Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
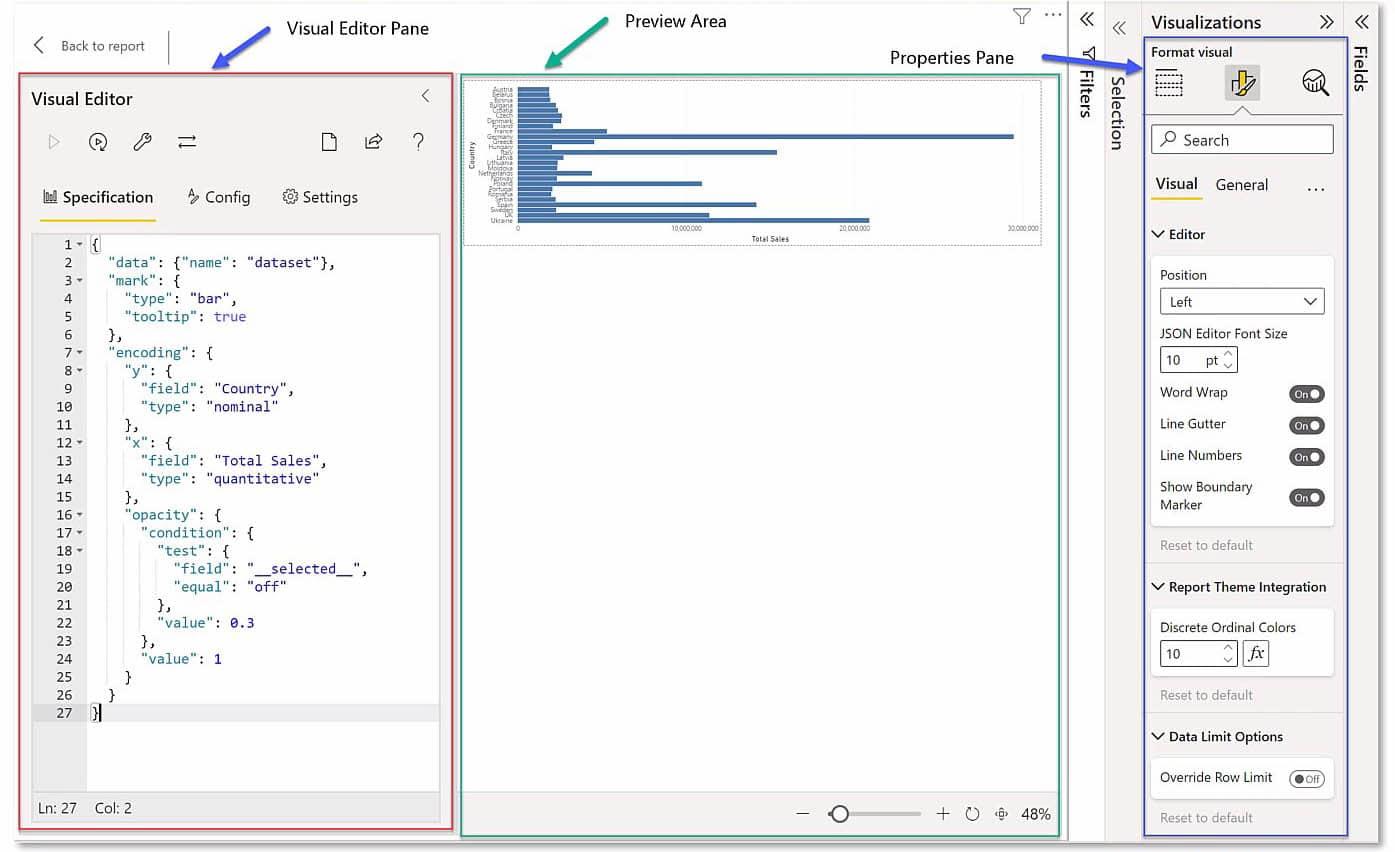
Neste tutorial, tentaremos entender os fundamentos da visualização declarativa do Deneb LuckyTemplates discutindo as três seções principais da interface do Deneb. Estes são o Painel do Editor Visual , a Área de Visualização e o Painel de Propriedades .
Deneb é uma ferramenta que você pode usar para criar visualizações com o uso de códigos JSON declarativos no LuckyTemplates.
Deneb tem maneiras semelhantes de criar visuais no LuckyTemplates usando e . Com este tutorial, você poderá se familiarizar com o uso do Deneb para criar visualizações no LuckyTemplates .
Índice
As 3 seções principais da interface Deneb no LuckyTemplates
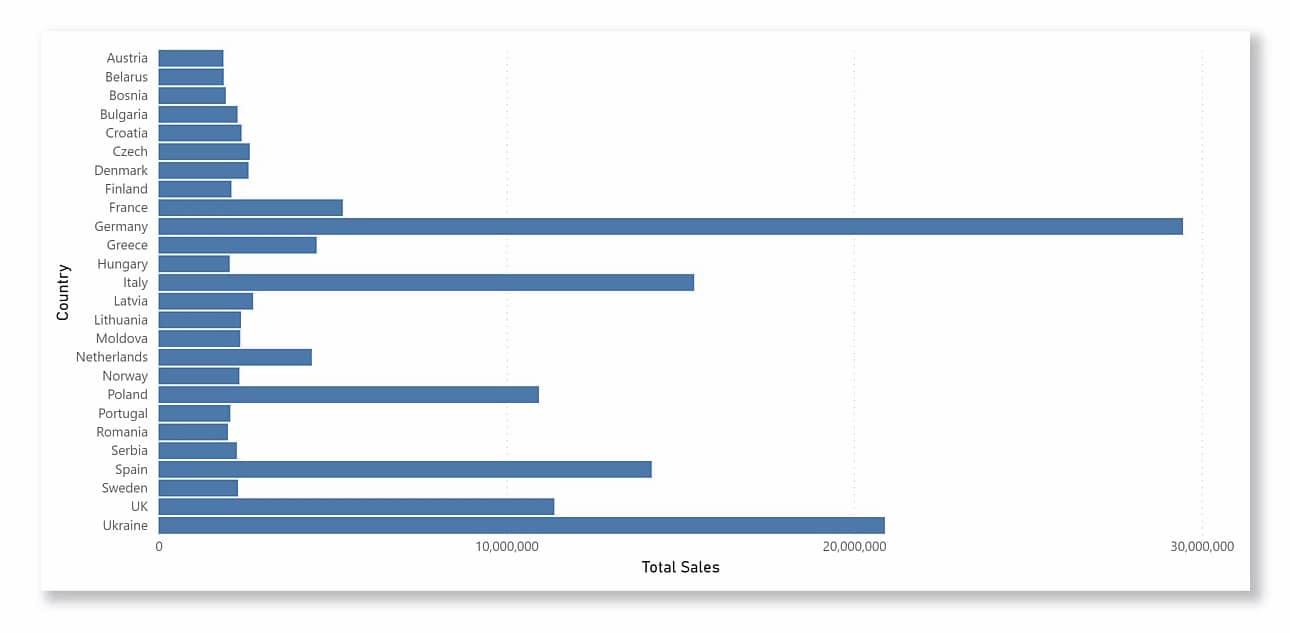
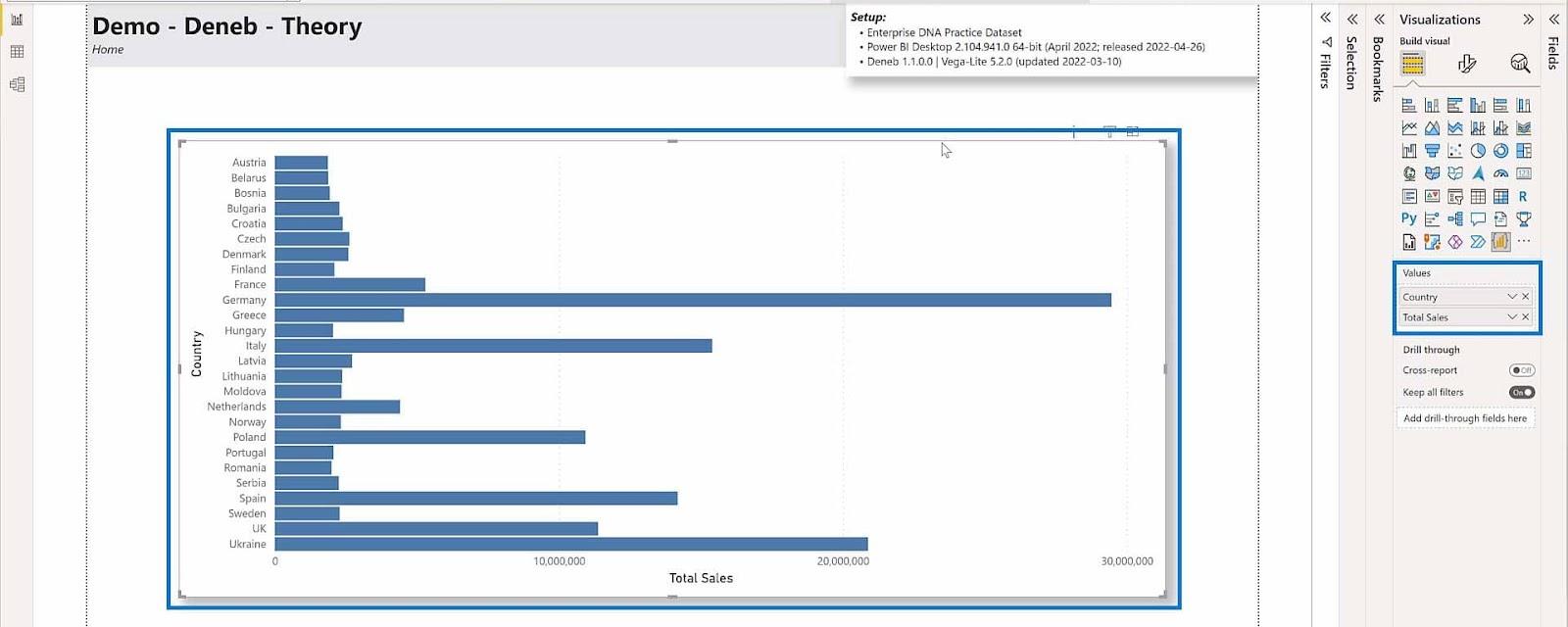
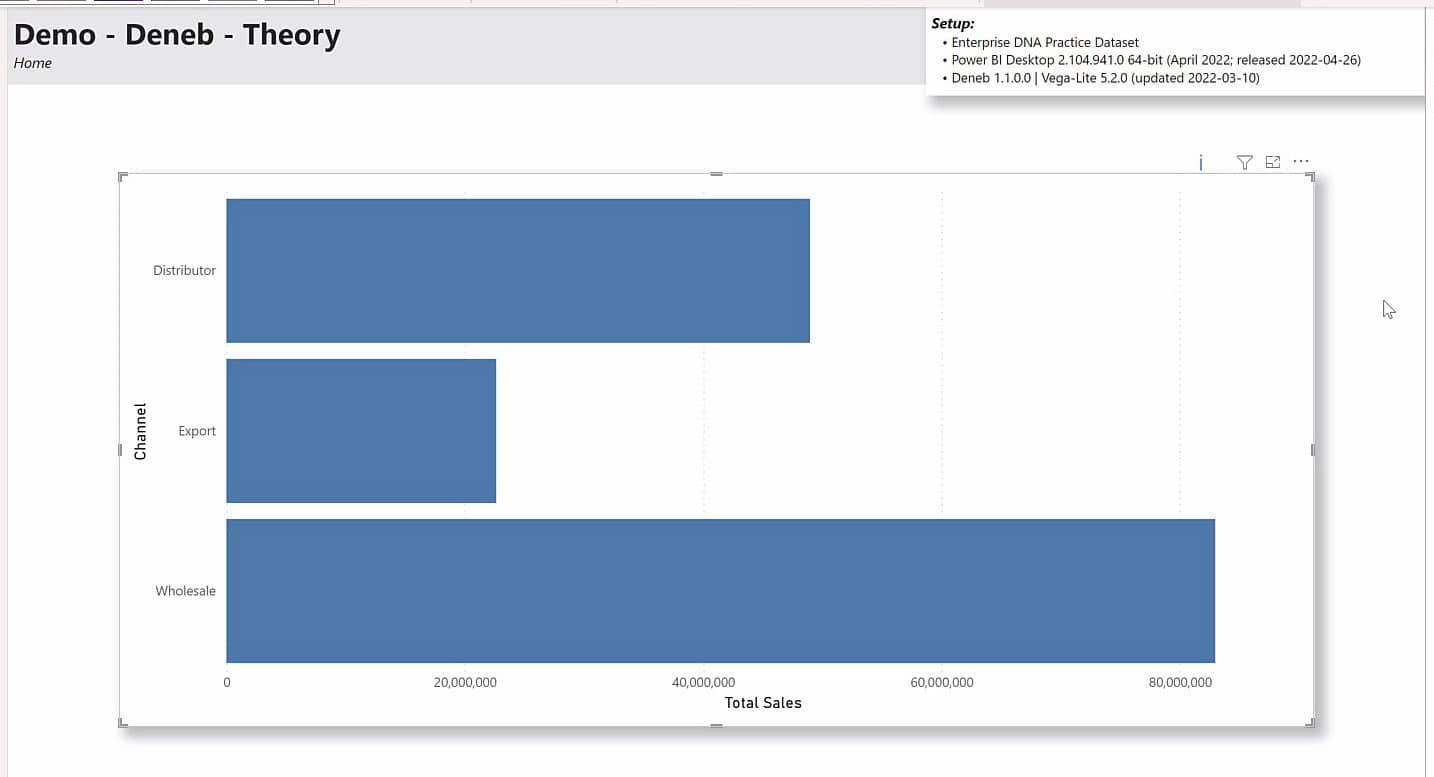
Para este exemplo, usaremos o gráfico de barras Country versus Total Sales para demonstrar as principais seções da interface Deneb.

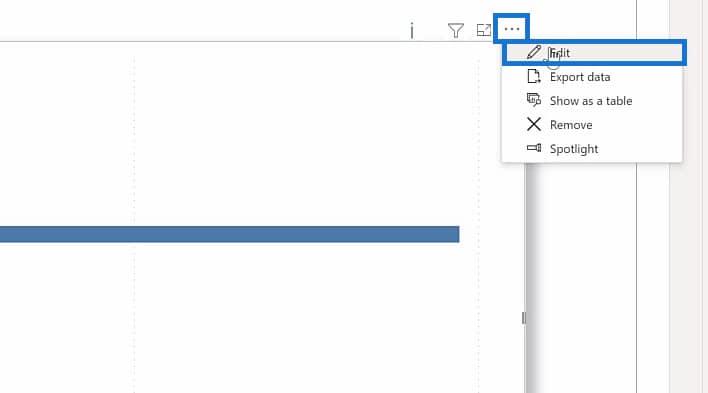
Para que possamos ver as 3 seções principais da interface do Deneb, devemos clicar no ícone de reticências no canto superior direito do gráfico de barras.

Depois disso, clique na opção Editar .

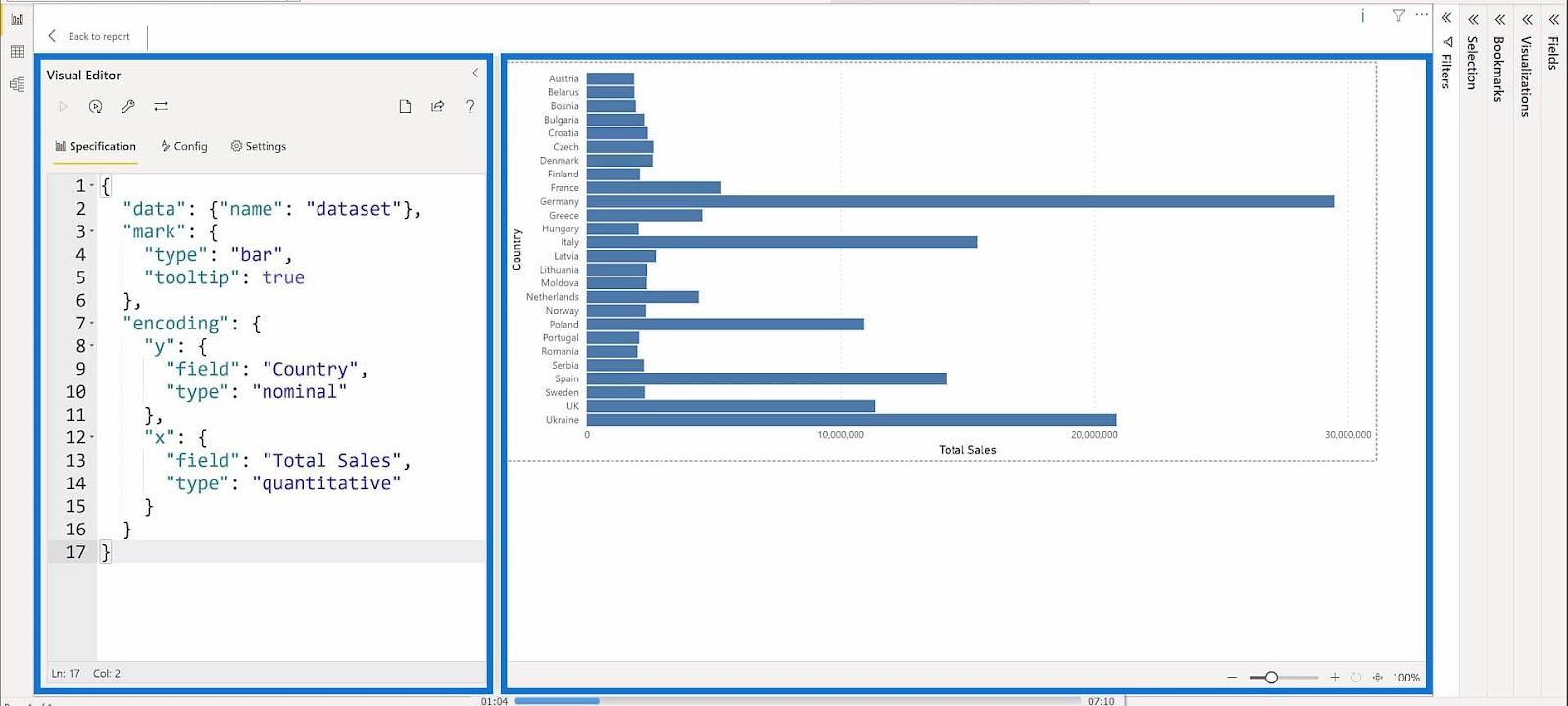
Depois de clicar na opção Editar , devemos ver o painel Editor visual e a Área de visualização .

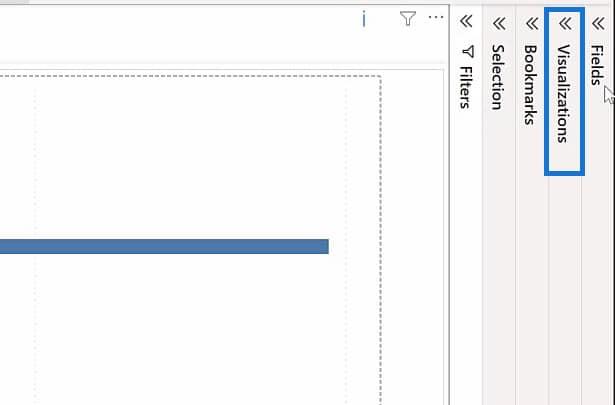
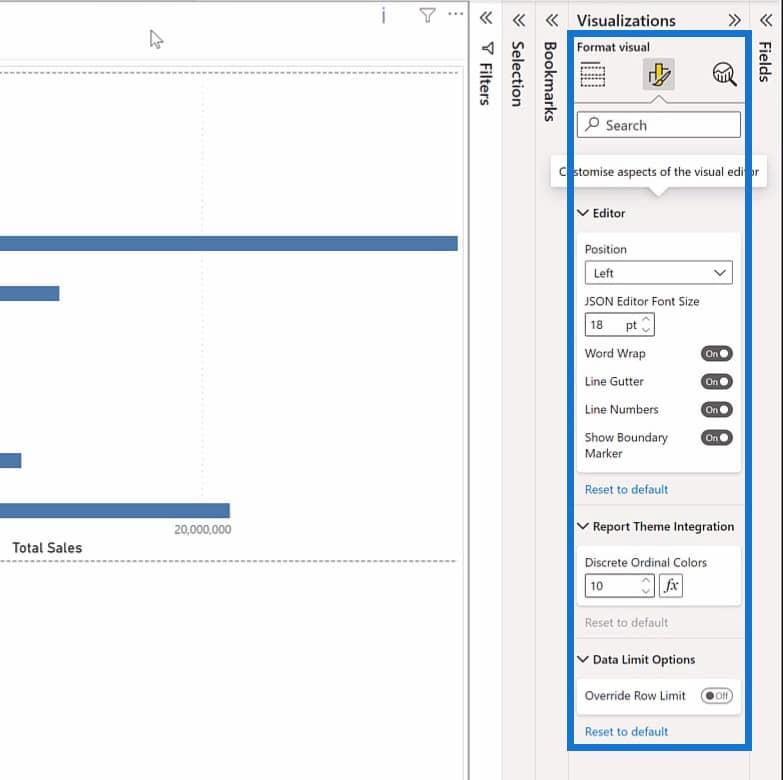
Para vermos o Painel de Propriedades , precisamos expandir as “ Visualizações ” no lado direito da Área de Visualização clicando nela.

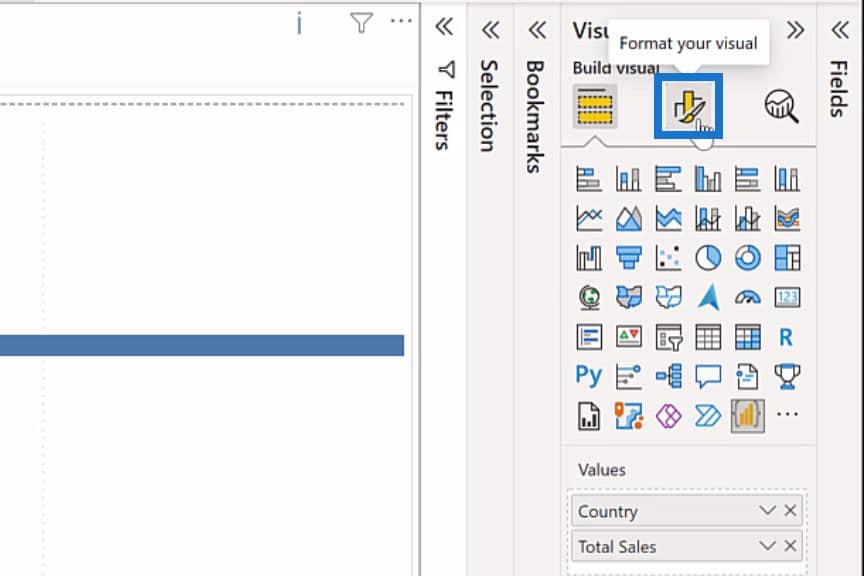
Em Visualizações , clique na opção Formatar seu visual .

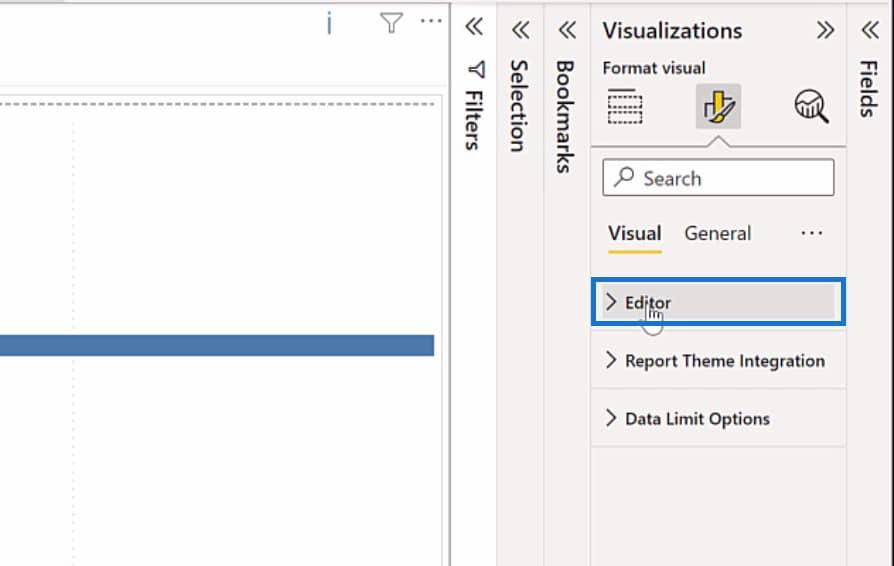
Em seguida, clique com o botão direito do mouse no Editor .

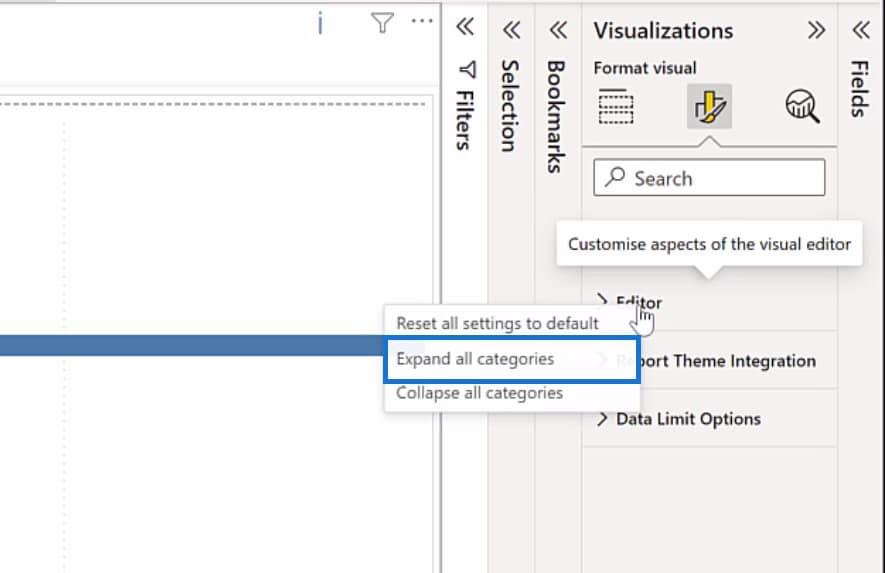
Por fim, selecione a opção Expandir todas as categorias .

Depois de executar essas etapas, devemos ver o Painel de propriedades .

No geral, é assim que sua interface deve ficar depois de abrir o Painel de Propriedades.

Recursos úteis no painel do editor visual do Deneb
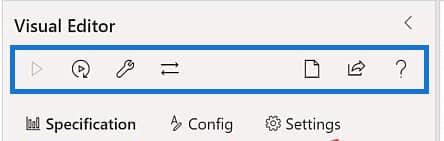
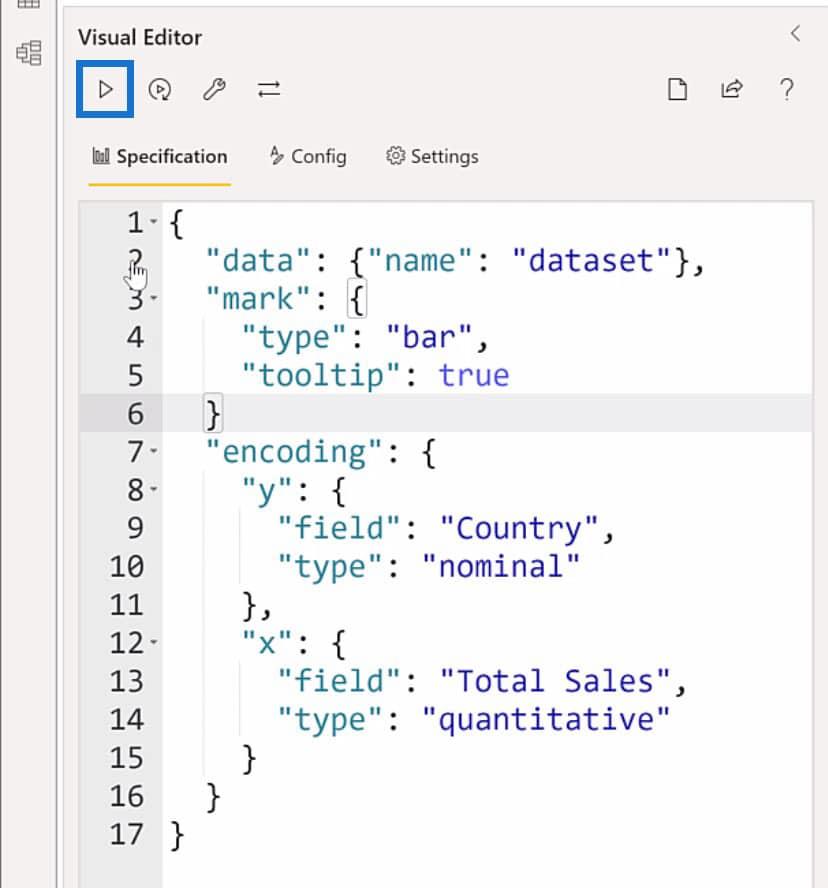
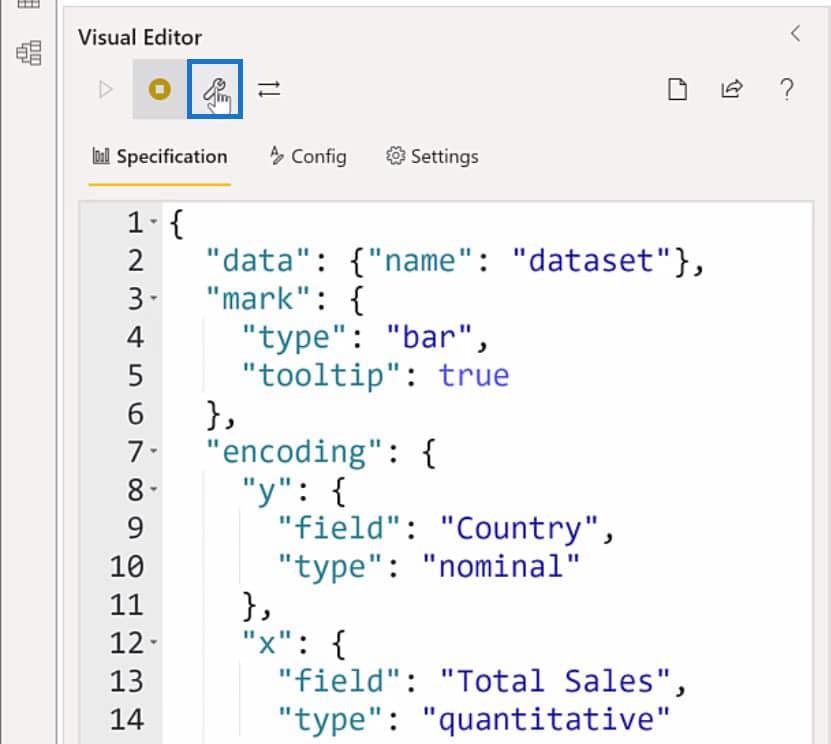
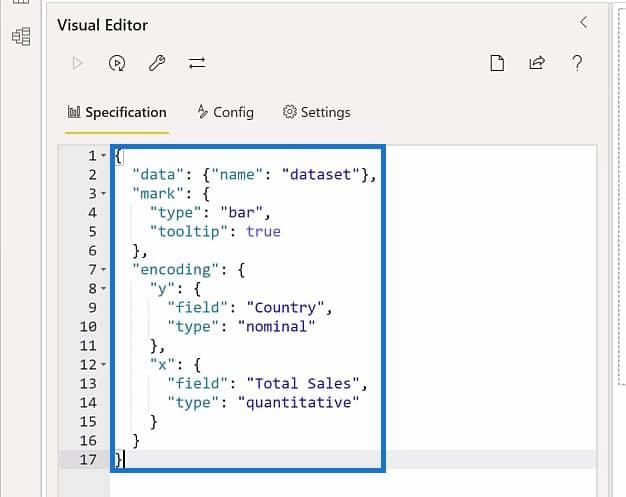
No painel do Editor Visual , veremos um conjunto de ícones—reproduzir, aplicar automaticamente, formatar, mapear, novo, modelo e ajuda .

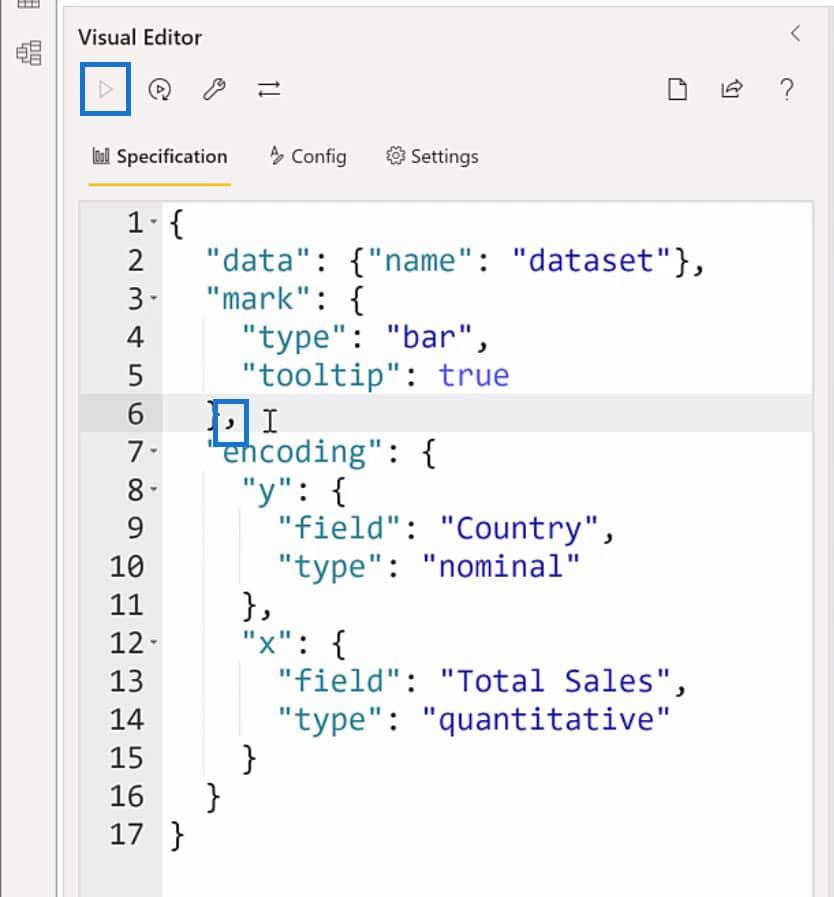
O ícone de reprodução é usado para aplicar as alterações que fizemos em nosso código JSON. Há momentos em que esse ícone fica esmaecido, a menos que você faça alterações em seu código. Por exemplo, excluirei a vírgula em nosso código JSON.

Observe na captura de tela abaixo que o ícone “play” agora está ativo depois de excluir a vírgula no código.

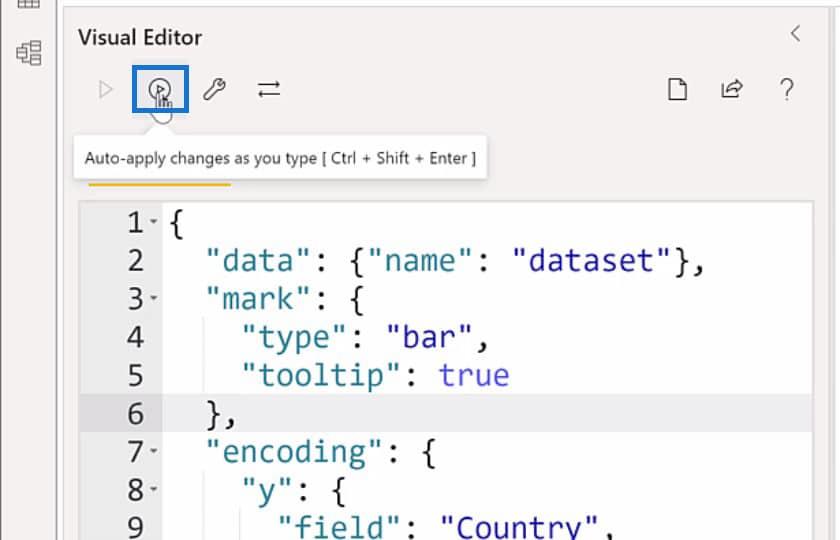
O ícone de aplicação automática é usado para aplicar automaticamente as alterações à medida que você insere os códigos JSON. Você pode ativar e desativar isso com base em sua preferência.

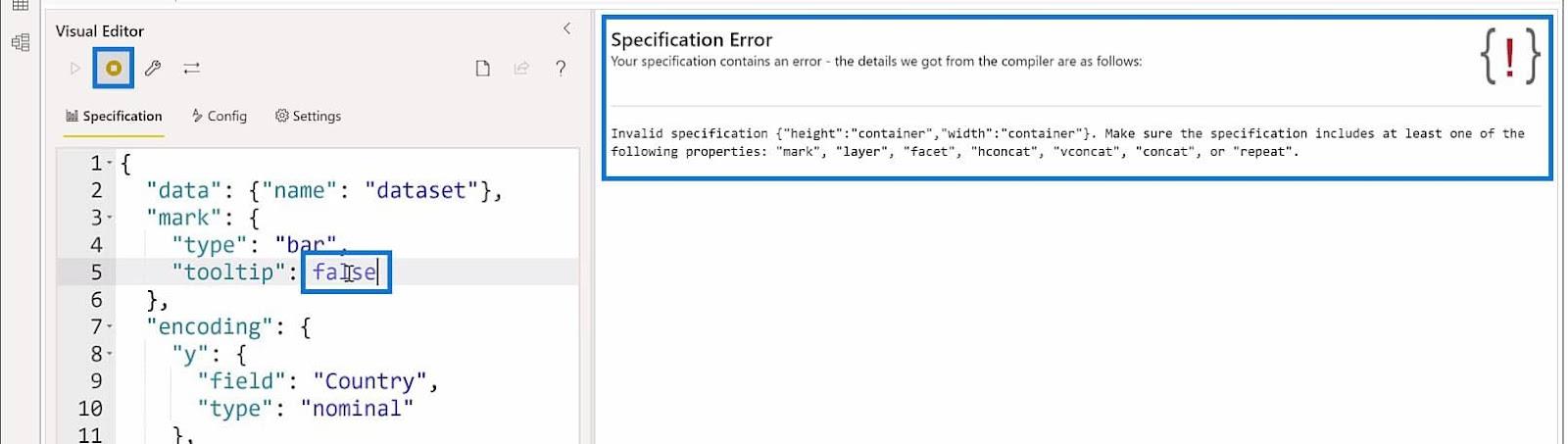
É assim que o ícone de aplicação automática se parece quando ativado. Na área de visualização, você verá que ao alterar o valor da dica de ferramenta de true para false , aparece um erro porque a alteração ainda não foi finalizada.

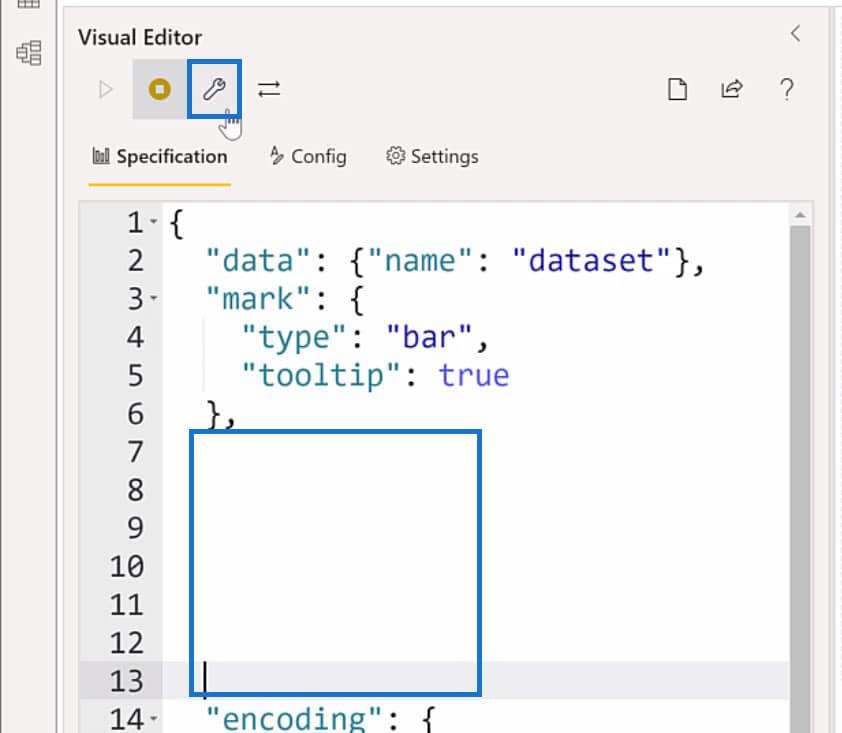
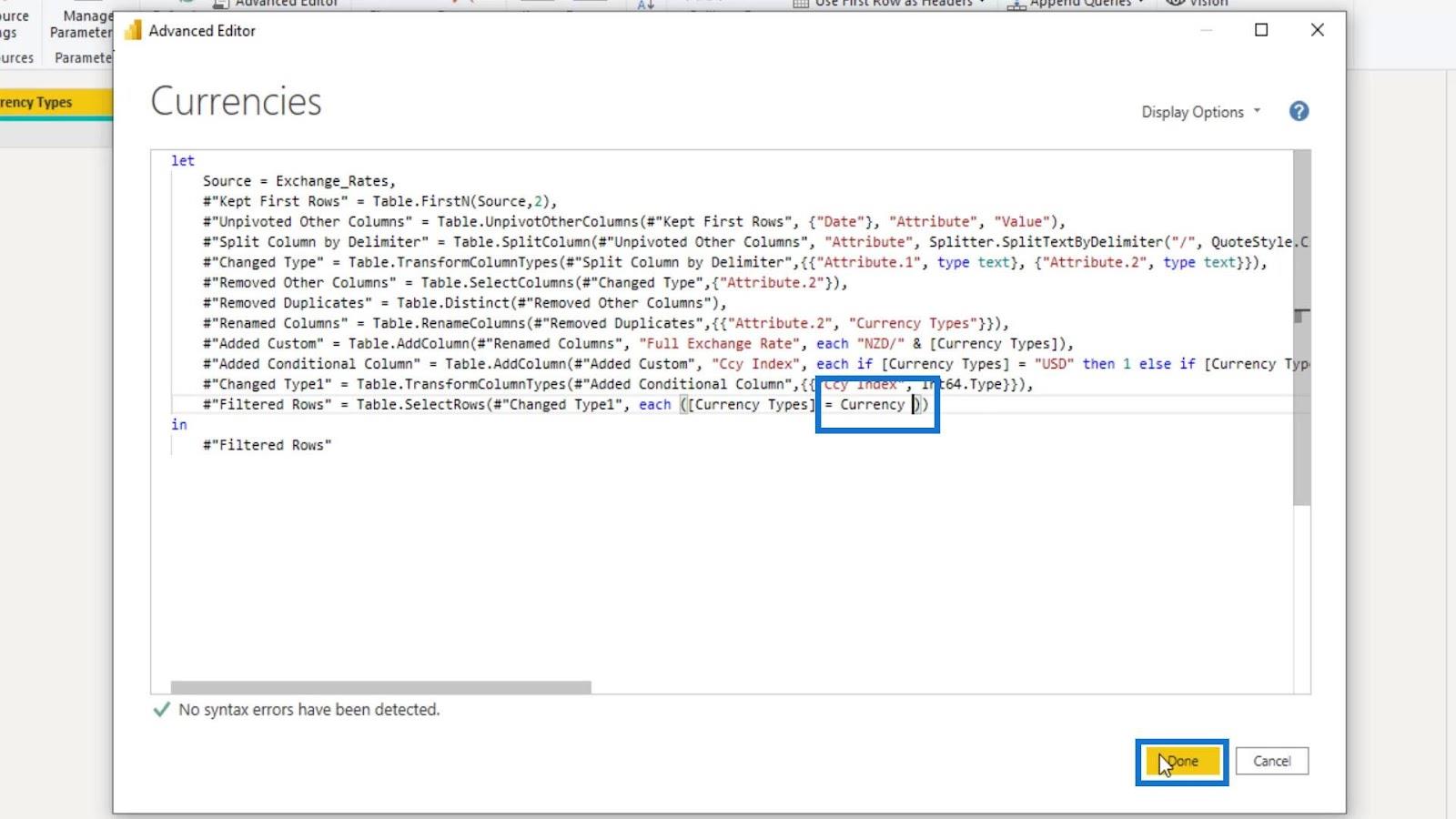
O ícone Reparar e Formatar JSON , por outro lado, trabalha para reparar seu código JSON com o formato adequado. Ele corrigirá o código sempre que faltarem vírgulas, colchetes angulares, dois-pontos e outros.
Para demonstrar como funciona, adicionarei algum espaço extra no código e clicarei no ícone Reparar e Formatar JSON .

Ao clicar no ícone Reparar e formatar JSON , ele deve corrigir e remover os espaços extras que adicionei no código.

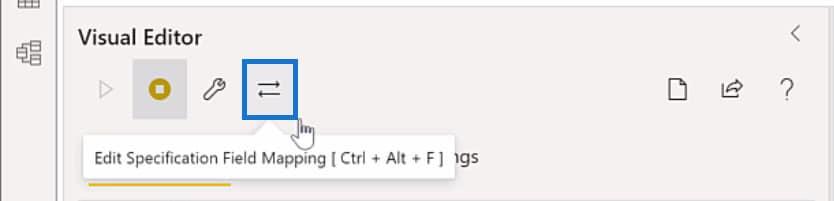
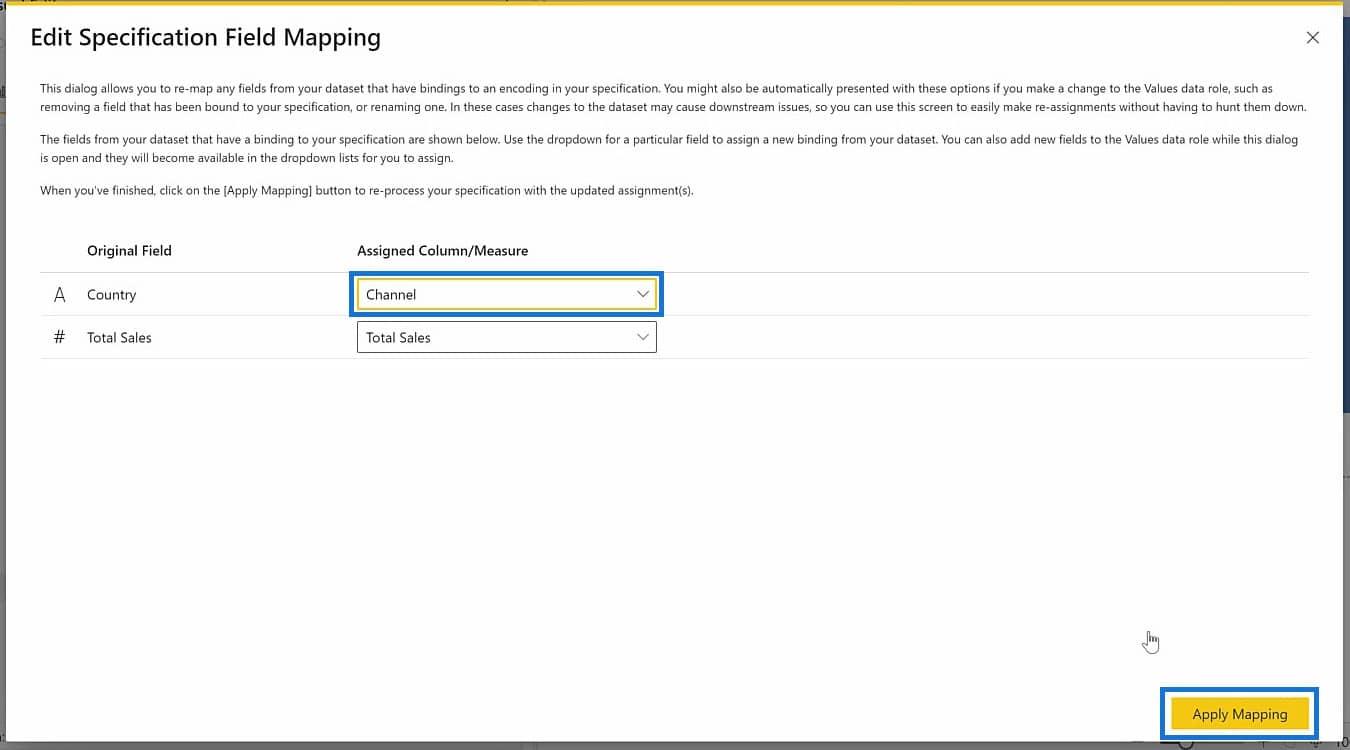
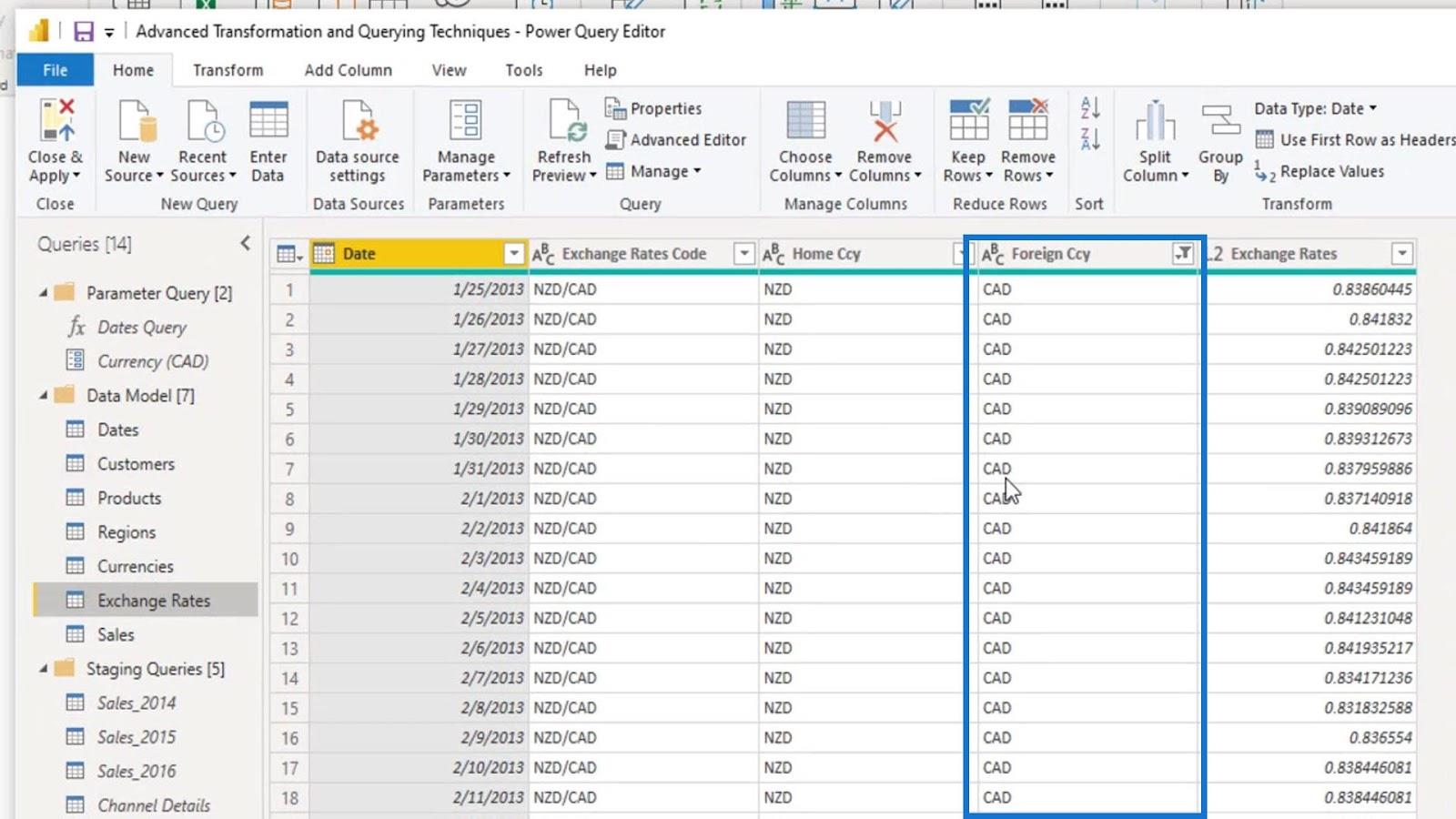
O ícone Editar mapeamento de campo de especificação é usado para fazer alterações no mapeamento de campos do LuckyTemplates.

A utilização do ícone Nova especificação substituirá a especificação e a configuração atuais nas quais você está trabalhando. Isto é meramente para criar uma nova especificação.

O ícone Gerar modelo JSON geralmente é usado para criar um modelo JSON para exportar ou salvar seu trabalho ou para reutilização.

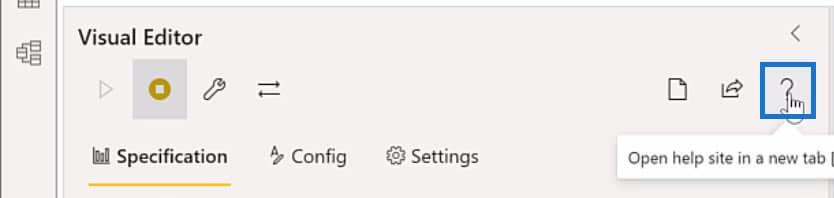
Por fim, você pode usar o ícone Ajuda para abrir a documentação referente ao Deneb LuckyTemplates.

Se você clicar neste ícone, aparecerá uma caixa de diálogo solicitando que você abra a documentação em um novo navegador. Basta clicar em OK quando vir isso.

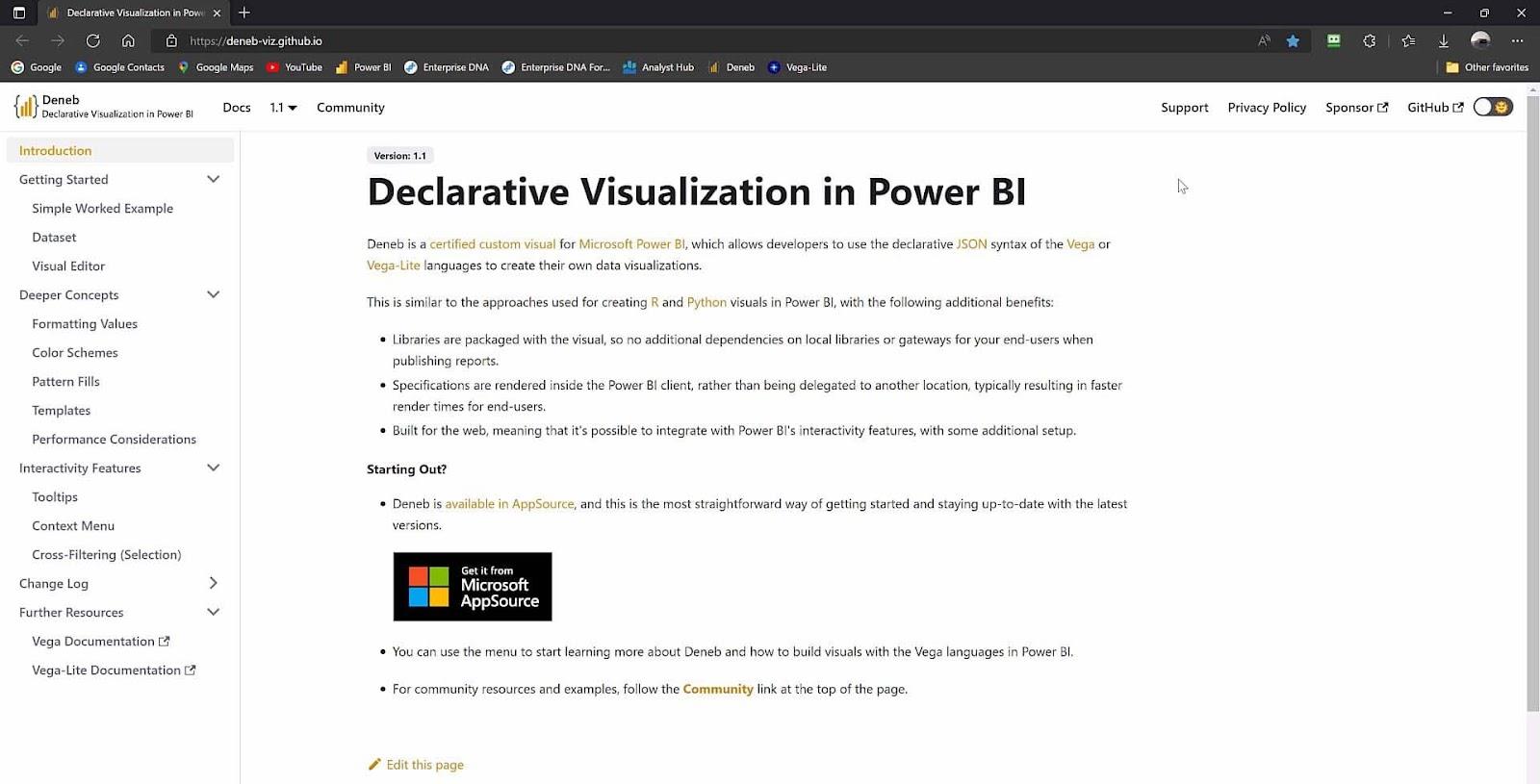
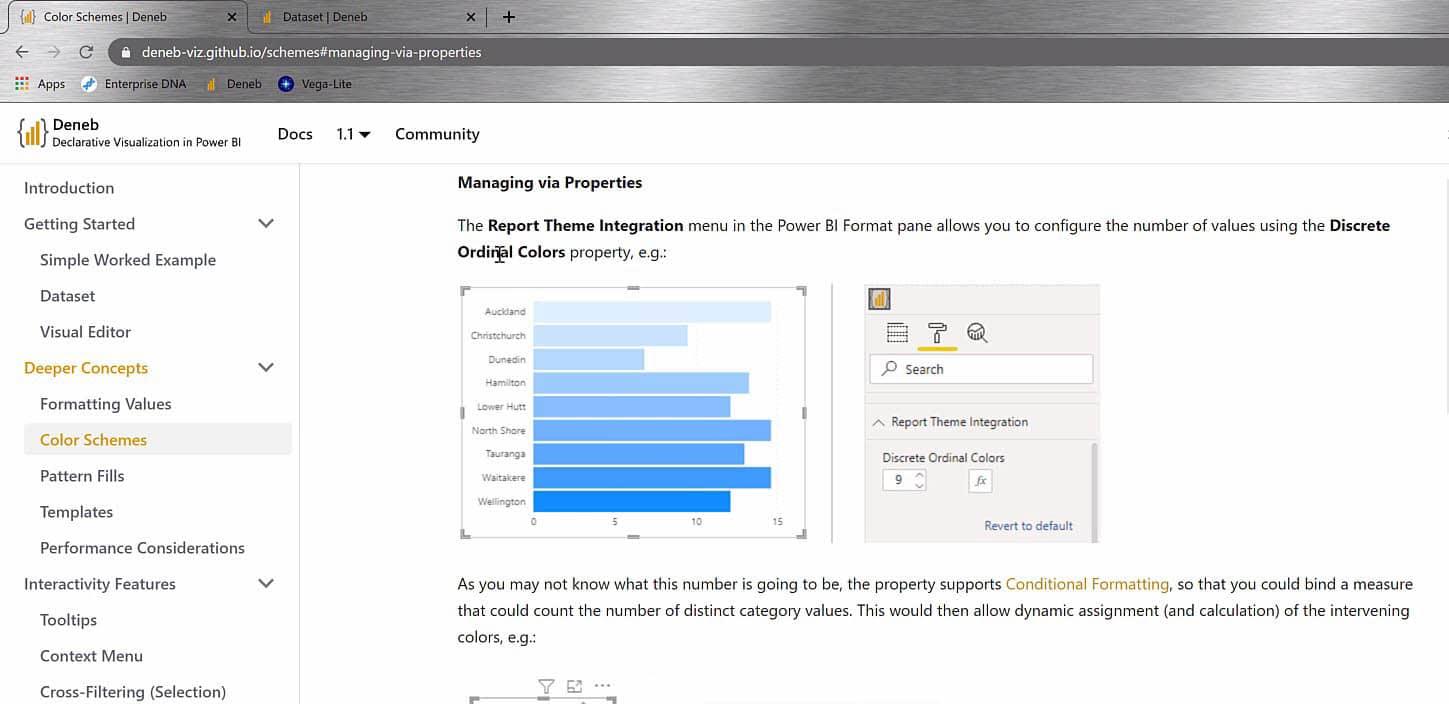
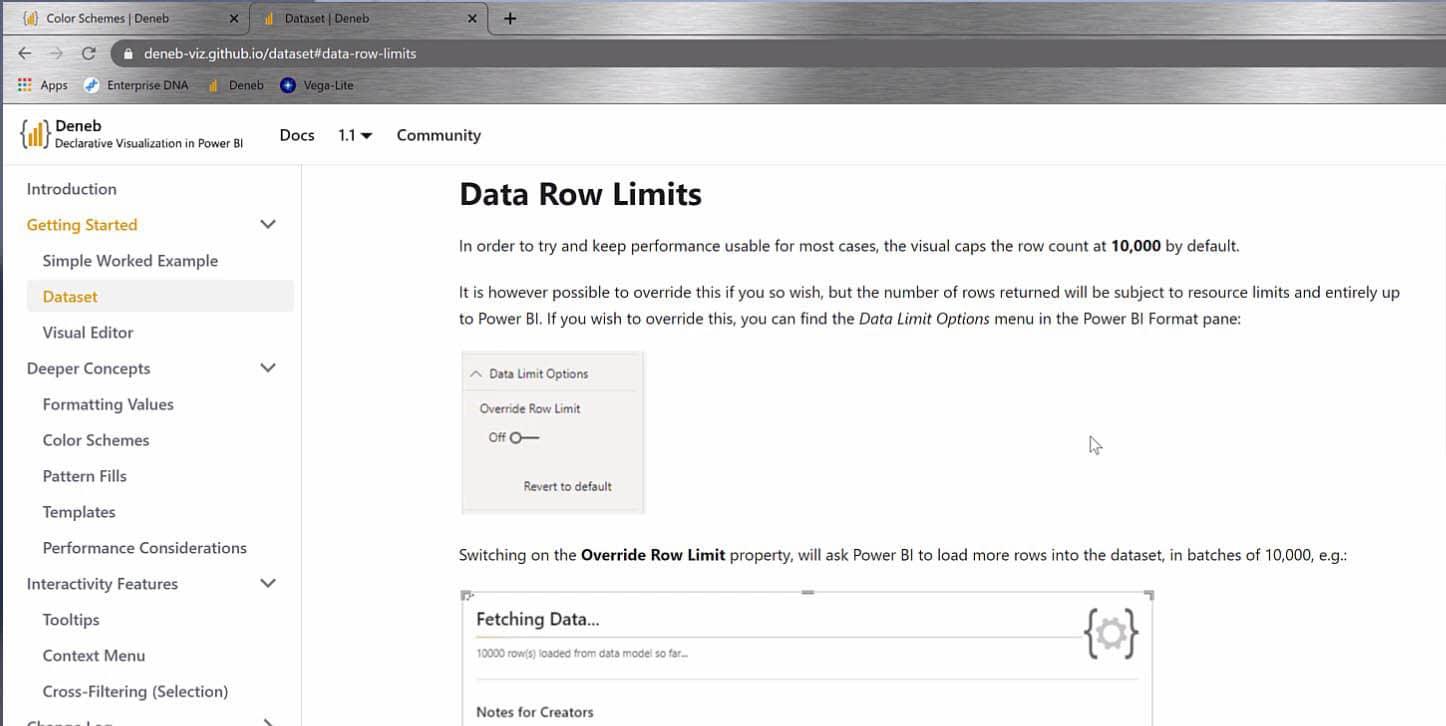
Em seguida, você será direcionado para a página do Deneb para obter a documentação necessária.

Modificando as configurações para mapeamento de campo
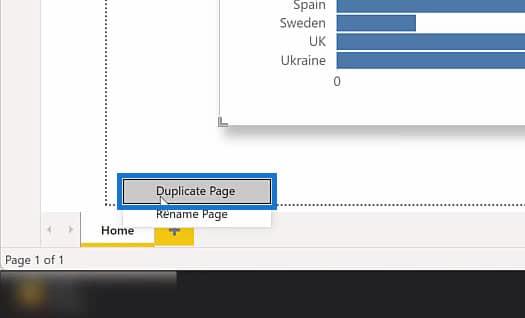
Vamos agora modificar as configurações de mapeamento de campo no LuckyTemplates. Primeiro, vamos duplicar a página inicial. Para fazer isso, clique com o botão direito do mouse na guia Início no canto inferior esquerdo. Em seguida, selecione Duplicar página .

Como resultado, você terá uma cópia da página inicial .

Depois disso, vamos alterar os campos disponíveis para nossa visualização. Clique no gráfico de barras e você verá os Valores no Painel de Propriedades.

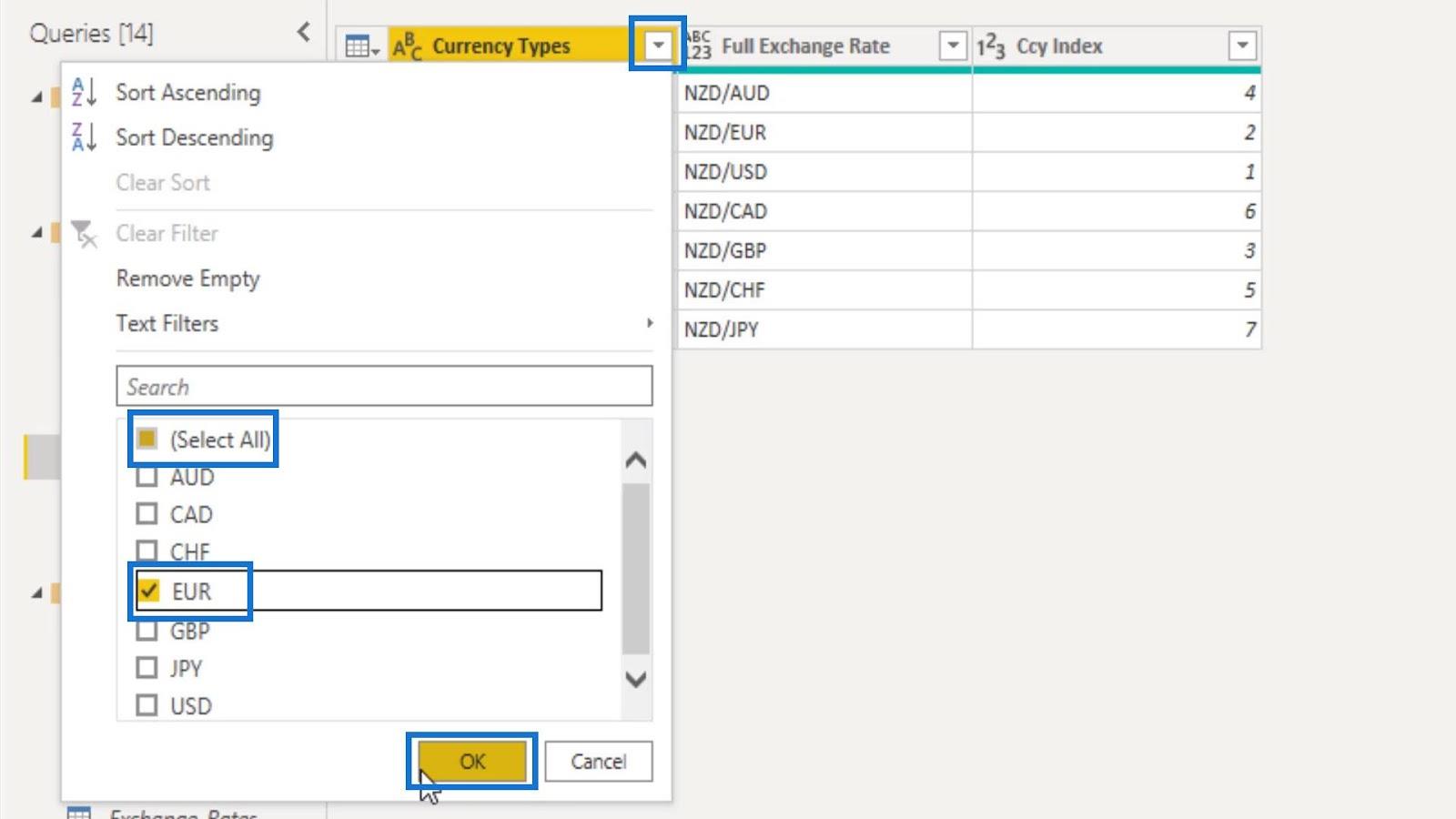
No Painel de propriedades , desmarque o campo País em Valores clicando no ícone X.

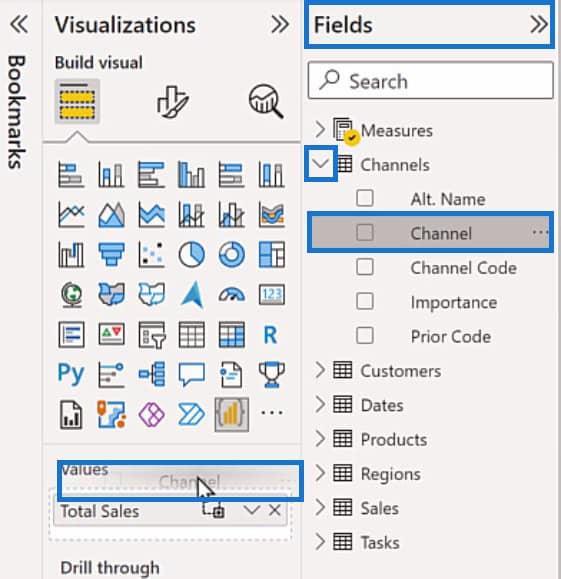
Vamos expandir o painel Campos , clicar no menu suspenso para Canais e, em seguida, clicar e arrastar o campo Canal para Valores.

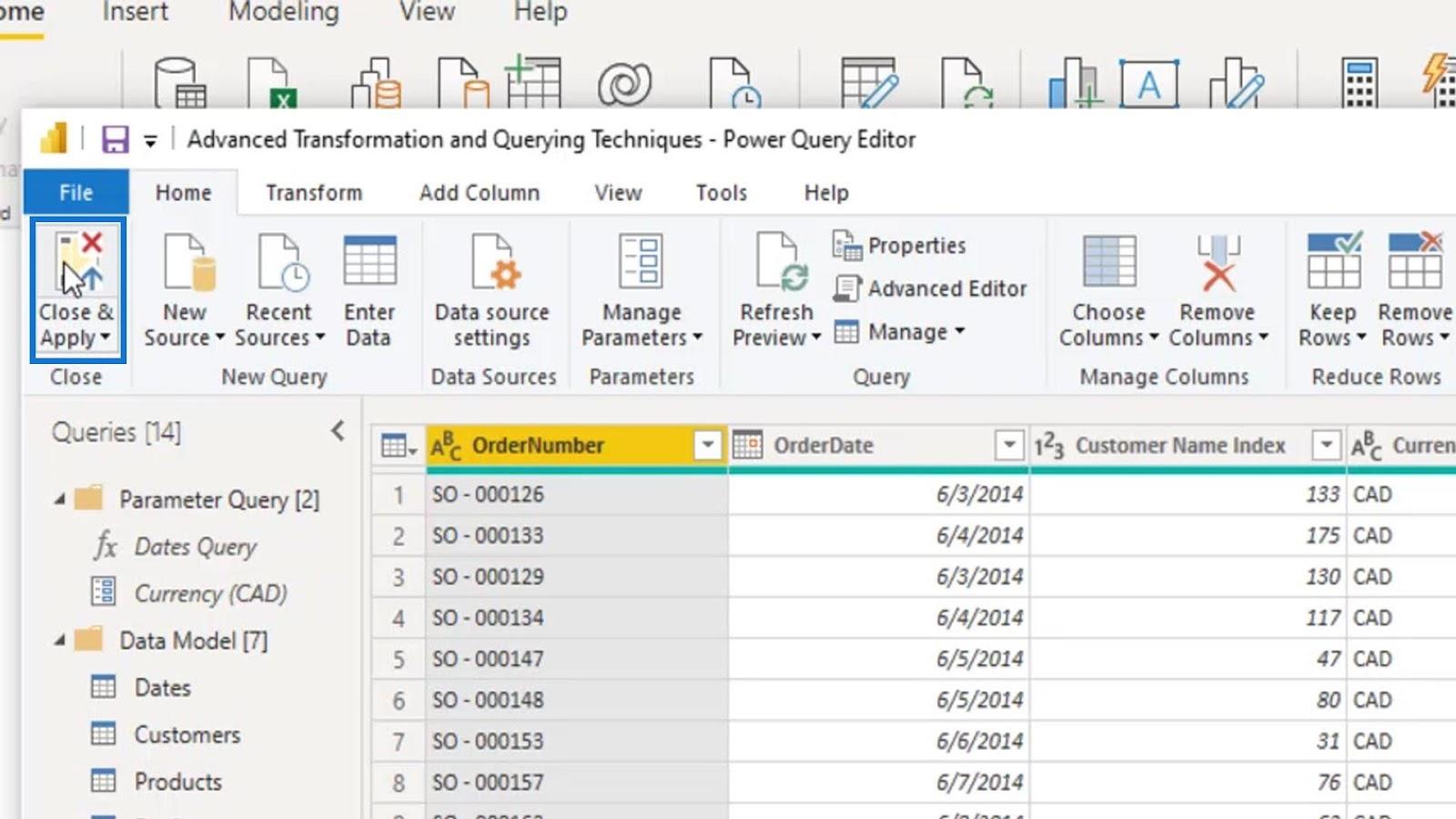
Em seguida, clique no ícone de reticências no canto superior esquerdo do gráfico de barras e selecione a opção Editar .

Como fizemos alterações nos campos, é necessário um mapeamento para atualizarmos os campos que precisamos mapear na visualização. Nesse caso, precisamos atribuir o campo Canal para substituir o campo País . Clique em Aplicar mapeamento assim que terminar de atribuir o novo campo.

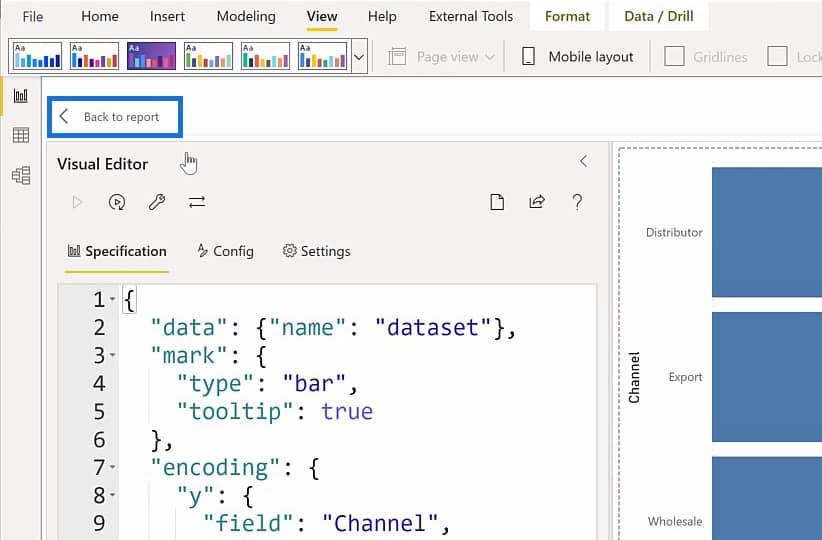
Depois de aplicar o mapeamento, clique no botão Voltar ao relatório para obter uma visualização completa das alterações que fizemos na visualização.


Fazer o processo de atualização dos campos para sua visualização economizará seu tempo em vez de alterá-lo manualmente no código JSON.
A área de visualização do Deneb e seus recursos de zoom
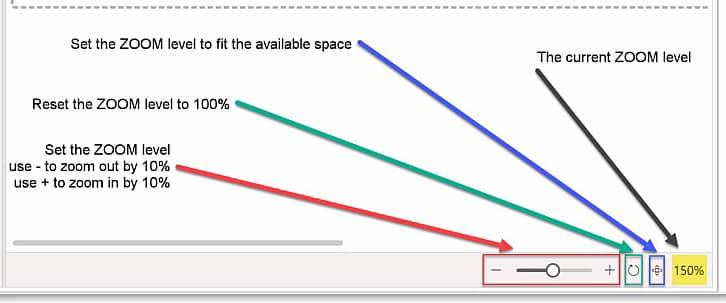
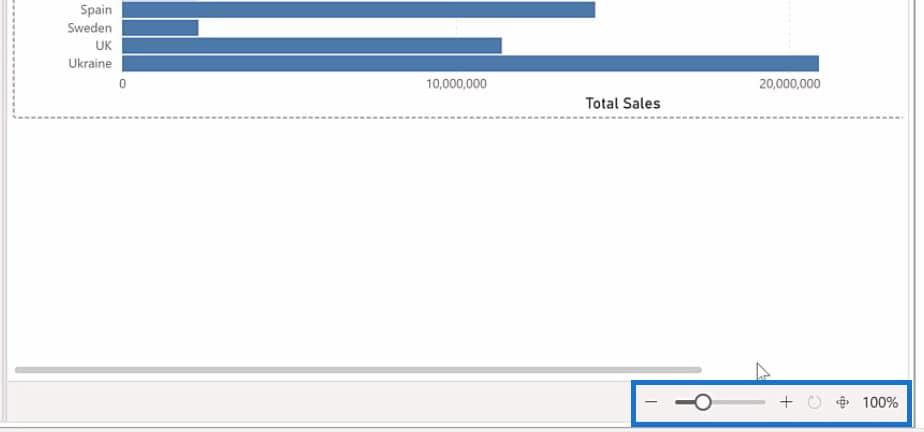
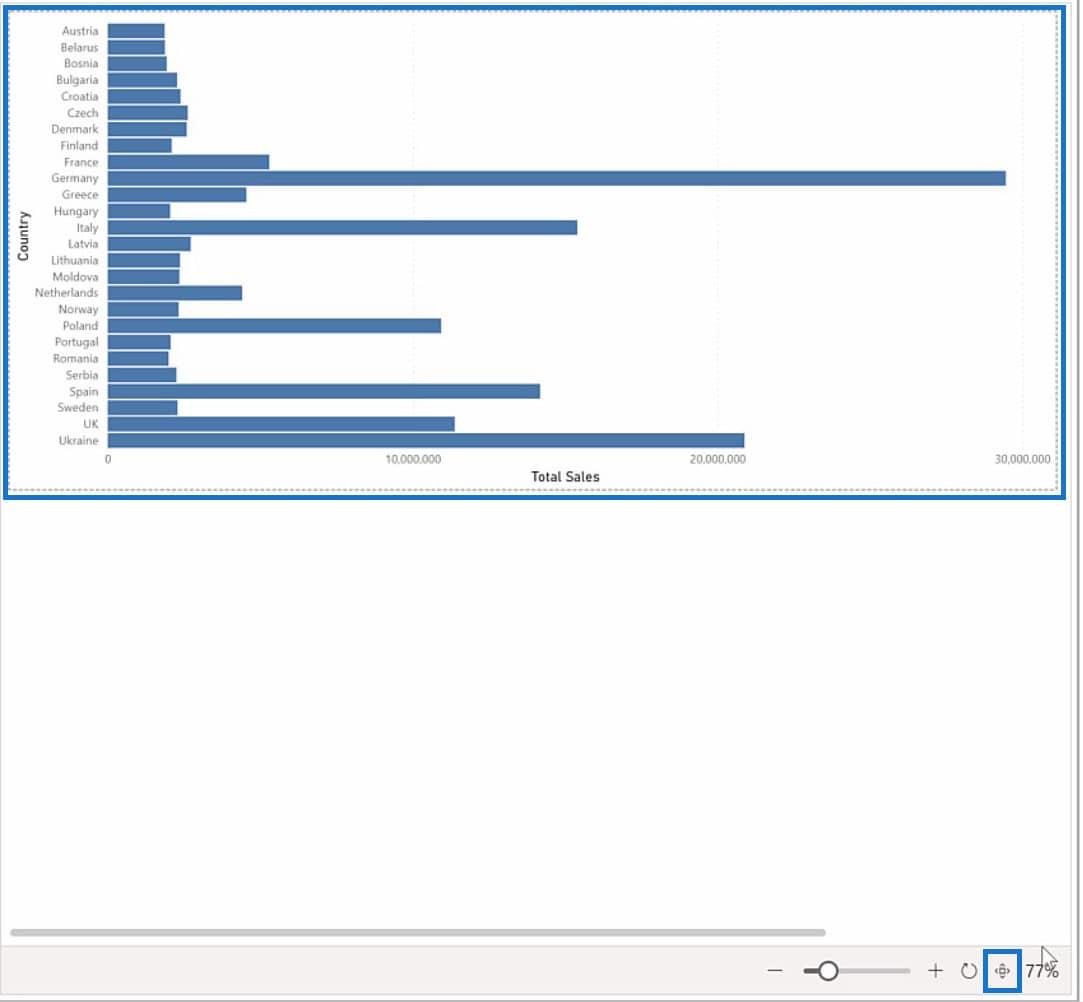
A área de visualização é onde podemos ver a visualização enquanto editamos o código JSON. Você pode ajustar o nível de zoom da área de visualização utilizando os recursos de zoom na seção inferior direita deste painel.

Para ver os recursos de zoom, você precisa entrar no modo de edição do gráfico de barras na área de visualização.

Você deve ver os recursos de zoom depois de escolher a opção Editar.

Os símbolos menos (-) e mais (+) diminuirão ou aumentarão o nível de zoom em 10% .

Utilize o controle deslizante de zoom se quiser aumentar ou diminuir gradualmente o nível de zoom da área de visualização.

A seta circular é usada para definir o nível de zoom para 100%.

O ícone ao lado da seta circular é usado para ajustar a visualização da visualização ao espaço disponível na Área de visualização.

Por fim, o número com um símbolo de porcentagem ( % ) informa o nível de zoom atual que você está usando.

Usando o painel de propriedades no Deneb LuckyTemplates
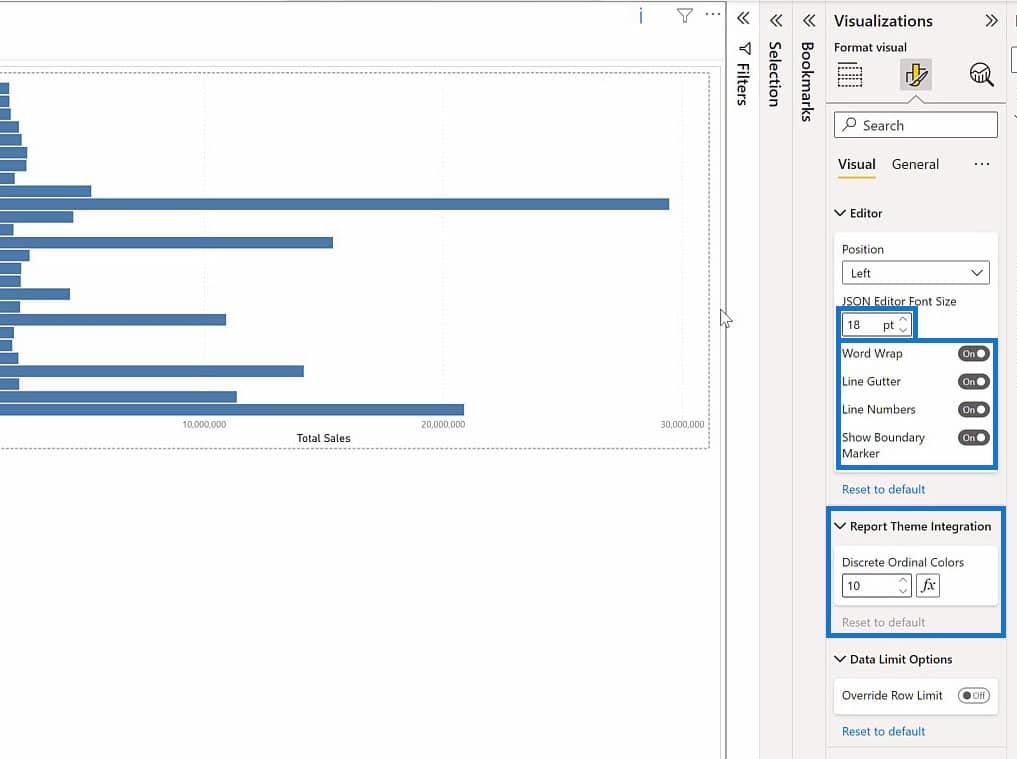
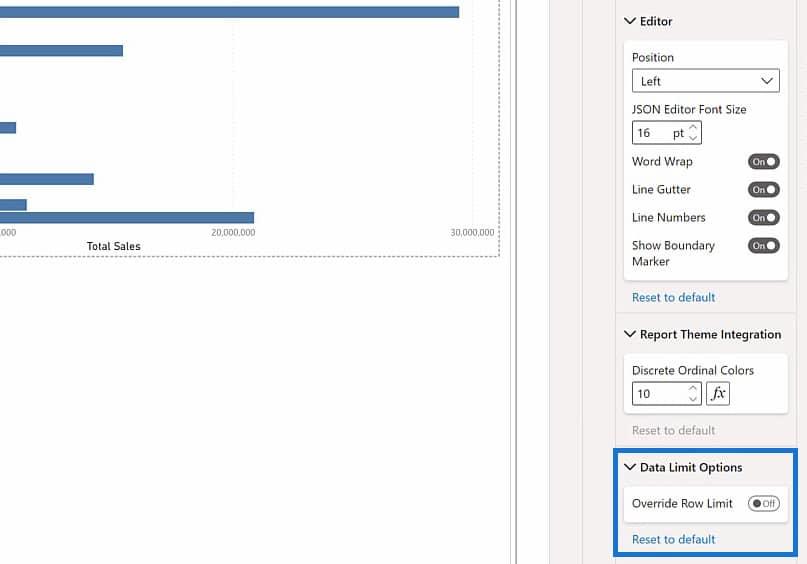
Agora chegamos à última seção da interface do Deneb LuckyTemplates, que é o painel de propriedades. No painel Propriedades, você pode definir o tamanho da fonte do editor de código, habilitar ou desabilitar recursos como quebra de linha, medianiz de linha e números de linha e mostrar marcadores de limite. Por fim, você pode alterar o número de cores de tema do LuckyTemplates a serem usadas.

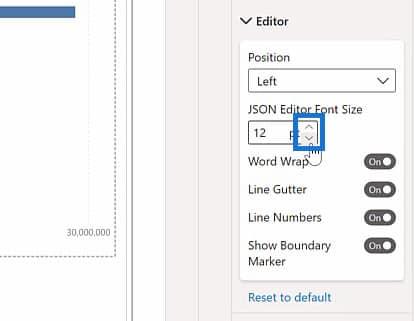
Para aumentar ou diminuir o tamanho da fonte do texto no editor de código, basta clicar nas setas presentes na caixa de entrada do tamanho da fonte.


Para quebra de linha, medianiz de linha, números de linha e mostrar marcadores de limite, basta deixá-los todos On . Esses recursos servem como guias em seu editor de código e na área de visualização. Você mesmo pode experimentá-los e decidir qual recurso funciona melhor para você.

Há também um recurso de integração de tema de relatório que permite alterar o número de cores de tema do LuckyTemplates a serem usadas.

Você pode verificar o site da Deneb para obter a documentação completa sobre esse recurso.

Por fim, você pode substituir o limite de linha padrão na visualização do Deneb LuckyTemplates.

Para obter mais detalhes sobre esse recurso, consulte a documentação no site da Deneb .

Observe que o Painel de Propriedades é específico para uma visualização. Também pode variar entre diferentes arquivos PBIX ou entre diferentes visualizações Deneb no mesmo arquivo PBIX. Um arquivo PBIX é um documento que criamos no LuckyTemplates, que inclui modelos de dados, visualizações, relatórios e outros.
Conclusão
Resumindo, você aprendeu sobre as 3 seções principais da interface do Deneb LuckyTemplates e como cada uma delas funciona. Estes são o Painel do Editor Visual, a Área de Visualização e o Painel de Propriedades. Você também aprendeu sobre os recursos úteis no painel Editor Visual, que incluem reproduzir, aplicar automaticamente, reparar e formatar JSON, formatação de campo, nova especificação, geração de modelo JSON e ajuda.
Além disso, você pode modificar as configurações de mapeamento de campo usando o Painel de Propriedades e utilizar os diferentes recursos dentro dele. Isso inclui alterar o tamanho da fonte do editor de código JSON, quebra de linha, medianizes de linha e números de linha e mostrar marcadores de limite. Continue explorando as outras guias que não foram abordadas neste tutorial para aproveitar ao máximo a visualização do Deneb LuckyTemplates.
Se você gostou do visual personalizado para o conteúdo do LuckyTemplates abordado neste tutorial específico, não se esqueça de se inscrever no canal de TV LuckyTemplates .
Temos uma grande quantidade de conteúdo sendo publicado o tempo todo, meu e de vários criadores de conteúdo, todos dedicados a melhorar a maneira como você usa o LuckyTemplates e a Power Platform.
grego
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








