Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In de blogpost van vandaag zal ik het hebben over de nieuw beschikbare Deneb Vega-Lite custom visual voor LuckyTemplates. Ik heb het exclusief gebruikt in mijn gedeeltelijke inzending voor de LuckyTemplates Challenge #17 over rapportage van milieugegevens. Je kunt de volledige video van deze tutorial onderaan deze blog bekijken.
Dit kreeg enkele positieve feedback, daarom besloot ik een tutorial te maken over hoe ik Vega-Lite gebruikte in mijn inzending. Mijn doel voor deze uitdaging was om ervaring op te doen met de aangepaste visual van Deneb. Daarom heb ik ervoor gekozen om deze alleen te gebruiken en geen standaard LuckyTemplates-visuals te gebruiken.
Ik heb ook niet veel tijd aan de gegevens besteed, dus ik zal geen tijd besteden aan de ontwikkeling van de dataset, behalve om het luchttoxine-gedeelte in mijn rapport op te nemen.
Inhoudsopgave
Een overzicht van de rapportpagina in Vega-Lite
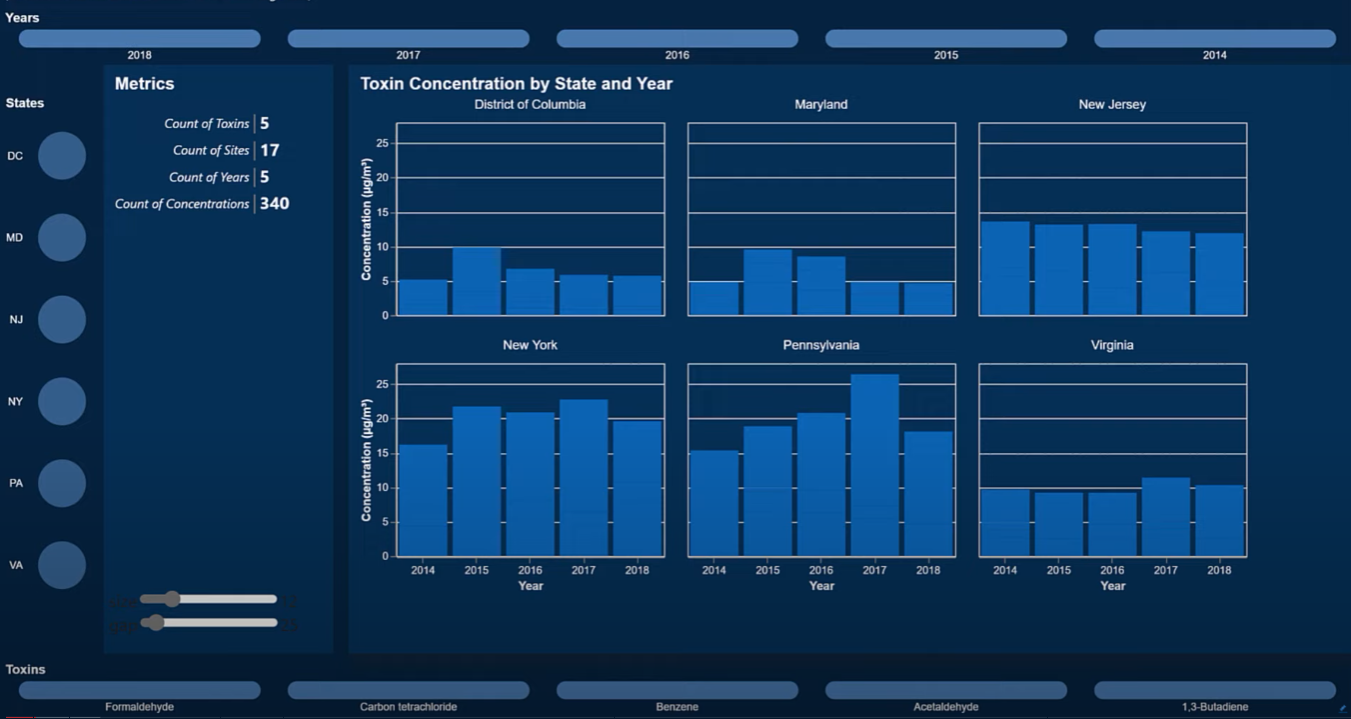
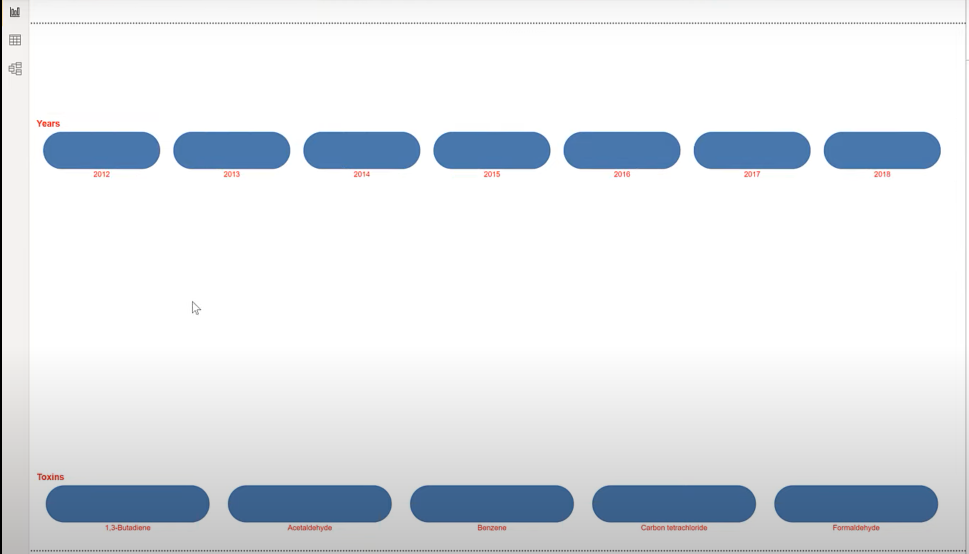
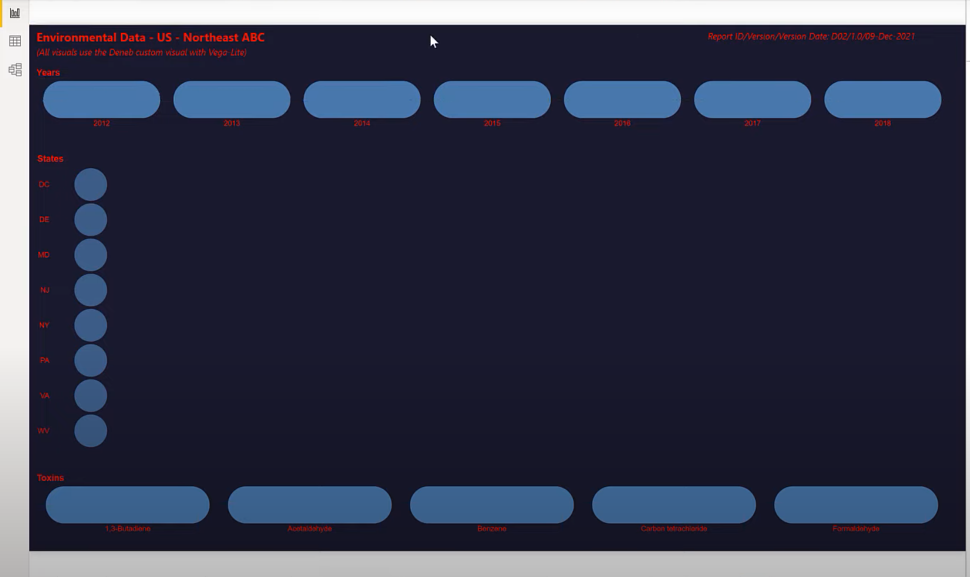
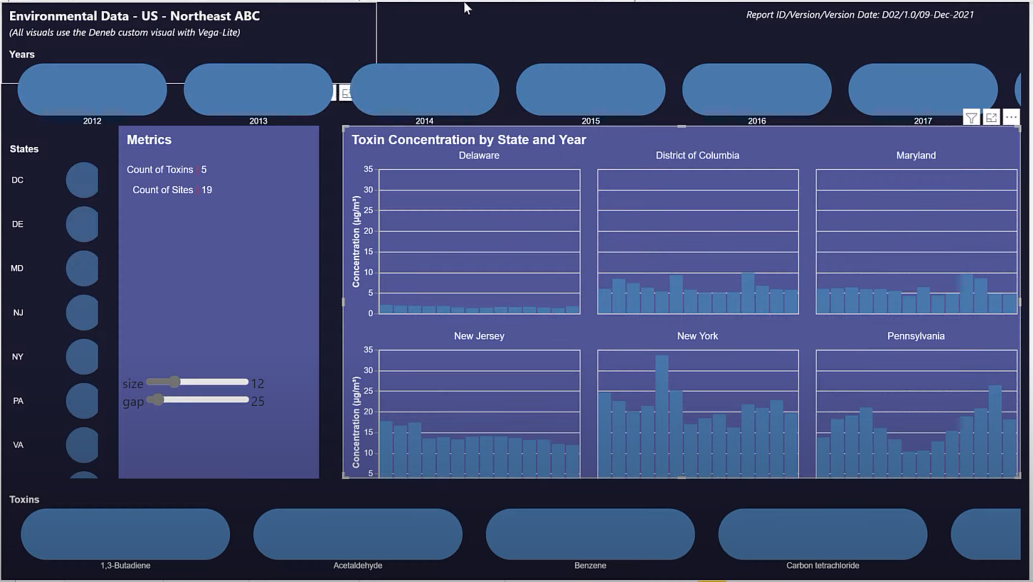
Laten we eens kijken naar mijn inzending. Er zijn 7 verschillende visuals en 2 tekstvakken bovenaan. We hebben een snijmachine voor Jaren , een snijmachine voor Staten , een snijmachine voor Toxines , een metrische kaart en een hoofdvisual die de Toxineconcentratie weergeeft die kan worden gesorteerd op Staat en Jaar .

Laten we nu eens kijken naar elke visuele stagiair terwijl we ze helemaal opnieuw ontwikkelen. Voordat we beginnen, even een korte opmerking over de ontwikkelomgeving. Om te beginnen nam ik een kopie van mijn inzending voor Uitdaging #17 en verwijderde ik alle pagina's. Er waren dus geen resterende beelden; alleen de data, het datamodel en de DAX-berekeningen bleven over.
Het titeltekstvak maken
Ik heb een aantal lege pagina's gemaakt in het titeltekstvak. Aangezien Vega-Lite een grafische taal is voor afbeeldingen, is er geen voor de hand liggende methode om een tekstvak te maken.
Maar aangezien Vega-Lite-visual slechts een verzameling markeringen is, dacht ik dat ik misschien alleen tekstmarkeringen zou kunnen gebruiken om een tekstvak te simuleren.
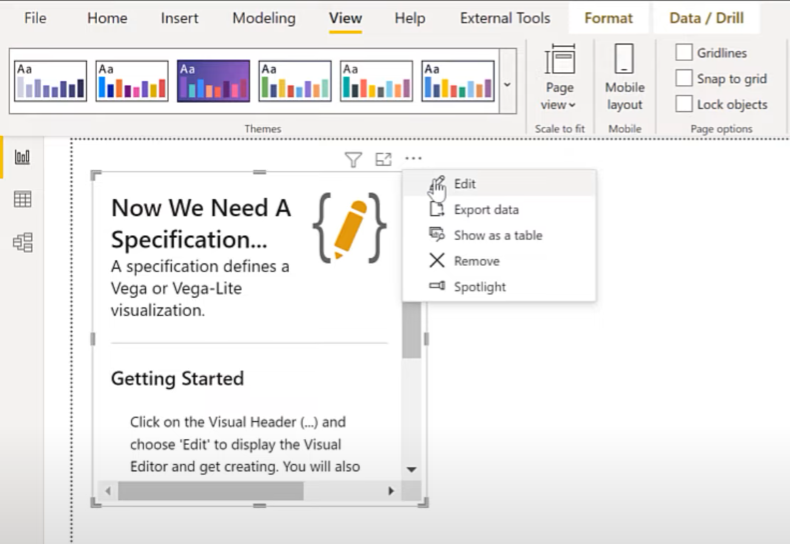
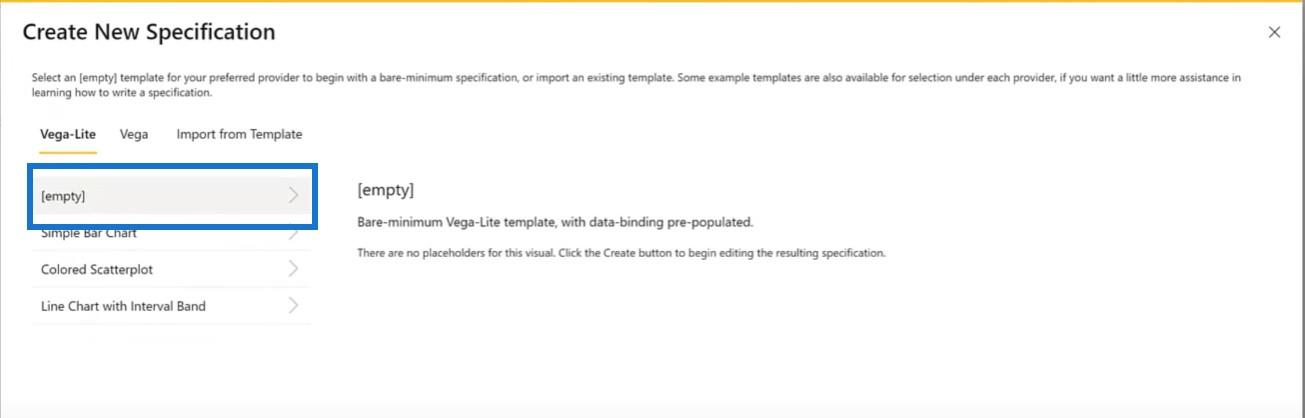
Laten we een Deneb-visual toevoegen. Het eerste dat u moet doen, is een meting toevoegen met onze waarden (paginatitel en pagina-ondertitel) en vervolgens een lege specificatie kiezen.


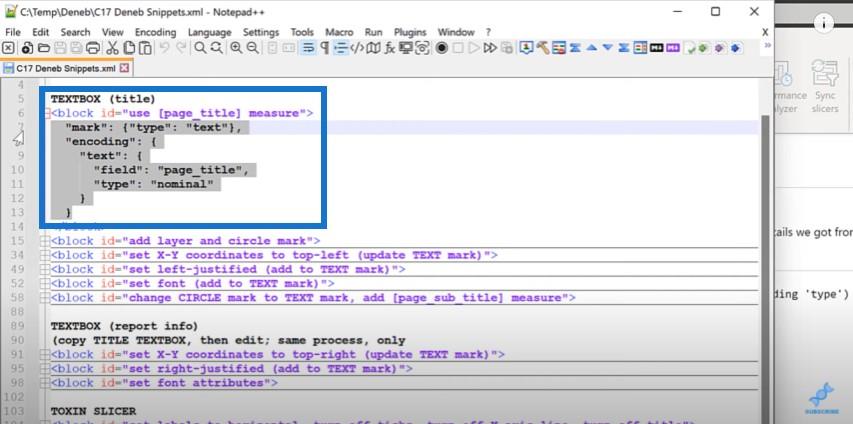
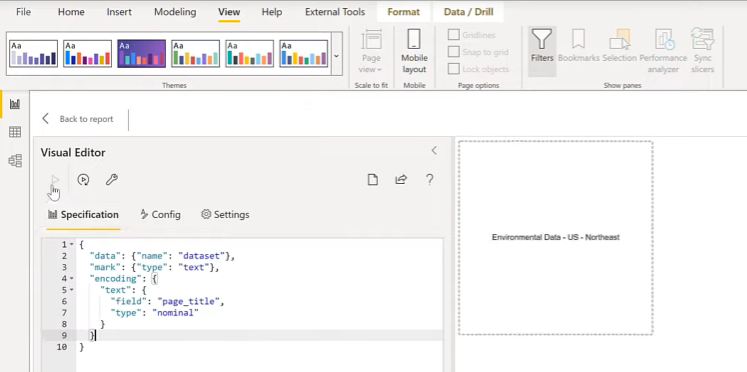
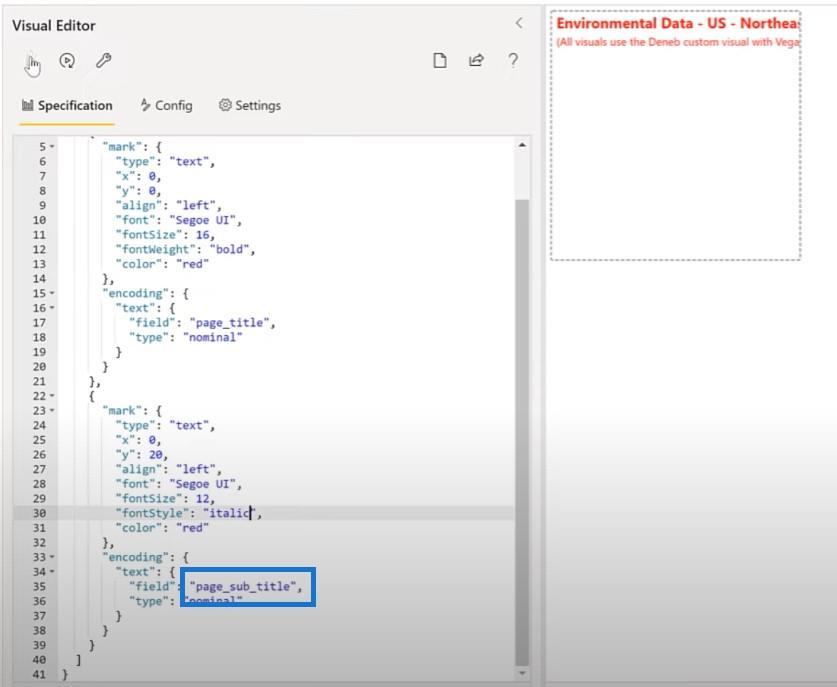
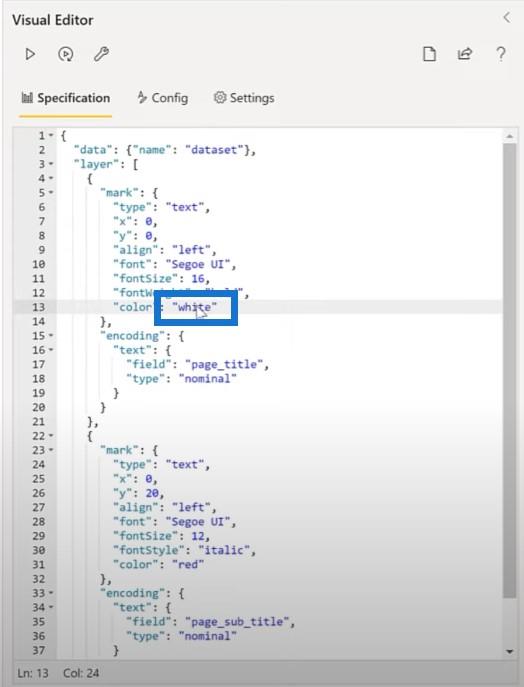
Vervolgens gaan we naar ons fragmentenbestand en gebruiken de paginatitelmaat voor onze visual. We kopiëren het tekstblok hier...

…. en plak het in de Deneb visuele editor.

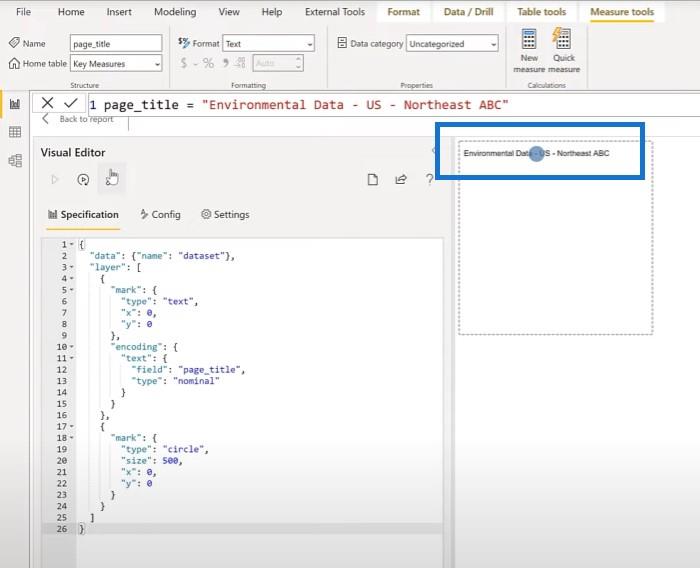
We kunnen Control en het muiswiel gebruiken om het groter te maken. Vervolgens kijken we naar de positie om te zien of deze gecentreerd is in het beeld.
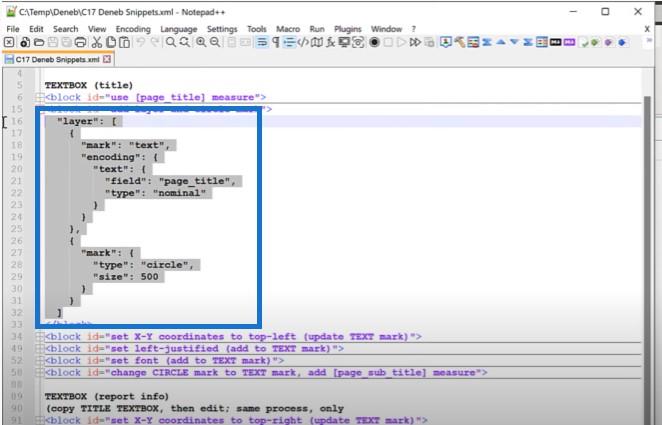
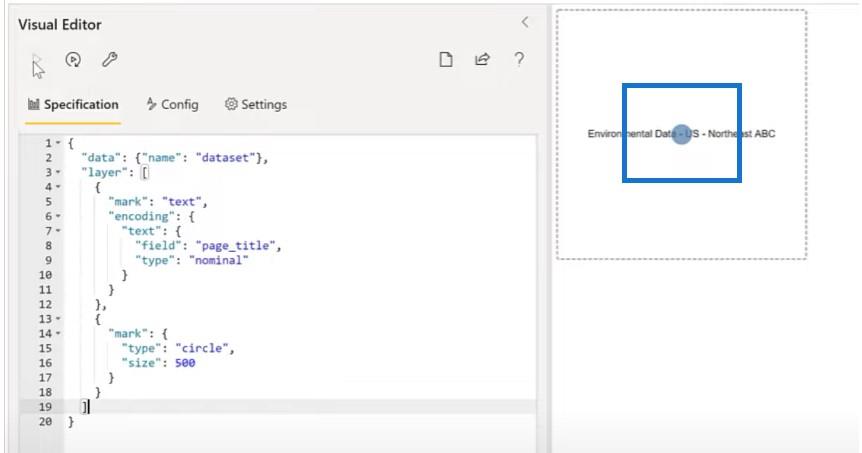
Laten we het visualiseren door een cirkelmarkering toe te voegen om ons te laten zien waar de oorsprong is. Laten we een gelaagde visual maken met het tekstvak en een cirkelmarkering.

En we kunnen nu zien dat er een cirkel in het midden van de hele visual staat.

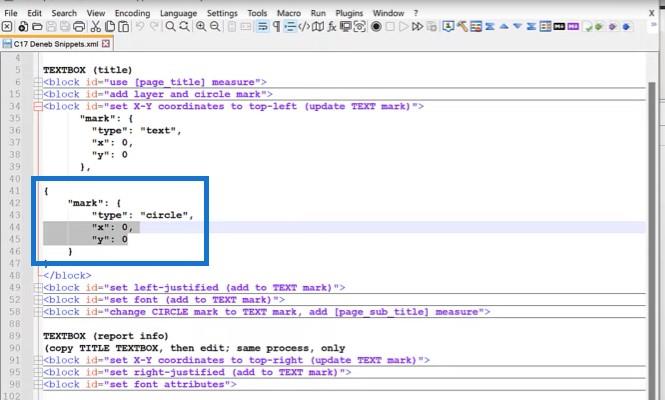
Een ander ding dat we kunnen doen, is de positie van de oorsprong van de visual wijzigen door de X- en Y-coördinaten in te stellen.

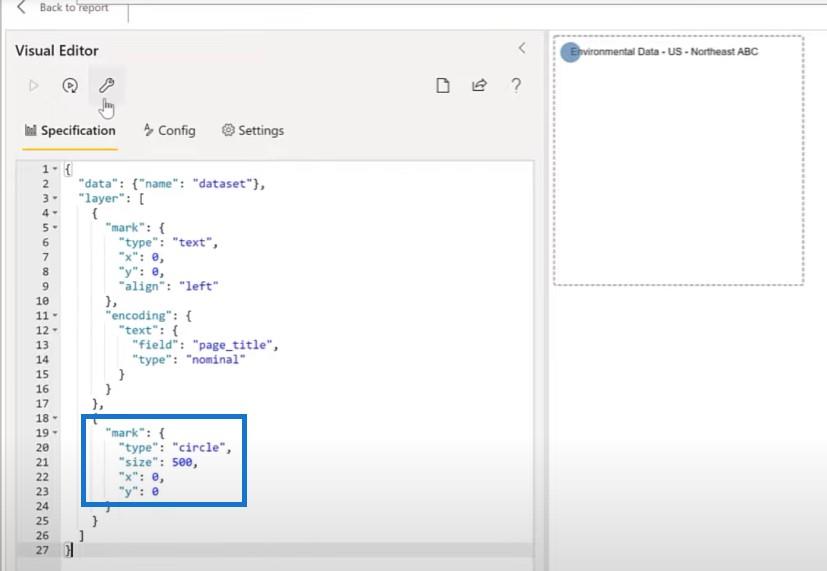
Nu kunnen we zien dat de tekst linksboven komt.

De volgende stap is het wijzigen van de uitlijning van de tekst. We pakken een blok uit mijn fragmentenbestand en stellen de uitlijning in de editor naar links in, en lijn vervolgens de middelste markering uit op 0.

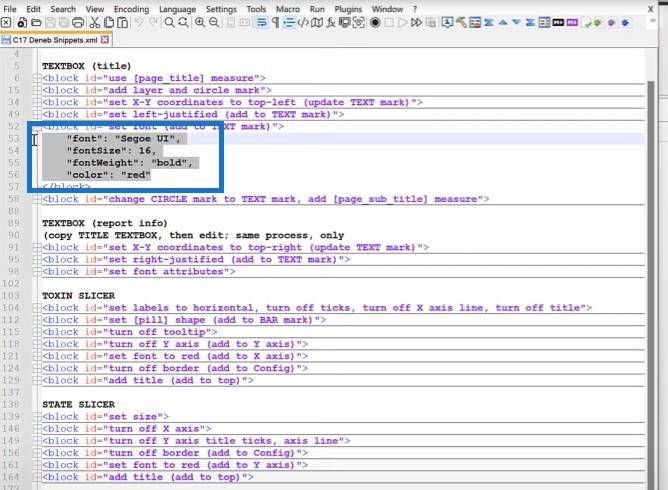
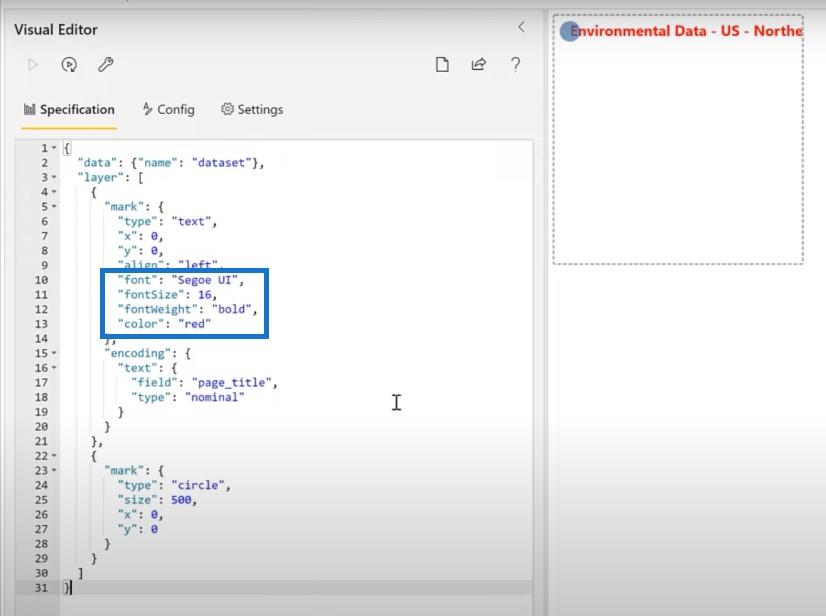
Het volgende dat we gaan doen, is een aantal lettertypeattributen kopiëren naar de visual hier. Laten we een paar kenmerken toevoegen om de visual te markeren.


Laten we nu de cirkelmarkering veranderen in een tekstmarkering met behulp van onze pagina-ondertiteling en vervolgens de gewenste wijzigingen aanbrengen.

Daarna gaan we terug en passen we de grootte van de visual een klein beetje aan.

Het tekstvak Rapportinfo maken
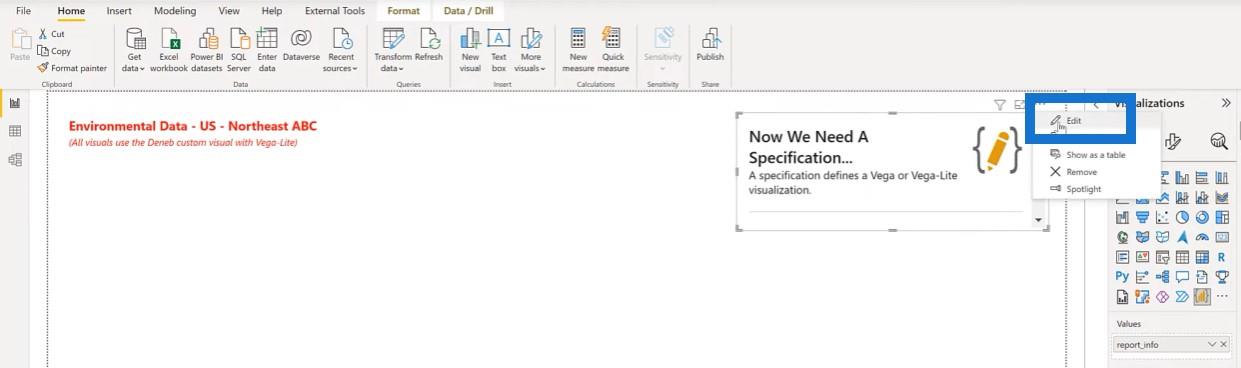
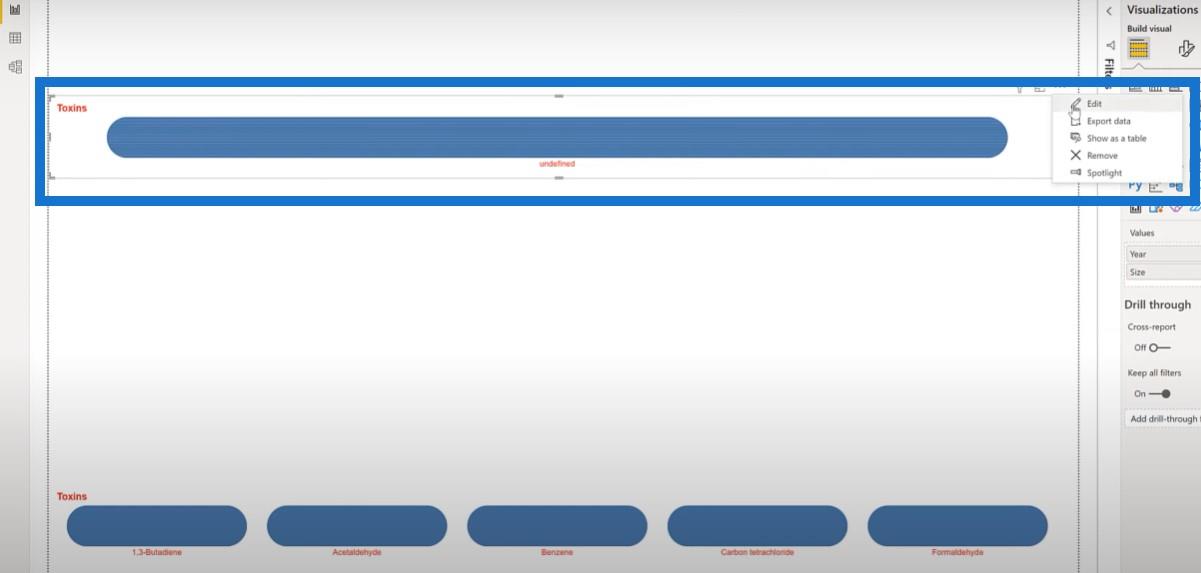
Laten we verder gaan naar het tekstvak rapportinfo. We voegen een nieuwe Deneb-visual toe en plaatsen deze in de rechterbovenhoek en voegen onze rapportinformatiemaatregel toe.

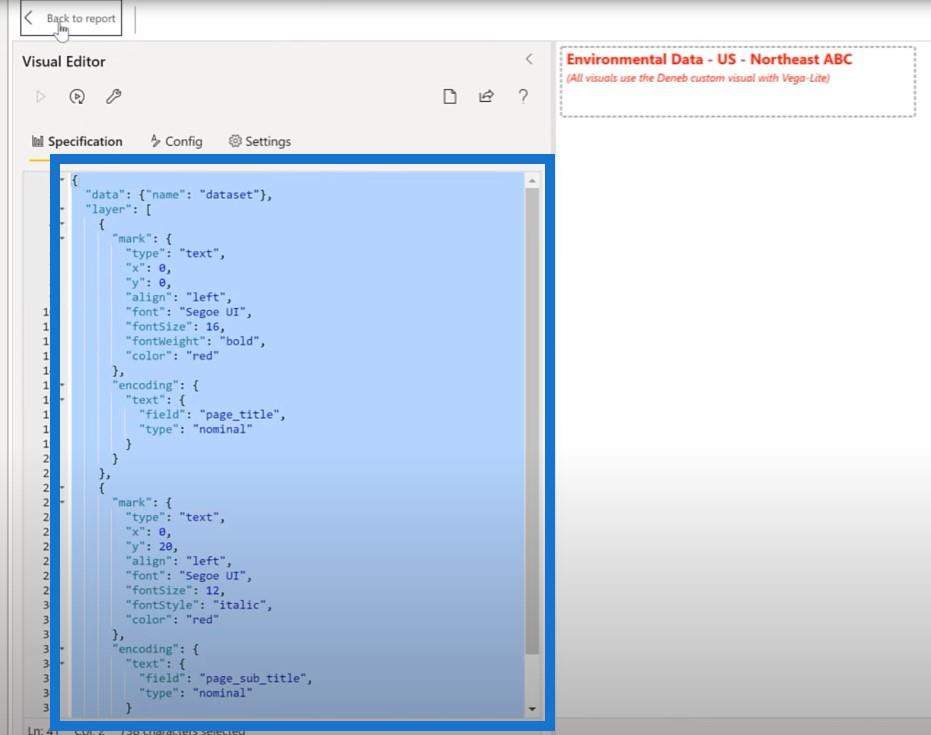
Laten we teruggaan naar de visual die we zojuist hebben ontwikkeld om de JSON-code te kopiëren.

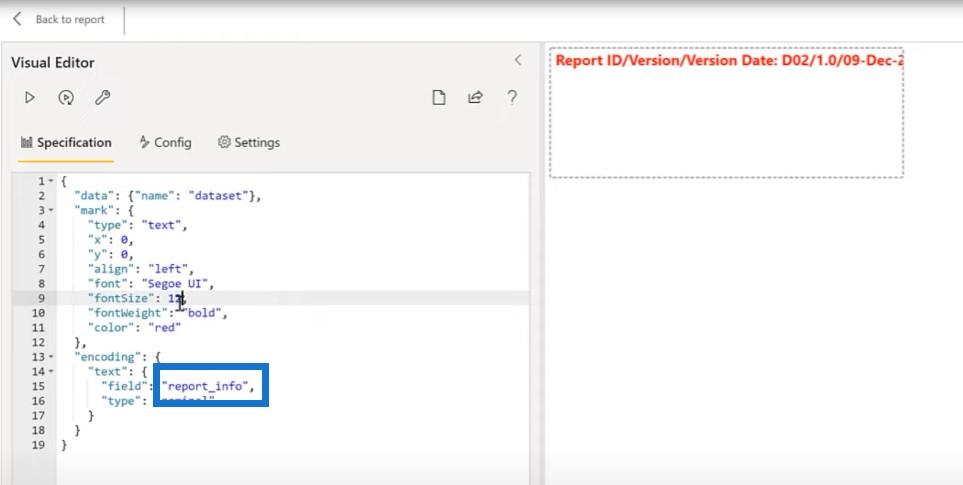
We kunnen die JSON-code in deze nieuwe visual plaatsen en de lege specificatie opnieuw gebruiken.

Voor deze visual hebben we maar één markering om te gebruiken. We hebben geen laag en een tweede markering nodig, dus laten we die verwijderen en de naam van de meting wijzigen om info te rapporteren.

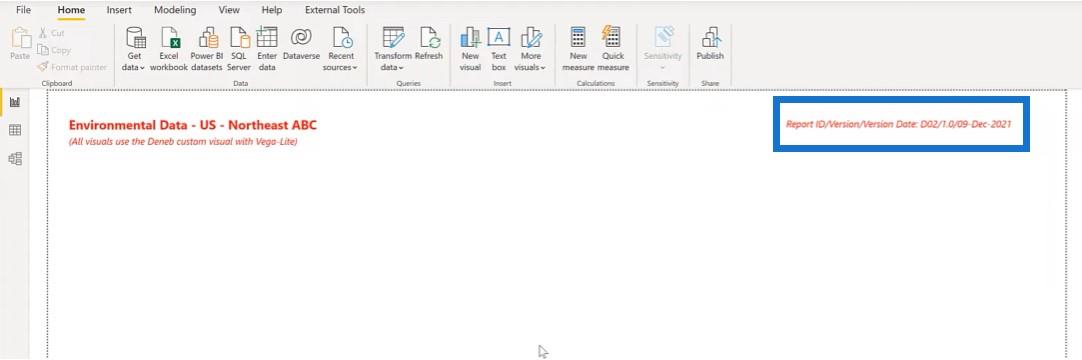
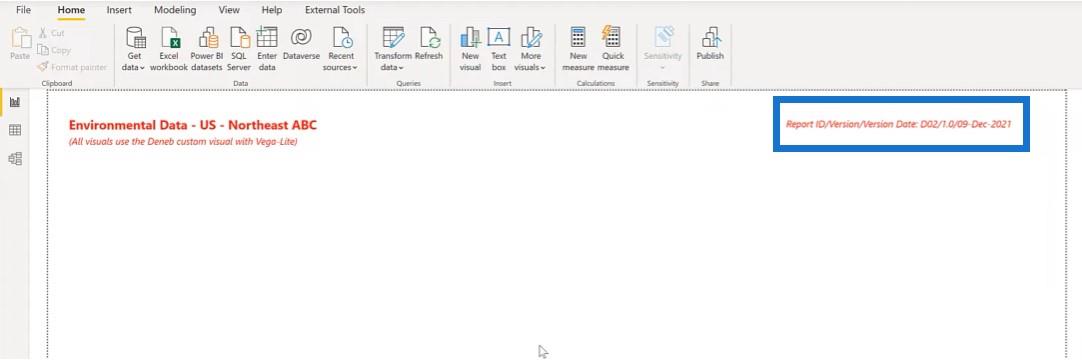
Laten we de lettergrootte wijzigen in 12 en de letterstijl in cursief. We veranderen ook de uitlijning van links naar rechts en veranderen de X-coördinaat in 380. Daarna gaan we terug naar het rapport en passen we de grootte een beetje aan.

De Toxin Slicers maken
Laten we verder gaan met de snijmachines. Vega-Lite heeft geen specifieke afbeelding voor een slicer, maar u kunt visuals gebruiken in plaats van slicers.
Laten we voor de slicers proberen staafdiagrammen van een vaste grootte te gebruiken. We voegen een slicer toe met behulp van onze Deneb-visual en voegen onze Toxins toe als een waarde. We voegen onze Maatmaat toe , wat eenvoudig gelijk is aan één.

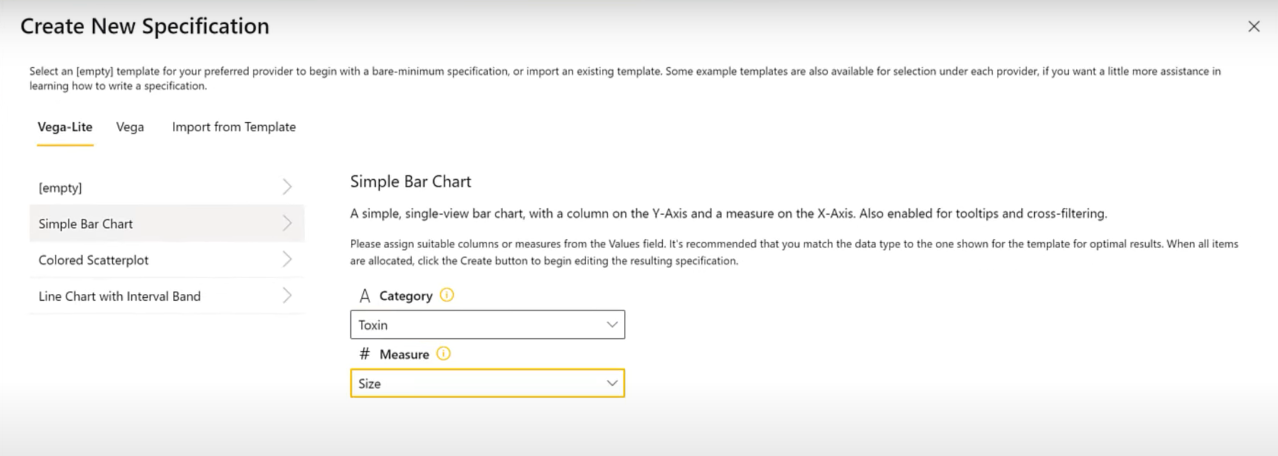
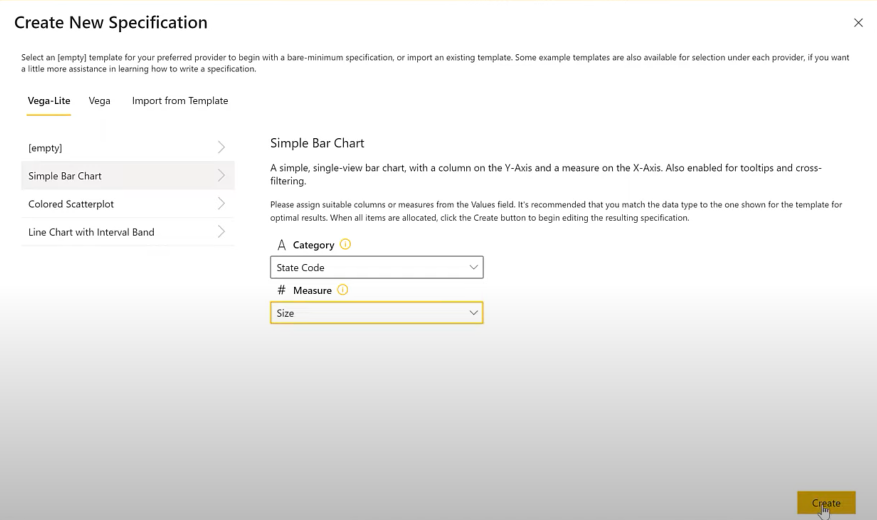
Als we die eenmaal hebben vergrendeld, kunnen we een eenvoudige staafdiagramspecificatie gebruiken, Toxine selecteren voor de categorie en Grootte selecteren voor de maat.

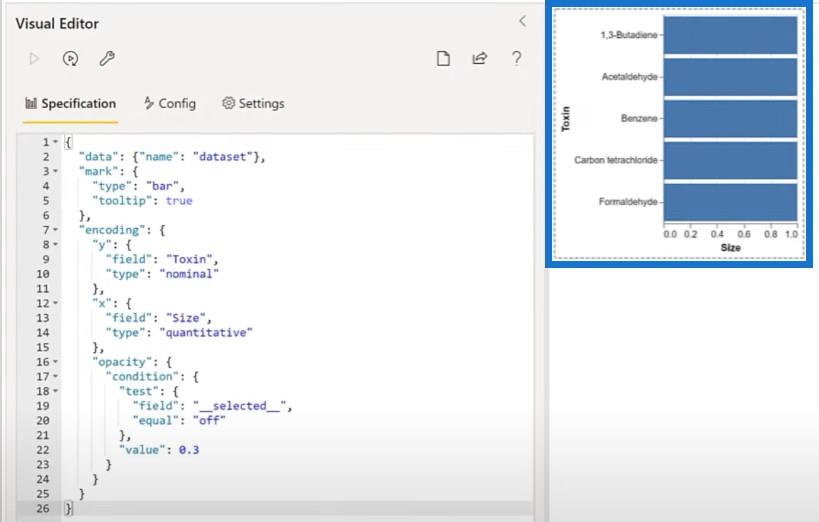
En daar gaan we. We hebben nu een horizontaal staafdiagram.

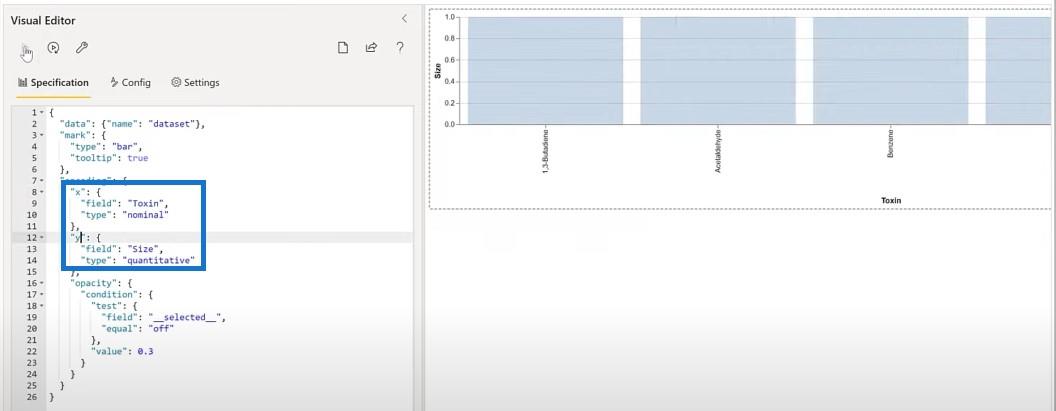
We veranderen dit van een staafdiagram in een kolomdiagram door de X en Y om te draaien.

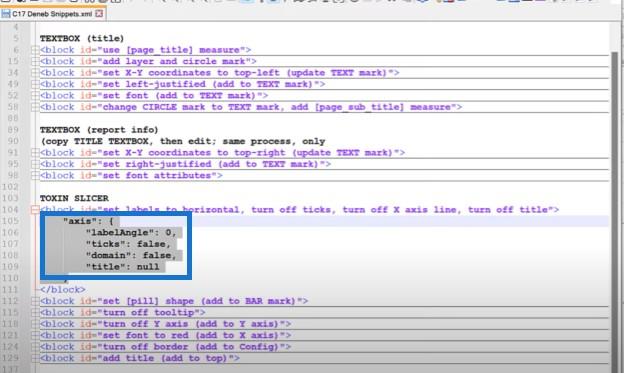
Het volgende dat u moet doen, is de labels horizontaal instellen en de X-as uitschakelen. Ik kopieer dit tekstblok hier en plak het in de editor.

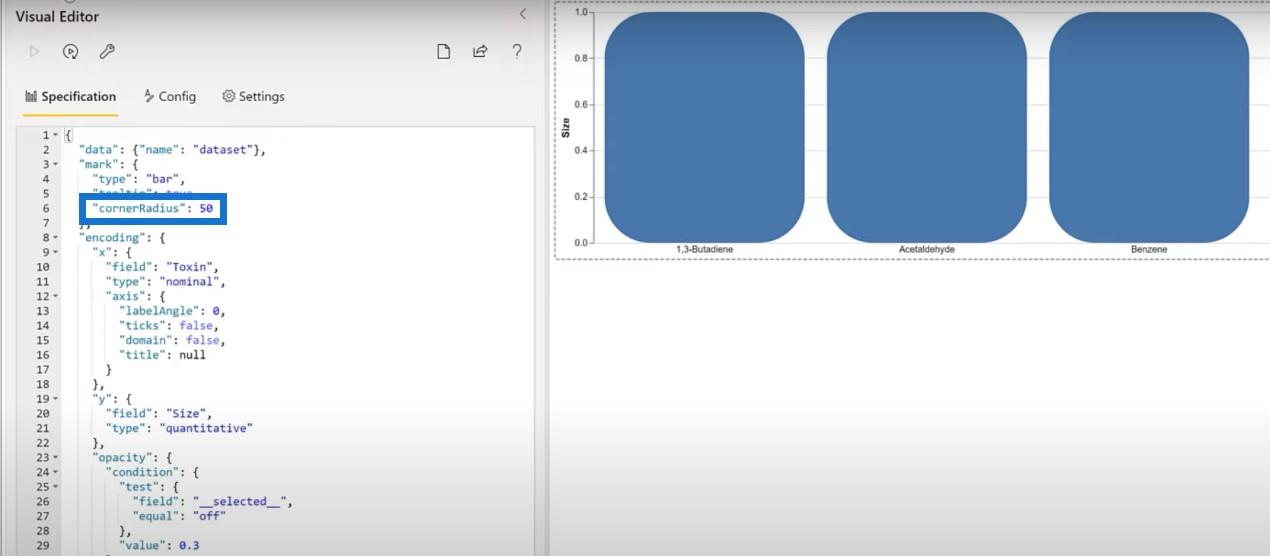
We kunnen de vorm van onze staafdiagrammen veranderen in een pilvorm door hier de hoekradius in te stellen.

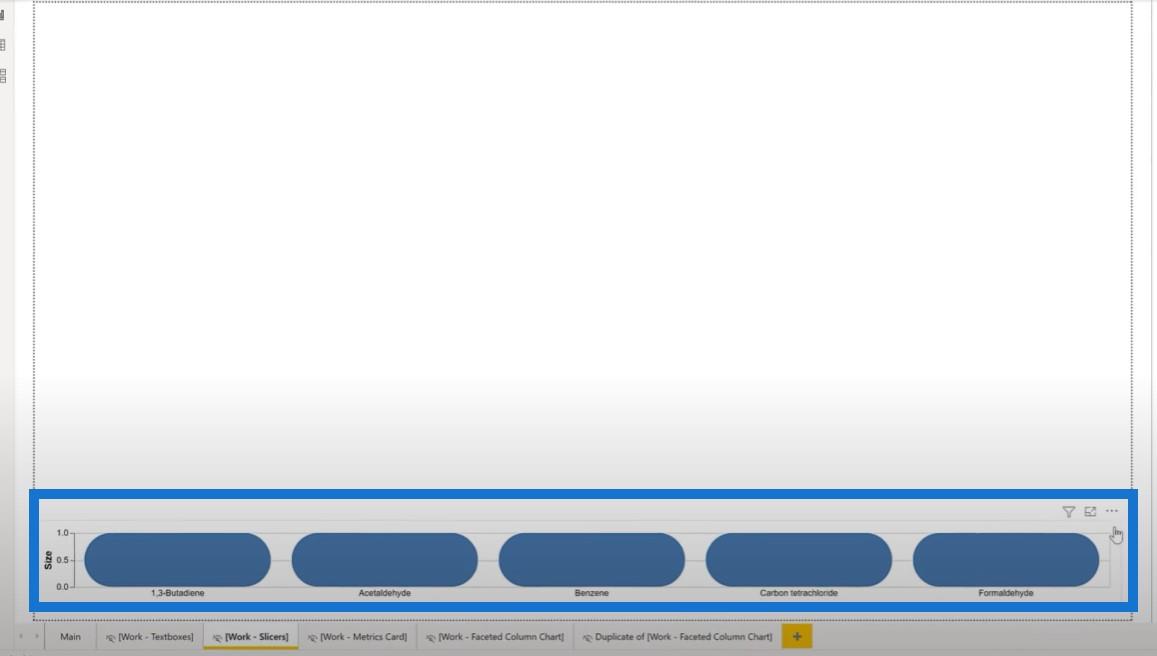
Laten we teruggaan naar het rapport om die maat te verkleinen totdat de grafiek meer op een pil lijkt.

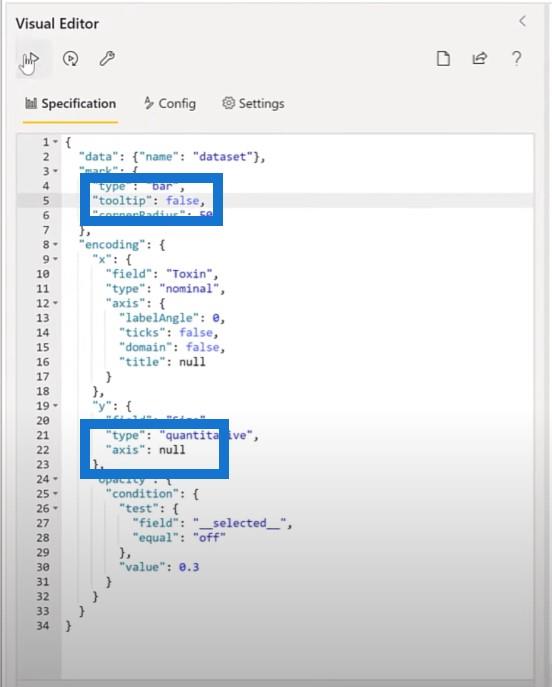
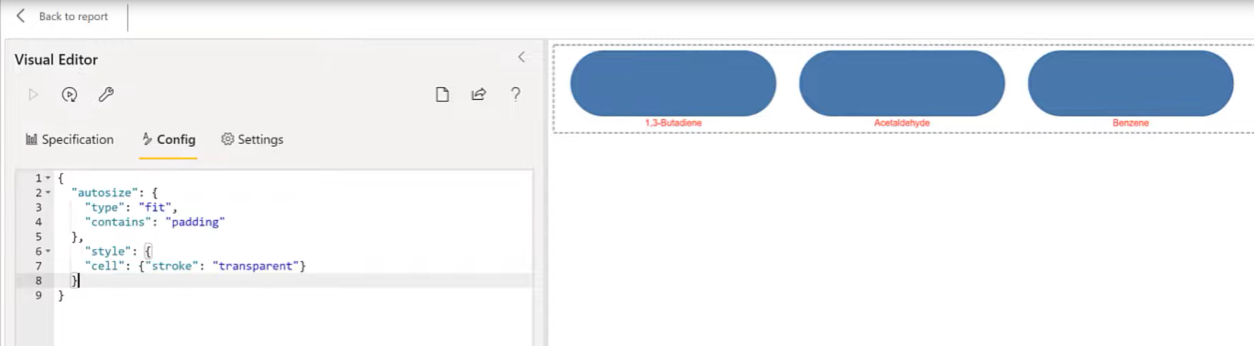
Laten we de Y-as uitschakelen en de as op nul zetten. Schakel vervolgens de knopinfo uit en verander deze van waar naar onwaar.

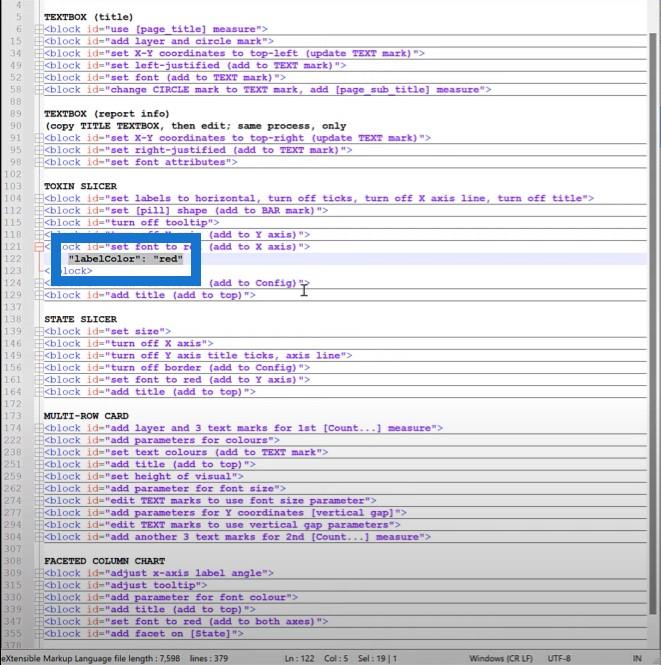
Het volgende dat we willen doen, is het lettertype op rood zetten, dus we zullen dit onderdeel toevoegen aan de beschrijving van de X-as.

Het volgende dat u moet doen, is de grens uitschakelen. We voegen een transparante lijn toe aan de configuratie voor deze visual. We gaan naar de sectie Config , voegen een komma en een blok toe. Zoals je kunt zien, is de grens verdwenen.

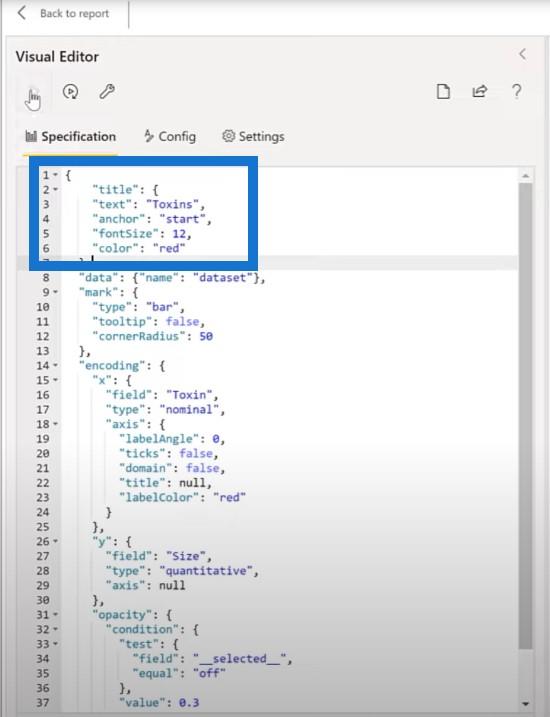
Ten slotte is het laatste wat we willen doen voor de toxinesnijder een titel toevoegen. We kopiëren de code uit mijn fragmentenbestand en voegen een titel toe.

De jaarsnijder maken
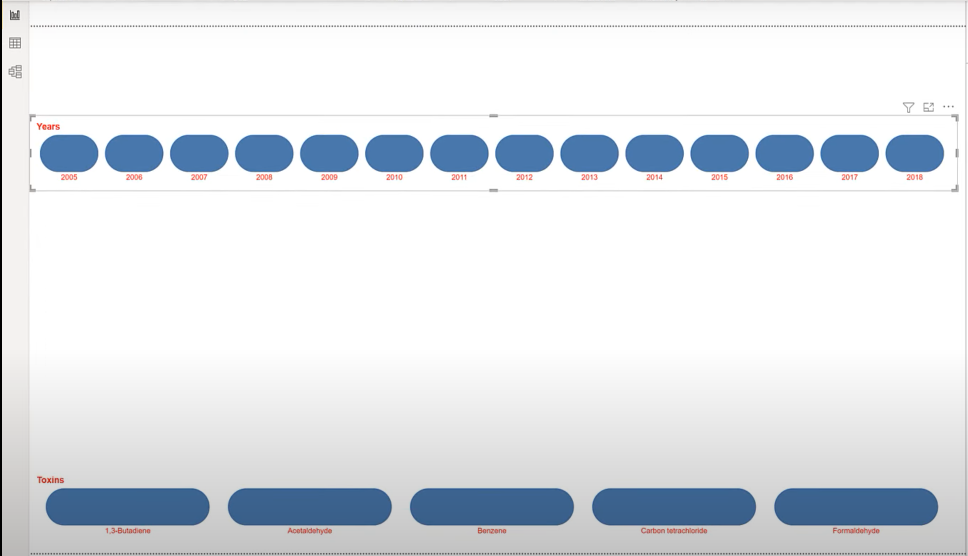
Laten we voor de jaarsnijder profiteren van het werk dat we al hebben gedaan en de toxinesnijder kopiëren en plakken en vervolgens enkele aanpassingen maken. We verplaatsen het duplicaat een beetje hoger, halen de toxine uit de veldwaarde en voegen het jaar toe.

Dan bewerk ik de Vega-Lite-code en verander ik de titel van Toxins in Years.

Zoals je kunt zien, zijn er hier veel te veel velden, dus laten we er een paar eruit filteren en alleen de velden behouden die we bovenaan willen hebben.

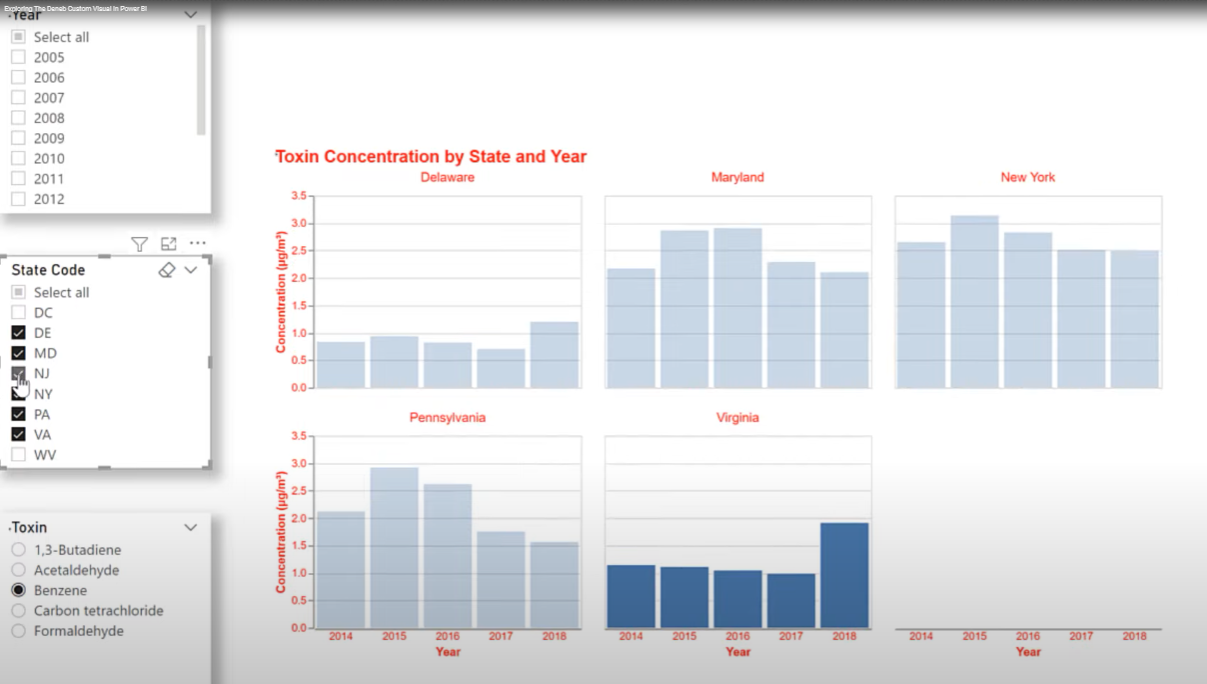
De State Slicer maken
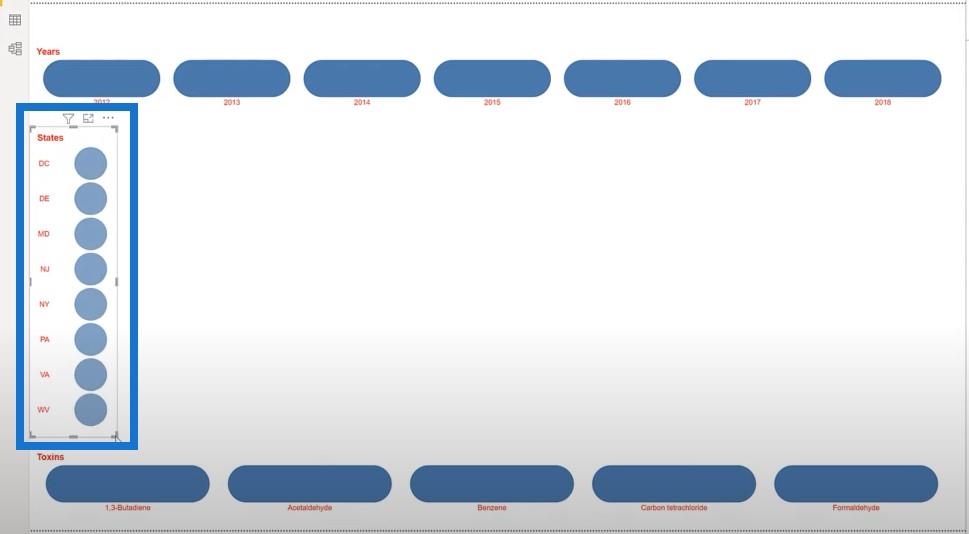
Laten we een alternatieve vorm proberen voor onze state-slicer en beginnen met een staafdiagram. Laten we naar LuckyTemplates gaan en een nieuwe Deneb-visual toevoegen, en vervolgens de grootte en plaatsing van de visual een klein beetje wijzigen.
We voegen de States-code toe en voegen de Size-maat toe , en gebruiken dan een Simple Bar Chart-specificatie . We selecteren de staatscode voor categorie en maat voor maat.

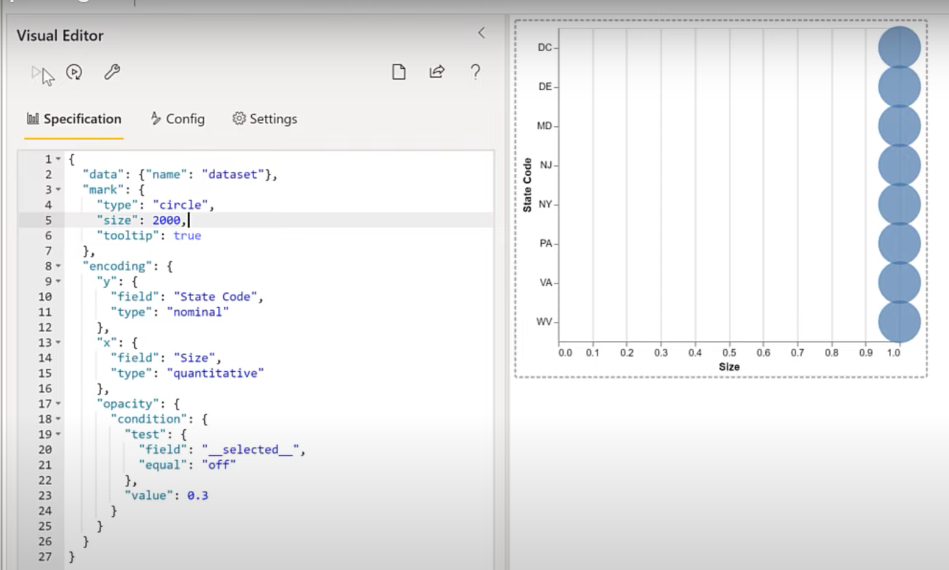
We hebben nog een staafdiagram, dat ik zal veranderen in een cirkel. Dan verander ik de grootte van de cirkels in 2000.

Het volgende dat u moet doen, is de X-as uitschakelen en vervolgens instellen op null . Schakel vervolgens de titel van de Y-as, de teksten en het domein uit.
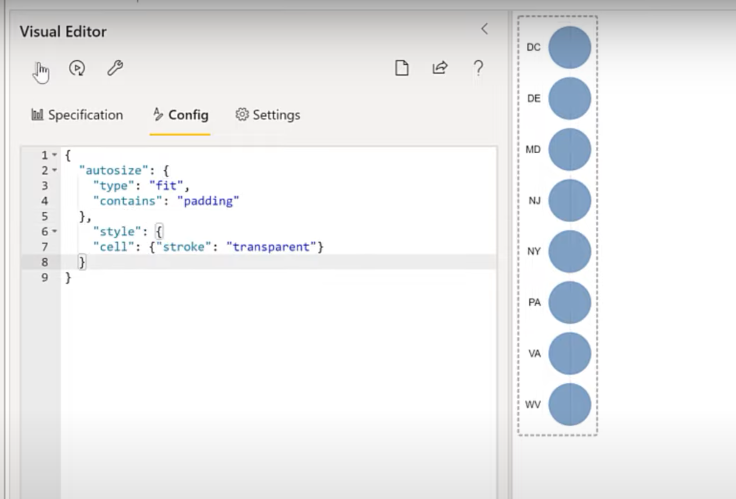
Net als bij de andere slicer, schakelen we de rand uit, zodat we de lijn van het domein kunnen instellen op transparant vanuit de Config-sectie .

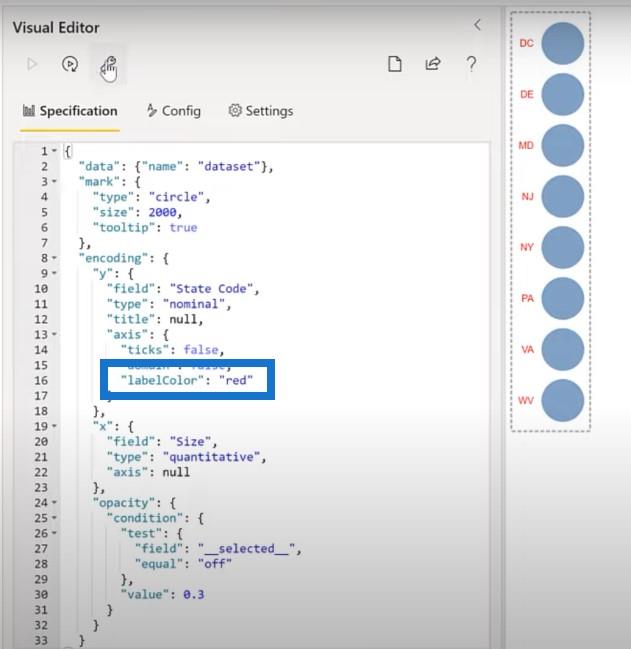
Het volgende dat u moet doen, is het lettertype instellen op rood, dat we zullen toevoegen aan de Y-as.

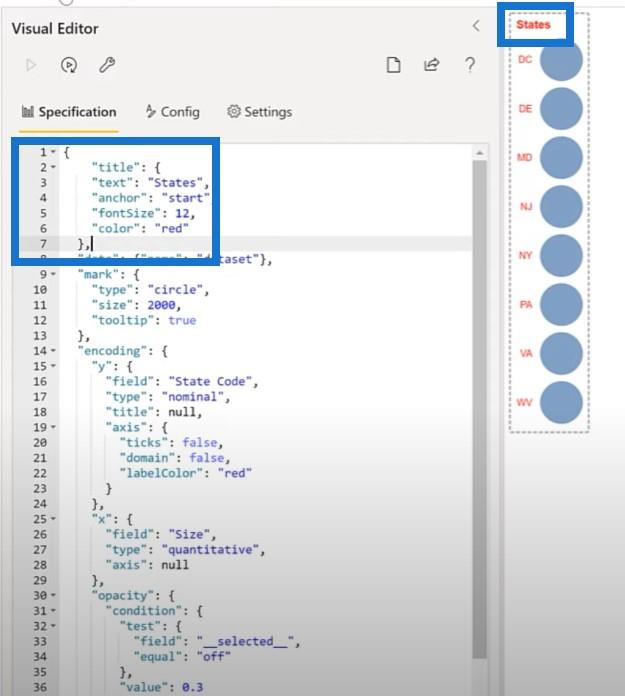
Vervolgens voegen we een titel toe aan onze slicer, die we bovenaan als een blok zullen toevoegen.


De Metrics-kaart maken in Vega-Lite
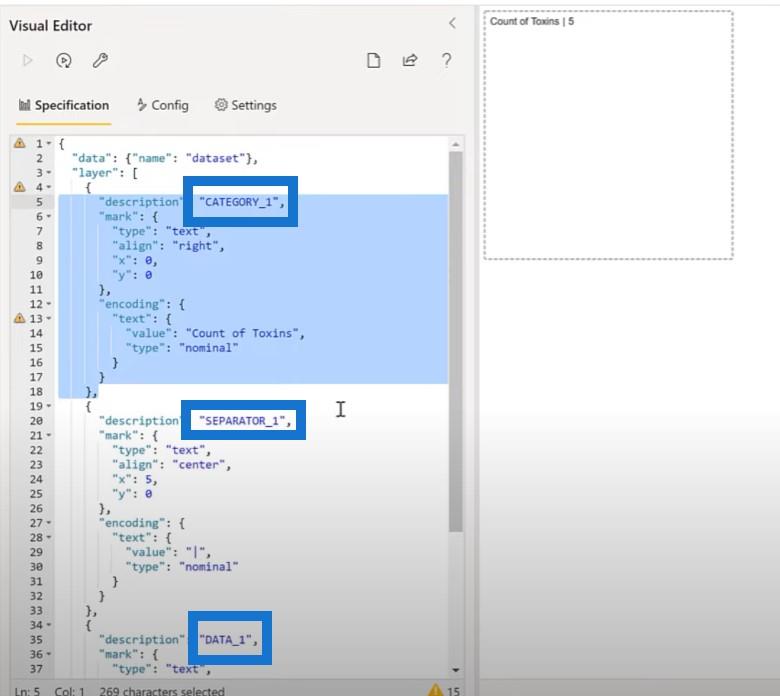
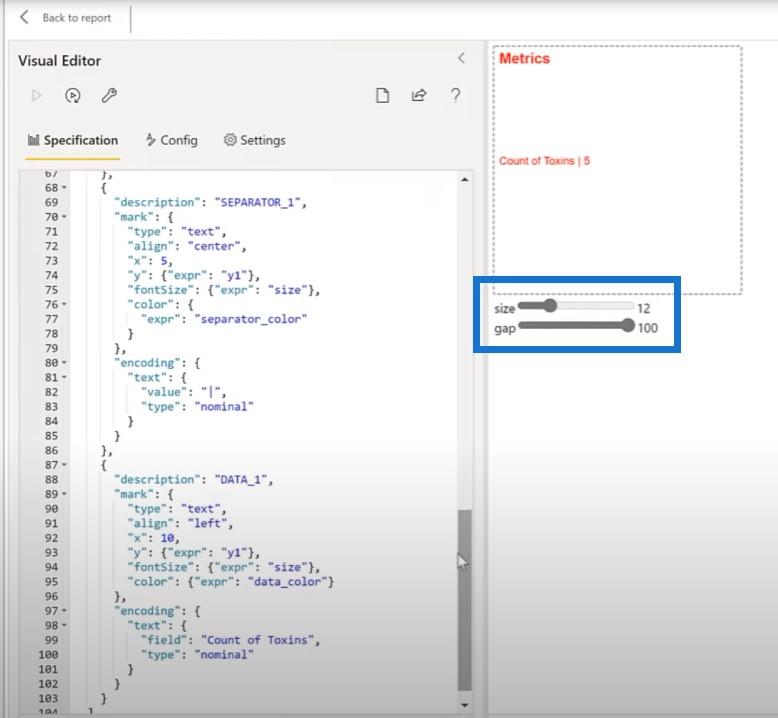
Het lijkt tegenwoordig een rage te zijn om verticale pijpen te gebruiken als scheidingsteken tussen tekstitems. Ik wilde zien of ik dat kon doen in Deneb Vega-Lite. Ik ontdekte dat als ik voor elke maat drie tekstmarkeringen maakte, ik het naamscheidingsteken en de waarde naar wens kon instellen.
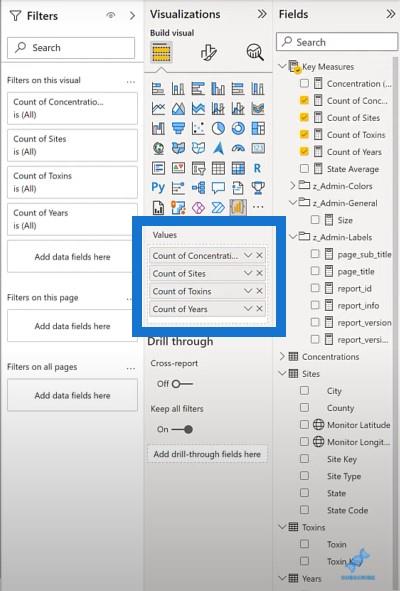
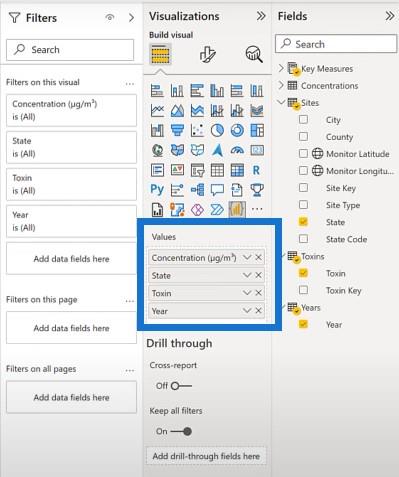
Laten we een nieuwe Deneb-visual toevoegen en onze vier meeteenheden toevoegen: Concentratie , Aandelen , Locaties en Jaren .

Vervolgens bewerken we de visual en kiezen we een lege specificatie. We nemen de fragmenten van onze tekstblokken door en kopiëren de laag van drie visuals en plakken deze in de visuele editor. We hebben momenteel een laag van drie tekstmarkeringen: de categorie , het scheidingsteken en de waarde .

We hebben de uitlijning van het scheidingsteken naar het midden ingesteld en de uitlijning van de gegevens naar links. Voordat we kopiëren en plakken, maken we aanpassingen voor de resterende drie maten en gebruiken we enkele parameters om het instellen van de kleuren gemakkelijker te maken.
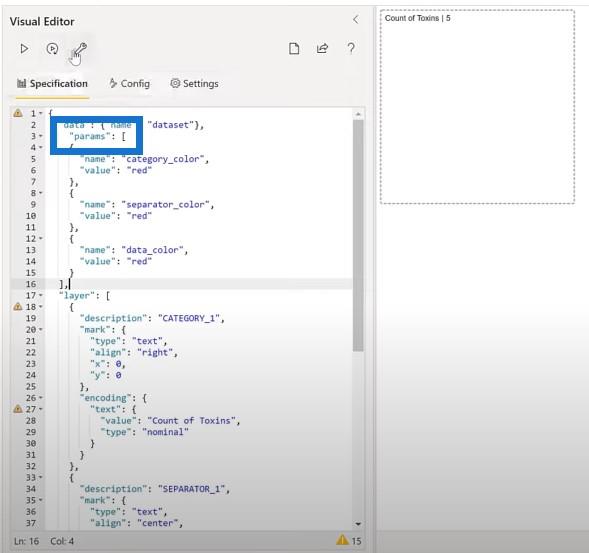
Laten we een parameterblok voor de kleuren toevoegen. We kopiëren het tekstblok uit ons fragmentenbestand en plakken het hier in onze code. We hebben nu onze parameters beschikbaar.

De volgende stap is om onze tekstmarkeringen bij te werken om die parameters te gebruiken. We hebben drie afzonderlijke blokken die we kunnen toevoegen: het categorieblok, het scheidingstekenblok en het gegevensblok.
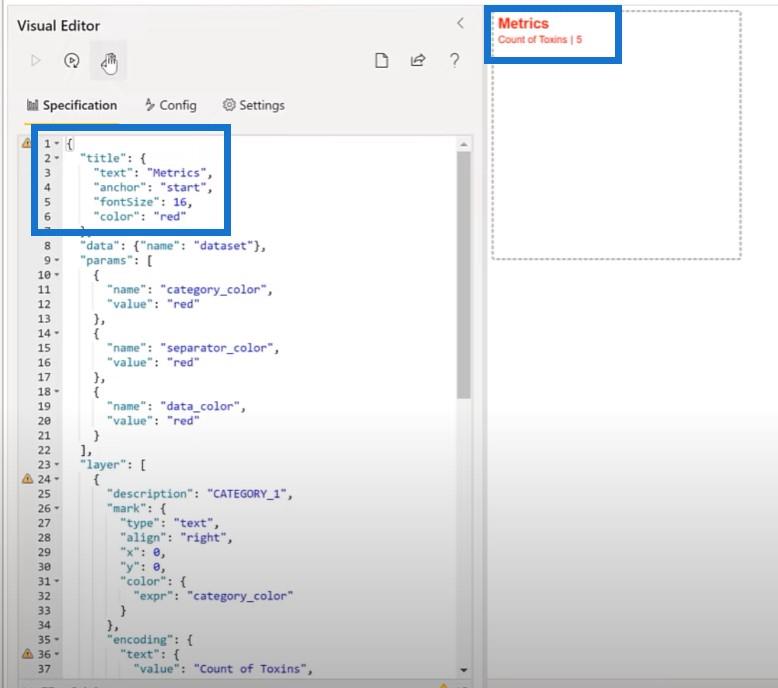
Vervolgens stellen we de kaarttitel in. We kopiëren het titelblok uit het fragmentenbestand en plaatsen het bovenaan onze code. Nu hebben we onze titel voor onze metrische kaart.

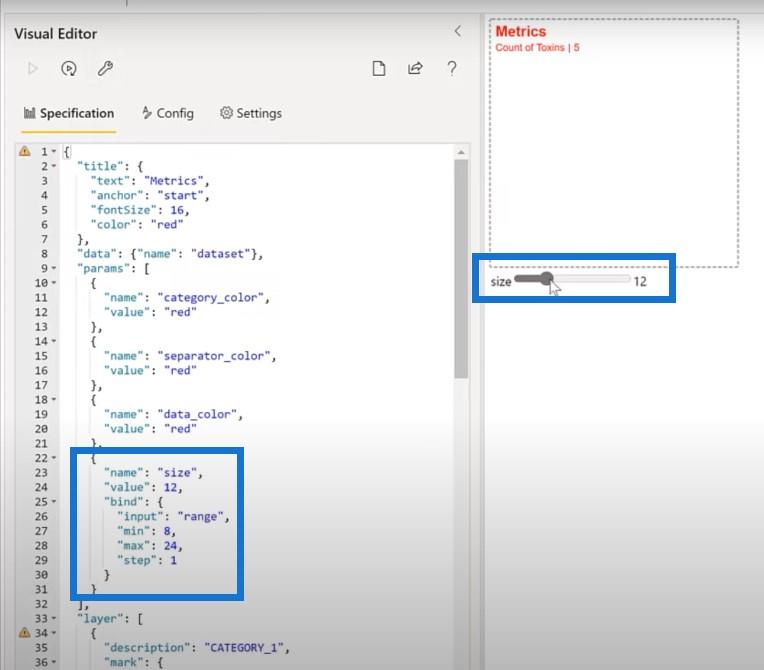
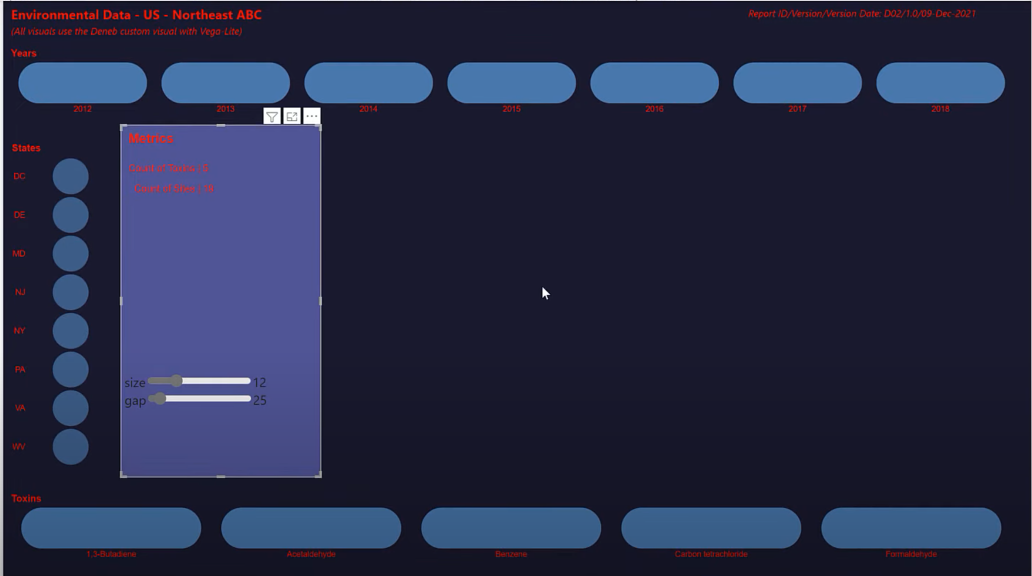
We zullen ook een andere functie gebruiken die in Vega-Lite is ingebouwd, namelijk de gebonden widget. We plaatsen er twee: een voor de lettergrootte en een voor de verticale opening . Eerst voegen we een parameter voor de lettergrootte toe aan onze visual.

Vervolgens voegen we parameters toe voor de verticale opening en de verticale Y-positie. We zullen ook de tekstmarkeringen bewerken om die parameters te gebruiken. In plaats van Y in een vaste waarde, ga ik een specifieke waarde instellen voor onze parameter Y1 one. Zoals je kunt zien, kunnen we de opening veranderen terwijl deze beweegt.

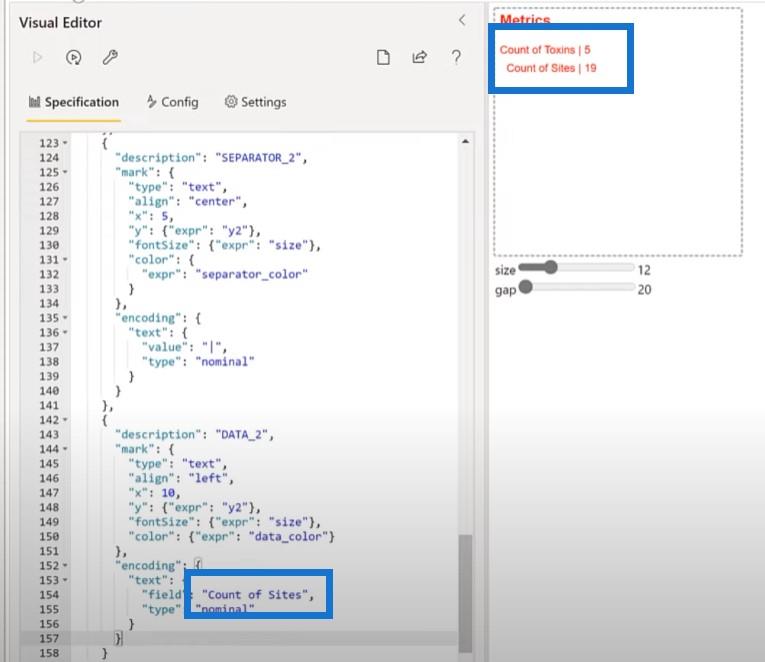
Laten we nog een kant van tekstmarkeringen toevoegen. Ik kopieer de categorie, het scheidingsteken en de gegevenscode en plak ze in de editor. Dan verander ik dit in Data 2, Separator 2 en Category 2. We veranderen ook onze Y-waarde van Y1 in Y2. Laten we ten slotte de maat wijzigen die hier wordt weergegeven van Count of Toxins in Count of Sites .

De belangrijkste visual maken met behulp van Vega-Lite
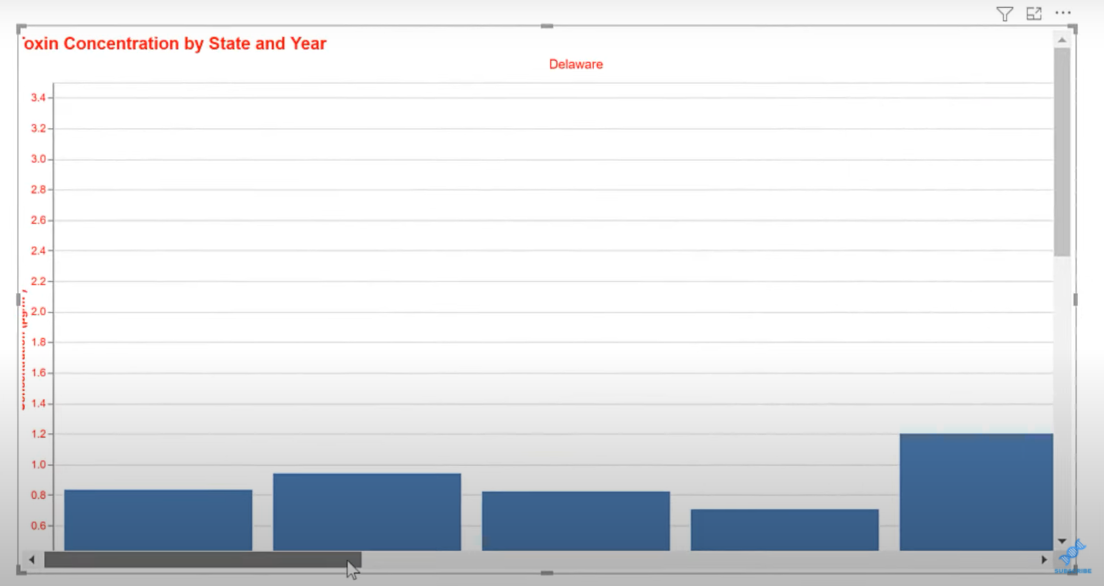
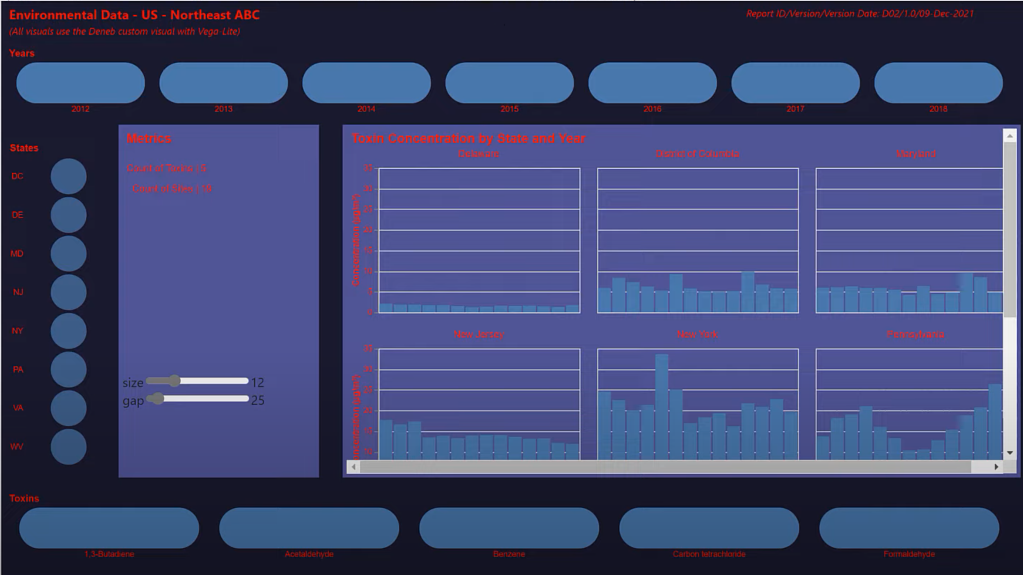
Aangezien we nu alle setup-visuals hebben, kunnen we doorgaan naar de belangrijkste visual voor het rapport, namelijk het gefacetteerde kolomdiagram van concentratie per staat en jaar .
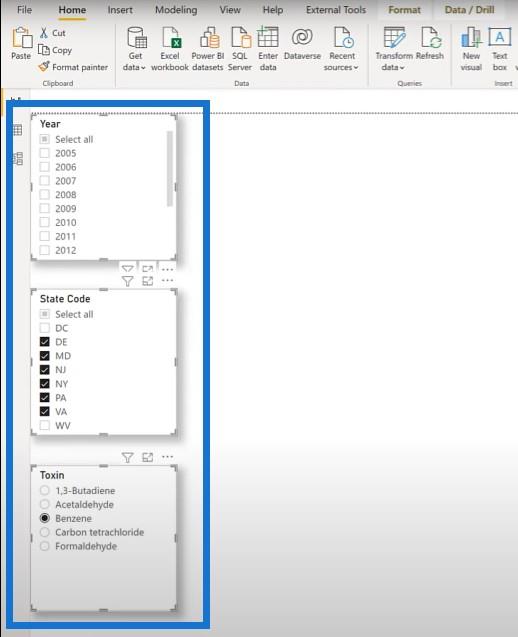
Om de hoofdvisual voor dit rapport te maken, passen we een eenvoudig staafdiagram aan. Voor deze heb ik een paar snelle slicers gemaakt die ons zullen helpen bij onze ontwikkelingsinspanningen. We kopiëren deze slicers en plakken deze vervolgens in een lege pagina.

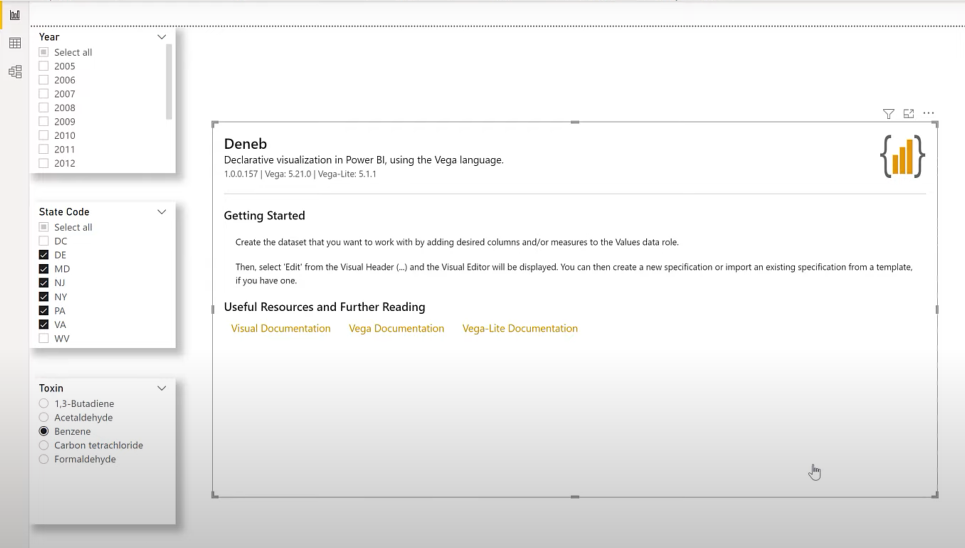
Vervolgens voegen we een Deneb-visual toe en maken deze groter om een groot deel van de pagina te vullen.

We zullen ook onze Concentratiemaatstaf, Staat, Toxine en Jaar toevoegen.

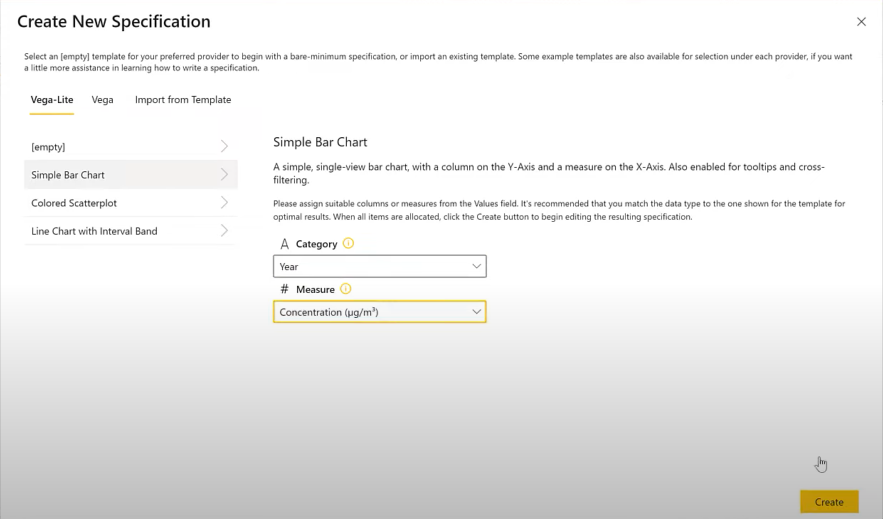
Laten we beginnen met een Simple Bar Chart-specificatie. Voor categorie kiezen we Year , en voor meting kiezen we Concentratie .

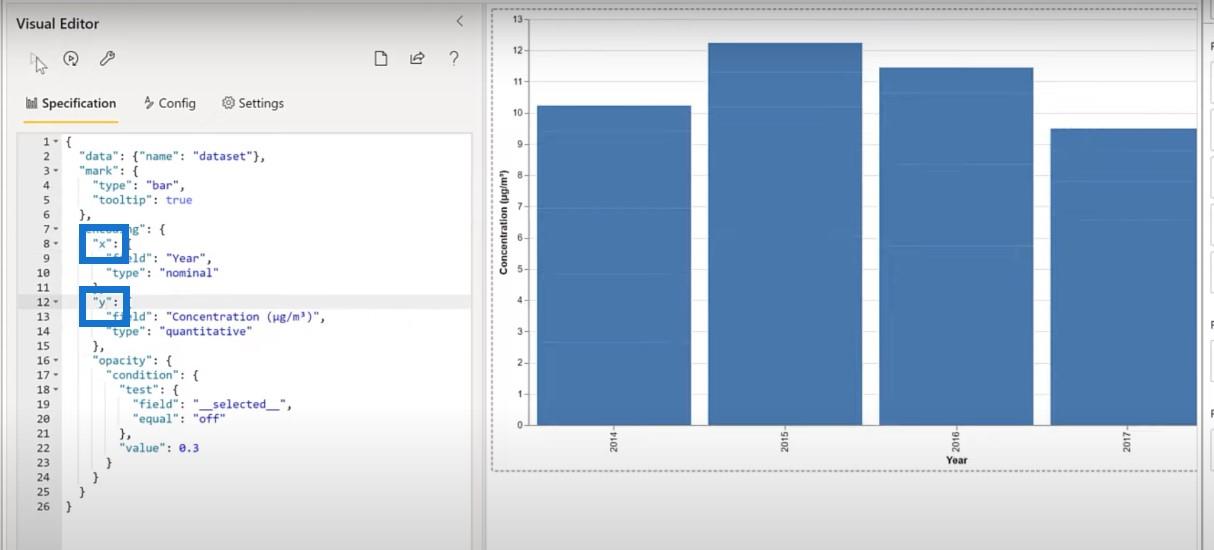
We kunnen een staafdiagram zien verschijnen, maar we willen dat veranderen in een kolomdiagram. Laten we de X- en Y-as omdraaien om er een kolomdiagram van te maken.

Het volgende is om de label-as op 0 te zetten en teksten uit te schakelen. Zoals gewoonlijk kopiëren we het blok uit ons fragmentenbestand om de labelhoek van de X-as aan te passen.
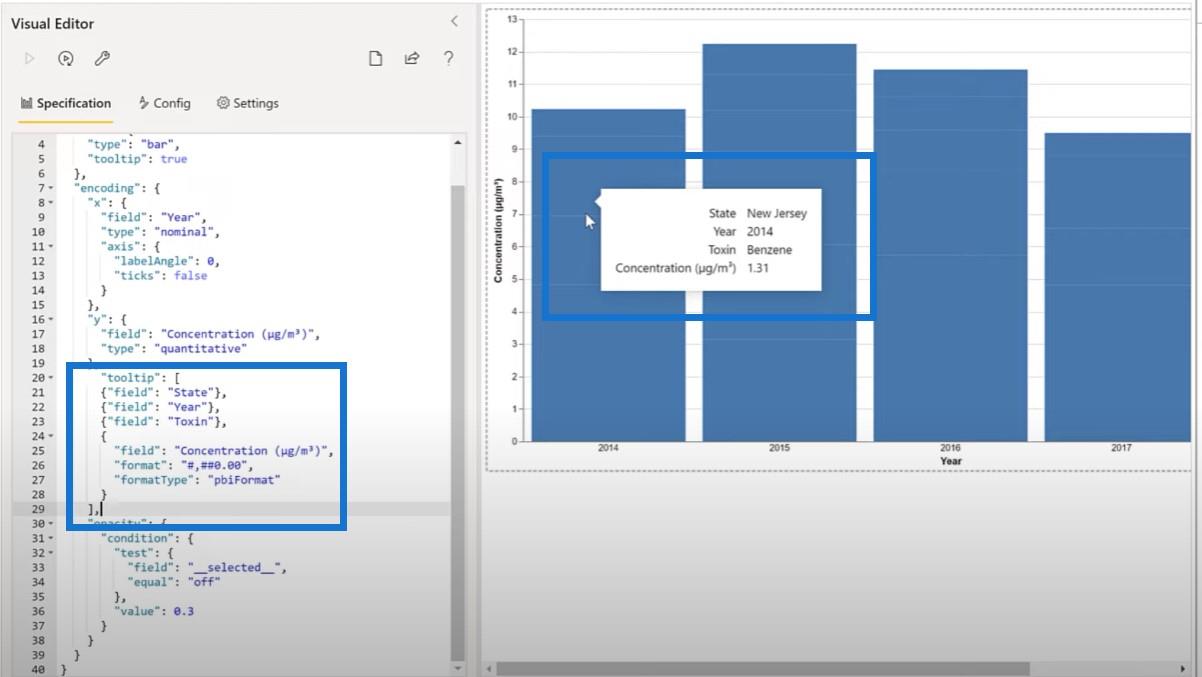
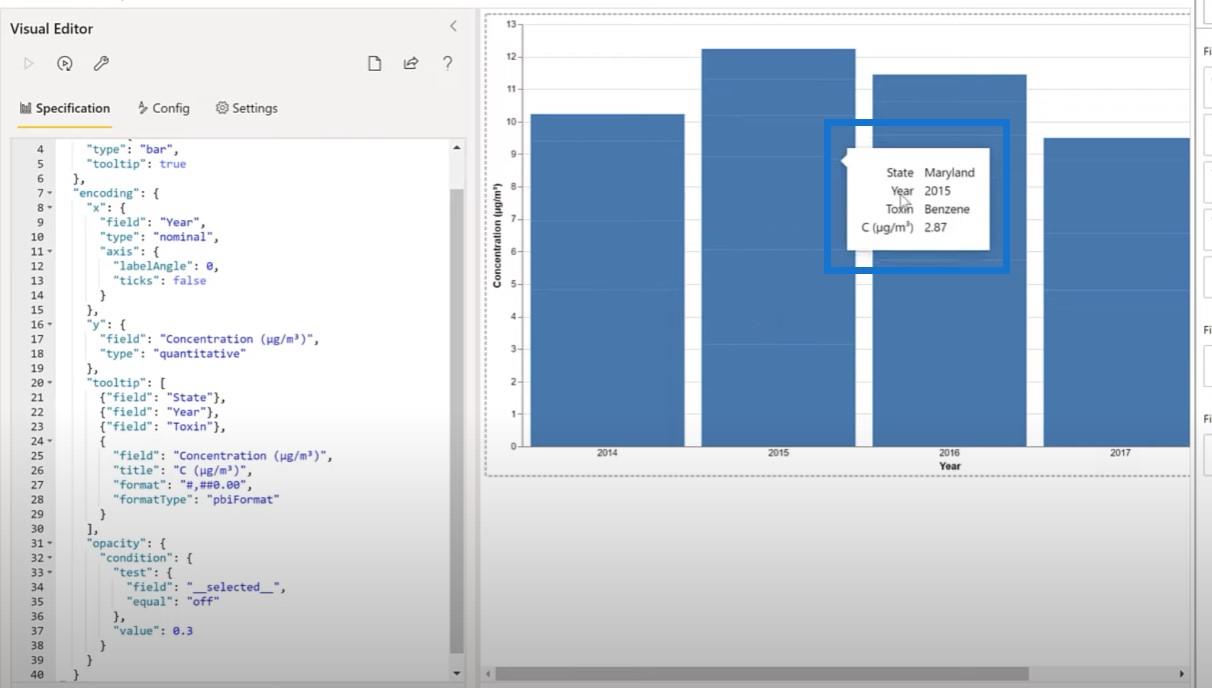
We zullen ook de knopinfo aanpassen door dat codeblok uit het fragmentenbestand te pakken en in de code te plakken.

Zoals we kunnen zien, is er veel extra witruimte en een heel lang woord voor Concentratie in onze tooltip. Laten we een specifieke titel toevoegen met een C in plaats van Concentratie.

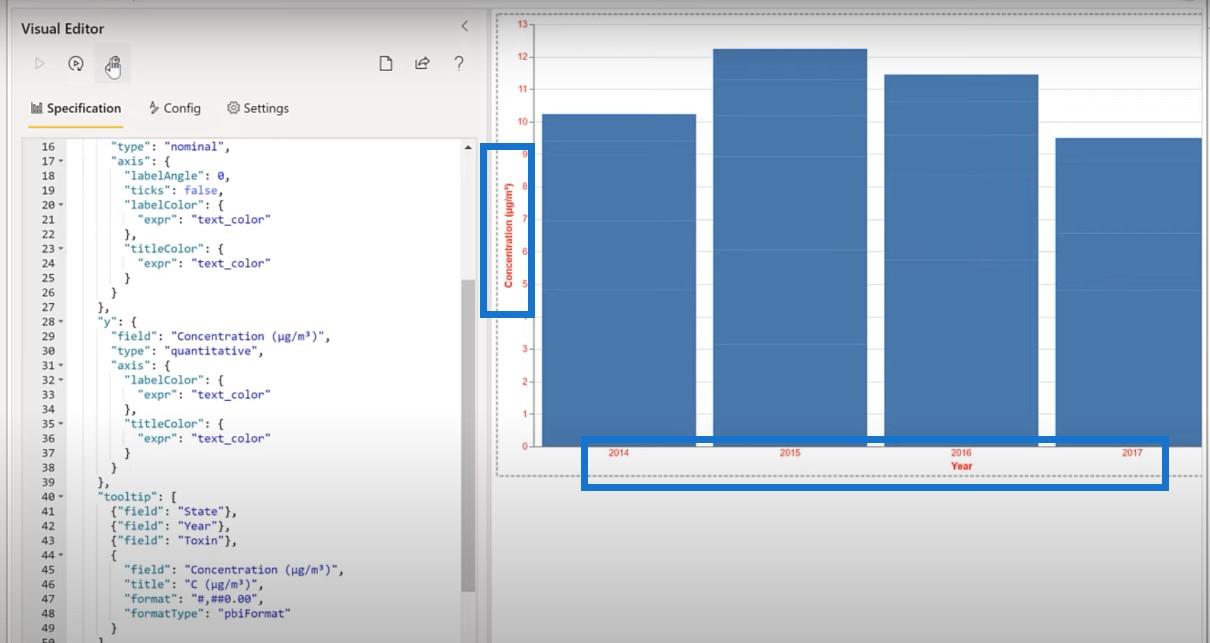
We willen ook een parameter voor letterkleur toevoegen.

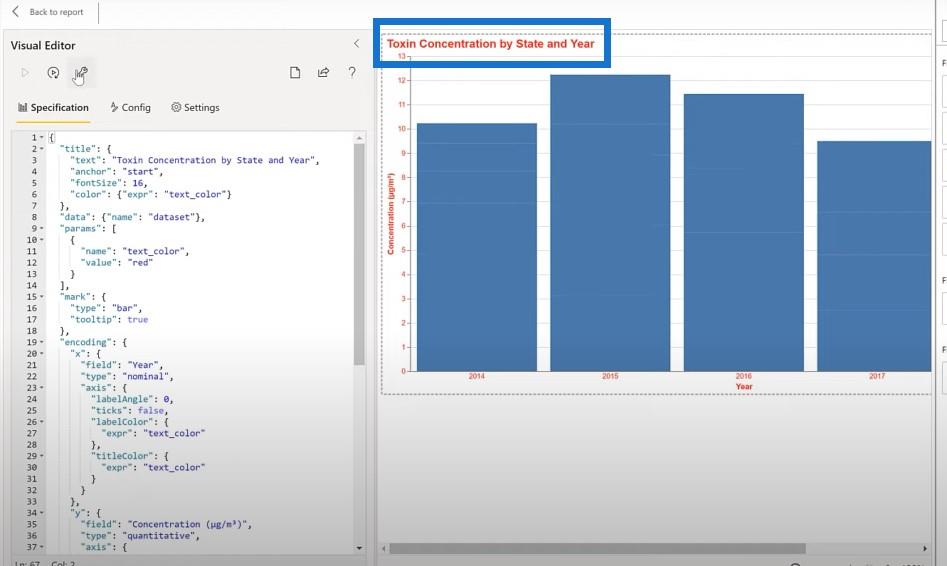
Het laatste wat u voor deze visual moet doen, is een titel toevoegen. We kopiëren het blok voor de titel en plakken het in de code.

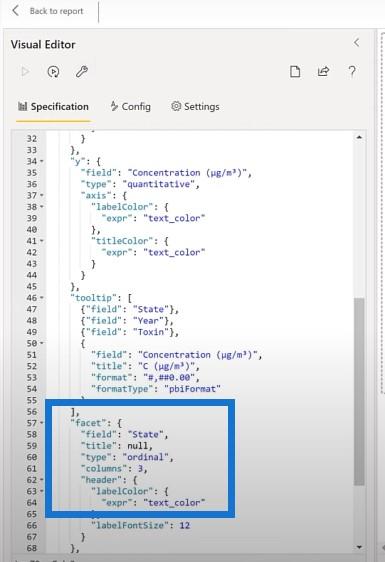
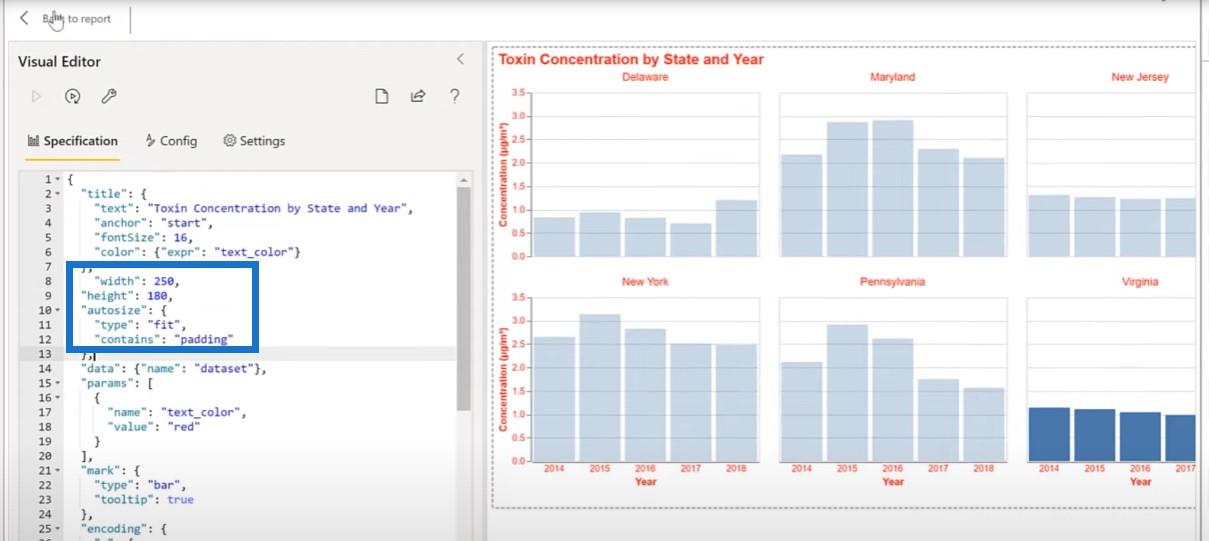
We willen dit staafdiagram specifiek maken voor elke staat. In Vega-Lite is dit heel eenvoudig te doen; we voegen gewoon een facet toe aan State. We kopiëren het tekstblok en plakken dat hier.

We kunnen hier nu voor elke staat verschillende grafieken zien.

Laten we nog één ding doen en de grootte van het diagram aanpassen. We pakken nog een klein tekstblok en plakken het in de code.

Als we teruggaan naar het rapport, kunnen we zien dat het reageert op de statussen die we kiezen.

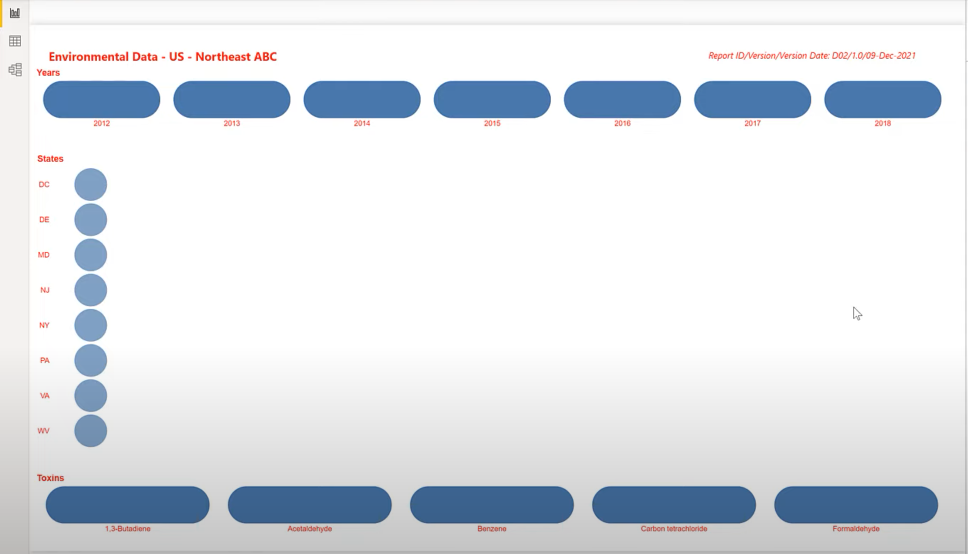
Dat was het voor de voorbereidingsfase. Vanaf hier is het een kwestie van onze ontwikkelingsvisuals kopiëren en plakken naar een gemeenschappelijke pagina en de kleuren instellen.
Laten we naar LuckyTemplates gaan en onze tekstvakken voor zowel de titel als voor de rapportinformatie pakken en deze in de hoofdpagina plakken. We zullen hetzelfde doen voor de jaren, staten en gifsnijders.
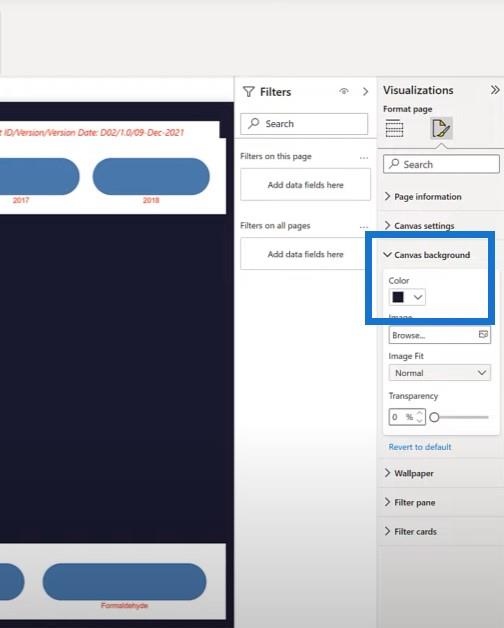
Een van de dingen die we nu kunnen doen, is onze kleuren een beetje aanpassen. In dit geval heb ik gekozen voor Pantone's Kleur van het Jaar voor 2022, namelijk paars.

Laten we de canvasachtergrond selecteren als onze donkerste kleur en ons kleurenpallet.


Laten we vervolgens onze metriekkaart pakken en deze op onze hoofdpagina plakken. We kiezen een achtergrondkleur en passen de grootte aan.

Pak dan ons nuchtere kolomdiagram, plak het in onze hoofdpagina en verklein het. Alles staat nu op één pagina. Het is gewoon een kwestie van de beelden doornemen en ons rood in wit veranderen om ons werk af te maken.

We gaan door elke visual heen om rood in wit te veranderen.


Maak een aangepaste visual voor LuckyTemplates met behulp van Deneb
Custom Theming in LuckyTemplates
LuckyTemplates Custom Visuals – Bouw een rapportagetoepassing
Conclusie
Mijn conclusie van deze tutorial is dat je vrijwel alles kunt doen wat je wilt in Vega-Lite. Maar net als elk ander hulpmiddel heeft het zijn sterke en zwakke punten. Wanneer bekeken vanuit het oogpunt van de LuckyTemplates-desktop, komen er enkele inzichten naar voren.
Tekstvakken zijn arbeidsintensief in Deneb Vega-Lite, dus ik zal op dit moment de dynamische tekstvakken in LuckyTemplates-desktop blijven gebruiken, tenzij er een dwingende reden is om ze in Vega-Lite te doen.
Slicers zijn specifiek in plaats van cascade in Deneb Vega-Lite, dus voorlopig blijf ik LuckyTemplates-visuals gebruiken om te slicen. Maar ik heb sterk het vermoeden dat er configuraties zijn die ik nog niet heb gevonden, of dat de aangepaste visual van Deneb in de nabije toekomst zal worden uitgebreid met uitgebreide mogelijkheden.
Kaarten vereisen meer ontwikkelingsinspanning in Vega-Lite in vergelijking met de standaardkaarten die beschikbaar zijn in LuckyTemplates-desktop, maar Deneb Vega-Lite biedt verbeterde aanpassingen die niet beschikbaar zijn in de standaardkaarten van LuckyTemplates-desktop.
Visuals zijn waar de Deneb Vega-Lite echt uitblinkt. De flexibiliteit is uitstekend en maatwerk is vrijwel onbeperkt. Men kan ook gebruikmaken van de voorbeelden van het werk van anderen bij het implementeren van Vega-Lite in andere omgevingen, aangezien de JSON-code standaard is en eenvoudig kan worden aangepast aan de implementatie van LuckyTemplates.
Een nadeel van Vega-Lite is dat het een leercurve heeft, maar aan de positieve kant is een JSON-syntaxis leesbaar en gemakkelijk te begrijpen. Een techniek die voor één visual is ontwikkeld, kan vaak als een JSON-tekstblok worden gekopieerd en ongewijzigd in een andere visual worden geplakt. Met deze tool zie ik een mooie toekomst, niet alleen voor de Deneb custom visual, maar ook voor de LuckyTemplates-community.
Greg
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








