Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste tutorial, veremos como gráficos e imagens do PowerApps podem melhorar nossos aplicativos.
Imagens e visualizações não adicionam apenas à aparência geral do aplicativo no qual você está trabalhando. Eles também fazem seu aplicativo parecer mais profissional.
Muitas pessoas também entendem melhor os dados quando apresentados visualmente. Isso significa que seu aplicativo também é mais eficaz quando são usadas tabelas, gráficos e outras formas de recursos visuais.
Índice
Usando imagens dinâmicas em PowerApps
Vamos começar vendo como podemos usar imagens dinâmicas no PowerApps. Vamos aplicar essas imagens a uma galeria.
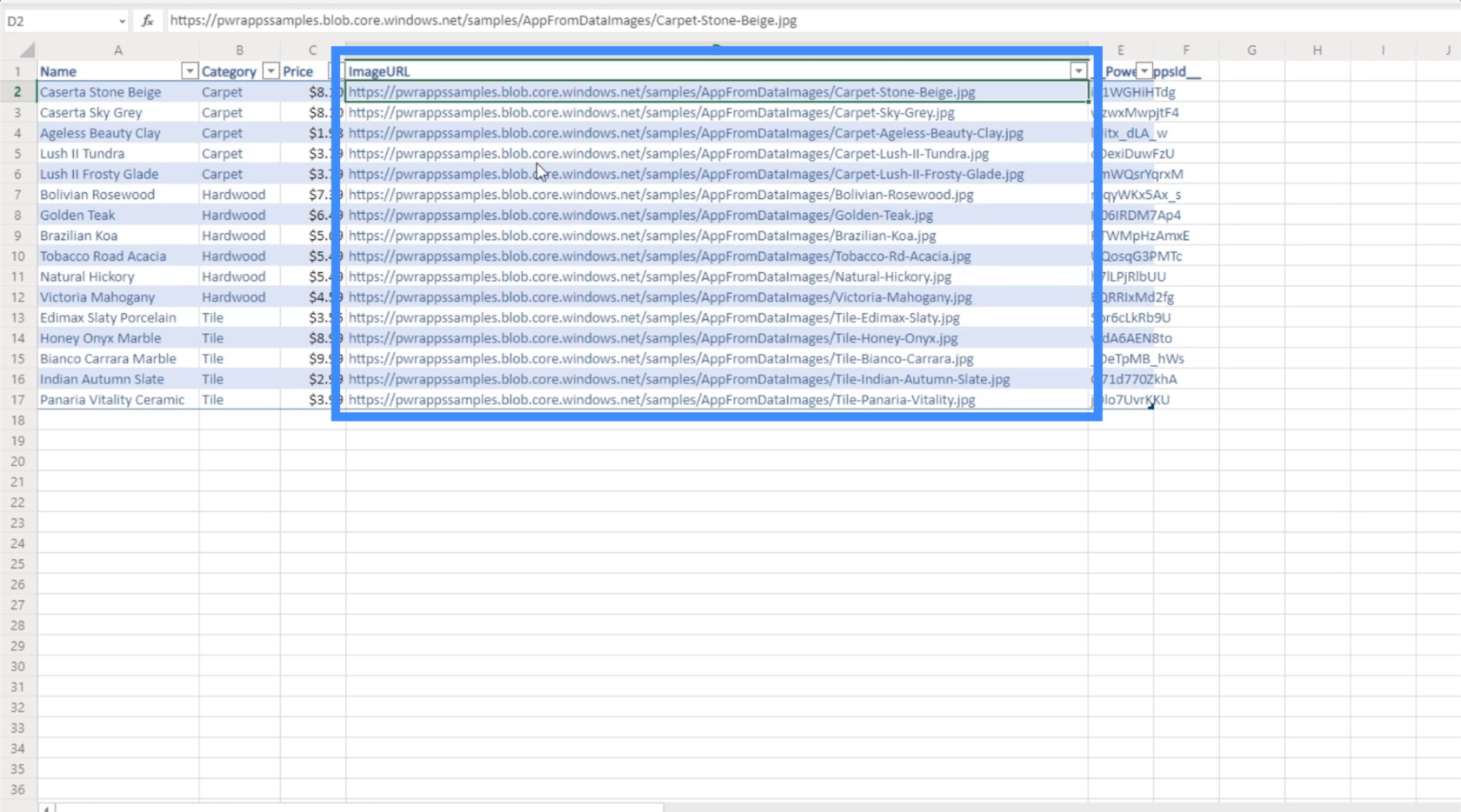
Para este exemplo, vamos usar um material de referência chamado Flooring Estimates. Esta tabela, que usaremos como fonte de dados, possui colunas para Nome, Categoria, Preço e ImageURL.

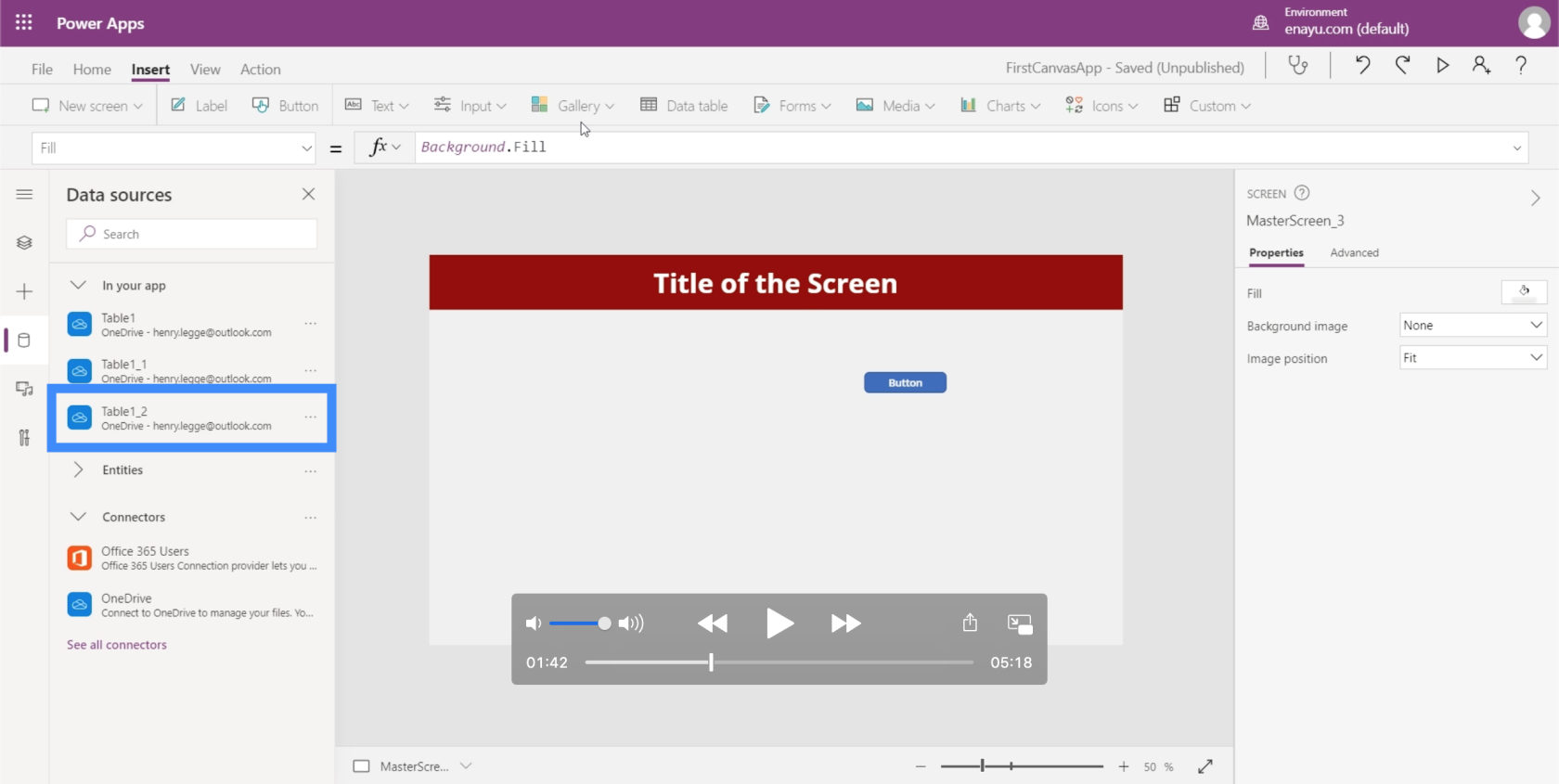
Então, vamos para a guia de fontes de dados, clique em Conectores e vá para o OneDrive, pois é onde o arquivo é salvo.

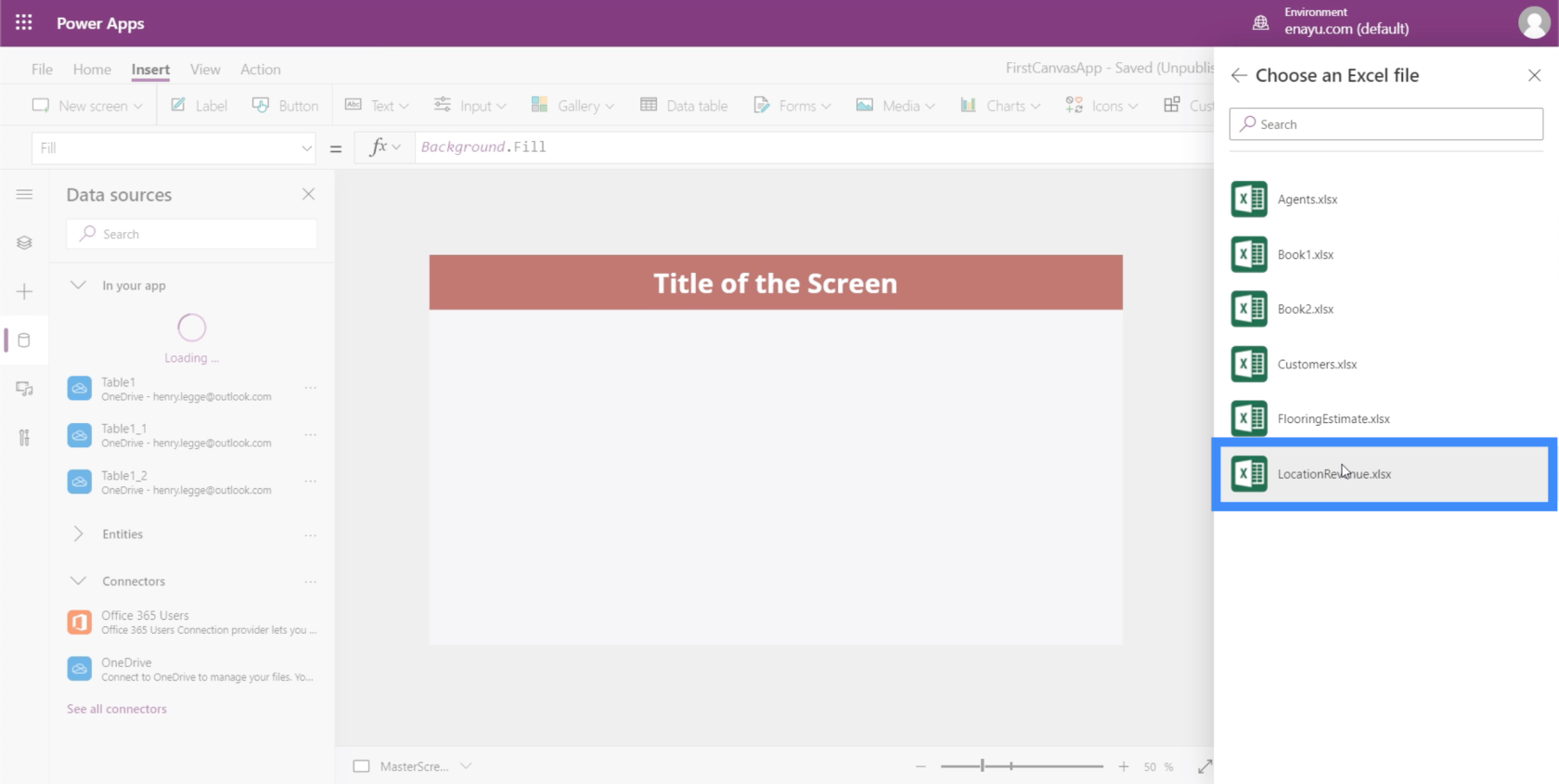
Vamos escolher o arquivo correto aqui.

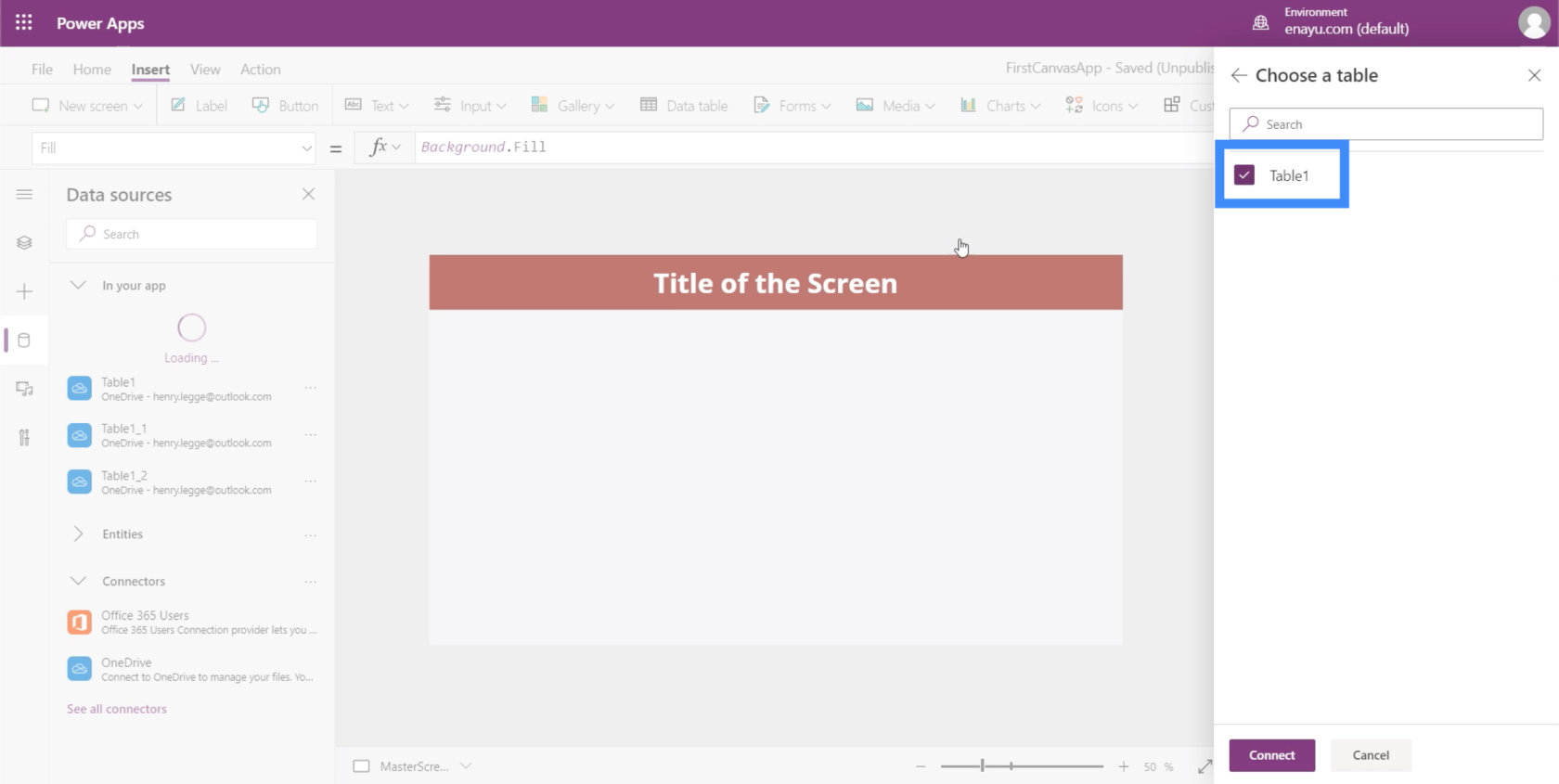
Então, temos que ter certeza de que estamos trazendo a tabela correta. Nesse caso, temos apenas uma tabela anexada a esse arquivo do Excel.

Como anexei anteriormente os nomes das outras tabelas como Tabela1 de outras fontes de dados, você verá que a que acabamos de usar agora aparece como Tabela1_2.

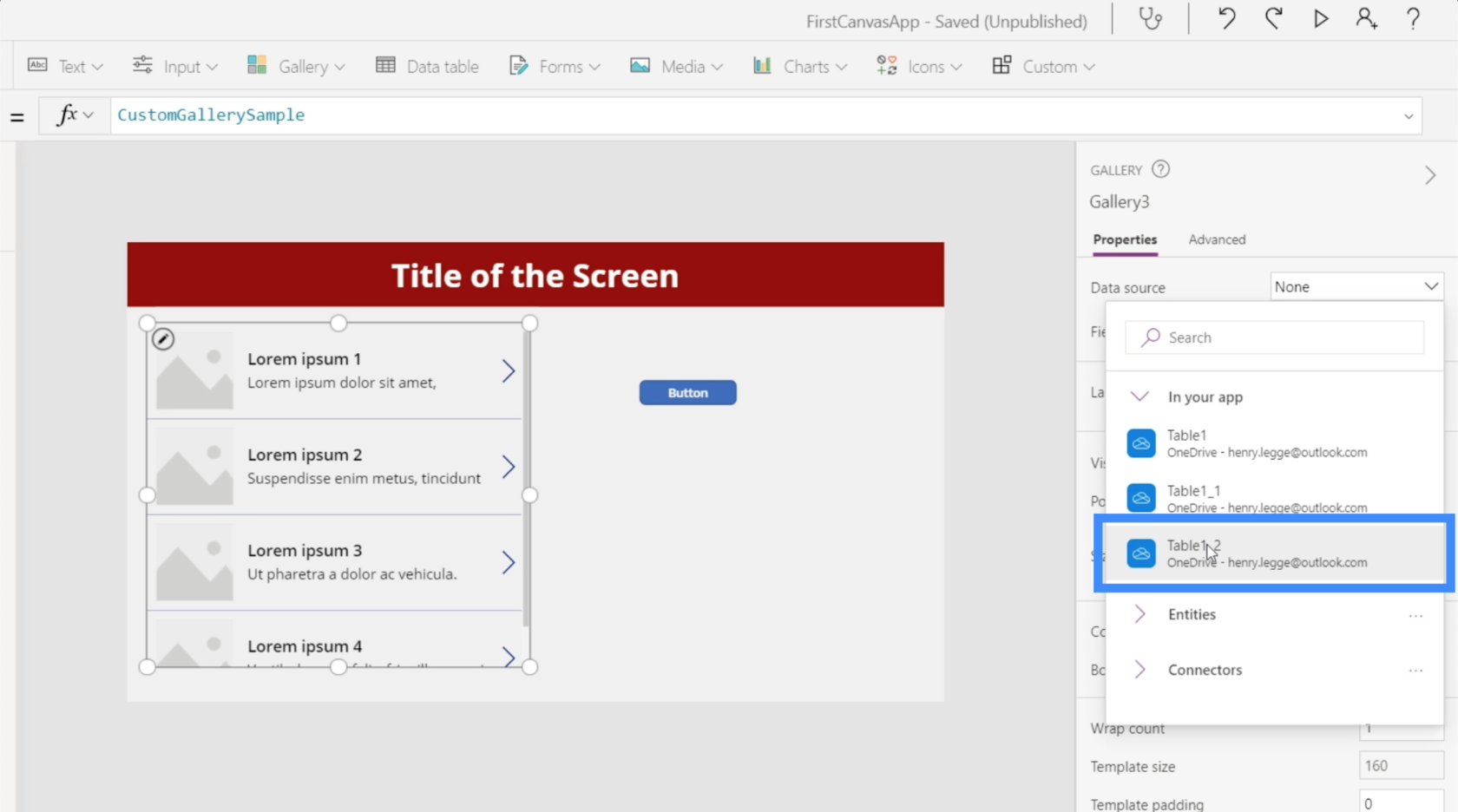
Agora, vamos adicionar uma galeria e escolher um modelo vertical.

Uma vez que a galeria apareça na tela, podemos movê-la para onde quisermos ou redimensioná-la conforme necessário.

Como já anexamos a Table1_2 a este aplicativo, agora podemos vê-la como uma opção em Data Source.

Os dados da tabela agora aparecem dentro da nossa galeria.

Observe que é normal que os usuários cheguem a esta tela e não vejam nenhum dado dentro da galeria. Em casos como esses, tudo o que precisamos fazer é atualizar a fonte de dados.
Para atualizar a fonte de dados, vamos precisar de um botão que use a função Atualizar. Como você pode ver, isso faz referência a Table1_2.

Isso significa simplesmente que a função Atualizar será aplicada àquela tabela específica à qual estamos fazendo referência.
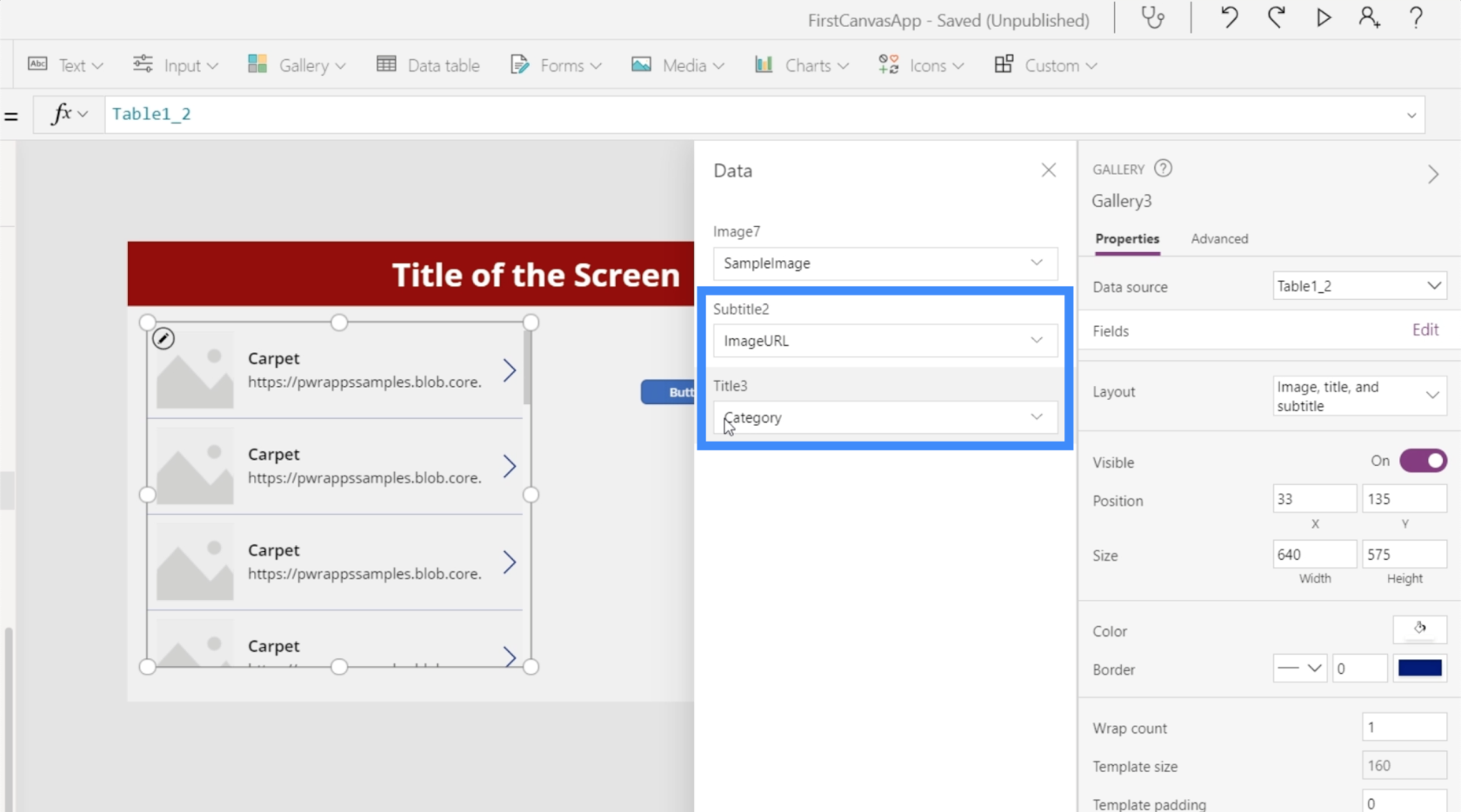
Se olharmos para esta galeria, podemos ver que o subtítulo está mostrando a coluna ImageURL, enquanto o título está mostrando a coluna Categoria.

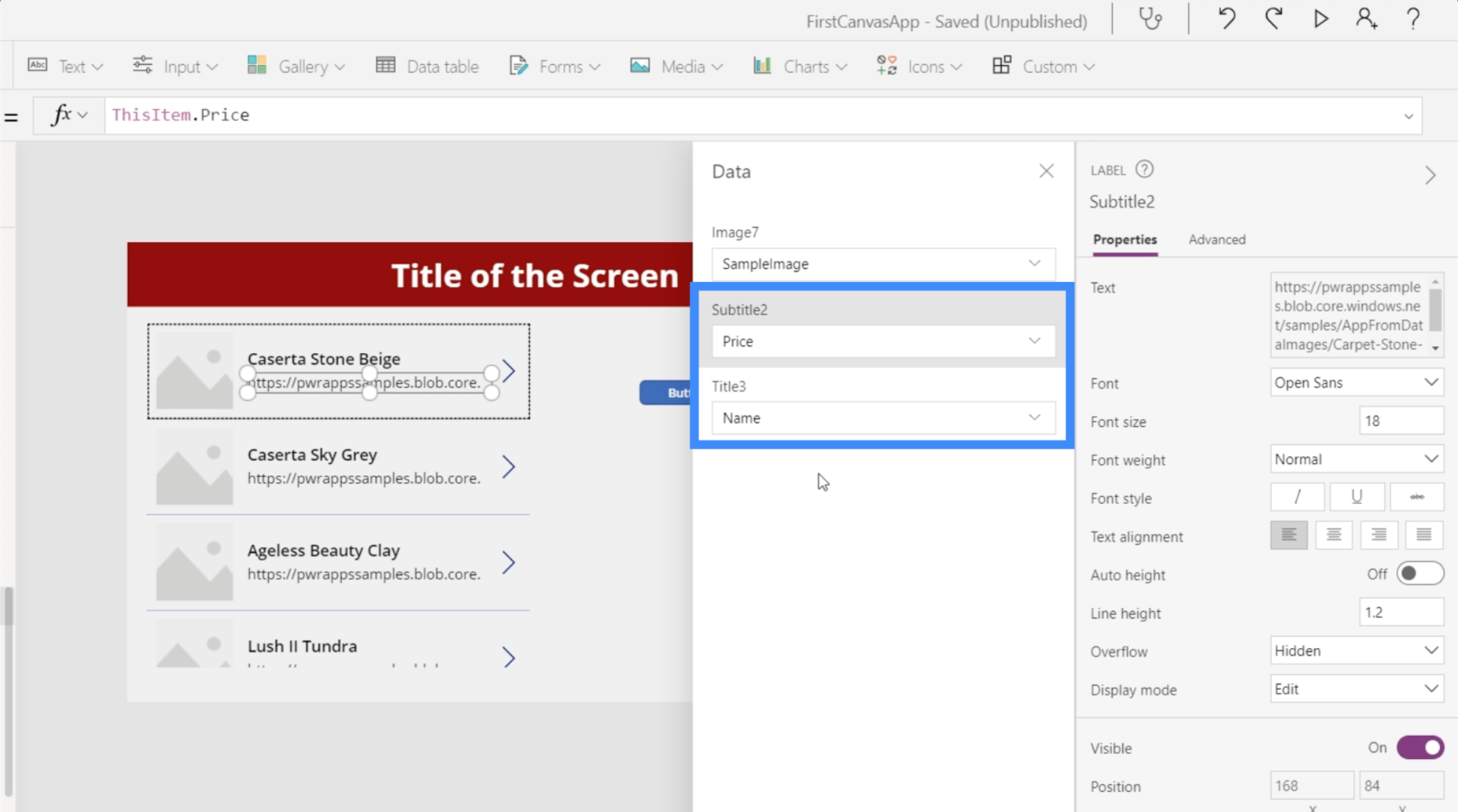
Vamos mudar o subtítulo para Price e o Title para Name.

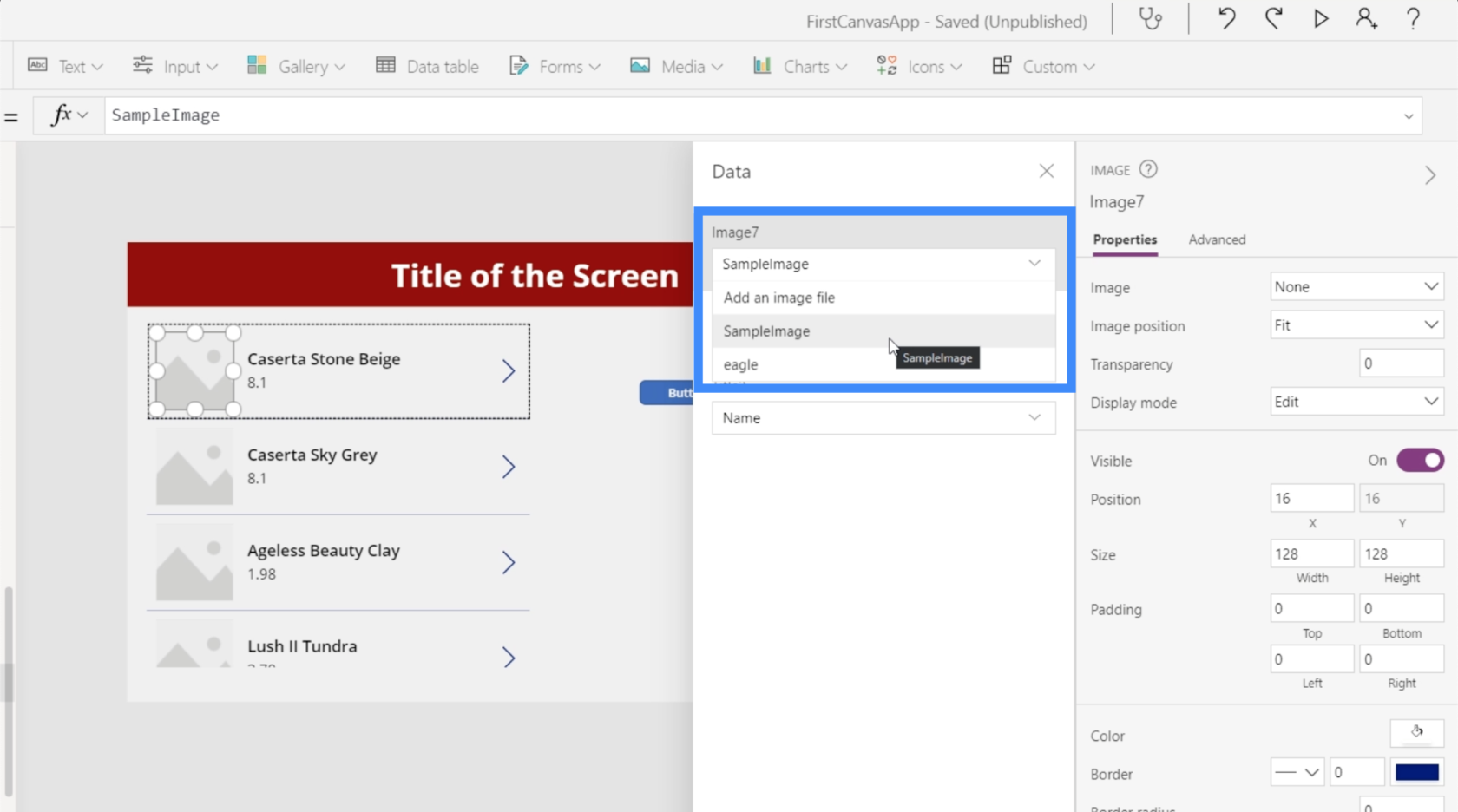
Quanto à imagem, você verá que não há opção de selecionar dinamicamente a imagem escolhida. A primeira opção nos permite adicionar um arquivo de imagem, mas fazê-lo individualmente para cada item será demorado.

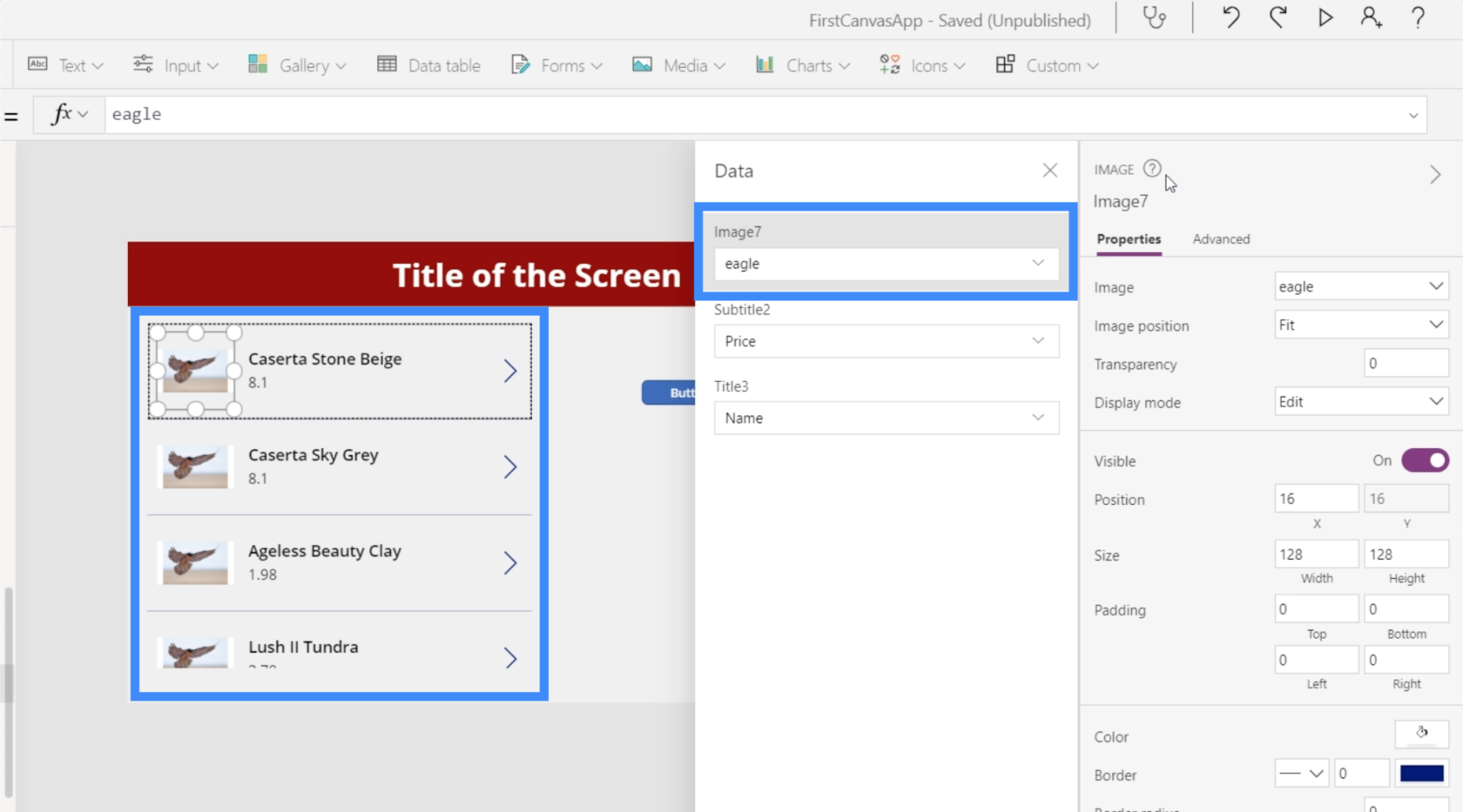
Se escolhermos um arquivo existente, como esta imagem de uma águia, ele preencherá todos os slots de imagem de toda a galeria. Evidentemente, não queremos que a mesma imagem apareça aqui.

Queremos que cada item mostre a imagem específica que esses URLs de imagem em nossa fonte de dados representam.

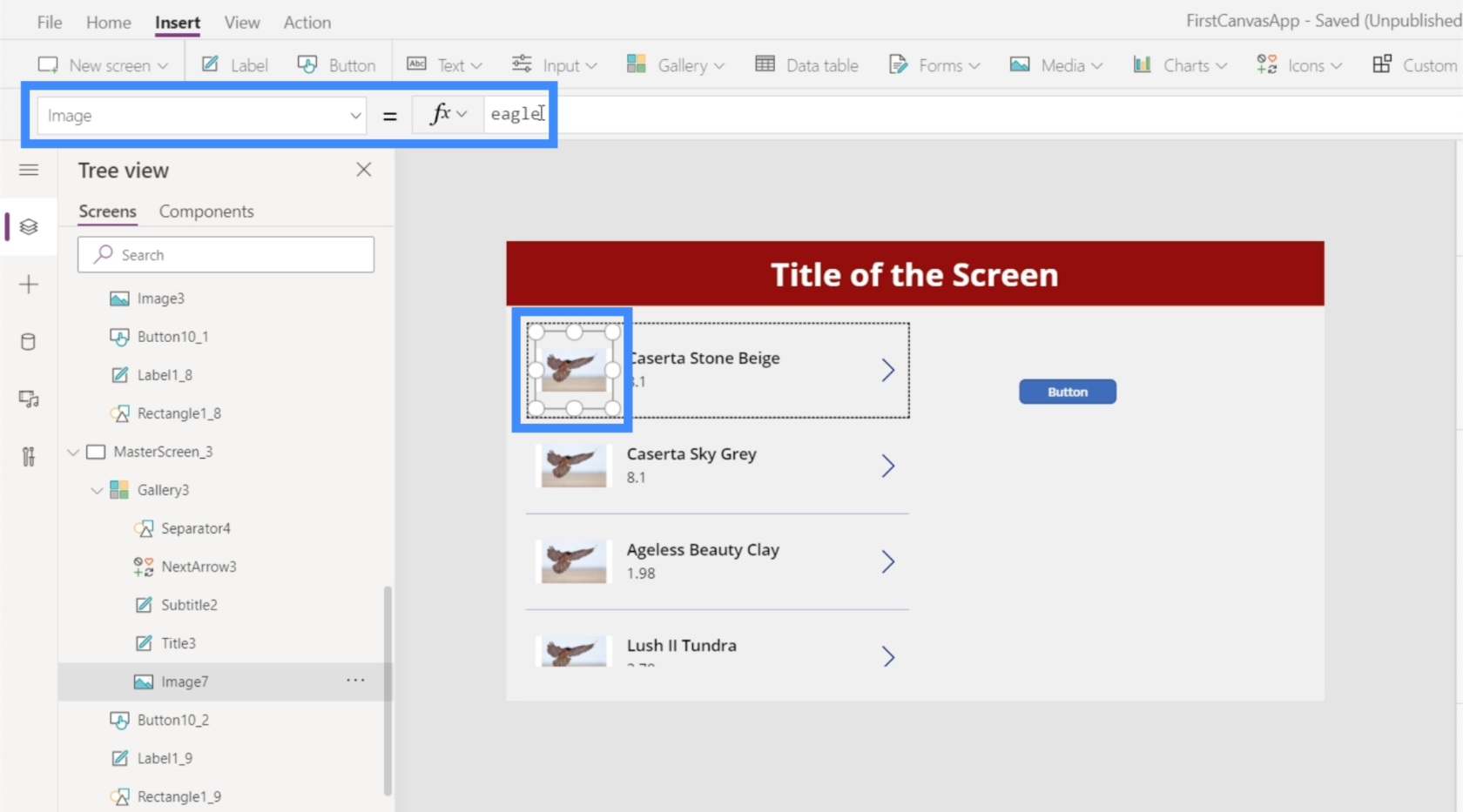
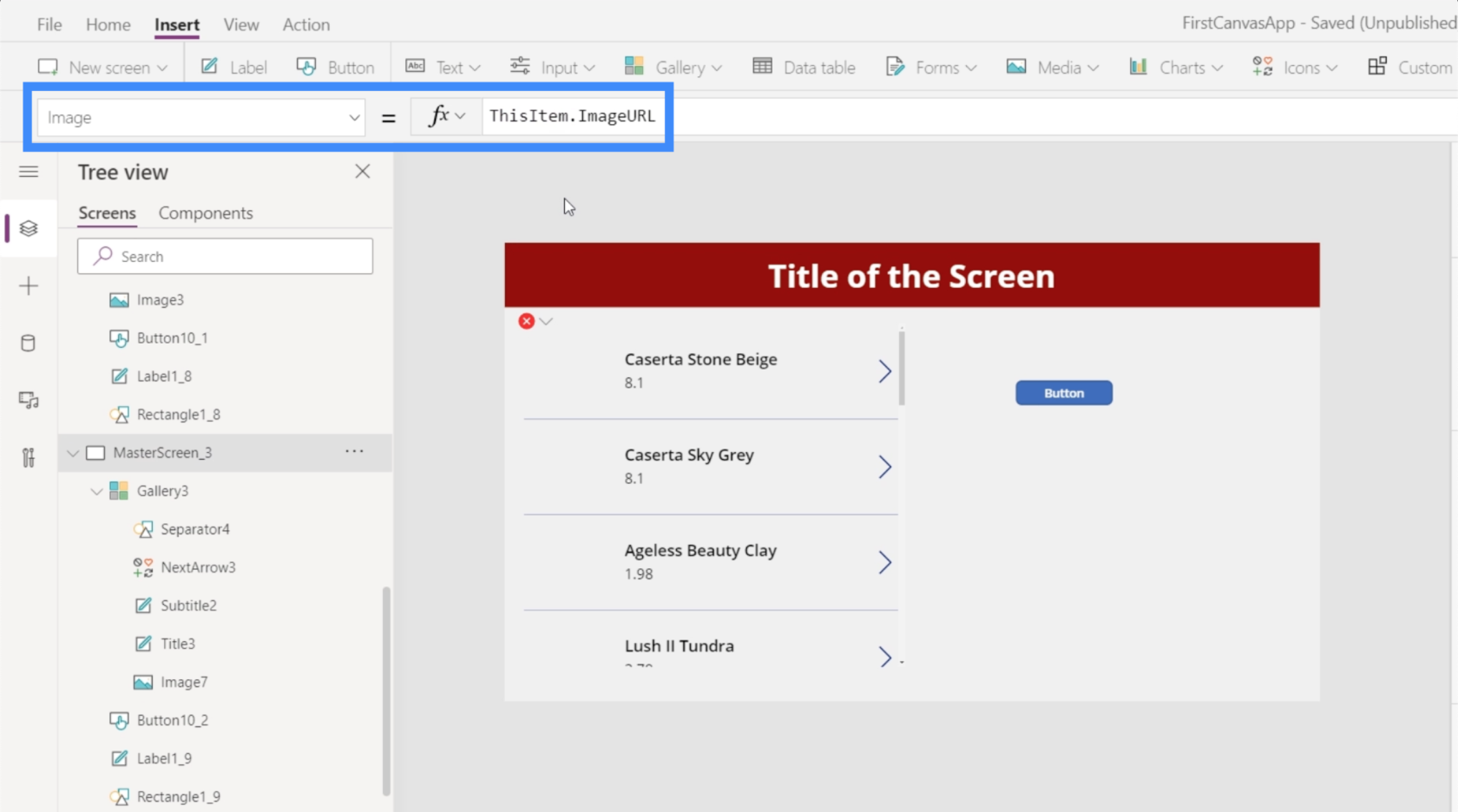
Para tornar isso dinâmico, vamos selecionar um item na galeria e escolher a imagem em nosso menu suspenso de propriedades na parte superior. No momento, é igual a “eagle”, que é o arquivo que escolhemos anteriormente.

Em vez disso, vamos usar ThisItem.ImageURL.

Basicamente, isso faz referência a cada item específico na galeria e obtém o URL da imagem anexado a ele.

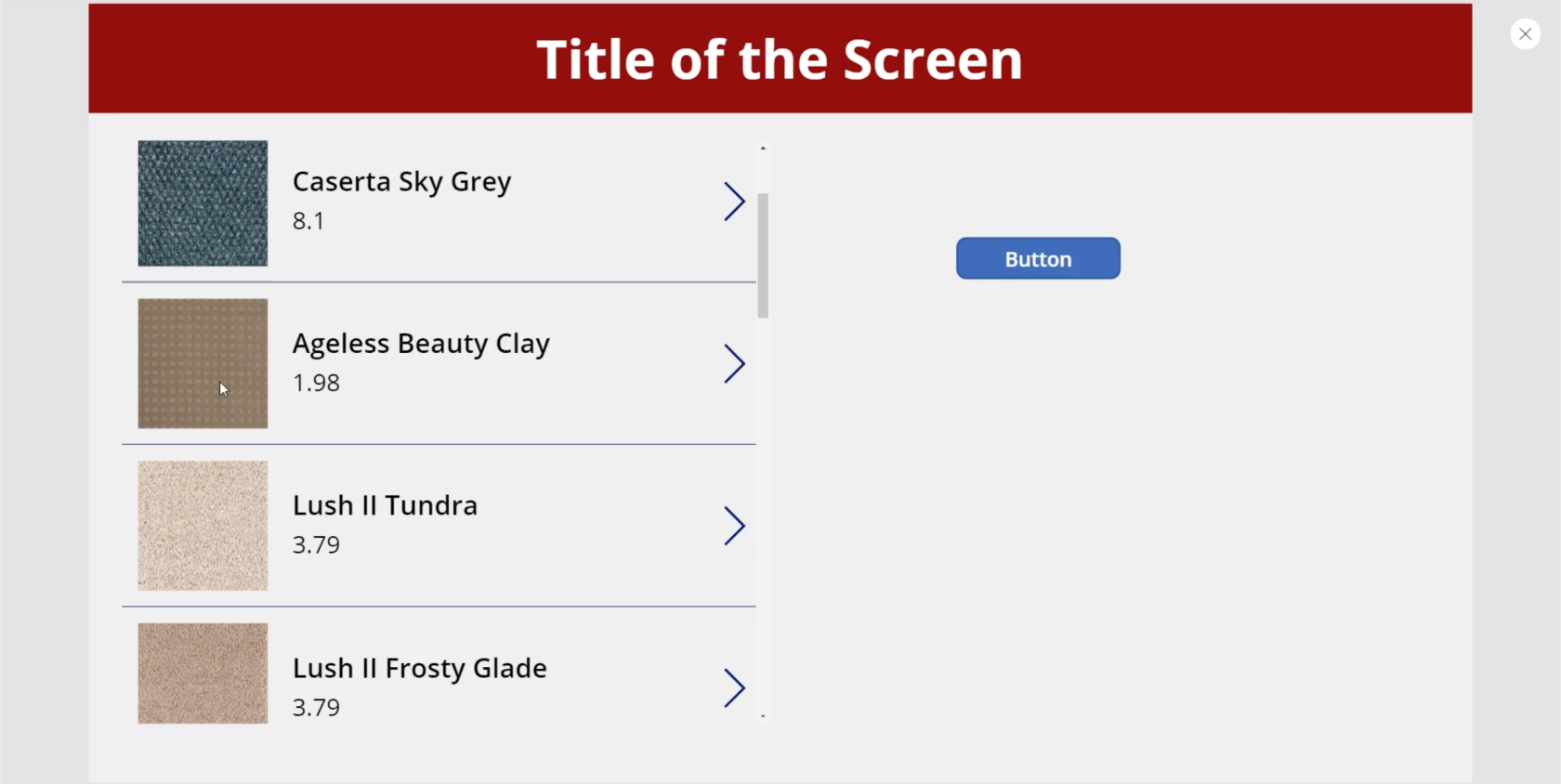
Agora, a galeria mostra as diferentes imagens provenientes dos URLs da nossa fonte de dados.
Isso adiciona muita funcionalidade a qualquer aplicativo em que trabalhamos. Nesse caso, estamos vendo uma lista de produtos onde os clientes podem ver a aparência de cada item.
Mas se estivermos trabalhando em um aplicativo que tenha uma lista de clientes, por exemplo, podemos usar a mesma abordagem e ter fotos de cada pessoa aparecendo na galeria para facilitar o reconhecimento.
Usando tabelas e gráficos do PowerApps
Desta vez, vamos tentar adicionar gráficos ao nosso aplicativo. Essa é outra representação visual de dados que pode ajudar a tornar nosso aplicativo mais atraente.
Sem dúvida, usar blocos do LuckyTemplates é a melhor maneira de adicionar gráficos do PowerApps a qualquer aplicativo.

Qualquer usuário do LuckyTemplates sabe que um dos pontos fortes da plataforma é a facilidade com que as visualizações podem ser feitas. Portanto, é mais fácil criar o gráfico no LuckyTemplates e usá-lo como um bloco no PowerApps. Dessa forma, os usuários podem interagir com o gráfico ou gráfico como se estivessem usando-o no LuckyTemplates.
Claro, existem gráficos PowerApps integrados que também podemos usar. No entanto, esses gráficos são todos estáticos, o que pode afetar o engajamento e a funcionalidade.

No entanto, esses gráficos integrados ainda podem ser úteis se seu único objetivo for visualizar um pequeno conjunto de dados ou se você não estiver interessado em usar um gráfico mais dinâmico.
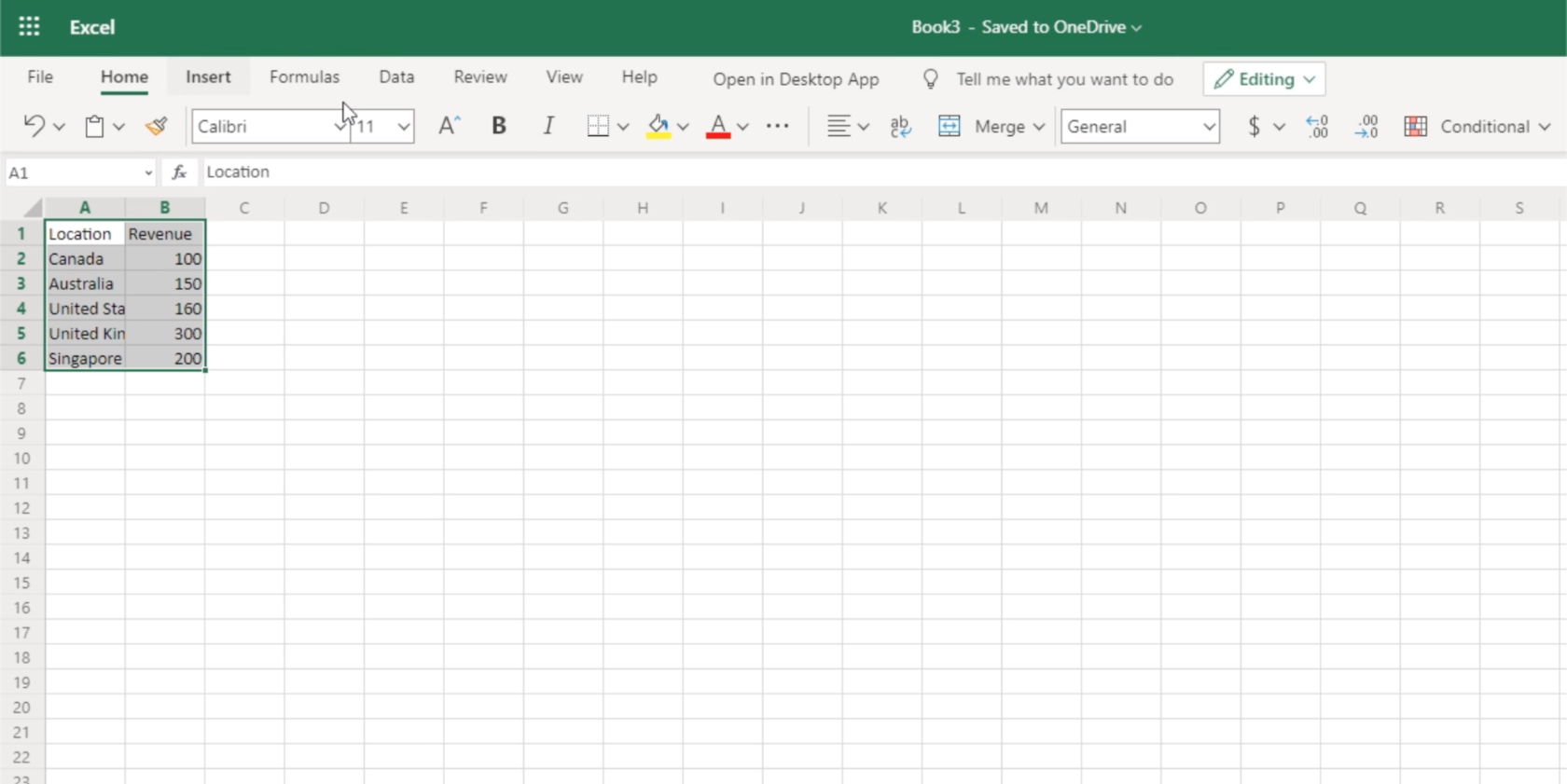
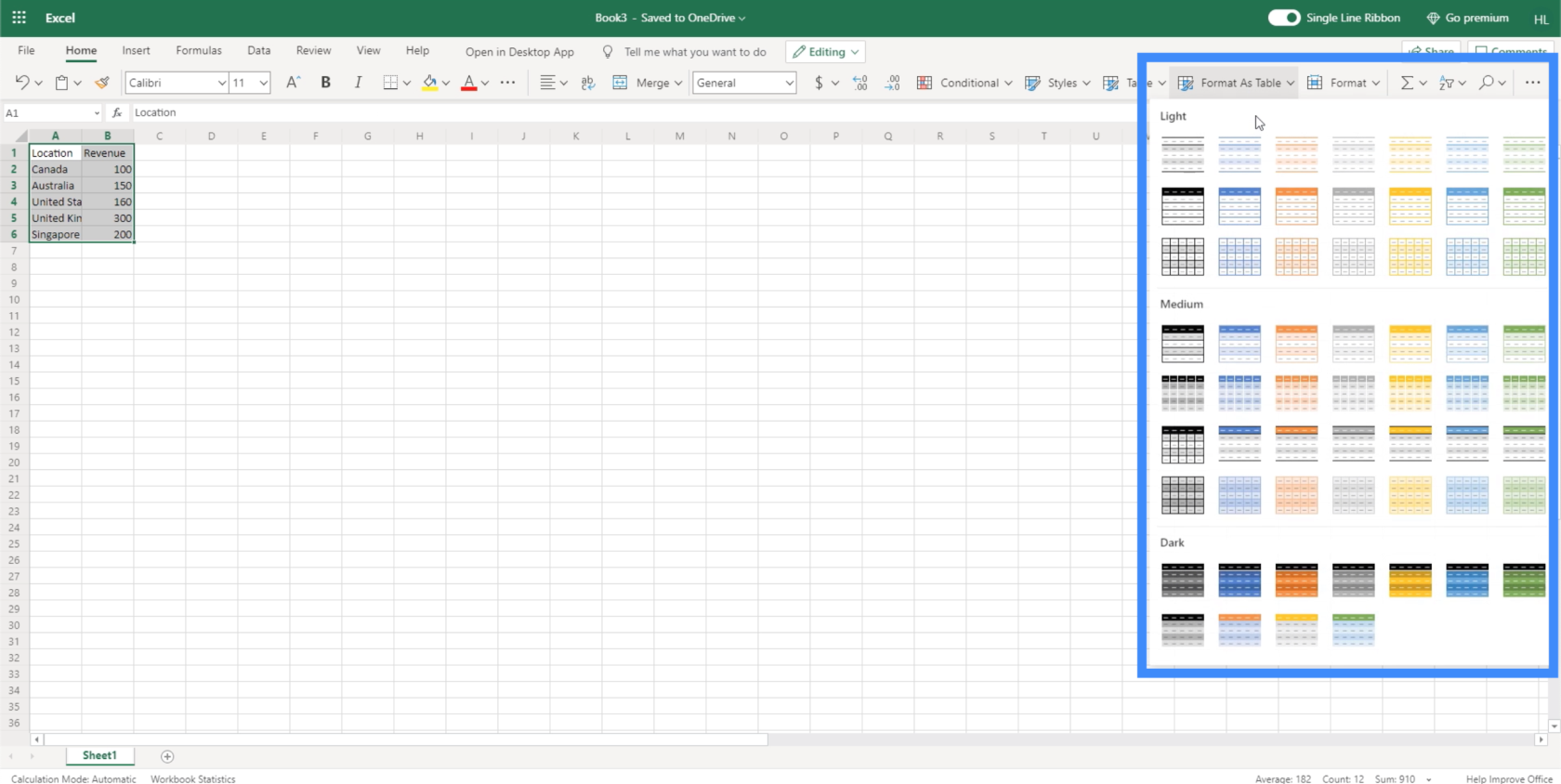
Para fazer isso, precisamos de uma fonte de dados. Neste exemplo, vamos usar essas duas colunas mostrando Localização e Receita.

Para usar isso como fonte de dados, precisamos convertê-lo em uma tabela.

Agora que temos uma tabela para usar, basta anexar o arquivo ao PowerApps da mesma forma que fizemos anteriormente. Aqui está o arquivo chamado LocationRevenue.

Quanto ao nome da tabela, também é chamado Table1.

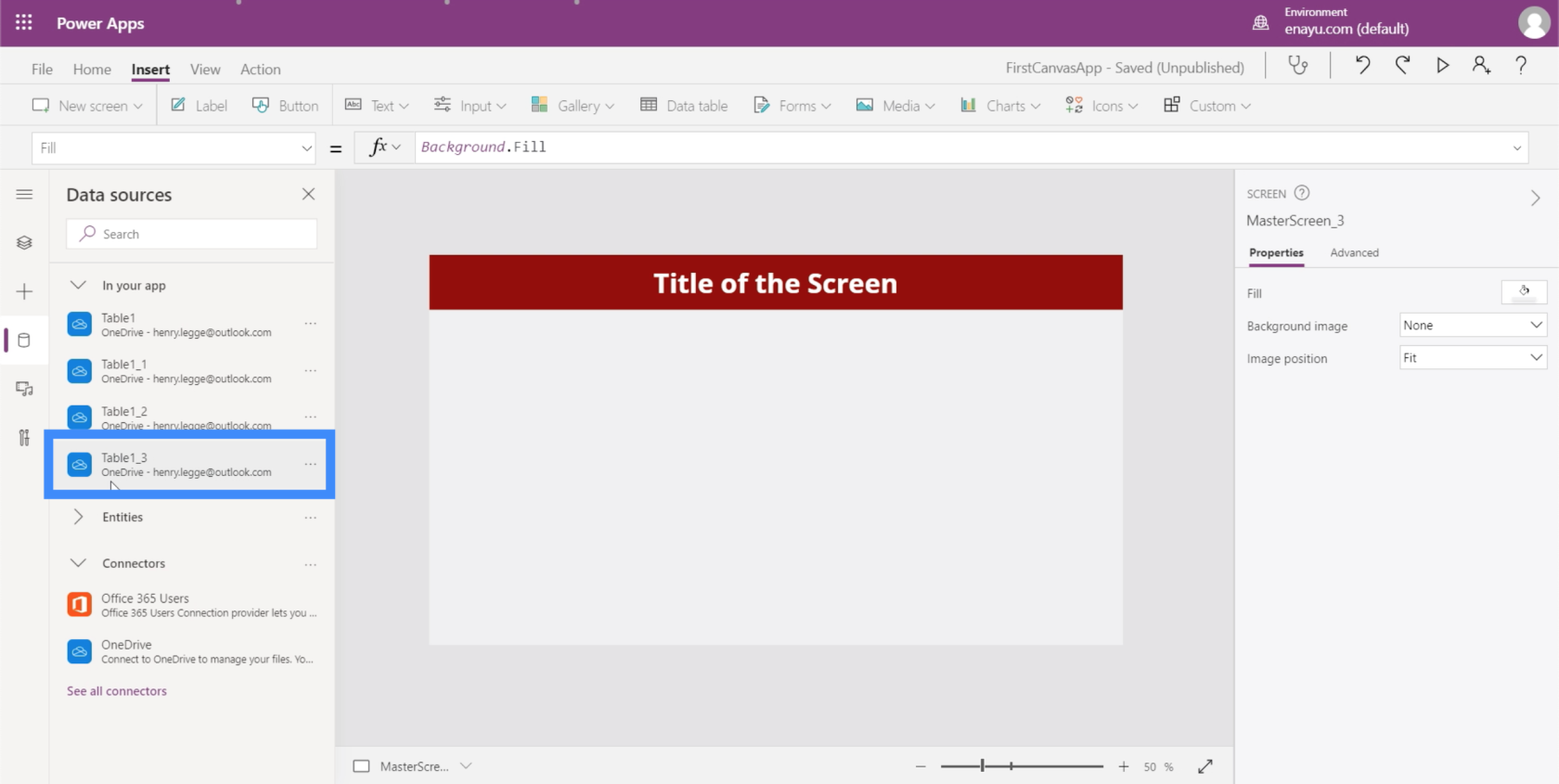
Isso significa que, uma vez escolhido, ele aparecerá como Table1_3.

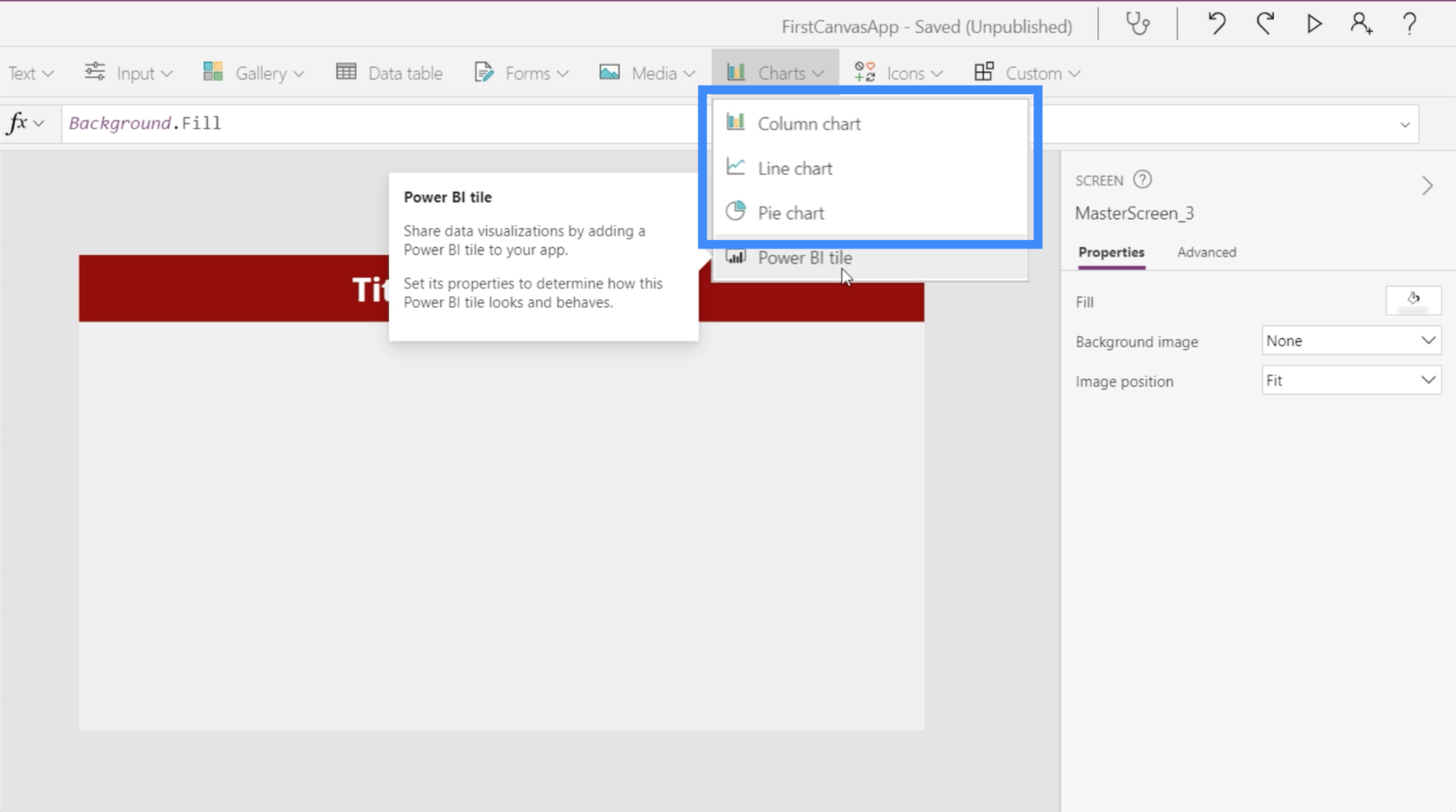
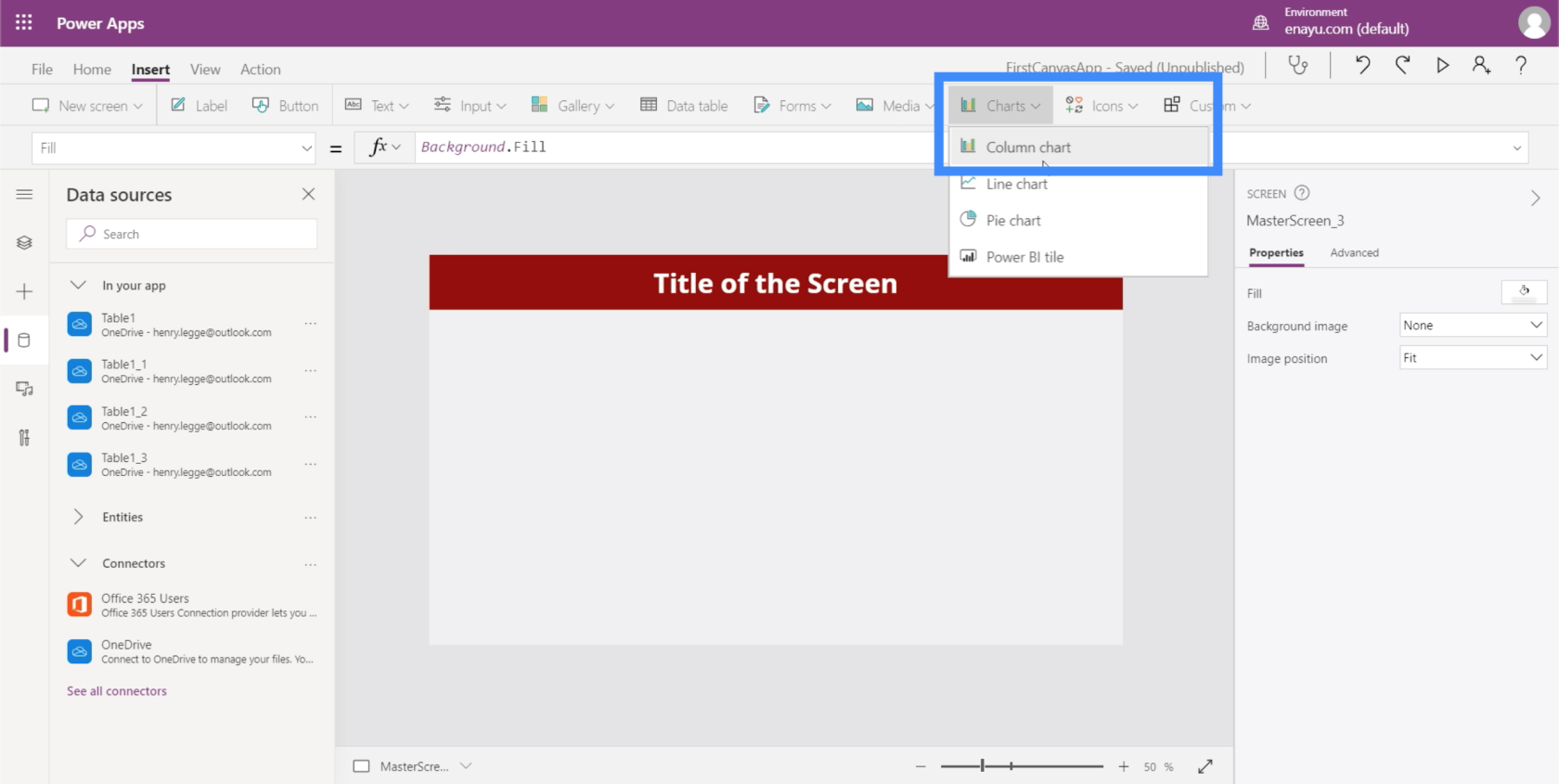
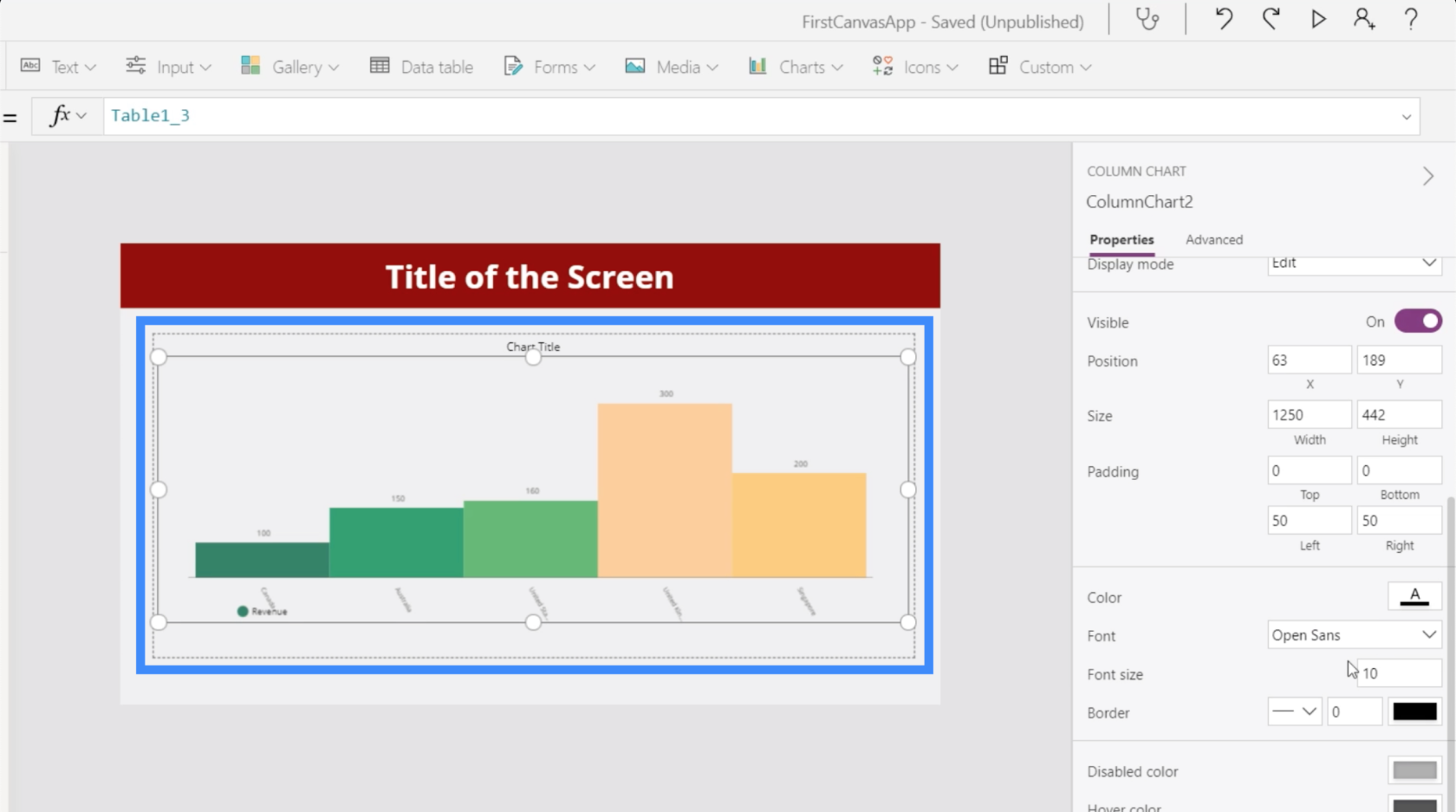
Quando olhamos para os dados com os quais estamos trabalhando, podemos ver que um gráfico de colunas seria o melhor formato a ser usado.

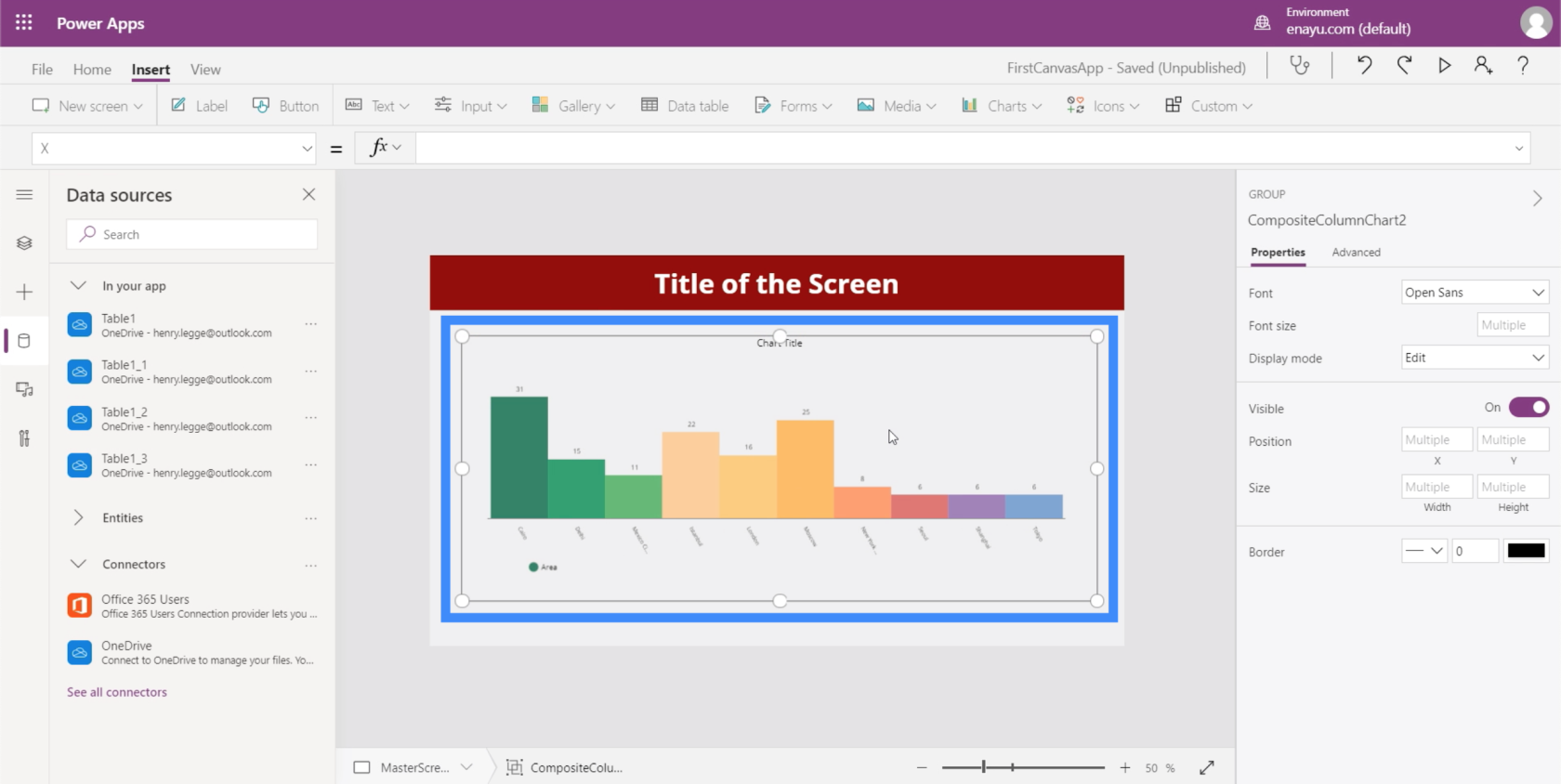
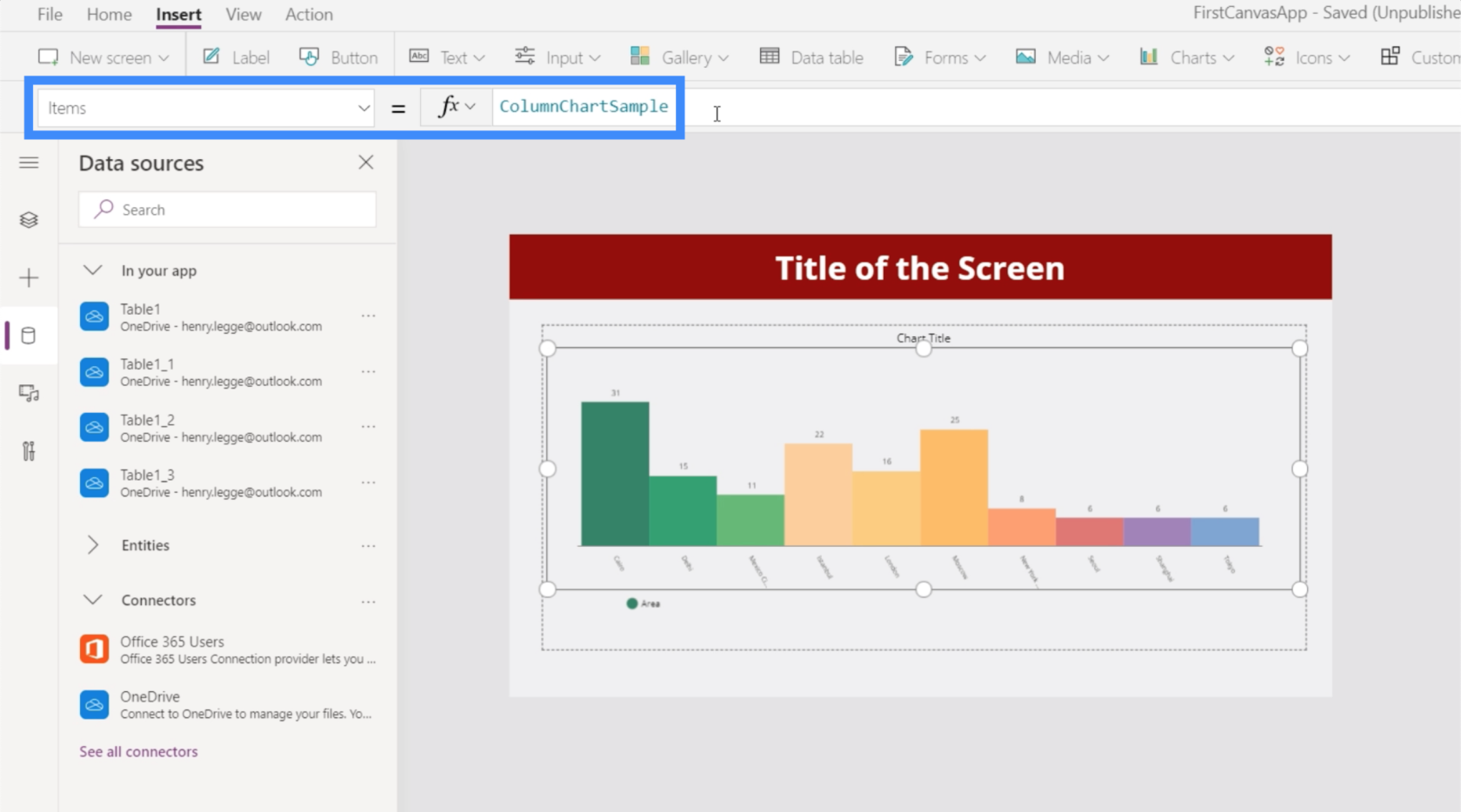
No momento, ainda está mostrando os dados de amostra padrão.

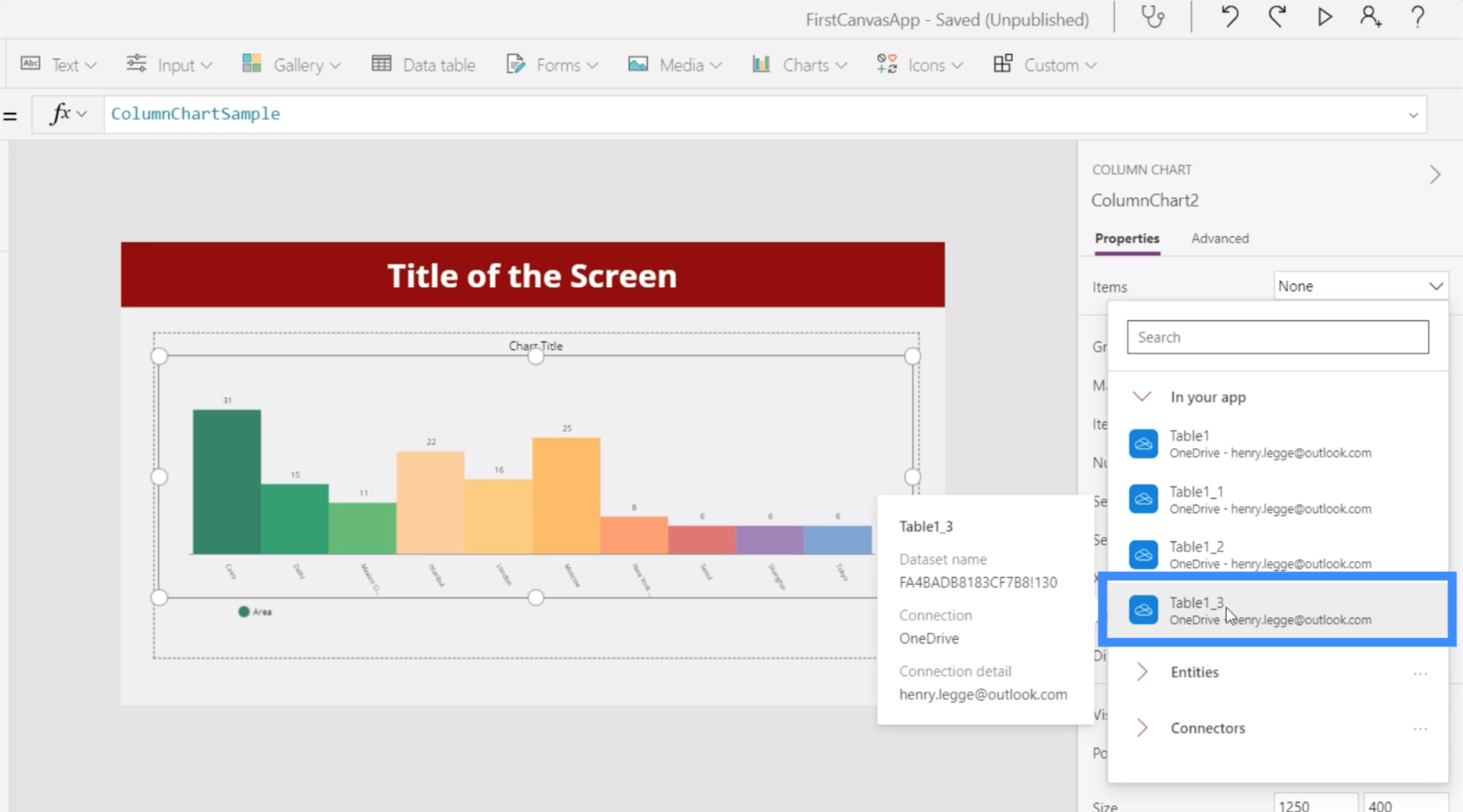
Ele precisará de uma fonte de dados específica, que deve aparecer na propriedade Items.

Vamos usar Table1_3 para este gráfico.

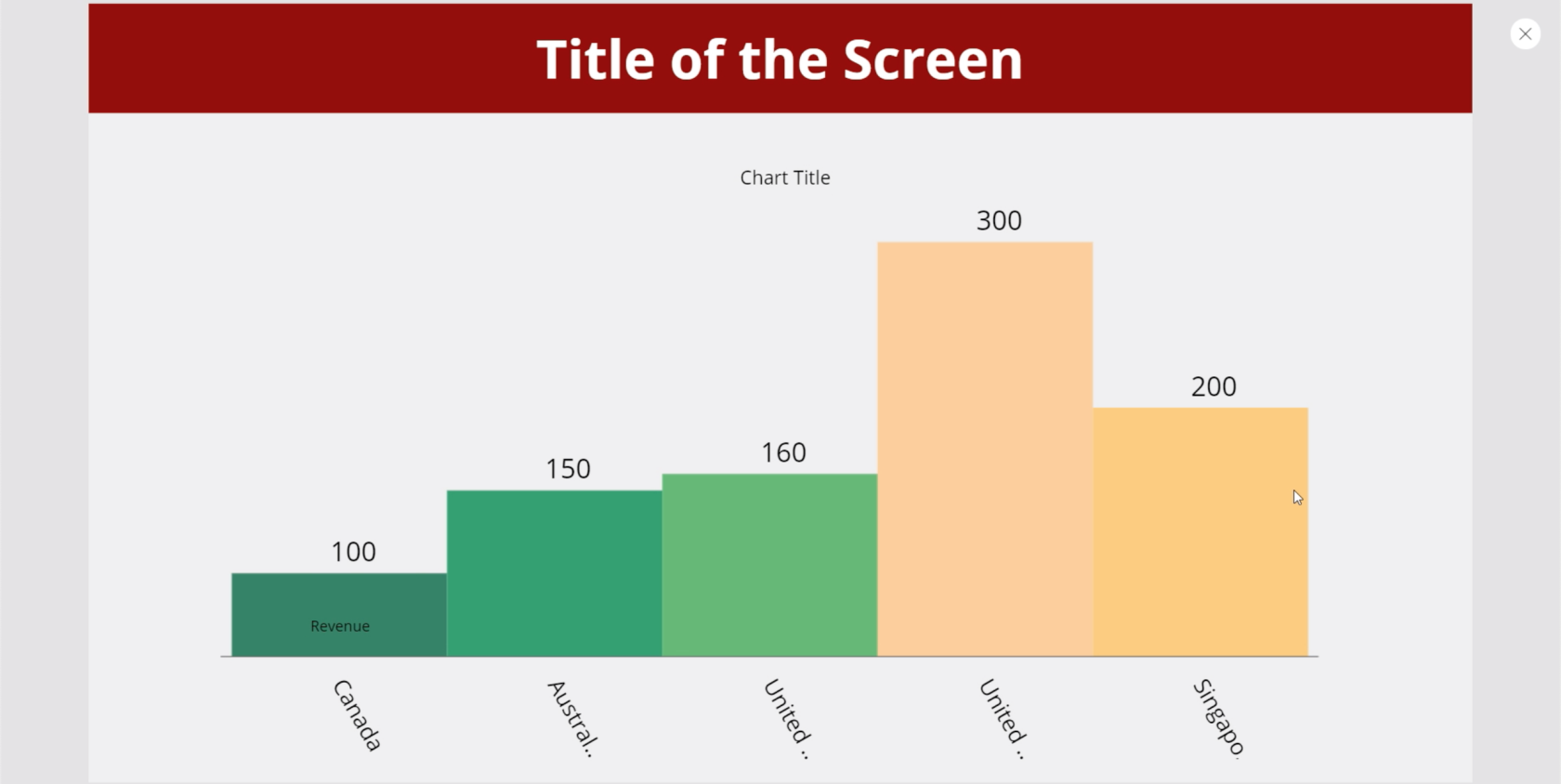
Agora ele mostra os dados da tabela que usamos como fonte.

Como qualquer outro elemento do PowerApps, podemos personalizar as propriedades do gráfico. Por exemplo, podemos aumentar um pouco o tamanho da fonte para facilitar a visualização dos dados pelos usuários.

Usando variáveis de coleção em gráficos do PowerApps
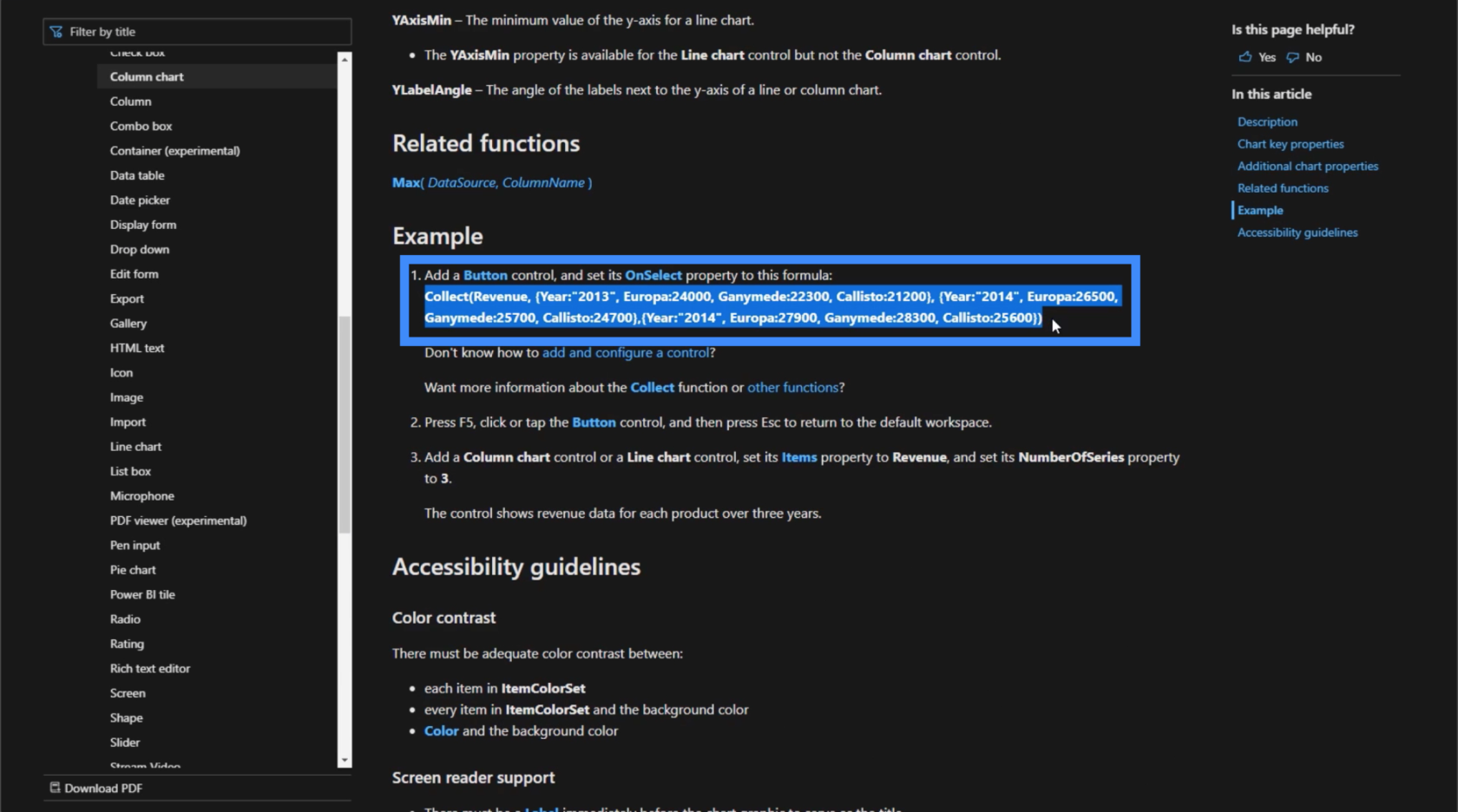
Outra maneira de exibir dados em gráficos é usar variáveis de coleção . Se olharmos para a documentação do Microsoft PowerApps, ela mostra uma fórmula de exemplo.

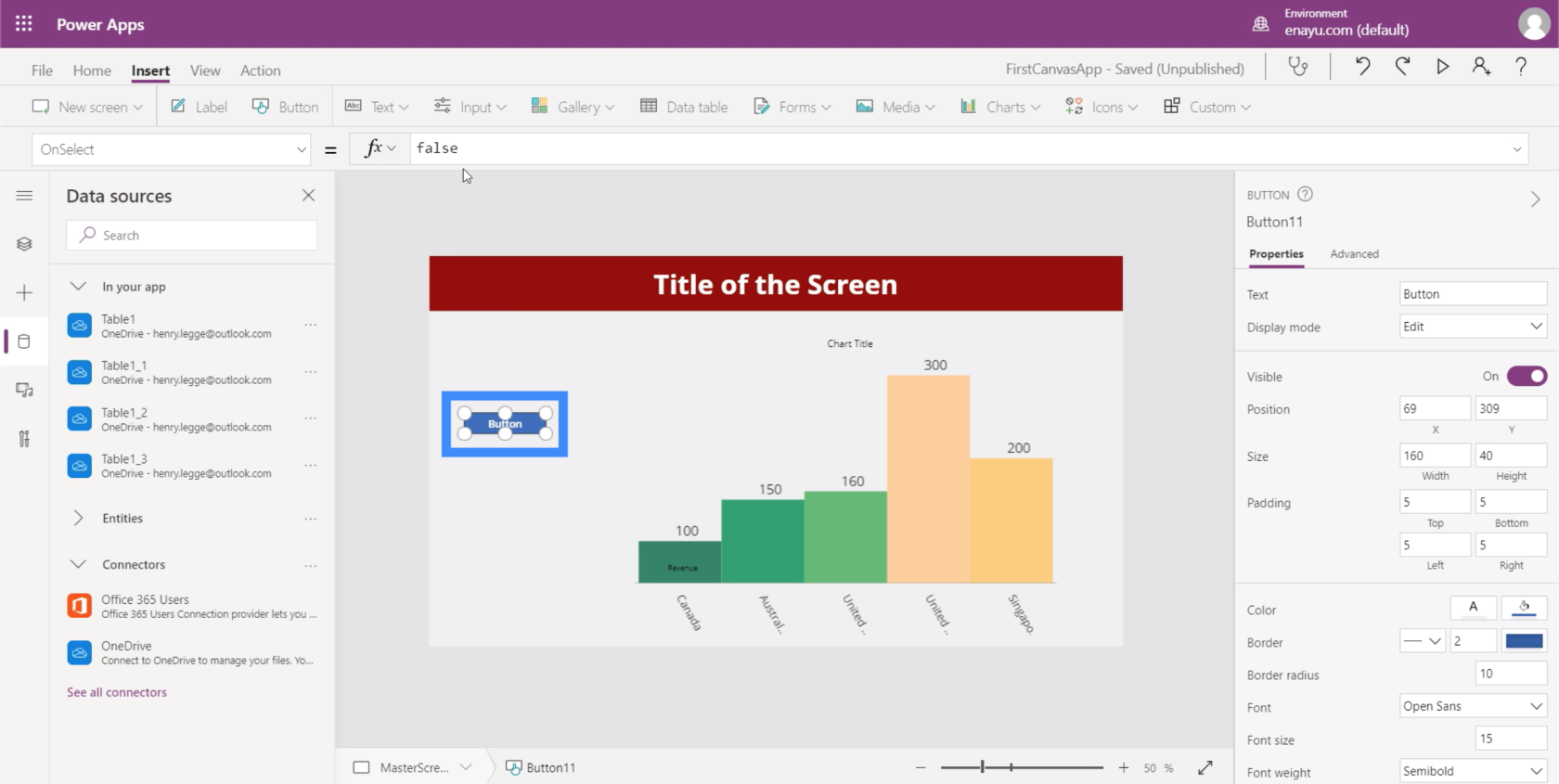
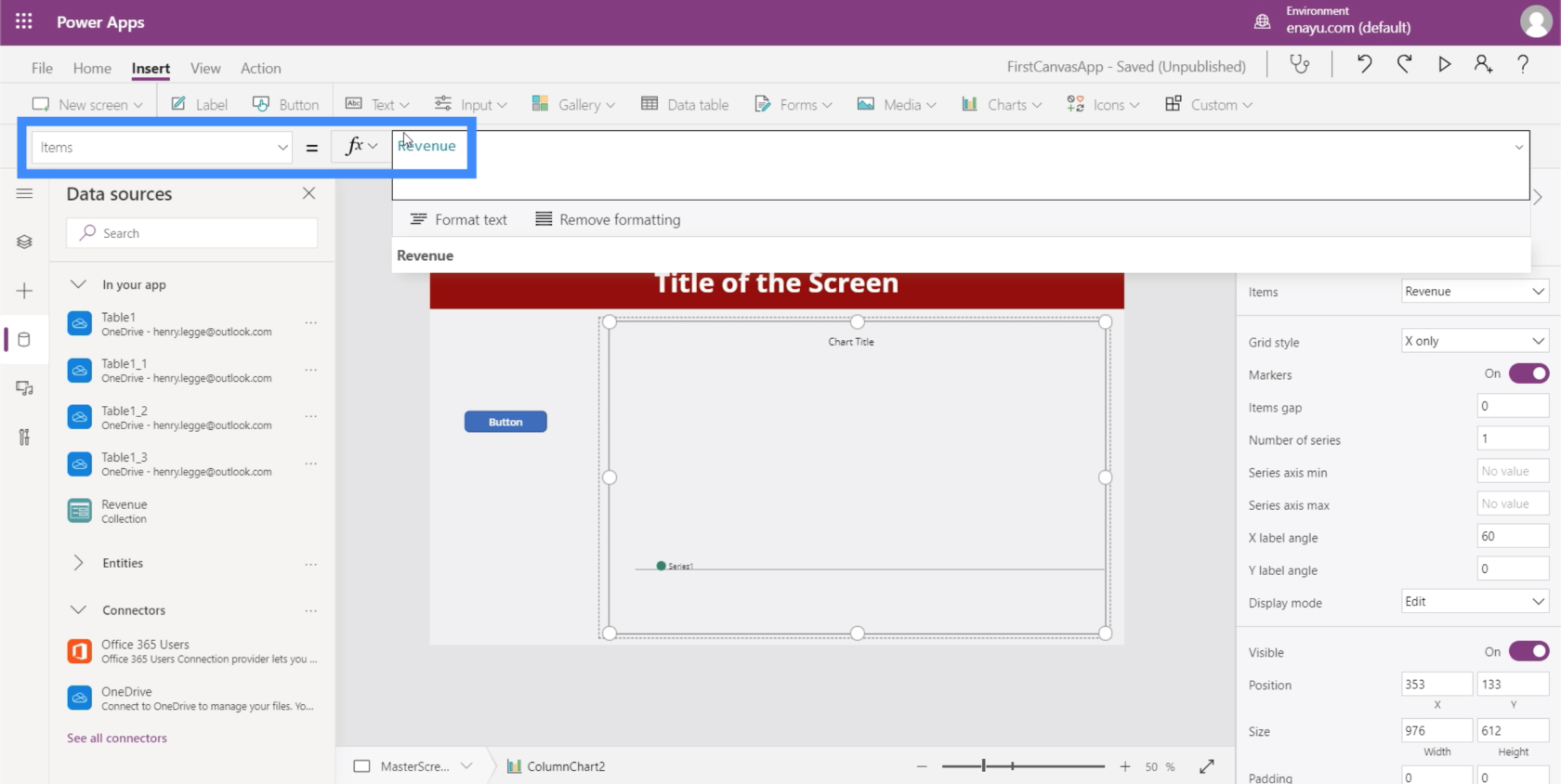
Antes de usarmos esta fórmula, vamos adicionar um botão aqui primeiro.

Na propriedade OnSelect, vamos copiar e colar a fórmula do documento MS. Como você pode ver, esta fórmula usa a função Collect e faz referência à variável Revenue. Essa variável é seguida por uma lista de itens.

Desta vez, vamos destacar o gráfico, ir para a propriedade Items e igualá-la a Revenue.

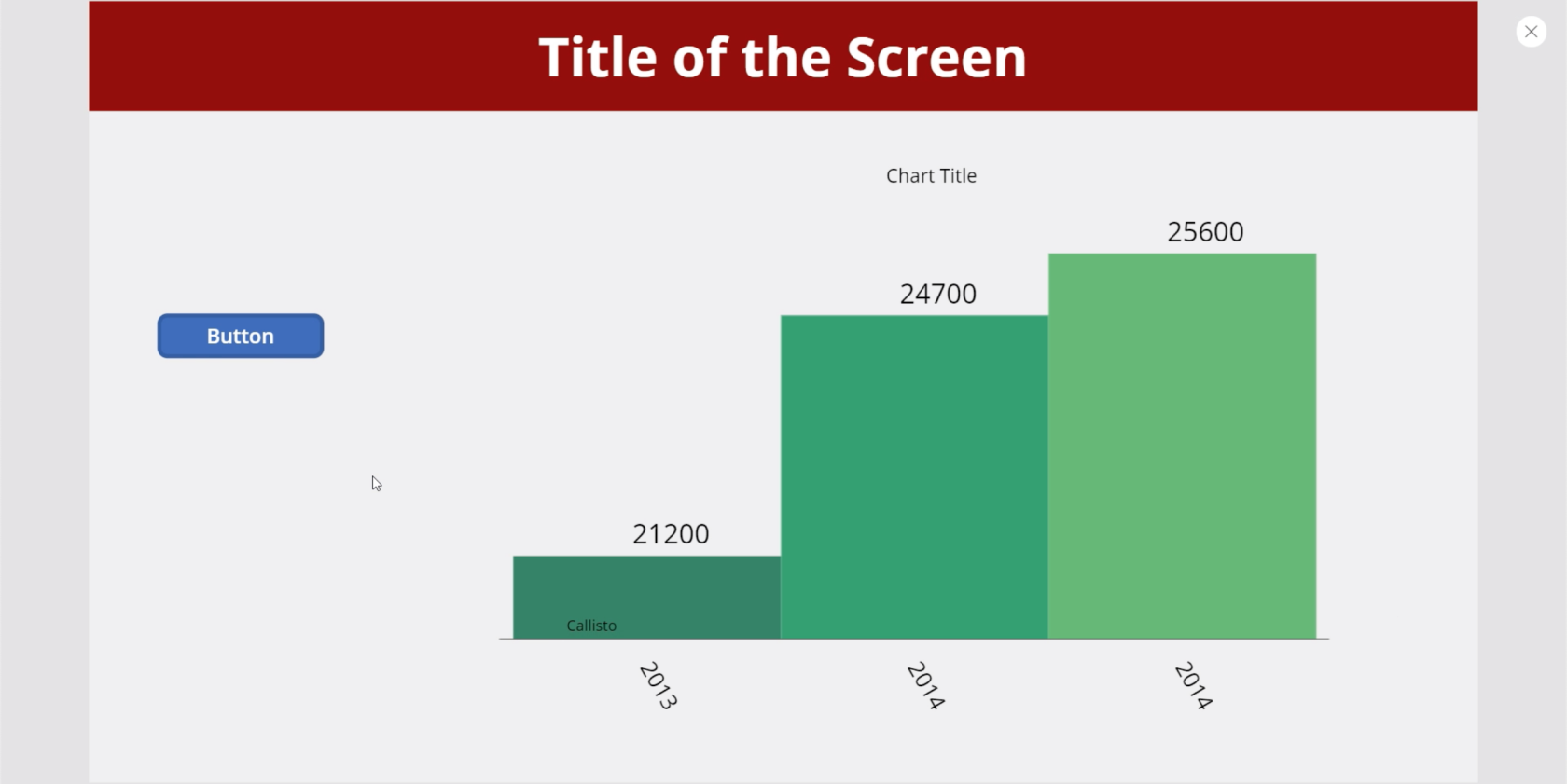
Feito isso, toda vez que clicarmos no botão, ele exibirá a lista de itens associados à variável Receita.

Introdução ao Power Apps: Definição, recursos, funções e importância
Ambientes do Power Apps: Configurando os elementos do aplicativo corretamente
Funções e fórmulas do PowerApps | Uma introdução
Conclusão
Gráficos e imagens definitivamente agregam mais valor a qualquer aplicativo, especialmente quando são dinâmicos. Eles podem ajudar a fazer com que os usuários se sintam mais engajados ao usar o aplicativo.
Mas mesmo que você decida não tornar nenhum de seus gráficos ou imagens dinâmicos, observe que eles agregam valor da mesma forma.
O simples fato de você poder adicionar alguma representação visual de dados já melhora qualquer aplicativo aos trancos e barrancos.
Tudo de bom,
henrique
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








