Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Este breve tutorial destaca o recurso de relatórios móveis do LuckyTemplates . Vou mostrar como você pode desenvolver relatórios de maneira eficaz para dispositivos móveis . Você pode assistir ao vídeo completo deste tutorial na parte inferior deste blog.
A equipe do LuckyTemplates tornou isso muito fácil de implementar, então vou apenas mostrar como você pode iniciá-lo em seus modelos de área de trabalho do LuckyTemplates. Também mostrarei algumas técnicas de design de práticas recomendadas que utilizo sempre que preciso fazer isso para qualquer trabalho de desenvolvimento no qual estou trabalhando.
Índice
Transição de relatórios do LuckyTemplates de desktop para dispositivos móveis
Mostrarei como transformar ou alternar rapidamente um painel atraente em visualizações otimizadas para dispositivos móveis .
Neste tutorial, estou usando este painel de gerenciamento de inventário . Se você quiser ver do que se trata esse painel, basta clicar aqui e conferir o vídeo completo sobre ele.

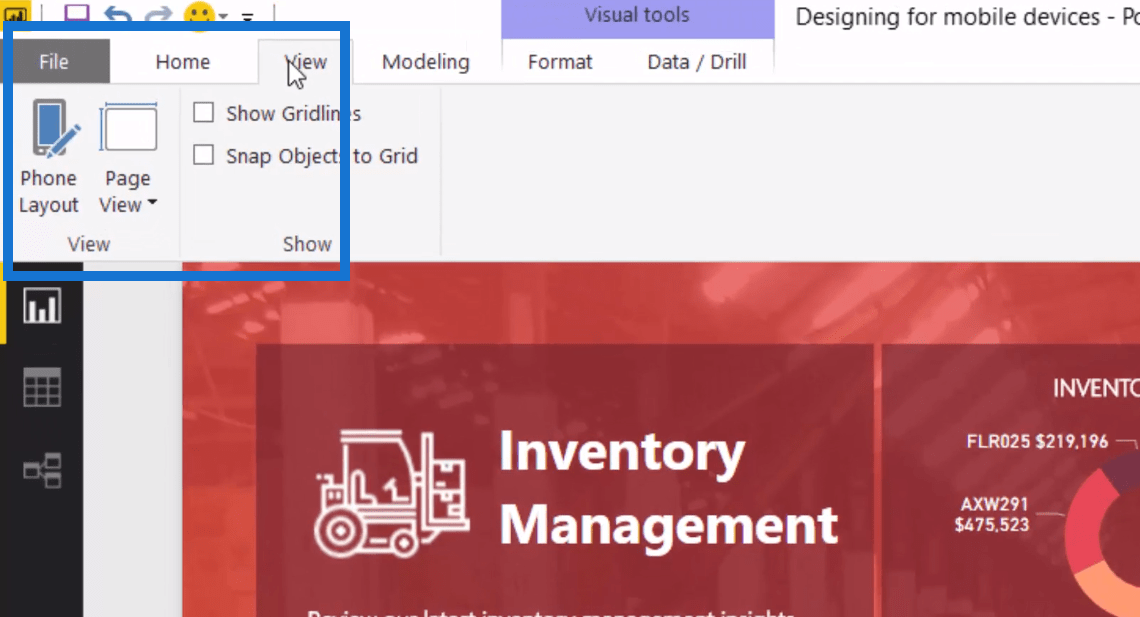
Portanto, dentro da faixa de exibição aqui no LuckyTemplates, podemos encontrar a opção Phone Layout . Se clicarmos nele, podemos reposicionar essa visualização para um dispositivo móvel.

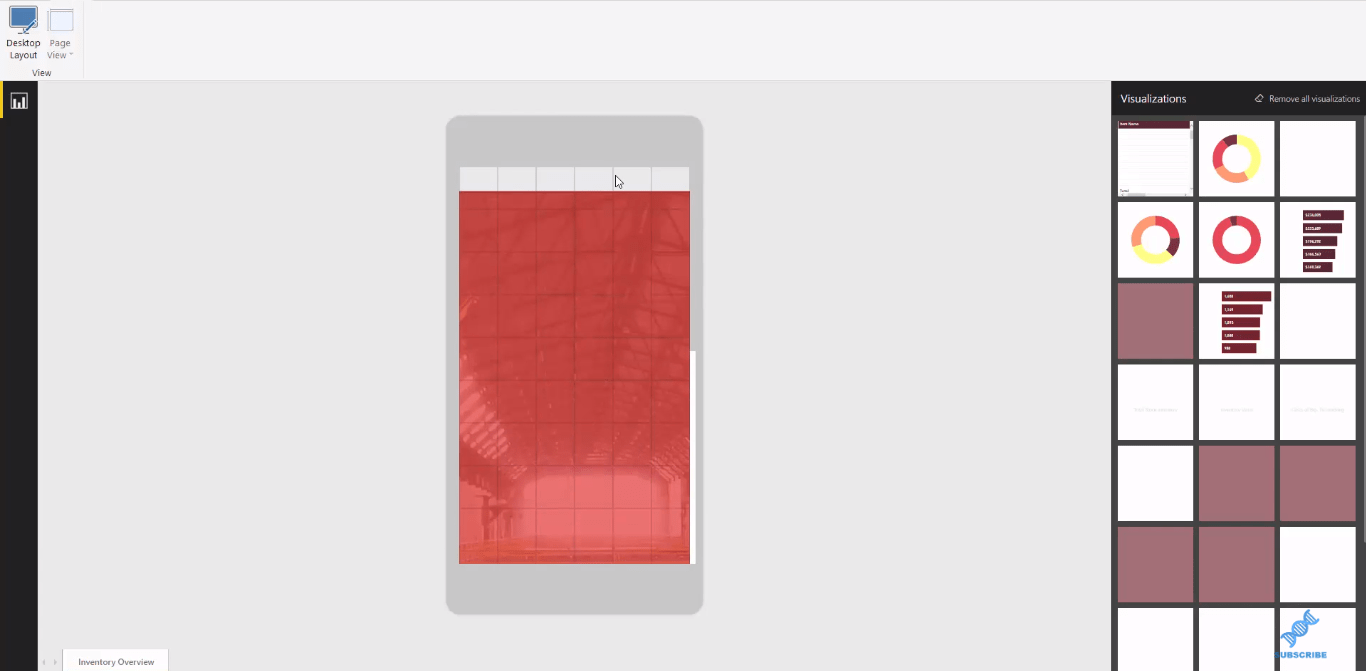
Ele surge basicamente com o pano de fundo que já tínhamos dentro desta visualização .

Embora haja algumas marcas brancas na parte superior, que podemos melhorar mais tarde (configuração do plano de fundo), é muito legal como ele faz a transição da visualização do desktop para a configuração móvel.
Projetando seu relatório móvel do LuckyTemplates
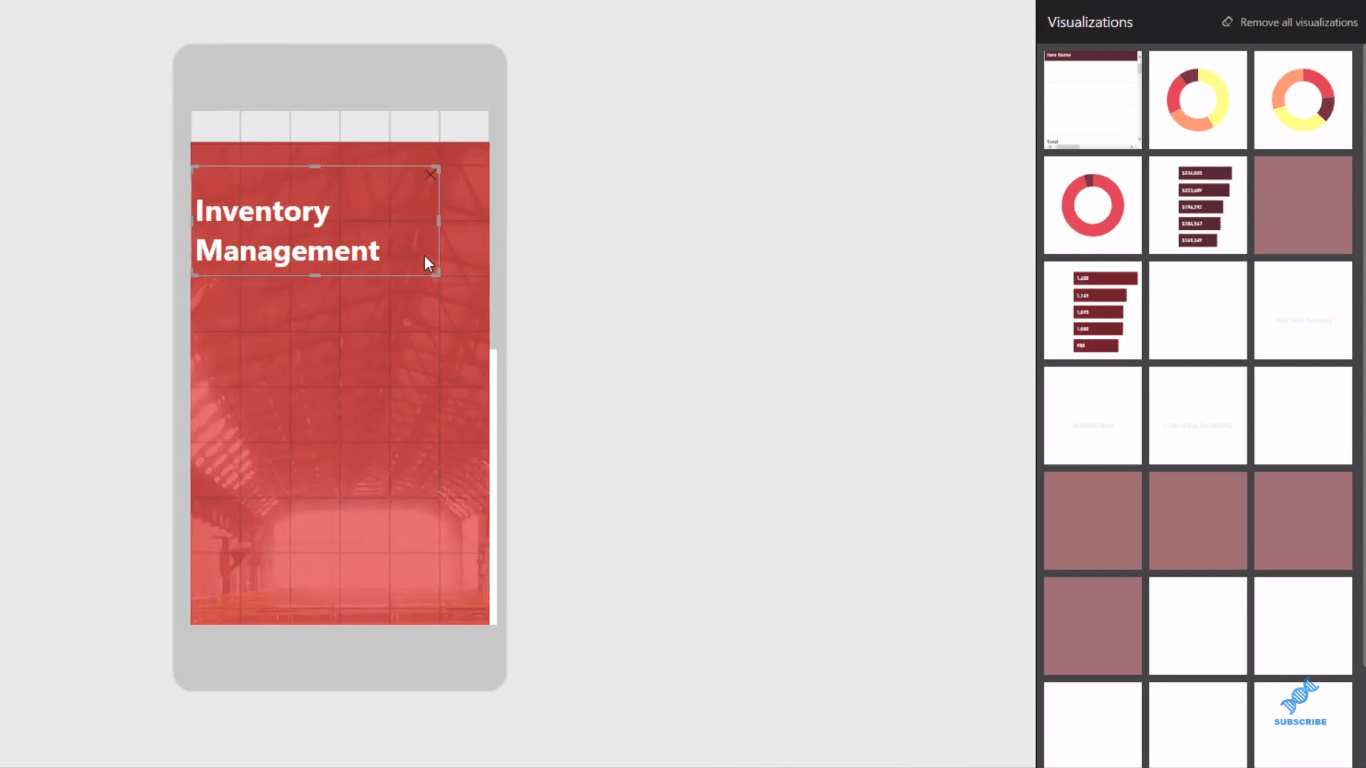
Para criar o relatório, basta arrastar os elementos, como o título, os gráficos, etc. Podemos reposicioná-los para um dispositivo móvel, dependendo de como você deseja que eles apareçam.

O que é ótimo nisso é que o LuckyTemplates vai se lembrar desses arquivos . Portanto, se alguém olhar para este relatório em um dispositivo móvel, isso mostrará a eles o que estamos fazendo agora. Não vai mostrar todo o relatório real que vemos em uma visualização de área de trabalho.
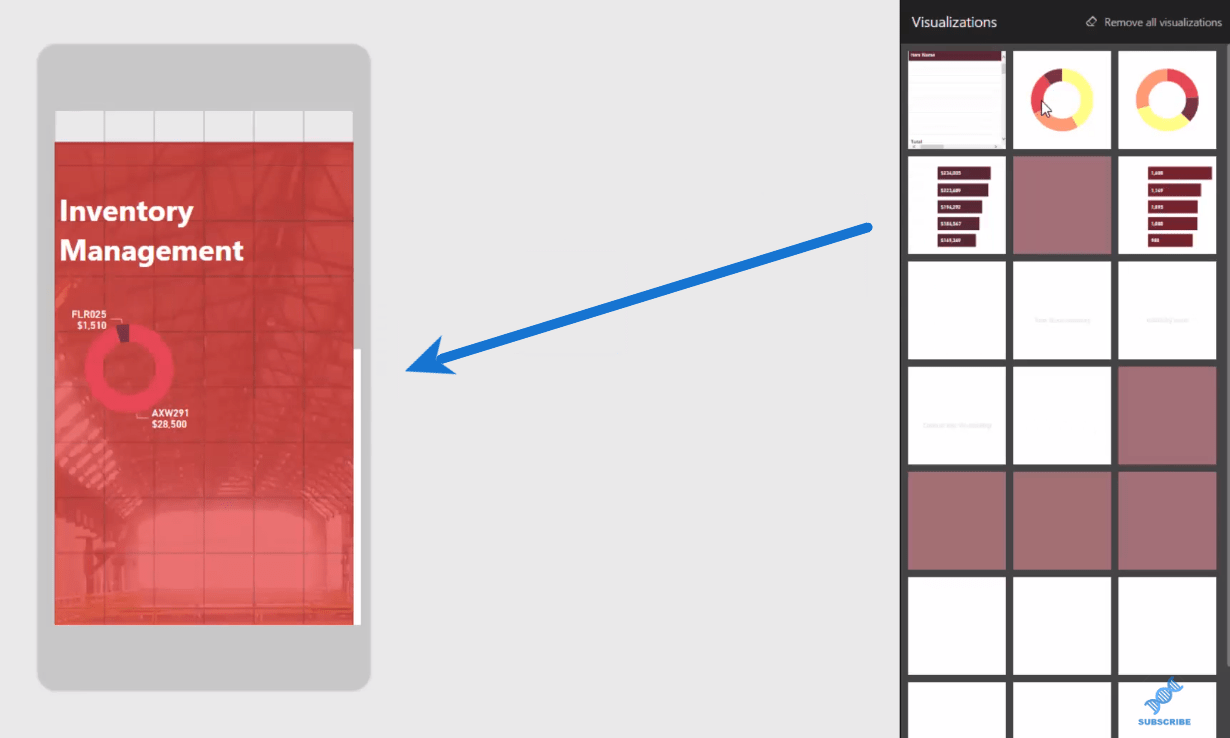
Podemos utilizar muitos elementos diferentes aqui para criar nosso relatório móvel do LuckyTemplates. Podemos usar o recurso de grade e apenas arrastá-lo aqui. Em seguida, adicione nossos principais insights e, provavelmente, posicione-os um pouco melhor, e assim por diante.

Temos muitas outras coisas aqui, mas vamos mantê-lo bem simples. O principal é que esse recurso móvel do LuckyTemplates resolve o problema daqueles relatórios grandes que não são bem renderizados em telefones celulares .
Para a exibição móvel, a tela é obviamente menor em comparação com a área de trabalho, que é o número um que precisamos considerar ao criar esses recursos visuais para dispositivos móveis.
Precisamos fazer com que as informações-chave se destaquem o máximo possível.
A experiência do usuário ainda é muito importante se você deseja que as pessoas se envolvam com o que você está apresentando a elas em um celular. Precisamos destacar coisas precisas, mas simples. Não podemos ter muita confusão e informação. Devem ser apenas as coisas principais que se destacam.
O legal disso é a velocidade com que você pode criar isso. Antigamente, tínhamos que recriar um relatório totalmente diferente, fazendo todas as cores e fazendo tudo de novo.
Agora, com esse recurso, tudo o que precisamos fazer é alternar entre o desktop e o celular. Todos os temas, cores e visualizações que já criamos em nosso relatório são transferidos para um dispositivo móvel.
Como criar relatórios e painéis atraentes no LuckyTemplates
Mostre o nome do resultado principal em uma visualização de cartão usando o LuckyTemplates
Usando ótimos esquemas de cores em sua visualização de dados do LuckyTemplates
Conclusão
O principal no desenvolvimento móvel no LuckyTemplates é mantê-lo simples, nada muito complexo.
Nenhum dos recursos avançados realmente funciona muito bem em celulares. Você só precisa pensar em como pode utilizar os recursos visuais que já criou e criar um design muito simples em um celular.
Coisas como visuais personalizados são um grande NÃO. As tabelas realmente não funcionam. Portanto, você precisa se concentrar nas principais informações que deseja destacar.
Concentre-se em cartões e visualizações simples, que já podem ser um pouco filtradas para os insights mais importantes.
O consumidor não conseguirá ver tantos detalhes quanto em um relatório em uma tela maior; .
Atenciosamente,
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








