Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
No post de hoje, gostaria de apresentar alguns exemplos de relatórios e práticas recomendadas do LuckyTemplates. Em meu próprio aprendizado de LuckyTemplates ao longo dos anos, consumi muitos recursos online que foram fundamentais.
No entanto, rapidamente fiquei impressionado com o conteúdo que acabei fazendo minhas próprias anotações, que mostrarei neste post. Gostaria de aproveitar esta oportunidade para apresentar a primeira parte do volume 4 da minha própria série sobre melhores práticas. Você pode assistir ao vídeo completo deste tutorial na parte inferior deste blog.
Esta não é uma lista exaustiva nem mesmo as principais práticas. Estes são apenas alguns dos que incorporei ao meu próprio desenvolvimento. Discuti este tópico com outros usuários do LuckyTemplates para obter suas opiniões. Então, novamente, essas são minhas próprias conclusões .
As práticas recomendadas evoluem com o tempo à medida que recursos novos e aprimorados são introduzidos no aplicativo LuckyTemplates e pela comunidade do LuckyTemplates.
Índice
Uma recapitulação dos quatro pilares
De acordo com os ensinamentos da comunidade LuckyTemplates em geral e da família LuckyTemplates em particular, existem quatro pilares de desenvolvimento do LuckyTemplates: carregamento e transformações de dados , modelagem de dados , cálculos DAX e relatórios e visualizações .
Para isso, adicionei um pré-pilar (se preferir) para configurar itens que podem ser feitos antes do início de seu esforço de desenvolvimento.

Aqui estão alguns exemplos selecionados de relatórios do LuckyTemplates e práticas recomendadas para o quarto pilar: relatórios e visualizações . Eles cobrem uma ampla gama de tópicos e são apresentados em nenhuma ordem específica.
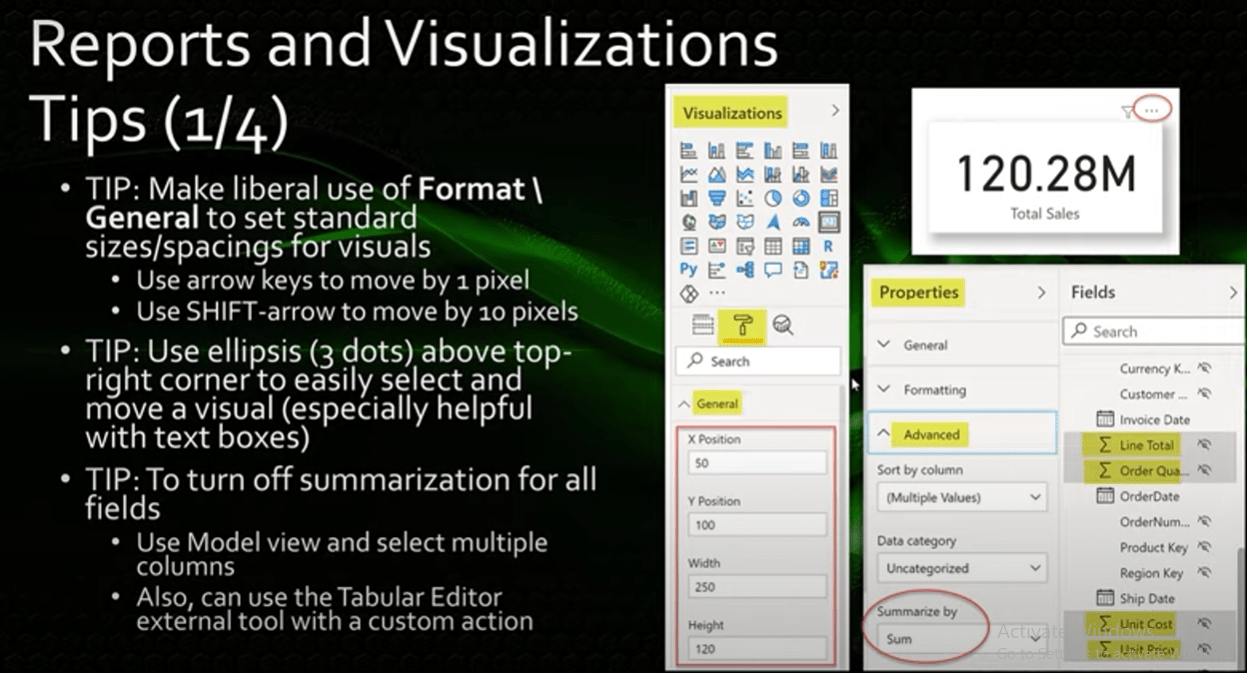
Usando a seção geral do painel de formato
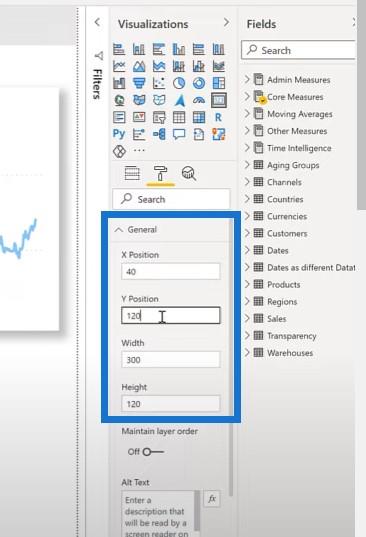
Algumas dicas que incorporei à minha prática de desenvolvimento padrão do LuckyTemplates incluem fazer uso liberal da seção geral do painel de formato para ajustar a altura da largura XY de todos os visuais.

Minha preferência é definir todos os valores para múltiplos de 10, porque acho mais fácil alinhar as coisas e se destaca quando as coisas estão desalinhadas. Você também pode fazer pequenos ajustes de posicionamento usando as teclas de seta para mover o visual em um pixel e usar Shift + Seta para mover o visual em 10 pixels.
Vamos ver alguns exemplos de relatórios do LuckyTemplates. Se selecionarmos o cartão Total Sales, vá para o painel de formatação e, em seguida, vá para a seção geral, você pode ver que todos os valores estão em múltiplos de 10.
Se eu quiser alterá-los, posso alterá-los para múltiplos de 10. Depois de selecionar o visual do cartão, posso usar as teclas de seta para movê-lo.

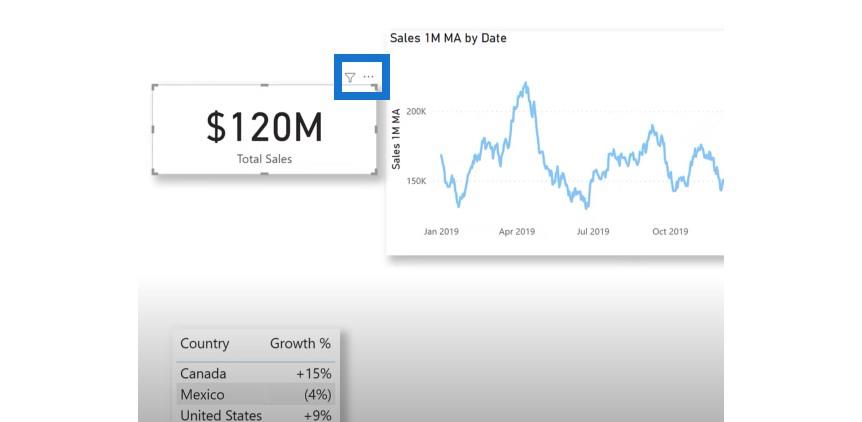
Também uso as reticências ou os três pontos acima do canto superior direito de um visual para selecionar e mover facilmente o visual. Na maioria das vezes, as reticências estão no canto superior direito. No entanto, quando o visual está localizado na parte superior da tela, as reticências são colocadas no canto inferior direito.

Desativando o resumo para vários campos
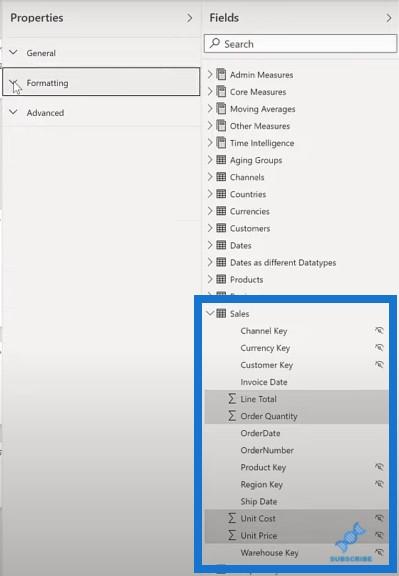
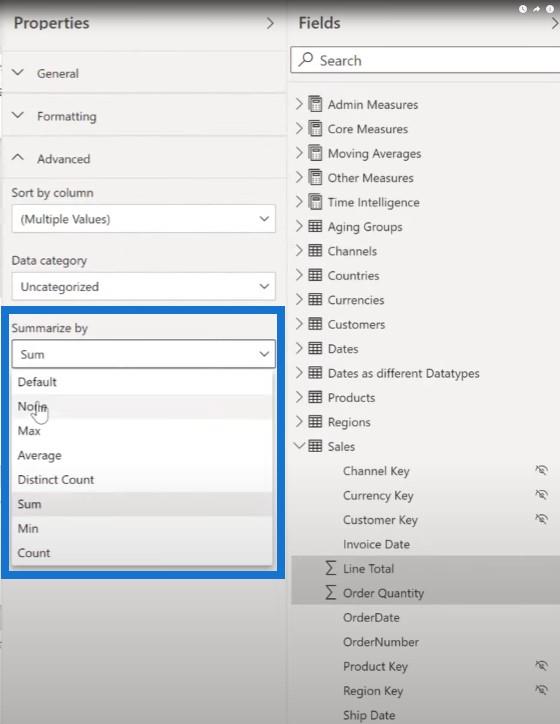
A próxima coisa que faço é desativar o resumo para vários campos de uma só vez . Para fazer isso, mude para a visualização do modelo, selecione as colunas de interesse e, a seguir, selecione nenhuma em Resumir por .
Neste exemplo, fui até a visualização do modelo e expandi a tabela de vendas. Selecionei Total da linha, Quantidade do pedido, Custo unitário e Preço unitário.

Recolhi as seções Geral e Formatação e expandi a seção Avançado para alterar Resumir por para Nenhum. Como resultado, você verá que o símbolo de soma desapareceu.

Mantendo o painel de seleção visível
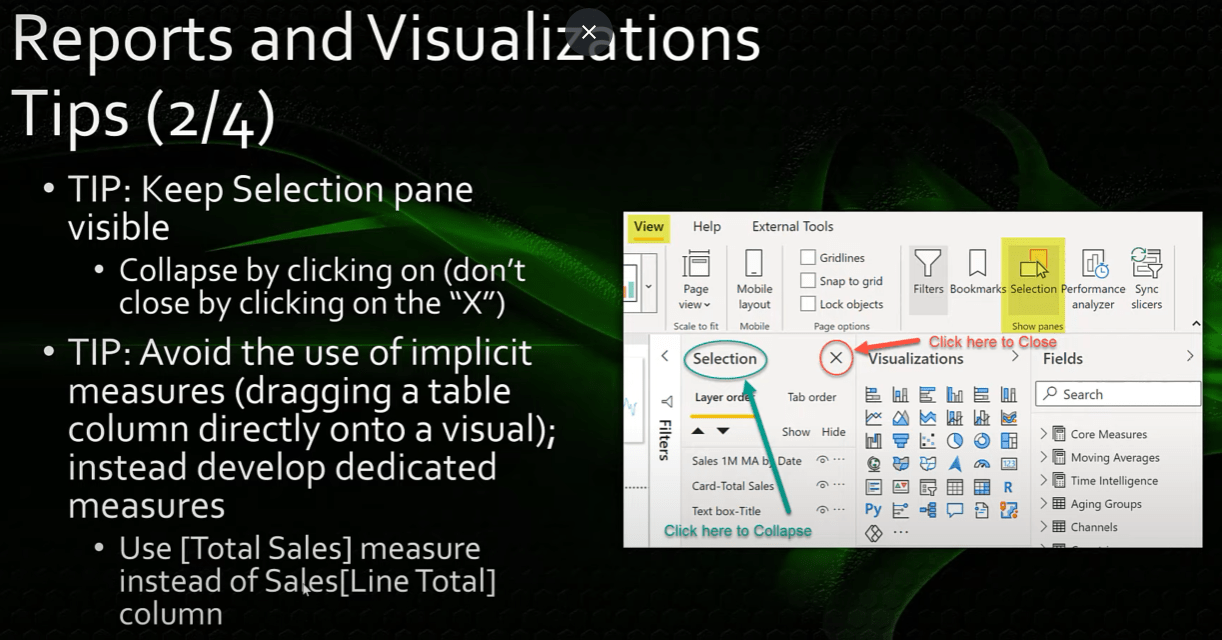
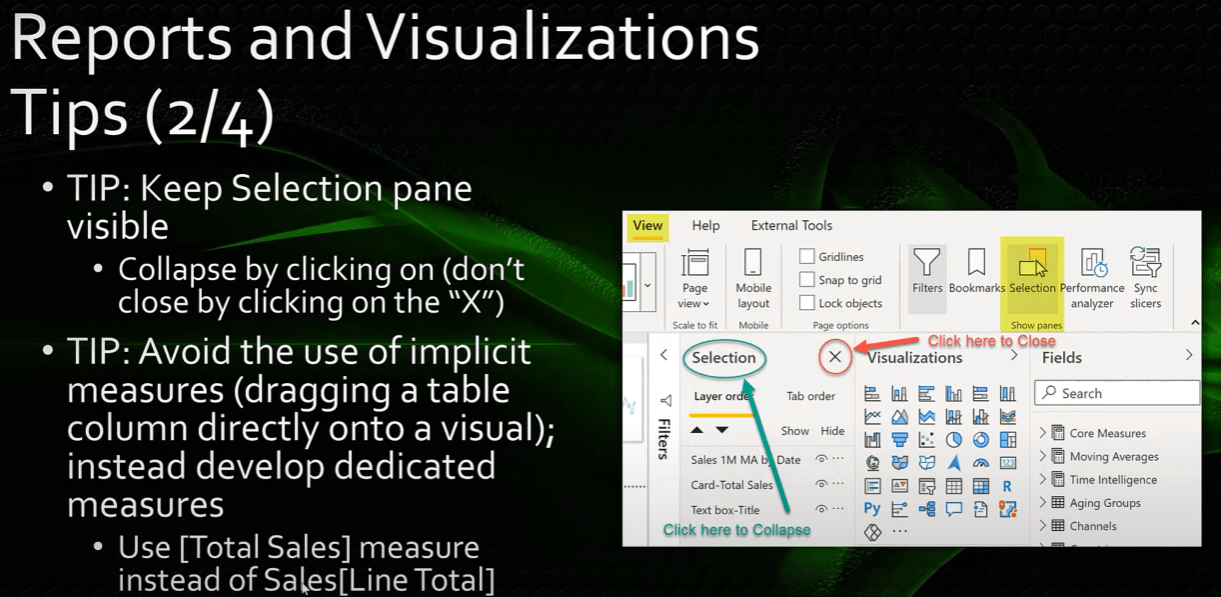
Também faço uso extensivo do painel Seleção e gosto de mantê-lo na tela o tempo todo.

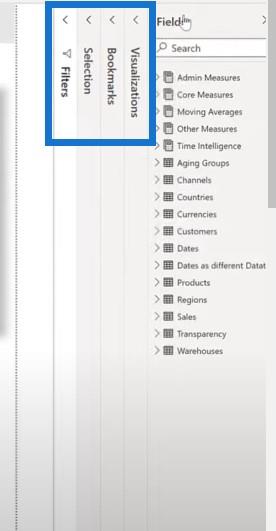
Uma das primeiras coisas que faço ao abrir uma sessão de relatório do LuckyTemplates é mostrar e, em seguida, recolher o painel de seleção para que fique à frente e no centro para mim o tempo todo.
Clico na própria palavra Seleção para expandir e recolher o painel conforme necessário, em vez de clicar no X e fechar o painel e ter que reabri-lo várias vezes por sessão. O painel de favoritos também funciona exatamente da mesma maneira.
Vamos dar uma olhada em mais exemplos de relatórios do LuckyTemplates. Vá para o menu Exibir , selecione Seleção e Marcadores e, em seguida, recolha cada um deles. Basta clicar na palavra se quiser expandi-la e recolhê-la novamente.

Também evito o uso de medidas implícitas , que é a prática de arrastar uma coluna diretamente para um visual. Em vez disso, desenvolvo uma medida dedicada para cada campo. Por exemplo, eu uso a medida Total Sales em vez da coluna Sales[Line Total].

Usando strings de formato personalizado
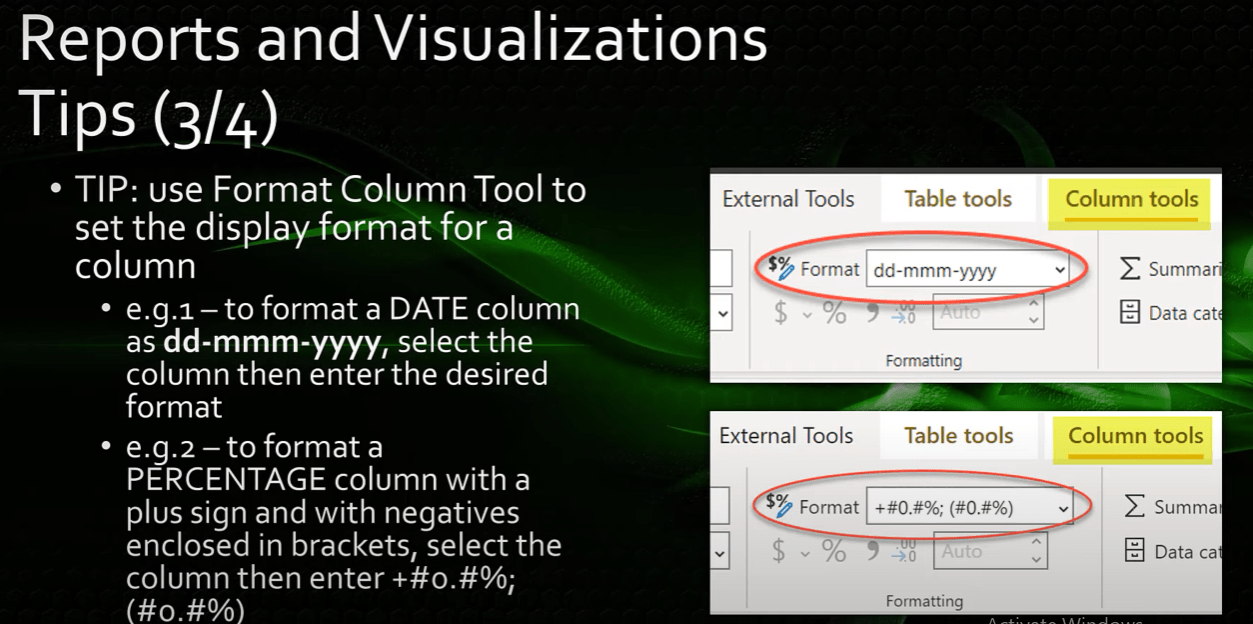
Se as strings de formato de dados integradas não oferecerem a flexibilidade desejada, você poderá usar strings de formato personalizado para especificar exatamente como deseja que seus dados apareçam em seus relatórios. Eu uso isso o tempo todo e geralmente especifico um formato de data personalizado como dd-mmm-aaaa.
É confuso para os usuários o que significa um valor de data como 4 07 2021. É 7 de abril ou 4 de julho? É por isso que uso o formato de data dd-mmm-aaaa, que é inequívoco.
Outro uso comum é colocar valores negativos entre colchetes. Isso pode ser feito facilmente com porcentagens usando um separador de ponto e vírgula entre os formatos positivo e negativo e, em seguida, fechando a segunda string de formato e colchetes.

Você pode até adicionar um sinal de mais antes dos valores positivos, se desejar. Existem muitas strings de formato disponíveis e recursos abundantes disponíveis on-line para ajudá-lo a desenvolver a string de formato desejada.
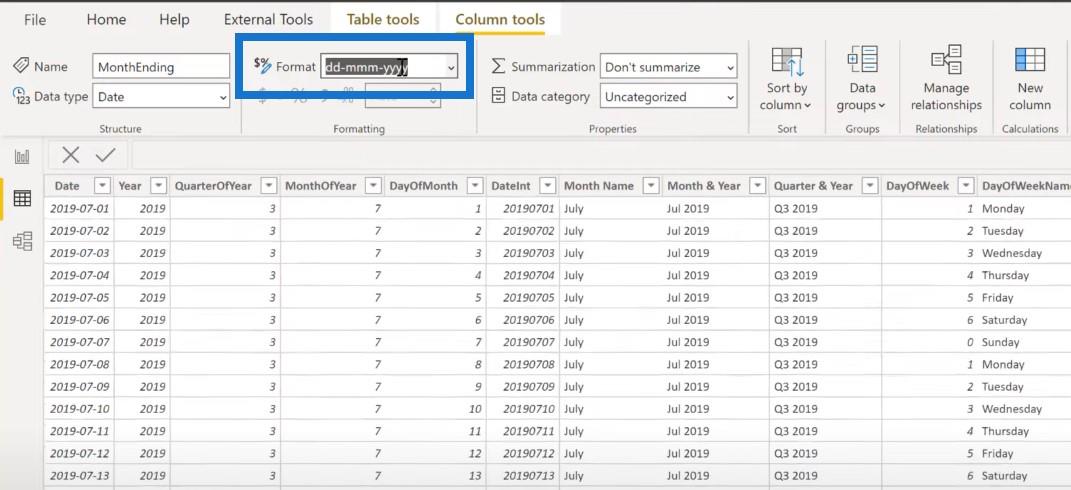
Vamos apenas acessar o LuckyTemplates e dar uma olhada. Clique na exibição de dados e na tabela de datas e, em seguida, veja a coluna de final de mês e vá para o formato para alterá-lo.

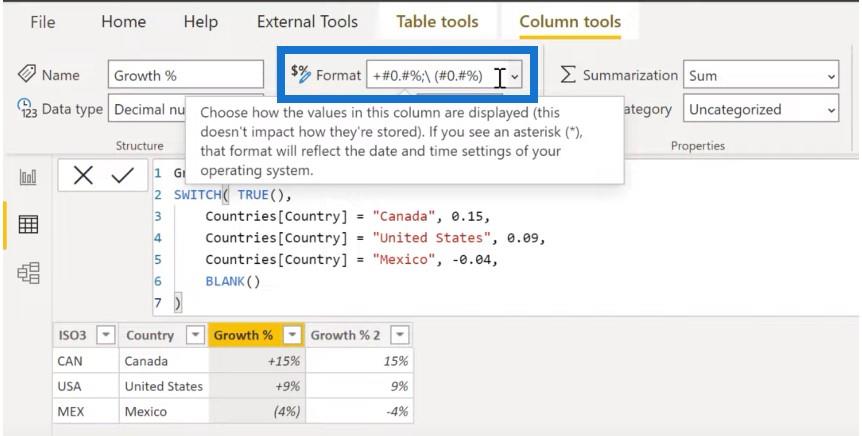
Se eu for para a tabela Países para ver a porcentagem de crescimento, você verá que usei uma string de formato. Eu digitei um sinal de mais para valores positivos e valores negativos entre colchetes.

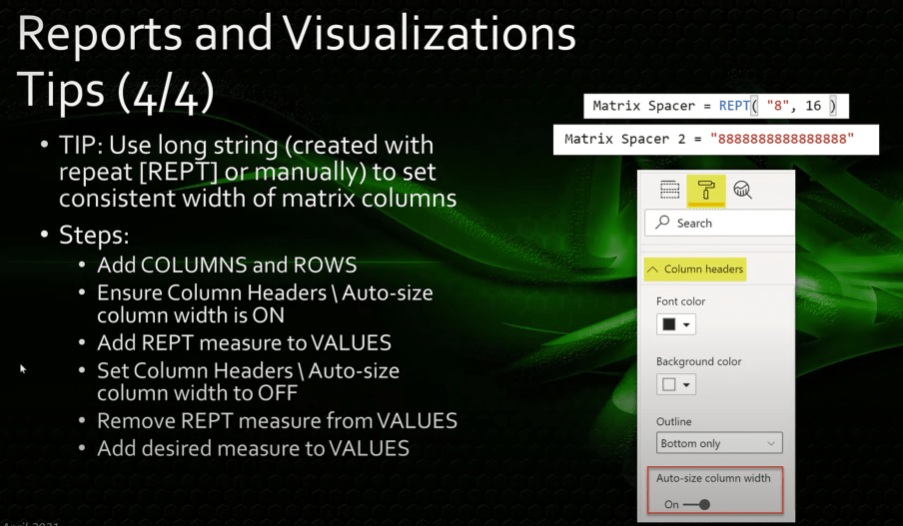
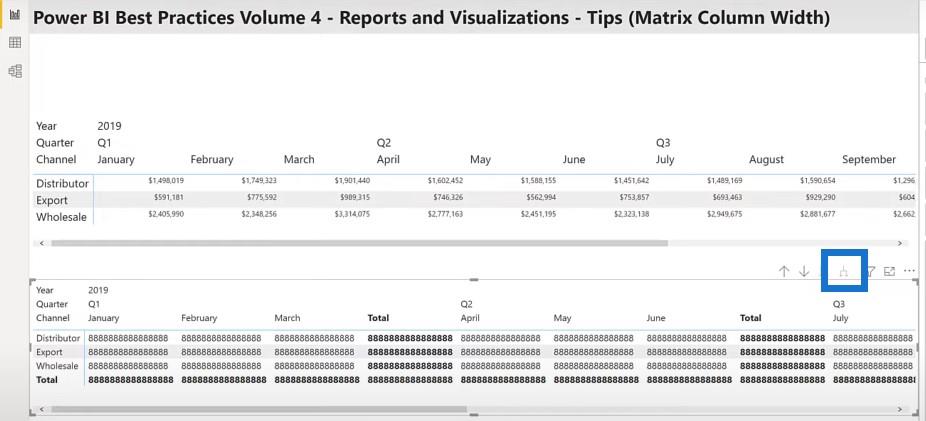
Ao usar uma matriz, muitas vezes são apresentadas larguras de colunas diferentes, o que pode fazer com que a matriz pareça inconsistente. Para fazer uma matriz, tenha uma largura de coluna consistente. Uma técnica interessante é usar uma medida dedicada que usa a função de repetição ou a função REPT para obter consistência.

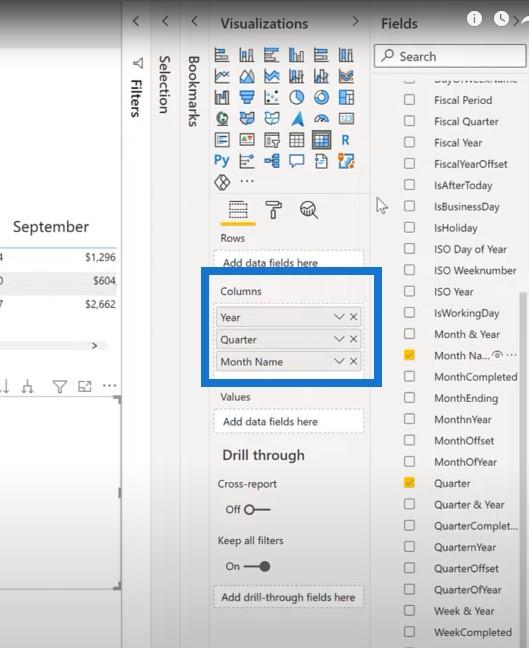
Para configurar isso, vamos criar uma nova matriz. Coloque Ano , Trimestre e Nome do Mês . E então colocaremos Canal nas linhas e deixaremos Valores em branco por enquanto.

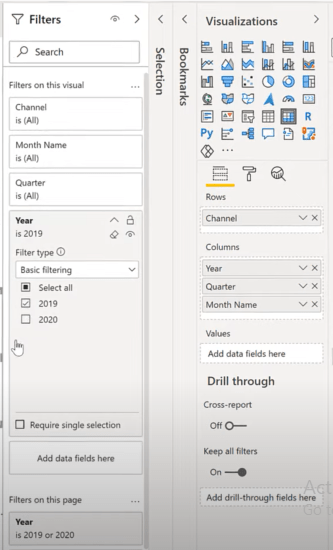
Vamos para o painel de filtro e filtrar para 2019.

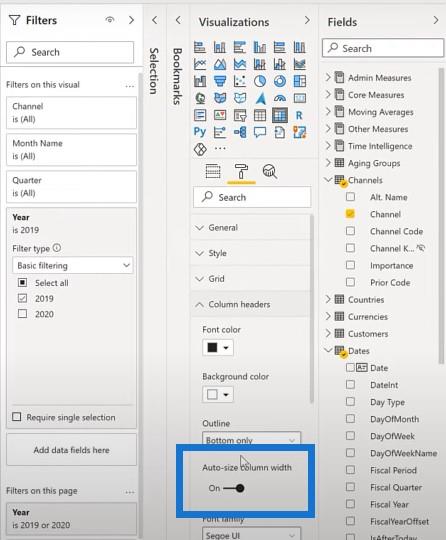
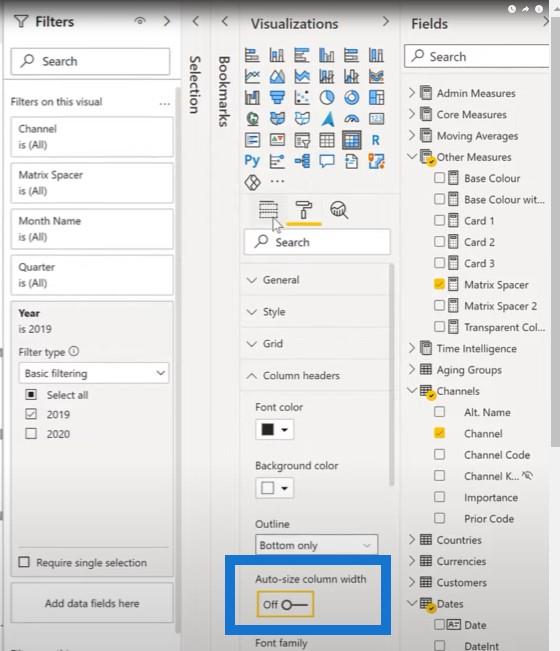
Vamos para o painel de formato, vá para Cabeçalhos de coluna e certifique-se de que a largura da coluna de dimensionamento automático esteja ativada.

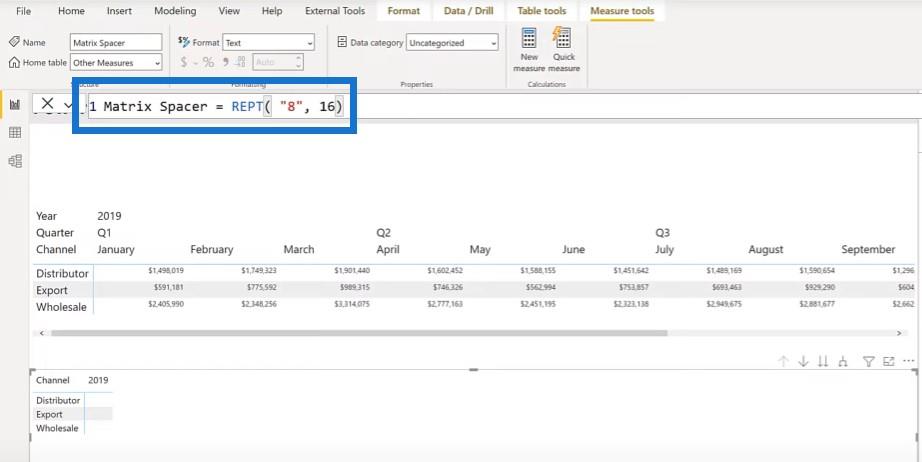
Vou pegar minha medida Matrix Spacer, que usa a , e colocar isso no valor da matriz.

Vamos apenas expandir um ou dois níveis na hierarquia para que possamos ver tudo.

Voltarei aos cabeçalhos das colunas, mas, desta vez, desativarei a largura da coluna de dimensionamento automático.

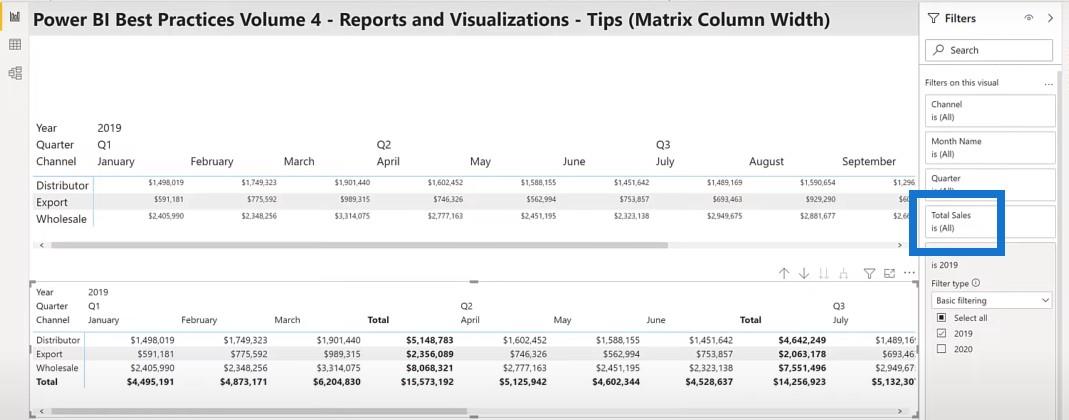
Em seguida, removerei minha medida Matrix Spacer e a substituirei pela medida Total Sales. Depois de adicionar isso, você verá que todas as colunas já têm a largura. Posso alterar o tamanho da fonte dessas colunas e você verá que o espaçamento permanece o mesmo.

Pensando em grades
Quando se trata de visuais de layout em uma página de relatório do LuckyTemplates, certifique-se de ter posicionamento, tamanho e espaçamento consistentes de seus visuais.
Pensar em grades é uma base excelente para construir sua organização de layout para uma estrutura de relatório eficaz.
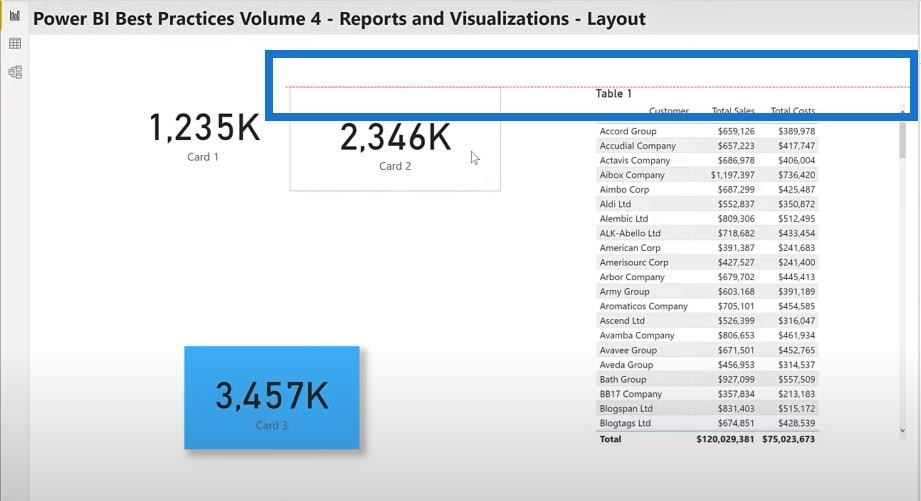
O tamanho e o espaçamento de seus recursos visuais também são extremamente importantes e não são tão difíceis de aplicar. Se você tiver vários visuais de cartão na página do relatório, por exemplo, poderá garantir que todos tenham o mesmo tamanho começando com as guias de alinhamento inteligentes.
Depois que pego um cartão e o movo, o alinhamento vermelho serve como um guia para garantir que ele corresponda ao topo, meio ou fundo.

Alinhando seus visuais
Conforme mencionado anteriormente, use a seção geral do painel de formatação para definir a altura da largura XY para valores consistentes.
Eu quase sempre uso múltiplos de 10. Como o tamanho da tela é grande, os tamanhos serão próximos a múltiplos de 10 de qualquer maneira. Isso faz com que os erros realmente se destaquem para que sejam facilmente detectados e corrigidos.
O uso de múltiplos de 10 também facilita a definição de espaçamentos de borda consistentes para todos os seus recursos visuais. Eu normalmente uso um espaçamento de 10 pixels para visuais regulares e um espaçamento de 20 pixels para visuais com sombras padrão. Dessa forma, você pode ver tanto a sombra quanto a cor de fundo.
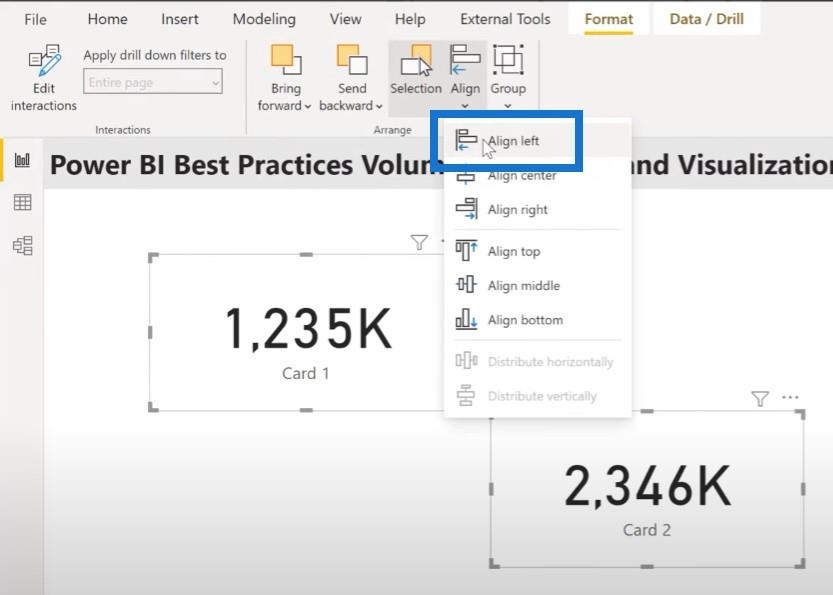
Outra maneira de alinhar seus recursos visuais é usar o menu de alinhamento de formato . Isso será familiar para os usuários de outros aplicativos de nuvem de gráfico, como serviços de integração de servidor SQL ou SSIS.
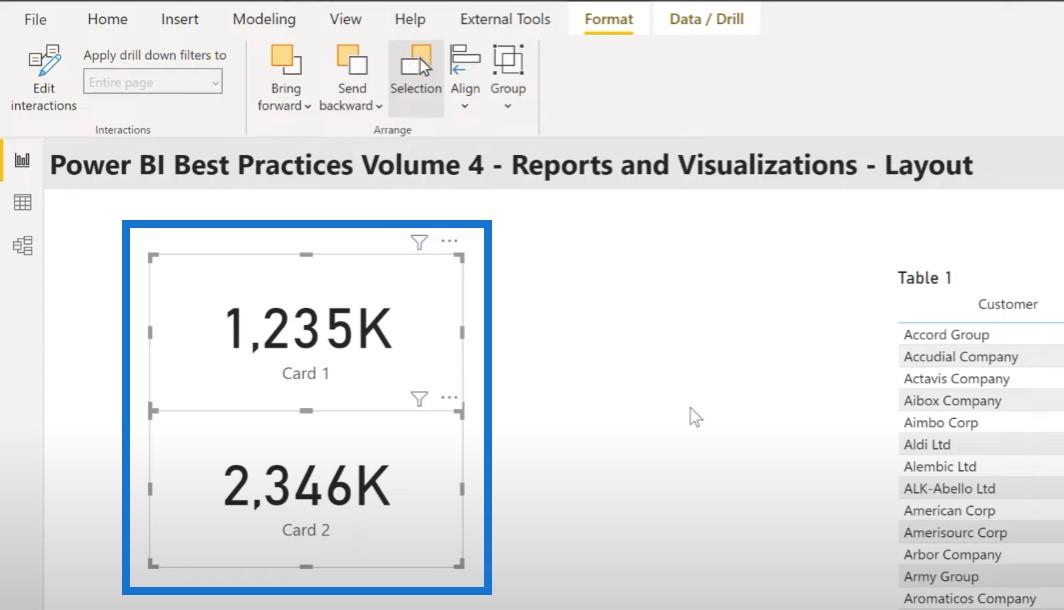
Vamos selecionar esses dois visuais de cartão e, no painel de formato, clicar em Alinhar e Alinhar à esquerda .


Para tornar visuais semelhantes, concentre-se em um único visual para obter a formatação que desejar. Em seguida, use o pintor de formato para aplicar a formatação a outros visuais semelhantes em sua página.
Essa etapa pode ser evitada fazendo toda a formatação desejada no primeiro visual adicionado à tela. Em seguida, use copiar e colar para criar visuais adicionais e, em seguida, substitua a coluna ou medida conforme necessário.
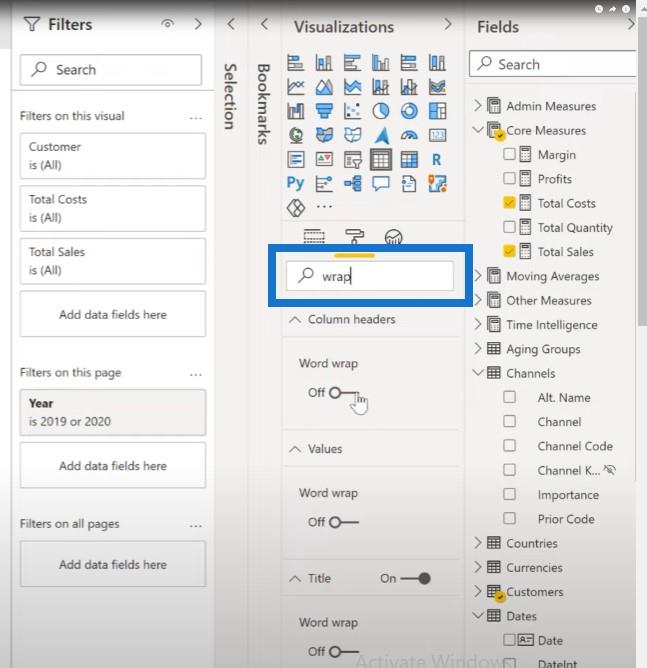
Outro truque é encontrar facilmente as configurações de formato. Você pode usar a barra de pesquisa no painel de formato. Digamos que eu queira fazer algo na quebra de linha do meu visual da Tabela 1. Vou apenas selecionar o visual e digitar wrap na barra de pesquisa. Serei capaz de ver todos os valores de quebra de três palavras e defini-los facilmente.

Selecionando as Cores
Quando se trata de selecionar as cores do seu relatório, você pode gerar um arquivo de tema JSON e importá-lo para garantir a consistência nas páginas do relatório e nos relatórios da sua organização.
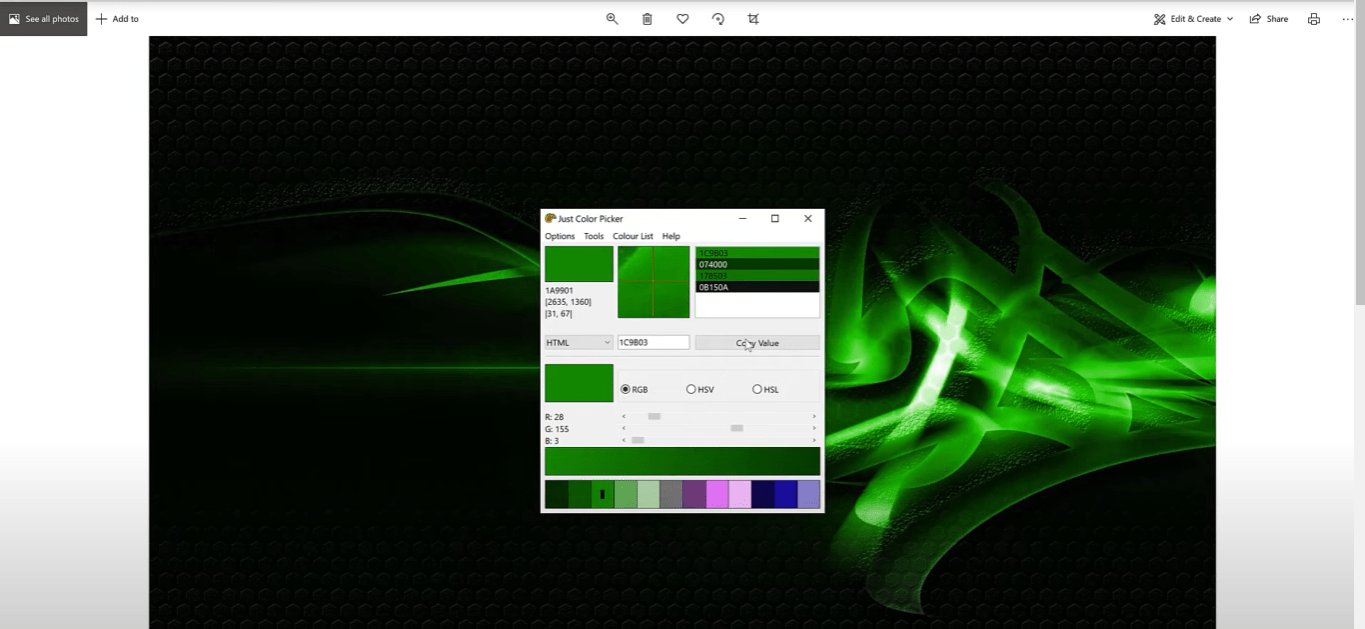
Existem muitas ferramentas disponíveis para ajudá-lo a obter automaticamente códigos de cores específicos de imagens, como o gerador de temas de cores do , que possui a função de imagem para cores.
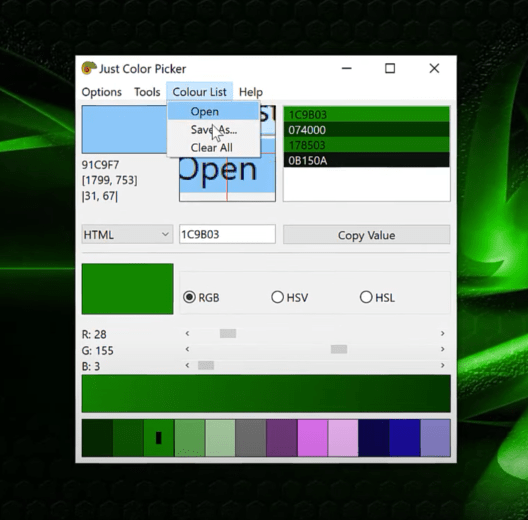
Mas o que vou discutir aqui é o Color Picker, que pode ser usado para pegar manualmente um conjunto de códigos hexadecimais de uma imagem. Vamos para uma imagem e pegue o Color Picker. Quando você encontrar uma cor de seu interesse para os exemplos de relatório do LuckyTemplates, basta clicar em Alt + Ctrl X para obter o código hexadecimal.

Agora que temos vários valores selecionados, escolha Color List , clique em Save as e dê um nome a ela.

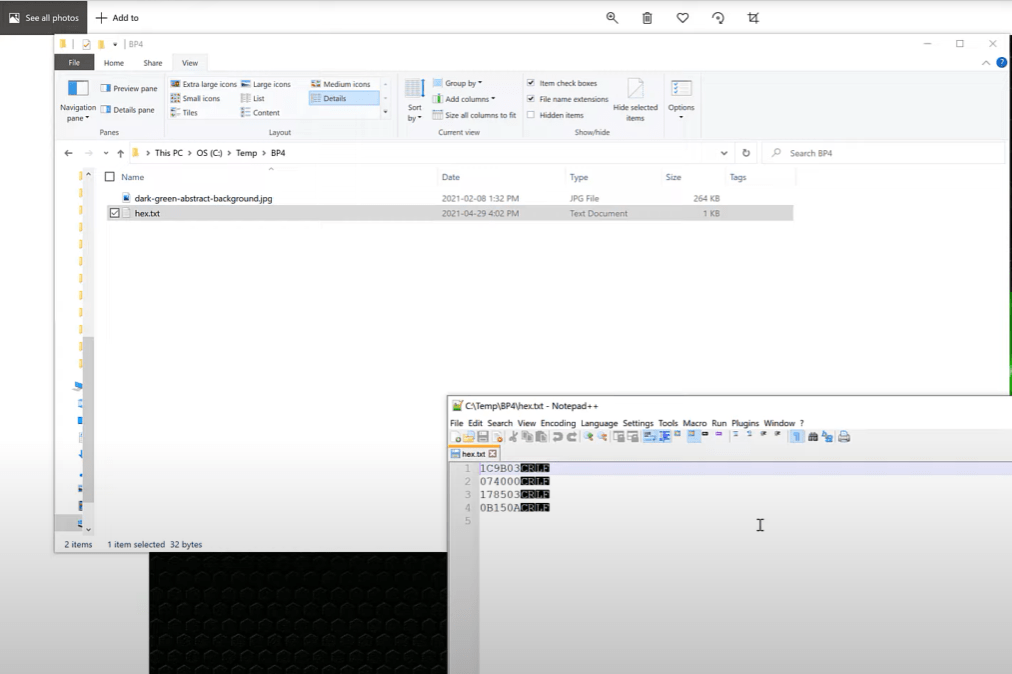
E então, se formos ao File Explorer e olharmos para o arquivo, veremos os códigos hexadecimais.

A partir daqui, podemos usar o gerador de tema avançado Powerbi.tips para colar os códigos hexadecimais no campo de entrada múltipla, clicar em Adicionar e baixar o tema.
No LuckyTemplates, você pode procurar temas para importar seu tema personalizado. Você pode conferir este tutorial de Jarrett Moore sobre como fazer isso e também se inscrever em seu excelente no site de associação LuckyTemplates.
Se você quiser que as cores sejam transparentes, basta adicionar um 00 no final de qualquer código hexadecimal para que sejam 8 caracteres em vez dos 6 padrão.
Usando transparência em cores
Também gosto de manter uma medida em meus relatórios chamada Transparent Color, para que seja fácil pegá-la sempre que preciso. Na verdade, os dois códigos hexadecimais adicionados permitem uma gama completa de transparência e podem ser usados para implementar a transparência parcial conforme desejado.
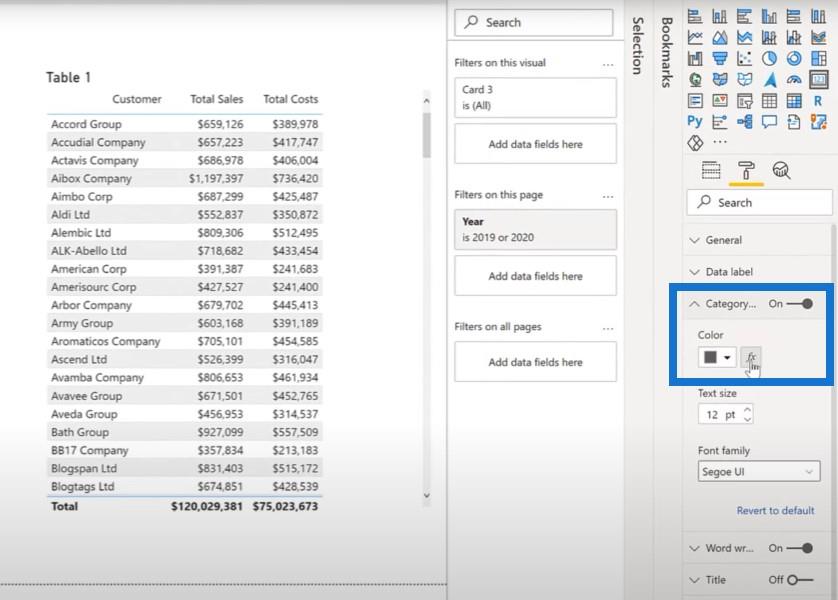
Vamos selecionar Card Visual 3, ir para o painel de formatação e clicar em Categoria . Você pode ver que tem uma cor.

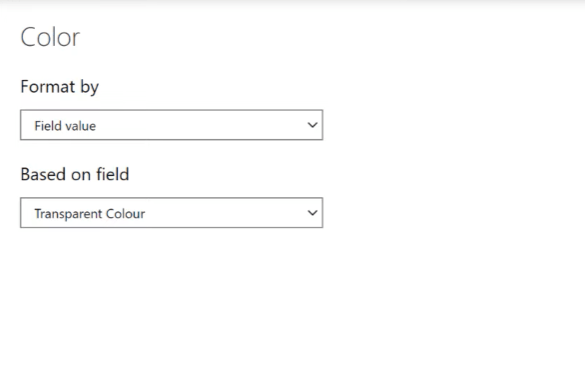
Clique no botão fx , escolha Field value , vá para outras medidas e clique em Transparent Color . Você pode ver que a categoria também desapareceu.

Definindo Transparência Variável
Você pode definir a transparência variável com os dois caracteres finais do código hexadecimal. Você pode ir de 0 a 100.
Como Sam observou frequentemente nos muitos recursos disponíveis no LuckyTemplates,
Um visual do LuckyTemplates é realmente apenas uma tabela que está sendo renderizada como um gráfico.
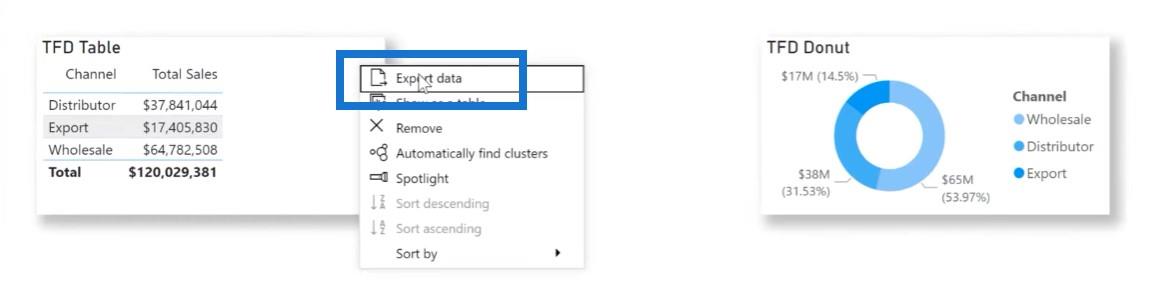
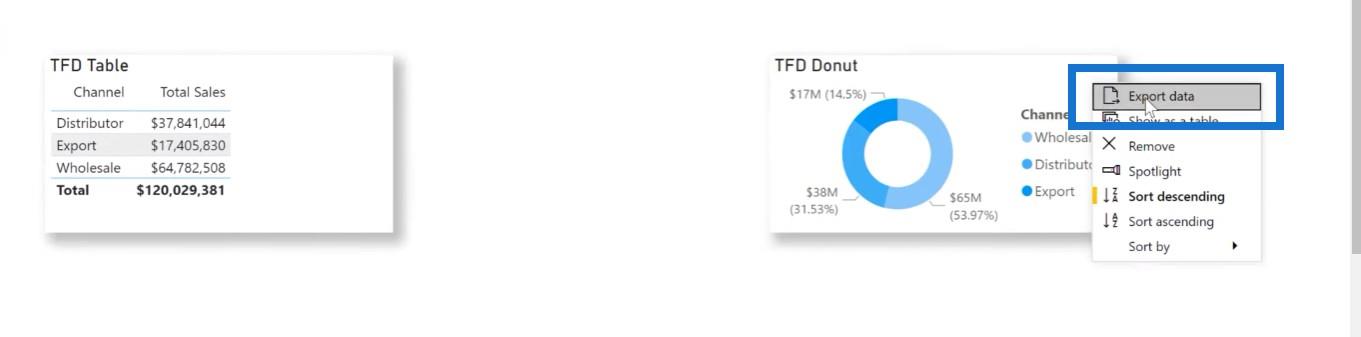
Lembre-se de que no menu de reticências acima do canto superior de qualquer visual, a primeira opção é exportar dados . Isso se o administrador do LuckyTemplates não o tiver desabilitado. Mesmo se você selecionar um gráfico de colunas, verá uma tabela de valores ao exportar os dados.
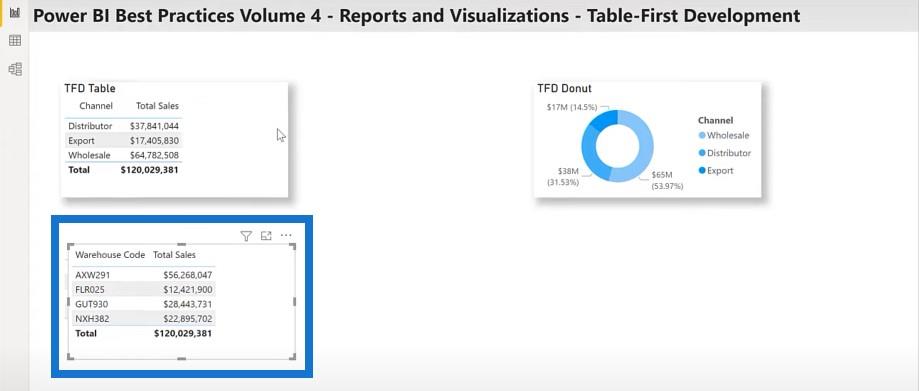
Vamos verificar esses exemplos de relatórios do LuckyTemplates. Se formos na tabela TFD e clicarmos nas reticências, a primeira opção é exportar os dados.

O mesmo vale para o gráfico de rosca também.

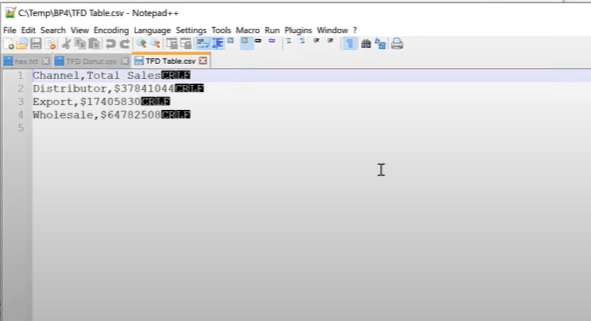
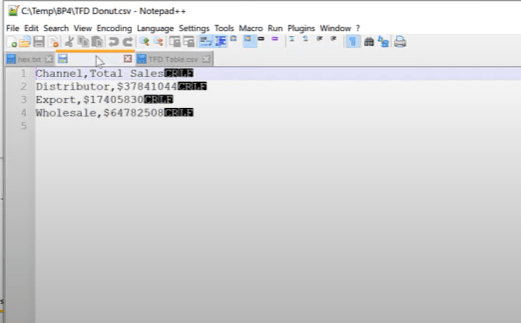
Assim que abrimos seus arquivos no bloco de notas, podemos ver que ambos são, na verdade, apenas tabelas.


Como um aparte, se você der títulos aos seus visuais antes de exportá-los, a função de exportação nomeará o arquivo apropriadamente, em vez de sempre ser chamado de data.csv.
Como Sam já disse muitas vezes, comece seu desenvolvimento visual primeiro com uma tabela e certifique-se de ter os dados e cálculos apresentados como deseja. Depois que a tabela estiver satisfatória, você poderá criar o visual desejado.
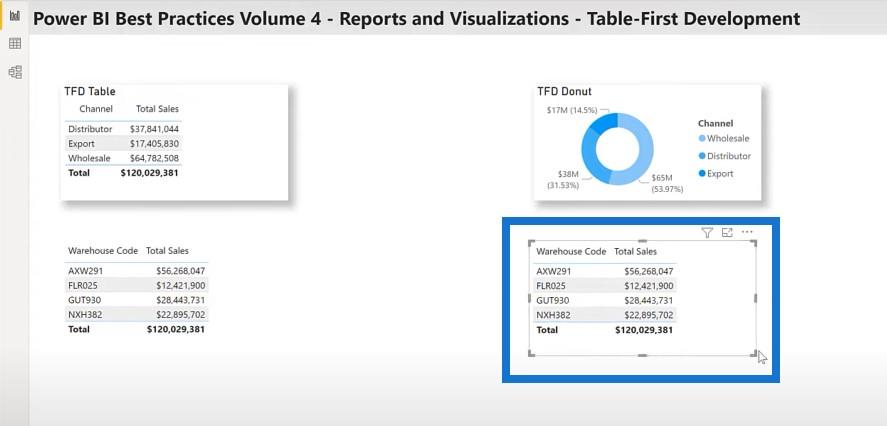
Costumo copiar e colar o visual da tabela primeiro e, em seguida, alterar a tabela colada para o tipo que desejo. Acho útil ver a tabela original ao lado da nova função como uma verificação.
Primeiramente, criaremos uma tabela contendo o Warehouse Code e Sales.

Vou copiar esta tabela e colá-la na tela.

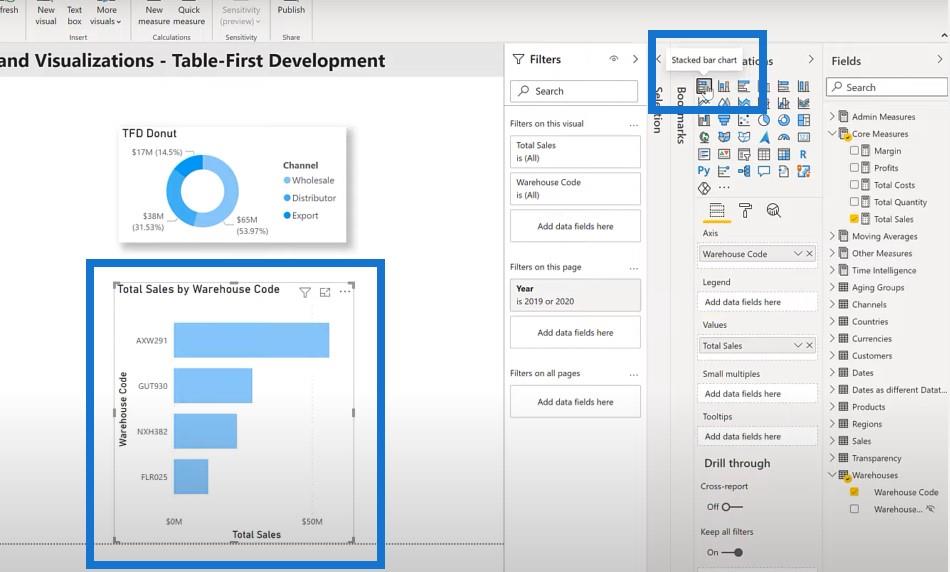
Em seguida, vou transformá-lo em um gráfico de barras empilhadas.

Conclusão
Espero que você possa adicionar alguns desses exemplos de relatórios e práticas recomendadas do LuckyTemplates à sua caixa de ferramentas do LuckyTemplates e que eles serão úteis no futuro. Continuarei a apresentação de algumas das práticas recomendadas para o quarto pilar do desenvolvimento do LuckyTemplates, que são relatórios e visualizações na parte dois desta postagem.
grego
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








