Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
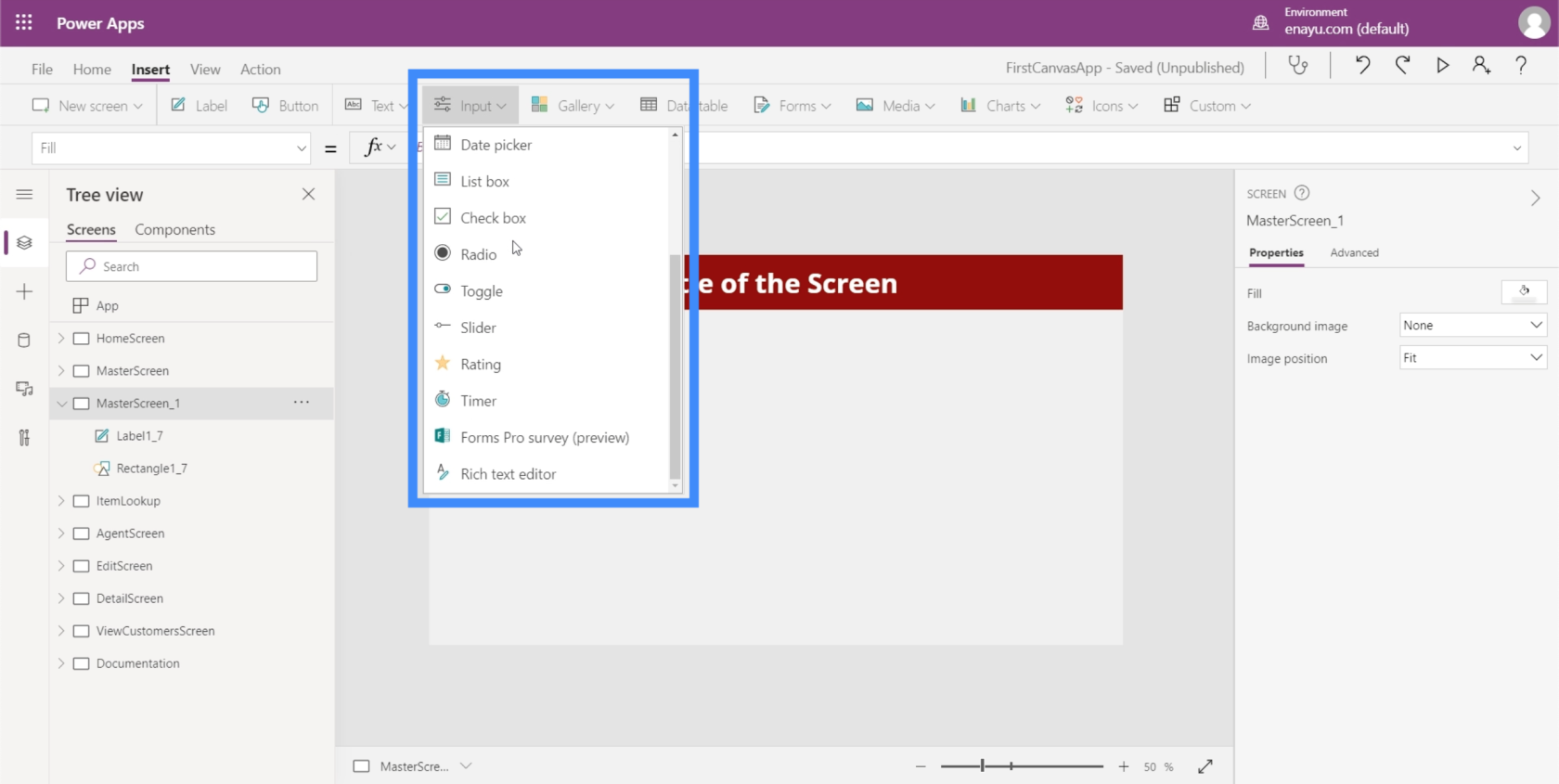
Neste tutorial, falaremos sobre elementos de entrada e como maximizar seu uso no Power Apps.
Há um grande número de elementos de entrada que você pode usar para exibir os dados com os quais está trabalhando, aprimorando a experiência geral do usuário final do aplicativo. O que torna os elementos de entrada diferentes do restante dos elementos é o fato de permitirem que os usuários insiram algo no aplicativo.

Um exemplo é a caixa de seleção, onde os usuários podem marcar e desmarcar a caixa para mostrar que estão optando ou escolhendo a opção que a caixa representa. Outro é o botão de rádio que faz a mesma coisa, mas normalmente requer pelo menos duas opções.
Vamos percorrer algumas das entradas mais comuns que costumamos ver em aplicativos. Como há tantas entradas disponíveis, você pode verificar os documentos do Microsoft Power Apps para obter informações mais específicas sobre as que não discutiremos aqui.
Índice
Caixa combo
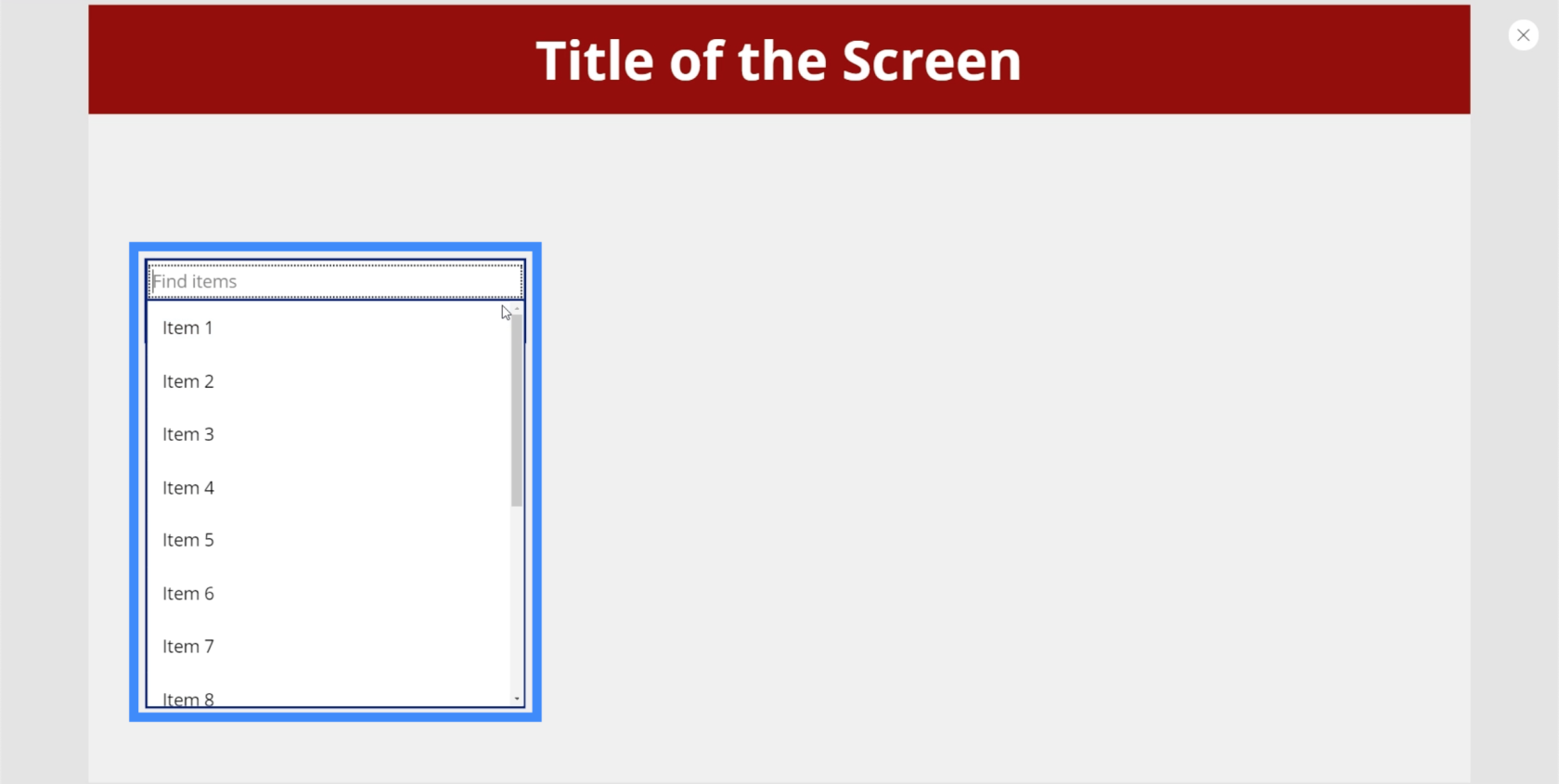
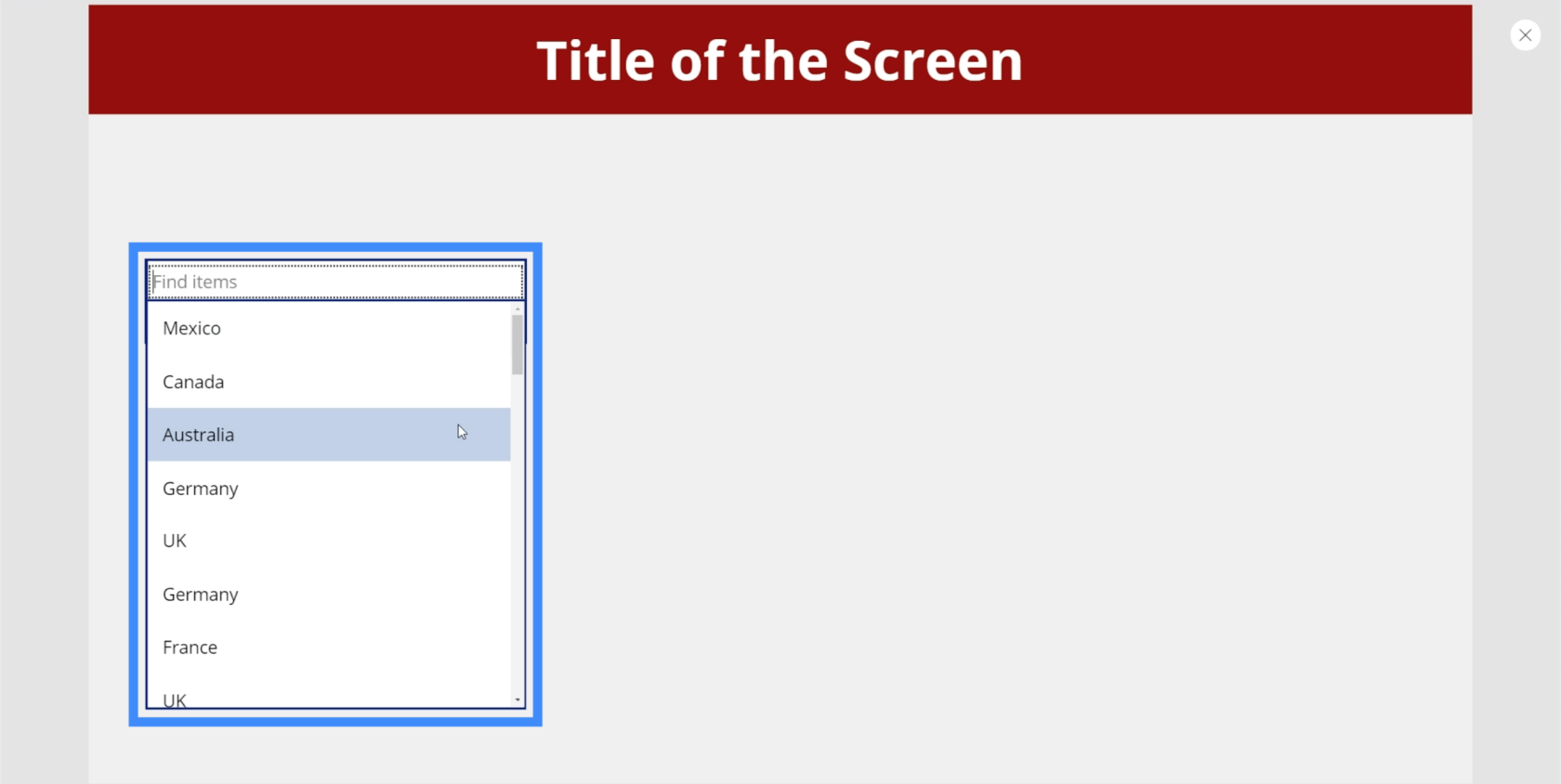
Caixas de combinação são elementos de entrada que apresentam uma lista de itens. Isso os torna muito semelhantes aos drop-downs. A grande diferença é que além de apresentar uma lista, as combo boxes também permitem que você faça uma busca. Ele tem uma caixa de pesquisa na parte superior que permite aos usuários digitar qualquer coisa.

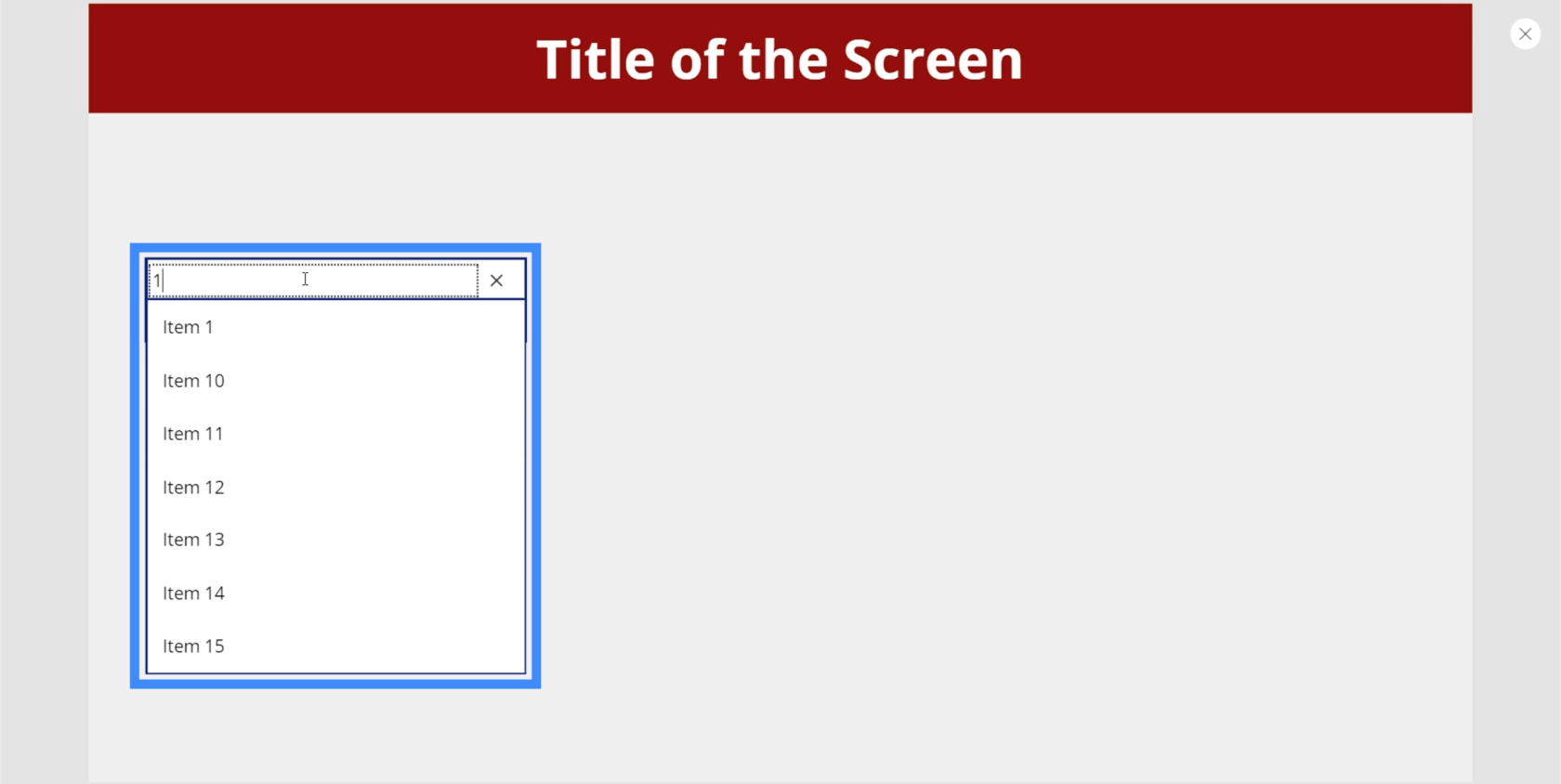
Portanto, se digitarmos 1, por exemplo, ele filtrará toda a lista e mostrará os resultados correspondentes.

Isso torna mais fácil para os usuários encontrarem o que procuram, especialmente se houver uma longa lista de itens para percorrer.
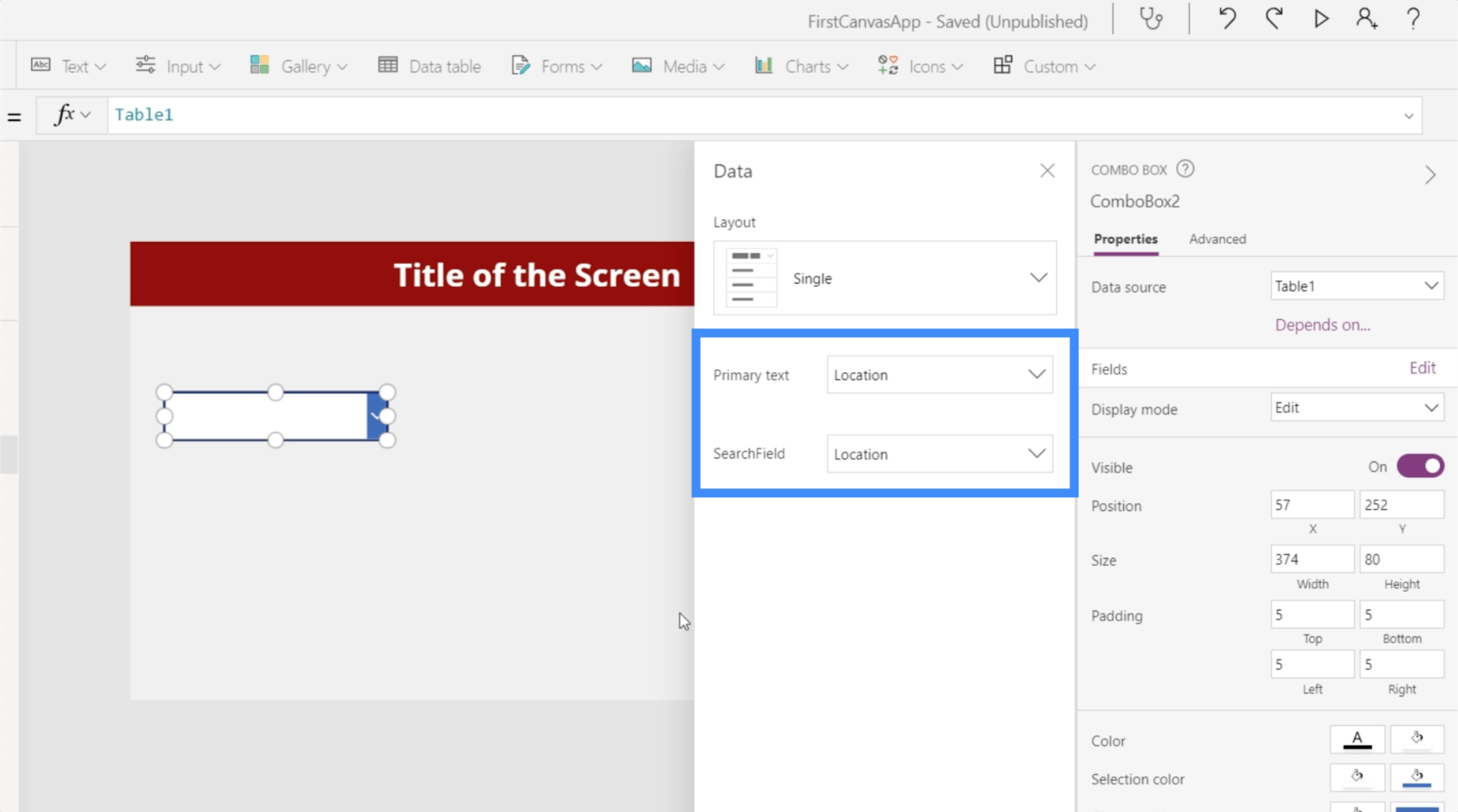
No momento, a caixa de combinação mostra as opções padrão incorporadas ao Power Apps. Mas podemos adicionar uma fonte de dados por meio do painel direito e escolher uma coluna específica da qual o Power Apps extrairá a lista. Para este exemplo, vamos usar Location.

Agora, a lista mostra os diferentes locais de nossa fonte de dados.

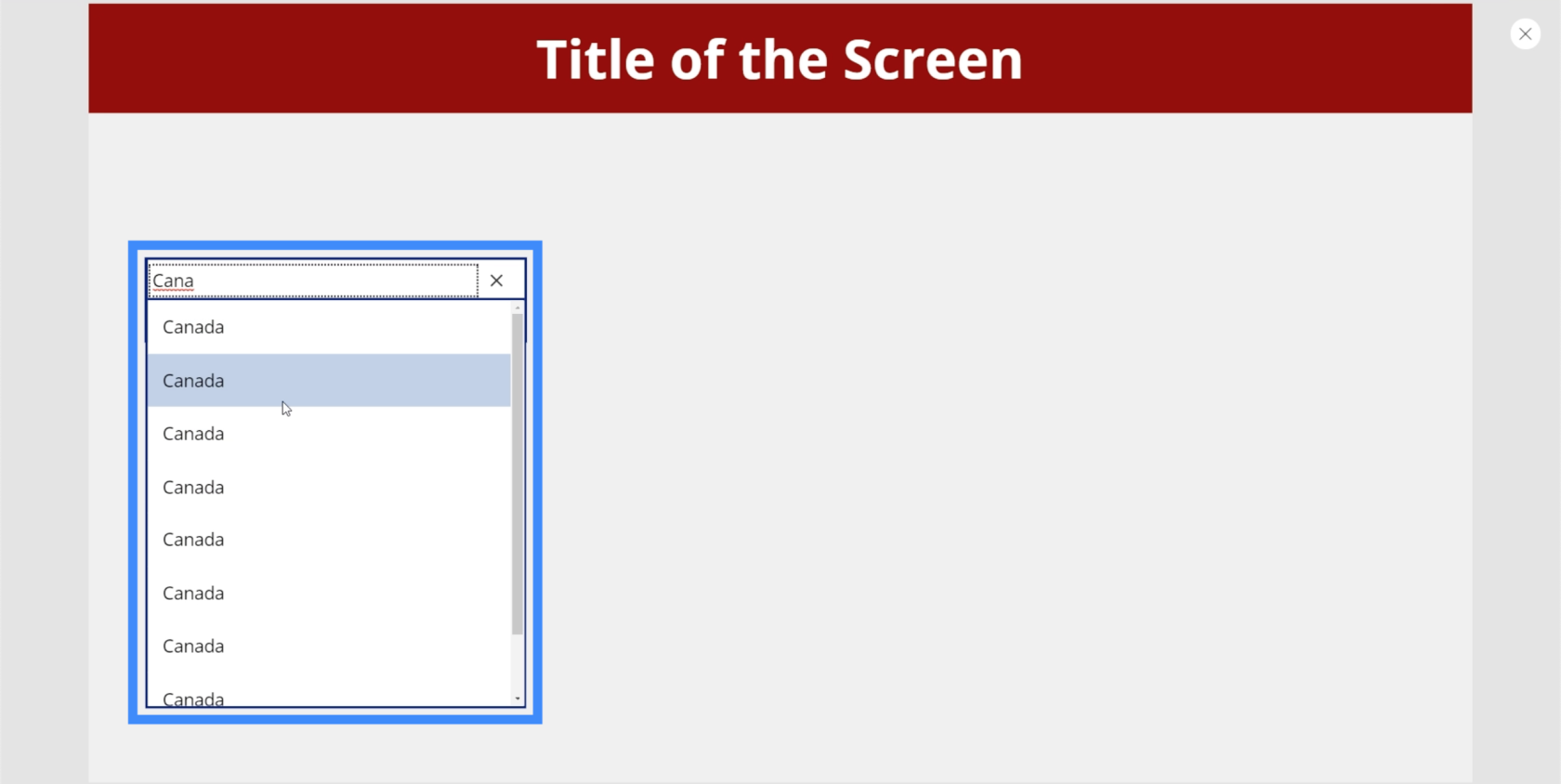
Podemos digitar no Canadá e a caixa filtrará automaticamente as correspondências.

No momento, ele mostra vários resultados para o mesmo local. Isso ocorre porque as listas com várias entradas do mesmo item precisam usar a função Distinct para remover quaisquer duplicatas. Em seguida, temos que seguir com a função SortByColumn para classificar a lista alfabeticamente. Falamos sobre essas funções em um tutorial sobre menus suspensos em cascata .

Selecionador de data
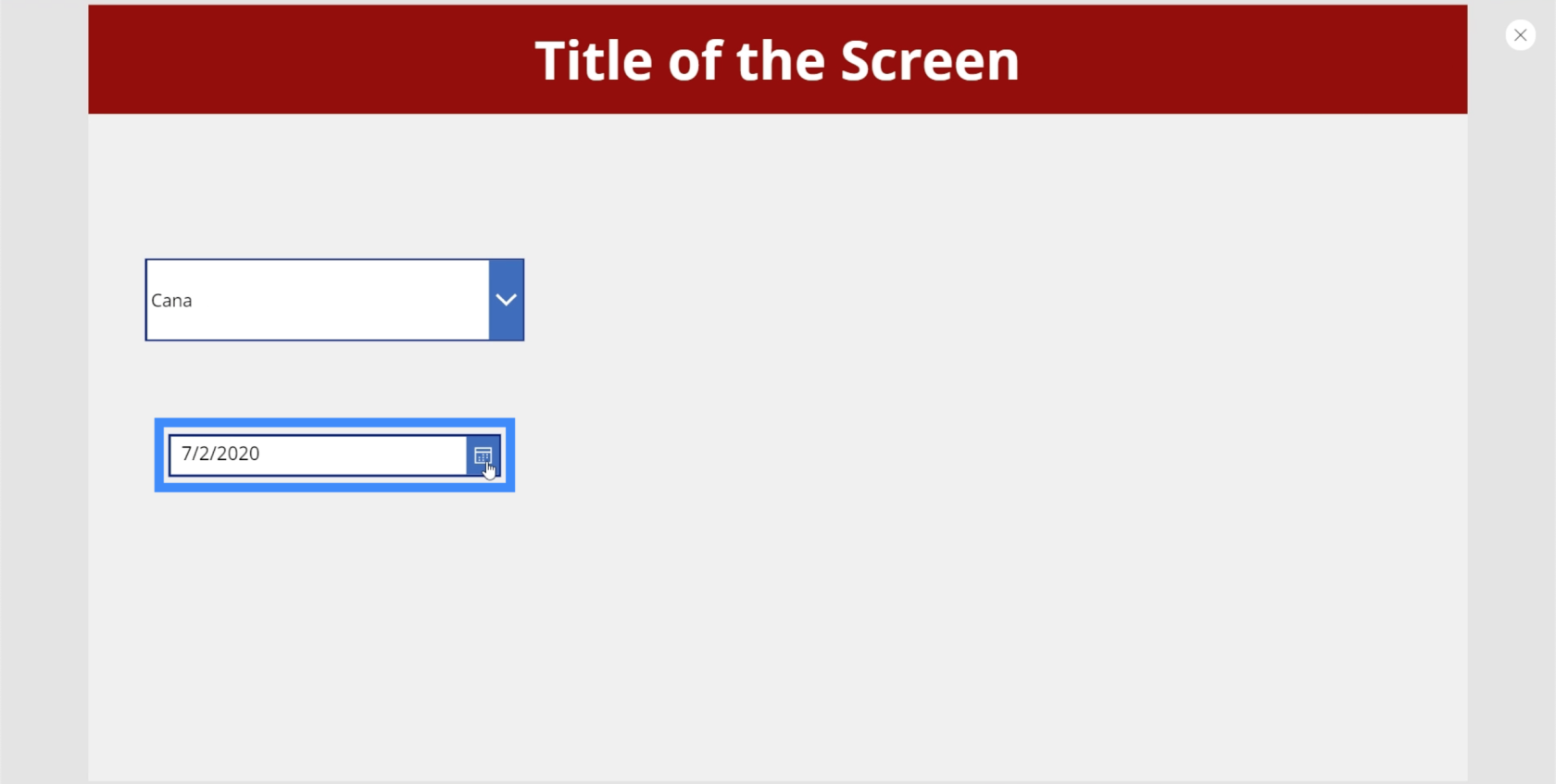
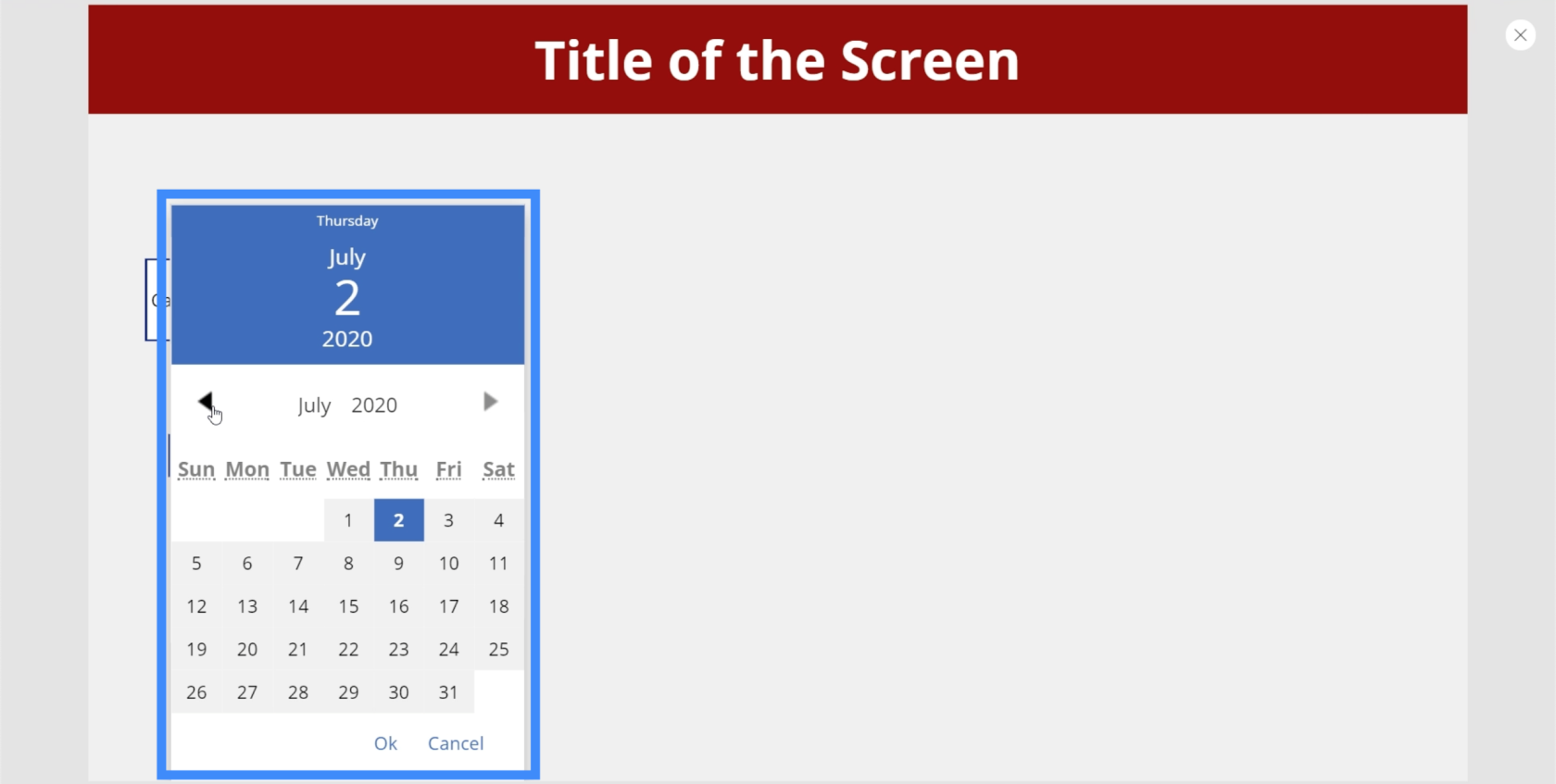
Os seletores de data são comumente usados em aplicativos que exigem que os usuários escolham uma data específica.

O melhor dos seletores de datas em plataformas da Microsoft como esta é que eles permitem que os usuários cliquem em um calendário real para escolher a data certa.

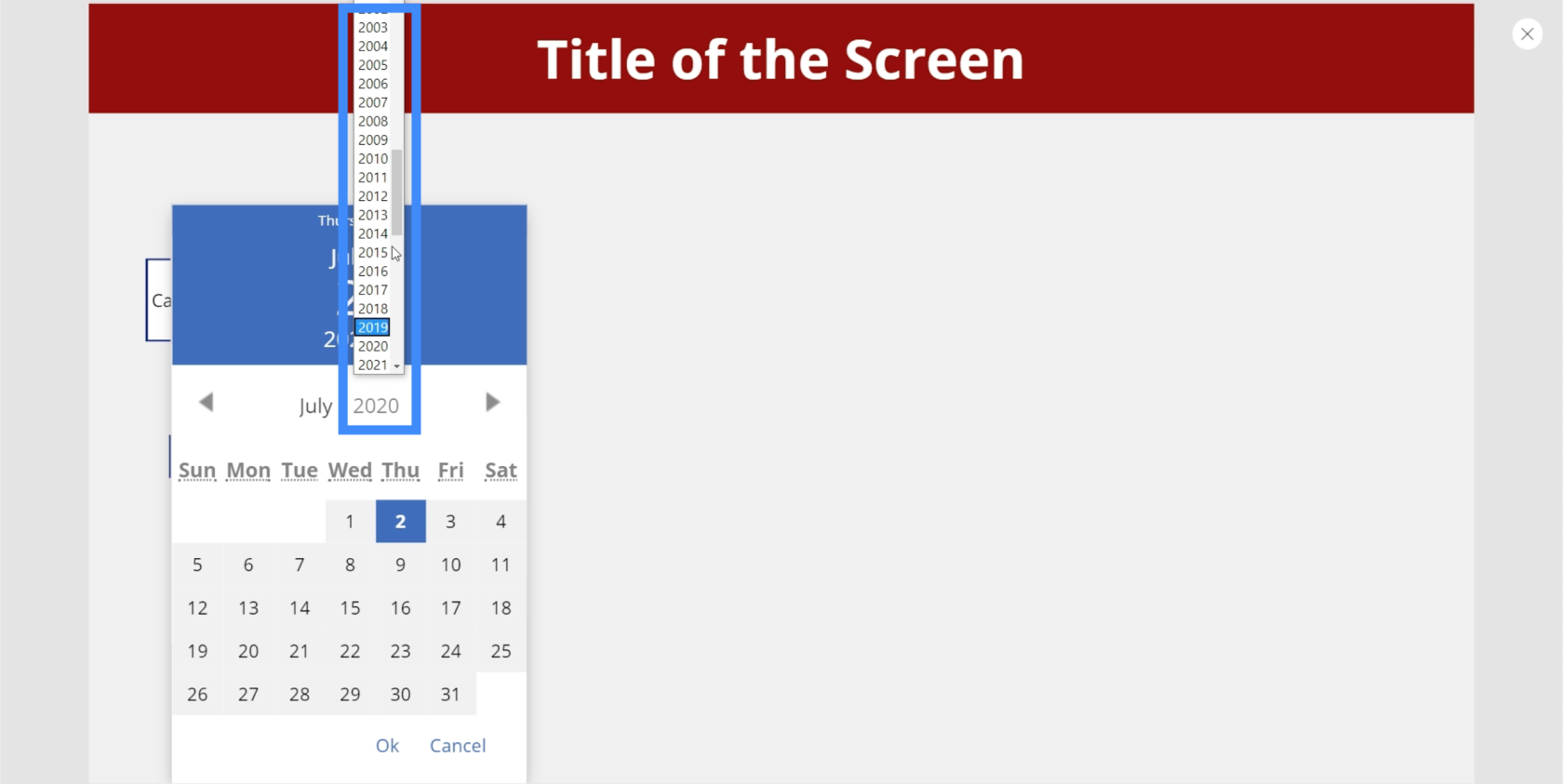
Para escolher o ano, os usuários podem simplesmente clicar no ano padrão que aparece na tela e escolher na lista.

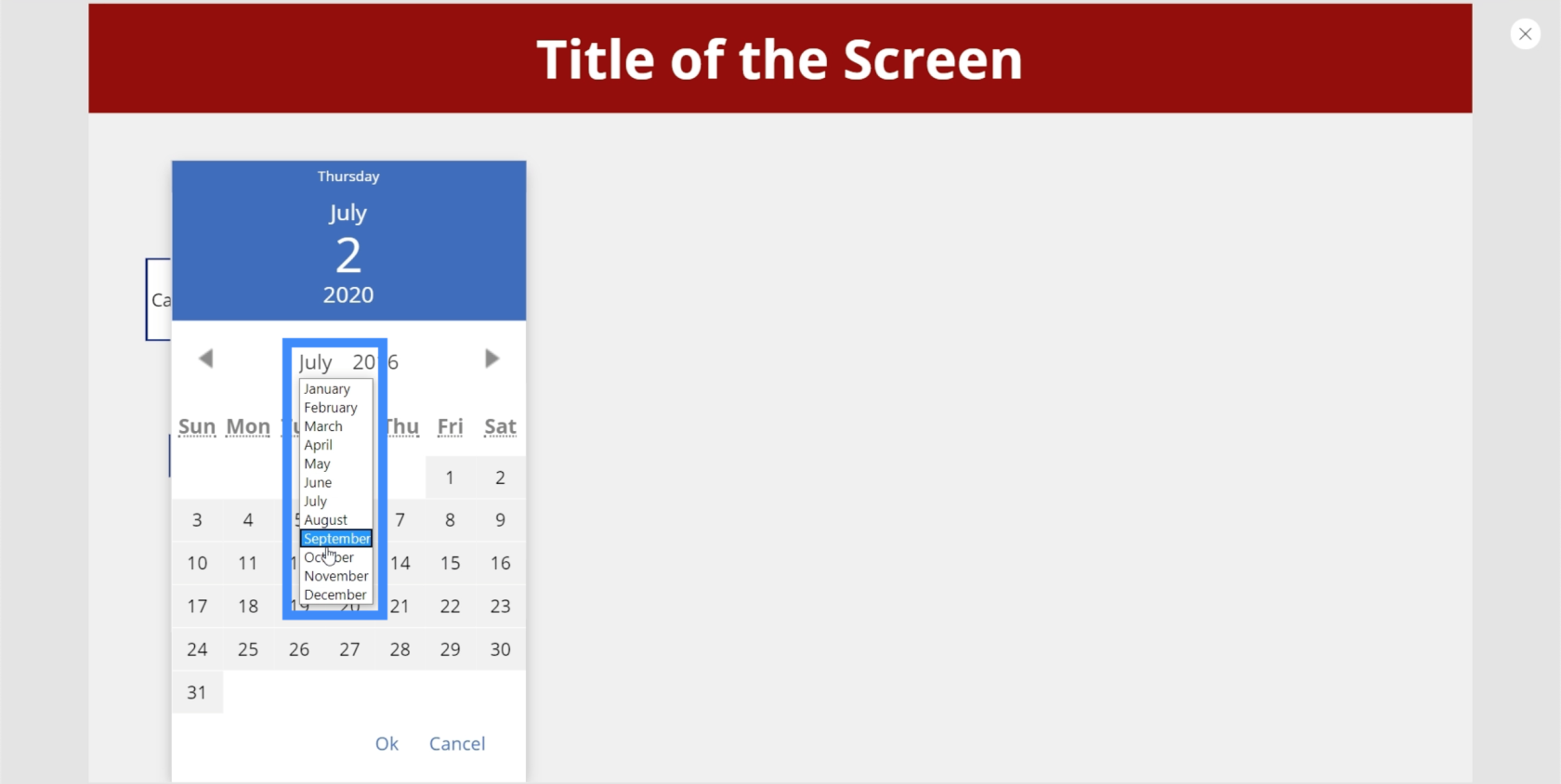
O mesmo pode ser feito para escolher o mês.

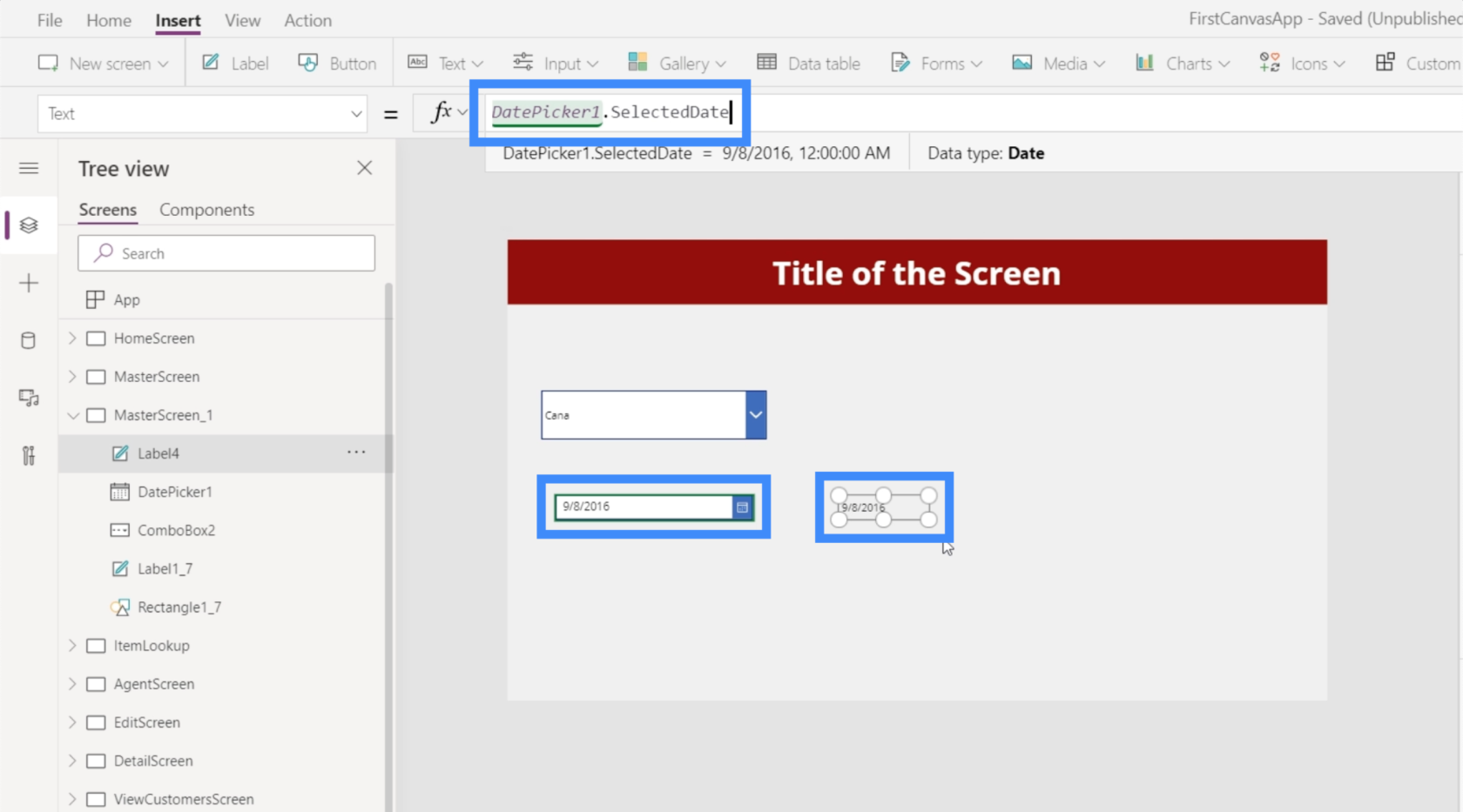
Também podemos adicionar um rótulo aqui e alterar o texto no rótulo para DatePicker1.SelectedDate. O rótulo exibirá qualquer data que o usuário escolher no seletor de data.

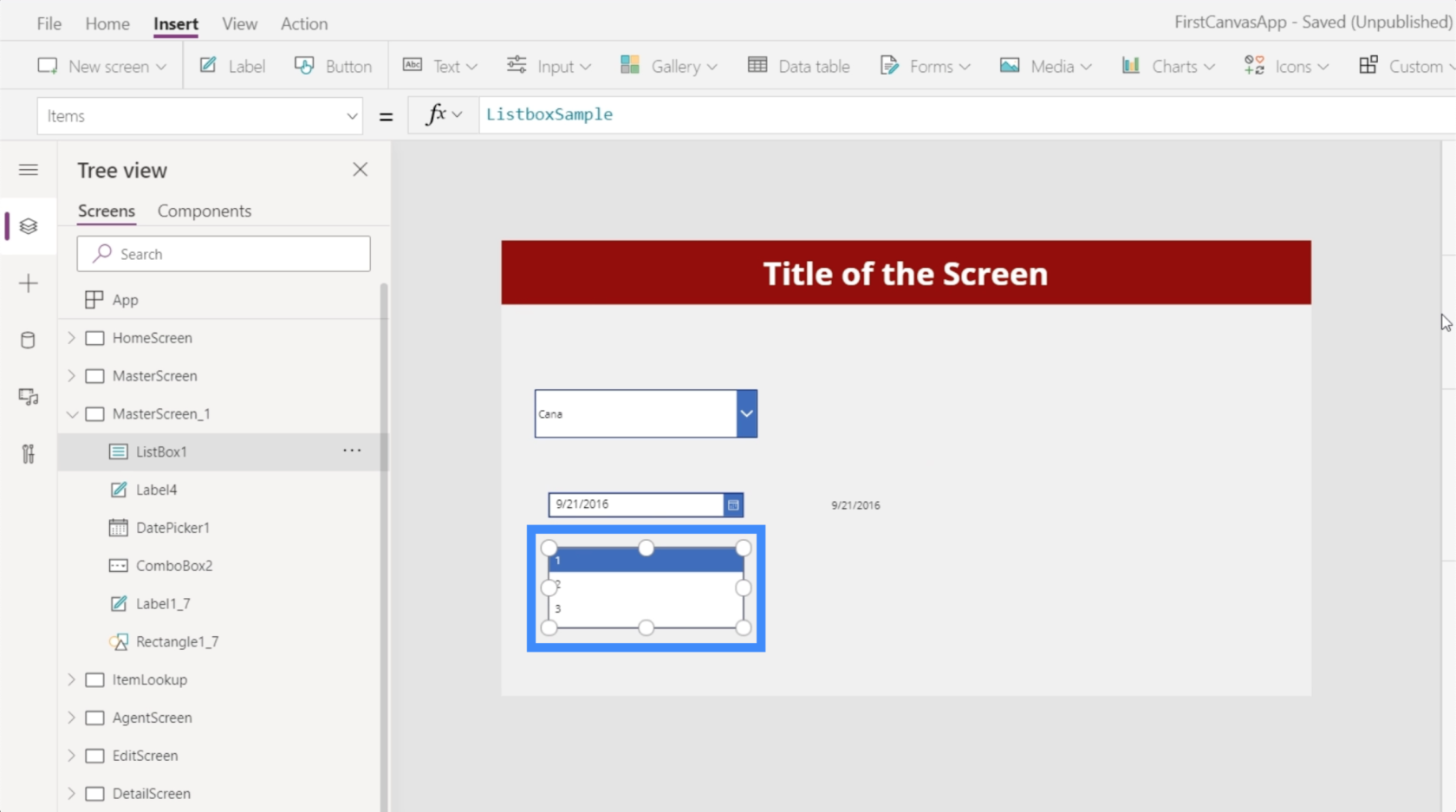
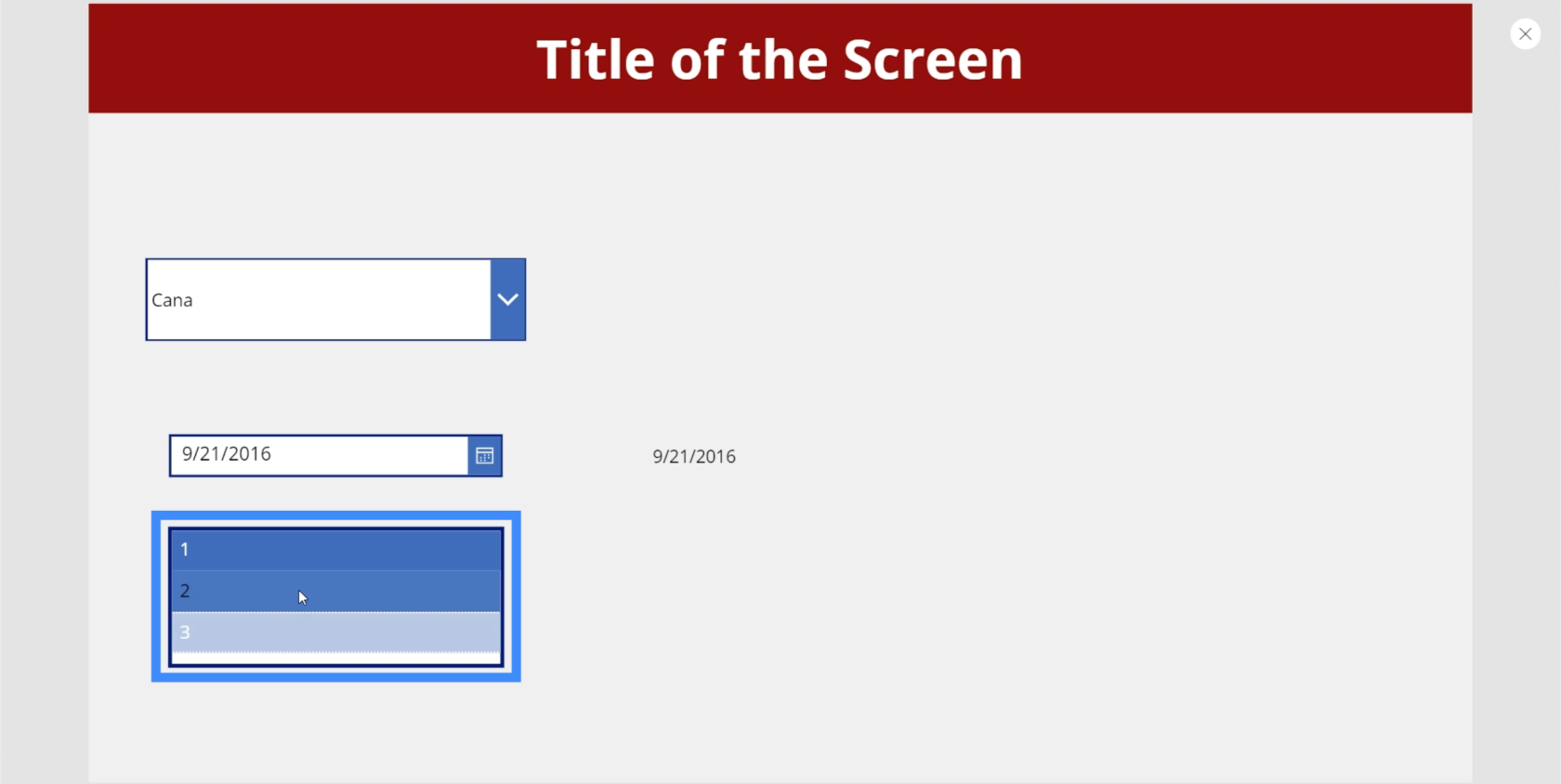
Caixa de listagem
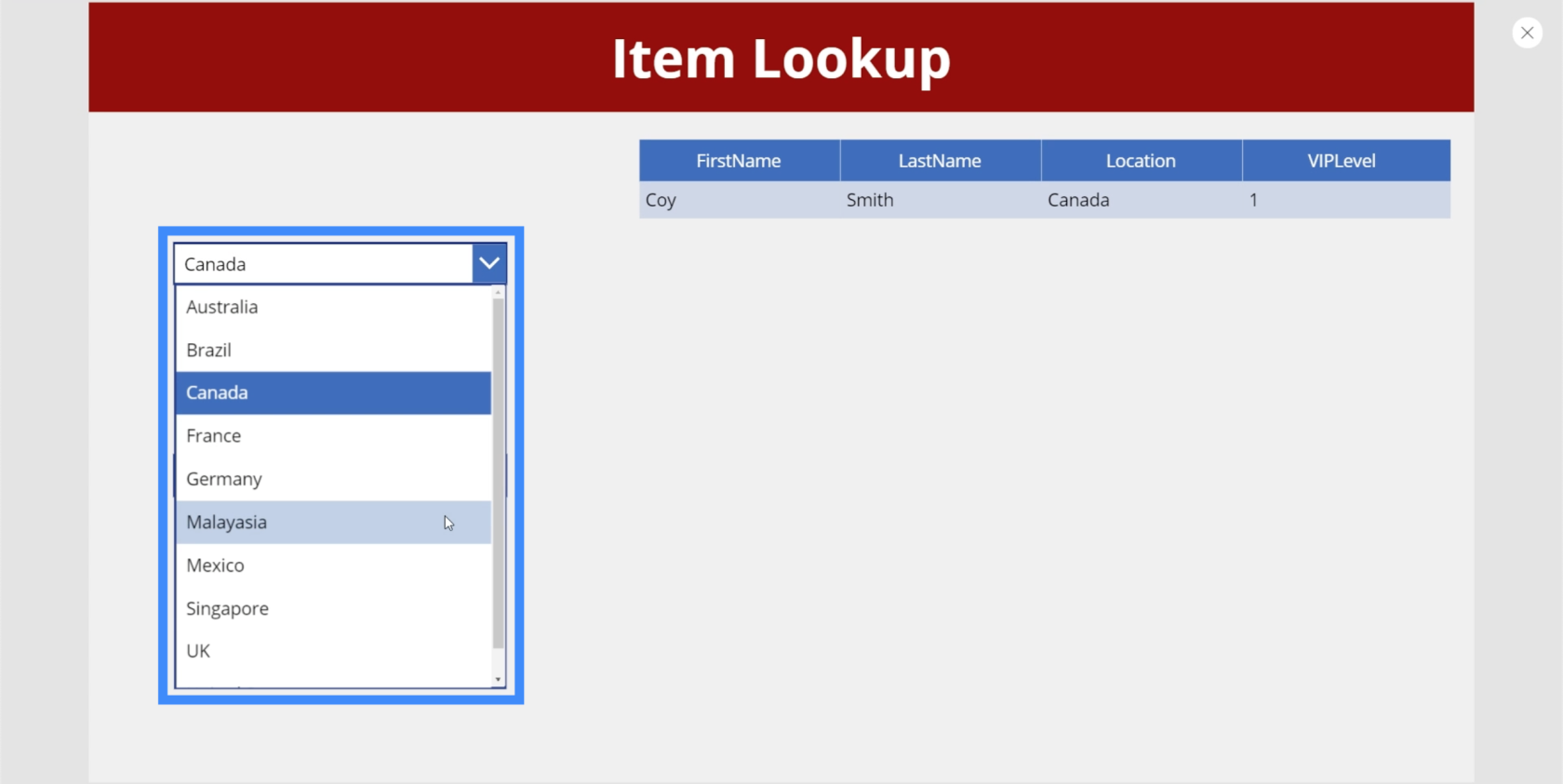
A caixa de listagem também é muito semelhante a um menu suspenso, mas, nesse caso, você pode selecionar em uma pequena lista de itens exibidos na tela. Isso significa que não há necessidade de rolar para cima ou para baixo para ver a lista inteira.

Uma caixa de listagem também permite selecionar vários itens na lista.

Pense nisso como uma coleção de itens onde você pode escolher o que for aplicável ao que você está tentando fazer no slide específico.
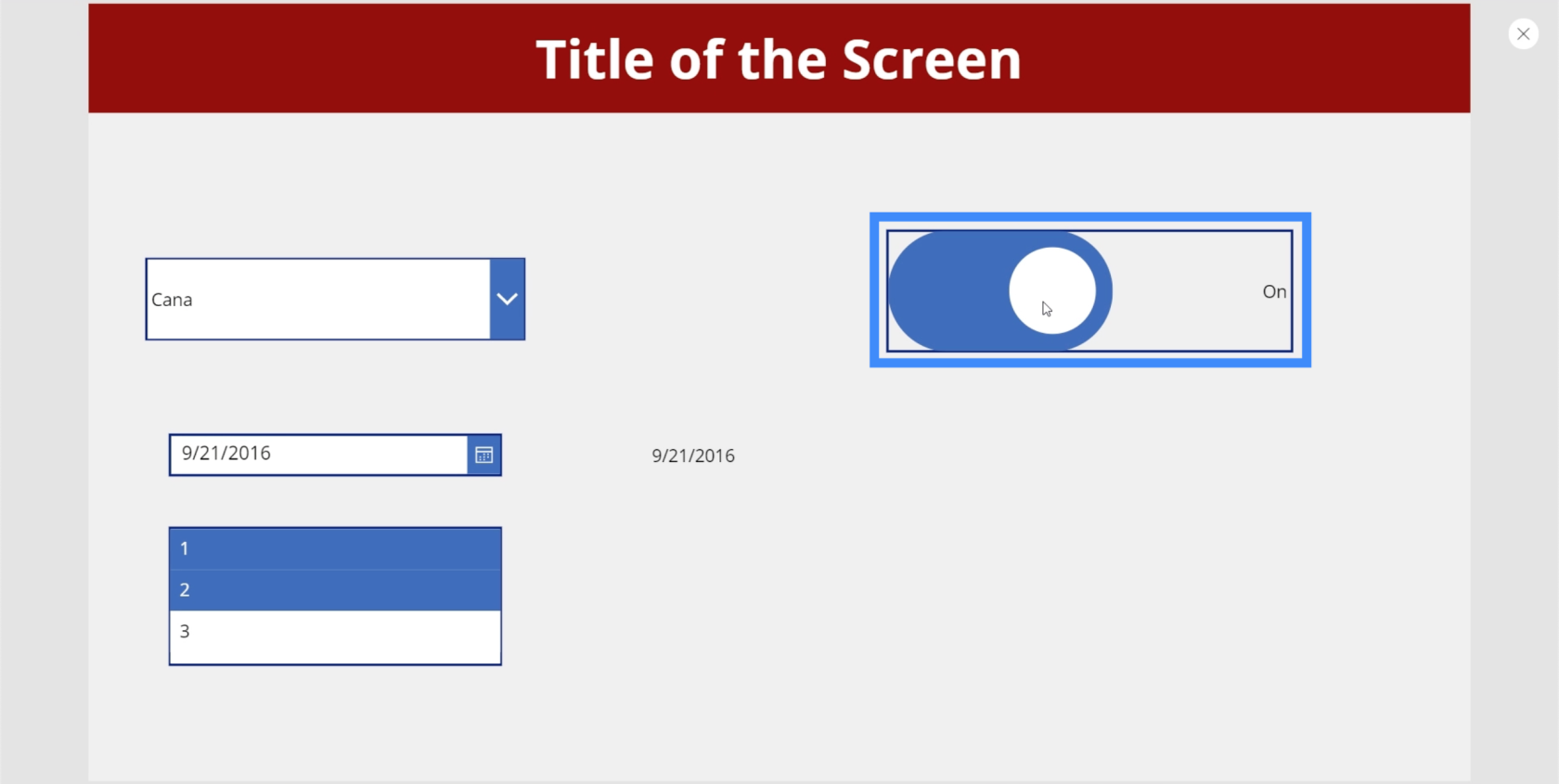
Alternar
A entrada de alternância é outro elemento útil que você pode usar em seu aplicativo. Você vê isso em muitos aplicativos que permitem ativar ou desativar uma opção. Normalmente, a alternância é destacada ou colorida quando você a ativa.

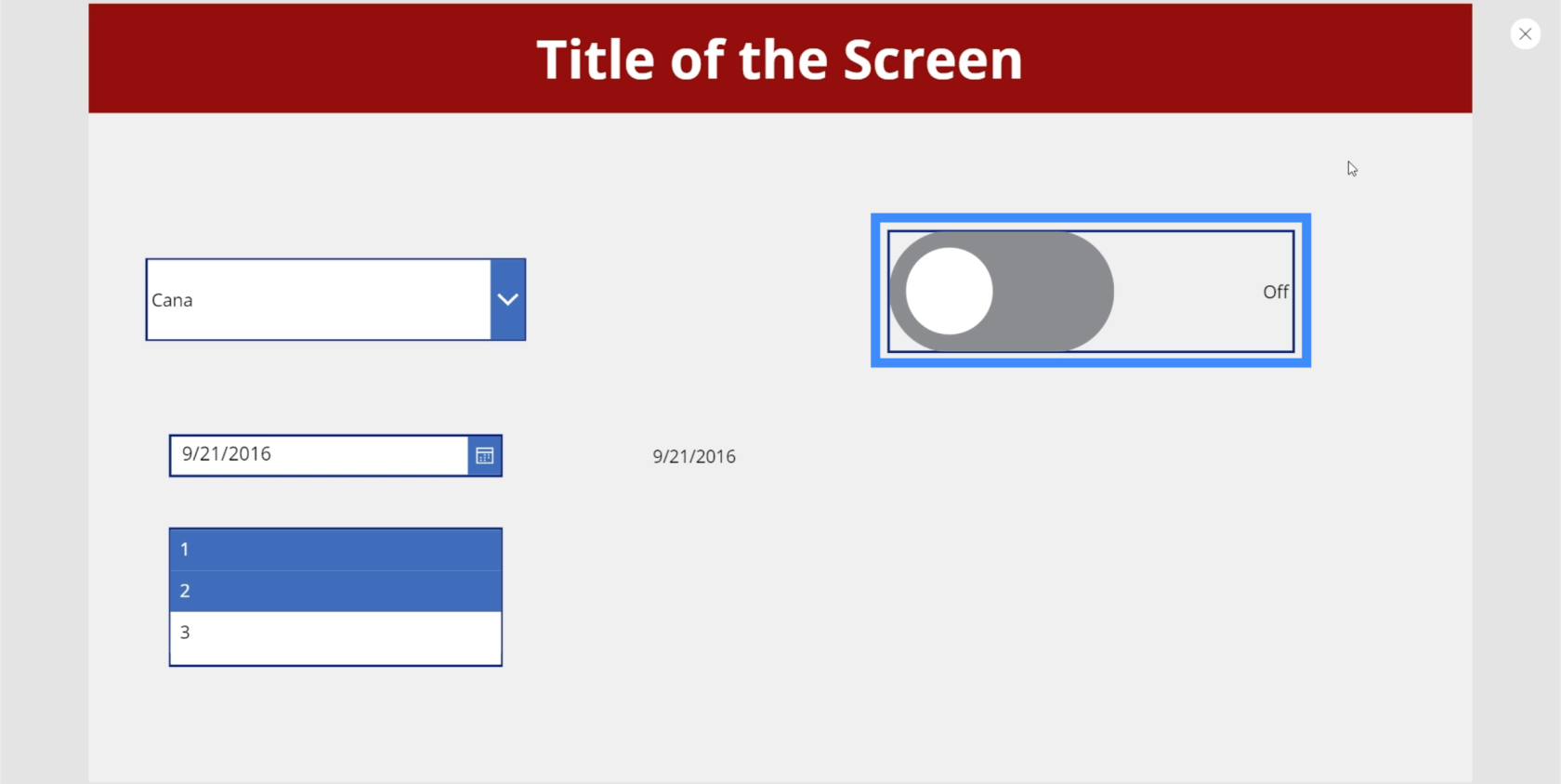
Em seguida, fica cinza quando você o desativa.

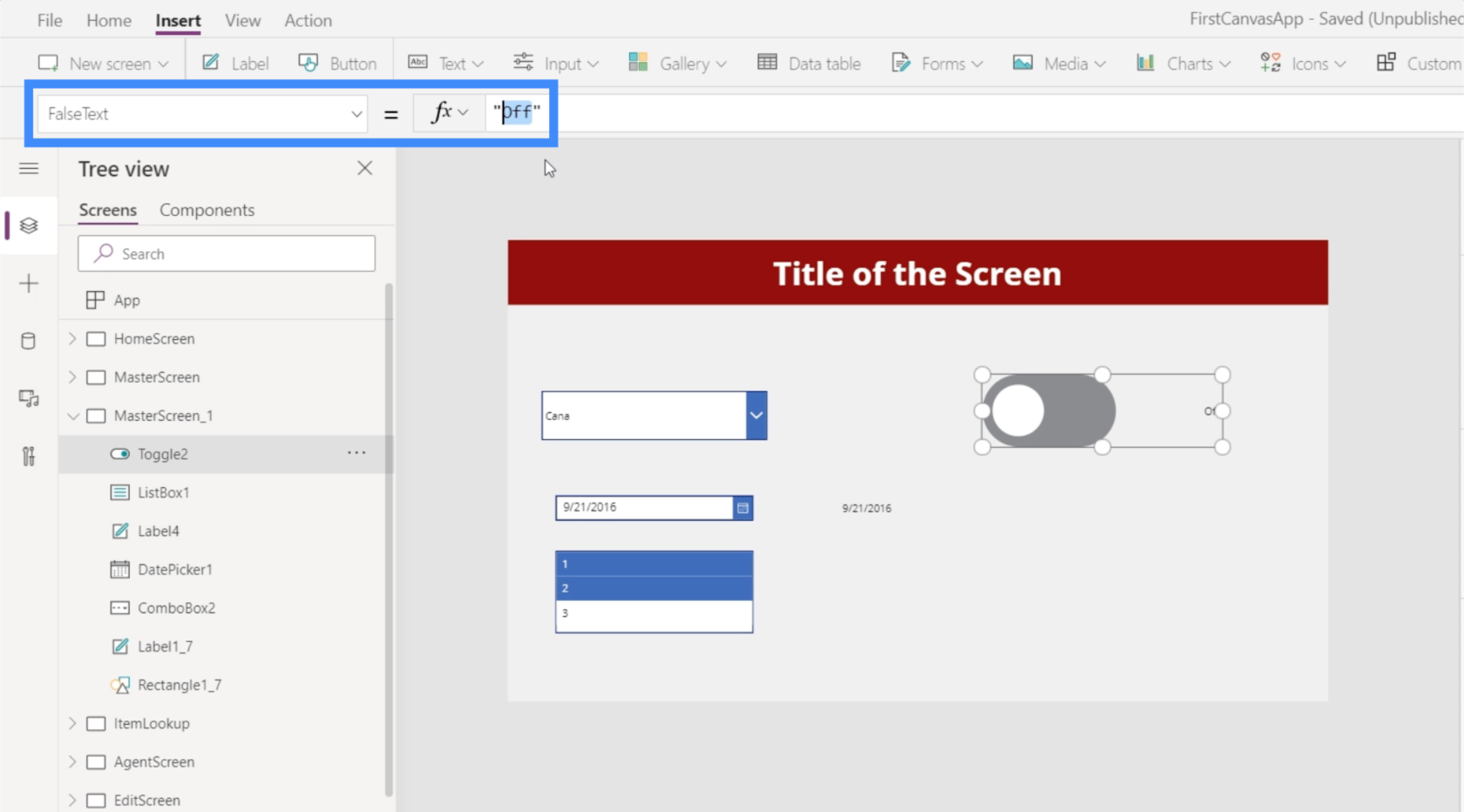
O melhor das alternâncias é que você pode alterar o texto para torná-lo mais aplicável ao que você deseja que o usuário faça nesta parte do aplicativo. Por exemplo, se você quiser alterar o rótulo da opção “Desativado”, basta acessar a propriedade FalseText do botão de alternância.

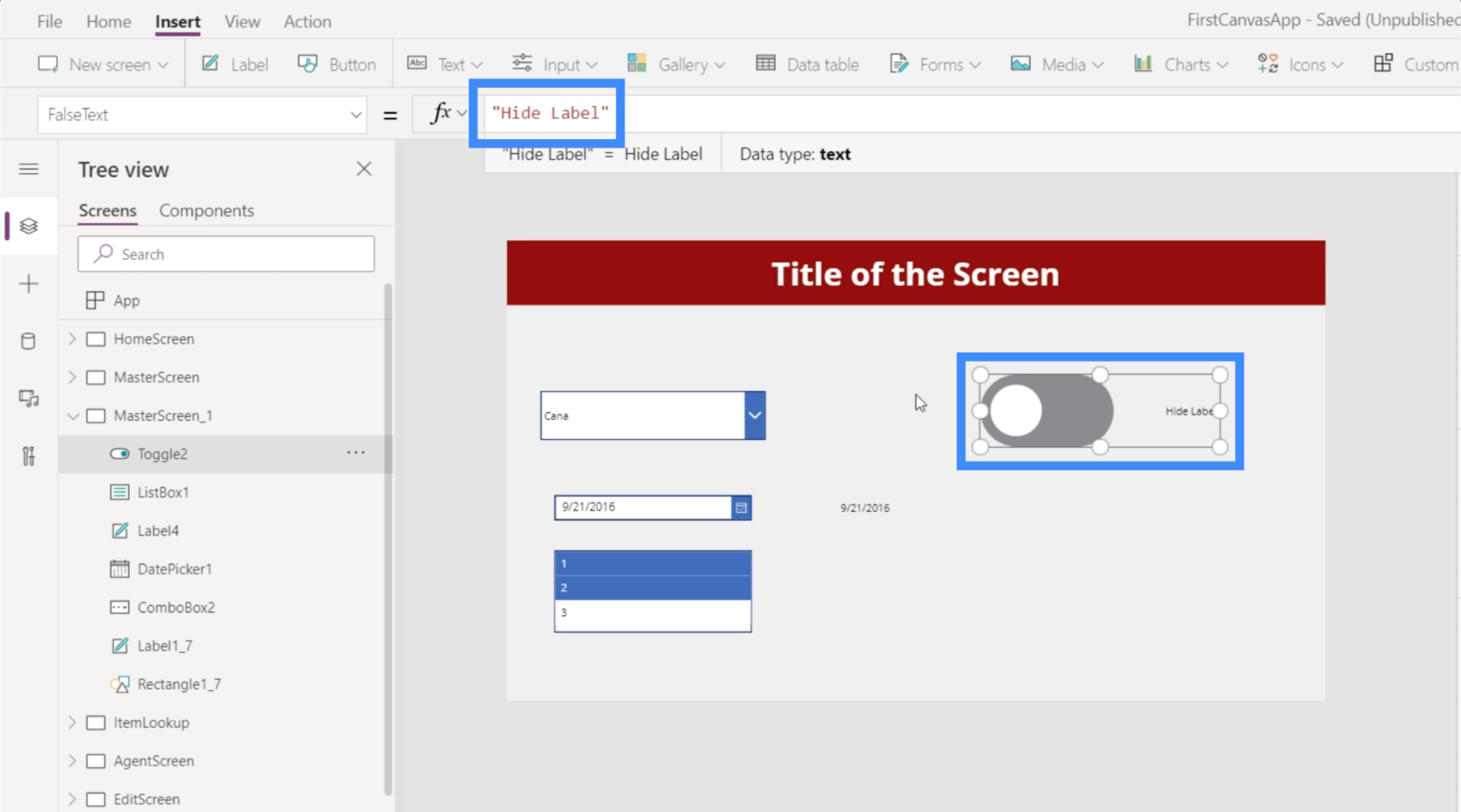
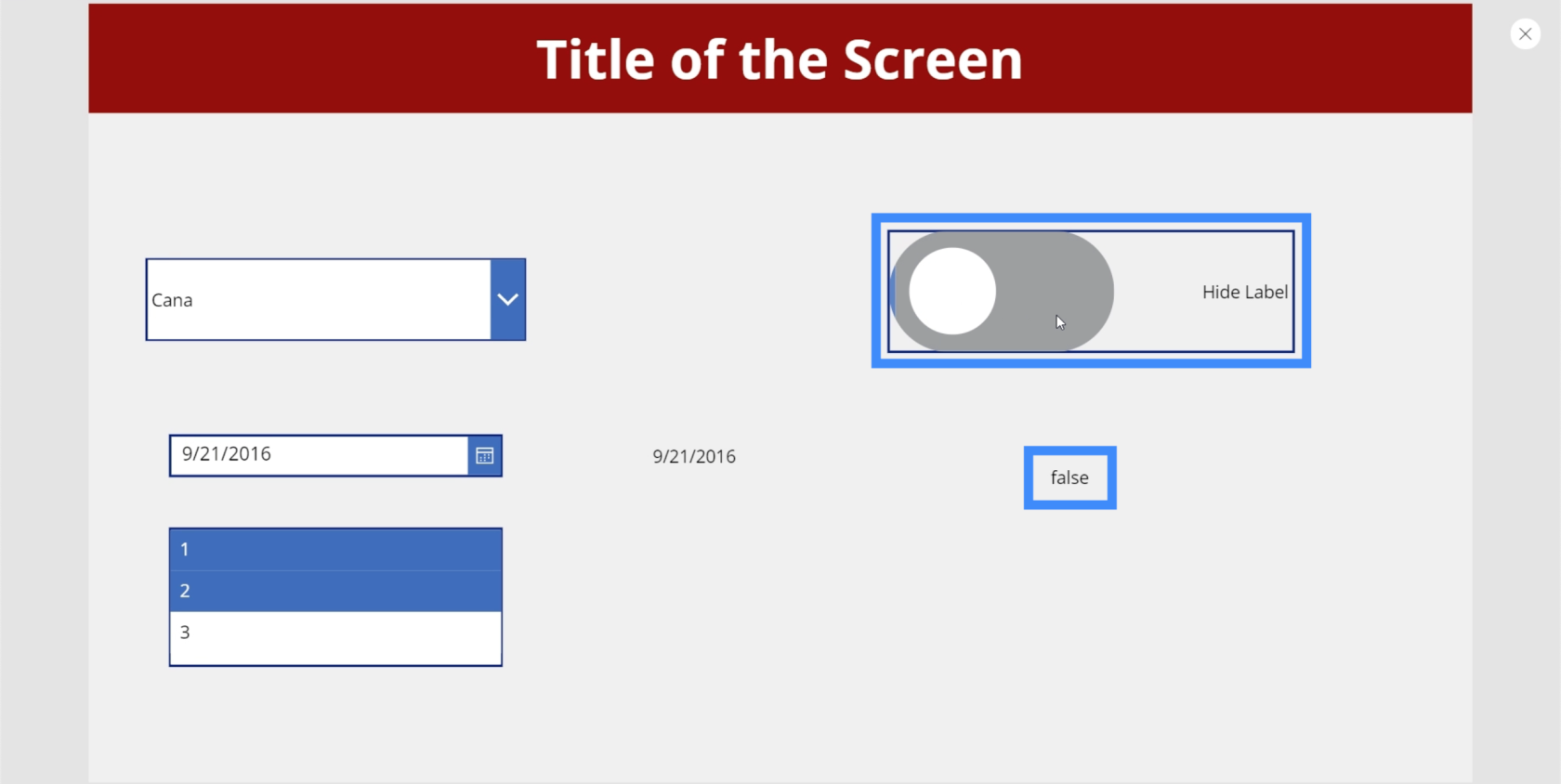
Em seguida, você pode alterá-lo para o texto que deseja usar, como “Ocultar rótulo”.

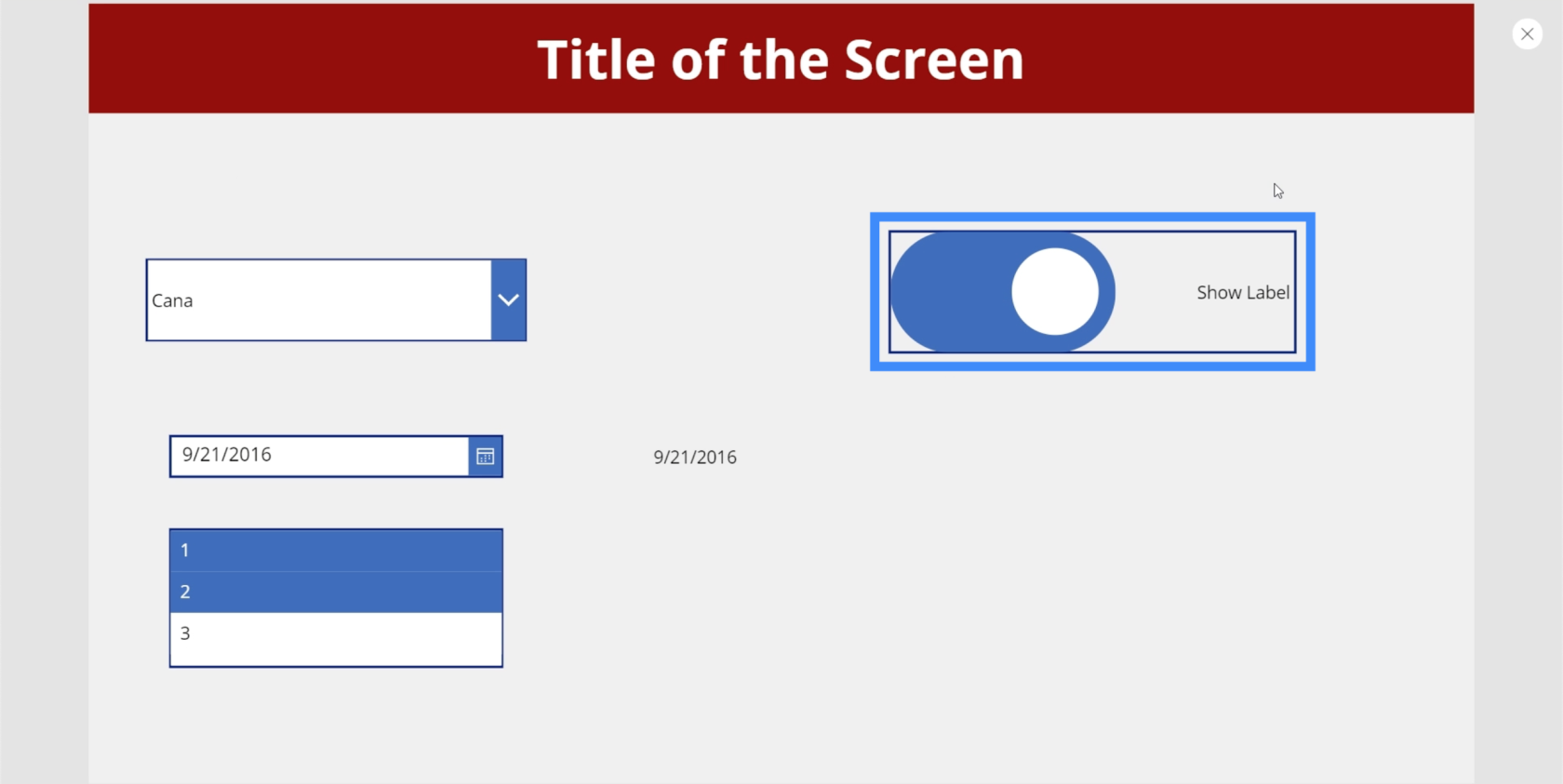
Em seguida, você pode ir para TrueText e torná-lo “Mostrar etiqueta” para que reflita a opção oposta a quando a opção é desativada.

Você também pode alterar outras propriedades. Por exemplo, a cor da alternância também pode ser alterada para outra coisa.
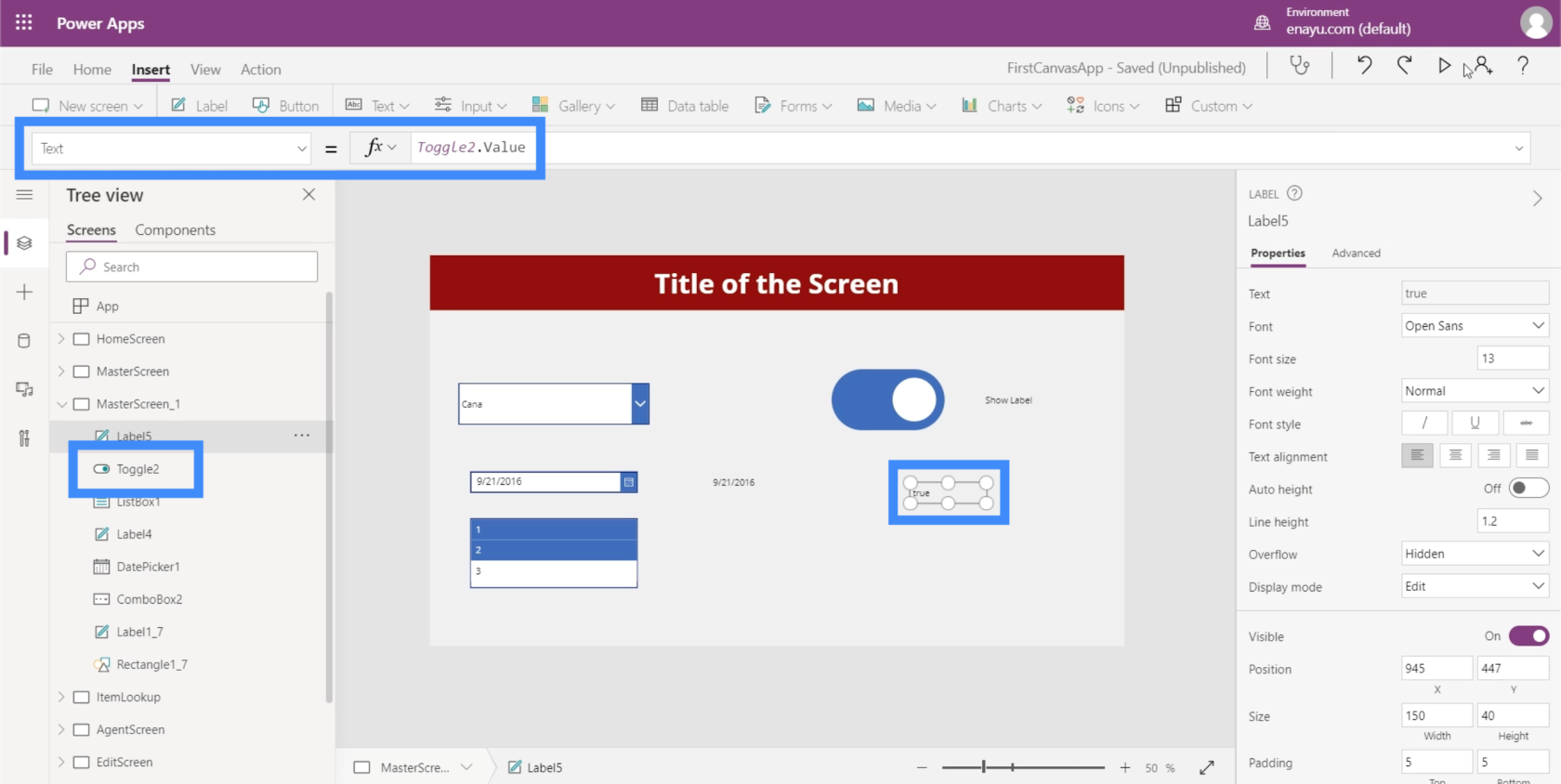
Também podemos extrair o valor vindo da tabela da mesma forma que fizemos com o selecionador de datas anteriormente. Só precisamos adicionar um rótulo e alterar o texto para Toggle2.Value. Neste caso, estamos usando Toggle2 porque corresponde ao elemento específico que estamos usando. Isso pode mudar se você tiver outras opções no aplicativo.
Como a alternância tem um valor True ou False, nosso rótulo mostra True quando o elemento é ativado.

Em seguida, o rótulo mostra Falso se desativarmos a alternância.

Controles deslizantes
Em seguida, vamos falar sobre controles deslizantes. Os controles deslizantes são um elemento comum em aplicativos que usam valores numéricos.

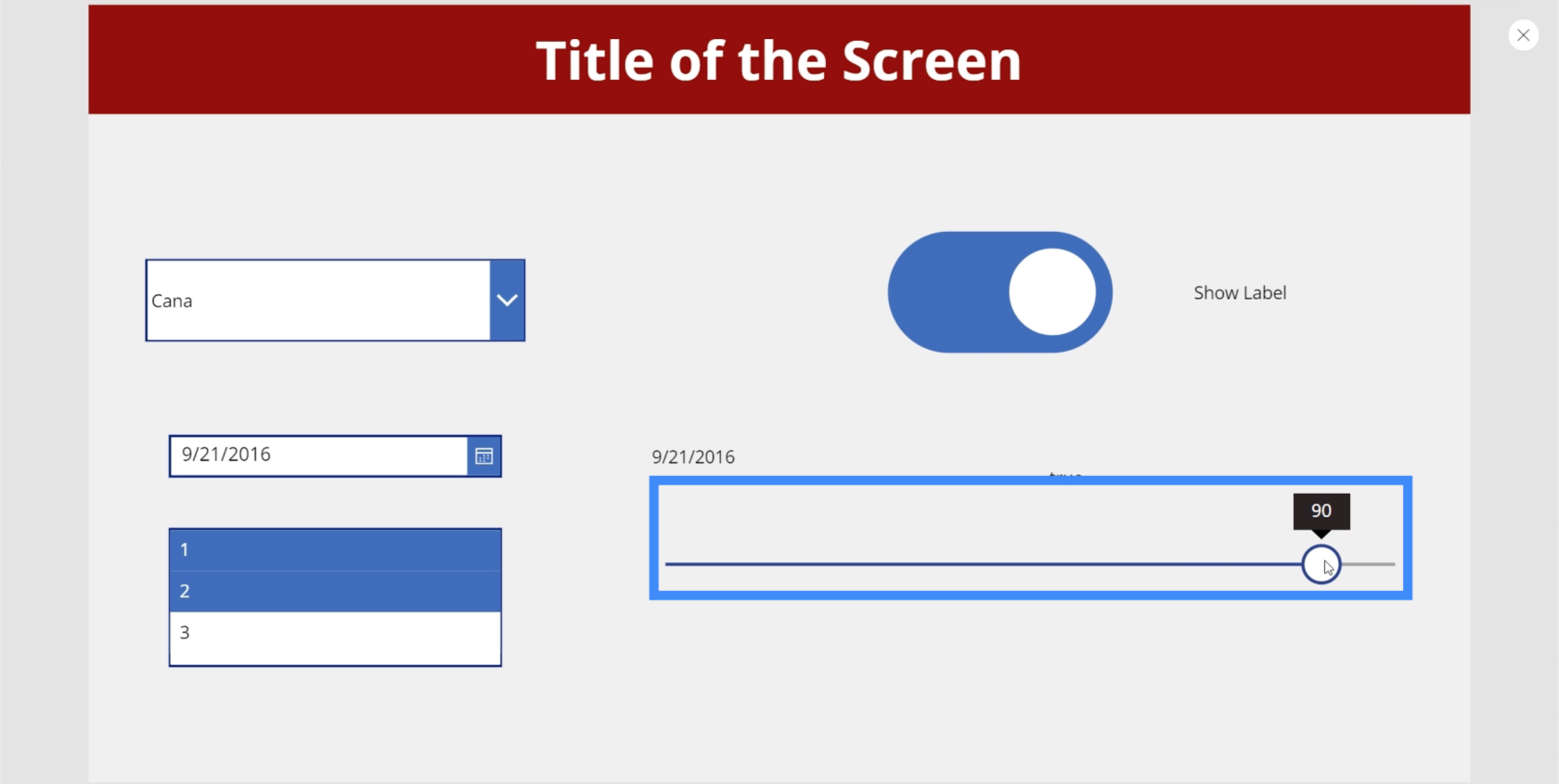
Os usuários podem escolher um número específico de um intervalo de valores fornecidos deslizando o botão para a esquerda ou para a direita.

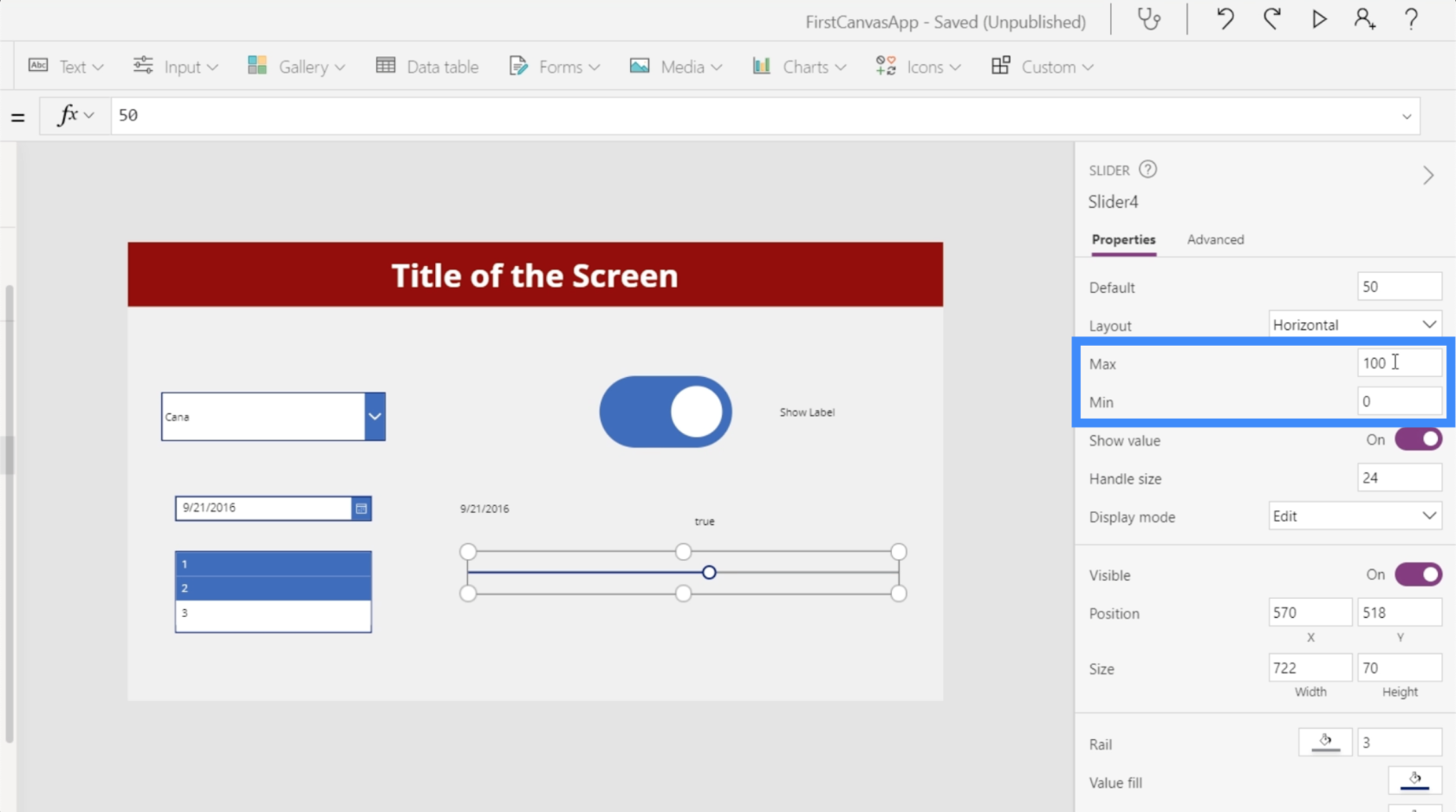
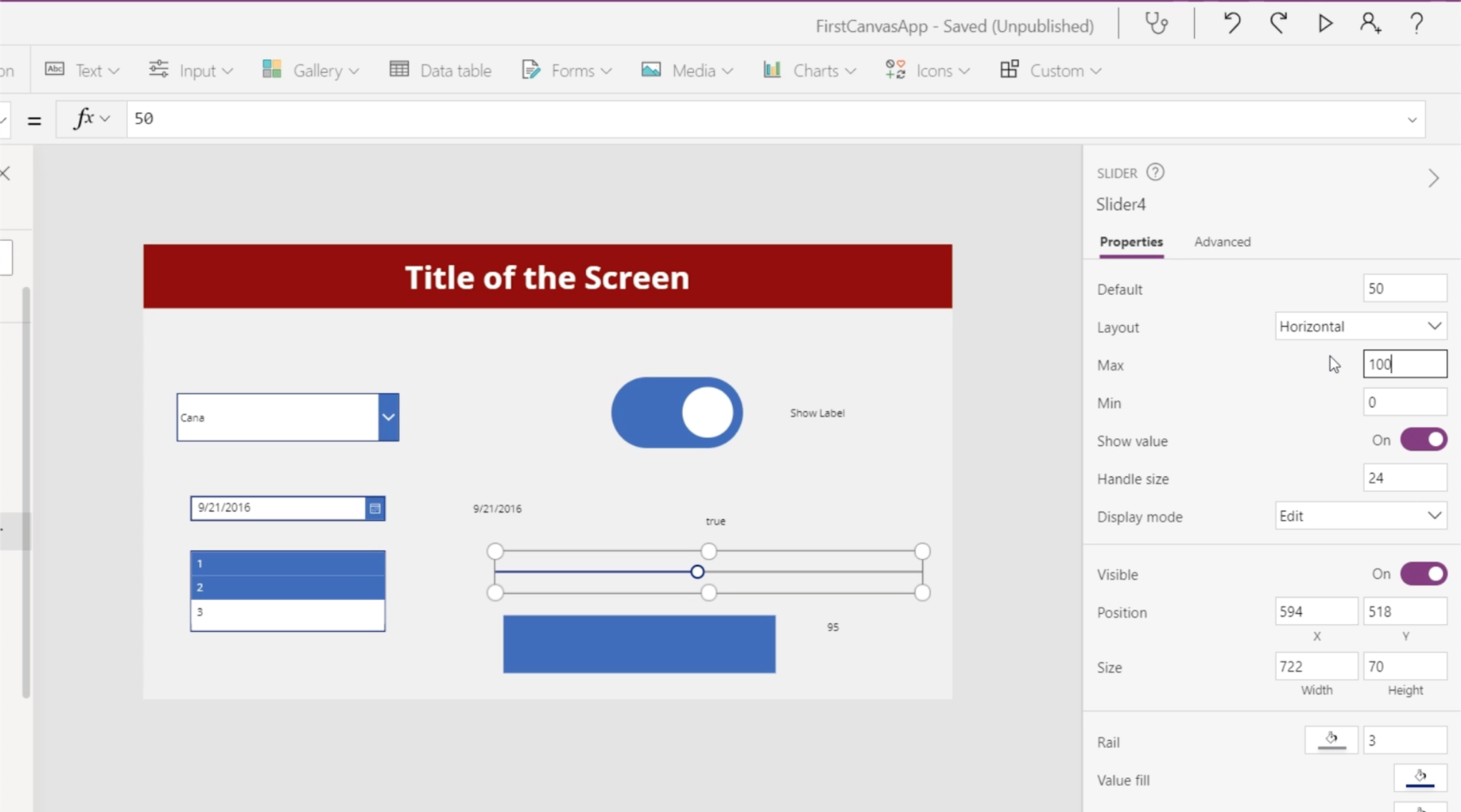
É possível definir o valor mínimo e máximo no painel Propriedades à direita. No momento, o controle deslizante permite que os usuários escolham entre 0 e 100. Você pode defini-lo como 200, por exemplo, se quiser que os usuários possam escolher um valor acima de cem, mas menor que 200.

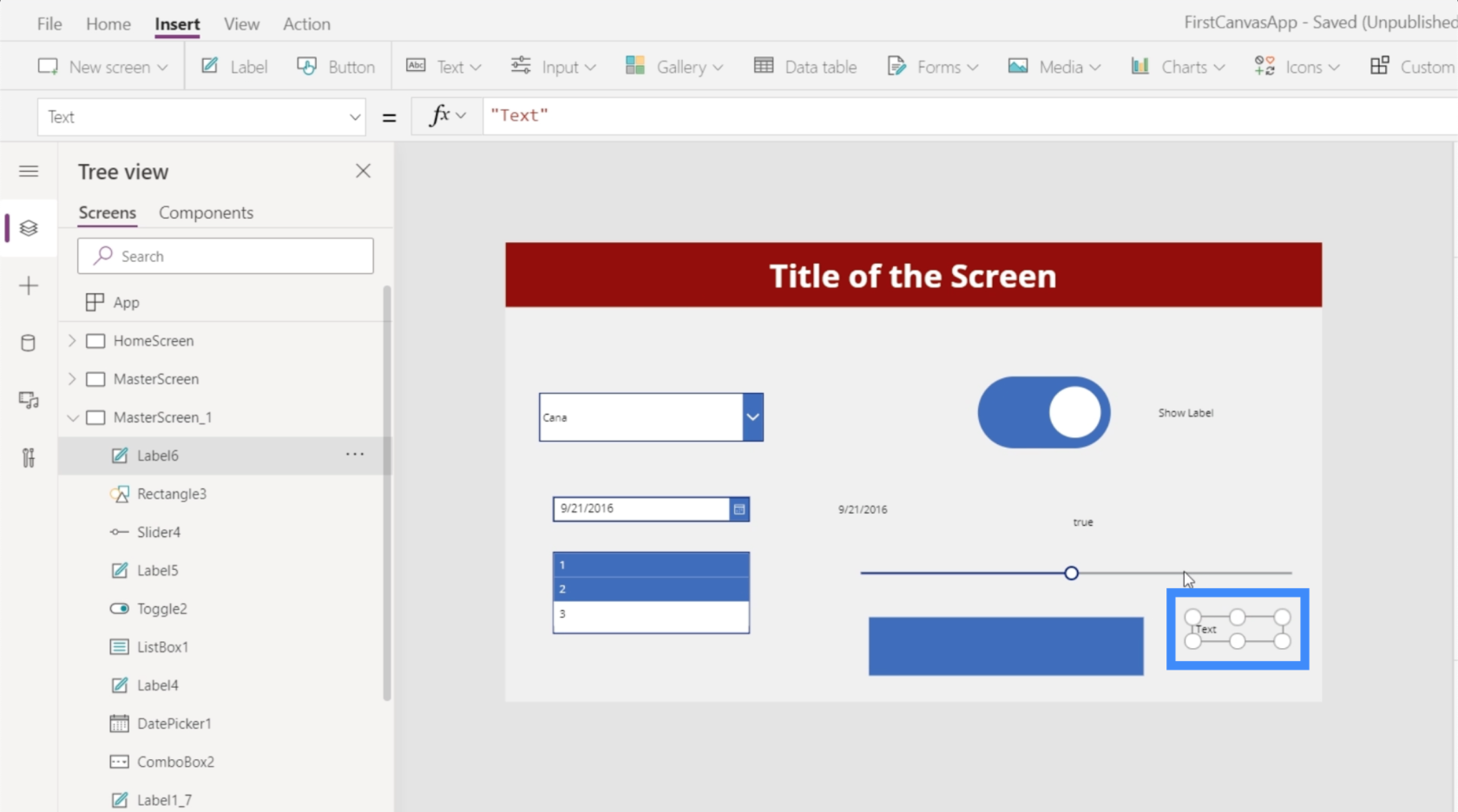
Vamos ver como podemos maximizar ainda mais o uso desse controle deslizante adicionando um ícone de retângulo.

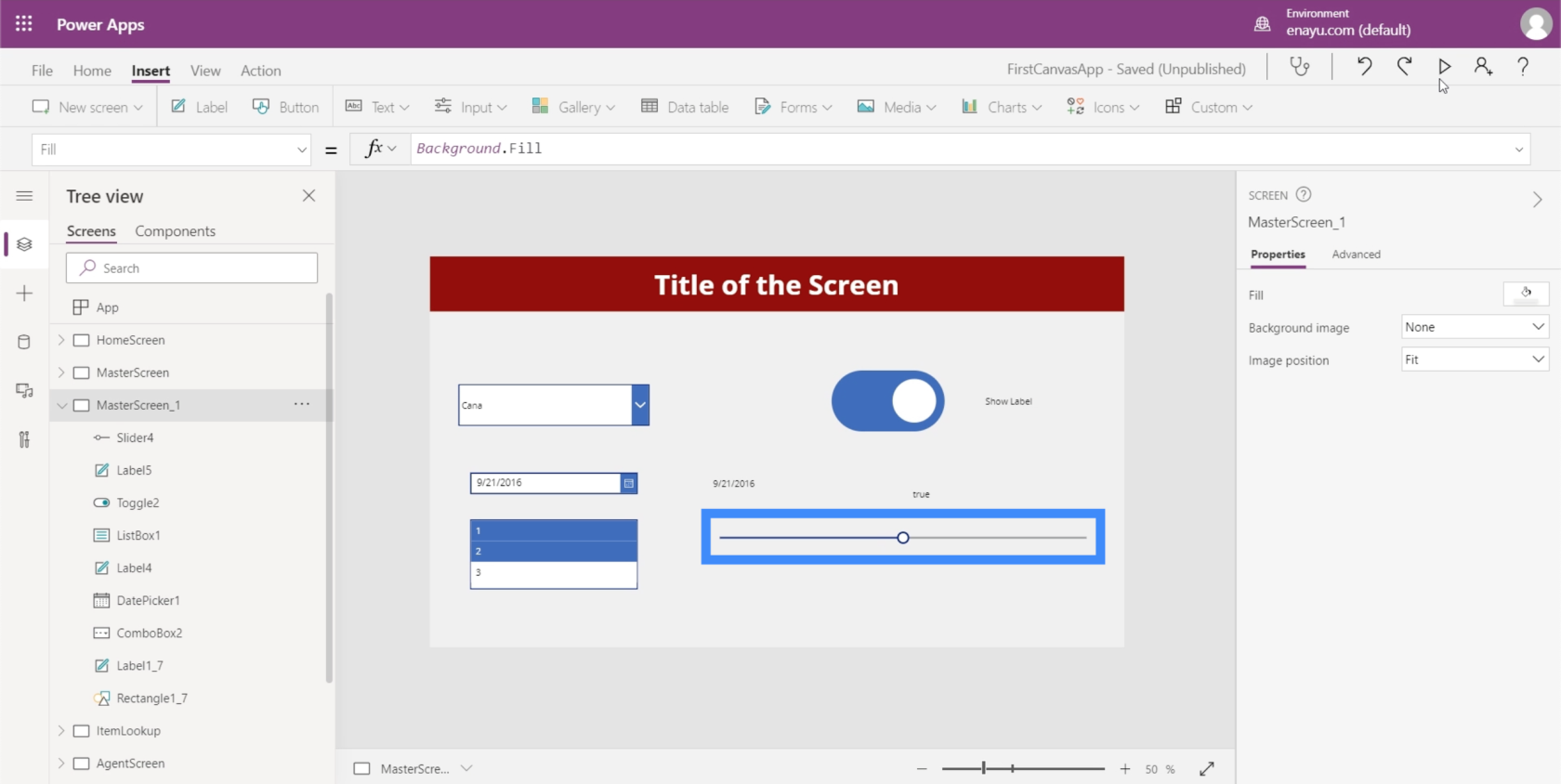
Vamos também adicionar um rótulo aqui.

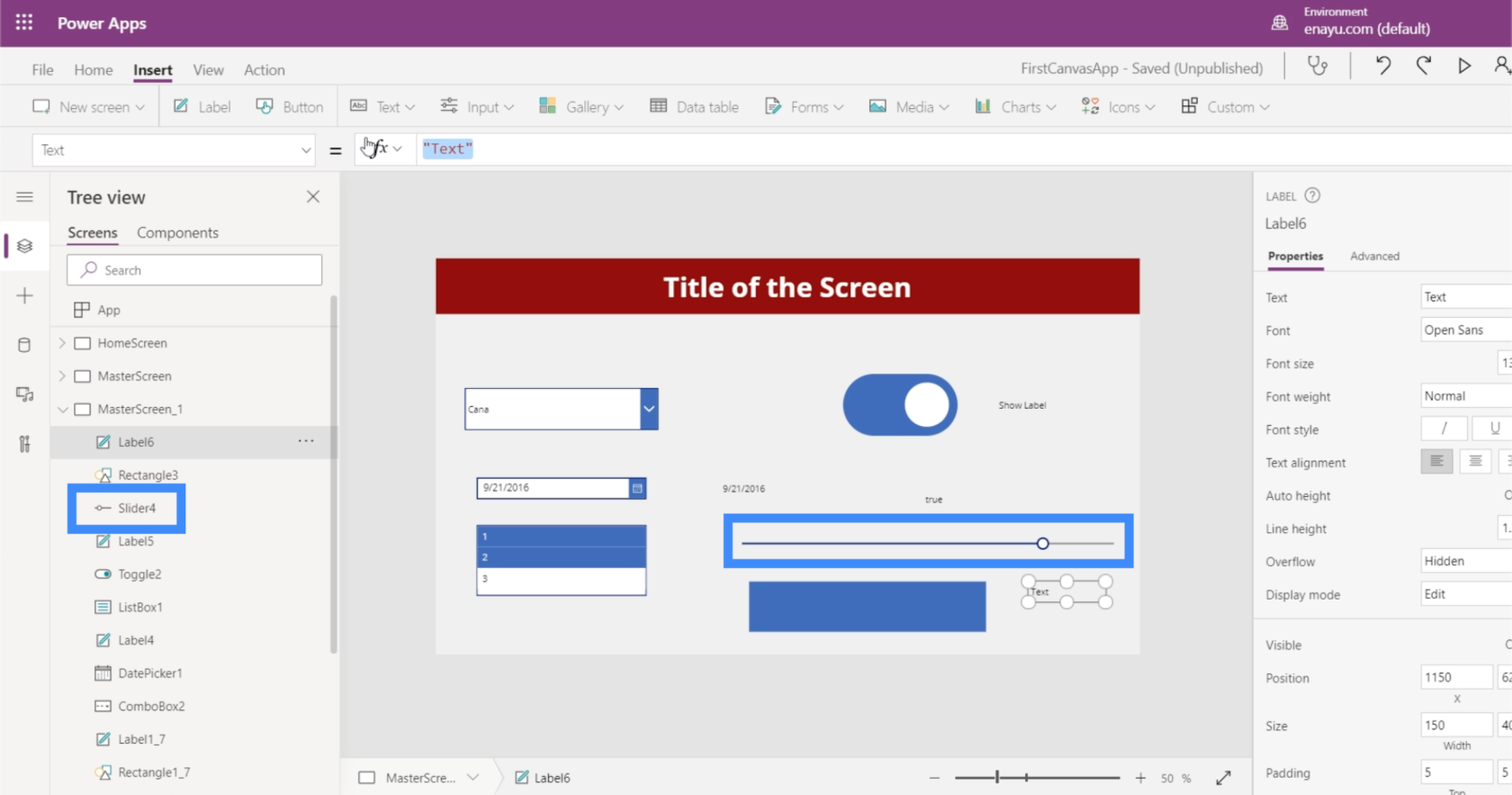
Antes de conectarmos esses elementos, vamos nos certificar de que temos o nome do elemento correto. Neste caso, estamos trabalhando com Slider4.

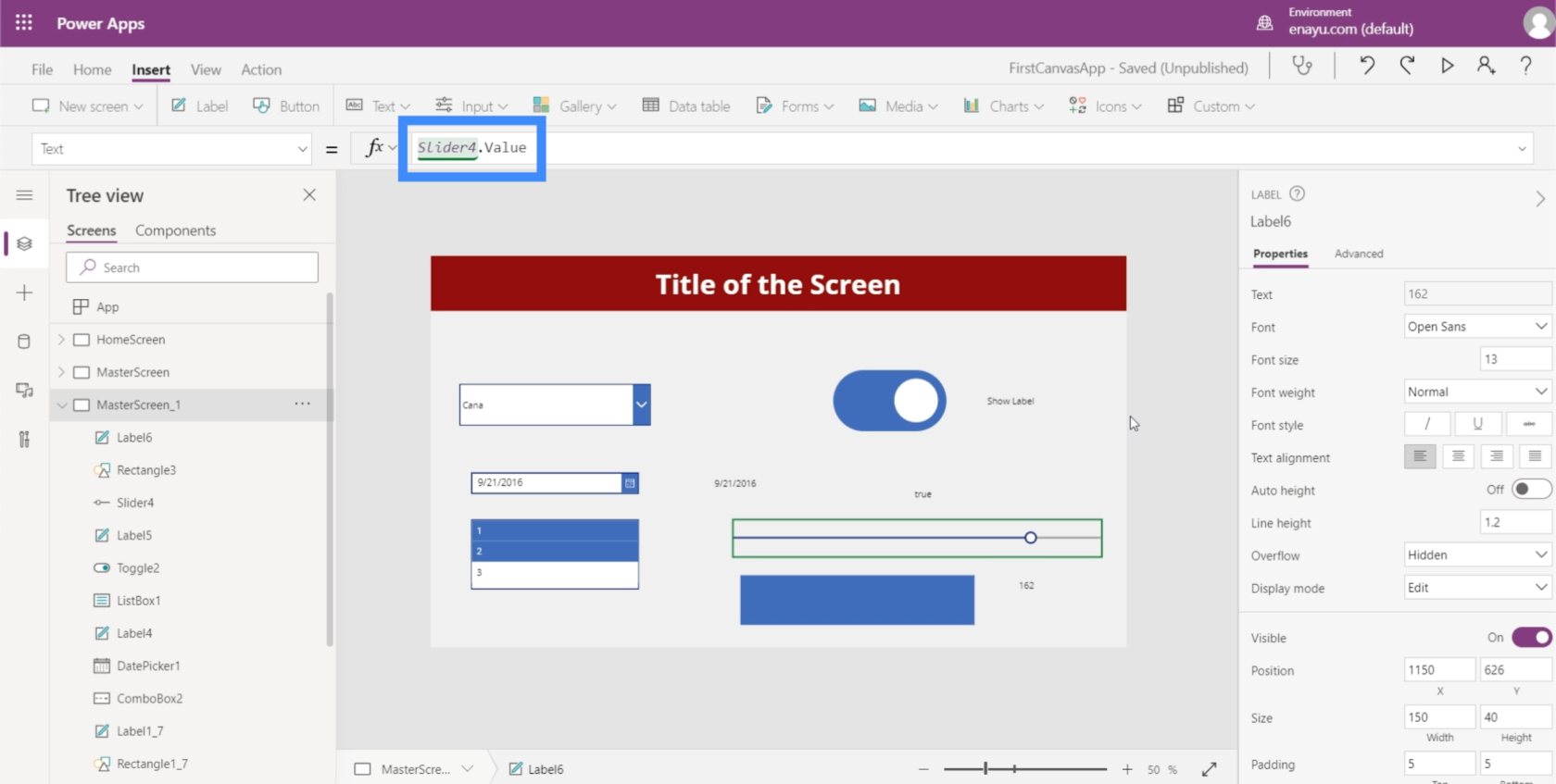
Então, vamos alterar o texto em nosso rótulo e torná-lo Slider4.Value.

Isso fará com que o rótulo exiba o valor que escolhemos no controle deslizante.

Agora, vamos fazer algo legal com o ícone de retângulo que adicionamos anteriormente. Vamos ver como podemos tornar a opacidade do retângulo dependente do valor escolhido no controle deslizante.
Primeiro, definiremos o valor máximo de volta para 100.

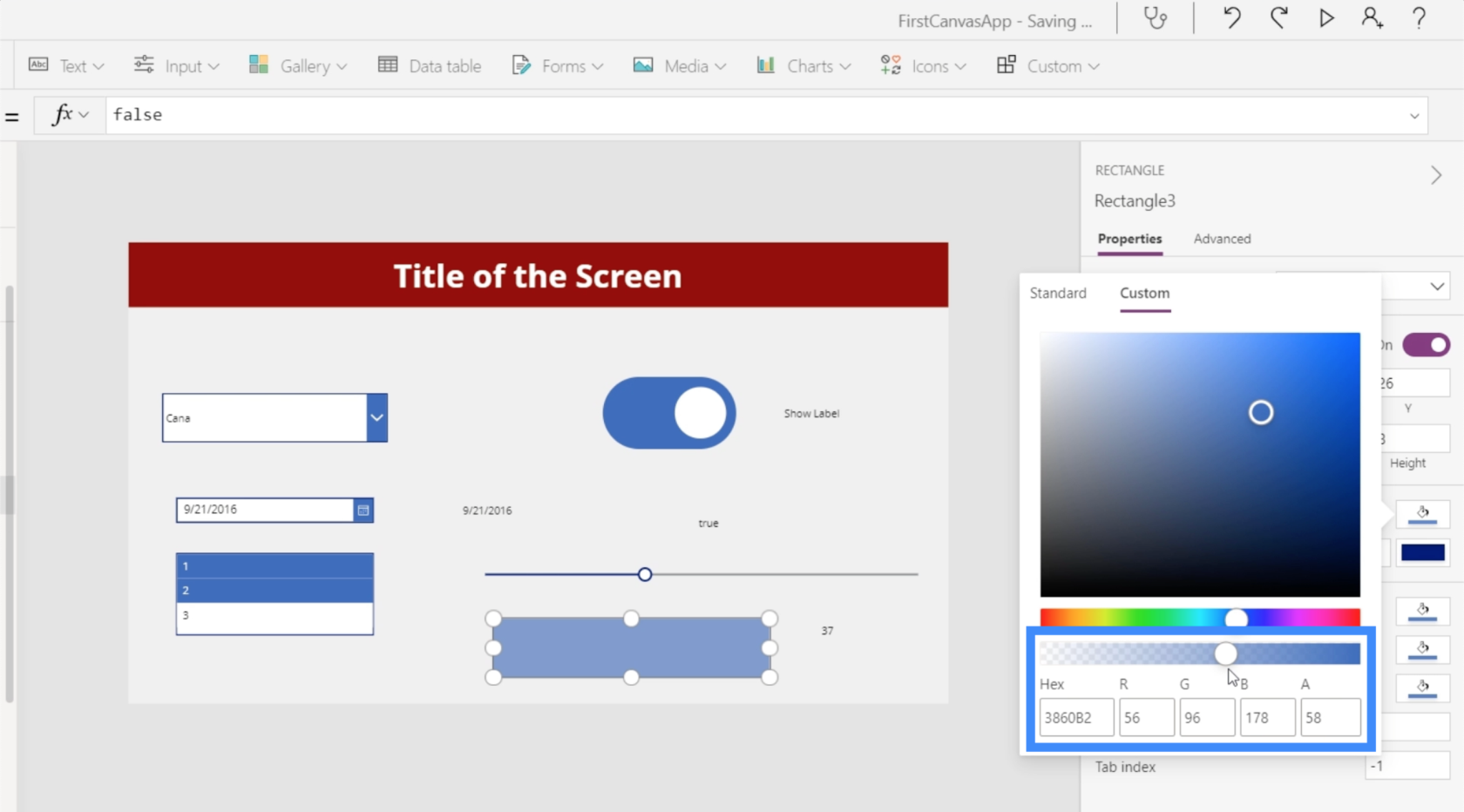
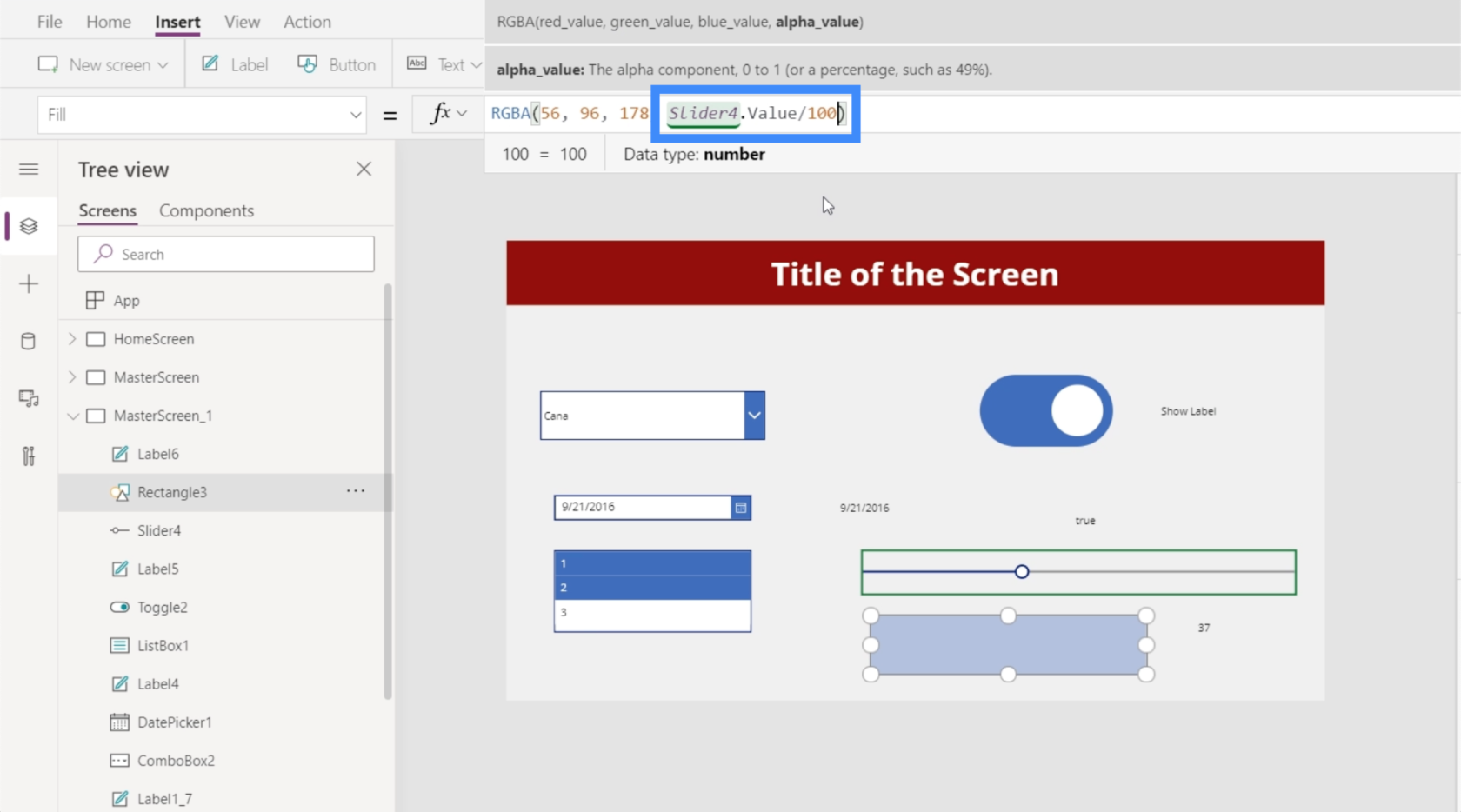
O nível de brilho ou opacidade pode ser encontrado aqui na guia Personalizado na propriedade de preenchimento no painel direito. O objetivo aqui é combinar o valor de opacidade do preenchimento com a opacidade do ícone do retângulo. A opacidade pode ser vista na última caixa à direita, que agora mostra 58. Vamos permitir que o usuário escolha este valor usando o controle deslizante.

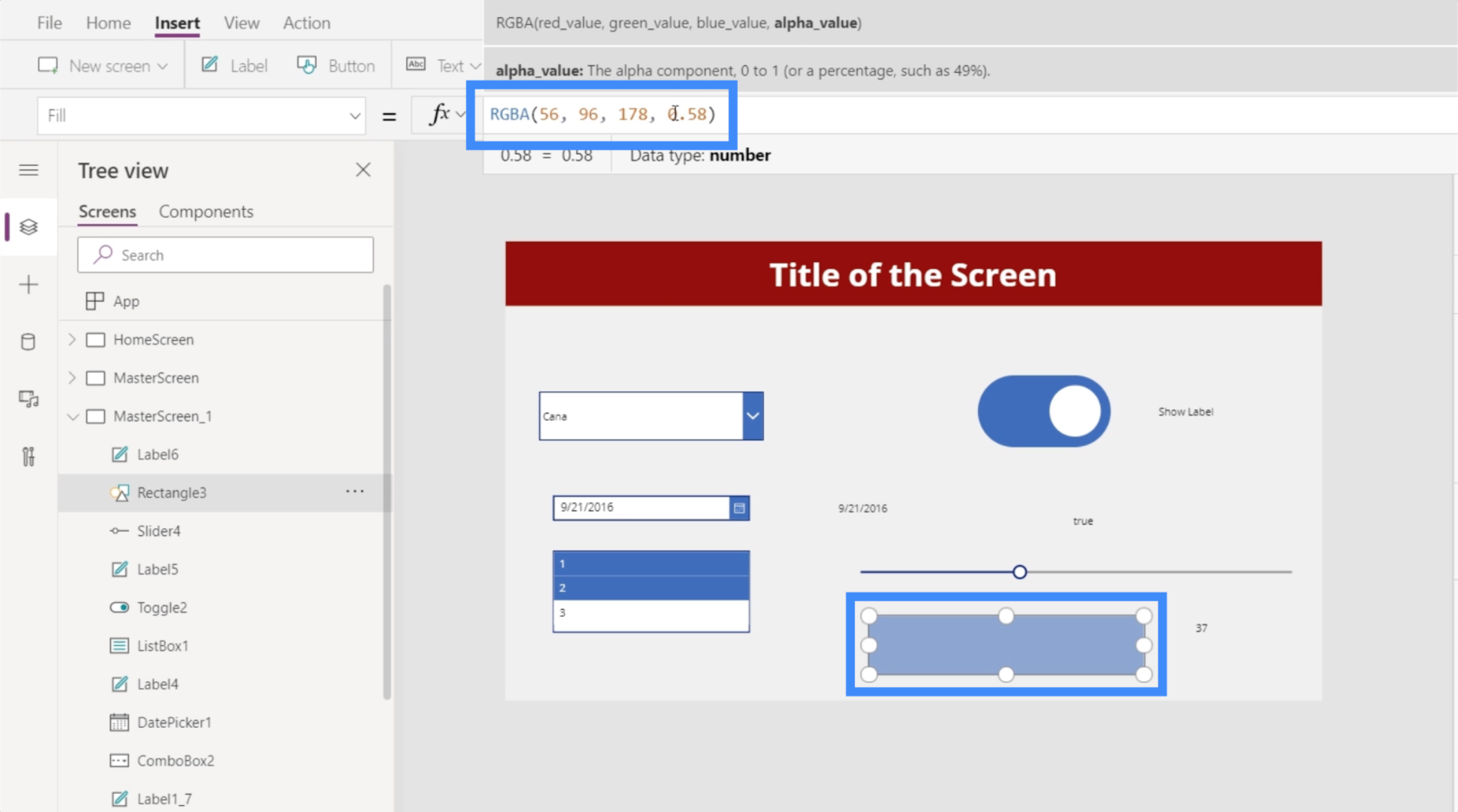
Então, vamos destacar o ícone do retângulo e ir para a propriedade Fill. Observe que o valor final exibido é 0,58, que é nossa opacidade de preenchimento.

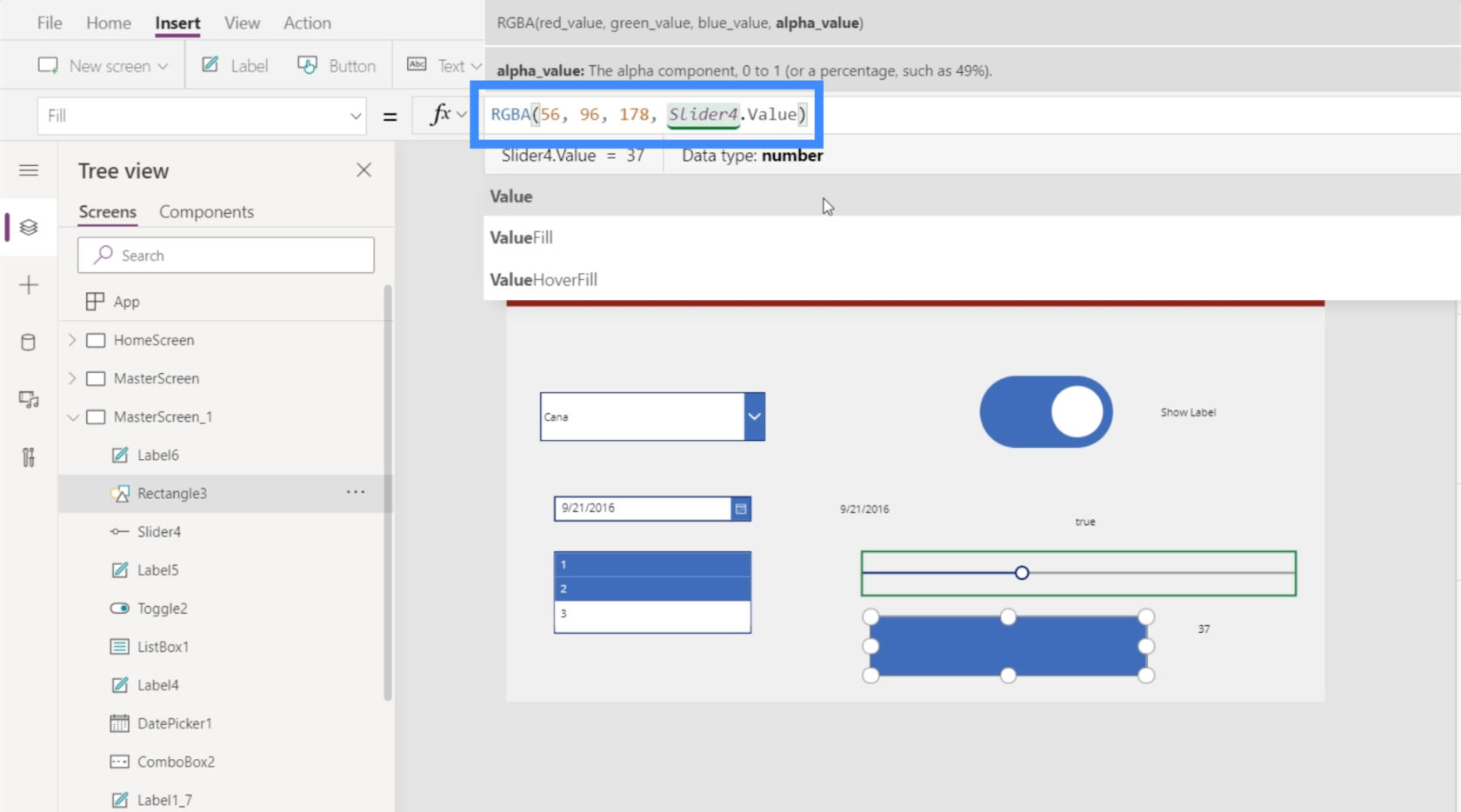
Em seguida, alteraremos o valor final da série para Slider4.Value.

Como o valor de opacidade agora é um decimal em 0,58, precisamos dividi-lo por cem para torná-lo um número entre 0 e 100.

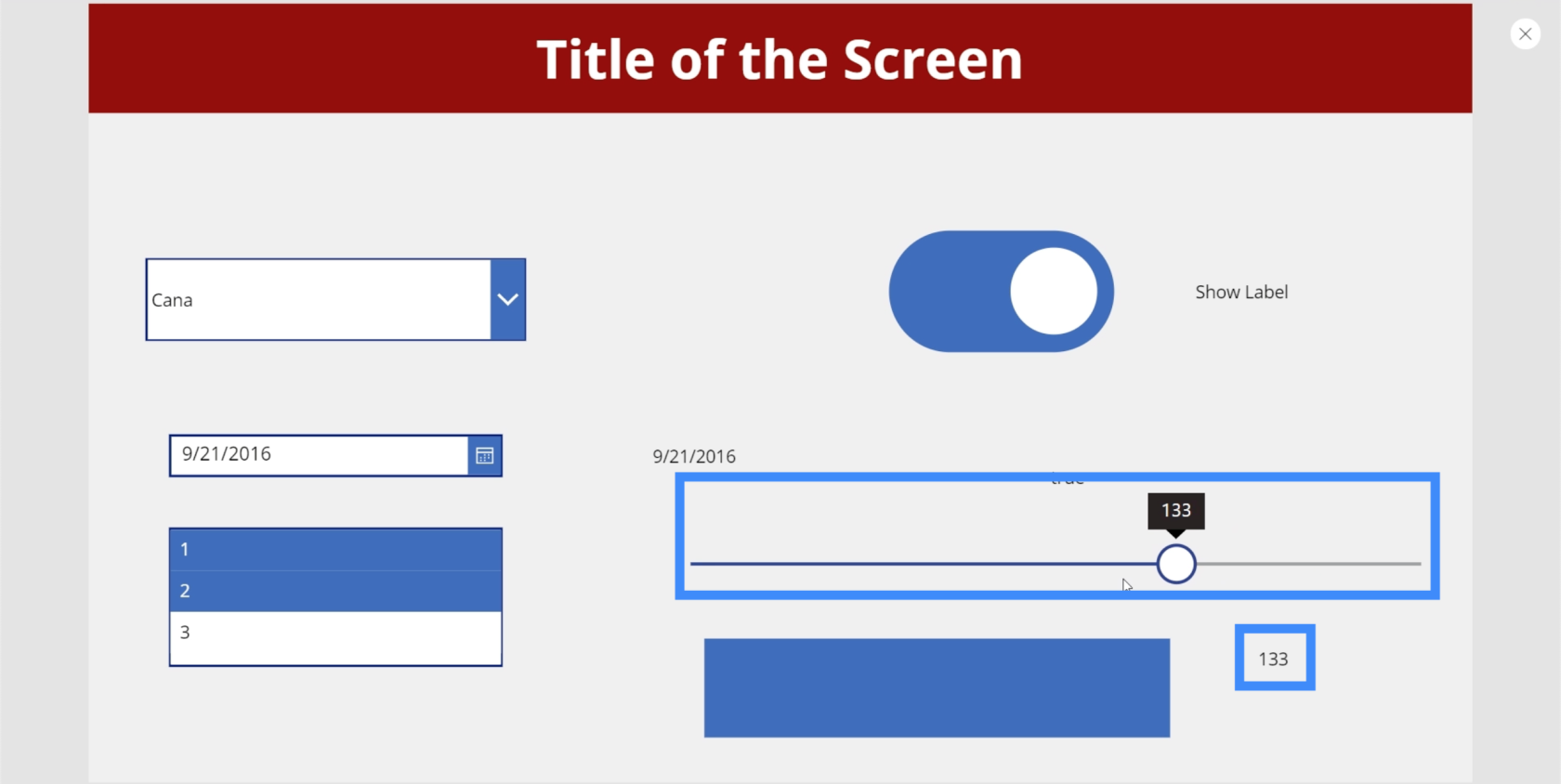
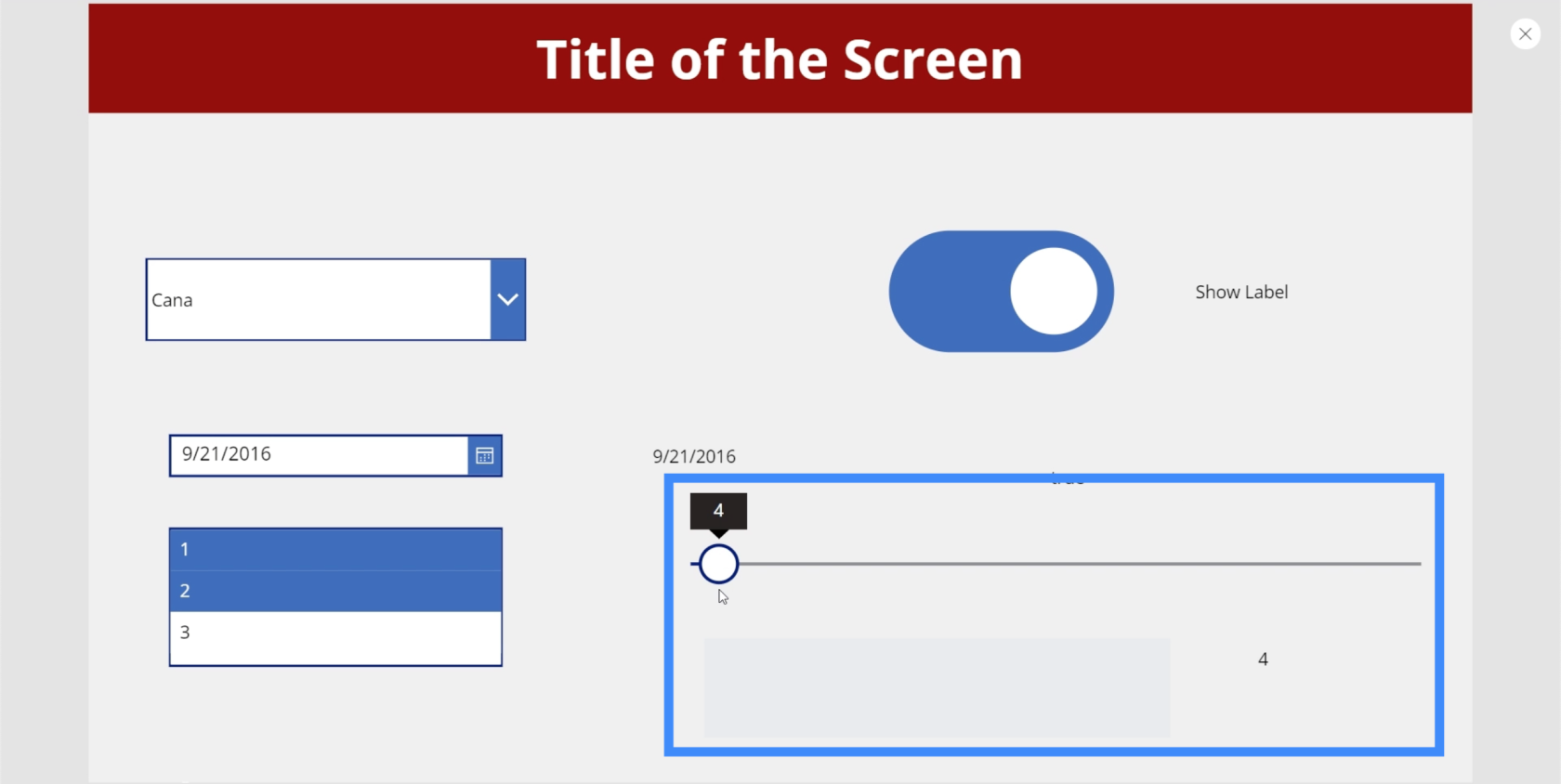
Depois que a fórmula estiver concluída, agora podemos controlar o brilho da caixa usando o controle deslizante. Por exemplo, podemos deslizar para 4 e você verá que o retângulo quase desapareceu.

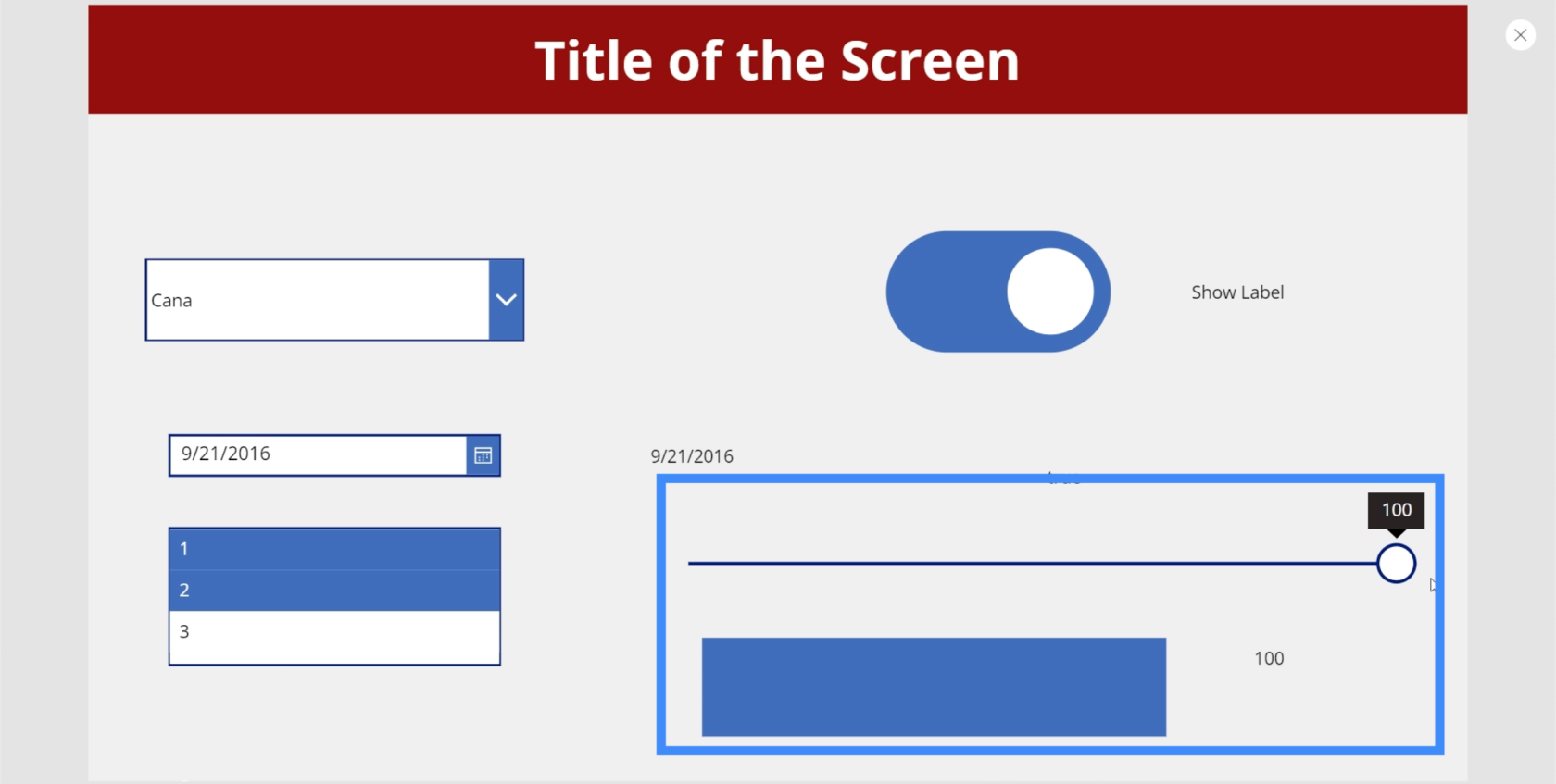
Mas se movermos o controle deslizante para 100, você verá o brilho máximo do retângulo.

Avaliação
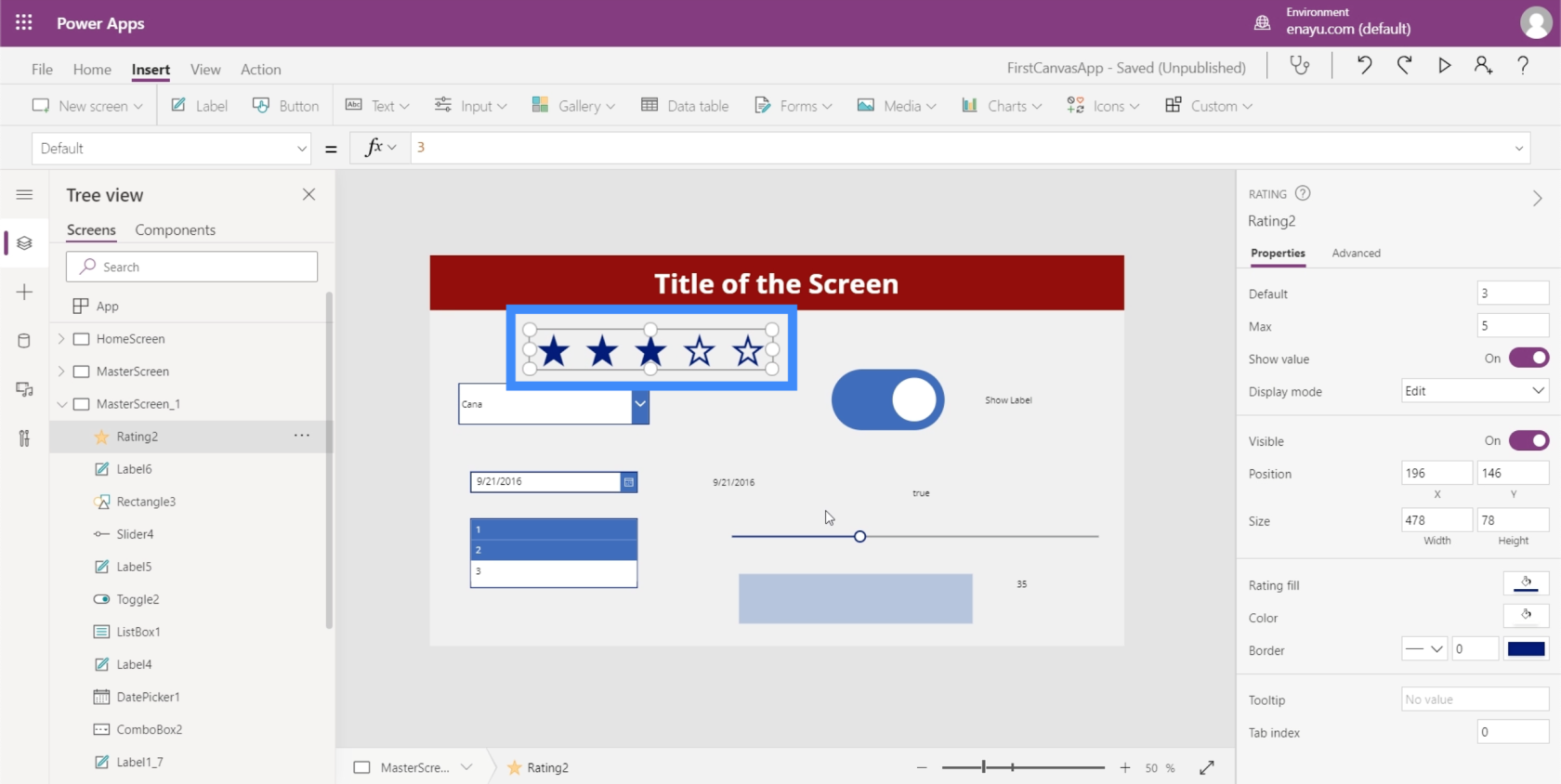
Agora, vamos falar sobre classificação. Geralmente vemos isso em aplicativos, páginas ou sites de negócios que permitem que usuários, clientes e clientes avaliem os serviços e produtos fornecidos.

As classificações são quase iguais aos controles deslizantes, sabendo que ambos permitem que os usuários escolham um valor específico. A principal diferença é o formato visual.
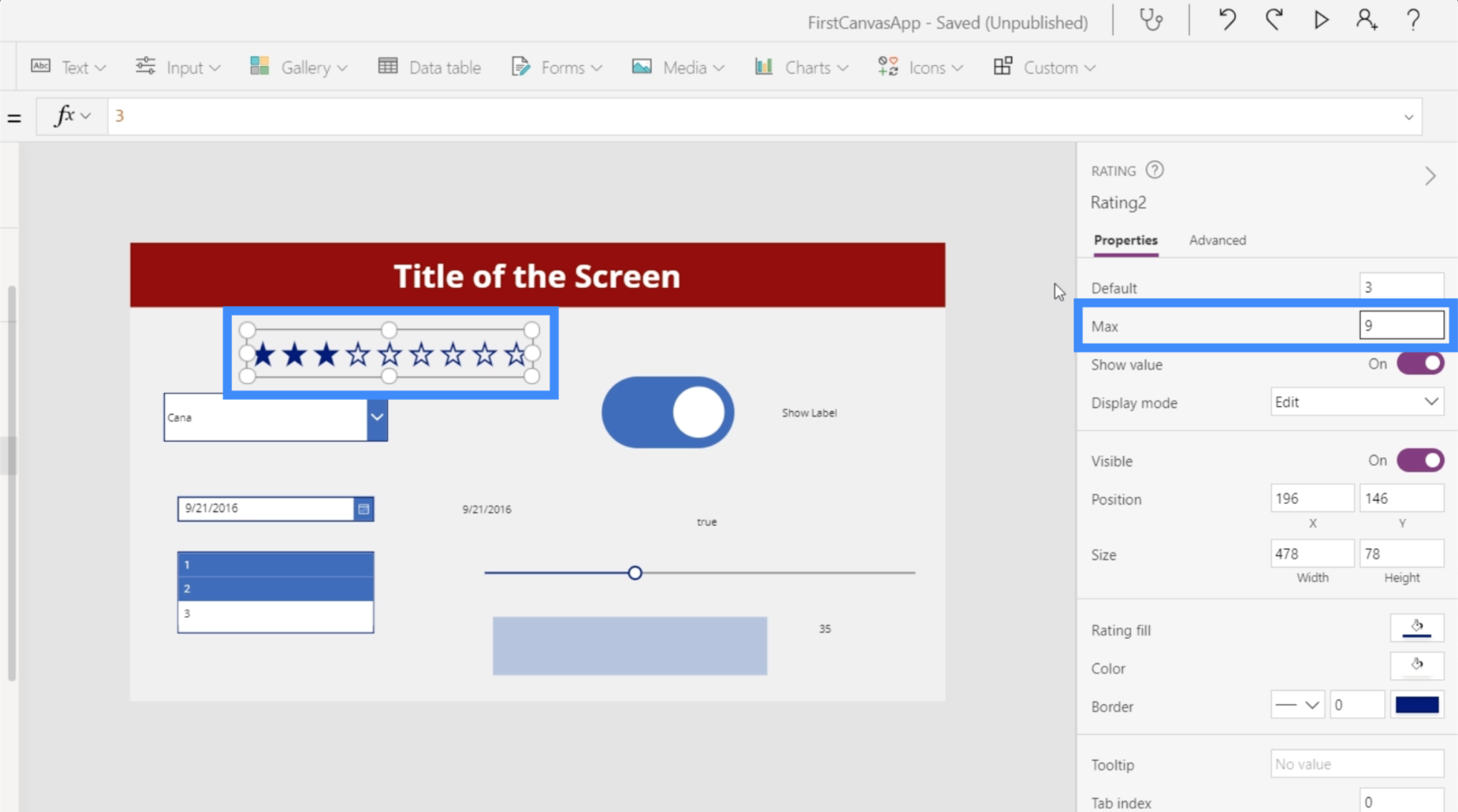
Também é possível alterar o valor máximo que um usuário pode escolher no painel Propriedades à direita. Podemos fazer o valor Max 9, por exemplo, e veremos o número de estrelas aumentar também.

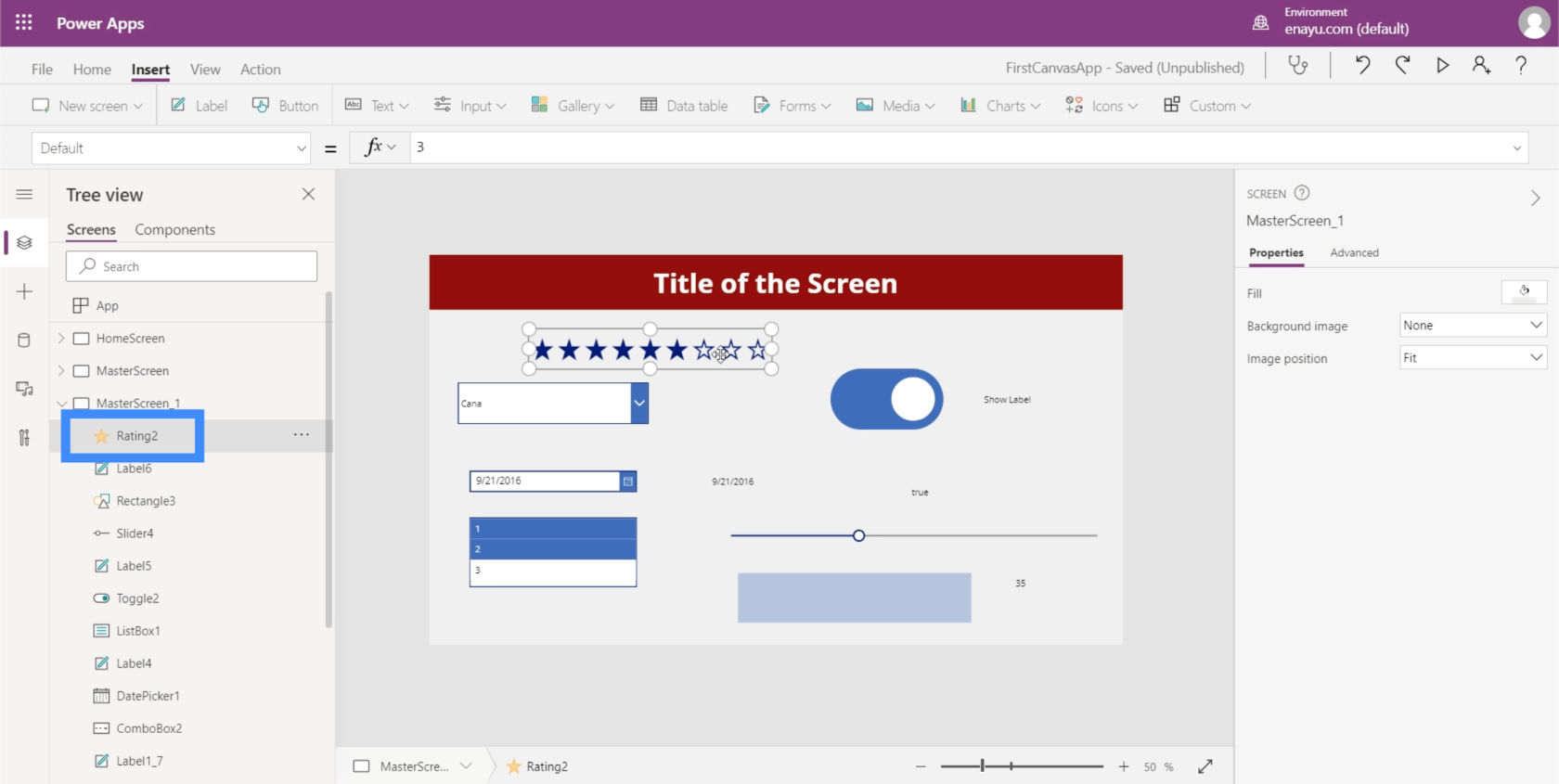
Como os outros elementos com os quais trabalhamos, também podemos obter o valor da classificação e exibi-lo na forma de um rótulo. Antes de começarmos com esse rótulo, vamos lembrar que o elemento de classificação que usaremos é Rating2.

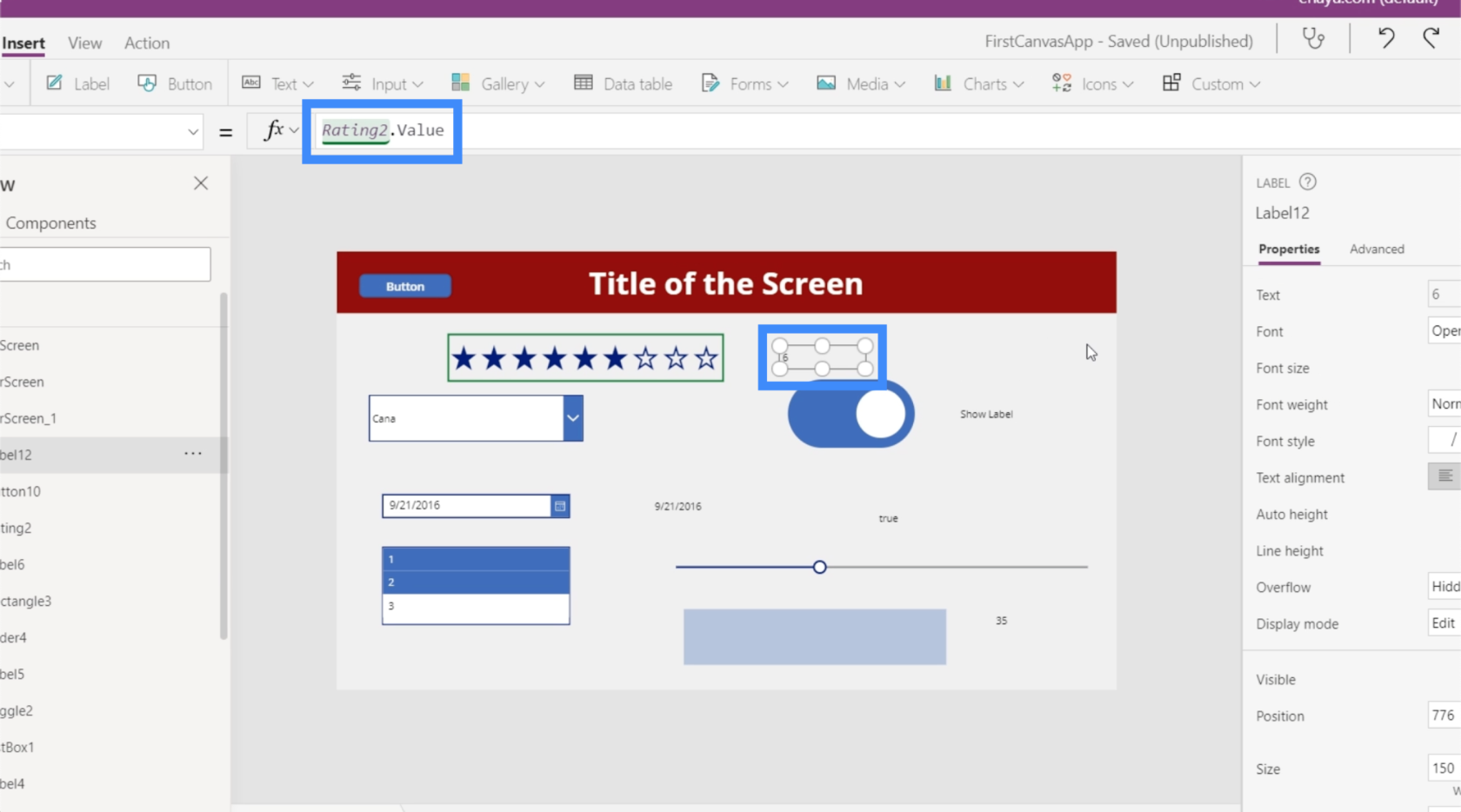
Assim como fizemos anteriormente, vamos adicionar um rótulo e alterar o valor do teste para Rating2.Value.

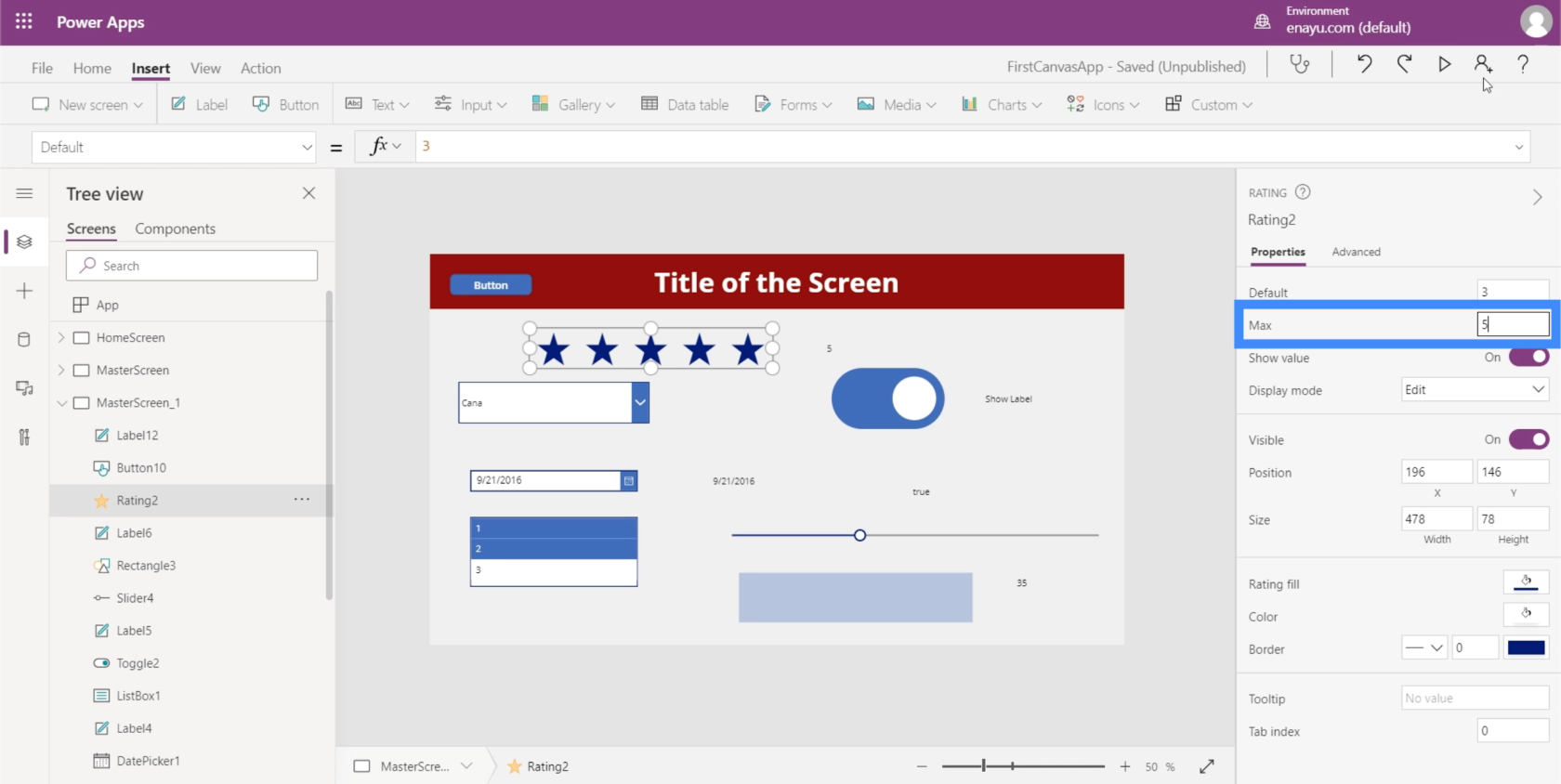
Agora, o rótulo mostra o valor numérico do que o usuário escolher na classificação.

Isso pode ser muito útil para aplicativos como o que desenvolvemos nestes tutoriais. Como nossa fonte de dados tem uma coluna para nível VIP, por exemplo, podemos usar o elemento de classificação, pois nosso nível VIP vai de 1 a 5. Isso pode ser mais divertido para os usuários em comparação com um menu suspenso ou controle deslizante.
Cronômetro
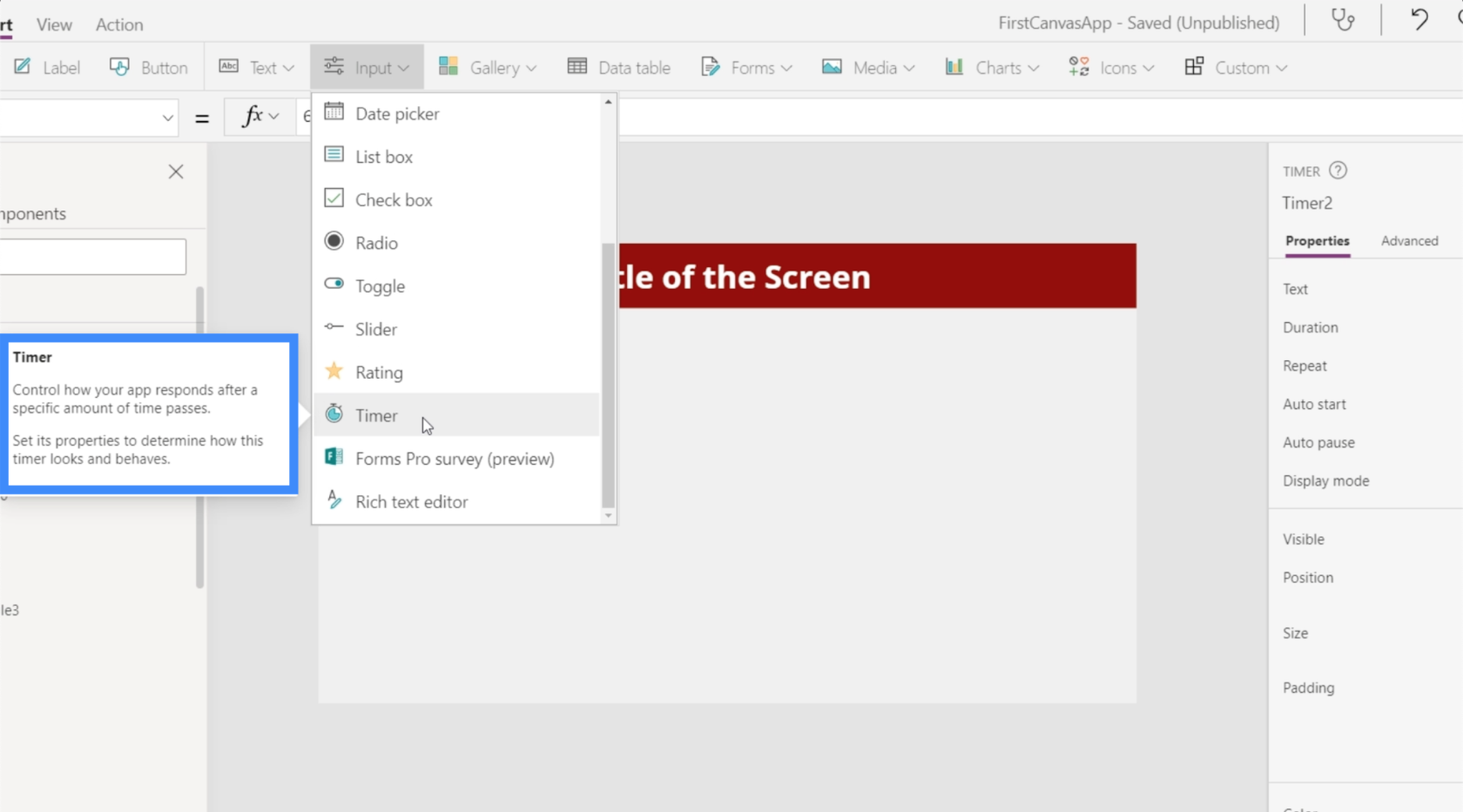
O último dos diferentes elementos de entrada sobre os quais falaremos neste tutorial é a entrada do timer.

Além de permitir que os usuários finais cronometrem algo, um cronômetro permite que você execute uma ação ou um trecho de código a cada x número de segundos. De acordo com o Power Apps , o cronômetro “controla como seu aplicativo responde após um período de tempo específico.

Já vimos isso aplicado de muitas maneiras diferentes. Por exemplo, um usuário que está em uma nova tela de formulário por 30 segundos ou mais pode ver um pop-up contendo algumas informações úteis que podem acelerar o processo para ele. Um temporizador é usado para acionar esse recurso.
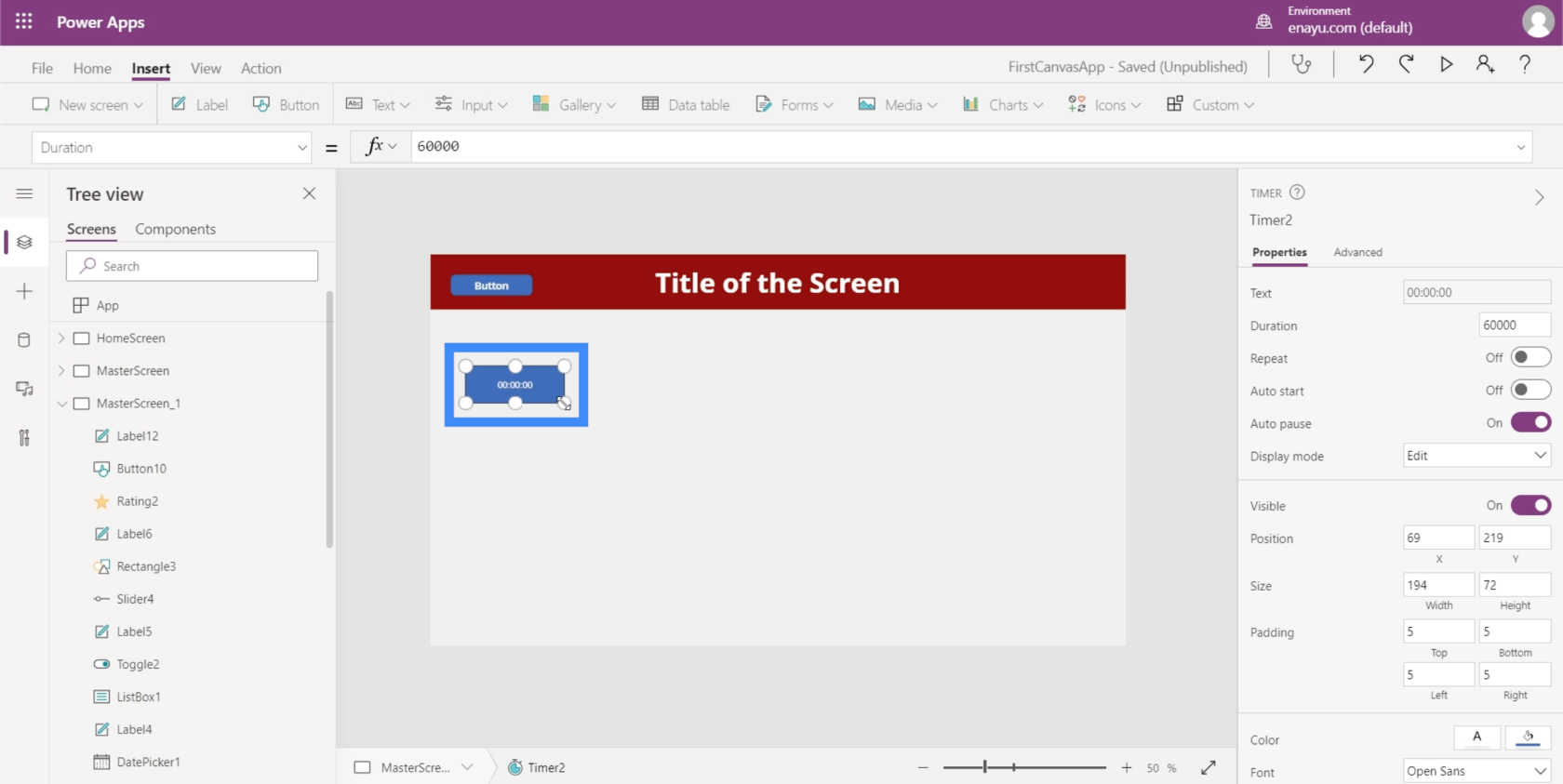
Vamos dar uma olhada em como os temporizadores funcionam e explorar alguns aplicativos.
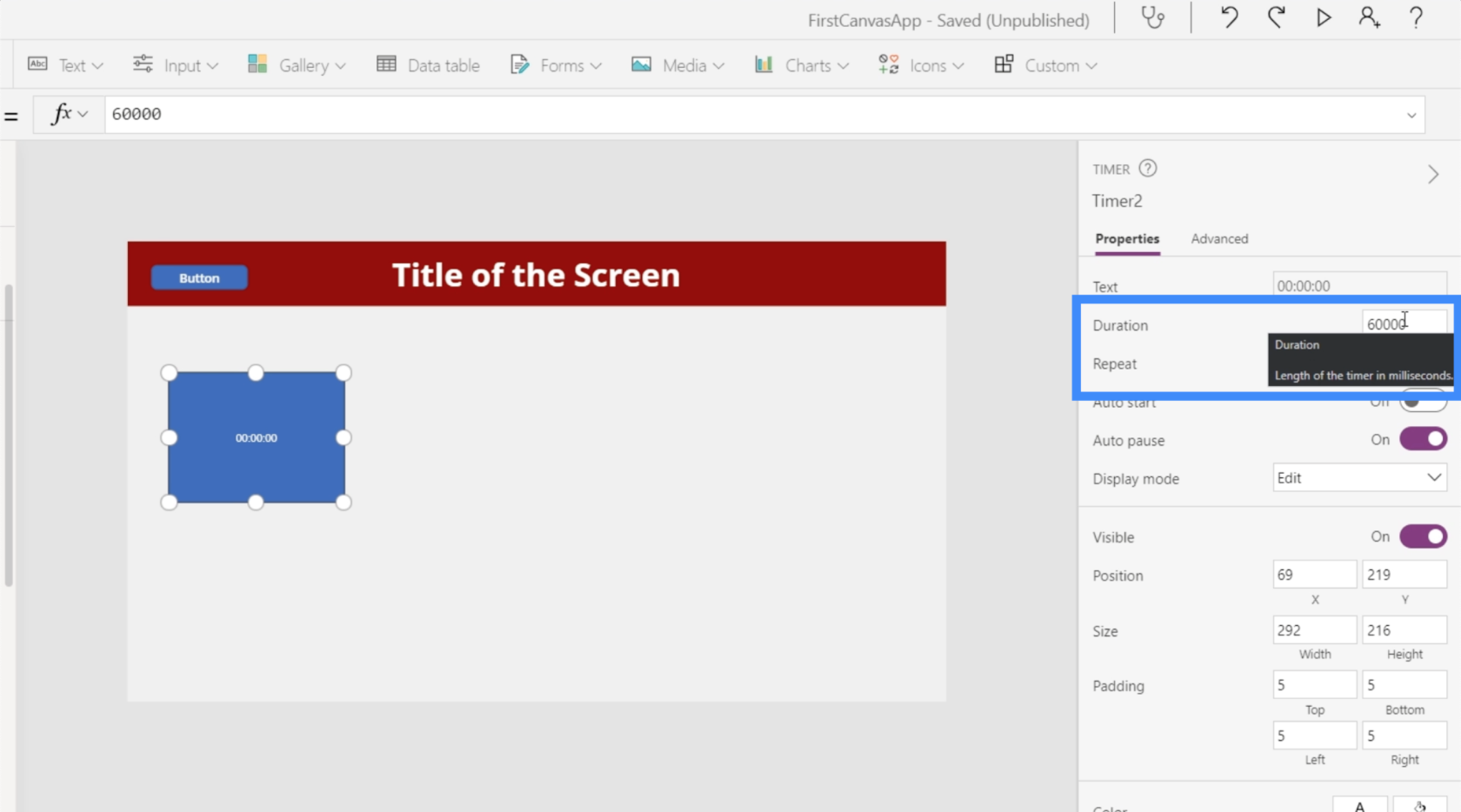
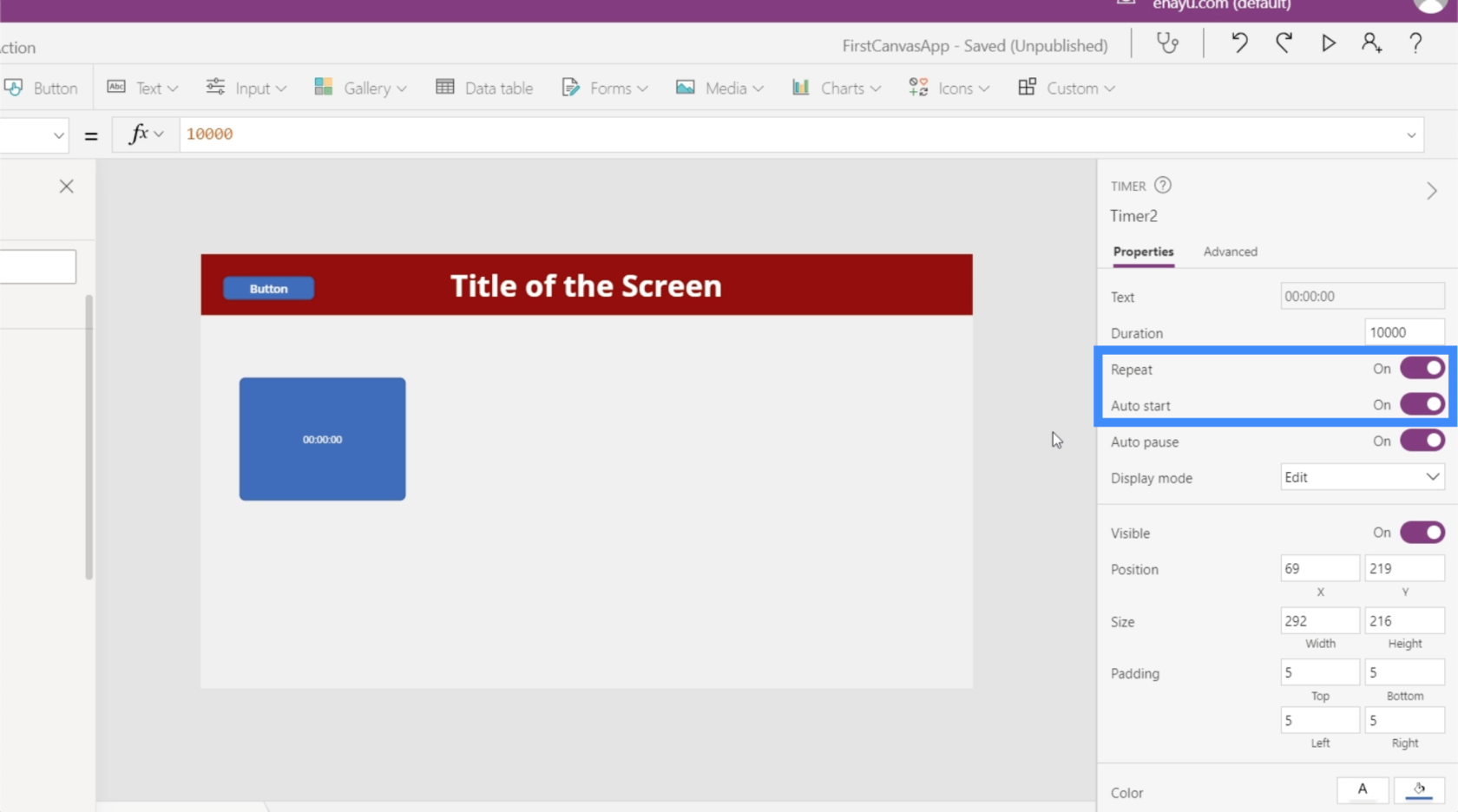
No painel de propriedades direito, você pode controlar a duração do cronômetro. Observe que isso é exibido em milissegundos, portanto, 60.000 aqui é realmente equivalente a 60 segundos.

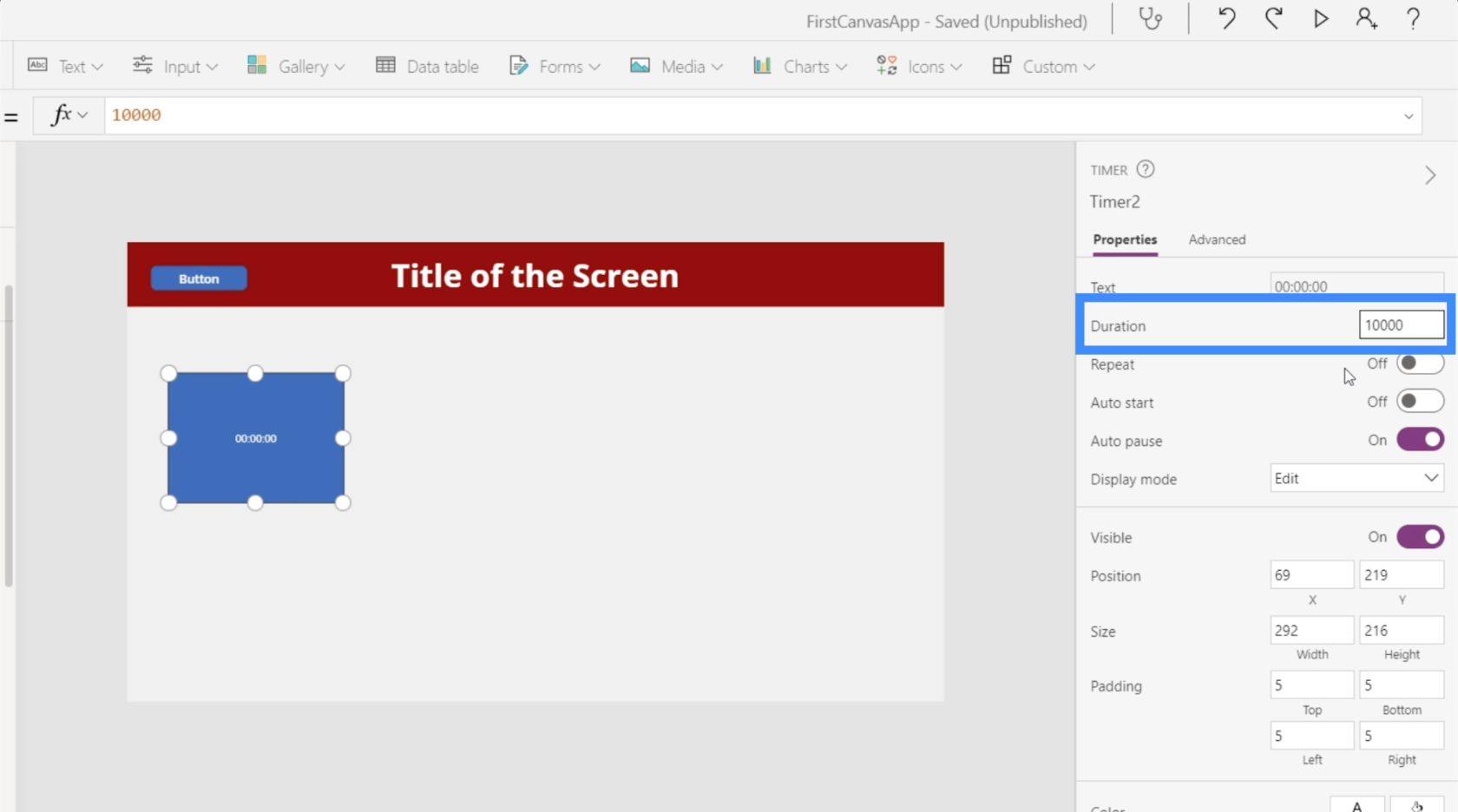
Vamos mudar para 10 segundos, o que significa que vamos digitar 10000.

Também definiremos o cronômetro para repetir, o que significa que ele reiniciará automaticamente o cronômetro no momento em que atingir 10 segundos. Vamos também ativar o início automático para que o cronômetro comece no momento em que a tela for carregada.

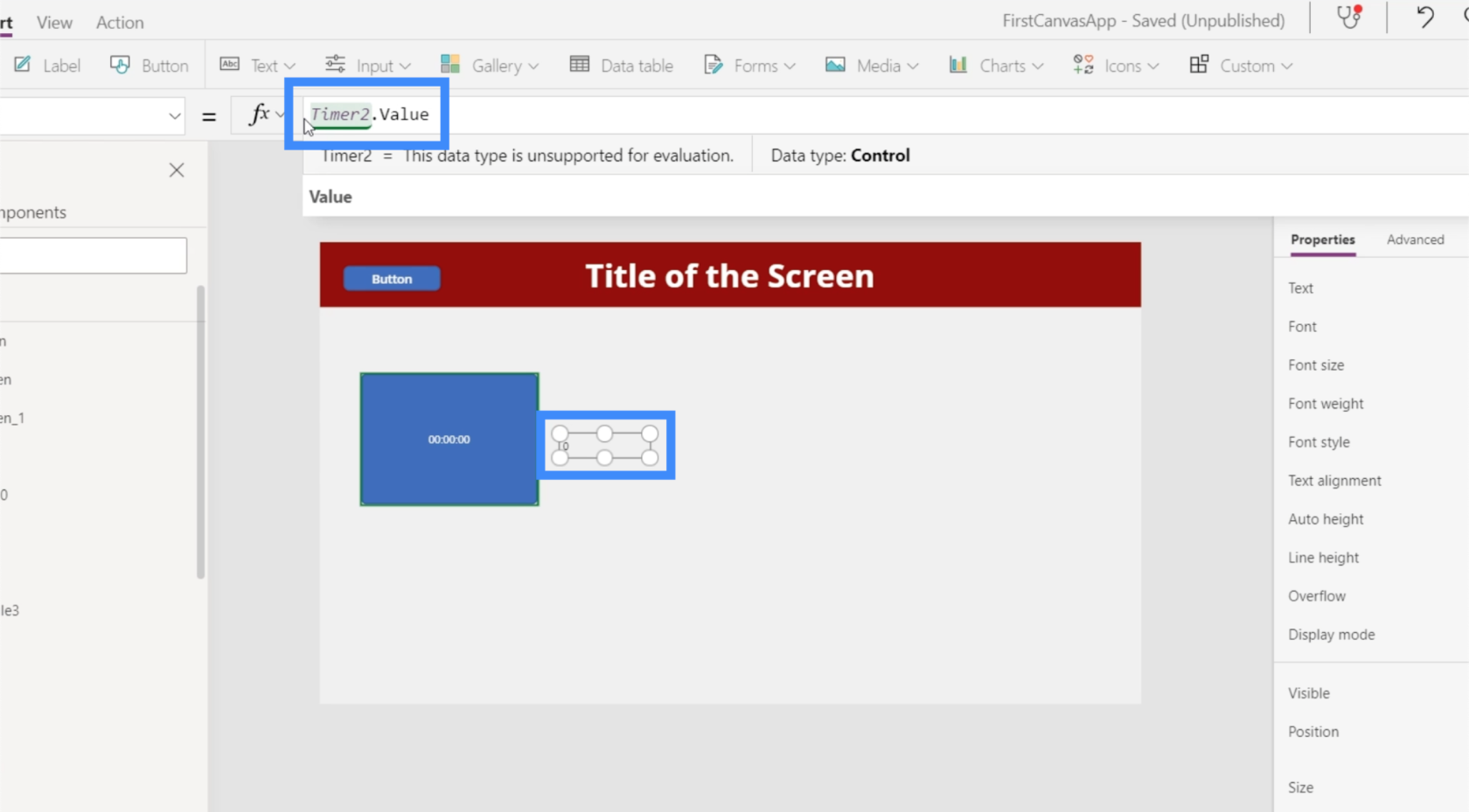
Agora, vamos fazer alguns aplicativos legais. Primeiro, vamos pegar o valor do timer e mostrá-lo em um rótulo. Então, vamos adicionar um rótulo e alterar o texto para Timer2.Value.

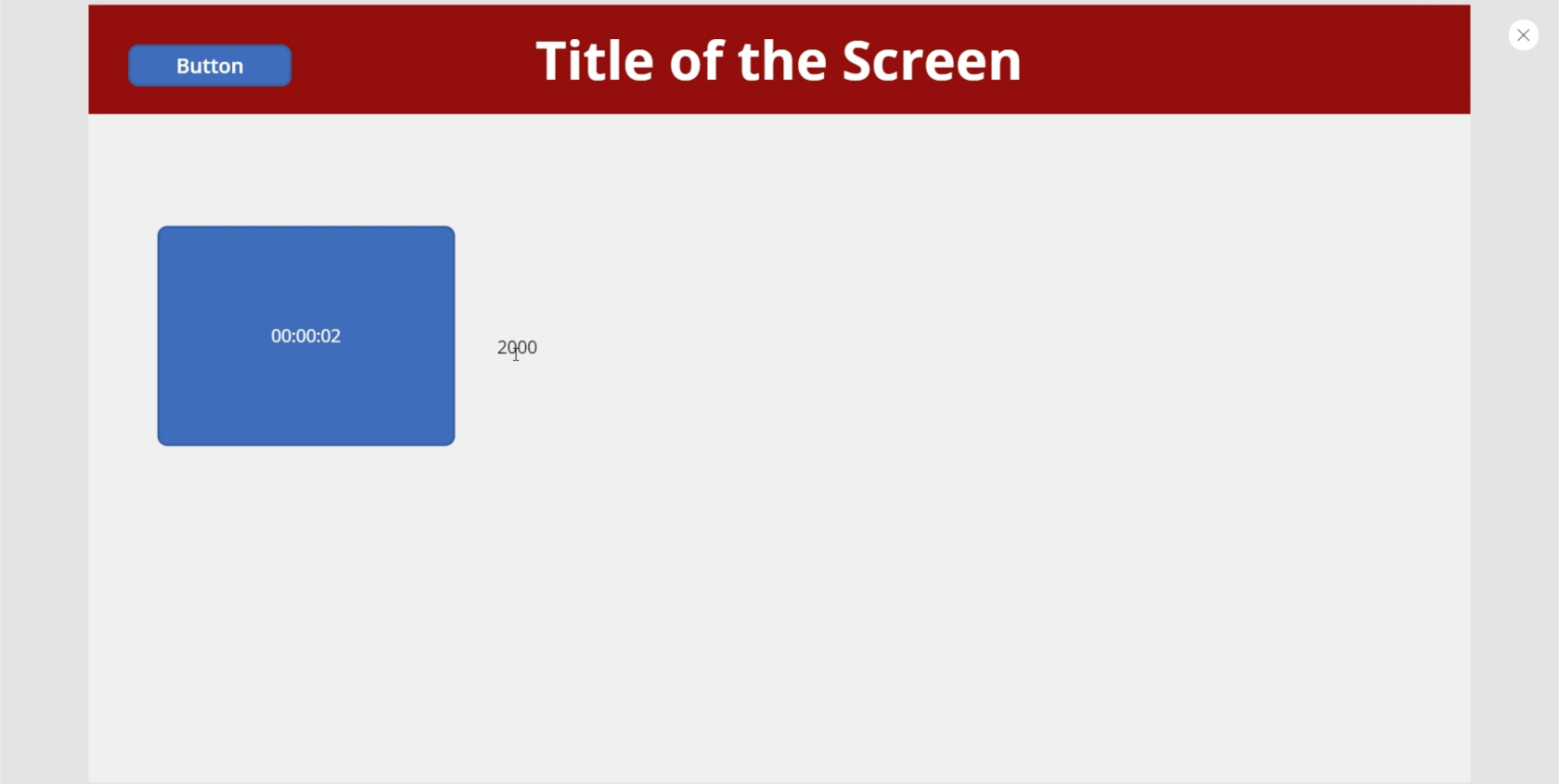
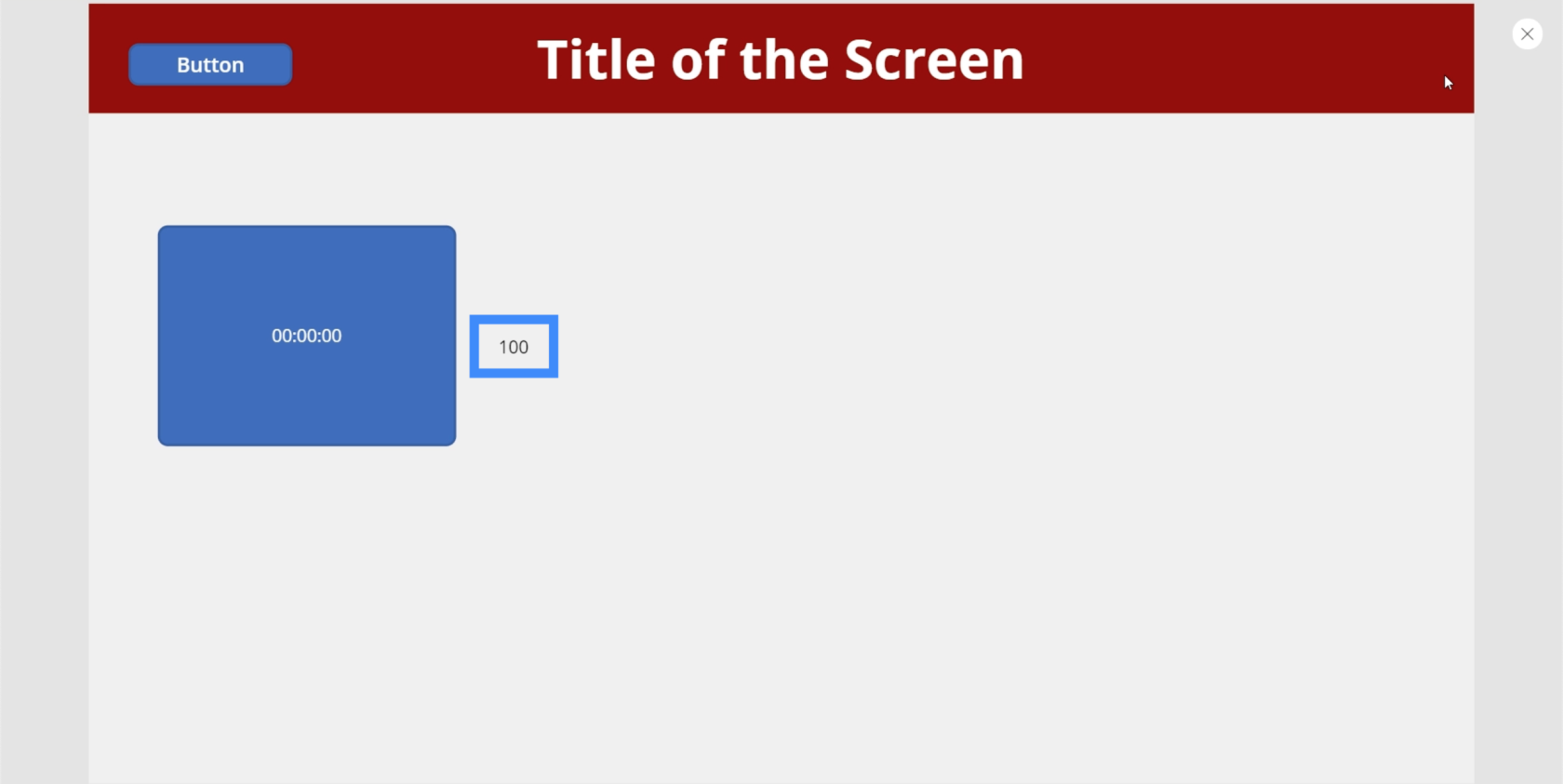
Lembre-se que o valor está em milissegundos, por isso, embora o cronômetro esteja marcando 2 segundos, o rótulo está marcando 2000.

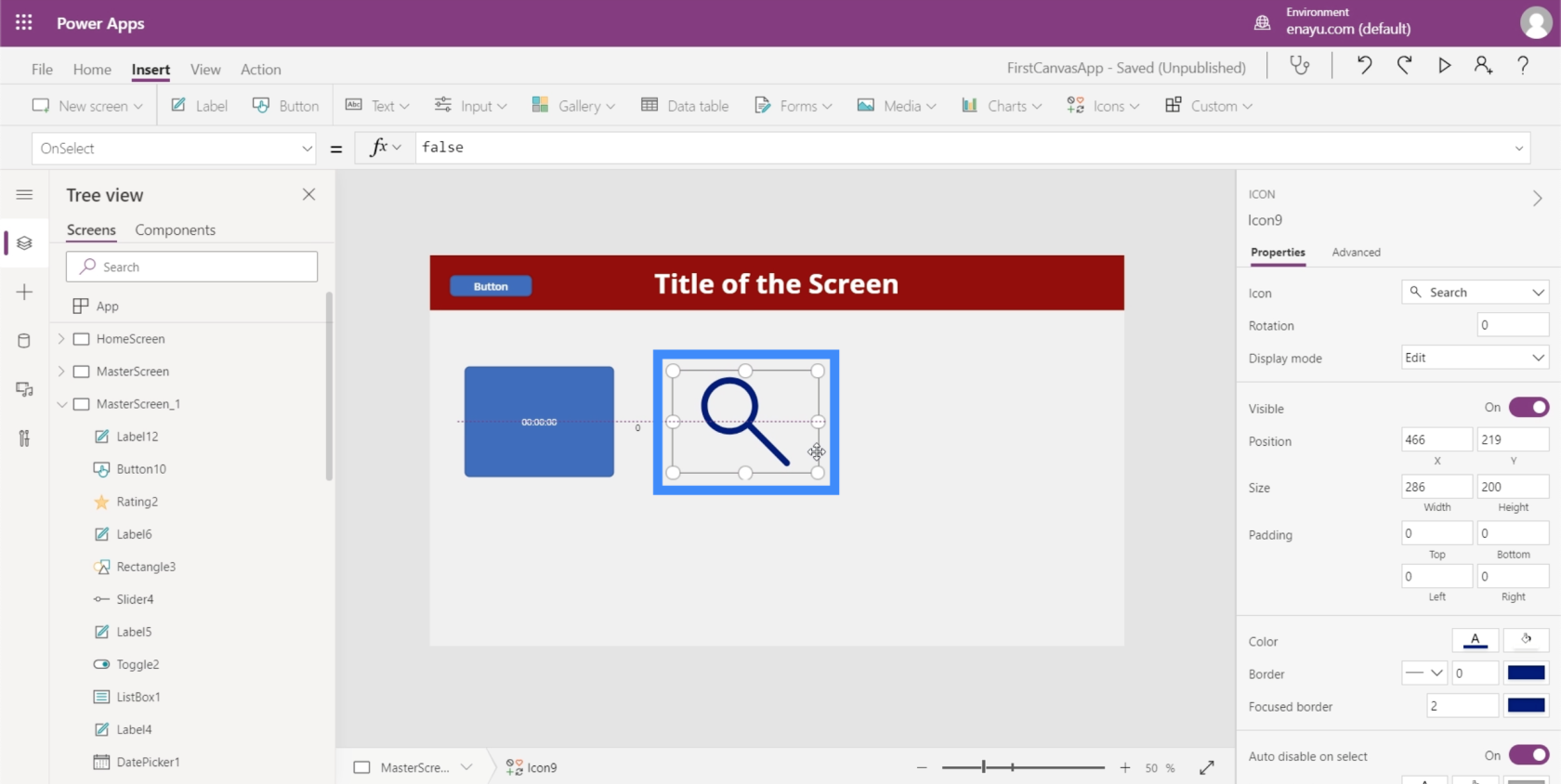
Vamos tentar que um ícone apareça após 5 segundos. Começaremos adicionando o ícone de pesquisa.

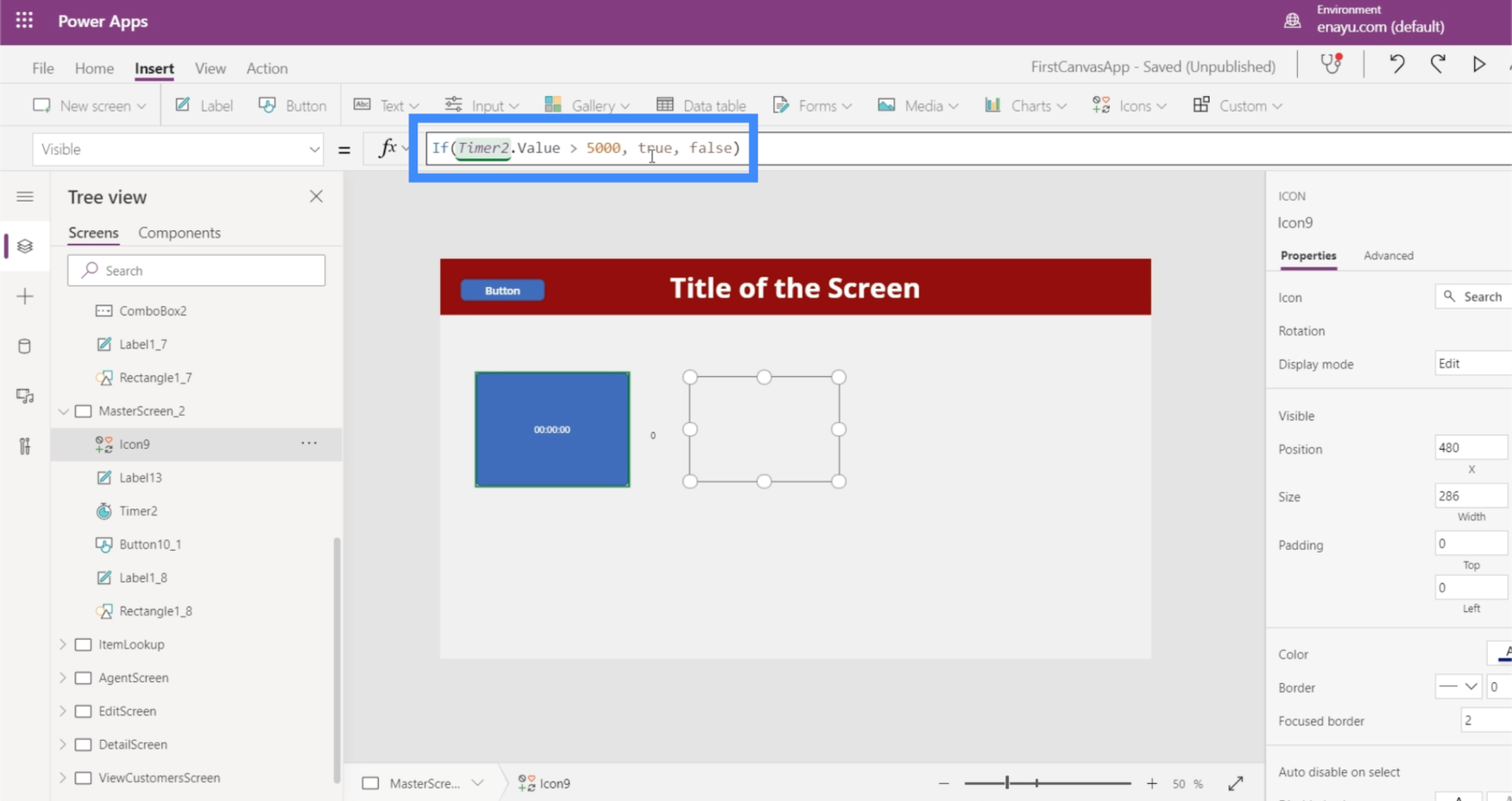
Em seguida, definiremos a propriedade Visible do ícone para uma que diz que se Timer2.Value for maior que 5000, o ícone deverá estar visível. Caso contrário, não deve ser visível.

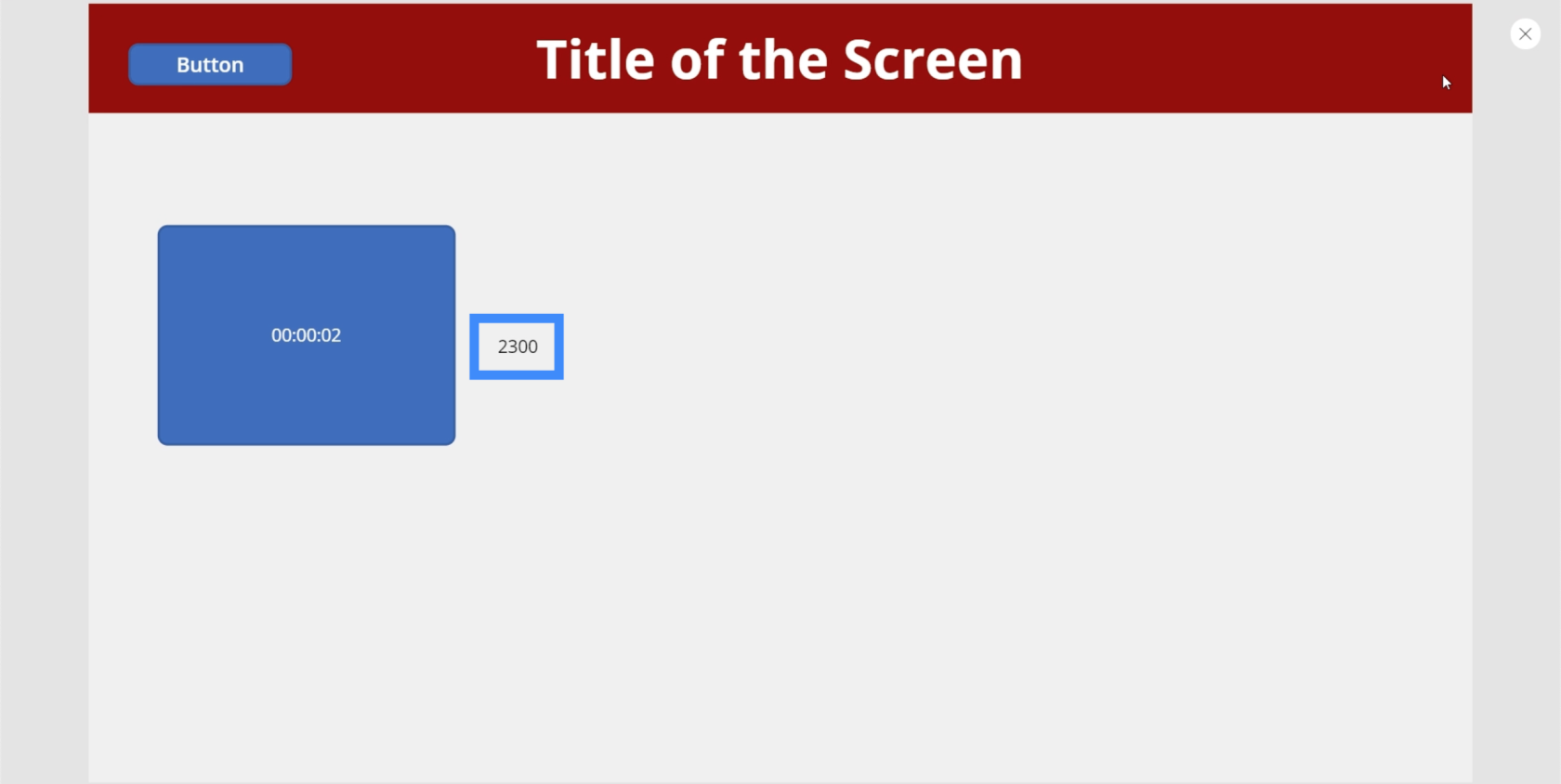
Agora, vamos ver se isso funciona. No momento, o cronômetro está em 2300 milissegundos. O ícone não está visível no momento.

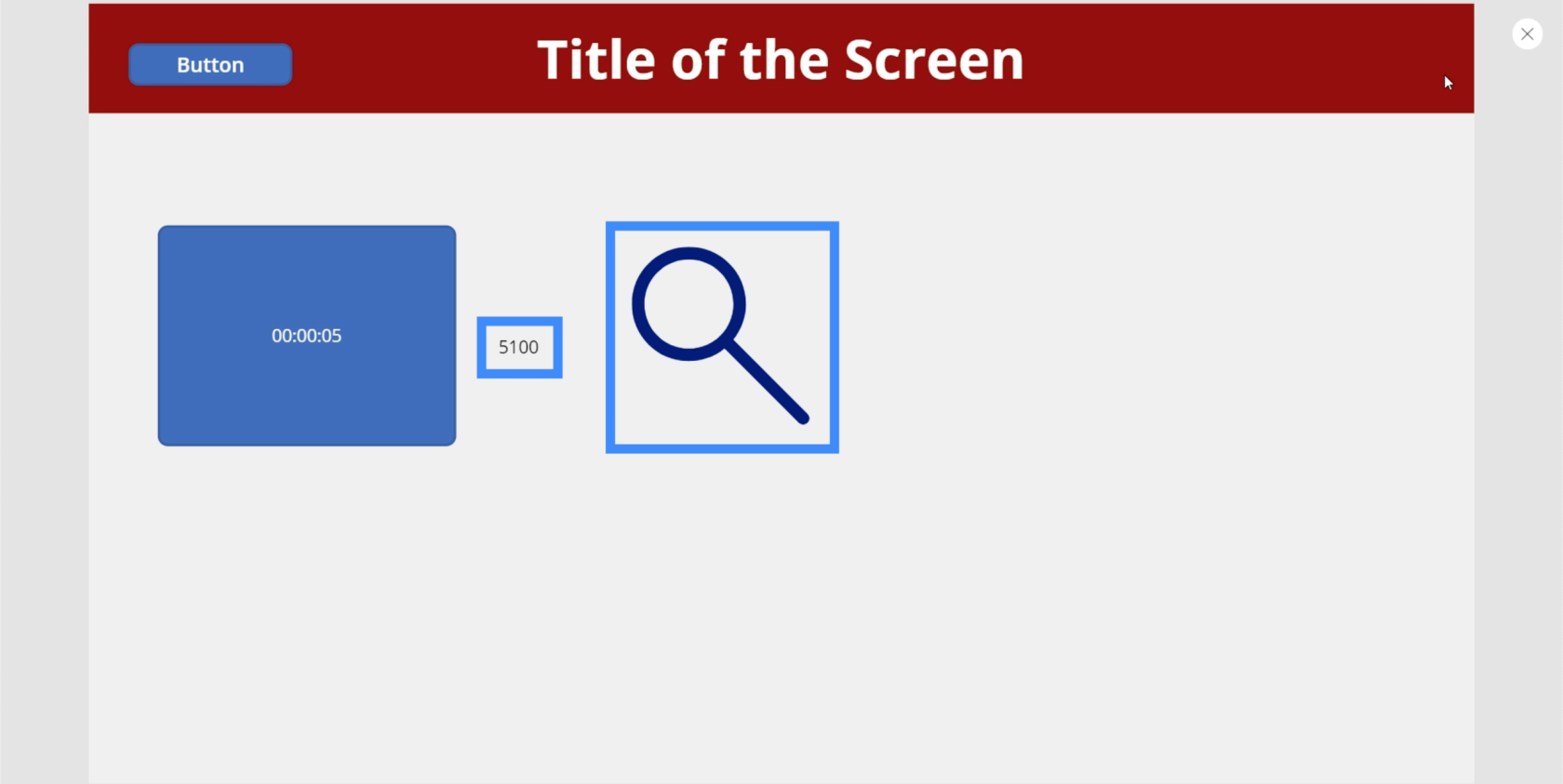
Mas depois que o cronômetro atingiu a marca de 5.000, o ícone de pesquisa apareceu.

E como definimos o cronômetro para repetir, o ícone desaparece novamente no momento em que o cronômetro é reiniciado.

Aqui está outro aplicativo legal. Vamos adicionar um círculo.

Então, vamos deixar a cor do círculo mudar com base no cronômetro. Isso cria alguns gradientes muito legais conforme o cronômetro é executado.
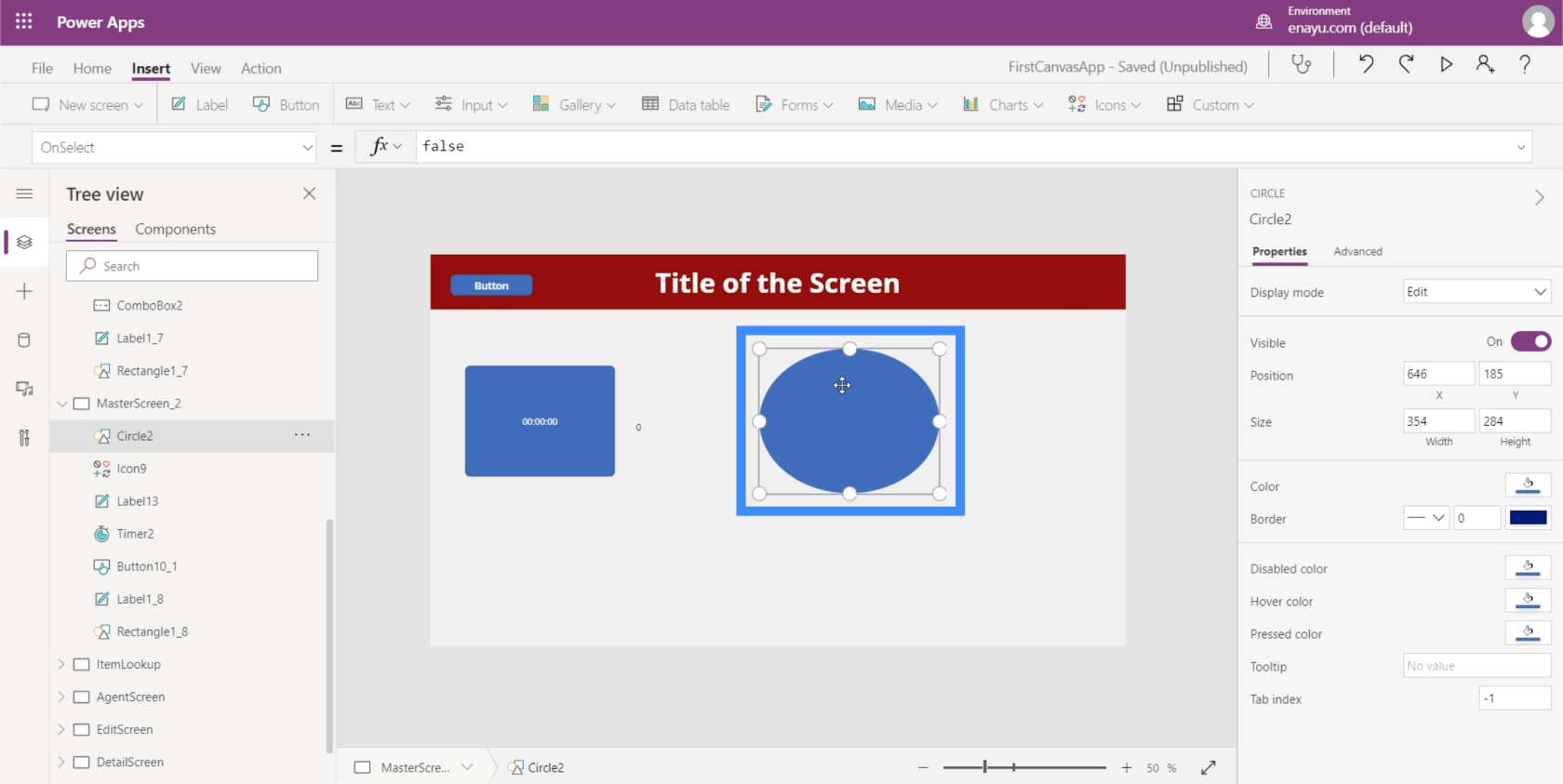
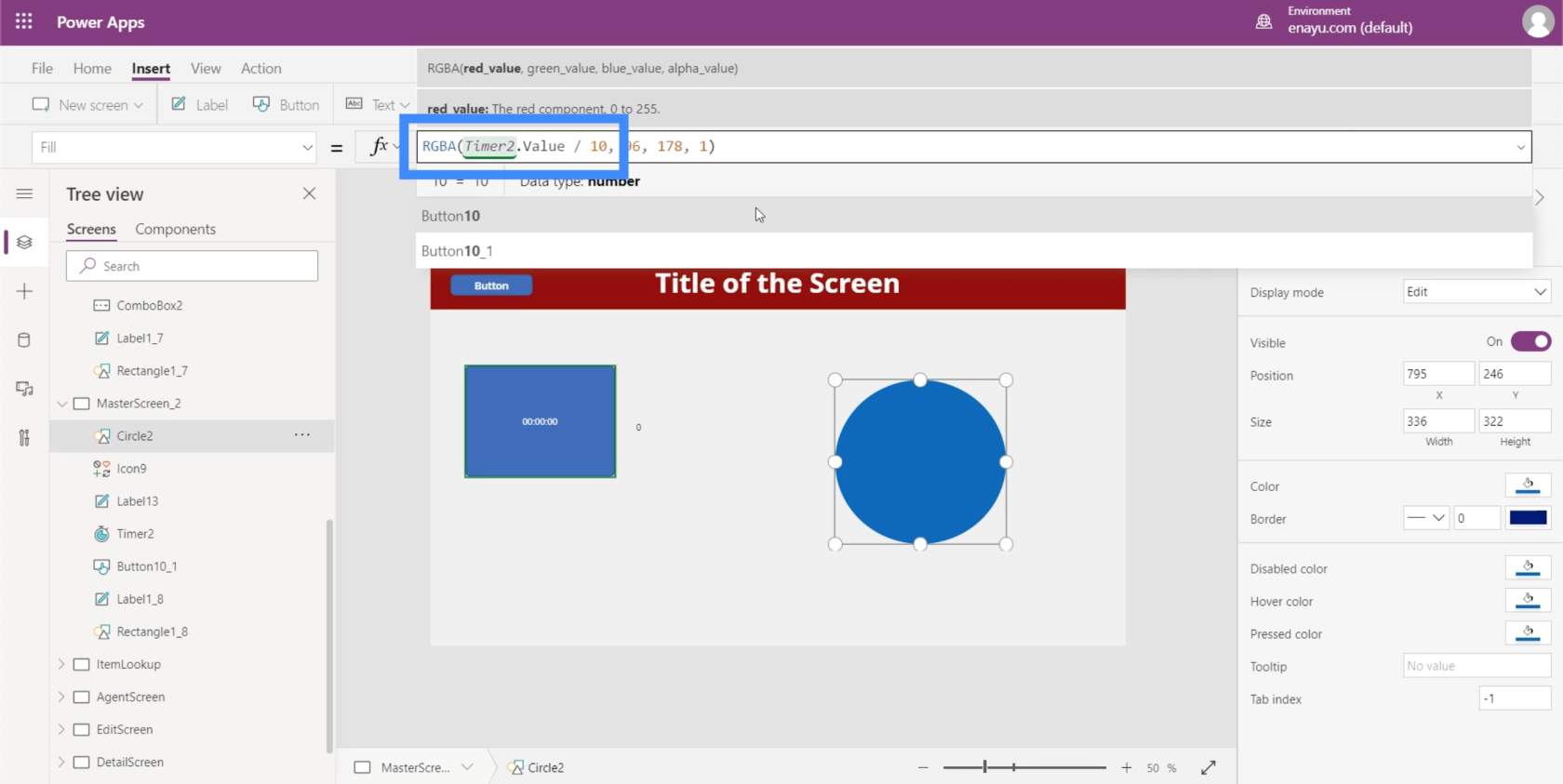
Vamos para a propriedade Fill do círculo. Observe que o primeiro número aqui é 56. Editaremos a cor do círculo com base no cronômetro.
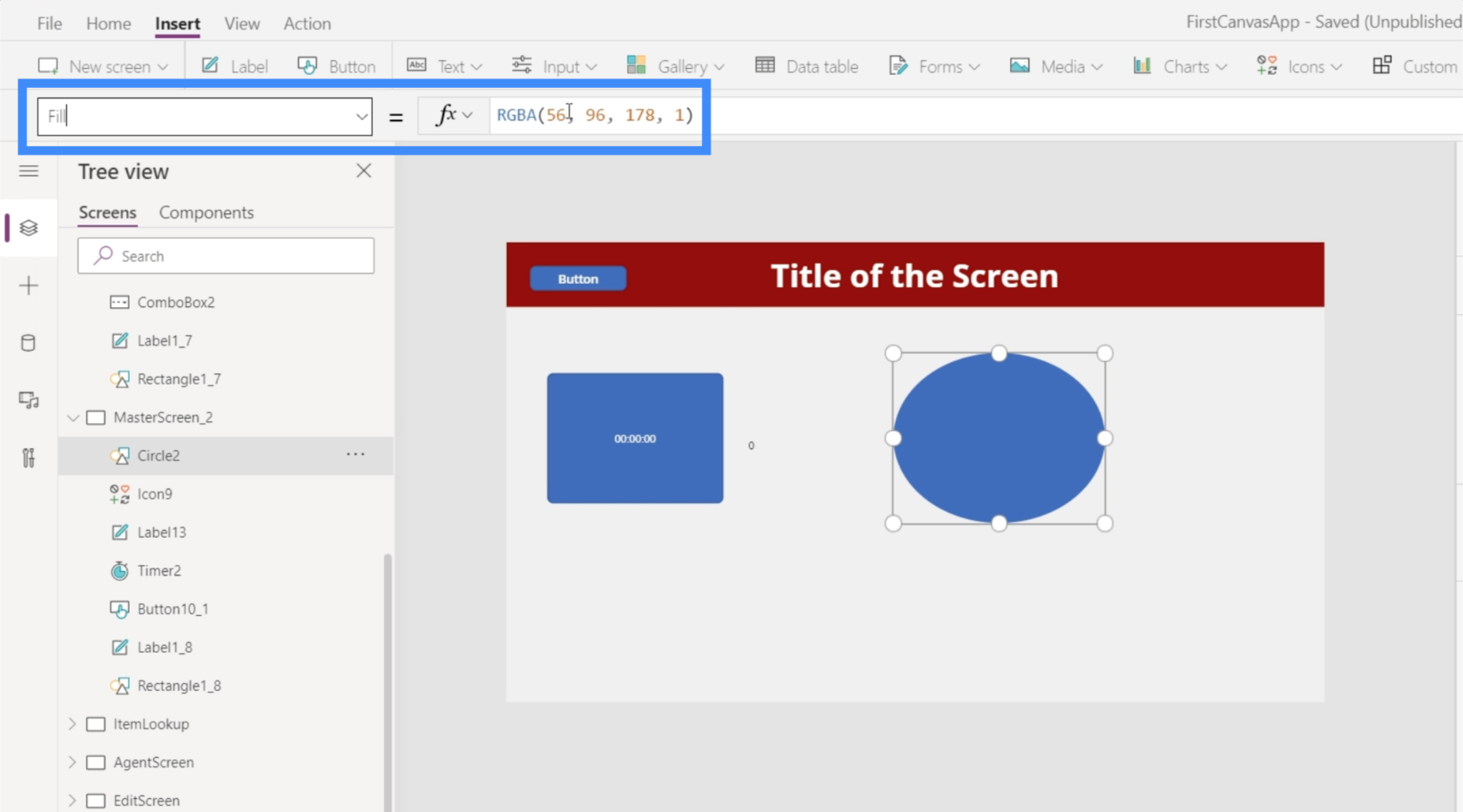
Podemos criar alguns gradientes muito legais se fizermos isso. Por exemplo, vamos à cor ou ao preenchimento.

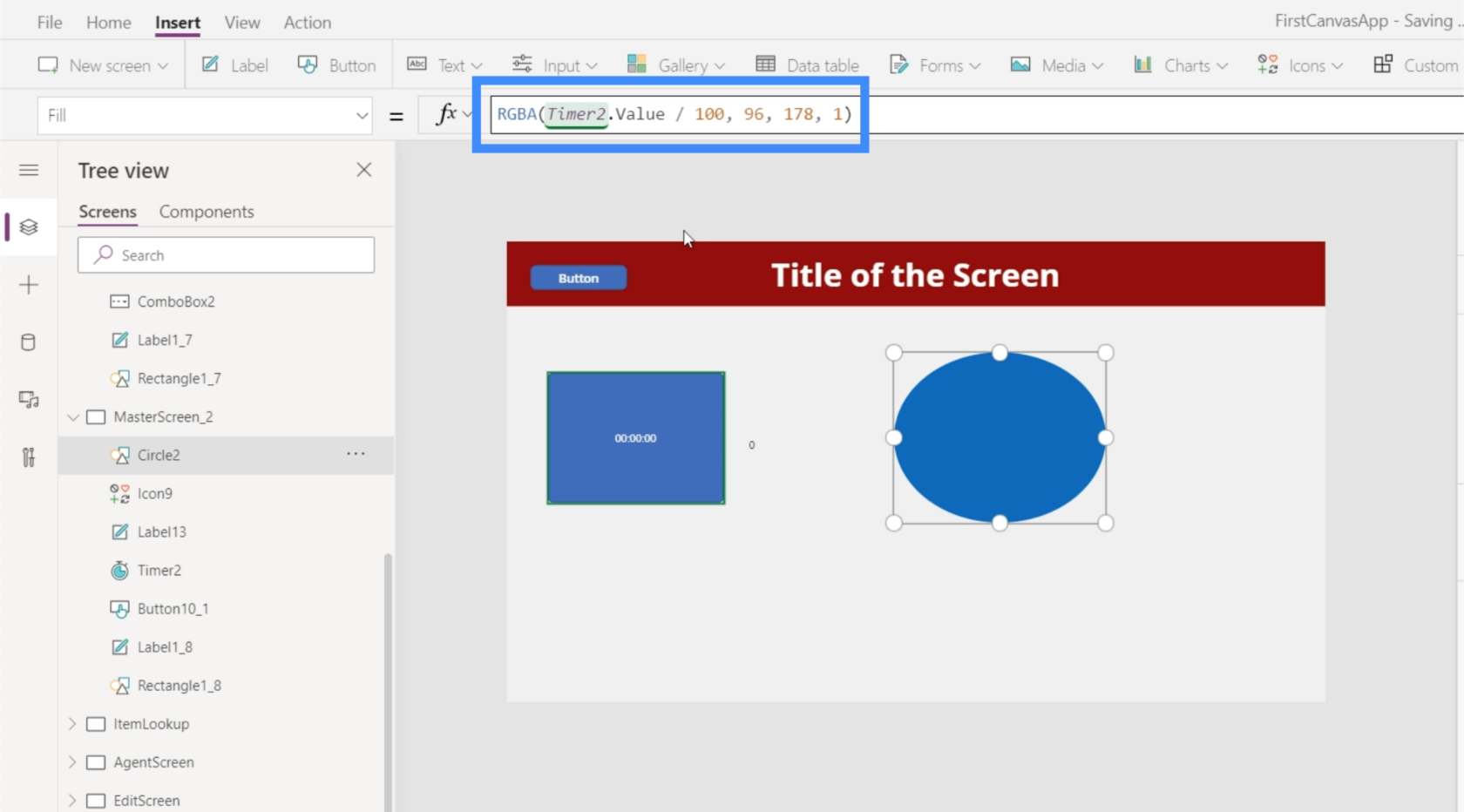
Vamos mudar esse número para Timer2.Value, então vamos dividir por 100.

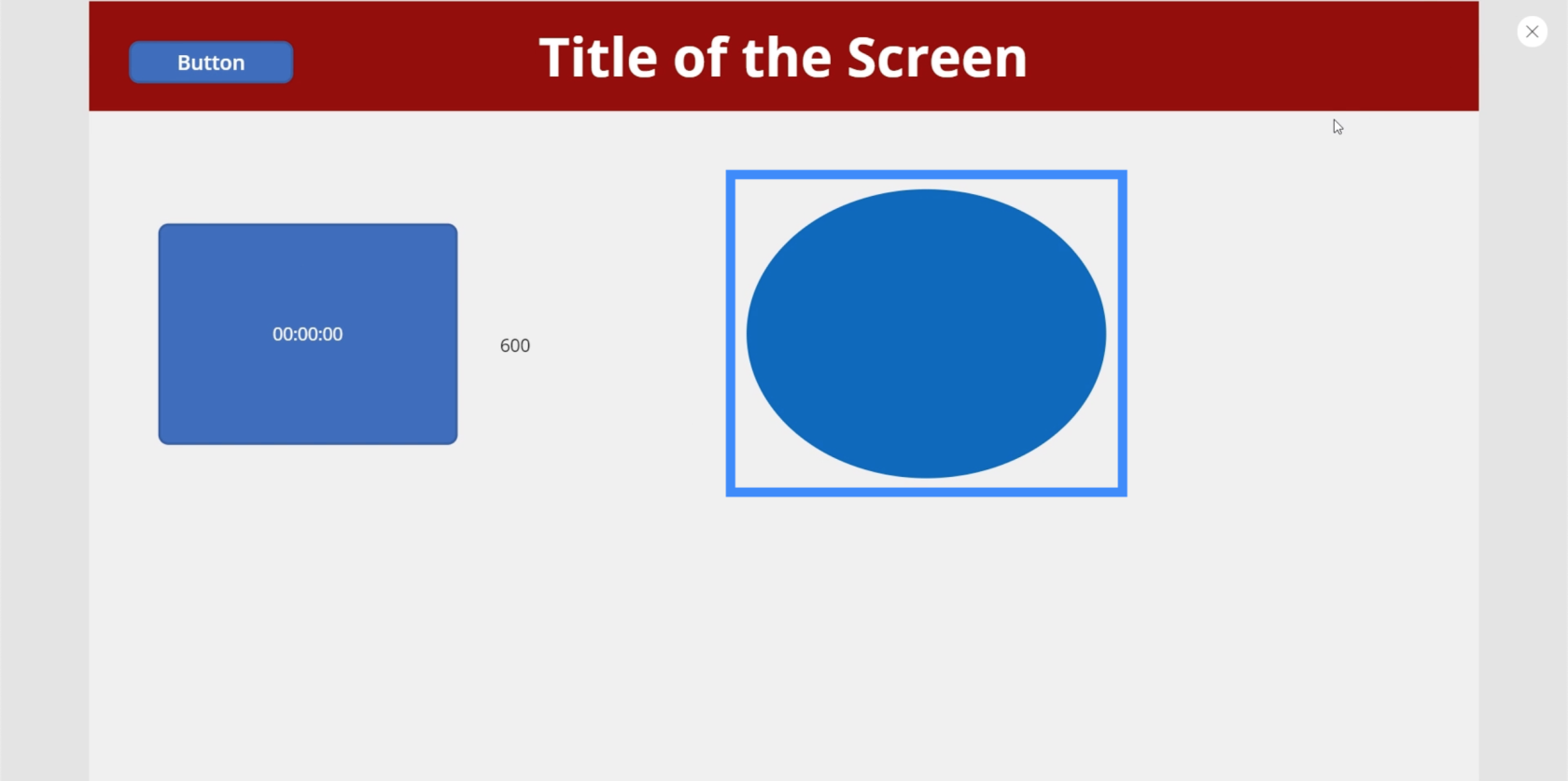
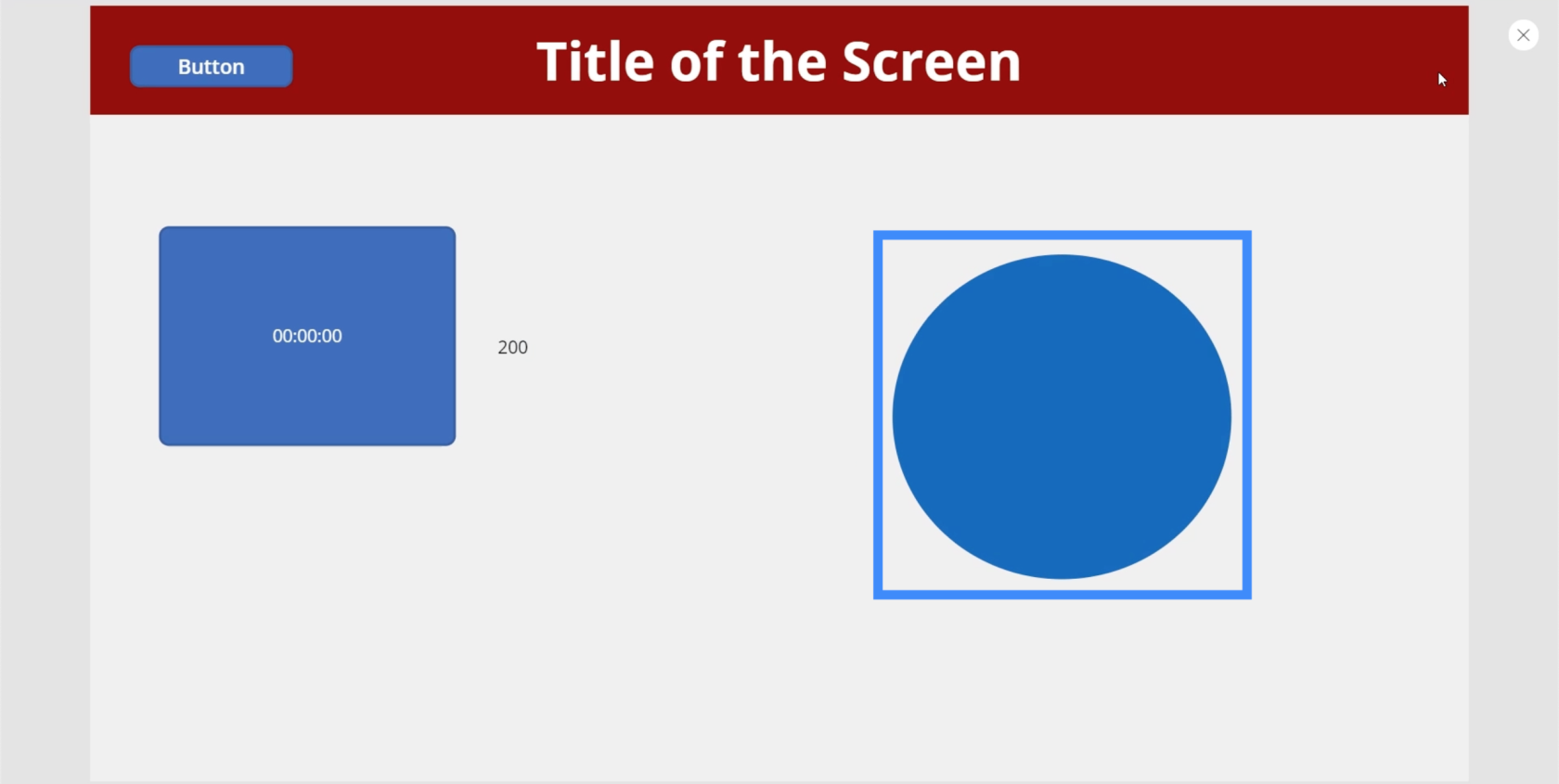
Com essa fórmula em vigor, o círculo começa como azul.

À medida que o cronômetro é executado, ele muda lentamente de cor e fica roxo quando o cronômetro atinge 10 segundos.

Podemos fazer a mudança mais rápida e mais pronunciada se mudarmos o número. Em vez de dividir o primeiro valor por 100, vamos mudar para 10.

Mais uma vez, começa como azul.

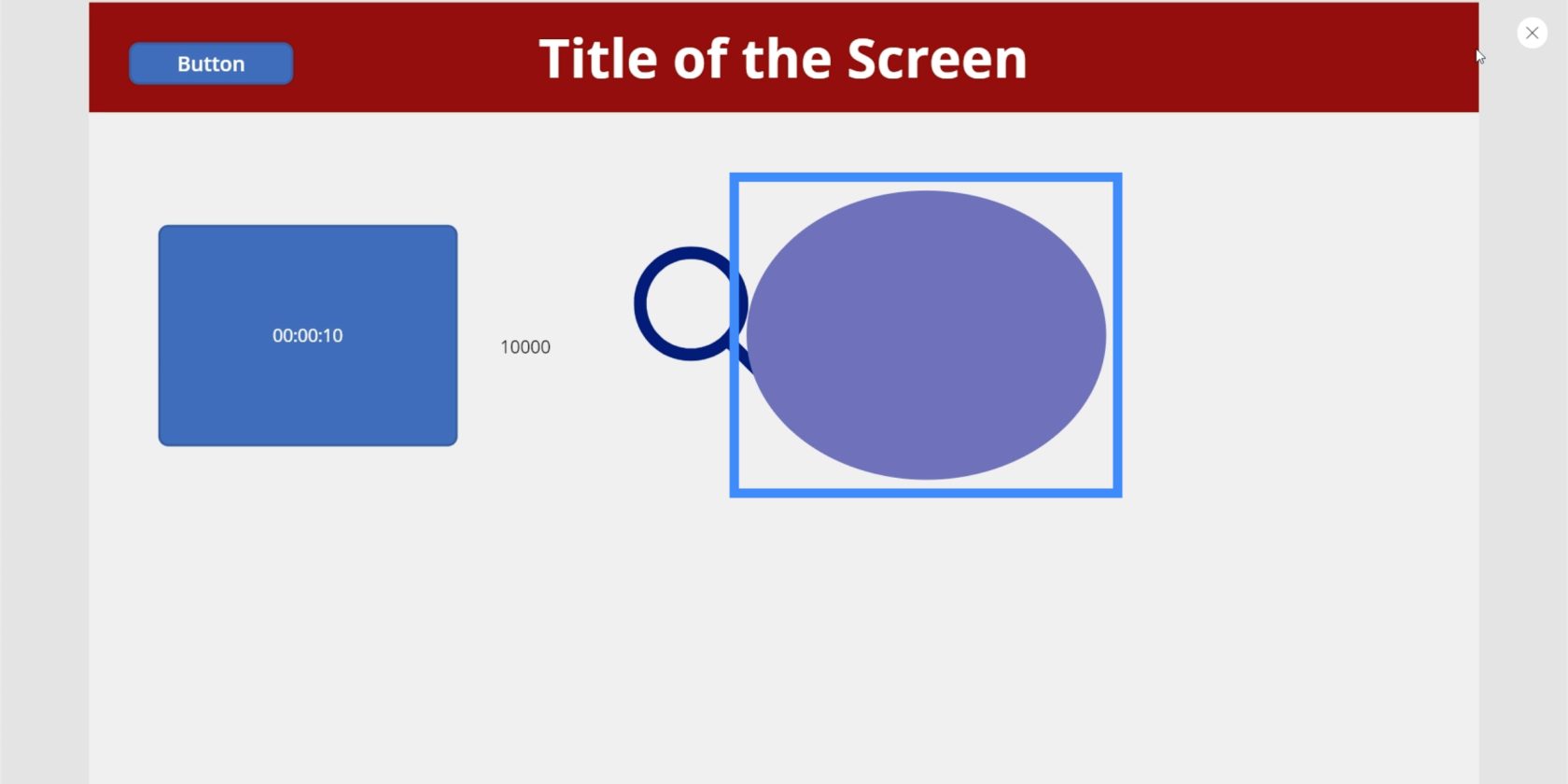
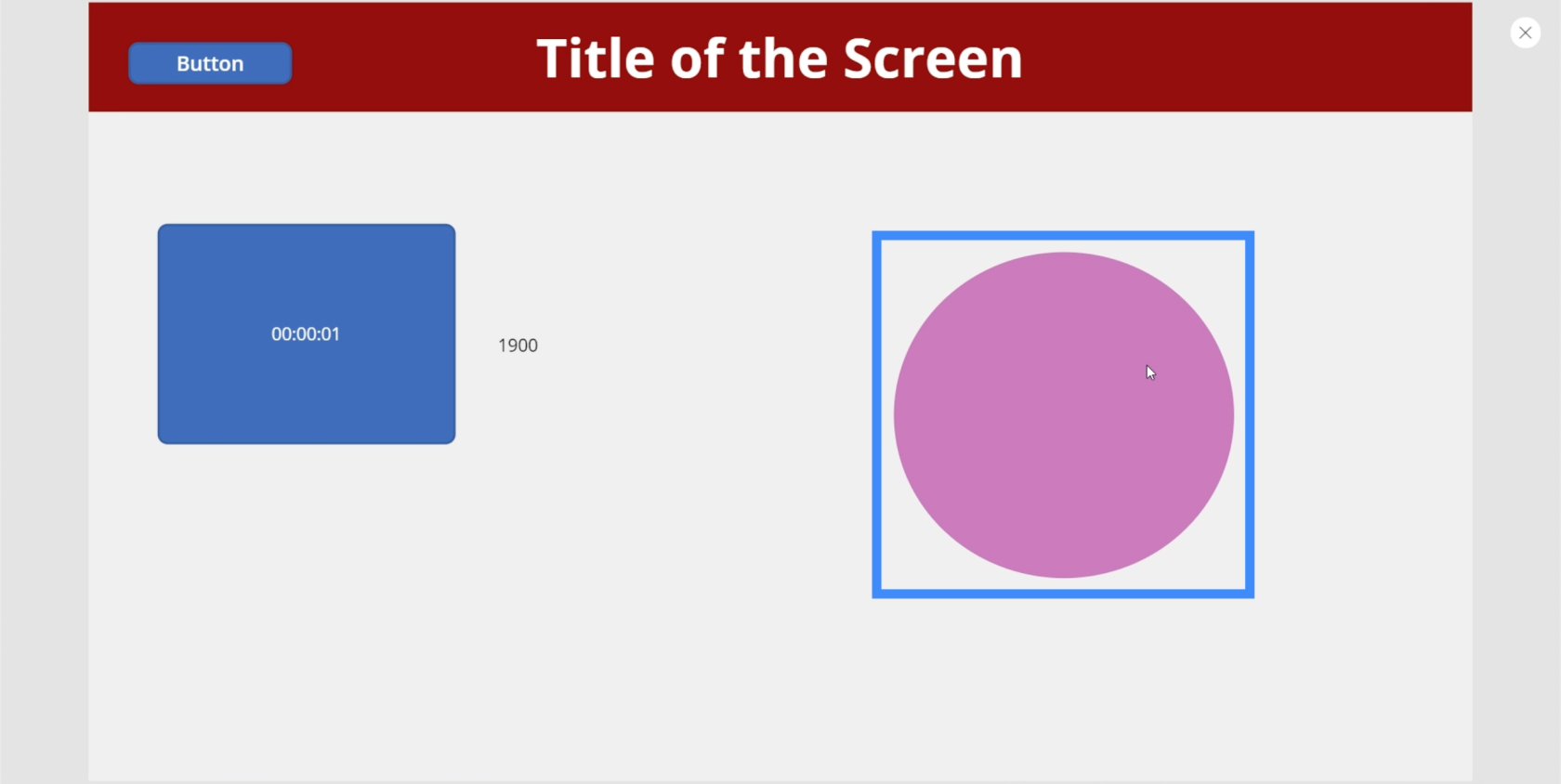
Então, em apenas 1900 milissegundos, mudou para um tom arroxeado.

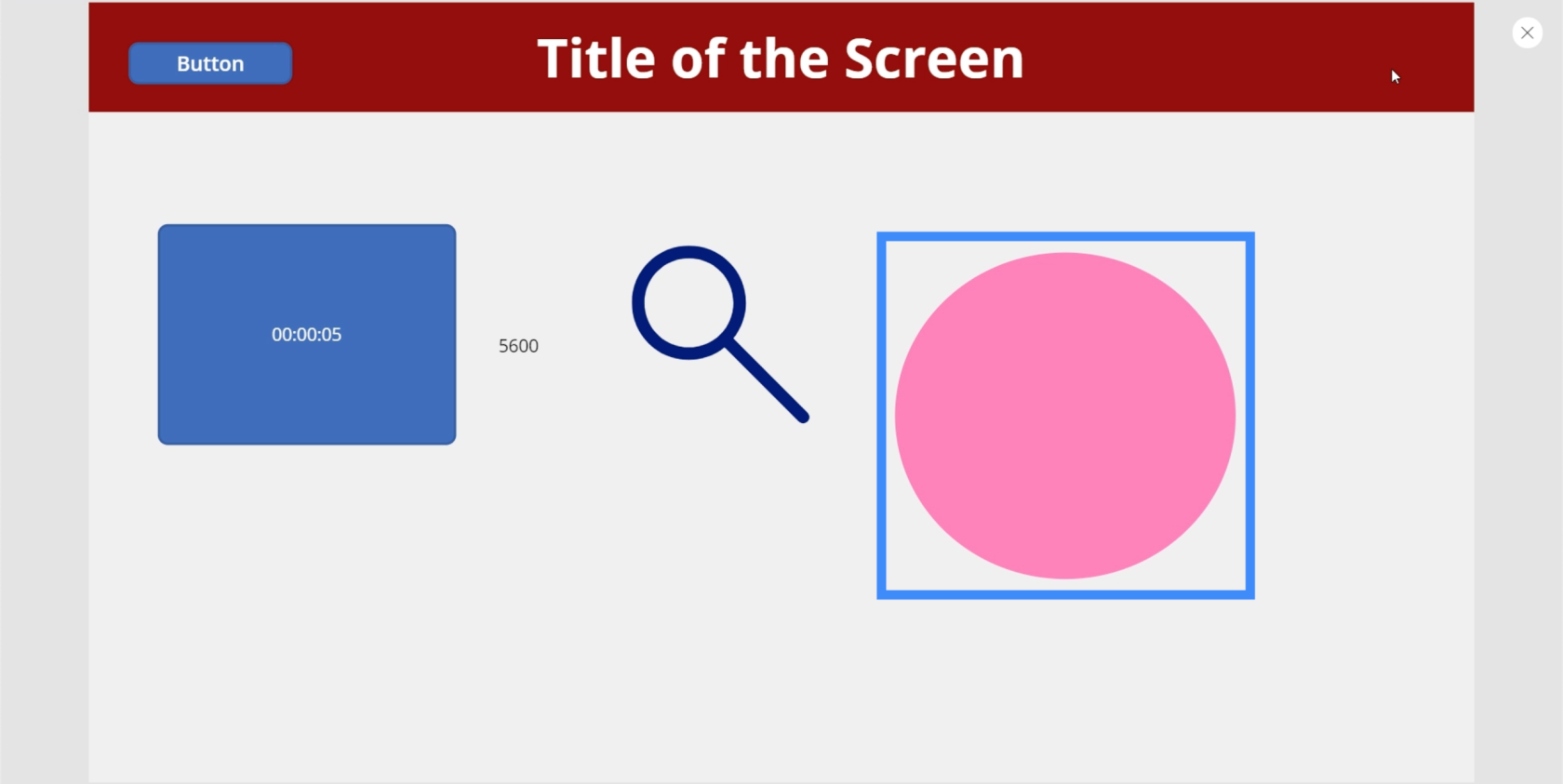
E em 5600 milissegundos, tornou-se rosa brilhante.

Você pode ser tão criativo quanto quiser com essas configurações. Você pode ter a tela inteira mudando de cor, por exemplo. Ou você pode querer que algo diferente aconteça a cada 5 segundos.
Pode até não ser apenas por uma questão de estética. Por exemplo, você pode fazer com que o aplicativo pergunte ao usuário se ele precisa de mais ajuda no momento em que parece que está demorando muito em uma única tela e levá-lo a uma página de destino, por exemplo.
Introdução ao Power Apps: Definição, recursos, funções e importância
Ambientes do Power Apps: Configurando os elementos do aplicativo corretamente
Funções e fórmulas do PowerApps | Uma introdução
Conclusão
Os elementos de entrada são definitivamente úteis, independentemente do tipo de aplicativo que você está criando. Eles não apenas tornam seu aplicativo mais profissional, mas também tornam toda a experiência mais conveniente para os usuários.
Algo tão simples como um controle deslizante ou uma caixa de combinação pode ajudá-los a restringir grandes quantidades de dados e, com base no que acabamos de fazer com nosso cronômetro, você também pode criar uma experiência mais divertida e envolvente para eles.
Você pode explorar outros tipos de elementos além desses elementos de entrada, como elementos de mídia que permitem aos usuários usar a câmera ou o microfone do telefone. Com esses elementos de mídia e entrada trabalhando juntos em seu aplicativo, você cria uma experiência verdadeiramente única para seus usuários.
Tudo de bom,
henrique
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








