Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie bespreken we het PowerApps- zoekveld en hoe u dit helemaal opnieuw kunt toevoegen en aanpassen.
PowerApps is een platform dat is gebouwd voor het gemak waar gebruikers hun eigen apps kunnen maken, zelfs als ze geen achtergrond hebben in codering of app-ontwikkeling. Net als elk ander Microsoft-platform ligt de kracht in het slepen-en-neerzetten-systeem en het intuïtieve ontwerp.
Dit betekent dat iedereen die apps wil bouwen, of het nu is om eenvoudig zijn gegevens weer te geven of om de productiviteit in zijn team te verhogen, dit gemakkelijk kan doen.
We hebben de basisprincipes van het helemaal opnieuw maken van een app besproken in eerdere zelfstudies. Deze keer richten we ons op het PowerApps-zoekveld.
Inhoudsopgave
Hoe het PowerApps-zoekveld werkt
Met de zoekfunctie kunnen gebruikers items in een galerij zoeken en filteren. Aangezien Power Apps wordt geleverd met app-sjablonen waar het zoekveld al aanwezig is, hoeft u alleen maar een gegevensbron te verbinden om items op te halen die in de galerij worden opgenomen.

Als u het zoekveld gebruikt, hoeft u geen volledige namen of woorden in te toetsen. Als u de eerste paar letters typt, worden de items automatisch gefilterd en worden items weergegeven die overeenkomen.

Hoewel de ingebouwde sjablonen handig in gebruik zijn, kunnen we er niet 100% van de tijd op vertrouwen. Het maken van uw eigen canvas-app is noodzakelijk als u de app volledig wilt aanpassen op basis van uw specifieke behoeften. Dit betekent dat u uw eigen zoekveld helemaal opnieuw moet maken.
De zoekfunctie gebruiken
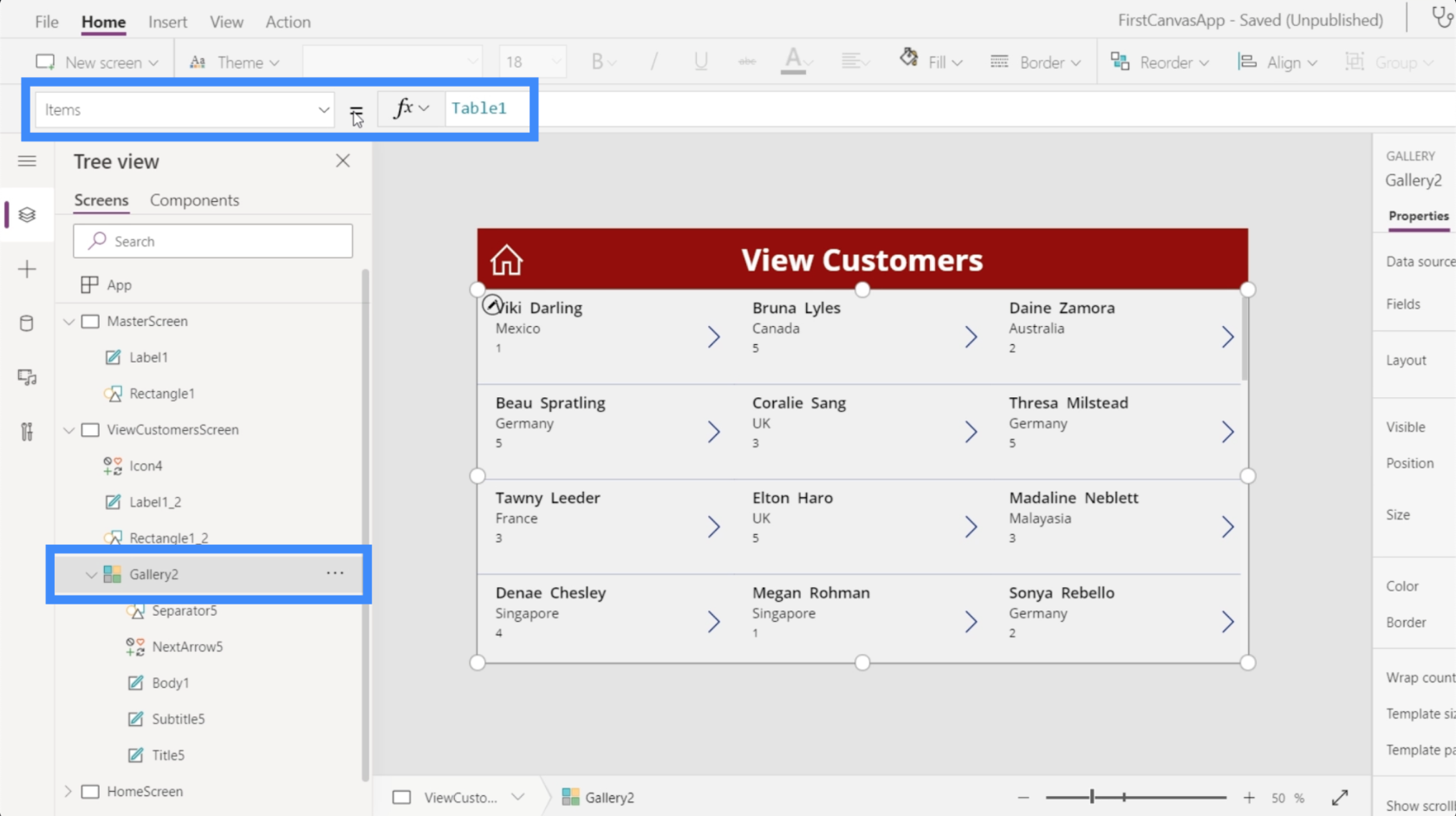
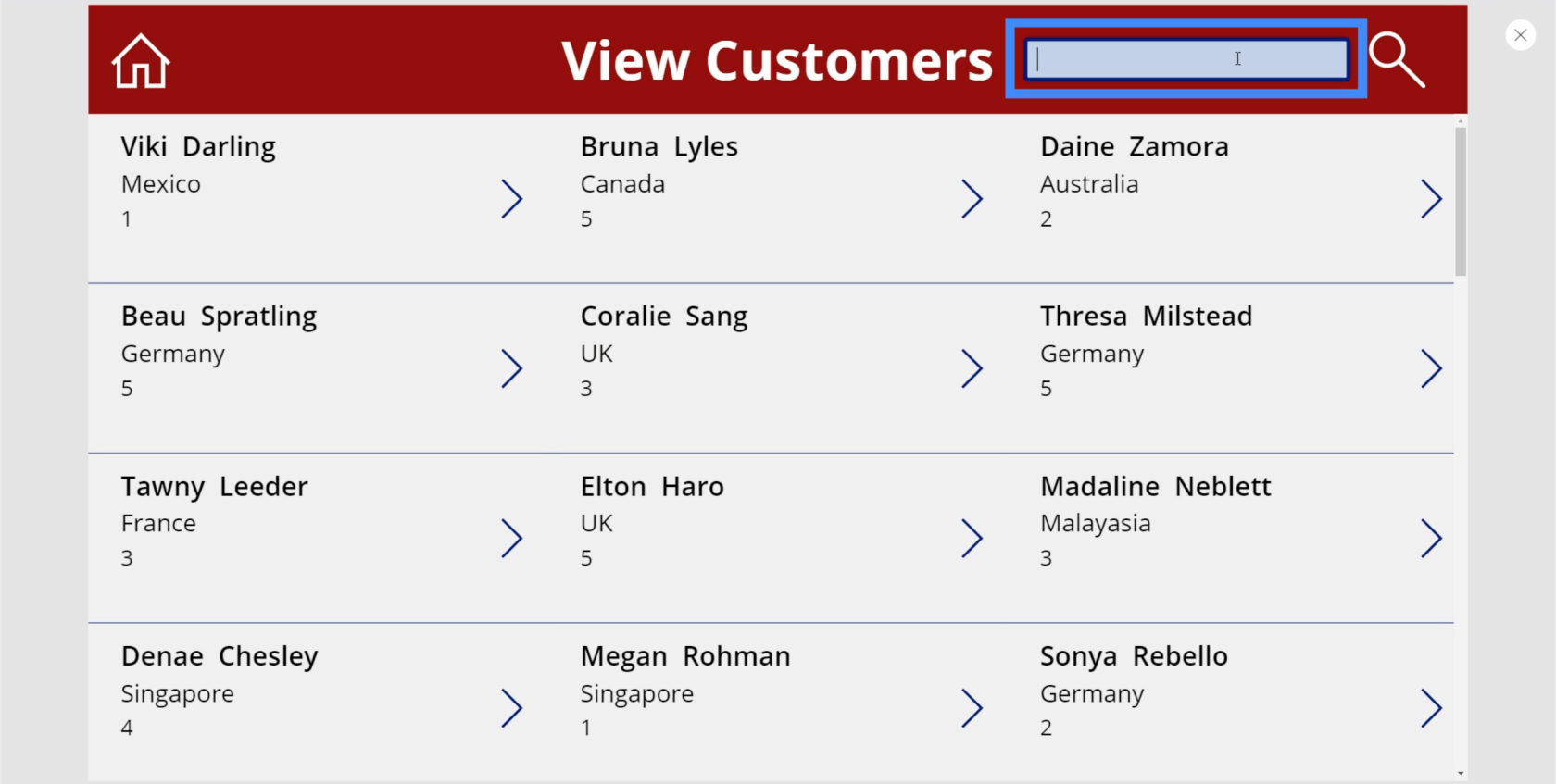
Laten we dit scherm gebruiken dat we helemaal opnieuw hebben gebouwd in een eerdere zelfstudie. Op dit moment bevinden we ons in het scherm Klanten bekijken.

Aangezien dit een galerij met items bevat, zou het logisch zijn om hier een zoekveld te maken.
De galerij die op deze pagina wordt weergegeven, is Galerij 2. Als we naar de eigenschap Items kijken, blijkt dat we gegevens uit Tabel1 halen.

Dit betekent dat wanneer we de zoekfunctie toevoegen, deze de items in Tabel 1 doorzoekt en de resultaten filtert op basis van wat we typen.
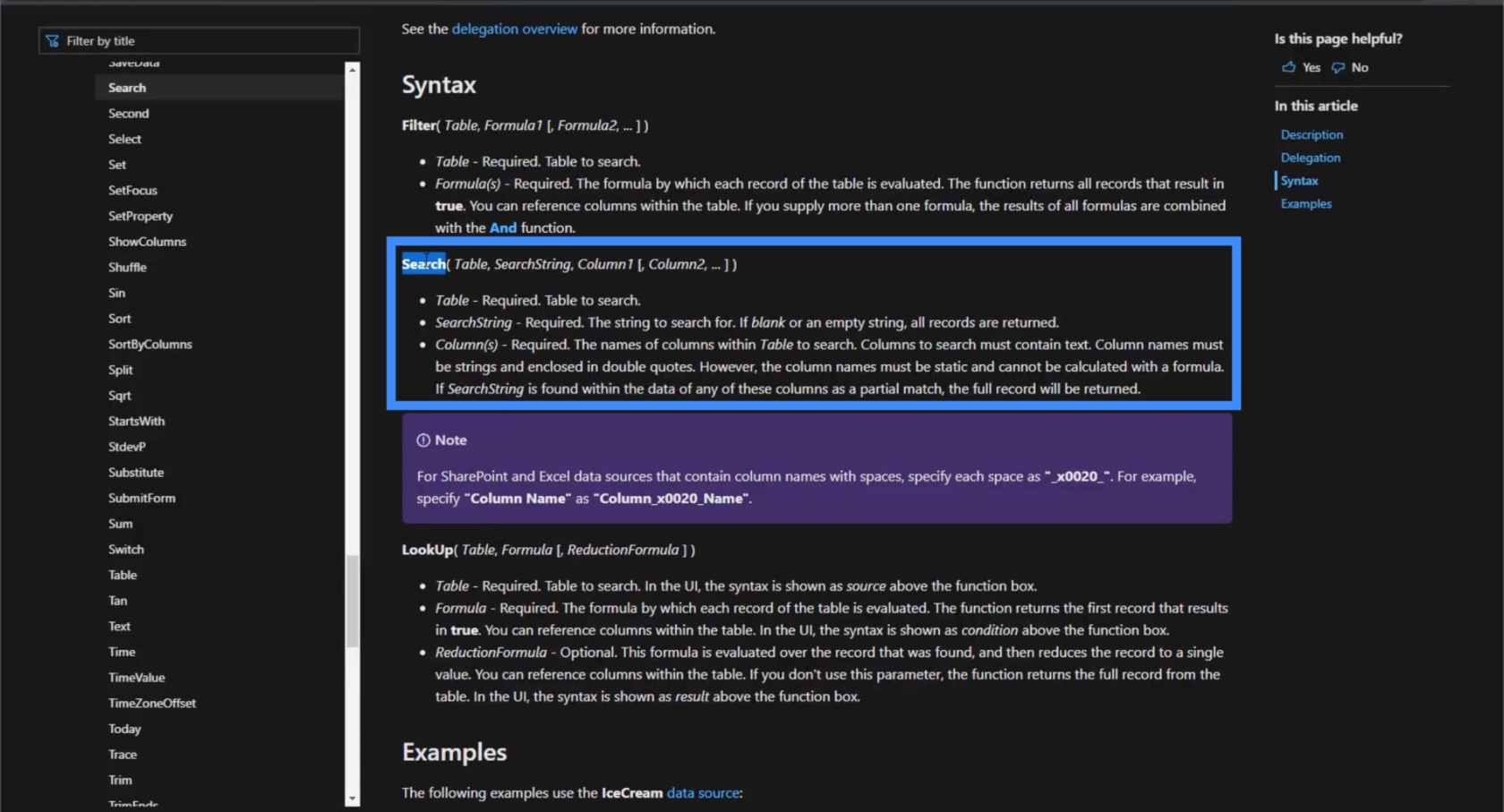
Dus laten we eens kijken hoe de zoekfunctie werkt. Als we naar het Microsoft-document gaan dat deze functie beschrijft, blijkt dat een zoekfunctie een tabel, een zoekreeks en de kolommen nodig heeft waarin u wilt zoeken.

Laten we, met die formule in gedachten, eens kijken hoe de zoekfunctie werkt in onze eigen app.
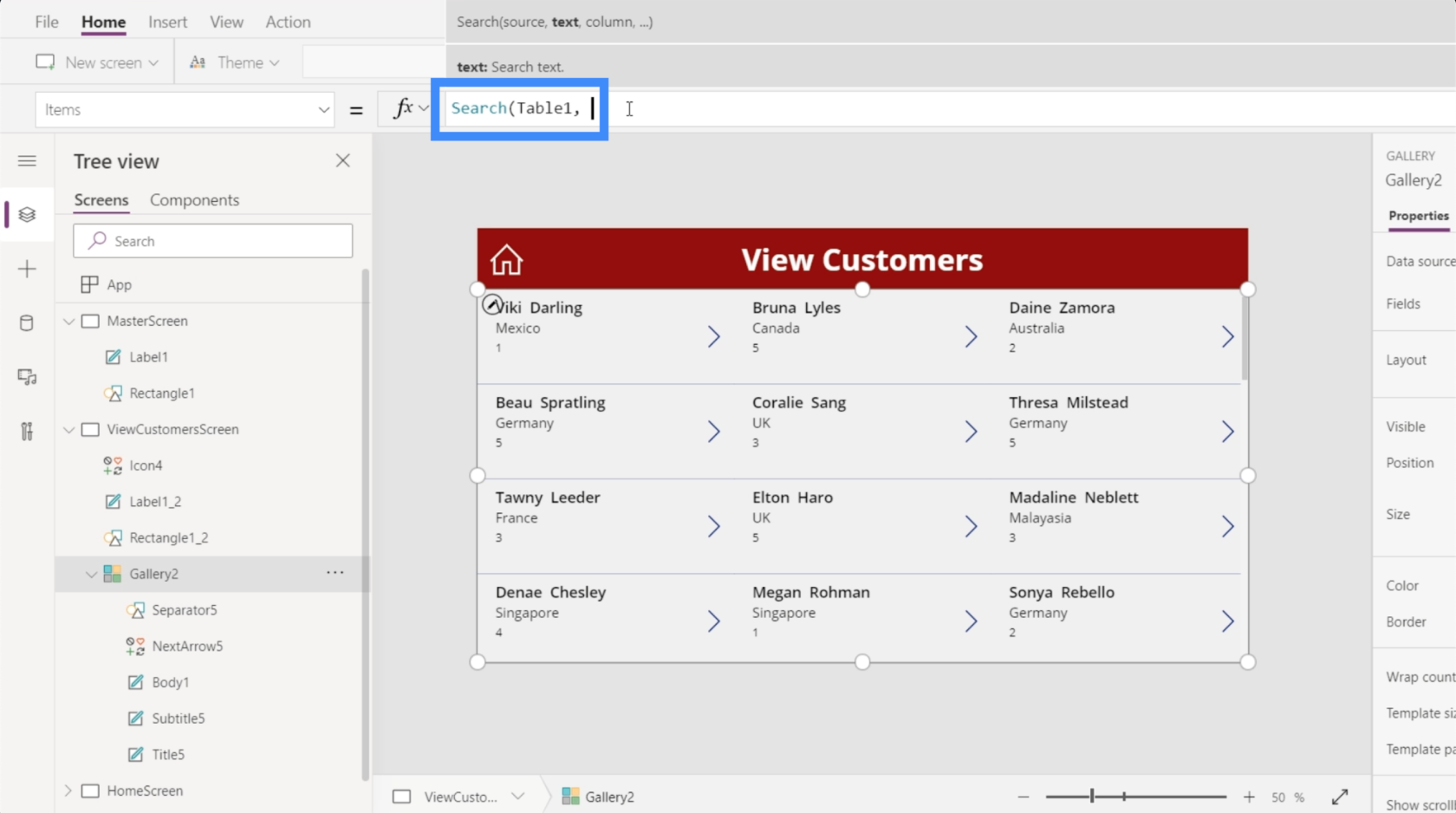
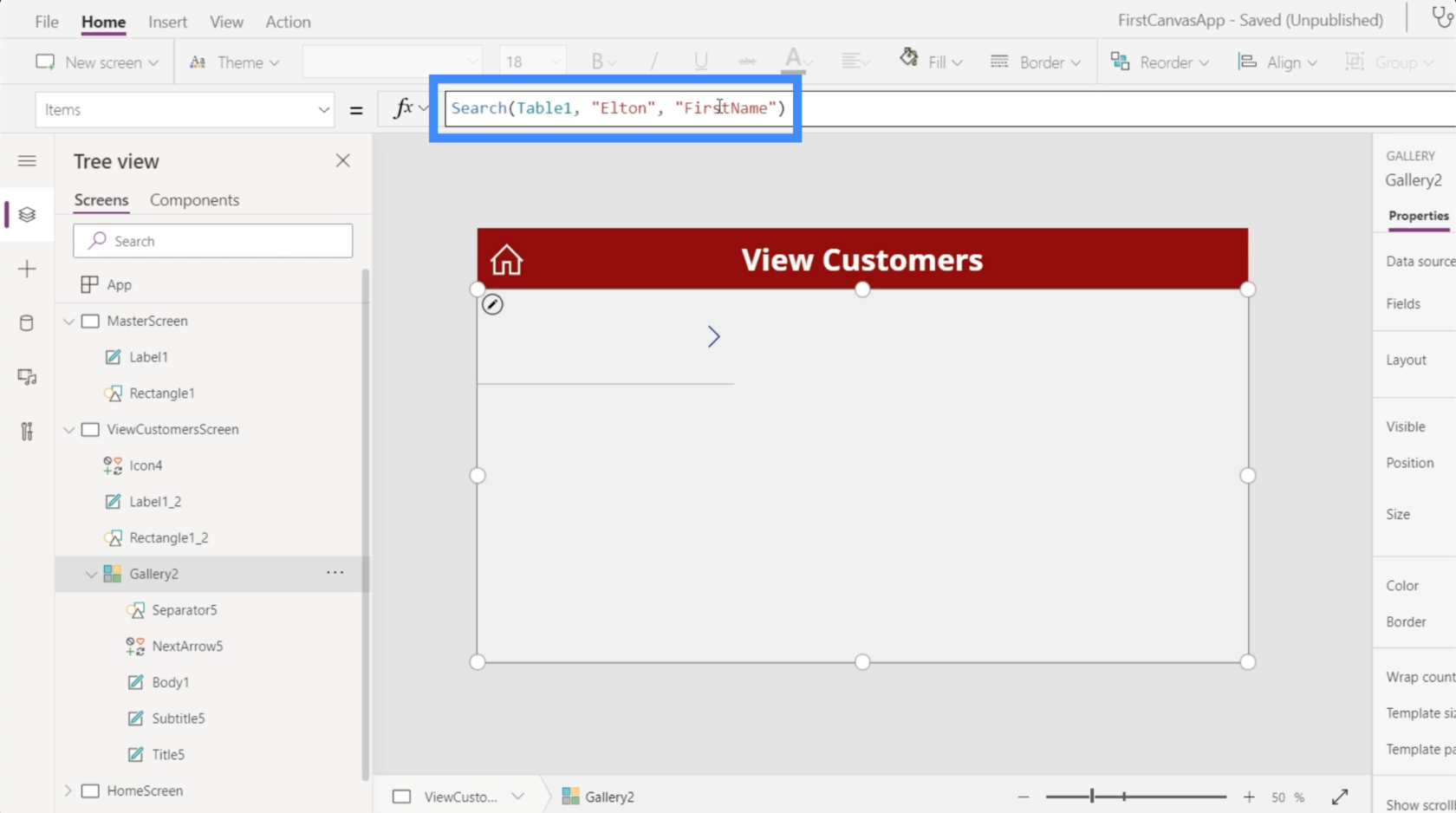
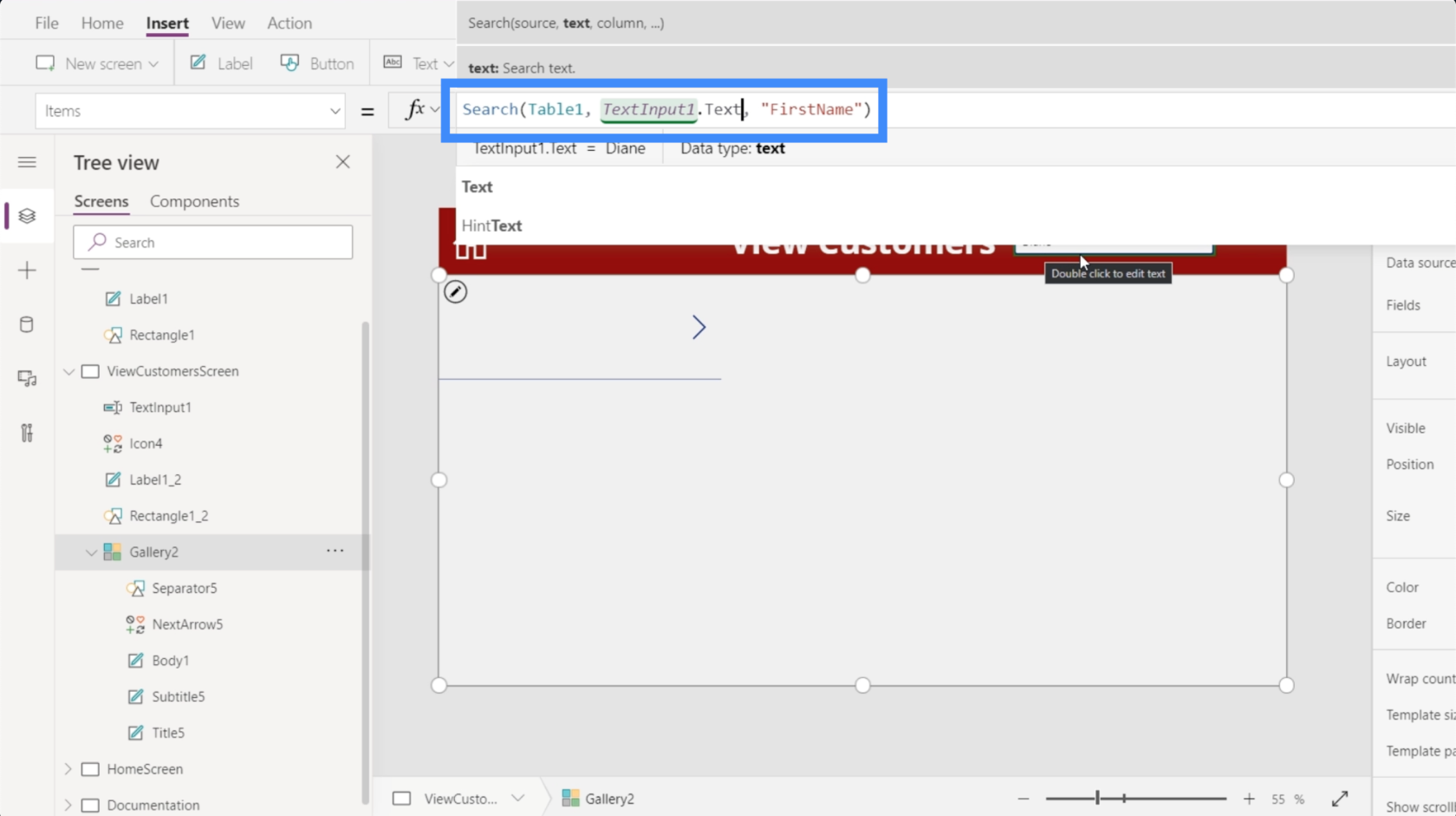
Laten we met behulp van de Items-eigenschap in Galerij2 de zoekfunctie in de formulebalk gebruiken en naar Tabel1 verwijzen, aangezien dat onze belangrijkste gegevensbron is.

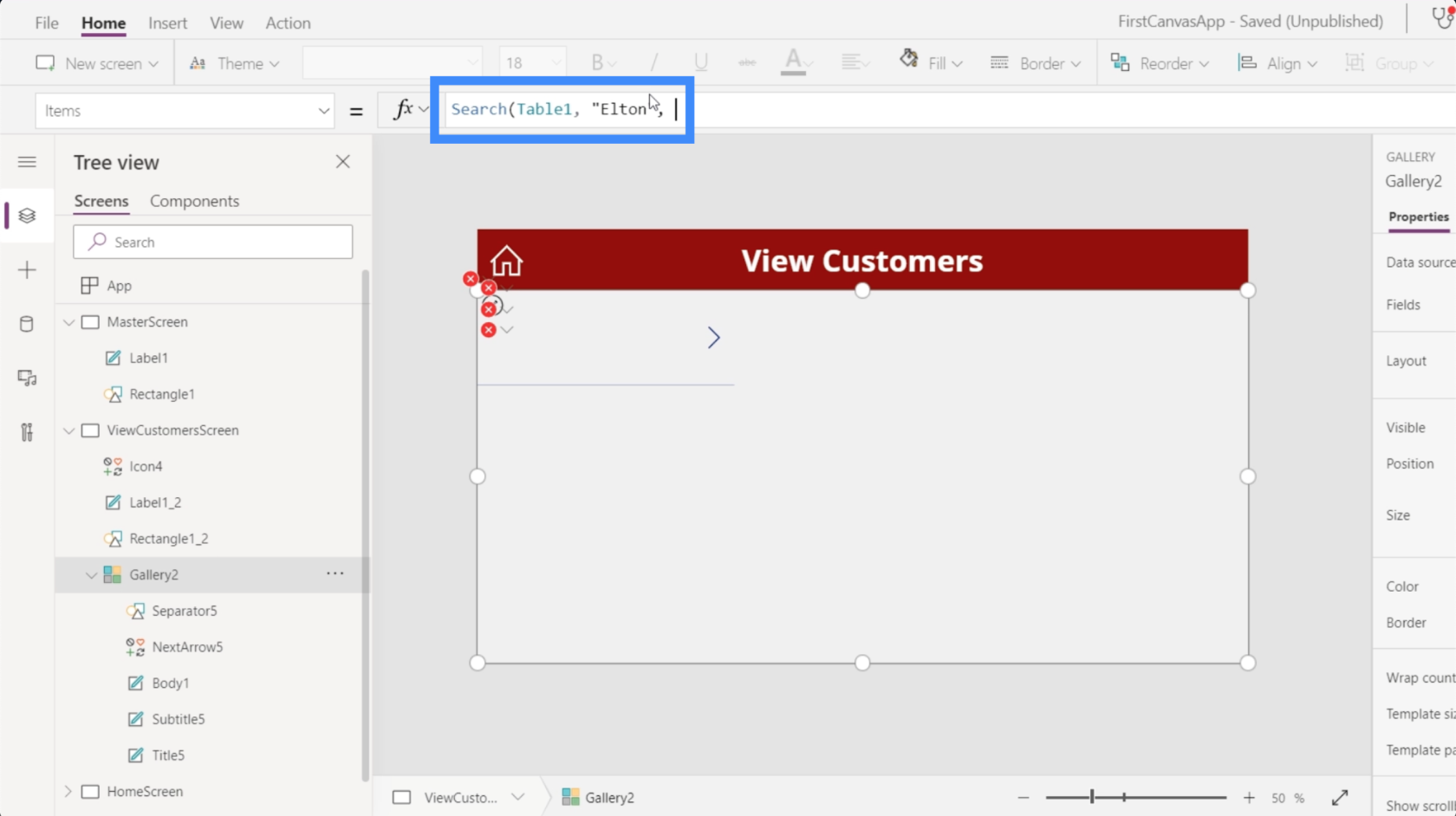
Laten we voor de daadwerkelijke zoekreeks zoeken naar de naam Elton.

Laten we dan de zoekopdracht uitvoeren in de kolom Voornaam.

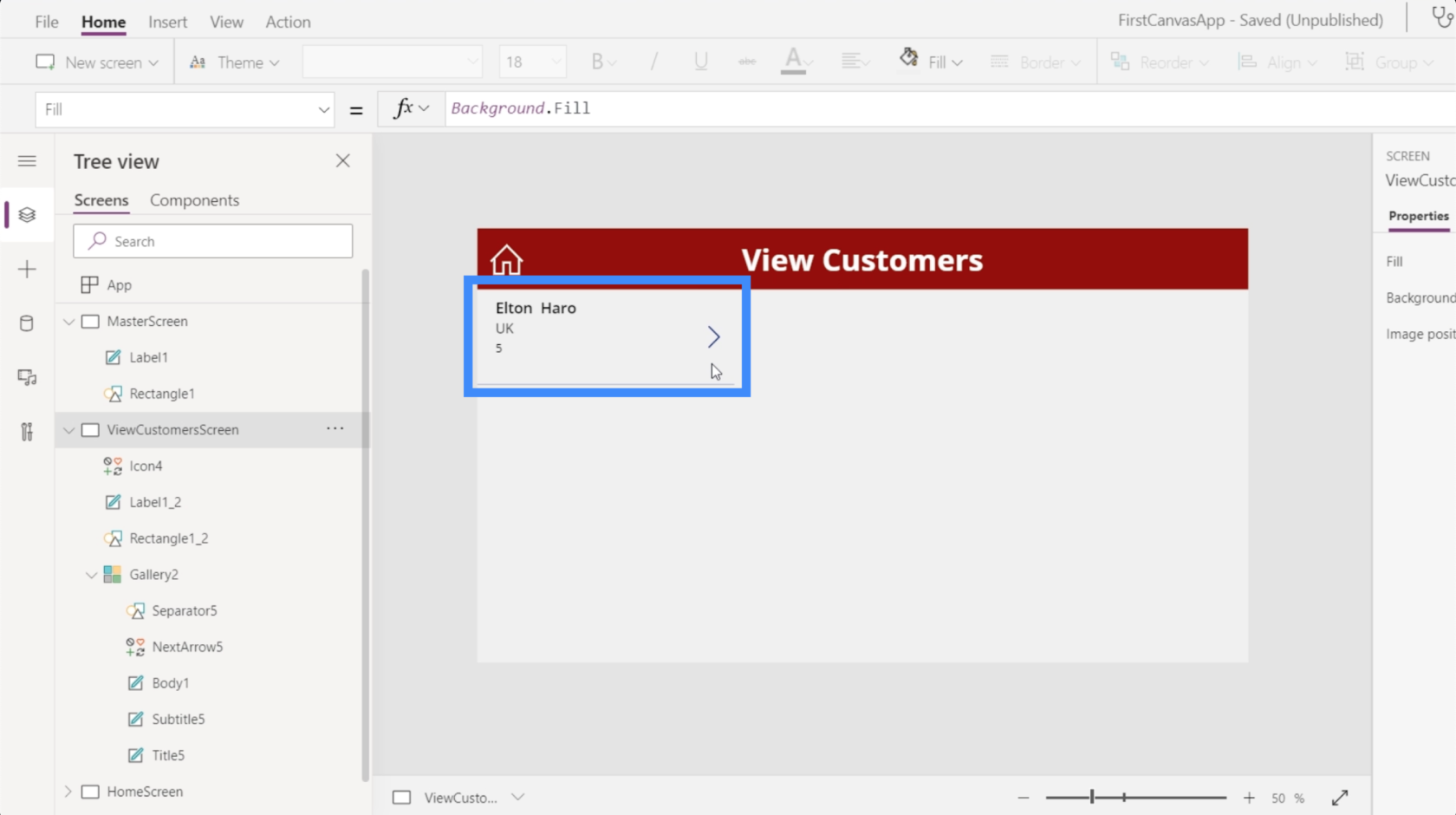
Zodra we op Enter hebben gedrukt, krijgen we een match die overeenkomt met de zoekparameters die we hebben gebruikt.

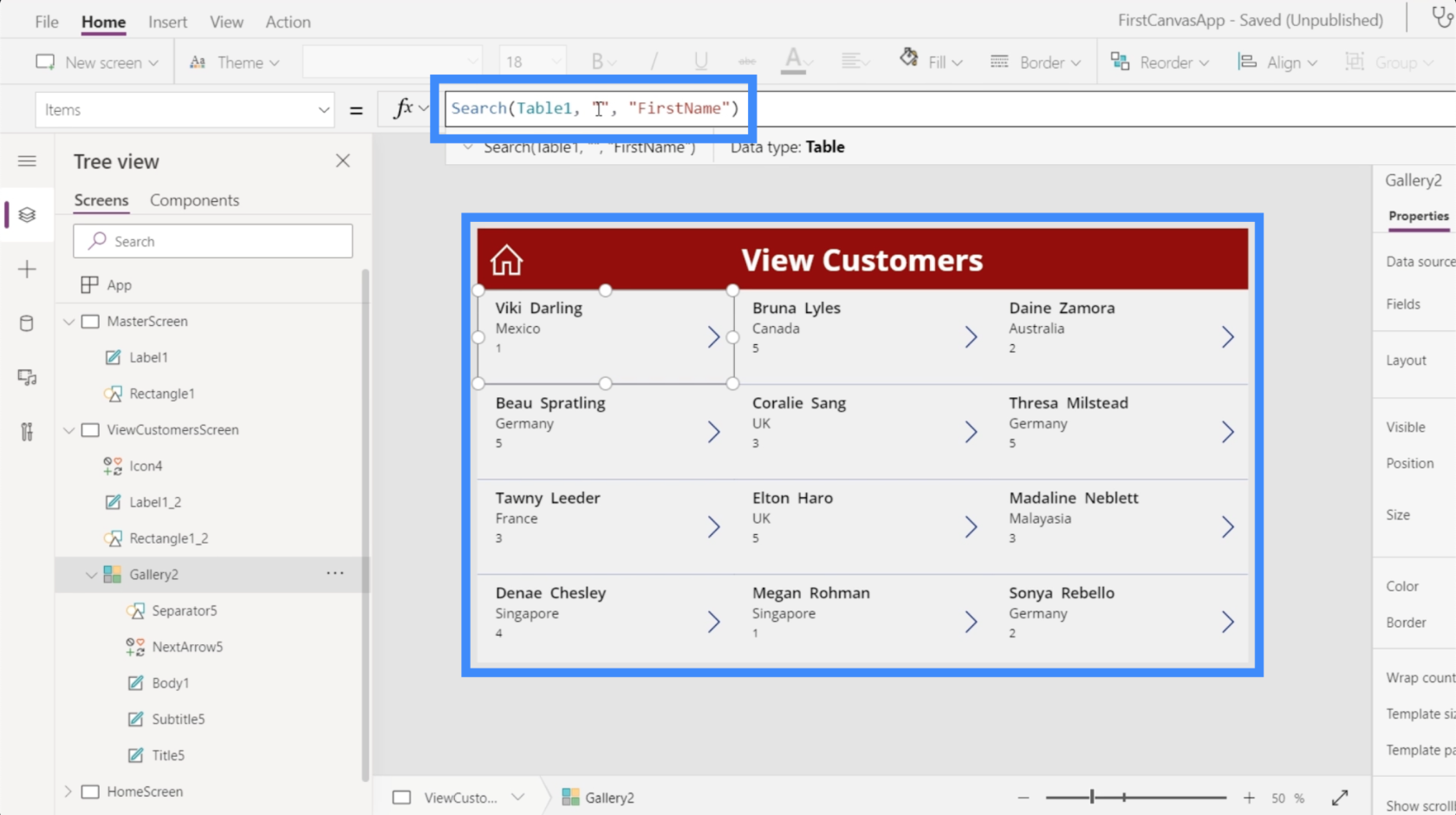
Als we de naam Elton uit de zoekreeks verwijderen, wordt automatisch de hele galerij weer weergegeven.

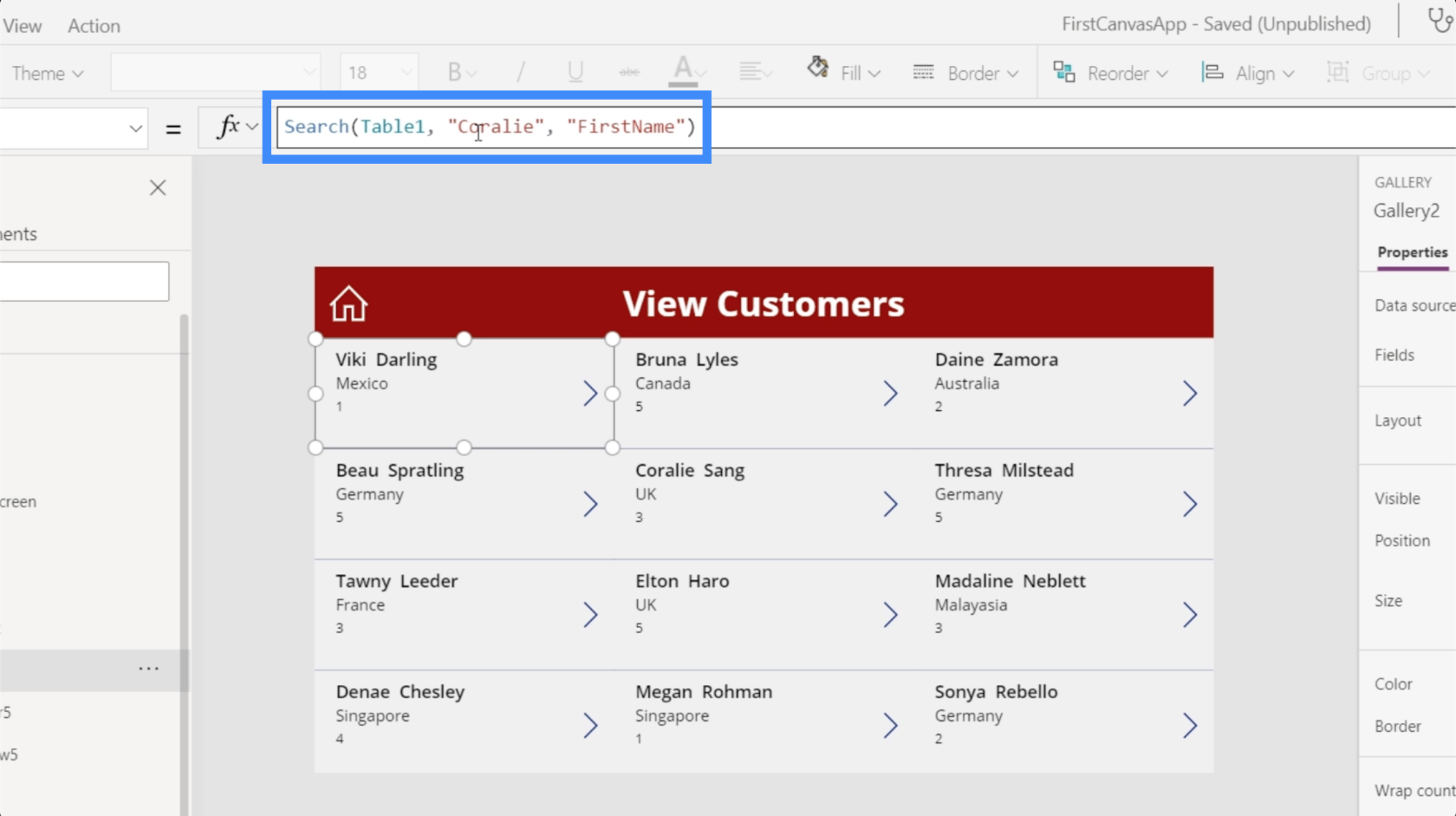
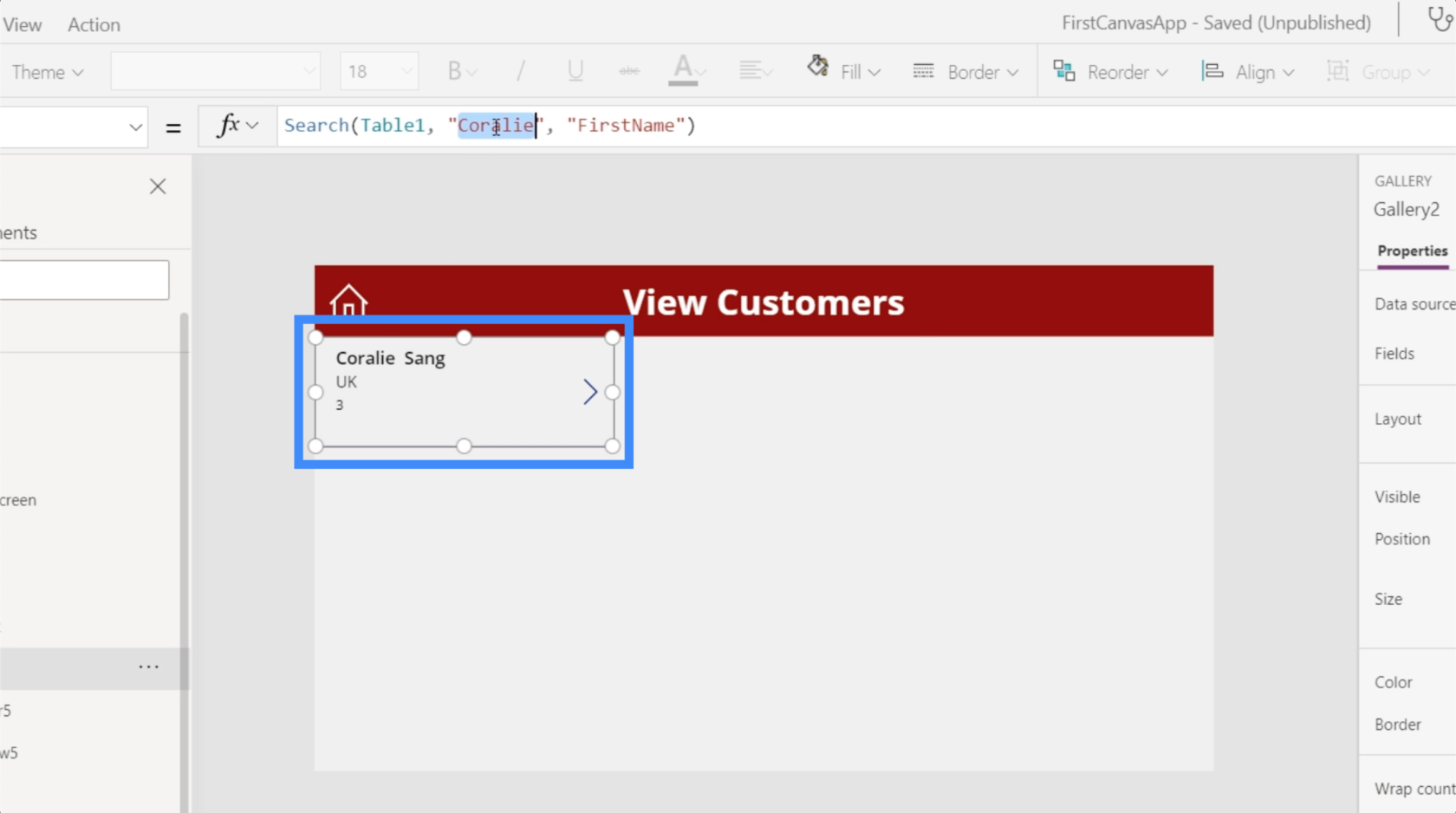
Laten we nog een keer zoeken naar de naam Coralie.

Zodra we op Enter drukken, geeft het ons opnieuw een match.

Het is duidelijk dat we niet verwachten dat gebruikers de galerij openen met PowerApps. Dit betekent dat ze zouden moeten zoeken vanuit een zoekveld en niet vanuit de formulebalk. Dat is waar de noodzaak om onze eigen zoekbalk te maken om de hoek komt kijken.
Een PowerApps-zoekveld maken vanuit het niets
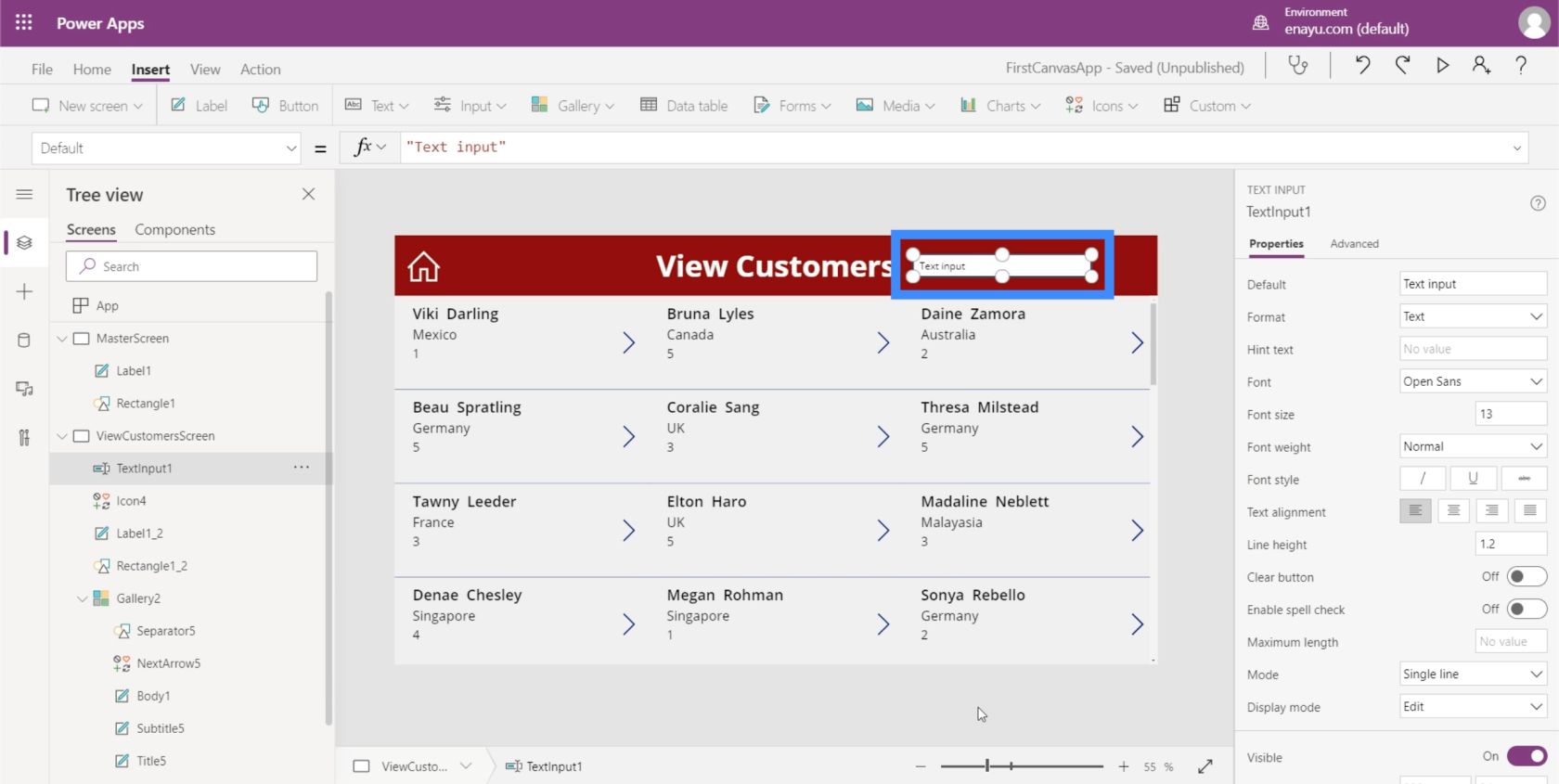
Laten we beginnen met het toevoegen van een tekstinvoer met behulp van de knop Tekst onder het lint Invoegen.

Net als elk ander element kunnen we dat tekstvak naar elke gewenste plek slepen. Laten we het voorlopig aan de rechterkant van de schermtitel plaatsen.

Aangezien dit voorlopig slechts een eenvoudig tekstvak is, kan het nog niets filteren, zelfs niet als we een naam typen. Om dat te doen, moeten we de zoekfunctionaliteit op onze formulebalk koppelen aan het eigenlijke tekstvak.

Dit betekent dat we het element TextInput1 aan die formule moeten toevoegen.

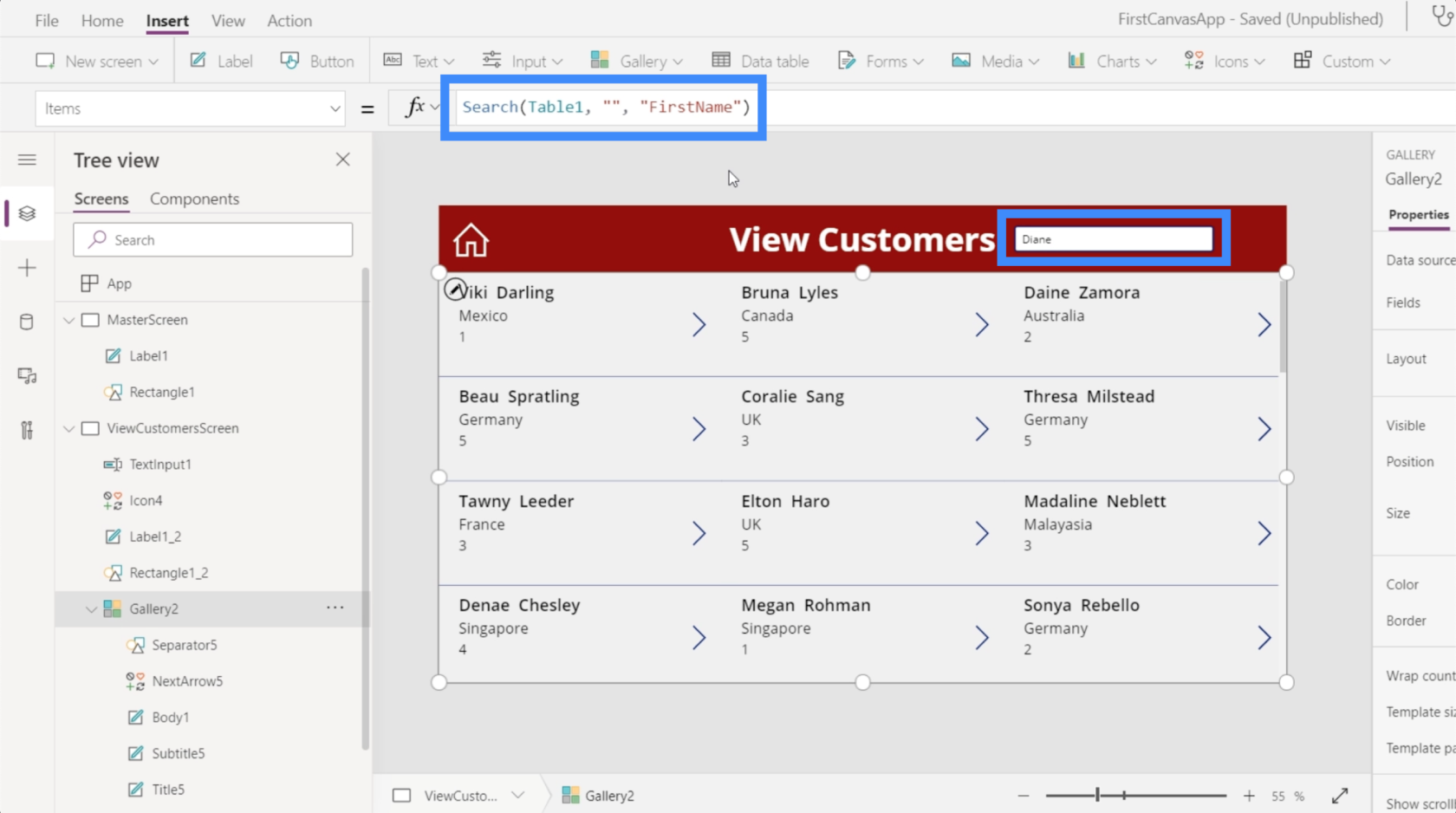
Om dat te doen, typen we in plaats van de spatie waarin we de zoekterm typen, TextInput1.Text. TextInput1 verwijst naar het tekstvak, terwijl de tekst verwijst naar alles wat we in het tekstvak typen.

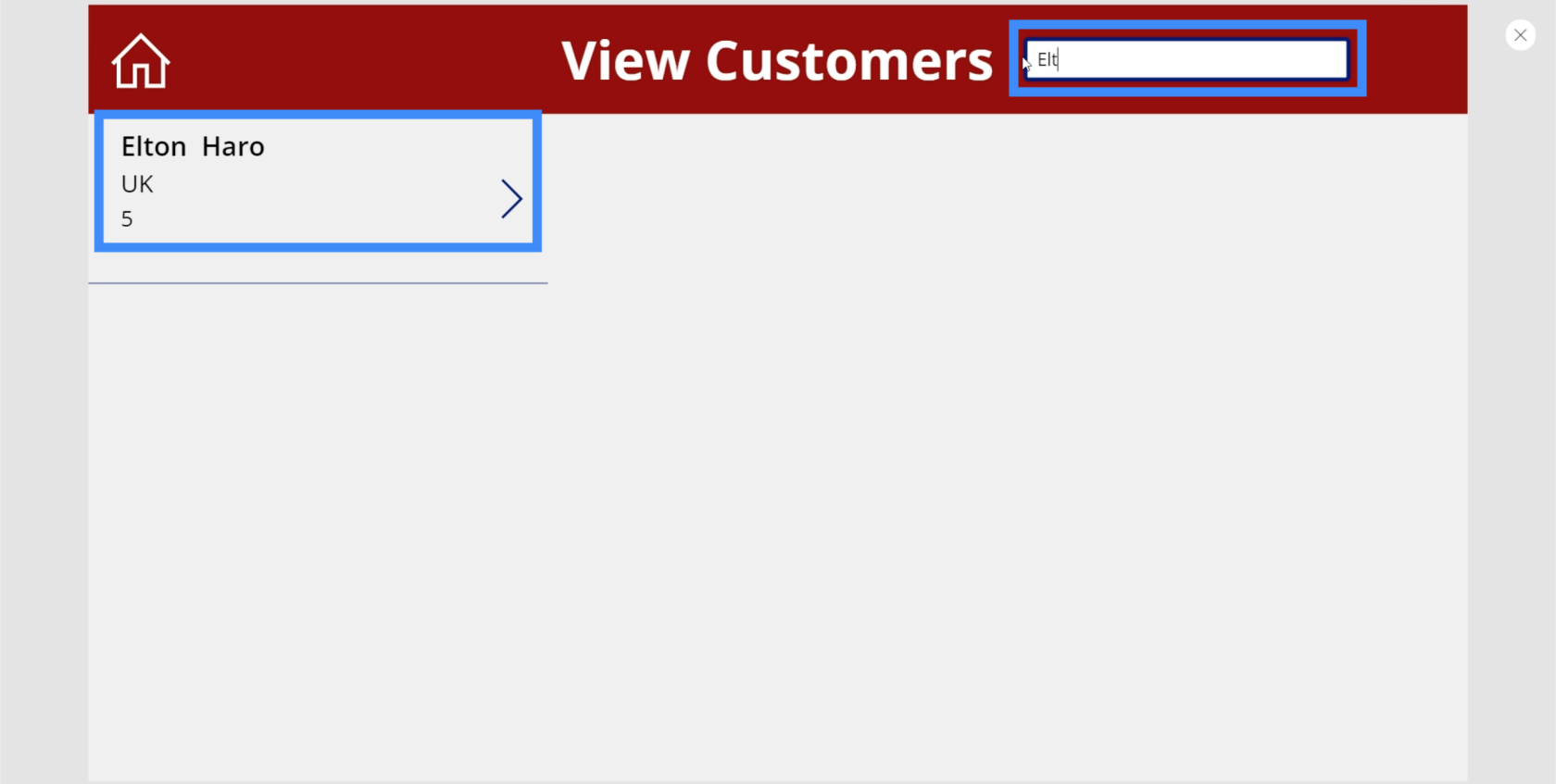
Laten we het nu eens proberen. Als we hier een zoekterm typen, ziet u dat er een match verschijnt, zelfs als we alleen de eerste paar letters hebben ingevoerd.

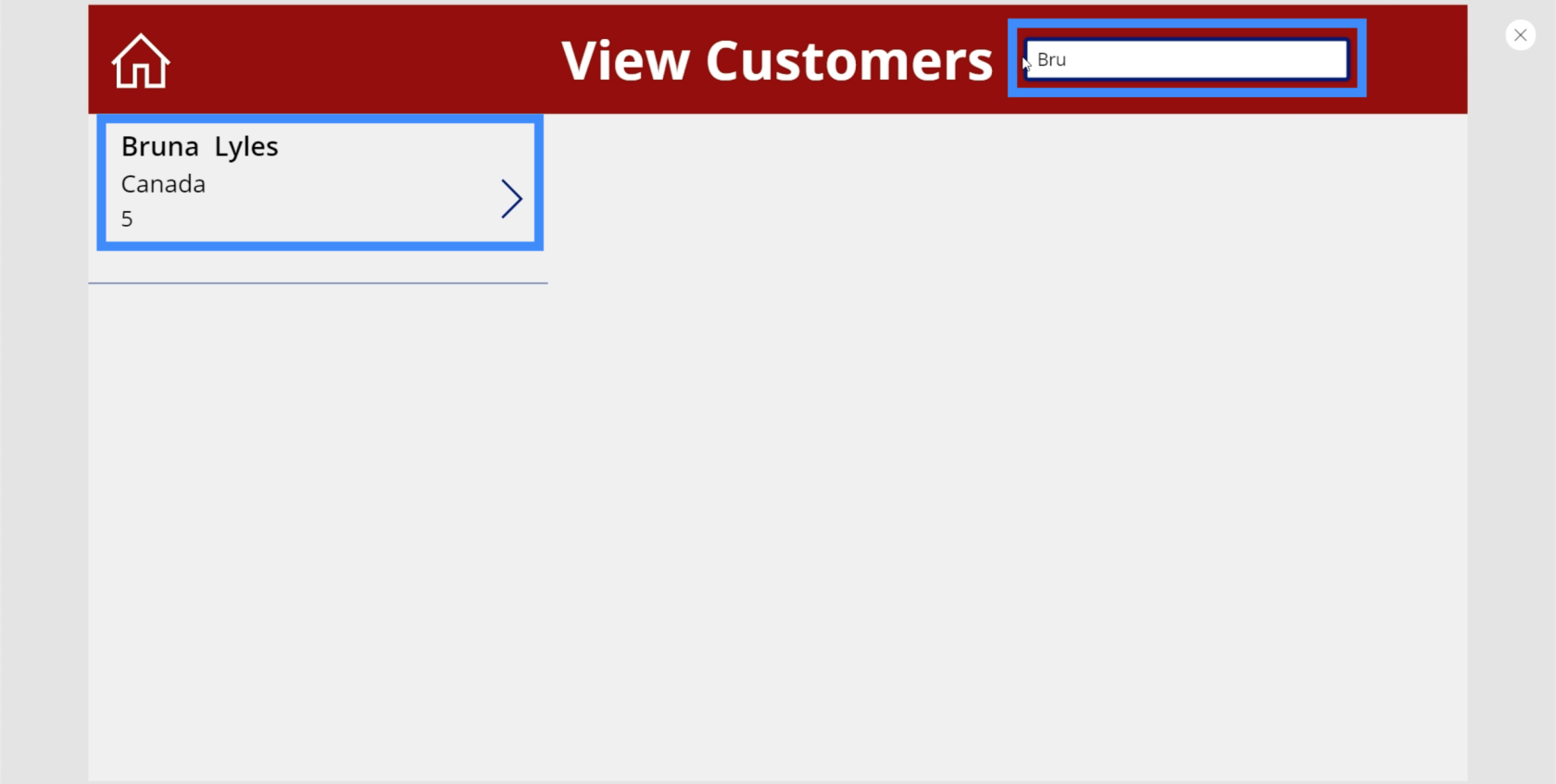
Laten we een andere naam proberen en zoeken op Bruna. Nogmaals, het toont ons een match.

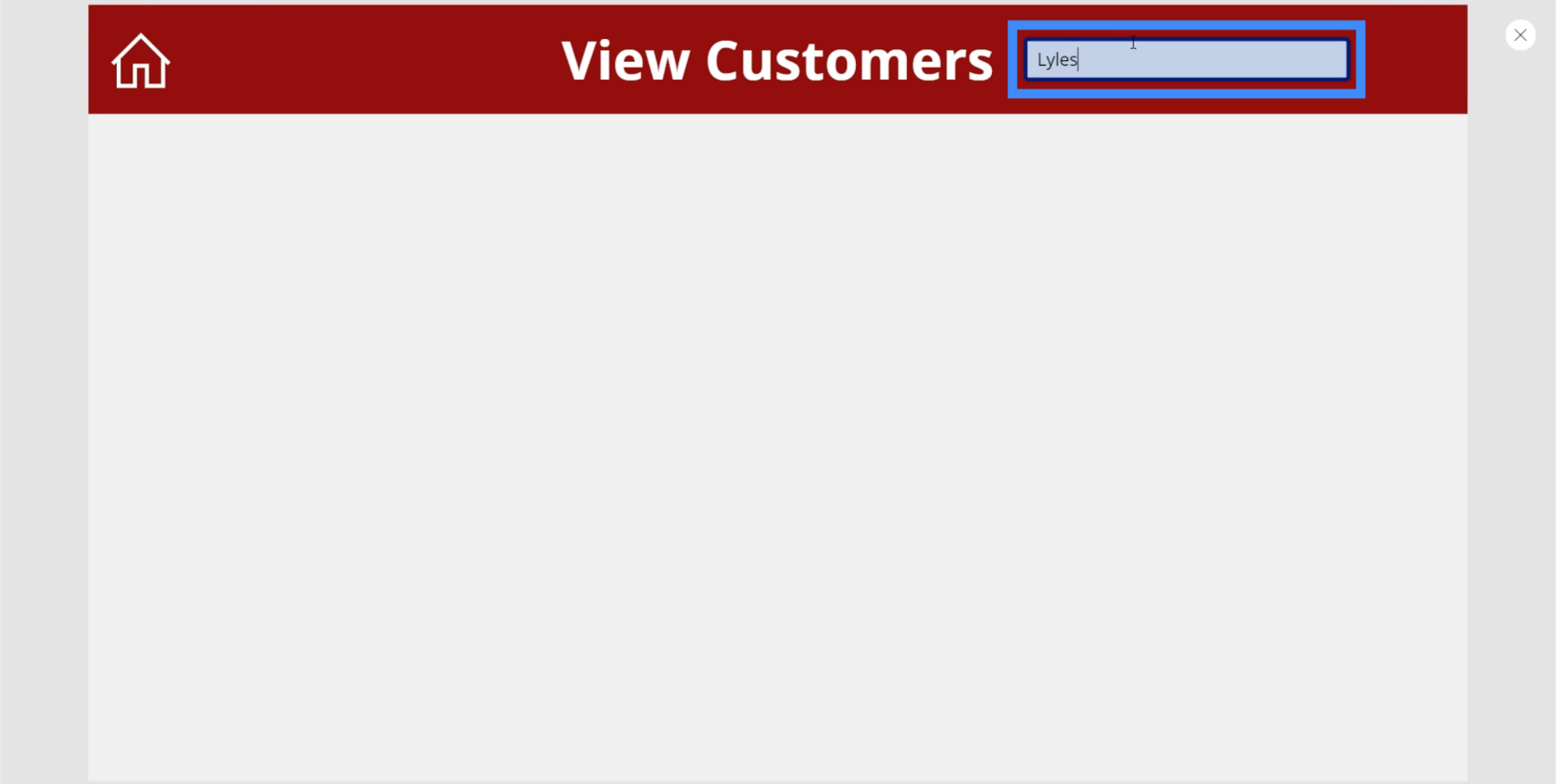
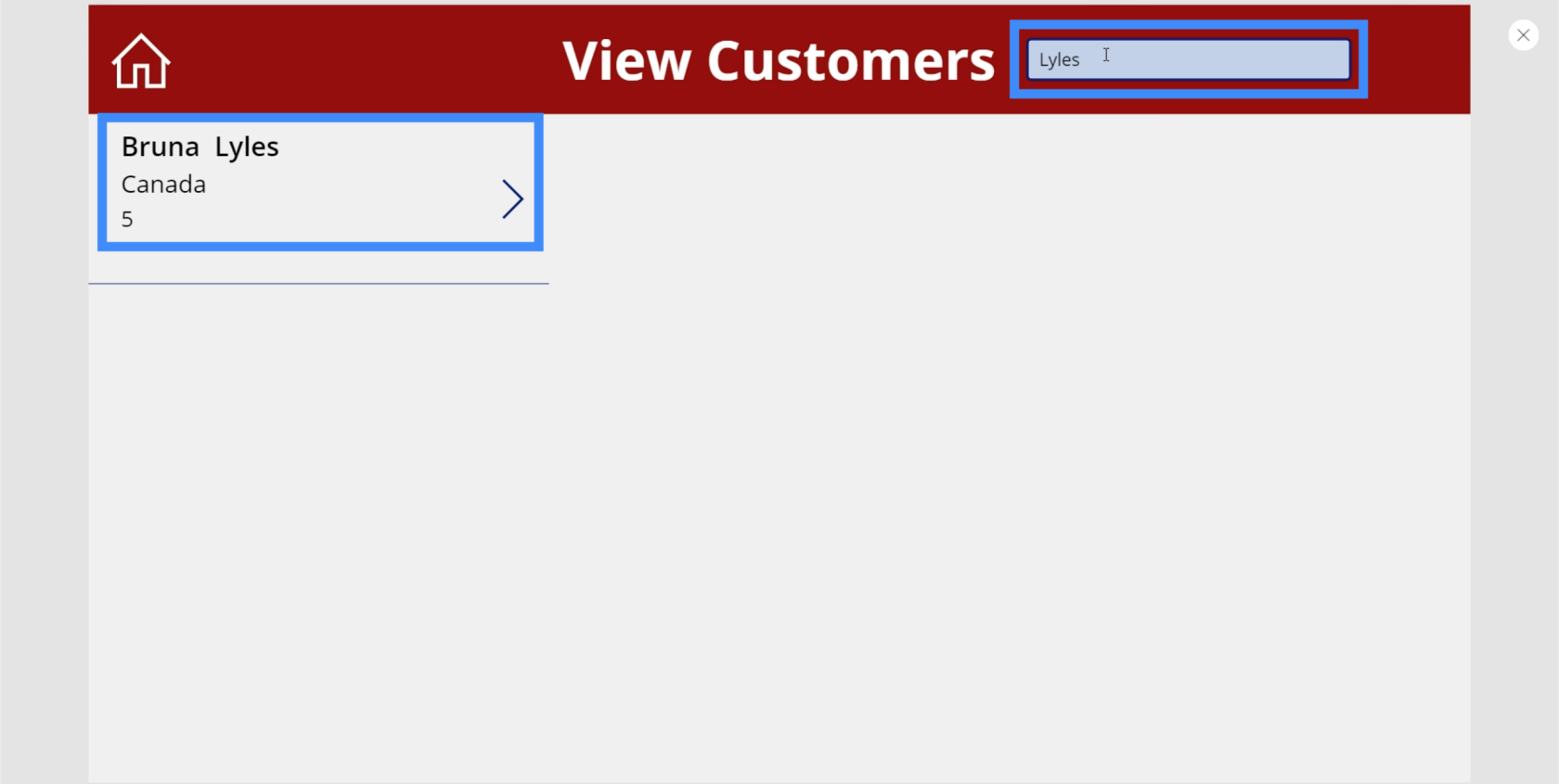
Laten we deze keer proberen te kijken of we een zoekopdracht kunnen uitvoeren met behulp van de achternaam. Ik zal Lyles typen, wat Bruna's achternaam is.

Zoals u kunt zien, verscheen Bruna Lyles weliswaar toen ik de voornaam als zoekterm gebruikte, maar er was geen overeenkomst toen ik de achternaam probeerde in te typen. Dat komt omdat we nog niet naar andere kolommen in onze formule hebben verwezen.
Kolommen toevoegen aan een PowerApps-zoekveld
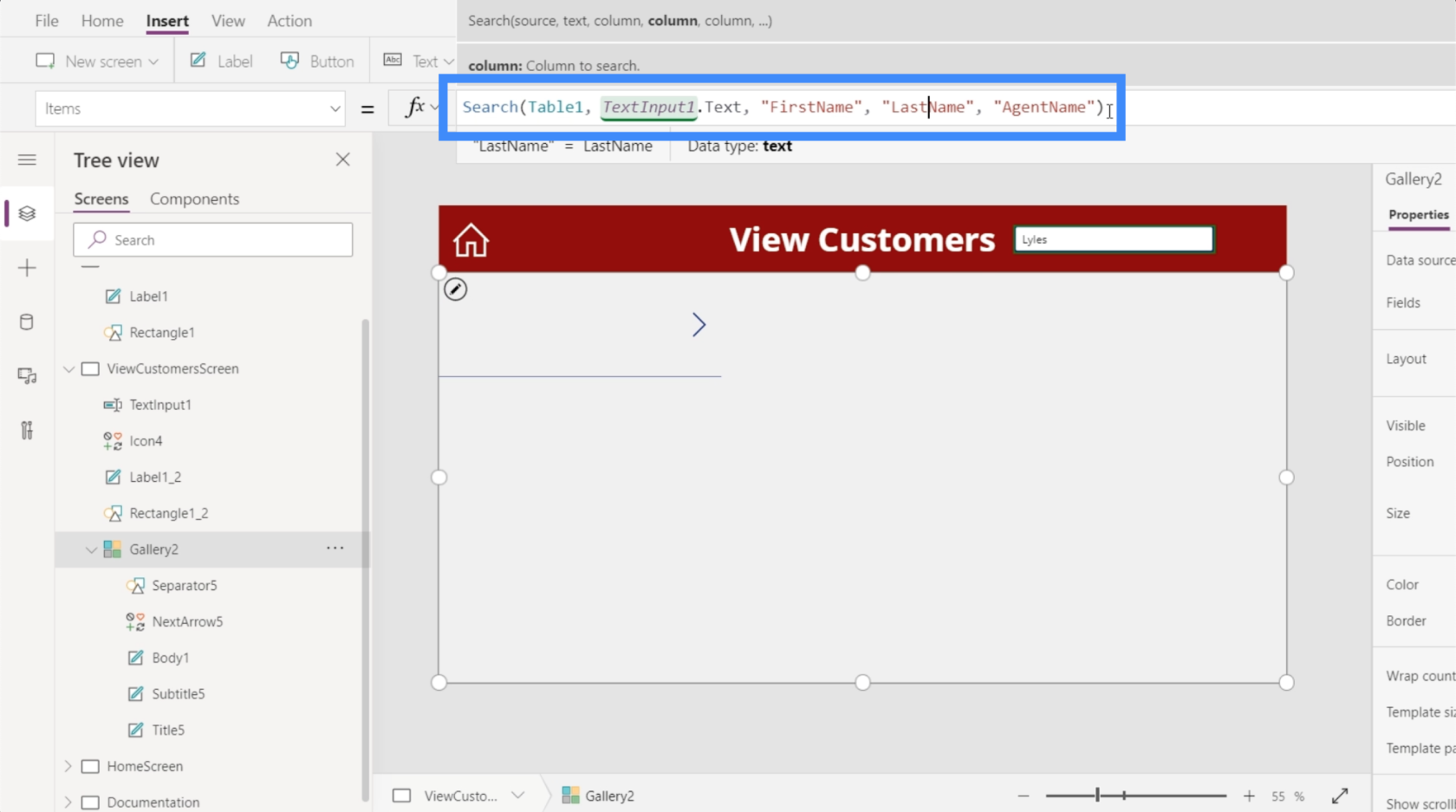
Terugkerend naar de formulebalk, laten we Achternaam toevoegen. Hierdoor kunnen we ook zoeken met gegevens in de kolom Achternaam.

Laten we ook de AgentName toevoegen. Druk vervolgens op Enter om die formule af te ronden.

Nu krijgen we eindelijk een overeenkomst als we de achternaam Lyles zoeken.

Een werkend zoekpictogram toevoegen en de zoekbalk verbergen
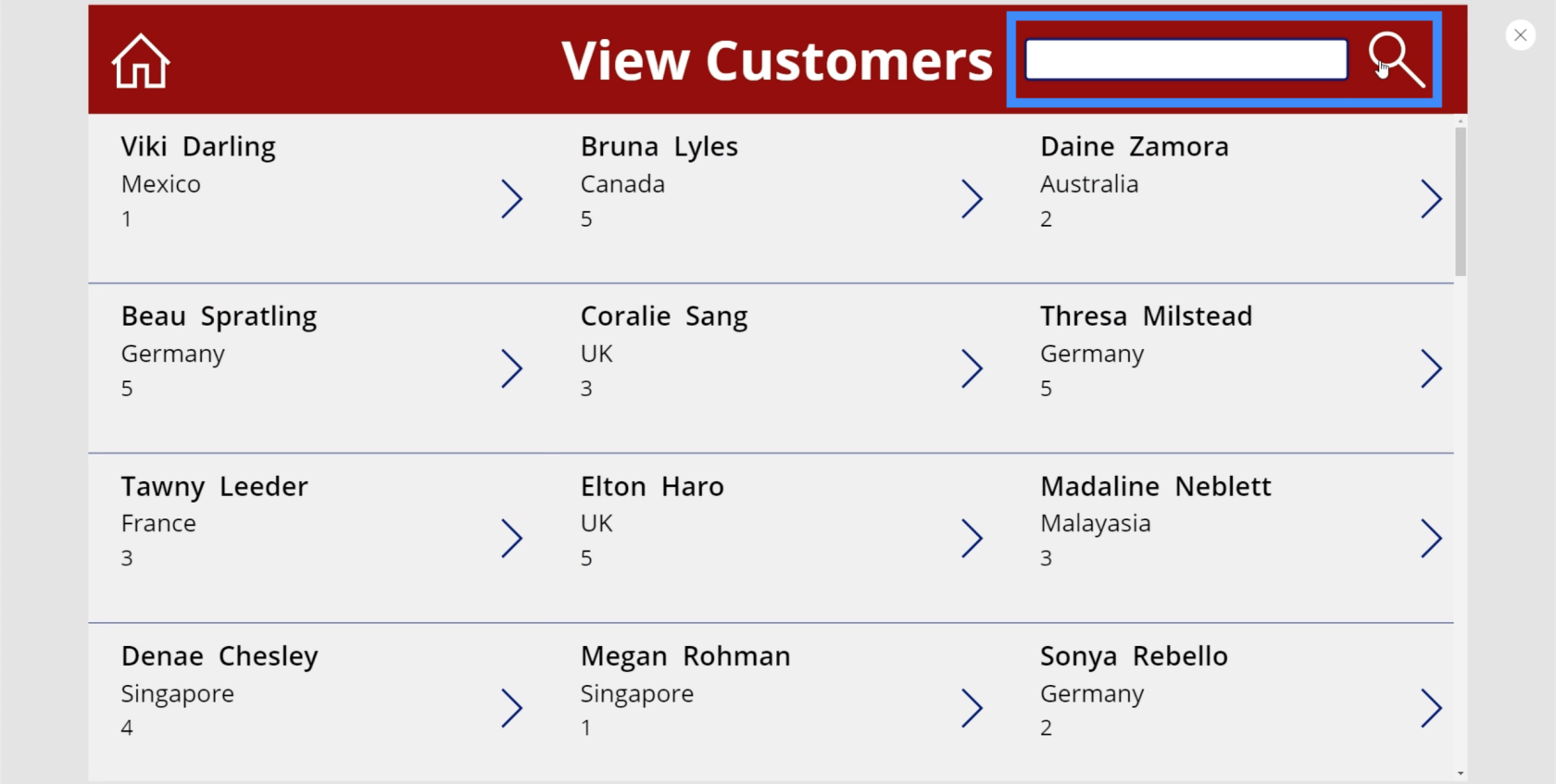
In de meeste apps heb je niet alleen een zoekbalk. U ziet ook een zoekpictogram. Dus laten we dat aan dit scherm toevoegen.
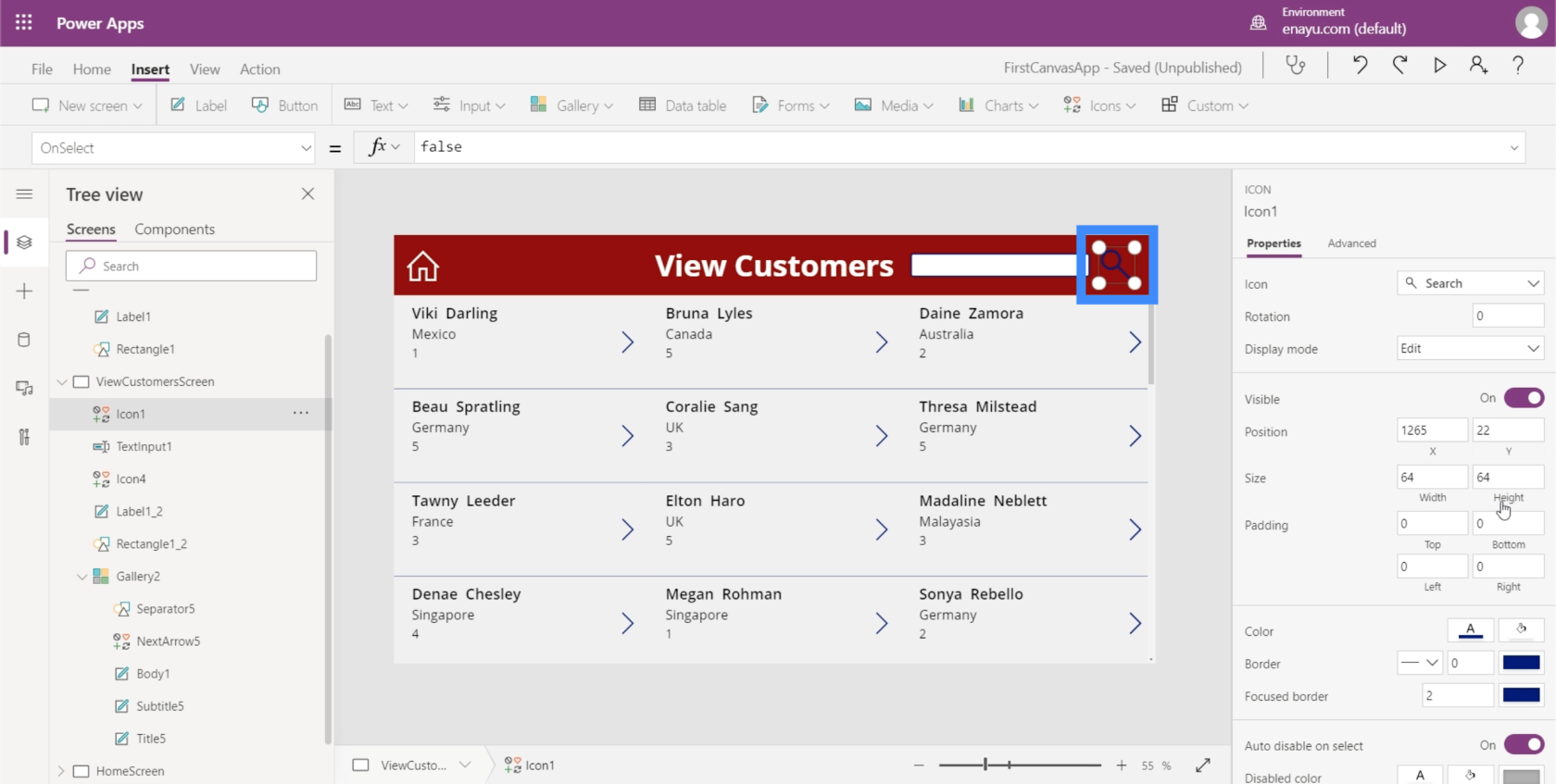
Zoek gewoon naar Zoeken in de vervolgkeuzelijst Pictogrammen onder het lint Invoegen.

Laten we het naar de rechterkant van de zoekbalk verplaatsen.

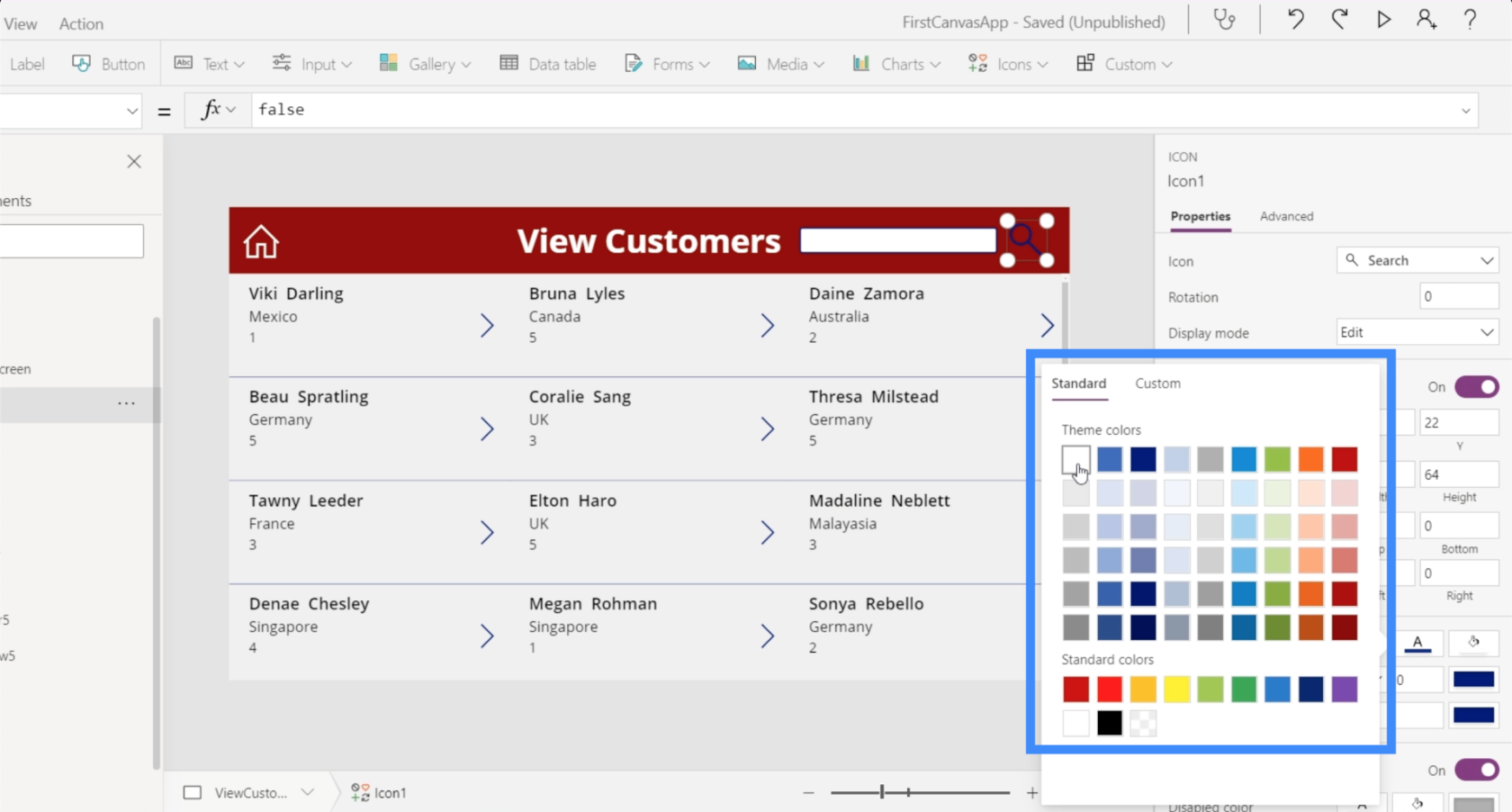
Laten we vervolgens de kleur veranderen in wit, zodat deze consistent is met de andere elementen.

Nu we een zoekpictogram hebben, is het doel hier om de zoekbalk te verbergen en alleen te laten verschijnen wanneer we op het zoekpictogram klikken.
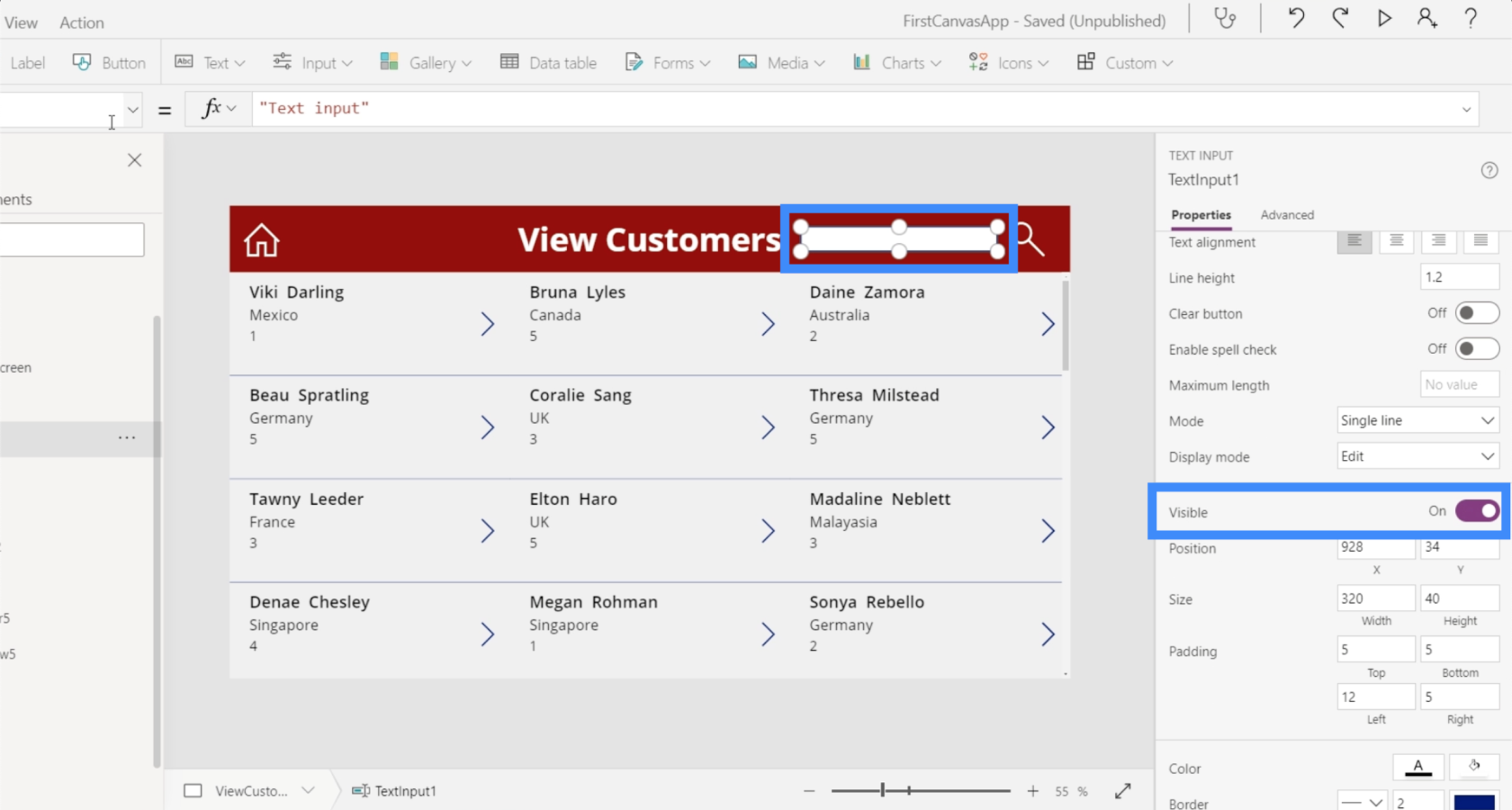
Als we op de zoekbalk klikken en het eigenschappenvenster aan de rechterkant controleren, blijkt dat zichtbaarheid is ingeschakeld.

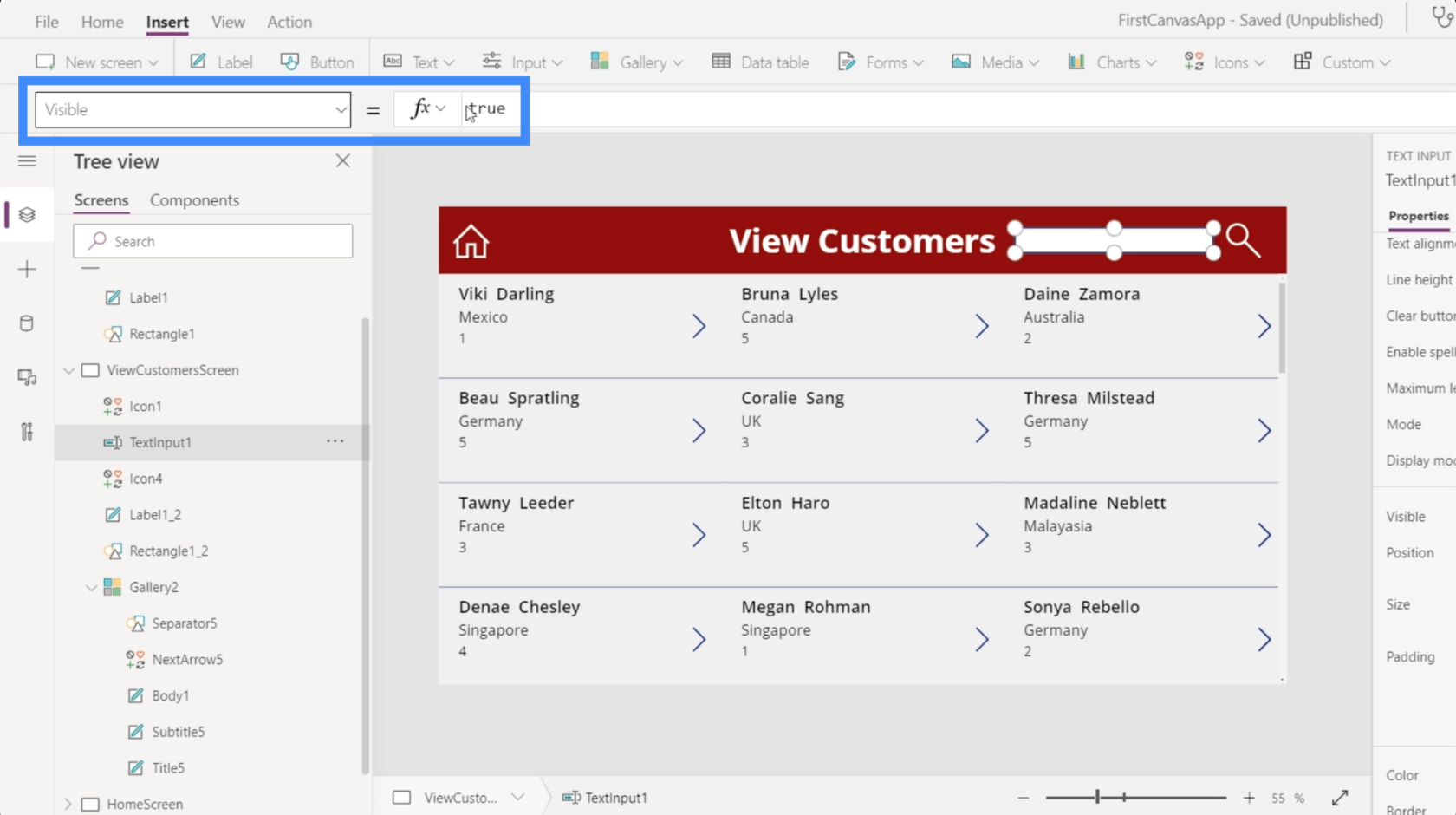
Als we de zichtbaarheidseigenschap controleren onder de vervolgkeuzelijst met eigenschappen, laat dit zien dat de zichtbaarheid is ingesteld op waar.

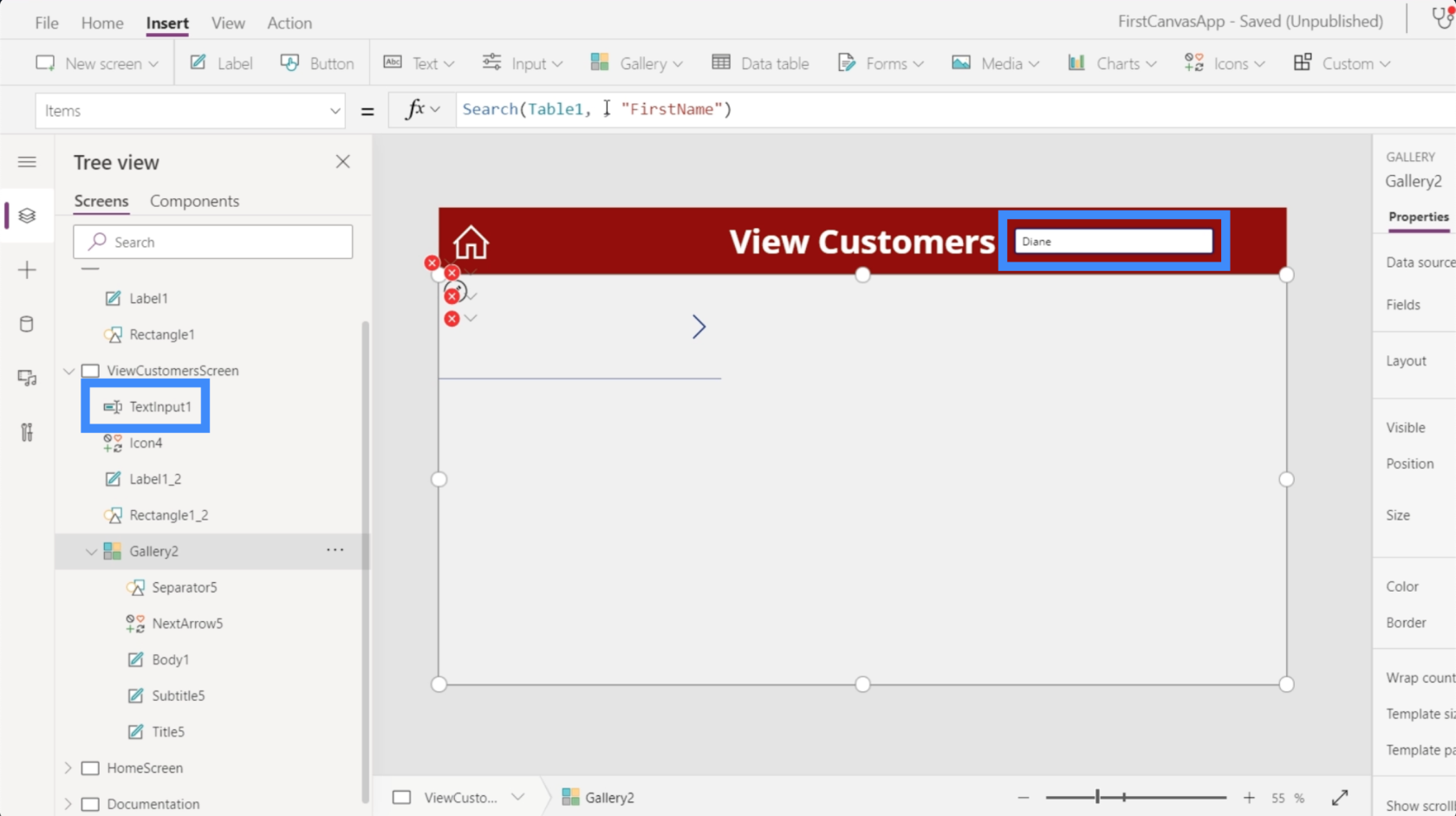
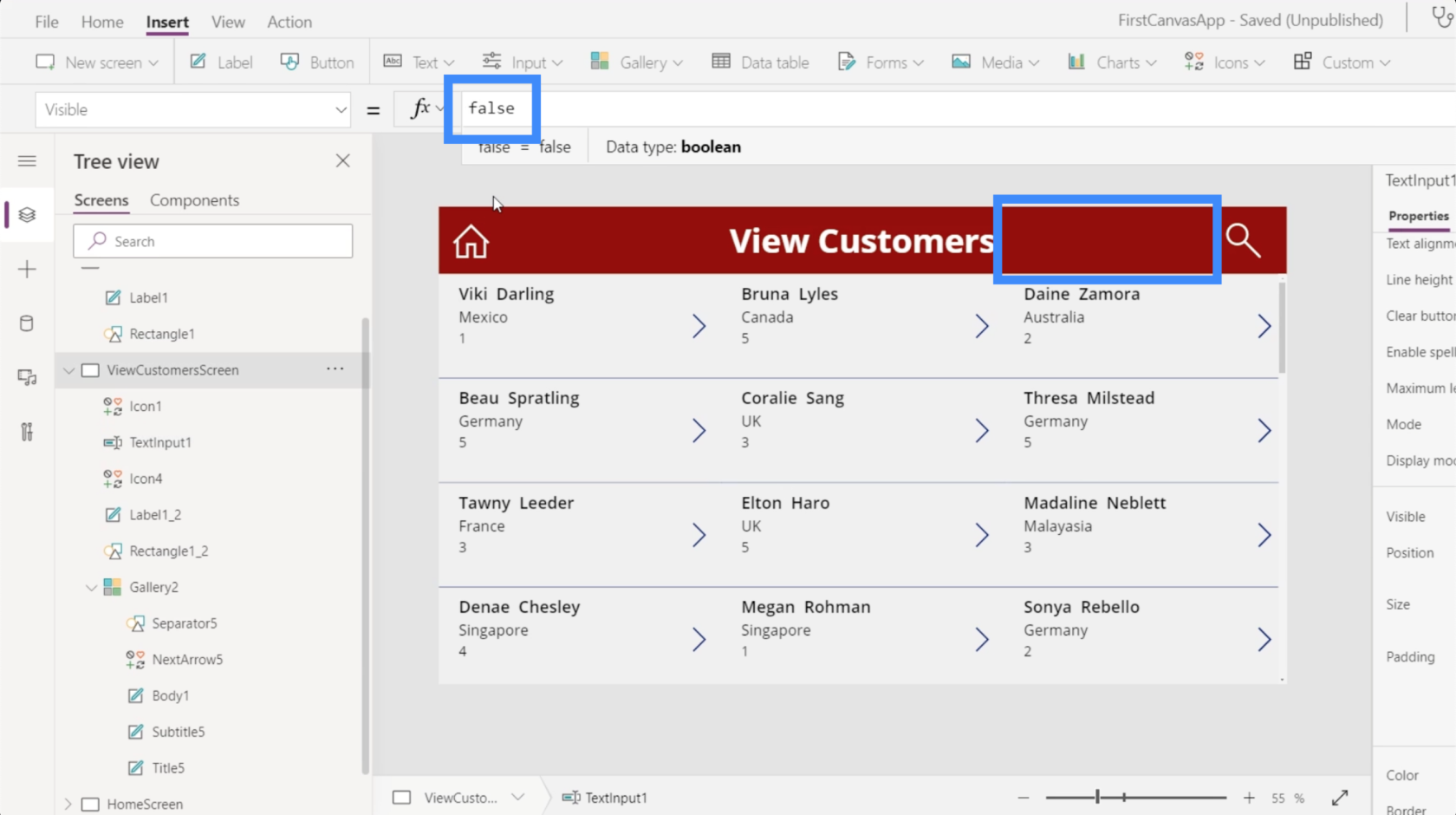
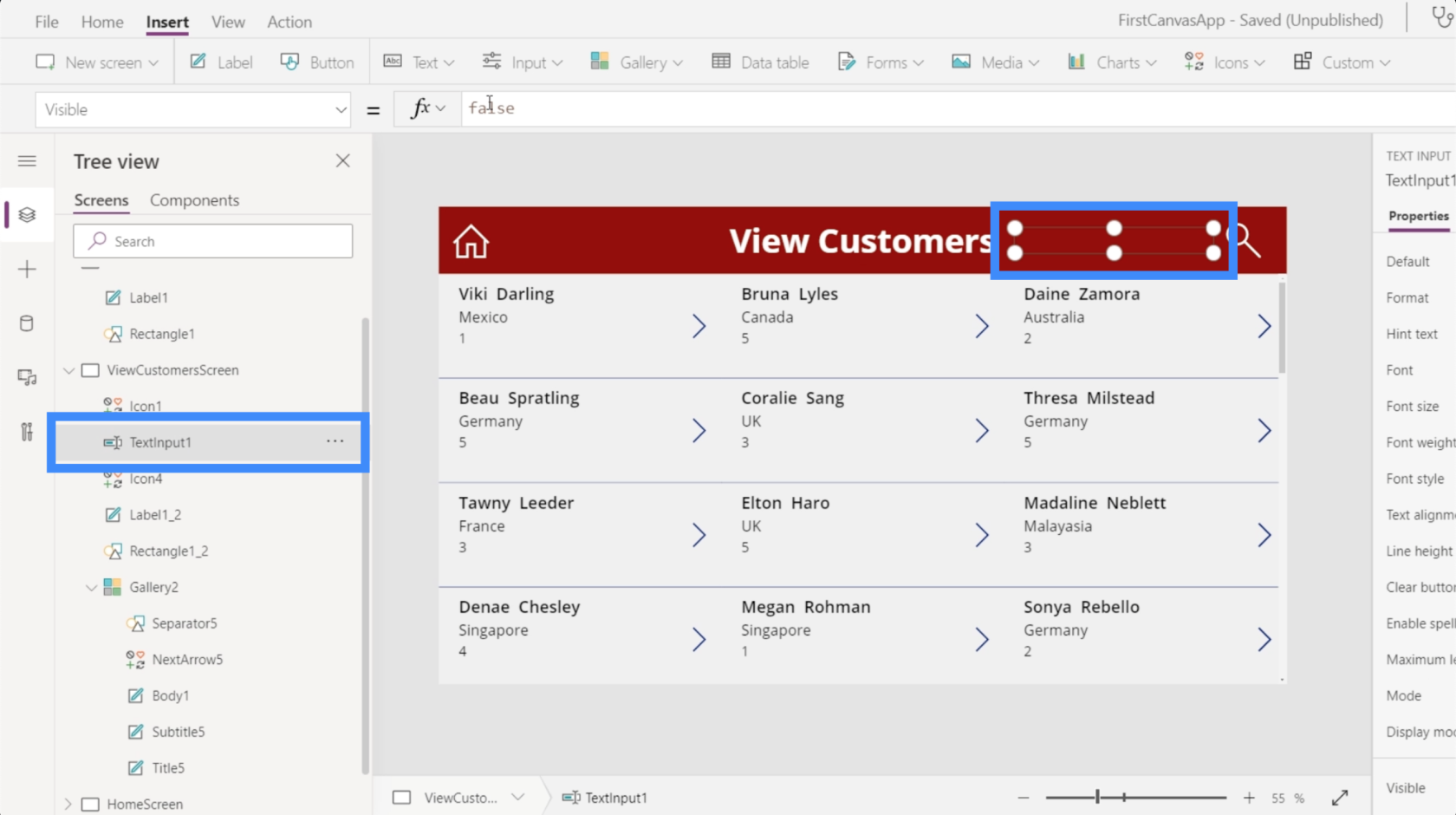
Als we dat instellen op false, verdwijnt het tekstvak. Dit is wat we willen dat er gebeurt.

Maak je geen zorgen over het verwijzen naar het tekstvak als het eenmaal niet meer zichtbaar is. We kunnen daar nog steeds naar verwijzen door op de naam van het element in de lijst in het linkerdeelvenster te klikken.

Dit is nu waar variabelen in het spel komen. We hebben het gebruik van variabelen in PowerApps besproken in een andere zelfstudie.
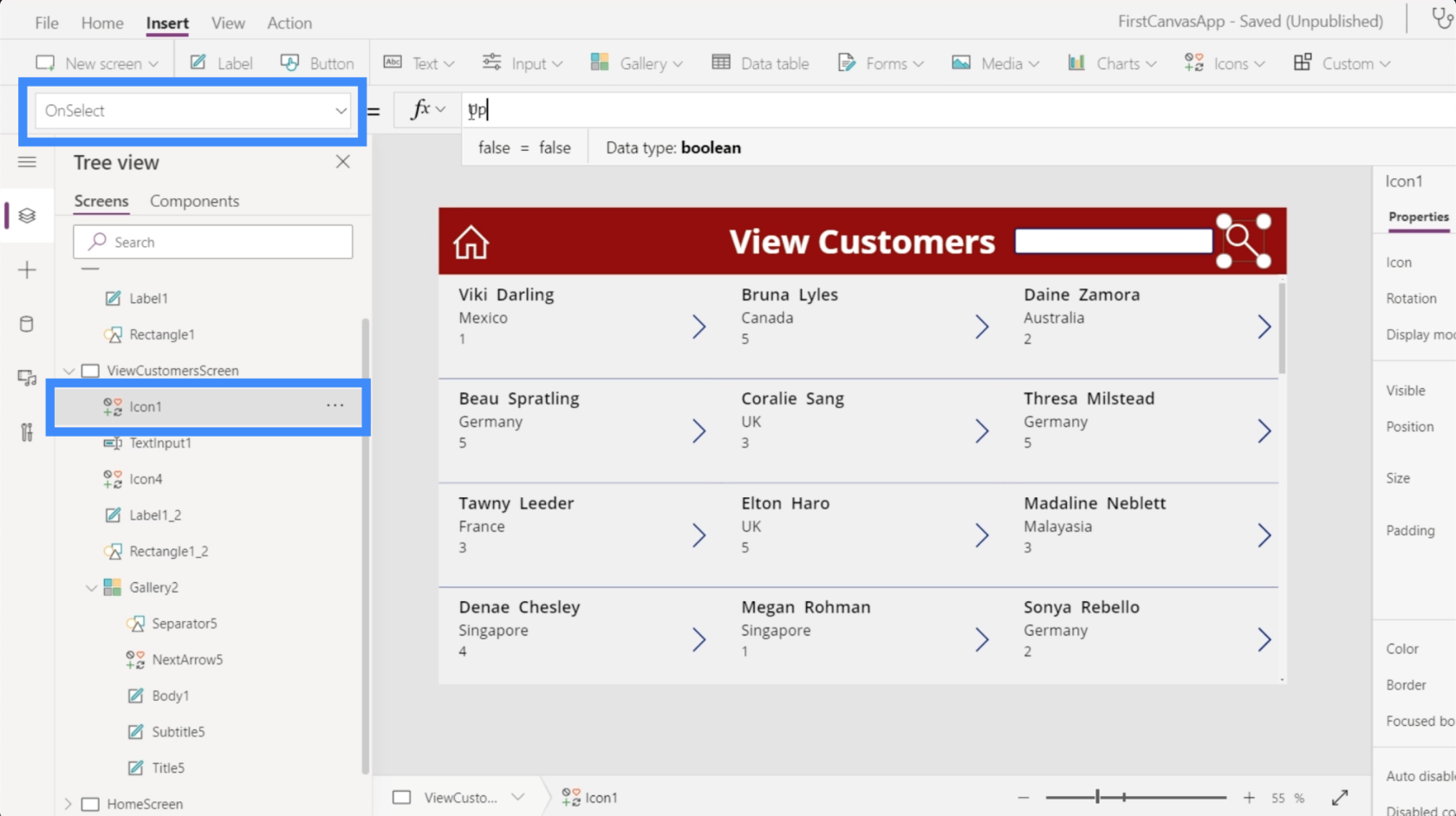
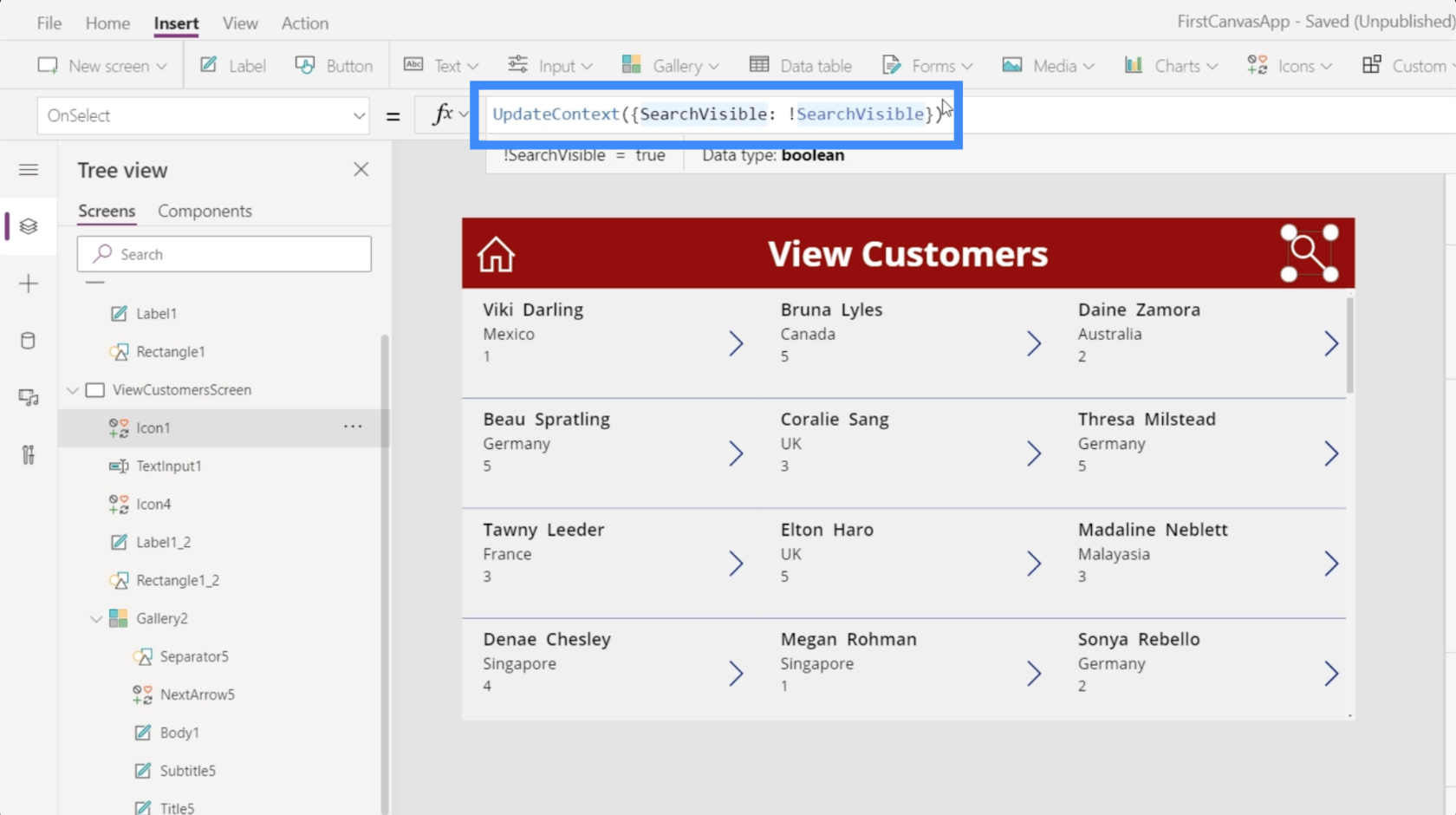
Omdat we willen dat er elke keer dat we op het zoekpictogram klikken iets gebeurt; we gaan OnSelect gebruiken.

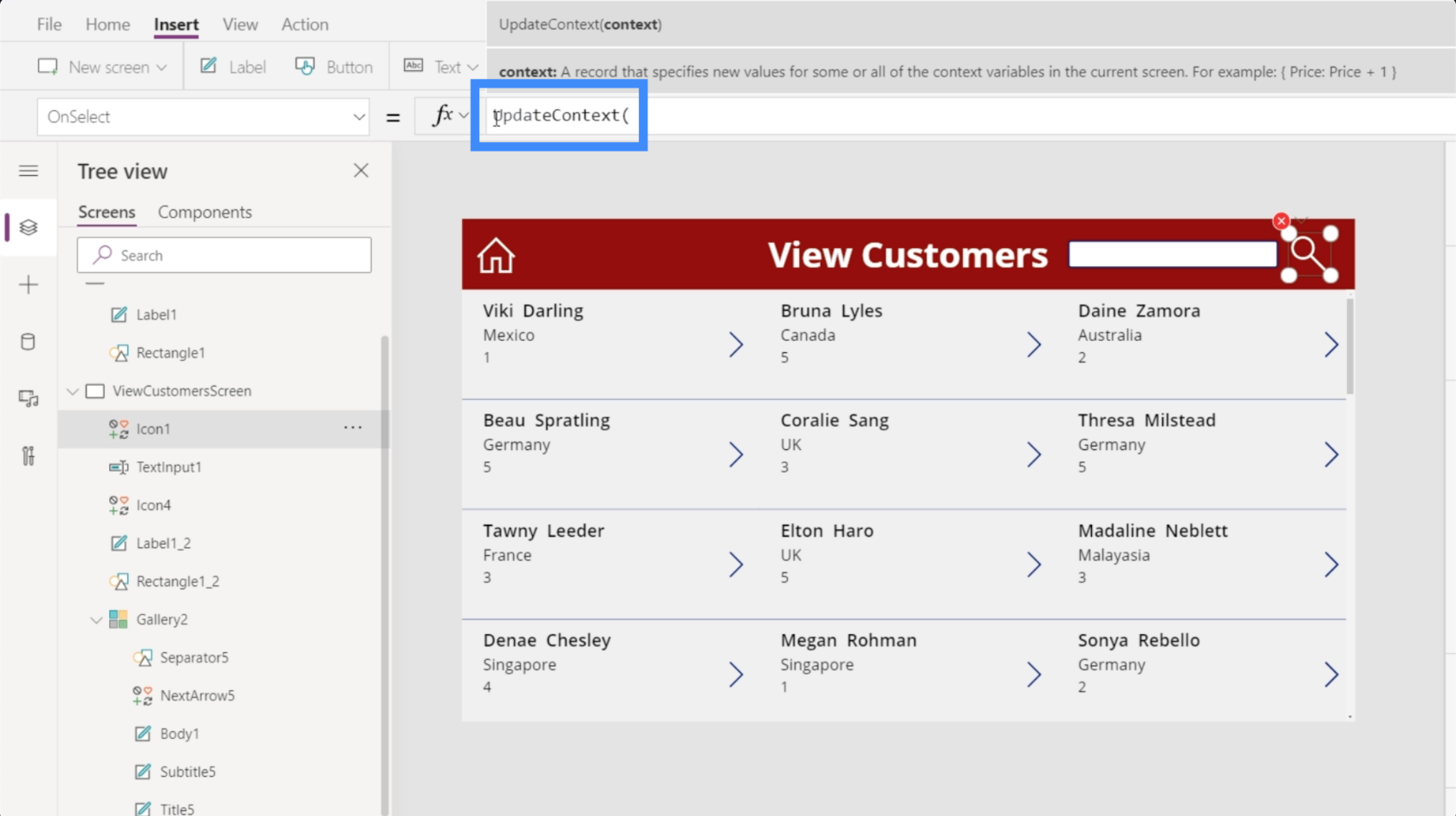
We gaan een variabele gebruiken genaamd UpdateContext.

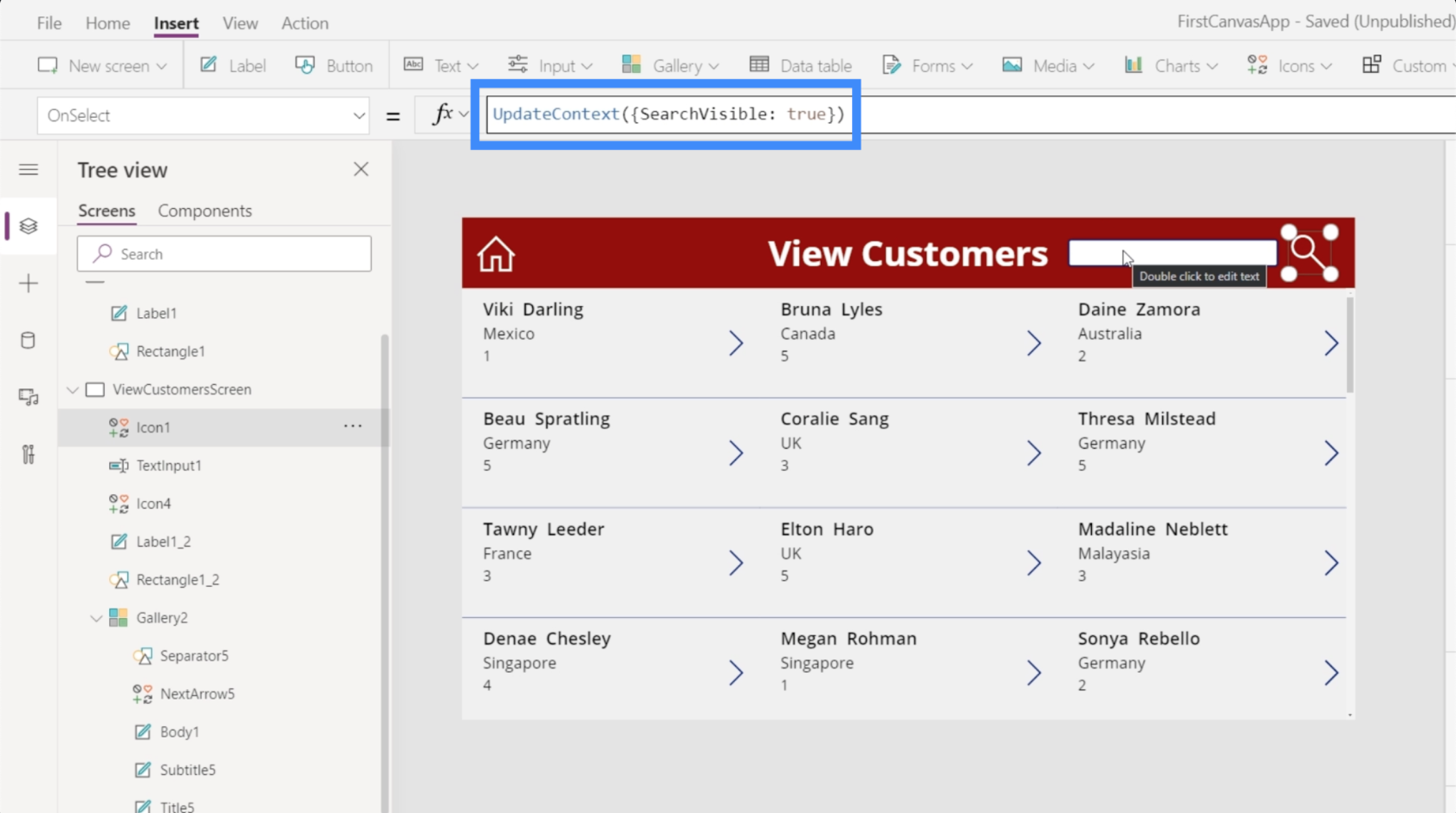
Om UpdateContext te gebruiken, hebben we een variabel woordenboek tussen accolades nodig. Laten we SearchVisible gebruiken en dat instellen op waar.

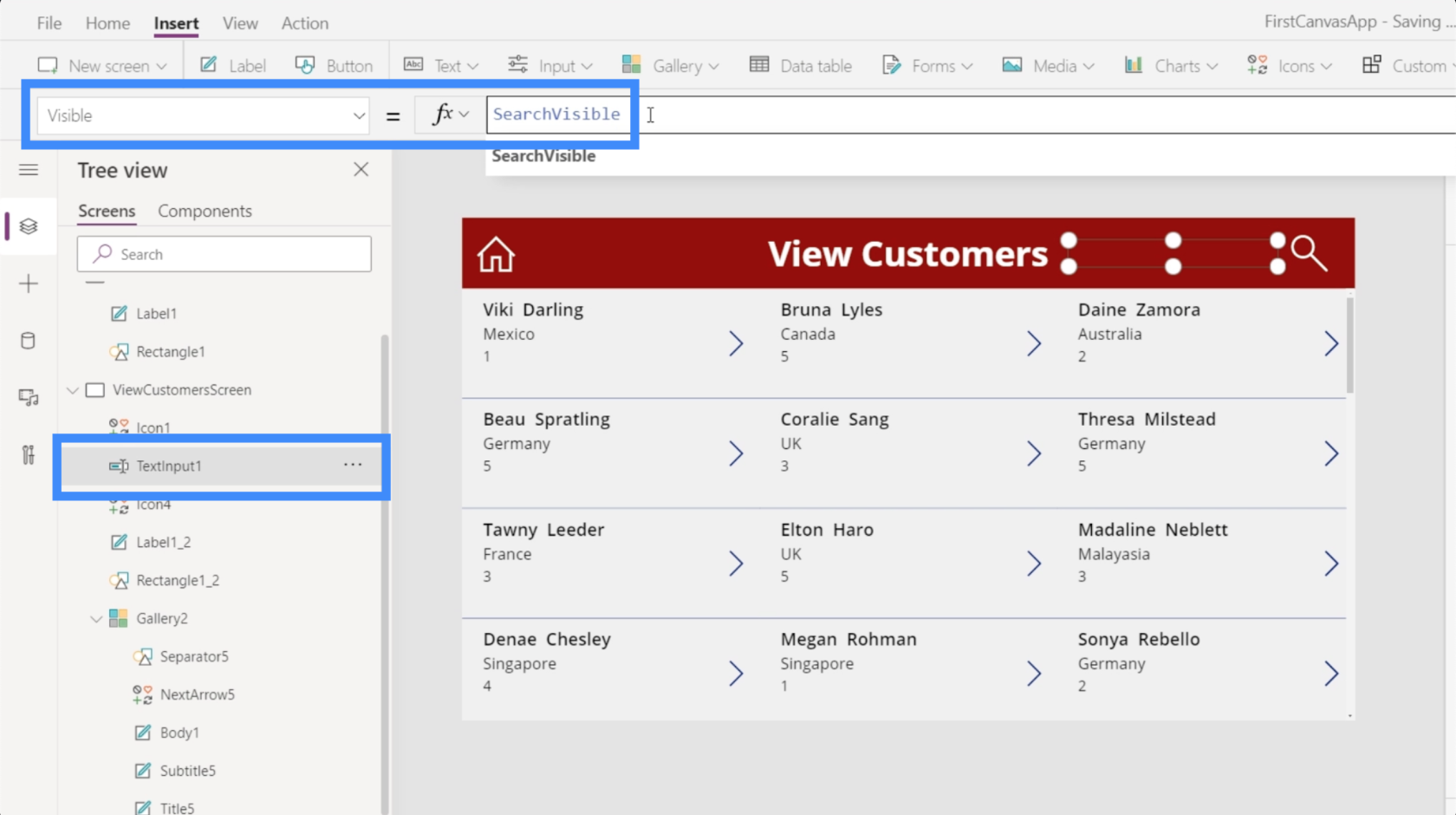
Nu we de variabele op zijn plaats hebben, gaan we de eigenschap visibility van ons tekstvak koppelen aan de daadwerkelijke variabele. Klik gewoon op TextInput1 en stel de zichtbaarheid in op SearchVisible.

Zodra we de variabele aan het tekstvakelement hebben gekoppeld, wordt het zoekvak alleen weergegeven als we op het pictogram klikken.

Met onze huidige configuratie blijft het tekstvak op het scherm staan, zelfs nadat u uw zoekopdracht heeft voltooid. Idealiter willen we dat dit verdwijnt zodra we het niet meer nodig hebben.
We gaan dus terug naar het pictogram en wijzigen de formule voor OnSelect. Deze keer willen we dat de tegenovergestelde actie plaatsvindt wanneer we voor de tweede keer op het pictogram klikken.
Om een tegengestelde actie in te stellen, hoeven we alleen maar een uitroepteken toe te voegen. Aangezien SearchVisible momenteel het tekstvak laat verschijnen, zal SearchVisible het tekstvak laten verdwijnen.

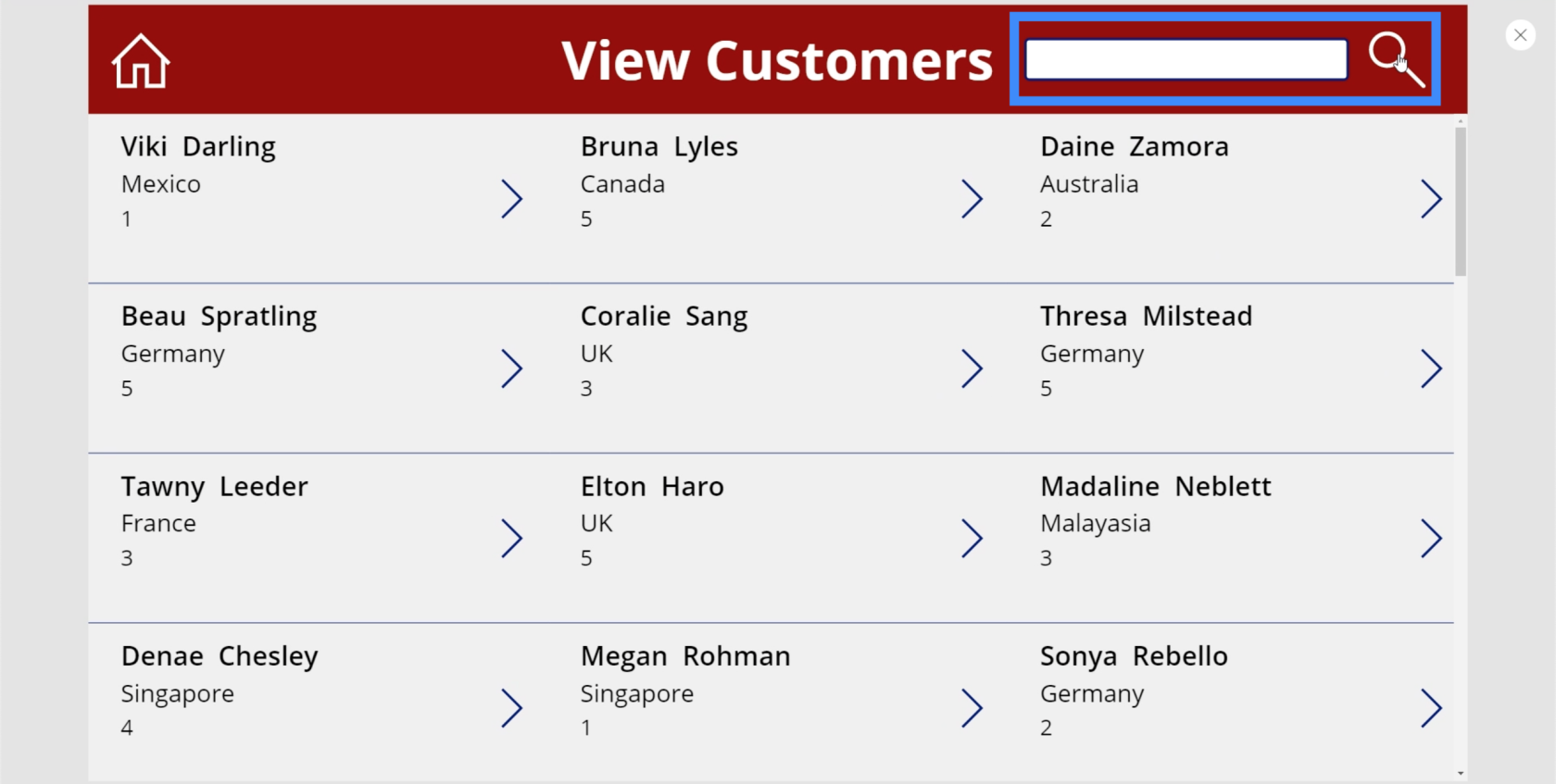
Als we nu de eerste keer op het pictogram klikken, verschijnt het zoekvak. Dit betekent dat de eigenschap visibility in true verandert.

Als we opnieuw op het pictogram klikken, wordt de zichtbaarheid onwaar en verdwijnt het tekstvak.

Een hint toevoegen aan de zoekbalk
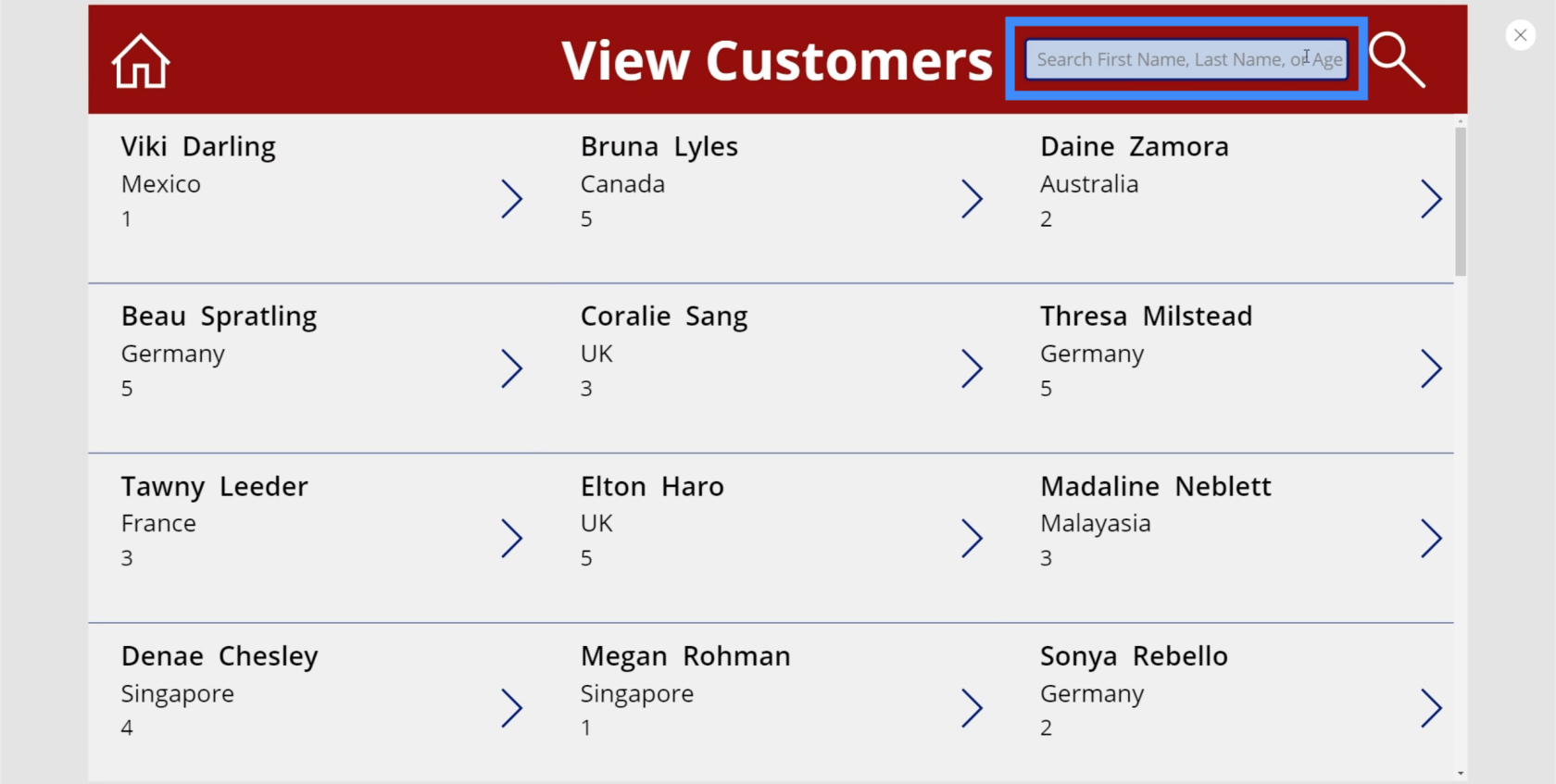
Aangezien we de zoekbalk hebben ingesteld om items te filteren op basis van de voornaam, achternaam of agentnaam, zou het goed zijn om een hint toe te voegen zodat gebruikers weten welke zoektermen ze moeten gebruiken.
Om dat te doen, markeert u gewoon de zoekbalk en gaat u naar het rechterdeelvenster. Laten we onder eigenschappen "Zoek voornaam, achternaam of agentnaam" typen.

Nu zien we die hint in de zoekbalk, waardoor het voor gebruikers gemakkelijker wordt om te zoeken.

Deze hint verdwijnt ook zodra de gebruiker op de zoekbalk klikt en begint te typen.

Introductie van Power Apps: definitie, functies, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
Power Apps Canvas: hoe u vanaf nul een app maakt
Conclusie
Het zoekveld van PowerApps is absoluut een van de dingen die u aan uw app moet toevoegen, vooral als u met vrij veel gegevens in uw galerij werkt.
Onthoud dat de meest succesvolle apps prioriteit geven aan gebruiksgemak en intuïtieve bediening. Het toevoegen van een zoekfunctie voldoet zeker aan die vereisten.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








