Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Na postagem do blog de hoje, quero falar sobre uma técnica que podemos usar para simular temas dinâmicos em um relatório do LuckyTemplates . Recentemente, tivemos algumas postagens no fórum de suporte do LuckyTemplates perguntando como alterar dinamicamente o tema de um relatório do LuckyTemplates. Em um caso, o usuário procurou que uma única página de conteúdo refletisse o tema de vários departamentos ou categorias. Você pode assistir ao vídeo completo deste tutorial na parte inferior deste blog.
A partir de maio de 2021, apenas um único arquivo JSON de tema pode ser usado em um relatório do LuckyTemplates e uma página pode ter apenas um plano de fundo. É por isso que outra técnica é necessária para atingir o objetivo declarado.
Pensei em usar marcadores (em vez de navegação de página) e imagens (em vez de fundos de página) para simular um tema dinâmico e decidi tentar.
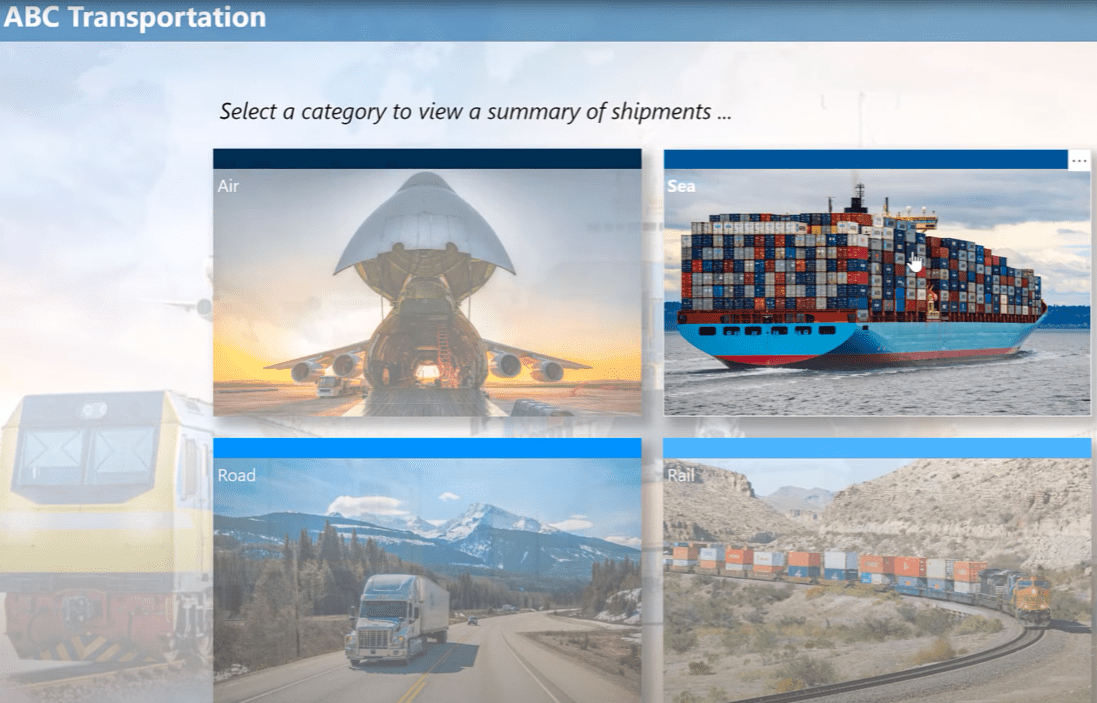
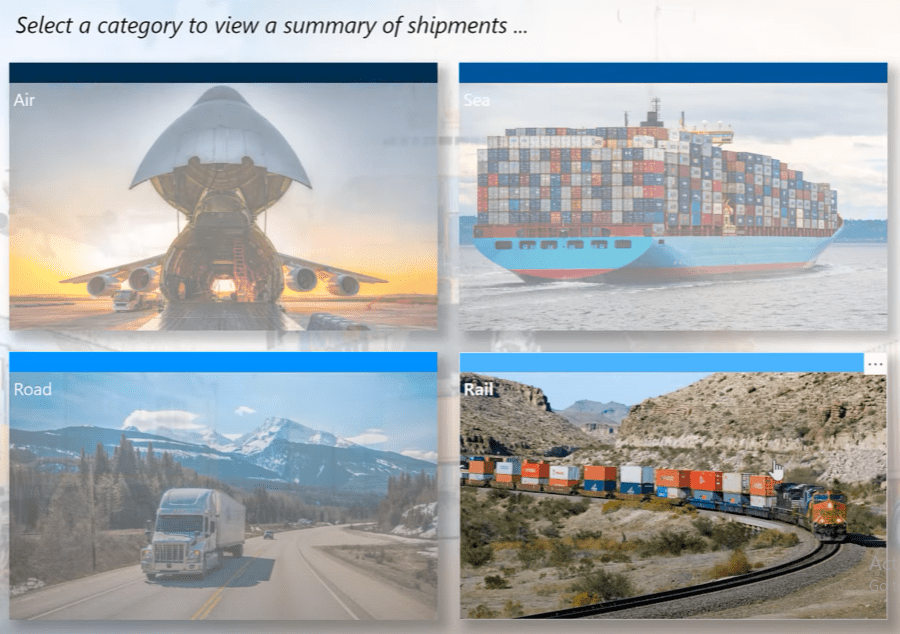
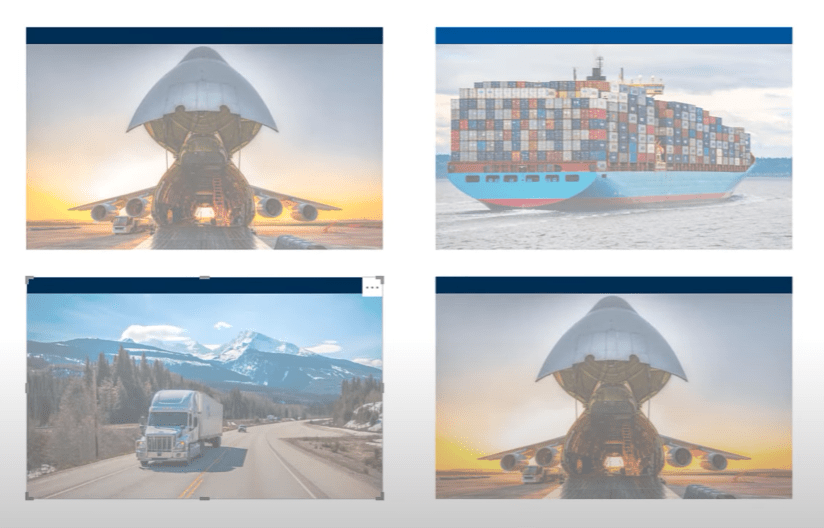
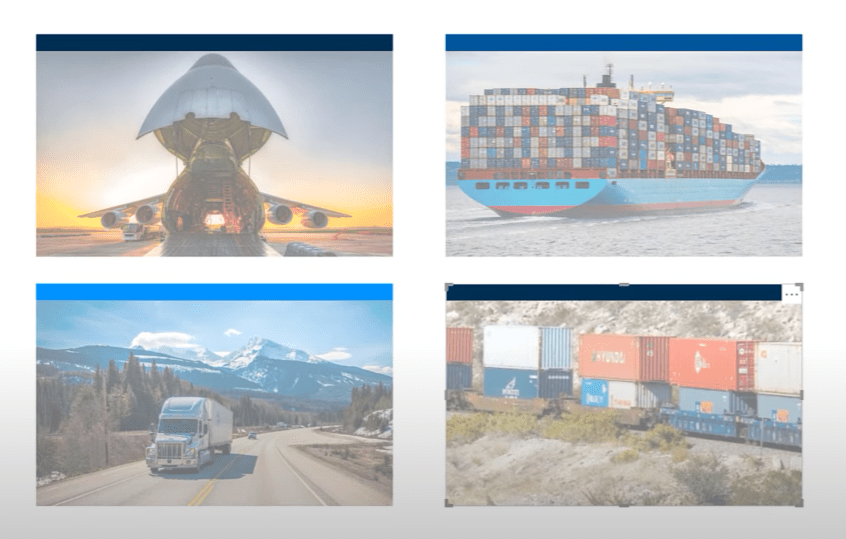
Aqui está o que eu descobri até agora. Esta é uma página inicial com quatro botões.

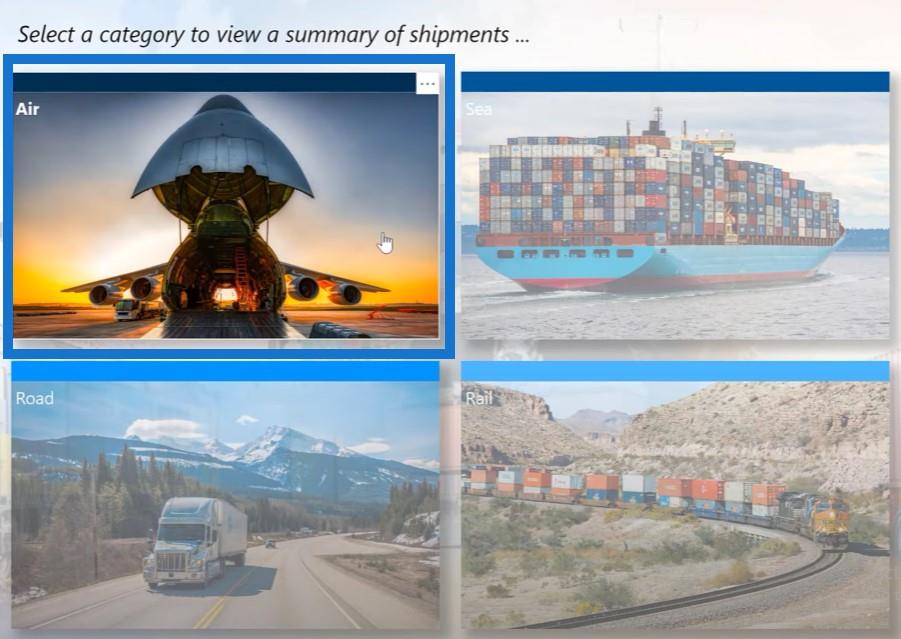
Há um para cada categoria de remessa. Se você passar o mouse sobre cada categoria, poderá ver que o comportamento do foco está alterando sua transparência.
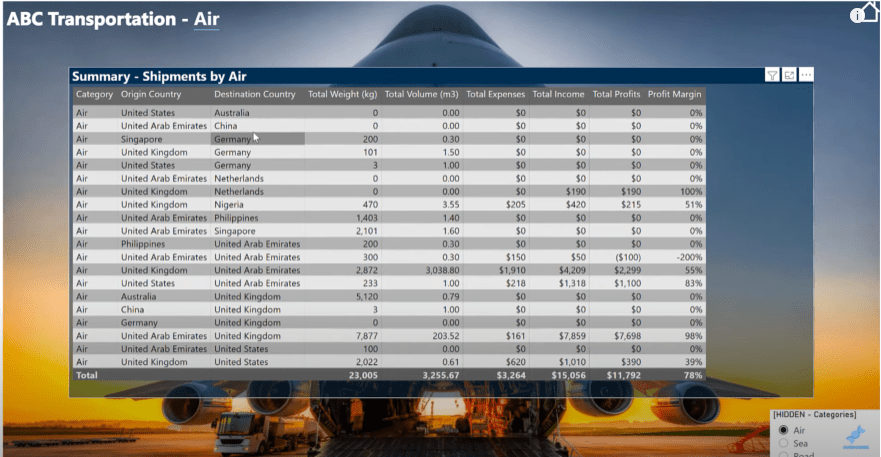
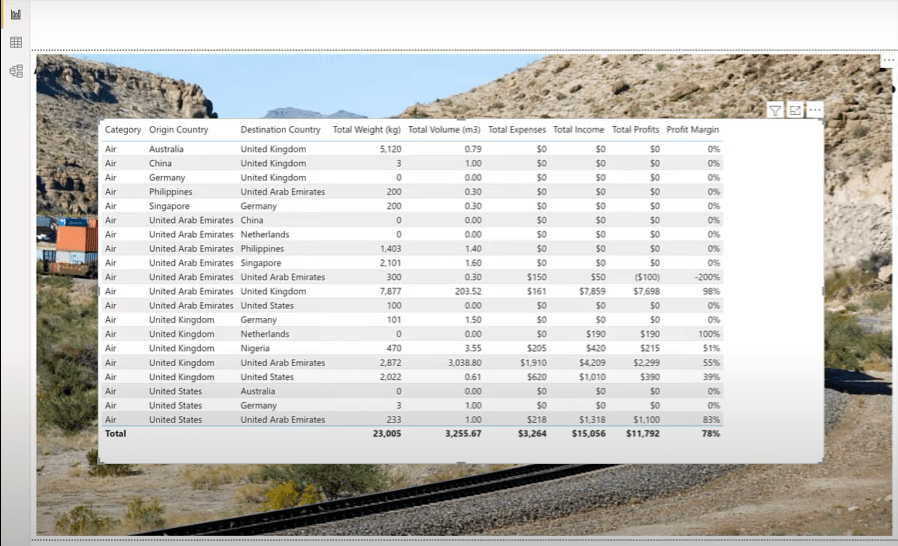
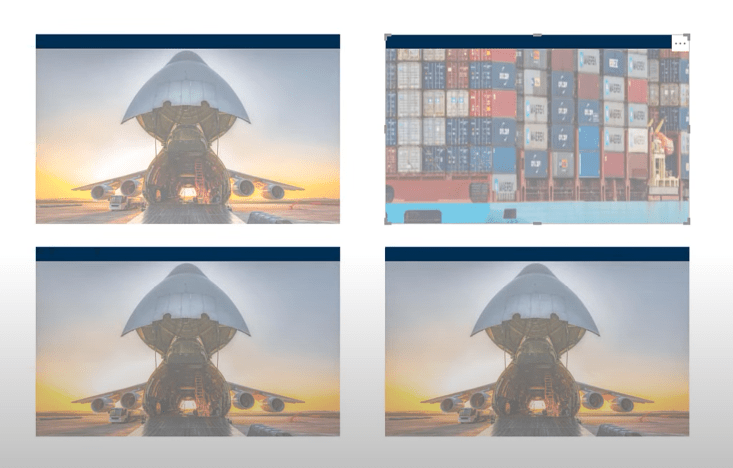
Se eu clicar no botão Air, ele me levará a uma página de categoria que tem o mesmo tema (avião como plano de fundo) do botão Air.


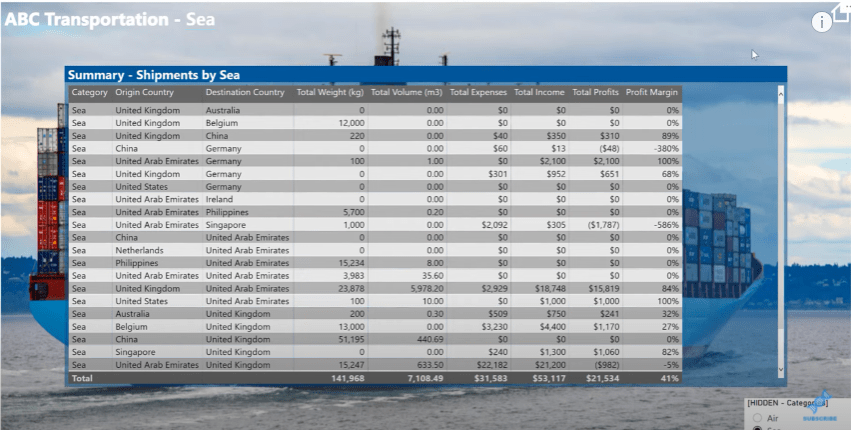
Se eu clicar no botão Mar, irá para a página da categoria Mar com o mesmo tema (navio com carga como fundo).


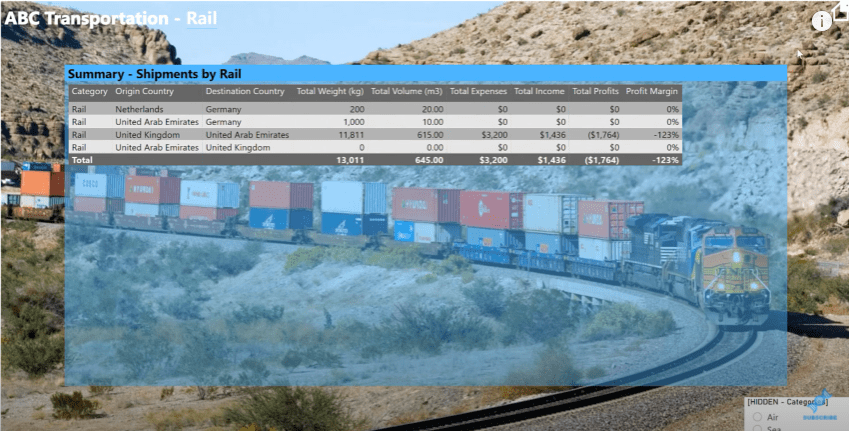
Novamente, se eu clicar no outro botão do Rail, ele exibirá outro tema (ferrovia como plano de fundo).


Você pode ver que há apenas duas páginas envolvidas neste relatório. Para criar a solução, comecei com um PBIX em branco e, em seguida, adicionei um pequeno conjunto de dados de remessa com base no que usamos no recente .
Índice
Configurando o relatório do LuckyTemplates
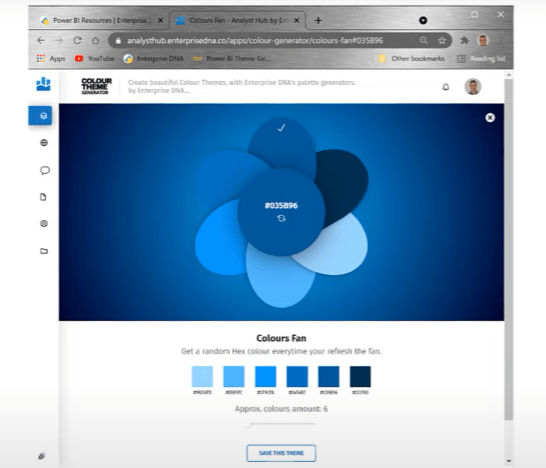
Então pesquisei online e encontrei algumas imagens que representavam os diferentes modos ou categorias de envio. Em seguida, gerei um tema de cores básico usando o gerador de temas de cores no LuckyTemplates Analyst Hub.
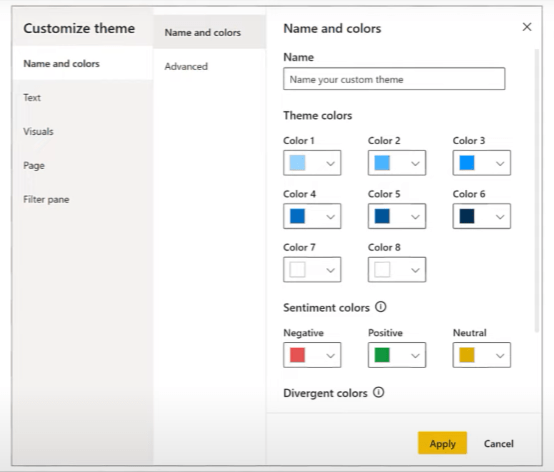
Escolhi o azul escuro médio como ponto de partida e, em seguida, usei a função de leque de cores para gerar um tema de seis cores, que usei para personalizar o tema deste relatório do LuckyTemplates.


Por fim, desenvolvi algumas medidas DAX para retornar o texto e o plano de fundo ou a cor da fonte usando os temas desejados. Vamos dar uma olhada rápida.
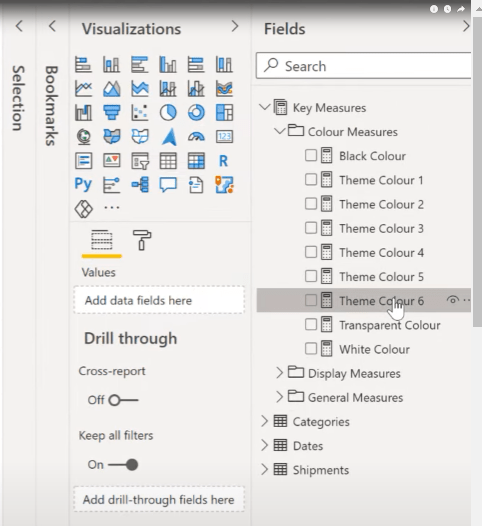
Vamos abrir nossas Key Measures e, em seguida, percorrer nossa pasta Color Measures . A cor do tema 6 é apenas um código hexadecimal para um dos meus temas, enquanto a cor do tema 5 é minha cor inicial de azul médio.

Criando medidas de exibição
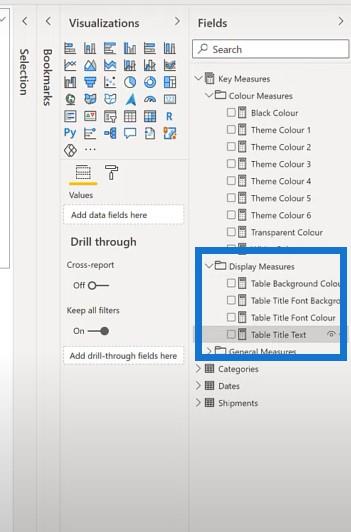
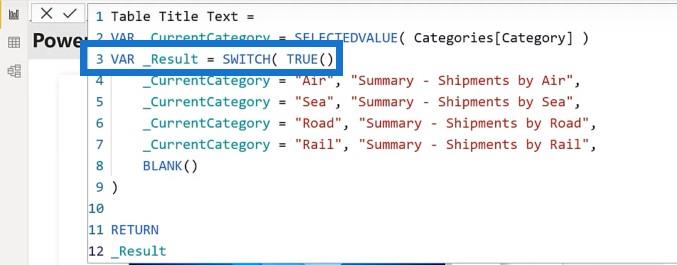
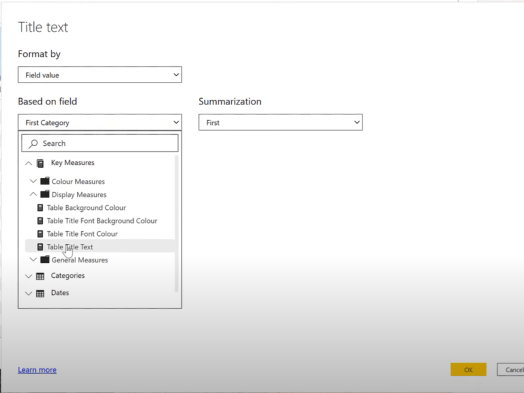
Em seguida, iremos para Display Measures e então clicaremos na medida Table Title Text .

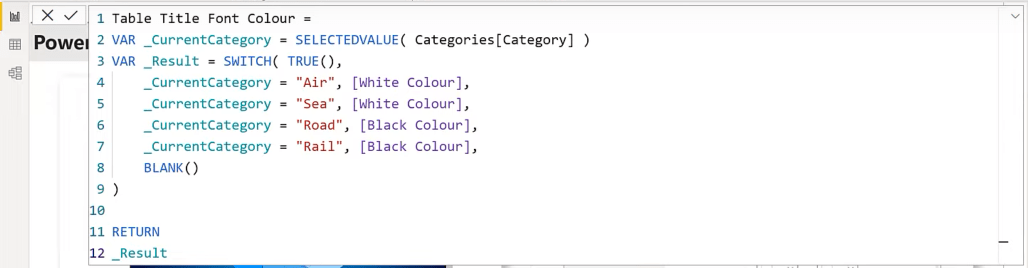
Isso tem um valor que é determinado pela categoria atual e criado usando uma instrução .

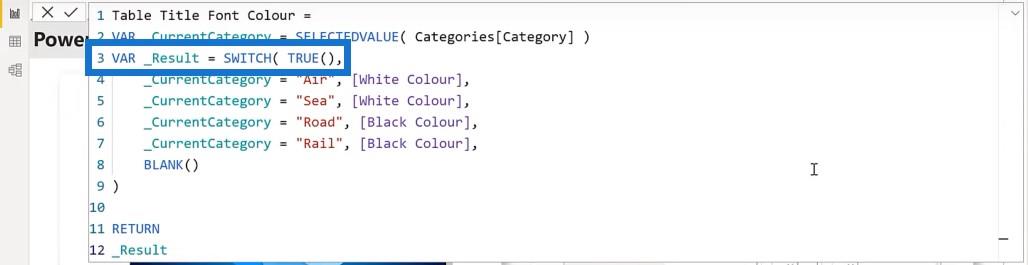
Se observarmos a medida Table Title Font Background Color , ela usa exatamente a mesma instrução SWITCH TRUE com base na categoria; mas desta vez, ele retorna uma medida de tema de cores.

Tenho uma medida semelhante para a cor da fonte, chamada Table Title Font Color , que retorna um preto mais amplo que contrasta bem com a cor do tema.

E, por último, tenho uma medida de cor de fundo da tabela , que é uma duplicata da medida de cor de fundo da fonte do título da tabela, mas com um nome diferente para facilitar a configuração.
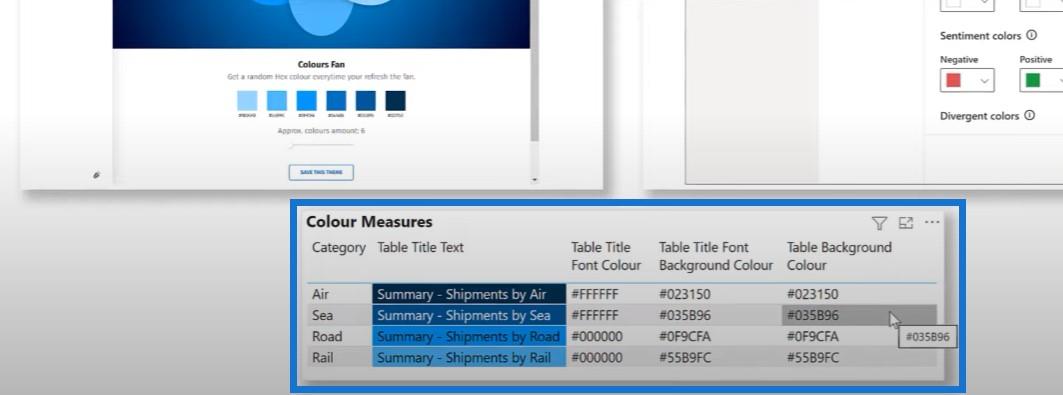
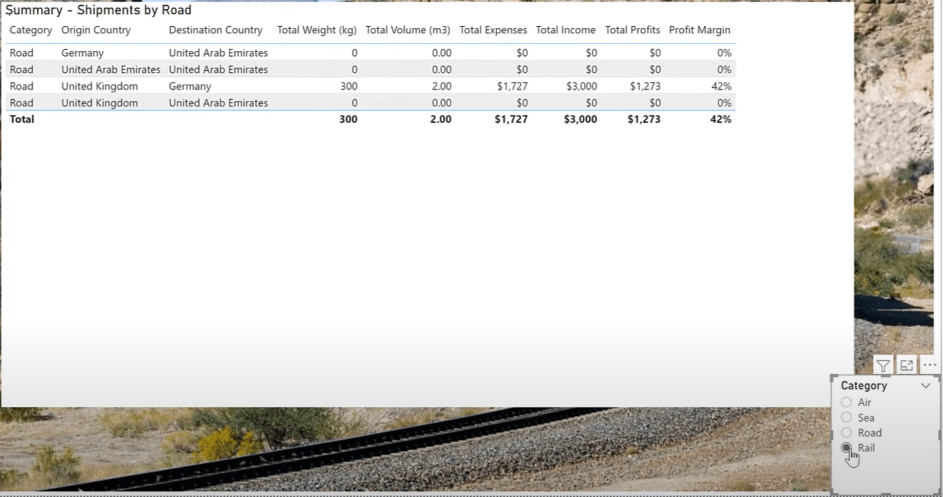
Também temos uma pequena tabela na parte inferior para que possamos ver quais são os resultados dessas medidas.

Isso é tudo para a configuração. Agora vamos construir a solução juntos e começar com uma página inicial para que tenhamos algo para onde navegar.

Criando um botão Home
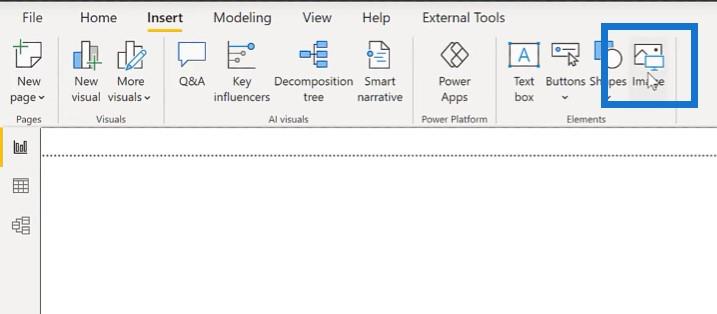
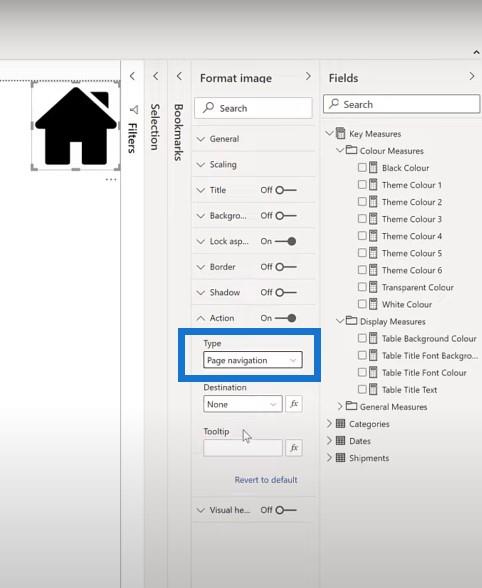
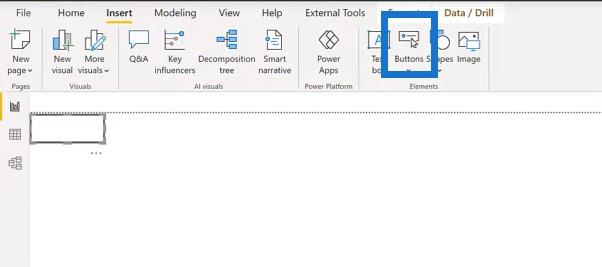
Vamos criar uma página Content 2 e adicionar uma imagem para Home .


Traga a imagem para um canto, diminua-a um pouco e defina sua ação para navegar até a página inicial.

Fazendo um cortador para as categorias
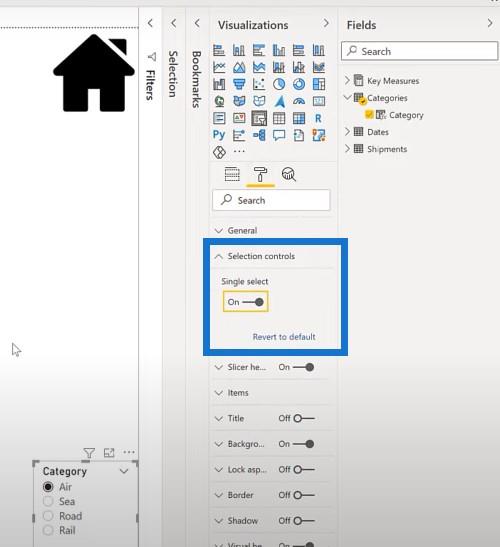
Em seguida, adicionaremos uma segmentação de dados para categorias e faremos a segmentação de seleção única .

Adicionando o título
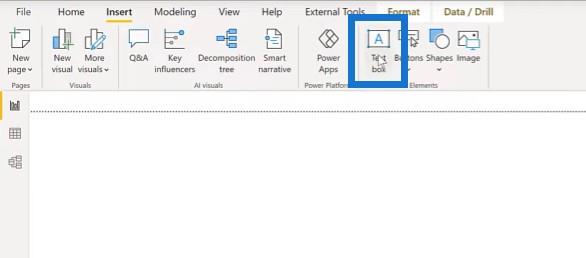
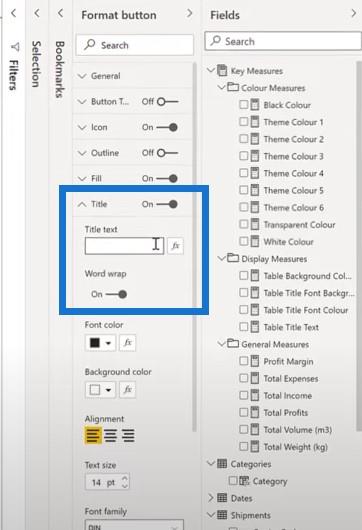
O próximo passo é adicionar uma caixa de texto no canto superior esquerdo para o título. Vamos chamá-lo de ABC Transportation e adicionar uma medida à nossa categoria.

O título muda quando fazemos seleções diferentes em nosso cortador. Também podemos alterar a cor e o tamanho da fonte.

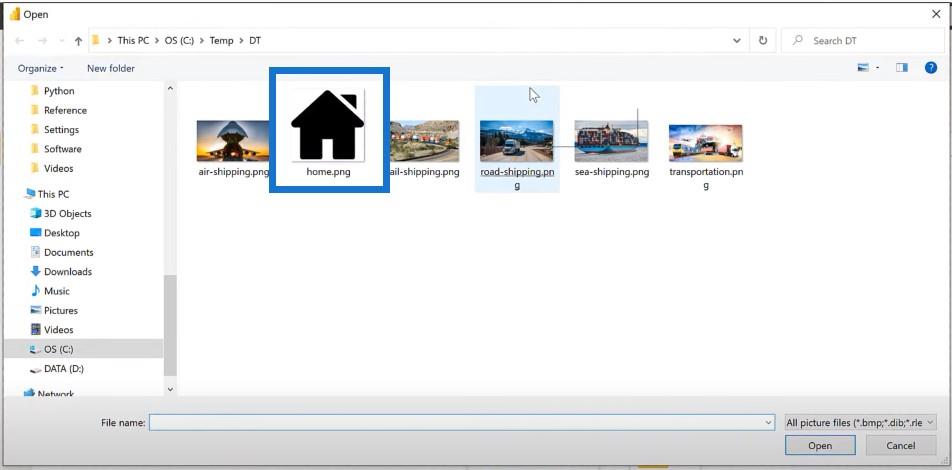
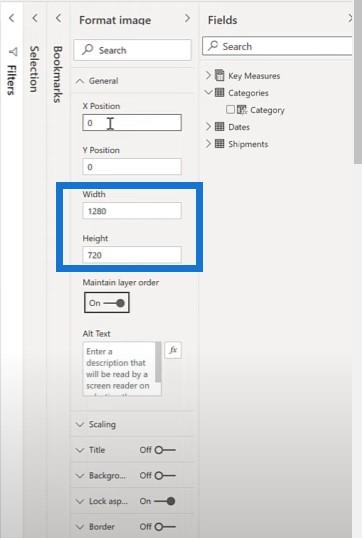
A próxima coisa a fazer é adicionar uma imagem para cada categoria. Vamos adicionar a primeira imagem para envio aéreo. Vamos configurá-lo para o tamanho 1280 e 720 para tamanho completo. Vamos nomear isso no painel de seleção.

Criando e formatando a tabela
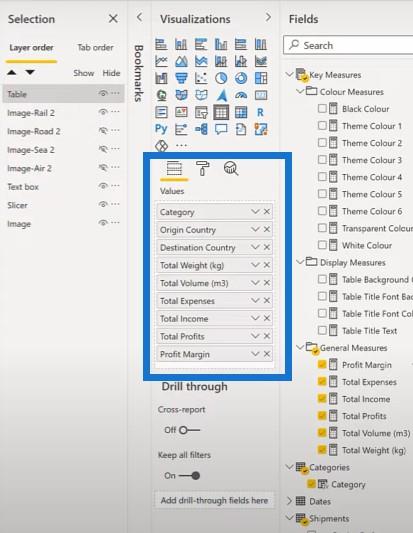
Faremos as mesmas etapas para as imagens adicionais e, em seguida, adicionaremos uma tabela. Vamos adicionar uma nova tabela a esta tabela. Vamos colocar na categoria para podermos ver na nossa tabela de envios, bem como o país de origem e o país de destino. Da nossa categoria de medidas-chave, também vamos adicionar as medidas que já calculamos.


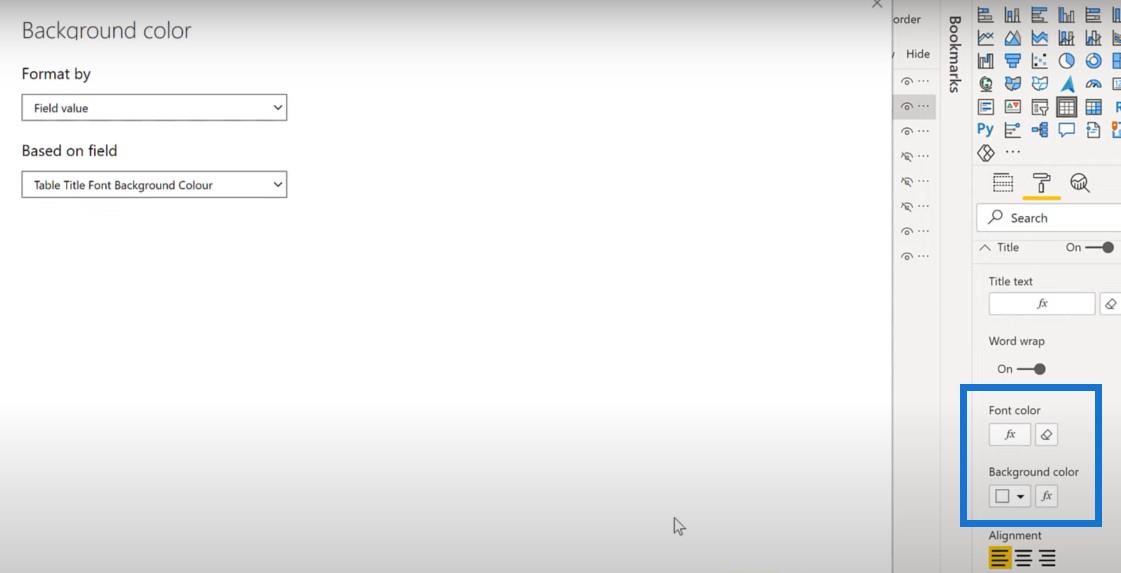
A próxima coisa a fazer é formatar a tabela. Vamos definir o texto do título primeiro para a medida que já calculamos.

Depois de clicar no slicer, podemos ver que o título da tabela muda com base na seleção que fazemos no slicer.

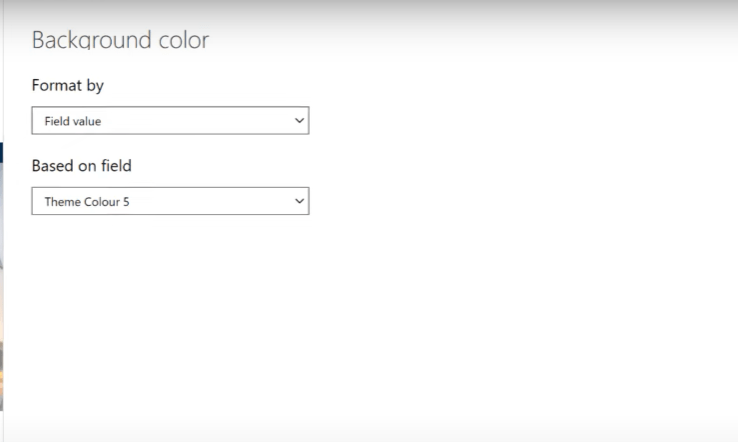
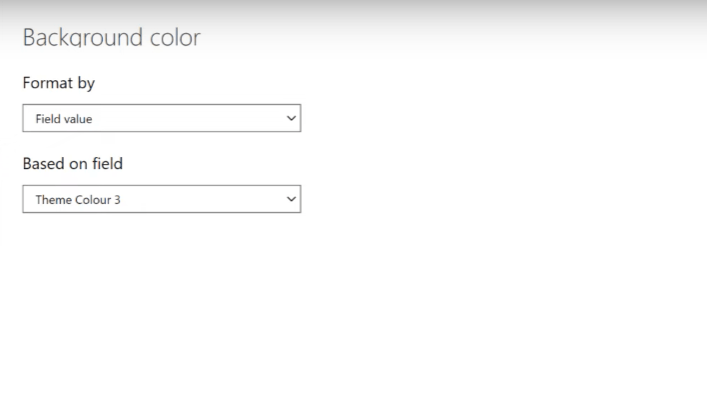
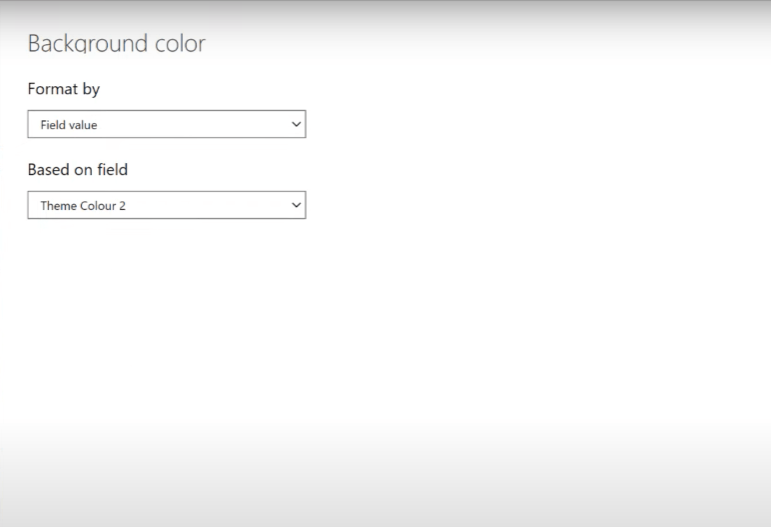
Também podemos alterar a cor da fonte da tabela, o plano de fundo da tabela e a transparência.

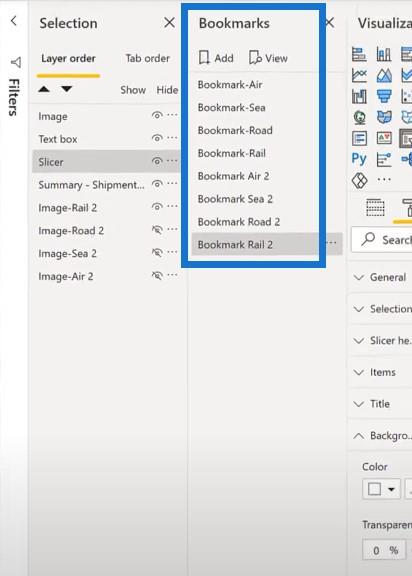
O próximo passo é adicionar um marcador para cada imagem.

Fazendo a página inicial
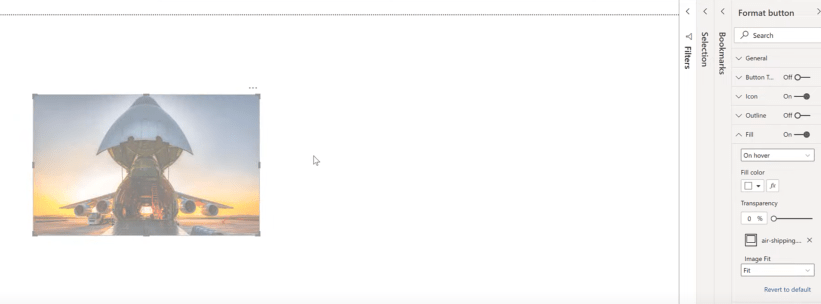
Isso é tudo para a página de conteúdo. Vamos para a página inicial. Para começar, adicionaremos um botão em branco aqui.

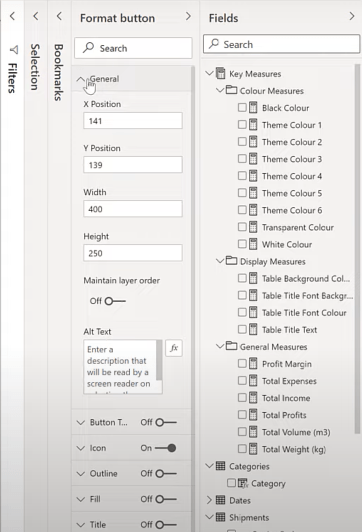
Vamos desativar o contorno e dimensioná-lo para 400 e 250.

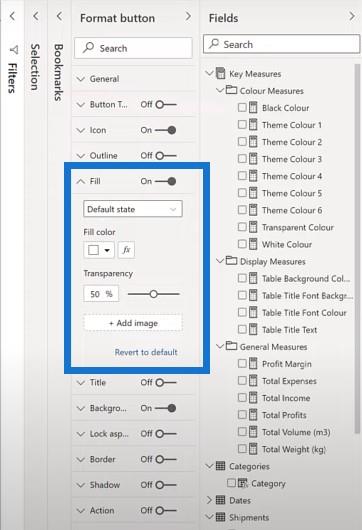
Então vamos preencher uma imagem para este botão.

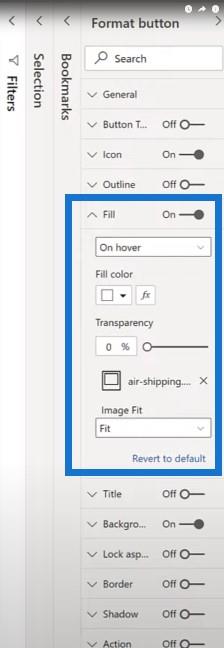
Vamos definir o ajuste da imagem para caber e a transparência para 0% para On hover para que possamos ver que o botão fica transparente quando não selecionado.


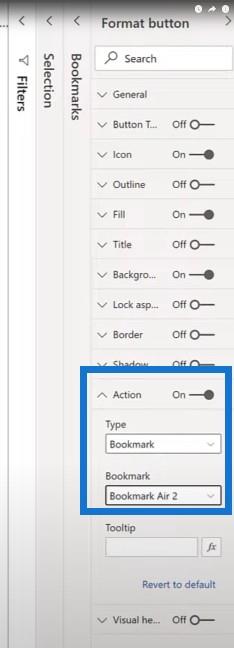
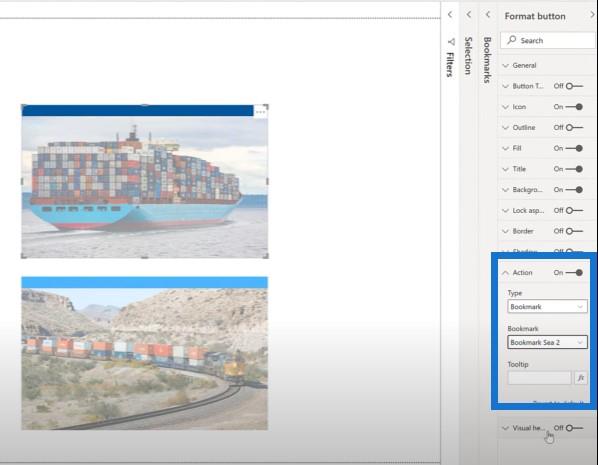
A próxima coisa a fazer é adicionar uma ação de marcador a ele. Ative o botão deslizante Ação e altere-o para Marcador. Selecione a página Air 2.

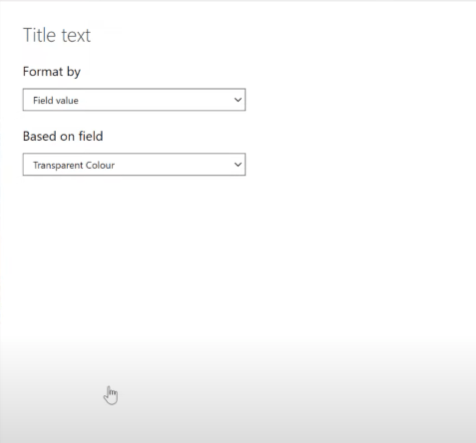
O próximo passo é definir o título. Podemos transformá-lo em uma cor transparente para que não possamos vê-lo.


Faremos isso mais três vezes copiando e colando a imagem. Em seguida, vamos ajustá-los para representar cada categoria.

Para o segundo botão, vamos alterar o preenchimento de envio aéreo para envio marítimo .

Em seguida, altere o ajuste da imagem para caber e altere o nome. Em seguida, mudaremos essa cor de fundo para um tema diferente.

Para o terceiro botão, alteraremos o preenchimento de frete aéreo para frete rodoviário .

Novamente, vamos alterar o ajuste da imagem para caber e alterar a cor de fundo do título.

E para nosso botão final, mudaremos o preenchimento de frete aéreo para frete ferroviário .

E, novamente, precisamos definir o ajuste da imagem para caber e alterar a cor do plano de fundo para um tema diferente.

Na página do botão air, tínhamos a ação selecionada como Bookmark Air 2. Para os outros três botões, precisamos alterar a ação selecionada. Por exemplo, na página do botão do mar, precisamos marcá-lo como Bookmark Sea 2.

Conclusão
Portanto, agora temos nossa solução recém-criada. Quando pressionamos o controle e clicamos na página inicial, somos levados para a página de conteúdo 2, onde a imagem de fundo apropriada em tela cheia é exibida para a categoria selecionada. Podemos usar o botão home para navegar de volta para a página inicial 2.
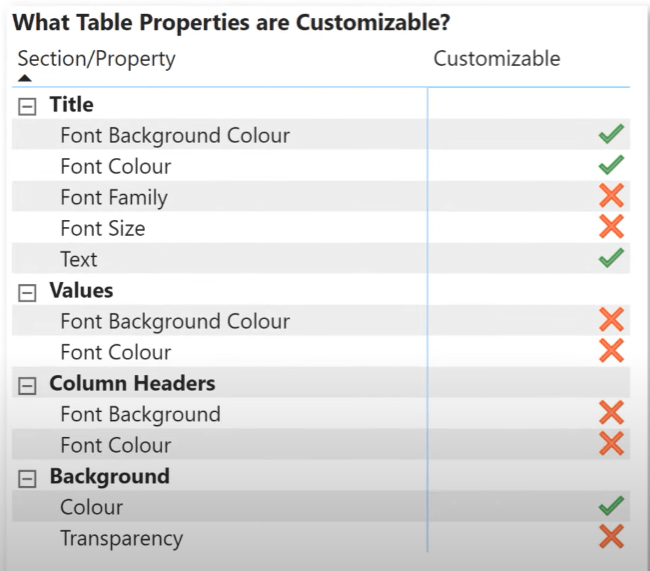
A partir de maio de 2021 , a versão atual da área de trabalho do LuckyTemplates permite que as seguintes propriedades sejam definidas para a tabela:

As propriedades restantes não podem ser definidas programaticamente neste momento. Mas, se necessário, pode-se alavancar uma solução usando vários visuais de tabela , um para cada categoria e, em seguida, ajustar as propriedades e a visibilidade do produto individualmente conforme desejado.
Isso pode ser um pouco mais complicado, mas flexibilidade adicional é possível. A experiência mostra que propriedades adicionais se tornarão personalizáveis em versões futuras da área de trabalho do LuckyTemplates.
Esperançosamente, a equipe do LuckyTemplates adicionará a capacidade de usar vários temas em um relatório. Mas, por enquanto, aqui está uma técnica que permite simular diferentes temas.
Obrigado por assistir e desejo tudo de bom em sua jornada no LuckyTemplates.
grego
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








