Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste tutorial, mostrarei como fazer o layout adequado de seus ambientes do Power Apps.
Uma das maiores vantagens de usar o Power Apps é a quantidade de opções de personalização, permitindo que você decida como organizar tudo. O objetivo aqui é ajudá-lo a se familiarizar com cada parte do ambiente do Power Apps para que você possa maximizar o uso do seu aplicativo.
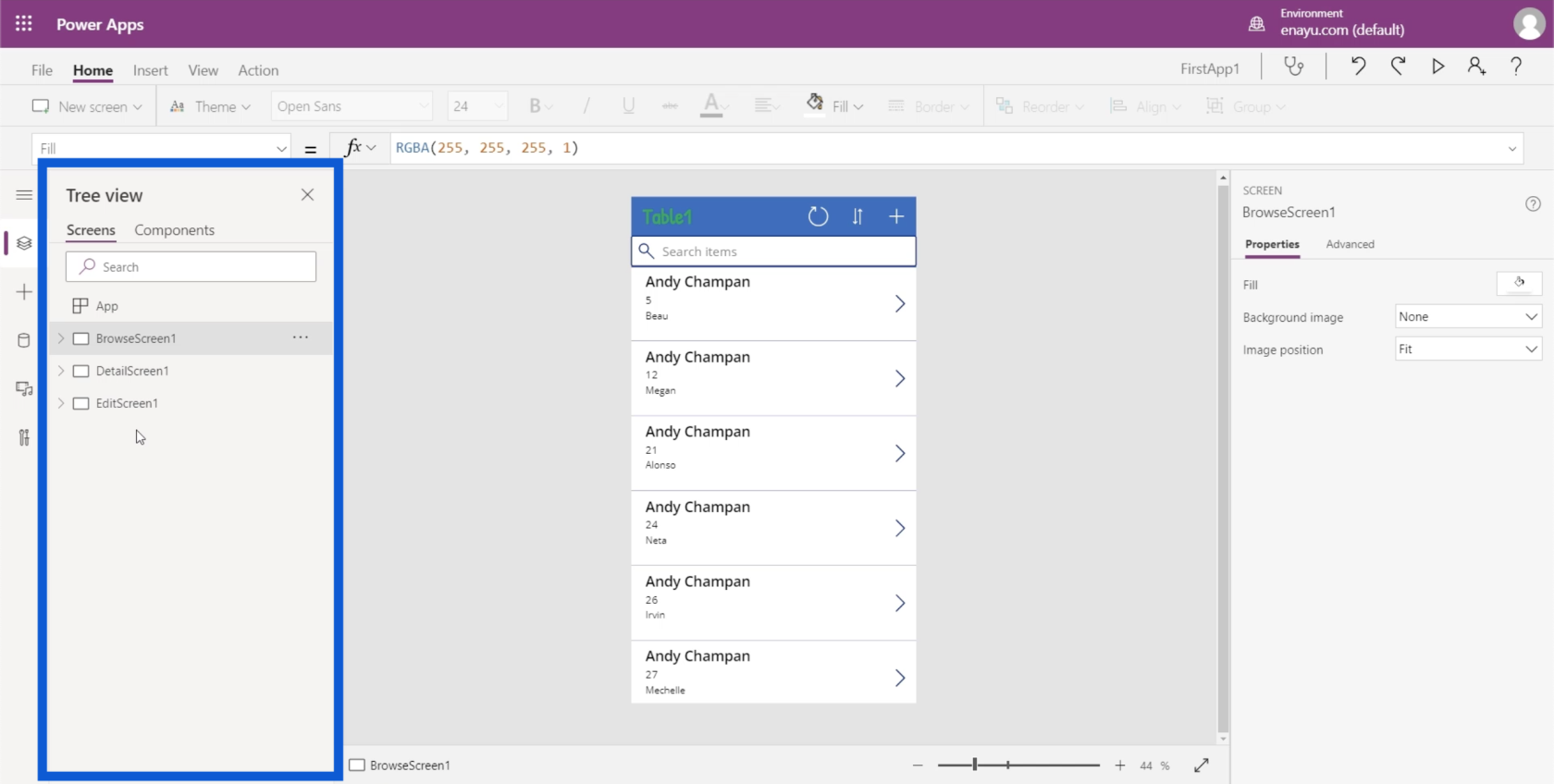
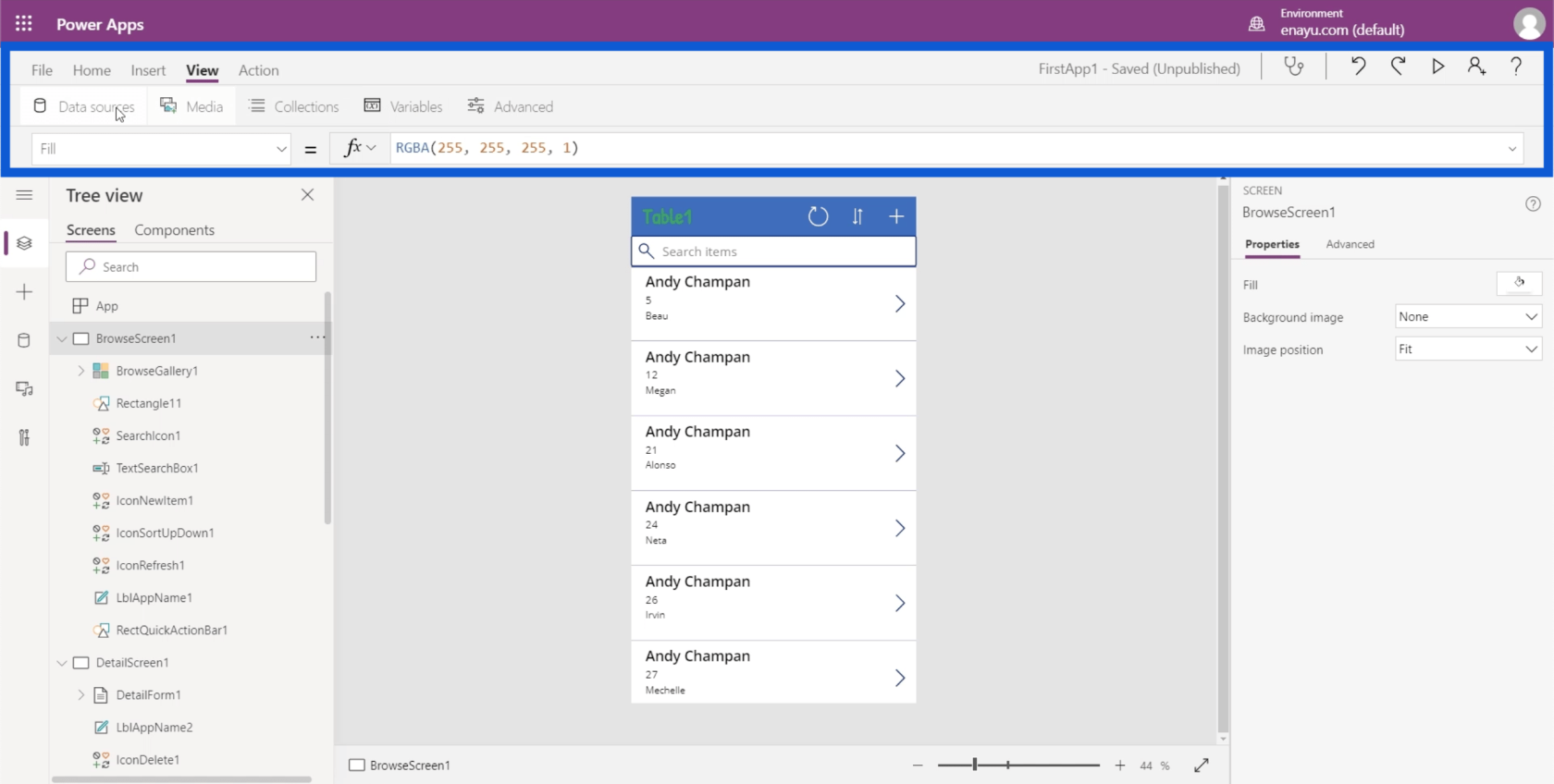
É assim que seu ambiente de desenvolvimento do Power Apps se parece.

Criarei tutoriais separados que descreverão e demonstrarão em detalhes como cada parte funciona. Mas, por enquanto, quero me concentrar no que essas diferentes partes fazem e pelo que são responsáveis.
Índice
O painel do meio dos ambientes do Power Apps
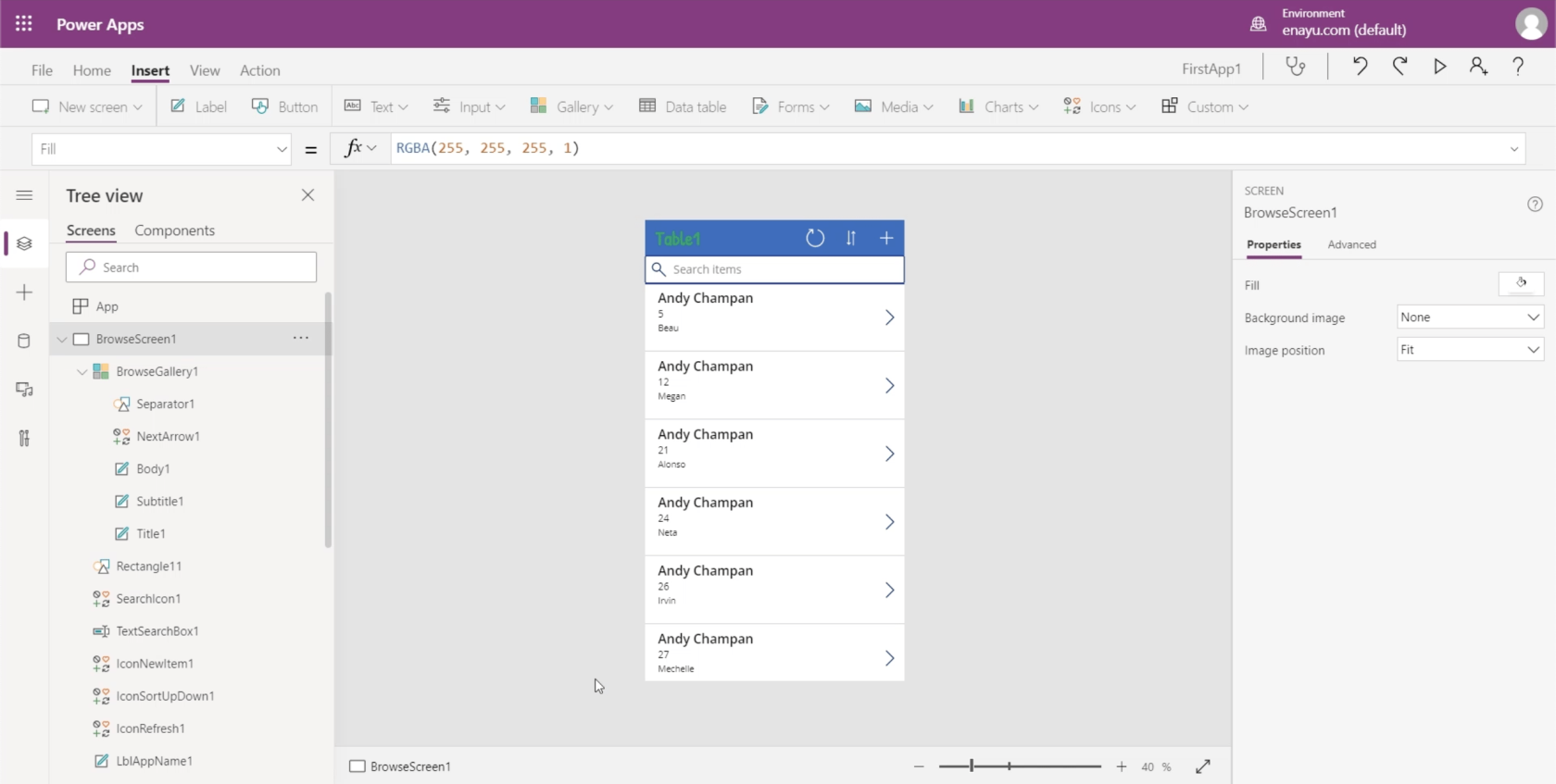
Deixe-me começar com a área do meio. É aqui que você pode ver o aplicativo que está criando.

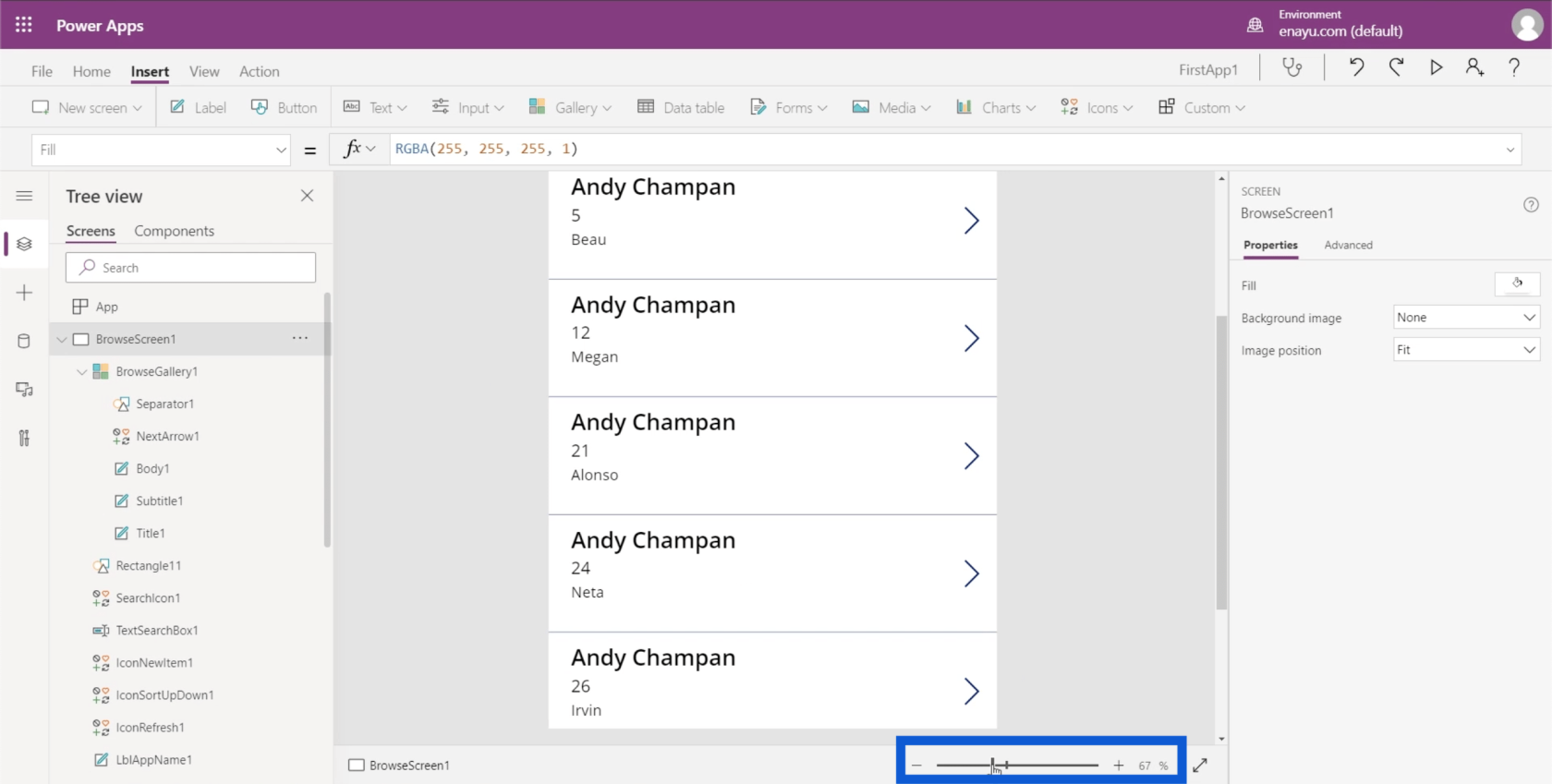
Há um controle deslizante de zoom na parte inferior que você pode usar para alterar sua visualização e permite aumentar e diminuir o zoom do aplicativo.

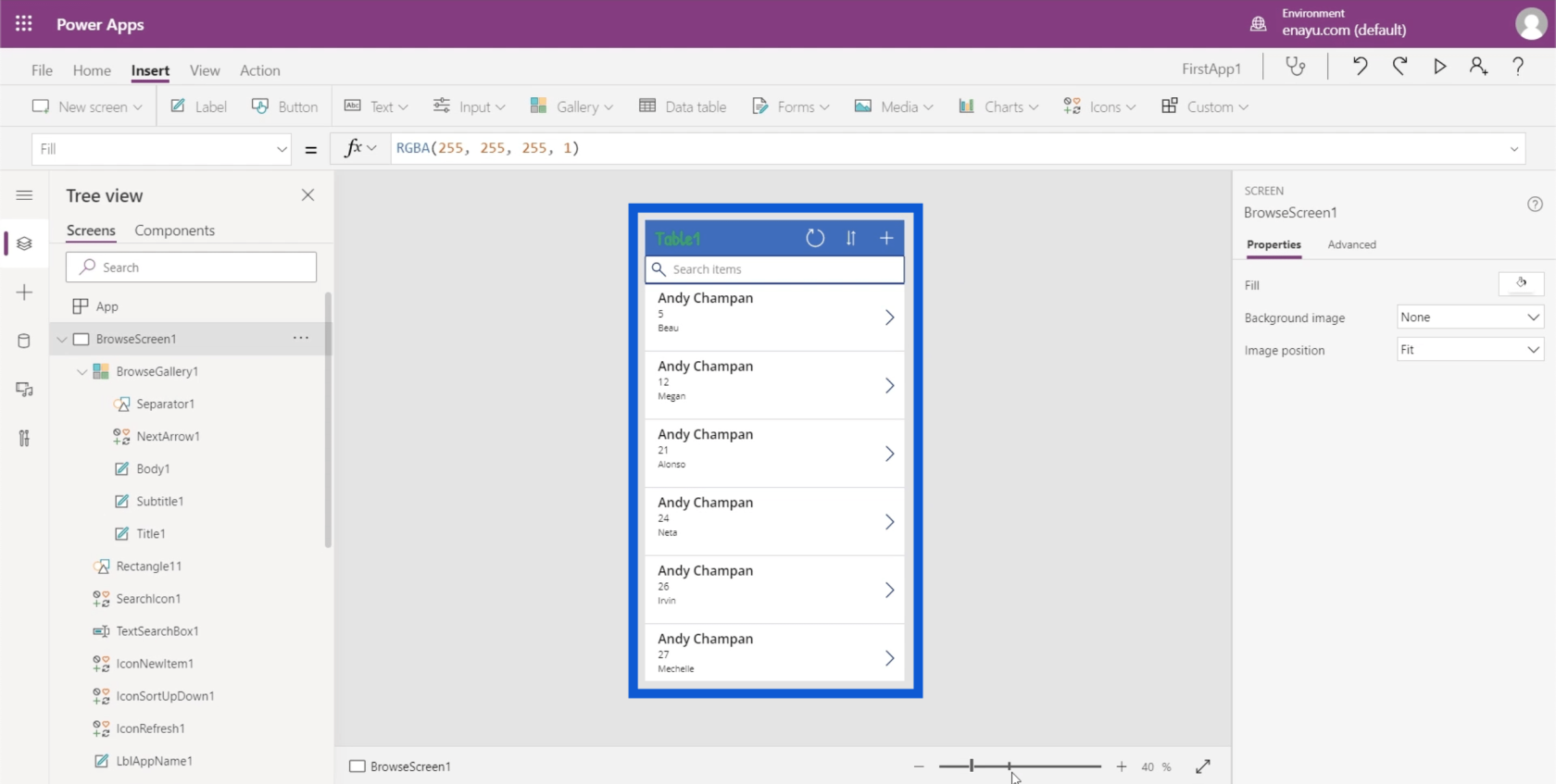
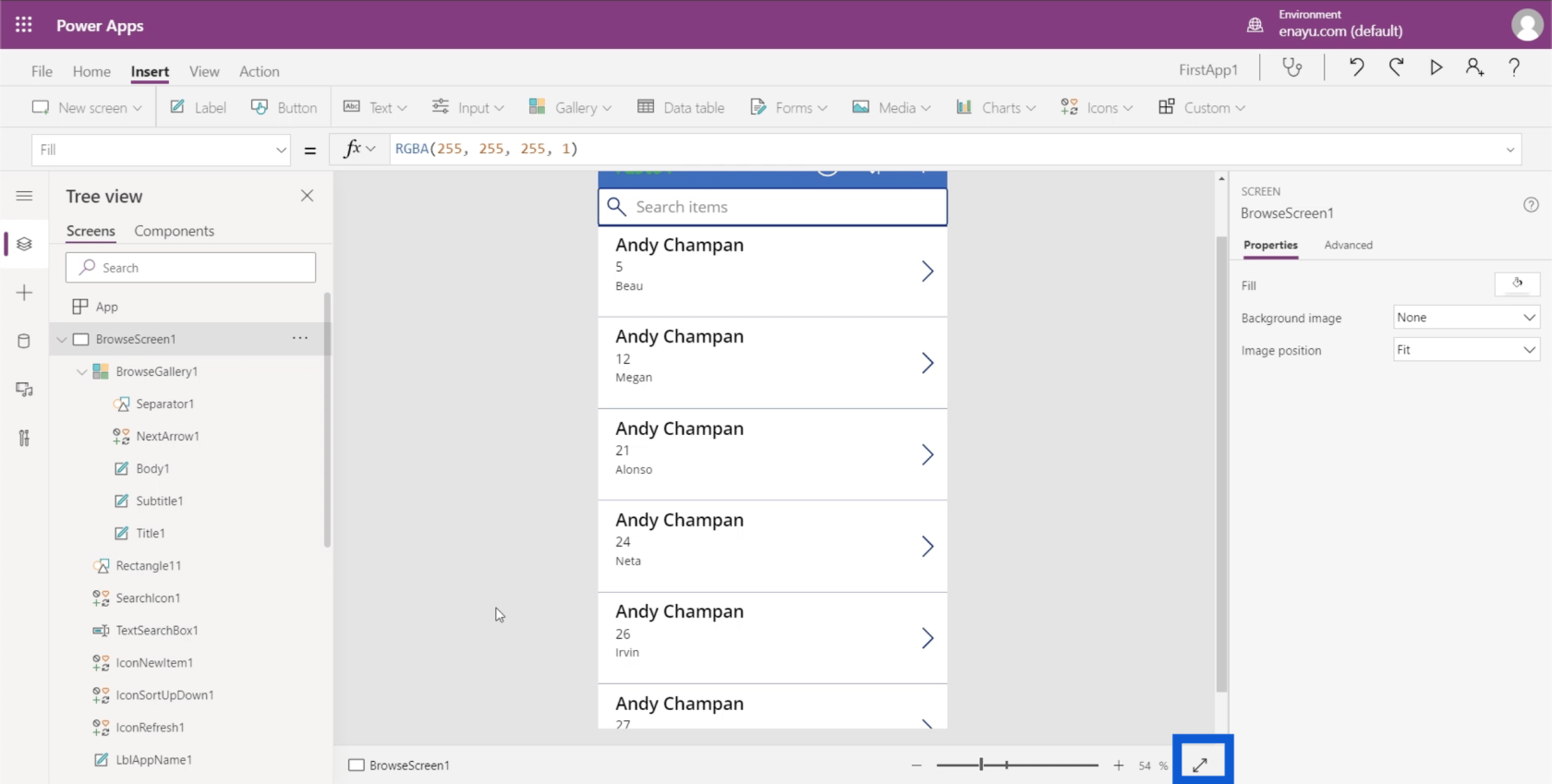
Há uma seta de duas pontas ao lado do controle deslizante de zoom, que permite expandir a tela do aplicativo para que caiba em toda a janela.

Telas, Elementos e Subelementos
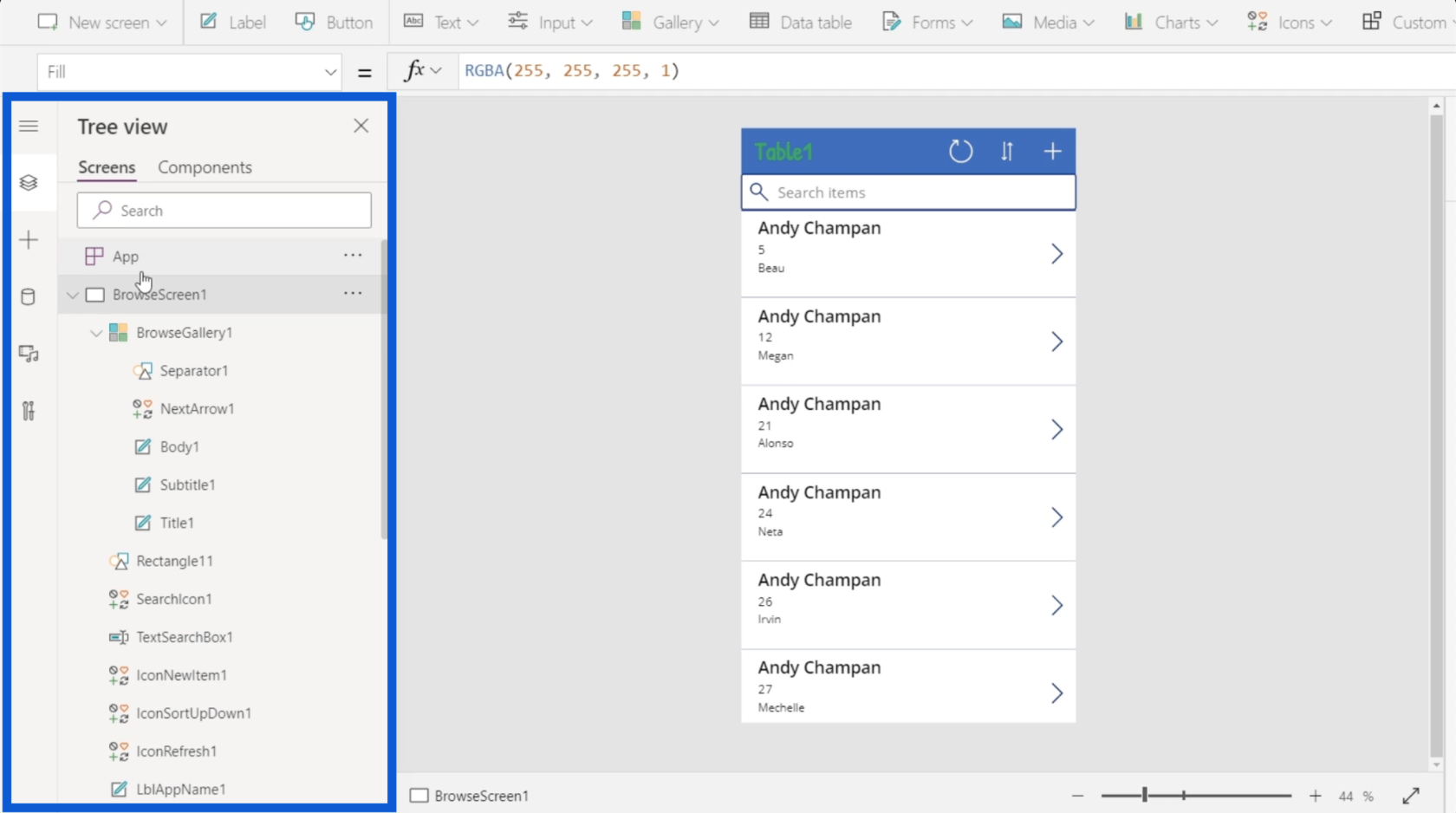
O painel esquerdo mostra as diferentes telas do aplicativo em que você está trabalhando. No momento, ele está organizado em “Tree view”, que é a visualização mais usada. Ele mostra como cada tela se ramifica em elementos menores.

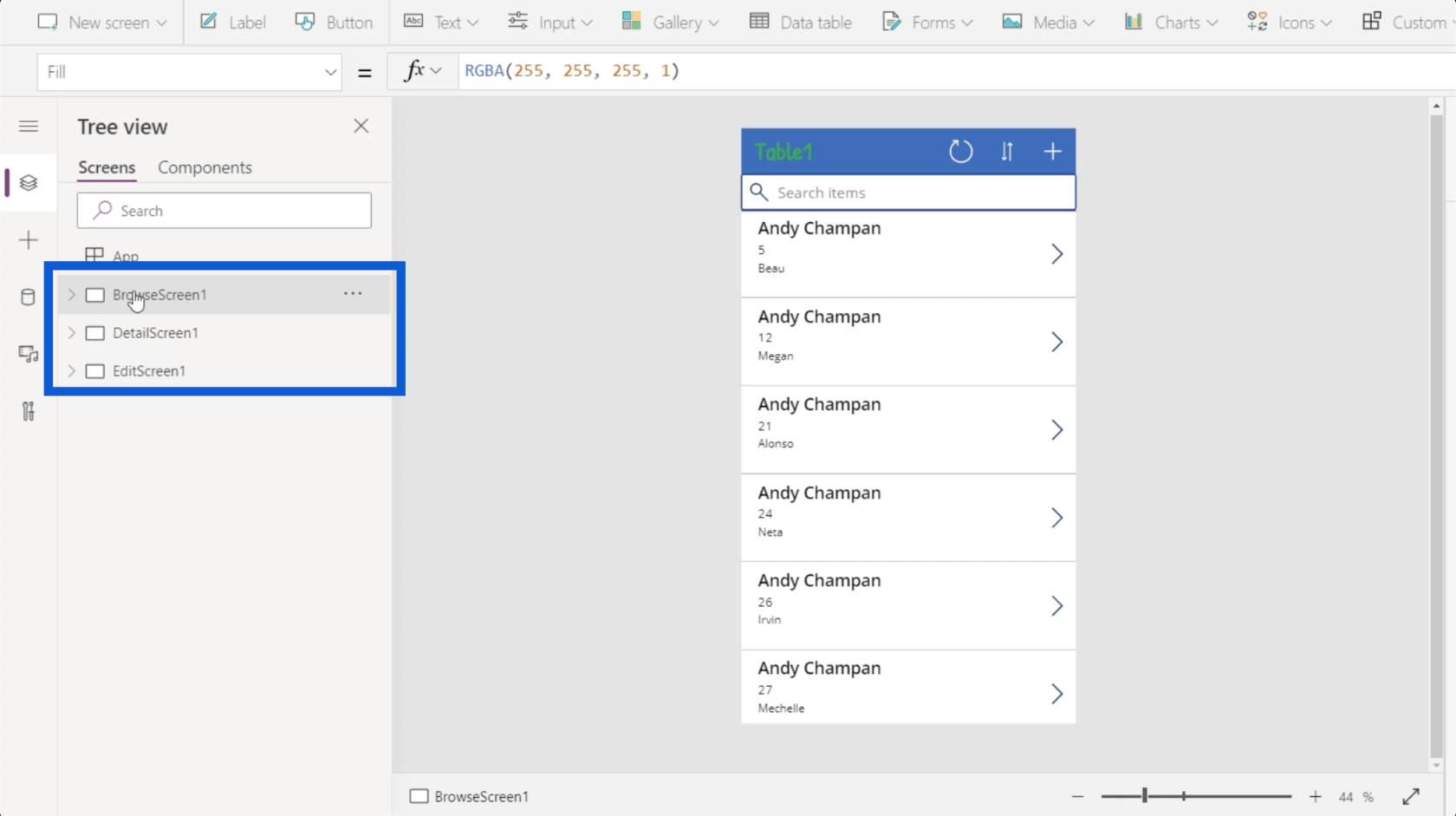
Então, se eu recolher algumas das listas aqui à esquerda, isso nos diz que há três telas no aplicativo em que estou trabalhando no momento — BrowseScreen1, DetailScreen1 e EditScreen1.

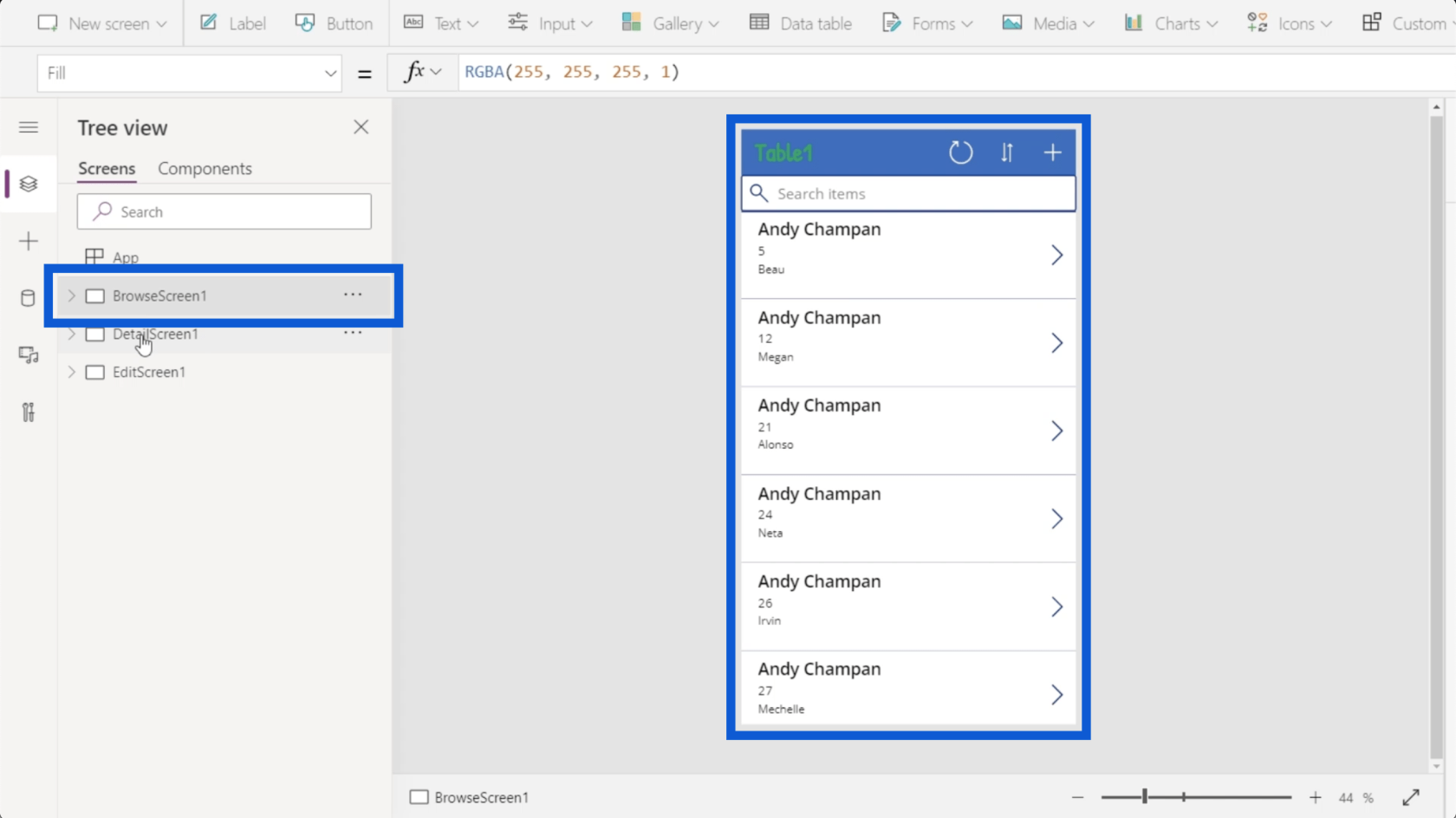
Se eu clicar na primeira tela no painel esquerdo, ele mostra a tela de navegação do aplicativo. Esta tela mostra apenas uma lista de entradas provenientes da minha tabela de dados.

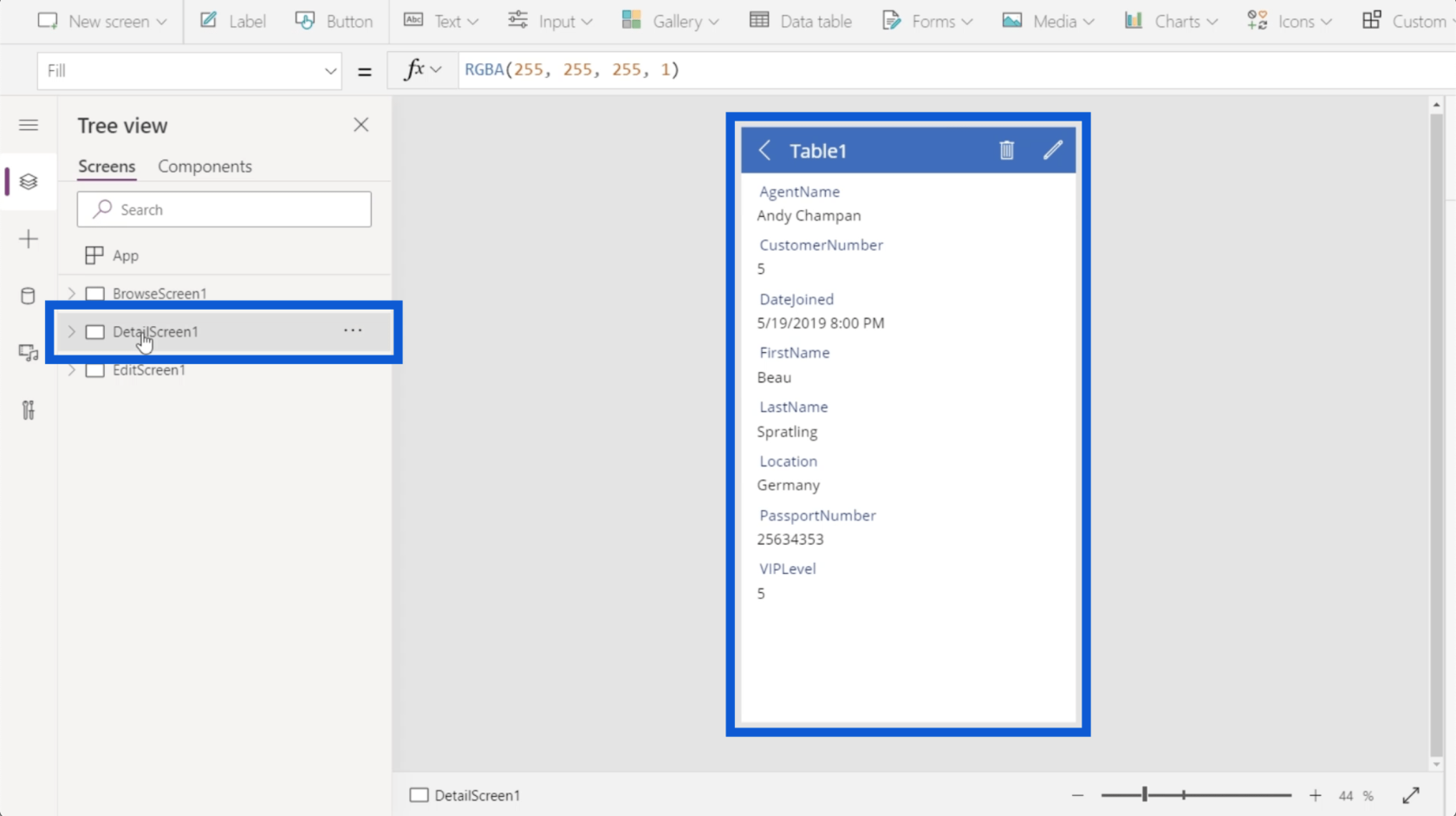
O segundo é para minha tela de detalhes. Isso mostra os detalhes de cada entrada na lista na minha tela de navegação.

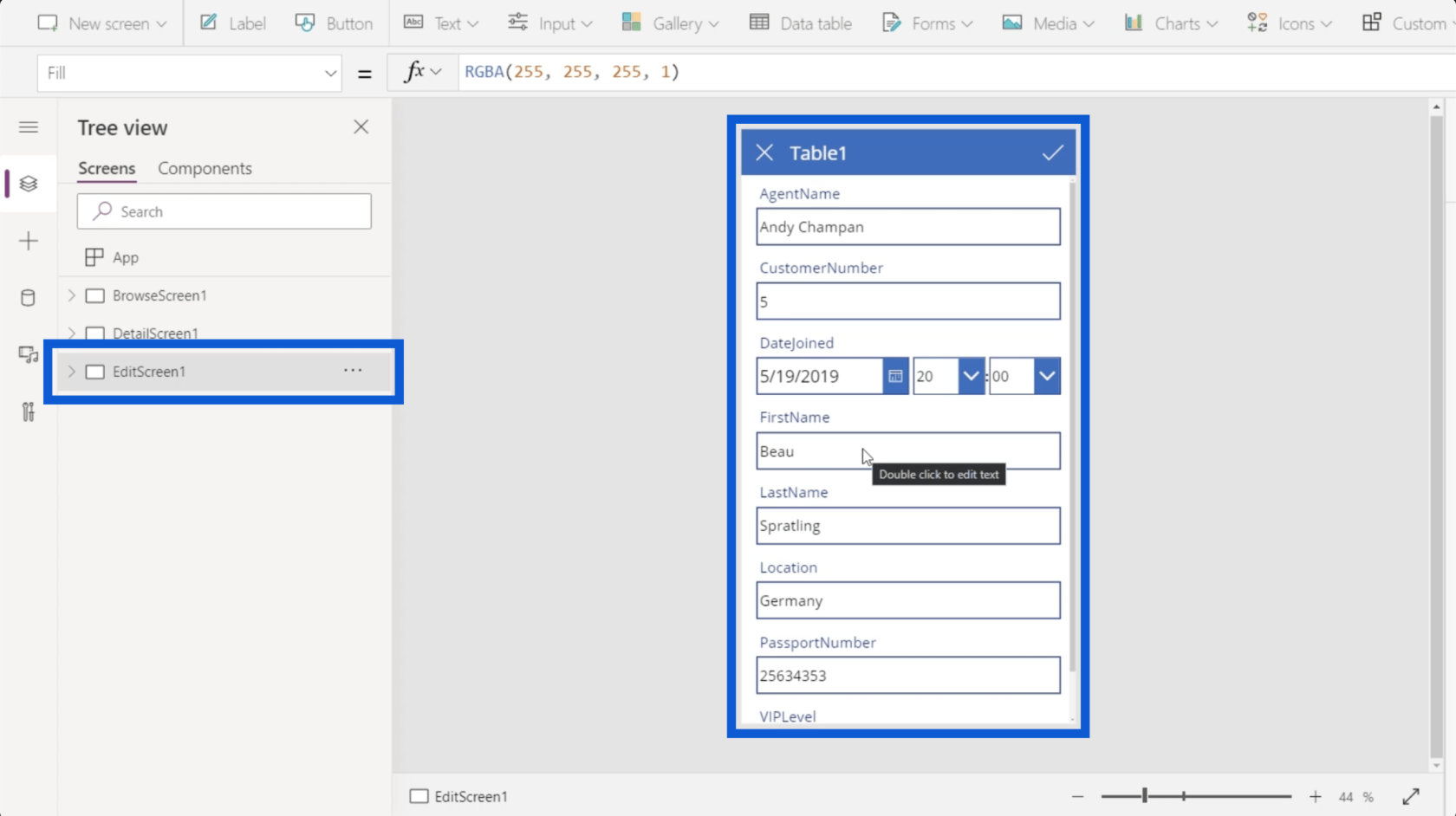
A última tela é para minha tela de edição, que me permite editar registros específicos ou criar um novo.

Se essas três telas não forem suficientes, é possível adicionar uma nova tela. Vou passar por isso em detalhes mais tarde.

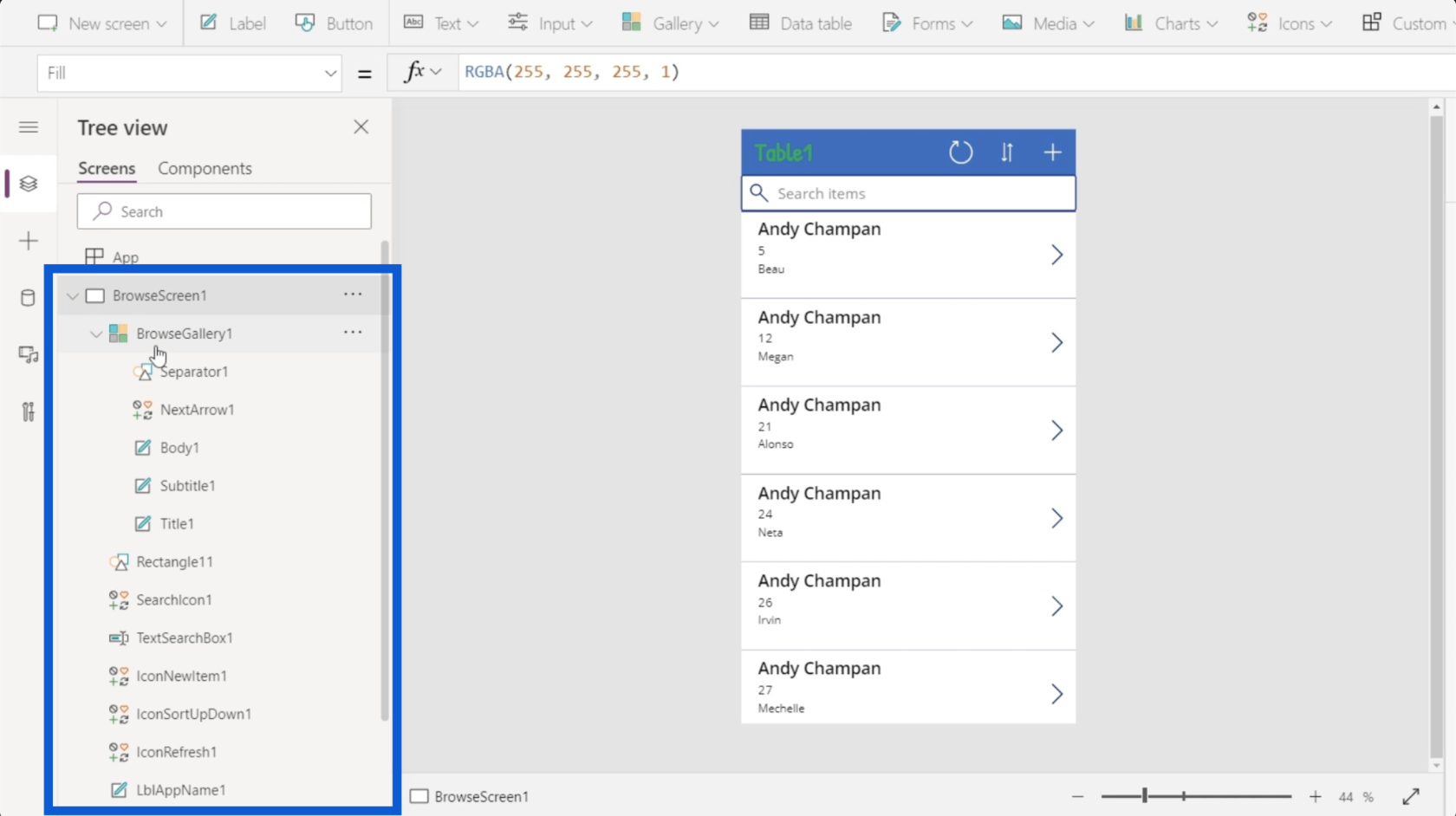
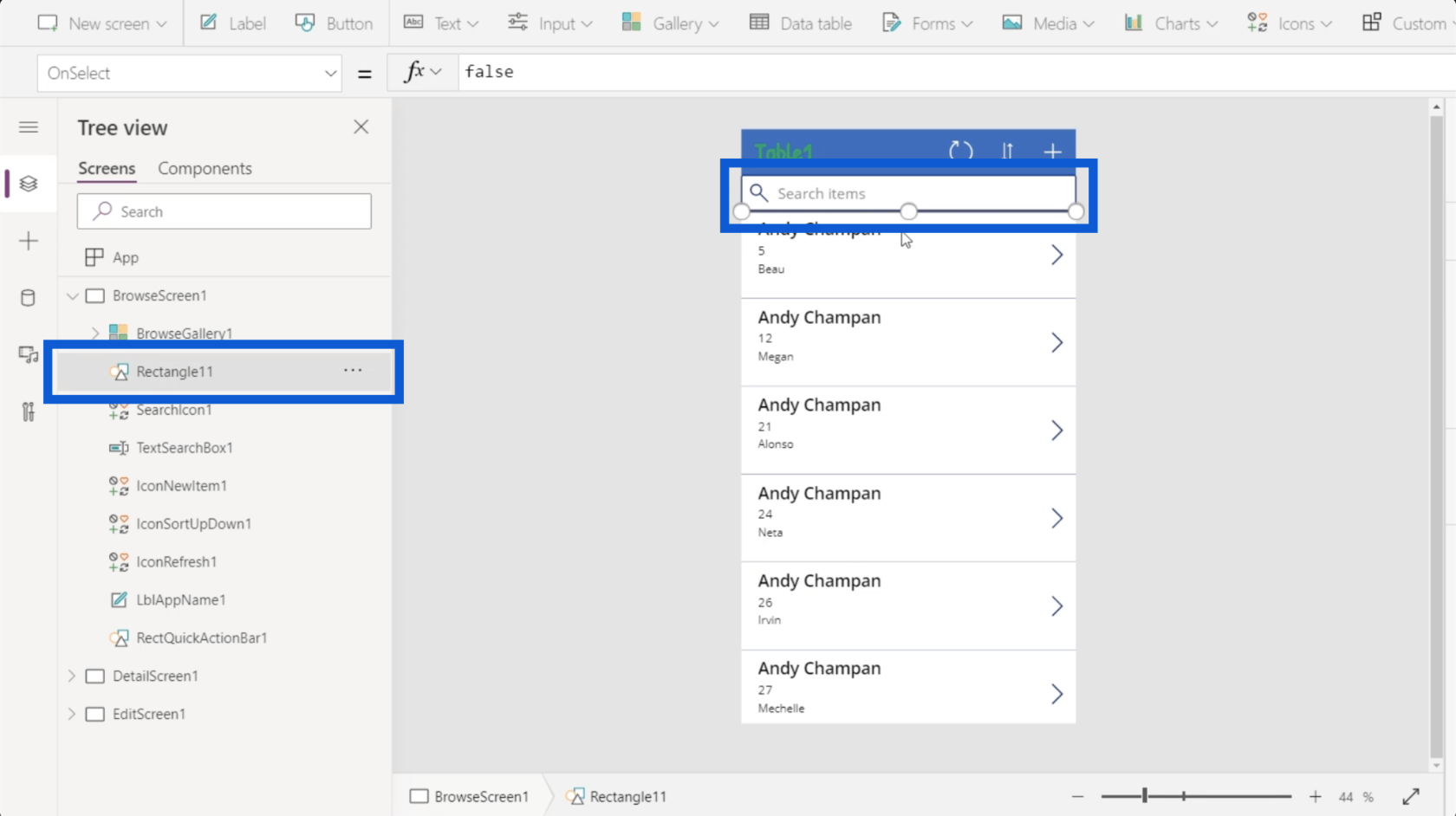
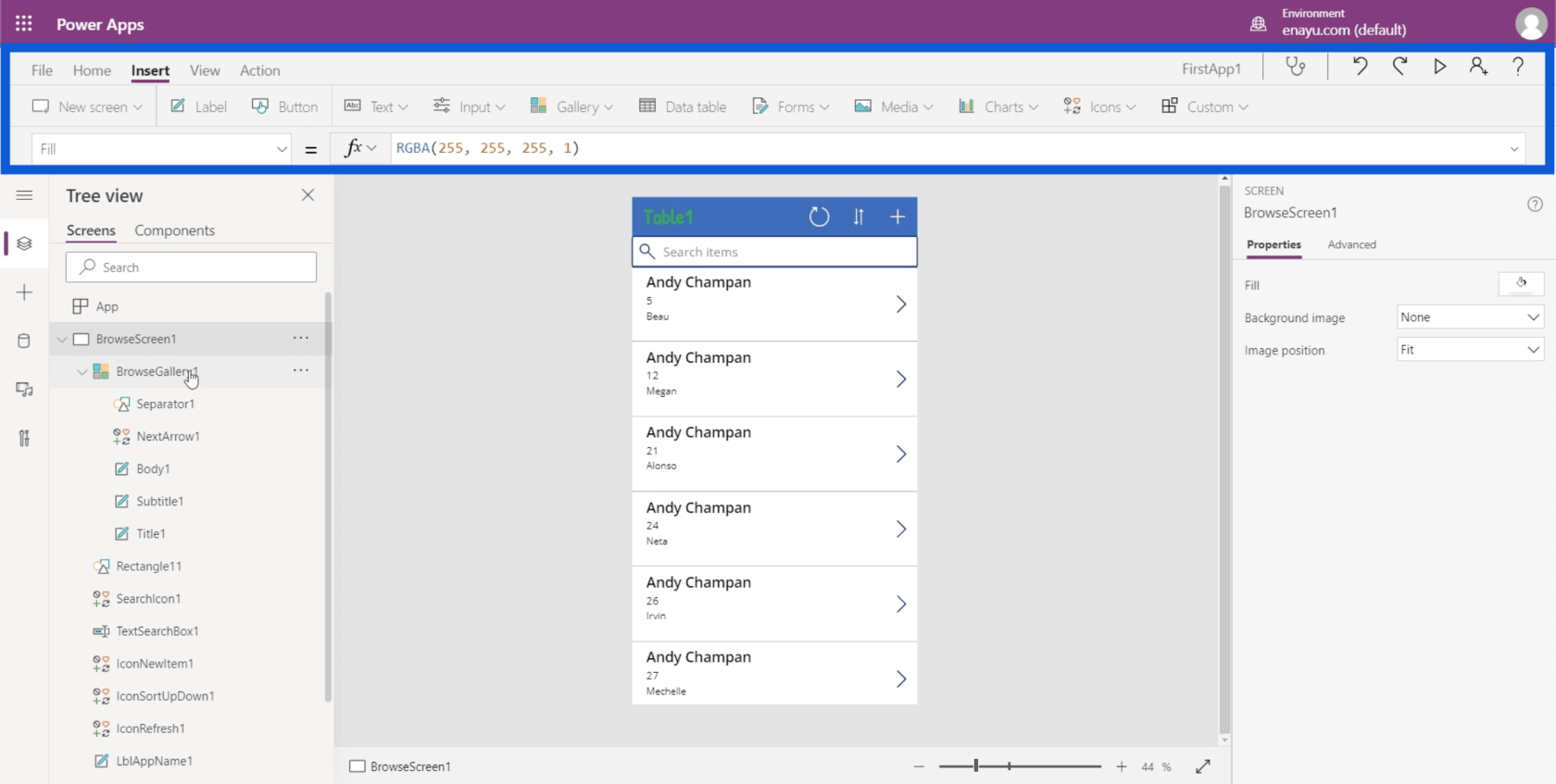
Vamos voltar para a tela de navegação. Se eu clicar no menu suspenso, ele mostrará uma lista de todos os elementos presentes na minha tela de navegação.

O primeiro elemento aqui mostra uma galeria, que é basicamente apenas uma lista de registros. Ao olhar para o aplicativo no painel do meio, você verá que a galeria abrange essa lista de registros roláveis.

Há um objeto aqui marcado como Rectangle11, que é apenas um simples retângulo entre a barra de pesquisa e a galeria.

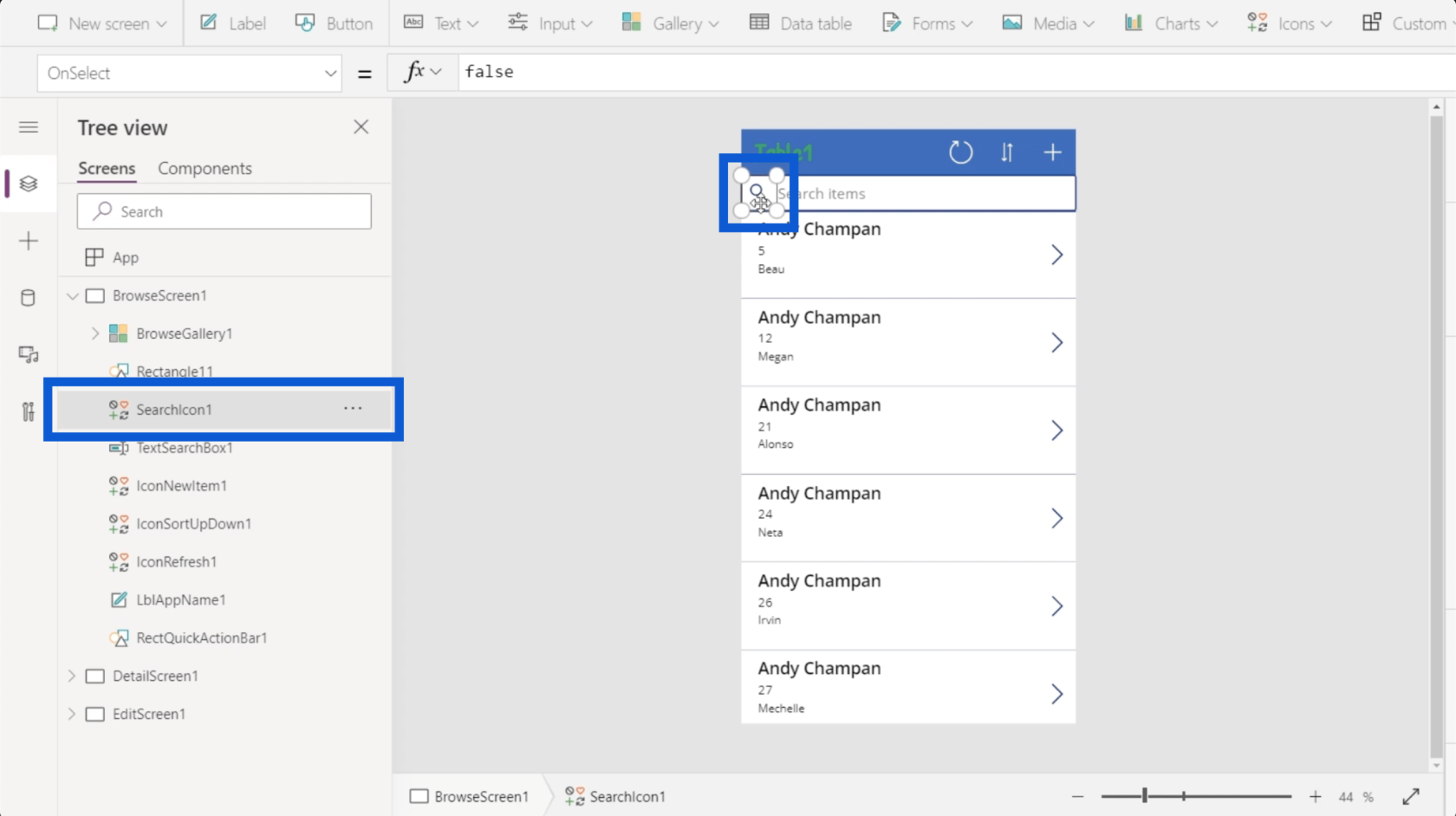
Há também um ícone de pesquisa que é apenas a imagem de uma lupa.

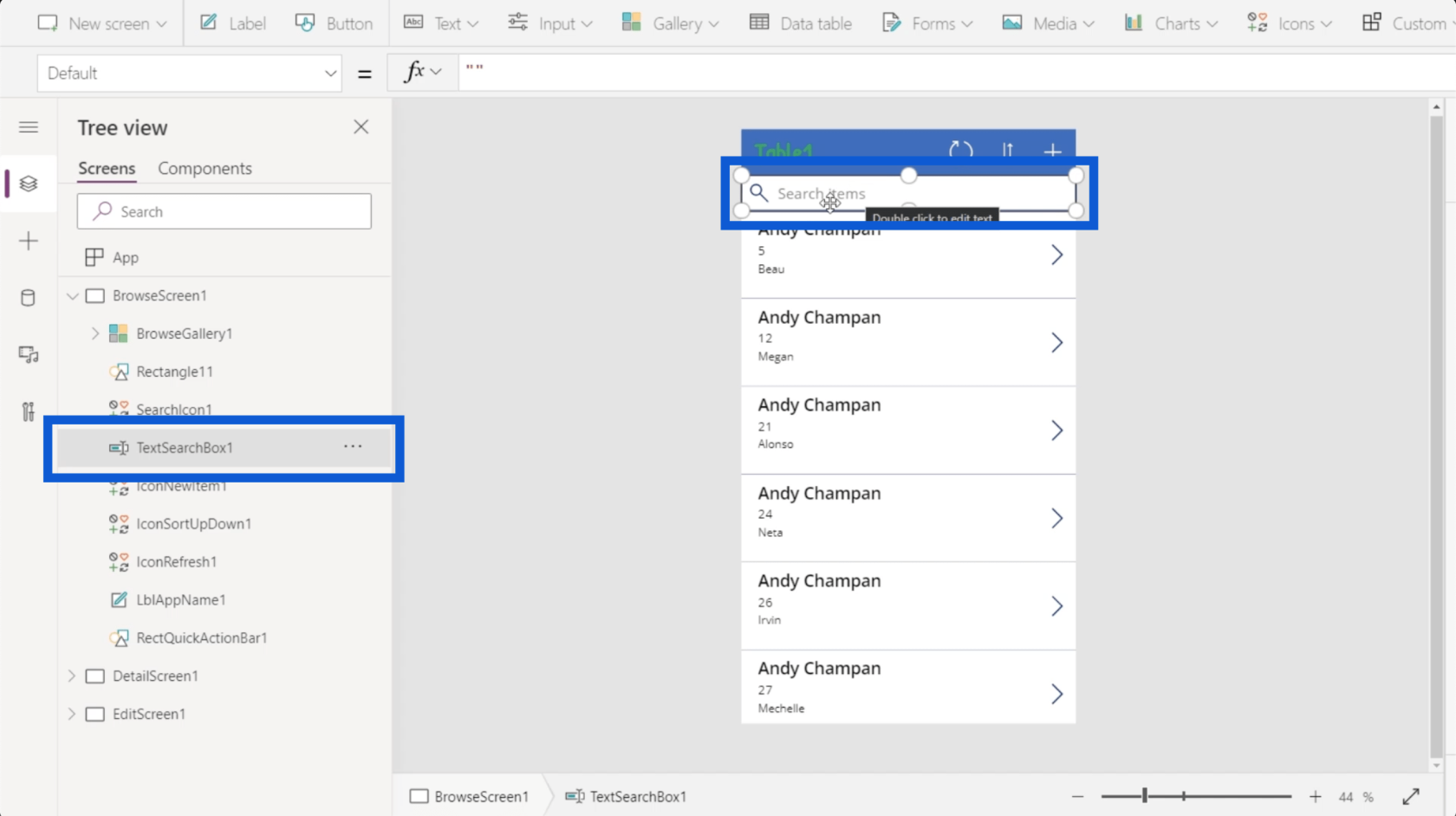
Há uma caixa de texto, onde você pode digitar o texto ao pesquisar um item.

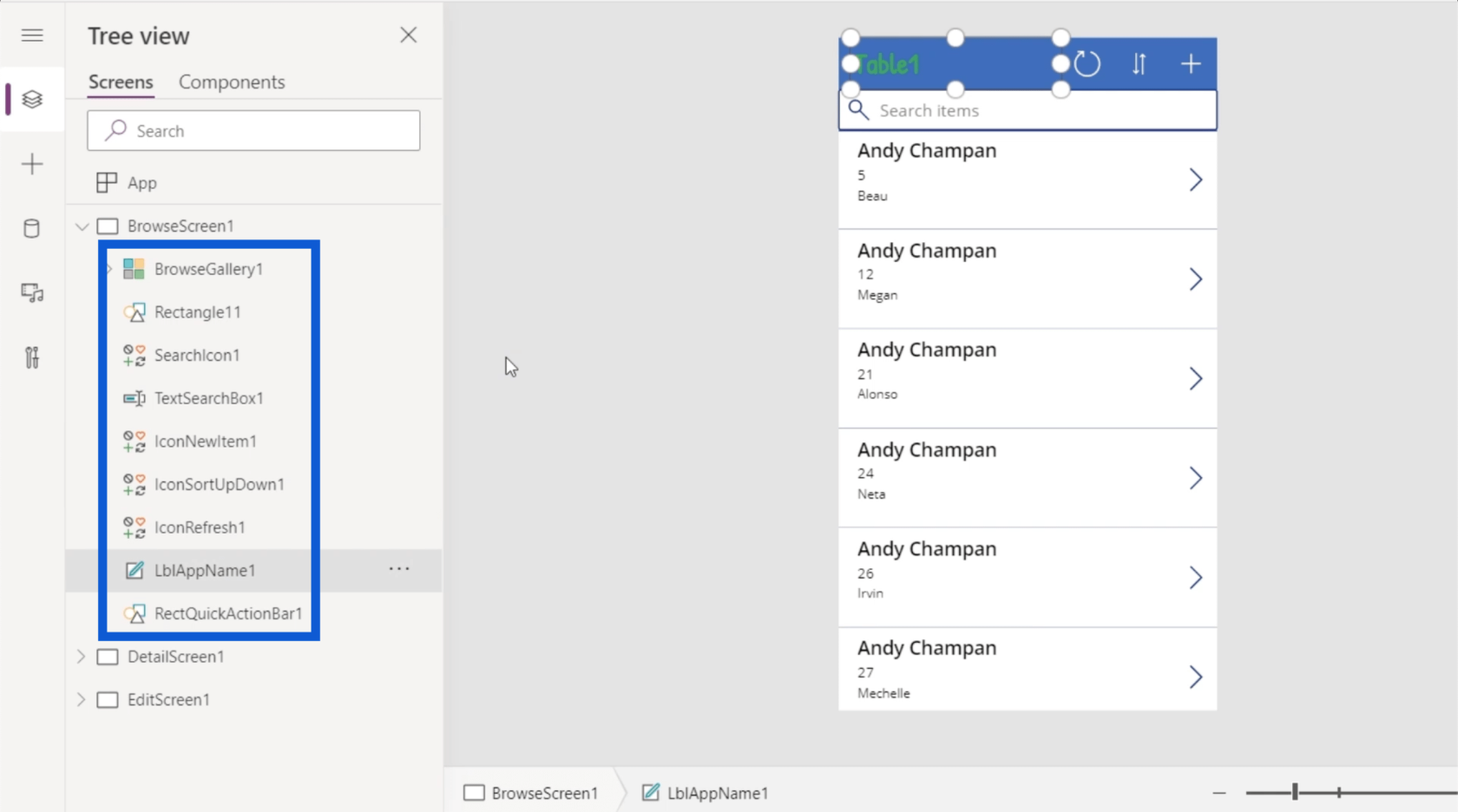
Há muito mais sob isso, com uma longa lista de elementos que representam cada parte do aplicativo que você está construindo. A Microsoft geralmente constrói suas ferramentas para uso intuitivo, então cada elemento é representado por um símbolo para mostrar o que são ou o que fazem.
Por exemplo, uma galeria será diferente de um retângulo. Uma galeria é uma lista de registros, portanto é representada por um ícone que mostra diferentes janelas. Um retângulo é uma forma, então o ícone que o representa mostra uma coleção de formas. Uma caixa de texto permite que você escreva texto nela, então o ícone mostra uma caneta.

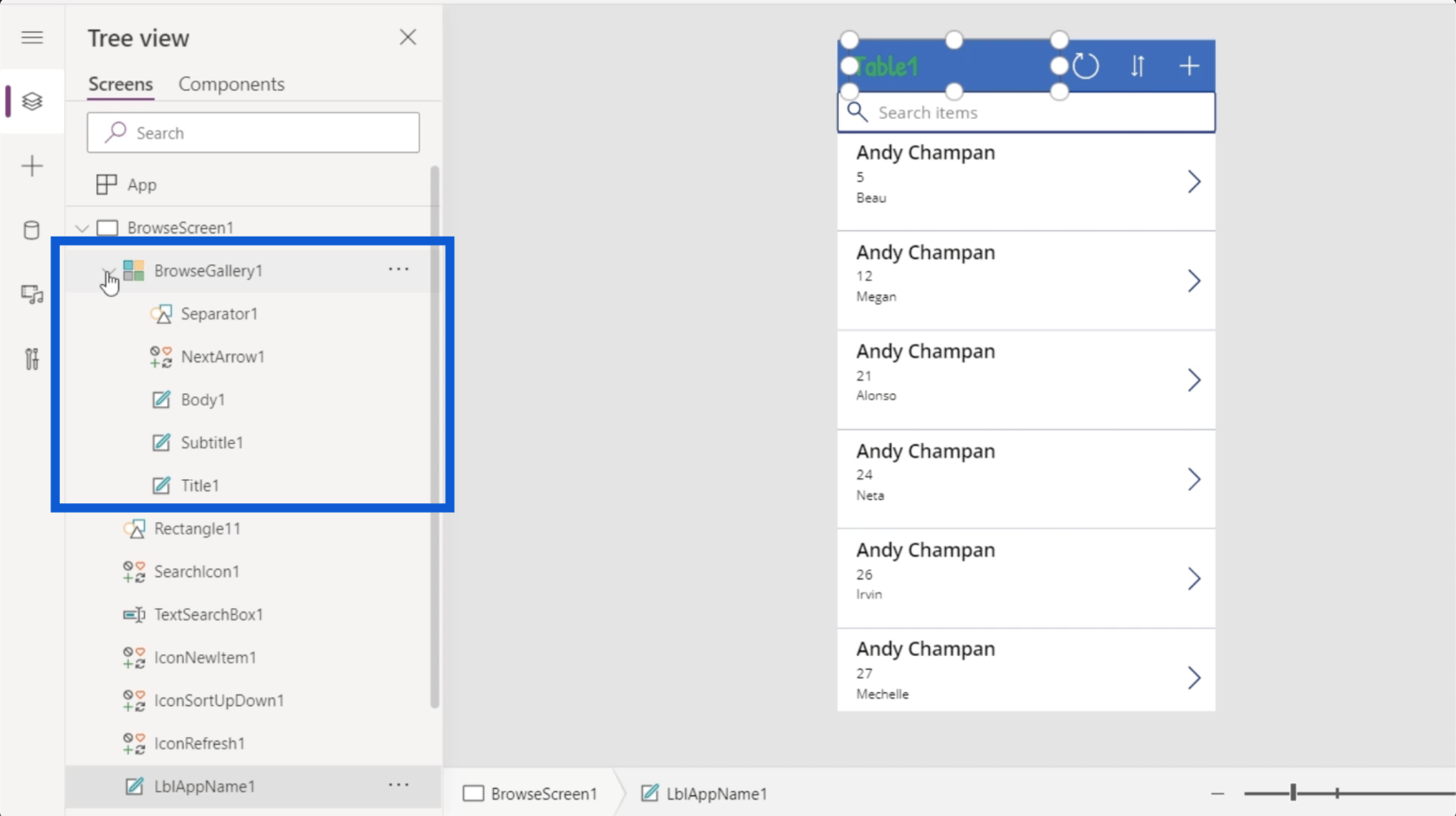
Os elementos também podem ter subelementos. Por exemplo, BrowseGallery1 tem outros elementos listados abaixo dele. Isso faz sentido sabendo que a galeria tem muitas coisas acontecendo no aplicativo.

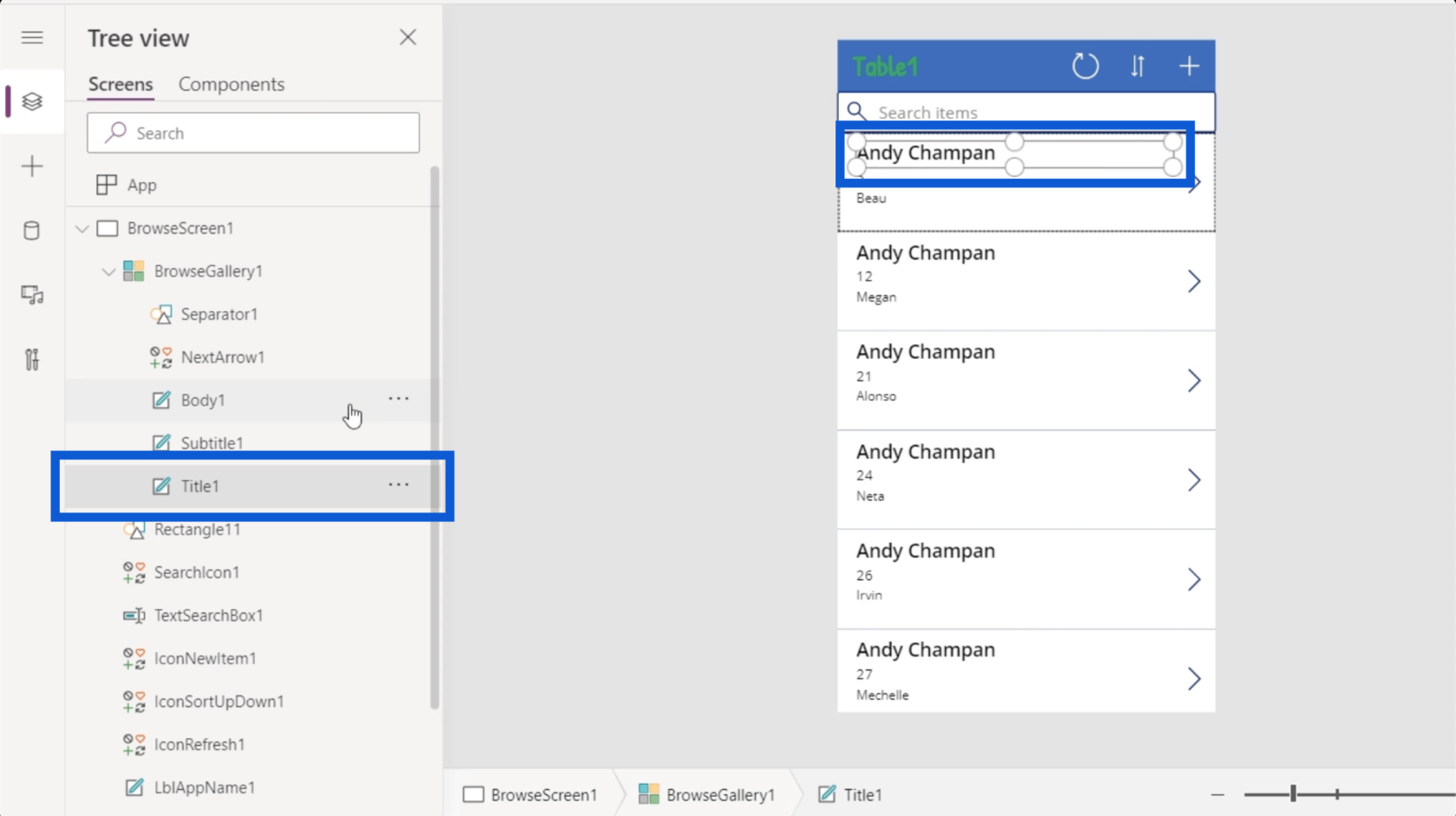
A galeria possui um elemento chamado Title1, por exemplo, que é o nome no topo do registro da galeria.

Além de Title1, o registro da galeria também possui um subtítulo e um corpo, bem como uma próxima seta e um separador que vai entre os registros. Todos eles são representados pelos subelementos no painel esquerdo.
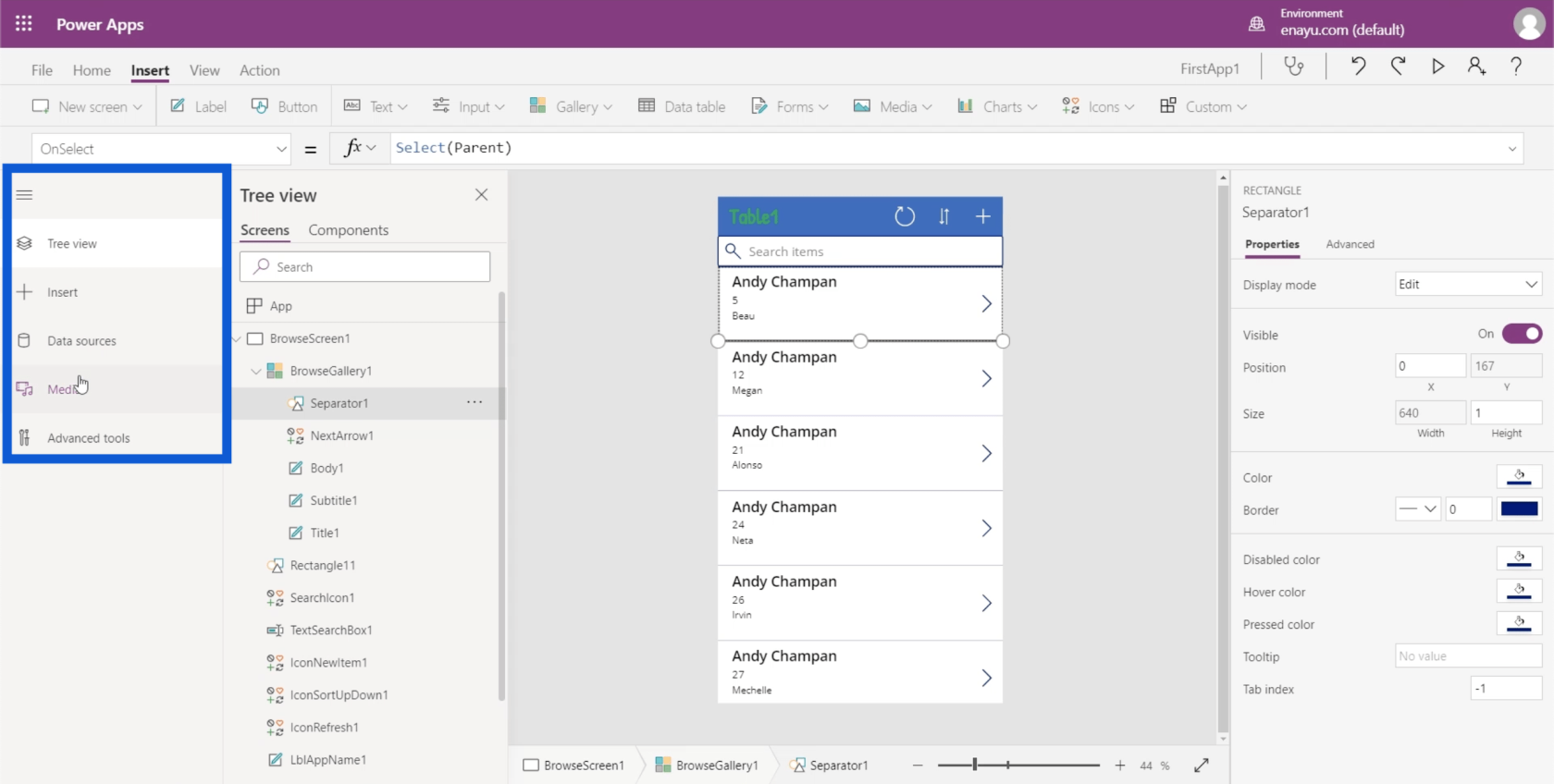
Quando você for mais para a esquerda, poderá acessar um novo conjunto de opções clicando nas três linhas.

Como você pode ver, a primeira entrada no menu é a exibição em árvore que vimos. Também permite inserir outros elementos.
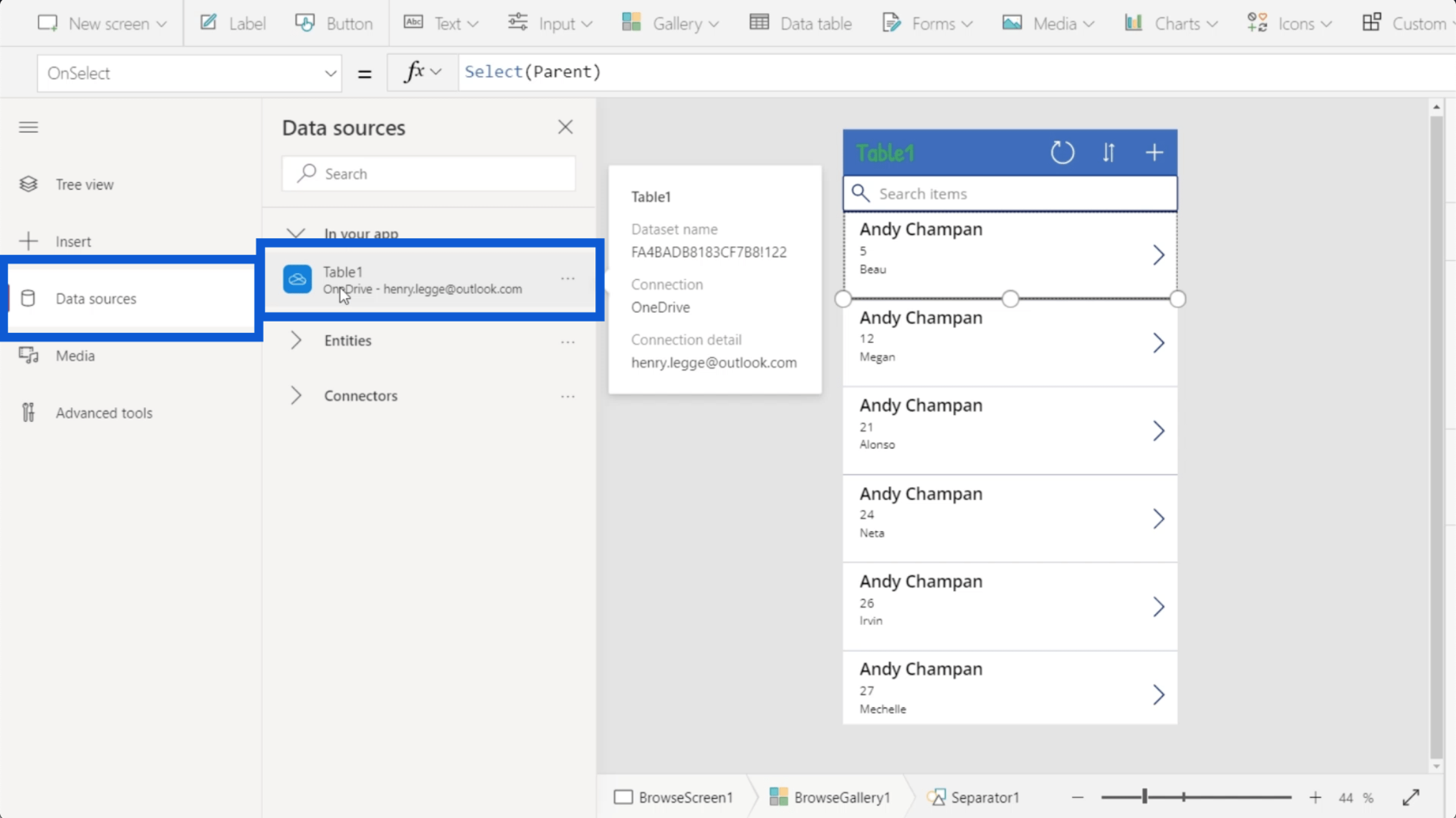
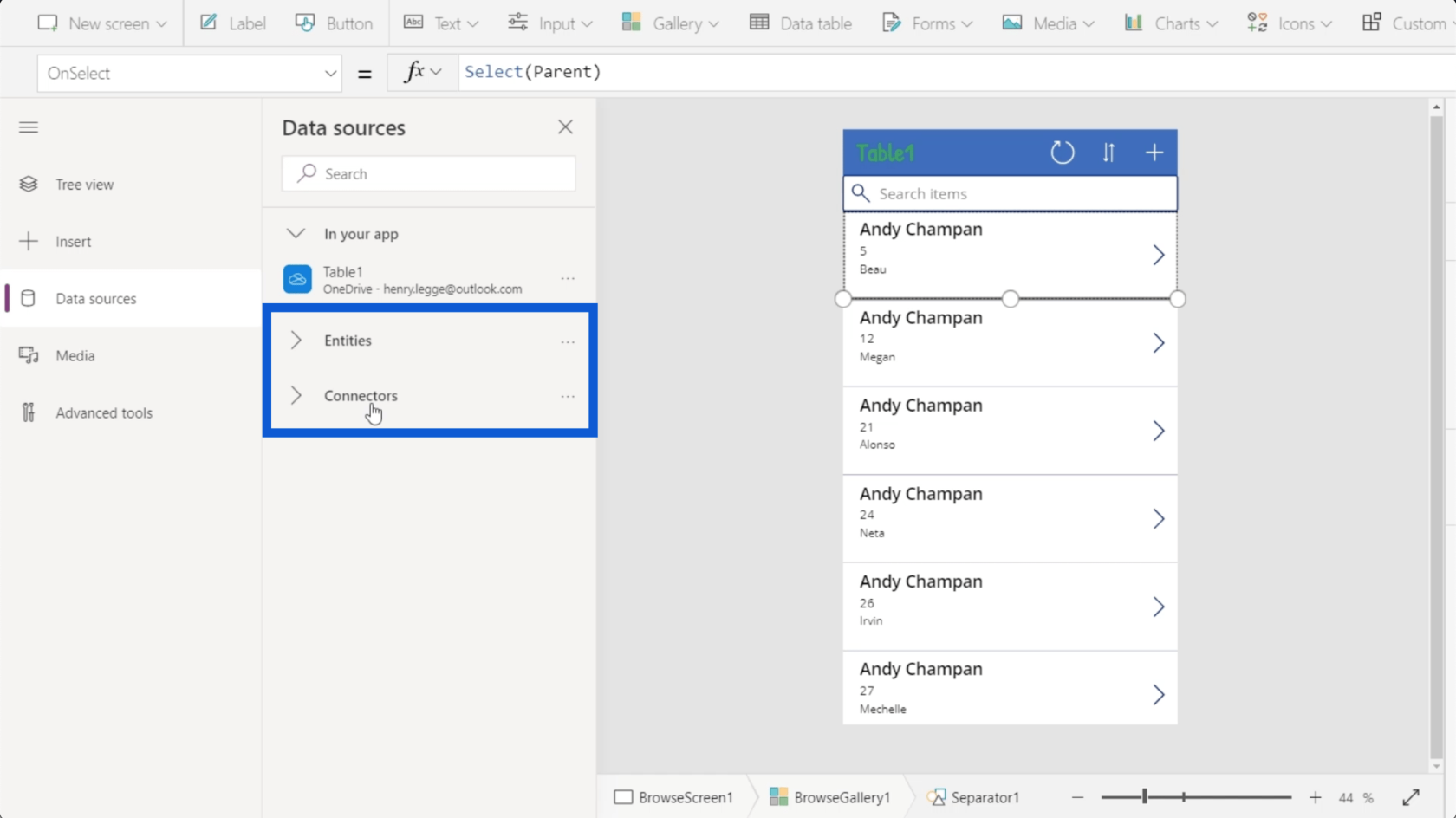
Ele também mostra as fontes de dados usadas no projeto. Nesse caso, há apenas uma fonte de dados integrada ao aplicativo atual. Este vem do OneDrive.

Você também pode integrar diferentes entidades e conectores em Fontes de dados, mas esse é um tópico mais avançado que será discutido em outros tutoriais.

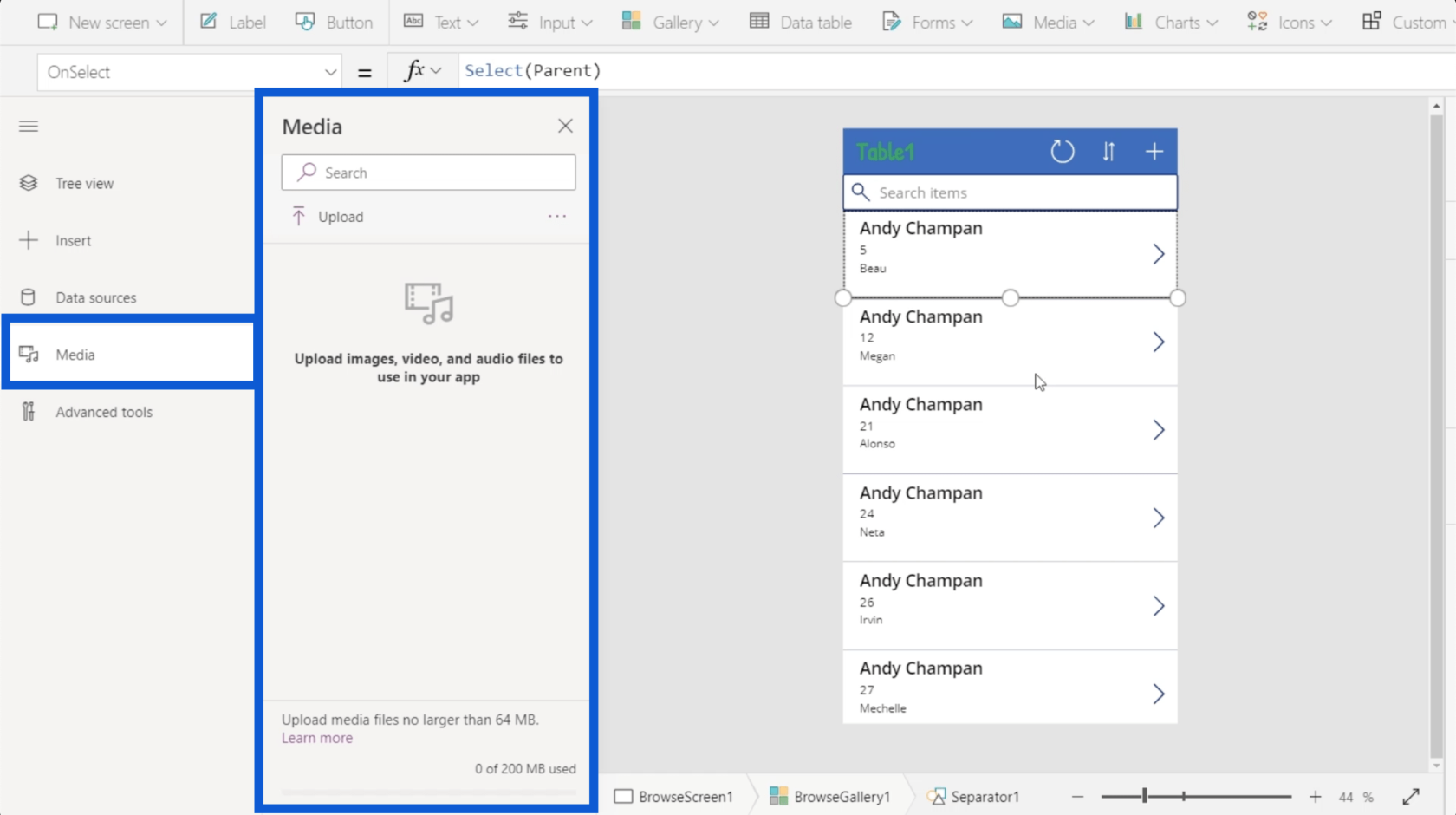
O menu também mostra as mídias utilizadas no app. É aqui que você pode fazer upload de imagens, vídeos e arquivos de áudio.

Para recolher esse menu, basta clicar nas três linhas novamente.
Fitas usadas em ambientes de aplicativos de energia
Como em qualquer outro programa da Microsoft, a parte superior geralmente consiste em fitas. Essas faixas oferecem diferentes ações categorizadas em diferentes menus.
Vamos começar com a faixa de opções Início.

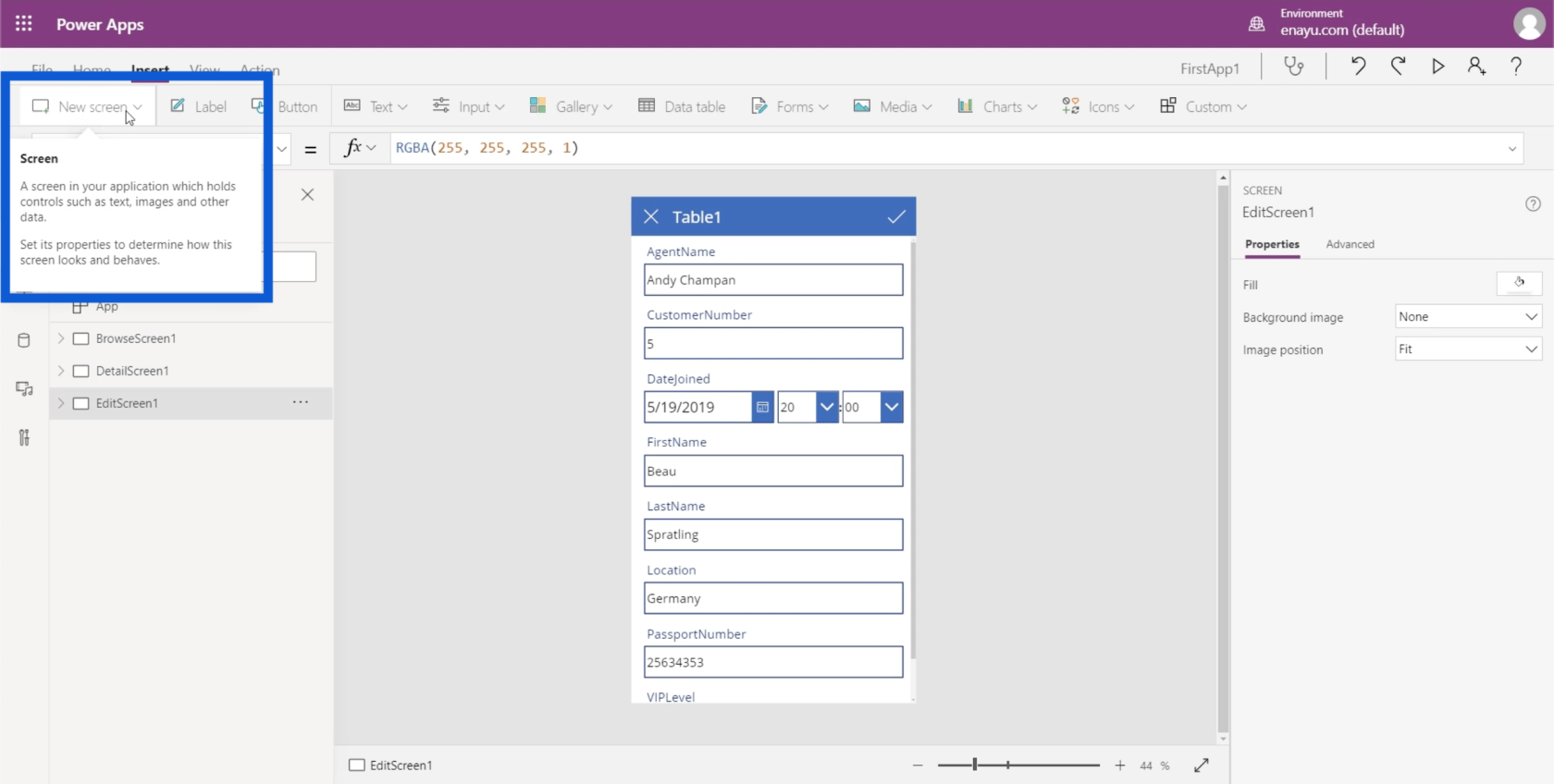
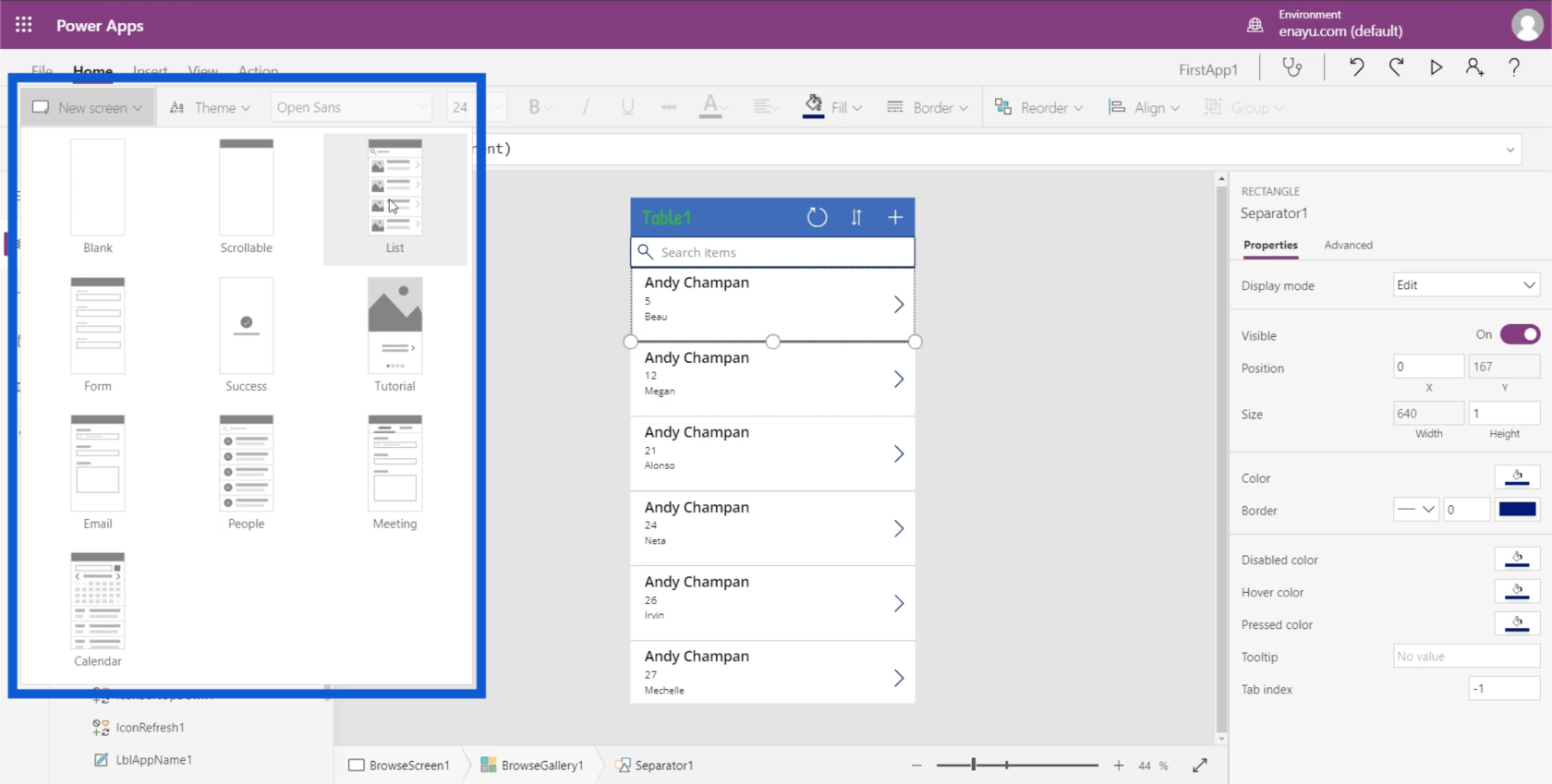
Uma das ações disponíveis na faixa inicial é criar uma nova tela. Assim como o PowerPoint, existem modelos para você escolher. Se você acha que nenhum desses modelos se aplica ao aplicativo que está criando, pode começar com uma tela em branco.

Depois de escolher um modelo para sua nova tela, você o verá adicionado na parte inferior da visualização em árvore.

Há também temas, sobre os quais falamos em um tutorial recente.
Você também pode selecionar qualquer texto em seu aplicativo e alterar a fonte, o tamanho e a cor da fonte, ou colocá-lo em negrito, itálico ou sublinhado.

Você também pode escolher como deseja que seu texto seja alinhado. Você pode alinhá-lo à esquerda, à direita ou centralizado.
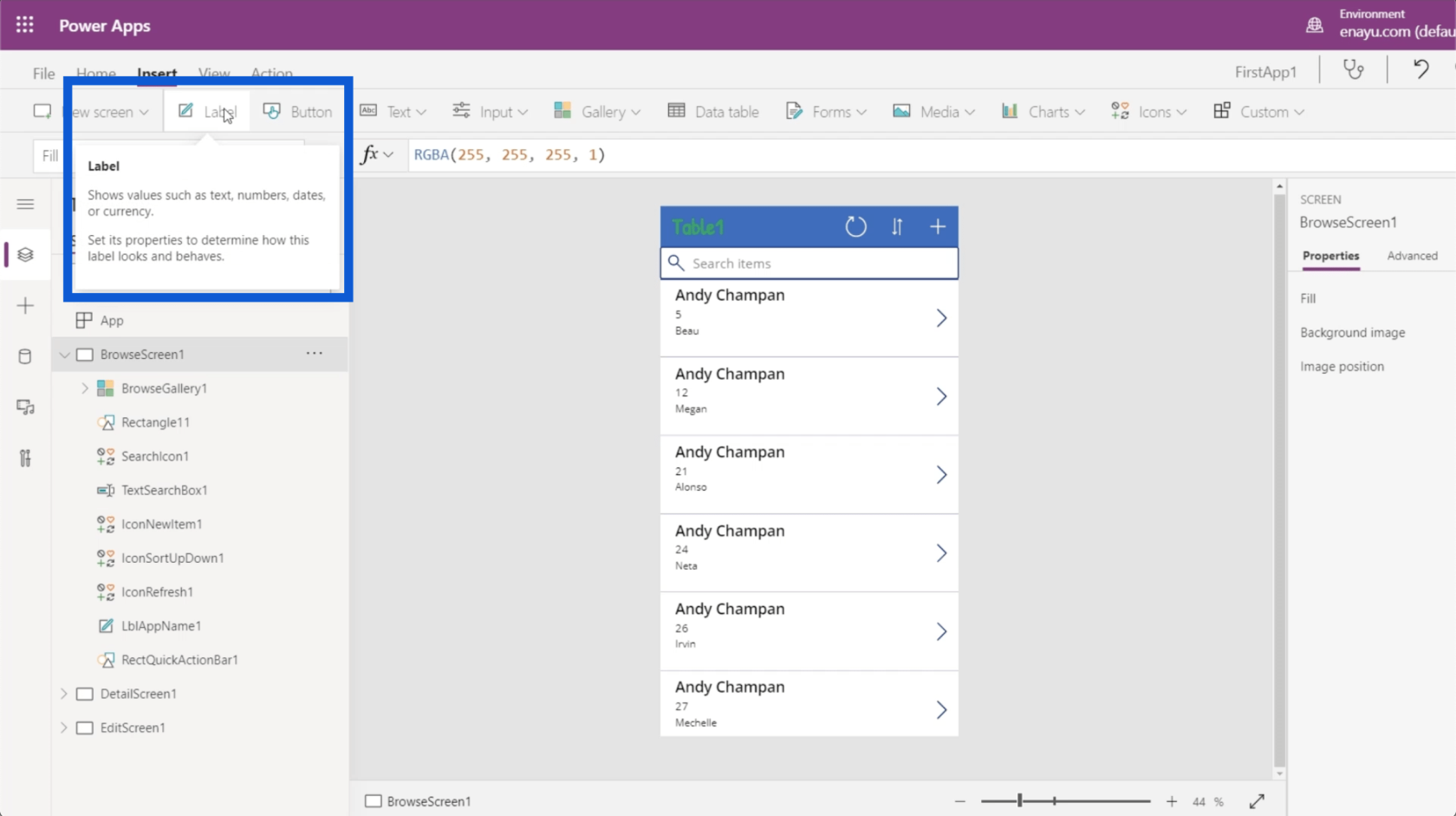
A faixa de opções de inserção permite adicionar ou inserir coisas em ambientes do Power Apps.

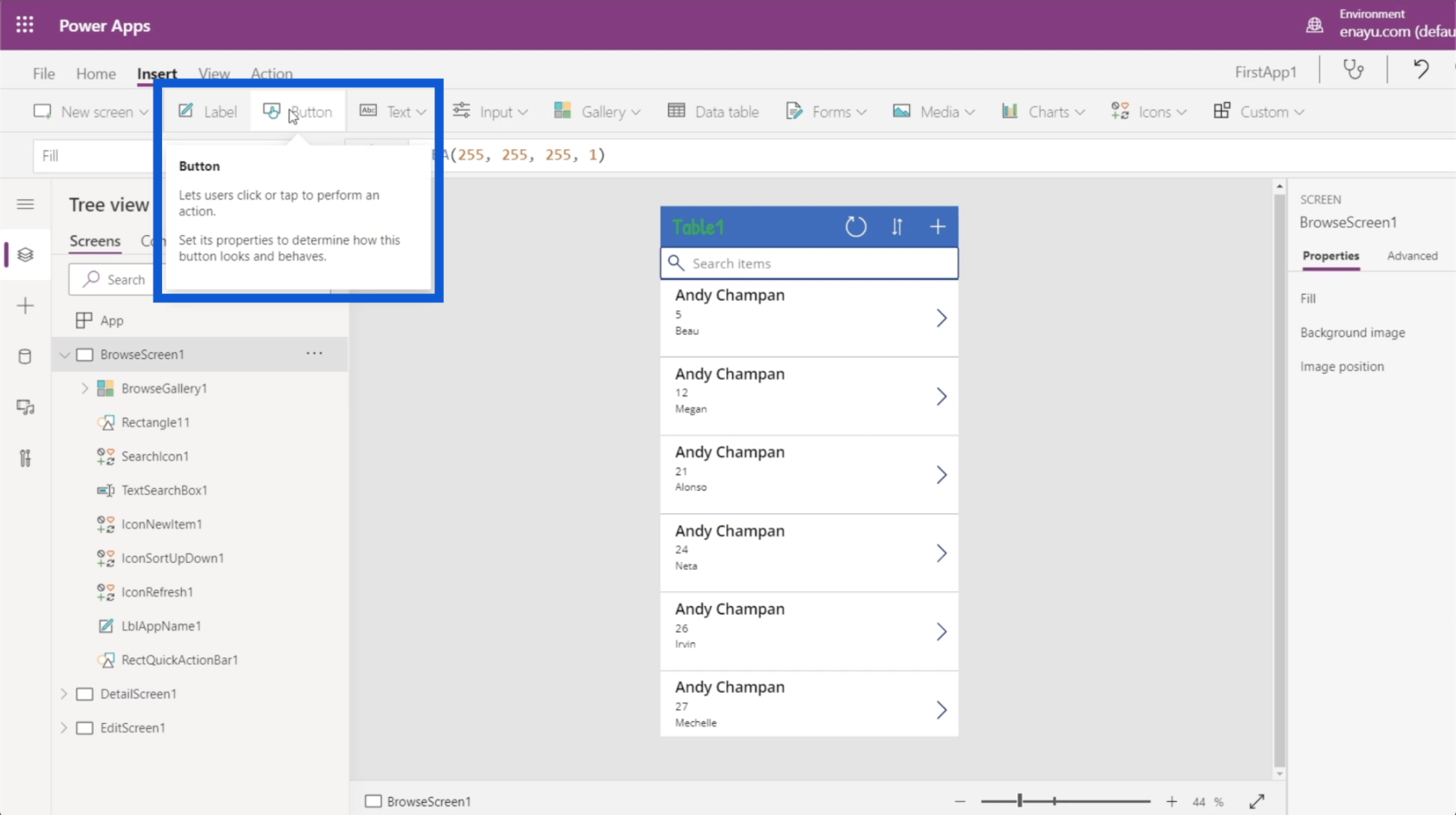
Por exemplo, se você deseja inserir um elemento de rótulo, basta clicar no botão que diz Rótulo e ele inserirá esse elemento para você.

Também permite inserir um botão.

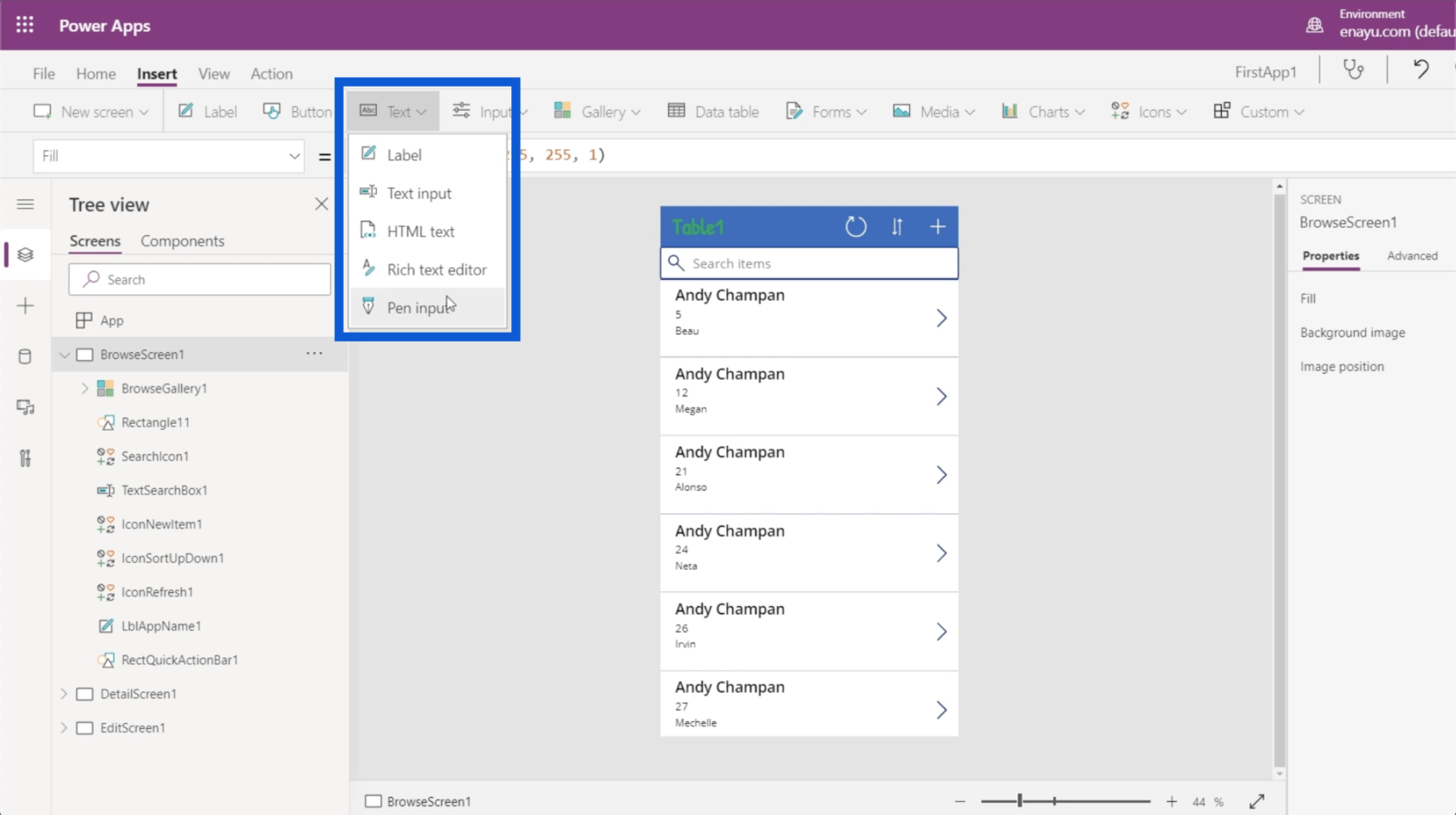
Existem diferentes tipos de caixas de texto que você pode usar aqui. Basta clicar no menu suspenso em Texto e você poderá inserir entradas de texto, texto HTML, entrada de caneta, etc.

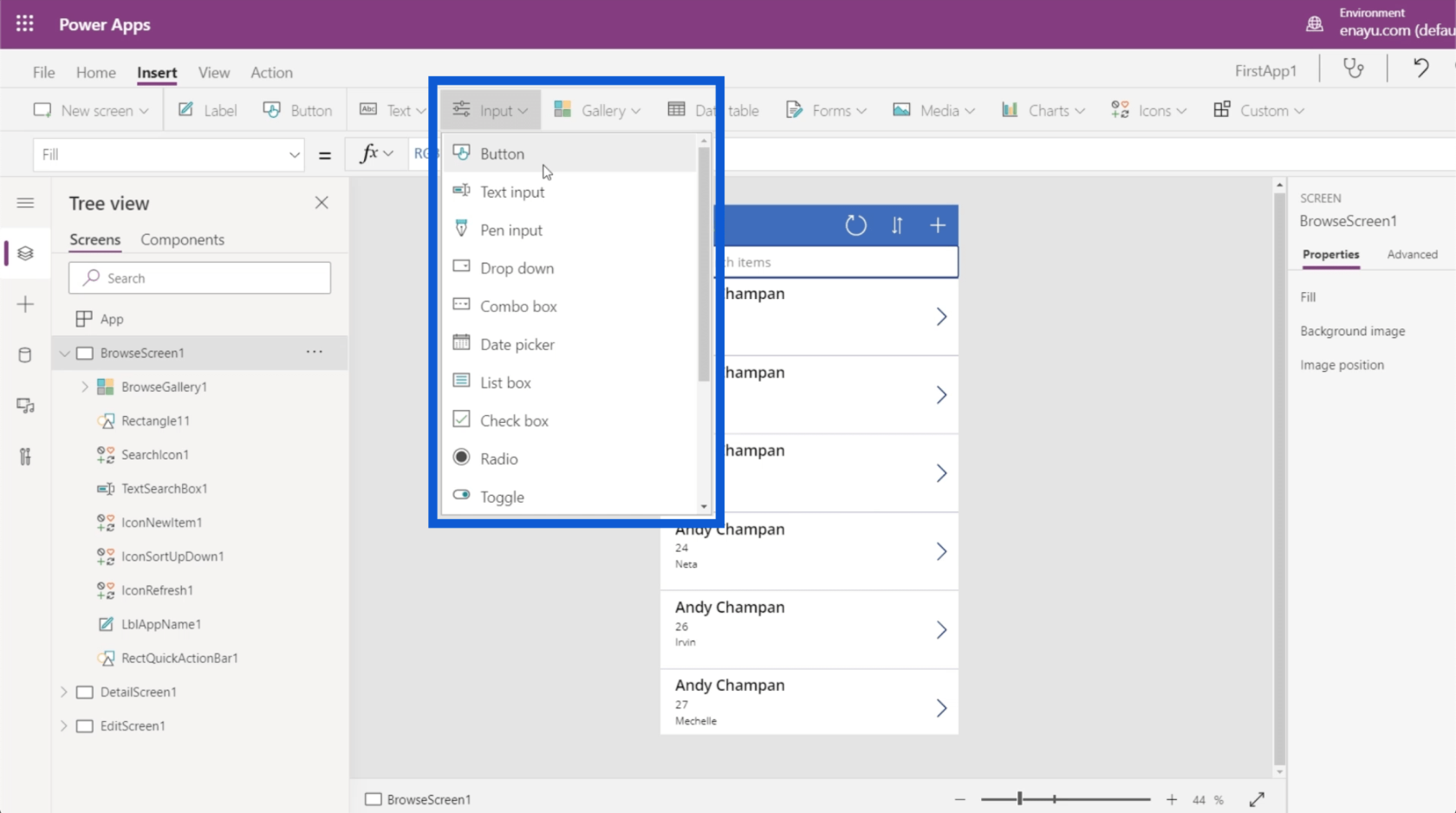
Também existem diferentes tipos de entradas, como caixas de combinação, seletores de data, listas, caixas, caixas de seleção e controles deslizantes.

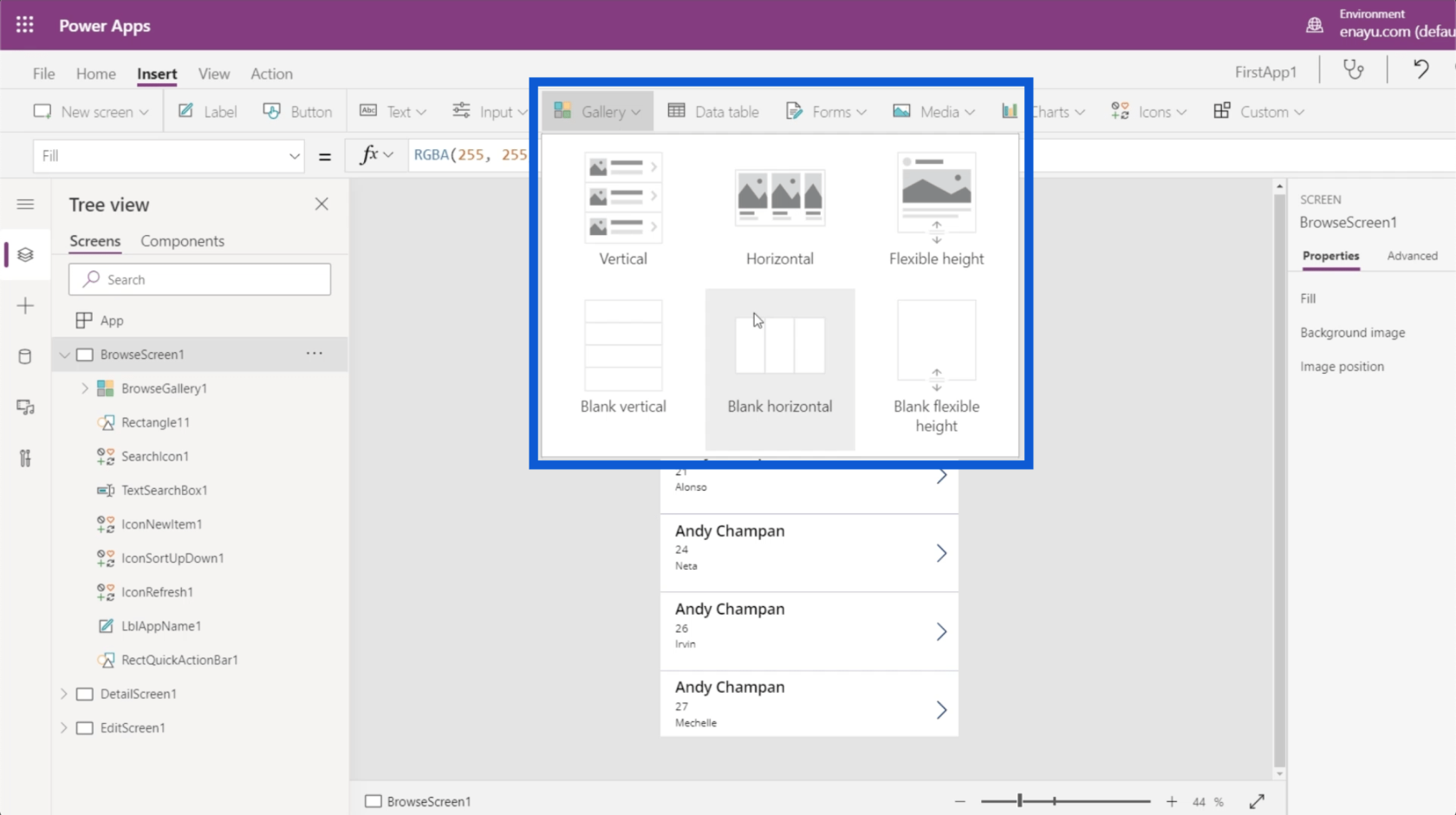
Você pode escolher diferentes tipos de galerias. No momento, estamos usando uma galeria vertical para nosso aplicativo. Mas você também pode ter uma galeria horizontal e até inserir imagens na tela.

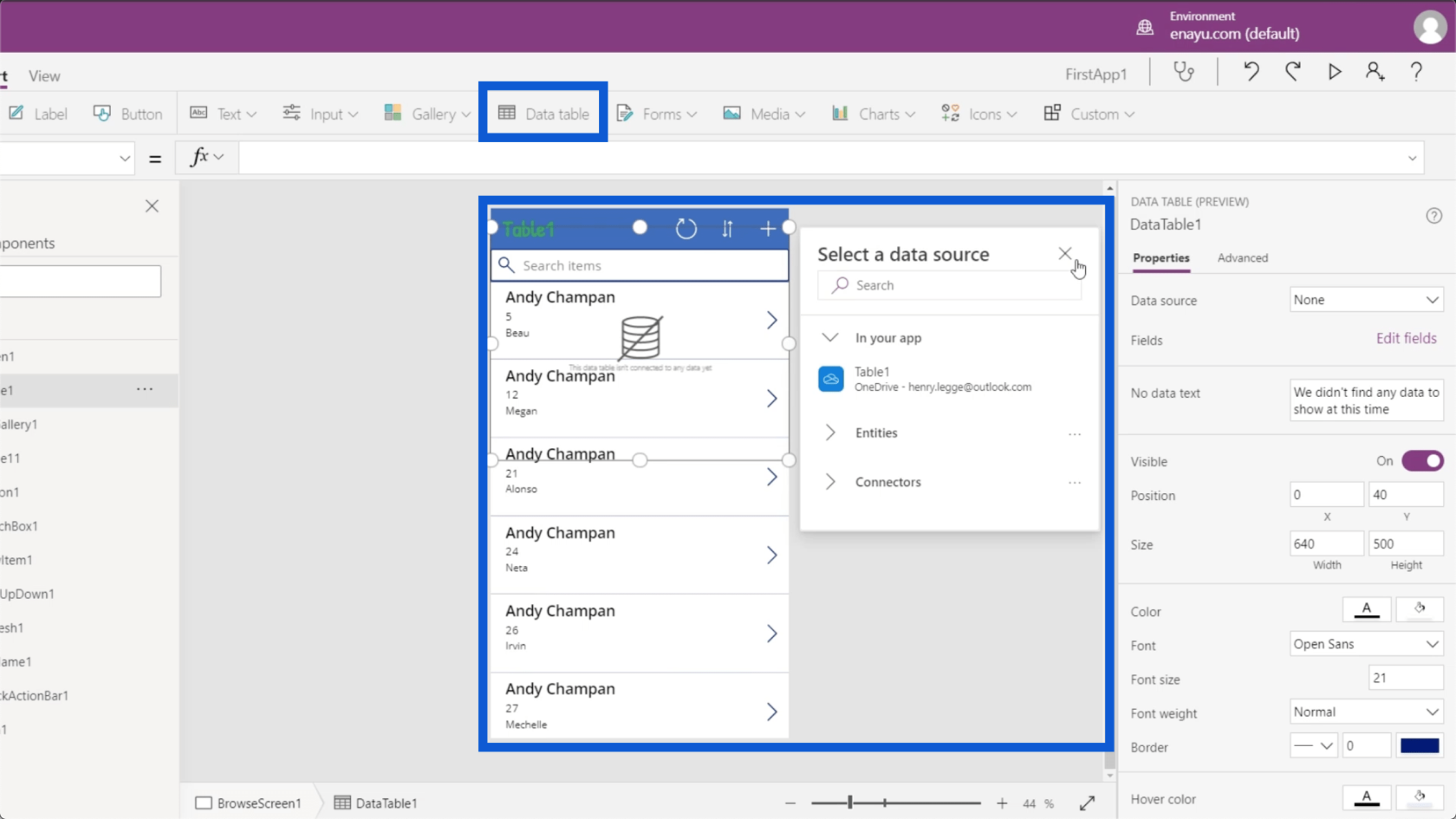
A faixa Inserir também permite adicionar tabelas de dados, que serão discutidas detalhadamente em outro tutorial.

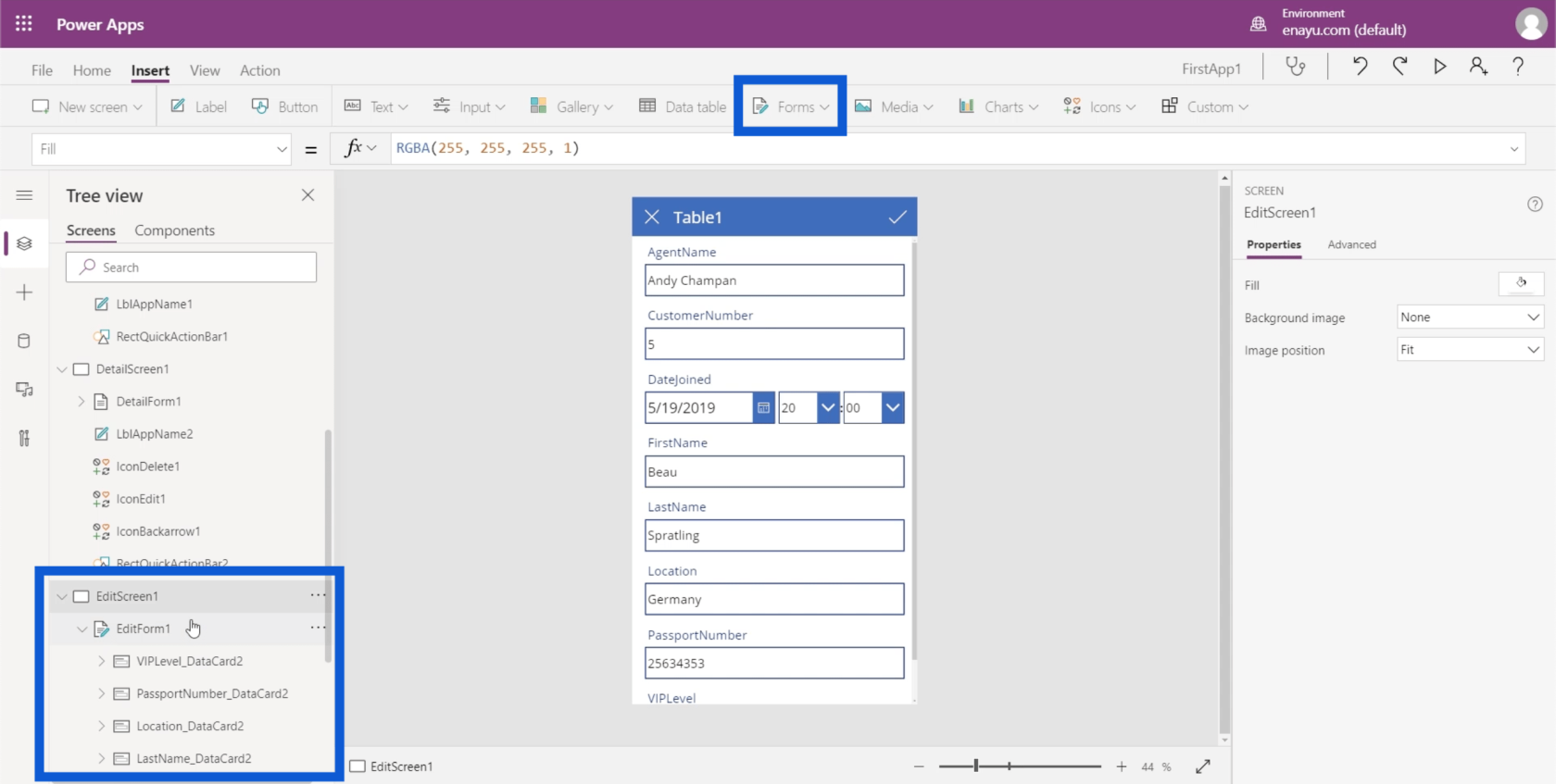
É aqui que você também pode inserir formulários. Se você se lembra da tela Editar no aplicativo que estamos criando, ela fornece um formulário onde os usuários podem adicionar dados manualmente ao aplicativo. Então, basta clicar em Formulários na faixa de opções Inserir e você poderá adicionar outro formulário em suas telas.

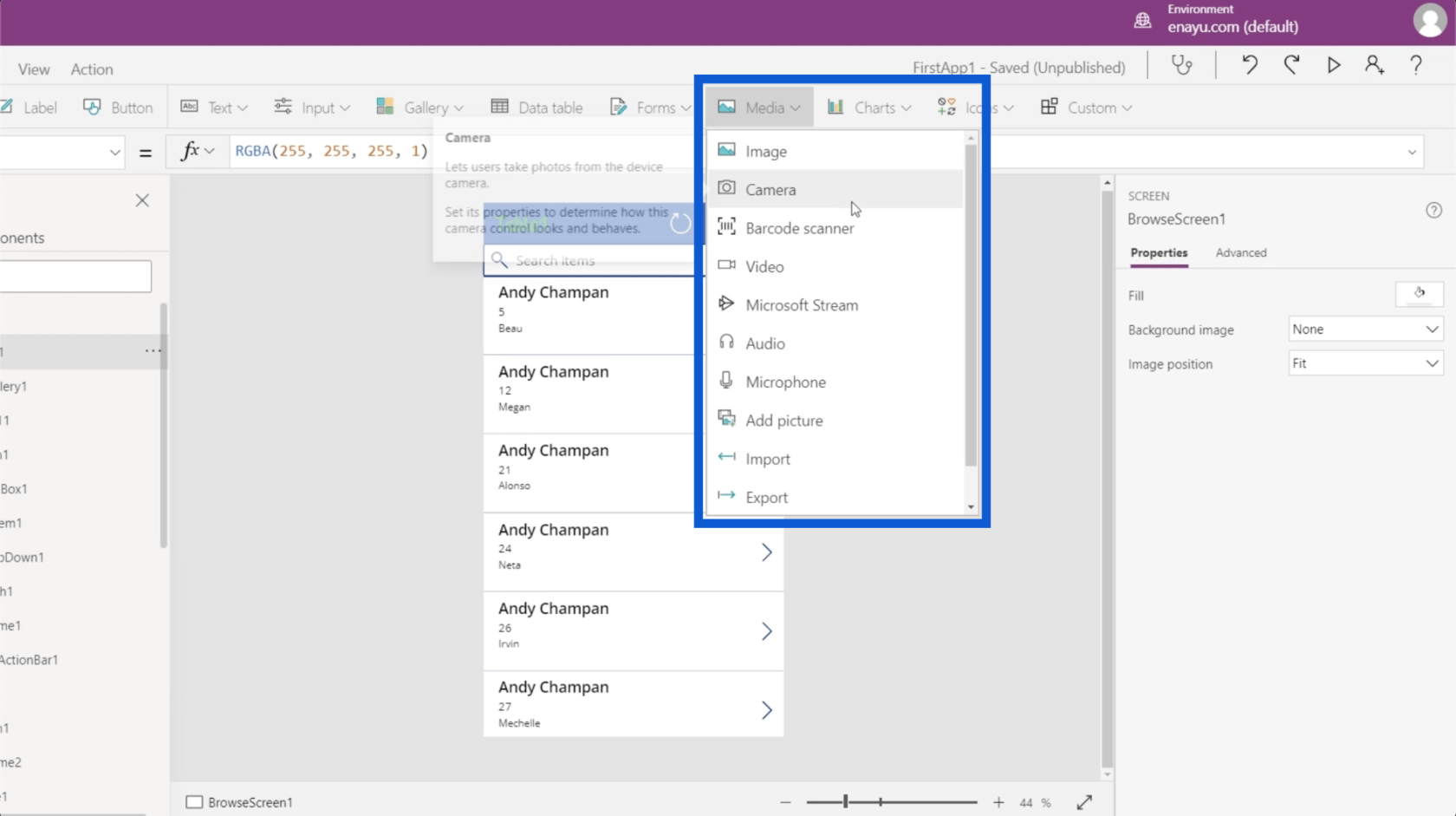
Quanto à mídia, você pode inserir imagens, leitores de código de barras, vídeos e áudio. Também é aqui que você pode dar ao aplicativo a capacidade de ativar a câmera, o microfone e outros recursos do usuário.

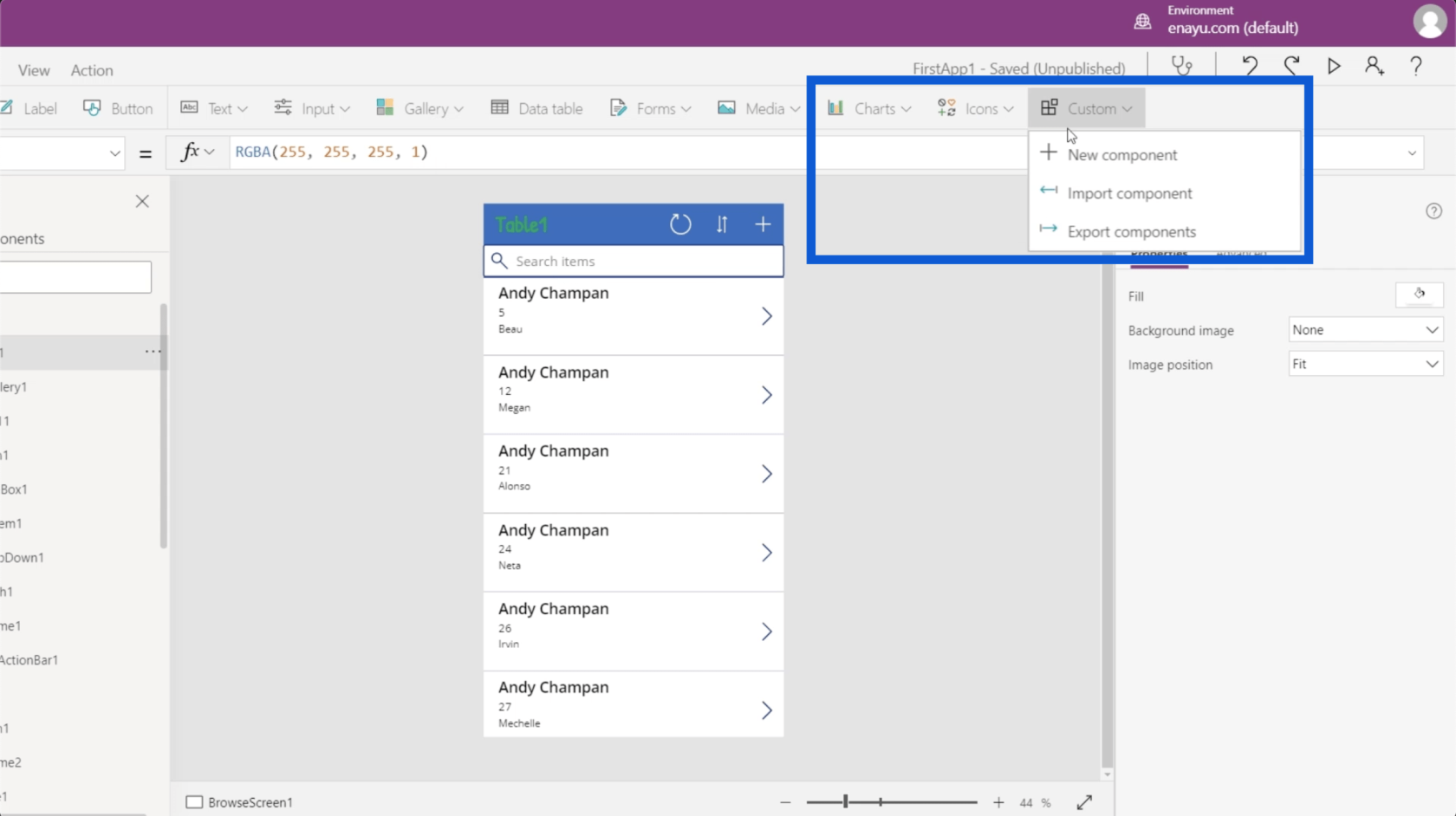
Outras coisas que você pode adicionar usando a faixa de opções Inserir são gráficos, ícones e objetos personalizados.

Vamos passar para a faixa de opções Exibir. Isso permite que você exiba variáveis, fontes de dados e outras coisas relevantes para seus ambientes do Power Apps.

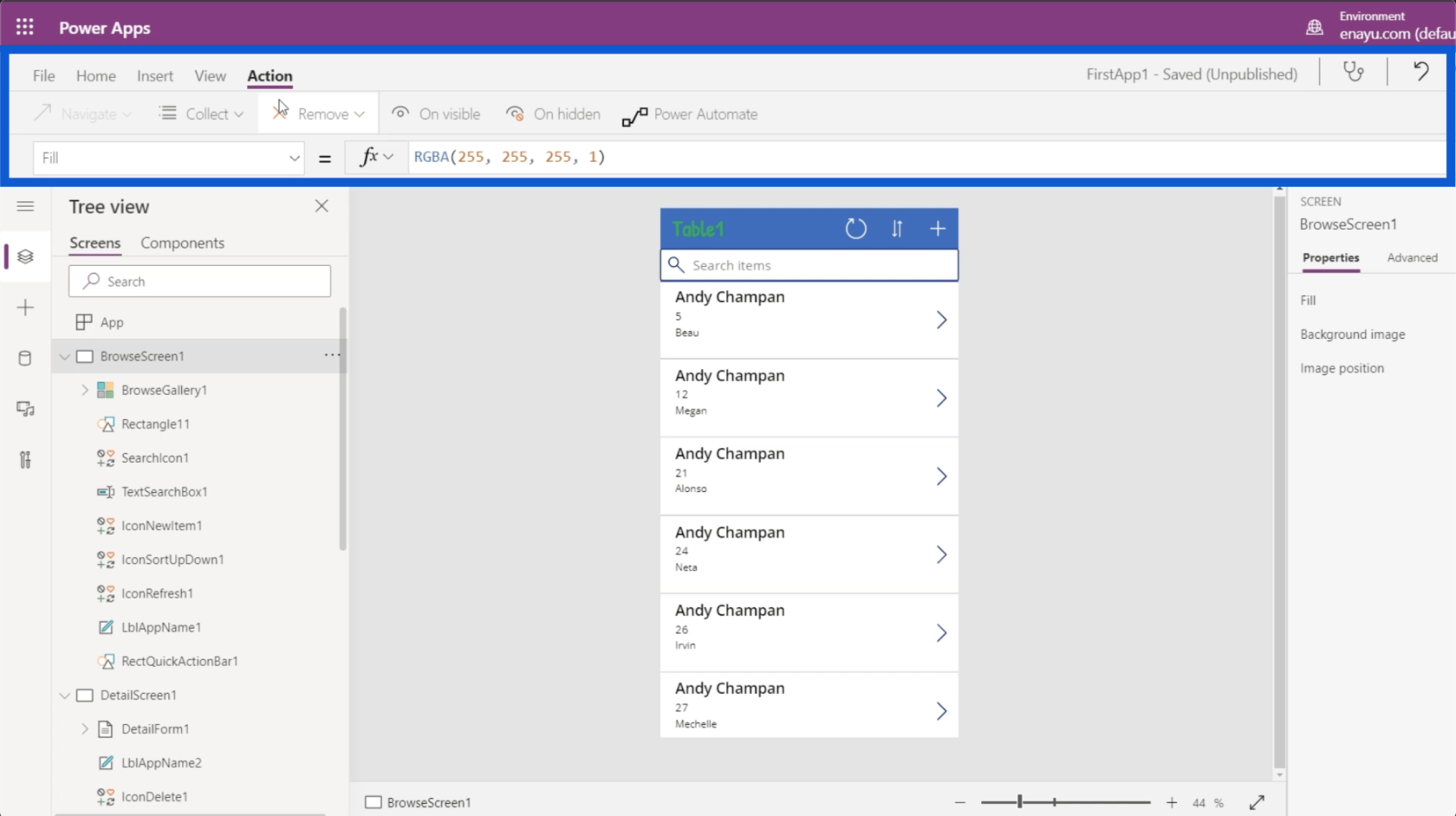
Por fim, a faixa de opções Ação permite que você faça várias automatizações. Como essa é uma parte mais avançada do tópico, veremos isso em um tutorial diferente.

Alterando as propriedades dos elementos do aplicativo
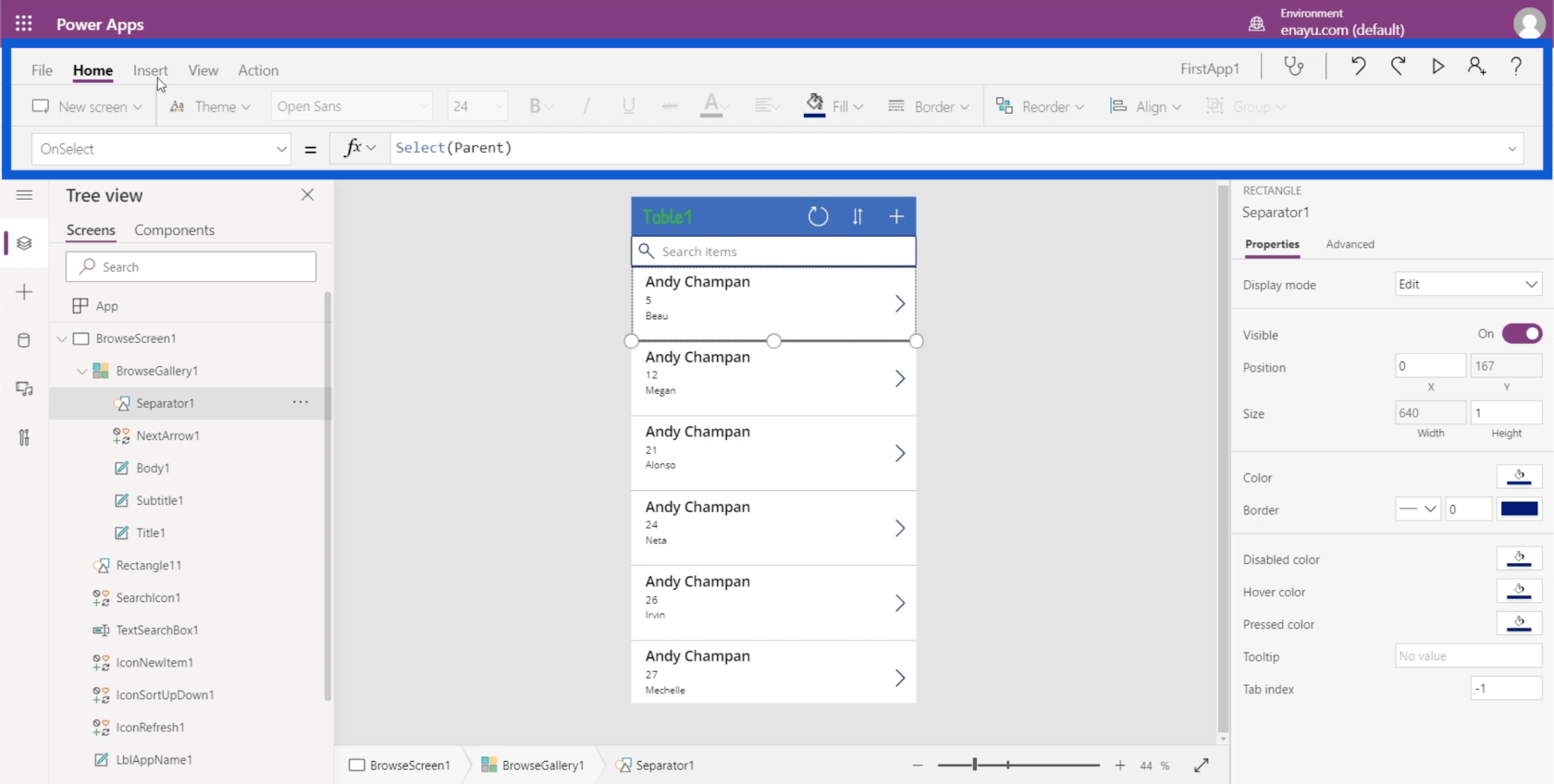
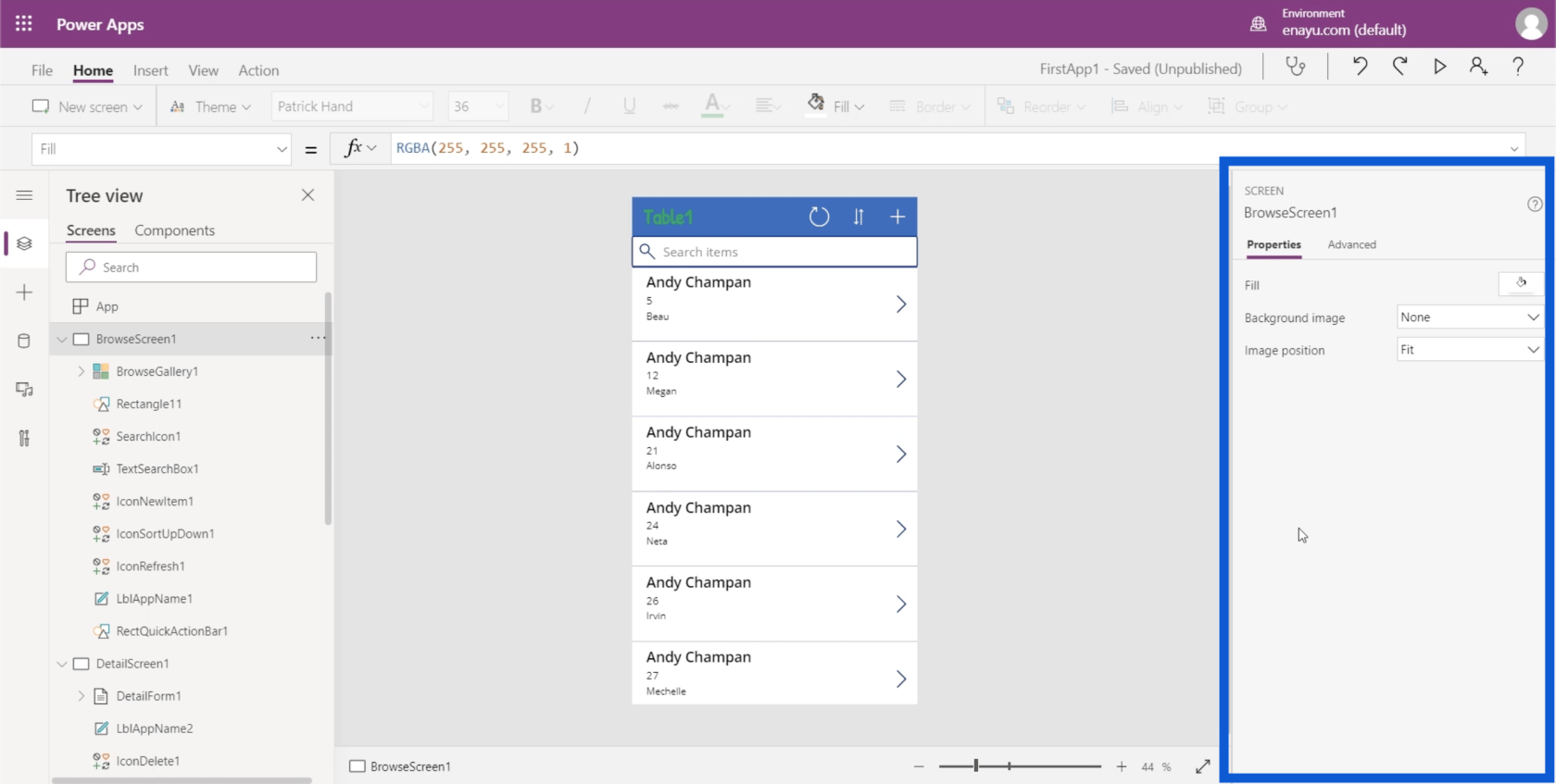
A última coisa sobre a qual quero falar é o lado direito da tela, que mostra o painel Propriedades.

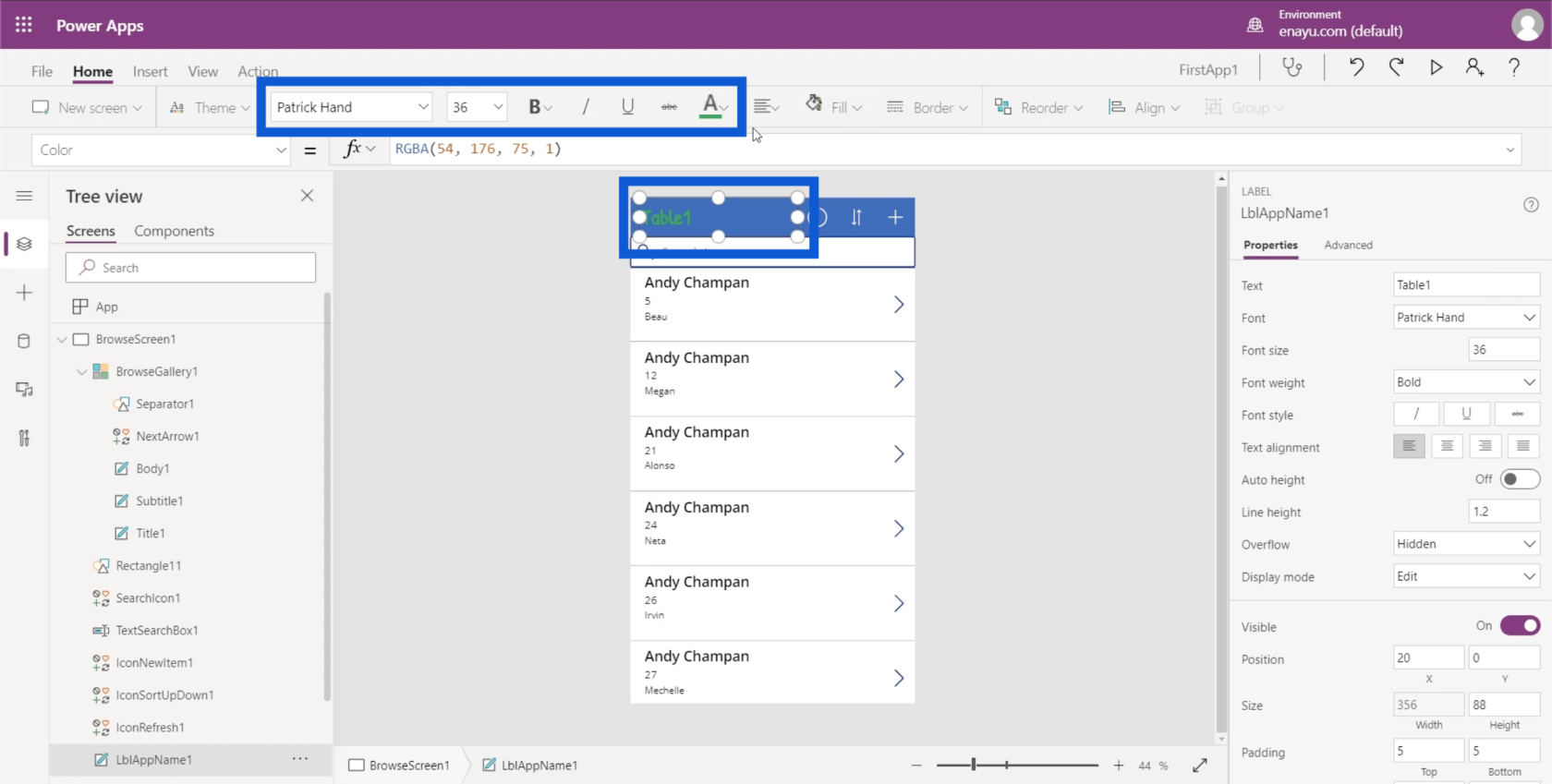
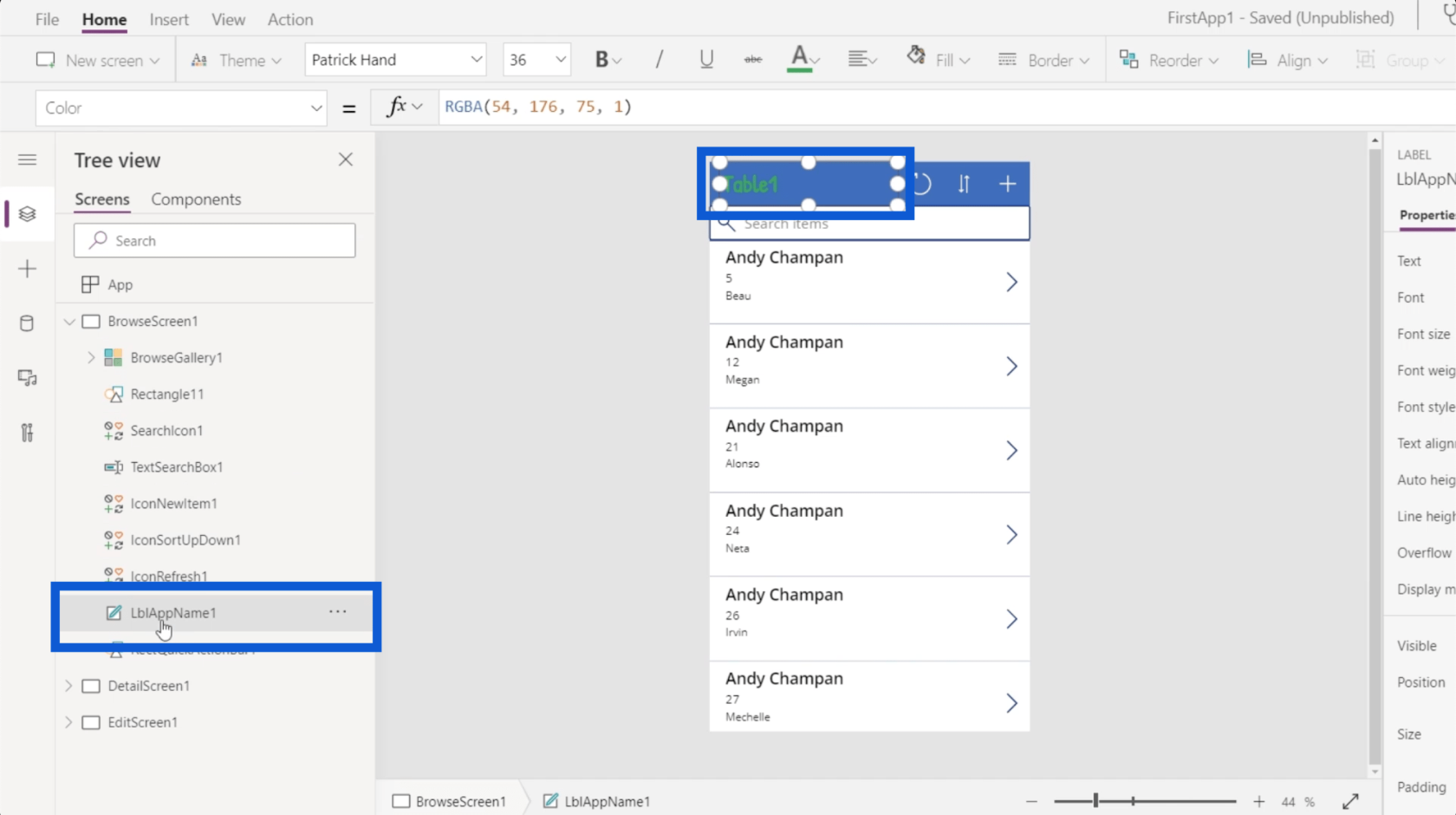
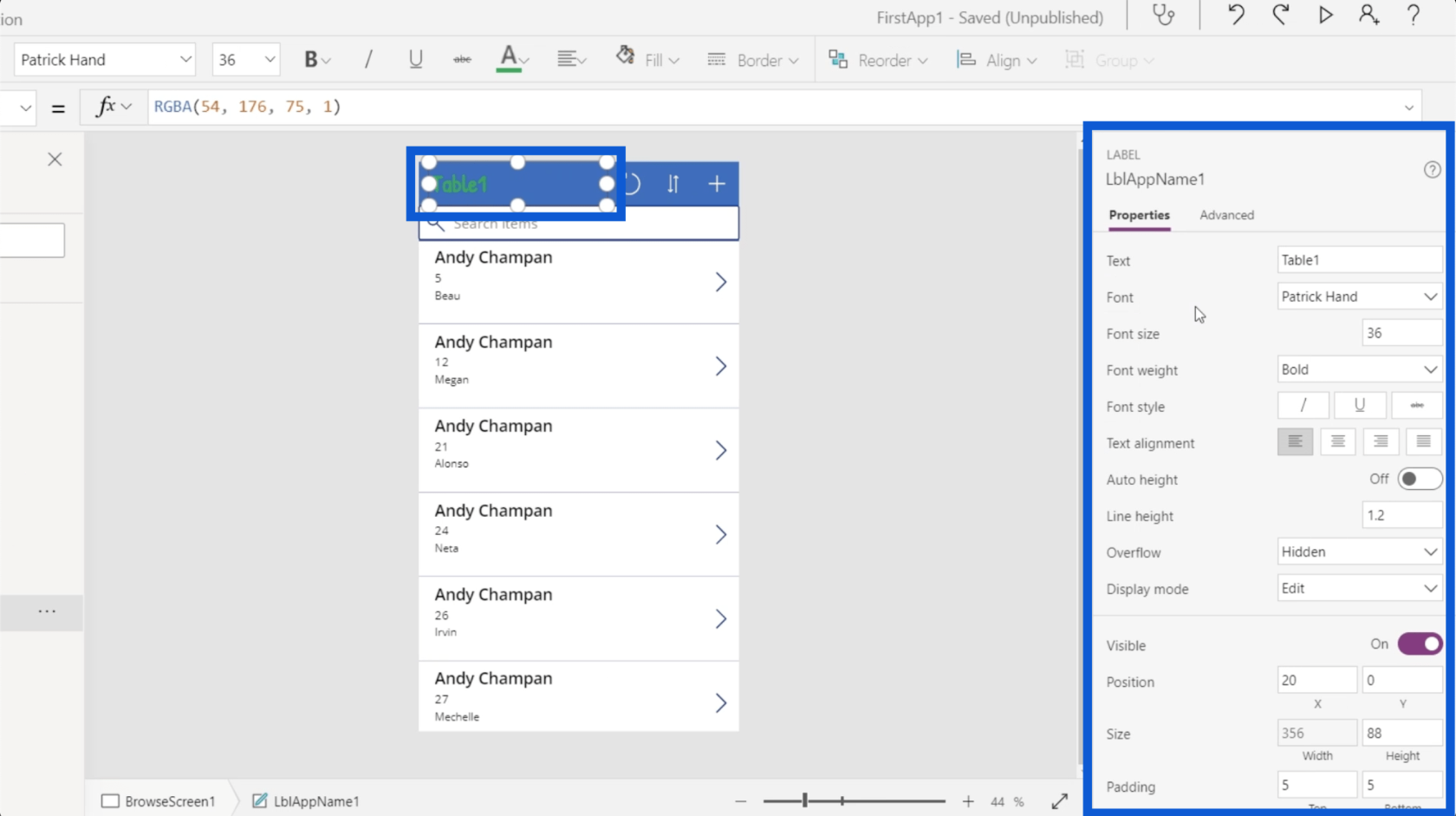
Cada elemento usado no aplicativo possui propriedades correspondentes. Digamos que queremos alterar o cabeçalho do aplicativo que diz Table1. Você pode clicar no elemento específico aqui no painel esquerdo para LblAppName1 ou clicar no próprio elemento no aplicativo para destacá-lo.

Assim que o elemento for realçado, você verá automaticamente as propriedades desse item no lado direito.

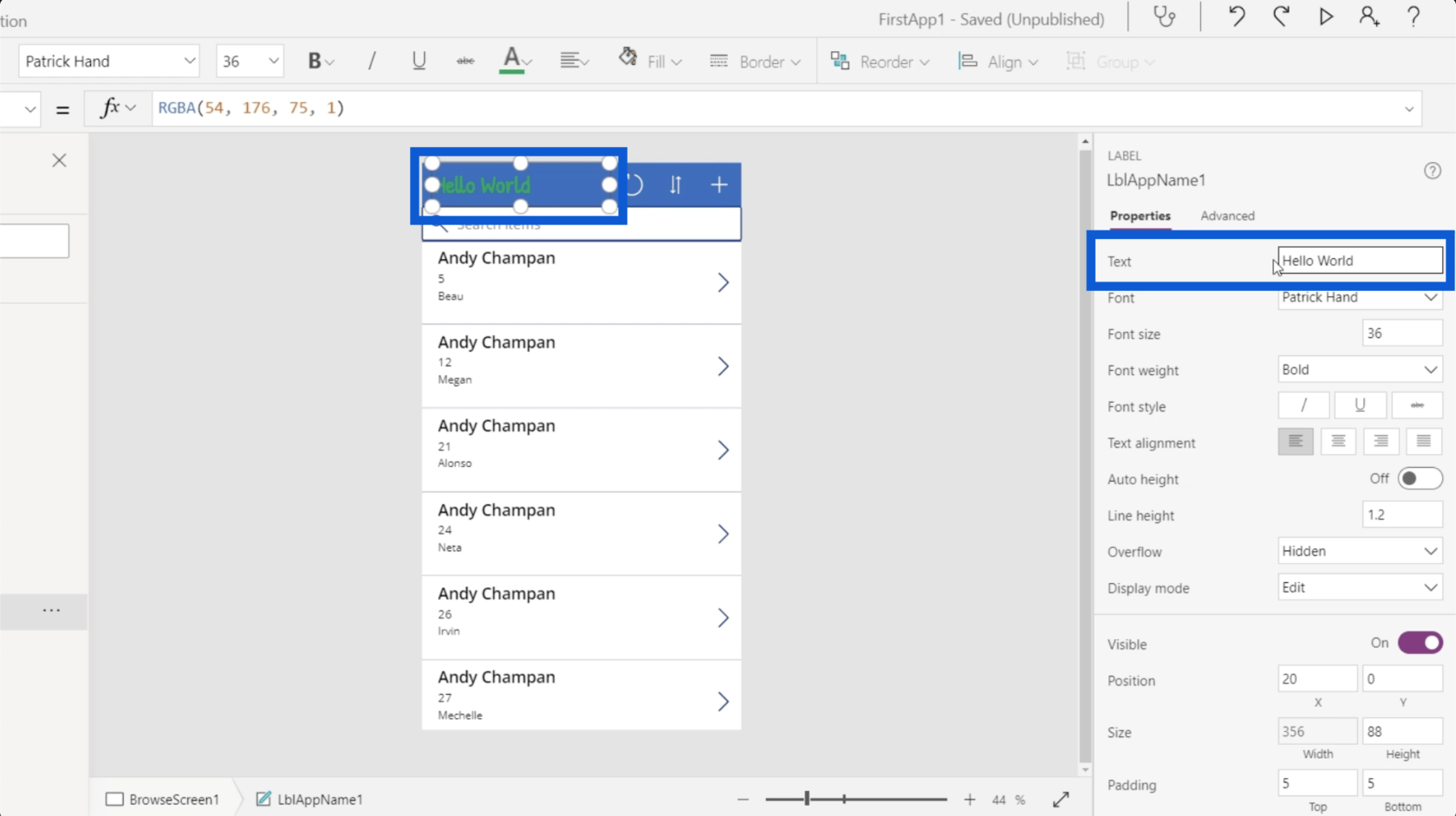
Cada elemento tem um conjunto diferente de propriedades. Quando você olha para o LblAppName1, ele é categorizado como um rótulo conforme indicado no nome do elemento. Isso tem uma propriedade de texto onde você pode alterar o texto que aparece no aplicativo. Você também pode editar o texto diretamente neste espaço.

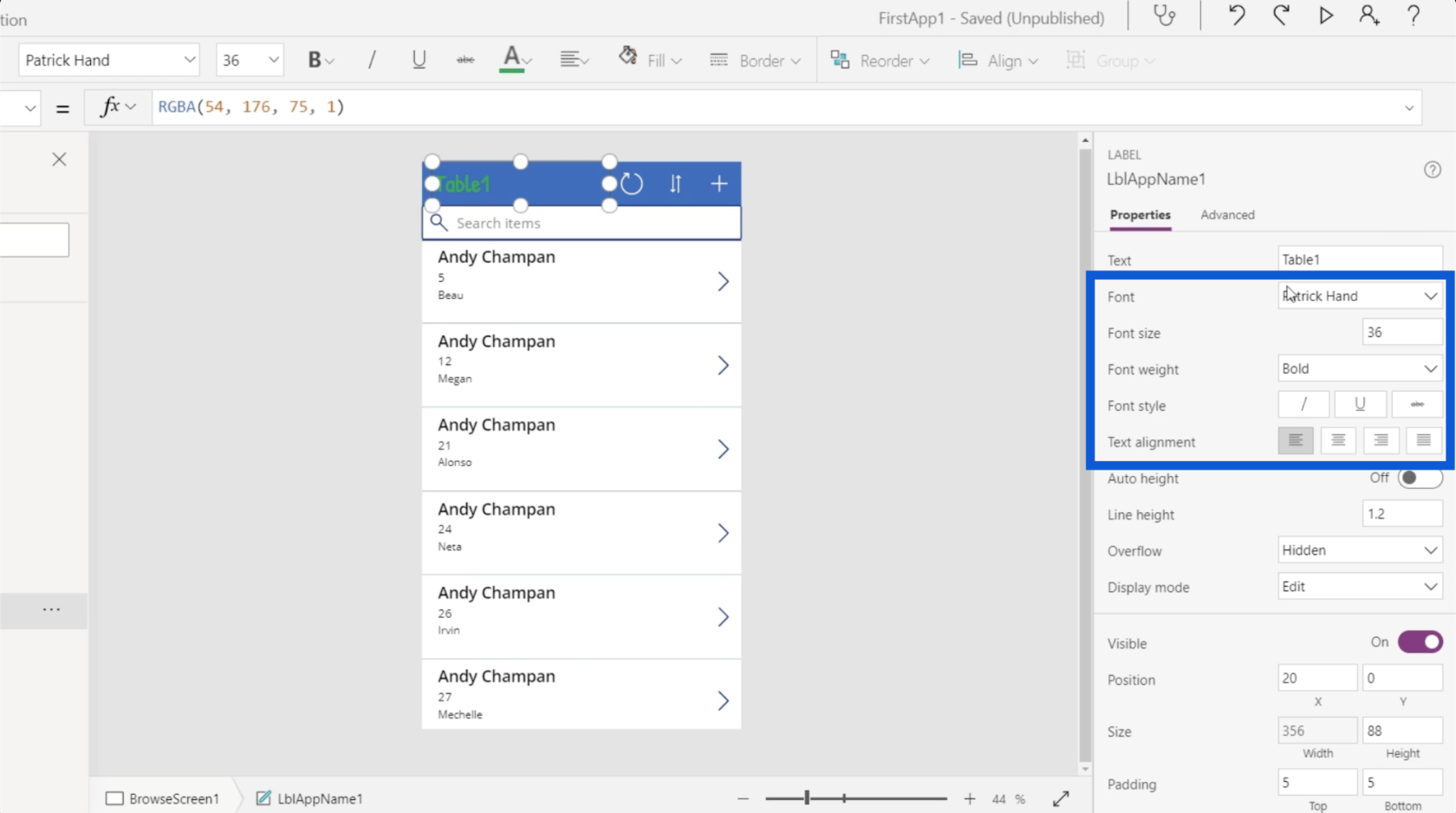
Você pode escolher o tamanho da fonte, o peso da fonte, o estilo da fonte, etc.

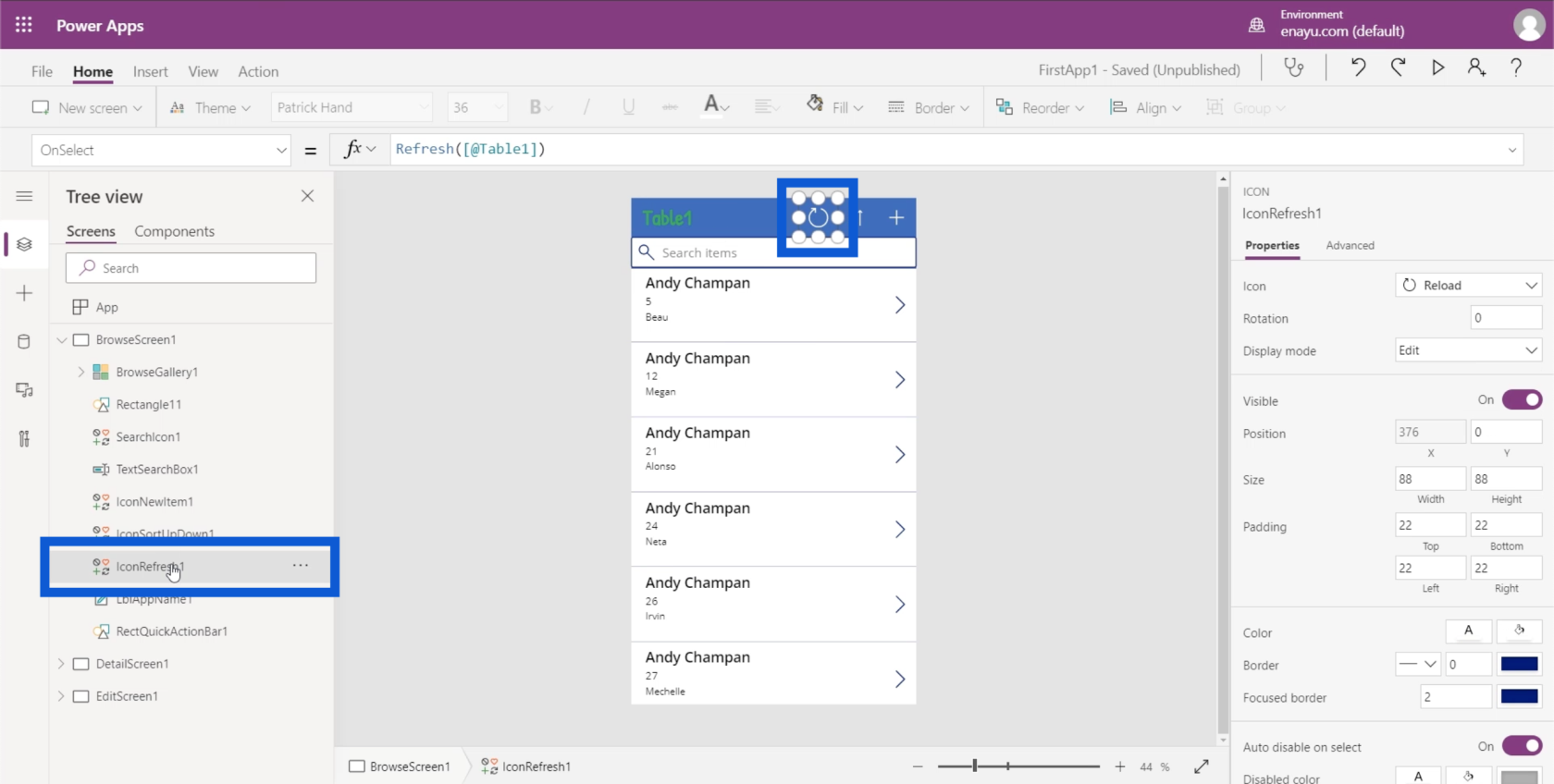
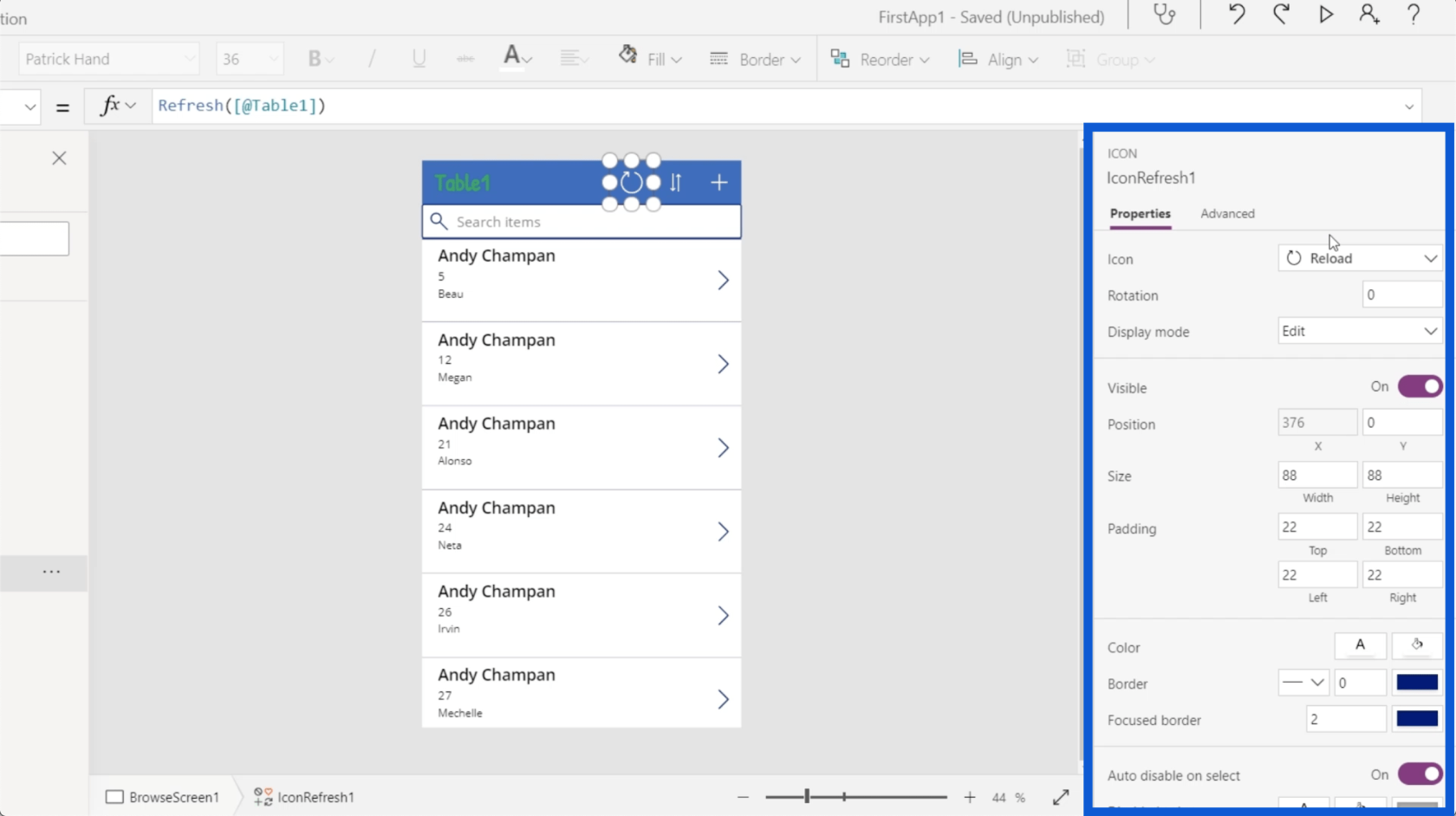
Diferentes tipos de elementos também têm diferentes conjuntos de propriedades. Vejamos o ícone de atualização aqui no aplicativo. Se você observar a exibição em árvore, esse é o elemento chamado IconRefresh1.

Quando você olha para o painel de propriedades, pode ver que ele está categorizado como um ícone. Ele também possui um conjunto diferente de propriedades, como o ícone usado, a rotação, o modo de exibição etc.

O legal do Microsoft Power Apps é que você pode editar essas propriedades de duas maneiras. Você pode tê-los configurados estaticamente ou dinamicamente.
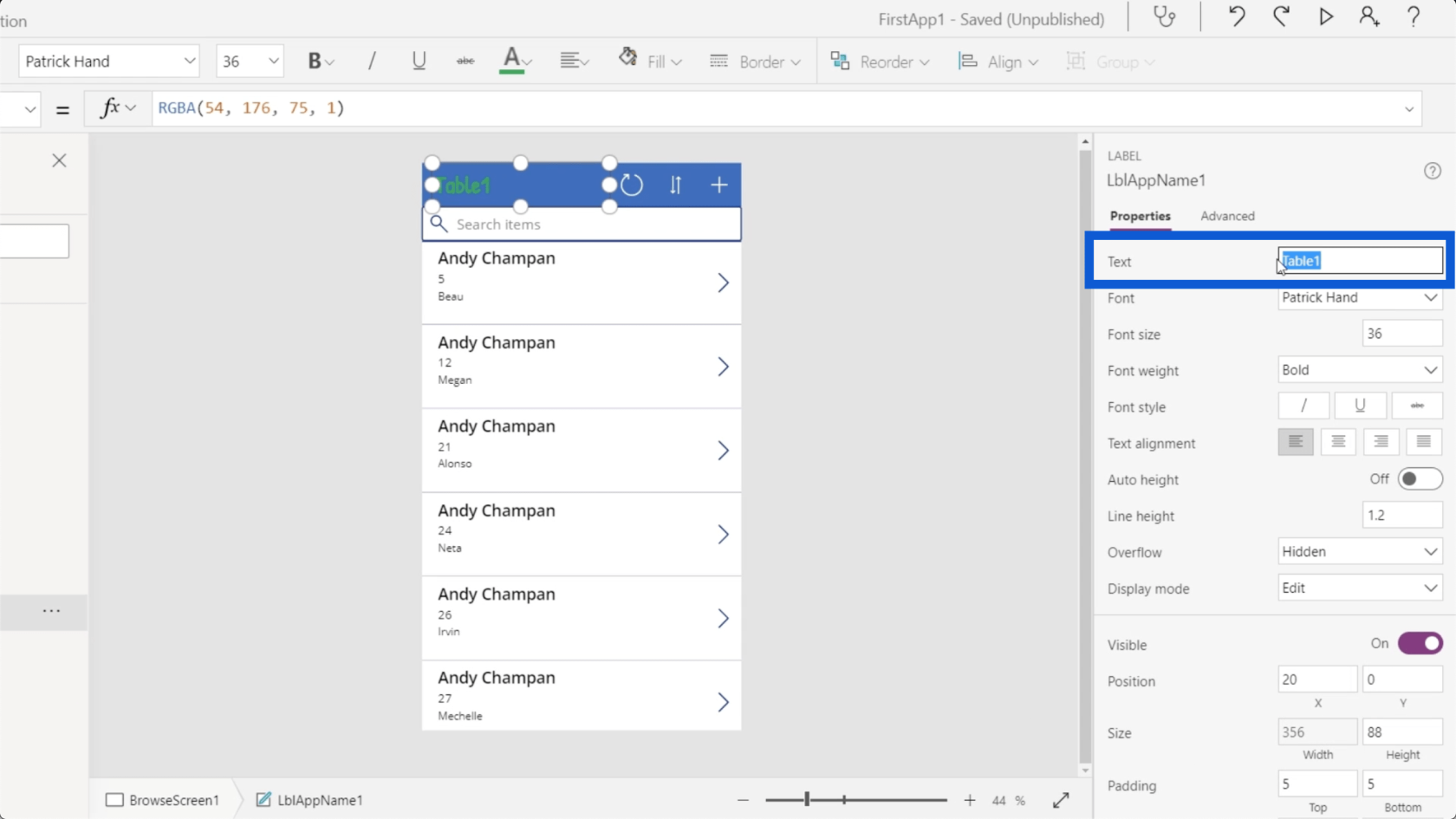
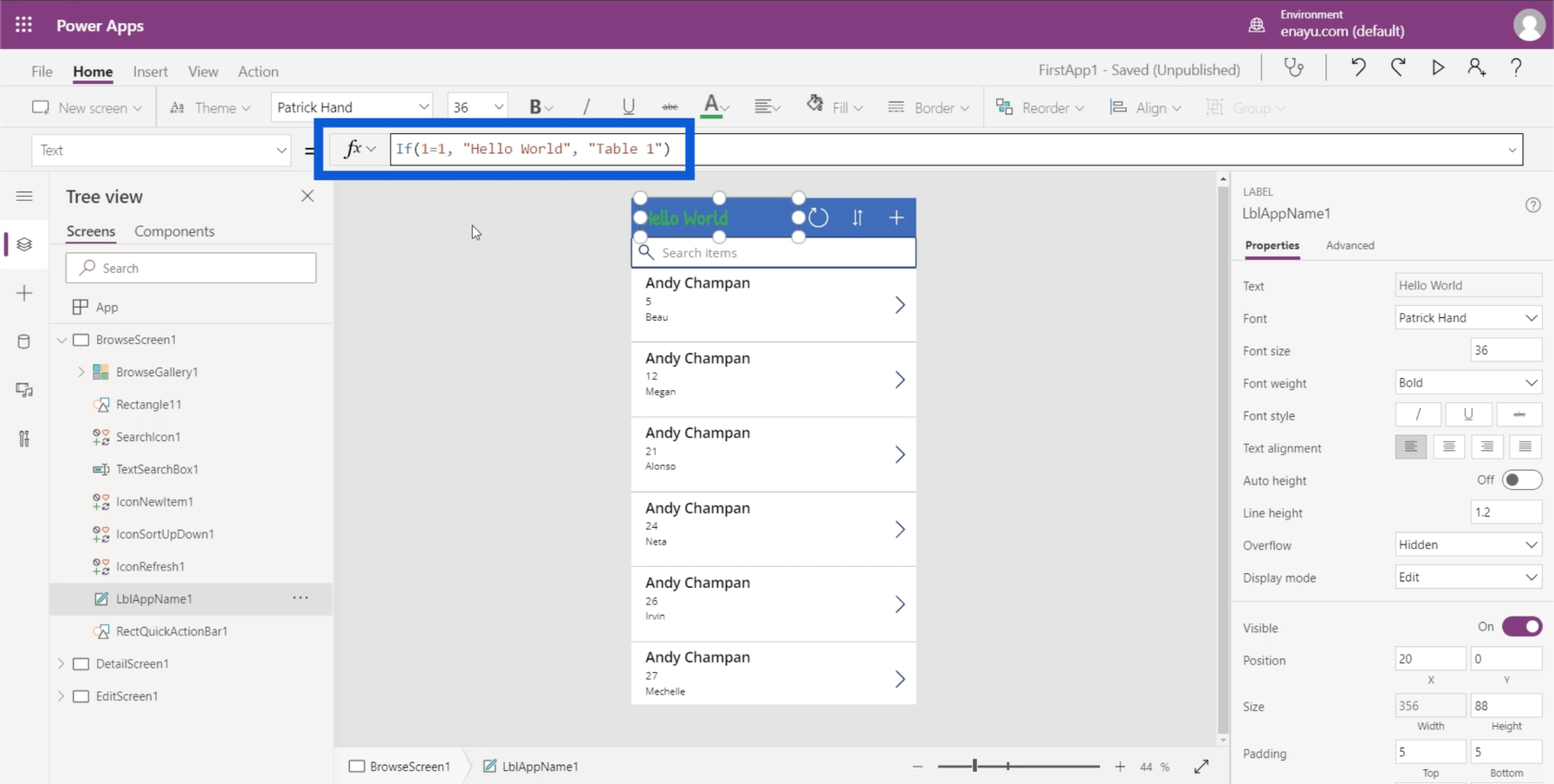
Se voltarmos ao elemento Table1 e formos para a propriedade Text, posso editá-la diretamente e alterá-la para algo como Hello World. Isso mudará automaticamente o que aparece no rótulo real do aplicativo.

O que acabei de fazer foi alterar a propriedade estaticamente.
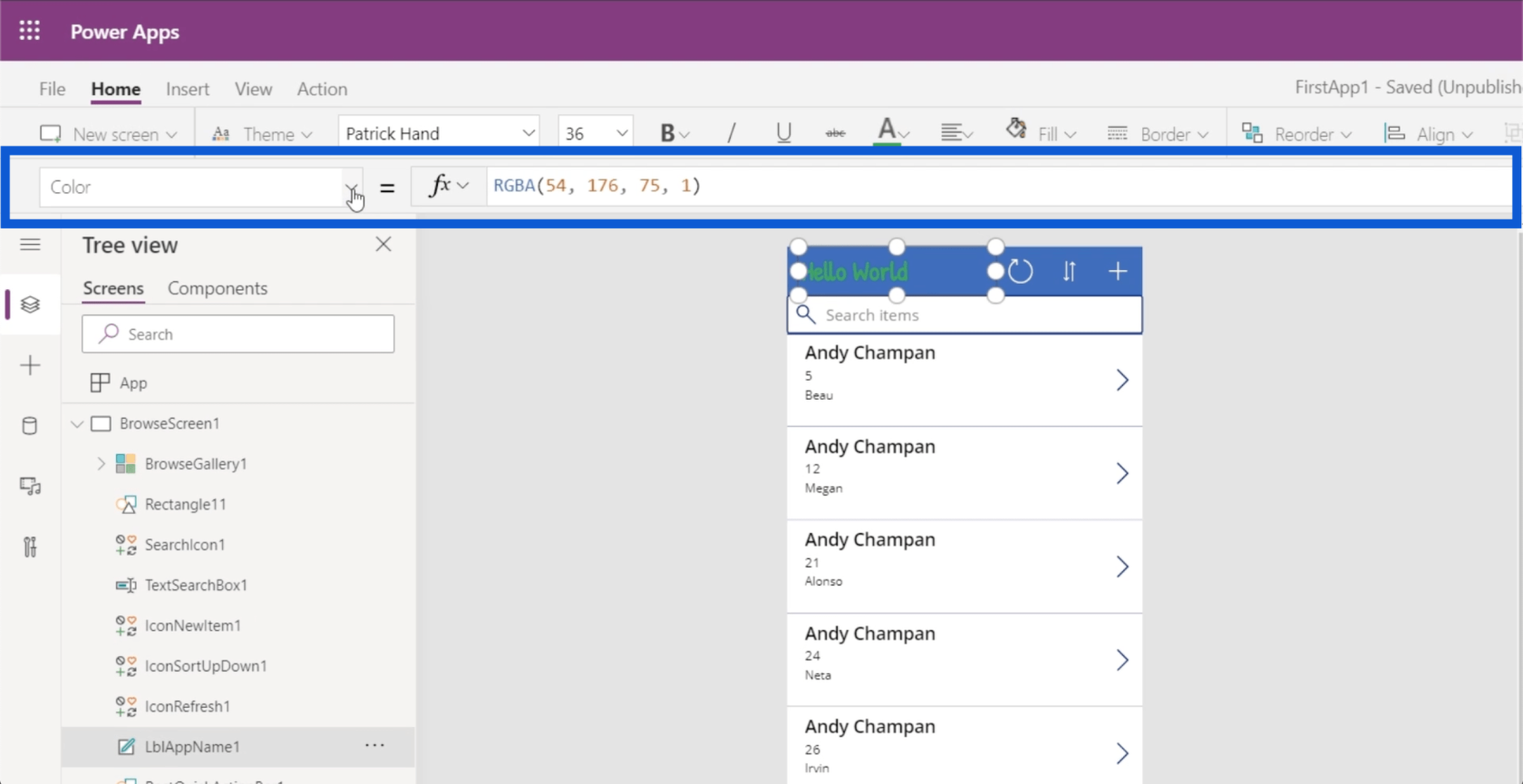
Agora, se você olhar para o topo onde está a barra de fórmulas, verá que também pode escolher diferentes propriedades no menu suspenso do lado esquerdo.

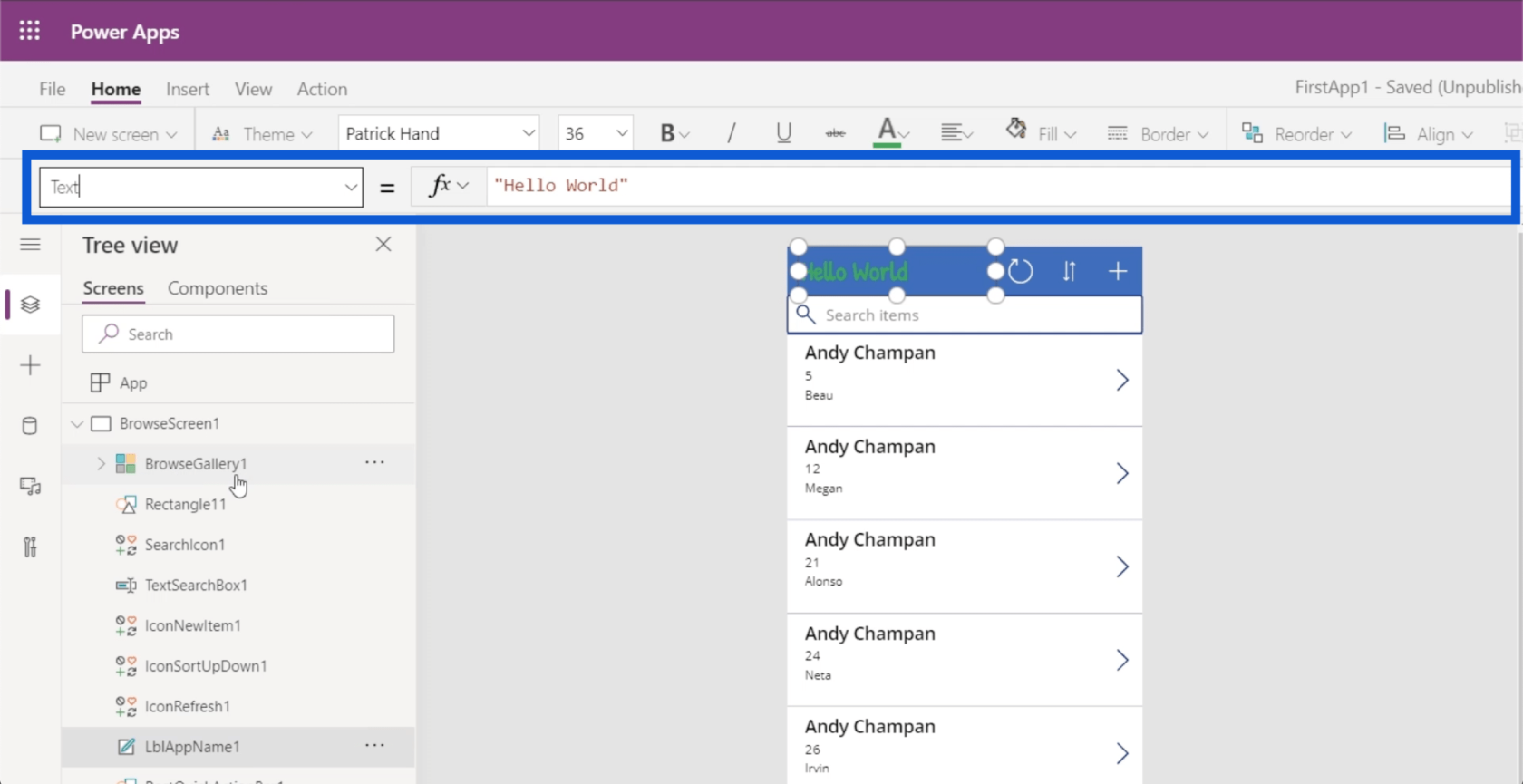
Então, se eu escolher a propriedade text e digitar Hello World, ele fará a mesma coisa.

É aqui que você pode alterá-lo dinamicamente. Embora existam muitas maneiras de criar uma mudança dinâmica, mostrarei um exemplo simples usando a função SE .
Na barra de fórmulas, digitarei IF(1=1), “Hello World”, “Table 1”). Isso basicamente significa que, se a afirmação for verdadeira, faça Hello World aparecer no rótulo. Caso contrário, mostre Table1 .

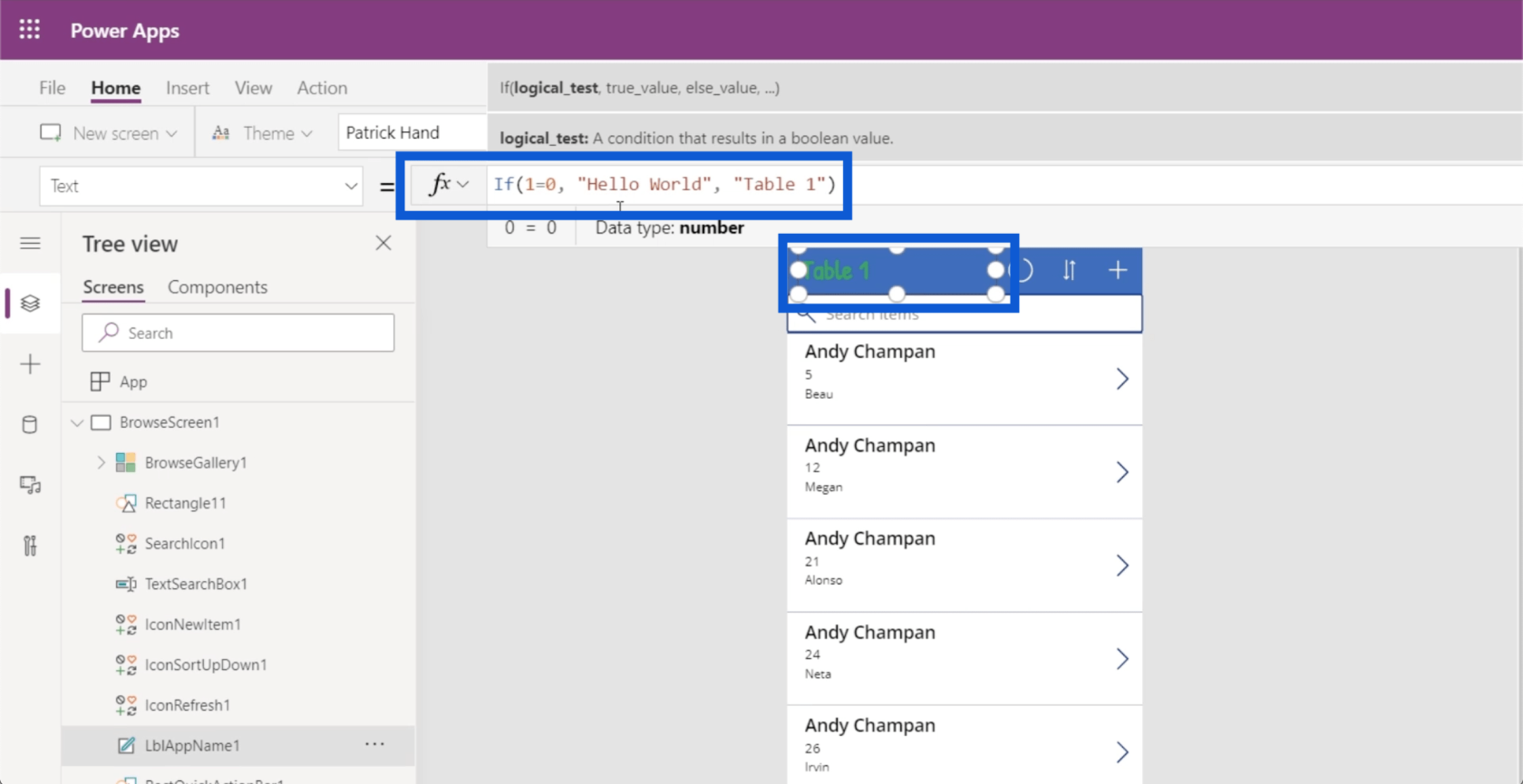
Como isso é definido dinamicamente, também posso tornar essa condição falsa. Portanto, se eu alterar isso e escrever 1=0, ele mudará automaticamente o rótulo para Table1.

Tornar as propriedades dinâmicas significa que seus usuários podem alterar essas propriedades com base em determinados parâmetros. Por exemplo, você pode permitir que os usuários editem os títulos sozinhos e, em seguida, armazenar essas alterações em uma variável. Então, esta fórmula poderia chamar aquela variável para definir o título deste texto.
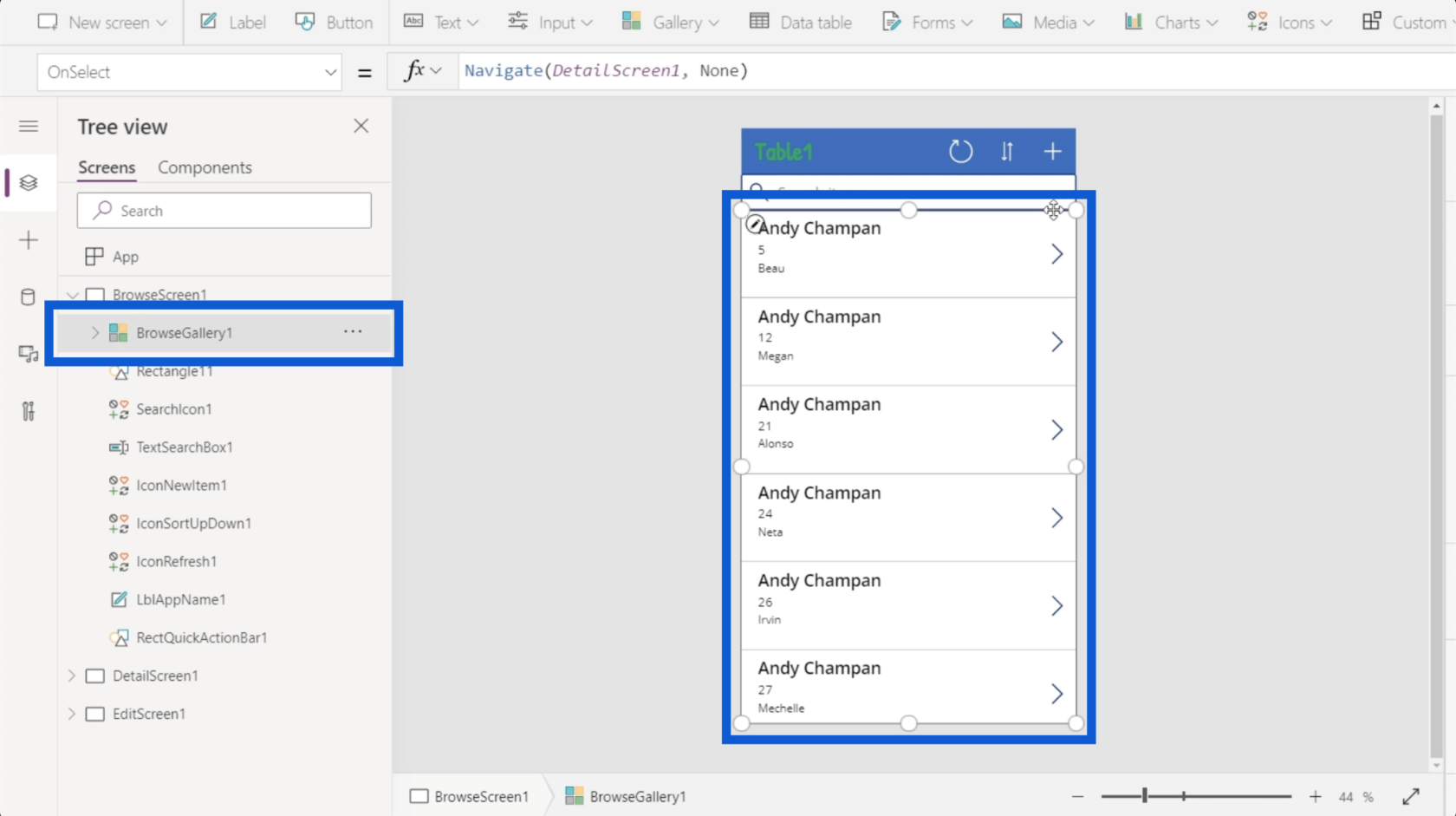
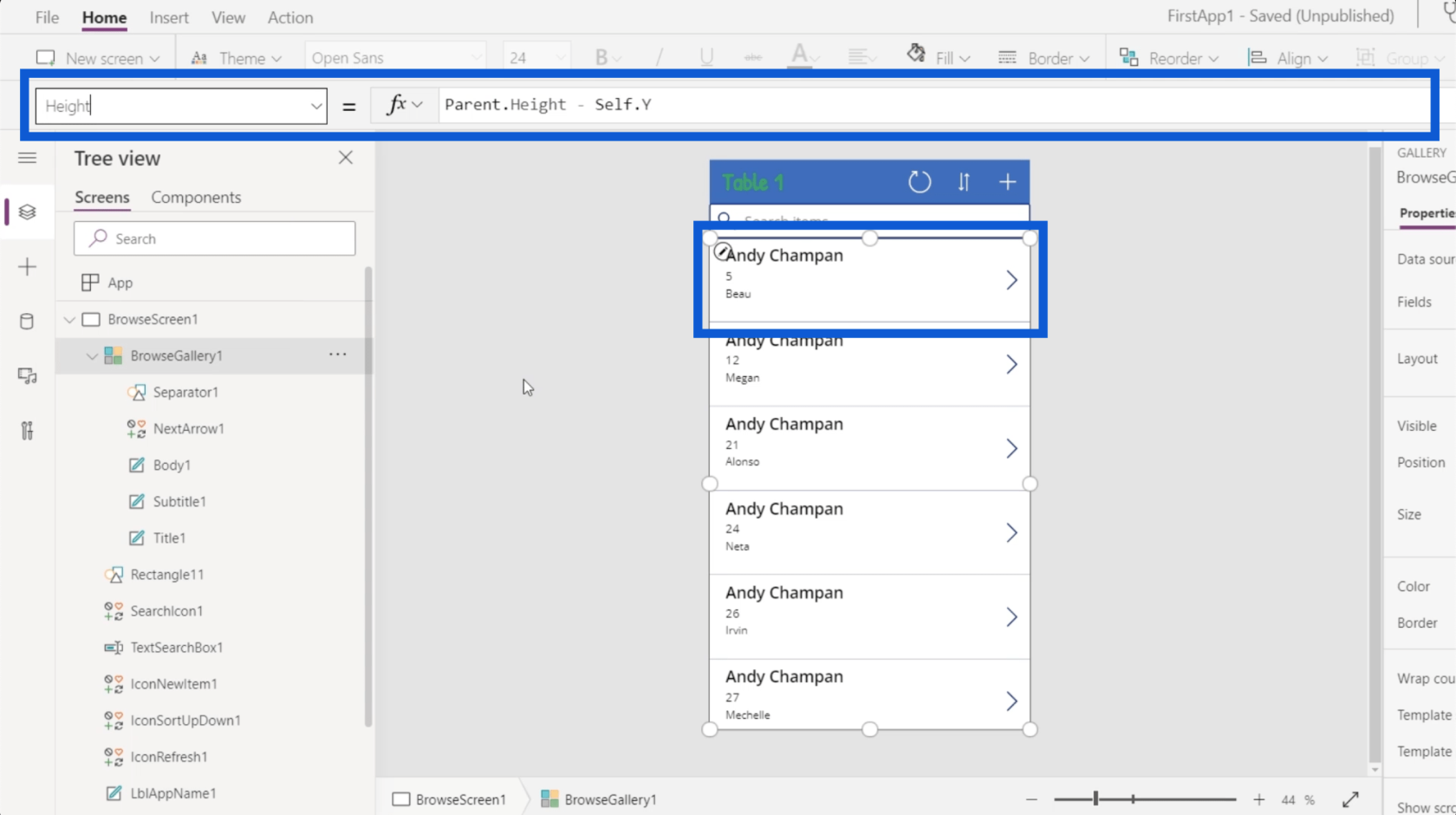
Você pode mudar outras coisas também. Por exemplo, se clicarmos na entrada superior da galeria para Andy Chapman, posso prosseguir e verificar como a altura dessa entrada é medida.

Você pode ver que a altura desta galeria é definida dinamicamente para ser a altura do pai menos a posição Y da galeria real. Isso significa que o tamanho dessa entrada é igual à altura do aplicativo de cima para baixo menos as coordenadas Y do próprio elemento real. Portanto, se a altura for 100 de cima para baixo e o ponto Y estiver em 10, ele está definindo dinamicamente a altura como 90.
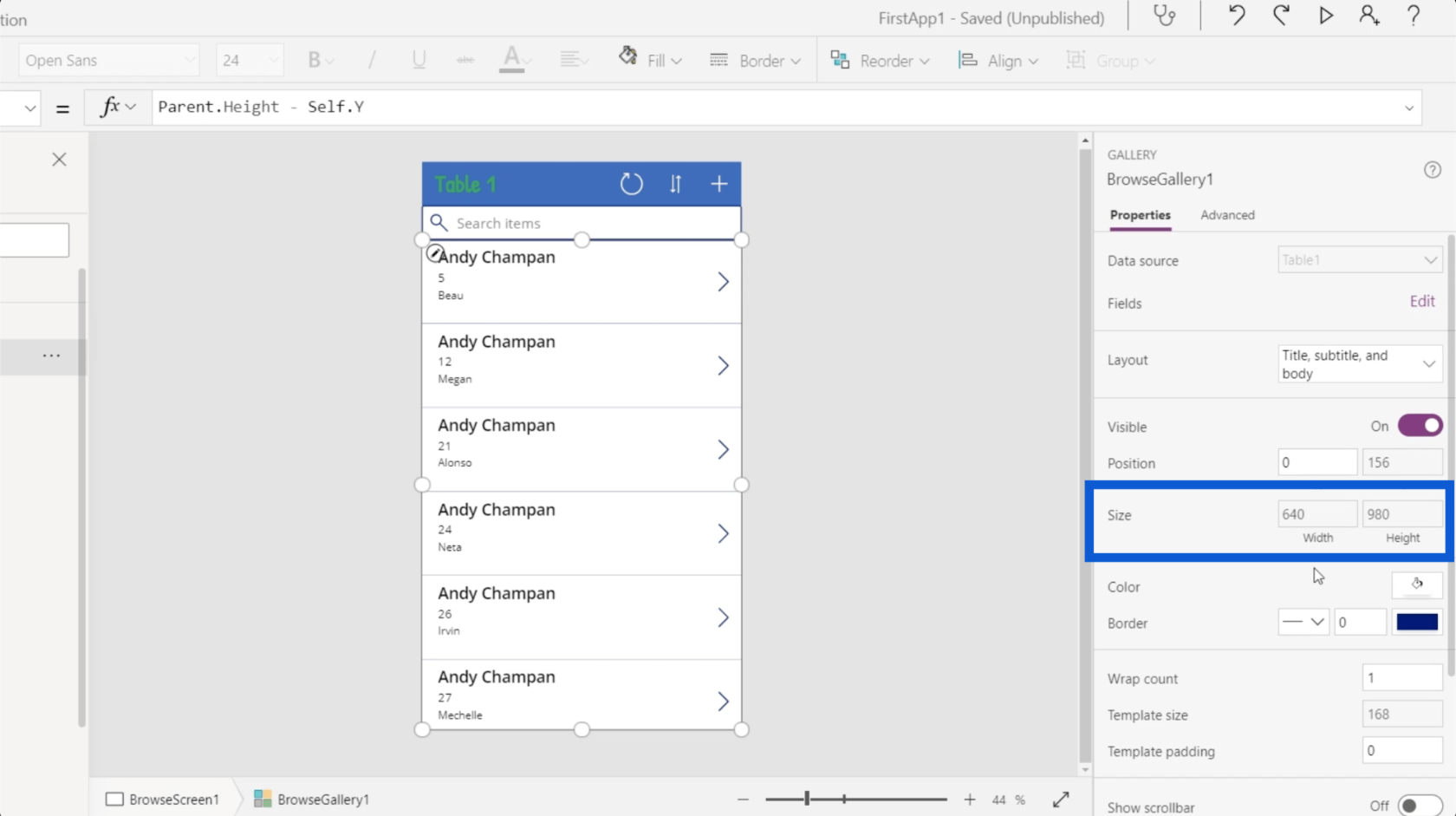
Esse conceito é importante porque eu poderia simplesmente ir para as propriedades e alterar manualmente o tamanho.

Mas aplicativos diferentes têm tamanhos diferentes. Os diferentes elementos também terão diferentes coordenadas. Se eu definir uma altura estática, isso atrapalhará todo o aplicativo no momento em que eu alterar qualquer outra coisa.
Power Apps: Introdução a esta ferramenta revolucionária
Como criar uma conta no Power Apps | Tutorial do LuckyTemplates
Introdução aos Power Apps: definição, recursos, funções e importância
Conclusão
Ver como tudo é organizado nos ambientes do Power Apps mostra como essa ferramenta é realmente intuitiva e fácil de usar. Desde a maneira como cada elemento e tela é exibido até a facilidade de alterar todas as propriedades de cada elemento, esses ambientes do Power Apps definitivamente permitem que qualquer pessoa crie seu próprio aplicativo e torne seus próprios processos muito mais eficientes.
Obviamente, o Power Apps não é apenas para iniciantes que estão apenas começando a descobrir como os aplicativos podem ser úteis em seu campo. Há também muitas funções avançadas que os usuários mais avançados gostariam. Vou cobrir aqueles em outros tutoriais.
Tudo de bom,
henrique
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








