Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Um design de painel eficaz apresenta dados de maneira concisa, envolvente e poderosa. A apresentação dos dados não deve ser apenas visualmente agradável. Também deve ser fácil para o público-alvo compreender. Neste tutorial, discutiremos algumas ideias sobre como podemos ser criativos com visualizações para nossos designs de painel do LuckyTemplates.
Índice
Visuais de cartão e efeitos de foco para designs de painel do LuckyTemplates
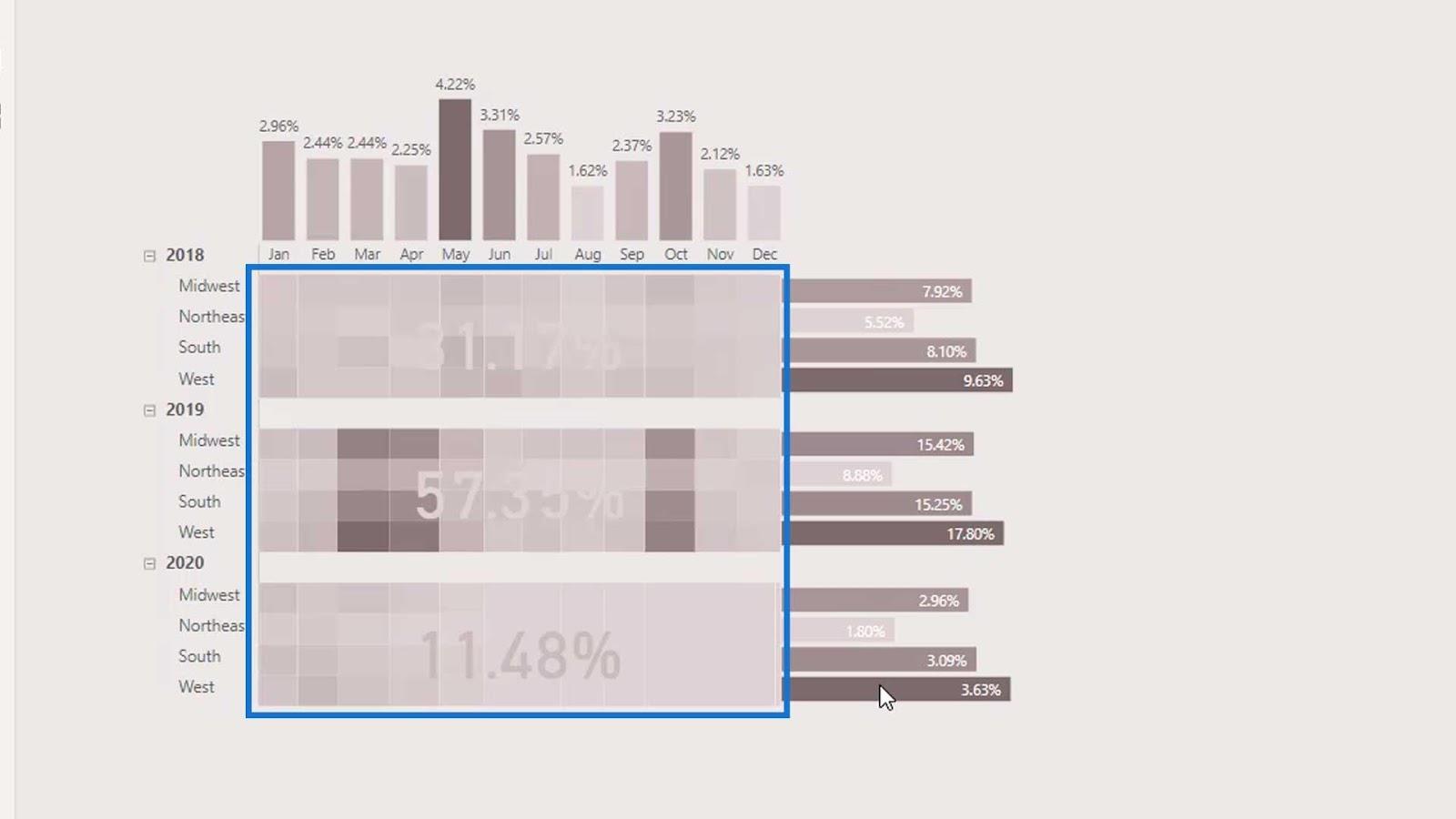
No primeiro exemplo, colocaremos um visual de cartão em cima de um mapa de calor, conforme mostrado na imagem abaixo.

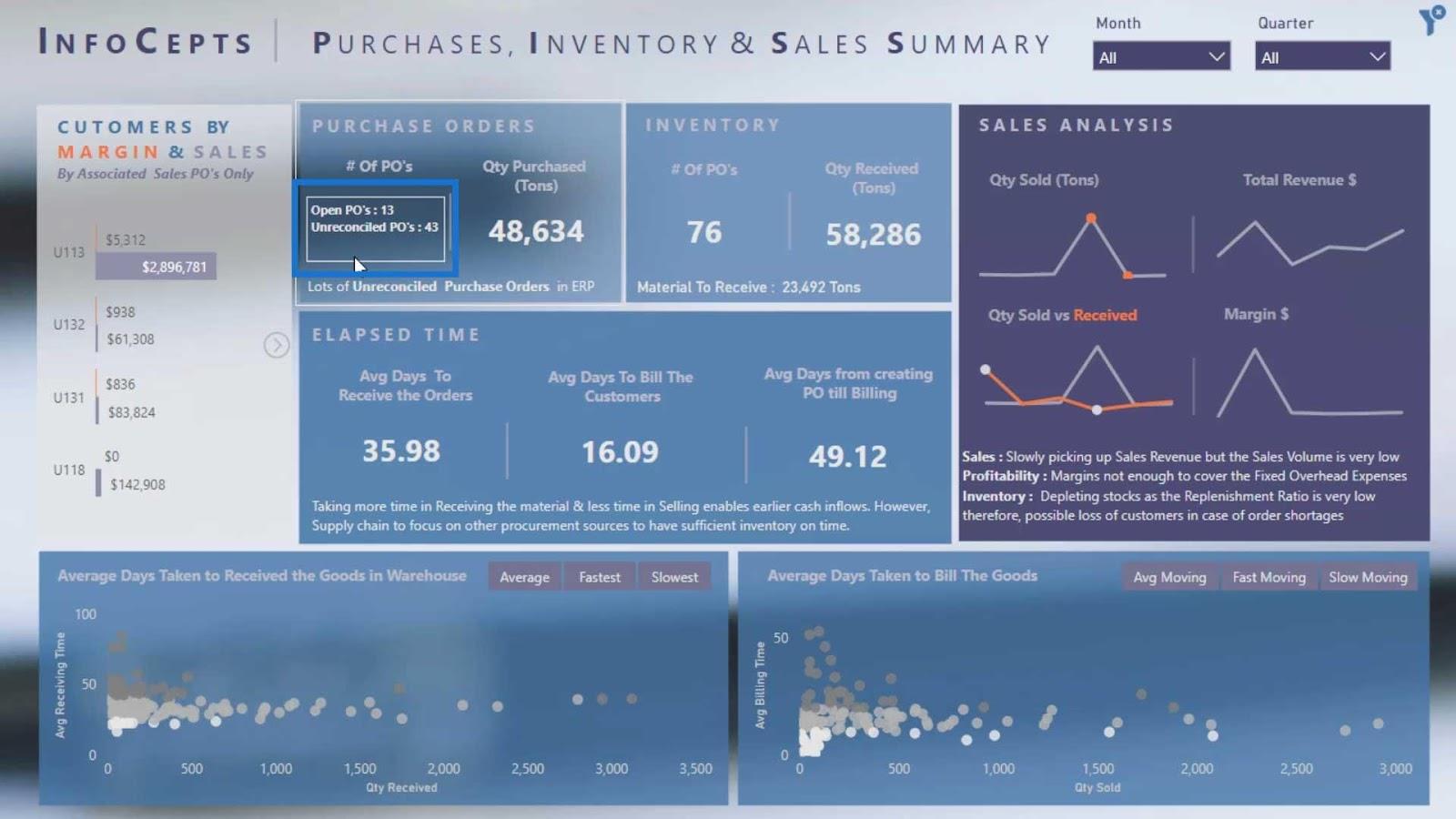
Para o segundo exemplo, usaremos as opções de botão em branco no LuckyTemplates . Na verdade, podemos adicionar efeitos de foco em botões em branco. Por exemplo, se passarmos o mouse sobre esta medida, ela exibirá informações adicionais sobre nossos dados.

Além disso, podemos fazer uso dos títulos dos visuais. Por exemplo, este título indica “ Média de Dias Levados para Faturar a Mercadoria ”.

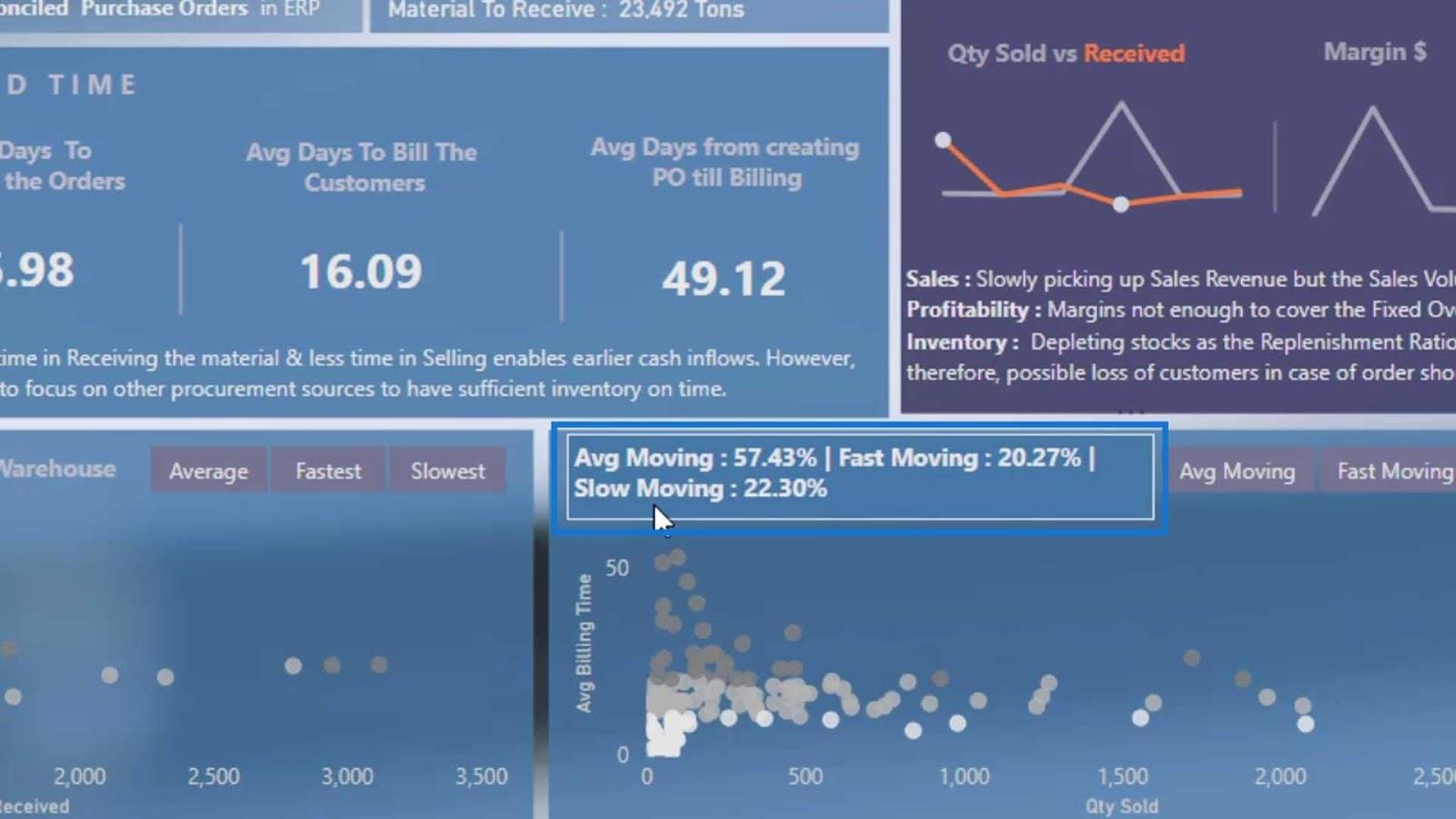
Se passarmos o mouse sobre este título, ele nos mostrará mais informações, como a porcentagem média, rápida e lenta de mercadorias.

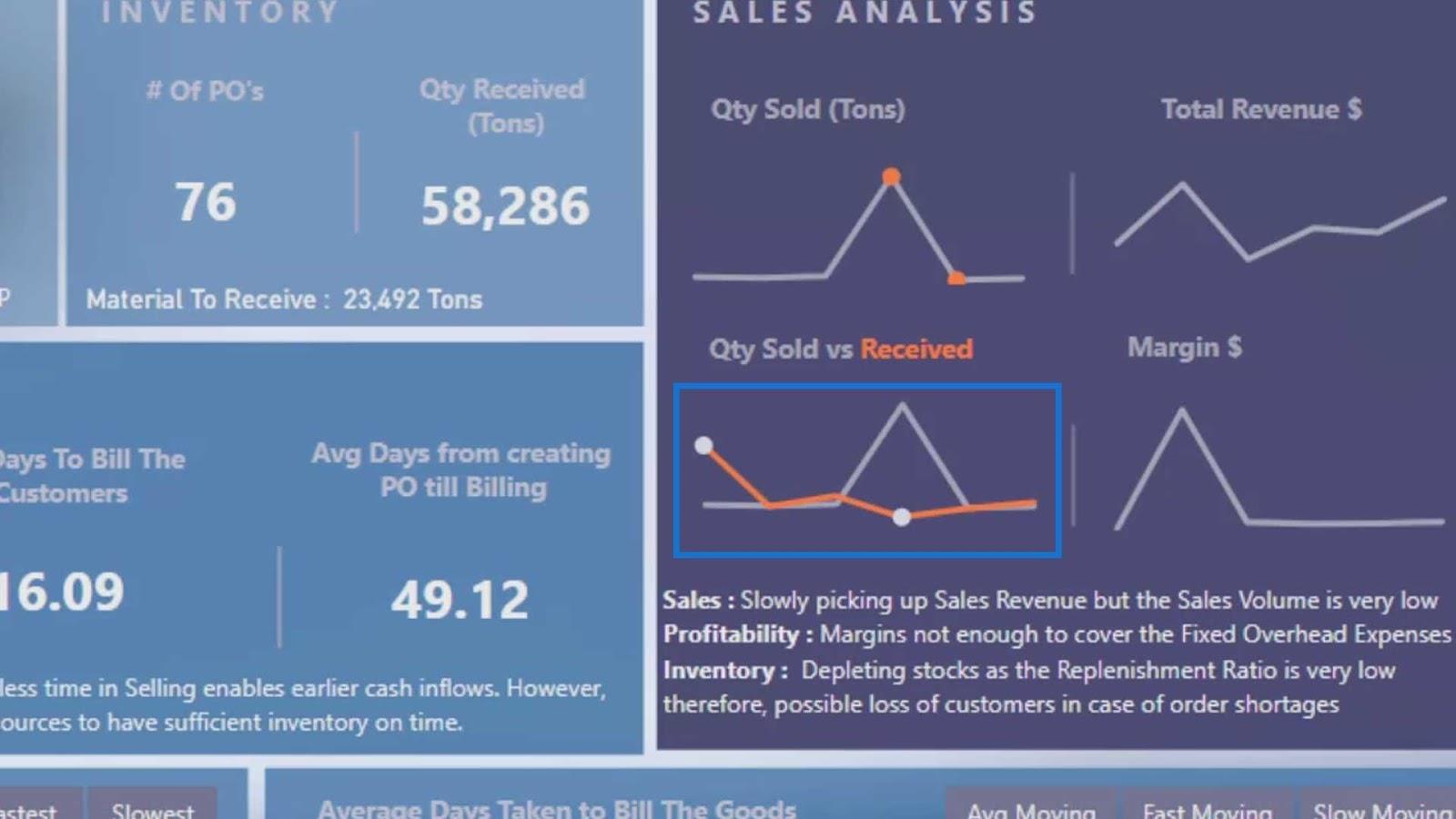
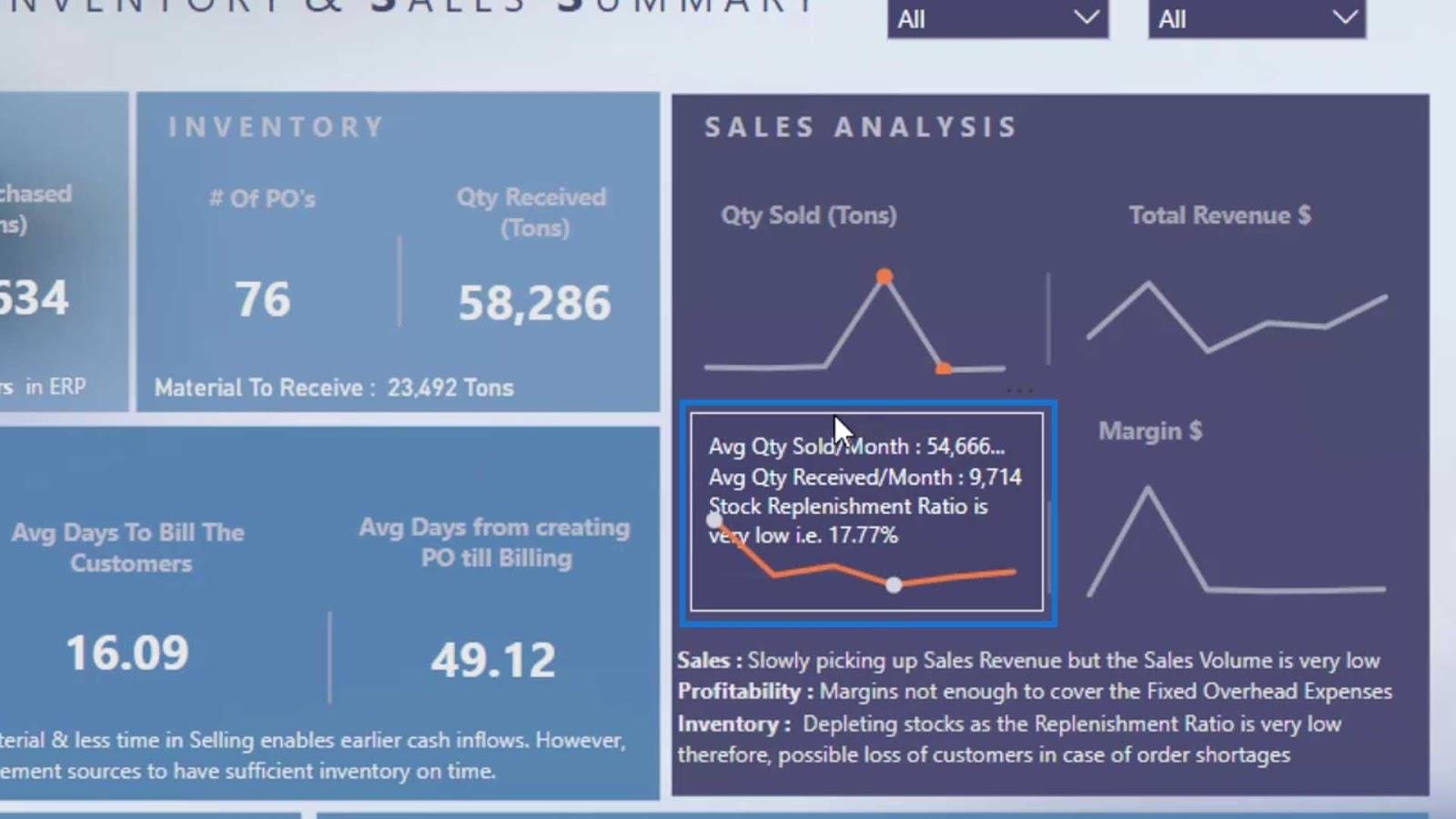
Também podemos colocar um efeito de foco em um gráfico de linhas ou outros gráficos.

Neste exemplo, se passarmos o mouse sobre o gráfico de linhas, ele exibirá informações adicionais.

Criar isso é bastante simples e direto. A única coisa que devemos ter em mente é que this só aceita uma medida se ela estiver agrupada em uma função de texto ou em um formato de texto.
Criando os efeitos de foco para designs de painel do LuckyTemplates
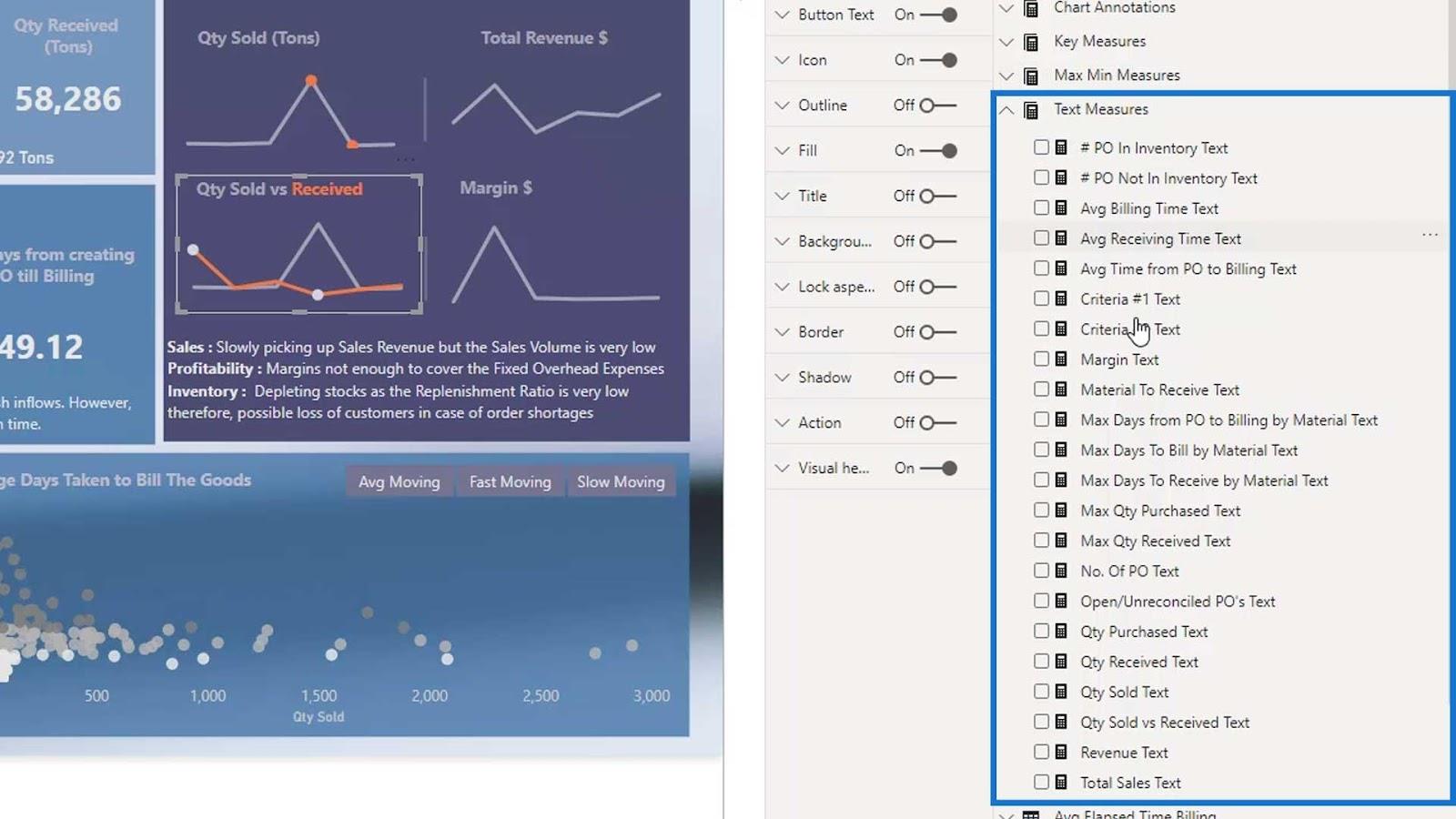
Estas são todas as medidas de texto que criei para os efeitos de foco.

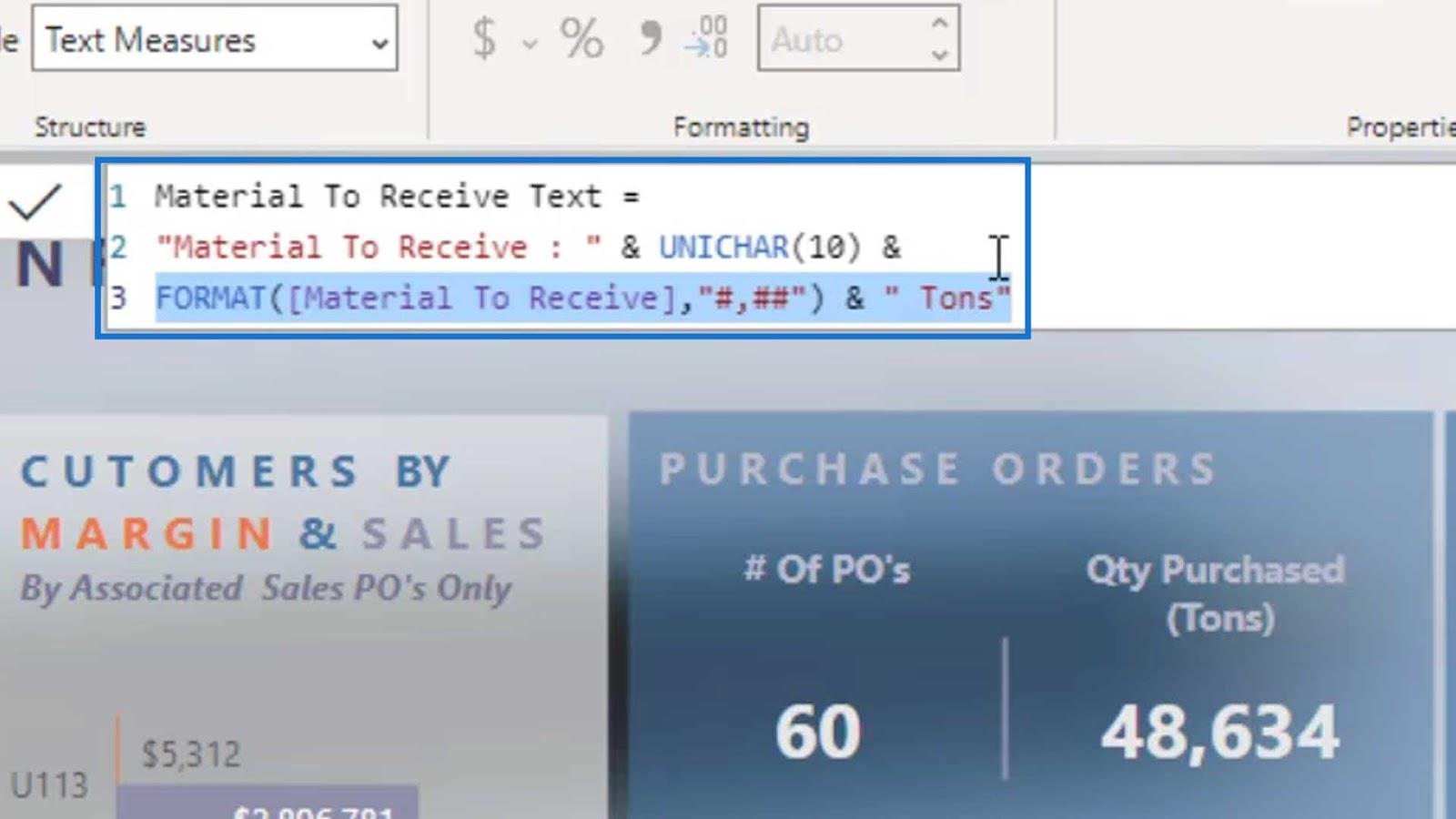
Se eu clicar em uma medida de texto, veremos que são todos os textos. Até converti a medida que estava no valor em um texto usando a função DAX. Caso contrário, ele não aceitará.

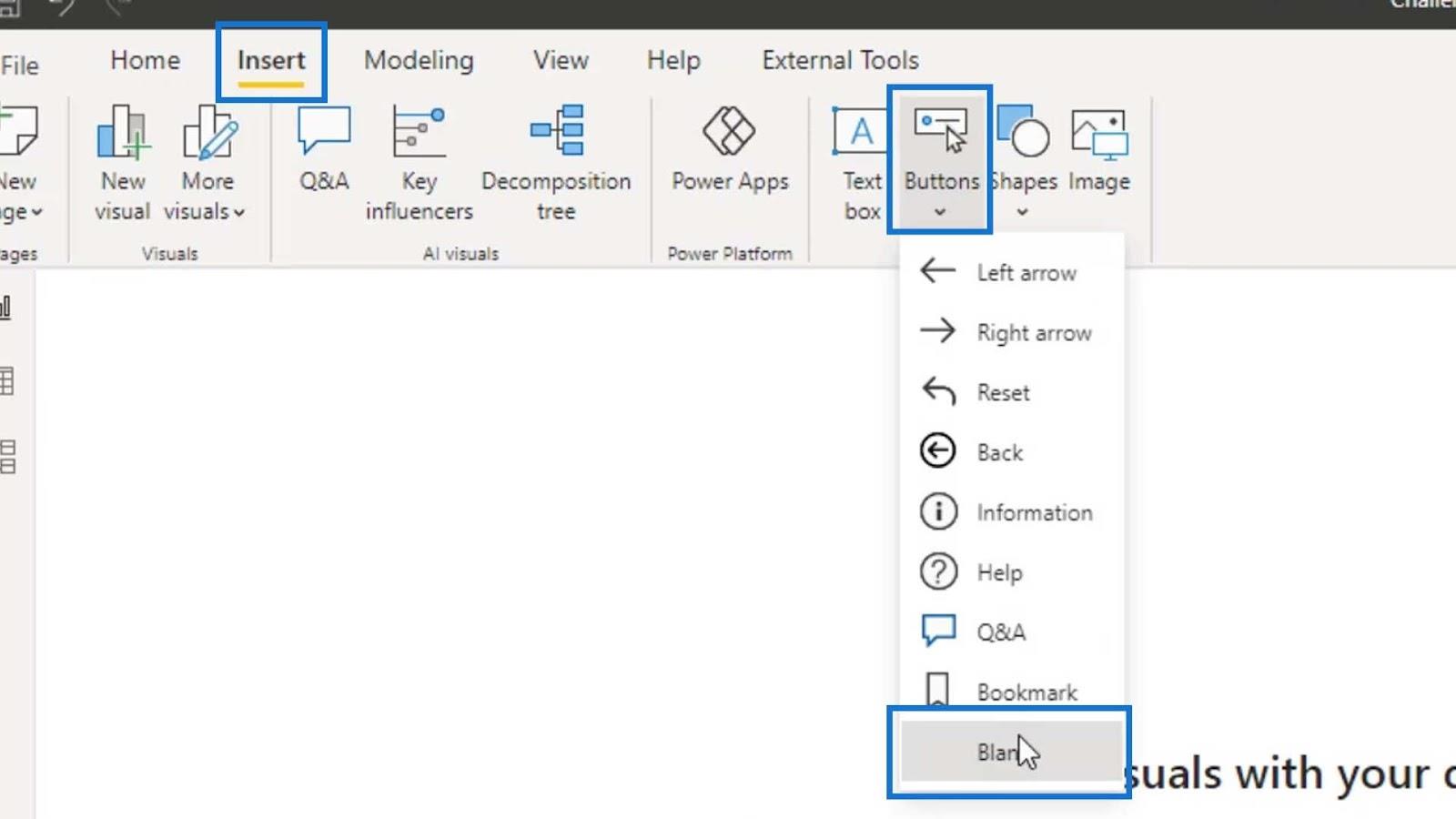
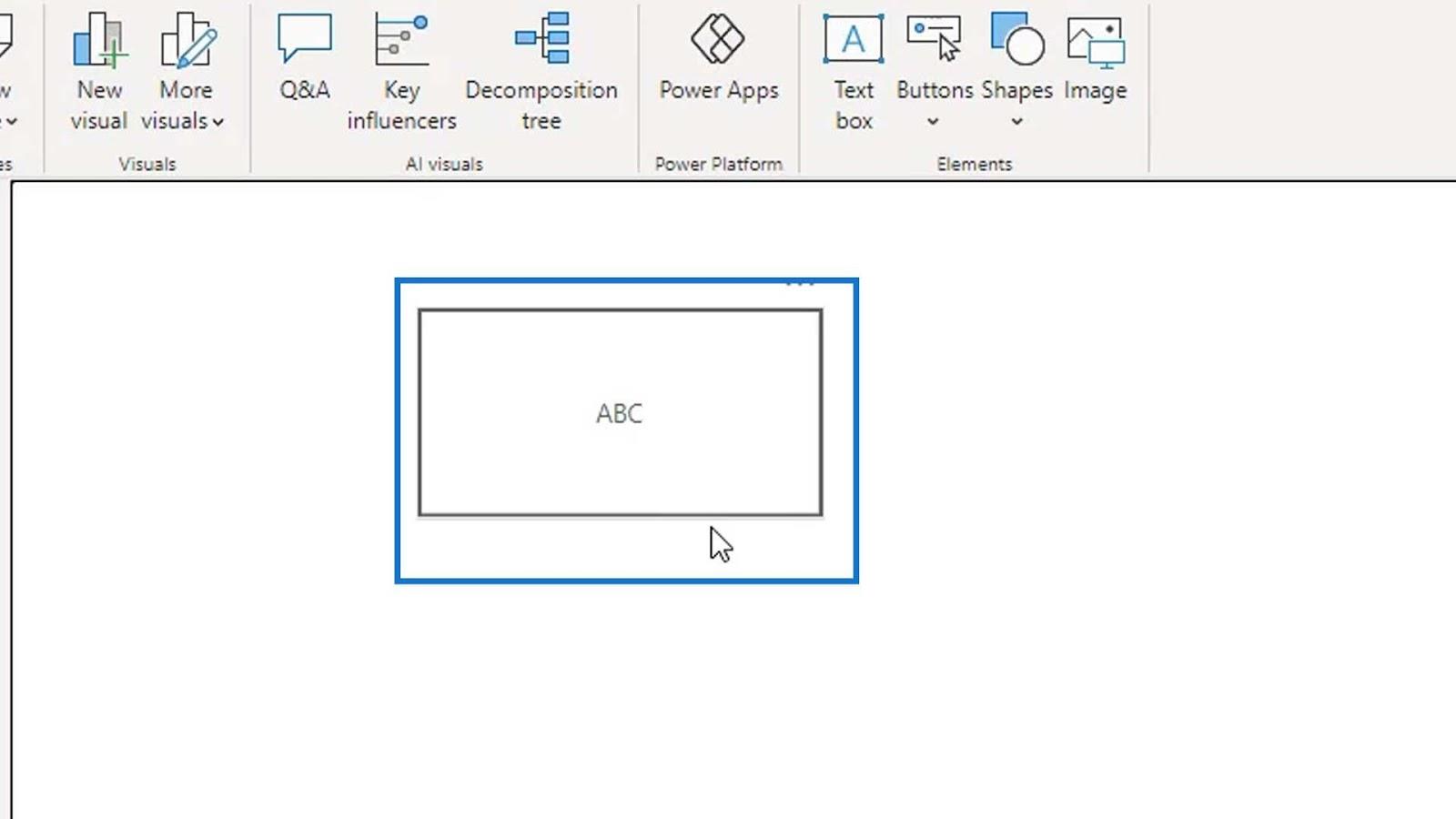
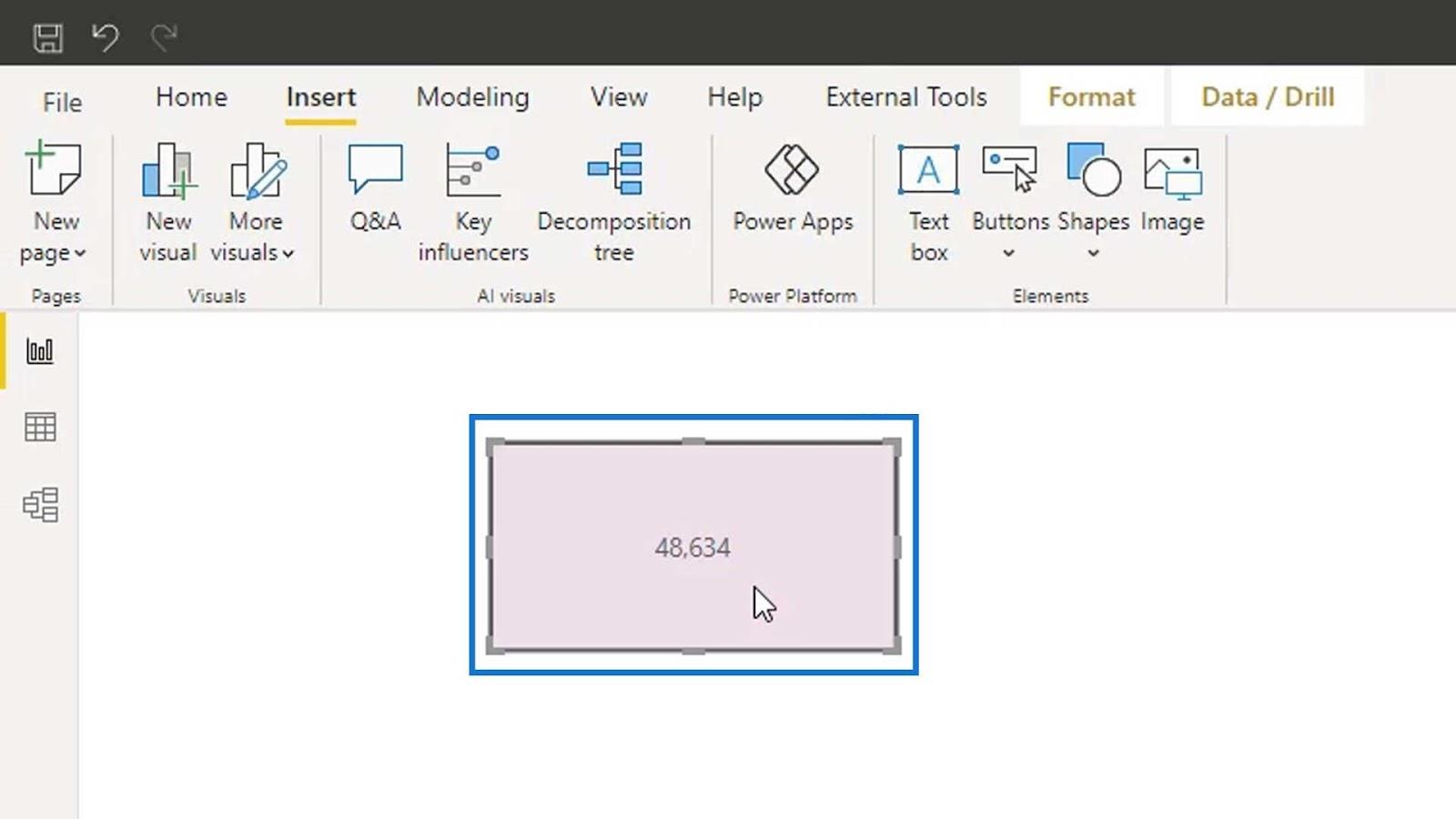
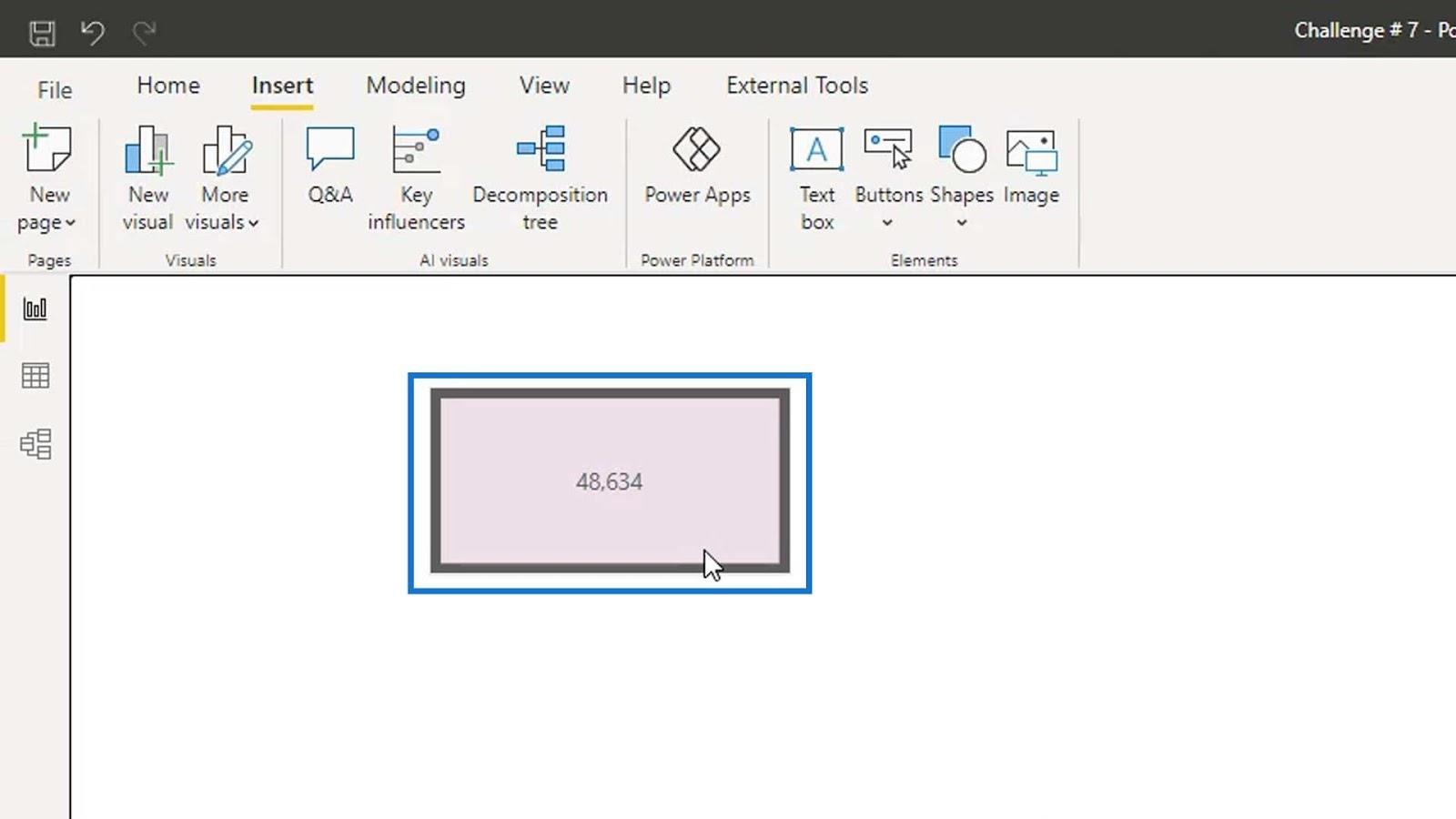
Para criar esse efeito, vá para a guia Inserir , clique em Botões e selecione Em branco .

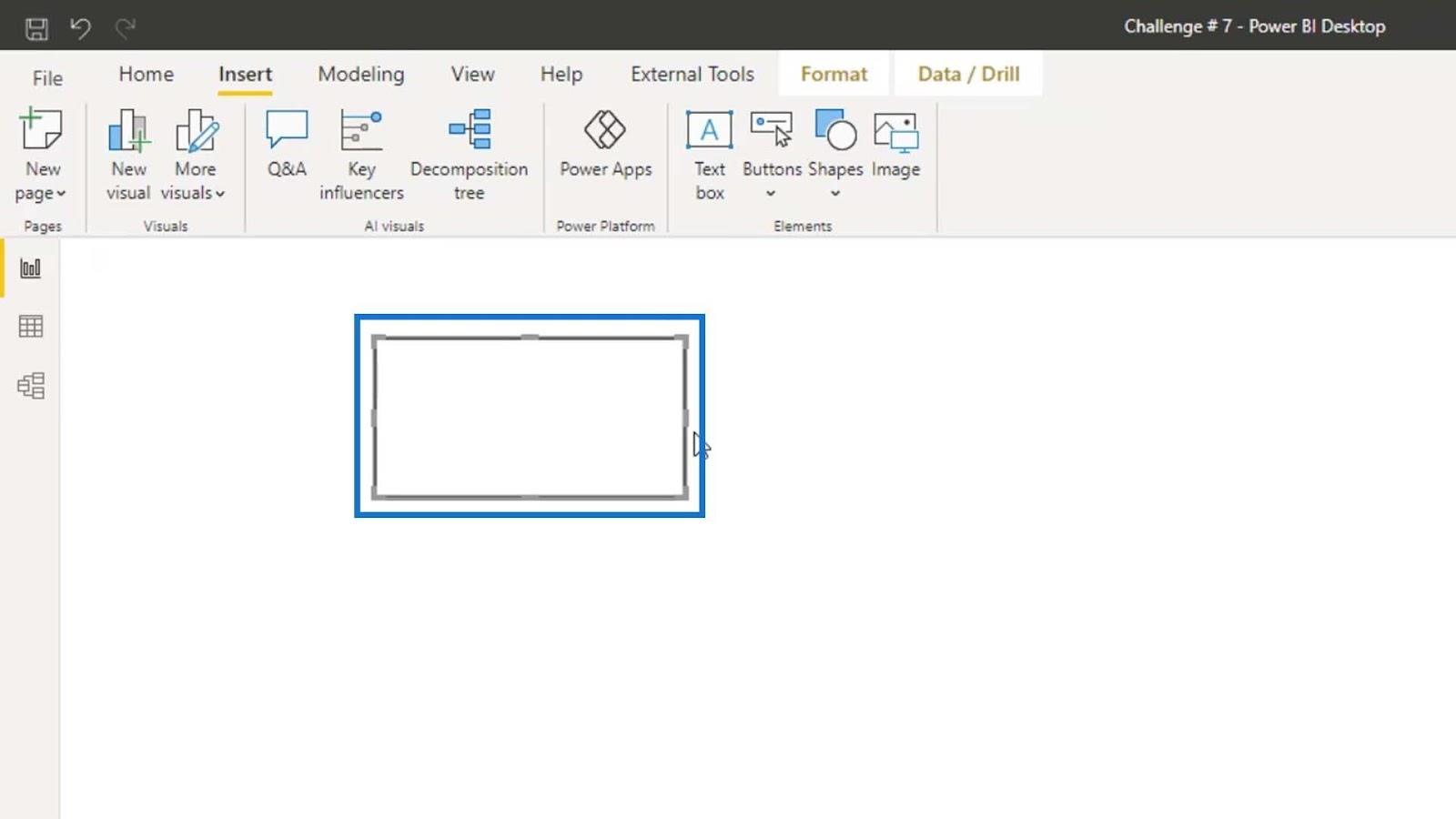
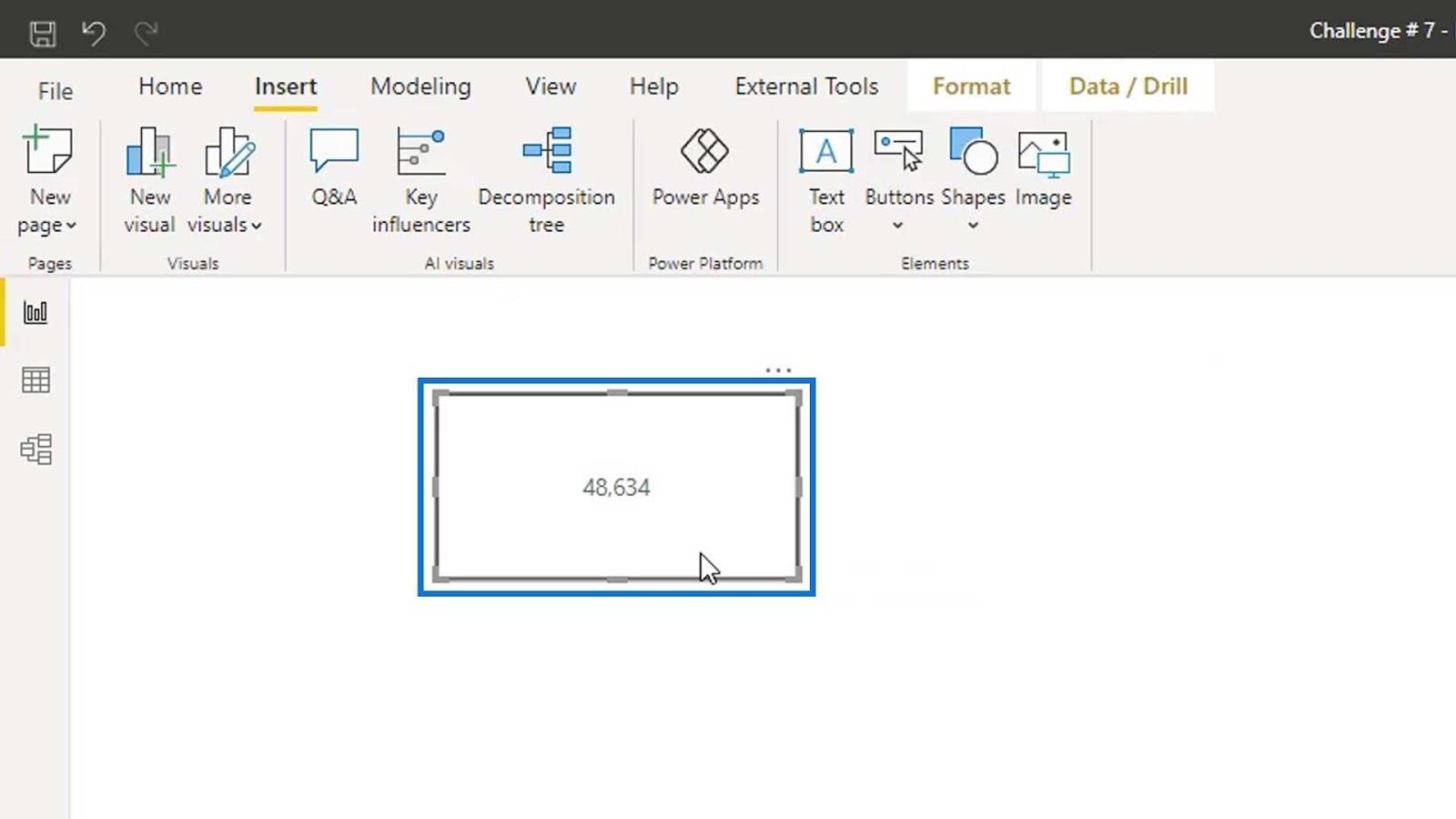
Podemos então redimensionar este botão em branco, conforme mostrado na imagem.

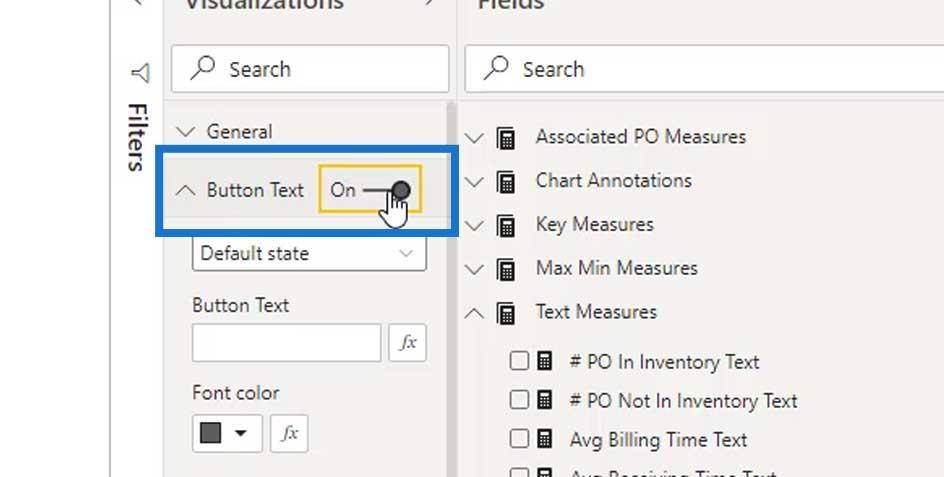
Em seguida, ative a opção Texto do botão .

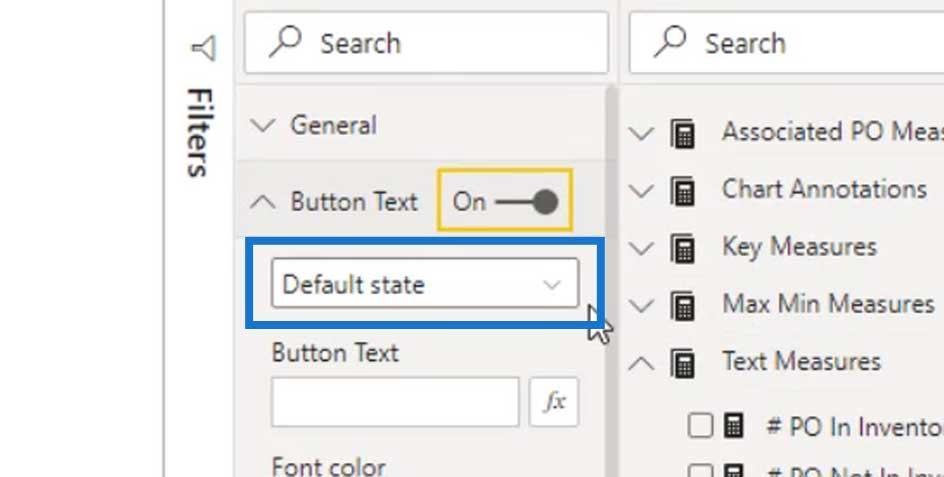
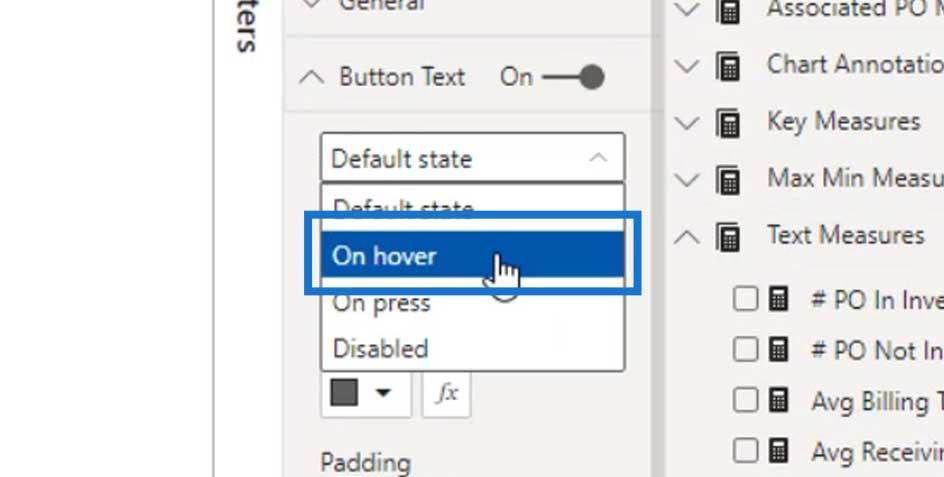
Neste menu suspenso, o estado Padrão significa que nada acontecerá para este botão.

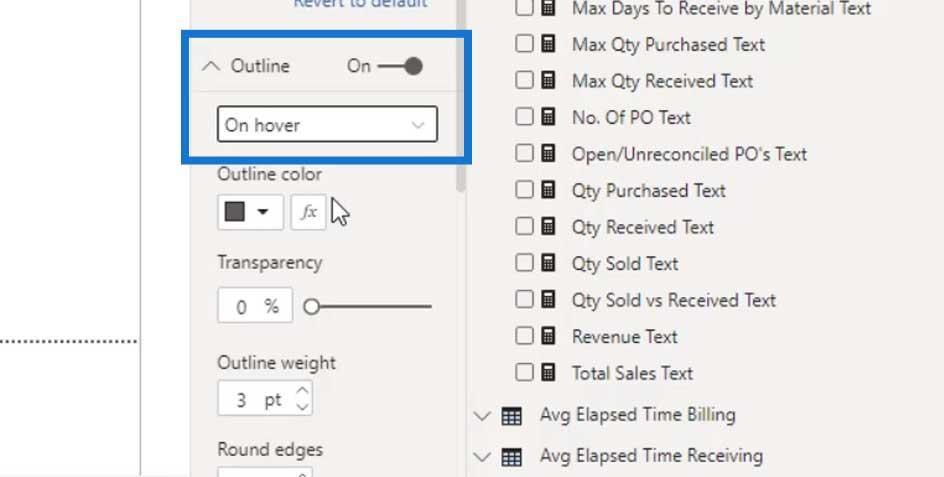
Queremos criar um efeito hover, então vamos alterá-lo para On hover .

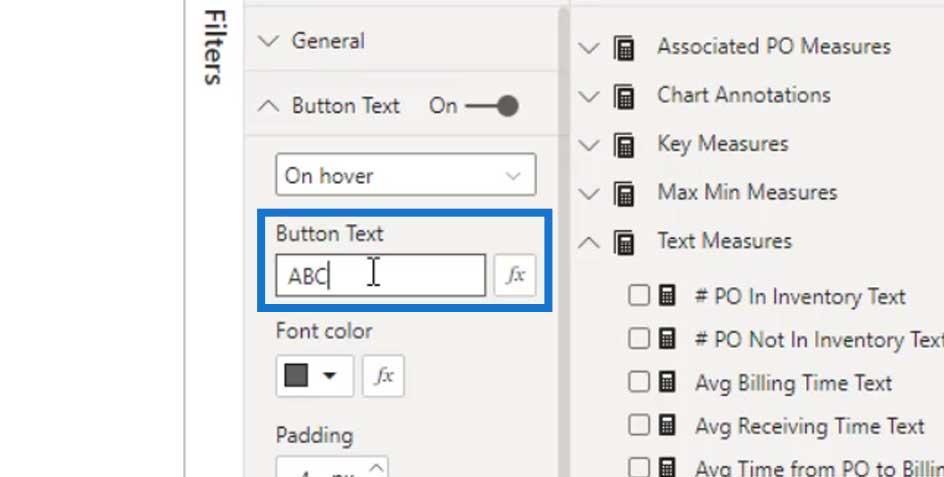
Se quisermos, podemos adicionar textos estáticos colocando-os no campo Button Text . Por exemplo, vamos digitar ABC aqui.

Se passarmos o mouse sobre o botão em branco, ele exibirá o texto ABC .

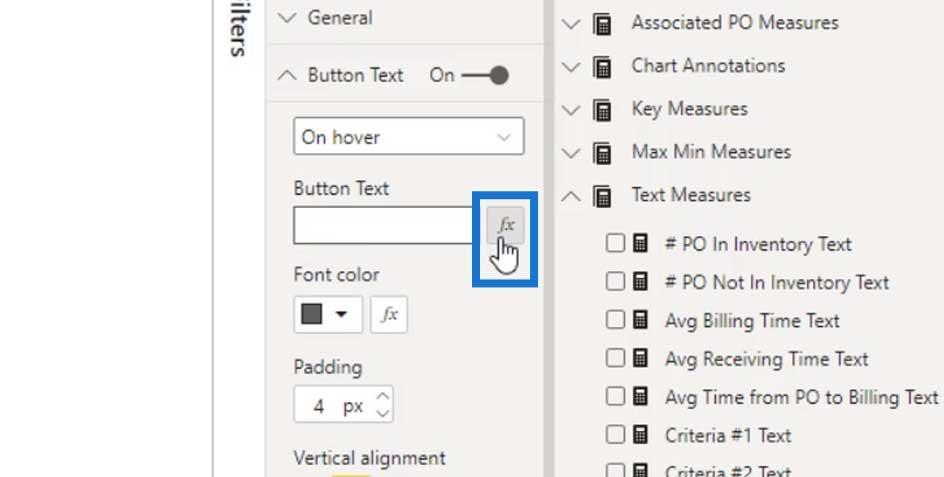
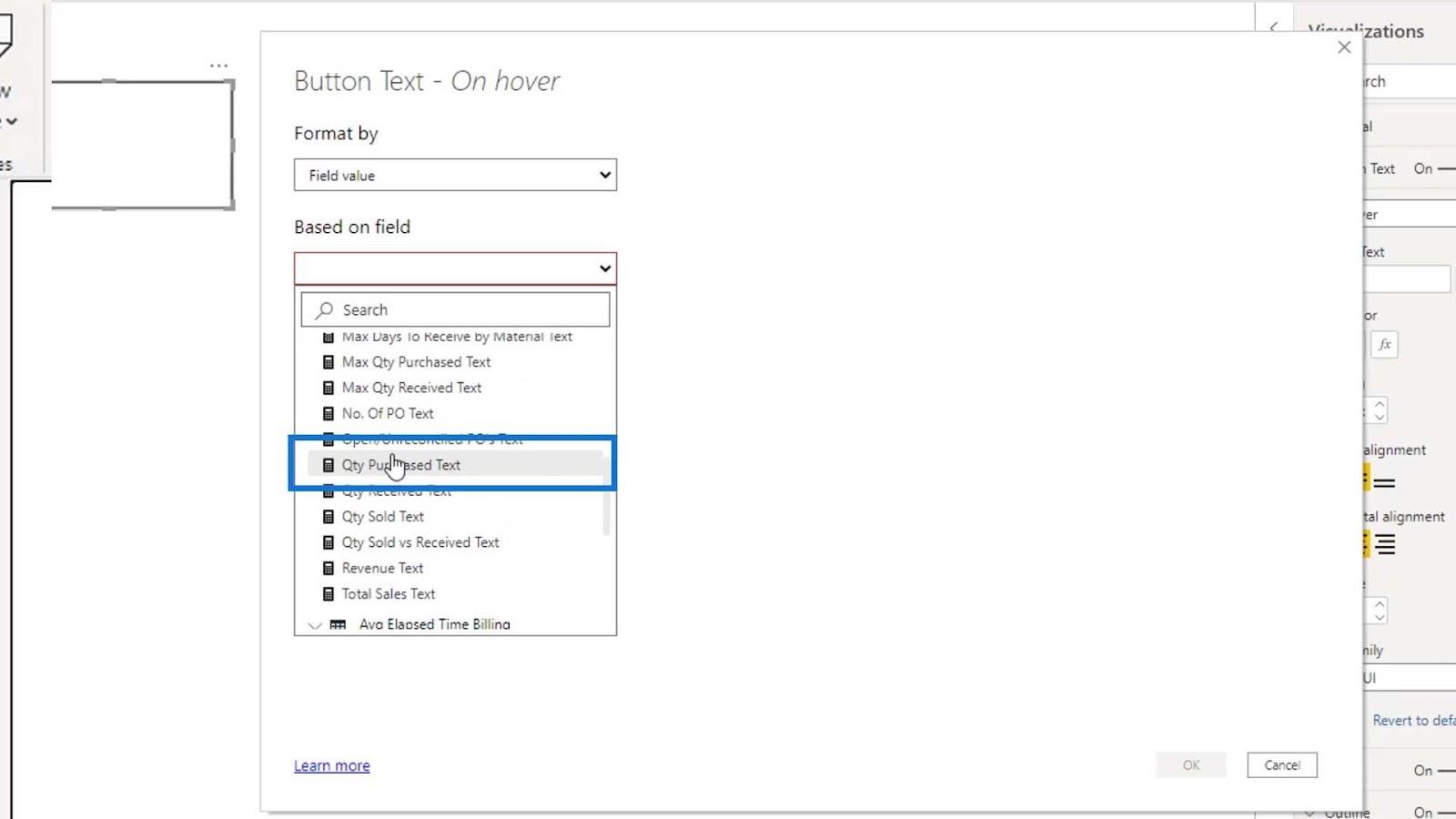
Para tornar o texto dinâmico, clique no botão fx .

No menu suspenso Baseado em campo , agora podemos selecionar nossa medida de texto. Para este exemplo, selecionarei a medida Qty Purchased Text .

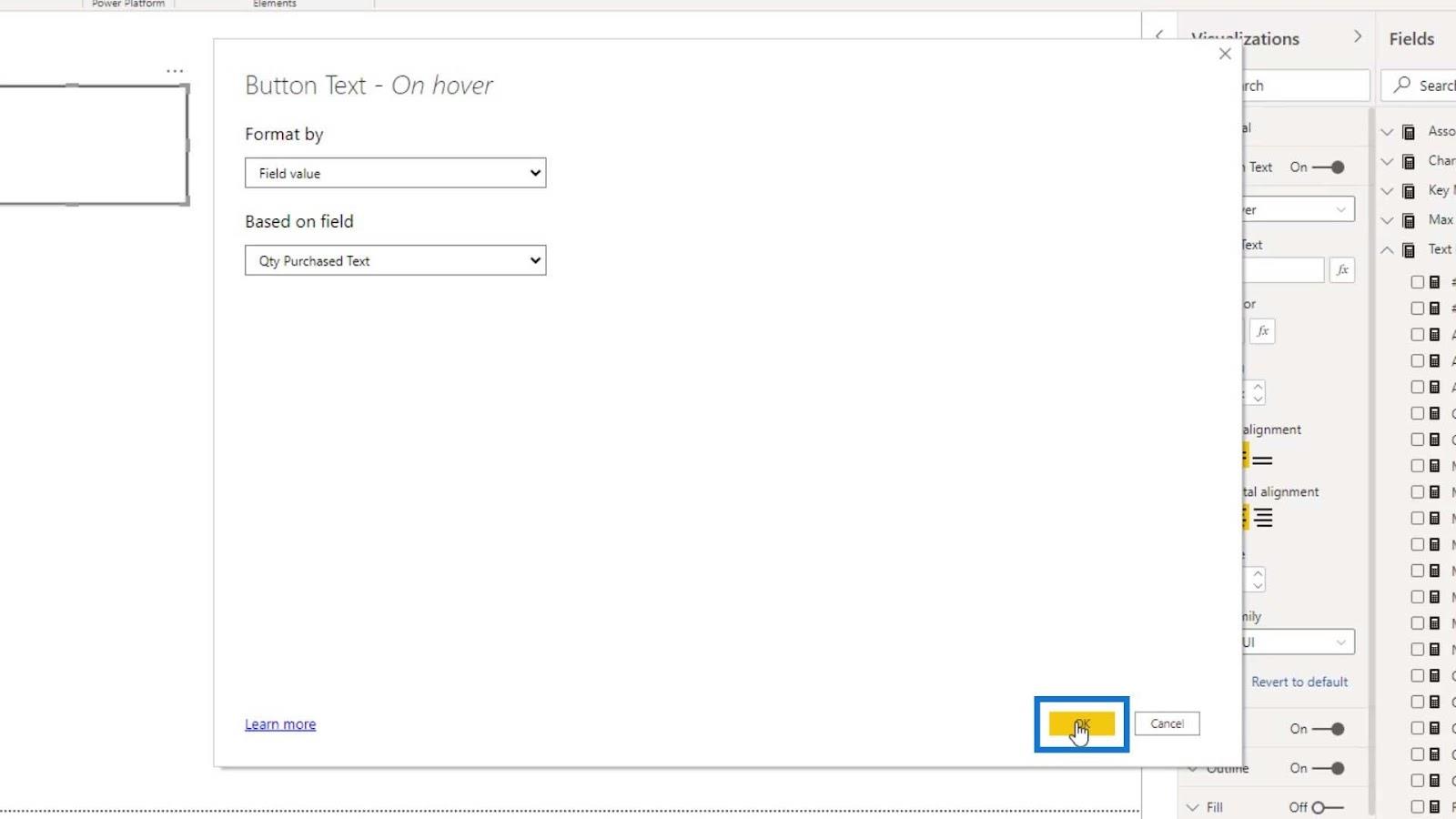
Clique no botão OK .

Como resultado, se passarmos o mouse sobre o botão em branco, ele mostrará 48.634 .

Modificando o efeito de foco
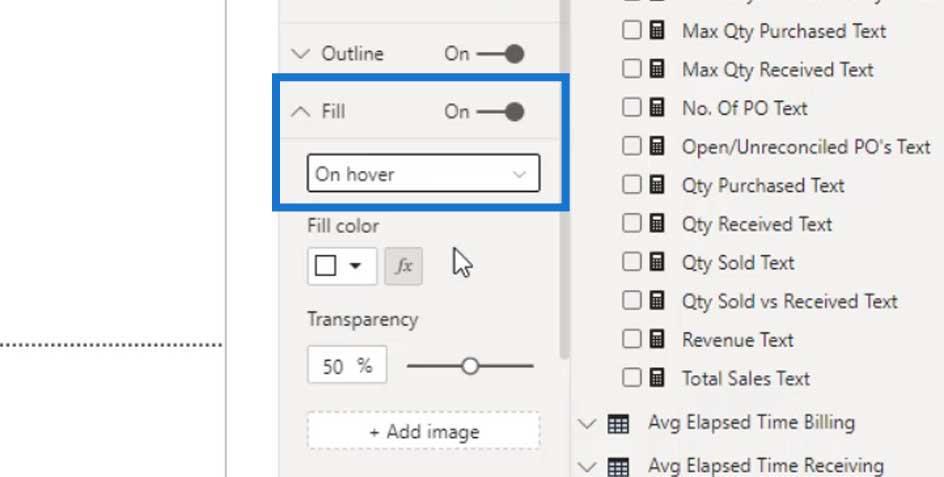
Para melhorar a aparência do efeito, podemos habilitar o Preenchimento e alterar o estado para On hover .

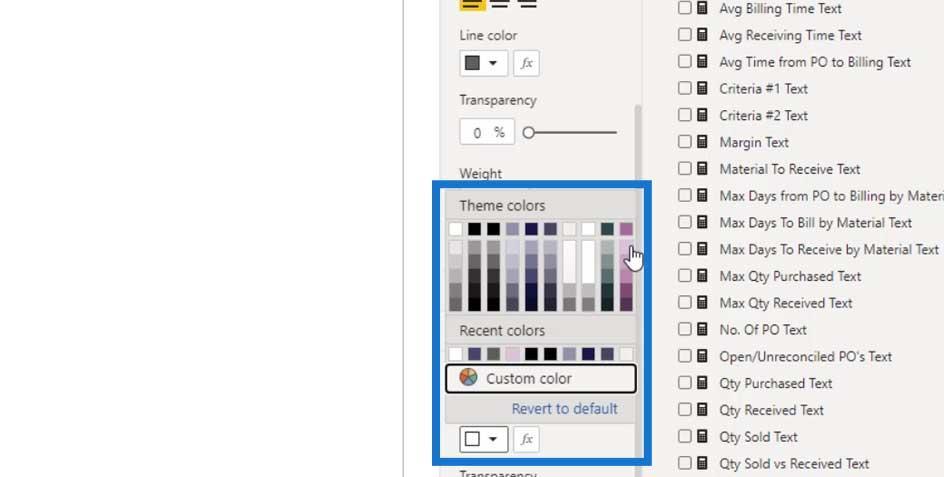
Em seguida, defina a cor para o estado de foco.

Agora, se passarmos o mouse novamente sobre o botão em branco, sua cor também mudará.

Também podemos fazer isso no contorno. Ative o Outline e altere o estado para On hover .

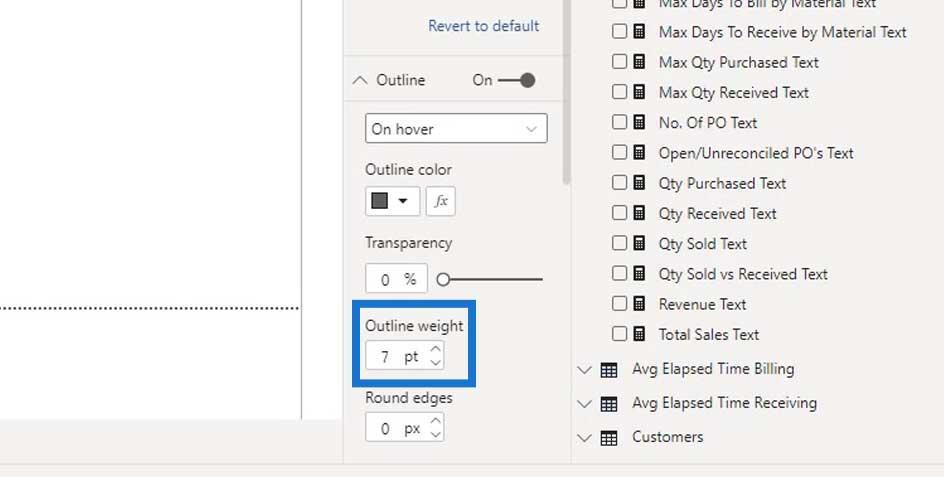
Em seguida, altere o peso do Contorno para 7 .

Como você pode ver, se passarmos o mouse sobre o botão, o contorno fica mais grosso.

Deixe-me mostrar outro exemplo de onde podemos usar esse espaço em branco.
Efeito de contorno dinâmico em designs de painel do LuckyTemplates
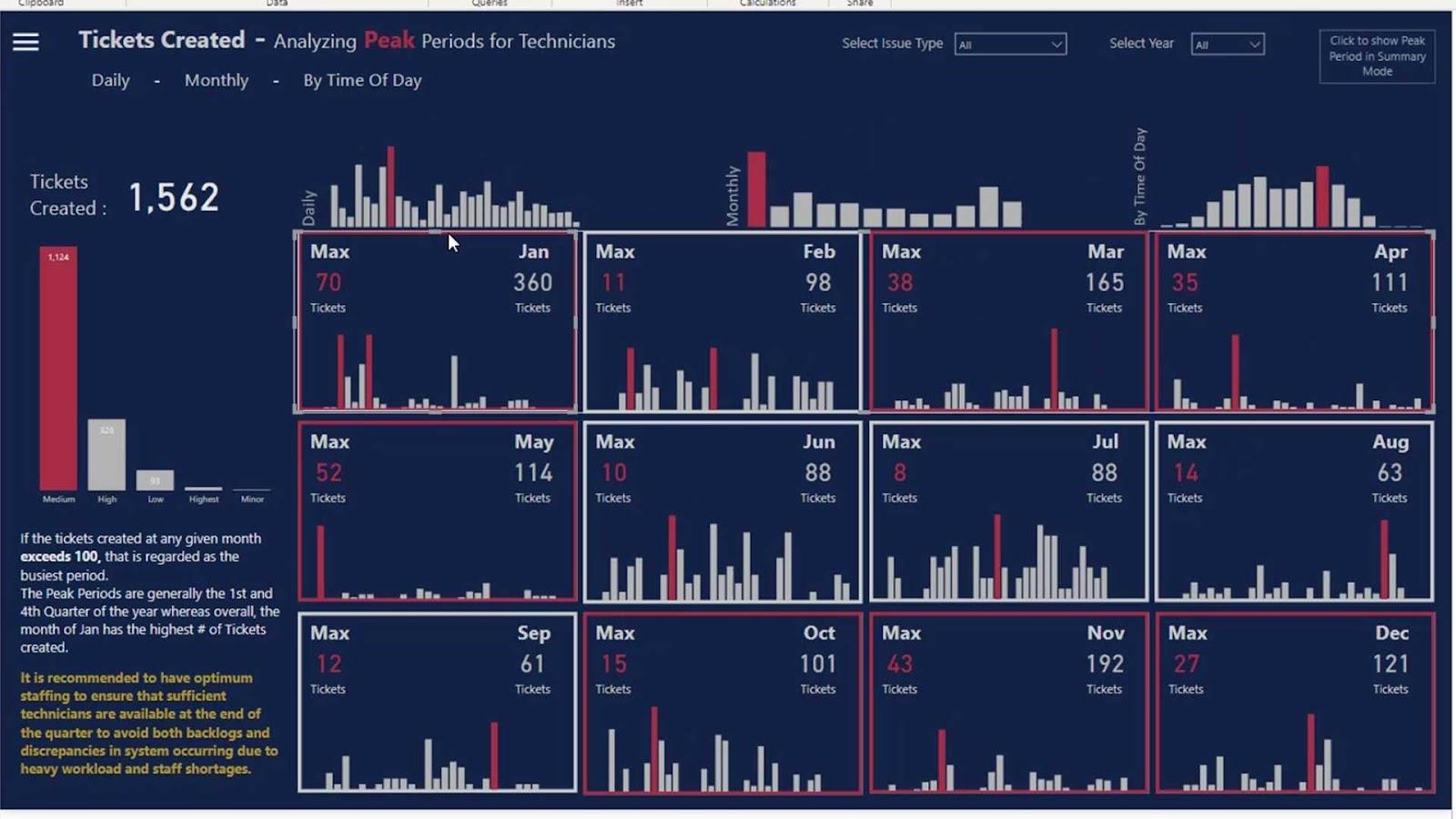
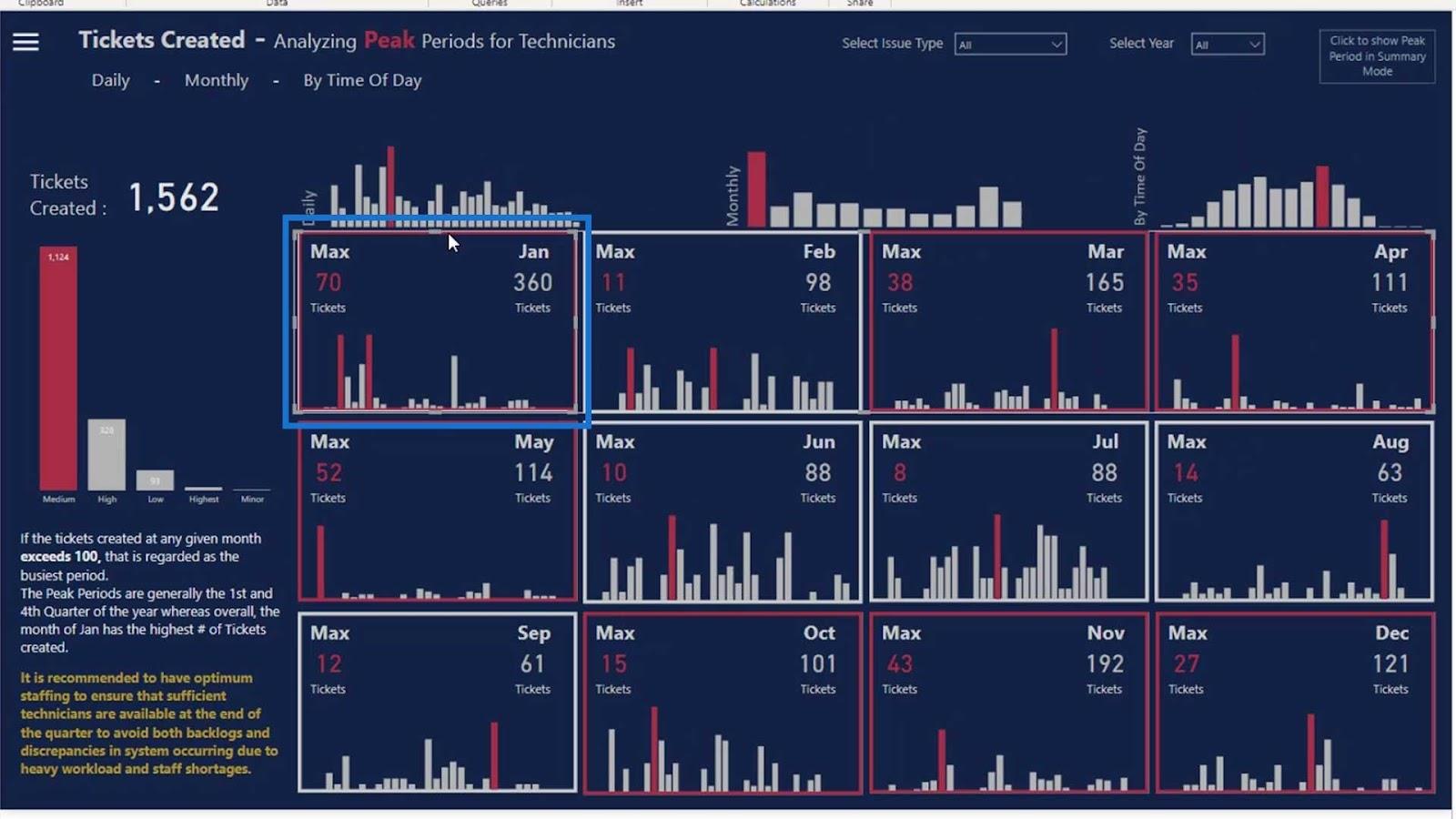
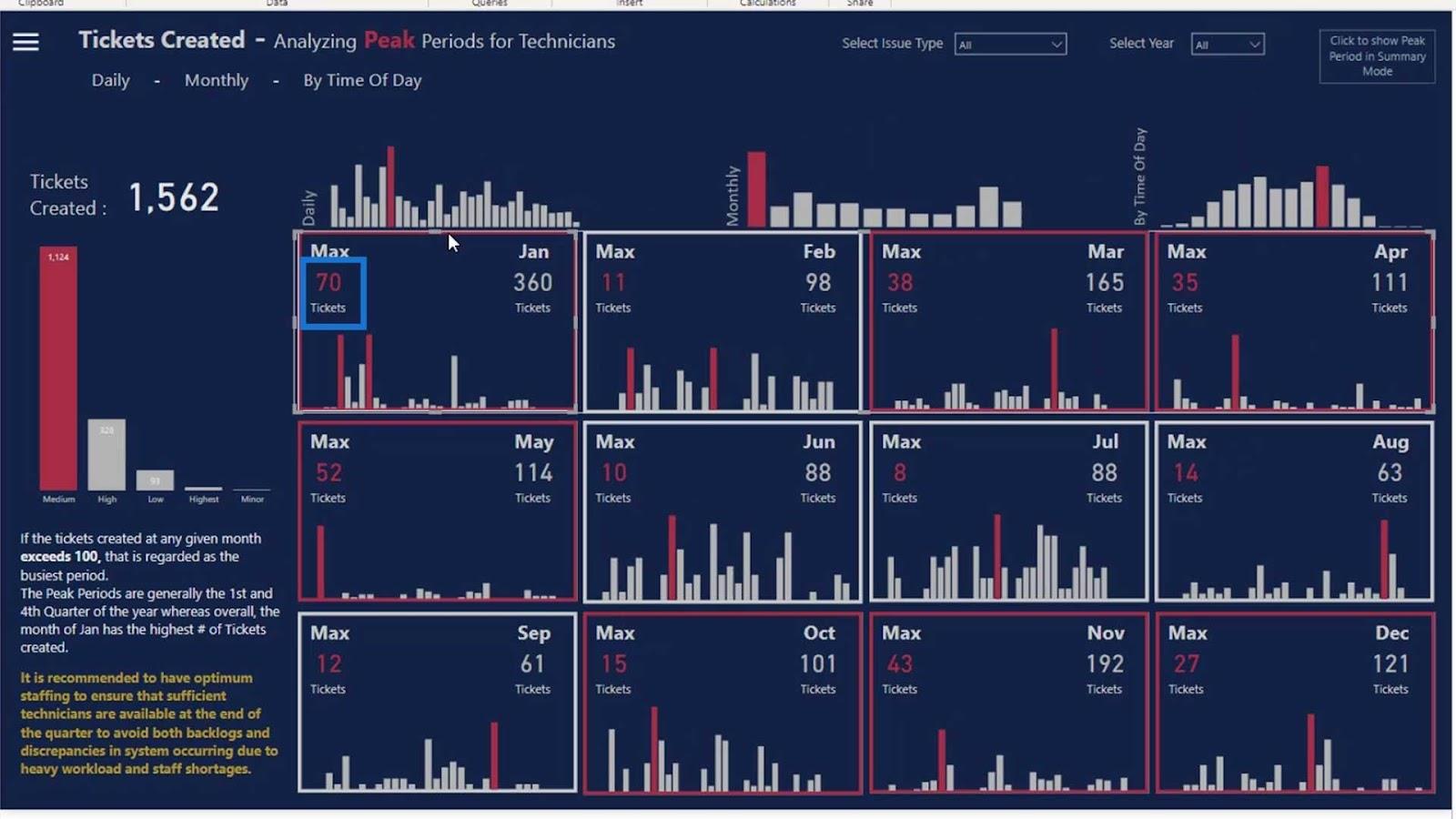
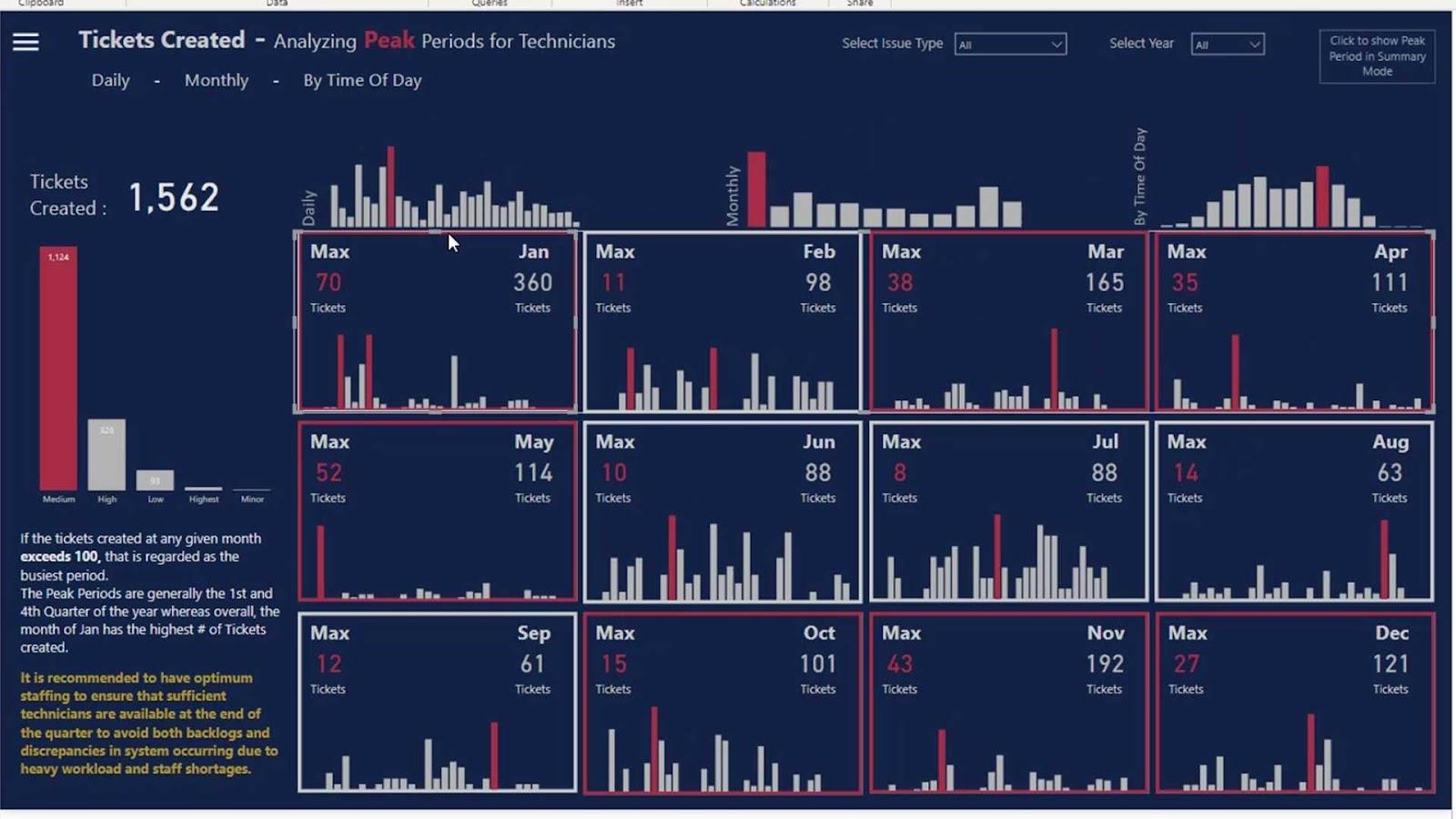
Para este exemplo, criamos uma visualização do tipo calendário.

Dentro desse botão em branco, adicionamos um gráfico de colunas que mostra os tickets criados todos os dias do mês de janeiro .

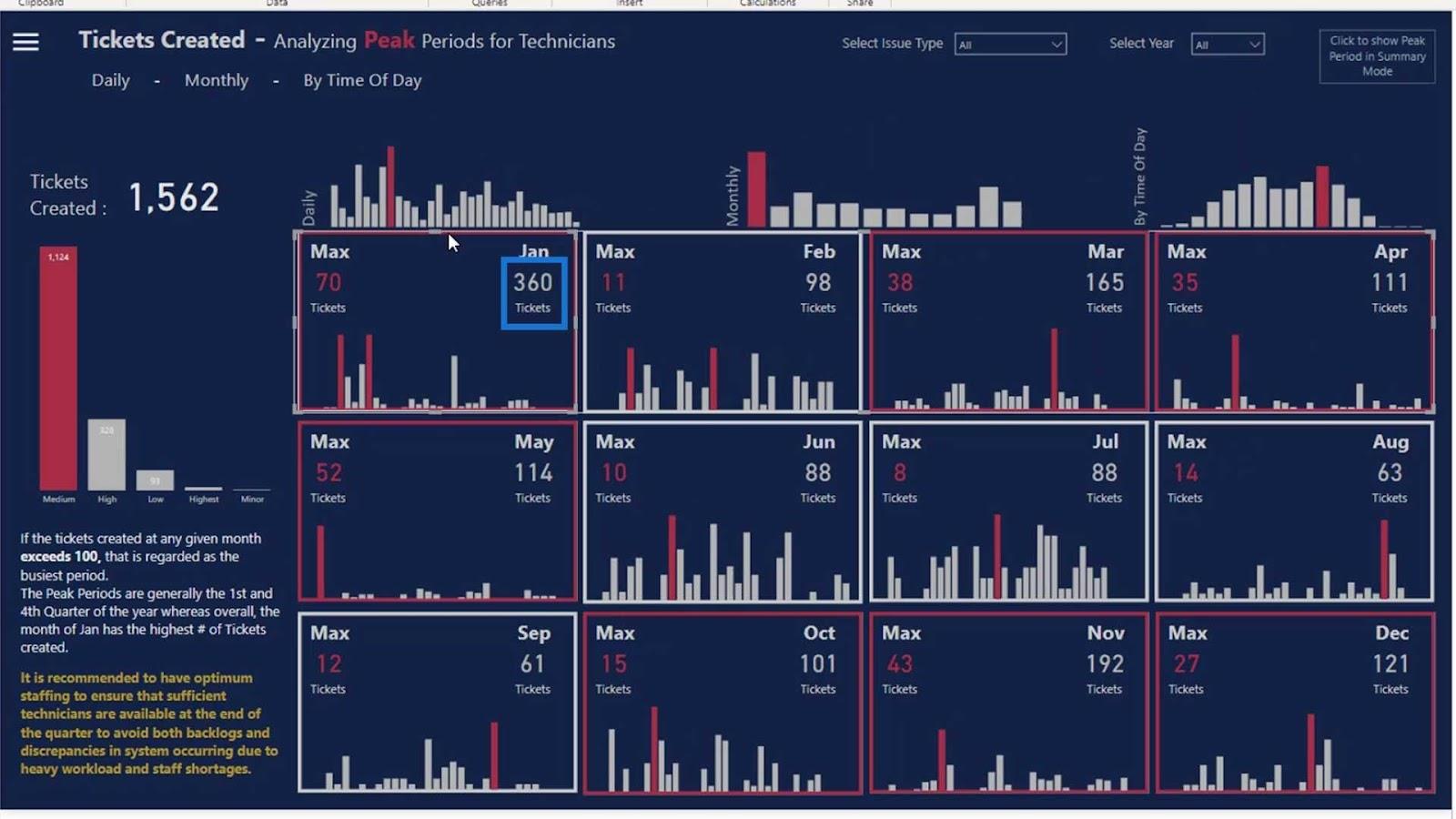
Também adicionamos um visual de cartão, que mostra a quantidade total de bilhetes emitidos no mês.

Em seguida, esse visual mostra o máximo de bilhetes emitidos em um determinado dia.

Como você pode ver, algumas bordas são vermelhas e outras são brancas. Isso ocorre porque adicionamos uma medida dinâmica aqui para mostrar que sempre que tivermos uma alta temporada, as bordas ficarão vermelhas .
Isso é útil se você estiver trabalhando em um ambiente de varejo. Como você pode ver, esse tipo de visual pode nos mostrar o número total de itens que vendemos em um determinado mês e o maior número de itens vendidos em um determinado dia.
Agora, vamos falar sobre a opção de contorno que usamos neste exemplo.
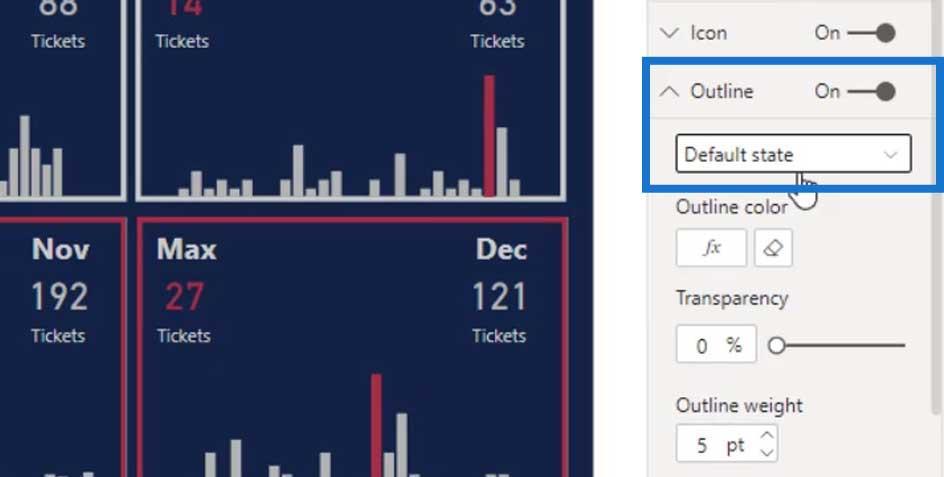
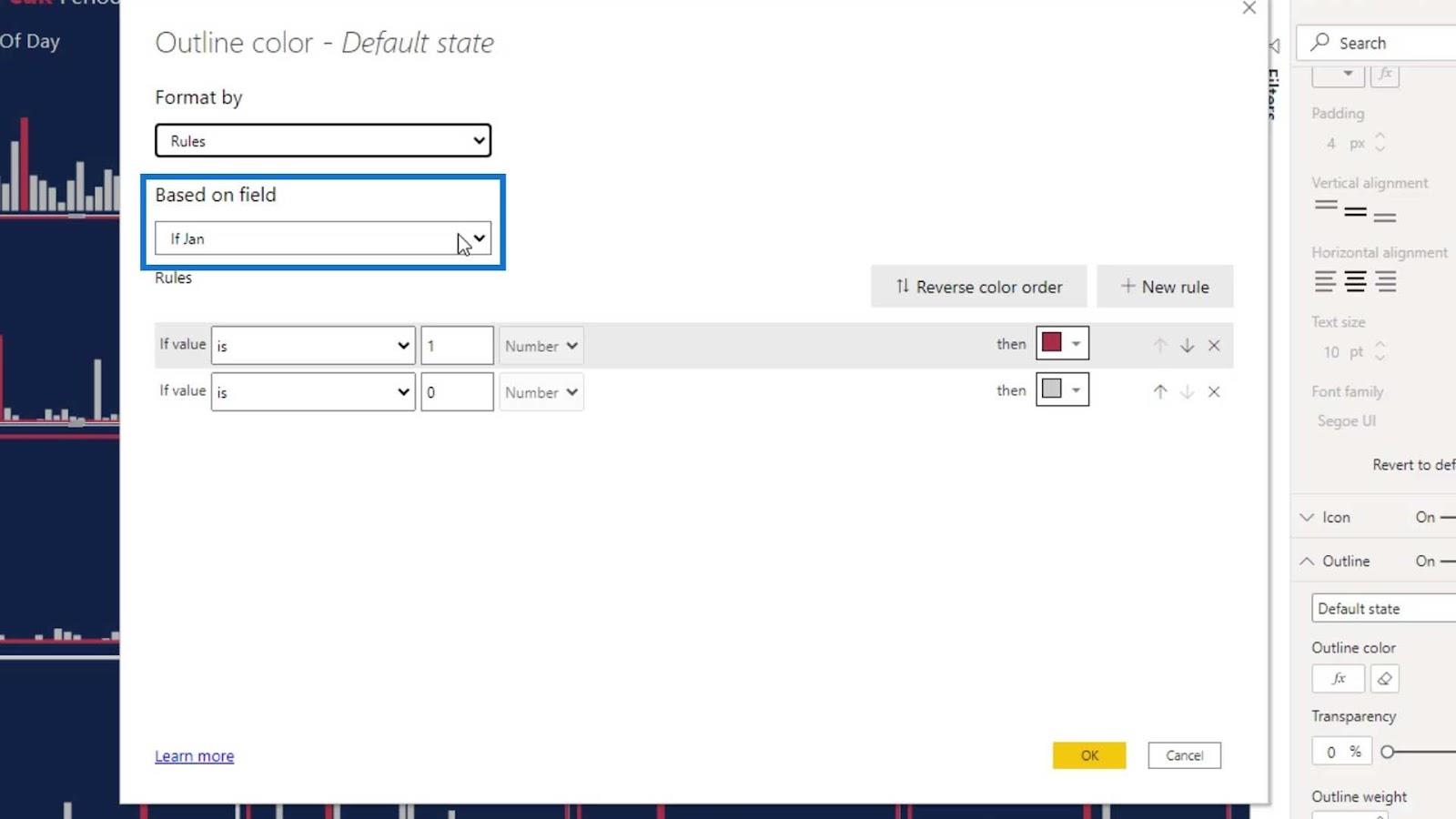
Para criar o efeito de contorno, definimos a opção Contorno como Estado padrão .

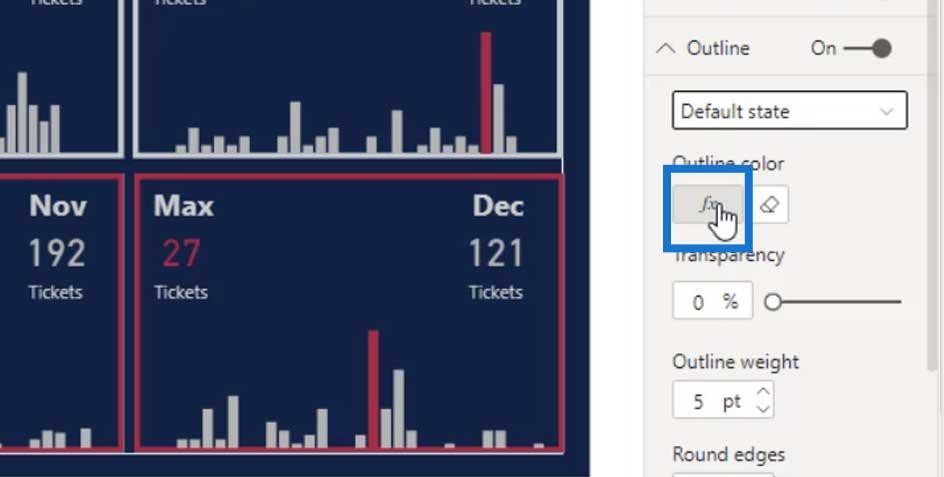
Clique no botão FX .

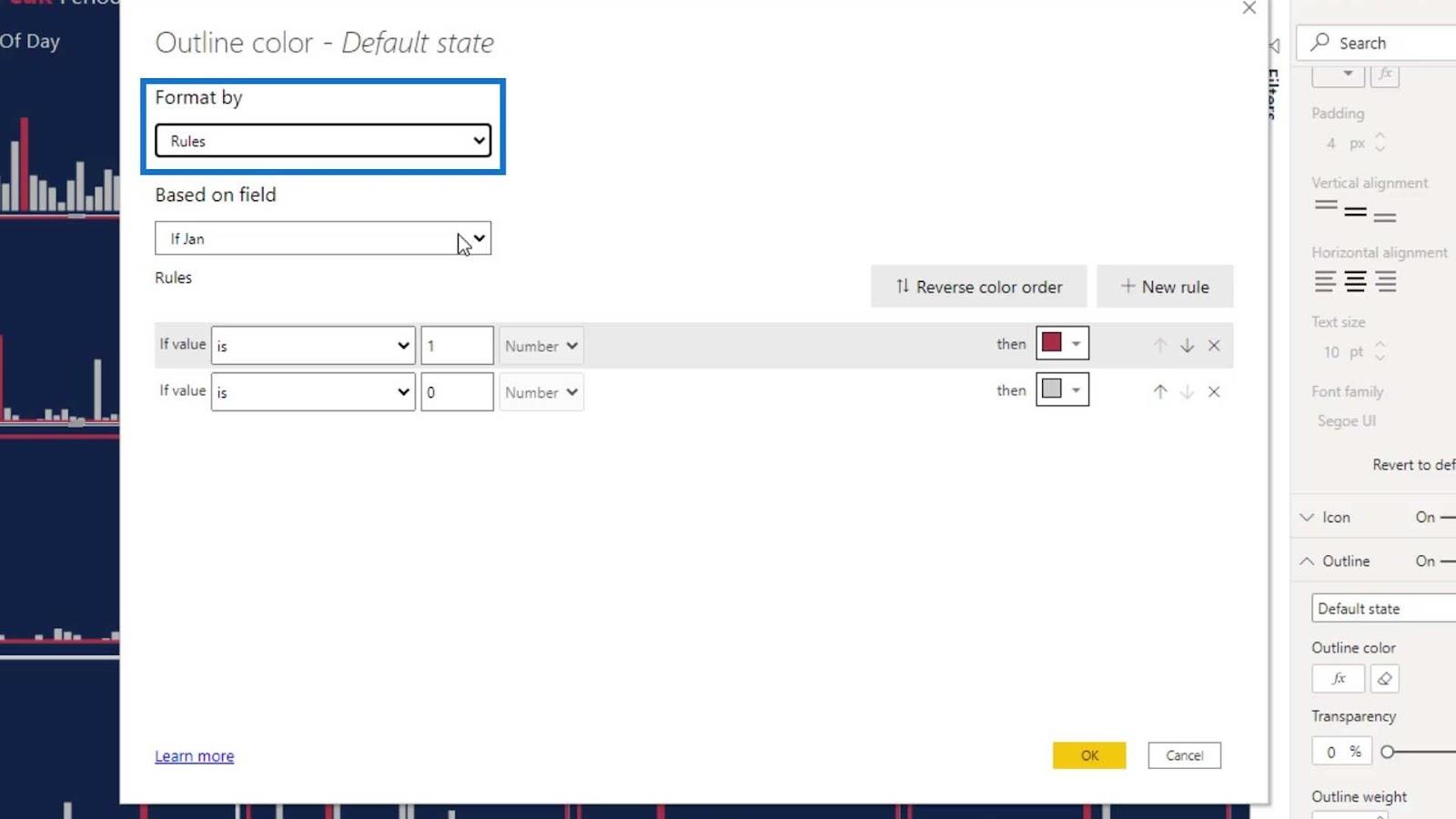
O Formato por deve ser por Regras .

Em seguida, coloque uma medida aqui.

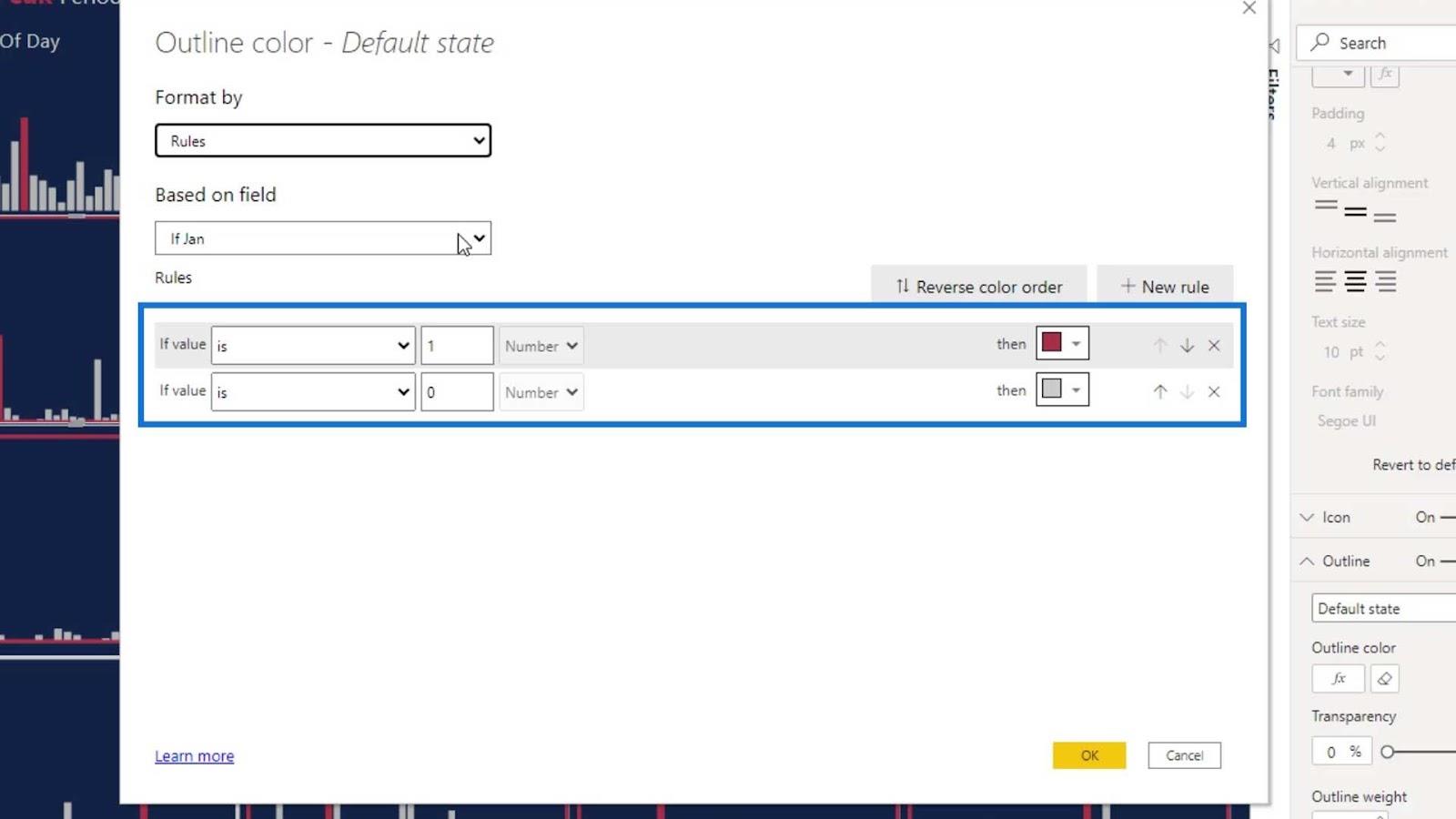
Para as regras, definimos como “Se o valor de Jan for igual a 1” e, em seguida, definimos a cor como vermelho . “Se o valor de Jan for igual a 0”, defina a cor para cinza .

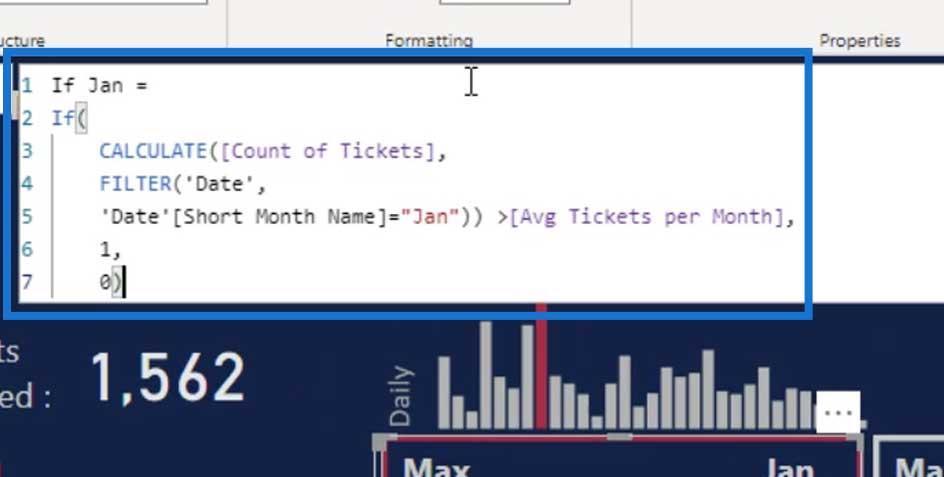
Esta é a medida If Jan. Essa medida torna a cor da borda vermelha se o número de tickets emitidos for maior que a média de tickets por mês. O número médio é 100 .

Como você pode ver, a borda de janeiro é vermelha porque os bilhetes emitidos foram superiores a 100. Por outro lado, a borda dos meses em que os bilhetes emitidos são inferiores a 100 é cinza.

Esta é uma ótima maneira de destacar suas estações de pico. Você também pode usar esse visual se trabalhar com frete. Você pode ver que os meses com bordas vermelhas são os períodos de pico, enquanto os cinzas não são.
Com esse visual, você pode alocar seus recursos e gerenciar melhor as férias de seus funcionários.
Design do painel do LuckyTemplates – uma ideia impressionante de visualização para virar a página
Tutorial do painel do LuckyTemplates – como melhorar o design do painel
Dicas de práticas recomendadas para painéis
Conclusão
Discutimos a adição de visuais de cartão , a criação de botões em branco e a criação de efeitos de foco em nossos designs de painel. Estas são apenas algumas das maneiras de como podemos ser mais criativos com nossas ferramentas do LuckyTemplates.
Eu o encorajaria a experimentar coisas diferentes, especialmente se estiver participando dos Desafios do LuckyTemplates. Evite ter medo do que outras pessoas possam pensar sobre seu visual, pois todo mundo tem ideias únicas quando se trata de painéis.
Seja criativo como quiser, mas considere também a compreensibilidade dos dados apresentados.
Até a próxima vez,
Mudassir
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








