Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie gaan we het hebben over hoe trapsgewijze vervolgkeuzemenu's werken.
Cascading dropdowns zijn twee of meer dropdowns die van elkaar afhankelijk zijn.
Bij gebruik in Power Apps kunnen trapsgewijze vervolgkeuzelijsten de ervaring van uw eindgebruiker verbeteren, vooral als het gaat om het filteren van grote hoeveelheden gegevens.
Inhoudsopgave
Een klantopzoektabel toevoegen
Laten we beginnen met het toevoegen van een vervolgkeuzelijst op een nieuw scherm.
We gaan een nieuw scherm toevoegen door het hoofdscherm te dupliceren, een techniek die we in een eerdere zelfstudie hebben besproken . We noemen dit scherm Item Lookup.

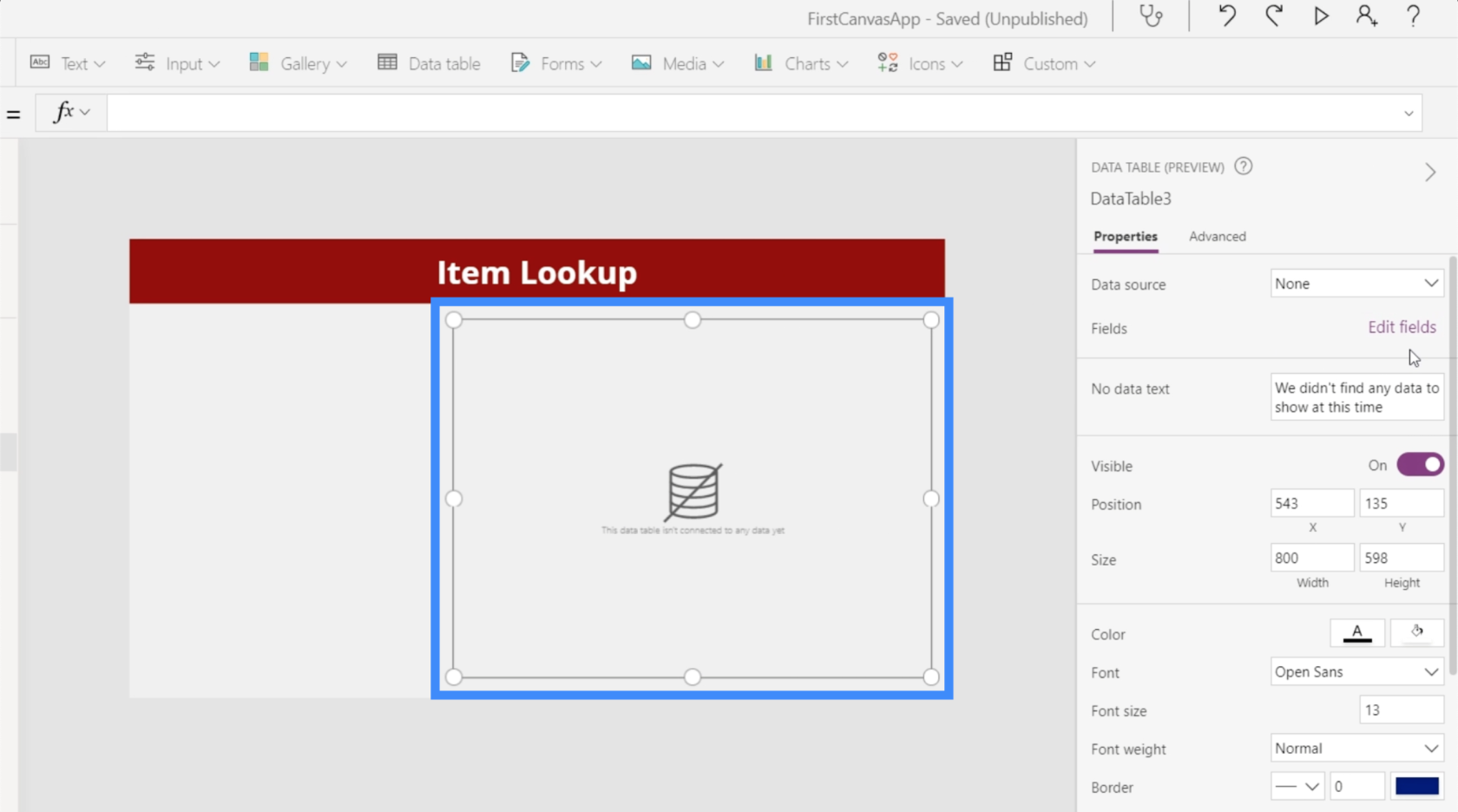
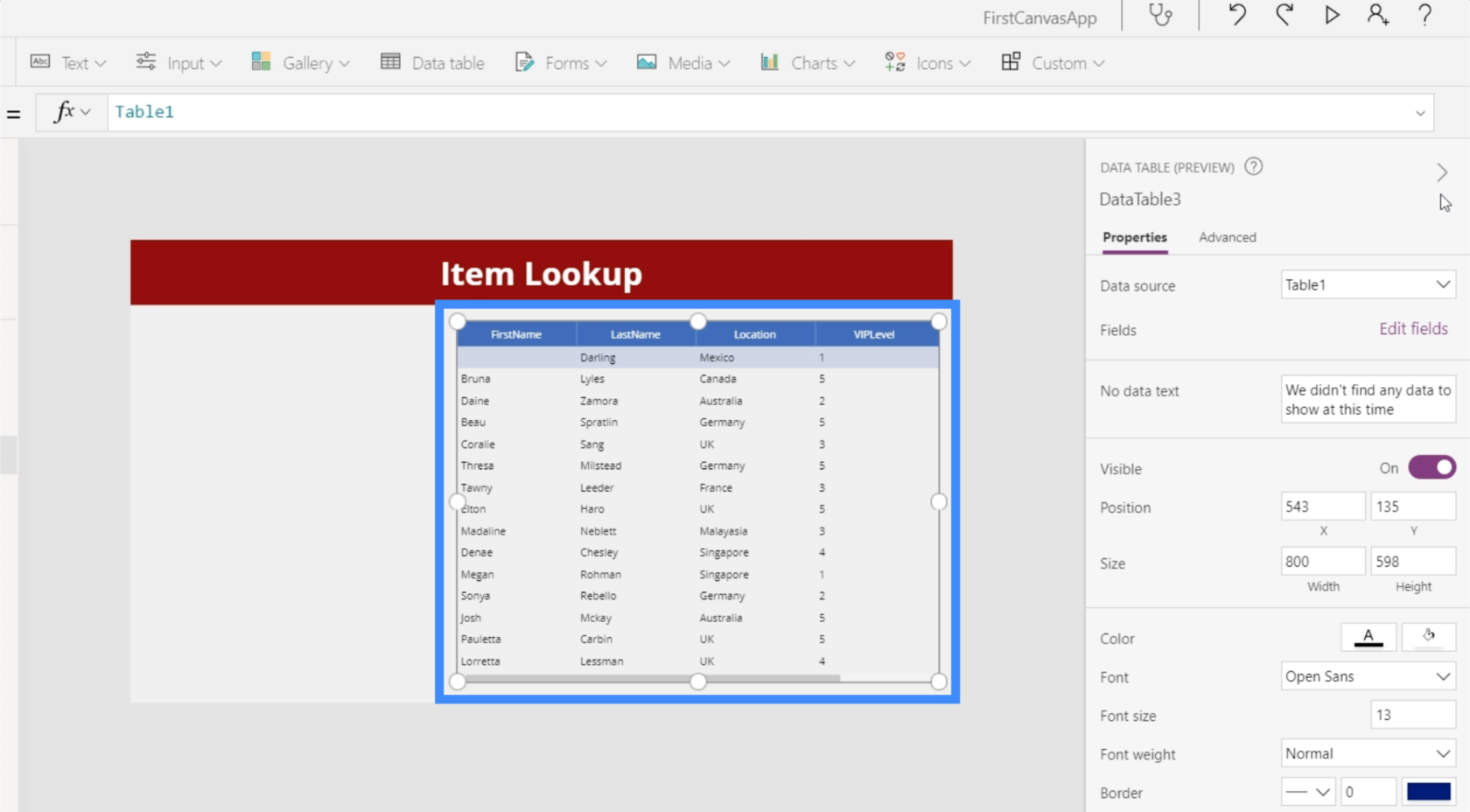
Laten we vervolgens een gegevenstabel aan het scherm toevoegen.

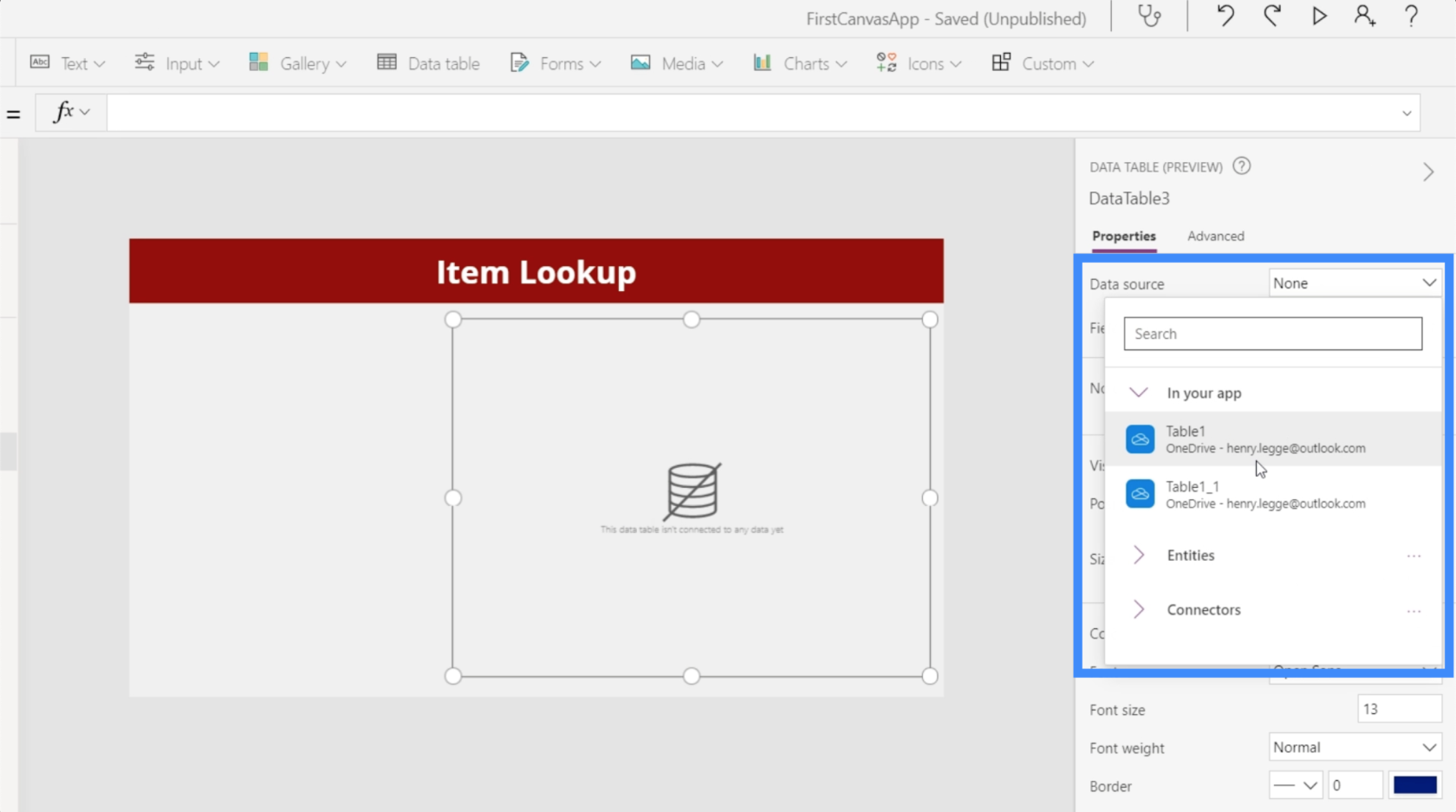
We moeten een gegevensbron voor onze tabel toevoegen om de records weer te geven die we nodig hebben. Laten we Tabel1 toevoegen als de gegevensbron via het deelvenster Eigenschappen aan de rechterkant.

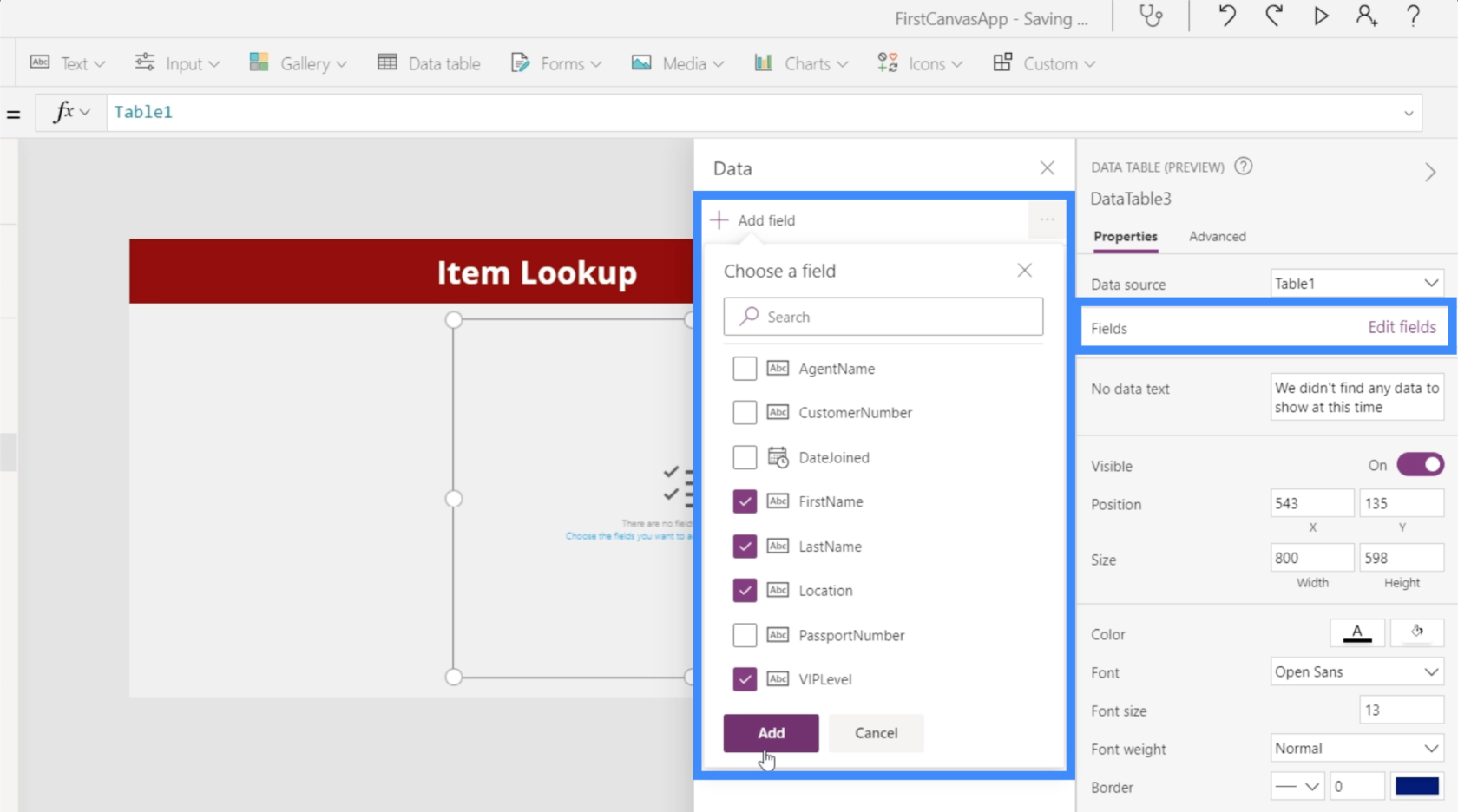
Laten we vervolgens de velden toevoegen die we nodig hebben door op "Velden bewerken" te klikken. Voor deze tabel gaan we de Voornaam, Achternaam, Locatie en VIP-niveau gebruiken.

Nu onze tabel de records bevat die we nodig hebben, zal deze dienen als onze opzoektabel voor klanten.

Het doel hier is nu dat we de records hier in deze tabel kunnen filteren op basis van de locatie en het VIP-niveau. Dat is waar onze vervolgkeuzelijsten binnenkomen.
De eerste vervolgkeuzelijst toevoegen
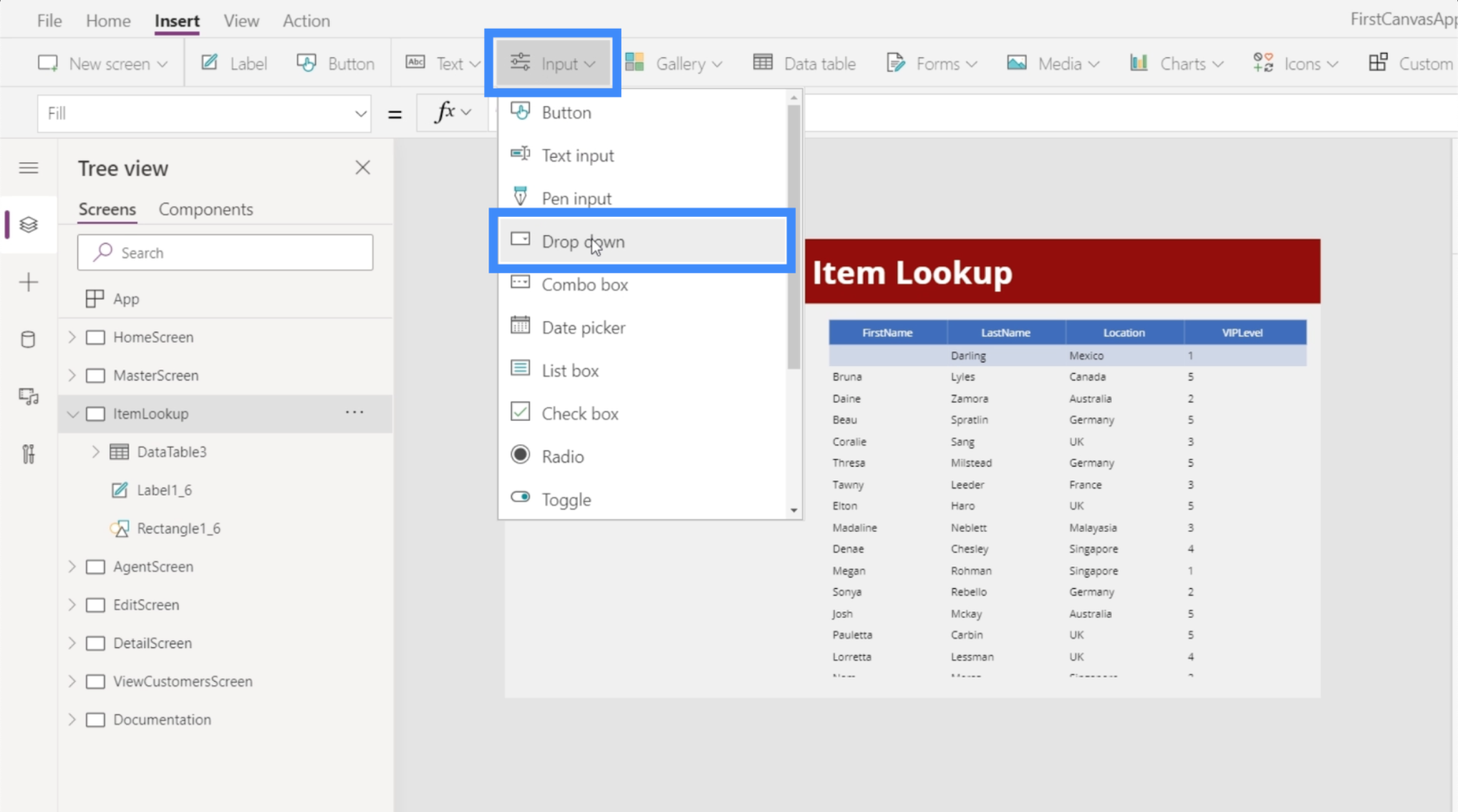
Laten we naar Invoer gaan onder het lint Invoegen en op Vervolgkeuzelijst klikken.

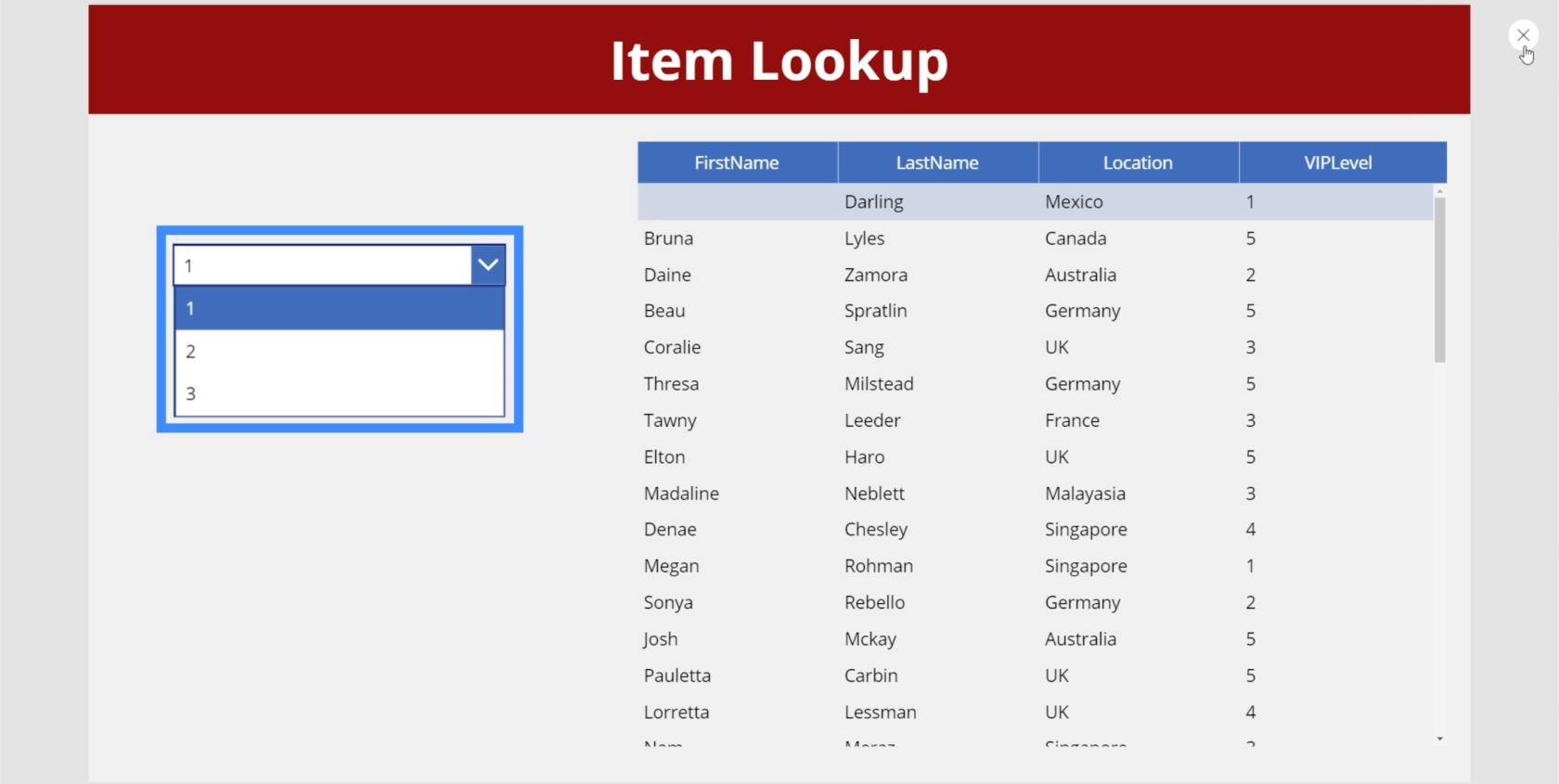
Dropdownmenu's hebben standaard de waarden 1, 2 en 3.

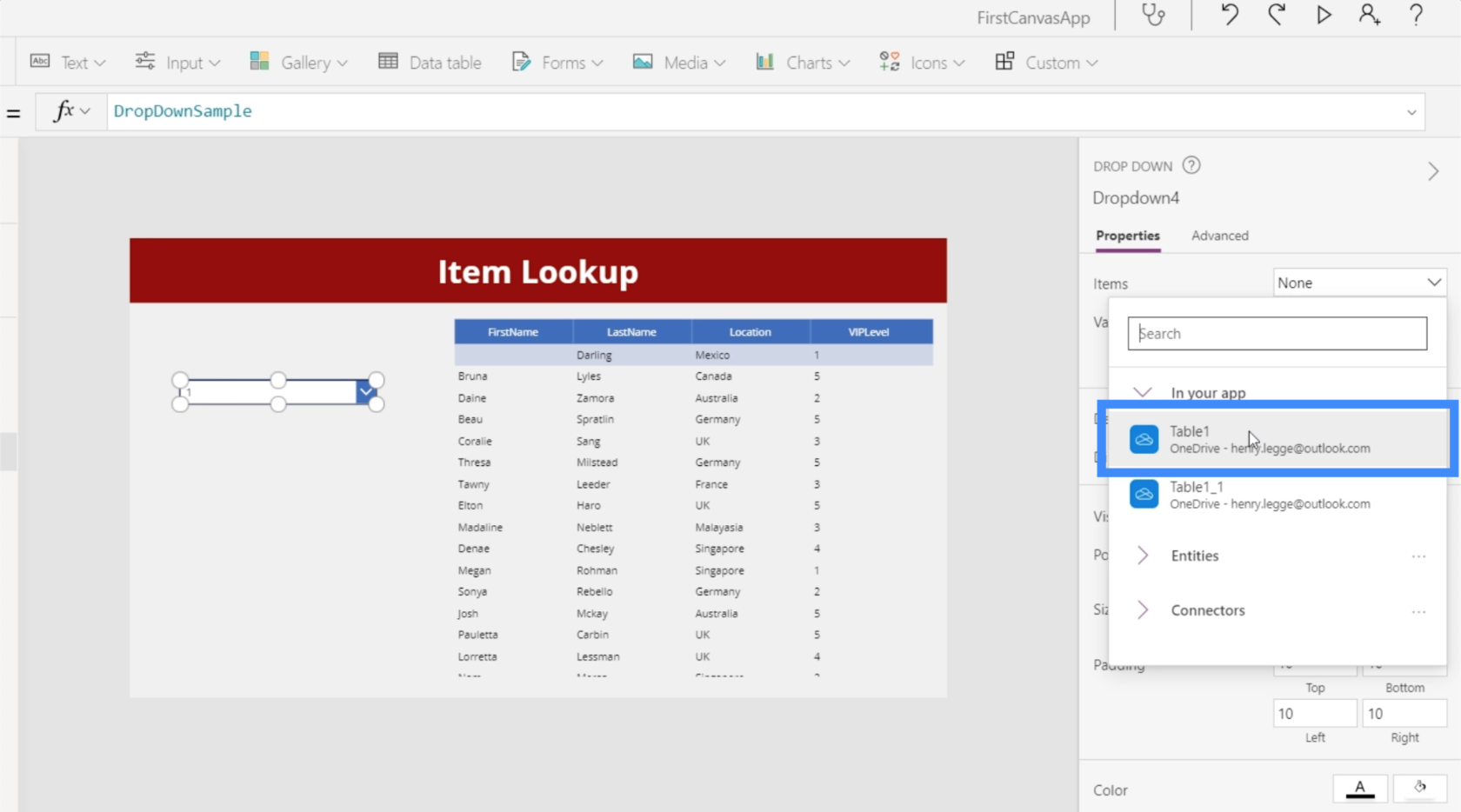
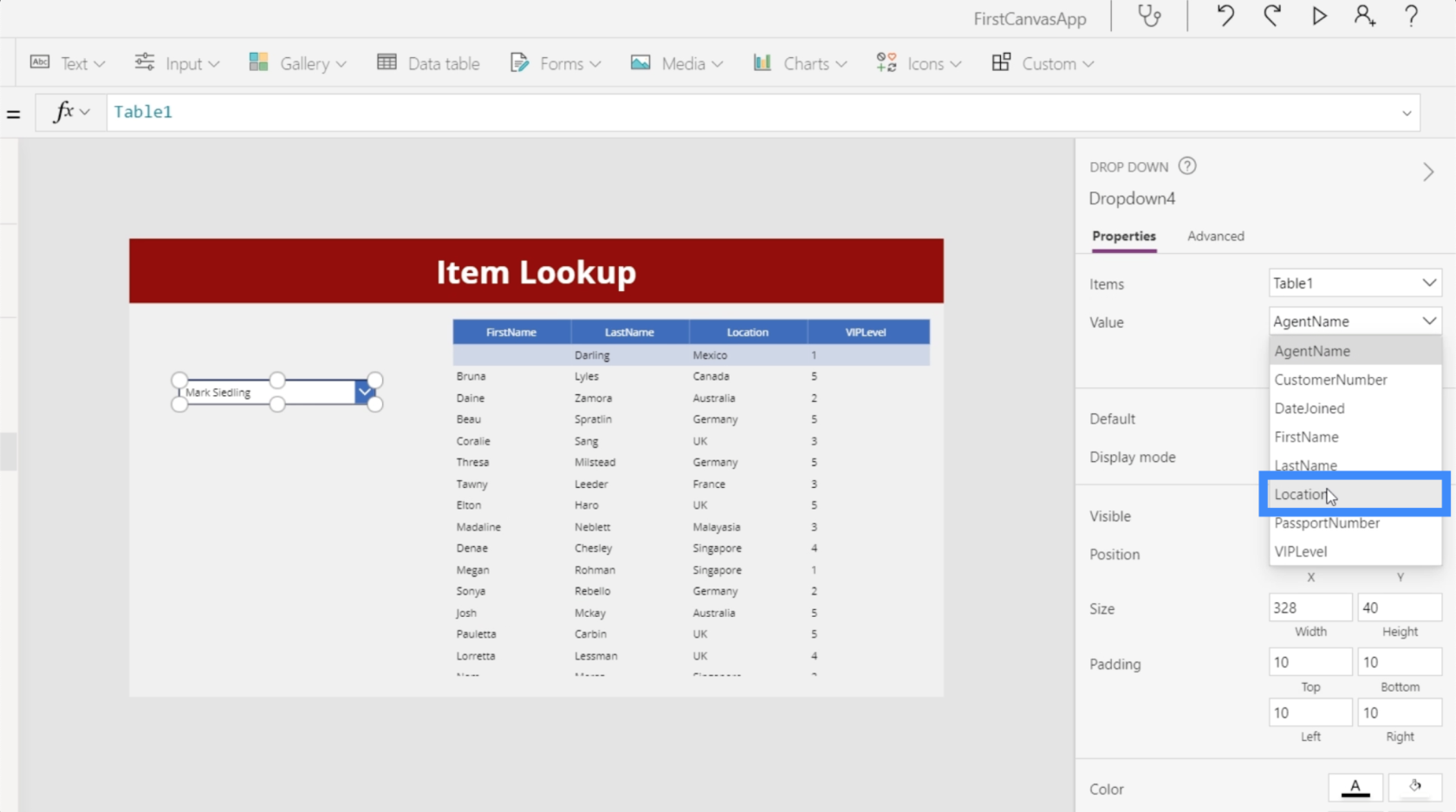
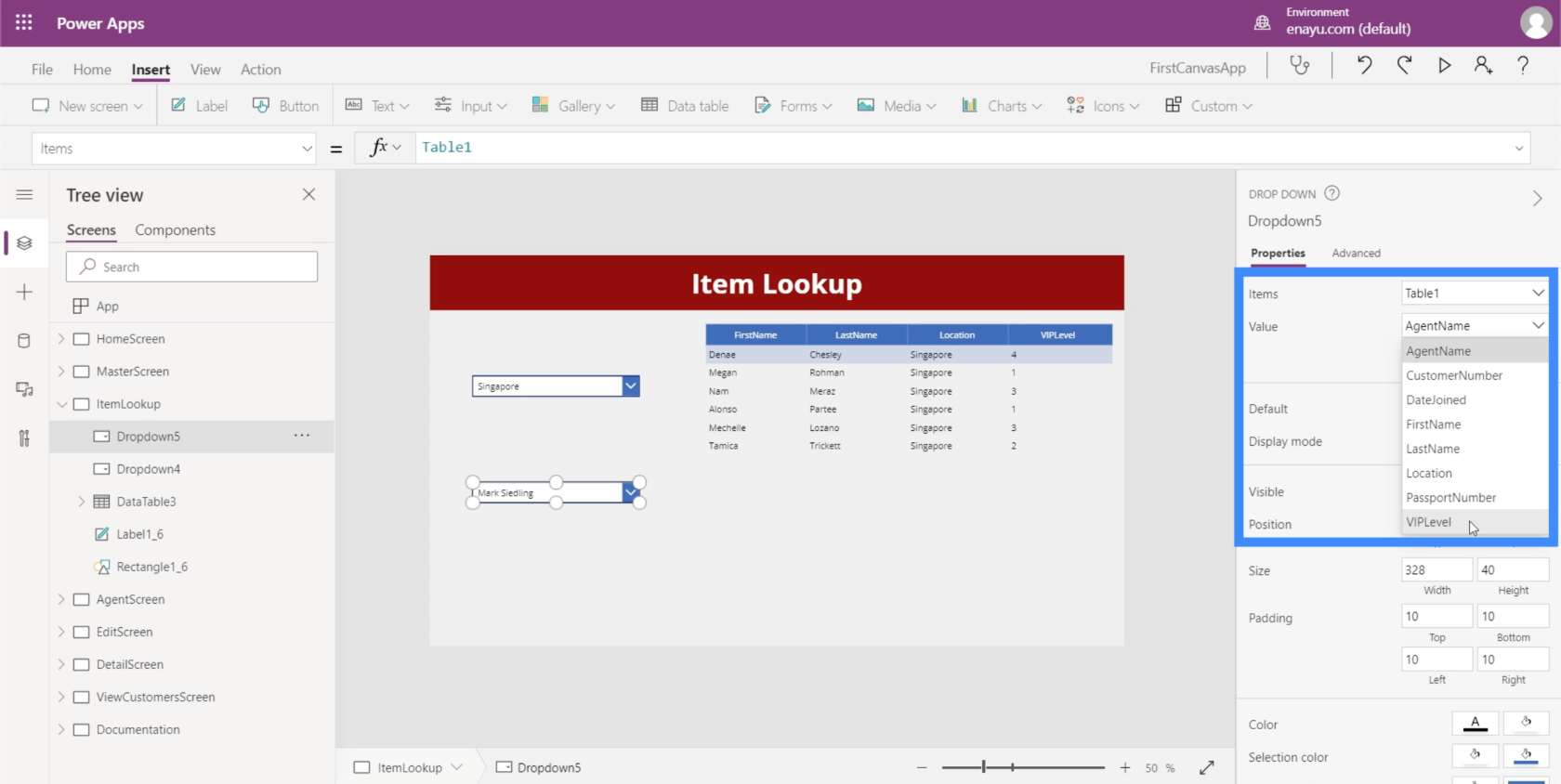
We kunnen de items in de vervolgkeuzelijst wijzigen door naar het rechterdeelvenster te gaan en de gegevensbron te verbinden die we hebben gebruikt voor onze opzoektabel voor klanten, namelijk Table1.

Vervolgens gaan we onder Waarde de kolom kiezen die we in de vervolgkeuzelijst willen gebruiken. Laten we in dit geval Locatie gebruiken.

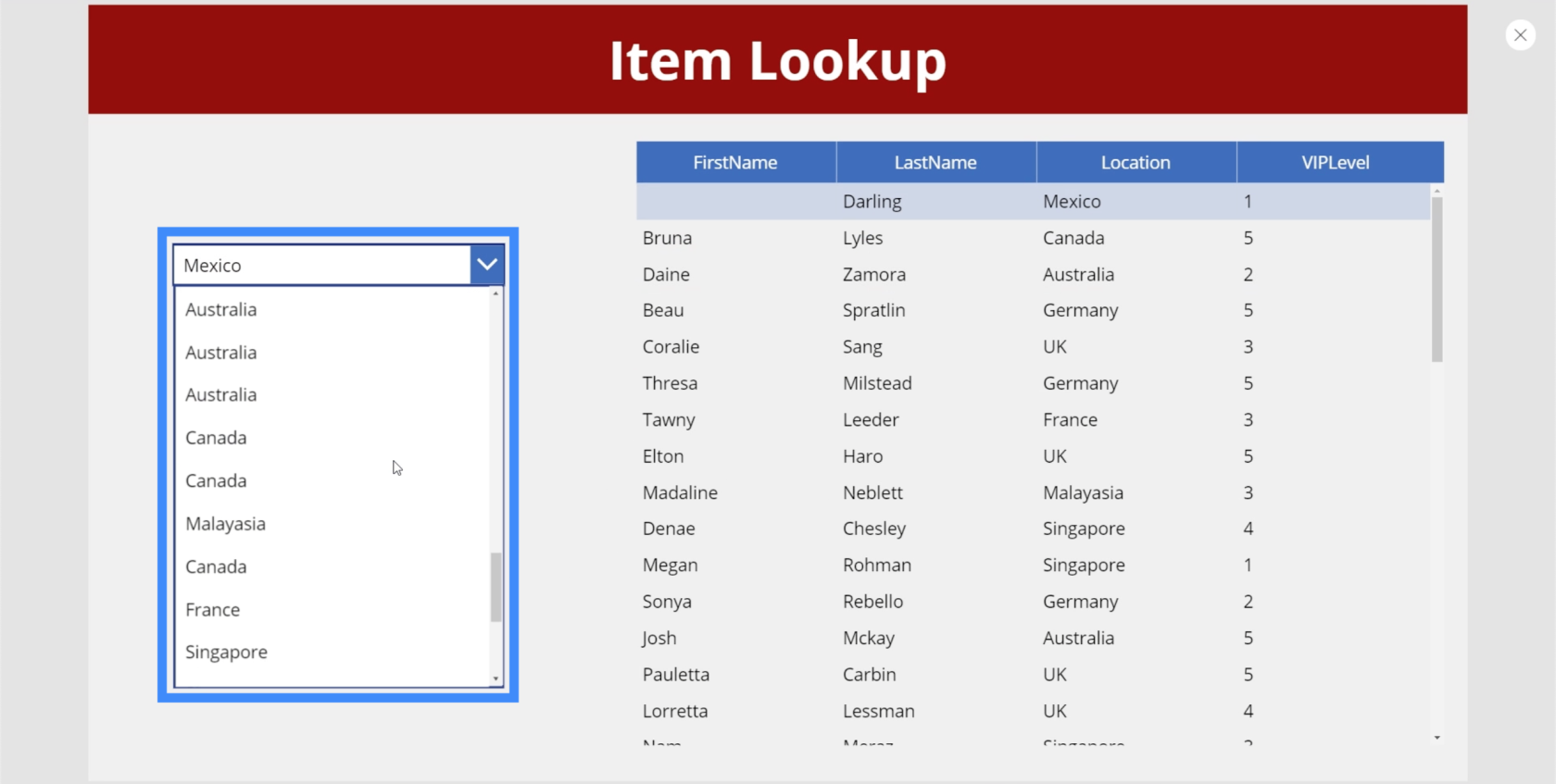
Zodra dat is gebeurd, zien we alle mogelijke locaties in de vervolgkeuzelijst. We zien echter ook een aantal duplicaten.

Dat komt omdat het op dit moment alleen maar alle records in de kolom Locatie neemt, ongeacht hoe vaak een record verschijnt. Om van deze duplicaten af te komen, gaan we de functie Distinct gebruiken.
De functie Distinct evalueert records in een specifieke kolom en verwijdert eventuele duplicaten.
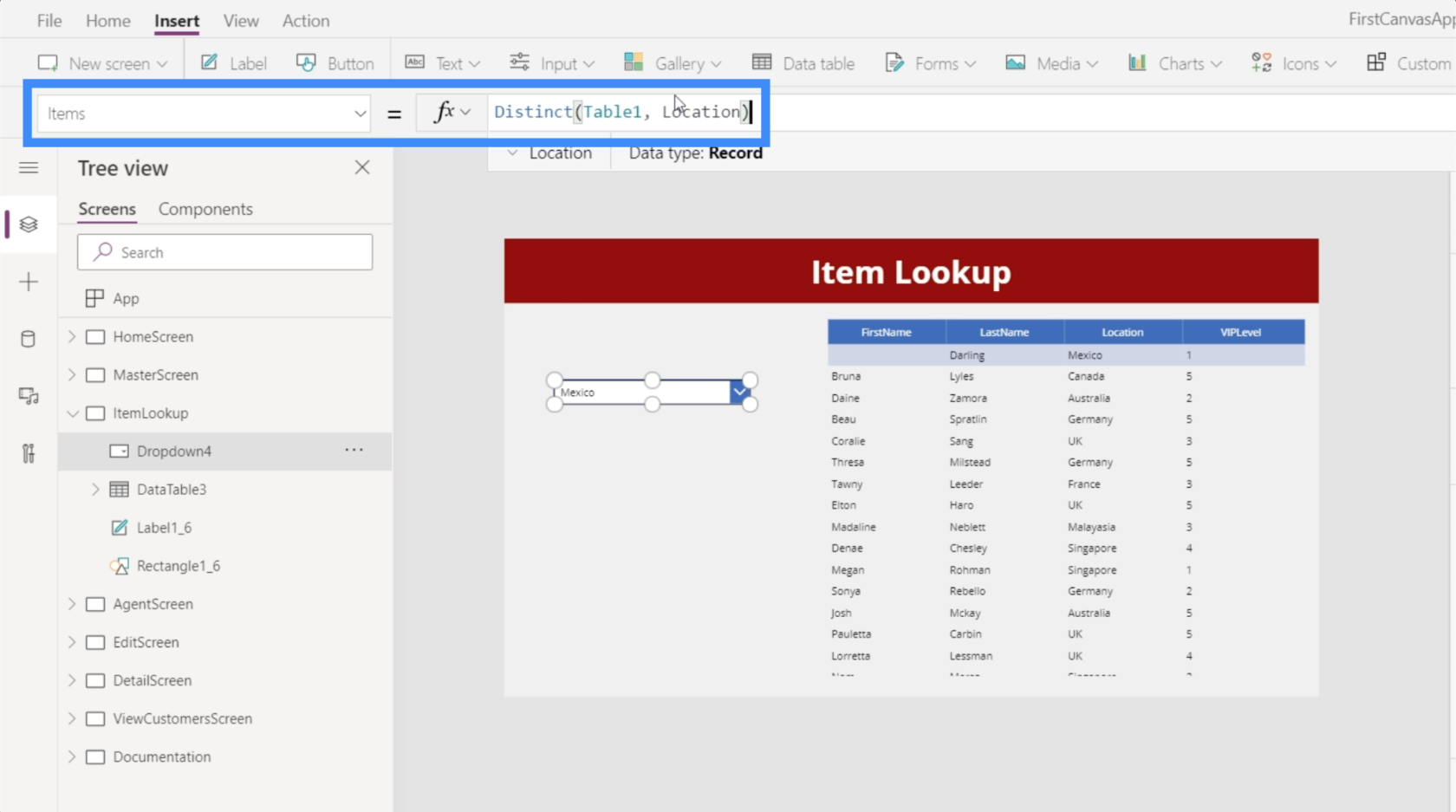
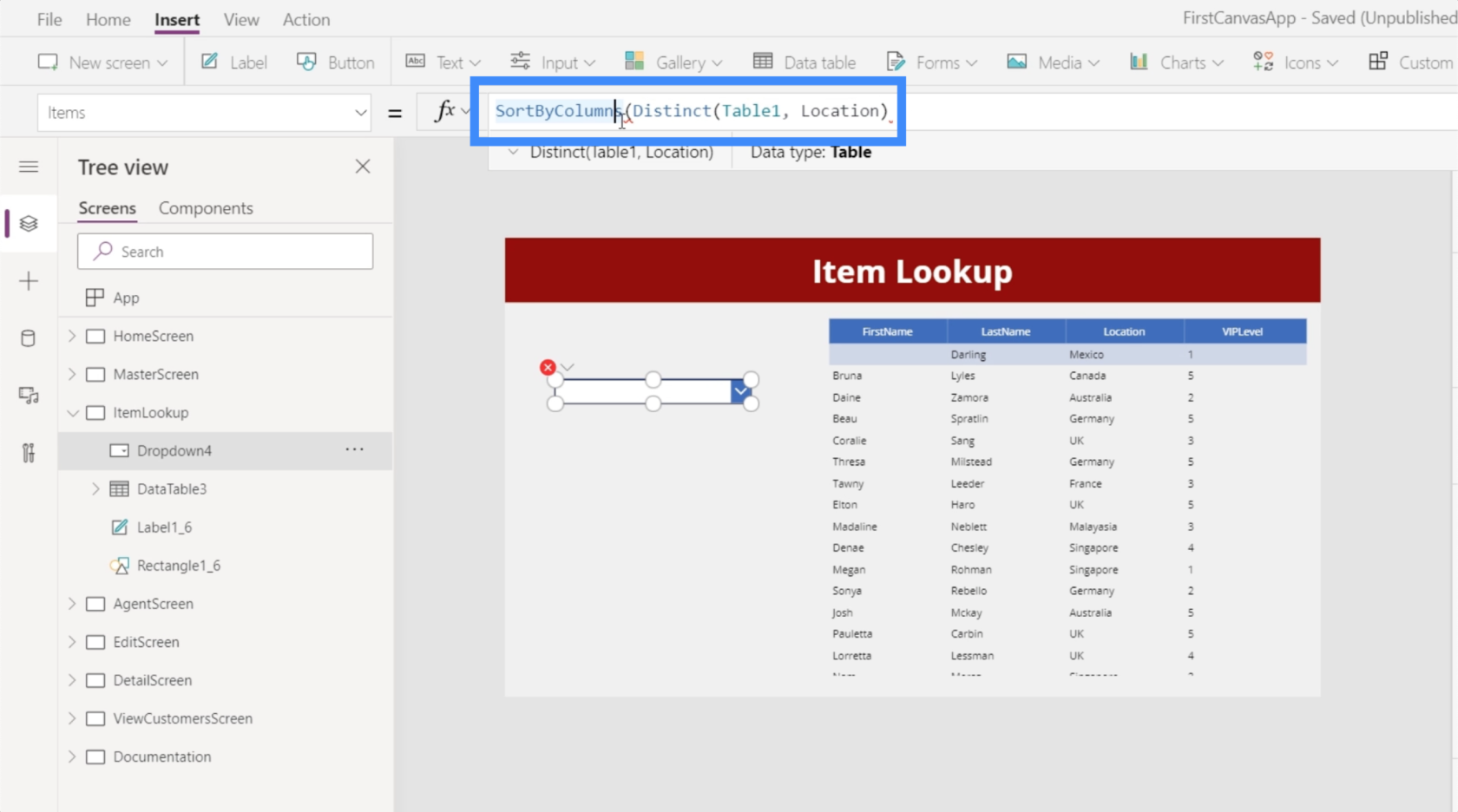
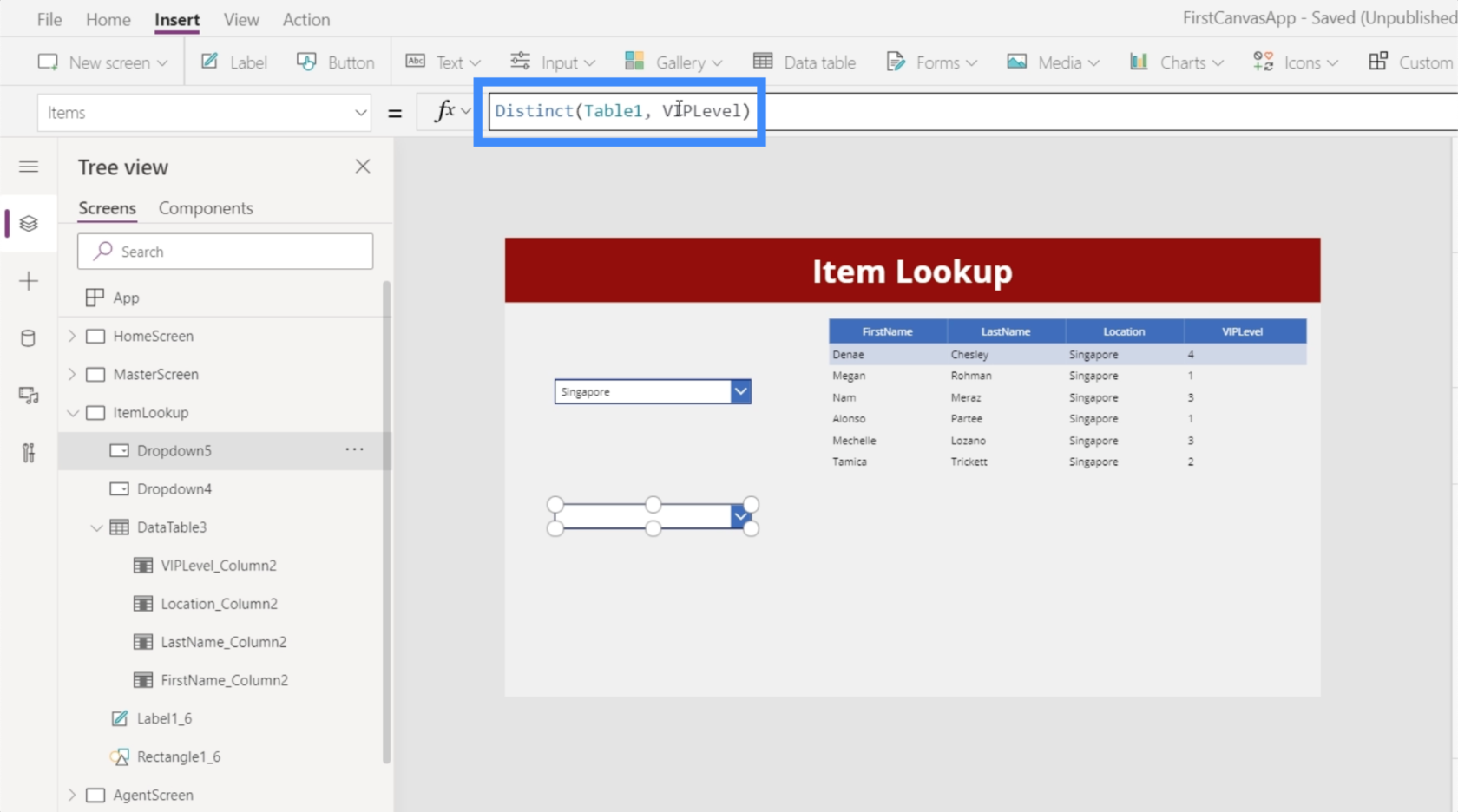
Dus laten we de vervolgkeuzelijst markeren en de eigenschap Items kiezen. Vervolgens gaan we de functie Distinct gebruiken en verwijzen naar Table1 en Location.

Zodra we die formule hebben vergrendeld, bevat onze vervolgkeuzelijst nu alleen unieke items zonder duplicaten.

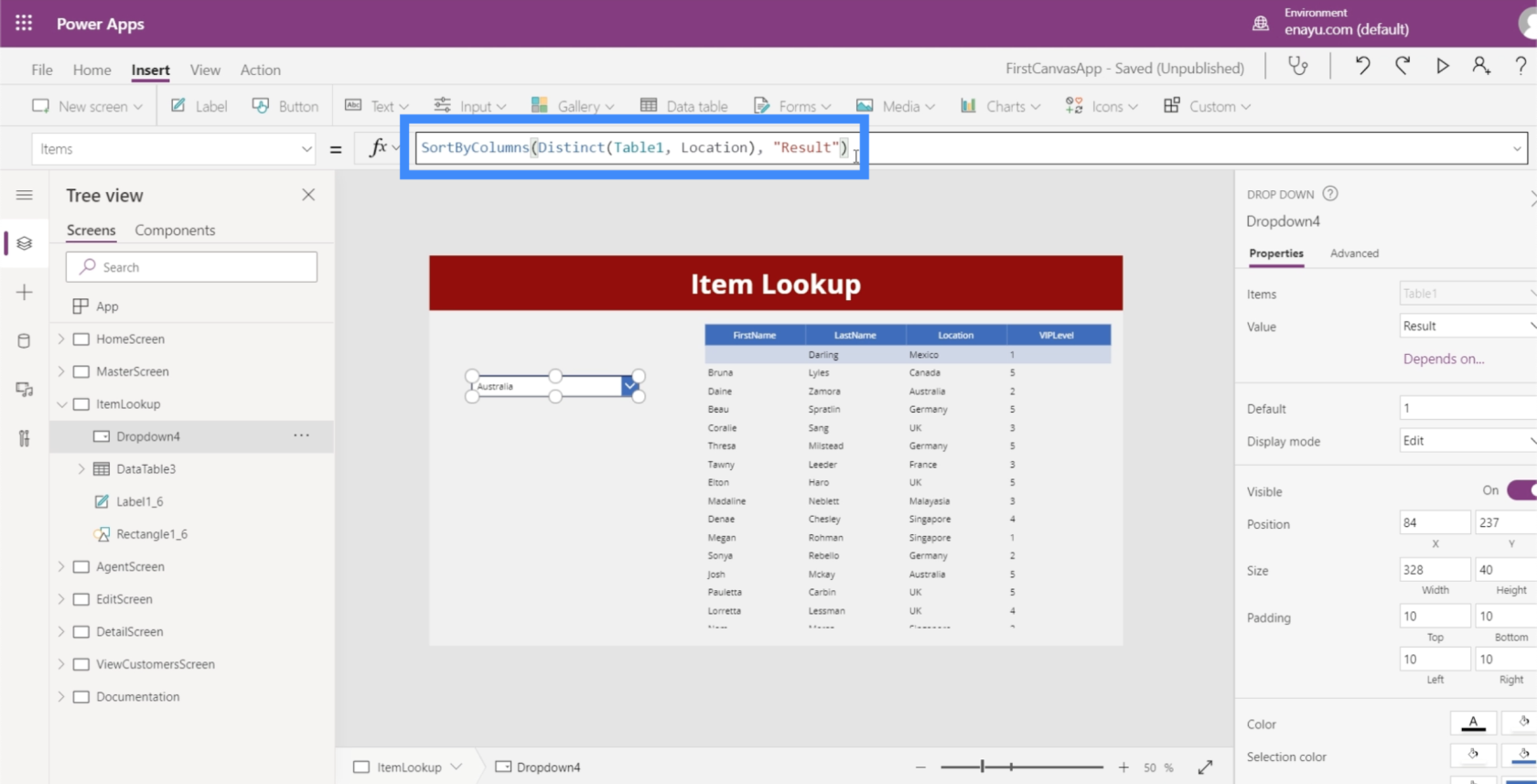
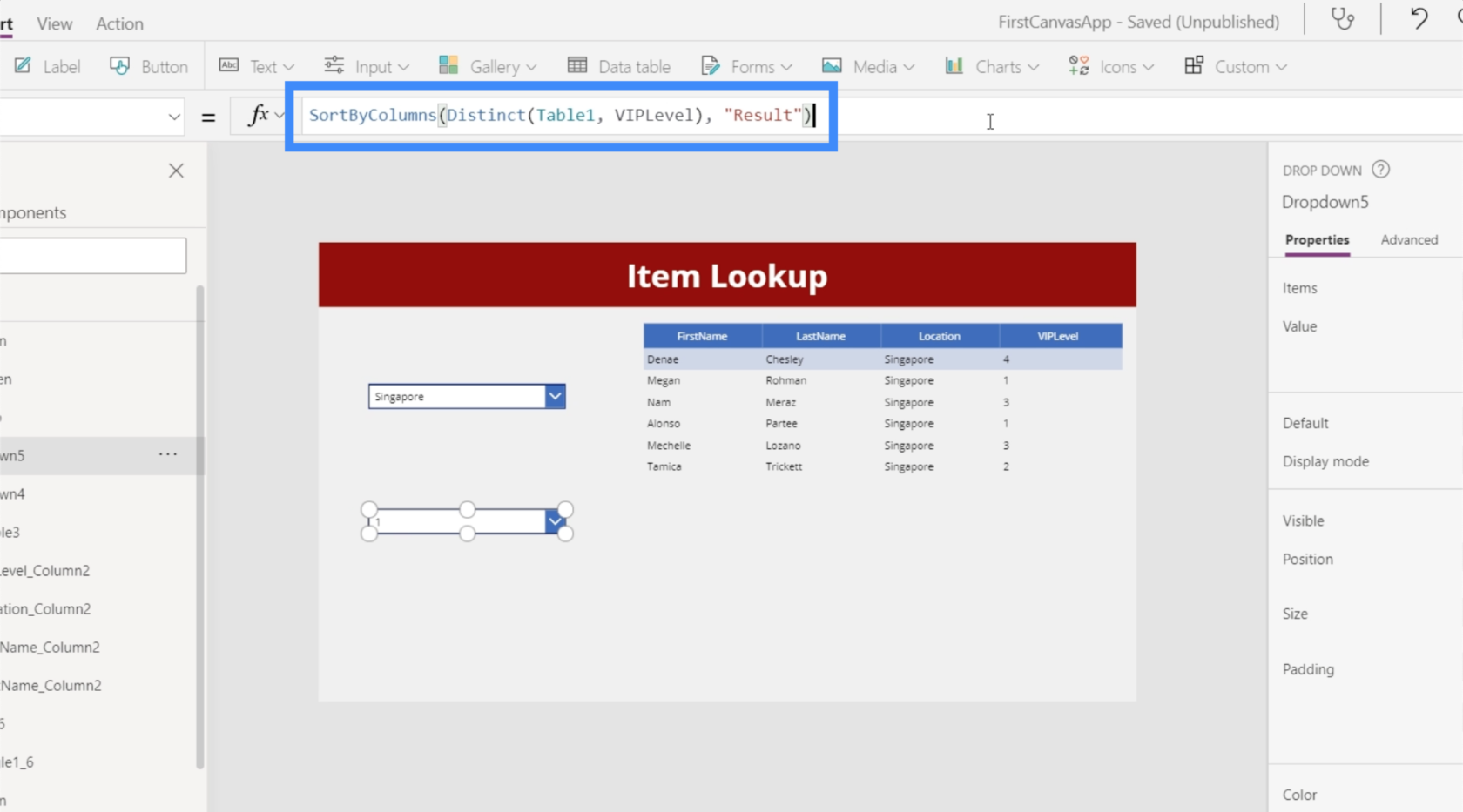
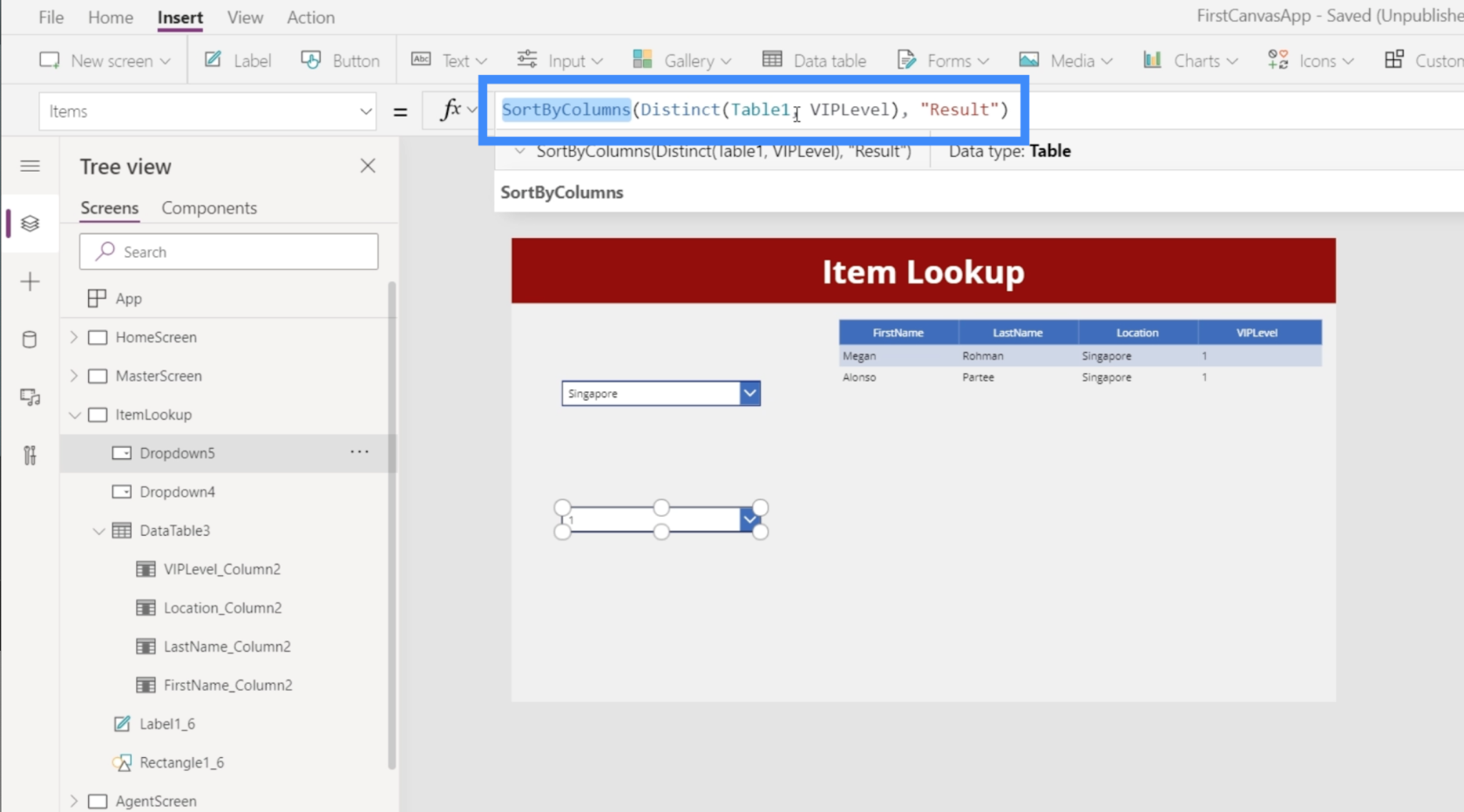
Om ons te helpen de records in deze vervolgkeuzelijst gemakkelijker te doorzoeken, gaan we de items sorteren zodat ze in alfabetische volgorde verschijnen. We gaan de functie SortByColumn gebruiken, waarvoor meestal een bron vereist is. In dit voorbeeld is de bron onze lijst met afzonderlijke items in de kolom Locatie.

Het vereist ook een kolom. In dit geval willen we dat de functie de items uit het resultaat zelf sorteert. Kortom, dit resultaat is afkomstig van de bron waarnaar we zojuist hebben verwezen, namelijk onze lijst met afzonderlijke items. Dus we verwijzen naar Resultaat.

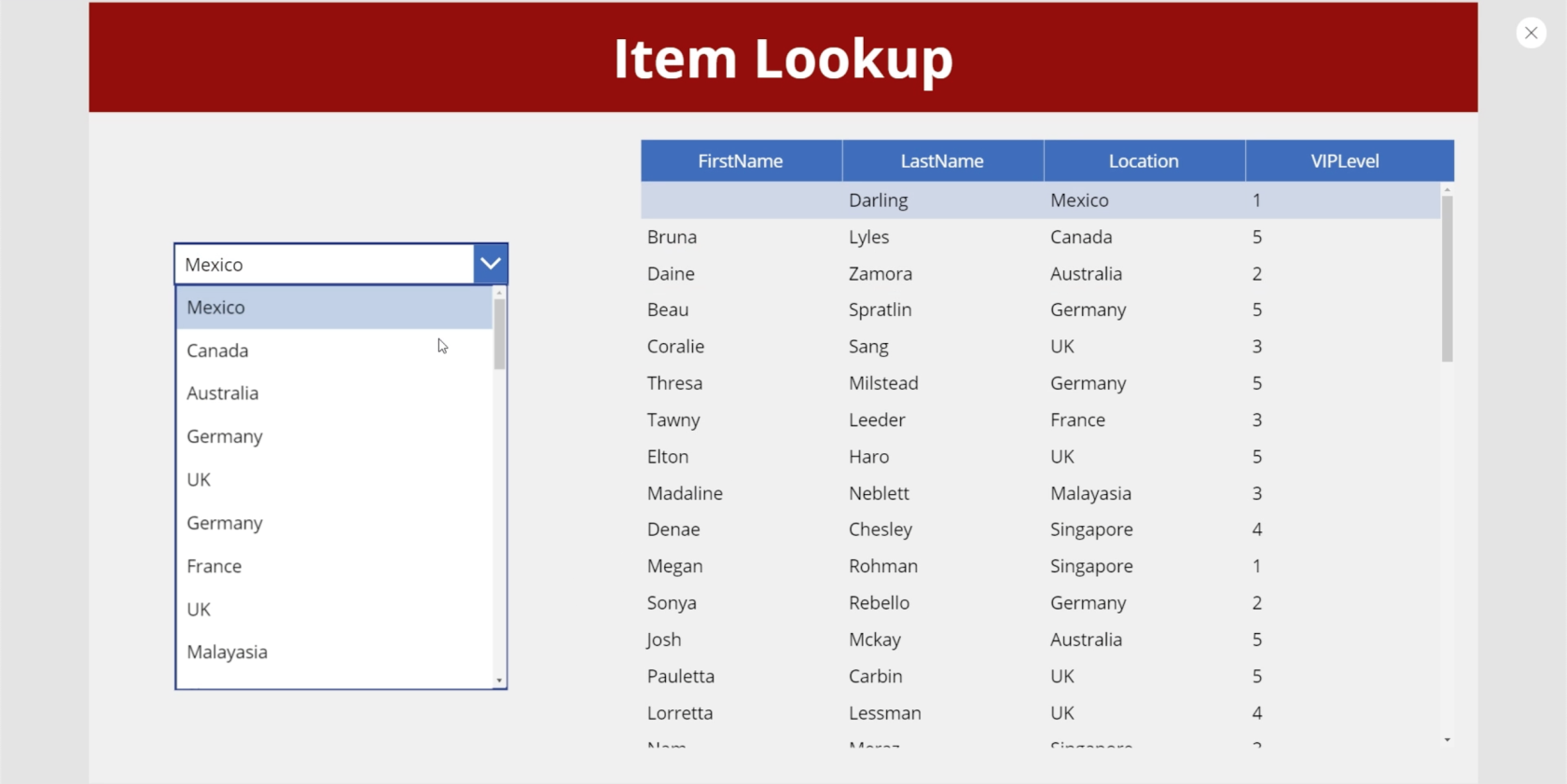
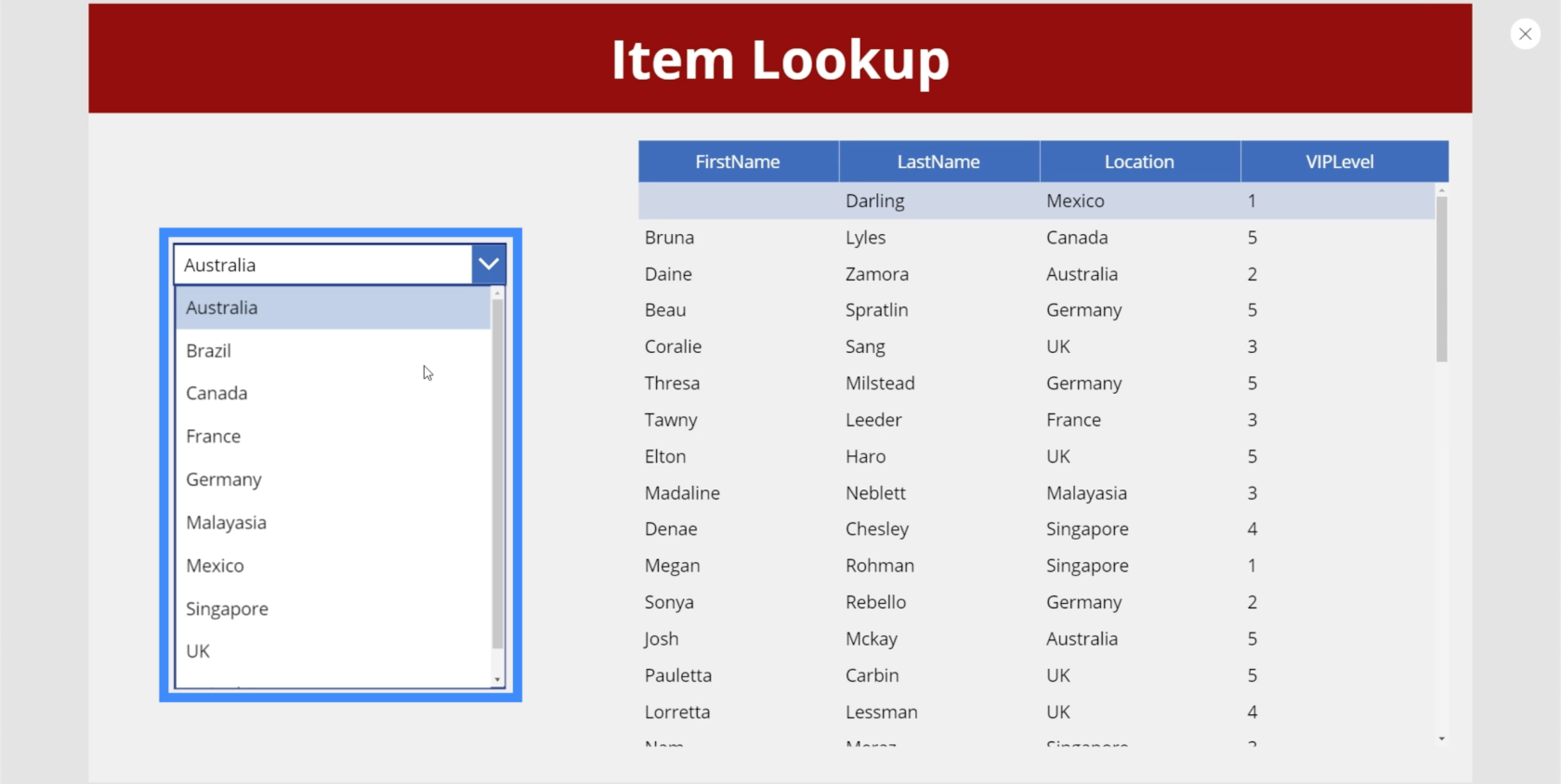
Nu hebben we al onze unieke locaties gesorteerd in deze vervolgkeuzelijst.

De gegevenstabel verbinden met de vervolgkeuzelijst
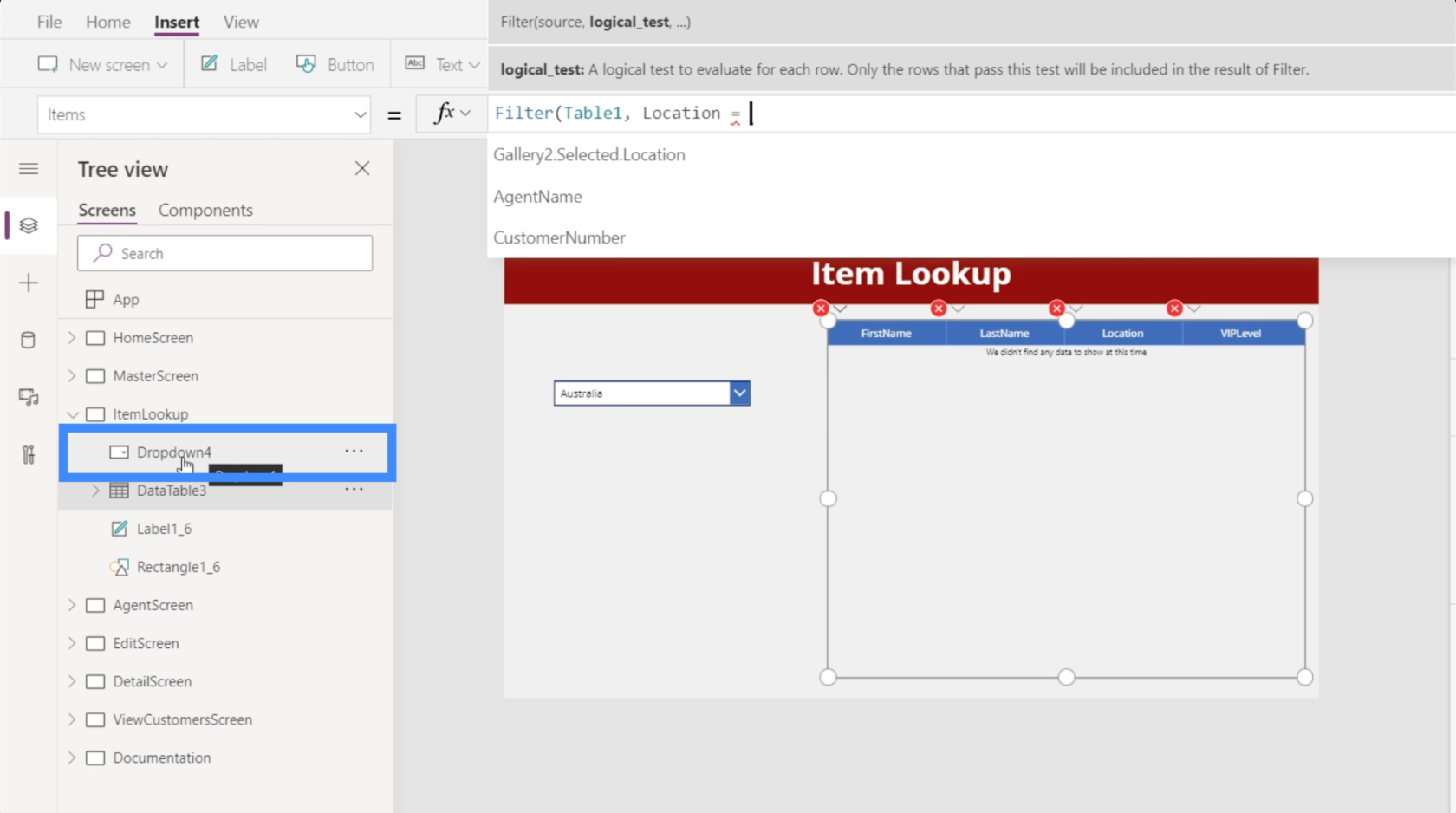
De volgende stap zou zijn om deze tabel afhankelijk te maken van de vervolgkeuzelijst. Hiervoor gebruiken we de filterfunctie.
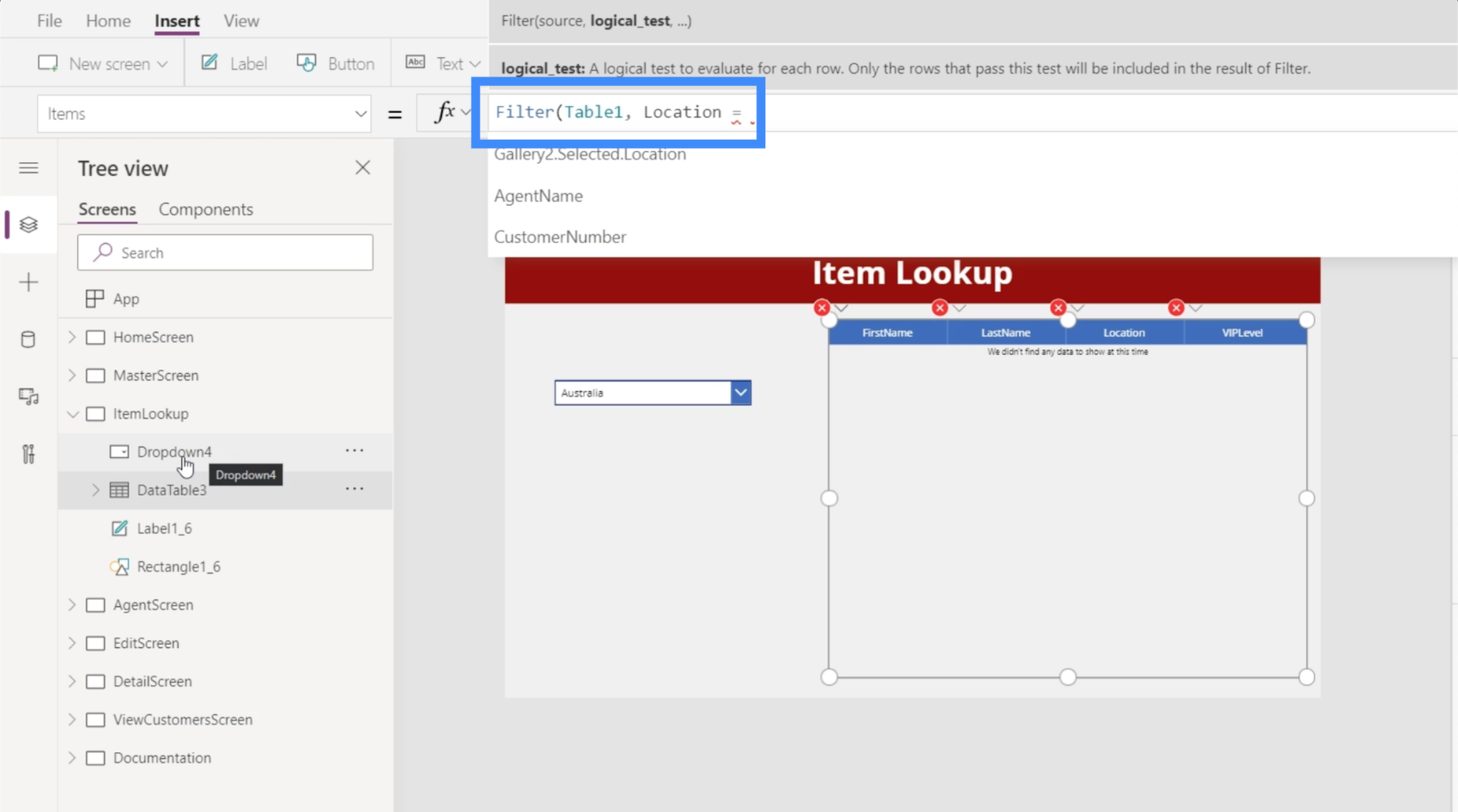
Laten we dus de gegevenstabel markeren en naar de eigenschap Items gaan en de filterfunctie gebruiken. De filterfunctie vereist meestal een bron en een logische test. In dit geval is onze bron Tabel1. Wat de logische test betreft, we willen dat deze gelijk is aan de waarde die de gebruiker kiest in de vervolgkeuzelijst.

Als we naar het linkerdeelvenster kijken, zien we dat de vervolgkeuzelijst waarnaar we hier willen verwijzen, Dropdown4 is.

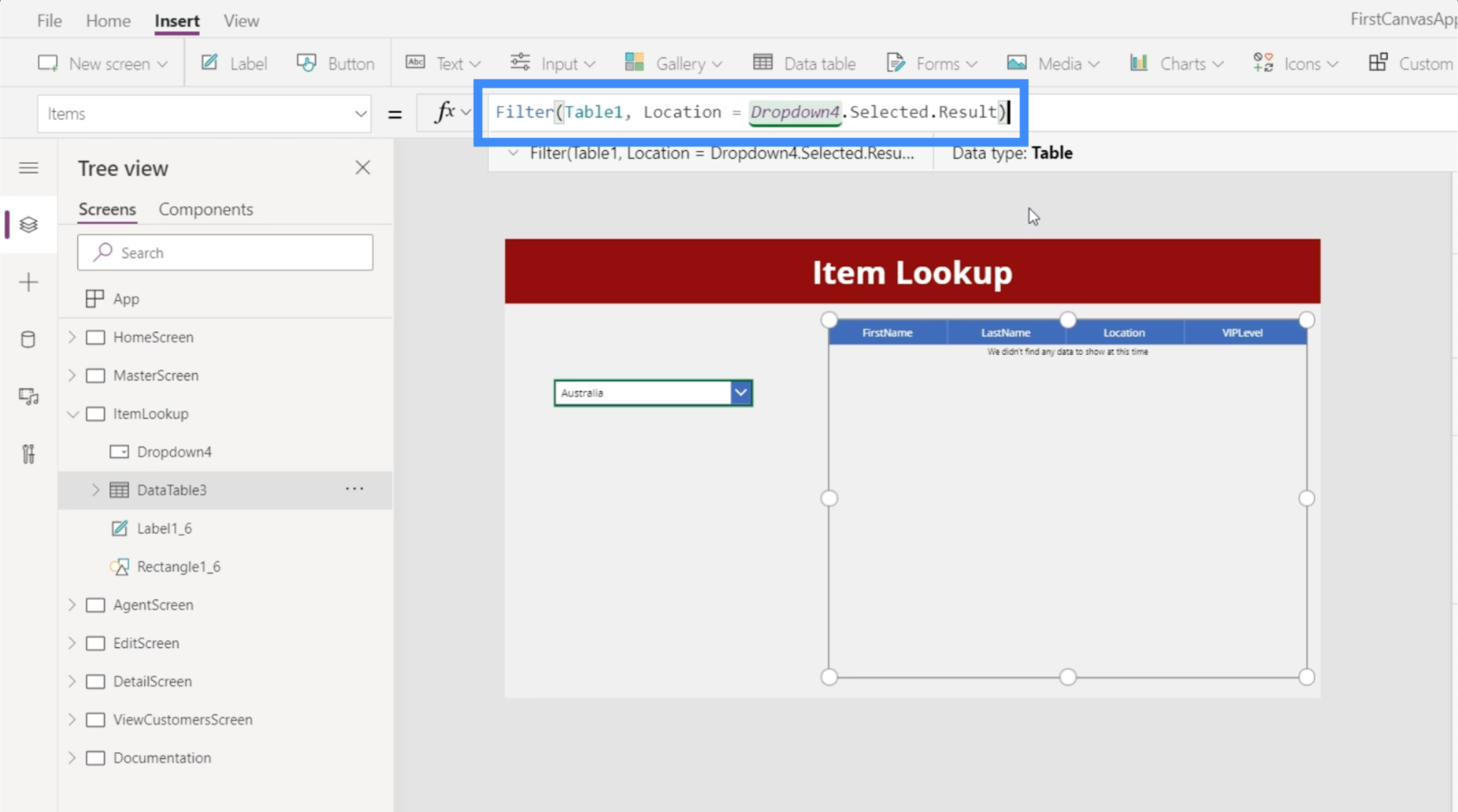
Dus dat is het element dat we zullen gebruiken voor onze logische test. We gebruiken Dropdown4.Selected.Result omdat we alleen de resultaten willen tonen op basis van het geselecteerde item.

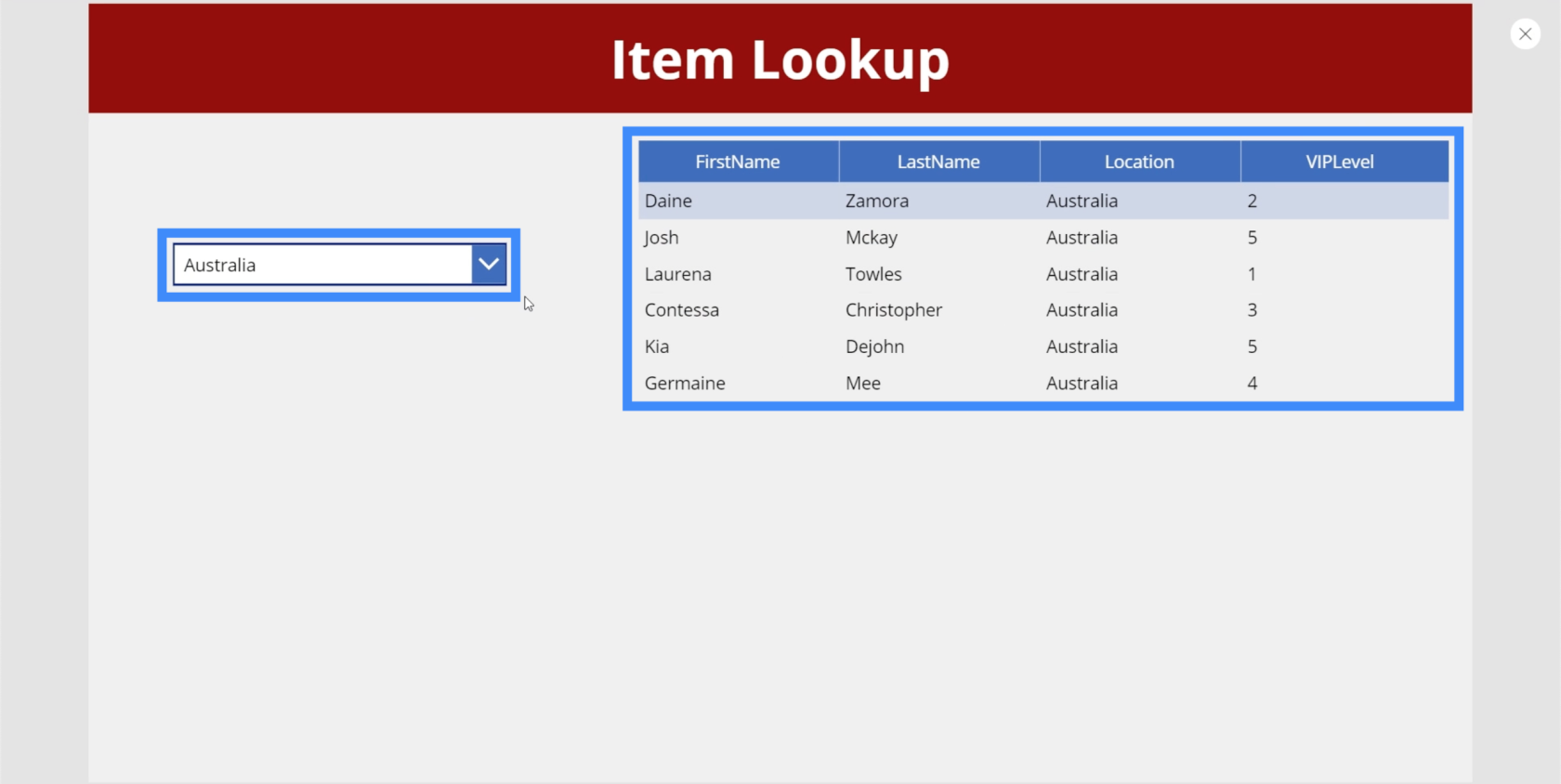
Aangezien we nu Australië hebben geselecteerd in de vervolgkeuzelijst, toont de tabel alleen records met Australië als locatie.

Een tweede vervolgkeuzelijst toevoegen
Aangezien we uiteindelijk onze dropdowns willen cascaderen, betekent dit dat we minimaal twee of meer dropdowns nodig hebben. Dus laten we een tweede vervolgkeuzelijst toevoegen. Deze keer wordt het gebruikt om onze records te filteren op basis van VIP-niveau.
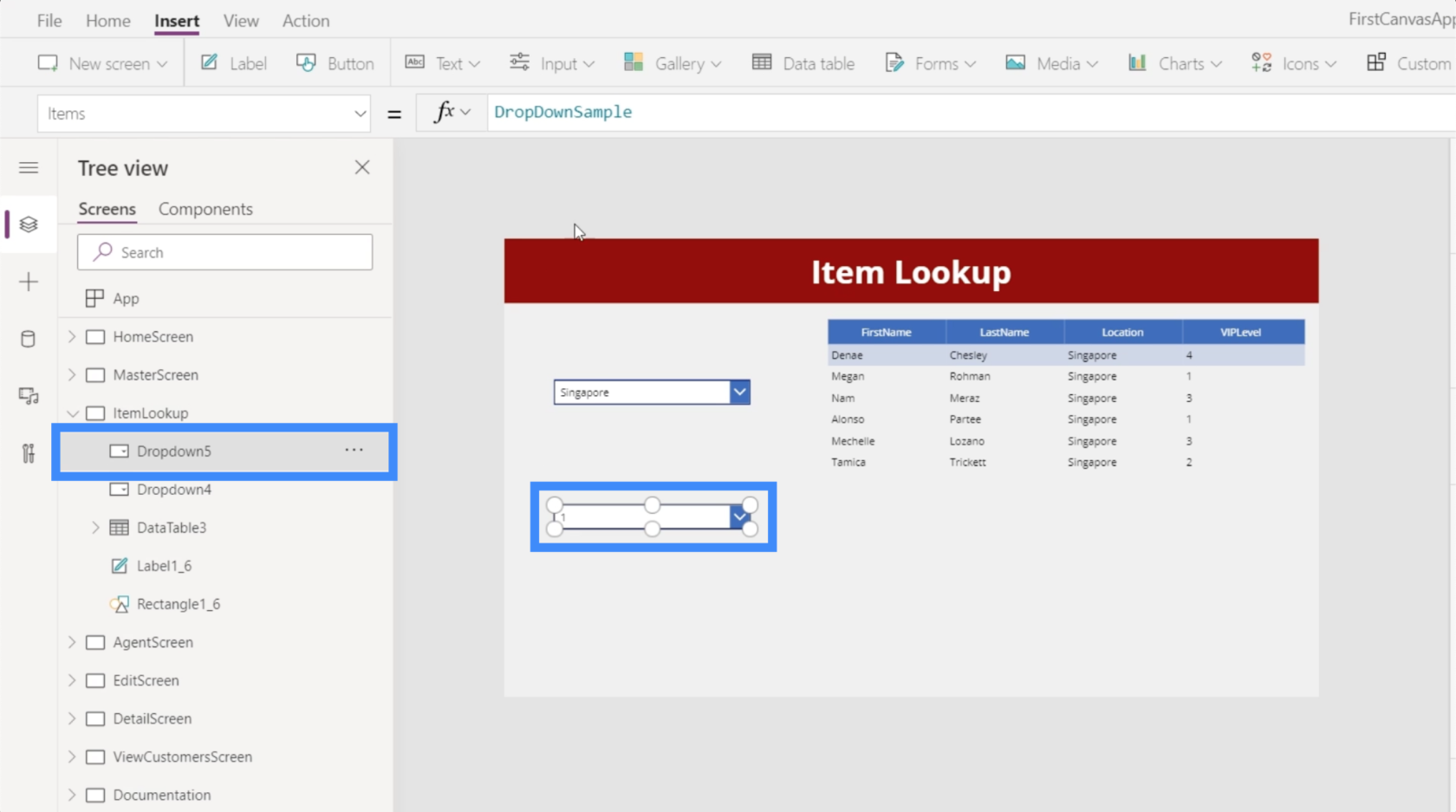
In dit voorbeeld is de nieuwe vervolgkeuzelijst Dropdown5.

Nogmaals, we moeten een gegevensbron gebruiken, namelijk Tabel1. Vervolgens gebruiken we het VIP-niveau als de waarde.

Aangezien de items in de kolom VIP-niveau hoogstwaarschijnlijk ook duplicaten zullen hebben, zullen we opnieuw de functie Distinct gebruiken, daarbij verwijzend naar Tabel1 en VIP-niveau.

Dit zorgt ervoor dat we geen duplicaten in onze vervolgkeuzelijst hebben.

Laten we die items nu ook op volgorde zetten. Net als onze eerste vervolgkeuzelijst, gaan we SortByColumn gebruiken, dit keer verwijzend naar VIPLevel in plaats van Locatie.

Met die formule staan de items in onze vervolgkeuzelijst nu in de juiste volgorde.

Vervolgens moeten we teruggaan naar onze gegevenstabel om er zeker van te zijn dat we niet alleen filteren op basis van de eerste vervolgkeuzelijst, maar ook op basis van de tweede. Het goede aan gegevenstabellen en de filterfunctie is dat we zoveel filtercriteria kunnen toevoegen als we willen.
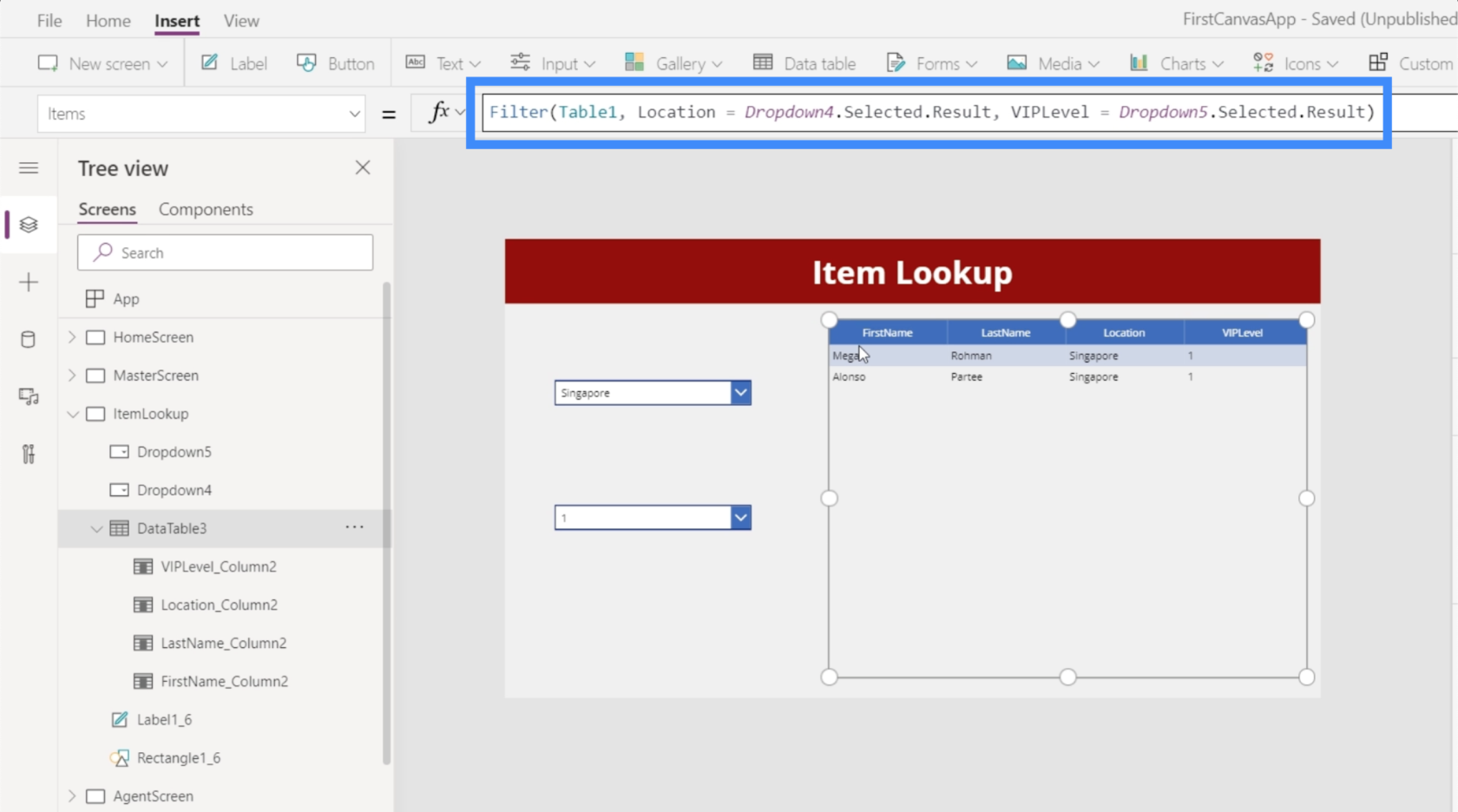
Dus als we naar de originele formule gaan, hoeven we alleen VIPLevel = Dropdown5.Selected.Result toe te voegen.

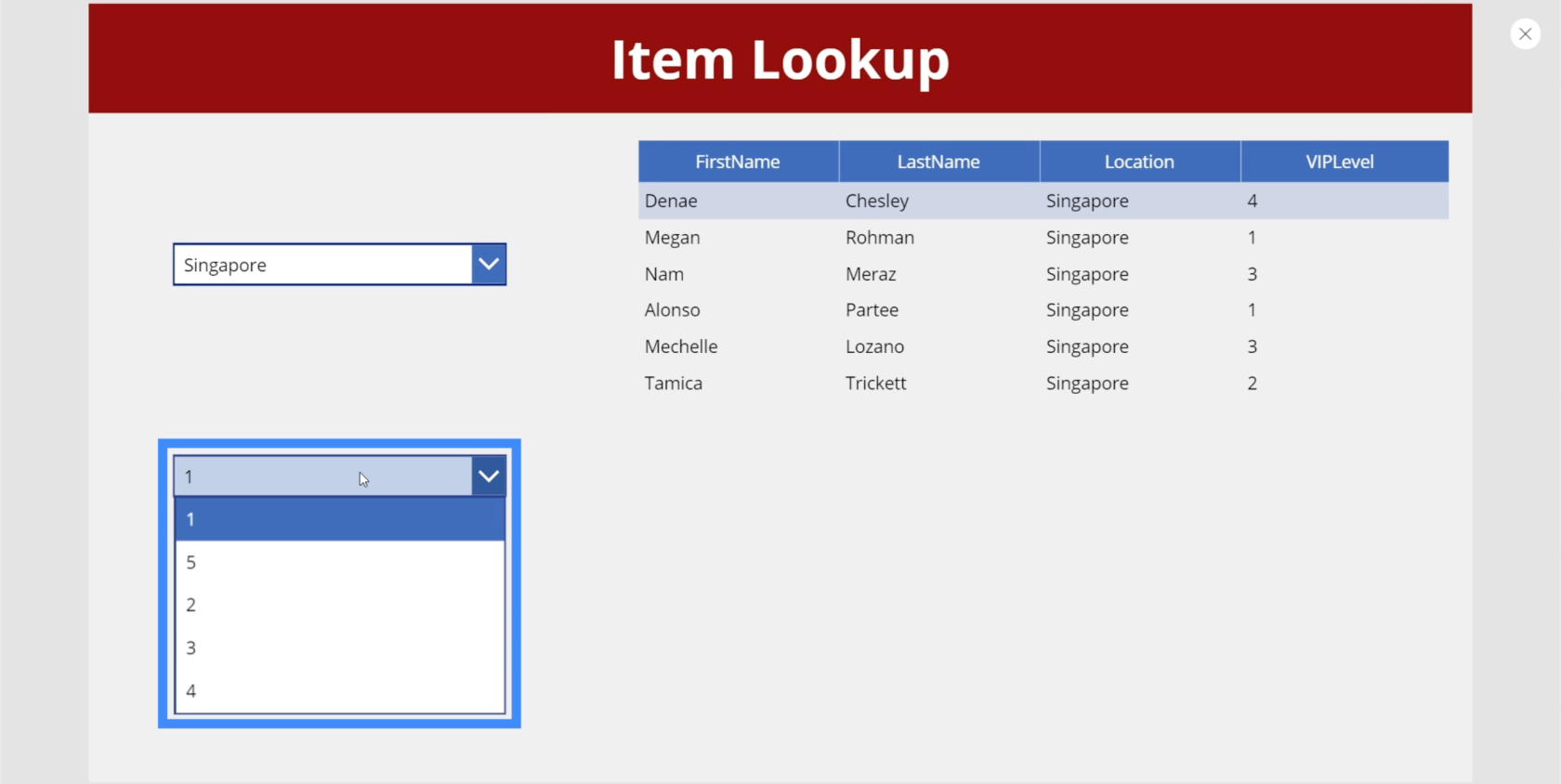
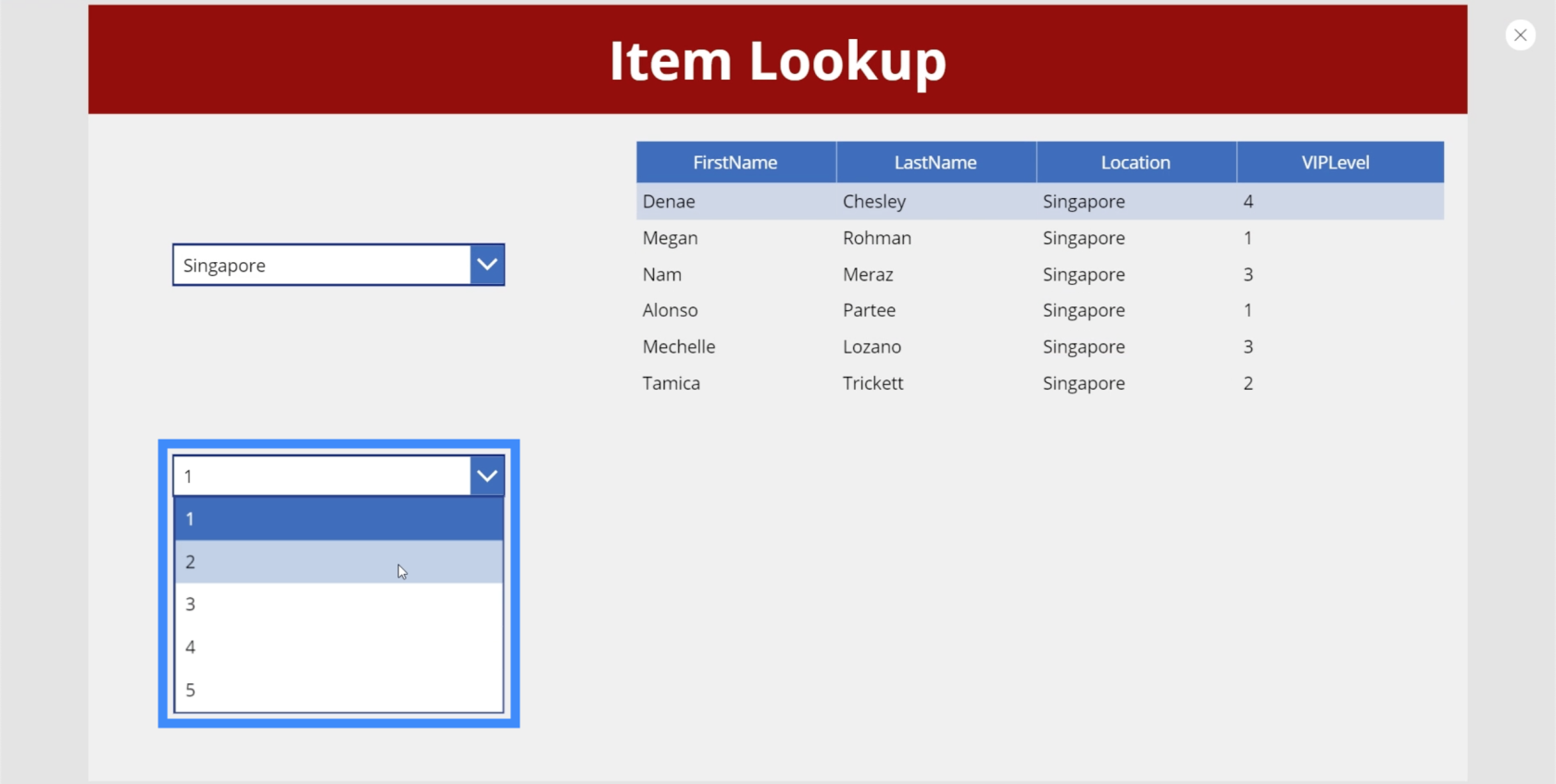
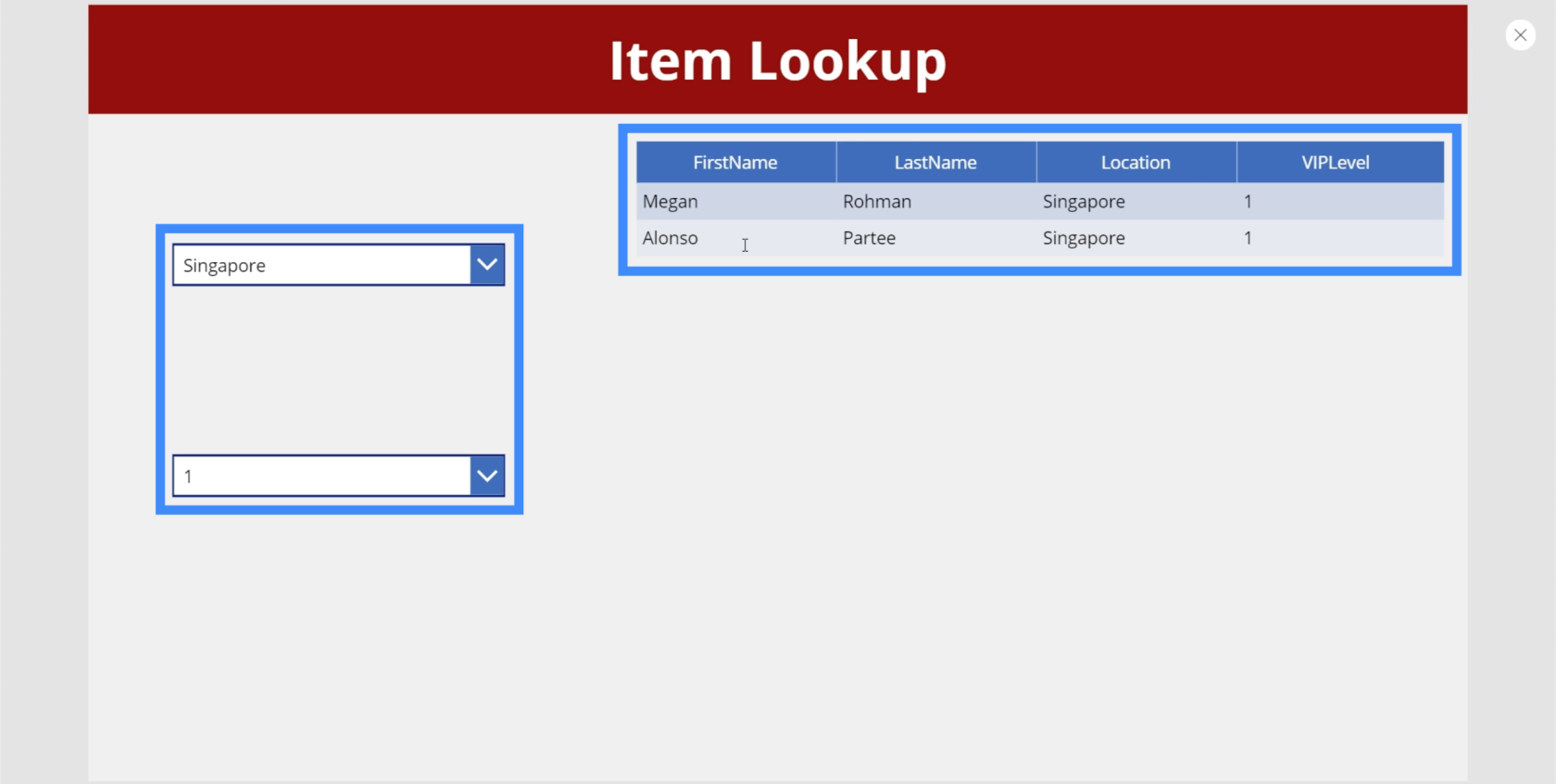
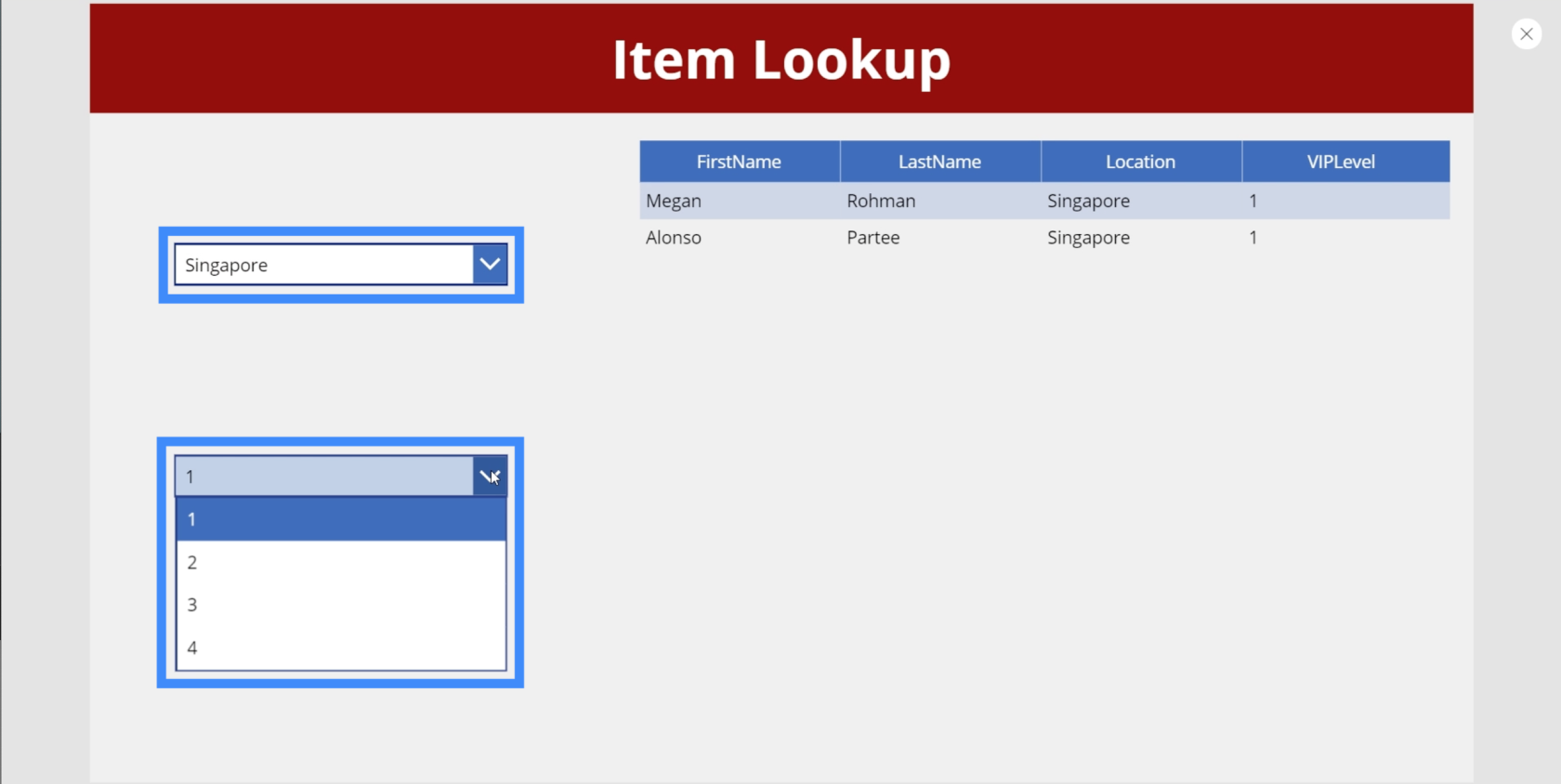
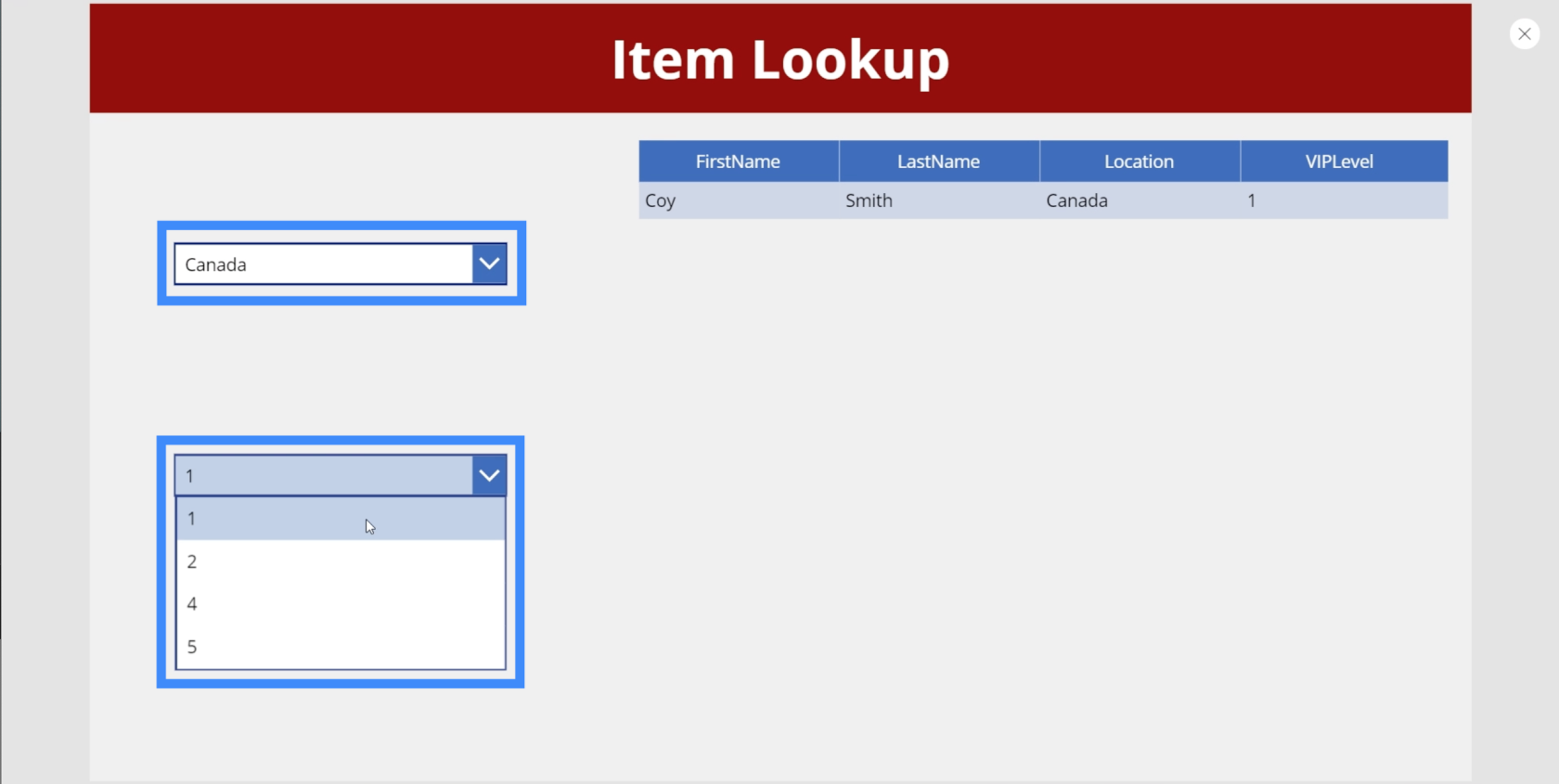
Zodra we die formule hebben opgeslagen, kunnen we nu items uit beide vervolgkeuzelijsten kiezen en onze gegevenstabel filtert records op basis van beide. Als we bijvoorbeeld Singapore kiezen in de vervolgkeuzelijst Locatie en 1 in de vervolgkeuzelijst VIP-niveau, krijgen we uiteindelijk twee vermeldingen die overeenkomen met die parameters.

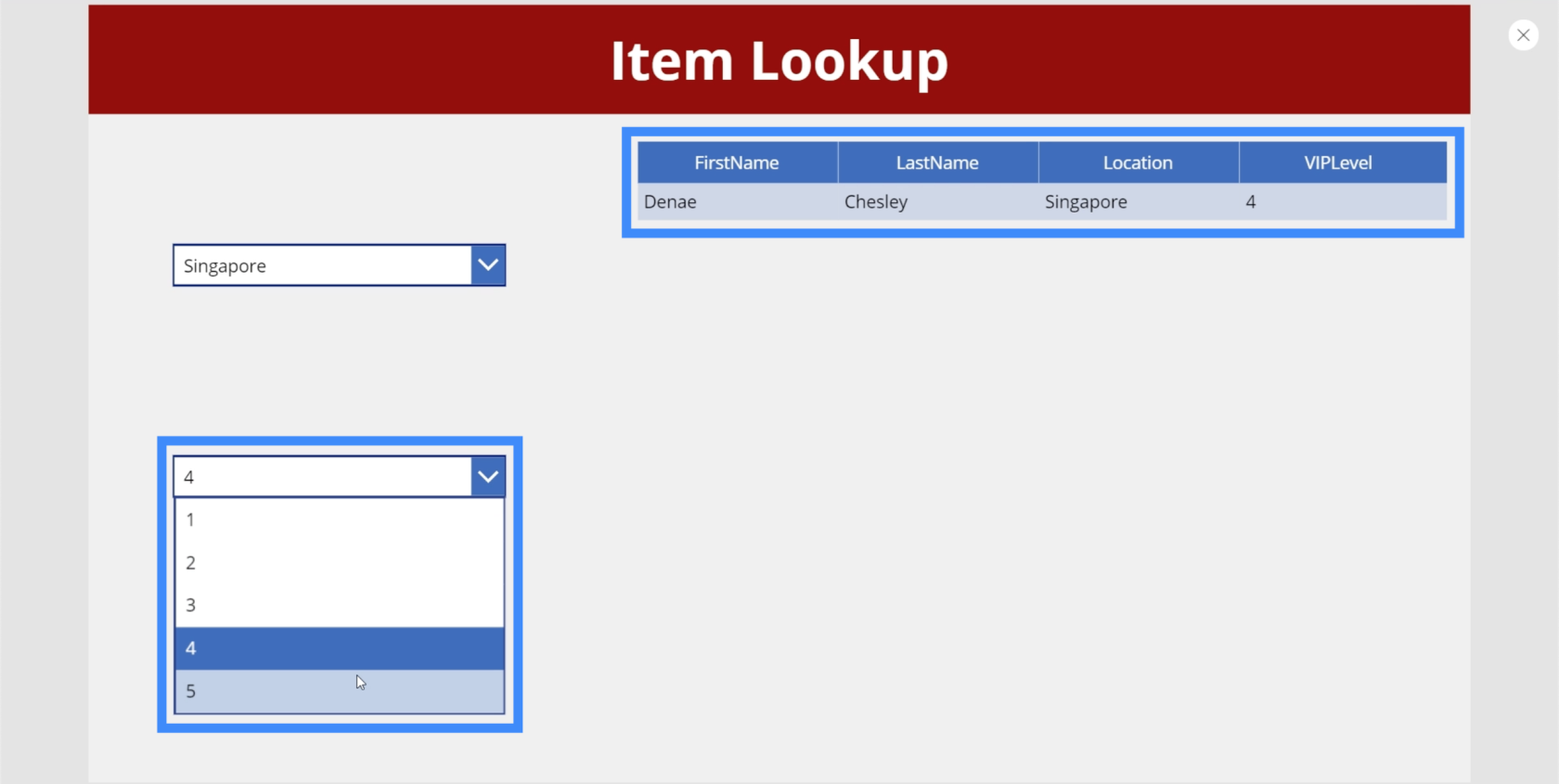
We kunnen het VIP-niveau wijzigen in 4 en er wordt één resultaat weergegeven dat overeenkomt met onze filters.

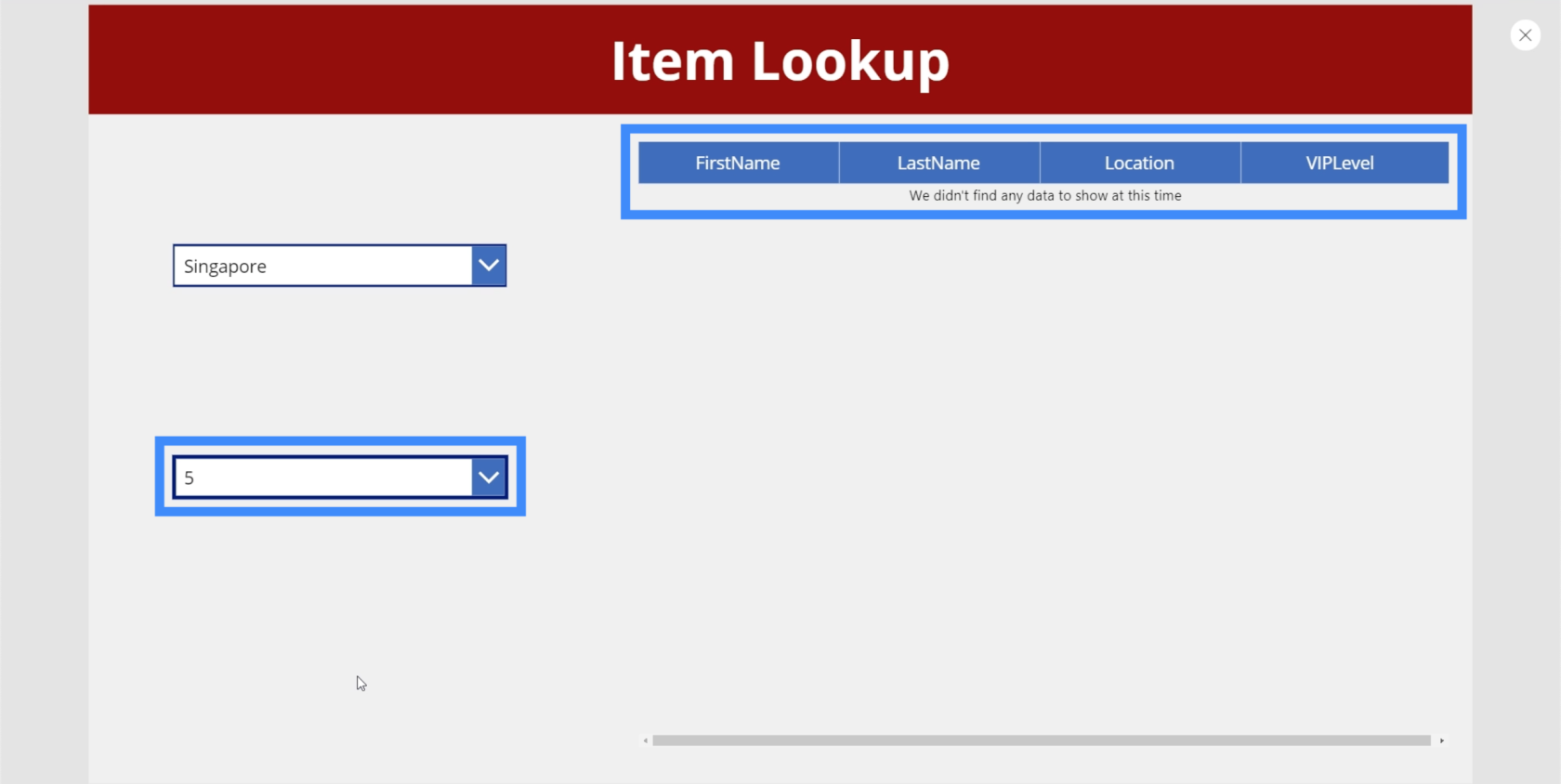
Merk nu op hoe de tafel leeg komt als we VIP Level 5 kiezen met Singapore als locatie.

Dit betekent dat er niemand in Singapore is die onder VIP-niveau 5 valt. Hoewel dit begrijpelijk is, willen we dat 5 niet wordt weergegeven in de tweede vervolgkeuzelijst als er geen overeenkomend record is. Dat is tenslotte waar trapsgewijze vervolgkeuzelijsten over gaan.
Trapsgewijze vervolgkeuzelijsten maken
Op dit moment kijkt de Items-eigenschap voor onze tweede vervolgkeuzelijst naar Tabel1, neemt de verschillende items uit de VIPLevel-kolom en sorteert ze op basis van het daadwerkelijke resultaat.

Wat we willen, is dat de gegevensbron wordt beperkt tot wat er in de eerste vervolgkeuzelijst is gekozen in plaats van naar de hele tabel1 te kijken. Als de gebruiker bijvoorbeeld Singapore kiest in de vervolgkeuzelijst Locatie, dan zou de vervolgkeuzelijst VIPLevel alleen items moeten weergeven die overeenkomen met Singapore, en niet de hele tabel.
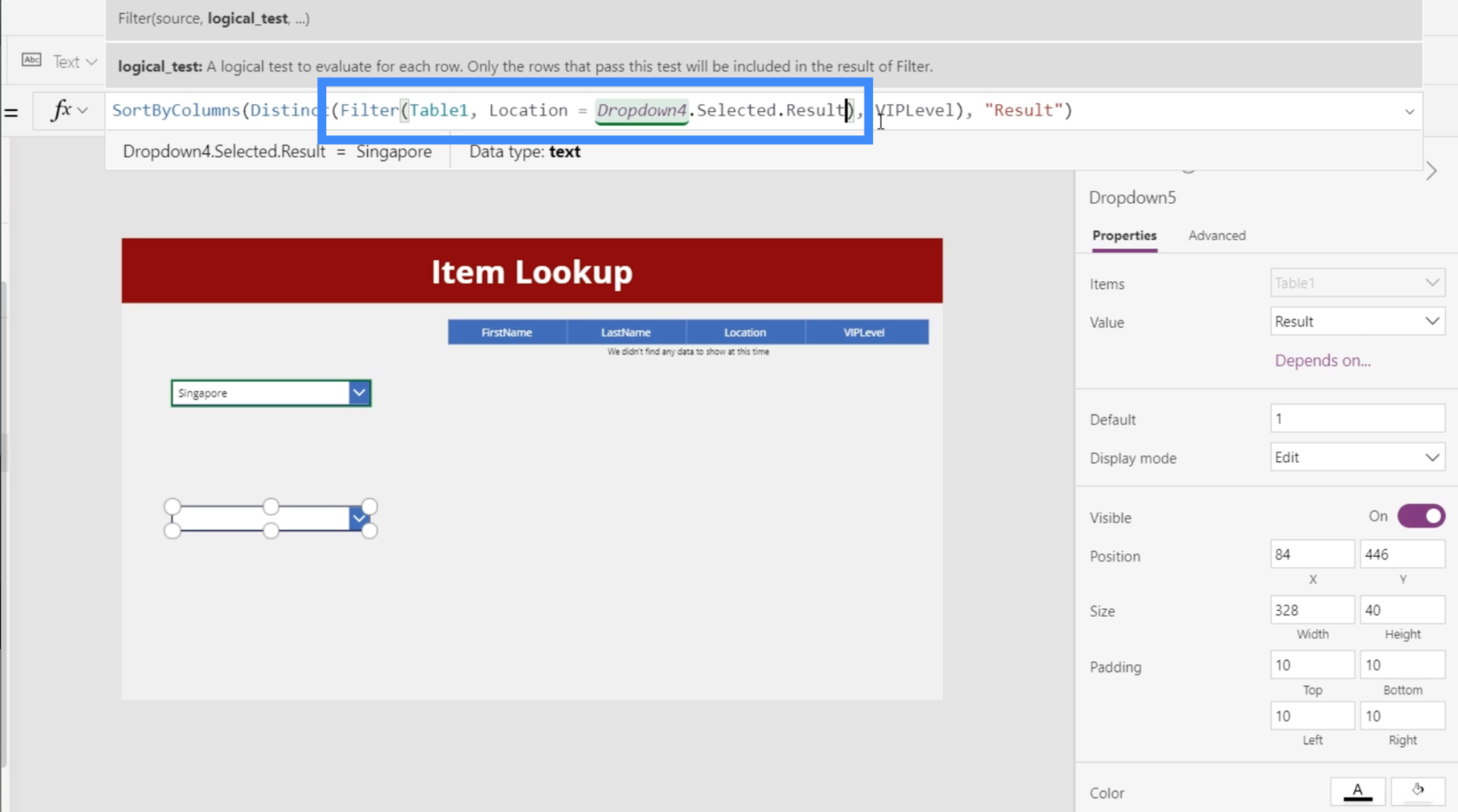
We gaan hier dus de functie Filter toevoegen, waarbij we ervoor zorgen dat Tabel1 wordt gefilterd op basis van de voorwaarde dat Locatie gelijk moet zijn aan Dropdown4.Selected.Result.

Als we nu onze vervolgkeuzelijst bekijken, zien we dat de tweede vervolgkeuzelijst geen 5 meer weergeeft met Singapore gekozen in de eerste vervolgkeuzelijst.

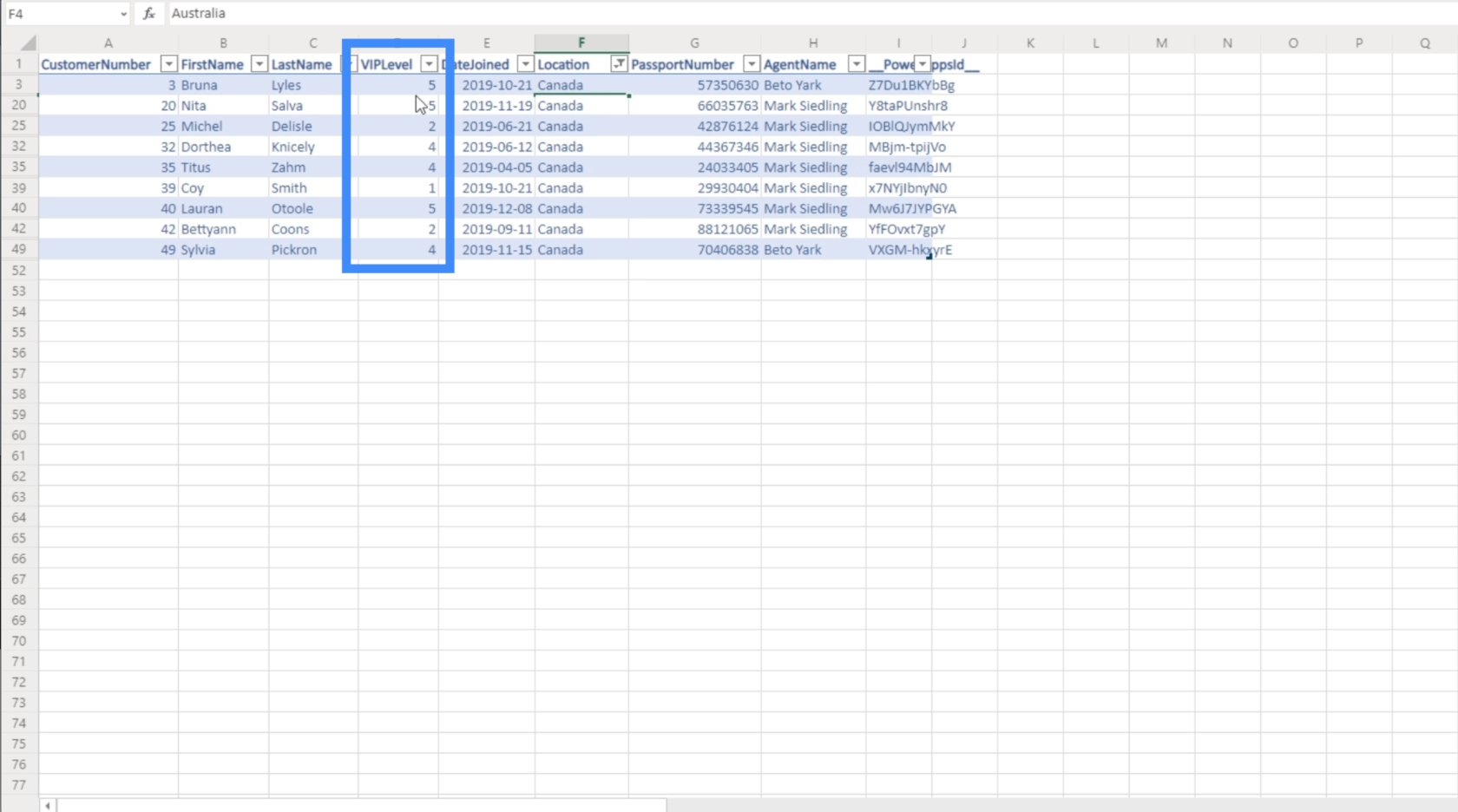
Als we deze keer naar Canada kijken, blijkt dat er geen 3 onder VIP-niveau is.

Als we dit nogmaals controleren aan de hand van onze oorspronkelijke gegevensbron, namelijk Tabel1, zullen we zien dat er echt geen overeenkomsten zijn voor VIP-niveau 3 in Canada. Dit betekent dat onze formule werkt.

Power Apps Inleiding: definitie, kenmerken, functies en belang
Power Apps-omgevingen: de app-elementen correct instellen
PowerApps-functies en formules | Een introductie
Conclusie
Trapsgewijze vervolgkeuzelijsten kunnen de ervaring van de eindgebruiker zeker verbeteren, vooral als u te maken heeft met grote hoeveelheden gegevens. Dit maakt het voor uw eindgebruikers gemakkelijker om sneller de records te vinden die ze nodig hebben, simpelweg omdat ze niet te maken krijgen met extra items die niets opleveren als ze de resultaten filteren.
Merk op dat u indien nodig andere vervolgkeuzelijsten kunt neerzetten. U hoeft zich niet te beperken tot slechts twee vervolgkeuzemenu's. Dit betekent dat als u meer velden in uw gegevensbron heeft, u meer vervolgkeuzemenu's kunt toevoegen, afhankelijk van hoe nauwkeurig u wilt dat uw filtering wordt.
Al het beste,
Henry
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








