Colunas calculadas no SharePoint | Uma visão geral

Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
O objetivo dos princípios de design da Gestalt é entender como os humanos normalmente obtêm percepções significativas de estímulos caóticos ao seu redor.
Para se tornar um bom designer, precisamos entender e usar o poder da psicologia na percepção visual . Como alguém reage a um design quando o vê? Como nossa mente interpreta isso?
Os princípios gestálticos e os atributos pré-atentivos são métodos pelos quais organizamos o mundo para que seja familiar, faça sentido e seja fácil de processar.
Índice
Processamento Gestalt
Uma gestalt é um grupo de princípios de percepção visual desenvolvidos por psicólogos alemães na década de 1920. Baseia-se na teoria de que um todo desorganizado é percebido como diferente da soma de suas partes.

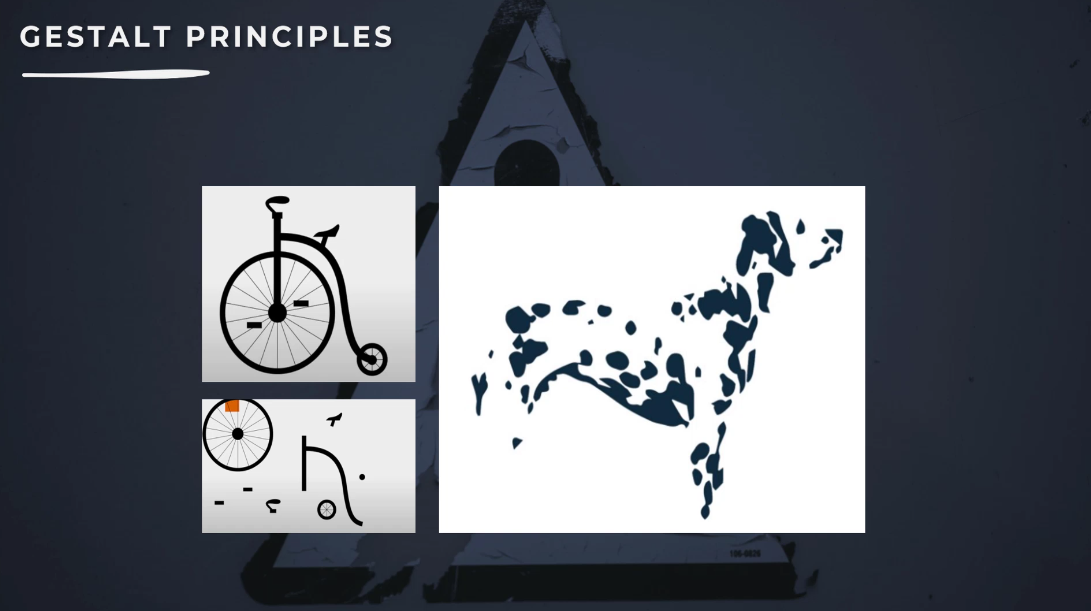
Vamos dar um exemplo. Quando você olha para a foto abaixo, o que você vê? Você vê uma bicicleta ou cada componente separadamente? E do lado direito, o que você vê? Você vê um cachorro ou vê pontos separados na tela?

Você provavelmente diria uma bicicleta e um cachorro porque nosso cérebro procura pistas familiares e tenta simplificá-las.
Processamento pré-atentivo
Por outro lado, o processamento pré-atentivo é a percepção cognitiva . Como o próprio nome explica, é um processo. É a classificação da informação visual para dar sentido rapidamente ao que vemos.
Assim como a psicologia, ela se concentra na maneira como percebemos as coisas. Percebemos estímulos em conexão uns com os outros e seu contexto.
Gestalt em alemão significa todo. Somos bombardeados com vários estímulos todos os dias; portanto, a psicologia da Gestalt nos ajuda a perceber esses estímulos em grupos e nos ajuda a interpretá-los. Ele nos diz como percebemos os estímulos de maneira organizada.
Basicamente, nosso cérebro nos obriga a reduzir o caos criado pelas informações bombardeadas de várias partes e tenta fazer relações de um grupo, depois atribuir essas partes ao grupo.
A psicologia da Gestalt gira em torno deste mantra: o todo é diferente da soma de suas partes. Afirma que percebemos as coisas ao nosso redor, em relação umas às outras, como um grupo, como um todo ou como semelhantes entre si.

Importância dos Princípios da Gestalt
Então, por que é importante entender essas leis de percepção ao trabalhar na visualização de dados ?
O objetivo mais importante para os designers é garantir que seu design seja notado pelas pessoas. Assim como a regra da gramática é a base para uma escrita eficaz, os princípios da Gestalt são a base da composição da gramática visual.
Podemos aplicar algumas dessas ideias ao design de relatórios aproveitando as leis essenciais da tentativa humana de encontrar ordem na desordem. Isso nos ajuda a obter uma melhor estrutura de relatório ou tornar nossos gráficos mais simples.
Ele pode nos ajudar a determinar quais elementos visuais são mais eficazes em qualquer situação para influenciar a percepção , direcionar a atenção e causar mudanças comportamentais .
Usando os princípios da Gestalt para contar histórias
O uso de storytelling é benéfico quando se trata do design intuitivo. Os princípios da Gestalt tentam descrever como as pessoas percebem os elementos visuais sob certas condições.

Princípio da Semelhança
Agora vamos discutir o princípio da Gestalt mais fácil de entender e mais amplamente utilizado, que é a similaridade. Afirma que quando as coisas parecem semelhantes umas às outras, nós as agrupamos e pensamos que elas têm a mesma função.
O olho humano tende a construir uma relação entre elementos com semelhança de design usando elementos básicos como formas, cores, orientação, textura e tamanho.
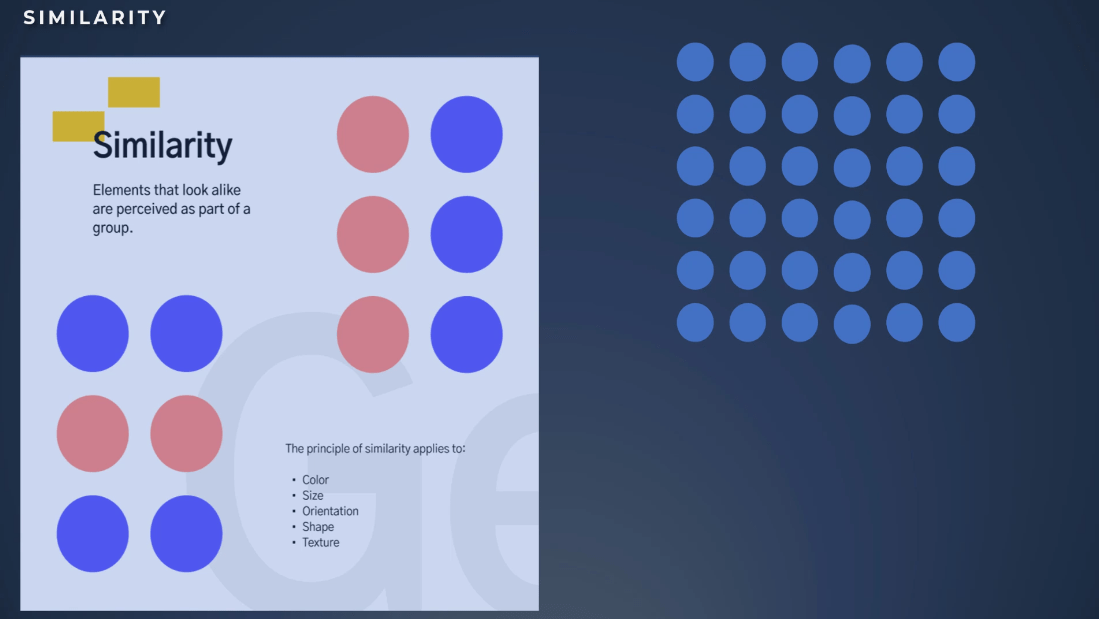
Vejamos o exemplo abaixo. Observe as formas redondas no lado direito da página. Quantos grupos você vê? Você provavelmente dirá um grupo de elementos com o mesmo tamanho, cor e forma.

Neste exemplo, agruparemos os elementos com base na forma .

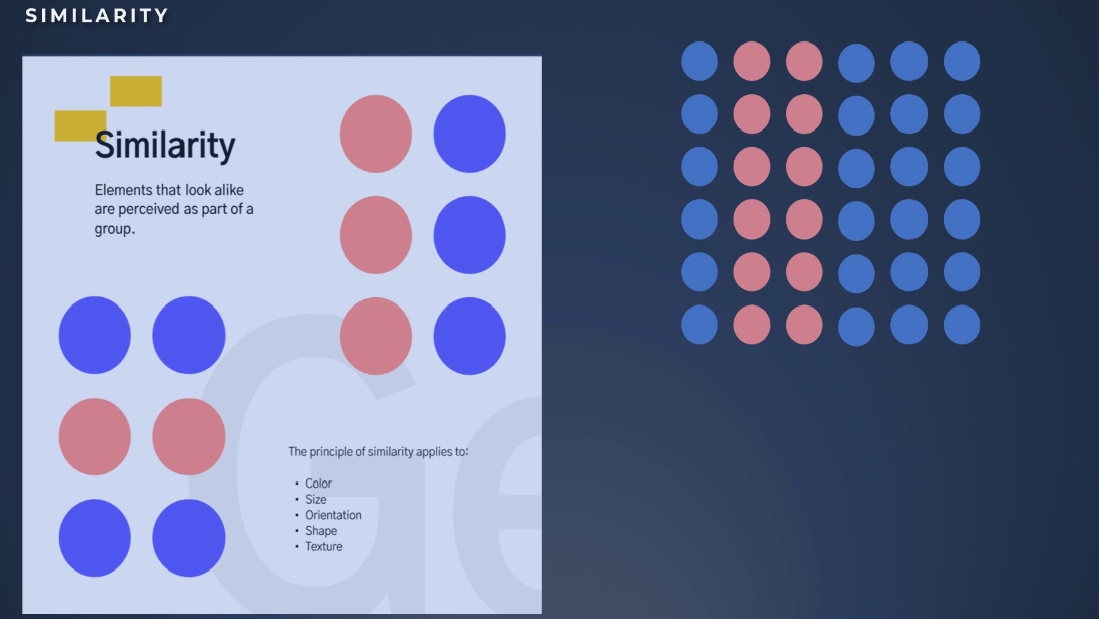
Para este exemplo, agruparemos os elementos com base na cor .

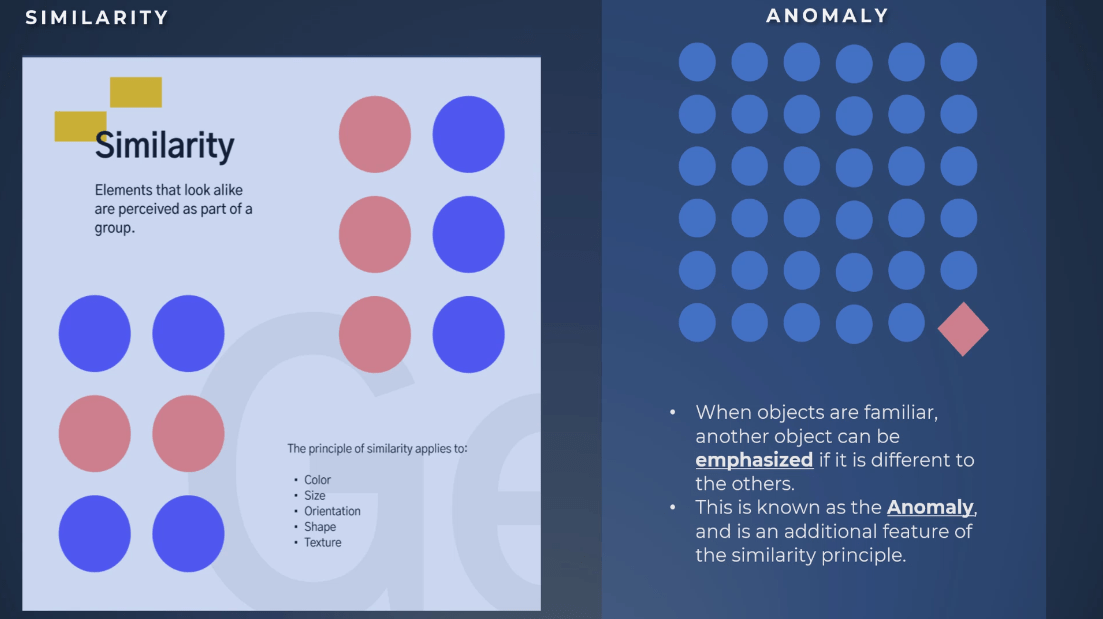
Outra característica adicional do princípio da similaridade é a anomalia .
Quando os objetos são familiares, outro objeto é enfatizado se for diferente dos outros. Como resultado, a anomalia chama a atenção, como você pode ver no exemplo ao lado.
Nesse caso, para que realmente se destacasse, usamos uma cor, forma e orientação diferentes.

Aplicando princípios de Gestalt em relatórios do LuckyTemplates
Vamos ver agora alguns exemplos de como podemos usar o princípio dentro de nossos relatórios do LuckyTemplates .
Neste primeiro exemplo, vemos que temos três blocos de gráficos muito semelhantes. Temos uma forma à esquerda, um KPI na parte superior e um gráfico à direita. Isso permite a comparação para os usuários finais usando o princípio da similaridade.

Outro ponto chave está na parte inferior da tela. Também podemos comparar diferentes aeroportos com um mínimo de baixo custo, máximo máximo de dias de chuva acima de uma polegada, e também podemos ver o valor do número de dias com chuva no último ano.
Outro exemplo é esta análise de prevalência de asma . Podemos ver através do uso de cores a relação entre dois gráficos diferentes. Um é um mapa enquanto o outro é um gráfico de dispersão .

Da mesma forma, também podemos usar como exemplo o uso de pequenos múltiplos . Partindo do princípio da similaridade, os pequenos múltiplos são muito úteis na hora de criar uma história porque permitem comparar diferentes informações que neste caso é a etnia das crianças com asma.
Vale destacar também o canto superior direito onde a navegação possui ícones e botões. É um bom exemplo porque esses botões estão no mesmo lugar. Na verdade, o designer não aplicou apenas o princípio da semelhança, mas também o princípio da proximidade. Isso permite que o usuário entenda que existe um relacionamento e que pode usar essa navegação.
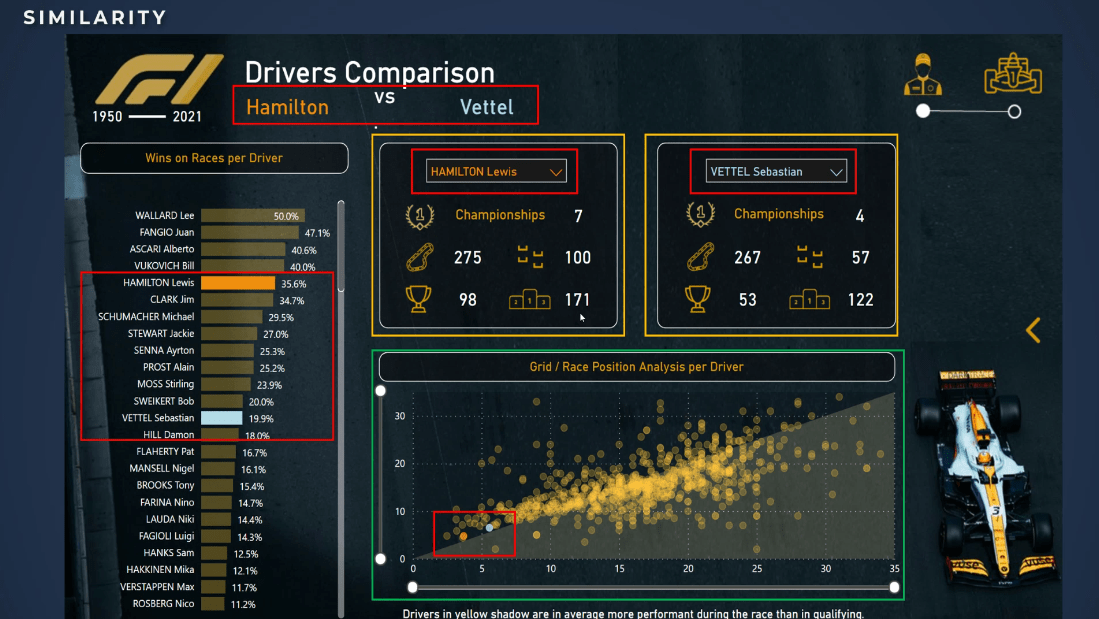
Outro exemplo é este relatório criado por Julie Boche . Este é um exemplo perfeito do princípio da similaridade.

Dentro do relatório, ela usou duas cores diferentes para o nome dos dois motoristas que analisou. O fato de ela ter usado a cor é muito inteligente porque ao usar isso ela não precisa criar lendas em todos os lugares.
Notavelmente, ela usou as mesmas cores para criar uma relação indireta entre o título e as cores neste gráfico. Para comparar todos os pilotos, ela também usou as mesmas cores para os gráficos de dispersão.
Sem dúvida, a criação dos dois blocos de KPI também é um bom exemplo. Eles são exatamente iguais e permitem ao usuário comparar facilmente as métricas dos dois drivers. É um exemplo muito bom dos princípios de similaridade e harmonia dentro de um relatório.
Por último, mas não menos importante, temos o gráfico de dispersão, que também é muito útil e poderoso no design para contar uma história. Temos muitos elementos semelhantes e podemos compará-los com base nas mesmas métricas e nas mesmas regras.
Além disso, este relatório criado por Mudassir Ali também é um exemplo de similaridade. Vemos blocos semelhantes que estão posicionados juntos. O princípio da proximidade também é aplicado porque cria uma página muito bonita que permite que a comparação e a harmonia dominem a página como um todo.

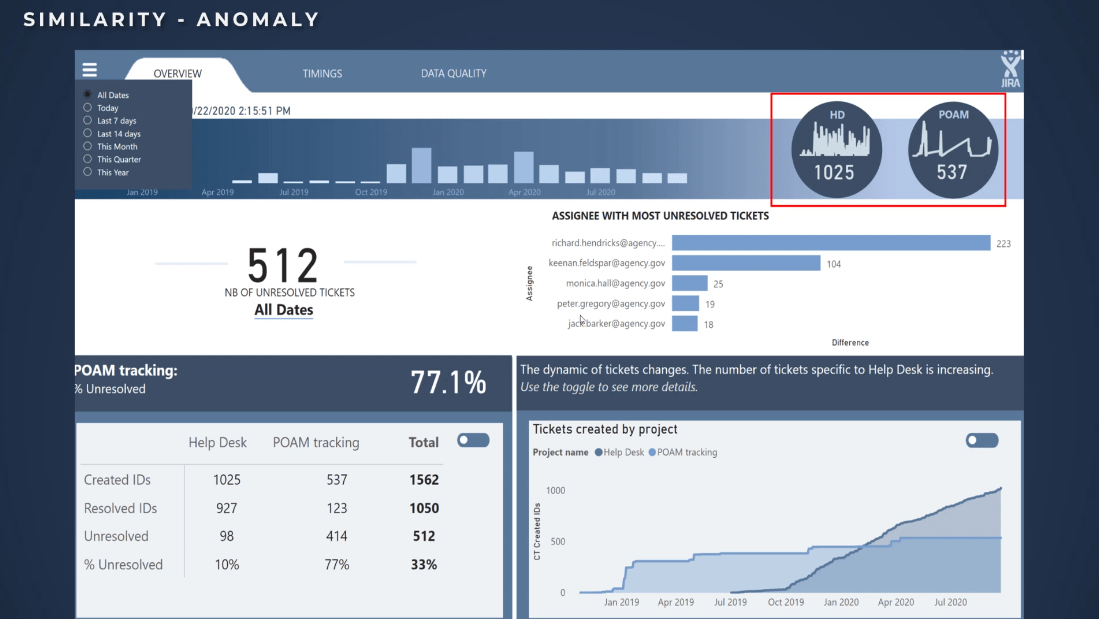
Por fim, este é um exemplo de anomalia de similaridade . Neste relatório, gostaria que você olhasse para o canto superior direito da tela. Este é um exemplo de anomalia devido à cor das formas redondas, em comparação com a forma de tudo o mais neste relatório.

Evidentemente, criei essas formas redondas para chamar a atenção para essas métricas. Um usuário ficará talvez um segundo ou dois para analisar o que eu queria mostrar através deste exemplo.
Estruturas de relatórios e visualização de dados aprimoradas
Narrativa de dados: planejamento cuidadoso e processo de criação
Recurso do LuckyTemplates Navegador de favoritos: Tutorial e revisão
Conclusão
Você aprendeu neste tutorial a importância da Gestalt e os princípios de similaridade em designs do LuckyTemplates. Também é importante perceber que depois de entender esses princípios simples, você será capaz de controlar, implementar e tornar seus designs de relatório e histórias mais envolventes e dinâmicos.
Tudo de bom,
Descubra a importância das colunas calculadas no SharePoint e como elas podem realizar cálculos automáticos e obtenção de dados em suas listas.
Descubra todos os atributos pré-atentivos e saiba como isso pode impactar significativamente seu relatório do LuckyTemplates
Aprenda a contar o número total de dias em que você não tinha estoque por meio dessa técnica eficaz de gerenciamento de inventário do LuckyTemplates.
Saiba mais sobre as exibições de gerenciamento dinâmico (DMV) no DAX Studio e como usá-las para carregar conjuntos de dados diretamente no LuckyTemplates.
Este tutorial irá discutir sobre Variáveis e Expressões dentro do Editor do Power Query, destacando a importância de variáveis M e sua sintaxe.
Aprenda a calcular a diferença em dias entre compras usando DAX no LuckyTemplates com este guia completo.
Calcular uma média no LuckyTemplates envolve técnicas DAX para obter dados precisos em relatórios de negócios.
O que é self em Python: exemplos do mundo real
Você aprenderá como salvar e carregar objetos de um arquivo .rds no R. Este blog também abordará como importar objetos do R para o LuckyTemplates.
Neste tutorial de linguagem de codificação DAX, aprenda como usar a função GENERATE e como alterar um título de medida dinamicamente.








