Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste tutorial, discutiremos o que são os aplicativos baseados em modelo do Power Apps e como configurar e navegar em seu ambiente de trabalho.
Recomendamos passar primeiro por alguns de nossos tutoriais anteriores do Power Apps — especificamente aqueles sobre aplicativos de tela e sobre serviços de dados comuns — antes de mergulhar nos aplicativos baseados em modelo por dois motivos.
Primeiro, o serviço de dados comum é o elemento impulsionador por trás de qualquer aplicativo baseado em modelo. Sem uma compreensão básica do que é o CDS e como ele funciona, será difícil entender os conceitos por trás dos aplicativos orientados a modelos e como eles são criados.
Em segundo lugar, os aplicativos baseados em modelo funcionam quase da mesma maneira que os aplicativos de tela. Eles têm quase o mesmo conjunto de funções e propriedades. No entanto, comparando os dois, alguns podem argumentar que os aplicativos baseados em modelo são mais fáceis de trabalhar do que os aplicativos de tela. Você entenderá por que assim que descobrirmos mais sobre como os aplicativos baseados em modelo funcionam.
Índice
Uma visão geral dos aplicativos baseados em modelo do Power Apps
Ao trabalhar com aplicativos baseados em modelo, você perceberá que eles se parecem mais com sites do que com aplicativos. Isso se deve principalmente à maneira como as coisas são dispostas.
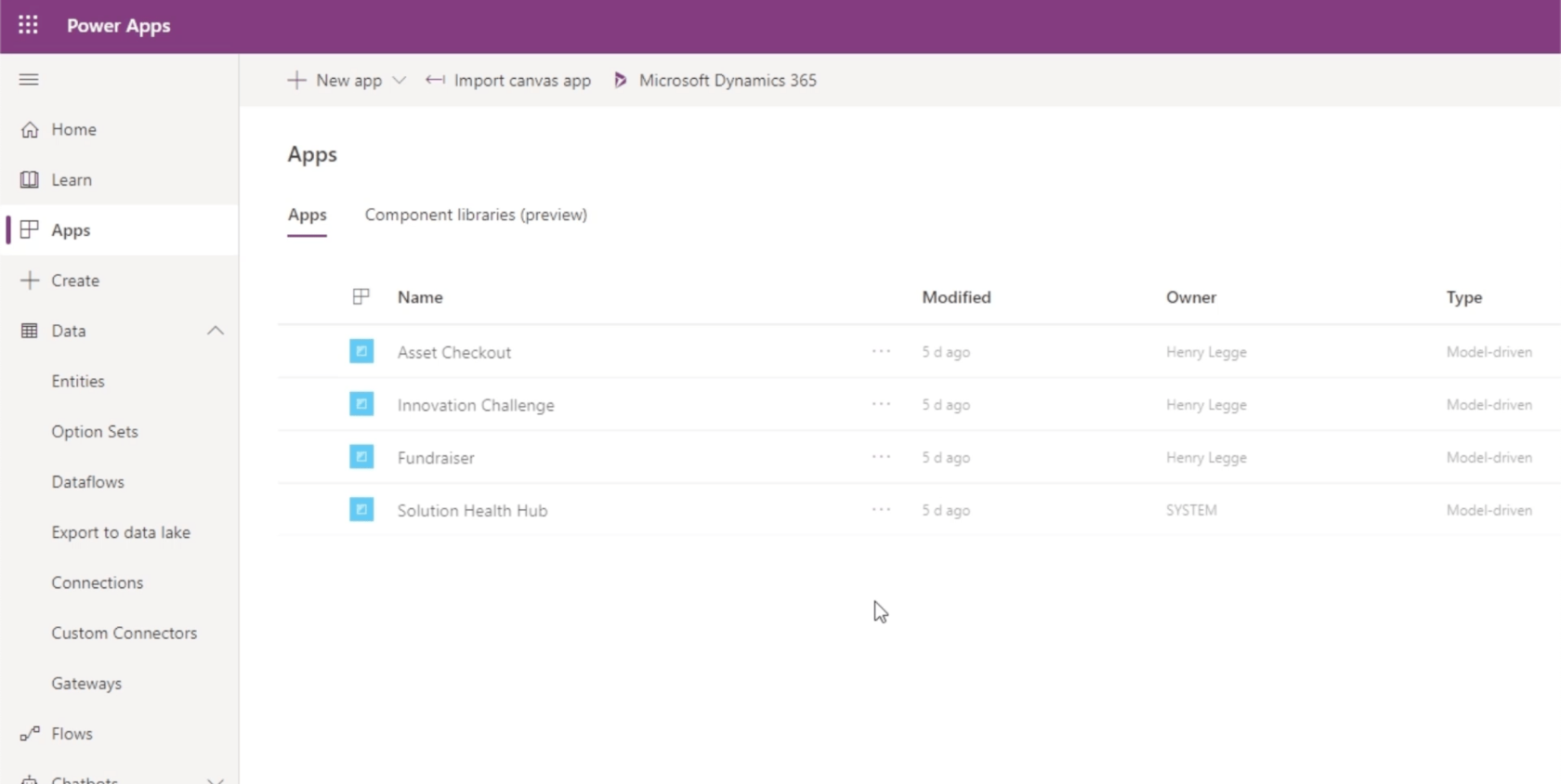
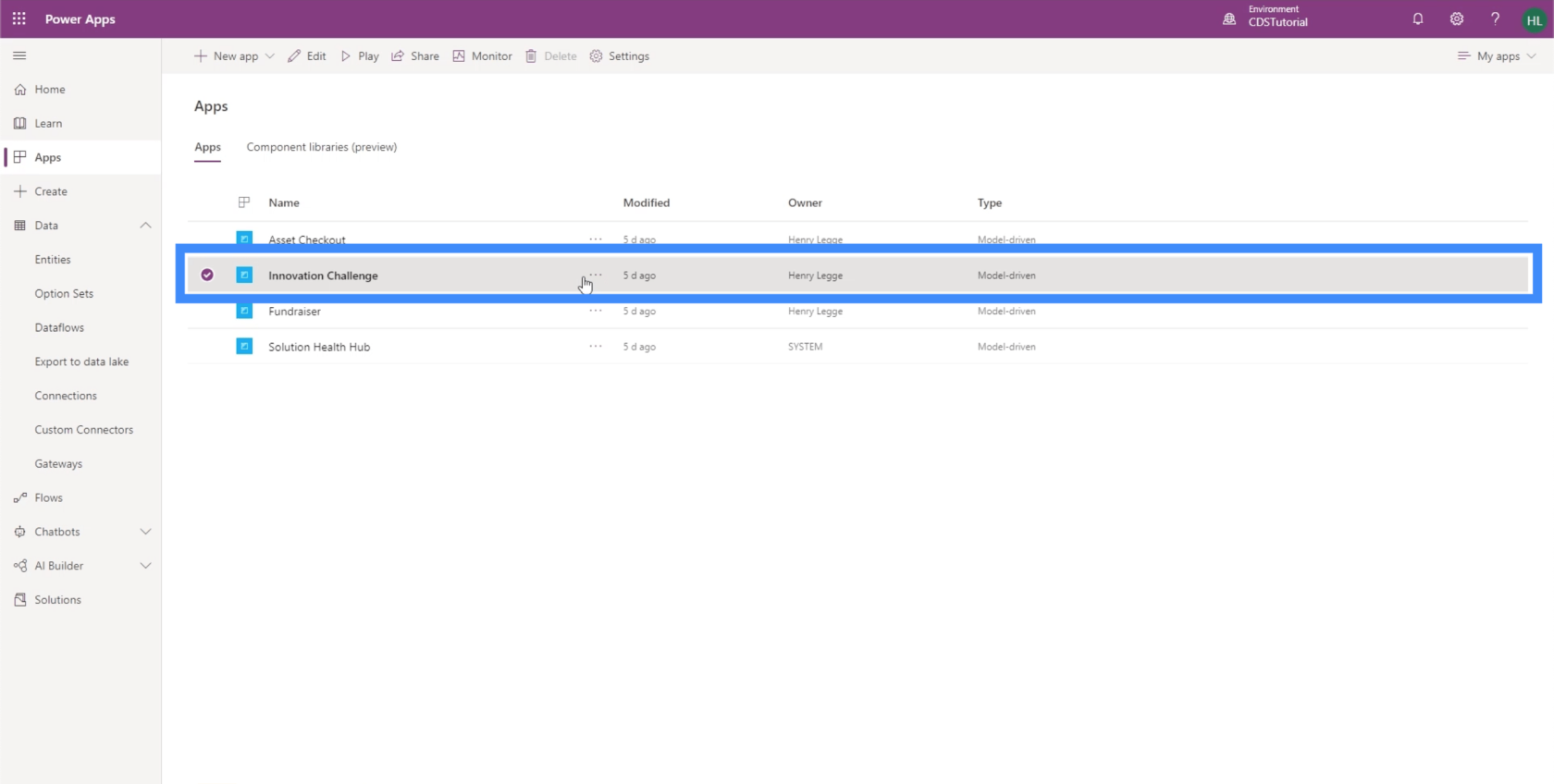
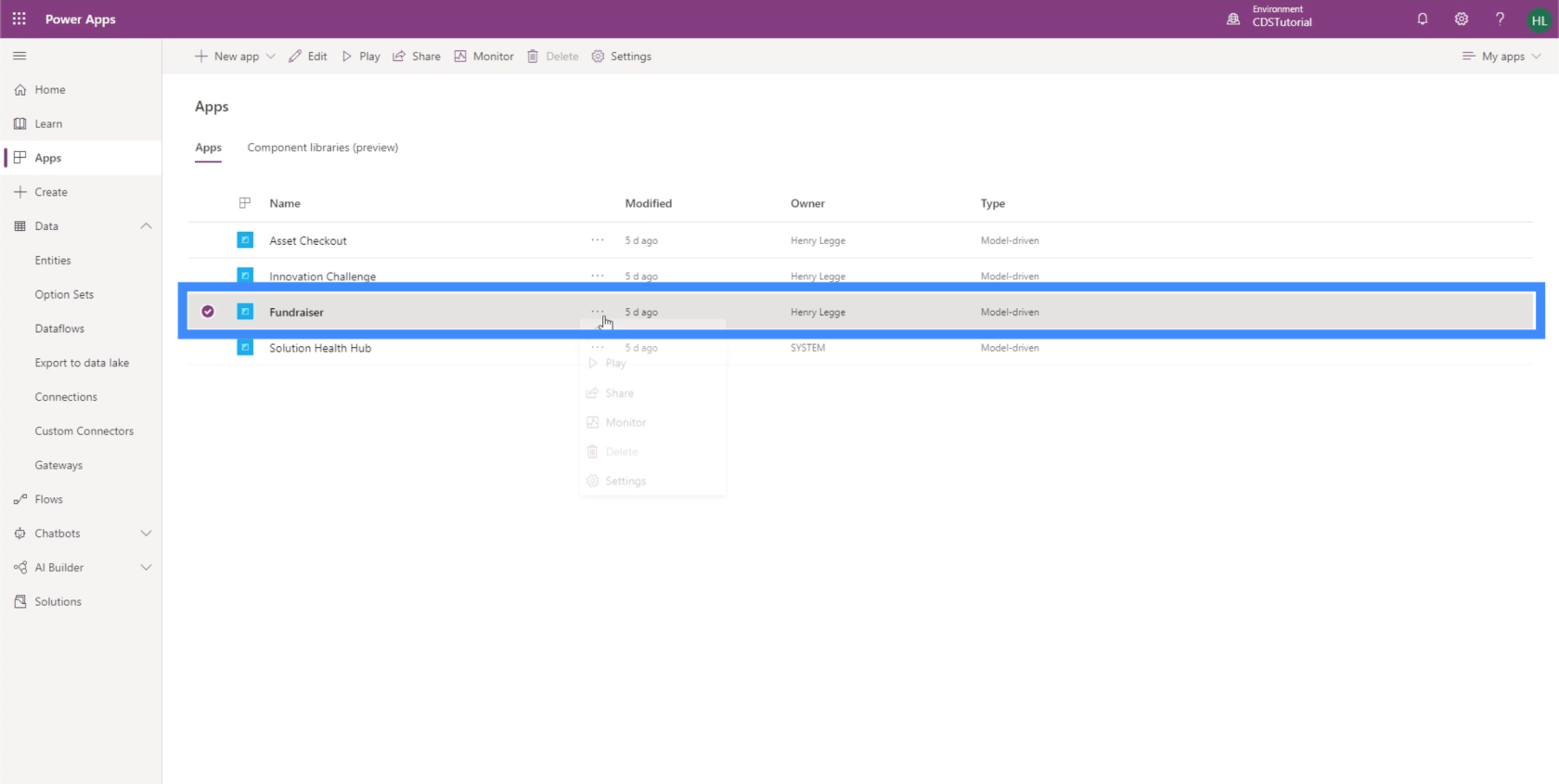
Vejamos alguns exemplos de aplicativos baseados em modelo. Observe que quando formos para o painel Aplicativos, já temos quatro aplicativos baseados em modelo salvos aqui por padrão.

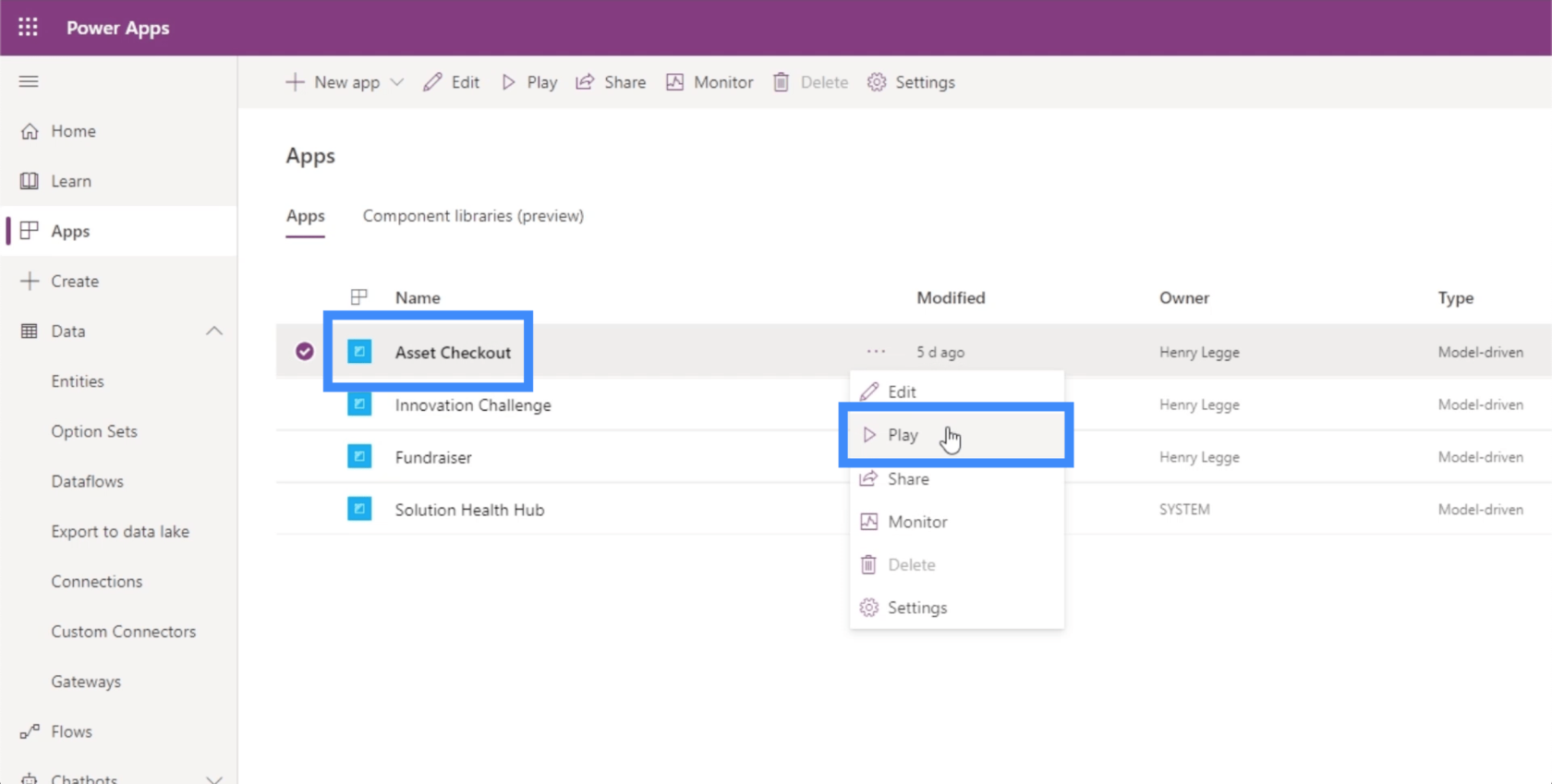
Para visualizar qualquer um dos apps da lista, basta clicar nos três pontinhos e escolher jogar. Vamos começar com o primeiro aplicativo da lista, Asset Checkout.

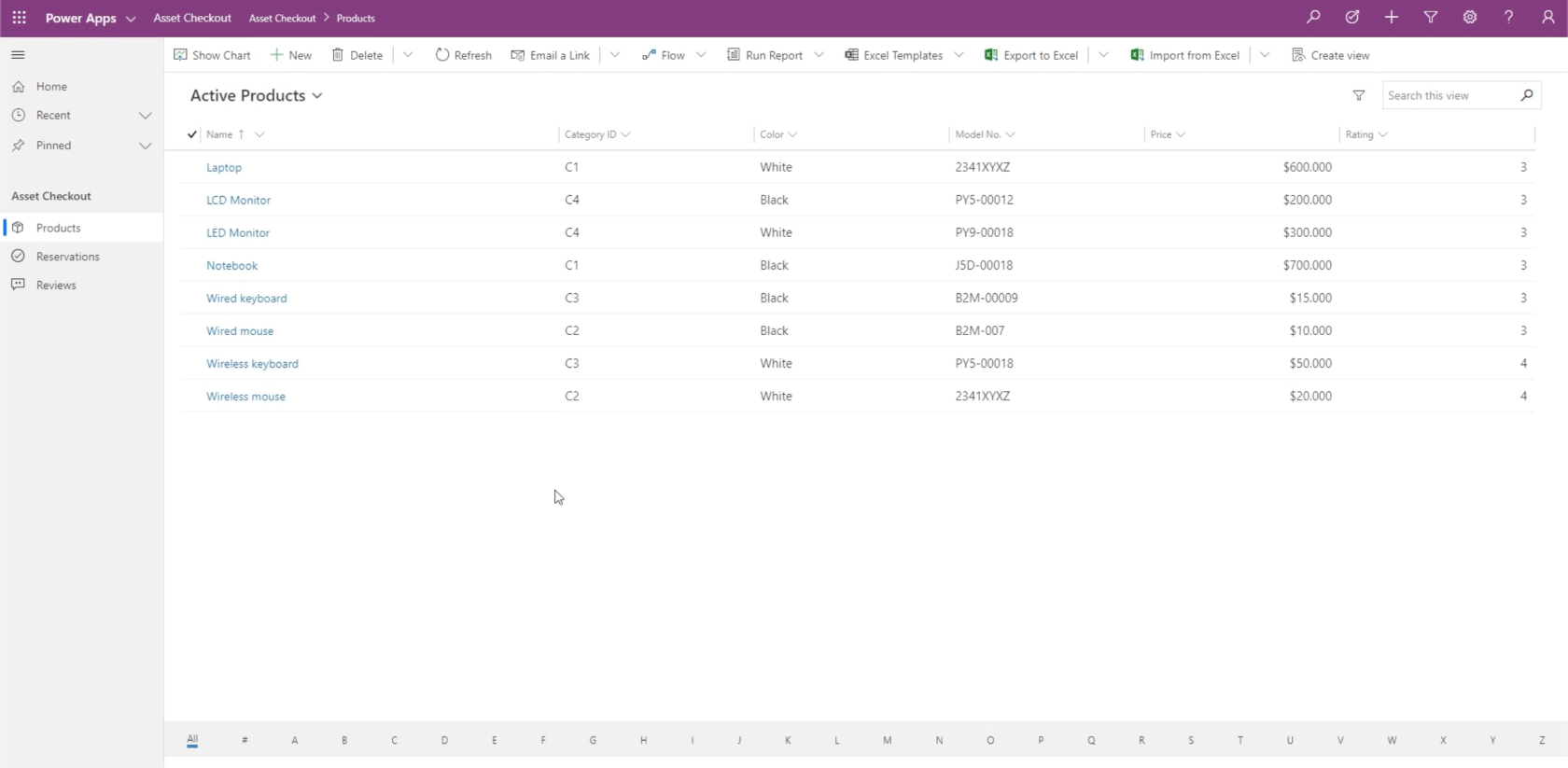
Logo de cara, vemos uma página que se parece mais com um site e não com um aplicativo. Este aplicativo se parece mais com algo que você verá na tela do computador, e não no seu telefone, por exemplo.

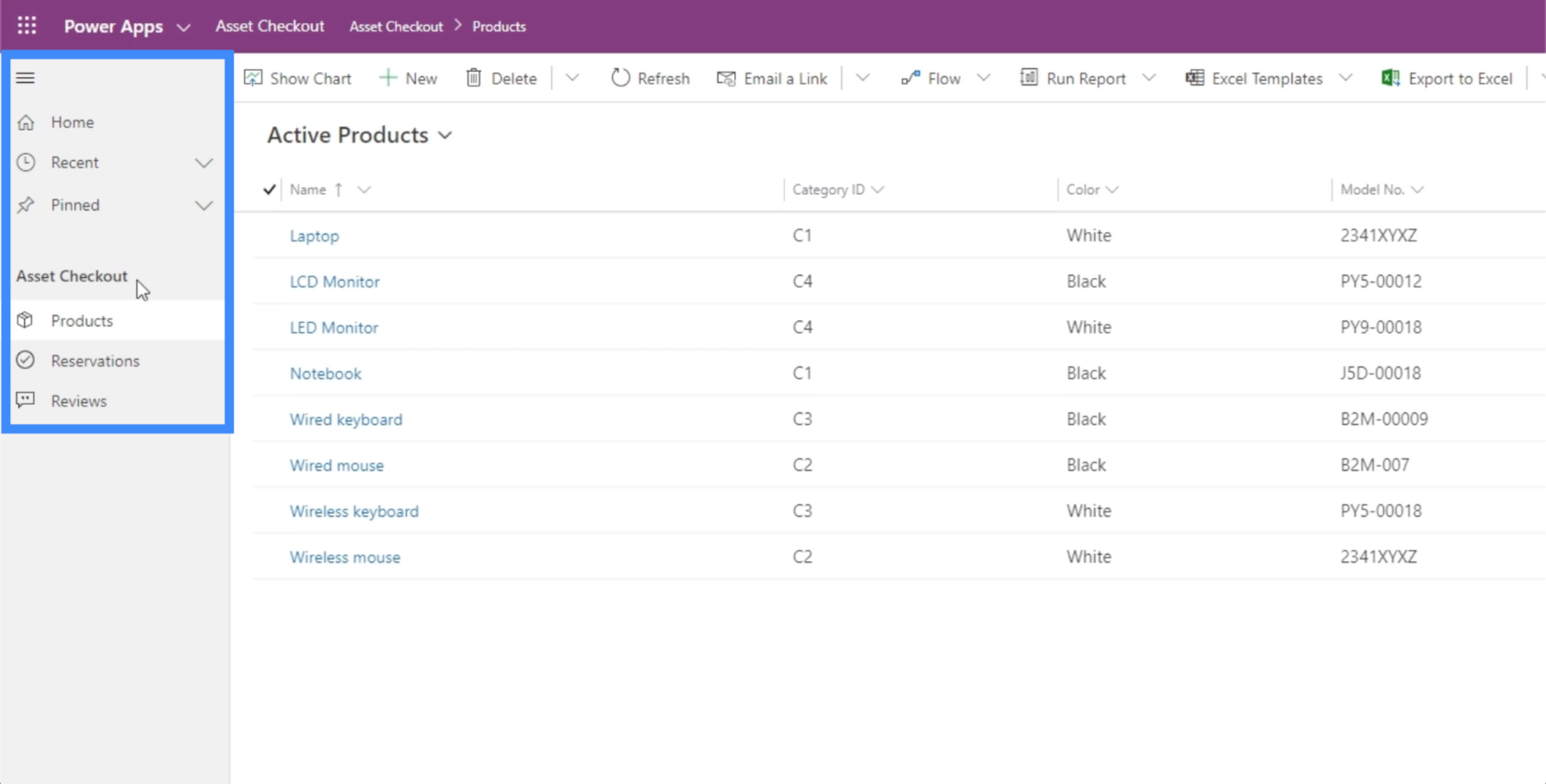
Há um menu no painel esquerdo com várias opções diferentes. Isso tem apenas uma seção chamada Asset Checkout, que contém três páginas diferentes - Produtos, Reservas e Avaliações.

Para ir a qualquer uma das páginas, basta clicar no botão no menu. Vamos começar com Produtos.

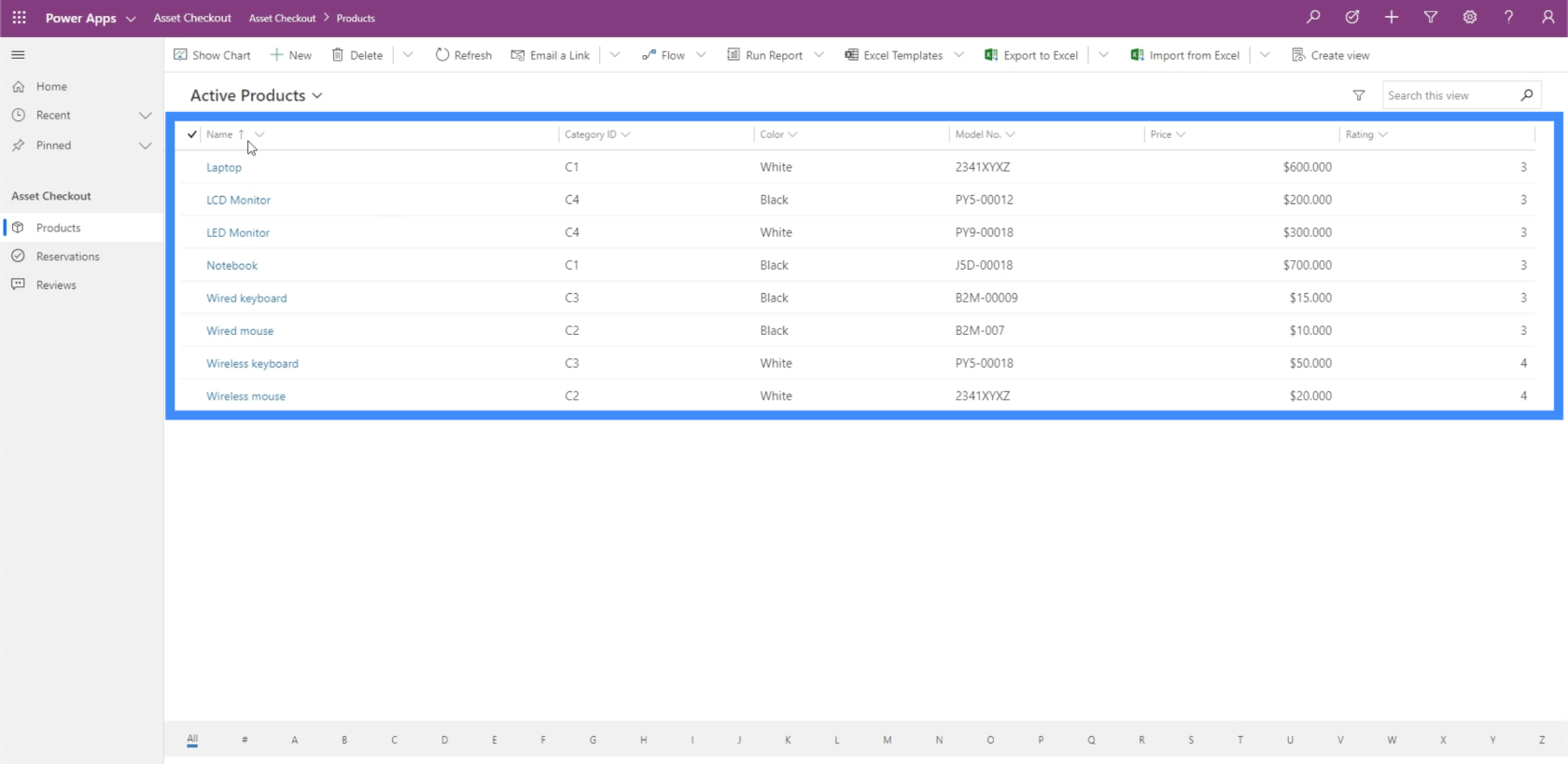
Esta página contém uma tabela que mostra uma lista de diferentes produtos.

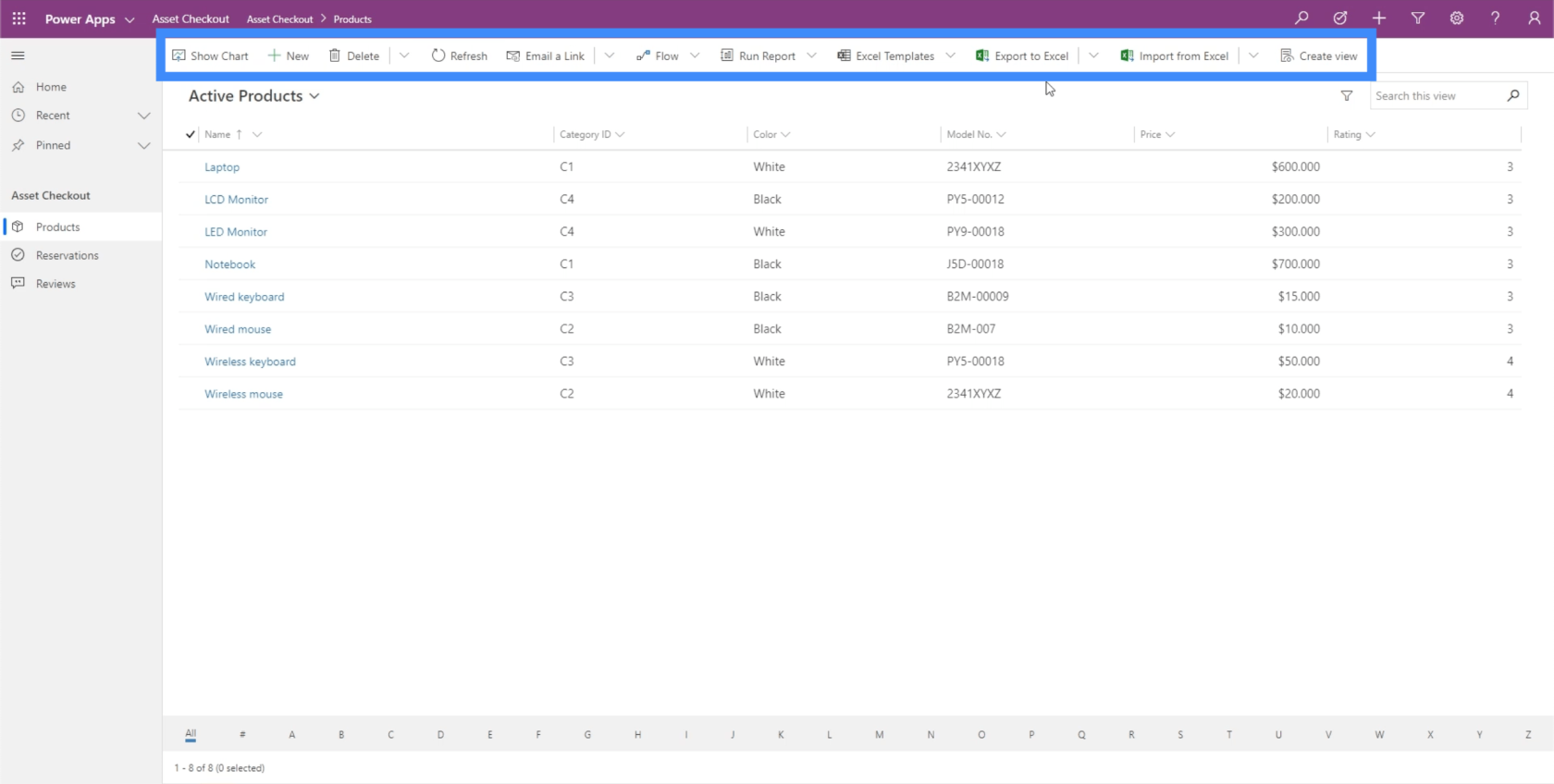
Também temos várias ações diferentes que podemos realizar no topo da página, como mostrar gráfico, executar relatório, exportar para Excel, entre outras.

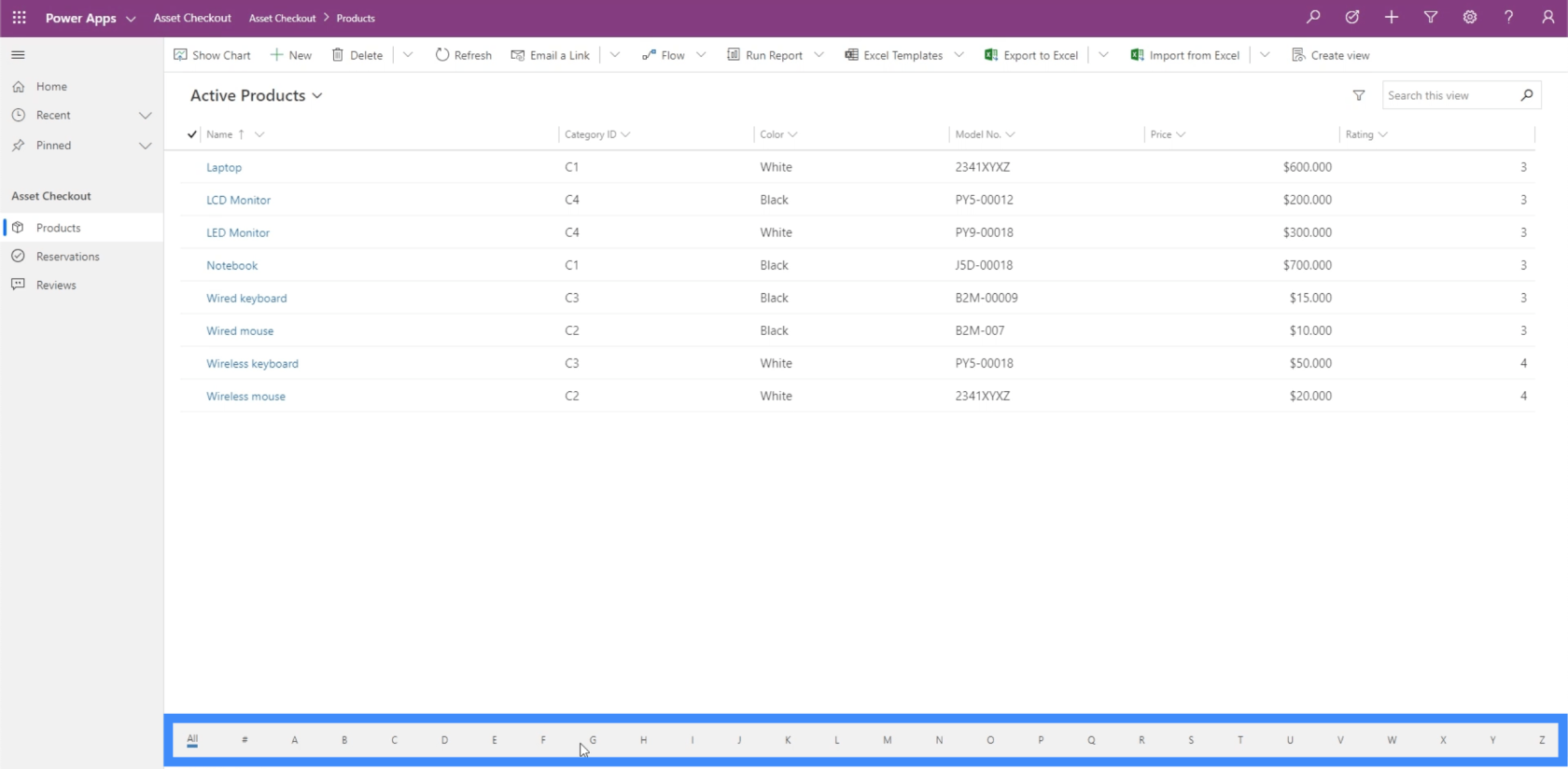
Na parte inferior, temos a opção de filtrar produtos específicos com base na primeira letra ou caractere.

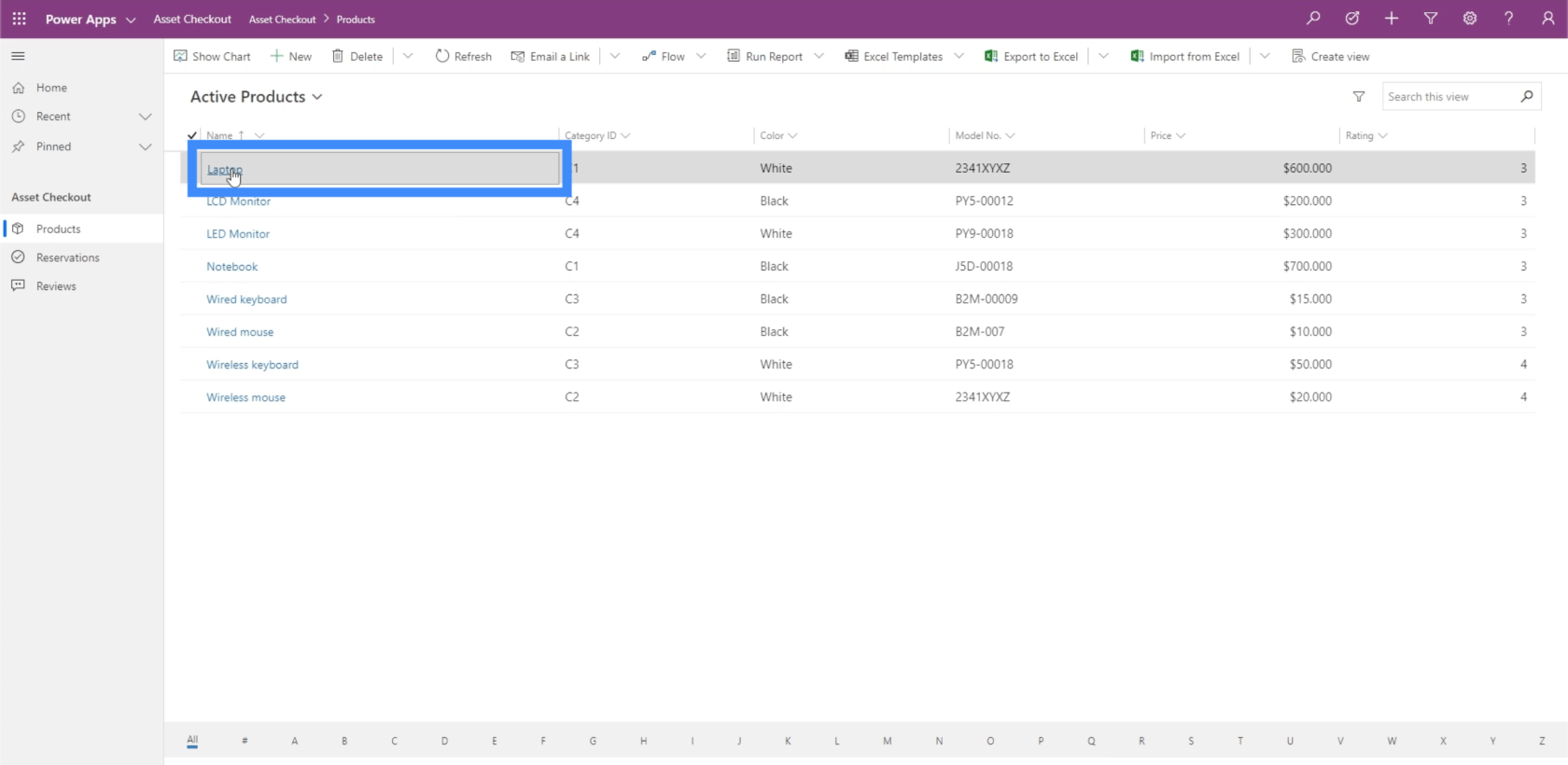
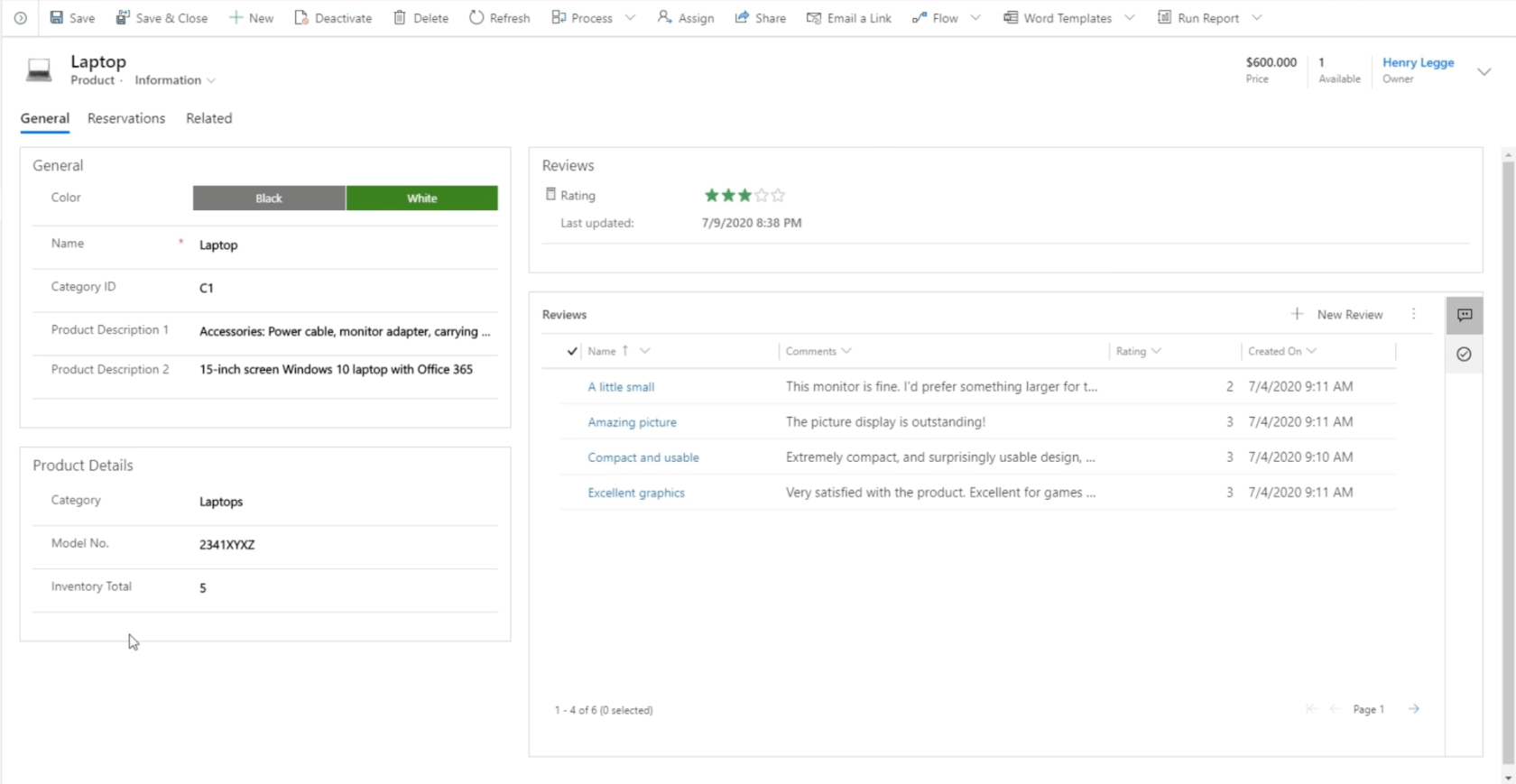
Também podemos descobrir mais sobre um item específico clicando nele. Vamos clicar em Laptop para ver mais.

Isso basicamente abre um formulário de exibição para o laptop. Contém muitas informações sobre o produto. Também podemos editar qualquer um dos campos aqui simplesmente clicando na informação específica que queremos alterar.

Este aplicativo que estamos vendo mostra apenas uma das muitas maneiras que um aplicativo baseado em modelo pode parecer. Vamos voltar para nossa lista de aplicativos principal e abrir o próximo aplicativo para ver outras maneiras de configurar nossos aplicativos baseados em modelo do Power Apps.

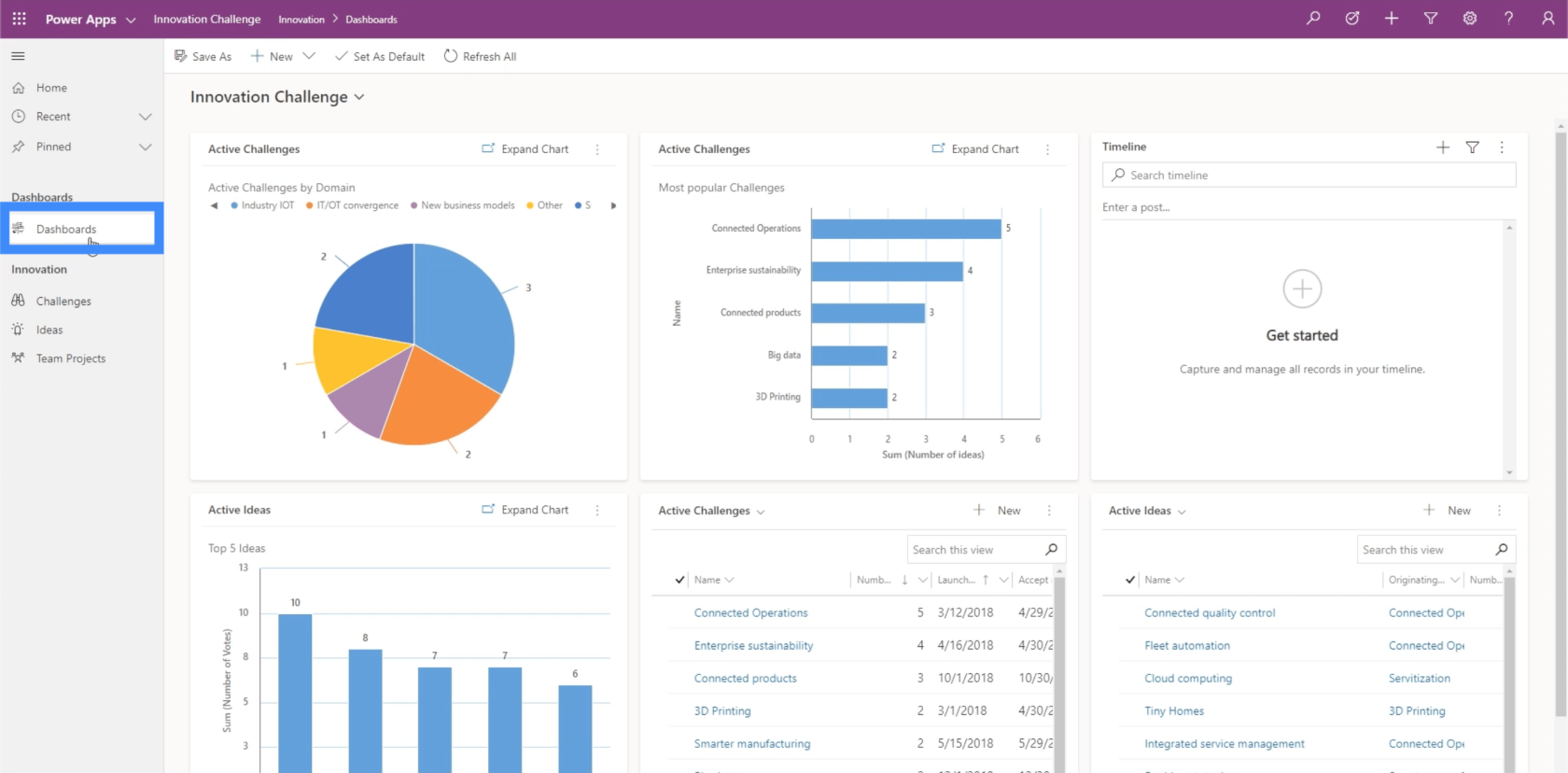
Onde o aplicativo anterior contém apenas diferentes tabelas e formulários de informações, este aplicativo contém painéis.

Se você já trabalhou com o LuckyTemplates antes, entenderá por que os painéis são importantes. Eles facilitam a obtenção de uma visão geral dos dados com os quais você está trabalhando.
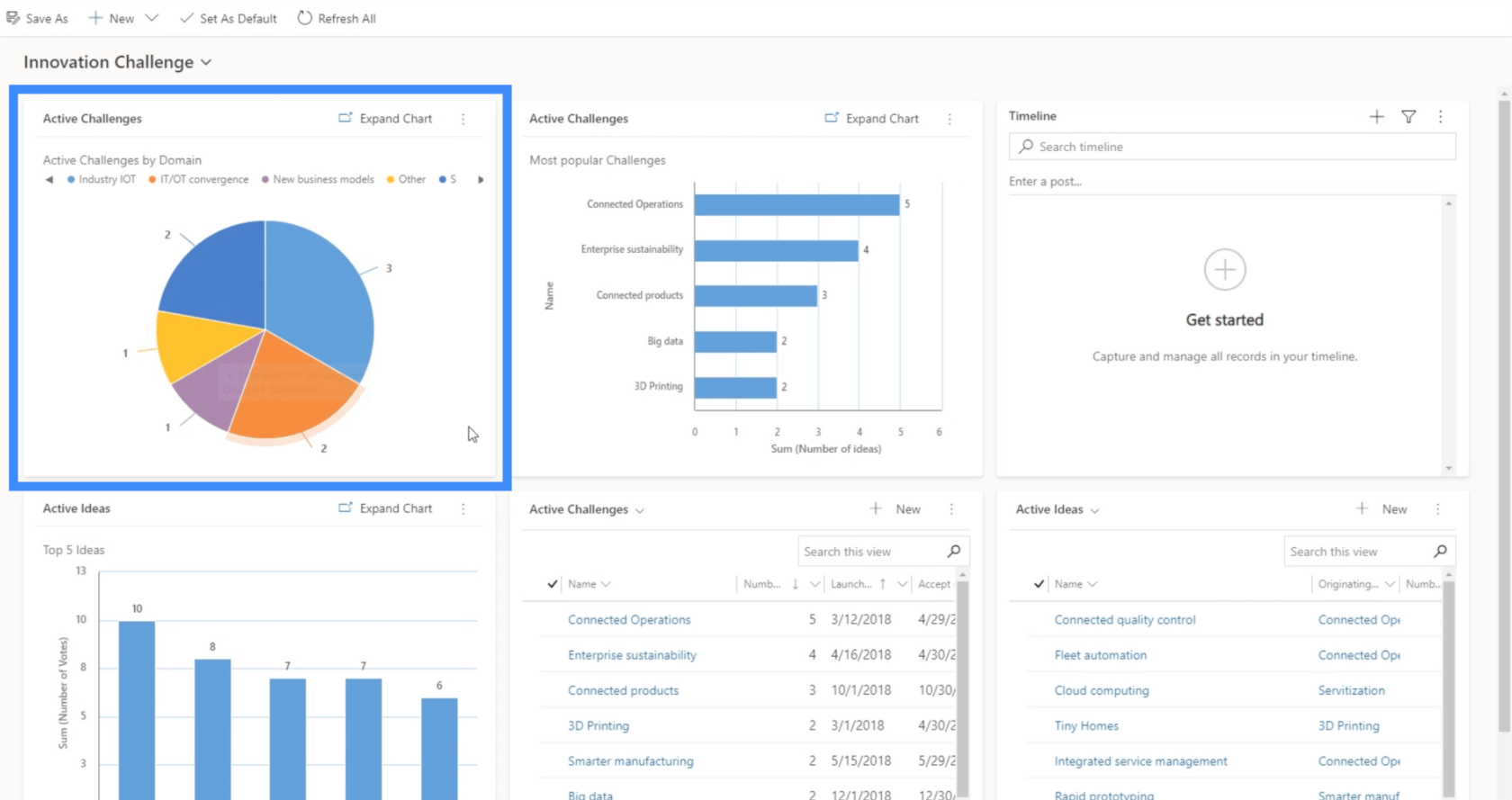
Os painéis contêm cartões diferentes. Este cartão, por exemplo, mostra os Desafios Ativos por Domínio e entrega os dados em forma de gráfico de pizza.

Se você observar o restante do painel, verá outros cartões que contêm gráficos de barras, tabelas etc.
Vamos passar para o próximo aplicativo aqui para ver um tipo diferente de painel.

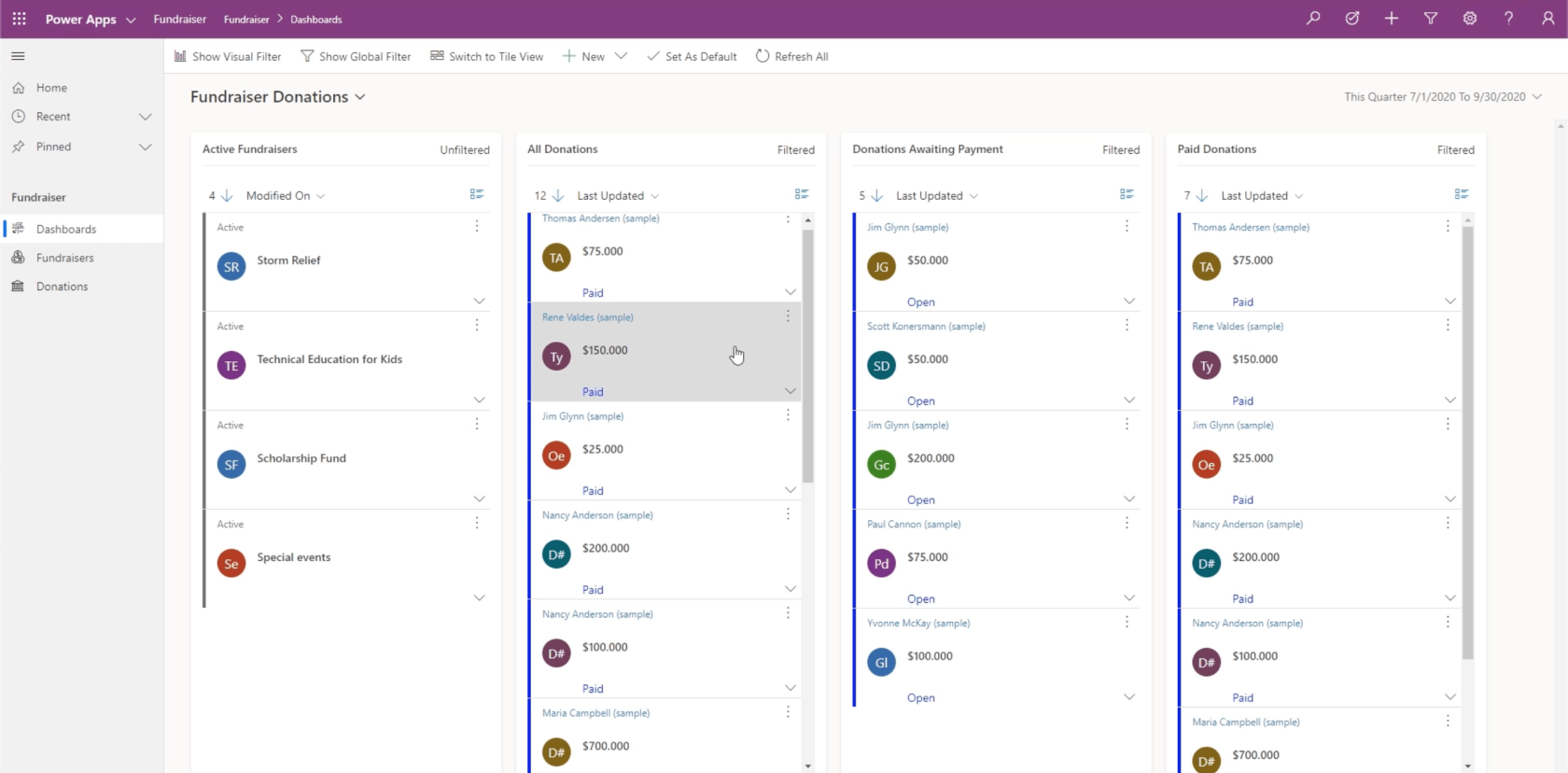
Você verá um painel que contém listas.

O interessante sobre os aplicativos orientados por modelo é o número de maneiras diferentes com as quais você pode exibir os dados com os quais está trabalhando. E como o Power Apps facilita a criação e a personalização de seus próprios aplicativos, você pode adicionar mais seções e páginas conforme desejar.
Configurando o ambiente
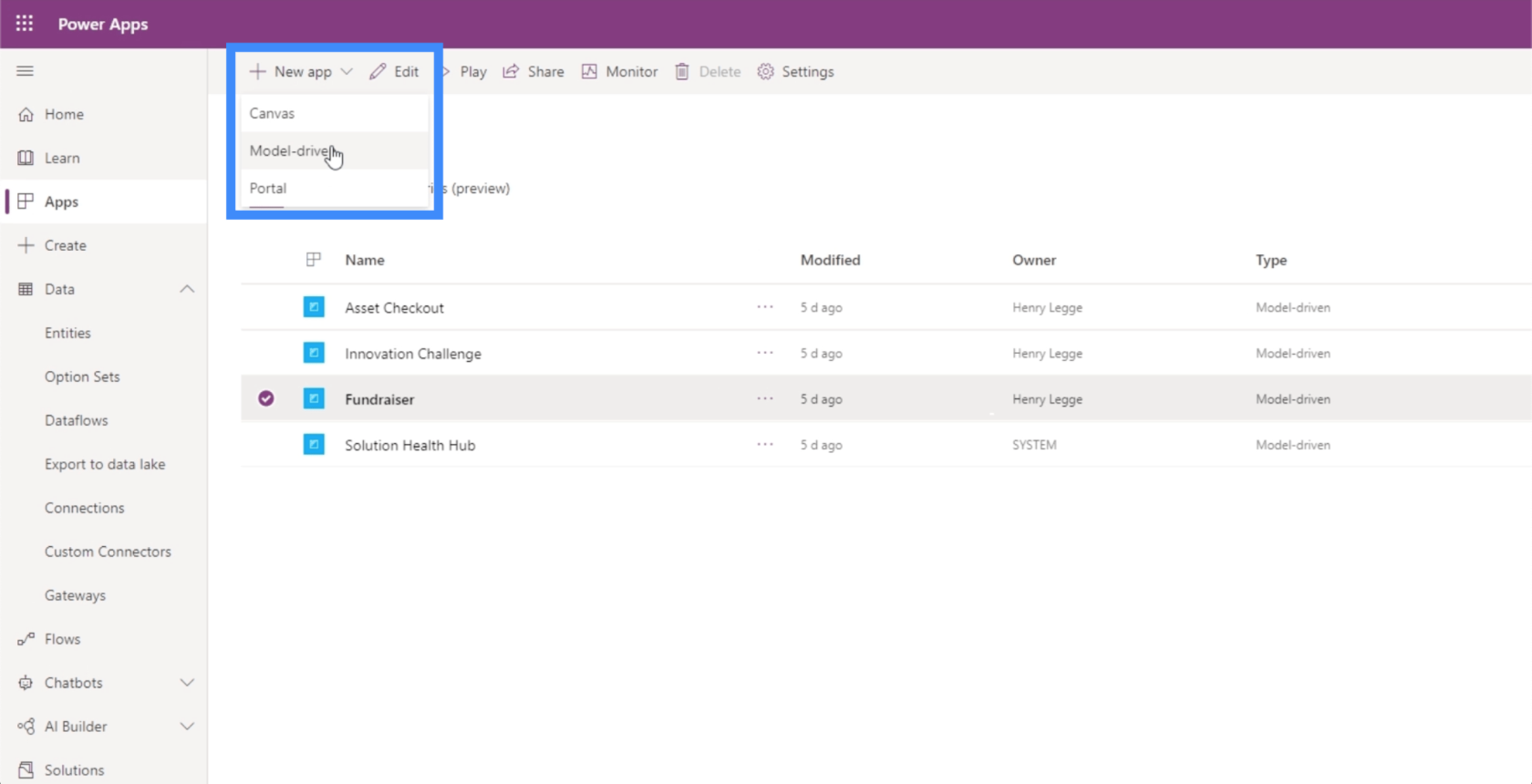
Antes de podermos criar nosso próprio aplicativo baseado em modelo, precisamos primeiro configurar o ambiente. Então, vamos voltar para a seção Aplicativos e clicar em +Novo aplicativo. Então, vamos escolher orientado a modelo na lista que aparece.

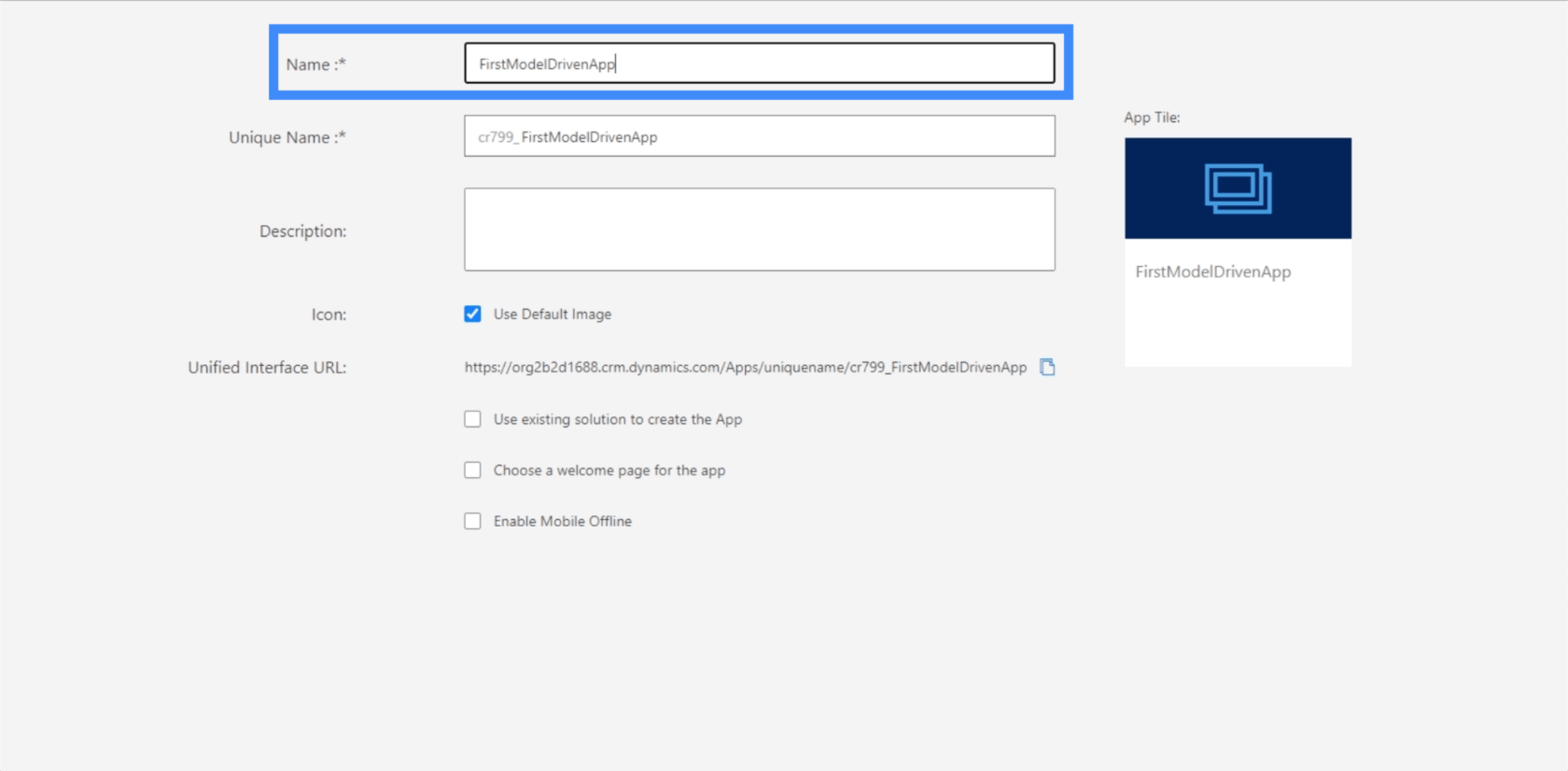
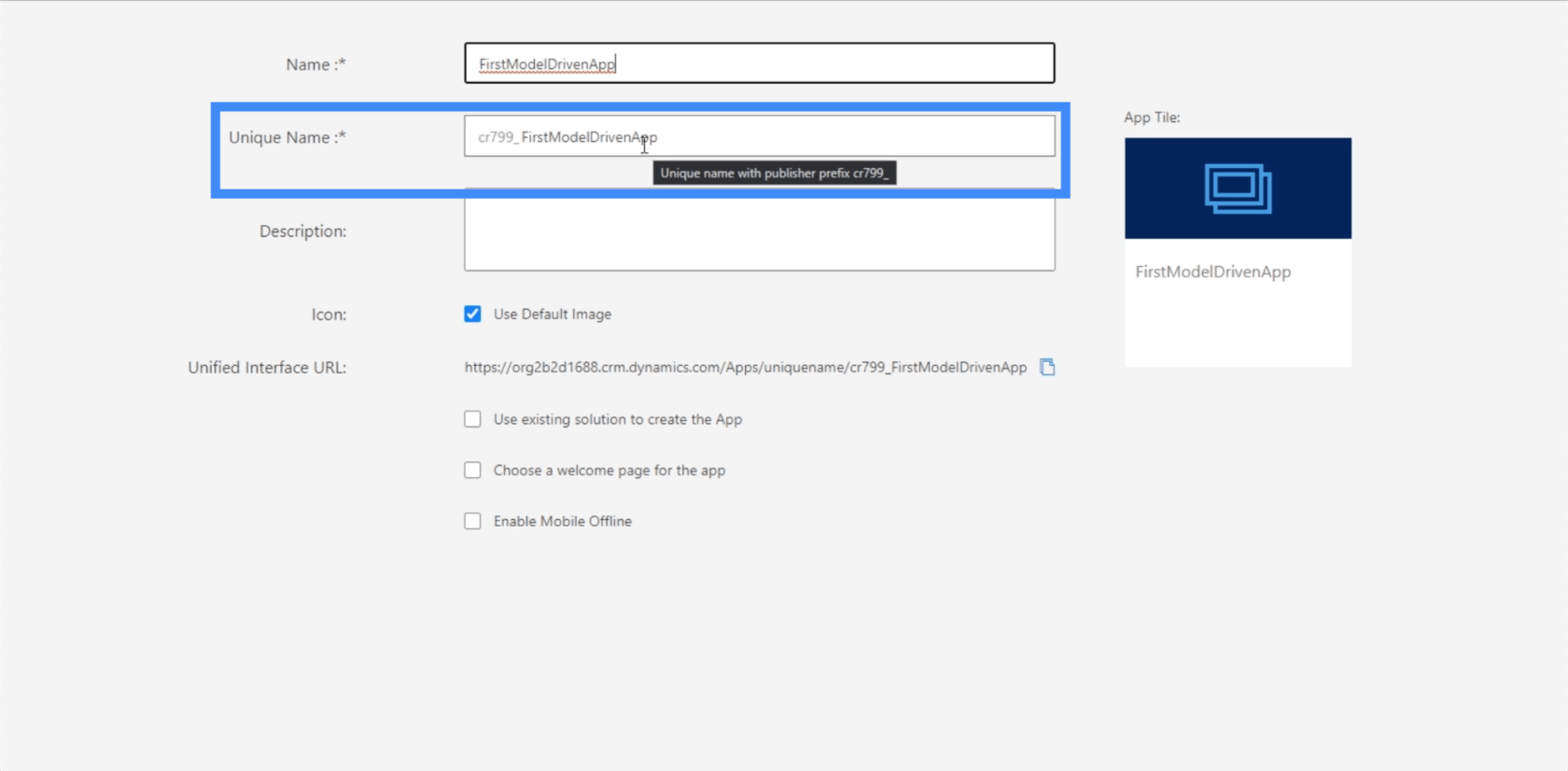
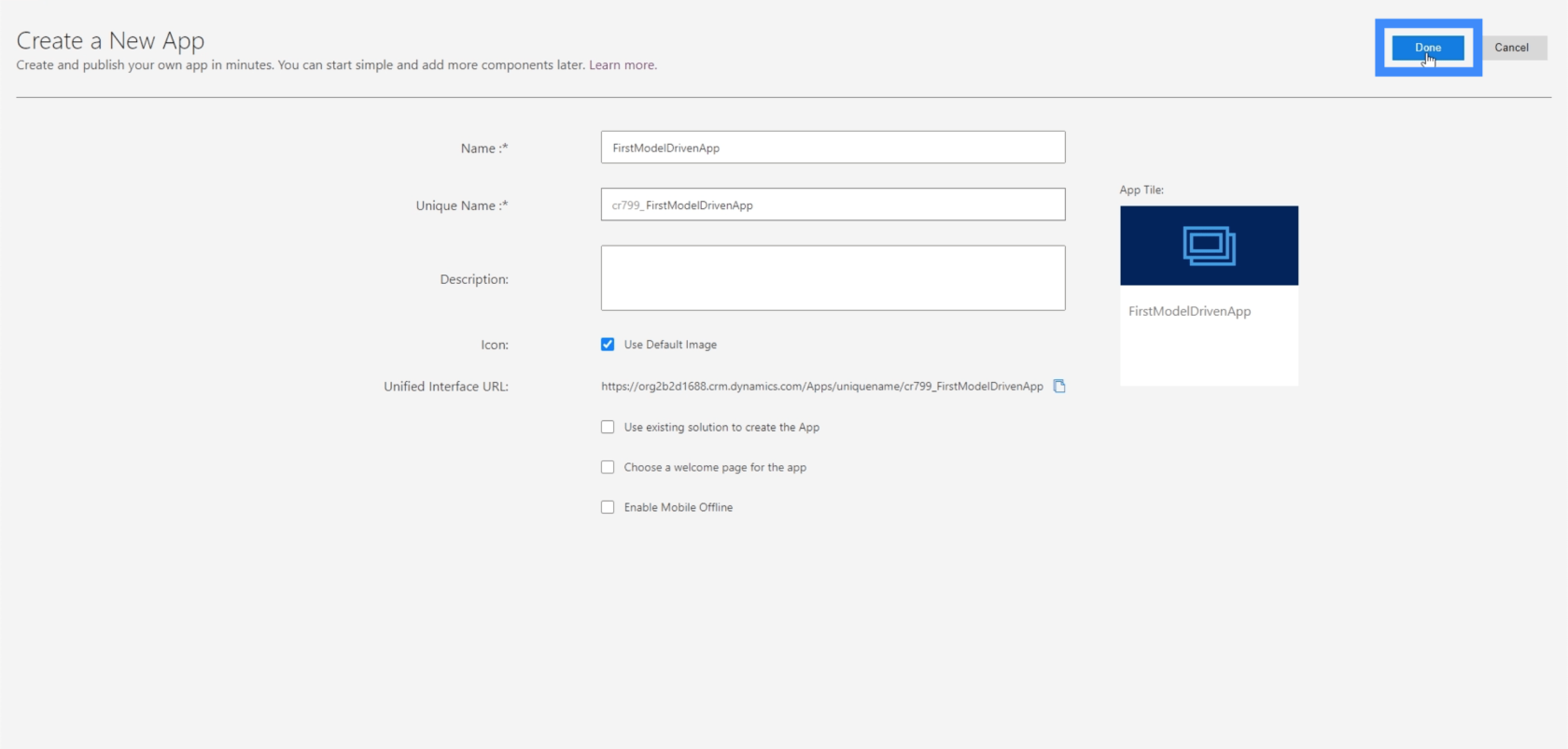
Vamos chamar esse primeiro aplicativo orientado a modelo.

O nome exclusivo aqui será preenchido automaticamente quando digitarmos o nome.

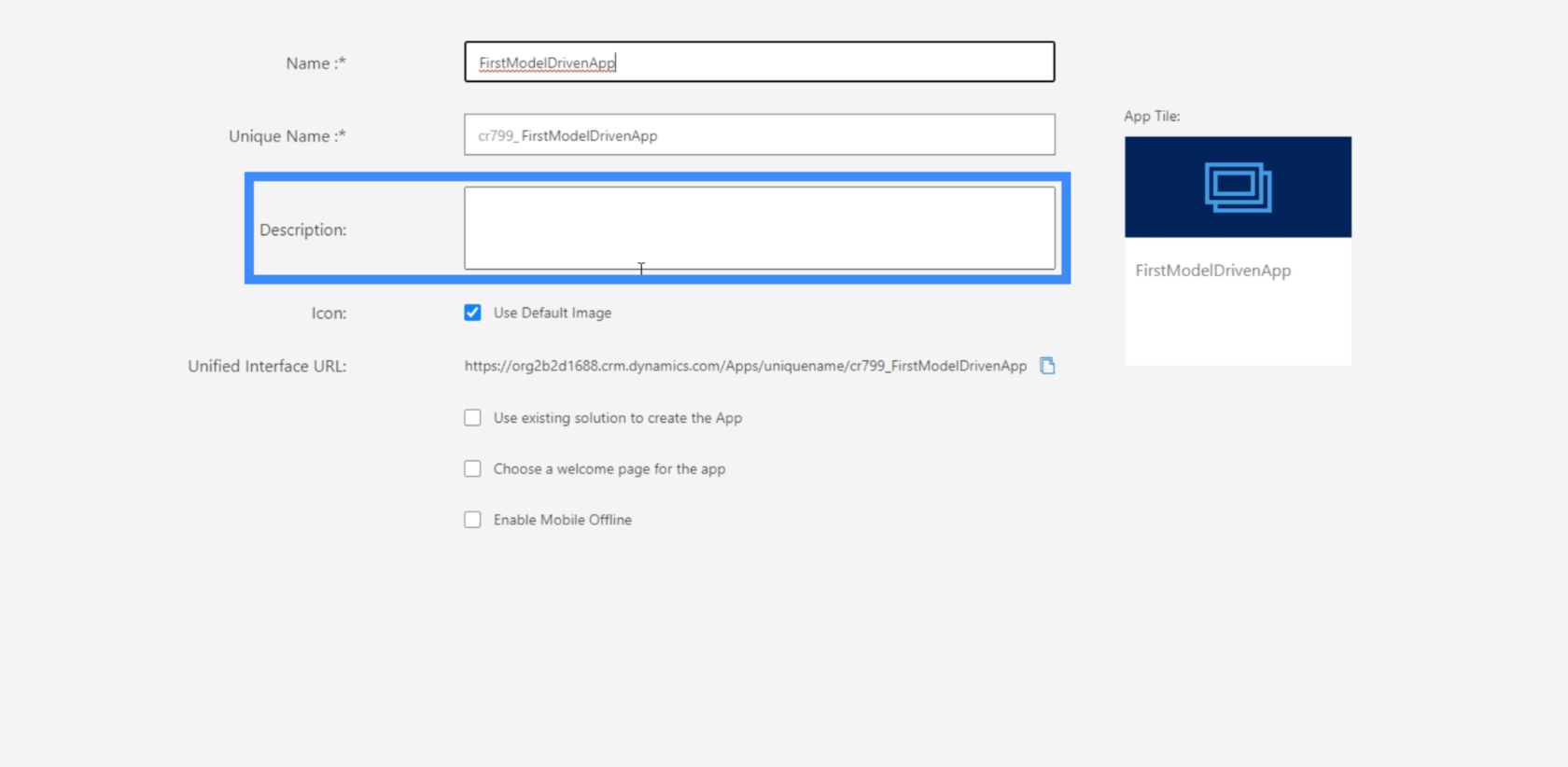
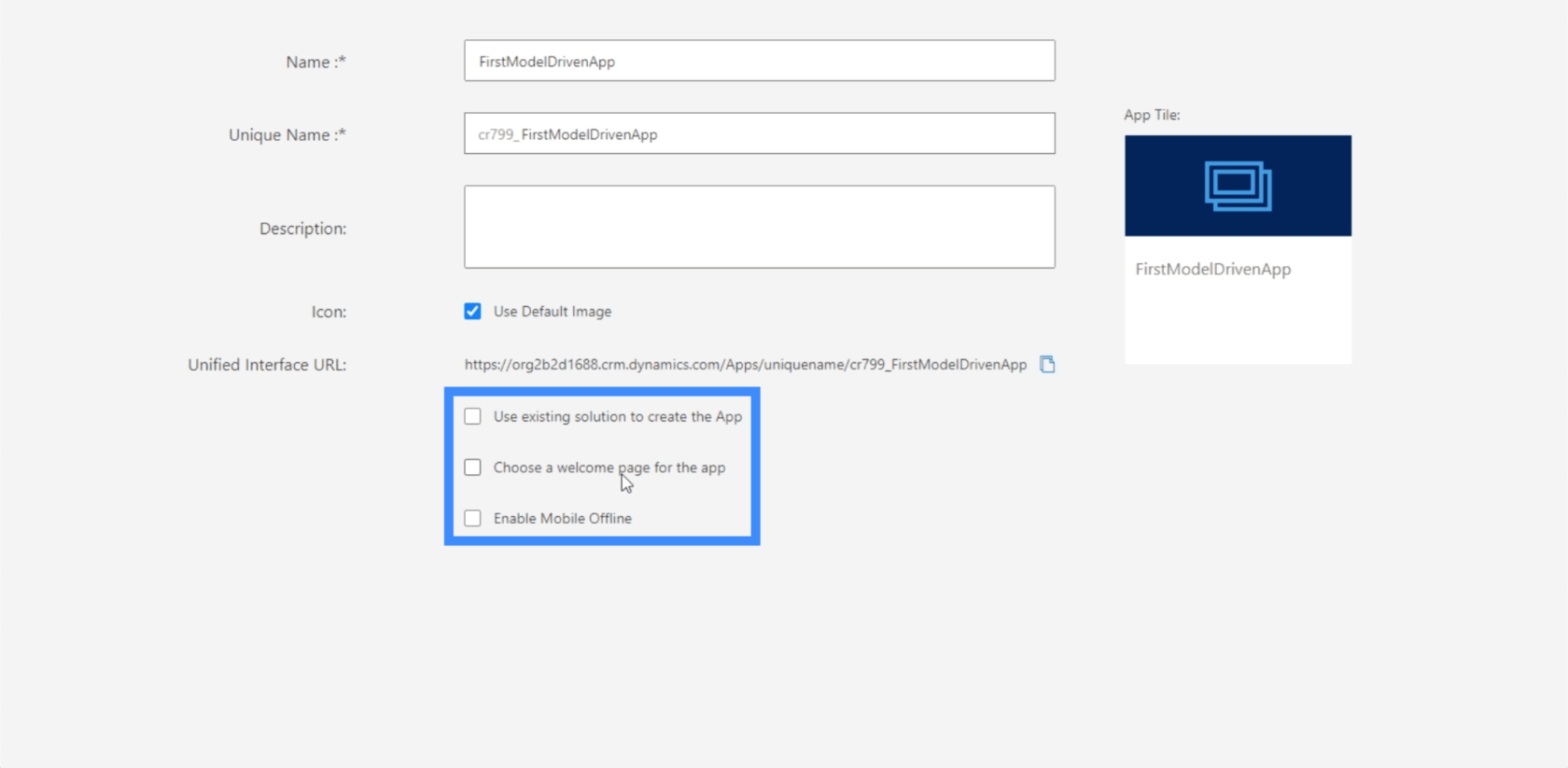
Também podemos ter uma descrição, o que pode ser útil se você quiser fornecer aos usuários algumas informações sobre o aplicativo. Por enquanto, vamos deixar isso em branco.

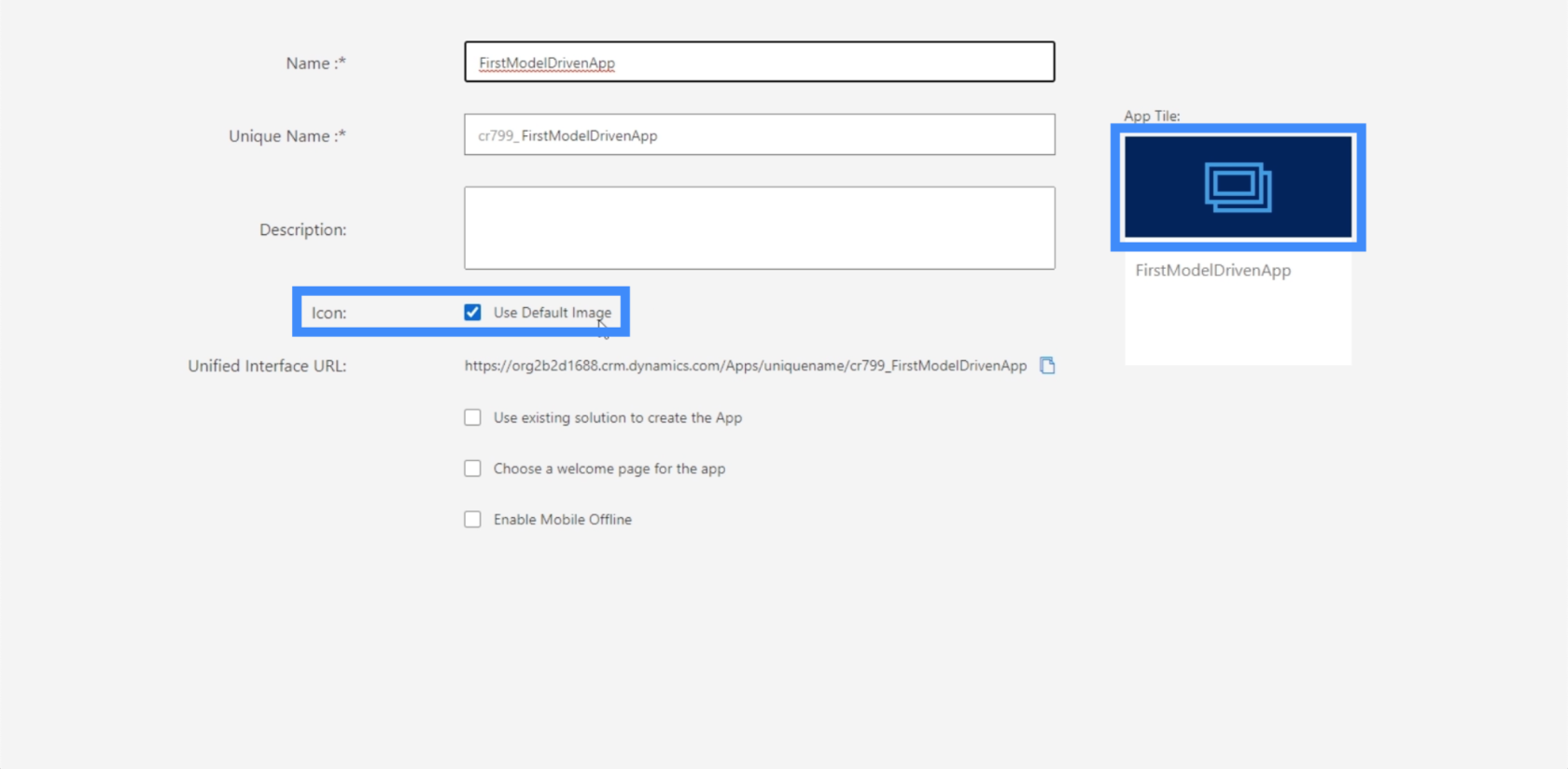
Também podemos alterar a imagem se quisermos usar outra coisa.

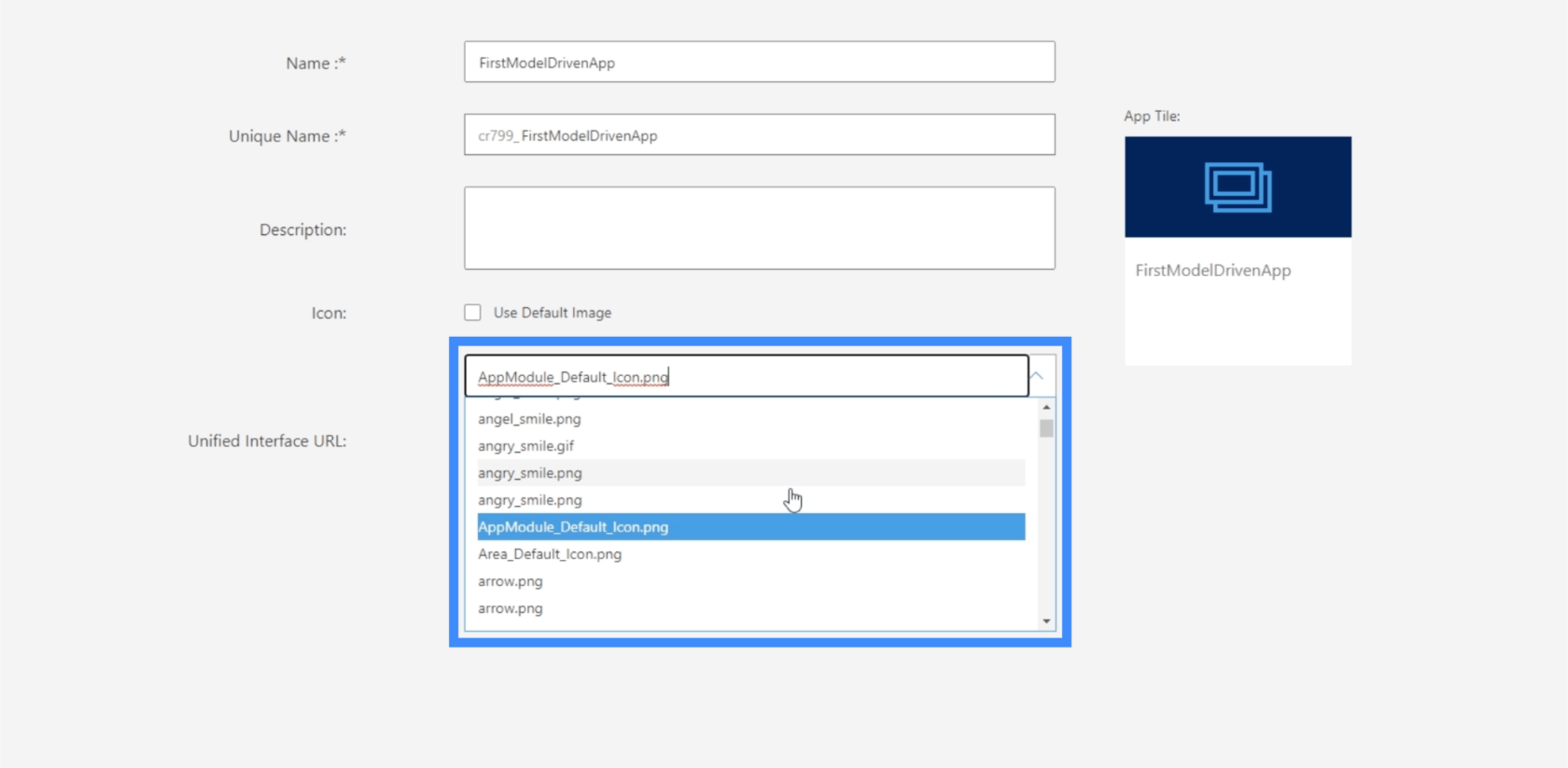
Se desmarcarmos isso, um menu suspenso aparecerá. É aqui que podemos obter uma lista de outros ícones que podemos usar.

Também existem outras opções que podemos marcar aqui na parte inferior, como escolher uma página de boas-vindas ou habilitar o modo offline para celular.

Depois de preencher os campos necessários, podemos clicar em Concluído no canto superior direito.

Depois de ver esta página, isso significa que o ambiente para nosso aplicativo baseado em modelo está pronto.

Navegando no ambiente de aplicativos baseados em modelo do Power Apps
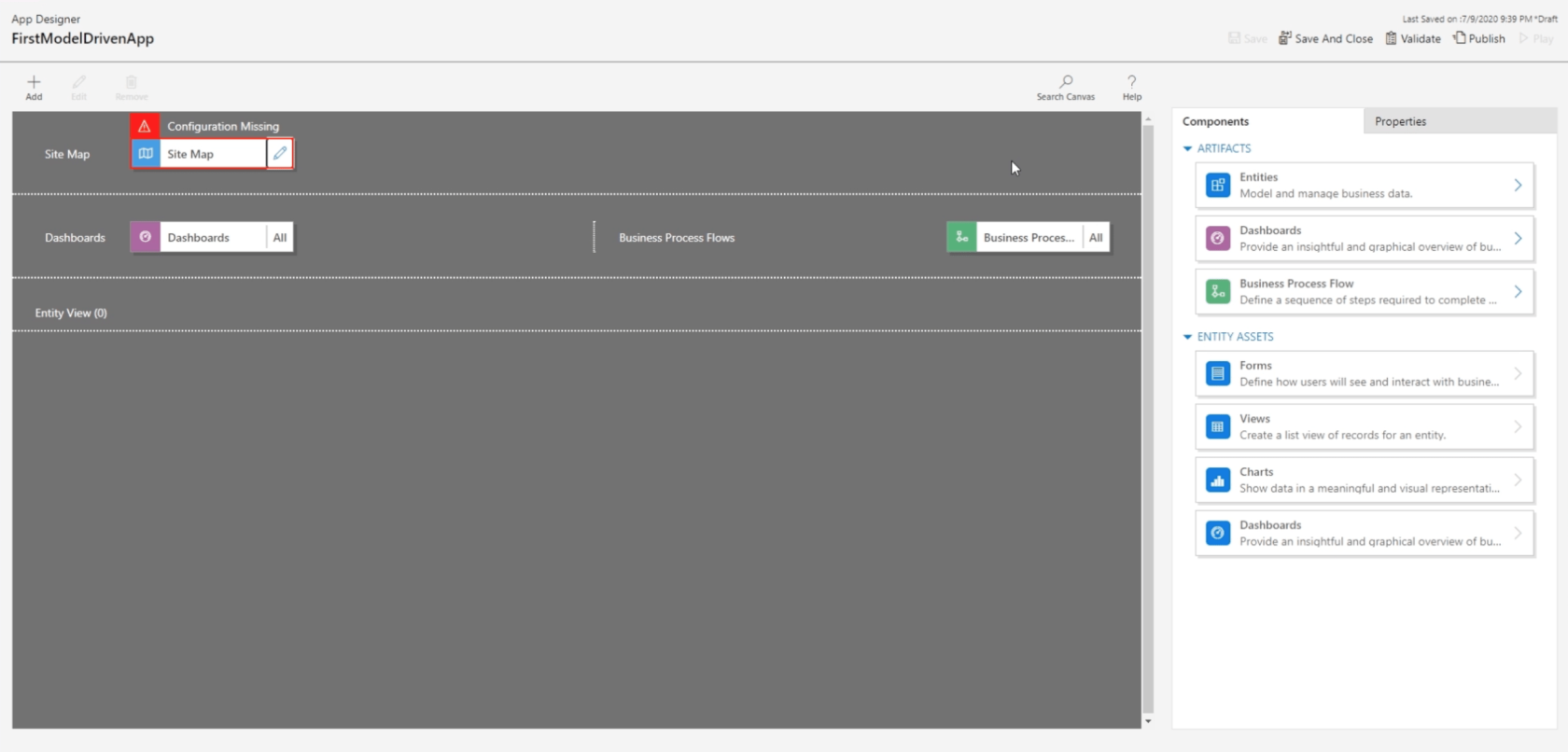
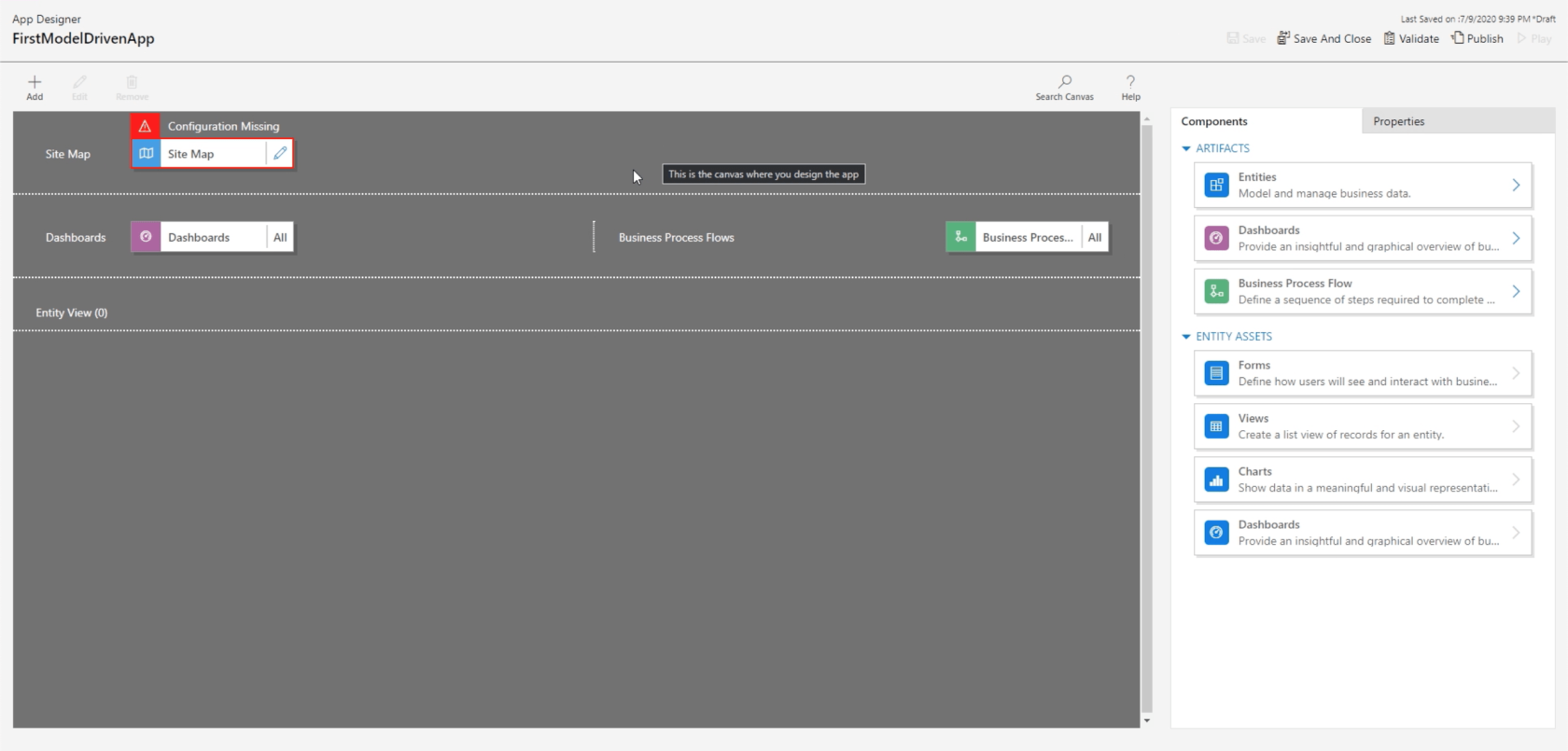
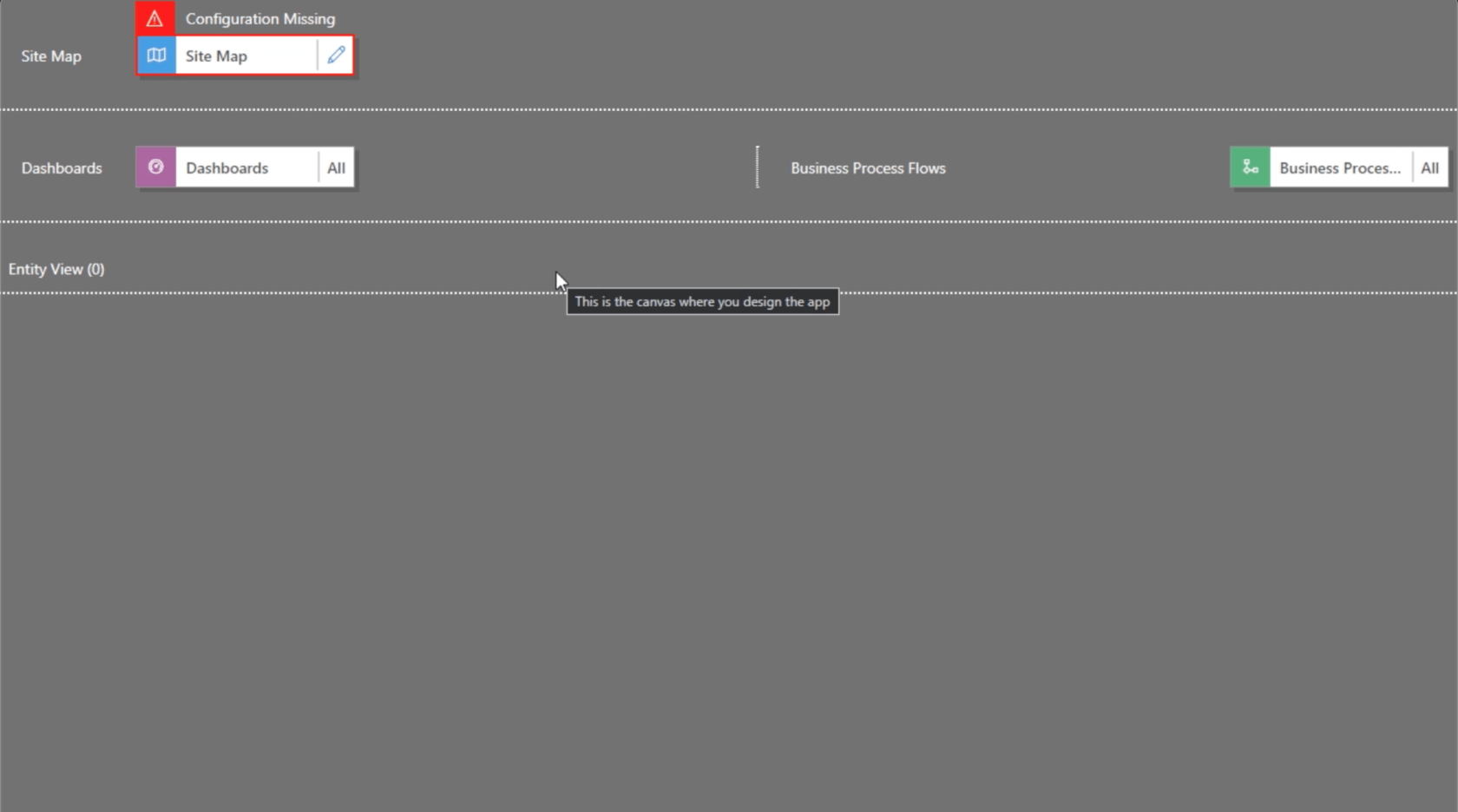
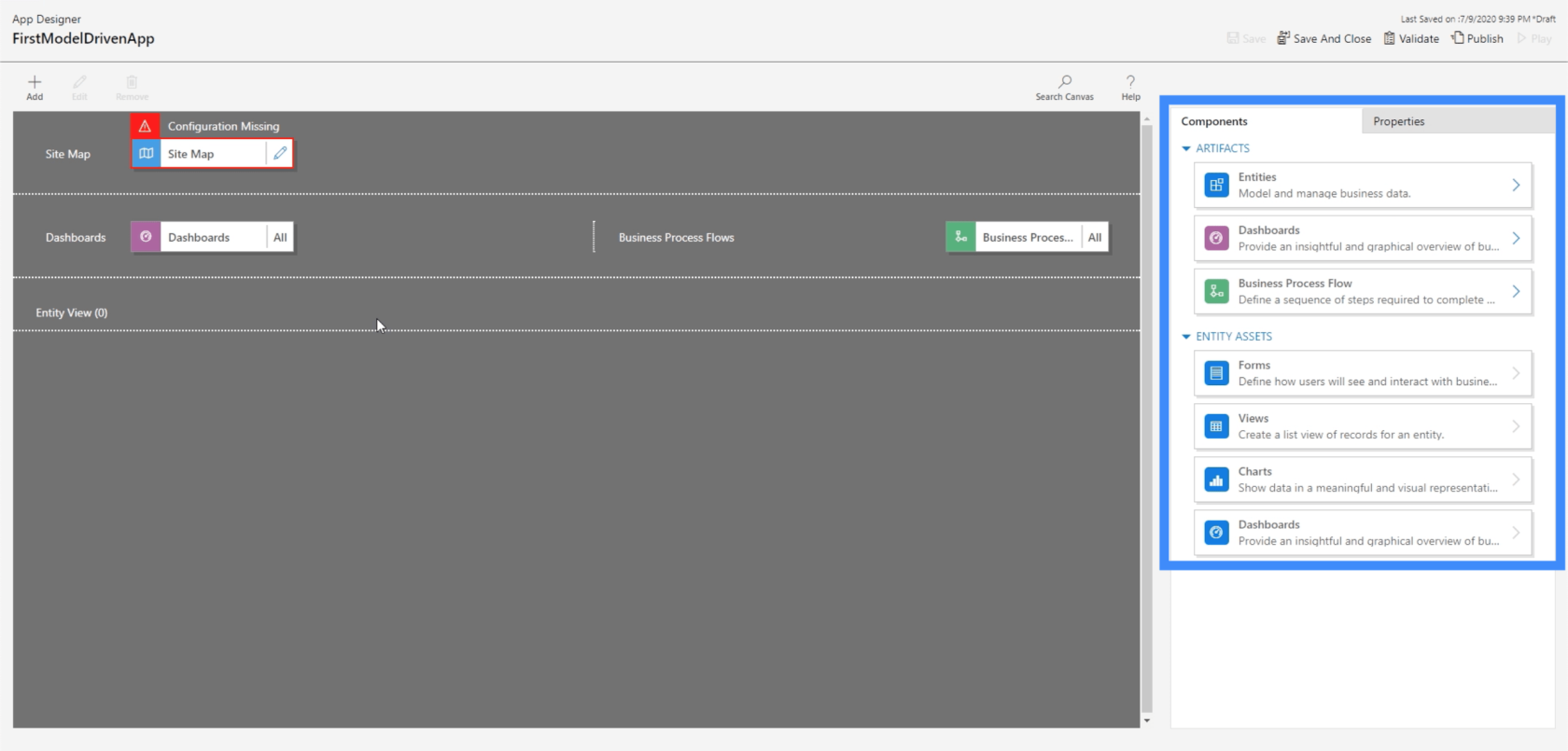
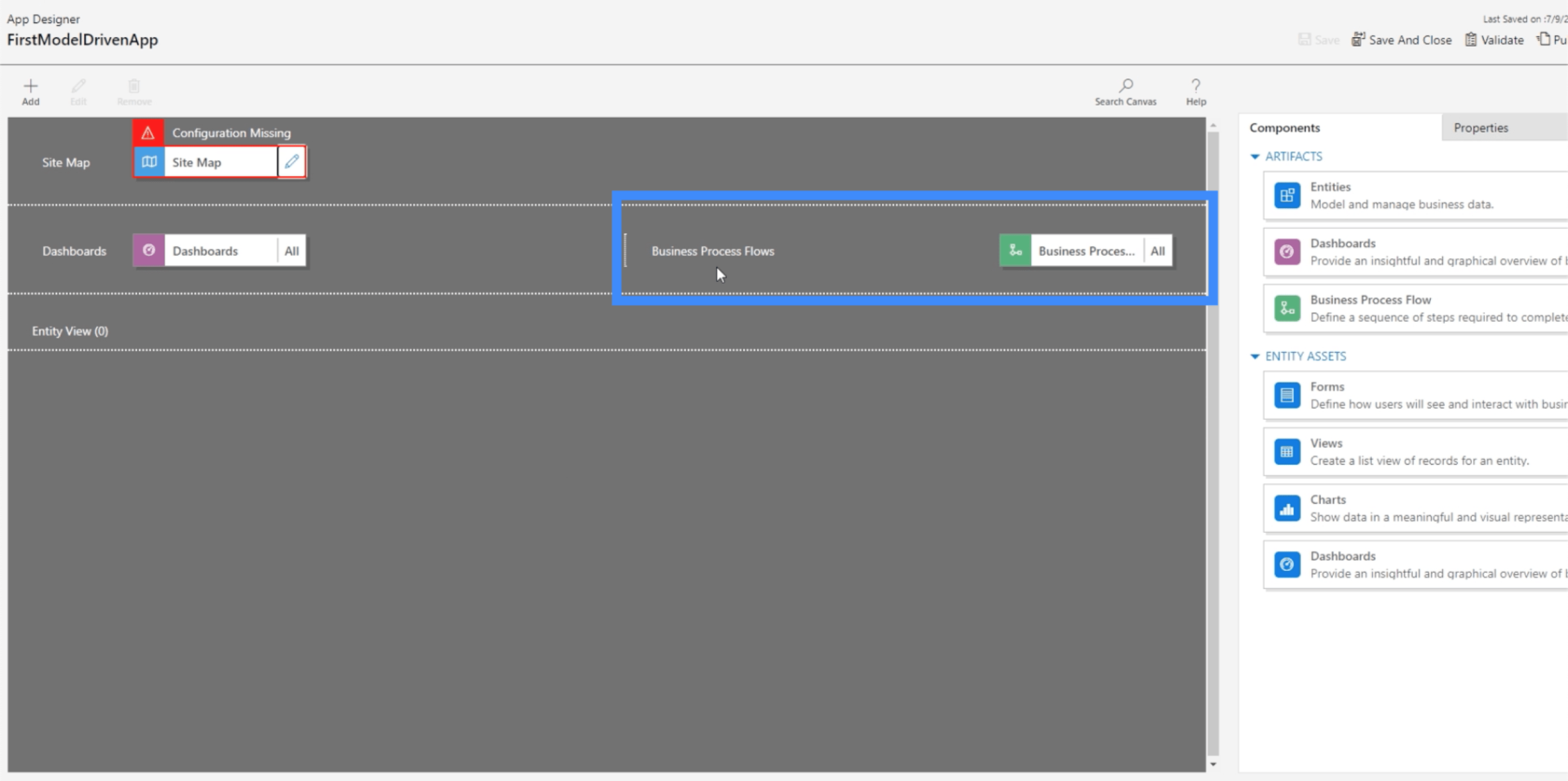
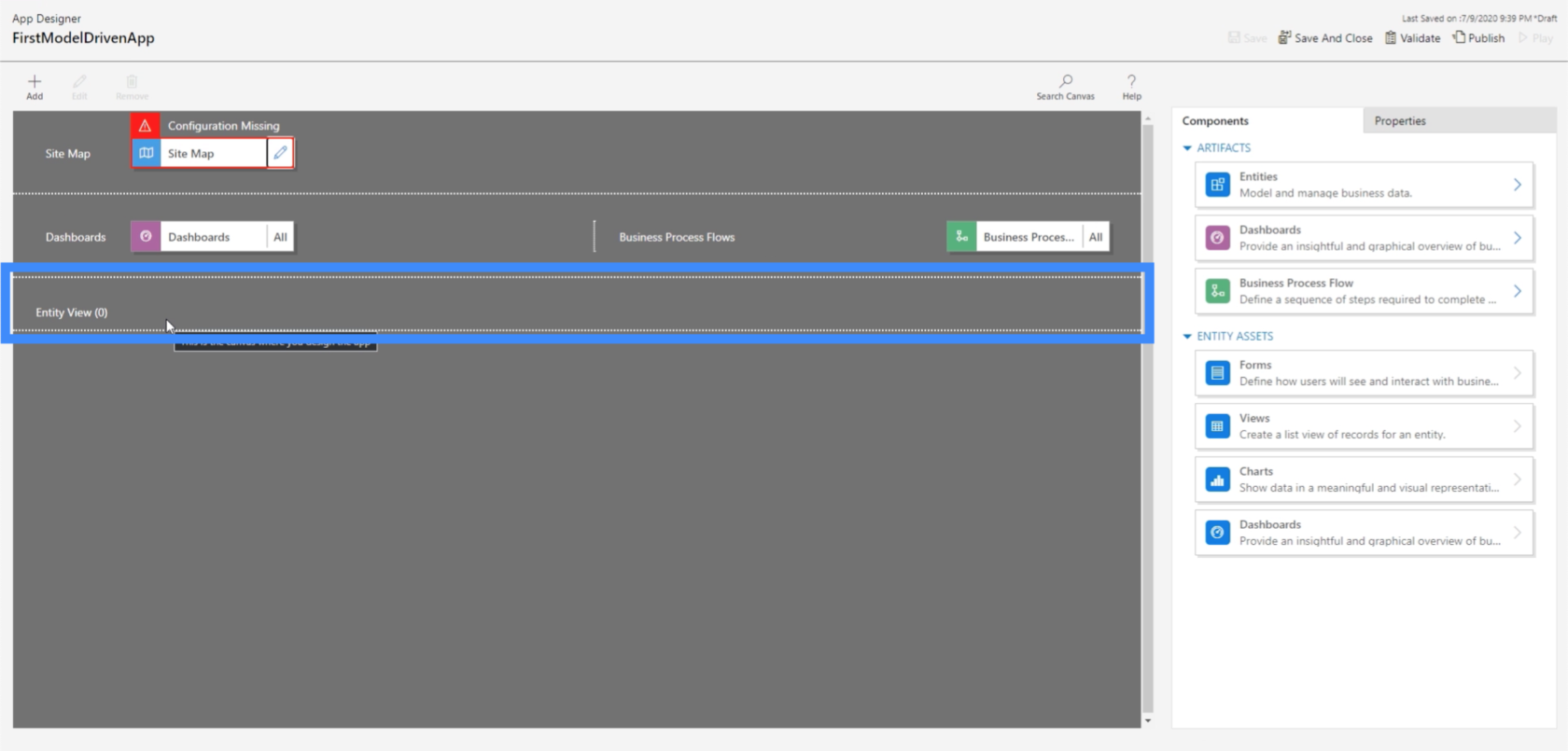
Agora, vamos passar pelas diferentes partes do ambiente. Esta é a página principal onde faremos todo o nosso trabalho.

Esse ambiente é separado em quatro seções diferentes — o mapa do site, os painéis, os fluxos do processo de negócios e a visualização da entidade.

Podemos colocar diferentes artefatos ou entidades do painel direito em cada uma dessas quatro seções.

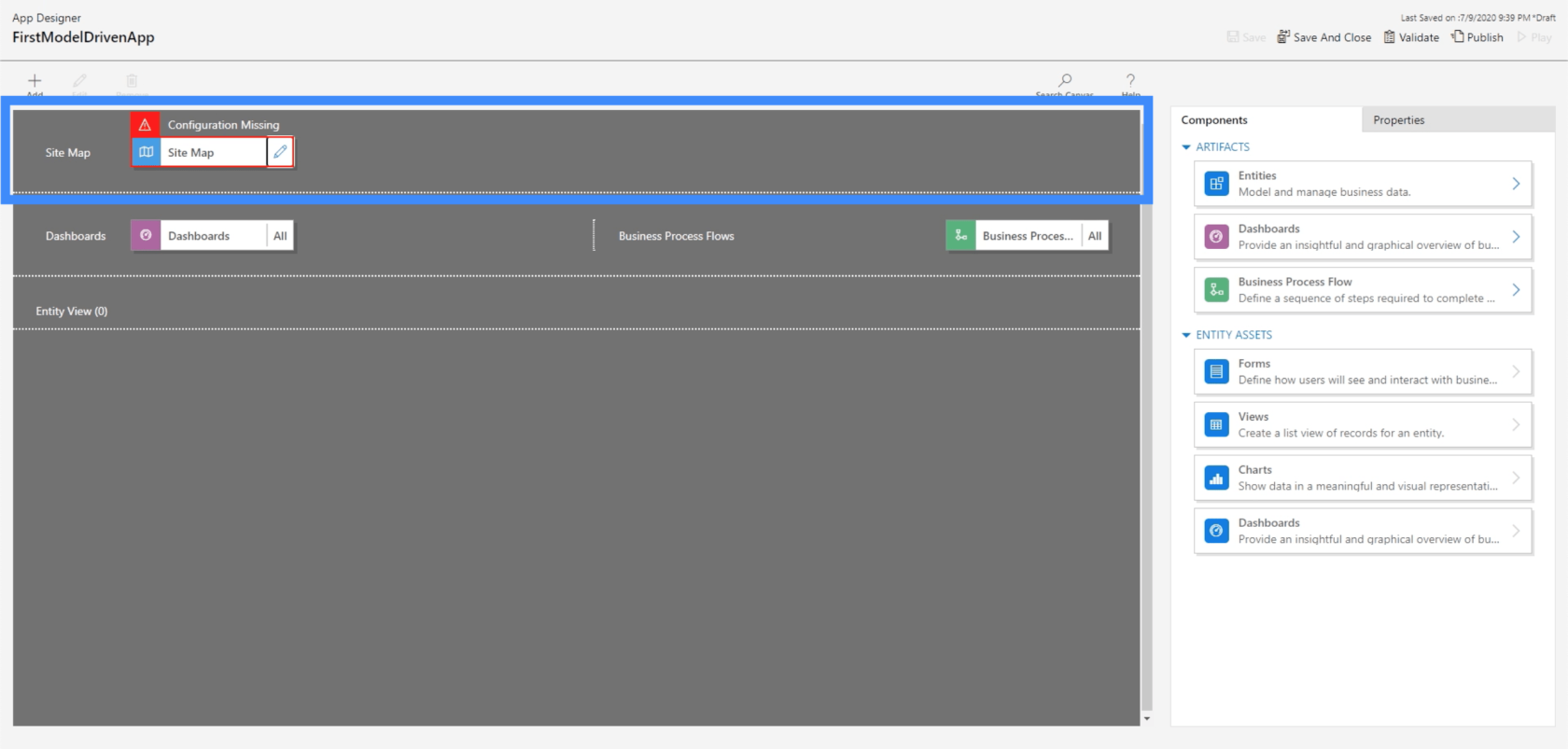
O mapa do site é onde configuramos nossos cabeçalhos de seção e páginas. Podemos criar nossa própria configuração aqui, dependendo de quão simples ou complicado queremos que nosso aplicativo seja. Podemos ter uma única seção como os exemplos que vimos anteriormente, ou podemos ter seções dentro de seções.

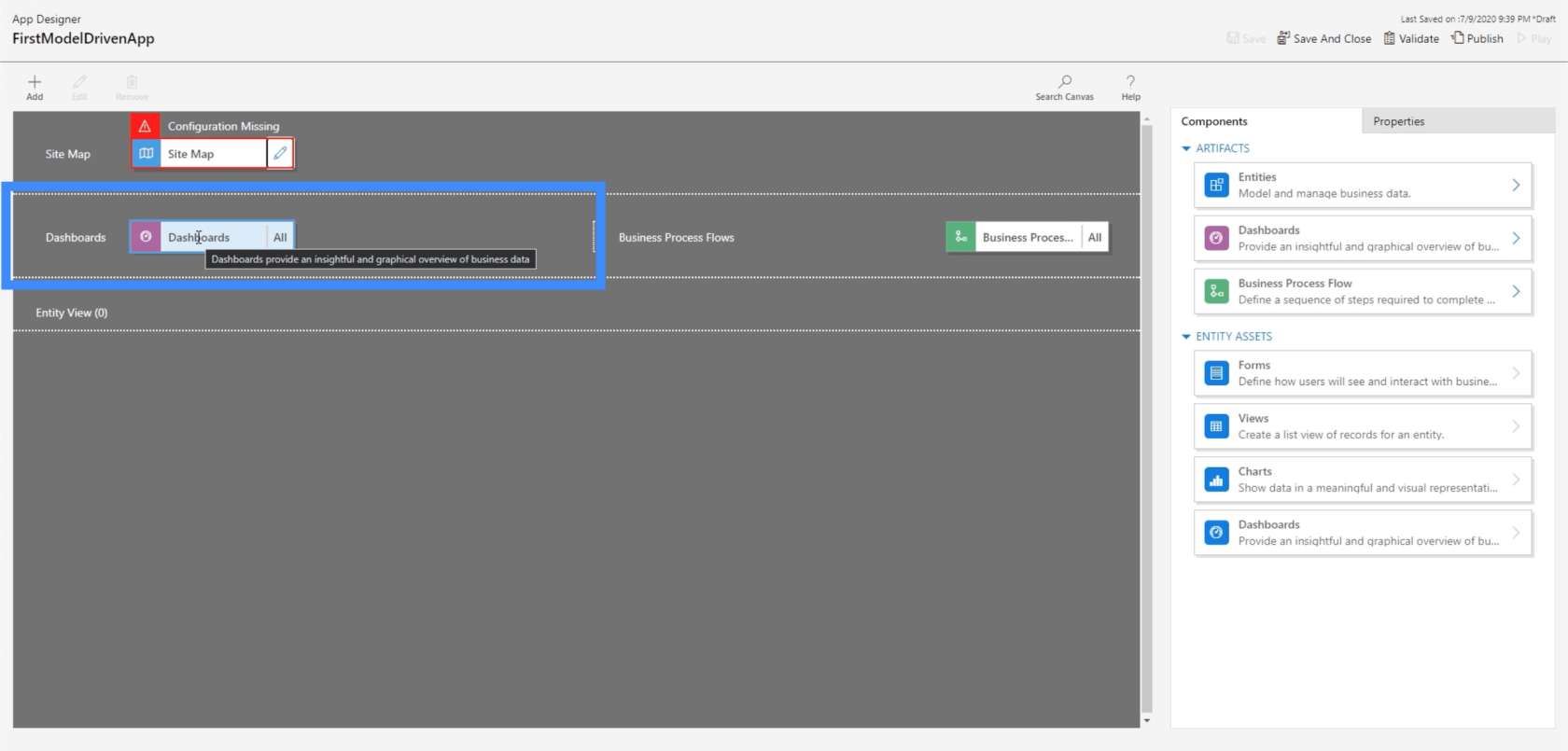
A próxima seção aqui é para nossos painéis. Anteriormente, vimos maneiras diferentes de organizar nosso painel.

Os fluxos do processo de negócios nos permitem definir uma série de ações que dependem de gatilhos específicos.

Por exemplo, podemos configurar um fluxo de processo de negócios em que o usuário é solicitado a preencher o Formulário B assim que terminar de preencher o Formulário A. Também podemos definir o fluxo para que ele acione o Formulário C se uma determinada opção for escolhida em Formulário B.
Embora os fluxos do processo de negócios não sejam realmente usados com tanta frequência, eles ainda podem ser úteis se você quiser que determinadas ações sejam acionadas automaticamente, dependendo de como os usuários interagem com o aplicativo.
A última seção é para exibições de entidade. Isso basicamente nos mostra diferentes maneiras pelas quais os formulários, gráficos, painéis e outros elementos podem ser visualizados.

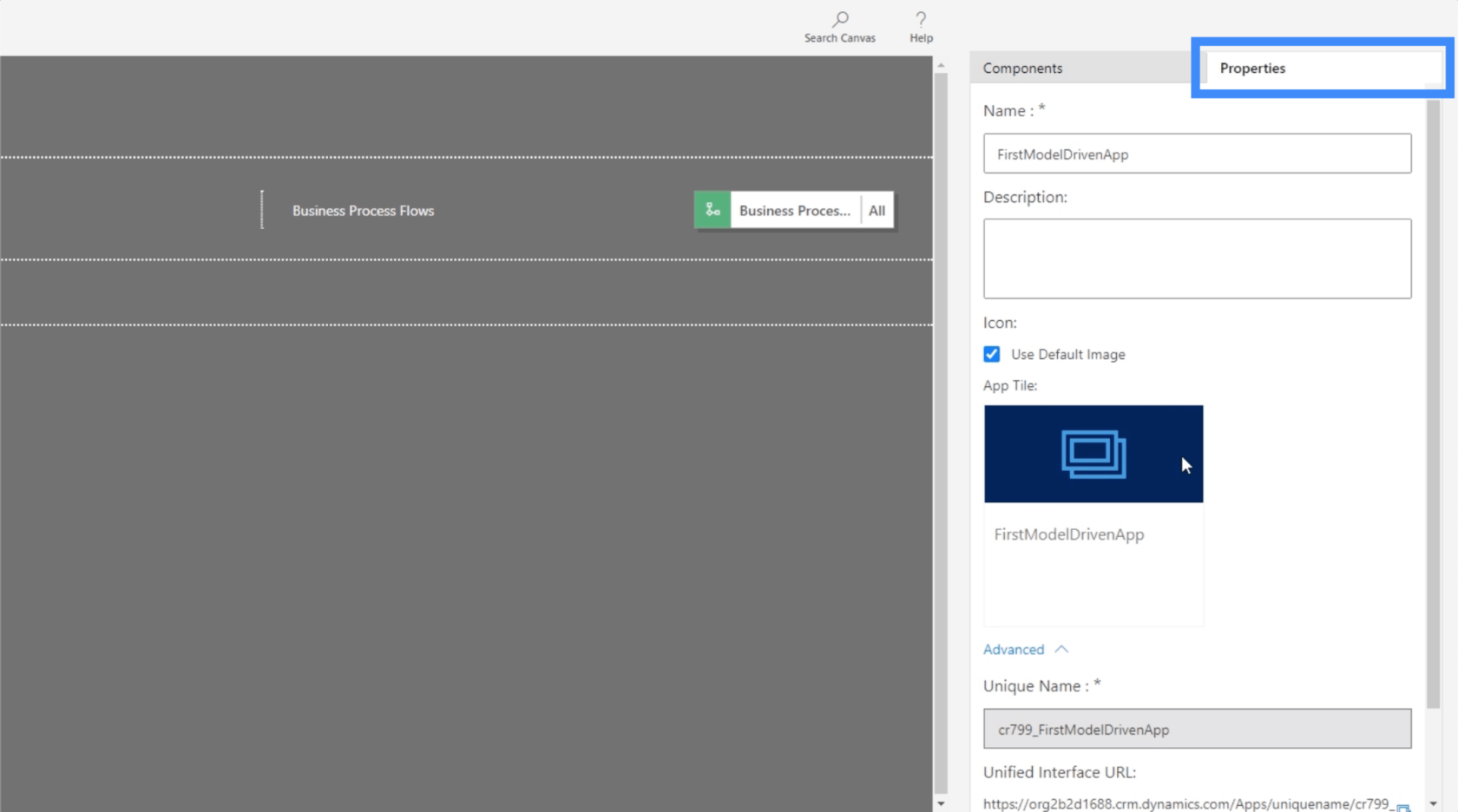
Também temos uma guia Propriedades aqui no painel direito. Assim como nos aplicativos de tela, o painel de propriedades nos dá a opção de personalizar determinados elementos do aplicativo.

Introdução ao Power Apps: Definição, recursos, funções e importância
Ambientes do Power Apps: Configurando os elementos do aplicativo corretamente
Funções e fórmulas do PowerApps | Uma introdução
Conclusão
Os aplicativos orientados a modelos nos mostram uma visão interessante de como os aplicativos podem ser. Vendo como esses aplicativos baseados em modelos podem ser configurados de forma diferente, isso nos dá uma nova gama de opções sobre como podemos fornecer dados de forma eficaz e permitir que os usuários finais interajam com eles.
Nos próximos tutoriais, vamos aprofundar como trabalhar em cada uma das diferentes seções mostradas aqui no ambiente de trabalho.
Tudo de bom,
henrique
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








