Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie bespreek ik hoe u de functie Bekende tekst kunt gebruiken in de visual van de LuckyTemplates-pictogramkaart. In deze blogpost wordt het gebruik van LuckyTemplates in geospatiale projecten verder uitgelegd.
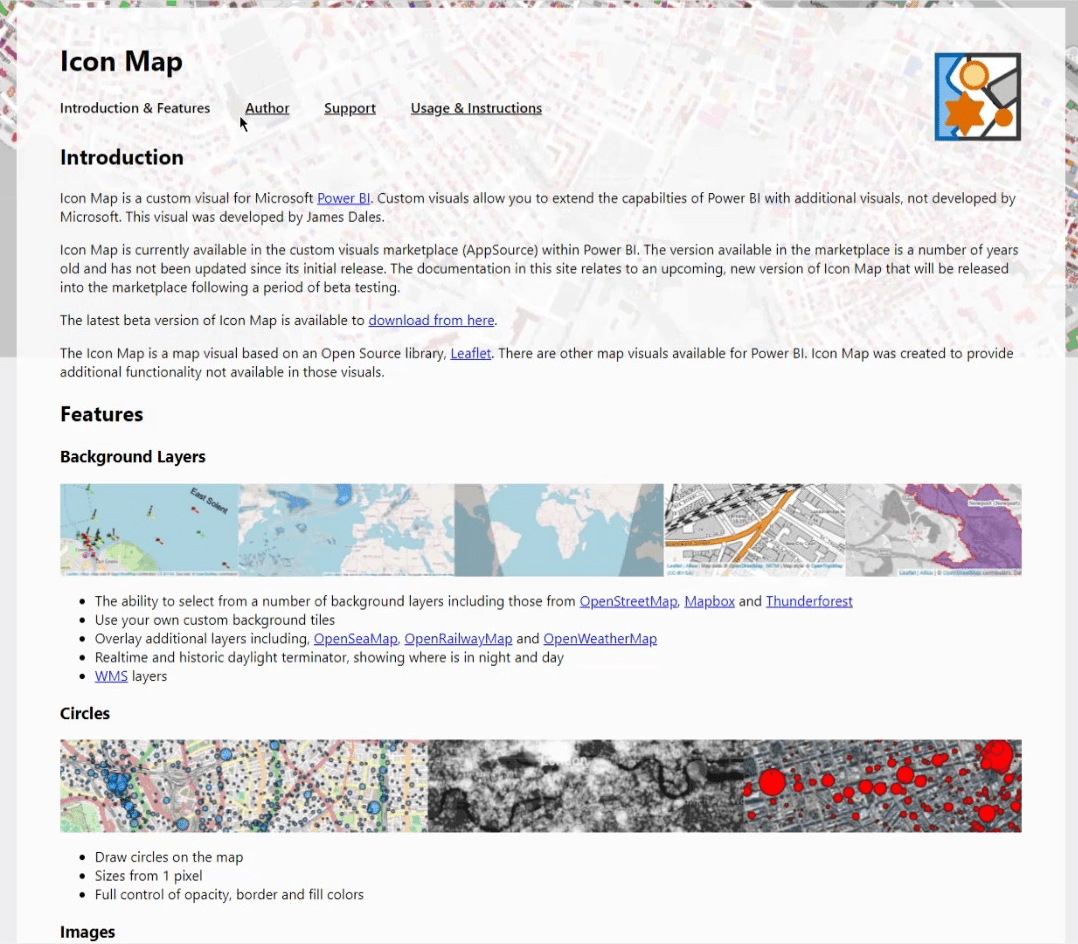
De LuckyTemplates Icon Map is een van de meest veelzijdige en complexe mappingvisuals. Het biedt functionaliteit die andere kaartbeelden nog steeds missen. Het ondersteunt verschillende kaartformaten, tooltips en claimt een betere gegevensbeveiliging.
Voor het visualiseren en analyseren van stromen zoals leveringsroutes of gasleidingen biedt de Icon Map visual aanzienlijke voordelen.

Deze tutorial is geen demonstratie van alle dingen die de Icon Map kan doen. Dit is alleen gericht op de context van het gebruik van Well Known Text ( WKT ) strings.

Inhoudsopgave
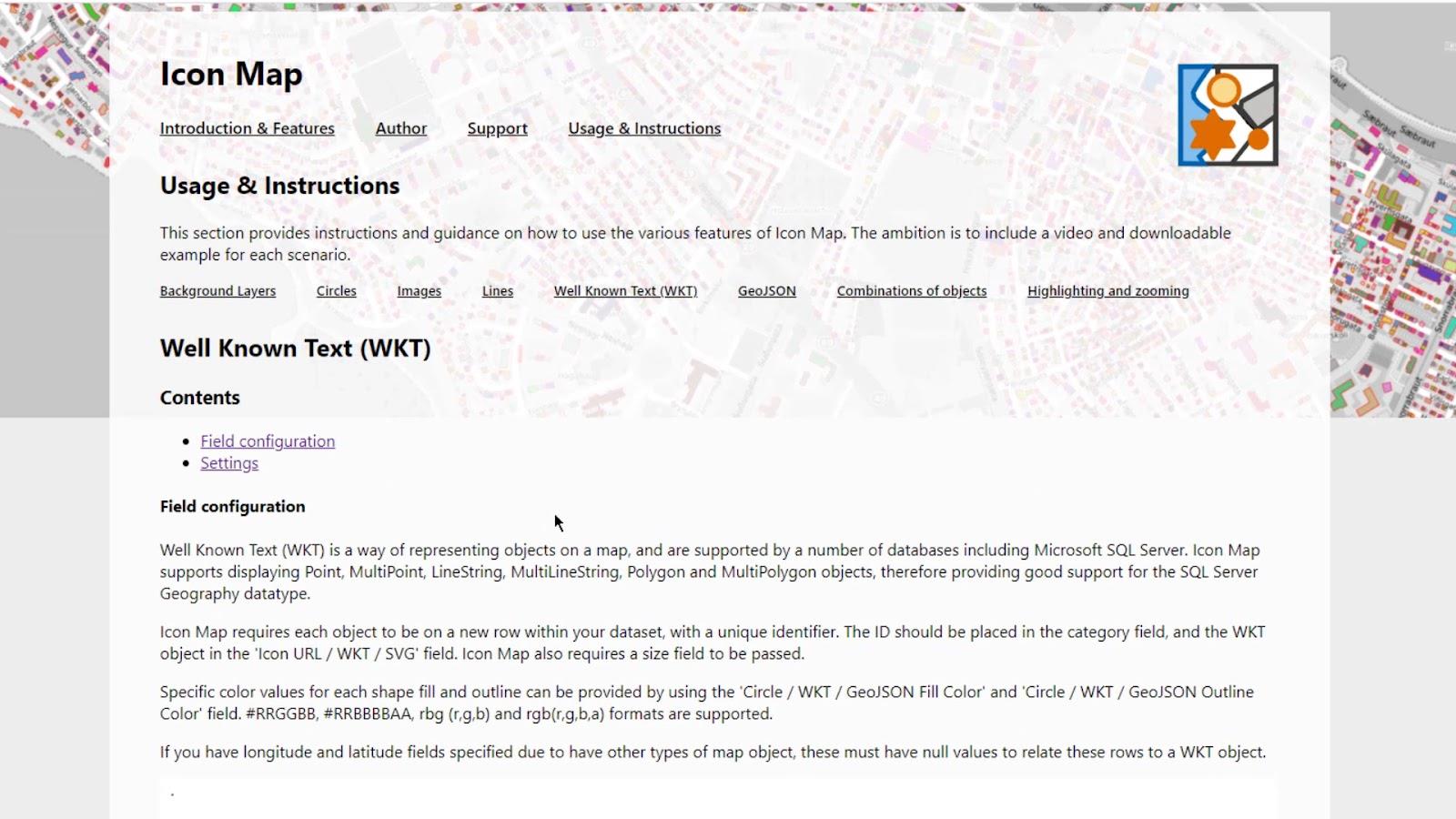
Bekende tekst (WKT) in LuckyTemplates Icon Map
Bekende tekstreeksen zijn combinaties van lengtegraad en breedtegraad gescheiden door een punt . Door deze in één record te combineren, ontstaan lijnen, vormen of polygonen.

U kunt uw breedtegraad- en lengtegraadgegevens eenvoudig converteren in Power Query als u geen bekende tekstreeks hebt.

U kunt de LuckyTemplates Icon Map-visual van deze website importeren (op het moment van schrijven is dit nog steeds een bètaversie).

Op deze webpagina staan veel praktijkvoorbeelden. De visual en de app-bron ondersteunen echter niet alle recente wijzigingen. Volgens James Dales (de ontwikkelaar) is op het moment van schrijven goedkeuring van Microsoft voor de bètaversie in afwachting.
Voorbeeldscenario voor het gebruik van WKT-tekenreeksen in LuckyTemplates Icon Map
Voor het eerste voorbeeld laat ik zien hoe je meerdere lagen kunt weergeven met WKT- strings voor gasleidingen. Ik heb wat informatie gedownload van een website van een gasleverancier in Nederland. Ik heb de stations en de pijpleidingen genomen om dit voorbeeld te maken.
1. Query's samenvoegen
Het eerste deel van dit voorbeeld is voor het samenvoegen van query's.
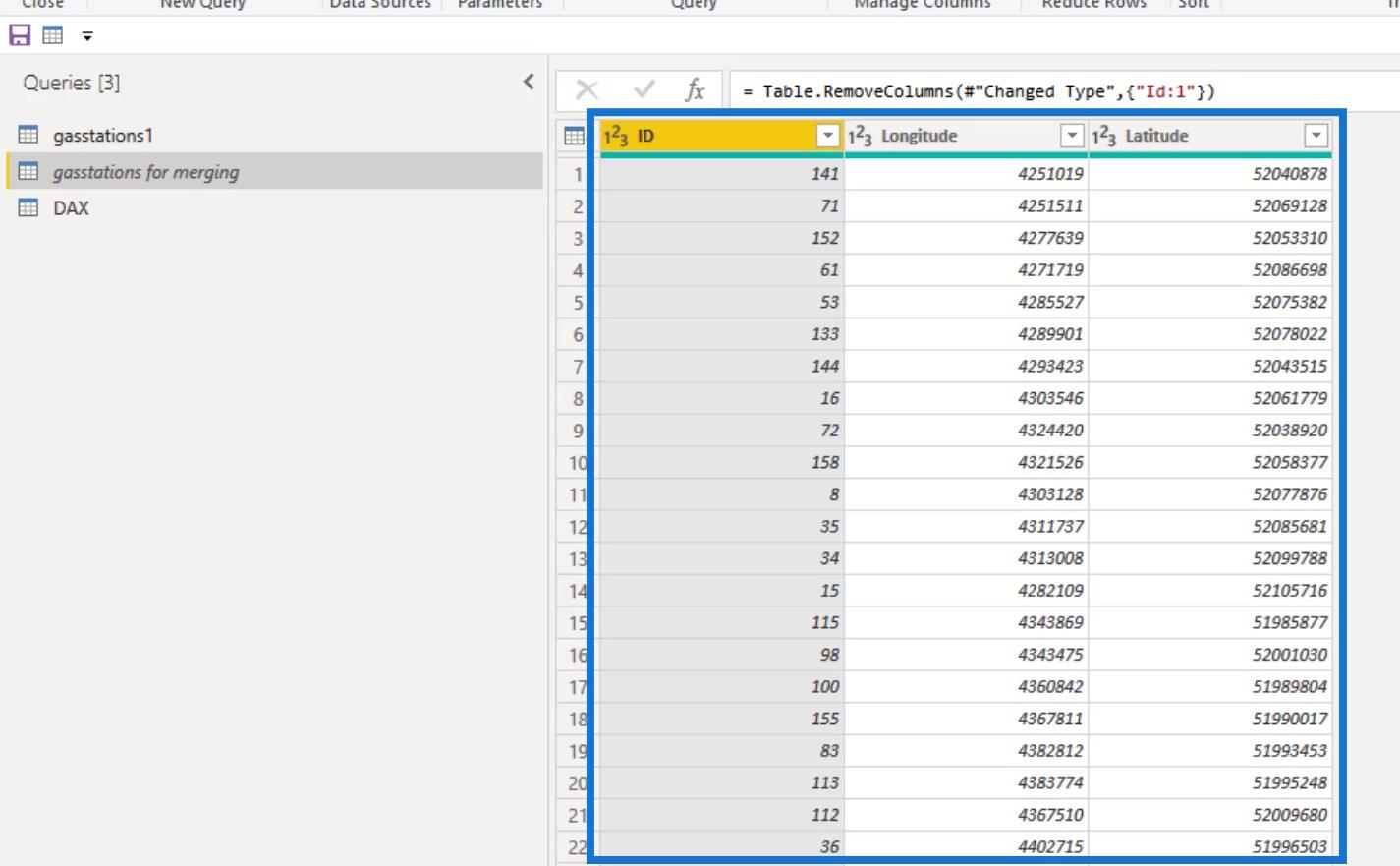
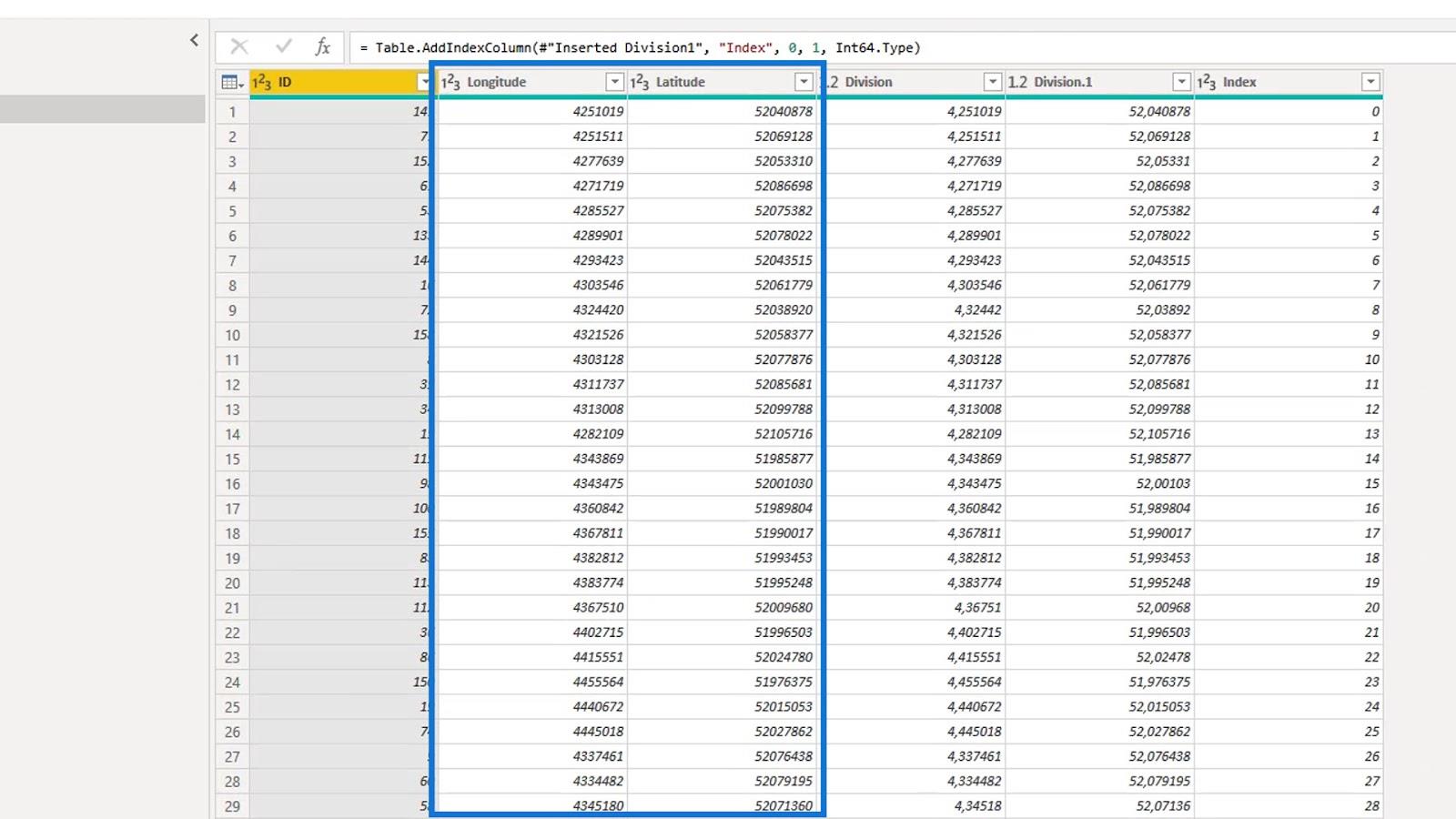
De zoekopdracht " tankstations voor samenvoeging " bevat de kolommen ID , Longitude en Latitude .

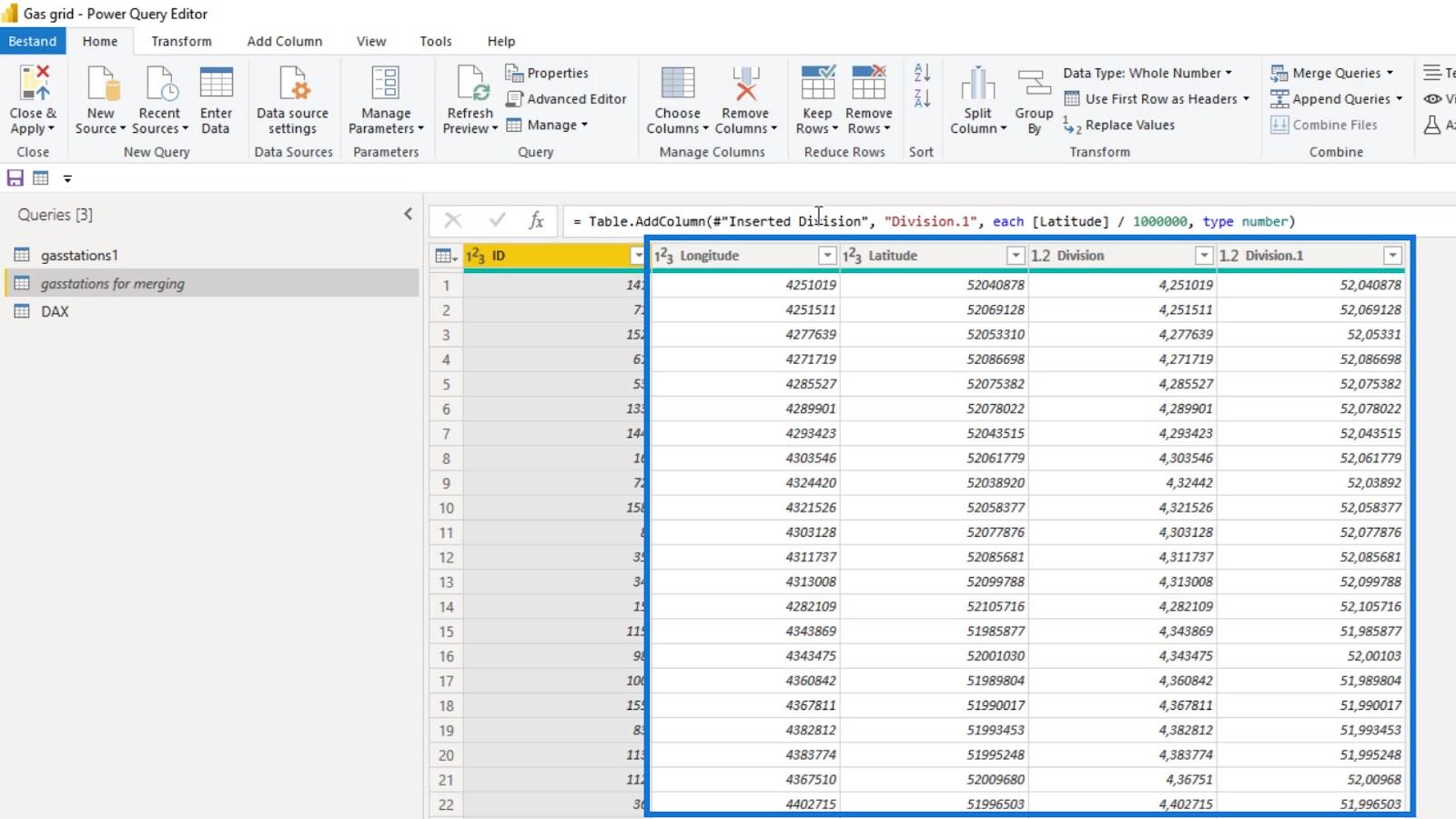
Eerst heb ik de lengtegraad en breedtegraad in de 2 deelkolommen gemaakt door de getallen uit de lengtegraad- en breedtegraadkolommen te herwerken . Zoals u kunt zien, is de lengtegraad vergelijkbaar met de kolom Divisie en is de breedtegraad vergelijkbaar met de kolom Divisie.1 .

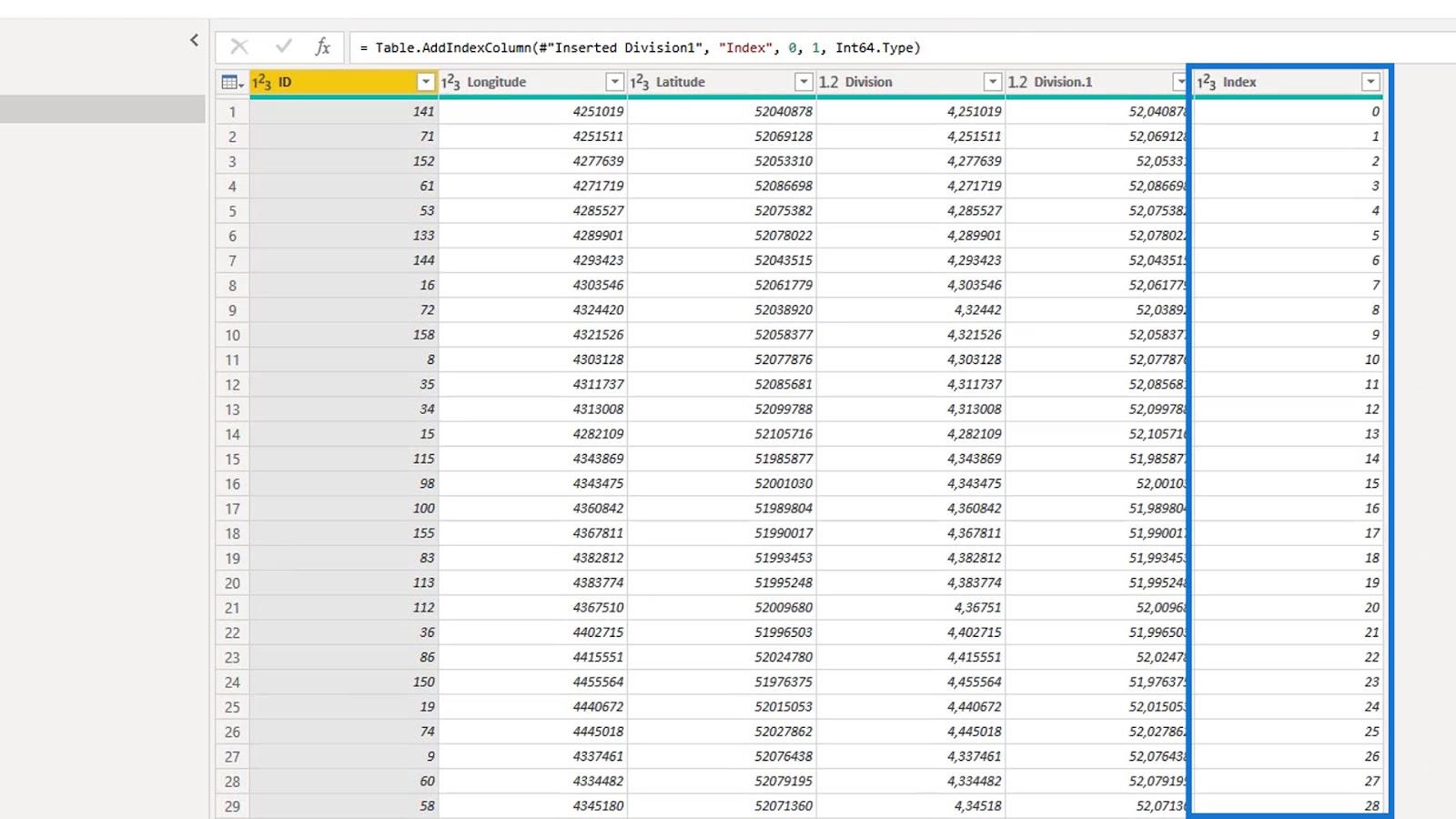
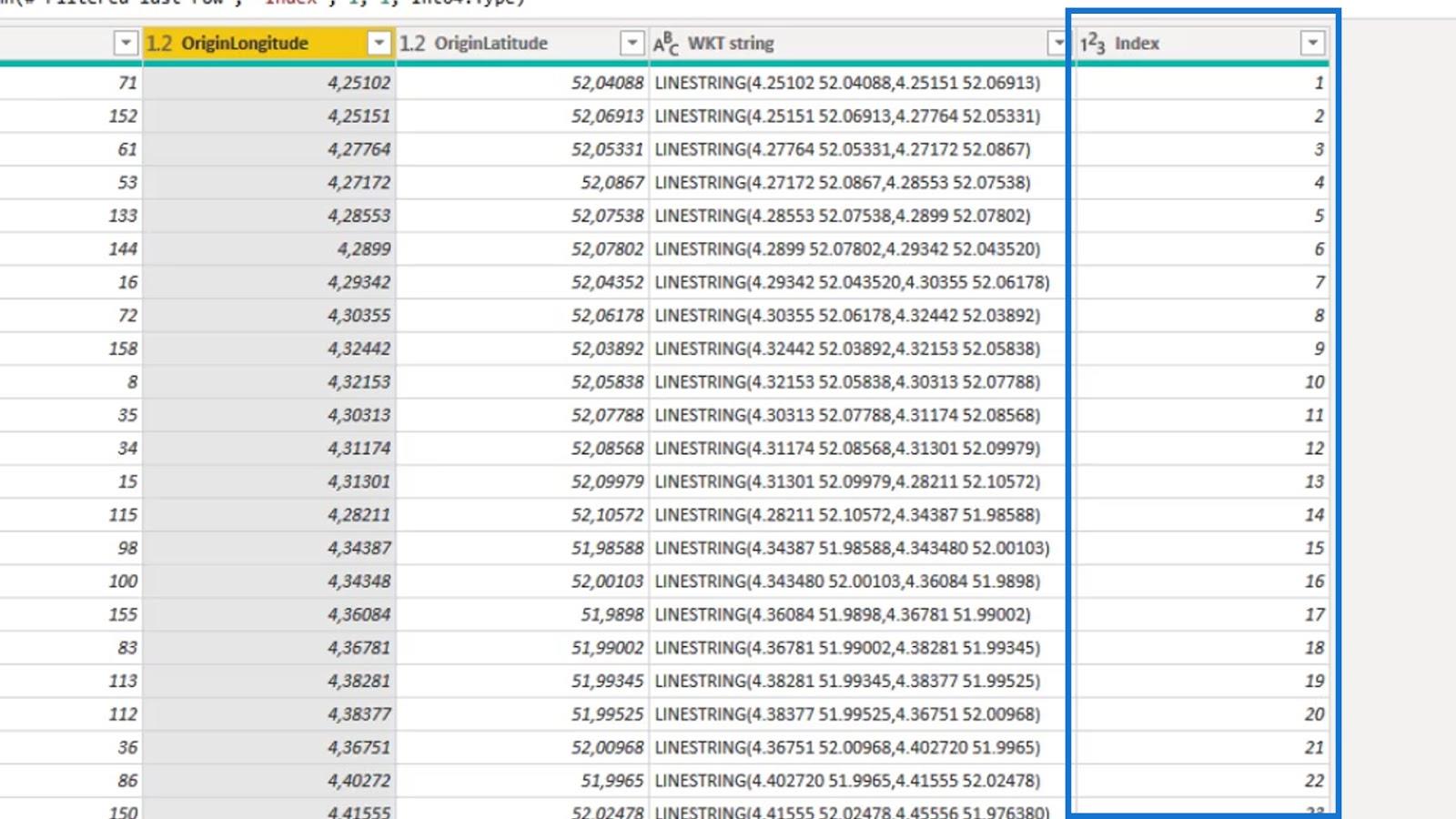
Vervolgens heb ik de kolom Index toegevoegd .

Ik heb de kolommen Longitude en Latitude verwijderd .

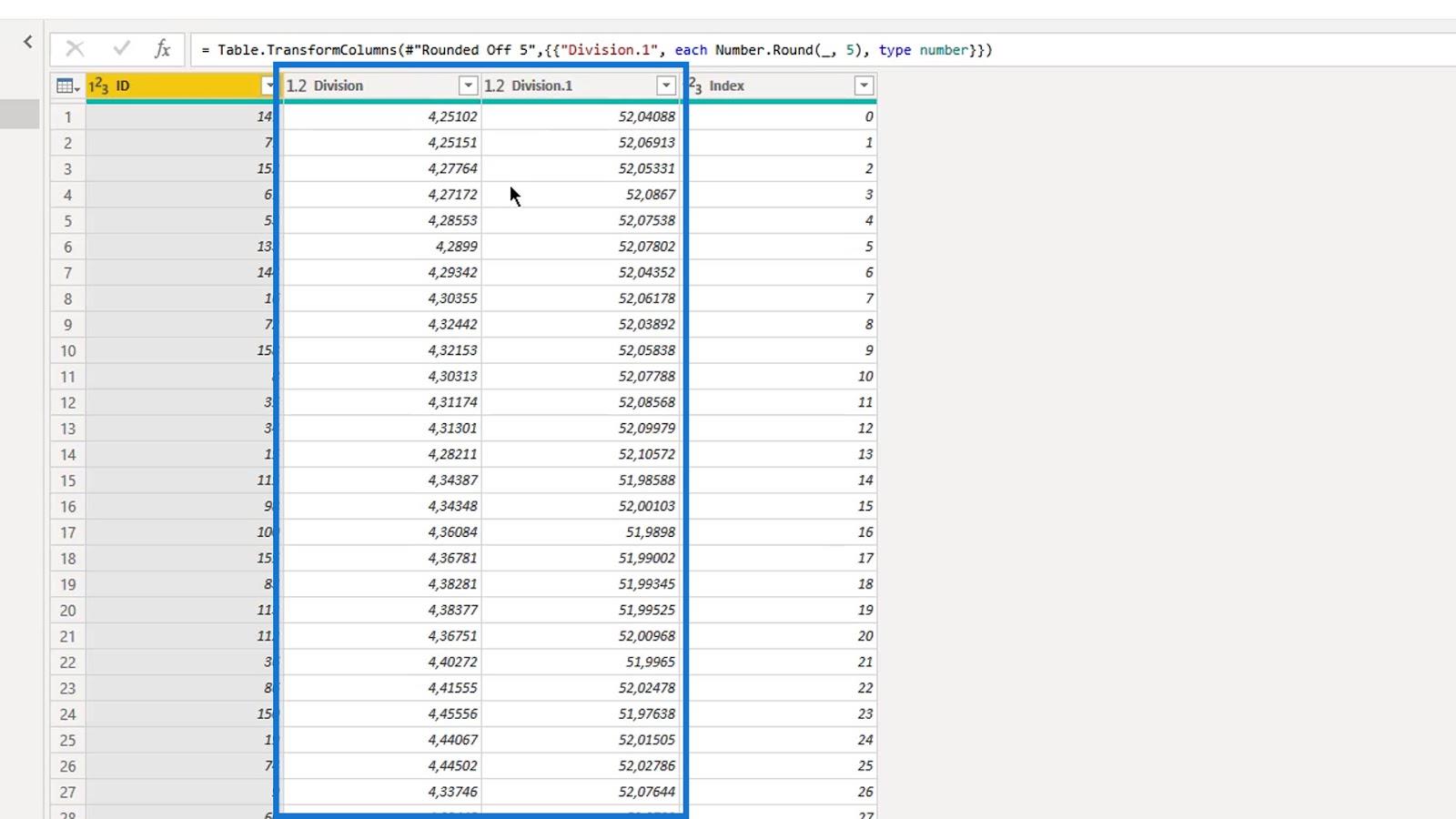
Daarna rondde ik de herwerkte lengte- en breedtegraad af op vijf cijfers.
Afronding op vijf cijfers resulteert in een nauwkeurigheid van ongeveer een meter, wat goed genoeg is in dit scenario. Normaal gesproken rond ik af naar vier om meer geheugen te besparen.

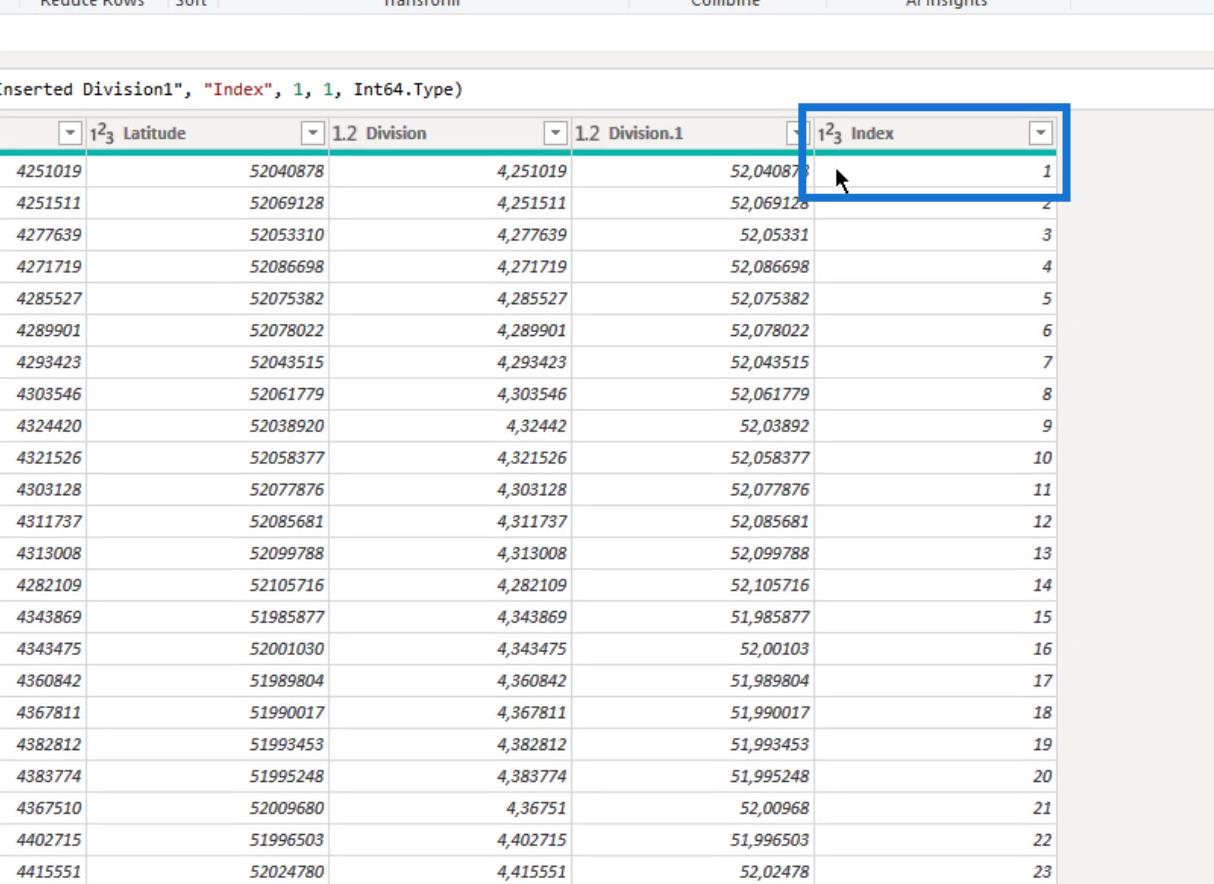
Ik dupliceerde de query " tankstations voor samenvoeging ", die een op nul gebaseerde indexkolom heeft, en noemde deze de query " gasstations1 ".
In deze query heb ik nog een Index- kolom gemaakt die begint met 1 .

Mijn doel in deze query is om paren van lengte- en breedtegraden te maken voor elk benzinestation . Combineer vervolgens twee opeenvolgende paren tot één tekenreeks in één record . Dit zal een deel van de pijpleiding tussen stations vertegenwoordigen.
Ik heb de kolom Index gebruikt om de twee query's samen te voegen. Het resultaat is dat het record met 1 als index in de query " tankstations1 " en het record met 1 als index in de oorspronkelijke query ( tankstations voor samenvoeging ) worden samengevoegd.

Ik volgde de volgorde in de ID- kolom en verbond de stations in twee paren.
Dus 141 en 71 zijn aangrenzende stations zoals weergegeven in één record. Als een paar vertegenwoordigen ze dat specifieke deel van de gasleiding. Dat geldt ook voor 71 en 152 , en de daaropvolgende records in de kolom ID .

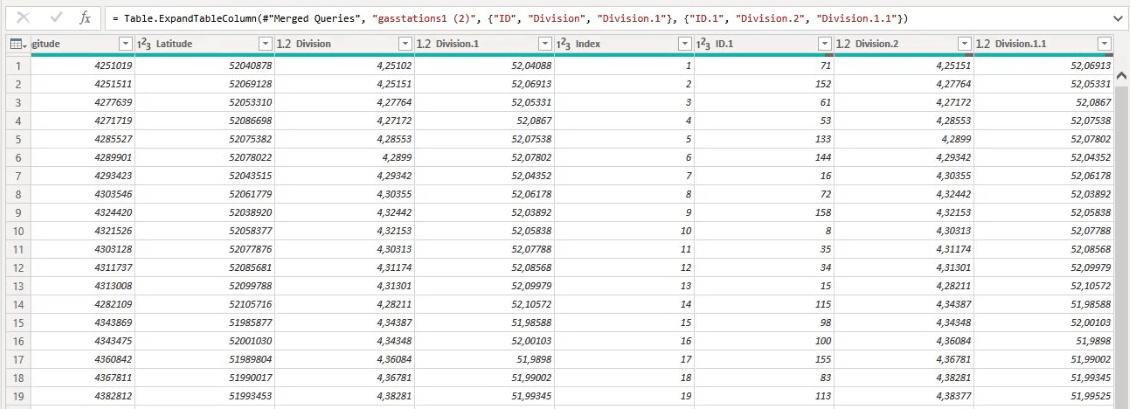
2. De tabel uitbreiden
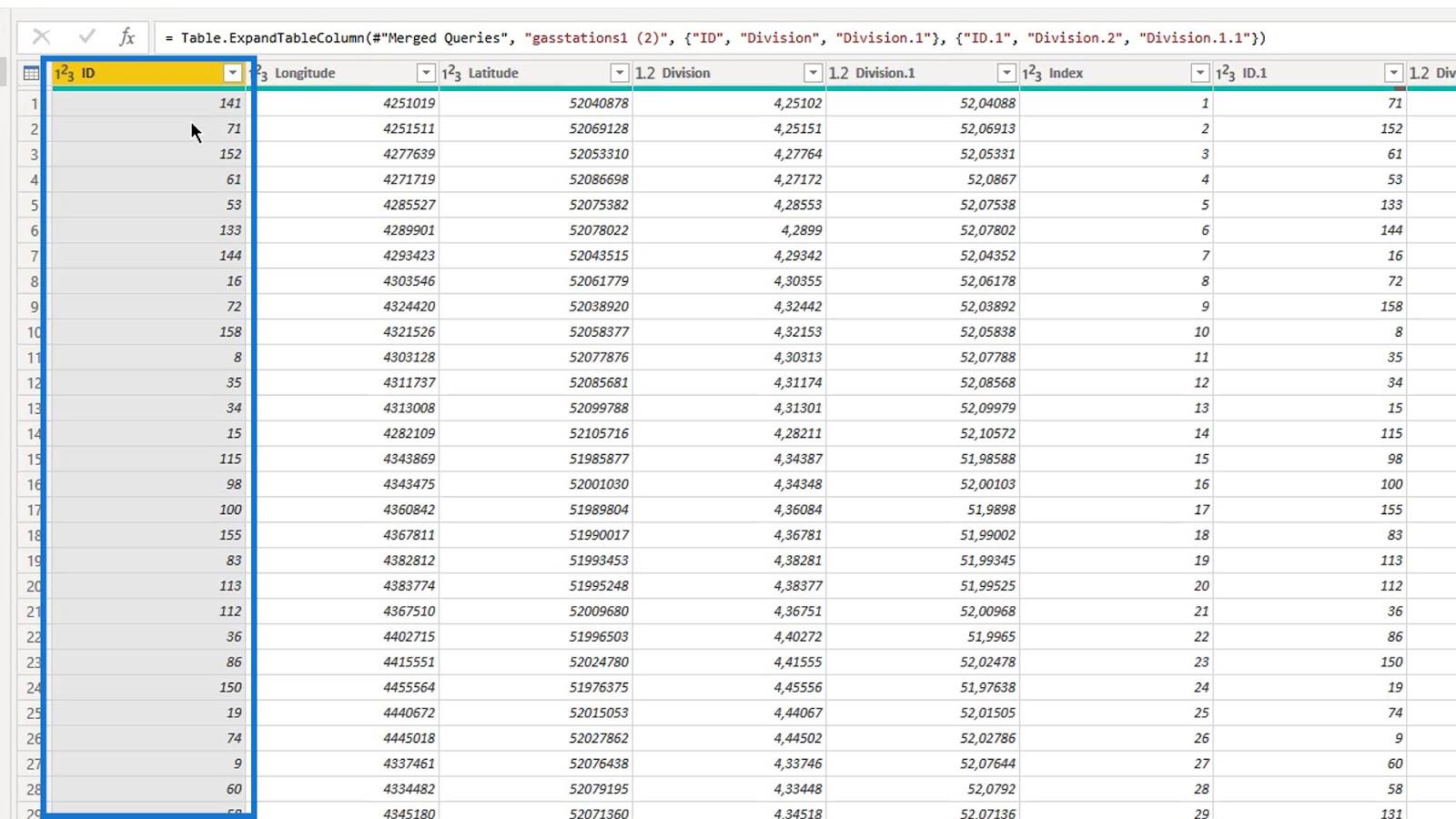
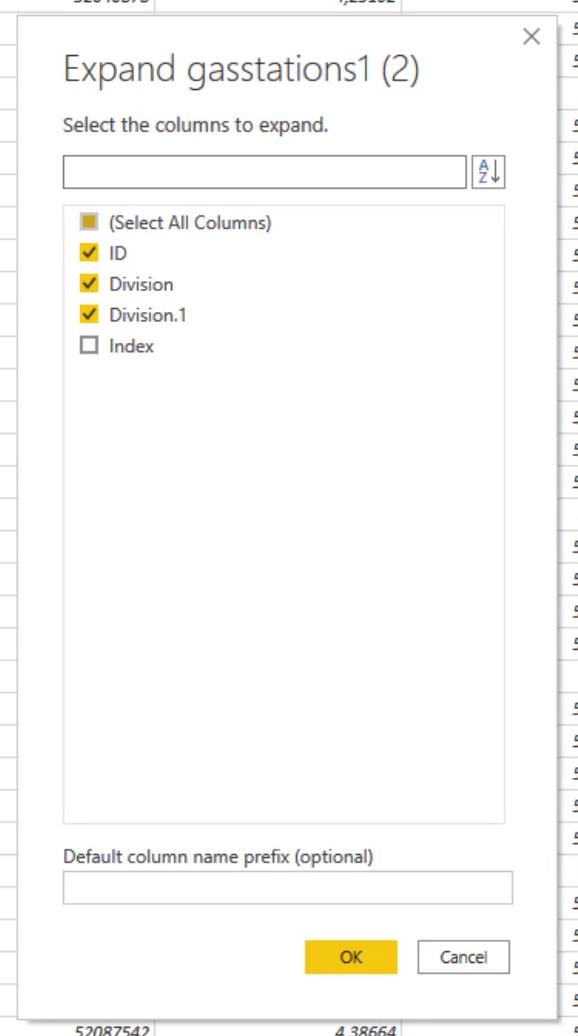
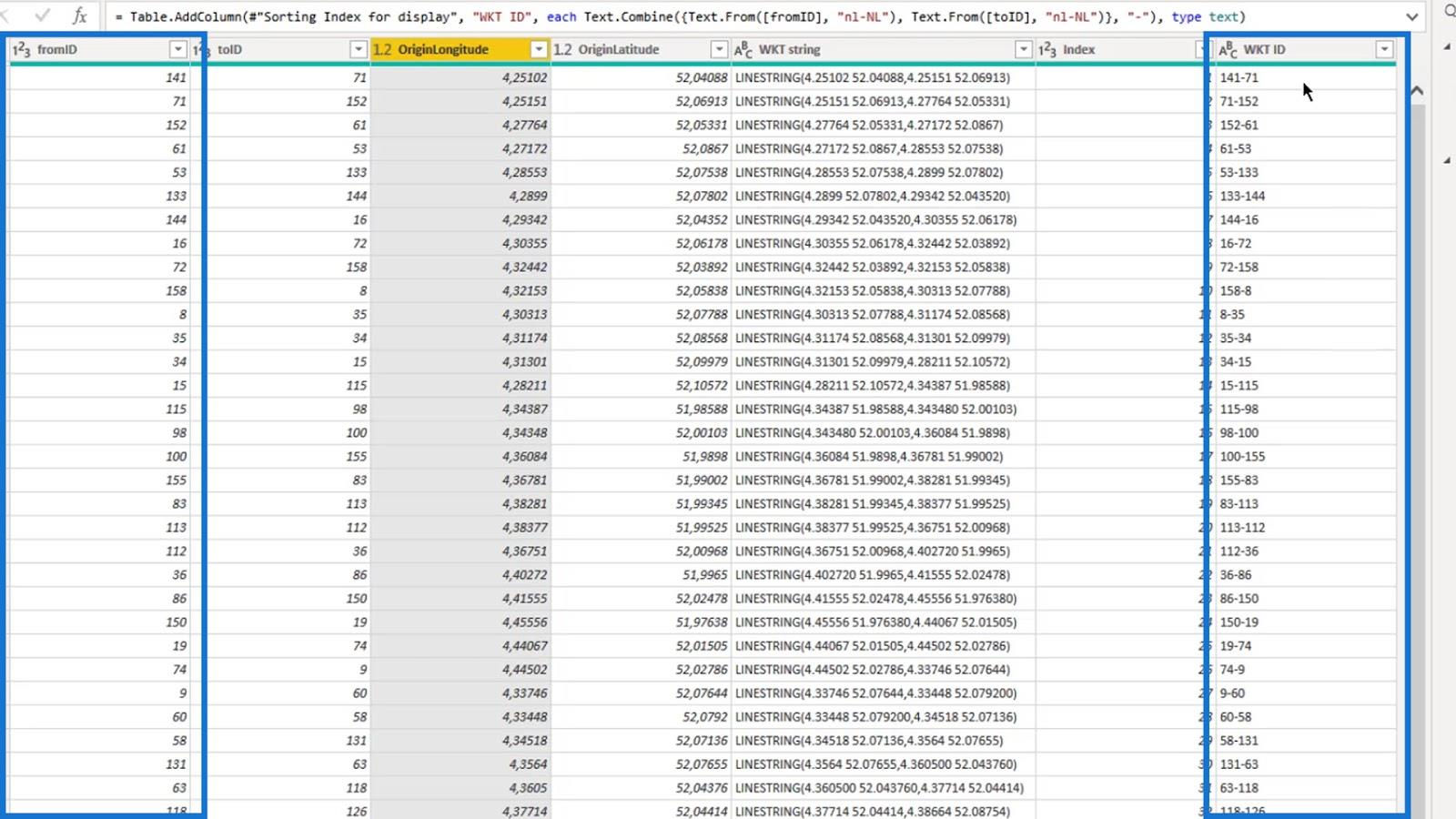
Na het samenvoegen van de query's op basis van de Index- kolom, moet ik de tabel uitbreiden en de ID- , Latitude- en Longitude- kolommen behouden. De ID wordt gebruikt als het tweestationsgedeelte van de Well Known Text ID. Ik heb de namen niet veranderd omdat ik deze kolommen later niet meer nodig heb.

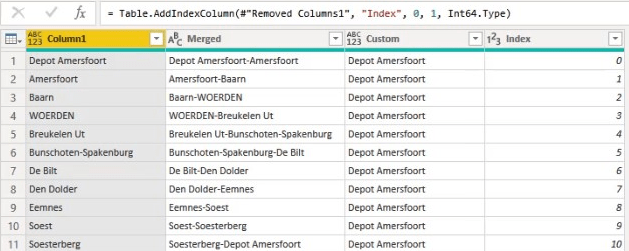
3. De fromstring- en tostring-paden maken en samenvoegen
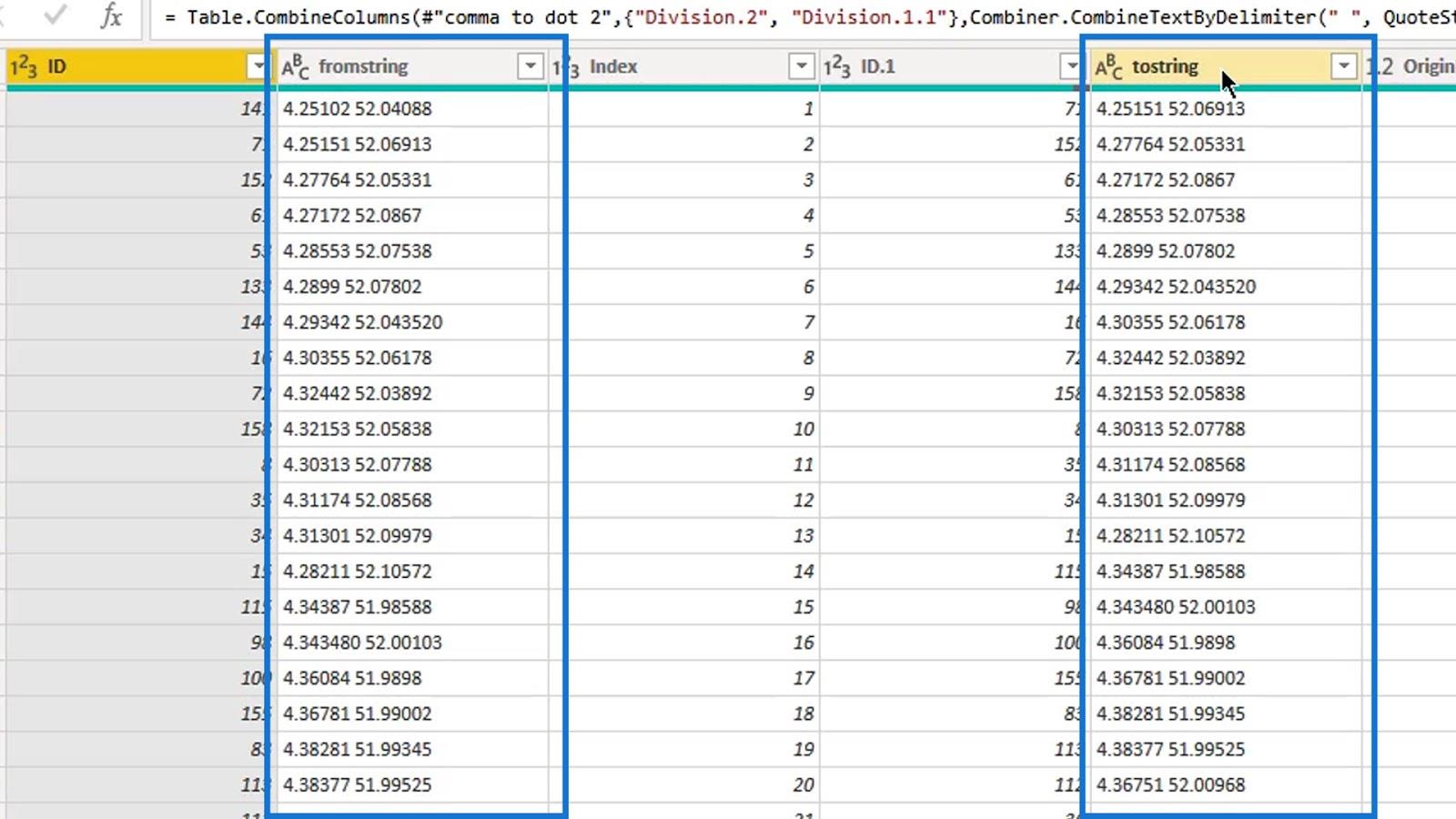
Eerst heb ik de kolommen fromstring en tostring gemaakt .

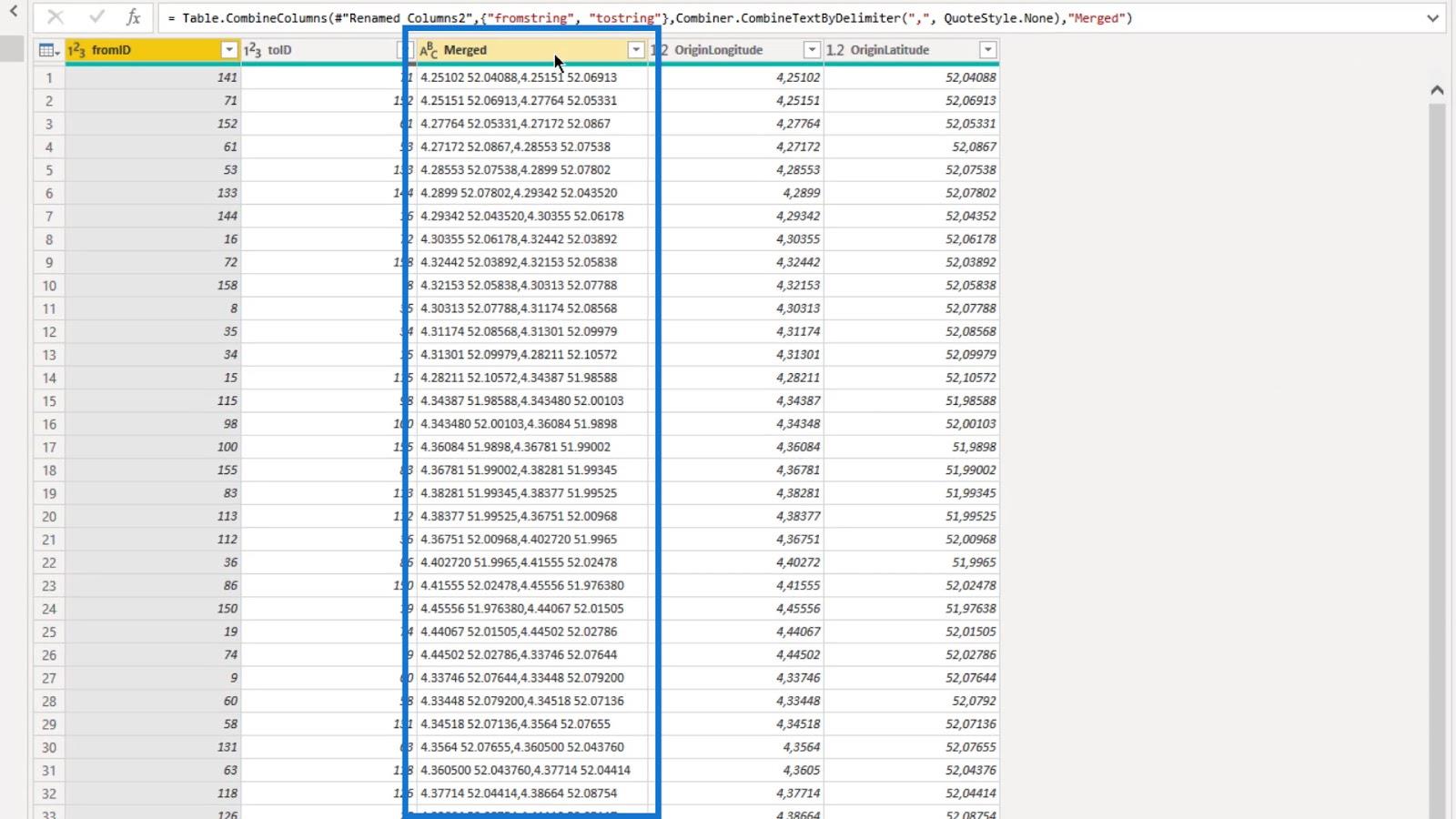
Vervolgens heb ik ze samengevoegd tot één kolom en deze " Samengevoegd " genoemd .

4. De bekende tekst maken
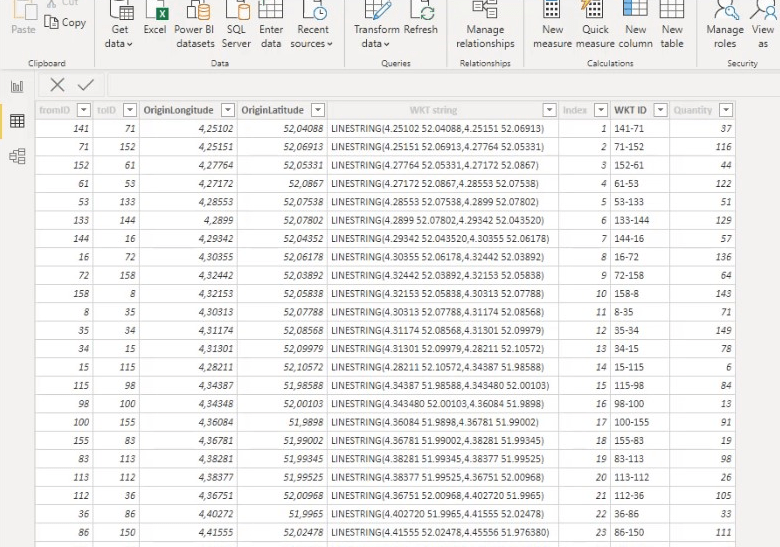
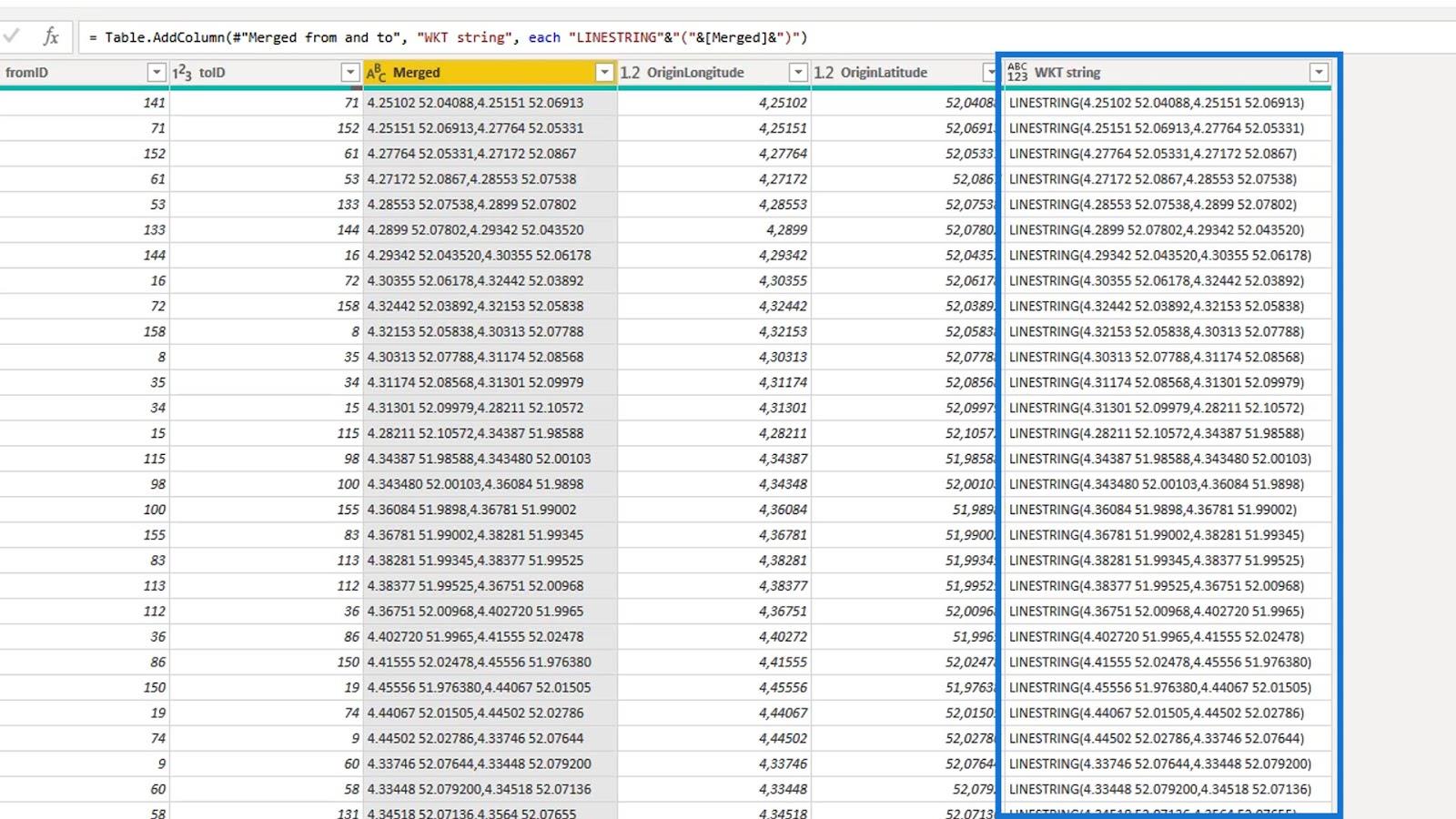
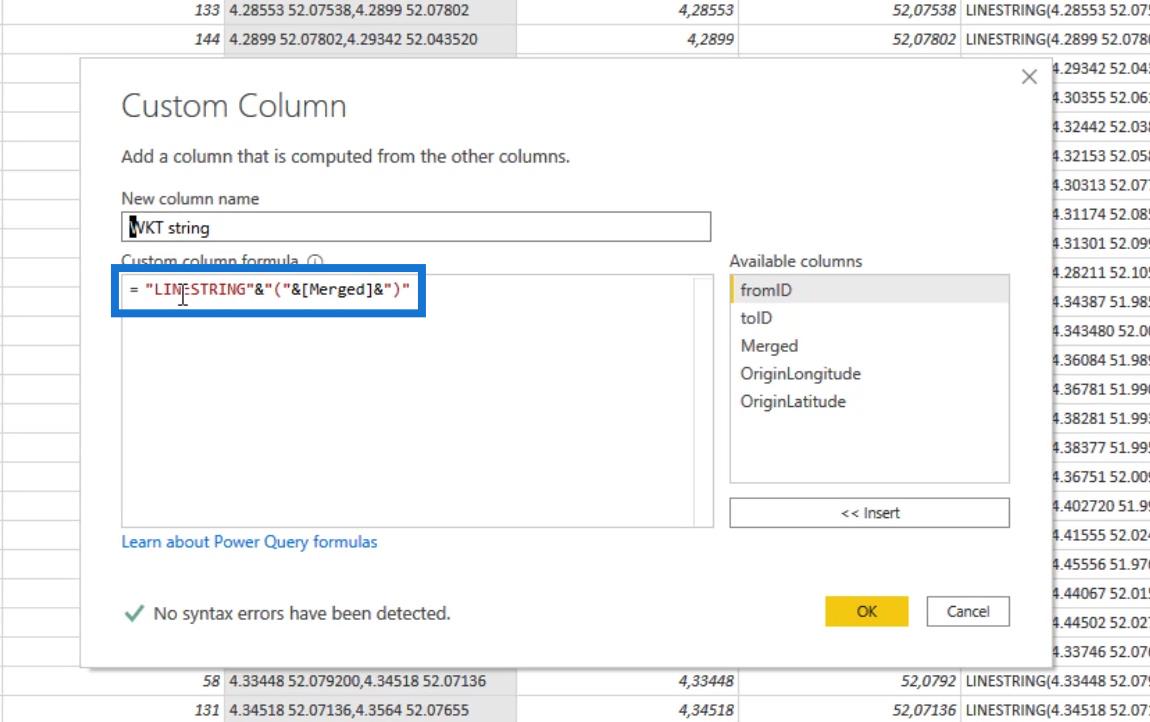
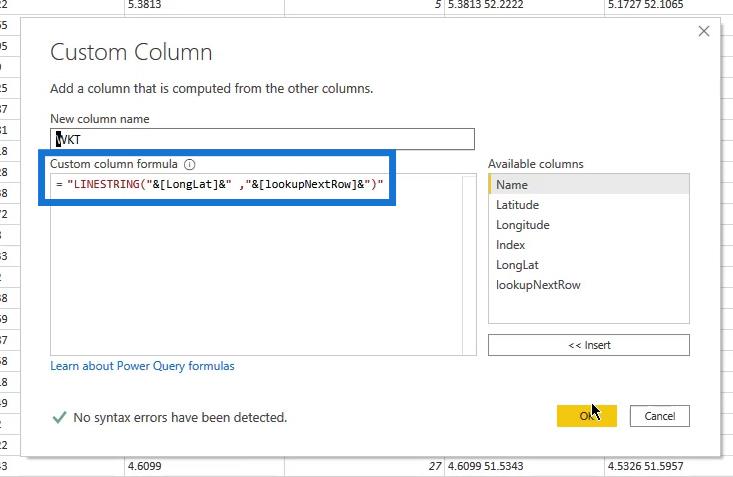
Nadat ik de fromstring- en tostring -kolommen had gemaakt, heb ik de WKT- stringkolom gemaakt.

De bekende tekst wordt gemaakt door het trefwoord LINESTRING toe te voegen aan de samengevoegde kolom.

Het kwalificeert zich nu dus als een bekende tekstreeks die wordt geaccepteerd door de LuckyTemplates Icon Map Visual.
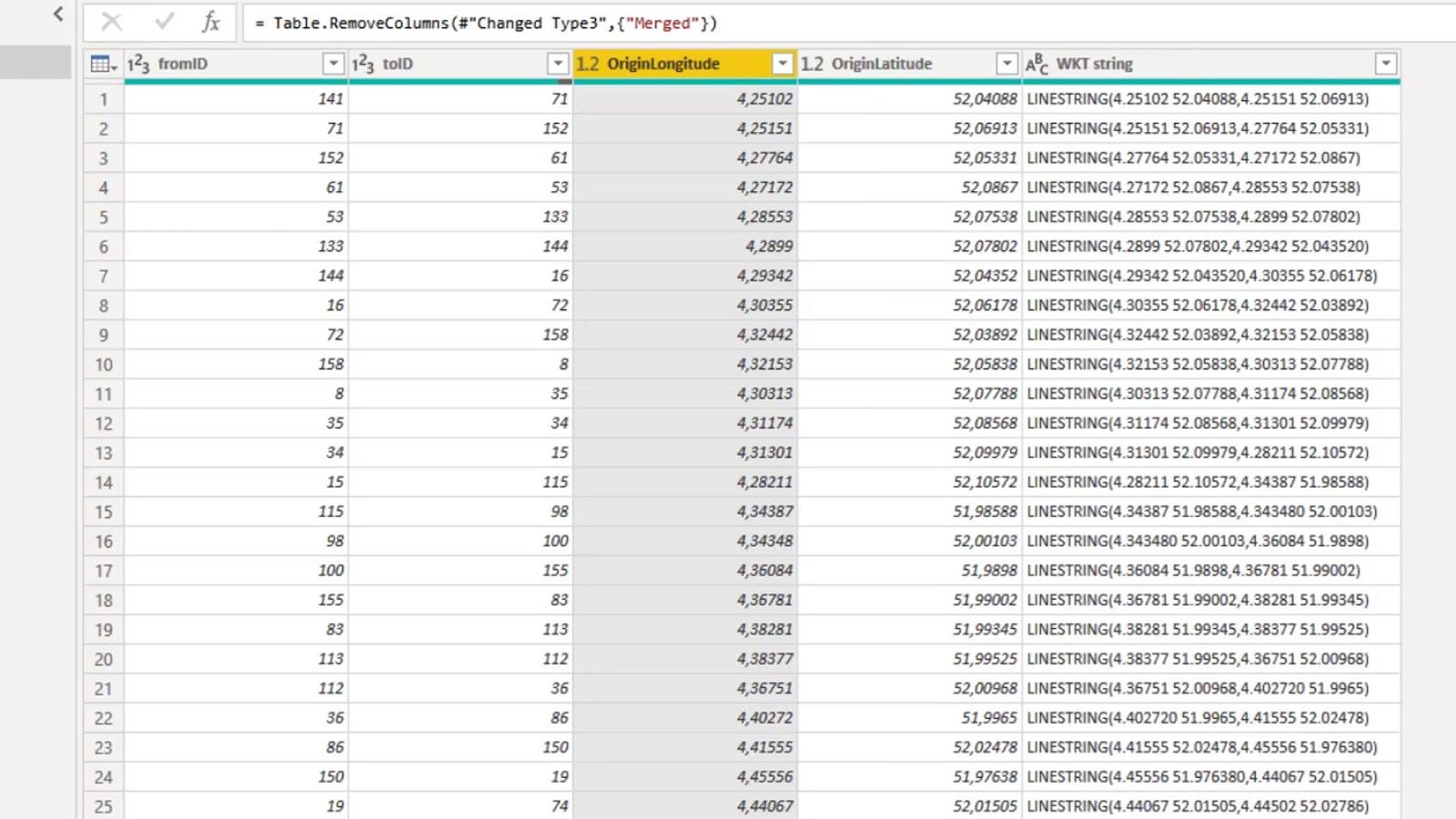
Het volgende dat ik deed, was de samengevoegde kolom verwijderen.

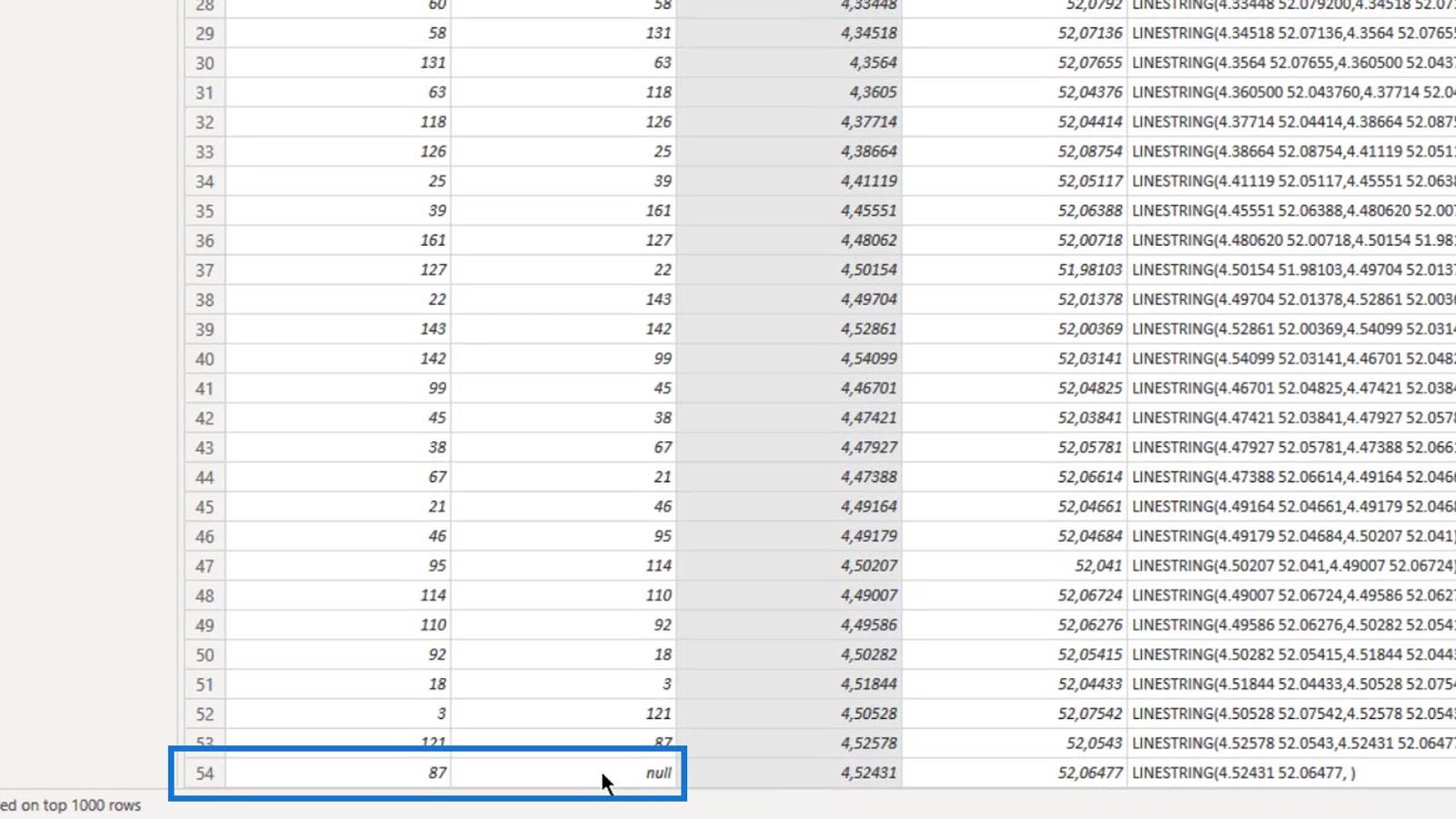
Zoals u kunt zien, is er geen waarde in de laatste rij. Dit komt omdat er geen aangrenzend station is. Dus heb ik de laatste rij verwijderd.

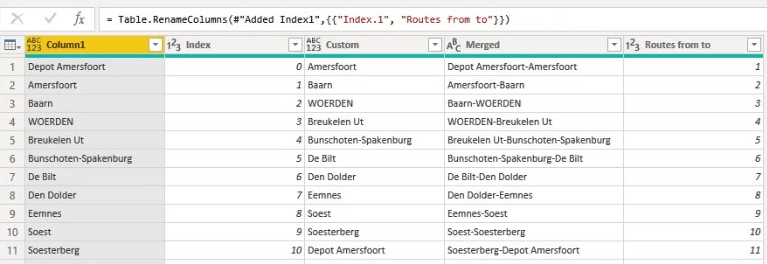
Ik heb ook een Index- kolom toegevoegd voor het sorteren van de bekende tekst- ID die ik in de visual heb gemaakt.

Bovendien heb ik de kolom Well Known Text ID ( WKT ID ) toegevoegd, die een combinatie is van de fromID- en toID -kolommen.

5. Een waarde toevoegen aan visuele gegevens zonder waarde
Ik wil graag een waarde toevoegen aan mijn visuele data die geen waarde bevat.
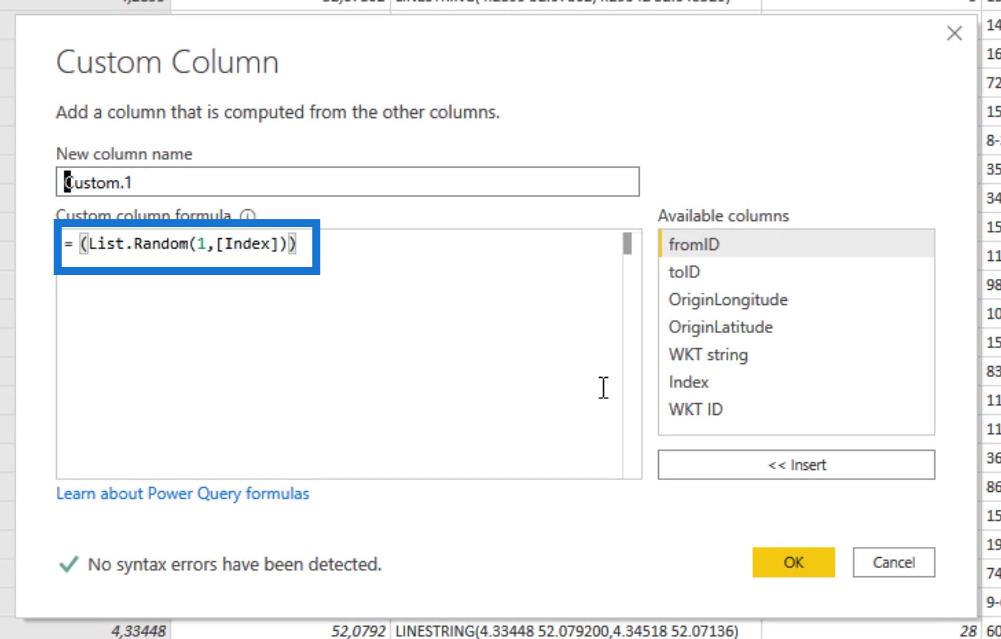
Om dit te doen, heb ik een kolom met willekeurige waarden gemaakt met behulp van de functie List.Random en de kolom Index . De waarde kan dan de druk, de hoeveelheid of de tijd zonder onderhoud vertegenwoordigen . Dit is alleen om iets in de visual weer te geven.

6. De velden invullen voor de LuckyTemplates Icon Map Visual
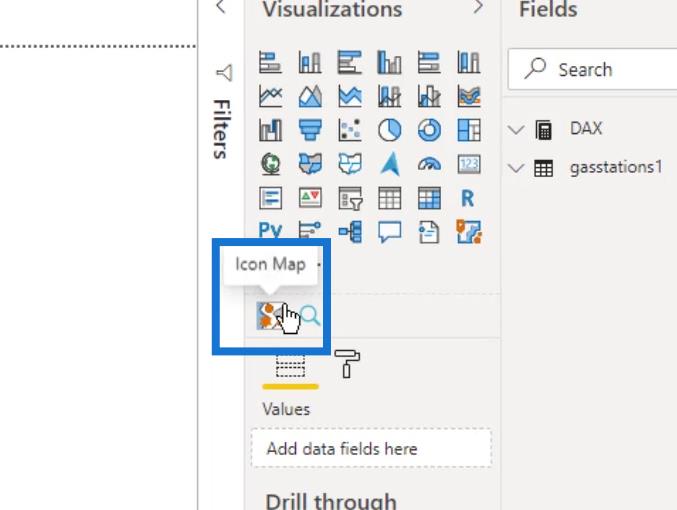
Aangezien ik de Icon Map- visual al van de website heb gedownload, kan ik deze eenvoudig hier klikken.

Er is enige complexiteit in het gebruik van de visual vanwege de verscheidenheid aan beschikbare instellingen. Ik zal je er snel doorheen leiden.
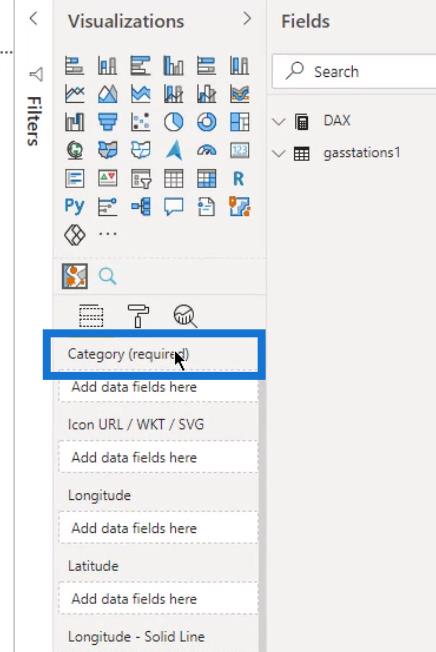
De vereiste velden om de visual te laten werken, zijn gemarkeerd als " (vereist) ".

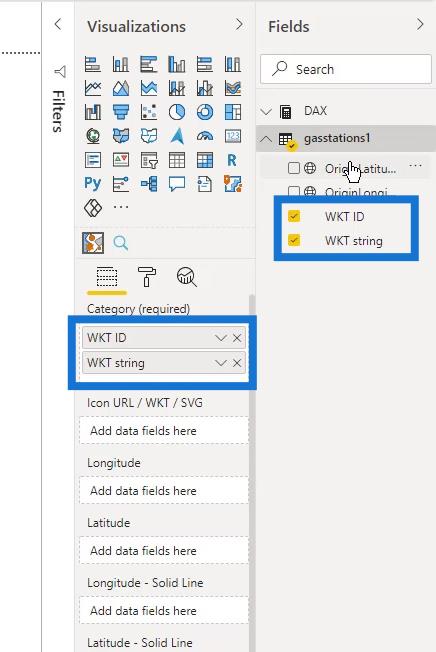
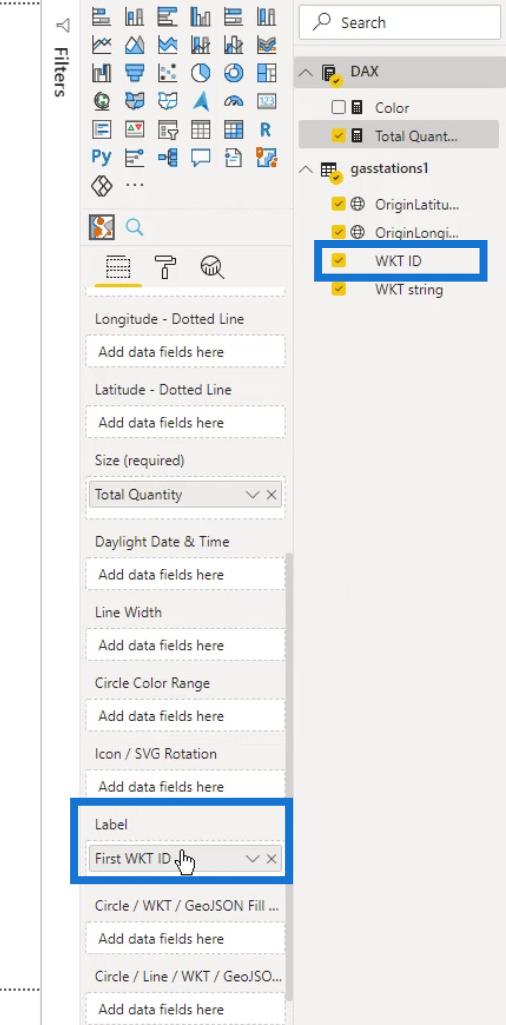
Om de stations of gasleidingen weer te geven, heb ik zowel de WKT ID als de WKT-string toegevoegd in het categorieveld .

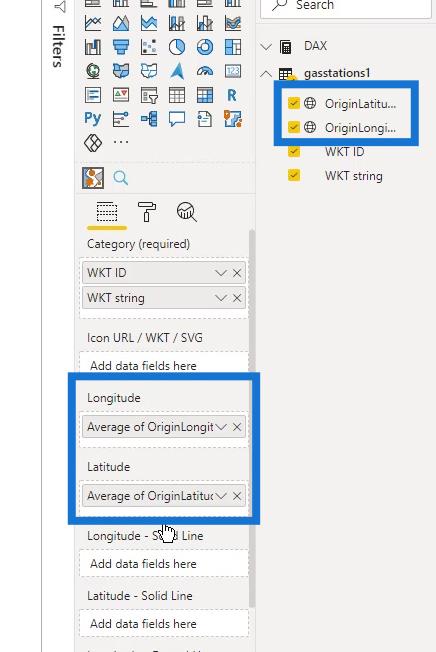
Ik heb ook de lengte- en breedtegraad toegevoegd.

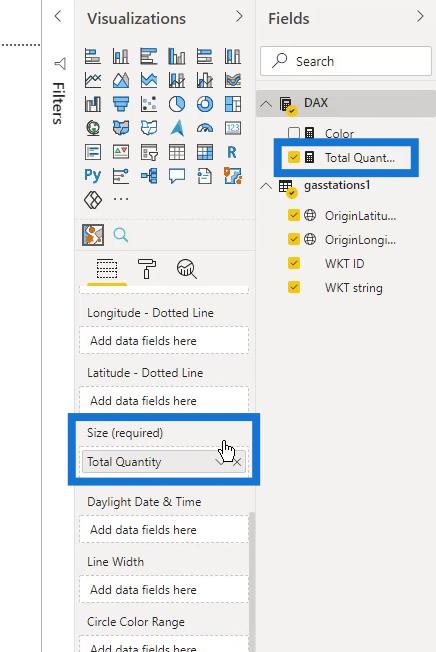
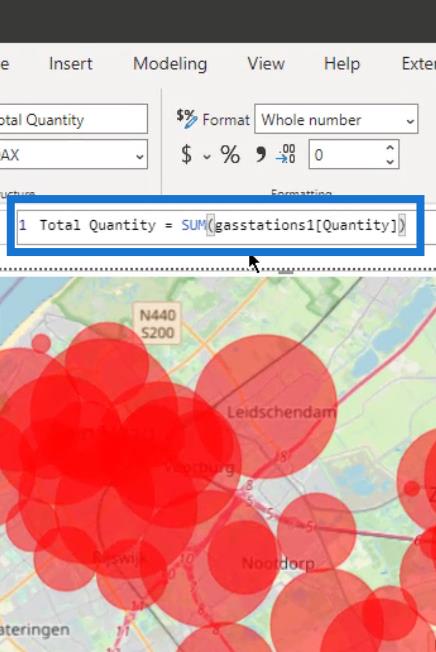
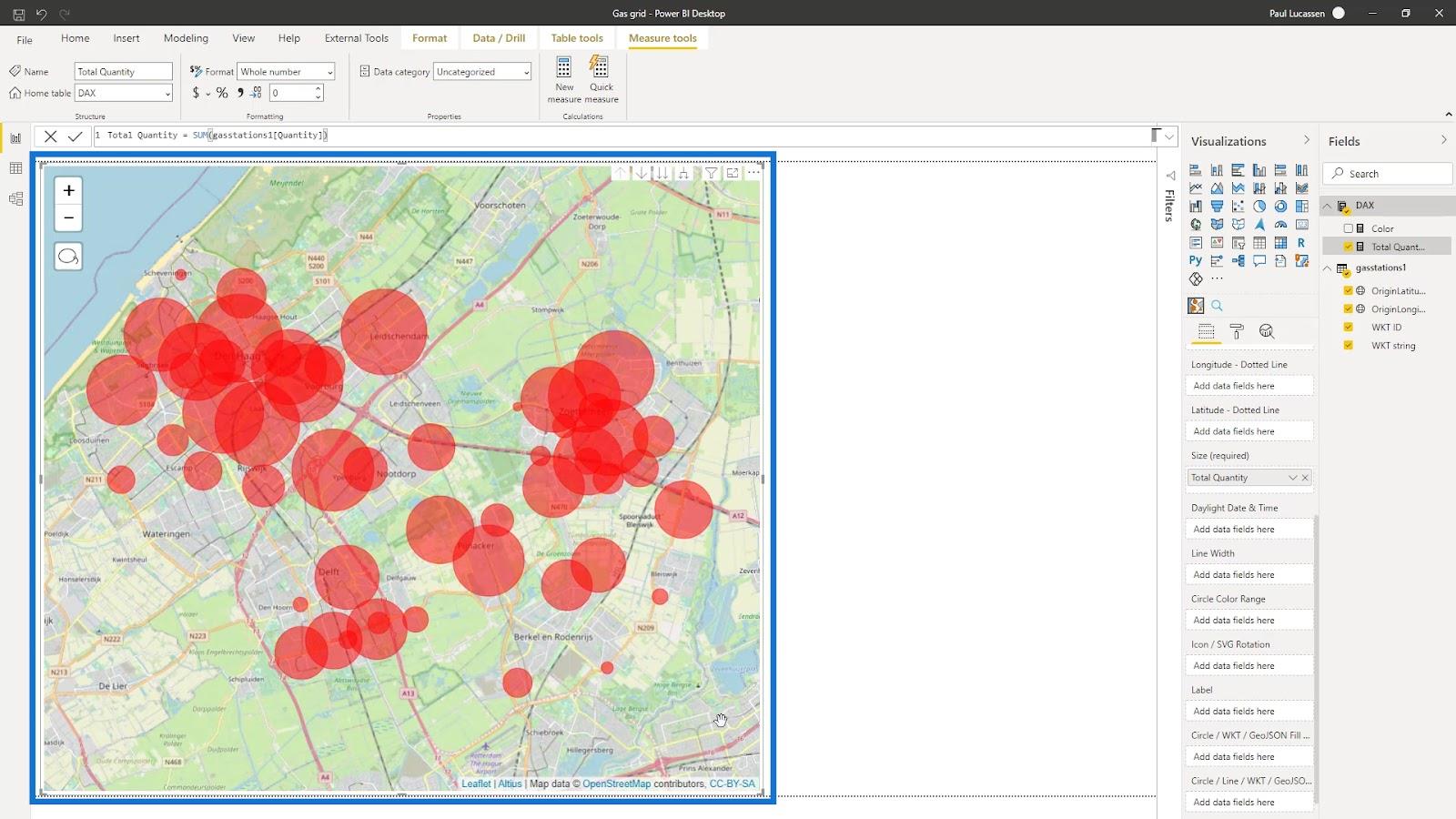
Vervolgens heb ik de maat Totale hoeveelheden toegevoegd in het veld Grootte .

De meting Totale Hoeveelheden is de som van de kolom Hoeveelheid in de tankstations1- tabel.

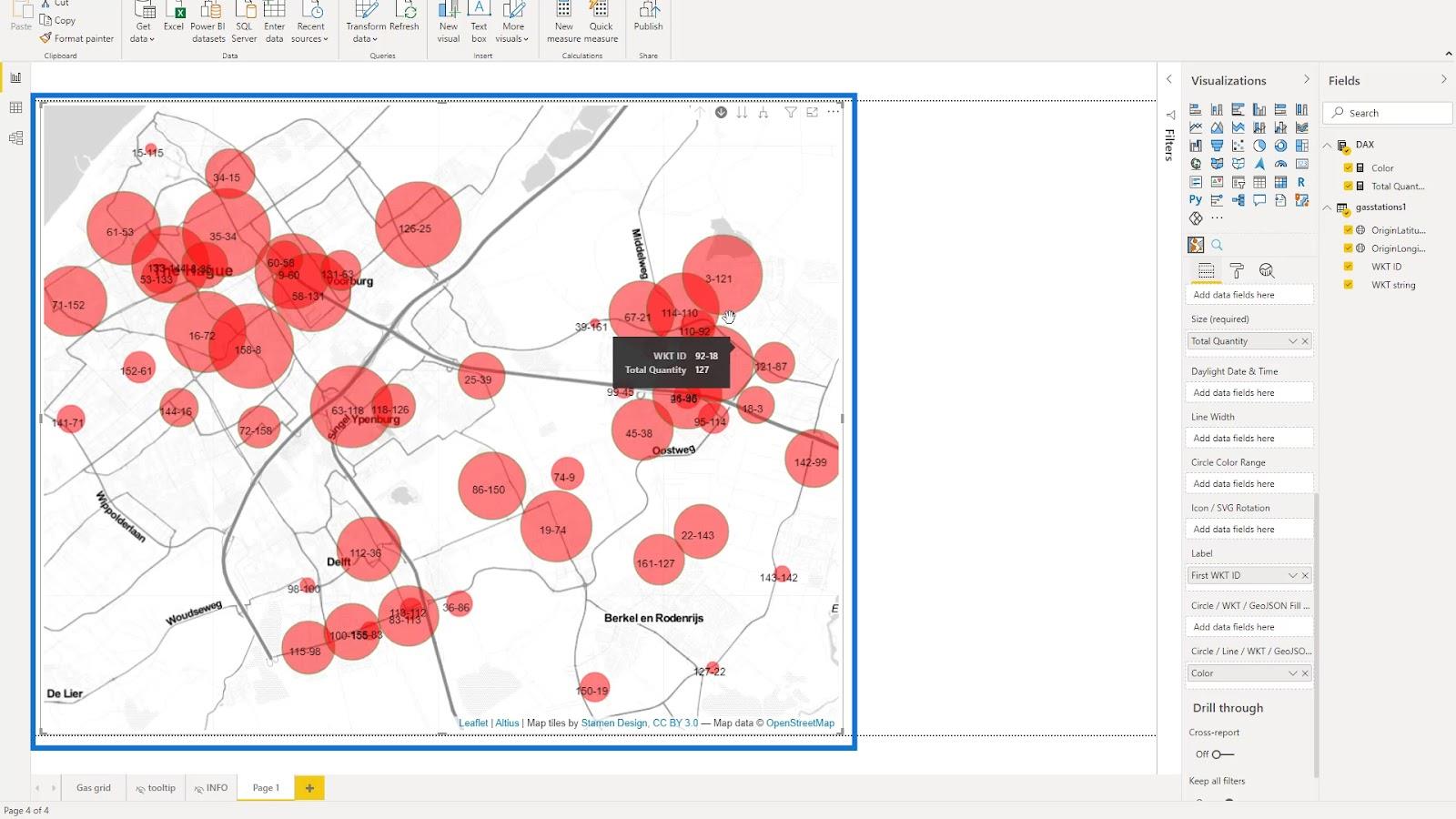
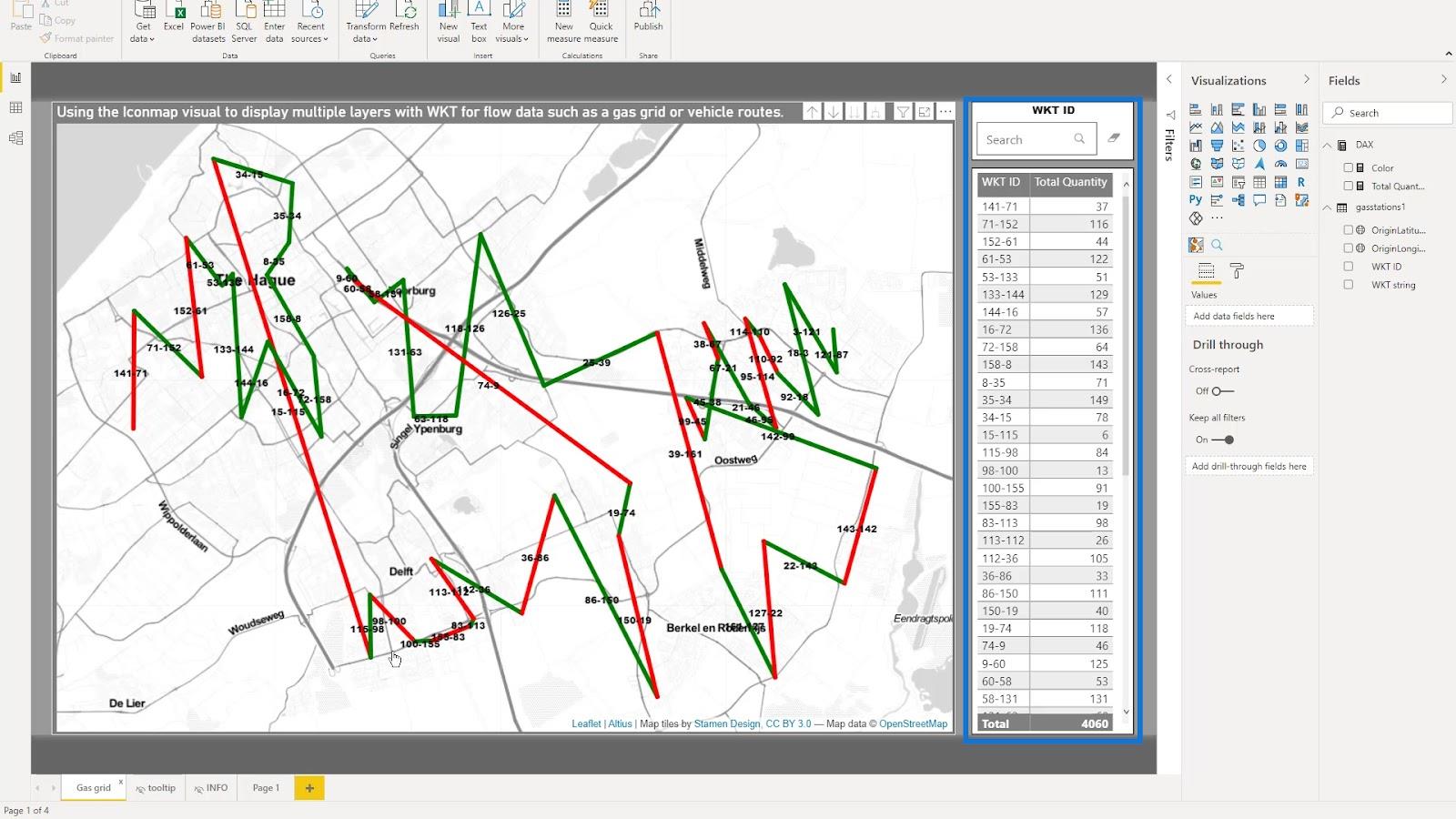
Zoals je kunt zien, heb ik hier al een kaart. Toch is het nog niet echt wat ik wil.

7. De visuele weergave van de pictogrammenkaart wijzigen in LuckyTemplates
Ik moet wat labels maken om het er beter uit te laten zien. Dus plaatste ik de kolom WKT ID in het veld Label .

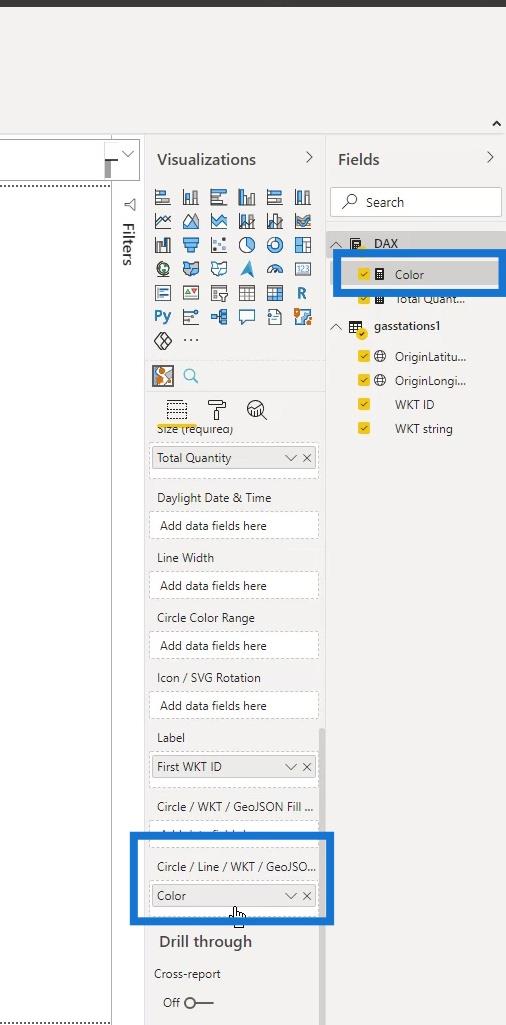
Ik heb ook een simpele kleurmaat en die zet ik hier op het veld.

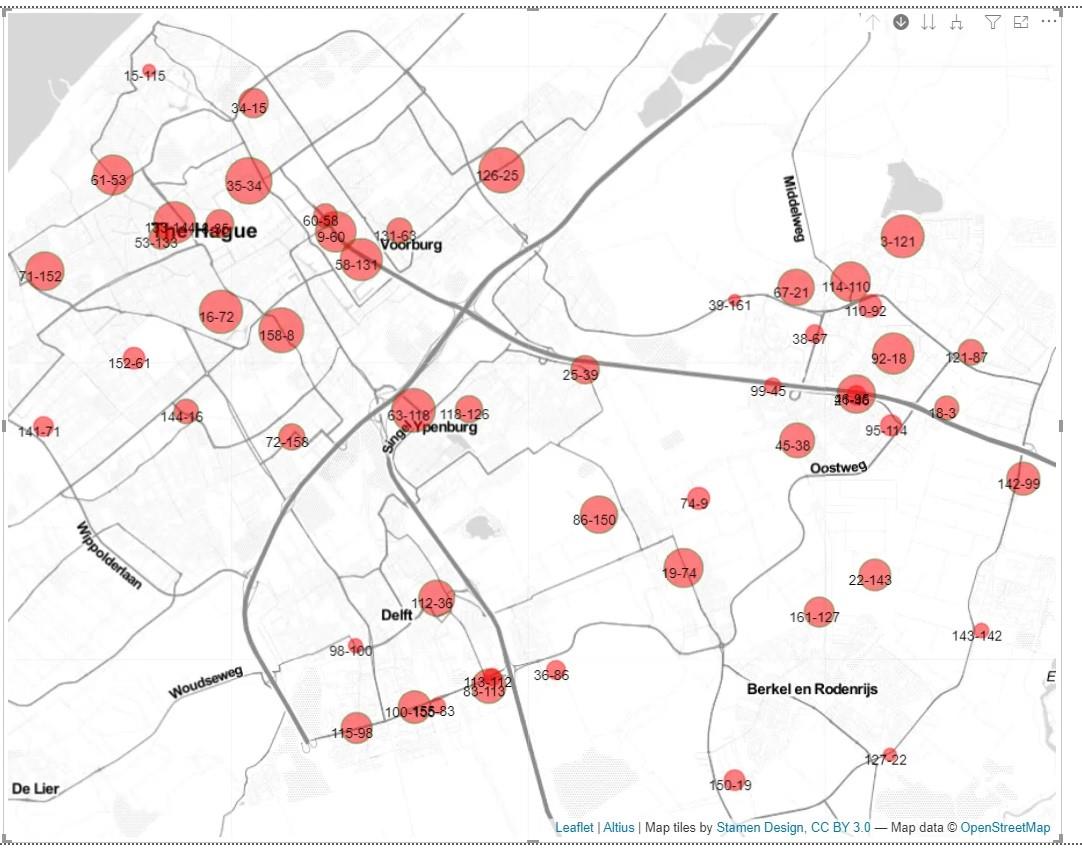
Ik kan deze kaart nu gebruiken om benzinestations als deze weer te geven.

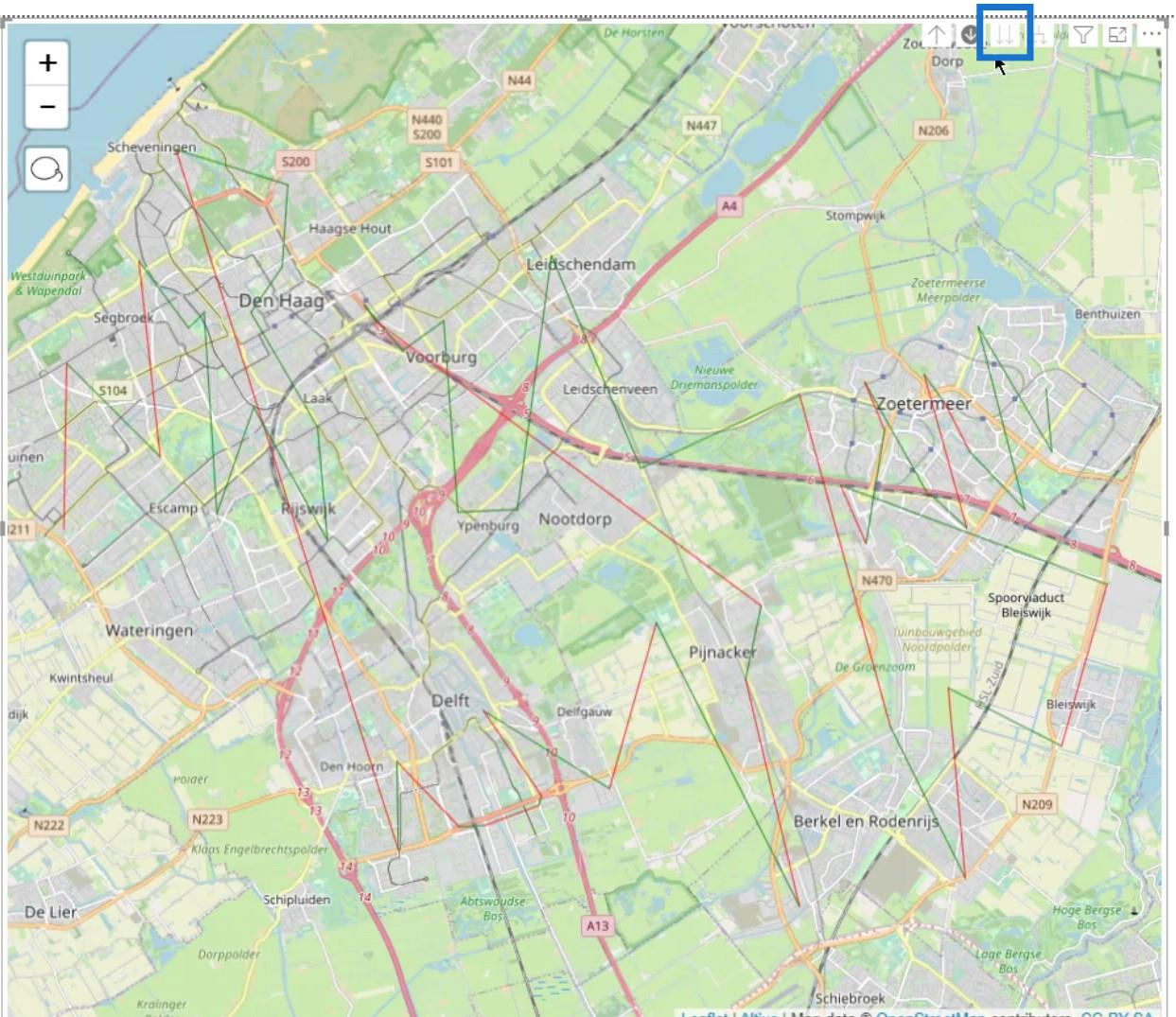
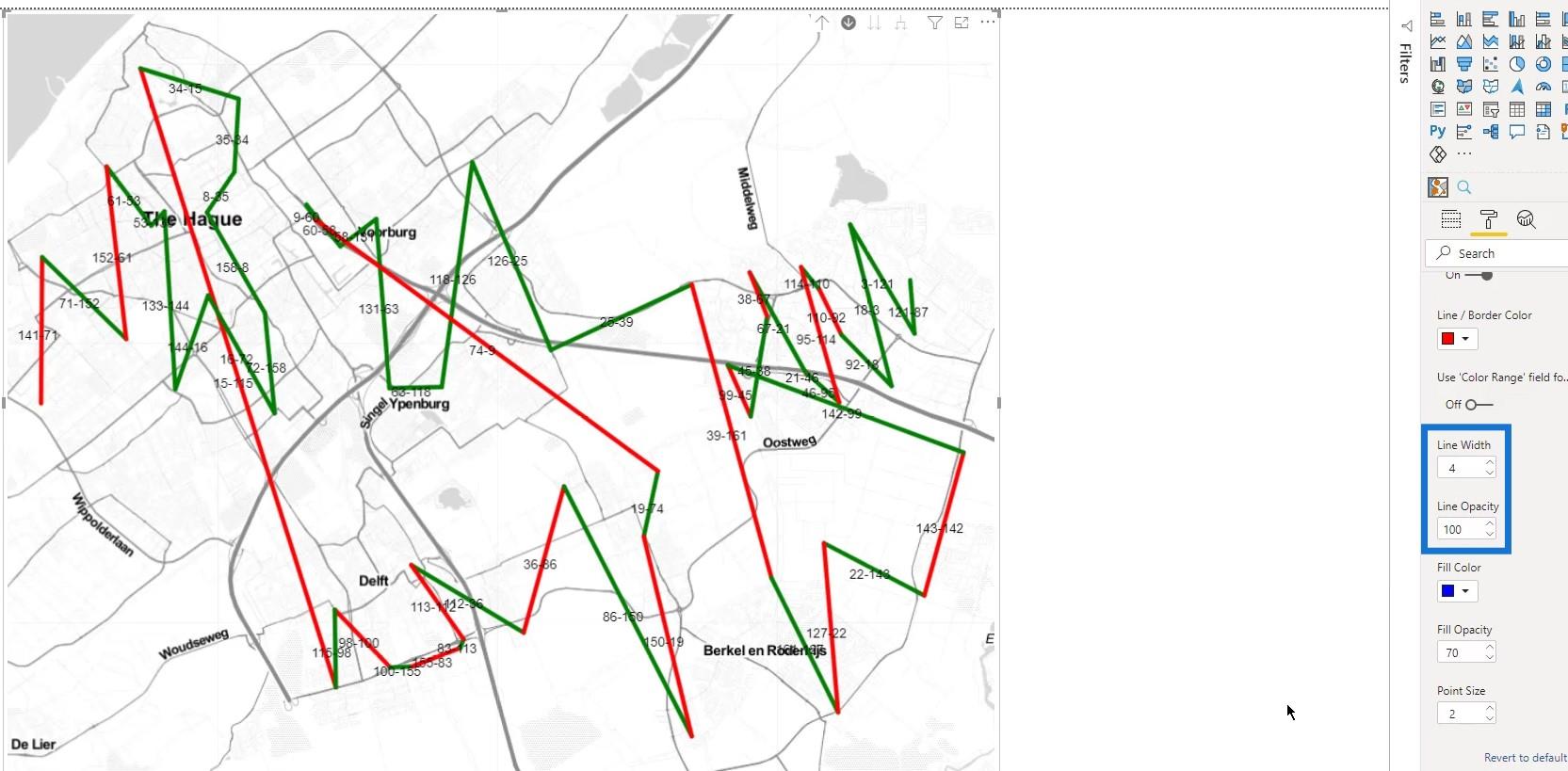
Door hier te klikken kan ik ook de laag gasleidingen weergeven.

Er zijn echter nog enkele dingen die ik moet doen om dit er beter uit te laten zien.
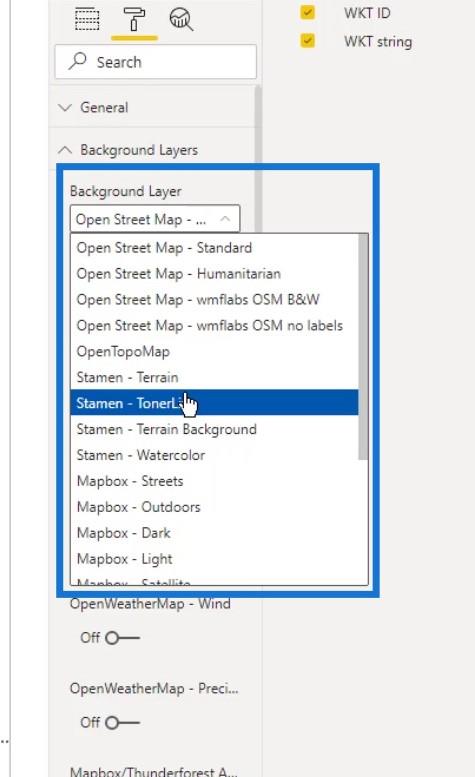
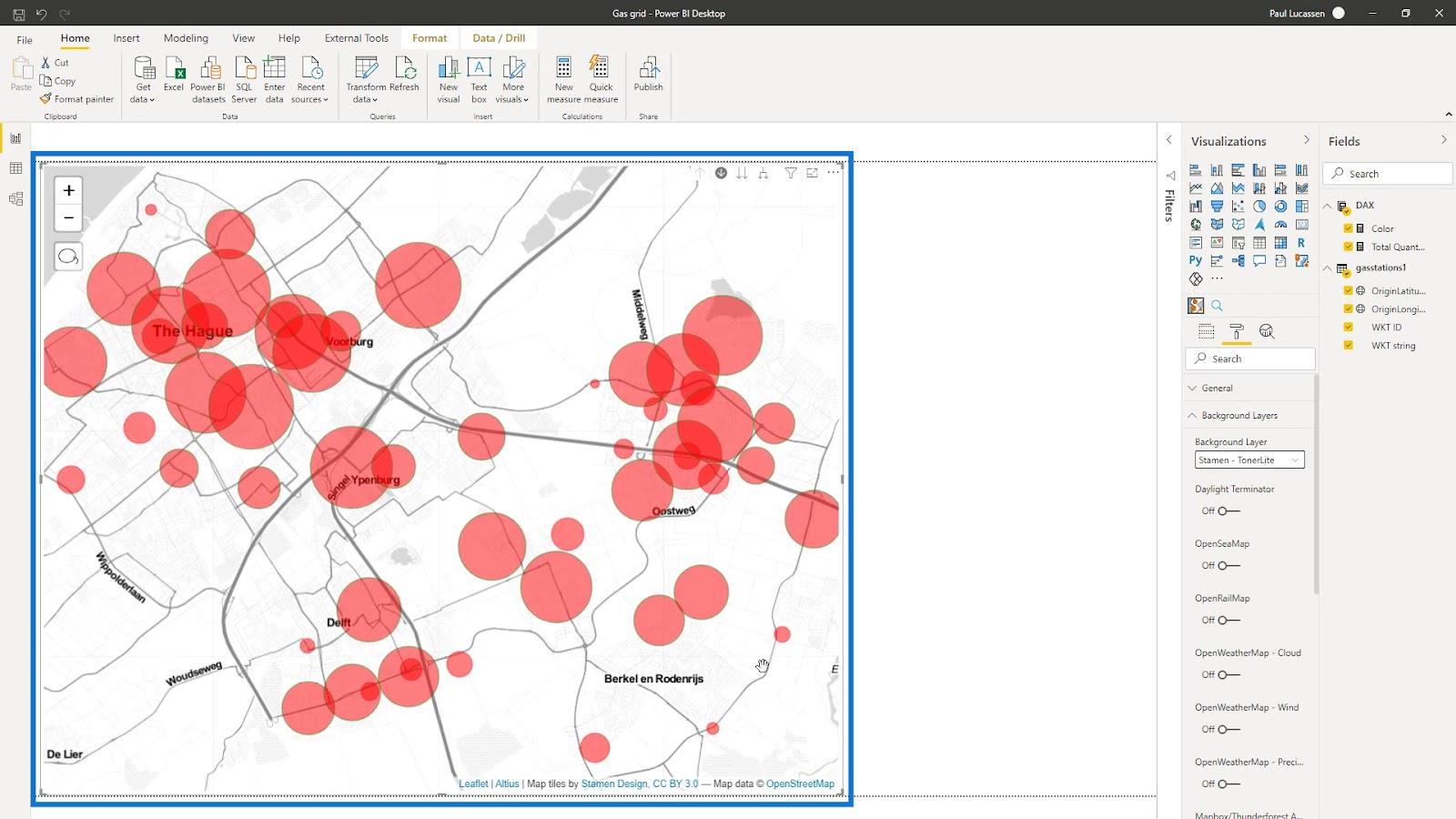
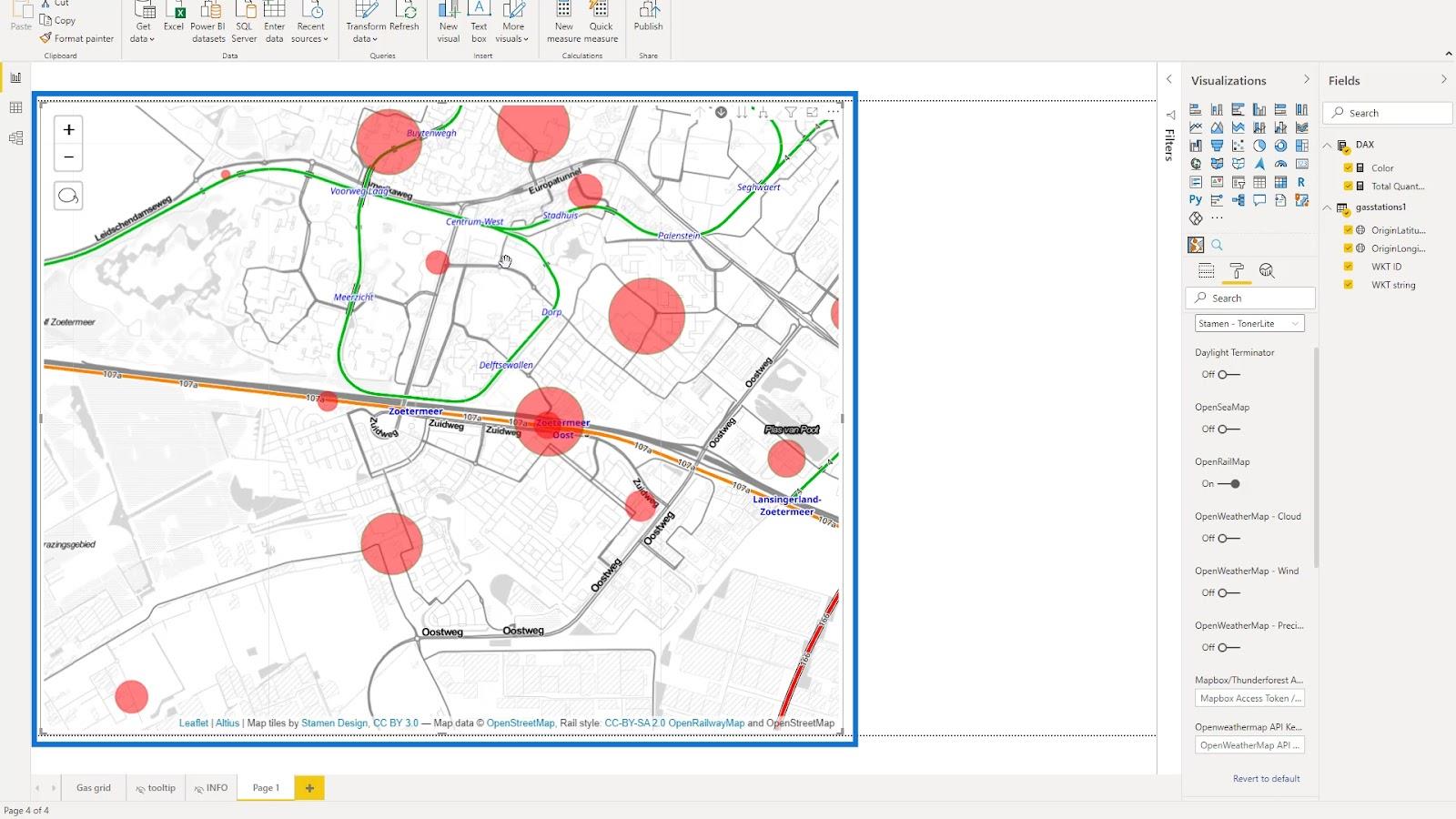
Om te beginnen ga ik naar het deelvenster Opmaak . Vervolgens selecteer ik onder de Achtergrondlagen de Stamen – TonerLite . Dit biedt een selectie van verschillende soorten achtergronden

Ik heb deze kaart gekozen omdat hij mooi grijs is. Het geeft ook een goede weerspiegeling van de kleuren die ik wil gebruiken.

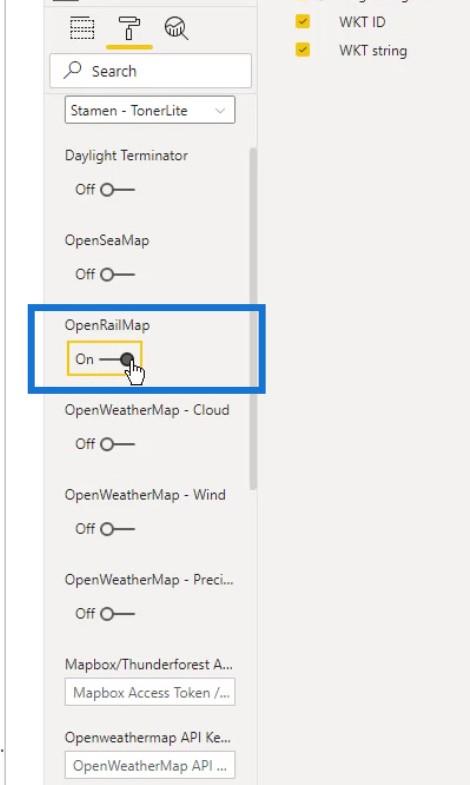
Ook hier zijn er verschillende opties voor lagen. Ik zal hier bijvoorbeeld de OpenRailMap inschakelen .

Hierdoor worden spoorlijnen (weergegeven in oranje kleur) op de kaart toegevoegd.

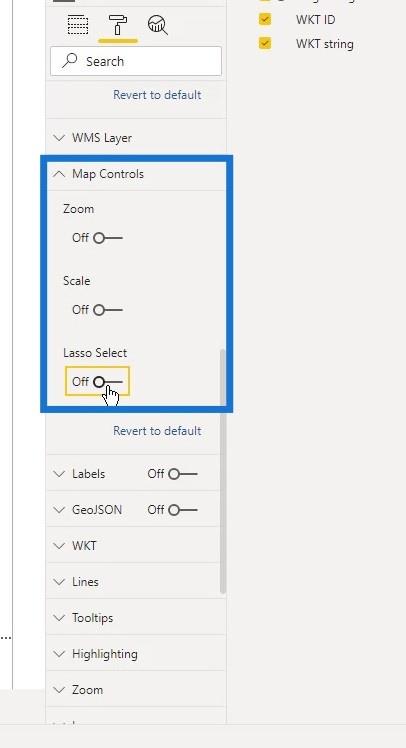
Onder de kaartbedieningen zal ik de opties Zoomen en Lasso selecteren uitschakelen om de kaart schoner te maken.

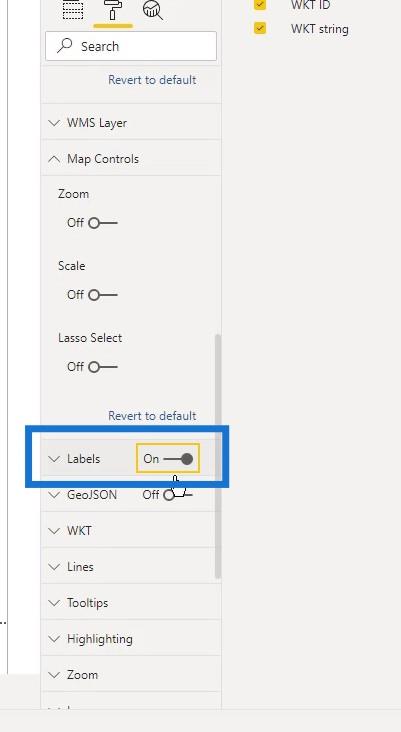
Vervolgens schakel ik hier de optie Labels in .

Hier ziet u de labels die verwijzen naar het station of het deel van de leiding .

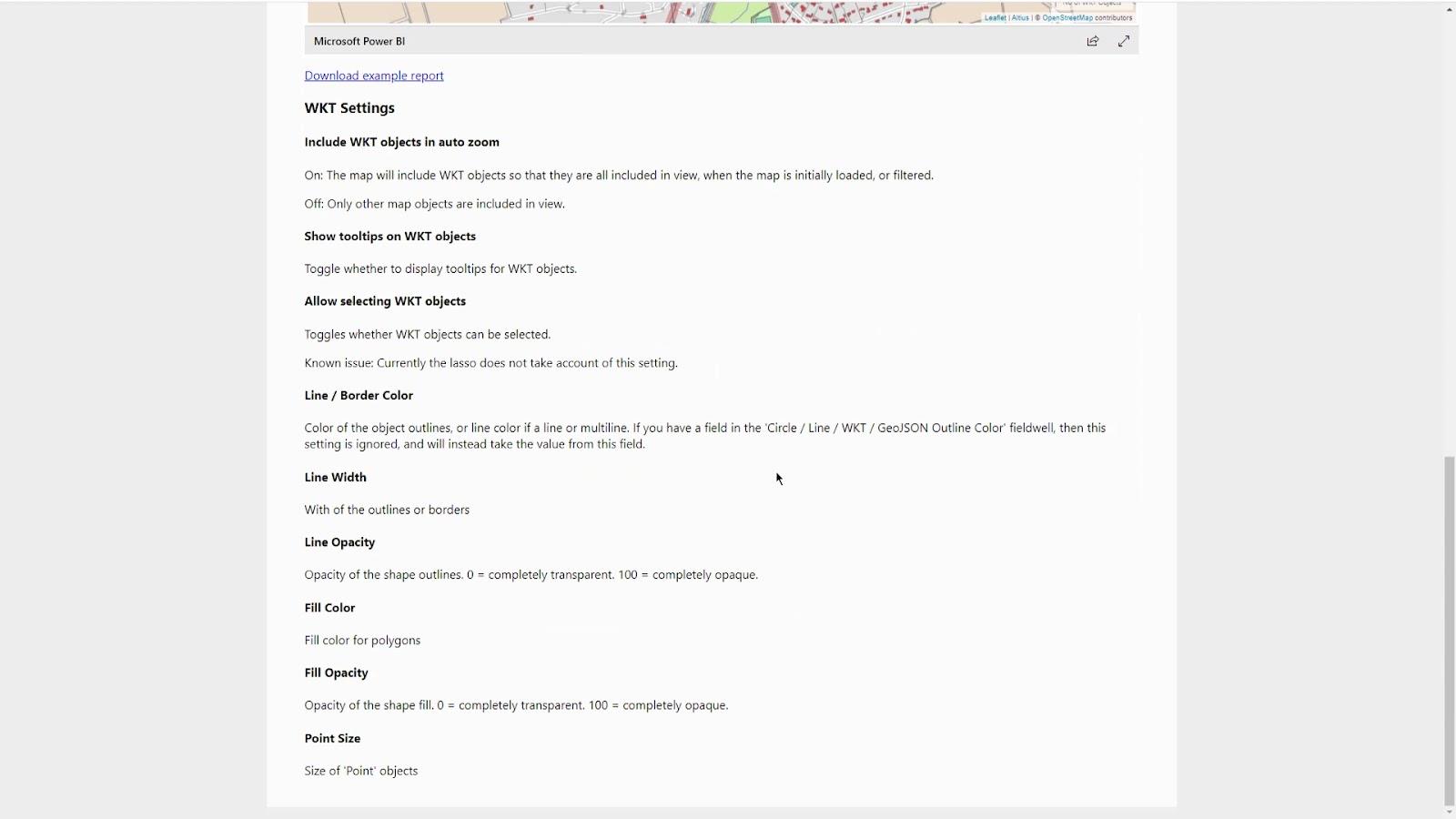
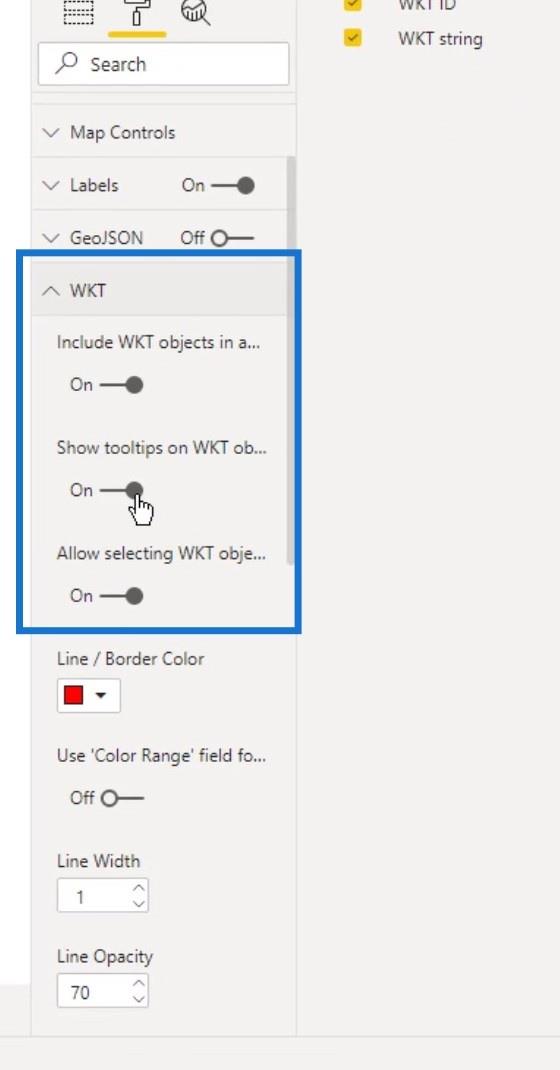
Ik heb ook alle opties onder de WKT geselecteerd omdat die ook invloed hebben op de kaartweergave.

Ik heb ook de dikte van de lijnen voor de lijnlagen vergroot door de waarde van de Lijnbreedte hier te verhogen. Verder heb ik de dekking gewijzigd in 100% om het te laten opvallen.

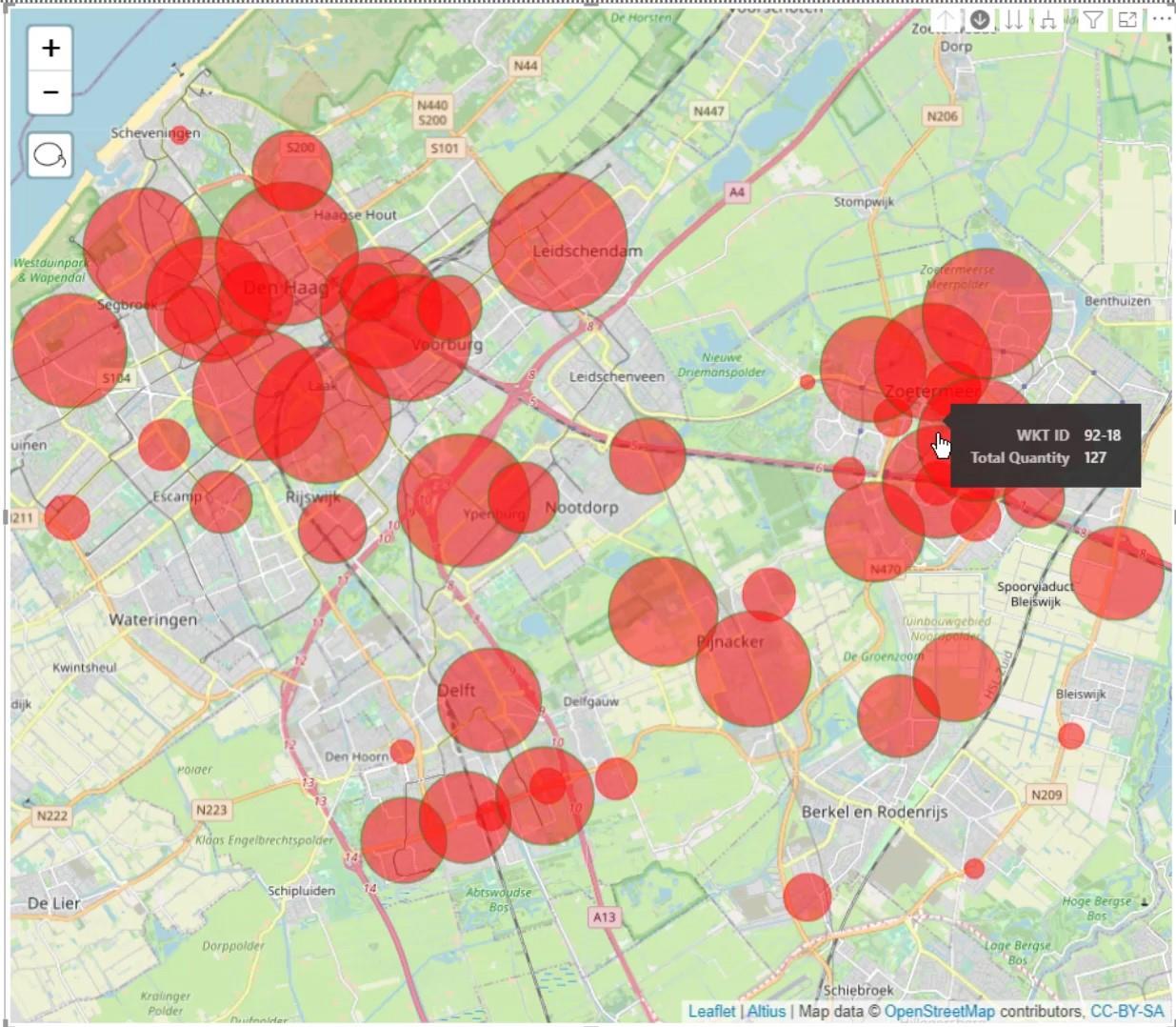
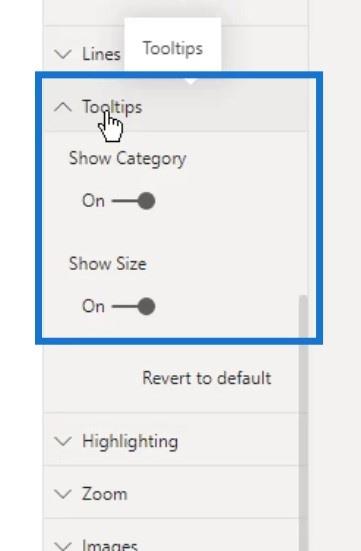
Ik kon de Tooltips hier bedienen. In dit voorbeeld laat ik het op de standaardinstelling.

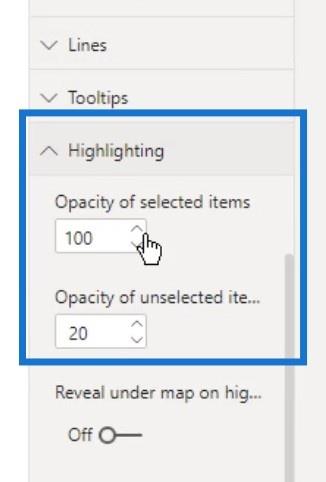
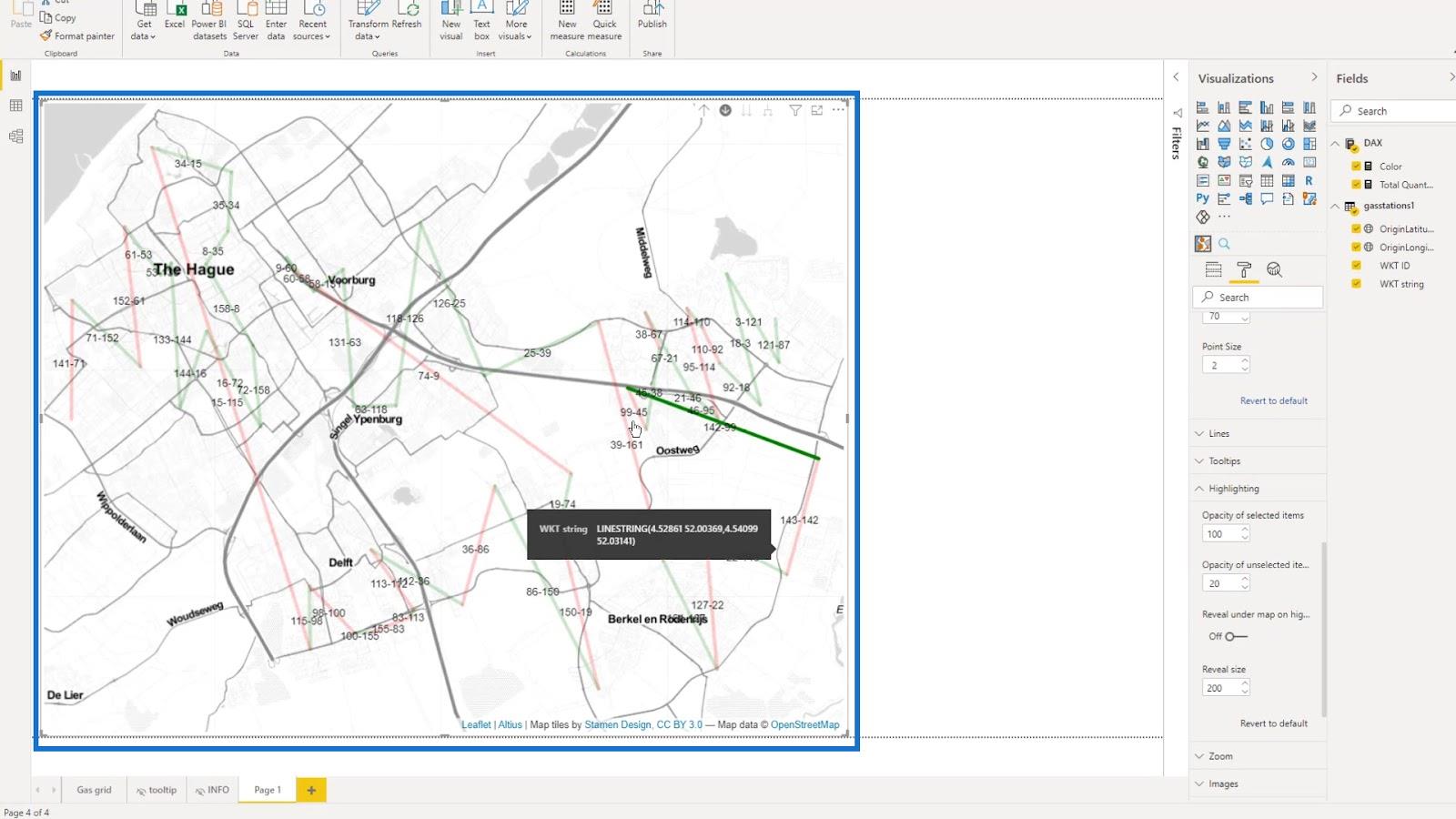
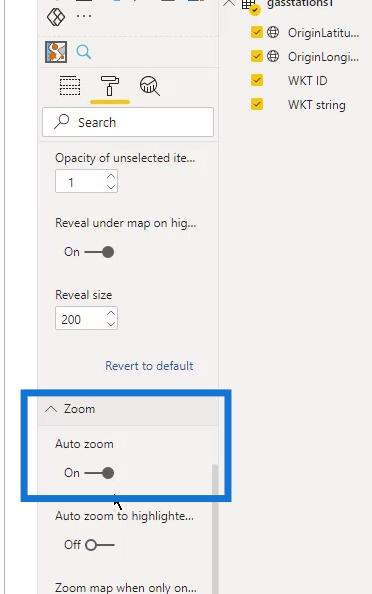
Onder Markering heb ik verschillende waarden ingesteld voor de dekking van geselecteerde items en de dekking van niet-geselecteerde items .

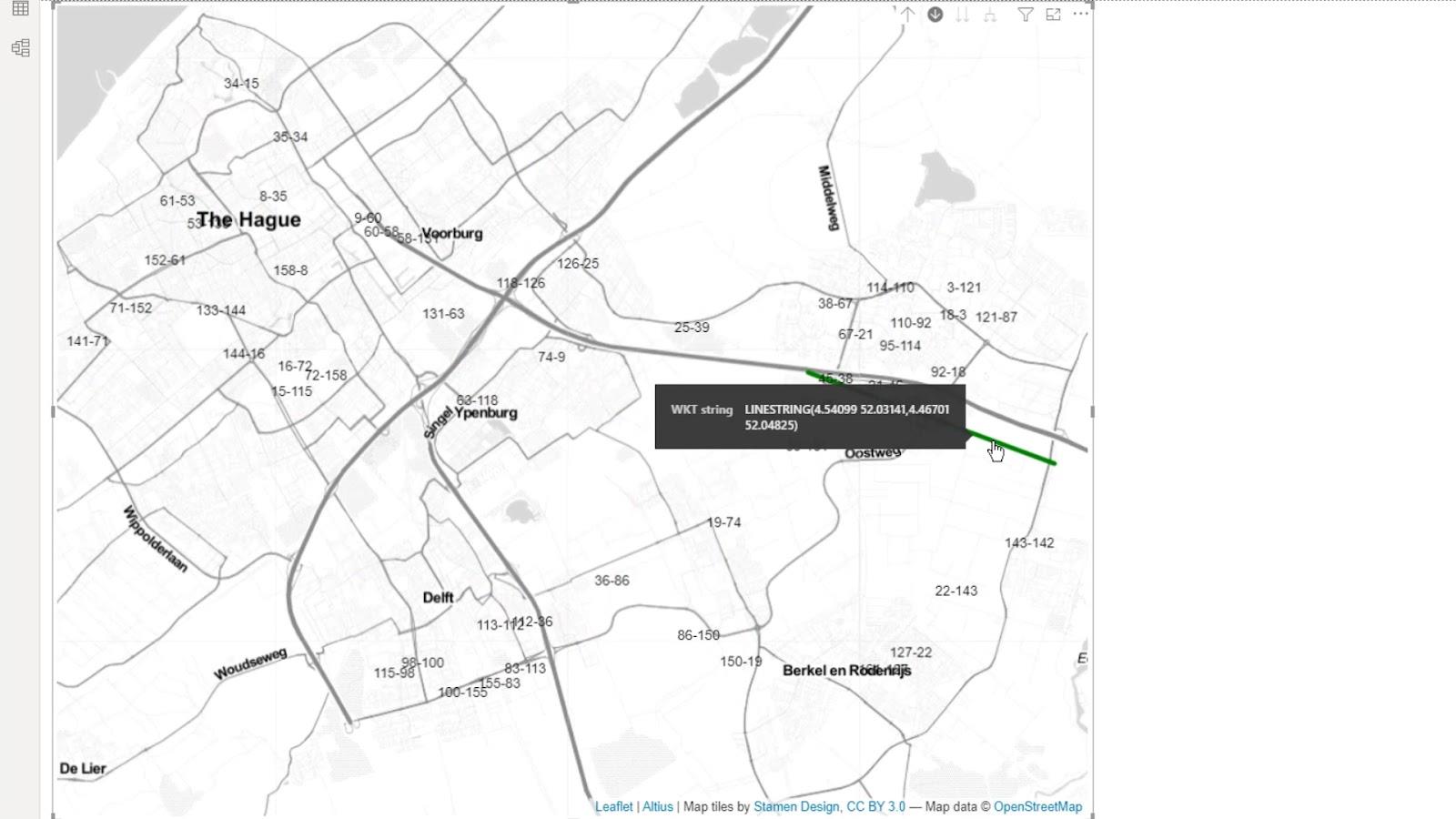
Zo ziet het eruit als je één lijn op de kaart selecteert. U kunt zien dat de andere lijnen nog steeds zichtbaar zijn omdat de dekking van de niet-geselecteerde is ingesteld op 20 .

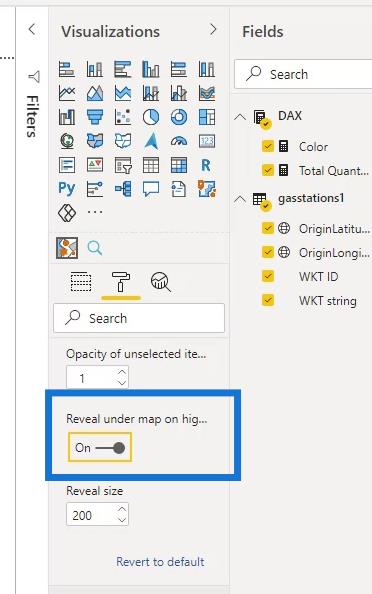
Door de dekking van de niet-geselecteerde te wijzigen in 1 , worden ze volledig onzichtbaar.

Ik heb ook de optie Onthullen onder kaart ingeschakeld , omdat ik deze onder bepaalde omstandigheden mogelijk kan gebruiken.

Vervolgens heb ik Auto zoom ingeschakeld .

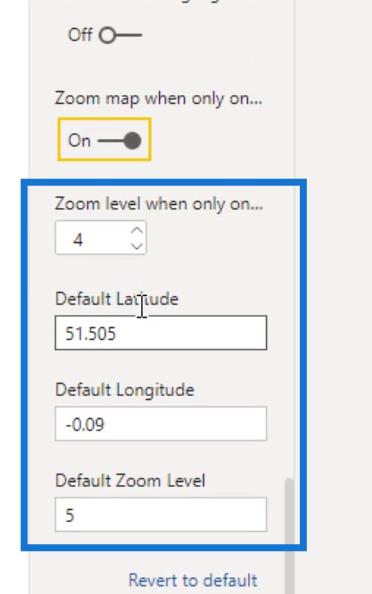
Er zijn ook andere beschikbare instellingen die ik kan uitproberen.

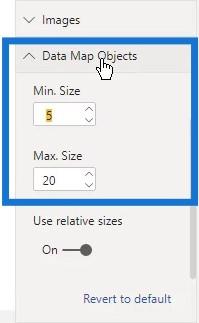
De grootte van deze cirkels op de kaart kan ook worden gewijzigd. Verander onder de Data Map Objects gewoon de Min. Maat voor de minimale maat en de Max. Maat voor de maximale maat.

In dit voorbeeld heb ik 20 gebruikt voor de maximale grootte en 3 voor de minimale grootte .

8. Knopinfo toevoegen
Ik heb een eenvoudige tooltip gemaakt die er zo uitziet.

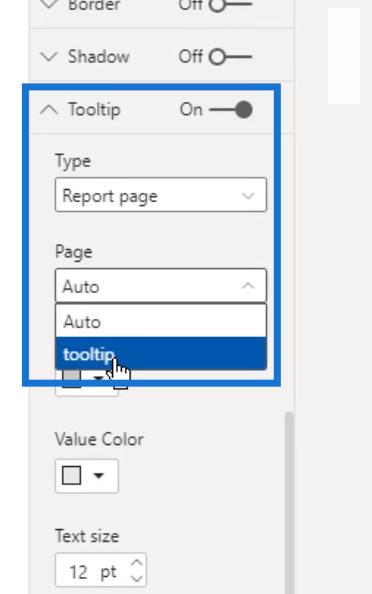
Ik kon die tooltip hier gebruiken. Onder de optie Type heb ik de tooltip- optie geselecteerd, de naam van de tooltip die ik heb gemaakt. Merk op dat deze Tooltip- optie hier anders is dan de Tooltips die ik eerder noemde.

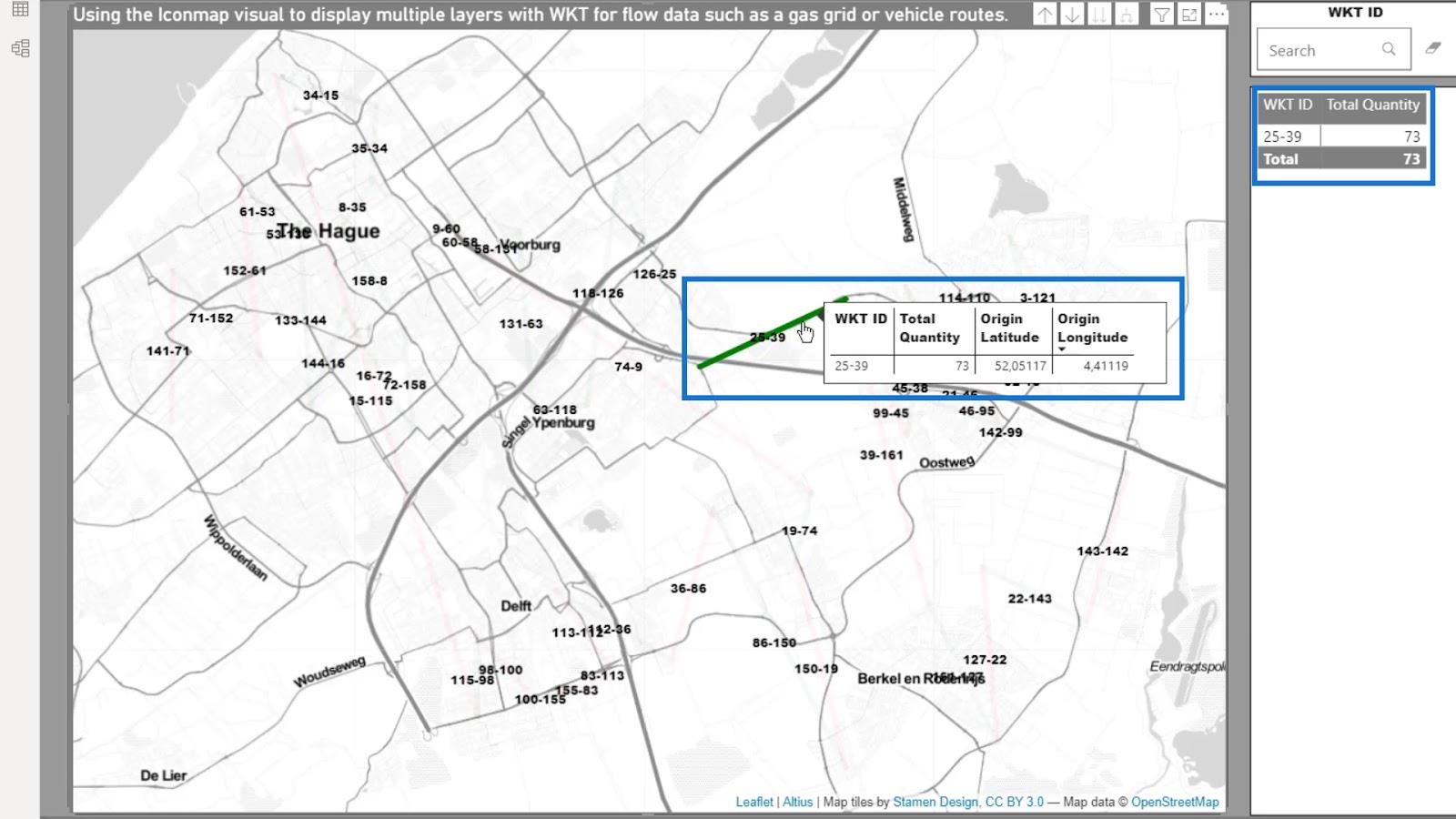
Daarna, terwijl ik over mijn kaart zweef, kunt u de tooltip zien die ik heb gemaakt.

Afhankelijk van de kaart die u aan het maken bent, zijn de andere instellingen mogelijk niet relevant. Zoals je kunt zien, zijn de instellingen misschien overweldigend, maar ze dragen allemaal bij aan een beter uiterlijk van de kaart.
9. De uitvoer
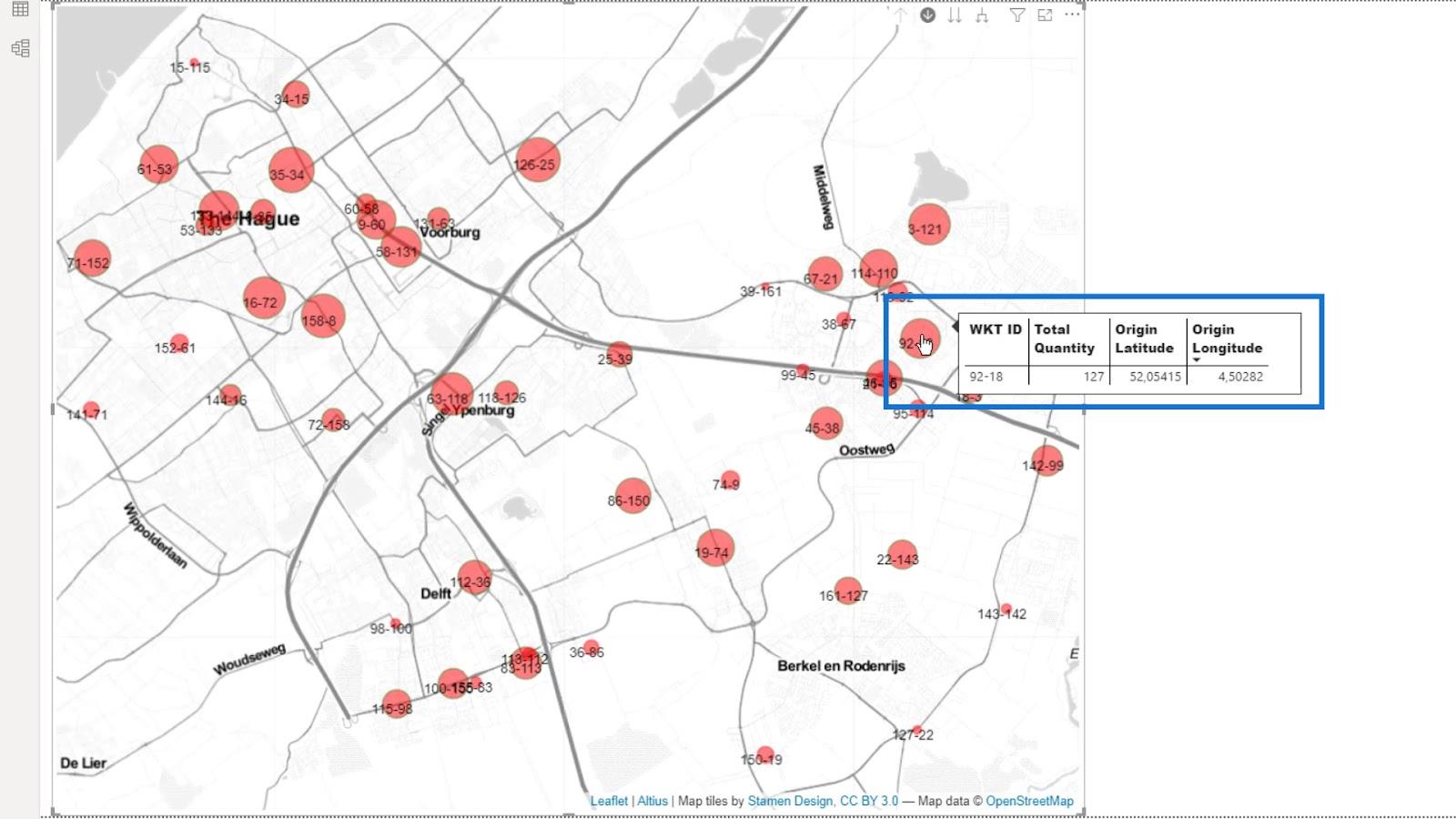
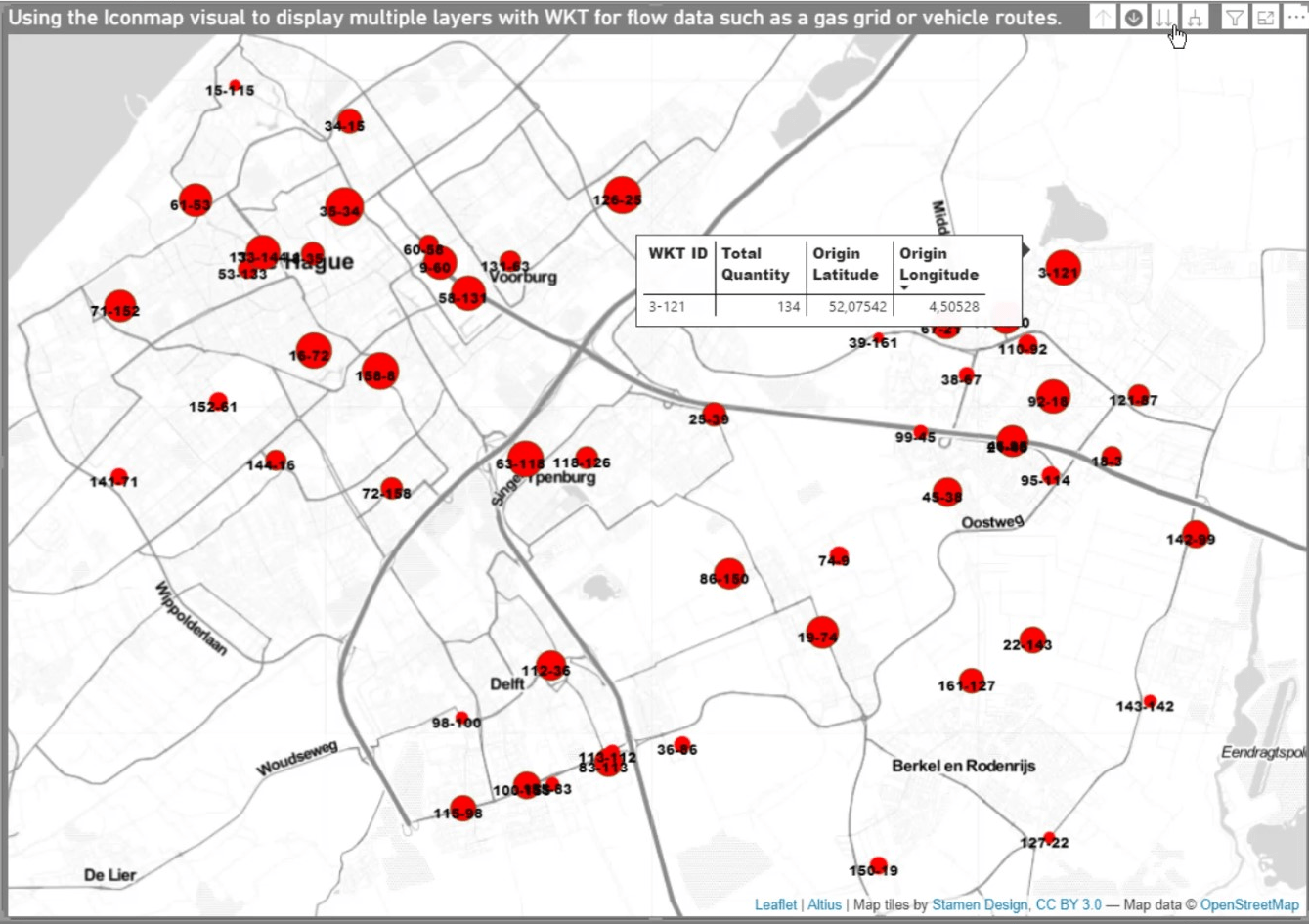
Nu heb ik een kaart die meerdere lagen kan tonen. Ik kan schakelen tussen de stations die ik als cirkels of lijnen kan weergeven.

Na het voltooien van de vorige stappen, is het nu mogelijk om een tabel toe te voegen die de selecties weergeeft die u op de kaart maakt.

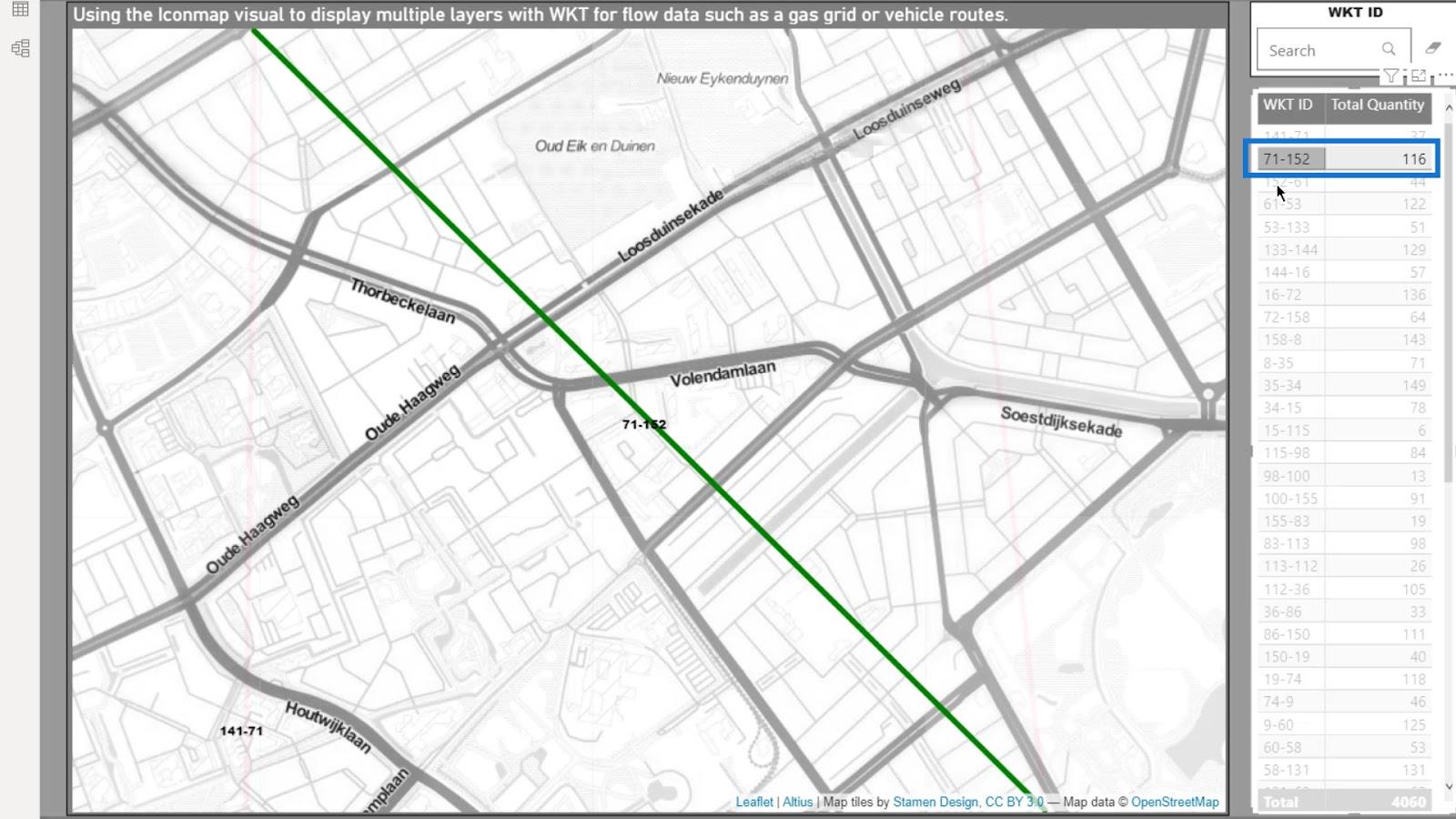
In dit voorbeeld kan ik hier een punt selecteren en dat punt wordt op de kaart weergegeven.

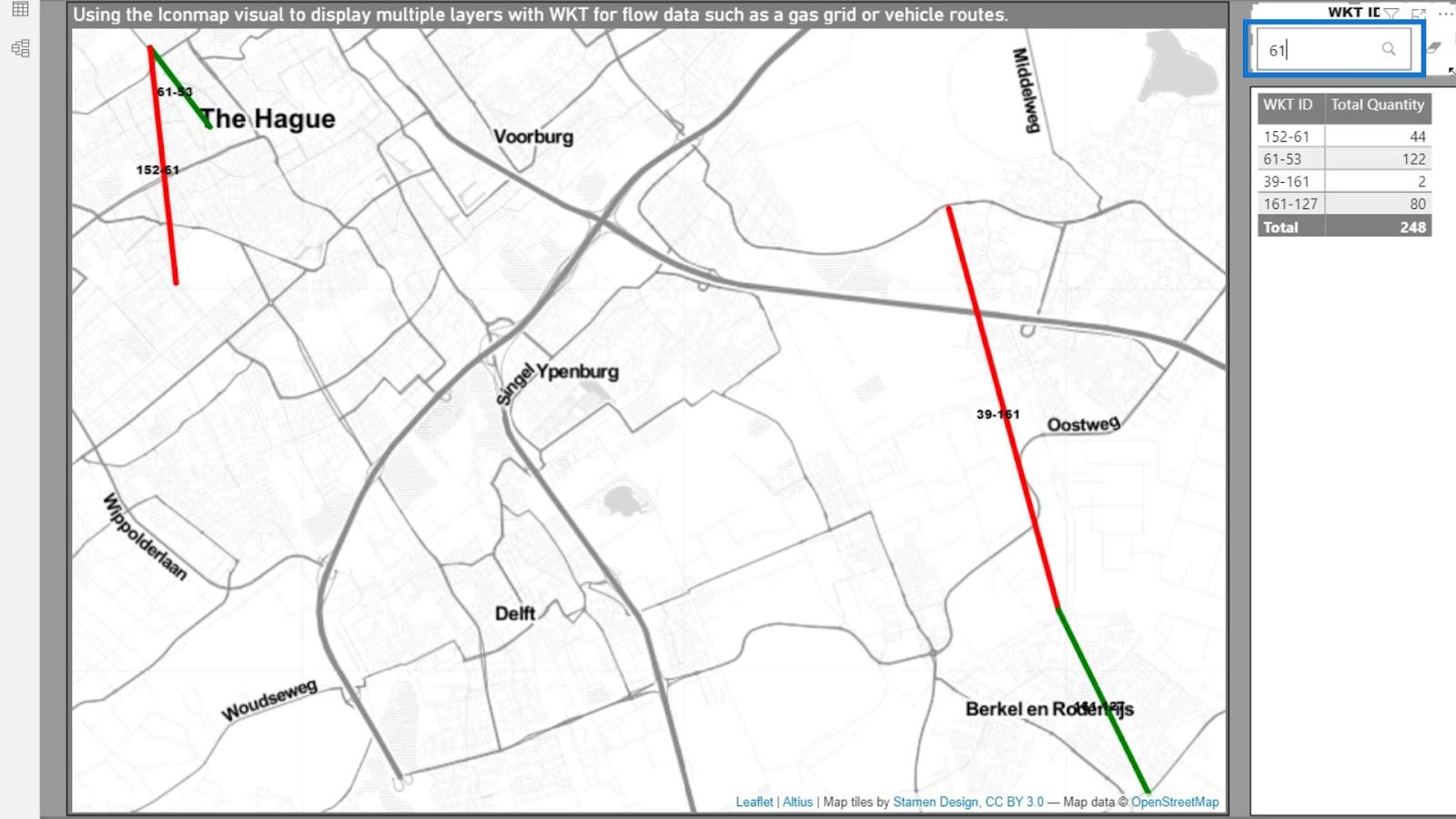
Ik kan hier ook de zoekfunctie gebruiken. Als ik bijvoorbeeld 61 typ , worden die punten ook op de kaart weergegeven.

Ten slotte kan ik gewoon een item op de kaart selecteren door erop te klikken. Dan wordt het op tafel uitgestald.

Dat is het eerste deel van deze Well Known Text -tutorial.
Voorbeeld van een LuckyTemplates-pictogramkaartscenario op basis van leveringsroutes
In dit tweede voorbeeld kijk ik naar bezorgroutes . Nogmaals, het meeste werk wordt gedaan in Power Query . De manier waarop ik in het eerste voorbeeld met de gegevens ben omgegaan, wijkt niet veel af van wat ik in dit voorbeeld heb gebruikt. Maar ik heb nog steeds totaal andere gegevens in dit voorbeeld.

In dit tweede voorbeeld wil ik de routes analyseren van verschillende voertuigen die afkomstig zijn van verschillende depots. Geef ze vervolgens weer als rechte lijnen die de van en naar locaties in elke bezorgroute met elkaar verbinden.
Afhankelijk van wat er in uw gegevens beschikbaar is, kunt u de uitstoot per stop , het brandstofverbruik , de stoptijd en nog veel meer analyseren. In dit voorbeeld worden alleen het gewicht en de opbrengst weergegeven .
Een van mijn huidige projecten probeert de emissies te berekenen over meerdere soorten voertuigroutes en de verschillende omstandigheden. Dit vereiste een reactie op een transporttender.

1. De gegevensset
De gegevens die ik heb gebruikt zijn afkomstig uit een transportmanagementsysteem. Er zijn verschillende manieren waarop gegevens beschikbaar kunnen komen. Ze kunnen afkomstig zijn uit verschillende soorten transportmanagementsystemen , uit een routeoptimalisatieprogramma of uit een boordcomputer .

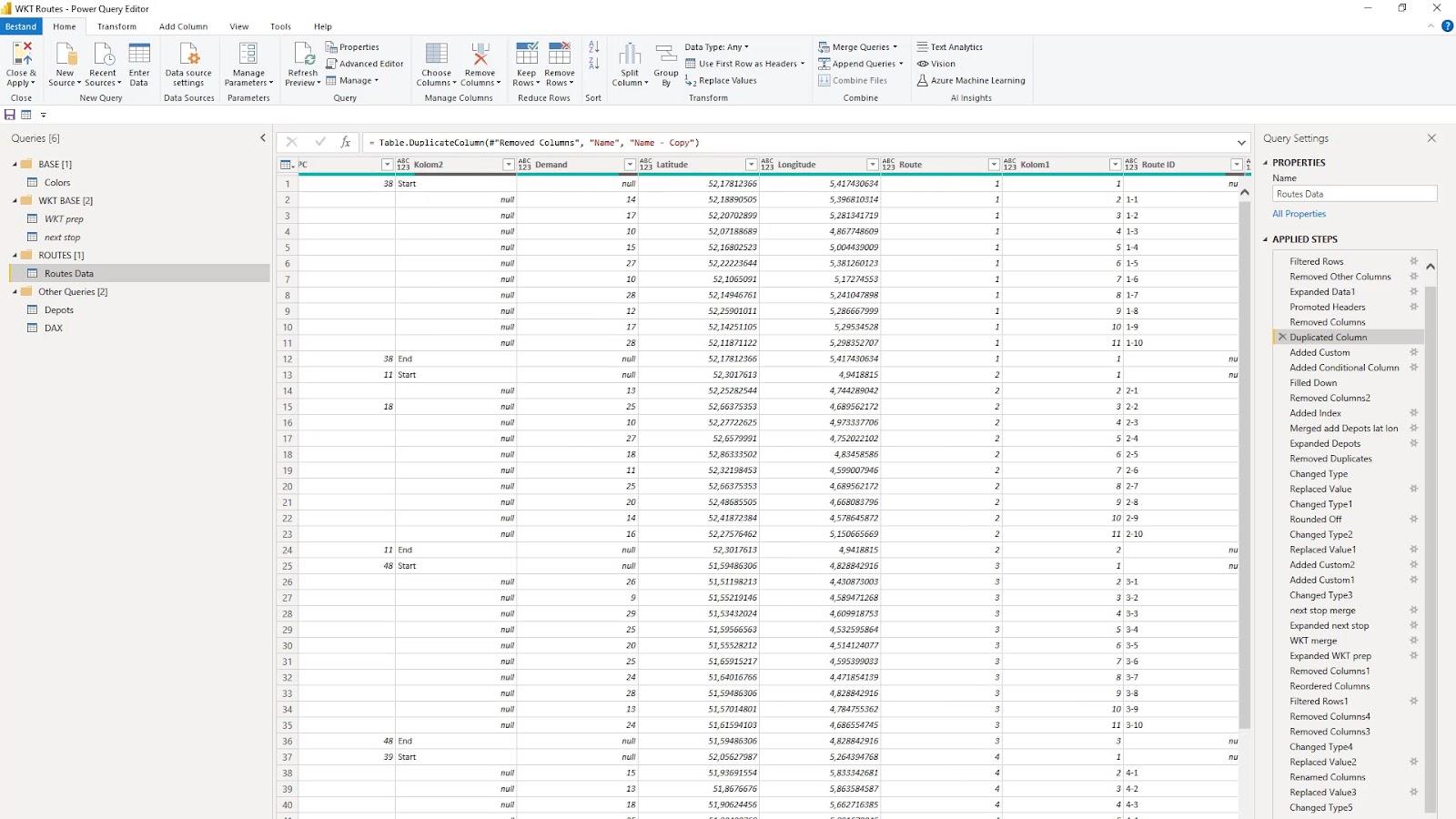
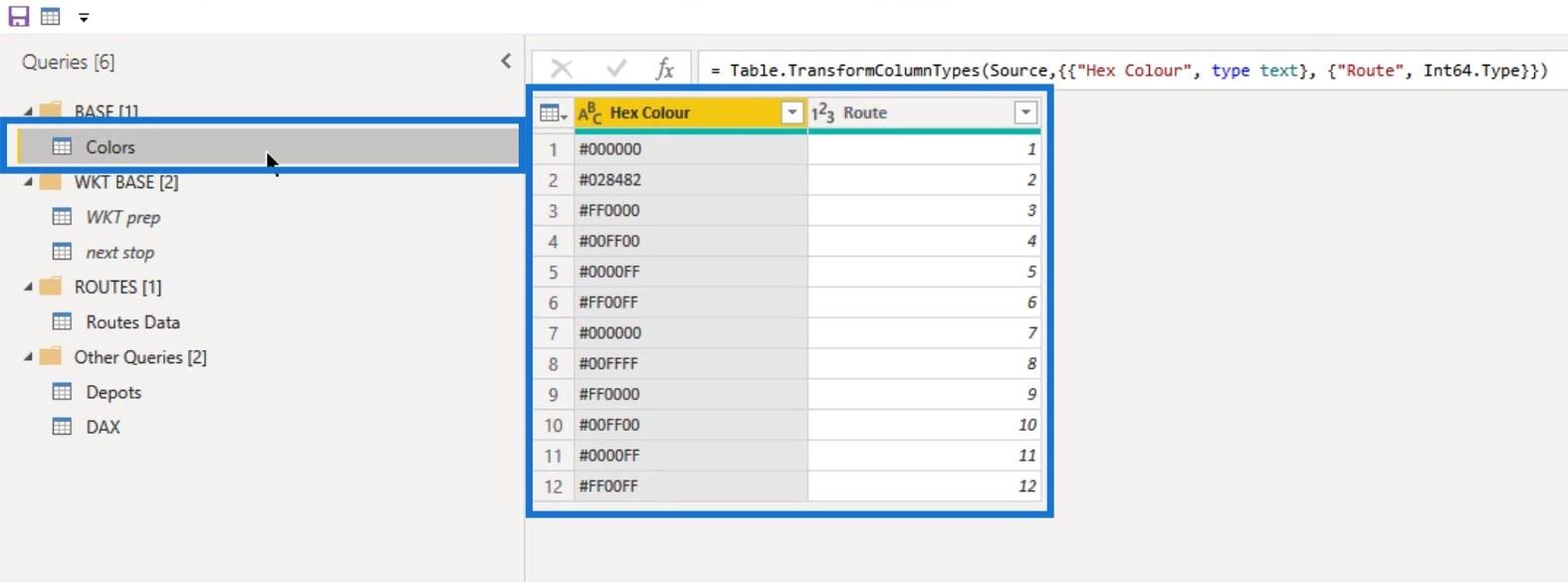
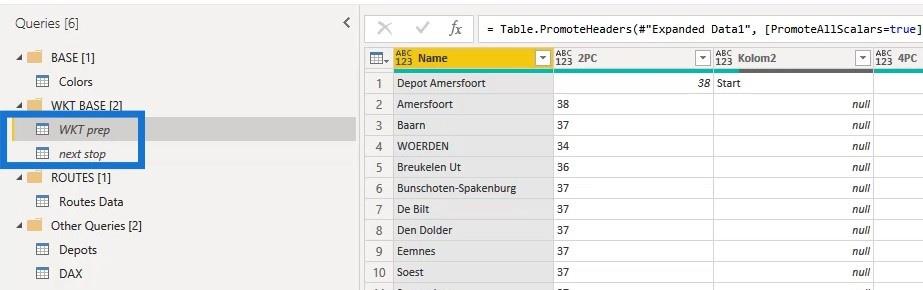
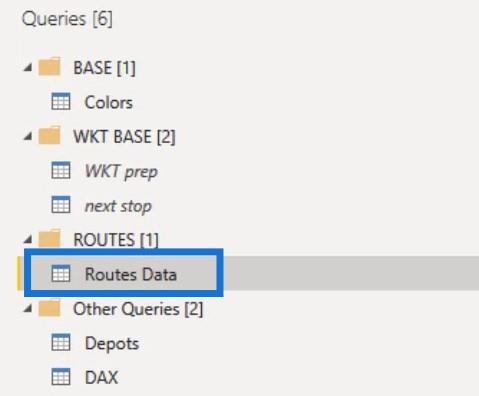
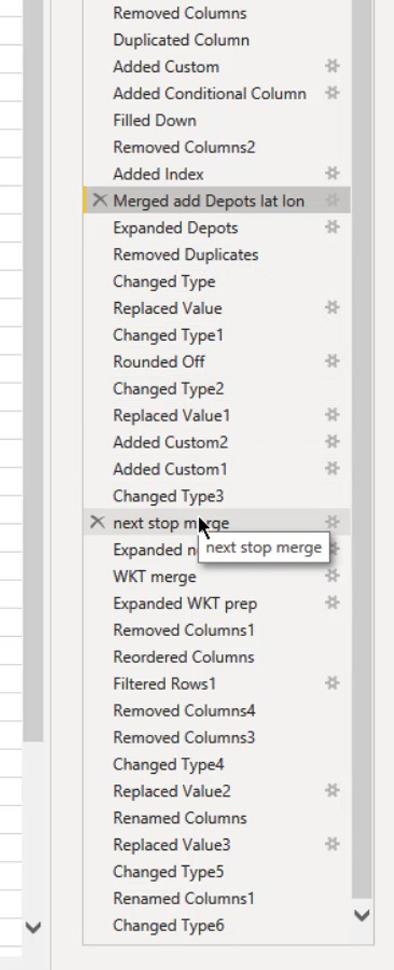
In de Power Query heb ik momenteel vijf queries. Ten eerste is er een kleurentabel om de kleurenweergave voor de routes te regelen.

Ik heb ook twee query's die duplicaten zijn van de Routes Data-query met een deel van de Power Query-gegevenstransformatie. Ik noemde ze WKT prep ( Well Known Text Preparation ) en next stop ( Next Stop Preparation ). Deze twee worden gebruikt om de vereiste informatie samen te voegen met de hoofdquery Routegegevens .

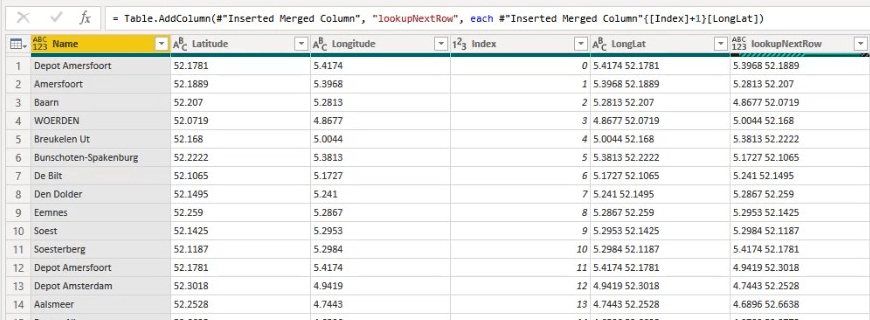
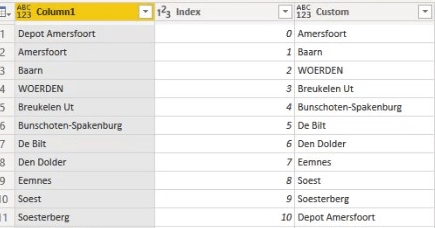
Er zijn een paar manieren om in dit geval aan een van de belangrijkste vereisten te voldoen. En dat is de naam , de breedtegraad en de lengtegraad van de volgende rij naar de vorige rij halen om de volgorde van de bezorging weer te geven.

Het volgende is om het vertrekkende en arriverende depot in de juiste kolommen weer te geven.

Ten slotte heb ik een bekende tekstreeks gemaakt.

Ik heb zowel de indexmethoden als het samenvoegen met verschoven indexen nul tot één of één tot twee gebruikt om de records uit te lijnen. Ik heb ook een aangepaste kolomoplossing gebruikt waarbij het indexnummer plus 1 de volgende rij zal retourneren.

Dit kan geheugenproblemen veroorzaken in grotere datasets.
Het verdient dus de voorkeur om de methodologie te gebruiken om samen te voegen op basis van de indexkolom, omdat dit veel eenvoudiger is.

Ik heb ook de Routes Data- query. Deze wordt in het model geladen.

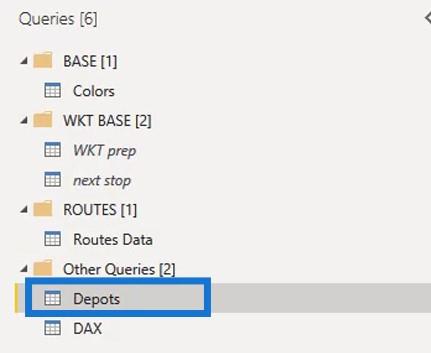
De query Depots bevat informatie over het begin- en eindpunt van elke route. Ik heb deze query ook samengevoegd met de Routes Data- query.

Het model en de onderliggende gegevens zullen ter referentie beschikbaar zijn. Ik stel voor om de toegepaste stappen in uw eigen tempo te doorlopen door de Depots- query samen te voegen om de lengte- en breedtegraad te krijgen. Ga vervolgens verder met de stap voor de volgende stop met samenvoegen om de bekende tekst aan de gegevens toe te voegen. Daarna kunt u doorgaan met het uitvoeren van de stappen voor de definitieve opruiming.

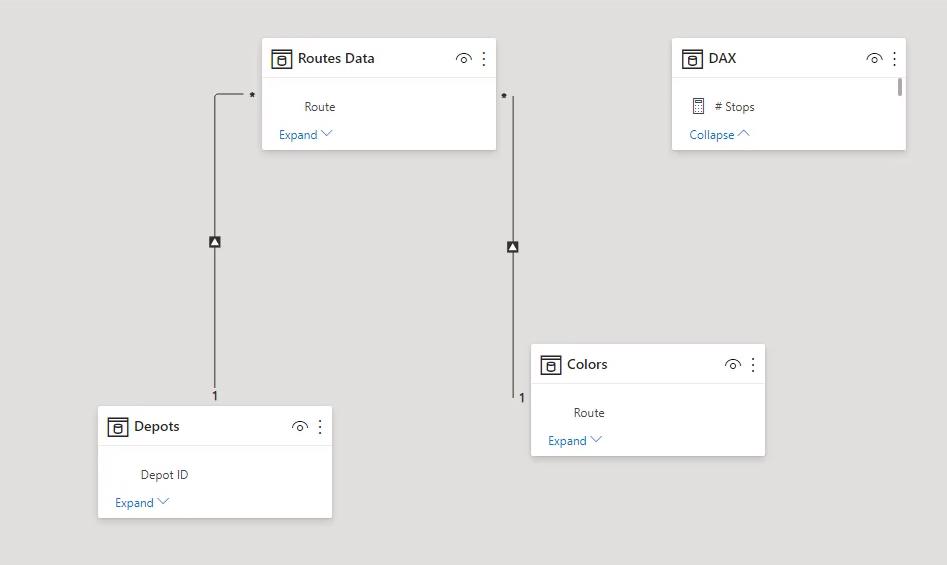
Ik heb de tabellen Depots , Kleuren en Routegegevens geladen . Ook heb ik een koppeling gemaakt in het datamodel.

Dus ik kan nu beginnen met de visualisatie.
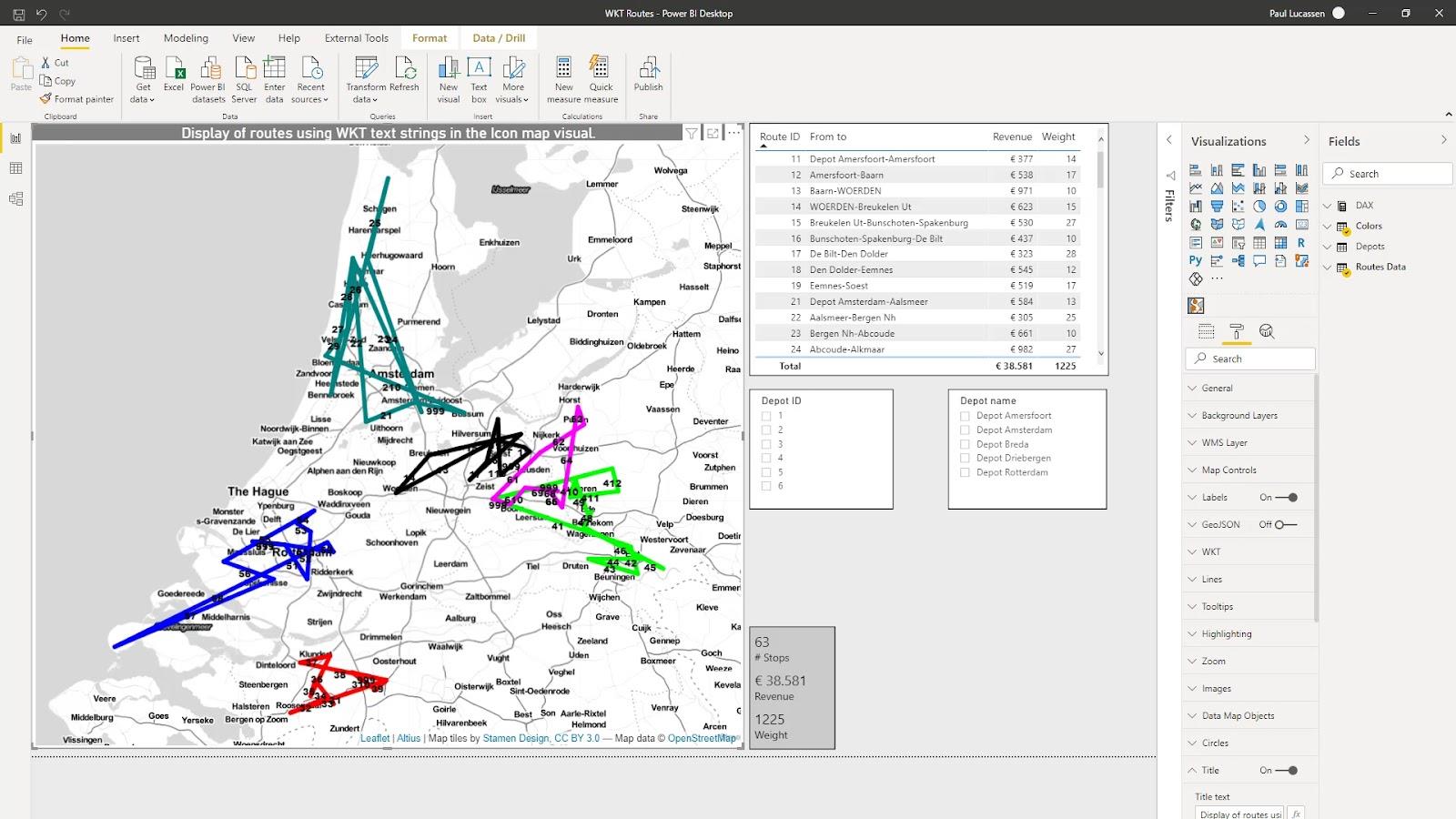
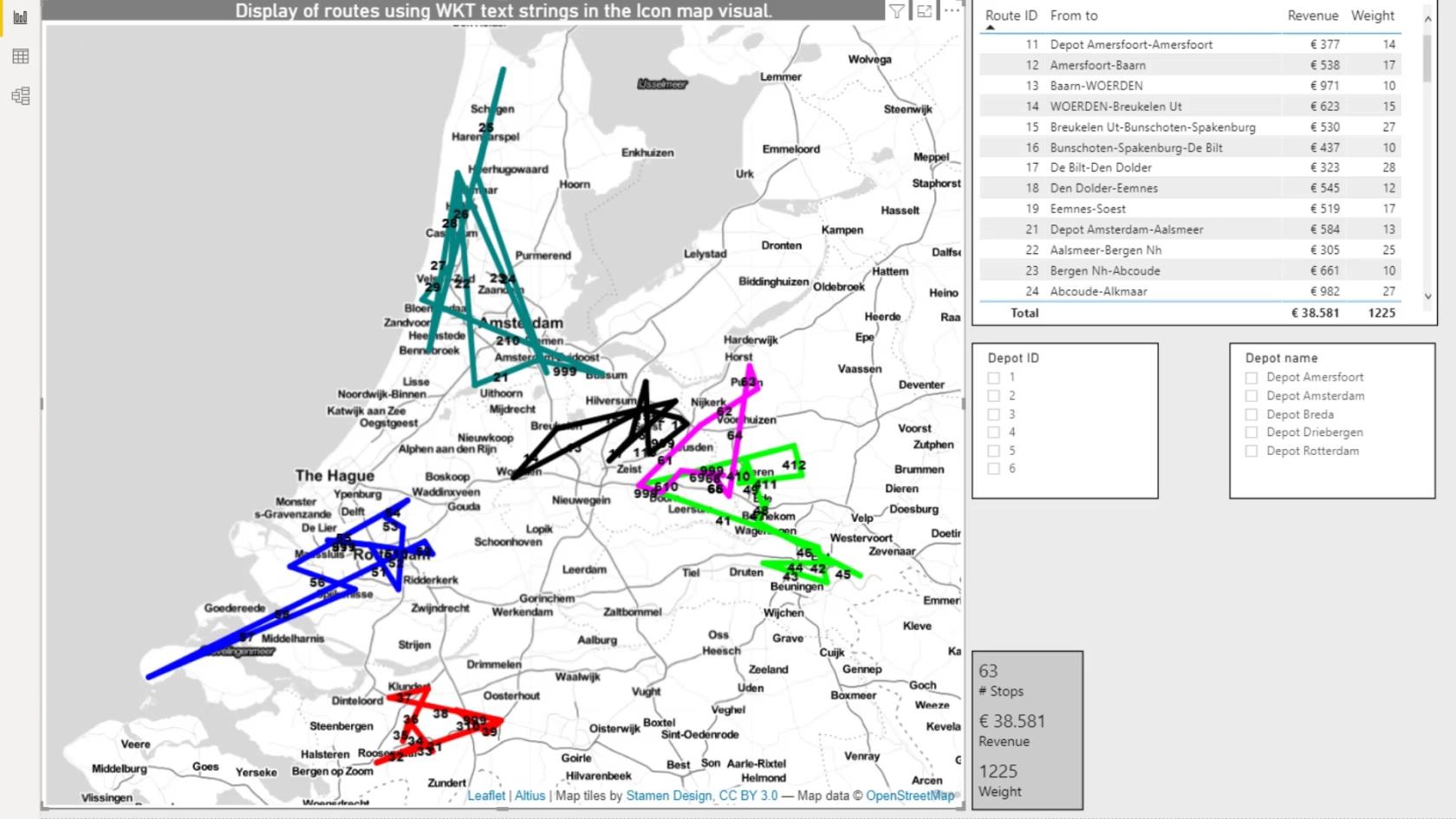
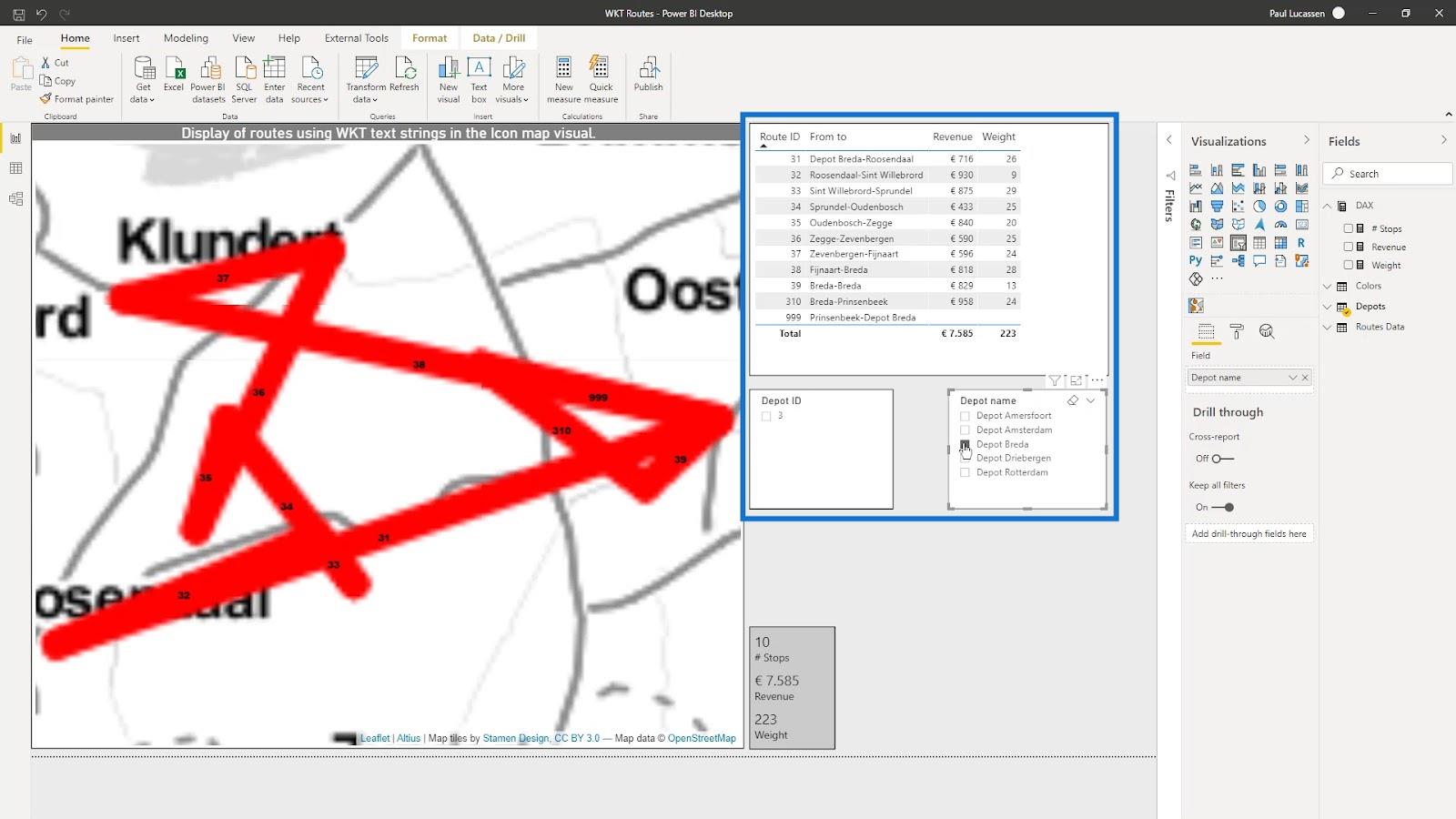
2. Pictogramkaartvisualisatie
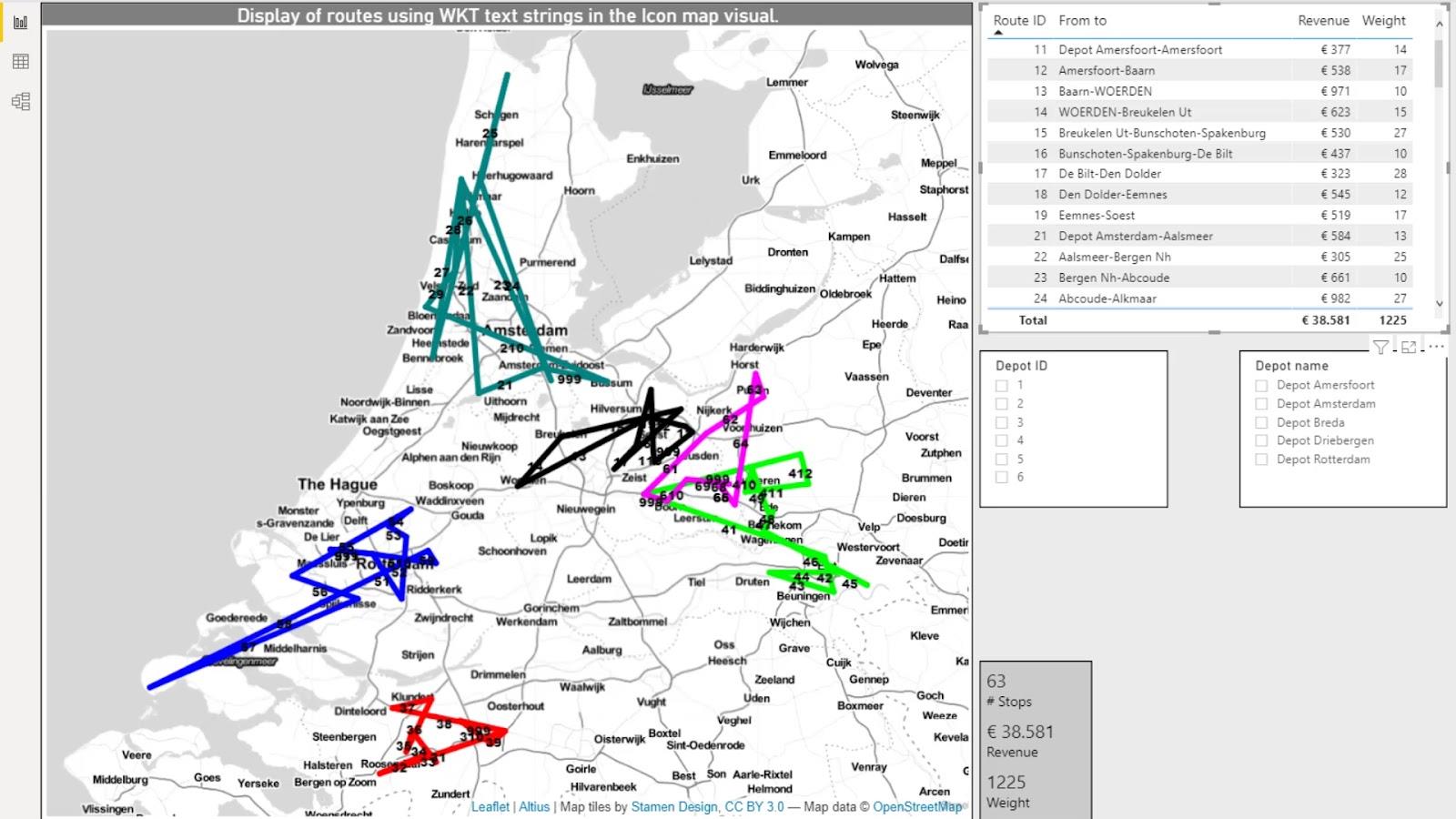
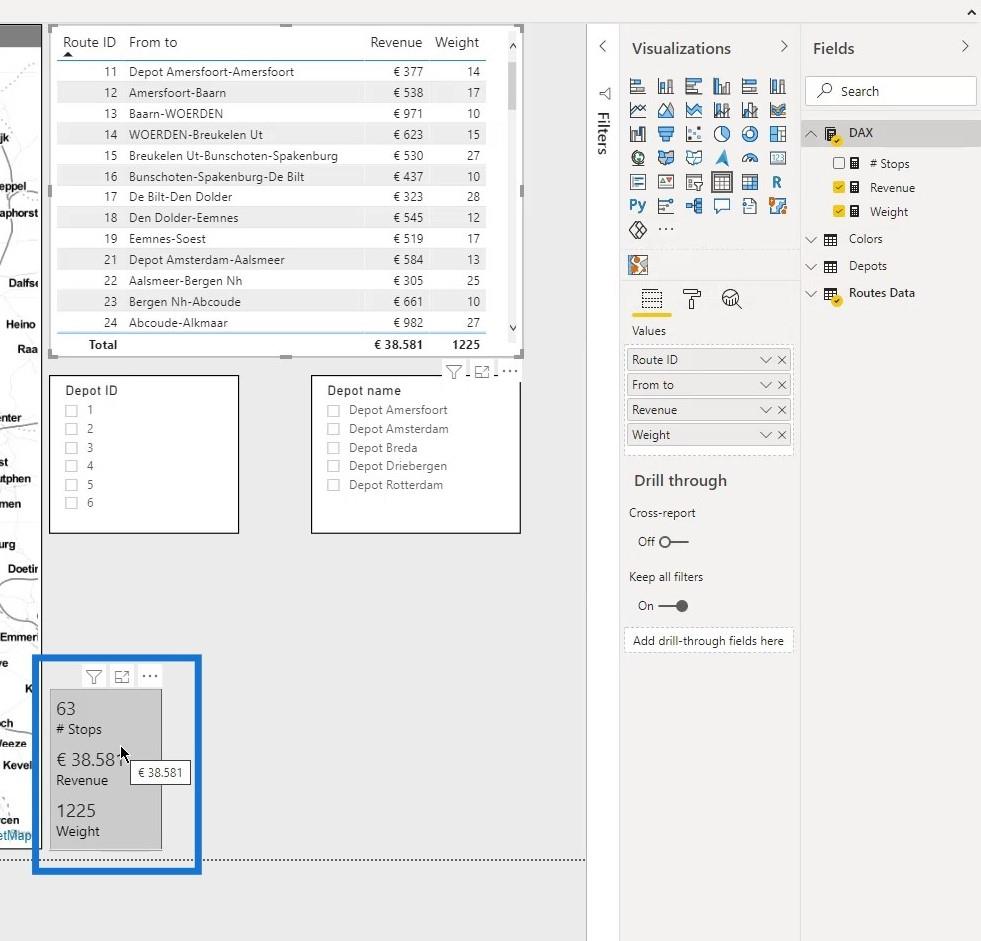
De Icon Map-visual toont nu de routes. Het voegde ook de relevante gegevens toe aan de veldenrij. De instellingen in het deelvenster Opmaak zijn vergelijkbaar met de instellingen in het eerste voorbeeld waarin de benzinestations worden weergegeven.

Ik heb een paar metingen toegevoegd om het aantal tussenstops in de routes, de opbrengst en het gewicht te berekenen . Deze werden in de kaarten gestoken.

Na het toevoegen van een tabel en slicers voor de depot-ID en de depotnaam , is het basisdashboard voor routeanalyse voltooid. Dit is nu dynamisch omdat ik de selecties kan maken die ik wil en de resultaten zullen dienovereenkomstig worden weergegeven.

Datavisualisaties LuckyTemplates – Dynamische kaarten in tooltips
LuckyTemplates Shape Mapvisualisatie voor ruimtelijke analyse
Geospatiale analyse – Nieuwe cursus op LuckyTemplates
Conclusie
Dat is eigenlijk hoe u bekende tekenreeksen gebruikt in een LuckyTemplates-pictogramkaartvisual. In deze zelfstudie hebt u geleerd hoe u meerdere lagen kunt weergeven met WKT voor stroomgegevens zoals een gasnet of voertuigroutes in de pictogramkaartvisualisatie.
Houd er rekening mee dat het toevoegen van de relevante en vereiste gegevensvelden ook essentieel is om het analyserapport goed te laten werken.
Bekijk de onderstaande links voor meer voorbeelden en gerelateerde inhoud.
Proost!
Paulus
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








