Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze blog bespreken we hoe u in enkele eenvoudige stappen navigatielinks kunt maken. SharePoint-sitenavigatie is een van de belangrijkste elementen om uw site efficiënter te maken.
Door de juiste navigatie voor uw SharePoint-site te maken, krijgt u een betere en eenvoudigere toegang tot de pagina's.
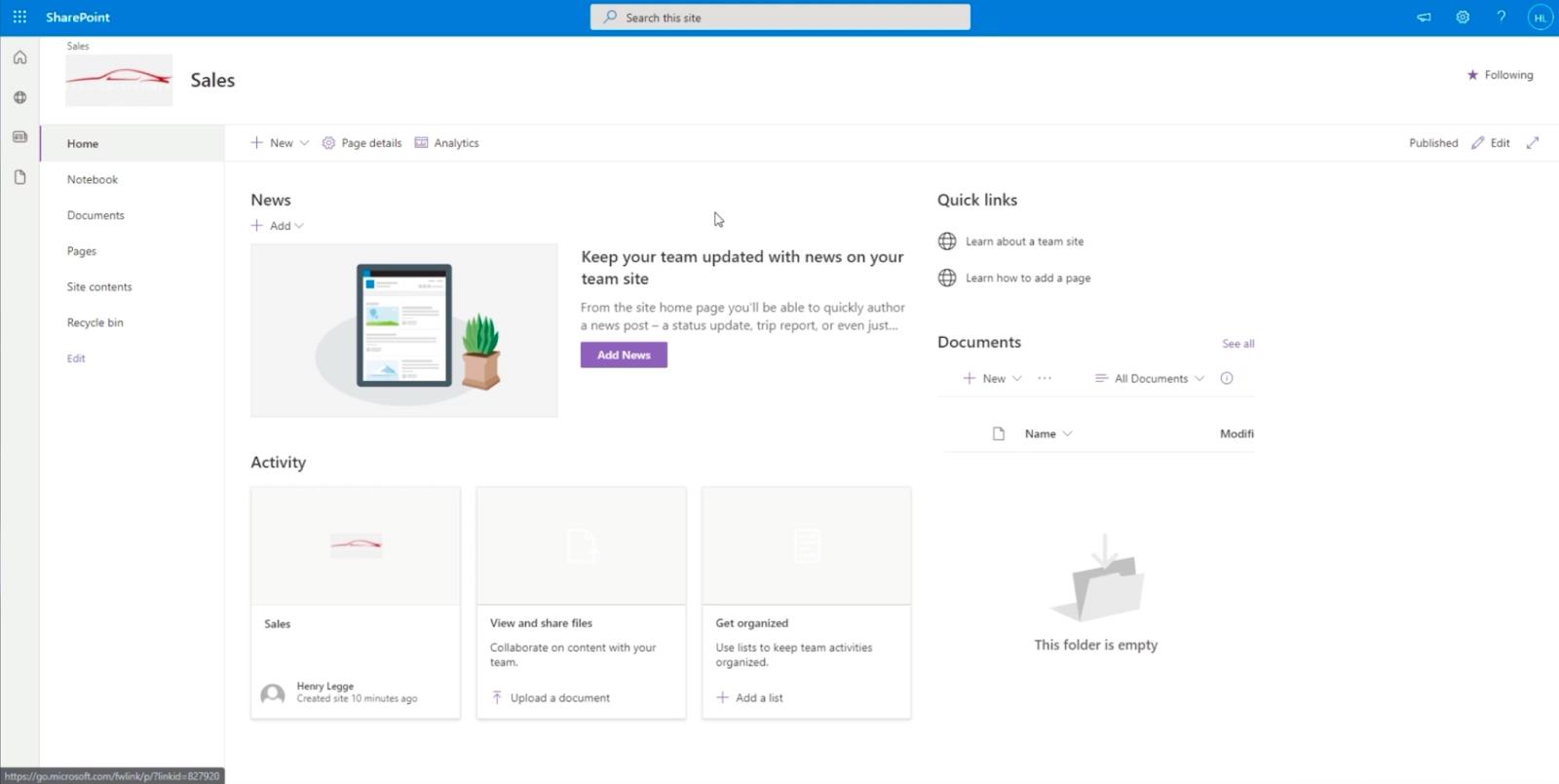
Als u een subsite maakt, kunt u zeker enkele aanpassingen doen om de navigatie te vergemakkelijken. U zult merken dat uw subsite lijkt op de andere sites die u wilt maken. Het heeft zijn eigen standaard homepage en pagina's. Het heeft ook zijn eigen documentbibliotheek en inhoud. In dit voorbeeld gebruik ik de verkooppagina die ik eerder heb gemaakt.

De subsite zal fungeren als een aparte site. Dit betekent dat de inhoud hier verschilt van de inhoud op de hoofdtestsite. Dus, hoe kunnen we navigatie gemakkelijker maken?
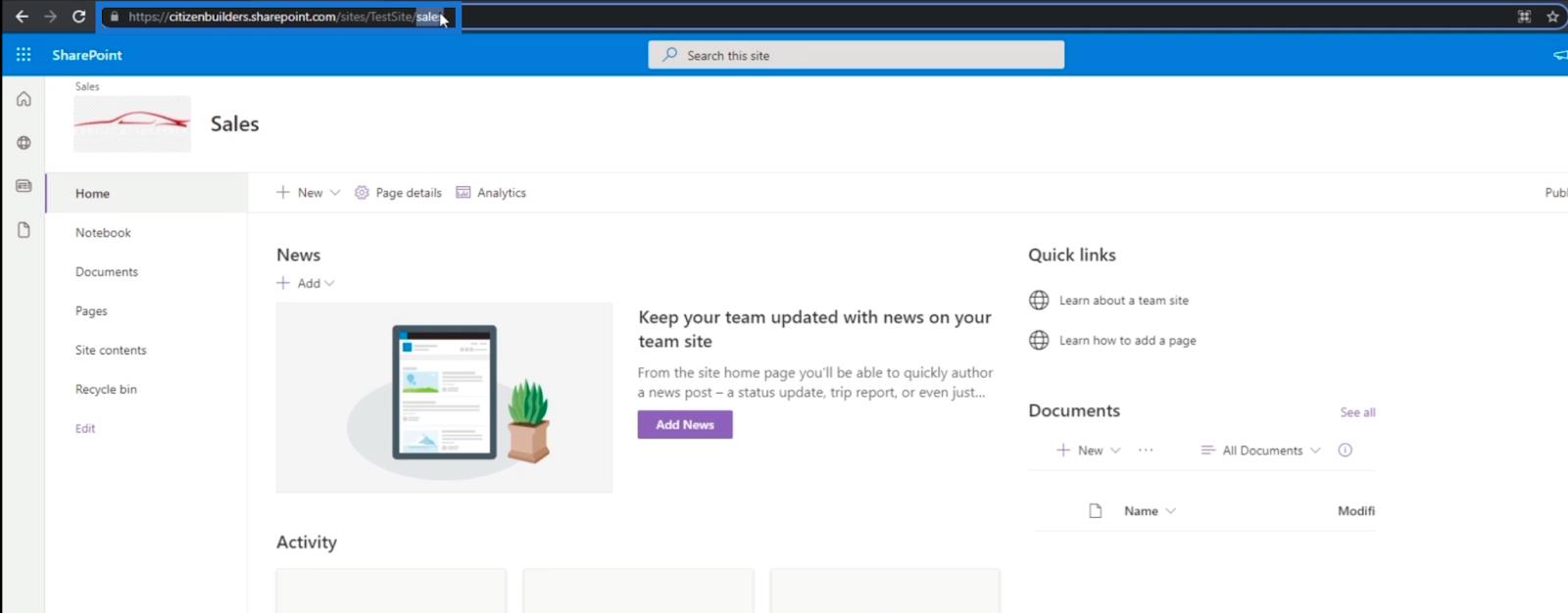
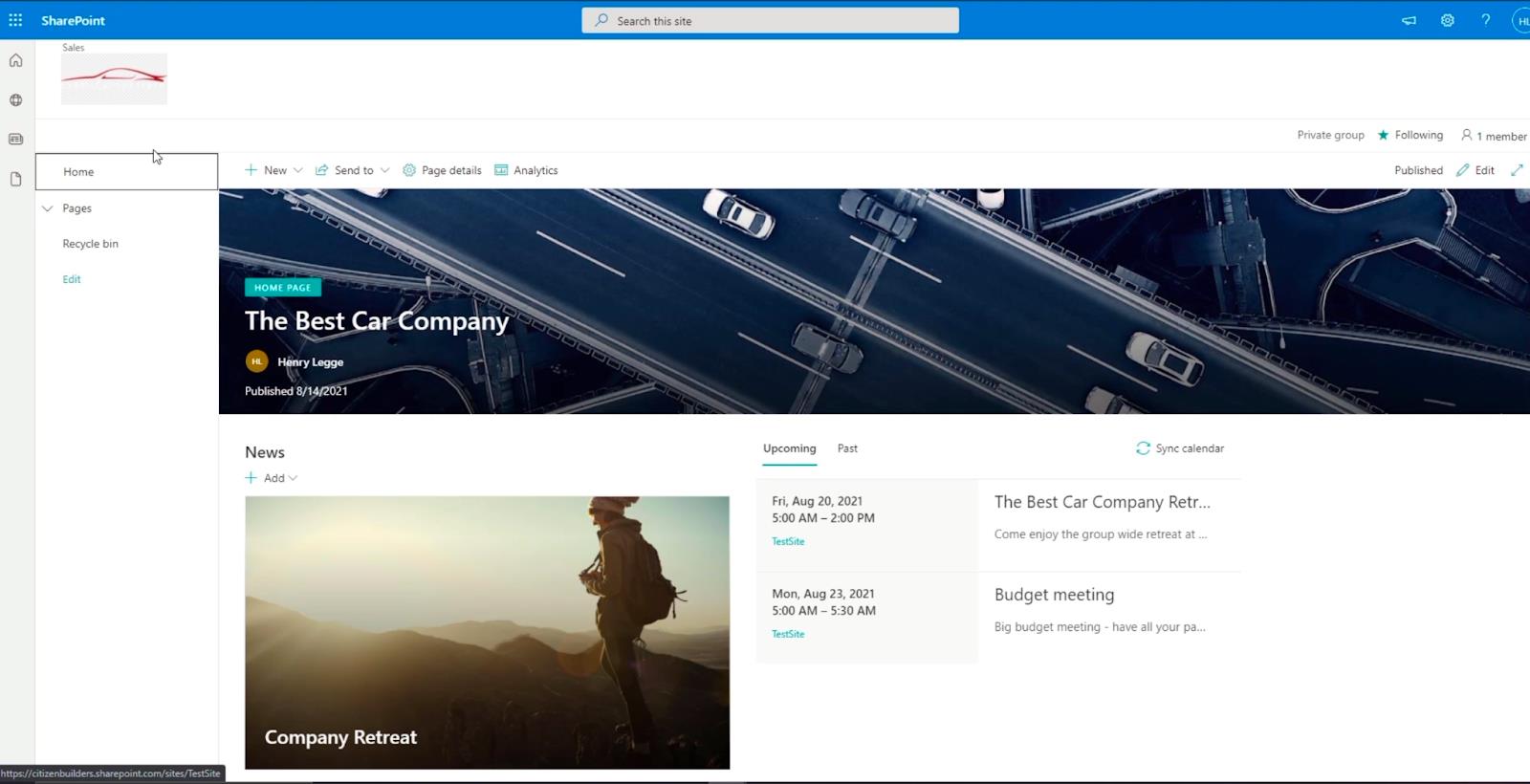
Ga eerst terug naar de hoofdsite door het webadres te wijzigen. In ons voorbeeld hebben we " https://citizenbuilders.sharepoint.com/sites/TestSite/sales ". We zullen het woord " Sales " na de laatste schuine streep verwijderen, zodat het alleen " https://citizenbuilders.sharepoint.com/sites/TestSite/ " is . Druk vervolgens op de Enter- toets op uw toetsenbord.

Eenmaal omgeleid naar de hoofdpagina, zou je merken dat er linksboven een link is met de naam " Sales ". Dit komt omdat we SharePoint hebben verteld dat we alle subsites op deze locatie willen hebben. Je kunt het misschien niet goed zien vanwege de achtergrondafbeelding. Dus laten we een voorbeeld hebben over hoe het te verwijderen.

Inhoudsopgave
De achtergrondafbeelding op uw SharePoint-site verwijderen
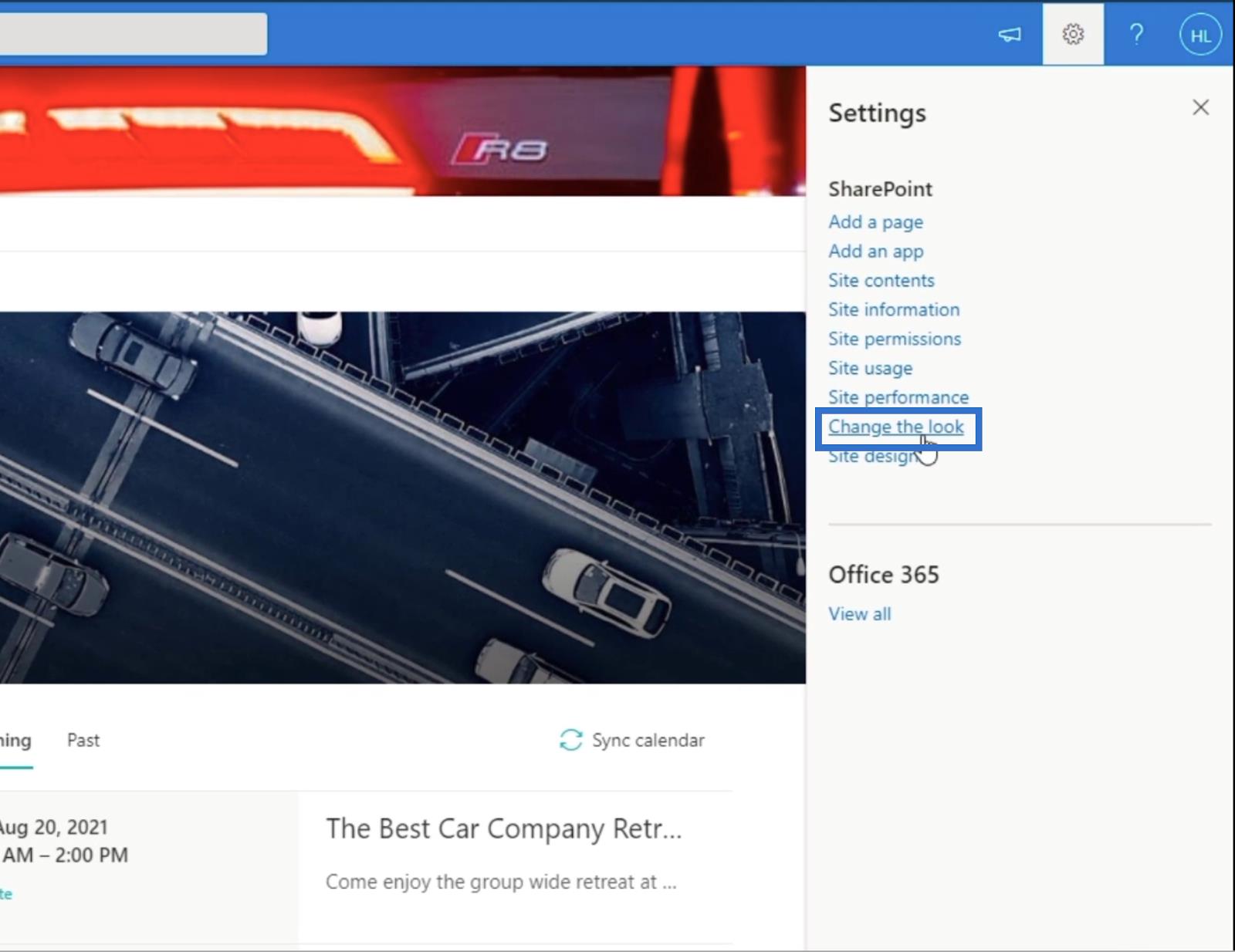
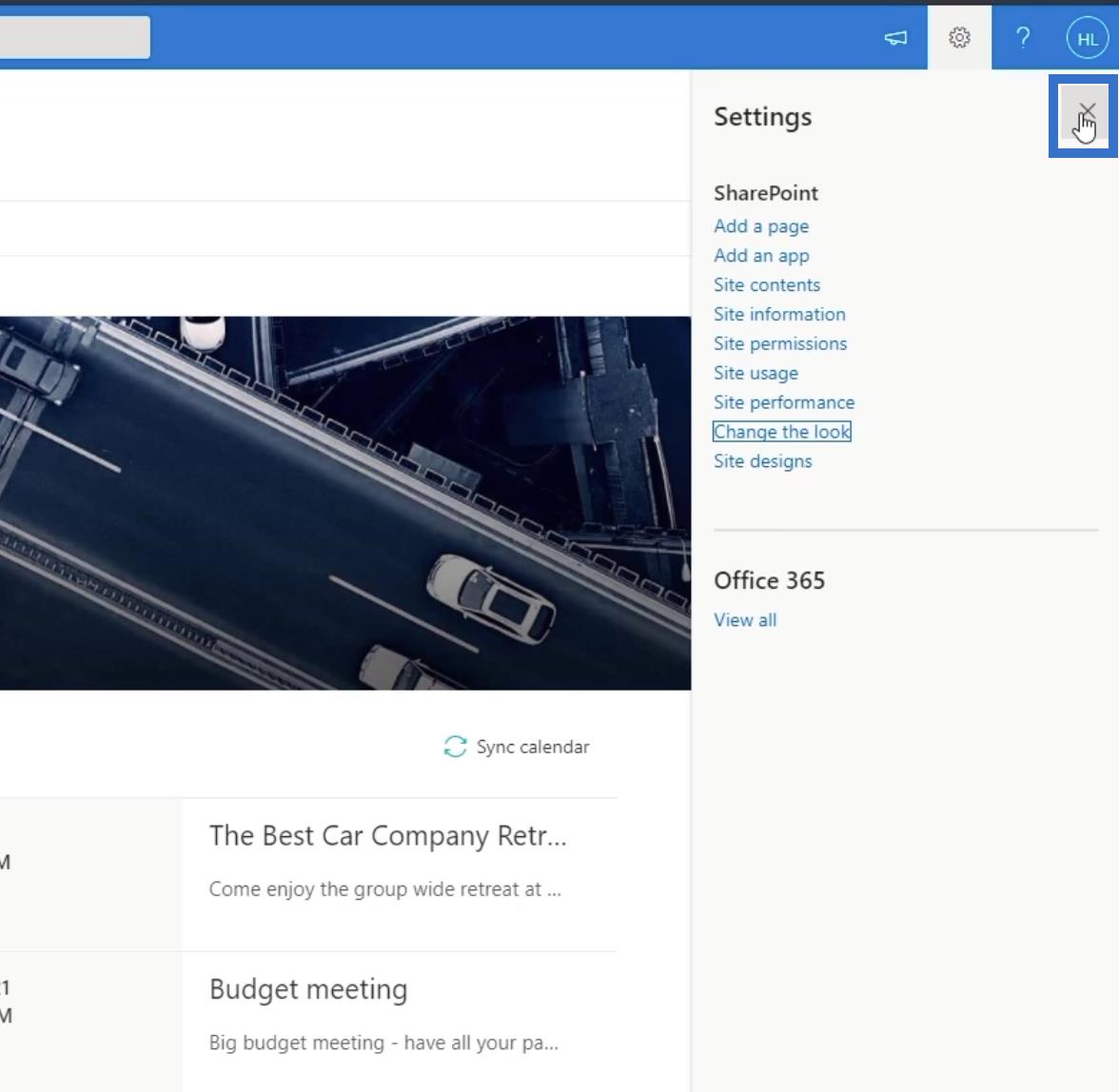
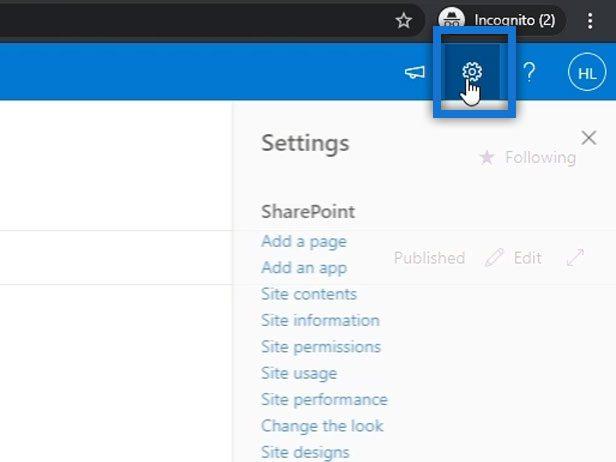
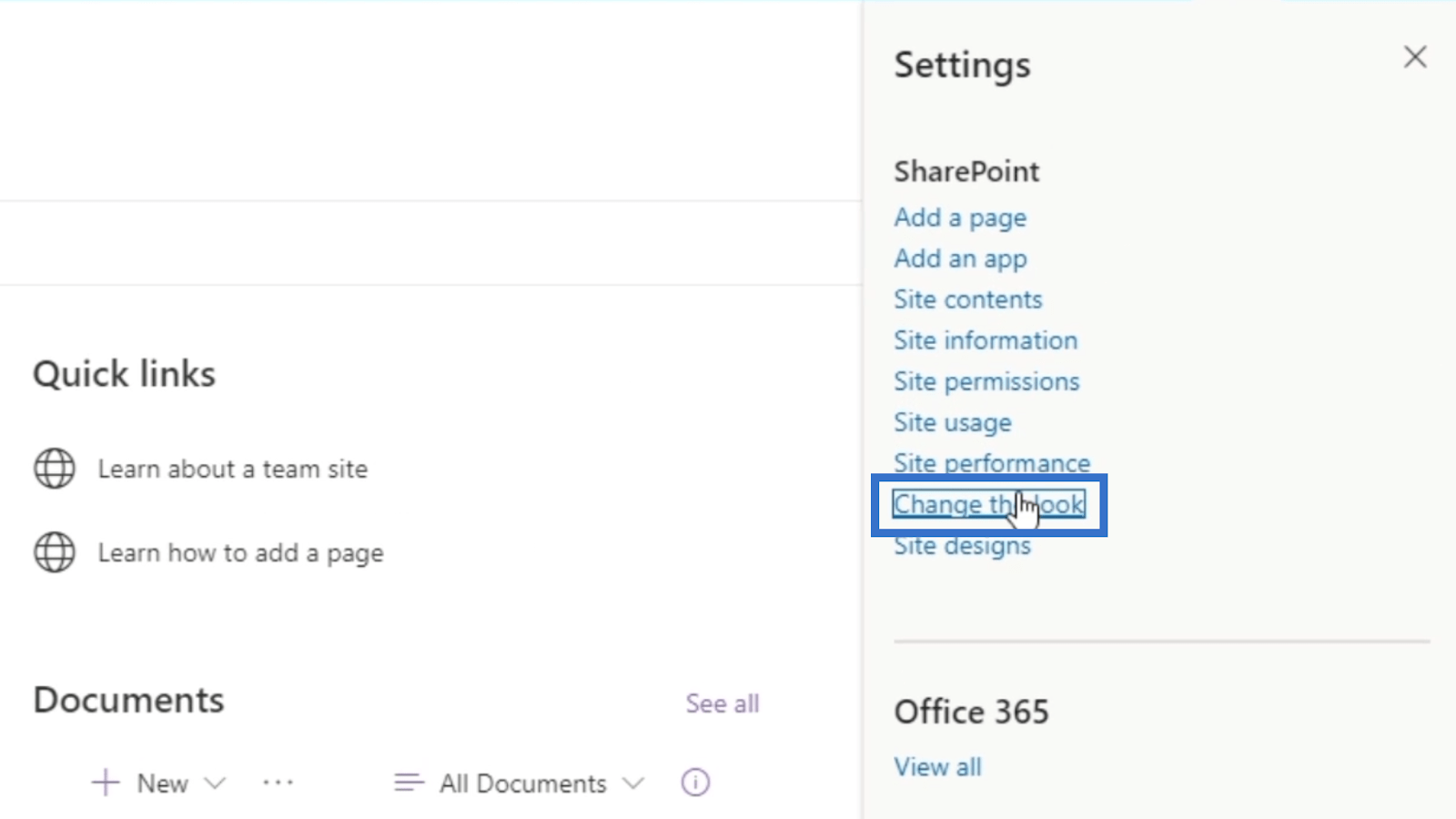
Om de achtergrondafbeelding te verwijderen, gaat u naar Instellingen door op het tandwielpictogram in de rechterbovenhoek van de pagina te klikken.

Klik op Het uiterlijk wijzigen .

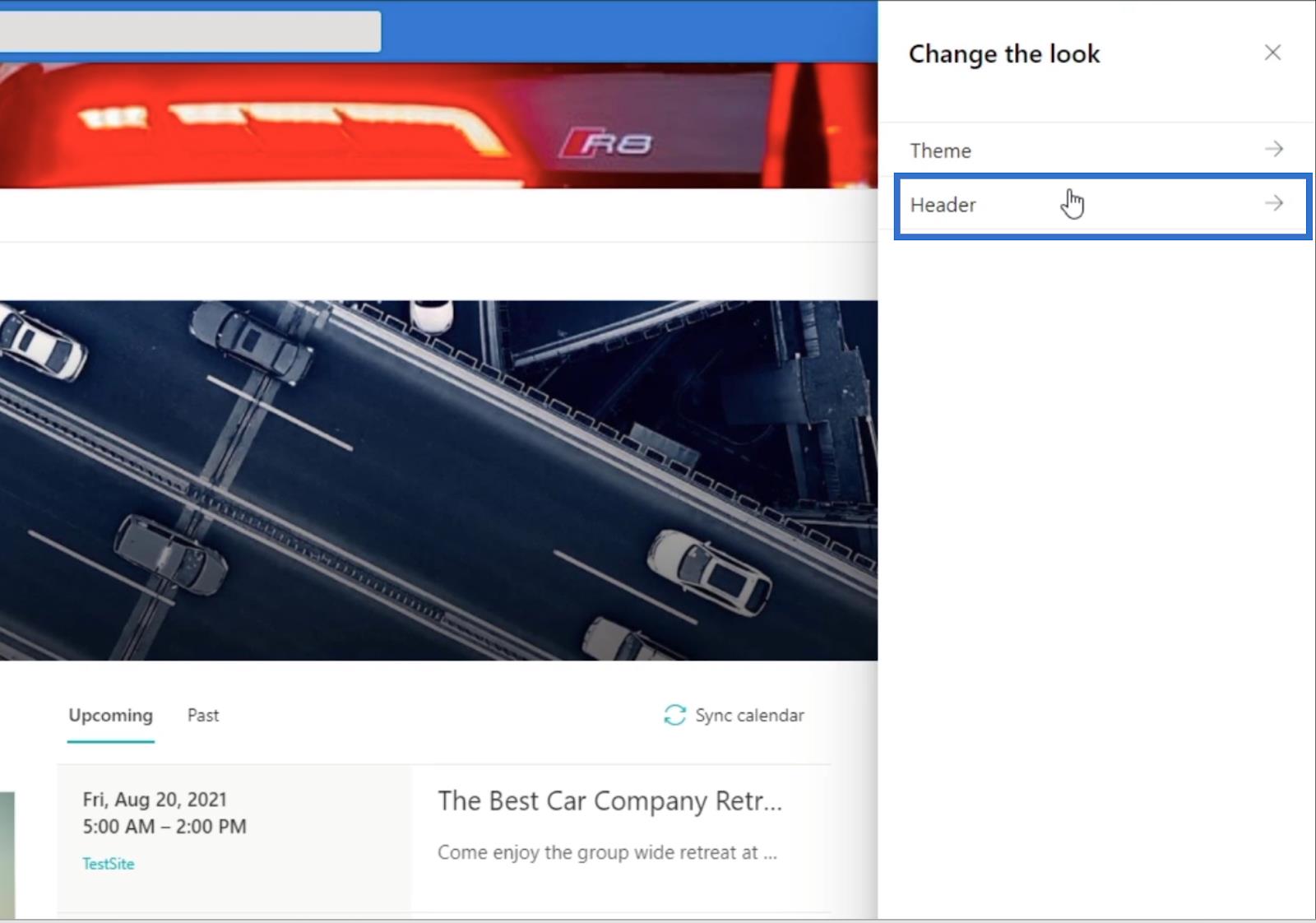
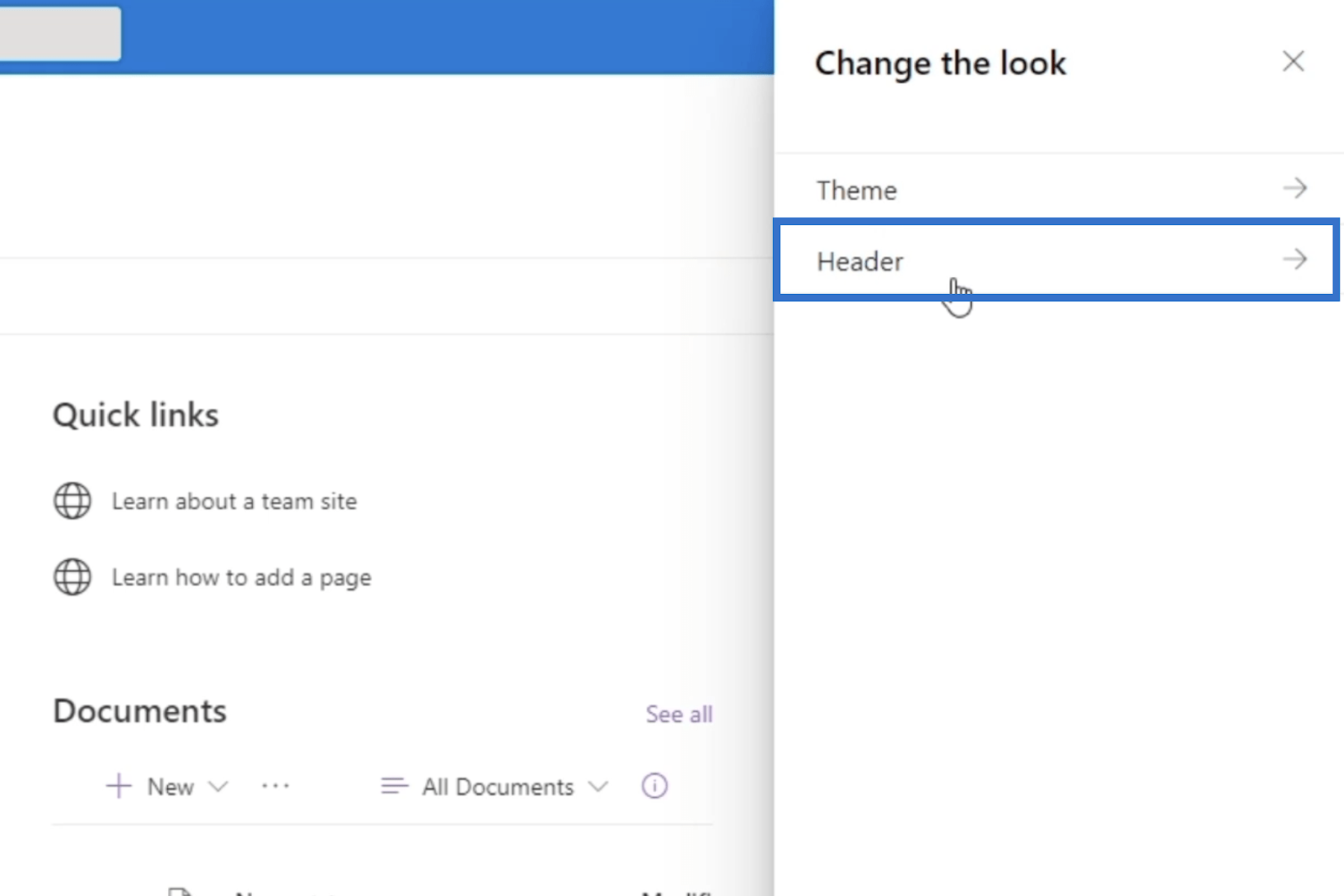
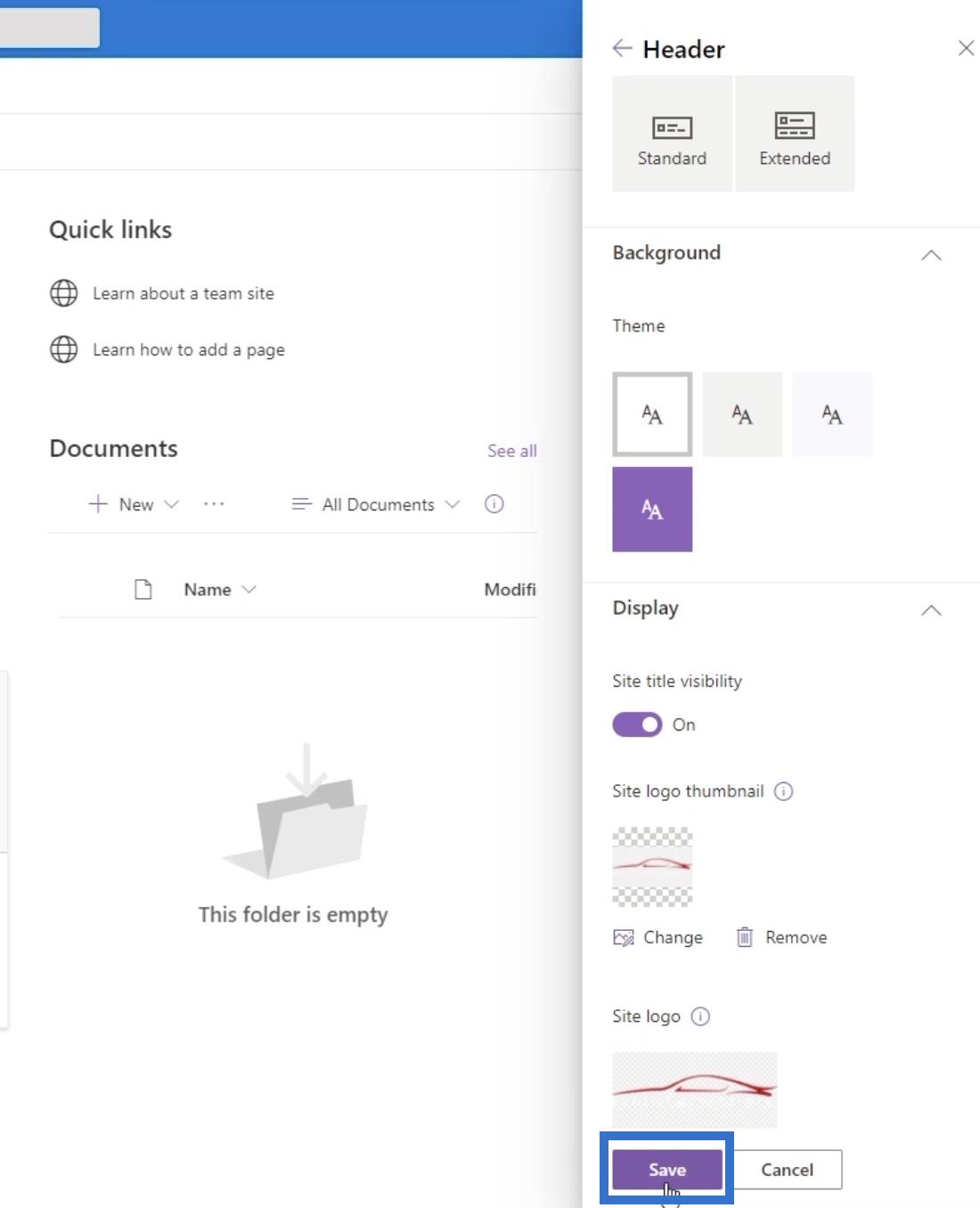
Kies vervolgens Koptekst .

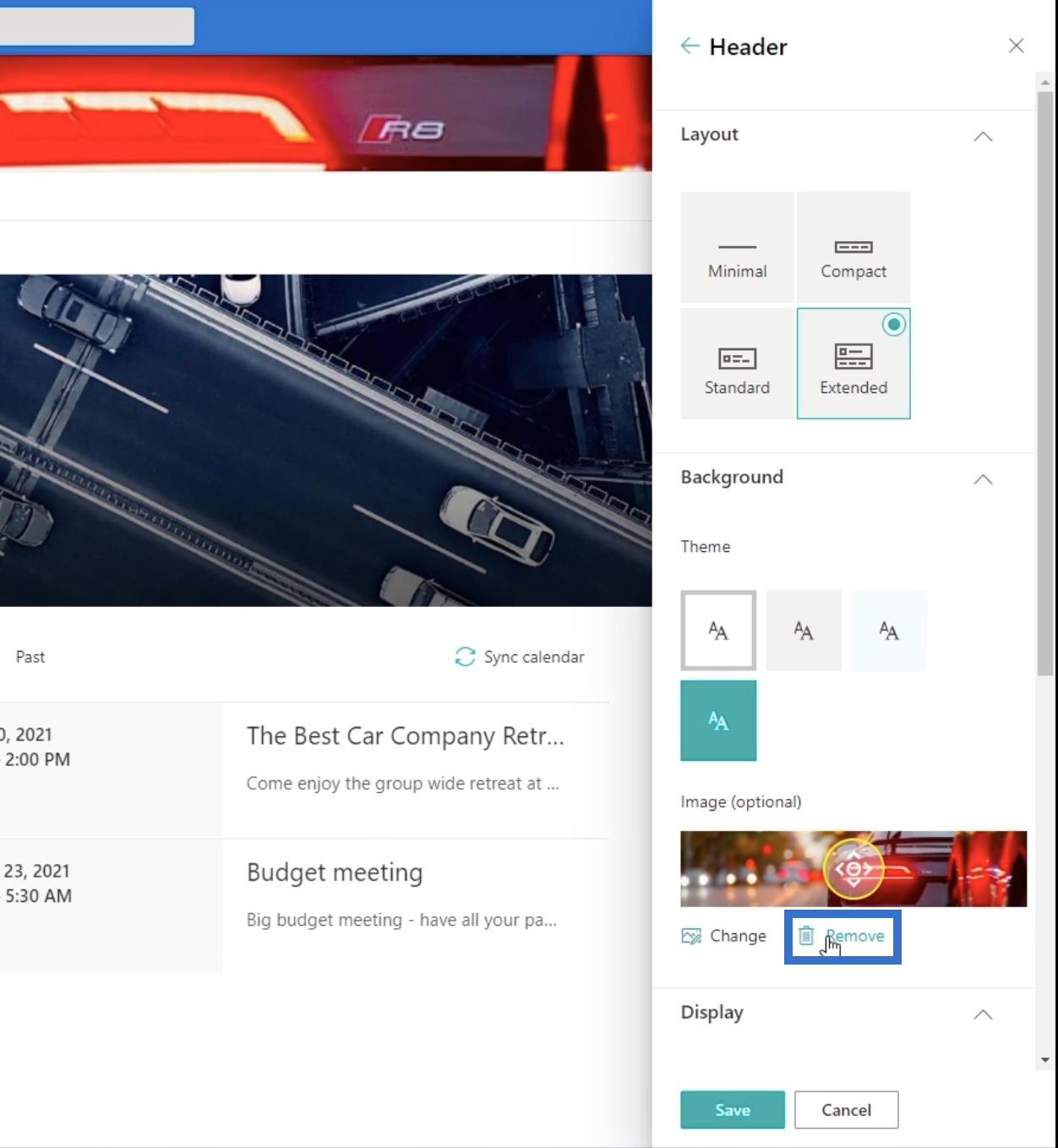
Klik daarna op Verwijderen .

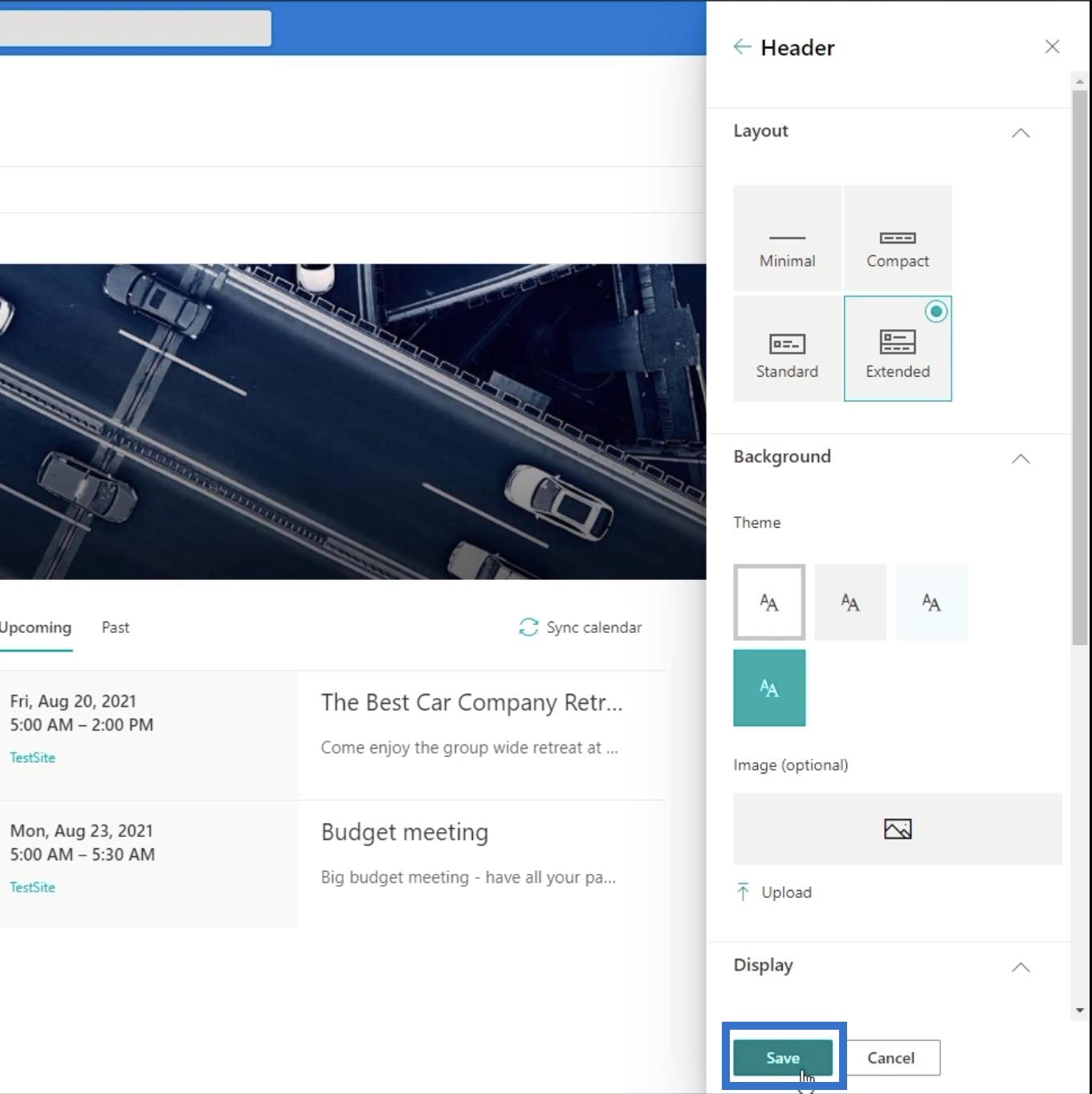
Klik op Opslaan .

Klik vervolgens op X in de rechterbovenhoek van het rechterdeelvenster.

Klik ten slotte op het X -teken om het paneel Instellingen te sluiten .

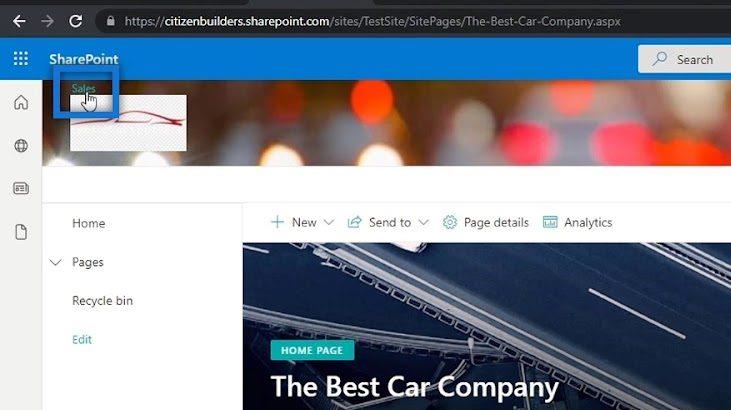
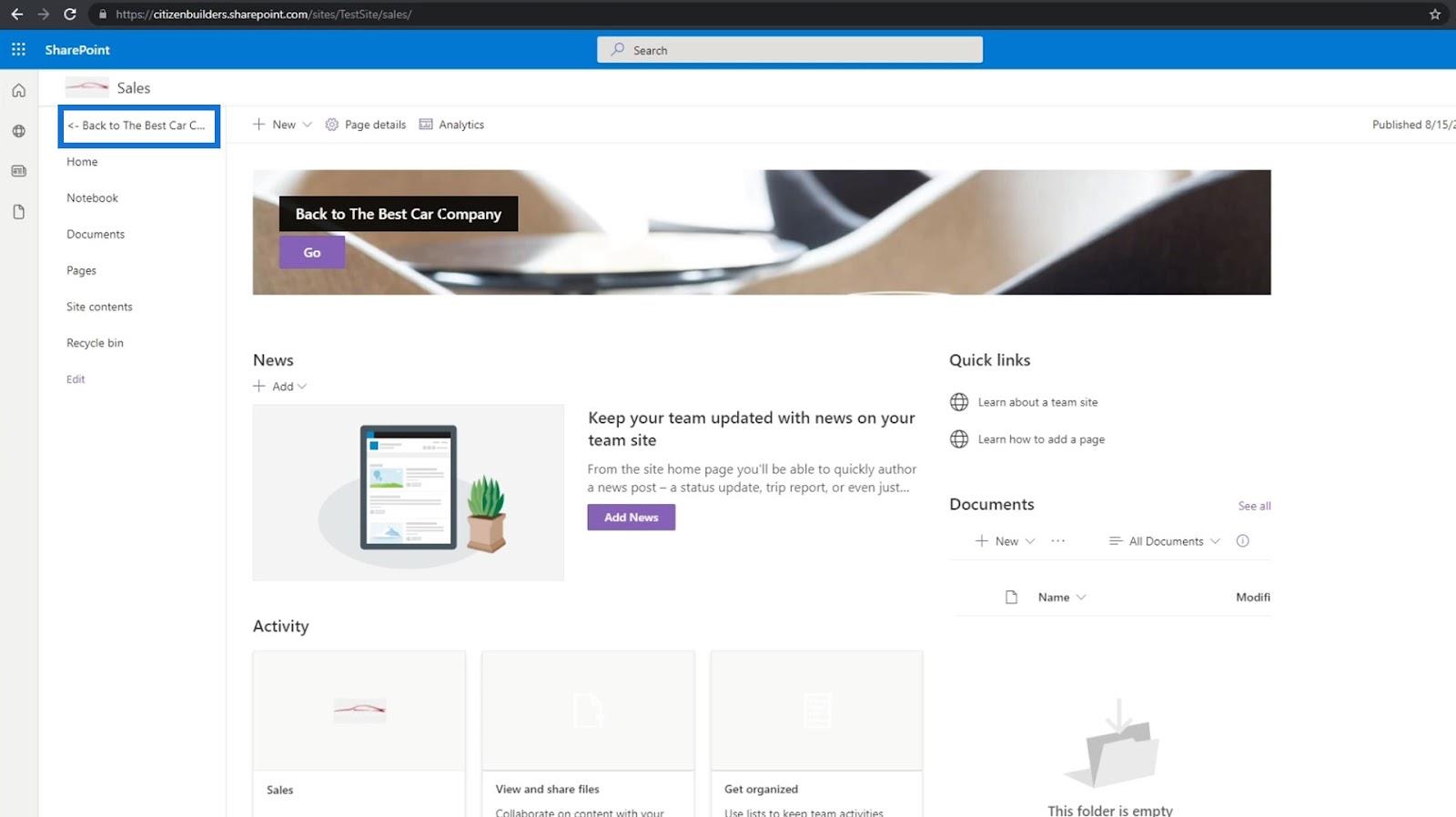
Door dat te doen, wordt de achtergrondafbeelding in de koptekst verwijderd, zodat u de subsite met de naam " Sales " duidelijk kunt zien.

En wanneer u erop klikt, wordt u doorgestuurd naar uw subsite. In ons voorbeeld bevinden we ons momenteel op de verkooppagina .

Een SharePoint-sitenavigatie toevoegen aan uw subsitepagina
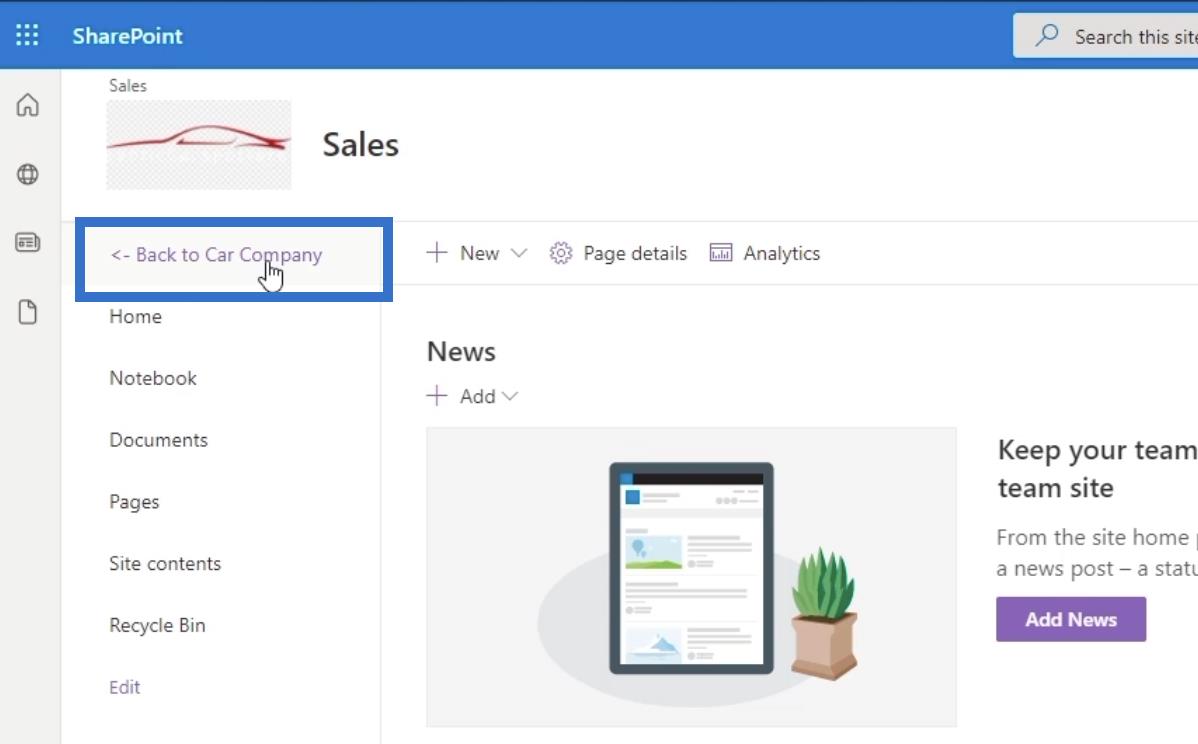
Een van de meest lastige dingen hiervan is dat je niet terug kunt gaan naar de hoofdpagina tenzij je het webadres of de link wijzigt. Daarom moeten we een navigatie-element maken dat u naar de hoofdpagina leidt.
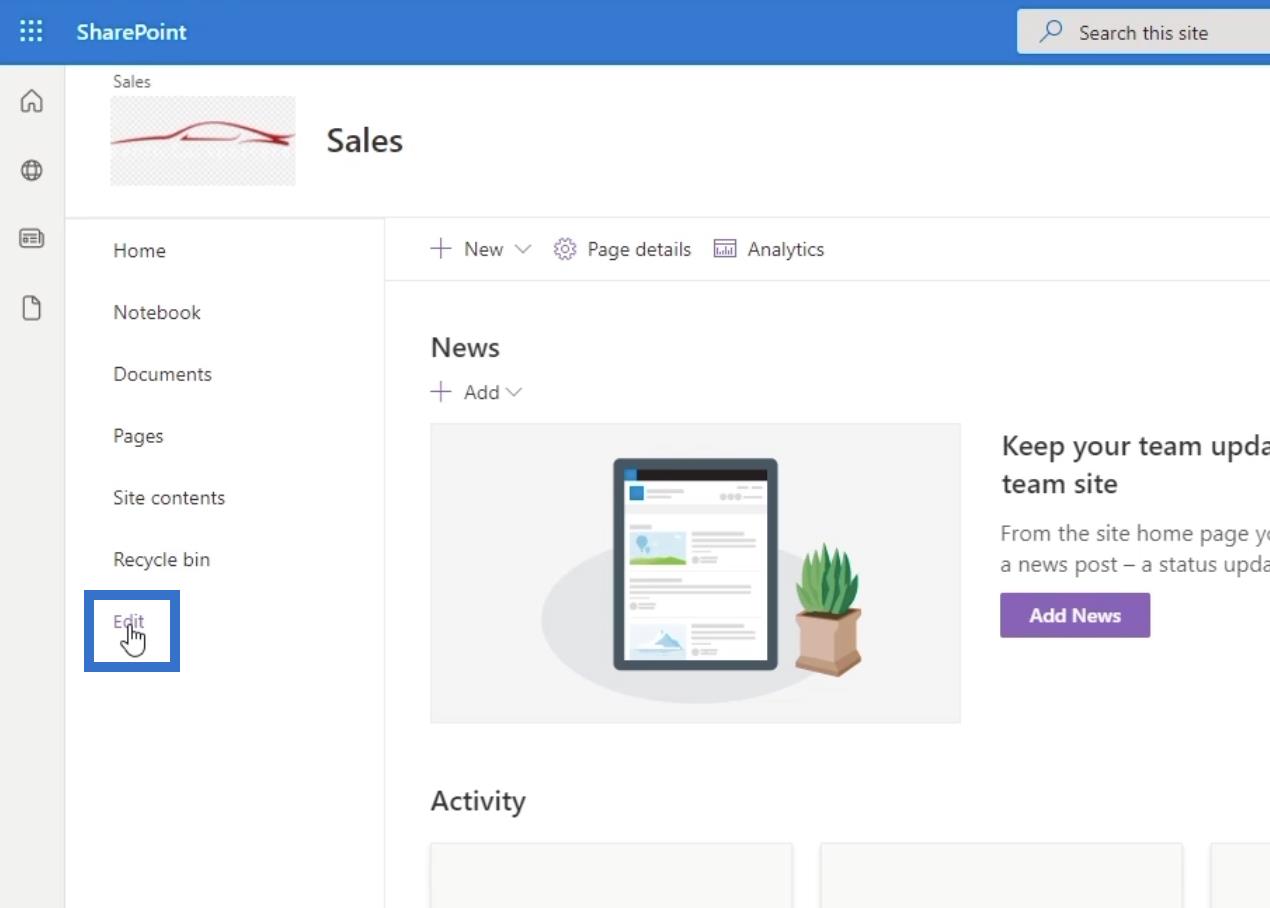
Om dit te doen, klikt u op Bewerken in het linkerdeelvenster.

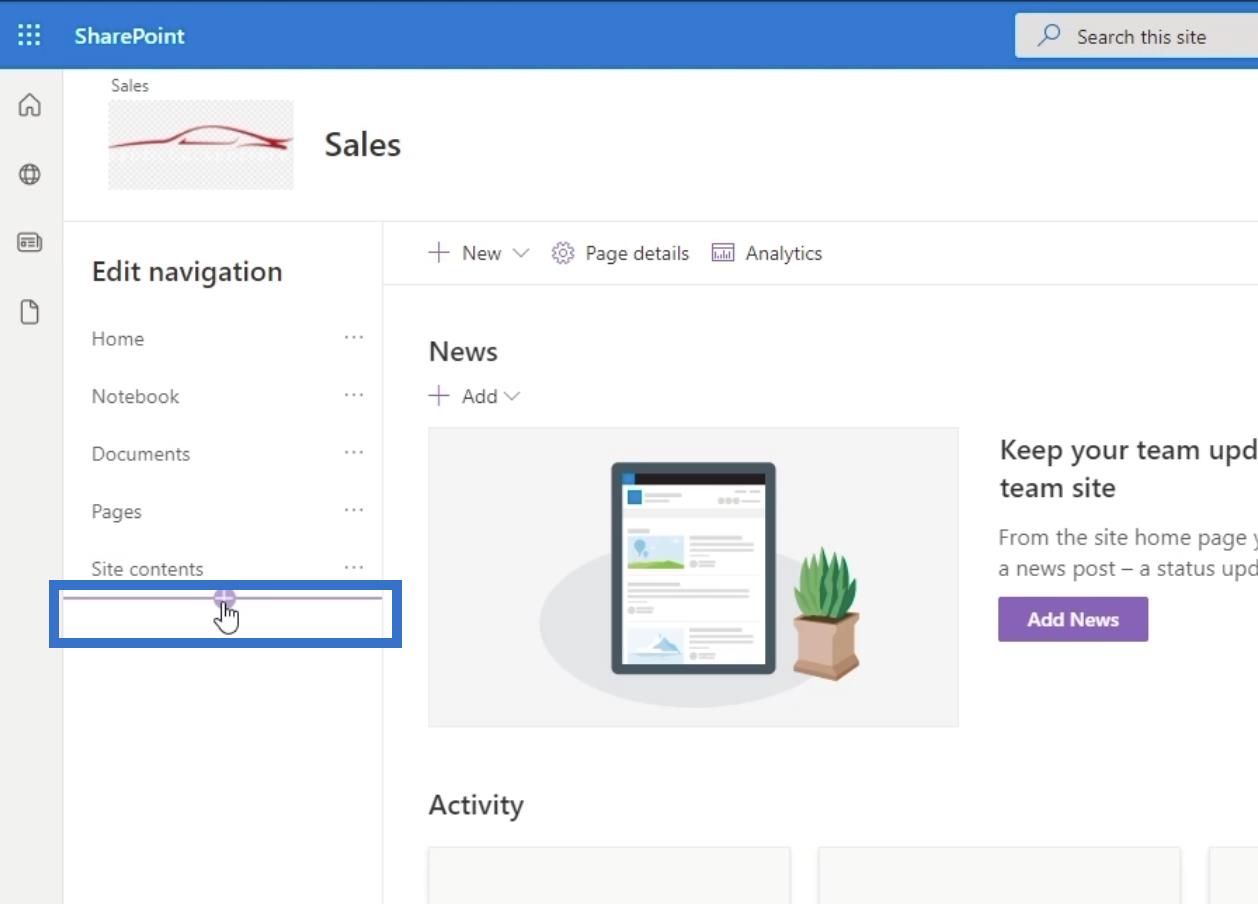
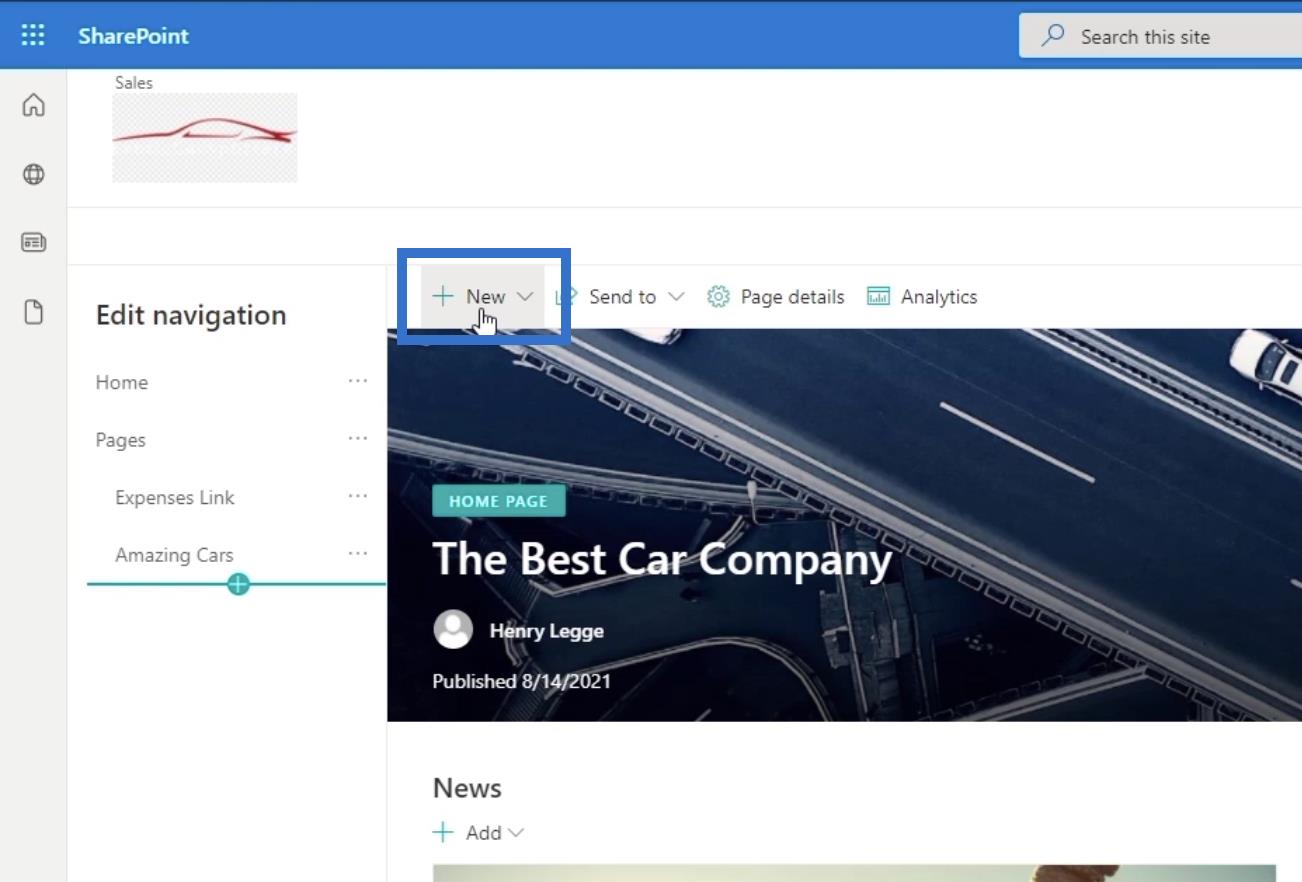
We gaan een item toevoegen onder Navigatie bewerken . Om dat te doen, beweegt u uw cursor over het laatste element in het linkerdeelvenster en ziet u een + -teken. Klik op het + teken.

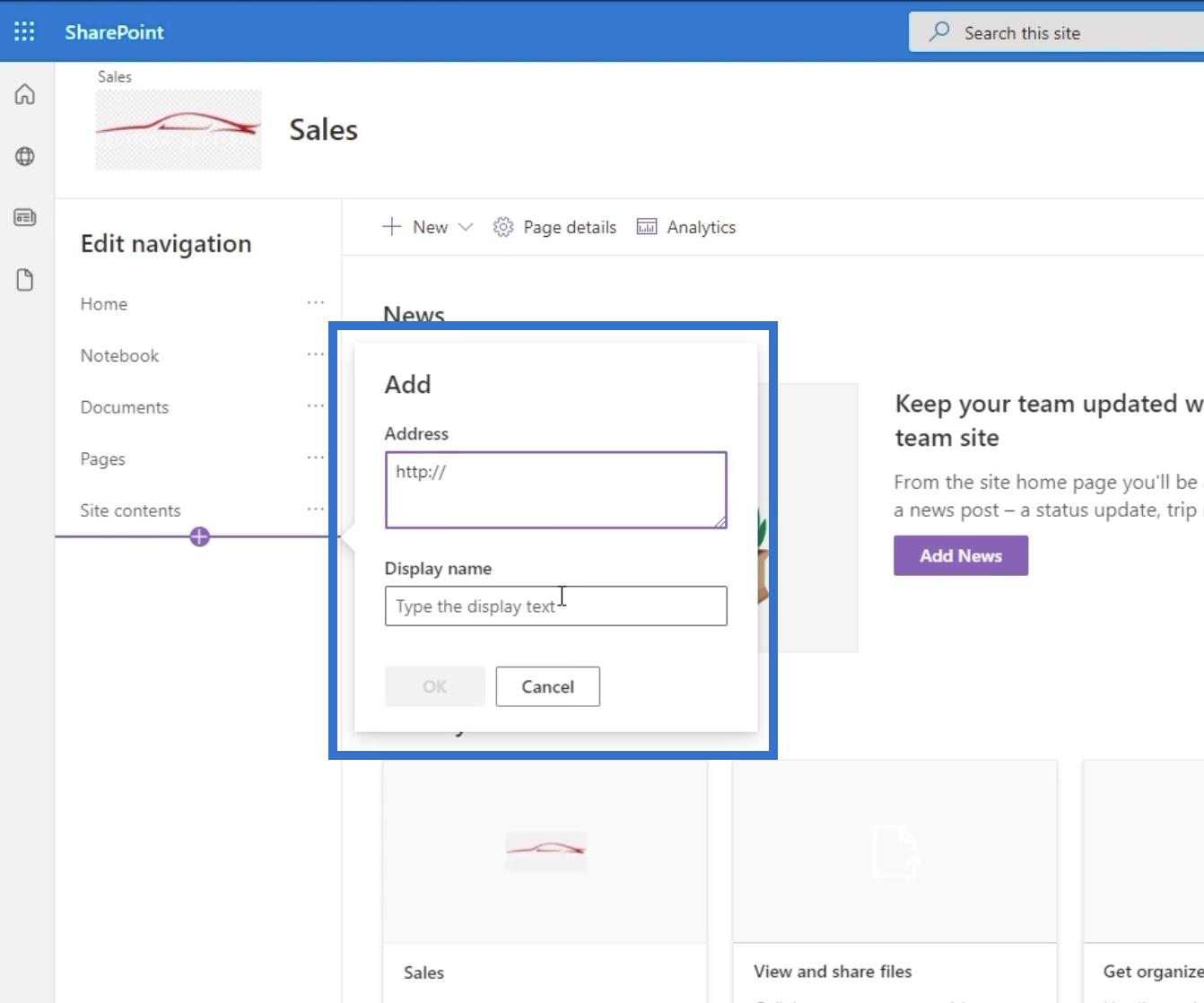
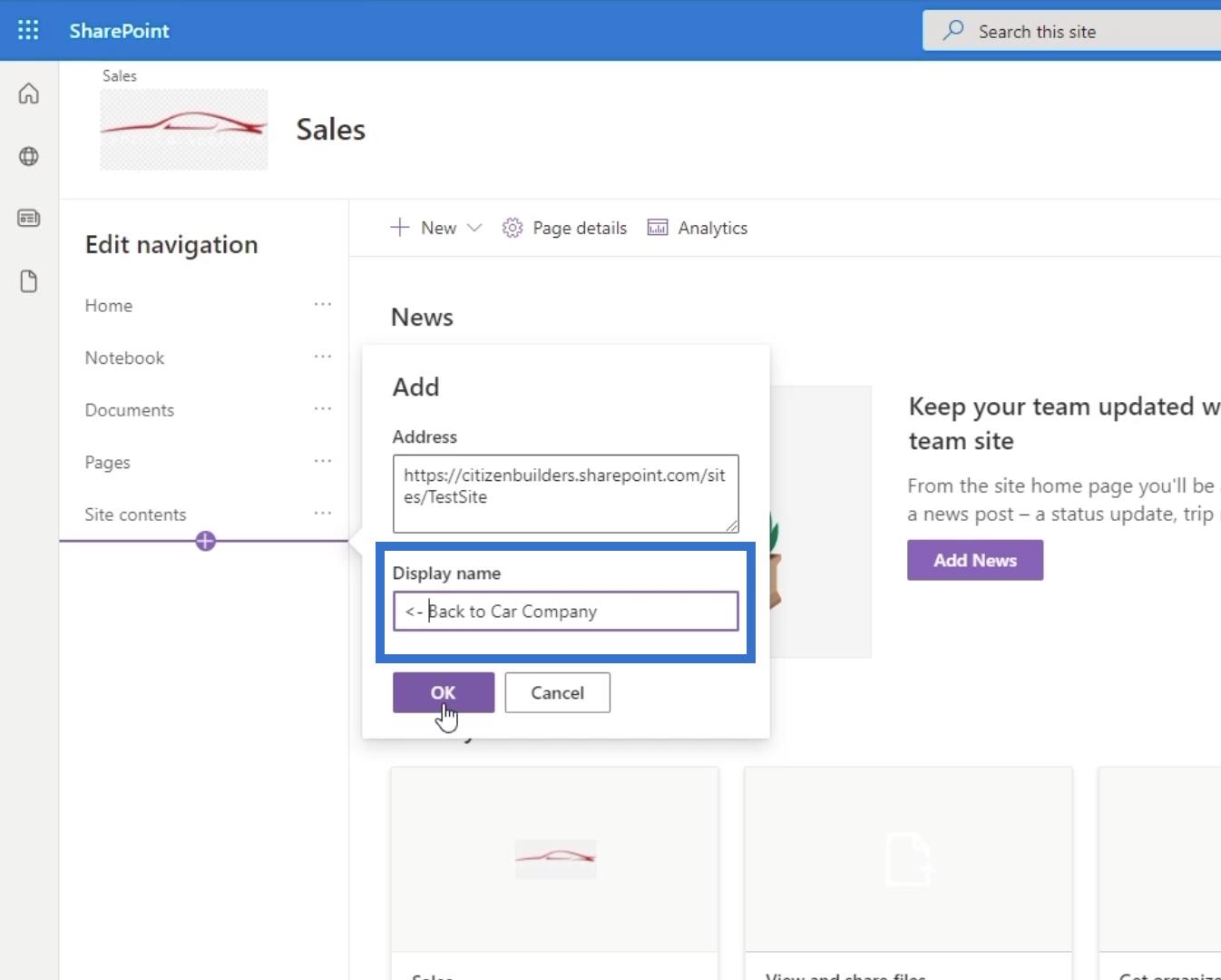
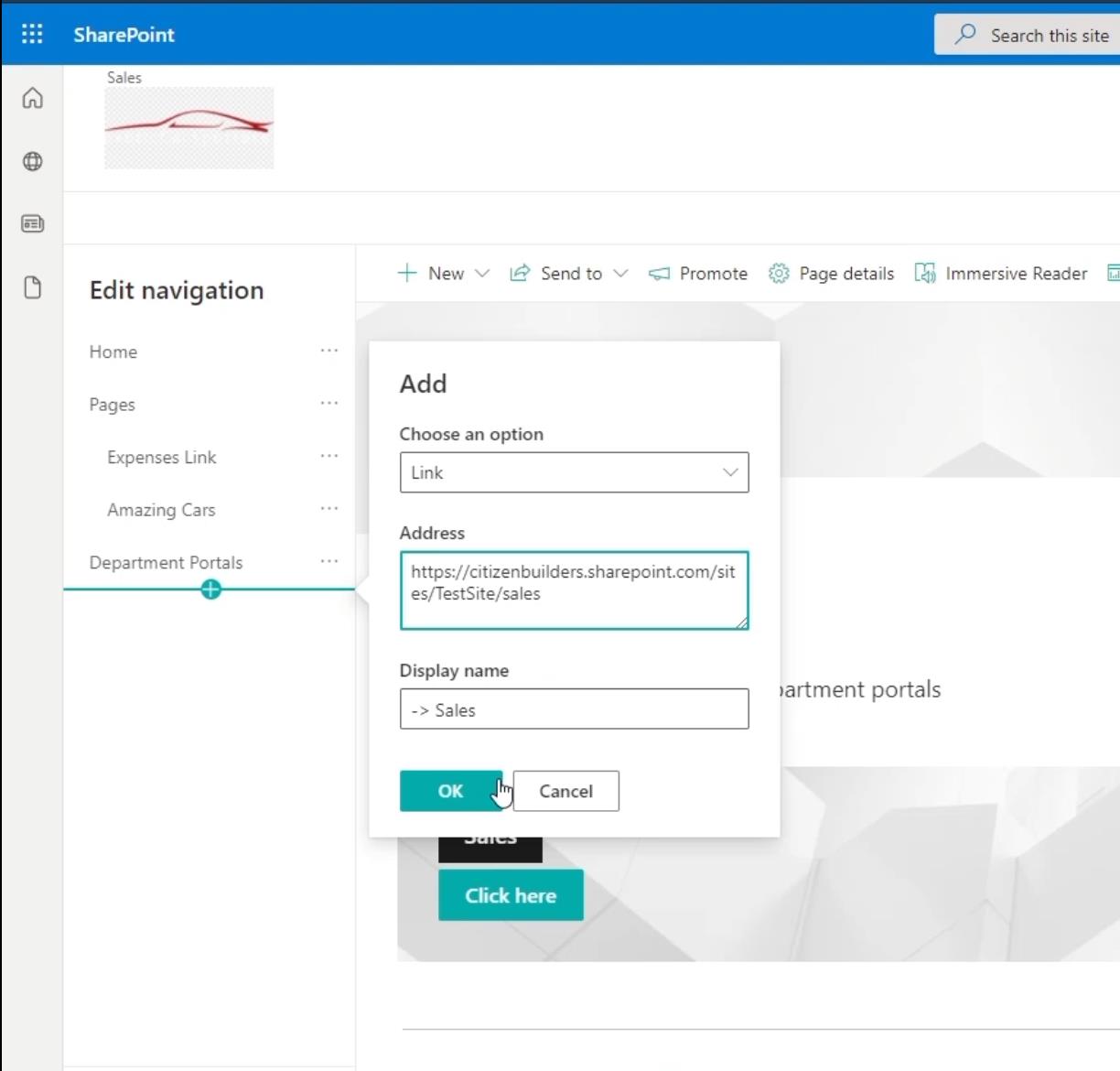
Zodra u erop klikt, verschijnt er een dialoogvenster .

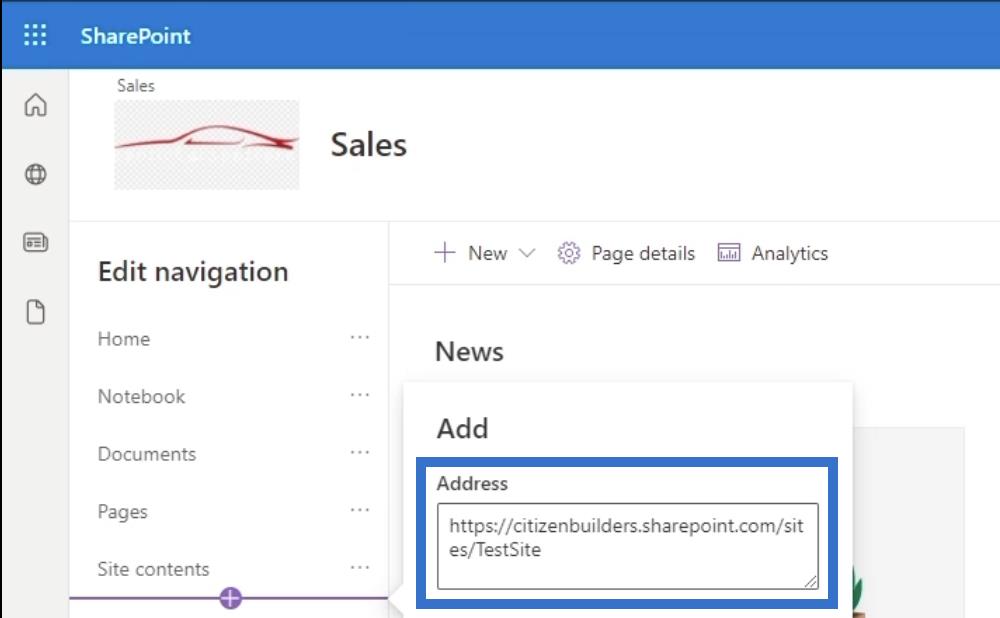
In het dialoogvenster kopiëren we de link die ons terugbrengt naar de hoofdpagina. U kunt naar de webadresbalk gaan en de link kopiëren, behalve de laatste pagina. In ons voorbeeld gebruiken we " https://citizenbuilders.sharepoint.com/sites/TestSite " in plaats van " https://citizenbuilders.sharepoint.com/sites/TestSite/sales/ ".

Dan plaatsen we een titel op basis van wat het doet. Omdat we het zullen gebruiken om terug te keren naar de hoofdpagina, typen we " <- back="" to="" car=""> ”. Vergeet niet dat onze voorbeeldhoofdsite Car Company is.

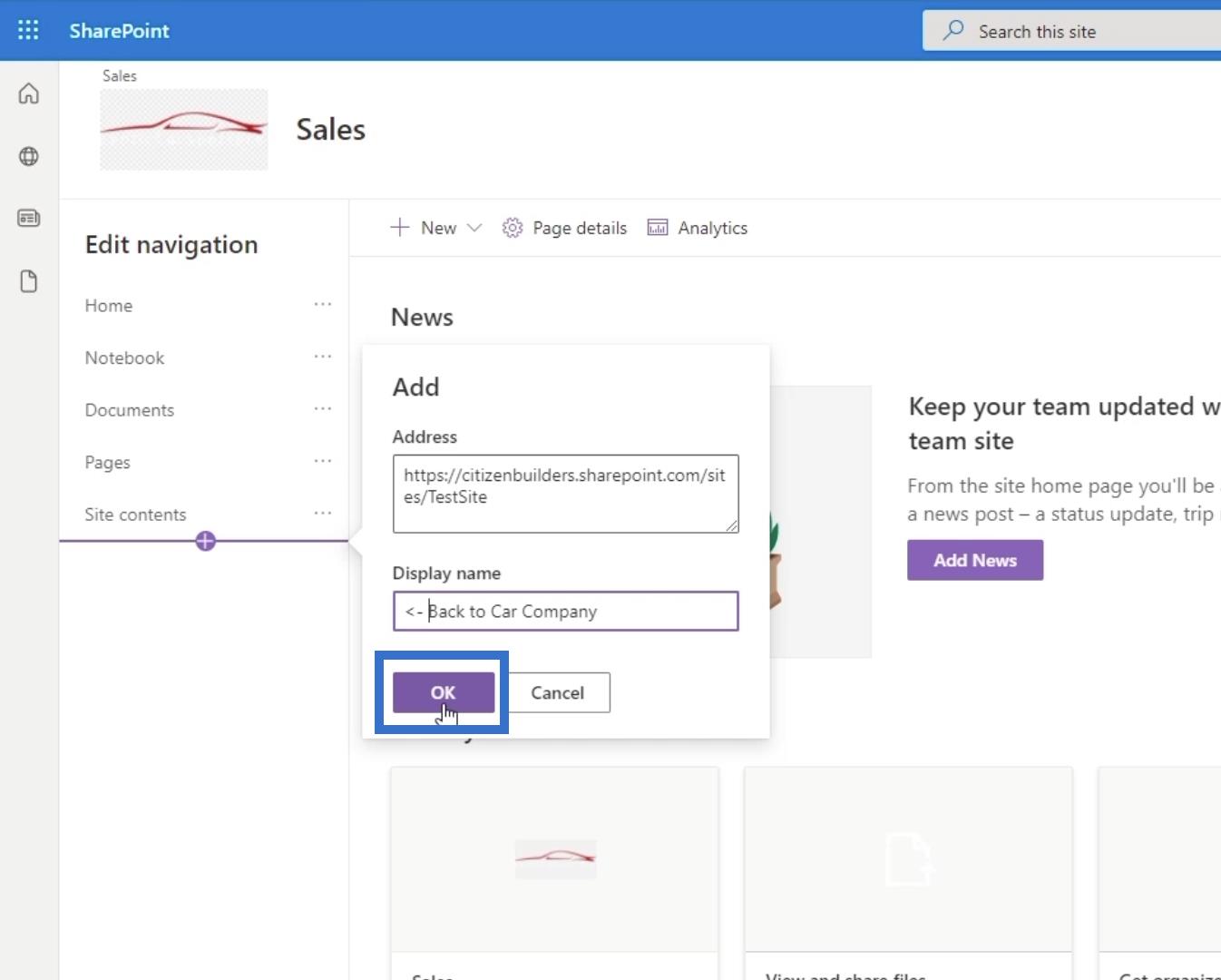
Klik daarna op OK .

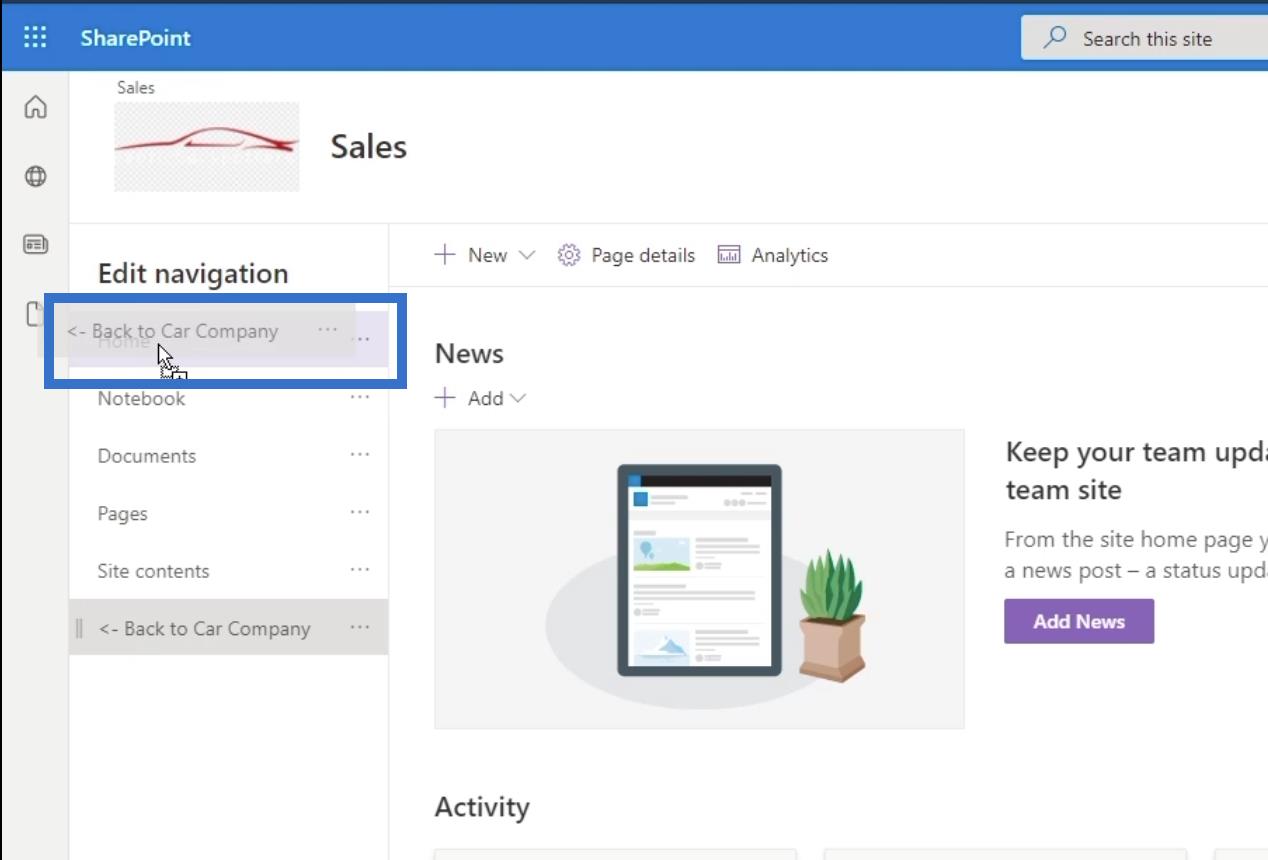
Laten we het dan naar de bovenkant van het navigatiepaneel slepen.

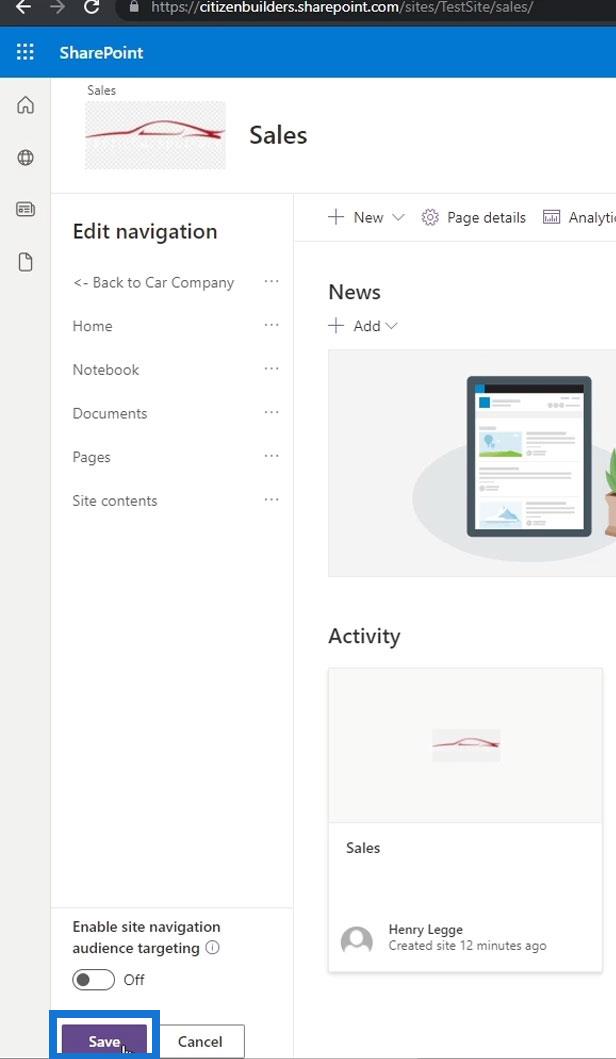
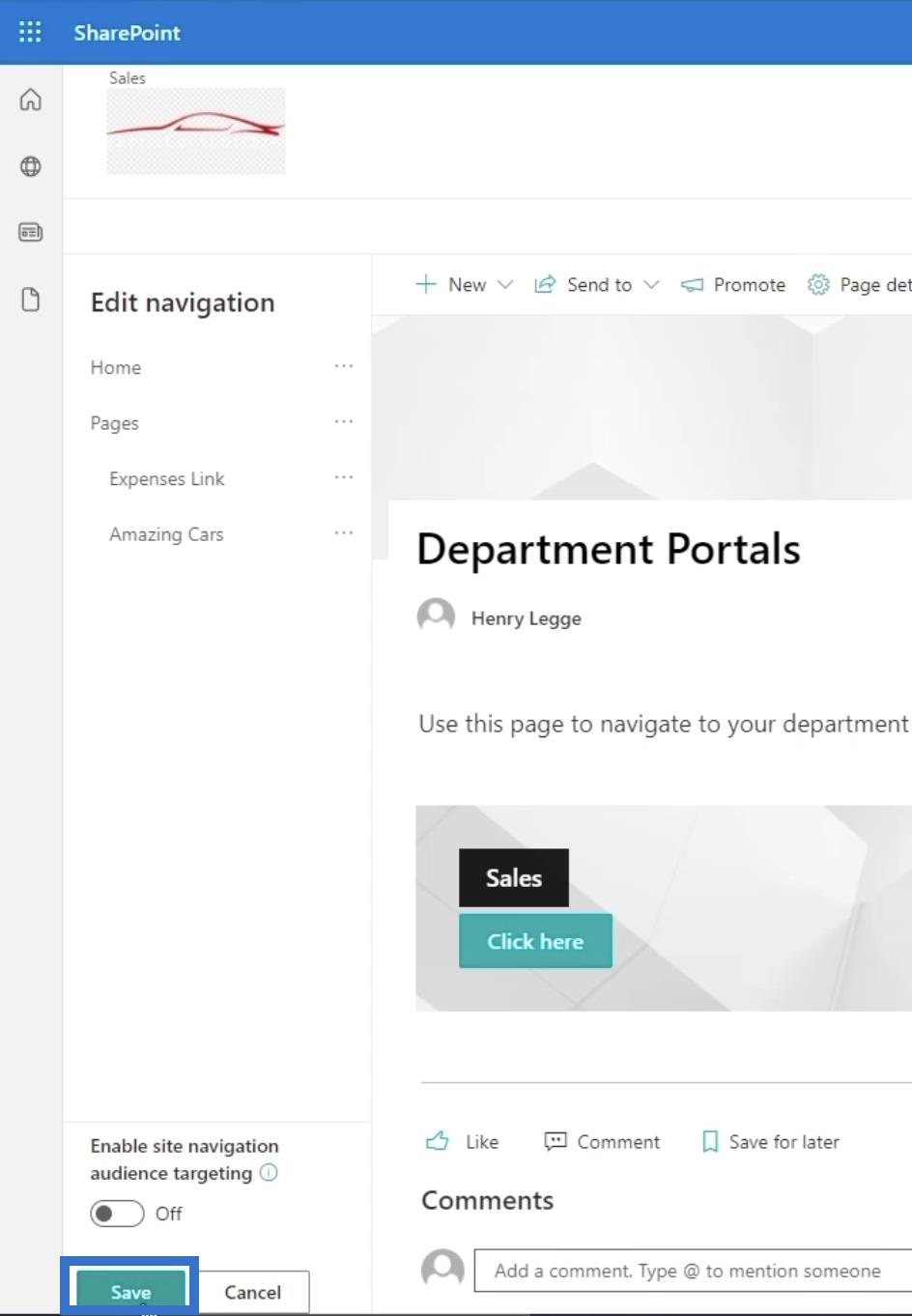
Klik ten slotte op opslaan in het paneel linksonder.

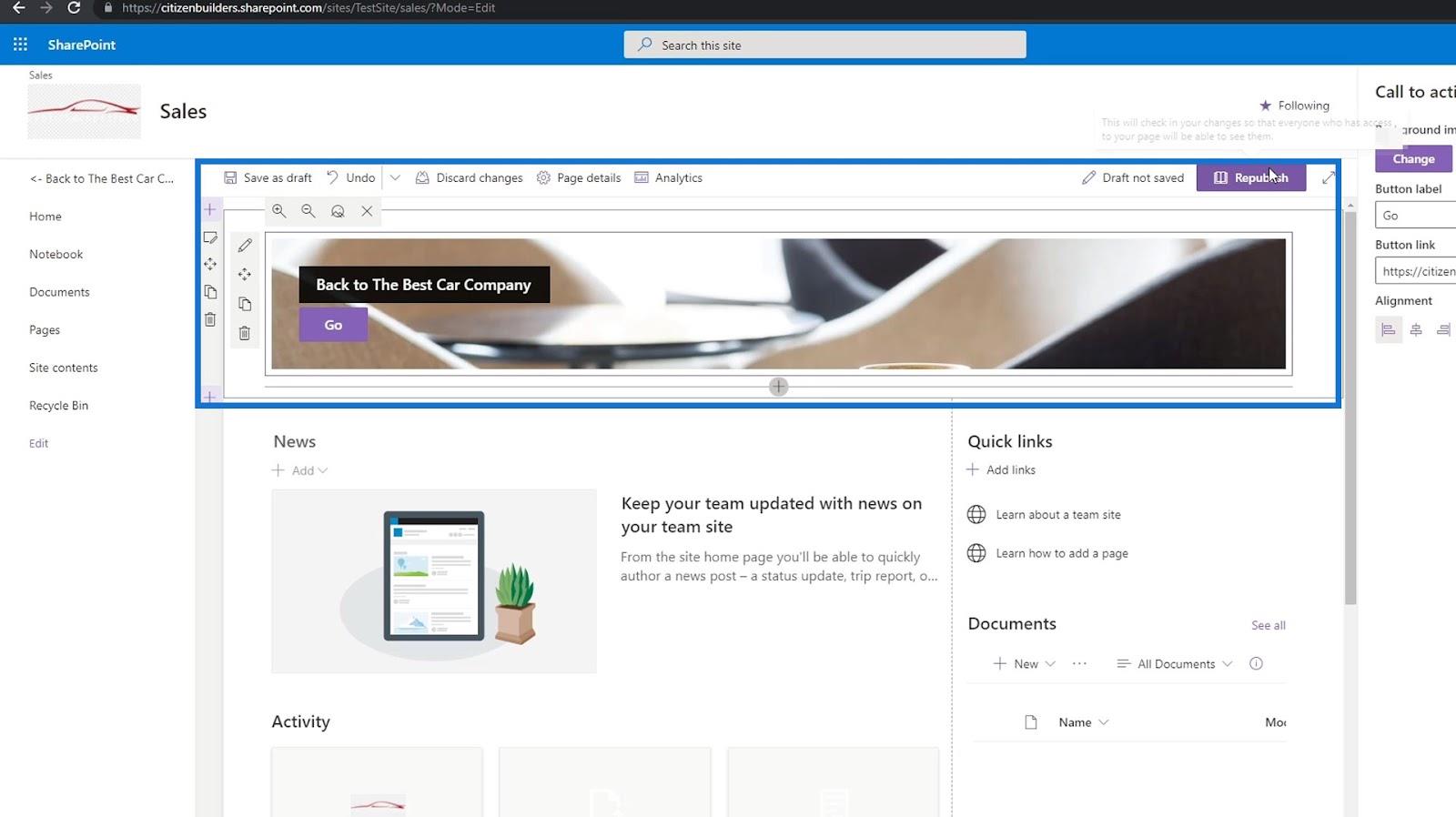
Wanneer u op de navigatielink klikt die we hebben gemaakt ...

… het brengt je terug naar de hoofdpagina.

SharePoint-sitenavigatie maken op de hoofdpagina
Laten we eerst een nieuwe pagina maken. We voegen deze pagina toe aan onze navigatie op de hoofdpagina.

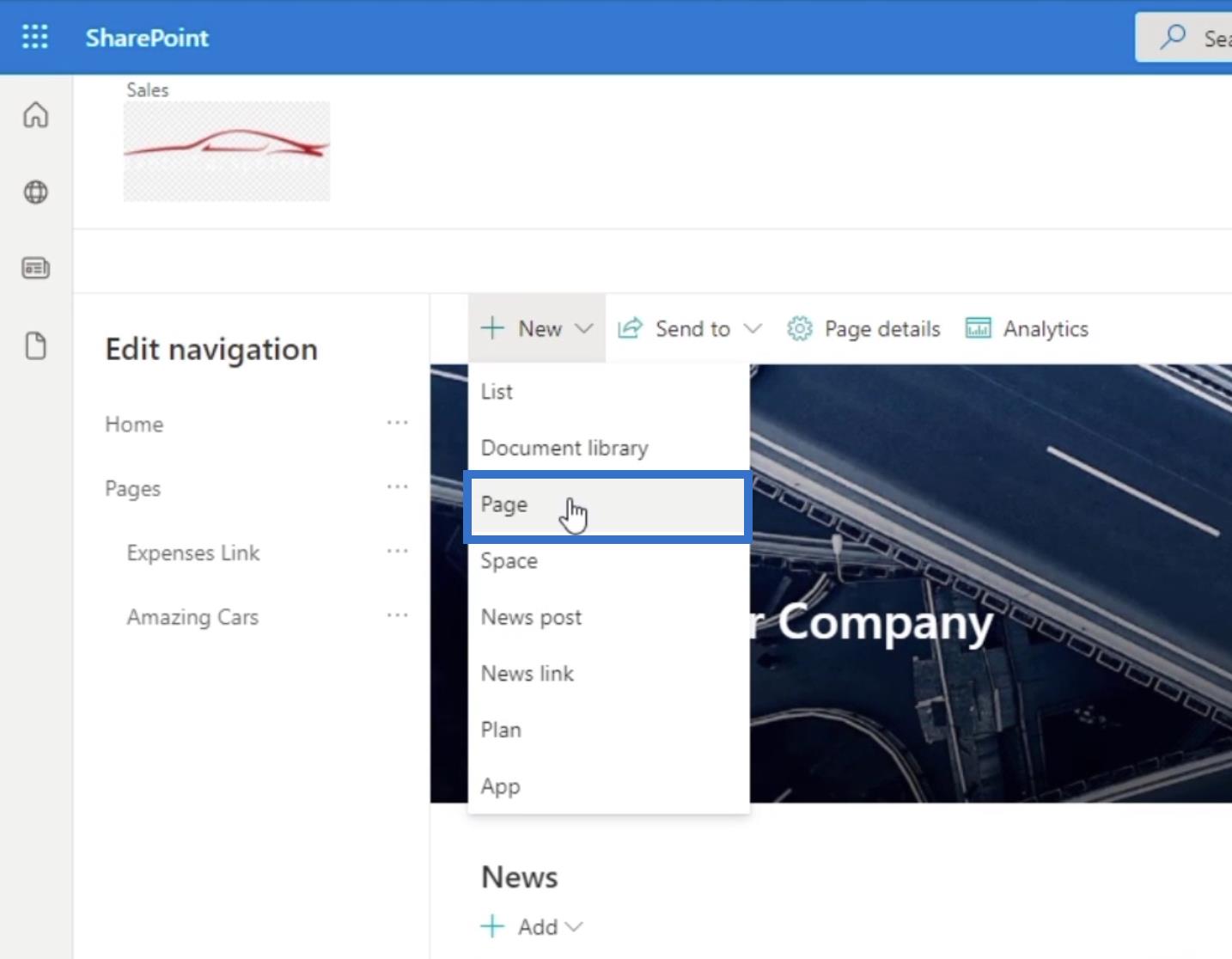
Selecteer vervolgens Pagina in het vervolgkeuzemenu.

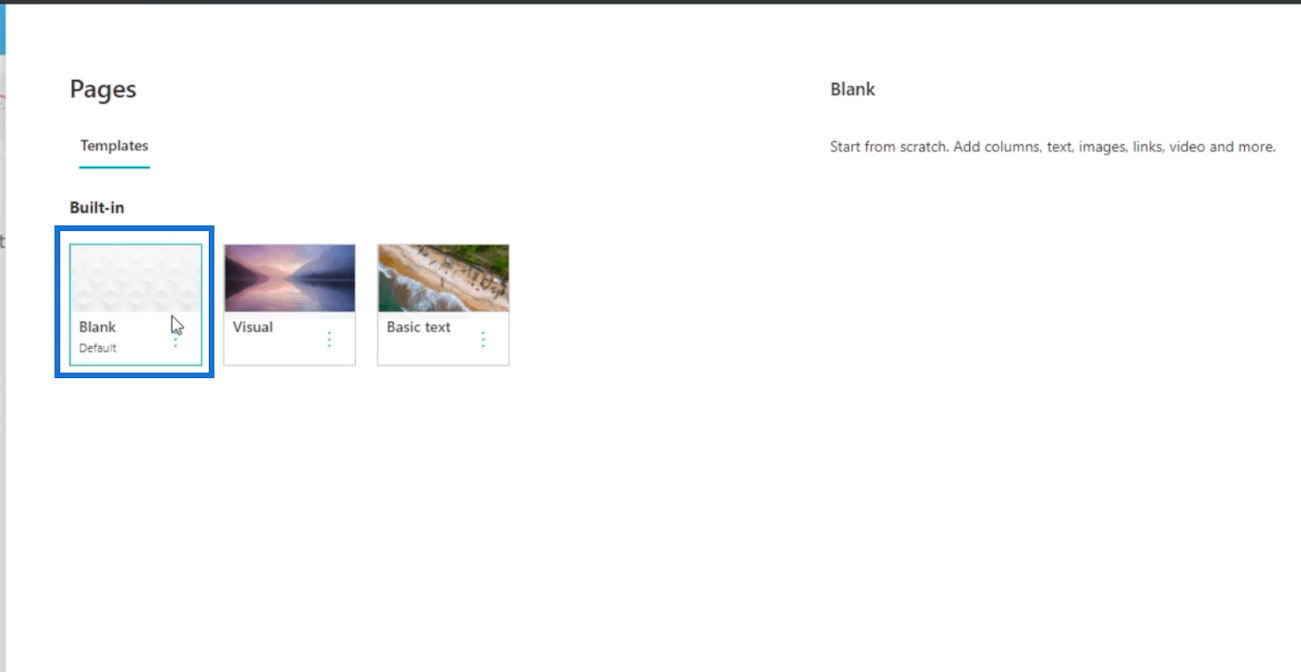
Er verschijnt een nieuw venster. Laten we Blank kiezen voor onze sjabloon.

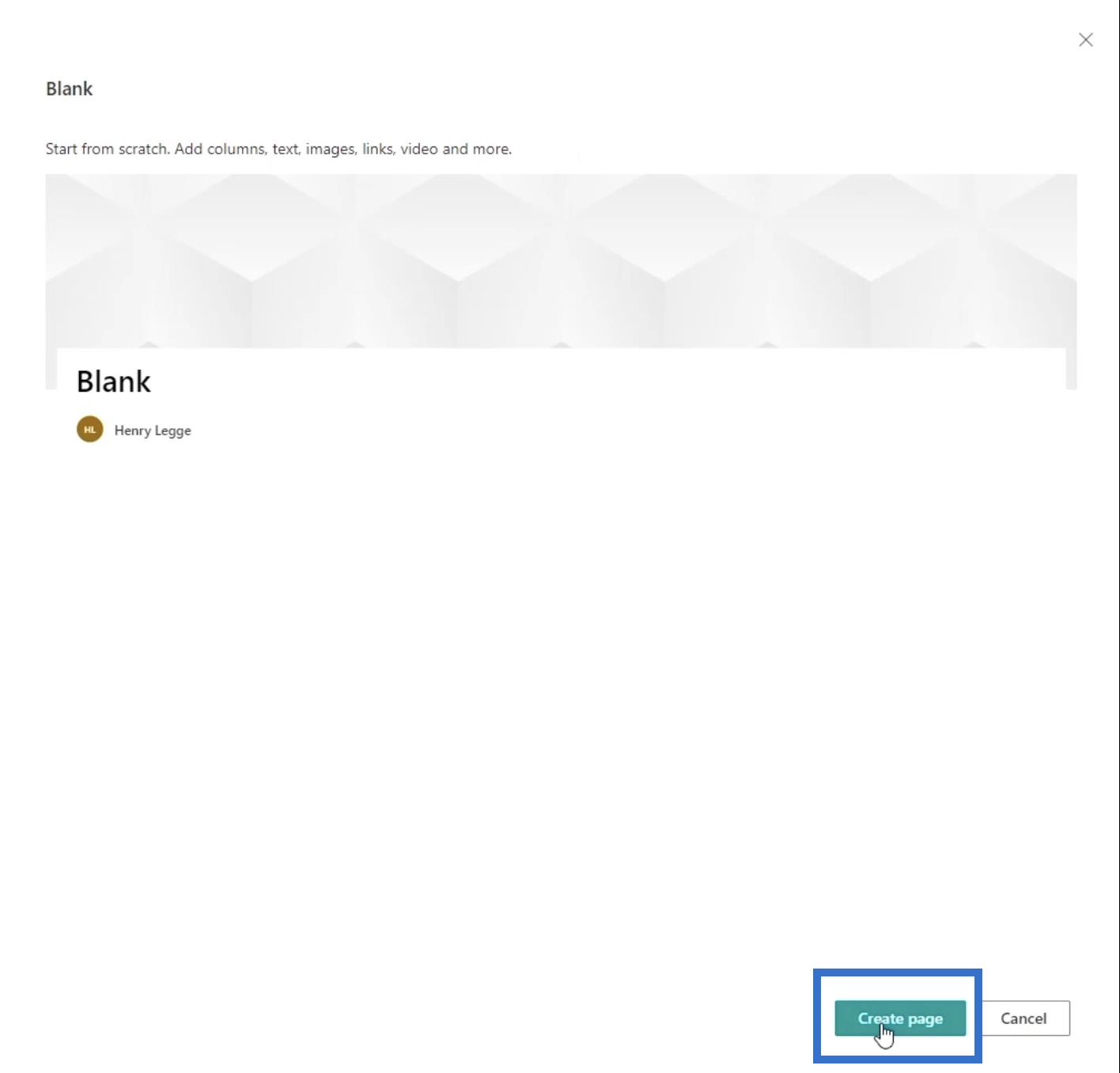
Klik rechtsonder op de pagina Maken .

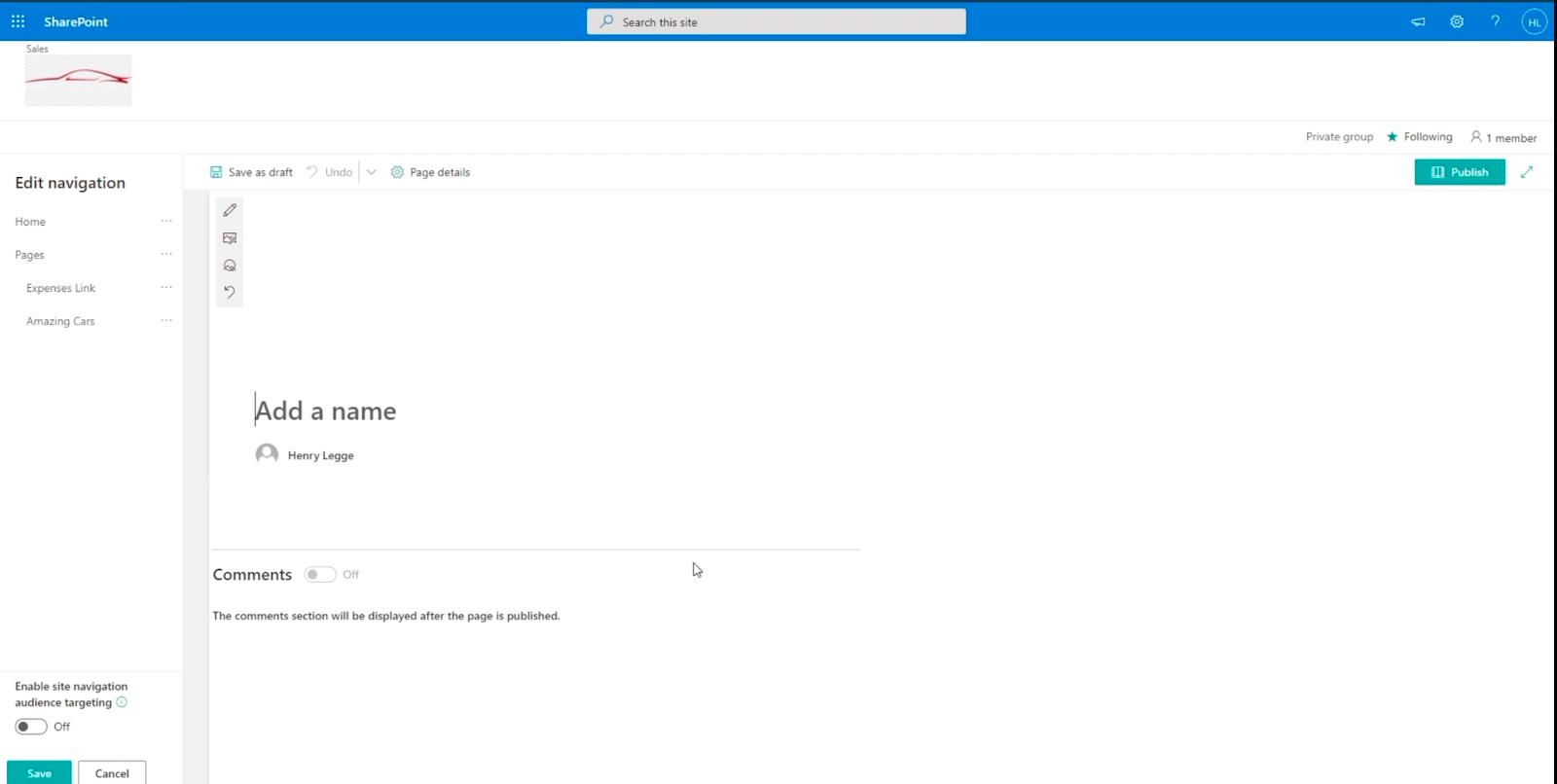
U wordt dan doorgestuurd naar een nieuwe pagina waar u deze kunt instellen volgens uw voorkeuren.

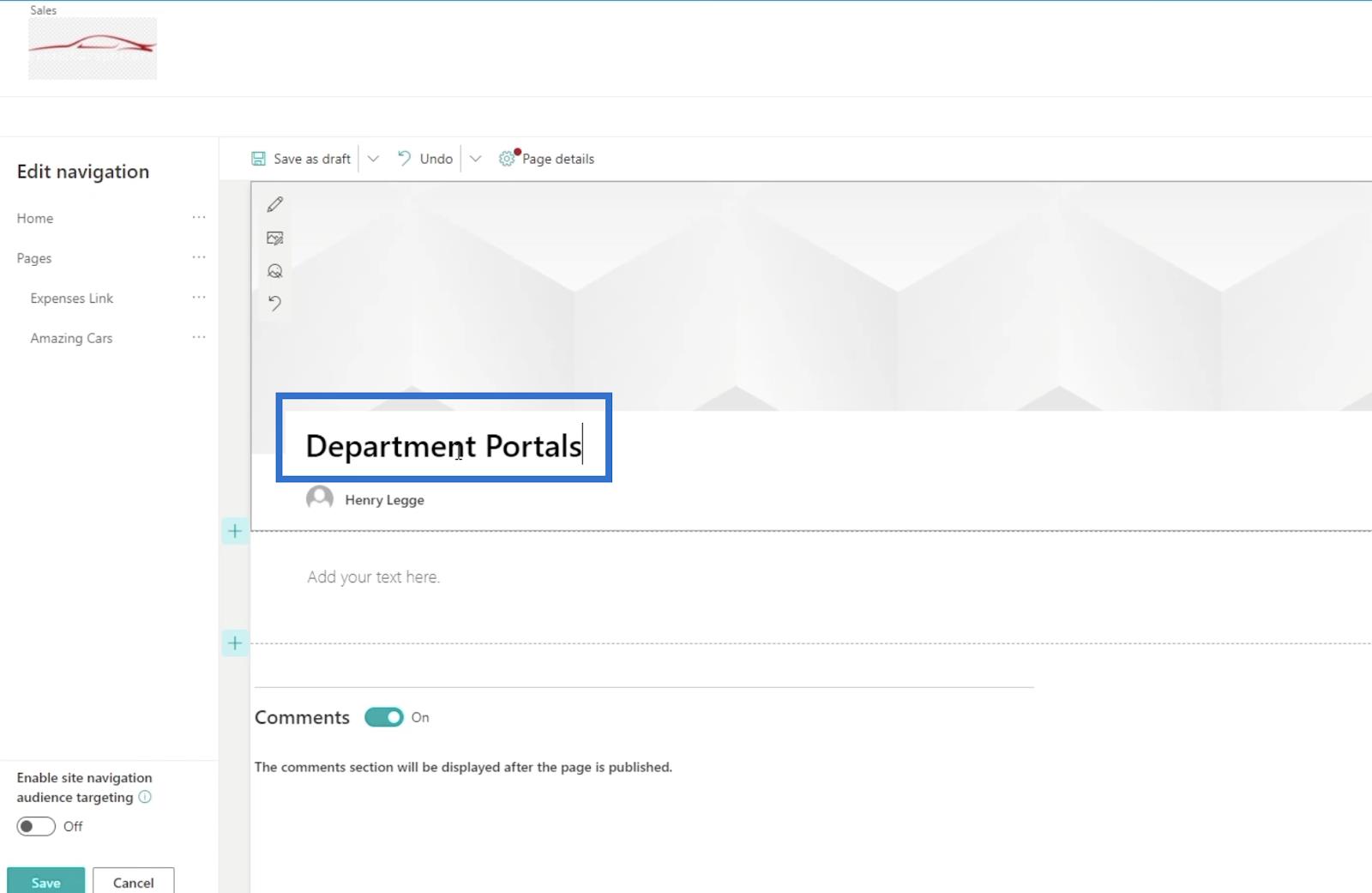
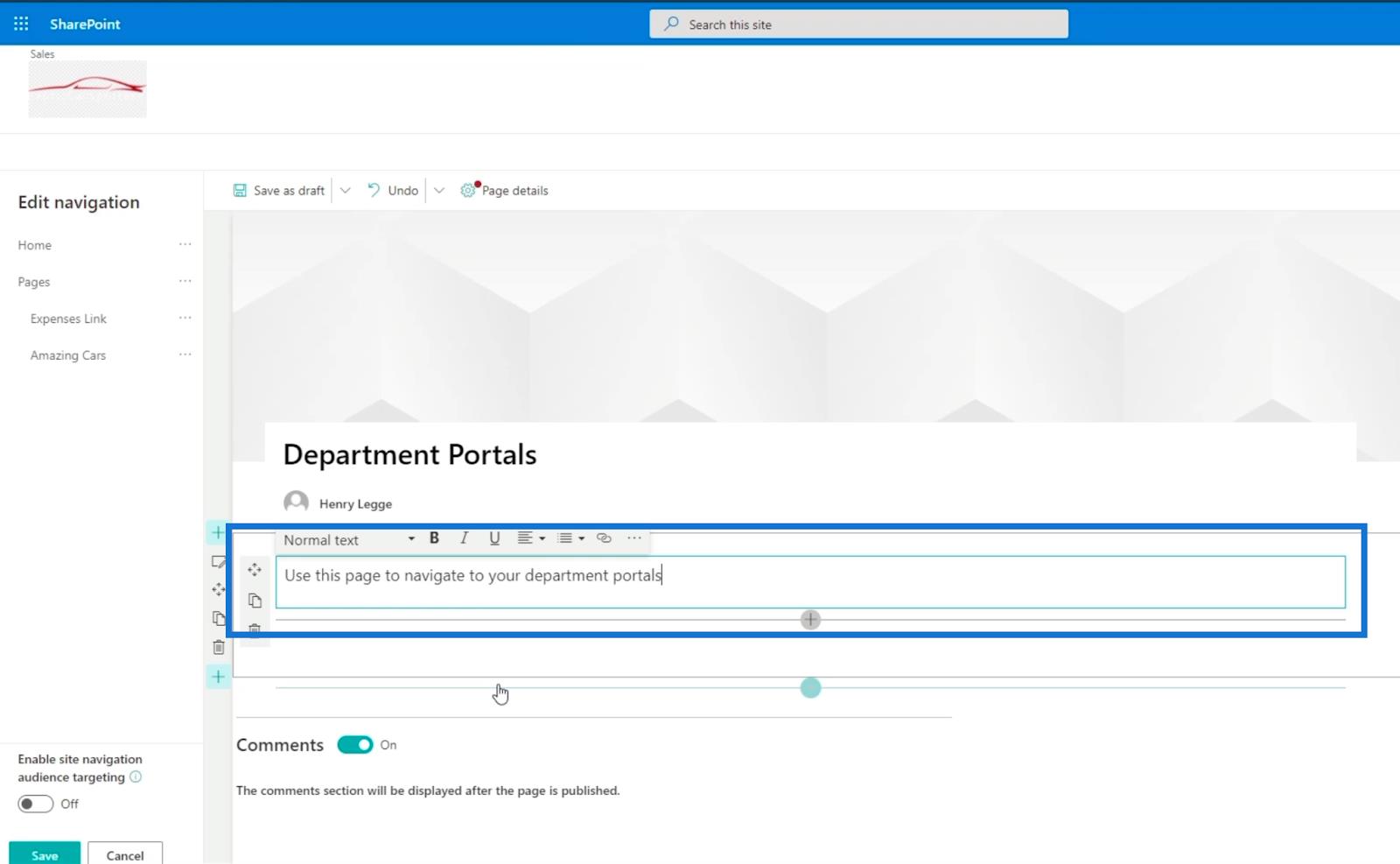
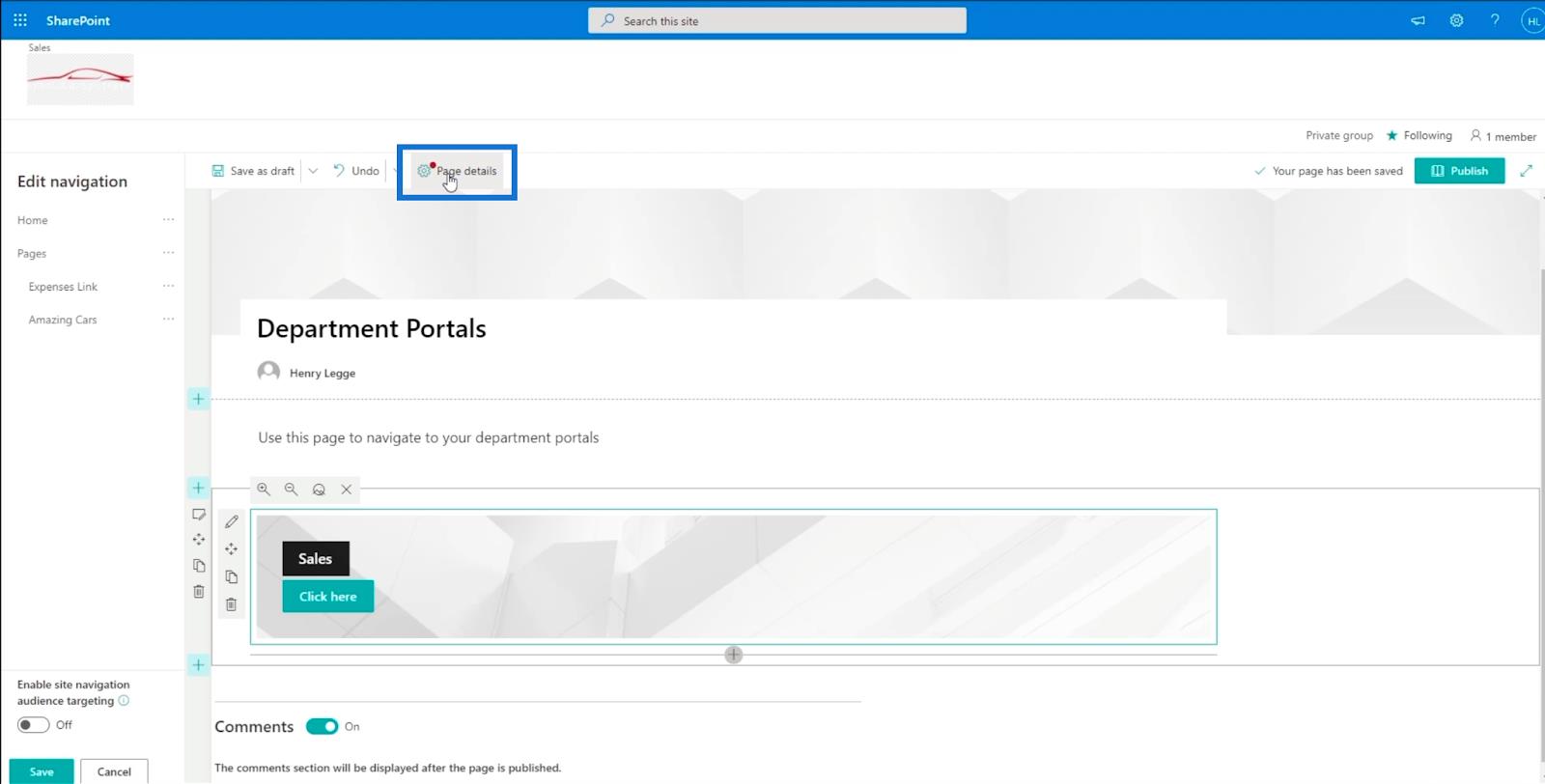
Voeg bij de koptekst de naam van de pagina toe door op het tekstvak te klikken met de tekst " Voeg een naam toe ". In ons voorbeeld gebruiken we " Afdelingsportalen " .

In het tekstvak eronder beschrijven we wat deze pagina doet. Aangezien dit een afdelingsportalpagina is, typen we “ Gebruik deze pagina om naar uw afdelingsportalen te navigeren. ”

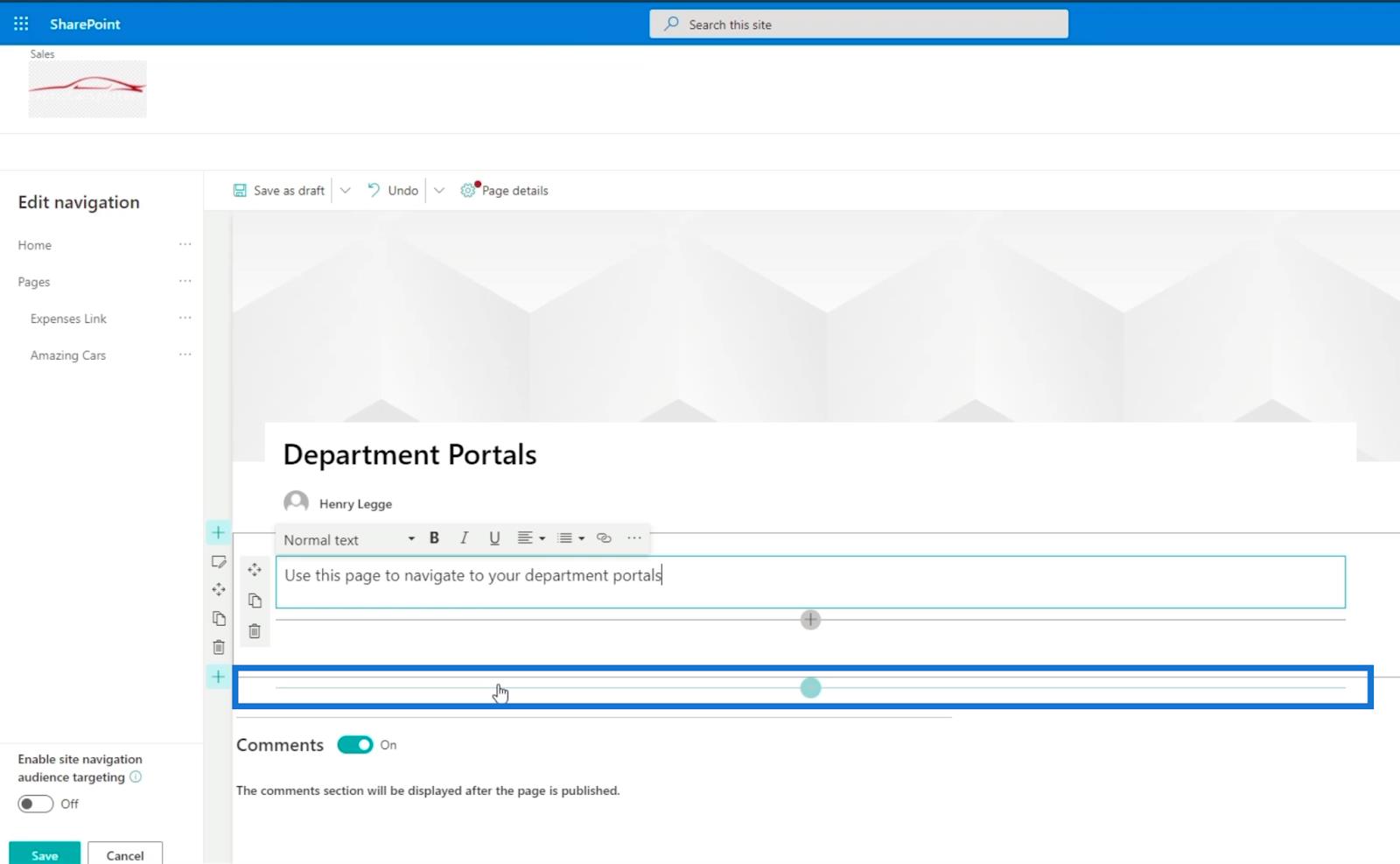
Vervolgens maken we een call-to-action banner. Klik op het + teken om een item toe te voegen.

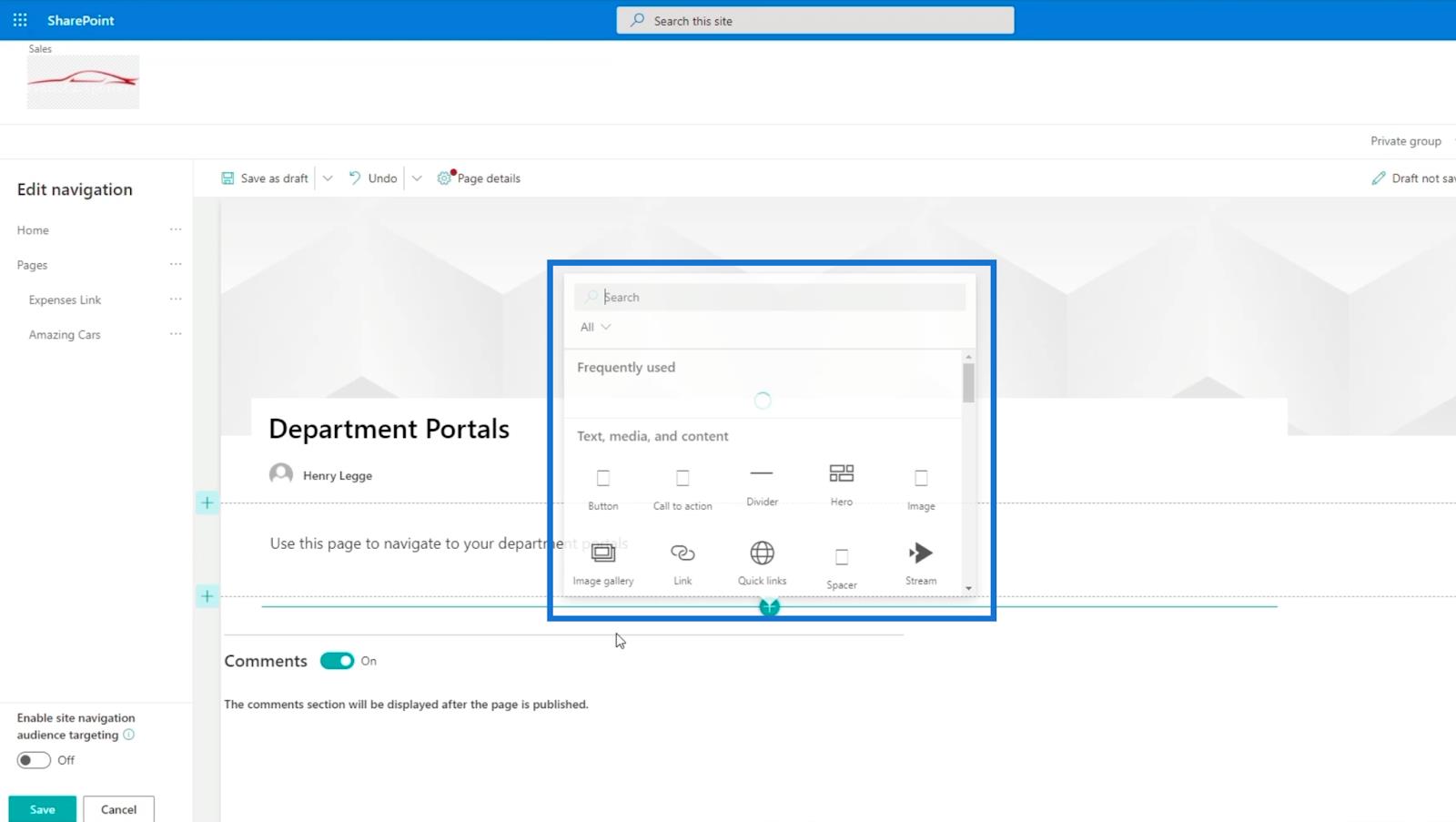
Wanneer u erop klikt, verschijnt er een dialoogvenster .

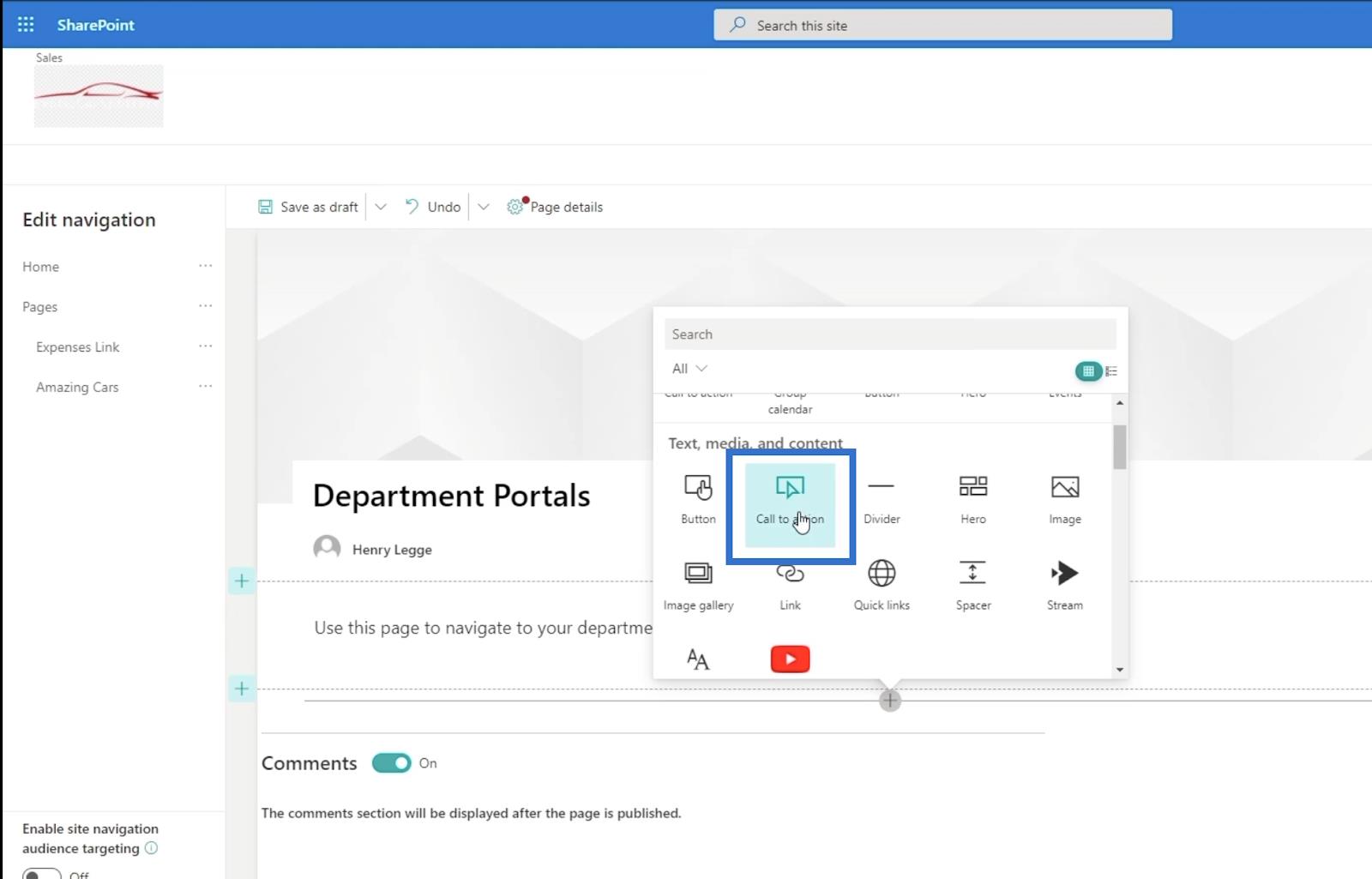
Selecteer Oproep tot actie .

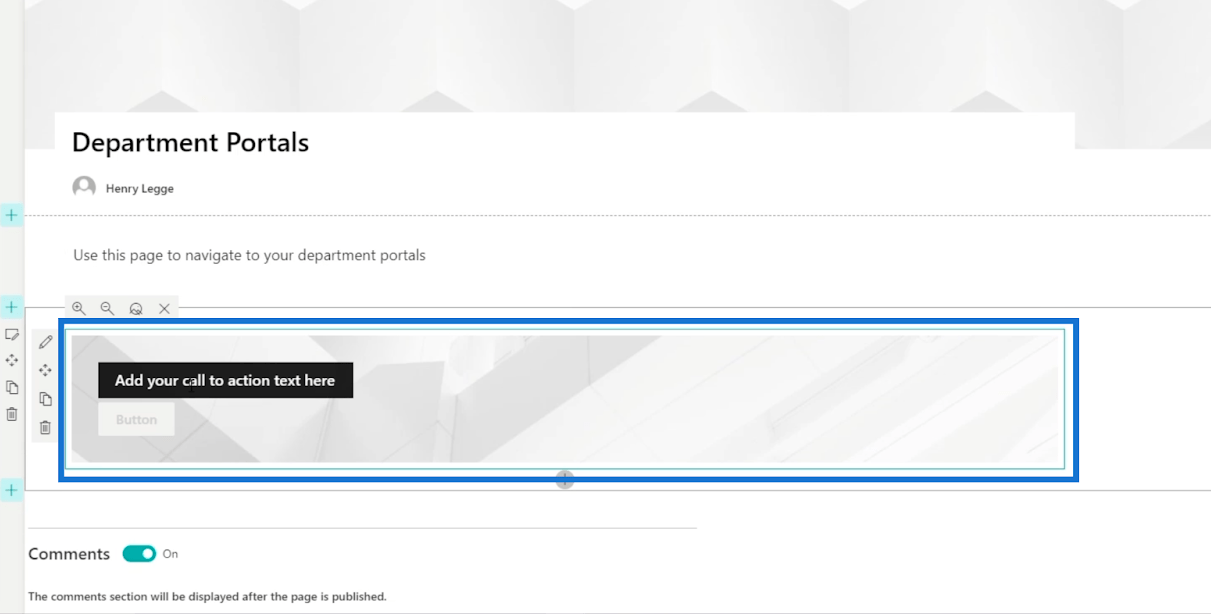
Er verschijnt een nieuw vak waarin u wordt gevraagd twee dingen toe te voegen: de call-to-action-tekst en de knop.

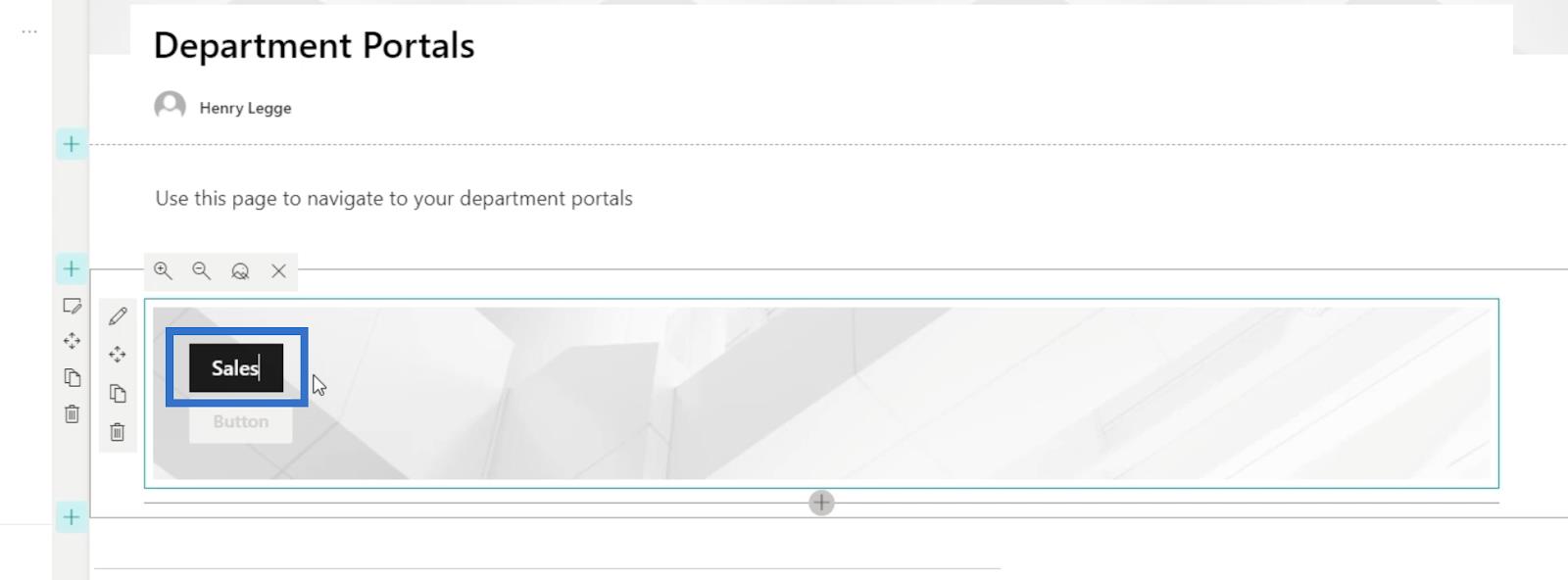
Voor ons voorbeeld typen we ' Sales ' voor de call-to-action-tekst .

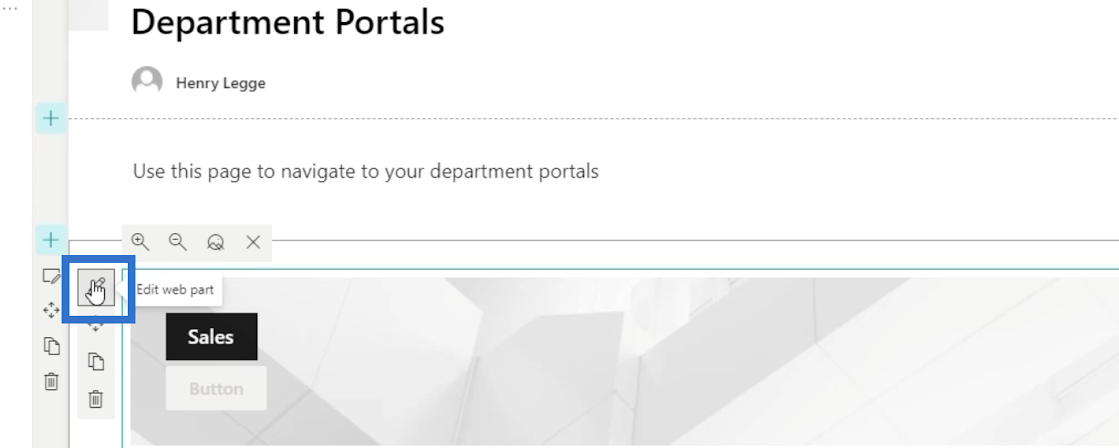
Klik daarna op het penpictogram om de call-to-action-banner te bewerken.

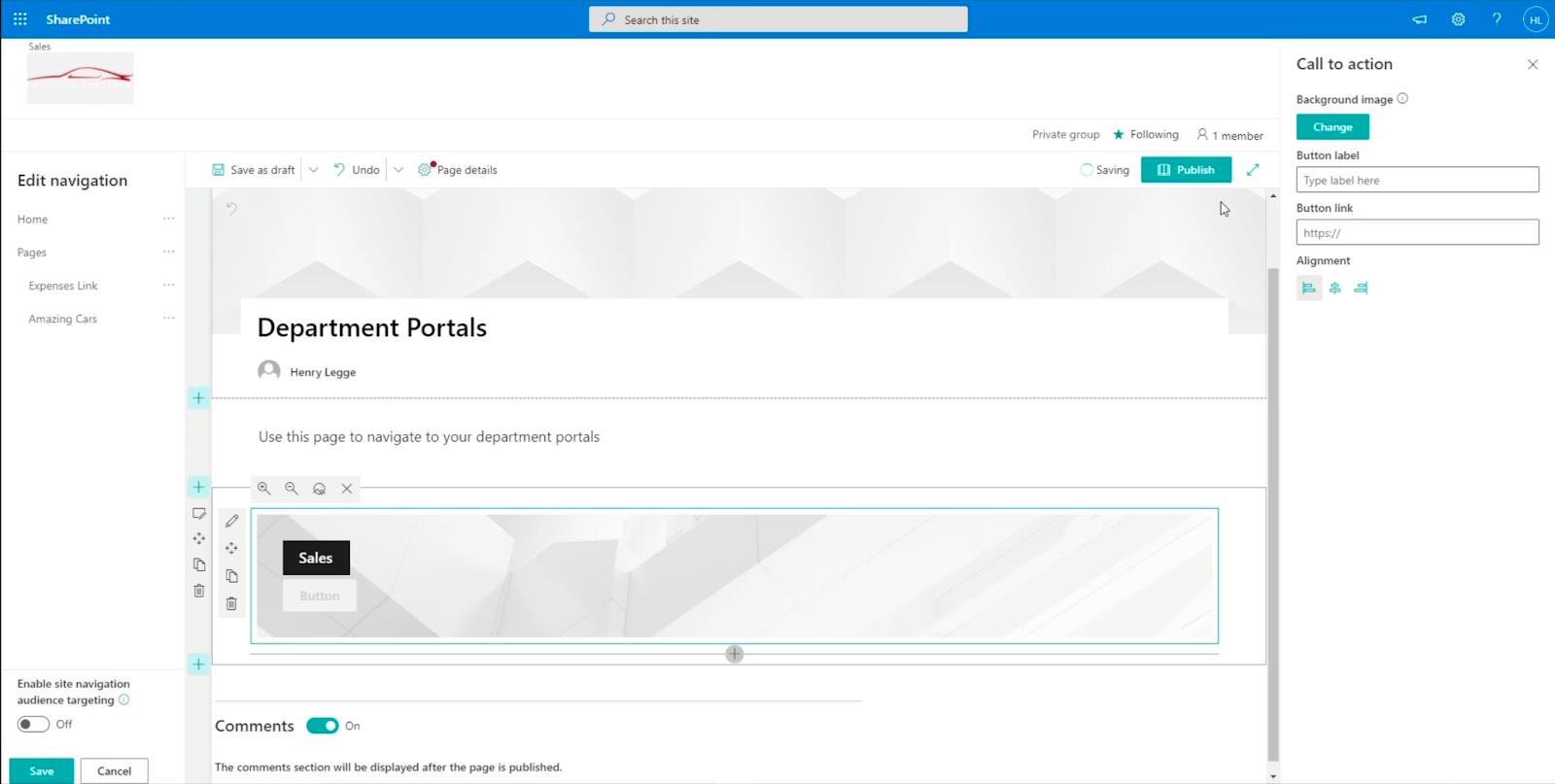
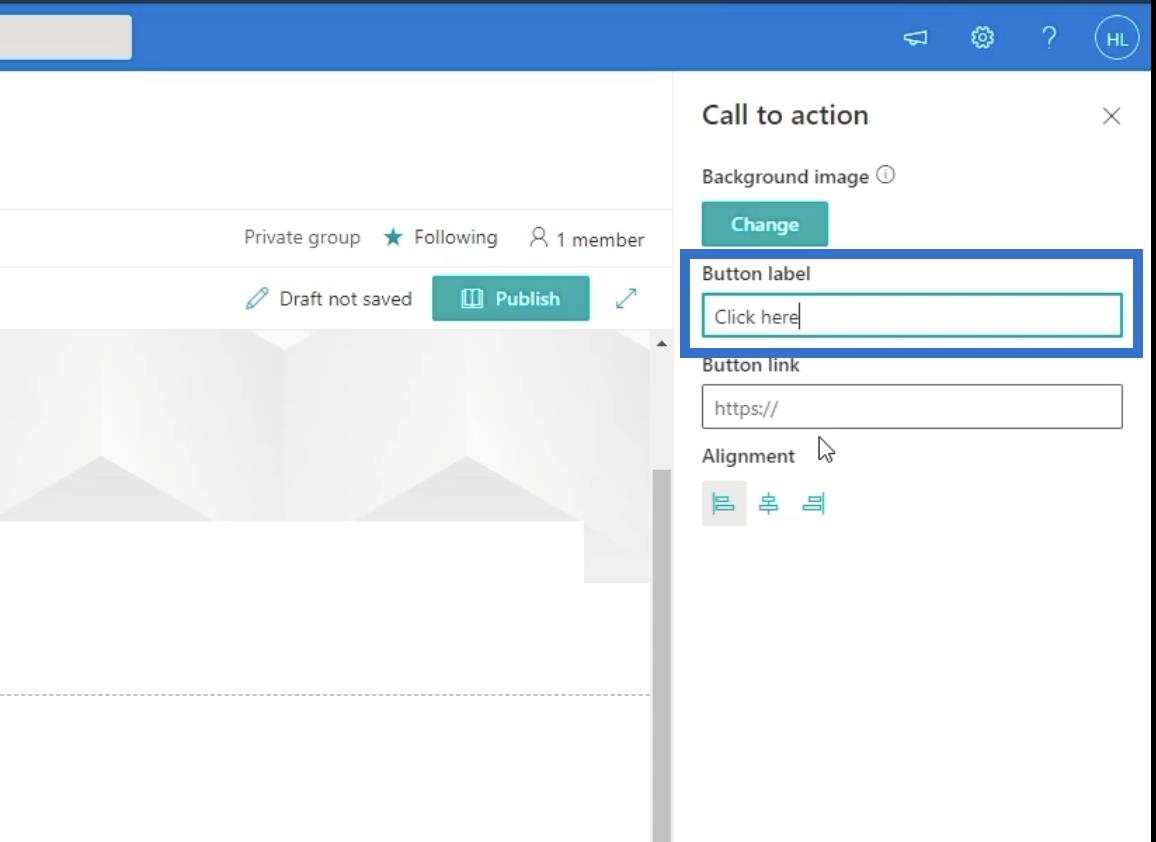
Het opent een nieuw paneel aan de rechterkant.

Laten we het instellen door de benodigde informatie in te vullen. Eerst typen we in het tekstvak Knoplabel ' Klik hier '.

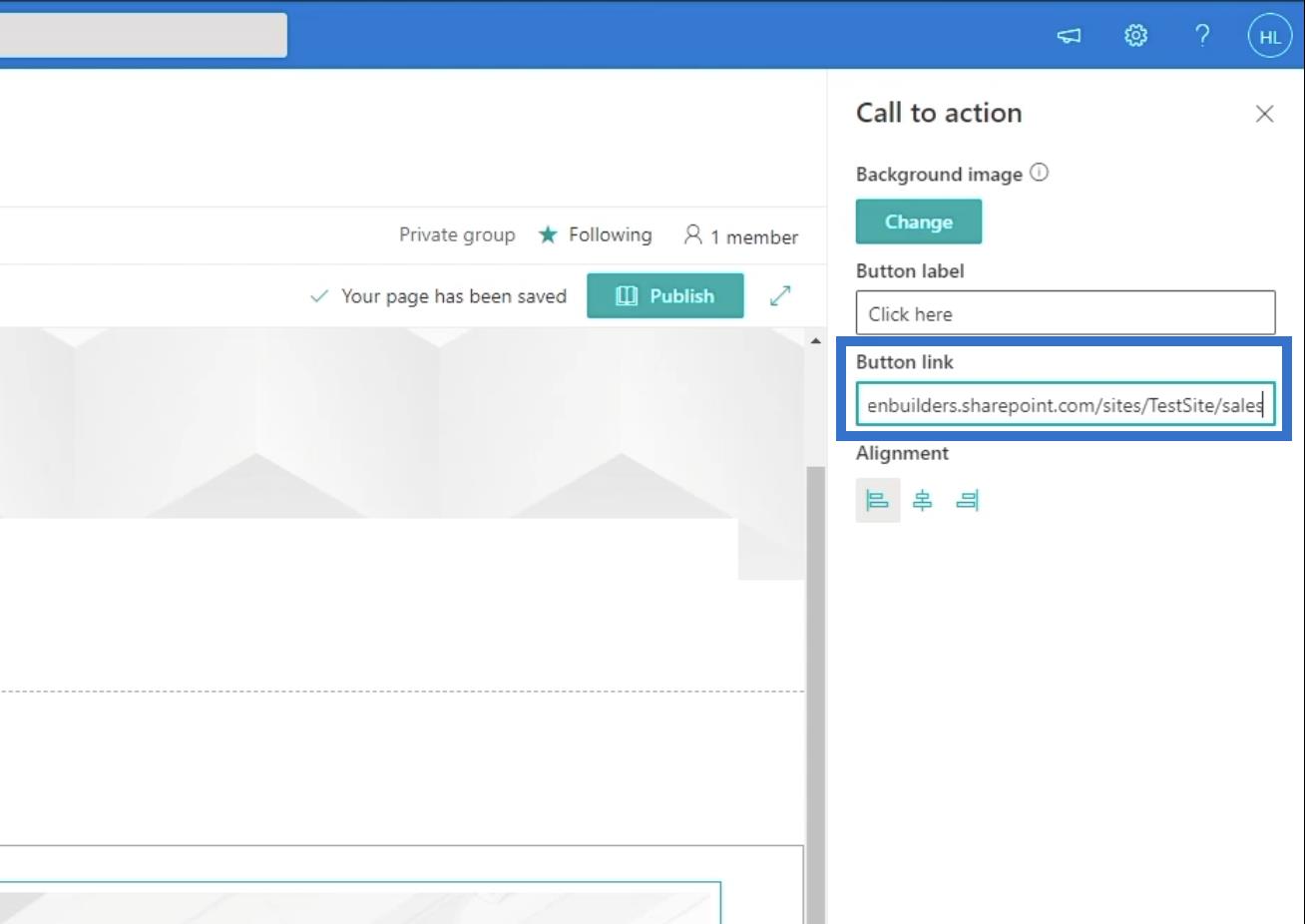
Vervolgens gebruiken we de link voor de daadwerkelijke subsite van onze verkooppagina . Dus laten we " https://citizenbuilders.sharepoint.com/sites/TestSite/sales " typen in het tekstvak Knopkoppeling .

Uw pagina publiceren
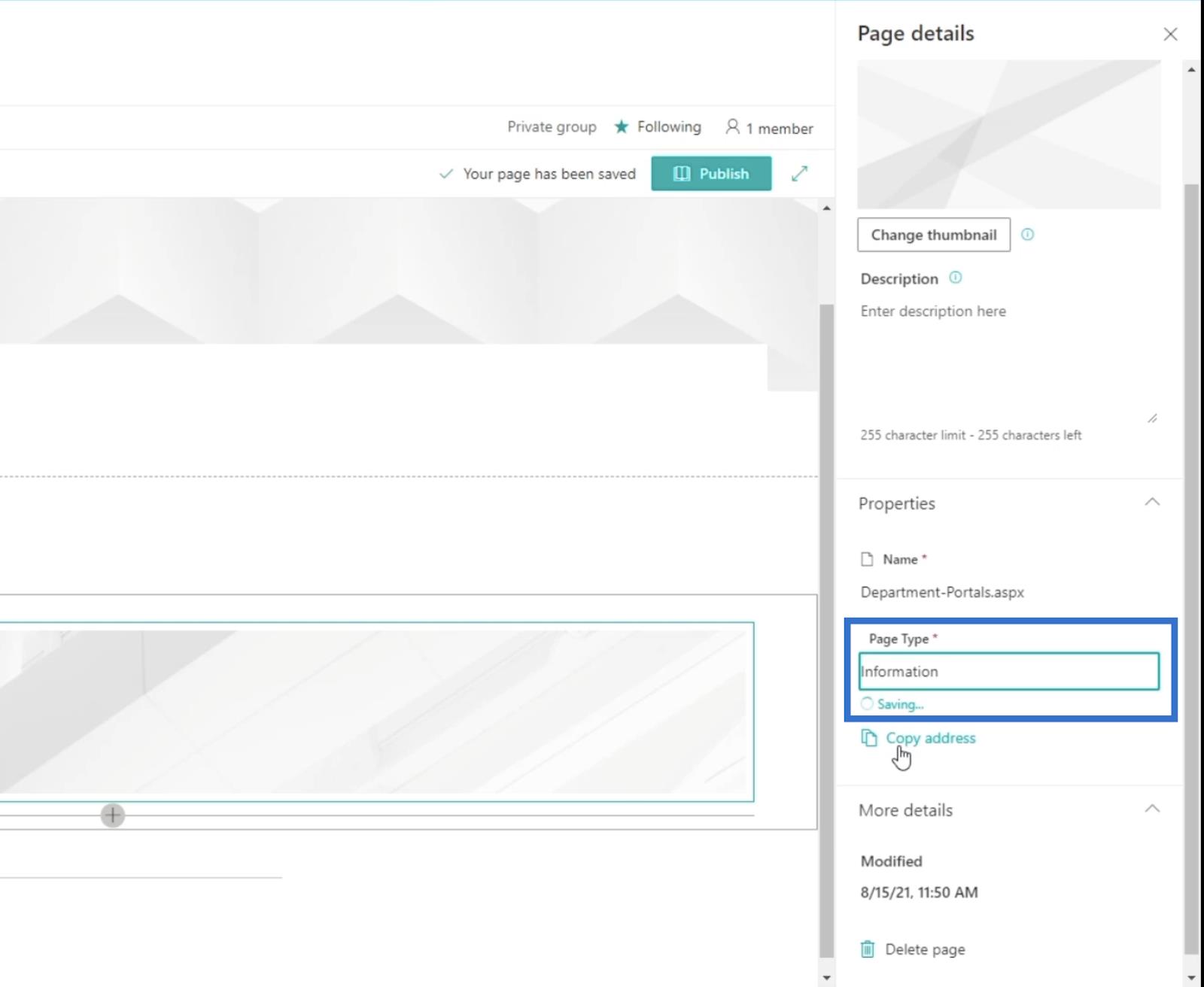
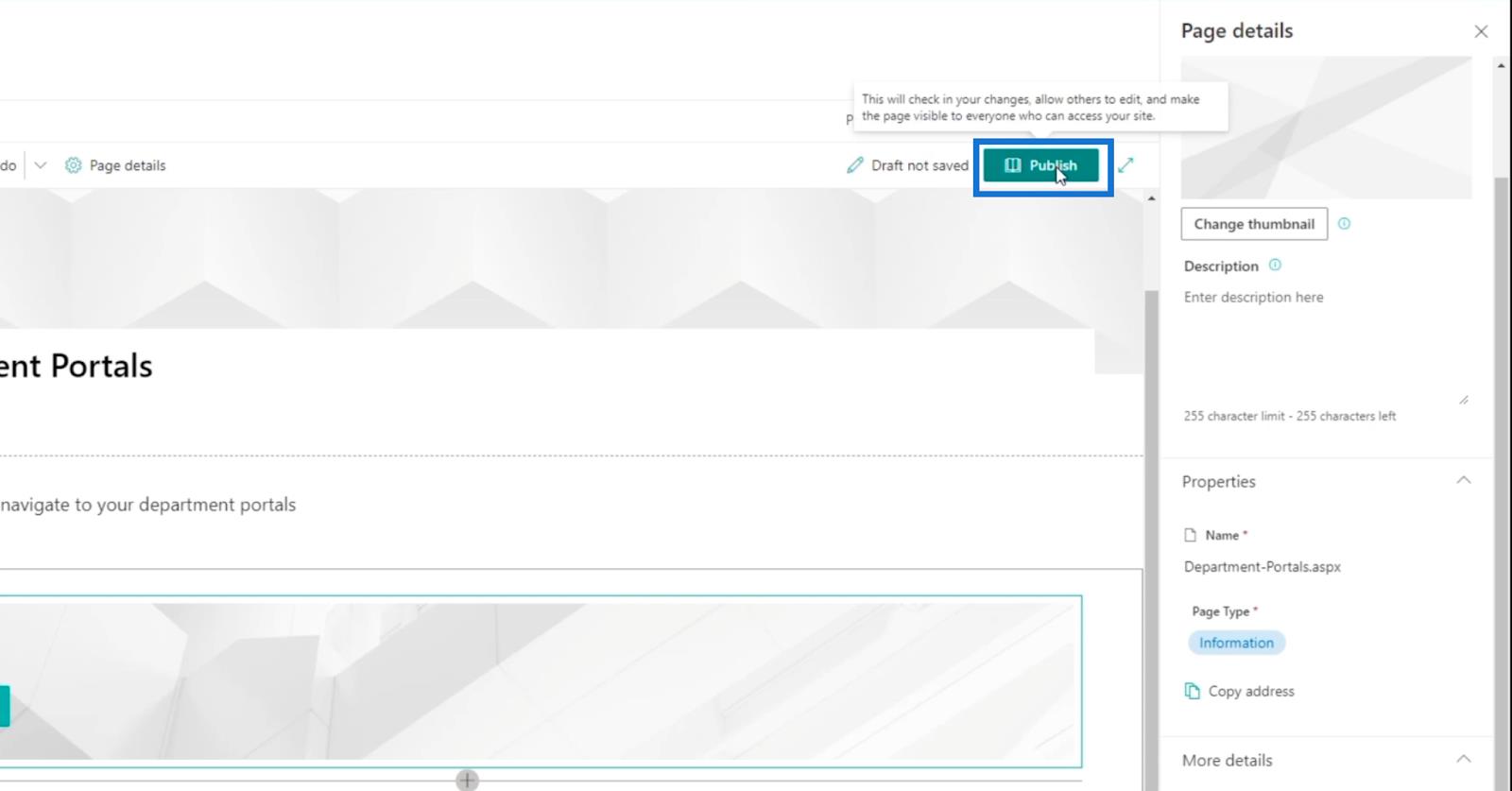
To publish the page, go to the Page details tab.

The Page Details panel will then appear. In the Page Type textbox, we’ll use “Information”.

Then let’s publish the page by clicking Publish.

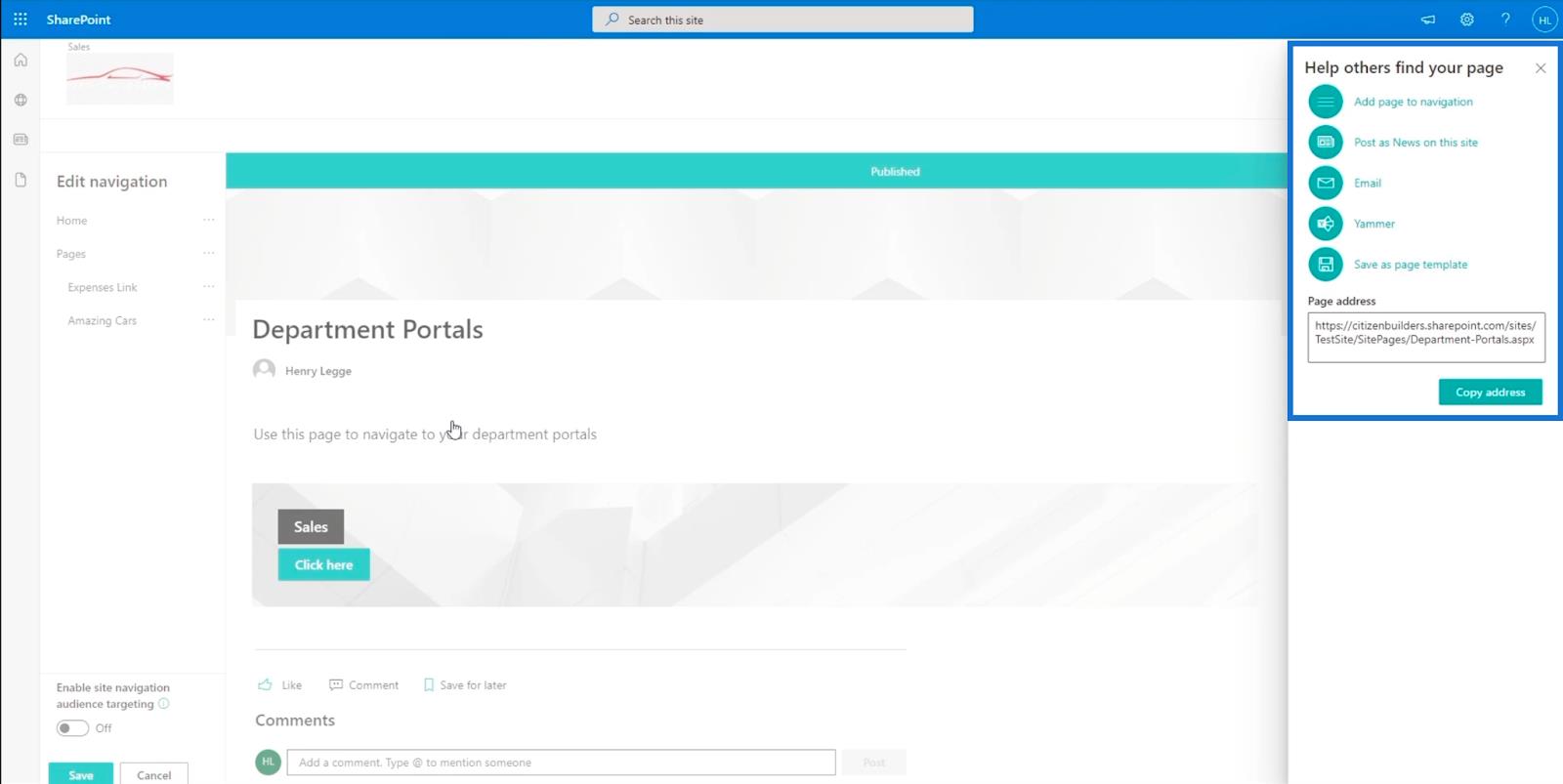
You’ll be redirected to the page you just created and it’ll suggest a few things on the right panel.

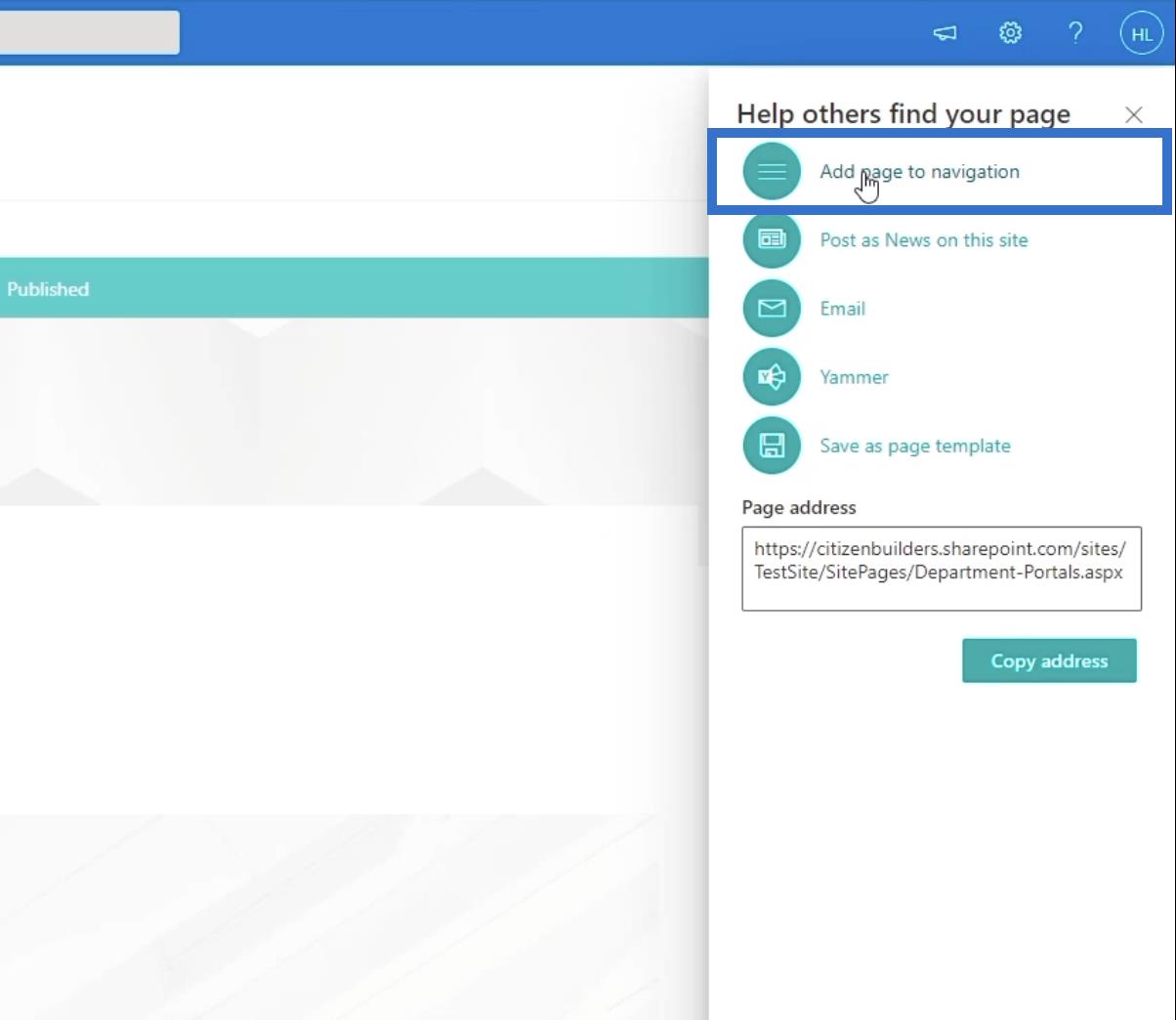
On the right panel, we’ll click the first option which says “Add page to navigation.”

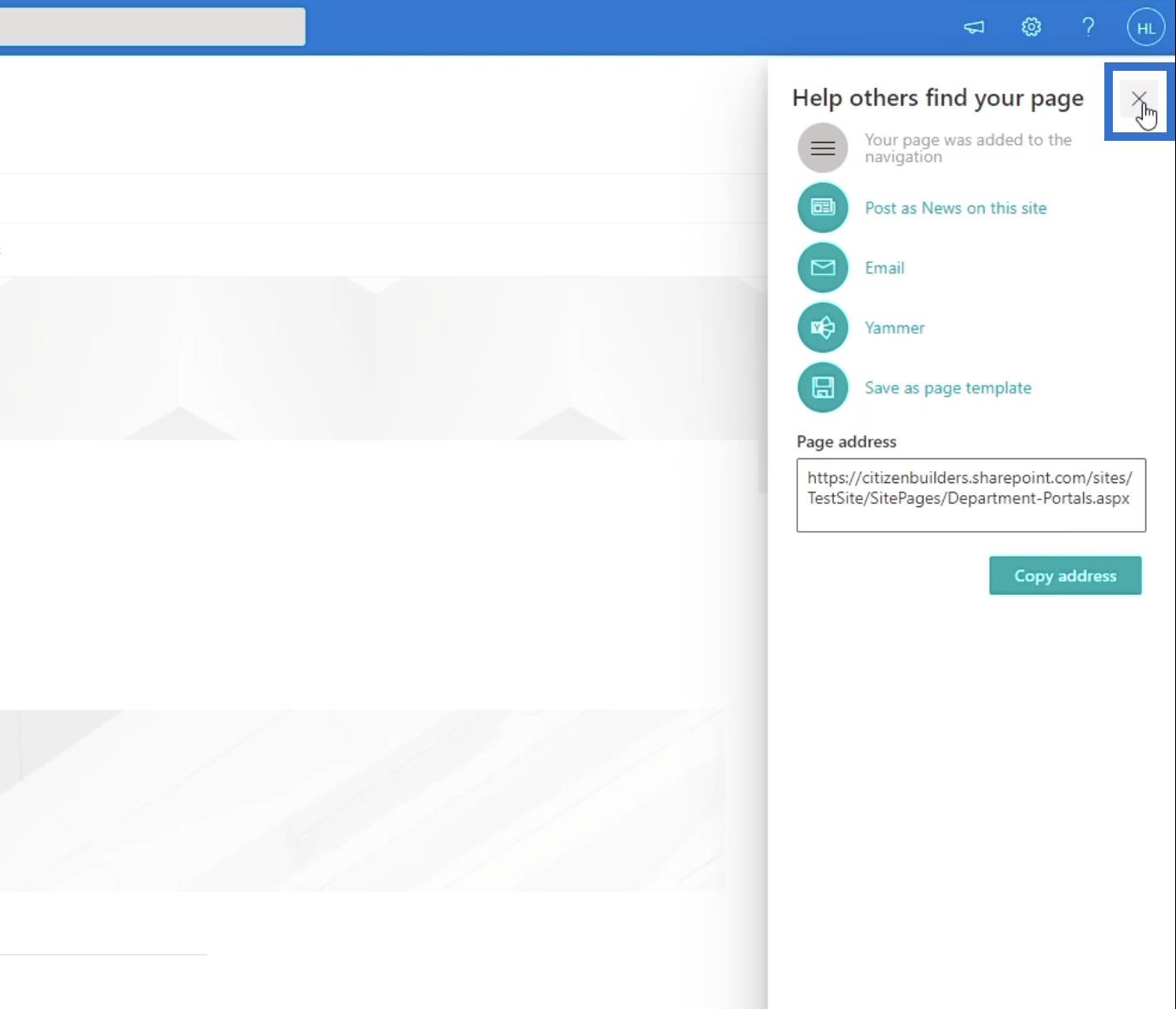
Click X on the top right of the panel to close it.

Then, click save on the bottom left panel.

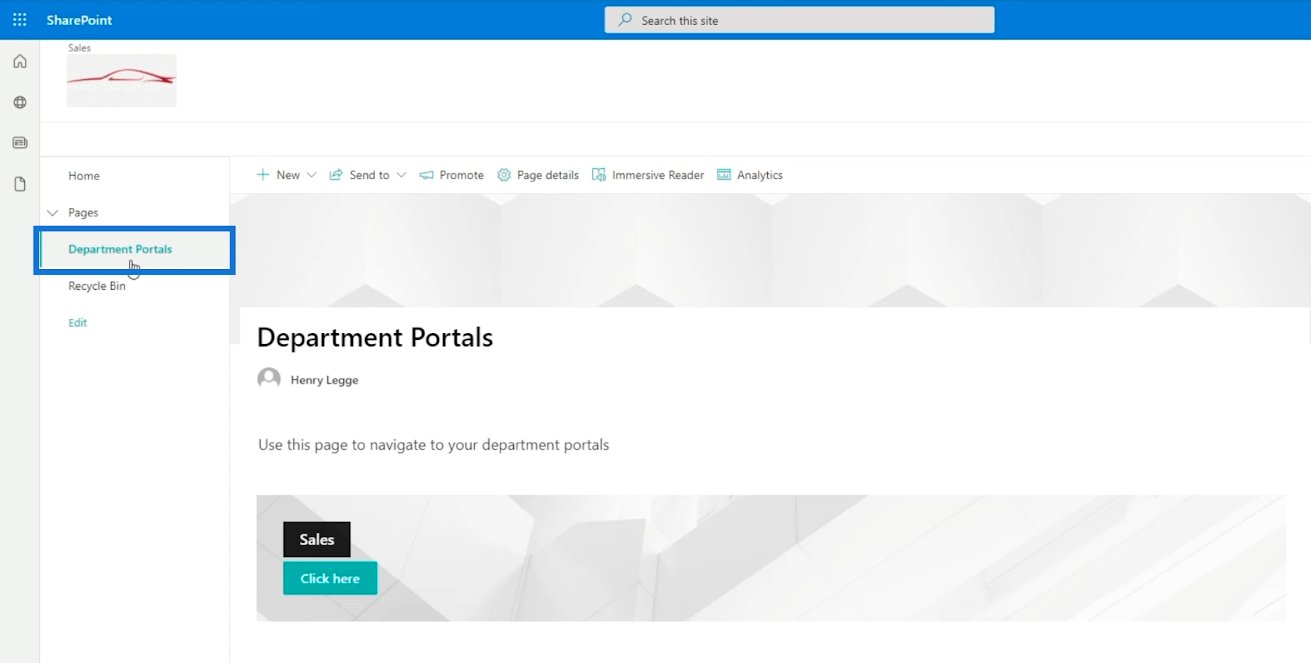
After that, the page you just created will be on the navigation links of your main page.

You can also add a navigation link on your main page. This will allow you to access your subsites easier.

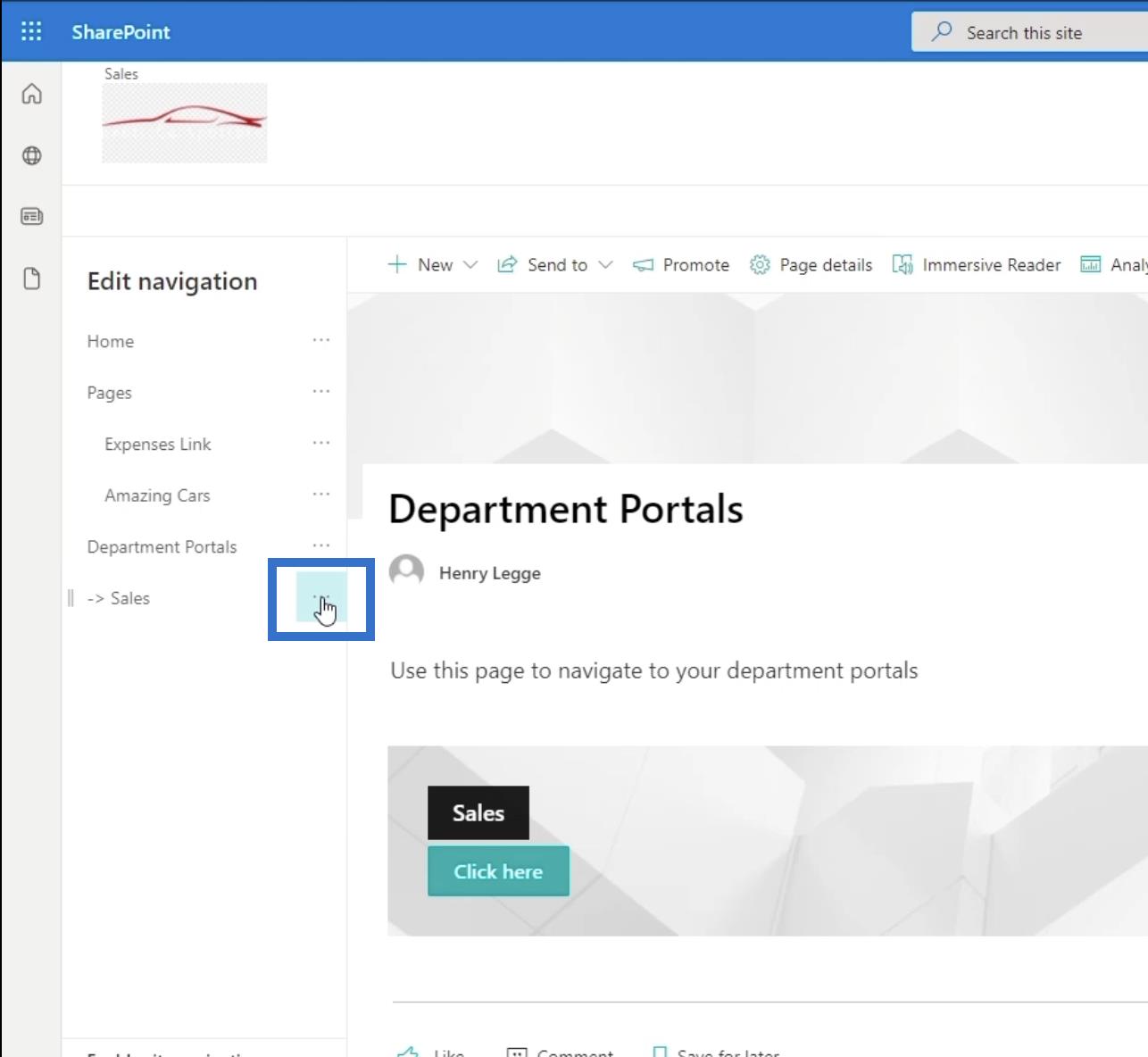
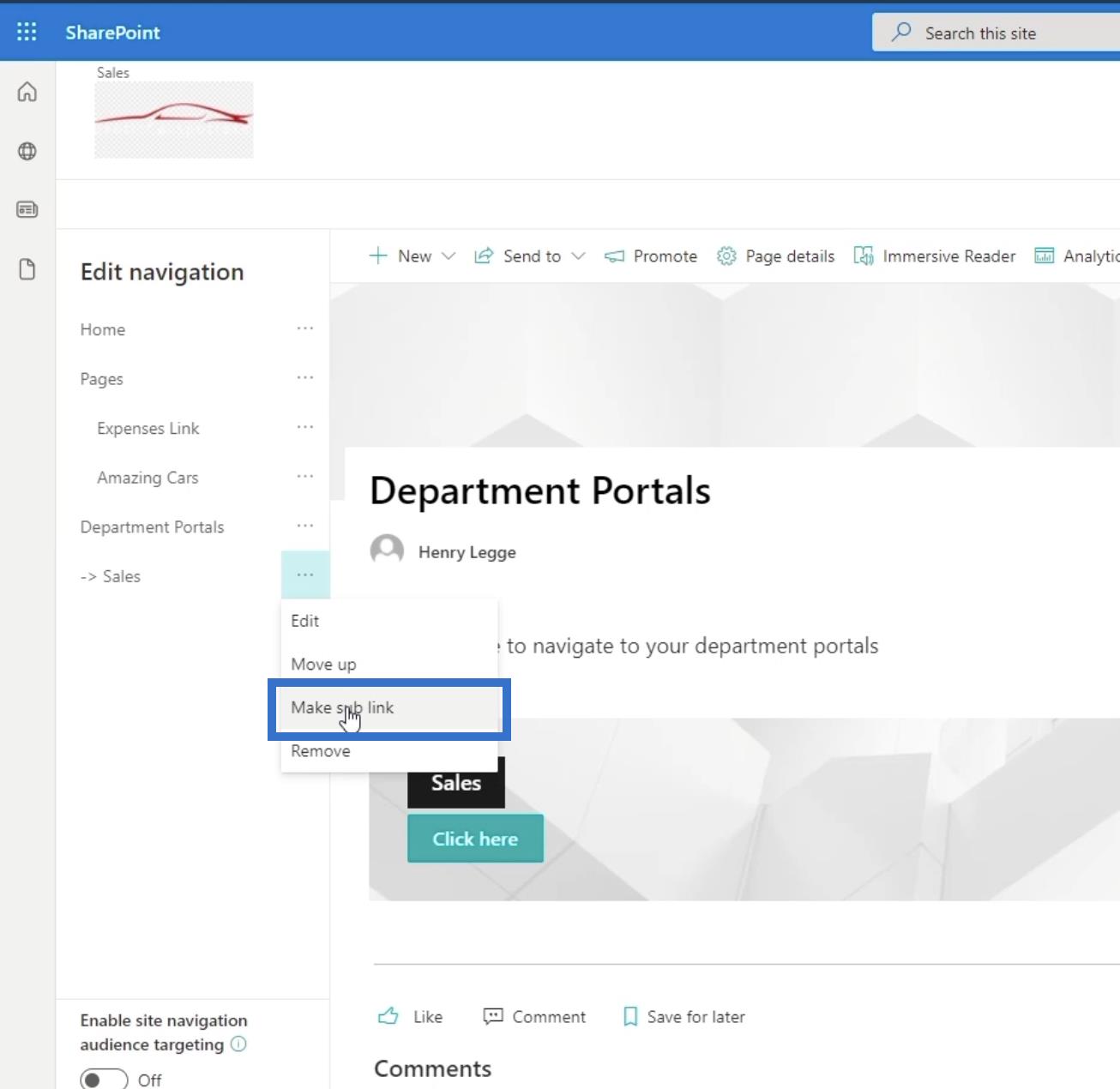
Just make sure that you make it a sub link since this is a subsite. You can do it by clicking the ellipses next to it.

Then click Make sub link.

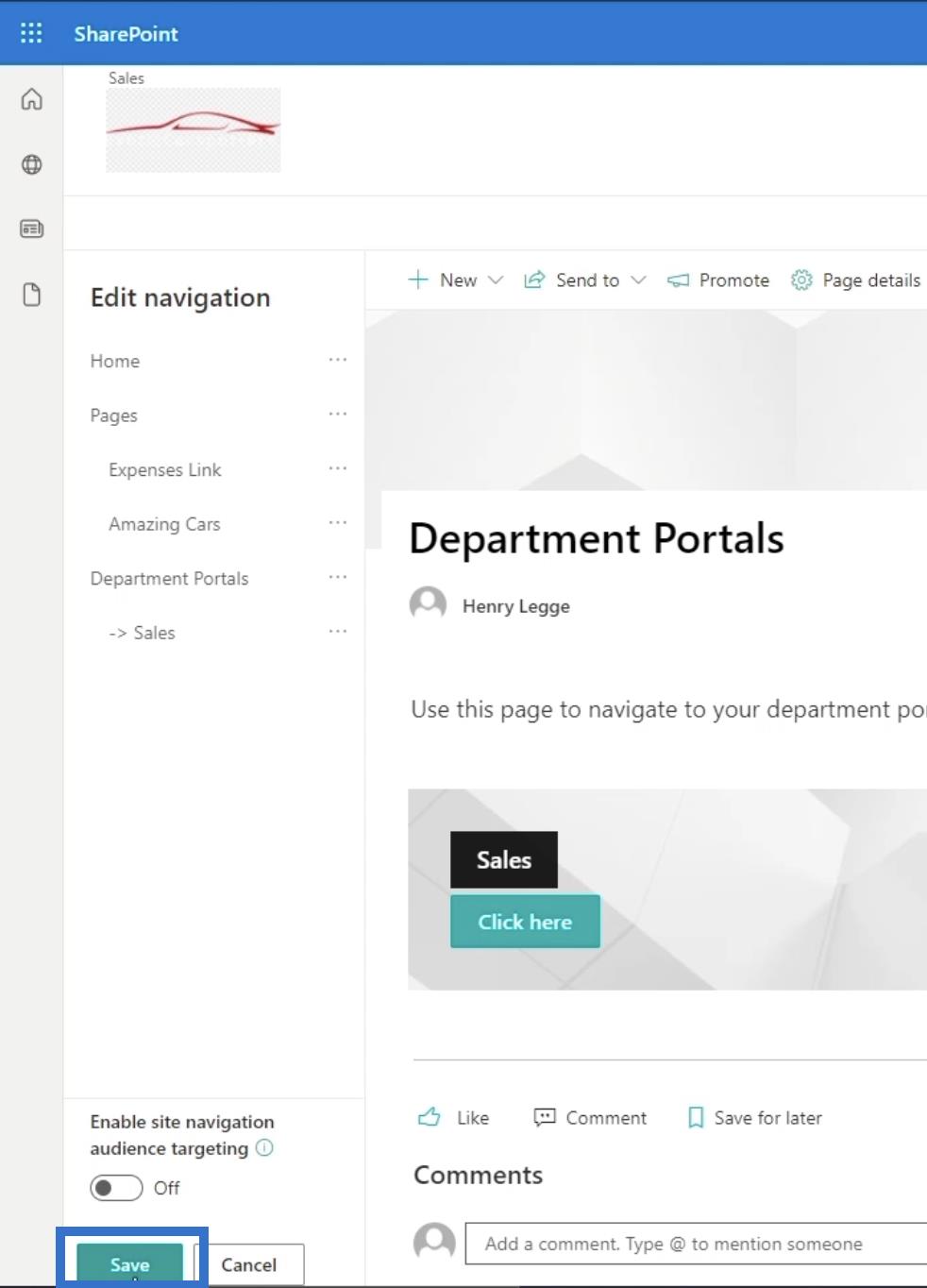
Finally, click save.

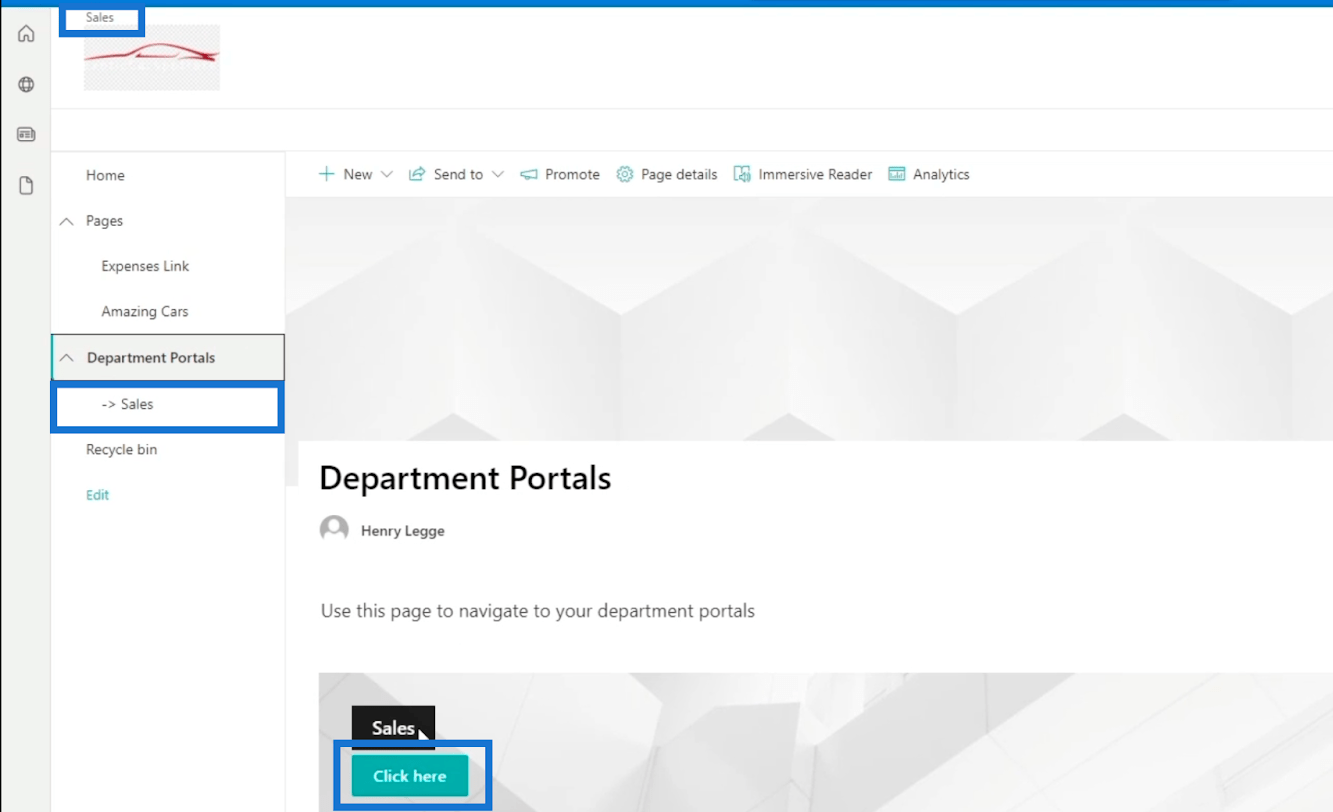
This will give you 3 different ways to go to Sales: via the navigation link on the top, through the left panel, and via the call to action banner.

Modifying The SharePoint Subsite’s Look
It’s quite difficult to identify whether you are on a subsite or the main page. What we’ll do is to adjust its appearance to let us know that we are in a subsite.
First, make sure you’re on the subsite page, then click on the gear icon on the top right.

Next, click Change the look.

After that, choose Header.

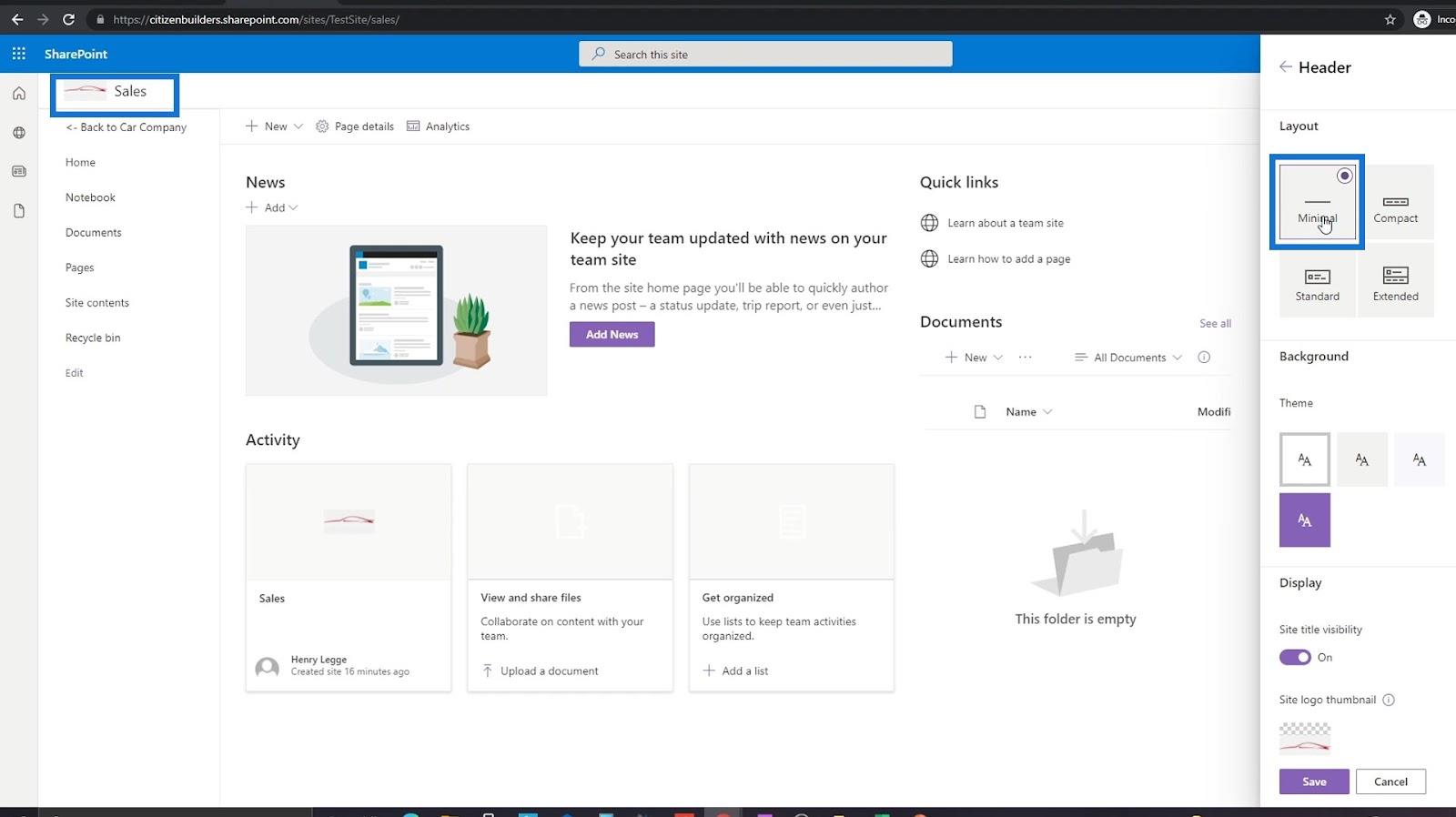
Under Layout, choose Minimal. This will make the page look different from the main page. You’ll notice that the header became smaller.

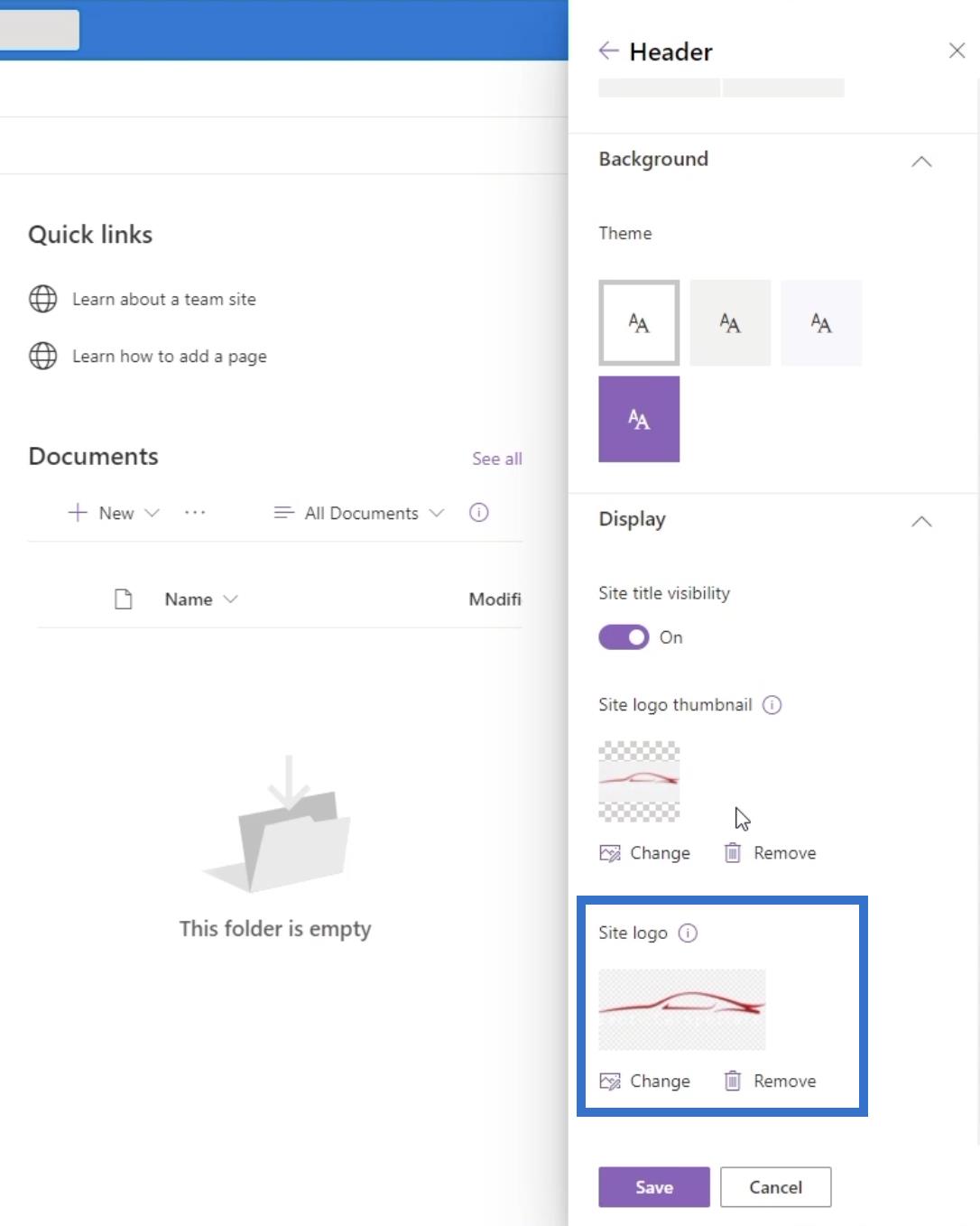
You can also change the logo by clicking the Site logo at the bottom of the right panel. But for this example, we’ll use the same logo. Hence, there’s no need to change it.

Finally, click save.

You can also add a header banner on this subsite. This will give you additional ways to go to the page you want to access.

Please note that we’ve changed the navigation link’s name to “The Best Car Company”.

SharePoint Home Page Overview And Creation
SharePoint Subsite: Creation And Configuration
SharePoint Site Collections | An Introduction
Conclusion
To sum up, you’ve learned how to add links and connect them to your pages. You’ve also learned how creating simple features, such as call to action, can make your SharePoint site navigation seamless.
Now that we’ve successfully created links to your pages in your SharePoint Site, it’ll be easier to go through each site. You no longer need to change the web address to go to the page you want to visit as long as you follow these simple steps.
All the best,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








