Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
No blog de hoje, vamos discutir uma que foi postada recentemente no fórum LuckyTemplates sobre o Chararticulator. David Joy, um dos membros do fórum, fez uma pergunta sobre um dos vídeos de Mudassir de seu . Ele queria saber como formatar gráficos e destacar condicionalmente o valor MAX de algo em um gráfico de barras quando todas as outras cores dos outros gráficos de barras eram de cores diferentes. Você pode assistir ao vídeo completo deste tutorial na parte inferior deste blog.

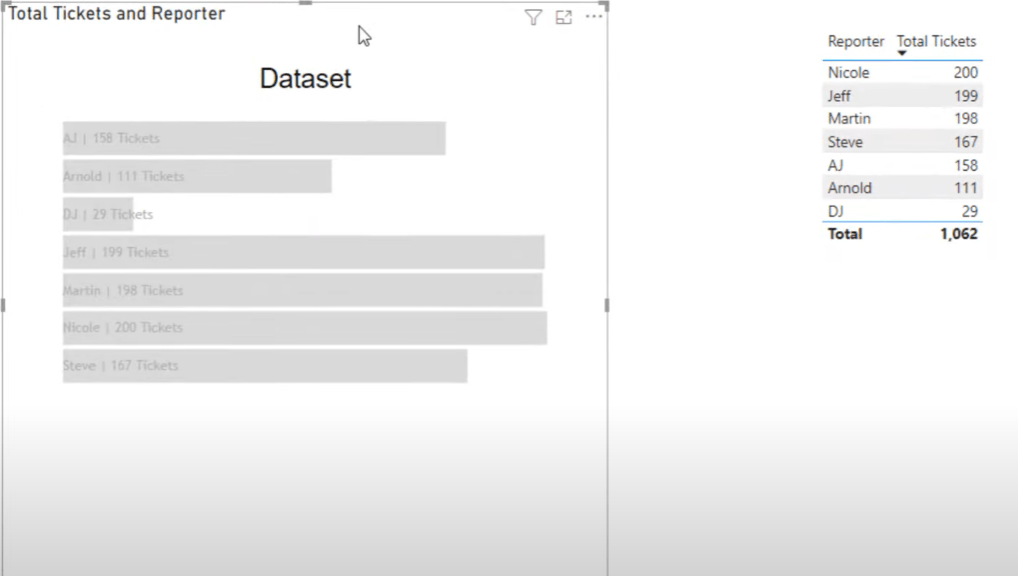
Vamos examinar o arquivo PBIX de David e ir para o LuckyTemplates. Esta é a aparência original do conjunto de dados.

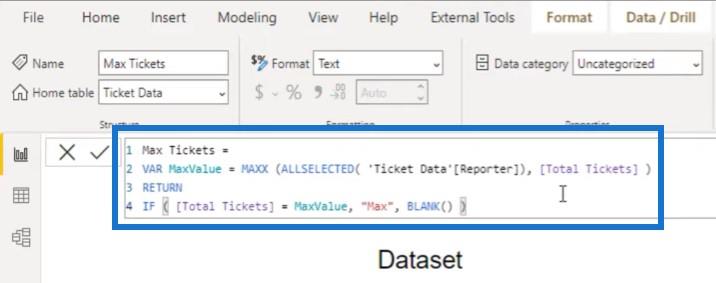
Se você destacar a tabela Total Tickers and Reporter , poderá ver que essa medida está trazendo o total de tickets e o reporter de uma tabela.

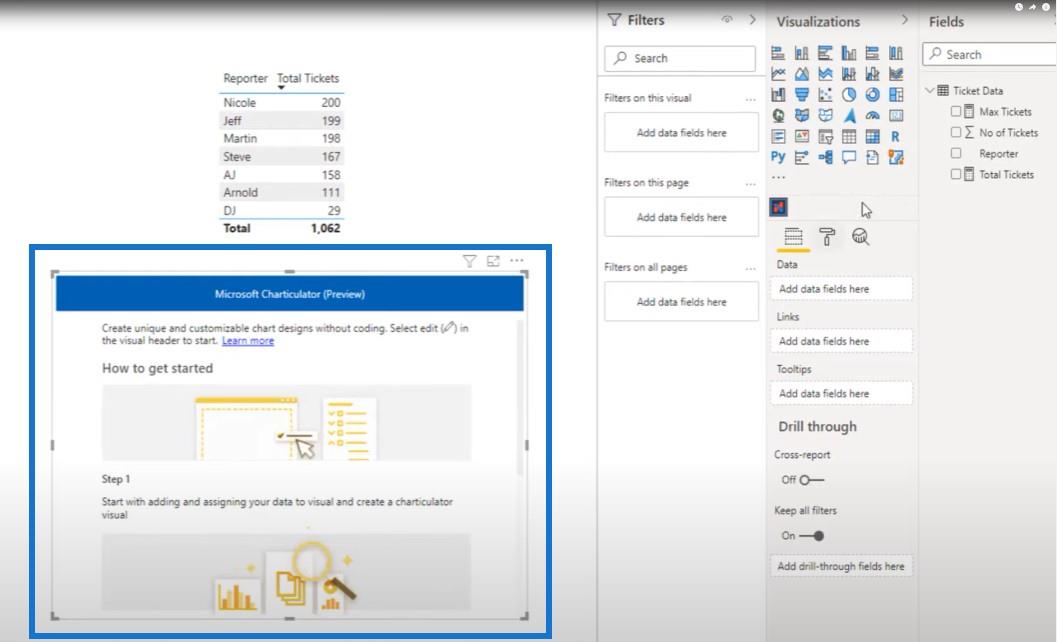
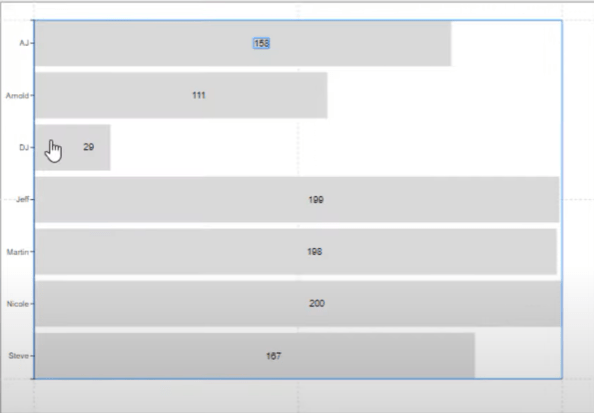
O que gosto de fazer ao criar meus próprios relatórios é ver visualmente tudo o que está acontecendo na tela. É por isso que criei este gráfico onde podemos ver todos os tickets e todos os repórteres.

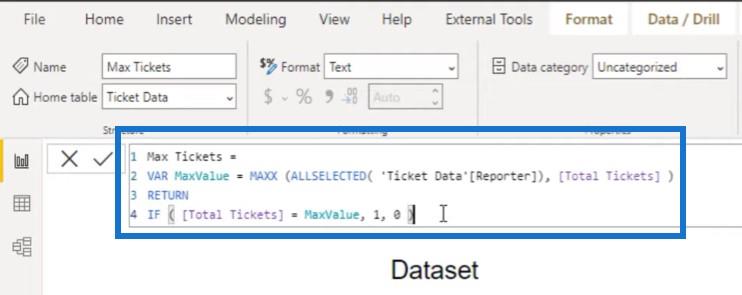
O que David queria fazer em seu relatório é trazer o valor máximo de sua medida para Max Tickets para o Chararticulator.

Mas, por algum motivo, o aplicativo Chararticulator na área de trabalho do LuckyTemplates não gosta de um valor de texto para essa medida. Vou te mostrar porque não funciona.
Índice
Criando um novo chararticulador
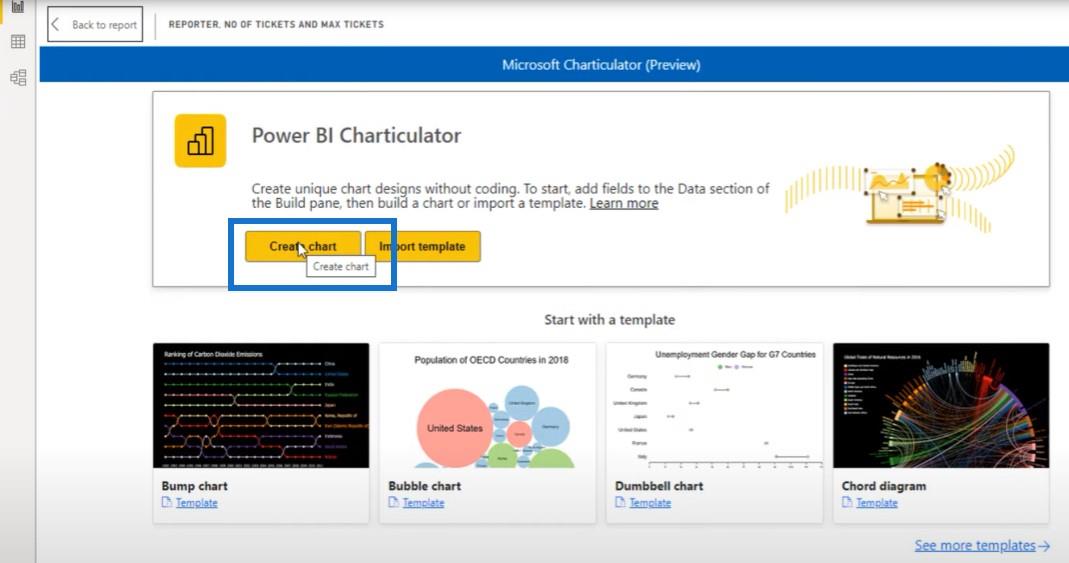
Criaremos outro Chararticulator clicando no ícone do Chararticulator e aumentando-o.

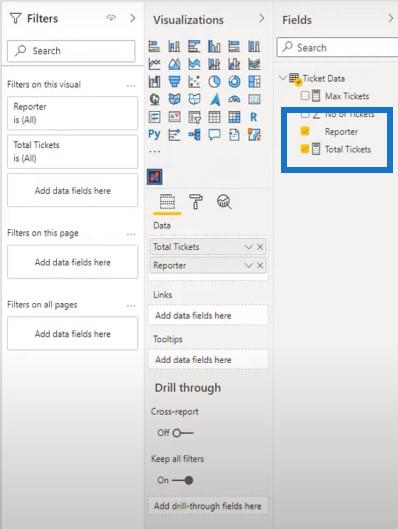
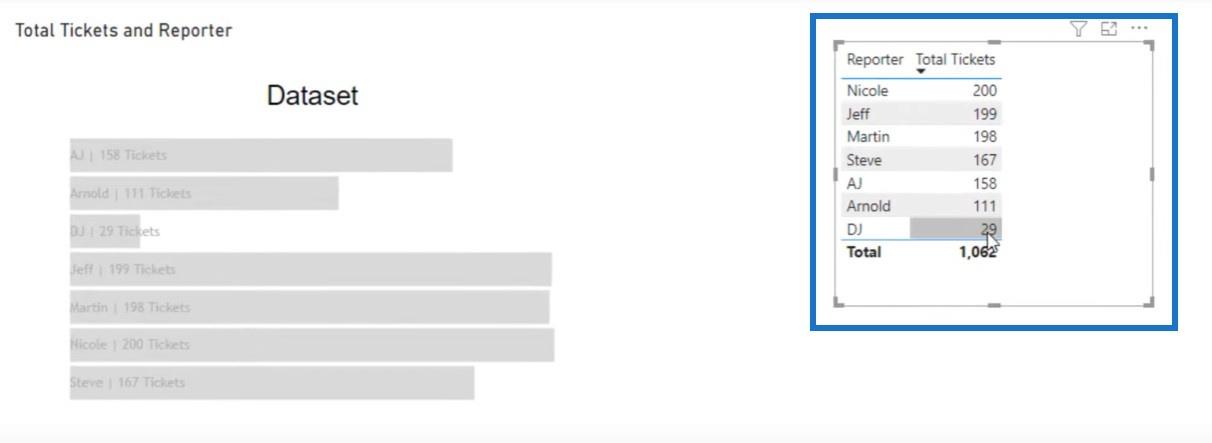
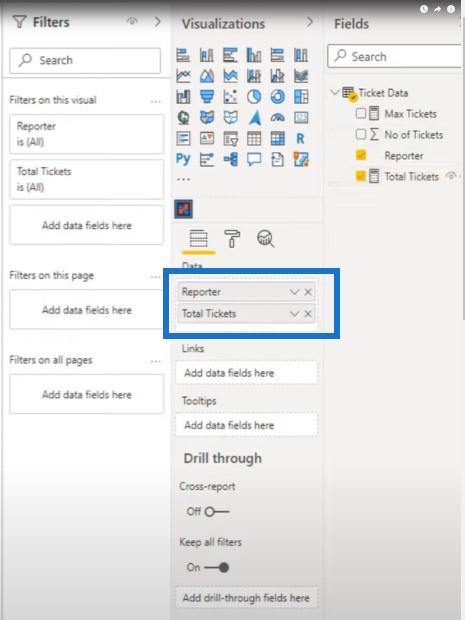
Traremos as dimensões do repórter e do total de tickets para a tabela novamente.

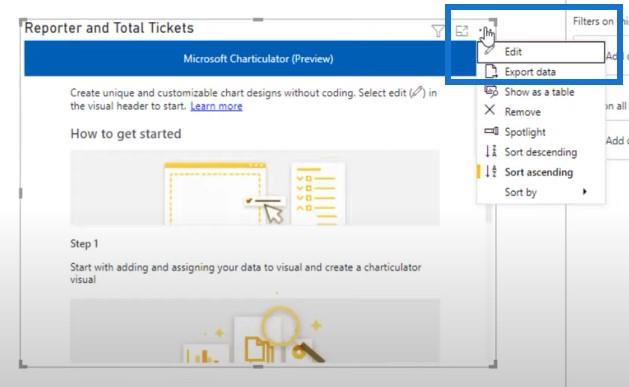
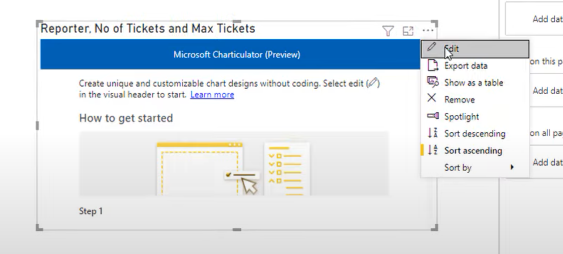
Vamos clicar nos três pontos aqui e, em seguida, clicar em Editar.

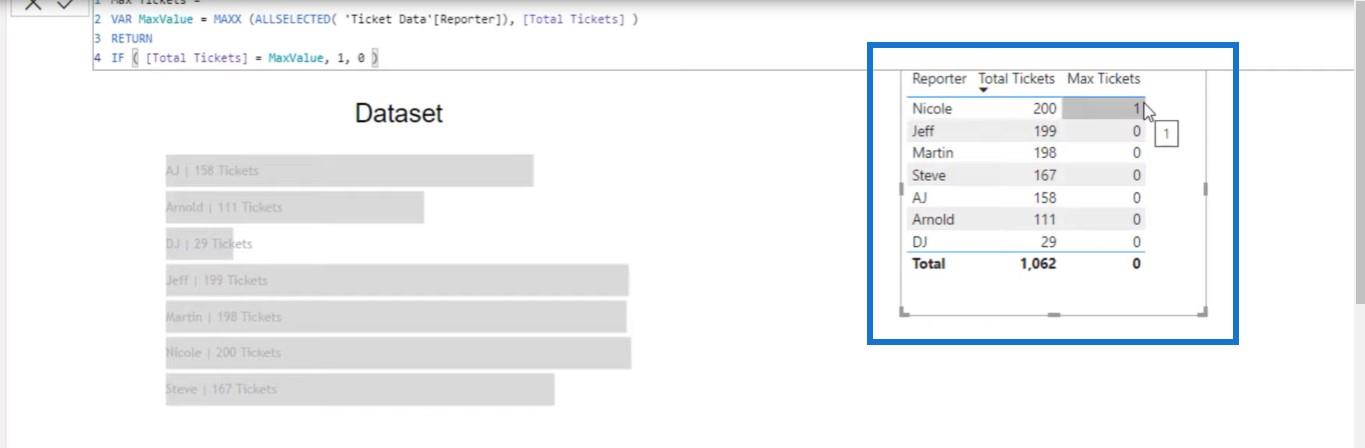
No entanto, se eu inserir o número máximo de tickets na imagem, isso me permitirá criar um gráfico, mas quando clicar em Criar gráfico , receberei uma mensagem de erro.

Para fazer isso funcionar, alterei a medida Max Tickets substituindo Max por 1 e substituindo blank por 0 .

Uma vez que coloco minha medida de Max Tickets nessa tabela, podemos ver que Nicole é a principal repórter que tem o máximo de tickets, e é por isso que ela tem o valor de 1.

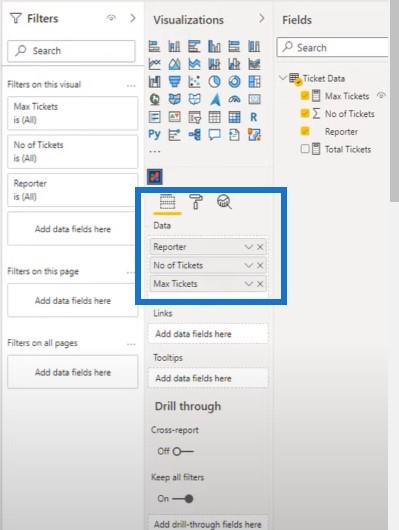
O próximo passo é trazer isso para o Chararticulator. Então, vamos criar um novo e trazer os campos necessários. Em vez de trazer a medida do total de tickets, vamos trazer o valor real de No. of Tickets e, em seguida, a medida Max Tickets.

Clique nas três reticências e, em seguida, clique em Editar .

Em seguida, clique em Criar gráfico .

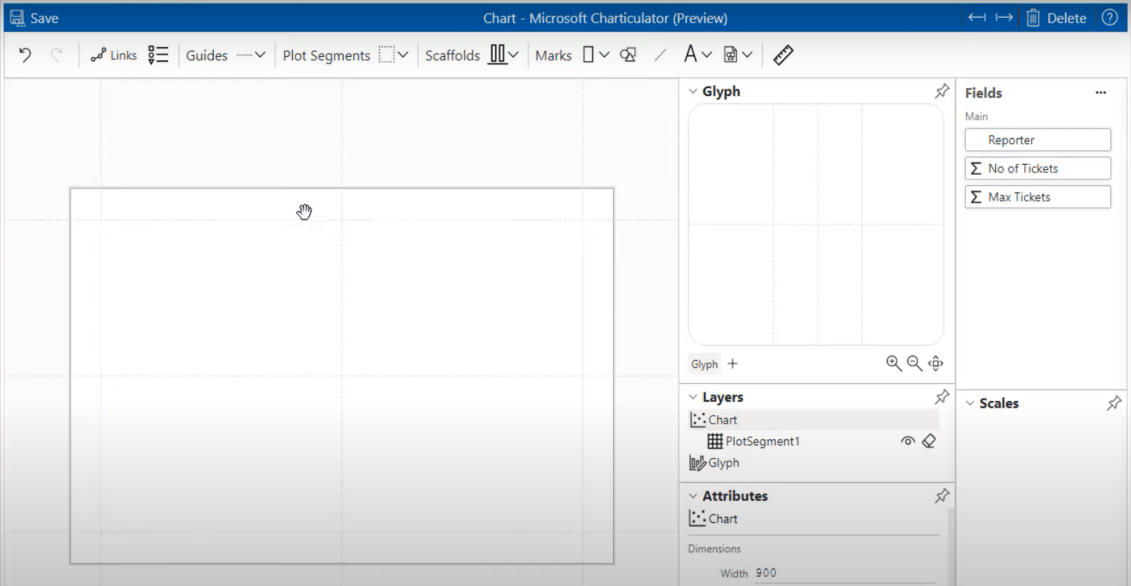
Agora podemos começar a construir nosso gráfico a partir daqui.

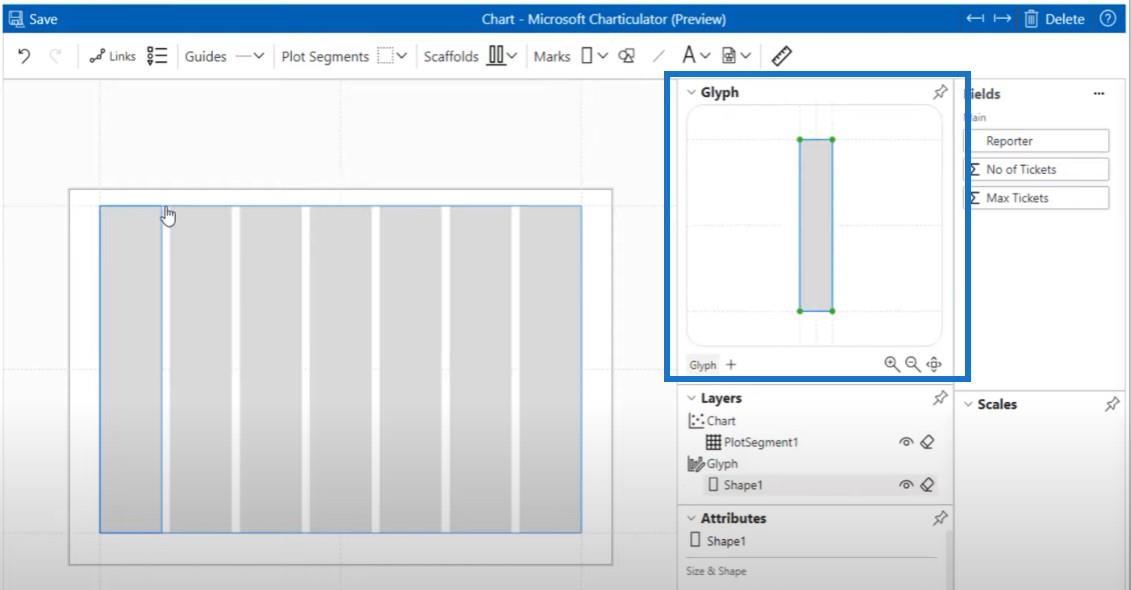
Vamos escolher uma marca e jogá-la no glifo.

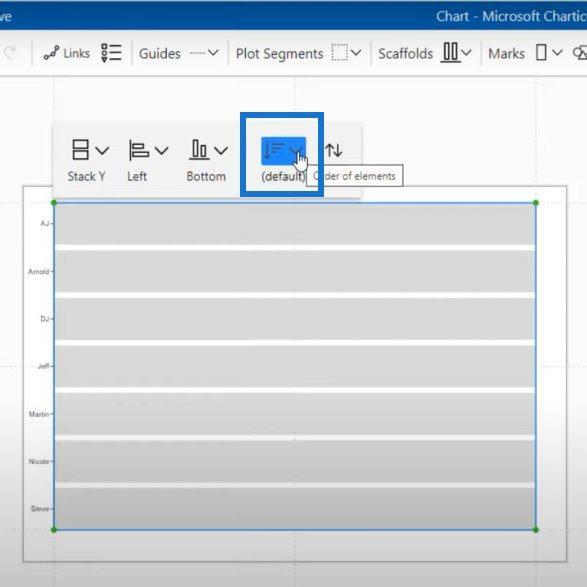
E então vamos clicar na pilha Y e colocar nossa lista de repórteres na pilha. Eu gosto da maneira como está configurado agora, onde os nomes dos repórteres são de A a Z. Mas você pode definitivamente mudar essa ordem se quiser com algumas dessas opções aqui.

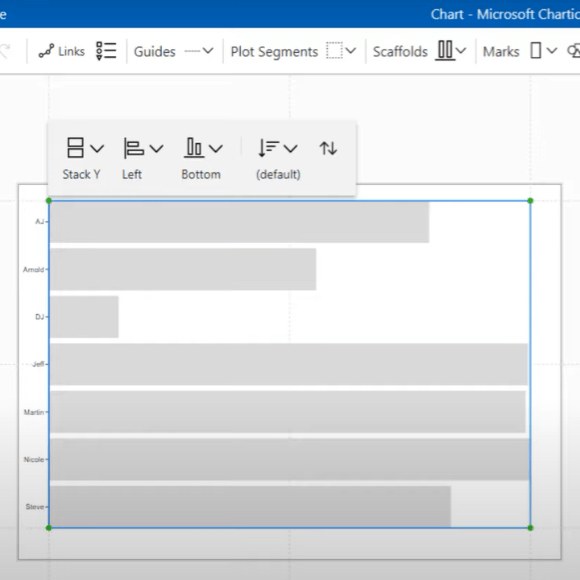
O próximo passo é trazer o número de tickets para obter nossa largura. Agora podemos ver que temos barras de tamanhos diferentes para cada um dos repórteres.

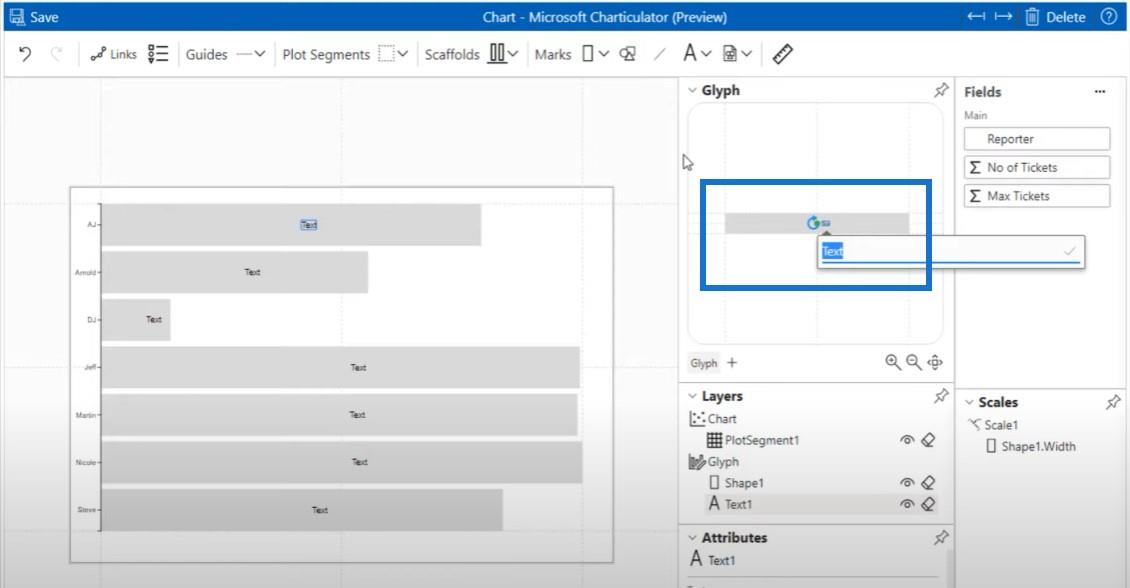
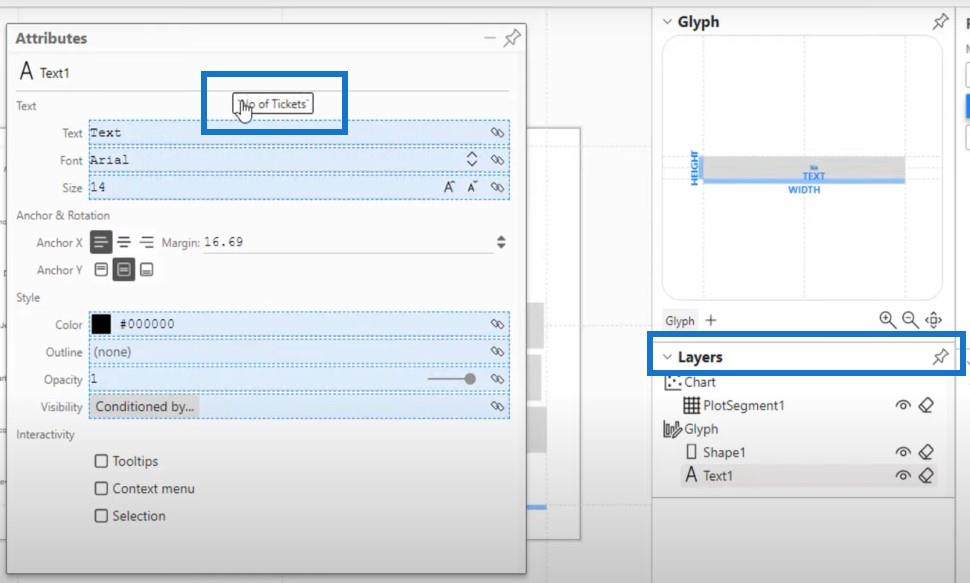
A próxima etapa neste processo é trazer o texto para o glifo e alinhá-lo para garantir que o texto esteja dentro das barras. Obviamente, você pode ajustá-lo da maneira que quiser.

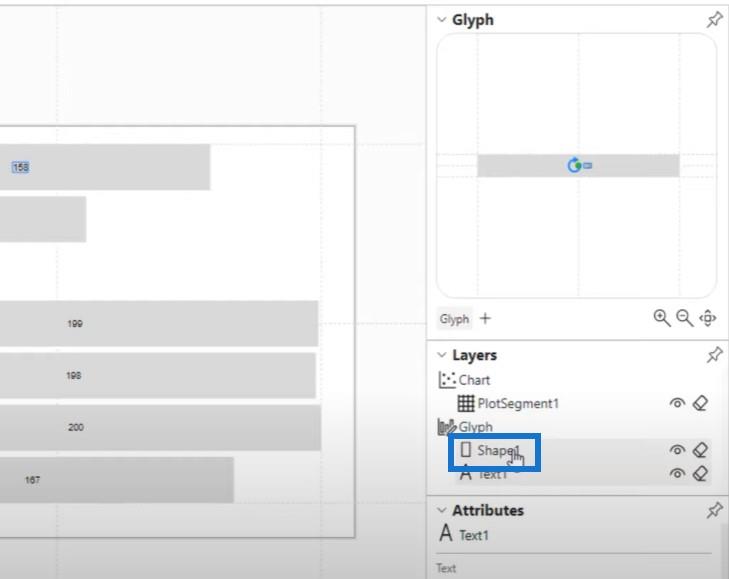
Vamos clicar no alfinete ao lado de Layers, expandir um pouco a janela e trazer nosso No. of Tickets .

Agora podemos ver nossos valores nos gráficos de barras.

Como formatar gráficos condicionalmente
E a próxima coisa a fazer para formatar gráficos é clicar em Shape . É aqui que podemos ajustar a tela para que as barras tenham uma cor para todos os valores, exceto para o valor máximo. O valor máximo terá uma cor distinta.

Vamos clicar no alfinete ao lado de Shape e aumentar a janela para que possamos ver tudo.

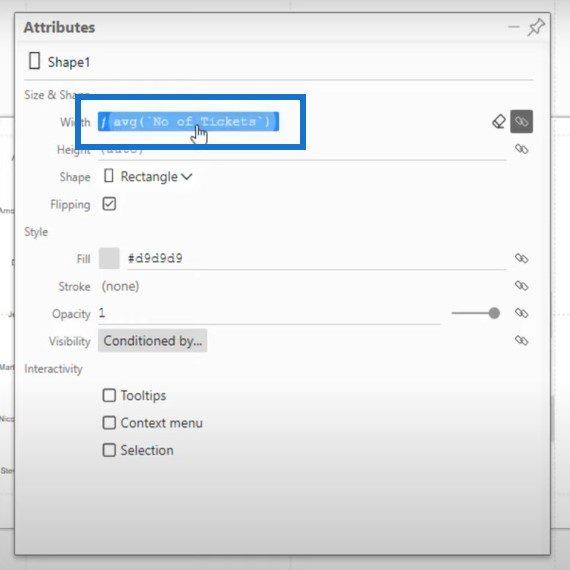
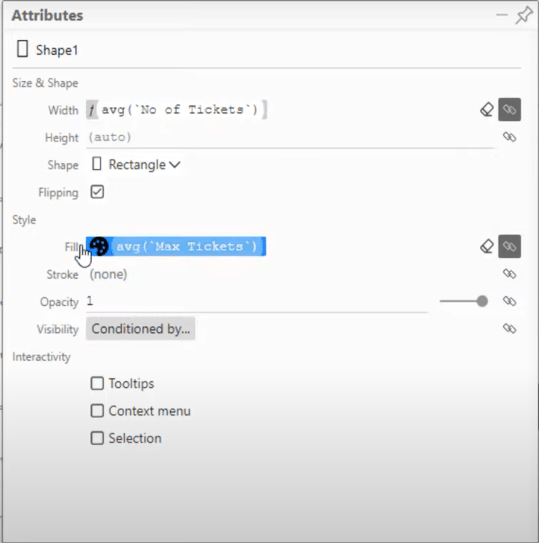
Já temos o número médio de tickets colocados na largura das barras, então o próximo passo é trazer nossa medida Max Tickets e soltá-la no Fill .

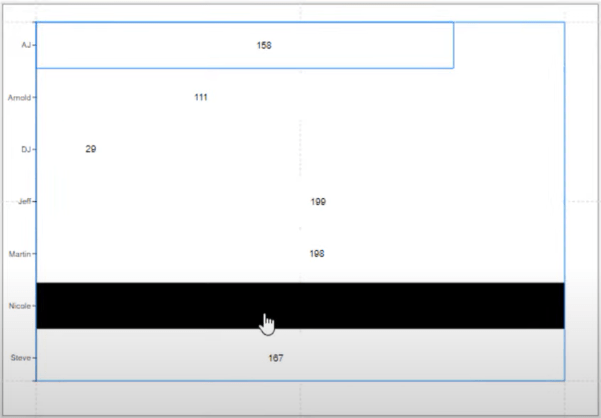
Atualmente, quase todos esses gráficos estão em branco, enquanto o máximo está em preto.

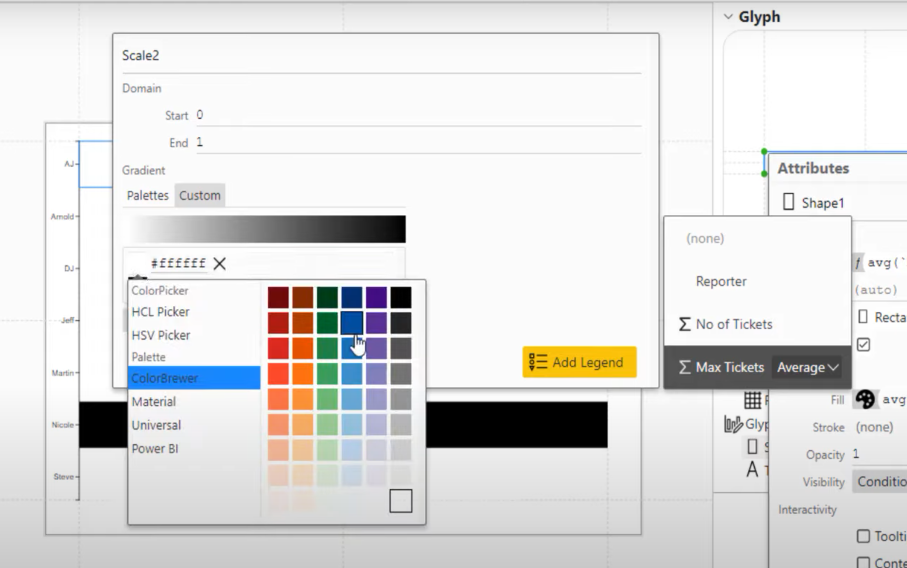
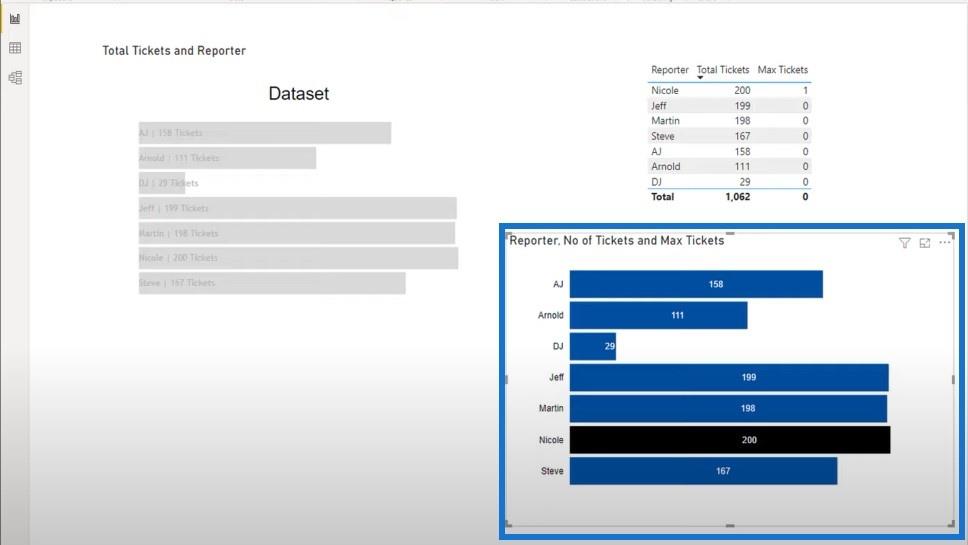
Clique no pequeno ícone da paleta e vá para Custom . Mude todos os brancos para uma bela cor azul e, em seguida, o máximo de preto permanecerá o mesmo.

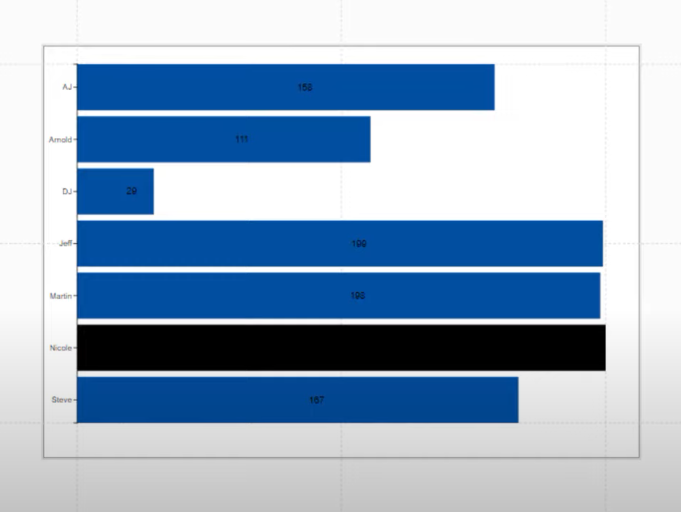
Este é o resultado da formatação condicional no gráfico de barras.

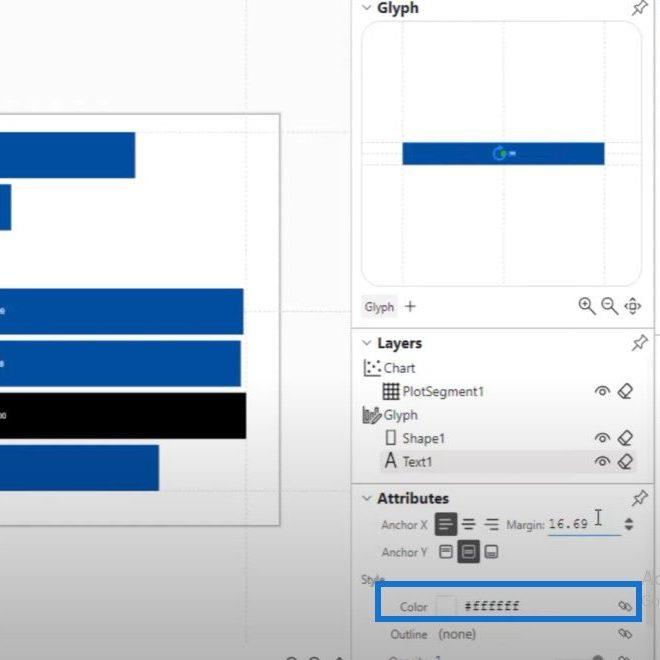
Agora vamos voltar ao nosso texto e reduzi-lo um pouco. Como estamos usando cores mais escuras, não podemos ver o texto nas barras. Vamos mudar a cor deles para branco.

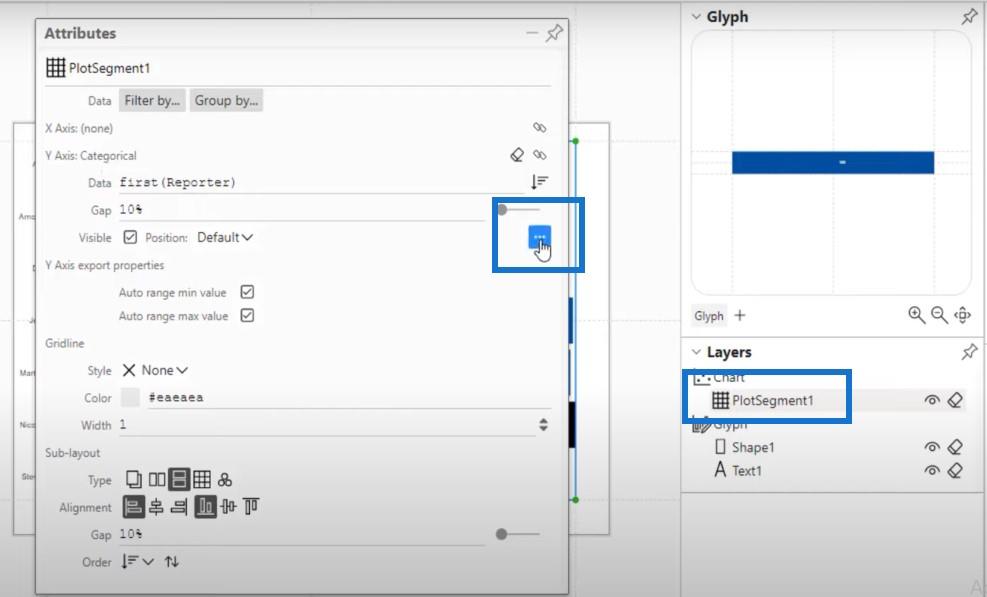
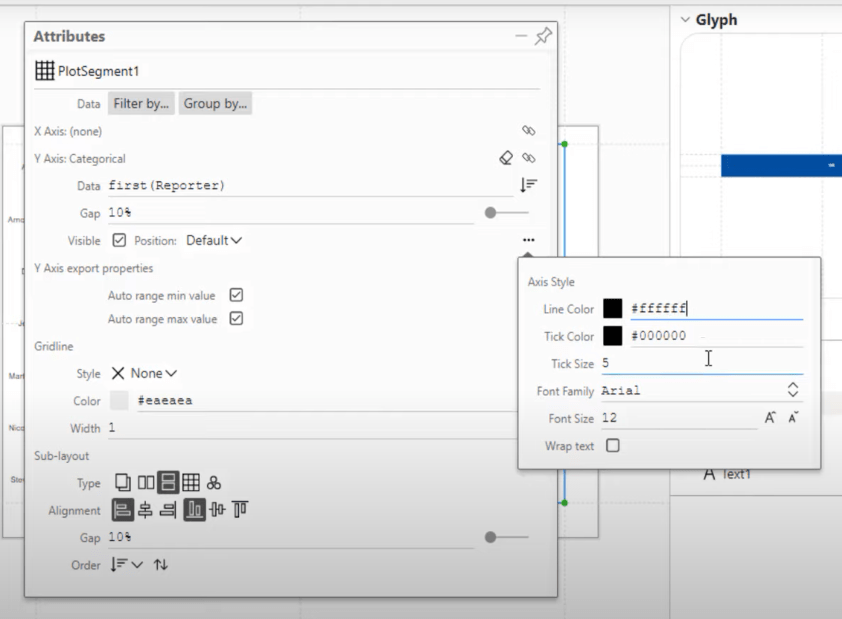
O próximo passo é tornar esses pontos ao lado dos nomes dos repórteres menos perceptíveis. Quando clicamos no segmento de plotagem , obviamente podemos ver que ele está no eixo Y. Se clicarmos nestes três pontos aqui, ele exibirá a cor da linha.

Vamos mudar a cor da linha para branco.

Se clicarmos em Salvar e voltarmos ao relatório, é isso que veremos.

Conclusão
Esta postagem de blog mostra como resolvo uma questão no fórum do LuckyTemplates. David estava fazendo um gráfico de barras e queria destacar o valor máximo em uma cor diferente. Este tutorial mostrou como fui capaz de responder a sua pergunta e formatar gráficos condicionalmente usando o Charticulator.
Se você encontrar um problema semelhante ao de David, eu recomendo que você se torne um membro do fórum LuckyTemplates para obter suporte de seus colegas especialistas e usuários do LuckyTemplates.
Se você gostou do conteúdo abordado neste tutorial específico, não se esqueça de se inscrever no canal de TV LuckyTemplates e confira o restante do nosso site para obter mais recursos de aprendizado.
Jarrett
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








