Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste tutorial, discutirei como usar a função ROUND no LuckyTemplates quando se trata de formatação condicional. Os usuários do Excel podem estar familiarizados com o funcionamento dessa função no Excel e, na verdade, a usamos de maneira semelhante no LuckyTemplates. Você pode assistir ao vídeo completo deste tutorial no final deste blog .
Recentemente, encontrei um problema com a formatação condicional e mostrarei como o resolvi usando esta função. Eu precisava destacar um número em uma determinada coluna se os resultados das outras 2 colunas não correspondessem . Depois de conversar com um de nossos especialistas LuckyTemplates , descobri que só precisava usar uma função DAX chamada ROUND .
Índice
Função ROUND no LuckyTemplates
A função é usada para arredondar um número para o número especificado de dígitos. Você pode verificar a documentação da Microsoft para esta função aqui .

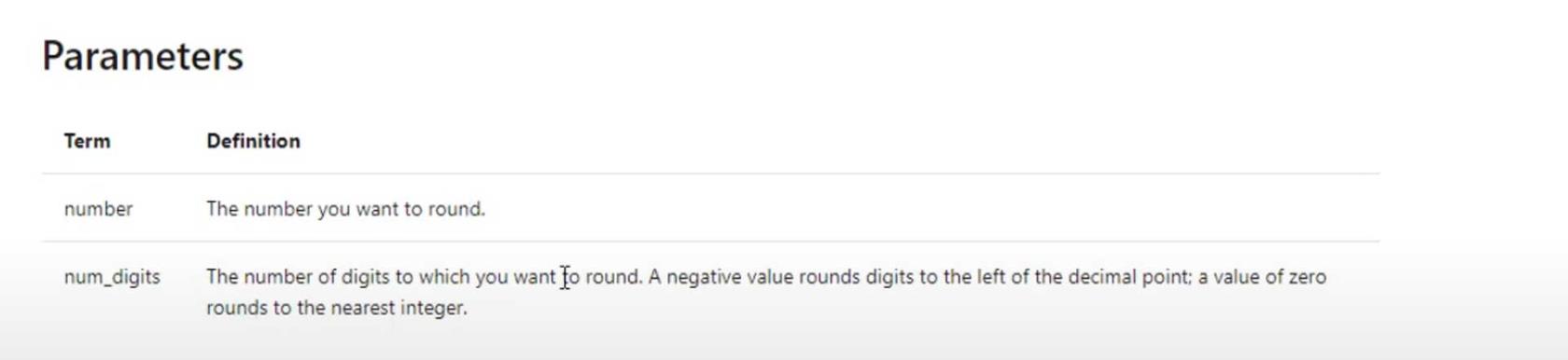
O termo numérico refere-se ao número que você deseja arredondar. No meu caso, esta é a medida . Por outro lado, os num_digits representam o número de dígitos do ponto decimal que você deseja arredondar.

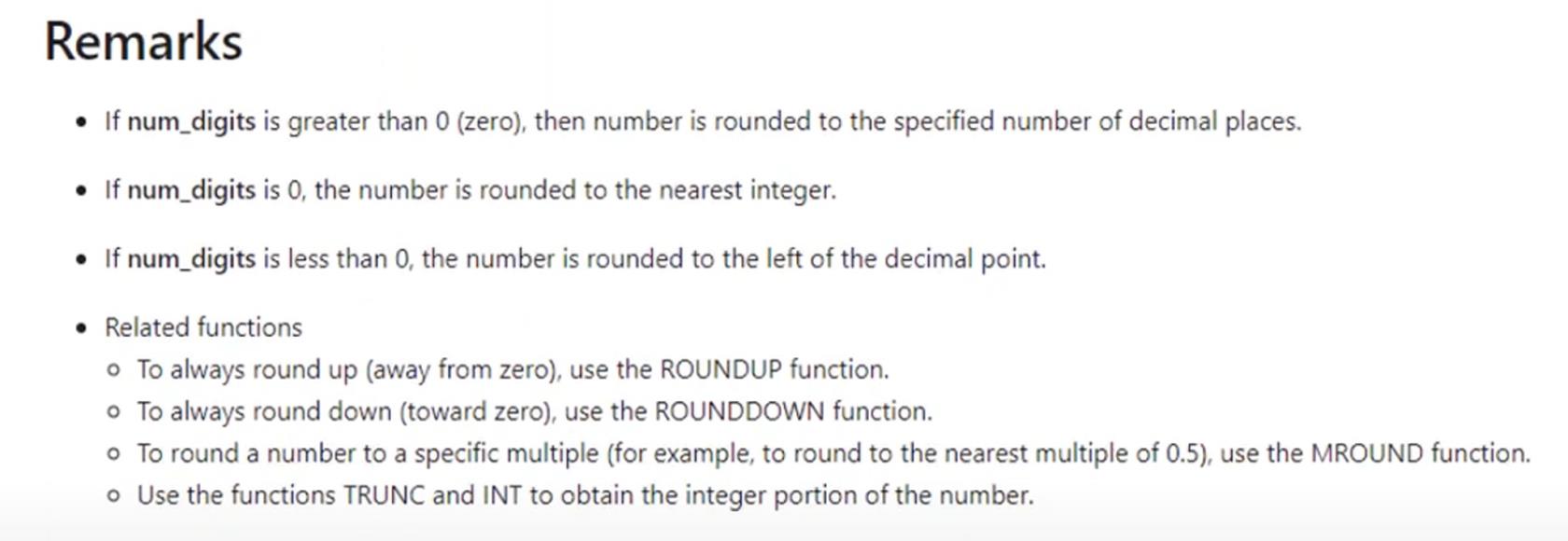
Você também pode verificar essas considerações ao usar a função ROUND .

Vamos discutir como usei essa função DAX em um cálculo e realce condicional que fiz para um cliente.
Cálculo de margem sem função ROUND no LuckyTemplates
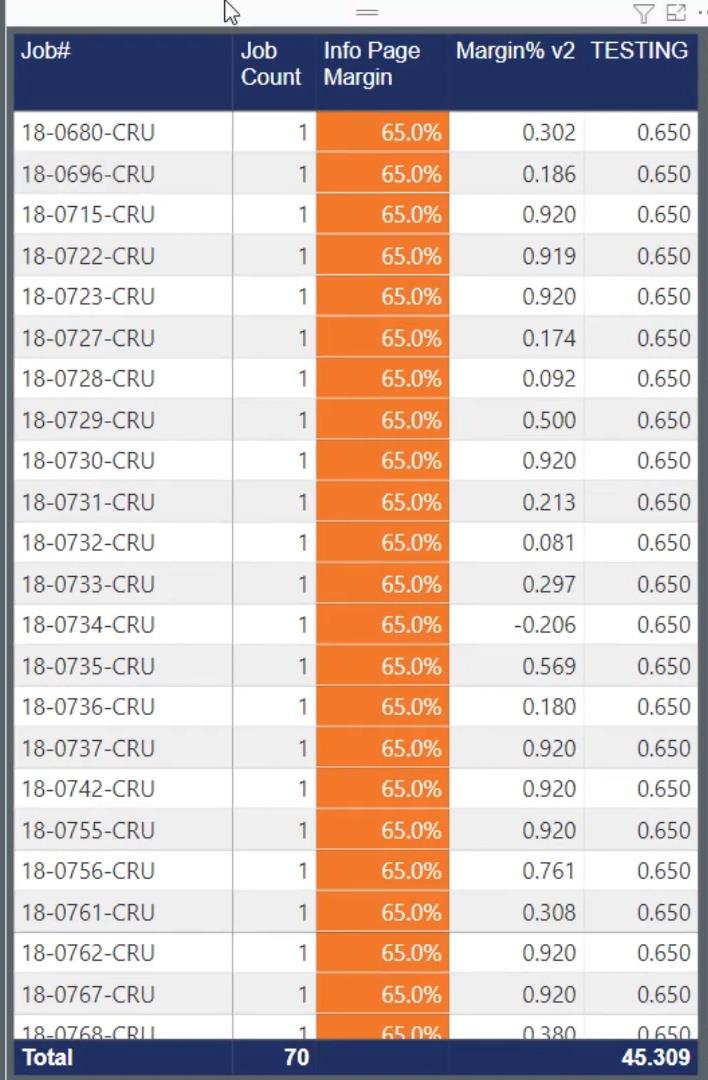
Aqui está a situação que tive quando fiz o cálculo da meta de margem e o realce condicional para meu cliente. Eu quebrei esta mesa por trabalho. Também adicionei uma coluna Contagem de trabalhos para que pudéssemos ver a quantidade total de trabalhos.

Nesse cenário, usei uma medida que nomeei como Margin Target Test para obter os resultados da coluna Info Page Margin .

A coluna Info Page Margin é um cálculo de margem. Normalmente, a margem está na forma de um número. Então, usei essa medida para dividir a margem em 100 para obter a porcentagem .

Cenário de amostra de formatação condicional incorreta
Na medida original, eu estava tentando destacar o número na coluna Info Page Margin para laranja, se não corresponder à margem real , que é o número na coluna Margin% v2 .

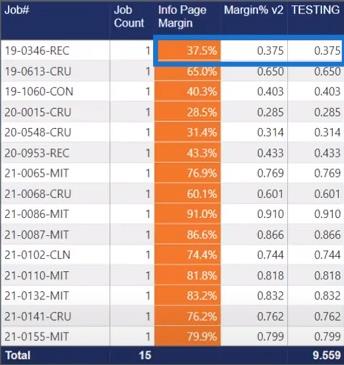
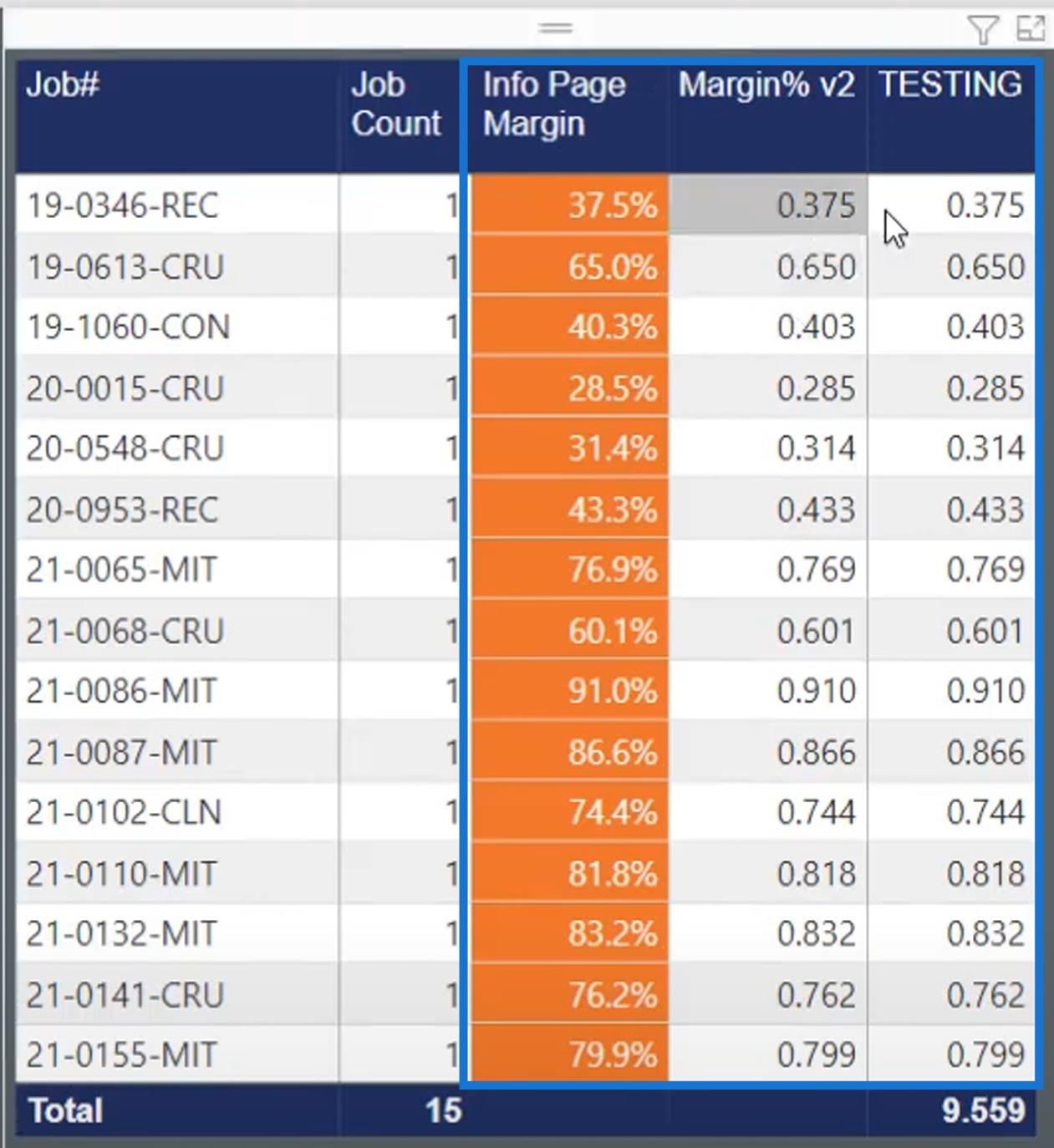
Para mostrar isso, aqui está uma guia que rotulei como incorreta . Isso mostrará os valores incorretos destacados.

Como você pode ver, a margem da coluna Info Page Margin é 37,5% . Em seguida, os números nas colunas Margin% v2 e TESTING corresponderam. Nesse caso, os 37,5% não devem ser destacados . Esta tabela mostra uma saída incorreta devido à maneira original como configurei a medida.
Revendo a medida incorreta
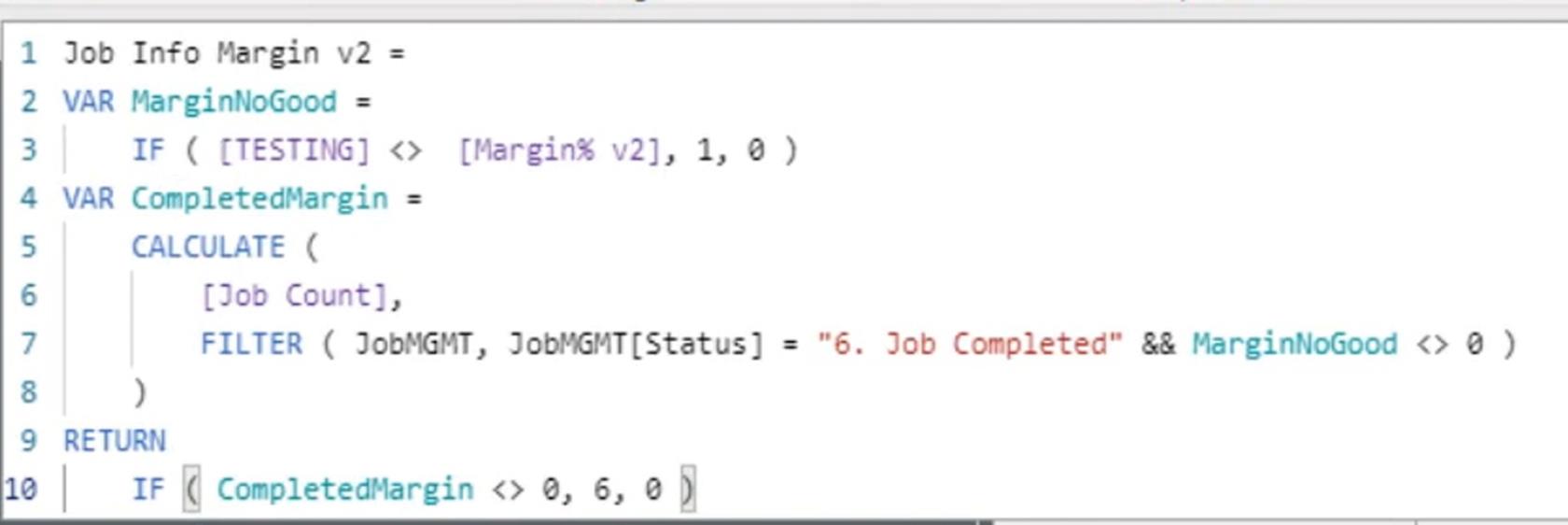
Aqui está a medida incorreta que usei para o cenário anterior.

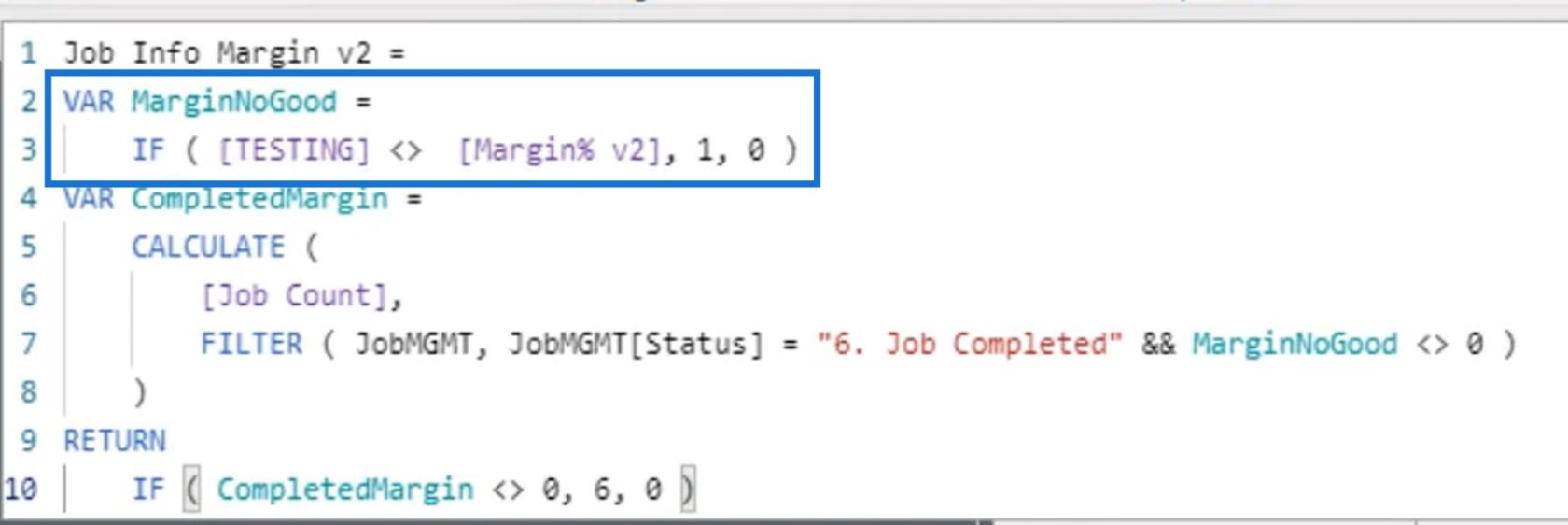
Nessa medida, criei uma variável chamada MarginNoGood . Essa variável contém uma condição em que, se o resultado da coluna TESTING não corresponder ao número da coluna Margin% v2 , o valor será definido como 1 . Caso contrário, o valor será definido como 0 .

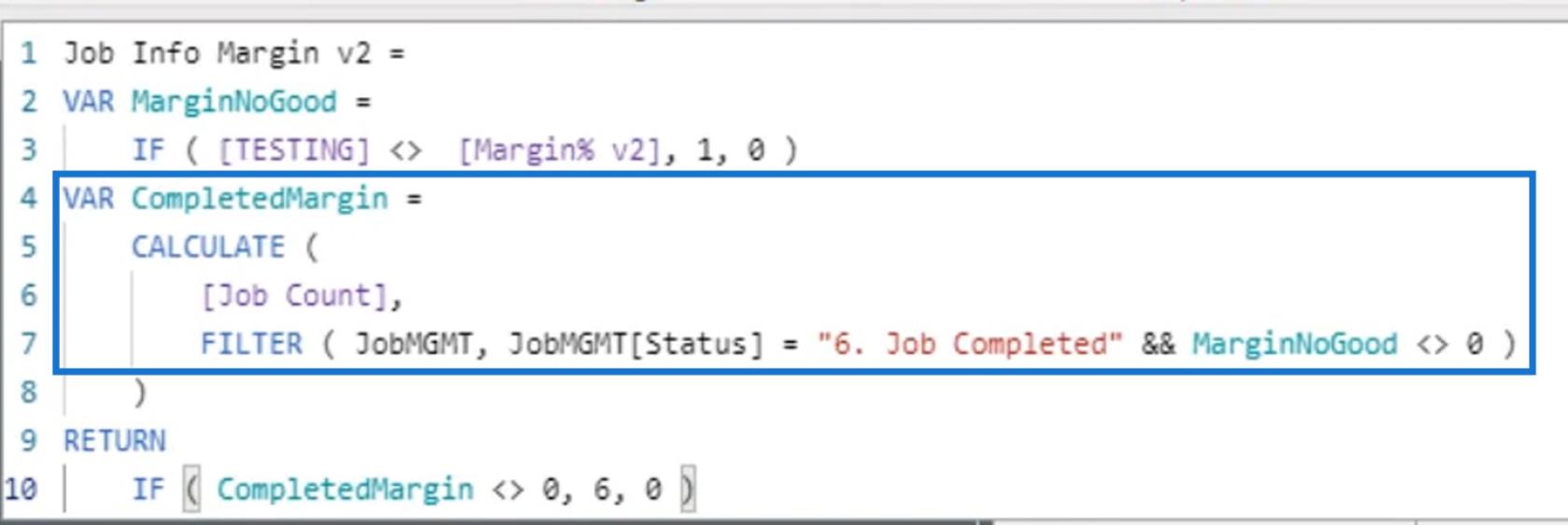
Em seguida, criei a variável CompletedMargin . Eu usei isso para calcular o número de trabalhos que estavam sob o status “ Trabalho Concluído ” e aqueles que resultaram em 0 do cálculo MarginNoGood .

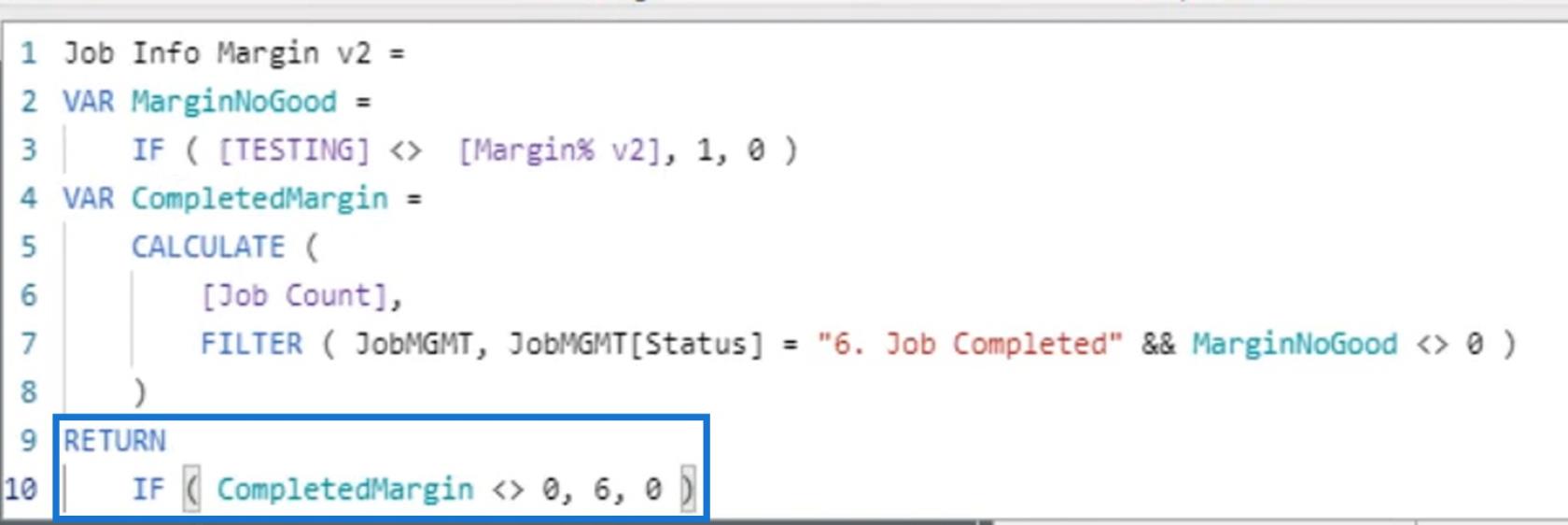
Depois disso, usei a palavra-chave RETURN , na qual poderia obter um 6 ou um 0 que posso usar para destacar condicionalmente o plano de fundo do número na coluna Info Page Margin .

Criando um fundo de destaque condicional
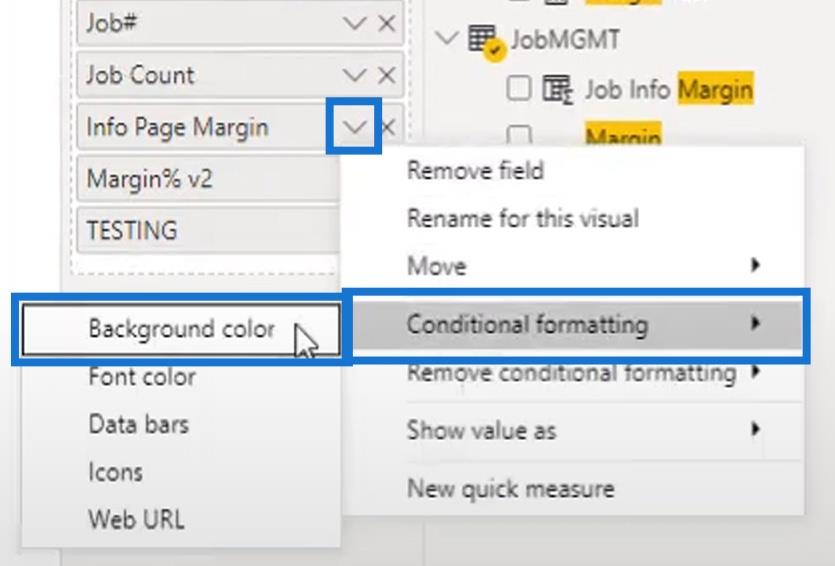
Criei um plano de fundo de destaque condicional abrindo a margem da página de informações aqui. Basta passar o mouse sobre a opção Formatação condicional e clicar na opção Cor de fundo .

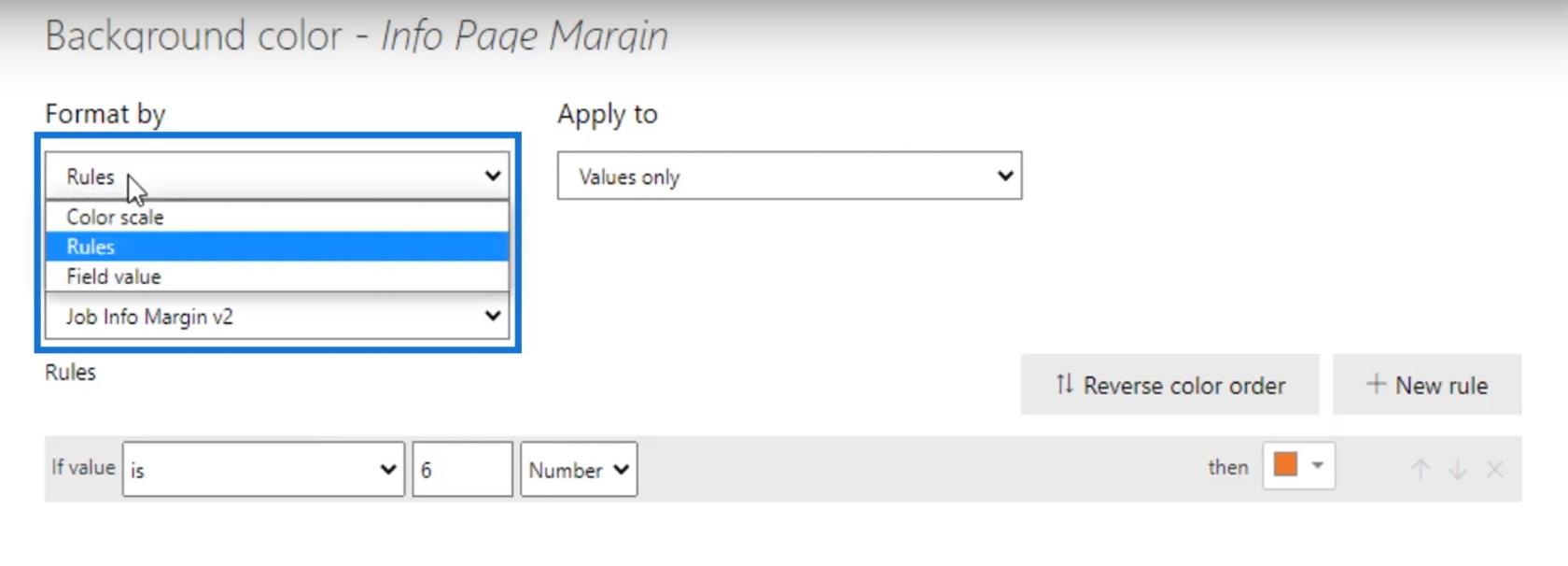
Então, haverá diferentes opções aqui. Neste exemplo, usei as opções de Regras .

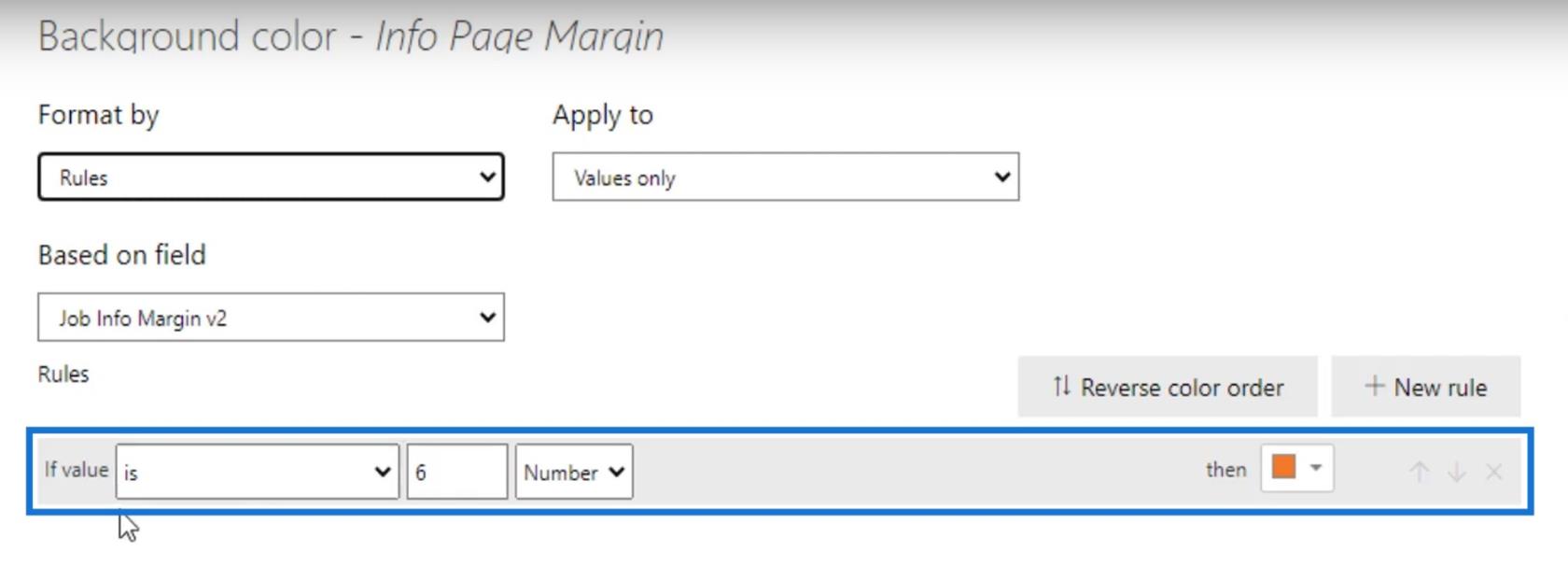
A partir daí, defino uma regra em que, se o valor for 6 , esse resultado da coluna Info Page Margin deve ser destacado com um fundo laranja .

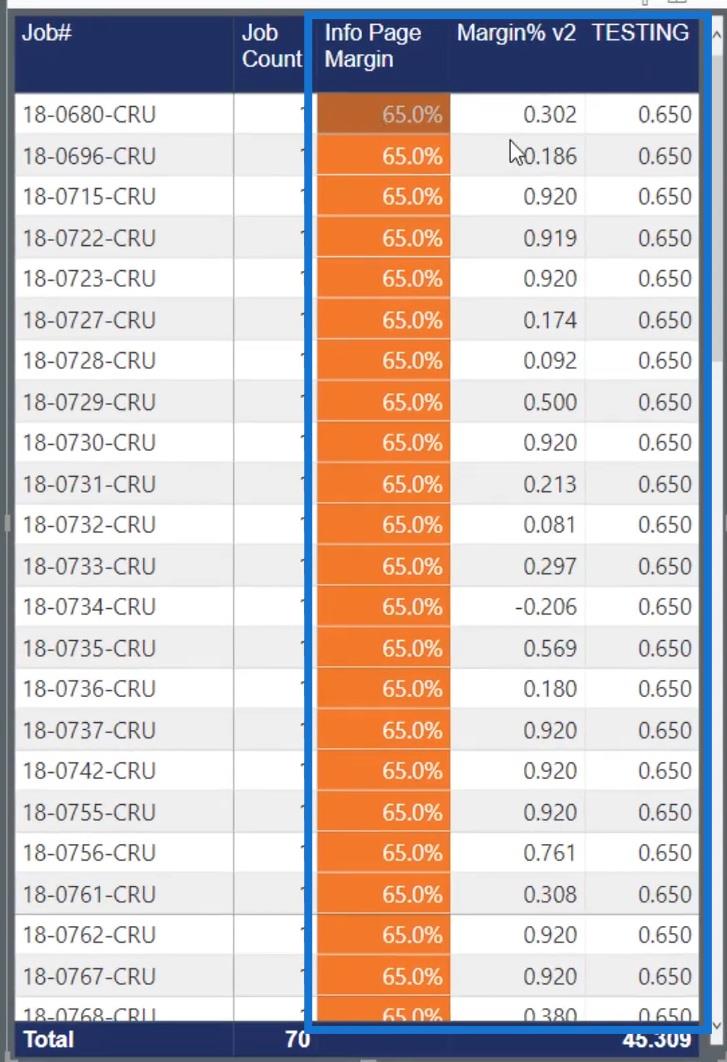
Com o cálculo mencionado anteriormente e a configuração de formatação condicional, os números na coluna Info Page Margin foram destacados incorretamente. Como você pode ver, os números nas colunas Margin% v2 e TESTING corresponderam, mas os números na coluna Info Page Margin ainda estavam destacados.

Então, tive que usar a função ROUND para que funcionasse corretamente.
Formatação condicional usando a função ROUND no LuckyTemplates
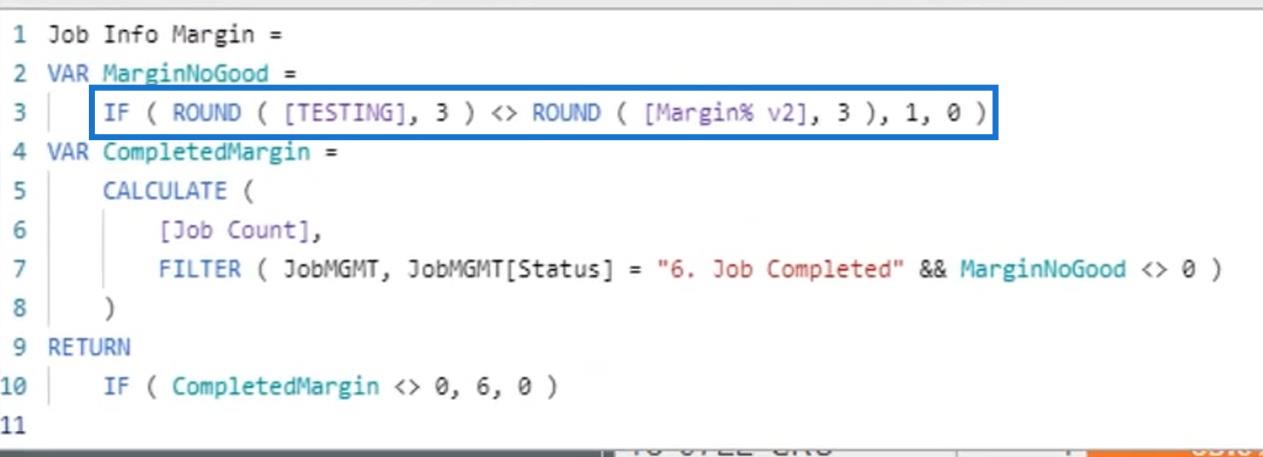
Criei outra medida que denominei Job Info Margin . A fórmula que usei nesta medida é quase semelhante à anterior. No entanto, usei a função ROUND nesta fórmula. Eu também usei 3 como meus num_digits . Isso significa que eu quero arredondar para 3 casas decimais .

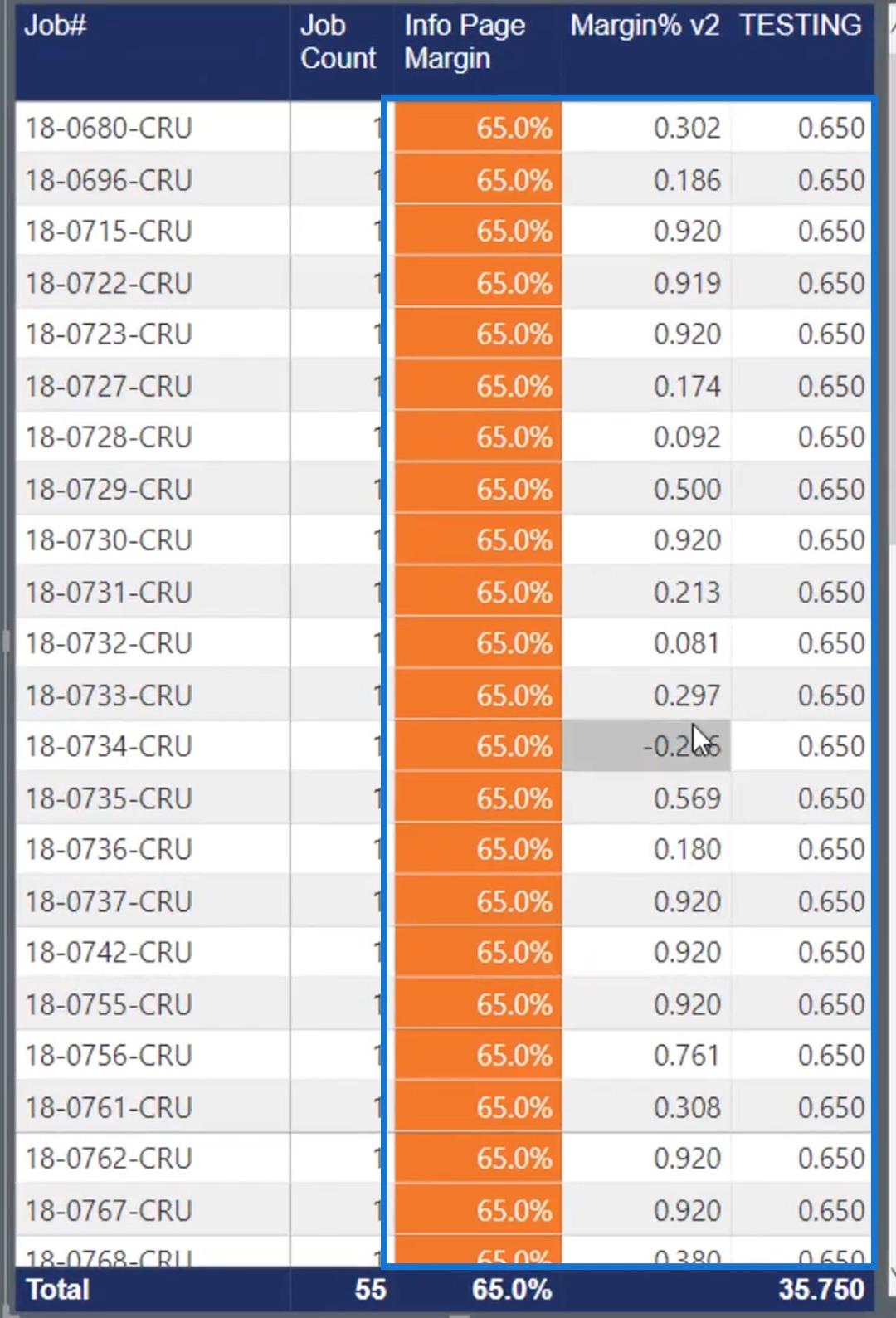
Ao fazer isso, todos os números na coluna Info Page Margin agora são destacados em laranja. Isso ocorre porque os números nas colunas Margin% v2 e TESTING não correspondem.

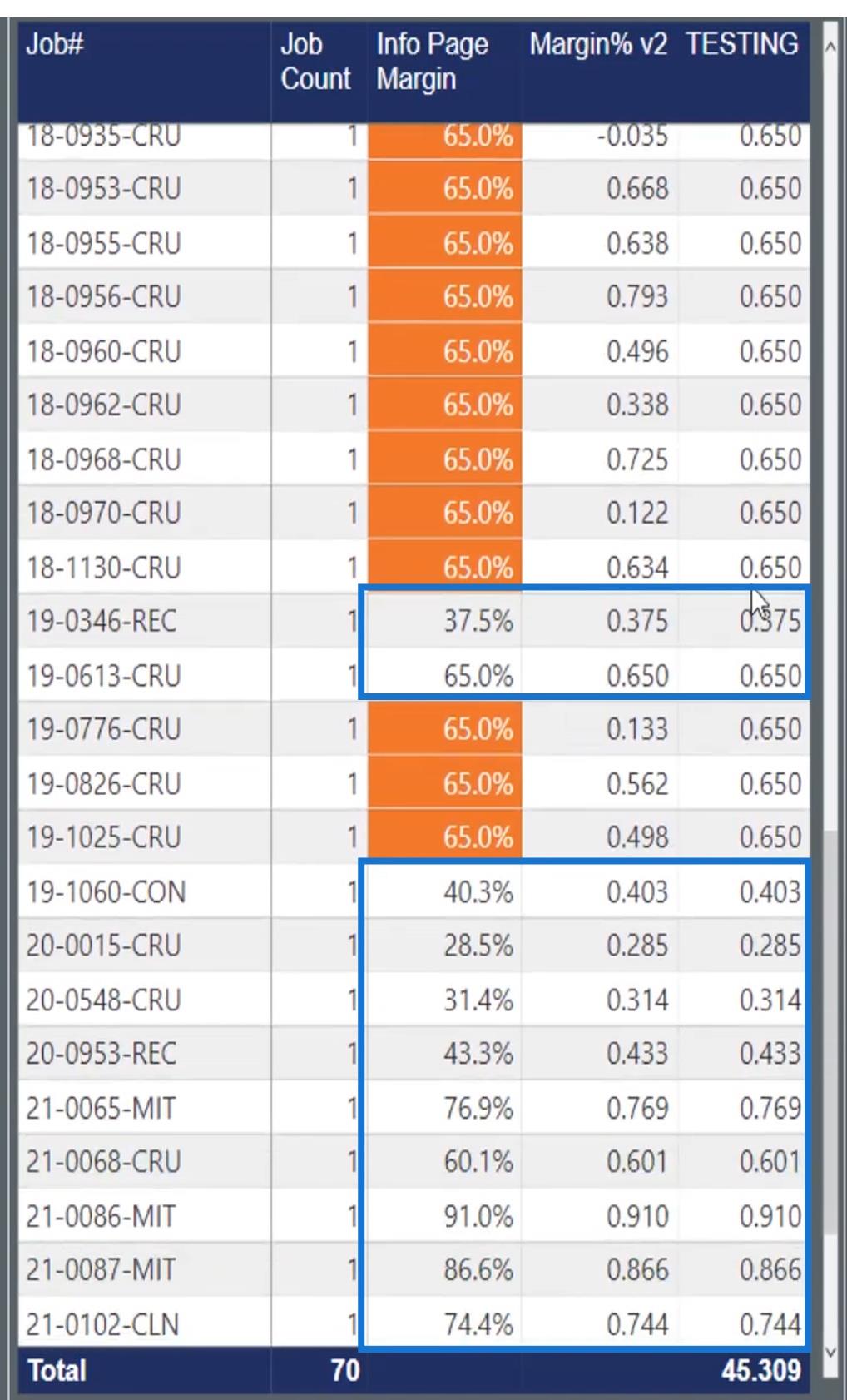
Ao rolar a tabela para baixo, posso ver que há linhas em que as colunas Margin%v2 e TESTING correspondem. Portanto, não destacou os números na Margem da página de informações .

E essa é a saída correta que eu preciso. Portanto, com a ajuda da função ROUND , meu realce condicional agora está funcionando corretamente.
Calcular margem percentual no LuckyTemplates usando DAX
Técnicas de formatação condicional personalizada no LuckyTemplates
Apresentar insights exclusivos usando formatação condicional no LuckyTemplates
Conclusão
Em uma observação final, a função ROUND no é definitivamente valiosa quando se trata de formatação condicional. Para aqueles que estão familiarizados com o Excel, provavelmente já tiveram alguma experiência em algum momento usando a função ROUND . Mas aqui no DAX, se você encontrar uma instância em que não consegue analisar por que dois números ou porcentagens não correspondem, tente usar esta função.
Espero que isso ajude você em seus futuros empreendimentos DAX.
Confira os links abaixo para mais exemplos e conteúdo relacionado.
Obrigado!
Jarrett
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








