Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Hoje, falarei sobre estruturas de visualização aprimoradas para LuckyTemplates . Este é o Analyst Hub, uma ferramenta externa que construímos internamente para aumentar sua produtividade no LuckyTemplates e melhorar sua visualização de dados e relatórios.

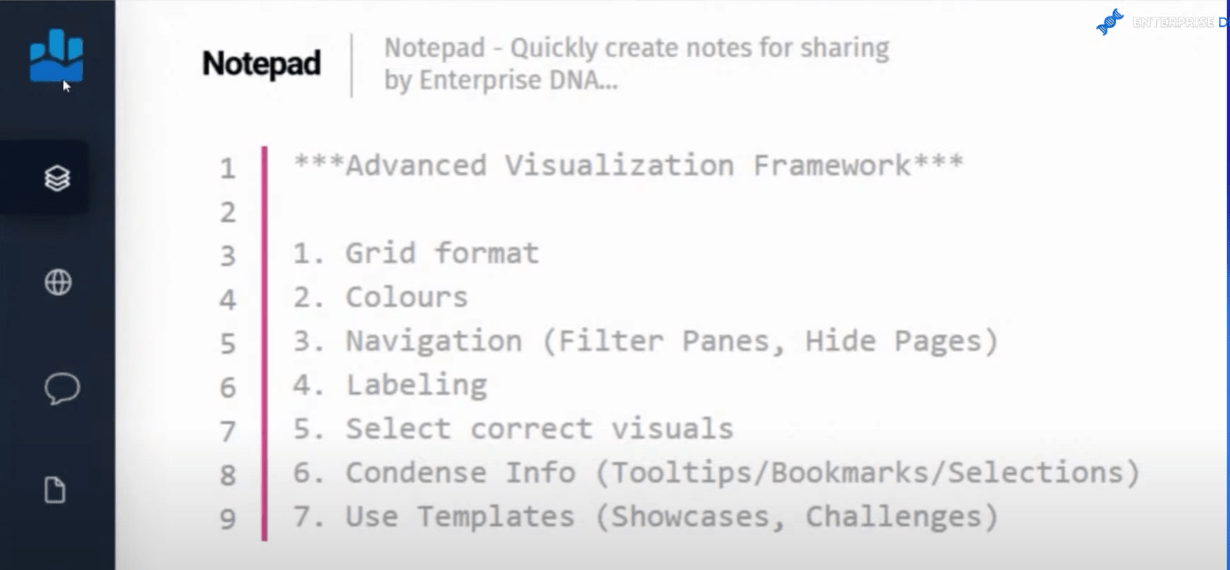
Decidi escrever minhas anotações para este tutorial em nossa funcionalidade de bloco de notas. É aqui que coloco muitas das minhas ideias e pensamentos sobre o LuckyTemplates, para que tudo fique centralizado em um só lugar.
O Analyst Hub faz parte da associação LuckyTemplates, onde você obtém acesso a todas essas ferramentas com sua associação ou licença COE. Tenho alguns outros aplicativos que gostaria de mostrar aqui enquanto avançamos, mas estes são os principais tópicos para você :

Este é um framework evoluído que acreditamos ser a melhor forma de fazer visualizações e construir relatórios dentro do LuckyTemplates .
Quero abordar todos esses itens nesta postagem de blog e mostrar alguns exemplos de relatórios que mostram esses itens de estrutura da . Aprendemos muito observando o que outras pessoas estão desenvolvendo nesses desafios e observando as coisas boas e as coisas não tão boas que estão acontecendo nesses relatórios.
E assim, com o tempo, conseguimos evoluir para essa estrutura em torno do que acreditamos ser a melhor maneira de criar relatórios da mais alta qualidade na experiência do LuckyTemplates.
Mostrarei como alguns deles foram implementados de maneira muito boa dentro do LuckyTemplates e, em seguida, mostrarei relatórios que acho que poderiam ser melhorados usando essa estrutura.
Índice
Principais conclusões em nossa estrutura de visualização e relatórios de dados
Estas são as sete peças-chave de nossa estrutura de visualização avançada.
O primeiro ponto em nossa estrutura é que todos os relatórios devem ter um formato de grade .
As cores também são cruciais, e é por isso que nosso segundo ponto é que os relatórios devem ter um tema de cores consistente e não devem abusar das cores.
O terceiro item é construir uma experiência de navegação sólida em seus relatórios. Acho que evoluímos de clicar em páginas de relatório na parte inferior de um relatório do LuckyTemplates para criar uma experiência de navegação dentro de nossos relatórios.
O número quatro é rotulagem simples e eficaz . Quando alguém olha para o seu relatório, você quer que eles entendam o que estão vendo em segundos e entendam a história que você está tentando contar muito rapidamente.
O próximo passo na lista é selecionar os visuais corretos . Mantenha suas visualizações muito simples e fáceis de compreender.
Condense suas informações . Você não precisa ter 10 páginas de relatório diferentes nas quais alguém precisa clicar. Hoje em dia, você pode ter muito menos páginas sendo criativo com alguns dos recursos fantásticos do pacote do LuckyTemplates, como dicas de ferramentas , marcadores e seleções . Ao combiná-los, você pode condensar seus relatórios.
O último item desta lista está usando modelos . Não precisamos criar tudo do zero. Há muitos recursos na comunidade que você pode aproveitar para usar e reutilizar em seus próprios relatórios. Isso não apenas aprimorará sua visualização, mas também a acelerará porque você está aproveitando o que outros desenvolvedores de alta qualidade fizeram no passado.
Usando um formato de grade na visualização de dados e relatórios
Eu só queria dar um alô para um dos nossos patrocinadores, Numerro. A Numerro criou este sistema de design e toda uma gama de modelos que você pode usar e personalizar de várias maneiras diferentes.
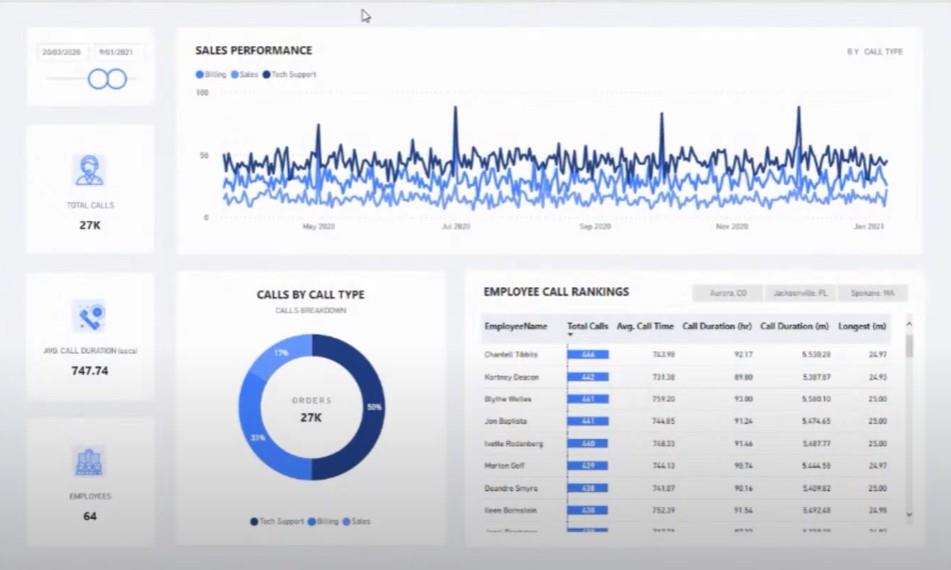
Para o envio deste desafio específico, usei o modelo de formato de grade . Eu tenho uma navegação no lado esquerdo e algumas métricas importantes como segmentações em outra grade.

Como você utiliza a grade depende totalmente de você. Você pode ter qualquer variação de padrões de grade; é apenas uma questão de colocar as coisas em uma grade. Você ficará surpreso ao ver como sua visualização ficará muito melhor do que ter coisas colocadas aleatoriamente em uma página sem nenhuma estrutura.
Pensar em grades permite que você coloque as coisas de forma que o olho possa se concentrar em uma área específica do relatório. Ele melhora a configuração geral de suas visualizações e a narrativa que você faz ao longo do relatório.
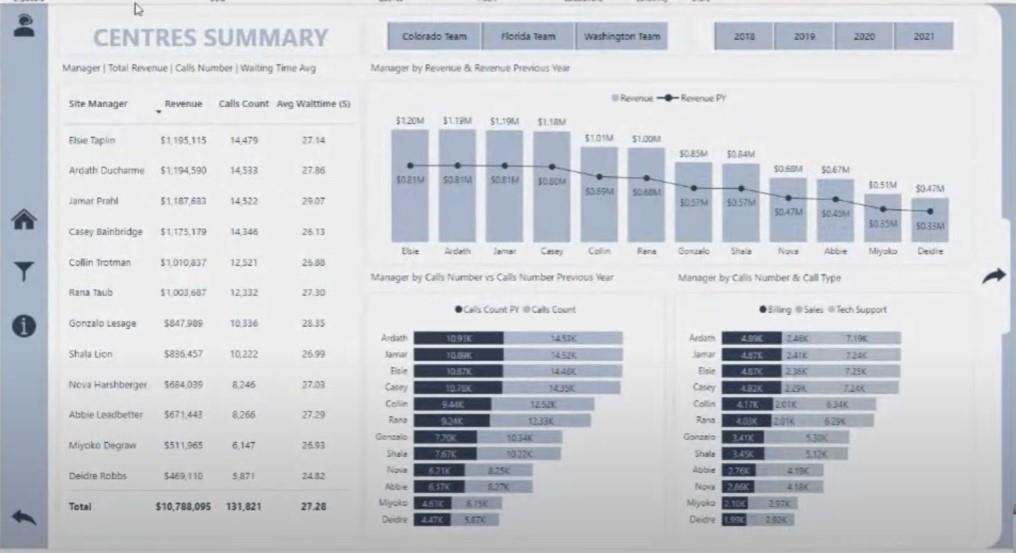
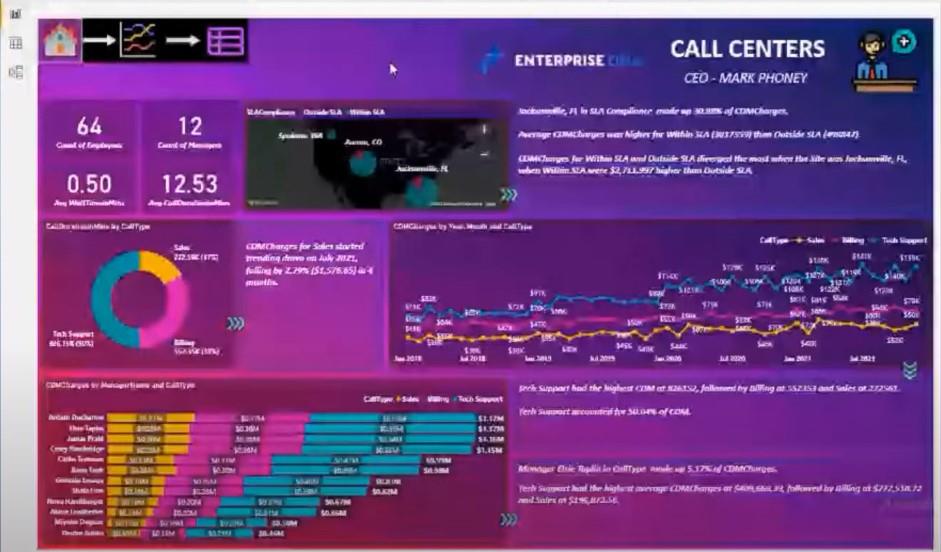
Vou pular rapidamente para outros exemplos. Este é feito por Federico, nosso Head of Challenges. E mais uma vez, você vê um padrão de grade. Tudo é fácil de ver e muito mais simétrico. O título e a visualização estão todos alinhados e ainda fazem parte de um grupo.

Mostrarei mais um exemplo sobre esse tópico específico. Este relatório específico aqui foi enviado pelo vencedor do nosso LuckyTemplates Challenge 19. Ele tem um padrão de grade simples que é muito simétrico.

Também estou mostrando relatórios que requerem melhorias não para desencorajar a participação de todos, mas para usá-los como exemplos de como você pode melhorar rapidamente o que está fazendo com seus relatórios e visualizações específicos.
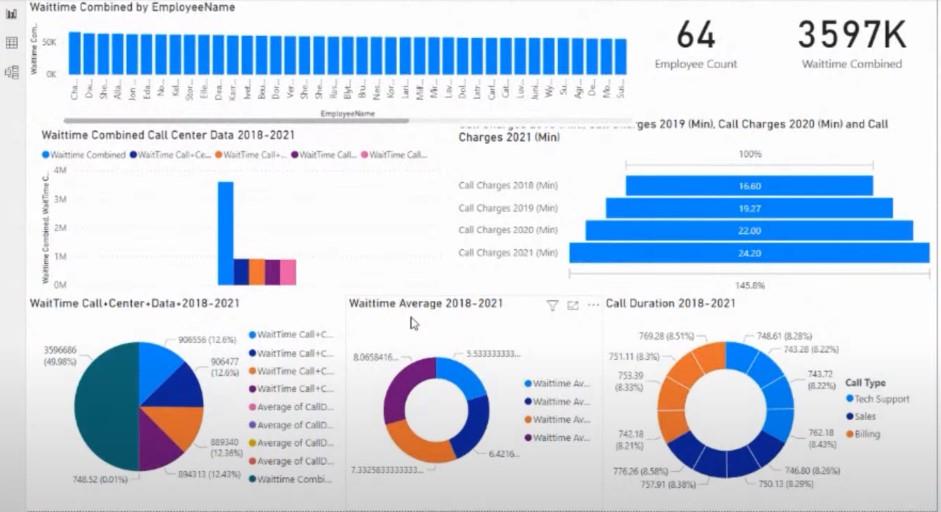
Obviamente, esse participante específico em nosso desafio está apenas aprendendo como o LuckyTemplates funciona e isso é absolutamente bom. Mas você pode ver aqui como as coisas foram dispostas aleatoriamente no relatório, o que não ajuda muito na experiência do consumidor.

Talvez isso tenha acontecido muito, muito rapidamente, já que nada está alinhado. Não há rima ou razão para que as visualizações tenham sido colocadas onde estão.

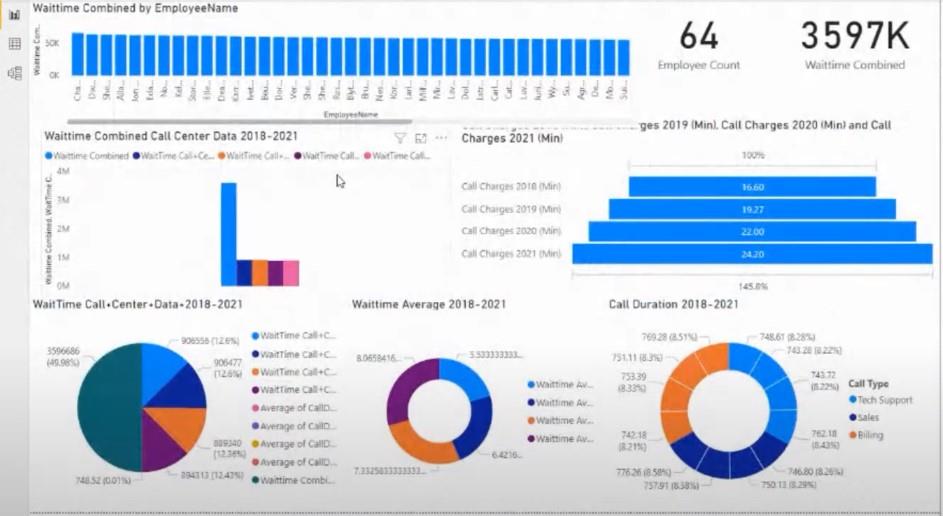
Esta é outra submissão, que fornece algumas informações realmente boas. Também posso ver que o formato da grade foi tentado.

Os visuais posicionados aleatoriamente contribuem para uma experiência de navegação ruim que diminui a experiência geral do relatório.
Temos os ingredientes de um formato de grade, mas há coisas que ainda podem ser melhoradas. Também podemos adicionar itens como títulos , rótulos e cartões que farão com que as principais informações se destaquem.
Conclusão
Felizmente, este tutorial mostrou o quanto você pode melhorar sua visualização de dados e relatórios usando um formato de grade. É importante garantir que todos os visuais estejam alinhados corretamente por meio do uso de grades. Isso aumenta o apelo das visualizações, tornando-as mais fáceis de ler e compreender.
Isso é tudo por enquanto em formatos de grade. Continuaremos a discutir as seis estruturas de visualização aprimoradas restantes para o LuckyTemplates em postagens de blog futuras. Espero que você fique atento a eles nos próximos dias.
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








