Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
A navegação na página é importante nos relatórios do LuckyTemplates para alavancar o desempenho e a experiência do usuário. Por outro lado, os marcadores permitem que você salve as exibições e configurações atualmente configuradas em seus relatórios. Neste tutorial, discutirei como obter ideias de navegação para seus relatórios interativos do LuckyTemplates . Também explicarei como criar e gerenciar seus favoritos.
Índice
Exemplo de ideia de navegação para relatórios interativos do LuckyTemplates
Muitas pessoas estão lutando para encontrar ideias de navegação criativas para relatórios interativos do LuckyTemplates. Mas, falando honestamente, você pode simplesmente navegar por vários sites e verá que as navegações de página estão por toda parte.
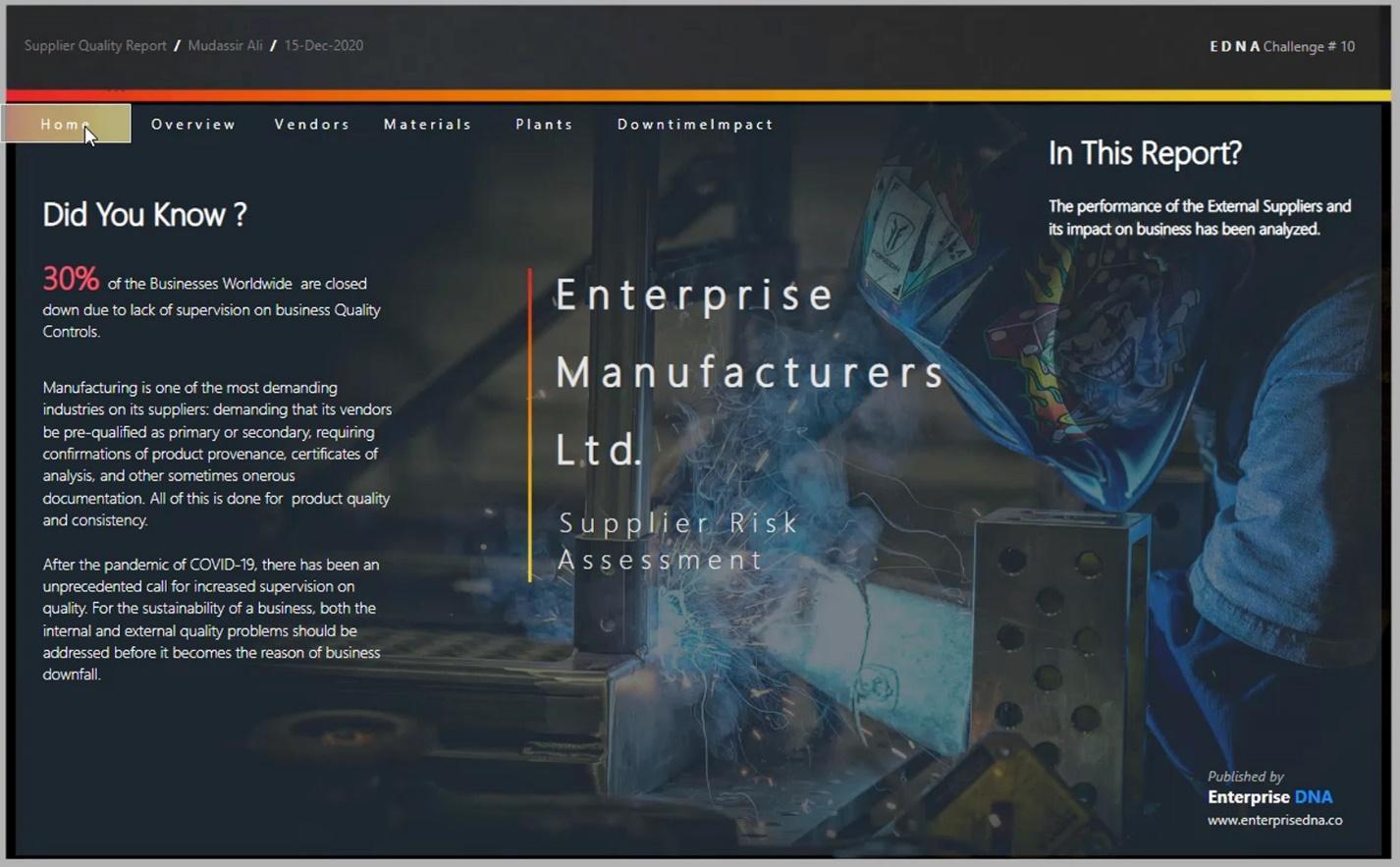
Neste relatório que criei, encontrei esta ideia de navegação através do meu computador pessoal.

Por exemplo, tentei colocar essa cor no meu relatório.

No entanto, o tema do meu relatório foi bem diferente. Então, eu misturei com uma cor diferente.

Neste exemplo, usei o ícone do Windows em meu computador com uma ferramenta de captura de tela.

Também capturei uma captura de tela desse fundo em branco.

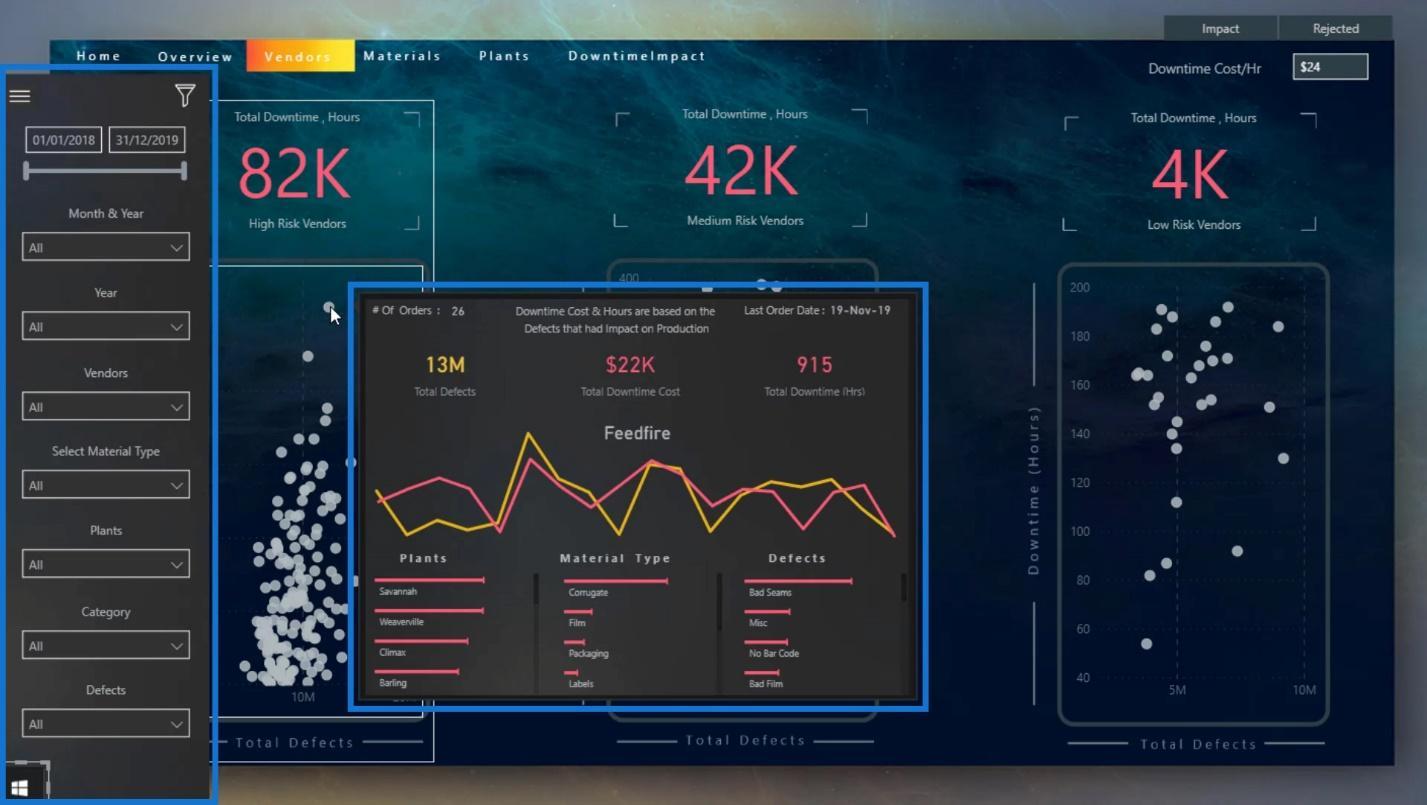
Eu usei isso para minha navegação e dica de ferramenta.

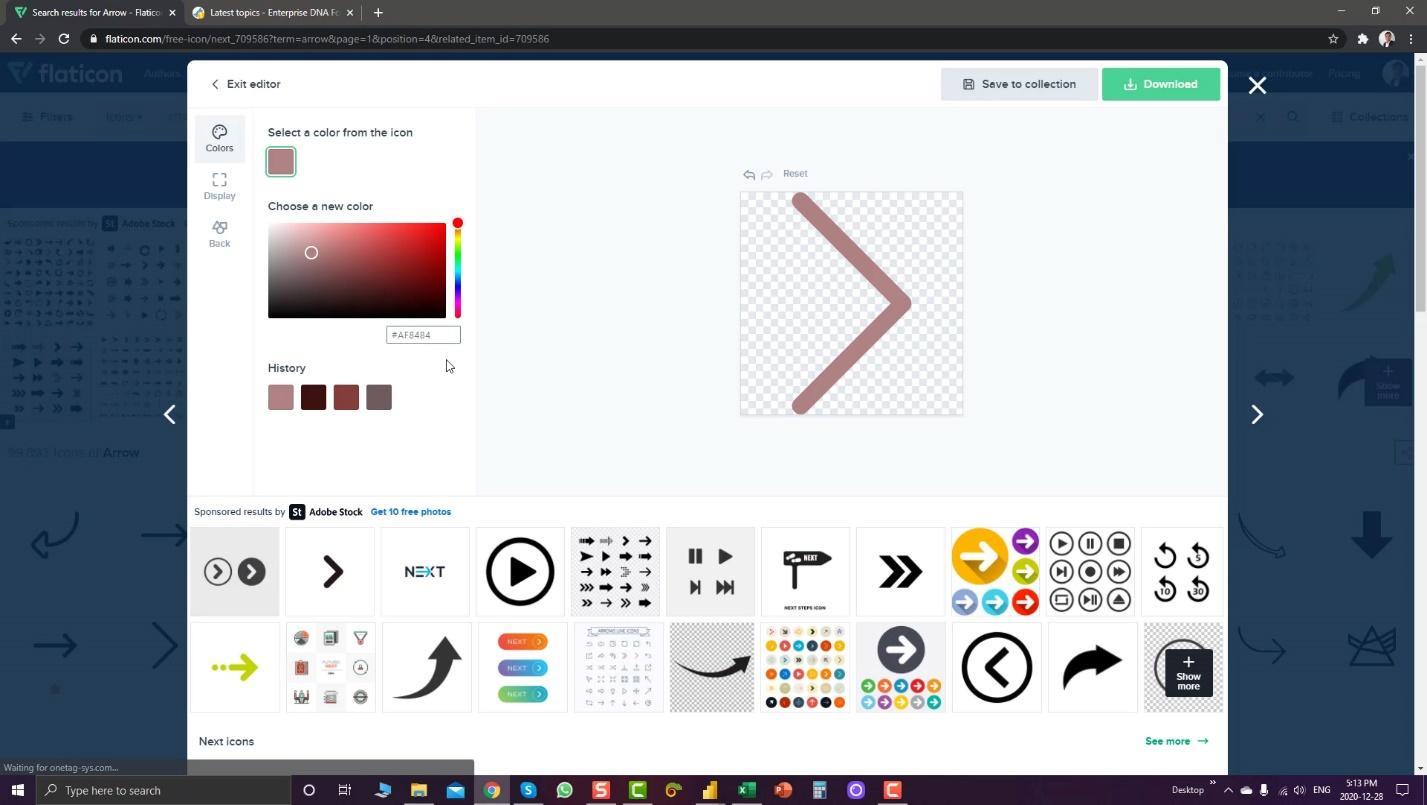
Se você deseja obter alguns ícones para sua navegação, pode acessar o site do flaticon .

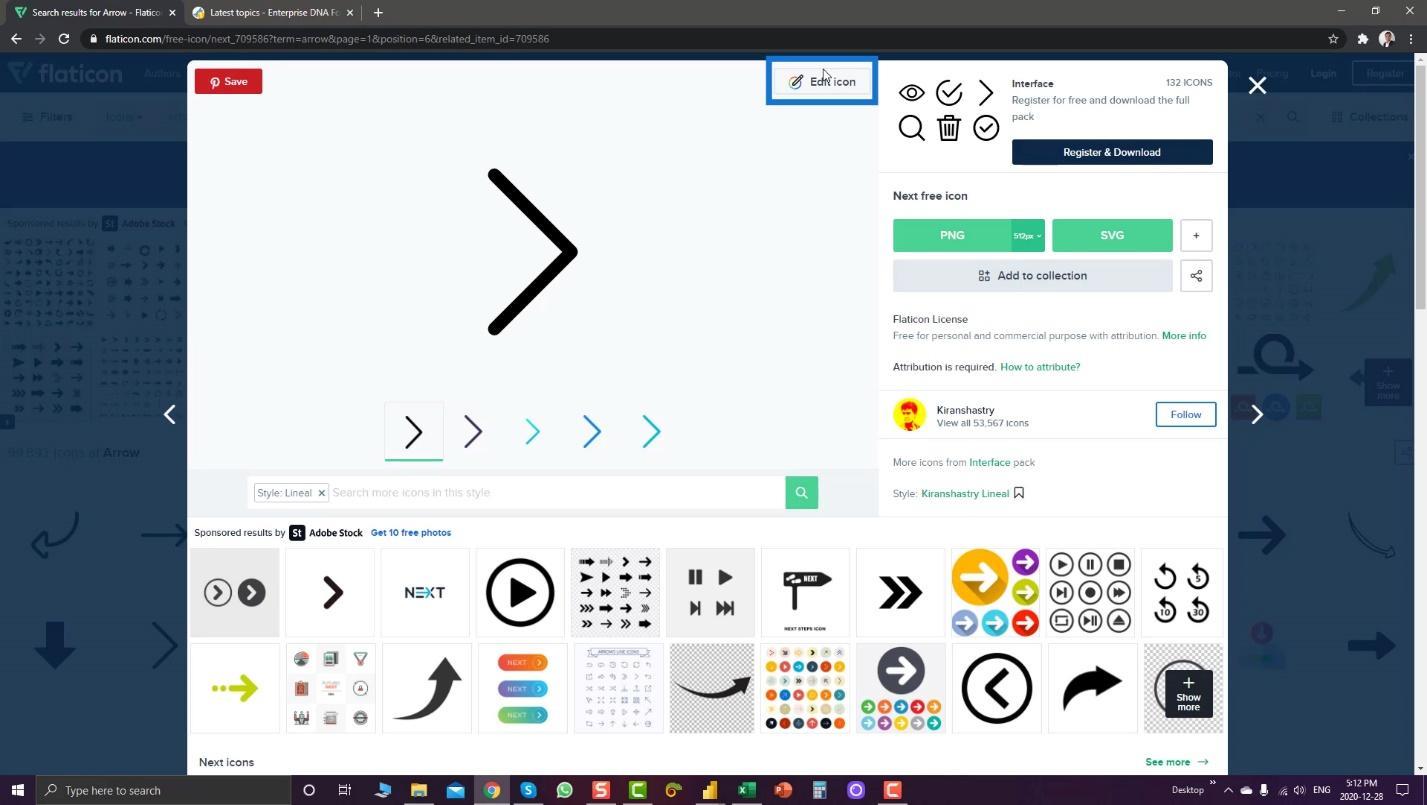
A partir daí, você também pode editar os ícones e alterar suas cores clicando no botão Editar ícone .

Você só precisa se inscrever neste site para modificar e baixar seu ícone.

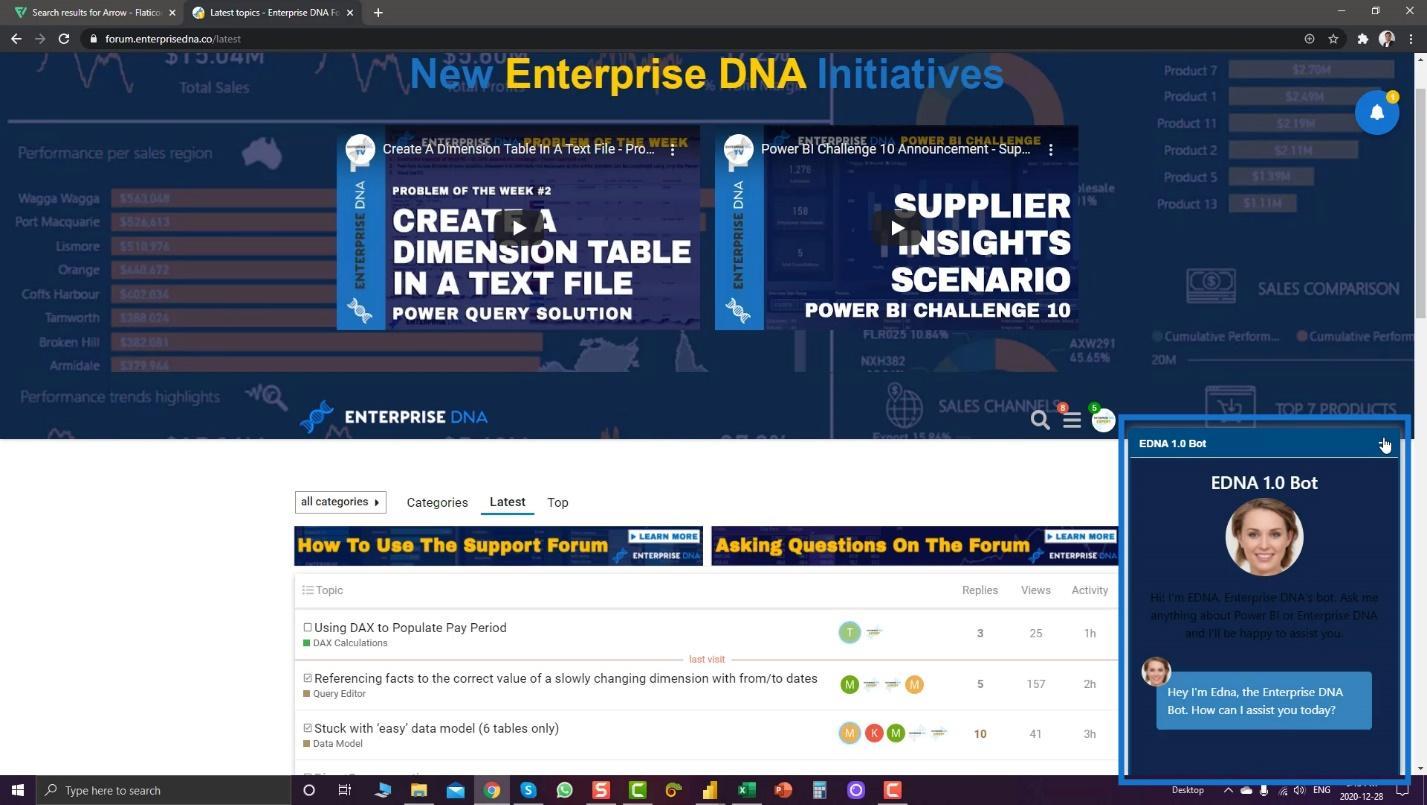
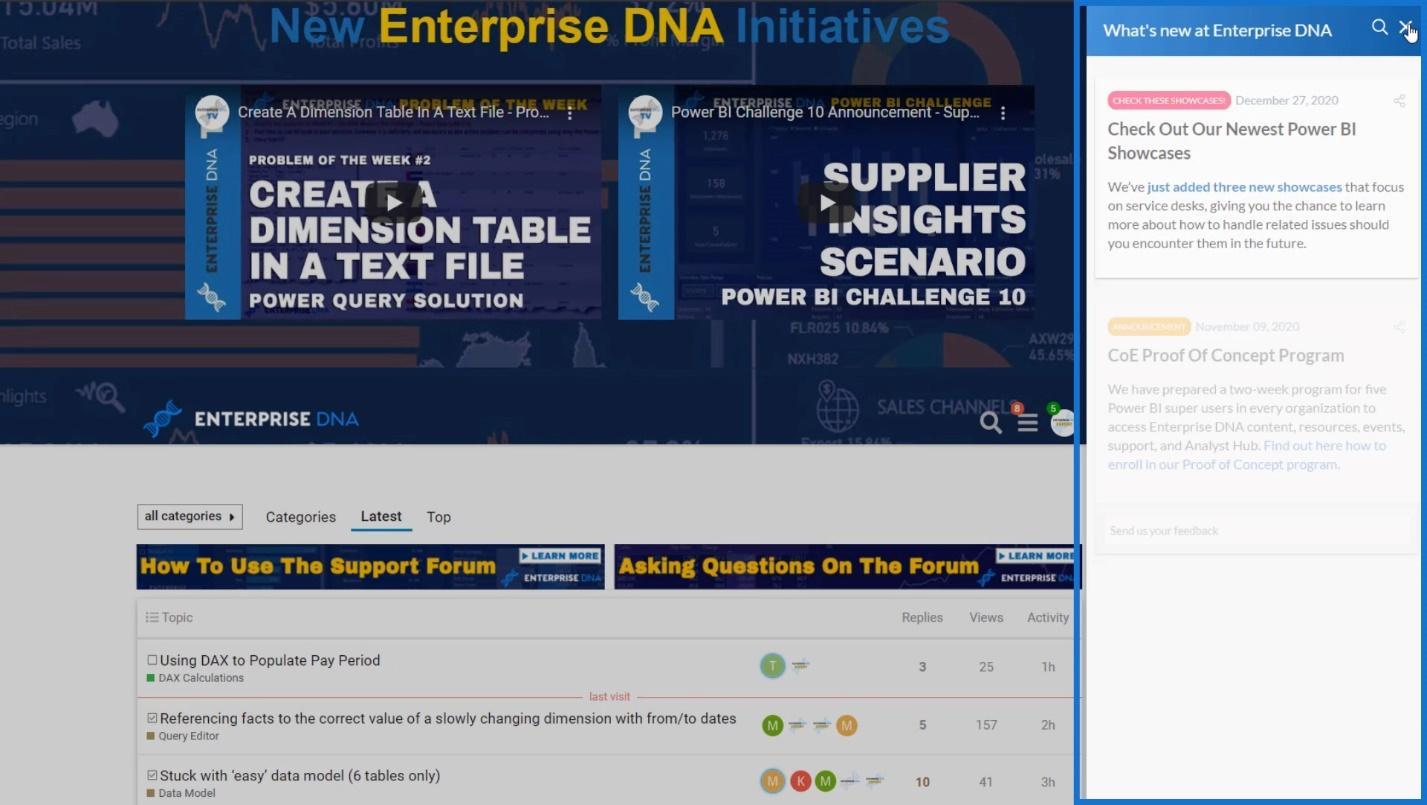
Se você for ao site , também poderá encontrar algumas ideias de navegação. Um exemplo é esta caixa de chat pop-up. Se você deseja mostrar uma certa percepção em seu relatório, pode definitivamente usar isso.

Então, se você quiser mostrar alguns insights importantes, você pode usar este feed.

Usando títulos como sua navegação em relatórios do LuckyTemplates
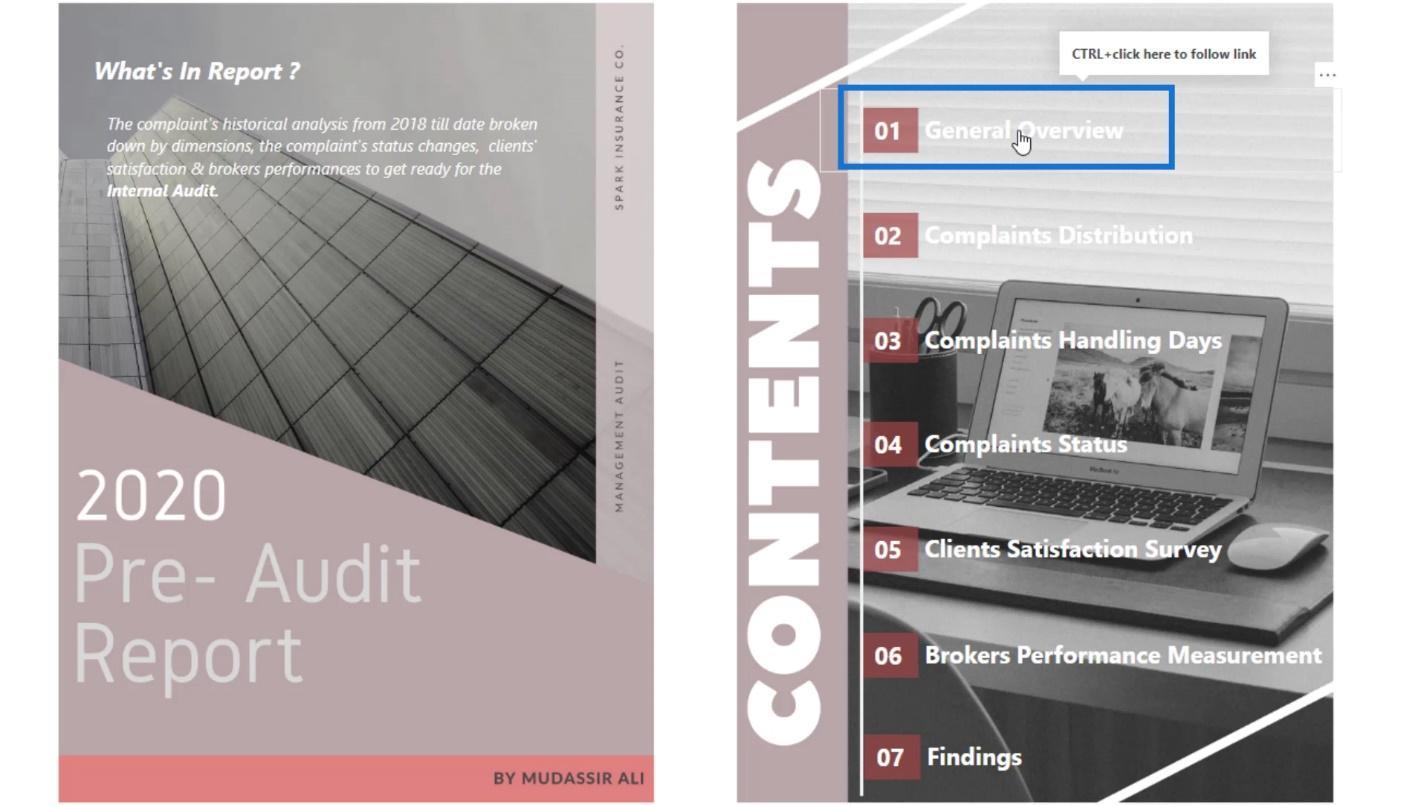
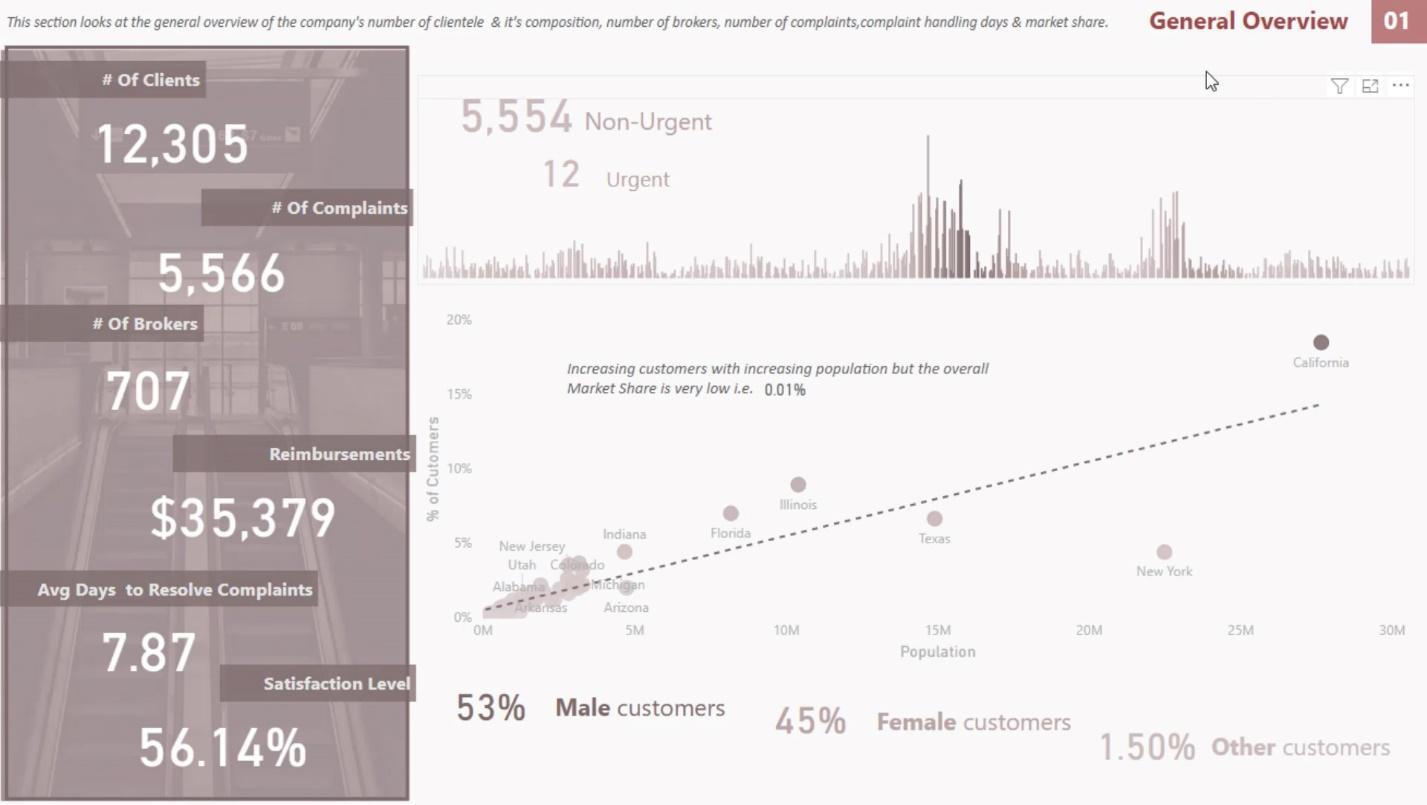
Outra coisa legal que você pode fazer é tornar seus cabeçalhos como sua navegação. Por exemplo, não usei nenhum ícone aqui. Em vez disso, usei títulos no relatório.

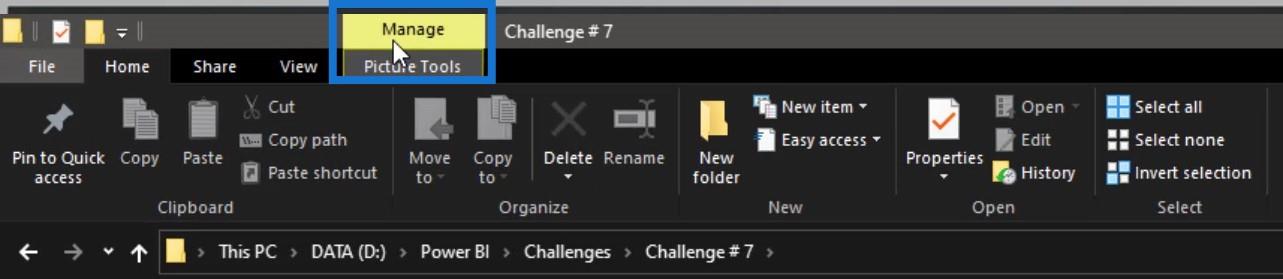
Se eu clicar em um título, ele me levará à página correspondente.

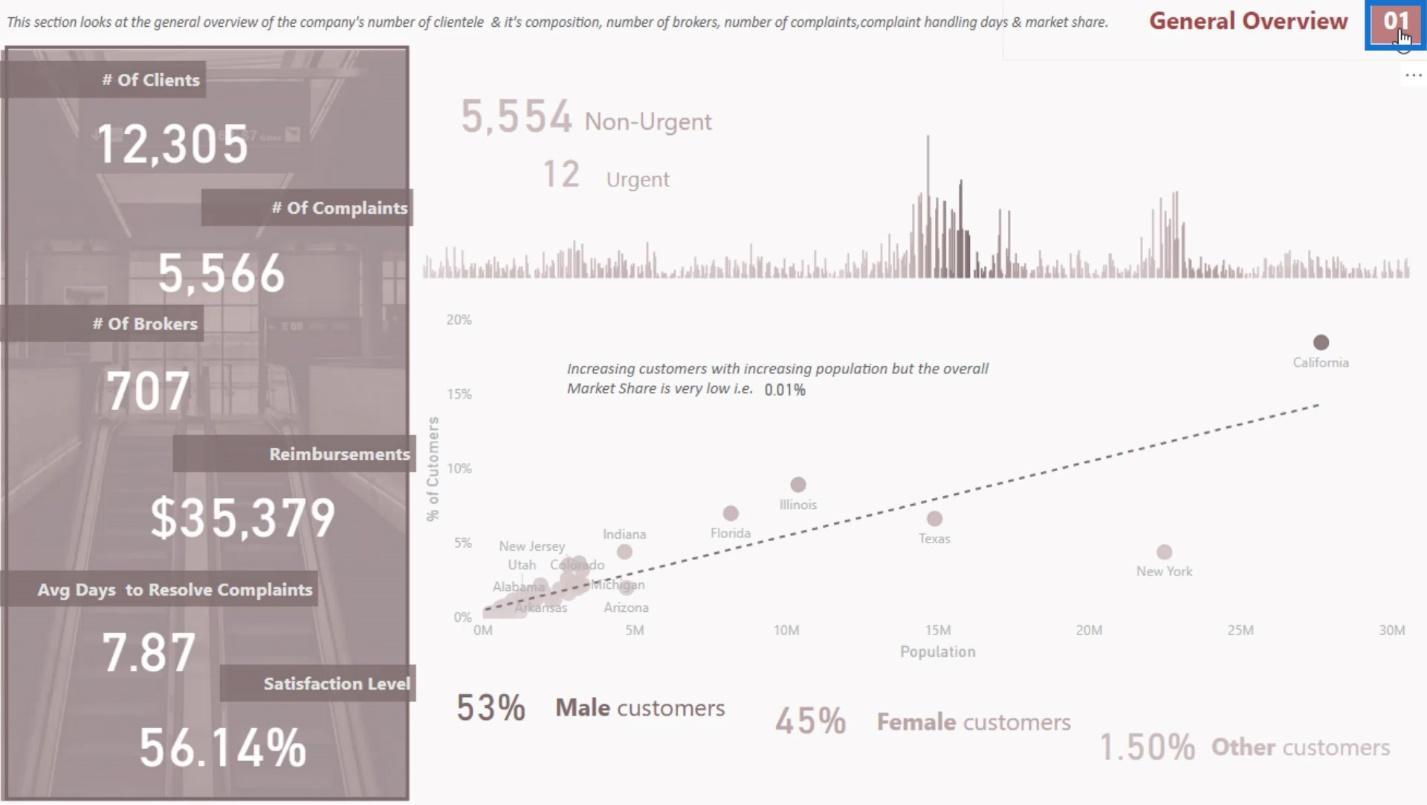
Então, se eu clicar em 01 no canto superior direito, ele me levará de volta à página inicial.

Neste tutorial, apenas apresentei algumas das ideias mais básicas.
A próxima coisa que mostrarei é como criar e gerenciar indicadores em seus relatórios interativos do LuckyTemplates.
Marcadores de navegação de página para relatórios interativos do LuckyTemplates
Os marcadores são usados para armazenar a exibição atualmente configurada de uma página de relatório, incluindo filtros , segmentações e o estado dos visuais. Você pode se referir a esse estado capturado ao selecionar o marcador correspondente. O marcador mais fácil que você pode criar é a navegação de página.
1. Adicionando o ícone
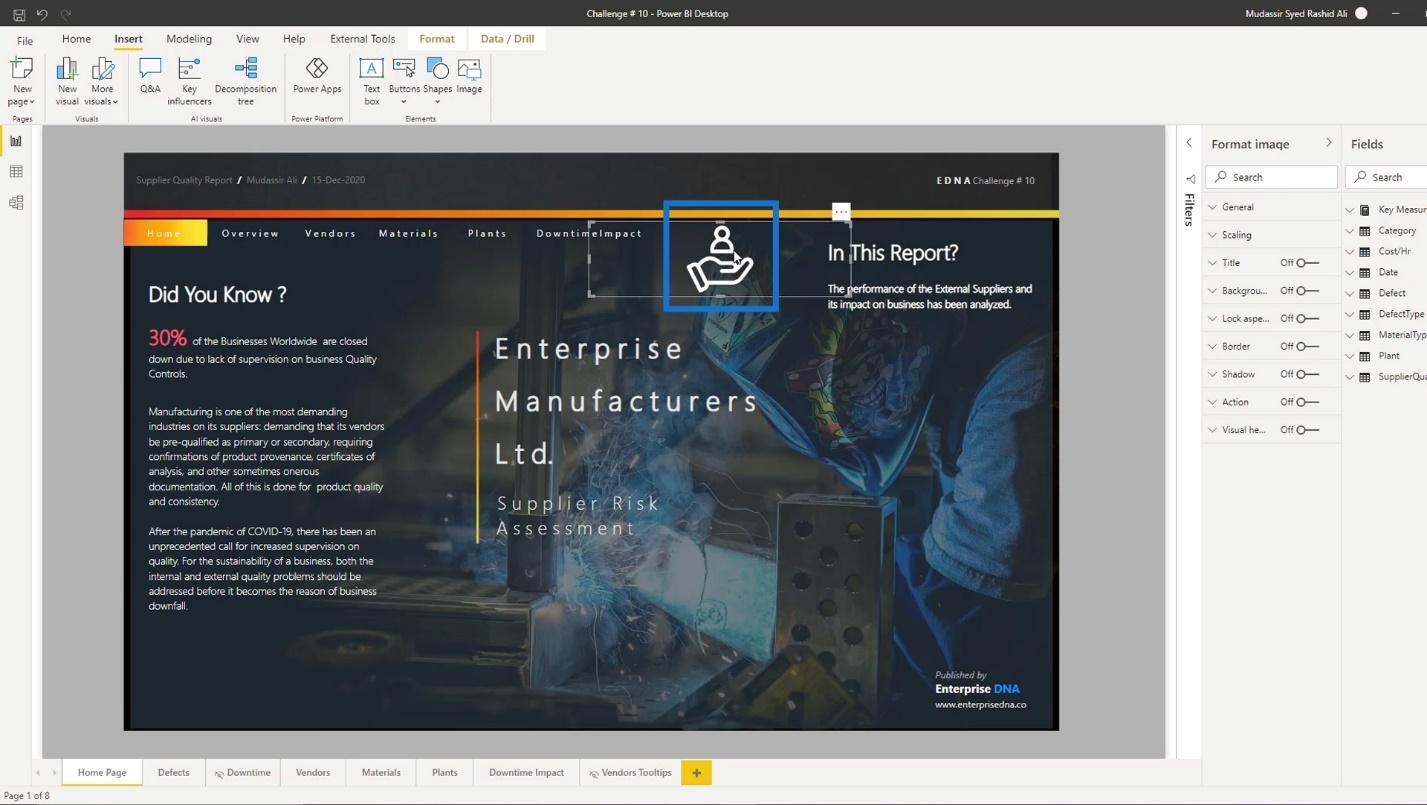
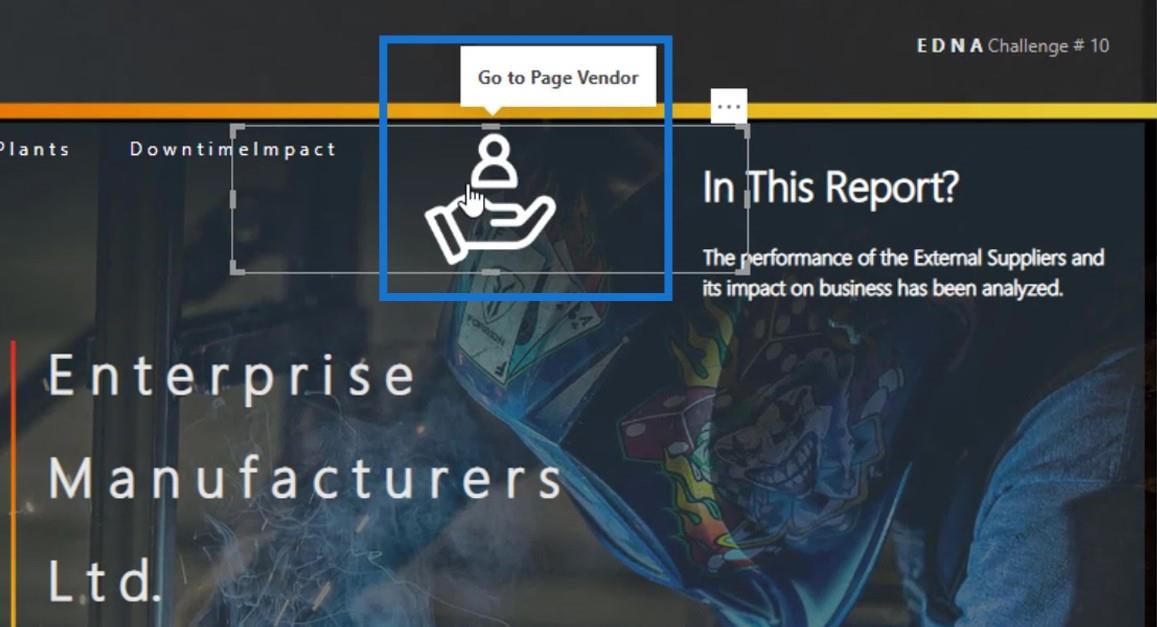
Qualquer imagem que você inserir no LuckyTemplates agora pode lidar com marcadores. Por exemplo, vou inserir uma imagem aqui.

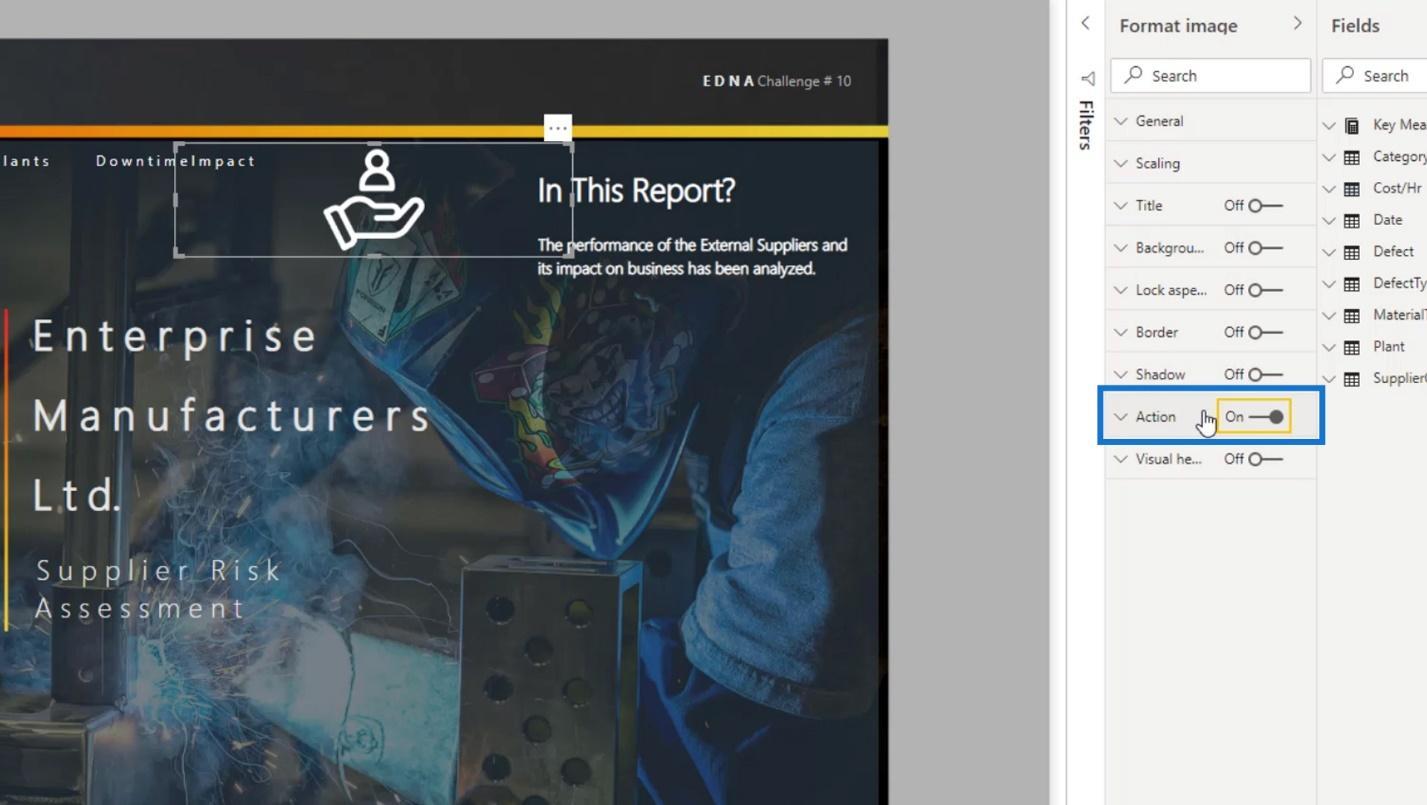
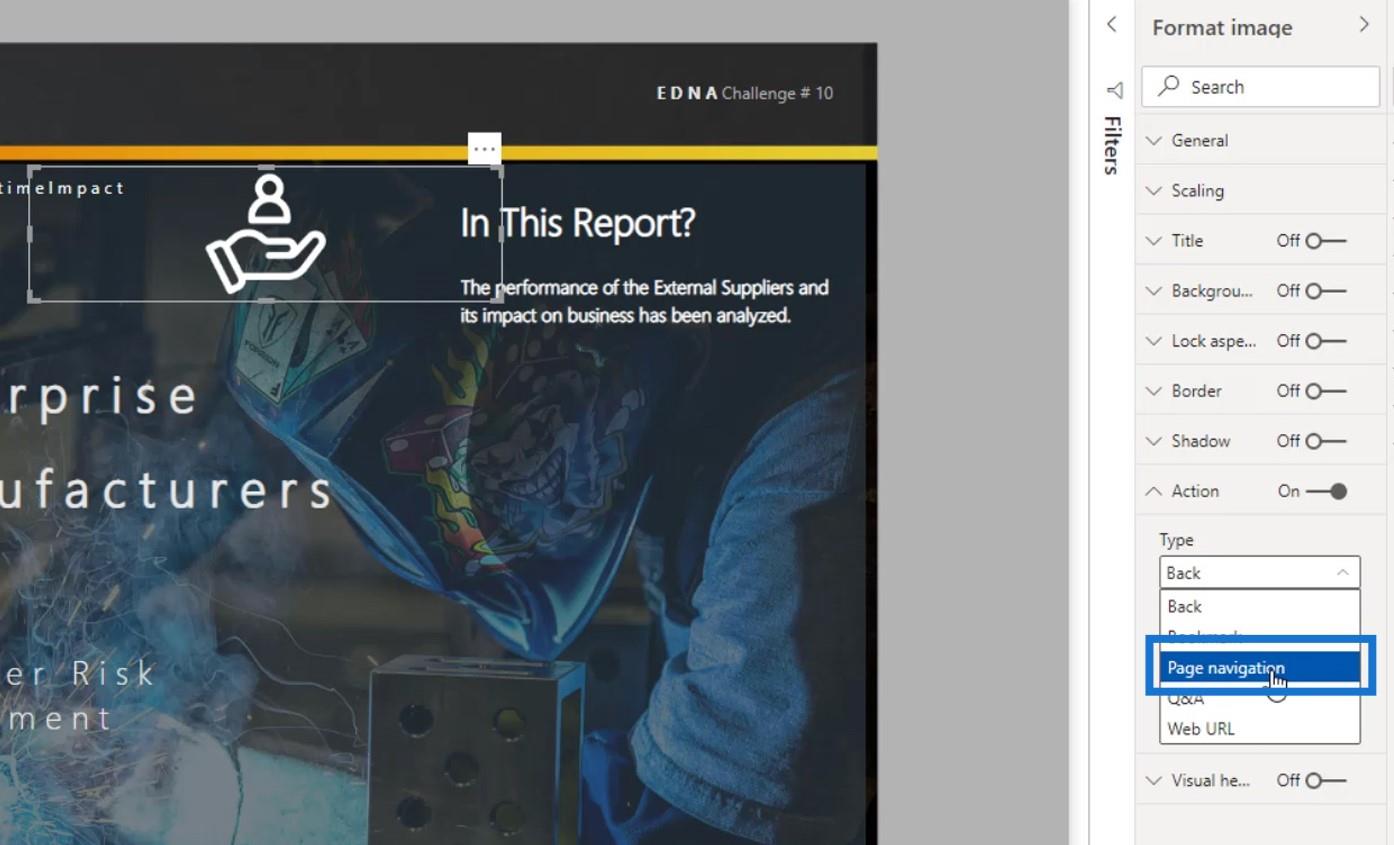
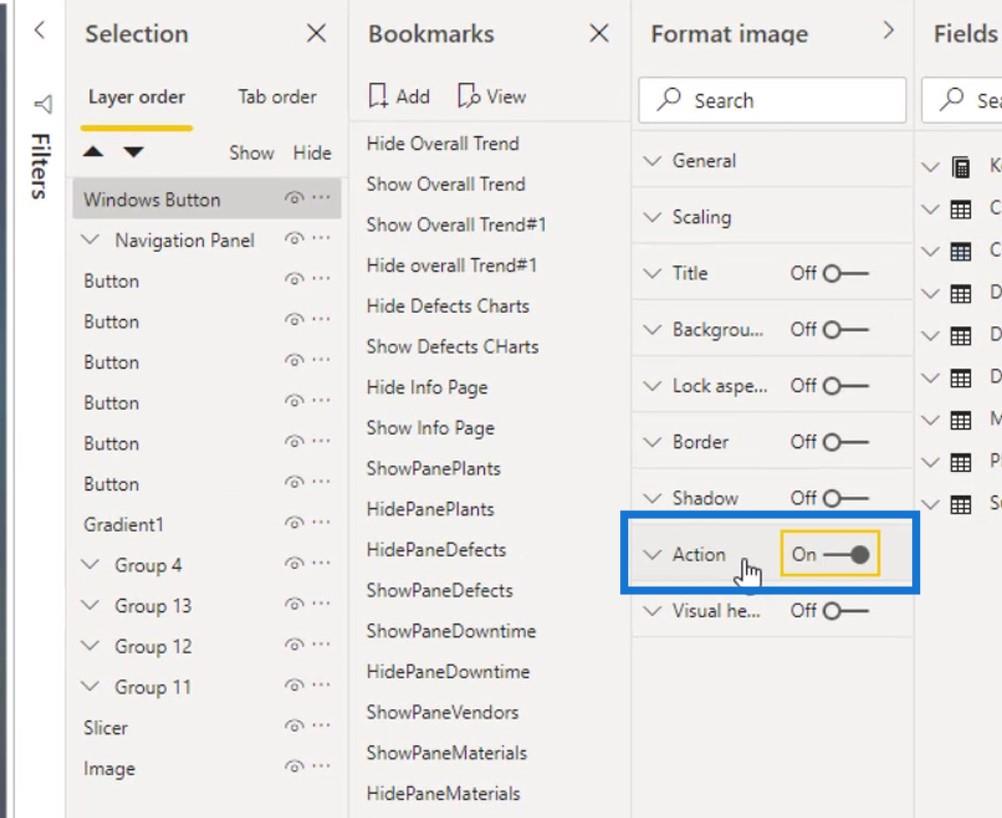
Posso criar uma navegação de página com esta imagem ativando a opção Ação na seção Formatar imagem .

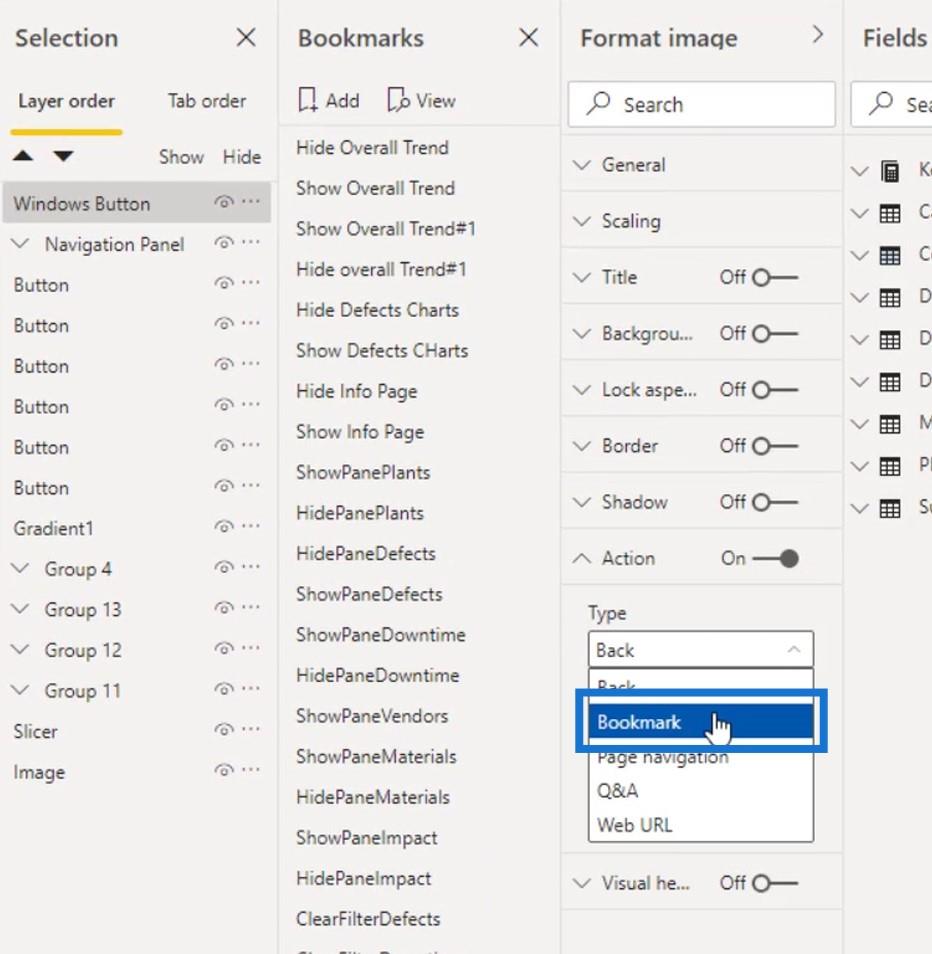
Defina o campo Tipo como Navegação na página .

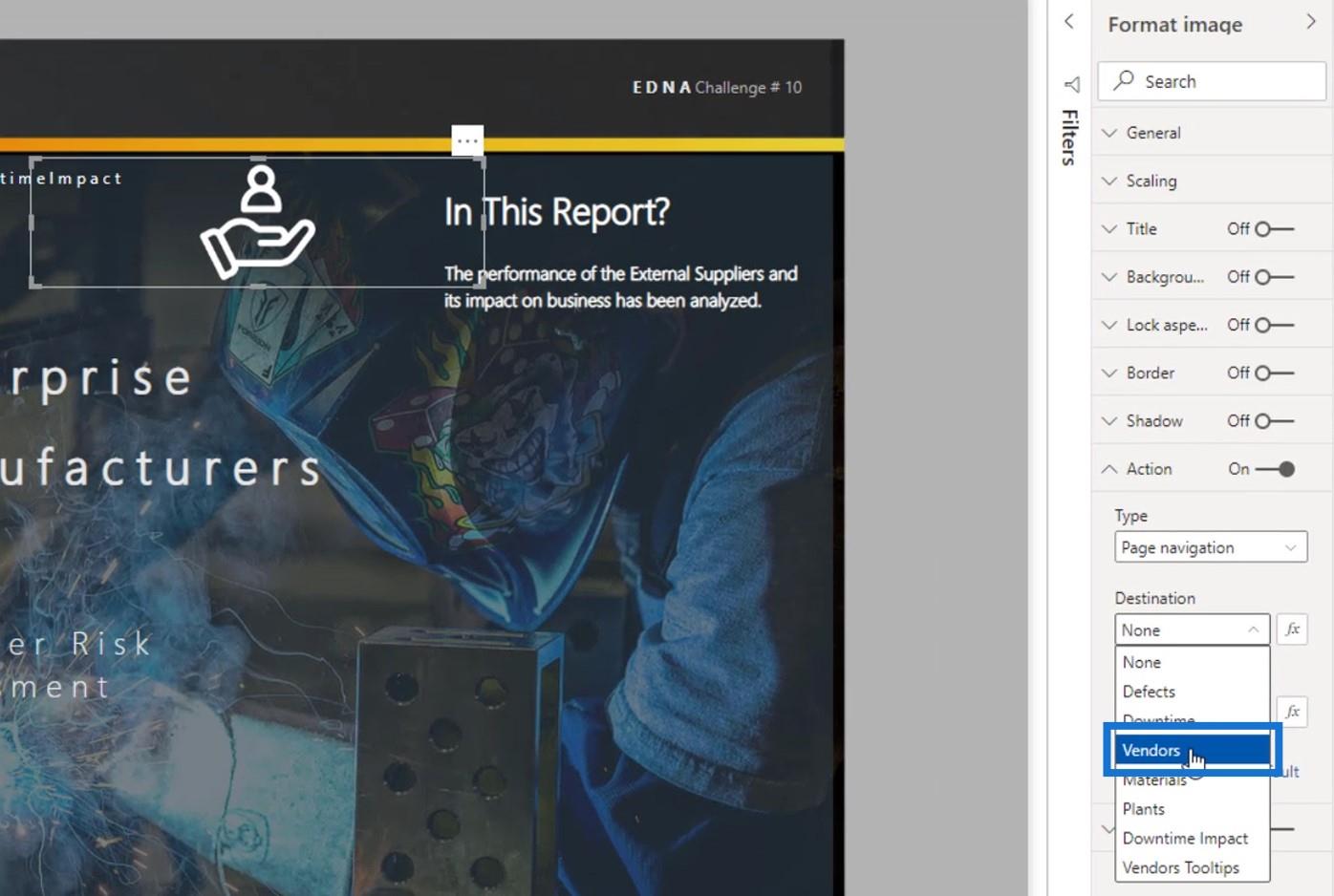
Em seguida, selecione o destino desta navegação de página no campo Destino . Para este exemplo, escolherei a página Fornecedores .

2. Adicionando uma dica de ferramenta
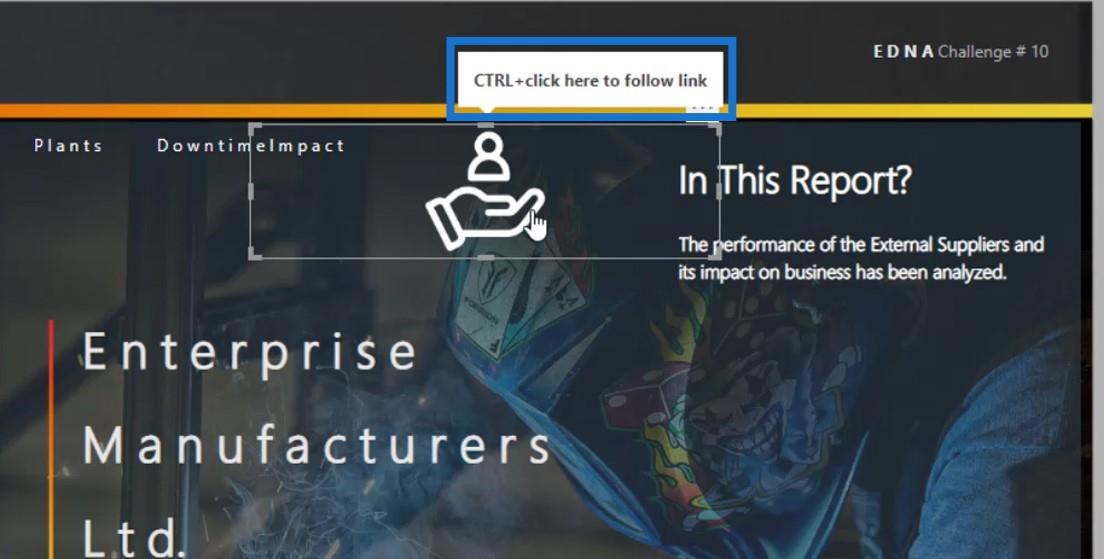
A dica de ferramenta é o texto que aparecerá quando você passar o mouse sobre um determinado item. Por padrão, mostrará “ CTRL + clique aqui para seguir o link ”.

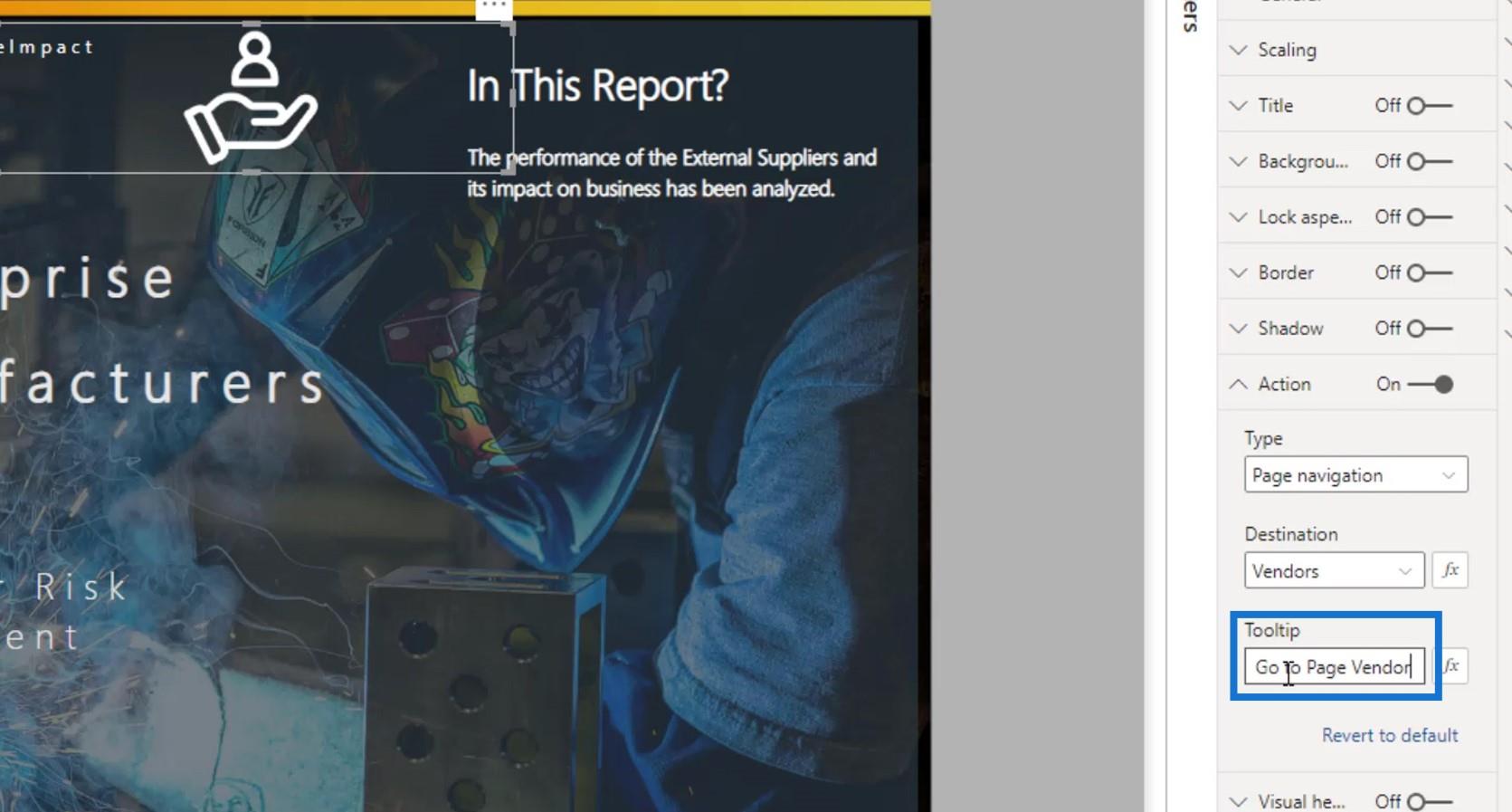
Será bom se colocarmos alguma indicação nas nossas navegações de página. Isso é para permitir que nossos usuários finais saibam para onde essa navegação específica os levará.
Portanto, para este exemplo, digitarei “ Ir para a página do fornecedor ”.

Se eu passar o mouse sobre o ícone da imagem, ele exibirá esse texto.

Se eu clicar nele, ele me levará à página de fornecedores .

Exemplo de marcador complexo para relatórios interativos do LuckyTemplates
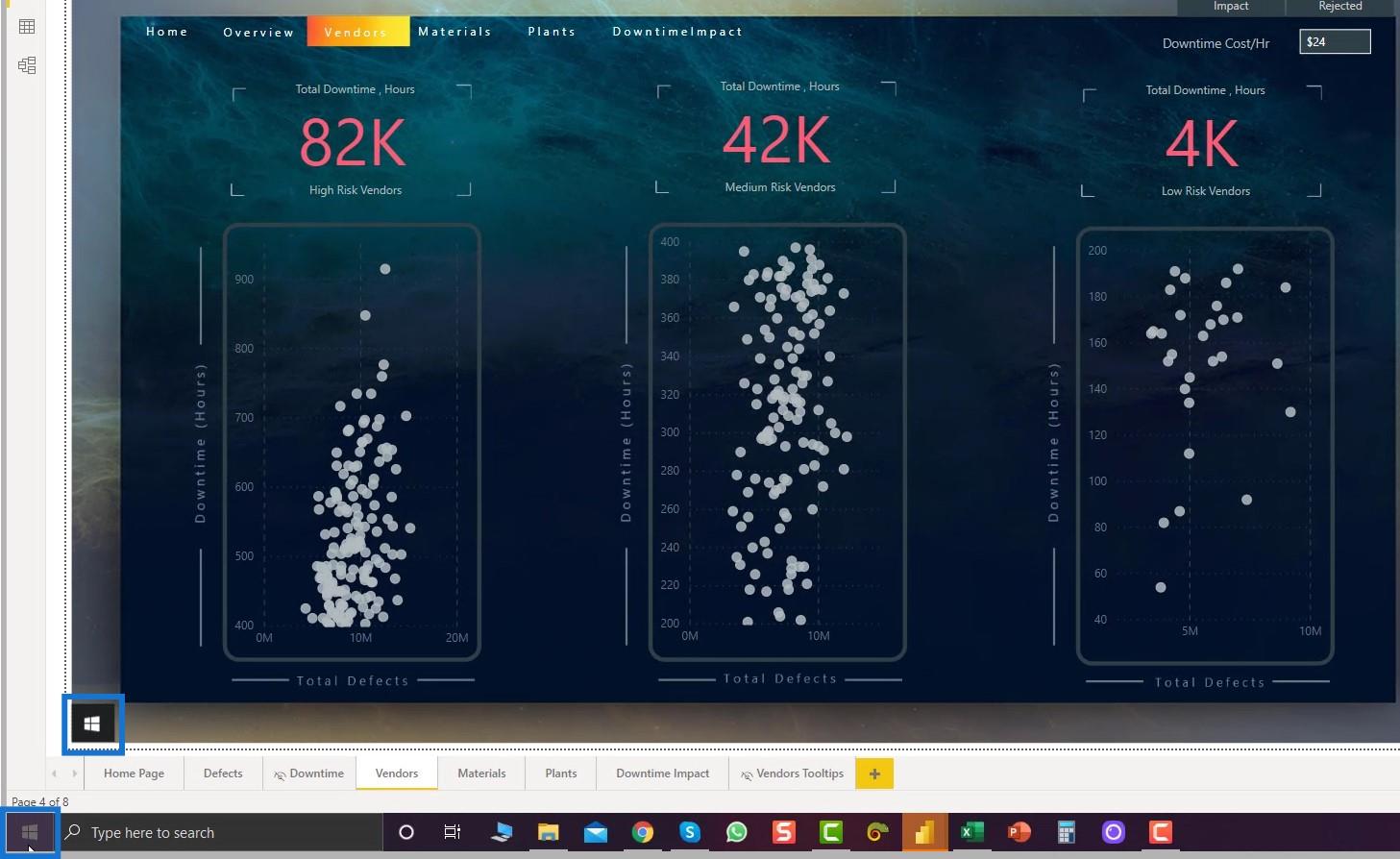
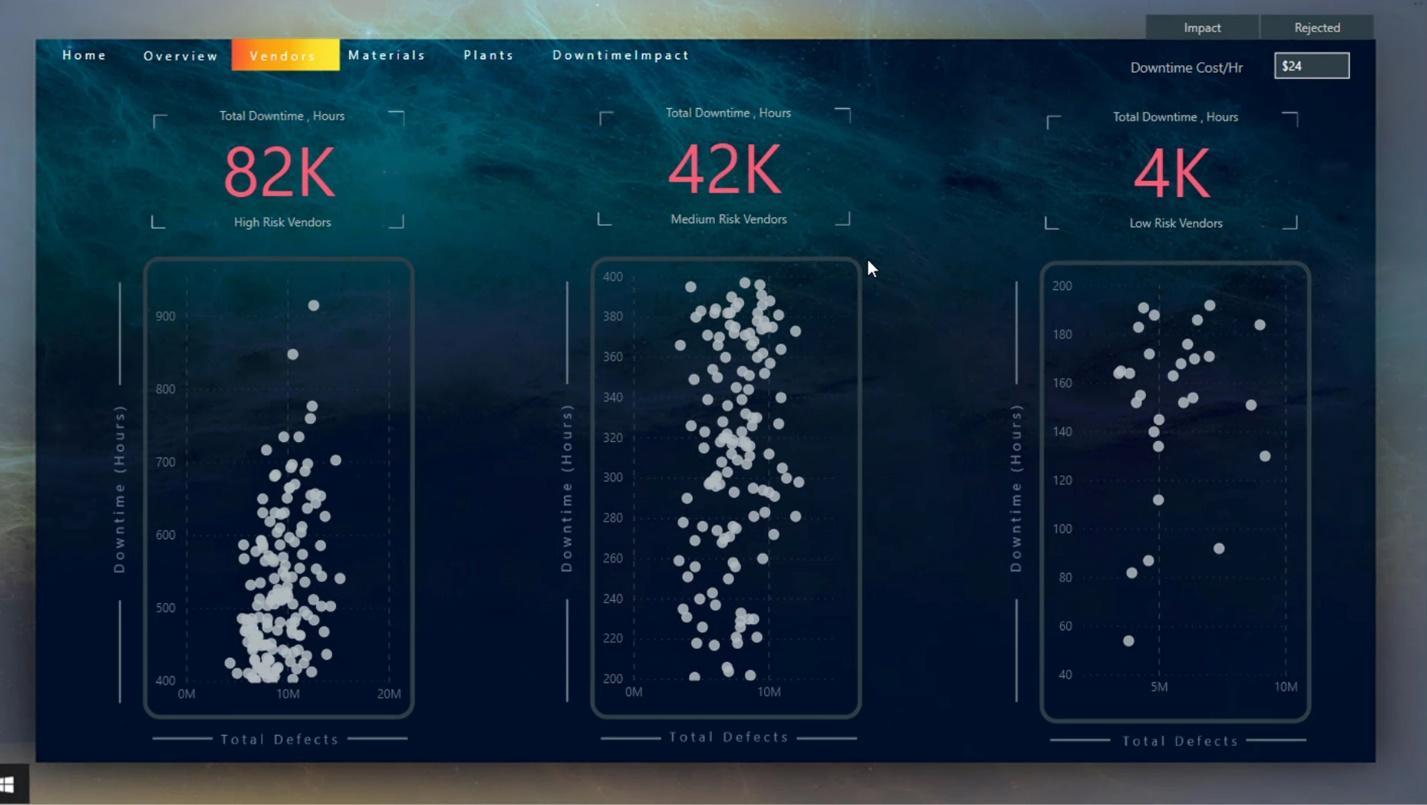
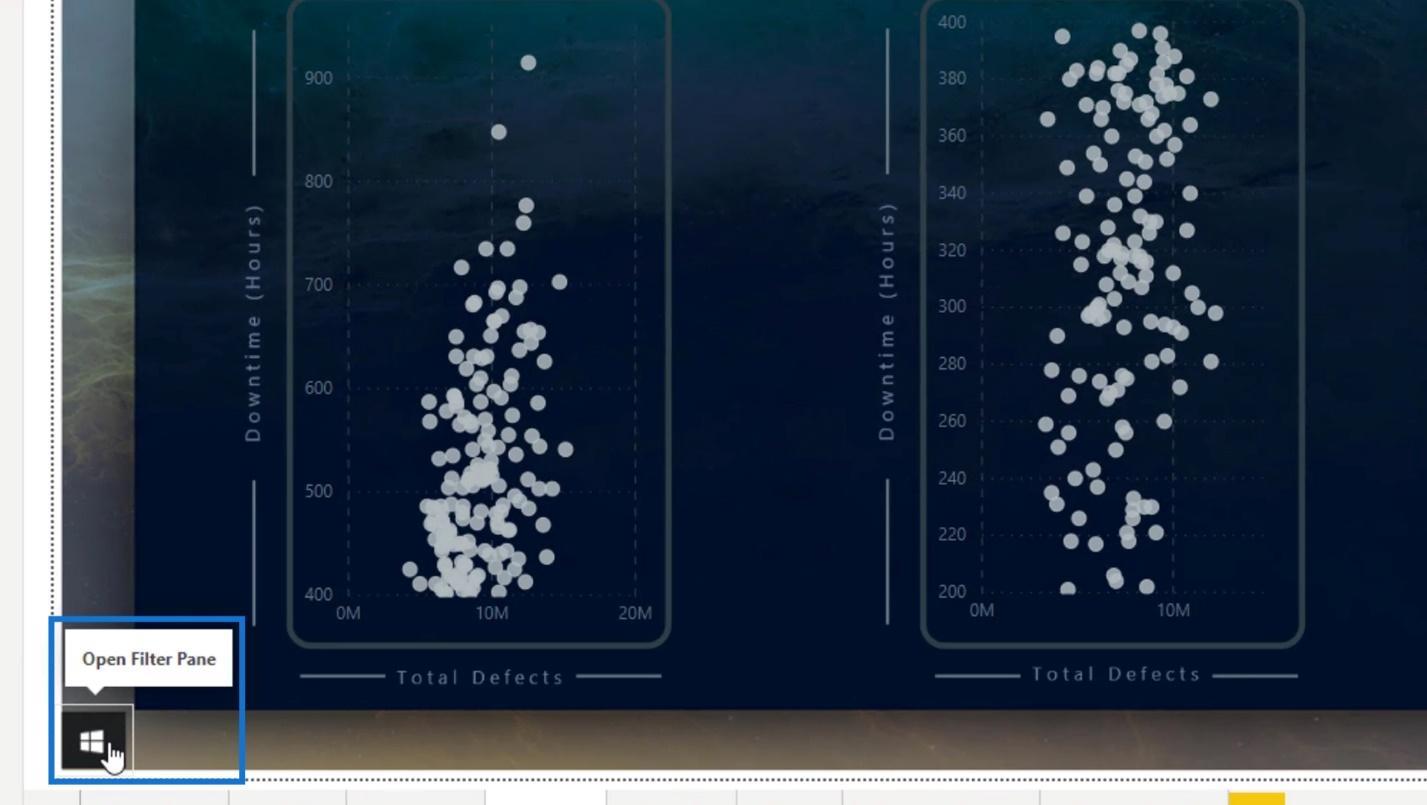
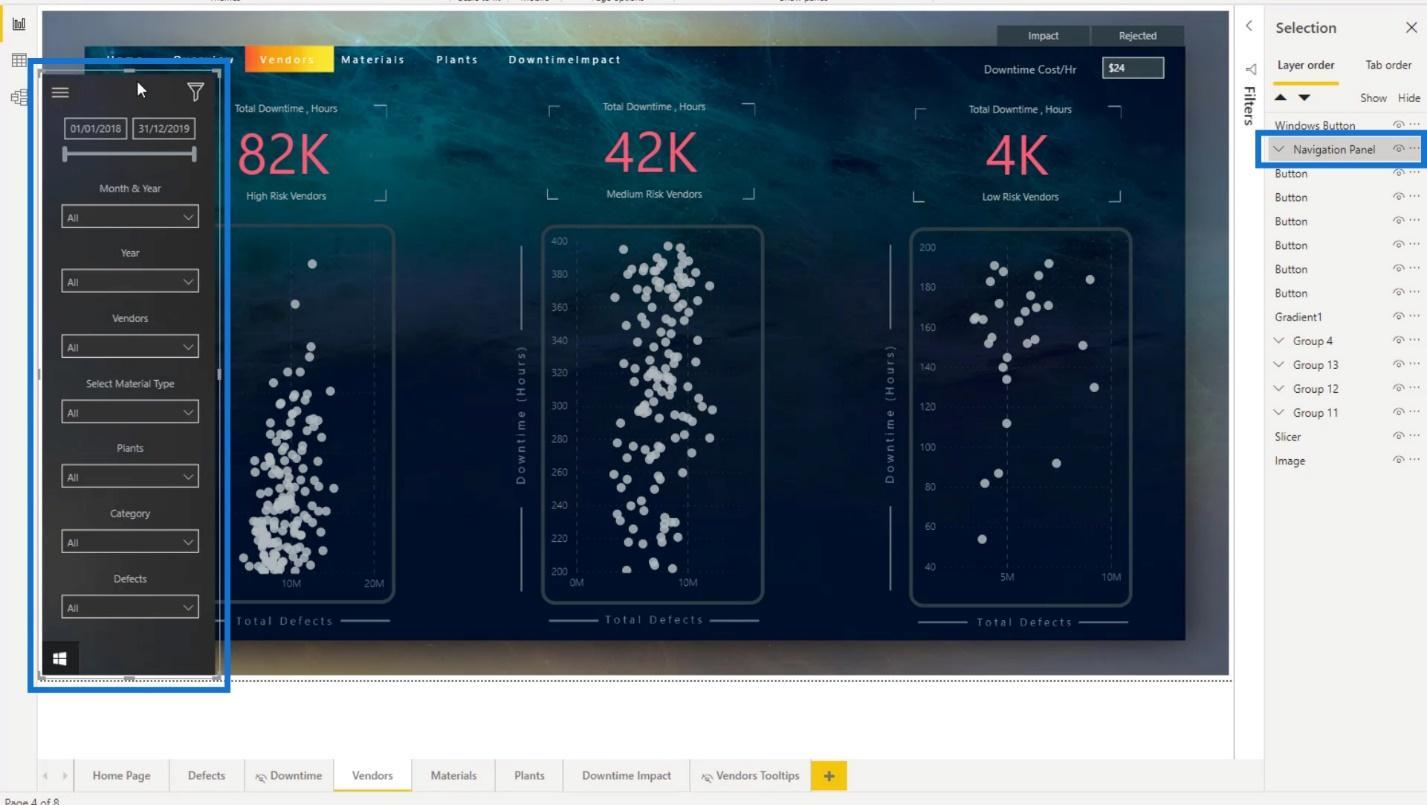
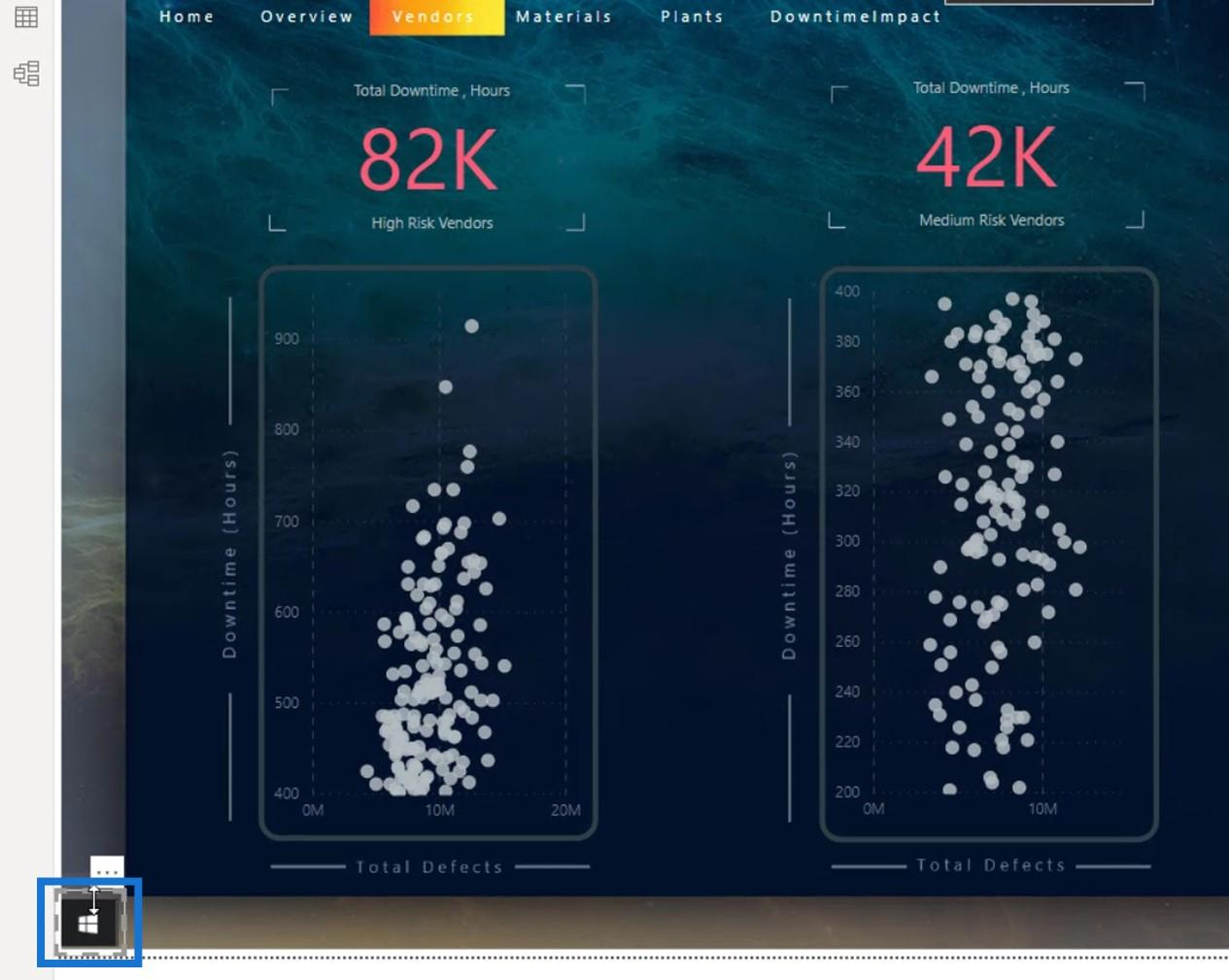
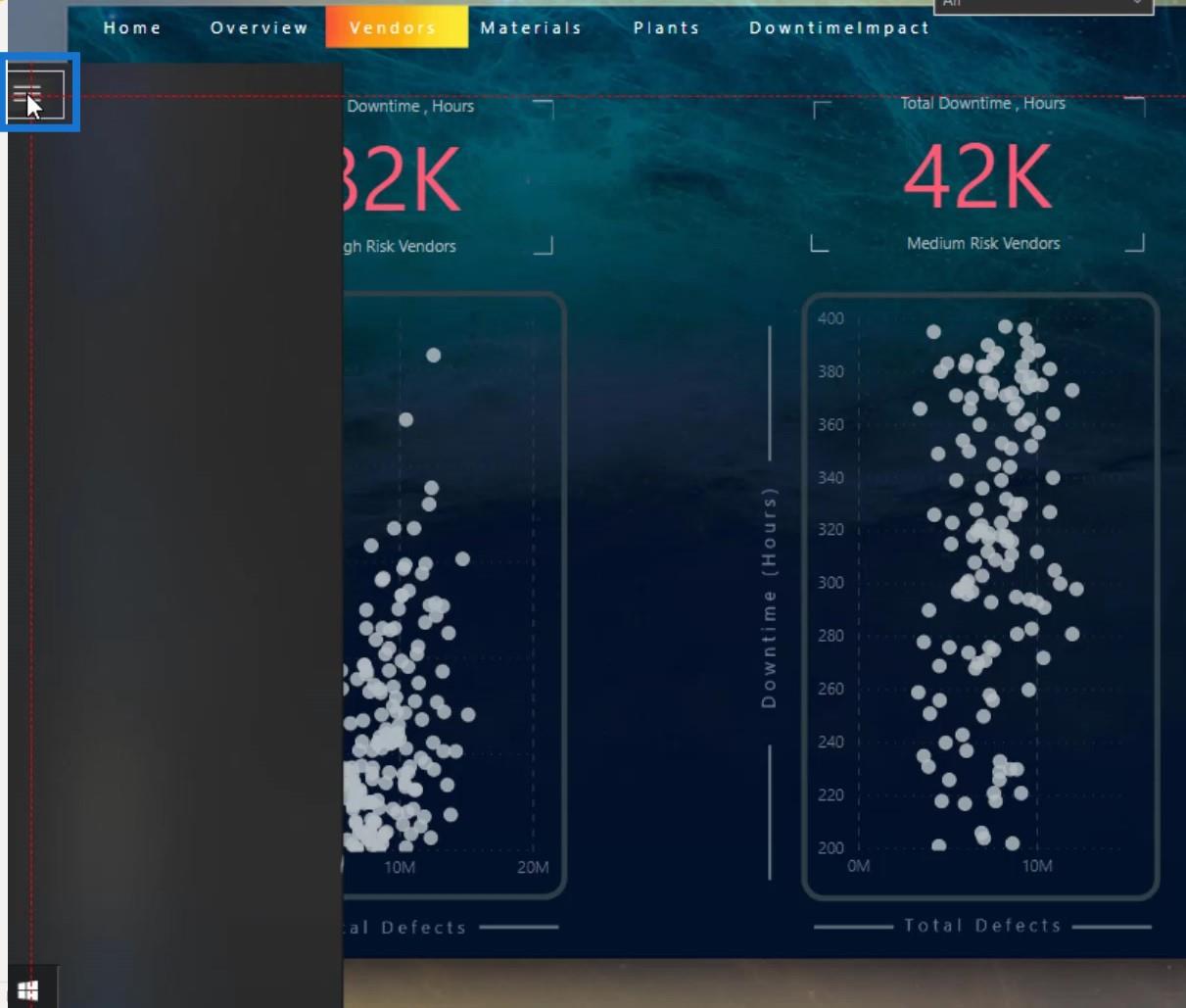
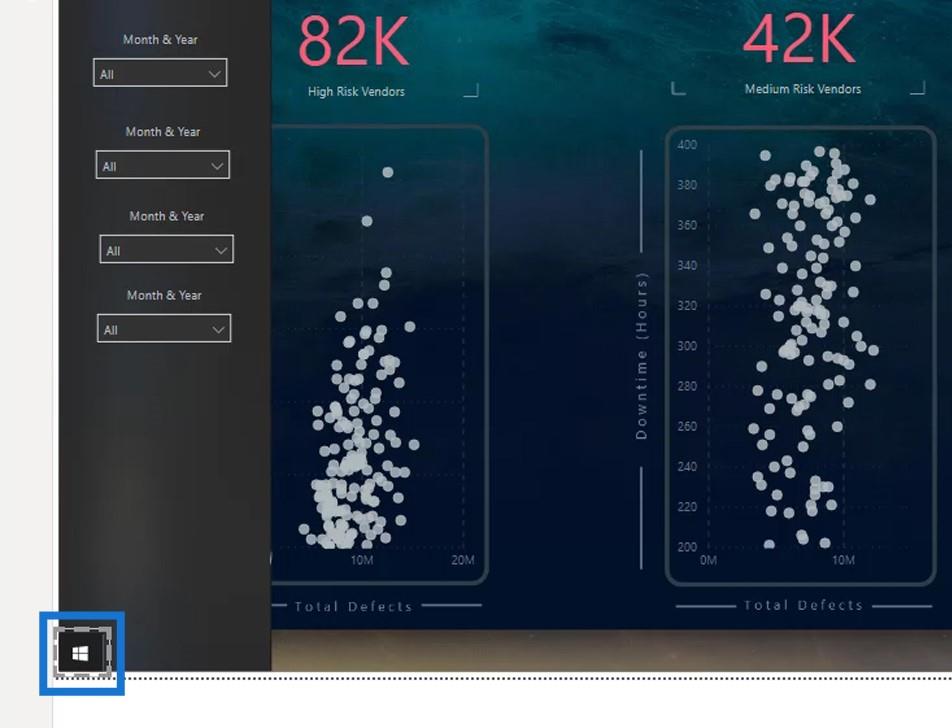
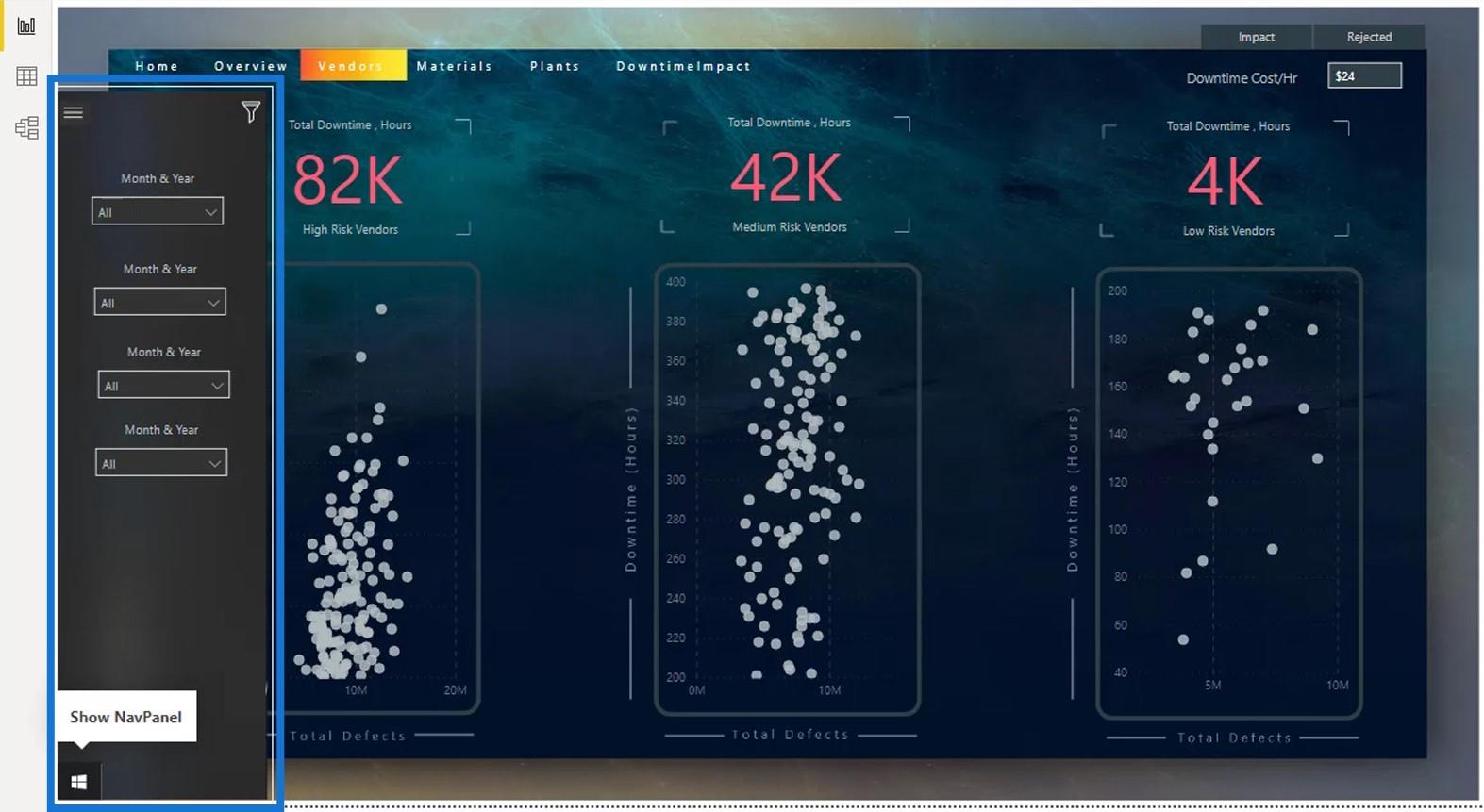
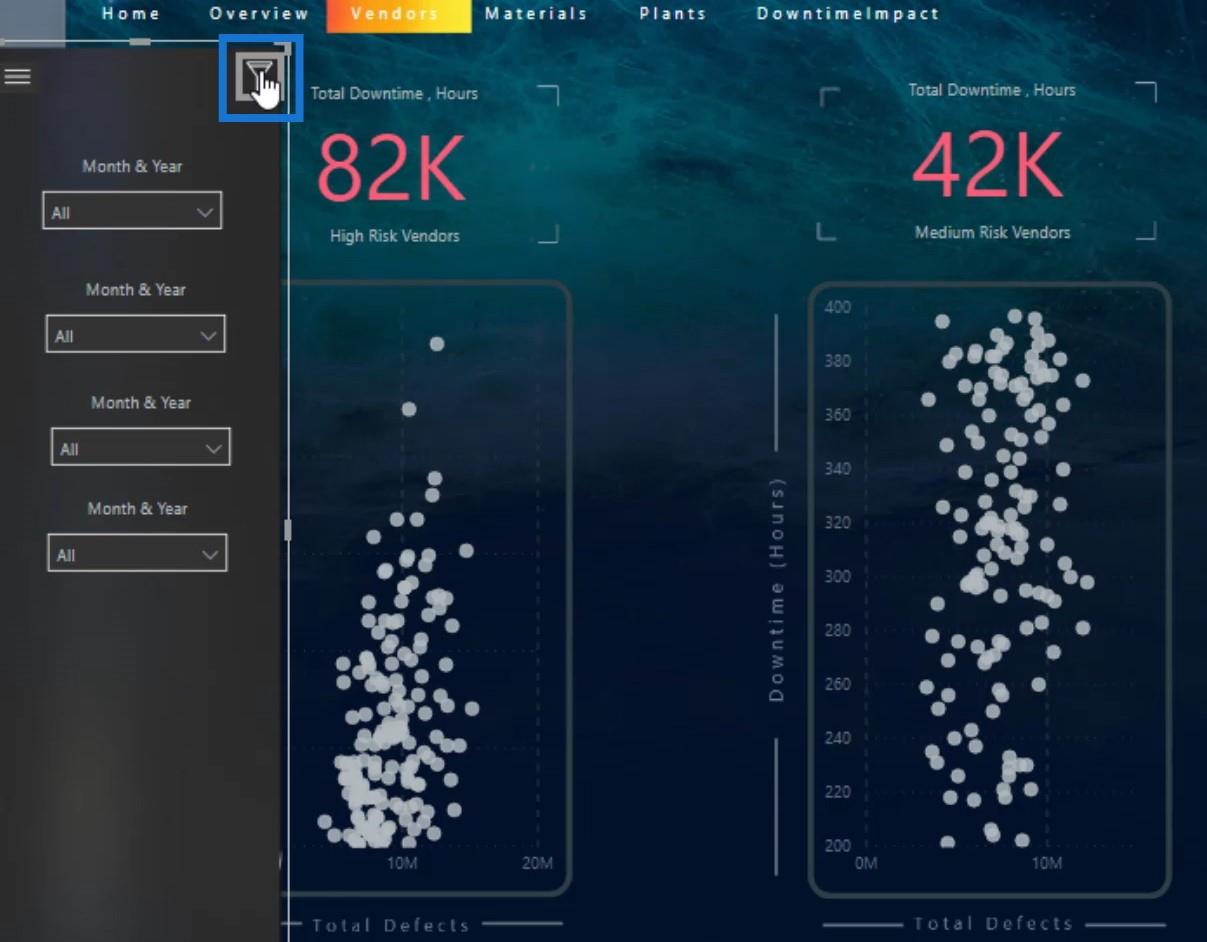
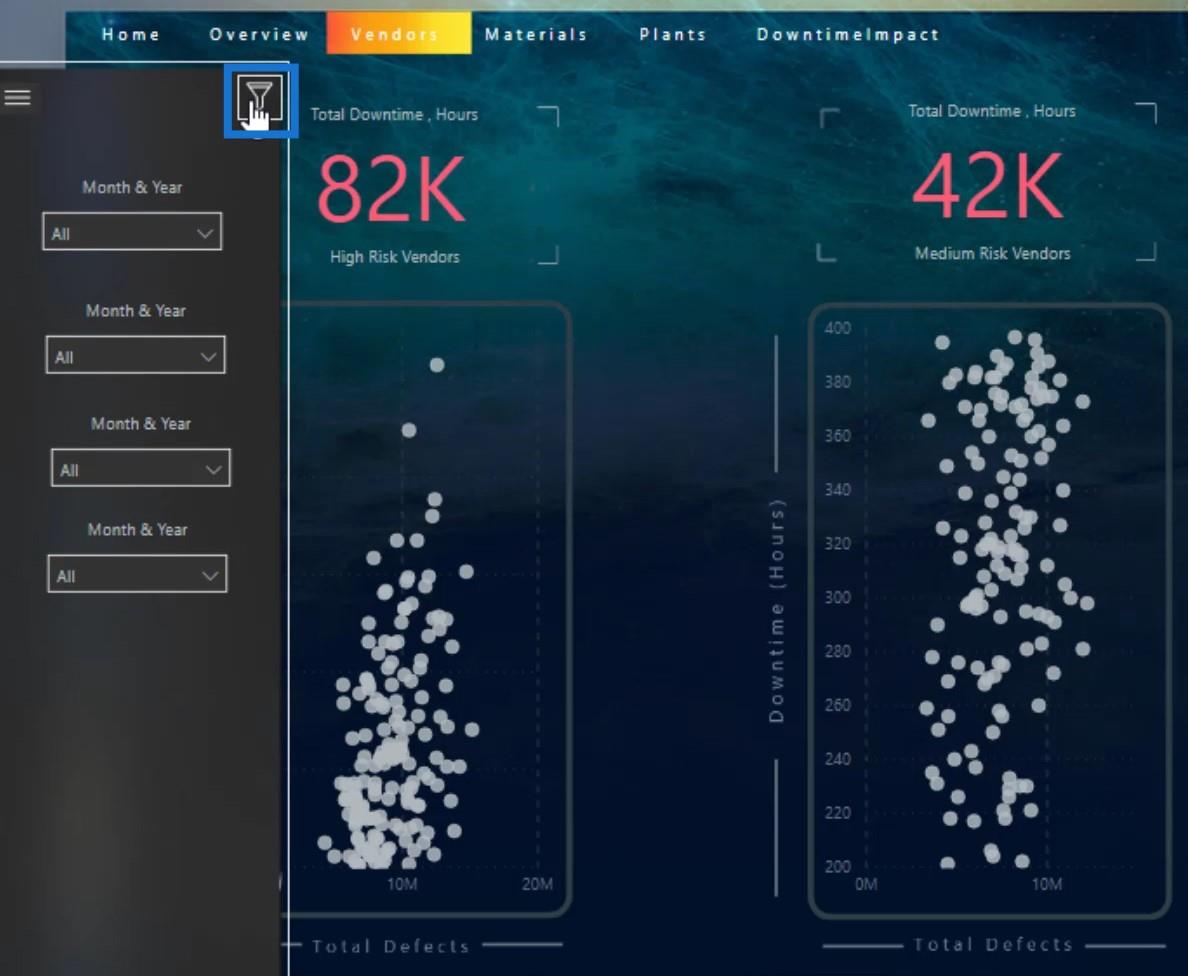
Outros marcadores são bastante complexos. Por exemplo, este ícone do Windows é para um painel de navegação .

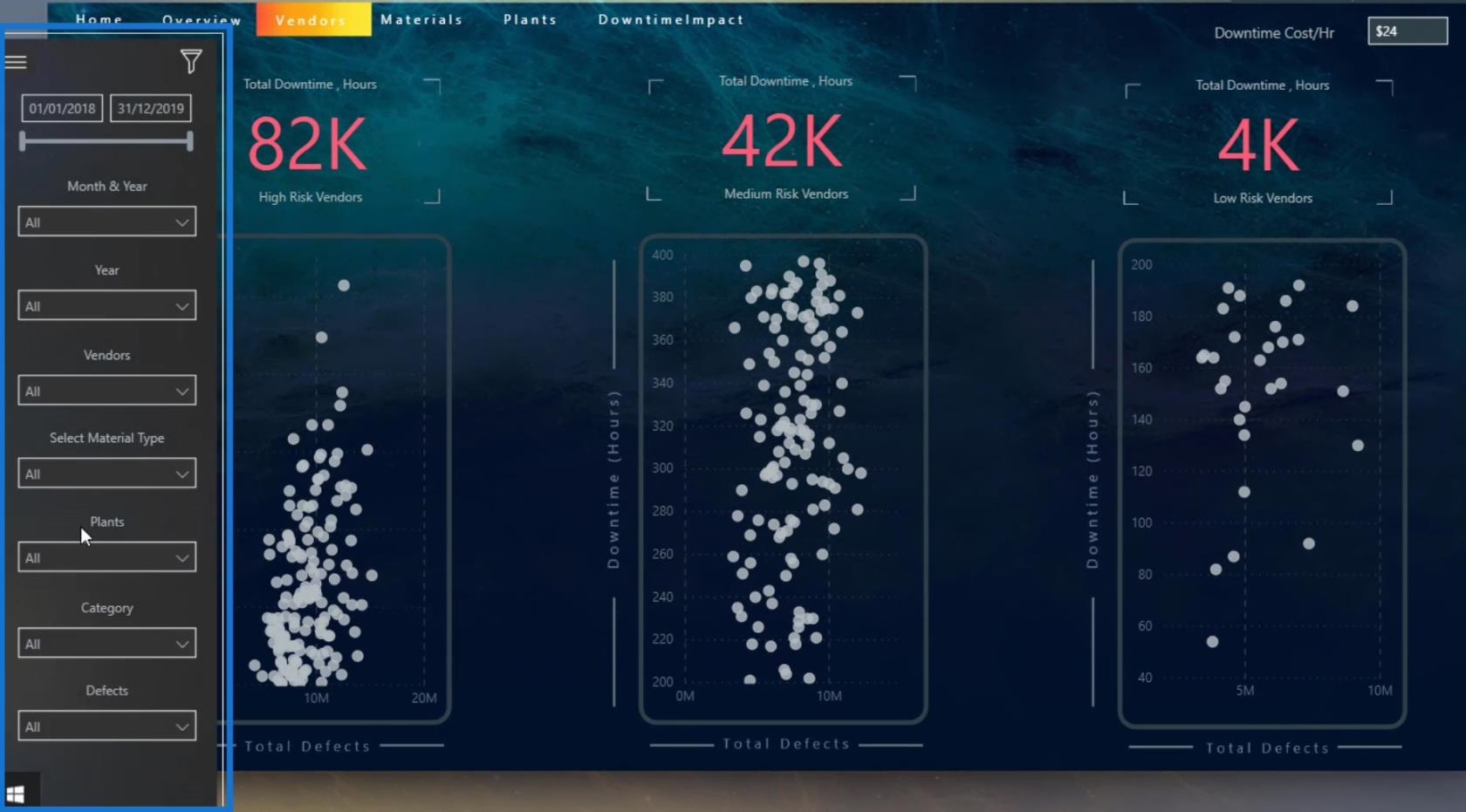
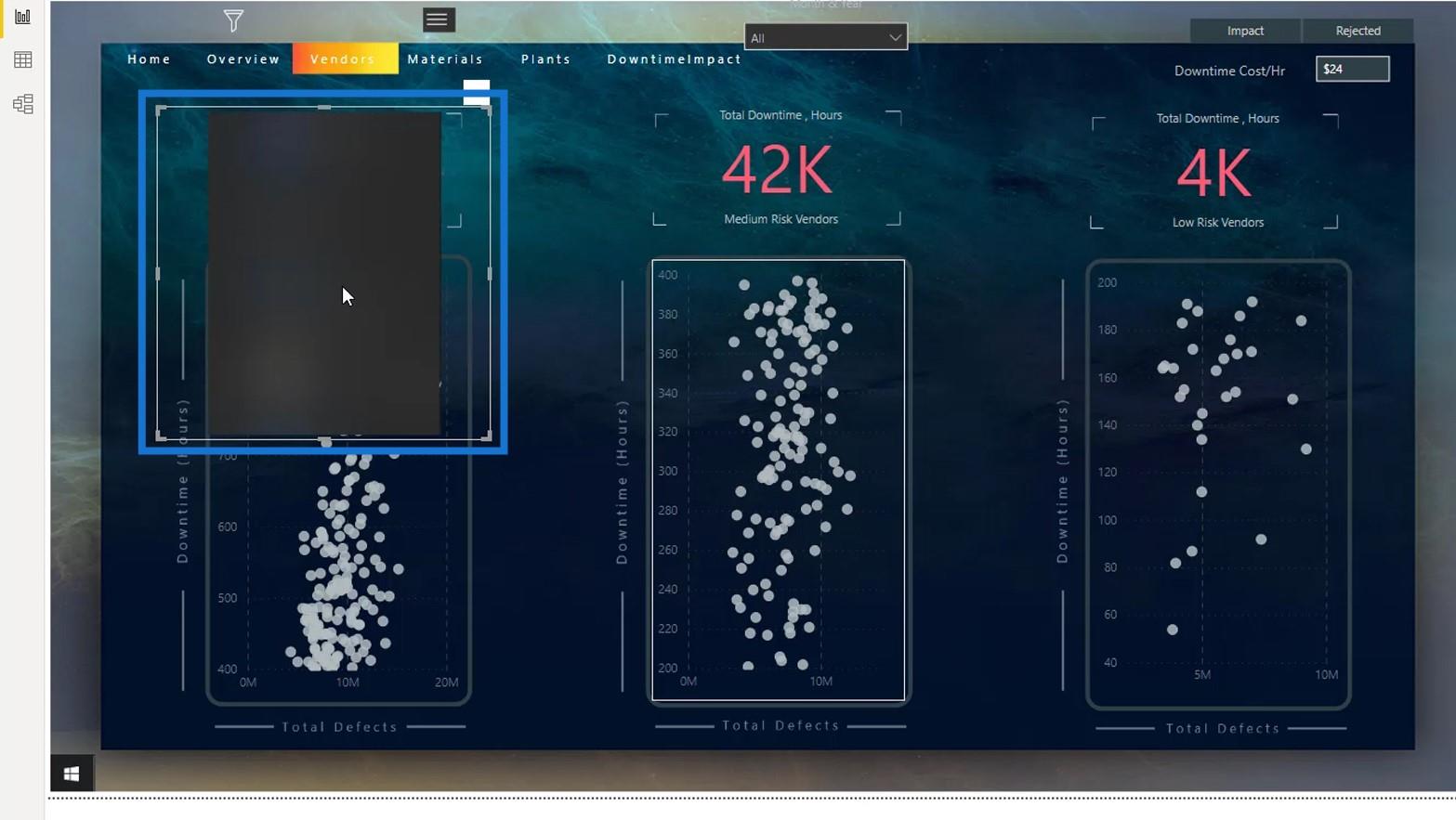
Se eu clicar nesta imagem, ela exibirá meu painel de navegação.

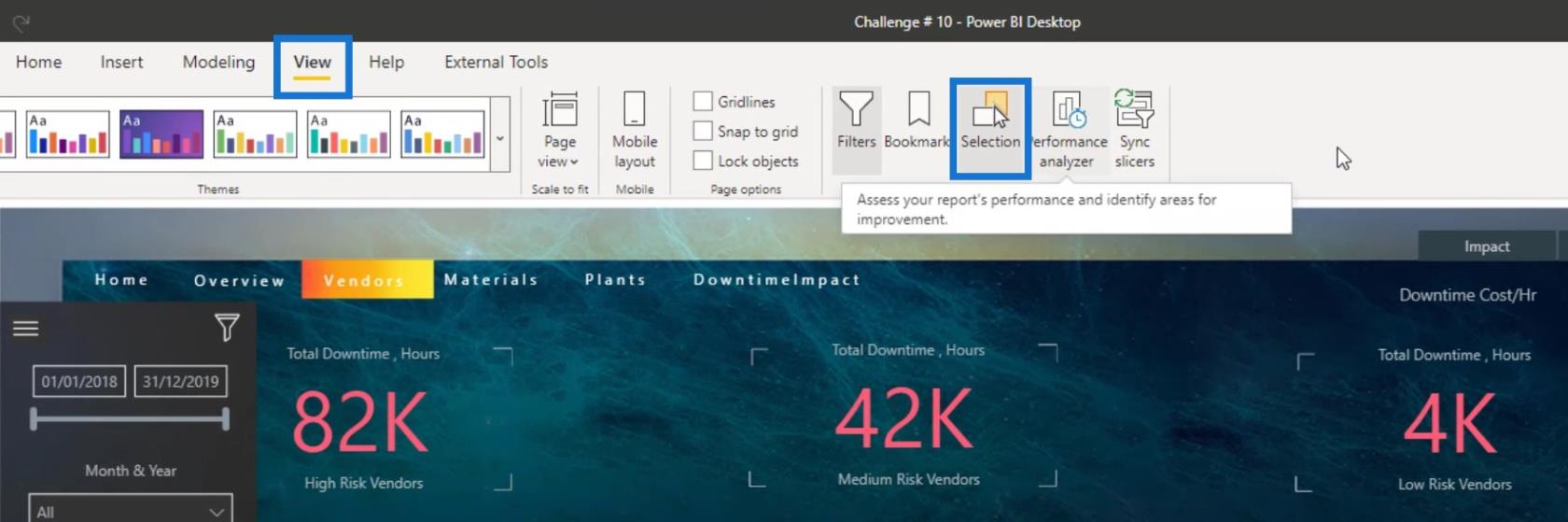
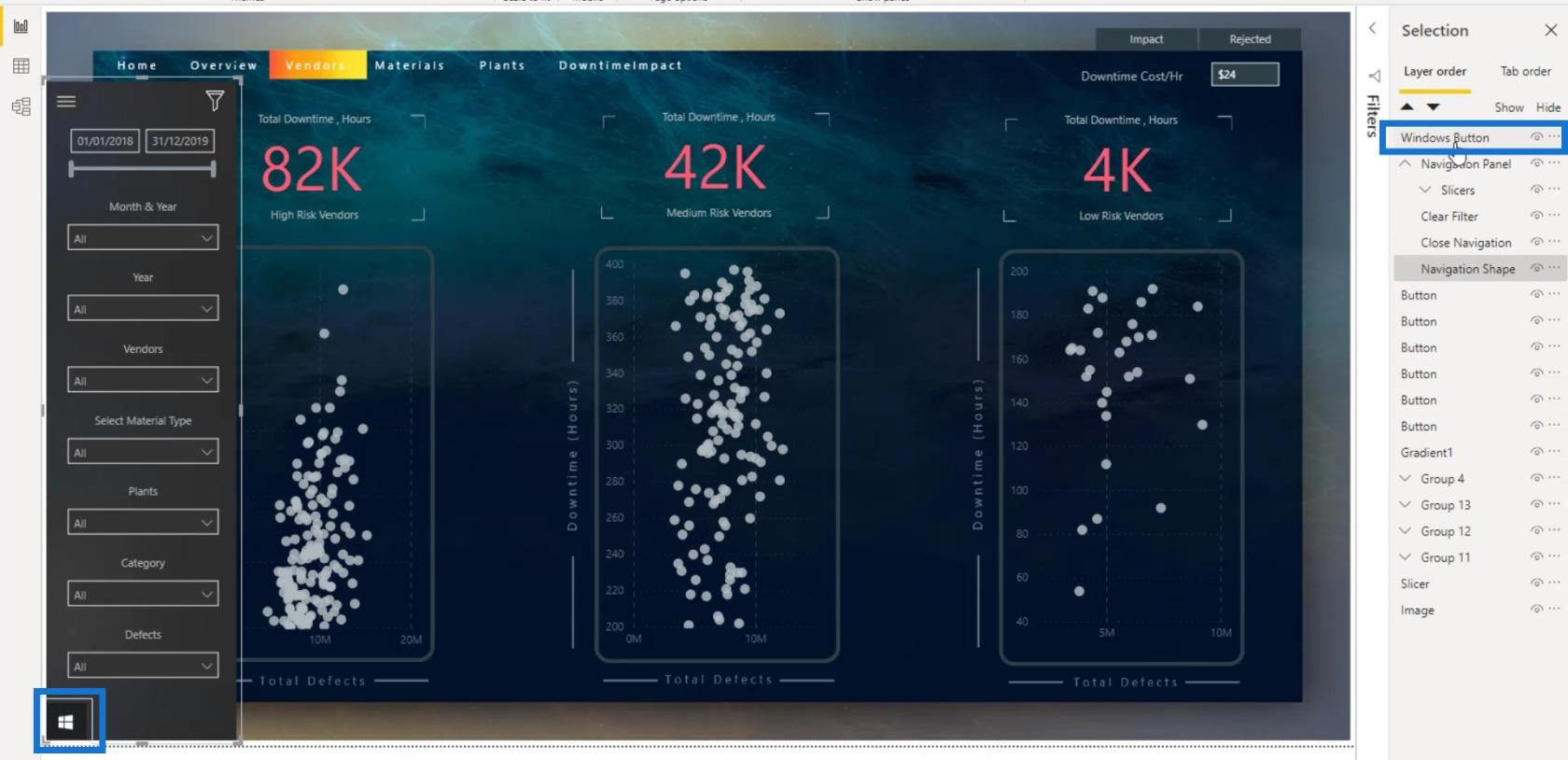
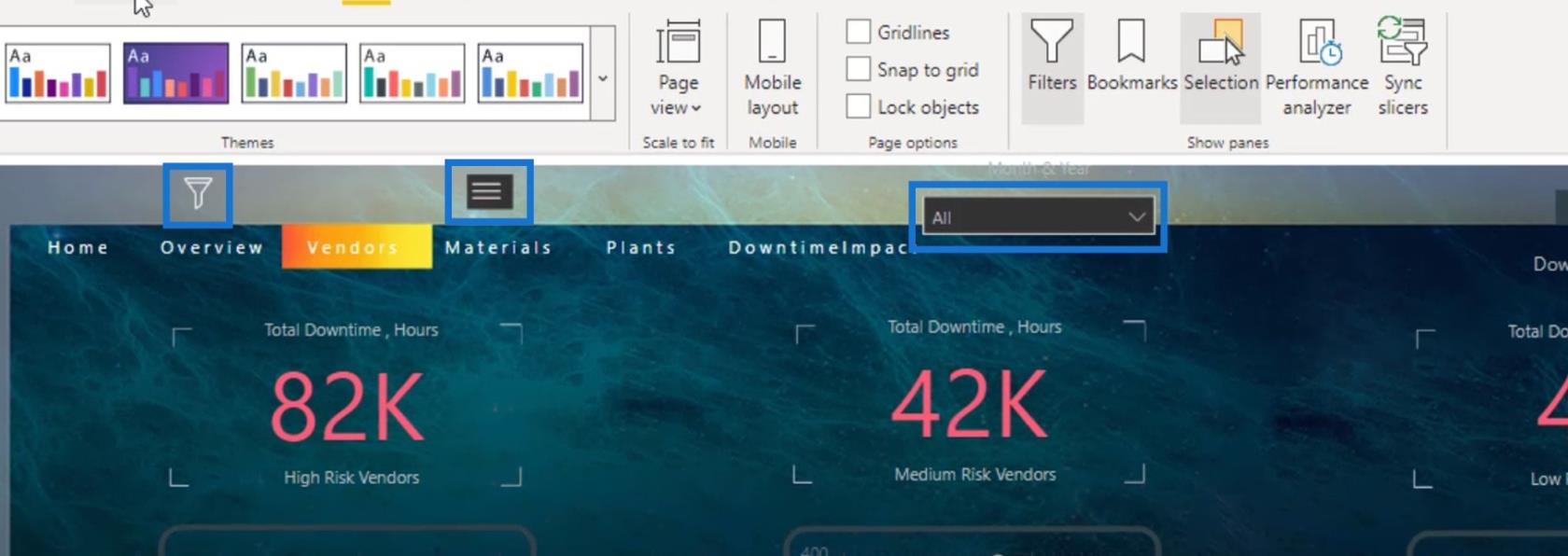
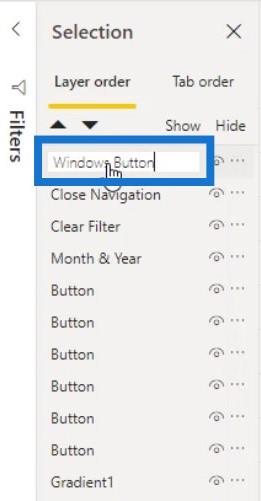
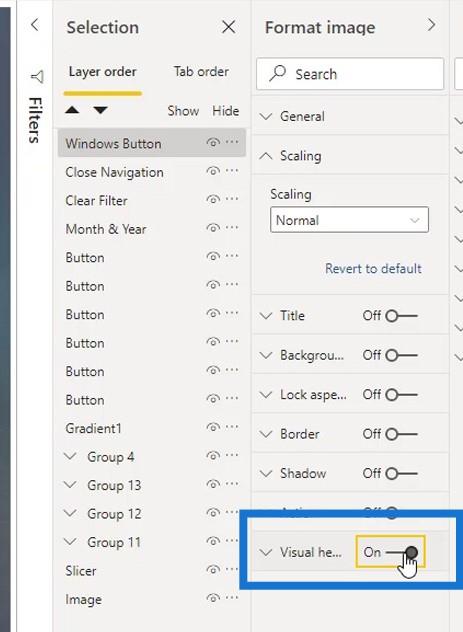
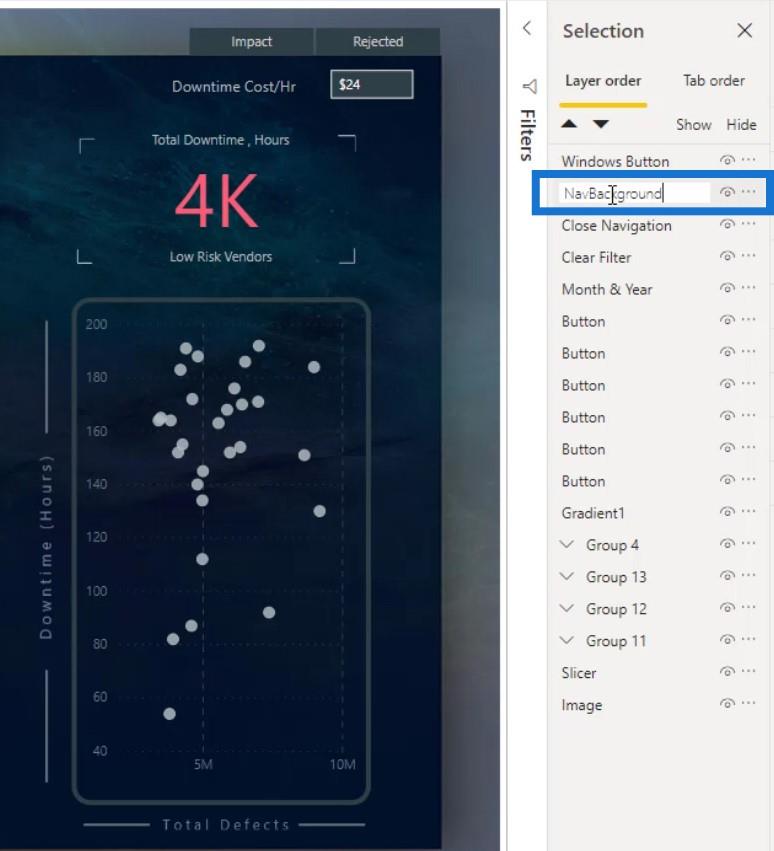
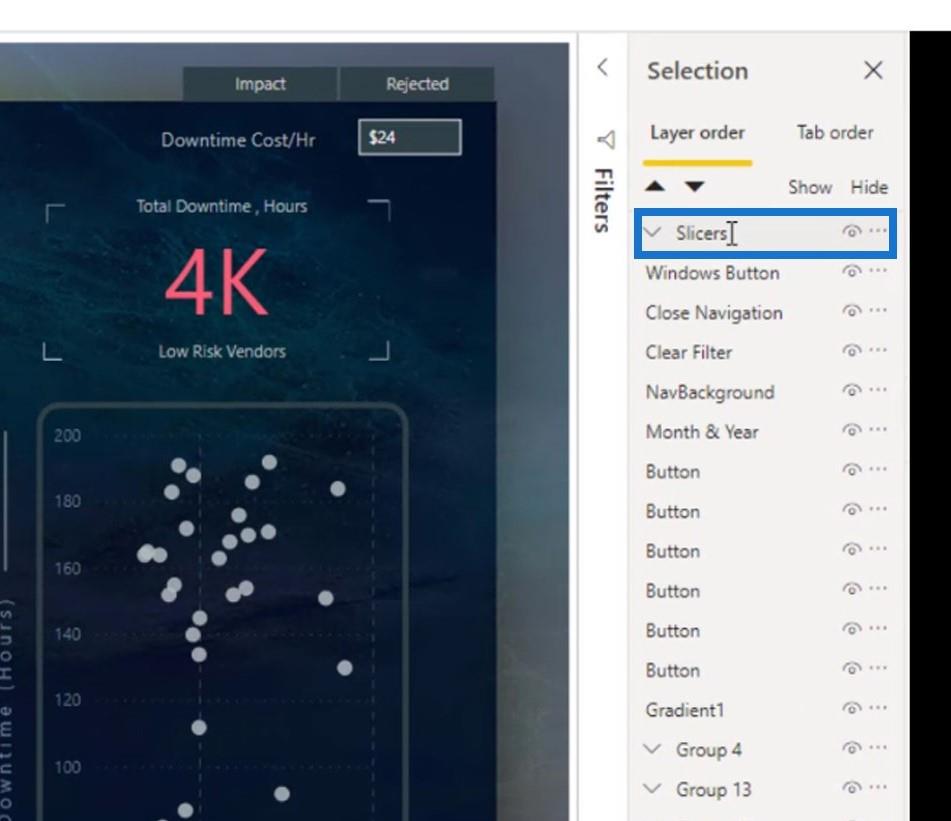
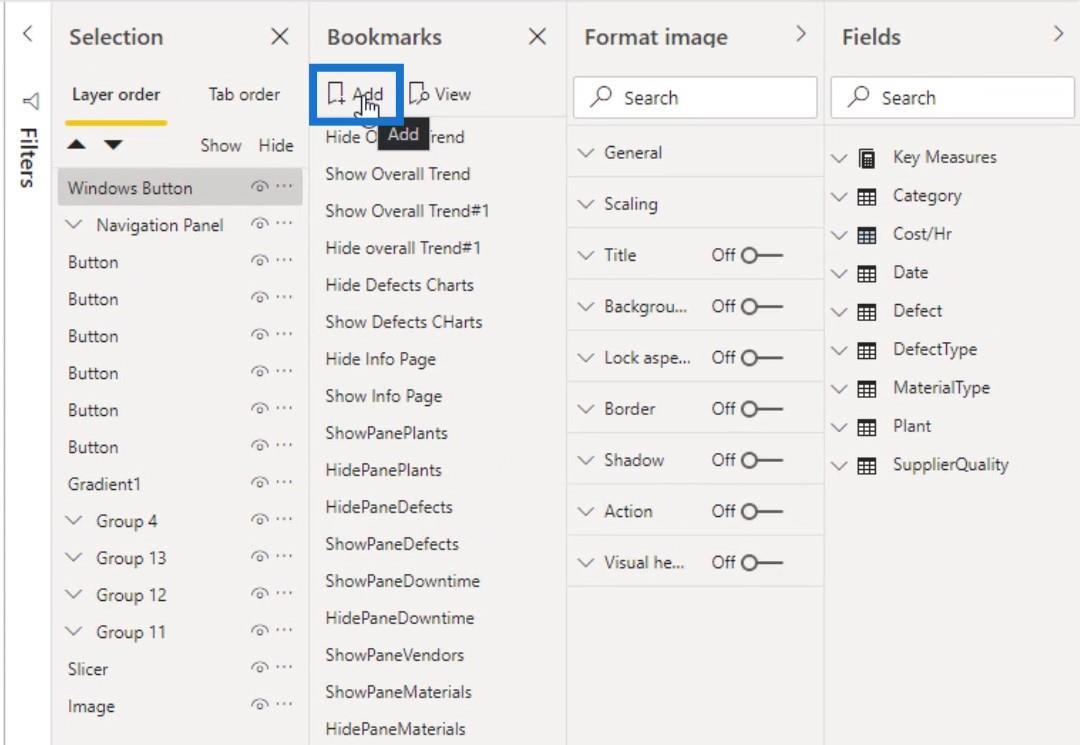
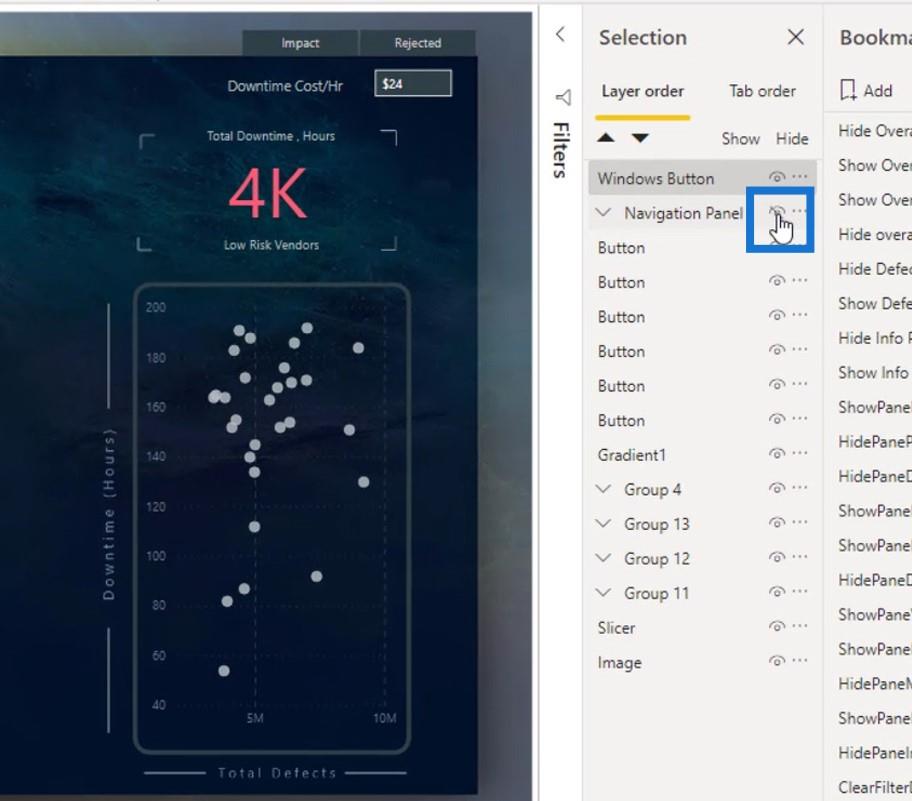
Você pode gerenciar seus favoritos de maneira eficaz acessando a guia Exibir e clicando na opção Seleção .

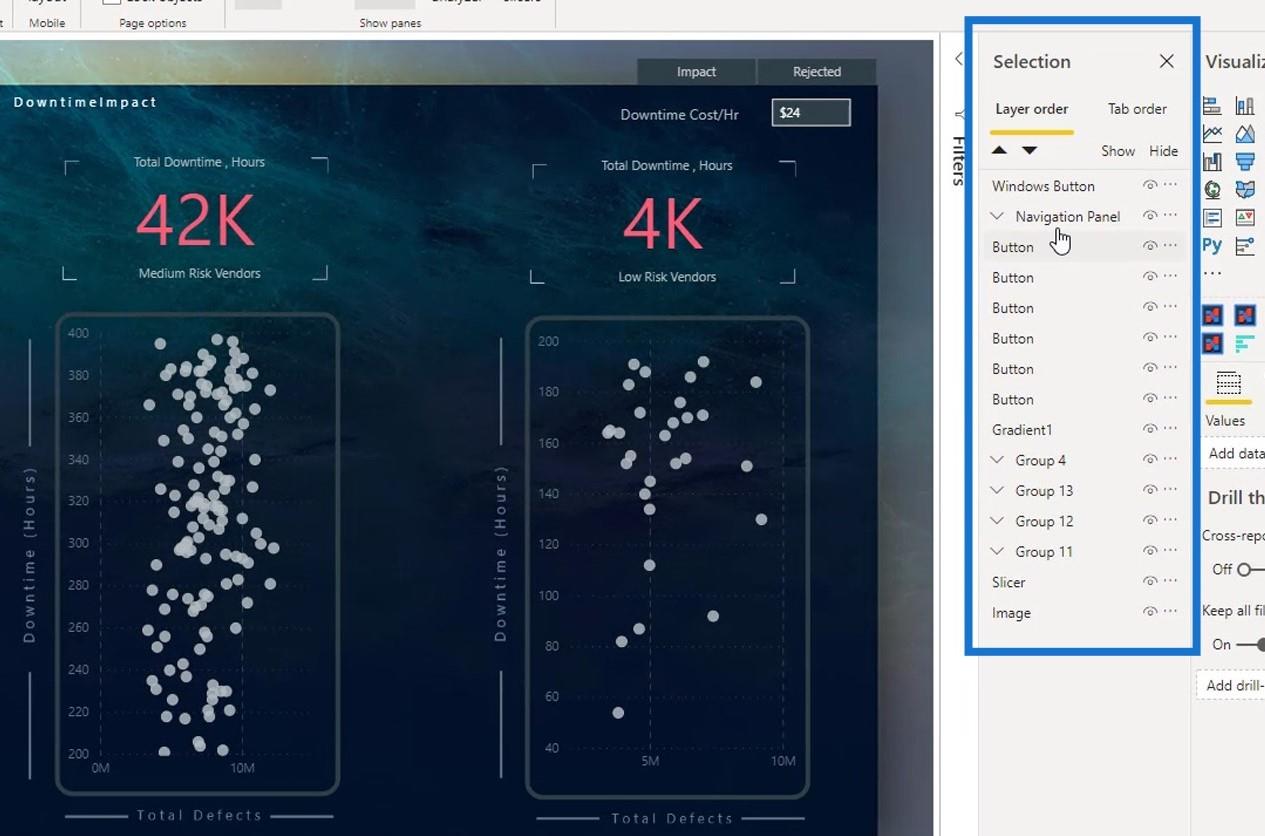
No painel Seleção , você pode ver as camadas ou a ordem das camadas de seus favoritos ou navegação.

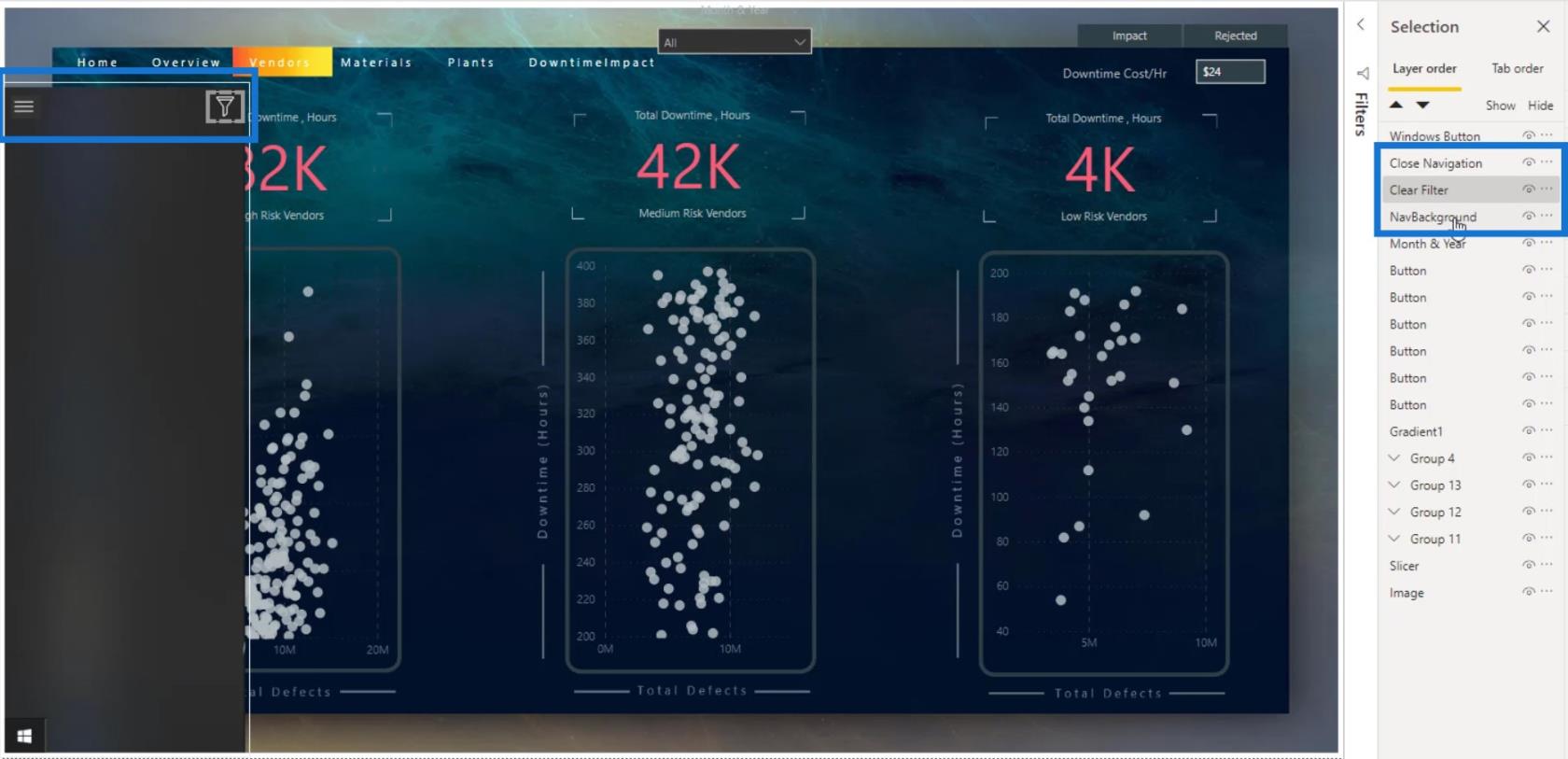
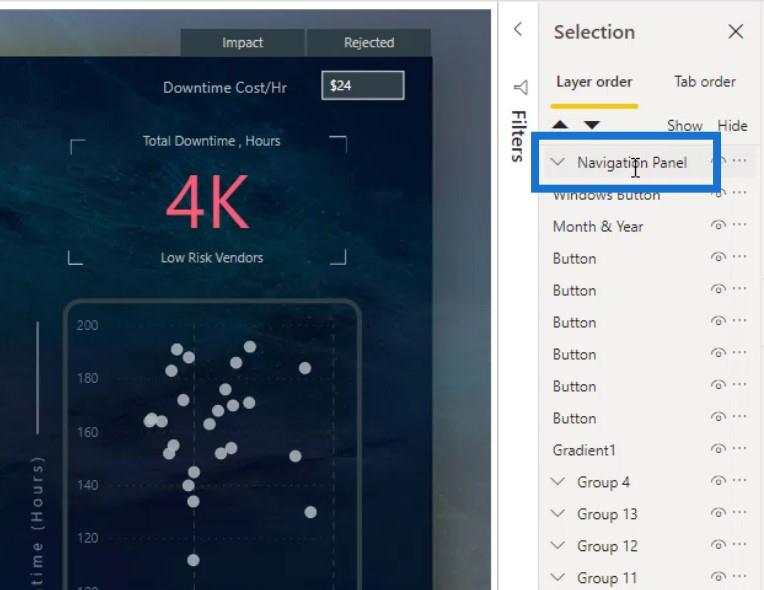
Se eu clicar no painel de navegação no painel Seleção , ele também selecionará o painel de navegação na página do relatório.

Além disso, posso agrupar e renomear os elementos/objetos de minha navegação ou marcadores no painel Seleção .

Também é possível organizar a visibilidade dos objetos ou elementos que você deseja exibir. Para este exemplo, o botão do Windows é a imagem na página do relatório que exibe o Painel de Navegação.

Se eu arrastá-lo abaixo da camada Navigation Shape , você verá que ele ficará oculto. Isso ocorre porque o ícone do Windows agora está atrás do painel de navegação.

Recriando o painel de navegação
Vou recriar o painel de navegação para ajudá-lo a entender mais sobre o painel Seleção e para aprender como criar marcadores complexos.
Deixei uma cópia desses 3 objetos aqui para não precisar importá-los novamente.

1. Inserindo e modificando o ícone do Windows
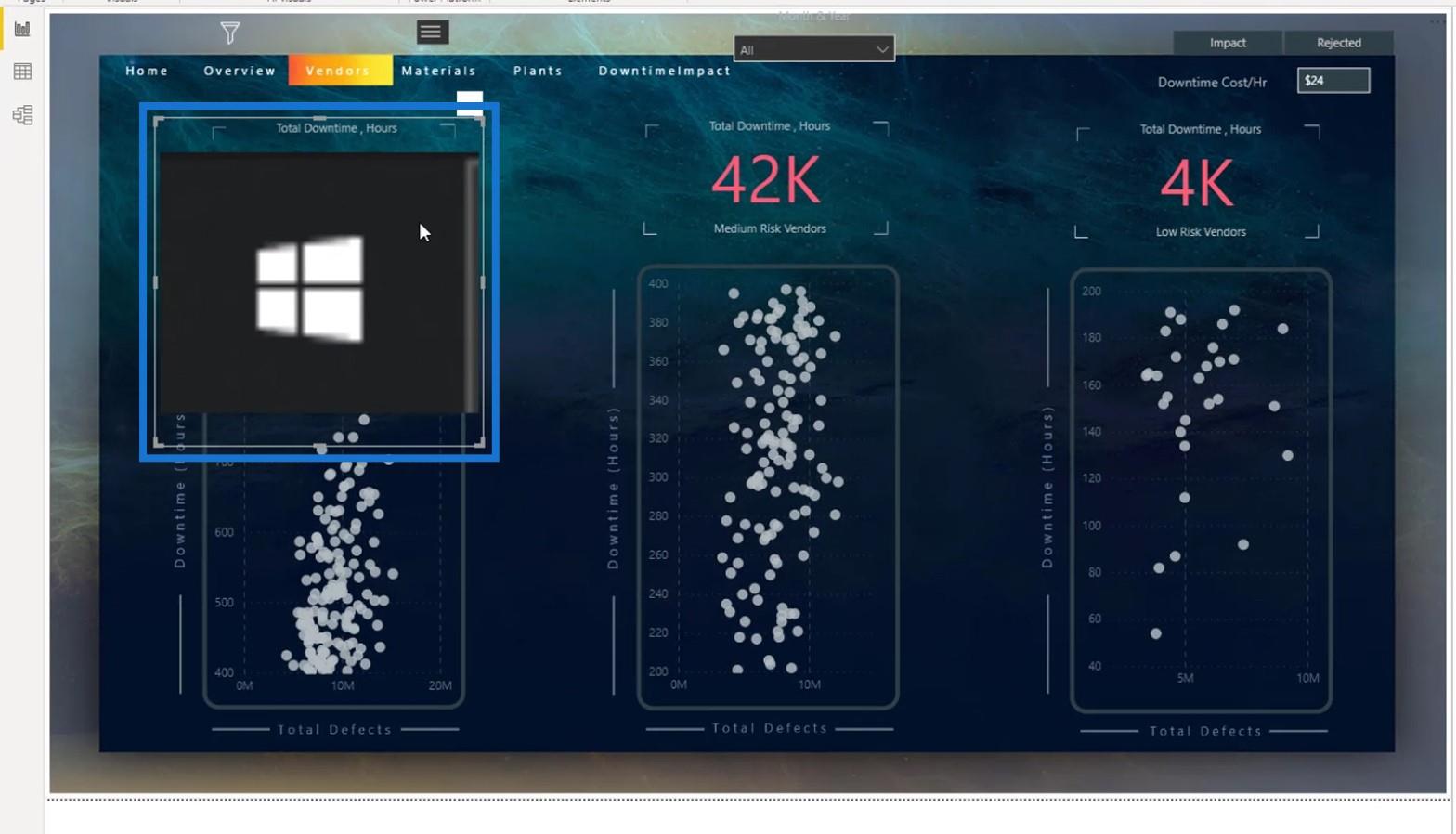
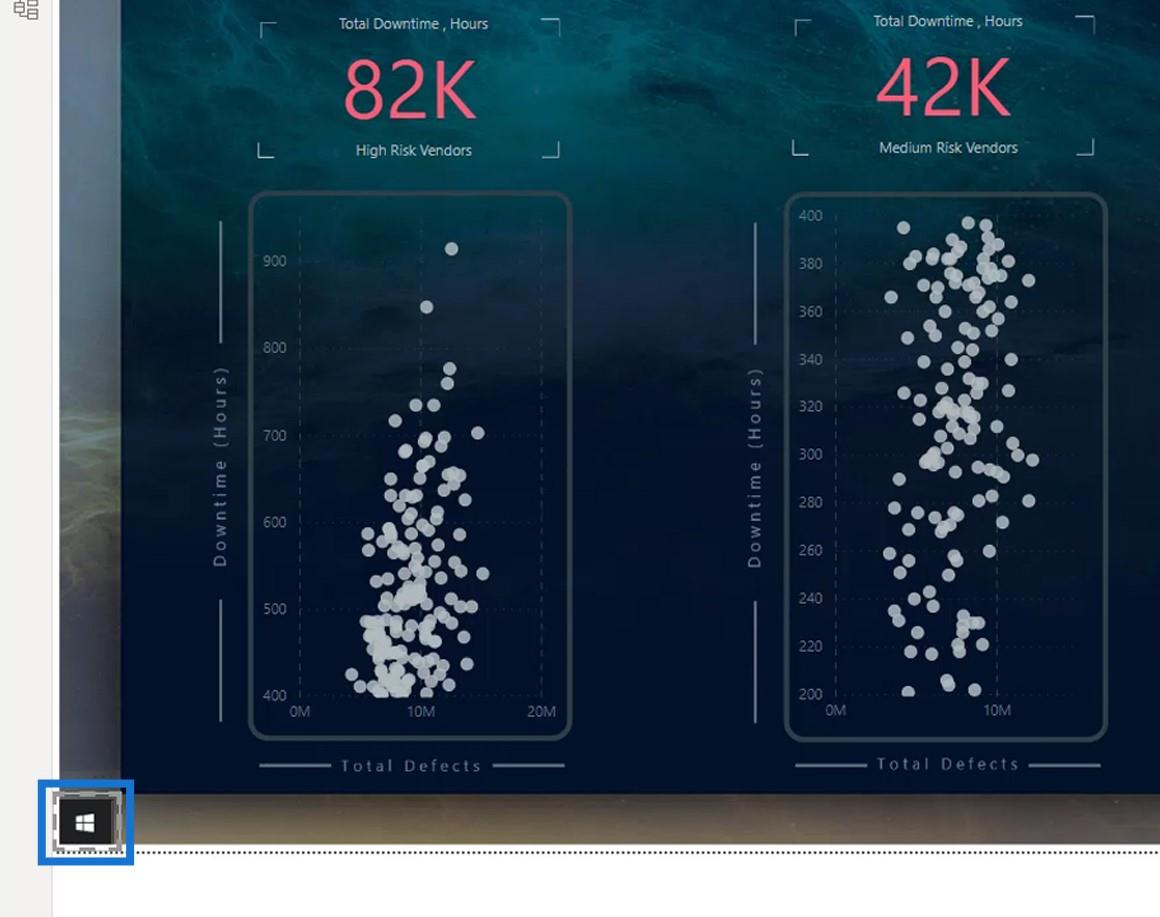
Primeiro, inseri a imagem do Windows.

Em seguida, renomeei esta imagem como Windows Button .

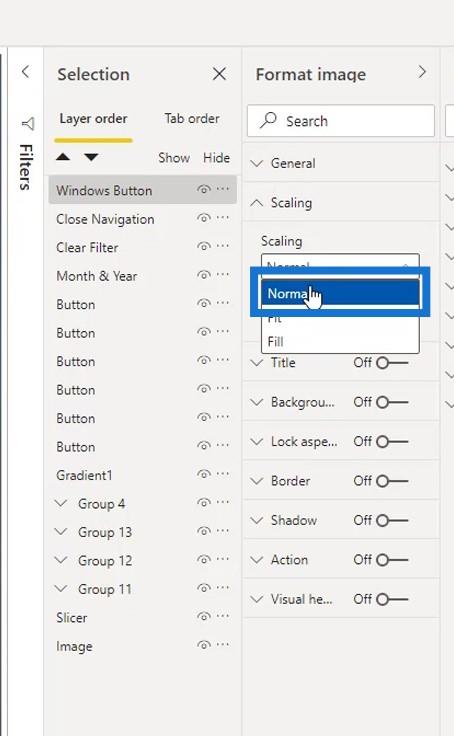
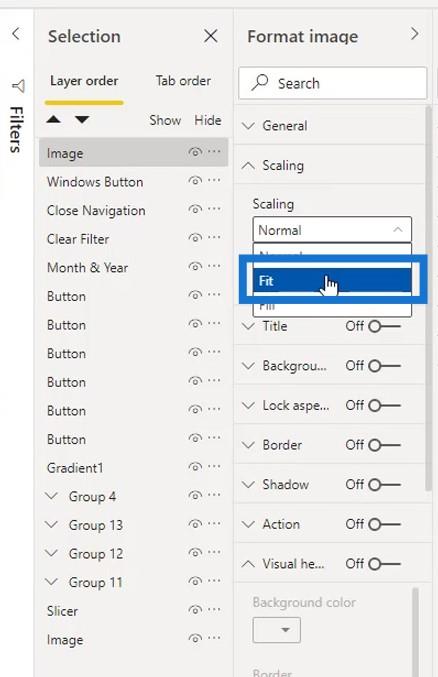
Para melhorar a aparência, defino o Scaling para Norma l.

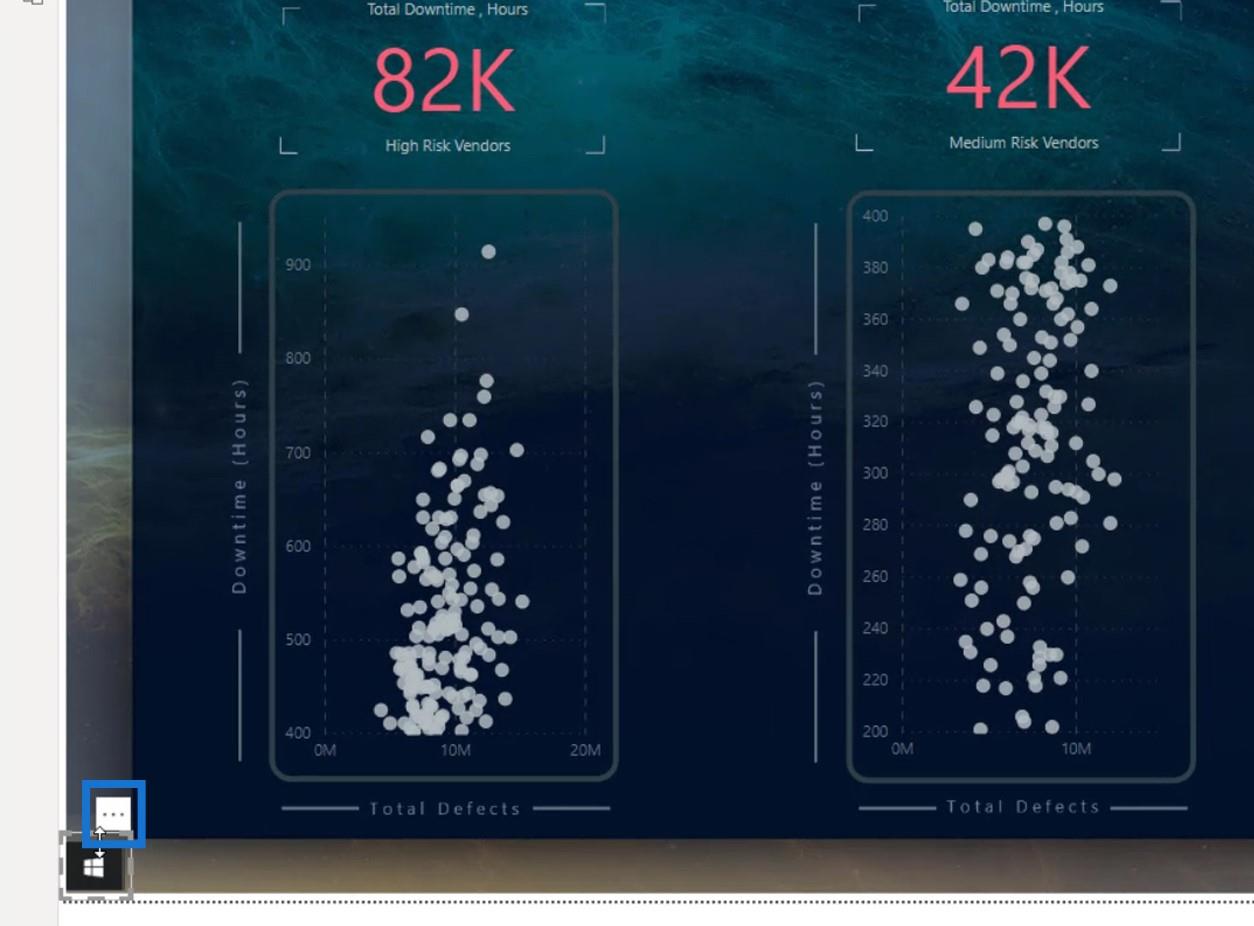
Eu redimensionei para torná-lo menor. Em seguida, posicionei-o no canto inferior esquerdo da página.

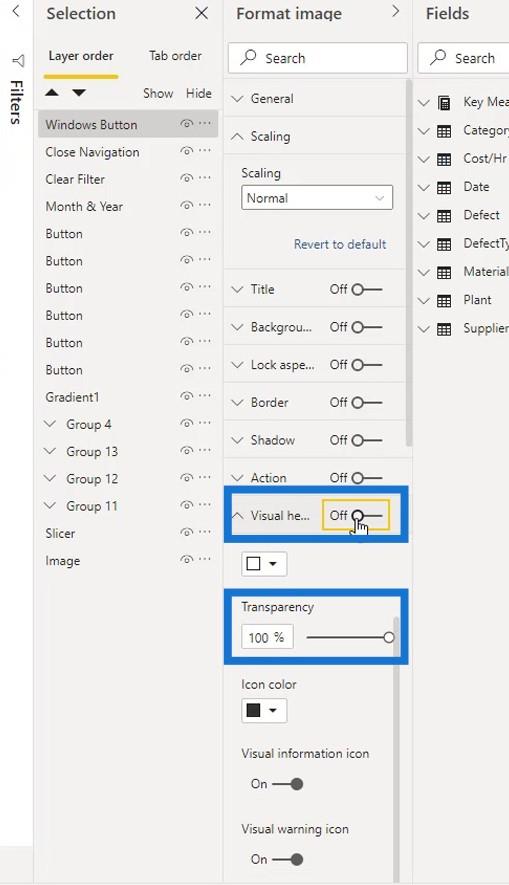
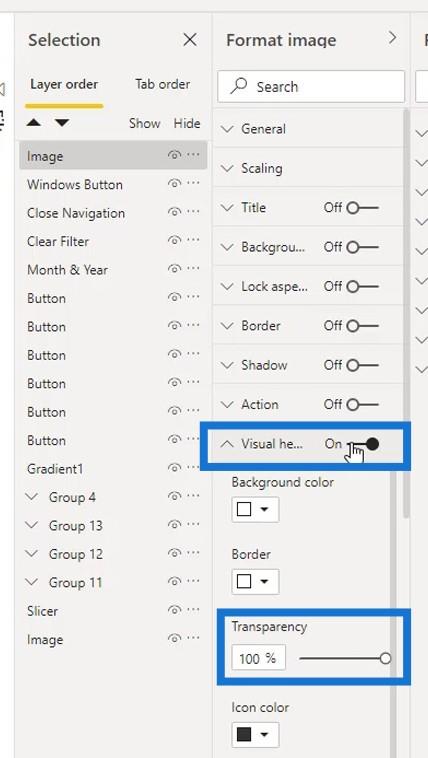
Também tornei esse cabeçalho visual transparente.

Para fazer isso, habilitei esta parte aqui.

Configurei a Transparência para 100% e desativei-a novamente.

Agora, parece mais limpo porque o cabeçalho visual já está oculto.

2. Inserindo e Modificando o Fundo e Outros Elementos
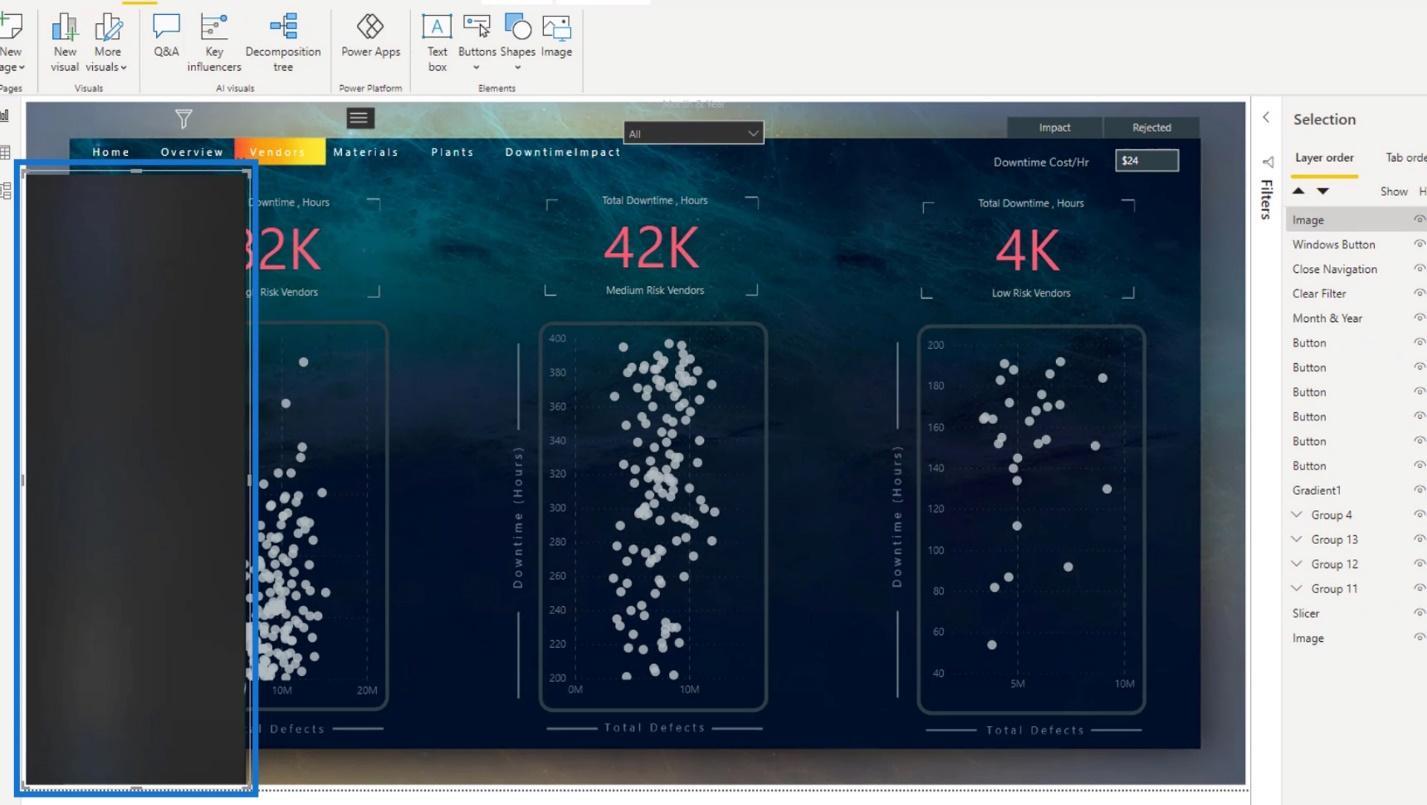
Depois disso, inseri o plano de fundo do painel de navegação.

Também é melhor deixar o cabeçalho visual transparente. Basta ativá-lo aqui, definir a Transparência para 100% e desativá-lo novamente.

Eu escolhi Fit para a opção Scaling .

Então, eu redimensionei.

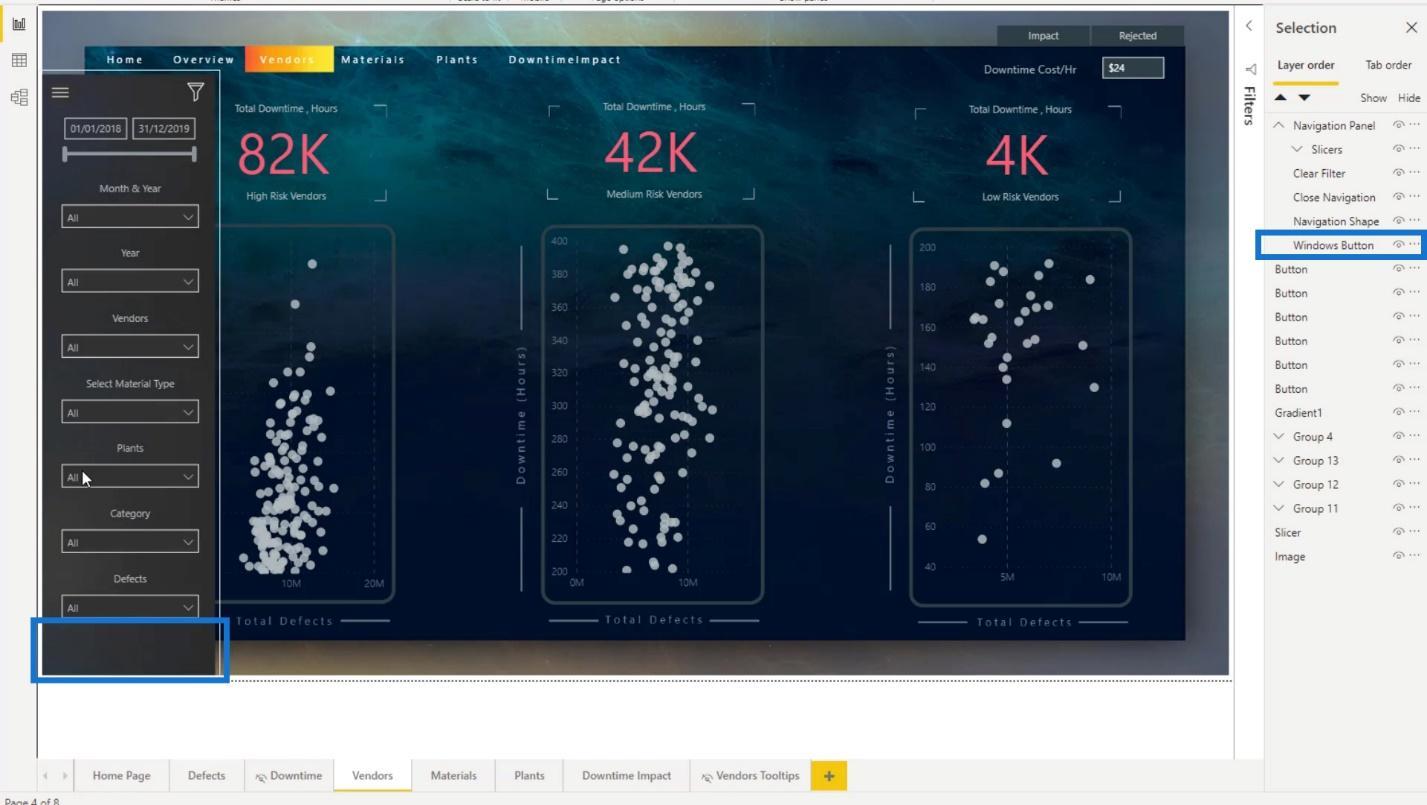
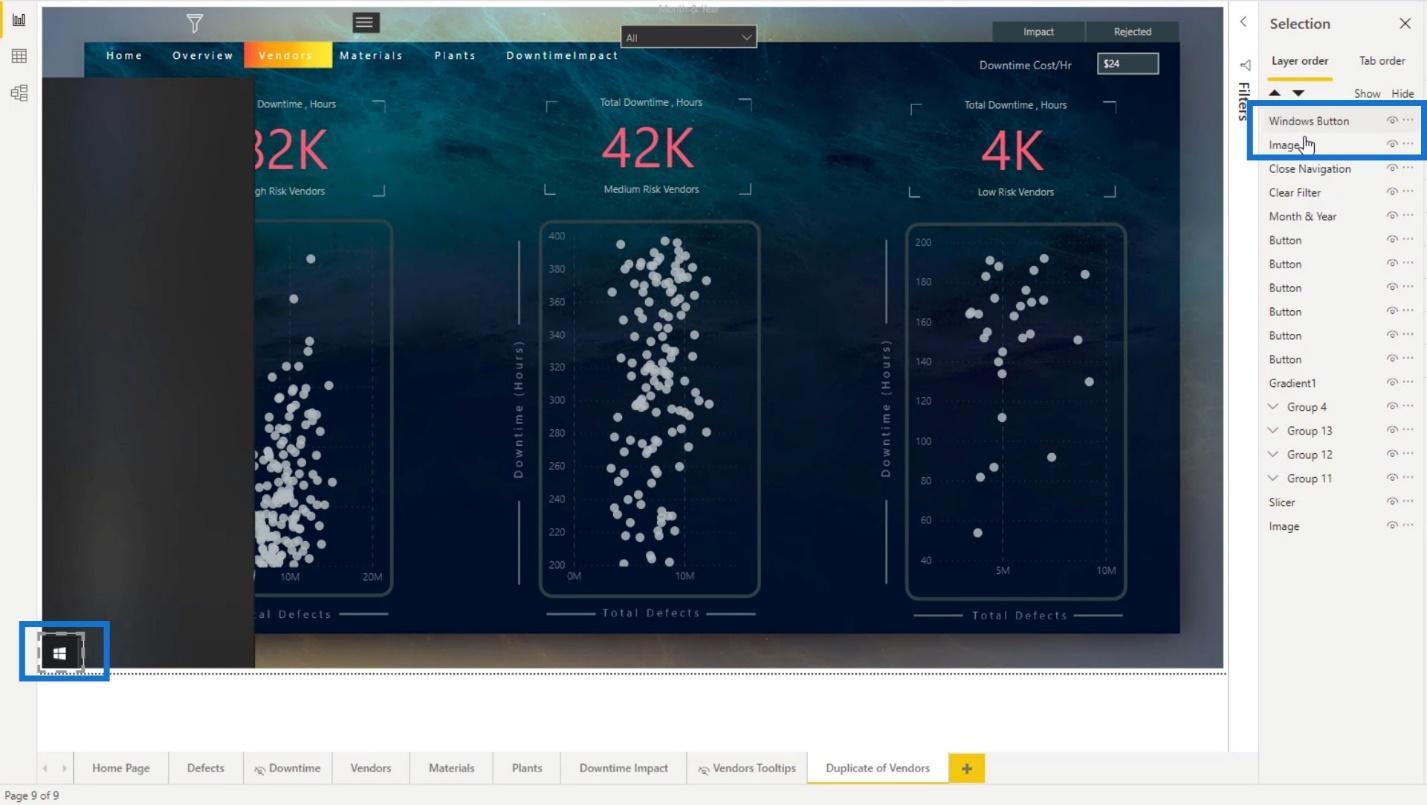
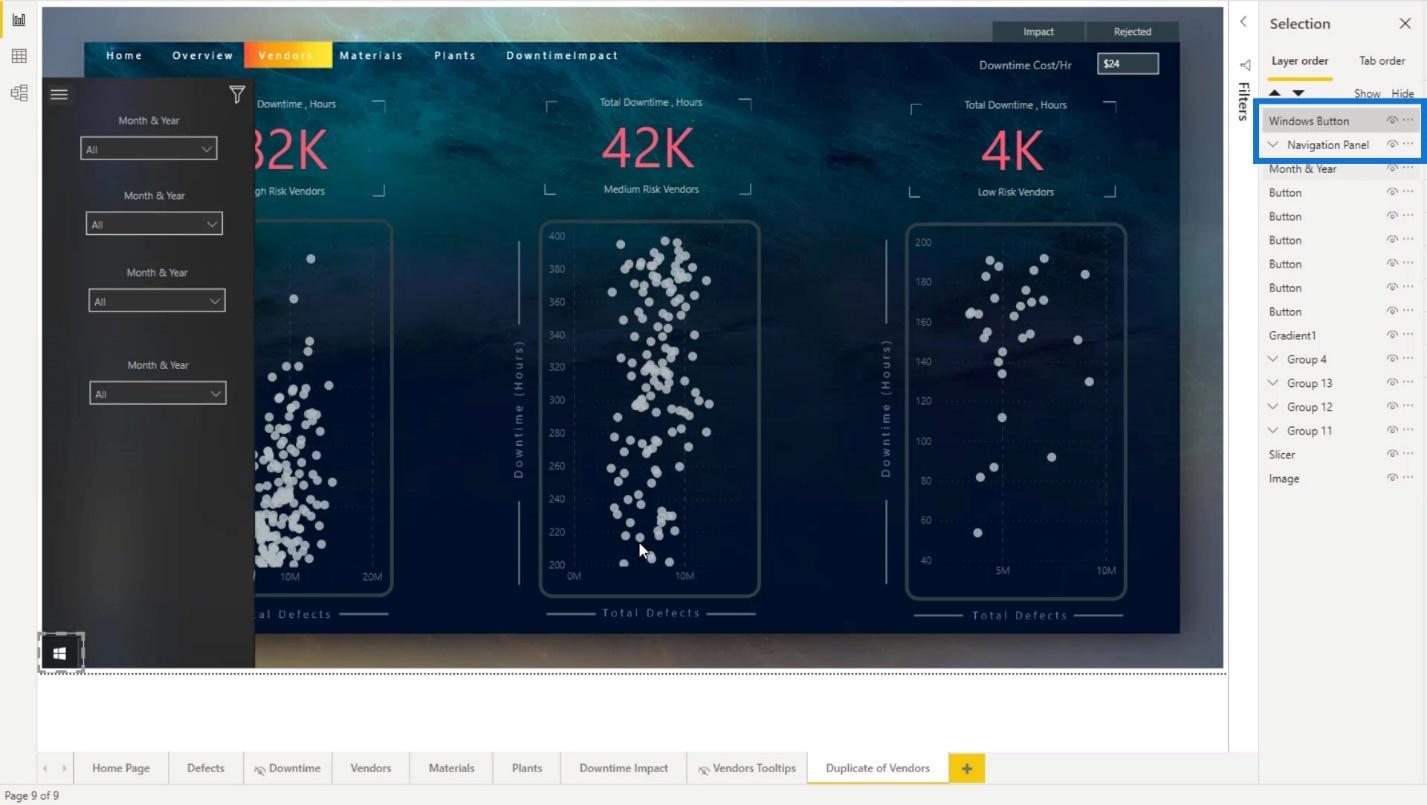
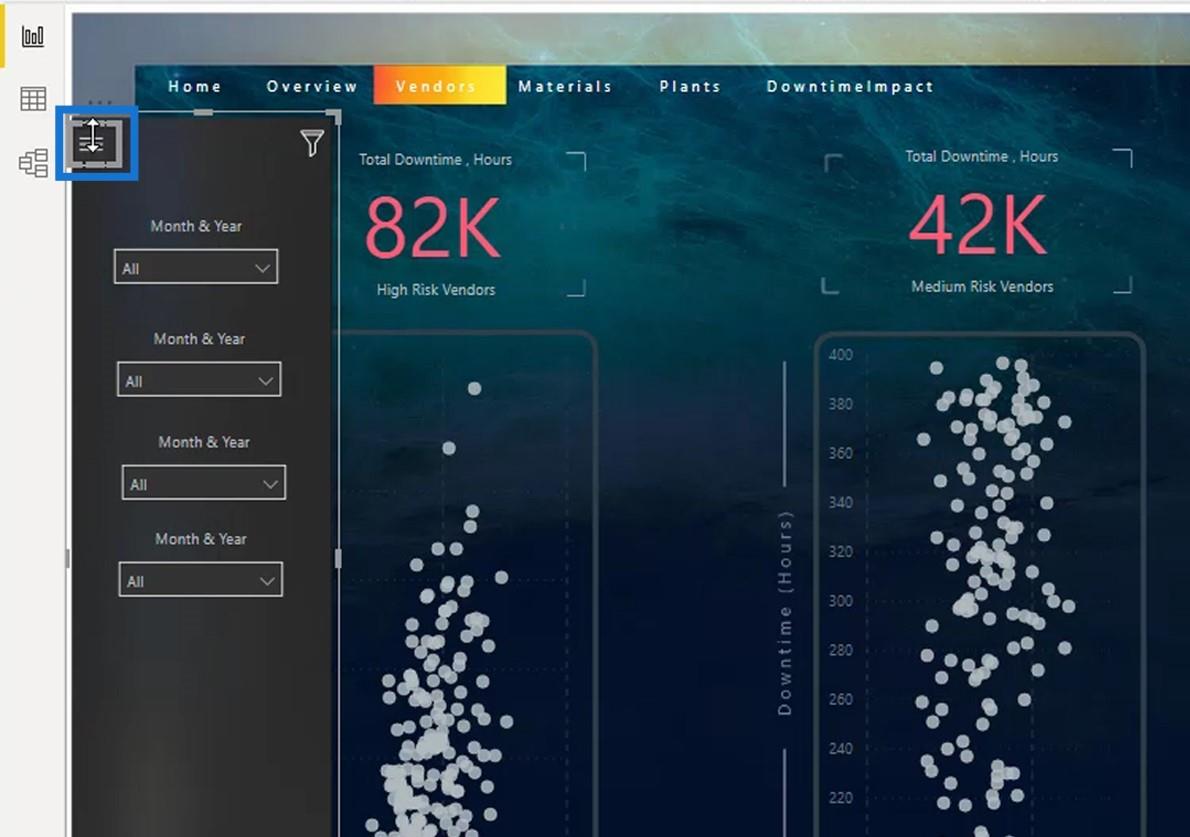
Meu botão do Windows está oculto porque está atrás da forma. Assim, no painel Seleção , arrastei o botão Windows para cima da camada Imagem para torná-lo visível.

Em seguida, renomeei a camada de imagem como NavBackground .

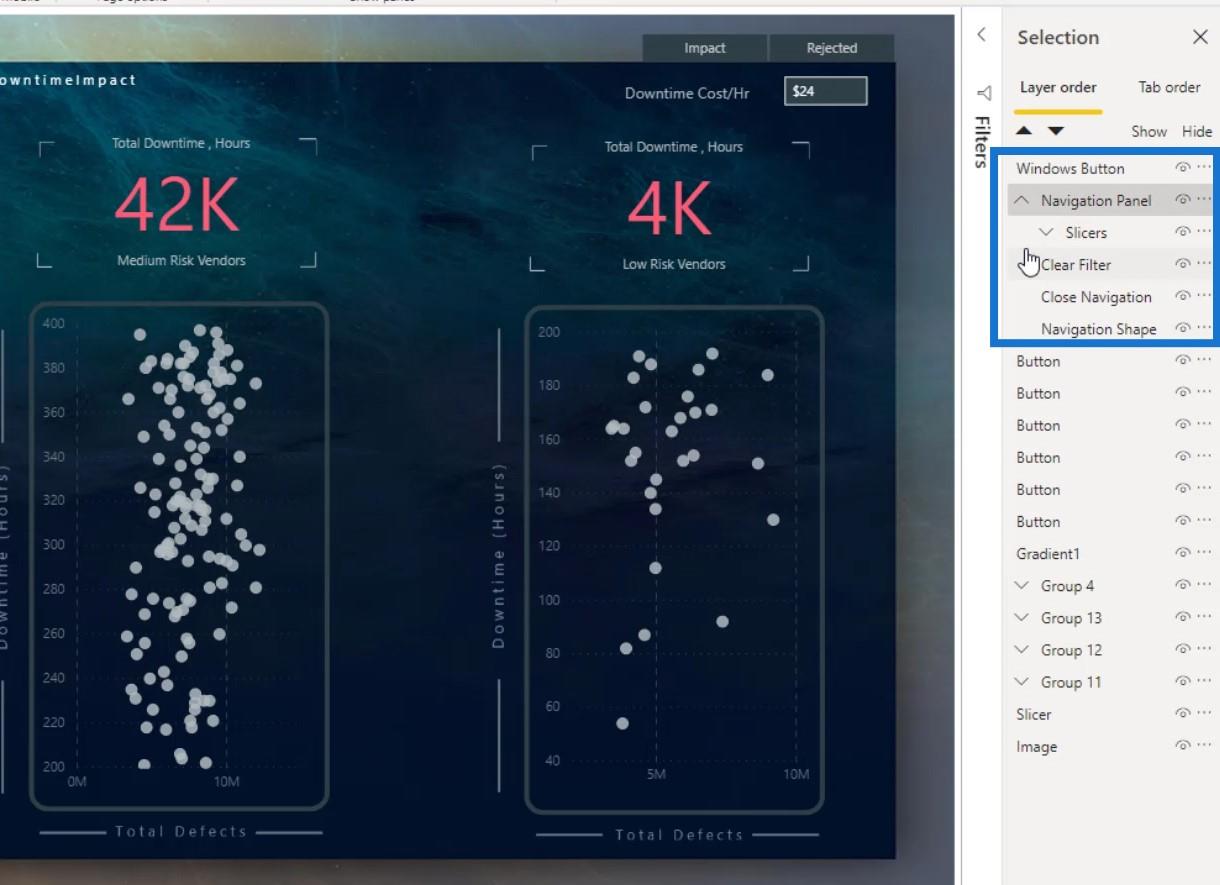
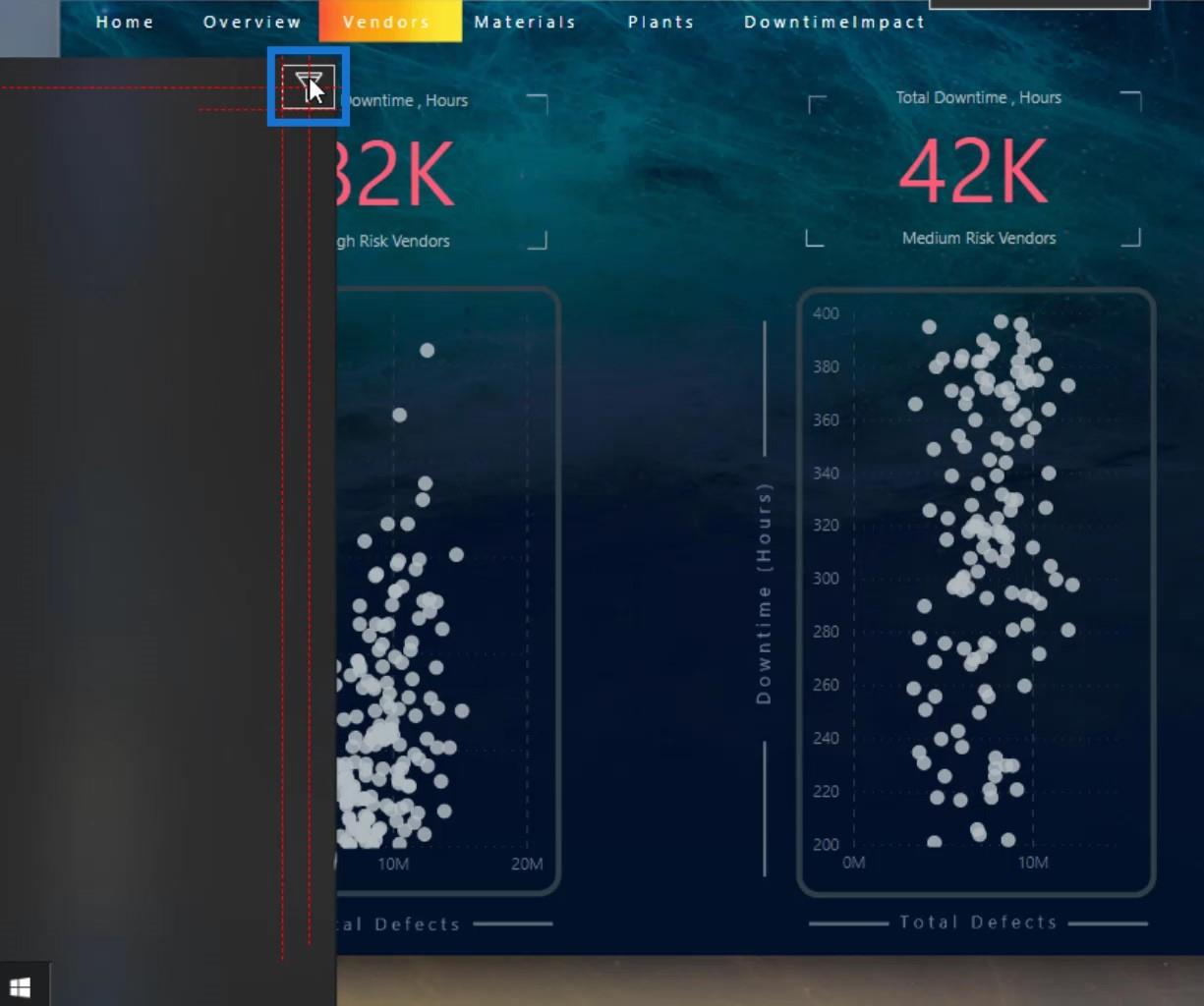
A próxima coisa que fiz foi arrastar este ícone aqui. Isso servirá como meu ícone de fechamento para o painel de navegação.

Em seguida, movi este ícone de filtro para cá também.

Ambos estão ocultos porque estão atualmente atrás do NavBackground . Certifiquei-me de colocá-los no topo da camada NavBackground .

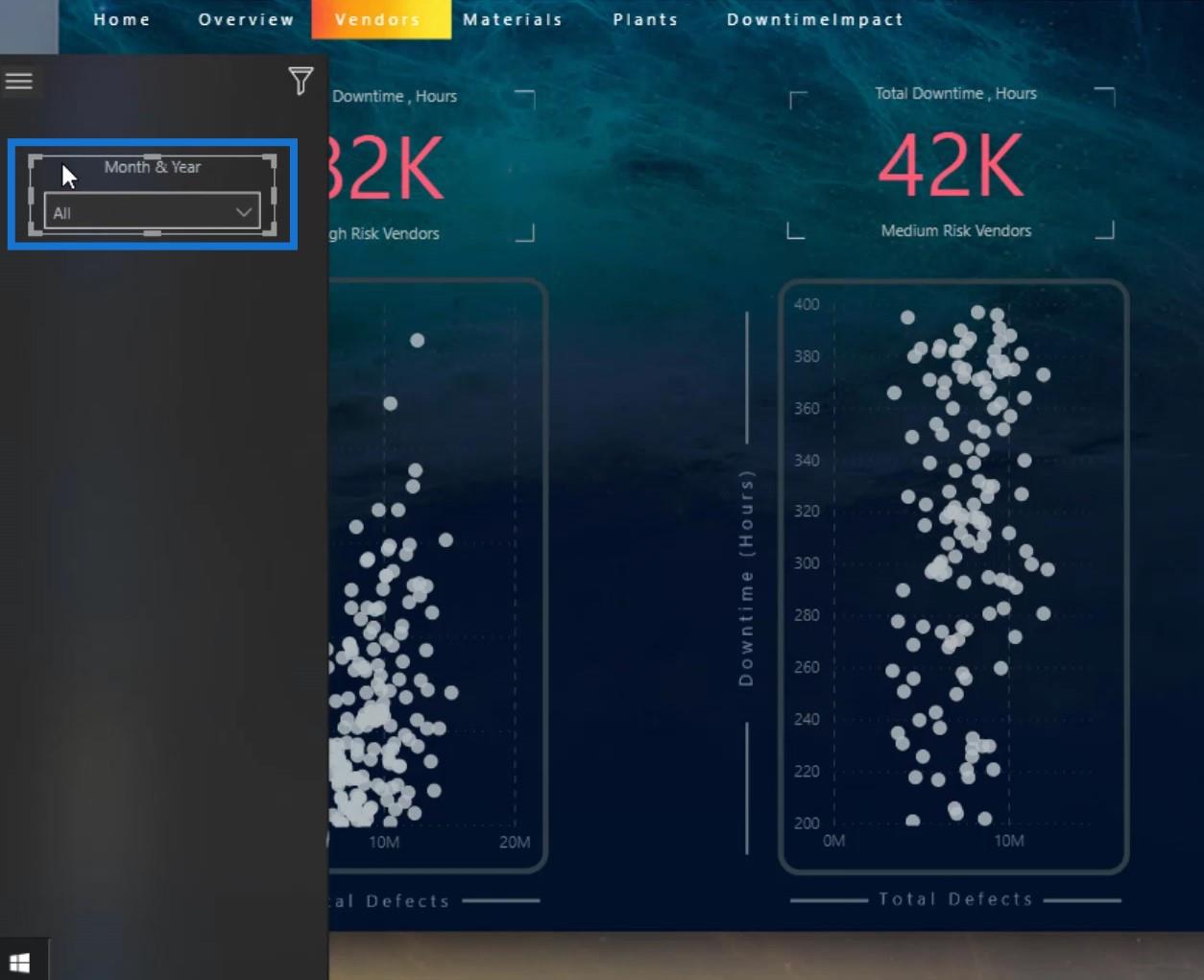
Então eu arrastei o fatiador aqui.

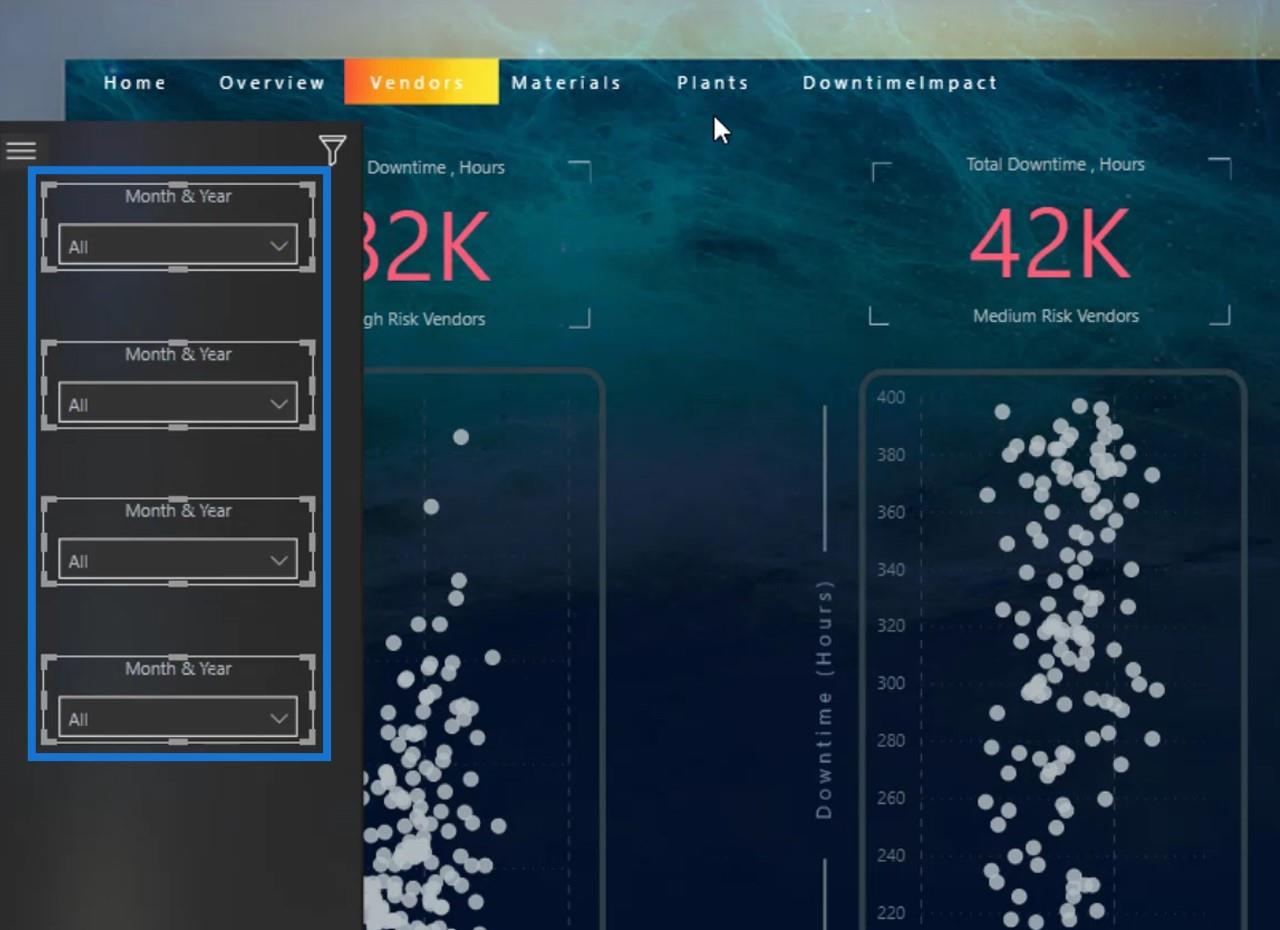
Eu dupliquei para criar um total de 4 fatiadores.

3. Agrupando os Elementos
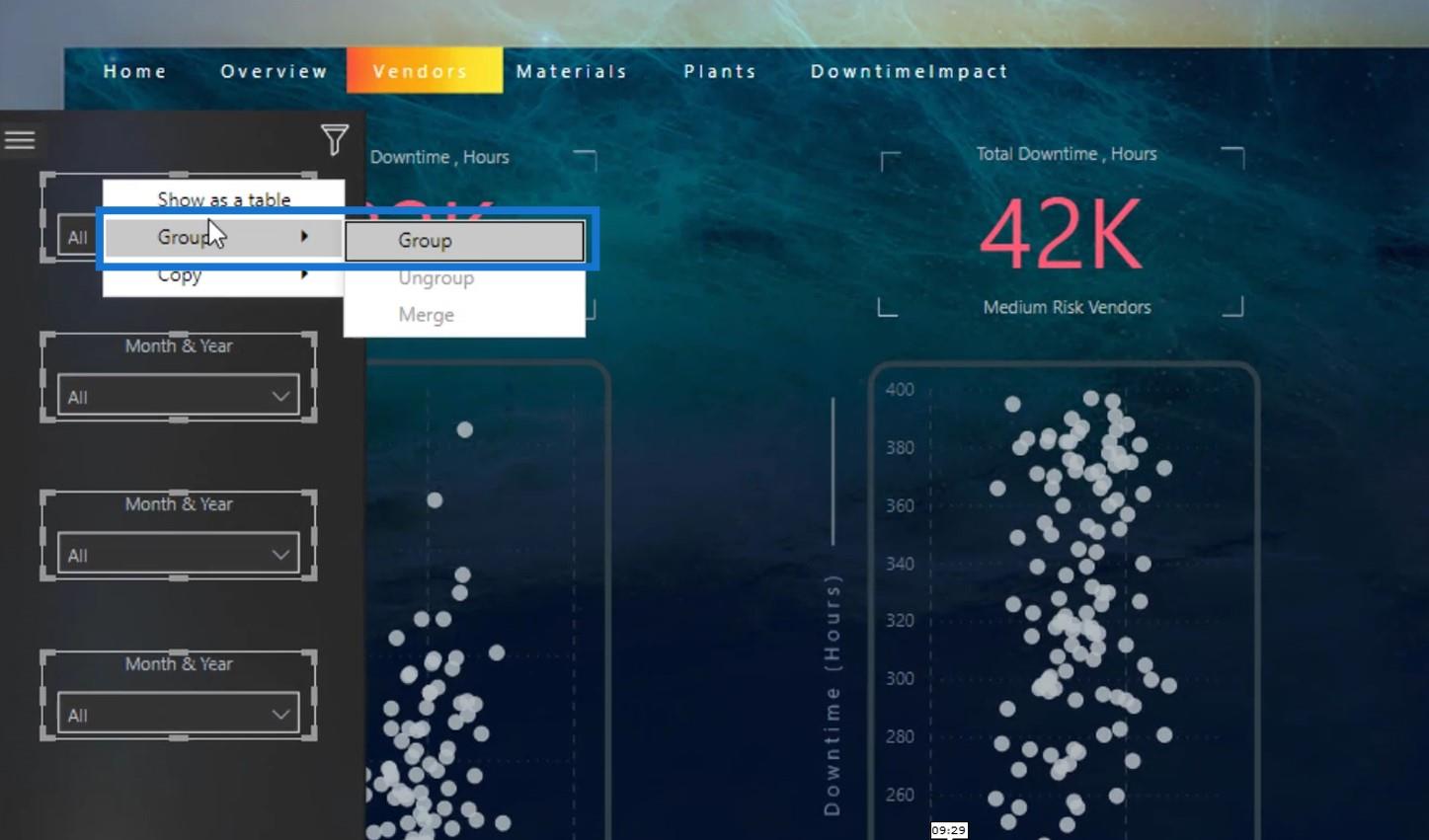
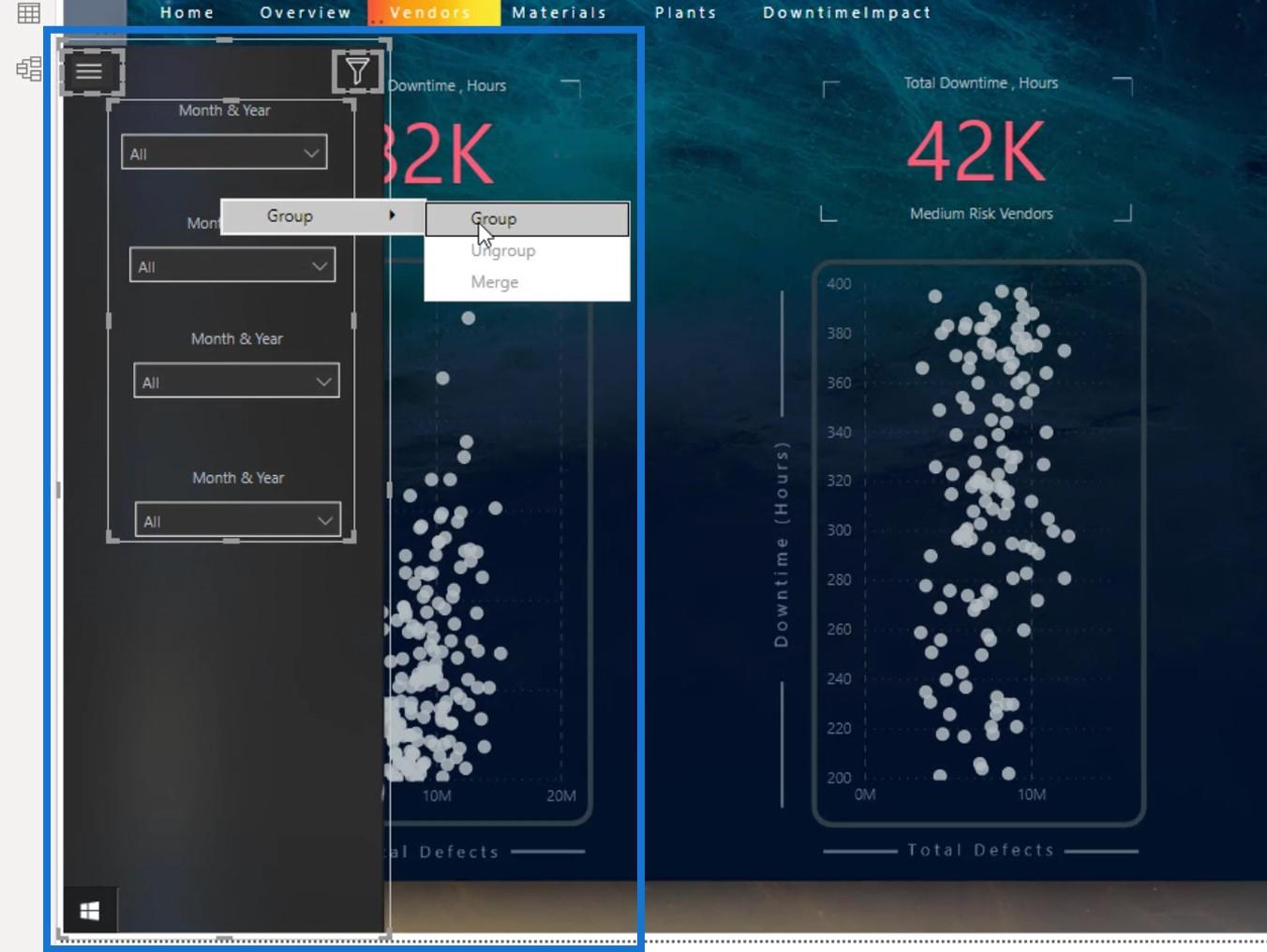
Depois disso, selecionei todos os slicers e os agrupei. Ao agrupar, você pode clicar com o botão direito neles e selecionar Agrupar .

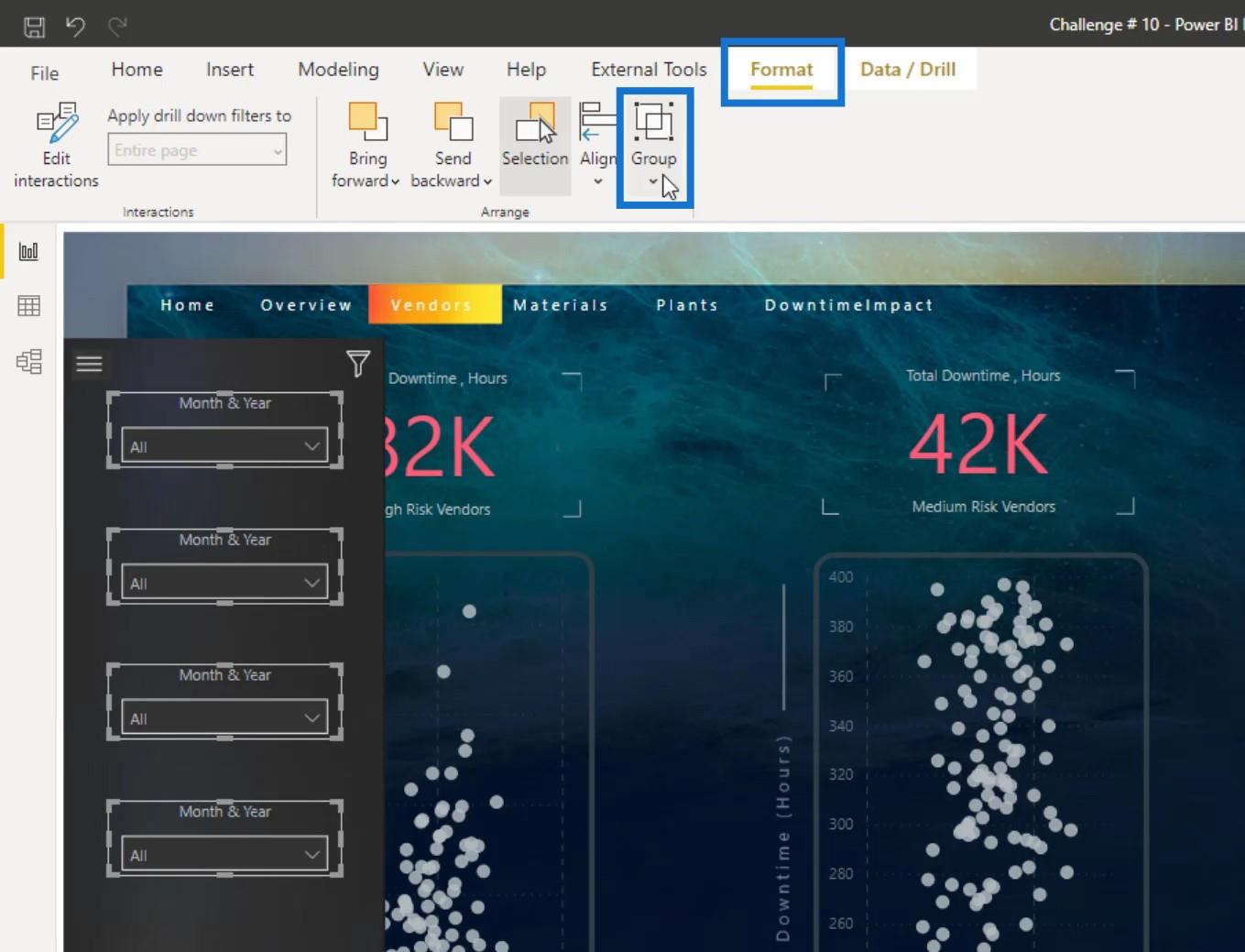
Você também pode ir para a guia Formatar e clicar na opção Grupo .

Em seguida, renomeei o grupo como Slicers no painel Seleção .

Selecionei todos os itens neste painel de navegação e os agrupei.

Eu renomeei o grupo como Painel de Navegação .

Em seguida, arrastei a camada do botão do Windows novamente para cima do grupo do painel de navegação para torná-lo visível.

Criando marcadores para relatórios interativos do LuckyTemplates
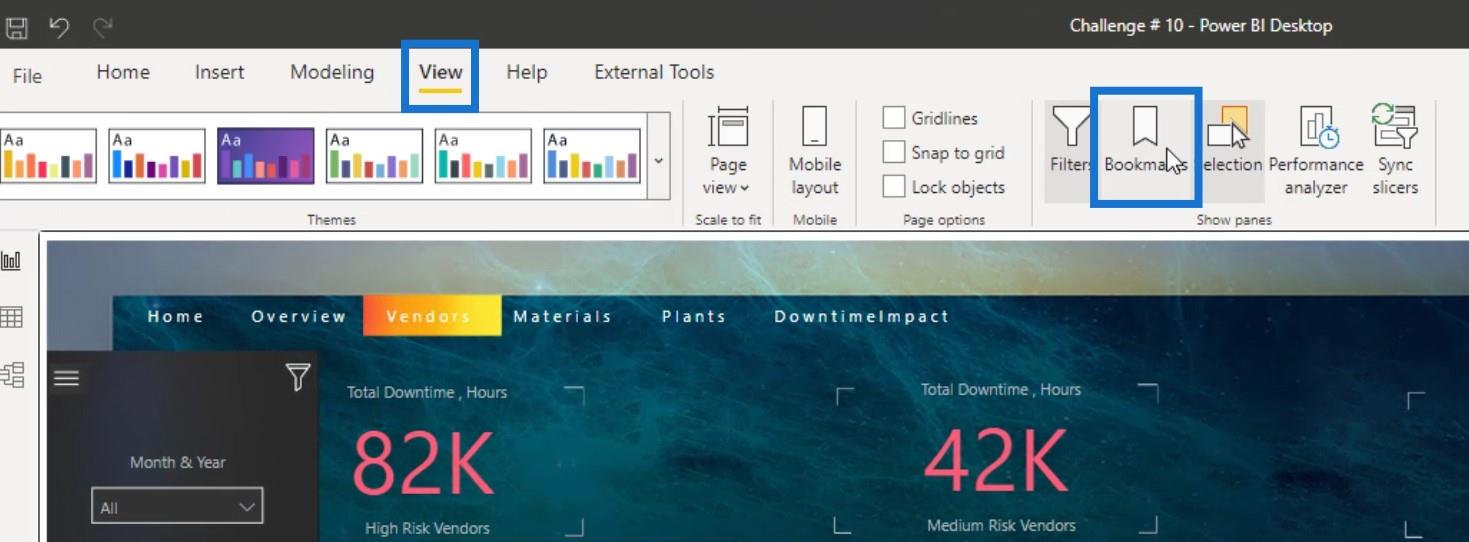
Para criar marcadores, basta ir até a guia Exibir e clicar na opção Marcadores .

1. Criando o marcador para mostrar o painel de navegação
Primeiro, criarei um marcador para a camada do botão do Windows , onde ele mostrará o painel de navegação ao clicar nele.
Portanto, enquanto o Painel de Navegação está sendo exibido, criei um marcador clicando no botão Adicionar no painel Marcadores .

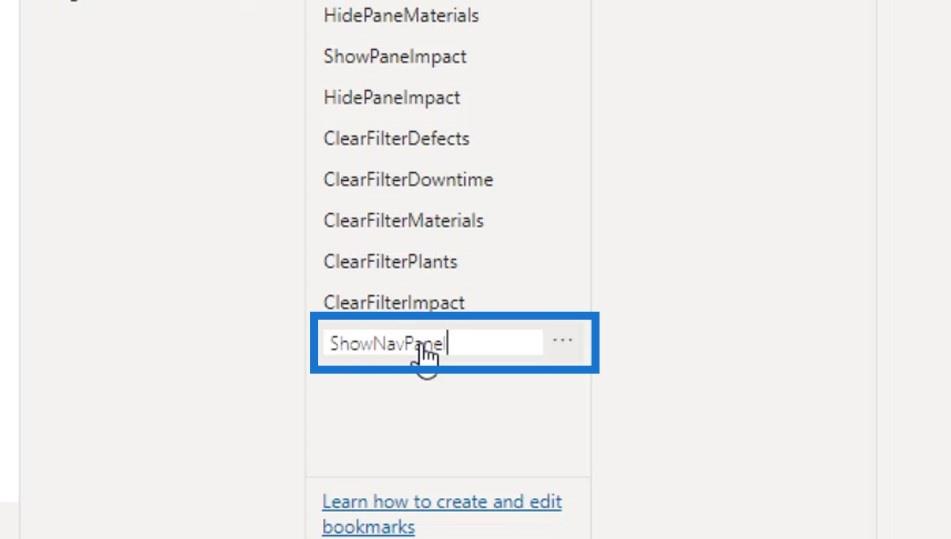
Eu o renomeei como ShowNavPanel (Mostrar Painel de Navegação).

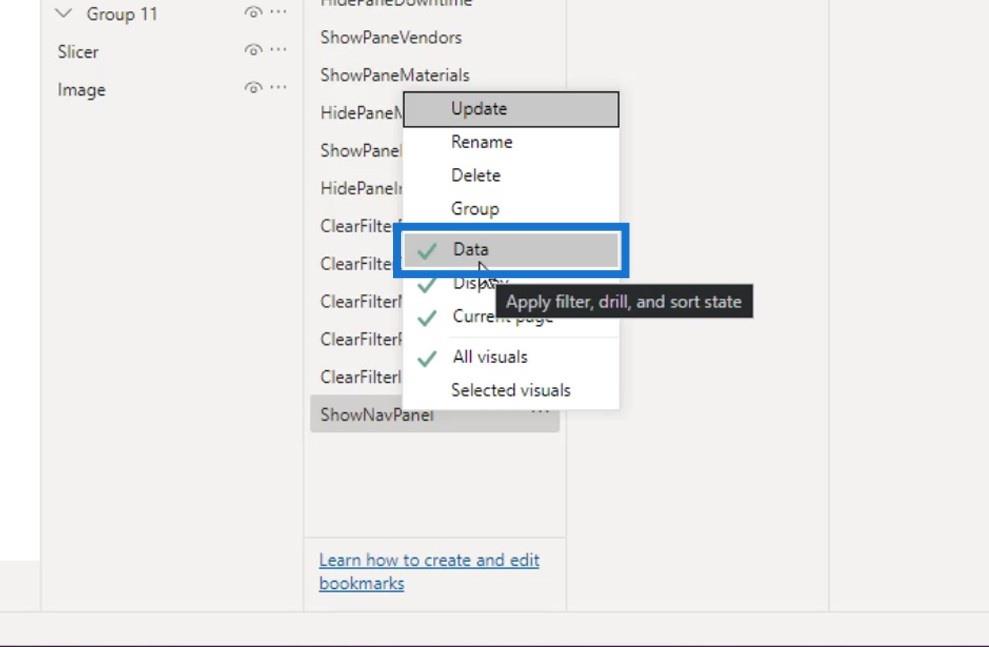
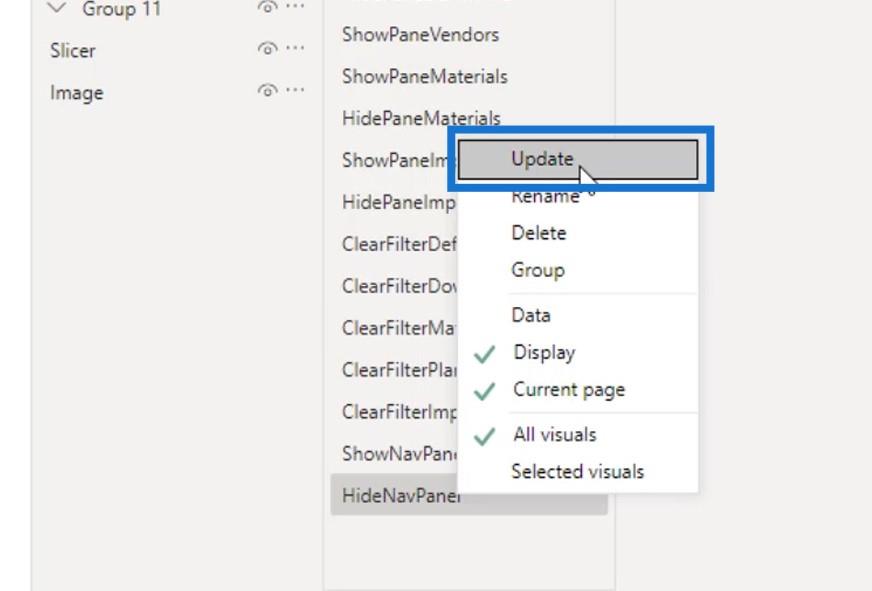
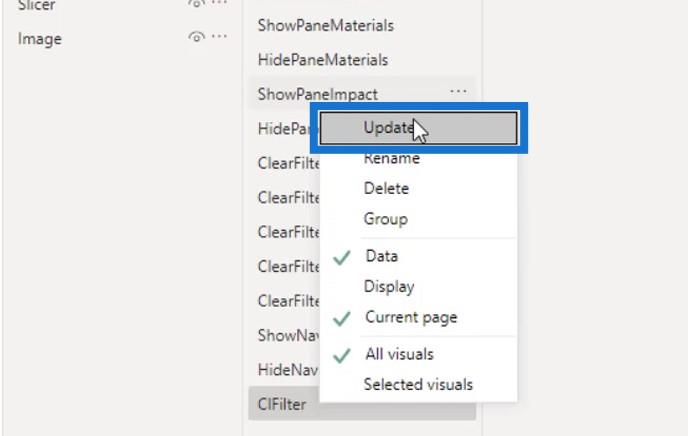
Então, cliquei com o botão direito nele. Não tenho nenhum dado agora, então desmarcarei Data .

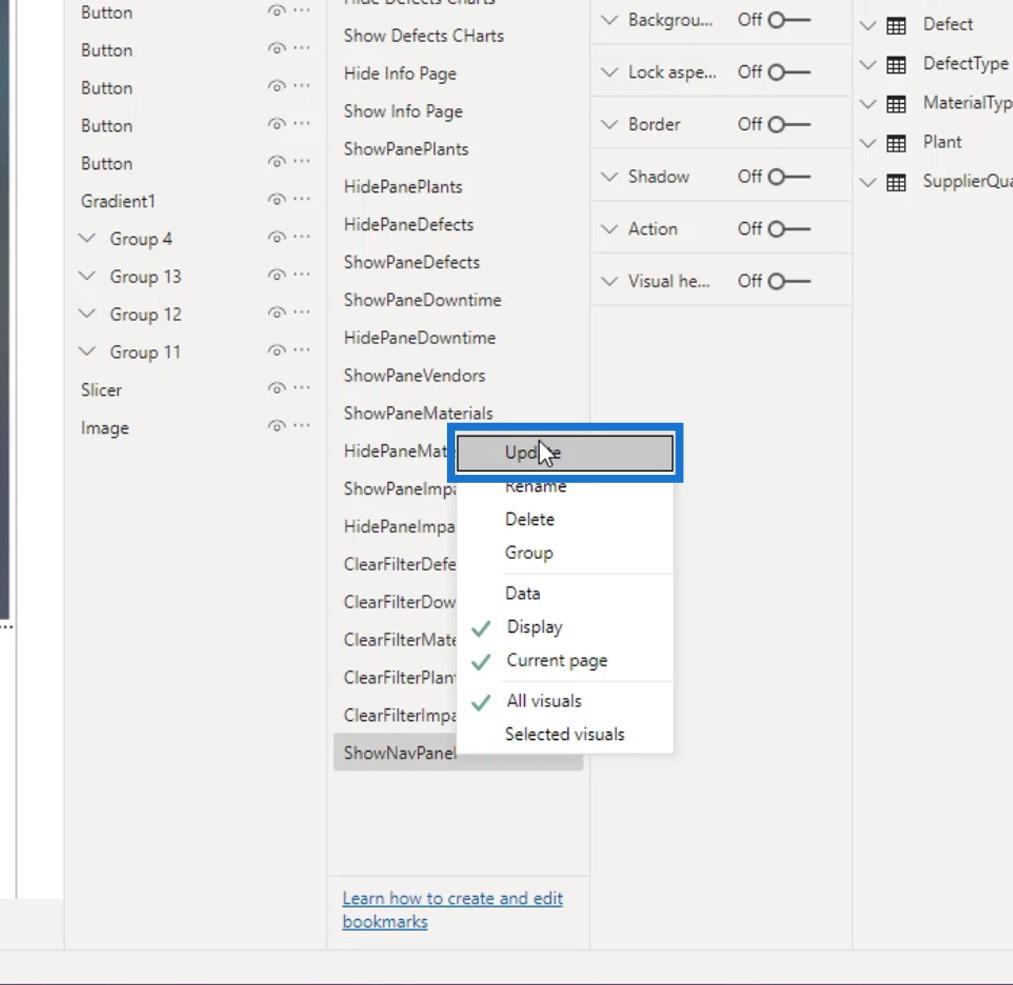
Cliquei com o botão direito novamente e selecione Atualizar .

Agora, também quero criar um marcador para ocultar o Painel de Navegação. Para fazer isso, primeiro vou ocultar o grupo Painel de Navegação clicando aqui.

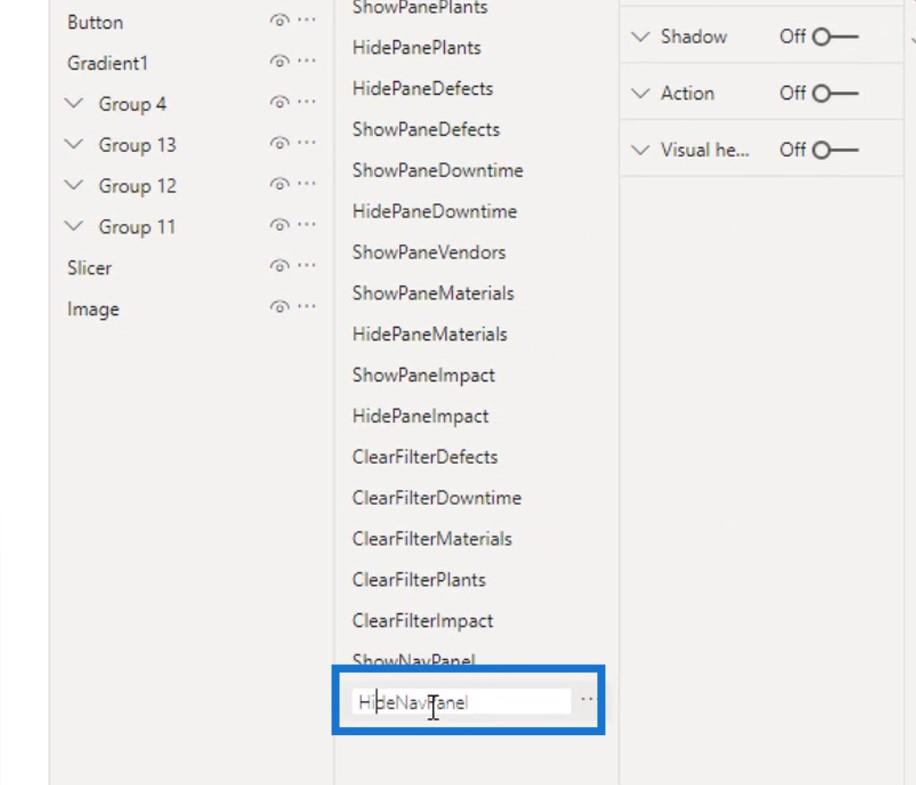
Em seguida, adicionei outro marcador e o nomeei como HideNavPanel (Ocultar painel de navegação).

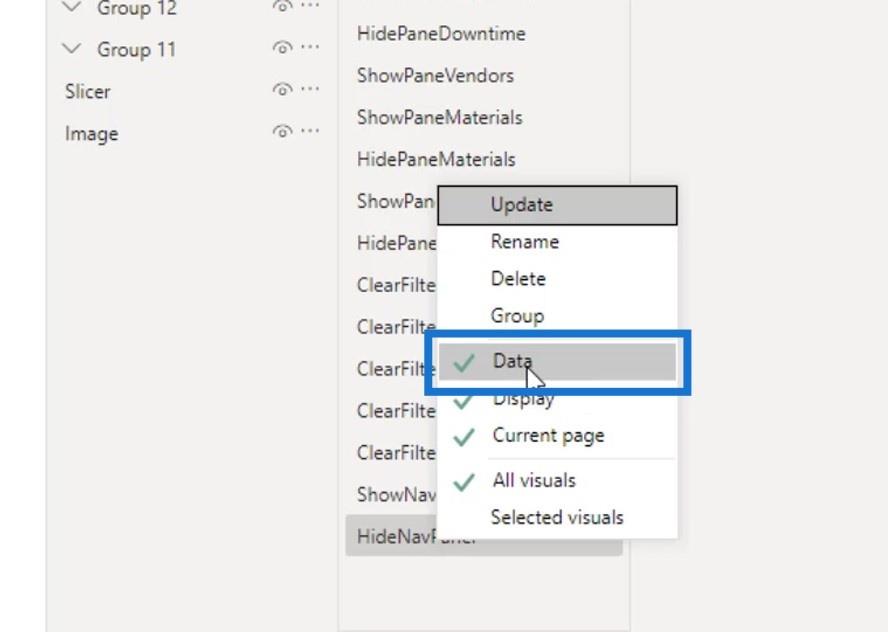
Cliquei com o botão direito do mouse e desmarquei Data .

Cliquei com o botão direito novamente e cliquei em Atualizar .

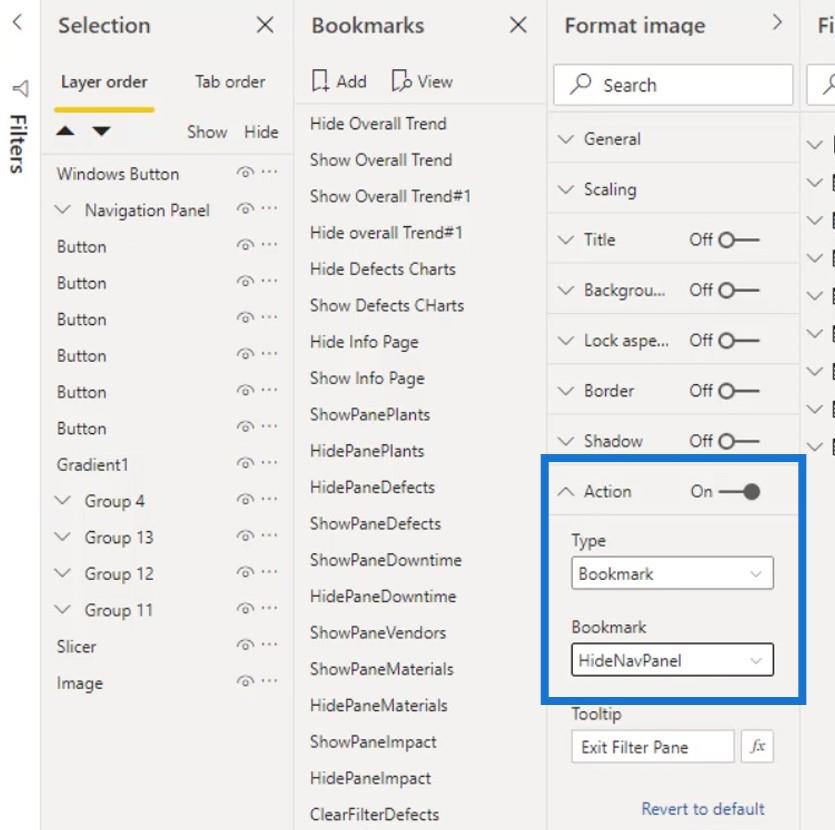
Depois disso, preciso atribuir os favoritos na imagem do botão do Windows. Para fazer isso, certifiquei-me de que está selecionado.

Em seguida, habilitei a opção Ação .

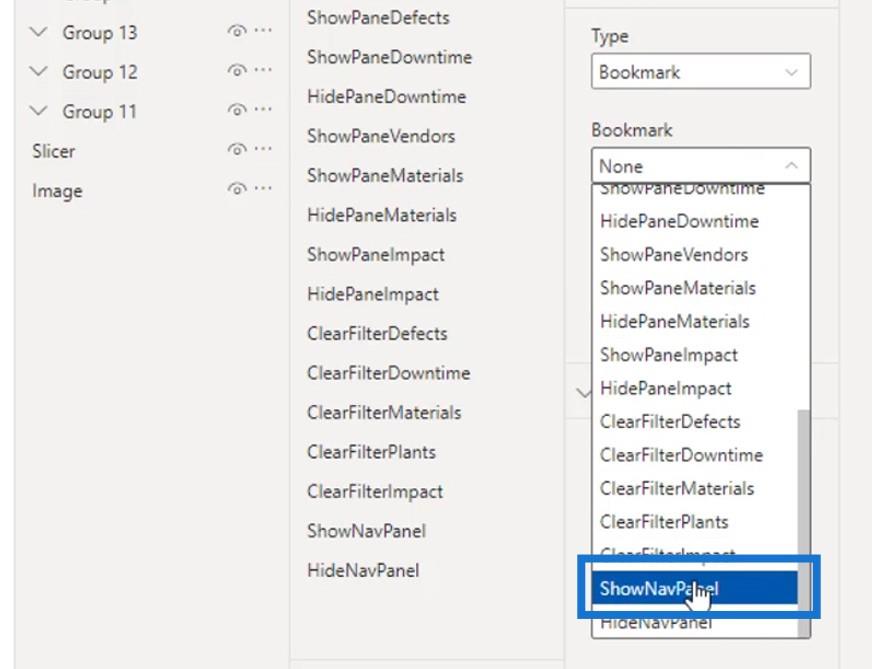
Na seleção Tipo , selecione Marcador .

Na seção Marcador , selecionei o marcador ShowNavPanel .

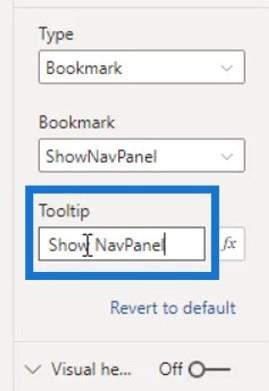
No campo Tooltip , digitei “ Show NavPanel ”.

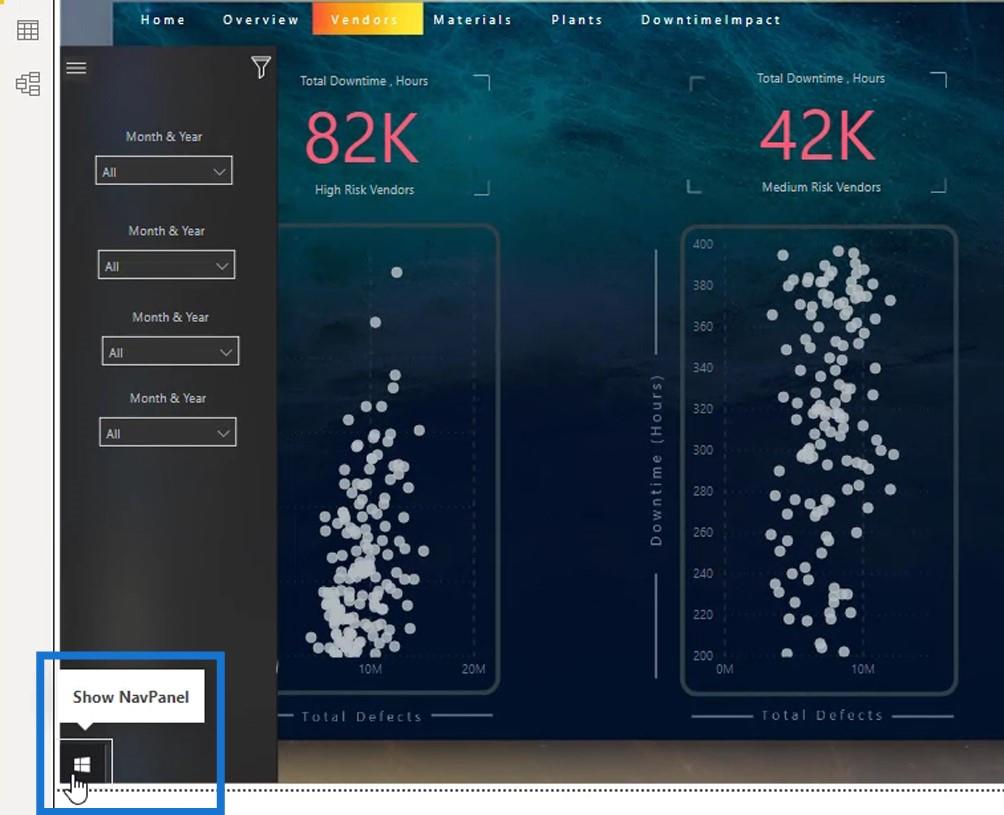
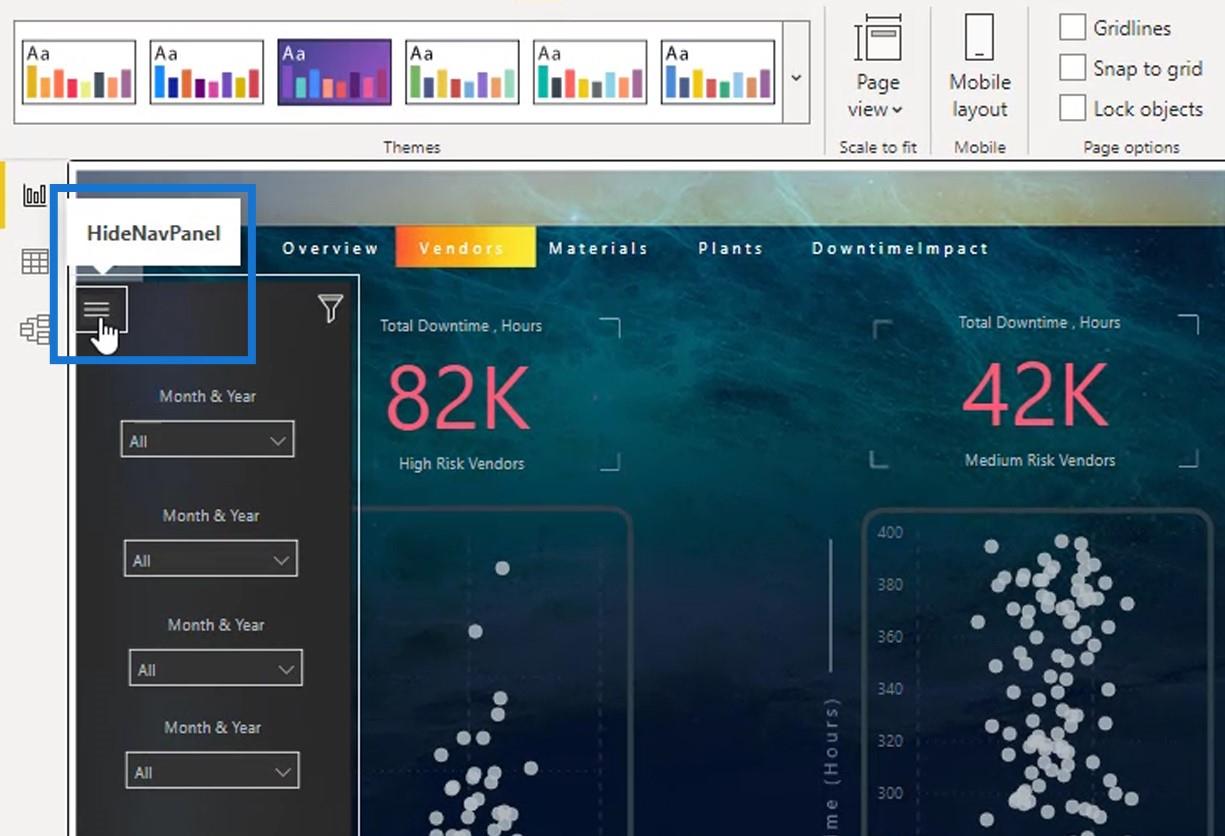
Então, quando eu passar o mouse sobre a imagem do botão do Windows, ele mostrará uma dica de ferramenta que exibe “ Mostrar NavPanel “.

2. Criando o marcador para ocultar o painel de navegação
Em seguida, adicione um marcador para este ícone que fechará o Painel de Navegação ao clicar nele. Mais uma vez, verifiquei se esse ícone está selecionado.

Em seguida, habilitei Action , selecionei Bookmark na seleção Type e selecionei HideNavPanel .

Para a dica de ferramenta , digitei HideNavPanel .

Agora, se eu passar o mouse sobre este ícone, ele exibirá “ HideNavPanel “.

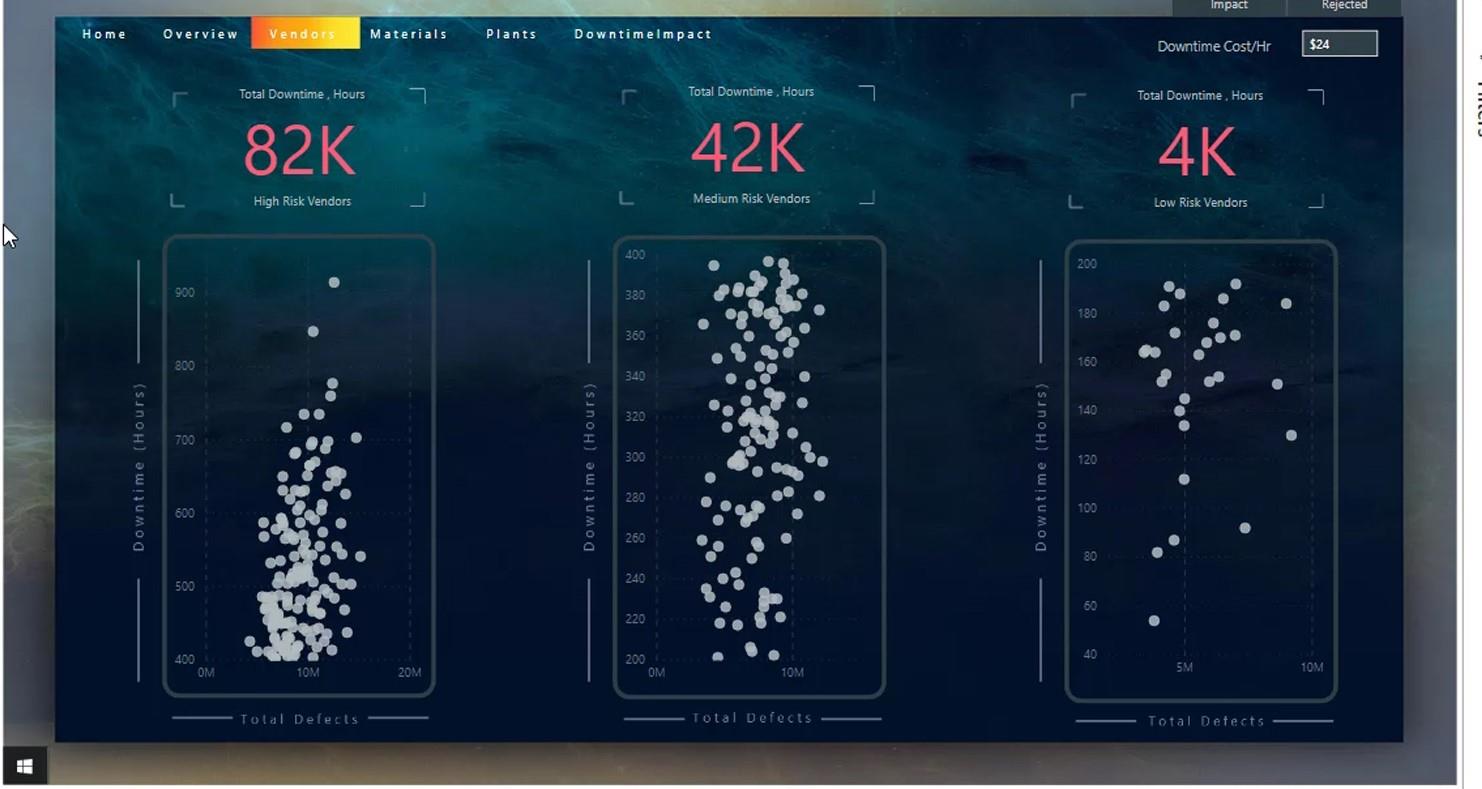
Se eu clicar nele, ele ocultará o painel de navegação.

Se eu clicar no botão do Windows, ele exibirá o painel de navegação.

3. Criando o marcador de filtro de limpeza
A última coisa que preciso fazer é criar um marcador Limpar filtro para este ícone.

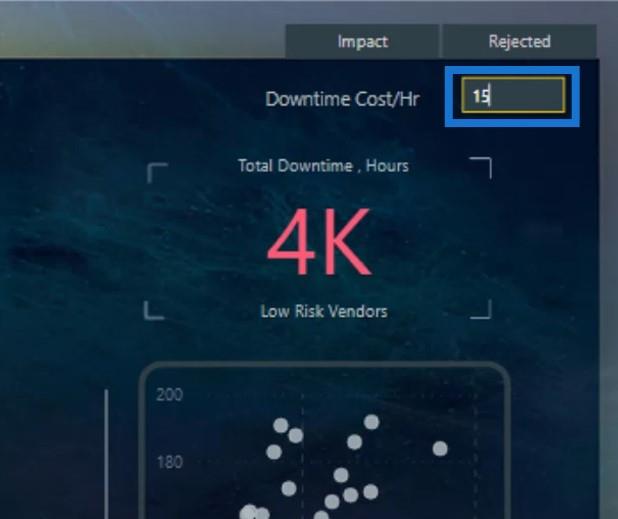
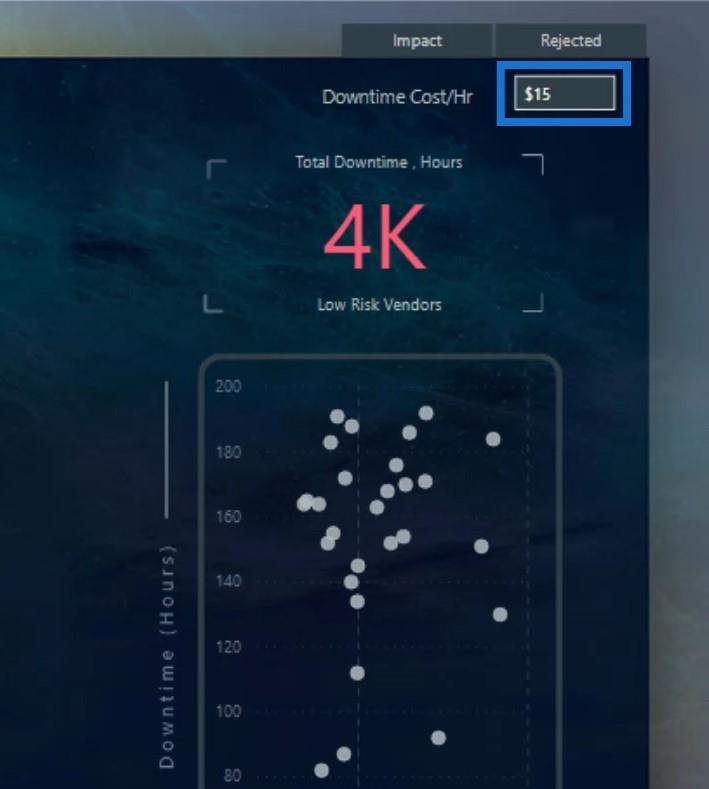
Este marcador sempre definirá a exibição para o estado padrão que criei neste marcador. Por exemplo, definirei US$ 15 como padrão para o campo Downtime Cost/Hr .

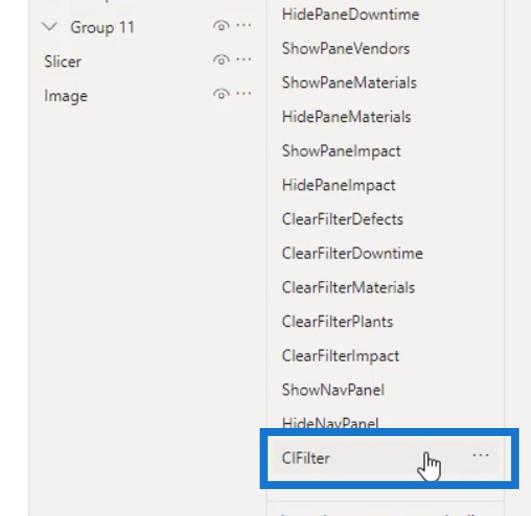
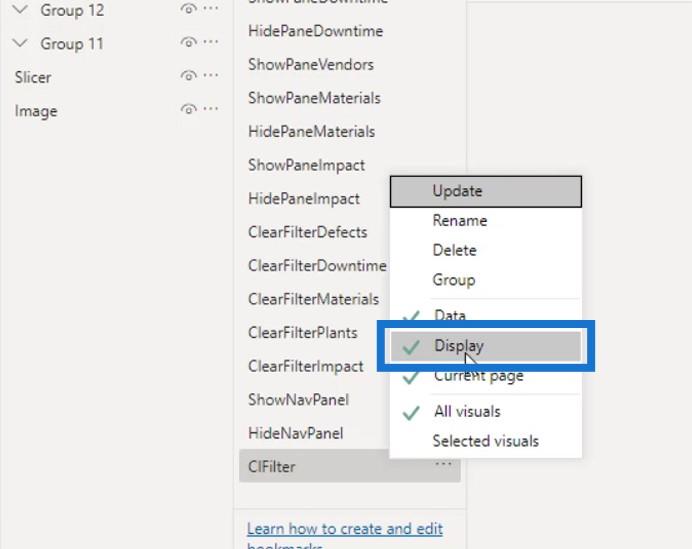
Em seguida, adicionei um marcador e o nomeei como ClFilter (Clear Filter).

Cliquei com o botão direito do mouse e desmarquei Exibir , pois não precisarei dele.

Então eu escolhi Atualizar .

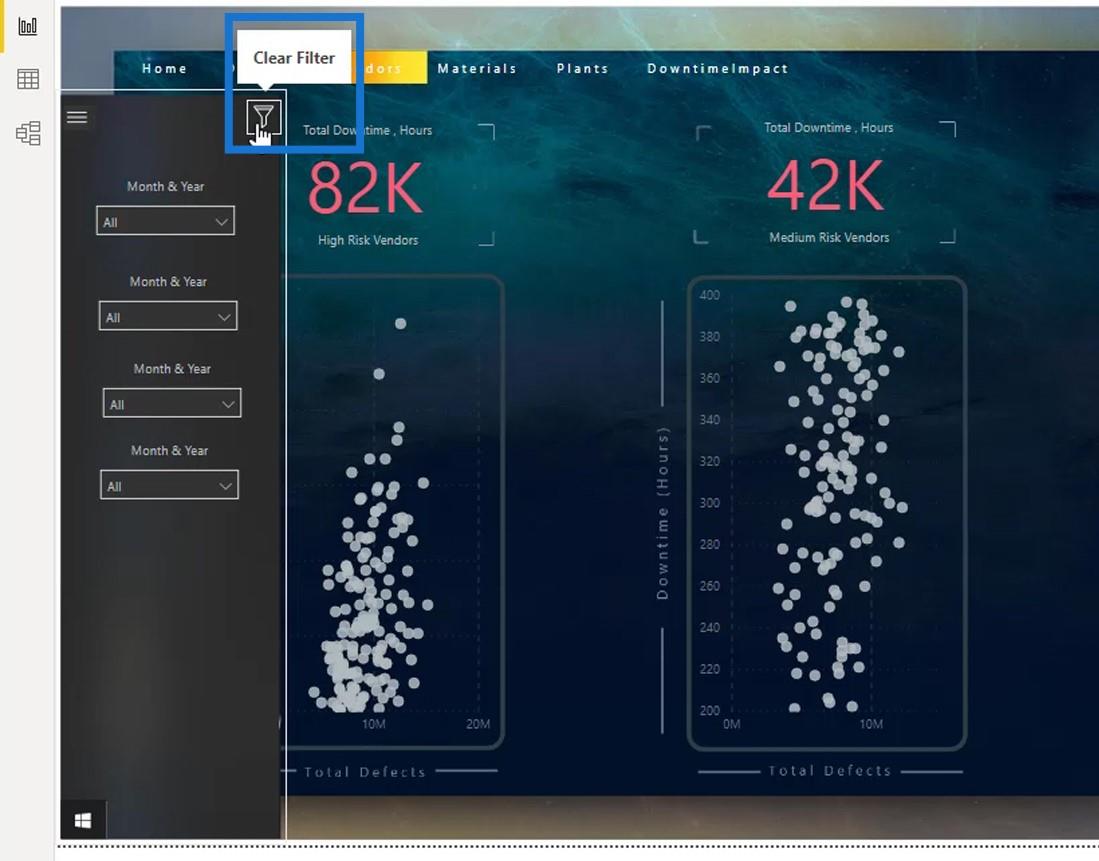
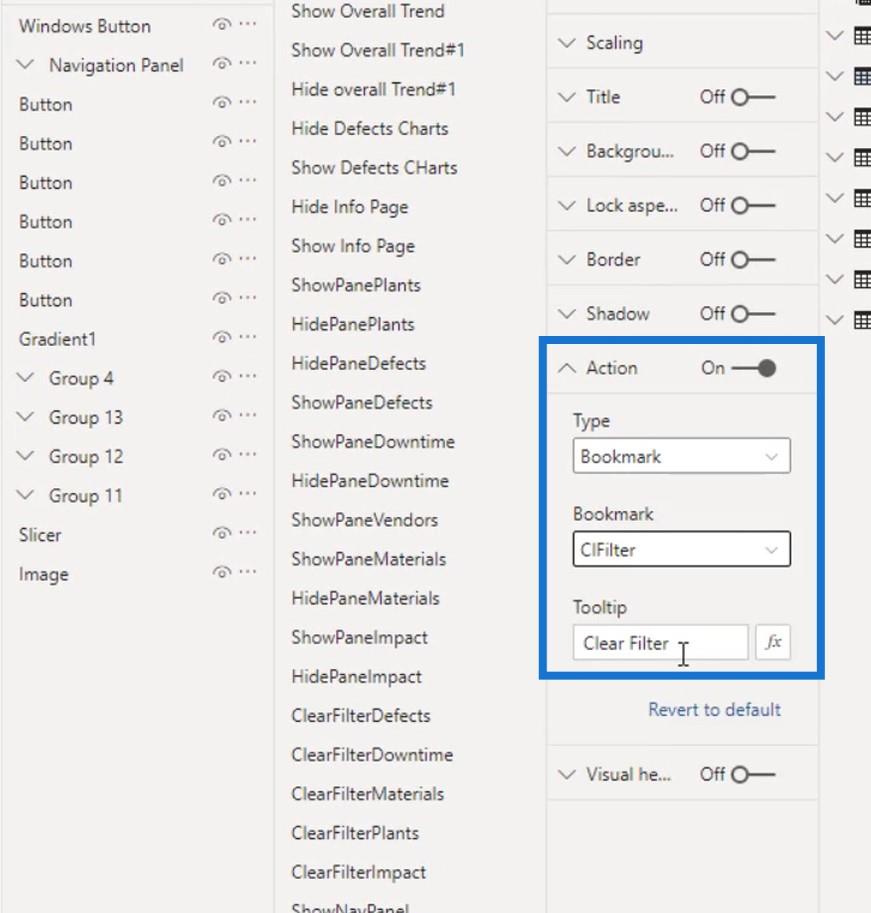
Em seguida, atribua esse marcador ao ícone Filtro . Primeiro, verifiquei se o ícone está selecionado.

Em seguida, habilitei a Action , verifiquei se o Type selecionado é Bookmark , selecionei ClFilter na seleção de Bookmark e digitei “ Clear Filter ” para a dica de ferramenta .

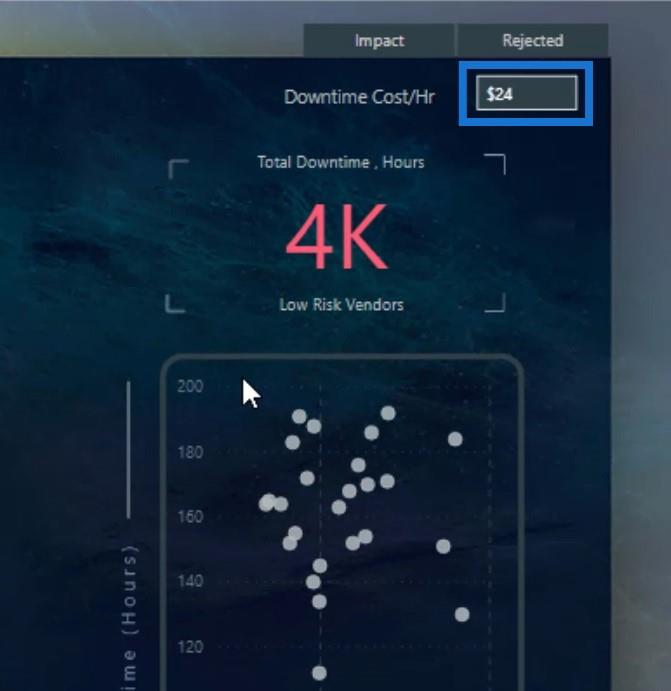
Agora, vamos inserir $ 24 aqui.

Em seguida, clique no ícone Limpar filtro .

Como você pode ver, ele trouxe de volta o estado padrão que defini, que é $15 .

É assim que você pode criar e gerenciar facilmente seus favoritos em seu relatório.
Aplicativos do LuckyTemplates e ideias brilhantes de navegação
Marcadores no LuckyTemplates – Agrupamento por página de relatório
Relatórios interativos no LuckyTemplates | LuckyTemplates Tutorial
Conclusão
Resumindo, tem muita coisa legal que você pode fazer sem precisar gastar muito tempo navegando. Caso queira mais ideias de navegação, você pode voltar aos diferentes desafios do LuckyTemplates . Já tivemos mais de 10 desafios até agora no fórum LuckyTemplates.
Você também aprendeu como é fácil criar marcadores para seus relatórios do LuckyTemplates. Você pode gerenciá-los com eficiência nomeando as imagens, ícones e segmentações.
Confira os links abaixo para mais exemplos e conteúdo relacionado.
Saúde!
Mudassir
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








