Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Neste tutorial, mostrarei como personalizar aplicativos usando as diferentes ferramentas e funções da plataforma Power Apps. A personalização de aplicativos pode ajudá-lo a criar uma aparência única que se alinhe perfeitamente com seus temas ou marca preferidos, ao mesmo tempo em que fornece os dados que deseja exibir de maneira eficaz.
Se você já passou pelos outros tutoriais sobre Power Apps , verá que a maior força dessa plataforma é a facilidade de uso.
Índice
Personalizando aplicativos: a tela principal e a tela de documentação
Ao iniciar um aplicativo a partir de uma tela em branco, é importante começar com uma tela mestre e uma tela de documentação. Ter essas duas telas ajudará a acelerar todo o processo e a manter uma aparência uniforme em todo o aplicativo, independentemente de quantas telas você tenha.
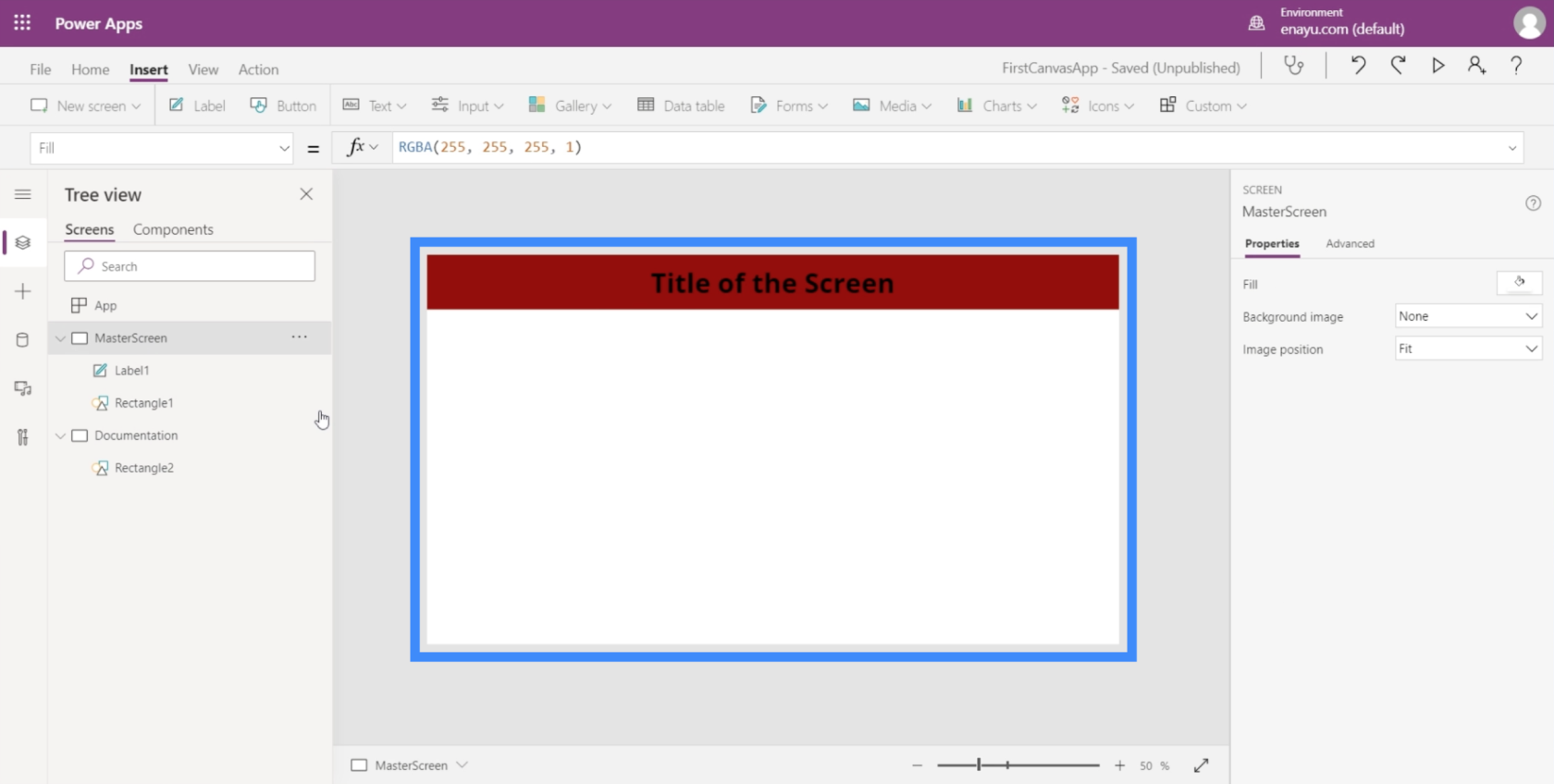
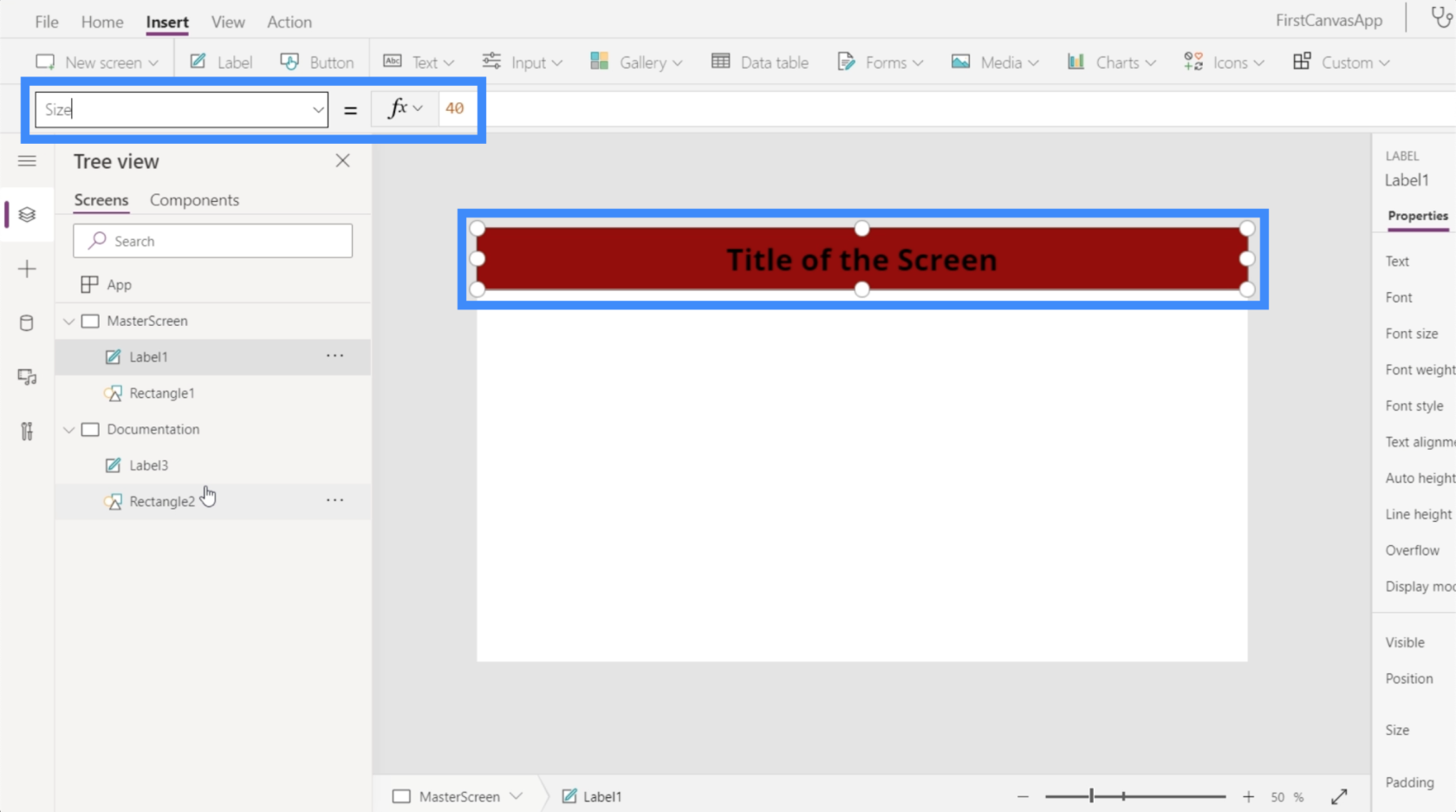
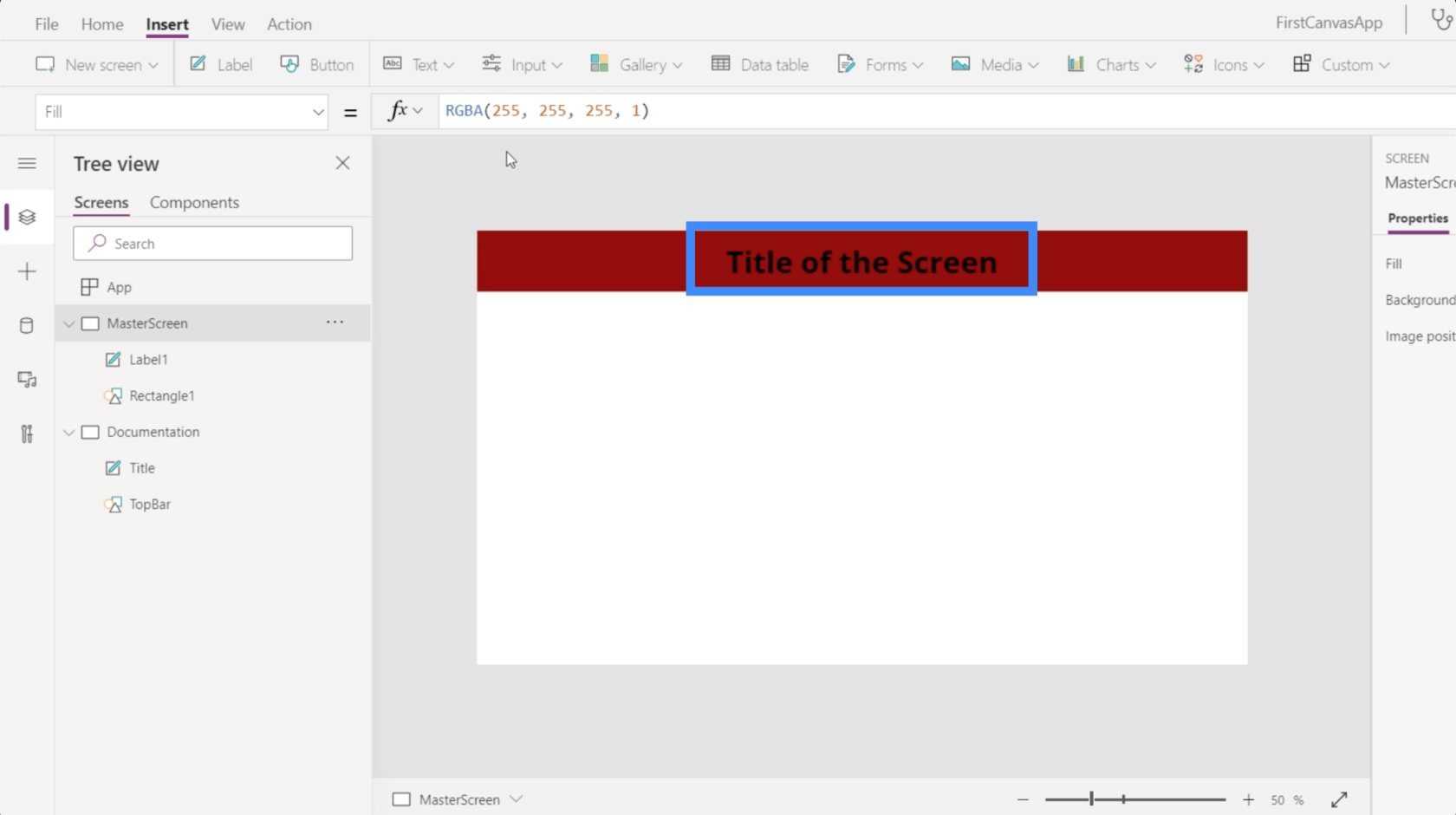
A tela principal serve como modelo para todo o aplicativo. Ele determina como o restante das telas será exibido. Para este exemplo, é assim que nossa tela mestre se parece.

Como você pode ver, temos um título na área superior sobre um retângulo vermelho que também se estende por toda a extensão da tela. Isso significa que, à medida que adicionamos mais telas ao aplicativo, todas as páginas sempre terão esse cabeçalho.
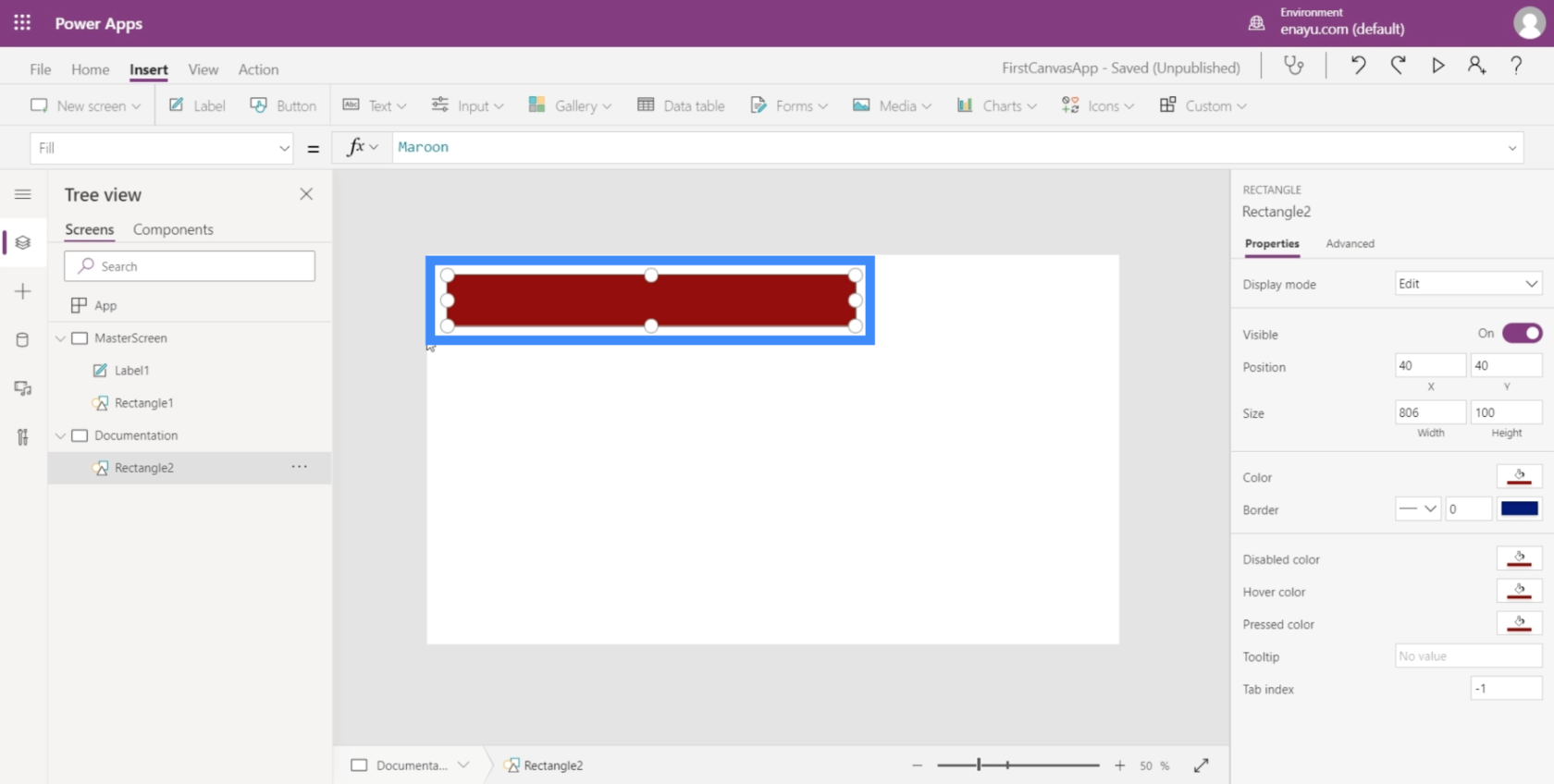
Quanto à tela de documentação, ela serve como ponto de referência para todos os elementos a serem usados no aplicativo que estamos construindo. Como já temos um título e uma barra superior na tela principal, vamos ter as mesmas coisas também na tela de documentação.
Já temos um retângulo vermelho aqui.

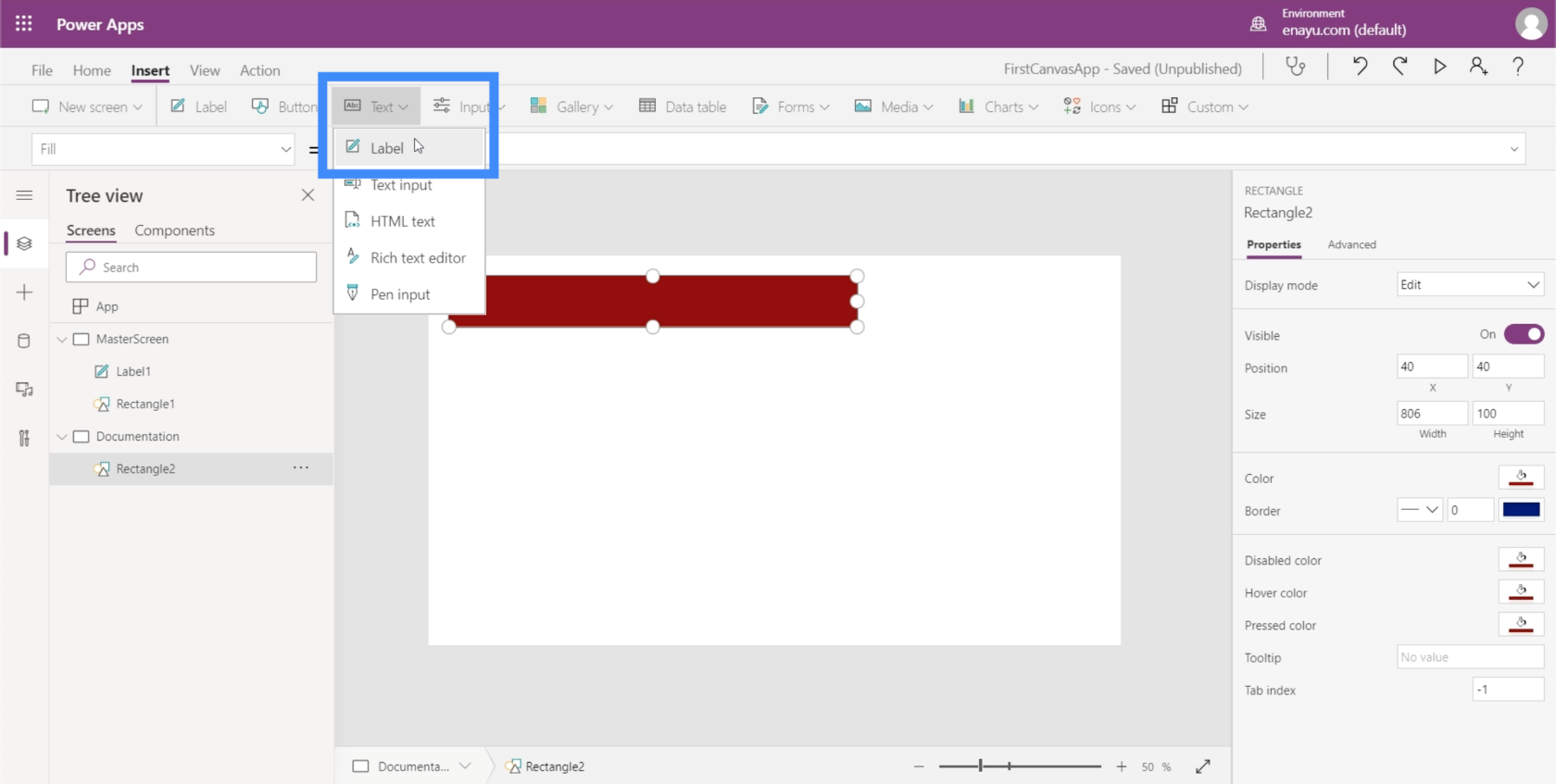
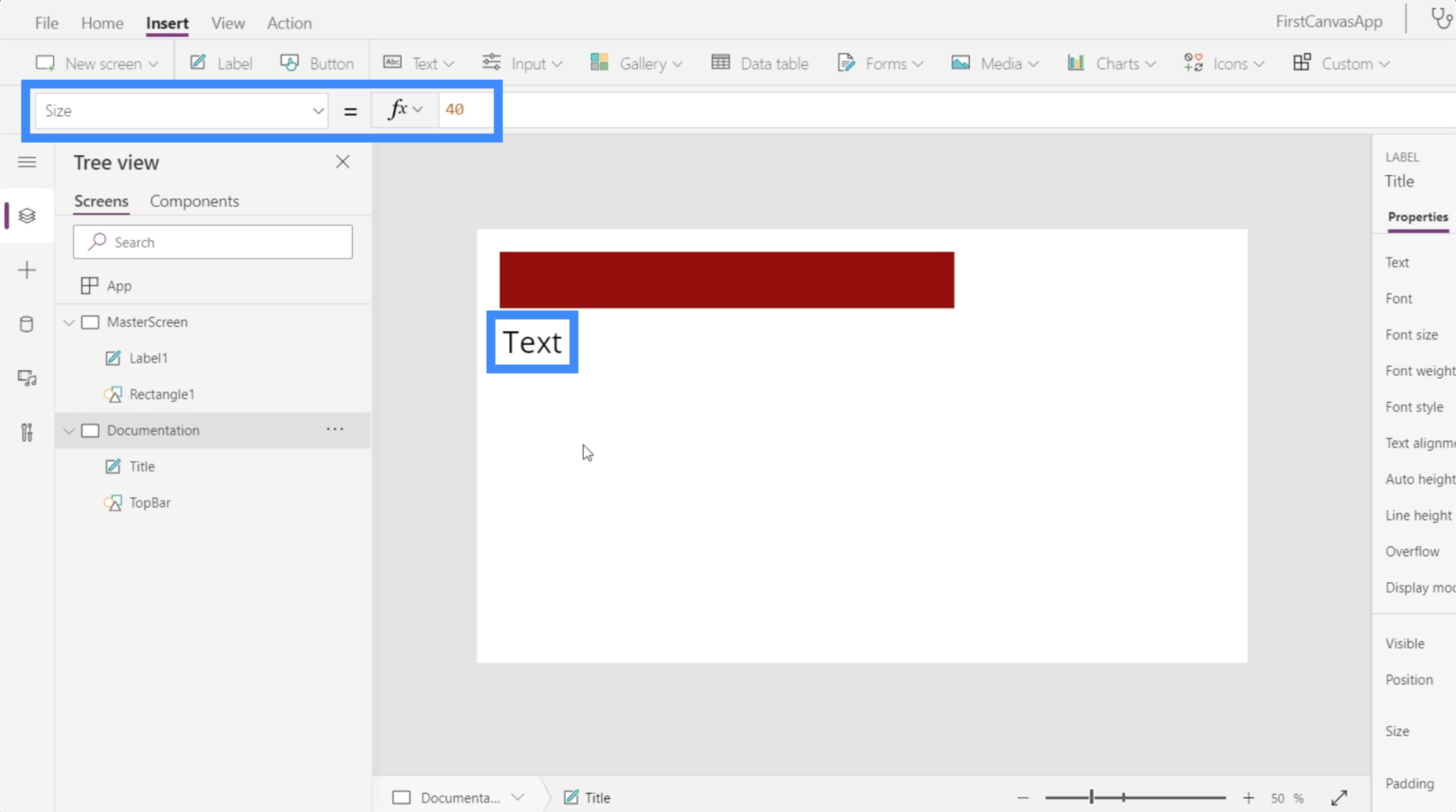
Então, só precisamos adicionar o título. Para fazer isso, basta criar um rótulo usando o menu suspenso Texto na faixa de opções Inserir.

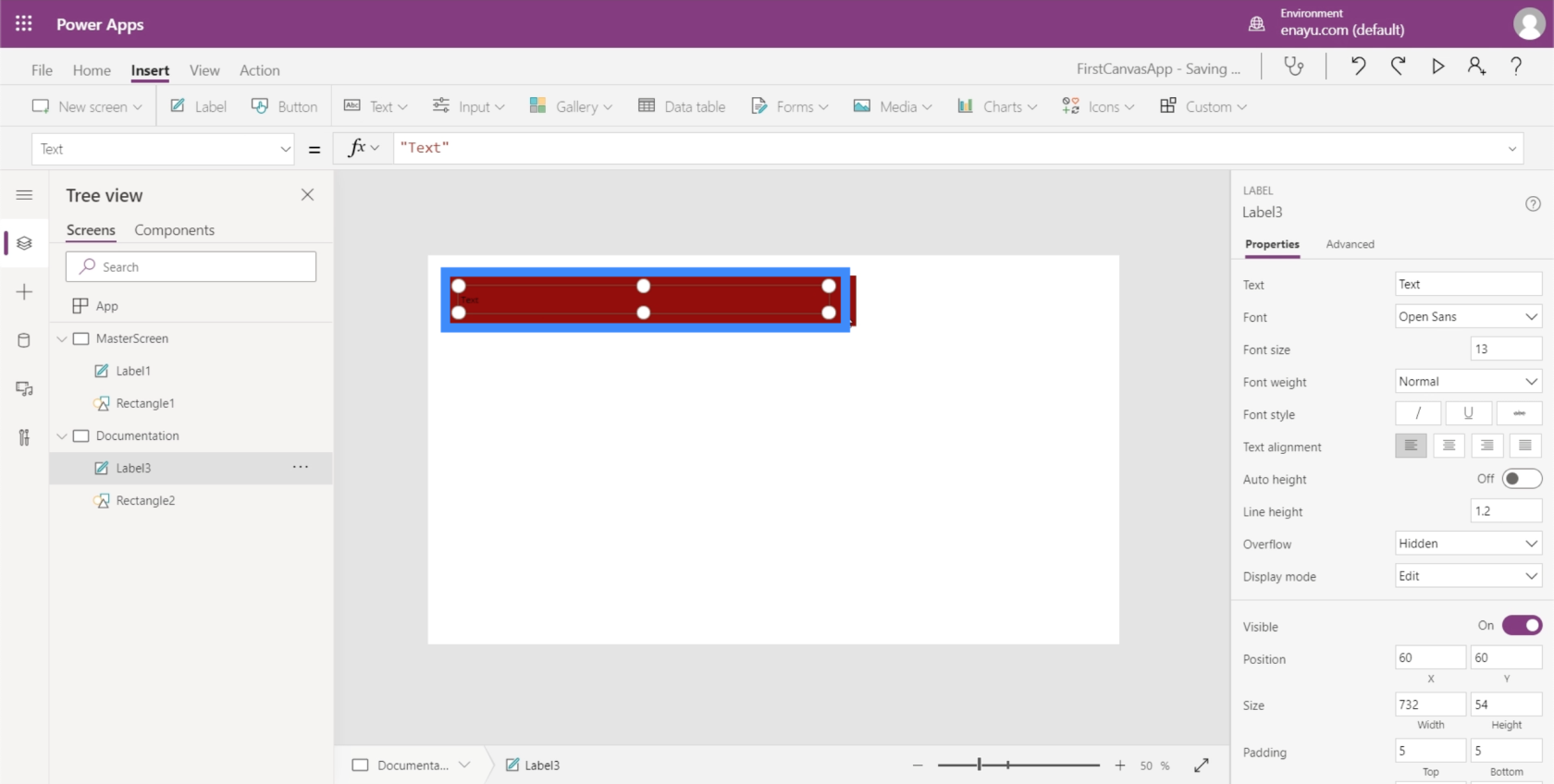
Agora que há uma caixa de texto aqui, gostaríamos de usar o mesmo tamanho de fonte da tela principal.

Voltando ao rótulo na tela mestre, mostra que o tamanho da fonte é 40.

Então, farei o texto na tela de documentação 40 também.

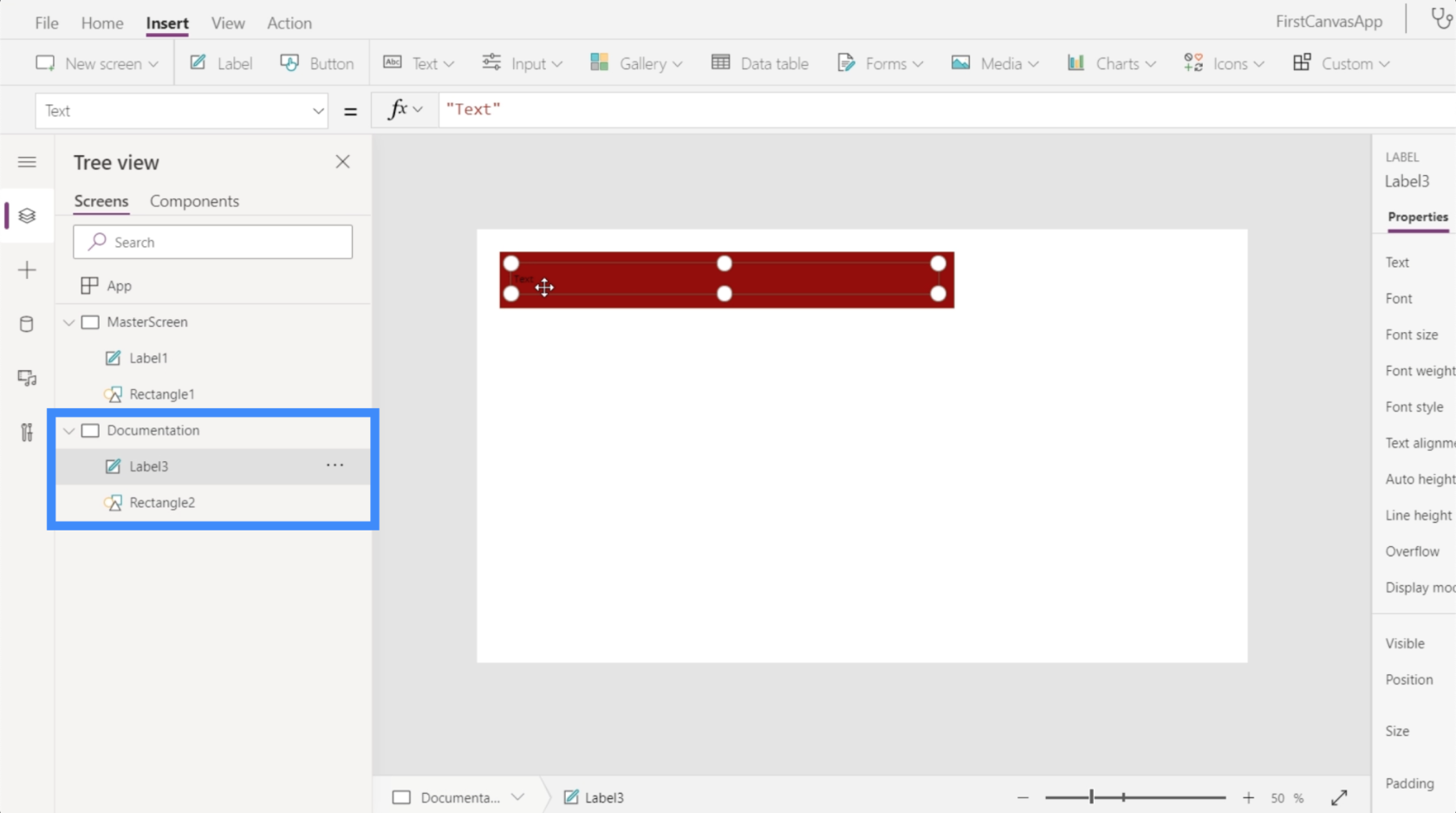
Como usaremos a tela de documentação como ponto de referência, é importante rotular adequadamente todos os elementos dentro dela. No momento, os elementos aqui são denominados Label3 e Rectangle2, ambos bastante genéricos.

Então, vamos renomeá-los e chamá-los de Title e TopBar.

Personalizando aplicativos usando a tela de documentação
Agora que identificamos corretamente os elementos na tela de documentação, podemos começar a personalizar outras telas. Nesse caso, a única outra tela que temos é a tela principal.
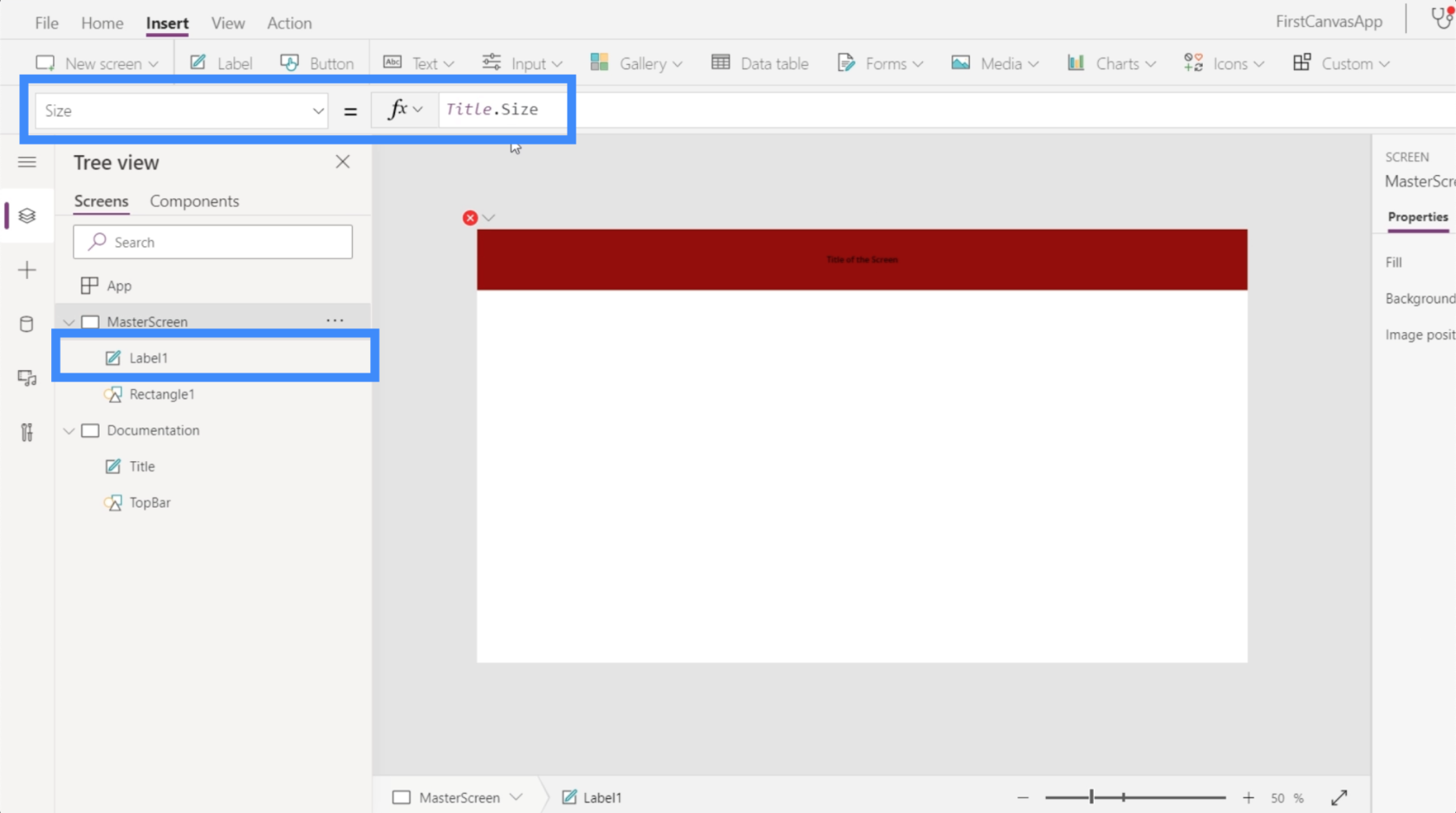
Digamos que o título na tela principal ainda não esteja no tamanho certo. Tudo o que precisamos fazer é selecionar Label1 na tela principal. Em seguida, escolhendo Tamanho no menu suspenso de propriedades, digitaremos o nome do elemento que queremos referenciar na tela de documentação (que, no caso, é Título) e seguiremos a propriedade que queremos imitar.

Depois de pressionar Enter após digitar Title.Size, ele deve alterar automaticamente o elemento que personalizamos.

Além do tamanho, também podemos personalizar a cor da etiqueta. Digamos que eu queira mudar para branco. Portanto, apenas destaque o elemento chamado Título, escolha Cor no menu suspenso e digite Branco.

Agora que o Título em nossa página de documentação está branco, vamos voltar para a tela principal e ver o que acontece se também referenciarmos essa propriedade. Realce Label1 na tela mestre e digite Title.Color.

Depois de pressionar Enter, você verá que não mudará apenas a cor do elemento que personalizamos. Ele também mostra o código de cores RGBA na barra de fórmulas.

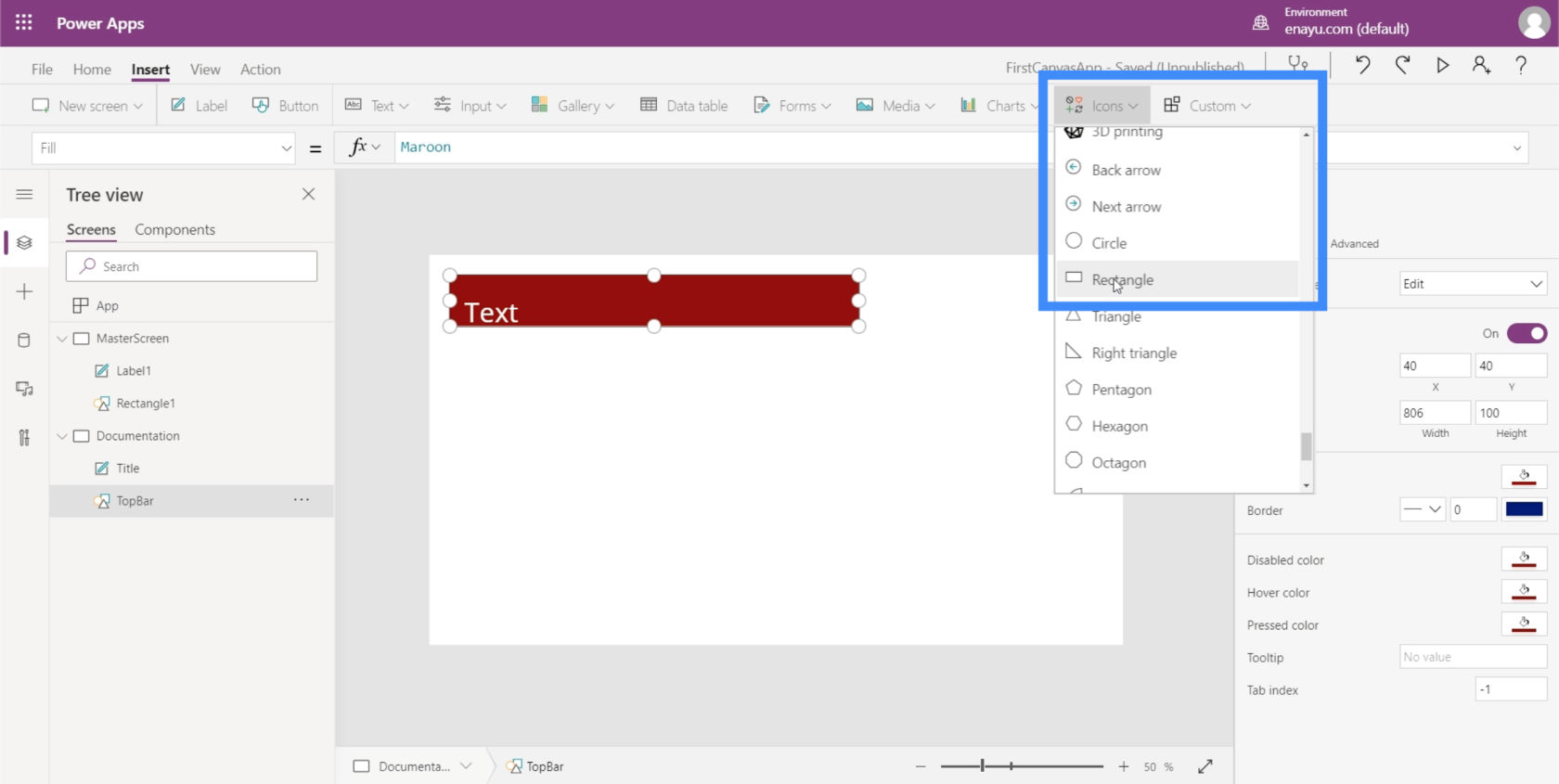
Agora, mostrarei outra forma de customizar usando a tela de documentação. Adicionarei um retângulo observando o menu suspenso em Ícones.

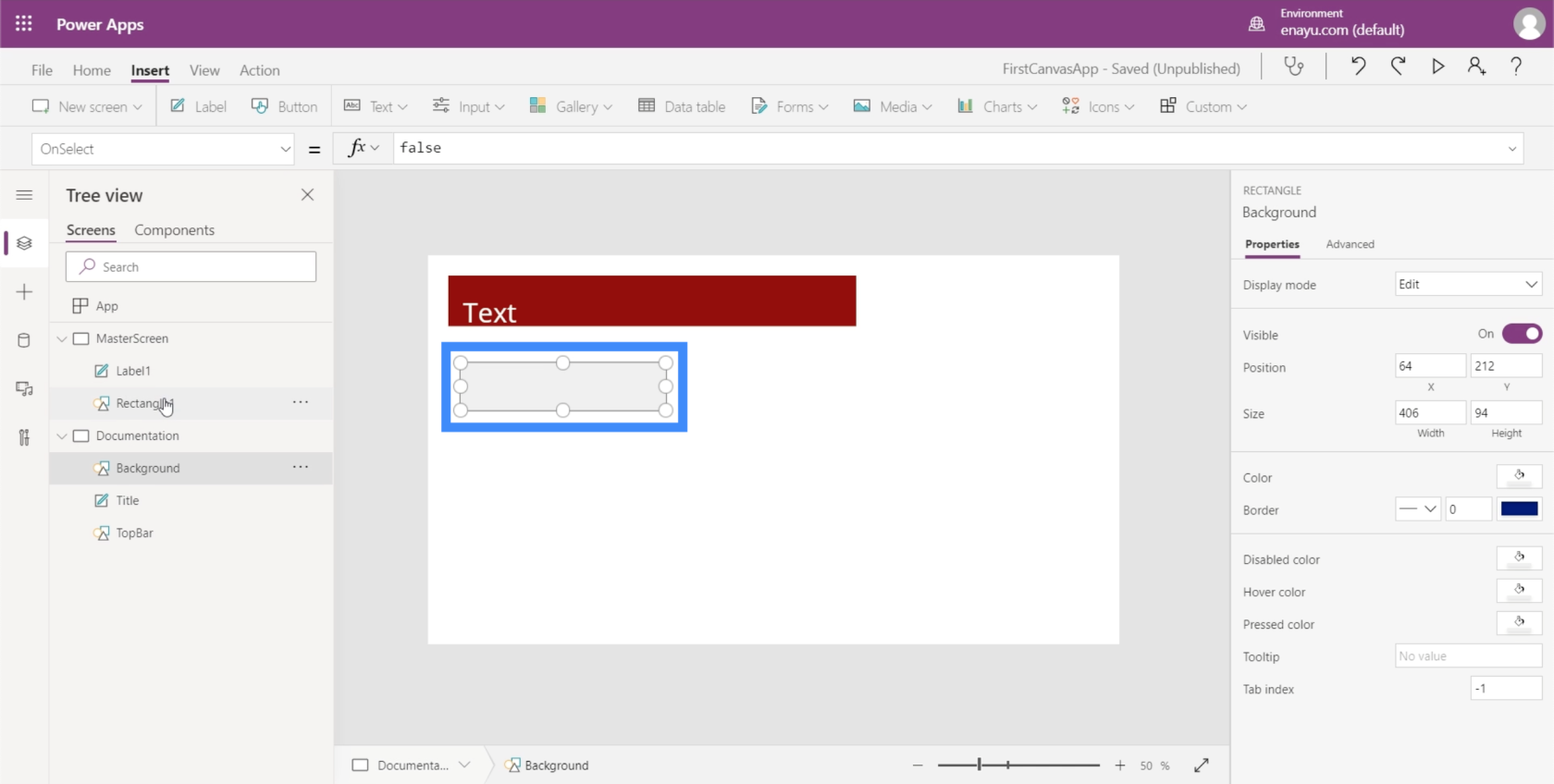
Quero que esse retângulo seja a base do plano de fundo da minha tela principal. Vou renomear este elemento para Background.

No painel direito, posso escolher cores para este elemento na guia Propriedades.

Vou escolher uma cor cinza mais clara para que não interfira na aparência dos outros elementos à medida que os adicionamos em nossas telas.

Agora, vamos para a tela principal. Ainda temos dois elementos aqui — o rótulo e o retângulo. Mas para mudarmos a cor de fundo da tela, não precisaremos adicionar outro elemento aqui.
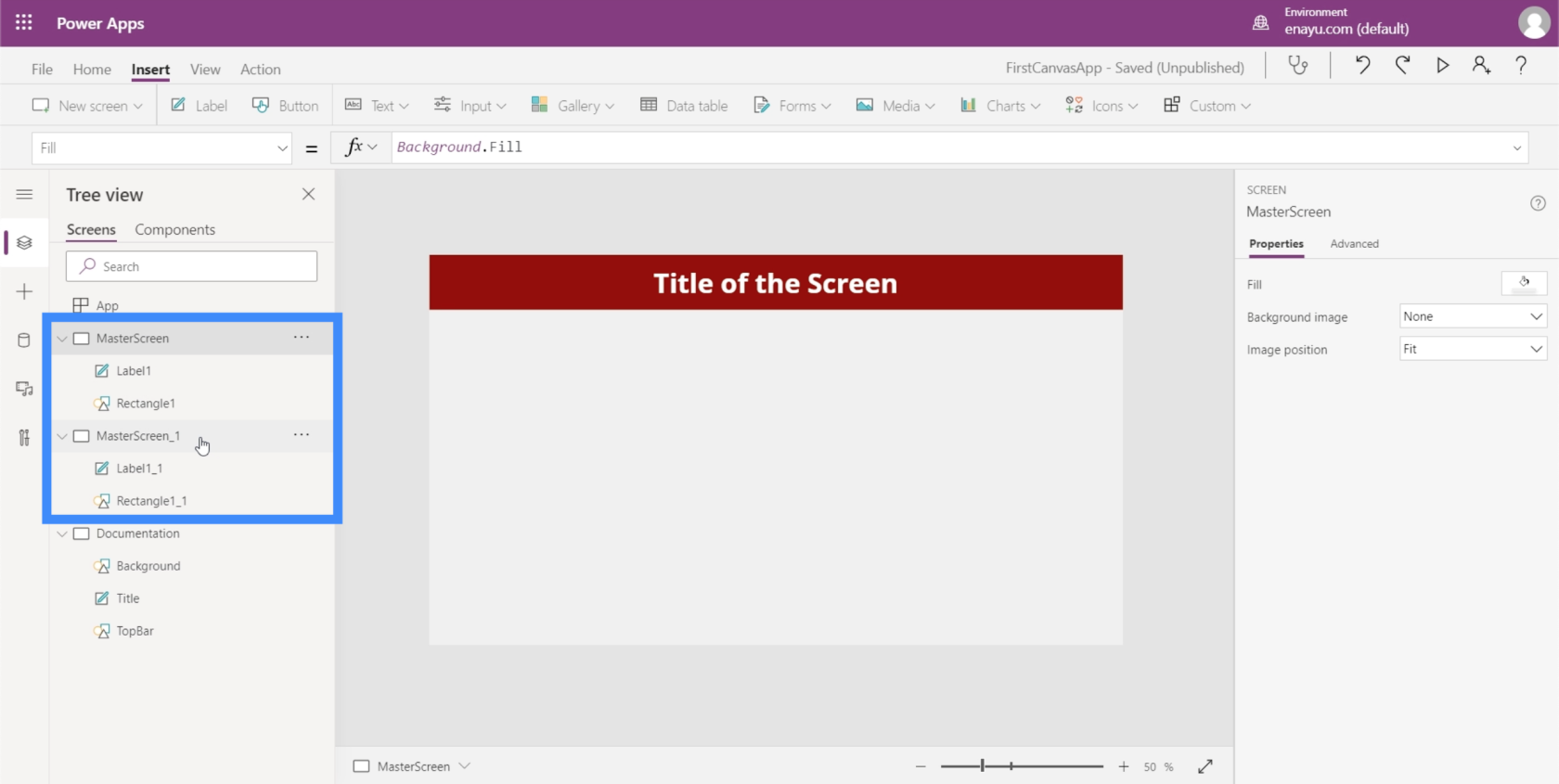
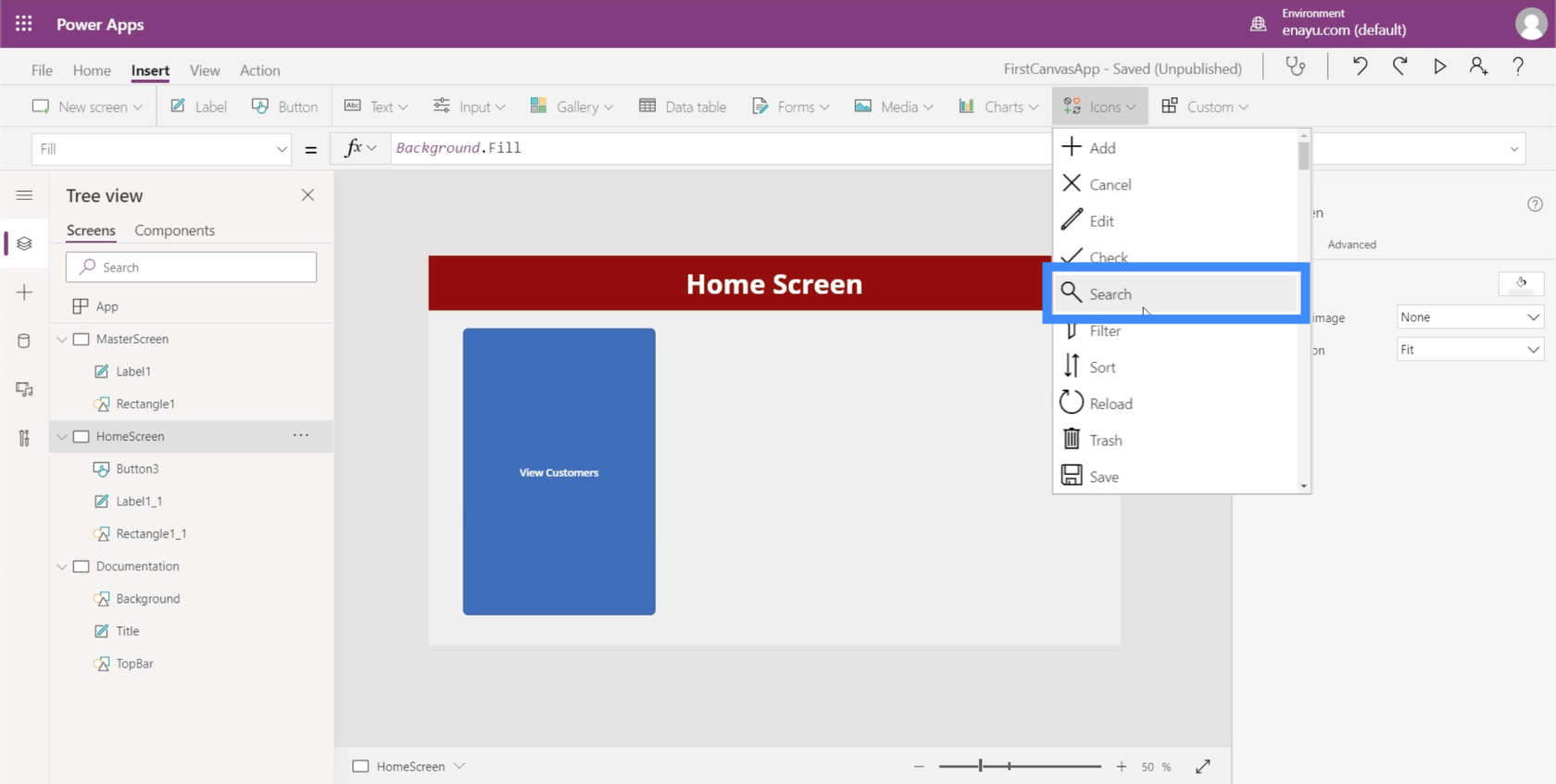
Certificando-me de que a tela mestre está destacada, vou apenas procurar por Preenchimento no menu suspenso. Em seguida, na barra de fórmulas, farei referência ao retângulo que criamos anteriormente e sua cor de preenchimento. Depois de pressionar Enter depois de digitar Background.Fill, você verá que o plano de fundo dessa tela agora mostra a mesma cor da nossa referência.

Embora estejamos adicionando elementos um a um e escolhendo suas cores individuais, também é possível usar os temas padrão na faixa Home. Isso deve ser suficiente, especialmente se algum dos temas corresponder à sua marca.

Mas se nenhum dos temas corresponder ao que você precisa, o método de documentação funcionará perfeitamente.
Personalizando aplicativos adicionando botões
Um elemento útil que podemos adicionar ao nosso aplicativo são os botões. Os botões são uma ótima maneira de permitir que os usuários pulem de uma parte do aplicativo para outra. Isso seria ótimo na tela inicial do aplicativo.
Então, vamos criar uma tela inicial primeiro. Como já temos uma tela principal, podemos apenas duplicá-la para nos poupar o trabalho de criar uma tela inicial do zero.

Como você pode ver, ambas as telas têm exatamente os mesmos elementos.

Vamos renomear a tela mestre duplicada e chamá-la de HomeScreen.

Se você verificar os elementos na tela inicial, verá que ela também carrega as mesmas referências que fizemos quando personalizamos a tela principal. Se você observar Label1_1, por exemplo, ele ainda faz referência ao tamanho do título na tela de documentação.

Como essa será nossa tela inicial, vamos alterar o texto desse rótulo. Para fazer isso, basta digitar o novo texto no painel Propriedades no lado direito. Vamos digitar na tela inicial.

Agora, vamos adicionar um botão em nossa tela inicial. Podemos fazer isso clicando no botão na faixa de opções Inserir.

Assim como qualquer outro elemento, podemos arrastar o botão para onde quisermos e redimensioná-lo clicando e arrastando os pontos ao redor do elemento.

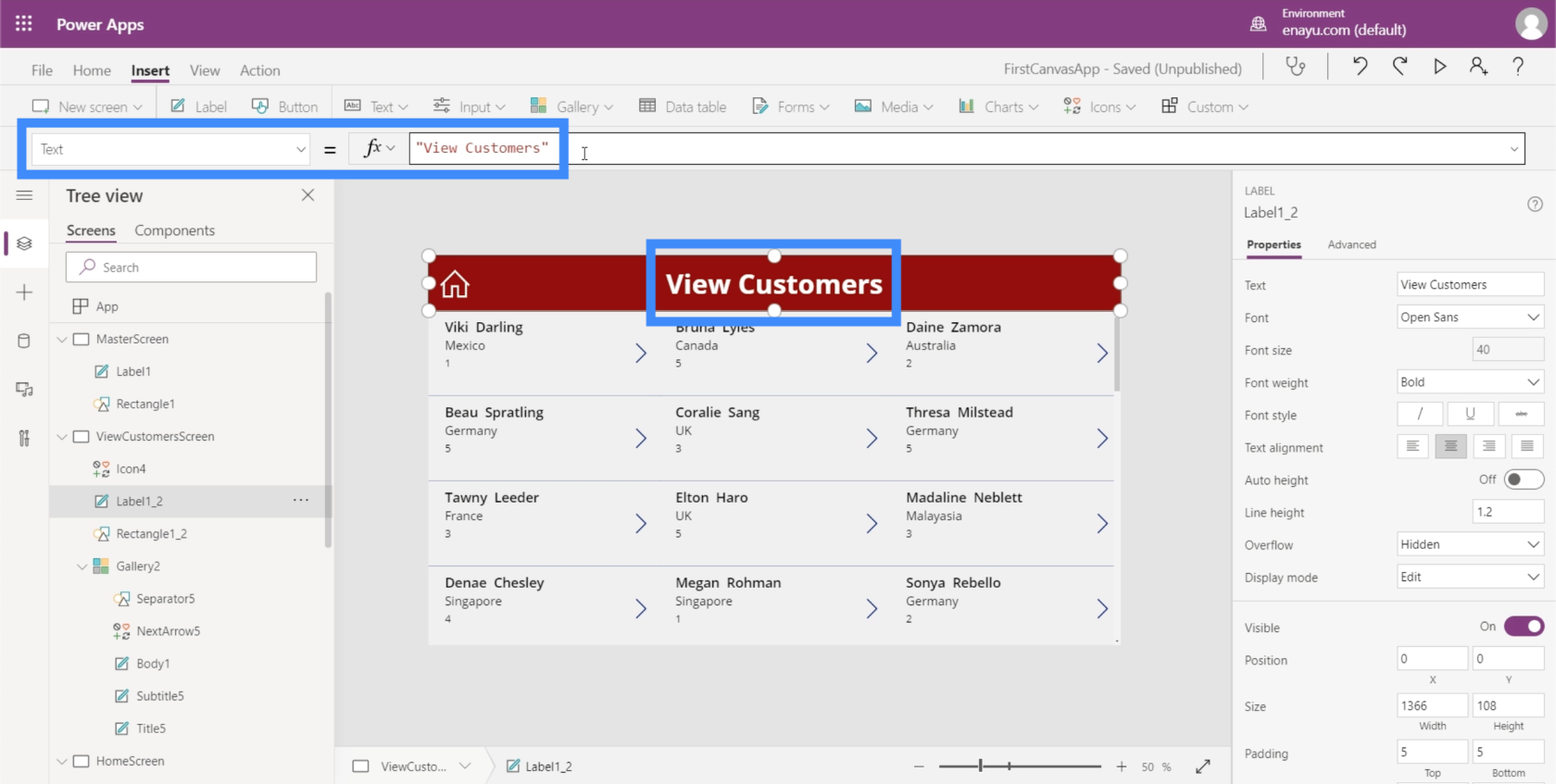
Em seguida, vamos alterar o texto desse botão para “Visualizar clientes”. Basta destacar o botão, escolher Texto no menu suspenso de propriedades e digitar Exibir clientes diretamente na barra de fórmulas.

Para dar uma aparência mais profissional, vamos adicionar um ícone de lupa.

Você pode mover o ícone e redimensioná-lo. Neste caso, vamos apenas colocá-lo em cima do texto deste botão.

Em seguida, vamos alterar a cor da lupa para branco acessando o painel de propriedades à direita.

Para tornar esteticamente mais agradável, vamos também alterar as cores do botão. Mas teremos que fazer isso a partir da tela de documentação para que possamos referenciar facilmente as mesmas cores e configurações quando construirmos outras telas.
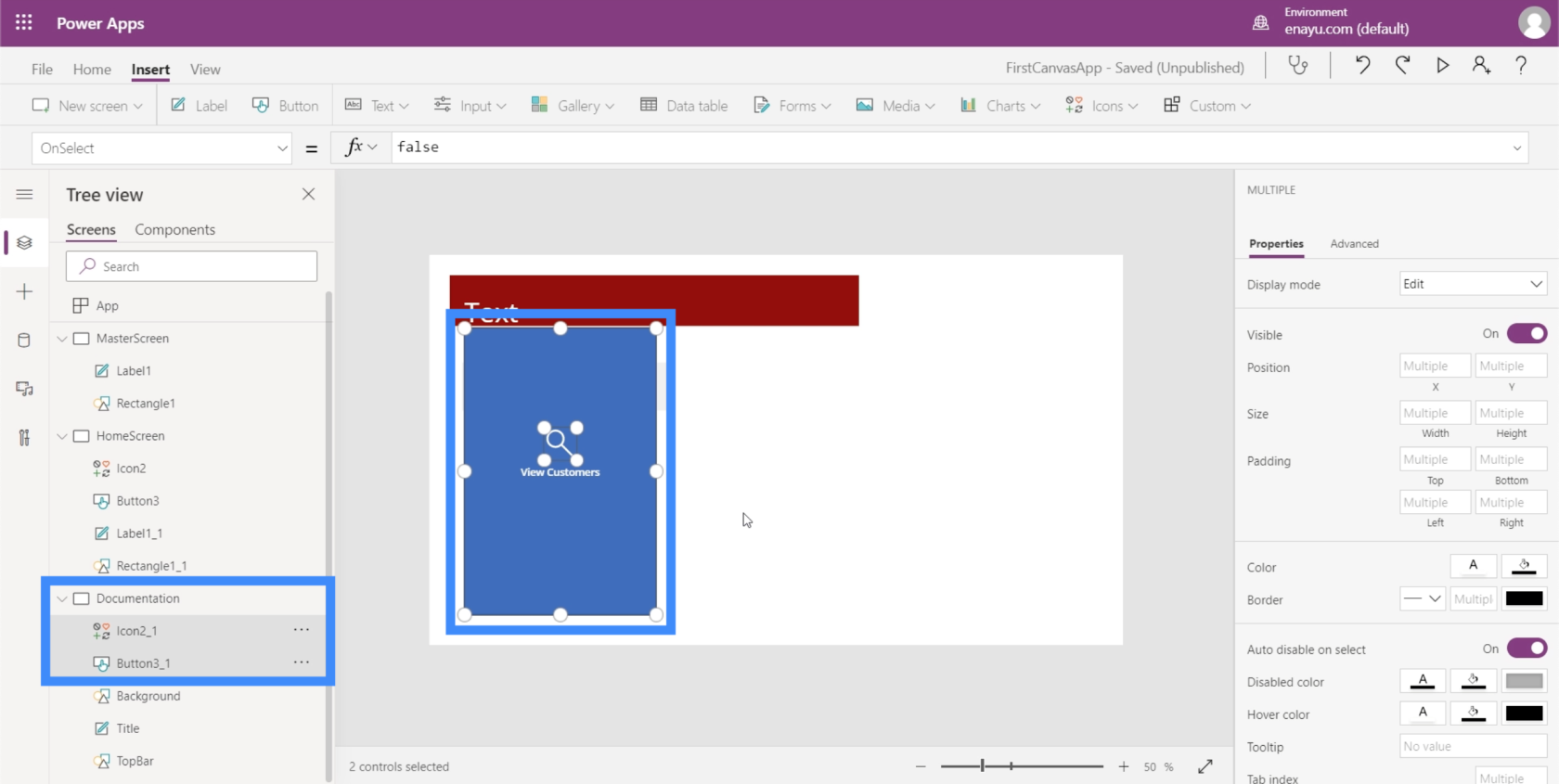
Vamos destacar esses novos elementos que adicionamos e clicar em Ctrl + C para copiá-los.

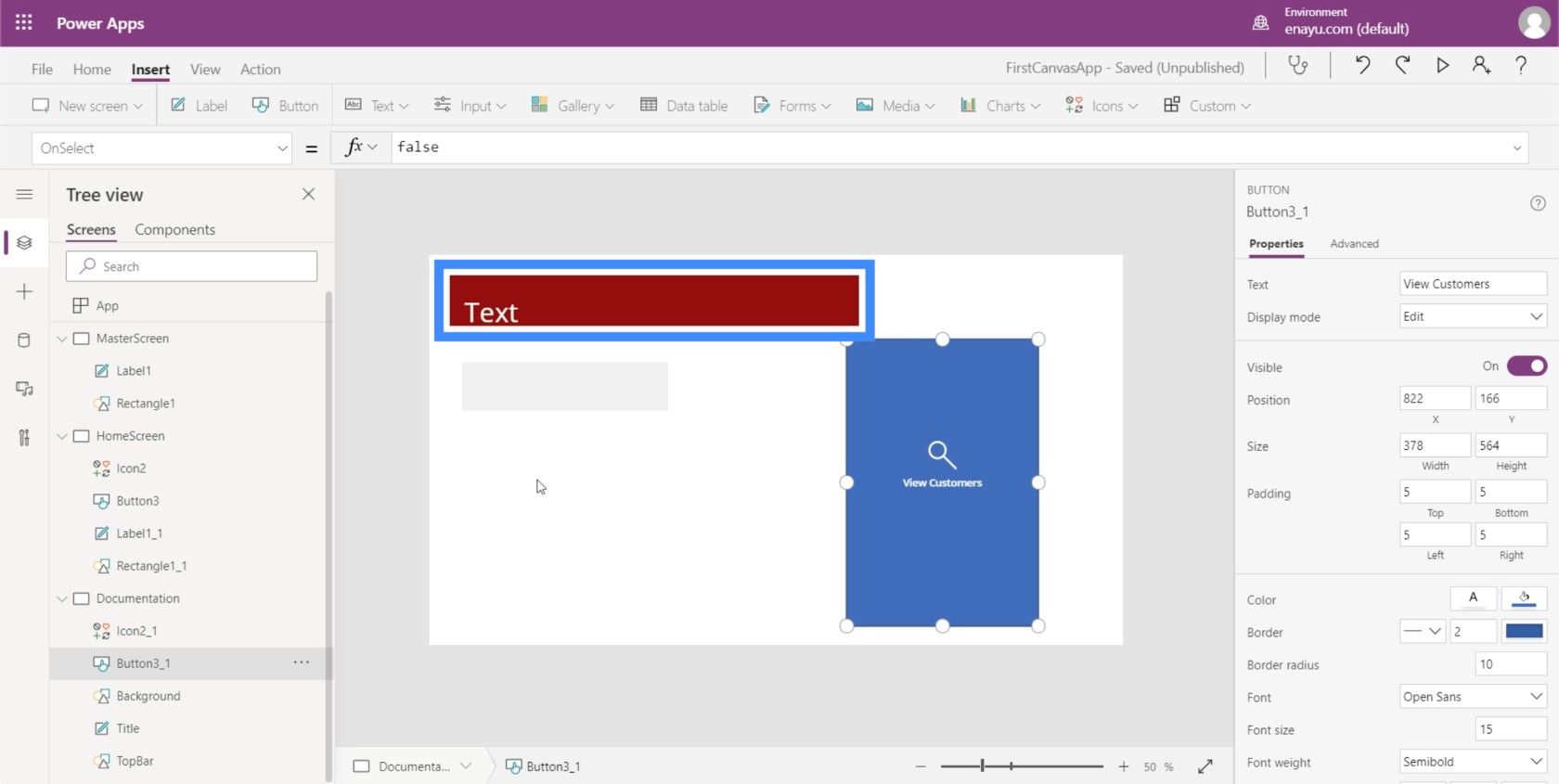
Em seguida, vá para a tela de documentação e clique em Ctrl + V para colar os elementos nesta tela.

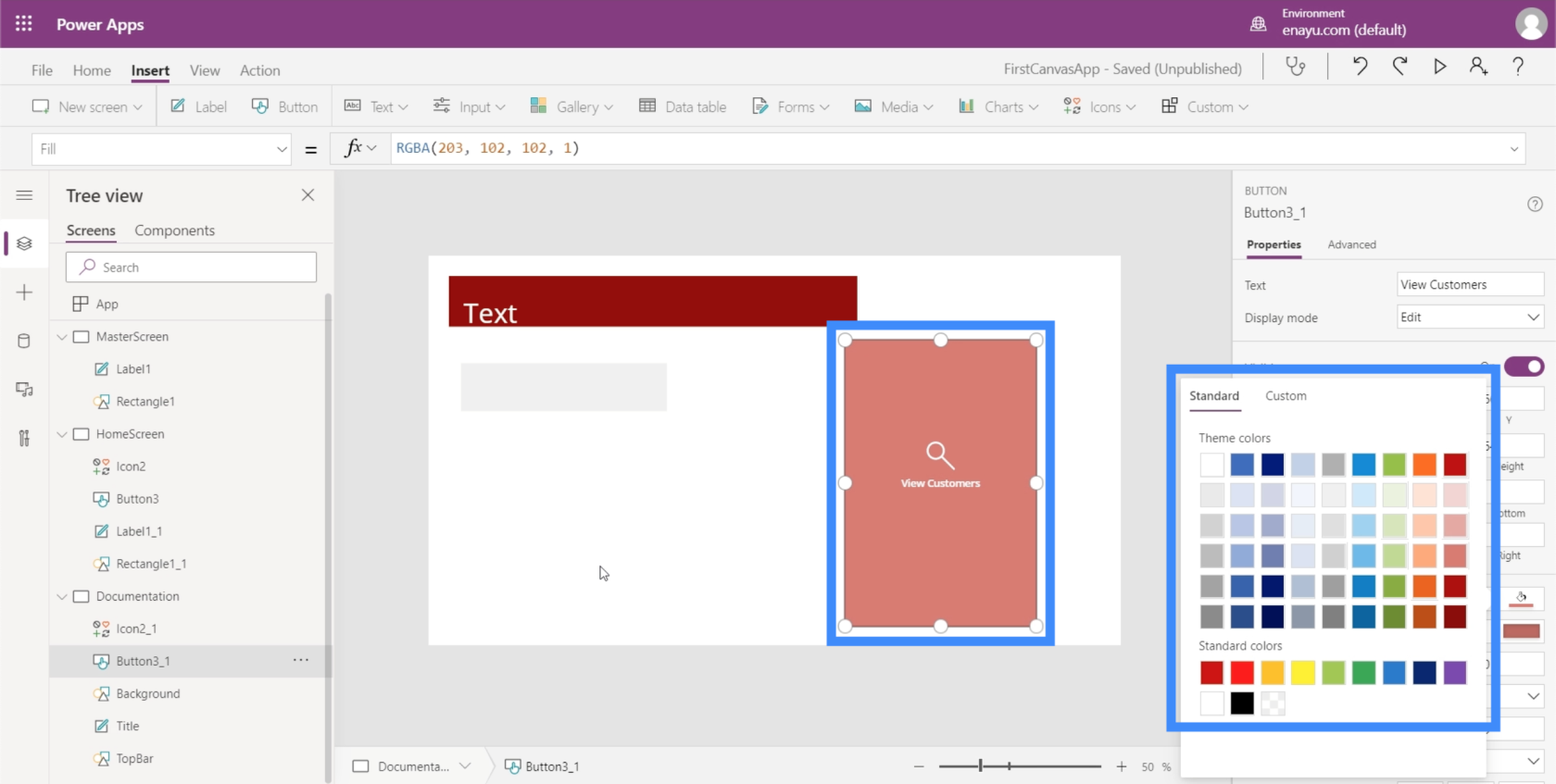
Como nosso TopBar é marrom, queremos garantir que a cor de nosso botão o complemente.

Então, vamos mudar a cor para algo que fique bem com o nosso tema.

Precisamos garantir que o botão da tela inicial corresponda às propriedades que acabamos de definir na tela de documentação. A primeira coisa que precisamos fazer é mudar o nome desse elemento para HomeScreenButton.

Então, vamos voltar para a tela inicial e alterar o Preenchimento do botão para corresponder ao que definimos na tela de documentação.

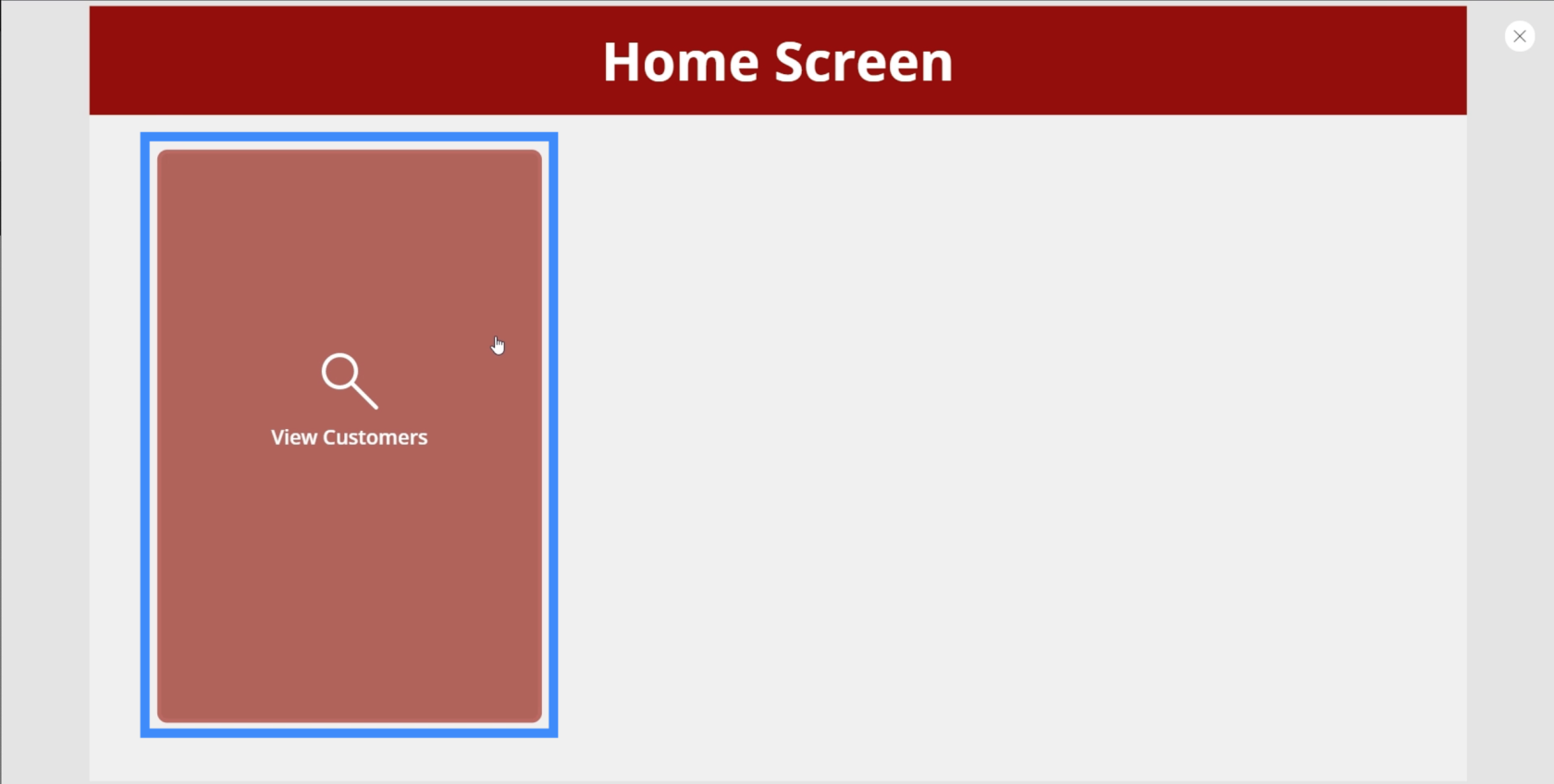
Superficialmente, o botão Exibir clientes fica bem com a cor que escolhemos. Mas quando passarmos o mouse sobre ele, você verá que ele ainda volta à cor azul original.

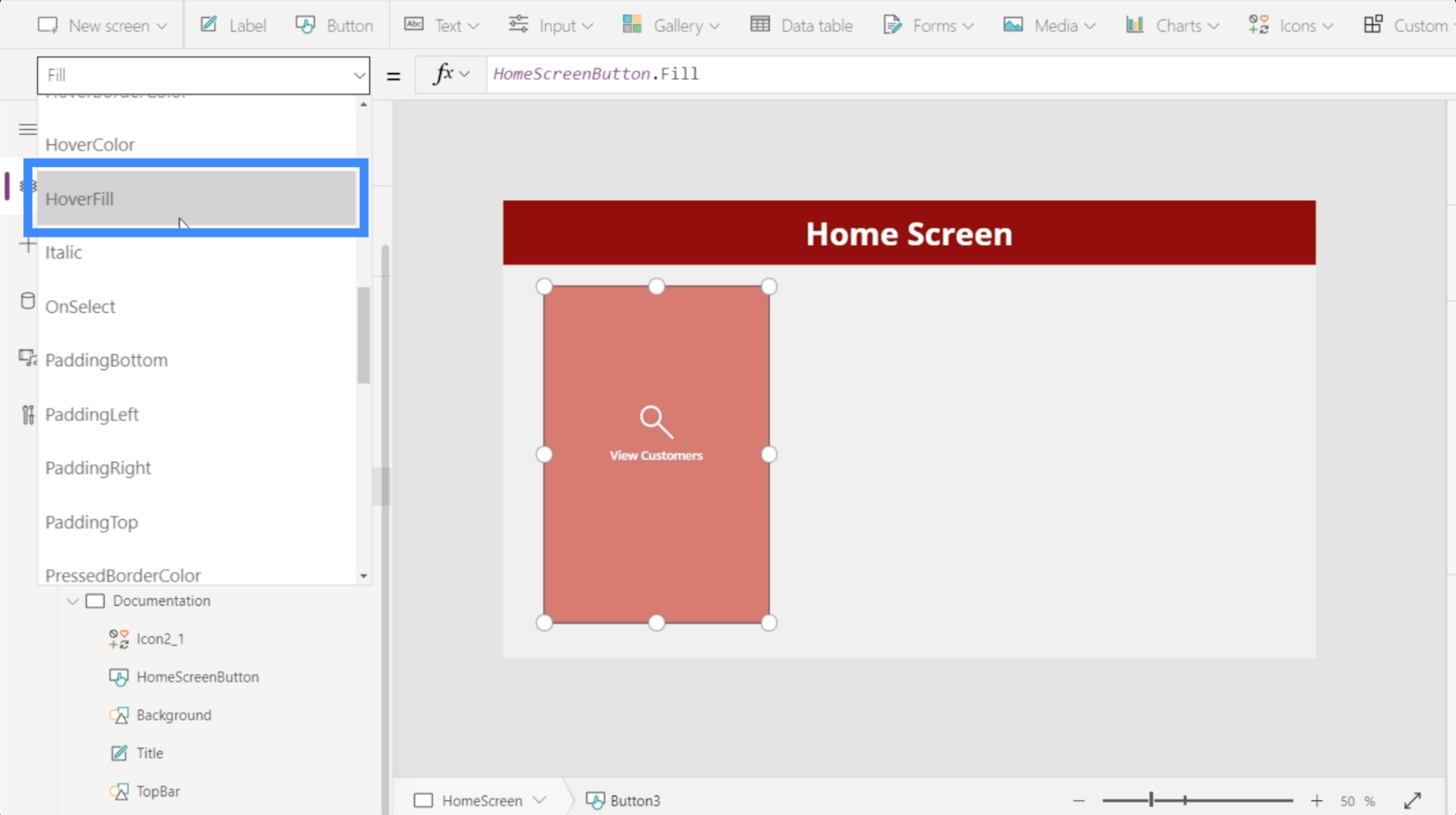
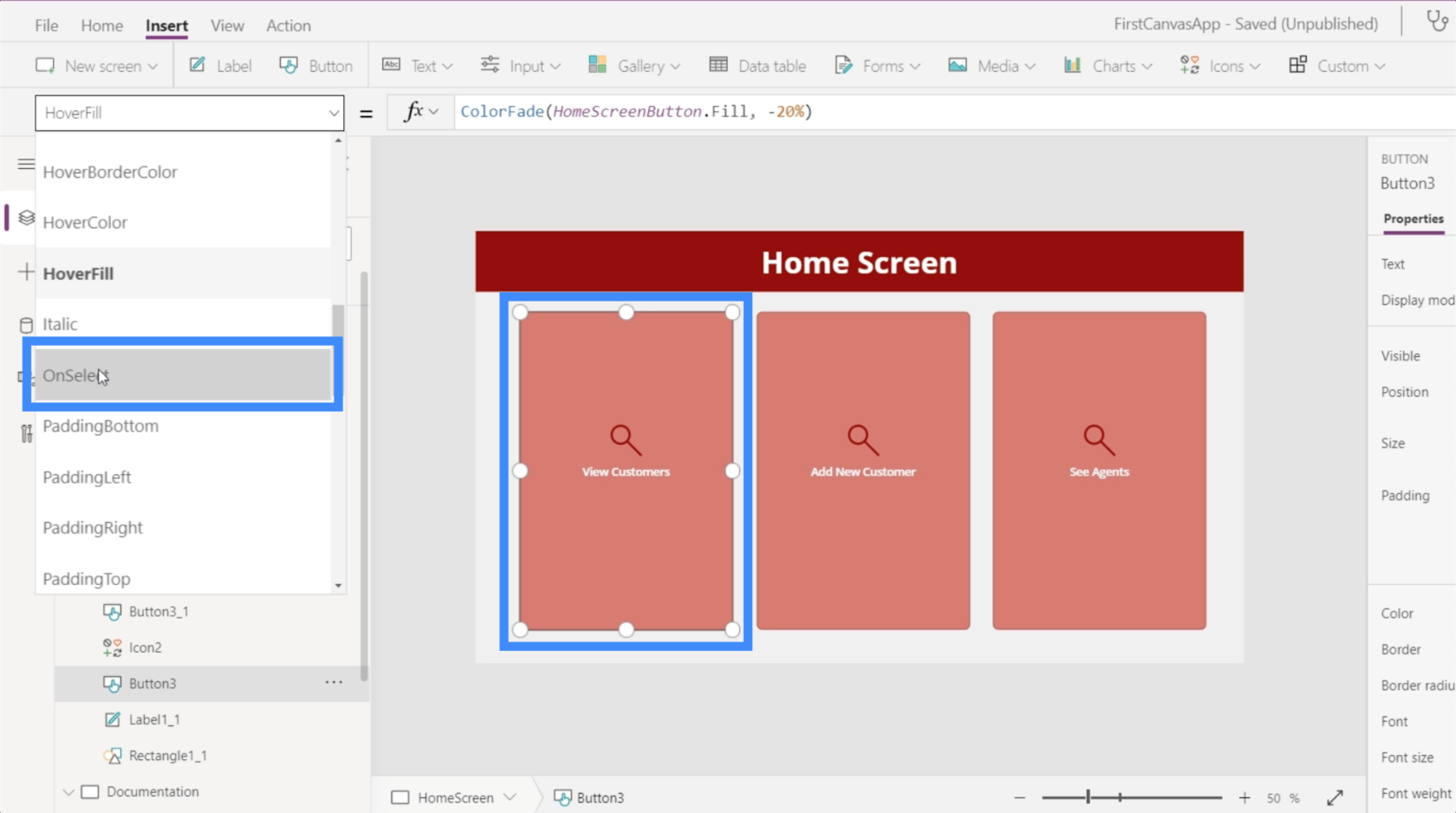
Para mudar isso, basta procurar por HoverFill.

Observando as propriedades atuais do preenchimento flutuante, mostra que a cor está esmaecida em 20%, mas também está usando uma cor específica como referência, o que não queremos.

Portanto, em vez de referenciar um código de cores RGBA específico, vamos referenciar HomeSreenButton.Fill.

Depois de pressionar enter, você verá que o botão agora usa a cor que queremos.

Outra coisa que precisamos corrigir é a cor que aparece quando você clica no botão. Como você pode ver, ele fica branco quando você clica nele.

A melhor maneira de corrigir isso é garantir que o ícone que usamos, que é a lupa, não fique oculto sempre que o botão for clicado. Podemos fazer isso alterando a cor do ícone e definindo-o para a mesma cor do TopBar.

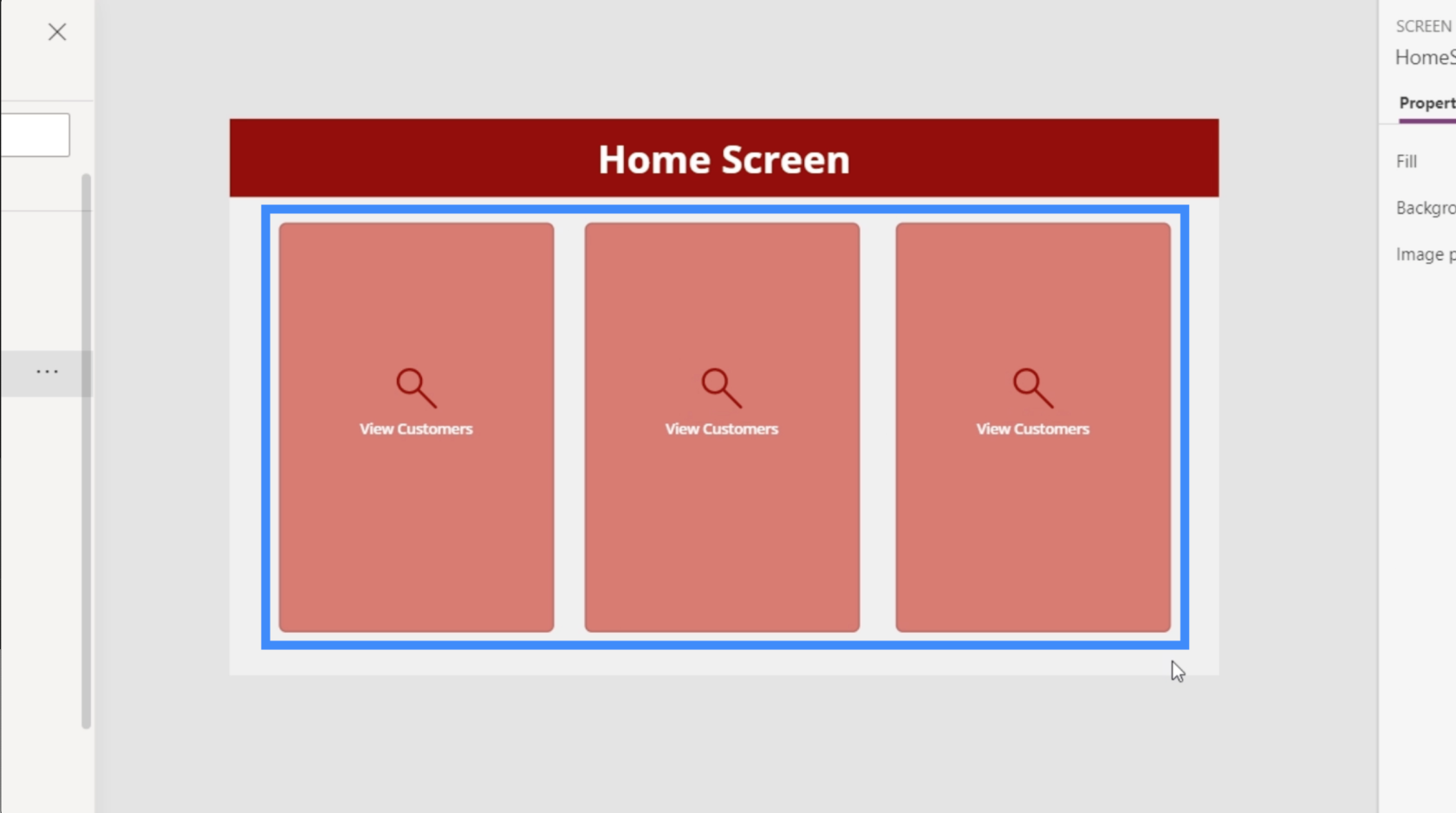
Como precisamos de três botões na tela inicial, precisaremos replicar esse botão específico duas vezes. Para fazer isso, basta destacar os elementos e clicar em Ctrl + C para copiá-los.

Depois, basta clicar em Ctrl + V para colar os mesmos elementos nesta tela. Faça a mesma coisa mais uma vez para adicionar um terceiro botão. Em seguida, basta arrastá-los para o local certo para garantir que a tela fique boa.

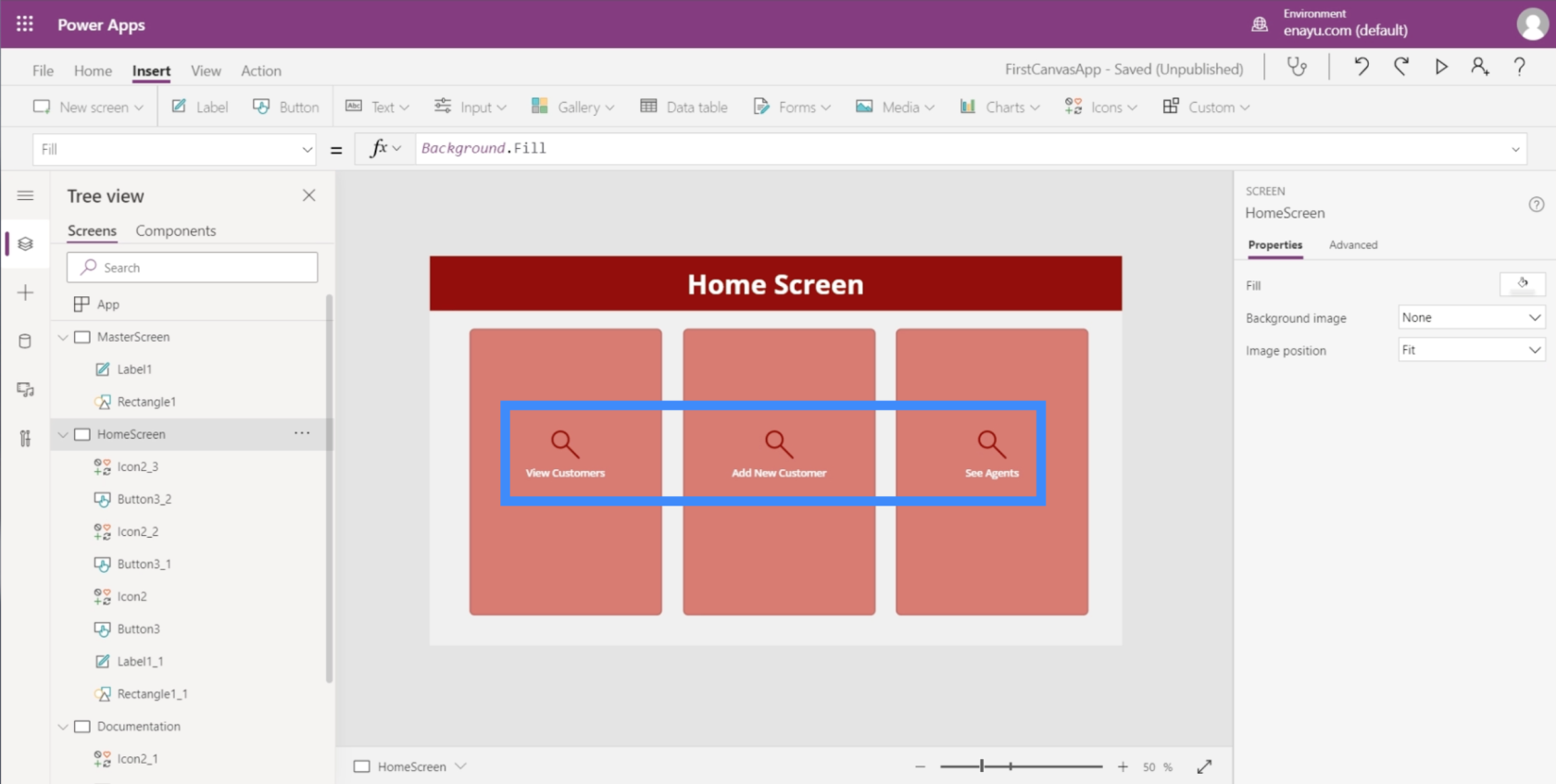
Agora, vamos mudar o texto. O segundo será Adicionar novo cliente e o terceiro será Ver agentes.

Agora que temos três botões aqui, vamos garantir que eles realmente vão a algum lugar. Precisamos preparar a tela onde esses botões irão pousar.
Personalizando aplicativos adicionando galerias
Uma galeria é uma coleção ou lista de itens dispostos de uma determinada maneira. Pense nos seus contatos no seu celular. Esse é um ótimo exemplo de uma galeria.
O primeiro botão na tela inicial é para Visualizar Clientes, então vamos criar uma nova tela onde esse botão ficará. Esta tela vai ser um ótimo lugar para uma galeria.
Assim como fizemos com as outras telas, vamos duplicar a Tela Mestre e renomeá-la para ViewCustomersScreen.

Em seguida, clicaremos na Galeria sob o botão Inserir. As galerias vêm em diferentes formatos, mas para este aplicativo específico, vamos usar o layout vertical.

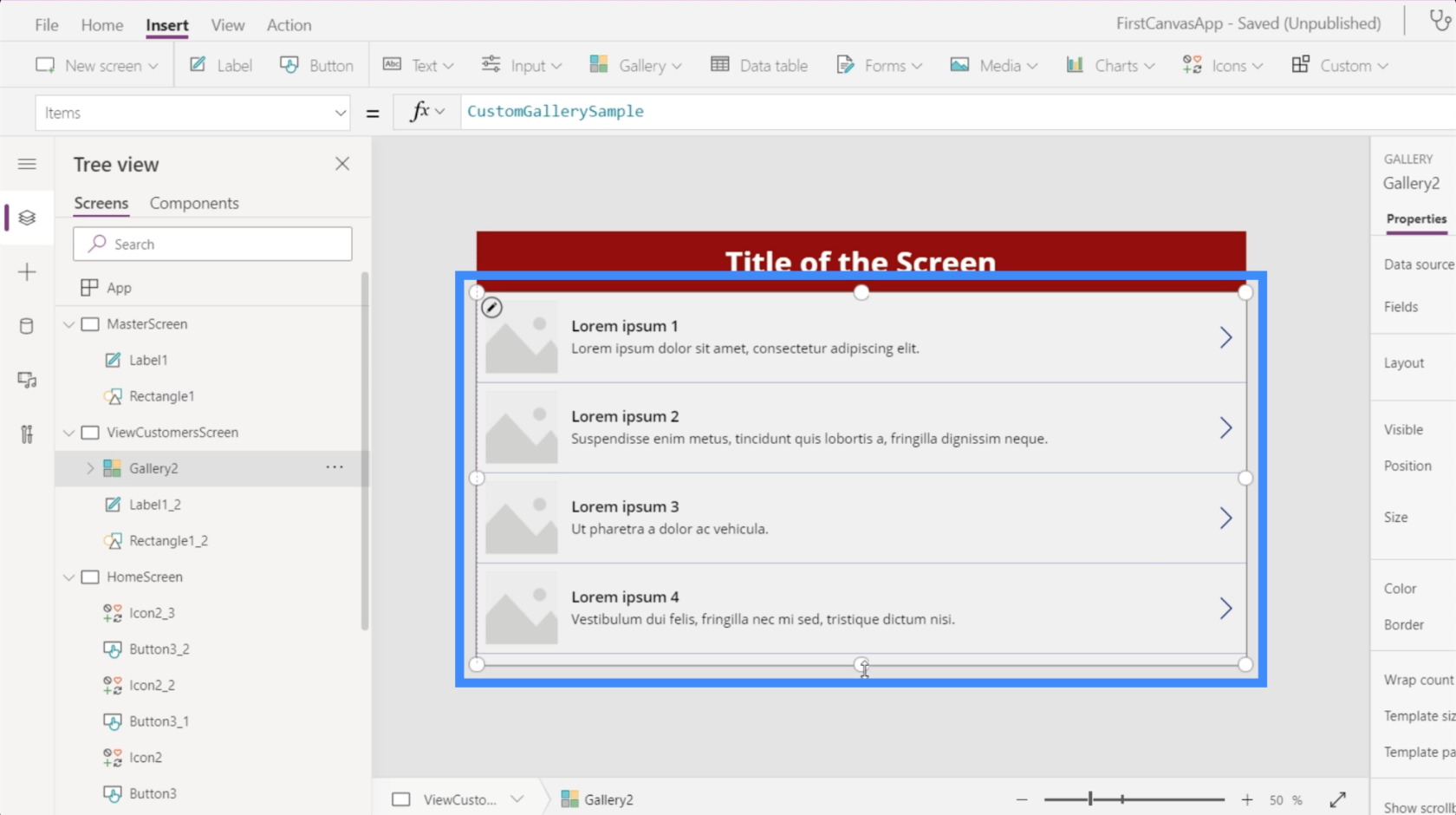
É assim que uma galeria vertical se parece.

Como você pode ver, ele mostra apenas três entradas. Mas se você arrastar a galeria para baixo para preencher a tela, ela adicionará entradas para preencher o espaço.

Mesmo que a galeria esteja mostrando quatro entradas em branco, isso não significa que podemos acomodar apenas quatro conjuntos de dados aqui. No PowerApps, as galerias criarão automaticamente o número exato de entradas com base nos dados.
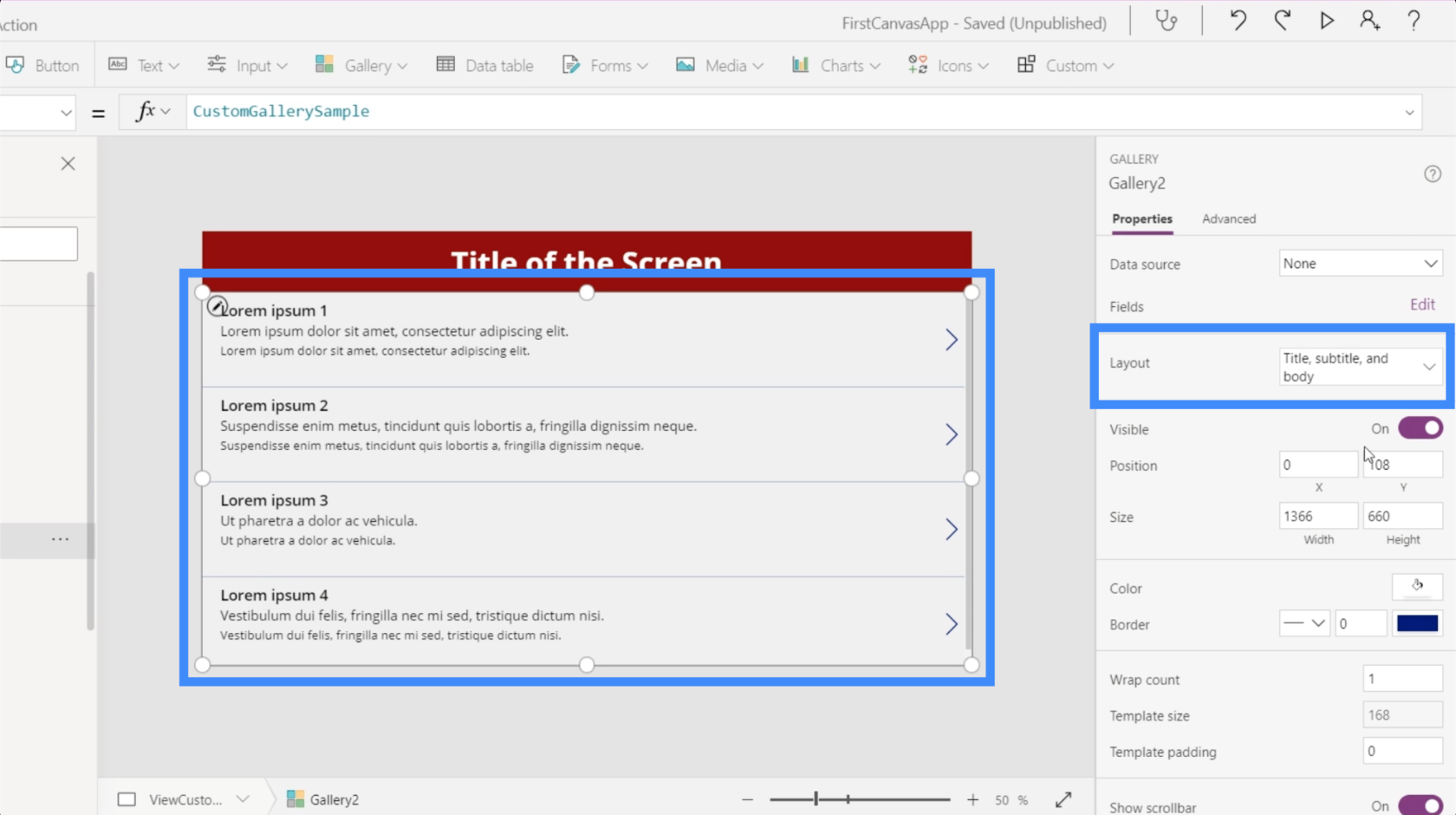
Como nossos dados não carregam imagens, vamos alterar o layout para título, subtítulo e corpo.

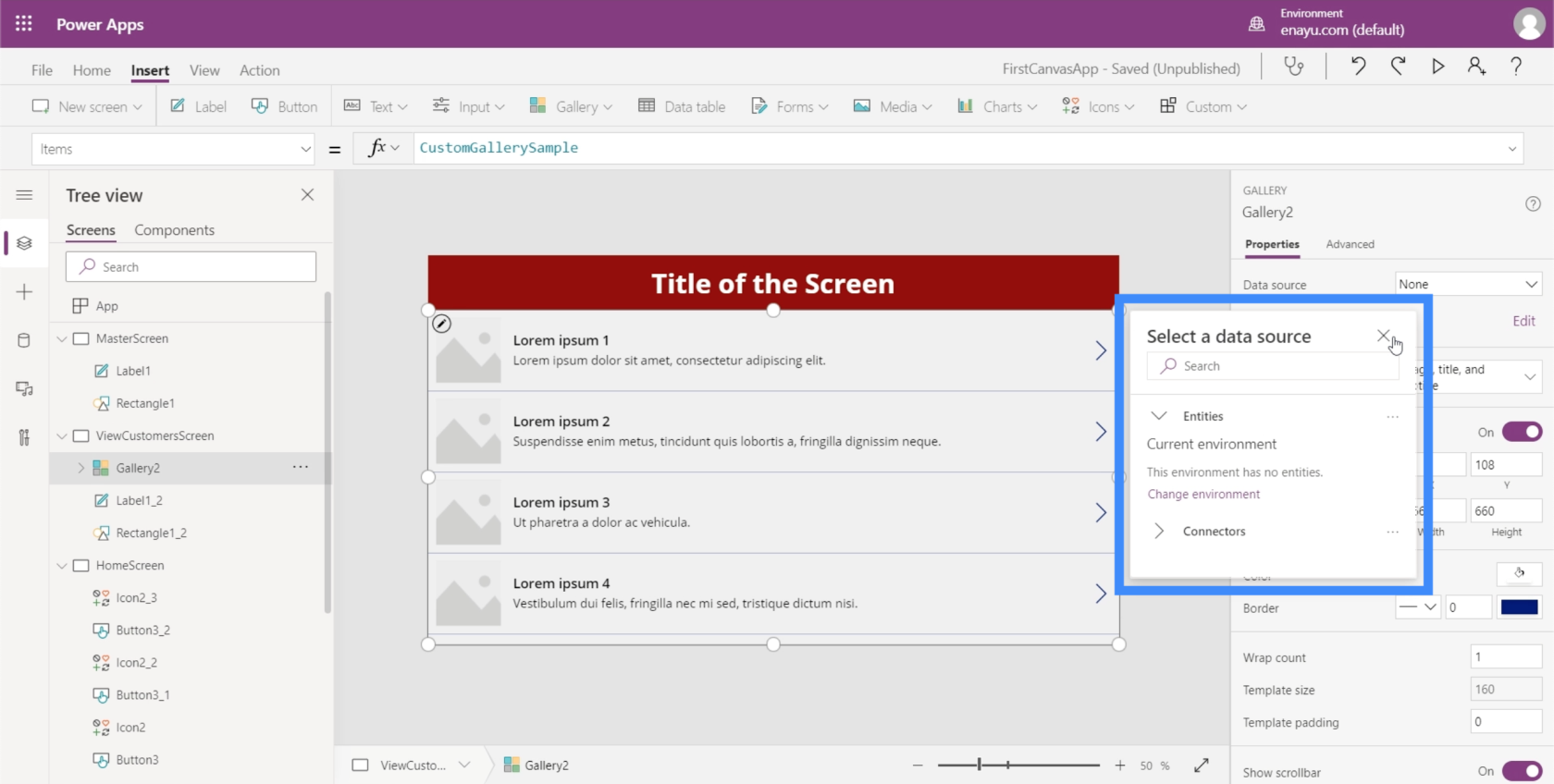
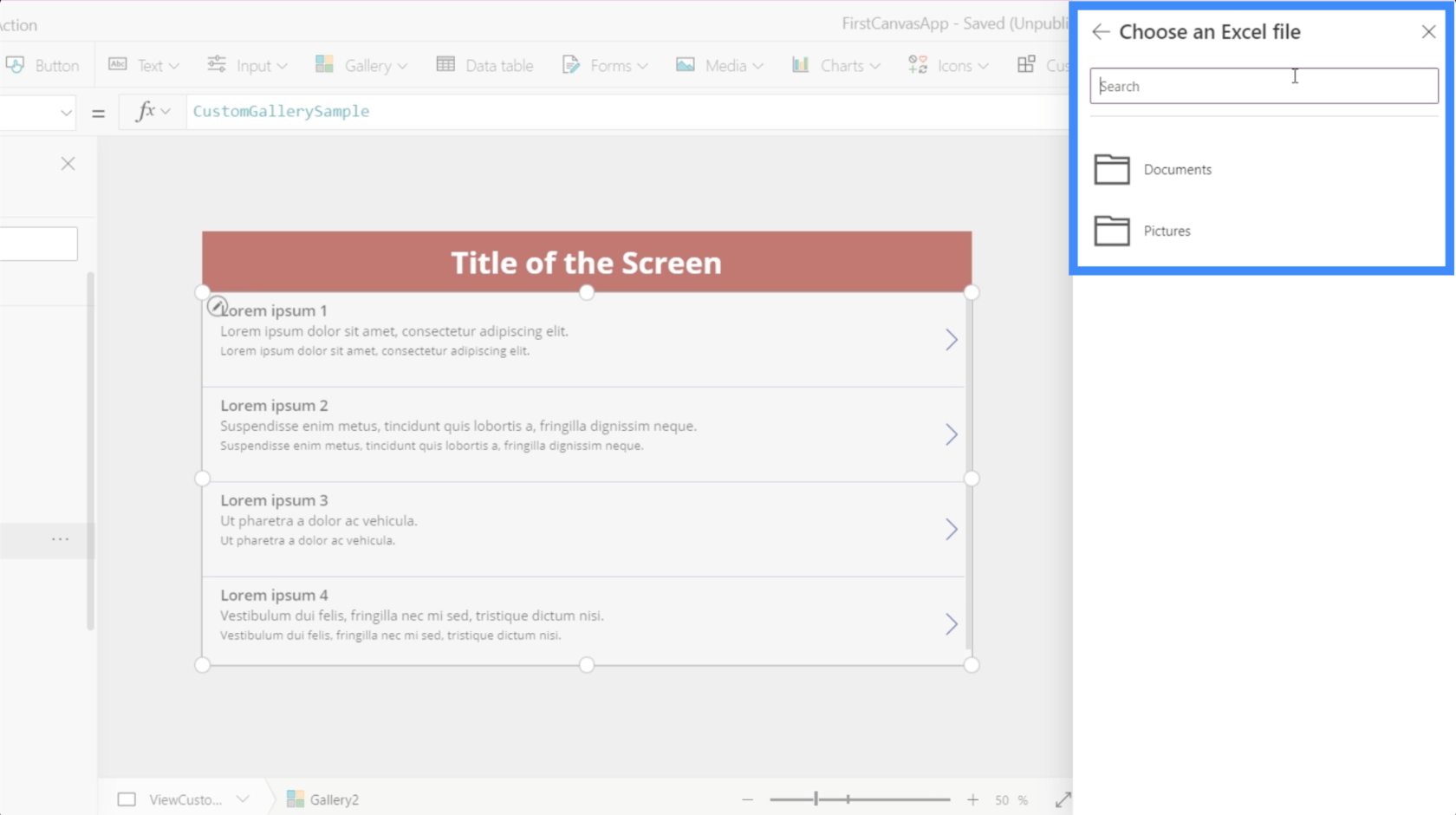
Nossa galeria atual ainda não está conectada a uma fonte de dados, por isso ela nos pede automaticamente para selecionar uma fonte de dados quando clicamos na galeria.

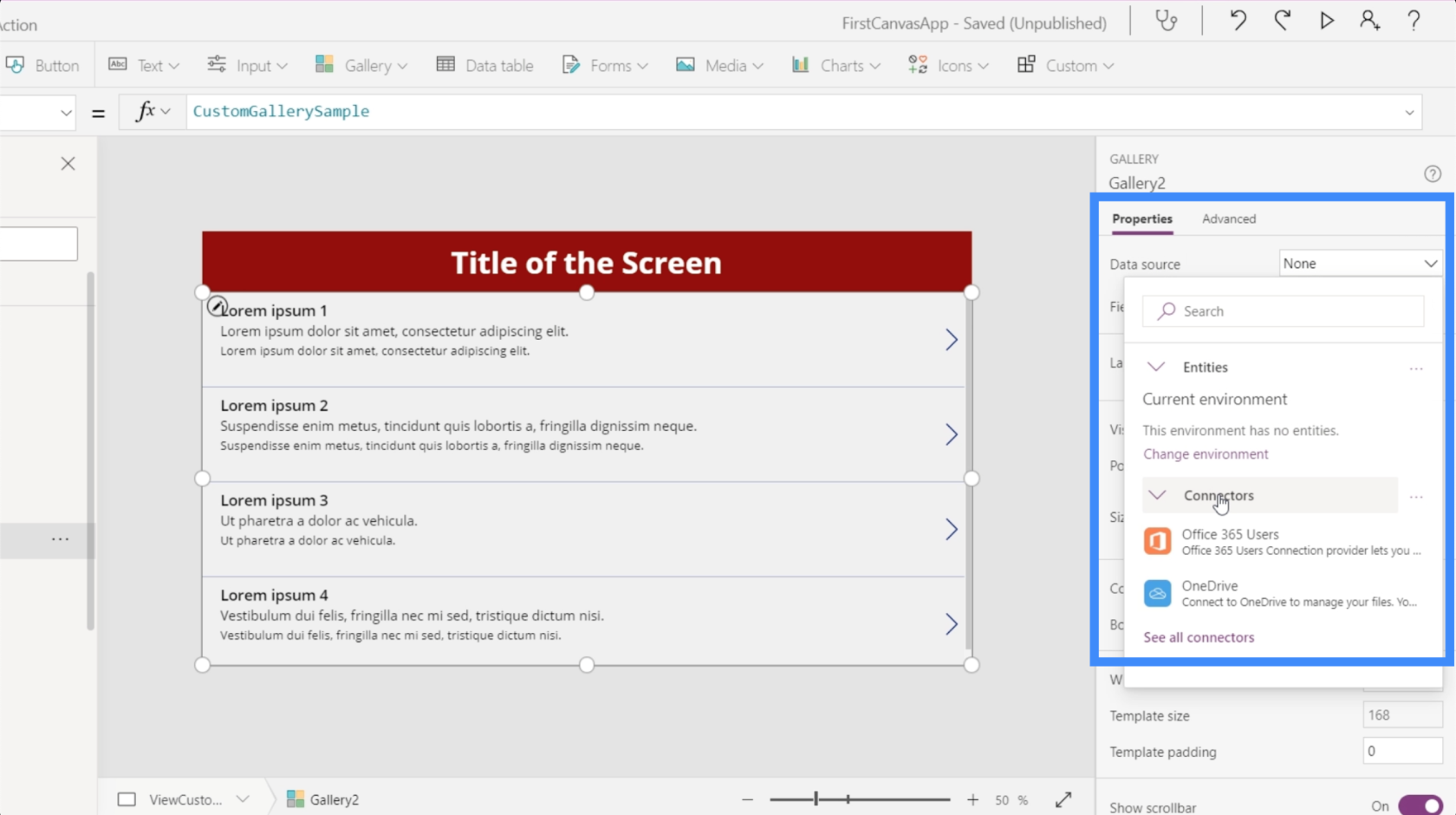
Caso esse pop-up não apareça automaticamente, você pode adicionar uma fonte de dados por meio do painel de propriedades à direita.

Depois de escolher a fonte, basta abrir a pasta onde seu arquivo de origem pode ser encontrado.

Vamos usar os dados neste arquivo Clientes.

Isso é o que está dentro dessa planilha. São os dados que queremos mostrar em nossa galeria.

Depois de clicar nele, ele me permite escolher uma mesa.

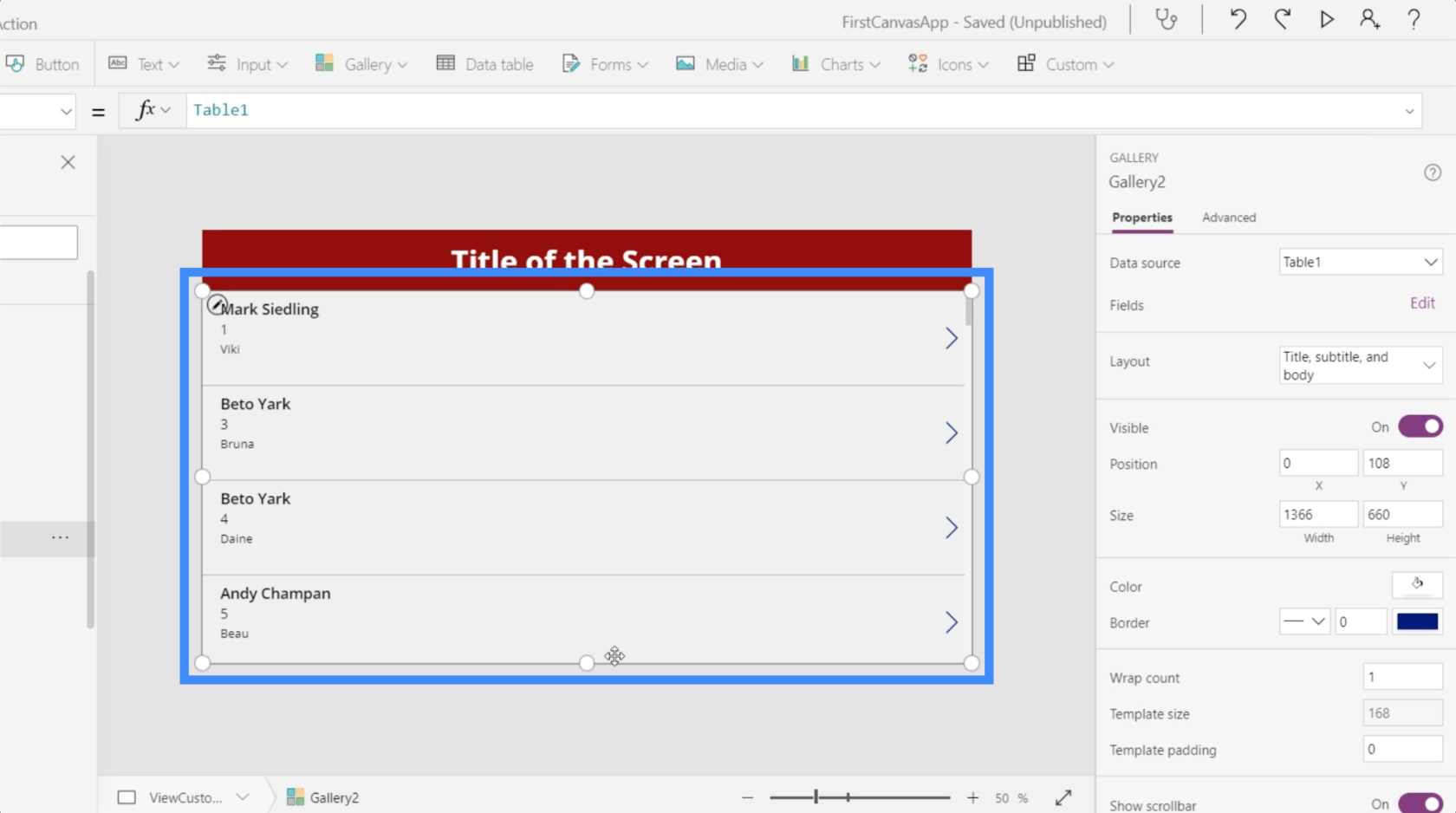
E assim que eu escolher essa tabela, os dados nela serão exibidos na galeria.

No momento, cada item da galeria mostra o nome do agente no topo.

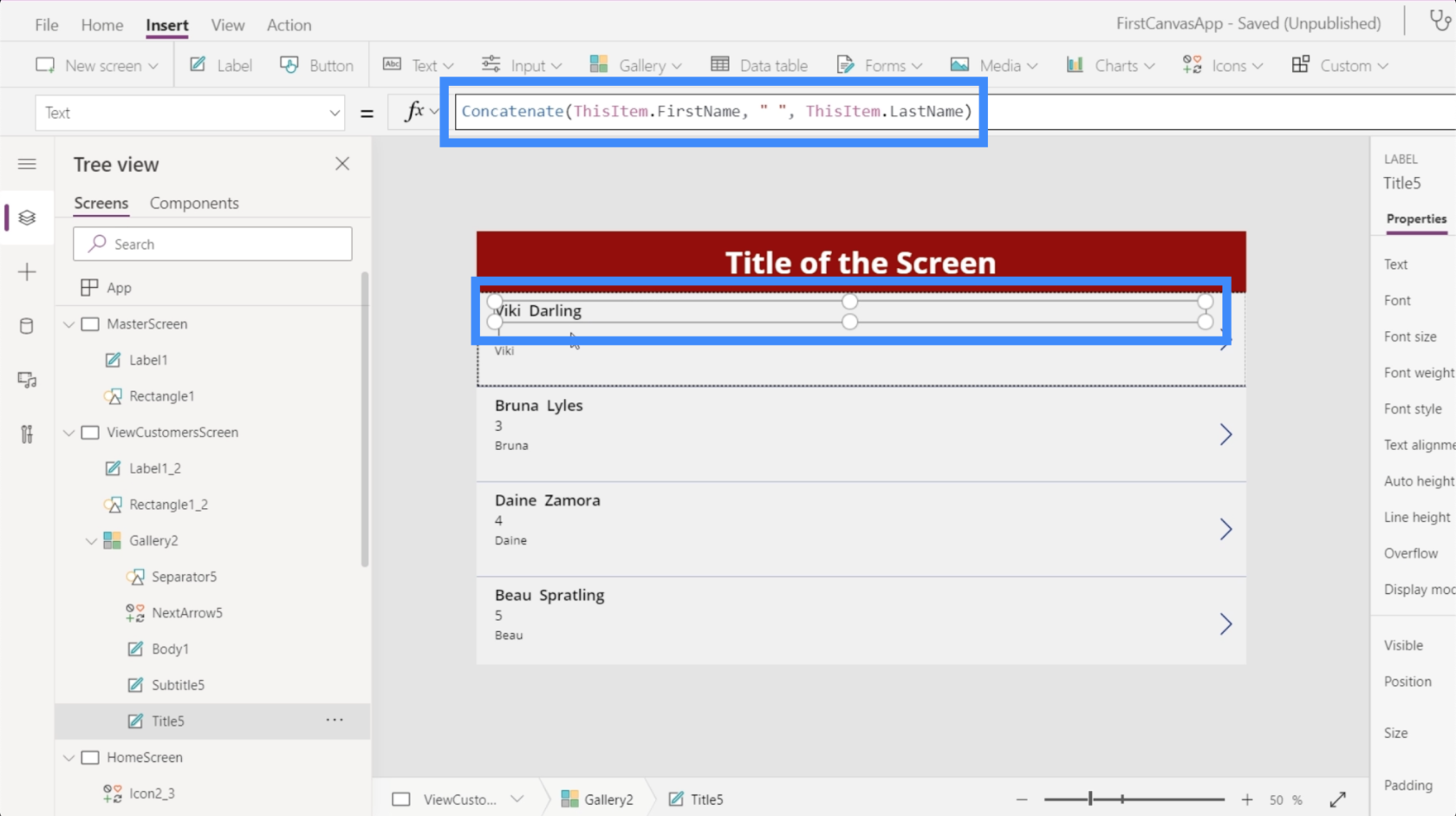
No entanto, faz mais sentido se mostrarmos o nome e o sobrenome no topo. Então, vamos mudar isso indo para a barra de fórmulas. Como o nome e o sobrenome estão em duas colunas separadas, usaremos o Concatenate.

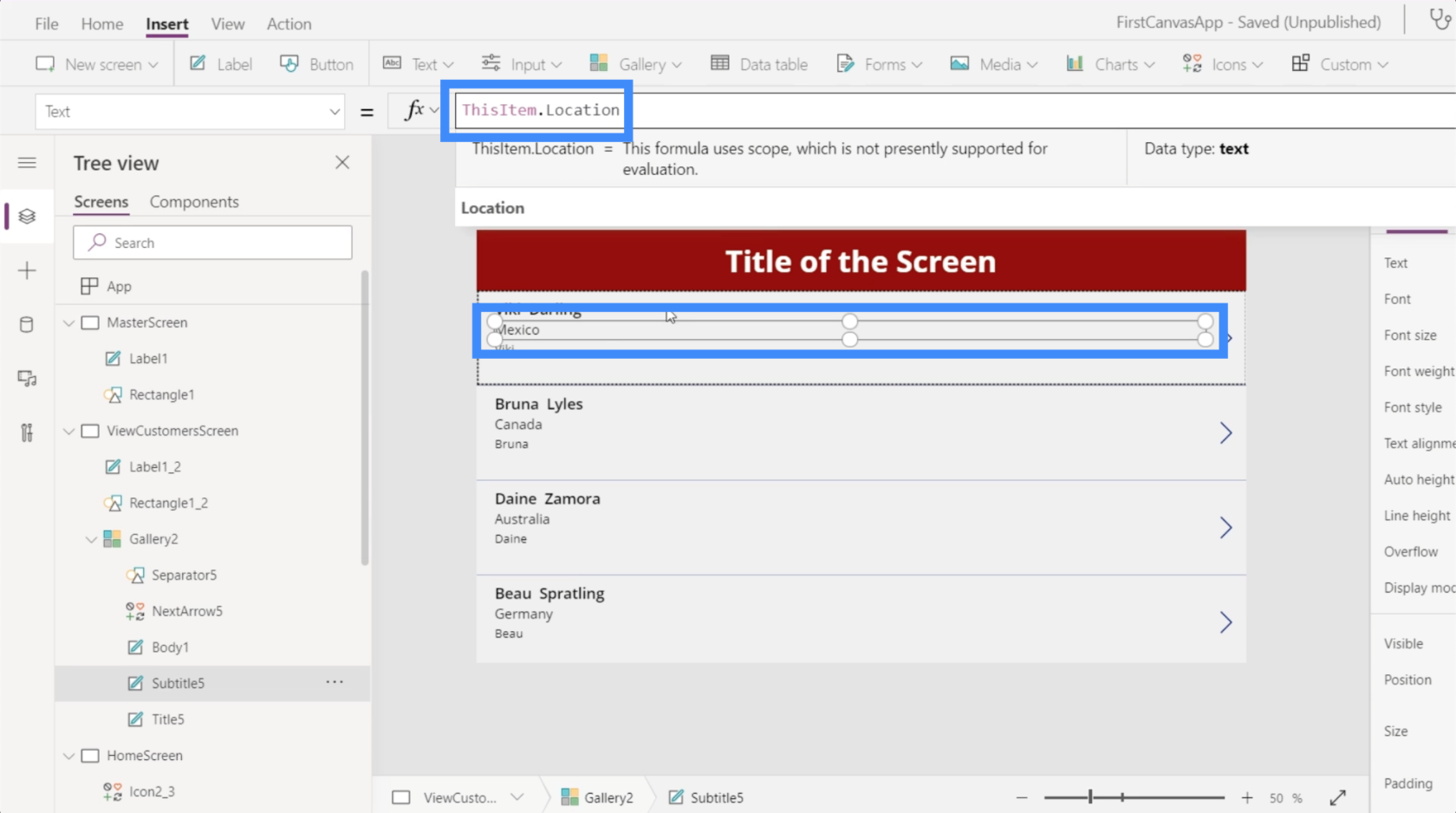
O melhor do layout que escolhemos é que ele nos dá mais espaço para colocar mais informações em cada cartão. Então podemos colocar a localização do cliente aqui na segunda linha.

Então podemos usar o nível VIP na terceira linha.

A vantagem de criar uma nova tela, especialmente no modo tablet, é a quantidade de espaço com que podemos trabalhar. Para esta galeria, por exemplo, temos muito espaço sobrando, mesmo que já estejamos exibindo bastante informação em cada cartão.
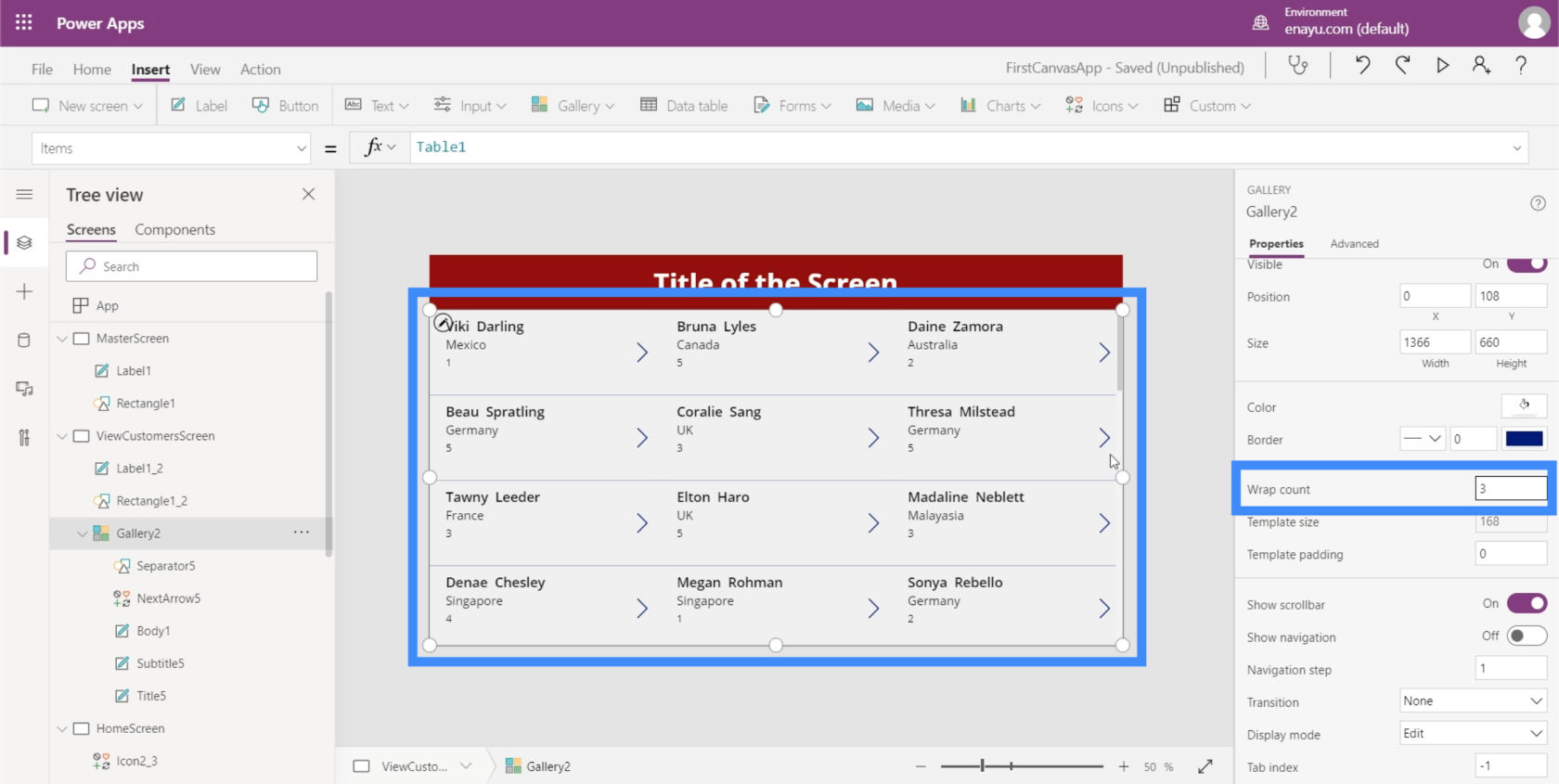
Portanto, vamos maximizar o espaço alterando a contagem de envoltórios. Podemos fazer isso aqui no painel de propriedades.

Vamos mudar isso para 3 em vez de 1 para que possamos ter uma galeria com várias colunas.

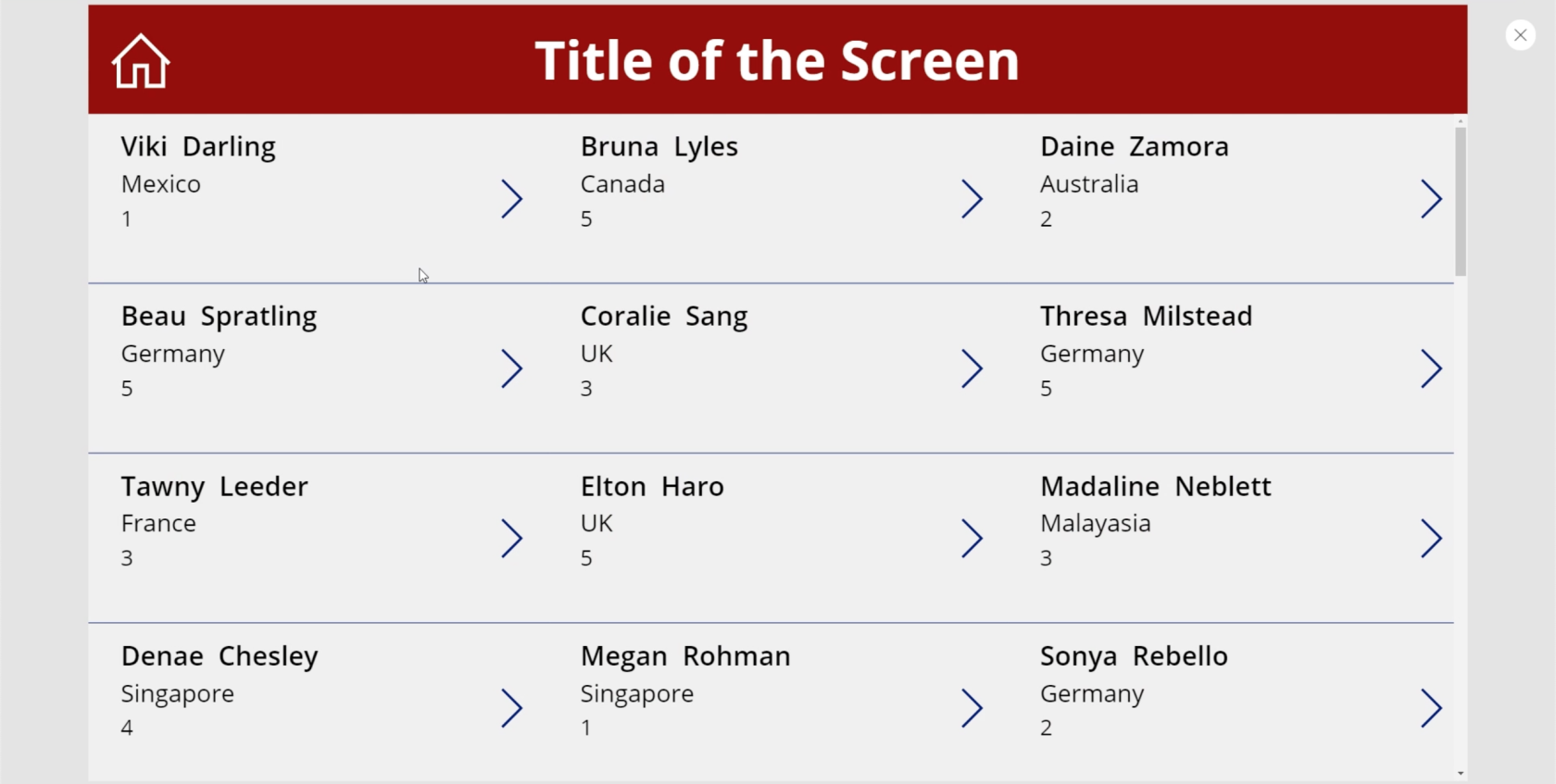
Isso torna mais fácil ver mais de uma só vez.
Adicionando navegação a botões e ícones
Agora que temos algumas telas para trabalhar, podemos começar a adicionar uma navegação que nos levará de uma tela para outra.
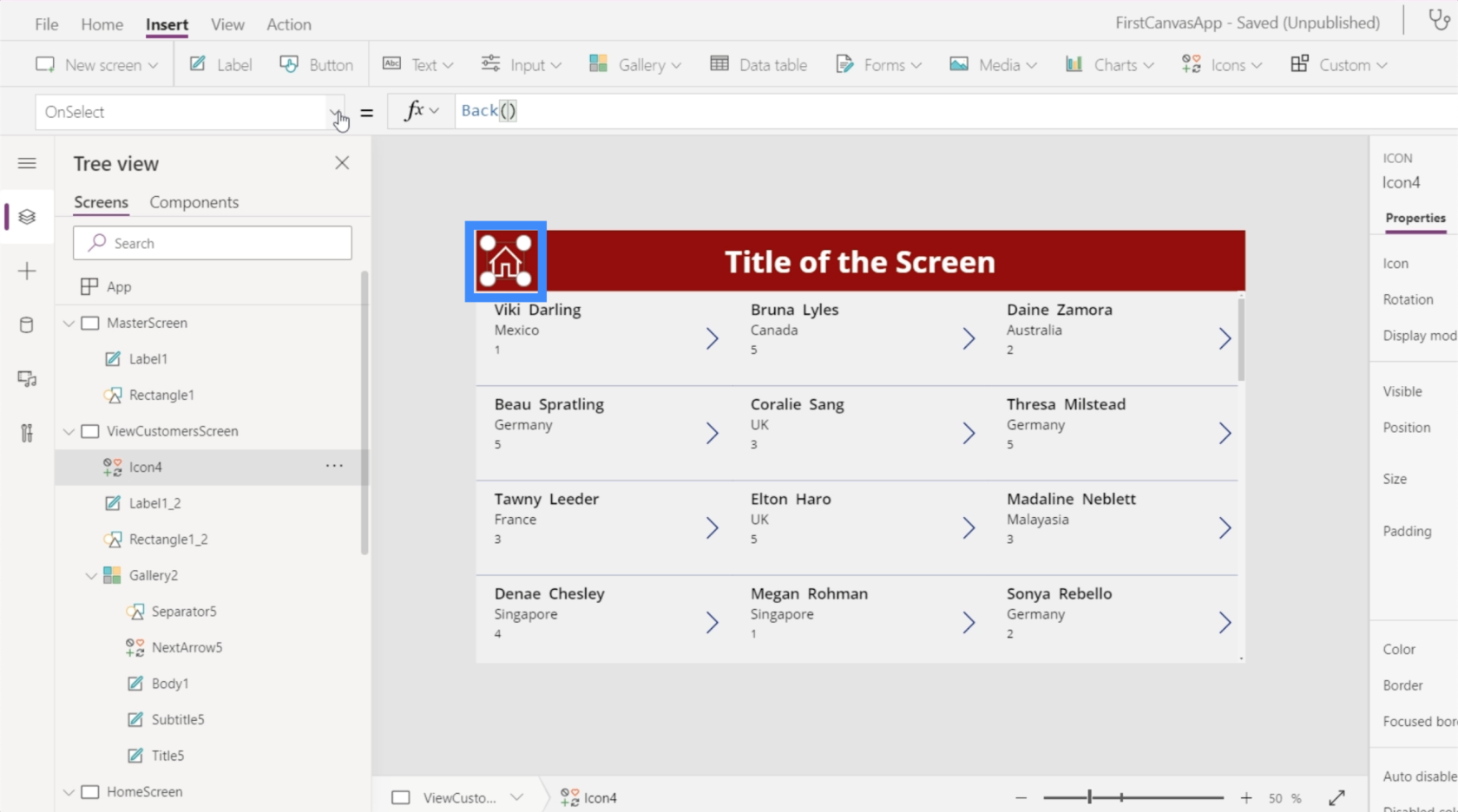
Para começar, vamos adicionar o ícone inicial clicando em Ícones na faixa de opções Inserir. Vamos colocá-lo no topo da tela Exibir clientes.

Vamos deixar este ícone branco, já que temos uma cor de fundo escura .

Depois de adicionar a navegação, clicar no ícone inicial nos levará de volta à tela inicial. Também adicionaremos alguma navegação aqui no botão Exibir clientes na tela inicial que nos levará à tela Exibir clientes.

Vamos começar destacando o botão Exibir clientes e, em seguida, procure por OnSelect no menu suspenso de propriedades. Isso definirá o gatilho para nossa navegação.

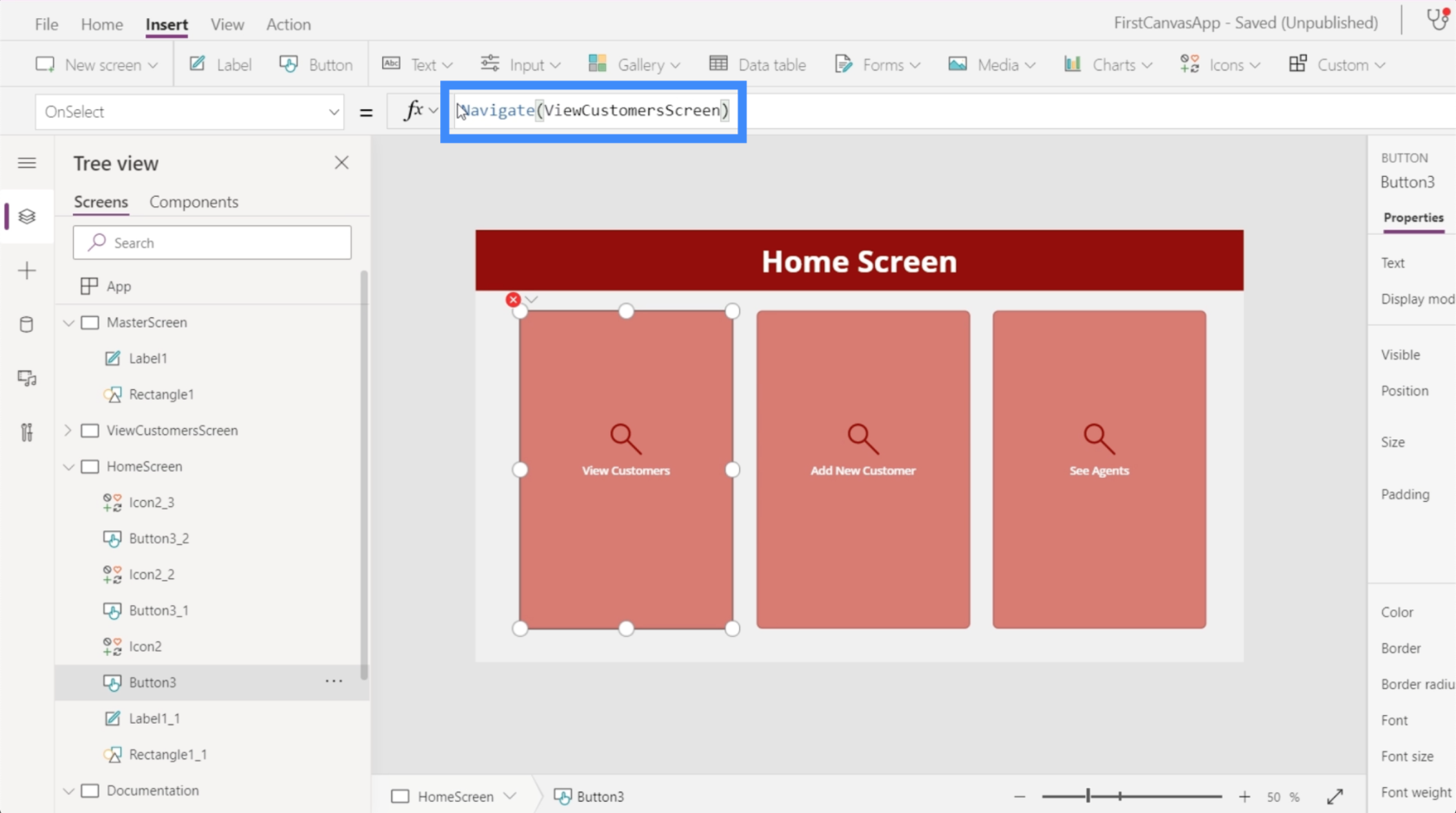
Em seguida, na barra de fórmulas, usaremos o Navigate e referenciaremos a tela para a qual queremos ir, que é a ViewCustomersScreen.

Uma vez definido, seremos conduzidos à galeria que montamos cada vez que clicarmos no botão Ver Clientes.

Agora vamos para a tela de visualizar clientes. Precisamos garantir que, quando um usuário clicar nesse ícone inicial, ele seja levado de volta à tela inicial.

Existem duas maneiras de fazer isso. Primeiro, podemos usar Back. Isso basicamente leva você de volta à última tela que você visitou.

O problema com esse comando é que temos várias telas neste aplicativo. Isso significa que não estaremos necessariamente vindo da tela inicial o tempo todo. Portanto, esse comando provavelmente seria mais adequado se tivéssemos um botão ou ícone Voltar aqui em vez de um ícone Início.
O comando mais aplicável a ser usado seria Navigate. Também faremos referência à HomeScreen para informar aos PowerApps para onde queremos que esse ícone leve.

Agora que adicionamos a navegação a esta tela, a última coisa que precisamos fazer é alterar o texto do título para View Customers.

Agora, nossas telas estão todas configuradas com os dados certos sendo exibidos em nossa galeria e com botões de navegação que nos levam a diferentes telas do aplicativo.
Conclusão
Observando a facilidade de personalização de aplicativos no Power Apps, fica ainda mais evidente como a Microsoft projetou essa plataforma para eficiência. Tudo é fácil de editar e customizar, e não requer muito tempo para qualquer um criar um app do zero.
Este é apenas um pequeno pico das coisas que podemos fazer por meio do PowerApps. Além de galerias e telas adicionais, existem outras coisas que podemos adicionar para tornar nosso app mais completo. Discutiremos isso em outros tutoriais.
Tudo de bom,
henrique
Introdução ao Power Apps: Definição, recursos, funções e importância
Ambientes do Power Apps: Configurando os elementos do aplicativo corretamente
Funções e fórmulas do PowerApps | Uma introdução
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








