Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste blog, abordarei alguns insights de gerenciamento de projetos e falarei especificamente sobre como criar um gráfico de Gantt no LuckyTemplates usando matriz no Visual Studio. Você pode assistir ao vídeo completo deste tutorial na parte inferior deste blog.
Vou mostrar a lógica por trás da criação deste gráfico de Gantt, que é muito útil quando se trata de gerenciamento de projetos.
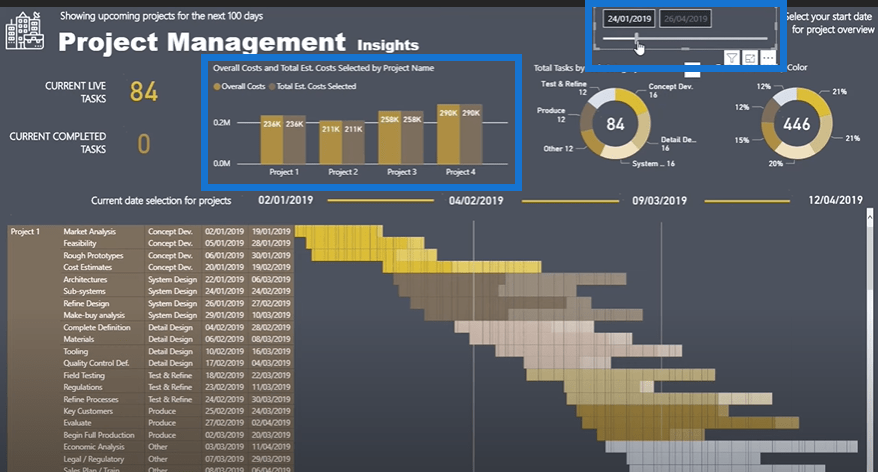
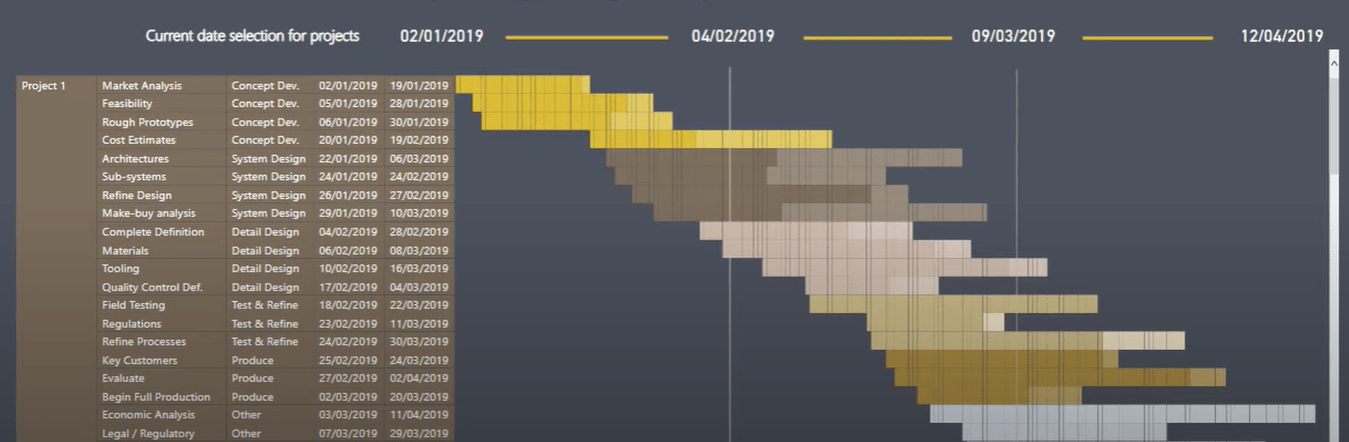
Um gráfico de Gantt é um visual muito comum que mostra os cronogramas do projeto. Além disso, mostra uma visão geral muito boa e todos os detalhes sobre seus projetos.
Nesta configuração de exemplo, tenho uma segmentação de data dinâmica em que posso alterar facilmente a data para que o gráfico de gerenciamento do projeto também seja atualizado. Também posso filtrar projetos específicos no relatório de amostra. Há muitos recursos dinâmicos envolvidos para obter essa análise de gráfico de Gantt no LuckyTemplates.

Meu objetivo com este tutorial é destacar a lógica que precisa ser implementada na matriz do Visual Studio para obter essa visualização.
Índice
Configurando a Matriz
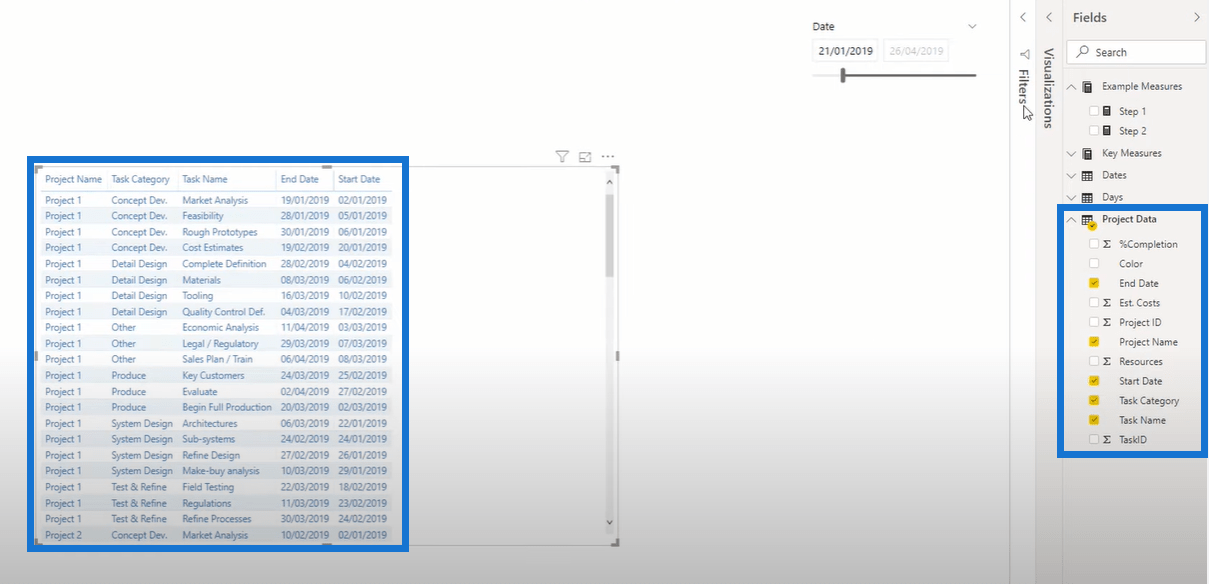
Para montar, preciso trazer alguns detalhes para dentro da minha mesa. Preciso do Nome do projeto , Categoria da tarefa , Nome da tarefa , Data final e Data inicial para visualizar.

Depois disso, vou transformar a tabela em uma matriz. Para ter certeza de que está configurado corretamente, preciso detalhar cada nível da hierarquia.
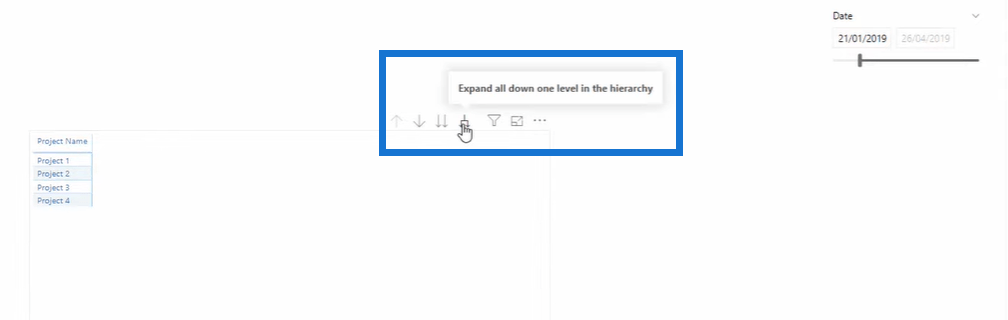
Clicarei algumas vezes no símbolo para Expandir um nível abaixo na hierarquia até obter o que desejo.

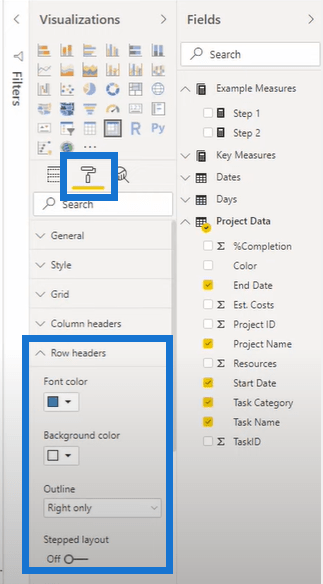
Agora que está definido, vou mudar o layout. Preciso clicar no ícone de formatação e, em seguida, ir para Row Headers . Agora, desativo o Layout escalonado para ter o que eu queria.

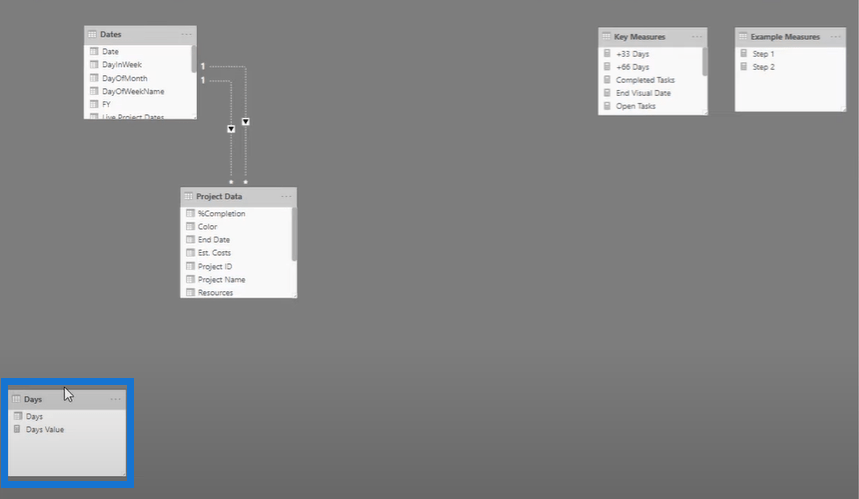
A matriz que tenho agora ainda não está pronta porque ainda preciso das colunas. Eu quero que a matriz seja dinâmica. Também quero que os dados sejam baseados em qualquer seleção de qualquer projeto e em qualquer dia. É por isso que vou criar uma tabela e chamá-la de Days .

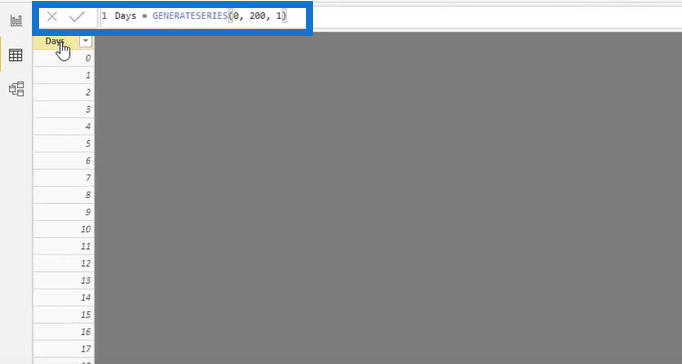
Usei uma fórmula bem simples para criar essa tabela e criar os valores de zero até 200.

Depois de criar a tabela Dias , preciso arrastá-la para dentro do meu parâmetro de colunas para que ela possa entrar na matriz. Mas quando faço isso sem nenhum cálculo, obviamente obterei um erro. É razoável porque minha tabela Dias não tem relação entre as outras tabelas. Assim, preciso estabelecer uma conexão com as tabelas. Para fazer isso, preciso unir as tabelas usando uma fórmula DAX.
Estabelecendo as conexões de tabela na matriz
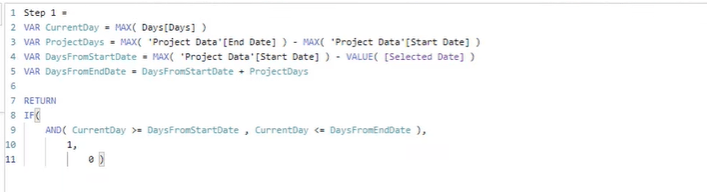
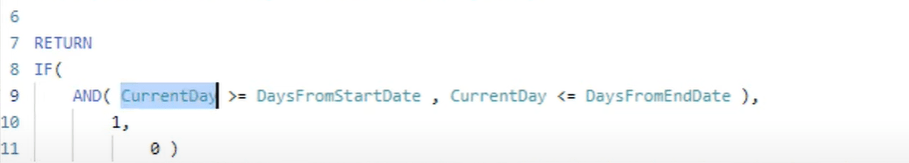
Aqui está a fórmula que vou usar. Acabei de nomear a fórmula como Etapa 1 para facilitar a identificação.

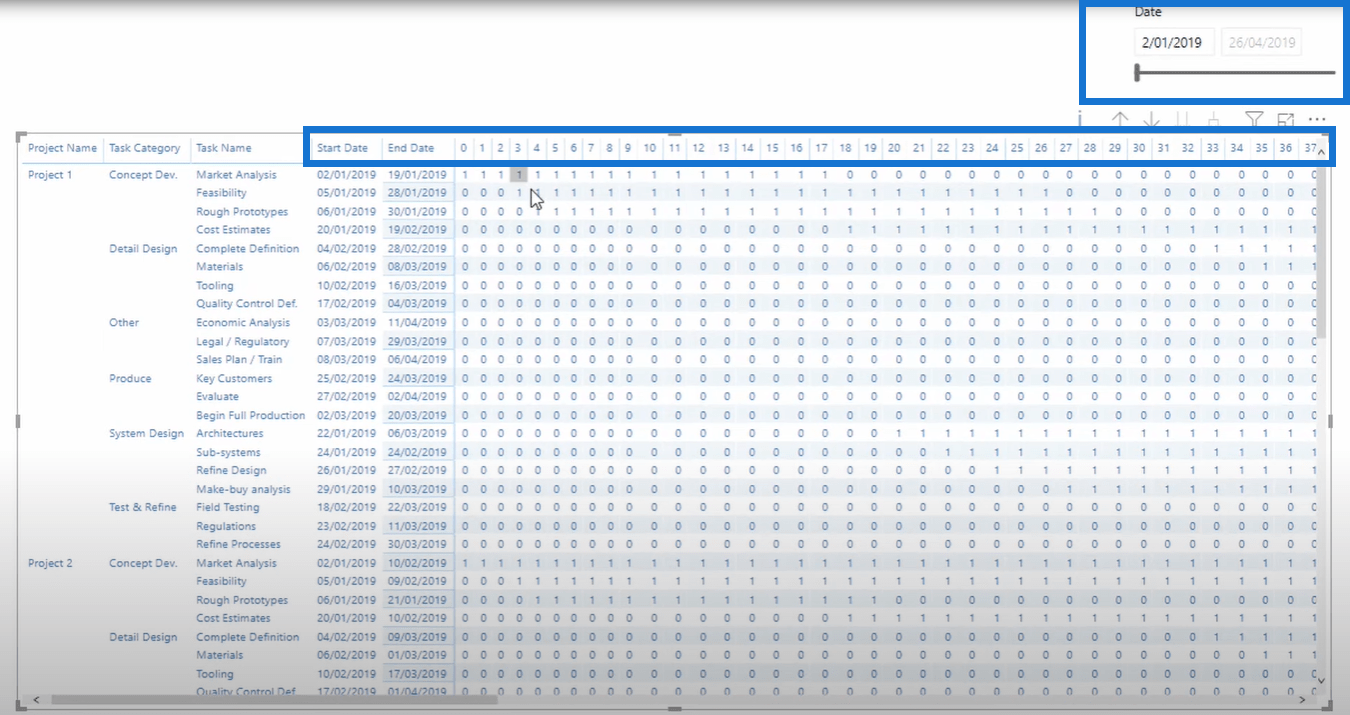
Criei essa fórmula para habilitar o relacionamento entre as tabelas. Acabei de me livrar dos subtotais, pois é um pouco sem sentido. Depois disso, é assim que o visual da matriz ficará.

Há um seletor de data e a matriz exibe as datas correspondentes em torno dessa seleção.
Se eu mover a seleção de data para 16 de janeiro, terei apenas três dias de dados aqui porque a data final é 19 de janeiro. Já que mostrei a fórmula, agora vou mostrar a lógica por trás desse cálculo.
Há muito o que resolver usando essa fórmula. Primeiro, a fórmula precisa procurar a data atual. É sobre cada resultado individual por si só. Em segundo lugar, ele precisa calcular os dias do projeto para que a fórmula tenha que percorrer cada linha entre as datas de início e término.
Para a variável DaysFromStartDate , considera a data de início, bem como a data selecionada. Enquanto isso, a variável DaysFromEndDate precisa examinar a data de início e os dias do projeto. Como você pode ver, a data de início e a data de término são partes muito importantes da fórmula.

Para os valores numéricos, a fórmula retornará um valor se o dia atual for maior ou igual aos dias a partir da data de início. Além disso, o número do dia atual deve ser menor ou igual à data final. Se atender às condições, a fórmula retornará 1 em todas as linhas da matriz. Se não atender à condição, a fórmula retornará zero como seu valor.
É assim que estou transformando as datas em números a partir de uma seleção. É a lógica exata que é aplicada na matriz.
Criando um gráfico de Gannt no LuckyTemplates usando a matriz
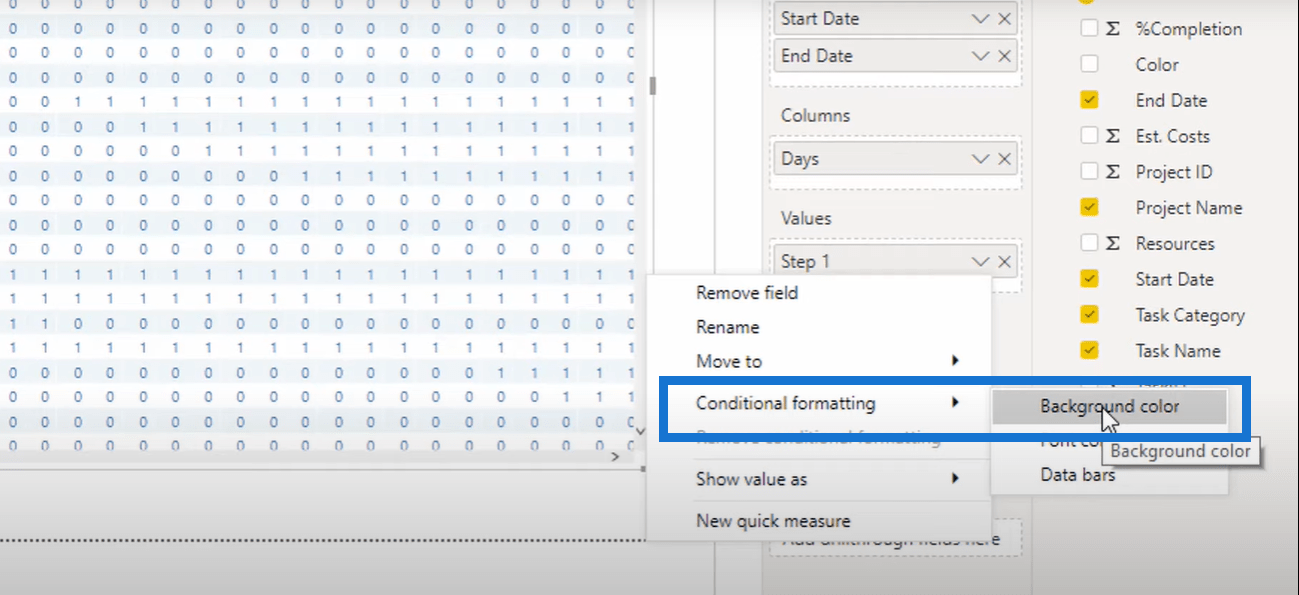
A próxima técnica que quero mostrar envolve transformar essa matriz em um gráfico de Gantt. Para fazer isso, clique em Formatação condicional e selecione Cor de fundo .

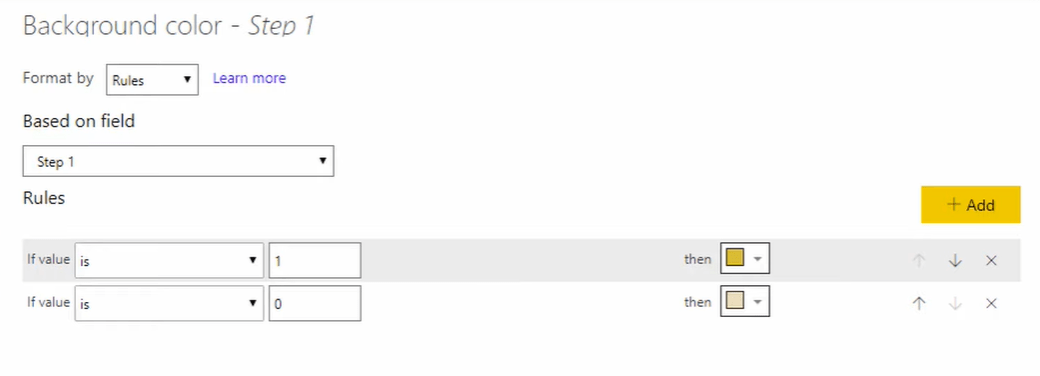
No pop-up Cor de fundo , insira as regras e condições necessárias. Primeiro, selecione Regras na lista suspensa Formatar por . Certifique-se de que a medida selecionada seja Step 1 e, em seguida, o valor deve ser igual a 1. Por último, definirei essa condição como uma cor dourada. Vou adicionar outra condição aqui que diz: “se for igual a zero, a cor de fundo é rosa claro”.
Esse recurso de formatação condicional também é uma adição recente no LuckyTemplates. Clique aqui se quiser explorar mais sobre o recurso.

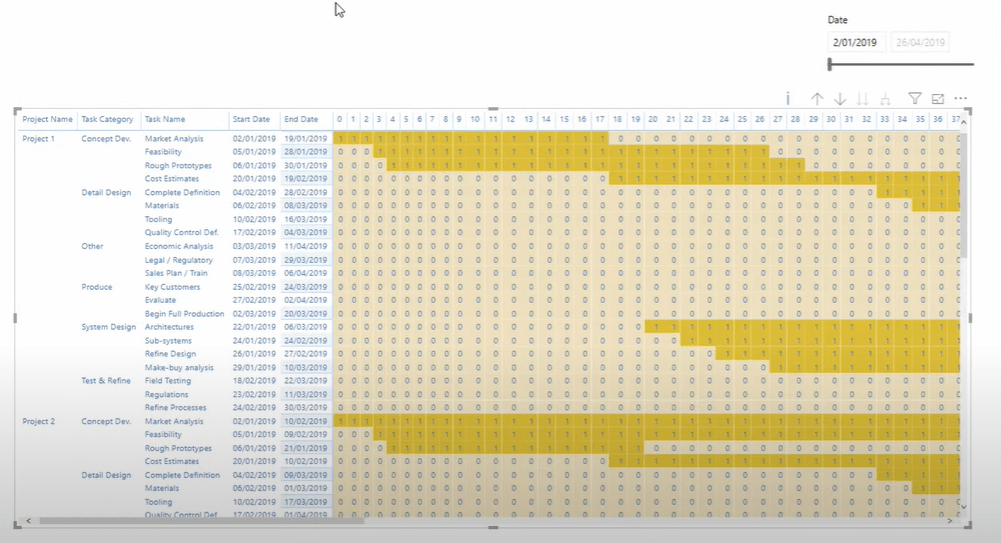
Então, a aparência da matriz mudará significativamente com base nas regras de formatação que foram configuradas.

Outra coisa que você pode aplicar é alterar a largura de cada coluna. Você pode ajustar todas as colunas para ajustá-las em uma página, mas ainda dependerá de como deseja que a matriz fique.
É assim que o gráfico de Gantt final aparece na página do relatório após a configuração. O que mostrei anteriormente foi apenas o primeiro estágio, porque acabei tornando este exemplo de gráfico de Gantt um pouco avançado.

Como criar relatórios e painéis atraentes no LuckyTemplates
Como usar a análise integrada para gráficos de dispersão do LuckyTemplates
Dicas de visualização de dados do LuckyTemplates para análise de tendências de KPI
Conclusão
Hoje, destaquei algumas técnicas muito legais e úteis. Espero que você tenha gostado e aprendido muito. Você pode conferir o vídeo tutorial que incluí no blog para obter mais detalhes.
Em relação ao que passei durante a sessão exclusiva para membros sobre gerenciamento de projetos, adicionei muito mais lógica ao gráfico de Gantt. Adicionei cores diferentes para diferentes tarefas e categorias de tarefas. Também incorporei diferentes tonalidades para diferentes percentuais de conclusão do projeto.
Boa sorte!
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








