Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
O LuckyTemplates oferece um grupo de visuais nativos que podemos usar para criar visualizações de painel. Neste tutorial, discutiremos como usar visuais nativos no LuckyTemplates de forma criativa. Vamos nos concentrar em como usar os três gráficos básicos (Gráfico de Barras, Gráfico de Barras de Comparação, Gráfico de Linhas) no LuckyTemplates junto com suas limitações.
Índice
Visuais nativos no LuckyTemplates: gráficos de barras
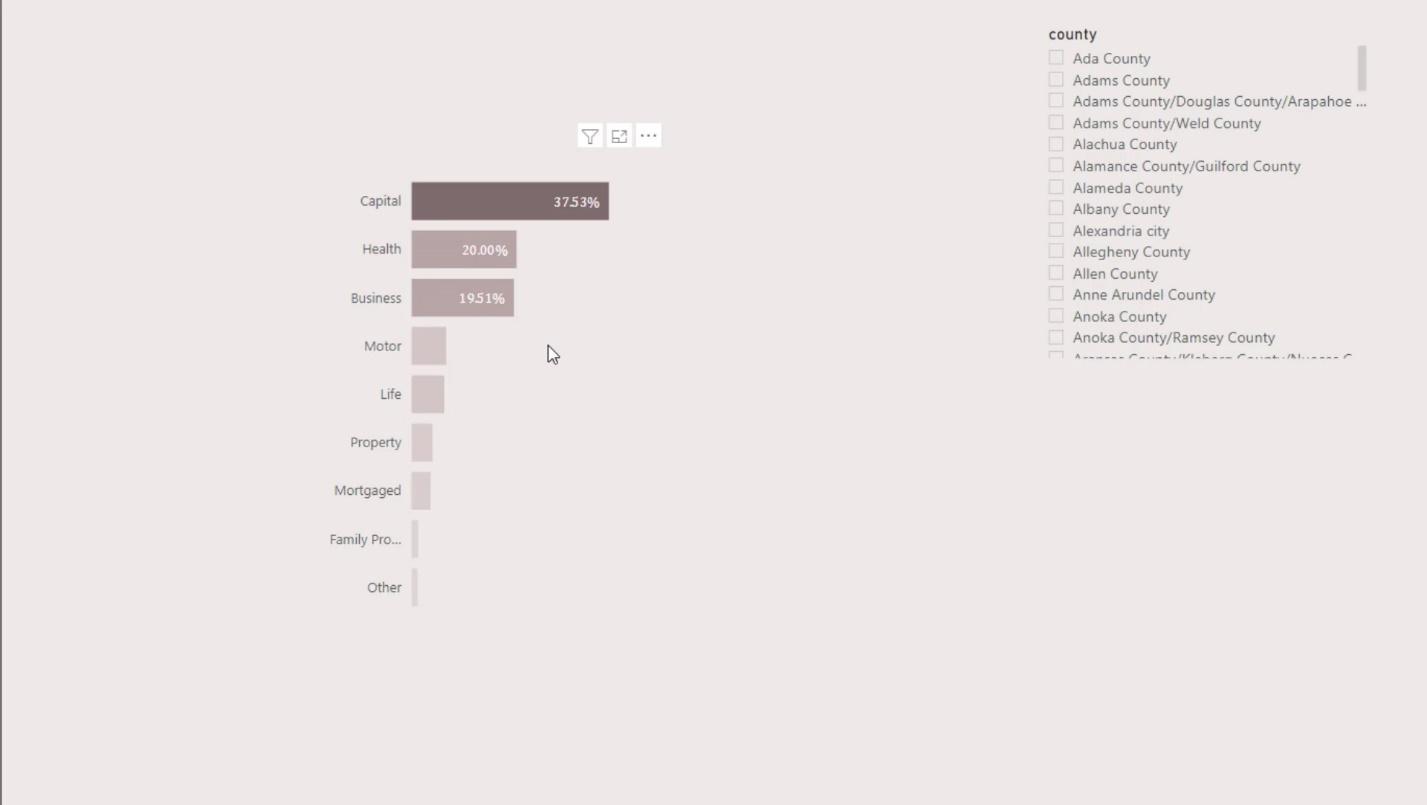
Primeiro, vamos aprender sobre gráficos de barras.

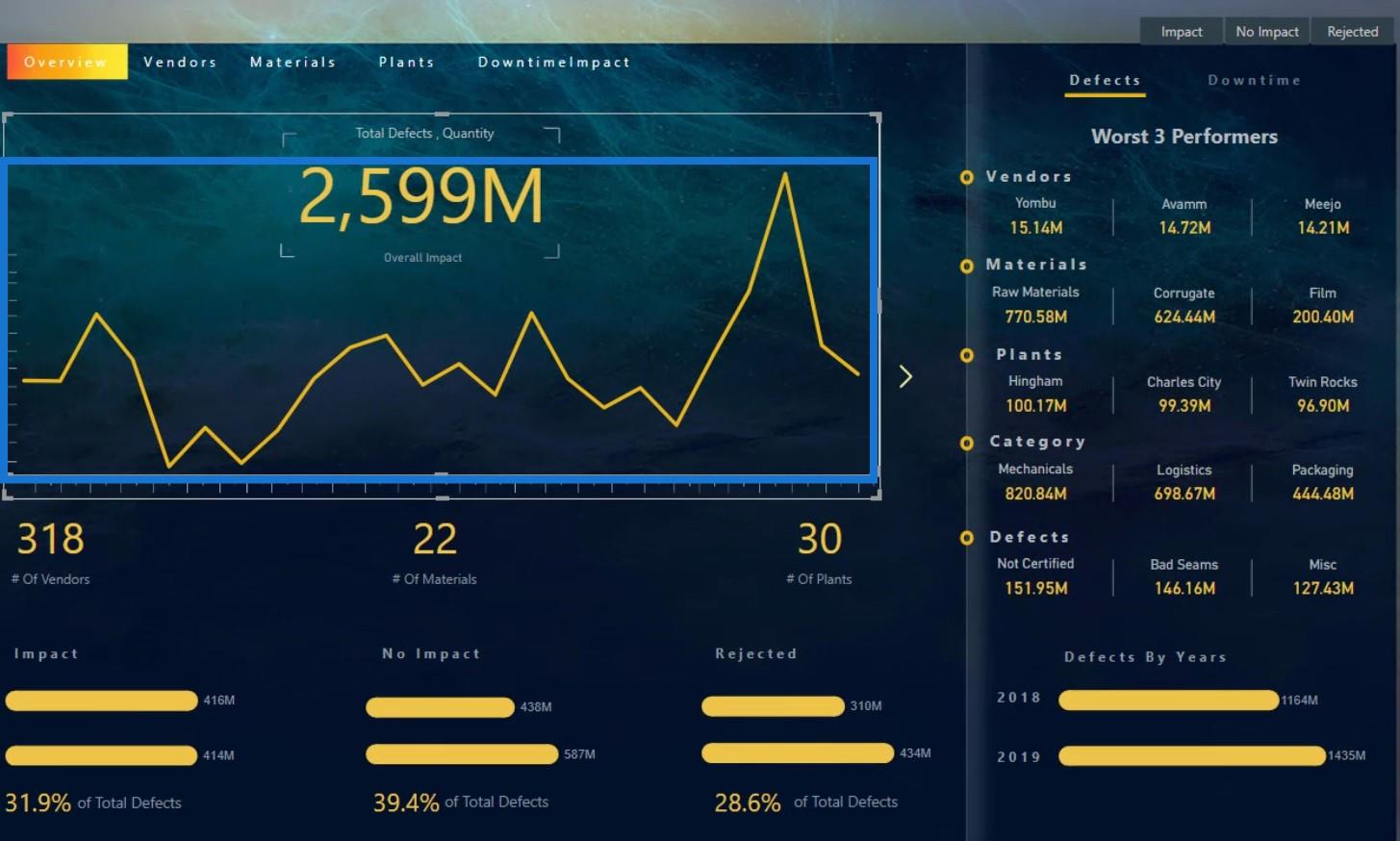
O bom de um gráfico de barras nativo é que ele oferece formatação condicional. Isso pode ser usado para destacar insights importantes no relatório e torná-lo dinâmico.
Também quero falar sobre as limitações do gráfico de barras. Por exemplo, se eu quiser economizar algum espaço no lado esquerdo e quiser que meu eixo Y fique dentro da barra, não conseguirei fazer isso no visual básico do LuckyTemplates.

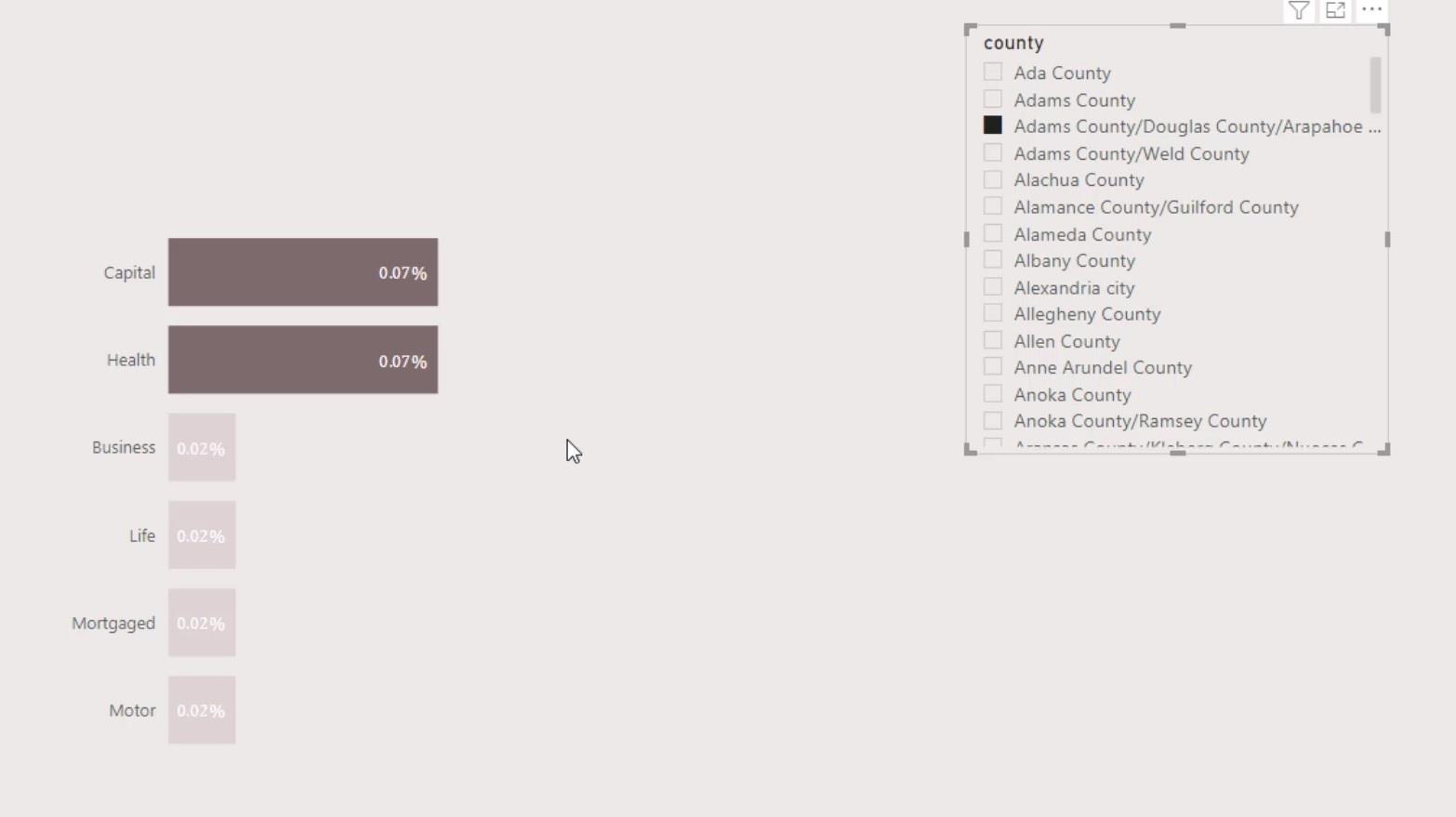
Em segundo lugar, sempre que eu divido os dados, o eixo Y e o eixo X alinham automaticamente o visual. Por exemplo, se eu selecionar uma opção no slicer, ela ficará assim. Teria sido bom se o LuckyTemplates nos desse a opção de ativar e desativar o alinhamento automático.

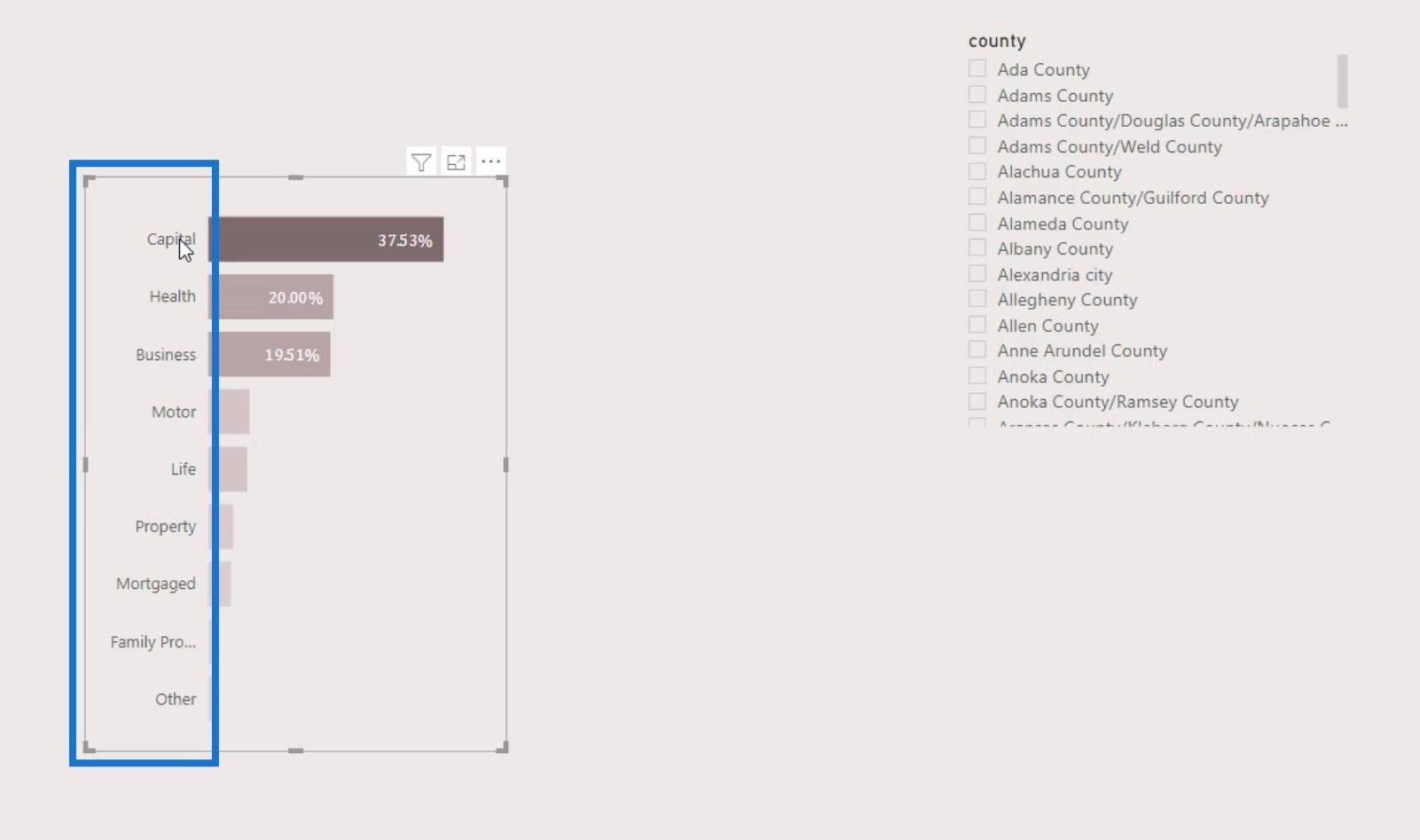
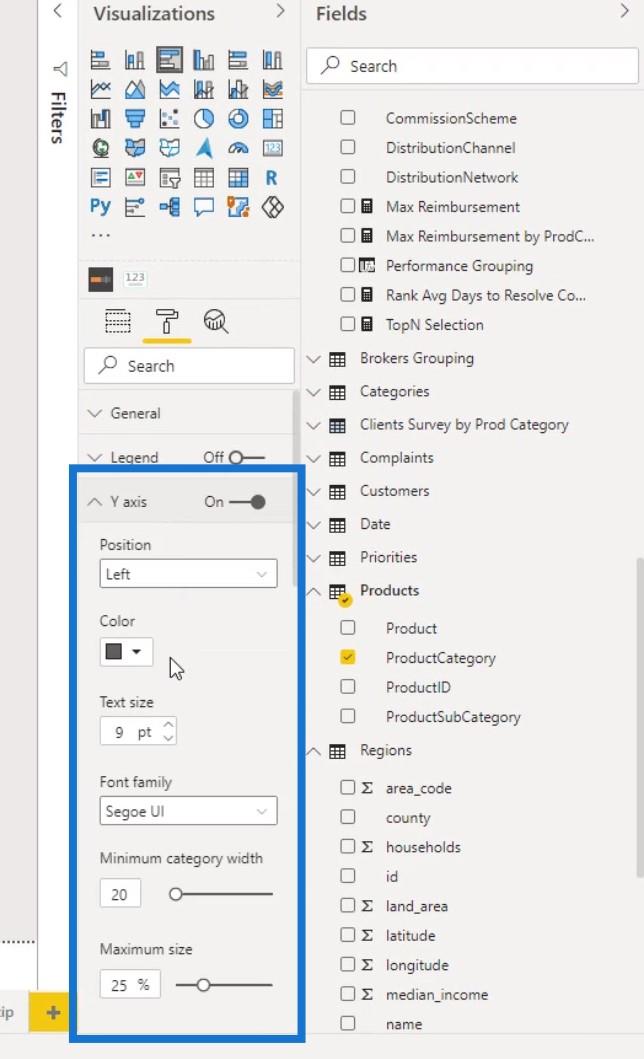
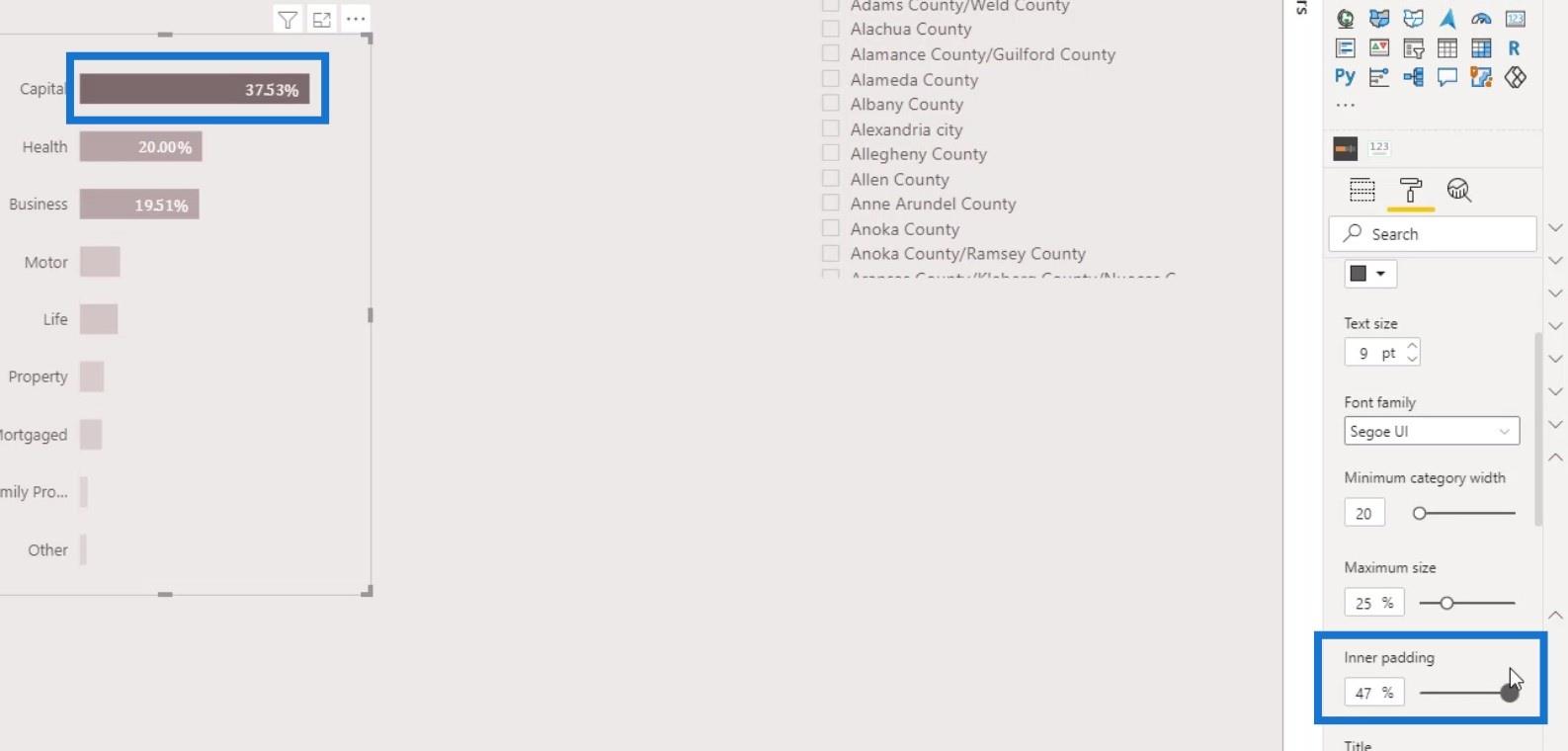
Outra coisa importante que muitas pessoas não sabem é a opção de ajustar o tamanho da barra.

Podemos fazer isso alterando o preenchimento interno do eixo Y.

Isso é tudo para gráficos de barras. Obviamente, não há muito que possamos fazer com um visual básico de gráfico de barras.
2 maneiras de criar gráficos de barras de comparação
Agora, discutirei duas maneiras de criar gráficos de barras de comparação em seu relatório.
1. Colocando dois gráficos de barras no relatório
A primeira é onde temos que colocar dois gráficos de barras no relatório.

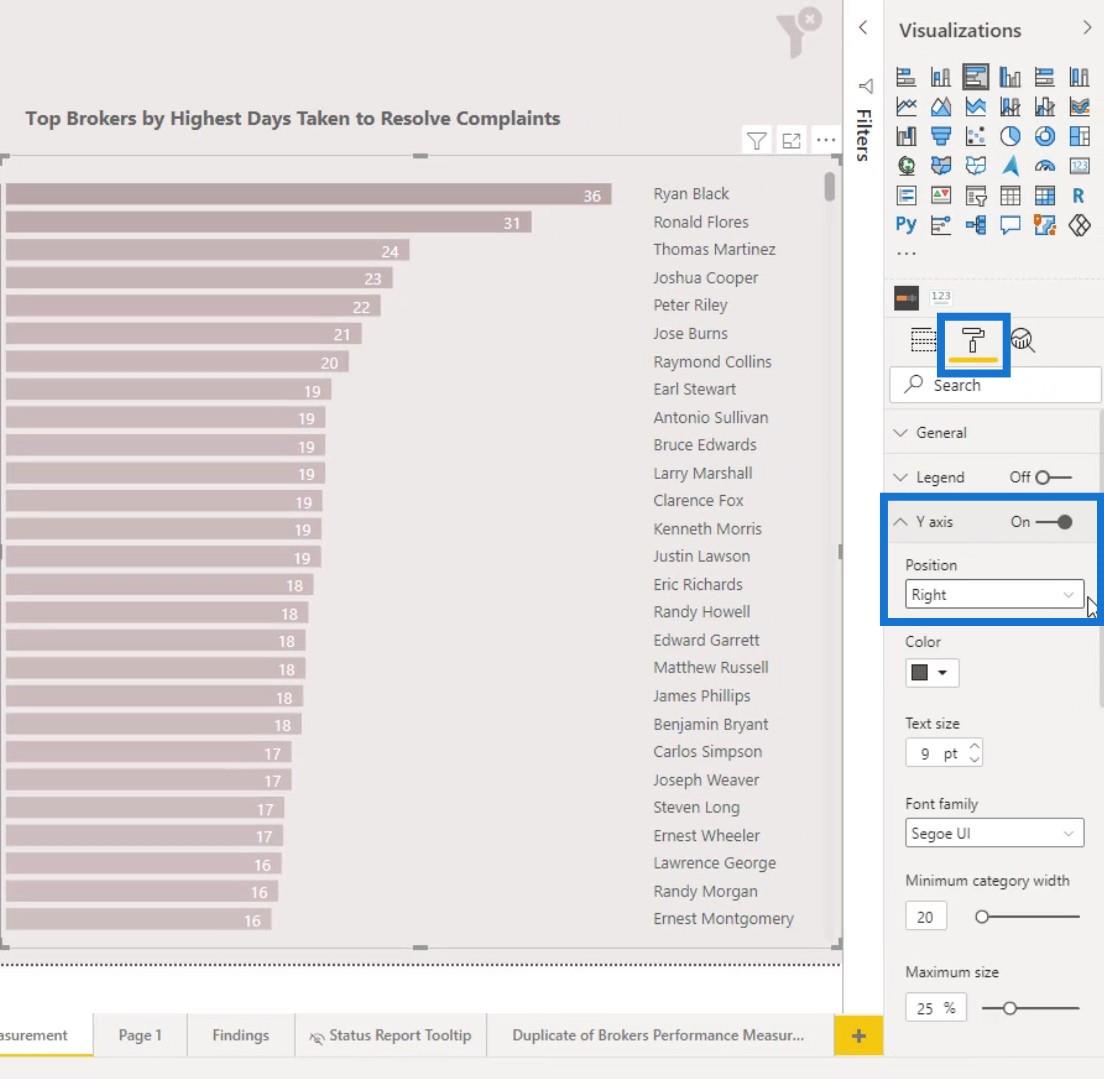
O primeiro gráfico de barras é igual ao que normalmente criamos. A única diferença é que mudei a posição do eixo Y para o lado direito.
Basta ir ao painel Formatação , habilitar o eixo Y e definir o valor de Posição como Direita .

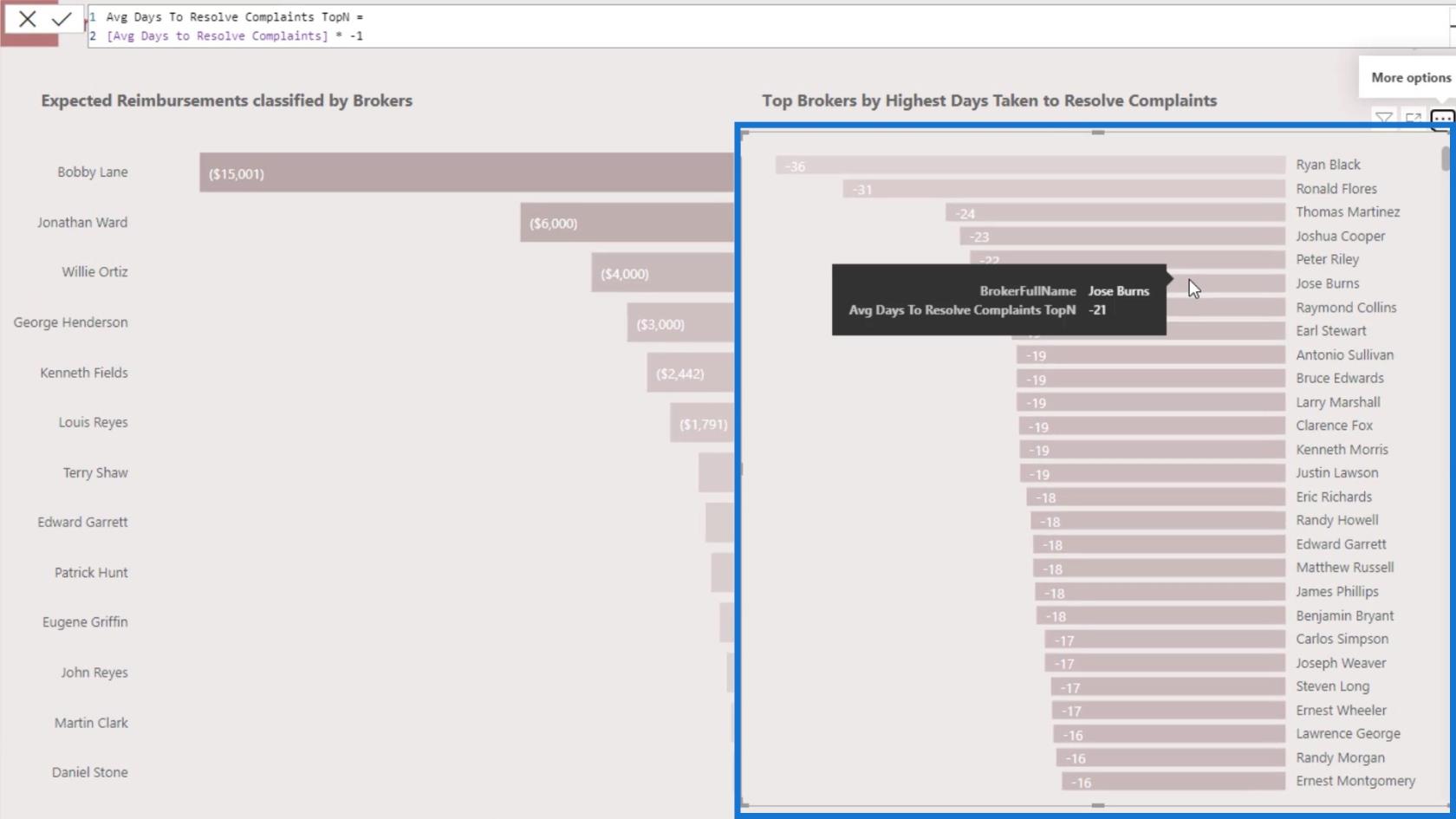
Para modificar a posição das barras da esquerda para a direita, altere o valor ou sinal de positivo para negativo.
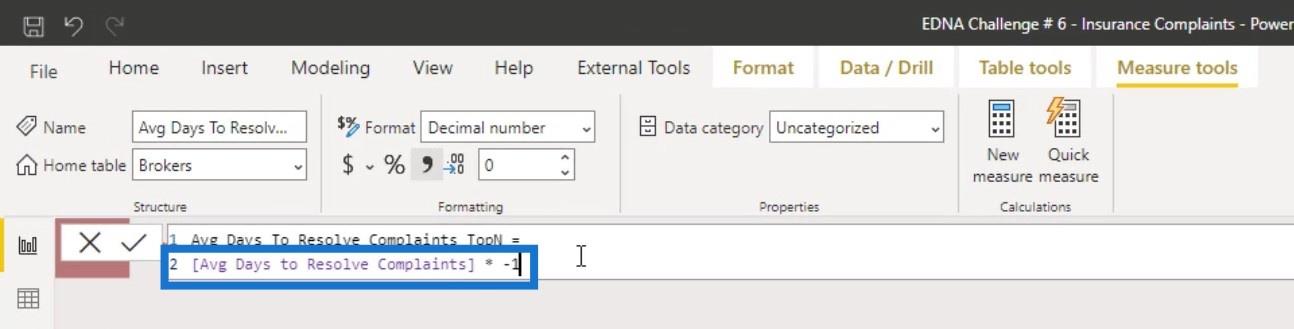
Para fazer isso, multipliquei a medida que estou usando ( Avg Days To Resolve Complaints TopN ) por – 1 .

Veremos que as barras agora estão alinhadas à direita.

2. Comparando dois gráficos de barras para a mesma entidade
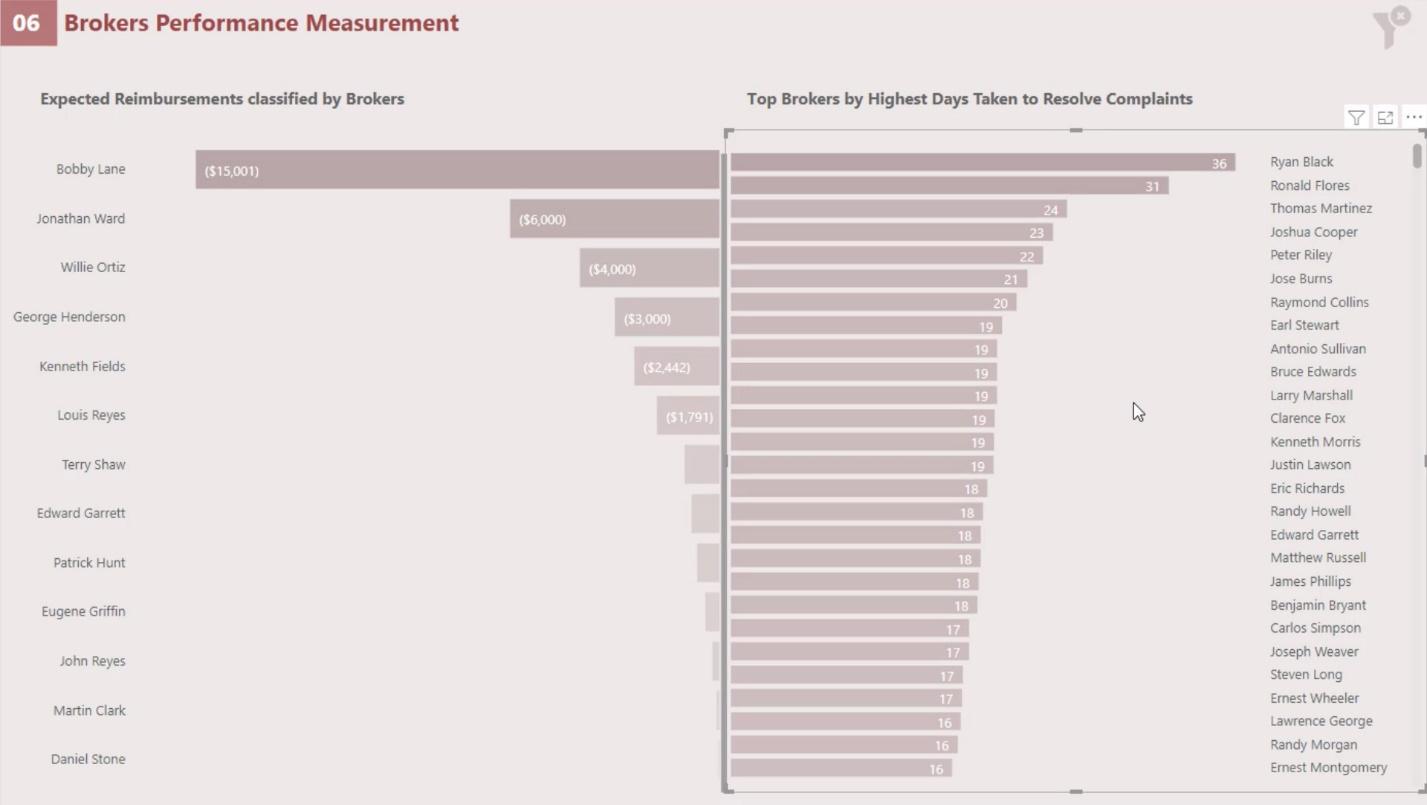
Outro exemplo é se quisermos comparar o número médio de dias para resolver as reclamações com o número de reclamações do mesmo corretor.
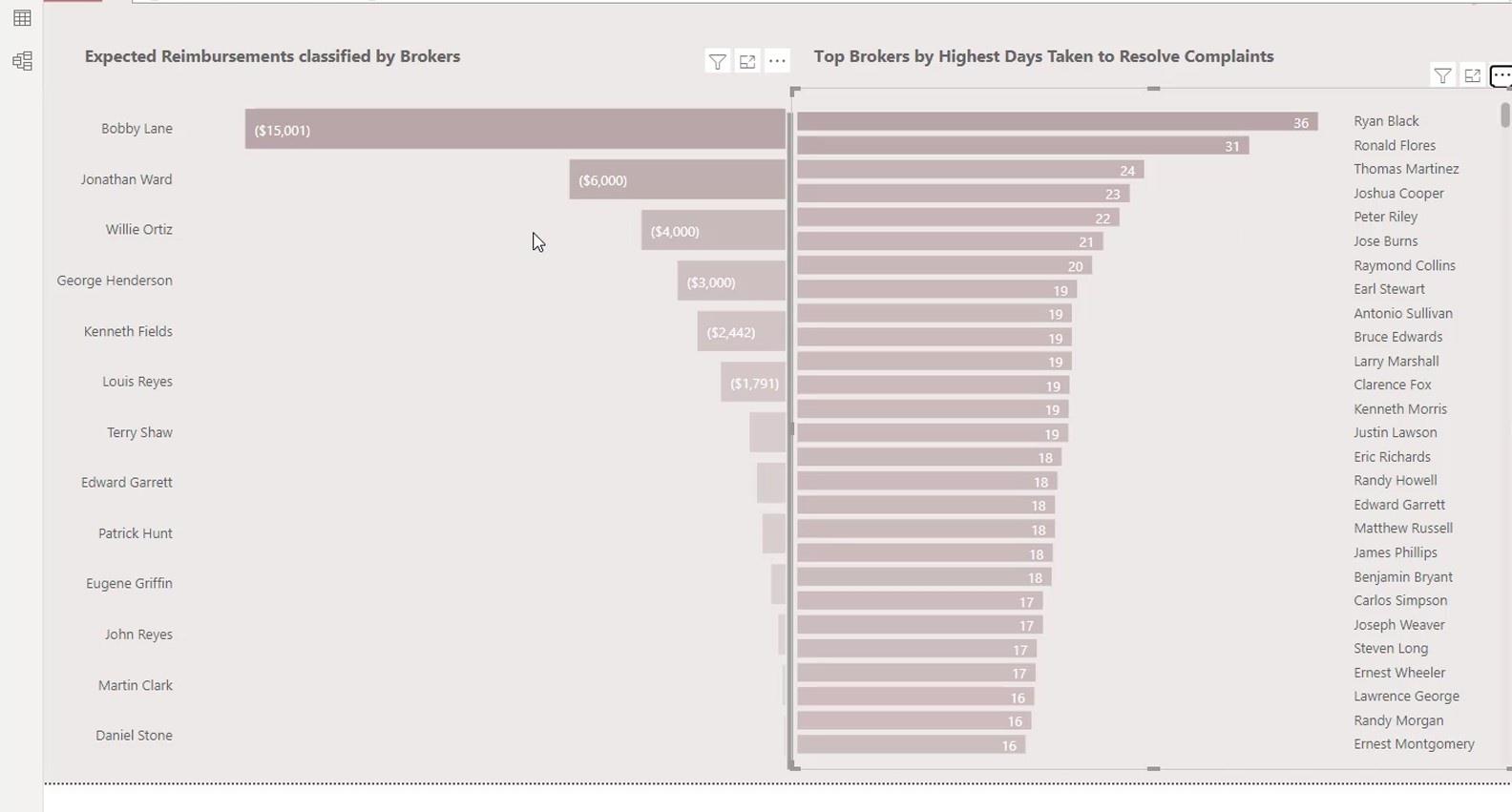
Podemos aplicar alguns truques para conseguir esse tipo de visual. Primeiro, coloque os gráficos de barras de volta em sua posição original.

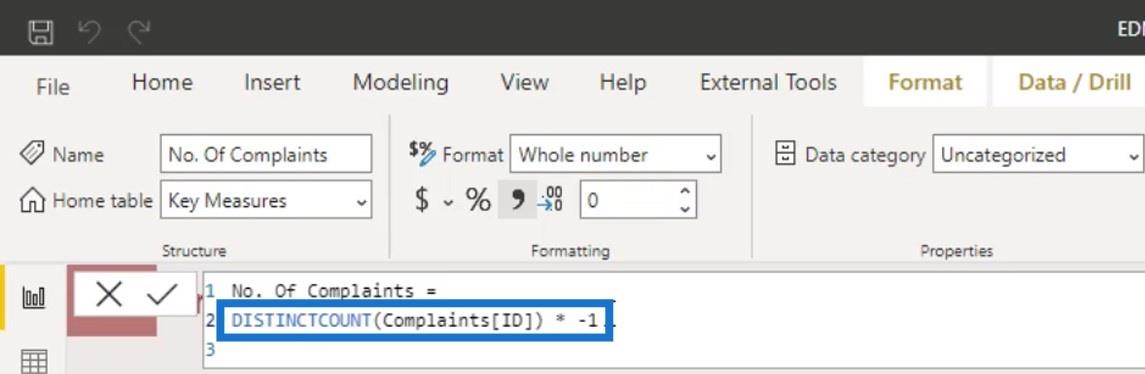
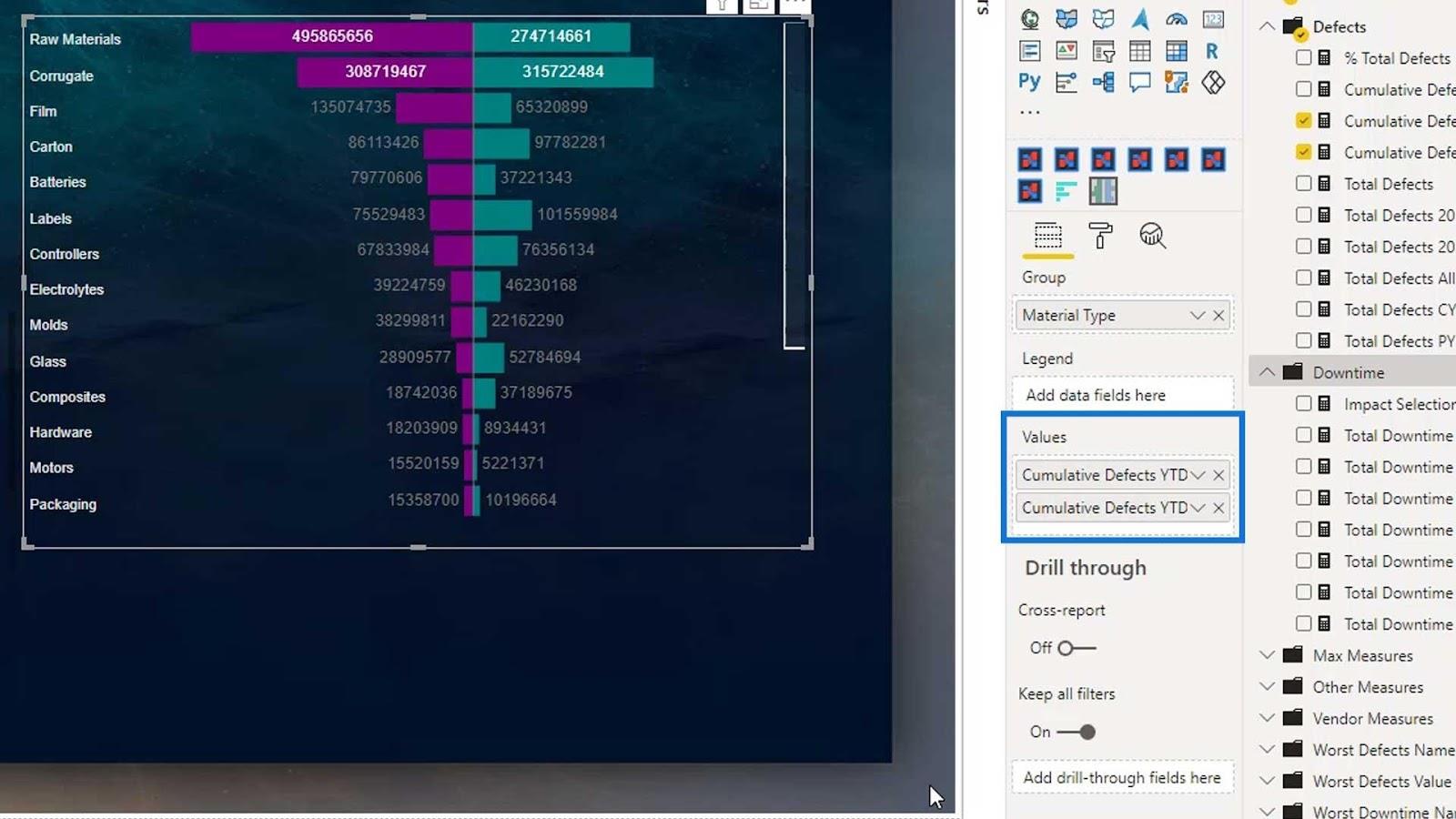
Para o primeiro gráfico de barras, altere o reembolso para a medida Nº de Reclamações .

Em seguida, altere seus valores para negativo multiplicando-os por -1 .

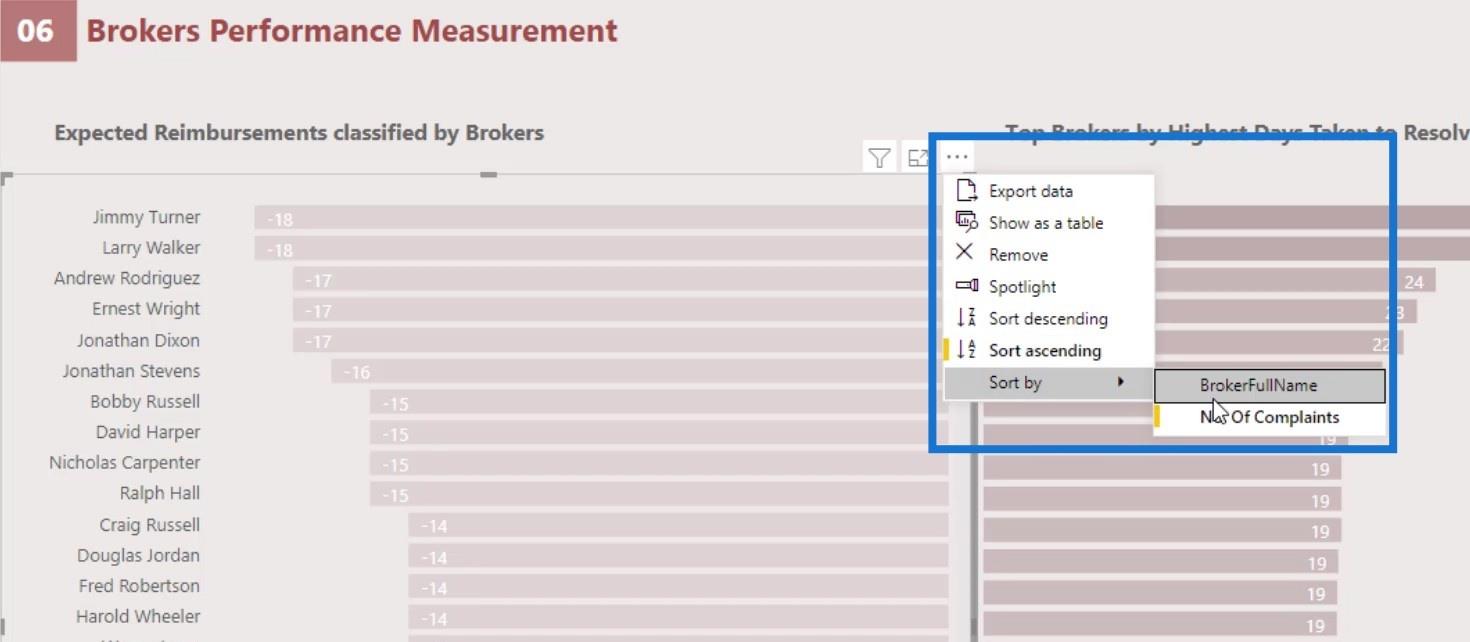
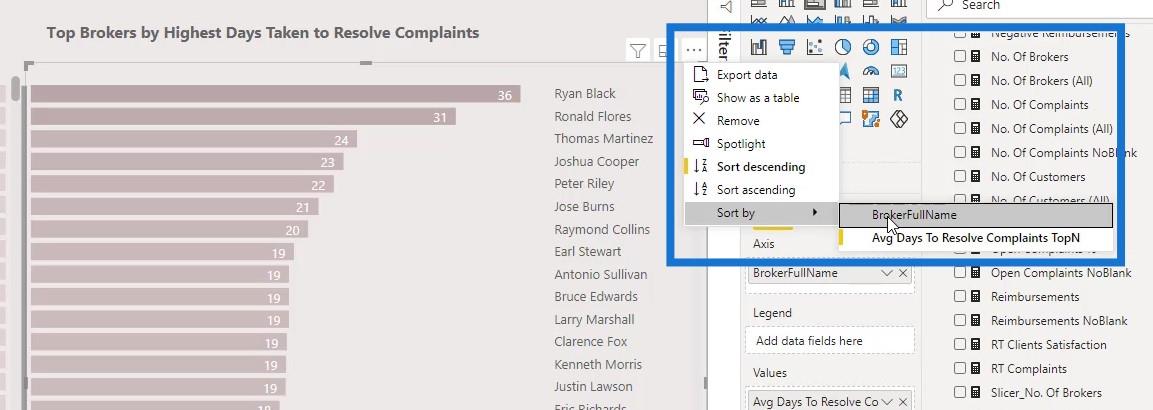
Para alinhar os nomes dos gráficos de barras, altere a ordem de classificação desses 2 gráficos de barras para BrokerFullName .


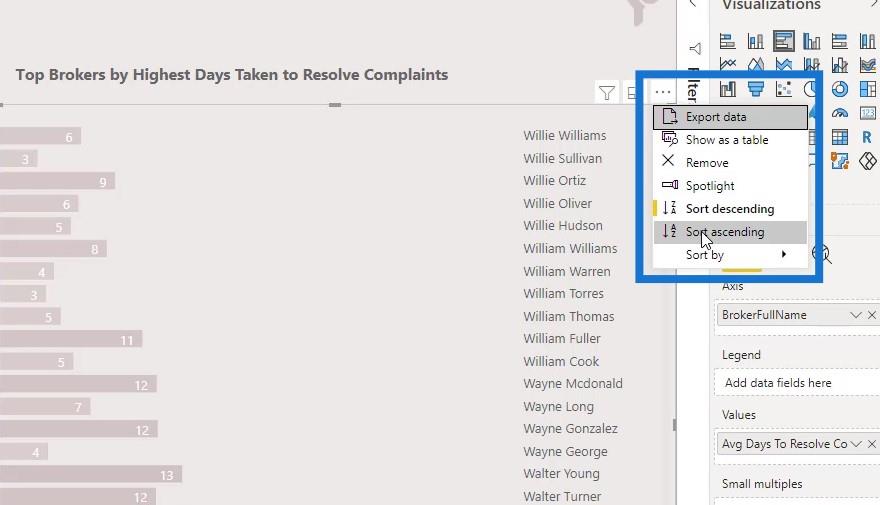
Altere a classificação do segundo gráfico de barras para crescente também.

Os nomes nos gráficos de barras agora são semelhantes e alinhados.
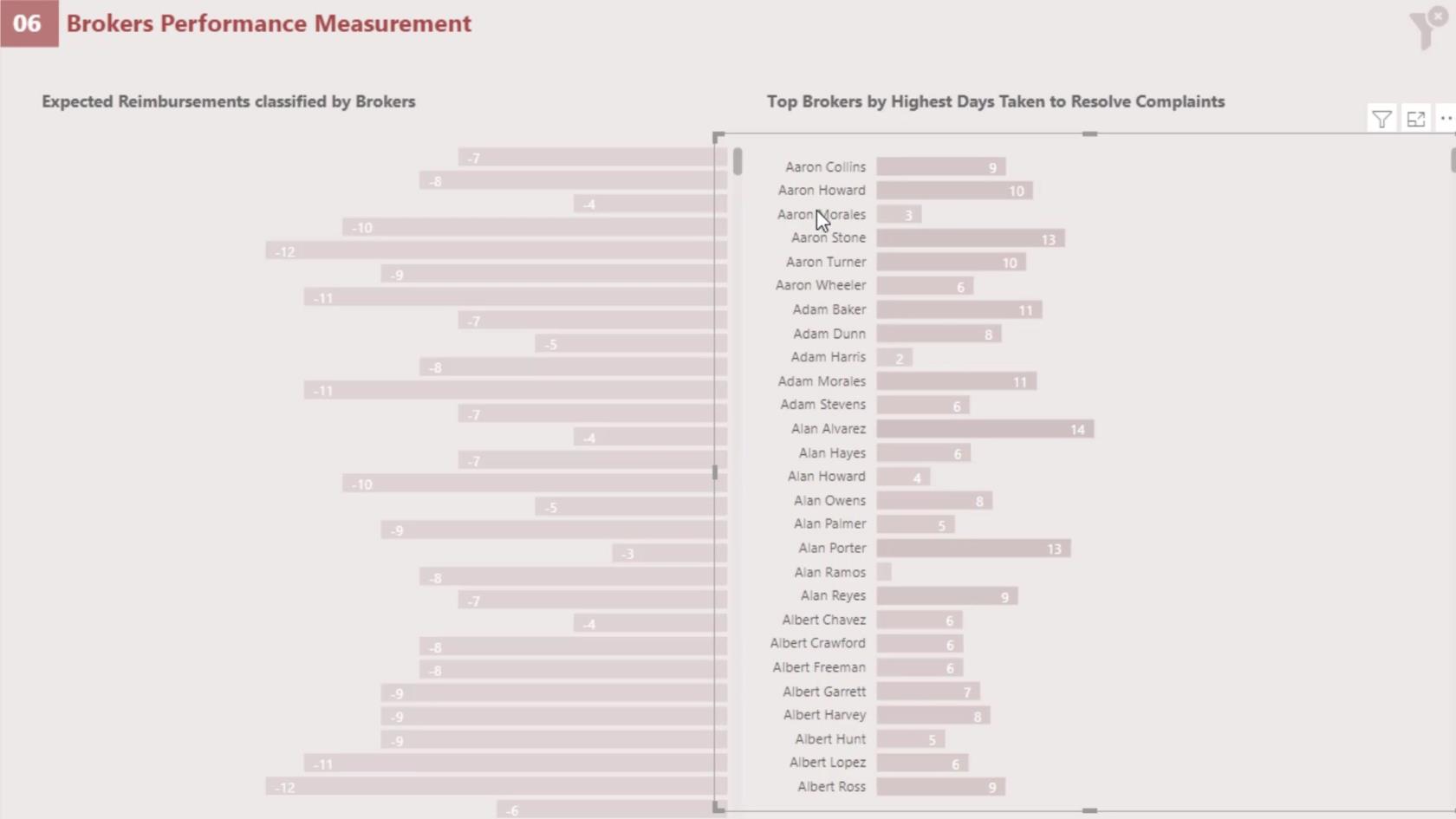
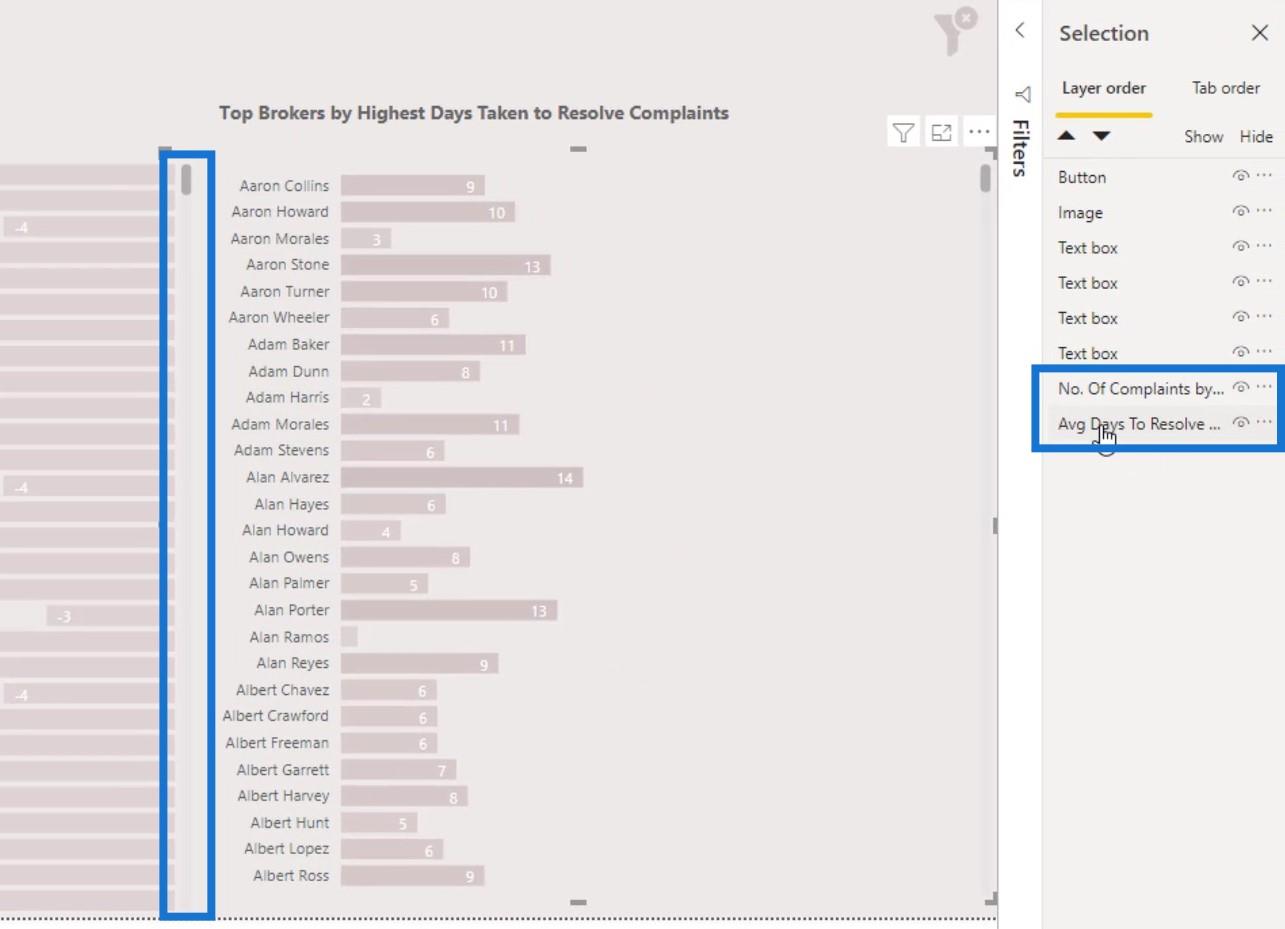
Pode haver uma instância em que não queremos ter os nomes em ambos os gráficos de barras porque são iguais. Por exemplo, queremos exibir apenas 1 lista de nomes neste relatório e colocá-la no centro.
Primeiro, vamos deletar essa linha aqui.

Para o primeiro gráfico de barras, altere a posição do eixo Y da Esquerda para a Direita .

Para o segundo gráfico de barras, altere a posição do eixo Y para Esquerda em vez de Direita .

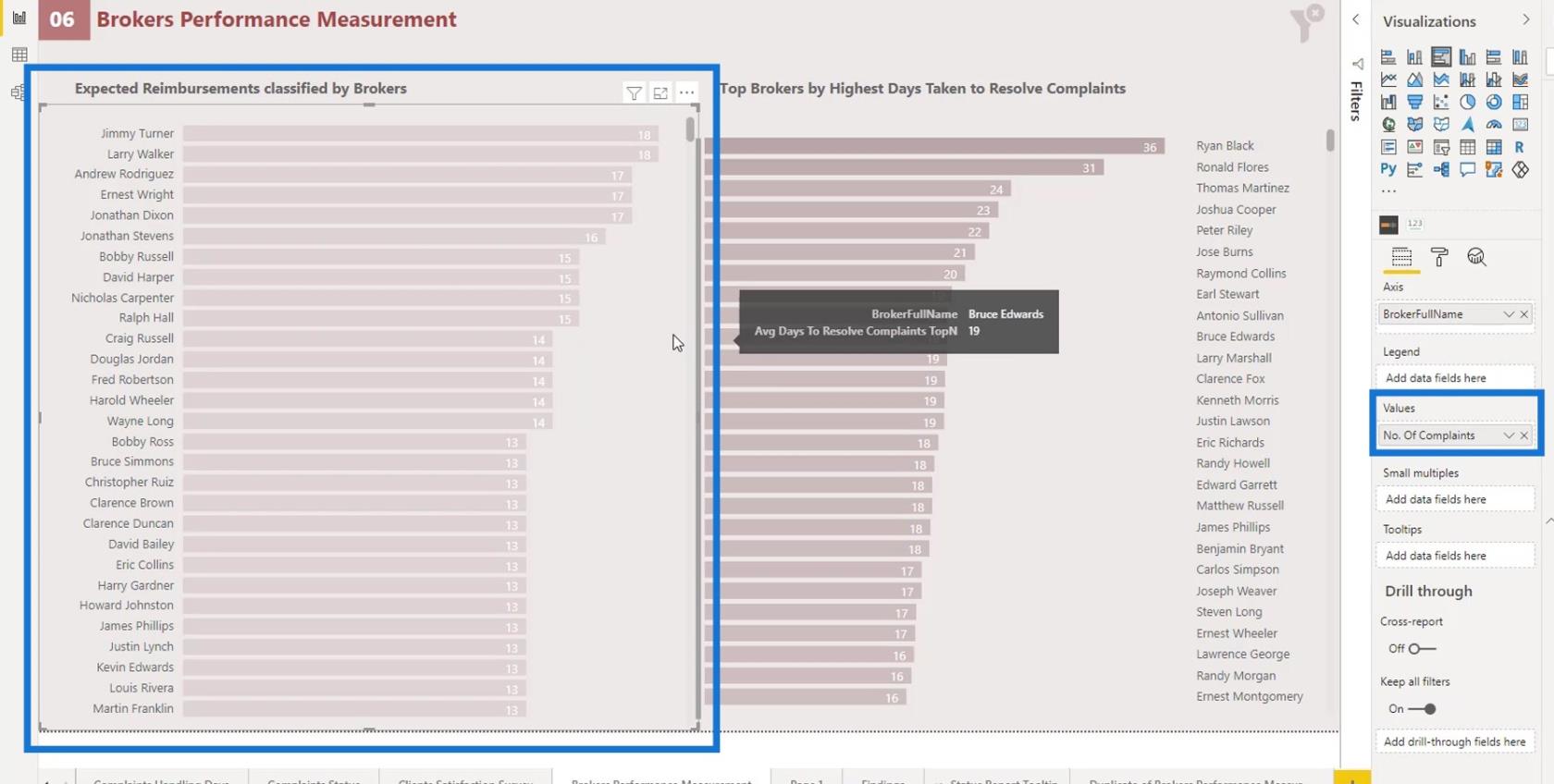
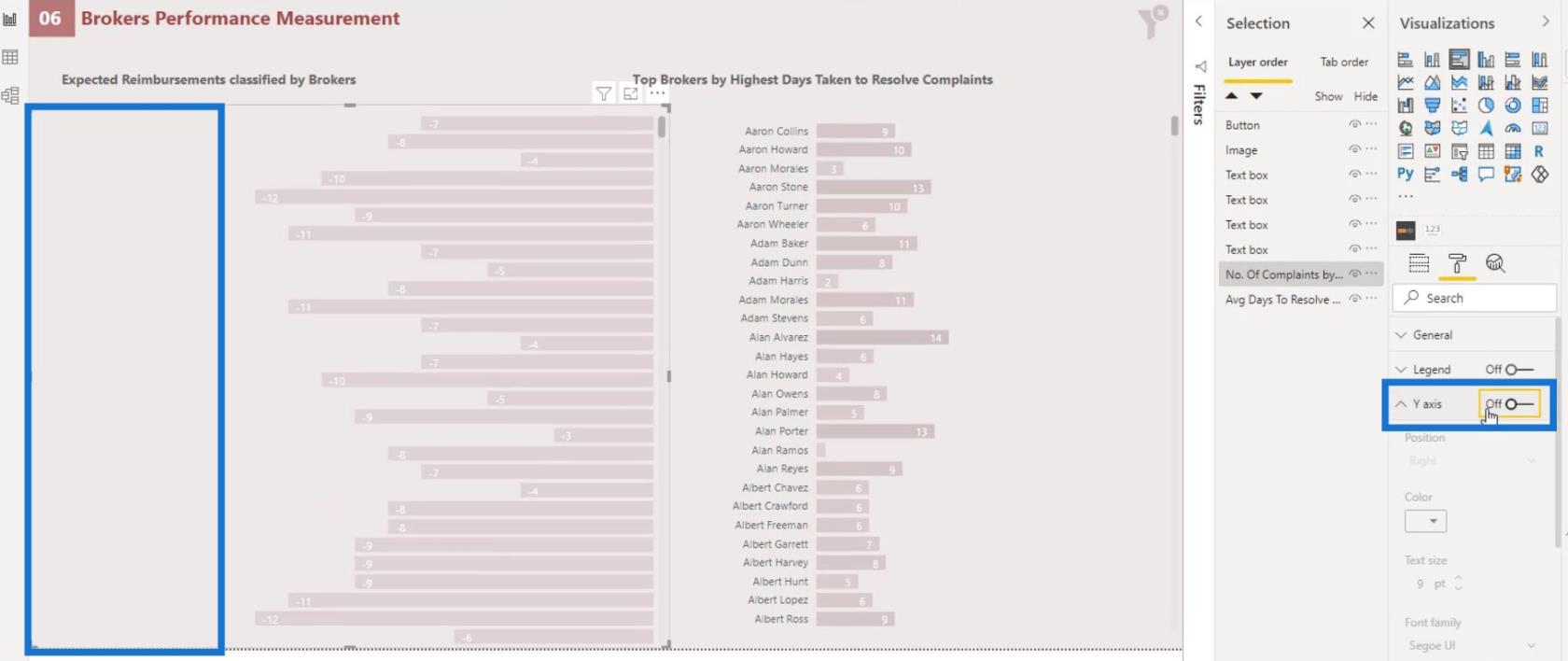
Em seguida, para o primeiro gráfico de barras, desative o eixo Y para ocultar a lista de nomes.

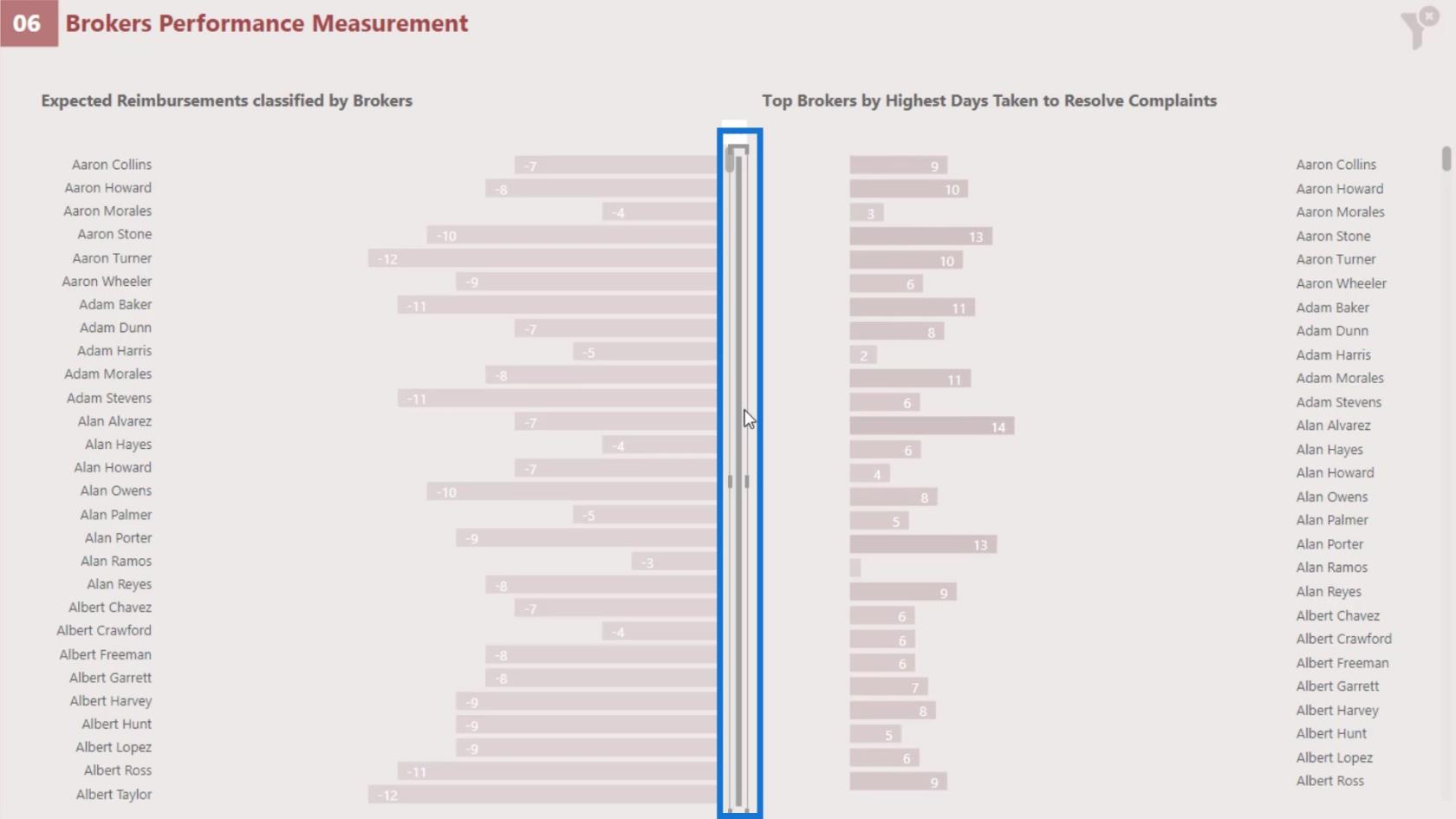
Agora, posicione o segundo gráfico de barras corretamente, conforme mostrado na imagem.

No painel Seleção , certifique-se de que a camada do primeiro gráfico de barras esteja sobre o segundo gráfico de barras.

Isso ocorre porque queremos poder rolar o primeiro gráfico de barras adequadamente, caso ele esteja sobreposto ao segundo.
Com isso, agora podemos analisar cada corretor individual pelo número médio de dias que eles levaram para resolver as reclamações e o número de reclamações.
Visuais nativos no LuckyTemplates: gráficos de linhas
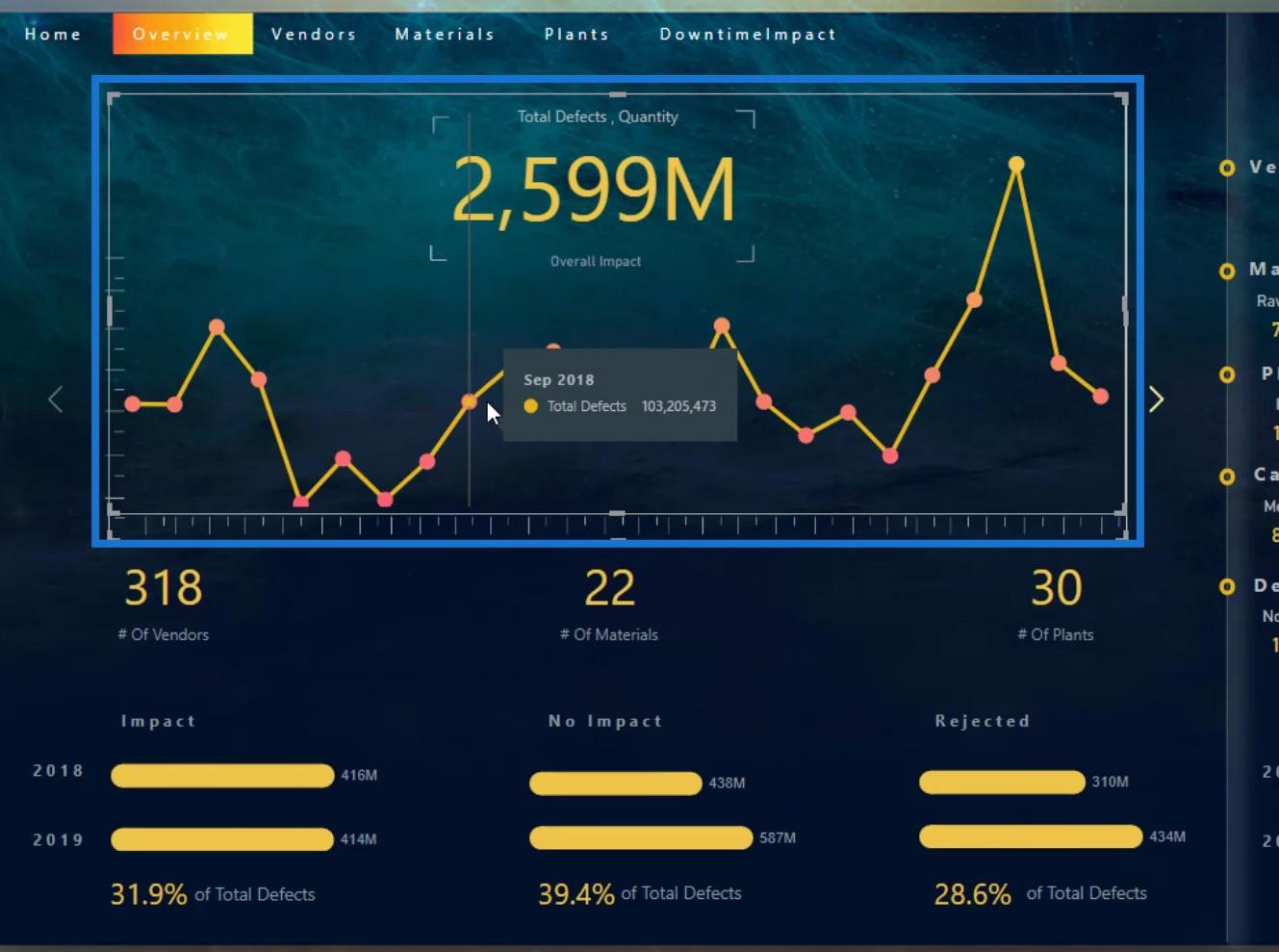
Agora, vamos falar sobre o gráfico de linha. Existem algumas limitações com o gráfico de linha . Um exemplo é que a formatação condicional não está disponível neste tipo de gráfico.
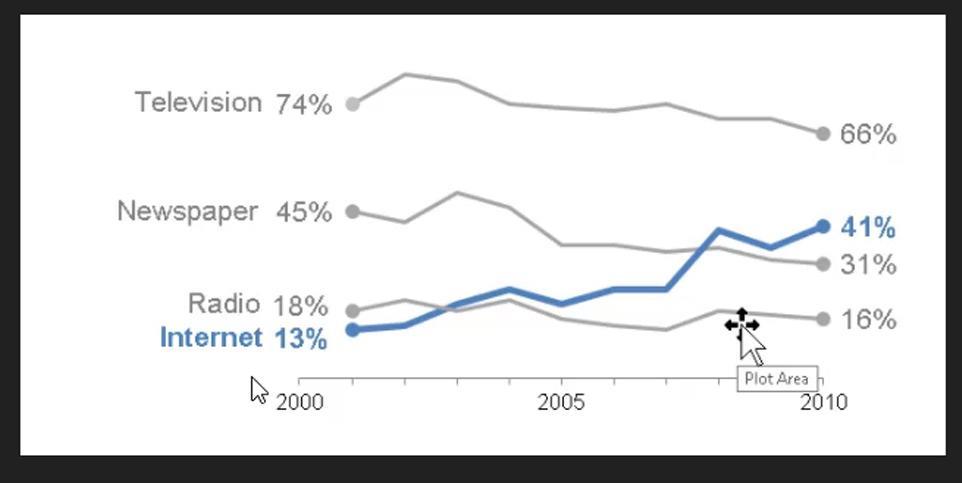
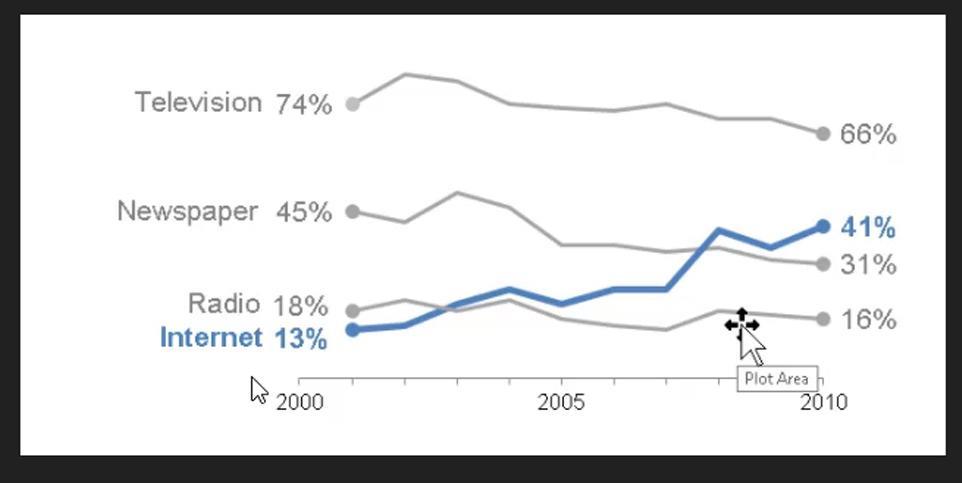
Também não podemos obter o nome das categorias na frente da linha, conforme mostrado na imagem.

O que podemos fazer é ter uma legenda para exibir o nome da categoria na parte superior, esquerda ou direita do seu visual. No entanto, na minha opinião, não parece bom. Também não podemos obter valores no final da linha, conforme mostrado na imagem acima.
No LuckyTemplates, algumas pessoas dirão que podem obter o valor no final da linha. No entanto, eles precisam escrever alguns códigos DAX complexos para que isso funcione. E mesmo que eles possam escrever códigos DAX complexos para fazer isso, eles não conseguirão colocar o nome da categoria na frente de uma linha.
Visuais nativos no LuckyTemplates: formatação condicional para gráficos de linhas
Uma coisa que podemos fazer com o gráfico de linhas para obter uma formatação condicional é convertê-lo primeiro em um gráfico de colunas agrupadas . Por exemplo, vamos converter este gráfico de linhas aqui em um gráfico de colunas agrupadas.


Como resultado, ficará assim.

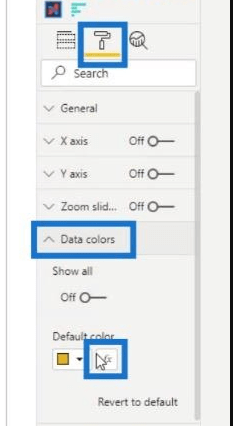
Em seguida, vá para o painel Formatação e clique neste botão nas cores dos dados .

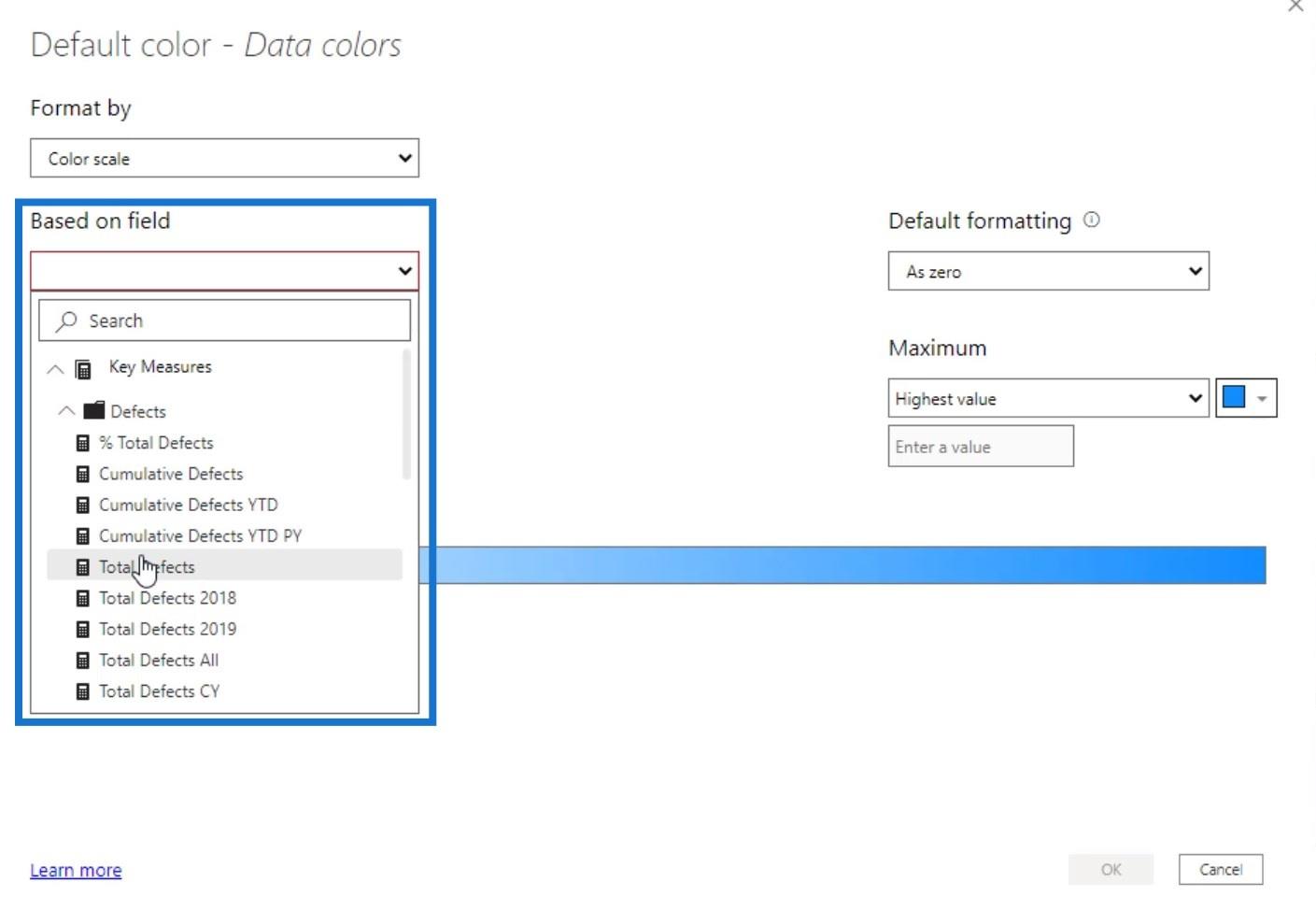
Podemos então aplicar a medida para formatação condicional aqui em Baseado na seleção de campo .

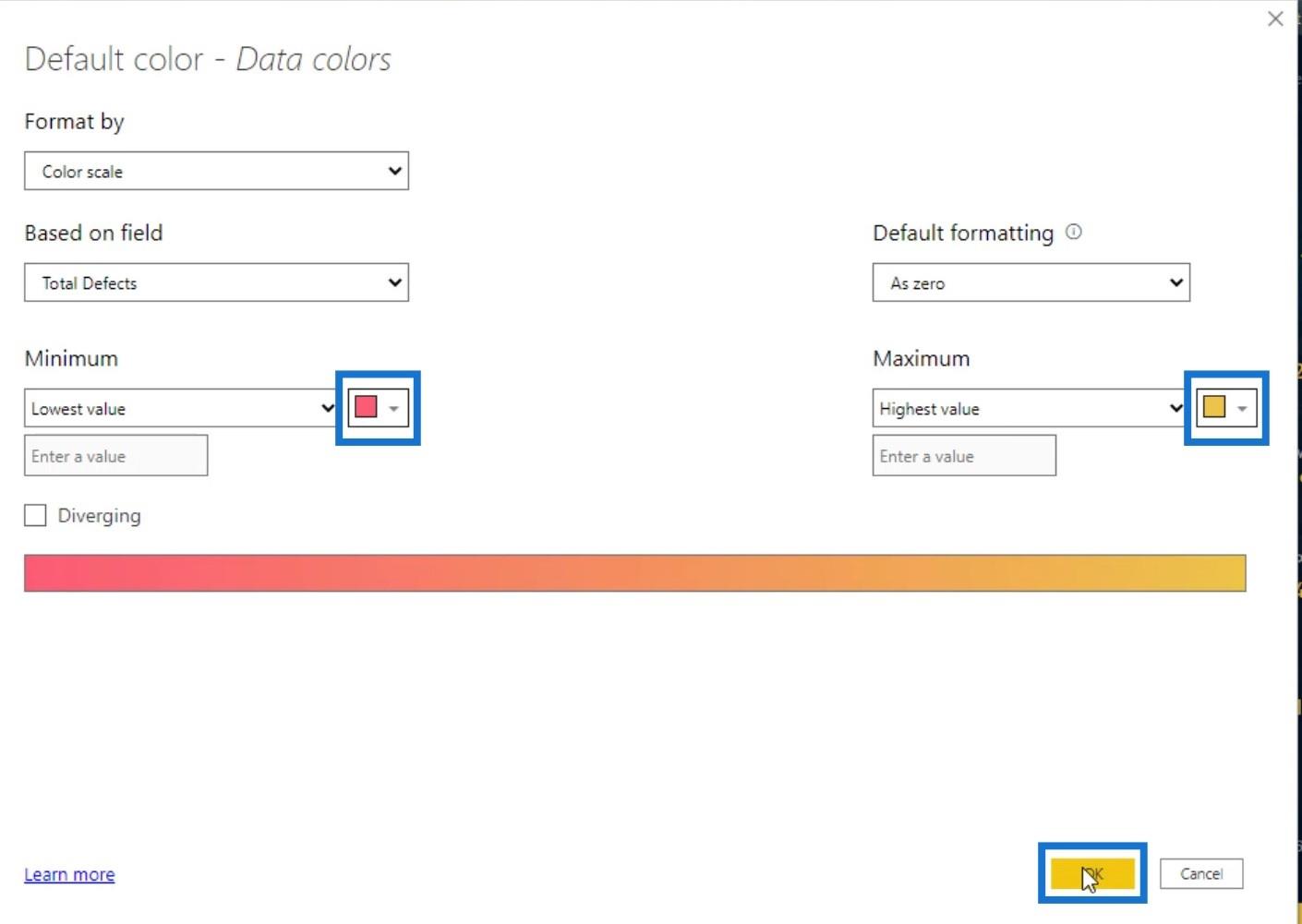
A seguir é definir a cor do valor mínimo e do valor máximo . Em seguida, clique no botão OK .

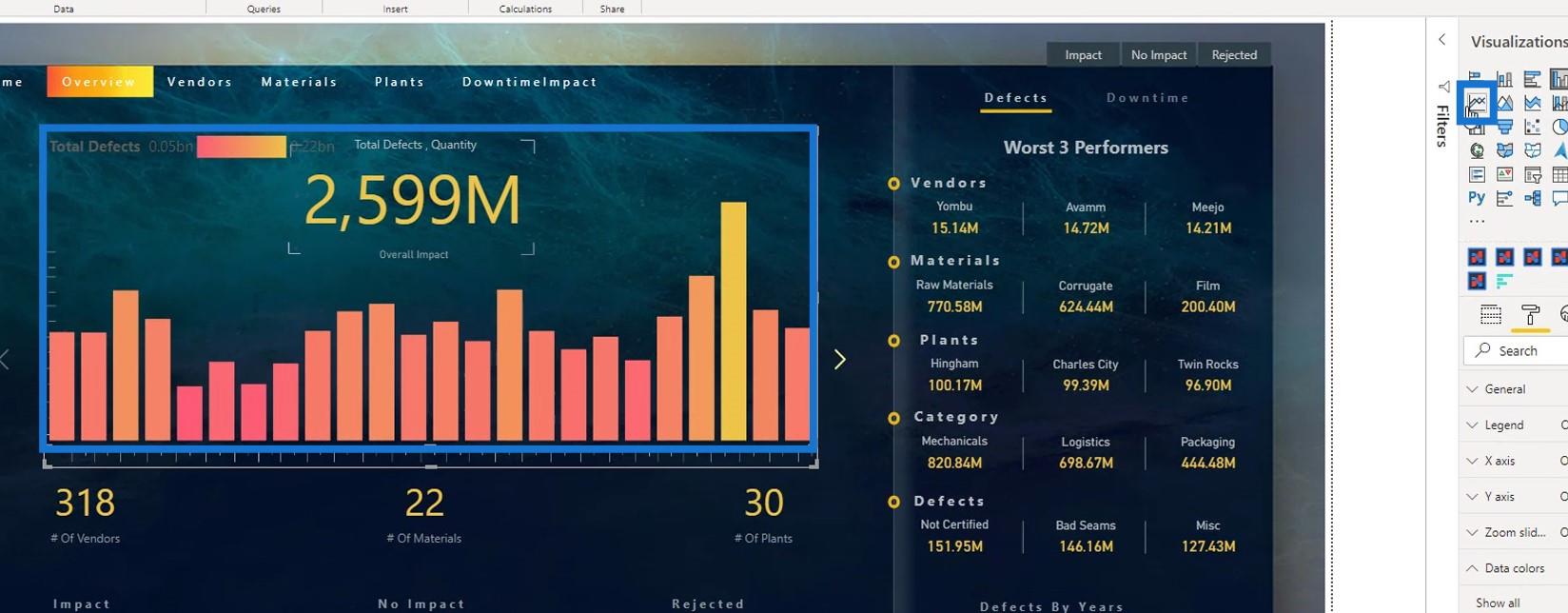
O gráfico ficará assim. Agora podemos convertê-lo novamente em um gráfico de linhas.

Então, ficará assim. Agora podemos ver que os pontos com valores mais baixos são coloridos em vermelho e o valor mais alto é amarelo.

O problema aqui é que ainda não conseguimos as cores do gradiente na linha. Em vez disso, mostrou os pontos na linha, o que não parece nada bom.
Outro problema é que queremos obter o nome da categoria aqui. Sem o nome da categoria, não saberemos a qual categoria aquela linha pertence.

Seria muito bom se tivéssemos a opção de exibir a categoria na frente da linha conforme mostrado aqui.

A solução para isso é usar o Chararticulator. Com o Chararticulator, também podemos ter formatação condicional. Você pode encontrar o tutorial sobre o Chararticulator através deste link .
Novo Curso LuckyTemplates: Técnicas Avançadas de Visualização
Técnica de Visualização – Gráficos e Filtros de Colunas do LuckyTemplates
Utilizando Medidas e Visualizações no LuckyTemplates
Conclusão
Essas são coisas que você pode fazer com os três visuais nativos no LuckyTemplates – gráficos de barras, gráficos de barras de comparação e gráficos de linhas. Cada um deles tem vantagens e desvantagens quando se trata de usá-los para suas visualizações.
Lembre-se de que é sempre importante considerar vários fatores, como clareza e criatividade, ao decidir o que usar para seus relatórios do LuckyTemplates .
Confira os links abaixo para mais exemplos e conteúdo relacionado.
Até a próxima vez,
Mudassir
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








