Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste tutorial, você aprenderá algumas práticas de design fundamentais que podem ajudá-lo a contar uma história melhor baseada em dados para seu painel no LuckyTemplates. Os painéis do LuckyTemplates são usados para comunicar insights. Ele conta uma história através de visualizações . Portanto, é vital ter a visualização de dados adequada para destacar com eficiência os insights para o seu público.
Índice
Definindo cores para seu painel no LuckyTemplates
A primeira coisa que você deve ter em mente é usar cores consistentes, assim como fiz no meu relatório aqui. Como você pode ver, usei 1 cor para meus cabeçalhos.

As cores que usei são as mesmas nas outras páginas do meu relatório.


Se você usar várias combinações de cores em seu relatório, parecerá o trabalho de uma criança em seu livro de colorir. Às vezes, a história que você quer contar se confunde entre todas as cores. Portanto, é muito importante usar no máximo 2 a 4 cores em seu relatório.
Caso queira usar apenas uma cor, pode usar uma com tonalidades variadas. Por exemplo, aqui você pode ver que a cor da barra mais à esquerda é uma cor mais escura. Então, a próxima barra tem uma cor mais clara. No entanto, todos eles pertencem à mesma família de cores.

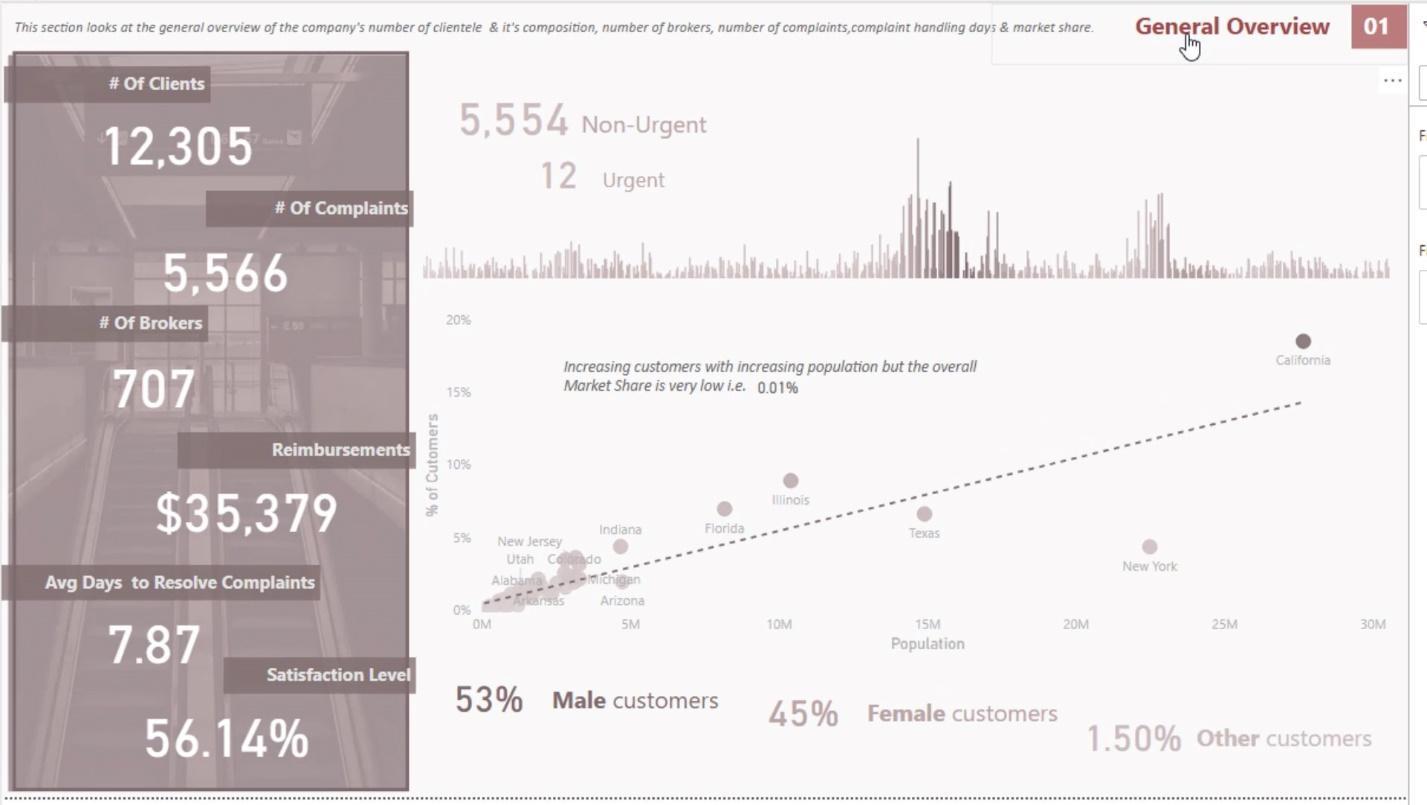
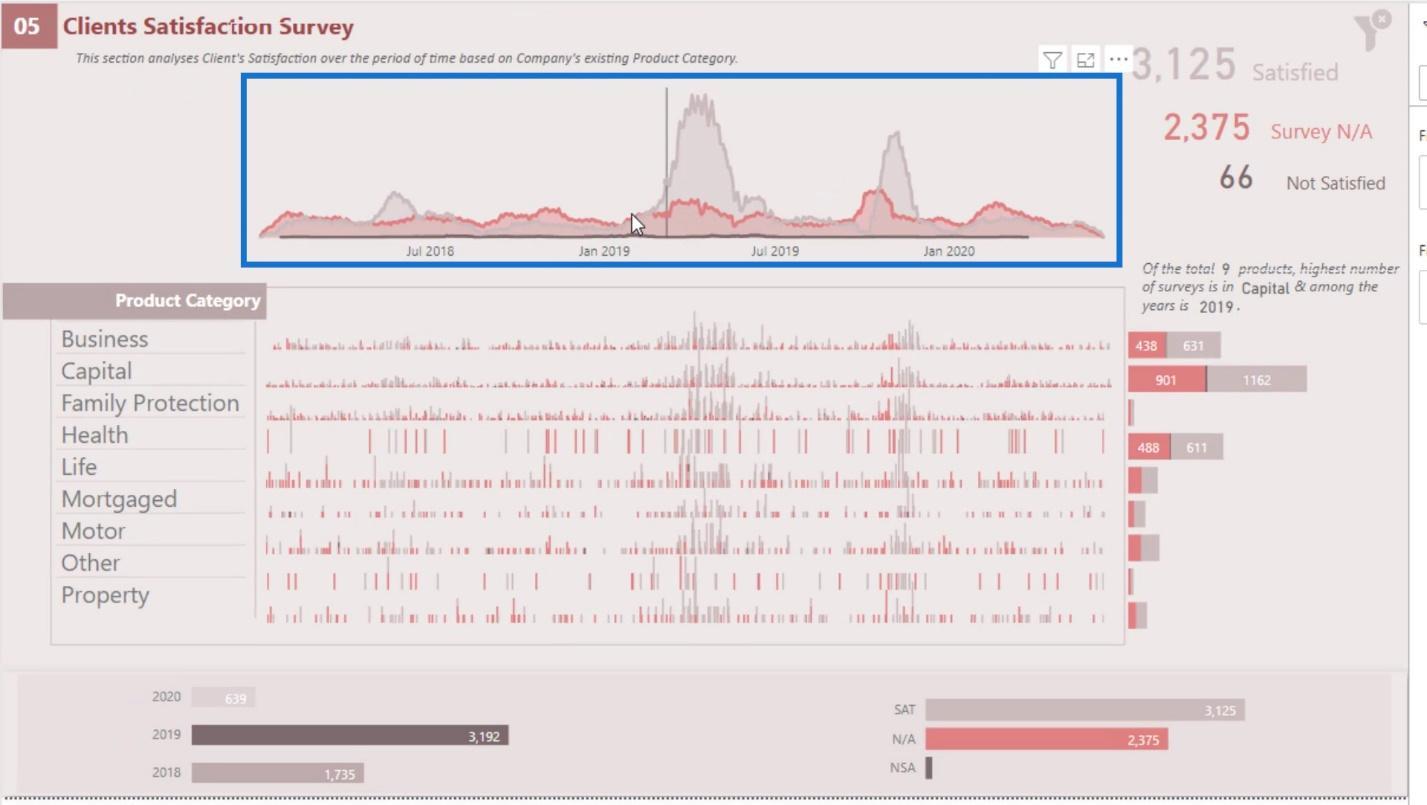
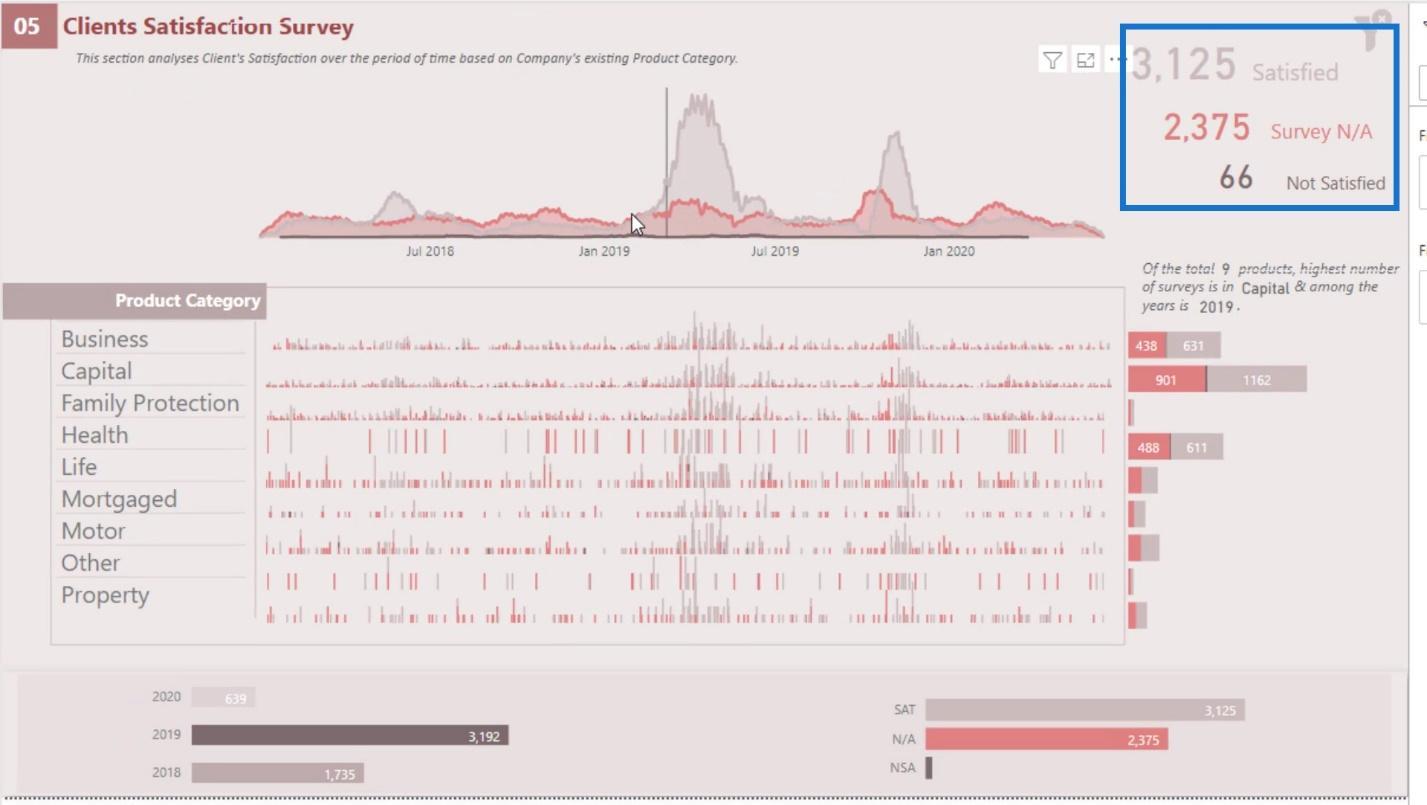
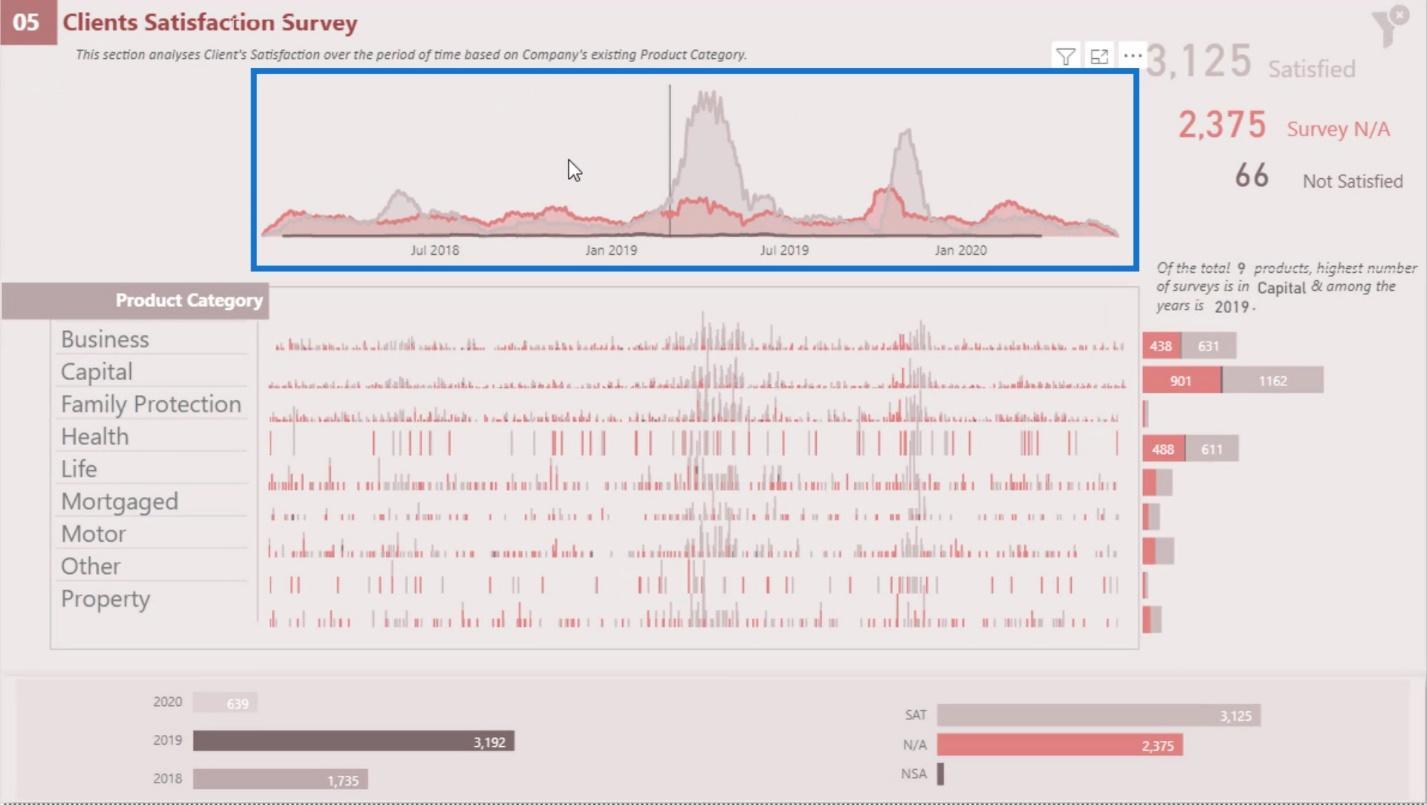
Se você estiver tentando usar cores diferentes, certifique-se de definir explicitamente o que essas cores significam. Por exemplo, neste relatório, usei cores diferentes para a visualização. O outro é mais claro, o outro é vermelho e a linha na parte inferior é um pouco mais escura.

Embora tenham cores diferentes, eu as defini explicitamente aqui. A cor mais clara refere-se a um número de clientes satisfeitos, a cor vermelha é para dados de pesquisa e a cor mais escura é para o número de clientes insatisfeitos.

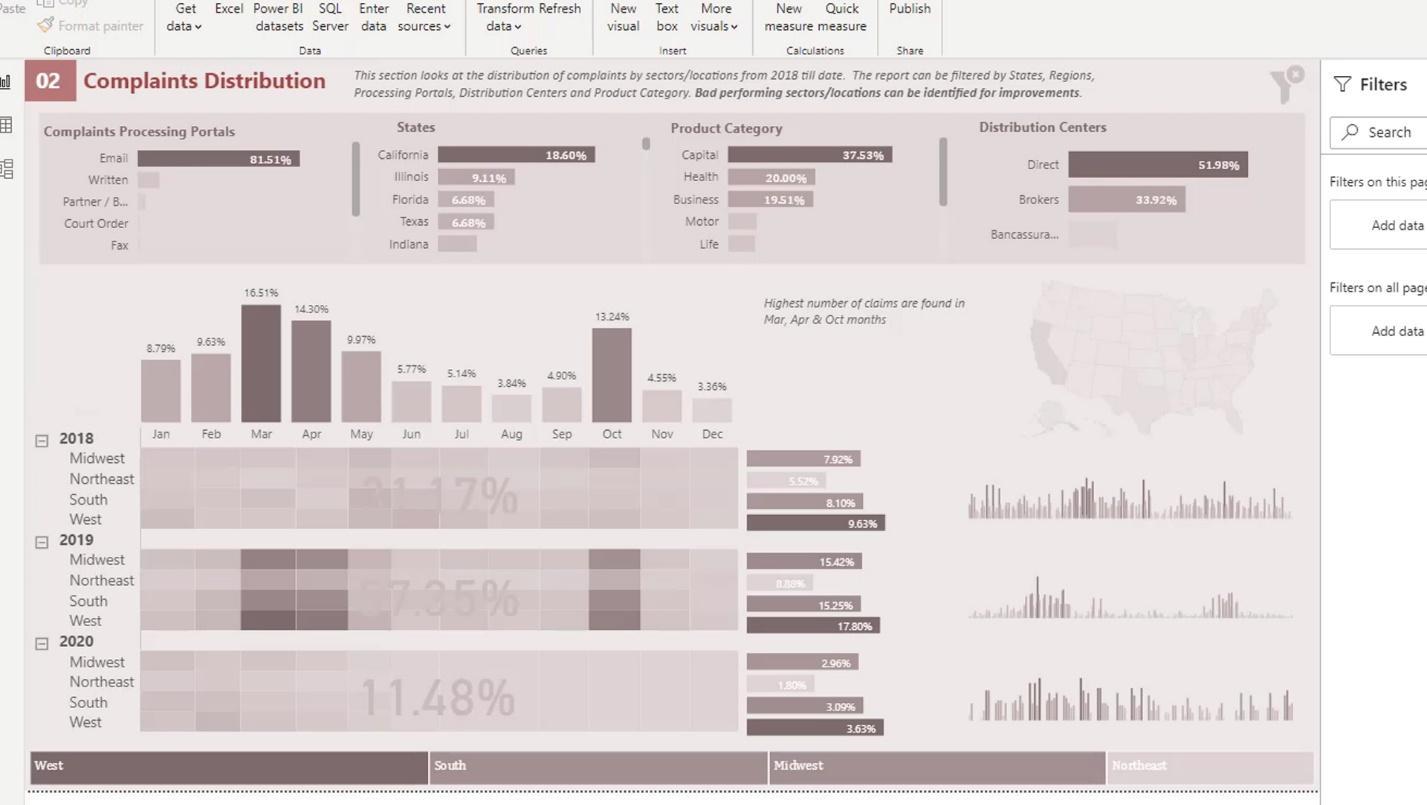
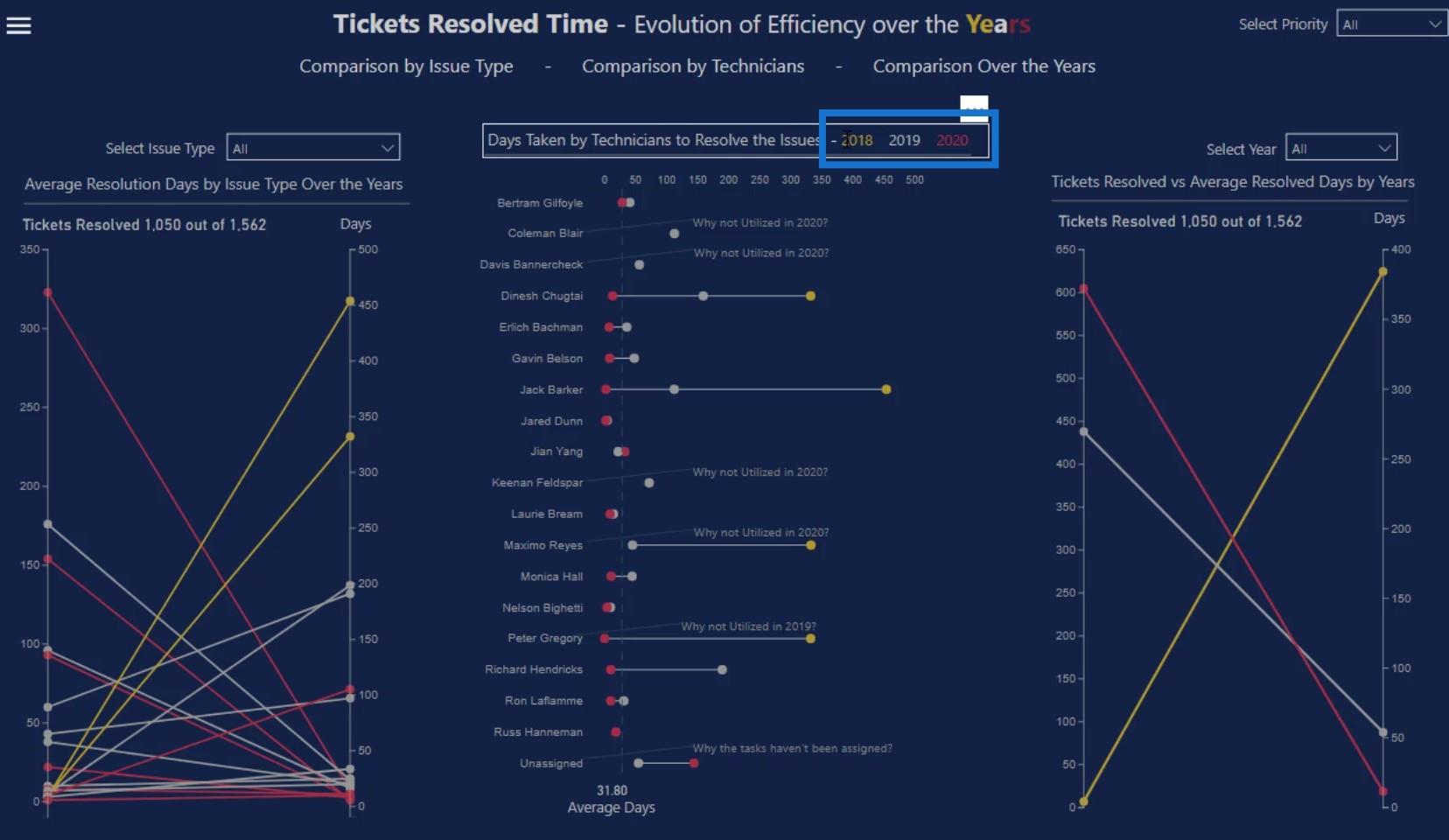
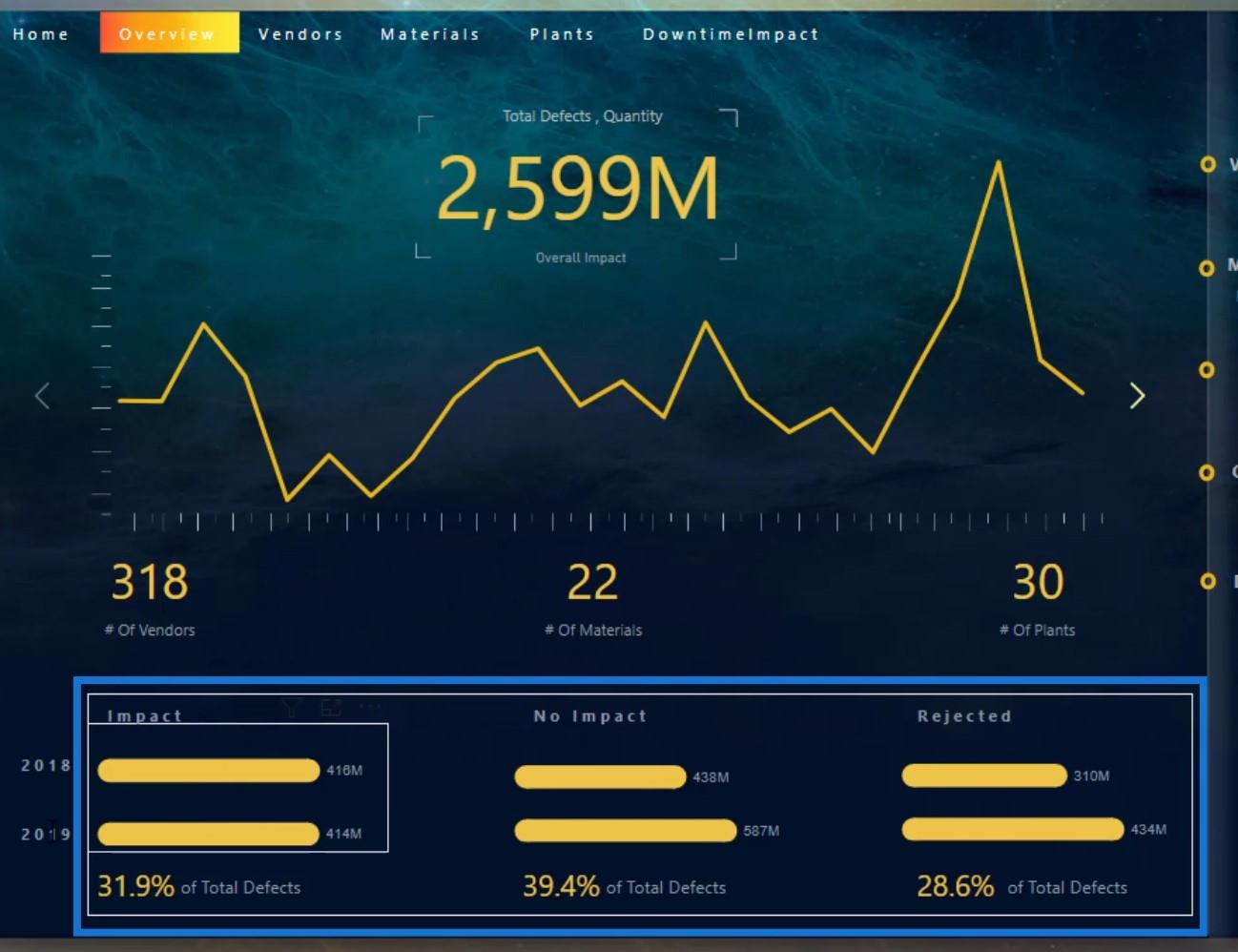
Aqui está outro exemplo em que defini explicitamente o ano de 2018 com a cor amarela, 2019 com a cor cinza e 2020 com a cor vermelha na página do relatório.

Também usei uma mistura dessas cores nesta rubrica aqui. Isso dará às pessoas a ideia de que essas cores são usadas para definir cores individuais neste relatório.

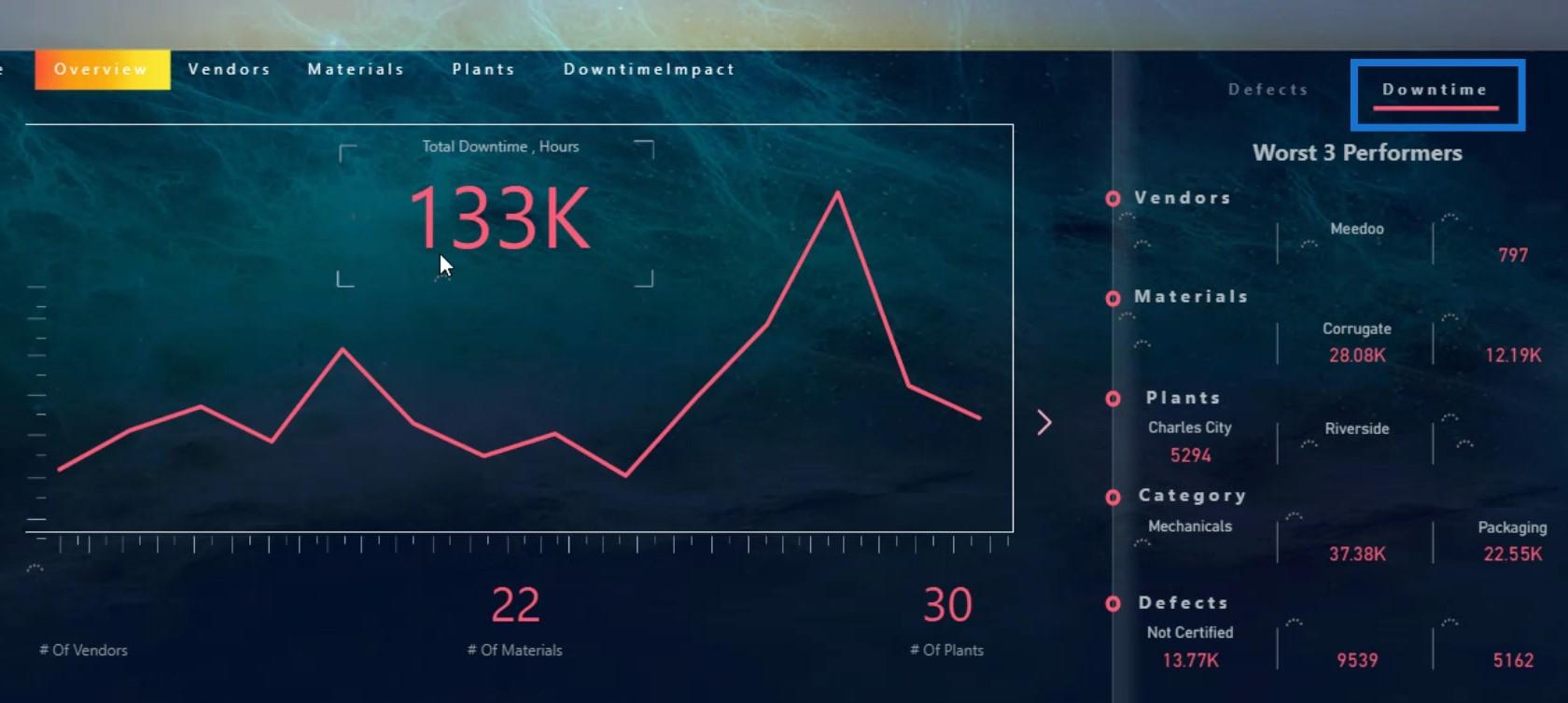
Aqui está outro exemplo relacionado ao anterior. Como você pode ver, usei uma cor amarela para os dados de Defeitos .

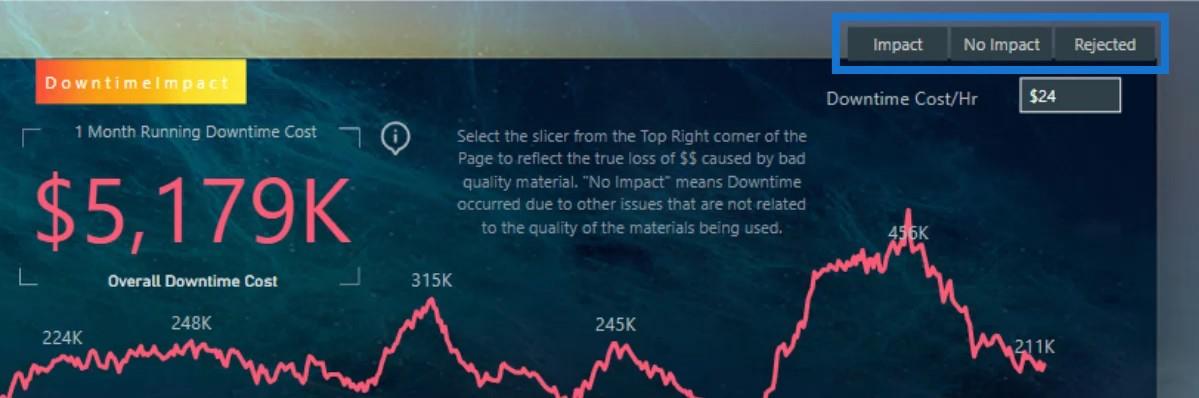
Em seguida, usei a cor vermelha ou rosada para definir os dados de Downtime .

Nesse botão de navegação específico, usei um gradiente de cor com uma combinação das cores amarelo, vermelho e rosa. Isso corresponde às cores que usei neste relatório.

E é assim que você pode definir cores em seu relatório.
Organização de recursos visuais em seus painéis do LuckyTemplates
A próxima boa prática de design de painel que quero discutir é a organização de seus visuais e como ela sempre deve interagir com os outros visuais em seu relatório.
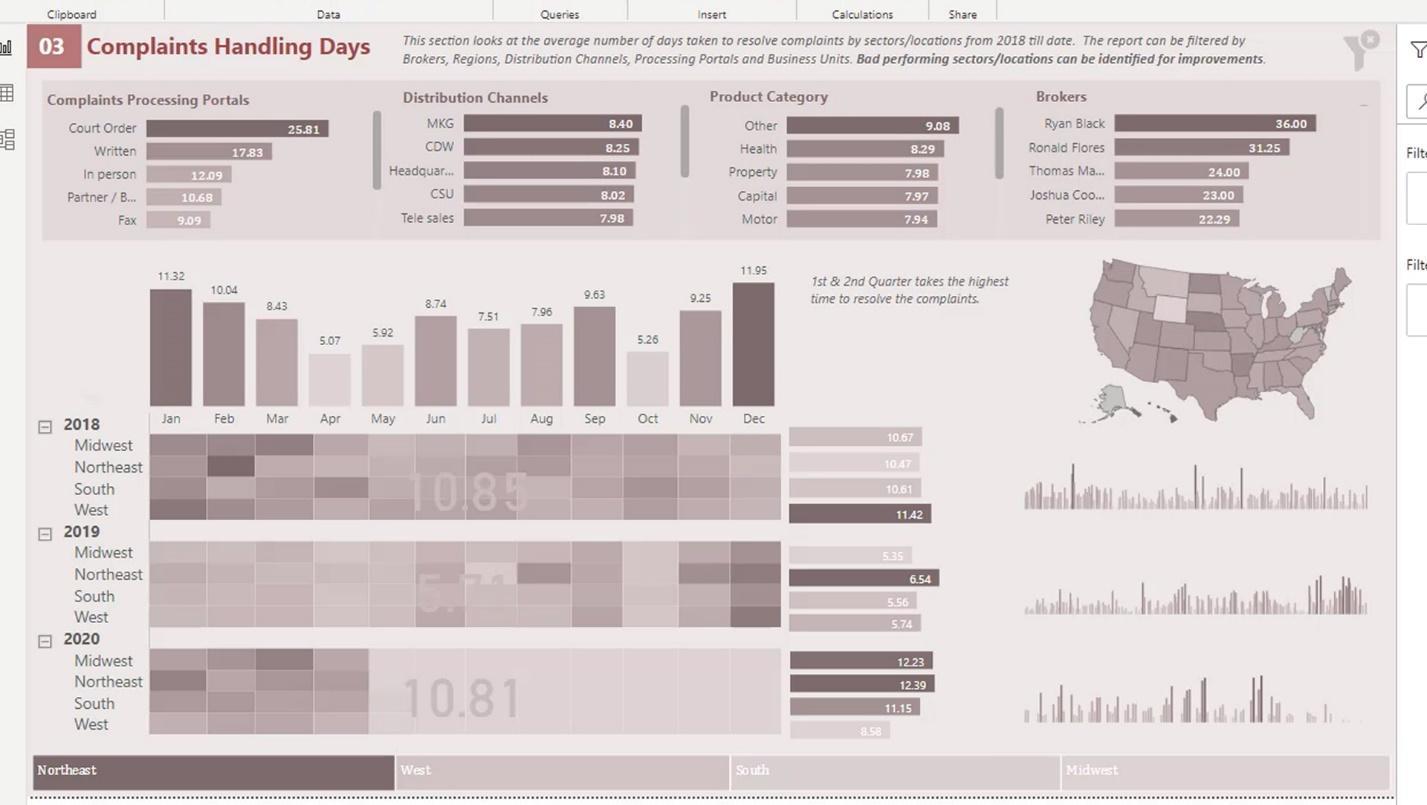
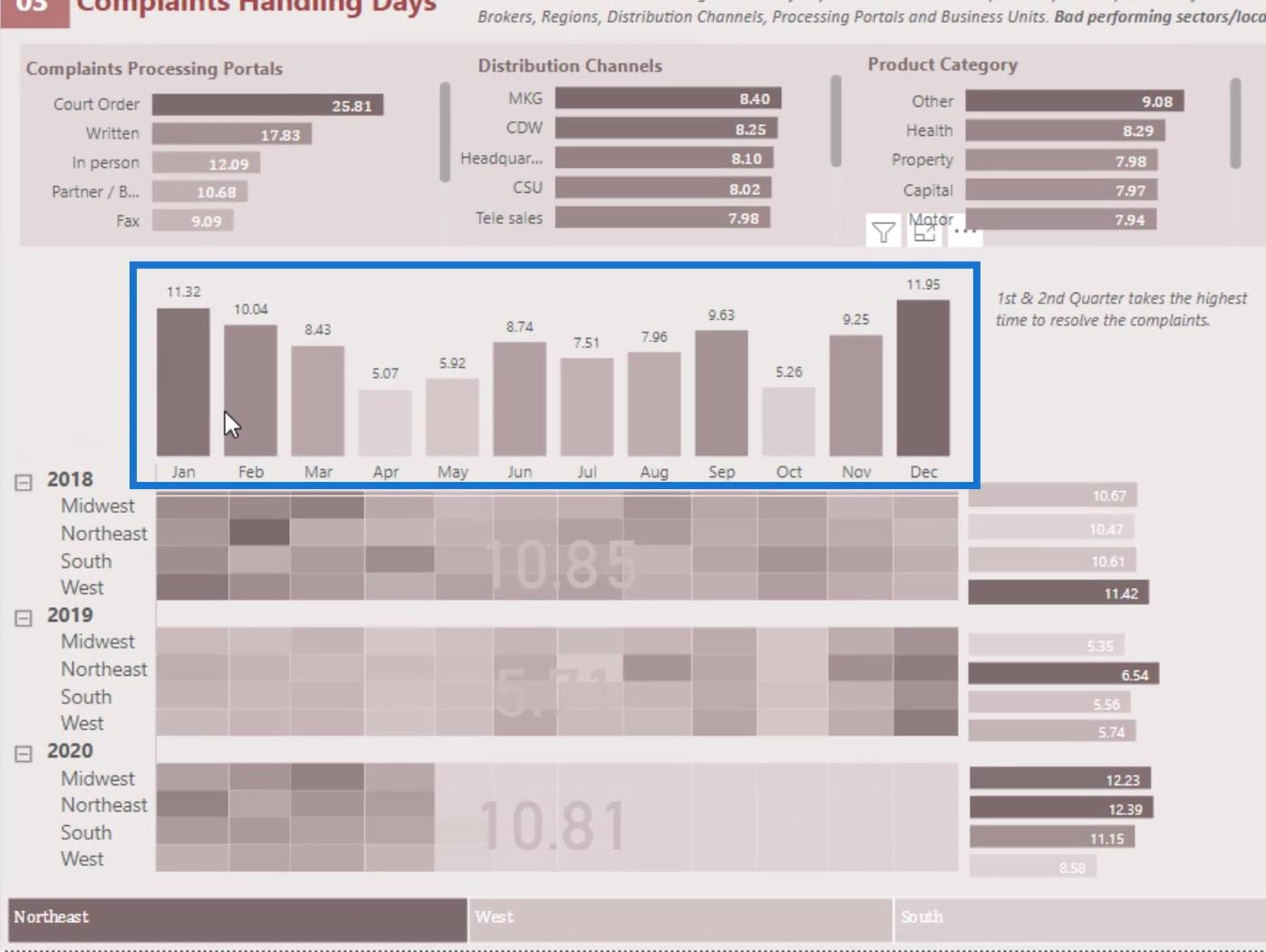
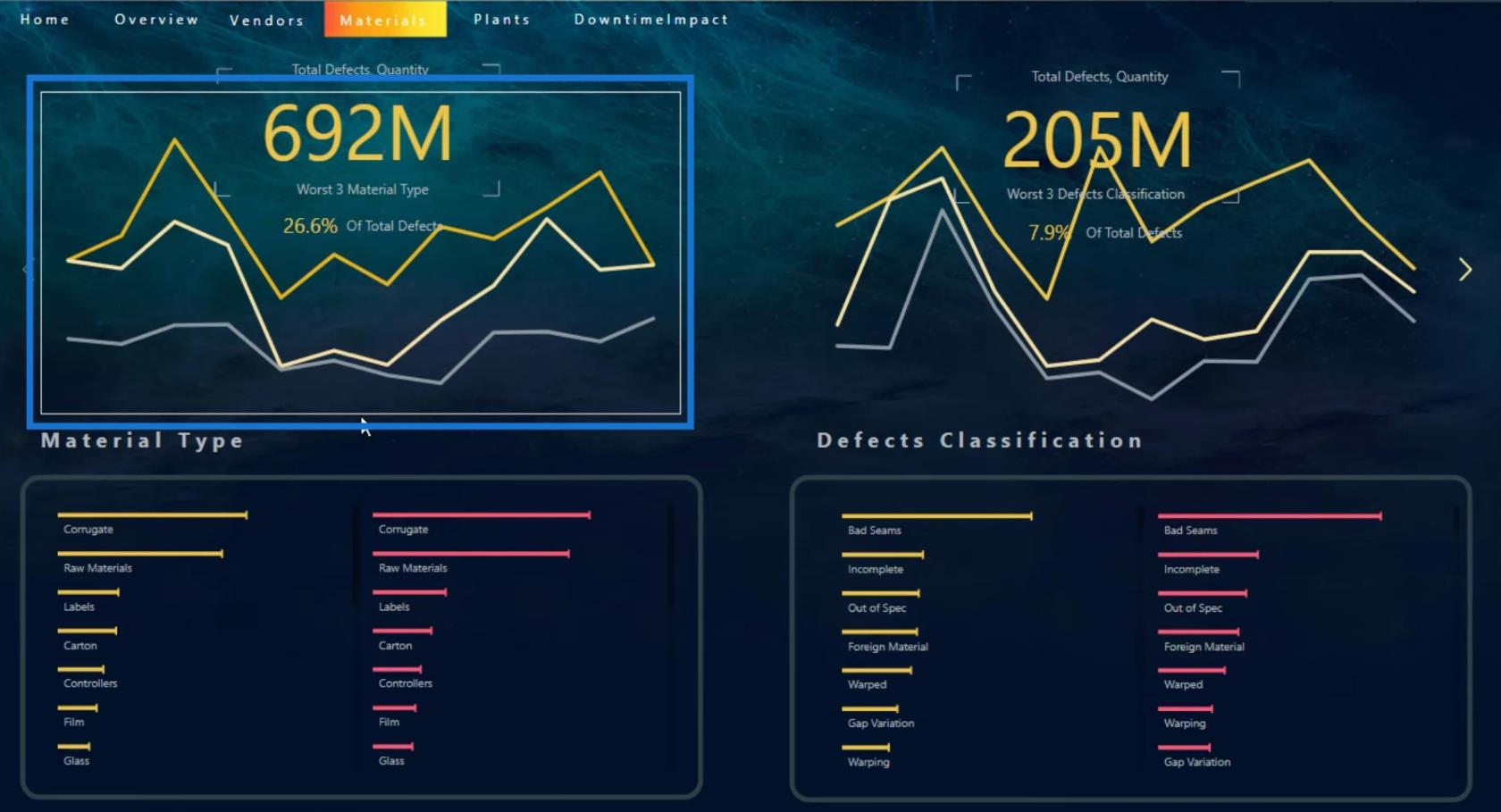
Por exemplo, esta parte do meu relatório representa a tendência geral do número de pesquisas realizadas.

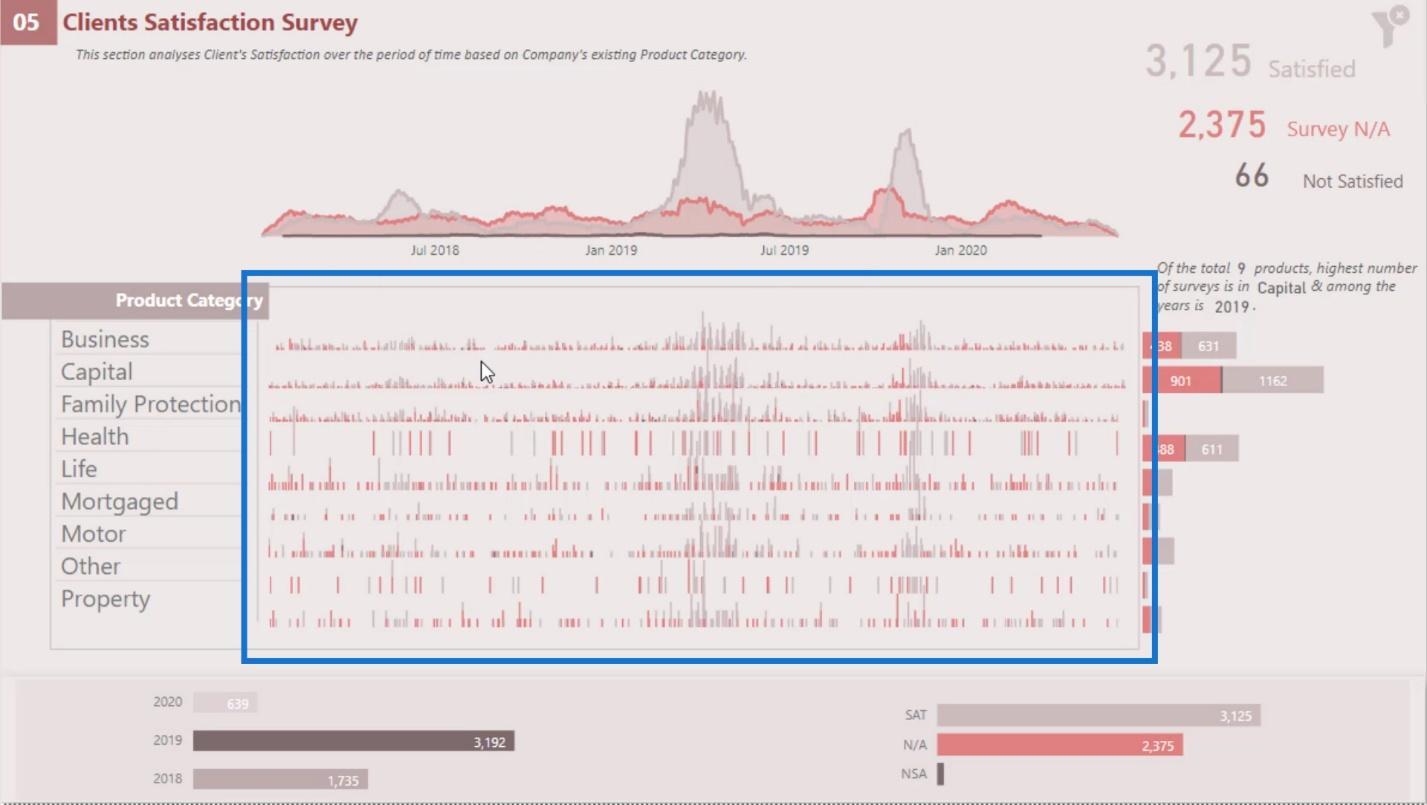
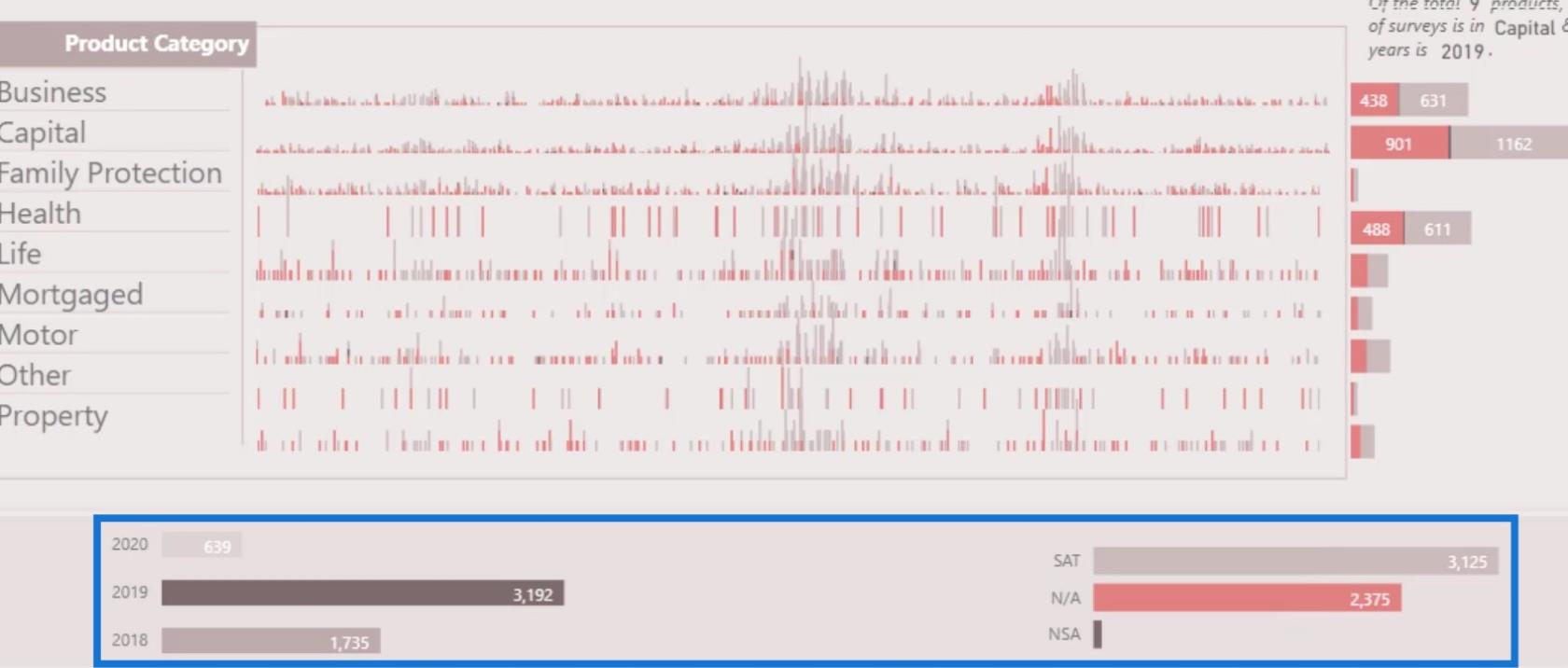
Por outro lado, esta é a tendência individual em toda a categoria de produtos .

Como você pode ver, a tendência individual está interagindo com todos os visuais nesta página de relatório.
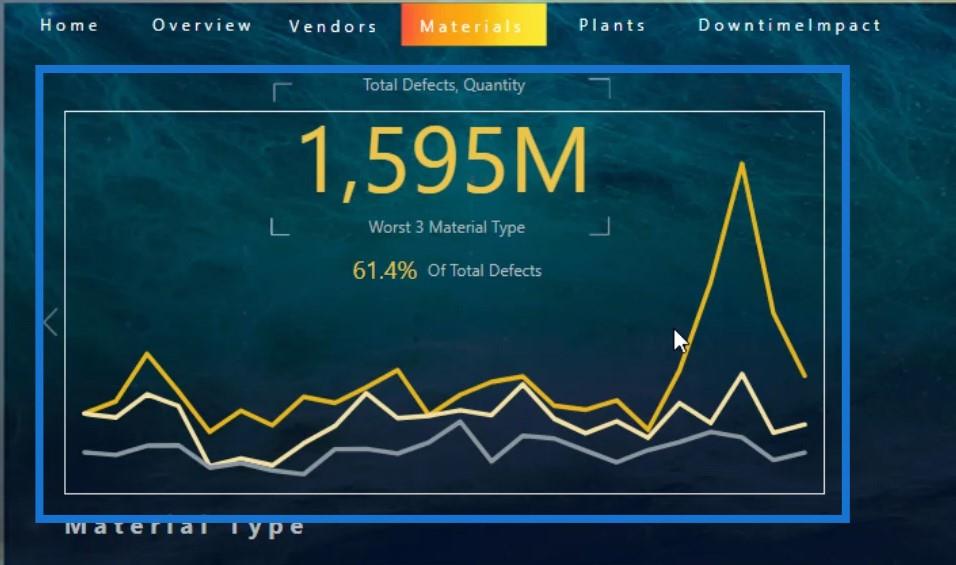
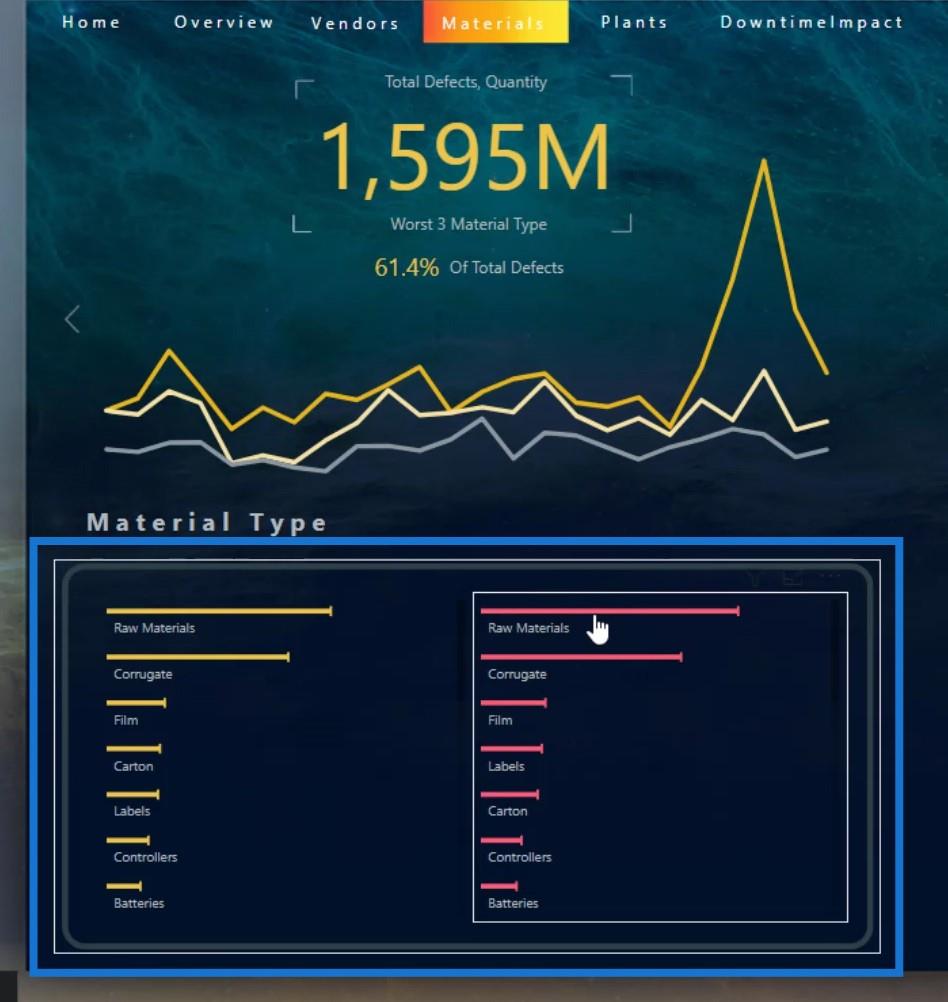
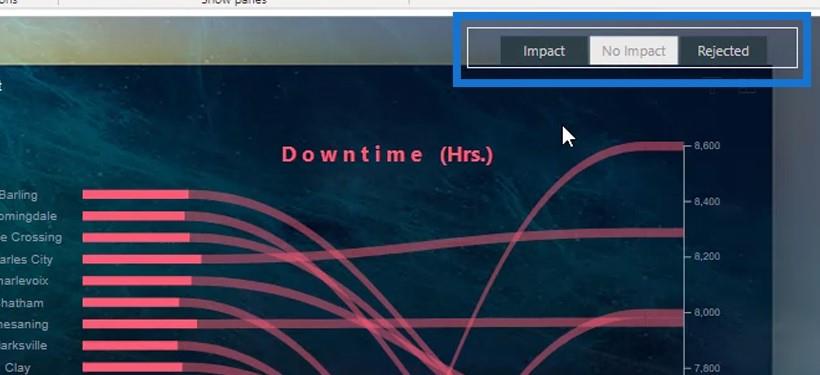
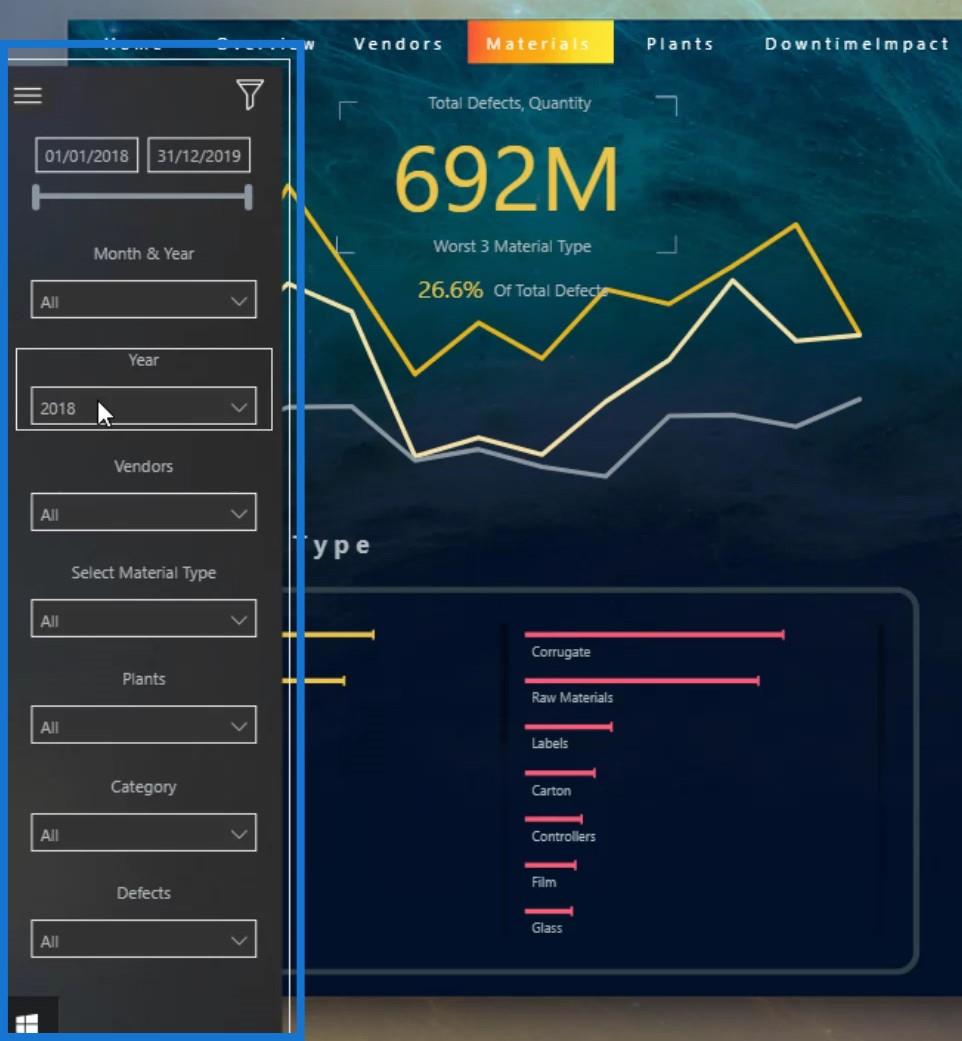
Aqui está outro exemplo em que mostro a tendência por tipo de material . Isso indica os 3 piores materiais com o maior número de defeitos e sua tendência.

Os 3 principais materiais estão nesta seção, que são Matérias-primas , Corrugate e Film .

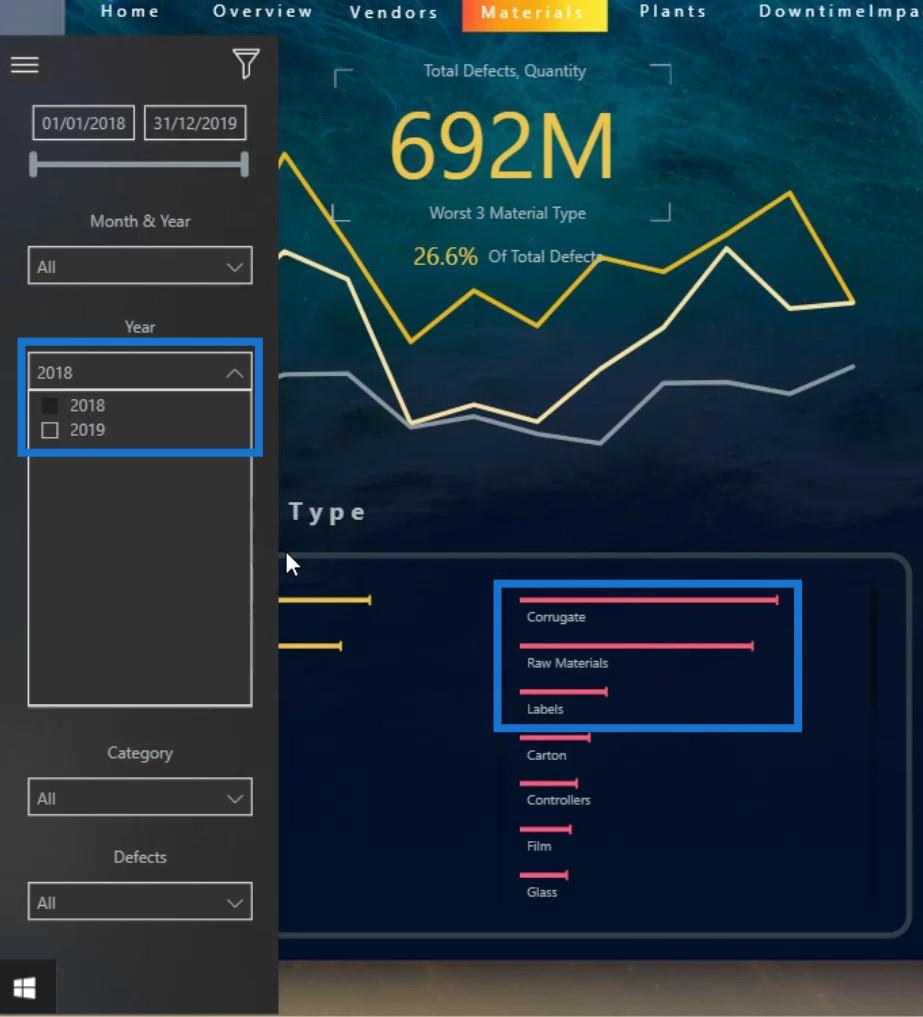
Eles também podem ser alterados dinamicamente. Por exemplo, se eu alterar o ano para 2018 , você verá que os 3 principais materiais agora são Corrugate , Raw Materials e Labels .

Você também verá que a tendência mudou com base na saída do Tipo de Material . Assim, esses visuais estão interagindo uns com os outros.

Escolhendo as visualizações adequadas para seu painel no LuckyTemplates
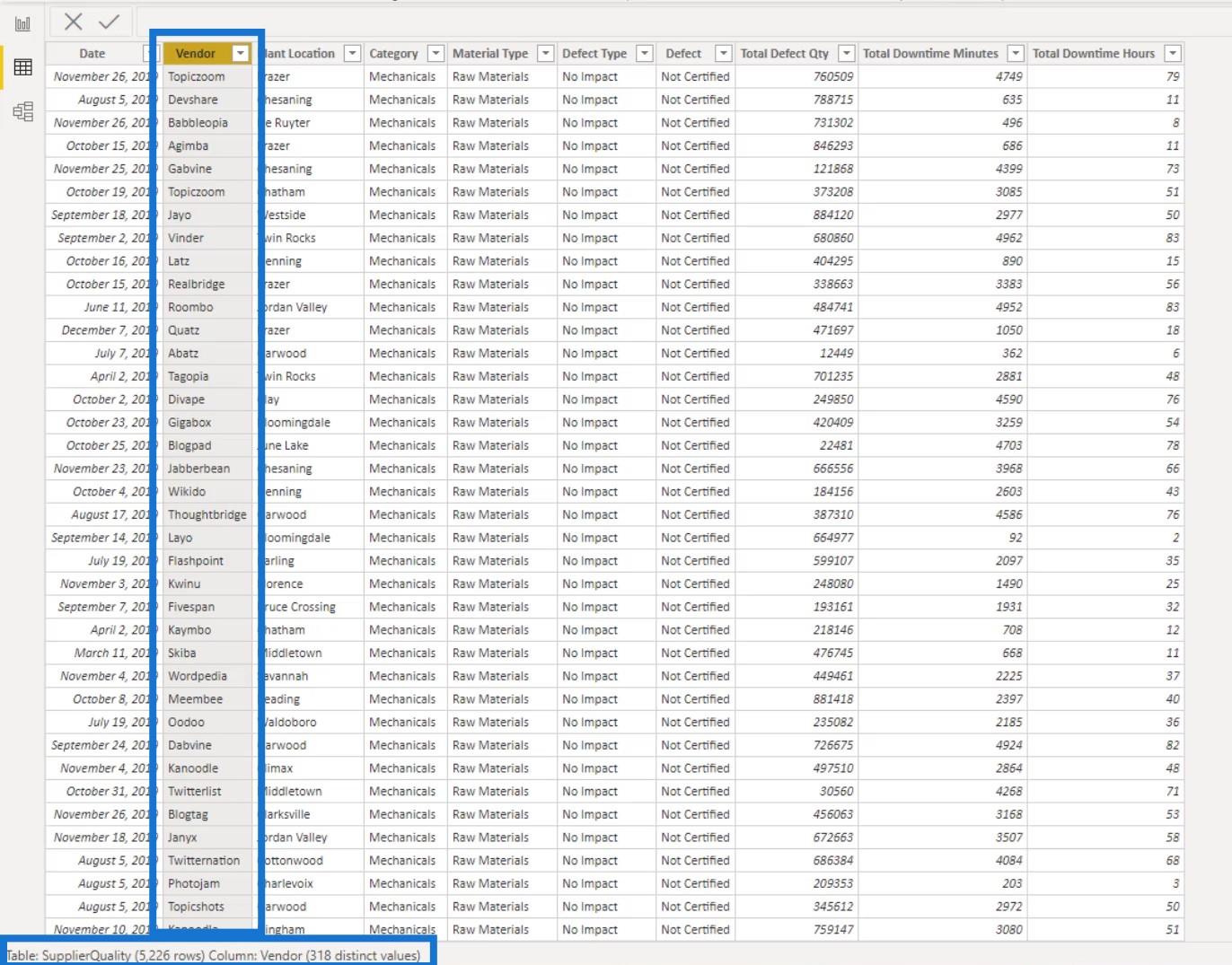
Outro aspecto importante que você precisa ter em mente é aprender sobre os tipos de visualizações que você vai usar. Por exemplo, você pode ter muitas categorias como minha tabela aqui, onde tenho 318 fornecedores .

Se eu usar um gráfico de linhas e indicar o número de fornecedores por meio de uma legenda, ele ficará muito cheio. O gráfico de linha não será compatível com esse número de categorias.
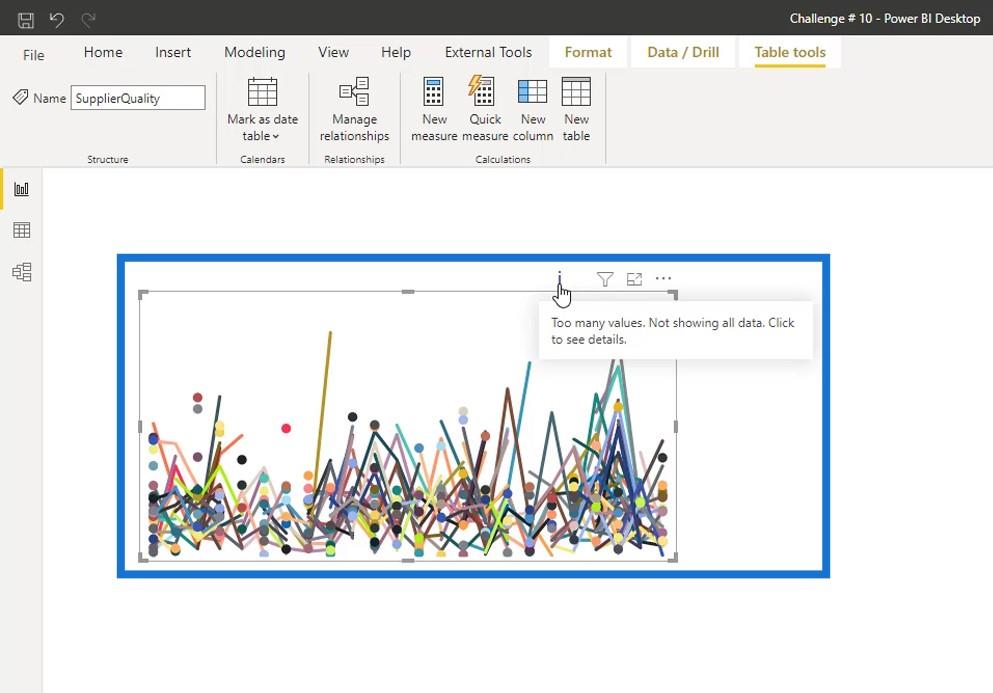
Como exemplo, criei uma página aqui onde usei um gráfico de linhas para exibir meus fornecedores. Conseqüentemente, indicou que há muitos valores e não está mostrando todos os meus dados. Essa visualização não é tão boa e útil porque não há nenhuma história ou informação.

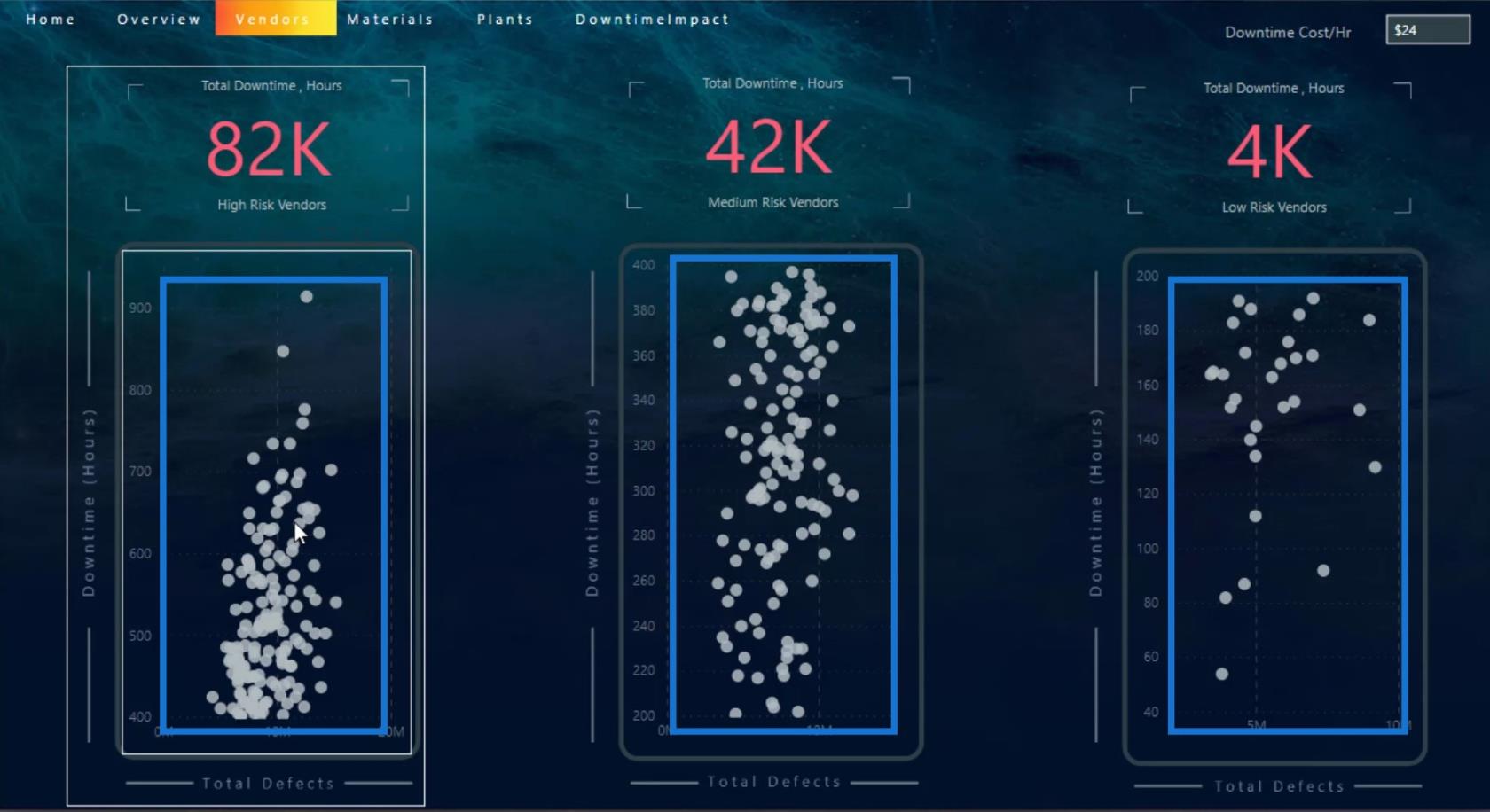
Em casos como esse, você pode usar gráficos de dispersão porque eles podem ter vários tipos de categoria.

Adicionando dicas de ferramentas para seu painel no LuckyTemplates
Outra coisa que você pode fazer ao projetar seu painel do LuckyTemplates é adicionar dicas de ferramentas. Adicionar dicas de ferramentas também é útil ao usar gráficos de dispersão. Como você pode ver neste exemplo, não podemos ver nenhuma informação.
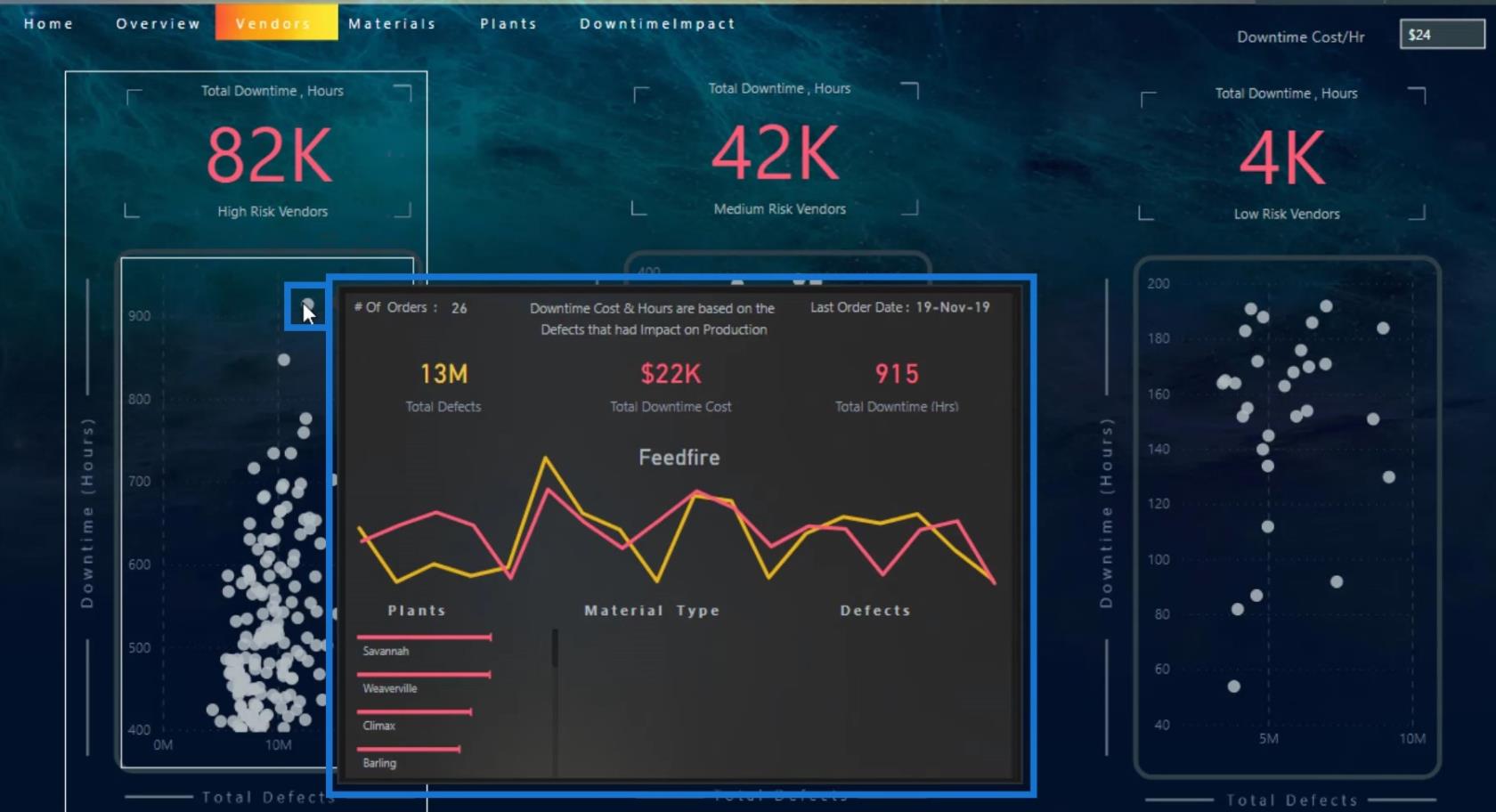
No entanto, se eu passar o mouse sobre um determinado gráfico, posso ver as informações essenciais sobre ele porque adicionei uma dica de ferramenta.

O bom das dicas de ferramentas é que podemos usar dicas de ferramentas personalizadas do mercado, e os visuais também podem ser projetados no Charticulator.
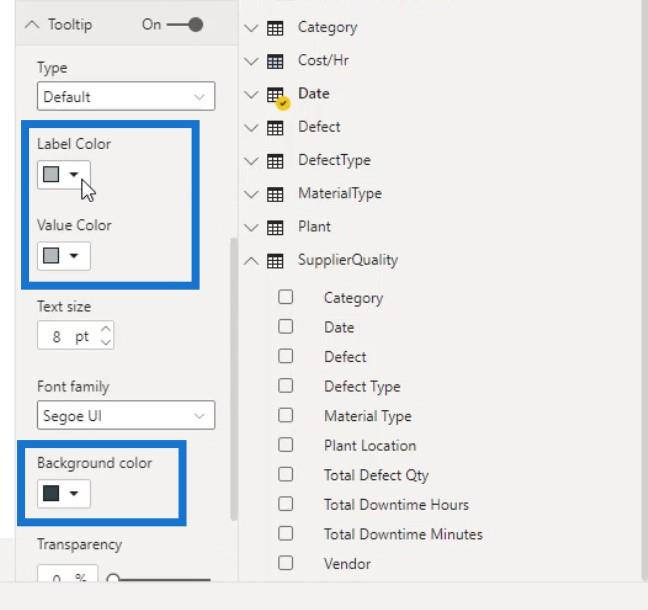
Você também pode alterar a cor da dica de ferramenta. Para fazer isso, vá para a seção Dica de ferramenta no painel Formato . Aqui, você pode alterar o plano de fundo, o rótulo e a cor do valor da dica de ferramenta.

Criando dicas de ferramentas personalizadas
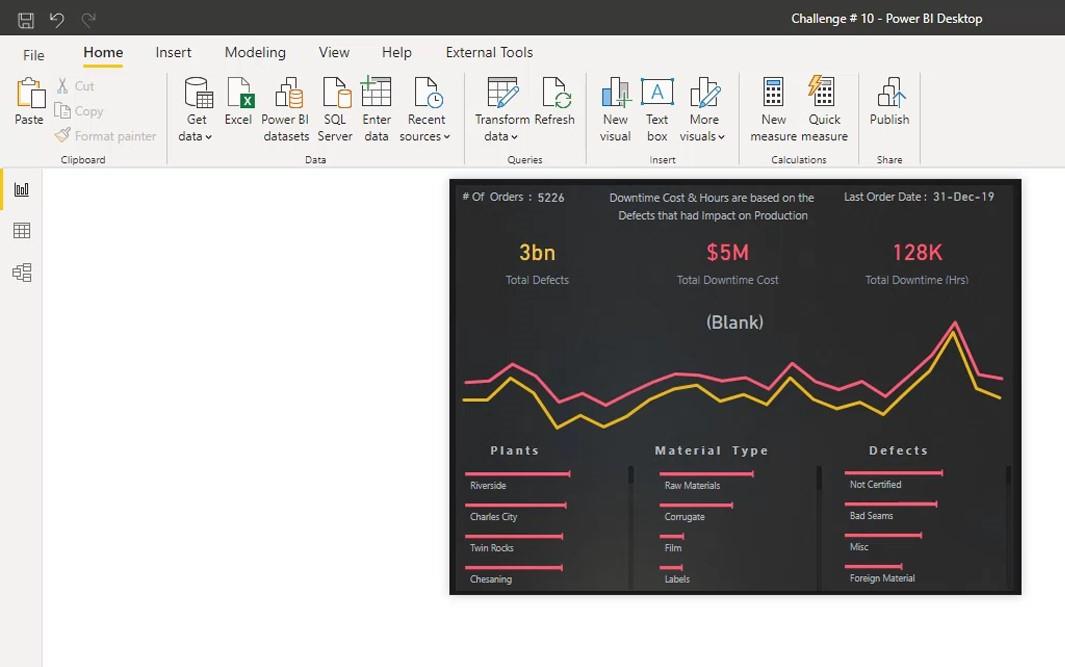
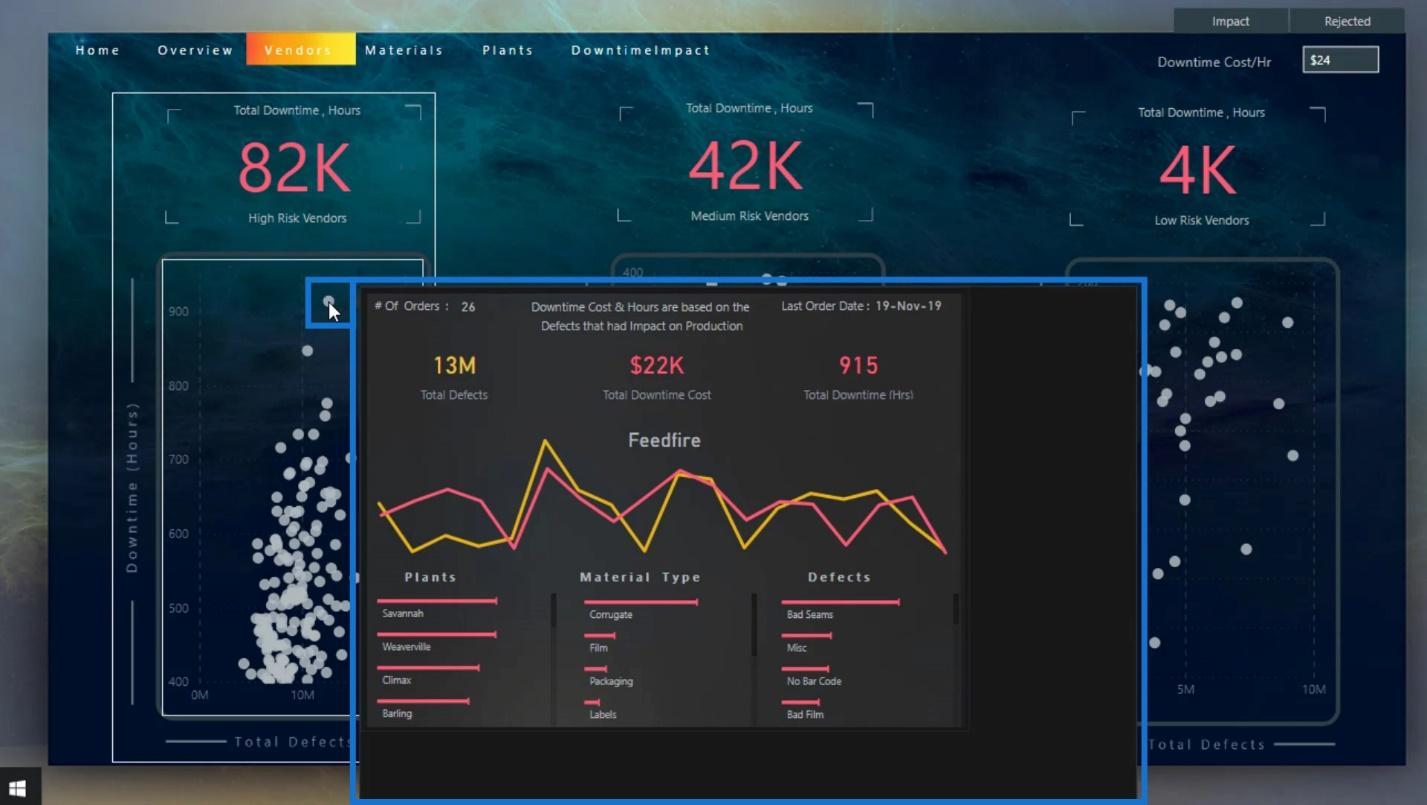
Um dos recursos interessantes das dicas de ferramentas é que você pode criar uma página de relatório e transformá-la em uma dica de ferramenta personalizada, conforme mostrado na imagem.

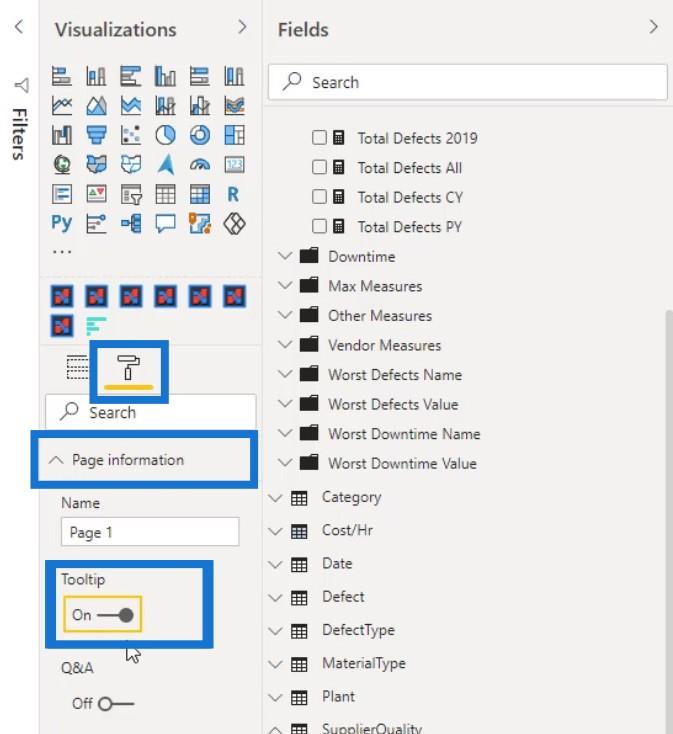
Você pode fazer isso criando uma página separada. Na página separada, vá para o painel Formatar e ative a opção Dica de ferramenta em Informações da página .

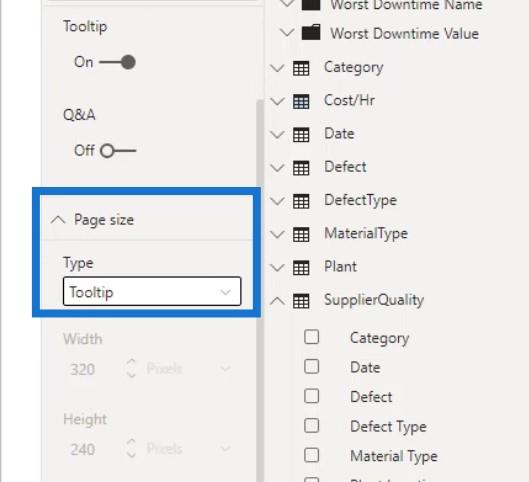
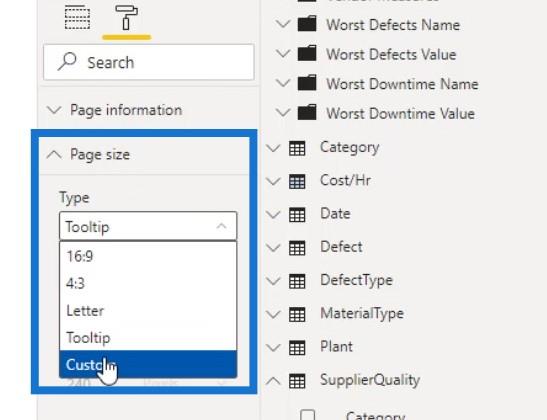
Em seguida, para tornar o tamanho semelhante a uma dica de ferramenta, selecione Dica de ferramenta para a opção Tipo em Tamanho da página .

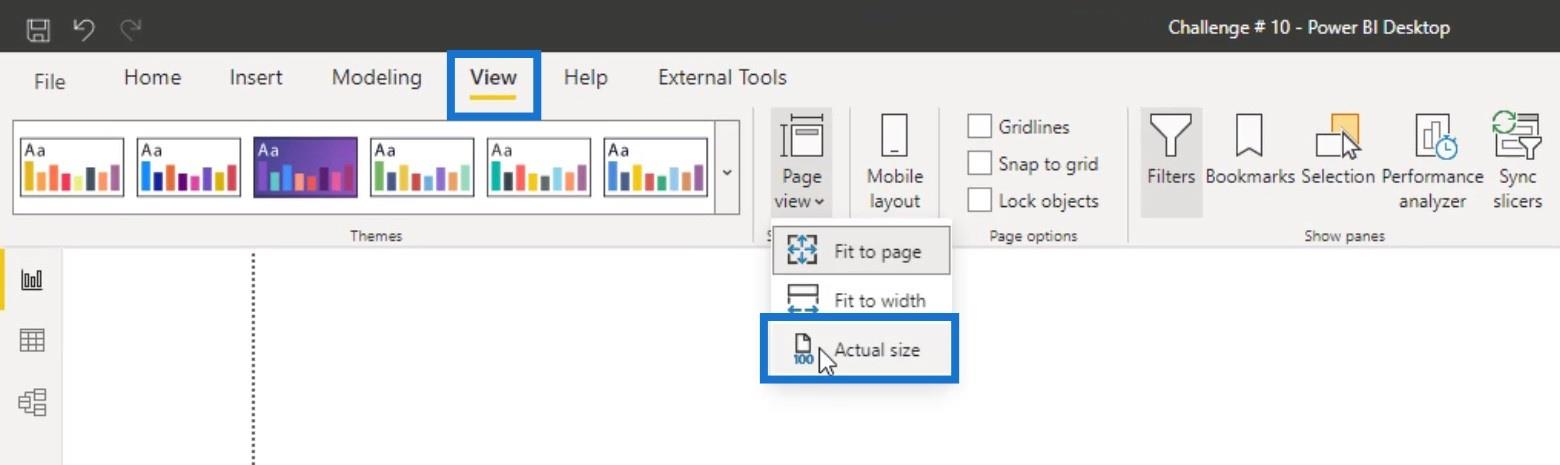
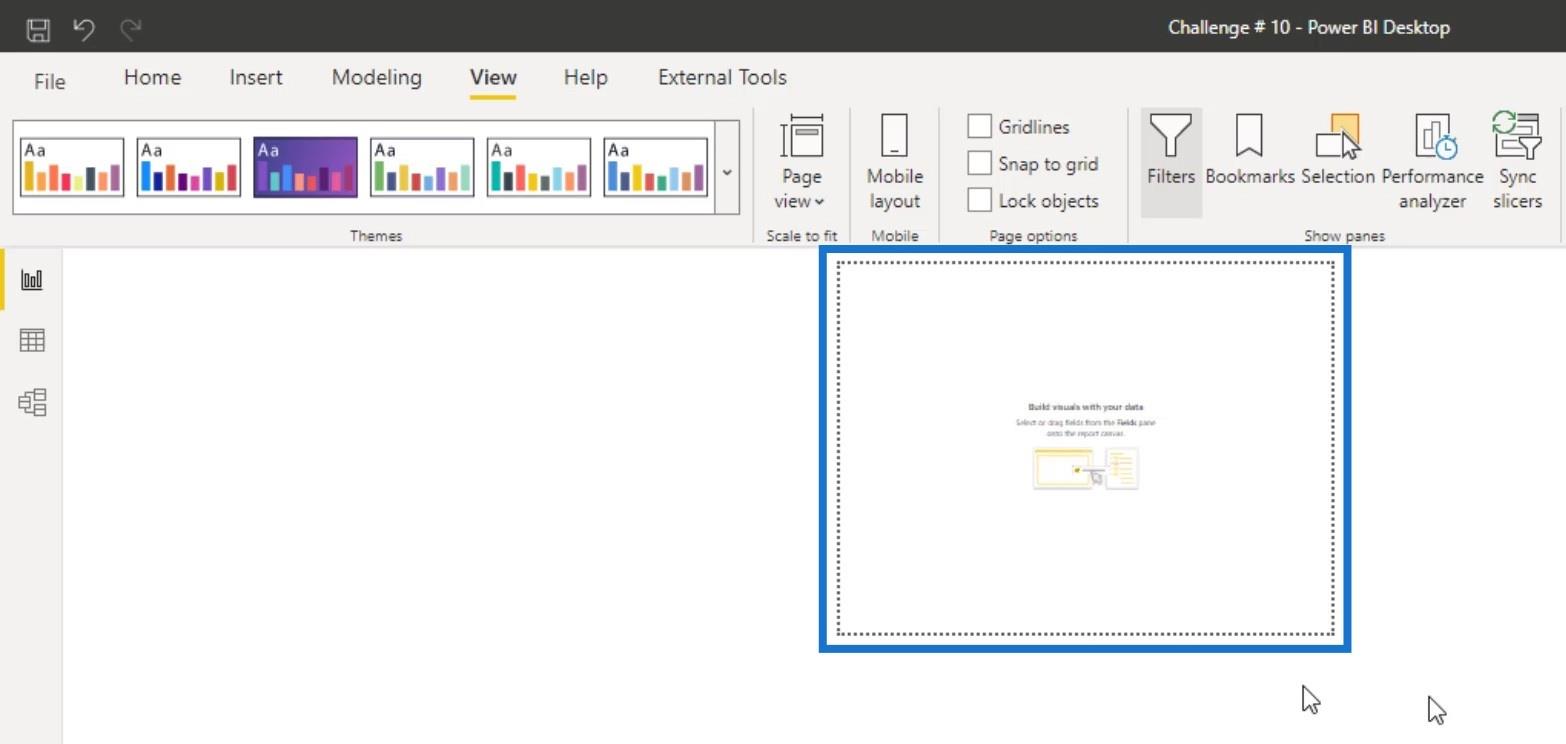
Depois disso, vá para a guia Exibir e selecione a opção Tamanho real na exibição Página para escolher uma exibição de dica de ferramenta.

Por padrão, o tamanho de uma dica de ferramenta é pequeno.

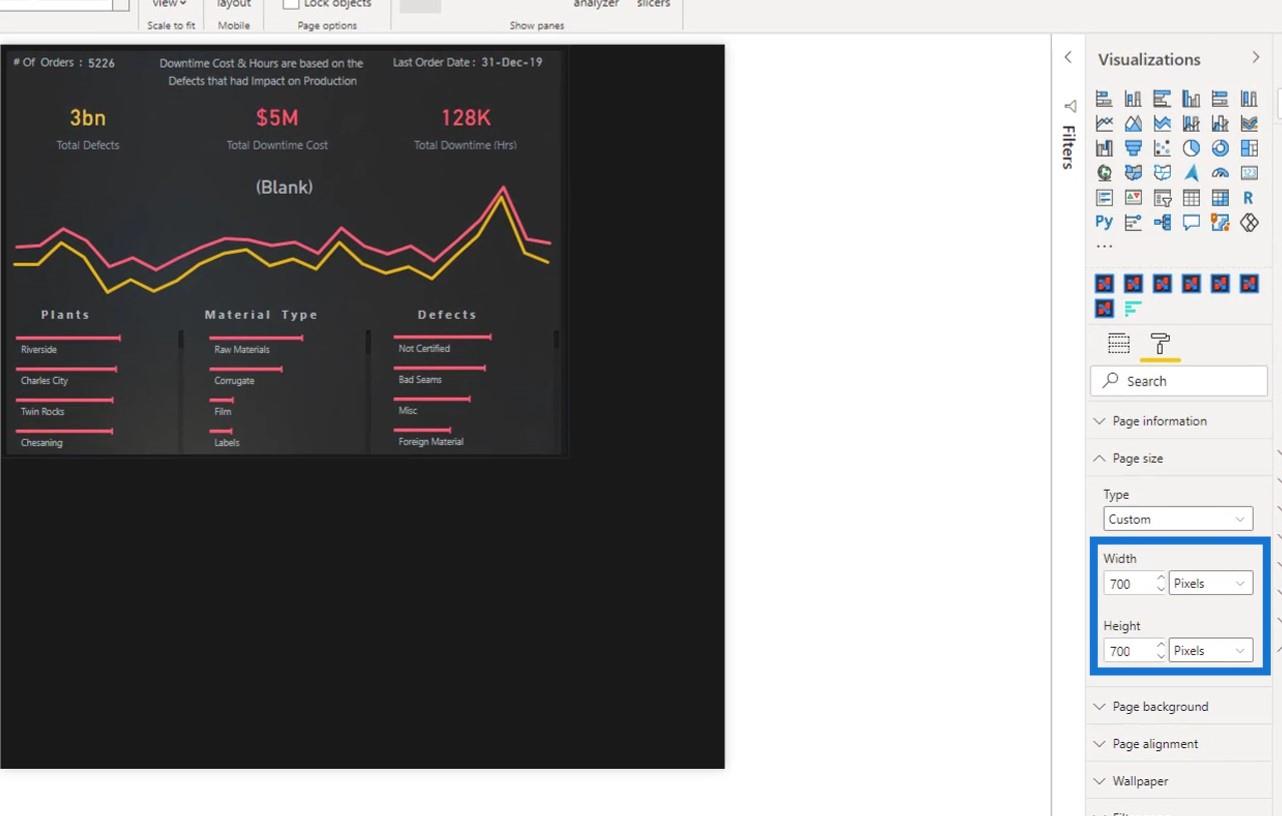
Para personalizar isso, basta ir para o tamanho da página novamente e selecionar o tipo personalizado .

Você pode aumentar a largura e a altura da dica de ferramenta.

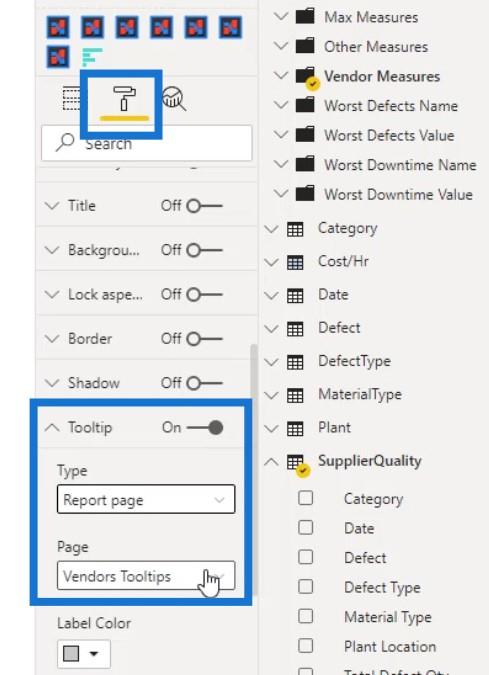
Agora, essa página personalizada está pronta para ser usada como uma dica de ferramenta em seu relatório. Basta selecionar o visual onde deseja usá-lo. Em seguida, vá para o painel Formatar . Procure a dica de ferramenta , defina a página Tipo para relatório e selecione o nome da página que deseja usar como dica de ferramenta no campo Página .

Se você alterar o tamanho da dica de ferramenta personalizada, ela também será alterada automaticamente na dica de ferramenta do visual. Por exemplo, vou alterar o tamanho desta dica de página personalizada aqui.

Se eu passar o mouse sobre o gráfico correspondente, você verá que o tamanho da dica também mudou.

Adicionando uma página de detalhamento para seu painel no LuckyTemplates
Um detalhamento é usado para criar uma página em seu relatório que se concentra em uma entidade específica para que as pessoas possam obter detalhes que são filtrados para esse contexto.
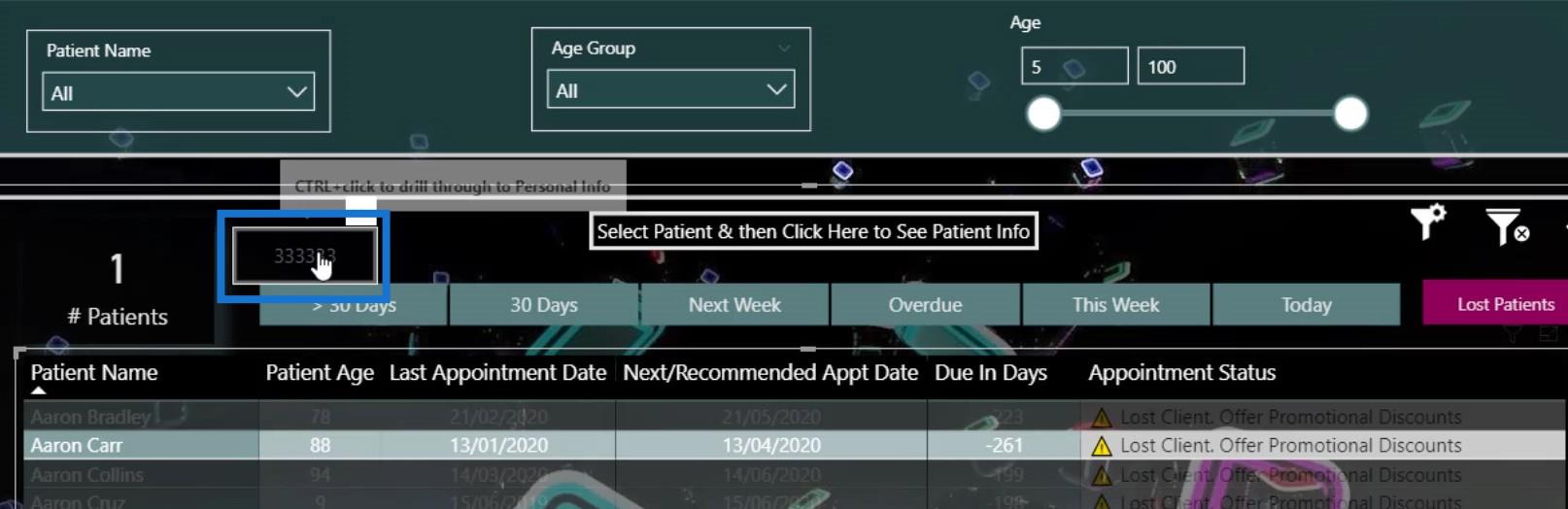
Para adicionar um detalhamento em seu relatório, você pode usar um botão para mostrar ao usuário final que precisa clicar nesse botão para trabalhar na página de detalhamento.

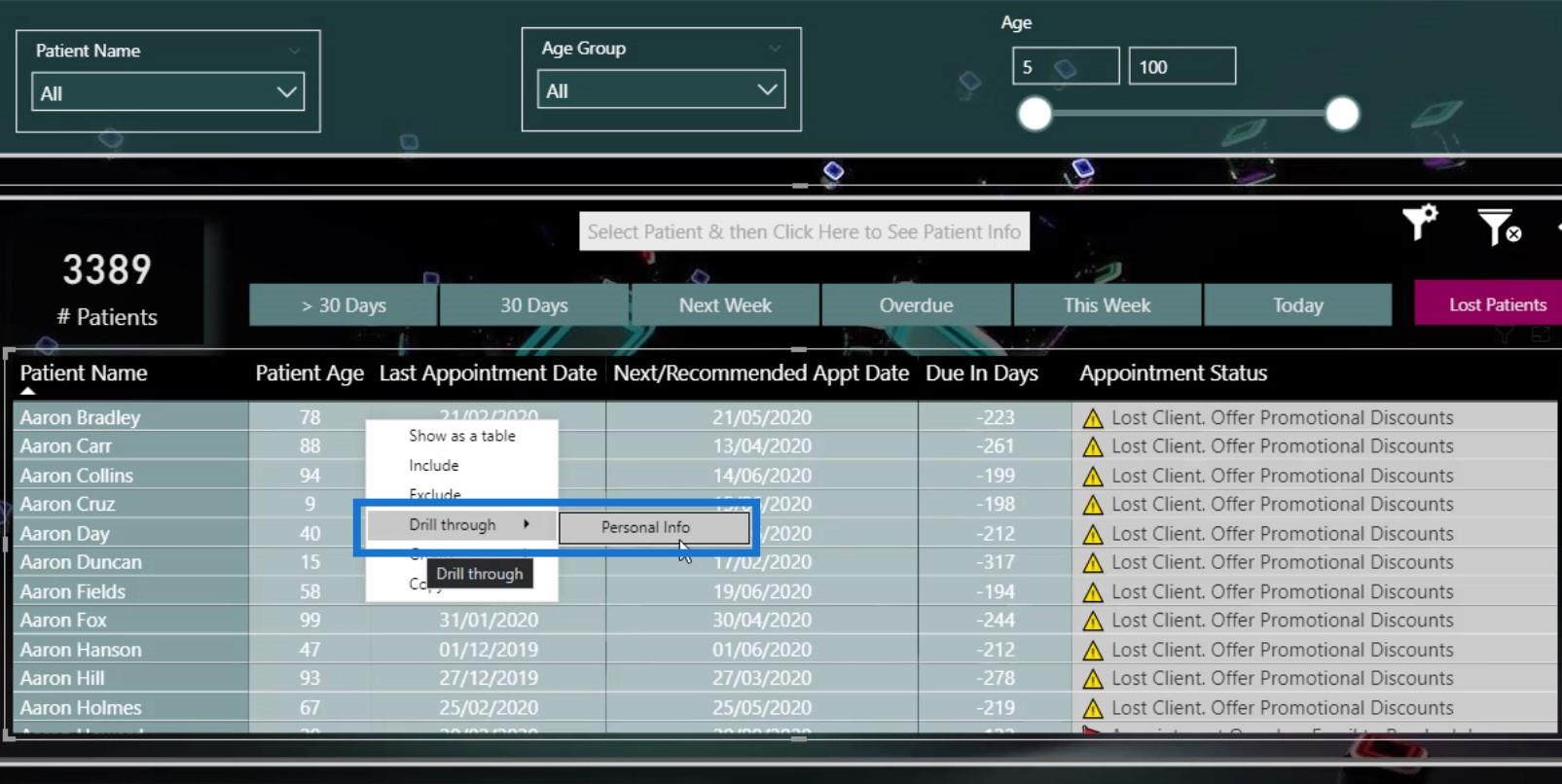
Você também pode clicar com o botão direito em um dado e selecionar Drill through .

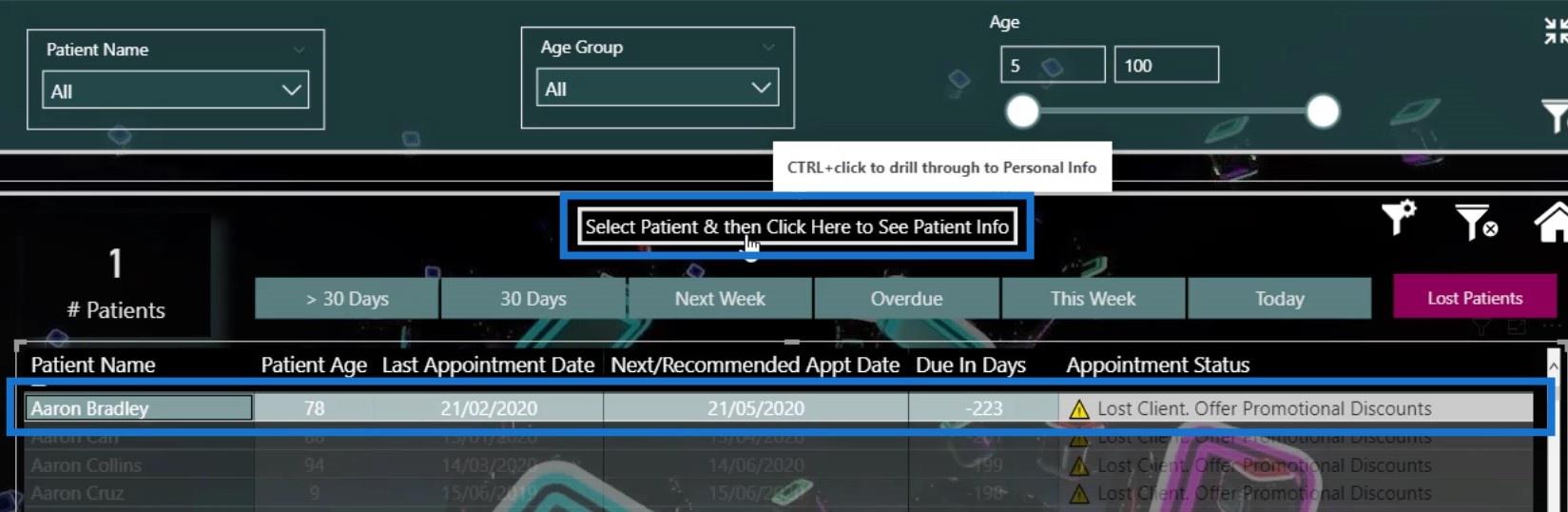
Ou você pode selecionar esses dados específicos e, em seguida, clicar no botão para ir para a página drill through.

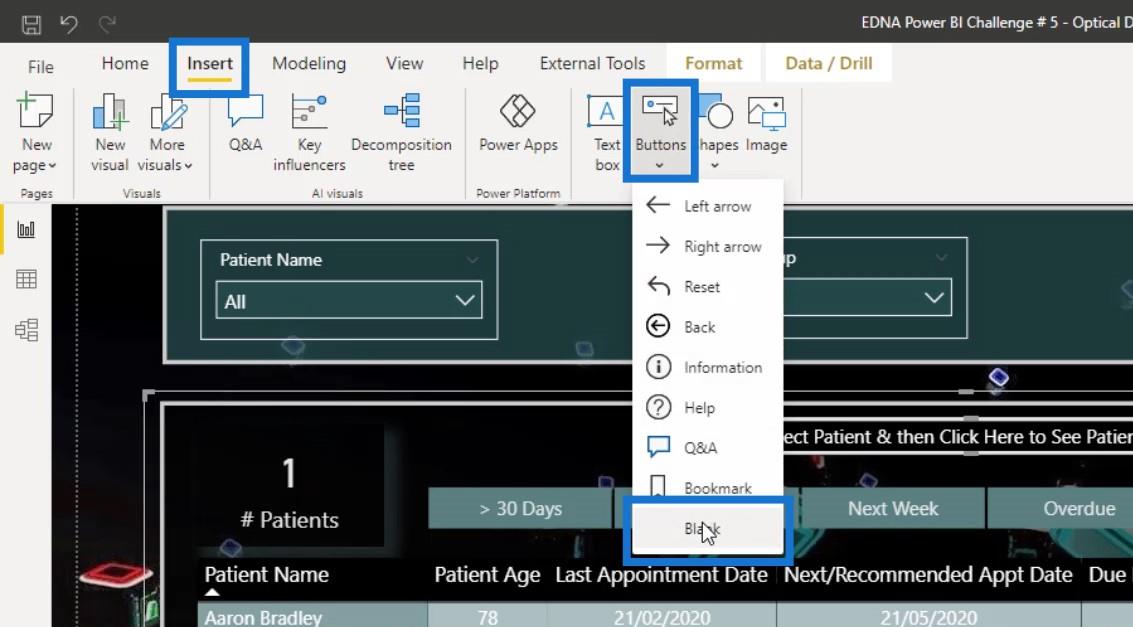
Não é difícil configurar uma página drill through. Basta ir à guia Inserir e clicar no botão Em branco .

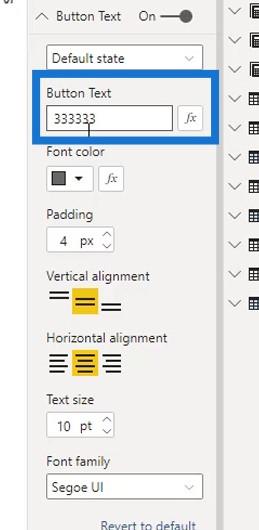
Em seguida, defina-o no campo Texto do botão no painel Visualizações .

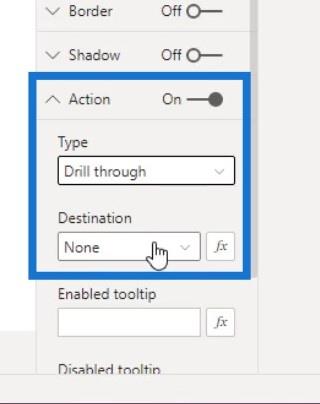
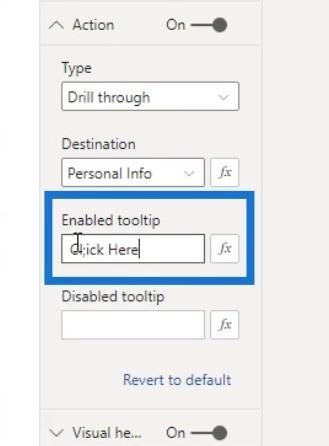
Depois disso, ative a opção Action , defina a opção Type como Drill through e defina o Destination .

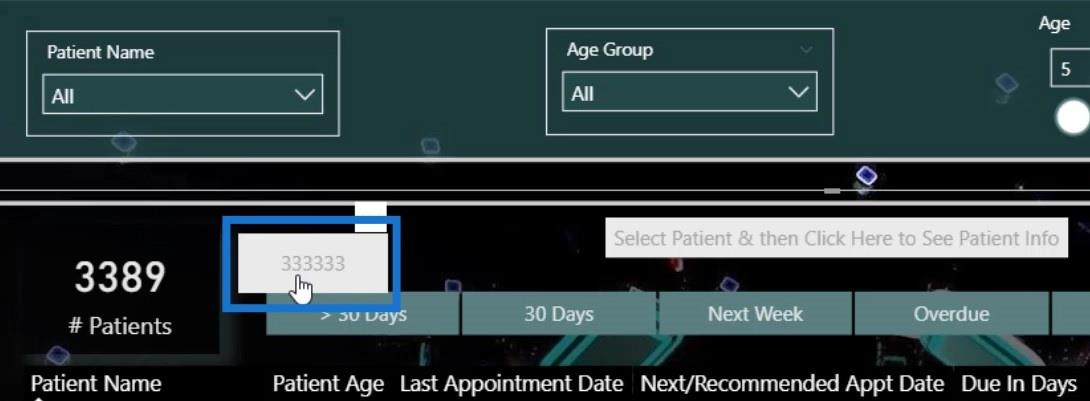
Se você ainda não selecionou nada, o botão ficará assim.

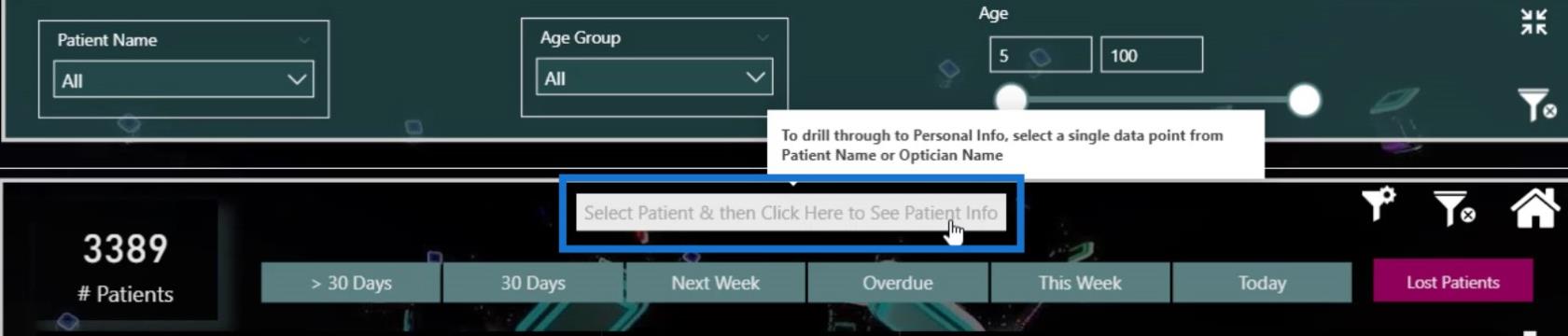
Se você selecionar um item ou dados, ele ficará assim. Isso indica que você deve clicar nele para ir para a página Drill through.

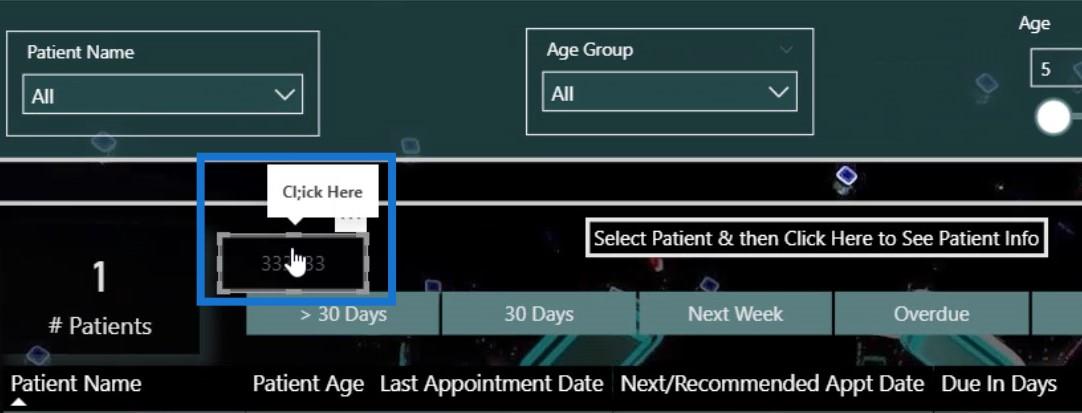
Você também pode adicionar uma dica de ferramenta acessando Habilitar dica de ferramenta em Ação . Por exemplo, vamos digitar “ Clique Aqui ”.

Se eu passar o mouse aqui, você pode ver que mostra “ Clique aqui ”. Com isso, o usuário final saberá que precisa clicar nele para ir para a página drill through.

Adicionando informações extras para sua visualização
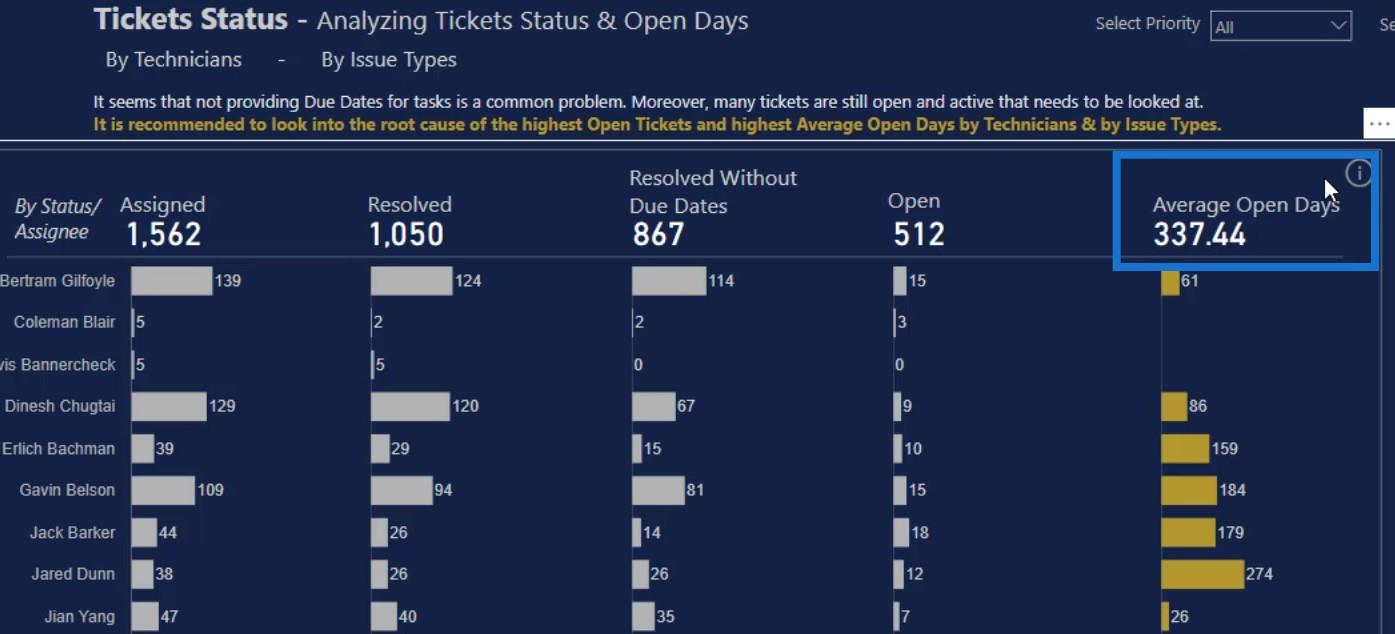
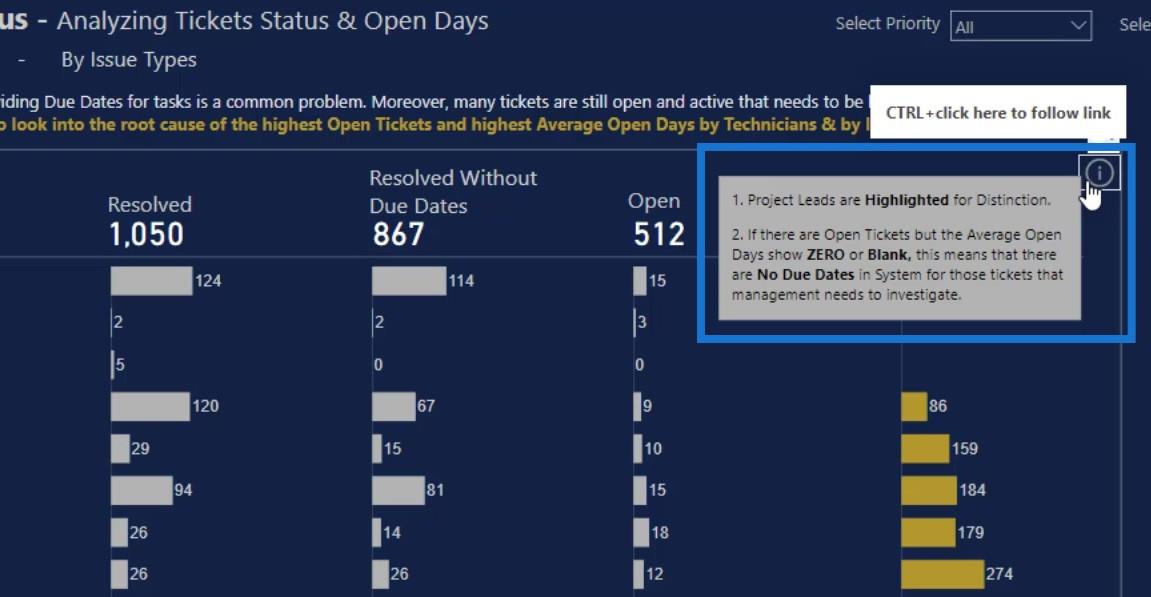
Você também pode fornecer detalhes adicionais se sua visualização for complexa. Por exemplo, nesta página de relatório aqui, é difícil entender o que significa Average Open Days .

Então, adicionei um ícone que exibirá informações adicionais ao clicar nele.

Eu também adicionei esse ícone de informação no meu relatório aqui.

Usando um número mínimo de segmentações
Mantenha o número mínimo de segmentações na página do relatório. Normalmente, tento colocar apenas a segmentação mais importante no relatório.
Por exemplo, coloquei apenas uma segmentação de dados neste relatório.

Se eu for para as outras páginas, você pode ver que há apenas uma segmentação de dados exibida também.

No entanto, para relatórios com análises detalhadas, coloquei minhas segmentações no painel de navegação aqui, caso o usuário final também queira usá-lo.

Além disso, você pode usar os visuais em vez de segmentações para resumir os dados. O uso de recursos visuais também fornece mais informações.
Se eu voltar a esta página, a parte destacada está agindo como um cortador. No entanto, também está fornecendo informações ao usuário final. Eu posso apenas clicar nele e ele irá filtrar os dados para mim.

Também fiz isso em meus outros relatórios, conforme mostrado neste exemplo. Os visuais aqui também atuam como segmentações. Eles parecem melhores do que fatiadores e fornecem muito mais informações.

Recrie uma visualização em um painel do LuckyTemplates
Design do painel do LuckyTemplates – uma ideia de visualização impressionante para virar
a página Tutorial do painel do LuckyTemplates – como melhorar o design do painel
Conclusão
Para concluir, essas dicas que mencionei são as coisas que você deve ter em mente ao criar ou preparar um relatório.
Muitas vezes , o potencial dos painéis no LuckyTemplates não é totalmente realizado devido aos esforços mínimos colocados no design final. Lembre-se de que, ao projetar adequadamente seus painéis, você pode destacar as informações mais importantes para seu público.
Confira os links abaixo para mais exemplos e conteúdo relacionado.
Saúde!
Mudassir
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








