Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste tutorial, mostrarei como crio meu tema geral, esquemas de cores, planos de fundo e como coloco esses elementos básicos juntos para dar aos meus relatórios uma aparência limpa e fácil de navegar. Isso tem um grande impacto no meu processo de desenvolvimento de relatórios do LuckyTemplates porque afeta a forma como as pessoas navegam pelo relatório e interpretam os dados que estou apresentando.
Vou usar um relatório que criei para um dos Desafios do LuckyTemplates como exemplo para dar um passo a passo claro de como faço.
Índice
Escolhendo o tema geral
No momento em que recebo o briefing para um desafio como este, tento de imediato decidir que tipo de tema vou fazer. É a primeira parte do meu processo de desenvolvimento de relatórios do LuckyTemplates antes mesmo de trazer quaisquer dados, modelos ou medidas para que não haja necessidade de aplicar o tema a cada elemento, um por um.
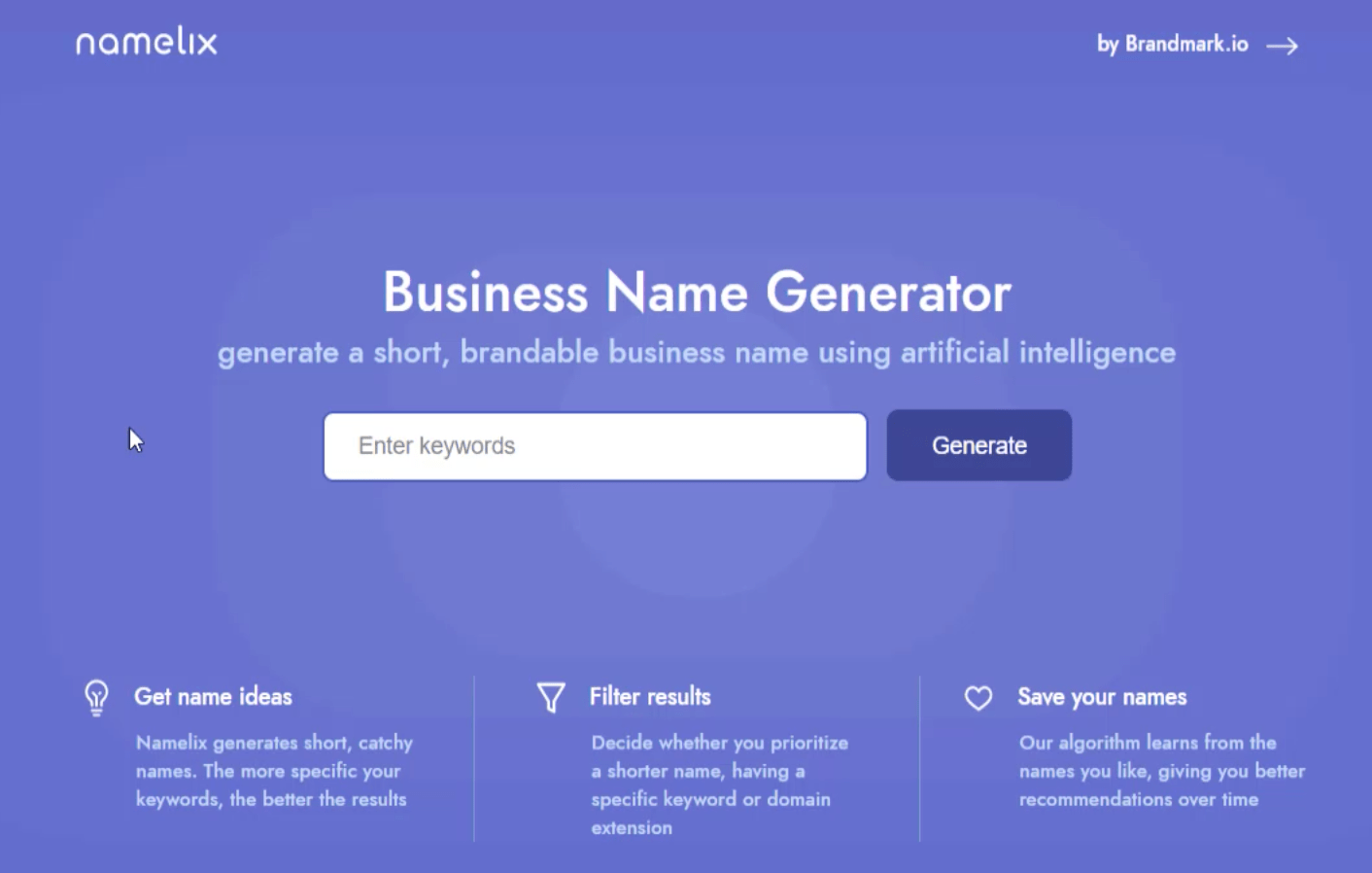
Começo acessando namelix.com .

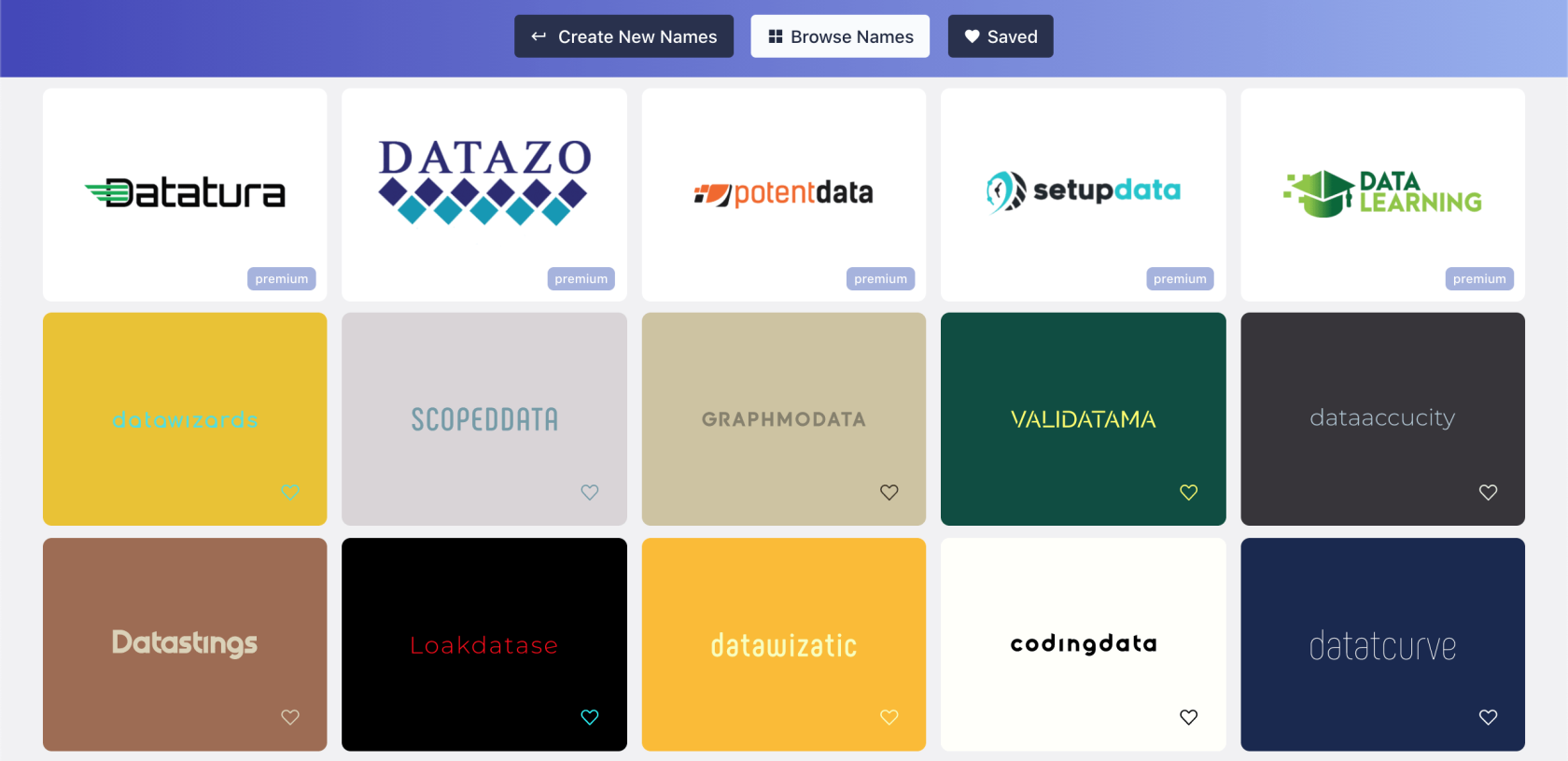
Você pode inserir qualquer palavra-chave no espaço fornecido na página inicial. Depois de clicar em Gerar , ele mostra os resultados com base na palavra-chave que você digitou. Portanto, se eu usar a palavra-chave “dados”, por exemplo, ele me fornecerá esses resultados.

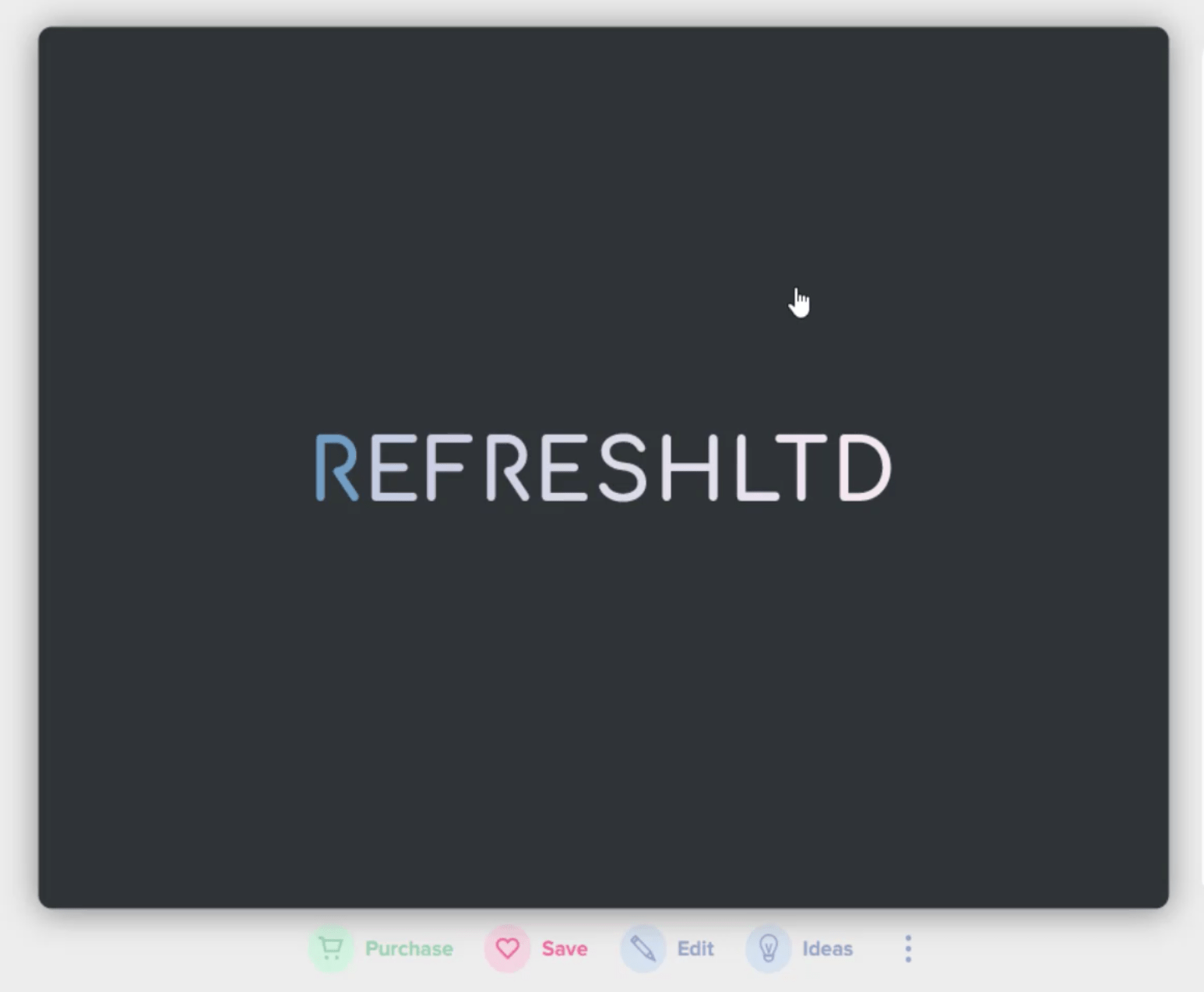
Você pode percorrer todos os resultados e escolher aquele que acha que funciona melhor com o seu relatório. No meu caso, este é o que eu escolhi.

Apenas lembre-se de que não estamos atrás do nome da marca aqui. Tudo o que precisamos é o tema, então usaremos nosso próprio nome ou título.
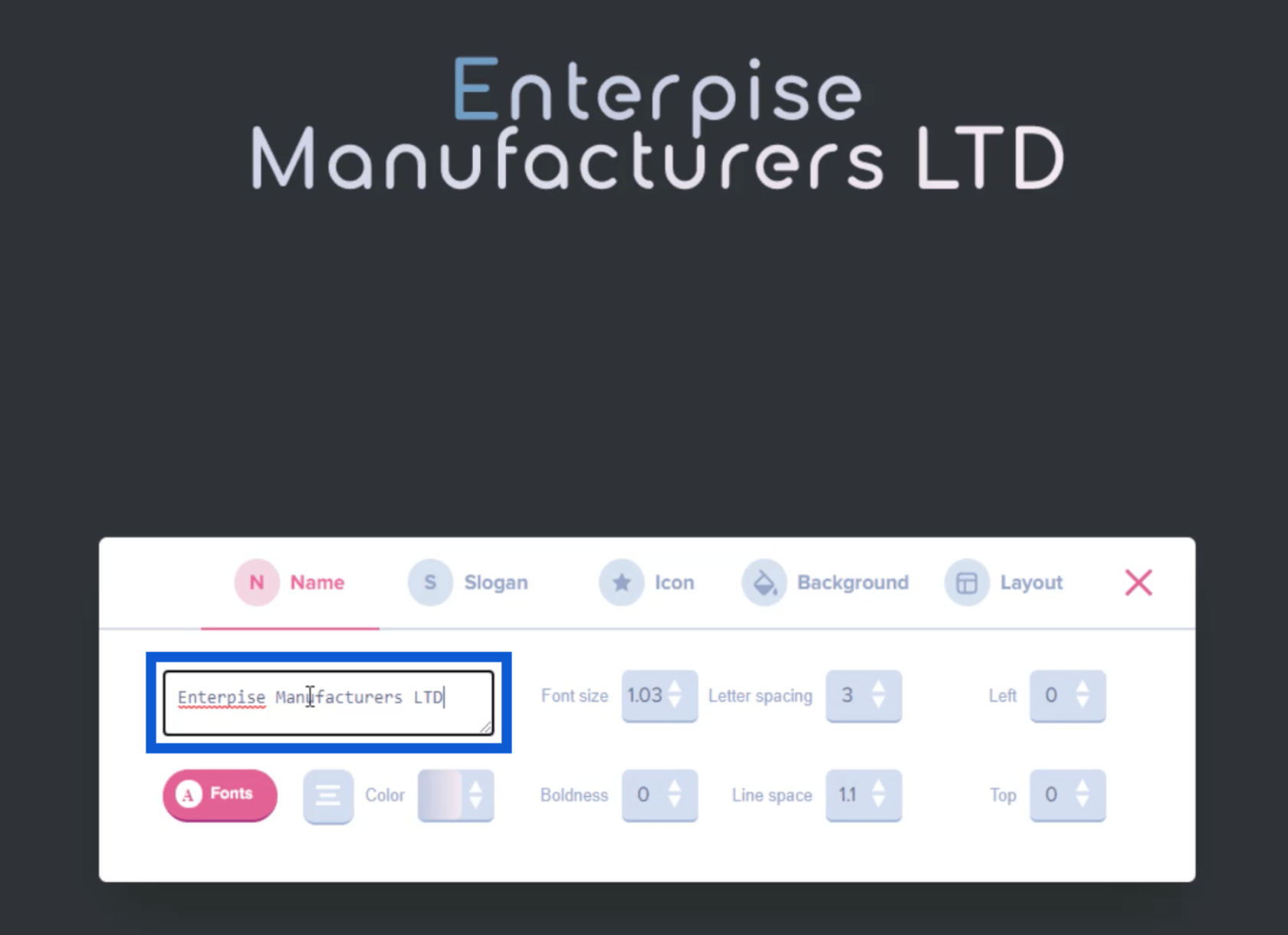
O resumo deste relatório forneceu um nome, portanto, aplicaremos esse nome a este slide clicando em editar e, em seguida, digite “Enterprise Manufacturers LTD” no espaço fornecido.

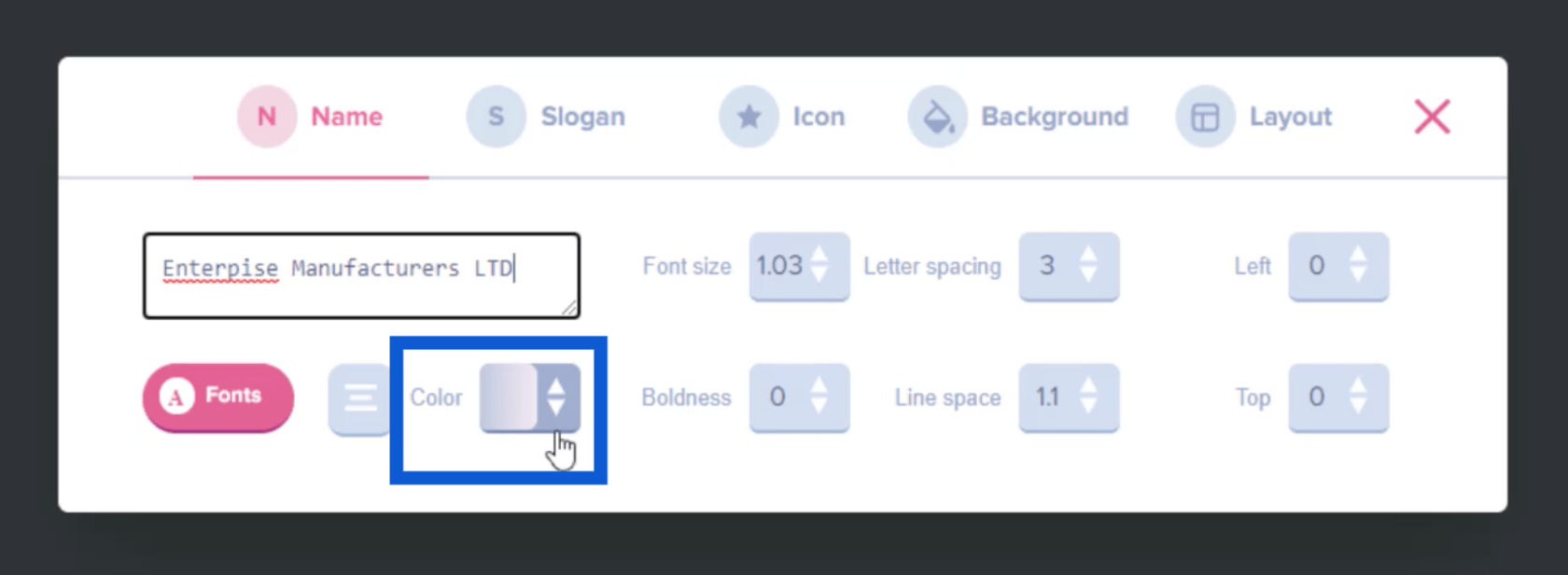
Você também pode clicar em Cor para fazer alterações na cor do nome digitado.

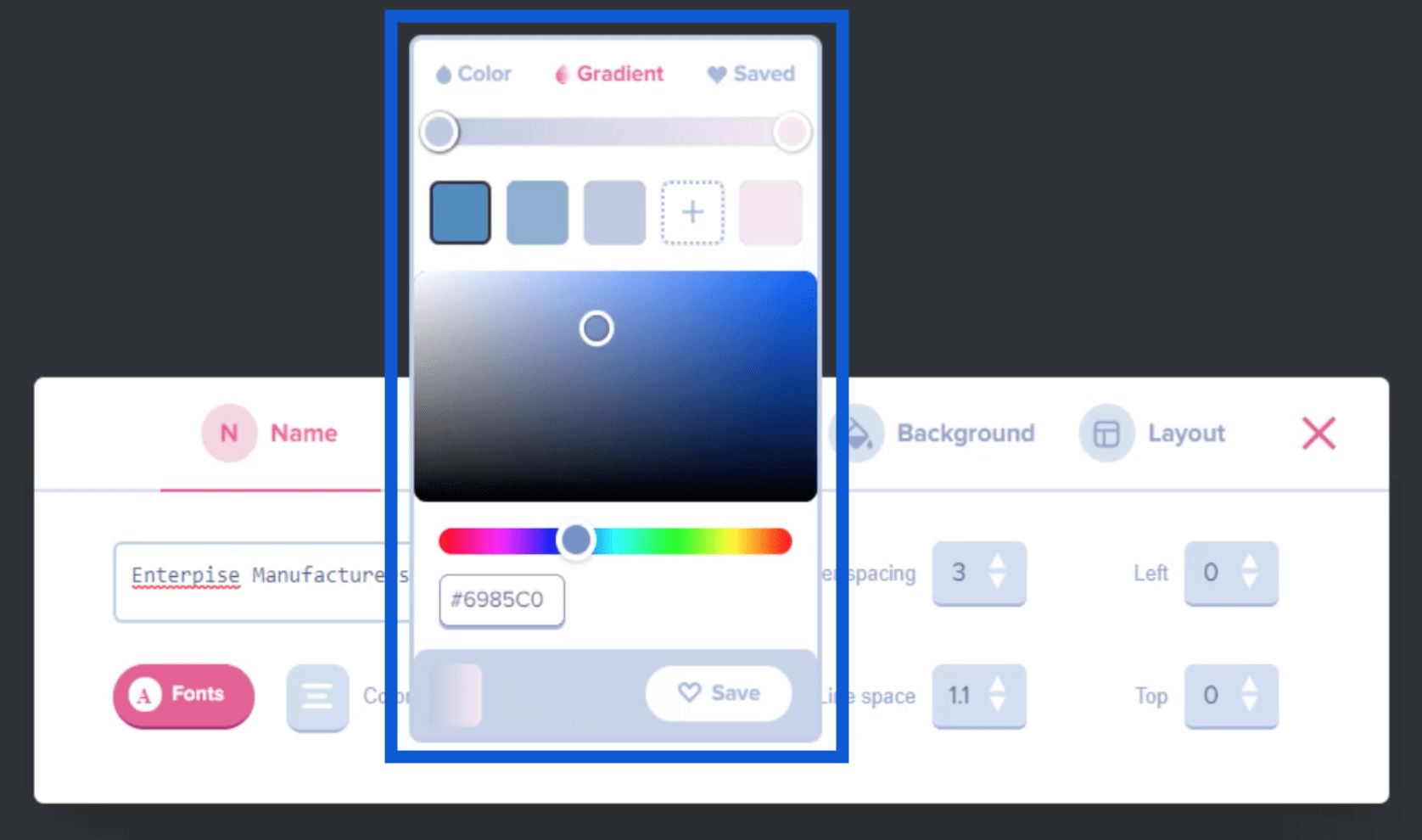
No slide original que escolhi, apenas a primeira letra era azul e o restante era branco. Se eu quiser mudar isso, posso clicar em uma cor específica aqui.

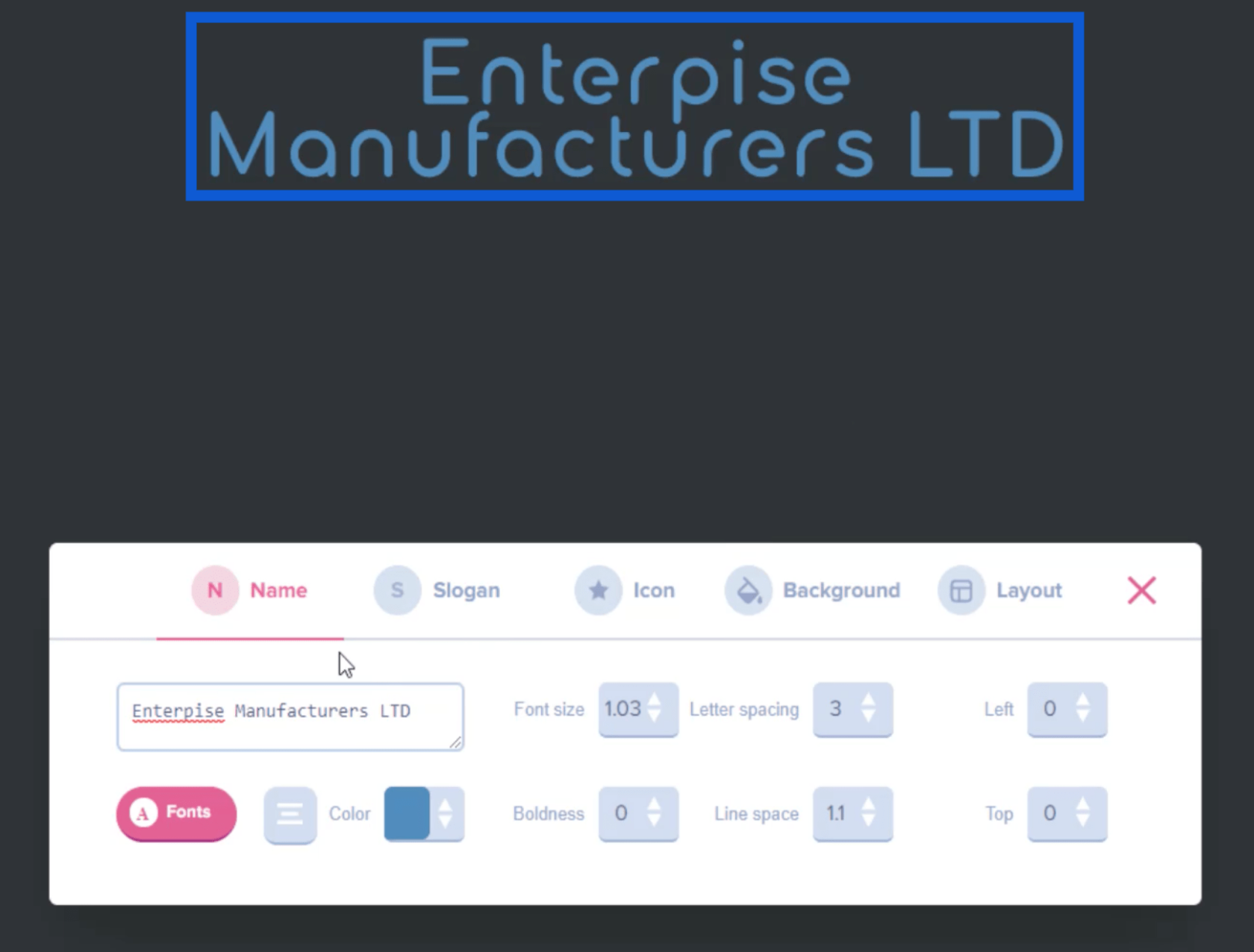
Isso mudará automaticamente o nome no slide.

Criando um logotipo
Agora que gosto da aparência do nome, vou escolher um ícone para adicionar ao nome. Isso nos ajudará a criar um logotipo para usar em nosso relatório.
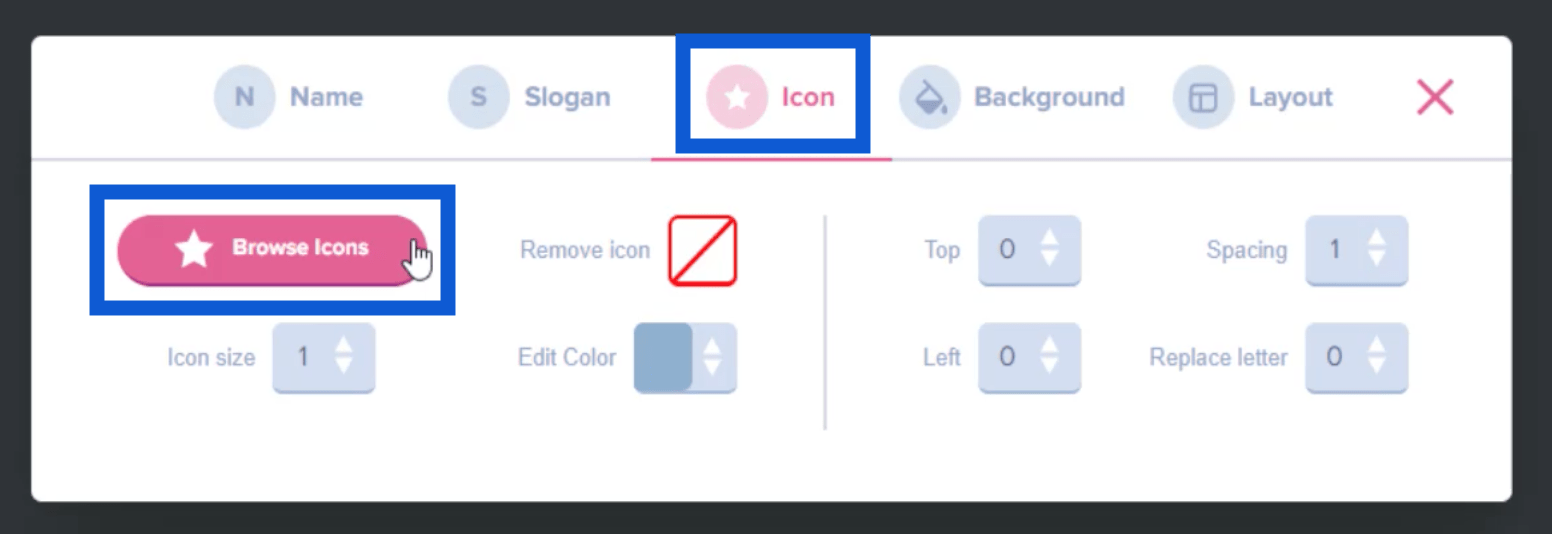
Basta ir ao menu Ícone e clicar em Procurar ícones .

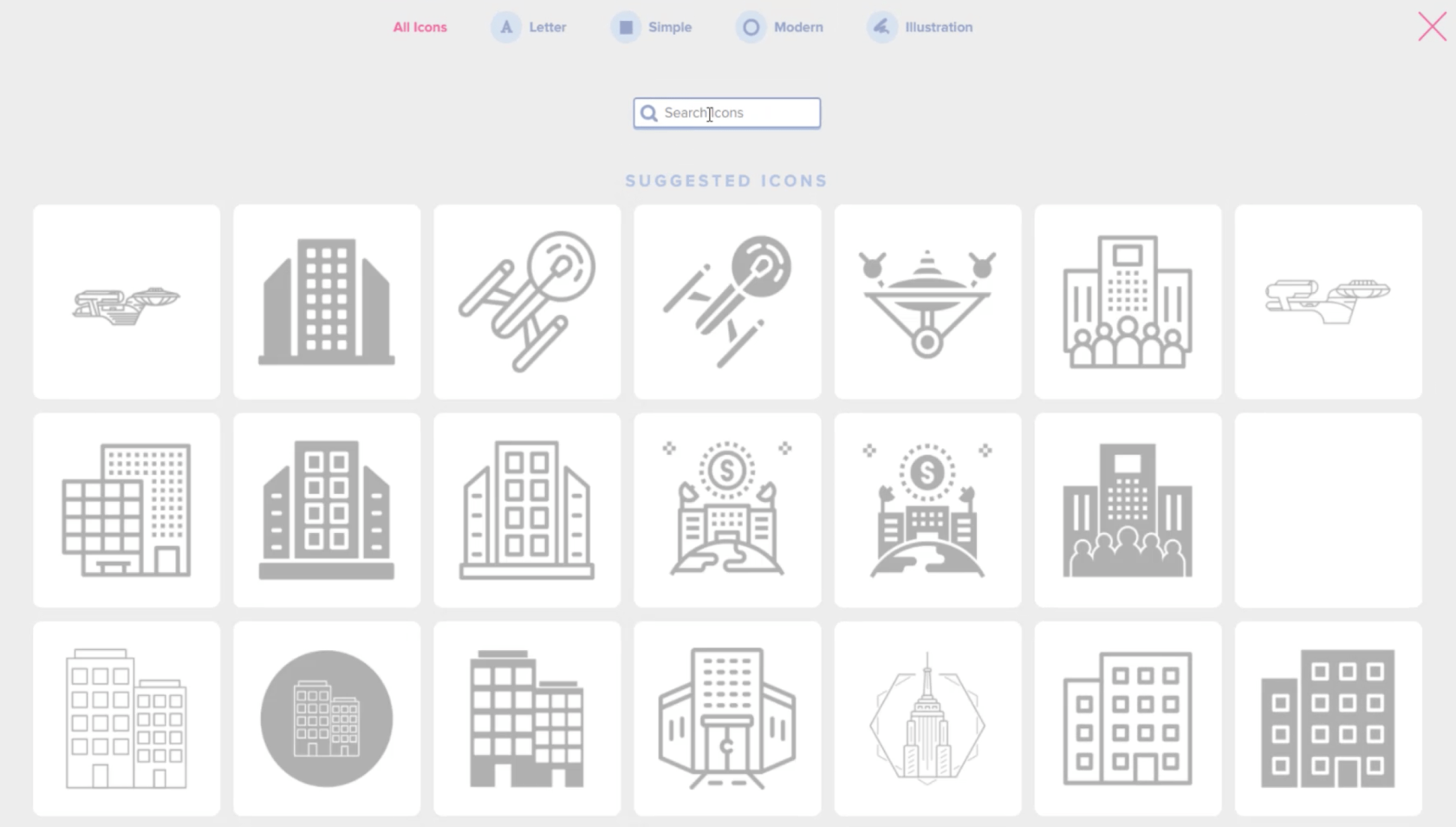
Isso me dará uma página inteira de possíveis ícones que posso adicionar ao nome ou título da marca.

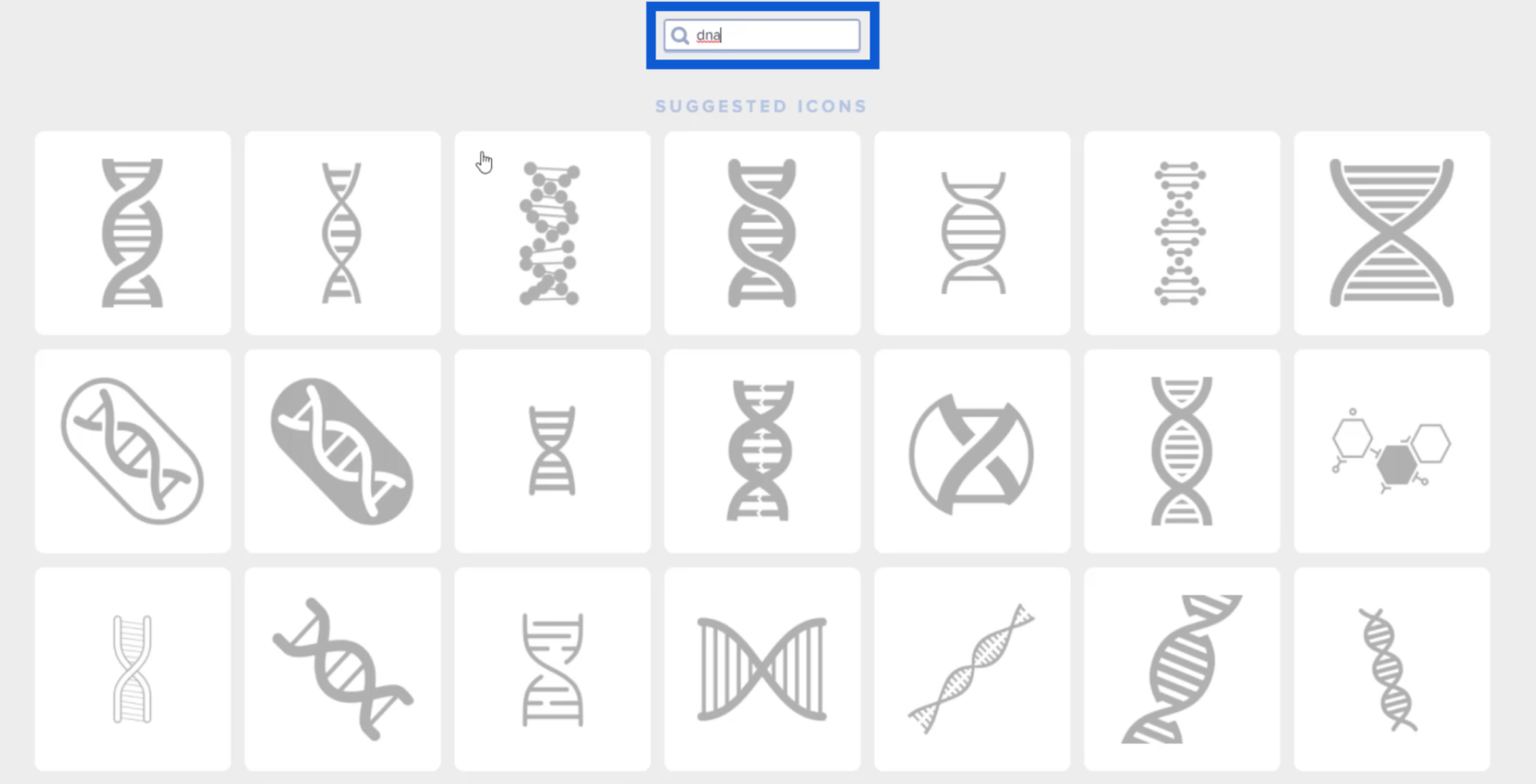
Posso usar a barra de pesquisa na parte superior para encontrar ícones específicos que correspondam ao tema do relatório que estou tentando criar. Então, se eu digitar DNA , ele restringirá os resultados aos ícones mais relevantes.

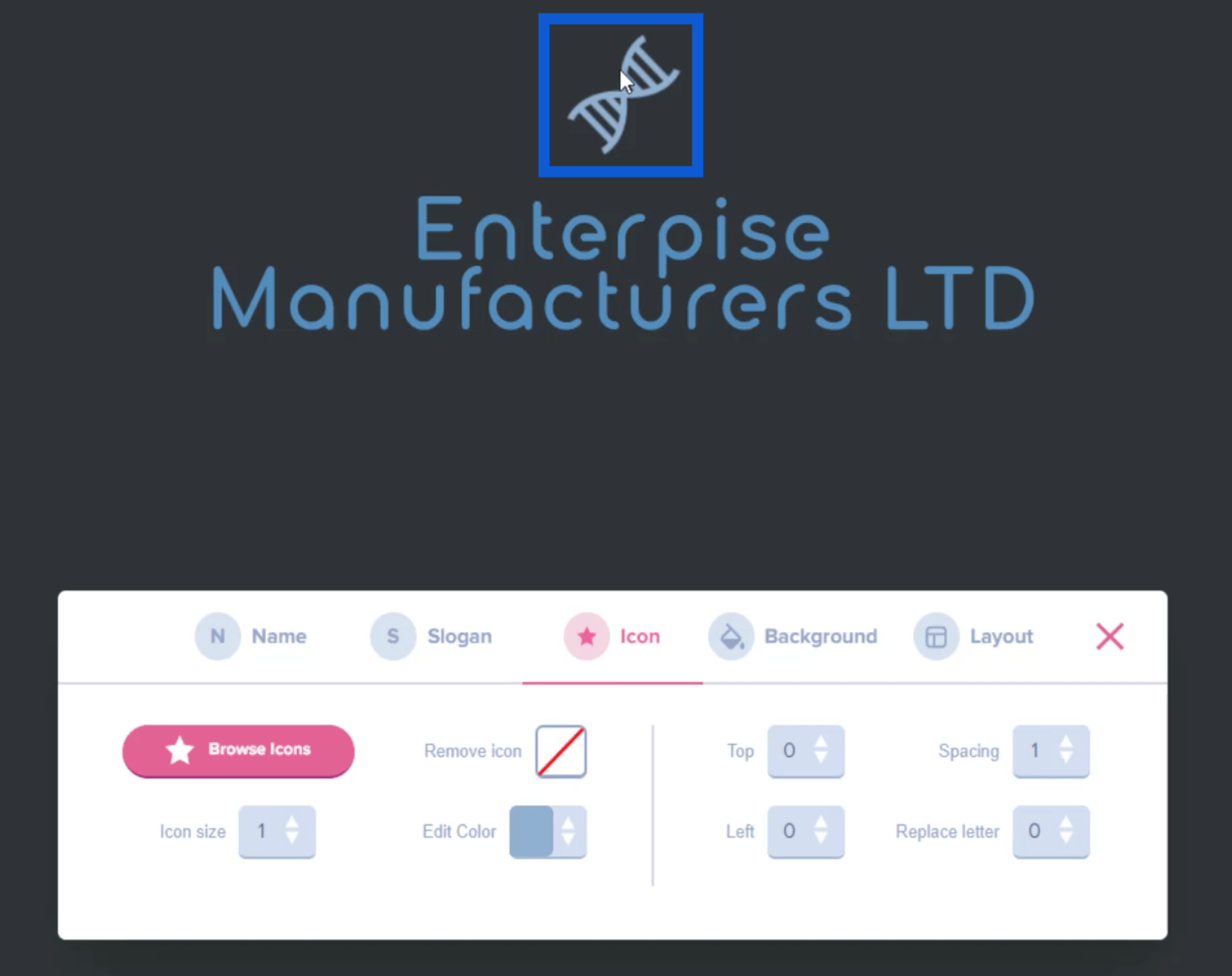
Depois de ver um ícone de que gosto, basta clicar nele para que apareça no slide em que estou trabalhando.

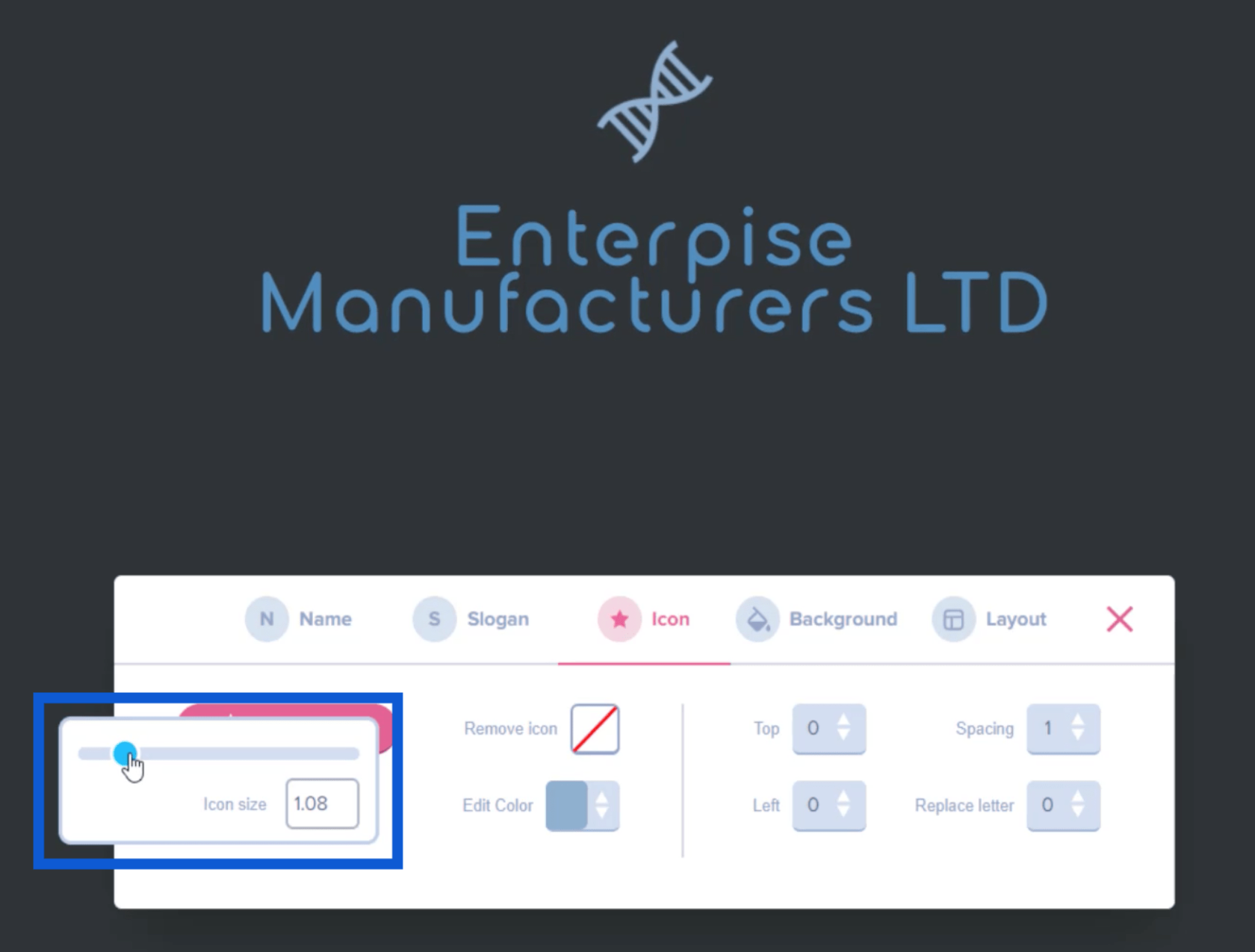
Também posso redimensionar esse ícone movendo o controle deslizante no menu de ícones.

Se eu quiser editar a cor do ícone, também posso fazer isso no mesmo menu.
Agora que gosto da aparência do meu logotipo, só preciso tirar uma captura de tela dele e salvá-la em uma pasta na minha área de trabalho.

Criando um esquema de cores
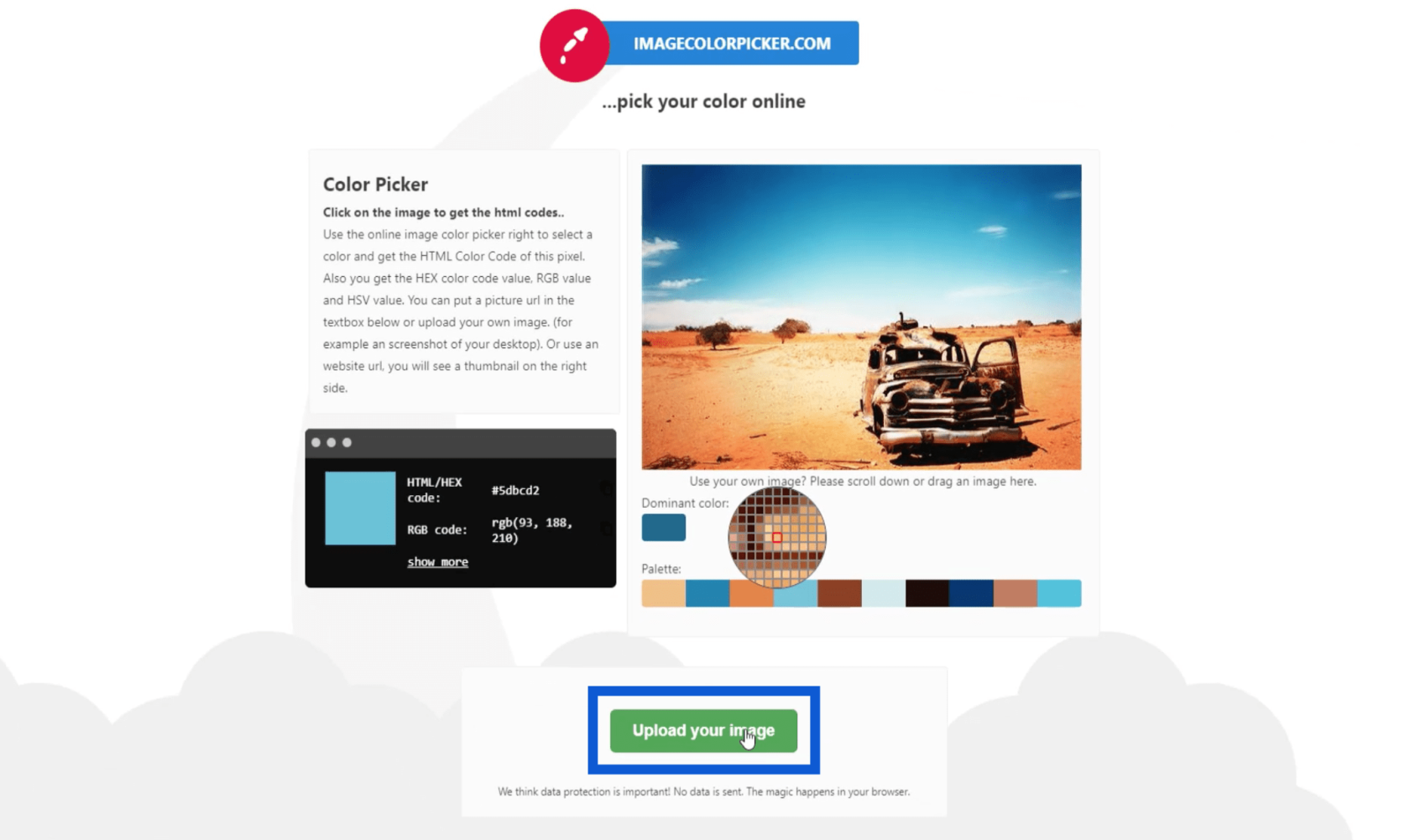
O próximo passo é criar um esquema de cores baseado no tema que escolhi anteriormente. Para fazer isso, vou a um site chamado imagecolorpicker.com .
Há um botão na parte inferior da página inicial que diz “Carregue sua imagem”.

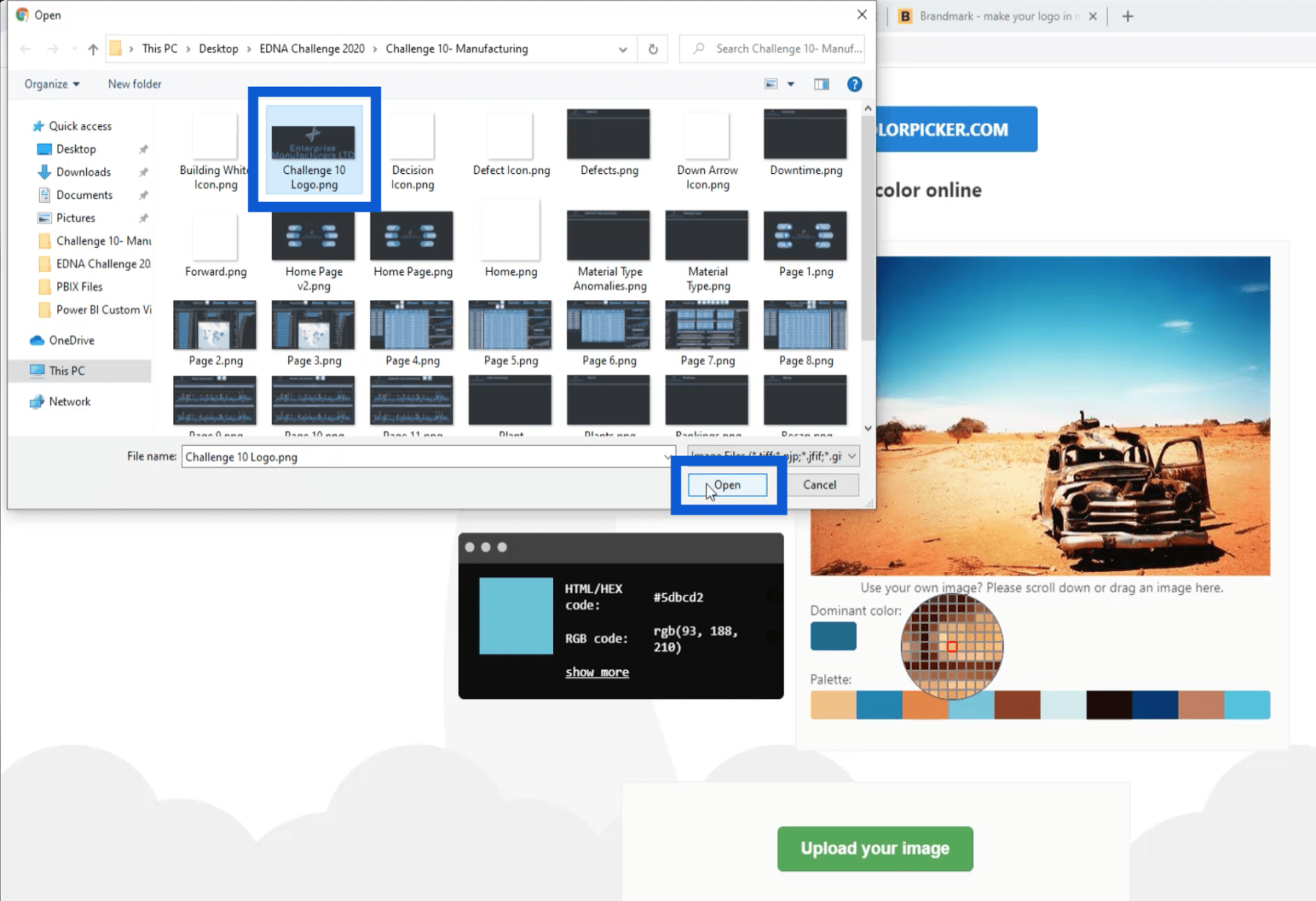
Depois de clicar nele, ele abre minhas pastas. Vou escolher o logotipo que salvei anteriormente e clicar em Abrir .

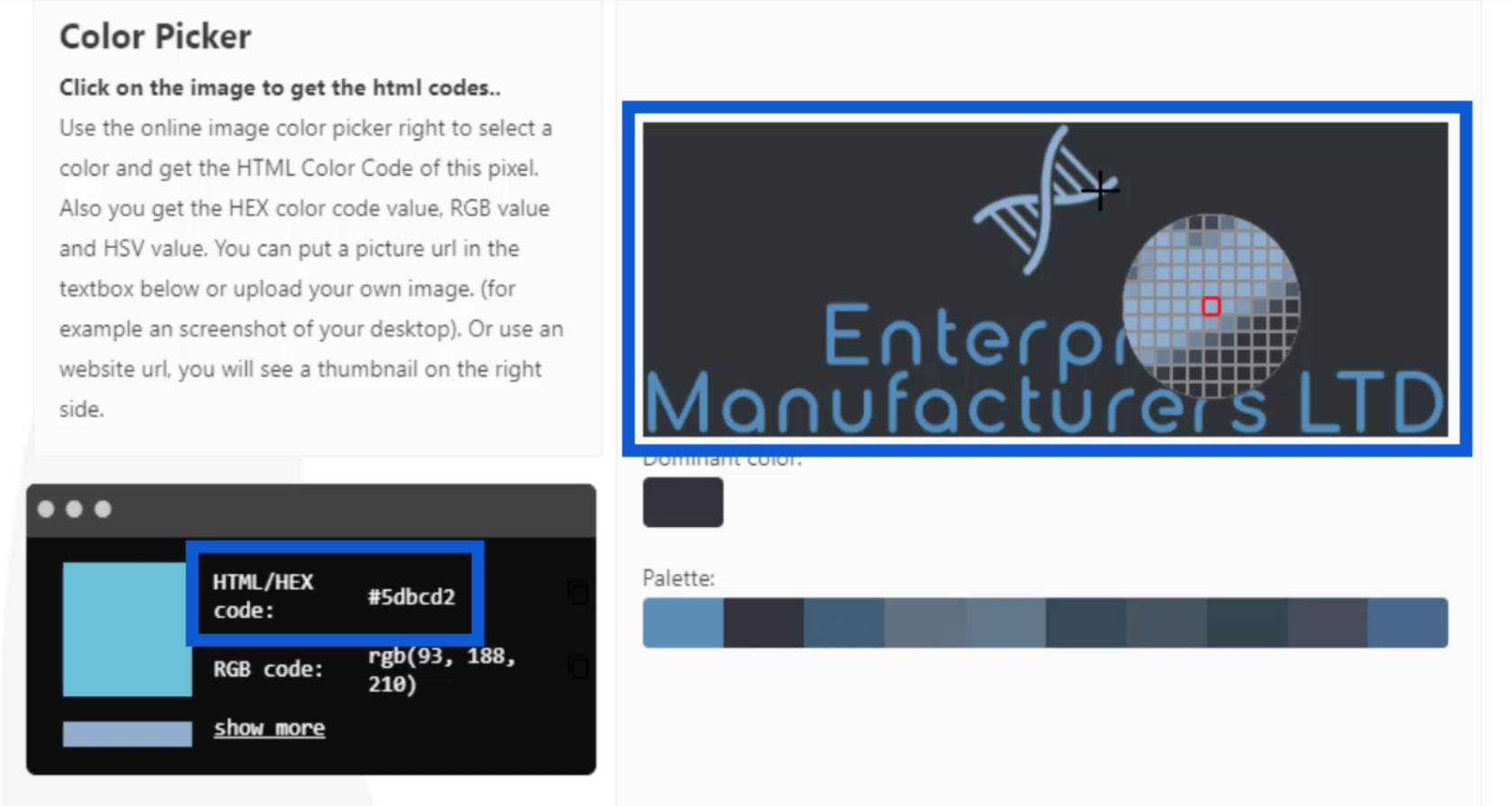
Depois que o upload é concluído, ele mostra a imagem que carreguei junto com uma paleta composta pelas cores que usei para o logotipo. O melhor disso é que posso passar o ponteiro do mouse sobre qualquer parte da imagem e, quando clico em um pixel específico, ele me fornece o código hexadecimal dessa cor específica.

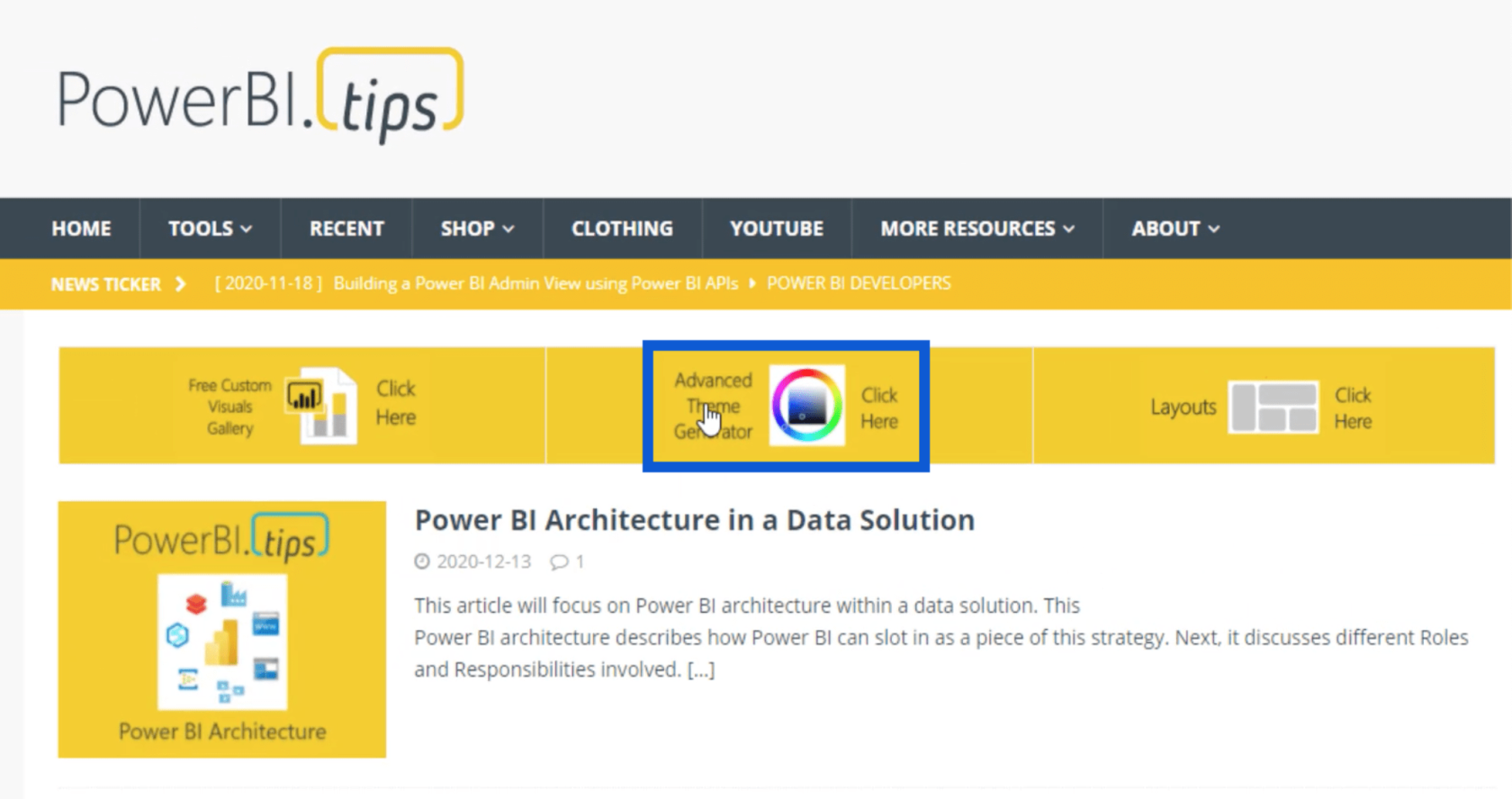
Observe que salvarei todos esses códigos hexadecimais em um arquivo JSON posteriormente, que pode conter até oito cores. Depois de escolher essas cores, listarei os códigos hexadecimais e irei para PowerBI.tips . Clicarei no Gerador de tema avançado.

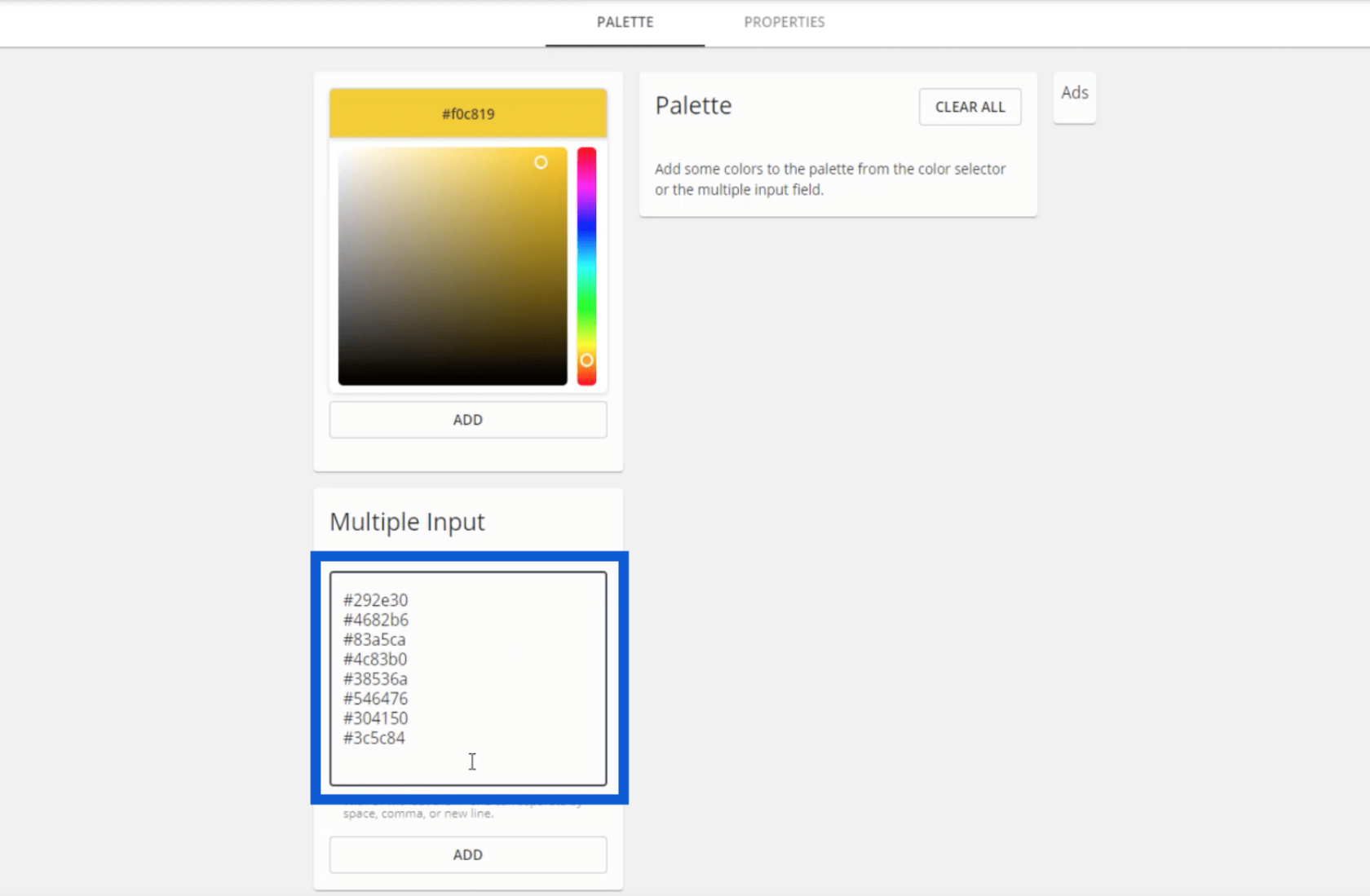
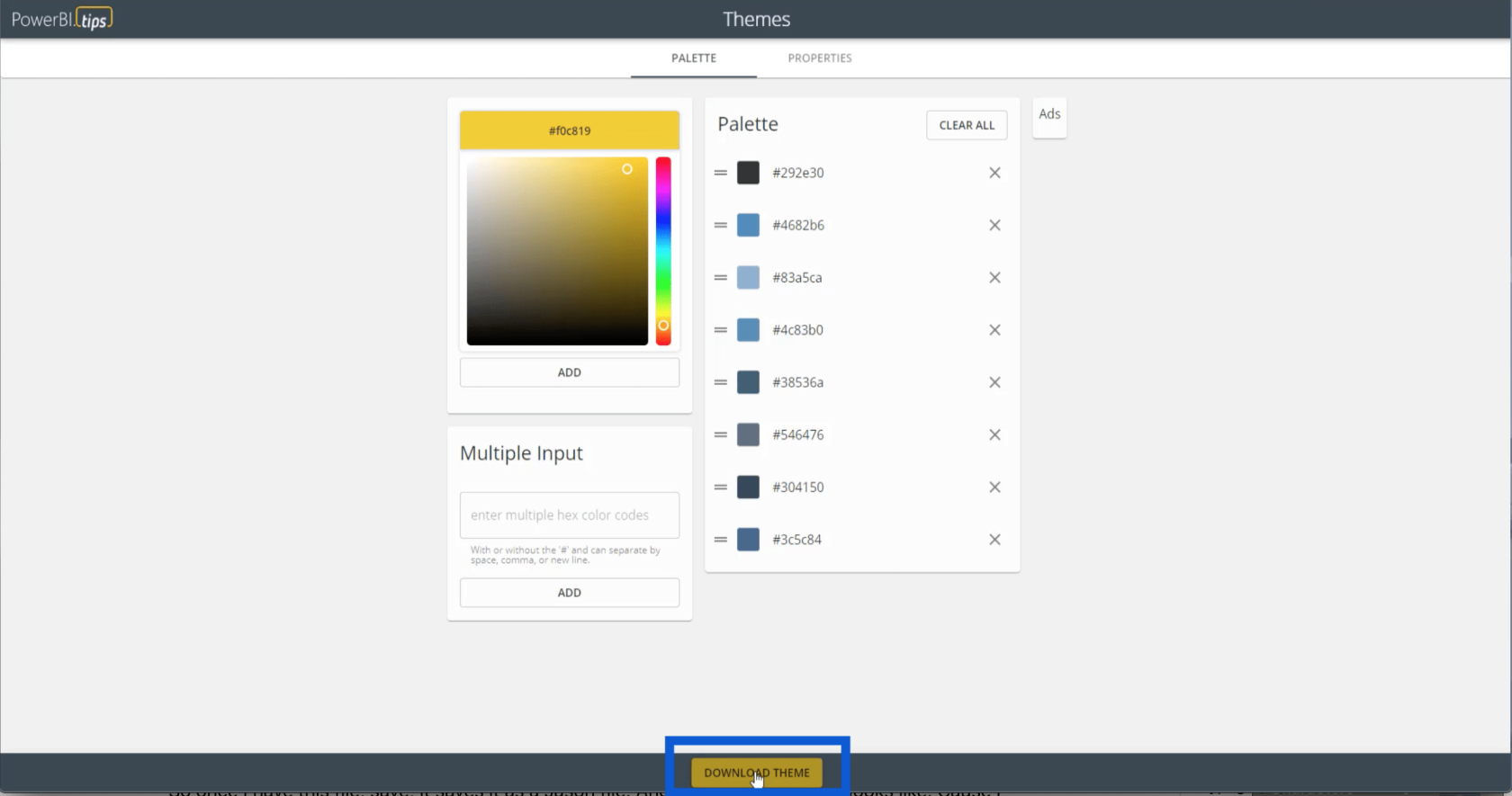
Dentro do Advanced Theme Generator, posso inserir todos esses códigos hexadecimais em Multiple Input.

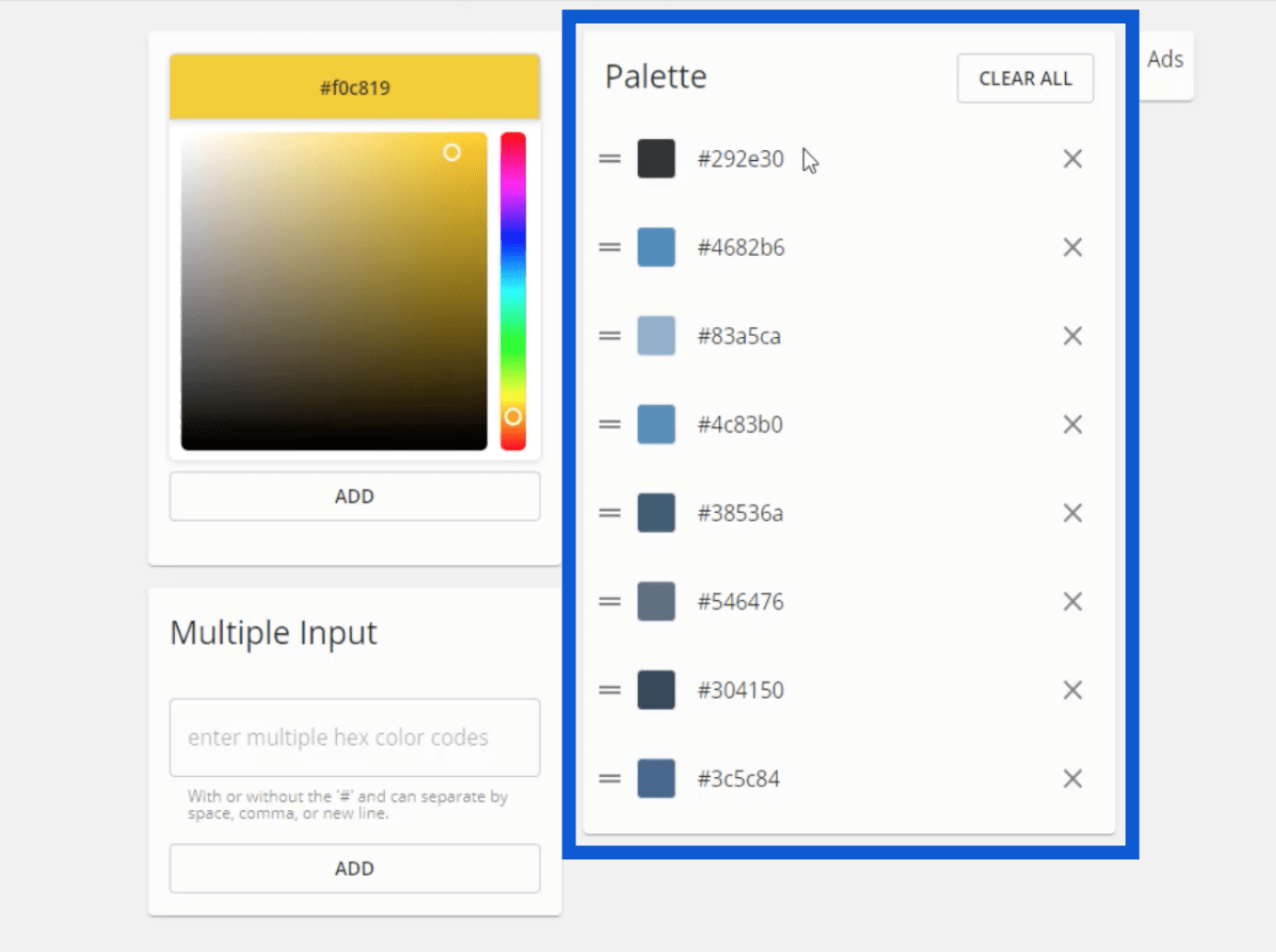
Depois de clicar em adicionar, minha paleta aparecerá, com os códigos hexadecimais específicos para cada cor.

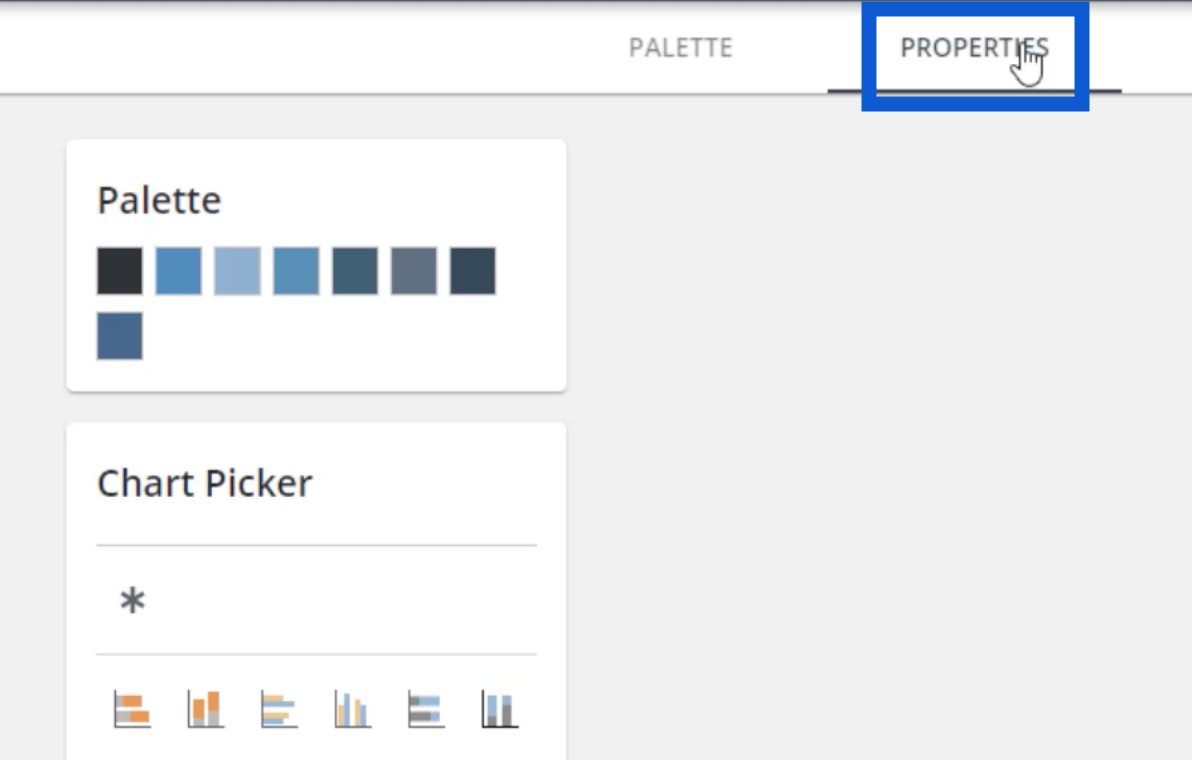
Um dos outros especialistas LuckyTemplates, Brian Julius, também usa essa mesma ferramenta. Ele mencionou a guia Propriedades em um de seus tutoriais anteriores.

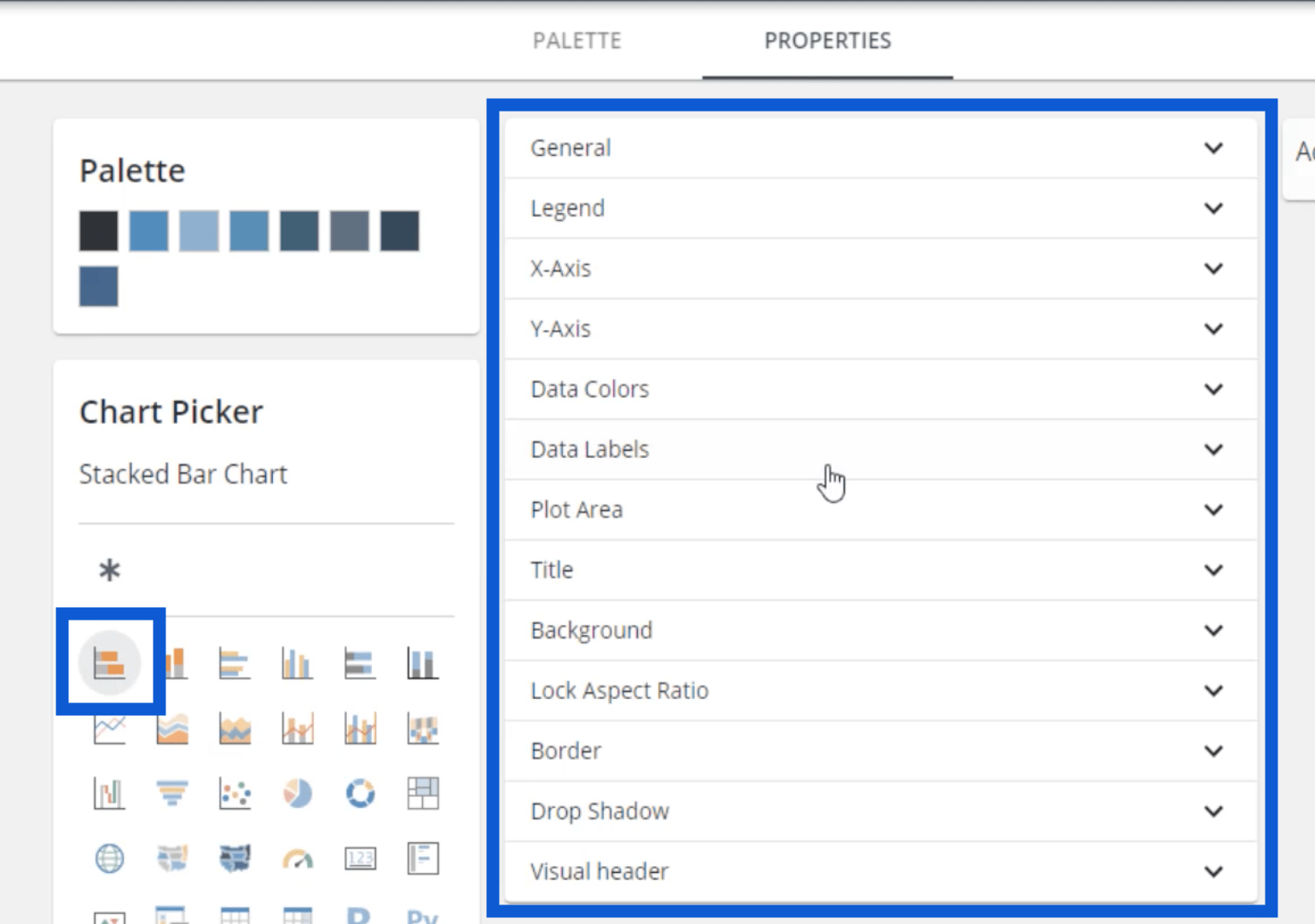
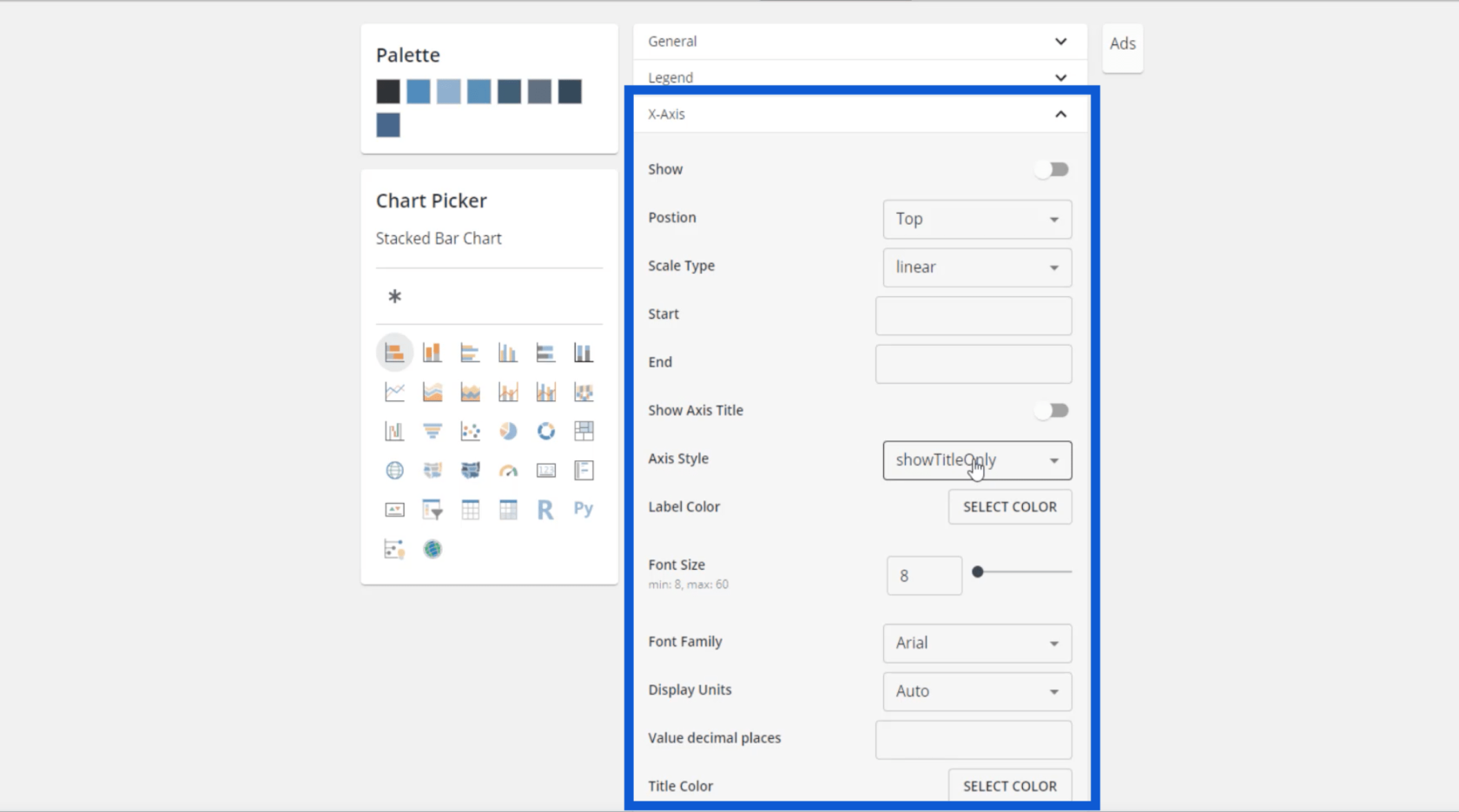
A guia Propriedades é onde posso definir como desejo que determinados visuais se pareçam. Por exemplo, se eu clicar no primeiro gráfico no Seletor de gráficos, essas diferentes guias serão exibidas, o que me permite personalizar cada parte do gráfico.

Então, se eu quiser que meus gráficos tenham uma legenda, posso clicar em Legenda e alterar o título e a cor.

Posso ajustar o tamanho da fonte, bem como fazer diferentes personalizações no eixo X.

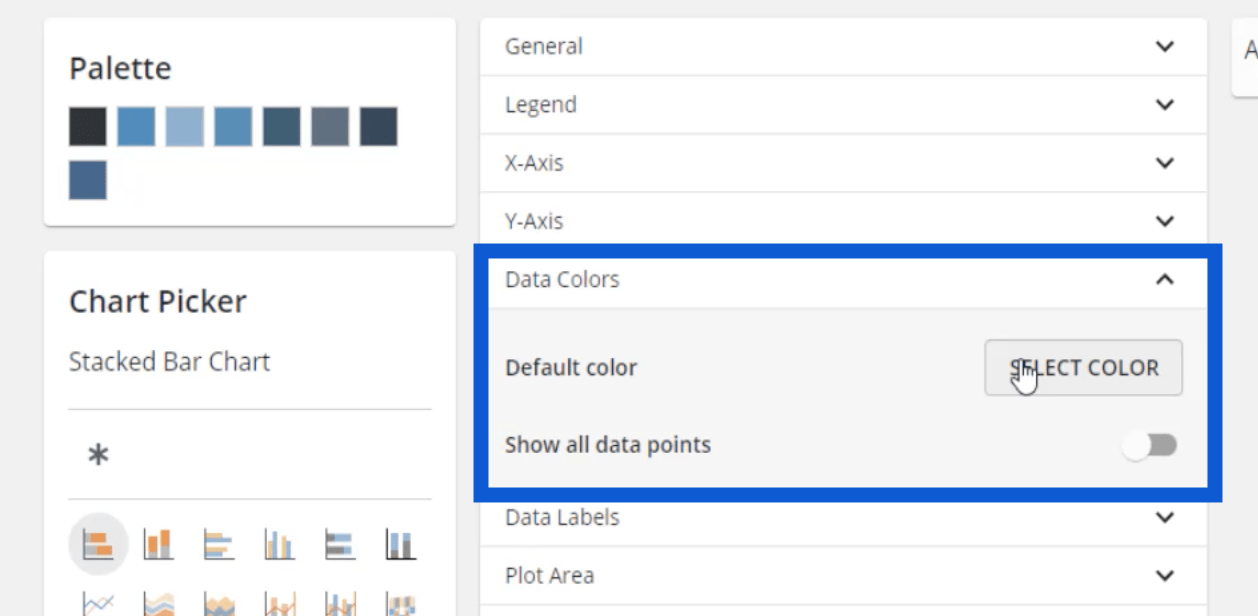
Posso selecionar o título, uma cor para o título, a cor do rótulo e o tamanho da fonte. Mais importante, também posso ajustar minhas cores de dados aqui.

É ótimo poder configurar tudo isso aqui, porque isso significa que, depois de colocar todo o tema no LuckyTemplates, não precisarei ajustar as cores uma a uma ao criar as entradas. Mesmo com os rótulos de dados, no momento em que os ligo no LuckyTemplates, essas configurações são ativadas automaticamente.
Essa é a chave para o desenvolvimento contínuo de relatórios do LuckyTemplates – encontrar coisas que possam diminuir as etapas para concluir seu relatório.
Na maioria dos meus modelos, eu usaria um fundo mais escuro e, em seguida, usaria o branco como rótulo de dados. Você pode escolher suas próprias cores; apenas certifique-se de ter contraste suficiente entre o plano de fundo e os rótulos para facilitar a leitura.
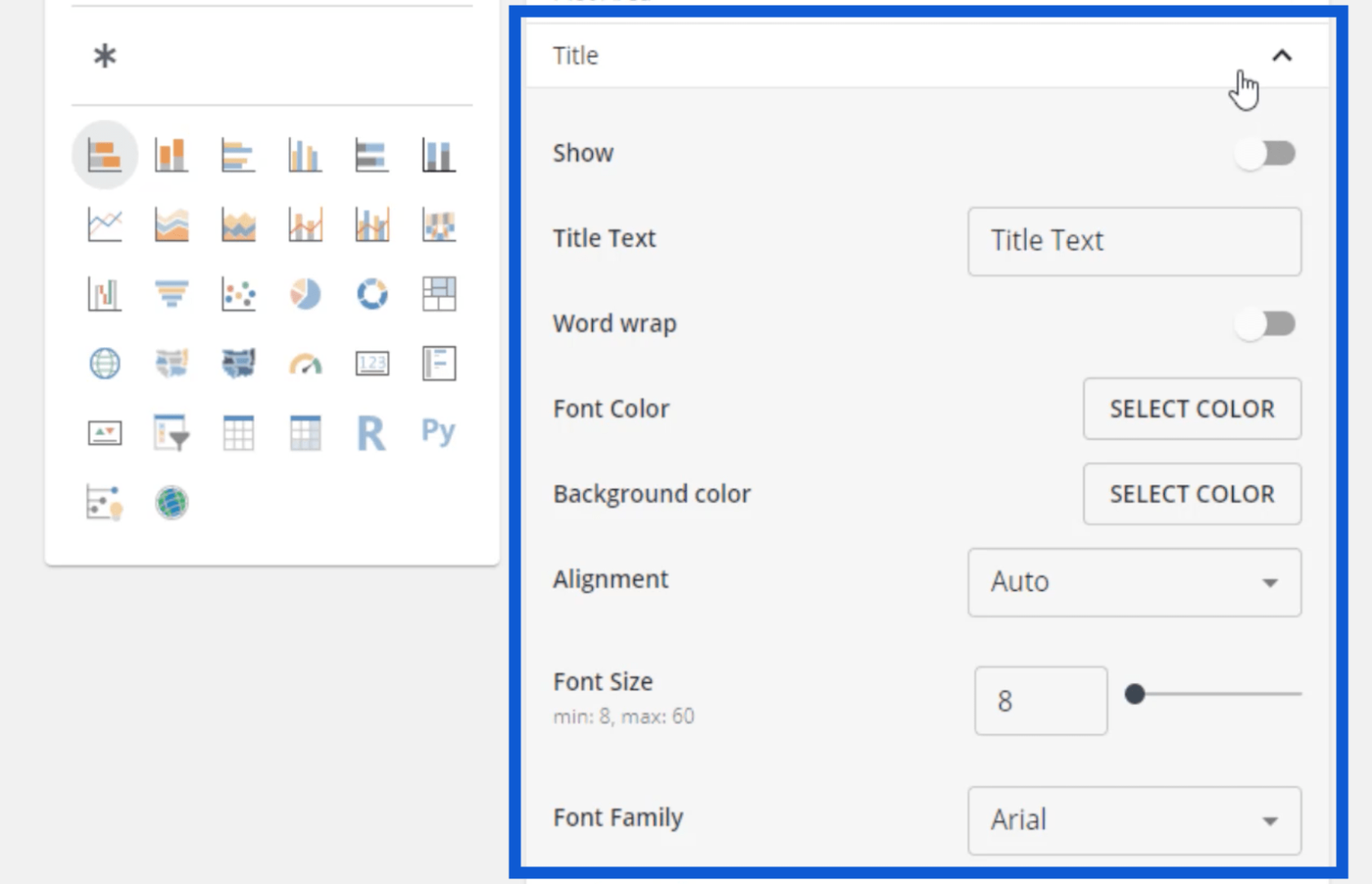
As mesmas configurações podem ser alteradas para o título do gráfico.

Depois de configurar tudo isso, posso voltar à paleta e baixar o tema clicando no botão na parte inferior.

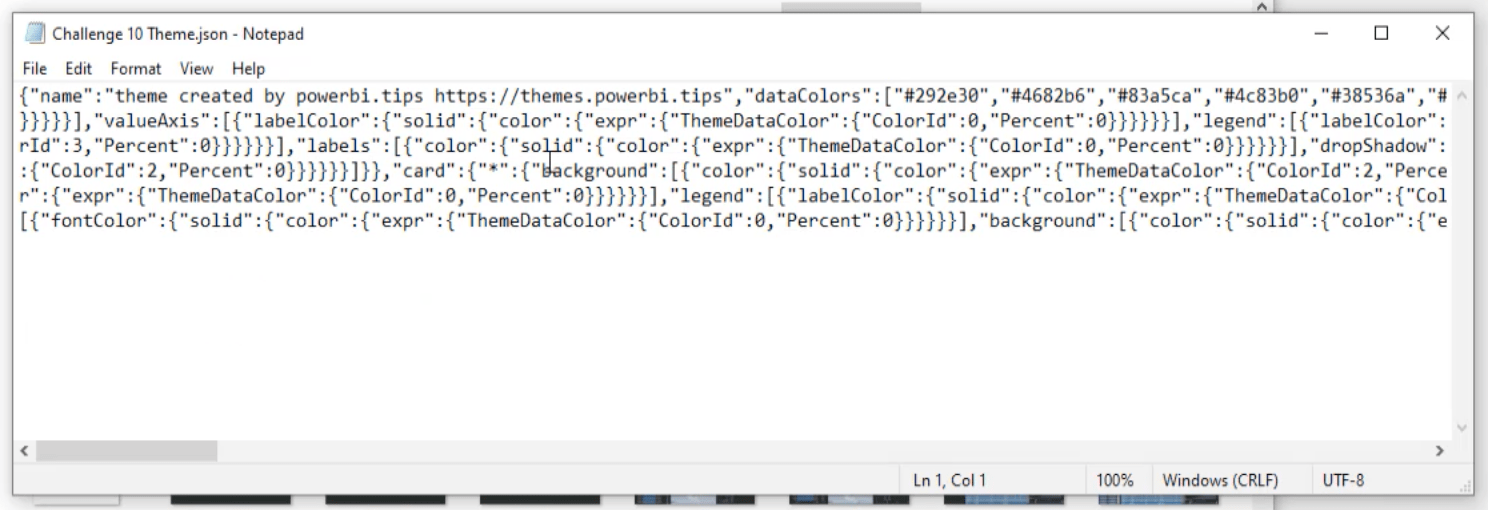
Todas essas configurações serão salvas em um arquivo JSON. Ele aparece assim porque meu computador lê arquivos JSON usando o bloco de notas da Microsoft. Mas também pode ser aberto usando outros aplicativos como o Visual Studio.

Se eu abrir o arquivo JSON, ele ficará assim.

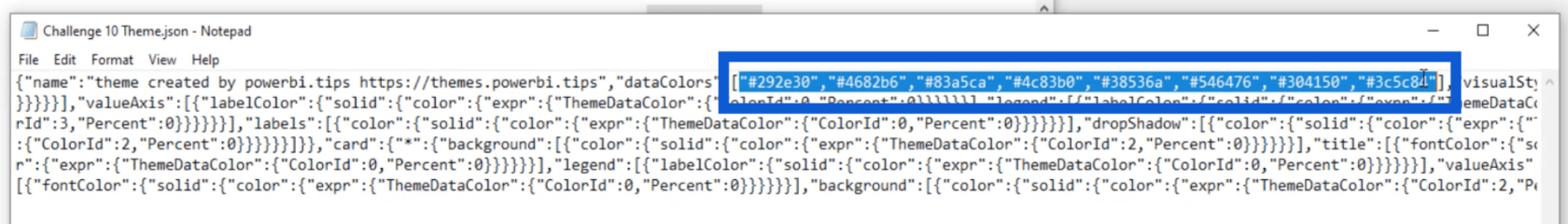
Ao olhar para o código, posso ver os oito códigos hexadecimais aqui.

Aplicando o tema ao LuckyTemplates
Além da paleta de cores, esse arquivo JSON também contém todas as configurações que salvei anteriormente. Isso significa que, depois de importar esse arquivo para o LuckyTemplates , não precisarei fazer tanto trabalho detalhado quando começar meu relatório.
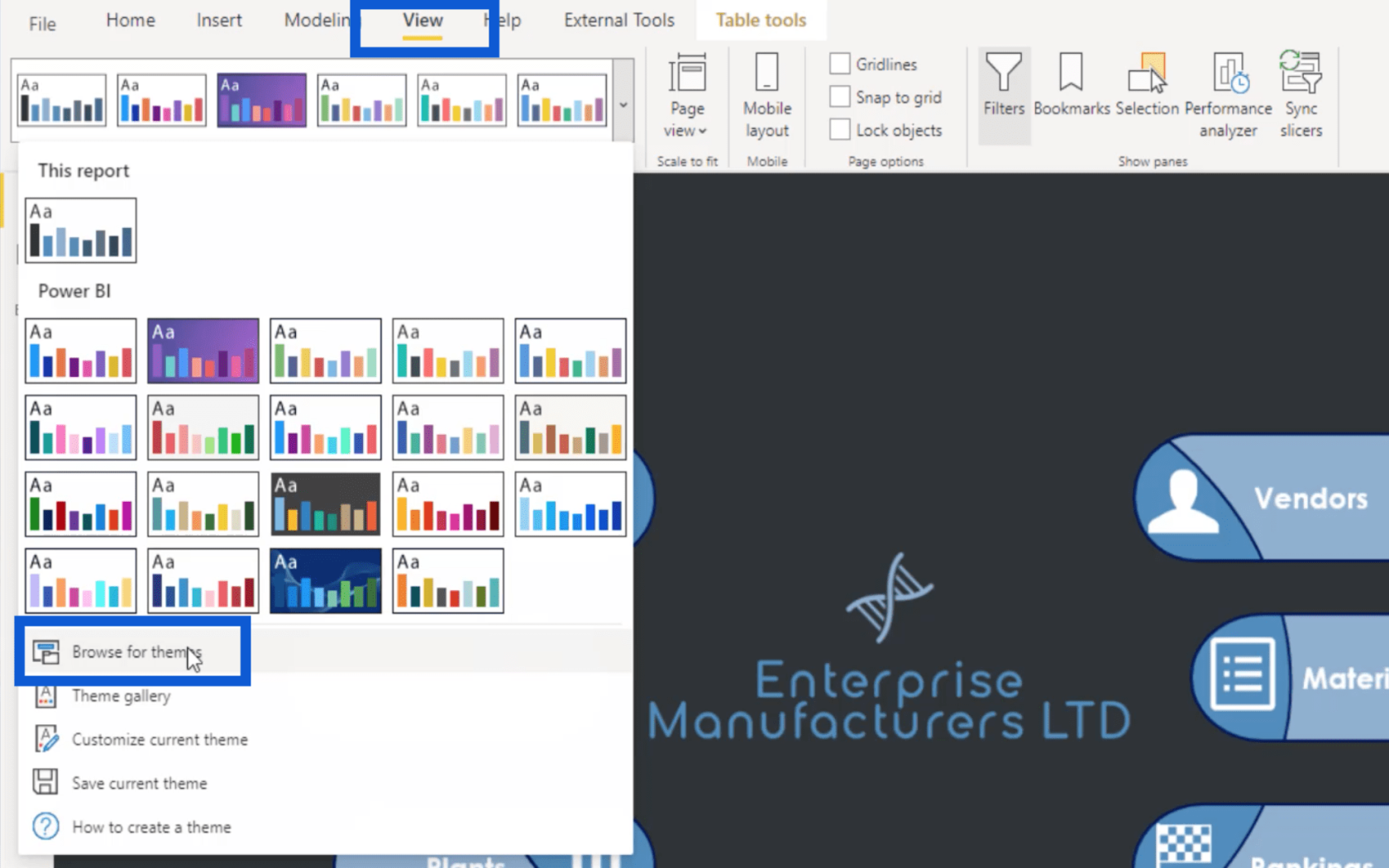
Para importar esse arquivo, basta acessar minha área de trabalho do LuckyTemplates e clicar no painel Exibir na parte superior. Em seguida, clicarei em "Procurar temas".

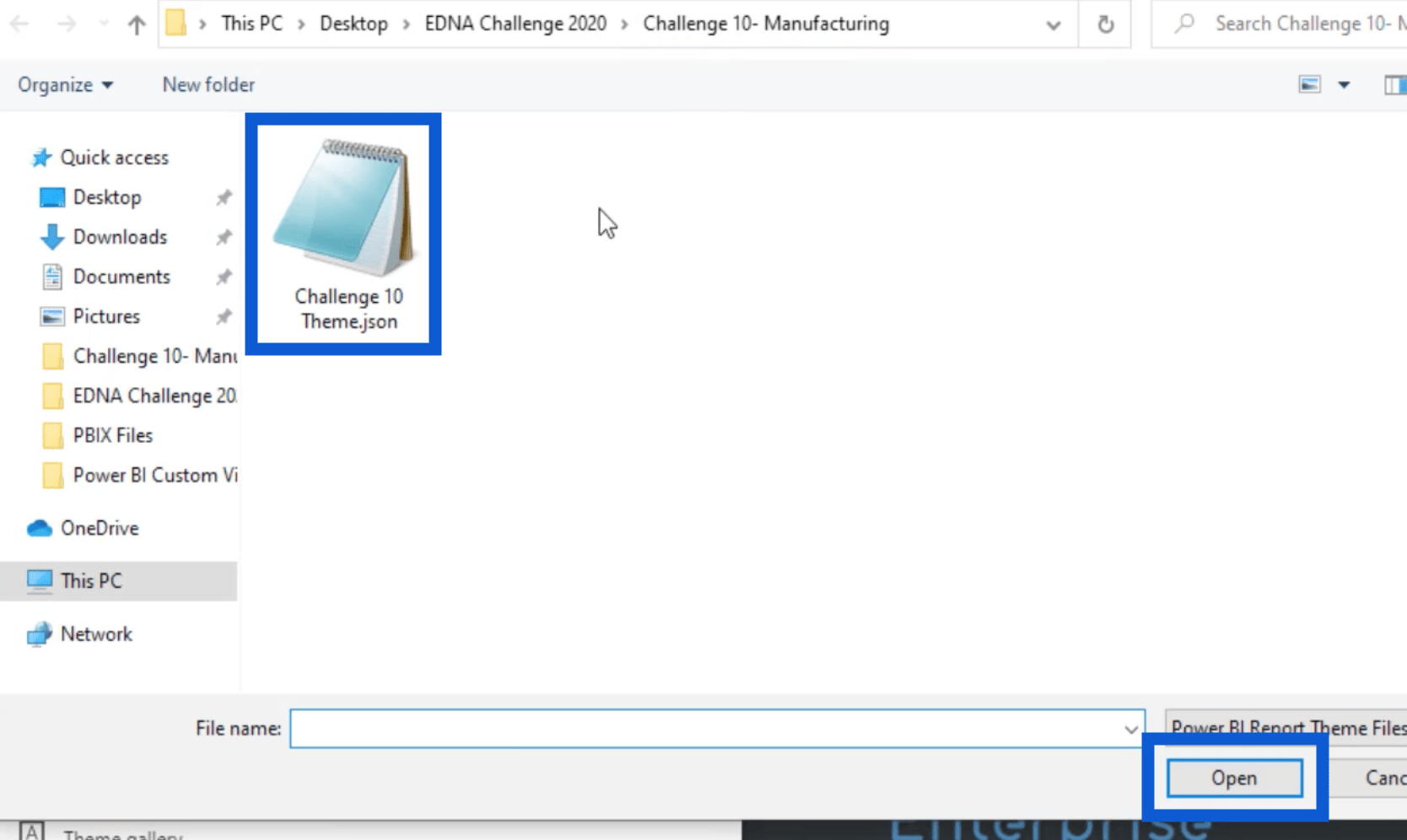
Eu só tenho que selecionar este arquivo e clicar em abrir.

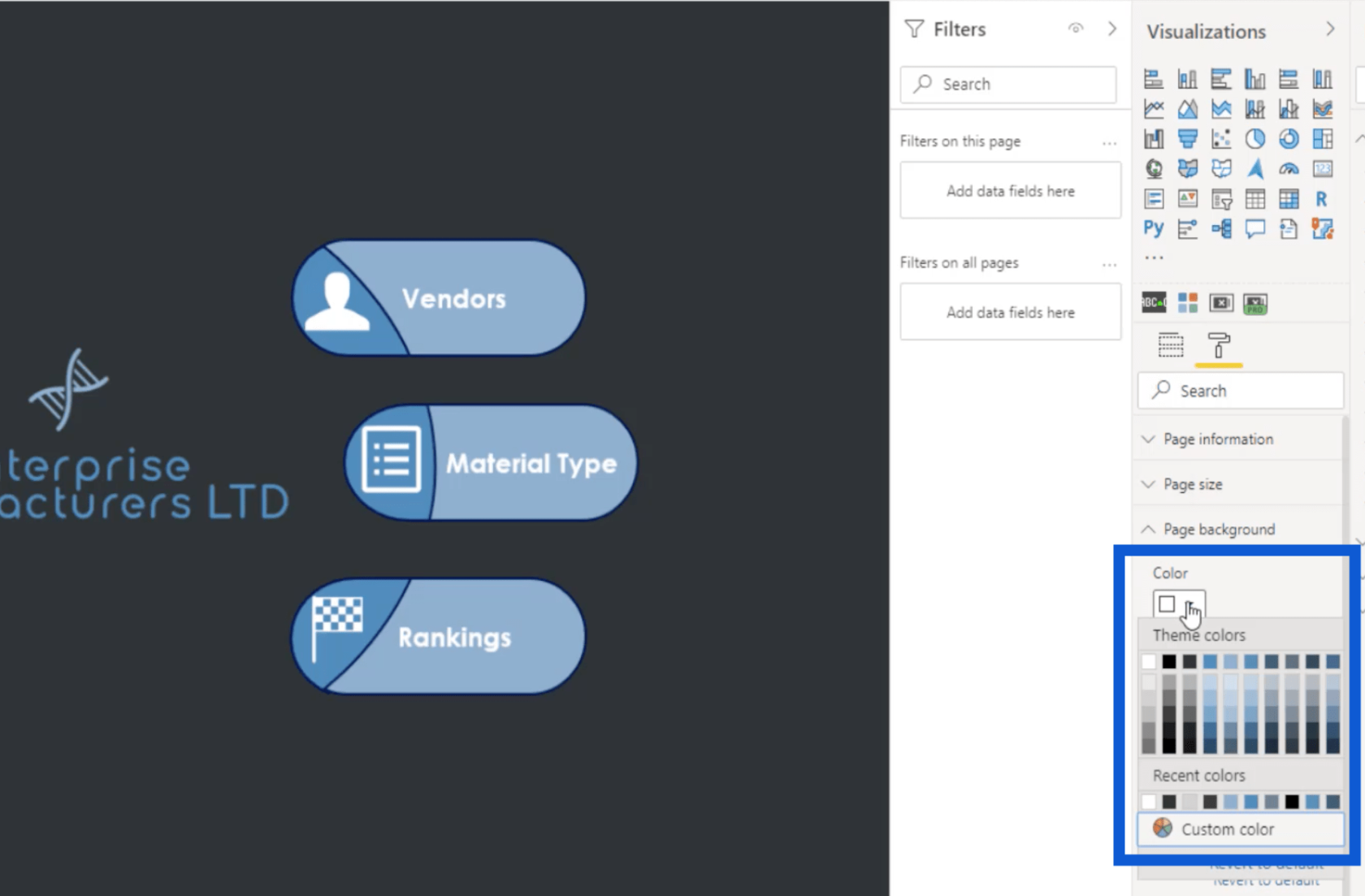
Isso importará automaticamente as configurações do tema para o meu LuckyTemplates. Posso verificar isso acessando Visualizações. Clicarei no painel de formato e irei para o plano de fundo da página. Como você pode ver, as cores do tema que escolhi anteriormente agora estão aparecendo aqui.

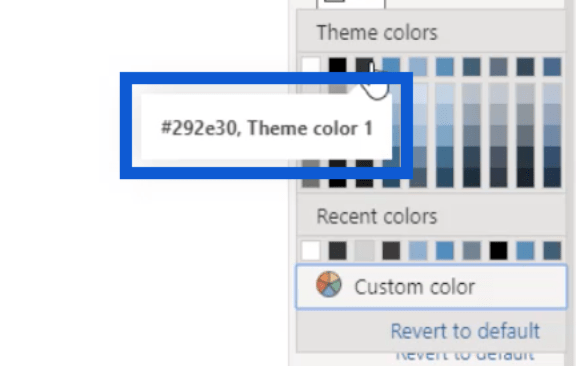
Você notará que há dez linhas de cores aqui, mas salvamos apenas oito anteriormente. Isso ocorre porque o LuckyTemplates inclui automaticamente branco e preto em qualquer tema de cores. Então, você verá que a terceira linha diz “Theme color 1”, o que significa que é a primeira das oito cores que importei com meu tema.

Adicionando Ícones ao Relatório
Agora que tenho todo o meu tema no LuckyTemplates, vou mostrar como escolhi todos esses ícones que usei na página inicial do relatório.

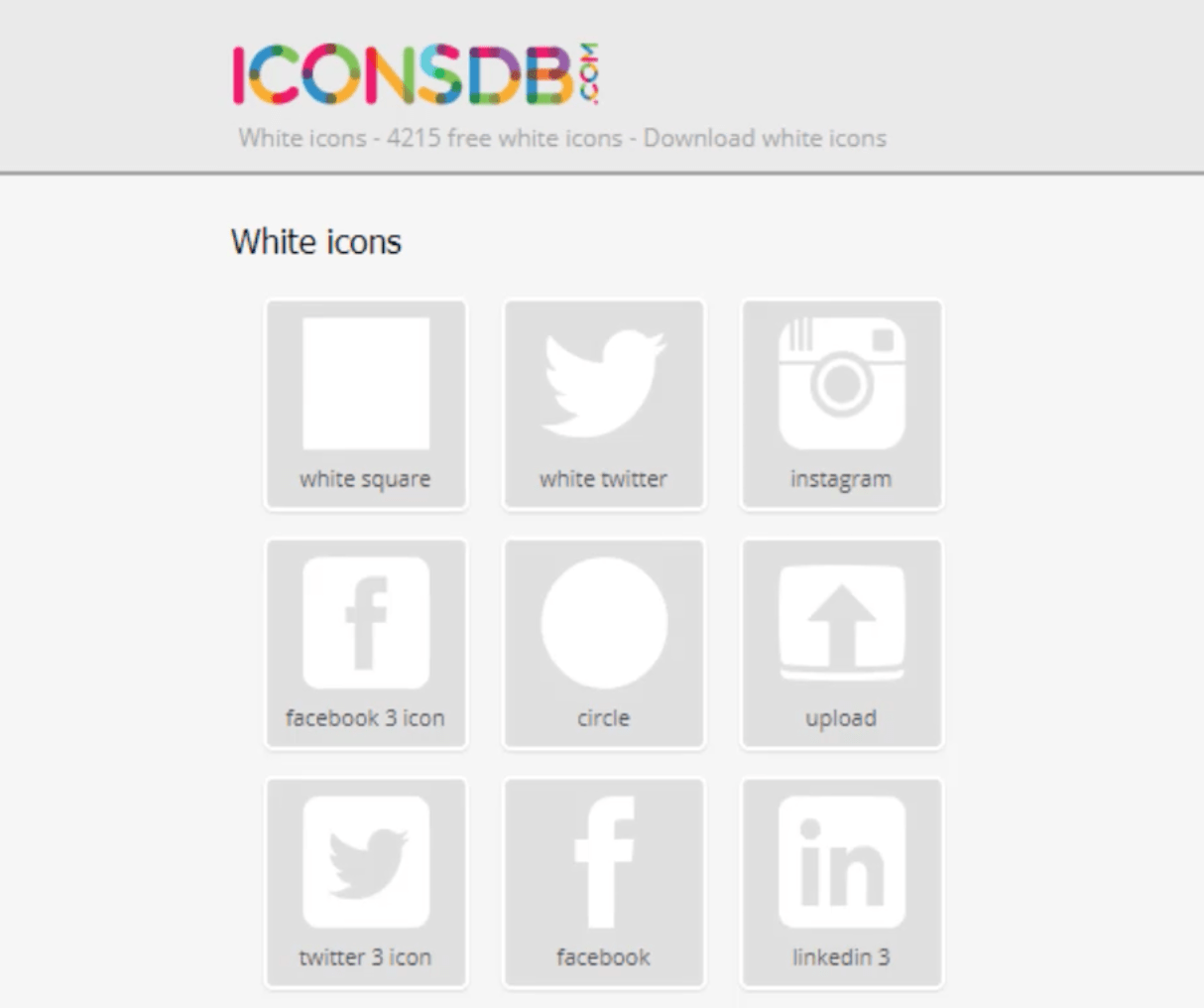
Quando fiz uma pesquisa no Google por ícones brancos, este site foi a primeira coisa que apareceu nos resultados.

Aqui está o link para chegar a essa página.

Lembre-se de que prefiro usar fundos escuros em meus relatórios. É por isso que procurei por ícones brancos aqui. Existem muitos outros sites onde você pode obter seus próprios ícones com base em seu tema e preferências.
Neste site, basta digitar uma palavra-chave para obter os ícones mais relevantes no banco de dados do site. Vou usar a palavra “decisão”.

Depois de clicar no botão Pesquisar , ele mostrará esses resultados.

Assim que clico no ícone que desejo, aparecem todas essas opções de como posso armazenar o arquivo.

Eu sempre baixo o arquivo PNG. O tamanho que normalmente baixo é 48 × 48. Depois de clicar na minha escolha, ele solicitará que eu faça o download e salve-o em uma pasta. É assim que fica depois de salvo no meu computador.

Criando planos de fundo no PowerPoint
Assim que tiver todos os ícones de que preciso, a próxima parada nesse processo é criar os slides para meu plano de fundo usando o PowerPoint.
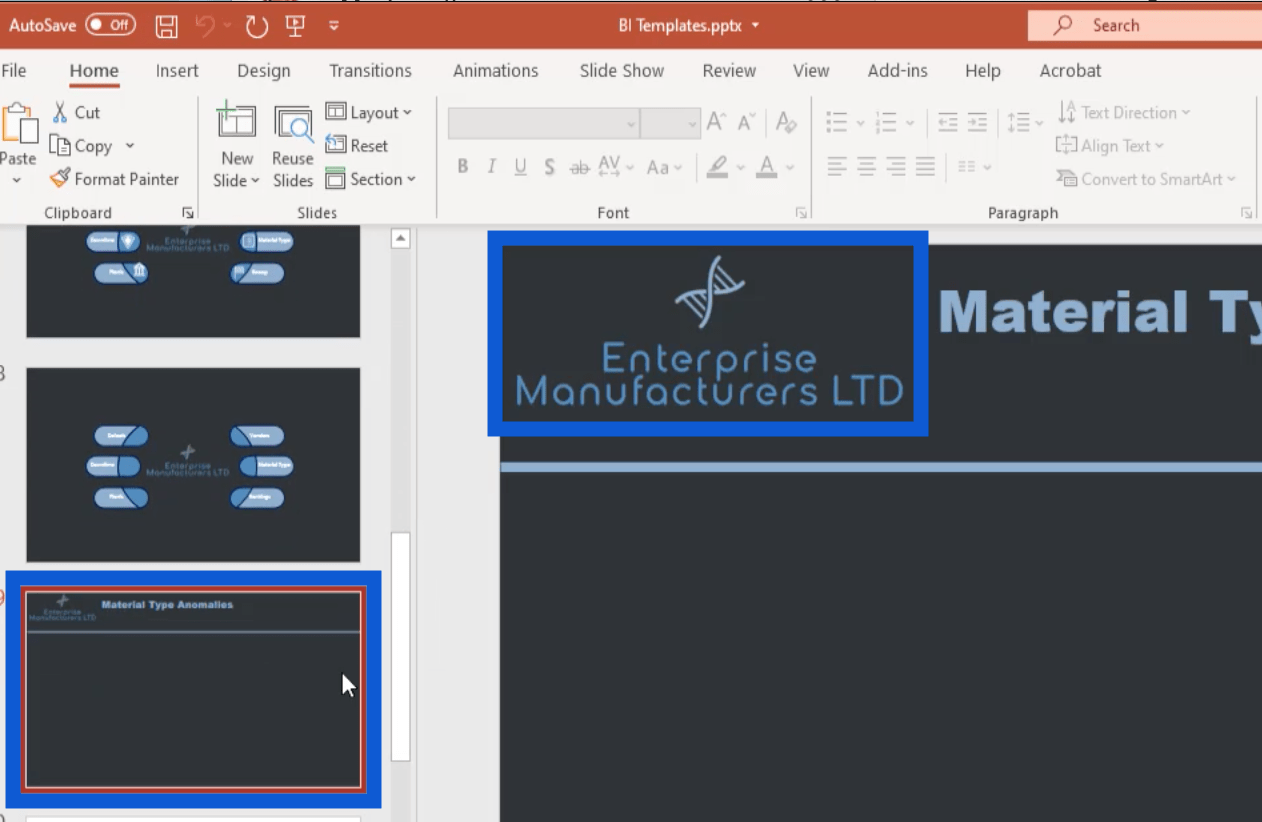
Normalmente começo com um slide em branco, mas vou apenas mostrar o arquivo que criei quando ainda estava trabalhando no relatório do exemplo que estou usando aqui. Olhando para este slide, por exemplo, você verá que estou usando o mesmo logotipo que criei anteriormente.

Basicamente, acabei de adicionar essa imagem a este arquivo do PowerPoint. Para fazer isso, basta ir ao menu Inserir, clicar em Imagens e escolher “Inserir imagem deste dispositivo”.

Quanto ao cabeçalho do slide, é apenas uma caixa de texto onde posso digitar o nome de cada slide.

Também adicionei esta linha que atravessa a página para isolar o cabeçalho do restante do conteúdo que adicionarei à página.

Observe que todos esses elementos no slide devem ser salvos como um grupo para que apareçam na imagem depois de salvá-la. Caso contrário, esses elementos não aparecerão quando eu salvar este slide como uma imagem.
Basta selecionar todos esses elementos clicando em cada um enquanto segura a tecla Ctrl. Você saberá que eles foram selecionados se vir os pontos brancos ao redor de cada elemento.

Depois de selecionar tudo, basta clicar com o botão direito do mouse e escolher Grupo.

Em seguida, clique com o botão direito novamente e escolha Salvar como imagem.

Depois de salvar o arquivo, ele pode ser usado como modelo para todos os outros slides necessários para o relatório.
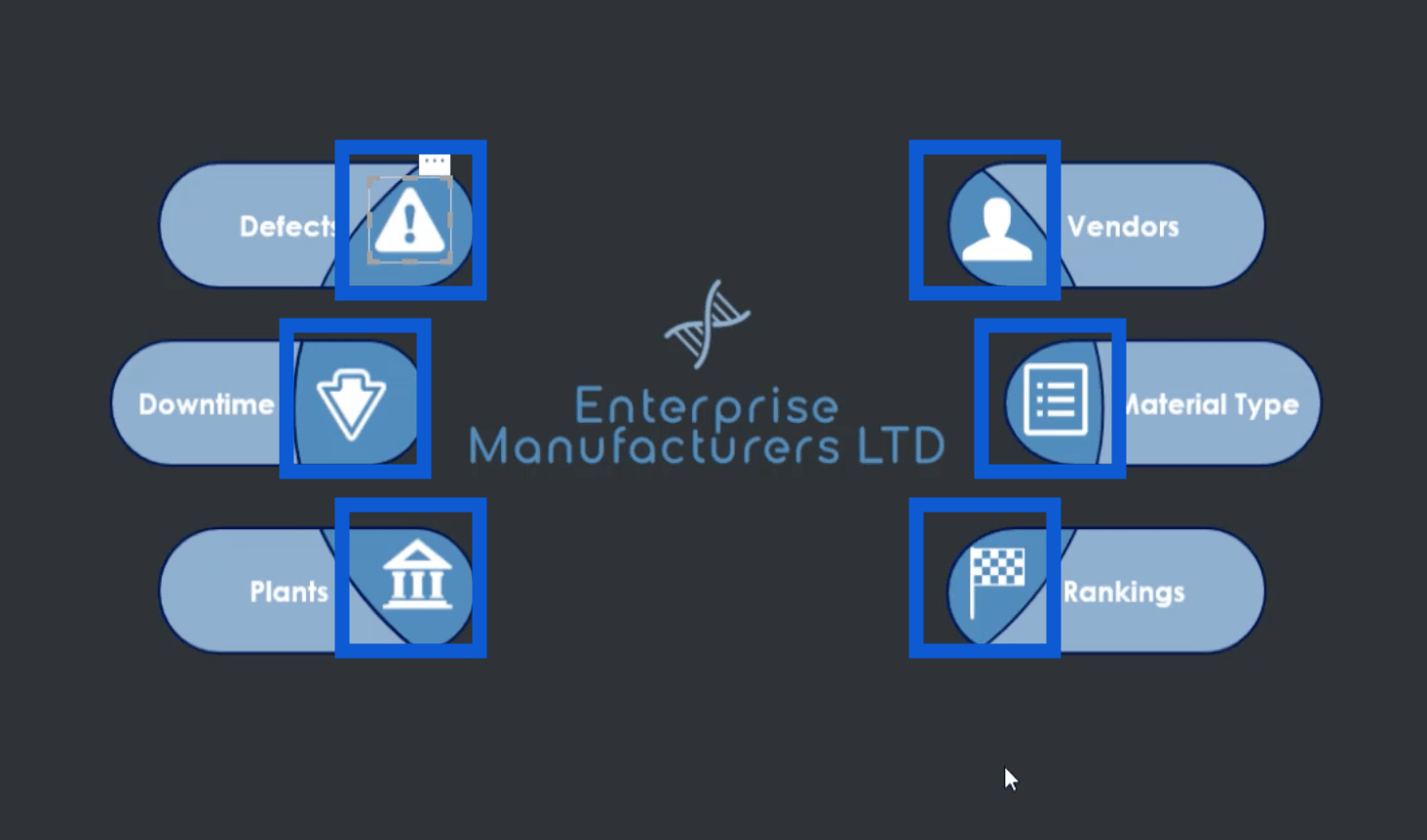
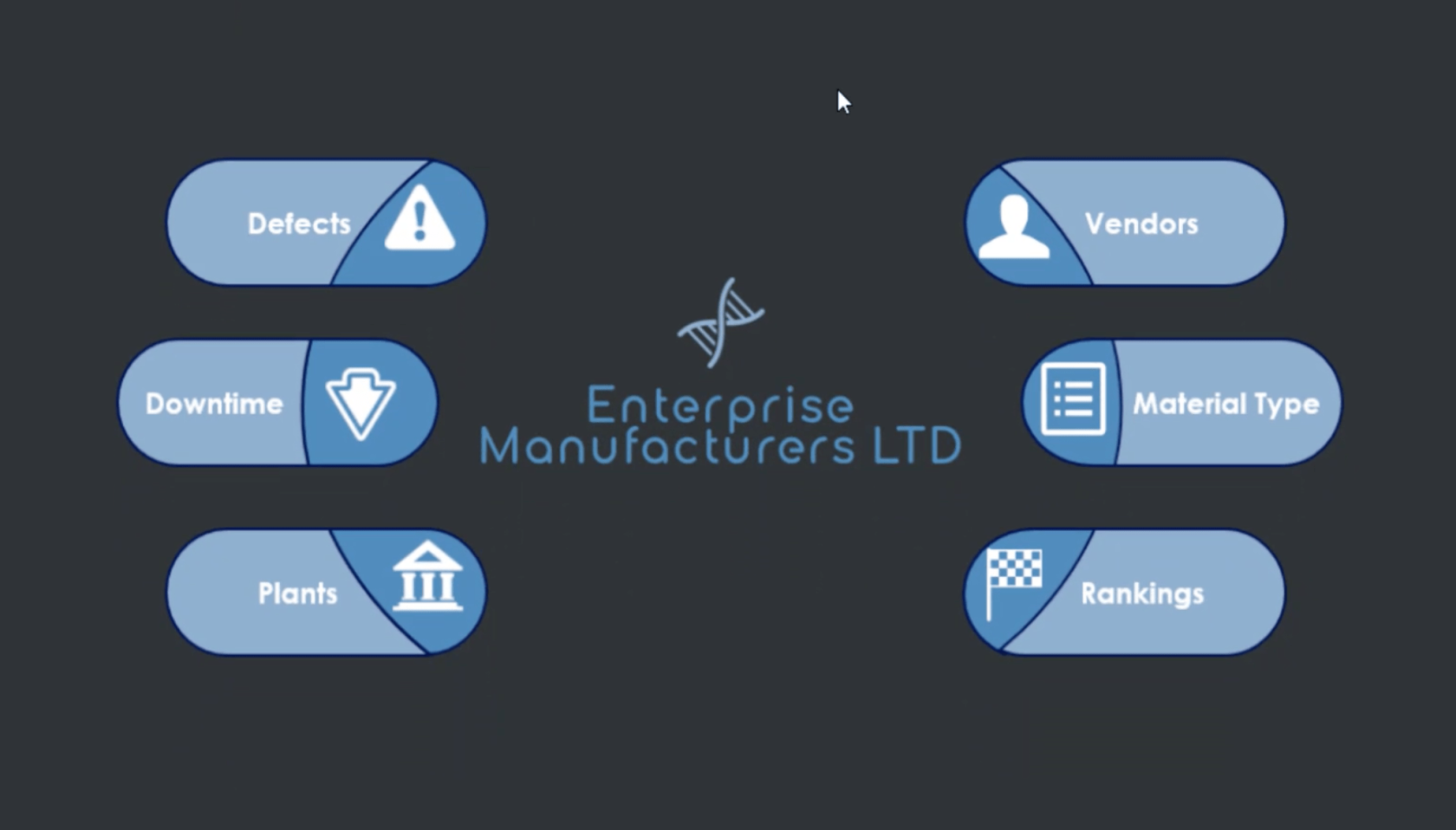
Eu também fiz a homepage do meu relatório aqui.

Como você pode ver, isso é um pouco mais detalhado em comparação com o modelo regular no qual trabalhei anteriormente. Eu apenas usei as formas disponíveis no PowerPoint para montar isso.
Observe que ainda não tem os ícones que salvei anteriormente. Vou adicionar os ícones quando estiver no LuckyTemplates e usá-los para navegação na página. Por enquanto, isso é tudo que minha página inicial precisa.
Adicionando navegação de página
Agora, voltarei à área de trabalho do LuckyTemplates para mostrar como adicionei tudo isso aos meus relatórios e também como configurei a navegação da página.
Preciso ir ao menu Inserir e clicar em Imagem.

Isso vai abrir minhas pastas. Depois de colocar os slides e os ícones no relatório, posso redimensioná-los conforme necessário para que tudo seja apresentado corretamente.

Como você pode ver, a página agora mostra o slide em que trabalhei no PowerPoint mais os ícones que obtive online.
Agora, vou adicionar alguma navegação de página. Vou começar com este ícone para Defeitos.

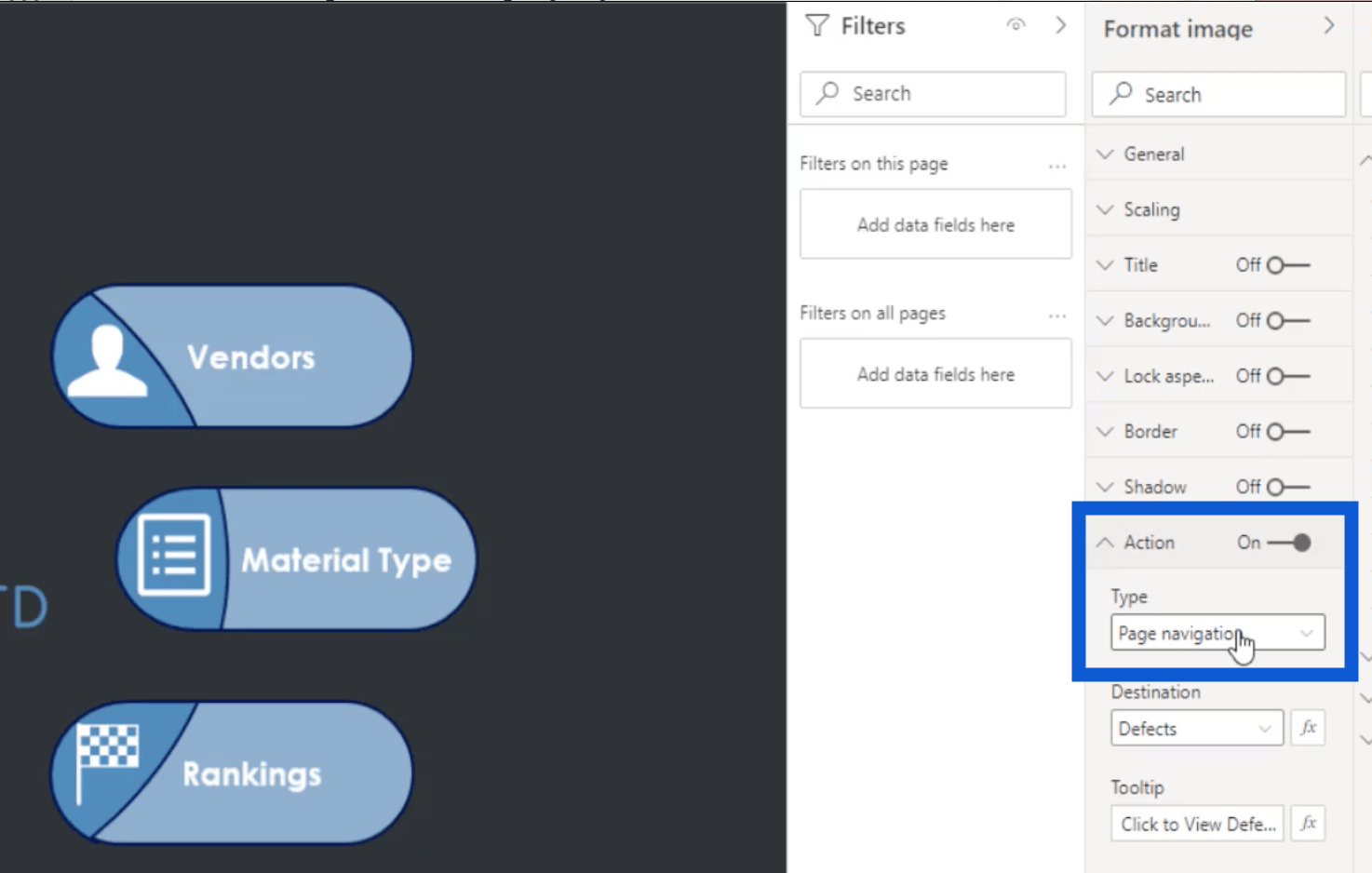
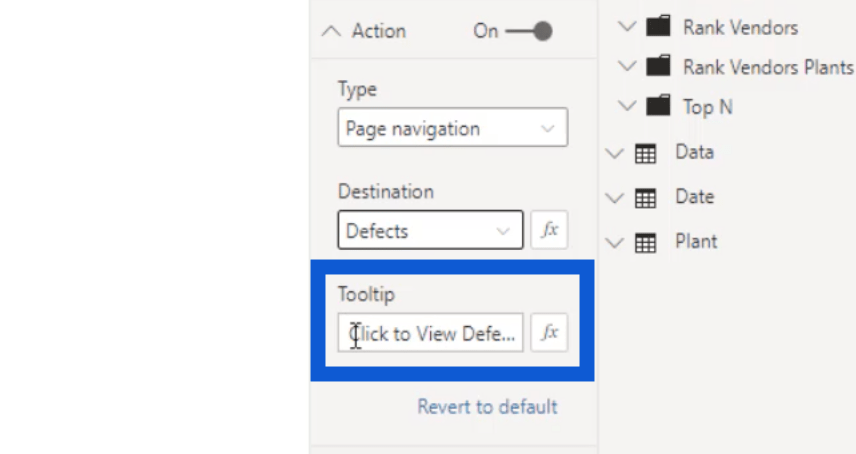
Em seguida, irei para a seção Ação à direita e escolherei Navegação na página em Tipo.

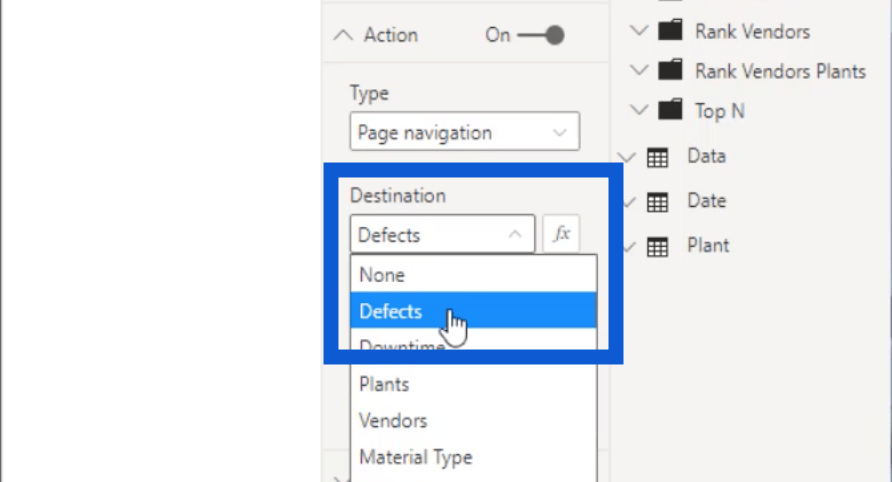
Em Destino, só preciso escolher a página para onde quero que esse ícone leve. Neste exemplo, vou escolher Defeitos.

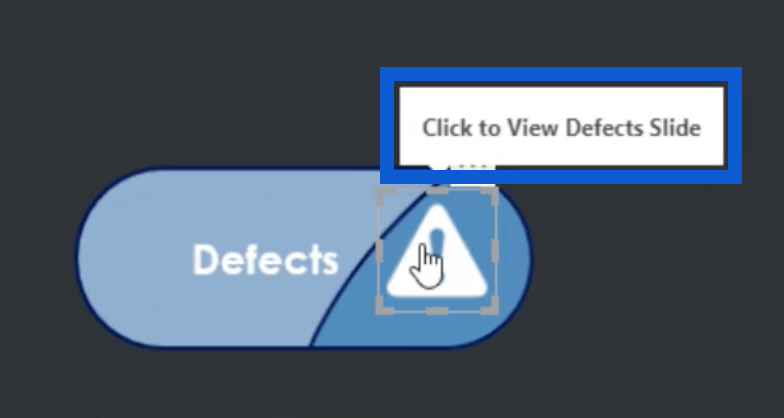
Também adicionei uma pequena nota dentro da dica de ferramenta e escrevi “Clique para ver o slide de defeitos”.

Portanto, sempre que eu destaco meu mouse sobre o ícone, você pode ver a dica de ferramenta aparecendo.

Enquanto ainda estou dentro da área de trabalho do LuckyTemplates e juntando as coisas, eu precisaria fazer um Ctrl + clique esquerdo para que isso funcionasse. Mas uma vez que o relatório foi publicado, o usuário que visualiza o relatório precisa apenas clicar com o botão esquerdo para ser direcionado à página certa.

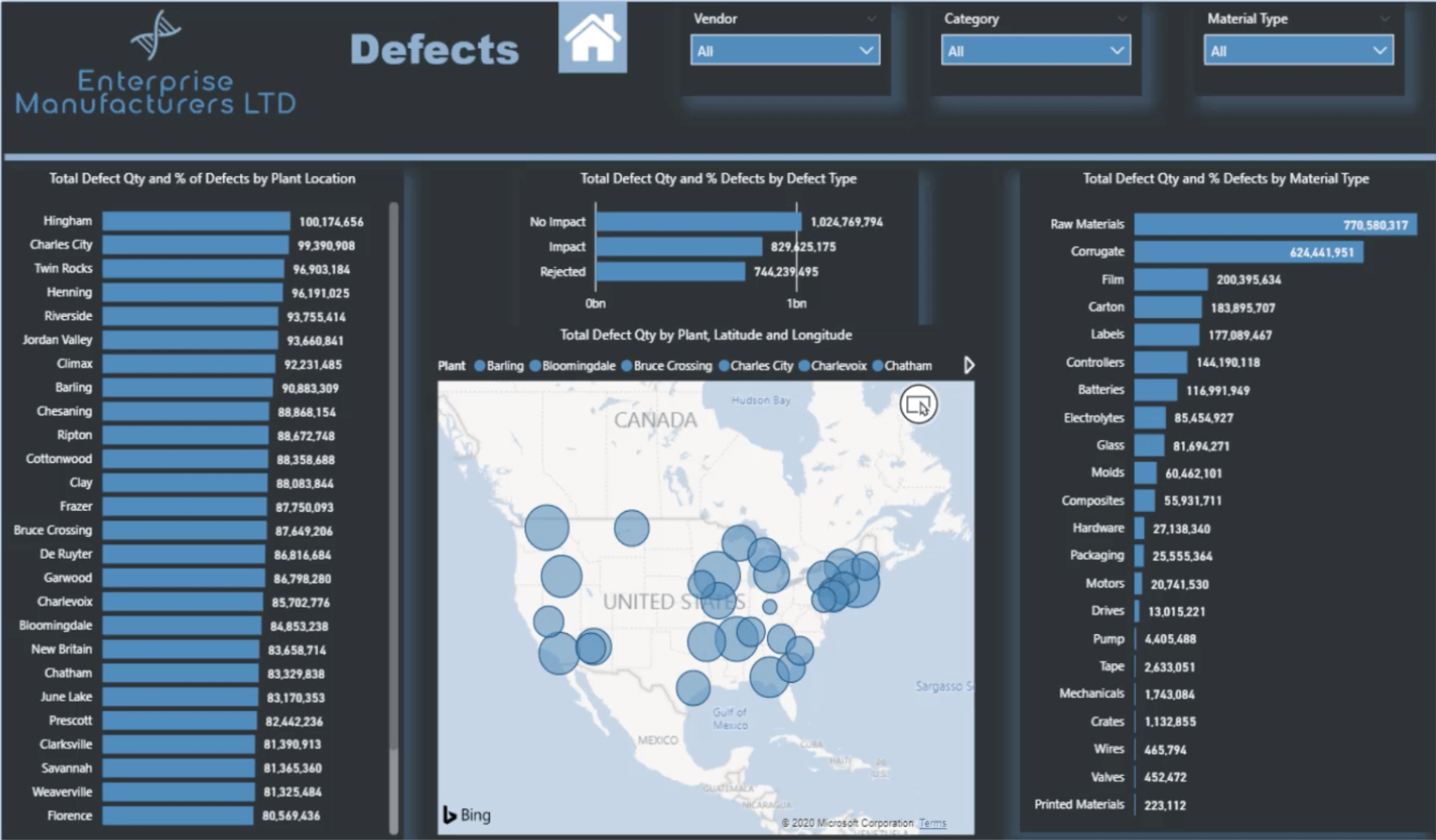
No slide Defeitos, você verá o modelo no qual trabalhei anteriormente, mas com mais conteúdo na página. Também adicionei um ícone inicial na parte superior para que os usuários possam voltar à página inicial sempre que precisarem.

Fiz o mesmo processo com os outros ícones na página inicial, tornando mais fácil para os usuários pular de uma parte do meu relatório para outra.
Projetos de relatórios do LuckyTemplates: como obter inspiração por meio de LuckyTemplates
Visuais personalizados do LuckyTemplates – criar um tema de cores para aplicativos de relatórios
nos relatórios do LuckyTemplates – dicas e técnicas
Conclusão
As coisas que passei neste tutorial são críticas para o processo de desenvolvimento de relatórios do LuckyTemplates porque podem ter um grande impacto em como seu relatório será interpretado.
Escolher a paleta de cores certa por si só pode fazer ou quebrar seu relatório. Saber que a escolha errada de cores pode deixar seus rótulos ilegíveis ou suas visualizações difíceis de entender.
Espero que este tutorial também possa ajudá-lo a criar seu próprio processo de desenvolvimento de relatórios do LuckyTemplates. Você sempre pode criar seu próprio fluxo de trabalho, mas este seria um bom lugar para começar se você está apenas começando a ter uma ideia do que funciona para você.
Tudo de bom,
Jarrett
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








