Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Esta postagem no blog é a segunda de uma série que estou fazendo sobre inovações no LuckyTemplates. A primeira foi sobre como você pode aumentar o nível do seu menu de ferramentas externas . Para o tópico de hoje, vamos usar uma série de ferramentas na barra de ferramentas aprimorada para criar uma paleta de cores personalizada, portanto, recomendo fortemente que você consulte essa postagem. Você também pode dar uma olhada no meu vídeo sobre codificação de código hexadecimal para LuckyTemplates usando uma ferramenta chamada Just Color Picker . Você pode assistir ao vídeo completo deste tutorial na parte inferior deste blog.
Índice
Paleta de cores personalizada usando o menu de ferramentas externas
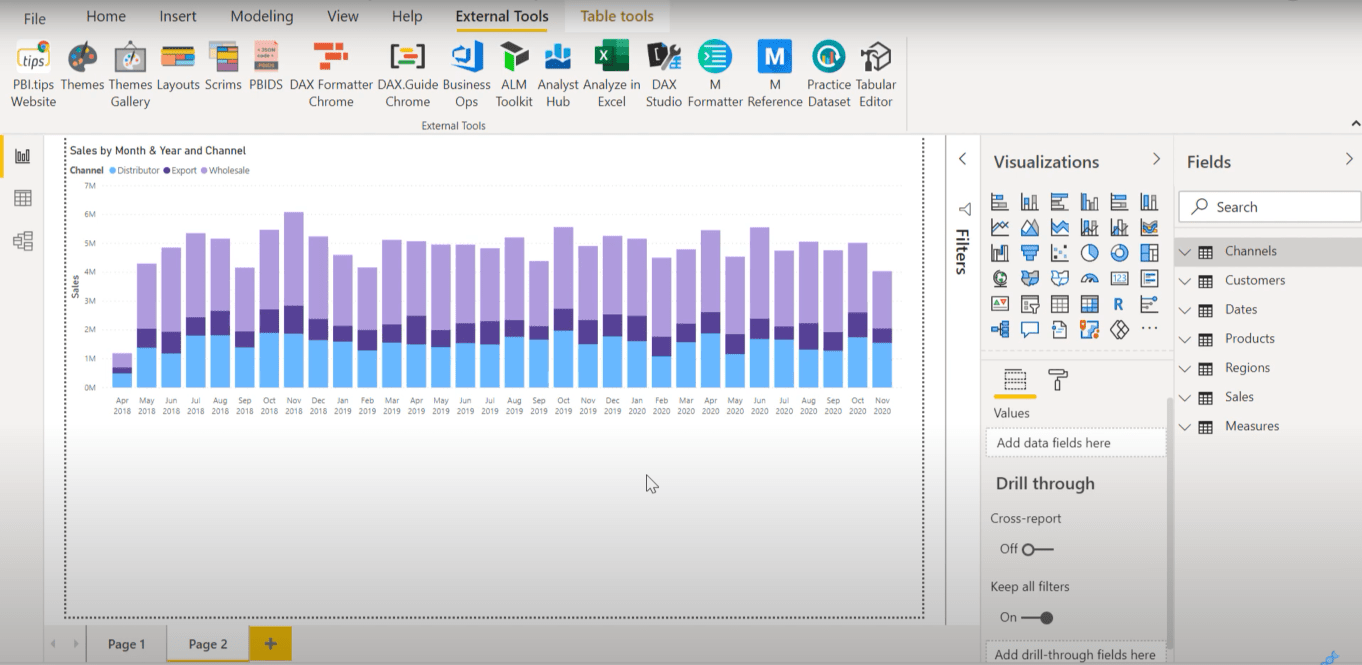
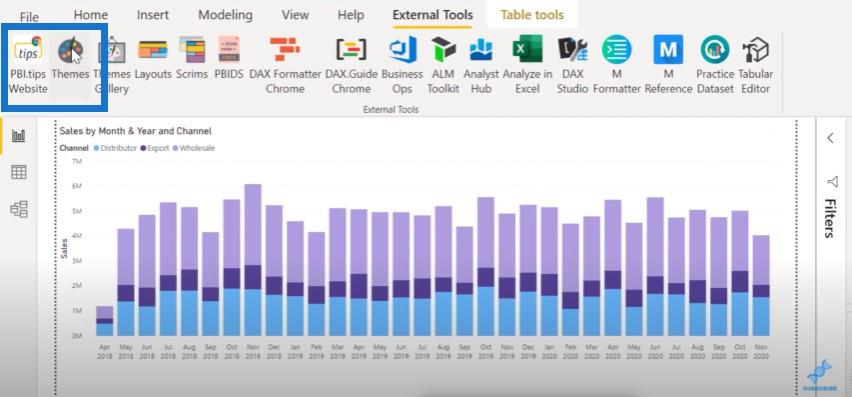
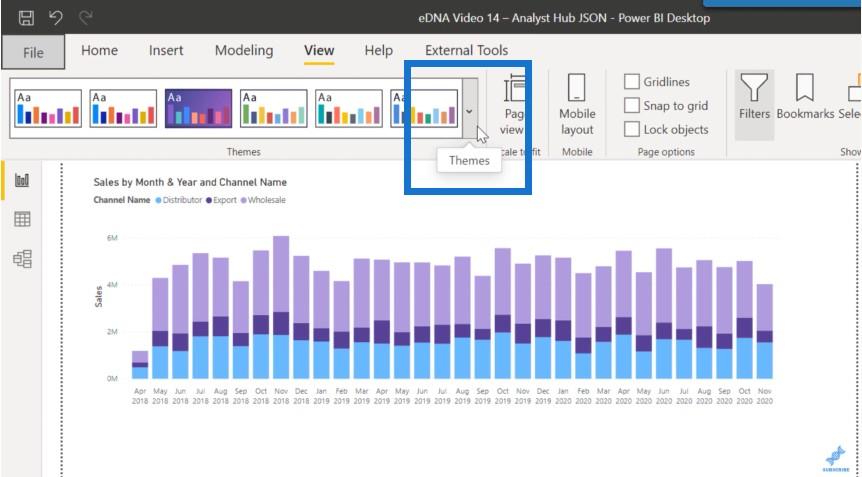
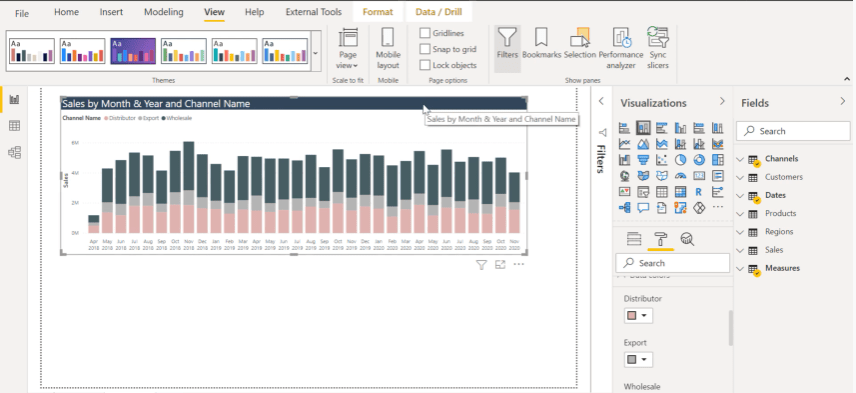
Este é um gráfico de barras que criei usando o conjunto de dados de prática no menu de ferramentas externas e usa o tema de cores padrão do LuckyTemplates.

Para ser honesto, não parece tão bom. O tema da cor é uma das coisas com as quais luto. É por isso que estou sempre procurando ferramentas que ajudem a melhorar meu jogo de design.
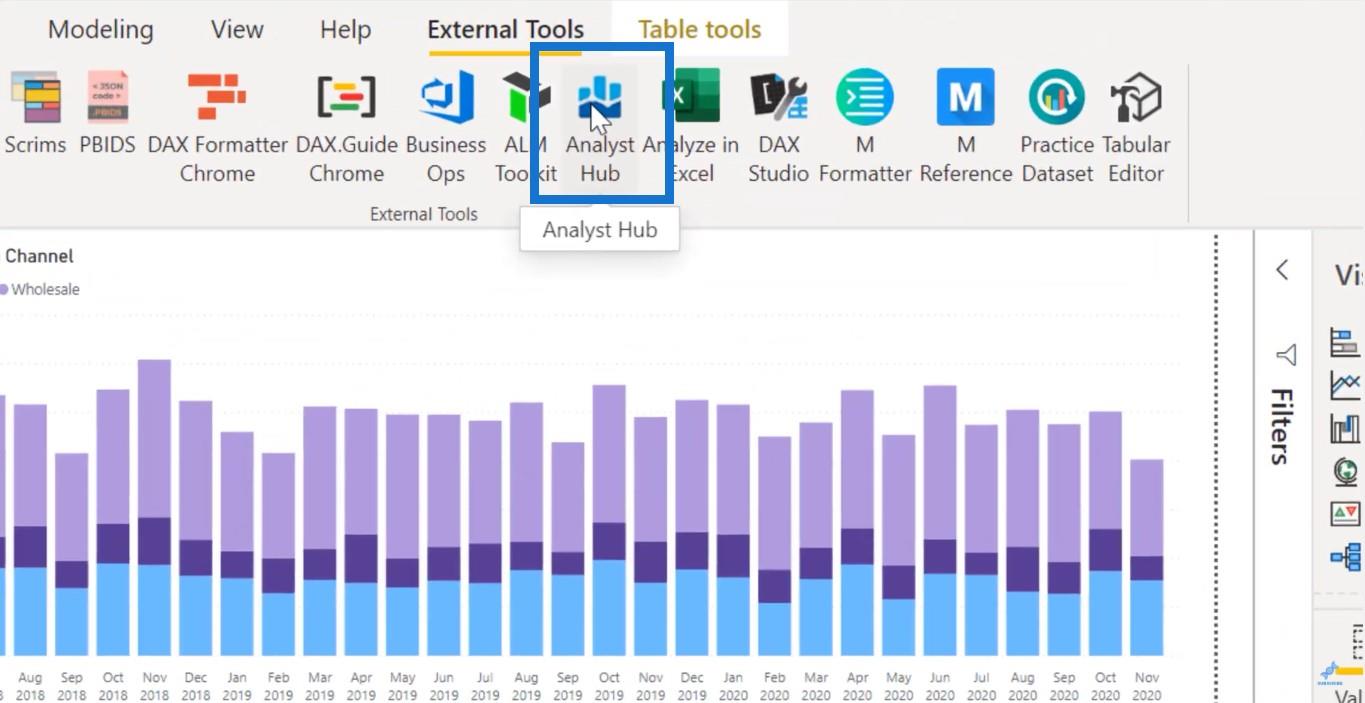
Se clicarmos na ferramenta Analyst Hub, ela possui uma série de ferramentas sob este gerador de temas de cores.

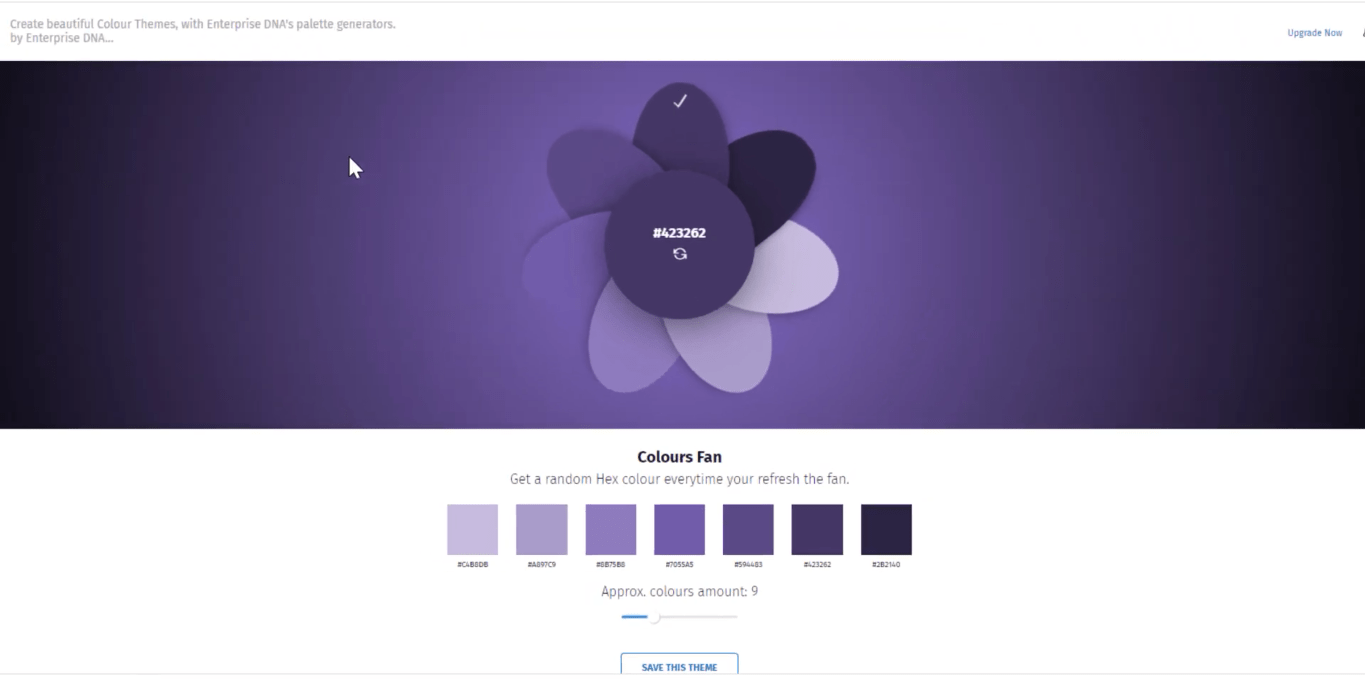
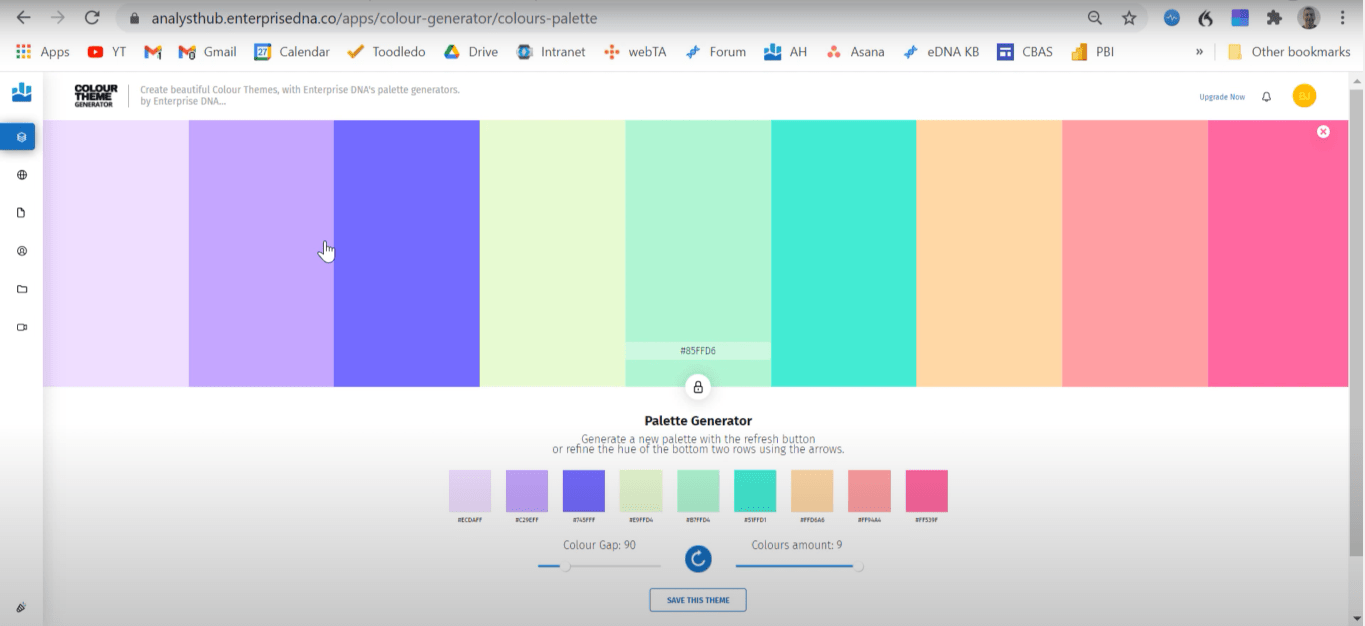
Isso realmente ajuda você a desenvolver temas de cores atraentes. Este é o leque de cores , que você pode atualizar até chegar a um tema de sua preferência e salvá-lo no Analyst Hub.

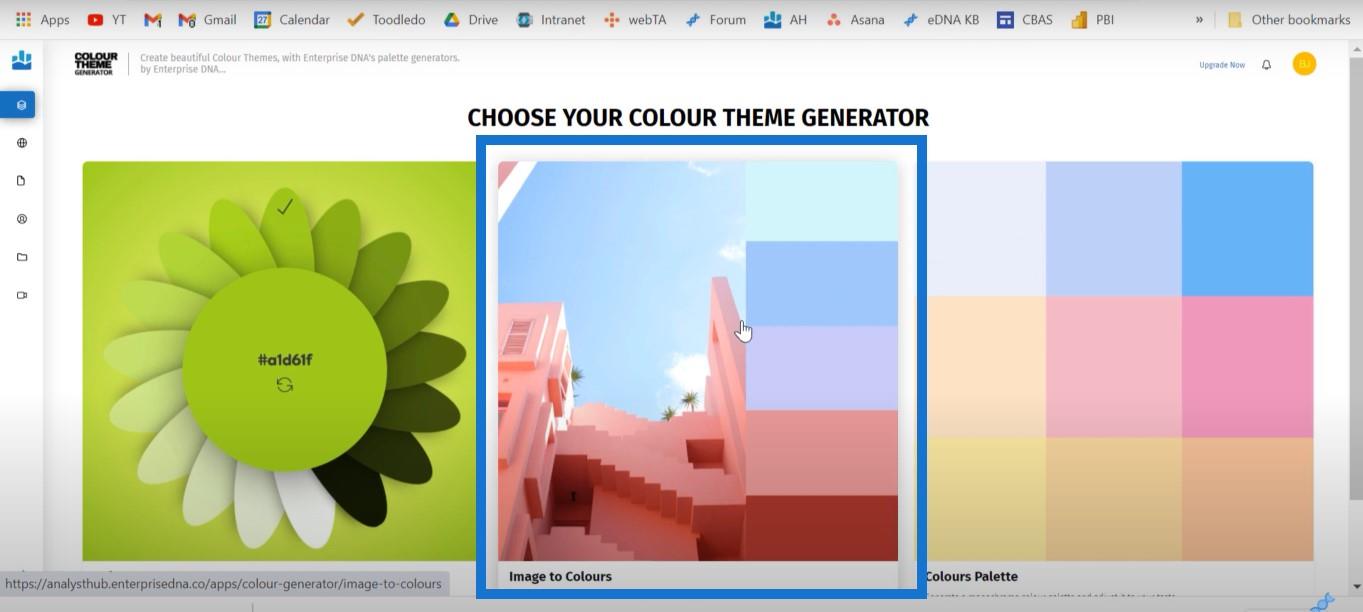
Ele também possui um recurso que permite trazer fotos e criar um tema de cores a partir delas.

Ele também possui essa ferramenta de paletas de cores que permite bloquear determinadas cores e personalizar sua paleta de cores.

Tema de cores personalizado usando o Analyst Hub
Mas não é bem sobre isso que quero falar hoje.
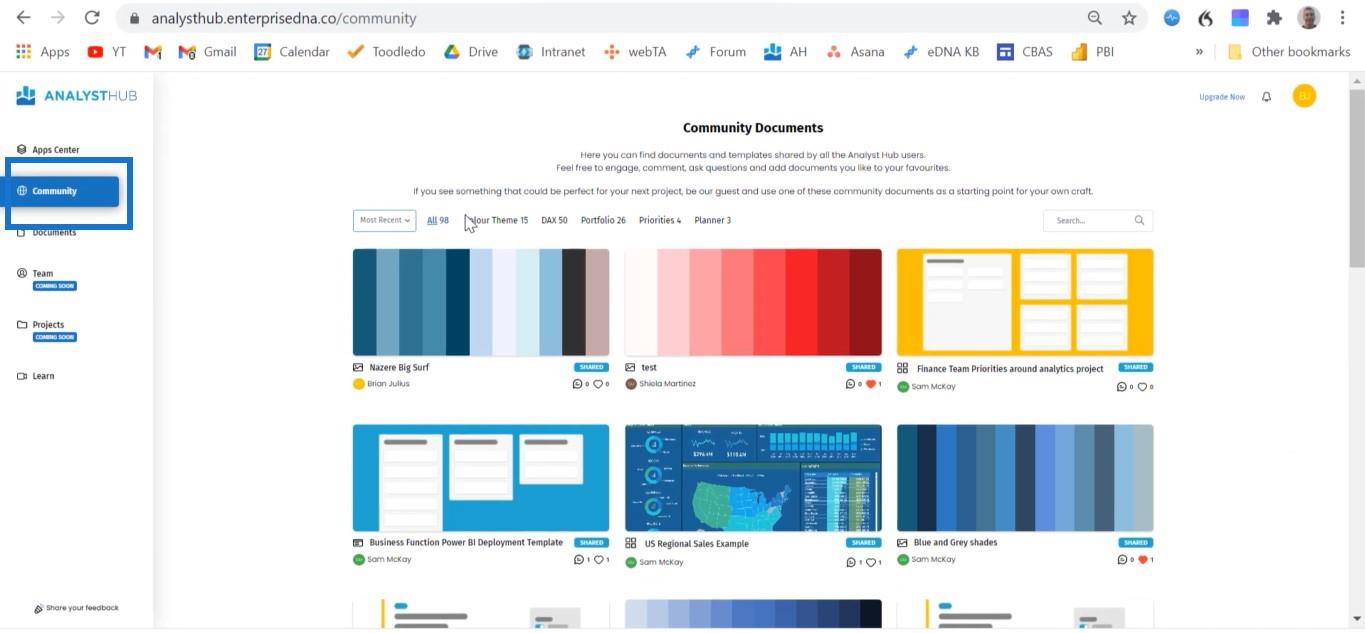
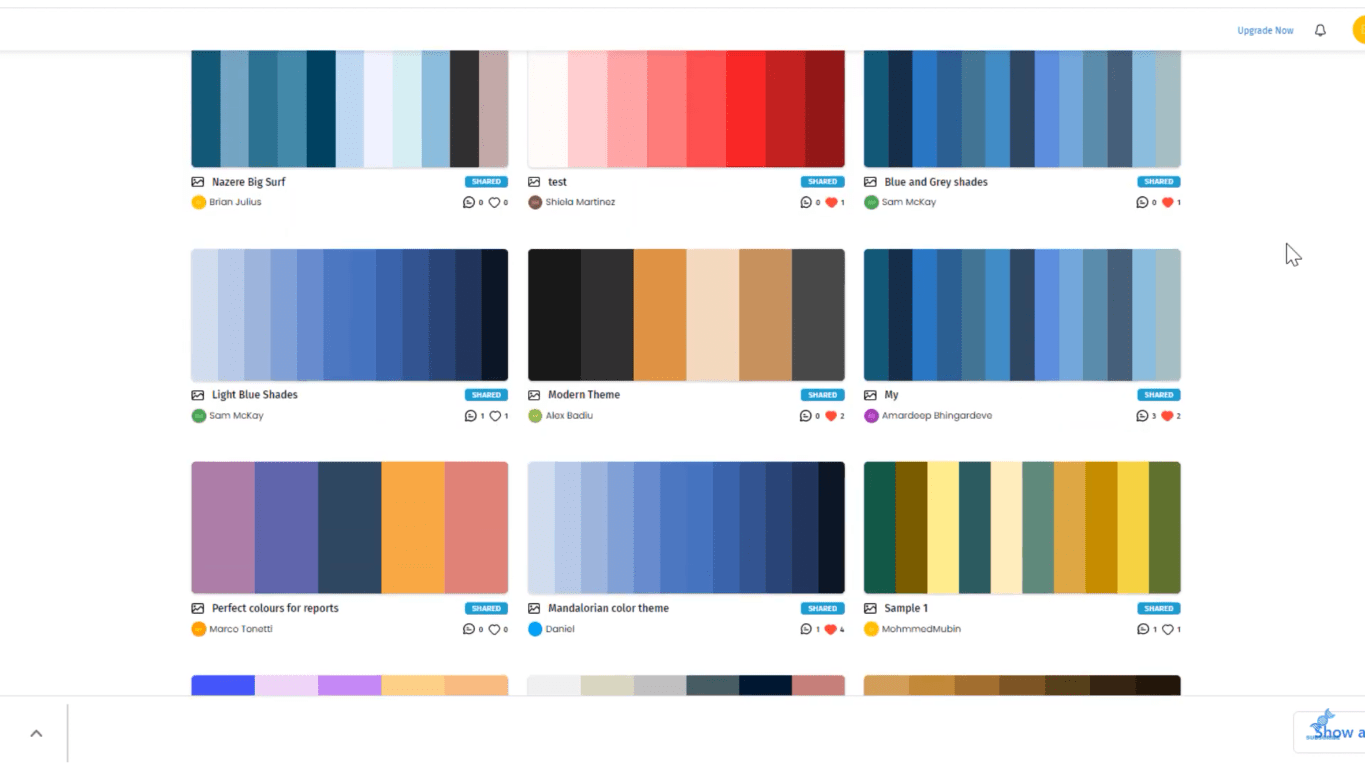
O que quero falar hoje é sobre o recurso de comunidade do Analyst Hub . Se formos para o recurso de comunidade no Analyst Hub, veremos que há pessoas postando temas de cores publicamente.

Algumas das pessoas que estão postando temas de cores são excelentes designers como Alex Badiu e Greg Philps, que venceram os desafios de dados .
Basicamente, você pode pegar emprestados os temas que eles estão postando.

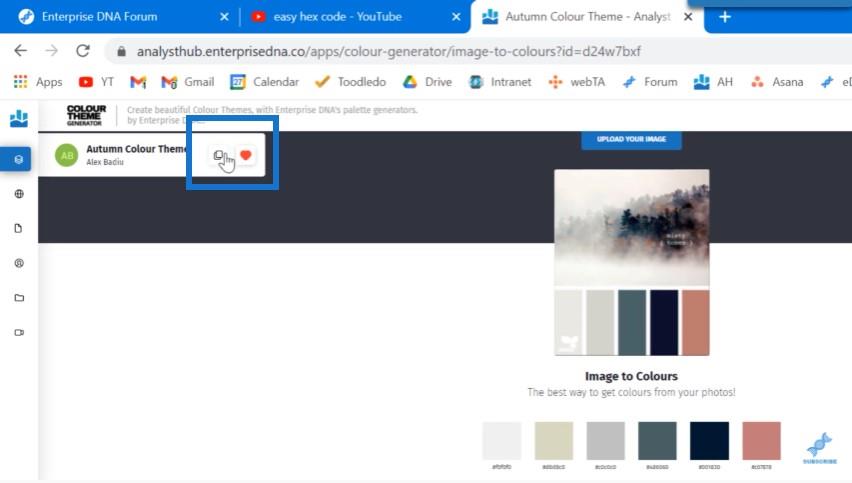
Eu gosto desse tema de cores de outono que Alex postou. Cliquei nele para abrir o documento e cliquei no ícone Copiar.

Serei solicitado a duplicar isso e inserir um nome para ele. Cliquei em Salvar para salvá-lo em minha biblioteca de documentos pessoais.

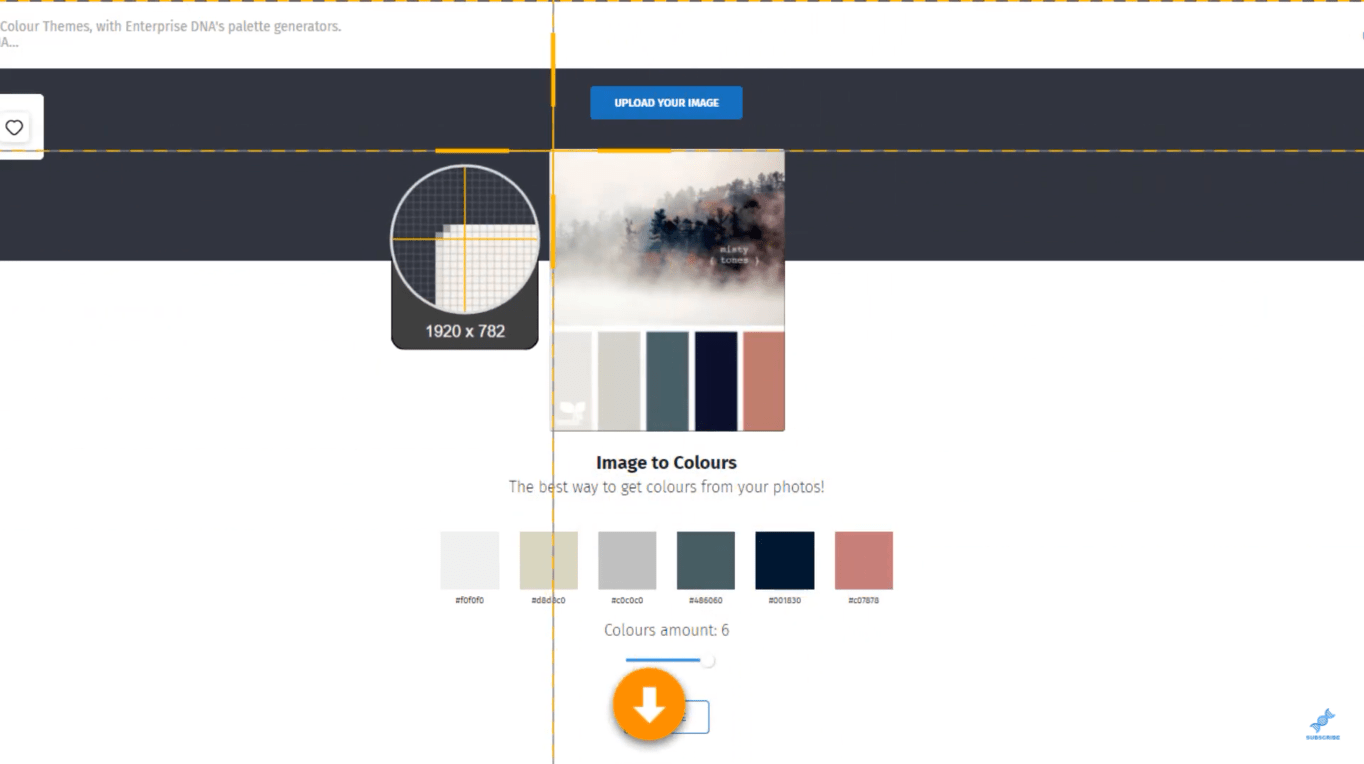
Uma das coisas legais sobre isso é que ele mostra não apenas as cores que o designer usou, mas a maneira como eles chegaram a elas.
Se você tiver uma ferramenta de captura de tela como o Snagit, poderá tirar um instantâneo da imagem que o designer usou para criá-la.

A única coisa que está faltando no Analyst Hub é uma maneira fácil de colocar essas cores em um arquivo JSON para o seu tema. Sam e sua equipe de desenvolvimento estão trabalhando nisso.
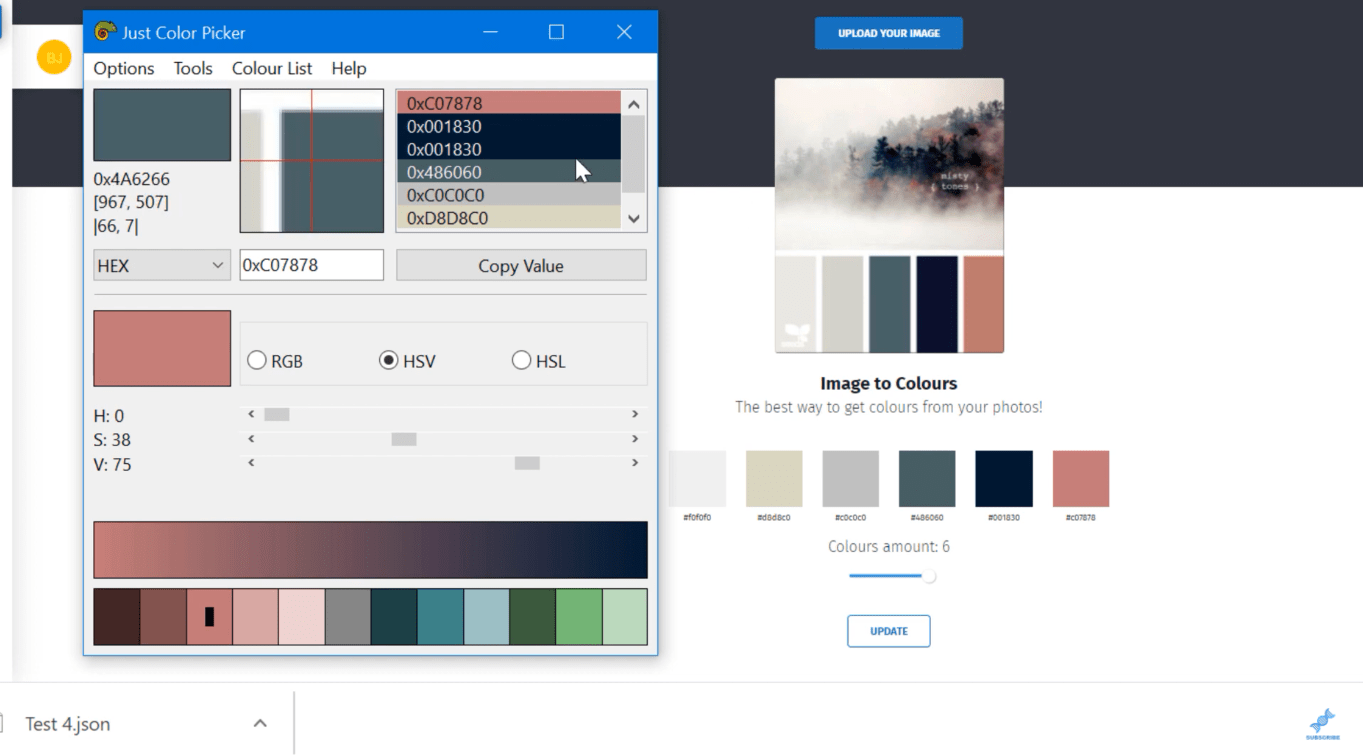
Enquanto isso, a ferramenta Just Color Picker a que me referi no vídeo de disputa permite que você coloque isso facilmente em um arquivo JSON. Vamos abrir este seletor de cores, que usamos para encaixar as cores diretamente na lista do seletor.

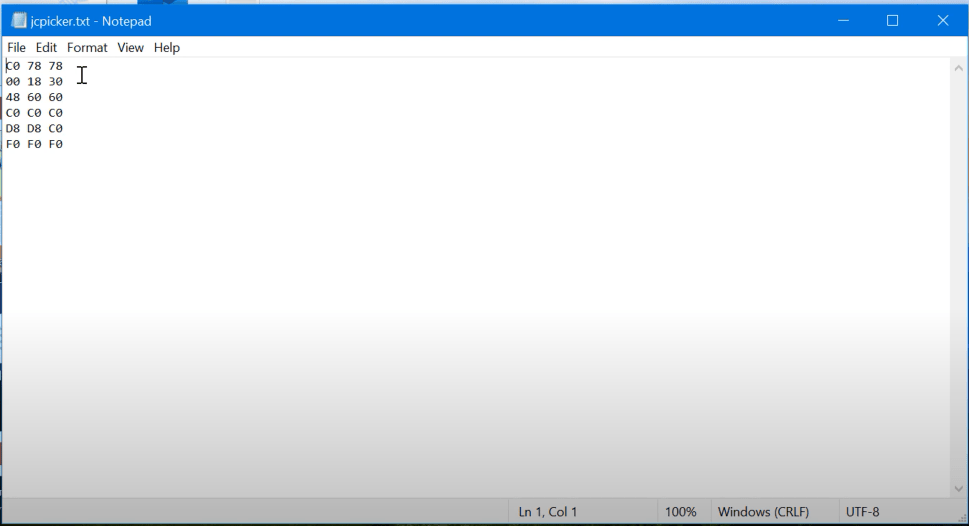
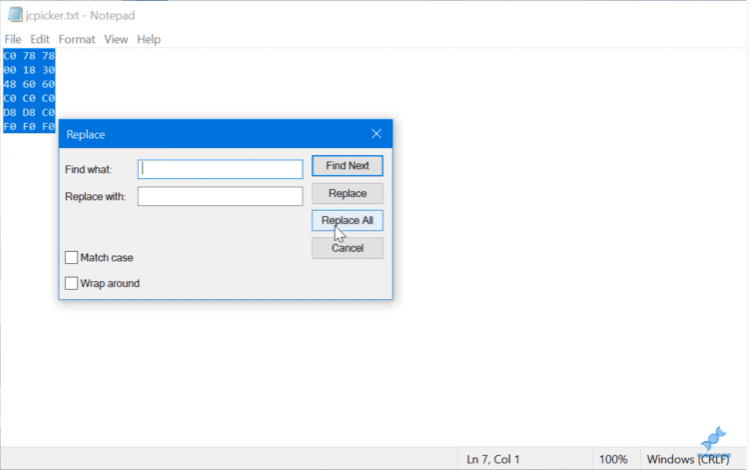
Assim que tiver todos os códigos hexadecimais do tema, fecharei isso. Isso criará automaticamente um arquivo de texto chamado jcpicker. Se formos para a área de trabalho, podemos abrir o arquivo jcpicker e ver que os códigos hexadecimais não estão no formato correto.

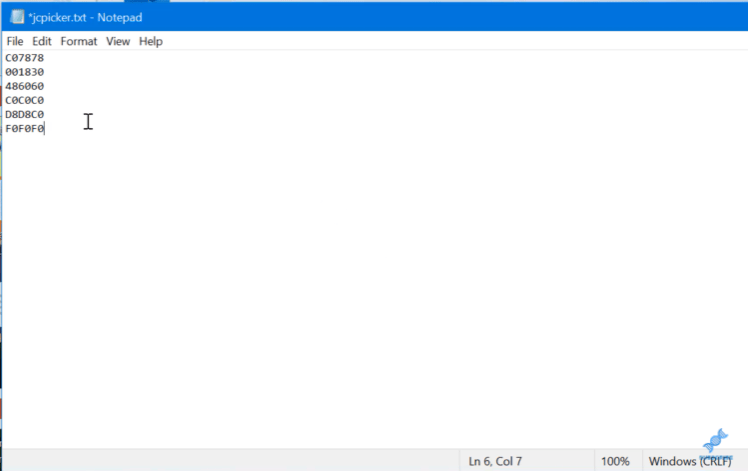
Usei o Controle A , cliquei em Editar e Substituir . Então eu substituí os espaços por nada.


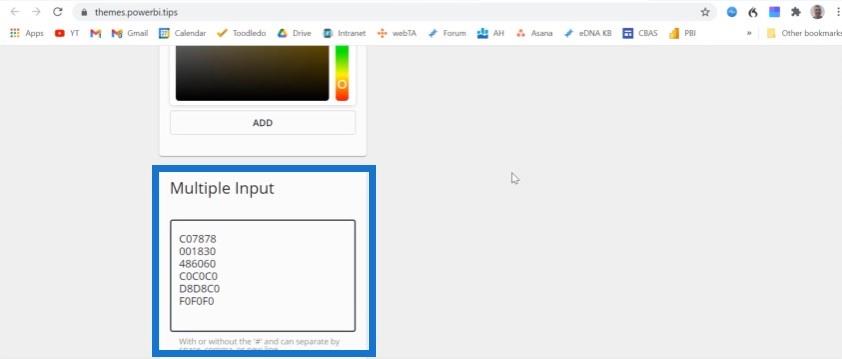
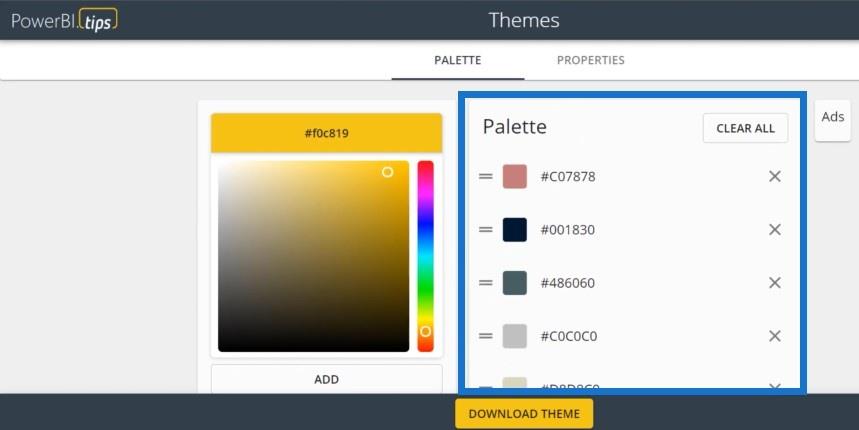
Copiei esses códigos e voltei para o menu de ferramentas externas no LuckyTemplates. Em seguida, vou para a ferramenta de temas Dicas do LuckyTemplates e insiro os vários códigos hexadecimais.


Depois de clicar em Adicionar , já tenho a paleta do tema de outono de Alex lá.

Eu acho que a paleta está ótima do jeito que está, mas se você quiser adicionar outra cor, pode escolher uma e clicar em Adicionar, que ela será adicionada à paleta.
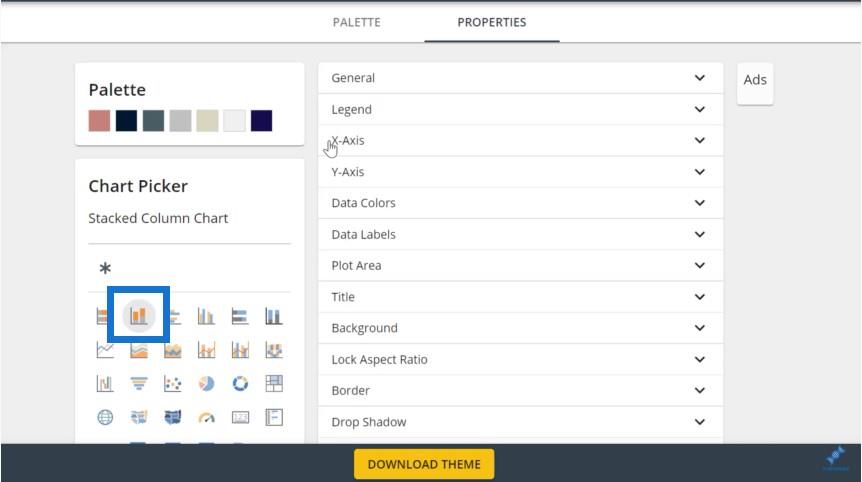
Já podemos baixar este tema agora, mas podemos ir ainda mais longe com esta ferramenta. Se clicarmos em Propriedades , você verá que esta ferramenta possui um editor JSON completo. Se clicarmos no gráfico de barras, podemos ver todas as propriedades desse gráfico de barras.

Podemos definir a cor da legenda , as dimensões dos eixos X e Y e muito mais.
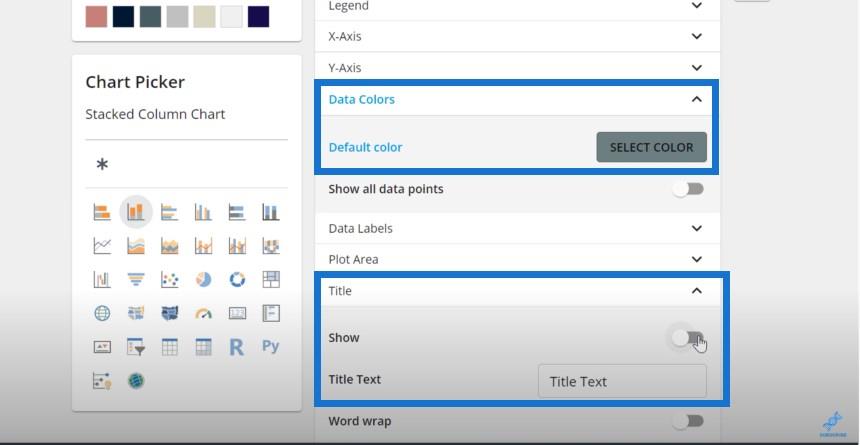
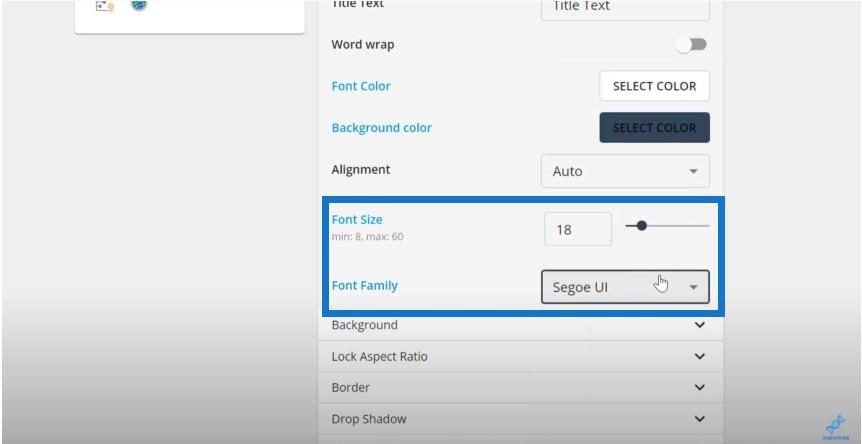
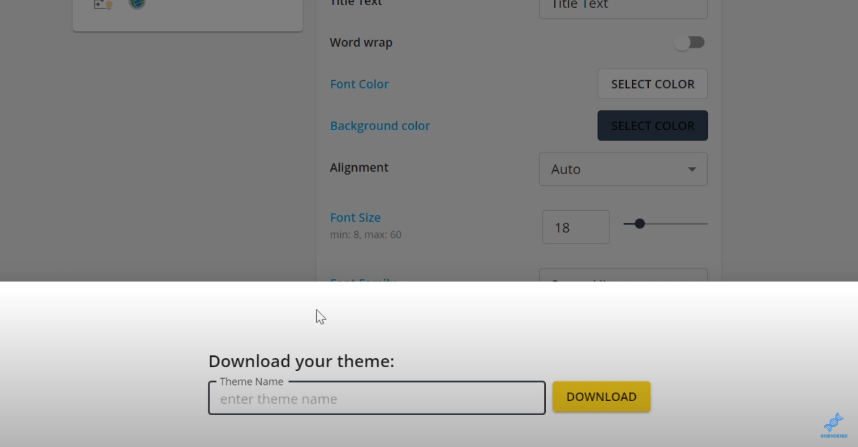
Mas, por enquanto, vamos selecionar nossas cores de dados . Também ativaremos o título e selecionaremos uma cor de fundo para isso.

E então vamos mudar o tamanho da fonte e a fonte. Isso é apenas para lhe dar uma ideia de todas as diferentes dimensões que você pode alterar usando esta ferramenta.

Se clicarmos em Download Theme , seremos solicitados a nomear este arquivo.

Vamos colocar um nome aqui, voltar ao LuckyTemplates, clicar na guia Exibir e navegar pelos temas.

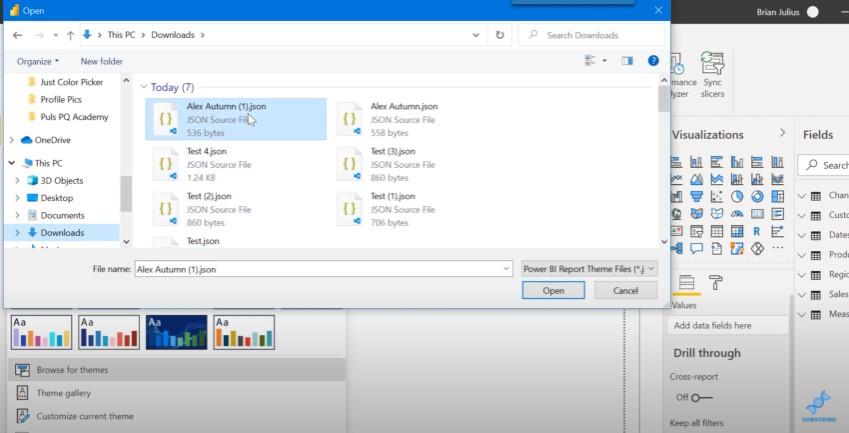
Podemos extrair o tema que acabamos de criar do diretório de download.

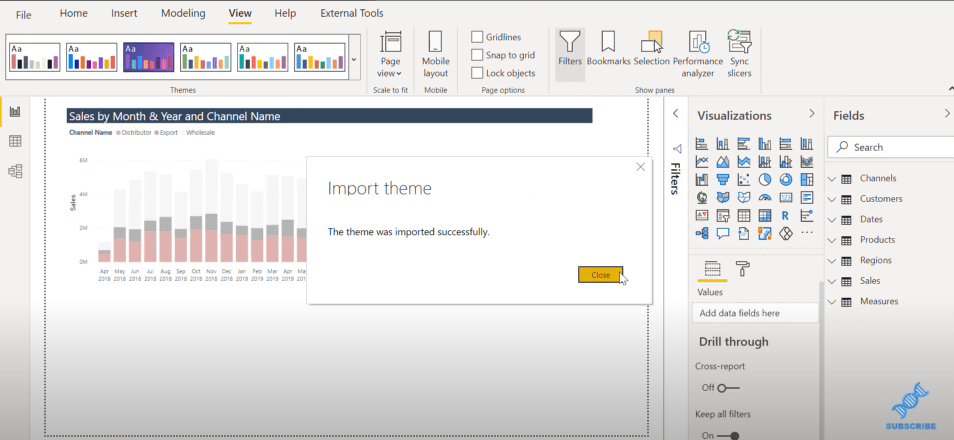
Podemos ver que ele importa corretamente.
Ele usa branco para uma das cores de dados, então precisaremos mudar isso.


Você pode ver que temos as dimensões do título que criamos. Isso parece muito melhor do que o que tínhamos antes.

Conclusão
Podemos passar pelo editor JSON e alterar todas as dimensões no tema Dicas do LuckyTemplates. Portanto, qualquer gráfico de barras que criamos no decorrer deste relatório terá essas dimensões, que também podemos usar em outros relatórios.
O Analyst Hub é uma ótima maneira de melhorar seus recursos de design e aproveitar a experiência de alguns dos melhores designers do mercado.
Se você aprendeu algo com esta postagem do blog, certifique-se de se inscrever no LuckyTemplates TV, pois teremos mais conteúdo em breve.
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








