Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
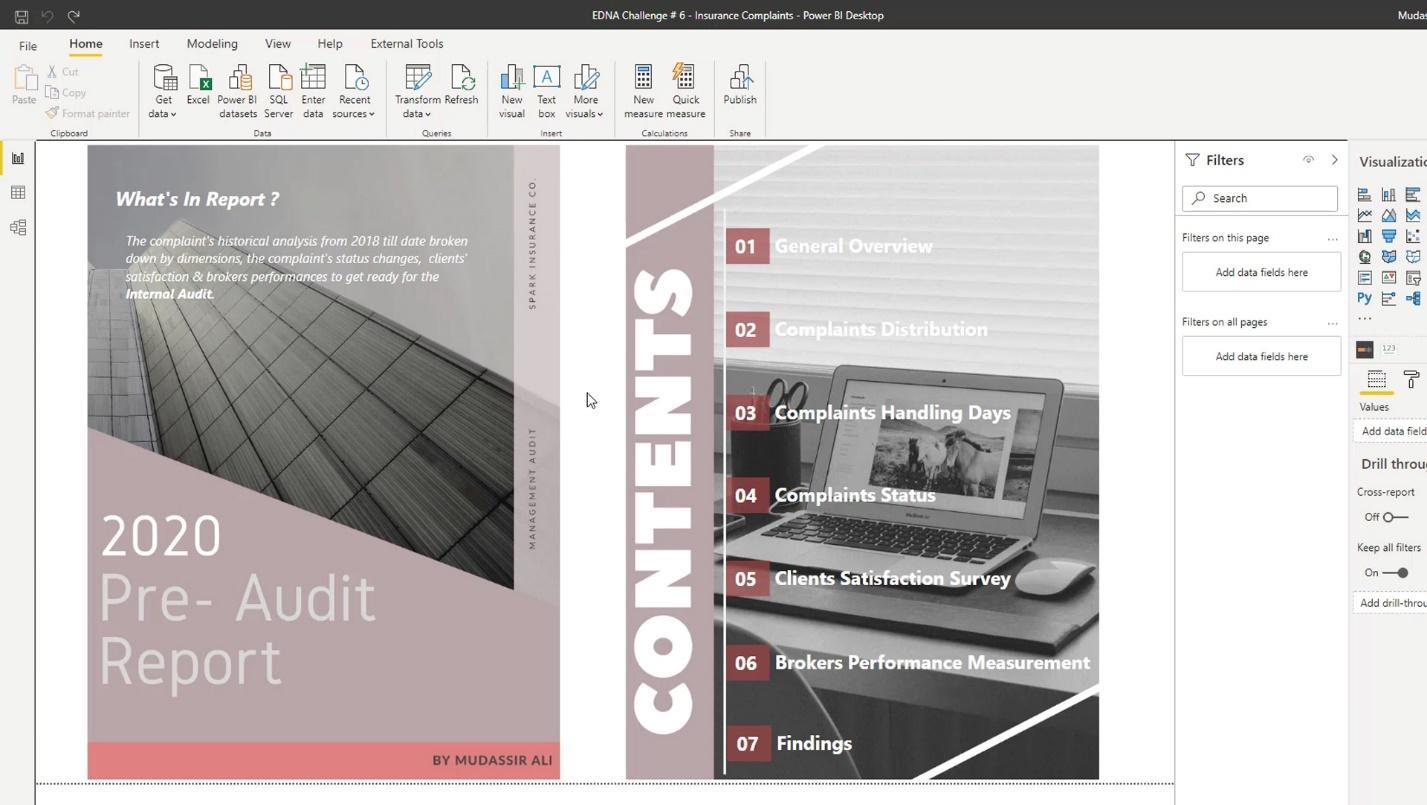
Het ontwerpen van rapportlay-outs in LuckyTemplates is voor de meeste mensen een uitdaging. Sommige data-analisten vergeten soms om hun rapporten boeiender en intuïtiever te maken naarmate ze zich meer op de data concentreren. In deze zelfstudie leert u enkele eenvoudige tips en trucs om mooie lay-outs voor uw LuckyTemplates-rapporten te maken.
Laten we eerst eens kijken waar we inspiratie kunnen zoeken voor je verslag. Wanneer u een rapport probeert te maken, heeft u meestal geen ideeën meer.
Als u niet weet hoe u PowerPoint, Adobe Photoshop of Illustrator moet gebruiken, zijn er enkele online tools die u kunnen helpen. Ik heb dit formaat zelfs gemaakt op een website genaamd Canva .

Inhoudsopgave
Rapportlay-outs ontwerpen met Canva
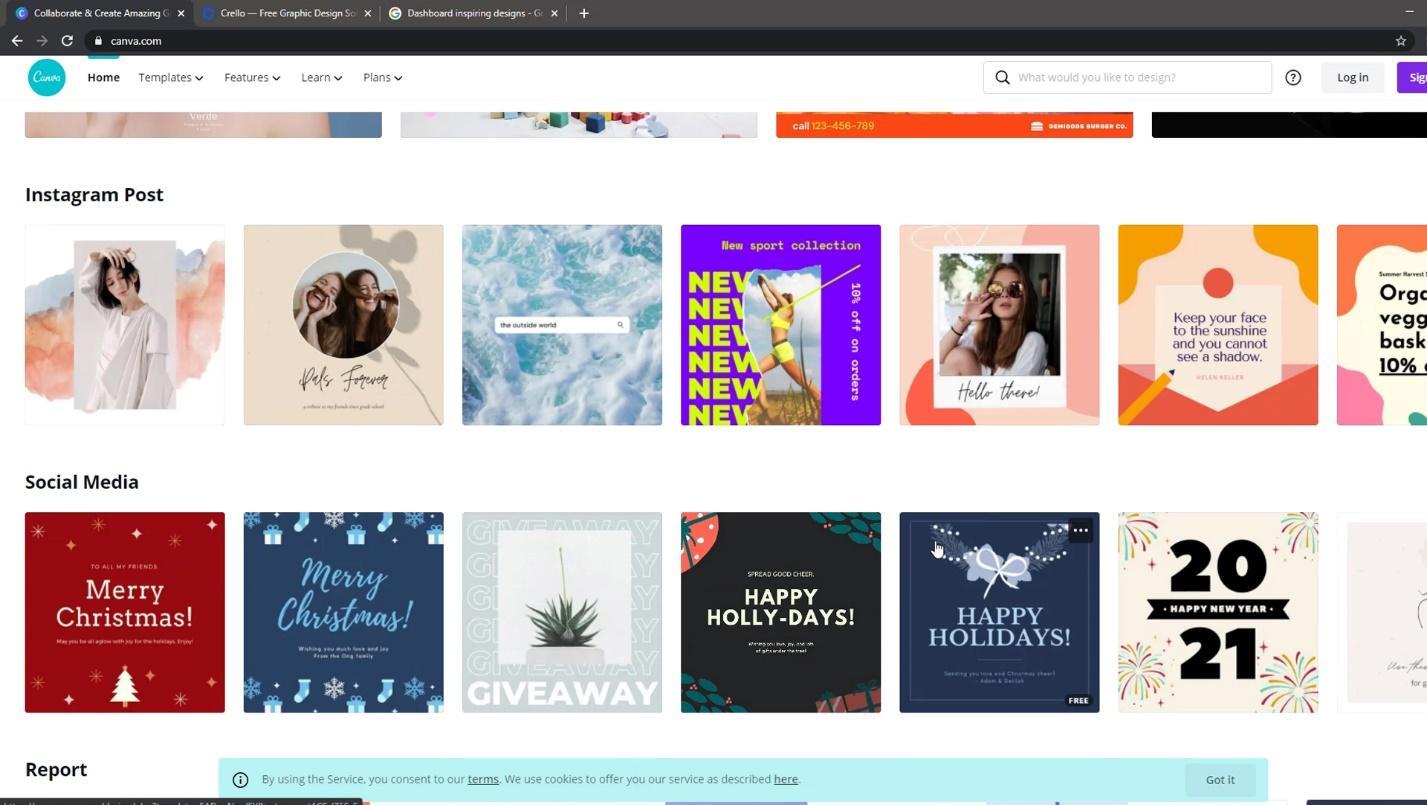
Canva biedt duizenden sjablonen. Op deze website kunt u inspiratie opdoen voor uw kleurenpaletten en achtergronden. U kunt hier ook zoeken naar een bepaald type rapport.

Ik ben bijvoorbeeld een financiële man, dus ik zoek naar financiële rapporten.

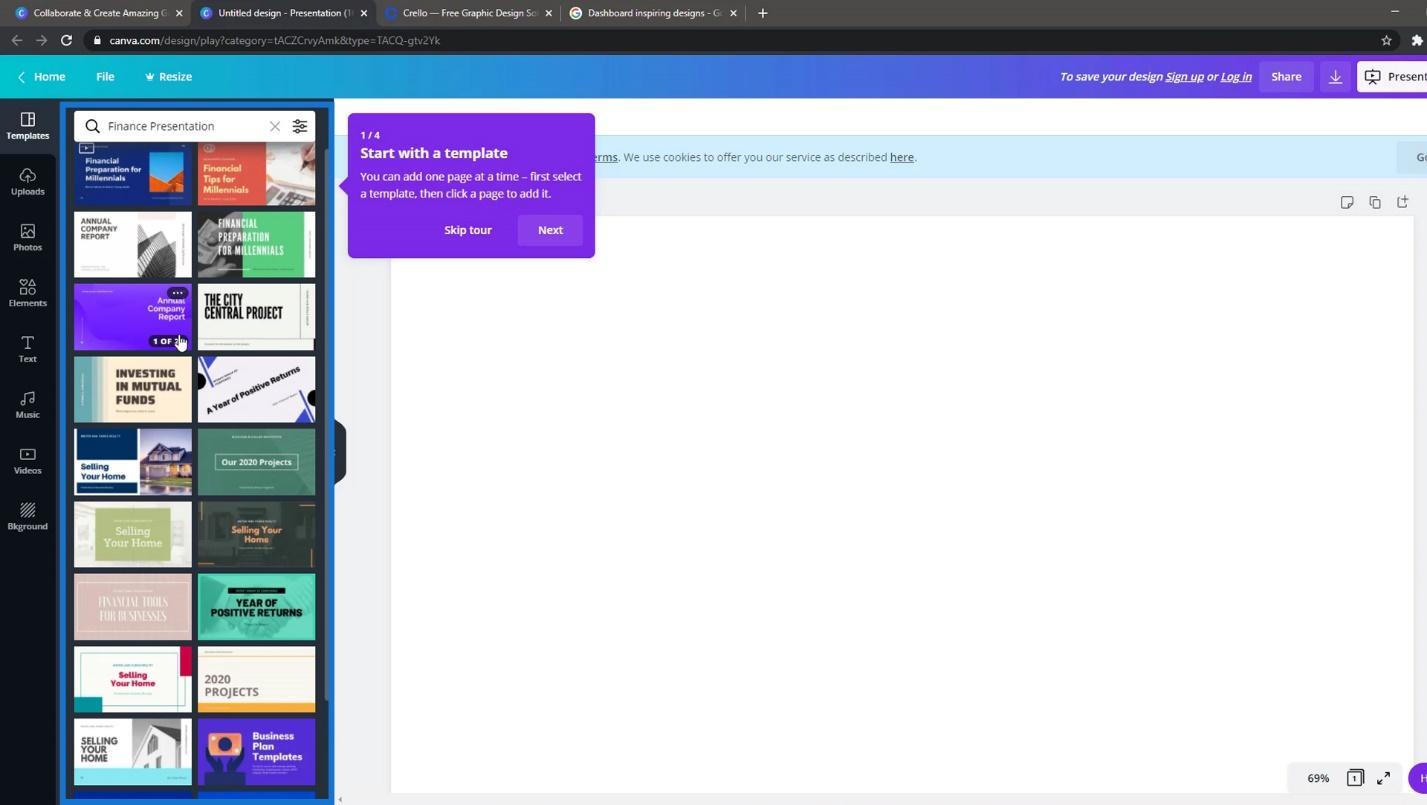
Het zal dan veel sjablonen voor financiële rapporten weergeven .

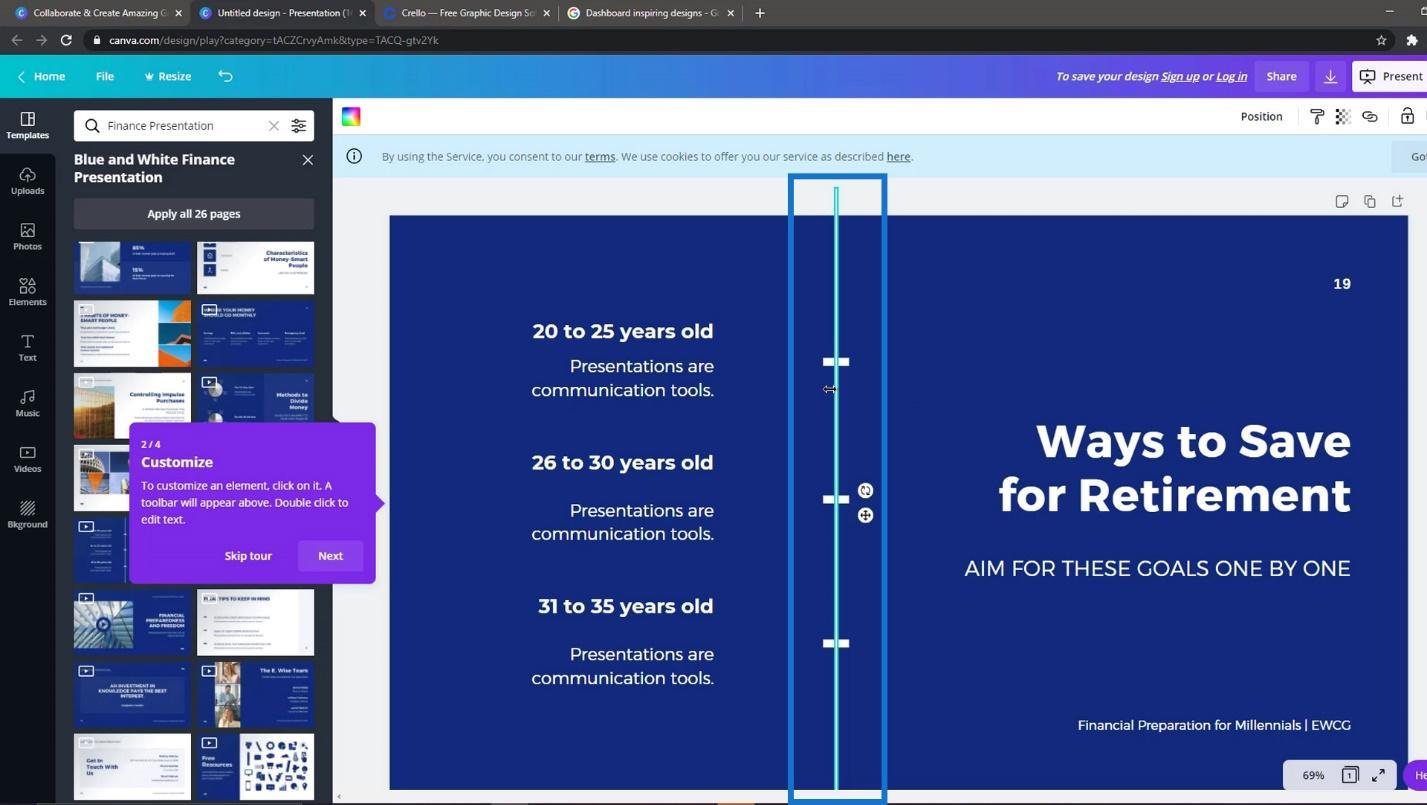
Het fijne van deze website is dat je segmenten uit andere rapporten kunt zien en combineren. Ik hou bijvoorbeeld van het idee van deze regel hier.

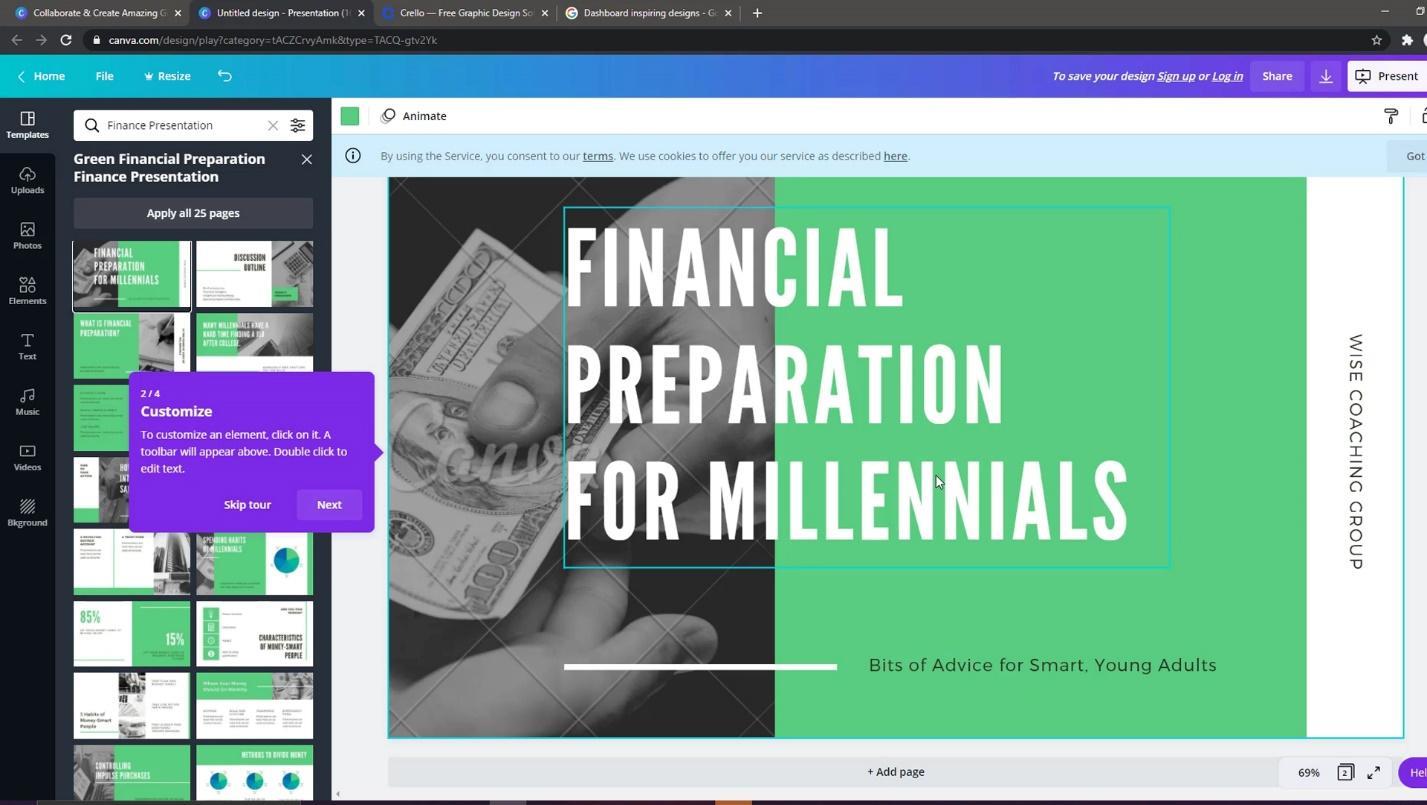
Dan wil ik een ander idee uit een ander rapport. Laten we zeggen dat ik de achtergrond van deze sjabloon wil gebruiken.

Dus ik zal die achtergrond gewoon kopiëren en hier plakken.

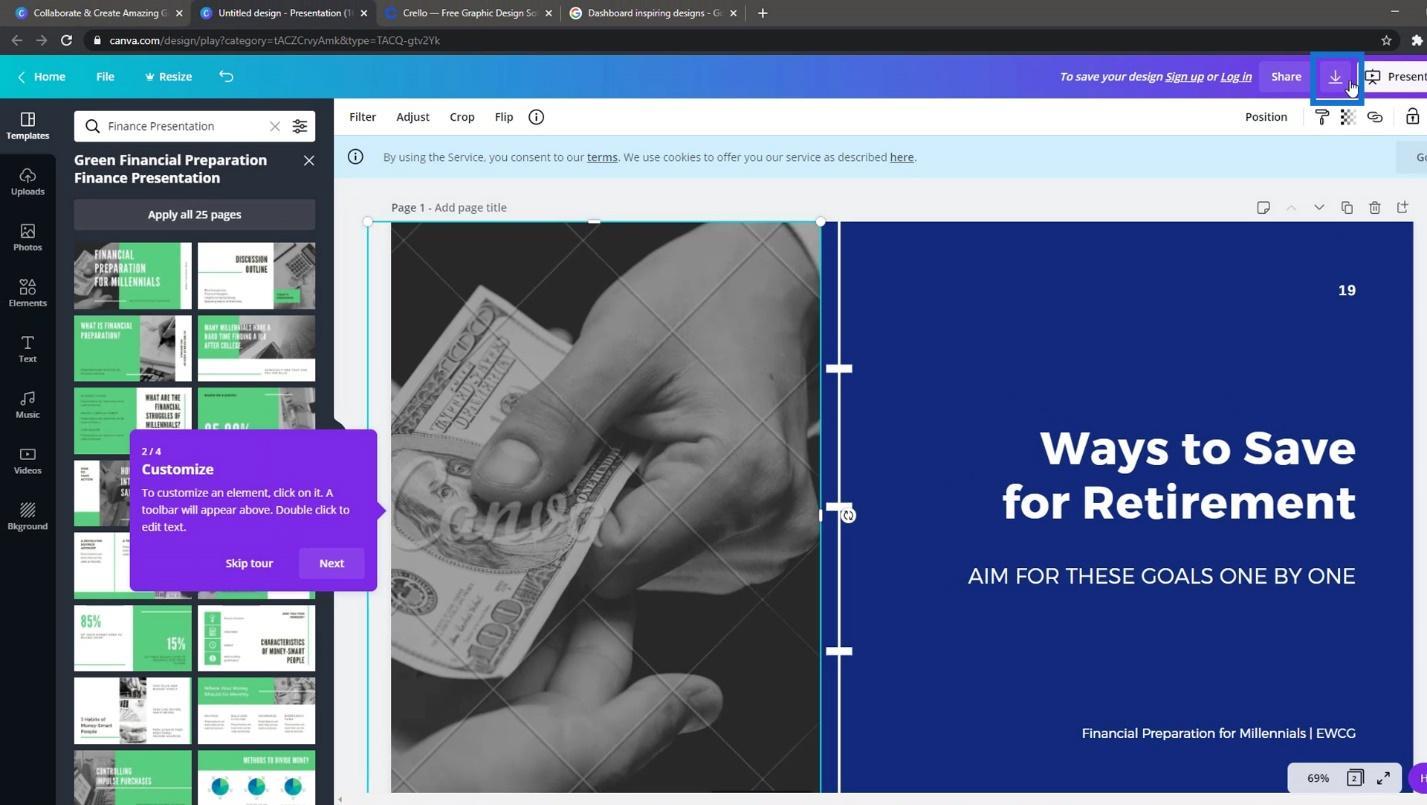
Daarna kan ik het downloaden door op het downloadpictogram in de rechterbovenhoek van de webpagina te klikken.

Als je de betaalde versie hebt, krijg je high-definition afbeeldingen voor je dashboards.
Rapportlay-outs ontwerpen met Crello
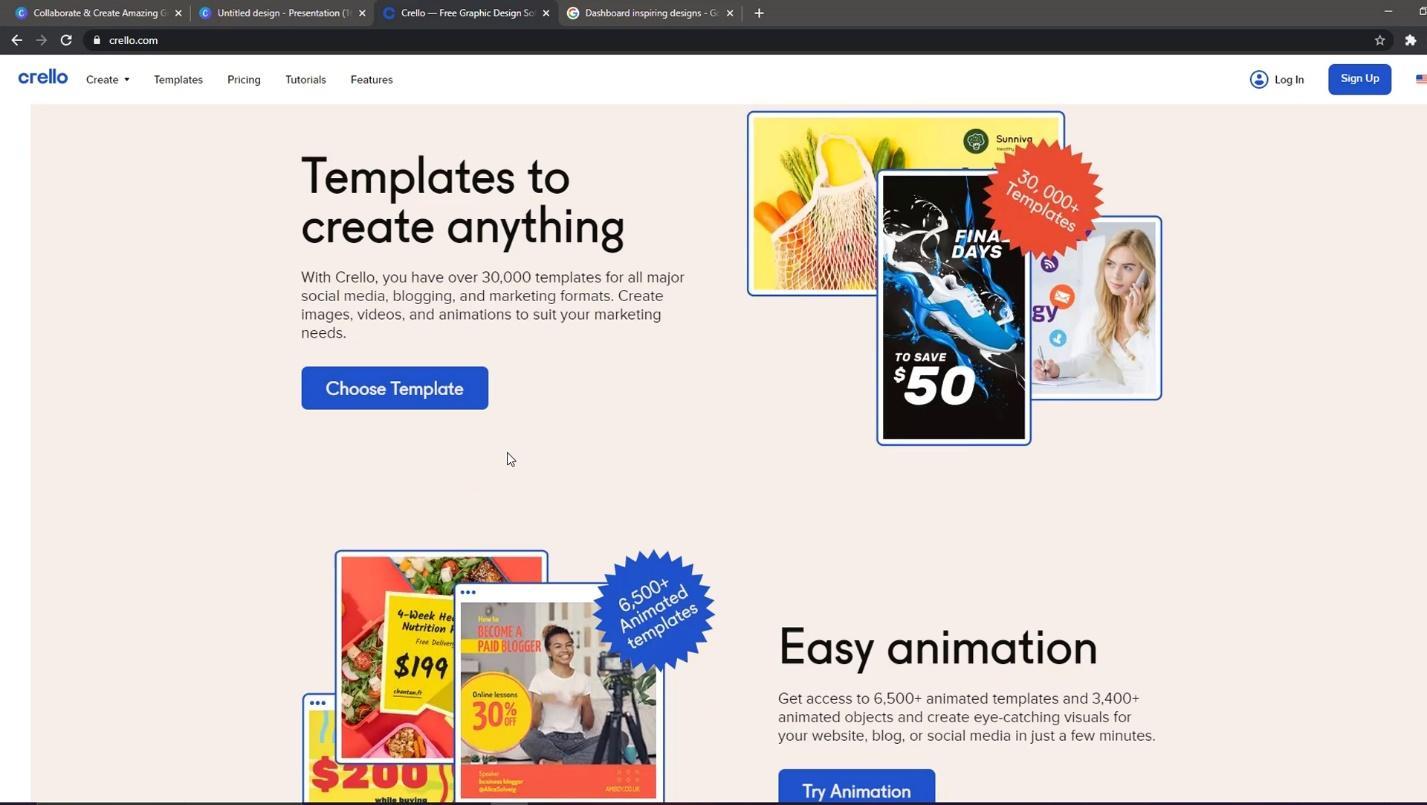
Een andere website die u kunt controleren, is Crello . Er zijn hier veel sjablonen met echt coole kleuren.

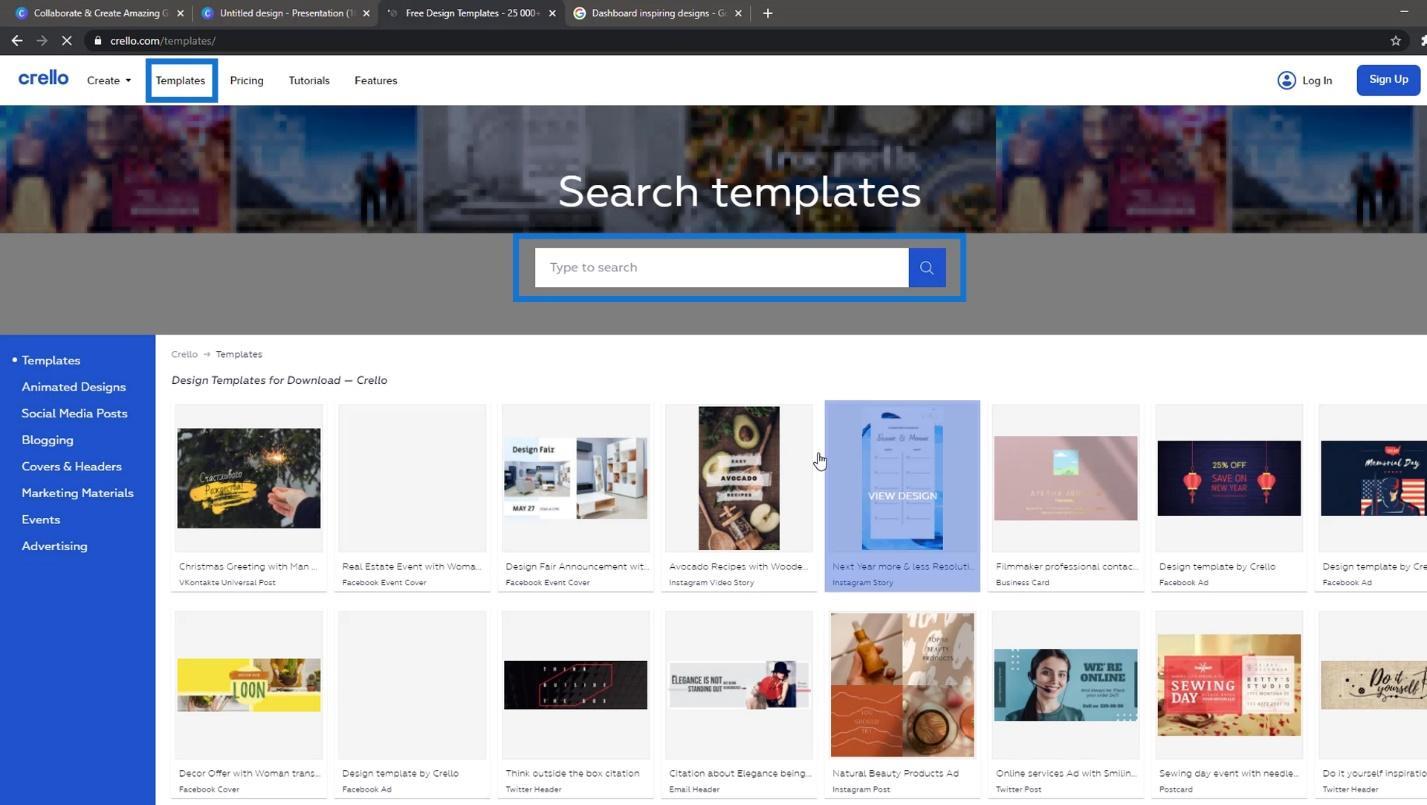
Klik gewoon op Sjablonen en zoek naar een kleurpatroon voor uw rapport.

Laten we bijvoorbeeld deze kiezen.

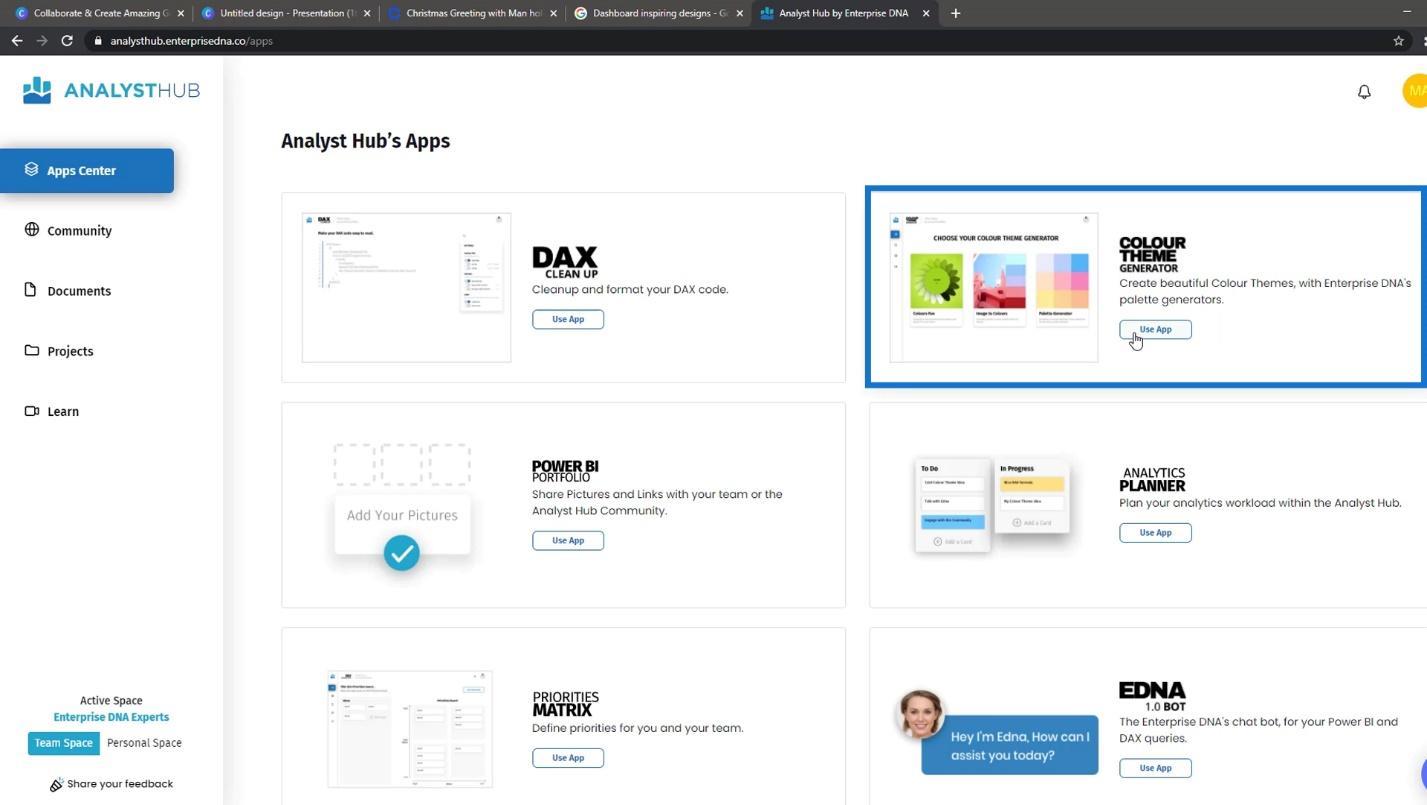
Als je deze sjabloon leuk vindt en de kleuren ervan wilt genereren, kun je naar het appscentrum gaan.
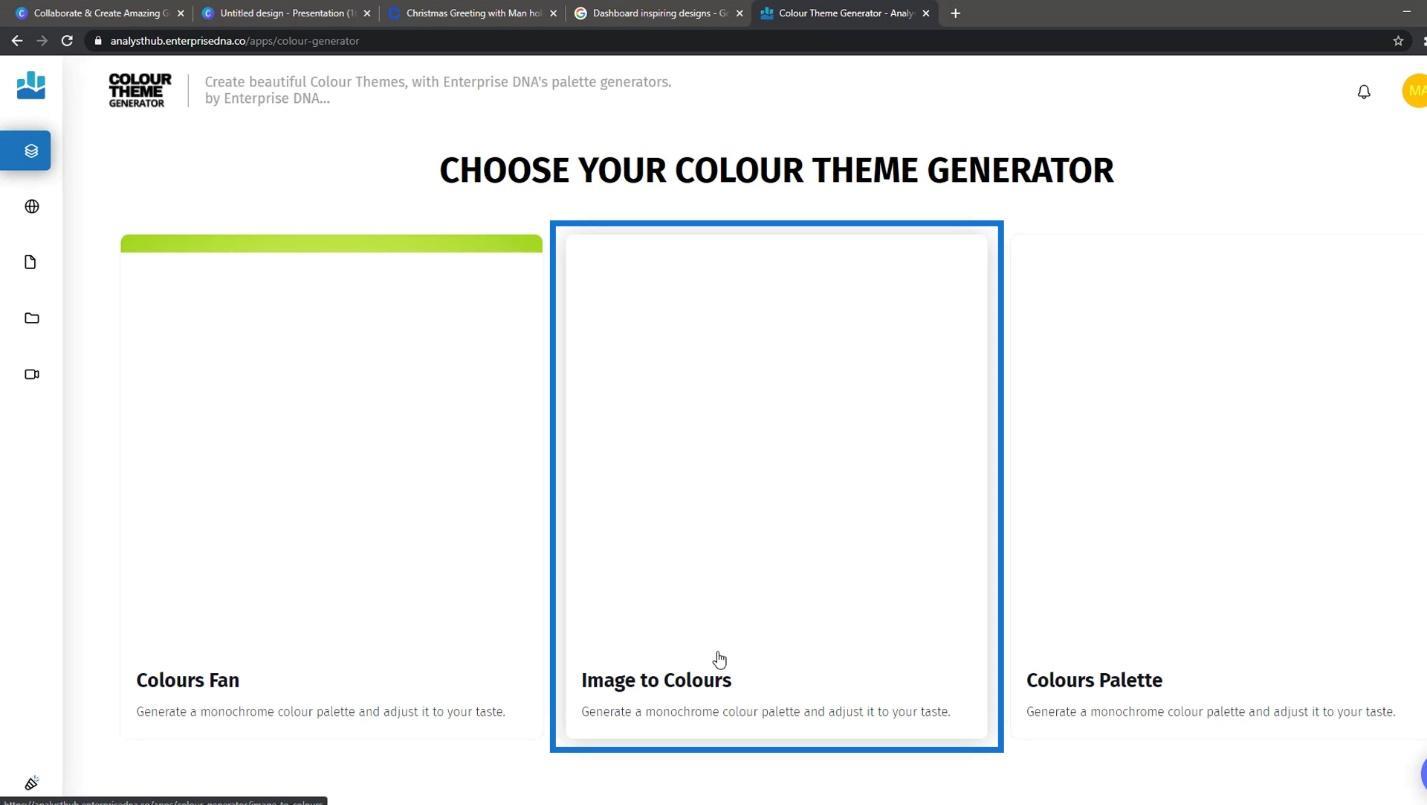
Klik op de KLEUR THEMA GENERATOR .

Selecteer Afbeelding naar Kleuren .

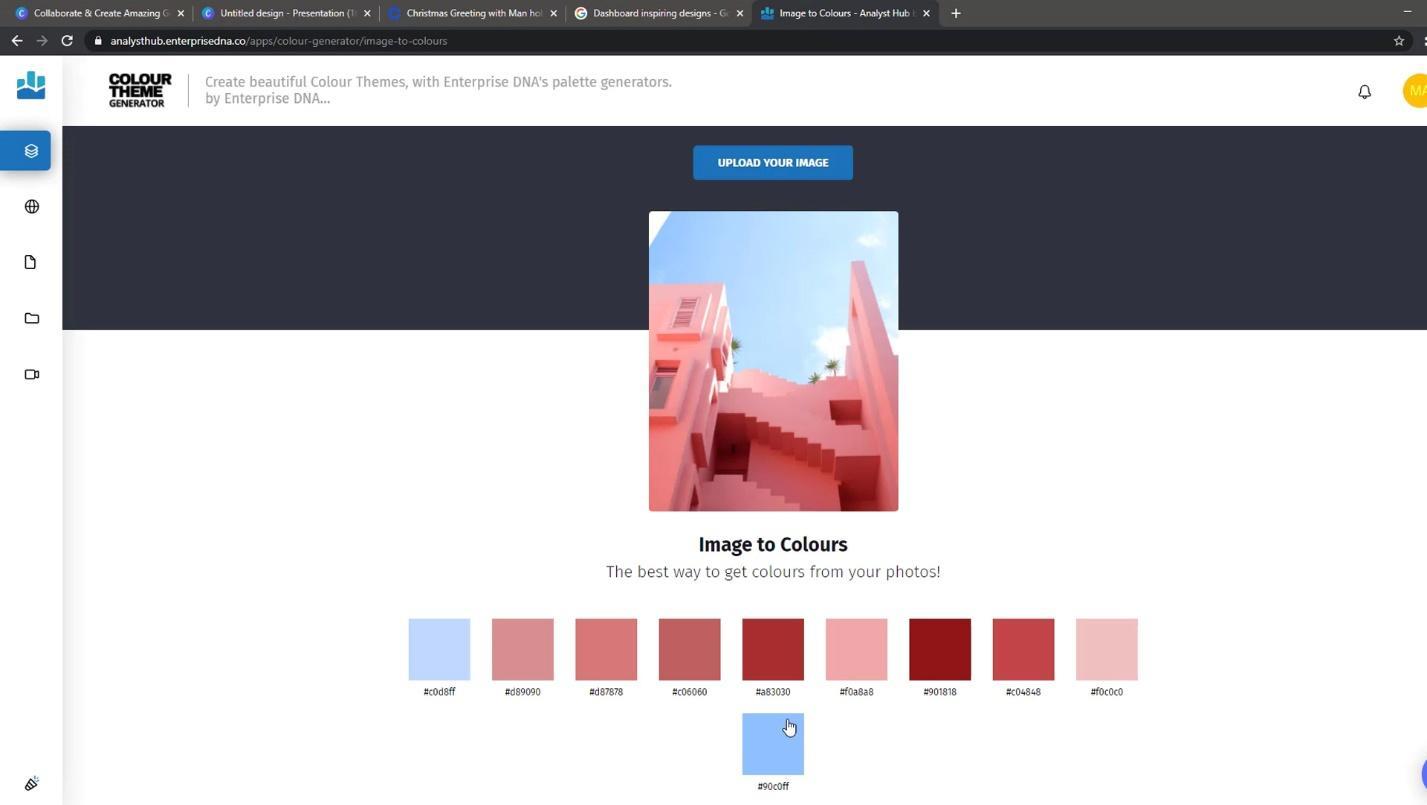
U kunt de afbeelding die u van Crello heeft gedownload hier uploaden. Dit genereert en creëert vervolgens een kleurenpatroon op basis van de afbeelding.

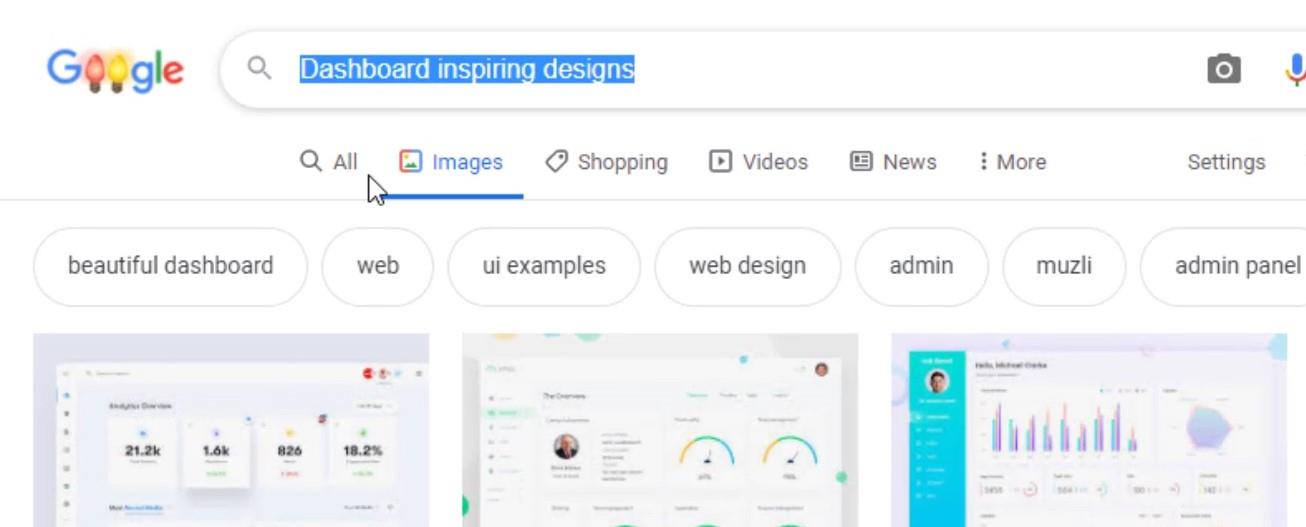
Dashboardontwerpen vinden in Google
Het derde dat u kunt doen, is naar Google gaan en dashboard- inspirerende ontwerpen typen . Vervolgens worden verschillende rapportontwerpen weergegeven.

Het is het beste om te beginnen met iets uitdagends te vinden en er vervolgens aan te werken.
In LuckyTemplates is het ook mogelijk om shapes te ontwerpen die je in je rapport wilt gebruiken. U kunt het ontwerpen in PowerPoint of andere tools zoals Adobe Illustrator of Photoshop .
Rapportlay-outs ontwerpen in PowerPoint en Adobe
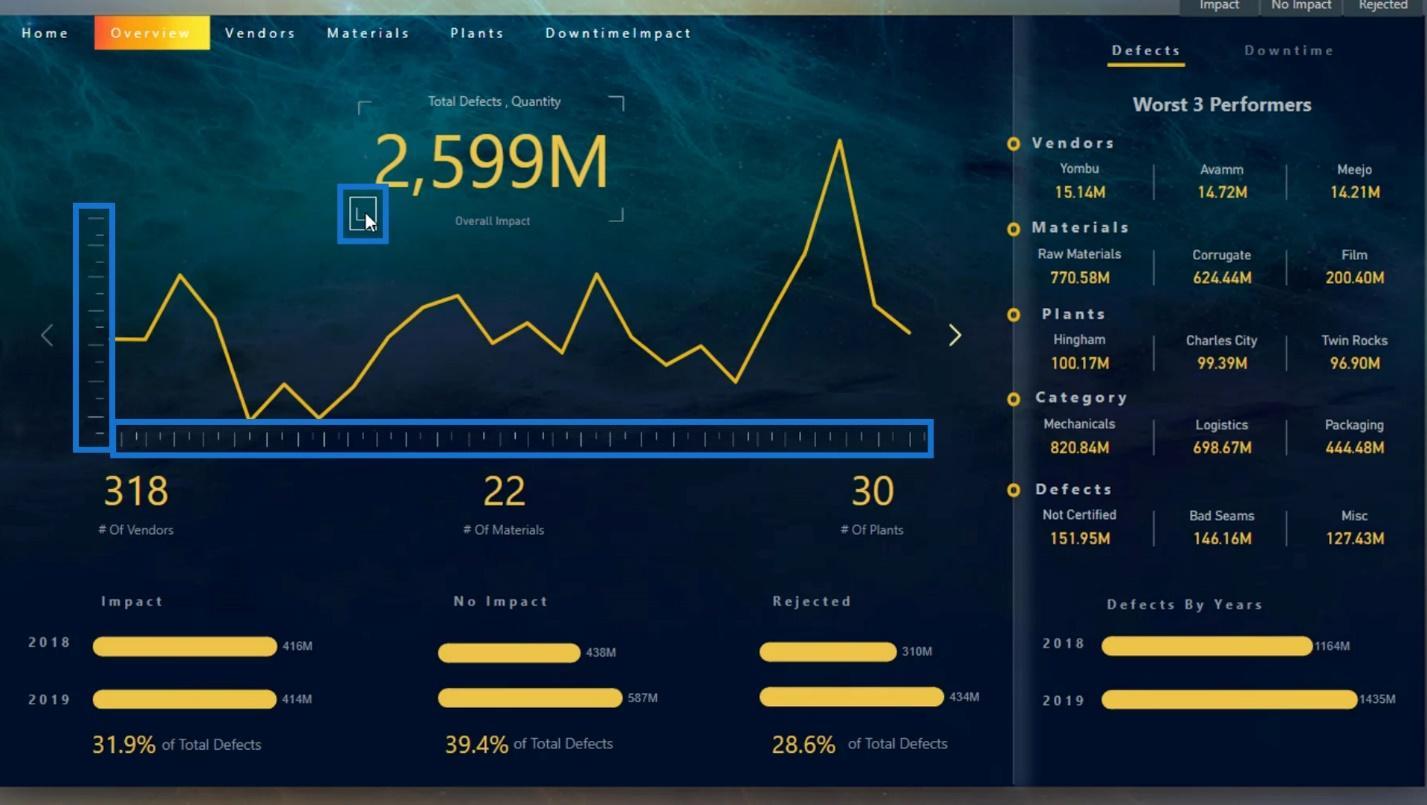
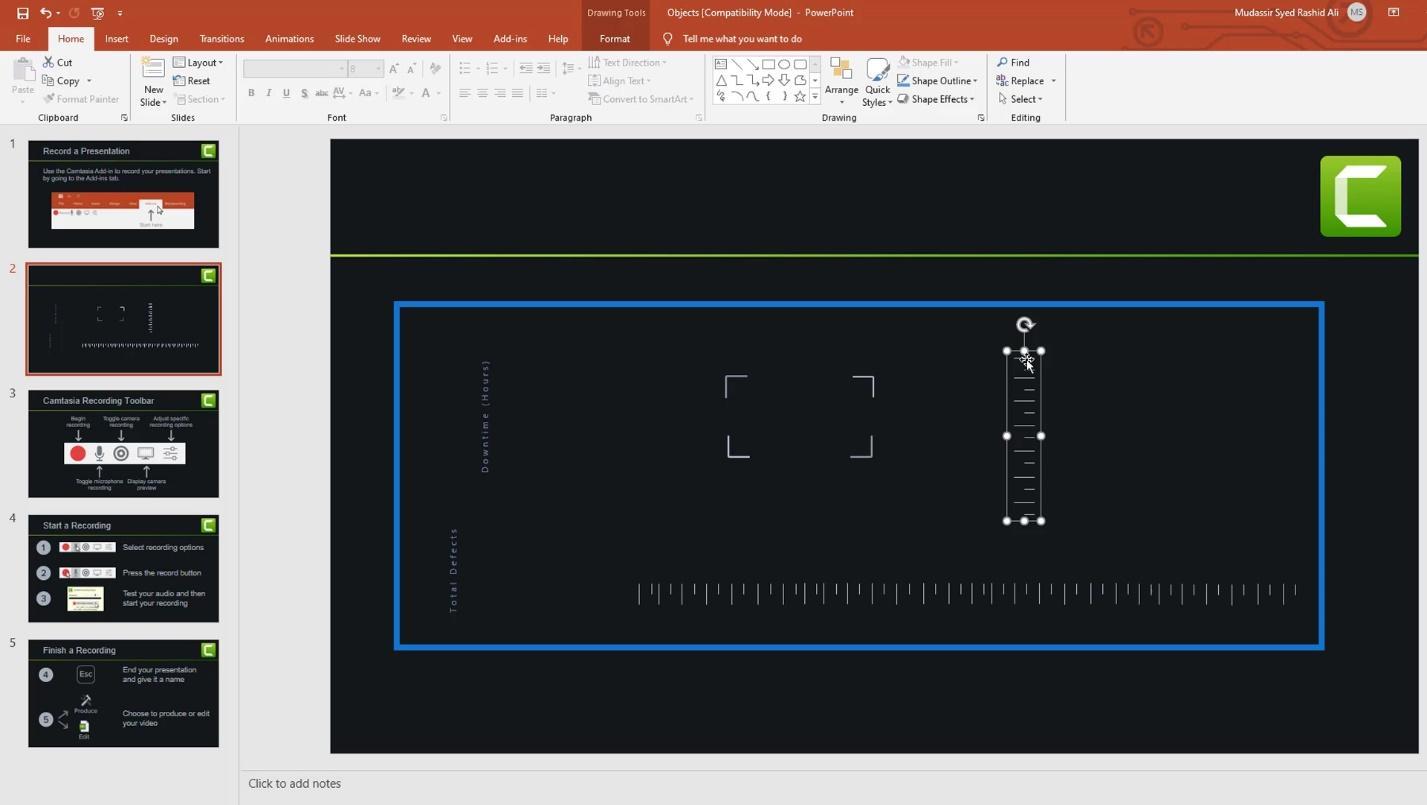
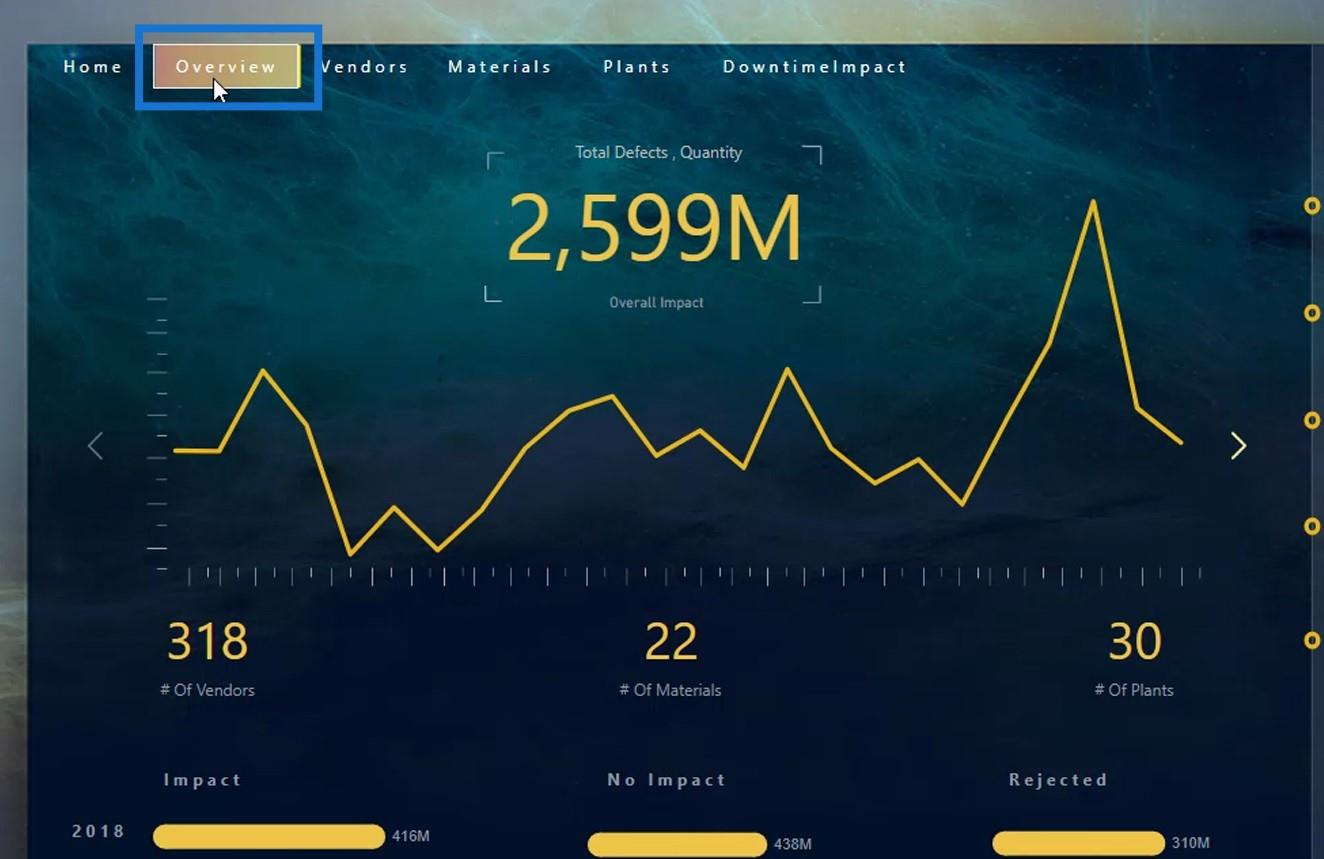
Er zijn eenvoudige en kleine objecten die u in PowerPoint kunt maken. Ik heb deze gemarkeerde vormen bijvoorbeeld gemaakt in PowerPoint.

In dit voorbeeld heb ik een vorm die lijkt op een meetschaal en een focus op een camera-opname. Ik kan ook wat teksten maken en ze roteren.

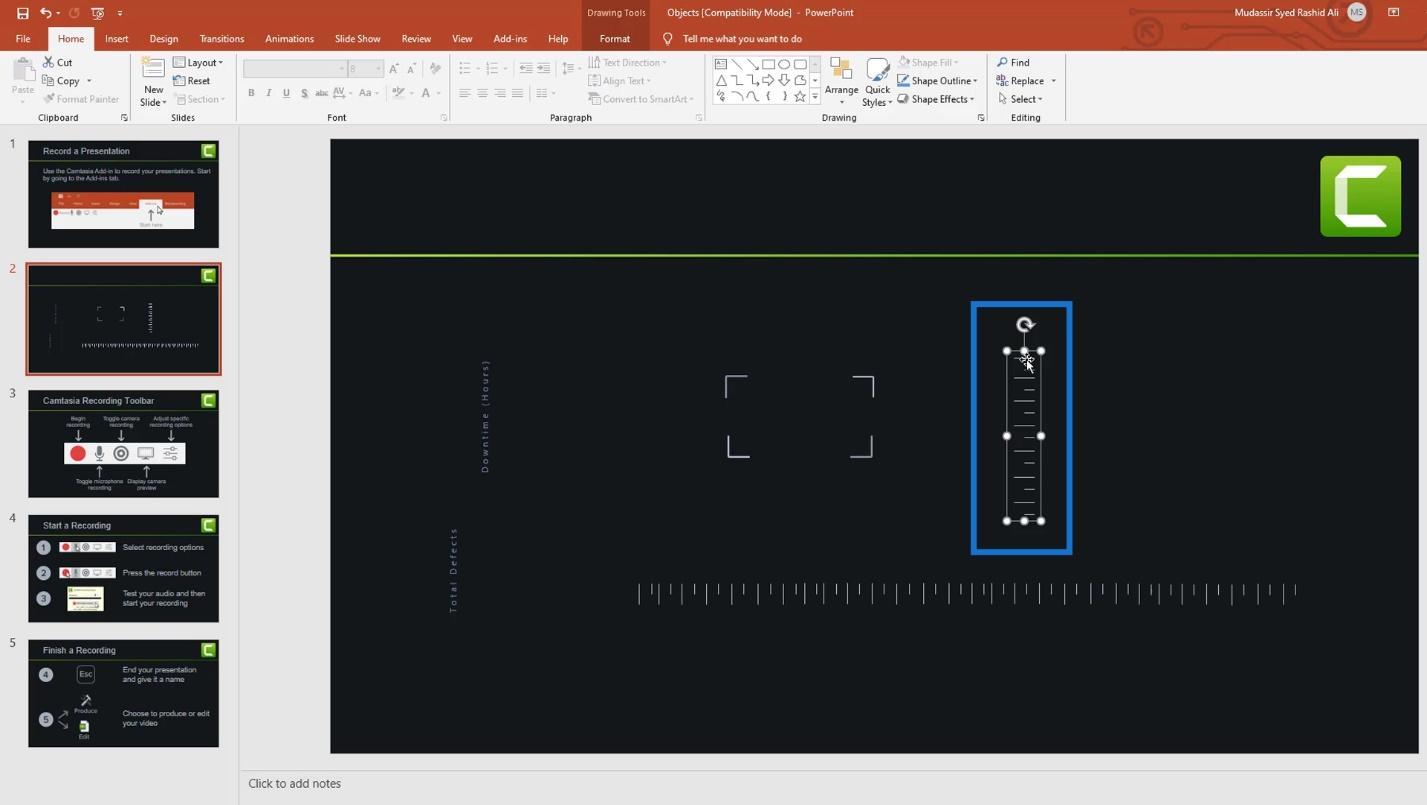
Voor de meetschaal heb ik gewoon deze rechte lijnen gebruikt.

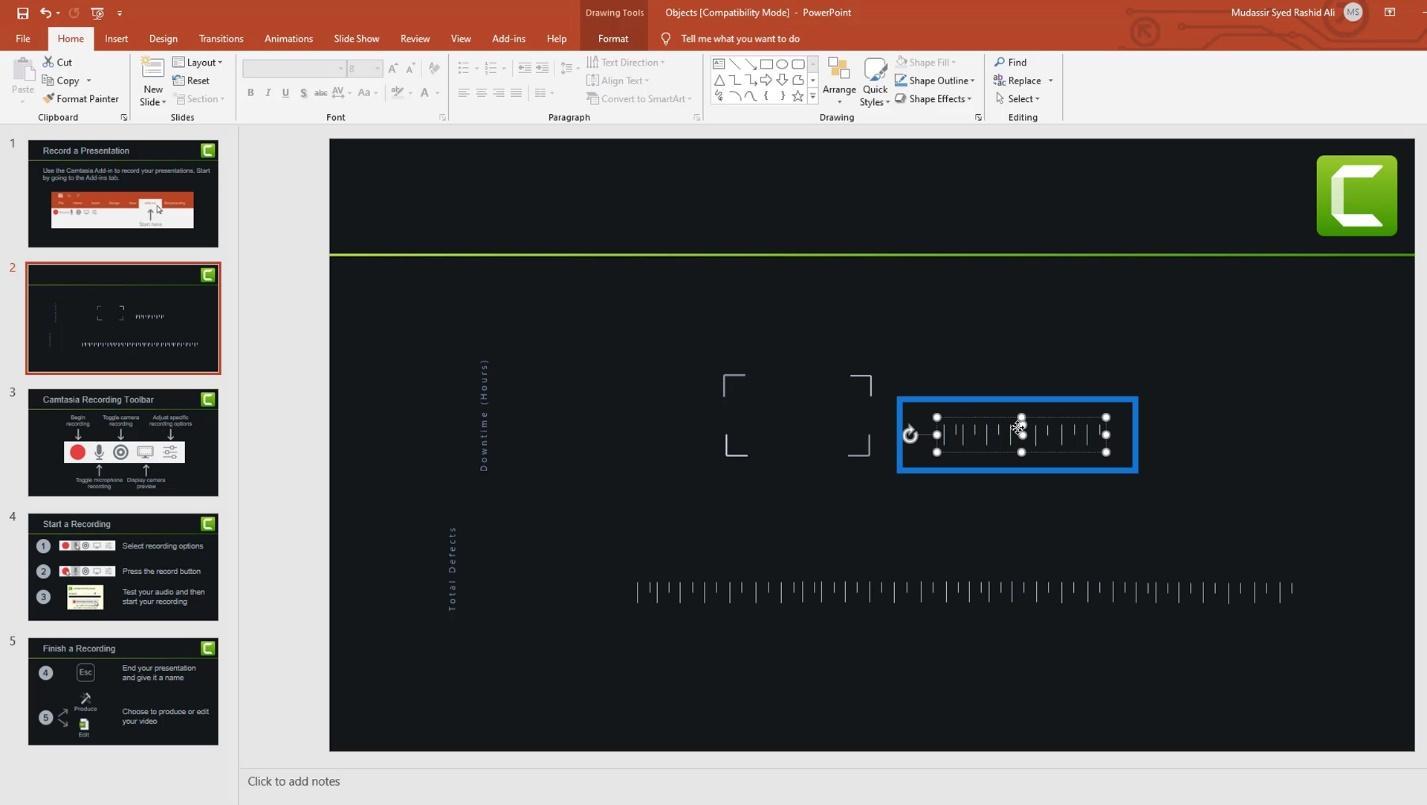
Vervolgens heb ik het horizontaal gedraaid.

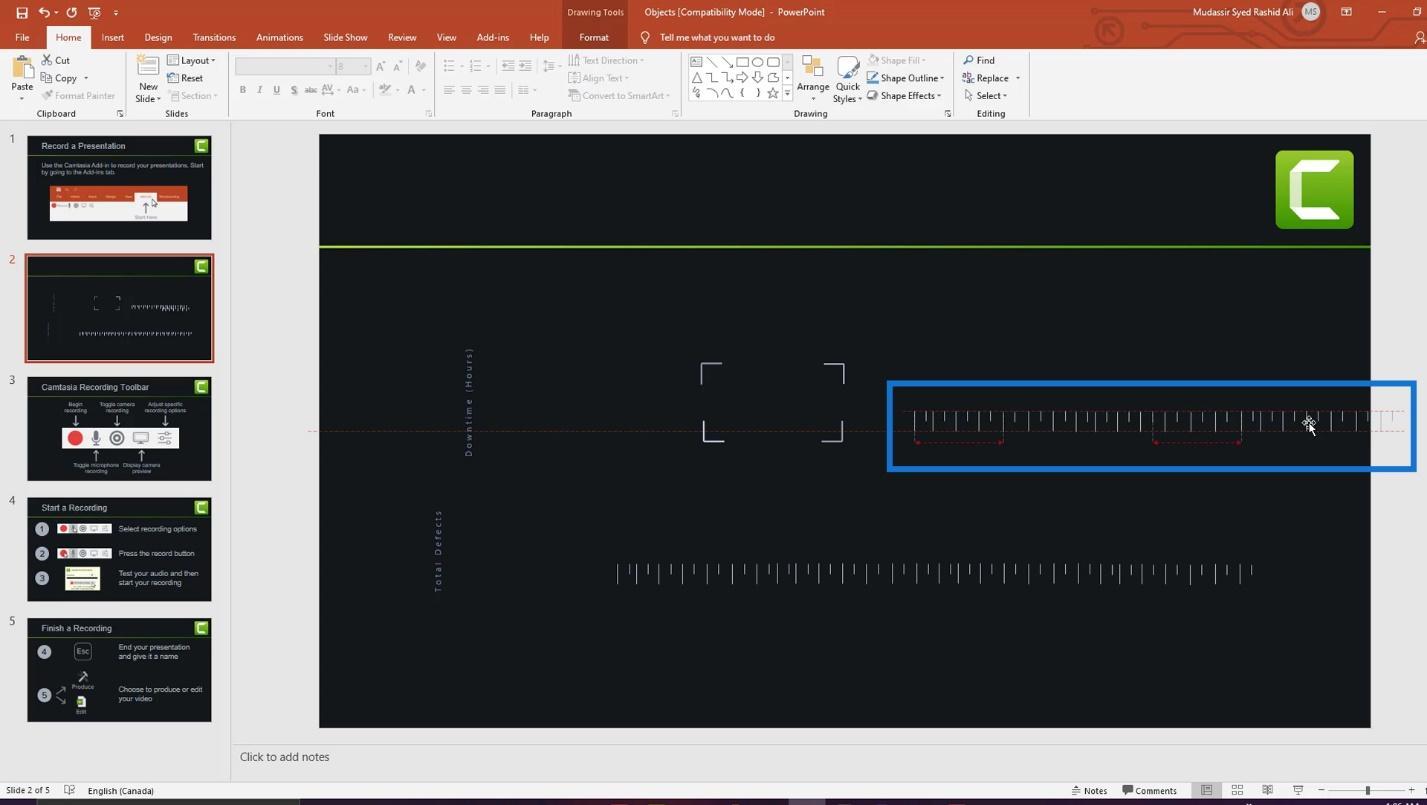
Ik heb het gedupliceerd door op Ctrl + C en Ctrl + V op het toetsenbord te drukken. Vervolgens heb ik het zo gepositioneerd.

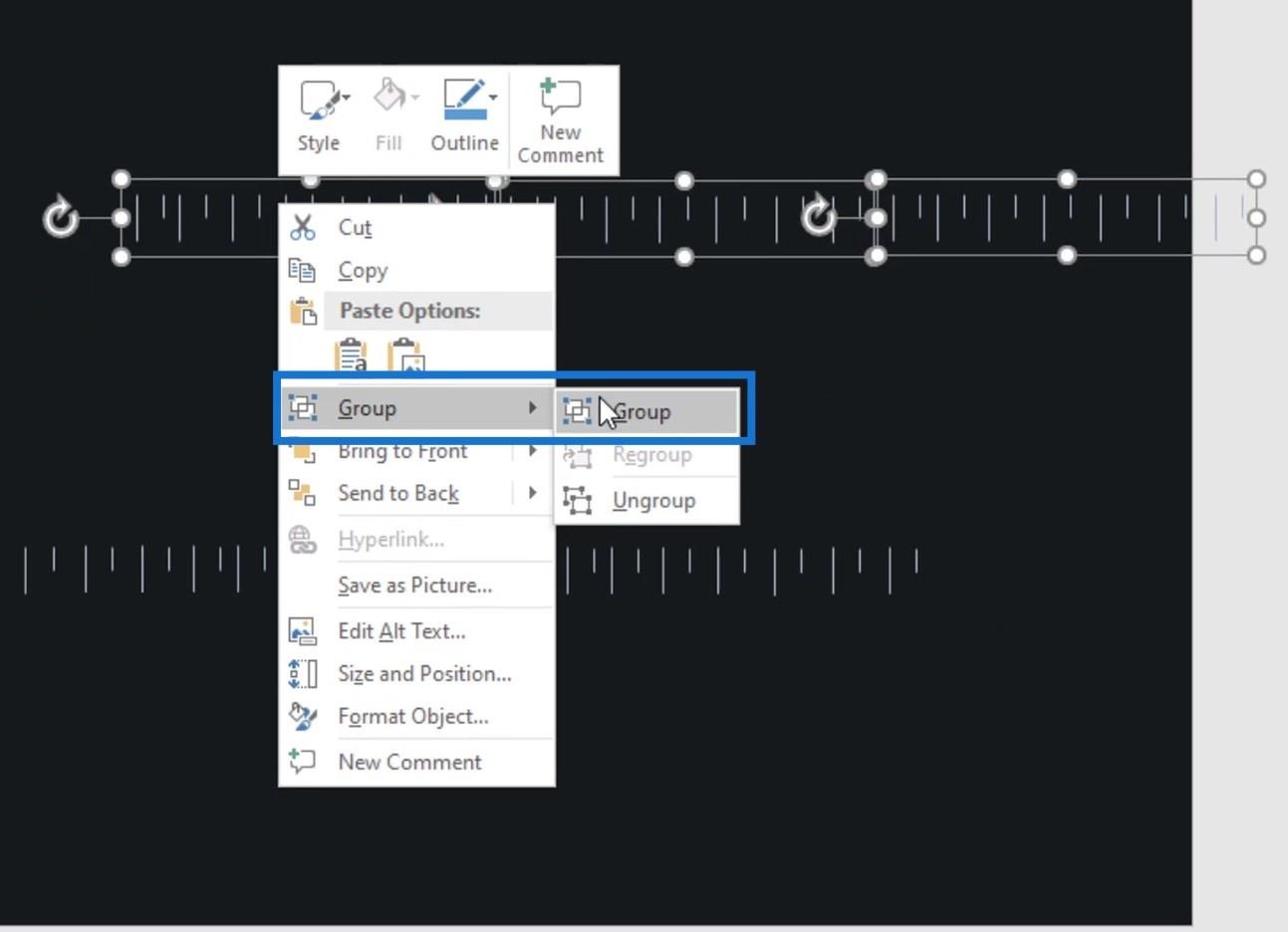
Daarna heb ik ze gegroepeerd door er met de rechtermuisknop op te klikken en Groeperen te selecteren .

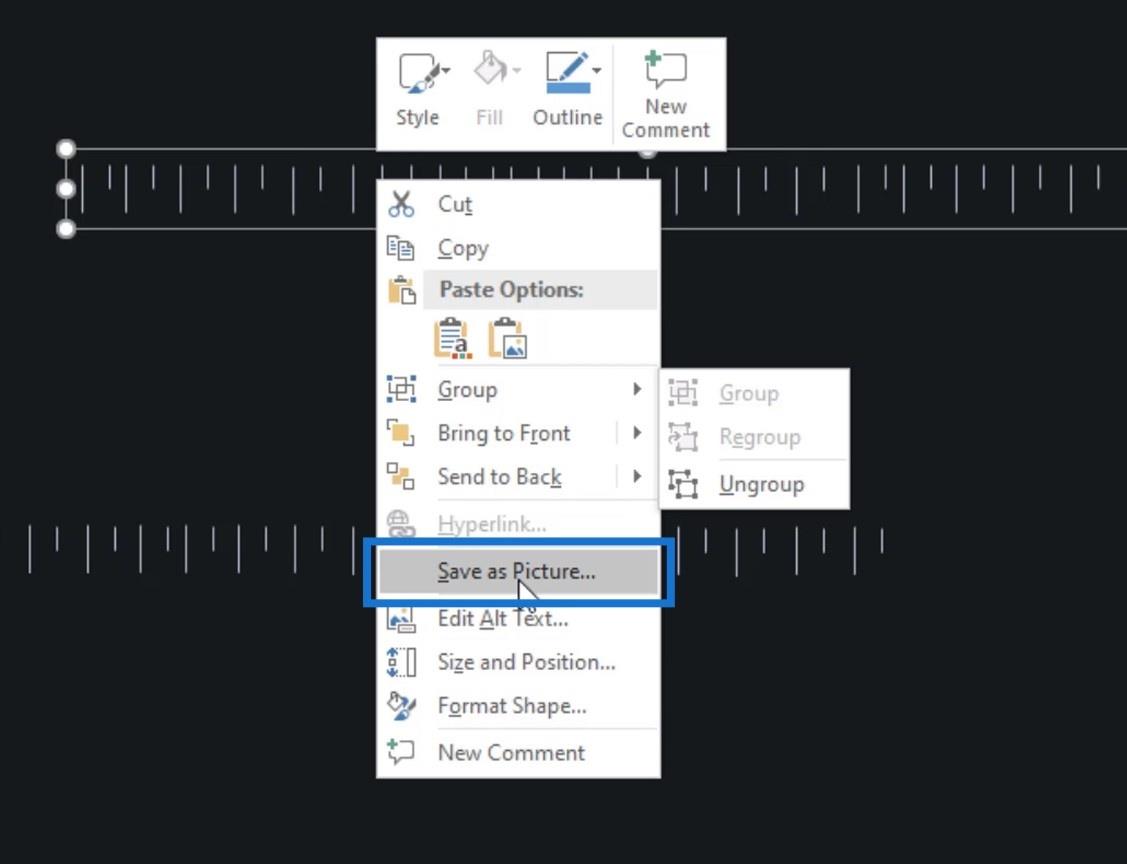
Ten slotte heb ik er opnieuw met de rechtermuisknop op geklikt en Opslaan als afbeelding geselecteerd . Vervolgens heb ik het in mijn gewenste map opgeslagen.

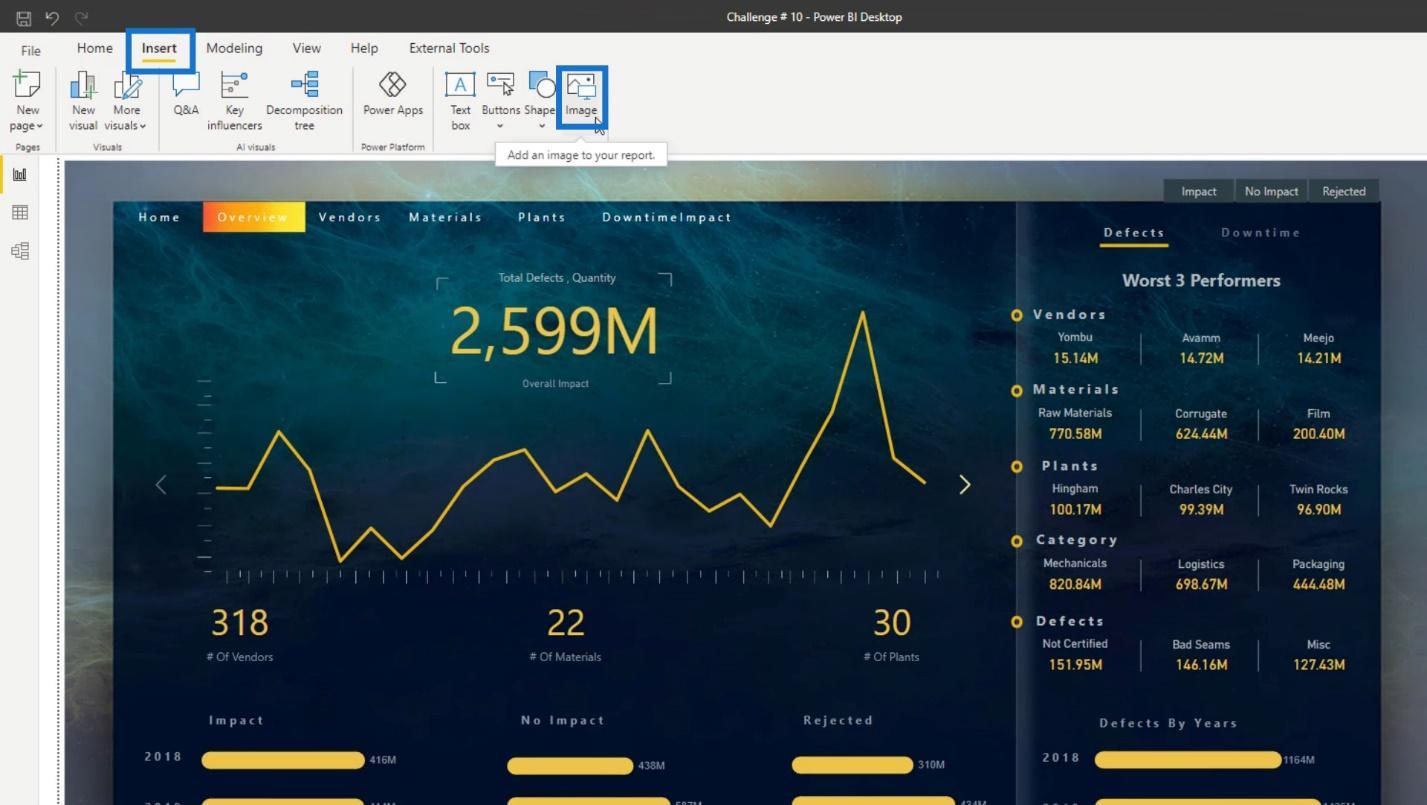
Ik kan het nu gebruiken in mijn LuckyTemplates-rapport door op het tabblad Invoegen te klikken en vervolgens op de optie Afbeelding te klikken.

Als u Adobe illustrator of Photoshop gebruikt, kunt u betere afbeeldingen of objecten maken. Dit onderdeel hier is bijvoorbeeld gemaakt met Adobe Photoshop.

Sommige objecten op deze pagina zijn ook ontworpen met behulp van Photoshop en Illustrator.

Als je Adobe-vaardigheden hebt, heb je echt geluk. Sommigen van jullie hebben echter geen Adobe-vaardigheden en weten ook niet hoe ze objecten in PowerPoint moeten ontwerpen.
In dat geval raad ik je aan om deze kanalen op YouTube te checken: One Skill PowerPoint Tutorials en PowerPoint School .
Deze zijn zeker nuttig bij het leren ontwerpen van visuals voor uw rapporten. Ze leren je stap voor stap hoe je cool uitziende objecten kunt maken. Als u 1 of 2 dagen kunt besteden aan het leren ervan, kunt u objecten op geavanceerd niveau maken voor uw LuckyTemplates-rapportlay-outs.
LuckyTemplates-trucs gebruiken voor thema en lay-out
Behalve creatief zijn op objecten met behulp van PowerPoint- en Adobe-applicaties, kun je ook creatief zijn met LuckyTemplates. Eigenlijk kunt u zo creatief zijn als u wilt als het gaat om het thema en de lay-out van uw rapport.
1. Vervagingseffect
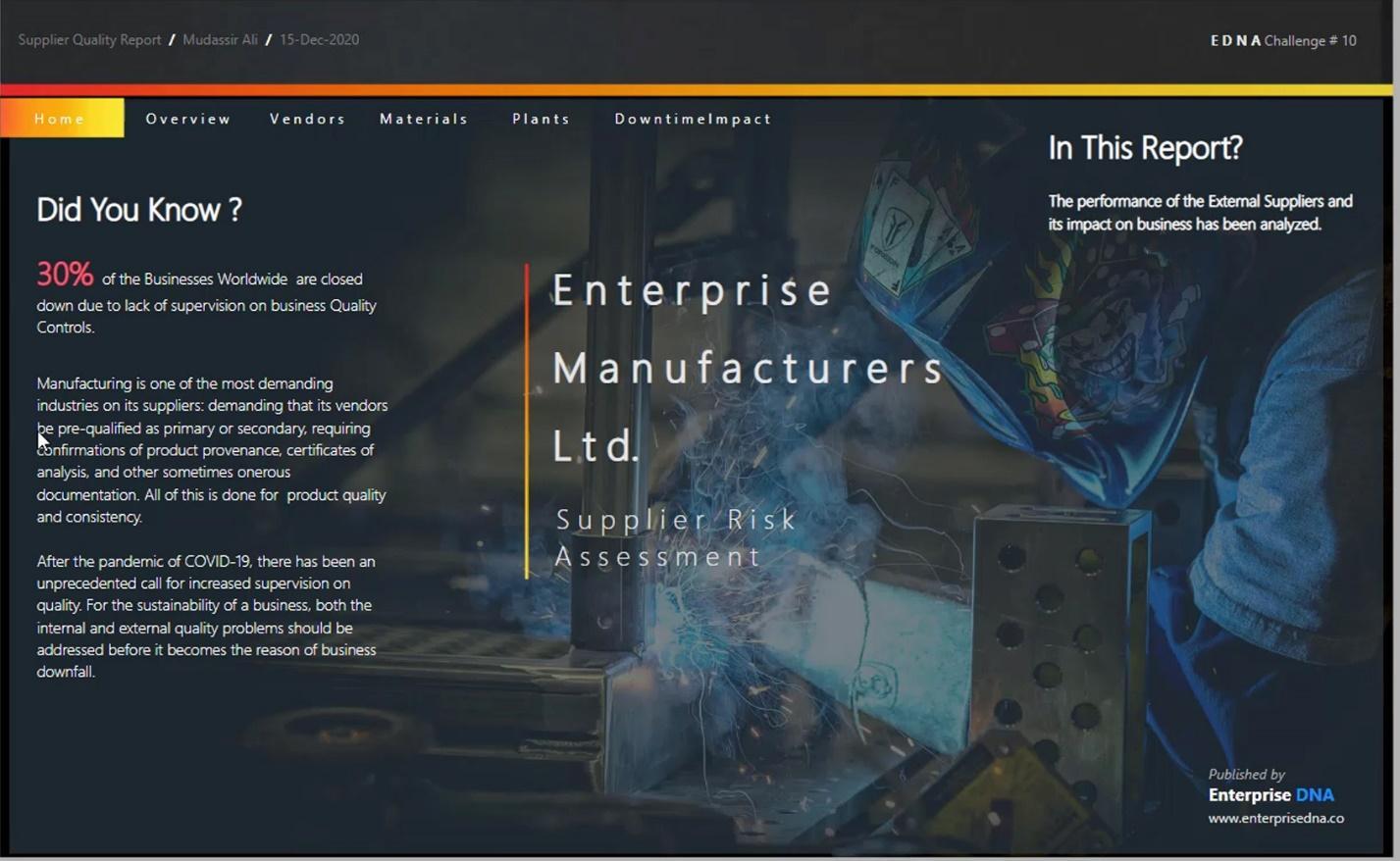
Toen ik dit rapport probeerde te maken, wilde ik bijvoorbeeld een wazig effect op de achtergrond. Ik kon echter geen achtergrond krijgen die in de buurt komt van dit wazige effect.

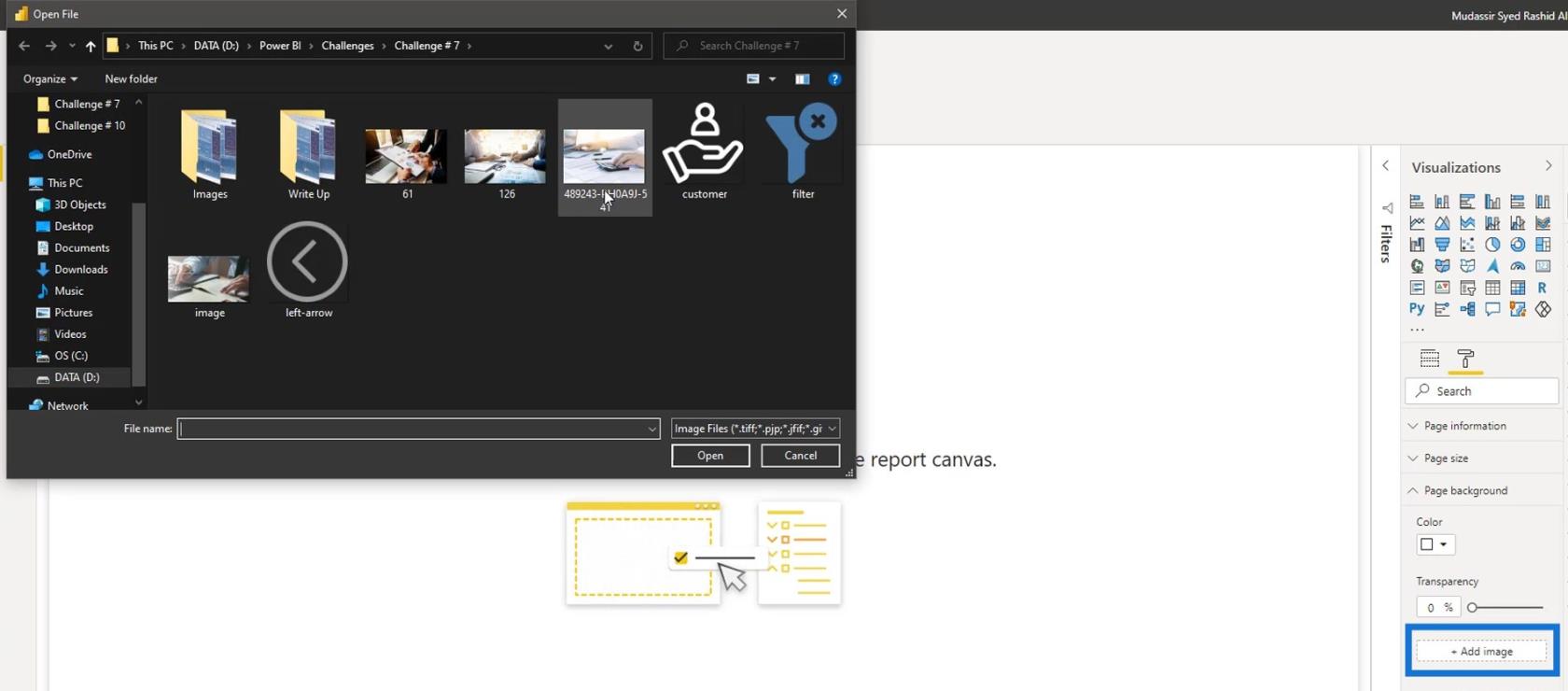
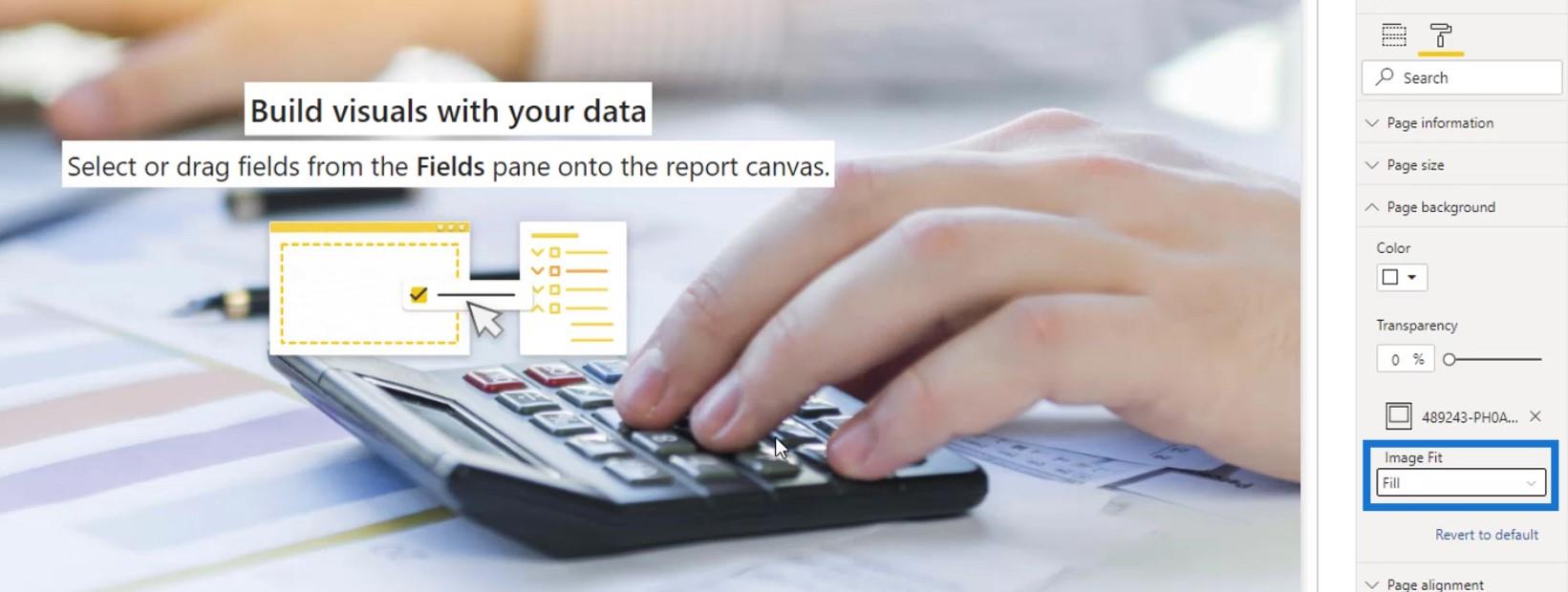
Dus ik heb hier zojuist een fatsoenlijke afbeelding ingevoegd door op Afbeelding toevoegen te klikken onder het gedeelte Pagina-achtergrond .

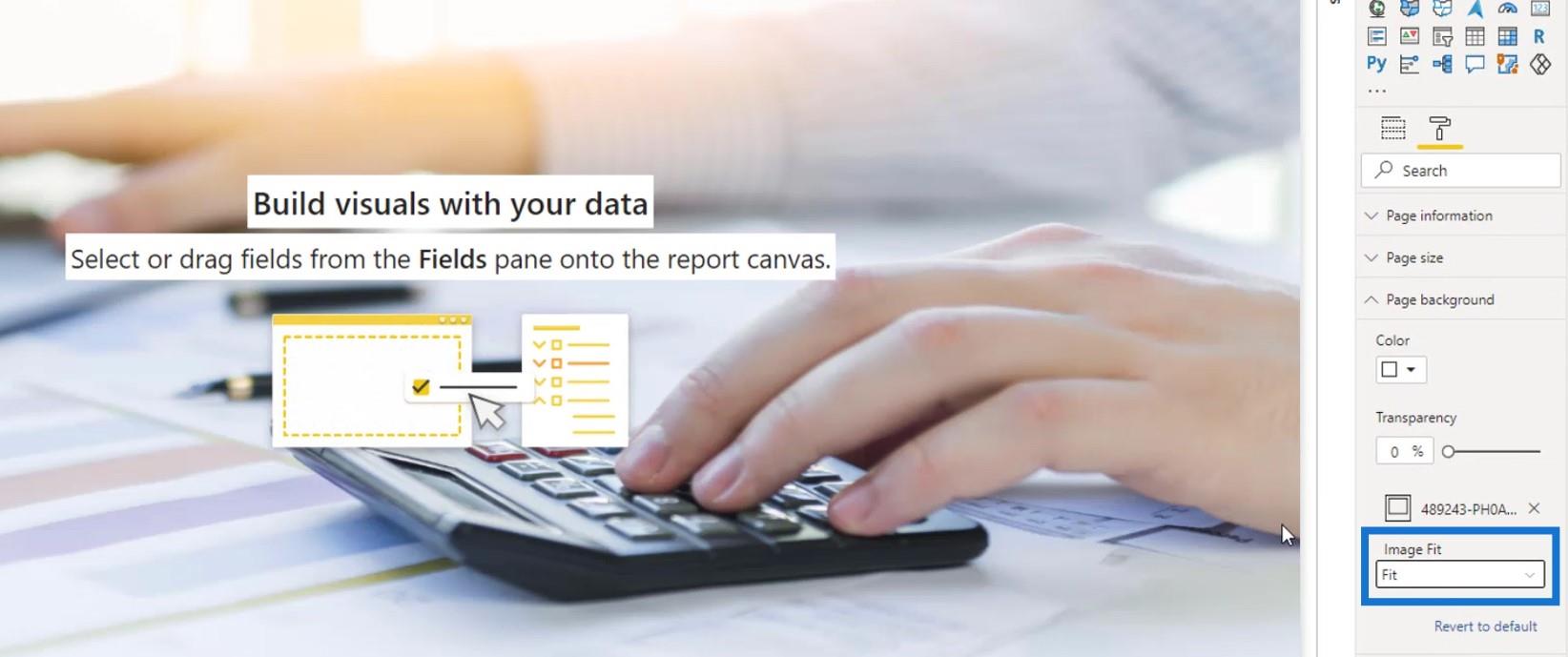
De optie Afbeelding passend maken was standaard ingesteld op Passend . Dus ik kon geen wazig effect krijgen.

Als ik de optie Vullen kies , krijg ik ook een duidelijk beeld.

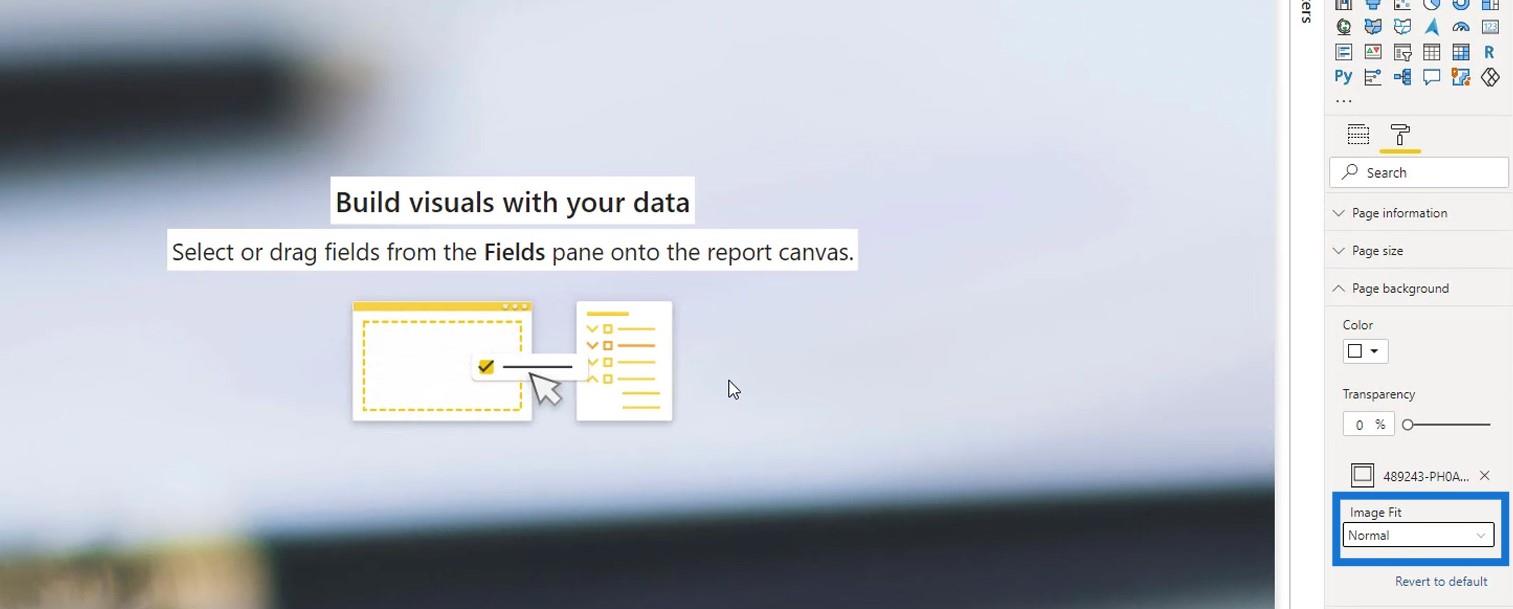
Vervolgens probeerde ik de Normal . Zoals je kunt zien, gaf het me het wazige effect dat ik wil.

2. Lijneffect
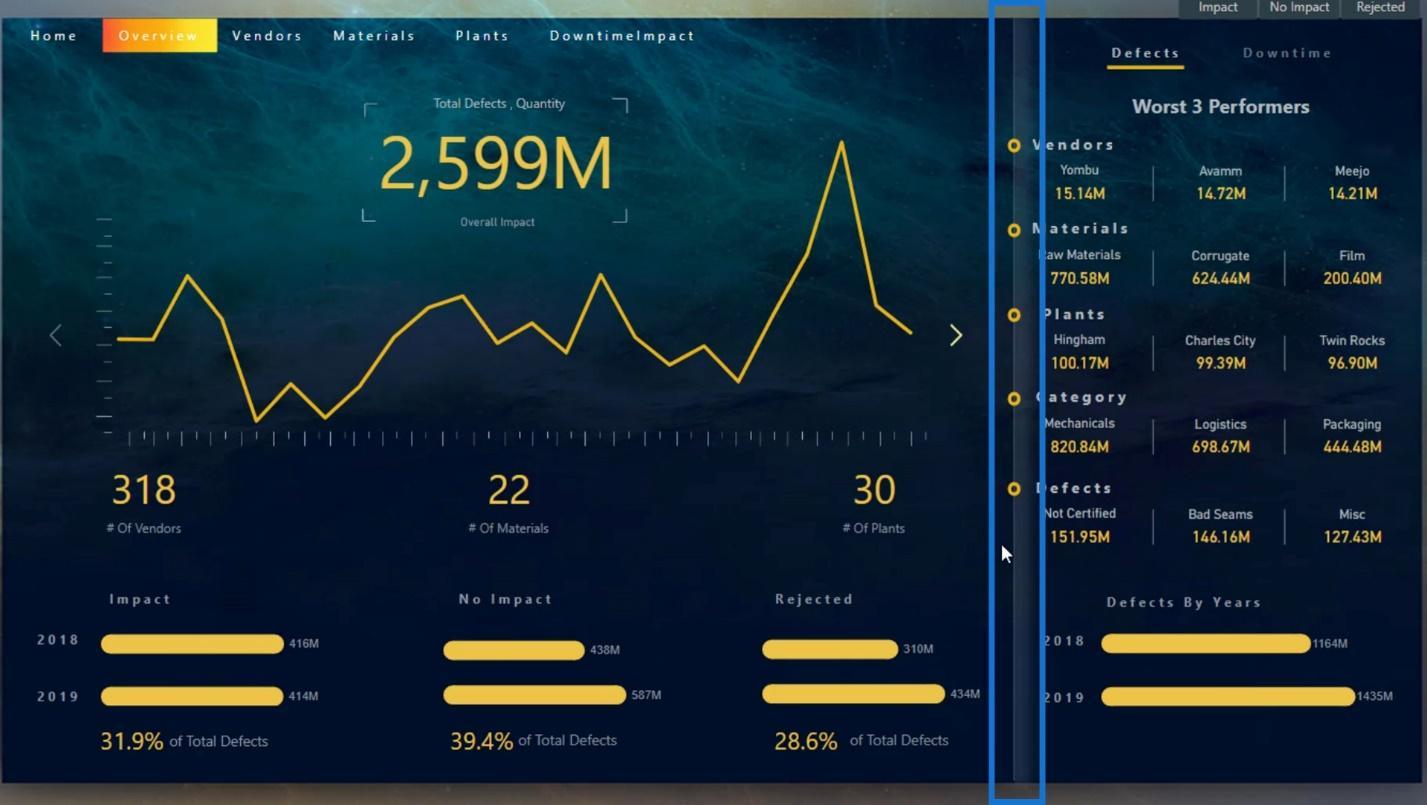
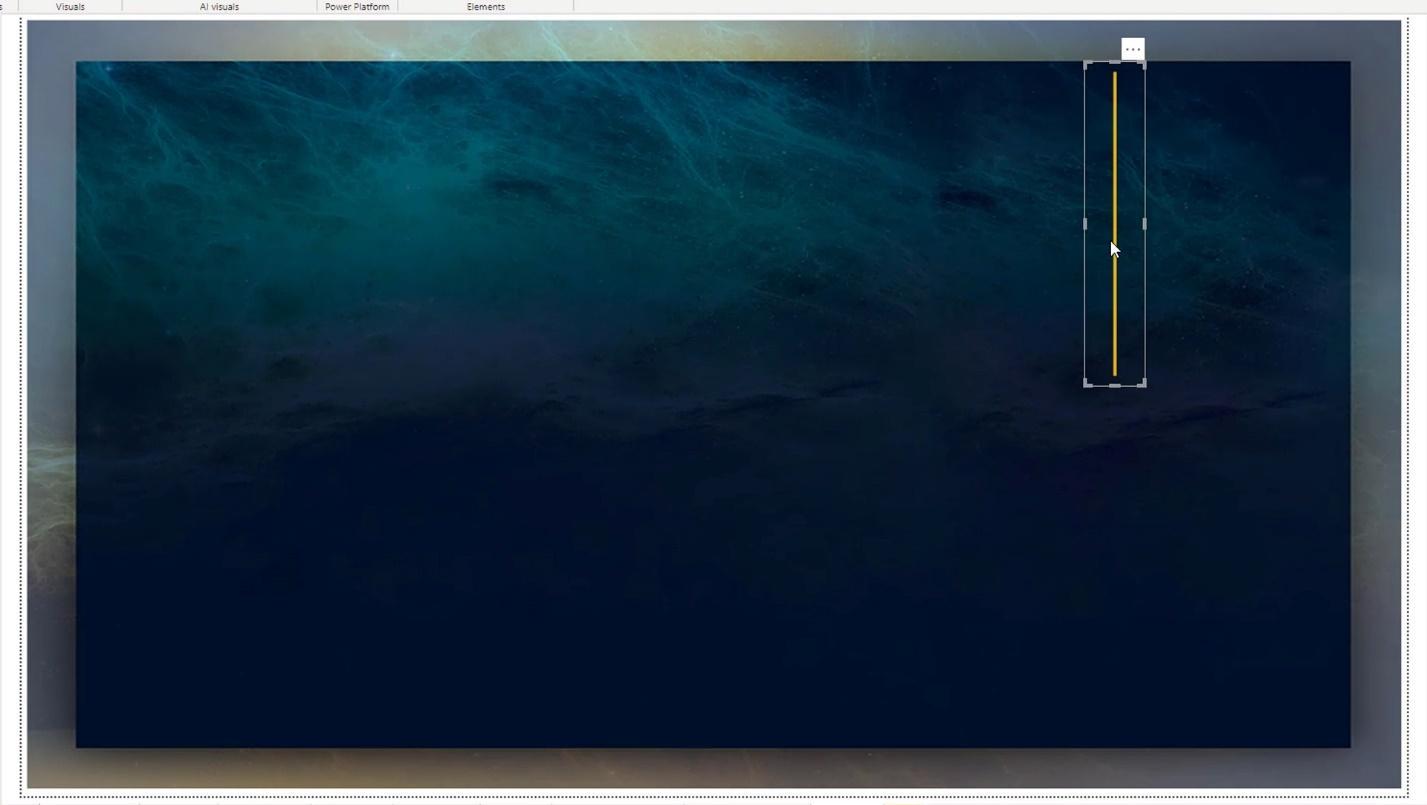
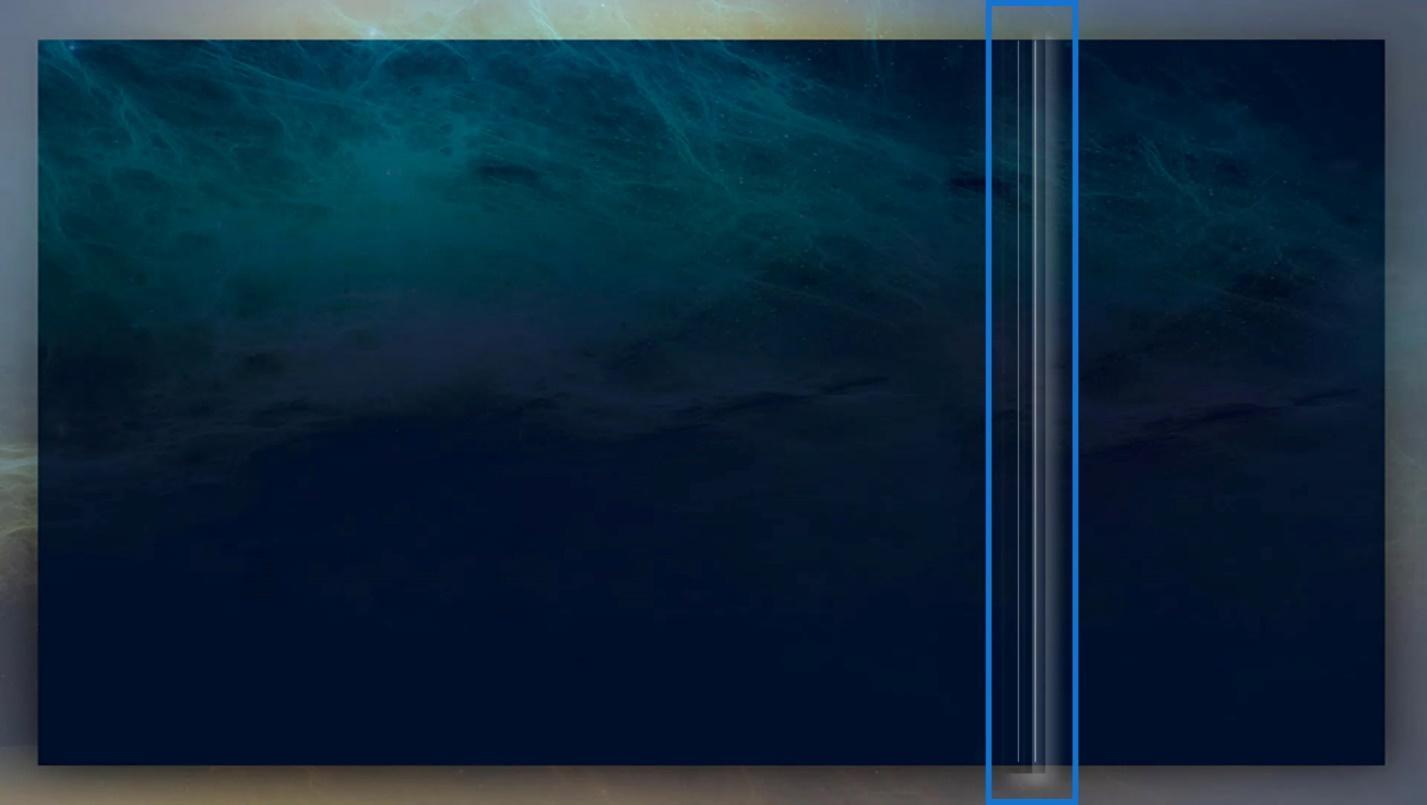
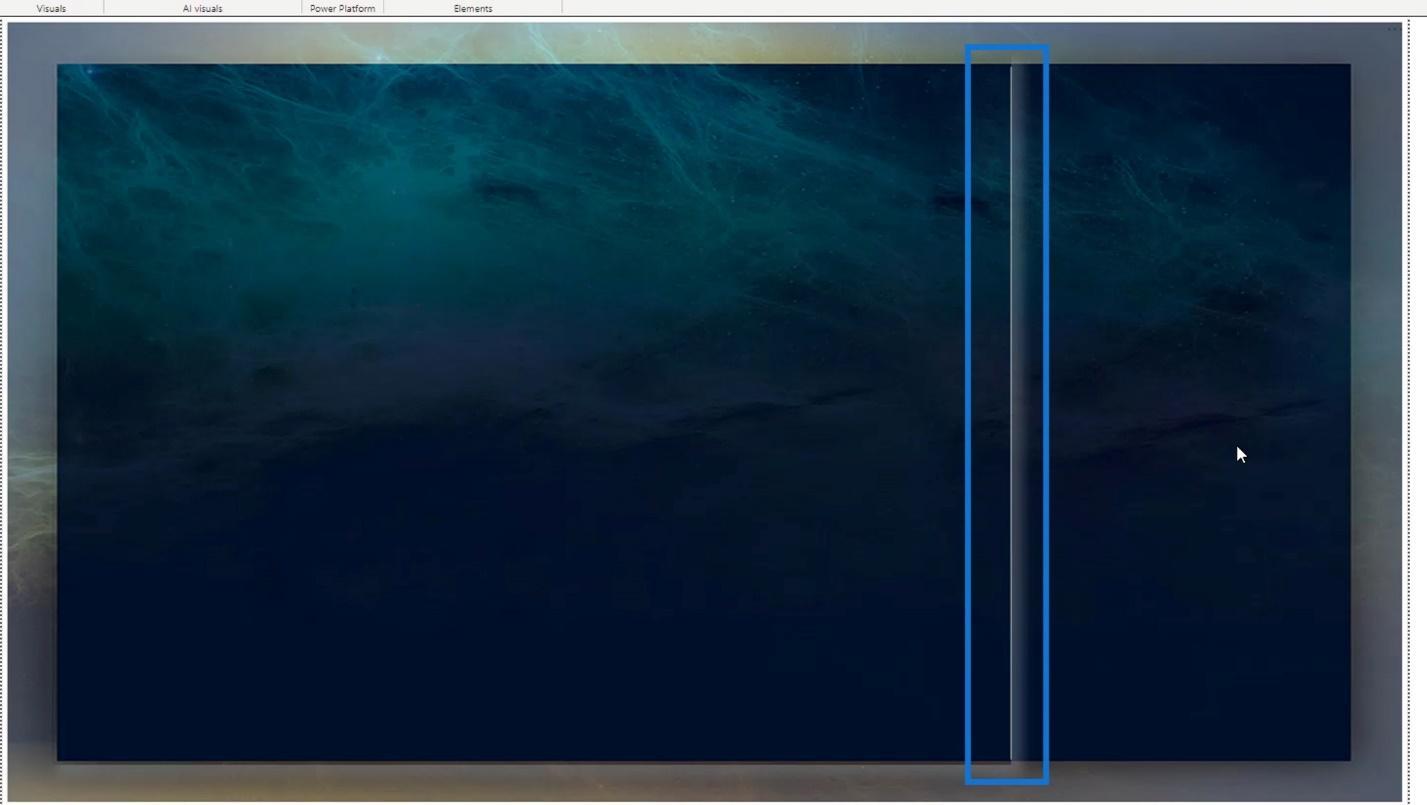
Een ander ding dat u in LuckyTemplates kunt doen, is dit lijneffect hier.

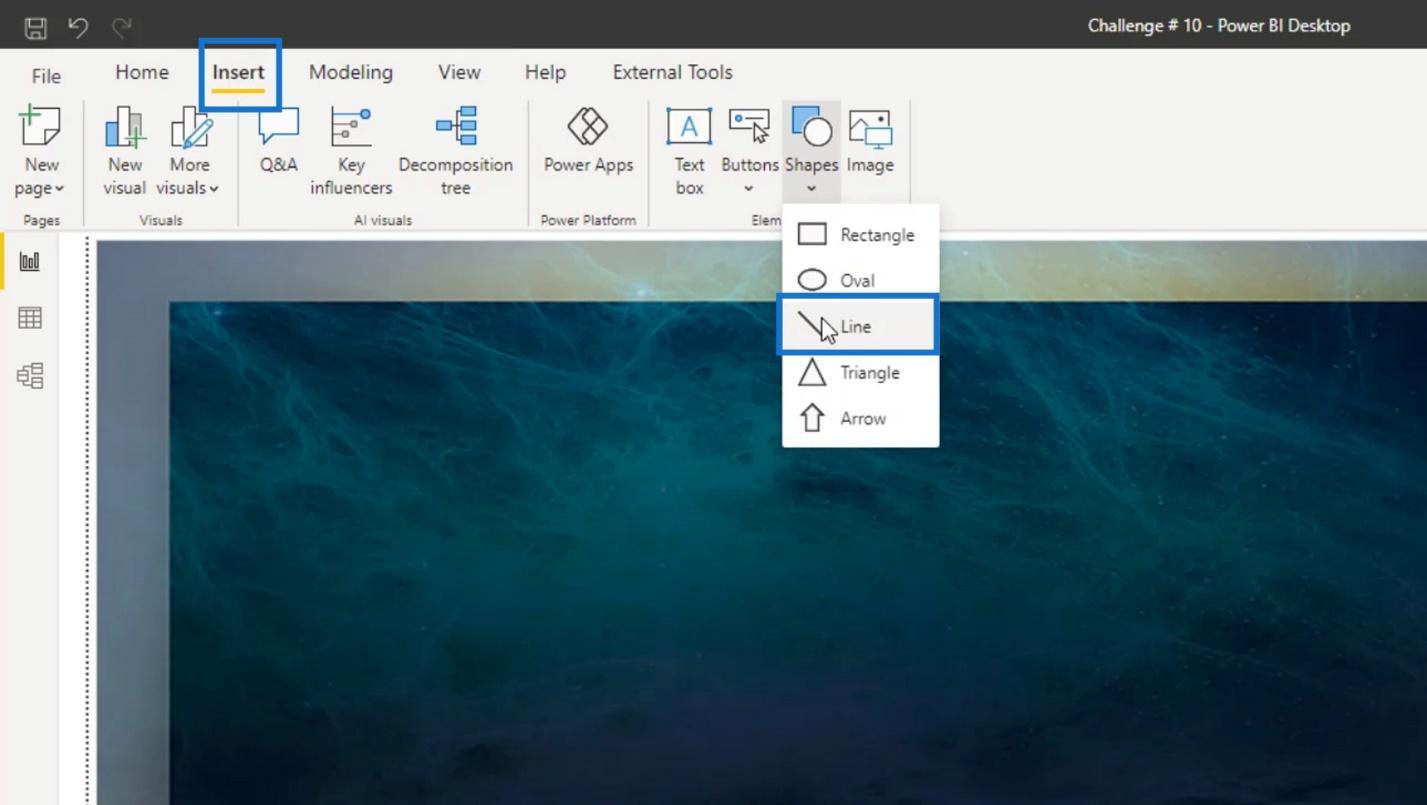
Om dit effect te bereiken, heb ik een lijnvorm ingevoegd.

Daarna plaatste ik het rond de rechterkant van mijn canvas.

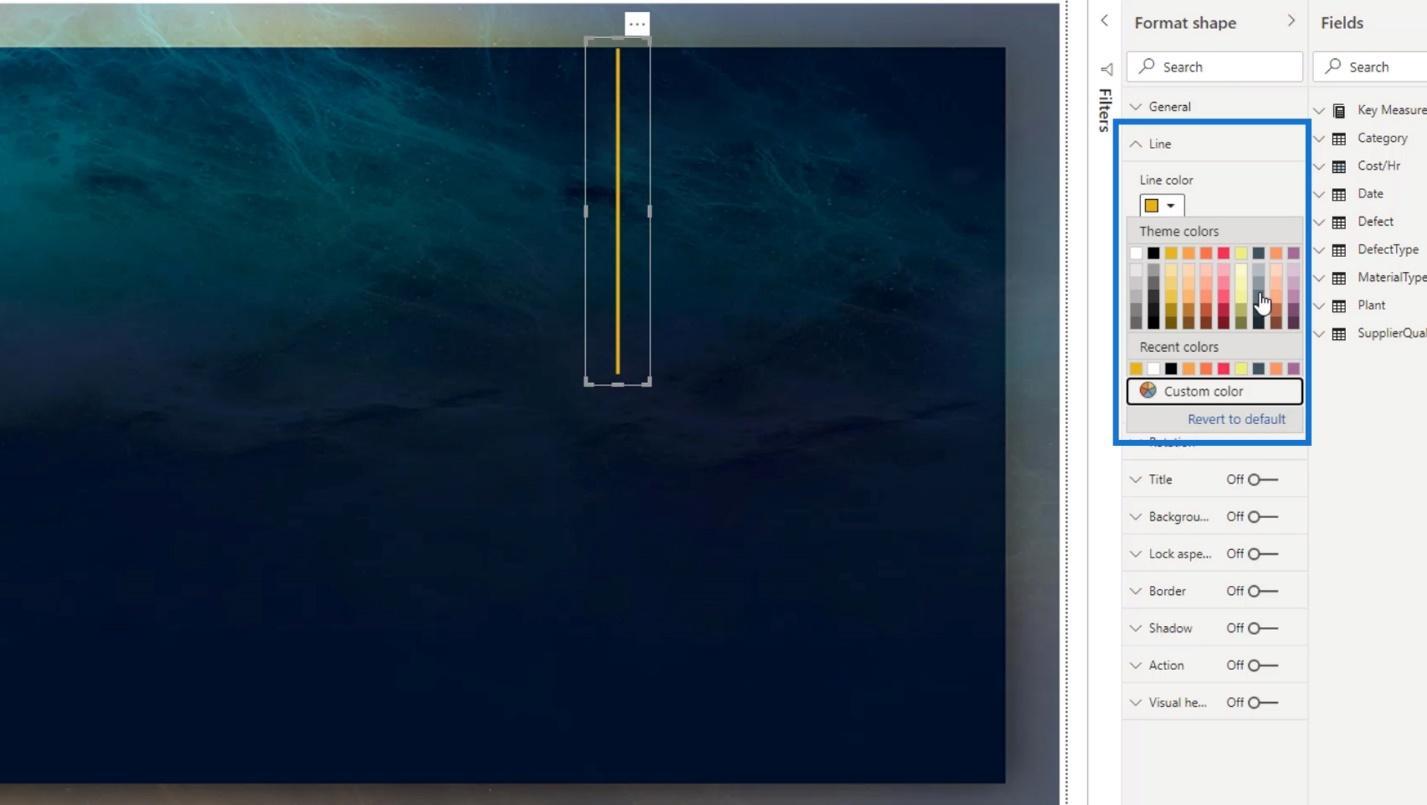
Daarna heb ik de kleur van deze lijn gewijzigd door te kiezen uit Lijnkleur .

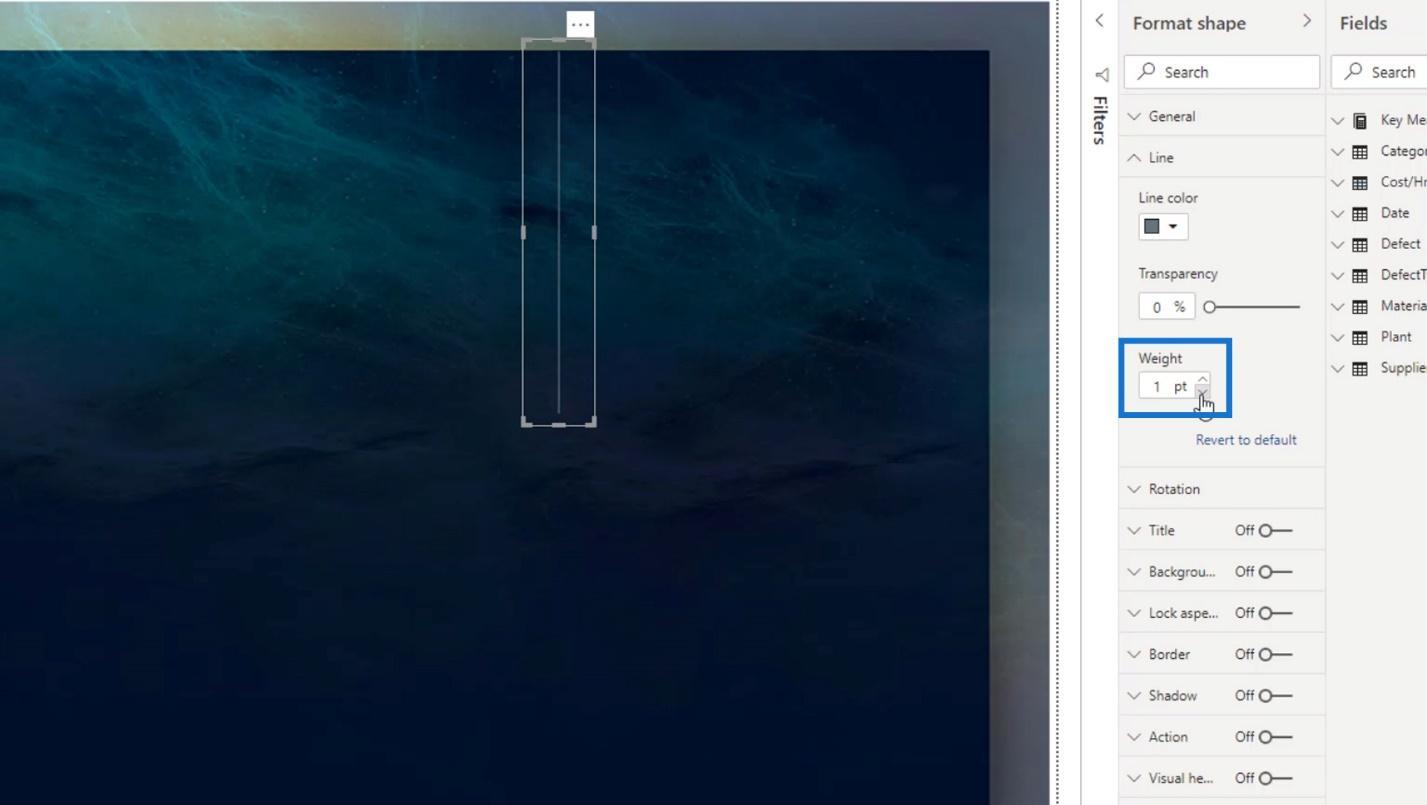
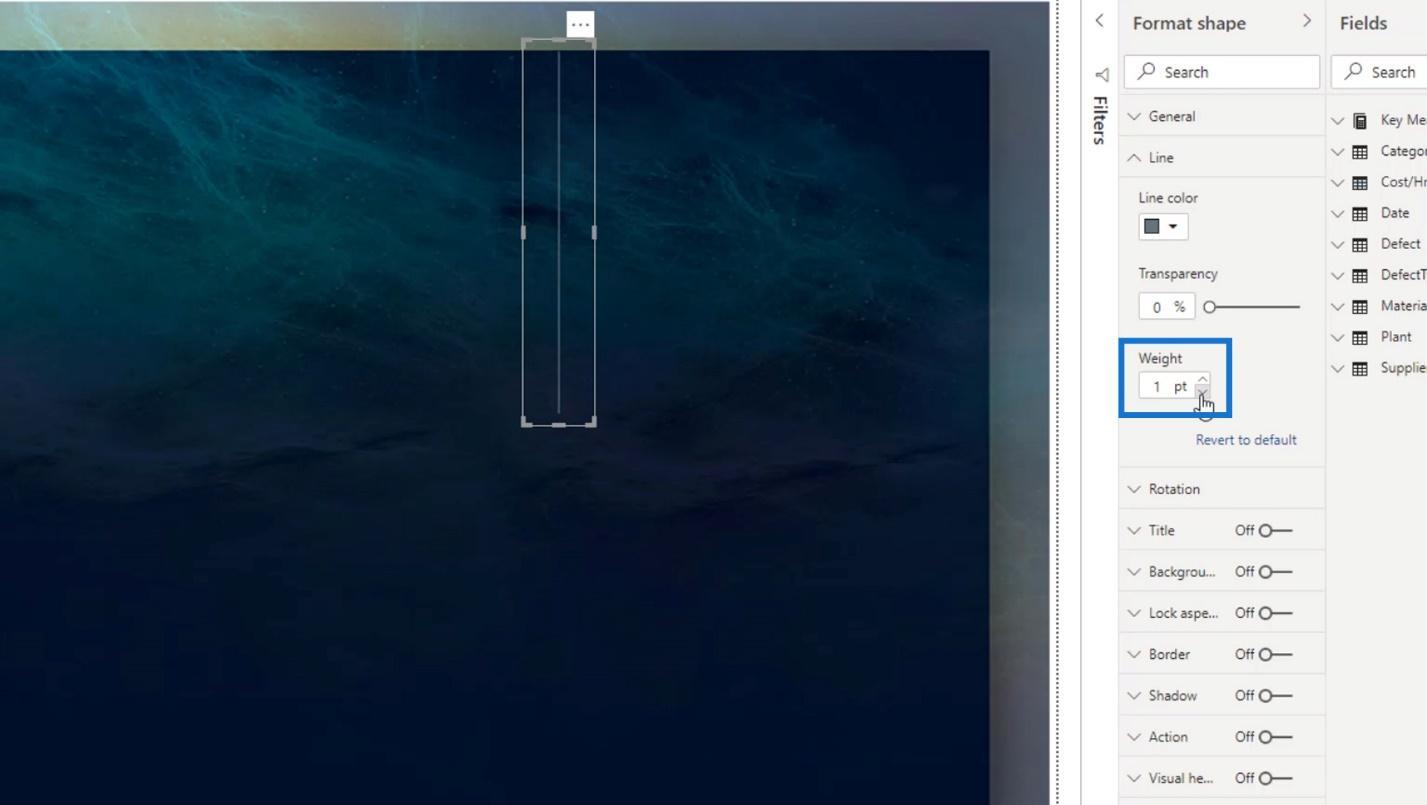
Ik heb ook het gewicht of de dikte van deze lijn gewijzigd van 3 in 1 .

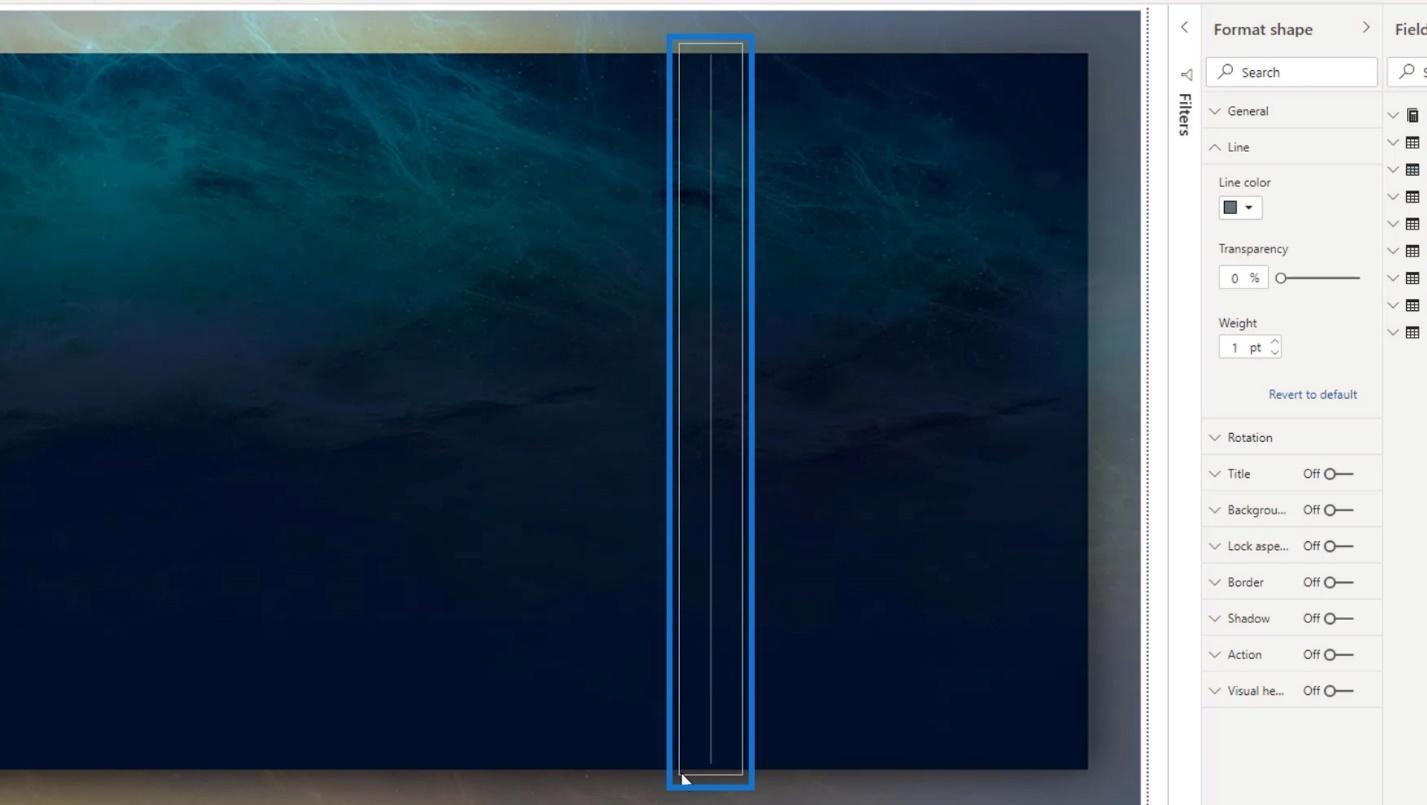
Ten slotte heb ik het formaat aangepast aan de hoogte van het canvas.

3. Schaduweffect
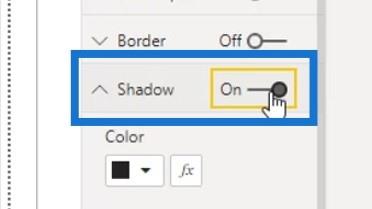
Voor het schaduweffect heb ik hier de optie Schaduw ingeschakeld .

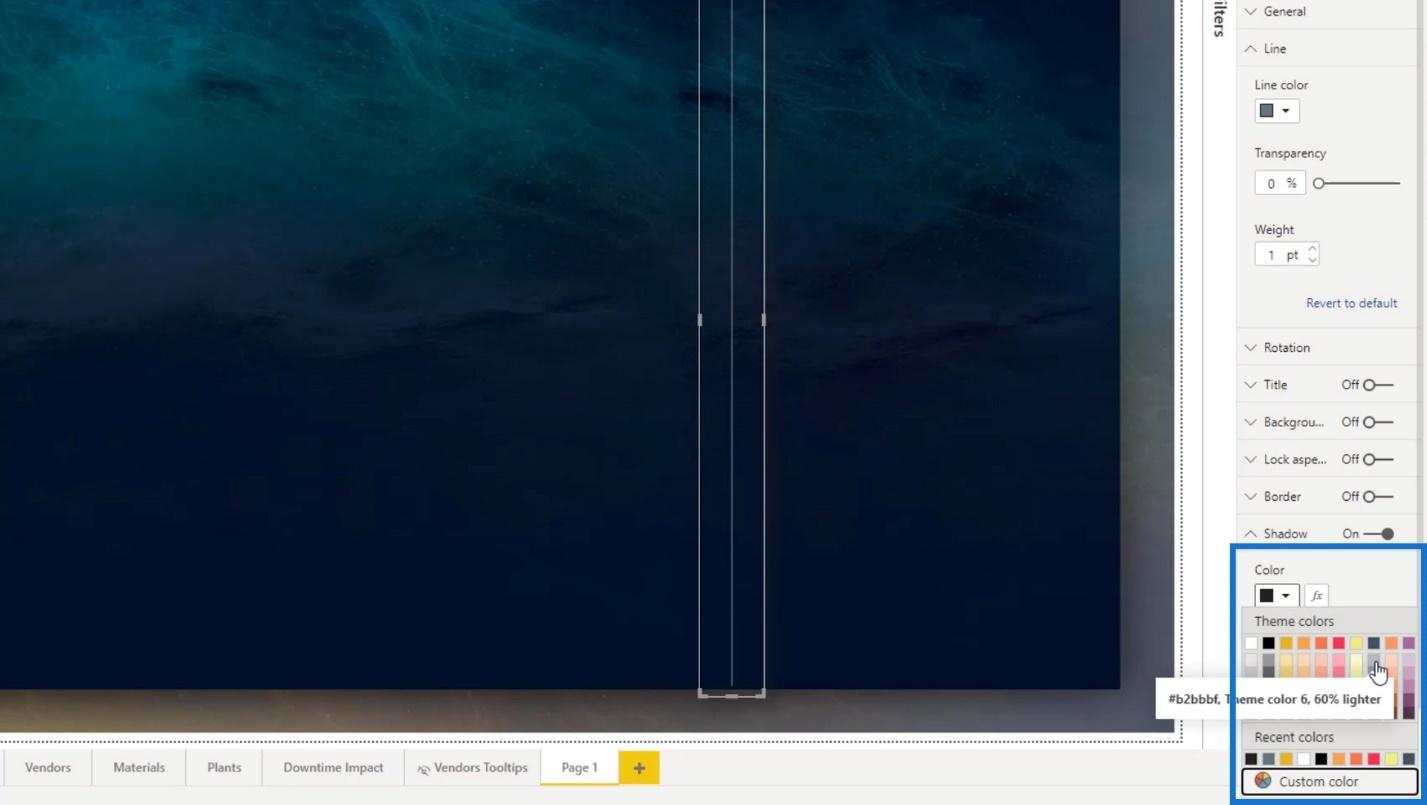
Daarna veranderde ik de kleur van de schaduw.

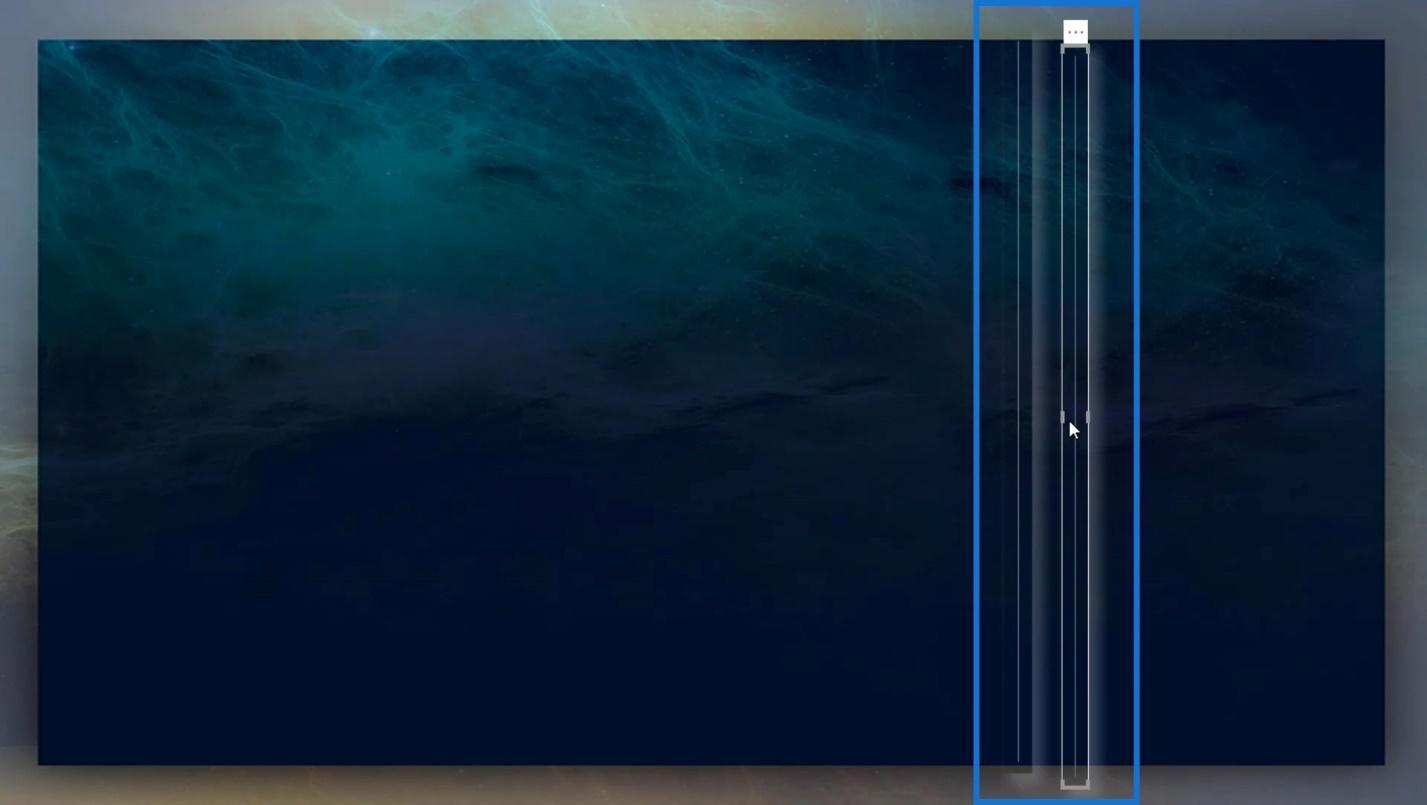
Het resulteerde in deze output. Ik wil echter dat de lijn zich op het beginpunt van de schaduw bevindt.

Dus ik heb zojuist de eerste regel gekopieerd die ik heb gemaakt.

Vervolgens plaatste ik het naast de schaduw van de eerste regel.

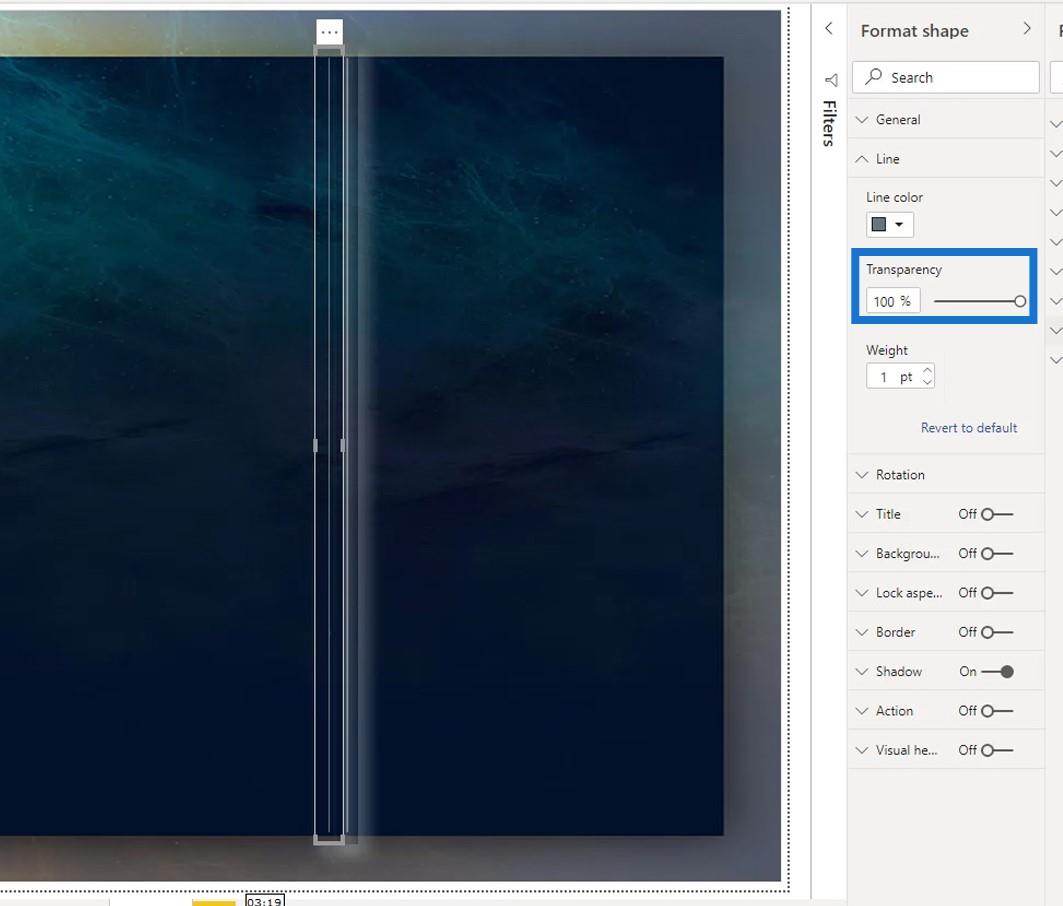
Voor de eerste regel heb ik deze transparant gemaakt door de transparantie in te stellen op 100 .

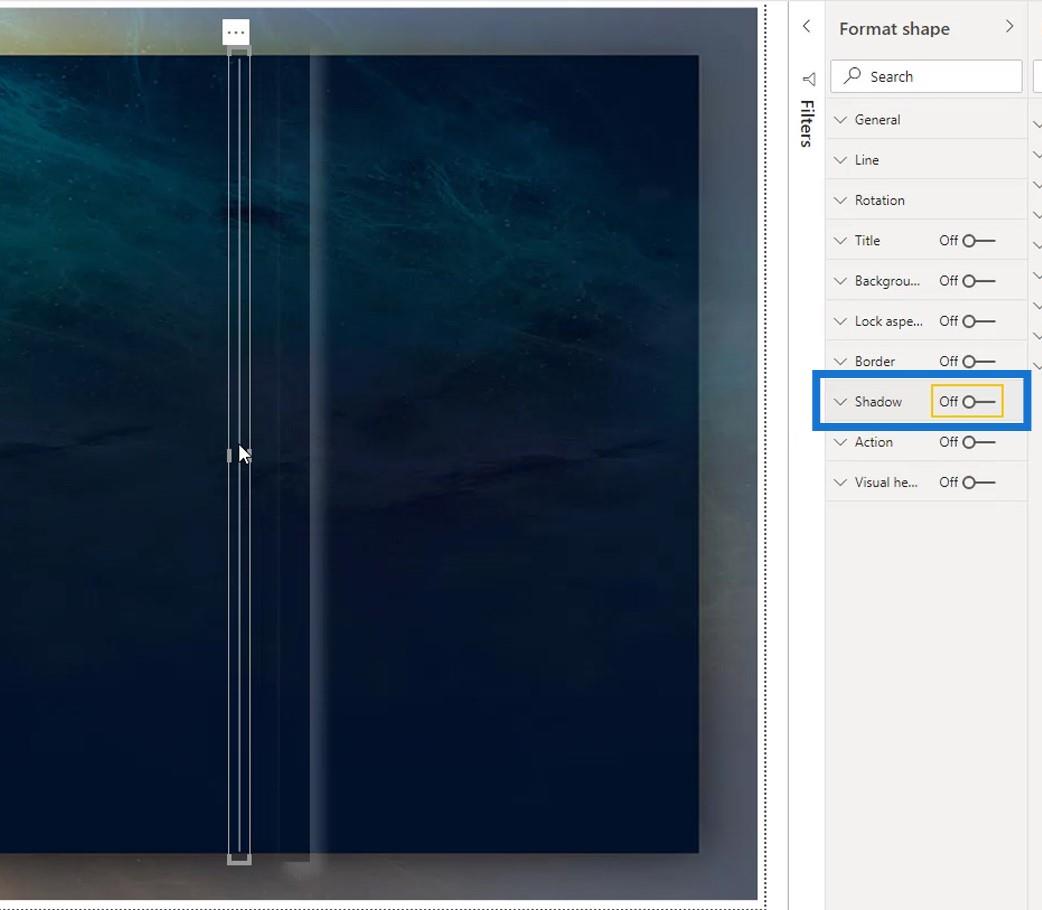
Voor de tweede regel heb ik de Shadow verwijderd .

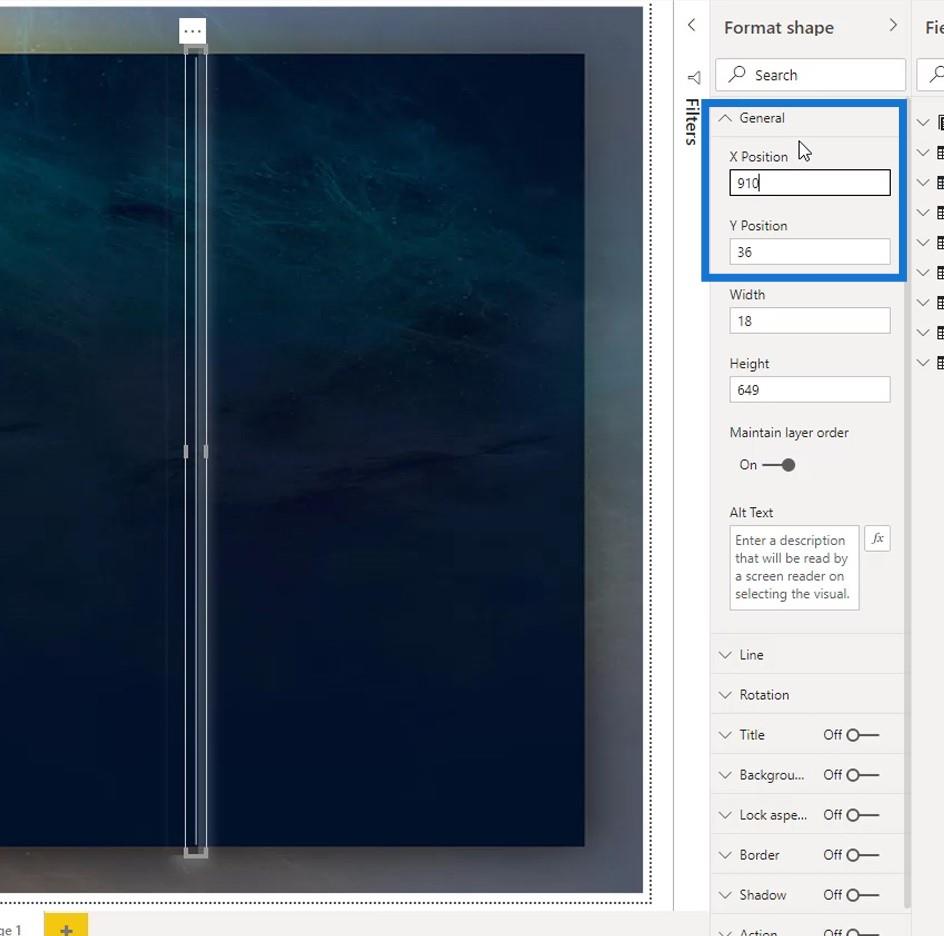
Om de tweede vorm gemakkelijk naast de schaduw van de eerste vorm te plaatsen, heb ik hier een beetje geknepen. De X-positie is voor het positioneren van het object van links naar rechts. De Y-positie is voor boven en onder.

Als laatste heb ik het schaduweffect gemaakt.

Nieuwe LuckyTemplates-cursus: geavanceerde visualisatietechnieken
LuckyTemplates-rapportontwerpen: inspiratie opdoen via LuckyTemplates
Eenvoudige visualisatietechnieken voor uw LuckyTemplates-rapporten
Conclusie
Kortom, er zijn veel dingen die u kunt doen bij het ontwerpen van rapportlay-outs in LuckyTemplates. U kunt online tools gebruiken zoals Canva, Crello en Google (voor ontwerpinspiratie). En als u meer flexibiliteit wilt hebben bij het ontwerpen van elementen, kunt u ontwerpsoftware zoals PowerPoint en Adobe Photoshop of Illustrator gebruiken.
Mijn enige advies is om wat tijd te besteden aan het maken van een rapport , vooral als je meedoet aan de LuckyTemplates-uitdagingen. Door dit te doen, zal het niet zo moeilijk voor je zijn om je creativiteit aan te boren, omdat je niet meer zonder ideeën komt te zitten.
Bekijk de onderstaande links voor meer voorbeelden en gerelateerde inhoud.
Proost!
Mudassir
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








