Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie gaan we het hebben over het maken en aanpassen van PowerApps-weergaven en -formulieren.
Weergaven en formulieren zijn beide belangrijk in elke modelgestuurde app. De weergaven bepalen wat de eindgebruiker ziet, wat handig is bij het verfijnen van itemlijsten, vooral als u veel gegevens in de app hebt geladen. Met formulieren kunnen gebruikers daarentegen informatie toevoegen, waardoor de database completer en bijgewerkt wordt.
Inhoudsopgave
Aangepaste PowerApps-weergaven maken
PowerApps-weergaven bieden ons verschillende manieren om de onderliggende gegevens te bekijken.
Hieronder ziet u alle items die in onze tabel zijn opgenomen onder het tabblad Gegevens. Zoals u kunt zien, bevat het elke afzonderlijke kolom en elk record uit onze gegevensbron.

Dit kan overweldigend zijn, vooral als de gebruiker maar een paar kolommen hoeft te openen. Hier komen weergaven om de hoek kijken. We kunnen weergaven maken en aanpassen om alleen de velden weer te geven die we nodig hebben.
Laten we naar het tabblad Weergaven gaan en op "Weergave toevoegen" klikken.

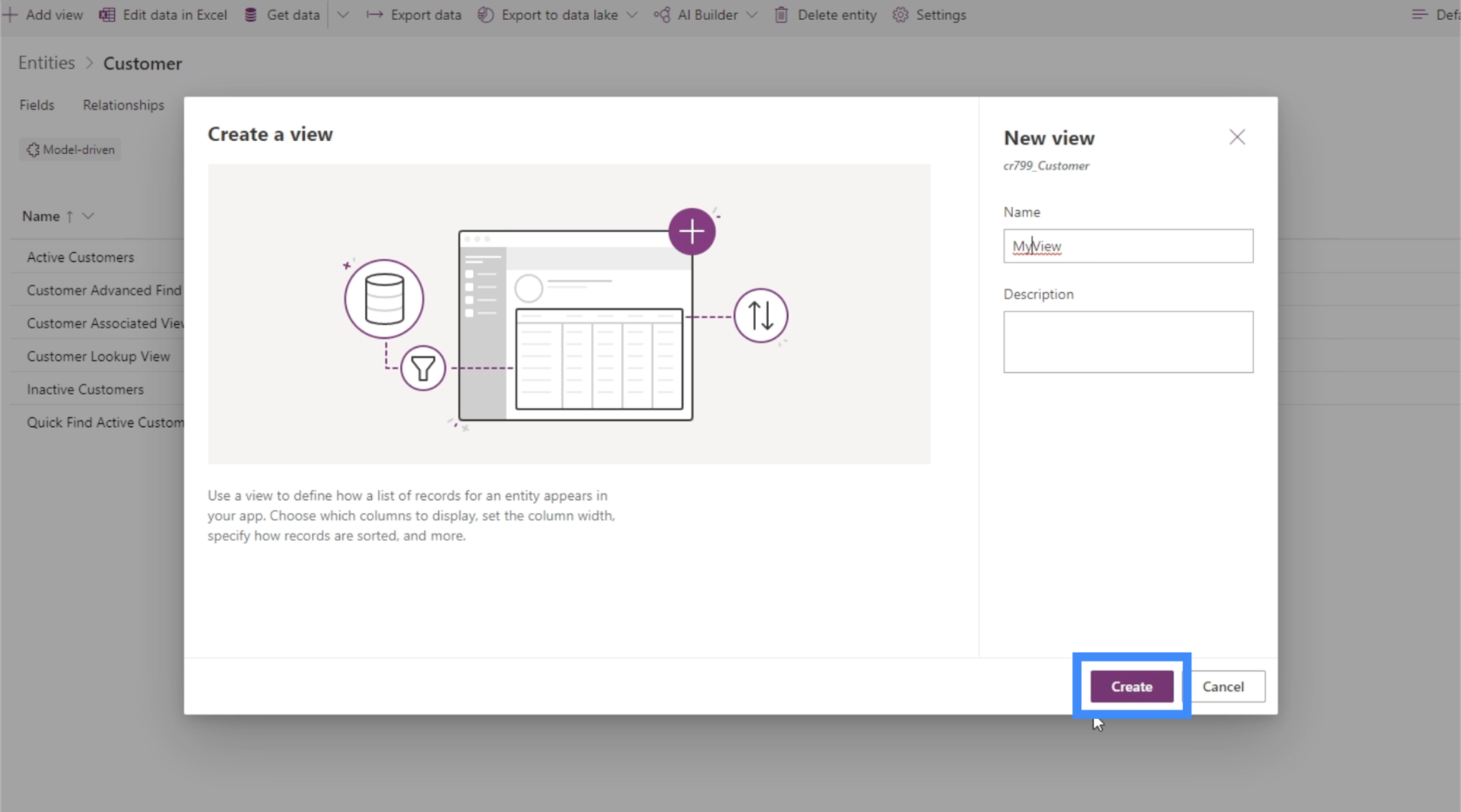
We noemen dit MyView. Het stelt ons ook in staat om een beschrijving toe te voegen als we dat willen, maar het is ook prima om het leeg te laten.

Nadat we deze weergave een naam hebben gegeven en beschreven, kunnen we op de knop Maken klikken.

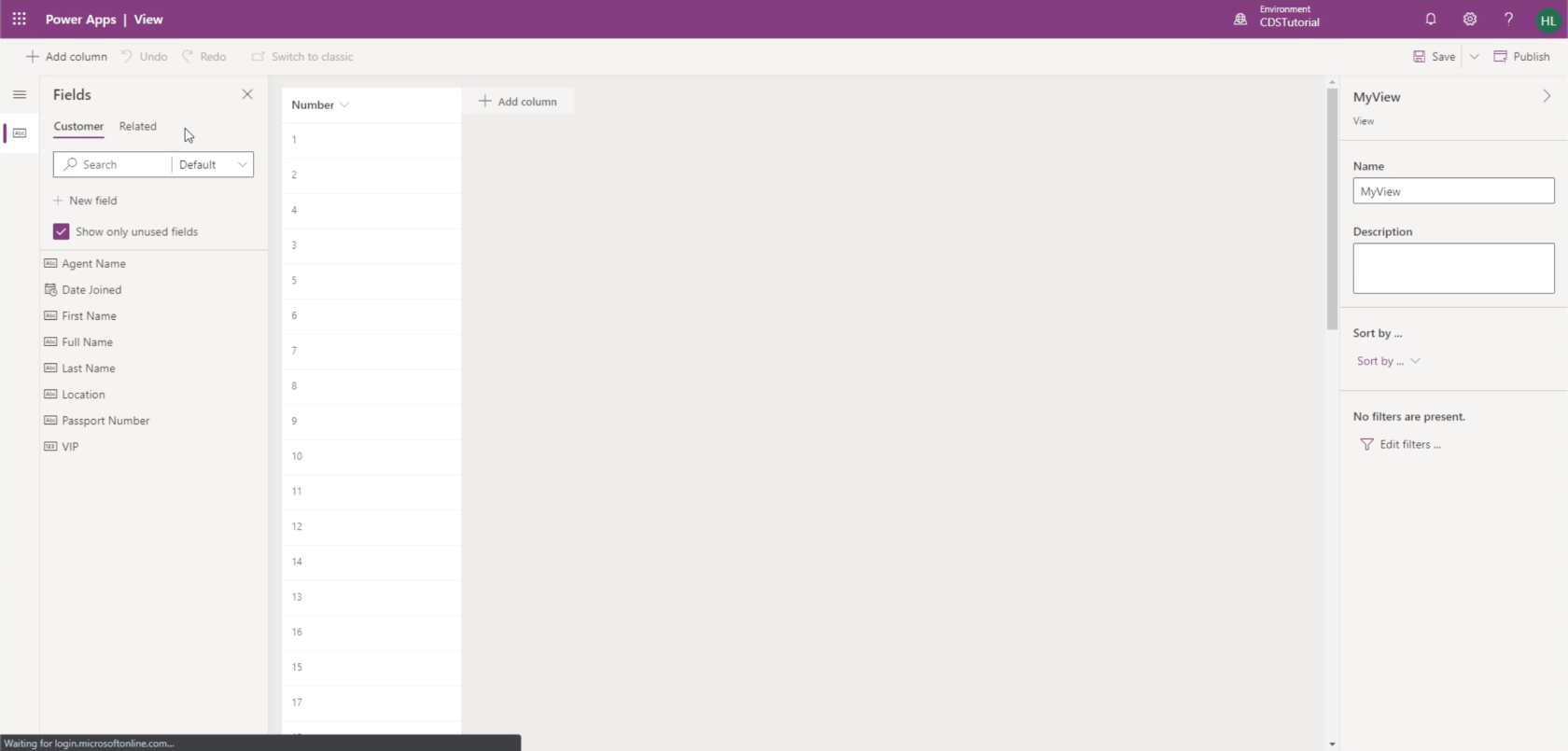
Er wordt dan een weergavebouwer geopend, waarmee we de weergave kunnen aanpassen.

Een ding dat we geweldig vinden aan PowerApps, is dat je niet hoeft te leren coderen om je app te maken. Het is meestal gewoon slepen en neerzetten. Dat is precies wat we hier zien in de view builder.
Met de weergavebouwer kunnen we naar behoefte kolommen toevoegen, met een lijst met velden die we kunnen kiezen, afhankelijk van wat we in deze weergave willen zien. Laten we voorlopig Volledige naam, Locatie en VIP-niveau toevoegen.

Houd er rekening mee dat Volledige naam een berekend veld is dat de voornaam en achternaam combineert. Daarom hoeven we die twee kolommen niet op te nemen.
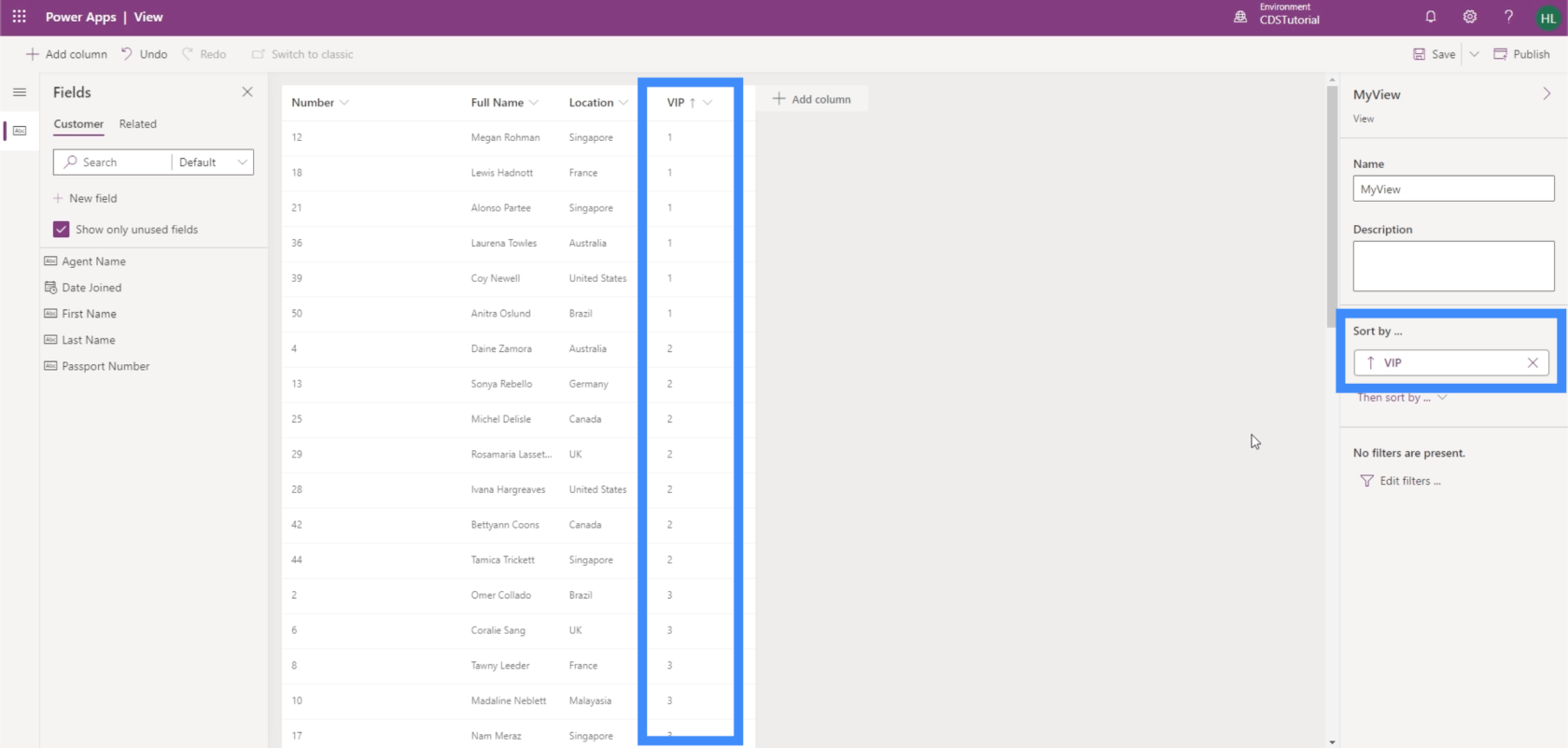
Zodra we de kolommen hebben toegevoegd die we nodig hebben, kunnen we de gegevens eenvoudig sorteren met behulp van de vervolgkeuzelijst in het rechterdeelvenster.

We kunnen deze weergave sorteren op bijvoorbeeld het VIP-niveau. Dus we zullen de items in volgorde zien van VIP-niveau 1 tot 5.

We kunnen ook filters aan onze weergave toevoegen.

We kunnen de informatie bijvoorbeeld filteren om alleen klanten met hoge prioriteit te tonen.
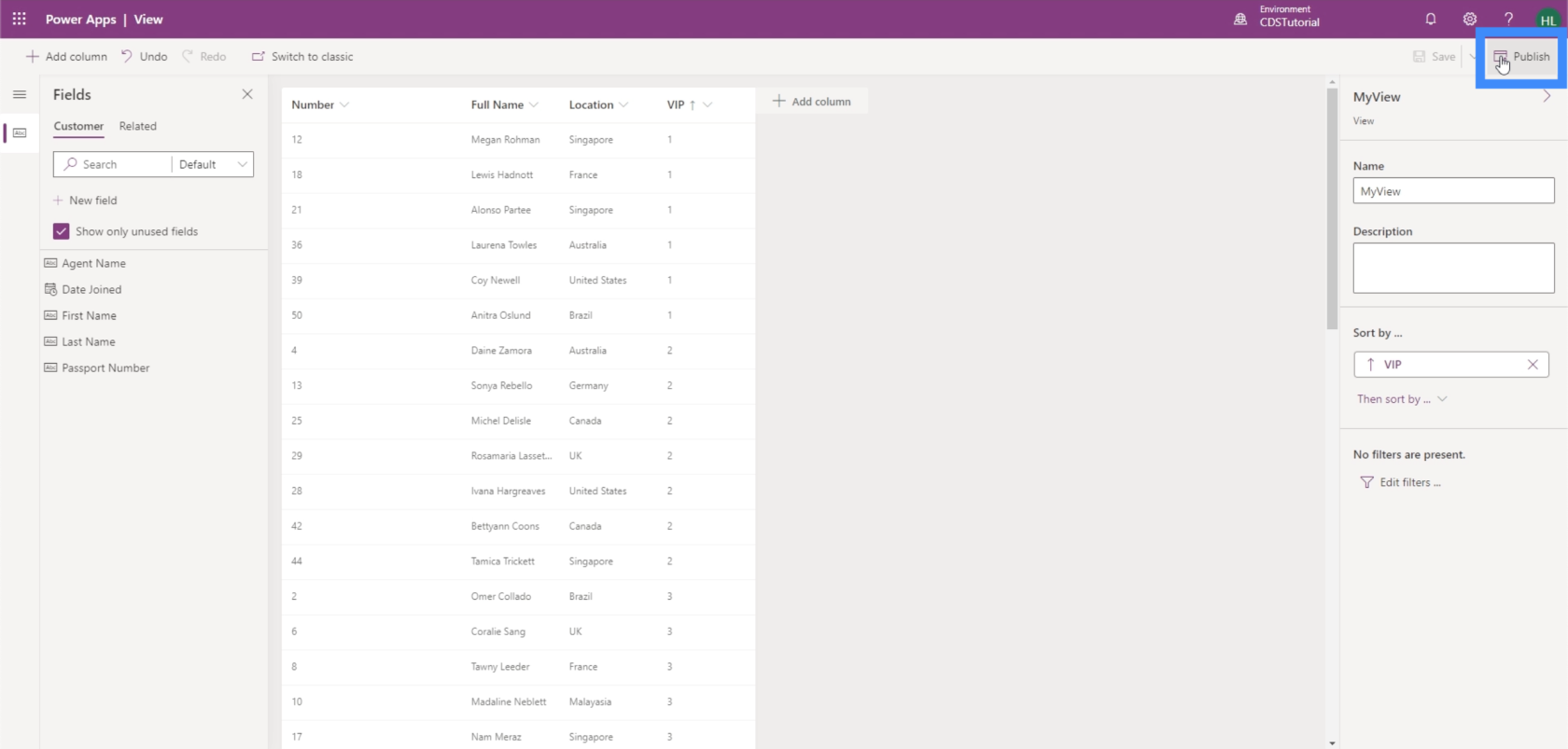
Voor nu willen we alle items tonen uit de kolommen die we hebben geselecteerd, dus laten we dit zoals het is. Laten we klikken op Opslaan in de rechterbovenhoek.

Nu kunnen we op publiceren klikken om eventuele wijzigingen die we hebben aangebracht in de gepubliceerde app door te voeren.

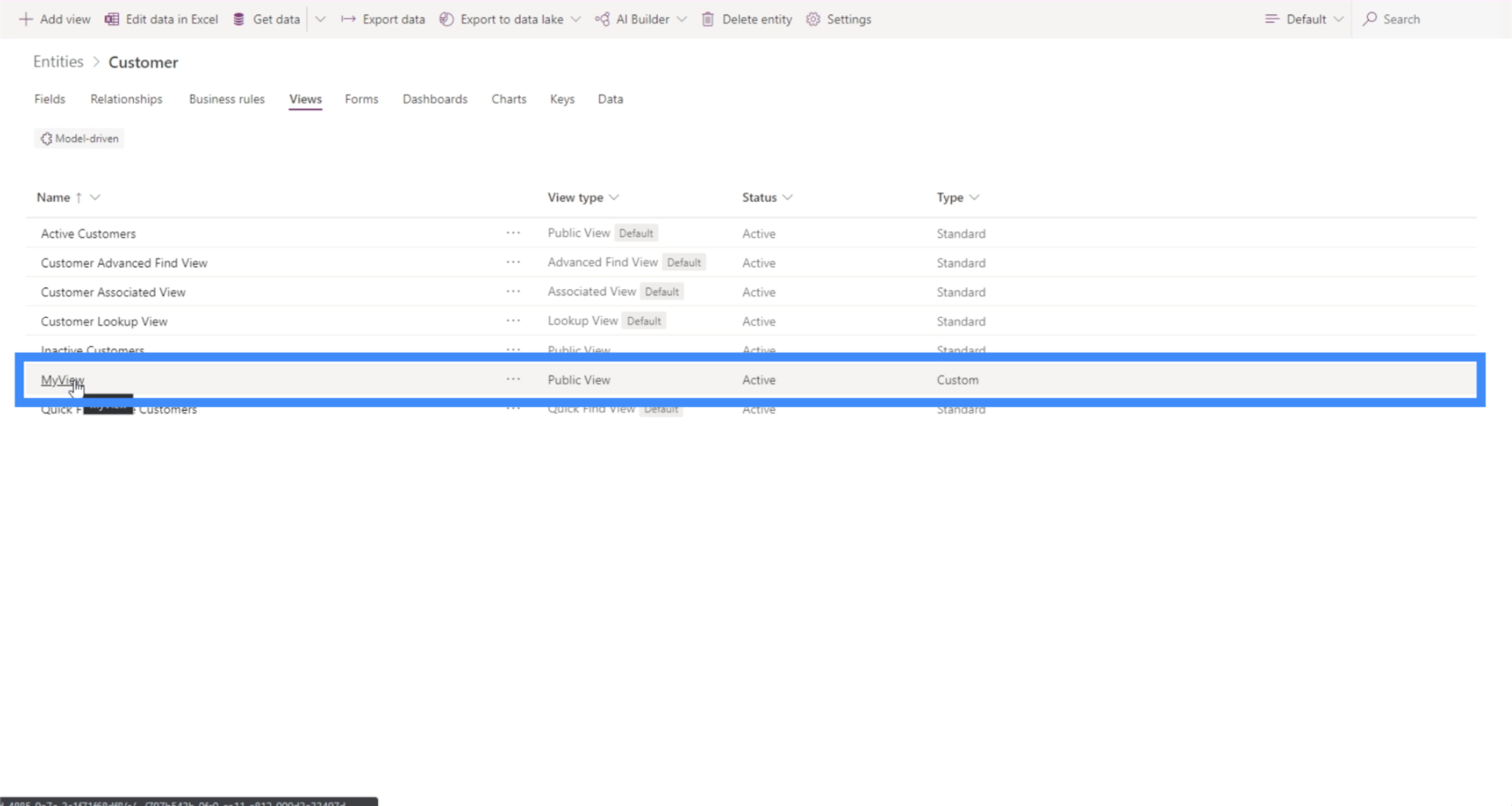
We zullen MyView nu zien zodra we teruggaan naar het tabblad Weergaven.

Zo eenvoudig is het om uw eigen weergaven te maken op basis van wat u op een bepaald moment specifiek wilt zien. Het goede nieuws is dat u een onbeperkt aantal weergaven kunt maken. We kunnen zelfs honderden verschillende weergaven tegelijkertijd hebben, vooral als we verschillende combinaties willen zien van de informatie die we in onze dataset hebben.
Aangepaste PowerApps-formulieren maken
We gebruiken formulieren om nieuwe records toe te voegen of de gegevens die we momenteel hebben bij te werken.

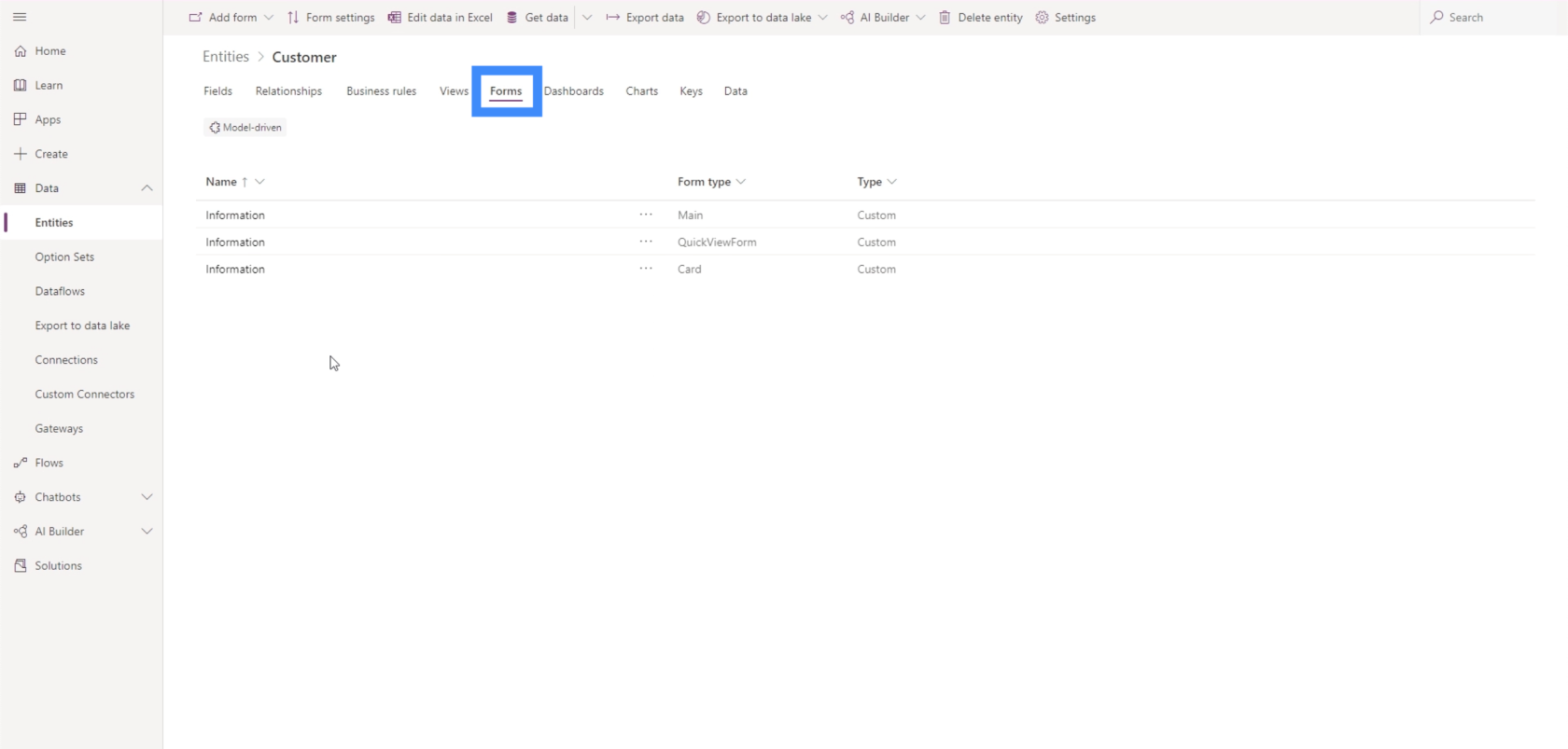
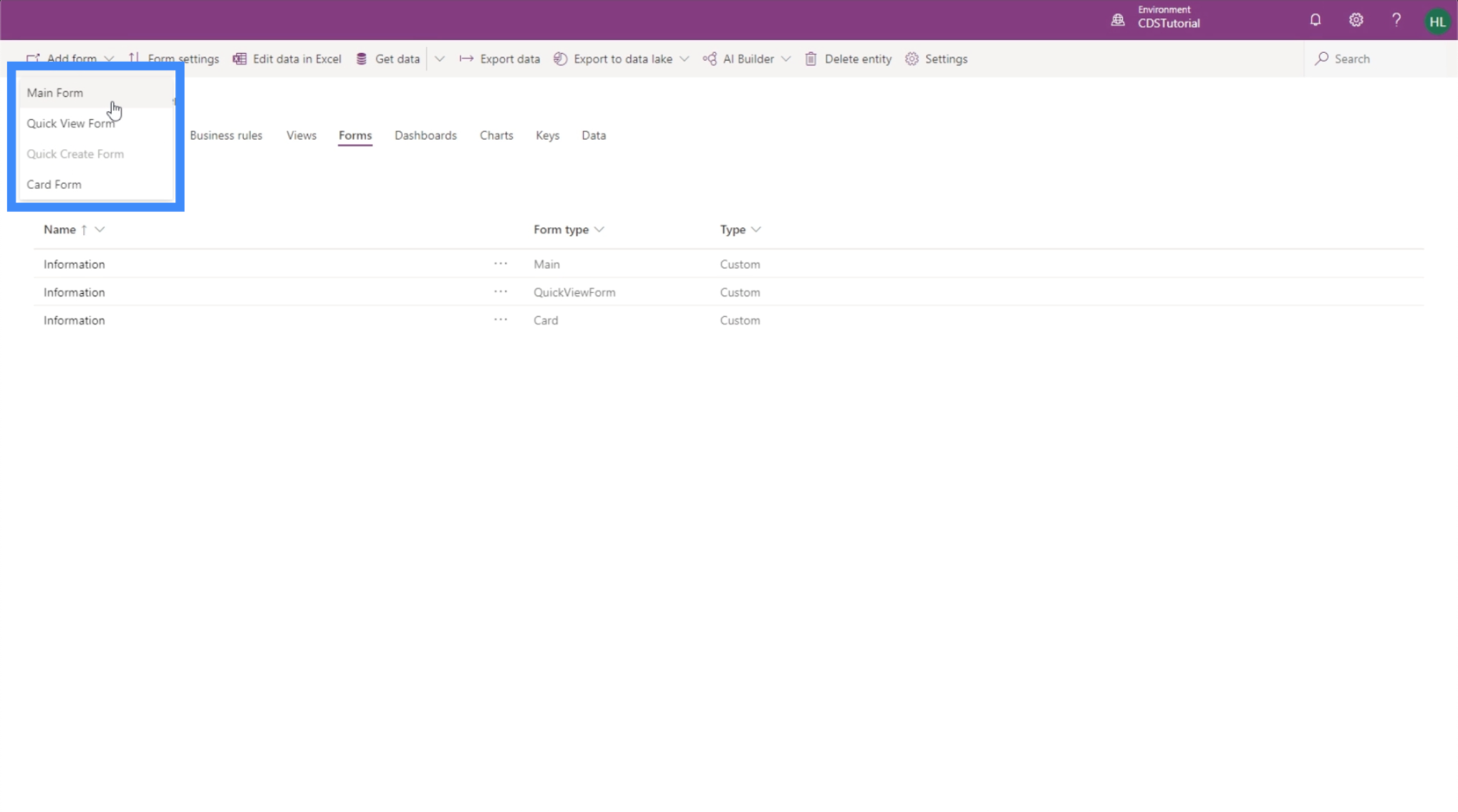
Laten we een nieuw formulier toevoegen door hier in de linkerbovenhoek op de knop "Formulier toevoegen" te klikken.

Er zijn verschillende soorten formulieren waaruit u kunt kiezen, zoals een hoofdformulier, een snelweergaveformulier of een kaartformulier. Het enige verschil tussen hen is de grootte.

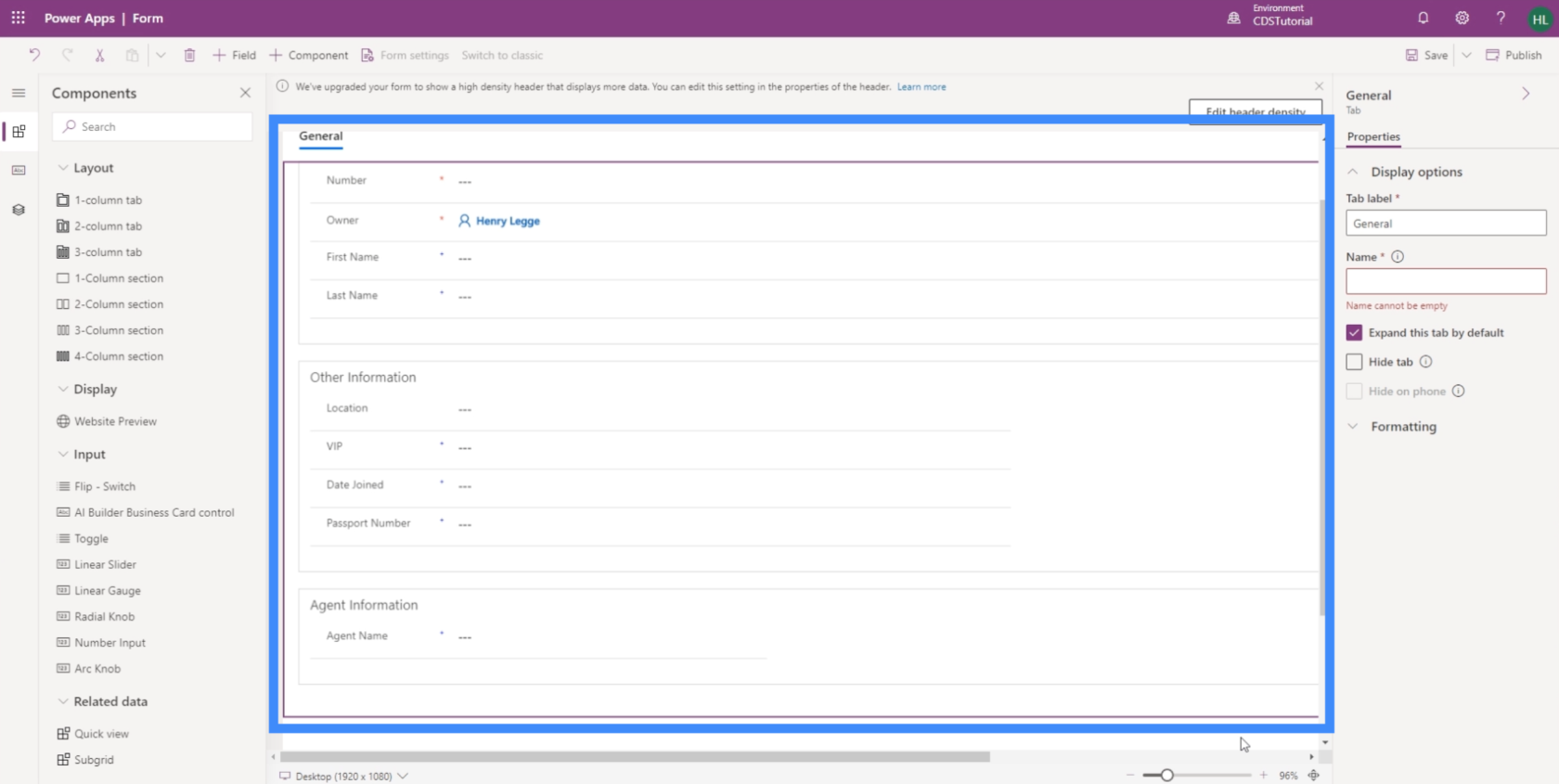
Laten we voor dit voorbeeld een hoofdformulier maken. Standaard heeft het het veld Nummer en de Eigenaar.

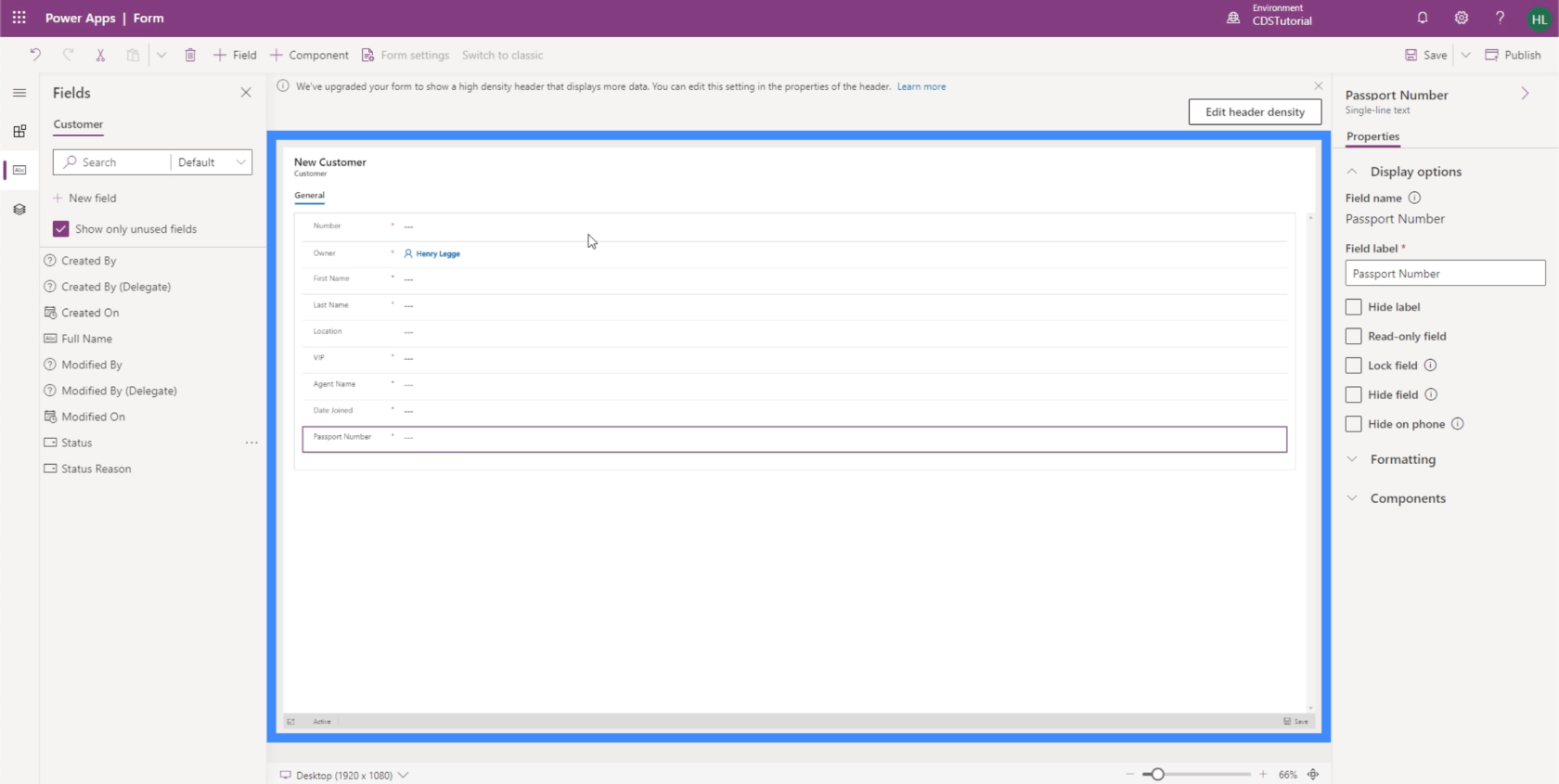
De andere velden die we kunnen toevoegen, worden weergegeven in het linkerdeelvenster. Het mooie van PowerApps is dat het eenvoudig te gebruiken is en ons in staat stelt formulieren te bouwen zonder zware codering. In dit geval kunt u eenvoudig vanuit de lijst naar het formulier slepen en neerzetten.

Dus laten we de voornaam, achternaam, locatie, VIP-niveau, agentnaam, datum van toetreding en paspoortnummer toevoegen.

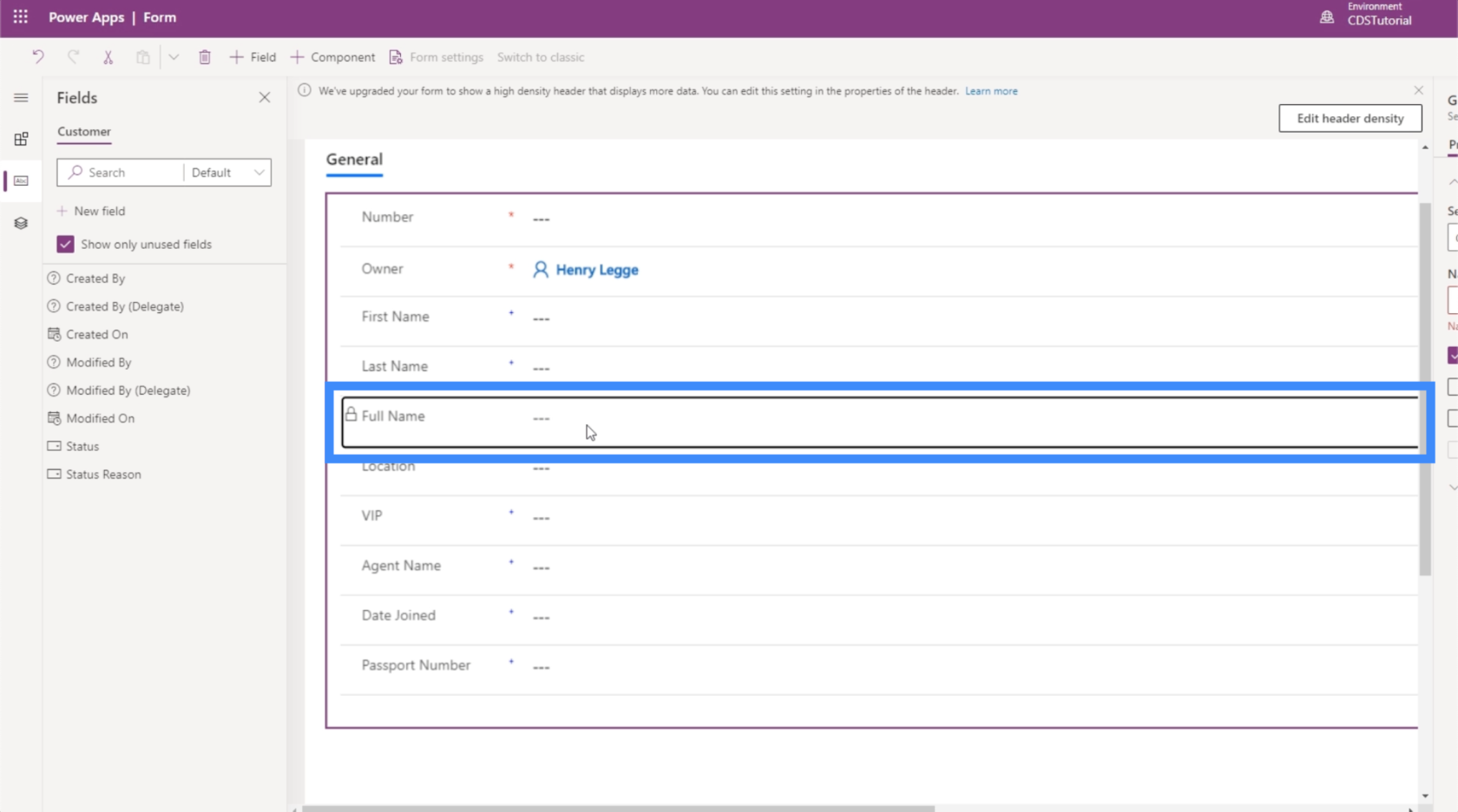
Eerder, toen we aan Views werkten, gebruikten we de volledige naam. Maar vergeet niet dat Volledige naam een berekend veld is en is gebaseerd op de voornaam en achternaam. Dat betekent dat we dat hier niet kunnen gebruiken. Gebruikers moeten de voor- en achternaam handmatig invoeren, waarna PowerApps de twee combineert zodat de volledige naam verschijnt wanneer we naar het tabblad Weergaven gaan.
Dit is de reden waarom als we proberen Volledige naam als een veld toe te voegen, blijkt dat het is vergrendeld. Dat komt omdat we het niet handmatig kunnen bewerken.

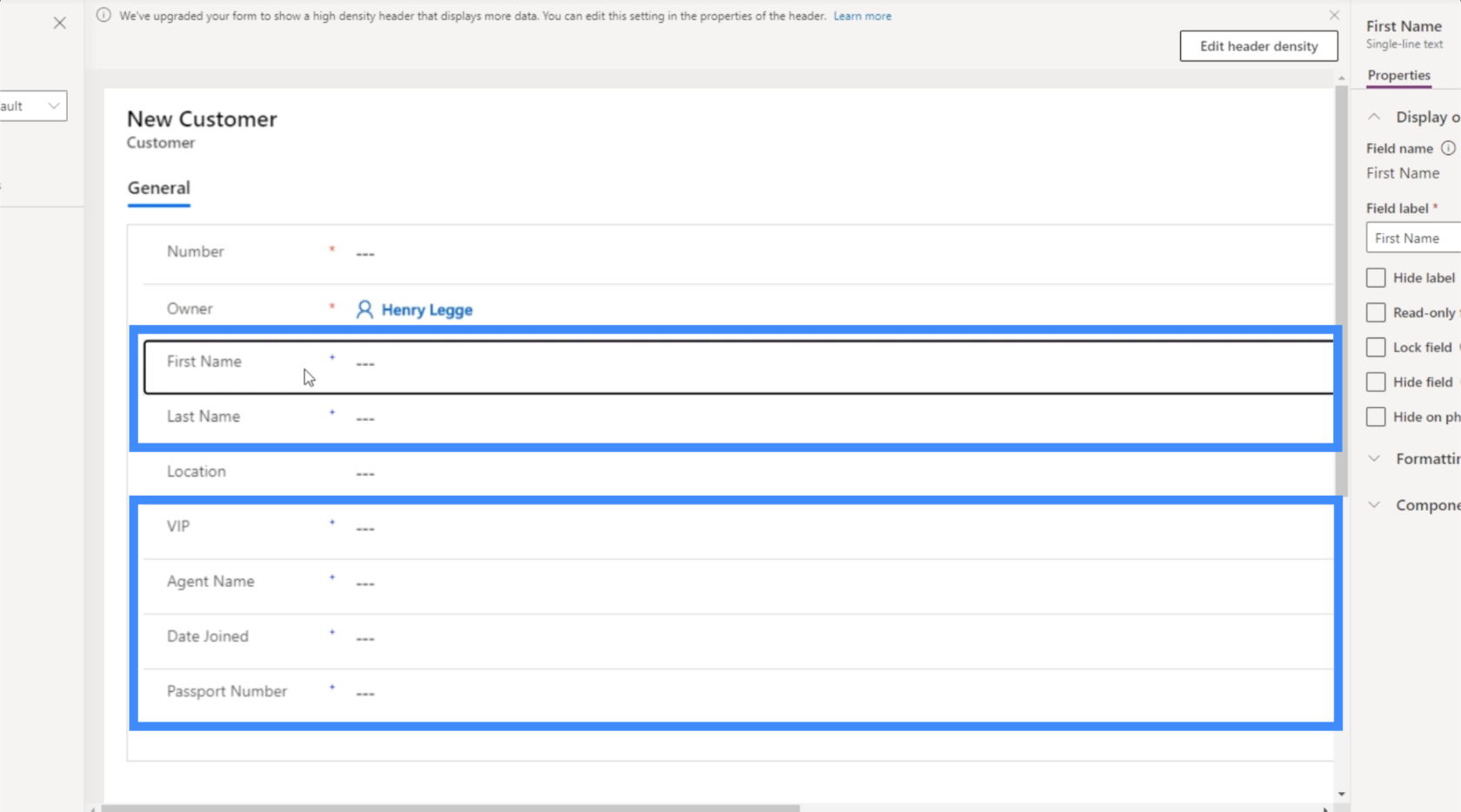
Als u inzoomt, ziet u dat sommige velden hier een rood sterretje hebben. Dit betekent dat deze velden vereist zijn door de Common Data Service.

Dan zijn de velden met de blauwe plustekens aan te raden, maar niet verplicht.

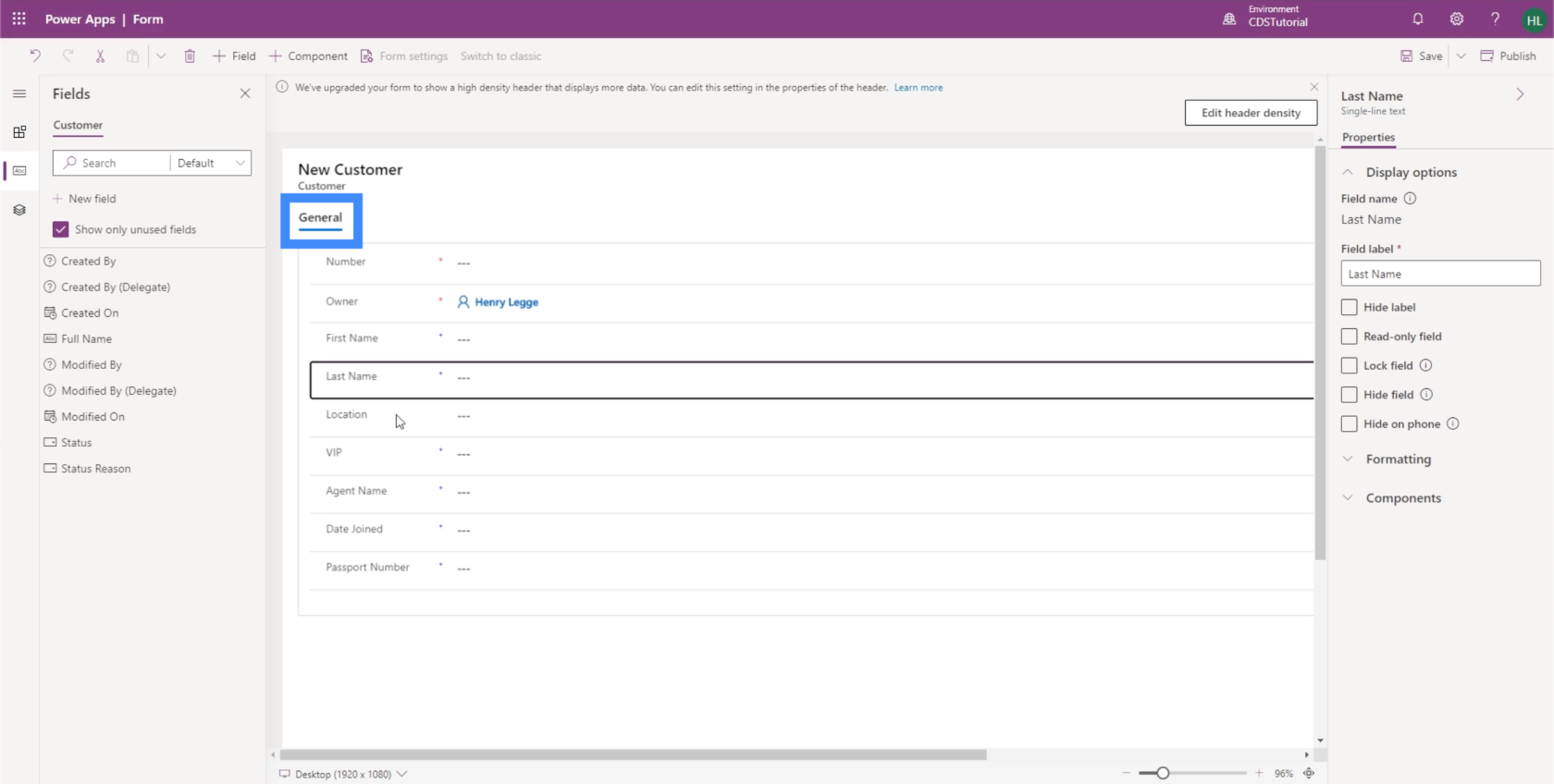
In het rechterdeelvenster zijn er enkele eigenschappen die we kunnen aanpassen.

Op dit moment is het veld Voornaam gemarkeerd. Dus PowerApps weet meteen dat dit een tekst van één regel is, zoals aangegeven bovenaan het rechterdeelvenster. Dit betekent dat alleen de eigenschappen die relevant zijn voor dit type veld worden weergegeven. Enkele van de dingen die we hier mogen doen, zijn het veld vergrendelen, er een alleen-lezen veld van maken, het veld verbergen als de gebruiker aan de telefoon is, enz.
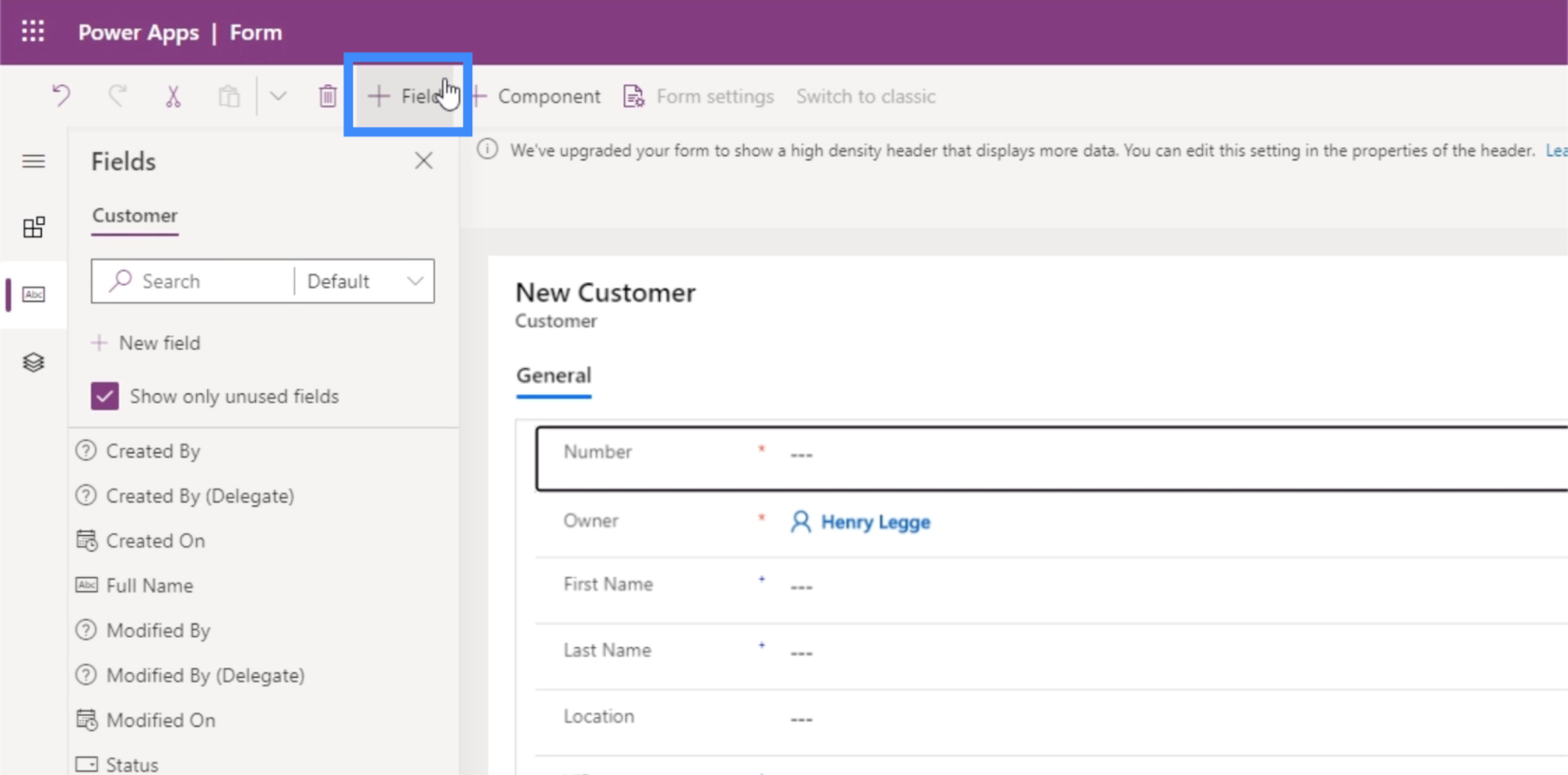
Als u velden wilt toevoegen die niet in de lijst voorkomen, kunt u dit doen door bovenaan op de knop +Veld te klikken.

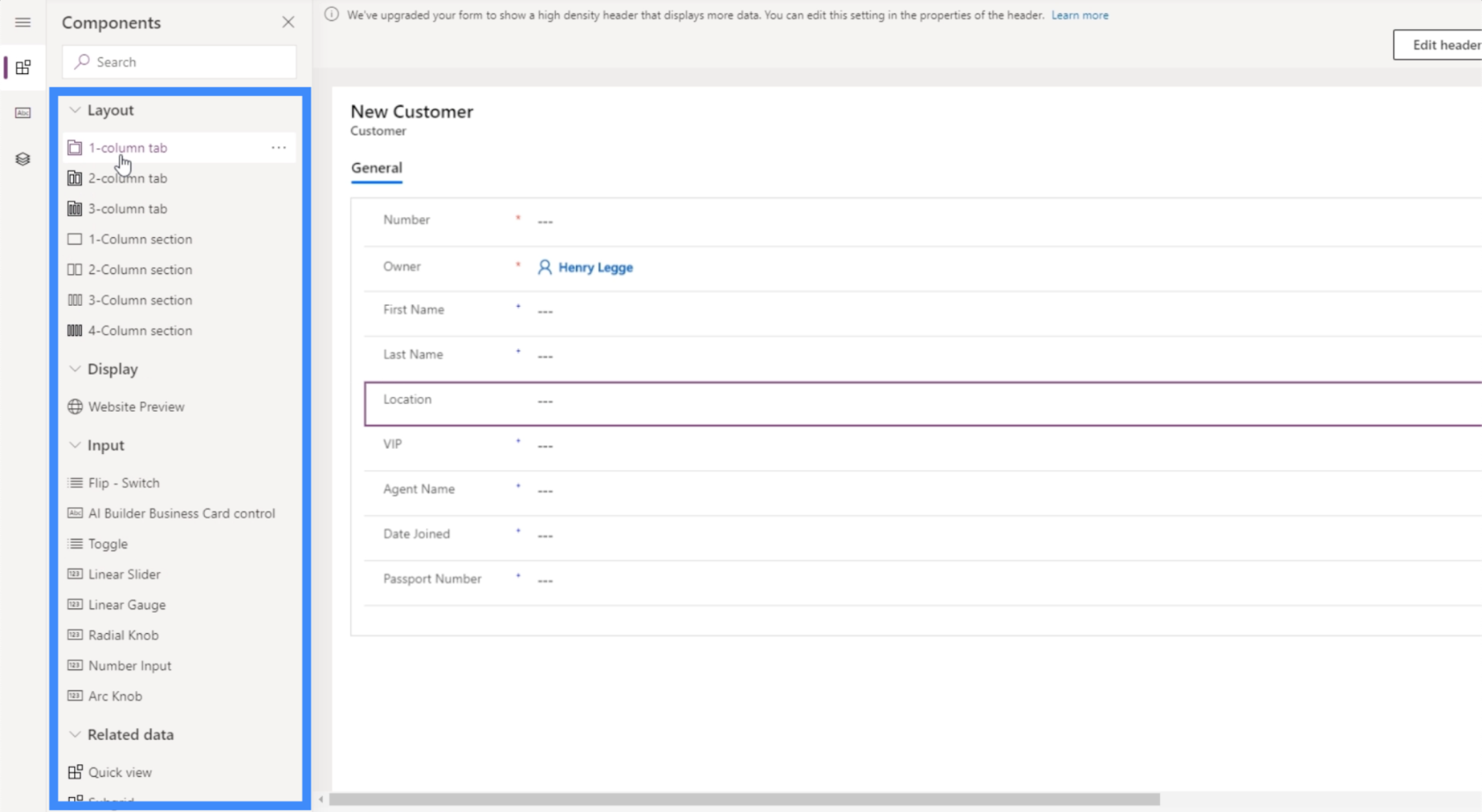
U kunt ook verschillende componenten toevoegen door op +Component te klikken.

Componenten zijn secties in ons formulier. In ons voorbeeld hebben we slechts één component genaamd Algemeen.

Als we proberen een component toe te voegen, geeft dit ons verschillende opties voor de indeling van het formulier.

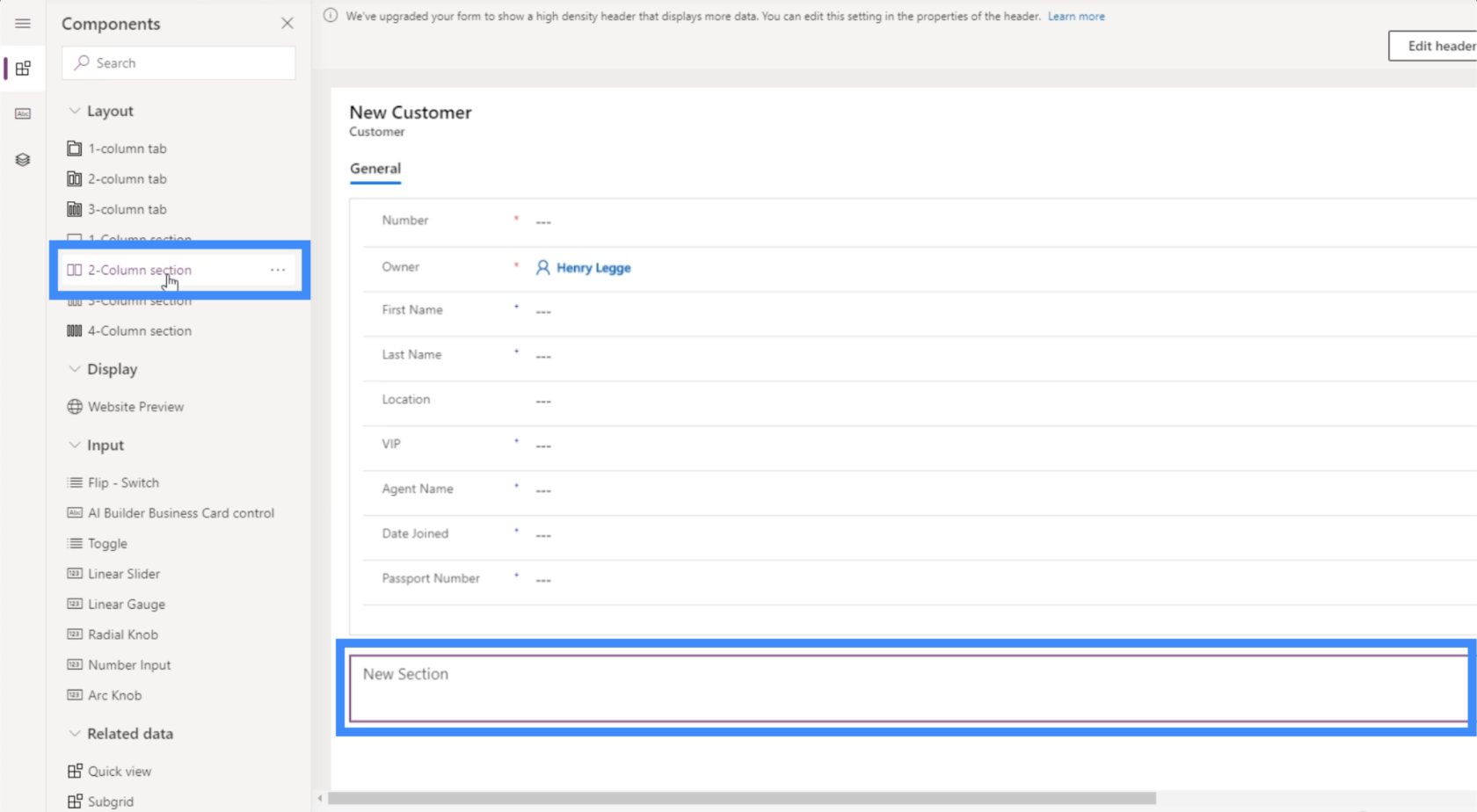
Laten we een sectie met 2 kolommen maken. Dus het eerste gedeelte is Algemeen, daarna kunnen we het tweede gedeelte onderaan aanpassen.

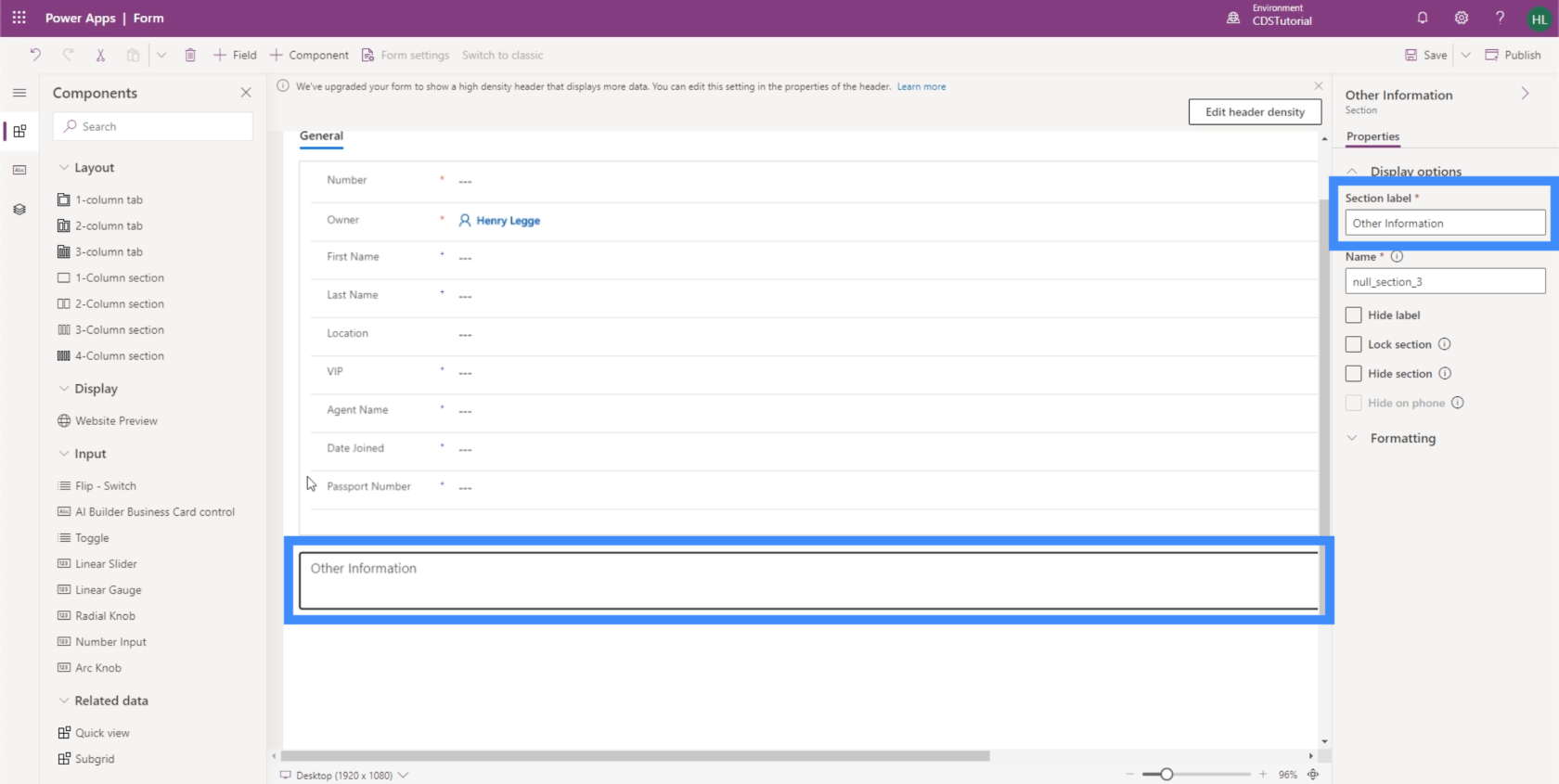
Laten we deze sectie "Overige informatie" noemen.

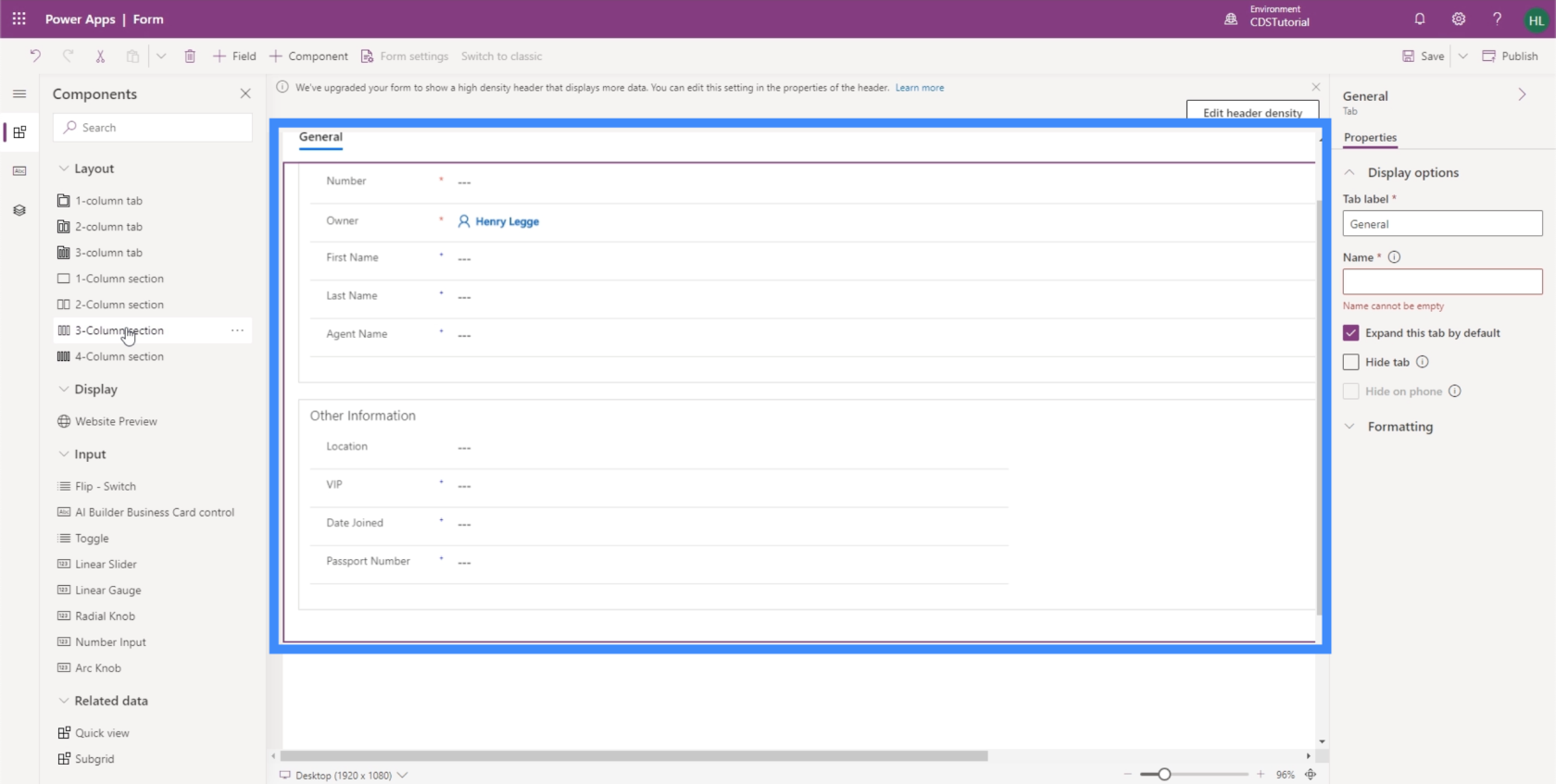
Laten we nu enkele velden naar de nieuwe sectie verplaatsen. Nogmaals, het is net zo eenvoudig als het slepen van velden van Algemeen en ze neerzetten in Overige informatie.

We kunnen ook een andere sectie voor agentinformatie hebben. We kunnen hier de agentnaam toevoegen.

Net als onze Views is het zo eenvoudig om formulieren te maken voor modelgestuurde apps zoals deze. De eenvoudige aanpassing stelt ons ook in staat om onze formulieren zo te ontwerpen dat ze gemakkelijker te gebruiken zijn voor mensen.
Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Conclusie
Als je erover nadenkt, kunnen modelgestuurde apps worden gezien als een verzameling van verschillende PowerApps-weergaven en -formulieren. Het zijn tenslotte de belangrijkste elementen die onze app bruikbaar maken voor de beoogde eindgebruiker.
Het is echter van cruciaal belang dat we onze standpunten en formulieren goed plannen, omdat ze essentieel zijn om de informatie gemakkelijk toegankelijk, begrijpelijk en bij te werken te maken. Dit maakt PowerApps in dit geval de perfecte tool, wetende dat het gemakkelijk is om elk element aan te passen om te eindigen met de configuratie die aan uw behoeften voldoet.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








