Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste tutorial, falaremos sobre como criar e personalizar modos de exibição e formulários do PowerApps.
Visualizações e formulários são importantes em qualquer aplicativo baseado em modelo. As exibições controlam o que o usuário final vê, o que é útil para restringir as listas de itens, especialmente se você tiver muitos dados carregados no aplicativo. Os formulários, por outro lado, permitem que os usuários adicionem informações, tornando o banco de dados mais completo e atualizado.
Índice
Criando exibições personalizadas do PowerApps
As exibições do PowerApps nos fornecem maneiras diferentes de ver os dados subjacentes.
Abaixo, você pode ver todos os itens incluídos em nossa tabela na guia Dados. Como você pode ver, ele tem todas as colunas e registros de nossa fonte de dados.

Isso pode ser complicado, especialmente se o usuário precisar acessar apenas algumas colunas. É aqui que entram as exibições. Podemos criar e personalizar exibições para mostrar apenas os campos de que precisamos.
Vamos para a guia Visualizações e clique em “Adicionar visualização”.

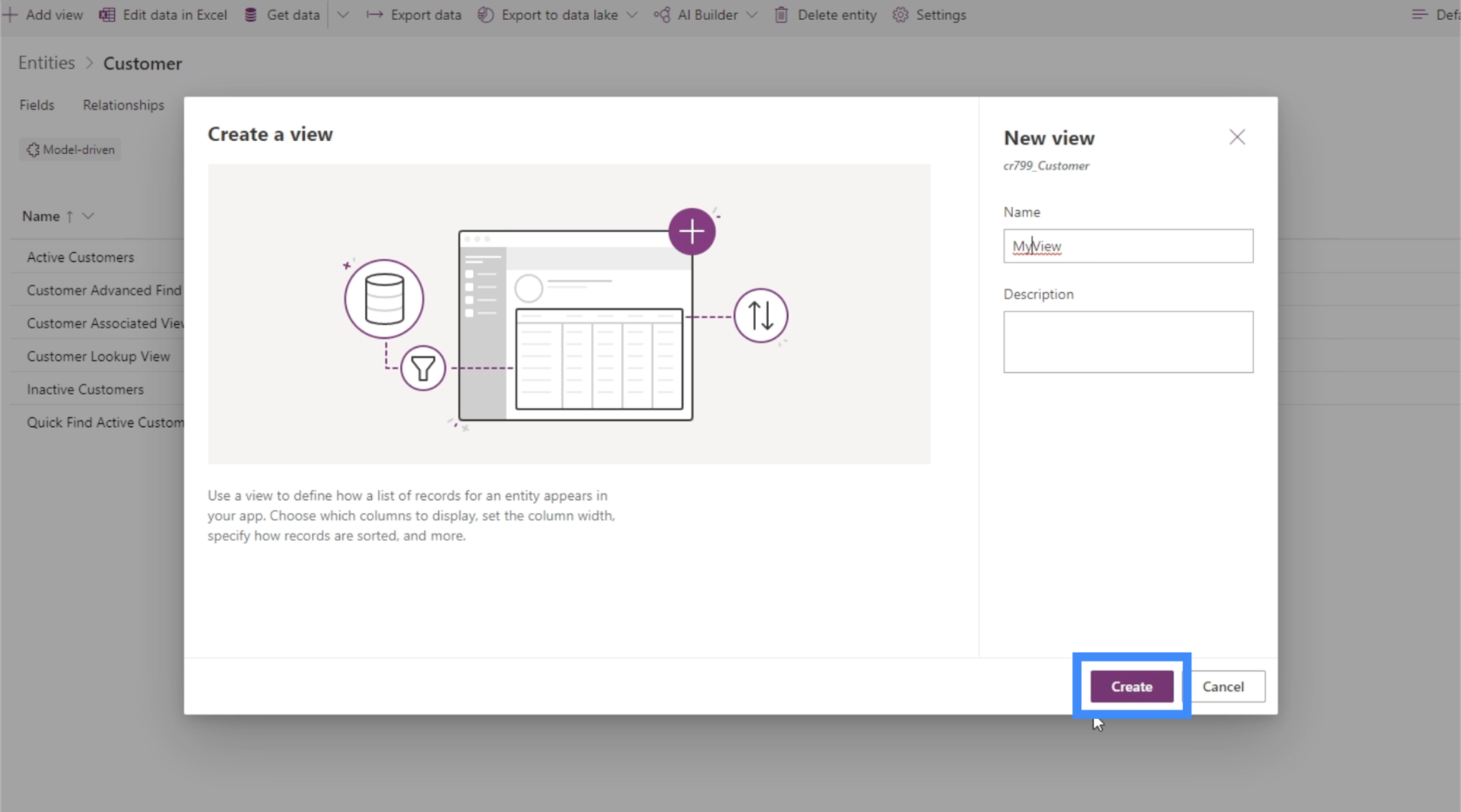
Chamaremos isso de MyView. Também nos permite adicionar uma descrição, se quisermos, mas também não há problema em deixá-la em branco.

Após nomear e descrever esta visão, podemos clicar no botão Criar.

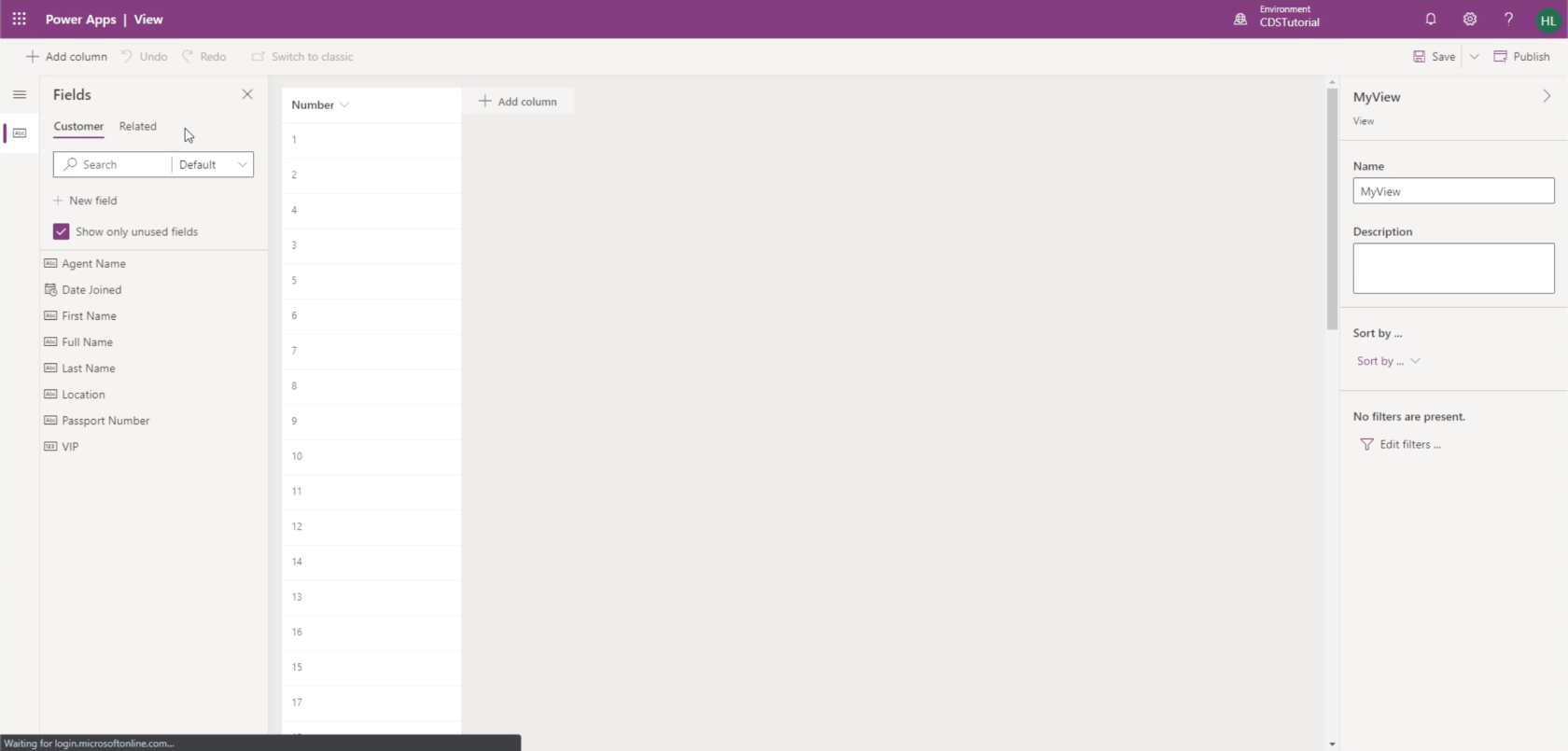
Um construtor de visualização é aberto, permitindo que personalizemos a visualização.

Agora, uma coisa que adoramos no PowerApps é que você não precisa aprender a codificar para criar seu aplicativo. É basicamente apenas arrastar e soltar. Isso é exatamente o que vemos aqui dentro do construtor de visualização.
O construtor de visualizações nos permite adicionar colunas conforme necessário, com uma lista de campos que podemos escolher dependendo do que queremos ver nesta visualização. Por enquanto, vamos adicionar Nome Completo, Local e Nível VIP.

Observe que o nome completo é um campo calculado que combina o nome e o sobrenome. É por isso que não há necessidade de incluir essas duas colunas.
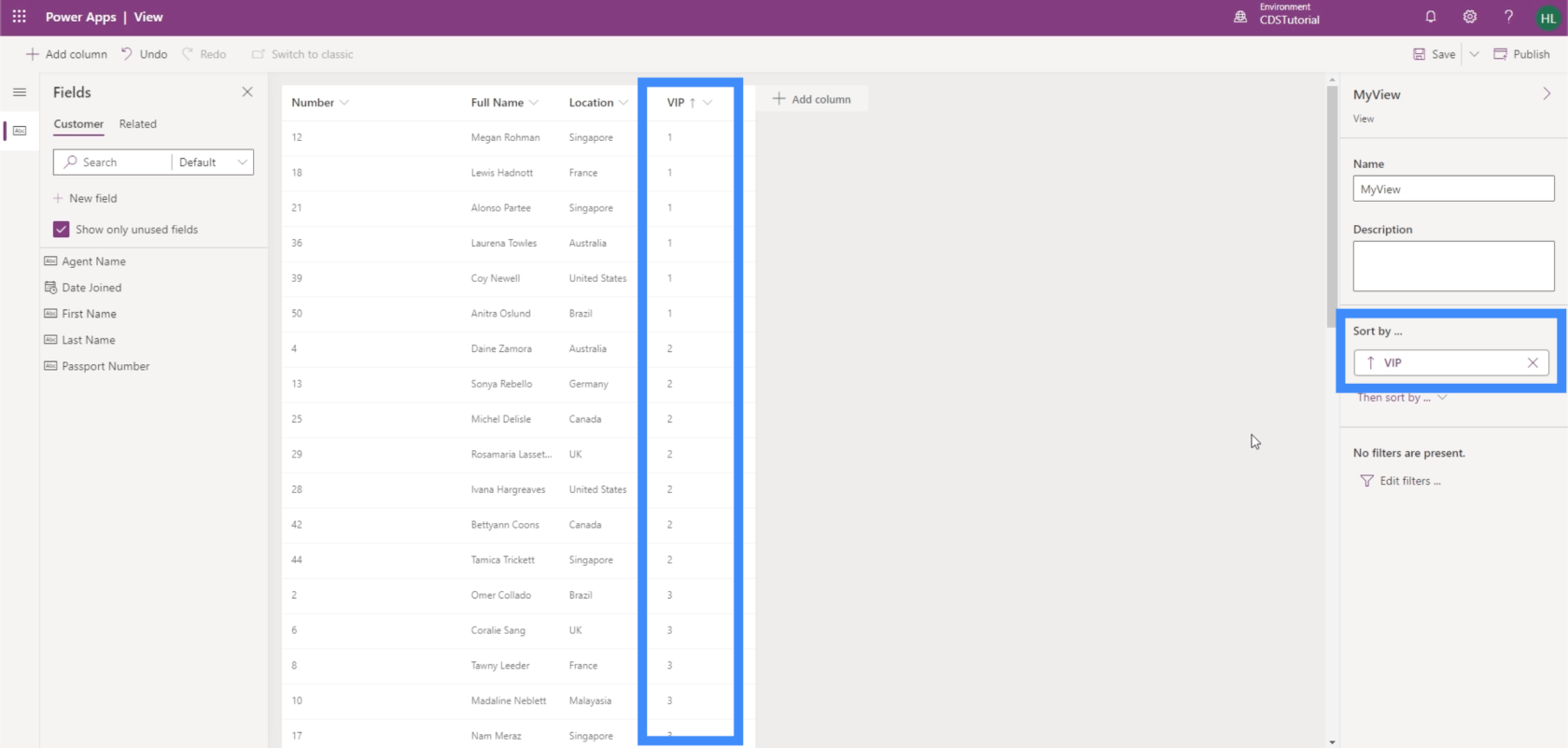
Depois de adicionar as colunas necessárias, podemos classificar os dados facilmente usando o menu suspenso no painel direito.

Podemos classificar essa visualização com base no Nível VIP, por exemplo. Então veremos os itens em ordem do nível VIP 1 ao 5.

Também podemos adicionar filtros à nossa visualização.

Por exemplo, podemos filtrar as informações para mostrar apenas clientes de alta prioridade.
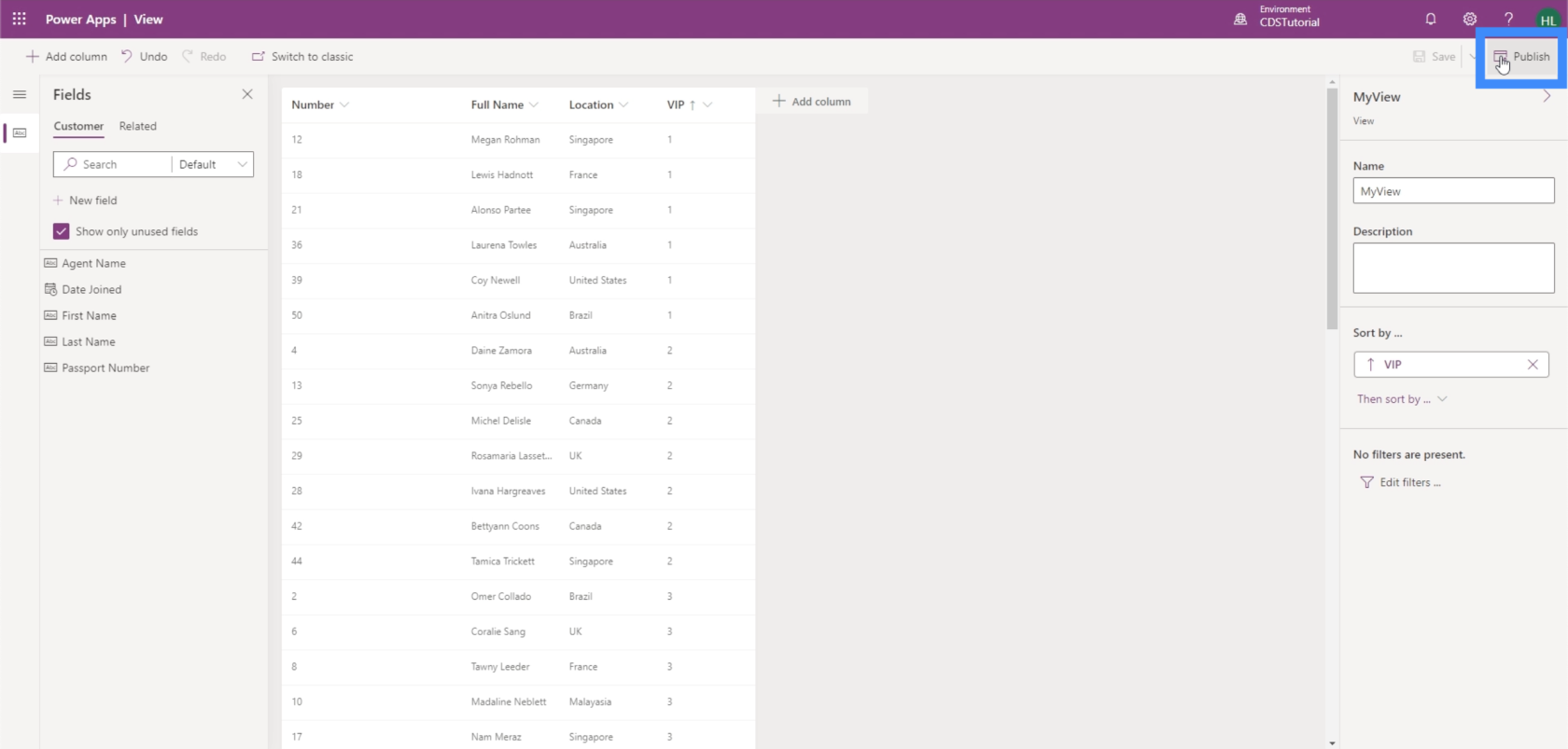
Por enquanto, queremos mostrar todos os itens das colunas que selecionamos, então vamos deixar isso como está. Vamos clicar em Salvar no canto superior direito.

Agora, podemos clicar em publicar para enviar quaisquer alterações que fizemos ao aplicativo publicado.

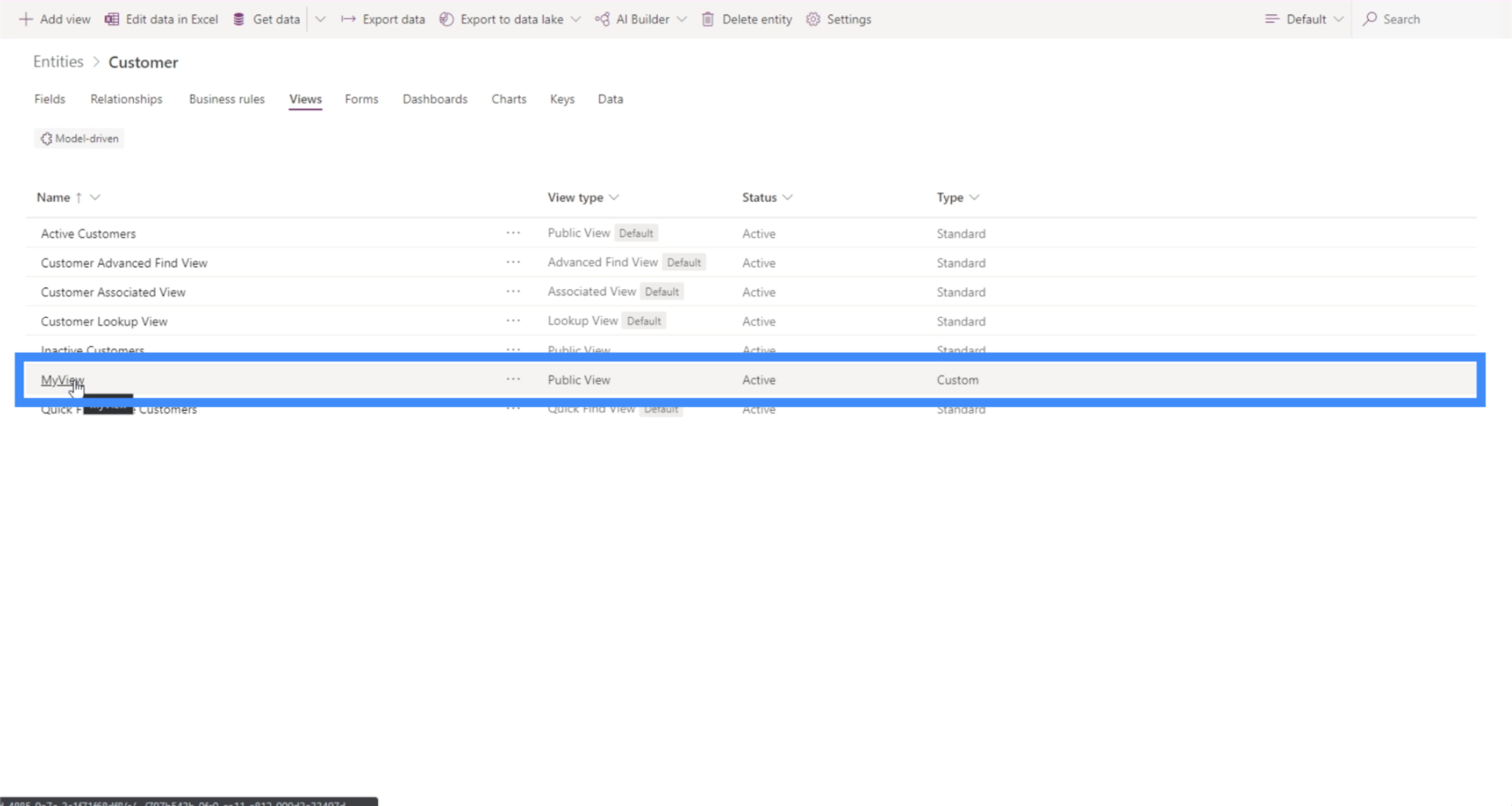
Veremos agora MyView assim que voltarmos à guia Visualizações.

É muito fácil criar suas próprias exibições com base no que você precisa ver especificamente em um determinado momento. A boa notícia é que você pode criar um número ilimitado de visualizações. Podemos até ter centenas de visualizações diferentes ao mesmo tempo, especialmente se quisermos ver diferentes combinações das informações que temos em nosso conjunto de dados.
Criando formulários PowerApps personalizados
Usamos formulários para adicionar novos registros ou atualizar os dados que temos atualmente.

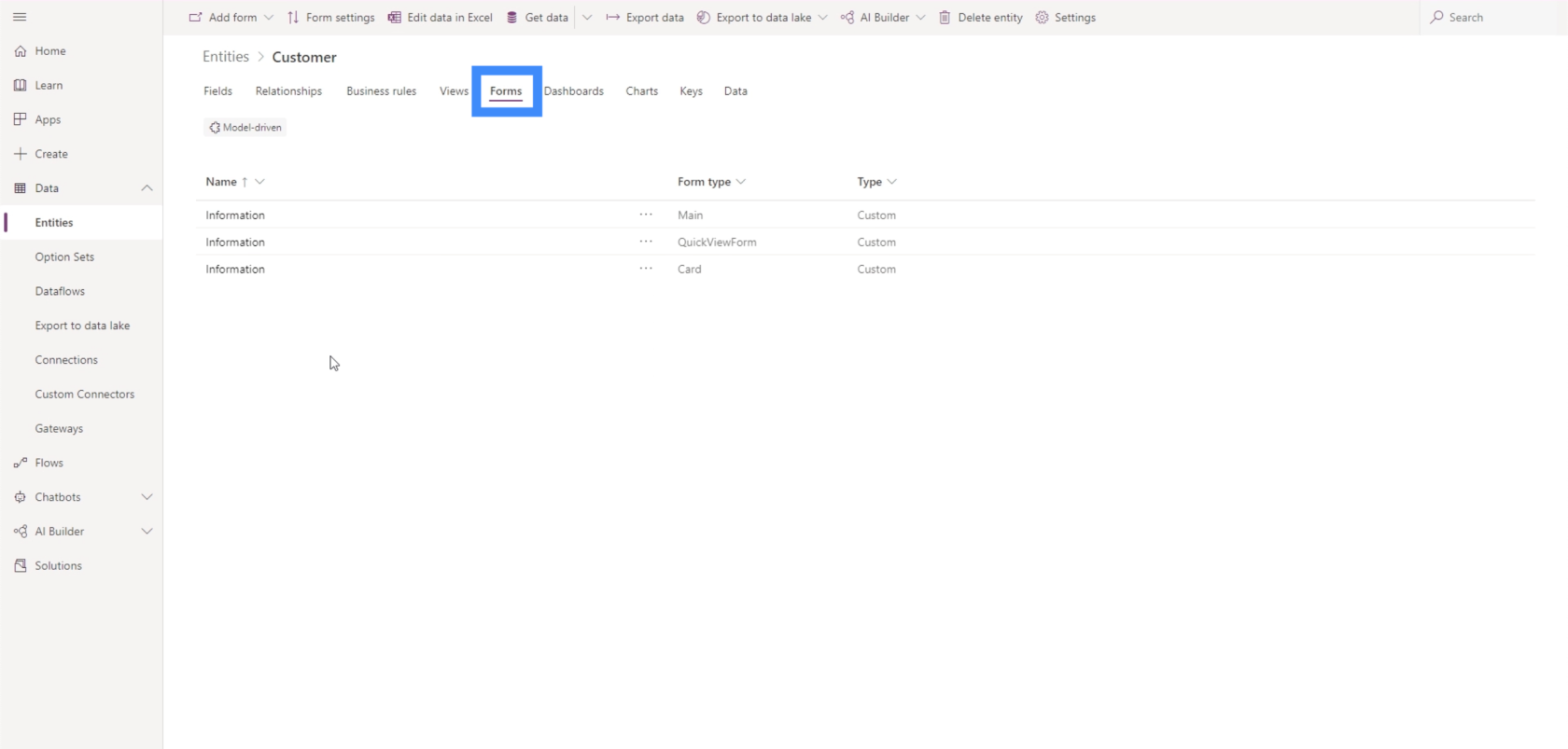
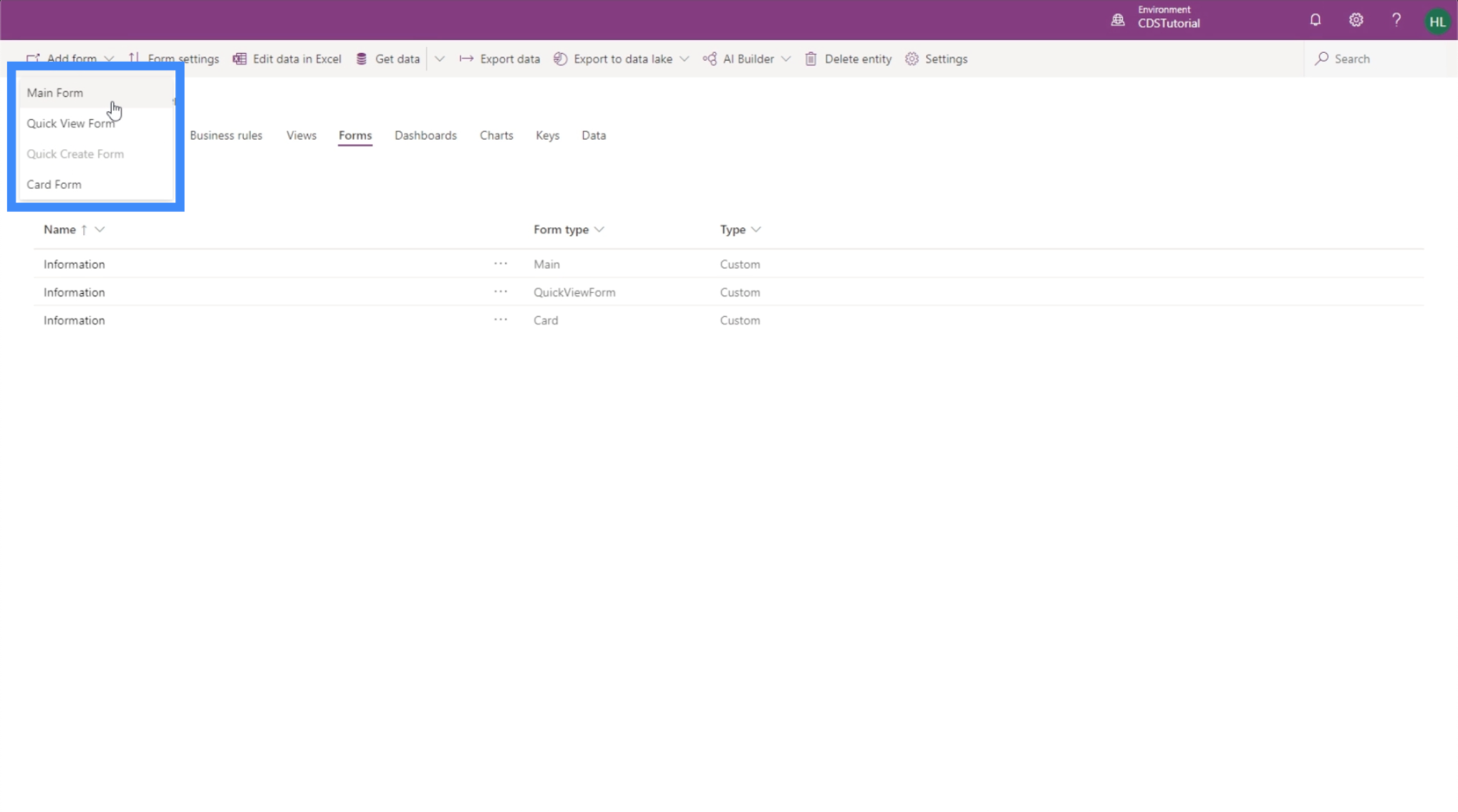
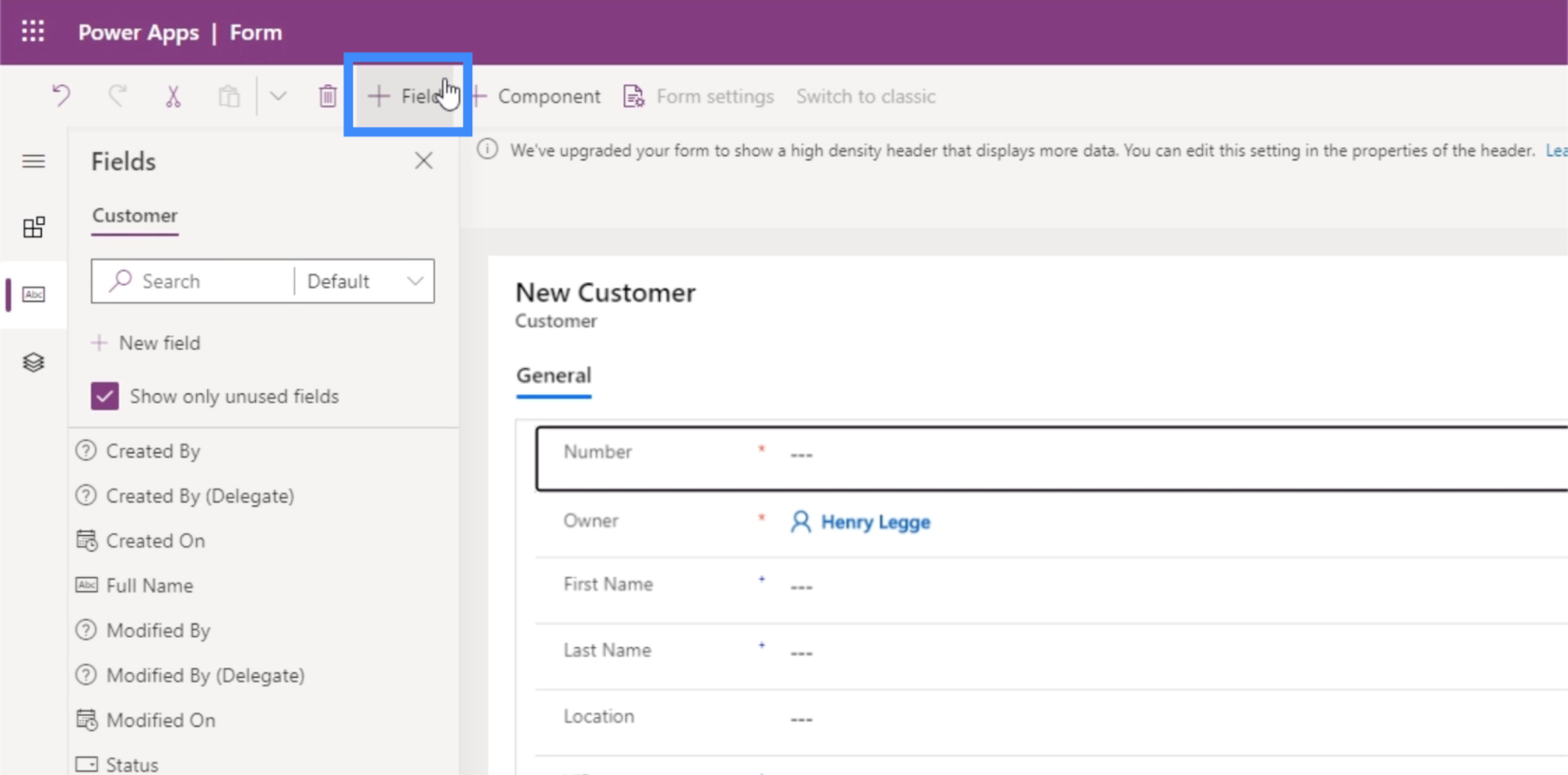
Vamos adicionar um novo formulário clicando no botão “Adicionar formulário” aqui no canto superior esquerdo.

Existem diferentes tipos de formulários para escolher, como um formulário principal, um formulário de visualização rápida ou um formulário de cartão. A única diferença entre eles é o tamanho.

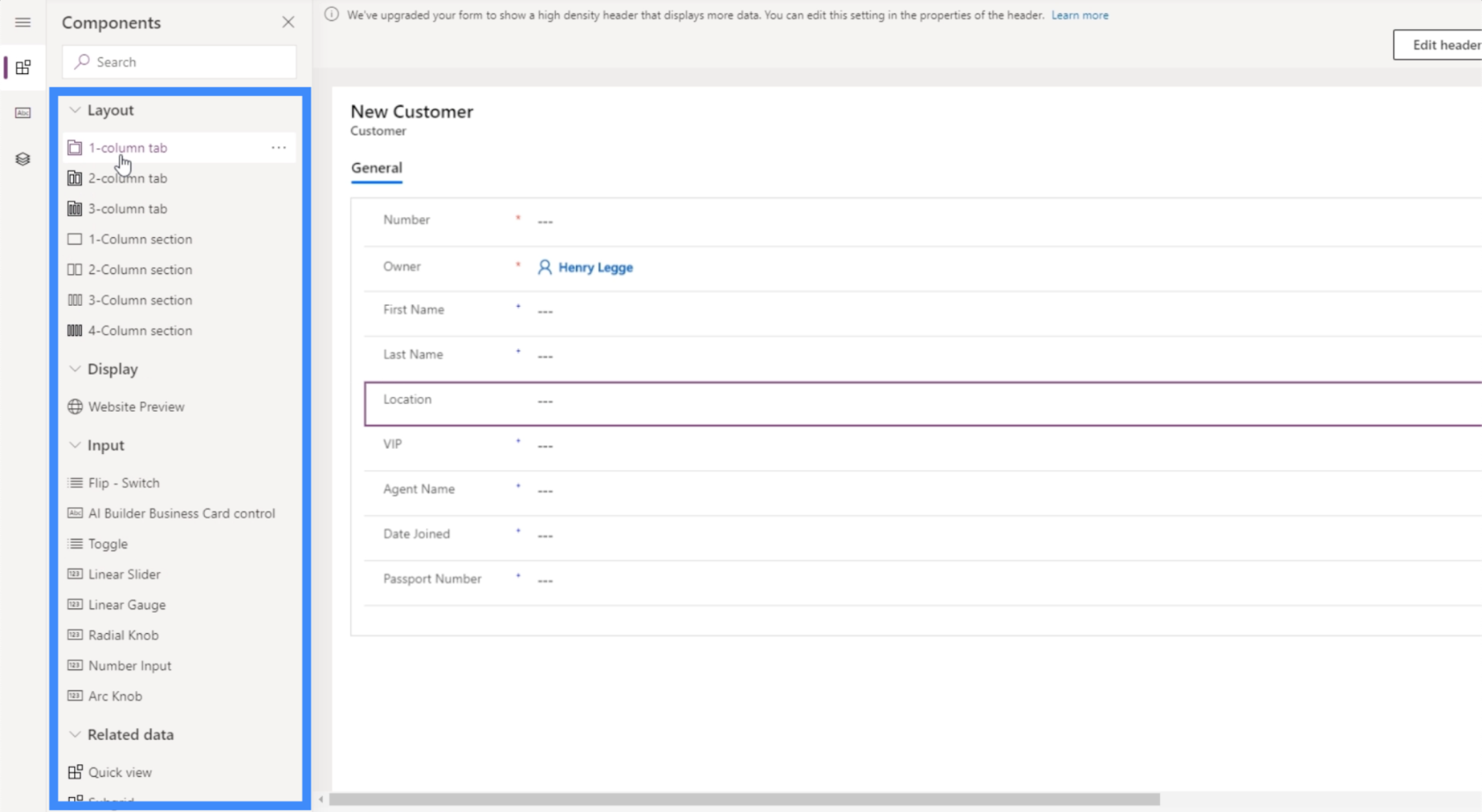
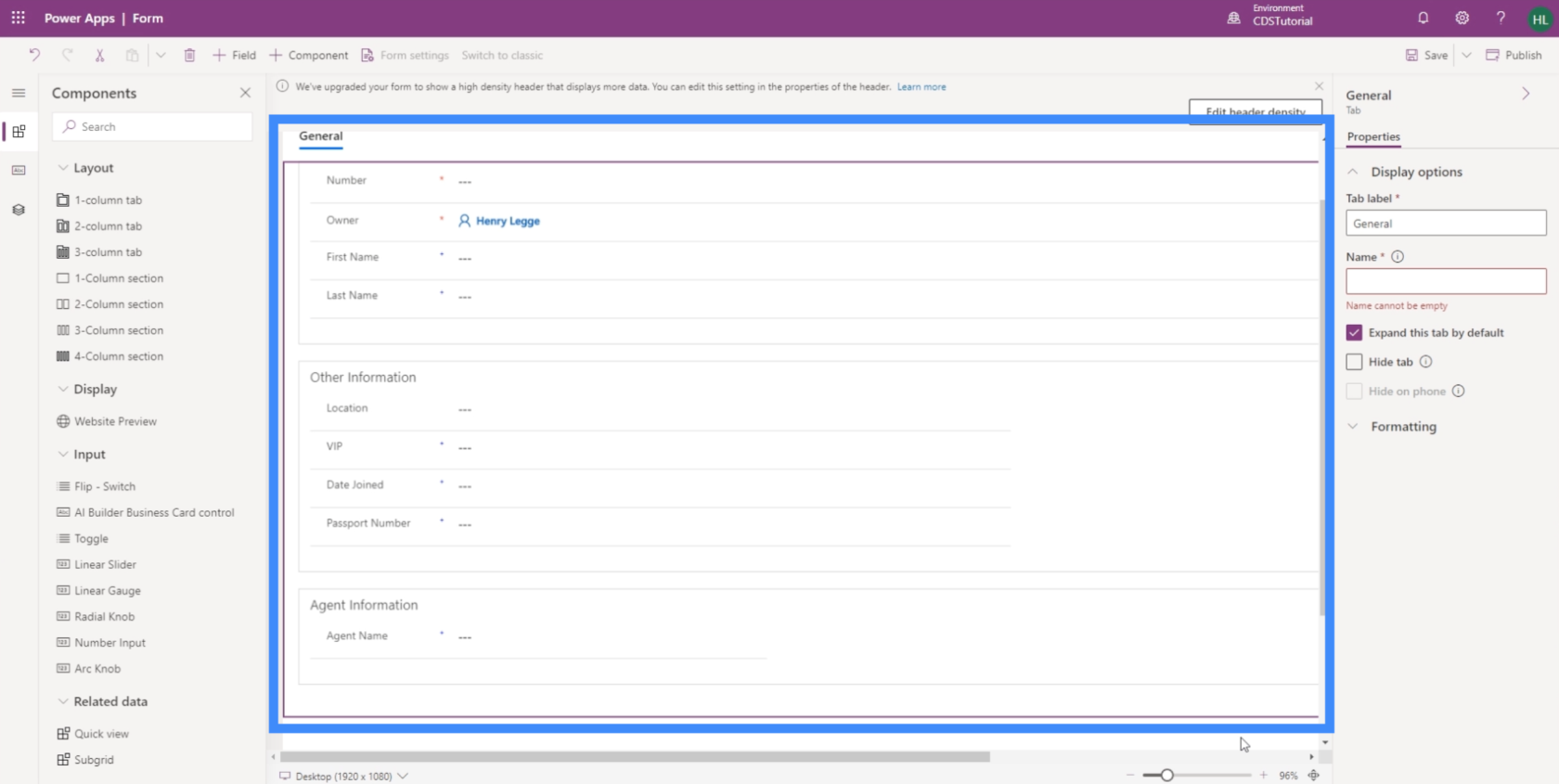
Para este exemplo, vamos criar um formulário principal. Por padrão, possui o campo Número e o Proprietário.

Os outros campos que podemos adicionar estão listados no painel esquerdo. O melhor do PowerApps é que é fácil de usar e nos permite criar formulários sem a necessidade de codificação pesada. Nesse caso, você pode simplesmente arrastar e soltar da lista para o formulário.

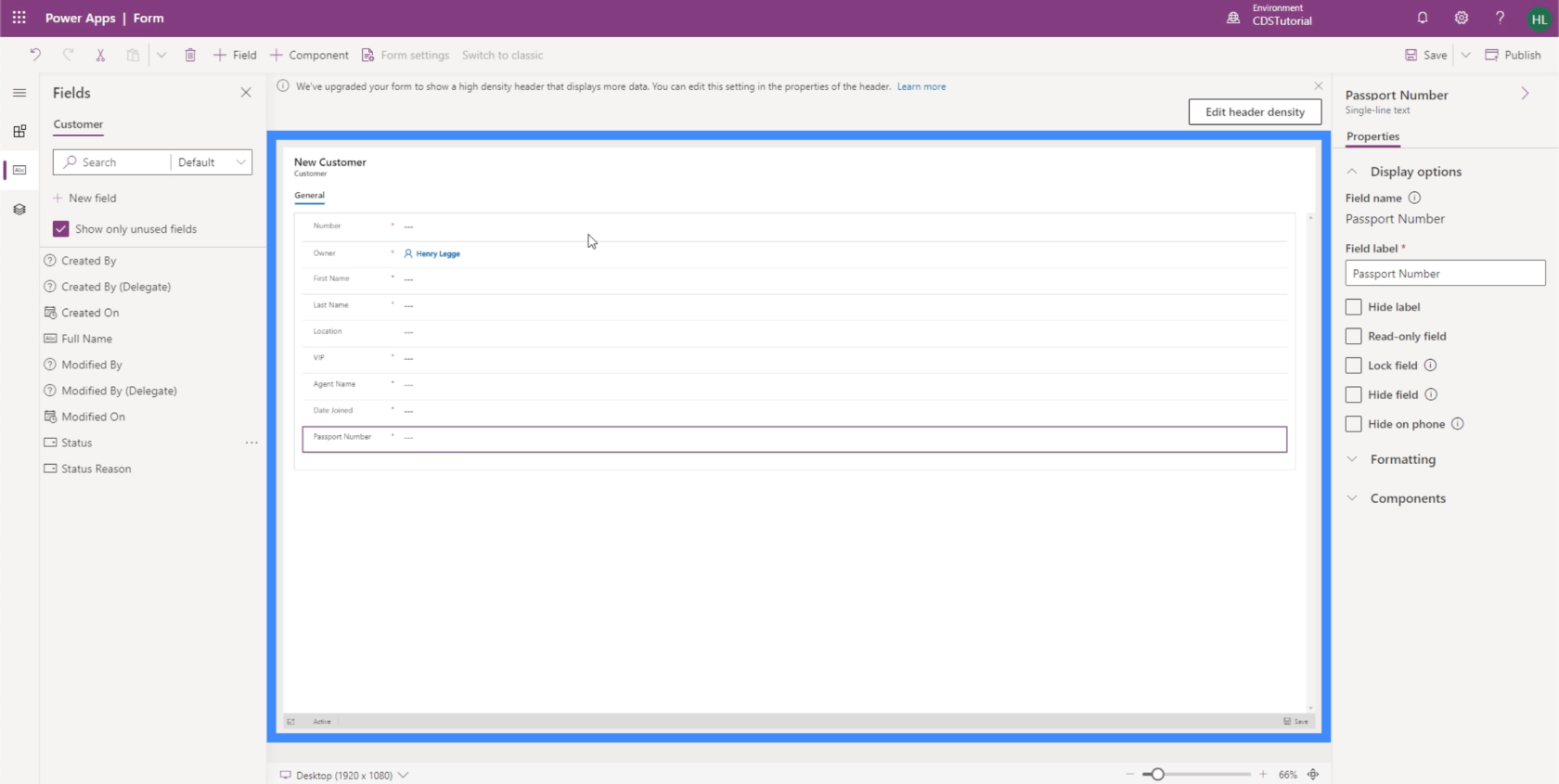
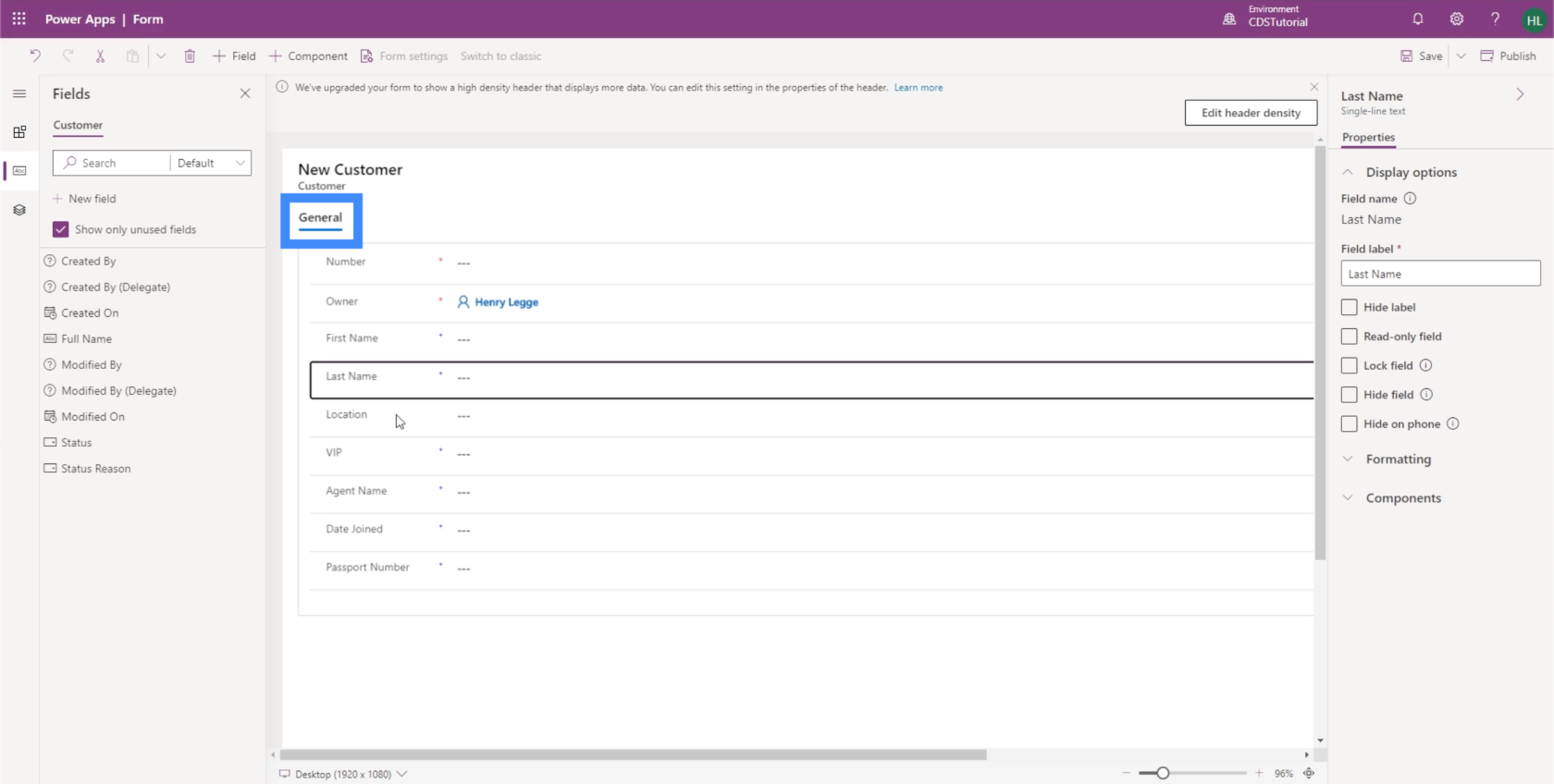
Então, vamos adicionar o nome, sobrenome, local, nível VIP, nome do agente, data de ingresso e número do passaporte.

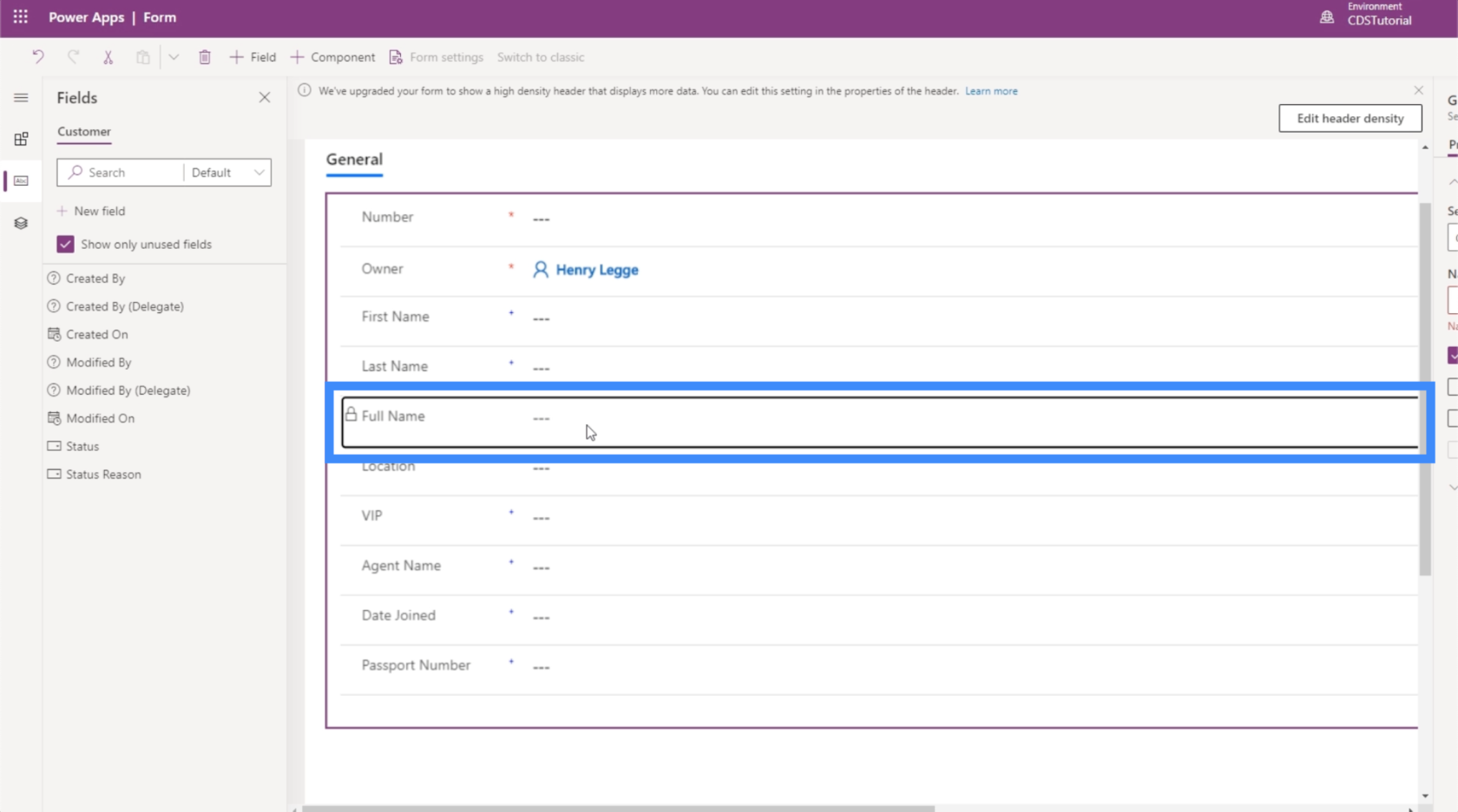
Anteriormente, quando estávamos trabalhando em Views, usamos o Full Name. Mas lembre-se de que o Nome Completo é um campo calculado e é baseado no Nome e no Sobrenome. Isso significa que não podemos usar isso aqui. Os usuários devem inserir o nome e o sobrenome manualmente, então o PowerApps combinará os dois para que o nome completo apareça quando formos para a guia Exibições.
É por isso que se tentarmos adicionar Nome Completo como um campo, isso mostra que está bloqueado. Isso porque não podemos editá-lo manualmente.

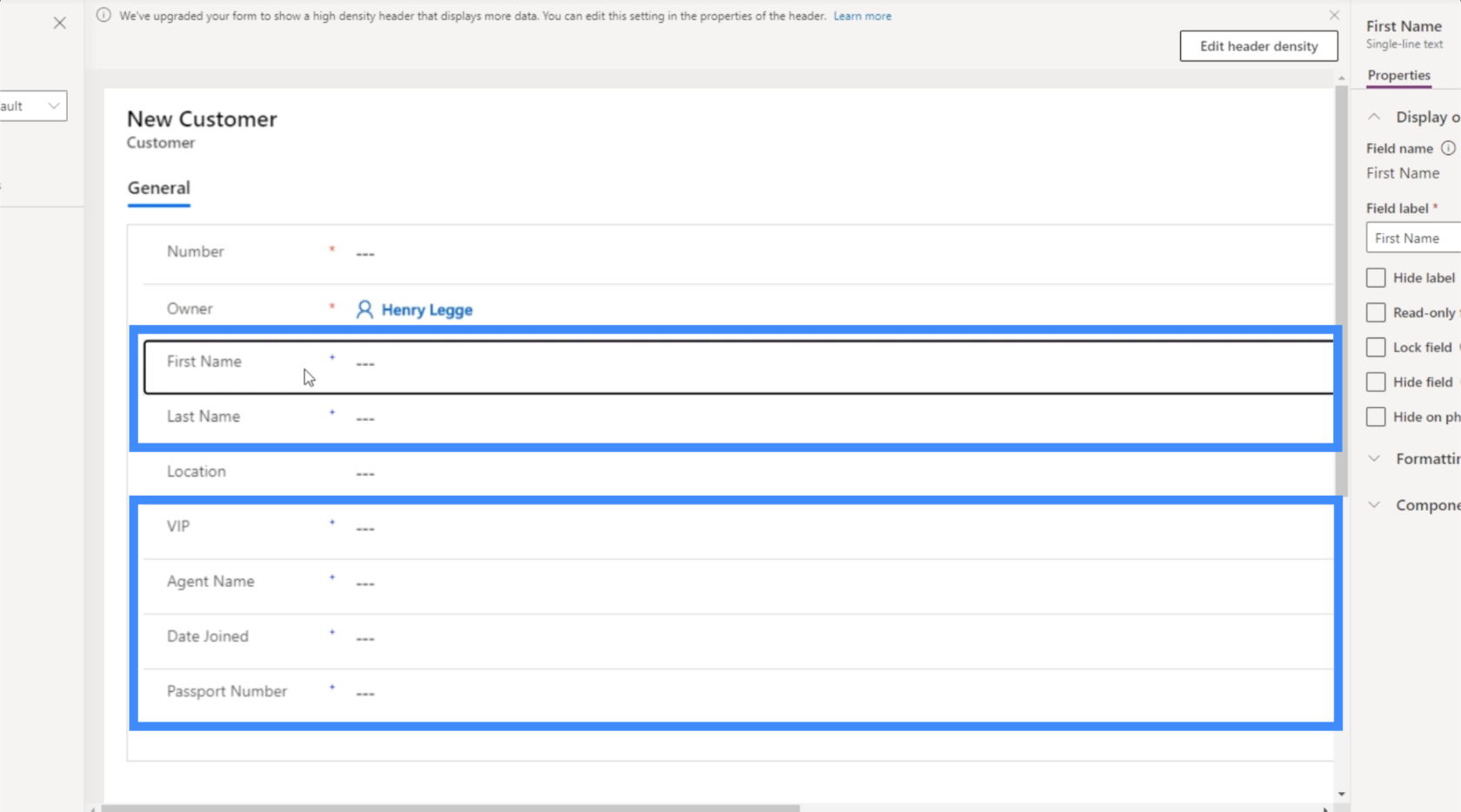
Se você aumentar o zoom, notará que alguns campos aqui têm um asterisco vermelho. Isso significa que esses campos são obrigatórios pelo serviço de dados comuns.

Então, os campos com os sinais de adição azuis são recomendados, mas não obrigatórios.

No painel direito, existem algumas propriedades que podemos personalizar.

Neste momento, o campo Nome está destacado. Portanto, o PowerApps sabe imediatamente que este é um texto de uma única linha, conforme indicado na parte superior do painel direito. Isso significa que apenas as propriedades relevantes para esse tipo de campo são listadas. Algumas das coisas que podemos fazer aqui seriam bloquear o campo, torná-lo um campo somente leitura, ocultar o campo se o usuário estiver ao telefone, etc.
Se você quiser adicionar campos que não aparecem na lista, pode fazê-lo clicando no botão +Campo na parte superior.

Você também pode adicionar componentes diferentes clicando em +Componente.

Componentes são seções em nosso formulário. Em nosso exemplo, temos apenas um componente chamado General.

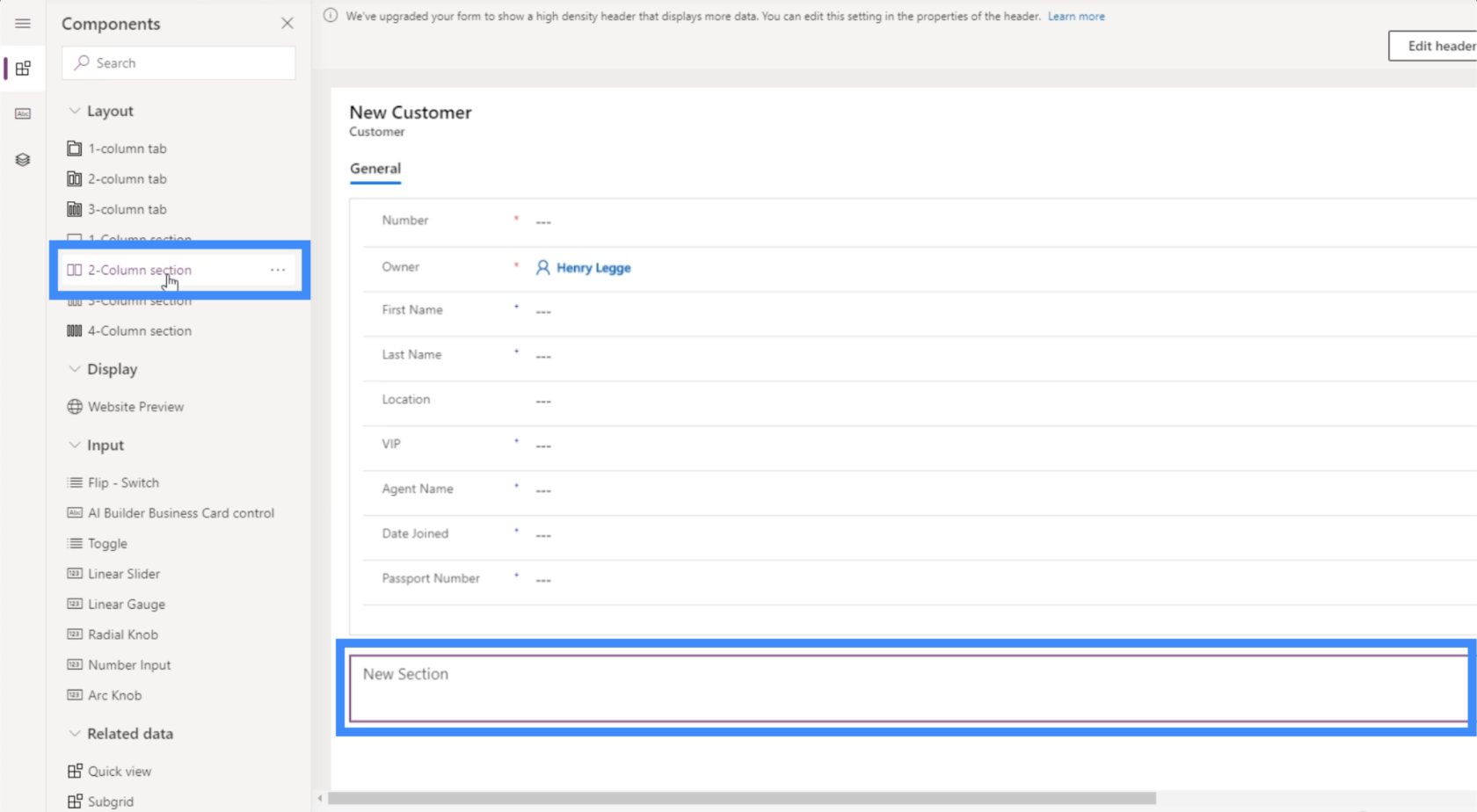
Se tentarmos adicionar um componente, ele nos dará diferentes opções de layout do formulário.

Vamos fazer uma seção de 2 colunas. Portanto, a primeira seção será Geral, então podemos personalizar a segunda seção na parte inferior.

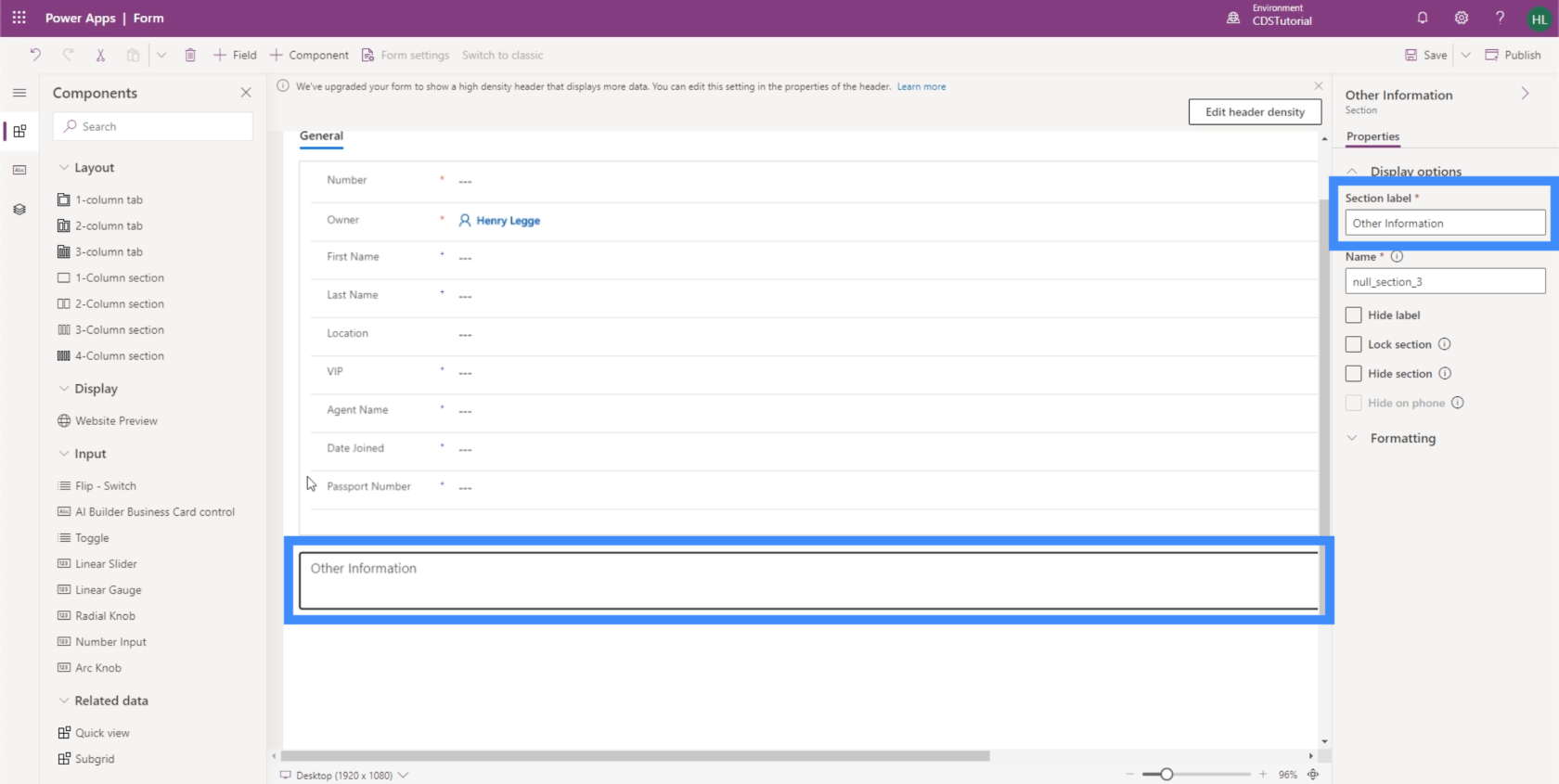
Vamos chamar esta seção de “Outras informações”.

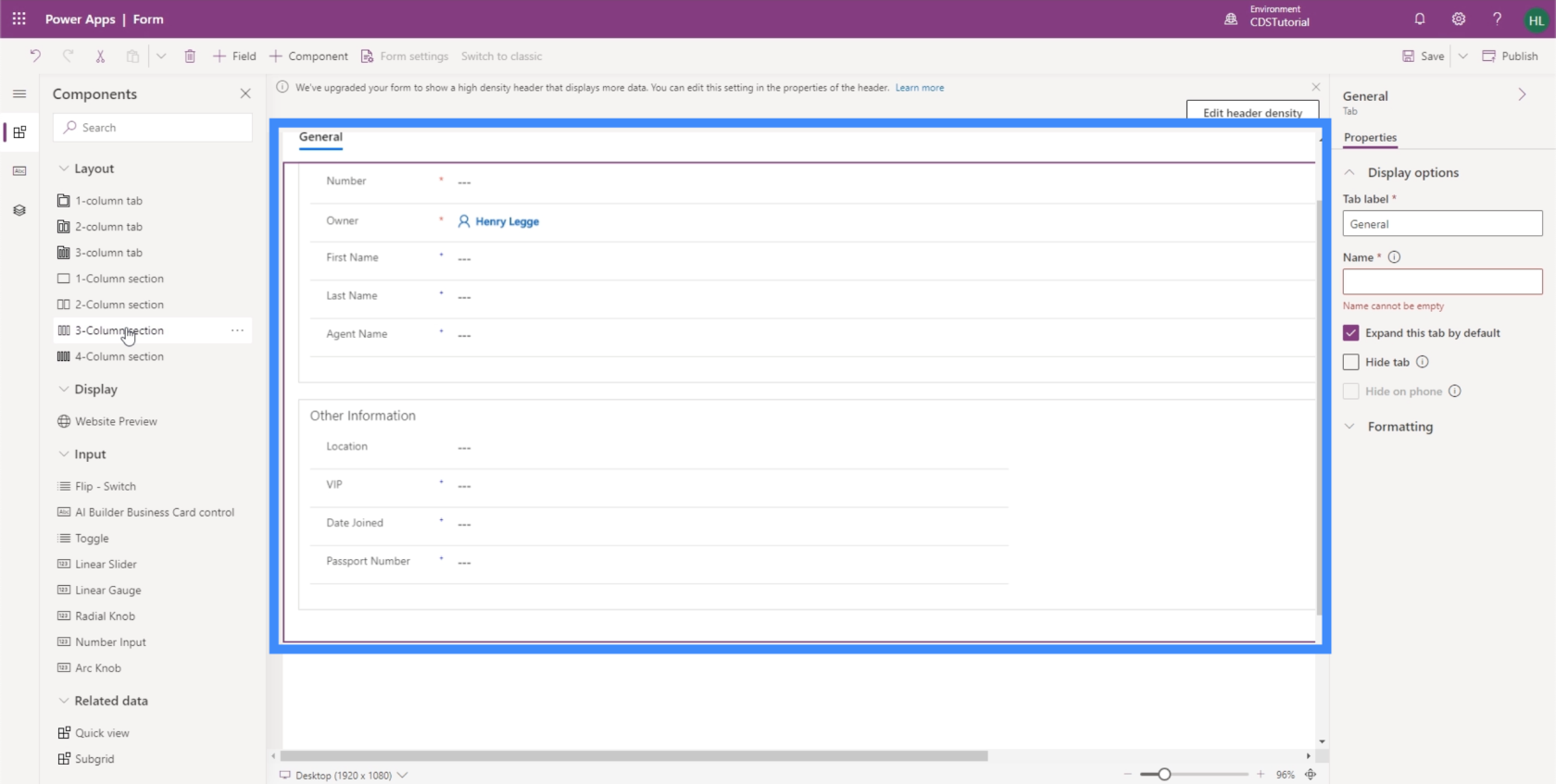
Agora, vamos mover alguns dos campos para a nova seção. Novamente, é tão fácil quanto arrastar campos de Geral e soltá-los em Outras informações.

Também podemos ter outra seção para informações do agente. Podemos adicionar o nome do agente aqui.

Assim como nossas exibições, é muito fácil criar formulários para aplicativos baseados em modelo como este. A fácil personalização também nos permite projetar nossos formulários de maneira a facilitar o uso das pessoas.
Introdução ao Power Apps: Definição, recursos, funções e importância
Ambientes do Power Apps: Configurando os elementos do aplicativo corretamente
Funções e fórmulas do PowerApps | Uma introdução
Conclusão
Quando você pensa sobre isso, os aplicativos baseados em modelo podem ser vistos como uma coleção de diferentes modos de exibição e formulários do PowerApps. Eles são, afinal, os principais elementos que tornam nosso aplicativo útil para o usuário final alvo.
É fundamental que planejemos nossas visualizações e formulários adequadamente, porque eles são a chave para tornar as informações fáceis de acessar, entender e atualizar. Isso torna o PowerApps a ferramenta perfeita neste caso, sabendo que é fácil modificar cada elemento para obter a configuração que atenda às suas necessidades.
Tudo de bom,
henrique
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








