Wat is zelf in Python: voorbeelden uit de echte wereld

Wat is zelf in Python: voorbeelden uit de echte wereld
In deze zelfstudie laat ik u zien hoe u een rapport ontwerpt in LuckyTemplates dat eruitziet en aanvoelt als een webgebaseerde rapporttoepassing. U leert hoe u unieke navigatie-ervaringen binnen uw rapporten kunt creëren, de nieuwe themagenerator van LuckyTemplates kunt gebruiken om uw ontwikkelingssnelheid te verdubbelen, en herbruikbare sjablonen kunt ontwikkelen om het maken van rapporten binnen uw teams te schalen. Je kunt de volledige video van deze tutorial onderaan deze blog bekijken.
Onlangs heeft LuckyTemplates functies en functionaliteit toegevoegd waarmee we zeer aantrekkelijke rapporten en webgebaseerde rapportagetoepassingen kunnen maken. Ik wil je laten zien hoe je een oud rapport kunt nemen of zelfs helemaal opnieuw kunt beginnen en het er veel beter en veel interactiever uit kunt laten zien.
Degenen onder u die ons goed kennen, weten dat we de vier pijlers-benadering hebben. Dit is ons raamwerk voor het ontwikkelen van LuckyTemplates-rapporten. De eerste pijler is het laden en transformeren van data. De tweede pijler is datamodellering. De derde pijler zijn DAX-berekeningen en de vierde zijn rapporten en visualisaties. Vandaag slaan we de eerste drie pijlers over en duiken we echt in pijler vier.
Inhoudsopgave
Een webgebaseerd rapport maken in LuckyTemplates
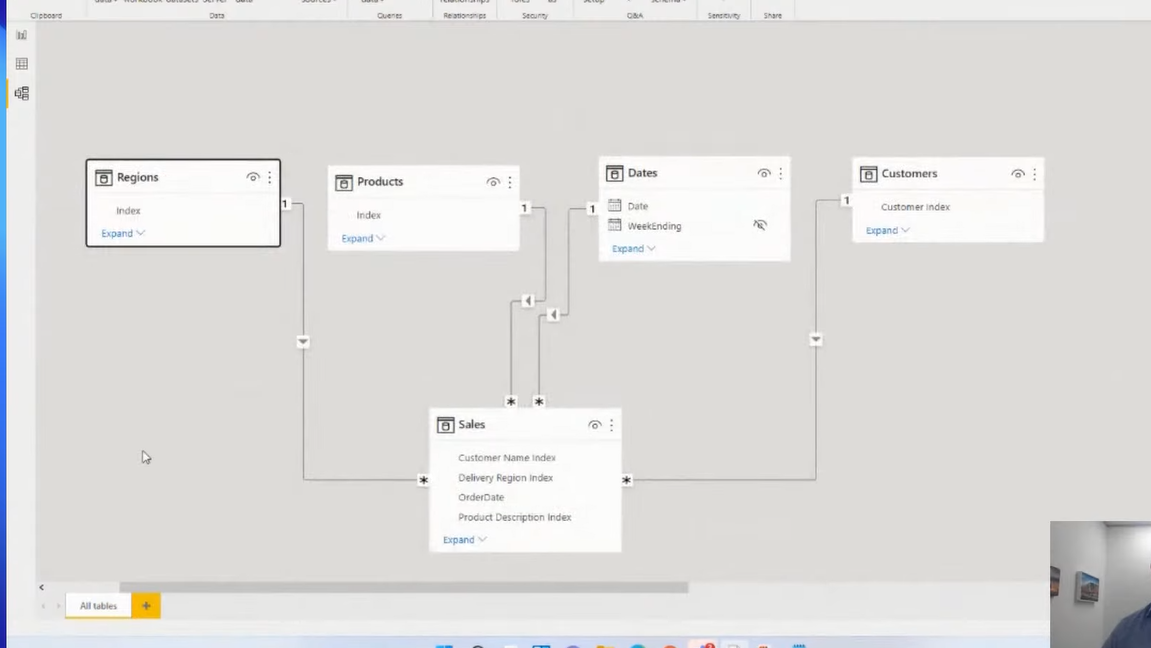
In dit voorbeeld heb ik een eenvoudig model gemaakt met behulp van de watervaltechniek, waarbij onze opzoektabellen bovenaan naar beneden stromen naar onze feitentabel. Dit is een eenvoudige dataset. We hebben een organisatie die dingen verkoopt en een feitentabel met alle verschillende transacties die binnen het bedrijf hebben plaatsgevonden.

Kleurthema rapporteren
Het eerste dat volgens mij absoluut essentieel is bij het ontwikkelen van deze rapportagetoepassingen, is dat je het thema goed moet hebben. U moet een naadloos en samenhangend kleurenthema in uw rapporten krijgen.
Misschien heb je al een thema dat aansluit bij je organisatie en dat is mooi. Misschien heeft iemand een sjabloon voor je gemaakt. Maar als je dat nog niet hebt gedaan, laat ik je zien hoe je iets heel effectiefs kunt maken in LuckyTemplates in combinatie met enkele van de tools die we in onze eigen applicatie hebben, de Analyst .
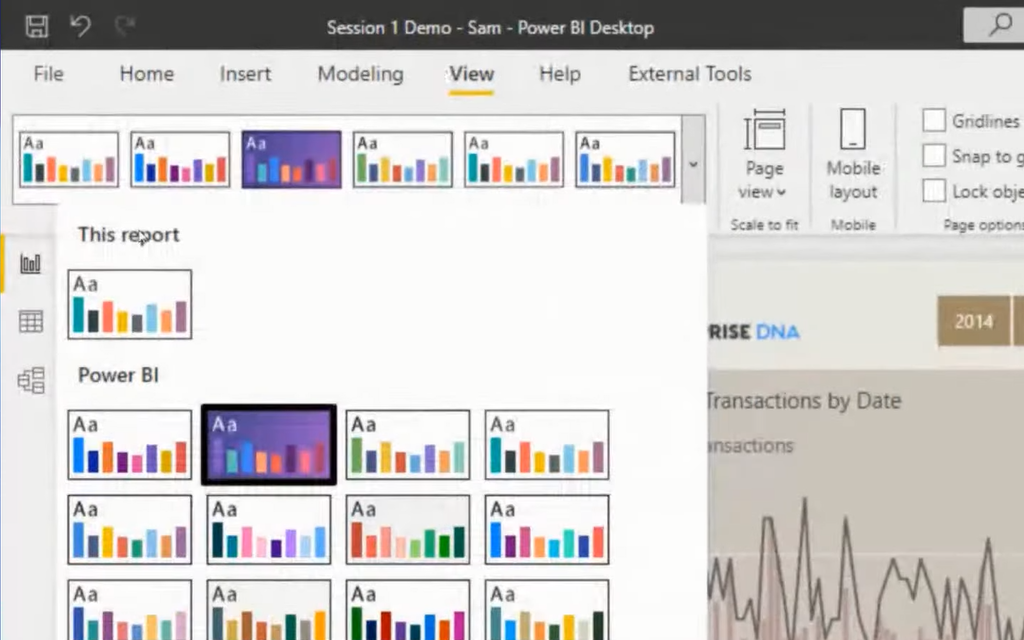
In het View- lint hebben we deze vervolgkeuzelijst met onze themaselectie en je zult zien dat we een hele reeks kant-en-klare thema's hebben. Ik denk echter dat dit allemaal niet zo boeiende kleurenthema's zijn, dus ik gebruik ze niet echt.

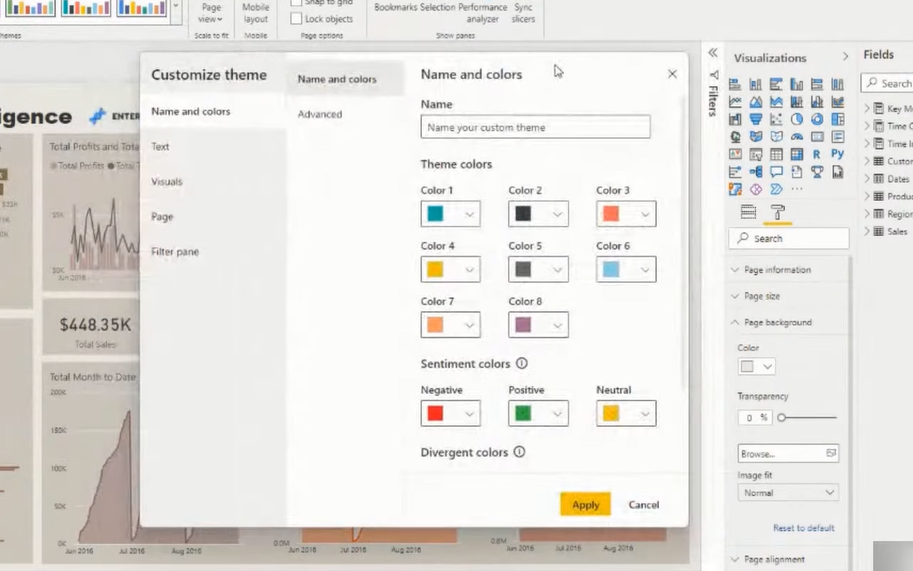
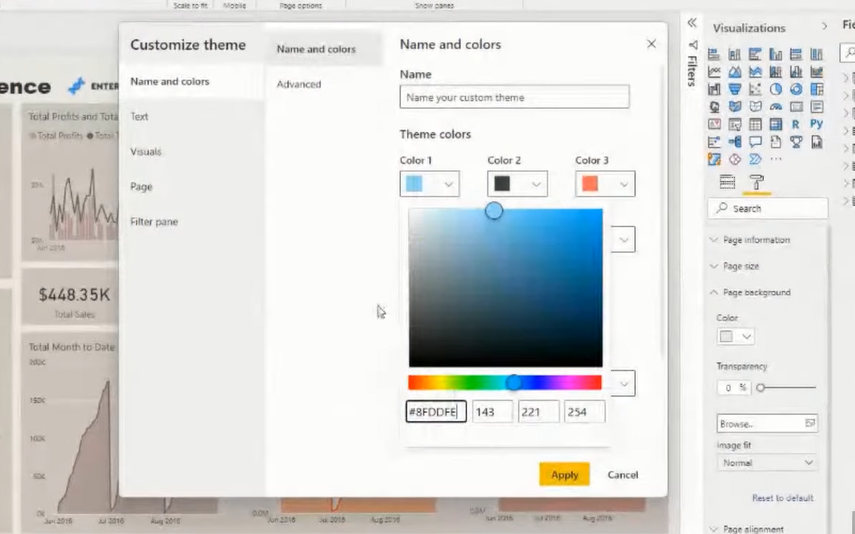
Je moet je kleuren echt laten opvallen en ze moeten echt goed samengaan. Vroeger veranderde ik de kleuren van elk van deze verschillende elementen afzonderlijk, maar nu pas ik mijn kleurenthema aan. Blader in het lint Weergeven naar beneden en u ziet de optie Huidig thema aanpassen . Klik daarop en je krijgt deze pop-up.
Je hebt hier talloze manieren om je thema aan te passen. U kunt de algemene themakleuren wijzigen, maar u kunt ook de verschillende elementen wijzigen, zoals uw titels, uw gegevenslabels, tekst, afbeeldingen, enz. U kunt ook kleuren voor het filtervenster maken.

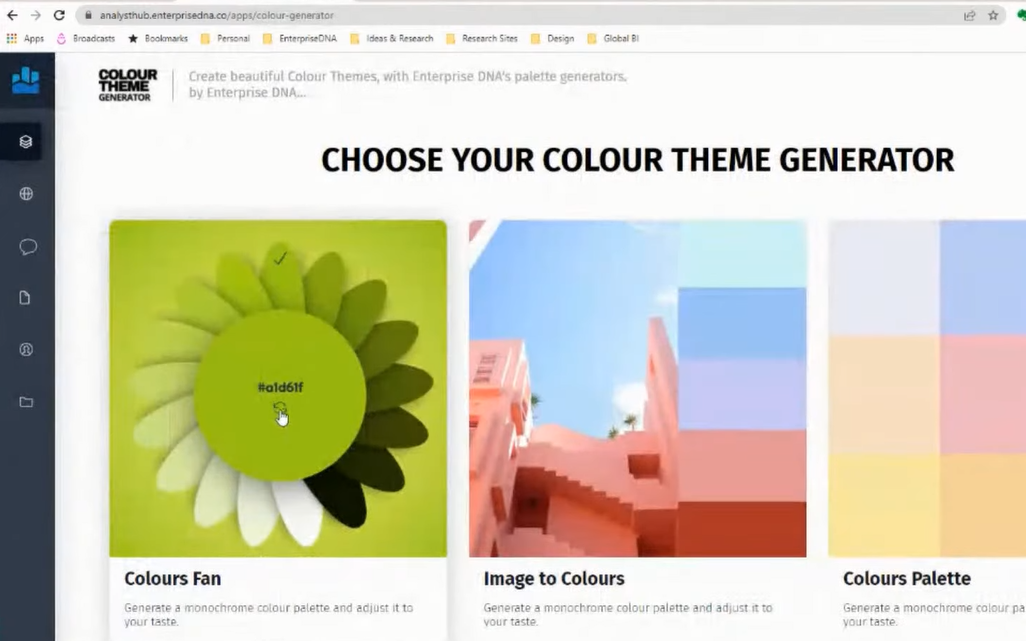
Dit is een geweldige optie om aan thema's te doen, maar een andere manier om dit snel te doen is via de Analyst Hub, en het is gratis! Iedereen heeft toegang tot de Analyst Hub. We streven ernaar om het veel eenvoudiger en begrijpelijker te maken voor al onze gebruikers.
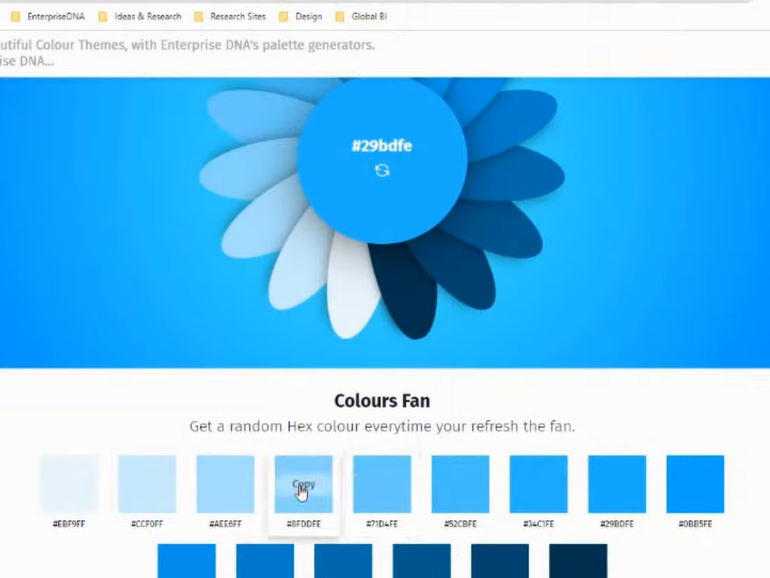
In de Analyst Hub hebben we een Color Theme Generator . Er zijn een paar manieren waarop u hier uw kleurthema kunt maken. Persoonlijk ben ik dol op de Color Fan. Het probleem met thema's is dat u de kleuren in uw rapport niet te ingewikkeld wilt maken om een naadloos thema te creëren. Het hebben van een vergelijkbaar palet, maar alleen verschillende tinten, werkt eigenlijk heel goed bij het rapporteren van ontwerpen.

Nadat u uw kleurthema heeft gekozen, kunt u de kleur eenvoudig kopiëren en in uw rapport plakken. Ik hou persoonlijk van een donkerdere achtergrond en witte letters.

U kunt dus op de kleur van uw keuze klikken en deze vervolgens kopiëren en plakken naar de optie Themakleuren aanpassen in LuckyTemplates.

U heeft hier alle flexibiliteit om uw rapport aan te passen in termen van thema's, inclusief de tekst, lettertypen, tooltips, kopteksten, enz. En vervolgens kunt u in uw rapport meer aanpassingen maken, zoals de kleuren, transparantie, enzovoort. Ik gebruik ook graag de Format Painter, en je kunt ook multi-select gebruiken om dingen te versnellen.
Nu we ons thema hebben ingesteld, gaan we verder met paginanavigatie.
Webgebaseerde rapportpaginanavigatie
Wanneer u een rapport samenstelt, wilt u de gebruiker in staat stellen door uw rapport te navigeren precies zoals u dat wilt. Dump niet zomaar alles op een pagina en laat de gebruiker dan door al die verschillende slicers en pagina's heen klikken. U wilt de gebruiker door het verhaal leiden dat u hem wilt vertellen door navigatietechnieken te gebruiken die dat echt mogelijk maken.
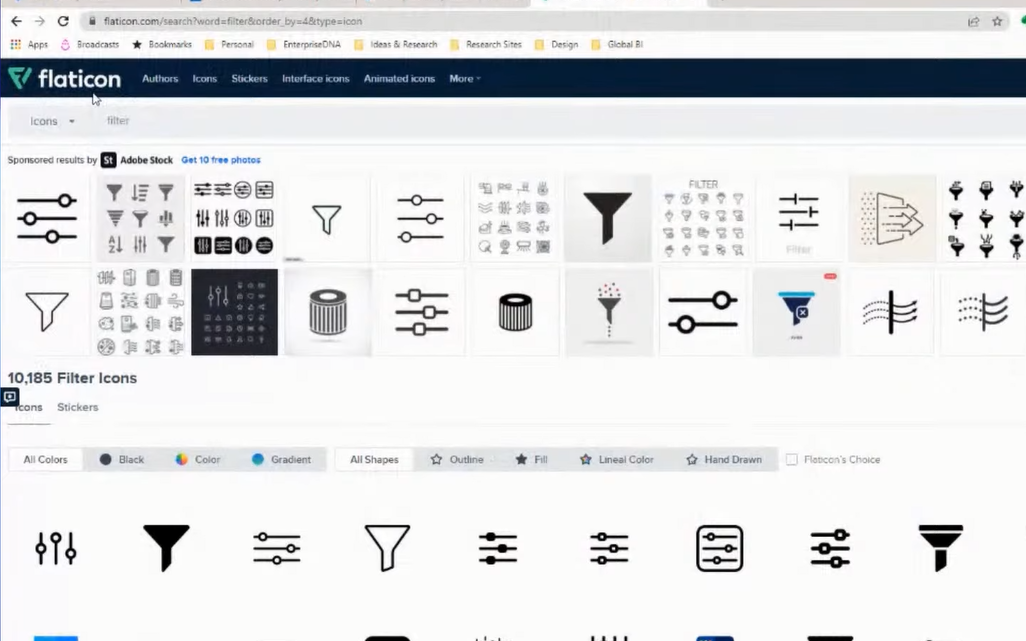
Het eerste dat ik zou doen, is vormen en pictogrammen toevoegen . Ik haal mijn pictogrammen meestal van een website genaamd Flaticons . Ik heb een abonnement en ik heb een aantal pictogrammen gedownload, die best handig zijn als ik dit soort rapporten maak.

U kunt deze pictogrammen vervolgens in het rapport opnemen. U kunt ze opmaken, de kleur wijzigen, het formaat wijzigen en naar de gewenste plek slepen.

Vervolgens heb je een manier nodig om aan te geven op welke pagina je je op een bepaald moment bevindt. Om dit te demonstreren, maak ik nog een rechthoek of kopieer en plak ik degene die ik al heb gemaakt. Ik kan de vormen op elkaar leggen. Vervolgens dupliceer ik gewoon de pagina en plaats ik vergelijkbare functionaliteit op de volgende pagina en de volgende pagina, enz.
Persoonlijk wil ik niet dat al mijn filters zomaar op mijn pagina worden gegooid. Ik wil veel slimmer zijn over hoe ik de filters gebruik. Dus maak ik meestal een dynamisch filtervak dat verschijnt op basis van een klik. Om dat te doen, moeten we bladwijzers en selecties gebruiken .
Ik ga een pictogram toevoegen, dat mijn filterafbeelding wordt. Dus als iemand hierop klikt, wil ik dat er een vak verschijnt. En dan wil ik dat dat vak me in staat stelt om bijvoorbeeld op datum te filteren. Ik ga beginnen met het bouwen van deze doos voordat ik iets anders doe. Ik kan het aanpassen naar hoe ik wil.
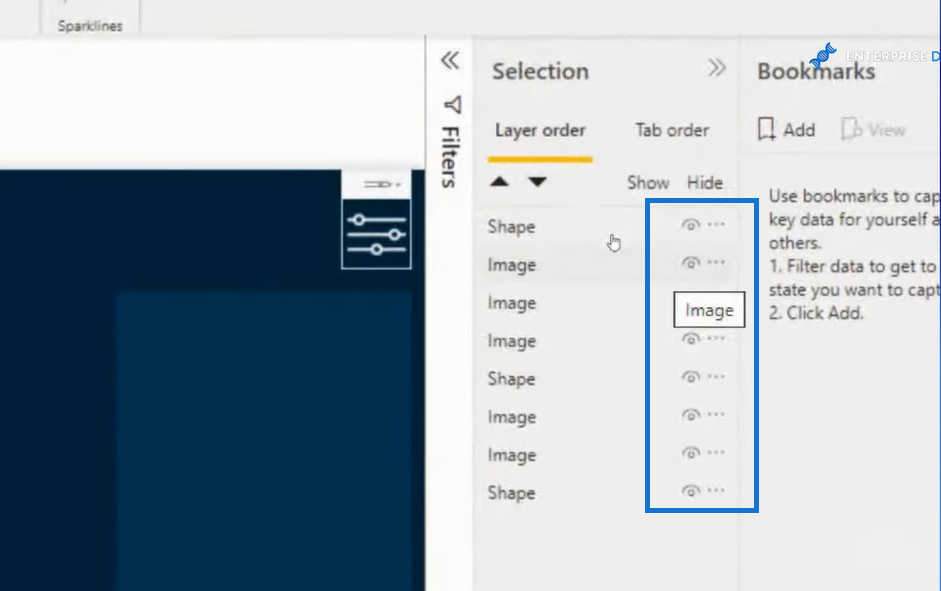
Het selectievenster geeft ons een lijst van elk element in ons rapport. We kunnen dit ook manipuleren. We kunnen enkele delen van ons rapport isoleren. We kunnen ze laten zien en verbergen.

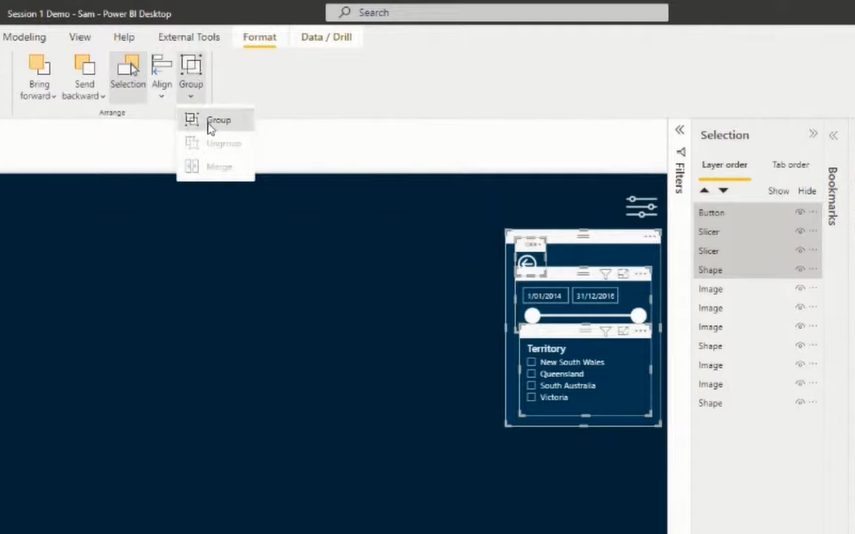
Nu kan ik wat snijmachines, afbeeldingen of andere visuele elementen aan de doos toevoegen. Ik kan deze elementen ook groeperen, bijvoorbeeld als mijn filtergroep. Door dit te doen, kan ik gewoon de groep selecteren in plaats van de elementen afzonderlijk te selecteren.

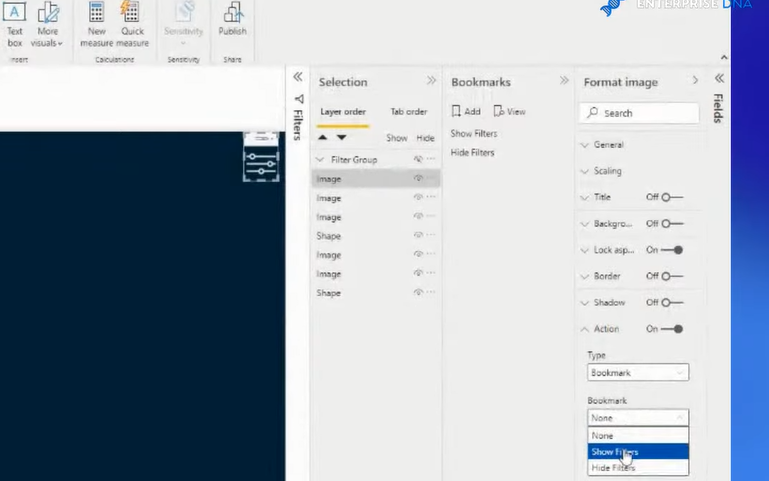
Vervolgens ga ik twee bladwijzers maken. De ene is Filters weergeven en de andere is Filters verbergen. Alles wat ik nu hoef te doen, is deze bladwijzers koppelen aan de selecties van deze afbeeldingen. Om dat te doen, klik ik op de afbeelding en ga dan naar Actie onder het deelvenster Afbeelding opmaken en schakel het in. Ik selecteer Bladwijzers voor Type en Toon Filters voor Bladwijzer.

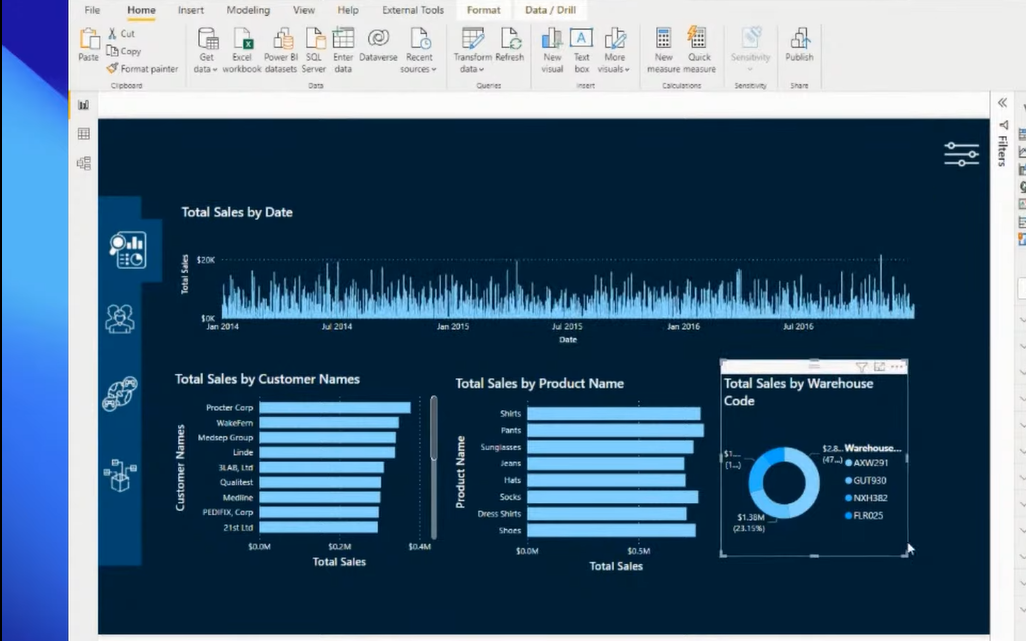
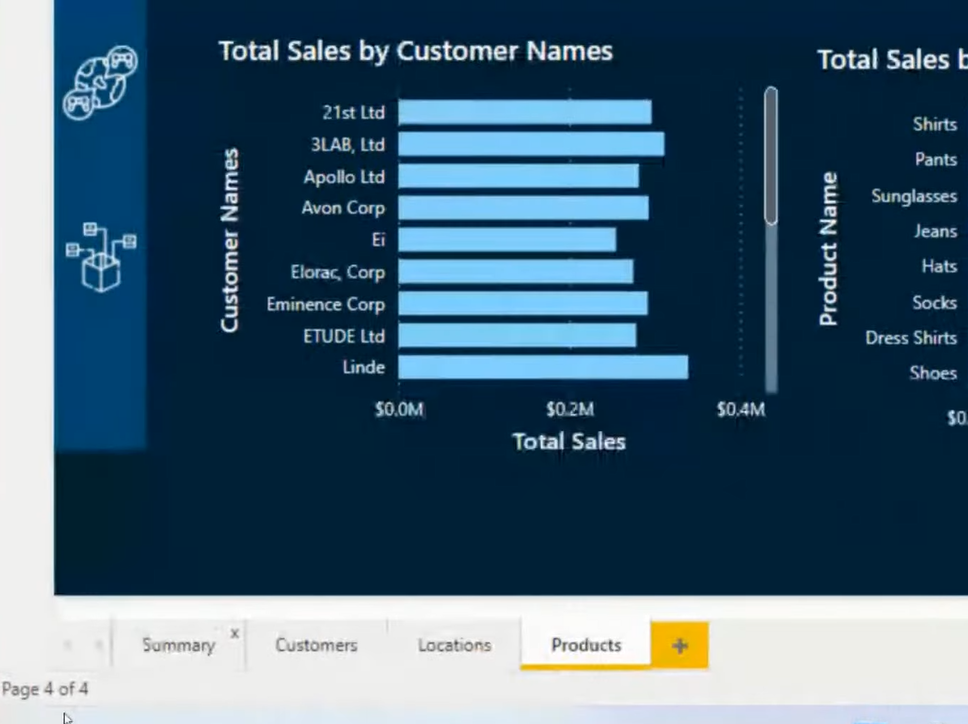
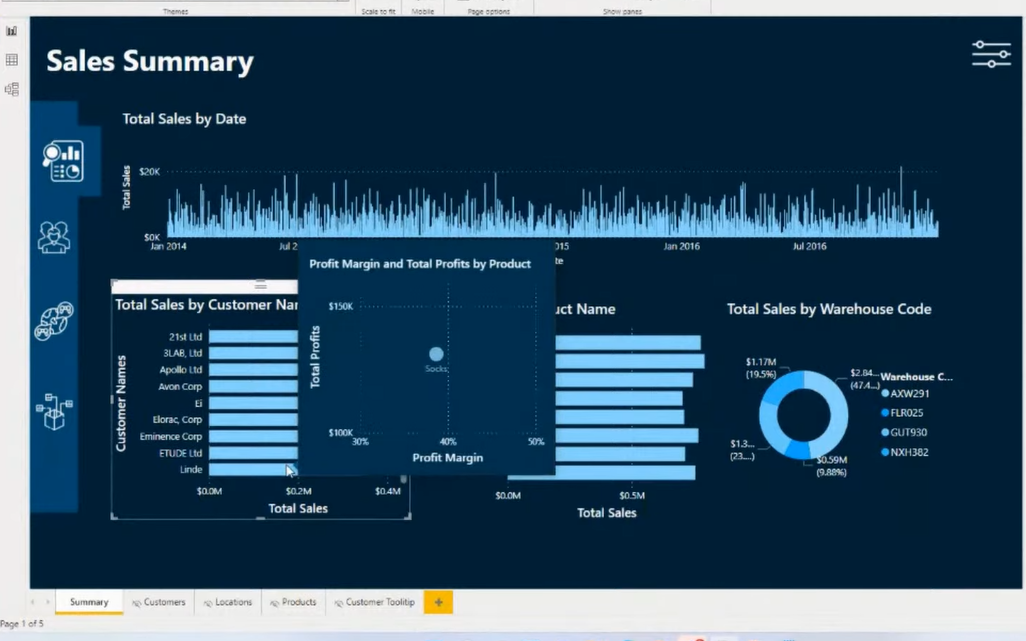
Ik kan dan snel wat visuals toevoegen en inzichten creëren voor het rapport.

Daarna dupliceer ik deze pagina als Klanten, Locaties en Producten. Ik zorg er ook voor dat ik deze pagina's verberg omdat ik niet wil dat mijn gebruikers deze pagina's onderaan ons rapport zien. Ik wil dat ze rechtstreeks door de navigatiebalk navigeren die ik heb gemaakt.

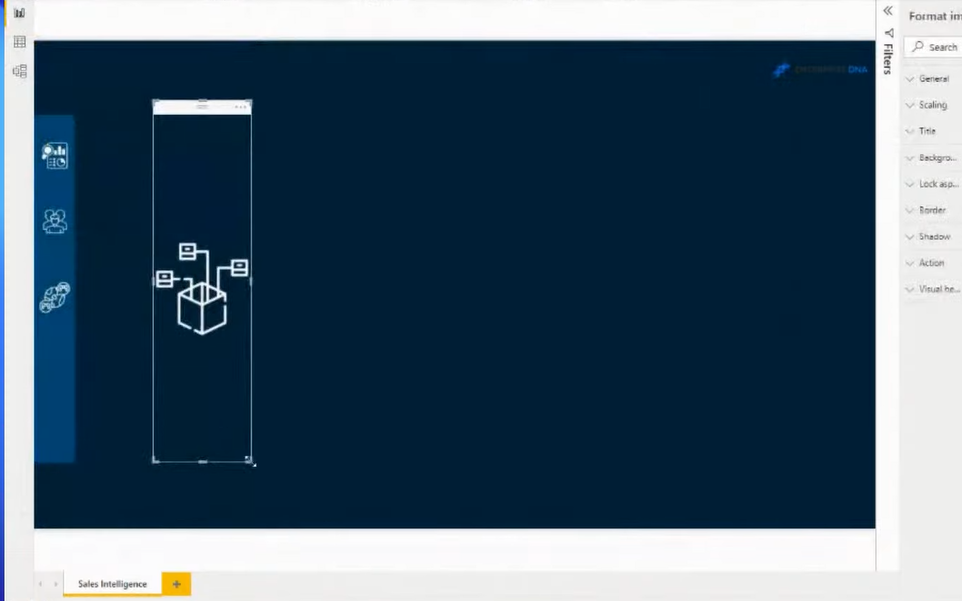
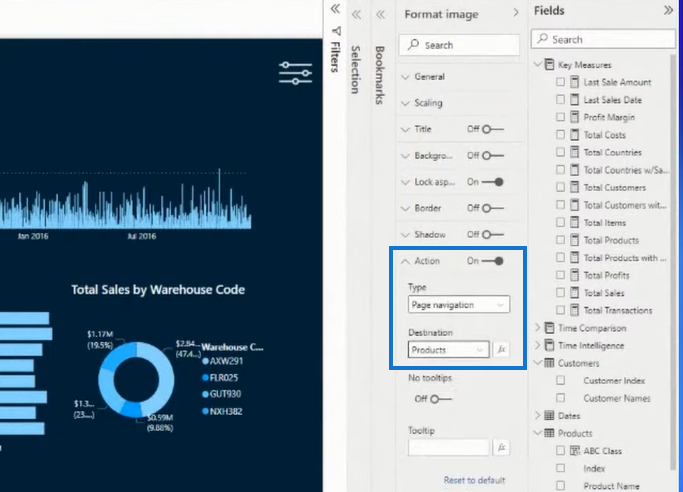
Om de navigatie in de navigatiebalk in te sluiten, selecteert u gewoon het pictogram, gaat u naar Afbeelding opmaken en plaatst u de acties dienovereenkomstig.

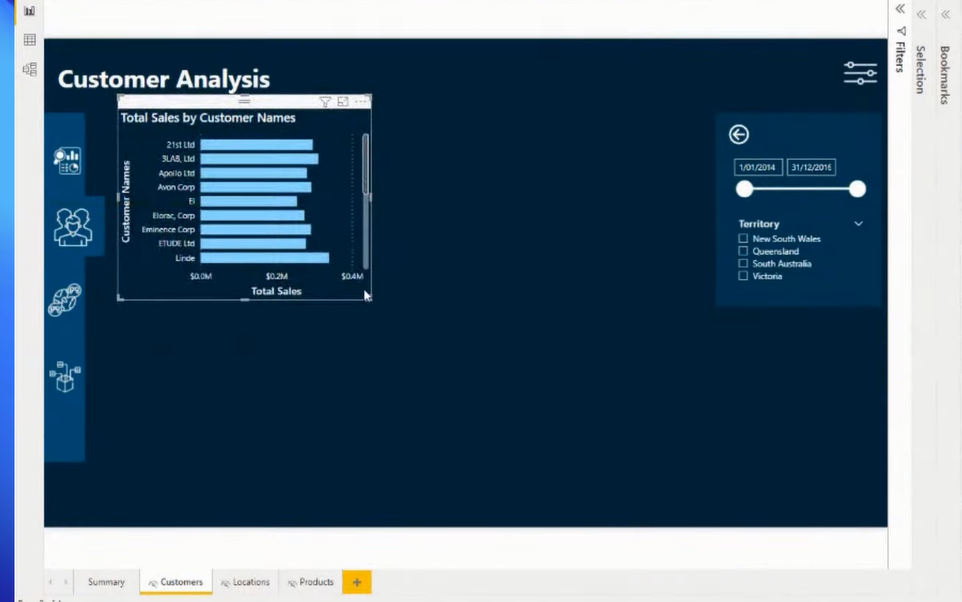
Nu ga ik de nodige wijzigingen aanbrengen voor elke pagina die we hebben gedupliceerd. Voor de pagina Klanten verander ik bijvoorbeeld de paginatitel in Klantanalyse. Ook pas ik het icoon voor klanten op de navigatiebalk aan en verwijder of plaats ik de relevante visuals.

Knopinfo over een webgebaseerd rapport
Dit zijn slechts enkele van de technieken die u in LuckyTemplates kunt toepassen. Een ander geweldig ding dat u kunt gebruiken voor uw webrapport zijn tooltips . Het is een geweldige eigenschap. U kunt het aanpassen om het af te stemmen op ons thema. Het gebruik van tooltips is een geweldige manier voor de gebruikers om efficiënt en snel in te zoomen op de details van het rapport.
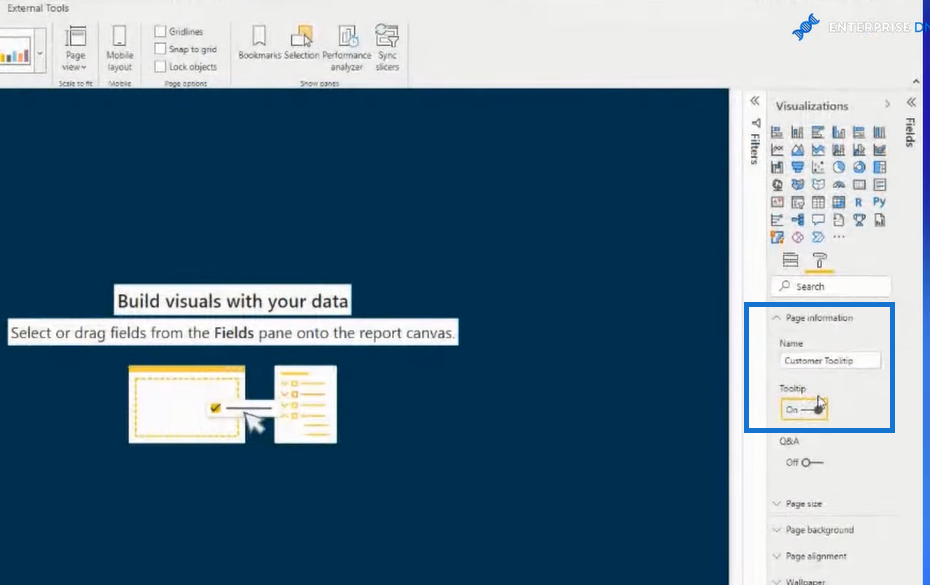
Laten we dus een eenvoudige tooltip maken. Maak hiervoor een nieuwe pagina aan en geef deze een naam. Voor dit voorbeeld noemen we het Klant Tooltip. Ik ga het ook verbergen omdat ik deze tooltips niet als een pagina in het rapport wil tonen. Het belangrijkste om op te merken is dat u Tooltip moet inschakelen .

U kunt uw knopinfo ook aanpassen. Je kunt de grootte en kleuren aanpassen en ze zo luxe maken als je wilt. U kunt tabellen en grafieken maken, afhankelijk van hoe u wilt dat de details worden weergegeven terwijl uw gebruikers inzoomen op uw rapport.
Als u klaar bent met het maken van uw tooltips, kunt u deze insluiten in de visuals van uw rapport. Klik gewoon op de visualisatie, ga naar de verfroller en klik onderaan op Tooltip.

De aanpassingsmogelijkheden zijn uitgebreid. U kunt complexere tooltips maken en u kunt zelfs een pagina binnen een pagina maken als u dat wilt. U kunt een veel grotere hoeveelheid informatie en een hele reeks verschillende visualisaties hebben, allemaal binnen één tooltip.
Meer technieken en visualisatietips voor een webgebaseerd rapport
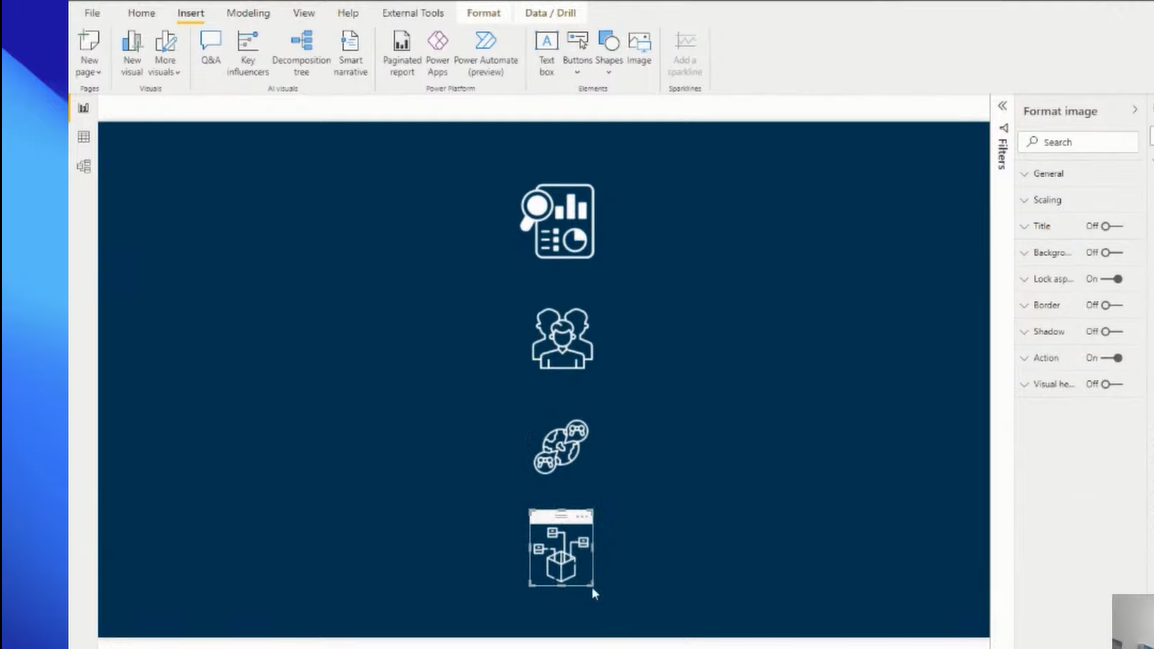
Een ander ding dat ik zou willen doen als ik een webgebaseerd rapport maak, is een startpagina maken , waar ik veel instellingen kan maken. Ik vind het geweldig om een startpagina te hebben die het centrale navigatiepunt is, waardoor gebruikers gemakkelijk door de rest van mijn rapport kunnen navigeren.
U kunt creatief zijn bij het bouwen van uw homepage. Gebruik pictogrammen of afbeeldingen als knoppen om uw gebruikers naar verschillende pagina's en vervolgens terug naar uw startpagina te leiden.

Binnen enkele minuten kunt u een uitstekend webgebaseerd rapport maken in LuckyTemplates met een uitstekende navigatie-ervaring en een aantrekkelijke uitstraling.
Qua visualisatie zijn kleuren belangrijk . Zorg ervoor dat je niet te veel kleuren gebruikt. Een andere belangrijke tip voor visualisatie is om altijd in rasters te denken over hoe u uw rapporten ontwerpt en waar u uw visualisaties plaatst.
Zorg voor een goede navigatie en neem de gebruiker mee door het verhaal dat je hem of haar wilt vertellen. Denk buiten de gebaande paden en wees daar creatiever in. Gebruik uw beeldmateriaal echter niet te veel . U kunt andere functies gebruiken om ruimte op uw pagina te besparen. Gebruik de mogelijkheid om filters te verbergen als je wilt. Maak gebruik van de mogelijkheid om tooltips en drill-through te gebruiken.
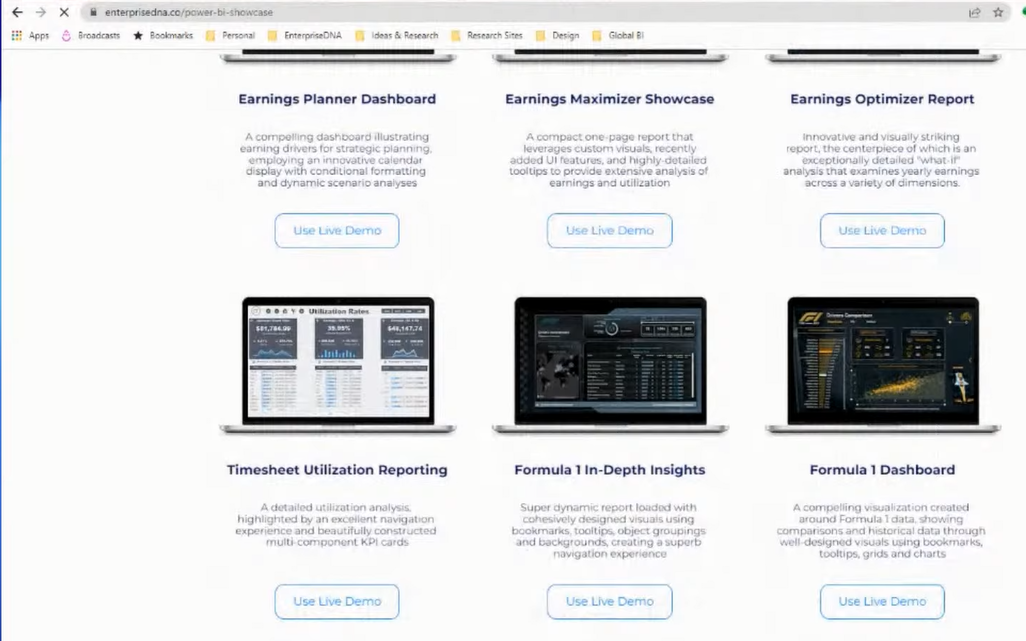
Als u meer ideeën wilt opdoen over rapportontwerpen, ga dan naar onze en bezoek onze . Hier vindt u enkele van de best ontworpen LuckyTemplates-rapporten. Er is nergens zoiets online. Veel van deze rapporten zijn onlangs intern gemaakt door LuckyTemplates. Veel hiervan komen uit onze gemeenschap en onze uitdagingen.

LuckyTemplates-ontwerptips: applicatie-achtige rapporten maken
LuckyTemplates-rapportagetechnieken: applicatie-achtige rapporten opzetten
Beste voorbeelden van LuckyTemplates-rapporten | Formule 1 rapportage-apps
Conclusie
Deze tutorial was gebaseerd op een recente top die we hadden bij LuckyTemplates. Je kunt de volledige video hieronder bekijken om te zien hoe ik dit rapport heb gemaakt.
In deze zelfstudie hebben we zaken behandeld als technieken voor paginanavigatie, thema's, bladwijzers, tooltips, doordrillen, het maken van een startpagina, enz. Bovendien heb ik u laten zien hoe u sjablonen voor rapportagetoepassingen kunt maken die u kunt gebruiken voor een breder publiek onder meer gebruikers of ontwikkelaars binnen uw organisatie.
Sommige gebruiken PowerPoint en sommige gebruiken Canva, wat ook geweldige hulpmiddelen zijn om achtergronden en een aantrekkelijk uiterlijk voor uw rapporten te creëren. We hebben ook tutorials over deze tools beschikbaar op onze website .
Proost,
Wat is zelf in Python: voorbeelden uit de echte wereld
Je leert hoe je objecten uit een .rds-bestand in R opslaat en laadt. In deze blog wordt ook besproken hoe je objecten uit R naar LuckyTemplates importeert.
In deze tutorial over DAX-coderingstaal leert u hoe u de functie GENERATE gebruikt en hoe u de titel van een maat dynamisch wijzigt.
Deze zelfstudie behandelt hoe u de Multi Threaded Dynamic Visuals-techniek kunt gebruiken om inzichten te creëren op basis van dynamische gegevensvisualisaties in uw rapporten.
In dit artikel zal ik de filtercontext doornemen. Filtercontext is een van de belangrijkste onderwerpen waarover elke LuckyTemplates-gebruiker in eerste instantie zou moeten leren.
Ik wil laten zien hoe de online service LuckyTemplates Apps kan helpen bij het beheren van verschillende rapporten en inzichten die uit verschillende bronnen zijn gegenereerd.
Leer hoe u wijzigingen in uw winstmarge kunt berekenen met behulp van technieken zoals vertakking van metingen en het combineren van DAX-formules in LuckyTemplates.
Deze tutorial bespreekt de ideeën van materialisatie van datacaches en hoe deze de prestaties van DAX beïnvloeden bij het leveren van resultaten.
Als u tot nu toe nog steeds Excel gebruikt, is dit het beste moment om LuckyTemplates te gaan gebruiken voor uw zakelijke rapportagebehoeften.
Wat is LuckyTemplates Gateway? Alles wat u moet weten








