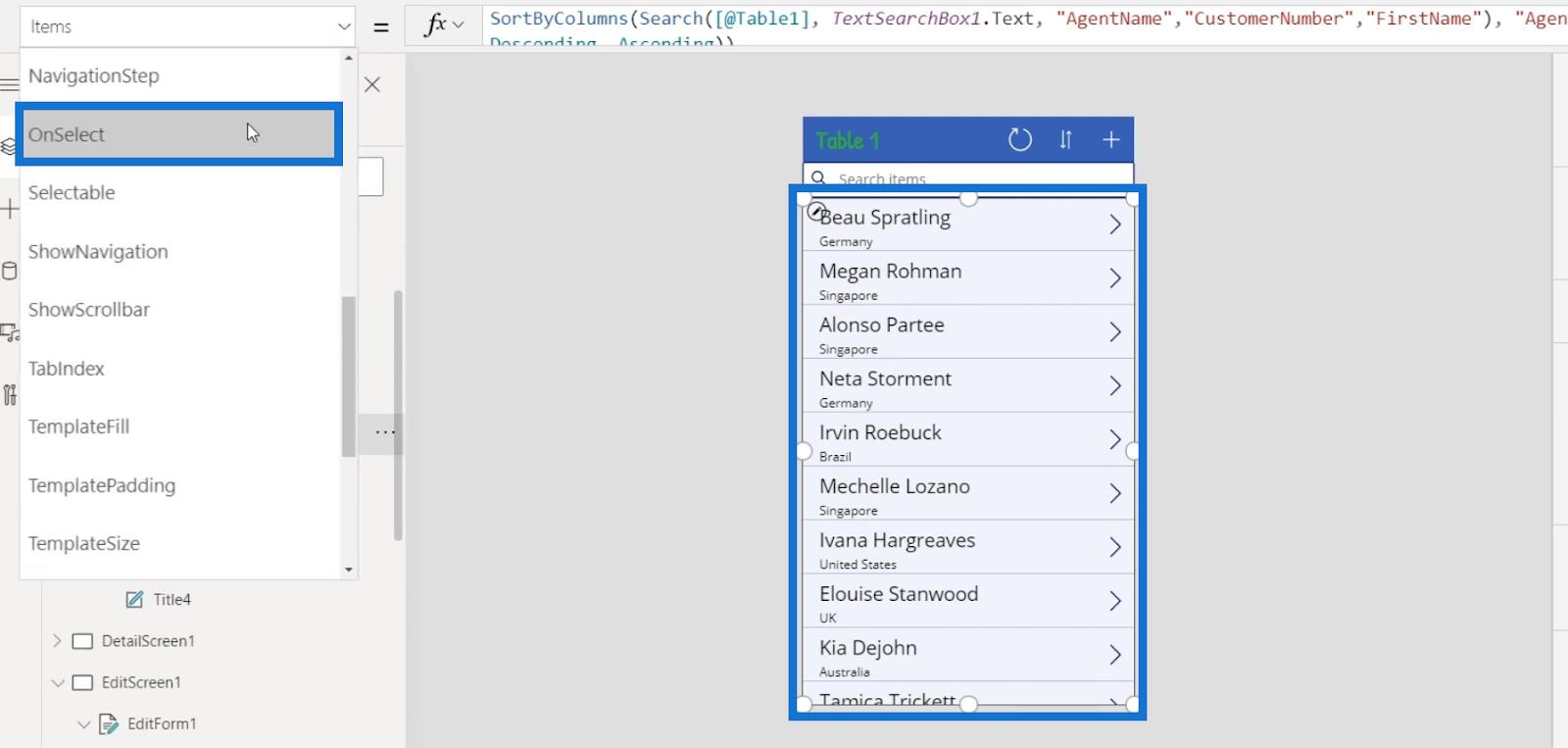
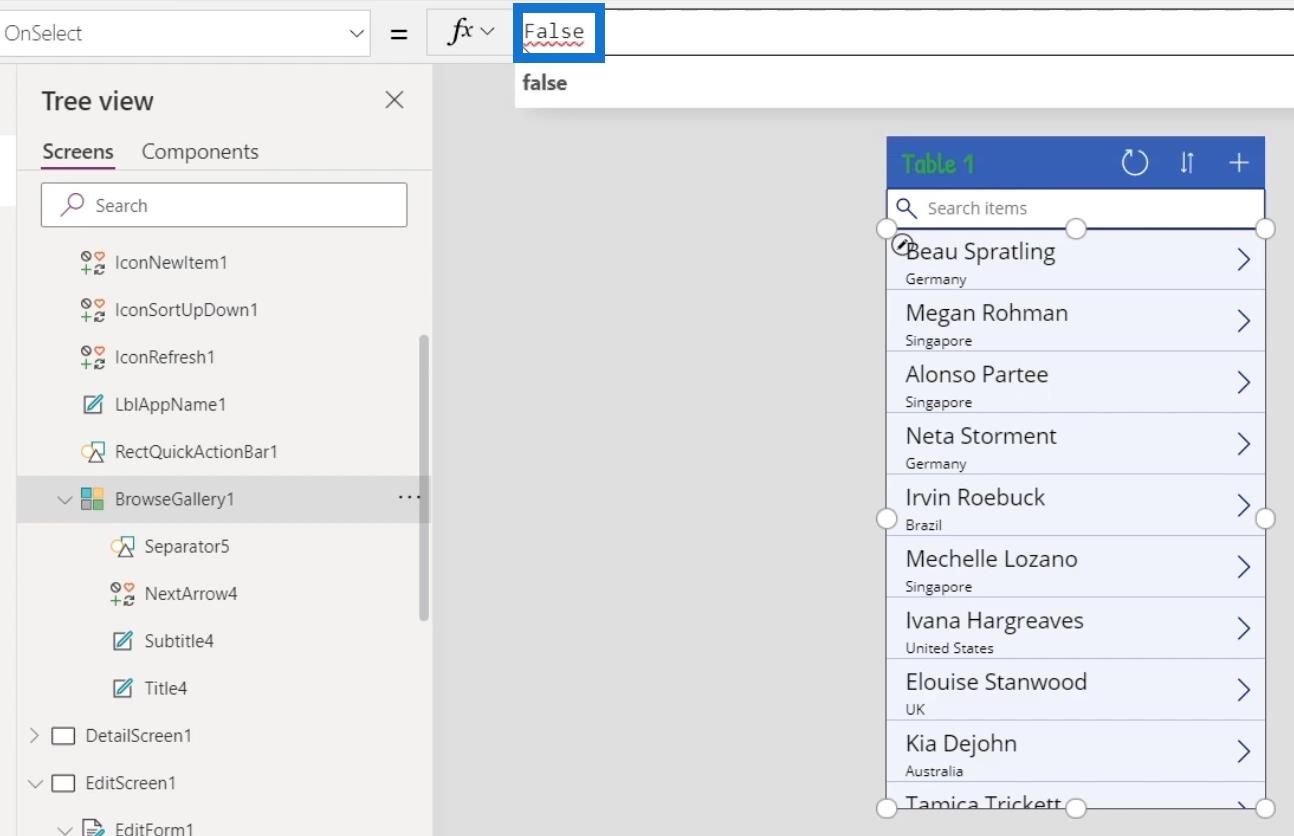
Hoe werkt dat? Laten we op het vinkje ( ? ) klikken en op de vervolgkeuzepijl klikken. Vervolgens zien we de trigger die OnSelect is .

Dit betekent dat als het element is geselecteerd, de opgegeven actie wordt uitgevoerd, namelijk het indienen van het formulier.

Alle triggers in het vervolgkeuzemenu beginnen met het woord " Aan ". Dus zo weten we dat de optie een trigger is.

Verschillende soorten PowerApps-triggers
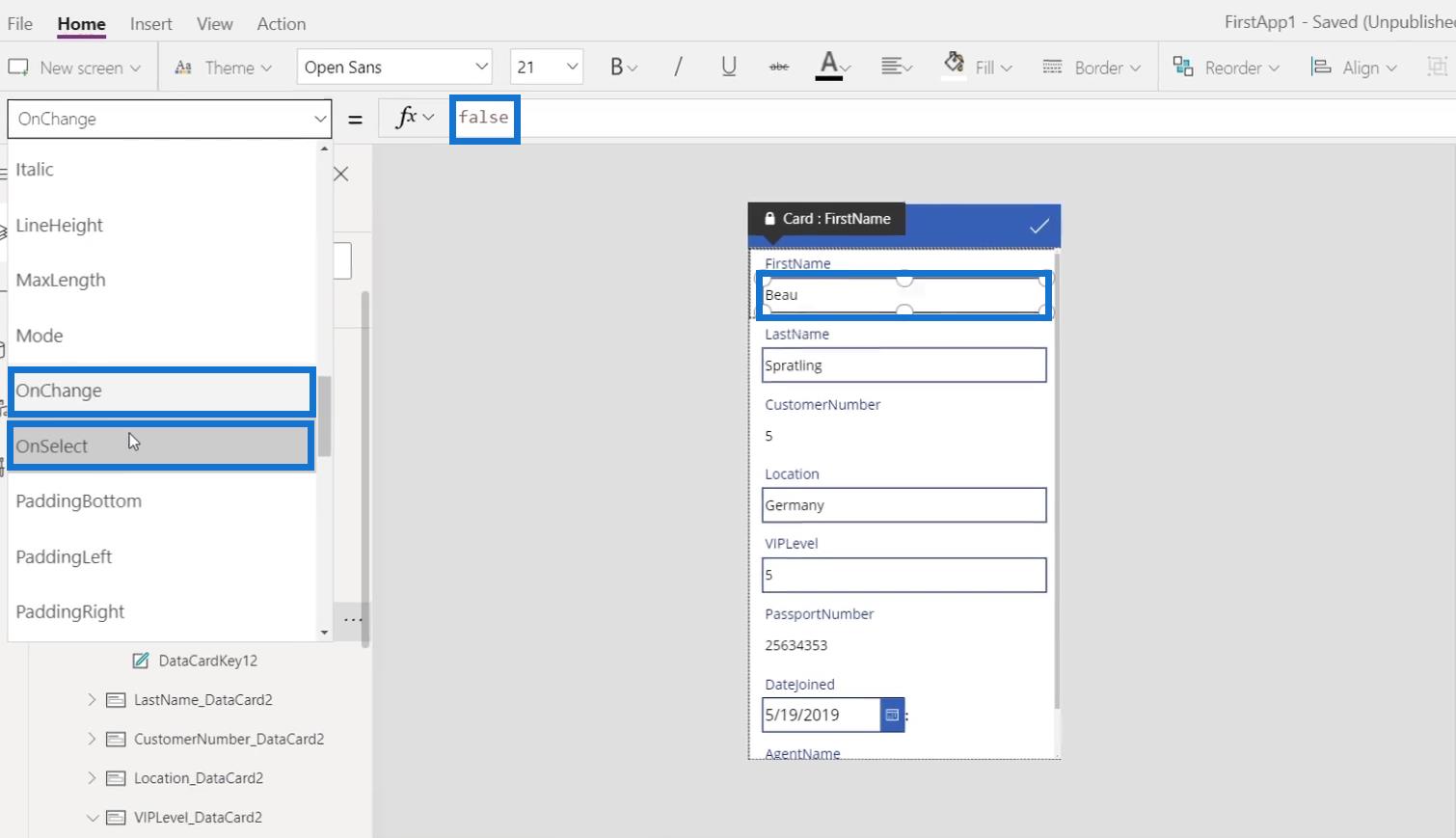
Er zijn veel verschillende soorten triggers. Laten we bijvoorbeeld op een tekstvak klikken en we zullen zien dat het een OnSelect- trigger heeft. Het heeft ook een OnChange- trigger.
Als we een nummer typen in het veld Voornaam , kan dit een andere actie activeren, zoals een pop-upbericht waarin staat dat we geen nummers kunnen invoeren om het te wijzigen. Maar voor nu zal het gewoon standaard " false " zijn omdat er nog niets gebeurt.

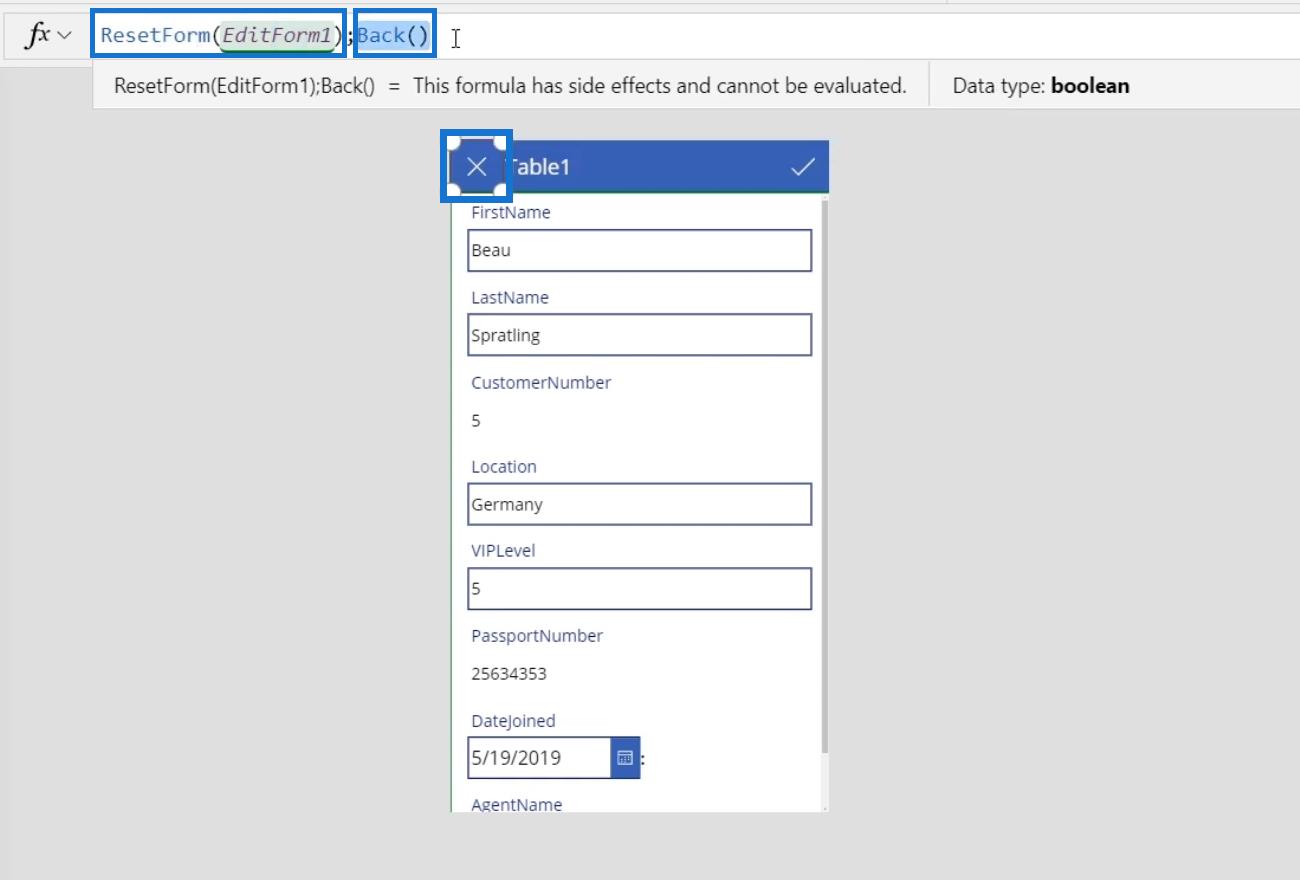
Een andere is het X- pictogram. Eenmaal aangeklikt, zal het twee functies uitvoeren. Het reset het formulier en keert vervolgens terug naar het hoofdscherm.

Zoals we kunnen zien, werden de twee functies gescheiden door een puntkomma ( ; ). Dit symbool wordt gebruikt om het einde van een functie aan te geven en wat daarna komt na de puntkomma is een andere functie.

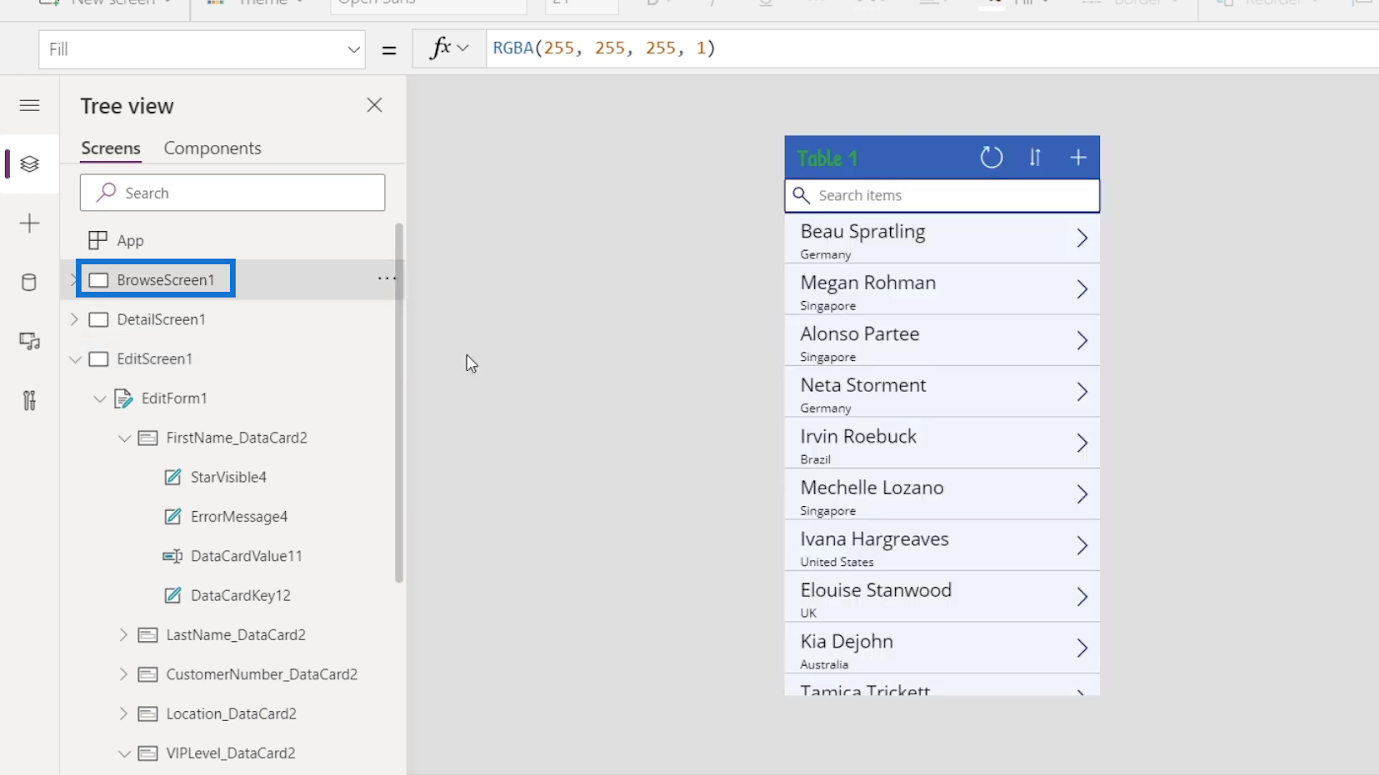
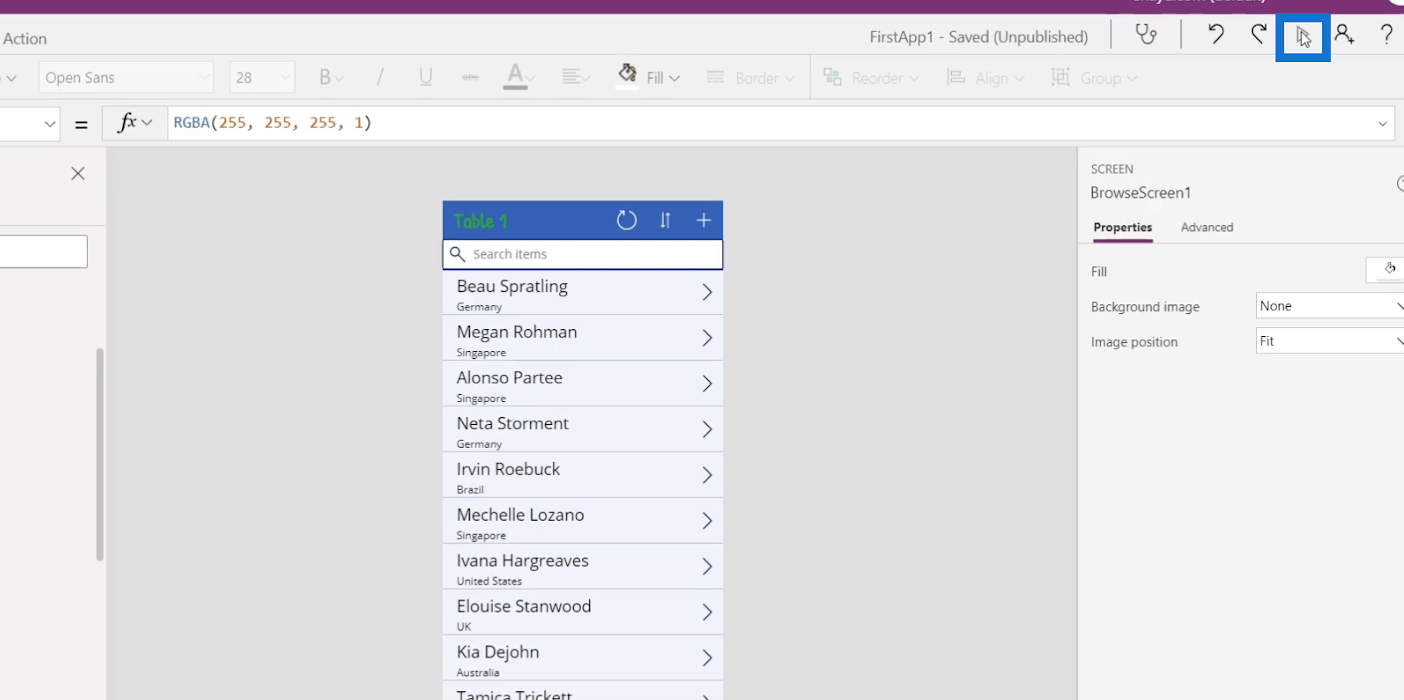
Laten we nu op BrowseScreen1 klikken om terug te gaan naar het browserscherm.

Laten we eens op een andere knop klikken en kijken wat die doet. Klik op de OnSelect- trigger. De functie van dit element is het verversen van Tabel 1 .

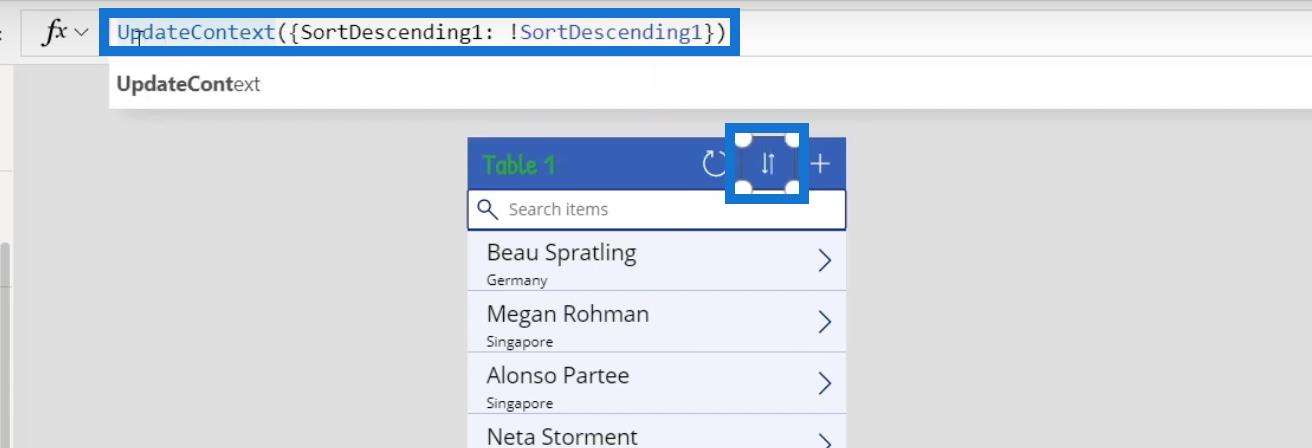
Aan de andere kant is deze knop een element dat gegevens sorteert.

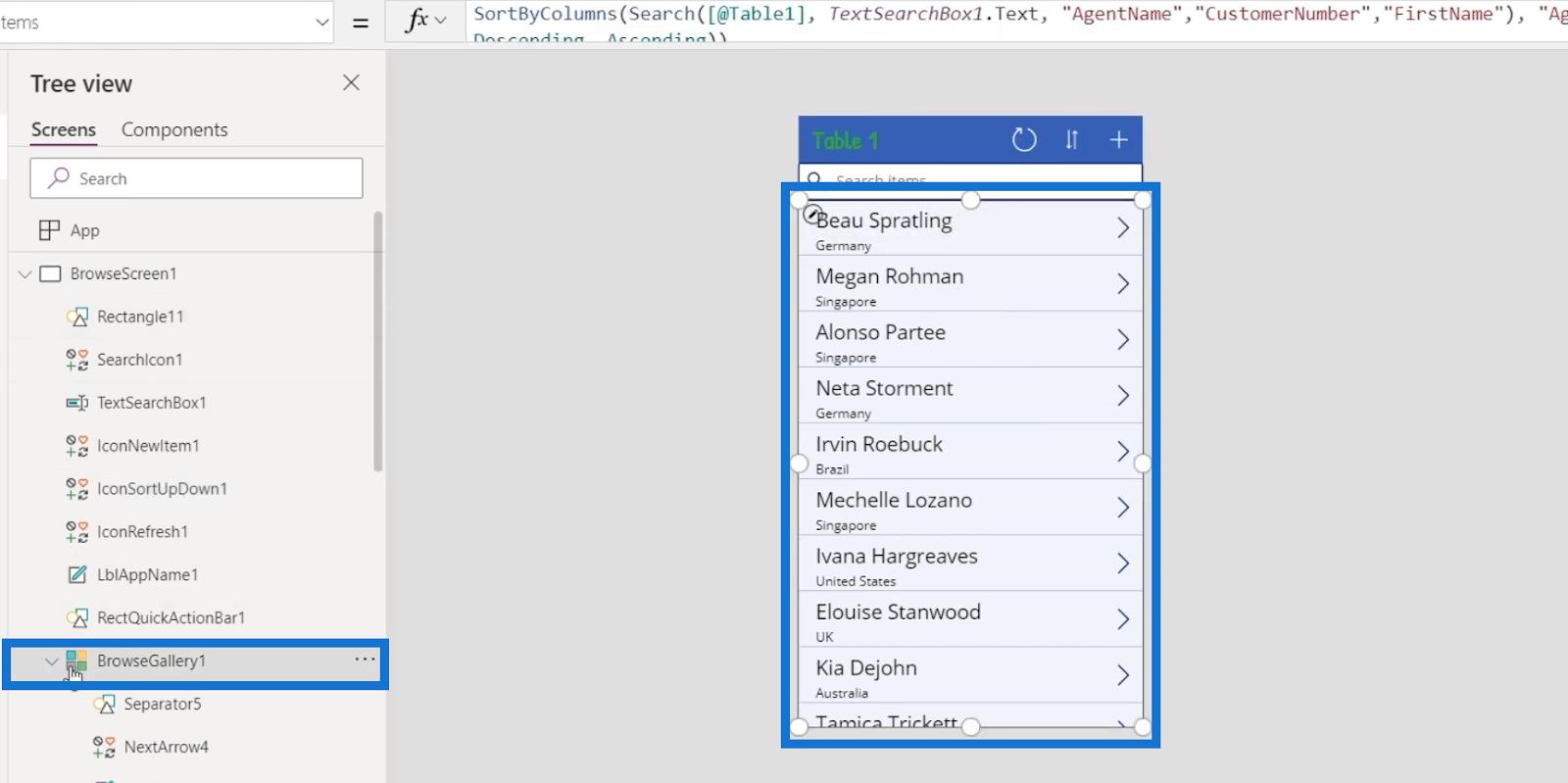
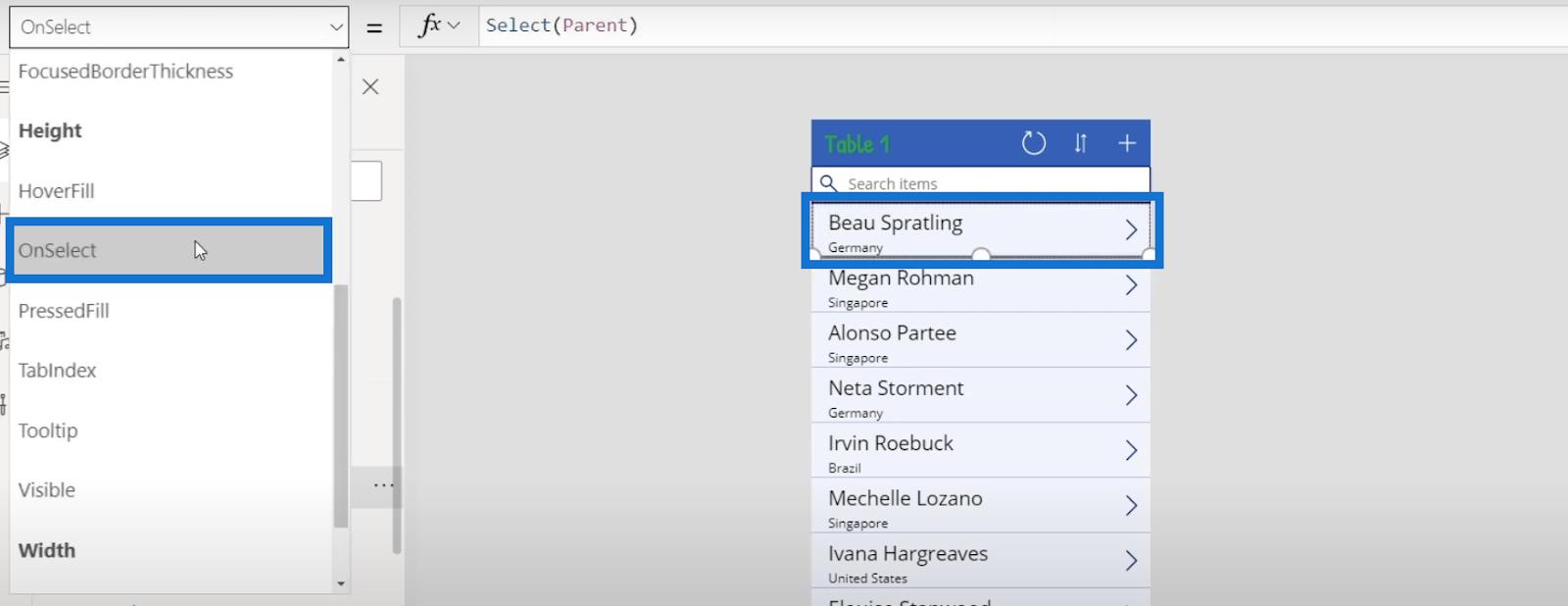
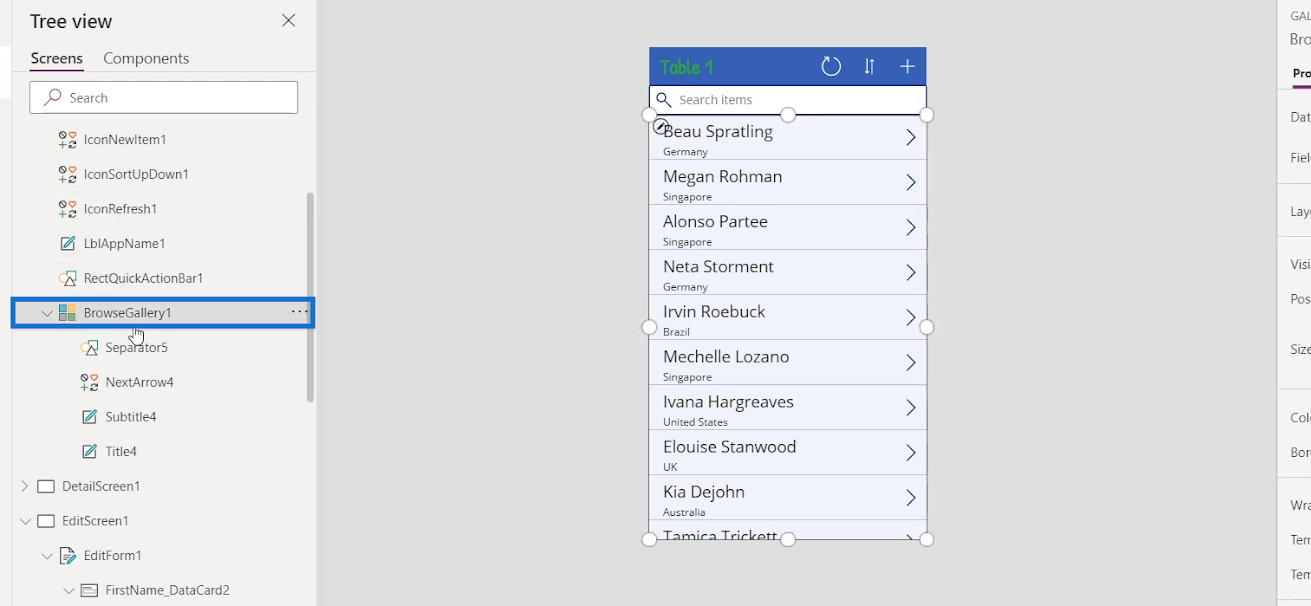
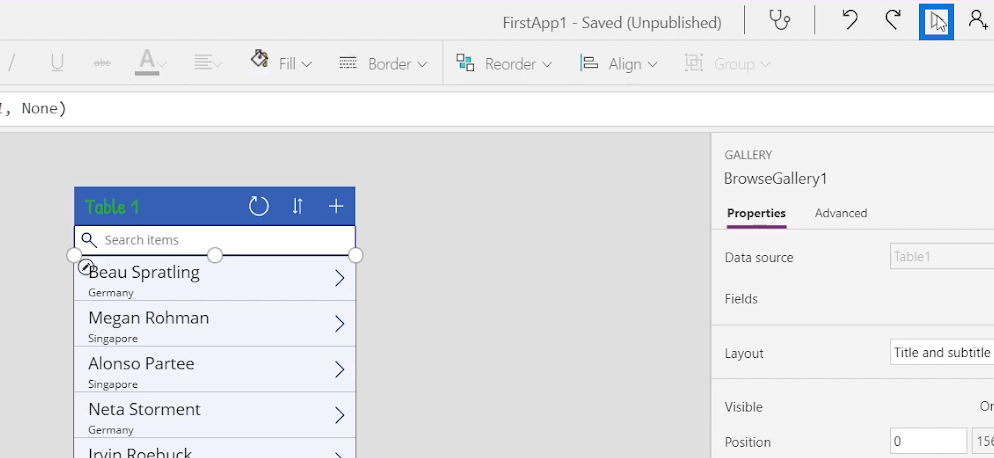
Laten we nu op de hele gegevenskaart of de BrowseGallery1 klikken om de trigger te zien.

Het heeft ook een OnSelect- trigger.

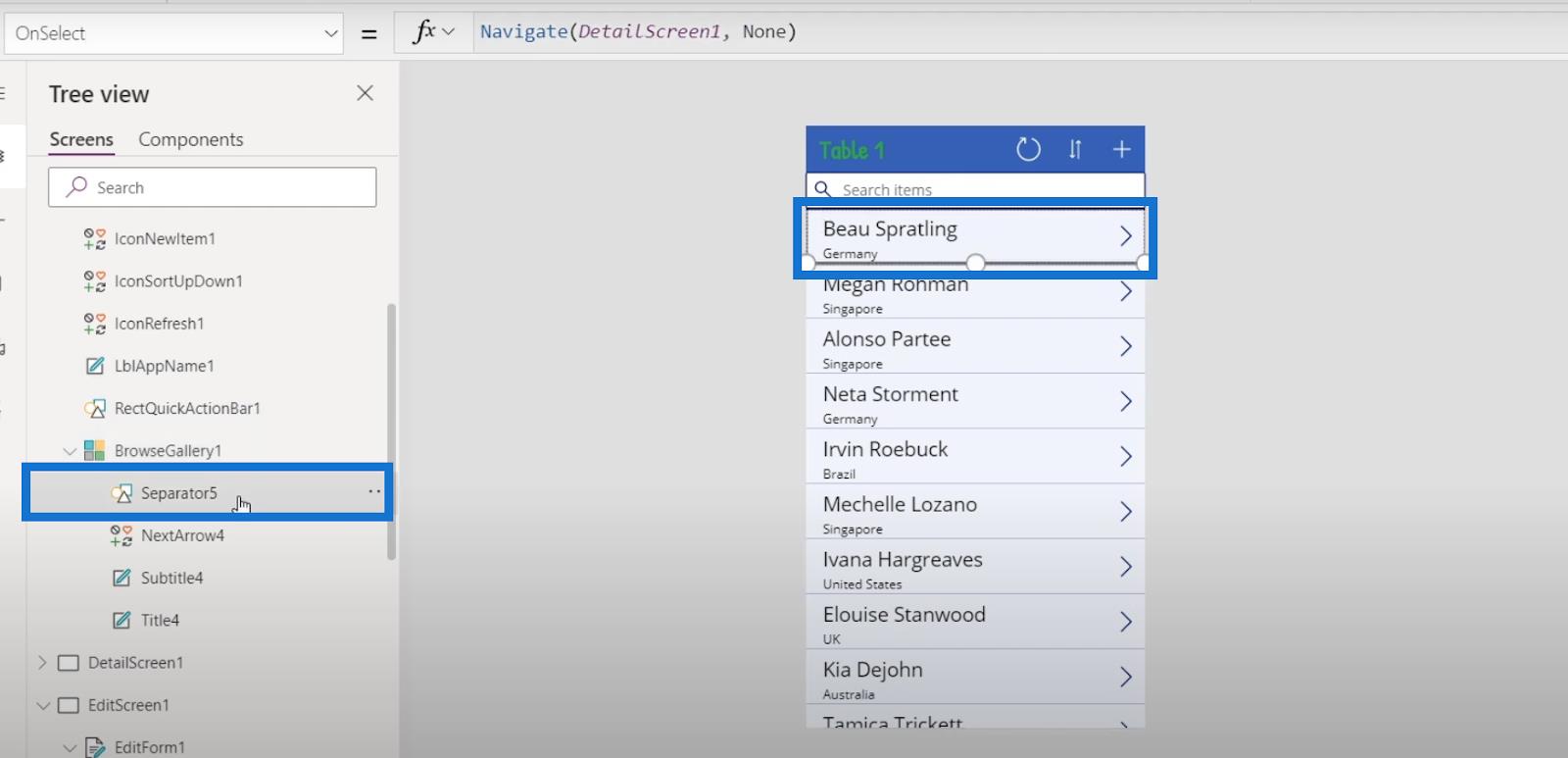
Klik op Separator5 om een deel van de datakaart te selecteren en de trigger te bekijken.

Zoals we kunnen zien, heeft het ook een OnSelect- trigger .

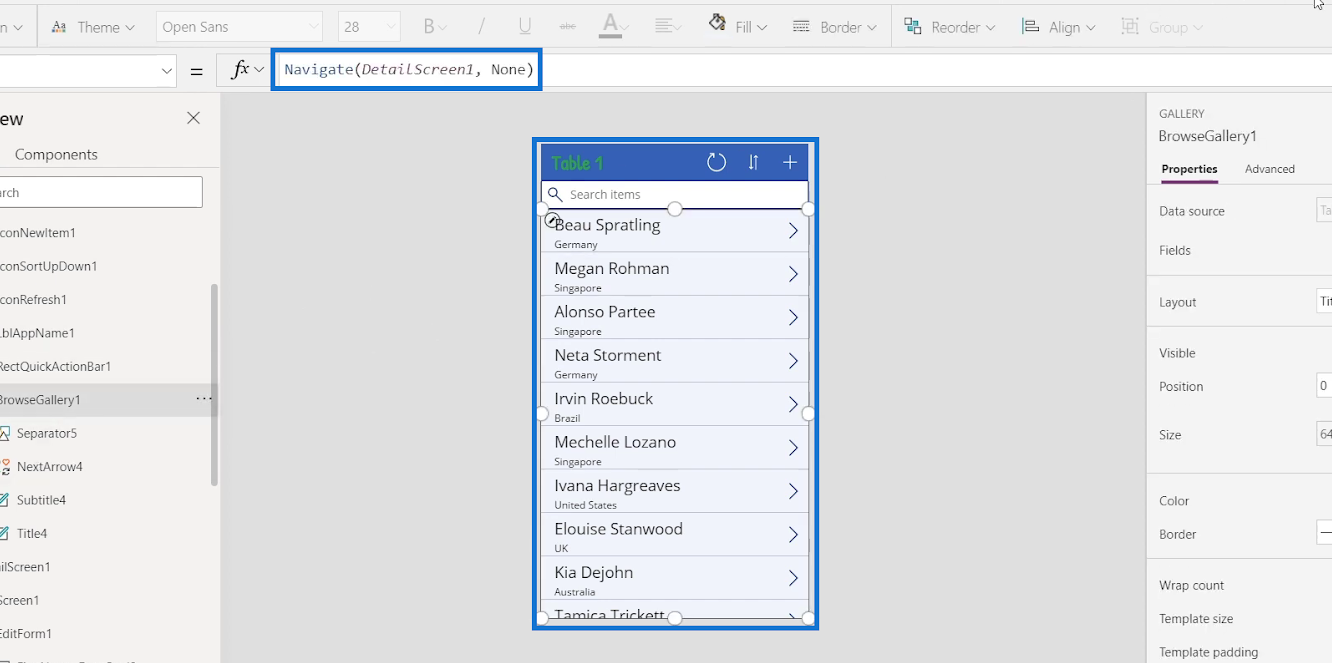
Navigeren naar het detailscherm
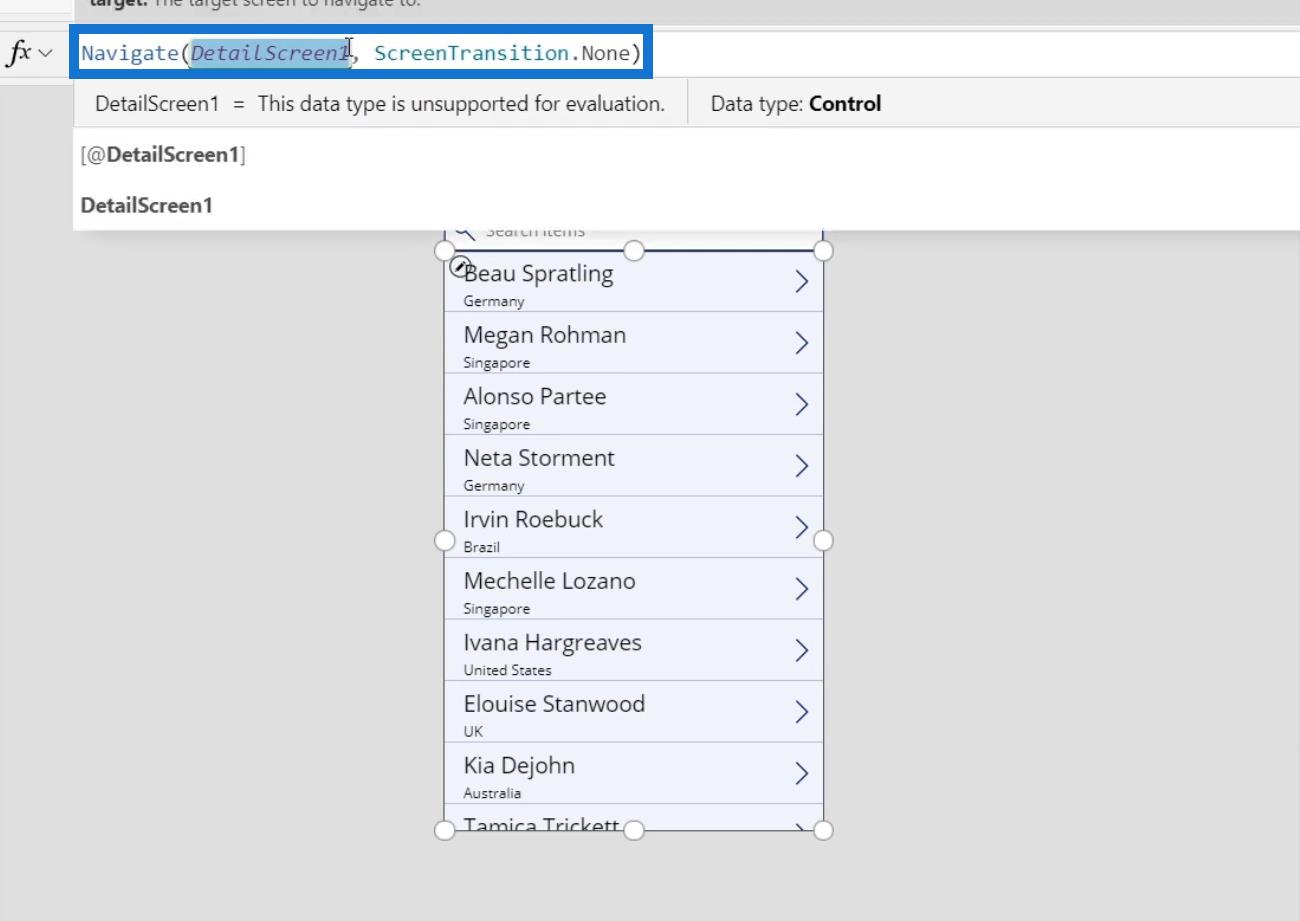
Naast de trigger zien we dat de datakaart de functie heeft om naar het detailscherm te navigeren.

Laten we nu bijvoorbeeld proberen de functie van de browsergalerij te wijzigen met het woord " False " en op Enter drukken .

Klik daarna op de afspeelknop .

We zullen dan zien dat de triggers weg zijn. Wat we ook selecteren, het voert geen enkele actie uit. We kunnen nog steeds door de browsergalerij bladeren, maar we kunnen niets doen omdat we de daadwerkelijke actie hebben verwijderd.

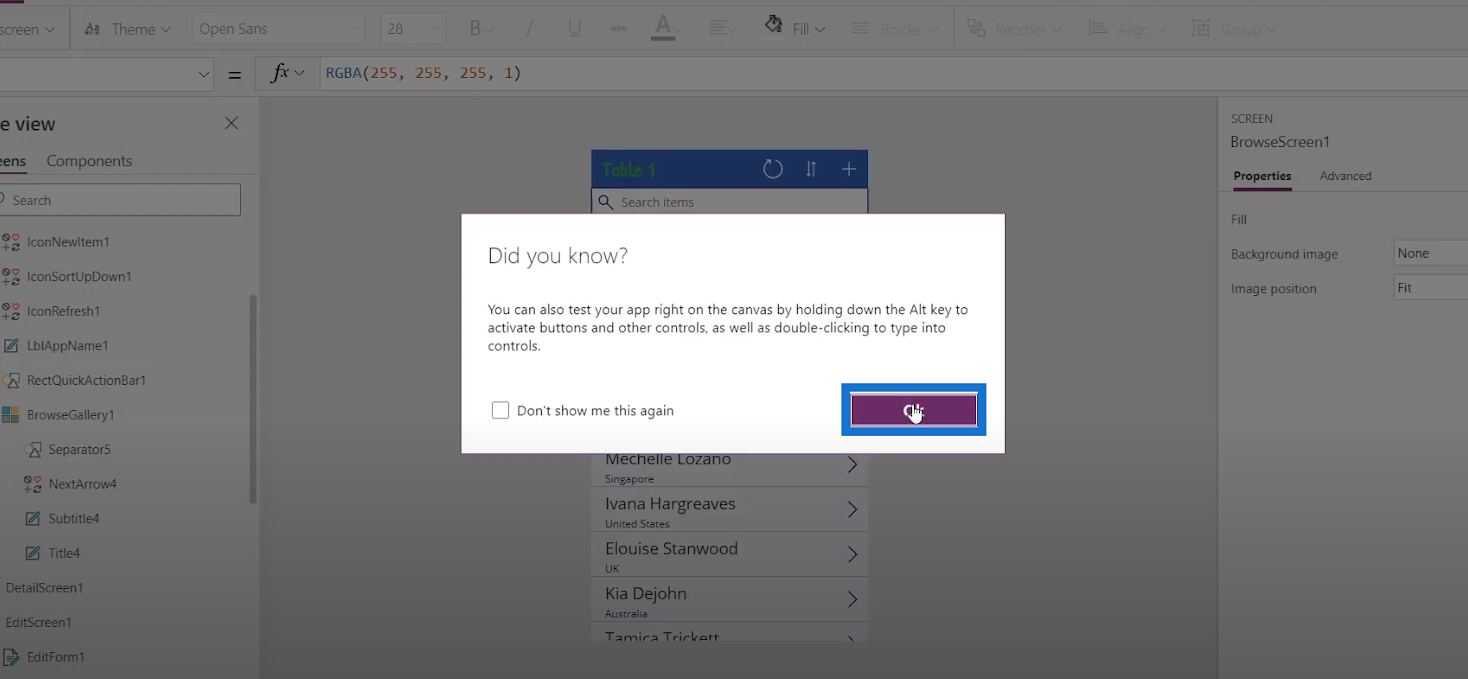
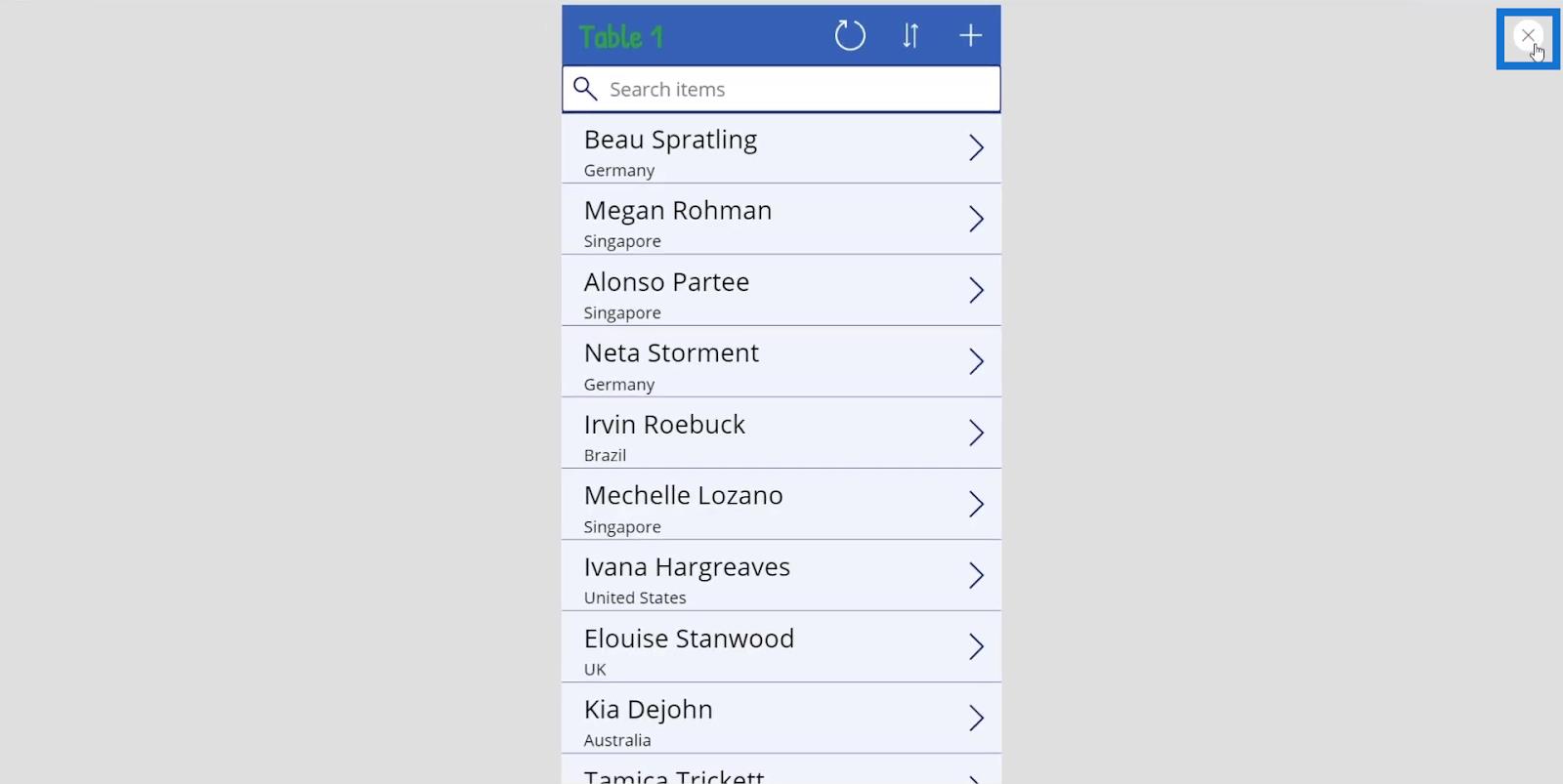
Nu zullen we terugdraaien en ongedaan maken wat we deden. Laten we eerst het scherm sluiten.

Klik vervolgens op OK .

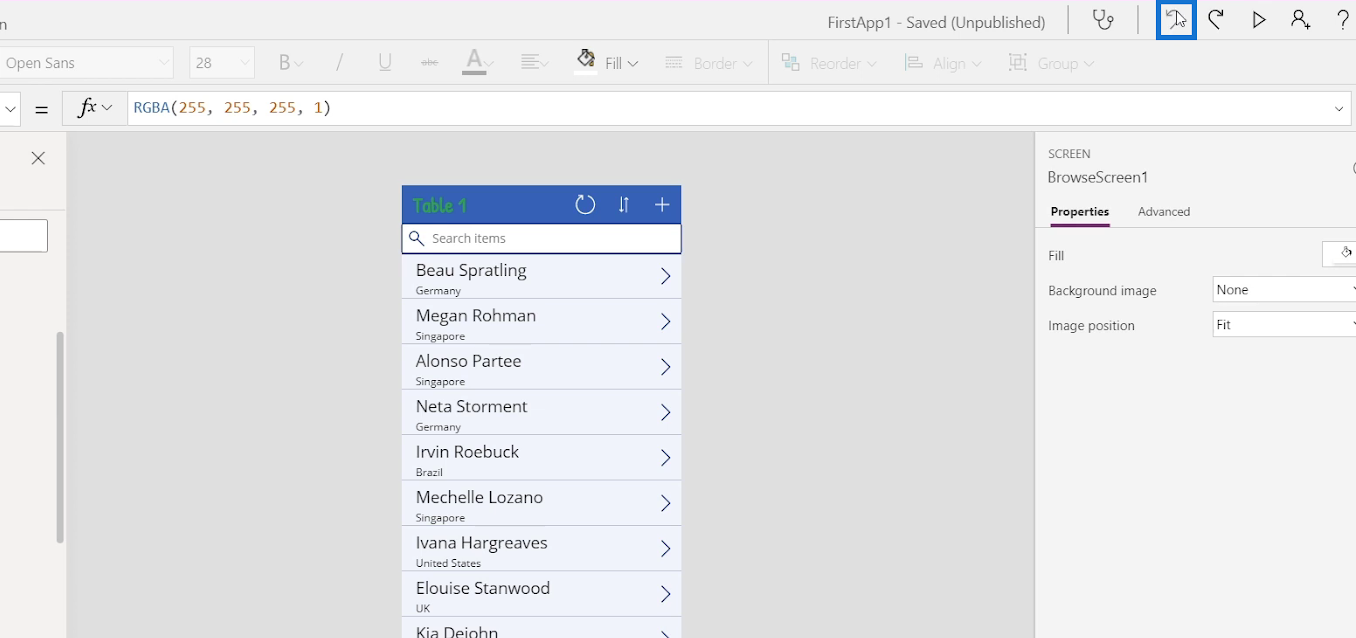
Klik op het omgekeerde pictogram.

Klik op BrowseGallery1 en controleer of het omgekeerd is.

Als dit niet het geval is, klikt u nogmaals op het omgekeerde pictogram en nu zullen we zien dat het weer normaal is.

Laten we het nog eens controleren. Klik op de afspeelknop .

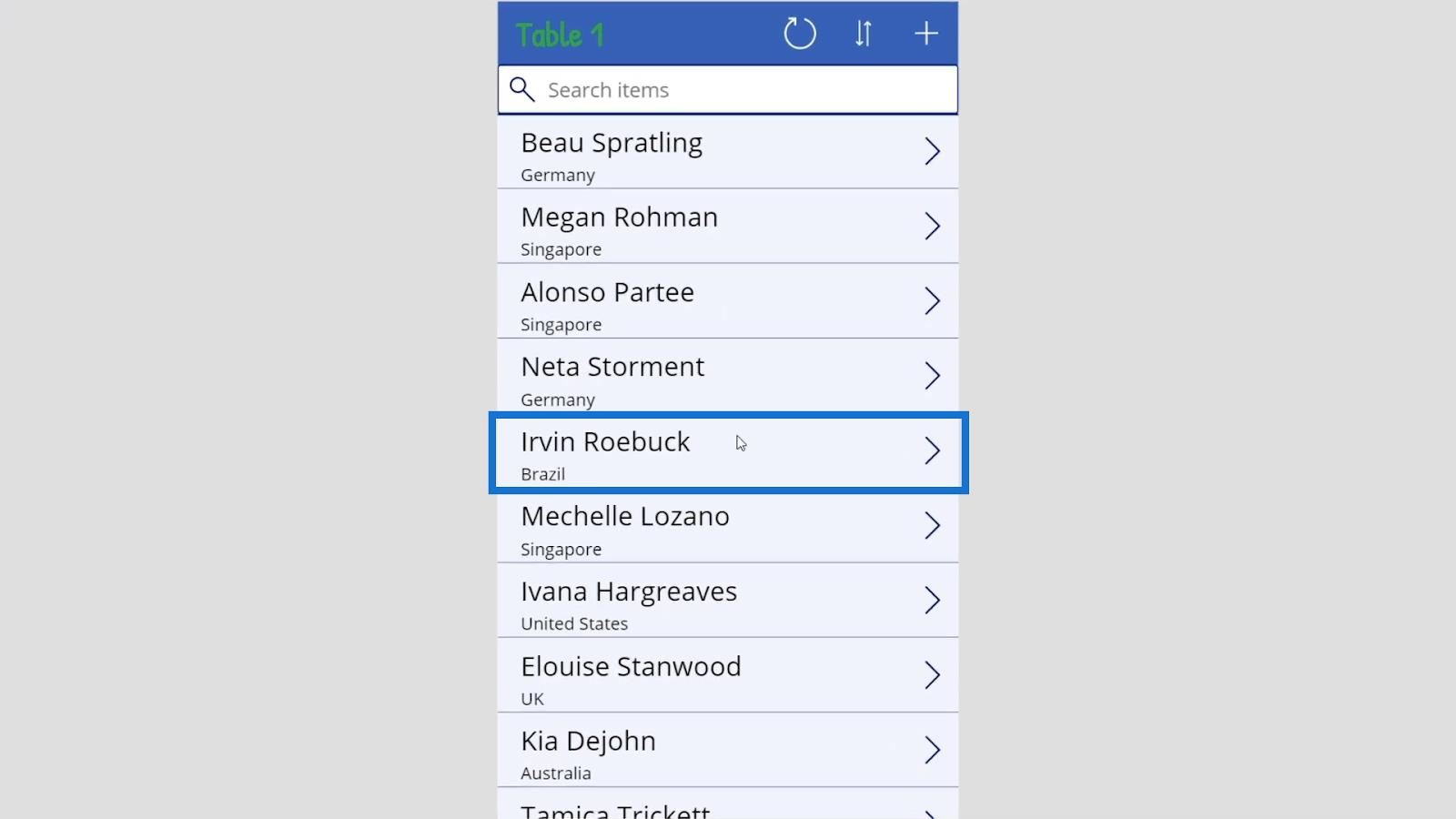
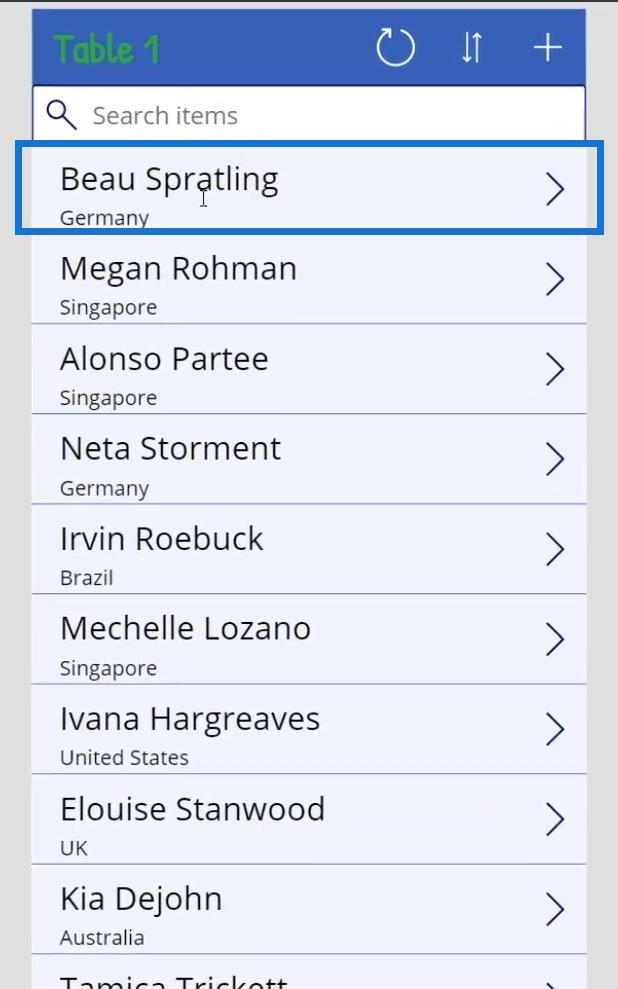
Laten we op het eerste item klikken.

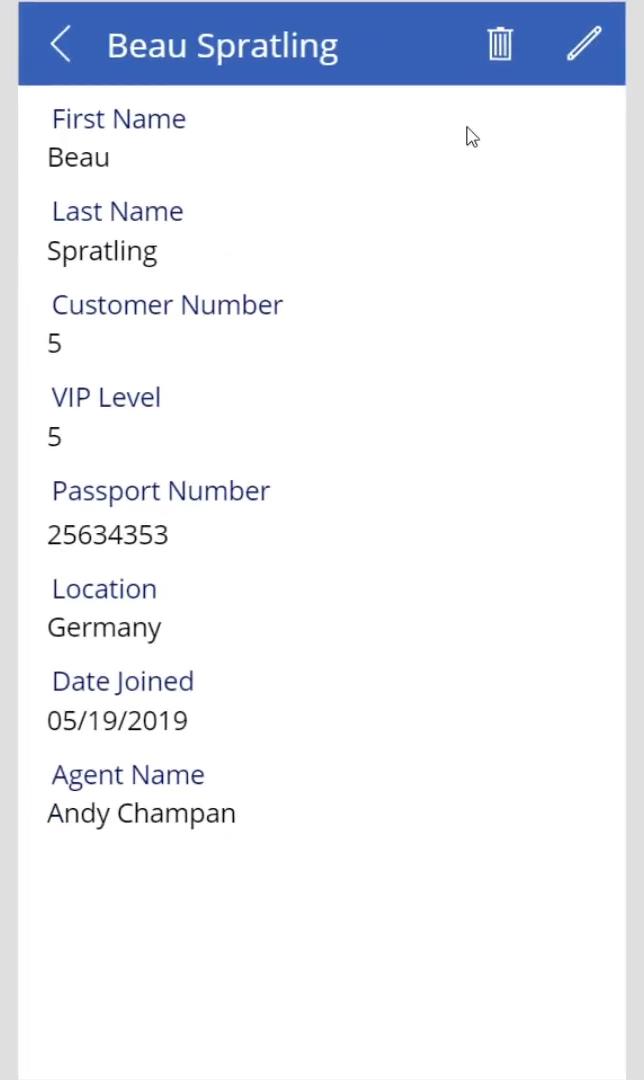
Vervolgens navigeert het naar het detailscherm zoals normaal.

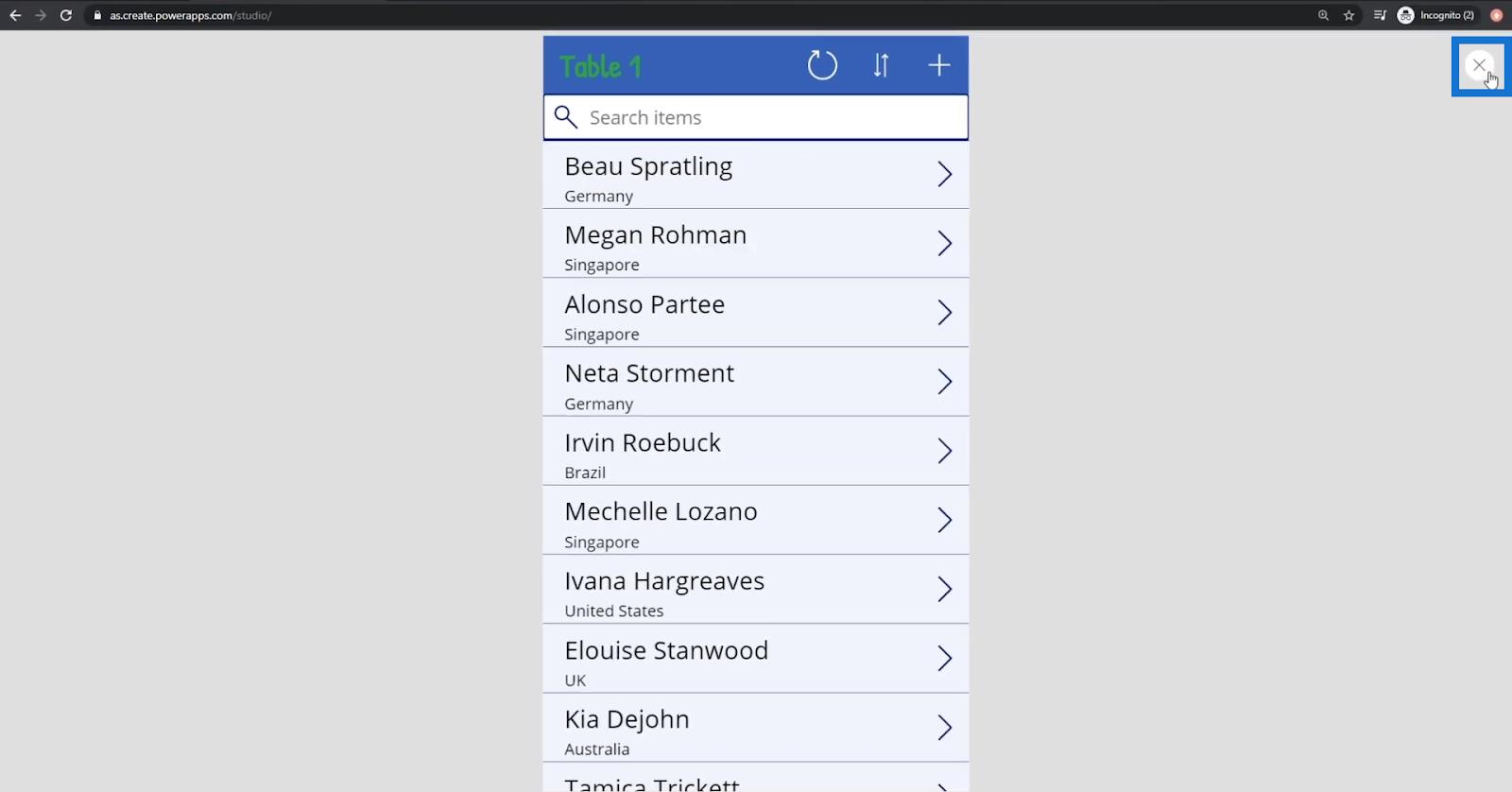
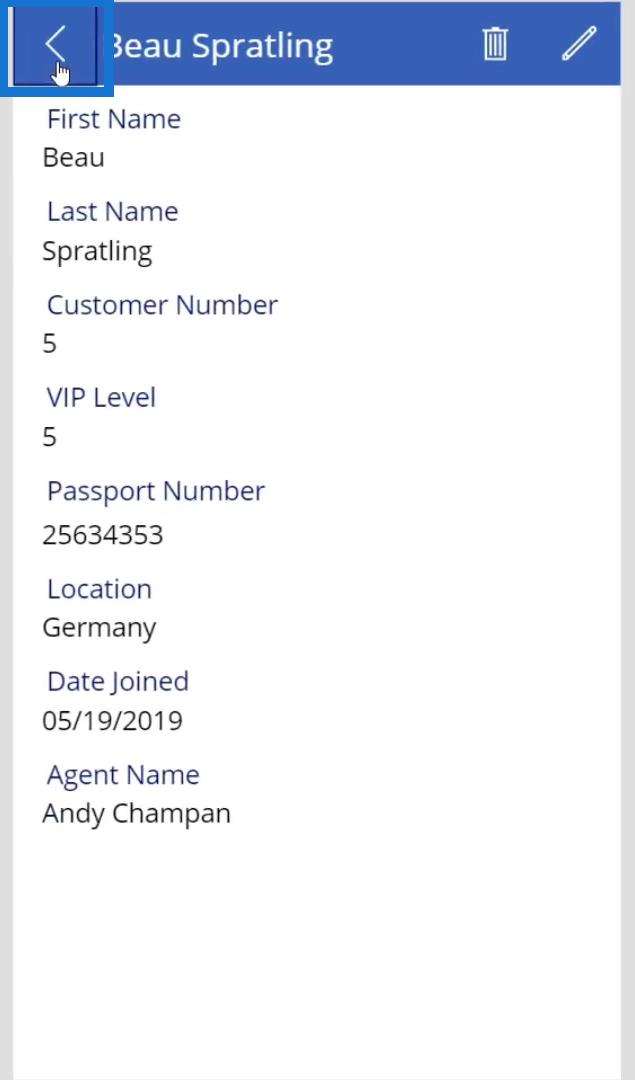
Om terug te keren naar de galerij, klikt u gewoon op het pijlpictogram .

Sluit vervolgens het scherm.

Introductie van Power Apps: definitie, functies, functies en belang
Power Apps: aan de slag met deze revolutionaire tool
PowerApps-gegevenskaarten en eigendomstoewijzing
Conclusie
Samenvattend is een trigger eenvoudigweg een actie die door de gebruiker wordt uitgevoerd op een overeenkomstig element. Triggers spelen een sleutelrol binnen het Power Apps- systeem. Ze zijn net zo essentieel als eigenschappen . We zullen meer leren over gecompliceerde triggers wanneer we gegevensvalidatie uitvoeren en het bijwerken van variabelen aanpakken. Maar voor nu is het belangrijk om te leren hoe triggers samen met eigenschappen werken.
Henry
Al het beste,
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








