Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Hoje, gostaria de mostrar a você como usar a navegação de páginas no LuckyTemplates usando ícones de forma criativa para enriquecer sua história e revelá-la apenas quando necessário.
Além disso, você aprenderá como criar uma poderosa experiência de navegação a partir de um ícone criando um fluxo de trabalho do usuário para seus relatórios do LuckyTemplates .
Criaremos um ambiente de integração para os usuários finais diretamente no LuckyTemplates.

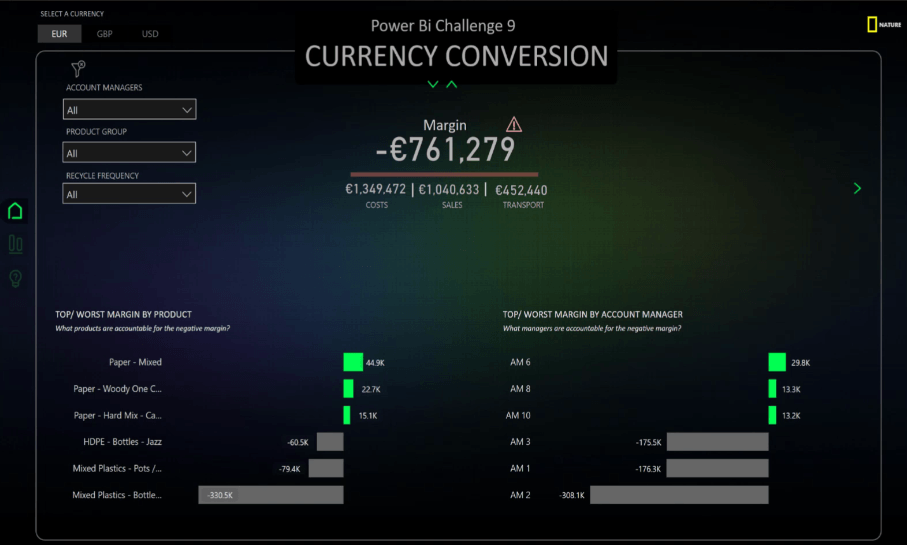
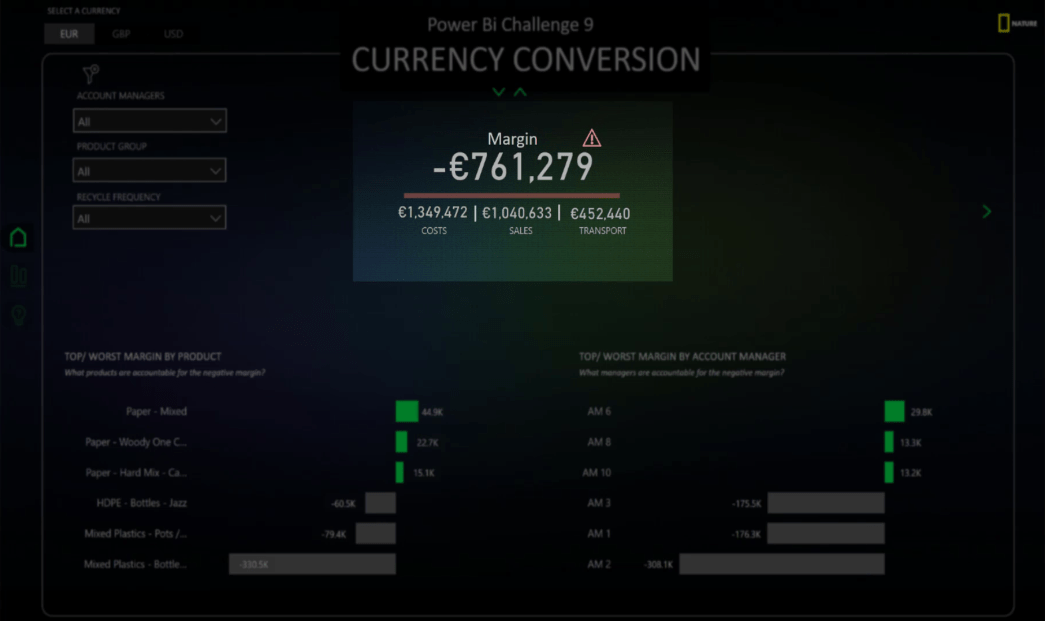
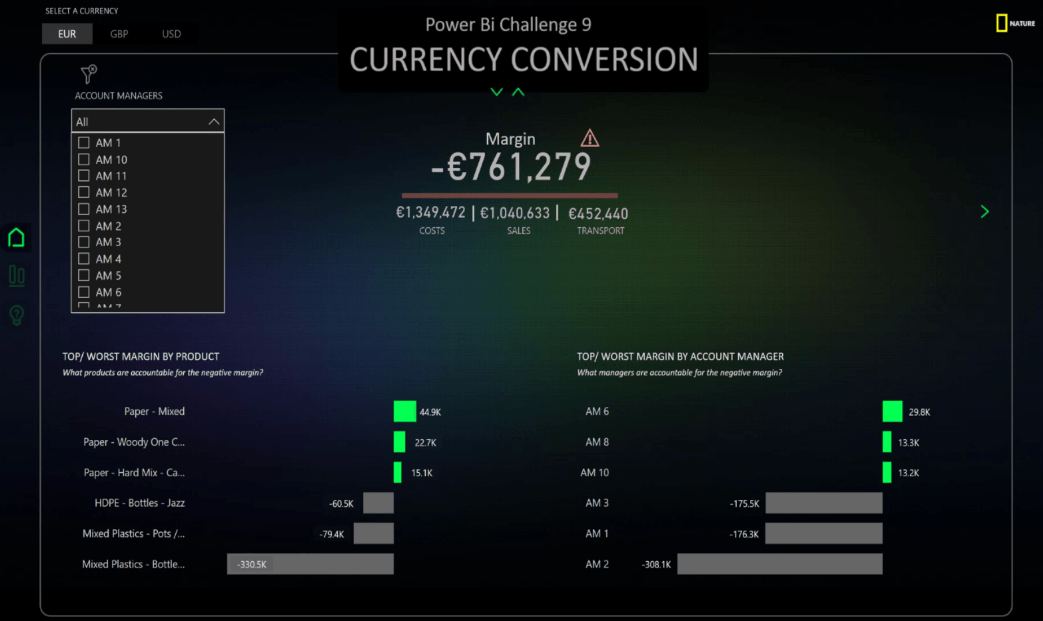
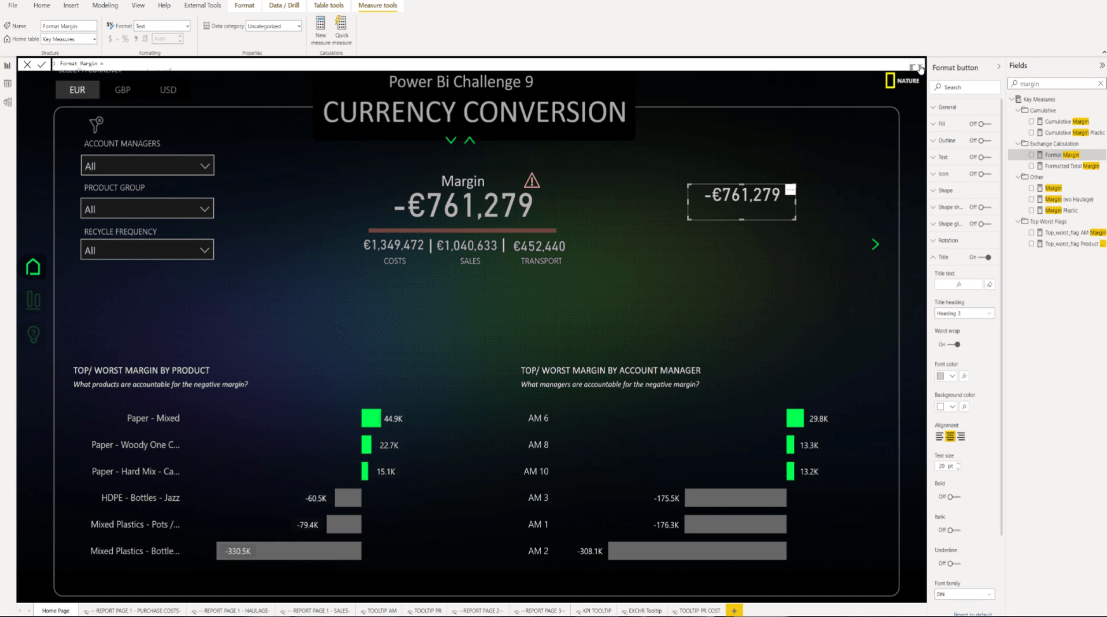
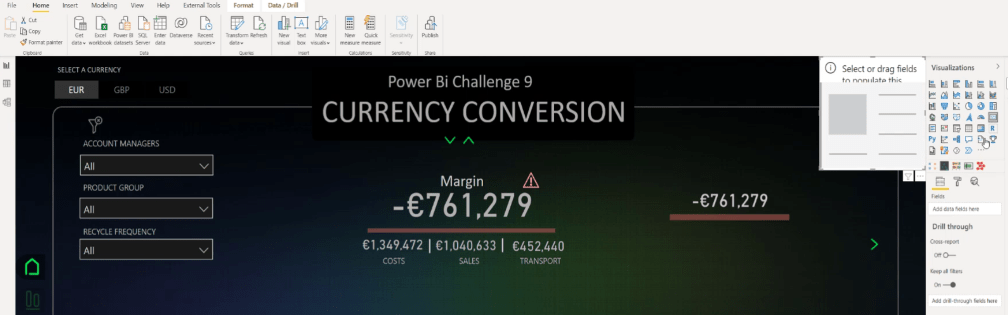
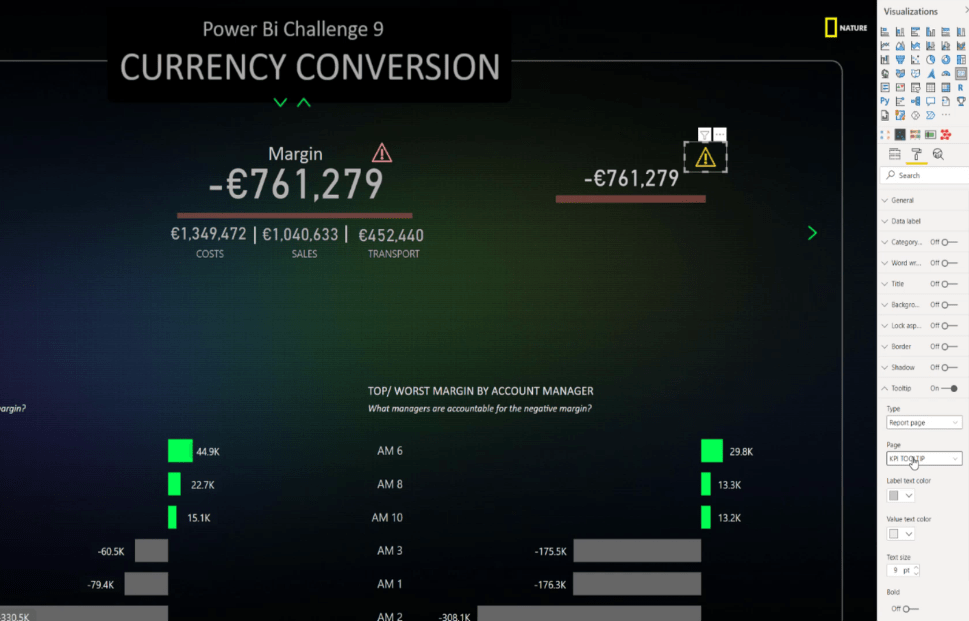
Para começar, vamos direcionar nossa atenção para o exemplo que criei para minha submissão . Demorei bastante para atingir a perfeição desse KPI e apesar de parecer simples, na verdade ele é cheio de surpresas.
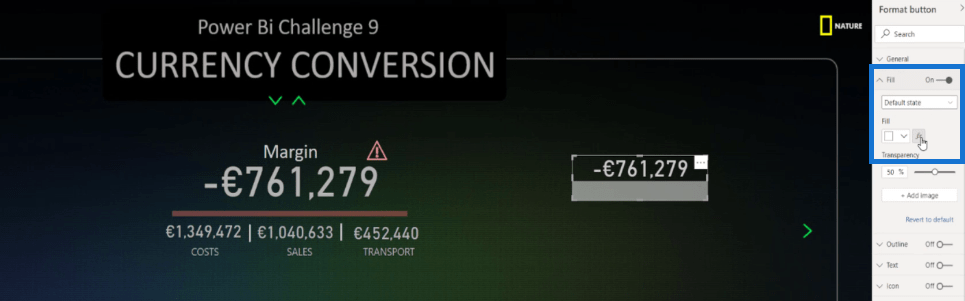
Neste exemplo, temos uma página de navegação no LuckyTemplates com ícones representando custos , vendas , transporte e margem . Também temos uma linha vermelha dividindo a margem das outras dimensões. O número na linha não é um cartão, mas um botão.

Índice
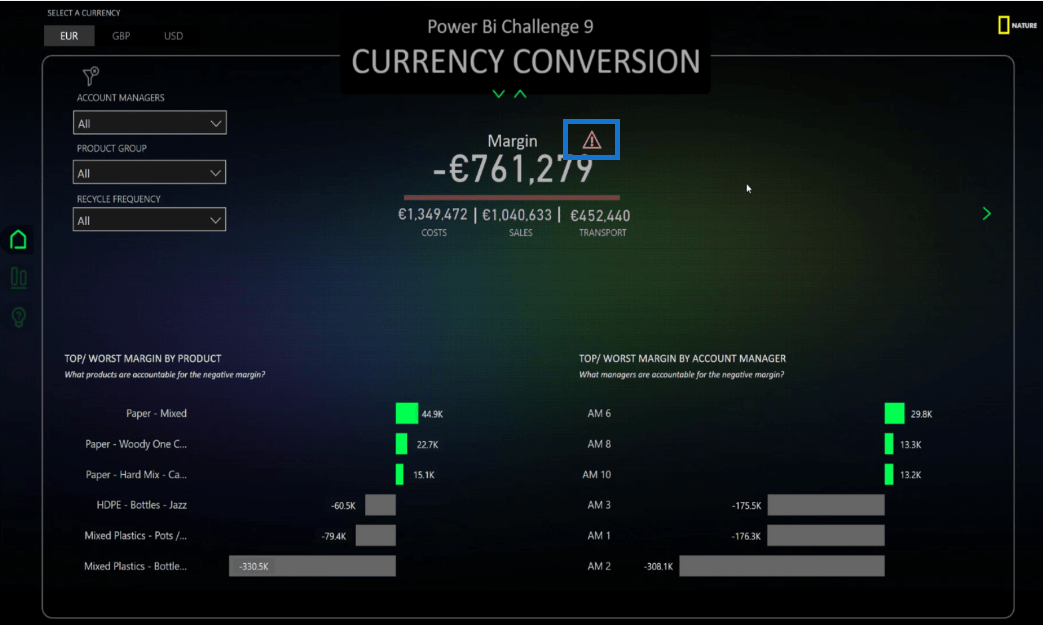
Usando um ícone de sinal de aviso
Temos este sinal de aviso ou ícone de cartão de aviso. É dinâmico porque desaparece se a margem for positiva.

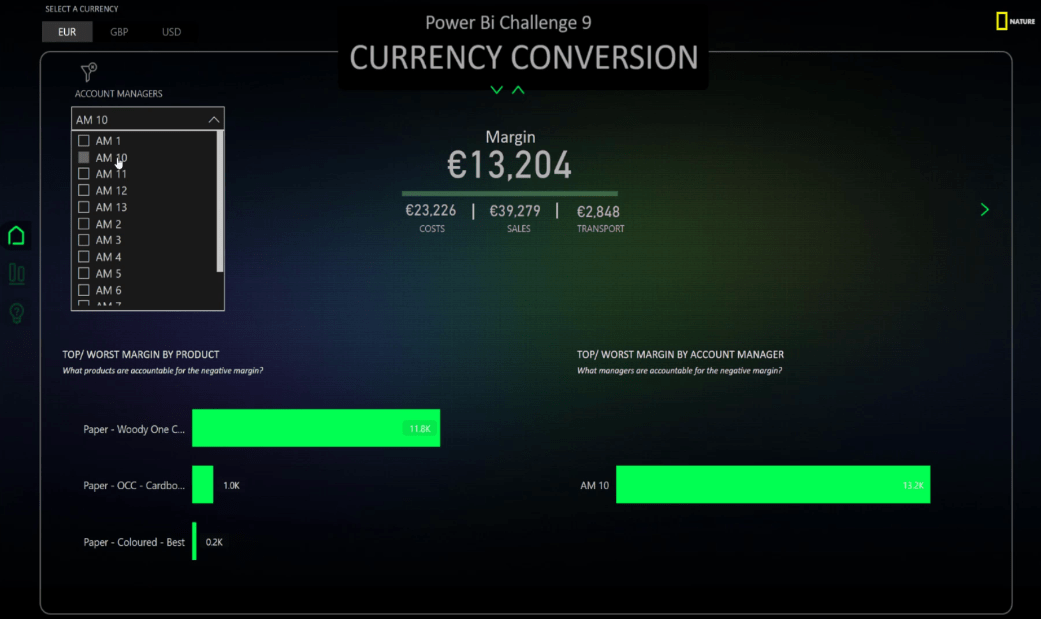
Vamos escolher Account Manager 10 . Observe que o ícone de aviso desapareceu.

A esta altura, você deve estar se perguntando por que criei um ícone dinâmico para mostrar que a margem é negativa quando a linha vermelha já mostra exatamente a mesma coisa.
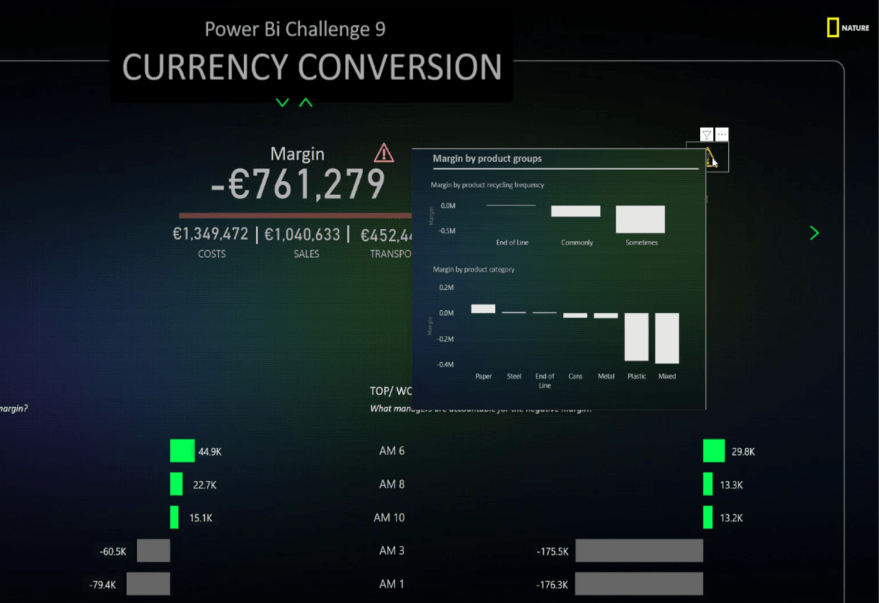
A resposta para isso é fornecer informações adicionais. Um cartão tem a vantagem de ter uma dica de ferramenta, o que significa que, quando a margem é negativa, temos a possibilidade de insights adicionais. Esta é uma técnica especial na narrativa chamada revelação progressiva .

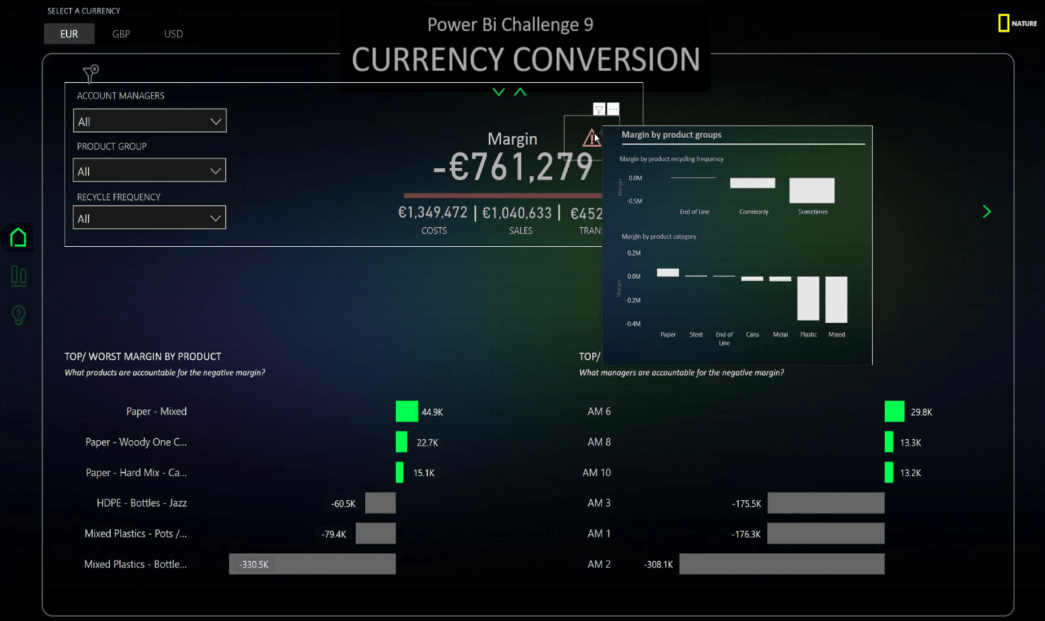
Para mostrar esse recurso, passe o mouse sobre o ícone do cartão de aviso para ver informações adicionais. Isso é importante porque, como usuário final, estarei interessado em informações adicionais somente quando a margem for negativa.
A divulgação progressiva é um padrão de design de interação que sequencia informações e ações em várias telas e fluxo passo a passo. O objetivo é diminuir as chances de os usuários se sentirem sobrecarregados com o que encontram.
Ao divulgar informações progressivamente, os designers de interação revelam apenas o essencial e ajudam os usuários a gerenciar a complexidade de sites ou aplicativos avançados.
Esta é uma técnica que você pode usar para manter seu design simples e suas informações fáceis de digerir. Você facilitará a navegação do usuário final e a localização do insight que deseja. O usuário terá uma experiência atraente por meio da navegação da página no LuckyTemplates.

Criando o ícone do LuckyTemplates
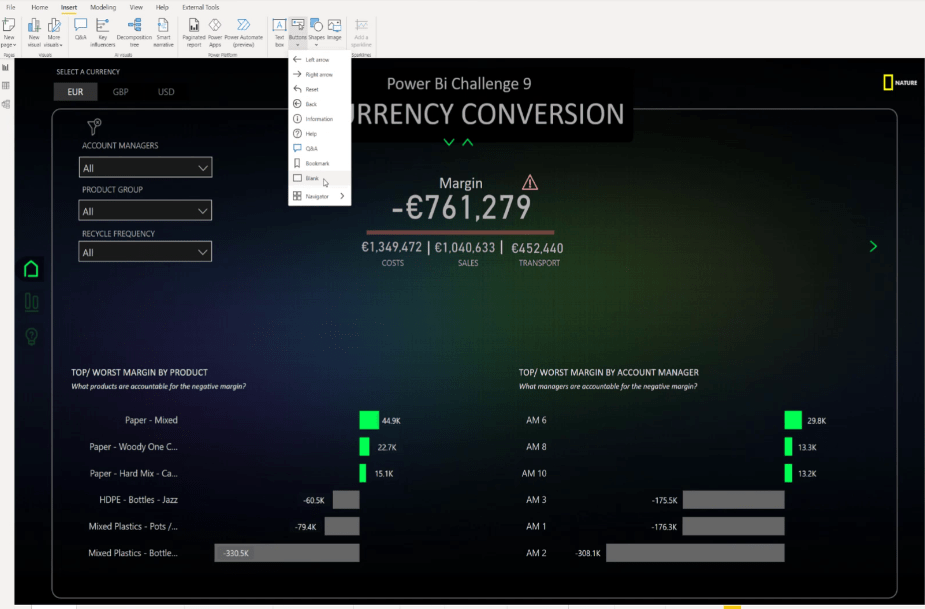
Para construí-lo do zero, insira um botão em branco na tela.

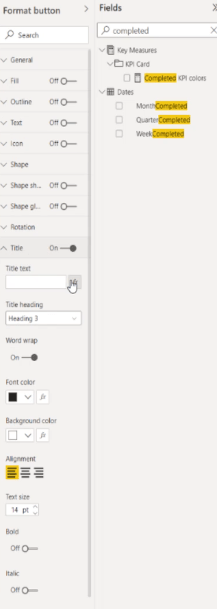
Desabilite todos os recursos, exceto o Title .

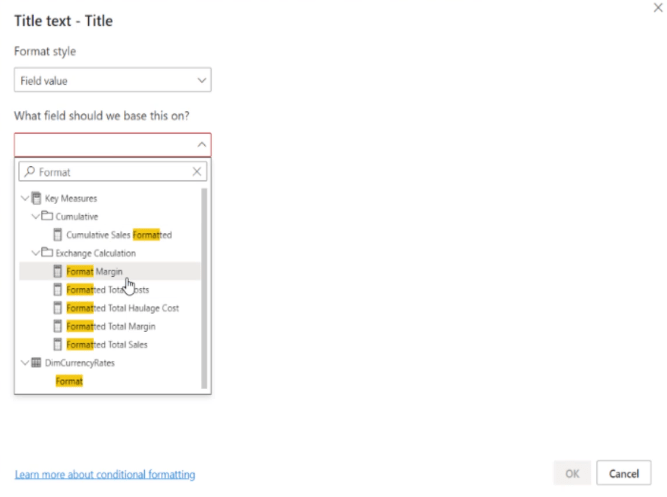
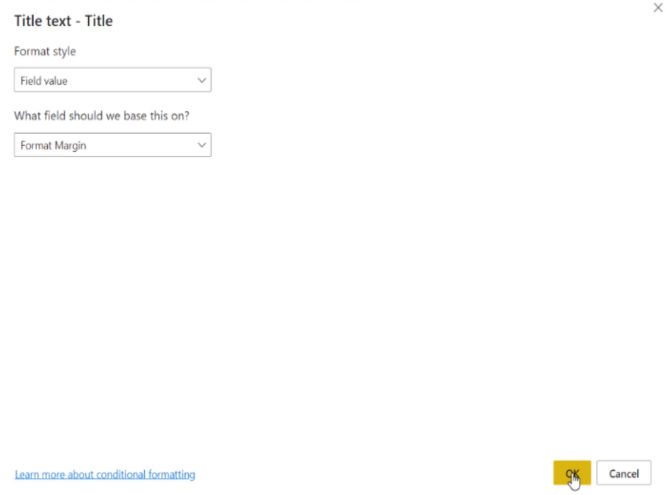
Vá para o texto do Título , escolha Valor do campo , escolha Formatar margem e clique em OK .


Depois disso, vamos aumentar o tamanho do KPI para 20 e mudar a cor para cinza.

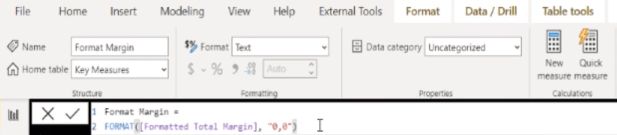
Para a medida, usei o Format Margin e o organizei para obter a saída que criei.

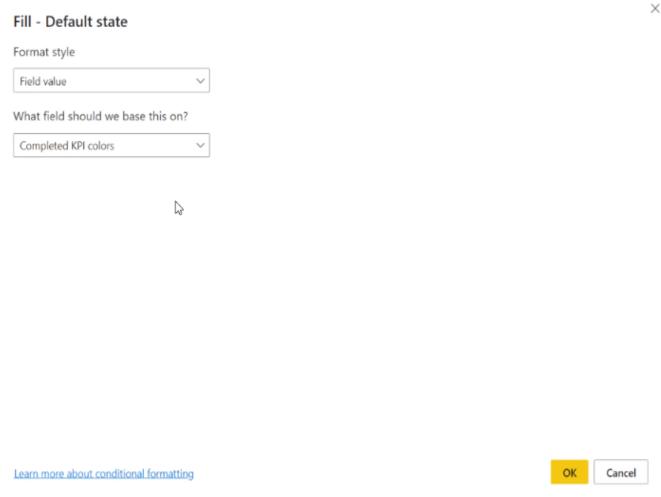
Em seguida, vá para Preencher e ative-o. Em seguida, selecione o valor do Campo e baseie-o em outra medida chamada Cores de KPI concluídas e clique em OK .


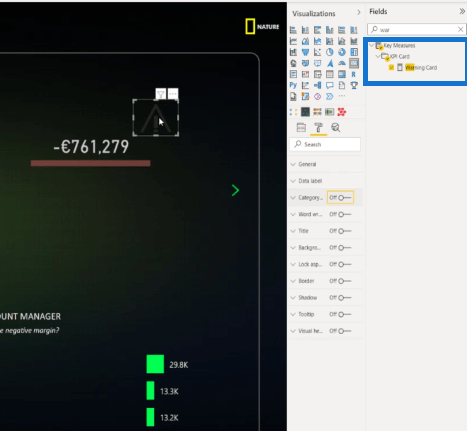
Vamos para o painel Visualizações e selecione o ícone Cartão .

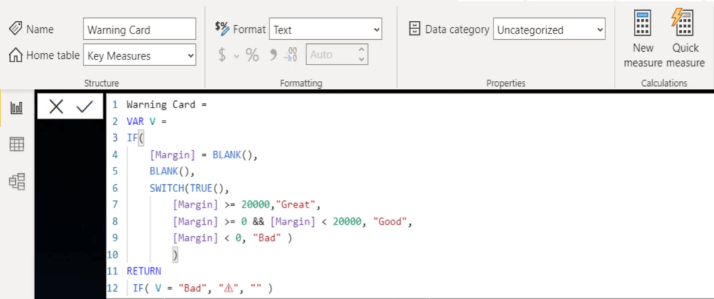
Esta é a fórmula que criei para o Warning Card . Isso significa que, se a margem não tiver valor, quero um valor em branco.
Eu também usei uma declaração SWITCH TRUE que diz que se o valor for maior ou igual a 20000, então é ótimo . Se estiver acima de zero e abaixo de 20.000, então é bom , e se estiver abaixo de zero, é ruim .
Quando o valor for Bad , quero ter este ícone; caso contrário, não quero nenhum ícone.

A próxima coisa a fazer é deslizar o ícone e desativar as diferentes opções.

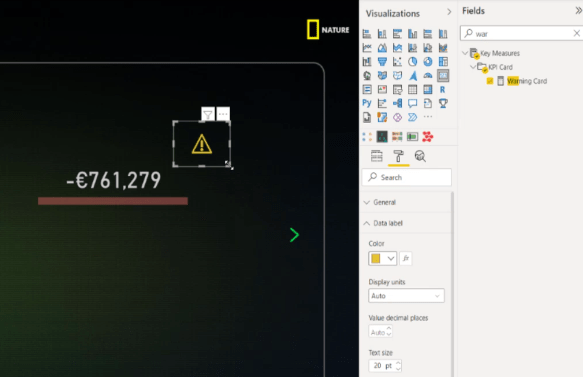
Para reduzir o tamanho e a cor do ícone, vá para o rótulo Data , defina-o como 20 e altere a cor para amarelo.

Neste caso, podemos mover o ícone de aviso ao lado dos números e ativar o tooltip escolhendo a página onde criei o KPI.

Finalmente, agora podemos ver as informações do nosso KPI. Definitivamente, podemos incluir contextos adicionais nisso, como resumo de custos, vendas e transporte.

Ícones personalizados do LuckyTemplates | Técnica de visualização PBI
Desenvolvimento de relatórios do LuckyTemplates: criando temas, logotipos de empresas, ícones e planos de fundo
Como adicionar ícones personalizados do LuckyTemplates aos seus relatórios
Conclusão
Compreender as práticas recomendadas para a criação de ícones e como você pode usá-las em benefício de sua história pode melhorar significativamente seus relatórios do LuckyTemplates.
Com esse objetivo em mente, você pode dar um passo adiante usando os ícones de forma criativa e proporcionando uma poderosa experiência de navegação aos seus usuários finais.
Espero que você possa aplicar essas técnicas ao seu próprio trabalho de desenvolvimento e cenários organizacionais.
Tudo de bom,
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








