Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste tutorial, falaremos sobre como os mapas do site funcionam em aplicativos baseados em modelo do Power Apps.
A partir do próprio nome, os mapas do site mapeiam a maneira como os usuários navegam por meio de um aplicativo baseado em modelo. Eles determinam como os usuários podem visualizar, interagir e se mover em diferentes tabelas.
Vamos ver como os mapas do site funcionam e como eles tornam o processo de criação de um aplicativo baseado em modelo mais eficiente.
Índice
Mapas do site em aplicativos baseados em modelo do Power Apps
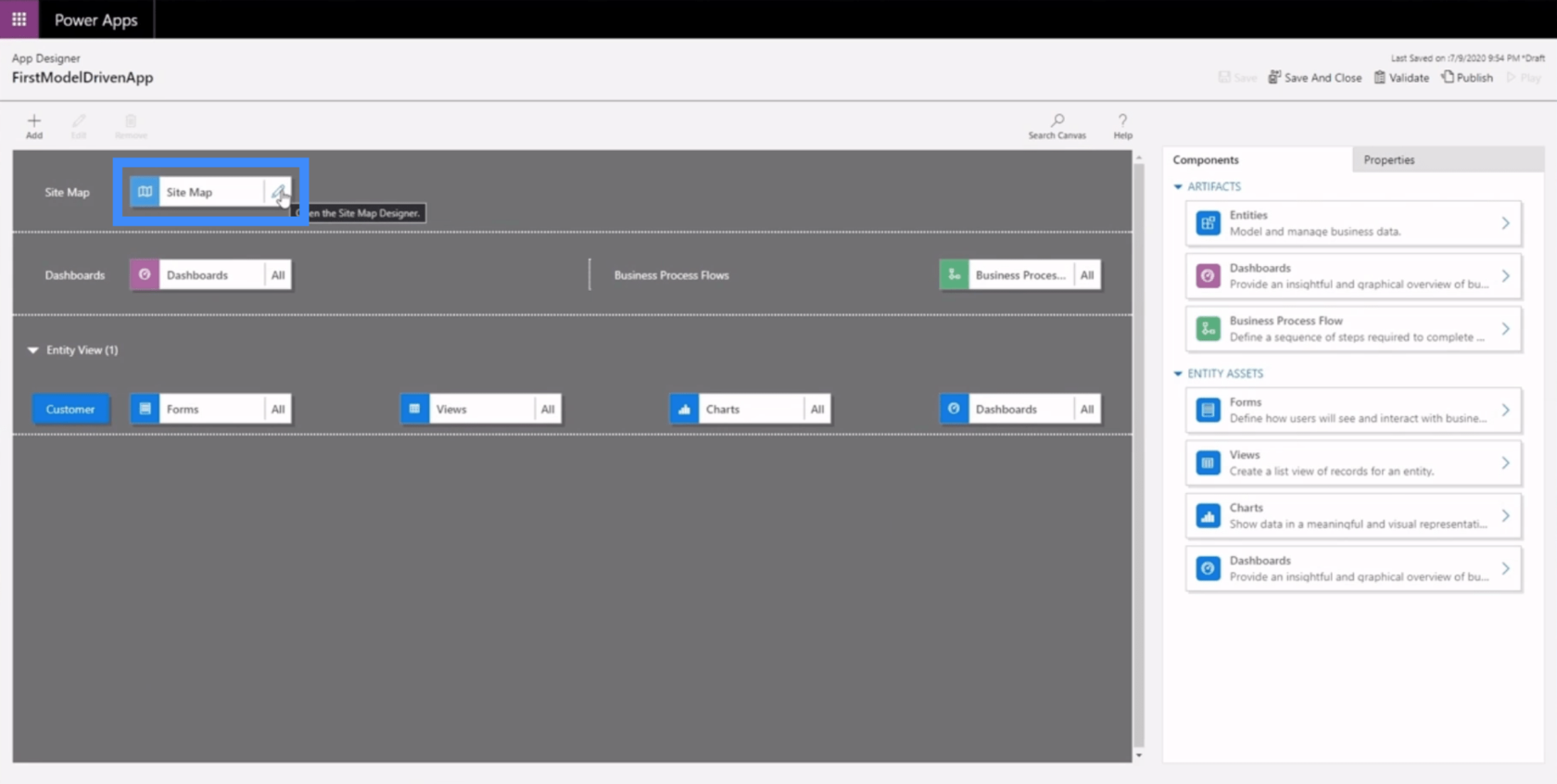
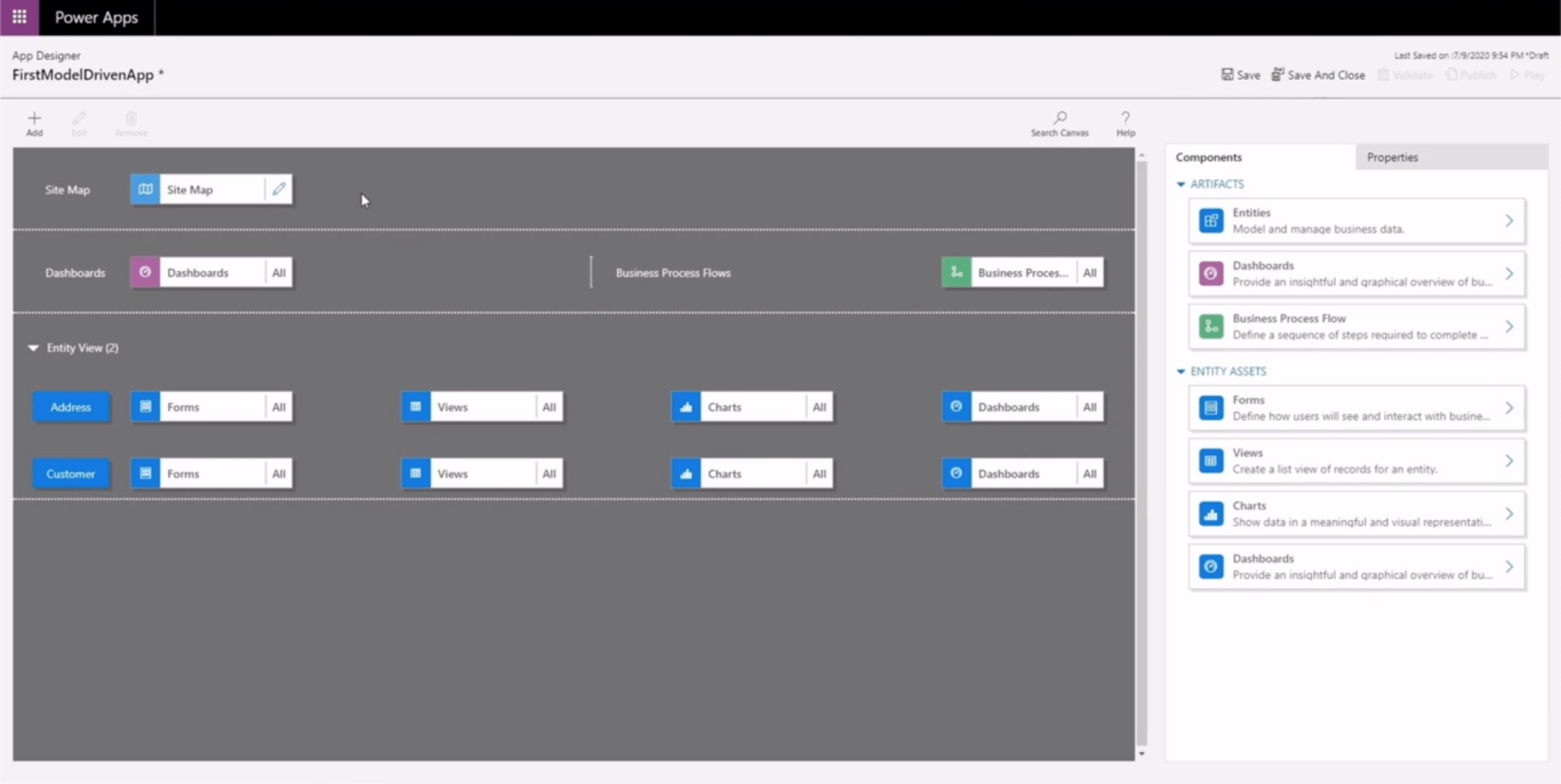
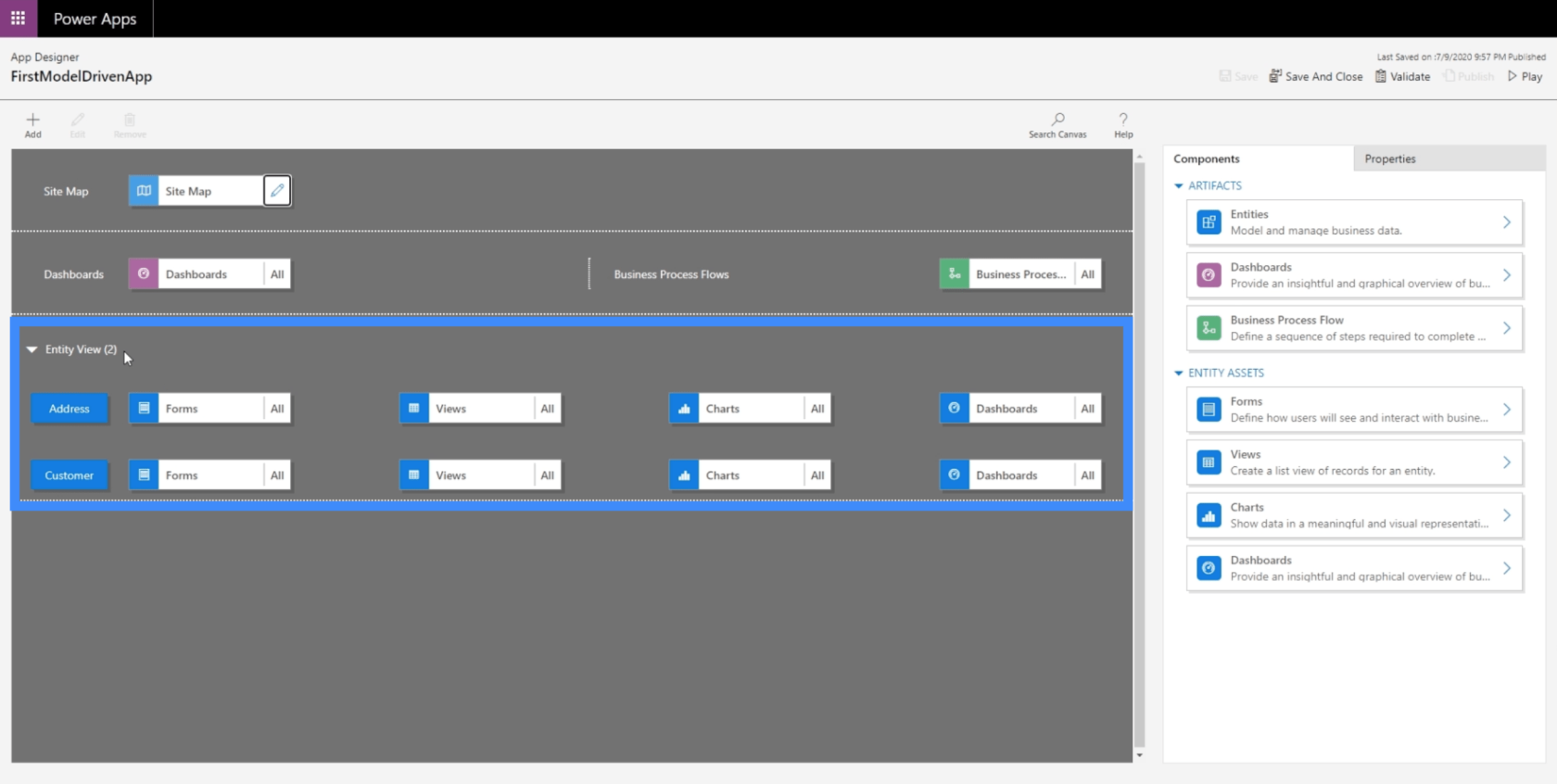
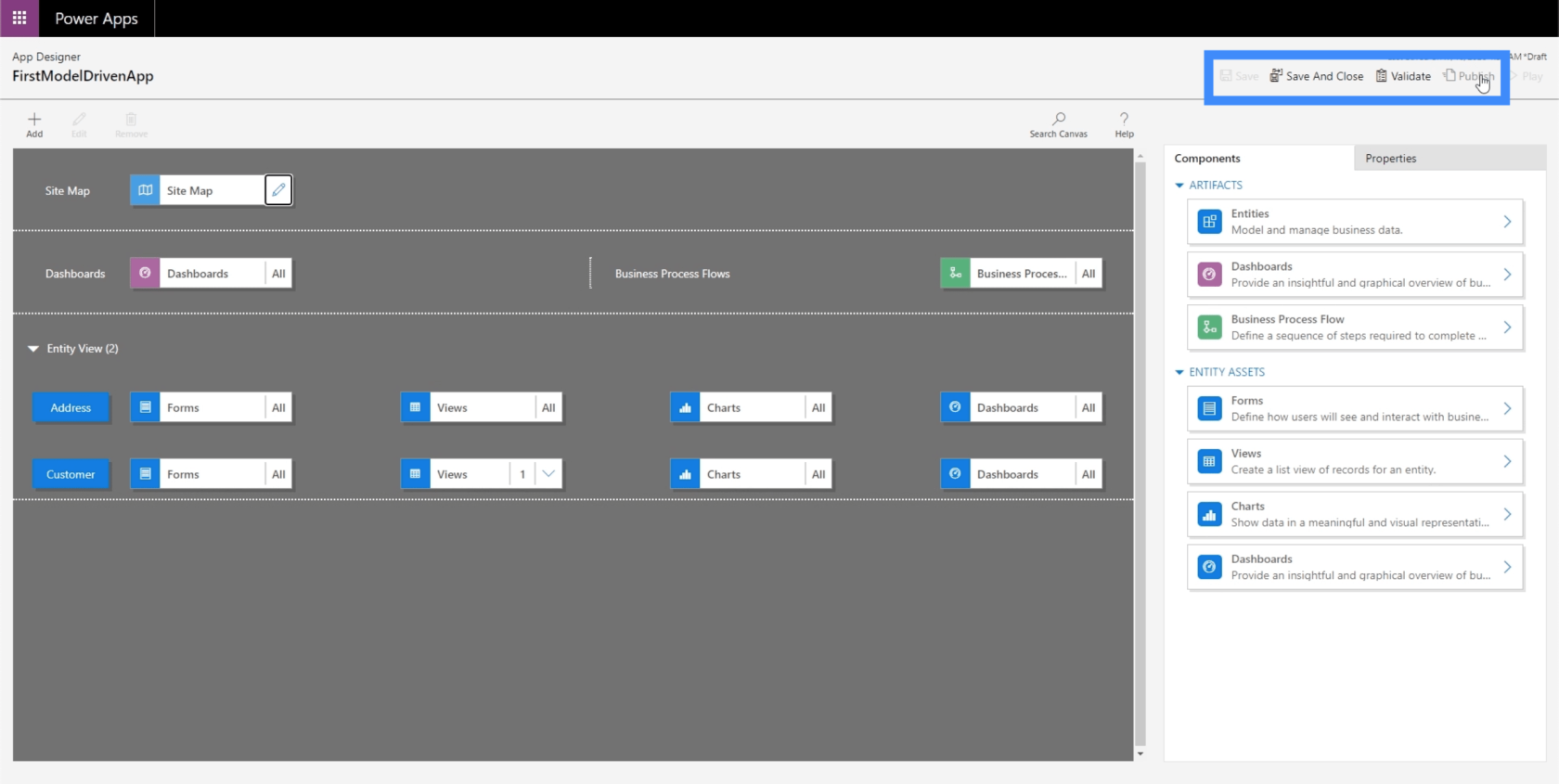
O mapa do site aparece na parte superior do designer do aplicativo. Para começar a trabalhar no mapa do site do app, basta clicar no botão editar.

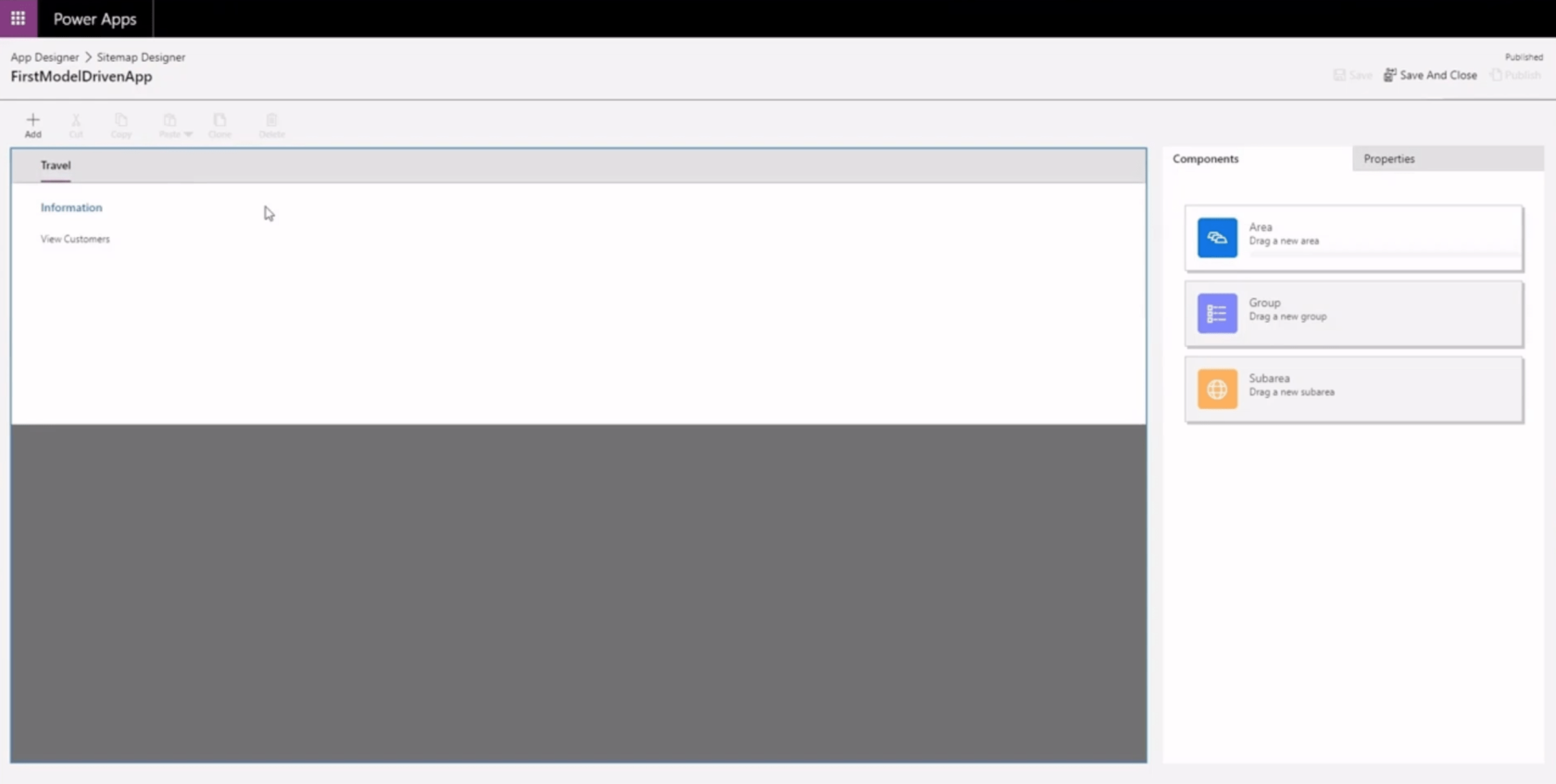
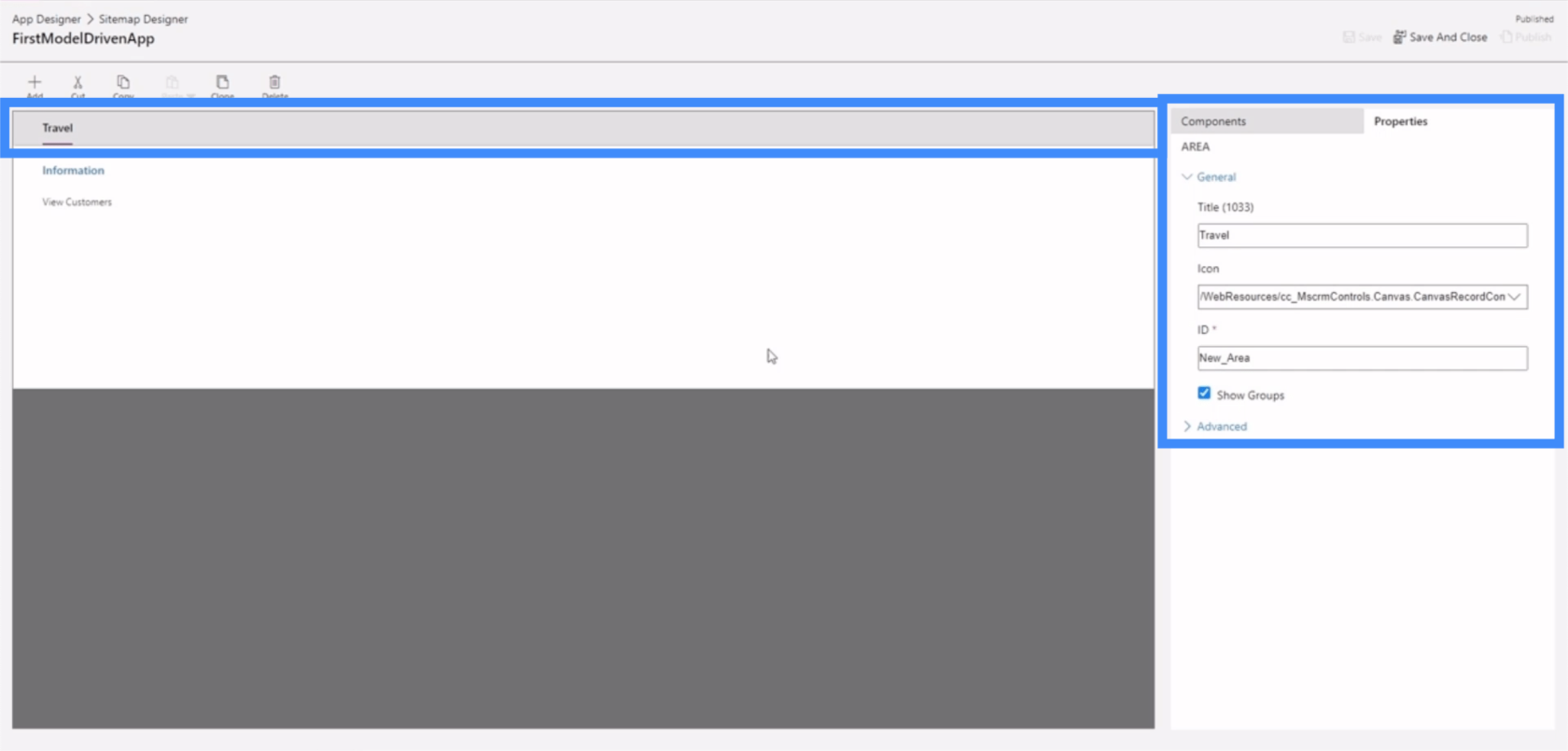
É assim que a área de trabalho do mapa do site se parece. Os mapas do site são compostos de três componentes principais — a área, o grupo e a subárea.

A área aparece na parte superior. Neste exemplo, nossa área é denominada Viagem.

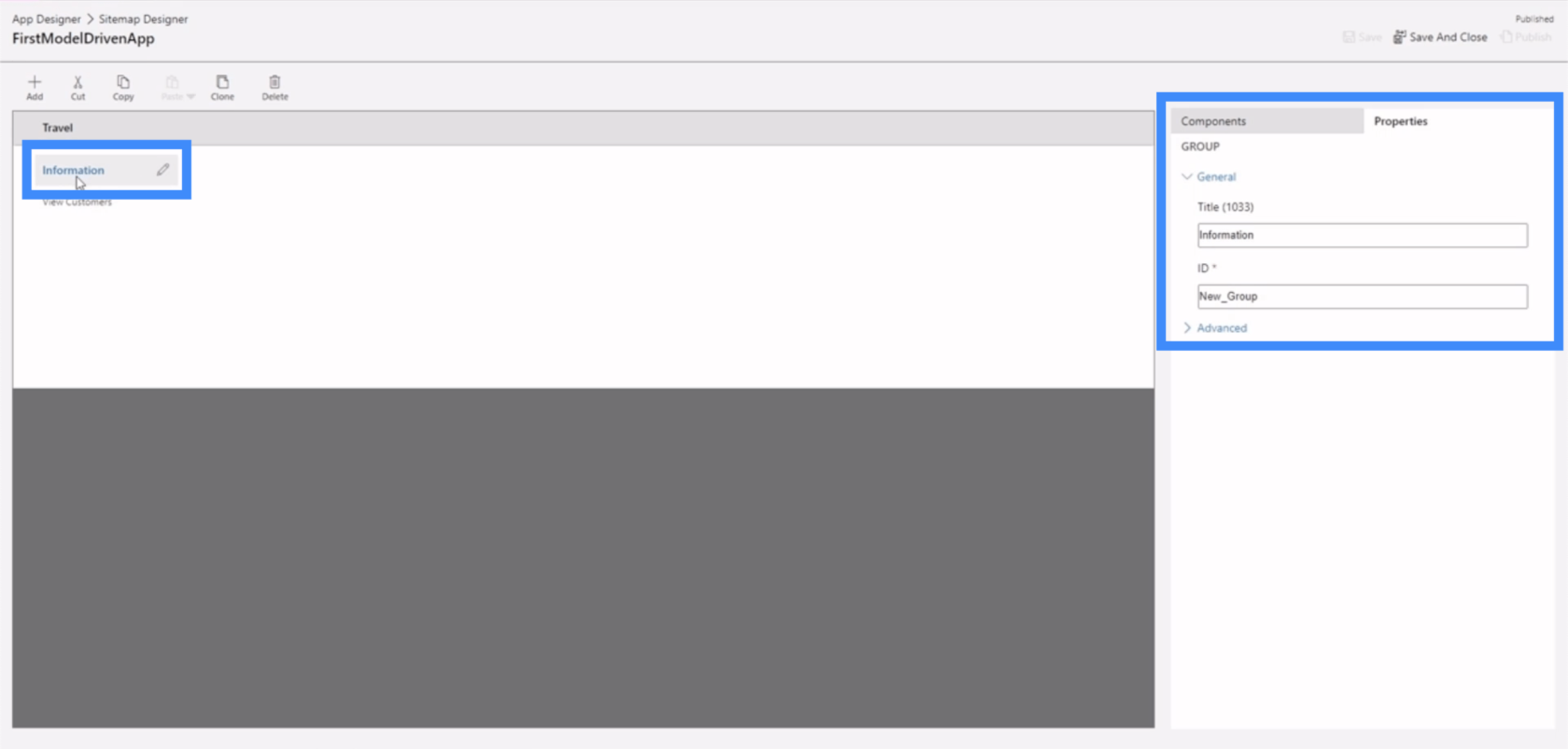
O grupo vem a seguir. Isso nos permite agrupar componentes semelhantes ou relacionados.

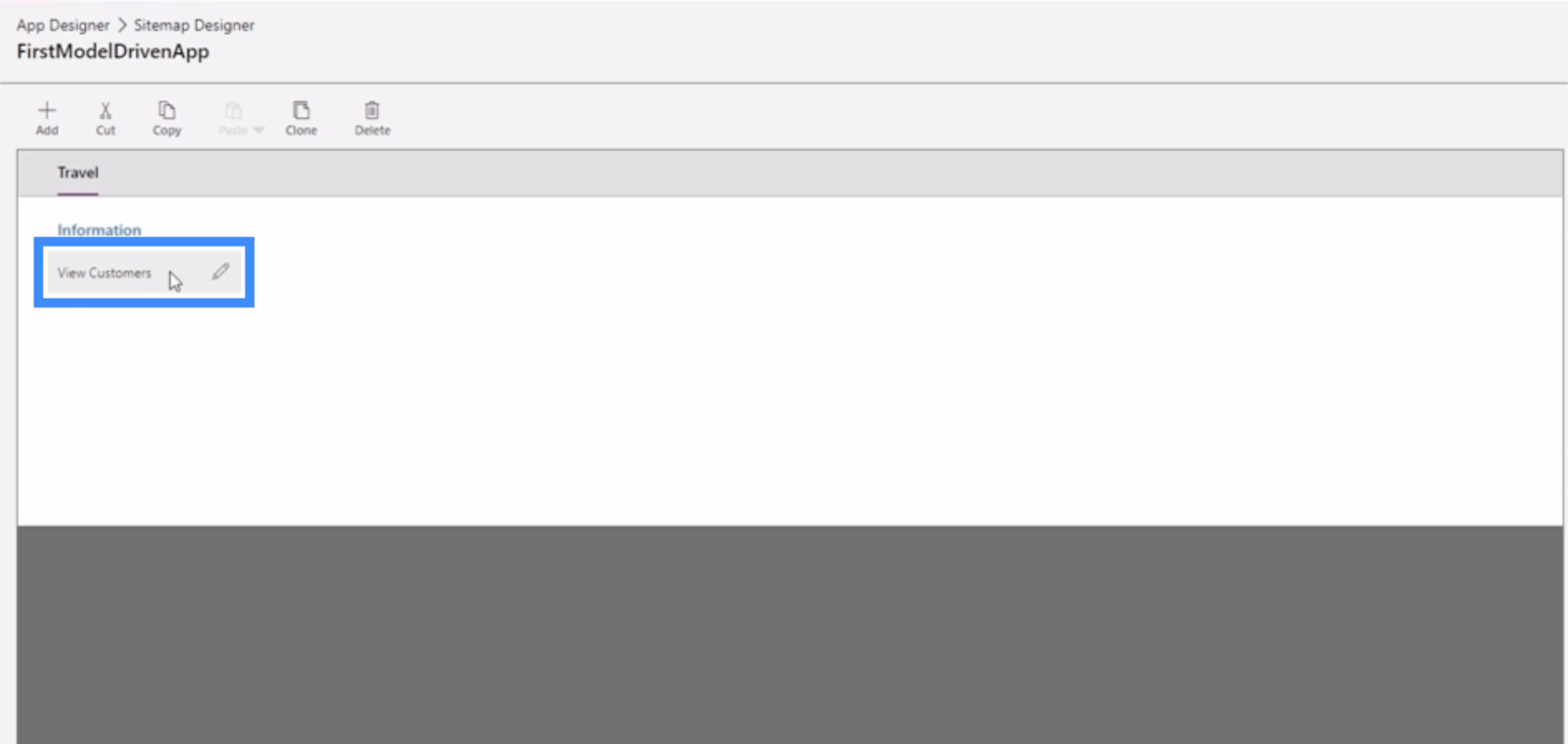
As subáreas são encontradas com os grupos. Aqui, View Customers é a nossa subárea.

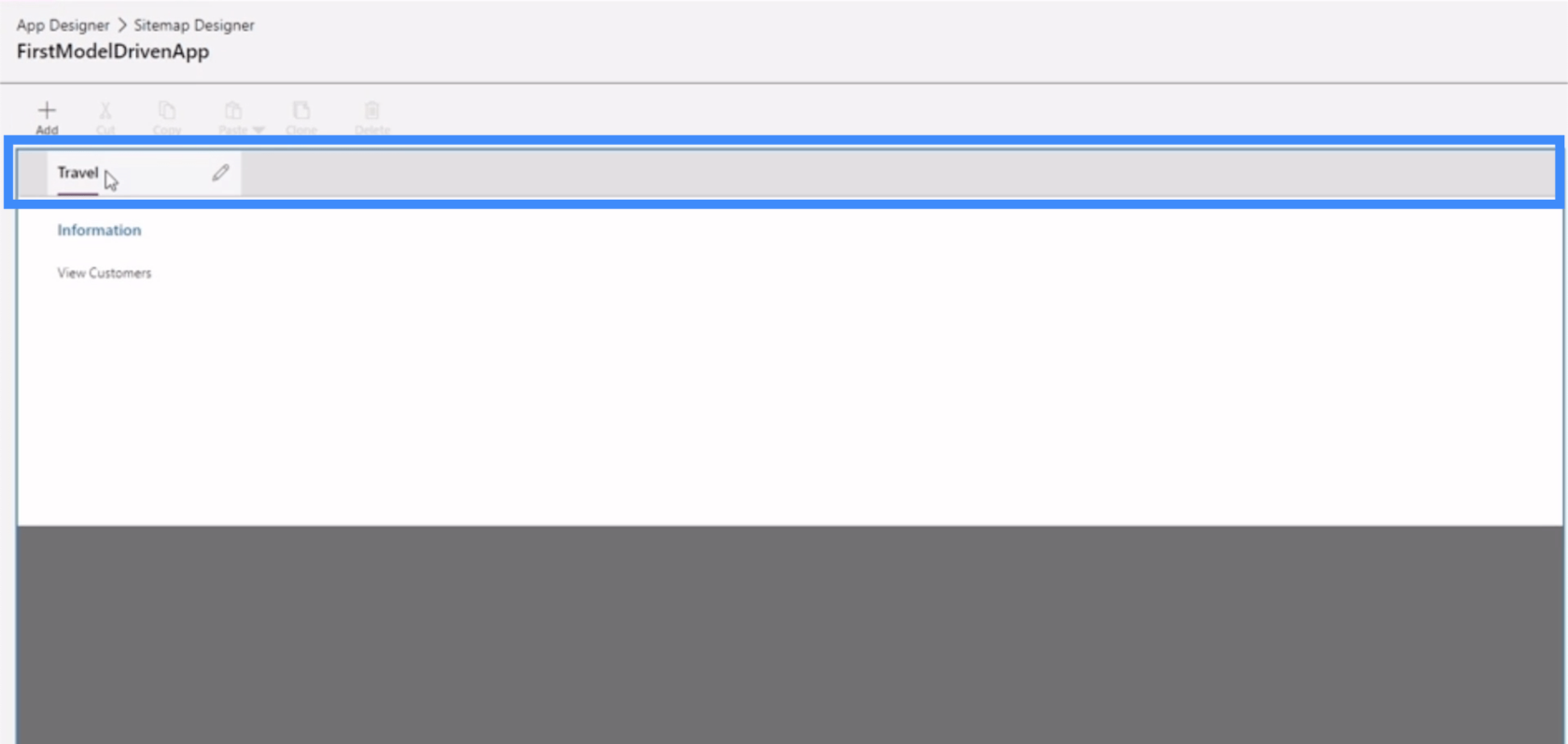
Assim como nossos aplicativos de tela, um aplicativo baseado em modelo do Power Apps também nos permite personalizar diferentes propriedades. Se clicarmos em Travel, por exemplo, podemos ver as diferentes propriedades que podemos ajustar no painel direito.

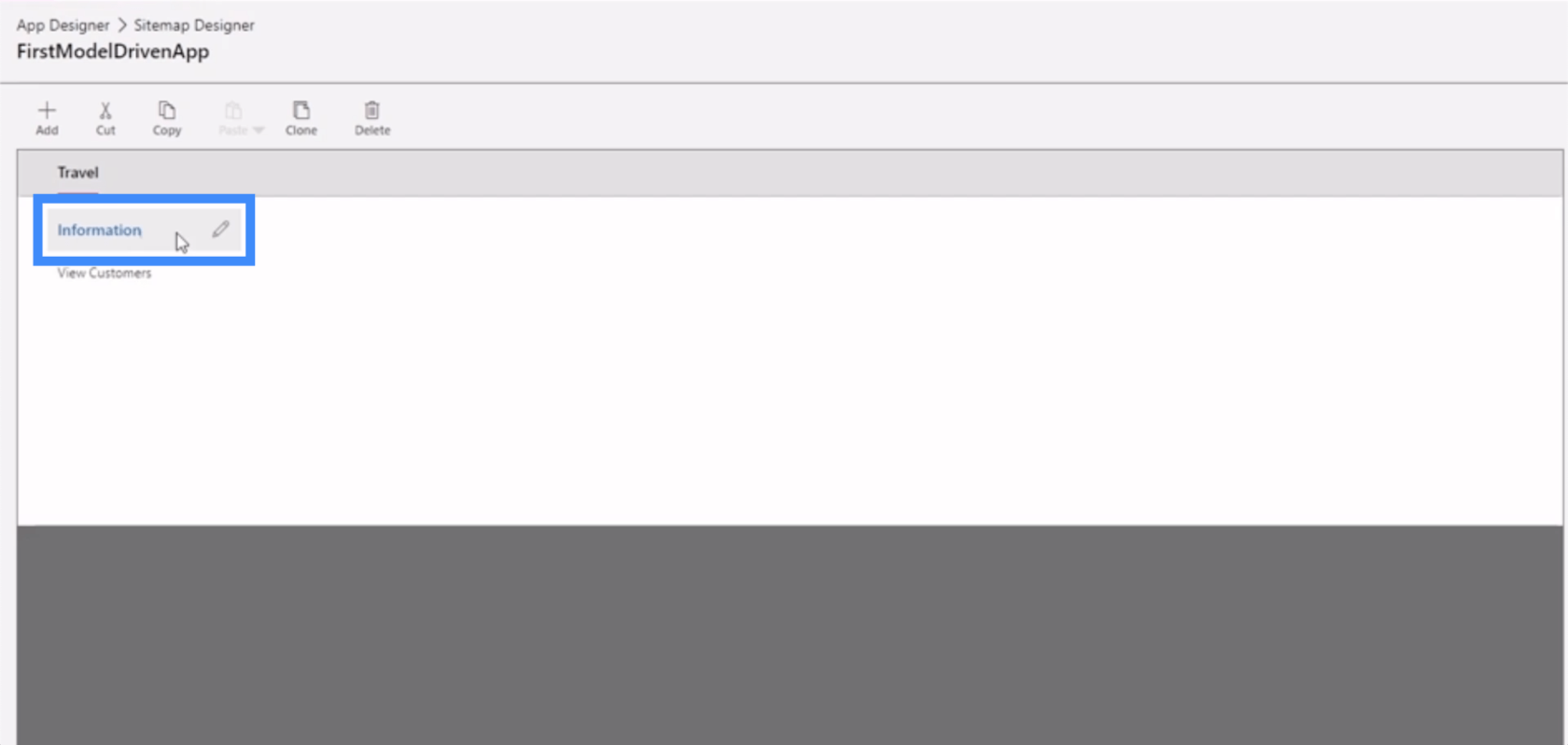
Se clicarmos em Informações, também veremos um grupo de propriedades que podemos editar.

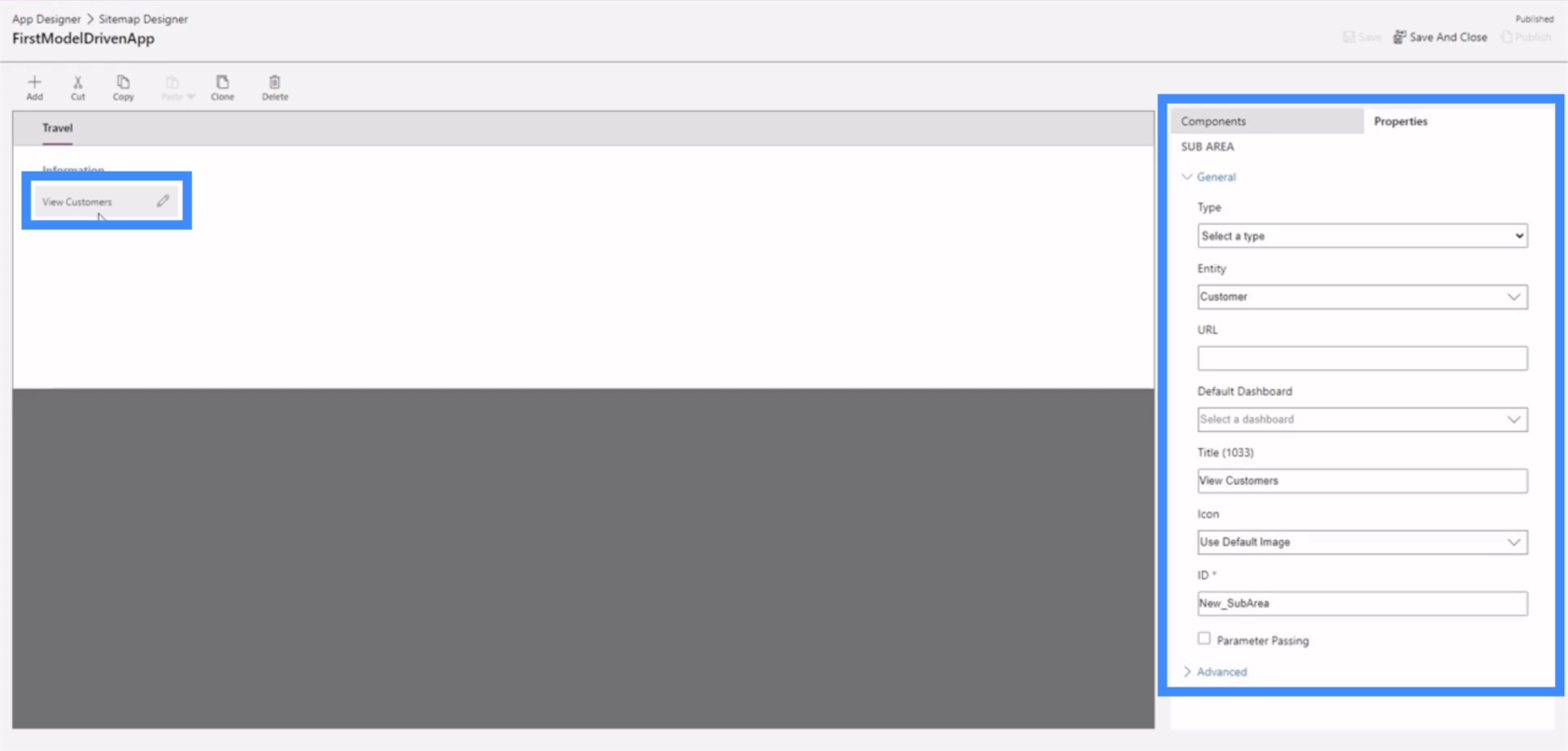
Possivelmente o conjunto de propriedades mais importante seria o da nossa subárea.

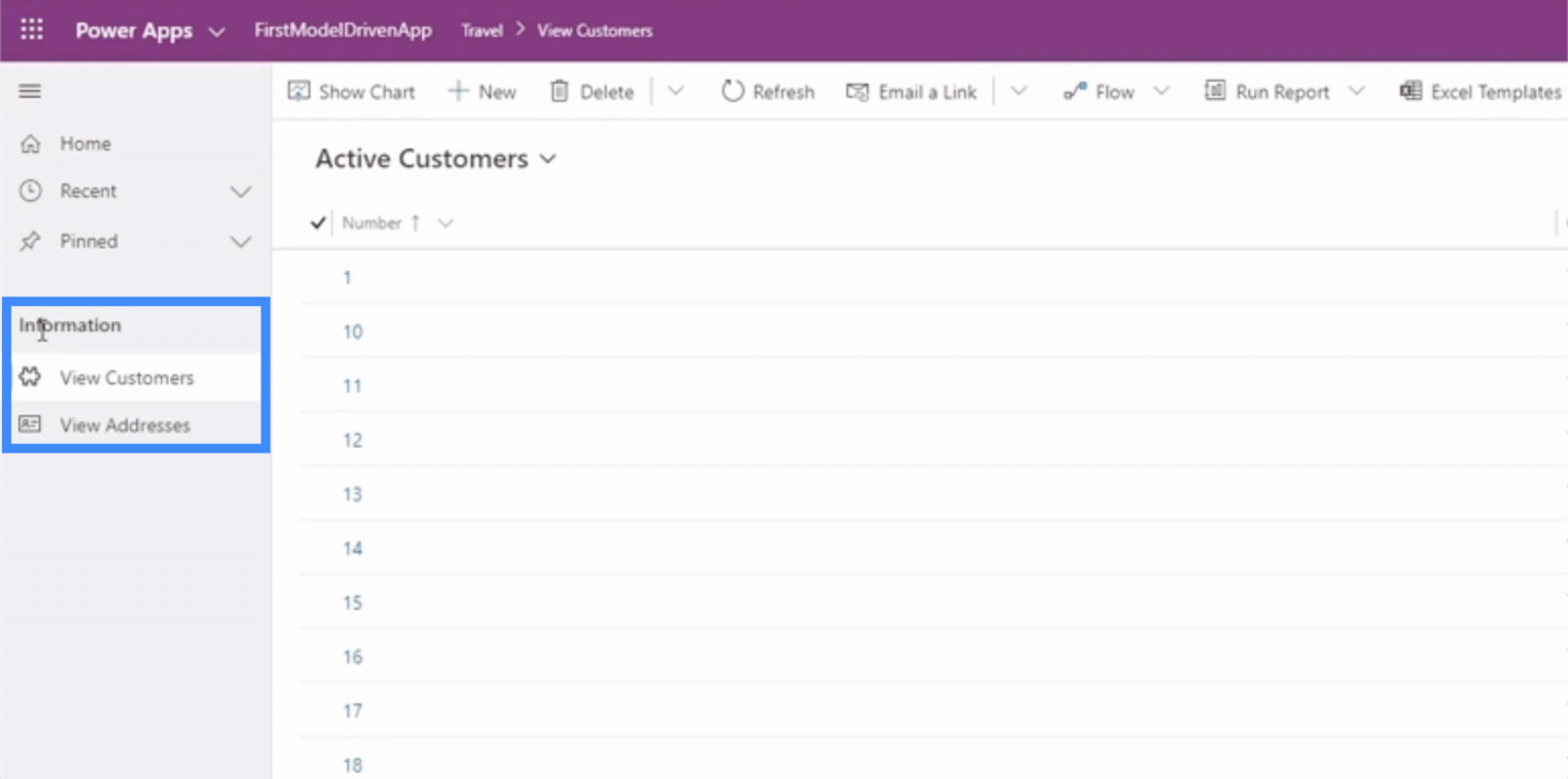
Isso ocorre porque as subáreas levam os usuários finais a diferentes partes do aplicativo. Voltando ao app em que estamos trabalhando, a subárea da qual estamos falando contém o link para Visualizar Clientes que se encontra aqui no menu à esquerda.

Isso significa que a maneira como definimos as propriedades das subáreas pode afetar a maneira como o usuário final navega em qualquer aplicativo baseado em modelo do Power Apps.
Definindo as propriedades corretas nas subáreas do mapa do site
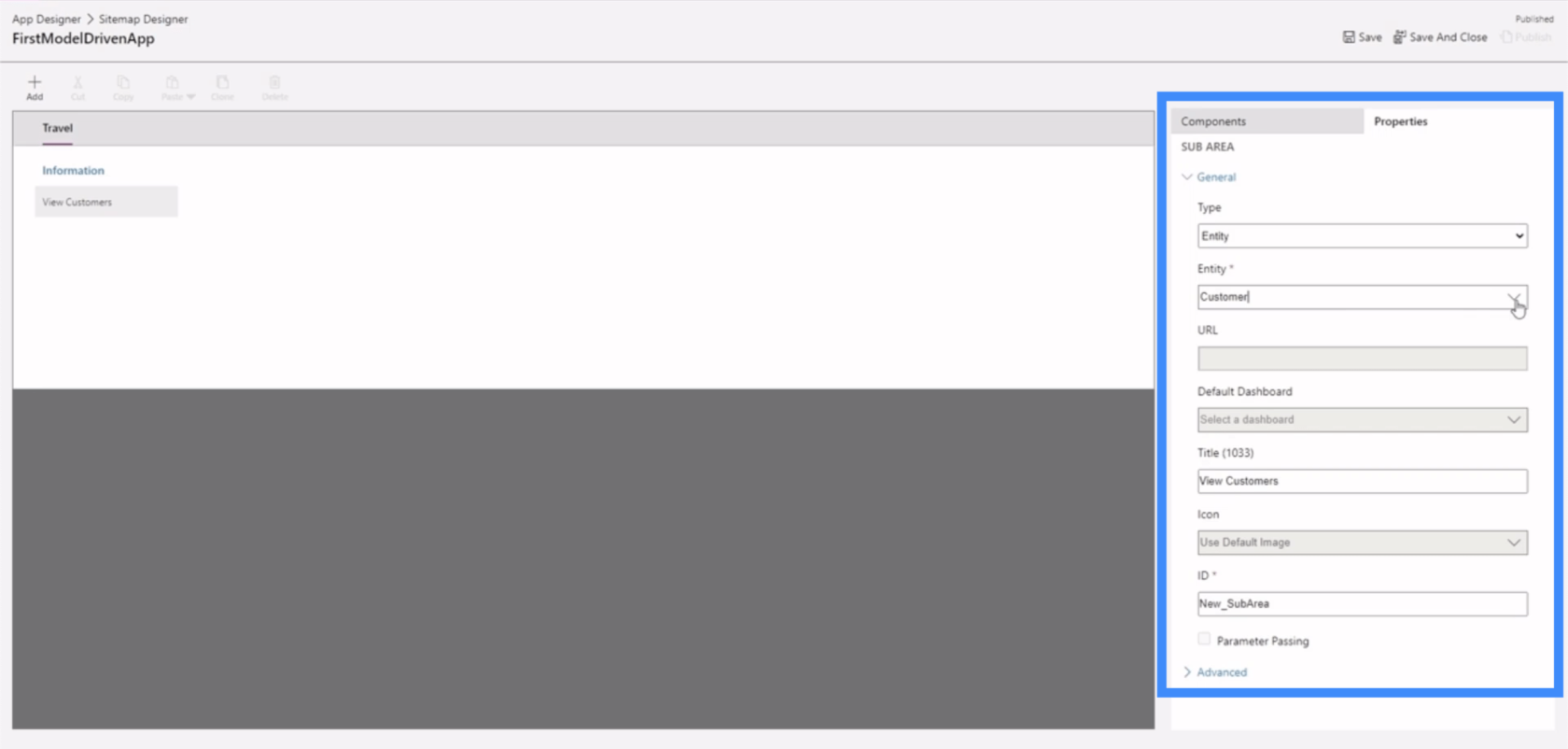
Vamos mergulhar nas diferentes propriedades que podemos definir em nossa subárea.
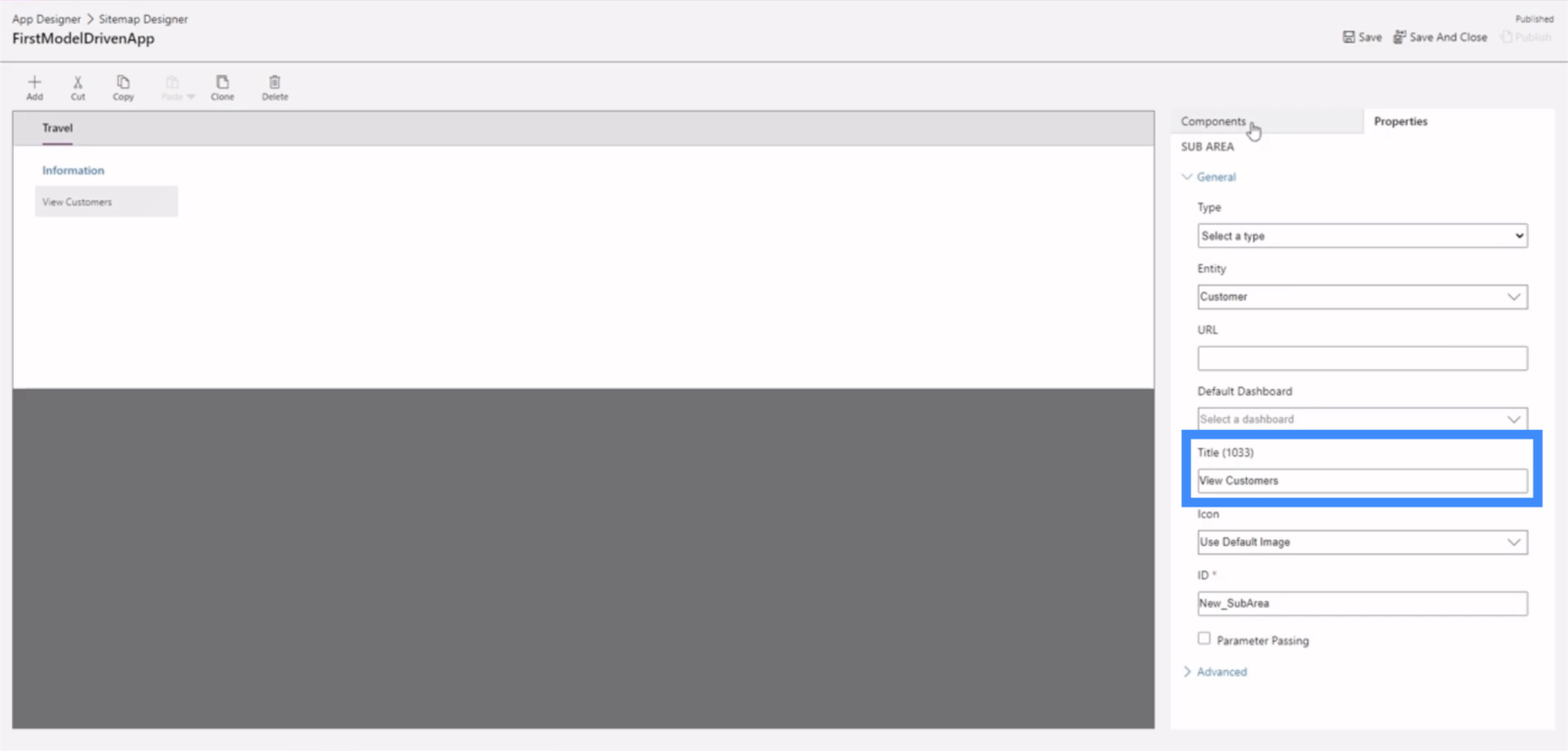
Se clicarmos na subárea chamada Visualizar Clientes e olharmos para o painel direito, os principais campos que precisamos definir aqui são o tipo, a entidade e o título.

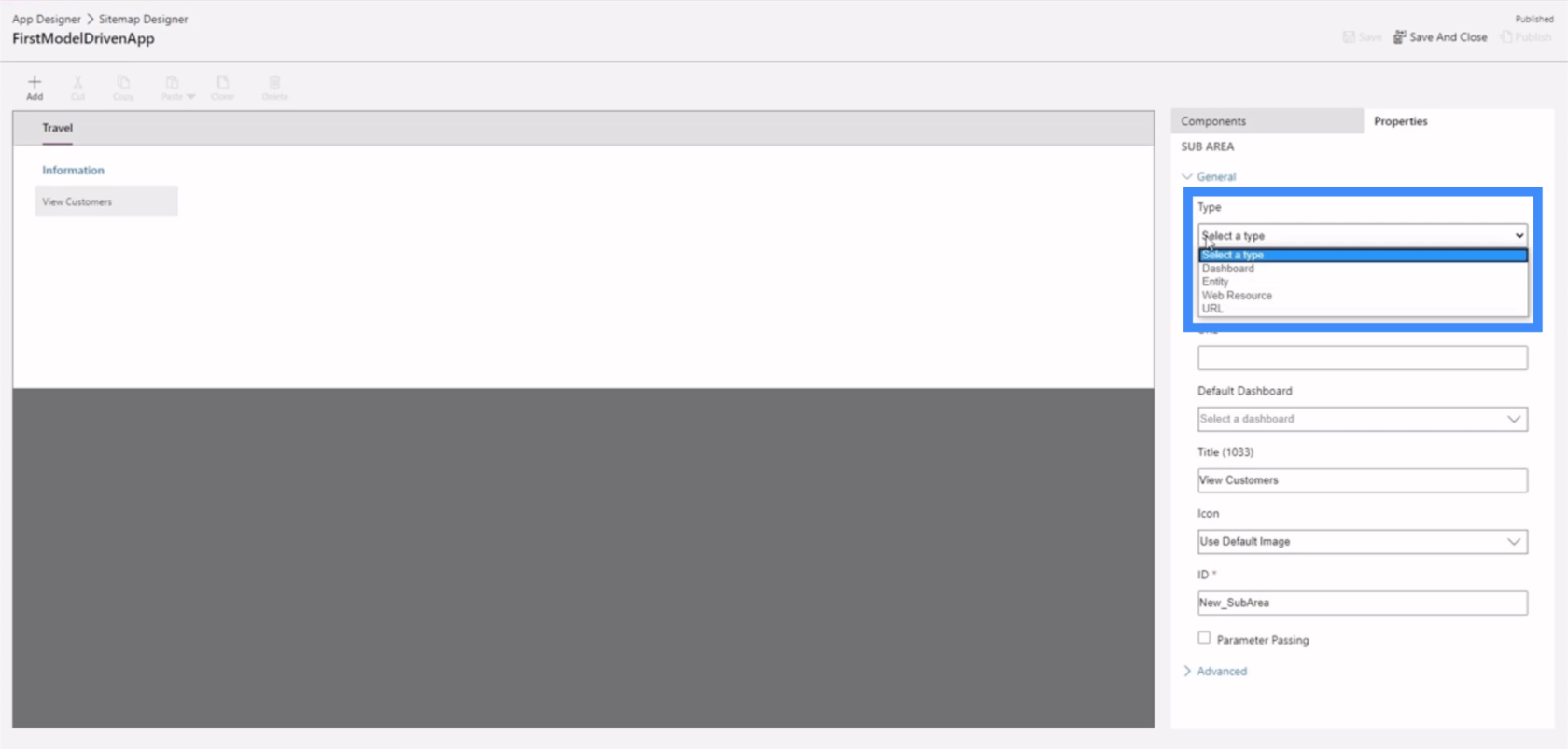
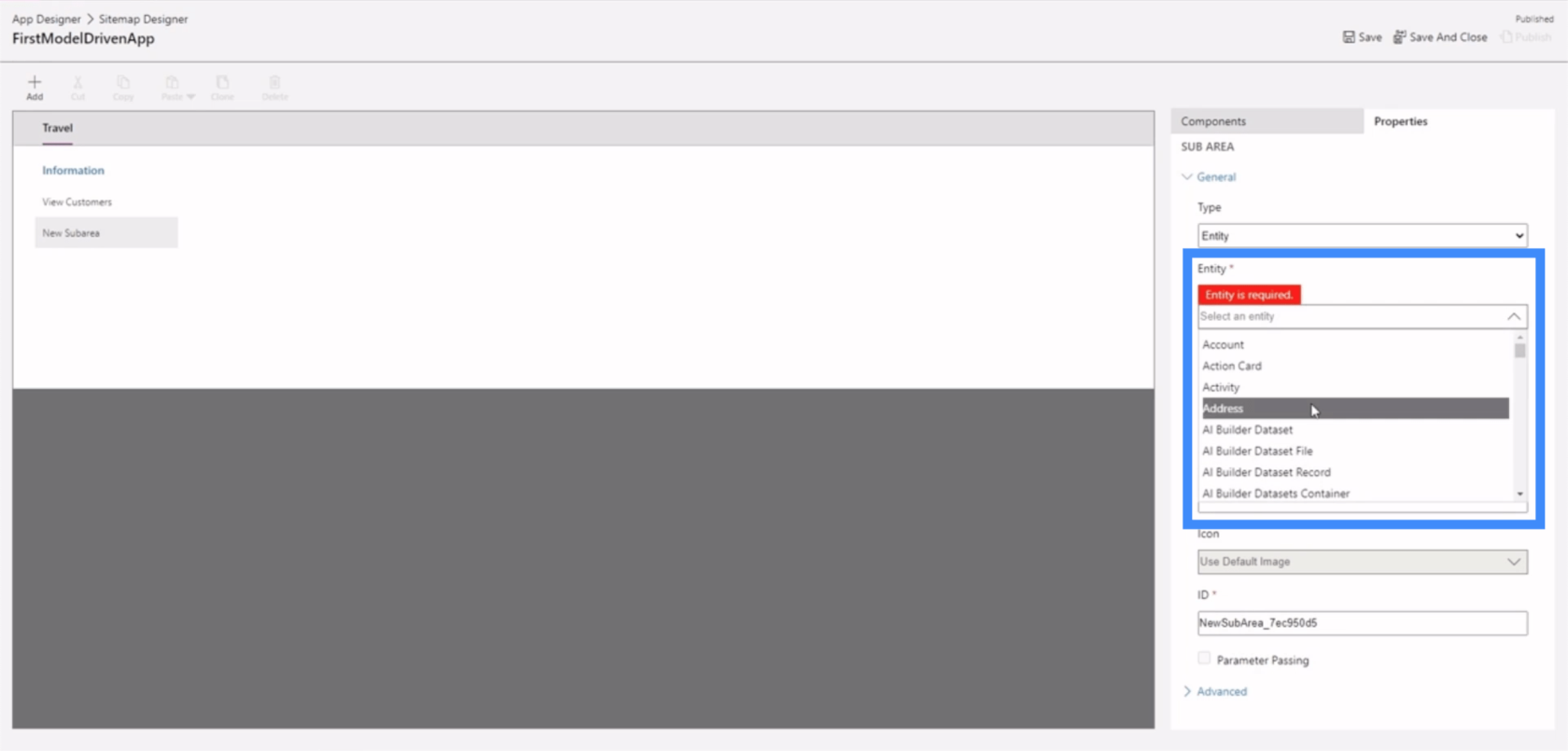
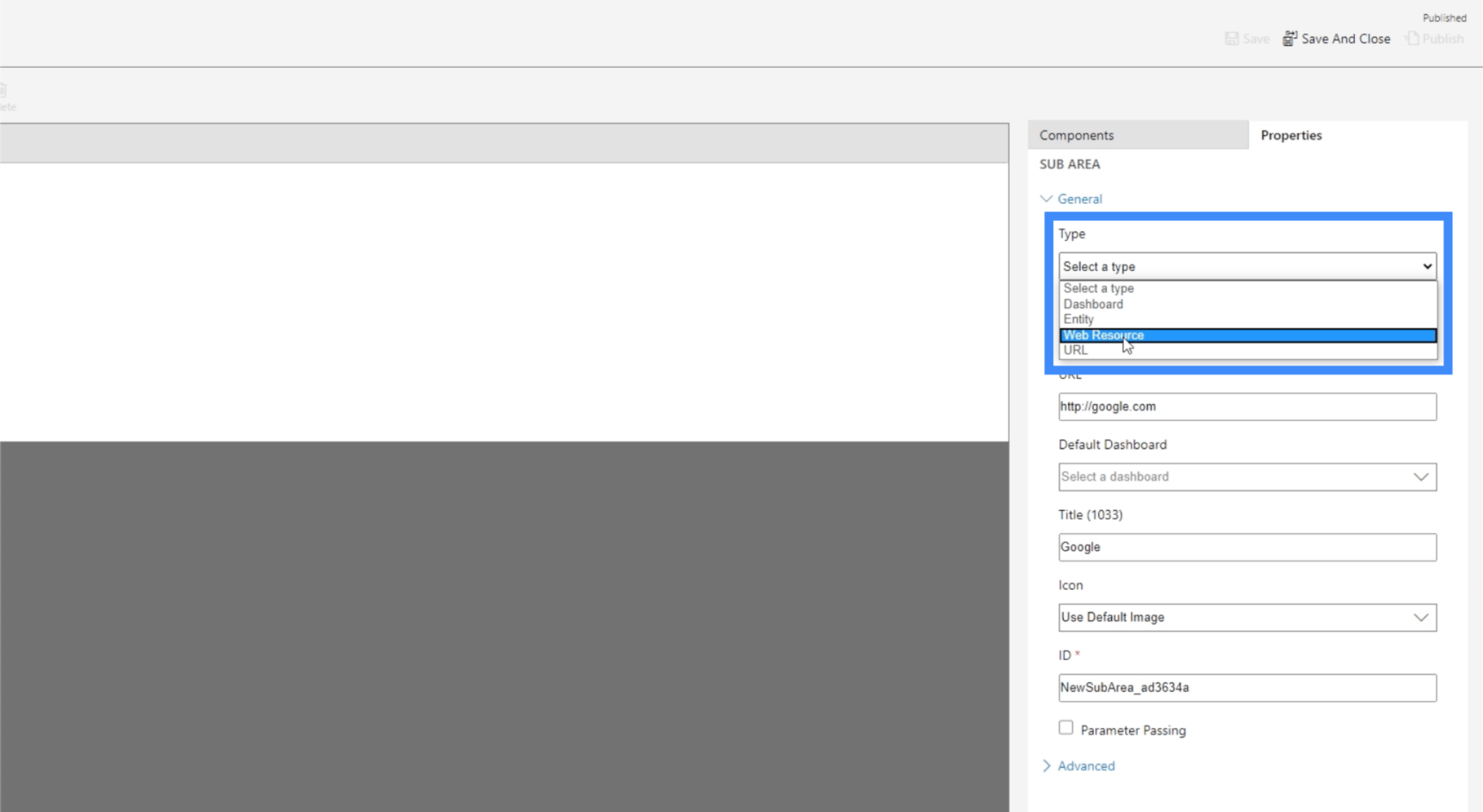
O tipo nos dá quatro opções diferentes — painel, entidade, recurso da web e URL.

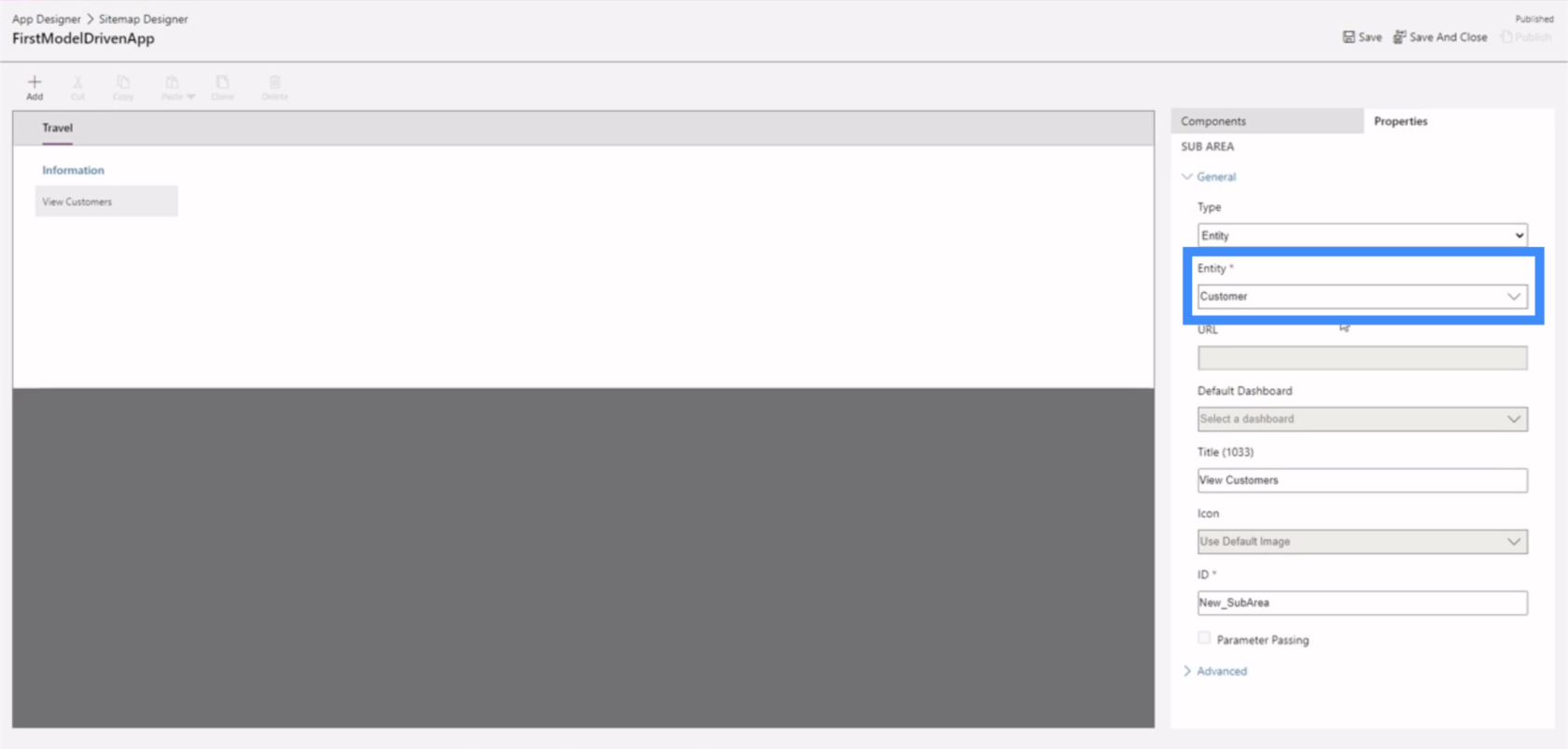
O campo de entidade também nos dá um menu suspenso, que inclui entidades que criamos no passado, bem como algumas entidades padrão fornecidas pelo Power Apps.

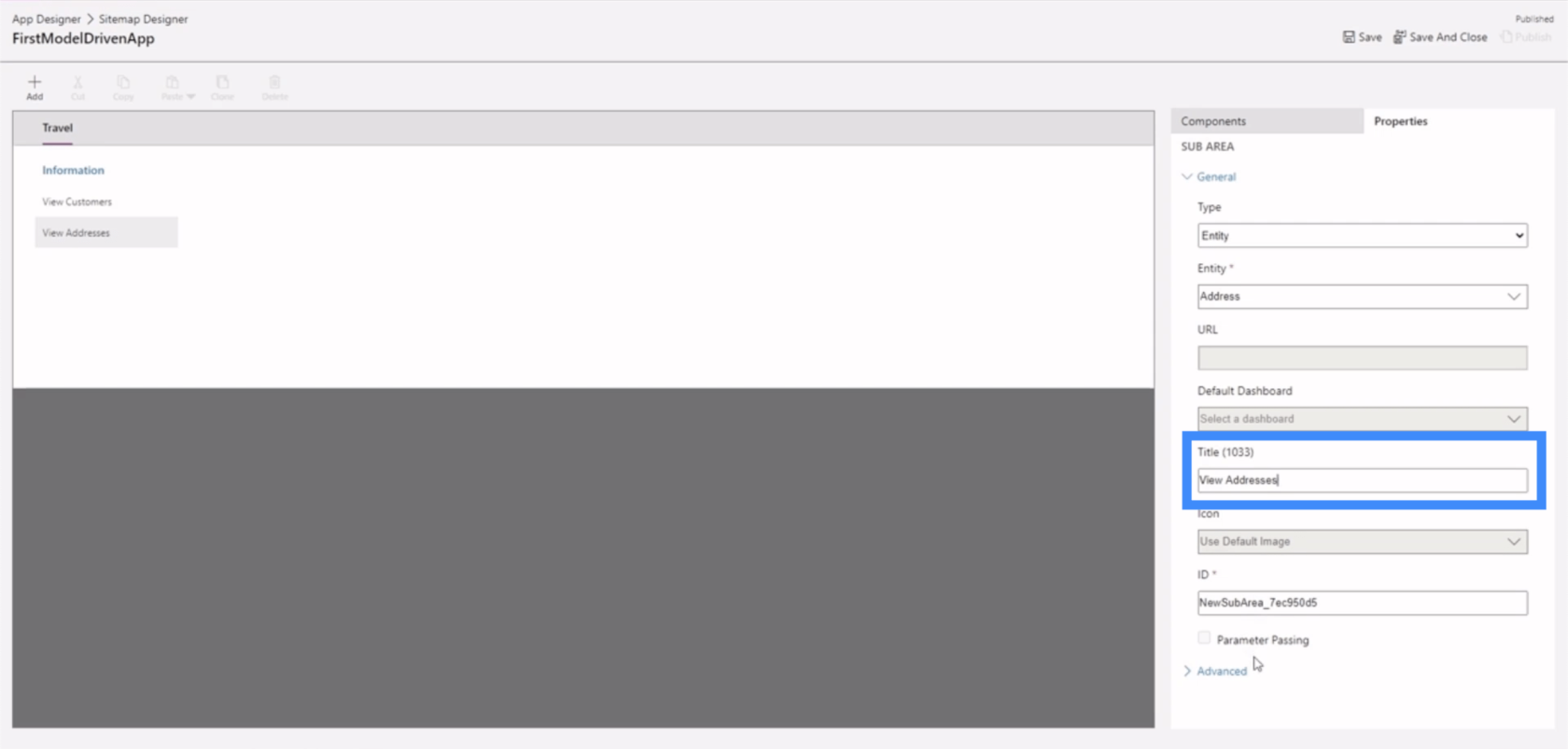
Quanto ao título, basta clicar no campo e digitar o título que queremos usar.

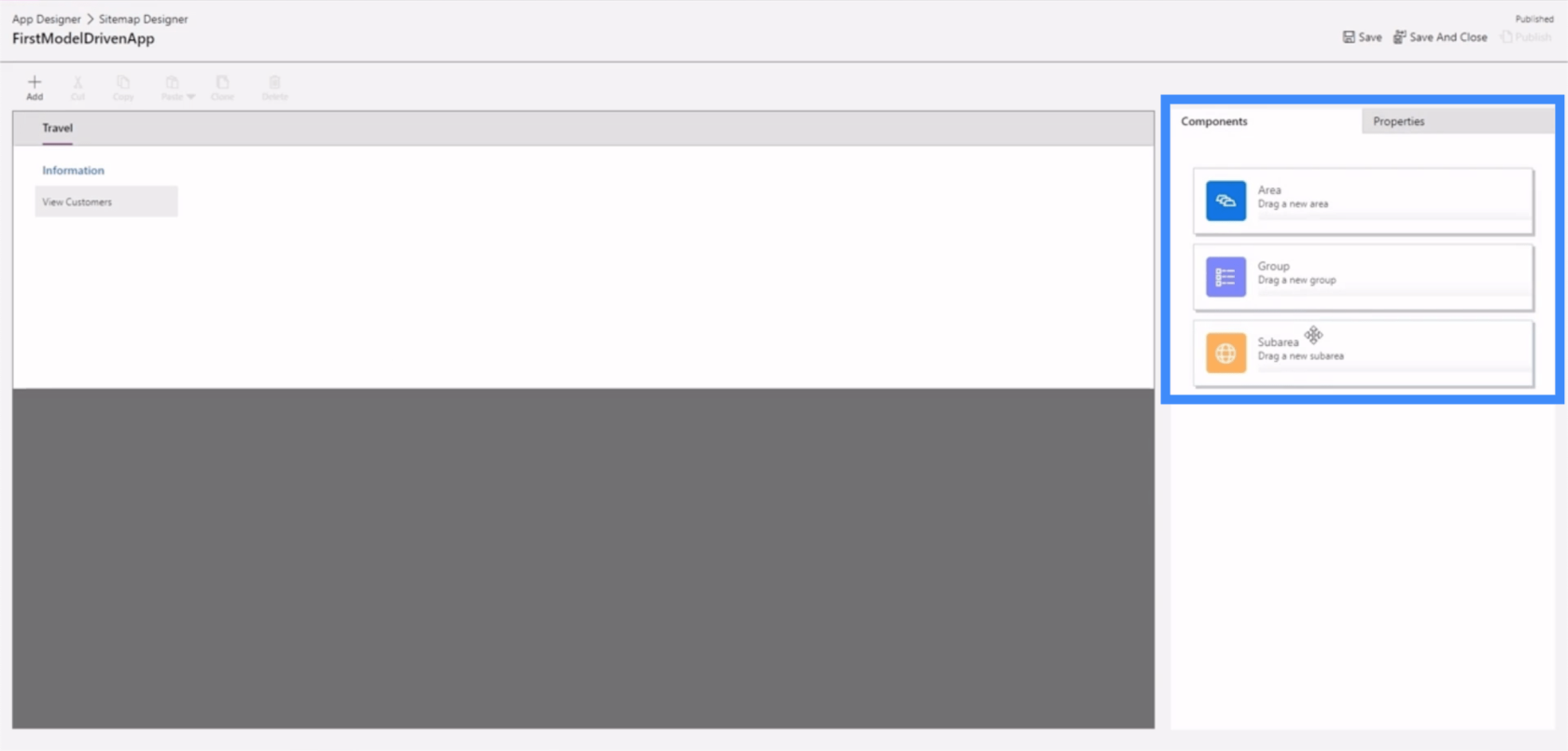
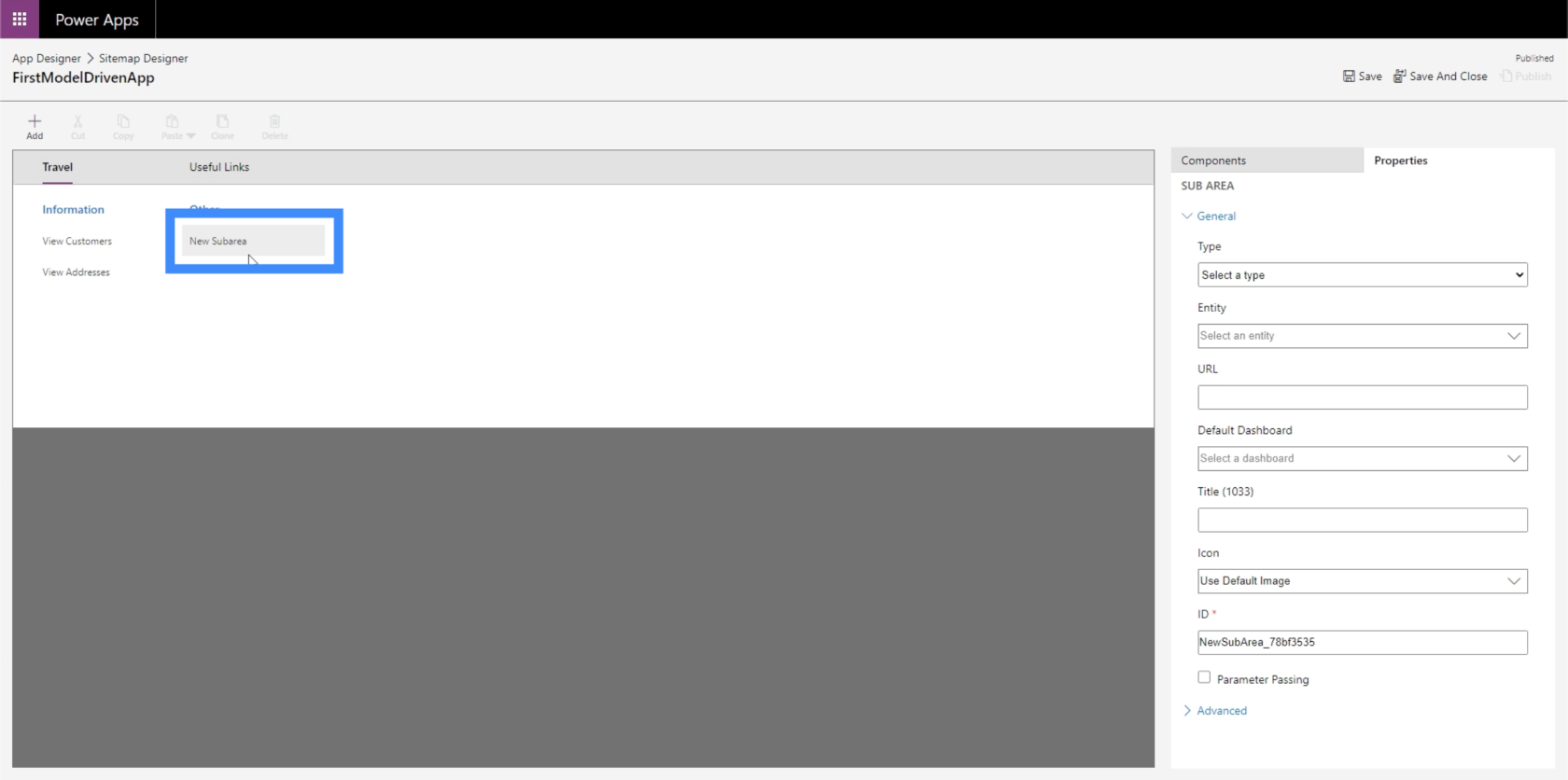
Vamos criar uma nova subárea para que possamos ter um exemplo claro de como essas propriedades são definidas. Começaremos com a guia de componentes, onde podemos arrastar uma subárea do painel direito para a área de trabalho no meio.

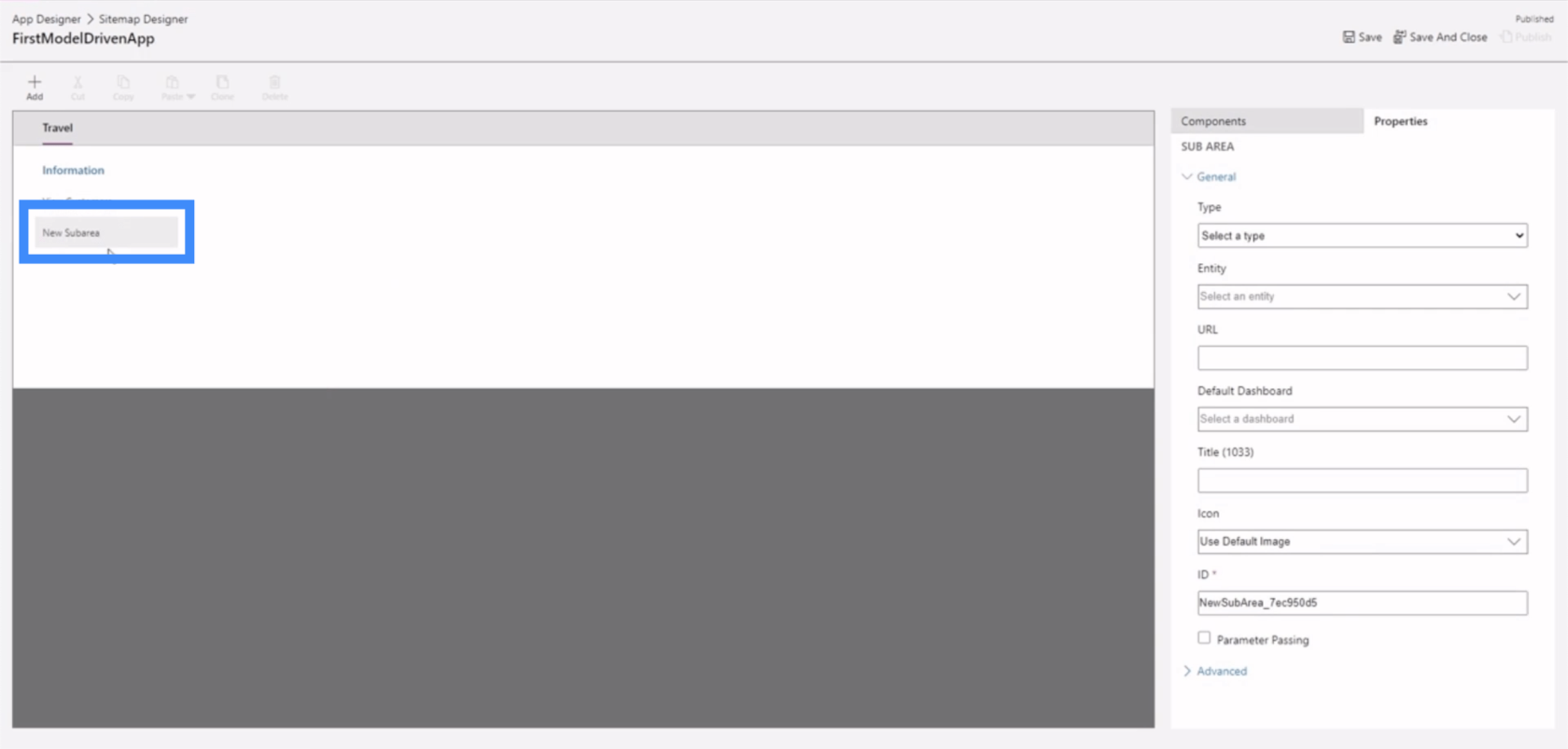
Assim que soltarmos o componente aqui, ele nos mostrará uma nova subárea.

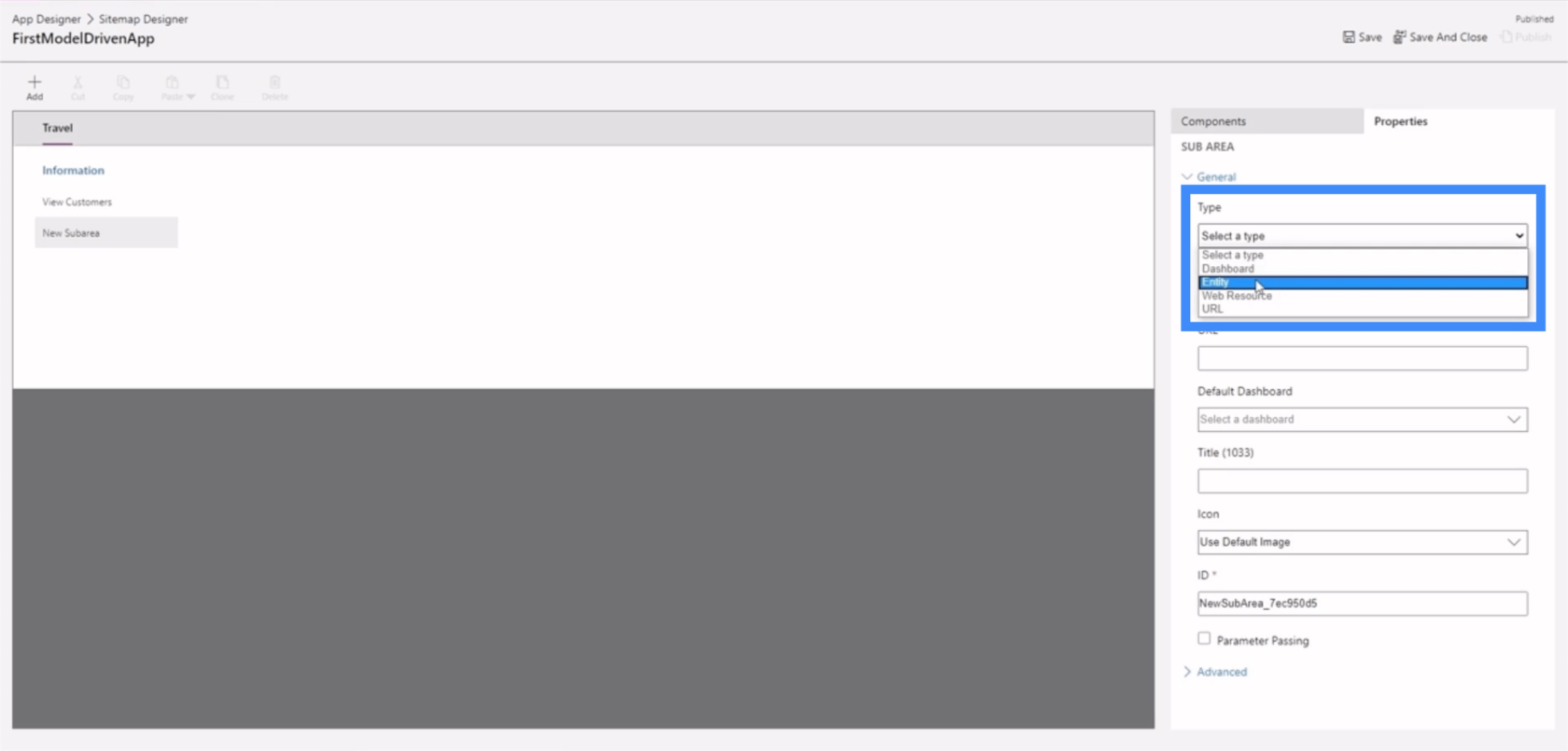
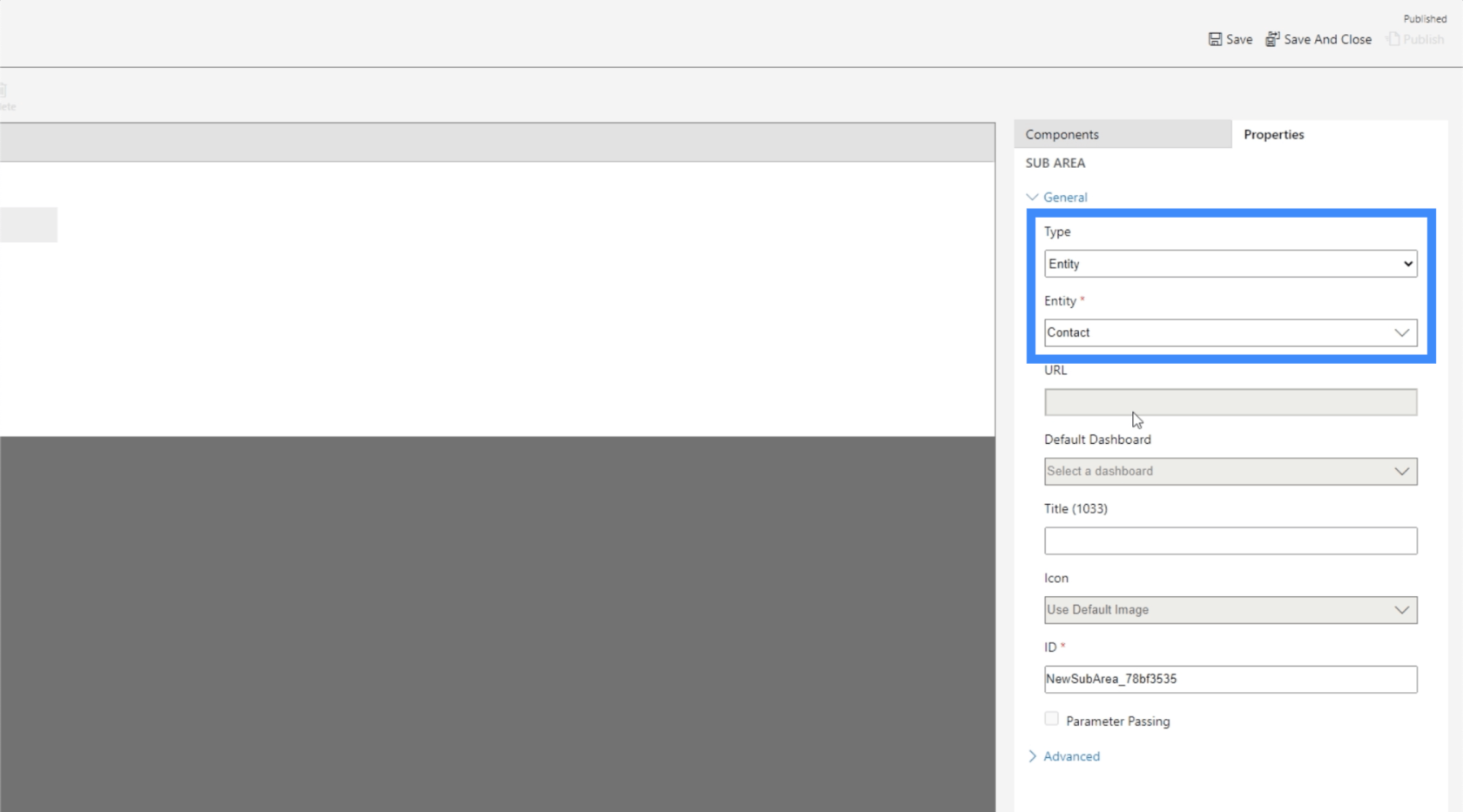
Vamos fazer disso uma entidade.

Em seguida, vamos escolher uma entidade para usar. Esta é uma longa lista de possíveis entidades, então vamos usar Address para este exemplo.

Vamos chamar essa nova subárea de View Addresses.

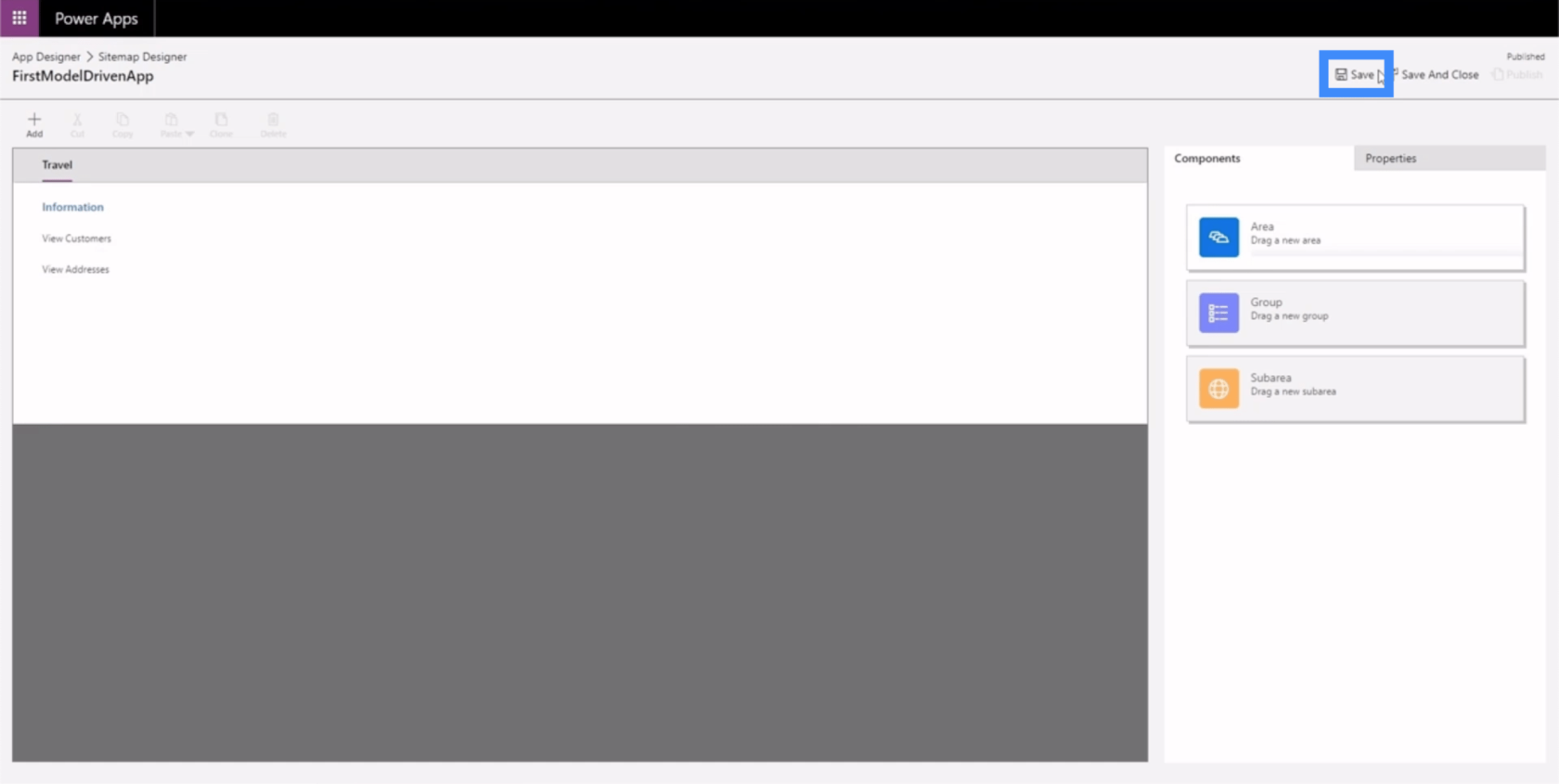
Agora, vamos clicar em salvar aqui no canto superior direito.

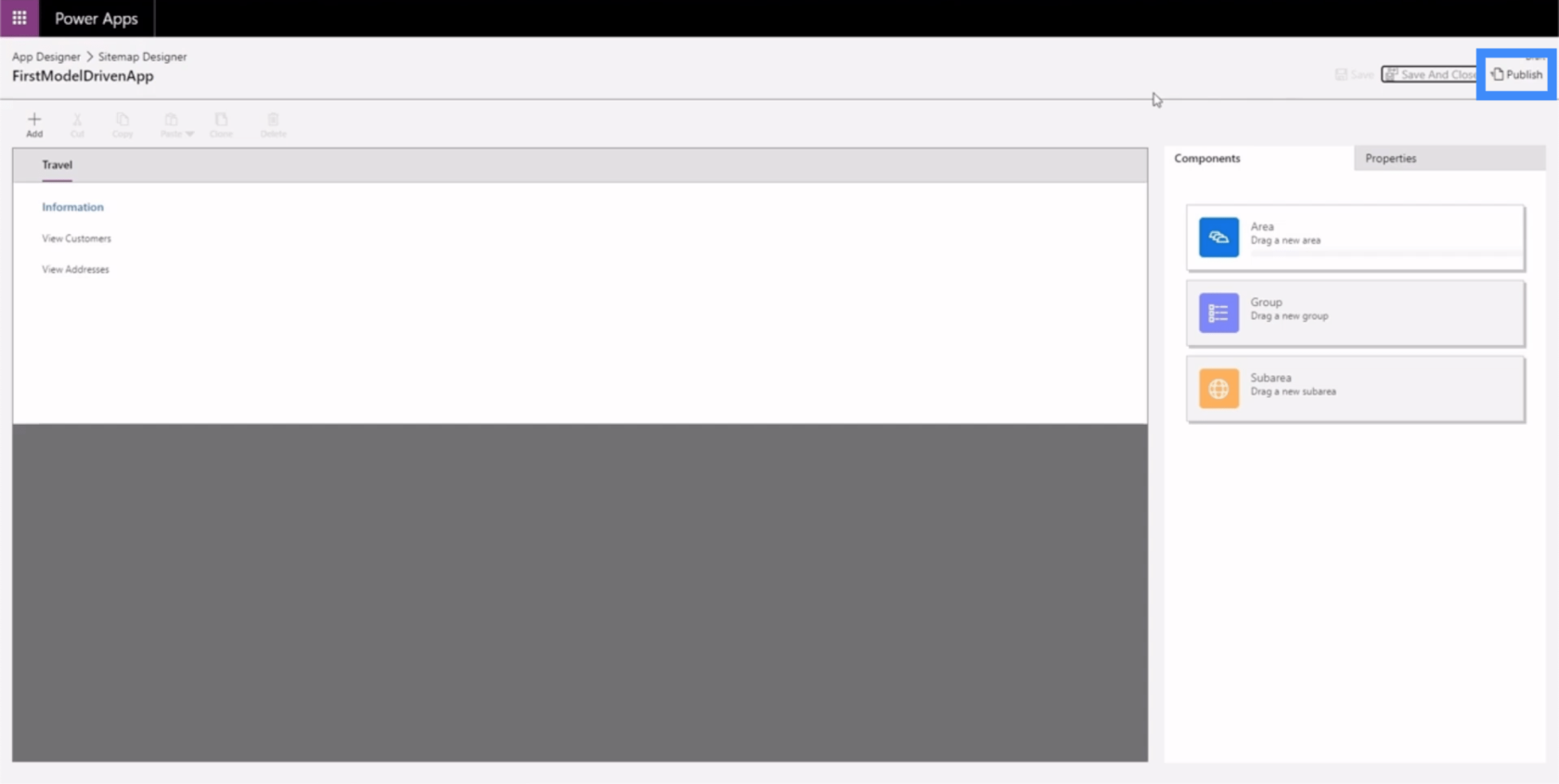
Então, vamos clicar em Publicar.

Vamos voltar ao App Designer para ver como o aplicativo se parece agora.

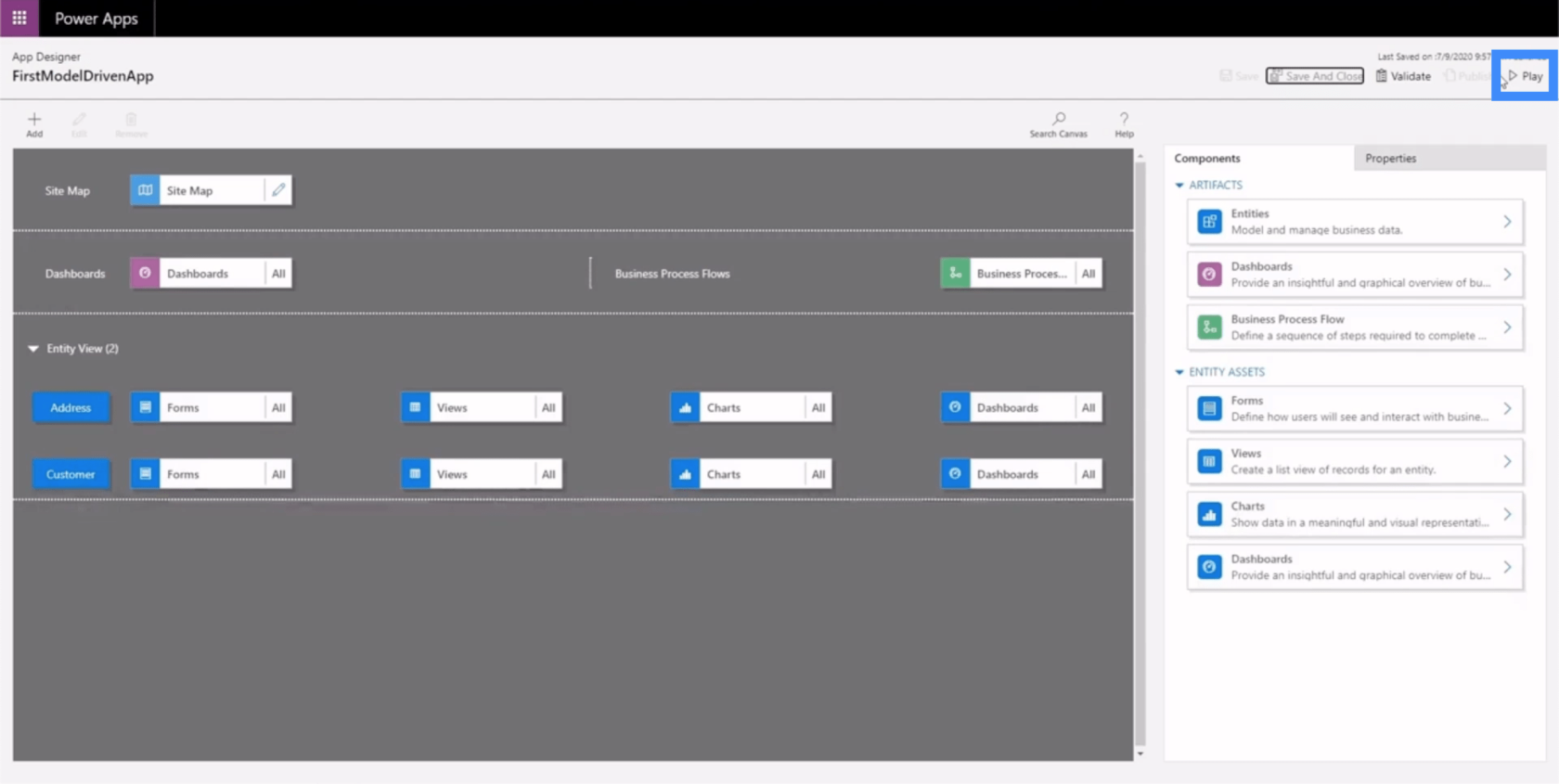
Mais uma vez, clicaremos em Salvar e publicar aqui e, em seguida, clicaremos em Reproduzir.

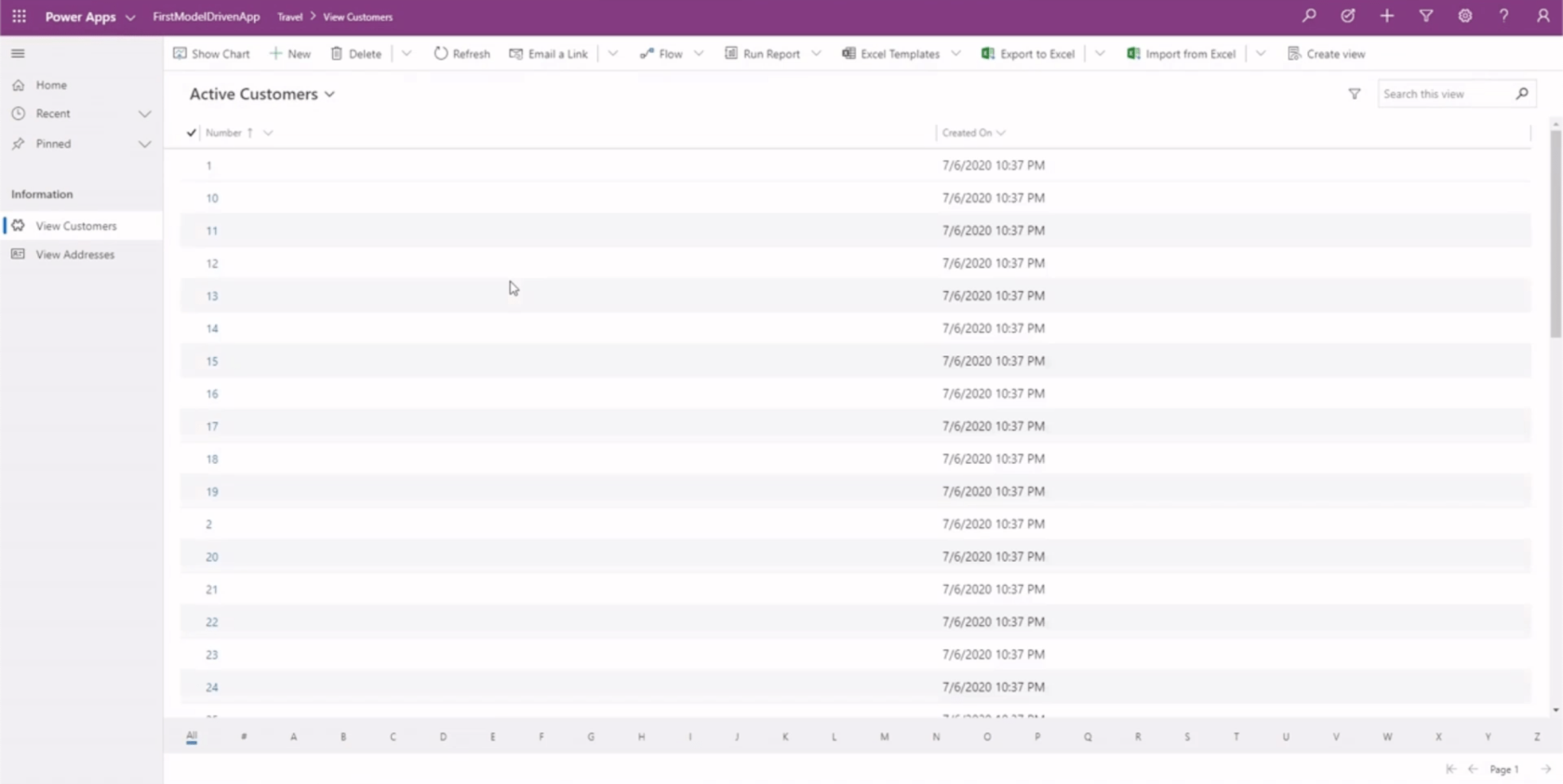
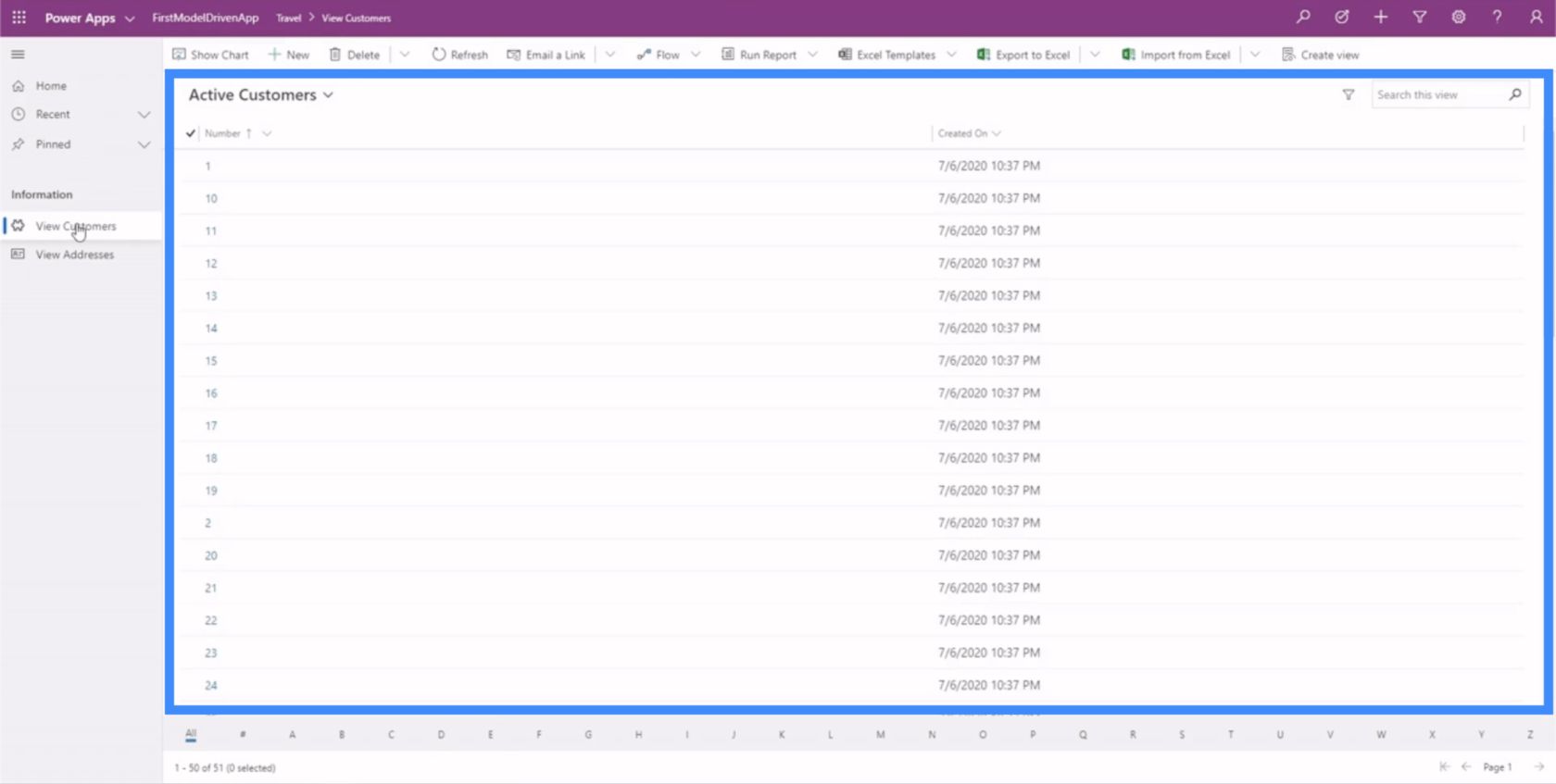
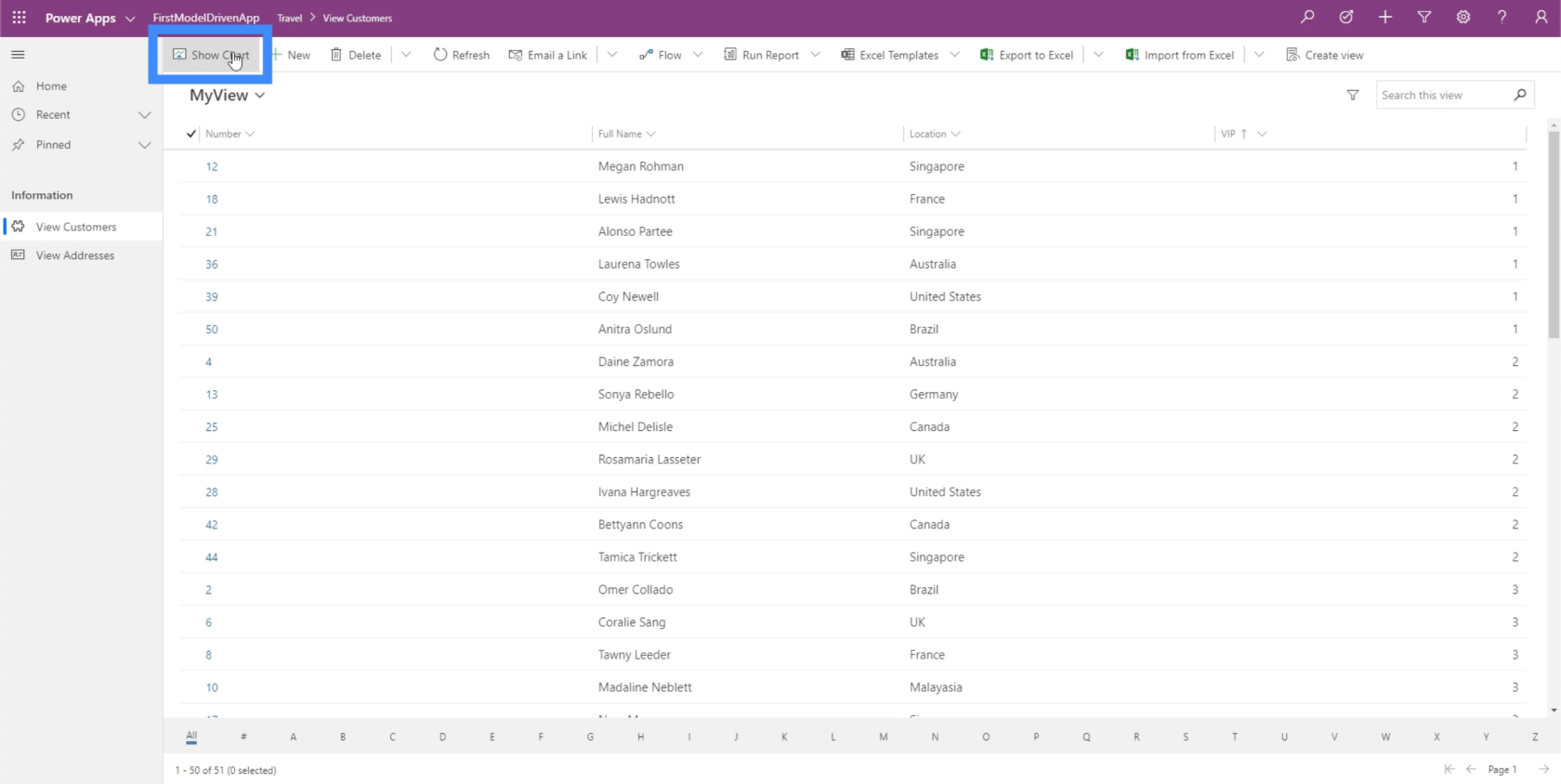
É assim que o aplicativo se parece agora.

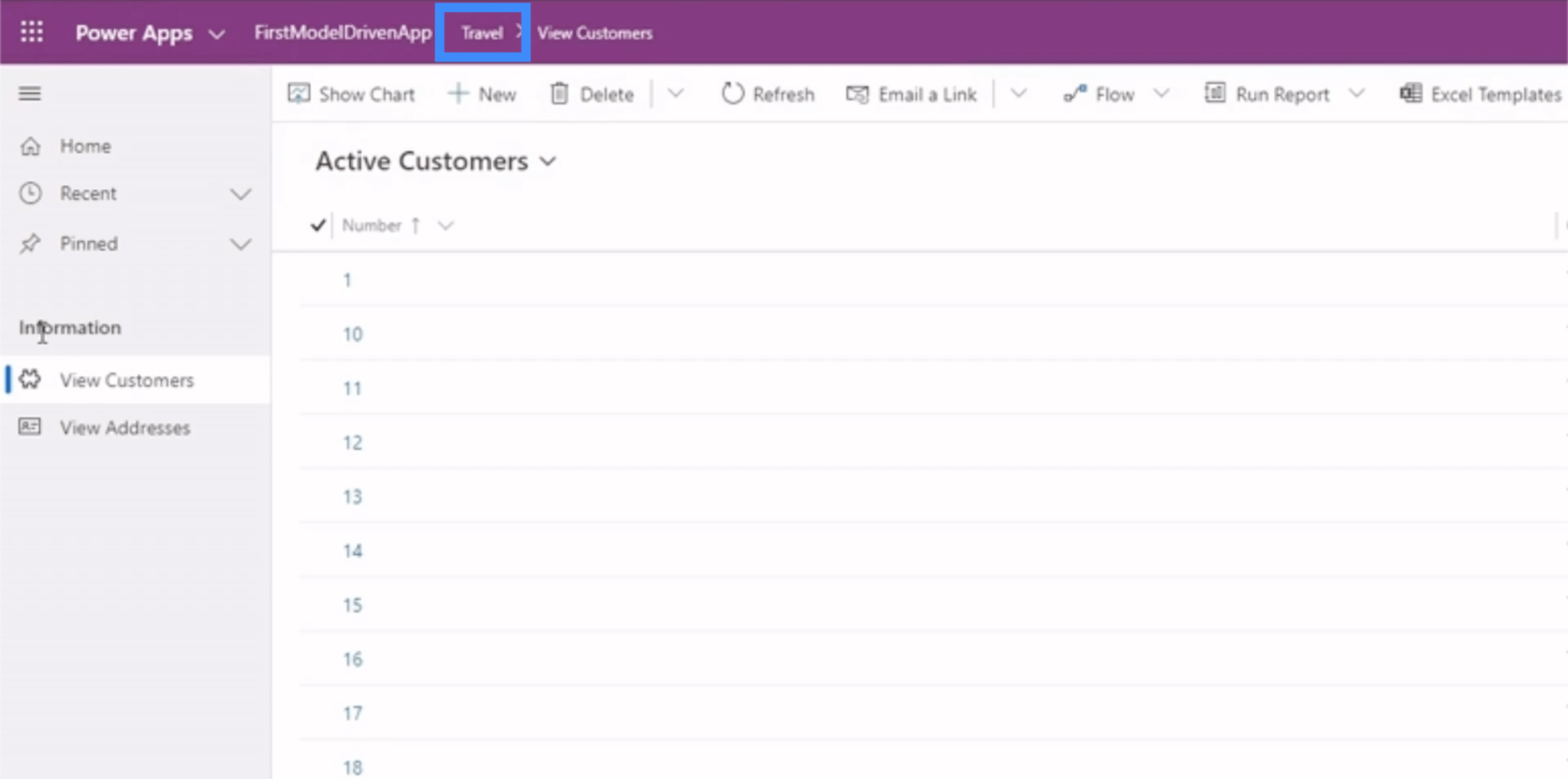
Saberemos que estamos na área de Viagens através desta barra aqui em cima.

Também veremos nosso grupo e subáreas aqui no painel esquerdo.

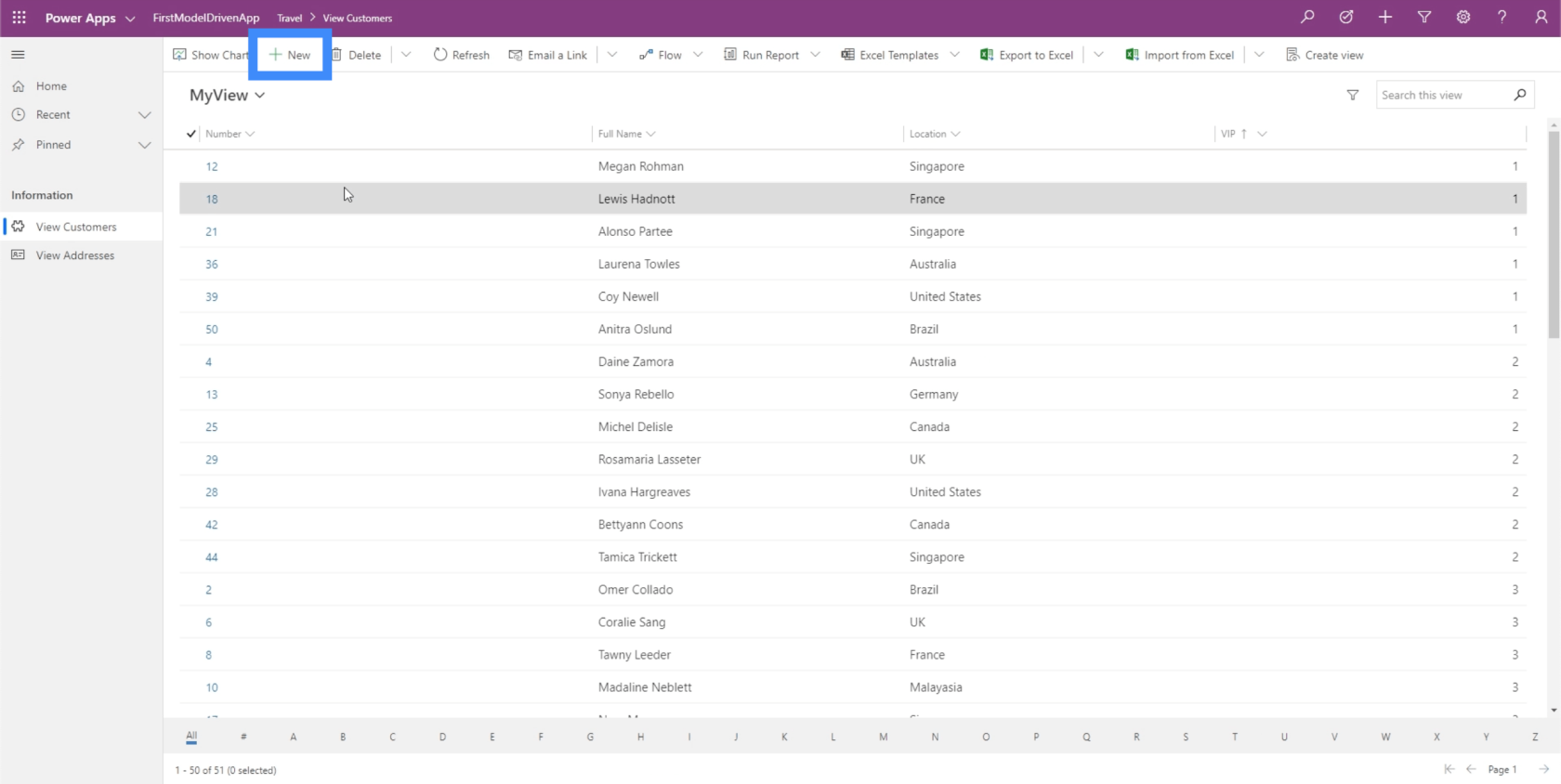
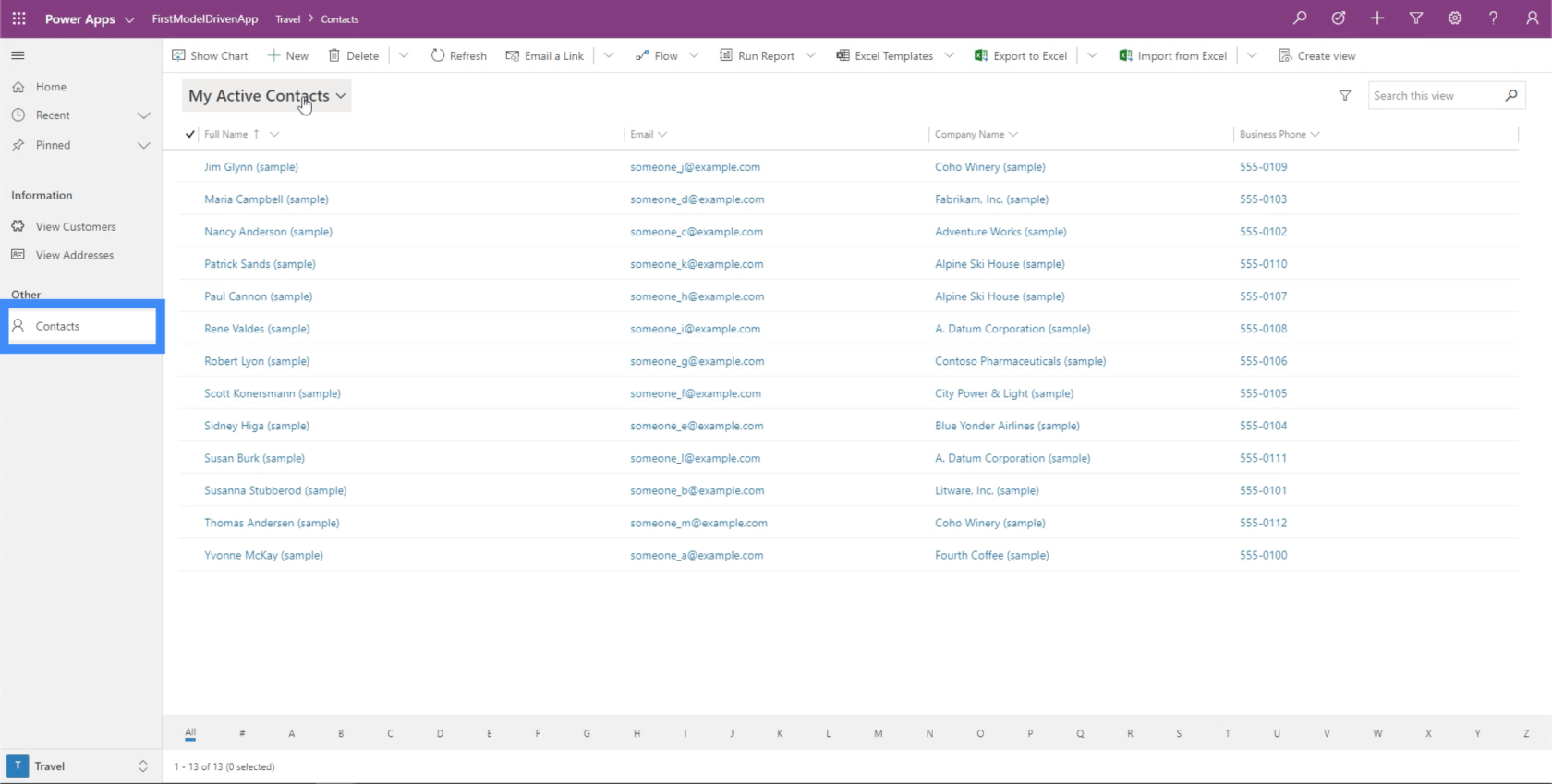
Se clicarmos em Exibir clientes, veremos a primeira subárea em nosso exemplo.

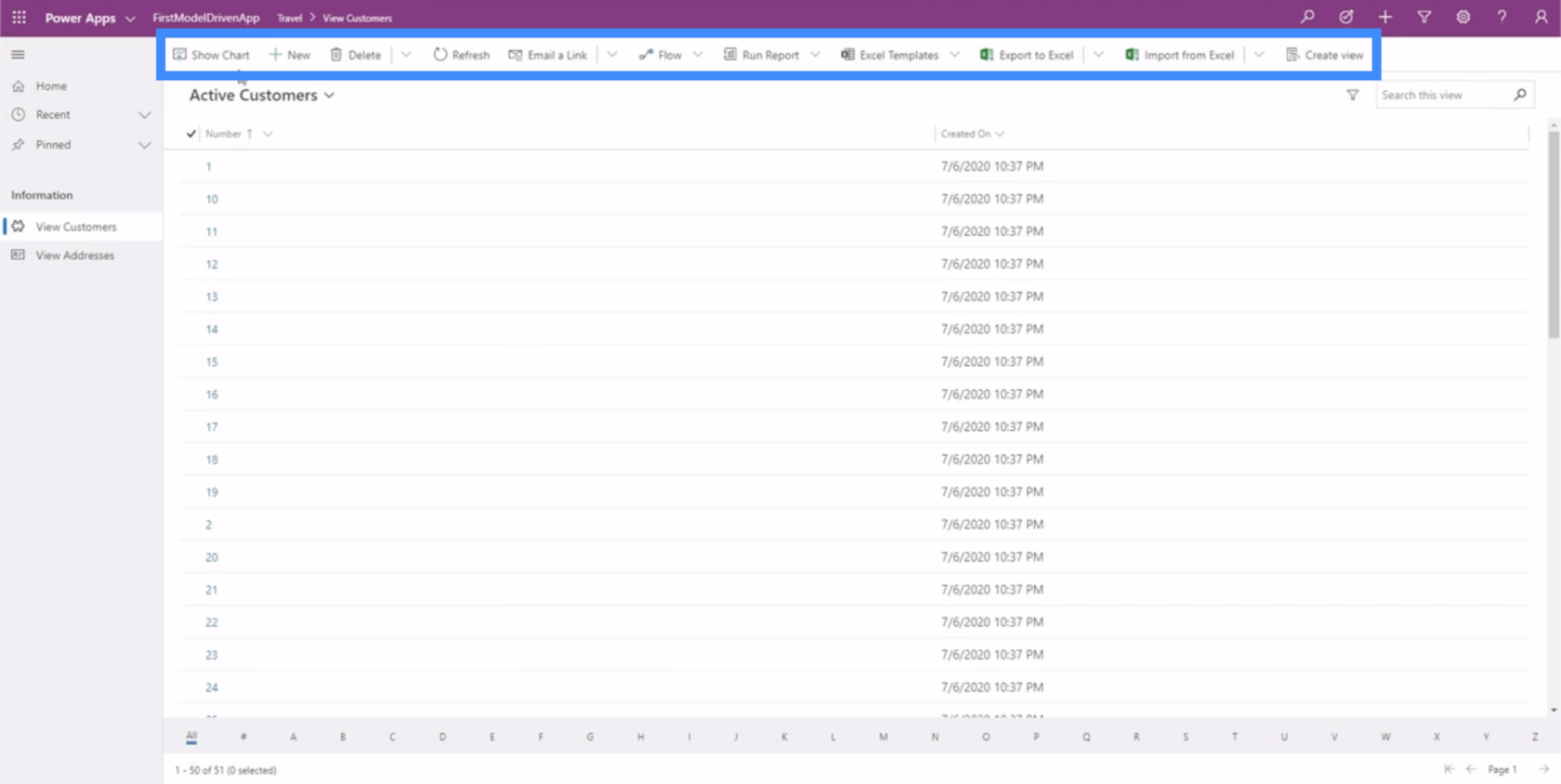
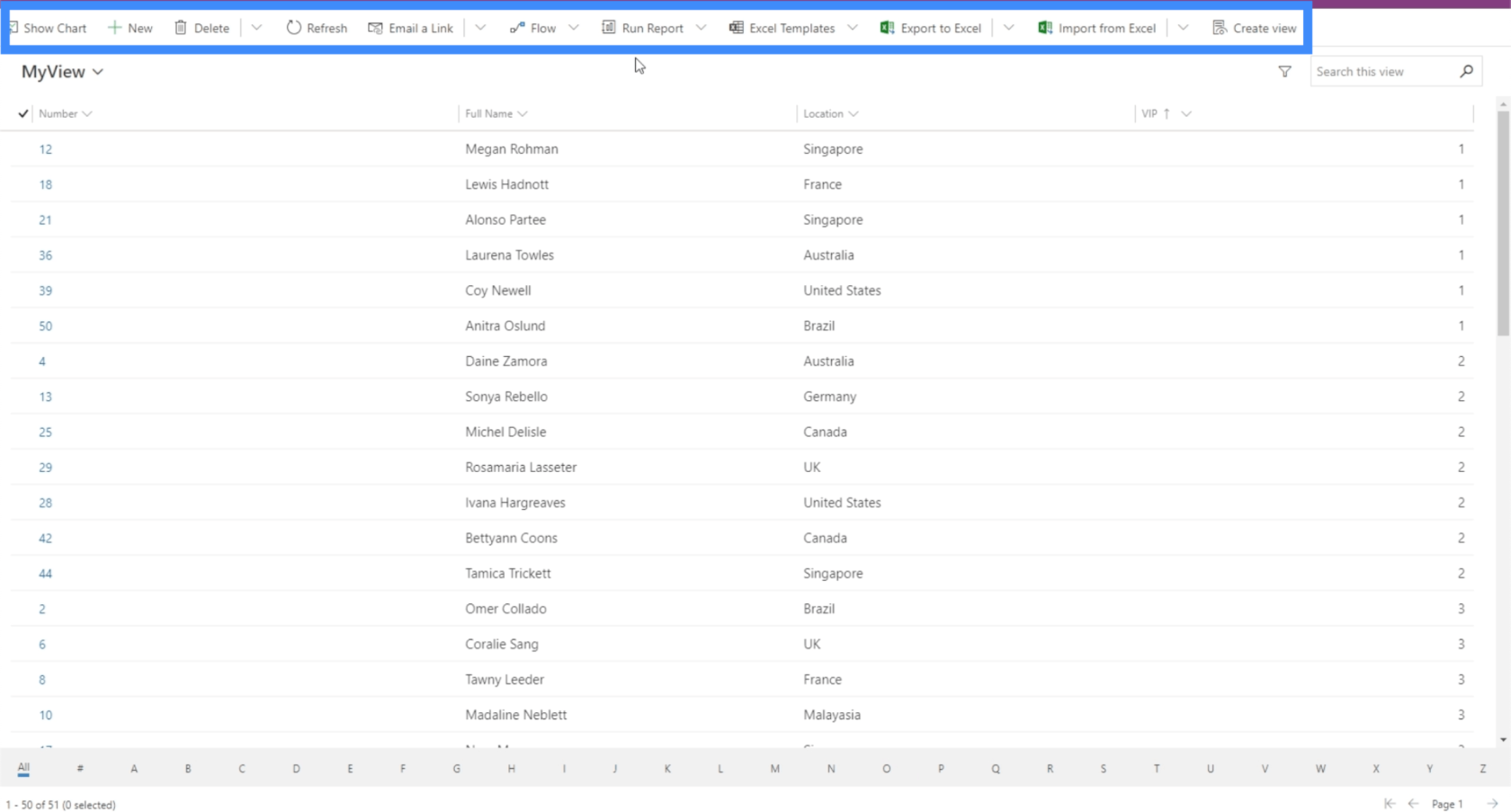
Existem diferentes opções aqui no topo para mostrar gráficos, executar relatórios e executar outras ações.

Basicamente, este exemplo nos mostra o quão crítico é dominar o mapa do site sabendo que isso dita a maneira como seu usuário final irá interagir com o aplicativo. Se o mapa do site não estiver organizado corretamente, os usuários terão dificuldade em encontrar e interpretar os dados de que precisam.
Editando formulários e exibições em aplicativos baseados em modelo do Power Apps
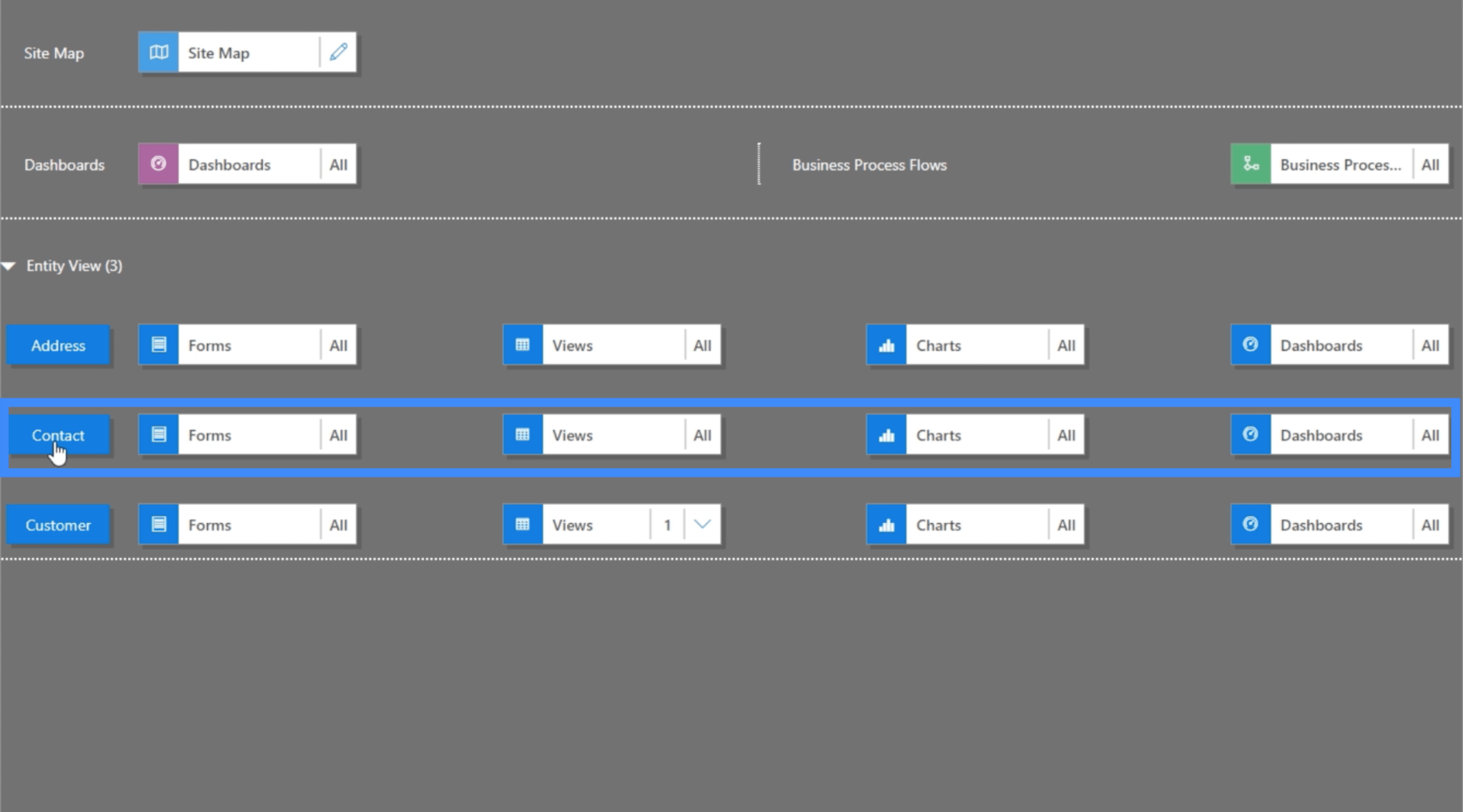
Como o mapa do site apresenta as diferentes partes do nosso aplicativo, também é aqui que podemos adicionar elementos à nossa exibição de entidade, porque é onde todos os nossos dados são encontrados. No momento, temos o endereço e as páginas do cliente em nosso aplicativo, portanto, também devemos ver a mesma coisa em nossa Entity View.

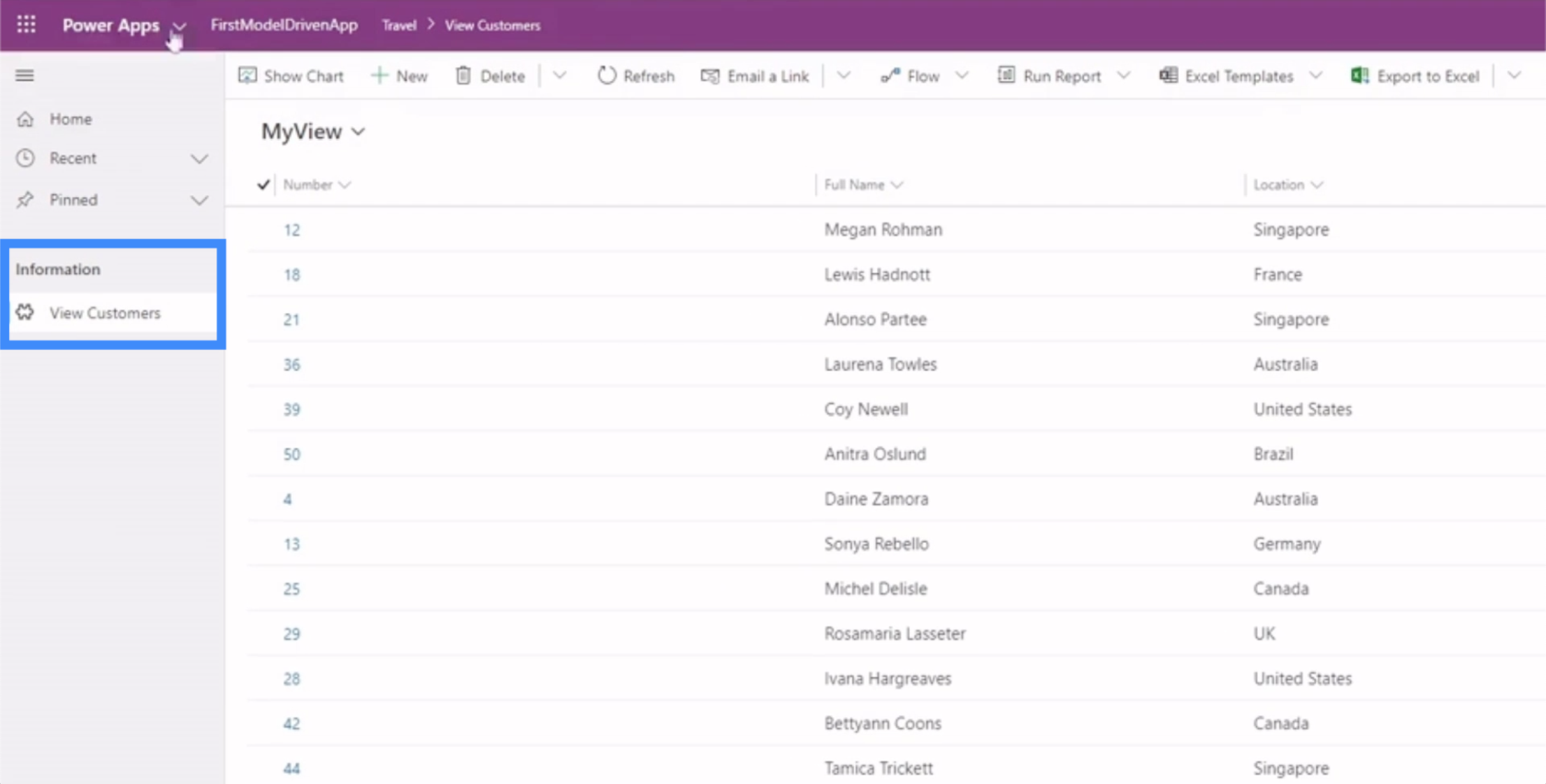
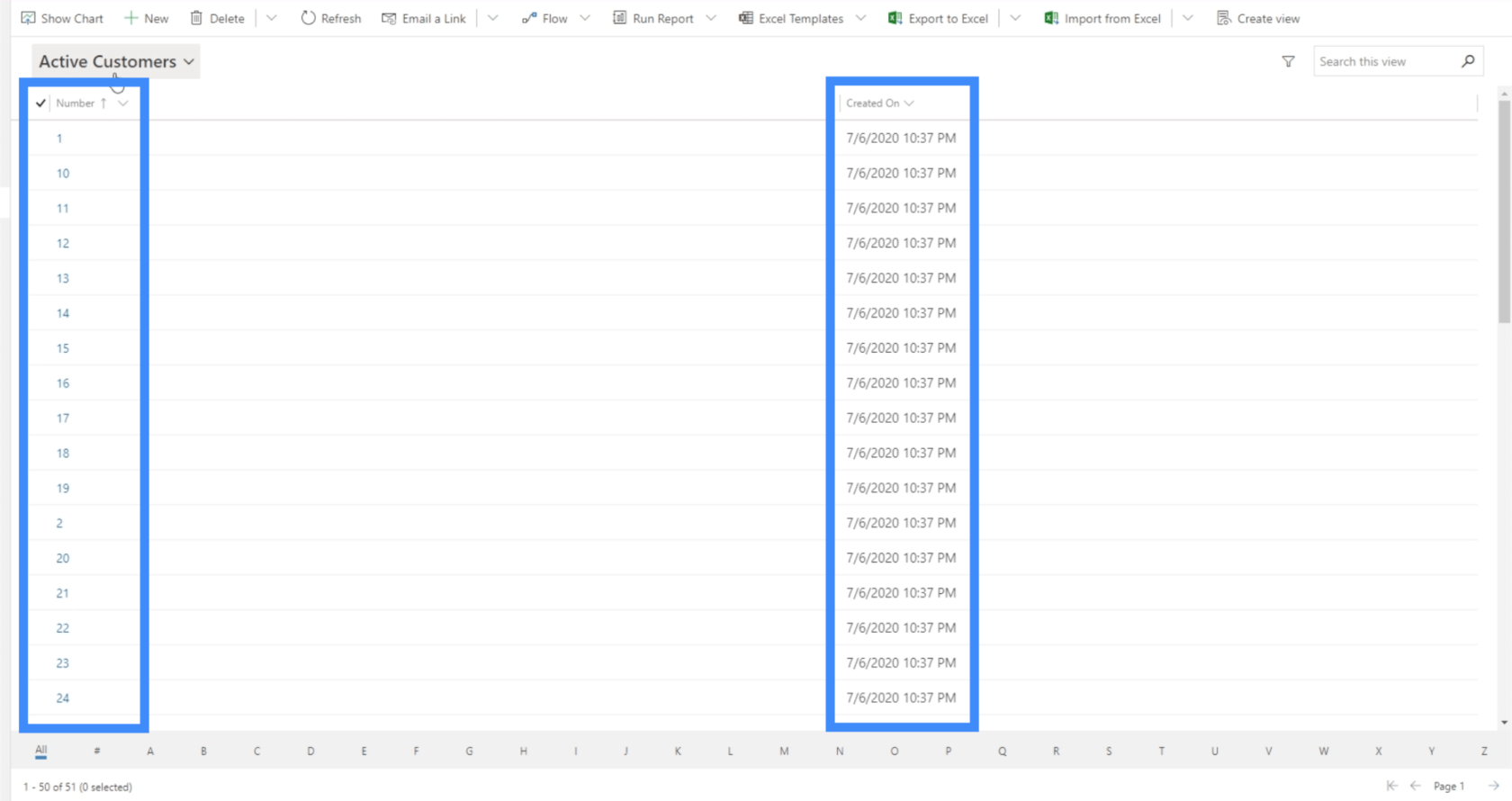
Também é aqui que podemos modificar nossas visualizações. No momento, estamos vendo uma visualização chamada Cliente Ativo, mas ela mostra apenas o número do cliente e a data em que foram criados.

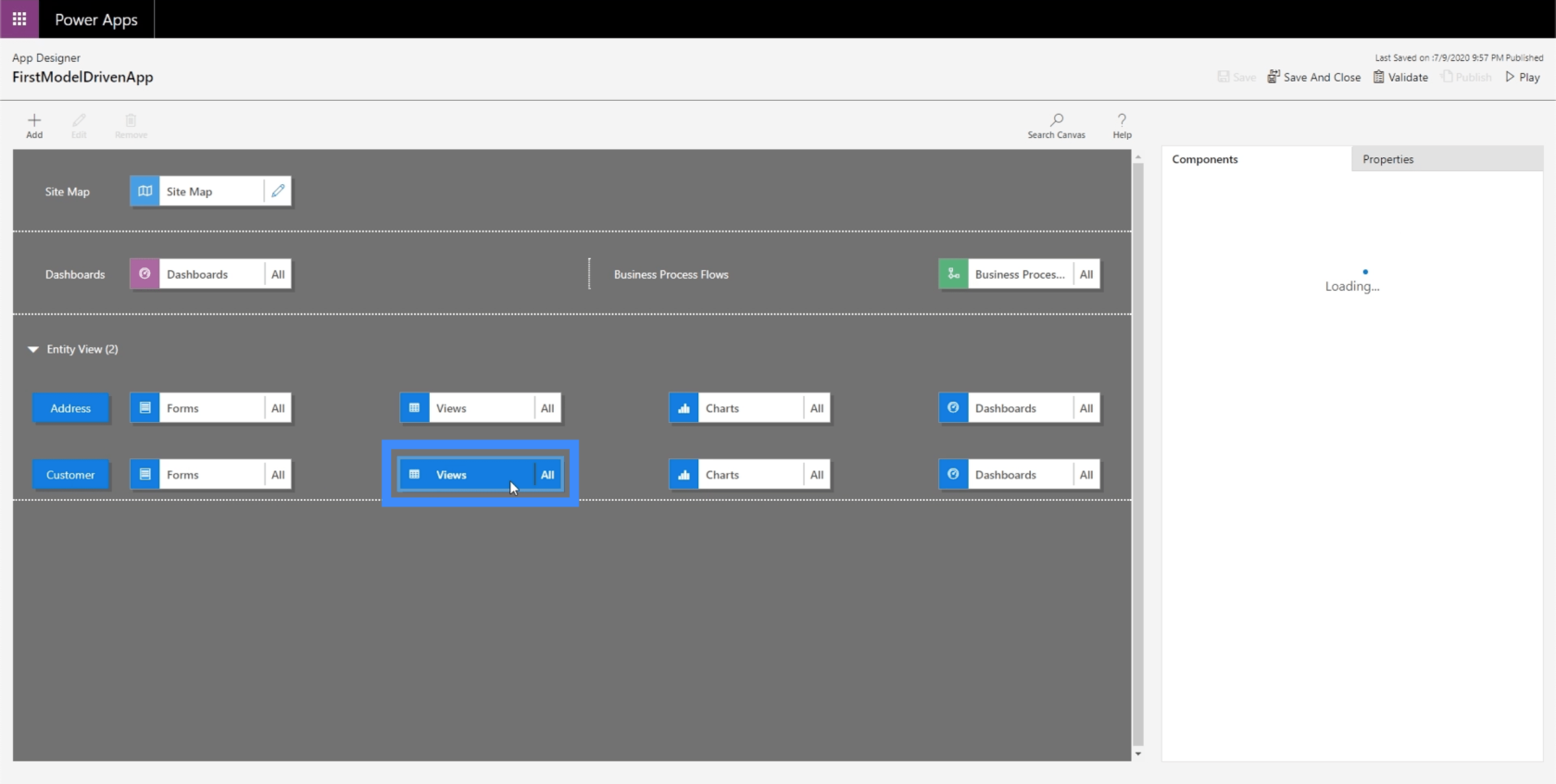
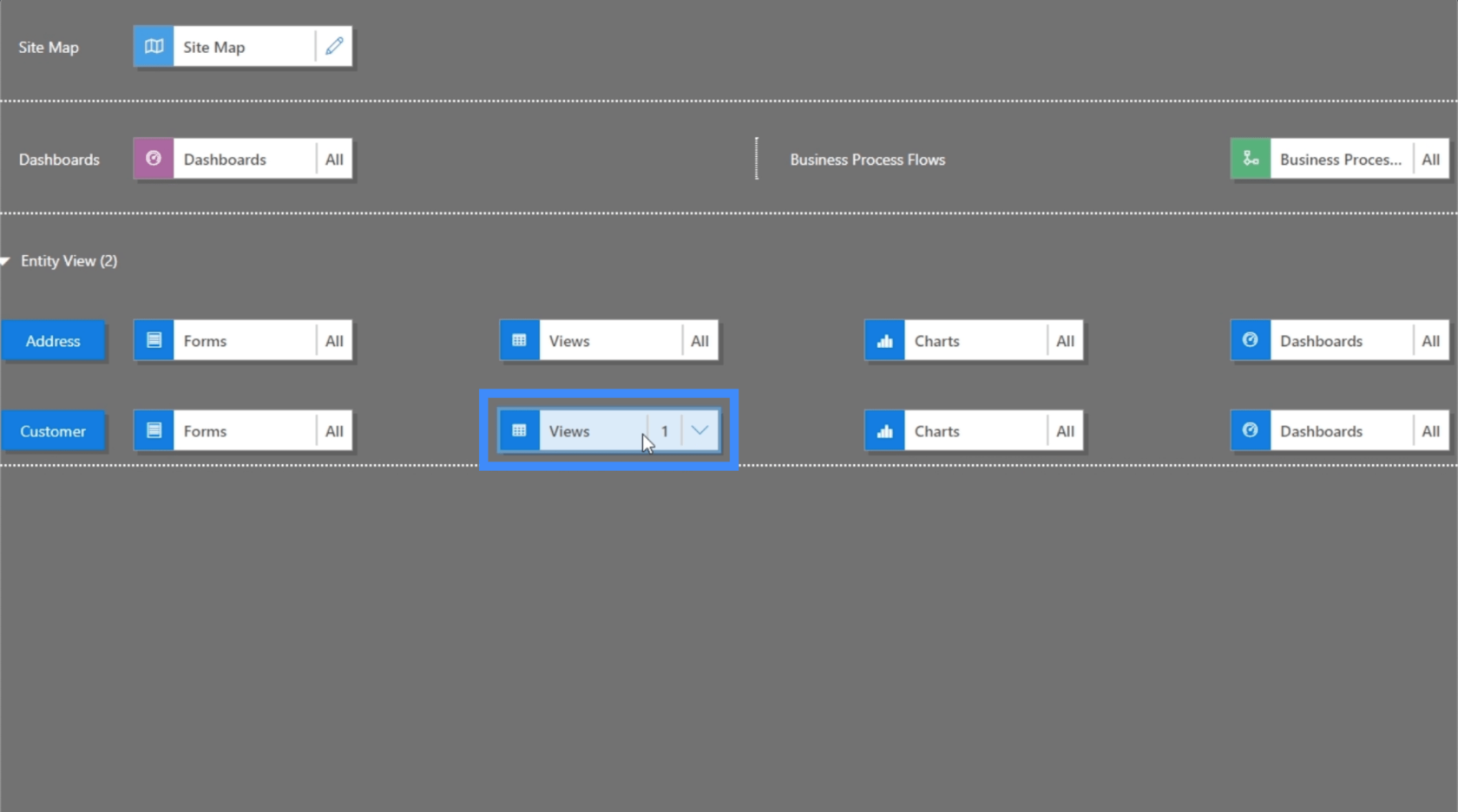
Claro, não é isso que queremos que nossos usuários vejam. Queremos que eles vejam mais informações sobre nossos clientes. Então, vamos clicar em Views para mudar isso.

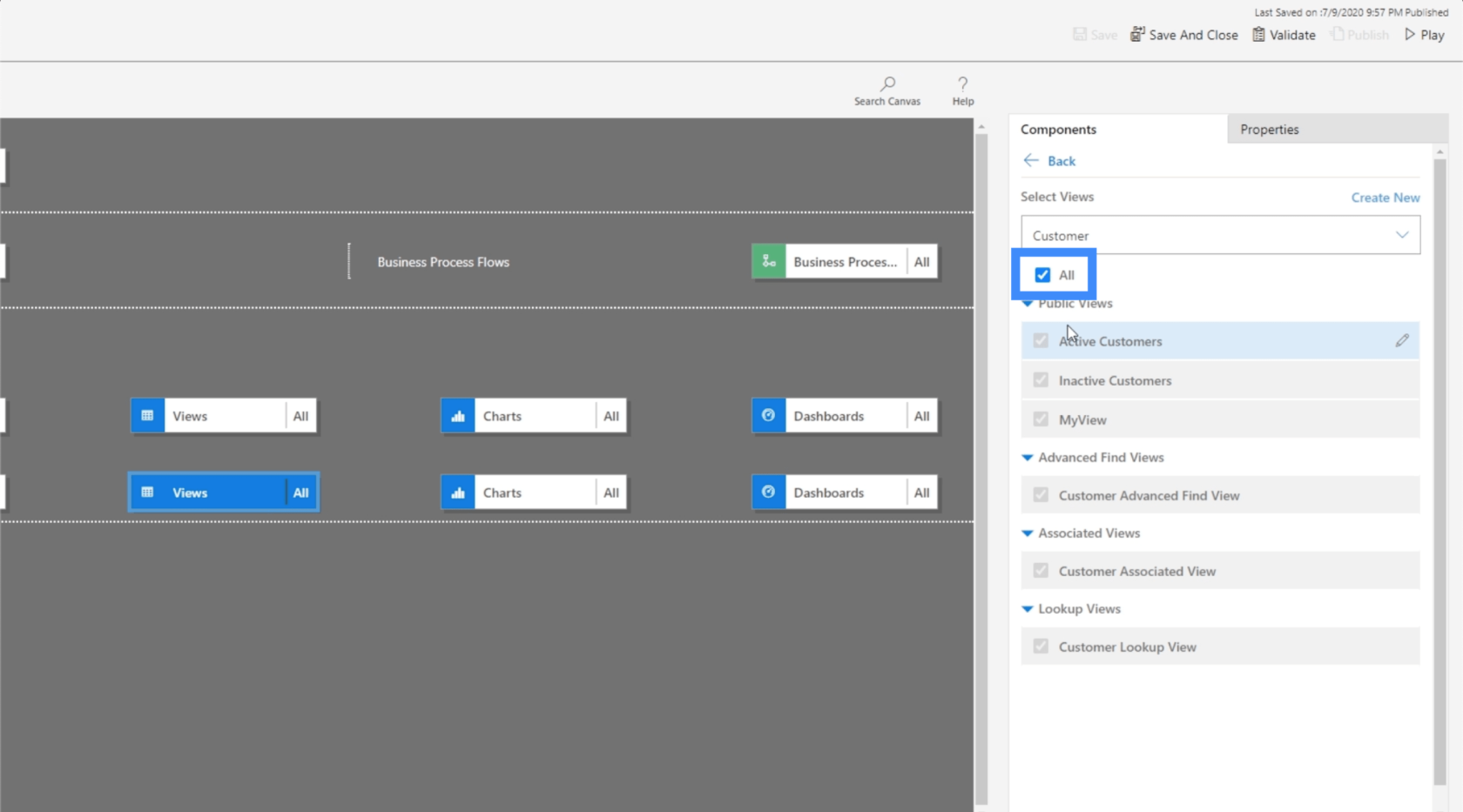
Depois de selecionar Visualizações, verificaremos os componentes no painel direito. No momento, está mostrando todas as visualizações possíveis, o que também não queremos. Queremos que usuários específicos visualizem apenas o que será útil para eles.

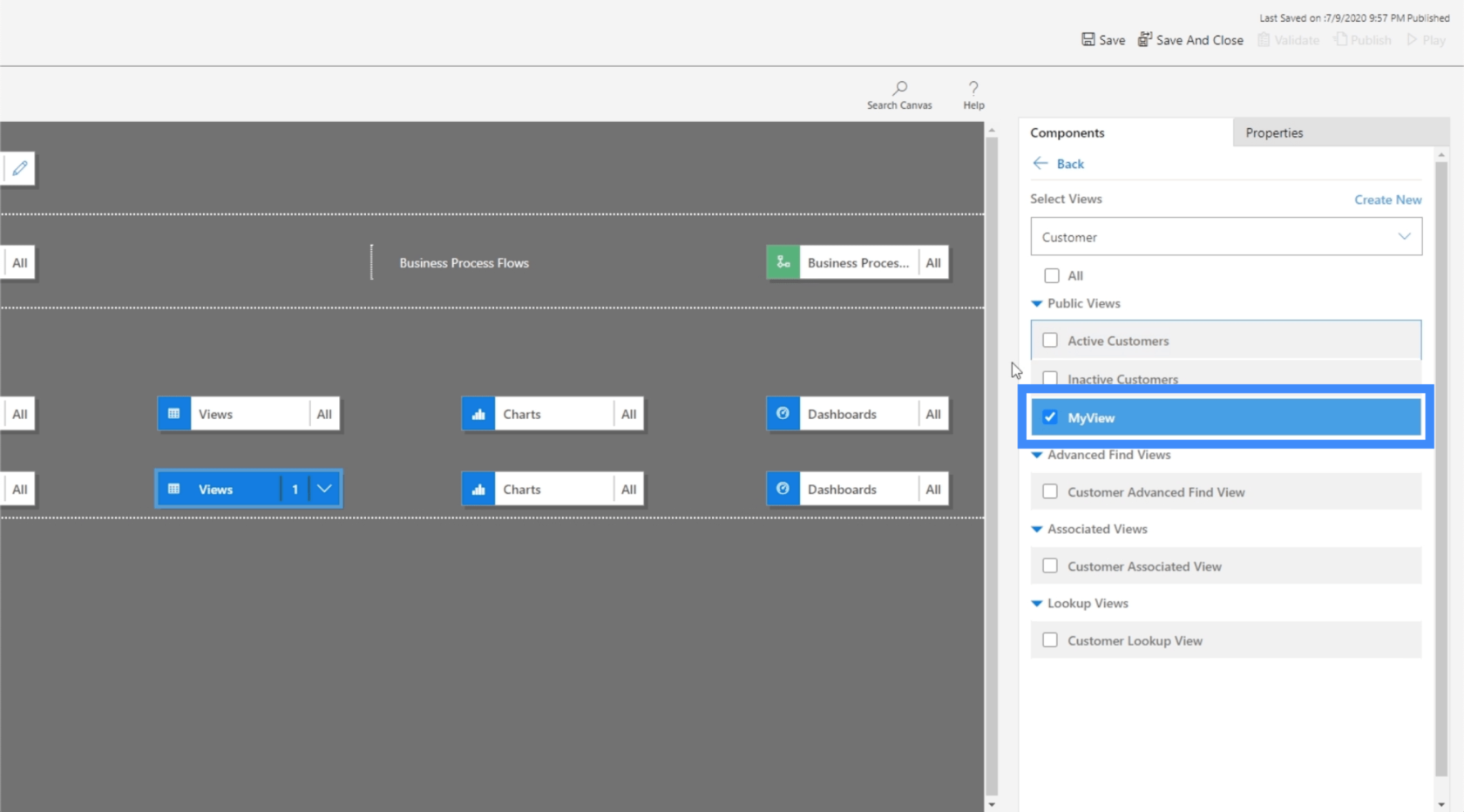
Então, vamos desmarcar All e escolher MyView. Esta é uma visão que fizemos anteriormente em um tutorial anterior .

Agora, vamos clicar em Salvar e publicar novamente e, em seguida, clicaremos em Reproduzir para ver como fica a visualização atualizada.

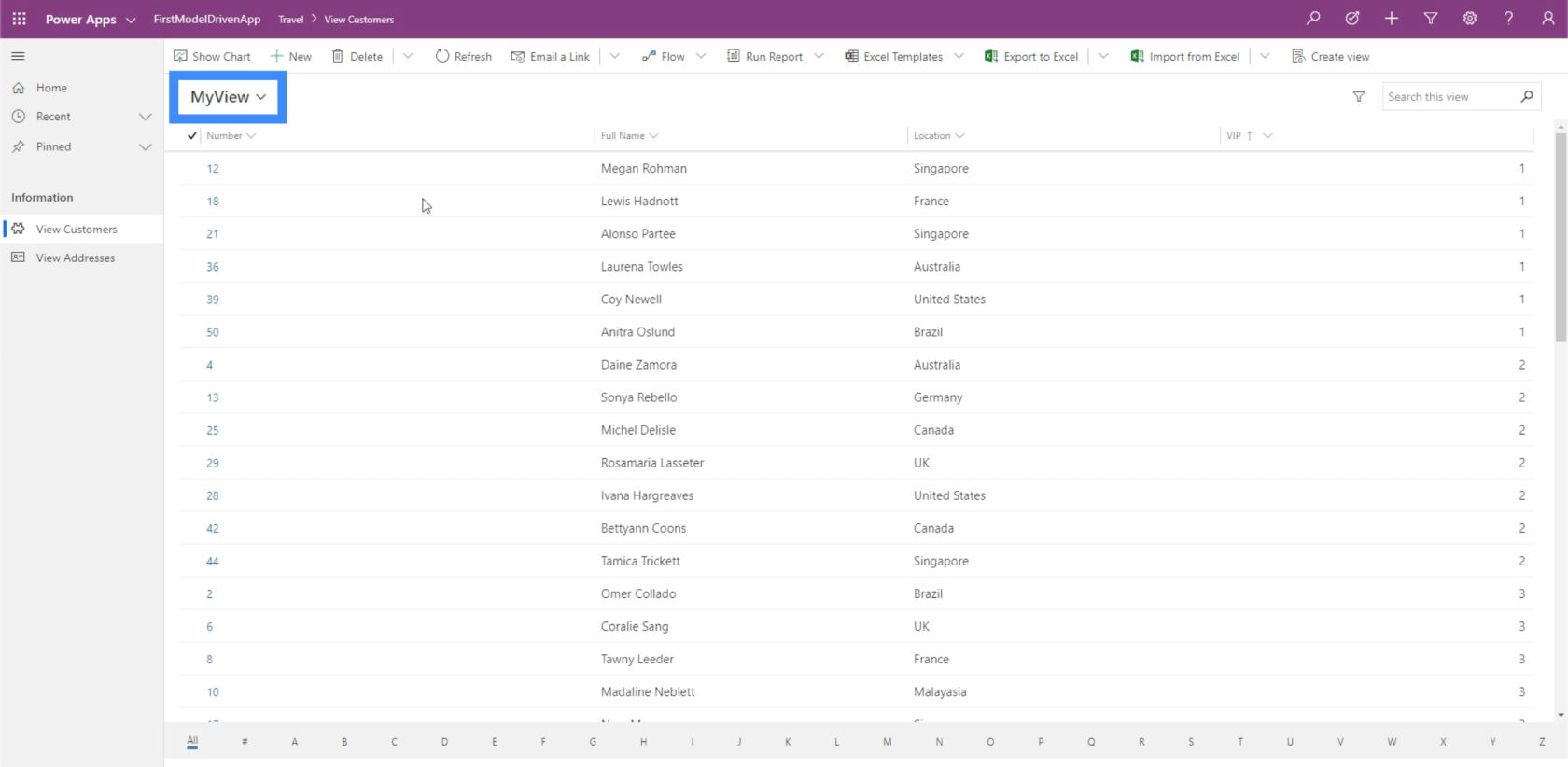
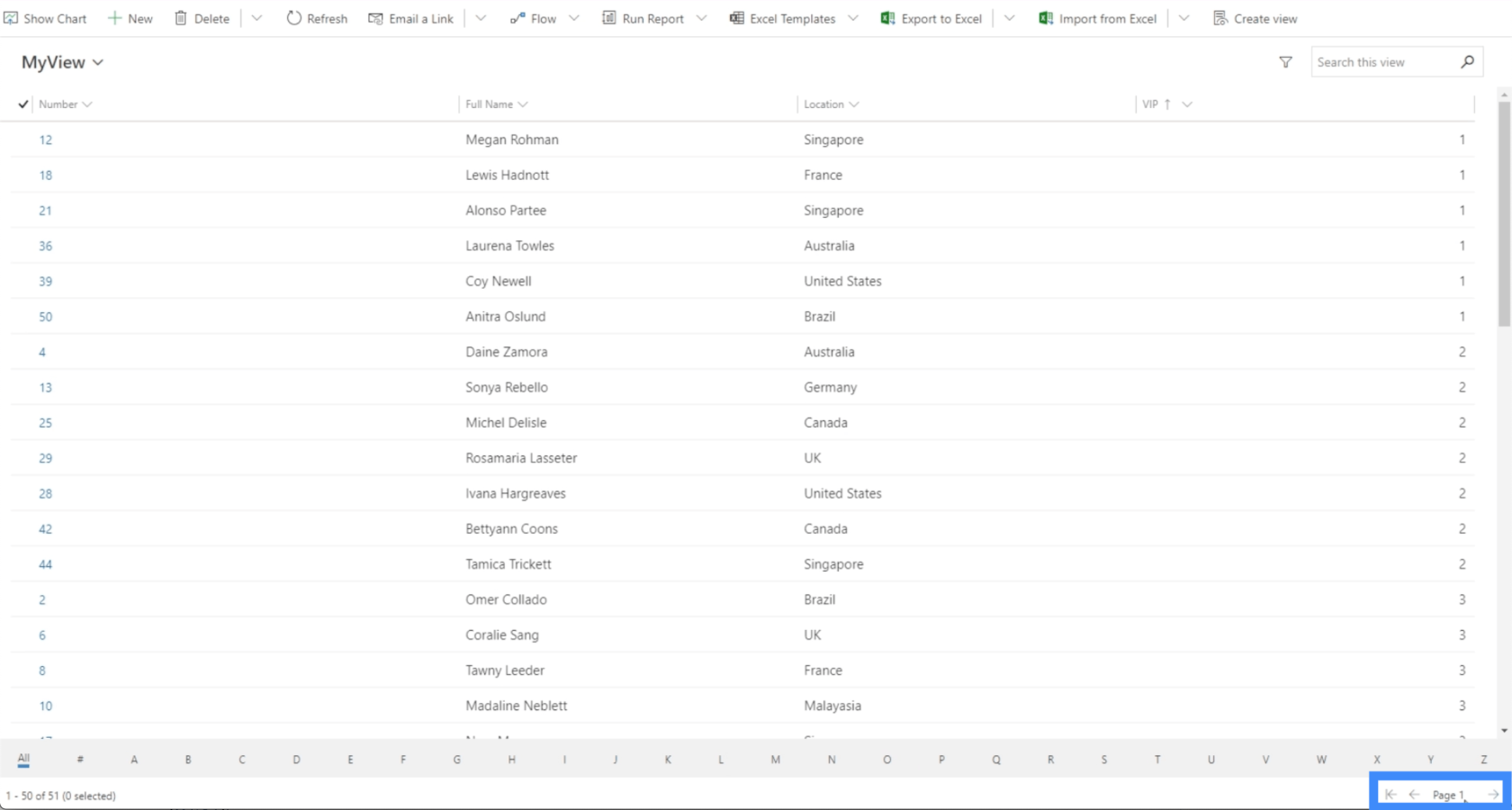
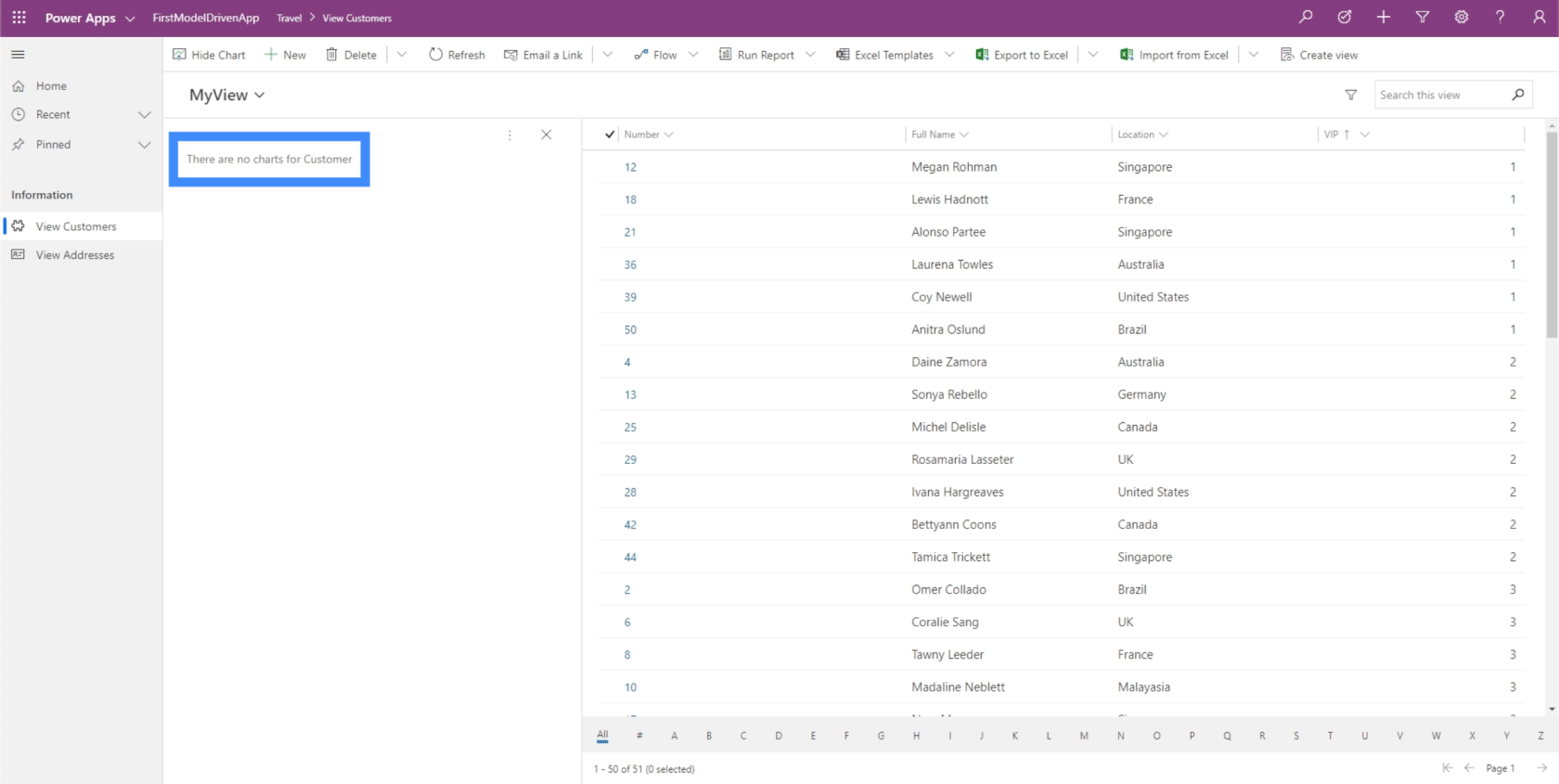
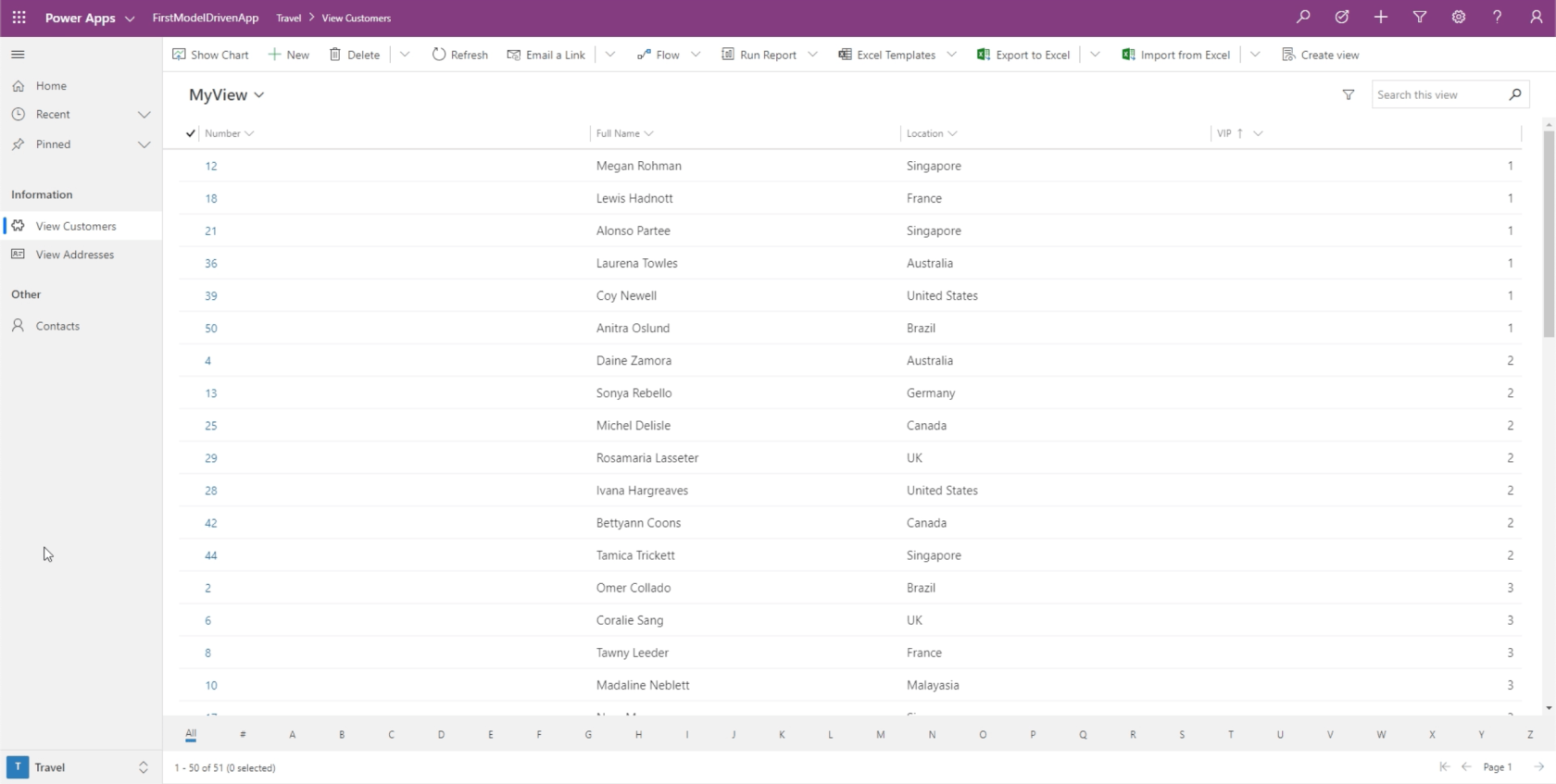
Agora, estamos na mesma página que estávamos vendo antes, mas desta vez, estamos vendo MyView. Isso mostra outras colunas como Nome Completo e Localização.

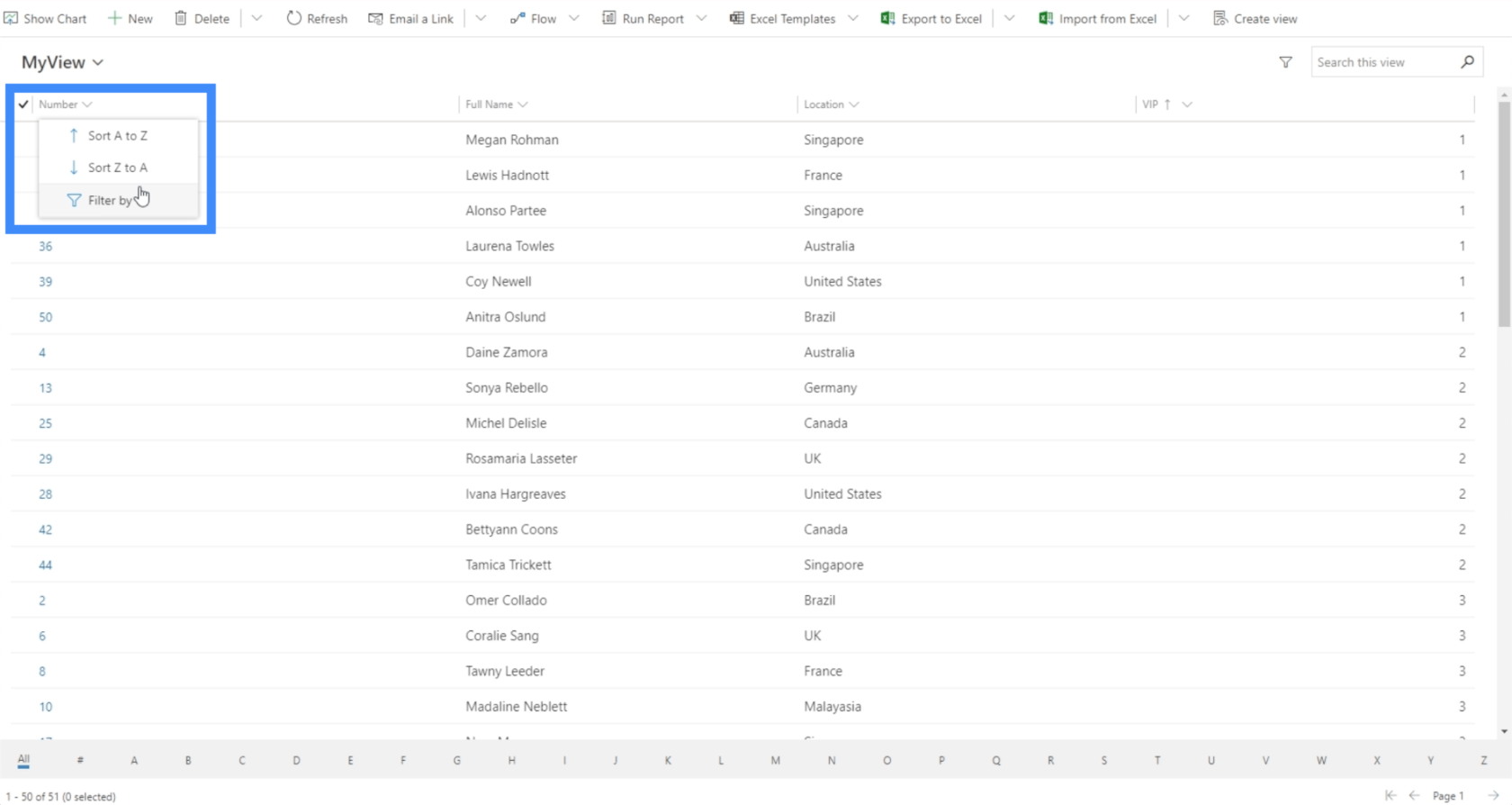
Também existem filtros que podem classificar os dados de acordo com suas necessidades e preferências.

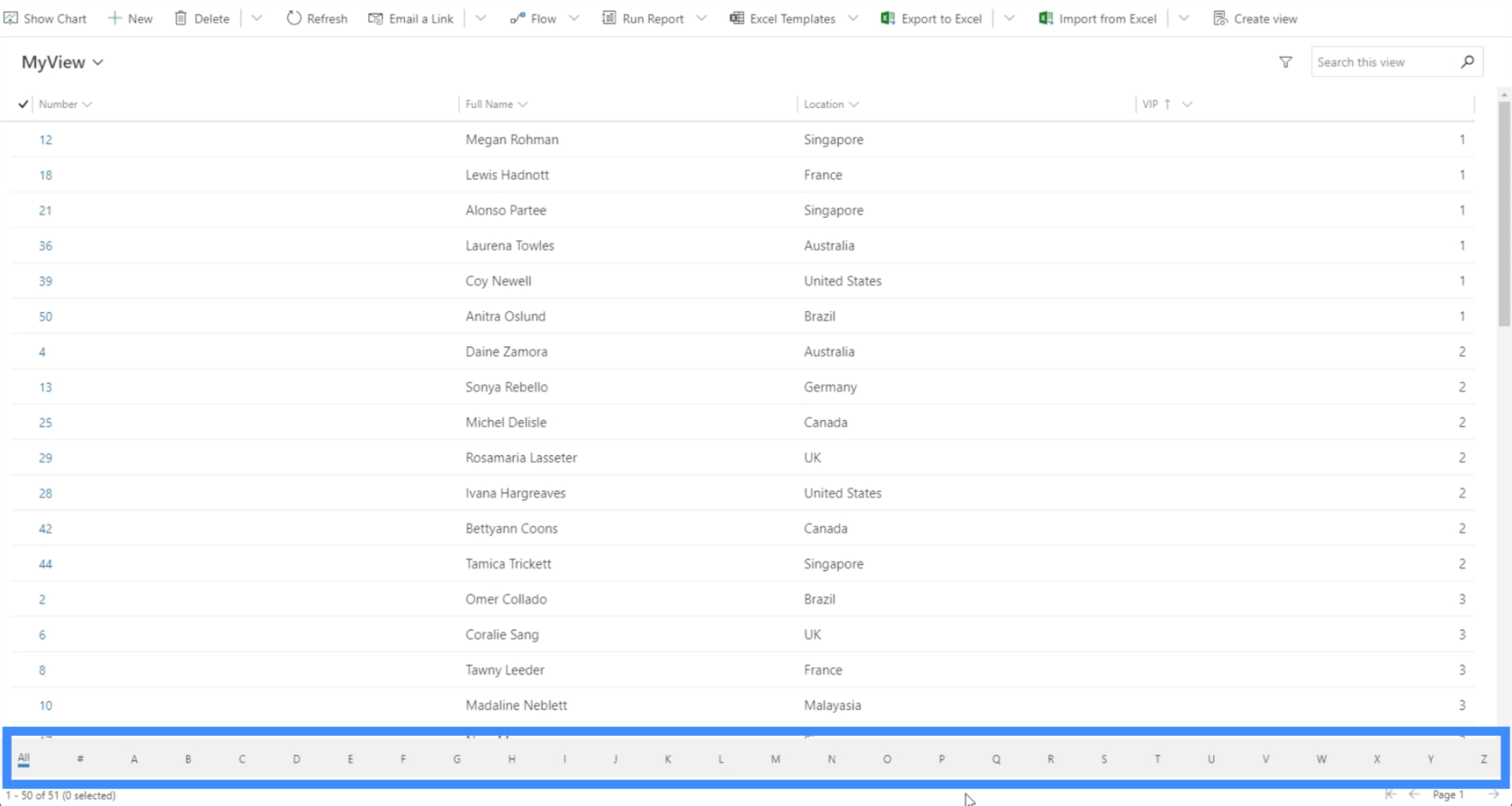
Também existe a opção de mostrar informações com base na primeira letra do item usando o filtro aqui abaixo.

Outro filtro no canto inferior direito nos permite alternar entre as páginas.

Mais uma vez, vemos diferentes ações disponíveis para nós aqui no topo.

Voltando ao Mapa do site, você também verá que agora ele mostra apenas uma visualização em vez de todas.

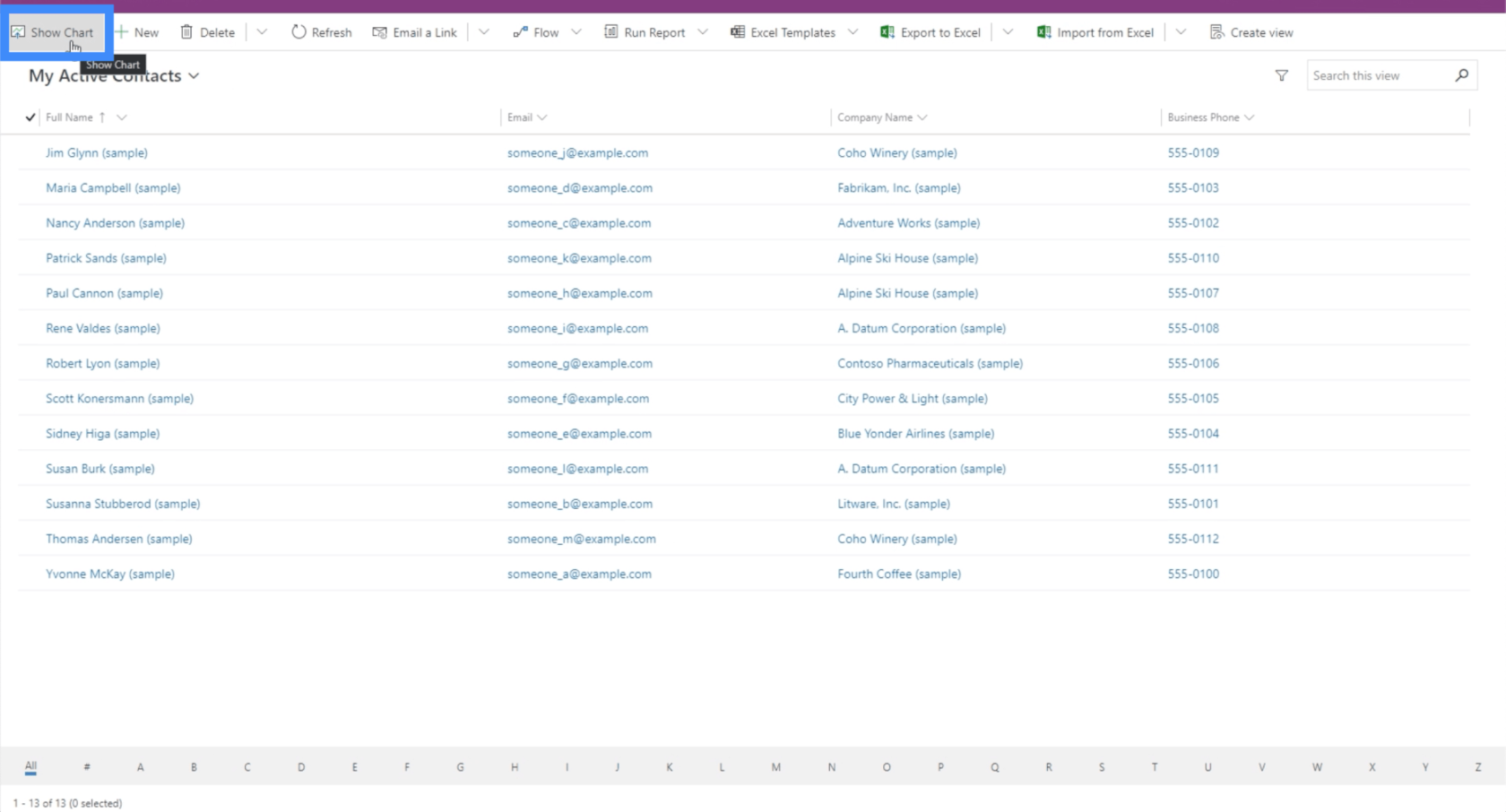
A mesma coisa é verdade com gráficos e painéis. Vamos clicar em “Mostrar gráfico”.

Como você pode ver, ele nos dá uma nota de que não há gráficos disponíveis.

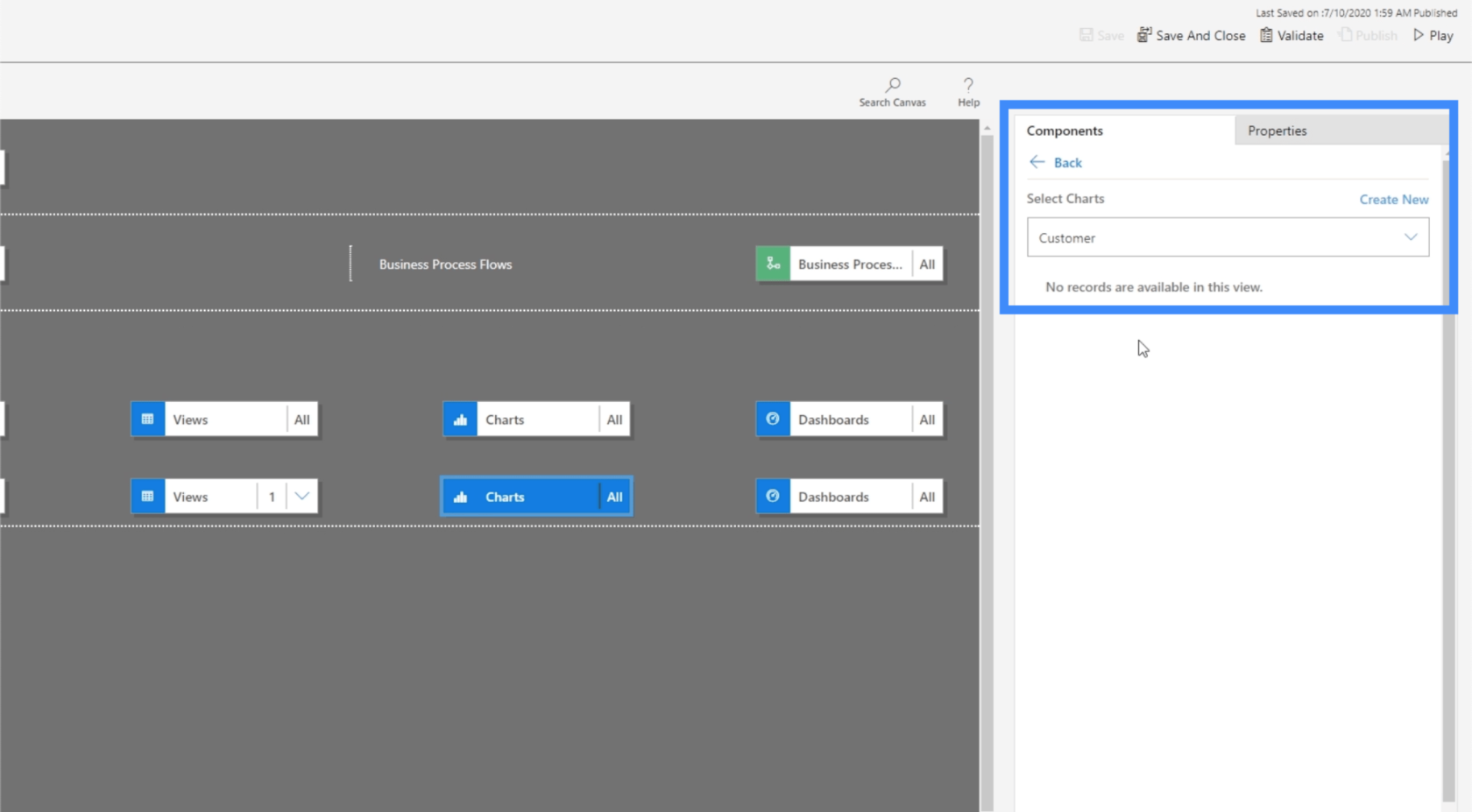
A razão pela qual não temos gráficos aqui é porque nunca fizemos um gráfico no serviço de dados comum. Basicamente, qualquer coisa que você fizer no CDS sempre aparecerá aqui.
Caso tenhamos um gráfico no CDS, o que precisamos fazer agora é clicar na guia Componentes no painel direito, ir para gráficos e selecionar um gráfico específico para esta entidade.

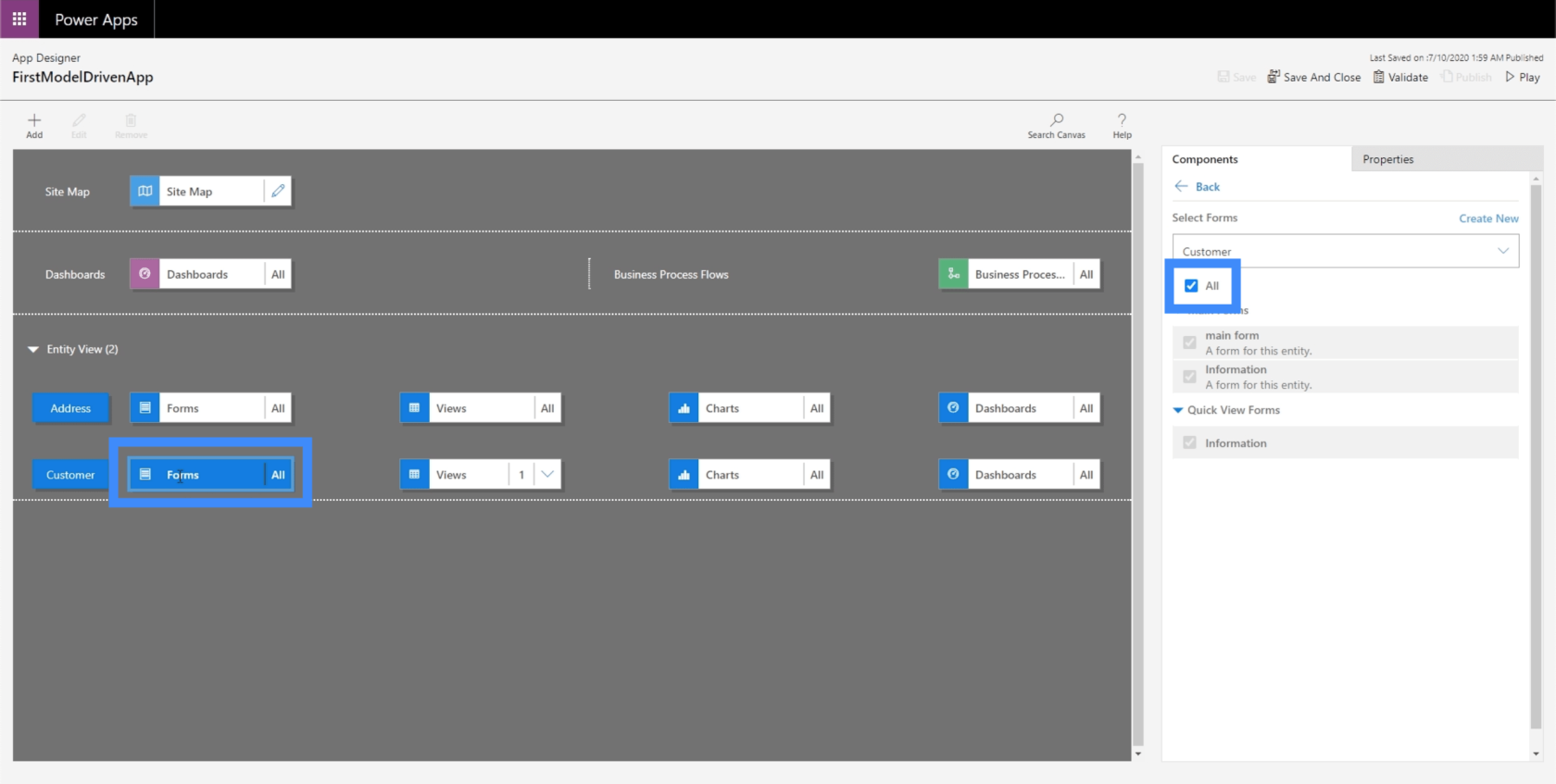
Agora, vamos para Formulários porque é algo que fizemos dentro do serviço de dados comum.

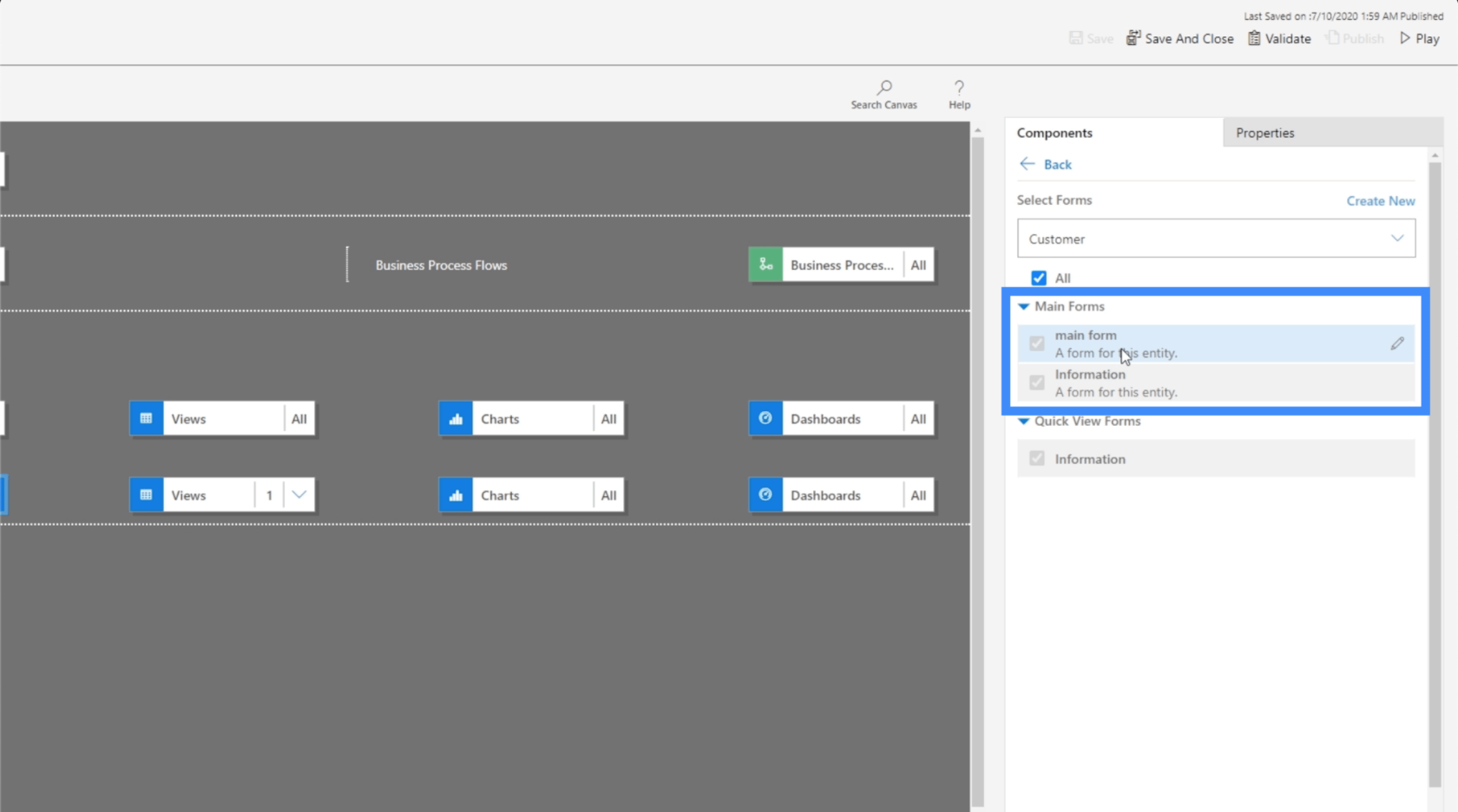
No momento, estamos dando ao usuário a opção de selecionar todos os formulários. No entanto, aquele que realmente queremos que o usuário use é o formulário principal.

Então vamos ver como isso funciona. Voltando a View Customers, vamos clicar em +New.

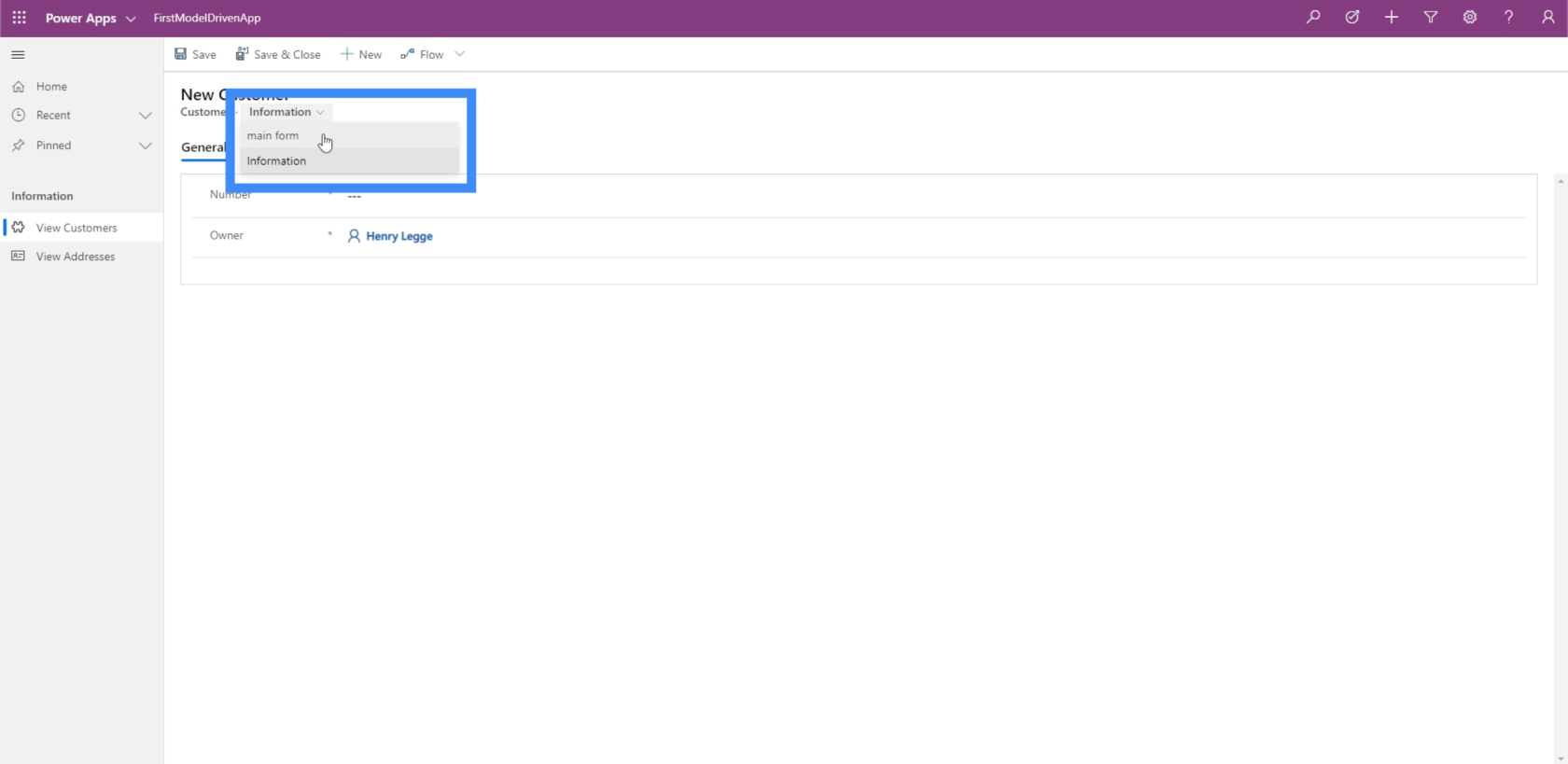
Aqui, o usuário pode realmente selecionar qual formulário deseja usar. Assim, eles podem simplesmente alterá-lo para o formulário principal, se quiserem.

Depois de fazer isso, o formulário correto aparece na tela.
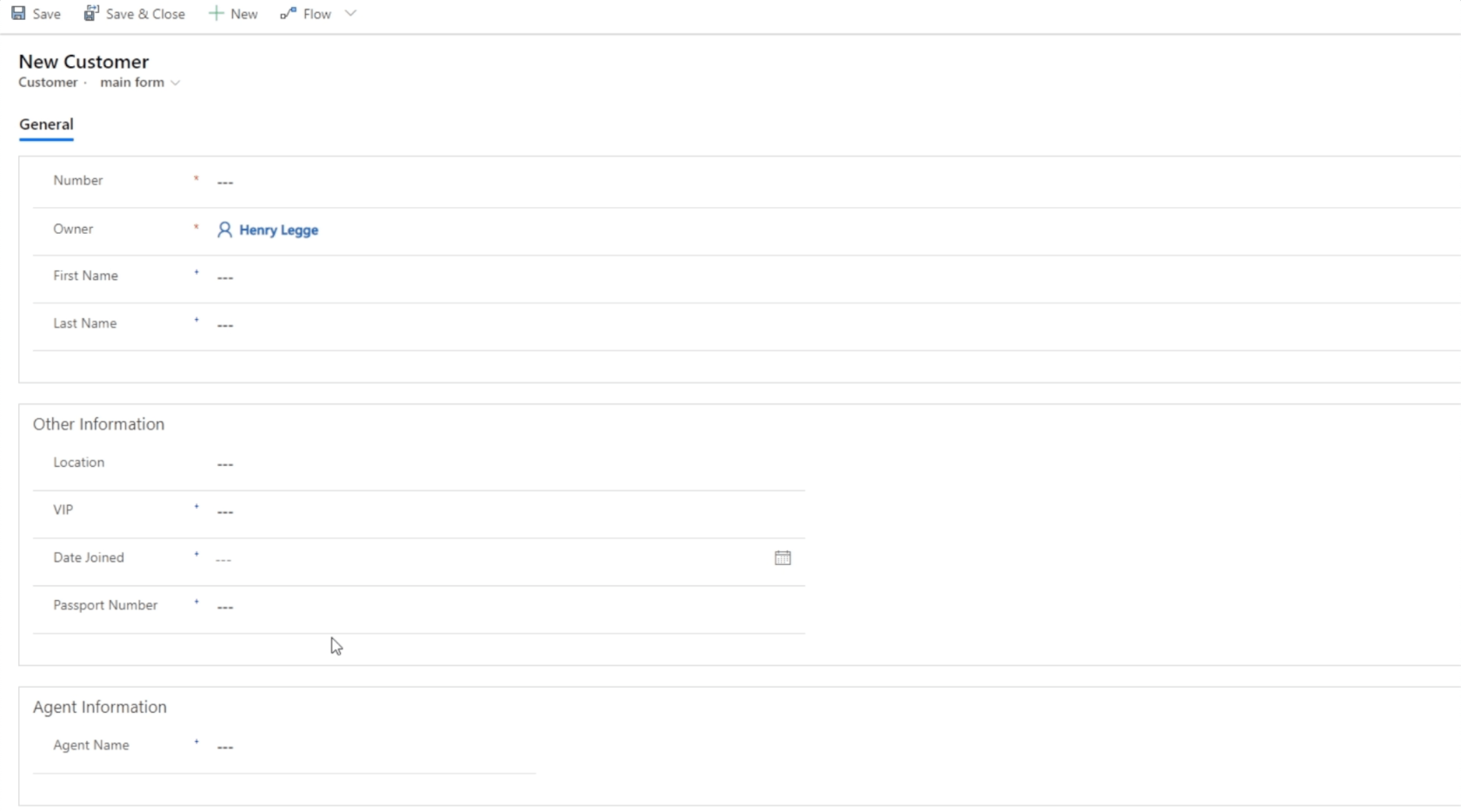
O formulário principal é algo que criamos em um tutorial anterior . É dividido em três seções — Geral, Outras informações e Informações do agente.

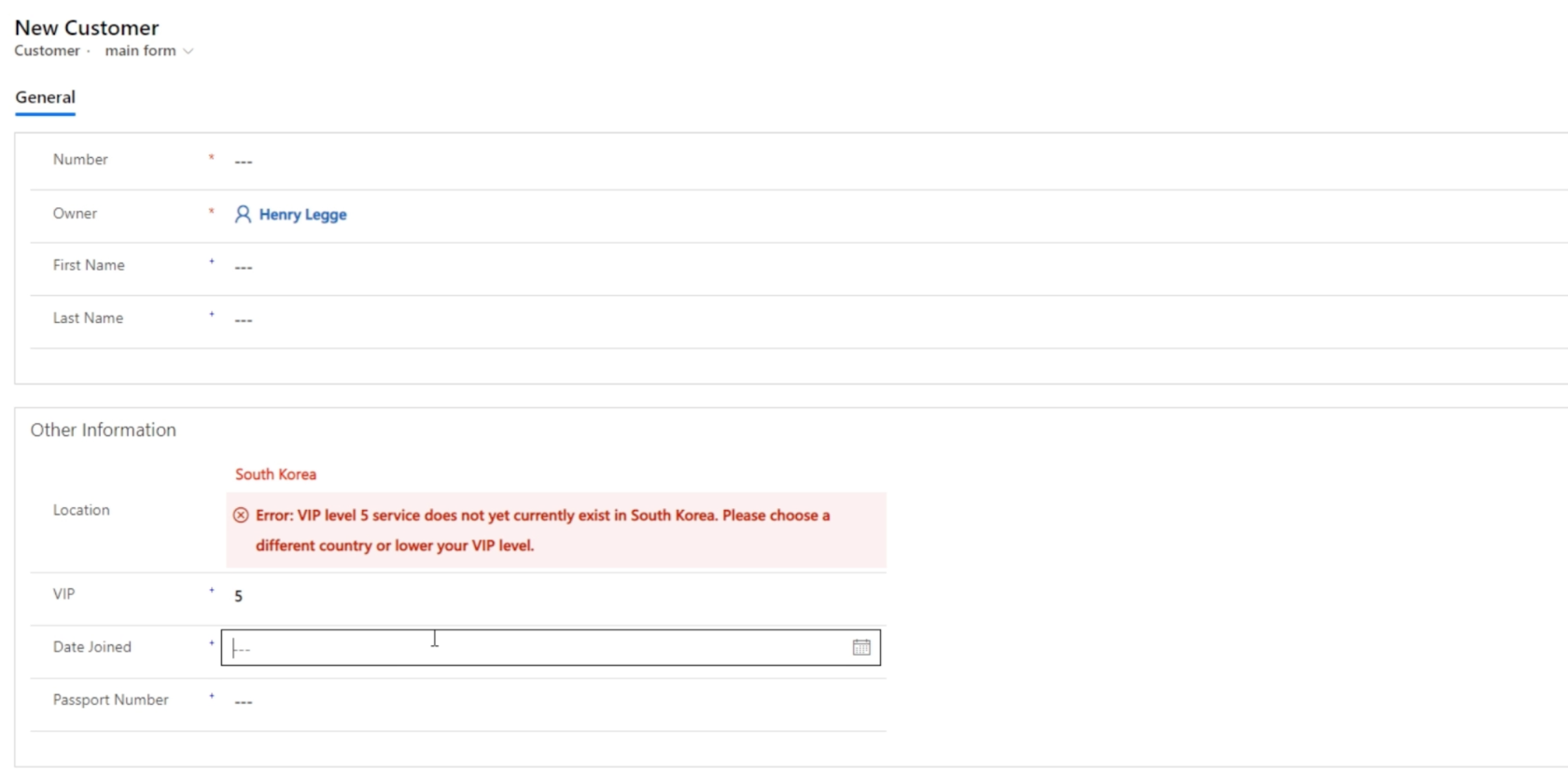
Também criamos uma regra de negócio dentro deste formulário. Definimos uma restrição que não permite que os usuários escolham o VIP Level 5 na Coreia do Sul. Como também criamos essa regra no CDS, ela também é aplicável quando trabalhamos com aplicativos baseados em modelo.

Outras Complexidades do Mapa do Site
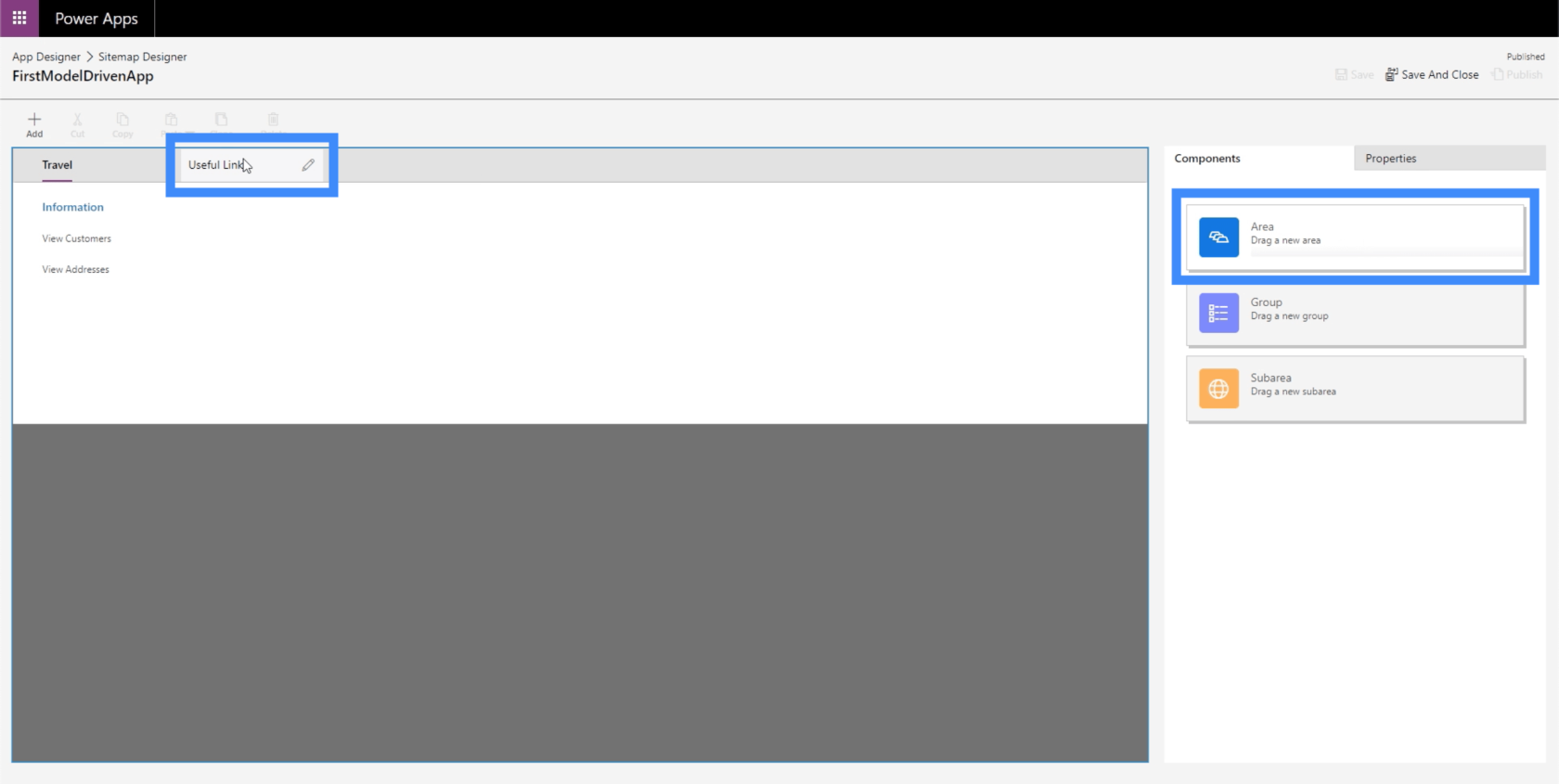
Vamos voltar ao mapa do site e explorar algumas outras coisas que podemos fazer. Vamos começar adicionando outra área arrastando a caixa do painel direito para a área de trabalho. Vamos chamar essa nova área de Links Úteis.

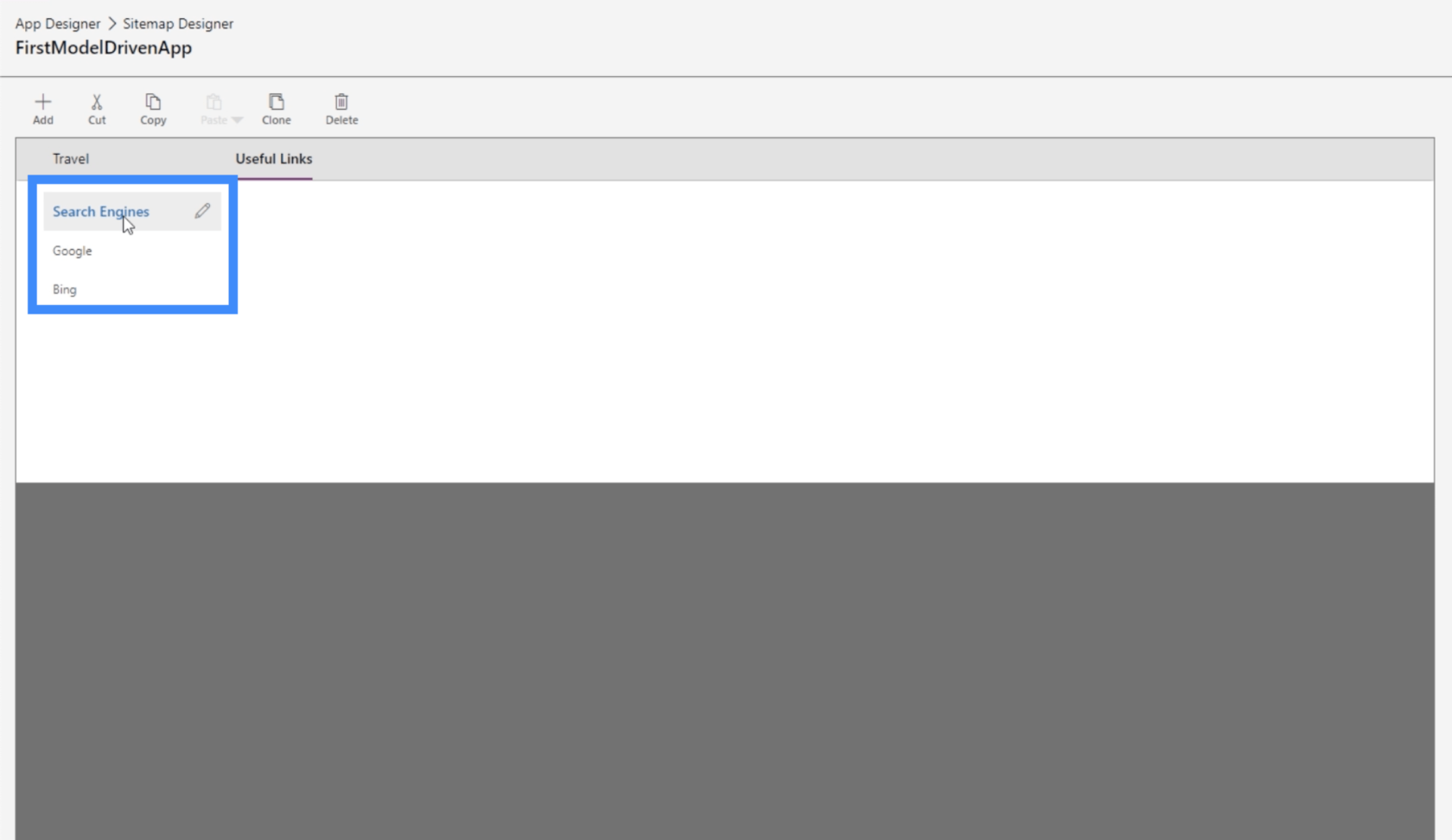
Dentro da área, vamos criar um grupo chamado Search Engines e adicionar links de URL para Google e Bing.

Novamente, observe que essas subáreas não precisam necessariamente ser entidades. Eles também podem ser recursos da Web ou URLs.

Recursos da Web seriam vídeos do YouTube, aplicativos da Web, outras janelas e qualquer outro tipo de recurso da Web que vier à mente. Você pode até adicionar recursos do SharePoint ou Google Forms.
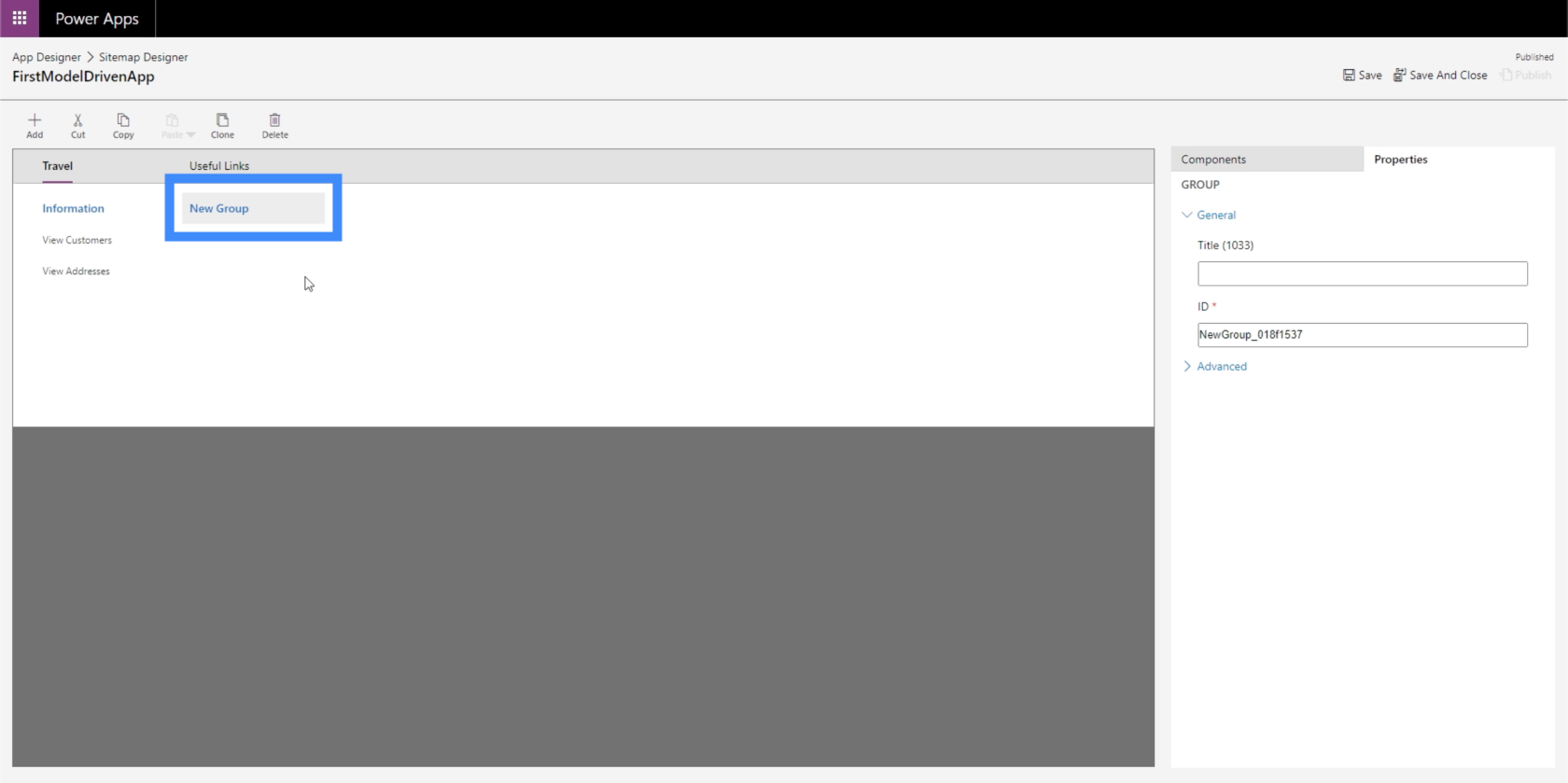
O melhor dos mapas do site é que podemos adicionar quantos elementos quisermos. Assim, podemos adicionar outro grupo aqui em Viagem, mesmo que já tenhamos um grupo existente.

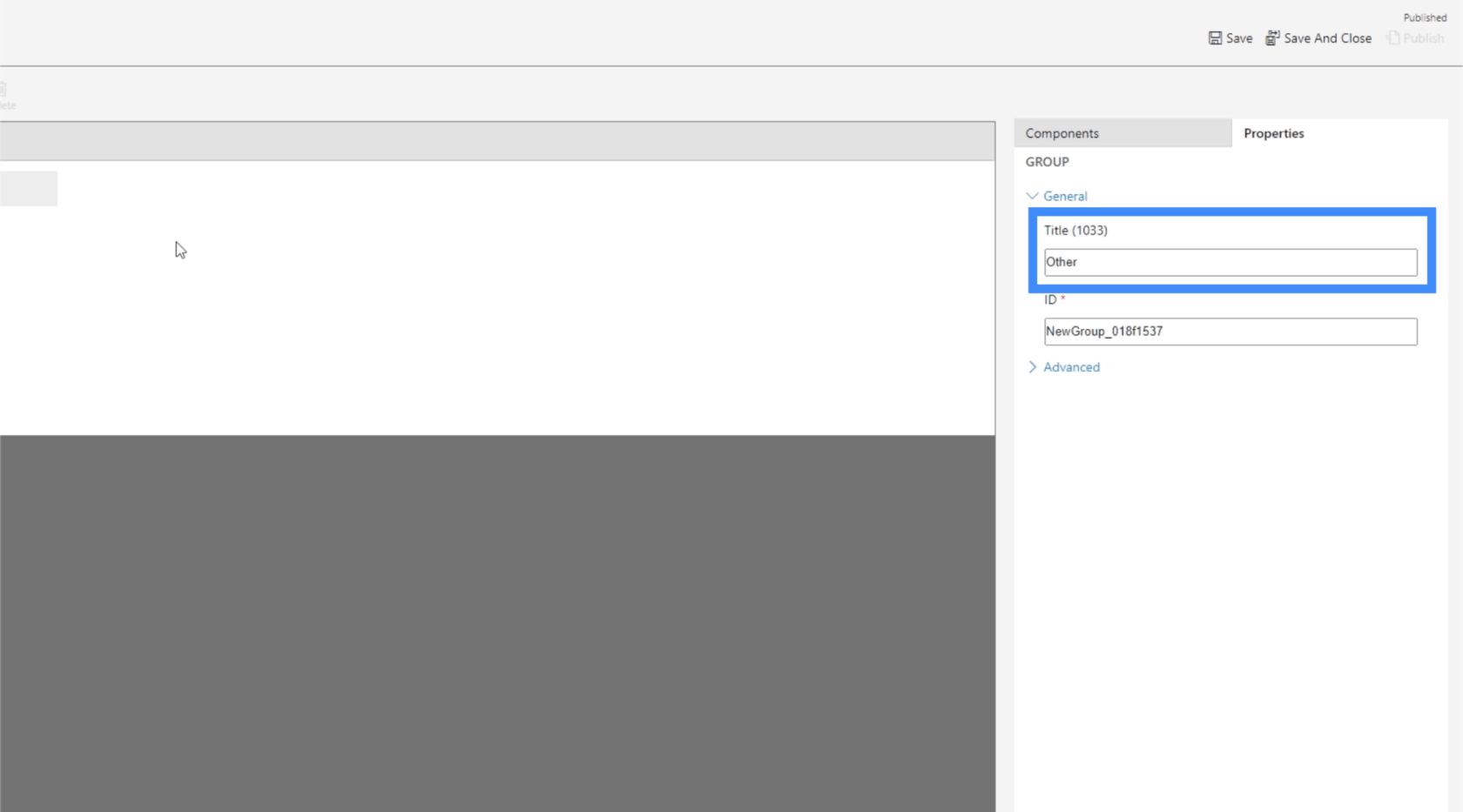
Vamos chamar esse novo grupo de Outro.

Claro, também podemos adicionar subáreas no novo grupo.

Vamos transformar essa subárea em uma entidade e usar os dados de contato.

Agora, vamos clicar em Salvar e publicar e, em seguida, voltar ao mapa do site. Como você pode ver, ele agora contém a nova entidade que criamos.

Se verificarmos o aplicativo, agora parece que ele contém mais dados. Podemos escolher entre as diferentes páginas encontradas no painel esquerdo.

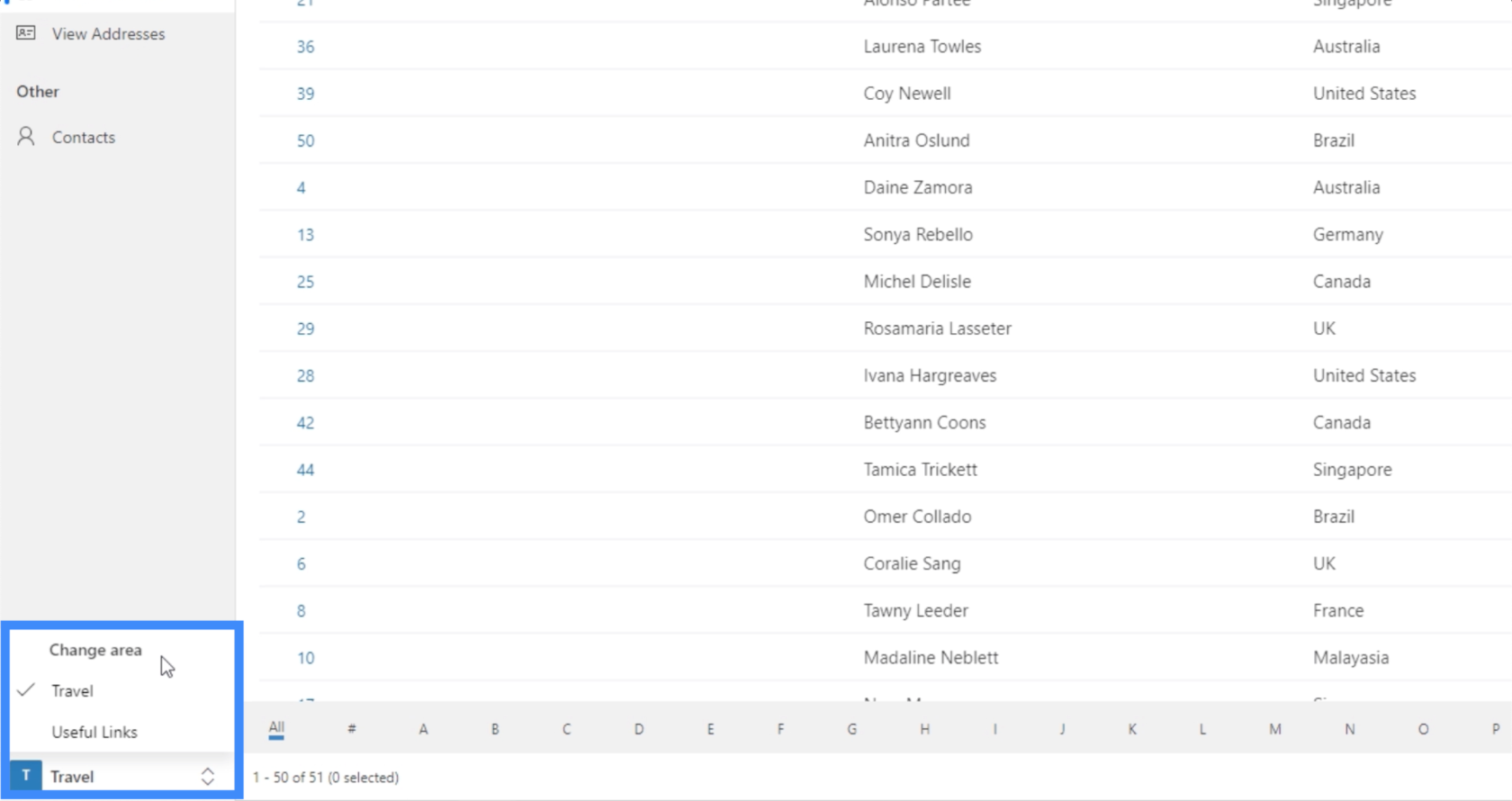
Mas, além disso, também podemos clicar neste filtro no canto inferior direito e selecionar as outras áreas.

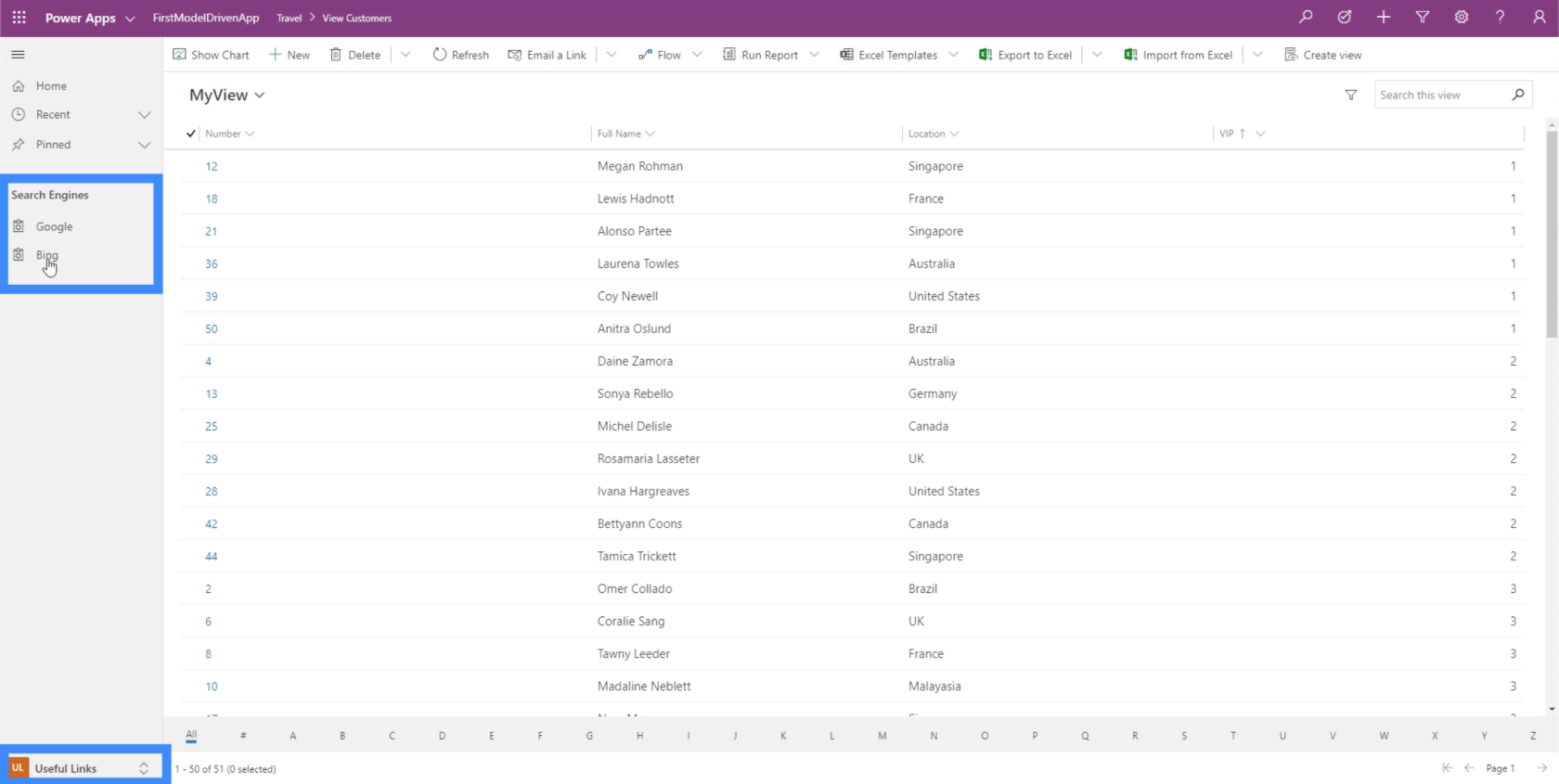
Podemos escolher Links Úteis e mostrará os links para Google e Bing.

E se clicarmos no Google, por exemplo, ele nos abre automaticamente uma aba que nos leva ao Google.

Você pode imaginar o quão útil é o mapa do site. Você pode criar aplicativos mais complexos com uma rede de diferentes páginas e áreas, além de garantir que as coisas permaneçam fáceis de navegar.
Por exemplo, você pode construir uma área para compras e ter diferentes tabelas e formulários abaixo dela. Em seguida, você também pode criar uma área separada que leve à seção de ajuda do site de uma empresa.
Desta vez, vamos verificar a última subárea que criamos para Contatos.

Vamos clicar em Mostrar Gráfico.

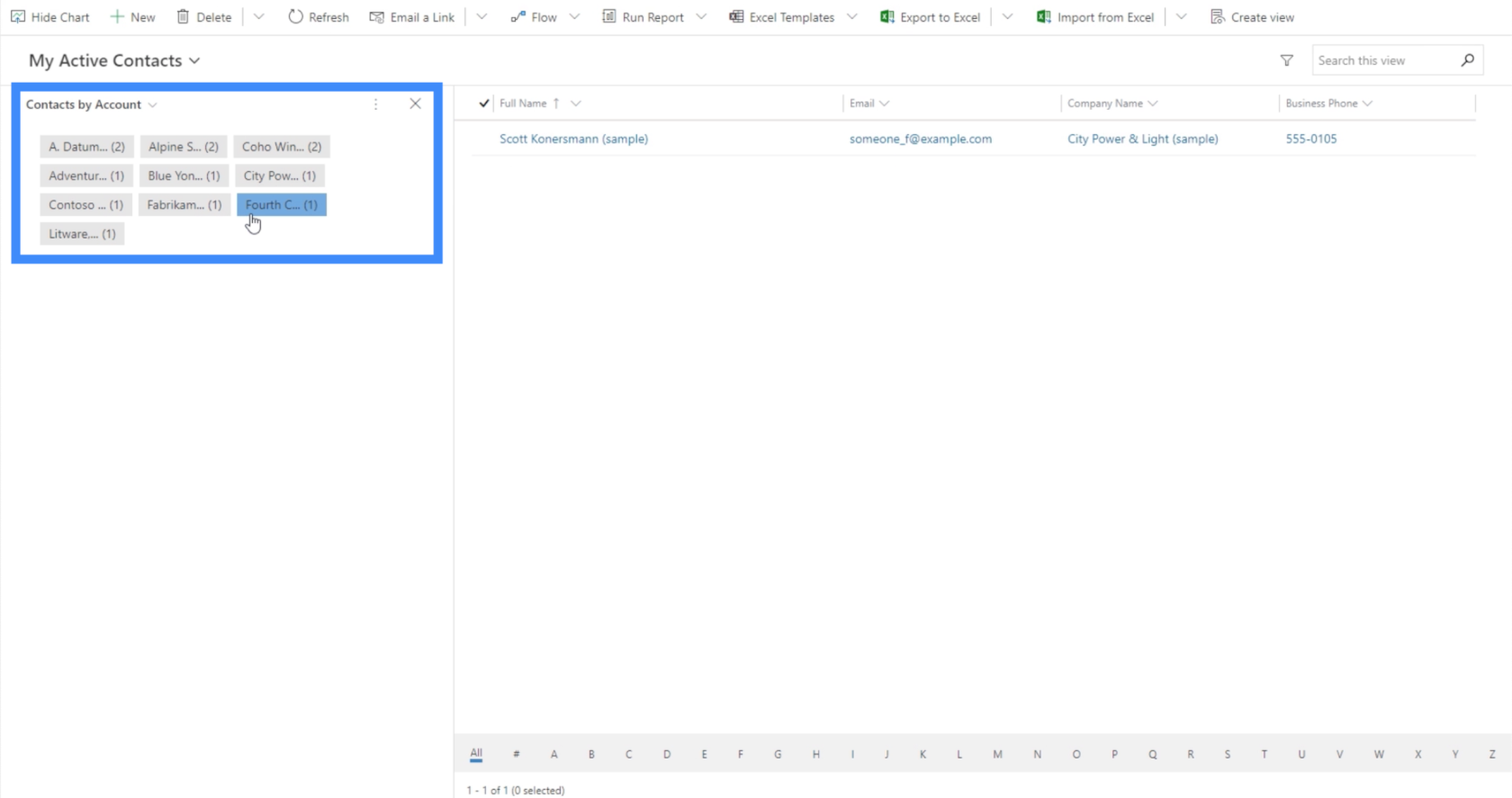
Agora, mostra um gráfico de filtro que nos permite escolher contas específicas.

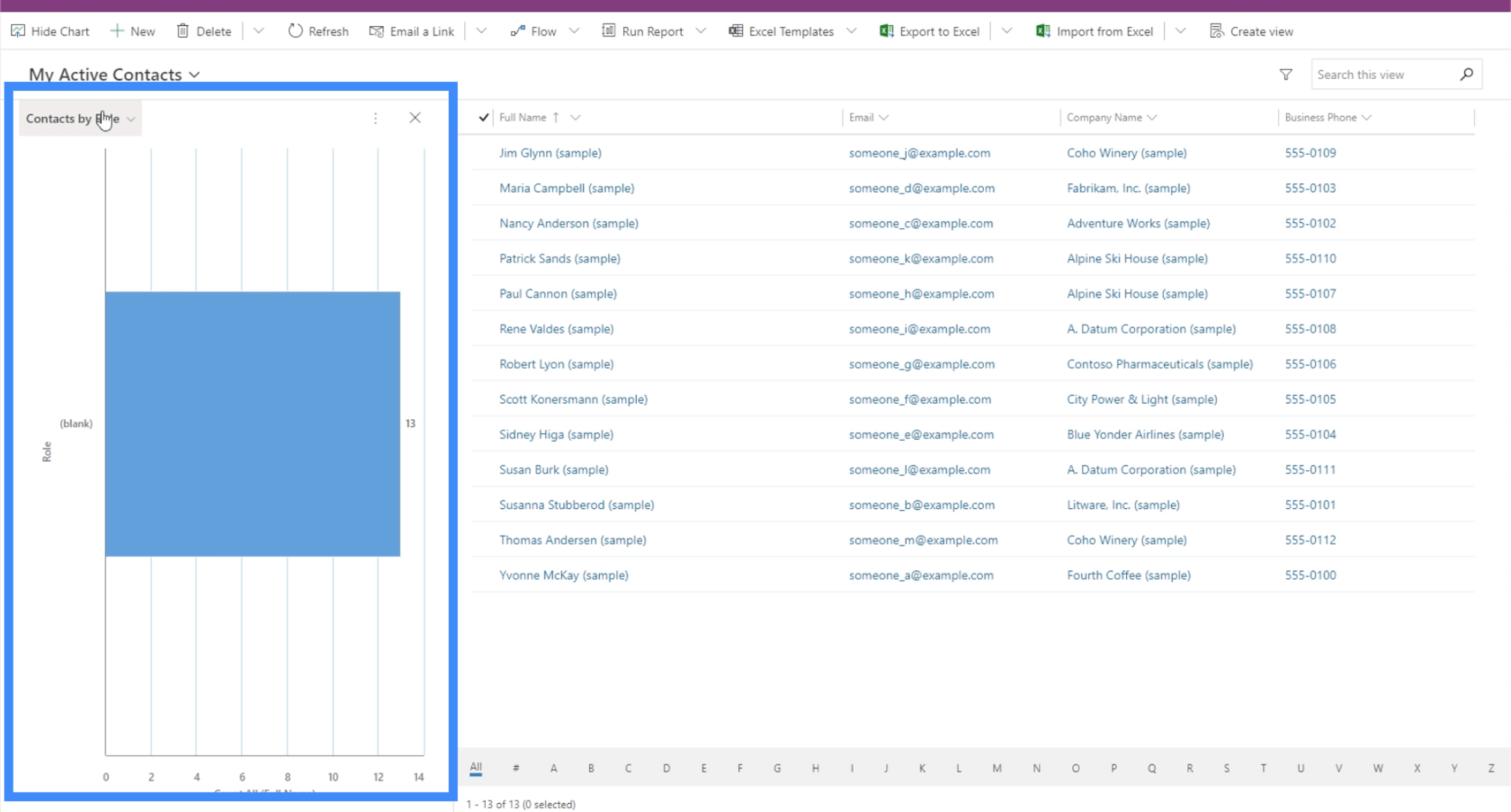
Também podemos escolher outros gráficos usando o filtro na parte superior esquerda da seção do gráfico. No momento, estamos vendo o gráfico de contatos por função.

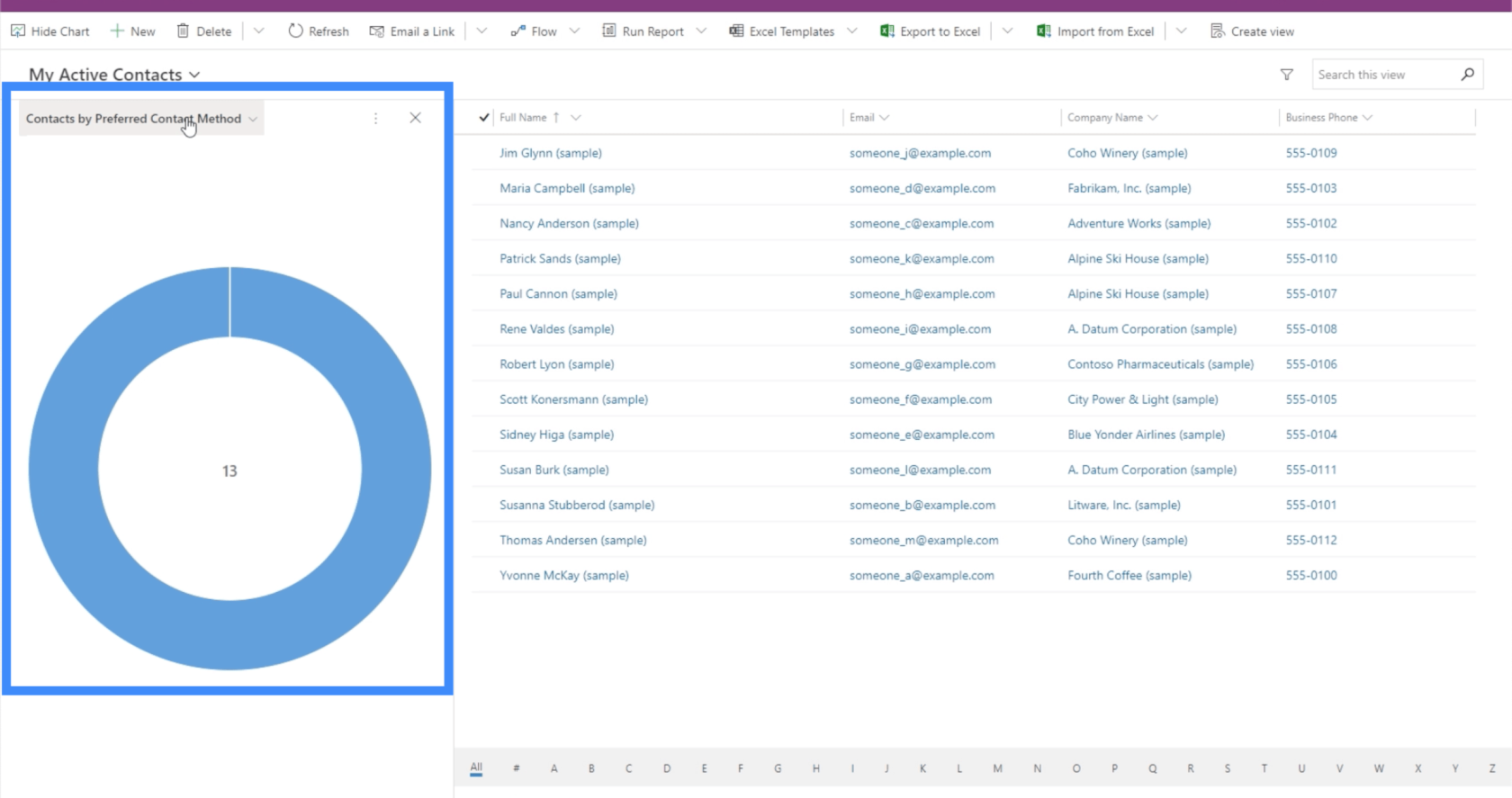
Também temos um gráfico mostrando o contato pelo método de contato preferido.

Introdução ao Power Apps: Definição, recursos, funções e importância
Ambientes do Power Apps: Configurando os elementos do aplicativo corretamente
Funções e fórmulas do PowerApps | Uma introdução
Conclusão
Os mapas do site são realmente úteis ao trabalhar com aplicativos baseados em modelo. Eles nos permitem criar um aplicativo pelo qual qualquer usuário pode navegar sem problemas e nos permite adicionar tantos recursos quantos forem necessários.
Provavelmente, a melhor parte sobre o uso de mapas do site para aplicativos baseados em modelo é o fato de que podemos inserir quase qualquer tipo de elemento de que precisamos. Além dos gráficos e formulários usuais, ajuda também podermos adicionar recursos da web e URLs, tornando cada aplicativo o mais abrangente possível.
Tudo de bom,
henrique
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








